Форматы фото и картинок
Фотографии и картинки отличаются друг от друга не только по содержанию, но и по другим «компьютерным» характеристикам. Например, по размеру.
Бывает так, что вроде бы два одинаковых снимка, но у одного размер в три раза больше, чем у другого.
Также они отличаются по качеству. Думаю, вам не раз встречались в интернете сильно размытые снимки. Это видно невооруженным глазом. Например, две одинаковые фотографии, но одна лучшего качества, а другая – худшего.
А бывает так, что рисунку будто не хватает красок. Вот пример.
И за все это отвечает формат или тип файла.
На заметку. Изображения бывают самых разных типов. И существует их очень и очень много. Мы не будем рассматривать их все, а поговорим про самые распространенные: bmp, gif, jpg (jpeg), png, tiff.
Отличаются форматы, в первую очередь, качеством. А оно зависит от количества (насыщенности) цветов.
Например, я рисую картину, используя разные цвета.
Вот так и с форматами. Какой-то оставляет все цвета, другой же обрезает часть. И, бывает, из-за этого картинка портится.
Это грубый пример — на самом деле, там все несколько сложнее. Но, думаю, суть вы уловили.
Распространенные форматы изображений
BMP – это рисунки, сделанные в программе Paint. Такой тип можно использовать для хранения нарисованных картинок на компьютере. Но вот в интернете он не подойдет из-за большого объема. Так что если вы хотите опубликовать картинку Paint в блоге или социальной сети, она должна быть другого типа — gif, jpg или png.
GIF – картинки с ограниченным количеством цветов – 256. В нем можно сохранять изображения без потери качества, но в рамках указанных цветов. Особую популярность gif получил благодаря тому, что в этом формате можно создать небольшие анимированные (движущиеся) рисунки.
JPG – фотографии и картины с большим количеством цветов. В нем можно сохранить файл как без потери качества, так и с потерей.
PNG – картинки, иконки. Файлы такого типа получаются небольшого размера и без потери качества. Поддерживает прозрачность.
TIFF – изображения очень хорошего качества, без сжатия. Соответственно, и размер у таких файлов огромный. TIFF используют тогда, когда качество имеет большое значение. Например, при создании визиток, буклетов, журнальных обложек.
Какой формат выбрать
- BMP — если это рисунок, сделанный в программе Paint, и вы собираетесь держать его только в компьютере.
- GIF — если анимация или рисунок с небольшим количеством цветов для публикации в интернете.
- PNG — если это картинка, в которой много цветов или есть какие-то прозрачные части.
- JPG (jpeg) — если фотография.
- TIFF — изображение для полиграфии (визитки, буклеты, плакаты и т. д.).
Автор: Илья Кривошеев
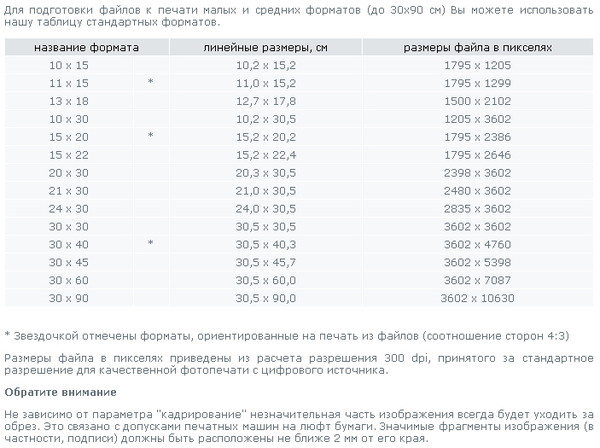
Качество печати и разрешение dpi
Многие из вас, возможно, сталкивались с ситуацией, когда дергаешь понравившуюся картинку с какого-нибудь сайта, пытаешься распечатать хотя бы на А4, при этом качество печати получается омерзительным, с точки зрения видимости крупных пикселей на картинке.
Либо когда вы просите в типографии растянуть картинку на А1 – вас предупреждают что получится, мягко говоря, шлак, если близко рассматривать, мотивируя это тем, что у вас “низкое разрешение” и “маленький размер”. Если вам не понятно о чем идет речь – читайте далее.
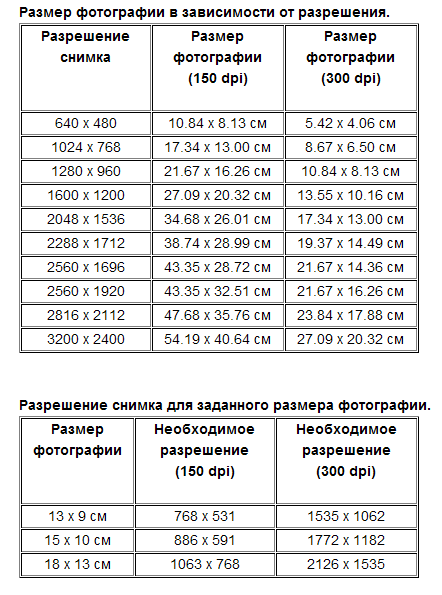
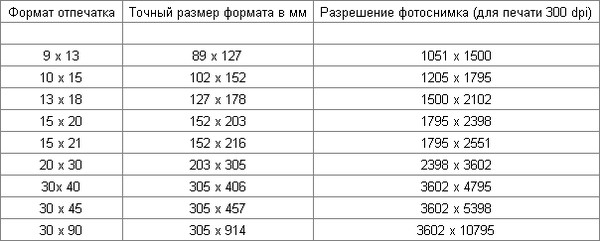
Что такое разрешение и как оно связано с размерами и качеством печати.
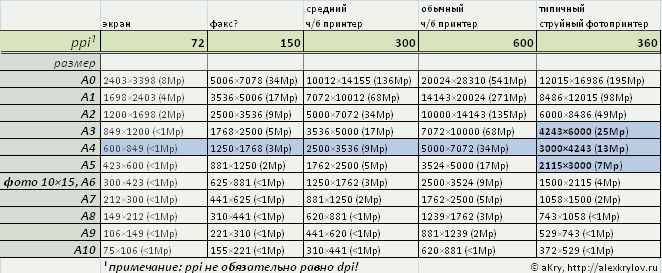
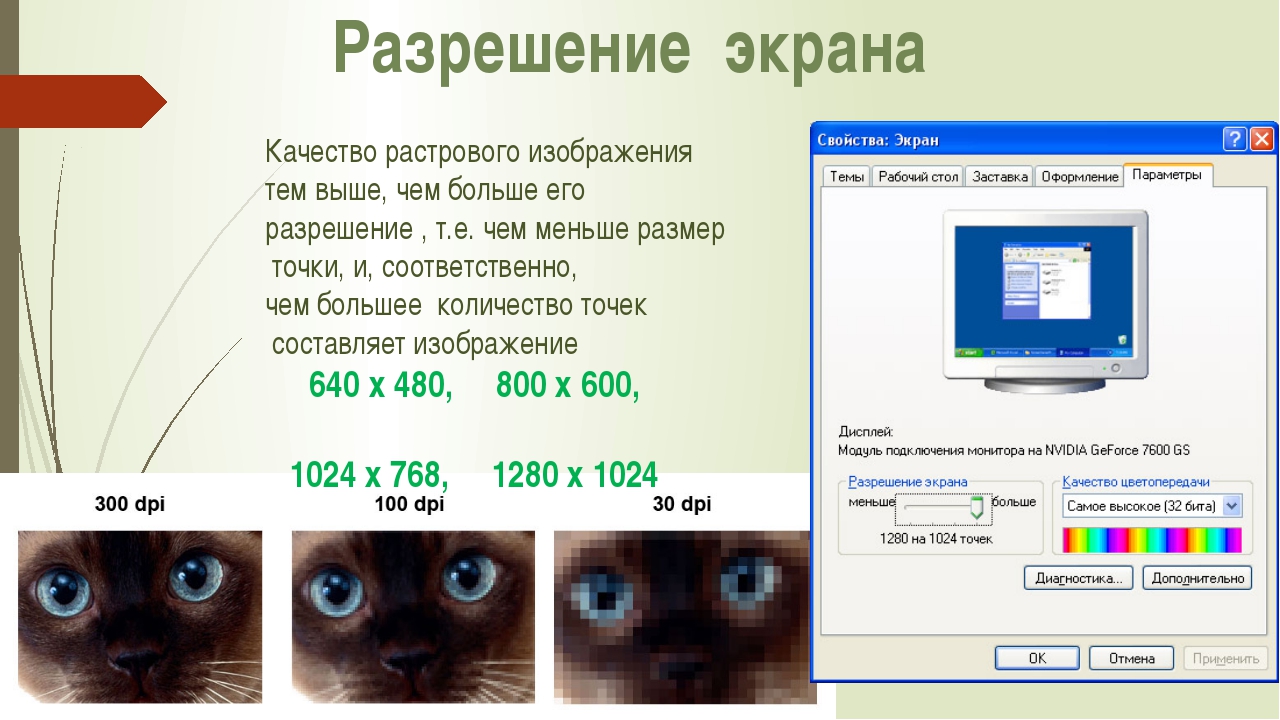
Разрешение (dpi – dots per inch) это количество точек цифрового изображения в границах определенной единицы площади (чаще всего дюйма). Скажем, разрешение монитора, обычно, 72 dpi – это означает что в каждом его дюйме 72 точки по горизонтали и 72 по вертикали.
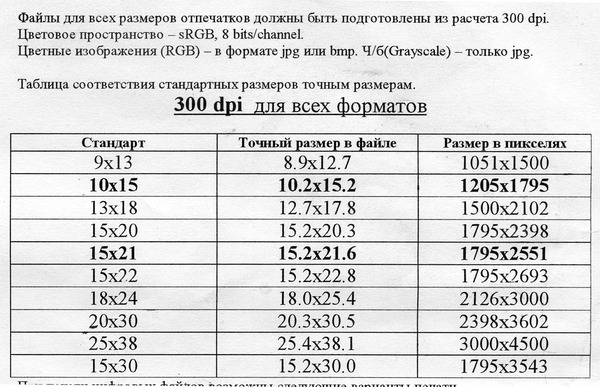
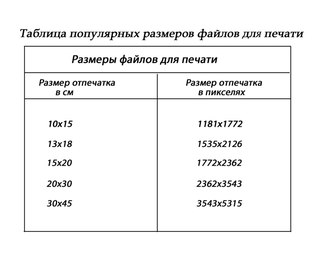
Как правило разрешением пригодным для качественной печати считается 300 dpi – при этом размеры его должны быть 1:1, то есть на печати – как в файле. Это наиболее актуально для изображений небольшого формата, которые будут рассматриваться с близкого расстояния.
Для больших плакатов, растяжек баннеров, зачастую, бывает достаточно разрешения 100 – 40 dpi, ибо их рассматривают очень издалека. Готовить файлы для подобных вещей с разрешением 300 dpi бессмысленно и даже вредно, потому что файл картинки размером, скажем, 5 х 10 м и разрешением 300 dpi по весу получится просто гигантским, и вряд ли обычный компьютер или широкоформатный принтер его вообще смогут переварить.
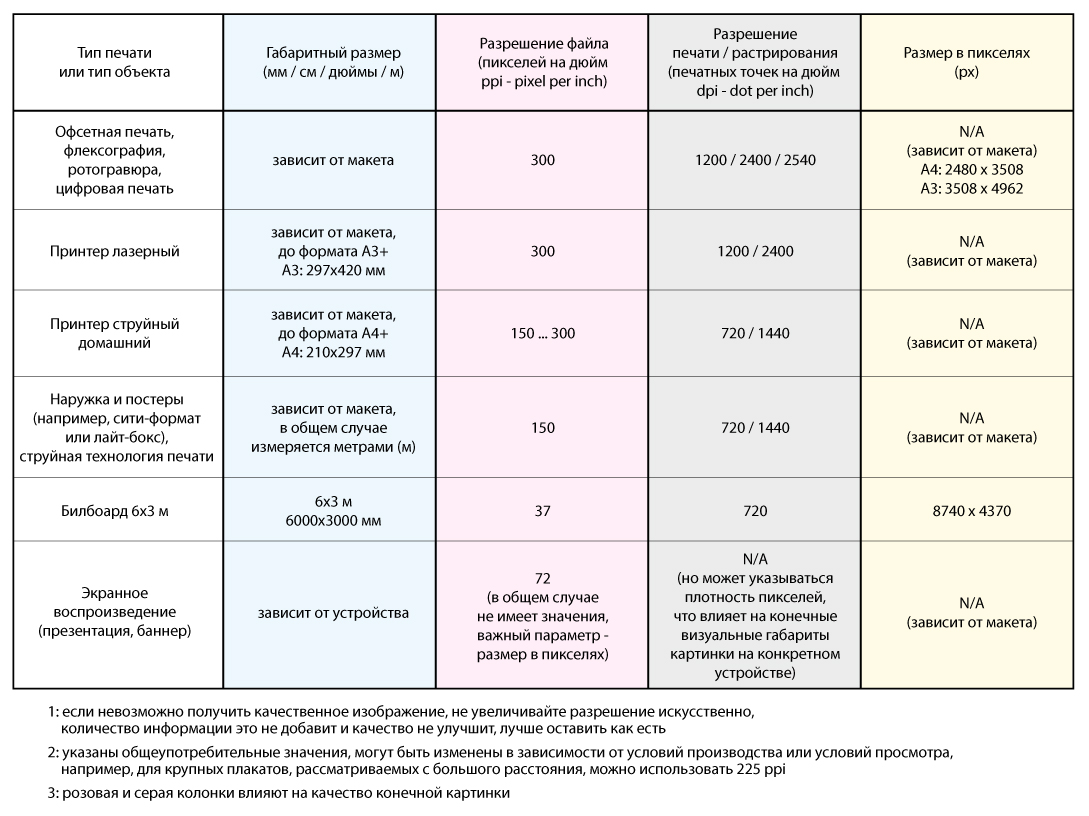
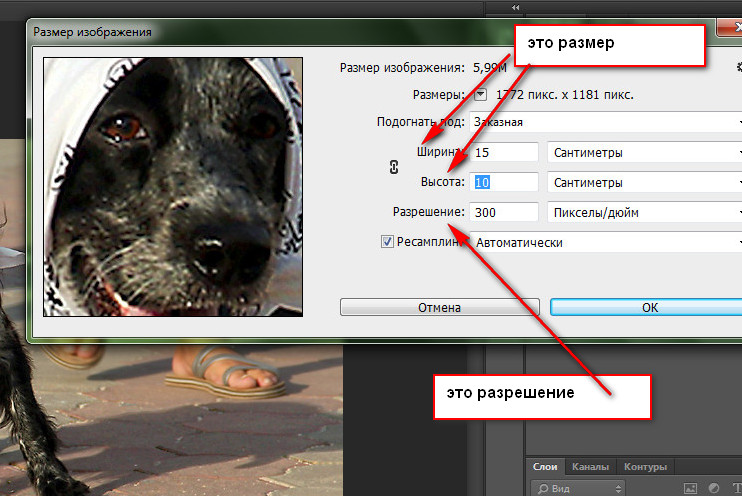
Для того, чтобы оценить качество печати вам надо знать 3 вещи:
• размер печати
• разрешение, которое приемлемо для печати в вашем случае
• габариты изображения в пикселях
Например:
• Размер печати у вас А3
• Вы хотите качественную печать – чтобы рассматривать вблизи
• Размер вашей картинки 4200 х 2970 пикселей.
• Считаем, что нам нужно хорошее качество, а значит 300dpi
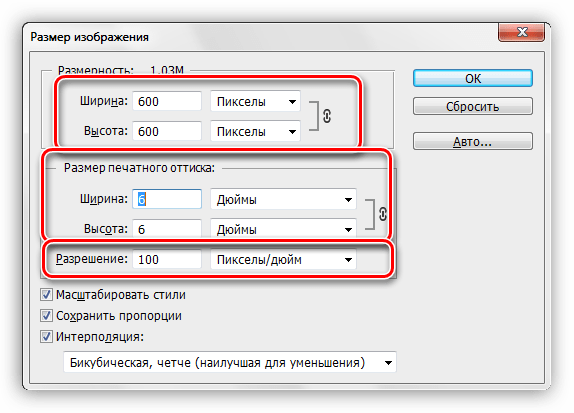
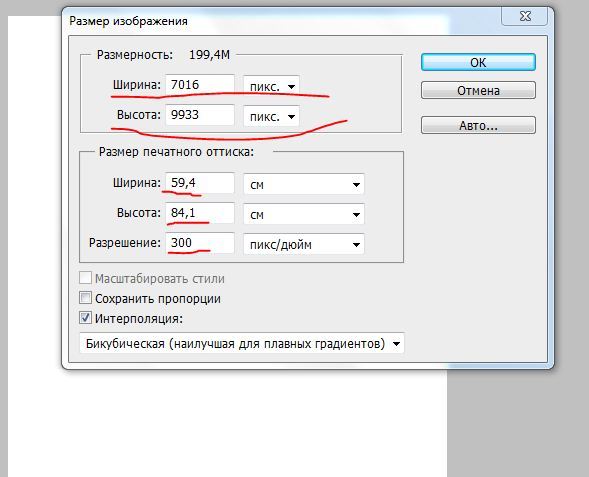
Берем один из размеров – 4200 делим на 300 и умножаем на 2,54 (кол-во сантиметров в дюйме) – получаем 4000/300*2,54 = 33 см. То же самое со вторым размером 2970/300*2,54 = 25 см. Это значит что максимальный размер на печати 33 х 25 см – если мы хотим разрешение 300 dpi. То есть чуть меньше А3.
Если посчитать наоборот – 4200 / 42 (кол-во требуемых сантиметров – длина А3)*2,54 = 254 dpi такое разрешение у нас фактически будет, если печать ровно А3.
Возможно небольшое видео на эту тему, поможет лучше, чем весь этот текст
с уважением, Agor
Не в тему
Нашел у себя на чердаке
– мой первый сотовый!
Он жив!
Непременно поделитесь с друзьями!
Графические форматы файлов : Документные сканеры
Графические форматы различаются по виду хранимых данных (растровая, векторная и смешанная формы), по допустимому объему данных, параметрам изображения, хранению палитры, методике сжатия данных (для EGA без сжатия требуется 256К) — DCLZ (Data Comdivssion Lempel-Ziv), LZW (Lempel-Ziv & Welch), по способам организации файла (текстовый, двоичный), структуре файла (с последовательной или ссылочной (индексно-последовательной) структурой) и т.д.
Растровый файл состоит из точек, число которых определяется разрешением, измеряемым обычно в точках на дюйм (dpi) или на сантиметр (dpc).
Векторный способ записи графических данных применяется в системах автоматического проектирования (CAD) и в графических пакетах. В этом случае изображение состоит из простейших элементов (линия, ломаная, кривая Безье, эллипс, прямоугольник и т.д.), для каждого из которых определен ряд атрибутов (например, для замкнутого многоугольника — координаты угловых точек, толщина и цвет контурной линии, тип и цвета заливки и т.д.). Записывается также место объектов на странице и расположение их друг относительно друга (какой из них «лежит» выше, а какой ниже). Векторный формат является доказательством идеи древнегреческих математиков о том, что любую существующую в природе форму можно описать, используя геометрические примитивы и компас.

