§ 70. Разрешение экранов. И немного о происхождении 72 точек на дюйм
§ 70. Разрешение экранов. И немного о происхождении 72 точек на дюймАртемий Лебедев
24 июня 2001
Компьютер не имеет ни малейшего представления о том, какое разрешение (в точках на дюйм) в данный момент на экране. Более того, компьютер не может об этом спросить ни у монитора, ни у видеокарты. Потому что те тоже не знают.
Если компьютер высчитывал бы из значений высоты, ширины и диагонали экрана разрешение в точках на дюйм, значение получалось бы относительным, так как на любом кинескопе с электронно-лучевой трубкой можно свести пучок к форме, отличной от предполагаемой графическим софтом. Решить эту проблему можно будет в каком-то там будущем и только на цифровых дисплеях с матрицей известного размера.
Если вы хотите узнать разрешение своего экрана, воспользуйтесь калькулятором:
Тем, у кого монитор не жидкокристаллический: для лучшего результата надо найти дюймовую линейку и приложить ее по диагонали. Дело в том, что заявленная диагональ вашего монитора на самом деле на дюйм-два больше реальной (мониторы с диагональю 21″ могут при проверке легко оказаться 19-дюймовыми)
Вернемся к загадочным цифрам, о которых мы говорили в прошлом параграфе. Откуда произошли стандартные разрешения в 72 и 96 точек на дюйм? С Макинтошами мониторы традиционно поставлялись с заранее определенным разрешением, и менять его было нельзя. «Эппл» исходила из того, что «визивиг» возможен при 72 точках на дюйм, и отход от этого разрешения непозволителен. В мире писюков, напротив, мониторы традиционно были с переменным разрешением, и это поддерживалось программно. При этом «Микрософт» посчитала, что в 14-дюймовый экран вполне может вписаться изображение размером 1024×768. Методом научного тыка было выбрано разрешение в 96 точек на дюйм (в 1,3 раза больше макинтошного).
В середине 90-х годов прошлого века «Эппл» дозрела до понимания, что индустрия ускакала далеко вперед и 72 пикселей в одном линейном дюйме уже недостаточно, так как мониторы стоят денег, а тратить пару тысяч на 21-дюймовый экран для Мака, который показывает столько же, сколько писишный 17-дюймовый, желающих становилось все меньше.
В результате этих малонаучных низкотехнологичных размышлений со стороны гигантов компьютеростроения в глупом положении оказался пользователь. Так как компьютер ничего не знает о разрешении экрана, операционной системе приходится догадываться в буквальном смысле слова. Макинтош исходит из предположения, что разрешение равняется 72 точкам на дюйм, а «Виндоус» предполагает, что в дюйм умещается 96 точек.
Казалось бы, бог с ним. Но нет. То самое предположение о разрешении, зашитое в систему (в «Виндоус» можно менять значение, но обычный пользователь этого никогда в жизни не делает), напрямую влияет на размер экранных шрифтов. Шрифт размером в 72 пункта (то есть почти в дюйм) на Маке будет занимать 72 пикселя, а на писюке — 96 (на треть больше дюйма).
| 12-пунктовый текст на экране Макинтоша | 12-пунктовый текст на экране PC |
Но мониторы-то в наши дни у всех одни и те же, как и разрешения. В результате получается, что все писишники совершенно не понимают, чем же так хорош 12-пунктовый текст — у них-то на экране он высотой в 16 пунктов (пикселей). И что мы получаем в результате? Тотальное использование <font size=-1> практически на всех сайтах. А макинтошники вечно недоумевают: как же это можно читать текст высотой в четыре пикселя?
Картинки везде показываются одинаково, потому что меряются они в пикселях. Но скоро перестанут. О том, почему разрешению в будущем отведена бóльшая роль, а также о том, почему пиксельная графика умрет, — следующий параграф.

Заказать дизайн…
www.artlebedev.ru
72 PPI веб и разрешение экрана миф
Если вы некоторое время работали с компьютерами и цифровыми изображениями, особенно если вы веб-дизайнер или фотограф, публикующий свои фотографии в интернете, вы, несомненно, слышали, что правильное разрешение для изображений, отображаемых в интернете или на экранах компьютеров в целом, составляет 72 пикселя на дюйм (ppi).
вы, возможно, даже слышали, что он сказал, что в то время как 72 ppi правильно для изображений, отображаемых на Mac, ПК под управлением Windows, необходимо установить разрешение 96 ppi.
некоторые говорят, что это «ppi» (пиксели на дюйм), другие утверждают, что это «dpi» (точками на дюйм), и все это стало бы очень запутанным, если бы не один маленький факт — это все полная ерунда! В этом уроке мы узнаем, почему просто нет такого понятия, как стандартное веб-разрешение или разрешение экрана, и почему, если ваши изображения предназначены для интернета, вам не нужно беспокоиться о разрешении изображений вообще!
происхождение разрешение экрана 72 ppi восходит к середине 1980-х годов, когда Apple выпустила свои первые компьютеры Macintosh. Эти компьютеры включали встроенный 9-дюймовый дисплей с разрешением экрана 72 пикселя на дюйм. Почему 72 пикселя на дюйм? Это потому, что экраны Macintosh были специально разработаны для работы в полной гармонии с принтерами ImageWriter от Apple, которые имели разрешение печати 144 точек на дюйм — ровно в два раза больше разрешения экрана. Это сделало его легким вычислить по маштабу отображение экрана на печатной странице, что означает, что ваш текст и графика могут быть просмотрены на экране в точном размере они будут отображаться при печати. Позже, когда Apple начала делать большие дисплеи для Macintosh, они убедились, что разрешение экрана установлено на те же 72 пикселя на дюйм, чтобы пользователи всегда видели точный предварительный просмотр печатного документа на экране (если они использовали принтер ImageWriter).
но 72 пиксела на дюйм разрешение экрана было стандартным только для Apple, и это длилось недолго. Сторонние компании, продающие мониторы для Macintosh, не придерживались стандарта, как и конкурирующие мониторы ПК. Сегодня, почти три десятилетия спустя, технология значительно улучшилась, и дни экранов с разрешением всего 72 ppi давно прошли. Даже Apple, компания, которая начала все это, теперь продает свои дисплеи с гораздо более высоким разрешением. Никто больше не делает 72 ppi экранов. Никто не используя 72 ppi экранов больше. И все же, несмотря на то, что эта старая технология далеко позади нас, у нас все еще есть много людей, которые продолжают верить, что нам нужно установить разрешение наших изображений до 72 пикселей на дюйм в Photoshop, прежде чем загружать их в интернет. Большинство людей думают, что причина в том, что изображения будут отображаться должным образом на экране, поэтому давайте начнем с изучения простого способа доказать, что ваш компьютерный монитор, наряду с каждым современным монитором компьютера, на самом деле имеет разрешение намного выше 72 ppi.
как и все остальные в эти дни, дисплей вашего компьютера (будь то автономный монитор, система «все-в-одном», такая как iMac, или часть ноутбука) имеет разрешение экрана выше 72 пикселей на дюйм, и вам не нужно верить мне на слово. Вы можете легко проверить это сами. Все, что вам нужно, это линейка или рулетка. Теперь, когда магазин продает вам монитор компьютера, они обычно говорят вам свой размер основанный на своем Ширина диагонали, С некоторыми общими размерами быть 17 дюймов, 19 дюймов, 24 дюйма, и так далее. Это хорошо, но для нашего теста нам не нужно заботиться об этом числе. Что нам нужно выяснить, так это фактическая ширина в дюймах экрана. Для этого просто возьмите линейку или рулетку и измерьте область экрана слева направо. Убедитесь, что вы измеряете только саму область экрана. Не включать граница вокруг экрана. Нам нужна фактическая ширина экрана (монитор фото от Shutterstock):
 Измерьте ширину экрана (не включая внешнюю границу).
Измерьте ширину экрана (не включая внешнюю границу).
после того как вы измерили ширину, другая вещь, вы должны убедиться, что ваш монитор установлен в его собственное разрешение дисплея, что реальное количество пикселей экрана слева направо и сверху вниз. Например, монитор с собственным разрешением 1920 x 1080 (в наши дни его обычно называют full HD) содержит 1920 пикселей слева направо и 1080 пикселей сверху вниз. В настоящее время я использую монитор с собственным разрешением дисплея 2560 x 1440, но мой ноутбук имеет собственное разрешение дисплея 1920 x 1200, поэтому оно варьируется, что означает, что вам нужно знать собственное разрешение дисплея вашего конкретного монитора и убедиться, что это то, что у вас есть монитор в настройках операционной системы.
теперь, когда вы измерить ваш экран фактические ширина и вы убедитесь, что ваш монитор работает на родном разрешении дисплея, чтобы выяснить, что его фактическое разрешение экрана (в пикселях на дюйм), просто возьмите первый номер от родного разрешения экрана, который говорит вам ширину экрана в пикселях и делим его на ширину экрана в дюймах. Например, мой собственный дисплей разрешение составляет 2560 x 1440, поэтому я возьму это первое число, 2560, которое является шириной экрана в пикселях, и я разделю его на ширину в дюймах, которая в моем случае была 23,4 (или довольно близко, во всяком случае). Используя удобный встроенный калькулятор моей операционной системы, 2560 ÷ 23.4 = 109.4, который я округлю до 109. Итак, только из этого быстрого и простого теста я подтвердил, что мое разрешение экрана 109 пикселей на дюйм,не 72 пиксела на дюйм. Свой собственный тест с экран может дать вам другой результат от моего, но если вы все еще не используете один из этих оригинальных компьютеров Macintosh с середины 80-х годов, он будет намного выше 72 ppi.
Если вы хотите, вы можете сделать то же самое с высотой вашего экрана. Просто возьмите линейку или рулетку и измерьте фактическую высоту экрана в дюймах (еще раз избегая области границы вокруг него):