У каждого метода есть свои преимущества. Растровый позволяет передавать тонкие, едва уловимые детали образов, векторный же лучше всего применять, если оригинал имеет отчетливые геометрические очертания. Векторные файла меньше по объему, зато растровые быстрее вырисовываются на экране дисплея, так как для вывода векторного изображения процессору необходимо произвести множество математических операций. С другой стороны, векторные файлы гораздо проще редактировать.
Существует множество программ-трансляторов, переводящих данные из векторного формата в растровый. Как правило, такая задача решается довольно просто, чего нельзя сказать об обратной операции — преобразовании растрового файла в векторный и даже о переводе одного векторного файла в другой. Векторные алгоритмы записи используют уникальные для каждой фирмы-поставщика математические модели, описывающие элементы изображения.
PCX — Простейший растровый формат. Первоначально этот формат использовался в программе PaintBrush фирмы Zsoft, однако в последствии получил широкое распространение среди пакетов редактирования растровых изображений, хотя до сих пор не признан в качестве официального стандарта. К сожалению, в процессе своей эволюции PCX претерпел настолько значительные изменения, что современная версия формата, поддерживающая 24-разрядный цветовой режим, не может использоваться старыми программами. С самого «рождения» формат PCX был ориентирован на существующие видеоадаптеры (сначала EGA, потом VGA) и поэтому является аппаратно-зависимым. В PCX используется схема сжатия данных RLE, позволяющая уменьшать размер файла, например, на 40- 70%, если используется 16 и менее цветов, и на 10- 30% для 256-цветных изображений.
Первоначально этот формат использовался в программе PaintBrush фирмы Zsoft, однако в последствии получил широкое распространение среди пакетов редактирования растровых изображений, хотя до сих пор не признан в качестве официального стандарта. К сожалению, в процессе своей эволюции PCX претерпел настолько значительные изменения, что современная версия формата, поддерживающая 24-разрядный цветовой режим, не может использоваться старыми программами. С самого «рождения» формат PCX был ориентирован на существующие видеоадаптеры (сначала EGA, потом VGA) и поэтому является аппаратно-зависимым. В PCX используется схема сжатия данных RLE, позволяющая уменьшать размер файла, например, на 40- 70%, если используется 16 и менее цветов, и на 10- 30% для 256-цветных изображений.
BMP — (Windows Bitmap) разрабатывался фирмой Microsoft как совместимый со всеми приложениями Windows. Для приложений в операционной системе OS/2 имеется собственная версия BMP. В формате BMP можно сохранять черно-белые, серые полутоновые, индексные цветные и цветные изображения системы RGB (но не двухцветные или цветные изображения системы CMYK). Недостаток этих графических форматов: большой объем. Следствие — малая пригодность для Internet-публикаций.
В формате BMP можно сохранять черно-белые, серые полутоновые, индексные цветные и цветные изображения системы RGB (но не двухцветные или цветные изображения системы CMYK). Недостаток этих графических форматов: большой объем. Следствие — малая пригодность для Internet-публикаций.
GIF — поддерживает до 256 цветов, позволяет задавать один из цветов как прозрачный, дает возможность сохранения с чередованием строк (при просмотре сначала выводится каждая 8-я, затем каждая 4-я и т.д. Это позволяет судить об изображении до его полной загрузки). Способен содержать несколько кадров в одном файле с последующей последовательной демонстрацией (т.н. «анимированный GIF»). Уменьшение размера файла достигается удалением из описания палитры неиспользуемых цветов и построчного сжатия данных (записывается количество точек повторяющегося по горизонтали цвета, а не каждая точка с указанием ее цвета). Такой алгоритм дает лучшие результаты для изображений с протяженными по горизонтали однотонными объектами.
TIFF (target image file format) — был разработан специально для использования в приложениях, связанных с компоновкой страницы и направлен на преодоление трудностей, которые возникают при переносе графических файлов с IBM-совместимых компьютеров на Macintosh и обратно. Он поддерживается всеми основными графическими пакетами и пакетами редактирования изображений и читается на многих платформах. Использует сжатие изображения (LZW). Формат TIFF очень удобен, но за это приходится расплачиваться огромными размерами получаемых файлов (например, файл формата А4 в цветовой модели CMYK с разрешением 300 dpi, обычно применяемым для высококачественной печати, имеет размер около 40 Мбайт). Кроме того, существует несколько «диалектов» формата, которые не каждая программа, поддерживающая TIFF, легко «понимает».
JPEG — миллионы цветов и оттенков, палитра не настраиваемая, предназначен для представления сложных фотоизображений. Разновидность progressive JPEG позволяет сохранять изображения с выводом за указанное количество шагов (от 3 до 5 в Photoshop’e) — сначала с маленьким разрешением (плохим качеством), на следующих этапах первичное изображение перерисовывается все более качественной картинкой. Анимация или прозрачный цвет форматом не поддерживаются. Уменьшение размера файла достигается сложным математическим алгоритмом удаления информации — чем заказываемое качество ниже, тем коэффициент сжатия больше, файл меньше. Главное, подобрать максимальное сжатие при минимальной потере качества. Последний идентифицирует и отбрасывает данные, которые человеческий глаз не в состоянии увидеть (незначительные изменения в цвете не различаются человеком, тогда как улавливается даже малейшая разница в интенсивности, поэтому JPEG меньше подходит для обработки черно-белых полутоновых изображений), что приводит к существенному уменьшению размера файла. Таким образом, в отличие от метода сжатия LZW или RLE в результате применения технологии JPEG данные теряются навсегда.
Разновидность progressive JPEG позволяет сохранять изображения с выводом за указанное количество шагов (от 3 до 5 в Photoshop’e) — сначала с маленьким разрешением (плохим качеством), на следующих этапах первичное изображение перерисовывается все более качественной картинкой. Анимация или прозрачный цвет форматом не поддерживаются. Уменьшение размера файла достигается сложным математическим алгоритмом удаления информации — чем заказываемое качество ниже, тем коэффициент сжатия больше, файл меньше. Главное, подобрать максимальное сжатие при минимальной потере качества. Последний идентифицирует и отбрасывает данные, которые человеческий глаз не в состоянии увидеть (незначительные изменения в цвете не различаются человеком, тогда как улавливается даже малейшая разница в интенсивности, поэтому JPEG меньше подходит для обработки черно-белых полутоновых изображений), что приводит к существенному уменьшению размера файла. Таким образом, в отличие от метода сжатия LZW или RLE в результате применения технологии JPEG данные теряются навсегда. Так, файл, однажды записанный в формате JPEG, а затем переведенный, скажем, в TIFF, уже не будет тем же, что и оригинал. Наиболее подходящий формат для размещения в Интернете полноцветных изображений. Вероятно, до появления мощных алгоритмов сжатия изображения без потери качества останется ведущим форматом для представления фотографий в Web.
Так, файл, однажды записанный в формате JPEG, а затем переведенный, скажем, в TIFF, уже не будет тем же, что и оригинал. Наиболее подходящий формат для размещения в Интернете полноцветных изображений. Вероятно, до появления мощных алгоритмов сжатия изображения без потери качества останется ведущим форматом для представления фотографий в Web.
PNG — пока малораспространен из-за слабой рекламы, создавался специально для Интернета как замена первых двух форматов и благодаря патентной политике Compuserve постепенно вытесняет GIF (см. выше). Позволяет выбирать палитру сохранения — серые полутона, 256 цветов, true color («истинные цвета»). В зависимости от свойств изображения действительно иногда предпочтительнее GIF’a или JPG’a. Позволяет использовать «прозрачный» цвет, но, в отличие от GIF’a таких цветов может быть до 256. В отличие от GIF сжатие без потери качества производится и по горизонтали и по вертикали (алгоритм собственный, параметры тоже не настраиваемые). Не умеет создавать анимированные ролики (разрабатывается формат MNG).
Не умеет создавать анимированные ролики (разрабатывается формат MNG).
PDF (Portable Document Format) — это пример смешанного формата, предназначенного для хранения текста и графики одновременно. В формате PDF сохраняются данные текстовым редактором Adobe Acrobat. Для сжатия графики применяется метод LZW.
PSD — формат графического редактора Adobe Photoshop. Обладает очень большими возможностями. Хранит данные о различных палитрах цветов, о прозрачности, имеет возможность хранения послойных изображений. При этом отличается большим размером.
В настоящее время разрабатываются перспективные графические форматы и некоторые из них уже понимаются броузерами, но еще не поддерживаются большинством графических редакторов (*.art фирмы Johnson-Grace). Другие же требуют наличия у броузеров плагинов для своего просмотра (*.fif, обеспечивает сильное сжатие и позволяет растягивать изображения на весь экран при любом разрешении без заметной потери качества).
Как сейчас решается вопрос с переводом информации из бумажного вида в электронный? Понятно, что первым делом книга, журнал, газета, не суть важно что – сканируется. Что можно сделать потом? Очевидно, дальше имеет смысл распознать отсканированный текст. Конечно, это самое грамотное решение, позволяющее использовать все преимущества цифрового представления информации. Основная проблема в этом случае заключается в том, что невозможно поставить распознавание на поток. Распознавание большого количества материалов – крайне трудоемкий процесс.
Поэтому для перевода в цифру большого количества материалов, как правило, их просто сохраняют в виде картинки. Но и тут есть целый ряд трудностей. Дело в том, что сейчас распространены только два компрессирующих формата представления цифровых изображений – GIF и JPEG, говорить о некомпрессирующих форматах, по большому счету, бессмысленно. Ведь основная задача представления информации в цифре – это возможность передавать ее через Сеть, а если одна журнальная страница будет весить тридцать мегабайт, например, в TIFF, то кому она вообще будет нужна?
При этом у двух существующих компрессирующих форматов существуют серьезные недостатки. GIF, к примеру, не может содержать больше 256 цветов. Для текста, конечно, этого более чем достаточно, но что делать, если на странице напечатаны красивые цветные фотографии? Для представления фотографий обычно используют формат JPEG, и свои задачи, в подавляющем большинстве случаев, он реализует «на ура». Но в то же время, сохранять в JPEG текст или, скажем, чертежи (lineart) – полнейший абсурд: JPEG «размоет» и испортит их. Разделять же представляемую информацию на разные форматы не менее трудоемко, чем распознавать тексты, но при этом еще и страшно неудобно в дальнейшем использовании.
Очевидно, что идеальным выходом из сложившейся ситуации стало бы либо появление крайне умных систем распознавания, не делающих ошибок, либо создание нового графического формата, умеющего компрессировать и объединяющего все преимущества существующих форматов – качественное представление текста, как в GIF, и качественное представление фотоизображений, как в JPEG.
Оказывается, такой формат уже придуман. При чем придуман по умному, хотя и не без недочетов. Называется он DjVu («дежа вю»). Работает примерно следующим образом. Сначала выделяет на странице весь текст и lineart, после чего отдельно отображает картинки. При чем и то и другое – качественно. Да и объем файла, представляющего обычную страницу A4 с текстом и фотографиями в разрешении 300 DPI получается примерно 45-50 килобайт, что, по последним исследованиям, равно усредненному весу web-странички.
При чем придуман по умному, хотя и не без недочетов. Называется он DjVu («дежа вю»). Работает примерно следующим образом. Сначала выделяет на странице весь текст и lineart, после чего отдельно отображает картинки. При чем и то и другое – качественно. Да и объем файла, представляющего обычную страницу A4 с текстом и фотографиями в разрешении 300 DPI получается примерно 45-50 килобайт, что, по последним исследованиям, равно усредненному весу web-странички.
Для того чтобы иметь возможность просматривать подобные картинки, необходимо установить специальный plug-in, который весит немногим меньше девятисот килобайт. При этом сделан он очень интересно. Дело в том, что, в отличие от обычных программ-просмотрщиков, DjVu не расшифровывает сжатый файл полностью, а только ту его часть, которую в данный момент демонстрирует. Это позволяет просматривать файлы огромного размера и разрешения даже на очень слабых компьютерах. Да и демонстрировать эти картинки он может постепенно – по мере скачивания. Скажем, после того как вы зашли на дежавюшную страничку, в течении пары секунд вы можете полностью увидеть макет страницы. Еще через пару секунд сможете прочитать текст, а подождав еще буквально чуть-чуть – видите картинки. Конечно, web-сёрфер и так имеет то же самое – сначала текст, потом постепенно картинки. Но не забывайте – то, что вы видите с помощью DjVu – это полностью графика, а не комбинация распознанного текста и картинок.
Скажем, после того как вы зашли на дежавюшную страничку, в течении пары секунд вы можете полностью увидеть макет страницы. Еще через пару секунд сможете прочитать текст, а подождав еще буквально чуть-чуть – видите картинки. Конечно, web-сёрфер и так имеет то же самое – сначала текст, потом постепенно картинки. Но не забывайте – то, что вы видите с помощью DjVu – это полностью графика, а не комбинация распознанного текста и картинок.
DjVu – новейшая технология сжатия файлов изображений от компании LizardTech, возможности которой на порядки выше возможностей существующих технологий.
Компания LizardTech приобрела эту разработку у AT&T Labs и затем доработала ее до состояния, пригодного к продаже, в виде компьютерной программы для корпораций и частных лиц.
Рассмотрим сначала назначение и основные достоинства DjVu.
DjVu – технология, преобразующая отсканированные документы (книги, каталоги и т. д.) в файлы малых размеров, сохраняющие высокое качество исходного изображения, которые могут передаваться и размещаться в Интернет и Интранет-сетях.
Следует отметить, что технология DjVu прежде всего ориентирована на различные документы, содержащие смешанную информацию – в основном текстовую и графические изображения. Для представления и преобразования сложных графических изображений, таких как, например, фотографии, существует другая технология от LizardTech – MrSID.
Новая технология DjVu сжимает файлы изображений до рекордно малых размеров без потери четкости и разрешения изображения. Так, если отсканировать цветные документы с разрешением 300 dpi, содержащие текст и картинки, то в формате DjVu они будут иметь размеры в 10-20 раз меньшие, чем в формате GIF или JPEG, при прочих равных условиях и одинаковых параметрах.
Что же касается сравнения PDF-файлов и DjVu-файлов, то файлы в формате DjVu могут иметь размеры в 50-100 раз меньшие, чем в формате PDF. Например, цветная страница документа в формате PDF, имеющая размер 12 Mb, в виде файла DjVu имеет размер всего 80 Kb.
Кроме того, данная технология позволяет сжимать файлы в 150 раз быстрее, чем это делается с использованием форматов PDF, и в 20 раз быстрее, чем при использовании форматов JPEG или GIF.![]()
Как же достигаются такие высокие скорости кодирования и малые размеры сжатых файлов? Все дело в особенностях обработки исходного отсканированного изображения, осуществляемой с помощью данной технологии.
DjVu выделяет из исходного отсканированного изображения два слоя: слой, содержащий высококонтрастные изображения – текст, а также штриховые рисунки (контуры), и слой, содержащий графические изображения, фотографии, цветной фон. Далее каждый слой кодируется соответствующим методом, обеспечивающим максимальные скорость и степень сжатия для данного слоя и максимальное качество.
При сжатии файла с использованием DjVu имеют место некоторые потери информации. Основной информационный слой исходного отсканированного изображения кодируется без потерь, в то время как для кодирования слоя, соответствующего фону, используется сжатие с потерями. Однако при просмотре DjVu-документов эти потери не будут заметными.
Следует отметить, что методы сжатия информации, используемые в JPEG и GIF, допускают значительно большие потери, чем DjVu.
Компанией LizardTech разработан целый ряд программных продуктов с технологией DjVu – от DjVu Solo для индивидуального использования до DjVu Enterprise для офисных систем.
Работа в программе DjVu Solo в упрощенном виде сводится к двум этапам: 1) сканирование изображения; 2) преобразование в формат DjVu и некоторые простейшие преобразования полученного файла. После опубликования DjVu-файла в сети Интернет возможен его просмотр с помощью DjVu Web Browser Plug-in.
Программные продукты DjVu позволяют производить различные операции над отсканированными документами. Так, программы DjVu Solo и DjVu Editor (для Linux) позволяют редактировать полученные файлы. (Скоро также появится редактор DjVu Editor для Windows.) Другой программный продукт – DjVu Enterprise – предусматривает операцию поворота изображения (rotation) на определенный угол.
DjVu Web Browser Plug-in позволяет встраивать файлы DjVu в HTML-страницы. Кроме того, с помощью программ DjVu Solo и DjVu Editor возможно добавление гиперссылок в файлы DjVu.
С помощью специальной утилиты PDF/PS to DjVu Conversion utility можно осуществлять преобразование PDF- и Postscript-файлов в формат DjVu.
Однако не все операции редактирования и обработки изображения доступны в существующих программных продуктах DjVu на данный момент. Так, например, пока что отсутствует операция выделения фрагмента исходного изображения (crop). Осуществление этой операции возможно в других программах перед преобразованием изображения в формат DjVu.
Совсем недавно была выпущена новая версия DjVu Solo – DjVu Solo 3.1, содержащая программу распознавания образов (OCR), которая позволяет искать в отсканированном и сжатом документе с иллюстрациями ключевые слова. Стоимость данной программы составляет примерно 0.
Упрощенная версия данной программы не содержит модуля OCR и, следовательно, не позволяет производить поиск по ключевым словам. Но она поставляется бесплатно и ее можно скачать на сайте компании LizardTech – www.lizardtech.com.
Минимальные системные требования для работы с данной программой следующие: CPU Pentium 100 MHz, RAM 32 Mb.
DjVu Solo 3.1 работает под управлением ОС Microsoft Windows 95/98/2000 или Windows NT 4.0. Необходимо наличие Internet Explorer версии 5.0 или выше, или Netscape Navigator 4.0-4.7.
Программу DjVu Web Browser Plug-in также можно скачать с сайта компании LizardTech.
В заключение следует сказать, что благодаря своим высоким возможностям технология DjVu найдет широкое применение как среди обычных пользователей, так и в офисах больших компаний.
Размеры изображений в социальных сетях на 2020 год
Интерфейсы современных социальных сетей постоянно пополняются новыми деталями, возможностями и избавляются от более старого функционала. Во всех тонкостях загрузки нужных изображений в соцсетях очень легко запутаться. Для всех соцсетей нужно делать изображения отдельно. В помощь вам мы сделали перечень размеров изображений, актуальный в 2018-2020 годах. Тут нет инструкций по заполнению контента, лишь гайд по размерам.
Определения
Но сначала мы расскажем о том, какие бывают виды изображений в соцсетях.
Изображение обложки представляет собой картинку в начале страницы, которое пользователь видит в первую очередь.
Изображение профиля — самая важная картинка вашей странички в интернете. Она находится рядом с картинкой объекта и отображается во всех местах, где вы что-либо публикуете и оставляете комментарии.
Изображение на публикации используется для какого-либо поста в вашем профиле.
Пост со ссылкой тоже сопровождается отдельной картинкой.
Размеры картинок в Facebook
Западная социальная сеть Facebook является самой известной в мире, и с ней наверняка будут контактировать большинство ваших клиентов.
1. Размеры изображения на деловой странице в Facebook
Обложка на странице
- Размер обложки Фейсбуке равняется 820 на 312 пикселям.

- Можно загрузить картинку и более высокого качества, лишь бы она соответствовала корреляции 2,628:1.
- На смартфонах же картинка показывается в 640 на 360 пикселей. Так что при условии, что важной частью изображения является слова или символика, то их необходимо поставить в центр во избежание обрезания.
- Лучше всего подойдёт формат изображения PNG, в особенности если частью картинки является буквы или символы.
- Для максимально быстрой загрузки сам сайт советует sRGB JPG и предел объема в 100 КБ.
Фотография профиля
- Своими габаритами картинка на странице в Фейсбуке не может быть меньше 180 на 180 пикселей.
- Можно установить картинку иного размера, пока она не меньше указанного выше и соответствует соотношению один к одному.
- На смартфонах картинка уменьшится до 128 на 128 px.
- Если изображение не соответствует квадратному соотношению, оно автоматически обрежется до такового самим сервисом.
- Миниатюра показывается в пределах 40 на 40 px и округляется. То есть требуется поставить логотип в центр и сделать его длиной в 20 пикселей.
Публикация с картинкой
- Наиболее подходящим в данном случае масштаб фотографии будет 1200 на 630 пикселей.
- В ленте с новостями картинка отобразиться 476 пикселями и масштабируется до 2:2,30
Публикация со ссылкой
- Тут больше всего подойдёт картинка в 1200 на 630 px.
- Фотка отобразиться как 476 на 248 px, а на бизнес-странице — как 450 на 235 px.
- Миниатюрная квадратная картинка на всём сайте соответствовует 158 на 158 пикселям. Но только при условии, что изображение с сайта своими размерами не больше 600 на 315 пикселя.

2. Размеры изображения группы во Facebook
Обложка в группе
- На самой странице обложка отобразится размером 820 на 428 px.
- Можно загрузить и более качественное изображение, но важно сохранять пропорции 3,82:2.
- Лучше же всего в лицевую картинку группы поставить файл с масштабом 1640 на 956 px.
3. Размеры картинок в мероприятиях на Facebook
- Показываться на веб-странице мероприятия картинка будет 500 на 262 пикселя. Но мы советуем установить картинку масштаба 1200 на 630 px.
- Самый крайний объем площади никак не может быть меньше 400 на 150 пикселей.
- На случай, если вы разделили мероприятие: картинка в ленте с новостями соответствовать 476 на 248 пикселям.
4. Размеры картинок Истории во всех отделениях Facebook
- Тут лучше всего загрузить картинку со стандартными перевернутыми на 90 градусов Full HD пропорциями: 1080 на 1920 px.

- В видах файлов спокойно подойдут JPG с PNG.
5. Размер картинок опросов на Facebook
- Соотношение сторон картинок квадратное, и подойдут все возможные характеристики, превышающие 236 на 236 px, ведь именно таким размером он отображается на самом сайте.
- Форматами для загрузок тут мало ограничений — подойдёт и PNG с JPG, куда менее популярный TIFF и анимация в файлах GIF.
6. Масштабы изображений продукции в Facebook
- Картинка с продукцией обязана равняться 1024 на 1024 пикселя или больше.
- Сама картинка должна иметь форму квадрата и иметь белоснежный фон.
7. Масштабы картинок Вакансий в Facebook.
- Наименьший допустимый масштаб в рамках вакансии соответствует 408 на 208 px.
- Однако наиболее оптимальным вариантом считается 1200 пикселей на 630.

Размеры картинок для Twitter
Twitter также может оказаться полезной соцсетью для продвижения компании, хоть каждое высказывание в нём и ограничено 280 символами. В ней аудитория хочет как можно скорее оказаться в курсе всего творящегося. Тут крайне важно живое общение и взаимодействие с другими пользователями.
Хедлайнер
- Своим размером картинка обложки профиля обязана соответствовать 1500 на 500 пикселям.
- Однако показываться загруженная картинка не совсем полностью, а именно в 1500 пикселей на 420.
- Из поддерживаемых файлов присутствуют PNG, JPG и не являющиеся анимацией GIF.
- Объёмом файл не способен быть тяжелее 10 МБ.
Картинка профиля
- Аватаркой профиля способна стать картинка площадью 400 на 400 пикселей.
- Итоговый размер равняется 200 на 200 px.
- А уменьшенная версия так и совсем крохотная — 40 на 40 px.

- У видов файлов правила те же: PNG, JPG и GIF, не содержащие в себе больше одного кадра.
Сообщения с изображениями на странице профиля
- Картинки показываются уменьшенными до 506 px.
- Они достигают максимального объема в 15 Мегабайт в компьютерной версии сайта и до 5 — в версиях для гаджетов.
Сообщение со ссылкой на странице профиля
- Картинка показывается масштабом в 506 на 254 px.
Размеры картинок в Google Plus
Google Plus — соцсеть от корпорации Google, один из многих их экспериментальных проектов. Далеко не самая популярная соцсеть, но имеет своих преданных поклонников.
Обложка на странице
- Масштаб картинки на странице соответствует 1080 на 608 px.
- Самое низкое же доступное разрешение равняется 480 на 270 px.

- Есть и высший порог — 2120 на 1192 пикселя.
- Предел объема загружаемого файла — 20 МБ.
- Поддерживаются типы файлов PNG и JPG.
Фотография профиля на странице
- Аватар профиля равен квадрату и соответствует 250 на 250 пикселям.
- Нижний же порог картинки — 120 на 120 px.
- Уменьшенная копия будет версией с разрешением 36 на 36 px.
- Загружаемыми видами файлов являются PNG, JPG и GIF.
Сообщение с изображением на веб-странице компании
- Показываться картинки будут 528 пикселями в длину.
- А в ленте с новостями станут ещё немного меньше — уже 376 пикселями.
- Высота изменится пропорционально длине.
- Самый большой размер изображения при открытии не может быть более громоздкой, чем 2048 на 2048 пикселя.
Сообщение со ссылкой
- С прикреплением ссылки ширина изображения не изменится — 528 px.

- В ленте новостей правила те же — 376 пикселя.
- Высота адаптируется под длине.
Размеры картинок в WhatsApp
Прежде всего WhatsApp — мессенджер, где также предусмотрена возможность учреждать группы и прочие возможности. Бизнес-аккаунт в этой соцсети гарантирует мгновенную связь с пользователями.
Изображение персонального или бизнес-профиля
- Аватарка: 192 на 192 пикселя.
- Для неё можно загрузить файл формата PNG или JPG.
Изображение профиля в группе
- Правила те же — 192 на 192 px.
- Форматы картинок тоже только JPG или PNG.
Размеры изображения в Instagram
Instagram — соцсеть, нацеленная на публикацию изображений. В плане продвижения своих услуг это один из наиболее наглядных для пользователей вариантов. Тем более благодаря системе хэштегов можно очень успешно продвинуть свои публикации в самый топ выдачи, тем самым обеспечив свежий приток новый пользователей.
Изображение профиля
- Максимальный масштаб аватарки составит 152 на 152 px.
- Её же миниатюрная версия равна 32 на 32 пикселям.
- Загрузить можно файлы типа JPG или PNG.
Изображение в публикациях
- Лучше всего загружать картинки масштабом 1080 на 1080 px.
- Во время просмотра профиля фотки будут в 302 px, а при одном клике — на 600 px.
- На главной же веб-сайта они так же равны 600 пикселям.
- Из типов файлов поддерживаются PNG или JPG.
Истории в Инстаграме
- Тут самый огромный размер — уже знакомый перевернутый Full HD 1080 на 1920 пикселя.
- Среди поддерживаемых типов все ещё PNG или JPG.
Размеры изображения на видеохостинге YouTube
YouTube прежде всего известен как сеть, куда загружаются видео, но и там придется иметь дело с изображениями.
Обложка изображения на канале
- Необходимый минимум фонового изображения для канала — 1048 на 1152 пикселя.
- Рекомендованный размер: 2560 на 1440 пикселя.
- В версии для гаджетов картинка будет размером 1546 на 423 пикселя.
- Предел ширины для картинок — 2560 px.
- Файл картинки не может весить больше 6 МБ.
Фотография в профиле канала
- Картинке профиля на вашей странице необходимо быть в масштабе 800 на 800 пикселей.
- Стоит только соединить свои аккаунты YouTube с соцсетью от Google, как аватарка будет автоматически взята с последнего.
- В основном аватарка соответствует масштабу 98 на 98 пикселей.
- Из доступных для установки типов файлов числятся BMP, PNG, JPG или GIF.
Масштабы изображения во Вконтакте (VK)
Вконтакте, сейчас заметно чаще называемый сокращением VK — популярная российская соцсеть. Раньше она была известна как русский аналог Фейсбука, но со временем обрела свой уникальный статус и сильно отошла от основ дизайна прародителя.
Раньше она была известна как русский аналог Фейсбука, но со временем обрела свой уникальный статус и сильно отошла от основ дизайна прародителя.
Обложка на странице
- Лучше всего загружать картинки размером 1590 на 400 px.
- Показываться картинка в масштабе 796 на 200 px.
- Поставить можно типы файлов вроде GIF, PNG или JPG.
Фотография профиля
- Картинка профиля на сайте соответствует масштабу 50 на 50 пикселей.
- Наибольшую площадь картинки на страничке занимают в 500 на 200 px.
Пост с изображением
- Длина картинки в публикации не превысит 510 px.
Публикация со ссылкой
- Длина картинки в таком посте будет не больше 510 px, а высота приравняется 308 пикселям.
Масштабы картинок на Одноклассниках
Ok.ru, более известная как Одноклассники — ещё одна соцсеть, лидирующая по популярности в России.
Фотография профиля
- Аватарка профиля равняется 288 на 288 пикселям.
Картинка в постах
- Лимит длины картинки в публикации — 546 px.
Публикация со ссылкой
- Здесь картинка равняется 546 на 272 px.
Итог
Важно помнить не только соблюдать нужные масштабы, но и подбирать наиболее подходящий вариант оформления ваших страниц, чтобы пользователи видели ценность в выкладываемом контенте.
Заказать обложку или баннер Заказать оформление группы Заказать накруткуJPEG и PNG — в чём разница форматов?
JPEG и PNG — это два основных формата для изображений, которые используются на сайтах. В некоторых случаях лучше использовать JPEG, а в некоторых — PNG.
Формат JPEG
JPEG (он же JPG) — это формат изображений, который использует сжатие с потерями и не поддерживает прозрачность. Позволяет настраивать уровень качества сохраняемого изображения — при его снижении удаляются детали и добавляются шумы на изображение, однако размер становится более компактным. JPG в зависимости от настроек может обеспечить сжатие как 2:1, так и 100:1 — но качество прямо пропорционально коэффициенту сжатия. Название формата — аббревиатура от Joint Photographic Experts Group.
Позволяет настраивать уровень качества сохраняемого изображения — при его снижении удаляются детали и добавляются шумы на изображение, однако размер становится более компактным. JPG в зависимости от настроек может обеспечить сжатие как 2:1, так и 100:1 — но качество прямо пропорционально коэффициенту сжатия. Название формата — аббревиатура от Joint Photographic Experts Group.
JPEG поддерживает цветовые пространства 24-bit RGB и CMYK, а также 8-bit Grayscale. CMYK и Grayscale используются достаточно редко и их поддержка вызывает нарекания.
Также JPEG имеет интегрированную поддержку EXIF, позволяющую хранить метаданные, например: производитель и модель использованной камеры, используемая для съёмки выдержка, диафрагма и светочувствительность, разрешение кадра, настройки баланса белого, фокусное расстояние (в т.ч. эквивалентное), использование вспышки, размер матрицы, дата и время съёмки, географические координаты и адрес места съёмки.
Используемые расширения для файлов — . jpg and .jpeg (работают идентично).
jpg and .jpeg (работают идентично).
С прикладной точки зрения JPEG оптимален для изображений с большим количеством цветов, например, для фотографий.
Формат PNG
PNG 24 — это формат изображений, который работает с полноцветными изображениями, использует сжатие без потерь и позволяет сохранять прозрачность. Настроить качество сохранения в PNG 24 невозможно, однако, можно адаптировать сохраняемое изображение для достижения минимального размера файла: для этого можно снизить количество цветов в изображении. Название формата — акроним от Portable Network Graphics.
Существует также формат PNG 8 — он более компактный, чем PNG 24, но применим только для изображений с очень ограниченных количеством цветов: 256 — это максимум. В случае использования PNG 8 для изображений с большим количеством цветов сжатие будет с потерями и с эффектом постеризации.
PNG до 2017 года не поддерживал EXIF, но затем его поддержка была реализована в стандарте. В фотографии PNG используется редко — для компактного хранения файлов больше подходит JPEG, а для профессиональной работы лучше подходят RAW-форматы DNG или TIFF.
В фотографии PNG используется редко — для компактного хранения файлов больше подходит JPEG, а для профессиональной работы лучше подходят RAW-форматы DNG или TIFF.
PNG 24 и PNG 8 используют расширения для файлов .png, используемая битность записывается в метаданные файла и по расширению не определяется.
С прикладной точки зрения PNG 24 оптимален для изображений с небольшим количеством цветов, например, для иконок, схем, рисунков и скриншотов. Если же цветов в изображении меньше 256, то еще более эффективное сжатие возможно в PNG 8.
Резюме. JPEG и PNG — какой формат оптимальнее использовать?
Фотографии и изображения с большим количеством цветов лучше всего сохранять в JPEG. Но стоит помнить, что алгорим компрессии JPEG сжимает изображения с потерей качества.
Иконки, схемы, картинки с большим количеством текста и изображения с прозрачностью оптимальнее сохранять в PNG 24. Алгорим компрессии PNG 24 сжимает изображения без потери качества.
Разрешения записи видеорегистраторов: HD, FullHD, Super HD
Главная цель любого видеорегистратора – записывать видео, соответственно, чем более качественно он справляется с этой задачей, тем лучше. Видеотехника стремительно развивается и автомобильные регистраторы так же спешат за прогрессом. Если сегодня видеорегистратор не сможет показать достойное качество видеозаписи, то завтра его заменят мобильным телефоном, поэтому каждый уважающий себя производитель старается повысить четкость изображения, избавиться от засветов и, разумеется, увеличить разрешение.
Разрешение – это максимальный размер изображения в пикселях, доступный камере. Каждый пиксель является точкой, которая сообщает о цвете и яркости изображения в этой самой точке, а цельная картинка складывается из миллионов пикселей. Когда же речь идет о разрешении видеозаписи, пишут соотношение количества пикселей по вертикали и по горизонтали, например – 1920х1080p, либо название разрешения FullHD 1080p (при таком обозначении указывается количество точек по вертикали, то есть, меньшее число).
Существует такое понятие как интерполяция – растягивание изображения программным путем до желаемого разрешения, такой метод увеличивает размеры изображения, но не добавляет новых деталей и никак не улучшает его. Поэтому не стоит гнаться только лишь за большим разрешением, ведь честное и качественное FullHD будет не хуже, а может даже лучше, чем интерполированное Super HD.
Основными форматами разрешения для автомобильных регистраторов на сегодняшний день являются HD 720p, FullHD 1080p и Super HD 1296p. Понятие HD включает в себя все более высокие разрешения, являясь некой базой, которая расширяется и модернизируется. На сегодняшний день в формате HD с разрешением 1280х720 снимают, разве что, дополнительные камеры, в тех видеорегистраторах, которые поддерживают больше одного канала. Разумеется, качество видео, снятого в разрешении HD будет хуже, чем в при любом более высоком разрешении.
Формат FullHD 1080p с разрешением 1920х1080p является самым распространенным для автомобильных регистраторов. Качественного FullHD вполне достаточно для хорошей видимости мелких деталей (например, номерных знаков автомобилей) во время движения и для четкой, не размытой картинки окружения.
Качественного FullHD вполне достаточно для хорошей видимости мелких деталей (например, номерных знаков автомобилей) во время движения и для четкой, не размытой картинки окружения.
Super HD 1296p с разрешением 2304х1296 является ещё более расширенным HD и в настоящее время реализовано на относительно небольшом количестве видеорегистраторов. Честное (не интерполированное) Super HD встречается достаточно редко, и в качестве хорошего примера можно привести Каркам Q7 или гибридный видеорегистратор CARCAM COMBO 5S.
4K или Ultra HD с разрешением 3840×2160, количество пикселей при таком разрешении в четыре раза превышает FullHD. Разумеется, это способствует повышению четкости видеозаписи, такую картинку можно масштабировать при просмотре не теряя качества, таким образом значительно повышается читаемость номерных знаков автомобилей. Пока разрешение 4K не стало массовым для видеорегистраторов и встречается крайне редко.
Подводя итог, можно сказать, что разрешение, разумеется, является одним из ключевых параметров при выборе видеорегистратора. Однако всегда стоит помнить, что действительно хорошее устройство – это не то, где самое высокое разрешение или самый новый процессор, а то, где все факторы грамотно сбалансированы и каждый элемент устройства правильно взаимодействует со всеми другими.
Однако всегда стоит помнить, что действительно хорошее устройство – это не то, где самое высокое разрешение или самый новый процессор, а то, где все факторы грамотно сбалансированы и каждый элемент устройства правильно взаимодействует со всеми другими.
Какой формат изображения лучше: все что нужно знать
С вами наверняка такое случалось: фотограф прислал долгожданные снимки с фотосессии, а большинство из них не открываются ни в какой программе. И в телефоне тоже не отображаются – а ведь хочется скорее залить их в Instagram! Или вы сами хотели сохранить картинку на компьютер и не знали, в каком формате это лучше сделать – и кликали наугад в один из пунктов бесконечного списка.
Зачем нужно так много форматов, кому они нужны и почему нельзя все подряд хранить в JPEG? Казалось бы, можно было бы обойтись всего одним разрешением для изображений и ничего не усложнять. На самом деле – нет. У каждого формата есть свое назначение, свои недостатки и преимущества.
Разбираемся в самых популярных разрешениях и отвечаем на главные вопросы о них: какие есть форматы изображений, чем отличаются друг от друга, что такое векторная графика.
Растр vs. вектор: в чем разница
Возможно, вы уже слышали, что есть растровые форматы и векторные.
Растровые изображения состоят из пикселей – маленьких квадратов. Каждый пиксель картинки имеет свой определенный цвет и позицию, файл сохраняет эти характеристики и гарантирует их неизменность. Вместе все эти пиксели составляют своеобразную цифровую мозаику, которую человеческий глаз воспринимает, как целостное изображение – мы смотрим на нее как бы «издалека». Но если мы сильно увеличим картинку, мы увидим границы между пикселями. Если этот эффект мозаики заметен даже без приближения, обычно это говорит о том, что изображение плохого качества.
Большинство изображений, которые вы видите в онлайн-журналах и, в частности, в нашем блоге – растровые. Растровые форматы хорошо передают цветовые переходы и используются для фотографий и цифровых рисунков.
Векторные изображения построены по другому принципу. Они состоят не из множества пикселей, а совокупности точек и соединяющих их кривых линий. Векторное изображение можно представить в виде аппликации, состоящей из цветной бумаги: несколько цветных листков разных форм наложены друг на друга. В редакторе можно менять их цвет и расположение.
Векторные картинки можно увеличивать сколько угодно – пикселей там нет, и качество будет оставаться неизменным. Информация в таких изображениях хранится не в пикселях, а в сложных математических формулах. Увеличение или уменьшение картинки происходит благодаря изменению соответствующего коэффициента в формуле. Проще говоря, кривые линии просто растягиваются, как резина, и изображение становится больше.
Векторная графика легко масштабируется, но не может передать такие плавные цветовые переходы, как растровая. Векторные изображения используют для иллюстраций, иконок, логотипов.
Самые популярные форматы картинок
Теперь поговорим о каждом современном формате подробнее – расскажем об их свойствах и особенностях.
Расшифровывается как «Joint Photographic Experts Group». Это один из наиболее распространенных форматов графических файлов. Это расширение стало таким популярным благодаря гибким возможностям для сжатия данных: можно сохранить картинку в максимальном качестве, а можно – сжать до минимума и за секунды отправить в мессенджере или опубликовать на сайте.
Большинство социальных сетей – например, Facebook и Instagram – автоматически конвертируют залитый файл в JPEG.
Плюсы:
➕ Небольшой размер при нормальном качестве
➕ Поддерживается абсолютным большинством программ для просмотра и редактирования изображений
Минусы:
➖ При каждом сохранении теряется качество
➖ Также теряется качество при масштабировании
➖ Из-за сжатия может плохо отображаться текст
Поддержка:
- JPEG открывается во всех основных браузерах: Chrome, Safari, Firefox, Opera и так далее.