затем возьмите второе число из собственного разрешения экрана, которое дает вам высоту в пикселях, и разделите его на высоту в дюймах. Опять же, мое родное разрешение дисплея составляет 2560 x 1440, поэтому я возьму это второе число, 1440, и разделю его на мою измеренную высоту экрана, которая составляла 13,2 дюйма. Используя мой калькулятор, 1440 ÷ 13.2 = 109.09, который я снова округлю до 109. Как мы можем видеть, вы должны получить примерно такой же результат, используя ширина или высота экрана. В моем случае они оба работали на 109 пикселей на дюйм, а не 72 пикселей на дюйм.
Для сравнения, давайте проверим фактическое разрешение экрана моего ноутбука. Это MacBook Pro (сделанный, конечно, Apple, компанией, которая много лет назад дала нам оригинальный стандарт 72 ppi). Мой MacBook Pro имеет собственное разрешение дисплея 1920 x 1200, поэтому, как и раньше, я возьму это первое число, 1920, которое дает мне ширину экрана в пиксели, и я разделю его на ширину экрана в дюймах, которая в данном случае составляет 14,4. Итак, 1920 ÷ 14.4 = 133.3, который я округлю до 133 пикселя на дюйм. Это много выше 72 и даже выше, чем мой автономный монитор. Я сделаю то же самое с высотой, взяв высоту в пикселях (1200) и разделив ее на высоту в дюймах (9). 1200 ÷ 9 = 133,3, снова округлено до 133 пикселей на дюйм.
два разных дисплеев, каждое с 2 различными разрешениями экрана (109 ppi и 133 ppi), оба значительно более высоко чем 72 ppi которое, согласно много людей сегодня, остает разрешением индустриального стандарта для осматривать изображения на паутине и на экране. Если мой экран, ваш экран и экран всех остальных имеют разрешение выше 72 ppi, не говоря уже о том, что оба моих экрана имеют очень разные разрешения друг от друга, и ваш экран может иметь другое разрешение, то ясно, что не только официального стандарта разрешения экрана больше нет, но даже если бы он был, он больше не был бы 72 ppi. Те дни, как и оригинальные компьютеры Macintosh, для которых он был разработан, являются историей.
Разрешение Изображения Влияет На Размер Печати, А Не На Размер ЭкранаЕсли тот факт, что компьютерные мониторы сегодня все имеют разрешение экрана выше, чем 72 ppi не убедил вас, что нет такой вещи, как 72 ppi стандарт разрешения экрана, вот еще один важный факт для рассмотрения. Если вы ранее читали наш разрешение изображения, размеры пикселей и размер документа учебник, вы уже знаете, что разрешение изображения имеет абсолютно ничего сделать как ваше изображение появится на экране. Фактически, цифровое изображение само по себе не имеет разрешения. Это всего лишь пиксели. Он имеет определенное количество пикселей слева направо и определенное количество сверху вниз. Ширина и высота изображения в пикселях равна известный как его размеры в пикселях, и это все, о чем заботится экран компьютера.
размер, при котором изображение появляется на экране, зависит только от двух вещей-пиксельных размеров изображения и разрешения экрана. До тех пор, пока вы настроите экран на его собственное разрешение дисплея, как мы обсуждали ранее, изображение будет отображаться пиксель за пикселем. Другими словами, каждый пиксель в изображении займет ровно один пиксель на вашем экран. Например, изображение размером 640×480 пикселей заполнит область экрана размером 640×480 пикселей. Баннер шириной 800 пикселей на веб-сайте будет отображаться шириной 800 пикселей на экране. Ни больше, ни меньше. И независимо от того, какое вы установите разрешение изображения в Photoshop, будь то 72 ppi, 300 ppi или 3000 ppi, это не будет иметь никакого влияния на то, насколько большое или маленькое изображение появляется на экране.
Это потому, что разрешение изображения влияет только одна вещь — размер изображения, когда это напечатано. Установив разрешение в Photoshop, скажем принтер, не экран, сколько пикселей в изображении, чтобы сжать в дюйм бумаги. Чем больше пикселей вы втиснете в каждый дюйм бумаги, тем меньше изображение будет отображаться при печати. И вообще говоря, чем больше пикселей вы печатаете на дюйм, тем выше качество печати.
мы можем легко вычислять вне как большой фото напечатает основанный на некотором разрешении изображения. Просто берем ширину фото в пикселях и делим его на разрешение изображения, то берите высота фото в пикселях и делим ее также разрешение изображения. Если мы возьмем в качестве примера изображение размером 640 x 480 пикселей и установим его разрешение 72 ppi в Photoshop, то мы можем разделить ширину и высоту фотографии на ее разрешение, чтобы определить, что она будет печатать на бумаге примерно 8,9 x 6,7 дюйма. Если увеличить его разрешение в Photoshop чтобы, скажем, 240 ppi, что является более частой разрешение печати, то, опять же, если мы делаем математику, разделив пиксель шириной и высотой по 240 точек на дюйм, мы знаем, что фотографии будут печатать в размер 2,7 х 2 дюйма, что намного меньше, чем если бы мы напечатали его с разрешением 72 ppi, но в целом качество печати будет намного лучше. Но что более важно понять здесь, так это то, что, изменяя разрешение, мы никоим образом не влияем на внешний вид изображения на экране.
посмотреть более ясно, как разрешение влияет на размер печати, а не на размер экрана, вот изображение, которое я открыл в Photoshop. Этот маленький парень также пытался разобраться во всем этом материале веб-разрешения 72 ppi, но похоже, что он может немного переусердствовать (мышление ребенка Фото от Shutterstock):
 Разрешение изображения на самом деле не так сложно, но определенно A для усилий.
Разрешение изображения на самом деле не так сложно, но определенно A для усилий.
Я открою Диалог Photoshop размер изображения коробка, поднимаясь к Image меню в строке меню в верхней части экрана и выберите Размер Изображения:
 Переход к Image > размер изображения.
Переход к Image > размер изображения.
в верхней части диалогового окна размер изображения составляет Размеры В Пикселях раздел, который сообщает нам ширину и высоту изображения в пикселях. Здесь мы можем видеть, что моя фотография имеет ширину и высоту 500 пикселей, что делает ее приличным размером для отображения на сеть. Это единственная часть диалогового окна размер изображения, которая интересует экран компьютера — фактические размеры изображения в пикселях:
 В разделе размеры пикселей показаны ширина и высота в пикселях.
В разделе размеры пикселей показаны ширина и высота в пикселях.
под размерами пиксела Размер Документа раздел, который говорит нам, как большой изображение в настоящее время появится на бумаге, если мы должны были напечатать его. Этот раздел посвящен исключительно размеру печати и не имеет эффект вообще на то, как изображение появляется на экране. Он также является домом для всех важных разрешение вариант (причина, по которой мы все здесь!), что имеет смысл, поскольку разрешение влияет на размер печати, а не на размер экрана. Как мы можем видеть, Photoshop пошел вперед и установил разрешение моей фотографии до 72 пикселей на дюйм (да, даже Photoshop вносит свой вклад в миф о 72 ppi), и прямо над опцией разрешения, в полях ширины и высоты, мы можем видеть, что при 72 ppi, мой 500 х 500 пикселей фото будет печатать на 6,944 х 6,944 дюйма на бумаге (500 ÷ 72 = 6.944):
 В разделе размер документа отображается размер печати, основанный на текущем разрешении. Это не влияет на размер экрана.
В разделе размер документа отображается размер печати, основанный на текущем разрешении. Это не влияет на размер экрана.
давайте посмотрим, что произойдет, если увеличить разрешение изображения. Прежде чем я это сделаю, я собираюсь быстро снять флажок Разрешение Изображения в нижней части диалогового окна, так что изображение сохраняет исходные размеры пикселей при изменении разрешения:
 Сняв параметр resample изображения.
Сняв параметр resample изображения.
с Resample изображения не установлен, Я увеличу разрешение от 72 пикселей на дюйм до 240 пикселов на дюйм. Мы можем видеть в разделе размеры пикселей вверху, что увеличение разрешения не изменило фактические размеры пикселей. Это все еще 500 x 500 пикселей, что означает, что он все равно займет 500 x Зона 500 пикселов на экране. Но при 240 ppi это было бы сейчас печатать на бумаге при размере всего 2,083 х 2,083 дюйма (500 ÷ 240 = 2,083). Изменение разрешения изменило размер печати фотографии, но больше ничего:
 Теперь изображение будет печатать меньше, но останется точно таким же размером 500 x 500 пикселей на экране.
Теперь изображение будет печатать меньше, но останется точно таким же размером 500 x 500 пикселей на экране.
Я снова увеличить разрешение изображения, на этот раз что-то сумасшедшее, как 500 пикселей дюйм, как раз сделать математику действительно легким. Изображение размером 500 x 500 пикселей с разрешением 500 пикселей на дюйм печатается на бумаге как изображение размером 1 x 1 дюйм (500 ÷ 500 = 1). Опять же, фактические размеры изображения в пикселях не изменились. Даже при 500 ppi мое изображение не будет казаться больше или меньше на экране, чем при 72 ppi или 240 ppi, или при любом разрешении, потому что это все еще изображение 500 x 500 пикселей независимо от настройки разрешения, и его размеры в пикселях все ваши экран компьютера заботится о:
 На 500 ppi, изображение напечатало бы очень малое деиствительно но все еще появилось бы как изображение 500 x 500 пикселов на экране.
На 500 ppi, изображение напечатало бы очень малое деиствительно но все еще появилось бы как изображение 500 x 500 пикселов на экране.
наконец, вот бок о бок сравнение изображения, как оно появляется на всех трех из вышеупомянутых резолюций. Я сделал изображение меньше (теперь оно всего 200 x 200 пикселей), поэтому я могу разместить все три версии рядом друг с другом, но первая версия слева была сохранена на 72 ppi. Версия в средний был сохранен на 240 ppi, а версия справа была сохранена на 500 ppi:


 72 ppi (слева), 240 ppi (посередине) и 500 ppi (справа) версия изображения.
72 ppi (слева), 240 ppi (посередине) и 500 ppi (справа) версия изображения.
Как мы можем ясно видеть, разрешение не влияет на то, как изображение выглядит на экране. Все три версии занимают место ровно 200 x 200 пикселей, независимо от настройки разрешения. Качество каждой версии также точно такой же. Каждая версия будет print при очень разном размере из-за различных настроек разрешения, но это не имеет никакого значения для размера экрана или качества изображения.
хотя это сомнительно, что этот 72 ppi веб и разрешение экрана ерунда уйдет в ближайшее время, я надеюсь, что этот учебник, по крайней мере, сделал его легче понять, почему это, на самом деле, ерунда на данный момент. Компьютерные мониторы в эти дни все имеют разрешение экрана выше чем 72 ppi, а параметр разрешения изображения в Photoshop влияет только на размер печати фотографии, а не на размер экрана.
любую фотографию с размеры пикселей достаточно малы для отображения на web-было бы слишком маленьким для любого, чтобы загрузить и распечатать с хорошим качеством версия на полезную площадь, так что все эти причины в уме, если ваша фотография будет просмотрена на экране, будь то в интернете, в электронной почте, или в любом случае может быть, просто не существует логической причины, почему вы должны установить его разрешение до 72 ppi в Photoshop. Если вы не печатаете фотографию, вам не нужно беспокоиться о разрешении изображения вообще. И вот оно у нас получилось!
Похожие записи
adobemaster.ru
300 dpi или 72 dpi
Сегодня речь пойдёт о разрешении изображения для печати, превью и сайтов. Данная статья будет полезна широкому кругу читателей – от клиентов полиграфии до дизайнеров со стажем.
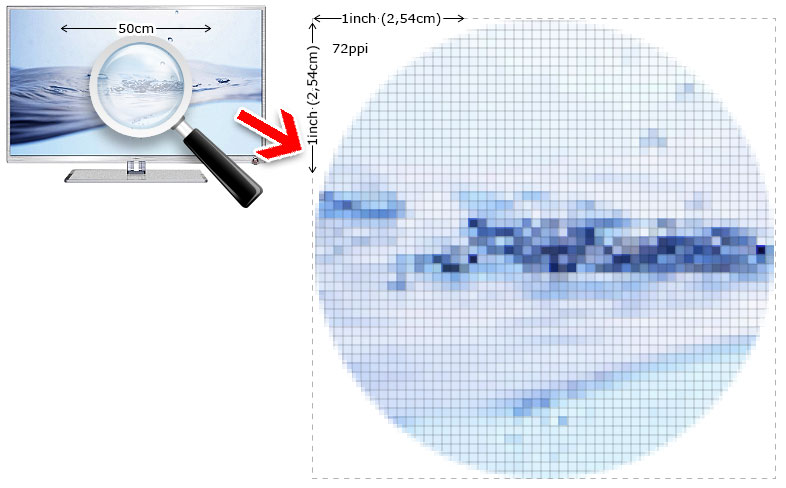
Итак, аббревиатура DPI – dots per inch переводится как «точки на дюйм». Теперь перейдем к математике (кому не интересно, а зря, пропускайте этот абзац). 1 дюйм, согласно Википедии, — 2,54 см. Разрешение в 300 dpi означает, что на 2,54 см помещается 300 пикселей, а разрешение в 72 dpi – 72 пикселя на дюйм. Для примера, возьмем 42 дюймовый телевизор с разрешением 1980 х 1080 и мобильный телефон с диагональю экрана 5 дюймов с тем же разрешением. На расстоянии 35-50 см пиксели на телевизоре уже видны, а увидеть пиксели на телефоне не получится никак, потому что плотность пикселей в 8,5 раз выше из-за меньшей диагонали и достигает 300 dpi.
Для отрасли цифровой печати от А5 до А0 стандартно используется значение 300 dpi, этого достаточно, чтобы хорошо и качественно напечатать текст и изображение. Высылая клиенту макет на утверждение, мы делаем превью – уменьшенное изображение до 150 или 125 dpi, так как файл имеет меньший вес и быстрее пройдет по почте, соответственно легко откроется на мобильном устройстве или ПК.
Разрешение в 72 dpi используется только для размещения изображения на веб страницах, где требуется высокая скорость загрузки. В тоже время большое изображение в 72 dpi можно преобразовать в маленькое в 300 dpi, размер изображения уменьшится более чем в 4 раза. По этой причине сложно получить хороший результат на печати из изображений, загруженных из социальных сетей или других сайтов.
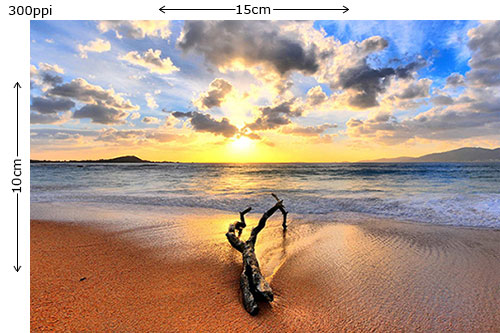
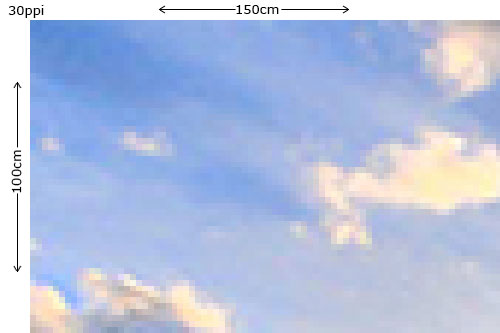
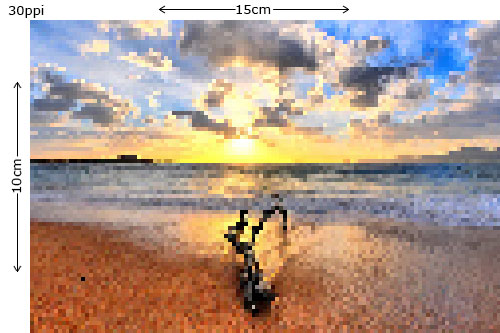
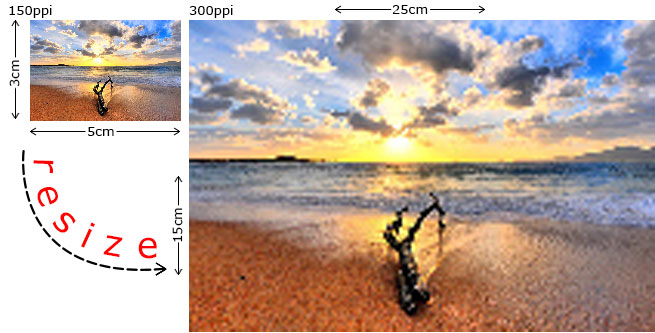
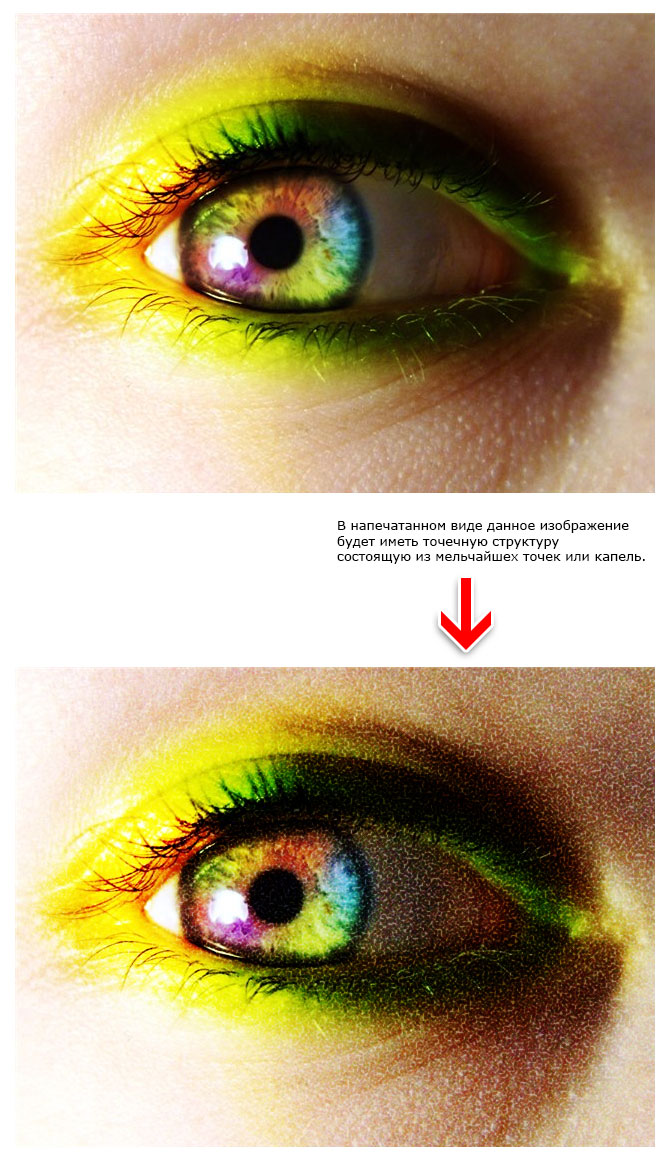
Представьте, Вы нашли замечательную бесплатную фотографию в Интернете и хотите использовать её для разработки проекта на сайте и для печати плаката. Изображение огромного размера в 2500 х 1600 пикселей (841 х 594 мм в 72 dpi) будет отлично смотрится на сайте, но, преобразовав его в 300 dpi для печати, получим 211 х 135 мм (количество пикселей сохраняется — 2500 х 1600). Это означает, что напечатанное изображение на плакате А1 формата будет зернистым и размытым, как показано на изображении ниже.
Изображение в 72 dpi можно использовать в том случае, если оно напечатано на большом формате, например, А0, так как на постеры больших размеров смотрят с расстояния не ближе чем 1,5 – 2 метра. Этот эффект можно увидеть, если посмотреть на два изображения выше, которые сделаны в разных разрешениях, отойдя на 1 метр назад, а затем еще на 1 метр назад. Обратите внимание, изображения стали одинаковы.
paperfox.com.ua
Разрешение в Фотошопе | hronofag
Вы хотите поменять разрешение в Фотошопе? Я проделываю это не первый год и мне есть чем поделиться с вами. Для этого урока я специально сохранил из интернета обои из фильма Человек-паук, небольшого размера 800 х 600px. Прежде чем приступить, давайте определимся с терминами Фотошопа, так как в этом деле они очень важны. Если же у вас с терминами порядок, сразу переходите к части о том как менять разрешение в Фотошопе.
Что такое разрешение (Resolution)
Разрешение (resolution) — это количество пикселей (pixels) на 1 дюйм (inch). Параметр связывающий виртуальность с реальностью. Именно он отвечает за то, в каком качестве распечатается изображение, потому что одно дело, когда в дюйм укладывается 300 пикселей и совсем другое, когда в дюйм укладывается 72 пикселя.
Если вы распечатаете изображение с разрешением 72ppi (pixels per inch) то скорее всего на распечатке вы сможете разглядеть пиксели, в некоторых особо щепетильных местах изображение будет походить на мозаику. Так же как походило на мозаику изображение на мониторе бабушки в 1998 году в изображениях иконок от Windows 98 и не только их. Низкое разрешение для печати зло и его надо изменить, за этим мы и здесь.
От величины разрешения зависит фактически размер фотографии при перенесения её с монитора на бумагу. Так как если изображение величиной 500 на 500px и его разрешение 100ppi то фактически размер этого изображения — 5 на 5 дюймов. Напомню, что в дюйме 2,54см. 100ppi конечно маловато для печати, поэтому мы меняем разрешение на 300ppi но и физический размер уменьшится вместе с изменением разрешения, так как разрешение фактически является соотношением пикселей к физическому размеру (см дюймы, сантиметры). Увеличиваем качество укладывая в дюйм больше пикселей, но и физический размер становится меньше, так как пикселей всего 500 и дополнительным взяться не от куда. Но об этом мы ещё поговорим.
Замечу, что в Фотошопе принято другое обозначение разрешения (resolution). Вместо ppi принято dpi, что расшифровывается как dots per inch. Это предмет совершенно другой темы и извечных споров между сторонниками правильных формулировок. Dot (точка) это точка, которую ставит принтер при печати. И если вы хотите узнать больше о подготовке к печати прочтите мои статьи: Подготовка к печати за 10 минут и Как сделать Флаер
Что такое размер (dimension)
Размер (dimension) — это общий размер изображения по ширине и высоте. Он измеряется в пикселях. Например, фотография с которой мы поработаем 800 на 600 пикселей. Между двумя терминами — размером и разрешением (resolution, dimension) происходит тотальное сражение. В настройках размера монитора в Windows размер экрана описан термином — разрешение. Хотя речь идет об обычном тупом размере по высоте и по ширине, а не о его разрешающей способности. Реальная же разрешающая способность мониторов до сих пор не очень высока, у разных мониторов она колеблется от 100 до 120ppi. То есть на 1 дюйм экрана монитора по ширине и высоте укладывается примерно от 100 до 120 пикселей.
Многочисленная реклама оптики, телевизоров и мониторов сбивает с толку, где физический размер экрана называют то размером пиксельным (dimension), то разрешение называют размером, то способность объектива фотографировать фото большего размера (dimension) опять же называют разрешением. Одним словом, в этой путанице сложно разобраться что есть что. Особенно когда в строй вводят третий термин — резолюция, перекладывая английский на русский, а затем тут же говорят — разрешение, подразумевая что то четвертое. Итак, в Фотошопе, Иллюстраторе и ряде других графических программ:
Размер (dimension) — фактический размер фотографии в пикселях по высоте и ширине. Например 100 на 100 пикселей.
Разрешение (resolution) — количество пикселей в одном дюйме. Например, 100dpi значит в одном дюйме 100 пикселей. То есть физический и фактический размер изображения 100 на 100px при разрешении 100dpi будет 1 дюйм.
Как в Фотошопе изменить разрешение
Наша задача — подготовить скачанную из интернета картинку для качественной печати, а общепринятое разрешение для таковой 300dpi. Откройте изображение и зайдите в Image > Image Size