- Можно просматривать и обрабатывать в большинстве программ – в том числе в тех, что встроены в ваш компьютер изначально.
Где используют:
- Иллюстрации к статьям в блогах, онлайн-изданиях
- Социальные сети
- Рекламные изображения
Название этого формата изображений расшифровывается как «Portable Network Graphics». Формат использует сжатие без потерь. В PNG хорошо сохраняются детали и контрасты между цветами. Кроме того, это разрешение поддерживает прозрачный фон и разные степени прозрачности – можно сделать плавные переходы из четкого изображения в фон. Если на таком изображении есть текст, он будет читаться лучше, чем в файле JPEG.
Все это делает PNG идеальным форматом для инфографик, баннеров, скриншотов и других изображений, где есть много текста.
Плюсы:
➕ Сжатие без потери качества
➕ Поддержка прозрачного фона
Минусы:
➖ Большие файлы могут замедлять загрузку сайта
Поддержка:
- PNG тоже открывается во всех основных браузерах: Chrome, Safari, Firefox, Opera и так далее.

- Открывается в большинстве программ для просмотра и обработки файлов.
Где используют:
- Инфографики, баннеры, скриншоты, купоны и другие изображения, которые содержат много текста.
GIF – довольно старый формат, который изначально использовали для передачи изображений. О том, как он появился, мы уже рассказывали в этой статье. GIF поддерживает сжатие без потери качества, но хранит данные в формате данных до 256 цветов. А еще GIF поддерживает анимацию – благодаря чему до сих пор жив и, более того, входит в список самых популярных современных форматов. Ограничения в цветах позволяют делать файлы легкими и internet-friendly.
Плюсы:
➕ Небольшой размер файлов
➕ Поддерживает анимацию
Минусы:
➖ Плохая цветопередача
Поддержка:
- GIF не хуже JPEG открывается во всех основных браузерах: Chrome, Safari, Firefox, Opera и так далее.
- Открывается практически во всех редакторах и программах для просмотра изображений.

Где используют:
- Мемы
- Быстрые наглядные туториалы
Расшифровывается как «Tagged Image File Formats». Этот формат подходит для хранения и редактирования изображений большого разрешения, которые потом пойдут в печать. Это формат без сжатия, поскольку его фокус – сохранение качества.
Плюсы:
➕ Подходит для хранений файлов высокого разрешения
➕ Поддерживает прозрачный фон и сохраняет слои
Минусы:
➖ Нет сжатия
➖ Большой размер
Поддержка:
- Браузеры в основном не поддерживают TIFF, нужно скачивать специальные расширения
- Поддерживается программами для редактирования
Где используют:
- Изображения для печати в больших форматах
- Для сканирования изображений
Формат картинок, разработанный Google специально для того, чтобы достичь лучшего сжатия – с потерей качества или без. Такие файлы при аналогичном качестве весят меньше, чем JPEG или PNG и подходят для публикации в сети.
Такие файлы при аналогичном качестве весят меньше, чем JPEG или PNG и подходят для публикации в сети.
Плюсы:
➕ Легкие файлы при хорошем качестве
➕ Качественное сжатие
Минусы:
➖ Поддерживается не всеми браузерами
Поддержка:
- Google Chrome (версия 17+ на компьютере и 25+ мобильного приложения), Firefox (версия 65+), Edge (18+), Opera (11+), Safari (14+).
- Поддерживается распространенными профессиональными редакторами (типа Photoshop). Но в некоторых «родных» программах MacOS или Windows могут не открываться.
Где используют:
- Размещение изображений в интернете
Расшифровывается как «High Efficiency Image File». Этот формат – относительно молодой конкурент JPEG. По задумке, он должен быть вдвое компактнее в сравнении со своим предшественником: при аналогичном качестве файлы весят в два раза меньше.
Плюсы:
➕ Отличное соотношение размер/качество
Минусы:
➖ Не сильно распространен и не поддерживается браузерами
Поддержка:
- Поддерживается в MacOS версии Sierra и более поздних, а также IOS 11 и более поздних версиях этой операционной системы.

Где используют:
- Используются новыми смартфонами для хранения фотографий хорошего качества.
RAW – это формат, в котором хранится необработанная информация, которая поступает напрямую с матрицы фотокамеры. Этот формат широко используется фотографами, поскольку открывает огромные возможности для редактирования снимков. Можно снимать и сразу в JPEG, но тогда «спасти» неудачный кадр в фоторедакторе будет невозможно.
Чаще всего RAW файлы после обработки сохраняют в растровых форматах. Кстати, единого формата RAW нет – каждый производитель фотокамер называет такие файлы по-своему. У Nikon, например, это NEF, а у Canon – CR2. Так что если совсем по-честному, то RAW – это группа форматов.
Плюсы:
➕ Позволяет редактировать снимки – например, высветлять экспозицию и корректировать баланс белого
➕ Хранит полные данные об изображении
Минусы:
➖ Большой размер
➖ Требуют обязательной обработки и конвертации
Поддержка:
- В браузерах не открываются
- Поддерживаются большинством редакторов изображений
Где используют:
- Формируются фотокамерами и хранятся для дальнейшей обработки
Расшифровывается как Scalable Vector Graphics. Изначально формат был создан для визуализации двухмерных изображений прямо в веб-браузере. Широко используется в веб-дизайне.
Изначально формат был создан для визуализации двухмерных изображений прямо в веб-браузере. Широко используется в веб-дизайне.
Плюсы:
➕ Небольшой размер
➕ Распространенный формат: поддерживается большинством браузеров
Минусы:
➖ Не подходит для сложных изображений с большим количеством оттенков
Поддержка:
- Все основные браузеры: Google Chrome, Edge, Firefox, Safari, Opera, Internet Explorer)
- Большинство редакторов, поддерживающих работу с векторной графикой (Adobe Illustrator, Sketch и так далее)
Где используют:
- Отлично подходит для логотипов, иконок и простых иллюстраций
Еще один стандартный векторный формат. Как и SVG, его используют для хранения и переноса векторной графики. Как и любые другие векторные изображения, EPS файлы можно бесконечно масштабировать без потери качества.
Плюсы:
➕ Легко преобразуются в растровые форматы
➕ Поддерживается принтерами
Минусы:
➖ Не открывается в браузерах
Поддержка:
- Большинство векторных редакторов (Adobe Illustrator, Sketch и так далее)
Где используют:
- Для хранения и печати иллюстраций
Большинство ассоциируют PDF с текстовыми документами. Но вообще этот формат использует тот же язык (PostScript), что и EPS файлы, и используется для сохранения изображений. В PDF можно хранить обложки журналов, иллюстрации и другие картинки, которые вы в перспективе планируете напечатать.
Но вообще этот формат использует тот же язык (PostScript), что и EPS файлы, и используется для сохранения изображений. В PDF можно хранить обложки журналов, иллюстрации и другие картинки, которые вы в перспективе планируете напечатать.
Плюсы:
➕ Много возможностей для работы с текстом: можно искать слова или, например, вставлять ссылки
➕ Масштабирование без потери качества
Минусы:
➖ Не загружается как часть веб-страницы, нужно размещать отдельной ссылкой для скачивания
Поддержка:
- Поддерживается всеми браузерами
- Открывается как в текстовых редакторах (MS Word, Google Docs)
Где используют:
- Лучший вариант для интерактивного документа или кликабельной инфографики
Помимо названных, у большинства редакторов изображений – векторных и растровых – есть свой формат. Так, «родной» формат Photoshop – это PSD, программа для верстки Adobe InDesign предлагает работать с файлами INDD, а векторные редакторы CorelDraw и Adobe Illustrator – с CDR и AI соответственно.
| Графика для сети | Печать в больших форматах | Фото | Анимация | Высокое качество | Веб-дизайн | |
| JPG |
✅ |
✅ | ✅ | |||
| PNG | ✅ | ✅ | ||||
| GIF | ✅ | |||||
| TIFF | ✅ | ✅ | ||||
| WebP | ✅ | |||||
| HEIF | ✅ | |||||
| RAW | ✅ | |||||
| SVG | ✅ | ✅ | ||||
| EPS | ✅ | |||||
| ✅ | ✅ |
Хорошо, с назначениями форматов разобрались. Но что делать, если к вам попал файл формата TIFF, а его нужно преобразовать в JPEG? Тут помогут специальные программы – конвертеры файлов. Мы уже рассказывали о лучших бесплатных приложениях для конвертации файлов. А сегодня расскажем про наш любимый софт такого рода – Movavi Video Converter.
Но что делать, если к вам попал файл формата TIFF, а его нужно преобразовать в JPEG? Тут помогут специальные программы – конвертеры файлов. Мы уже рассказывали о лучших бесплатных приложениях для конвертации файлов. А сегодня расскажем про наш любимый софт такого рода – Movavi Video Converter.
Это программа поддерживает более 20 форматов изображений и поможет преобразить любой графический файл за считанные секунды. Как вы уже наверняка поняли из названия, эта програма также может конвертировать видео и аудио. А еще преобразованные в нем файлы можно легко отредактировать: обрезать, повернуть или добавить текст.
Хотите попробовать? Скачивайте Movavi Video Converter со специальной секретной скидкой для читателей нашего блога:
Попробовать Movavi Video Converter со скидкой 10% для Windows
Попробовать Movavi Video Converter со скидкой 10% для Mac
Что означают разрешения 720p, 1080p, 1440p, 2K, 4K? Какое соотношение сторон и ориентация?
В старые времена технологии разрешение экрана или разрешение дисплея не было большой проблемой. Windows поставлялась с несколькими предустановленными параметрами, и для получения более высокого разрешения, большего количества цветов или того и другого вы должны были установить драйвер для своей видеокарты. Со временем вы могли выбрать более качественные видеокарты и более качественные мониторы. Сегодня у нас есть множество вариантов, касающихся дисплеев, их качества и поддерживаемых разрешений.В этой статье мы познакомим вас с историей и объясним все основные концепции, включая общие сокращения для разрешений экрана, такие как 1080p, 2K, QHD или 4K. Приступим:
Все началось с IBM и CGA
Технология цветной графики была впервые разработана IBM. Первым был CGA, затем EGA и VGA — цветной графический адаптер, улучшенный графический адаптер, массив видеографики. Независимо от возможностей вашего монитора, вам все равно придется выбирать один из немногих вариантов, доступных через драйверы вашей видеокарты.Ради ностальгии, вот как все выглядело на некогда известном CGA-дисплее.
Источник изображения: Википедия
С появлением видео высокой четкости и ростом популярности соотношения сторон 16: 9 (мы немного объясним соотношение сторон), выбор разрешения экрана стал непростой задачей, как раньше. Однако это также означает, что существует гораздо больше вариантов на выбор, которые могут удовлетворить почти все предпочтения.Давайте посмотрим, что такое сегодняшняя терминология и что она означает:
Экран какой какой?
Термин «разрешение» неверен, когда он используется для обозначения количества пикселей на экране. Это ничего не говорит о том, насколько плотно сгруппированы пиксели. Это покрывается другим показателем, который называется PPI (Pixels Per Inch).
«Разрешение» — это технически количество пикселей на единицу площади, а не общее количество пикселей. В этой статье мы используем термин в его общепринятом понимании, а не в абсолютно технологически правильном его использовании. С самого начала разрешение описывалось (точно или нет), количеством пикселей, расположенных горизонтально и вертикально на мониторе . Например, 640 x 480 = 307200 пикселей. Доступные варианты определялись возможностями видеокарты и различались от производителя к производителю.
С самого начала разрешение описывалось (точно или нет), количеством пикселей, расположенных горизонтально и вертикально на мониторе . Например, 640 x 480 = 307200 пикселей. Доступные варианты определялись возможностями видеокарты и различались от производителя к производителю.
Разрешения, встроенные в Windows, были ограничены, поэтому, если у вас не было драйвера для вашей видеокарты, вы бы застряли на экране с более низким разрешением, который предоставляла Windows.Если вы смотрели старую программу установки Windows или установили новую версию видеодрайвера, возможно, вы видели экран с низким разрешением 640 x 480 на мгновение или два. Это было некрасиво, но в Windows это было по умолчанию.
По мере улучшения качества мониторов Windows начала предлагать еще несколько встроенных опций, но основная нагрузка по-прежнему ложилась на производителей видеокарт, особенно если вам нужен действительно дисплей с высоким разрешением. Более поздние версии Windows могут определять разрешение экрана по умолчанию для вашего монитора и видеокарты и соответствующим образом настраивать.Это не означает, что то, что выбирает Windows, всегда лучший вариант, но он работает, и вы можете изменить его, если хотите, после того, как увидите, как он выглядит. Если вам нужны инструкции, прочтите статью Изменение разрешения экрана и увеличение текста и значков в Windows 10.
Более поздние версии Windows могут определять разрешение экрана по умолчанию для вашего монитора и видеокарты и соответствующим образом настраивать.Это не означает, что то, что выбирает Windows, всегда лучший вариант, но он работает, и вы можете изменить его, если хотите, после того, как увидите, как он выглядит. Если вам нужны инструкции, прочтите статью Изменение разрешения экрана и увеличение текста и значков в Windows 10.
Также, если вам интересно узнать разрешение вашего экрана, вы должны проверить:
Не забывайте о разрешениях экрана, а я — о разрешении экрана
Возможно, вы видели разрешение экрана, которое описывается как 720p, 1080i или 1080p.Что это значит? Начнем с того, что буквы говорят вам, как картинка «рисуется» на мониторе. «P» означает прогрессивный , а «i» означает чересстрочный .
Чересстрочная развертка — это пережиток телевидения и ранних ЭЛТ-мониторов. На экране монитора или телевизора горизонтально расположены линии пикселей. Линии было относительно легко увидеть, если вы подошли к более старому монитору или телевизору, но в настоящее время пиксели на экране настолько малы, что их трудно увидеть даже при увеличении.Электроника монитора «раскрашивает» каждый экран построчно, слишком быстро, чтобы глаз мог увидеть. При чересстрочном отображении сначала отображаются все нечетные строки, а затем все четные. Поскольку экран раскрашивается чередующимися линиями, мерцание всегда было проблемой при чересстрочной развертке. Производители пытались решить эту проблему разными способами. Наиболее распространенный способ — увеличить количество отрисовок всего экрана за секунду, что называется частотой обновления . Чаще всего частота обновления составляла 60 раз в секунду, что приемлемо для большинства людей, но ее можно увеличить, чтобы избавиться от мерцания, которое некоторые люди все еще ощущают.
На экране монитора или телевизора горизонтально расположены линии пикселей. Линии было относительно легко увидеть, если вы подошли к более старому монитору или телевизору, но в настоящее время пиксели на экране настолько малы, что их трудно увидеть даже при увеличении.Электроника монитора «раскрашивает» каждый экран построчно, слишком быстро, чтобы глаз мог увидеть. При чересстрочном отображении сначала отображаются все нечетные строки, а затем все четные. Поскольку экран раскрашивается чередующимися линиями, мерцание всегда было проблемой при чересстрочной развертке. Производители пытались решить эту проблему разными способами. Наиболее распространенный способ — увеличить количество отрисовок всего экрана за секунду, что называется частотой обновления . Чаще всего частота обновления составляла 60 раз в секунду, что приемлемо для большинства людей, но ее можно увеличить, чтобы избавиться от мерцания, которое некоторые люди все еще ощущают.
По мере того, как люди отошли от старых ЭЛТ-дисплеев, терминология изменилась с частоты обновления на частоты кадров из-за разницы в способах работы светодиодных мониторов. Частота кадров — это скорость, с которой монитор отображает каждый отдельный кадр данных. Самые последние версии Windows устанавливают частоту кадров 60 Гц или 60 циклов в секунду, а светодиодные экраны не мерцают.Более того, система изменилась с чересстрочной развертки на прогрессивной развертки , потому что новые цифровые дисплеи намного быстрее. При прогрессивной развертке на экране последовательно рисуются линии, а не сначала нечетные, а затем четные. Если вы хотите перевести, например, 1080p используется для дисплеев, которые характеризуются 1080 горизонтальными линиями вертикального разрешения и прогрессивной разверткой. Вот довольно ошеломляющая иллюстрация различий между прогрессивным и чересстрочным сканированием в Википедии: Прогрессивное сканирование.Если хотите получить еще один увлекательный урок истории, прочтите также видео с чересстрочной разверткой.
Частота кадров — это скорость, с которой монитор отображает каждый отдельный кадр данных. Самые последние версии Windows устанавливают частоту кадров 60 Гц или 60 циклов в секунду, а светодиодные экраны не мерцают.Более того, система изменилась с чересстрочной развертки на прогрессивной развертки , потому что новые цифровые дисплеи намного быстрее. При прогрессивной развертке на экране последовательно рисуются линии, а не сначала нечетные, а затем четные. Если вы хотите перевести, например, 1080p используется для дисплеев, которые характеризуются 1080 горизонтальными линиями вертикального разрешения и прогрессивной разверткой. Вот довольно ошеломляющая иллюстрация различий между прогрессивным и чересстрочным сканированием в Википедии: Прогрессивное сканирование.Если хотите получить еще один увлекательный урок истории, прочтите также видео с чересстрочной разверткой.
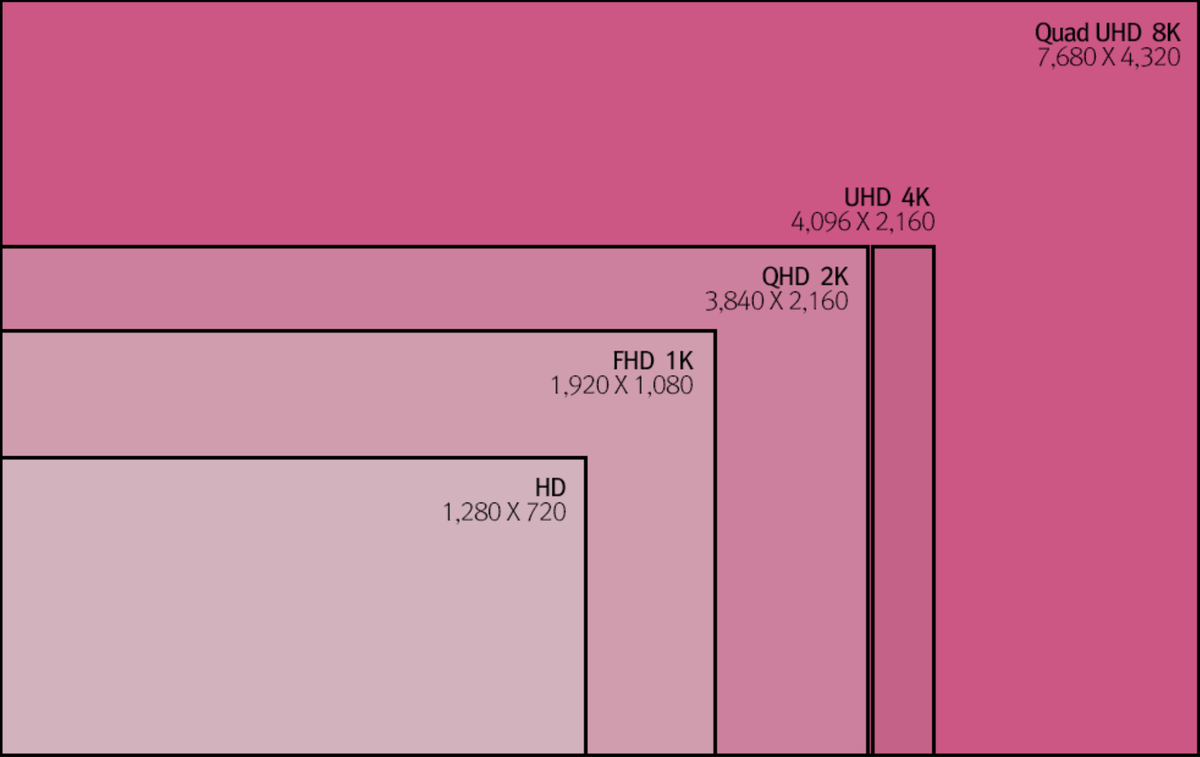
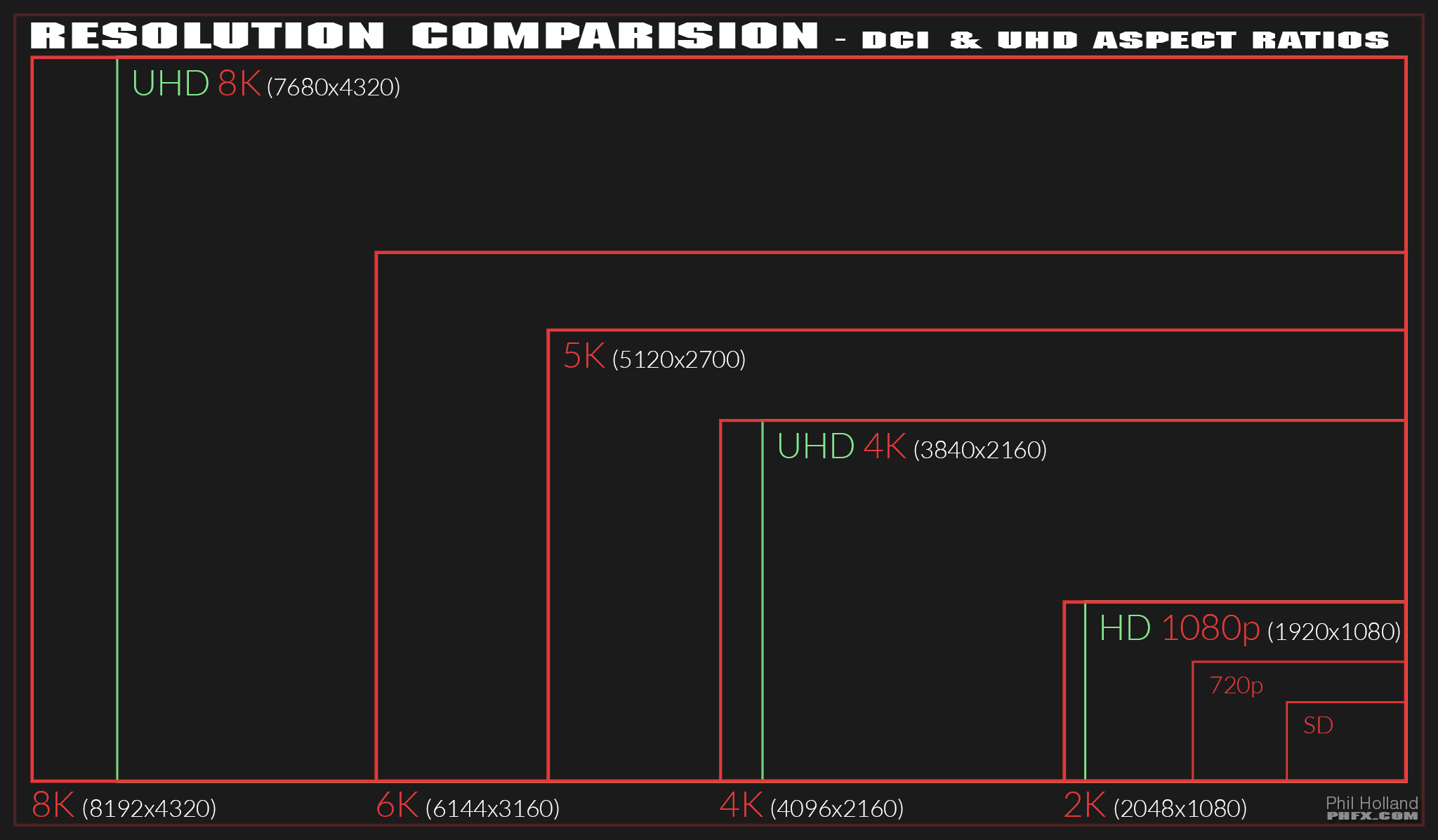
А как насчет чисел: 720p, 1080p, 1440p, 2K, 4K и 8K?
Когда телевизоры высокой четкости стали нормой, производители разработали сокращение для объяснения разрешения их дисплеев. Наиболее частые числа, которые вы видите, — это 720p, 1080p, 1140p или 4K. Как мы уже видели, «p» и «i» говорят вам, какой это дисплей: прогрессивная или чересстрочная развертка. Более того, эти сокращенные числа иногда также используются для описания компьютерных мониторов, хотя в целом монитор способен отображать более высокое разрешение, чем телевизор.Число всегда относится к количеству горизонтальных линий на дисплее.
Наиболее частые числа, которые вы видите, — это 720p, 1080p, 1140p или 4K. Как мы уже видели, «p» и «i» говорят вам, какой это дисплей: прогрессивная или чересстрочная развертка. Более того, эти сокращенные числа иногда также используются для описания компьютерных мониторов, хотя в целом монитор способен отображать более высокое разрешение, чем телевизор.Число всегда относится к количеству горизонтальных линий на дисплее.
Вот как переводится стенография:
-
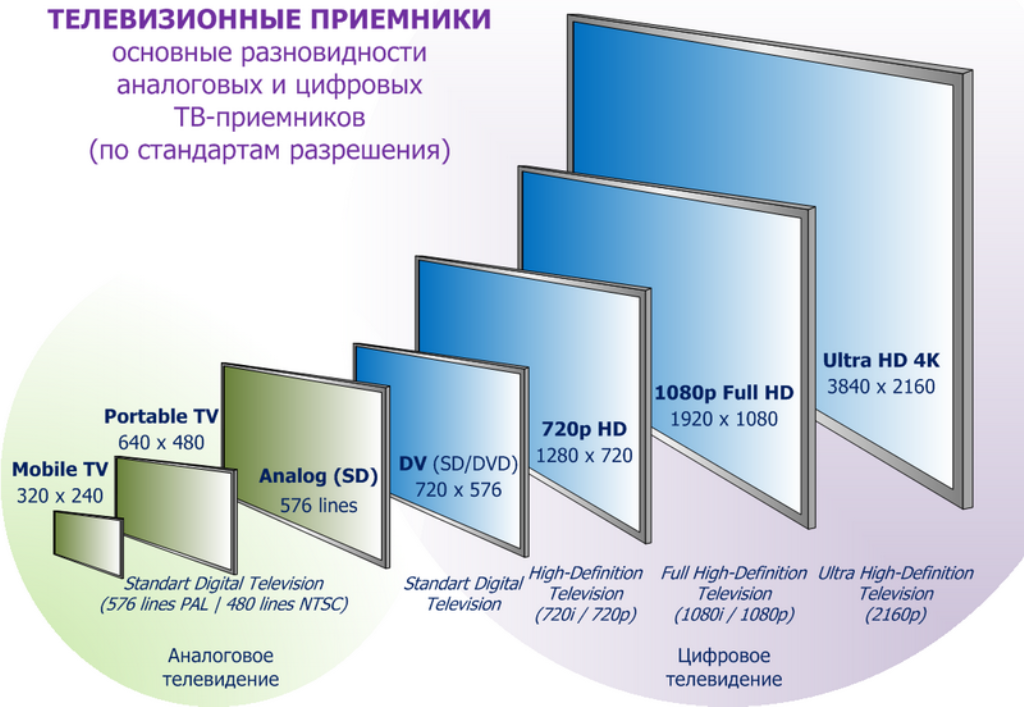
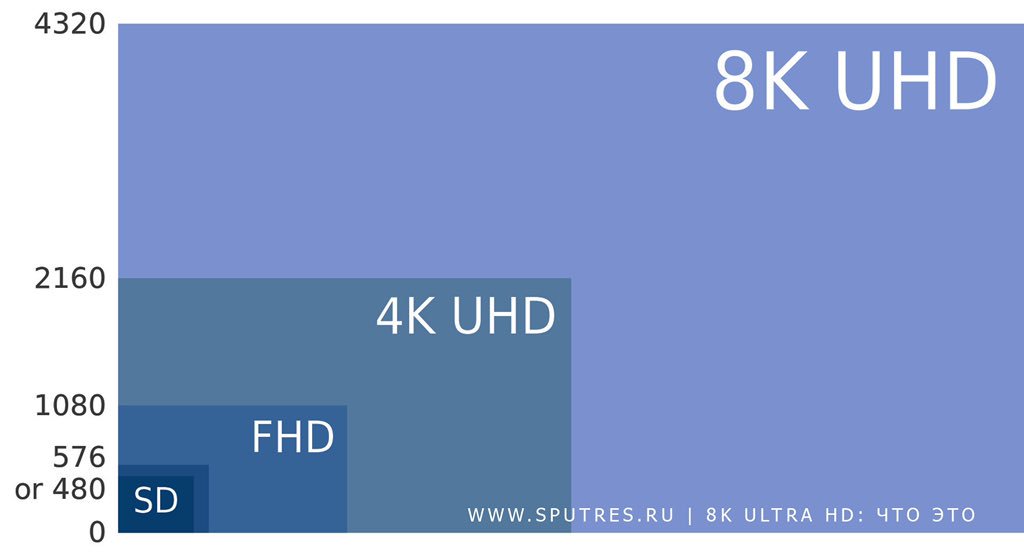
720p = 1280 x 720 — обычно известно как разрешение HD или «HD Ready»
-
1080p = 1920 x 1080 — обычно называется разрешением FHD или «Full HD»
-
1440p = 2560 x 1440 — широко известное как разрешение QHD или Quad HD, и его обычно можно увидеть на игровых мониторах и на смартфонах высокого класса.1440p в четыре раза превышает разрешение 720p HD или «HD ready». Чтобы еще больше запутать ситуацию, многие смартфоны премиум-класса имеют так называемое разрешение 2960 × 1440 Quad HD +, которое по-прежнему соответствует разрешению 1440p.