В появившимся диалоговом окне мы видим три области. Это, прежде всего Pixel Dimension, которое рассказывает нам, сколько всего пикселей в нашей картинке и Document Size (размер документа), который говорит нам о том, какое разрешение в изображении, и какой физический размер получится при печати исходя из этого разрешения.
Физический размер моих обоев 28 на 21 см. Достаточно много, практически на целый лист A4 и это не удивительно, ведь на 1 дюйм укладывается всего 72 пикселя. Изменим разрешение на больше и посмотрим что произойдет.
Как только мы изменили разрешение меняются все параметры. Параметры размеров Pixel Dimensions подскочили в 3 раза. Вместо 800 пикселей по ширине стало 3333 пикселя. Не трудно догадаться, что фотография фактически увеличивается в 3 раза. Что происходит?
Когда я только начинал работать с Фотошопом данное свойство изменения разрешения повергало меня в ужас. Я не хотел менять размер, хотел лишь поменять разрешение. Но размер и разрешения вели себя так, как будто они связаны. Знаете что, они действительно связаны. Дело в том, что Фотошоп старается сохранить физический размер 28 на 21 см. Но как это сделать если меняется разрешение?
Приведу пример: вот есть у нас картинка 100 на 100 пикселей и разрешение 100dpi. Соответственно физический размер её 1 дюйм, но вдруг мне взбрело в голову увеличить разрешение до 300dpi. Как Фотошопу сохранить физический размер в 1 дюйм, но увеличить количество пикселей. Откуда ему достать лишние 200 пикселей? Известно откуда, придумать самому. Если Фотошоп не добавит пикселей сам, он не сможет сохранить физический размер. Поэтому размер изображения увеличивается вместе с разрешением. Это взаимосвязанные параметры.
Поэтому я нажму ОК. Изображение увеличивается. Разрешение 300dpi, физические размеры остаются те же 28 на 21см. Отлично. Но что происходит теперь? Фотошоп увеличил изображение. Он не маг и волшебник, он просто добавил схожие по цвету пиксели. Фактически небольшое изображение растянулось так, как растягивается рисунок на воздушном шарике при надувании. Его контуры растянулись и расплылись. Более того, изображение было не очень качественным, его подвергали JPG сжатию, и при увеличении все небольшие артефакты сжатия расплылись и стали видны. Пока оно оставалось маленьким дефекты были не заметны, но при увеличении все вылезло наружу. Откуда я это знаю?
Это не сложно заметить при увеличении фотографии инструментом Zoom Tool. Это не сложно заметить, пройдясь по каналам фотографии. Наибольшему искажению подвергся Синий канал, но сейчас не об этом. Если вас интересуют каналы, прочтите мою статью Каналы в Фотошопе.
Есть другой способ увеличения разрешения о котором я сейчас расскажу.
Как увеличить разрешение не увеличивая размер
Мы хотим увеличить разрешение, но не хотим увеличения размера фотографии в пикселях. Тогда готовьтесь к тому, что изображение потеряет в физическом размере. Откройте изображение и зайдите в Image > Image Size. В нижней части диалогового окна 3 галочки. Они и отвечают за связку между различными параметрами.
Scale Styles — увеличивает или уменьшает стили. Если вы создавали дополнительные слои или шрифты и присваивали им стили, есть смысл оставить эту галочку.
Constrain Proportions — связывает параметры высоты и ширины физических и пиксельных размеров. То есть, изменяя ширину картинки в пикселях с 800 на 1000, высота (600) следует за шириной, превращаясь в 800px. Таким образом картинка увеличивается пропорционально, а не по ширине, и вам не нужно ничего подбирать “на глаз”. Советую оставить в покое и эту галочку.
Resample Image — вот что нам нужно. Эта опция перестраивает размер изображения в пикселях, если нам пришло в голову изменить разрешение. Соответственно, она увеличивает изображение, так как лишним пикселям взяться не от куда. Отключим её и изменим 72dpi на 300dpi
Теперь меняется физический размер документа, что тоже закономерно. Раз пиксели 800 на 600px закреплены, то Фотошоп пересматривает размер документа, чтобы уложить в него 300 пикселей на дюйм. Лишним пикселям взяться не от куда, насильно увеличивать фотографию запрещено, поэтому Фотошоп уменьшает физический размер документа. Bот как мы изменяем разрешение в Фотошопе.
Возвращаясь к нашему виртуальному примеру, и документу 100 на 100px с разрешением в 100dpi. Если изменить разрешение такого документа на 300dpi, убрав галочку Resample Image Фотошопу придется уменьшить документ в 3 раза. Если Resample Image оставить включенным, Фотошопу придется увеличить количество пикселей в 3 раза, чтобы уместить их на одном дюйме.
Какое разрешение выбрать?
Если вы готовите визитку, флаер, каталог, книжку, обложку, что угодно, на что мы смотрим с расстояния вытянутой руки работайте в разрешении 300dpi. Если вы готовите постер, то учитывайте то, что постеры висят на стенах, на постеры смотрят с расстояния более одного метра, не ближе, и такая степень детализации постеру не нужна, можно работать в разрешении 200-250dpi. Но если у вас есть возможность и подходящая графика большого размера и хорошего качества чтобы работать с 300dpi можно не уменьшать разрешение. Если вы готовите изображение на витрину магазина, его разрешение может быть 150dpi, а изображение на рекламный баннер, который будут видеть проезжающие мимо машины может смело содержать 90dpi, так как его рассматривают с огромного расстояния.
Второй аспект этого вопроса — вес изображения. Баннер с человеком пауком на стену дома 6 на 5 метров при разрешении 300 dpi будет занимать 70 000 px в ширину, а весить будет 11 гигабайтов. Работать с таким фаилом невозможно. А даже если бы и было возможно, то передать типографии его можно было бы только лично, на переносном жестком диске. И даже в этом случае они не примут его. Размер должен быть разумным, в пределах 100 мегабайтов. И это мои общие рекомендации при выборе разрешения. Придерживайтесь их если у вас нет возможности узнать у типографии технические требования к макету.
Увеличить или уменьшить?
Каверзный вопрос. Закрепляя физический размер мы растягиваем изображение. Закрепляя размер в пикселях, уменьшаем физический размер. Где золотая середина? Специалисты по графике и печати допускают легкое увеличение изображения не более чем на 10% от его реального размера. Именно такое растягивание не заметно глазу. На практике все значительно сложнее.
Приведу небольшой пример. Я взял наше изображение с Человеком пауком и изменил его разрешение 2 раза, но в первый раз я разрешил ресемплинг, а во второй раз запретил. Теперь я помещу оба изображения на одну рабочую поверхность для сравнения их реального физического размера.
В первом случае мы получаем супер качественное изображение, но на столько маленькое, что его можно распечатать лишь на визитке супер героя. Вторая большая, но отвратительного качества, с увеличенными артефактами и размытыми краями. Выбор за вами.
Какие перед вами задачи? Получить большое изображение или маленькое? Если вам необходимы маленькие картинки для оформления статьи в каталоге изменить разрешение без увеличения отличное решение. Если оригинального изображения не хватит, его можно будет увеличить совсем чуть чуть.
Если вам необходимо большое изображение, то вы получите размытые края, увеличенные артефакты и полный букет некачественной картинки. Это не так плохо, если изображение готовиться для уличного плаката, на который будут смотреть с 30 метров, и ужасно если изображение готовится для журнала или буклета. В последнем случае нужно признать, что изображение просто не годится для печати, и нужно найти изображение побольше размером. Но если альтернатив никаких придется работать с тем что есть, растянув картину, и пытаясь как-то улучшить результат при помощи массы фильтров Фотошопа. Это извечный выбор с которым сталкивается каждый дизайнер.
Разрешение фотографии на мой взгляд является самой щепетильной темой в графике и дизайне, хотя бы потому, что на эту тему отсутствуют доступные и понятные материалы. Я перелопатил немало книг, и в каждой из них затрагивалась тема разрешения. И каждый раз эта тема была описана настолько теоретически и замысловато, что разобраться удалось лишь на практике. Я постарался описать эту тему максимально доступно и надеюсь у меня получилось. Подписывайтесь на RSS.
Автор:
hronofag.ru
Что такое ppi и dpi?
Что такое разрешение изображения и что такое разрешение печати, или что такое ppi и dpi?