-
4K или 2160p = 3840 x 2160 — обычно известно как разрешение 4K, , UHD или Ultra HD. Это огромное разрешение дисплея, и его можно найти на телевизорах и компьютерных мониторах премиум-класса. 2160p называется 4K, потому что ширина близка к 4000 пикселей. Другими словами, он предлагает в четыре пикселей больше, чем 1080p FHD или Full HD.”
-
8K или 4320p = 7680 x 4320 — известен как 8K и предлагает в 16 раз больше пикселей, чем обычное разрешение 1080p FHD или «Full HD». Пока что вы видите 8K только на дорогих телевизорах от Samsung и LG. Однако вы можете проверить, может ли ваш компьютер обрабатывать такой большой объем данных, используя этот образец видео 8K:
Проблема с 2K в том, что он не существует для потребительских устройств
В кинематографии существует разрешение 2K, и оно относится к 2048 × 1080. Однако на потребительском рынке это будет считаться 1080p. Что еще хуже, некоторые производители дисплеев используют термин 2K для таких разрешений, как 2560 × 1440, потому что их дисплеи имеют горизонтальное разрешение 2000 пикселей или более. К сожалению, это неверно, так как это разрешение 1440p или Quad HD, а не 2K.
Однако на потребительском рынке это будет считаться 1080p. Что еще хуже, некоторые производители дисплеев используют термин 2K для таких разрешений, как 2560 × 1440, потому что их дисплеи имеют горизонтальное разрешение 2000 пикселей или более. К сожалению, это неверно, так как это разрешение 1440p или Quad HD, а не 2K.
Следовательно, когда вы слышите о телевизоре, мониторе компьютера, смартфоне или планшете с разрешением 2K, это утверждение неверно. Реальное разрешение, скорее всего, будет примерно 1440p или Quad HD.
Можно ли просматривать видео с высоким разрешением на экранах с низким разрешением?
Вы можете задаться вопросом, можете ли вы смотреть видео с высоким разрешением на экране с меньшим разрешением. Например, можно ли использовать телевизор 720p для просмотра видео 1080p? Ответ положительный! Независимо от разрешения вашего экрана, вы можете смотреть на нем любое видео, независимо от его разрешения (выше или ниже). Однако если видео, которое вы хотите посмотреть, имеет более высокое разрешение, чем разрешение вашего дисплея, ваше устройство преобразует разрешение видео в такое, которое соответствует разрешению вашего дисплея. Это называется понижающей дискретизацией .
Это называется понижающей дискретизацией .
Например, если вы хотите посмотреть видео с разрешением 4K на экране 720p, это видео будет отображаться с разрешением 720p, потому что это все, что может предложить ваш экран.
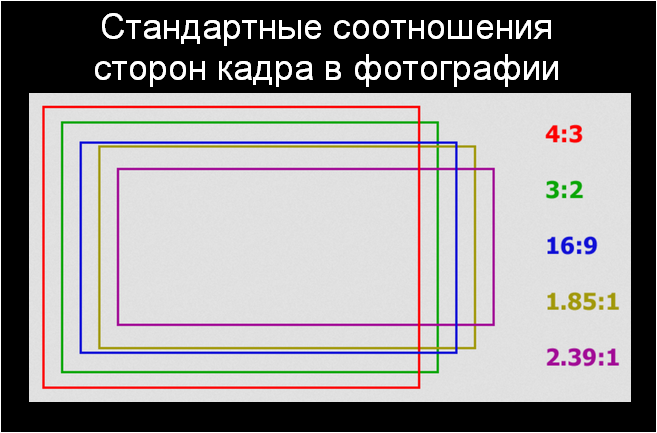
Что такое соотношение сторон?
Термин «соотношение сторон» первоначально использовался в фильмах, указывая, насколько широким было изображение по отношению к его высоте. Первоначально фильмы были с соотношением сторон 4: 3, и это было перенесено на телевидение и первые компьютерные дисплеи.Соотношение сторон киноизображения изменялось гораздо быстрее и переходило на более широкий экран, а это означало, что, когда фильмы показывались по телевизору, их нужно было обрезать или манипулировать изображением другими способами, чтобы они соответствовали экрану телевизора.
То же изображение в соотношении сторон 16: 9 против 4: 3 По мере совершенствования технологии отображения производители телевизоров и мониторов также начали переходить на широкоформатные дисплеи. Первоначально термин «широкоэкранный» относился к чему-либо более широкому, чем типичный дисплей 4: 3, но вскоре он стал означать соотношение 16:10, а позже — 16: 9.В настоящее время почти все компьютерные мониторы и телевизоры доступны только в широкоэкранном режиме, а телетрансляции и веб-страницы адаптированы для этого.
Первоначально термин «широкоэкранный» относился к чему-либо более широкому, чем типичный дисплей 4: 3, но вскоре он стал означать соотношение 16:10, а позже — 16: 9.В настоящее время почти все компьютерные мониторы и телевизоры доступны только в широкоэкранном режиме, а телетрансляции и веб-страницы адаптированы для этого.
До 2010 года 16:10 было самым популярным соотношением сторон широкоформатных компьютерных дисплеев. Однако с ростом популярности телевизоров высокой четкости, которые использовали разрешения высокой четкости, такие как 720p и 1080p, и сделали эти термины синонимами высокой четкости, 16: 9 стало стандартным соотношением сторон высокой четкости.
В зависимости от формата экрана вашего дисплея вы можете использовать только разрешения, соответствующие его ширине и высоте.Вот некоторые из наиболее распространенных разрешений, которые можно использовать для каждого соотношения сторон:
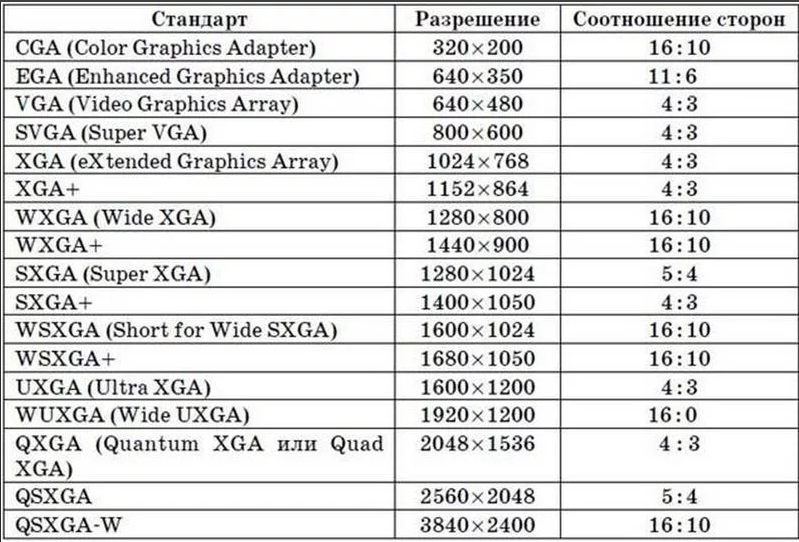
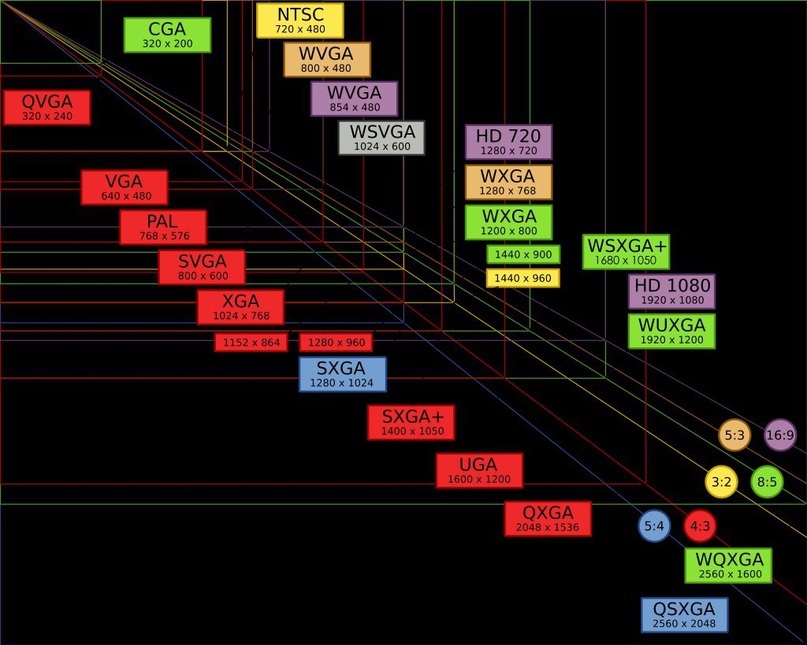
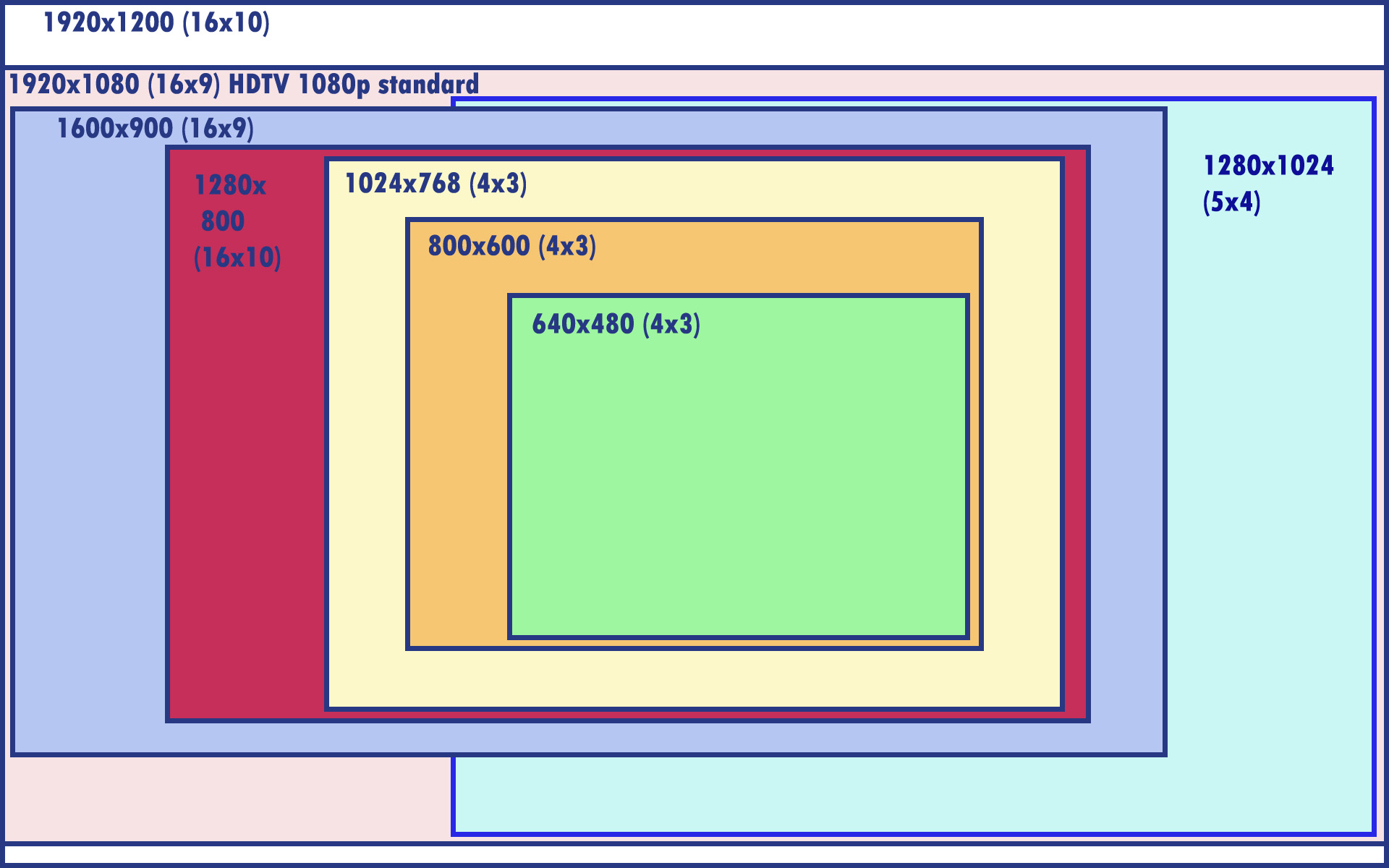
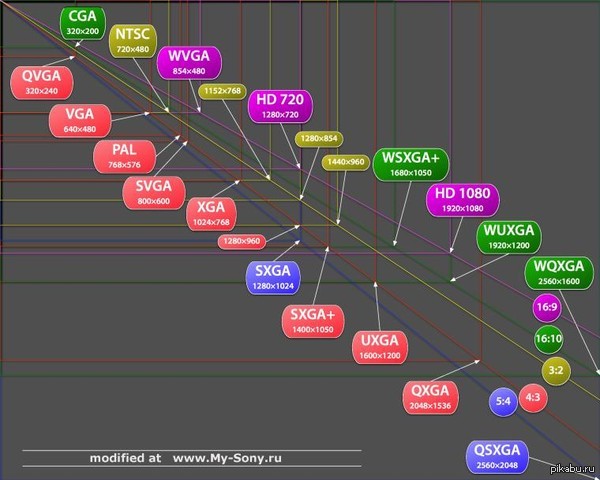
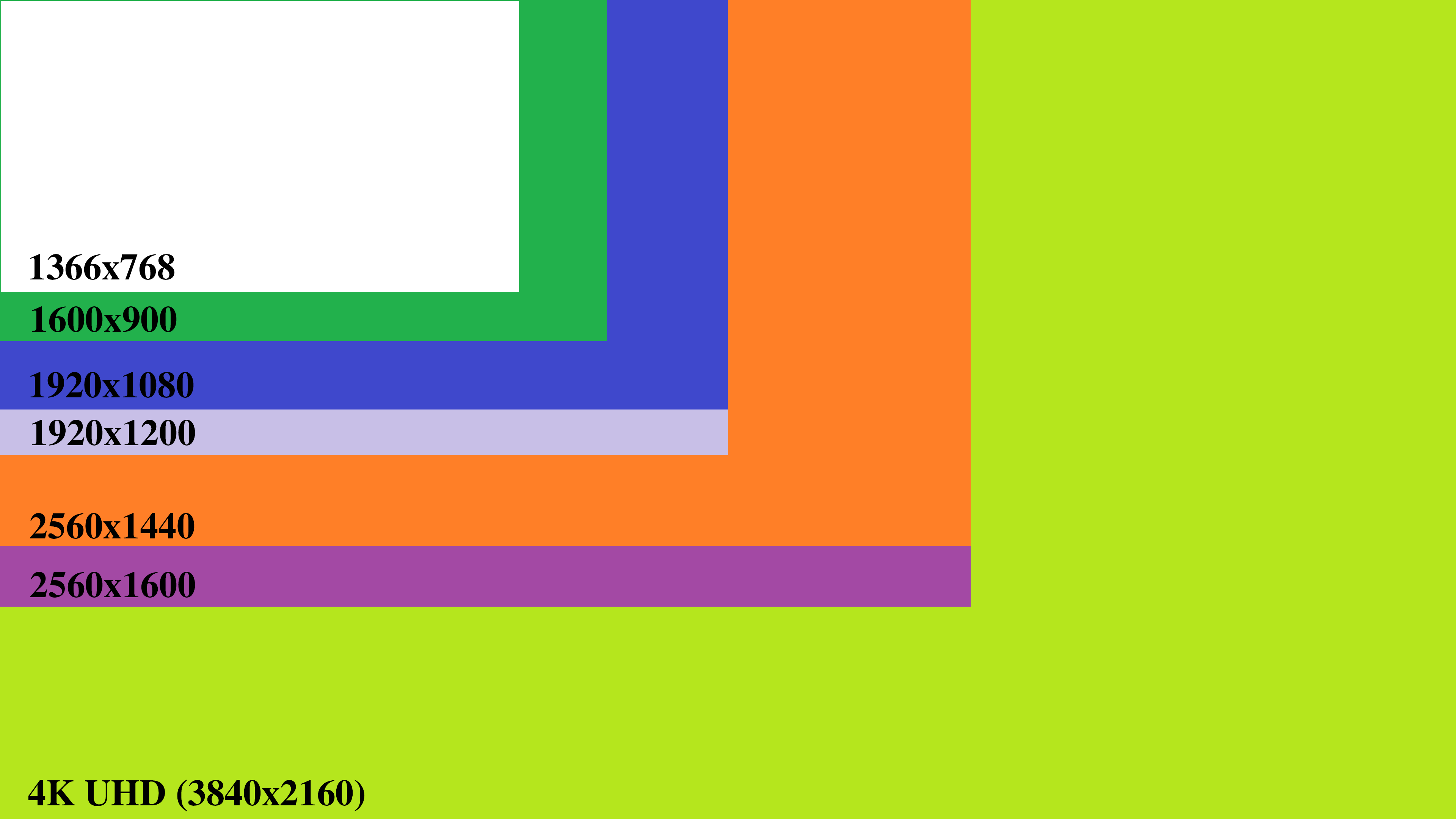
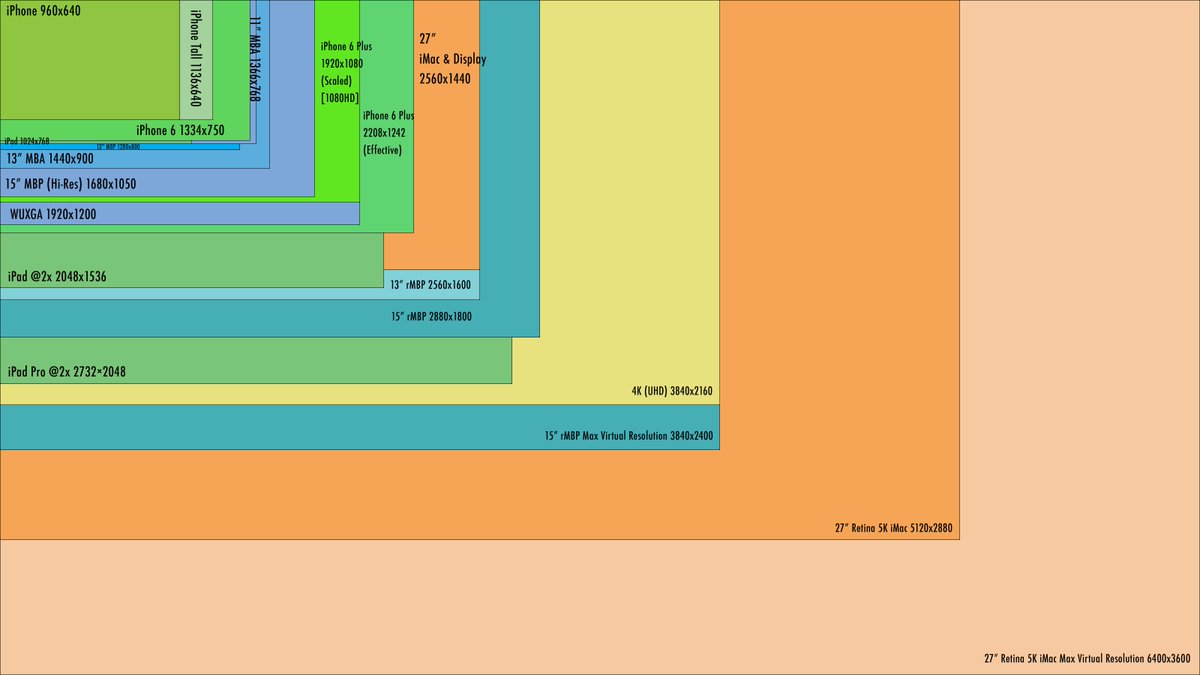
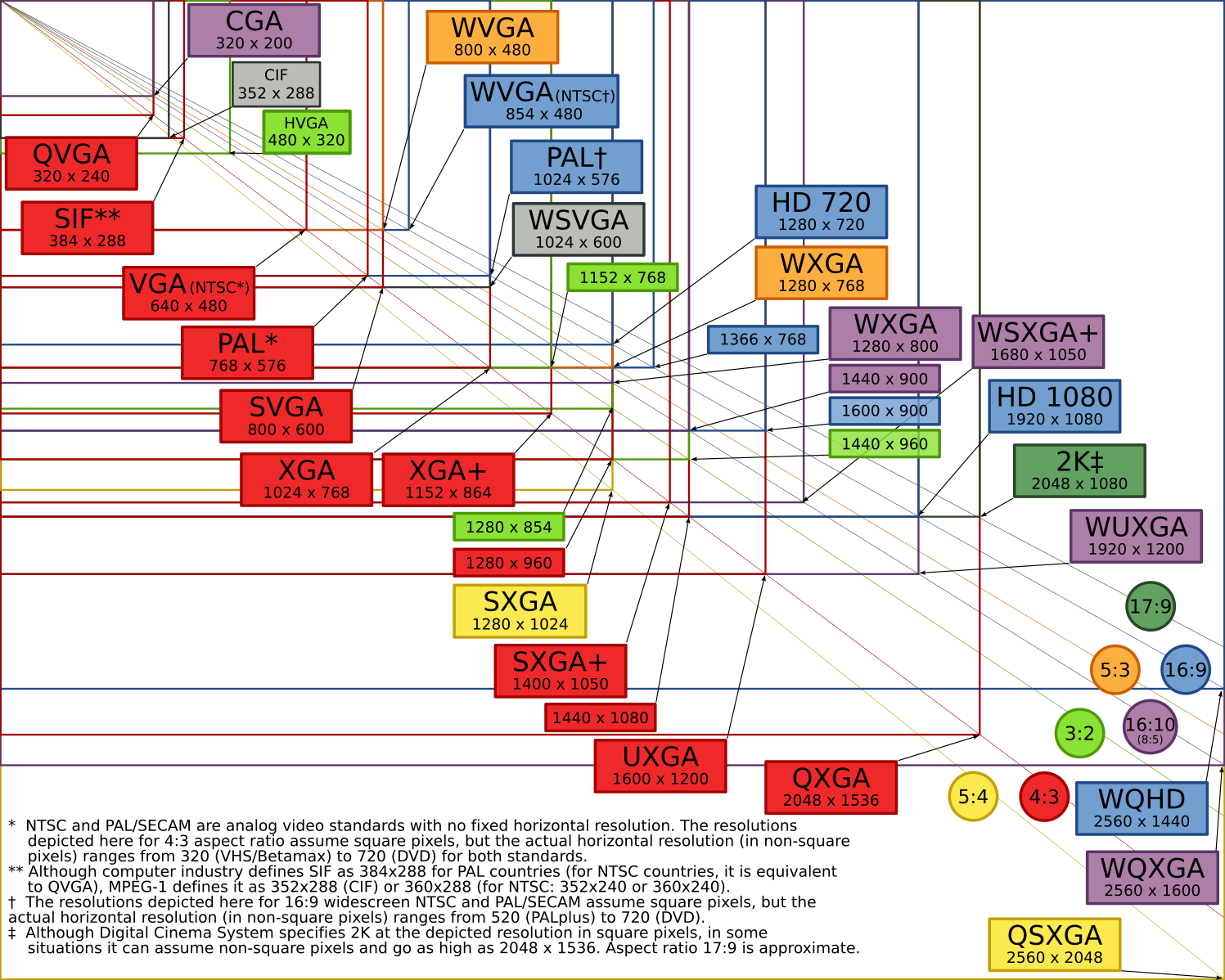
- Разрешения с соотношением сторон 4: 3: 640 × 480, 800 × 600, 960 × 720, 1024 × 768, 1280 × 960, 1400 × 1050, 1440 × 1080, 1600 × 1200, 1856 × 1392, 1920 × 1440 и 2048 × 1536.