Для понимания таких важных и основополагающих понятий в полиграфии как ppi и dpi нужно понимать основы компьютерной графики в целом.
Для начала следует уяснить, что ppi и dpi — это далеко не одно и то же и между собой они зависимы весьма условно.
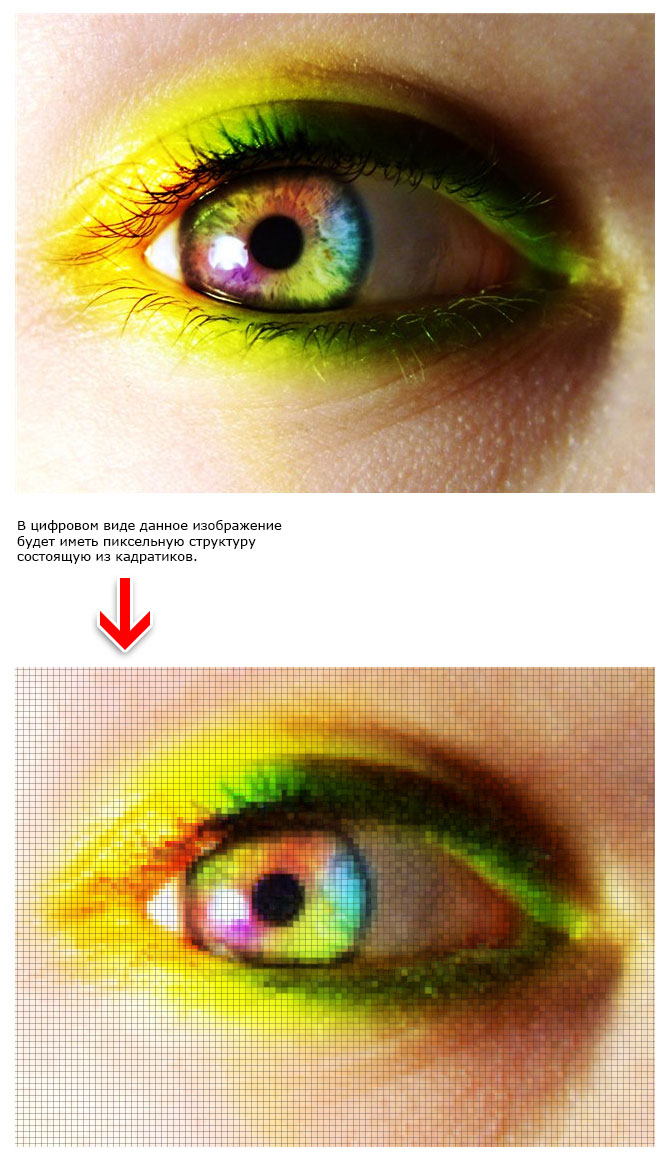
Итак, начнём с ppi, расшифровывается как «pixels per inch», что значит «пиксели на дюйм». Так как в РФ принята метрическая система измерения то неплохо вспомнить, что 1 дюйм равен 2,54см (хотя это округлённо, в реальности — 2,5399931см). Посему, для нас фотография 10×15см с таким разрешение как 300ppi означает примерно следующее: фотография с размерами сторон 10×15см в которой на 2,54см приходится 300px. Что равно 118px на 1см (это несложно вычисляется делением 300 на 2,54 — результат может быть только целым, потому что не бывает половины пиксела).

Размер данной фотографии также можно указать в пикселах, как часто делают в компьютерной графике. Умножаем величины физического размера фотографии на количество пикселей умещающихся в одном сантиметре 10смх118px=1180px и 15смх118px=1770px и получаем размеры фотографии в пикселах 1180×1770px. Как правило люди, которые слабо разбираются в компьютерной графике, составляют себе представление о качестве фотографии именно по её размерам в пикселах, что является заблуждением. Потому что изображение 100×150см с разрешением 30ppi также будет иметь размер в пикселах 1180×1770px. При печати такого изображения рассматривать его невозможно будет ближе чем с 20 метров, наверное, иначе оно перестанет быть понятным изображением, а превратиться в набор разноцветных квадратных пикселов.

Для файла предназначенного для печати важен физический размер изображения вкупе с его разрешением. Поэтому гораздо более грамотно указывать физические размеры файла в см и его разрешение в ppi (если была бы общепринятая аббревиатура с применением см, то следовало бы использовать, конечно, её).
Размер в пикселах — это абстрактное понятие, которое может существовать только в виртуальном пространстве компьютерной графики. Для большего понимания возьмём наше изображение 10×15px разрешением 300ppi и понизим его до 30ppi. Теперь в один см помещается не 118px, а всего только 11px, хотя само изображение осталось тех же размеров.

Это говорит о том, что размер пиксела изменился по отношению к сантиметру. То есть теперь оно формируется из элементов больших по размеру, что будет сказываться на качестве графики. Соответственно чем меньше пикселы, тем больше их влезет в 1 сантиметр и значит тем детальнее будет изображение.
Существует минимальное разрешение изображения для воспроизведения на мониторе компьютера и минимальное разрешение при печати изображения. Скорее всего минимальная величина в 72ppi для монитора берёт своё начало всё в том же английском дюйме который состоит из 12 линий, которые, в свою очередь, состоят из 72 точек. Так или иначе, но в полиграфии (сейчас в основном используется только в офсете — печать газет, журналов) существует такая величина как lpi (Lines per inch — линий на дюйм), что в общем обычному смертному сулит трлько лишь сумятицу и неразбериху среди понятий ppi, lpi и dpi, которую мы сейчас и наблюдаем. Название «линия» носит условный характер и по сути тоже является аналогом точки или пикселя. Что весьма становится запутанно. Поэтому не станем вообще касаться термина lpi, так как он редко сегодня используется в цифровой полиграфии и до конца понятен ограниченному кругу людей, которые понимают процессы так называемой расетризации (основной процесс вывода на печать от которого заисит более чем 50% успеха при печати). Продолжим говорить лишь о ppi и dpi.
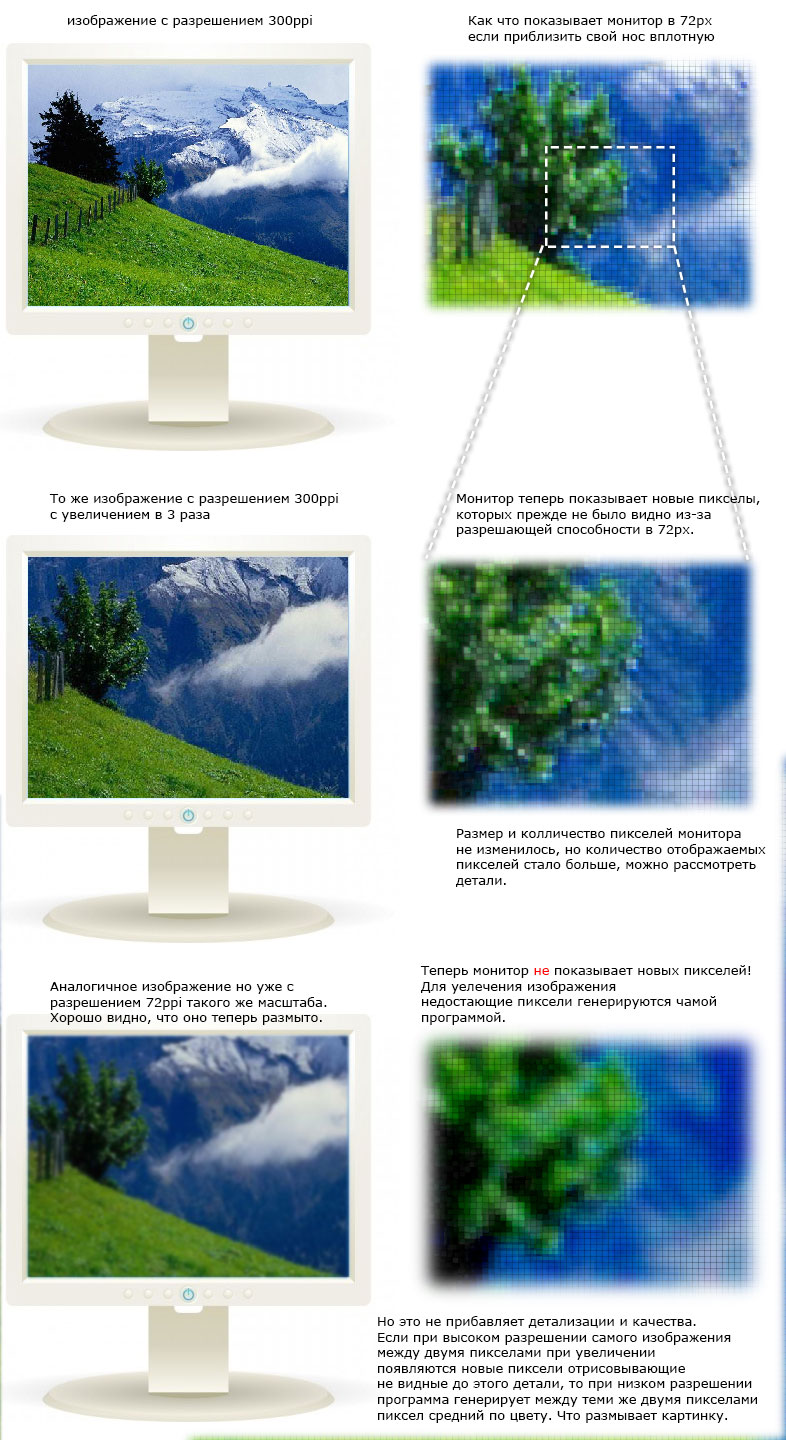
Cейчас по прежнему речь идёт про ppi — разрешении цифрового изображения: итак, минимальным приемлемым разрешением для воспроизведения графики на мониторе является 72ppi. Все мониторы имеют разрешающую способность 72ppi, поэтому если вы приблизите свой нос вплотную к монитору, то вполне сможете различить пикселы изображений. При этом неважно какого размера сам монитор — 15 дюймов или 17. Это всегда будет 72px (в последнее время стали появляться мониоры и экраны с более высоким разрешением — HD, FHD, UHD… Это приводит лишь к тому, что теперь нет единого стандарта разрешения мониоров и что одинаковое изображение на разных мониторах будет выглядеть разным по размеру. В любом случае до сих пор пока всё ориентированно на 72px).