- Разрешения с соотношением сторон 16:10: 1280 × 800, 1440 × 900, 1680 × 1050, 1920 × 1200 и 2560 × 1600.
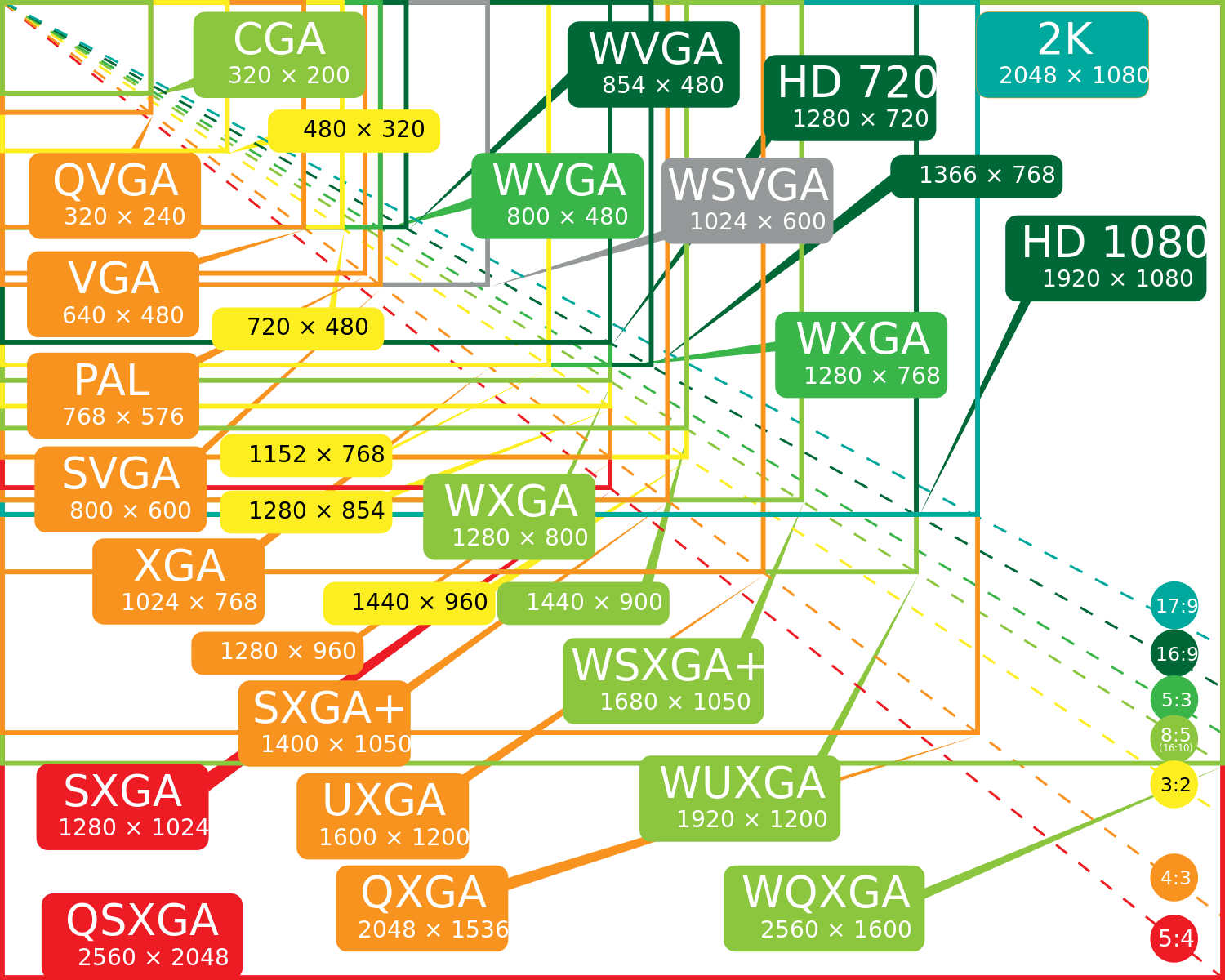
- Разрешения с соотношением сторон 16: 9: 1024 × 576, 1152 × 648, 1280 × 720 (HD), 1366 × 768, 1600 × 900, 1920 × 1080 (FHD), 2560 × 1440 (QHD), 3840 × 2160 (4K ) и 7680 x 4320 (8K).
Есть ли связь между соотношением сторон и ориентацией экрана?
Ориентация дисплея относится к тому, как вы смотрите на экран: наиболее часто используются ориентации экрана альбомная и книжная . Альбомная ориентация означает, что ширина экрана больше, чем его высота, а портретная ориентация означает противоположное. Большинство больших экранов, таких как те, что мы используем на наших компьютерах, ноутбуках или телевизорах, используют альбомную ориентацию. Меньшие экраны, такие как на наших смартфонах, обычно используются в портретном режиме, но, поскольку их размер позволяет легко вращать их, их также можно использовать в ландшафтном режиме. Соотношение сторон экрана определяет соотношение его длинной стороны к более короткой стороне. Следовательно, это означает, что соотношение сторон экрана говорит вам о соотношении ширины к высоте , когда вы смотрите на него в ландшафтном режиме . Соотношение сторон не используется для описания экранов (или любых прямоугольных форм) в портретном режиме.
Соотношение сторон экрана определяет соотношение его длинной стороны к более короткой стороне. Следовательно, это означает, что соотношение сторон экрана говорит вам о соотношении ширины к высоте , когда вы смотрите на него в ландшафтном режиме . Соотношение сторон не используется для описания экранов (или любых прямоугольных форм) в портретном режиме.
Другими словами, вы могли бы сказать, что соотношение сторон 16 × 9 такое же, как 9 × 16, но последнее не является общепринятой формой обращения к соотношению сторон.Однако вы можете относиться к разрешению экрана обоими способами. Например, с разрешением 1920 × 1080 пикселей совпадает с разрешением 1080 × 1920 пикселей ; просто у ориентация отличается от .
Как размер экрана влияет на разрешение?
Хотя на экране телевизора с соотношением сторон 4: 3 можно настроить отображение черных полос вверху и внизу экрана, пока отображается широкоэкранный фильм или шоу, это не имеет смысла для монитора, поэтому Windows даже не предлагает вам широкоформатный дисплей в качестве выбора. Вы можете смотреть фильмы с черными полосами, как если бы вы смотрели экран телевизора, но это делает ваш медиаплеер.
Вы можете смотреть фильмы с черными полосами, как если бы вы смотрели экран телевизора, но это делает ваш медиаплеер.
Самое главное не размер монитора, а его способность отображать изображения с более высоким разрешением. Чем выше вы устанавливаете разрешение, тем меньше изображения на экране, и наступает момент, когда текст на экране становится настолько маленьким, что его невозможно прочитать. На мониторе большего размера действительно можно поднять разрешение очень высоко, но если плотность пикселей этого монитора не соответствует номиналу, вы не получите максимально возможное разрешение, прежде чем изображение станет нечитаемым.Во многих случаях монитор вообще ничего не отображает, если вы говорите Windows использовать разрешение, которое монитор не может обрабатывать. Другими словами, от дешевого монитора не ждите чудес. Когда дело доходит до дисплеев высокой четкости, вы определенно получаете то, за что платите.
У вас есть еще вопросы по разрешению экрана?
Если вы не разбираетесь в технических вопросах, скорее всего, вас смущают многие технические аспекты дисплеев и разрешений. Надеюсь, эта статья помогла вам понять наиболее важные характеристики дисплея: соотношение сторон, разрешение или тип.Если у вас есть какие-либо вопросы по этому поводу, не стесняйтесь задавать их в разделе комментариев ниже.
Надеюсь, эта статья помогла вам понять наиболее важные характеристики дисплея: соотношение сторон, разрешение или тип.Если у вас есть какие-либо вопросы по этому поводу, не стесняйтесь задавать их в разделе комментариев ниже.
Что такое разрешение экрана или соотношение сторон? Что означают 720p, 1080i и 1080p?
Размещено ComTech Computer Services, Inc.
Раньше разрешение экрана (также называемое разрешением экрана) не было большой проблемой. Windows поставлялась с несколькими предустановленными параметрами, и для получения более высокого разрешения или большего количества цветов (или того и другого) вы должны были установить драйвер для своей видеокарты.Со временем вы могли выбрать более качественные видеокарты и более качественные мониторы. Сегодня у нас есть множество вариантов, касающихся дисплеев, их качества и поддерживаемых разрешений. В этой статье я хотел бы познакомить вас с историей и объяснить все важные концепции.
Все началось с IBM & CGA
Технология цветной графики была впервые разработана IBM. Первым был CGA, затем последовали EGA и VGA — цветной графический адаптер, улучшенный графический адаптер, массив видеографики.Независимо от возможностей вашего монитора, вам все равно придется выбирать один из немногих вариантов, доступных через драйверы вашей видеокарты. Ради ностальгии, взглянем на когда-то известный дисплей CGA.
Первым был CGA, затем последовали EGA и VGA — цветной графический адаптер, улучшенный графический адаптер, массив видеографики.Независимо от возможностей вашего монитора, вам все равно придется выбирать один из немногих вариантов, доступных через драйверы вашей видеокарты. Ради ностальгии, взглянем на когда-то известный дисплей CGA.
С появлением видео высокой четкости и ростом популярности соотношения сторон 16: 9 (я расскажу больше о соотношениях сторон чуть позже) выбор разрешения экрана стал не таким простым делом, как раньше. Однако это также означает, что существует гораздо больше вариантов на выбор, которые могут удовлетворить почти все предпочтения.
Давайте посмотрим, что такое сегодняшняя терминология и что она означает.
Экран какой какой?
Я уверен, что некоторые из вас уже знают, что термин «разрешение» неверен, когда он используется для обозначения количества пикселей на экране. Это ничего не говорит о том, насколько плотно сгруппированы пиксели. «Разрешение» — это технически количество пикселей на единицу площади, а не общее количество пикселей. Здесь я буду использовать термин в его общепринятом понимании, а не как абсолютно технологически правильное использование.
«Разрешение» — это технически количество пикселей на единицу площади, а не общее количество пикселей. Здесь я буду использовать термин в его общепринятом понимании, а не как абсолютно технологически правильное использование.
С самого начала разрешение описывалось (точно или нет) количеством пикселей, расположенных на мониторе по горизонтали и вертикали, например 640 x 480 = 307200 пикселей. Доступные варианты определялись возможностями видеокарты и различались от производителя к производителю.
Разрешения, встроенные в Windows, были очень ограничены, поэтому, если у вас не было драйвера для видеокарты, вы бы застряли на экране с более низким разрешением, который предоставляла Windows.Если вы смотрели программу установки Windows или установили новую версию видеодрайвера, возможно, вы на мгновение увидели экран с низким разрешением 640 x 480. Это было некрасиво даже на экранах CGA, но в Windows это было по умолчанию.
По мере улучшения качества мониторов Windows начала предлагать еще несколько встроенных опций, но основная нагрузка по-прежнему ложилась на производителей видеокарт, особенно если вам нужен дисплей с действительно высоким разрешением. Более поздние версии Windows могут определять разрешение экрана по умолчанию для вашего монитора и видеокарты и соответствующим образом настраивать.Это не означает, что Windows всегда выбирает лучший вариант, но он будет работать, и вы можете изменить его, если хотите, после того, как увидите, как он выглядит. (Я расскажу об этом в следующей статье.)
Более поздние версии Windows могут определять разрешение экрана по умолчанию для вашего монитора и видеокарты и соответствующим образом настраивать.Это не означает, что Windows всегда выбирает лучший вариант, но он будет работать, и вы можете изменить его, если хотите, после того, как увидите, как он выглядит. (Я расскажу об этом в следующей статье.)
Не забывайте о своих П и Я
Возможно, вы видели разрешение экрана, которое описывается как 720p или 1080i. Что это значит?
Начнем с того, что буквы расскажут, как картинка «рисуется» на мониторе. «P» означает прогрессивную развертку, а «i» — чересстрочную развертку.
Чересстрочная развертка — пережиток телевидения и ранних ЭЛТ-мониторов. На экране монитора или телевизора горизонтально расположены линии пикселей. Линии было довольно легко увидеть, если вы подошли близко к более старому монитору или телевизору, но в настоящее время пиксели на экране настолько малы, что их очень трудно увидеть даже при увеличении. Электроника монитора «раскрашивает» каждый экран построчно, слишком быстро, чтобы глаз мог увидеть. При прогрессивном отображении сначала отображаются все нечетные строки, а затем все четные.
Электроника монитора «раскрашивает» каждый экран построчно, слишком быстро, чтобы глаз мог увидеть. При прогрессивном отображении сначала отображаются все нечетные строки, а затем все четные.
Поскольку экран раскрашивается чередующимися линиями, мерцание всегда было проблемой при чересстрочном сканировании. Производители пытались решить эту проблему разными способами. Самый распространенный способ — увеличить количество отрисовок всего экрана за секунду, что называется частотой обновления. Чаще всего частота обновления составляла 60 раз в секунду, что было приемлемо для большинства людей, но ее можно было немного увеличить, чтобы избавиться от мерцания, которое воспринималось некоторыми людьми.
По мере того, как люди отходили от старых ЭЛТ-дисплеев, терминология изменилась с частоты обновления на частоту кадров из-за разницы в способах работы светодиодных мониторов. Частота кадров — это скорость, с которой монитор отображает каждый отдельный кадр данных. Самые последние версии Windows устанавливают частоту кадров 60 Гц, или 60 циклов в секунду, и светодиодные экраны не мерцают. И система изменилась с чересстрочной развертки на прогрессивную, потому что новые цифровые дисплеи были намного быстрее.При прогрессивной развертке на экране последовательно рисуются линии, а не сначала нечетные строки, а сначала четные. Например, если вы хотите перевести 1080p, он используется для дисплеев, которые характеризуются 1080 горизонтальными линиями вертикального разрешения и прогрессивной разверткой.
И система изменилась с чересстрочной развертки на прогрессивную, потому что новые цифровые дисплеи были намного быстрее.При прогрессивной развертке на экране последовательно рисуются линии, а не сначала нечетные строки, а сначала четные. Например, если вы хотите перевести 1080p, он используется для дисплеев, которые характеризуются 1080 горизонтальными линиями вертикального разрешения и прогрессивной разверткой.
В Википедии есть довольно ошеломляющая иллюстрация различий между прогрессивным и чересстрочным сканированием: Прогрессивное сканирование. Другие интересные уроки истории можно найти в видео с чересстрочной разверткой.
А как насчет цифр: 720p, 1080i и 1080p?
Когда телевизоры высокой четкости стали нормой, производители разработали сокращение для объяснения разрешения их дисплеев. Наиболее частые числа, которые вы увидите, — это 720p, 1080p и 1080i. Как мы видели, «p» и «i» говорят вам, какой это дисплей: прогрессивная или чересстрочная развертка. И эти сокращенные числа иногда используются также для описания компьютерных мониторов, хотя в целом монитор способен отображать более высокое разрешение, чем телевизор. Число всегда относится к количеству горизонтальных линий на дисплее.
Число всегда относится к количеству горизонтальных линий на дисплее.
Вот как переводится стенография:
- 720p = 1280 x 720 (соотношение сторон 16: 9)
- 1080p = 1920 x 1080 (широкоформатный дисплей с соотношением сторон 16: 9)
- 1080i = 1920 x 1080 (широкоэкранный дисплей с соотношением сторон 16: 9)
Что такое соотношение сторон?
Вначале я упомянул термин «соотношение сторон». Первоначально это использовалось в фильмах, указывая, насколько широкое изображение было по отношению к его высоте.Изначально фильмы были с соотношением сторон 4: 3, и это было перенесено на телевидение и первые компьютерные дисплеи. Соотношение сторон киноизображения изменялось гораздо быстрее на более широкий экран, а это означало, что, когда фильмы показывались по телевизору, их нужно было обрезать или манипулировать изображением другими способами, чтобы они соответствовали экрану телевизора.
По мере совершенствования технологии отображения производители телевизоров и мониторов также начали переходить на широкоформатные дисплеи. Первоначально термин «широкоэкранный» относился к чему-либо более широкому, чем обычный дисплей 4: 3, но вскоре он стал означать соотношение 16:10, а позже — 16: 9.В настоящее время почти все компьютерные мониторы и телевизоры доступны только в широкоэкранном режиме, а телетрансляции и веб-страницы адаптированы для этого.
Первоначально термин «широкоэкранный» относился к чему-либо более широкому, чем обычный дисплей 4: 3, но вскоре он стал означать соотношение 16:10, а позже — 16: 9.В настоящее время почти все компьютерные мониторы и телевизоры доступны только в широкоэкранном режиме, а телетрансляции и веб-страницы адаптированы для этого.
До 2010 года 16:10 было самым популярным соотношением сторон широкоформатных компьютерных дисплеев. Но с ростом популярности телевизоров высокой четкости, которые использовали разрешения высокой четкости, такие как 720p и 1080p, и сделали эти термины синонимами высокой четкости, 16: 9 стало стандартным соотношением сторон высокой четкости. 10 дисплеев практически невозможно.
В зависимости от формата экрана вашего дисплея вы можете использовать только разрешения, соответствующие его ширине и высоте. Вот некоторые из наиболее распространенных разрешений, которые можно использовать для каждого соотношения сторон:
- Разрешения с соотношением сторон 4: 3: 640 × 480, 800 × 600, 960 × 720, 1024 × 768, 1280 × 960, 1400 × 1050, 1440 × 1080, 1600 × 1200, 1856 × 1392, 1920 × 1440 и 2048 × 1536.