Что происходит, когда изображение имеет разрешение большее чем 72px, например, 350ppi? Вам всё равно будет транслироваться изображение с разрешением монитора в 72ppi. Понять, что изображение имеет более высокое разрешение возможно только при изменении масштаба просмотра. Увеличивая масштаб изборажения (приближая его) будут воспроизводитсья новые детали, до этого невидимые. При приближении изображения с разрешением 72px станут отчётливо видны эти пикселы и изображение распадётся на разноцветные квадратики.

Часто можно встретить такое явление, когда изображению повышают разрешение с тех же 72ppi (например, взятого из интернета) до 300ppi и просят его напечатать в большом формате. Это свидетельствует о полном непонимании термина «разрешение» как такового. Смысла увеличивать разрешение изображению, которое изначально имело 72ppi нет никакого. Это только многократно увеличит его размер и при увеличении вместо структуры пикселей выдаст сильно размытое изображение. Детализации и качества не прибавится.

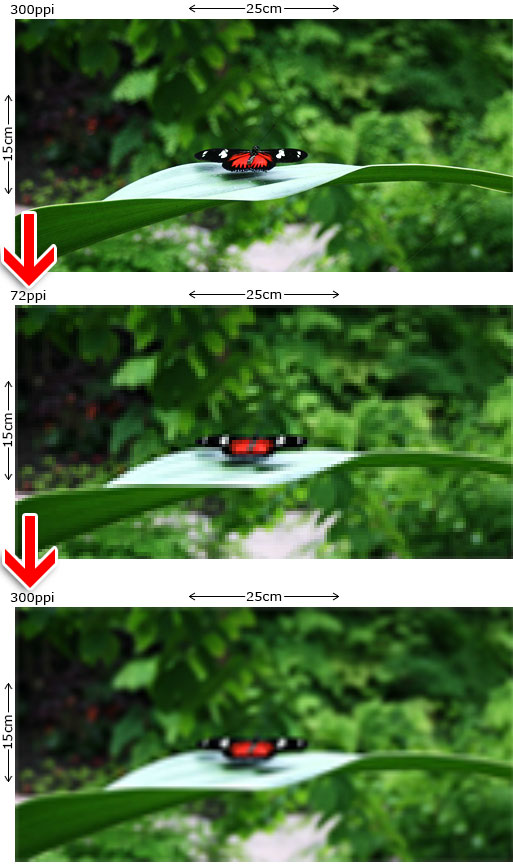
При печати фотографий минимальным разрешением считается 150ppi. Предполагается, что фотографии могут рассматриваться и вплотную. Разрешение в 150ppi при печати изображения в масштабе 1:1 не воспроизводит структуру пикселей. Однако часто можно слышать рекомендации, что чем больше будет разрешение изображения отправляемого на печать, тем будет качественее. Это глубокое заблуждение. Высокое разрешение изображения влияет только лишь на время компьютерной обработки изображения перед печатью. Для печати вполне достаточно 150ppi. Высокое разрешение в 300 и более ppi, которое изначально было у фотографии (например, снятой на широкоформатную камеру) необходимо в первую очередь для увеличения масштаба печати. Например фотографию 10×15см с разрешением 300ppi можно увеличить в два раза до 20×30см без потери качества и в четрые раза до 40×75см для печати с приемлемым качеством при условии, что фотографию не будут рассматривать в упор. В результате качество изображения зависит от изначальных настройках разрешения. В случае с фотографией — настройки камеры. В случае просто с цифровыми изображениями — настройки в программе нового файла. Если вы возьмёте фотографию с разрешением 300ppi понизите его до 72ppi, а потом вернёте прежние 300ppi, то это не вернёт прежнего качества, и детализации.

На сегодняшний день существует ряд приложений, которые помогают повысить резкость изображения с низким разрешением. В частности, это можно сделать средствами Photoshop или с помощью самой передовой программы в этой области PhotoZoom Pro. Результаты можно получить действительно впечатляющие, но в любом случае это будет искусcтвеннное увеличение резкости, которое, на самом деле, не вернёт изображению детализации а с помощью контраста полутонов создаст такую иллюзию. Впрочем, для большинства задачь подобное в самый раз.

Теперь самое время рассмотреть вопрос — что же такое dpi?
dpi — расшифоровывается как «dots per inch» и переводится как «точек на дюйм». На первый взгляд понятия ppi и dpi идентичны, особенно если вспомнить, что термином пиксель обозначается минимальная точка компьютерной графики, которая в силу особенностей виртуального мира имеет форму квадрата. Кажется что оба понятия говорят об одном и том же — точках на дюйм. Но на самом деле эти понятия никак не связанны между собой. Чтобы лучше уяснить разницу между ними лучше всего запомнить, что ppi как термин из компьютерной графики — это понятие виртуального мира, а dpi — термин полиграфии, тоесть реальный мир. Если говорить более адекватно, то ppi — это разрешение самого цифрового изображения, а dpi — это разрешение печатающего устройства. И хотя полиграфия невозможна без графики, термины эти между собой никак не связаны.
Попадая в программу печати (зачастую это просто драйвера от принтеров) файл проходит процедуру растрирования. И по своей сути он аналогичен пиксельному строению цифровой графики. На изображение накладывается матрица (сетка). Здесь актуален становится упомянутый выше термин lpi, но мы его касаться не будем, потому что для нас он не имеет значения, если кому интересно можно почитать неплохую статью. Затем в игру вступает тот самый dpi, который характеризует количество точек наносимых на бумагу для отрисовки одного растра. То есть в данном случае уже не важно какое было разрешение самого изображения в ppi — на dpi это уже никак не влияет. dpi можно сравнить с художественным стилем пуантолизмом в живописи, когда изображение формируется из разноцветных точек. Чем меньше созданная точка, тем их больше поместится на 1 дюйм.

Чем больше точек поместится на 1 дюйм, тем выше будет качество отпечатка.
Если, например, отпечатать с разрешением 1440dpi изображение с 40ppi в масштабе 1:1 то вы получите очень чётко отпечатанное изображение с высококачественно прорисованными пикселами, которые будет видно невооружённым глазом с расстояния 1м. Можно наоборот, отпечатать изображение высокого разрешения ppi с разрешением печати 360dpi — отпечаток будет нерезким, будет просматриваться зернистость.
Термин dpi не единственный, который характеризует качество отпечатка. Также при печати важен размер наносимой капли, её форма (чем правильнее, тем качественнее отпечаток) и др. При низком разрешении печати (360 dpi) плотность капель будет существенно ниже и размер их должен быть больше по сравнению с разрешением в 1440dpi. Это будет сказываться на детализации, точности и тонкости линий, а также насыщенности цветов. Более высокое разрешение сказывается на времени печати — требуется большее количество проходов. В широкоформатной и интерьерной печати разрешение печати задаётся как равными, так и не равными величинами. Например 360×360dpi, 360×540dpi, 540×540dpi, 540×720dpi, 540×1080, 720×720, 720×1080 и т.д. От чего так — я, признаюсь, сам не понимаю. Но как правило все придают значение только первой величине и поэтому существует 4 основных разрешения печати 360dpi, 540dpi, 720dpi, 1440dpi.
Сегодня часто можно встретить в конторах широкоформатной печати требования предоставлять изображения с разрешением указанным в dpi. Это в корне неверно и свидетельствует о достаточной некомпетентности работающих там полиграфистов. Также часто проводится аналогия между разрешением изображения и разрешением печати, что тоже говорит о полном непонимании предмета. Обратная крайность, когда изображение имеет высокое разрешение и заказчик заказывает печать также в высоком разрешении. Но имеет смысл печатать данное изображение в невысоком разрешении, поскольку это никак не скажется на качестве отпечатка, так как картинка представляет собой, например, простой текст на цветном фоне, которые и при минимальном разрешении будет чётким.
Высокое разрешение печати актуально для полутоновых изображений (фотографии, рисунки и пр.) Чем сложнее градации и цветовые переходы, тем выше должно быть разрешение и тем совершеннее должна быть процедура растрирвоания (но процедура растрирования — это целиком и полностью головная боль полиграфиста, которая не касается заказчика).
На сим я закругяюсь и желаю вам успехов в понимании столь принципильных понятий в компьютерной графике и полиграфии, как dpi и ppi.
-08/08/13- Влад Рачков
Возможно, вам будут интересны следующие страницы: Стикеры, Сувенирная печать, Магниты, Постеры
xn—-7sbbtqh1alwh2cf.xn--p1ai
пиксели, DPI, PPI, сантиметры — вы ничего не путаете? / Habr
Приветствую уважаемое сообщество Хабра! Пишу эту небольшую заметку как важный ликбез для всех, кто работает с растровыми картинками. Обычно, вопрос в чём измерять изображения встаёт у новичков, но путают термины и опытные специалисты.
Начнём с главного: растровые изображения состоят из пикселей. На этом можно было закончить данную статью, но не всем этого достаточно, поэтому поговорим о заблуждениях и мифах, которые я встречал на практике.
DPI, PPI и изменение размеров
Самое частое заблуждение — использование единиц DPI (dots per inch — точек на дюйм) и PPI (pixels per inch — пикселей на дюйм). На самом деле эти единицы относятся к принтерам и сканерам соответственно. Также их можно применять в характеристиках экранов. По сути это коэффициенты для перевода между физическими размерами в аналоге (в сантиметрах или дюймах) и размерами в пикселях для цифрового изображения.
Например, изображение в 100 пикселей, распечатанное с разрешением 100 DPI будет иметь размер 1 дюйм. Всё просто и понятно.
Однако, при изменении размеров в графических редакторах нам предлагают указать размеры в удобных нам измерениях, в том числе в DPI. Здесь и начинается путаница.
На самом деле физические размеры изображения (в сантиметрах, дюймах и т.д.) и значение DPI это всего лишь мета-информация в свойствах файла. Но редактор может использовать эти значения как средство указания требуемых размеров в пикселях.
Допустим, у нас изображение размером 3000 пикселей (квадратное), у которого стоит значение 300 DPI. Получаем: 3000 пикселей / 300 DPI = 10 дюймов. А теперь заходим в редактор (Photoshop) и изменяем значение DPI на 600. Что мы получим? А это зависит от галки «Resample». Если она стоит, мы получим upsampling (увеличение) изображения до 6000 пикселей. Если не стоит, то размер в дюймах станет 5 вместо 10.
Таким образом, для веб-разработки все значения физических размеров (DPI, сантиметры, дюймы и т.д.) можно смело игнорировать и смотреть исключительно на размеры в пикселях.
DPI/PPI экранов
Здесь мы подошли к вопросу разрешения и плотности пикселей экранов. Корректно эта плотность обозначается как PPI (pixels per inch) и показывает, сколько пикселей может быть отображено на одном дюйме экрана.
Здесь часто возникают мифические 72 и 96 PPI, которые должны показывать «стандартную» плотность пикселей для экранов. Для задач отображения графики в вебе они бесполезны. При этом реальная плотность пикселей экрана может быть совсем другой: типично что-то около 120 PPI (можете измерить и посчитать для своего экрана).
Но мы помним, что растровые картинки измеряются только в пикселях и никак иначе. Зачем мы вообще говорим о PPI экранов? Потому что есть «Retina» или «HiDPI» экраны.
Retina и HiDPI экраны
Такие дисплеи широко распространены в мобильных устройствах и дорогих ноутбуках. По сути это количественное увеличение пикселей при сохранении физических размеров экрана (например, 5 дюймов по диагонали и 330 PPI).
Для нас, как веб-разработчиков это значит появление разных пикселей в браузере: CSS-пикселей (которые мы обычно указываем в размерах элементов) и физических пикселей (реальных пикселей на экране). Формула такая: Физические пиксели = CSS-пиксели * DPR.
DPR это device pixel ratio — коэффициент перевода CSS-пикселей в физические.
При размещении картинки мы можем написать тег img с размерами 20px, а картинка будет 40 пикселей. При этом на экране с DPR=2,0 мы увидим все пиксели картинки. Но в этой ситуации нас абсолютно не волнуют реальные значения PPI экрана.
При этом мы можем использовать картинки с высокой плотностью пикселей и для обычных экранов, браузер сам отмасштабирует изображение. И опять, DPI и PPI здесь ни при чем, а картинки измеряются в пикселях. Как их показать будет решать браузер, у которого уже есть два вида пикселей.
Вот и вся история, хотя я конечно ничего не говорил об адаптивных картинках, способах оптимизации их отдачи и client hints. Но это другая история.
habr.com
Что такое пиксели и что такое DPI?

Вас пугают слова «пиксели» и «DPI» или вы не до конца понимаете их значение? Тогда несколько строчек ниже – для вас.
Что такое пиксель?

Пиксели на экране – точки на экране, которые формируют изображение.
Пиксели в растровой графике — минимальные цветовые точки, которые формируют изображение.
Размер в пикселях – ширина и высота изображения. К примеру, 800х600 – значит, что по горизонтали картинка имеет 800 точек, а по вертикали – 600.
Что такое DPI?
DPI это сокращение от английского «dots per inch» и переводится как «точек на дюйм».
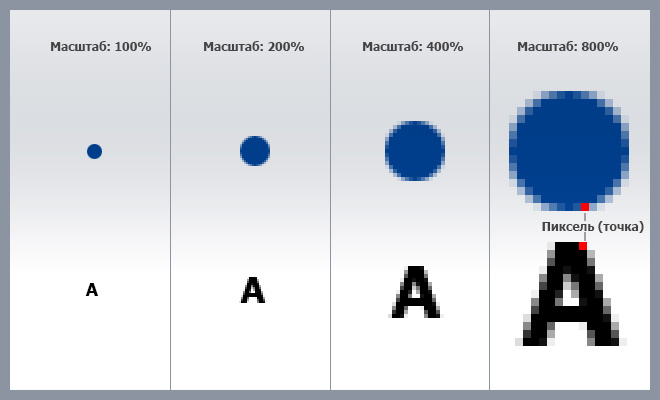
Количество пикселей на единицу длины называется разрешением. Чем больше точек на дюйм, тем выше разрешение и тем самым — качественнее изображение. Иллюстрация ниже наглядно покажет эту разницу:

Что значить 72 DPI или 300 DPI и в чем разница?
72 DPI (или 96) – файлы для интернет, где одна точка на экране вашего монитора соответствует одному пикселю изображения. Еще называют – экранное разрешение изображения. Больше чем 72 DPI делать картинку для Интернет – нет смысла, так как монитор все равно больше не отобразит.
72 точки на дюйм = 28 точкам на сантиметр.
300 DPI необходимо для качественной печати в типографии. Количество точек на дюйм значительно увеличено, чтобы повысить качество изображения. Но для каждого типа печати это значение может меняться. В целом, если печатный продукт рассматривается человеком на близком расстоянии, то количество точек на дюйм должно быть высоким. Это журналы, буклеты, листовки. Для макета, который будут рассматривать на расстоянии требования ниже. К примеру, для билборда это значение может быть 56 dpi и ниже.300 точек на дюйм = 118 точкам на сантиметр.
Википедия:
ansy-ua.livejournal.com