- Разрешения с соотношением сторон 16:10: — 1280 × 800, 1440 × 900, 1680 × 1050, 1920 × 1200 и 2560 × 1600.
- Разрешения с соотношением сторон 16: 9: 1024 × 576, 1152 × 648, 1280 × 720, 1366 × 768, 1600 × 900, 1920 × 1080, 2560 × 1440 и 3840 × 2160.
Как размер экрана влияет на разрешение?
Хотя дисплей телевизора с соотношением сторон 4: 3 можно настроить для отображения черных полос вверху и внизу экрана во время широкоэкранного фильма или шоу, это не имеет смысла для монитора, поэтому вы обнаружите, что Windows даже не предложит вам широкоформатный дисплей в качестве выбора. Вы можете смотреть фильмы с черными полосами, как если бы вы смотрели экран телевизора, но это делает ваш медиаплеер.
Самое главное — это не размер монитора, а его способность отображать изображения с более высоким разрешением. Чем выше вы установите разрешение, тем меньше будут изображения на экране, и наступит момент, когда текст на экране станет настолько маленьким, что его невозможно будет прочитать. На мониторе большего размера действительно можно поднять разрешение очень высоко, но если плотность пикселей этого монитора не соответствует номиналу, вы не получите максимально возможное разрешение, прежде чем изображение станет нечитаемым.Во многих случаях монитор вообще ничего не отображает, если вы укажете Windows использовать разрешение, которое монитор не может обработать. Другими словами, не ждите чудес от дешевого монитора. Когда дело доходит до дисплеев высокой четкости, вы определенно получаете то, за что платите.
На мониторе большего размера действительно можно поднять разрешение очень высоко, но если плотность пикселей этого монитора не соответствует номиналу, вы не получите максимально возможное разрешение, прежде чем изображение станет нечитаемым.Во многих случаях монитор вообще ничего не отображает, если вы укажете Windows использовать разрешение, которое монитор не может обработать. Другими словами, не ждите чудес от дешевого монитора. Когда дело доходит до дисплеев высокой четкости, вы определенно получаете то, за что платите.
Заключение. Все запутанно.
Если вы не очень разбираетесь в технических вопросах, очень вероятно, что вас смущают многие технические детали. Надеюсь, эта статья помогла вам понять наиболее важные характеристики дисплея: соотношение сторон, разрешение или тип.Однако я не буду останавливаться на достигнутом. В следующей статье я расскажу о том, как изменить разрешение экрана, чтобы оно подходило именно вам.
Полный список разрешений 16: 9
Мы можем получать комиссию за покупки, используя наши ссылки. Узнать больше.
Узнать больше.
Свет, камера, действие! 🎬 При редактировании видео в проекте важно не только знать, с каким соотношением сторон вы собираетесь работать, но и с каким разрешением. Если вы работаете над проектом с соотношением сторон 16: 9, этот список разрешений 16: 9 вам поможет.
Почему следует использовать разрешение 16: 9?
Почему вы должны использовать разрешение 16: 9, а не, скажем, 16:10, 21: 9 или 4: 3? Проще говоря? Популярность.
В настоящее время это наиболее распространенное разрешение как для мониторов, так и для ноутбуков, телевизоров и телефонов. По сути, на какой бы экран вы ни смотрели в какой-то момент дня, с высокой вероятностью будет иметь разрешение 16: 9.
Следует отметить, что это также официальное стандартное соотношение сторон для Youtube.Рекомендуется использовать одно из следующих разрешений:
- 2160p: 3840 × 2160
- 1440p: 2560 × 1440
- 1080p: 1920 × 1080
- 720p: 1280 × 720
- 480p: 854 × 480
- 360p: 640 × 360
- 240p: 426 × 240
С ними вы получите наилучшие результаты. Для получения наилучшего изображения используйте максимально возможное разрешение. Избегайте любого почтового ящика, если вы выбрали другое соотношение сторон и редактируете специально для Youtube.В этом нет необходимости, так как Youtube автоматически адаптирует видеопроигрыватель под ваш размер. Придерживайтесь исходного соотношения, и вы избежите ненужных черных полос вверху и внизу.
Для получения наилучшего изображения используйте максимально возможное разрешение. Избегайте любого почтового ящика, если вы выбрали другое соотношение сторон и редактируете специально для Youtube.В этом нет необходимости, так как Youtube автоматически адаптирует видеопроигрыватель под ваш размер. Придерживайтесь исходного соотношения, и вы избежите ненужных черных полос вверху и внизу.
Что такое стандартное разрешение 16: 9?
Стандартымогут варьироваться в зависимости от регулирующих органов, таких как ATSC, DCI, CTA и других, но в целом это самые популярные и признанные разрешения 16: 9:
- 720 × 480 (480p, SD)
- 960 × 540 (qHD)
- 1280 × 720 (720p, HD)
- 1366 × 768 (WXGA)
- 1600 × 900 (HD +)
- 1920 × 1080 ( 1080p, FHD)
- 2560 × 1440 (1440p, QHD)
- 3200 × 1800 (QHD +)
- 3840 × 2160 (4K UHD)
- 5120 × 2880 (5K UHD +)
- 7680 × 4320 (8K UHD)
- 15360 × 8640 (16K UHD)
Полный список истинных разрешений 16: 9
Ниже приведен список всех разрешений 16: 9 до самого высокого стандарта, установленного на данный момент, 16K UHD. Это невероятно полезно при редактировании видео. Истинные разрешения 16: 9 — это только те, которые равны 1,77: 1, где бесконечное количество семерок.
Это невероятно полезно при редактировании видео. Истинные разрешения 16: 9 — это только те, которые равны 1,77: 1, где бесконечное количество семерок.
В списке также показано, какие разрешения делятся на 8, что важно для оптимизации видео. Разрешение, не кратное 8, может вызвать такие ошибки, как макроблокирование и зеленая полоса сбоку от видео.
Мы можем получать комиссию за покупки, используя наши ссылки. Узнать больше.
Что такое разрешение монитора? Разъяснение разрешений и соотношений сторон
Найти лучший монитор для вас может быть непросто, особенно если вы новичок в технических характеристиках.Например, какое разрешение монитора? Ответ на удивление прост, если взглянуть на него. По сути, разрешение монитора — это то, насколько четко монитор может отображать визуальный контент. Чем выше разрешение, тем четче изображение.
С помощью следующего полезного руководства вы сможете получить монитор, который наилучшим образом соответствует вашим потребностям. Или вы можете сравнить несколько мониторов для себя здесь.
Или вы можете сравнить несколько мониторов для себя здесь.
Разрешение монитора? Соотношение сторон? Что все это значит!?
Если вы когда-либо покупали экран компьютера или телевизор, вы, несомненно, встречали одно или оба этих термина.Сегодня мы начнем прямо сейчас, чтобы предоставить вам всю необходимую информацию о разрешениях мониторов и соотношении сторон, чтобы вы могли принять наилучшее решение при выборе подходящего монитора.
Что такое разрешение монитора?
Помимо типа панели монитора, размера экрана, частоты обновления и т. Д., Разрешение монитора обычно является одной из первых характеристик, которые учитываются при покупке нового монитора. Разрешение монитора описывает визуальные размеры любого данного дисплея.Выраженное в терминах ширины и высоты, разрешение монитора состоит из определенного количества пикселей.
В случае монитора с разрешением Full HD 1080p, являющимся отраслевым стандартом, этот дисплей имеет разрешение 1920 x 1080. Это означает, что экран будет иметь ширину 1 920 пикселей, а высоту экрана — 1080 пикселей. В результате на экране отображается в общей сложности 2 073 600 пикселей.
Это означает, что экран будет иметь ширину 1 920 пикселей, а высоту экрана — 1080 пикселей. В результате на экране отображается в общей сложности 2 073 600 пикселей.
Чем выше разрешение монитора, тем более детальным может быть изображение, потому что монитор с более высоким разрешением будет состоять из большего количества пикселей, чем монитор с более низким разрешением.Это, конечно, будет зависеть от разрешения просматриваемого контента. Кроме того, на экран компьютера с более высоким разрешением может поместиться больше просматриваемого контента, чем на экране с более низким разрешением.
Что такое пиксели?
Пиксели или элементы изображения — это самые маленькие физические точки на дисплее, а также базовые компоненты. Таким образом, пиксели являются строительными блоками любого изображения, которое вы видите на экране. Пиксели и разрешение напрямую коррелируют, и чем выше разрешение, тем больше пикселей на экране монитора.
Чтобы визуализировать это, мы можем думать о пикселях как о кусочках головоломки; каждая из них составляет небольшую часть большей картины. Более того, чем больше пикселей на мониторе, тем более детализированными могут быть изображения.
Более того, чем больше пикселей на мониторе, тем более детализированными могут быть изображения.
Что такое DPI / PPI?
DPI (точек на дюйм) указывает количество точек, обнаруженных в одной дюймовой строке отсканированного изображения или отпечатка. Для мониторов и дисплеев DPI заменяется на PPI (пикселей на дюйм). Хотя PPI — правильный термин для обозначения мониторов и других дисплеев, оба термина часто используются как синонимы.
PPI или DPI — это описание плотности пикселей экрана монитора. Более высокая плотность пикселей означает, что на каждый квадратный дюйм экрана помещается больше пикселей.
Плотность пикселей является важным фактором, поскольку она определяет качество изображения, поскольку более высокая плотность пикселей обычно дает более качественные изображения. При этом плотность пикселей также зависит от размера экрана.
PPI и размер экрана
Представьте себе: у вас два монитора бок о бок, оба с разрешением Full HD 1080p Full HD. Это означает, что оба имеют 1920 пикселей по горизонтали и 1080 пикселей по вертикали. Теперь представьте, что один экран — это 32-дюймовый экран, а другой — 25-дюймовый. Теперь вы можете увидеть, как влияет плотность пикселей, потому что у вас будет такое же количество пикселей на большом экране с 32-дюймовым монитором. Таким образом, меньший монитор будет иметь более плотную плотность пикселей, что приведет к более плавным линиям и более четким изображениям.
Это означает, что оба имеют 1920 пикселей по горизонтали и 1080 пикселей по вертикали. Теперь представьте, что один экран — это 32-дюймовый экран, а другой — 25-дюймовый. Теперь вы можете увидеть, как влияет плотность пикселей, потому что у вас будет такое же количество пикселей на большом экране с 32-дюймовым монитором. Таким образом, меньший монитор будет иметь более плотную плотность пикселей, что приведет к более плавным линиям и более четким изображениям.
Значит, чем выше плотность пикселей, тем лучше?
Ну, и да, и нет.Хотя, вообще говоря, более высокая плотность пикселей на лучше, но есть точка уменьшения отдачи. По мере того, как плотность пикселей становится все выше и выше, заметные преимущества более высокой плотности пикселей становятся все меньше и меньше. В конечном итоге это приведет к тому, что преимущества, предлагаемые более высокой плотностью пикселей, станут незаметны для вашего глаза.
В приведенном выше примере 25-дюймовый монитор будет иметь плотность пикселей около 88 ppi , а 32-дюймовый монитор будет иметь плотность пикселей около 69 ppi . В этой ситуации можно с уверенностью сказать, что между ними будут заметные различия в качестве изображения, поскольку 25-дюймовый дисплей обеспечивает более качественные изображения. Чтобы пойти еще дальше, в наши дни смартфоны обычно имеют плотность пикселей в диапазоне от 300 пикселей на дюйм до более 500 пикселей на дюйм.
В этой ситуации можно с уверенностью сказать, что между ними будут заметные различия в качестве изображения, поскольку 25-дюймовый дисплей обеспечивает более качественные изображения. Чтобы пойти еще дальше, в наши дни смартфоны обычно имеют плотность пикселей в диапазоне от 300 пикселей на дюйм до более 500 пикселей на дюйм.
Проблема здесь в том, что точный момент, когда более высокий PPI становится необнаружимым, является предметом споров. Некоторые говорят, что оптимальная плотность пикселей составляет где-то около 400 пикселей на дюйм, в то время как другие говорят, что плотность пикселей, обнаруживаемая глазом, ближе к 1000 пикселей на дюйм.Поскольку это вопрос личных предпочтений, всегда лучше проверить монитор на себе, прежде чем выбирать, какой дисплей купить.
Каковы некоторые распространенные разрешения монитора?
В следующем списке перечислены некоторые из наиболее распространенных разрешений мониторов, представленных на рынке в настоящее время, от самого низкого разрешения монитора до самого высокого.
720p Разрешение
Другие названия : HD, HD Ready, Standard HD
О разрешении 720p: Разрешение 720p или 1280 x 720 — это разрешение монитора прогрессивного стиля.Это самое низкое из разрешений, поддерживающих HD, и оно используется всеми распространенными вещательными компаниями HDTV.
1080p Разрешение
Другие названия : Full HD, FHD
О разрешении 1080p : 1080p или 1920 x 1080 — это разрешение монитора без чересстрочной развертки, которое позиционируется как первое разрешение, в котором полностью используются все возможности HD. 1080p в настоящее время является стандартным разрешением для телевидения, потоковых интернет-сервисов, видеоигр и смартфонов, и это лишь некоторые из них.
1440p Разрешение
Другие имена : 2K, WQHD, QHD
О разрешении 1440p : 1440p — это прогрессивное разрешение, содержащее 2560 x 1440 пикселей. 1440p, известное как «Quad HD», в 4 раза сильнее, чем базовый вариант HD. 1440p не получил широкого распространения, но его можно найти в основном в сфере компьютеров и смартфонов, в том числе от таких известных компаний, как HTC, Samsung, ViewSonic и Apple.
1440p, известное как «Quad HD», в 4 раза сильнее, чем базовый вариант HD. 1440p не получил широкого распространения, но его можно найти в основном в сфере компьютеров и смартфонов, в том числе от таких известных компаний, как HTC, Samsung, ViewSonic и Apple.
Разрешение 4K
Другие названия : UHD, Ultra HD, 4K UHD
О разрешении 4K : Разрешение 4K названо так из-за количества пикселей по горизонтали, хотя для мониторов разрешение 4K равно количеству пикселей 3840 x 2160.Разрешение 4K также имеет в 4 раза больше пикселей, чем 1080p. Хотя с 2014 года доля рынка разрешения 4K увеличивалась по сравнению с прошлым годом, до сих пор его внедрение ограничивалось потоковой передачей видео в Интернете, видеопроекцией и коммерческими телевизорами.
8K Разрешение
Другие названия : 8K UHD
О разрешении 8K : разрешение 8K составляет 7680 x 4320 пикселей и в настоящее время является самым высоким разрешением монитора, доступным в настоящее время. Эта технология настолько нова, что коммерчески доступные 8K UHD-телевизоры и программы вещания только сейчас становятся доступными. На рынке 8K в настоящее время интегрируется в телевизоры, компьютерные мониторы и вещательные камеры.
Эта технология настолько нова, что коммерчески доступные 8K UHD-телевизоры и программы вещания только сейчас становятся доступными. На рынке 8K в настоящее время интегрируется в телевизоры, компьютерные мониторы и вещательные камеры.
Сравнение разрешений мониторов
720p против 1080p
Всего пикселей 1080p предлагает вдвое больше, чем 720p, поэтому 1080p резче и четче. Помимо других факторов, хотя оба они считаются частью стандарта HD, 1080p уже некоторое время считается отраслевым стандартом для мониторов.Разрешение 720p уже достигло пика популярности и становится все менее популярным.
PPI для 27-дюймового монитора:
27-дюймовый монитор 720p с плотностью пикселей около 54 ppi
- 27-дюймовый монитор 1080p с плотностью пикселей около 81 ppi
1080p против 1440p
Имея чуть более 3,6 миллиона пикселей, разрешение 1440p примерно в 1,77 раза более плавное, чем 1080p..jpg) Тем не менее, 1080p является самым популярным разрешением мониторов в настоящее время на рынке, в то время как 1440p только начинает закрепляться.
Тем не менее, 1080p является самым популярным разрешением мониторов в настоящее время на рынке, в то время как 1440p только начинает закрепляться.
PPI для 27-дюймового монитора:
- 27-дюймовый монитор 1080p с плотностью пикселей около 81 ppi
- 27-дюймовый монитор 1440p с плотностью пикселей около 108 ppi
1440p против 4K
Хотя 1440p или WQHD имеет в 4 раза больше пикселей, чем 720p. 4K или Ultra HD предлагает в 4 раза больше, чем 1080p. 4K внедряется намного быстрее, чем 1440p, и к концу десятилетия ожидается более 50% рынка США.И наоборот, 1440p оставался в индустрии смартфонов более десяти лет.
PPI Сравнение для 27-дюймового монитора:
- 27-дюймовый монитор 1440p с плотностью пикселей около 108 ppi
- 27-дюймовый монитор 4K имеет плотность пикселей около 163 ppi
4K против 8K
На современном рынке 8K — лучшая модель. 8K в четыре раза сильнее, чем 4K, и в 16 раз больше, чем 1080p. Однако с технологическими преимуществами 8K связано отсутствие коммерческой доступности, учитывая ее «новый» статус.И наоборот, 4K делает большие шаги к тому, чтобы стать стандартом на нескольких рынках.
8K в четыре раза сильнее, чем 4K, и в 16 раз больше, чем 1080p. Однако с технологическими преимуществами 8K связано отсутствие коммерческой доступности, учитывая ее «новый» статус.И наоборот, 4K делает большие шаги к тому, чтобы стать стандартом на нескольких рынках.
PPI Сравнение для 27-дюймового монитора:
- 27-дюймовый монитор 4K имеет плотность пикселей около 163 ppi
- 27-дюймовый монитор 8K имеет плотность пикселей около 326 ppi
Что такое соотношение сторон монитора?
Соотношение сторон монитора, как и любое другое соотношение, является пропорциональным представлением, выраженным в виде двух различных чисел, разделенных двоеточием.В случае мониторов и дисплеев соотношение сторон описывает соотношение между шириной и высотой. Часто встречающиеся соотношения сторон монитора включают 4: 3, 16: 9 и 21: 9.
Соотношение сторон 4: 3
Также известное как «полноэкранный», соотношение сторон четыре на три когда-то было стандартом для фильмов, радиопередач и компьютерных мониторов в 20 веке. С появлением разрешений HD формат 4: 3 уже не так распространен.
С появлением разрешений HD формат 4: 3 уже не так распространен.
Соотношение сторон 16: 9
Соотношение сторон 16 на девять, также известное как «широкоэкранный», было международным стандартом для всего, что связано с высоким разрешением.Поскольку формат 16: 9 превзошел по популярности 4: 3, теперь его можно найти на DVD, в телевизорах, кинотеатрах и видеоиграх.
Соотношение сторон 21: 9
Соотношение сторон двадцать один на девять — это маркетинговый термин, используемый для описания 64:27. В качестве следующего логического шага от 16: 9, текущего международного стандарта, 21: 9 еще предстоит полностью проникнуть на рынок. До сих пор его использование ограничивалось сверхширокими компьютерными мониторами и телевизорами, а также кинематографическими широкоэкранными проекторами.
Соотношение сторон монитора в сравнении
4: 3 vs.16: 9
При просмотре контента полноэкранный режим 4: 3 дает более «коробочное» отображение, а широкоэкранный формат 16: 9 дает вид буквы. В целом, формат 4: 3 создает ощущение кадрирования новых медиа, а формат 16: 9 приводит к появлению черных полос вверху и внизу экрана.
В целом, формат 4: 3 создает ощущение кадрирования новых медиа, а формат 16: 9 приводит к появлению черных полос вверху и внизу экрана.
16: 9 против 21: 9
Учитывая его текущую новизну, формат 21: 9 не имеет широкого применения, а совместимые продукты ограничиваются сверхширокими. По сравнению с 16: 9, 21: 9 демонстрирует отсутствие черных полос на экране при просмотре контента.Вы можете прочитать наше сравнение сверхшироких и двух мониторов, чтобы узнать больше о различиях между сверхширокими и стандартными мониторами с соотношением сторон.
Разрешениедля контента
Хотя наличие монитора с высоким разрешением — хорошее начало, это не означает, что вы можете наслаждаться всем своим контентом в этом разрешении. Это связано с тем, что разрешение изображения, которое вы видите на экране, также зависит от разрешения, в котором был записан просматриваемый вами контент.
Следовательно, если видео было записано в разрешении 1080p, но у вас есть монитор 4K, самое высокое разрешение, в котором вы можете смотреть это видео, будет 1080p. И наоборот, если бы у вас был монитор 1080p и ваш видеоконтент был снят в 4K, вы все равно могли бы смотреть видео, но разрешение видео было бы ограничено до 1080p.
И наоборот, если бы у вас был монитор 1080p и ваш видеоконтент был снят в 4K, вы все равно могли бы смотреть видео, но разрешение видео было бы ограничено до 1080p.
К счастью, все больше и больше контента снимается в более высоком разрешении, а сервисы потокового видео, такие как Netflix, предлагают на выбор изобилие контента 4K.
Ниже вы можете найти ссылки на некоторые профессиональные, игровые и развлекательные мониторы с разрешением 1080p, 1440p, 4K и сверхширокие, чтобы получить лучшее представление о некоторых из существующих мониторов:
1080p:
VP2468 Professional https: // www.viewsonicglobal.com/q/VP2468
VX2758-C-mh Развлечения https://www.viewsonicglobal.com/q/vx2758-c-mh
XG2402 Игры https://www.viewsonicglobal.com/q/XG2402
1440p:
VP2771 Профессиональный https://www.viewsonicglobal.com/q/VP2771
VX3276-2K-mhd Развлечения https://www.viewsonicglobal.com/q/vx3276-2k-mhd
XG2703-GS Игры https://www. viewsonicglobal.com/q/XG2703-gs
viewsonicglobal.com/q/XG2703-gs
4K:
VP2785-4K Professional https: // www.viewsonicglobal.com/q/VP2785-4K
VX3211-4K-mhd Развлечения https://www.viewsonicglobal.com/q/vx3211-4k-mhd
XG3220 Игры https://www.viewsonicglobal.com/q/XG3220
сверхширокий:
VP3881 Профессиональный https://www.viewsonicglobal.com/q/VP3881
Стандартные разрешения экрана компьютера и видео
Современные компьютерные мониторы и телевизоры имеют разное разрешение экрана и поддерживают несколько различных форматов.Мы собрали полный список современных разрешений для телевидения, видео и компьютеров.
Разрешение экрана компьютера
| Разрешение | Соотношение сторон | Стандартный |
|---|---|---|
| 640 x 480 | 4: 3 | VGA |
| 768 x 480 | 16:10 | WVGA |
| 800 x 600 | 4: 3 | SVGA |
| 1024 x 600 | 16: 9 | WSVGA |
| 1024 × 768 | 4: 3 | XGA |
| 1280 x 768 | 16: 9 | WXGA |
| 1280 x 800 | 16:10 | WXGA |
| 1280 × 960 | 4: 3 | SXGA |
| 1400 × 1050 | 4: 3 | SXGA + |
| 1600 × 1200 | 4: 3 | UXGA |
| 1920 x 1080 | 16: 9 | FHD |
| 1920 x 1200 | 16:10 | WUXGA |
| 1920 x 1280 | 3: 2 | FHD + |
| 2360 x 1640 | 4: 3 | iPad Air |
| 2530 x 1170 | 19. 5: 9 5: 9 |
iPhone 12 |
| 2560 x 1440 | 16: 9 | QHD |
| 2560 x 1600 | 16:10 | WQXGA |
| 3840 x 2160 | 16: 9 | 4k, UHD |
| 3840 x 2400 | 16:10 | WQUXGA |
| 5120 x 2880 | 16: 9 | 5k iMac Retina |
| 6016 x 3384 | 16: 9 | 6k Apple Pro XDR |
Разрешение экрана телевизора и видео
| Разрешение | Соотношение сторон | Стандартный |
|---|---|---|
| 640 x 480 | 4: 3 | VGA |
| 720 x 480 | 4: 3 | 480i, NTSC |
| 720 x 576 | 4: 3 | 576i, PAL |
| 1024 × 576 | 16: 9 | PAL |
| 1280 × 720 | 16: 9 | 720p, HD |
| 1920 × 1080 | 16: 9 | 1080p, FHD |
| 2560 × 1440 | 16: 9 | 1440p, QHD |
| 3840 × 2160 | 16: 9 | 4k, 2160p, UHD |
| 7860 x 4320 | 16: 9 | 8k, UHD |
| 10240 х много | различные | 10k |
| 15360 x 8640 | 16: 9 | 16k, QUHD (Quad UHD) |
См. Список распространенных размеров и размеров телевизионных экранов формата 16: 9.
Список распространенных размеров и размеров телевизионных экранов формата 16: 9.
Что такое разрешение экрана?
Дисплеи, включая экраны, мониторы и телевизоры, отображают изображение или видео с определенным разрешением, которое является мерой уровня детализации визуального изображения.
Изображения отображаются в виде сетки пикселей, которые представляют собой квадратные или прямоугольные блоки определенного цвета. Чем больше пикселей используется для компоновки изображения, тем четче отображаются детали.
Количество столбцов и строк в сетке называется разрешением дисплея .Разрешение передается как количество столбцов на количество строк, отображаемых на экране. Например, если на экране отображается 640 столбцов и 480 строк пикселей, его разрешение составляет 640 × 480.
Разрешение экрана немного отличается от плотности пикселей, которая представляет собой отношение количества пикселей к размеру экрана. Плотность экрана измеряется в пикселях на дюйм (PPI) и может быть найдена с помощью нашего калькулятора PPI.
Воспользуйтесь нашим калькулятором расстояния просмотра телевизора, чтобы определить правильный размер телевизора и расстояние между сиденьями для выбранного разрешения.
Стандарты разрешения дисплея
Производители дисплеев, а также производители компьютеров и устройств согласовали несколько стандартов, чтобы гарантировать, что большинство устройств выводят общий набор разрешений, которые могут отображаться на большинстве экранов.
Например, указанное выше разрешение 640 × 480 — это массив видеографики или VGA.
Прогрессивная или чересстрочная развертка
Те, кто помнит первые дни, когда HD-видео стало популярным, вероятно, помнят, что видели телевизоры с разрешением 720p или 1080i.Теперь часто можно увидеть телевизоры с разрешением 1080p, 4k или даже 8k.
«P» и «i» в этих разрешениях относятся к прогрессивной и чересстрочной развертке. На заре аналогового видео полоса пропускания была ценным товаром, и при чересстрочной развертке требовалось повышенное разрешение.
При чересстрочной развертке отображается половина строк пикселей в кадре, а другая половина строк в альтернативном кадре. Это позволило отображать видео с более высоким разрешением, используя меньшую полосу пропускания, чем при прогрессивной развертке, которая отображает все строки пикселей в кадре одновременно.
Чересстрочная развертка позволяет получать видео с более высоким разрешением, но вызывает мерцание. Сегодня чаще всего используется прогрессивная развертка.
Соотношение сторон
В дополнение к разрешению при выборе дисплея для компьютера или видеоустройства необходимо учитывать еще и соотношение сторон. Соотношение сторон дисплея — это отношение количества столбцов к количеству строк или, по сути, степень прямоугольности изображения.
Обычные соотношения сторон: 4: 3, 16: 9 и 16:10.16:10 чаще всего используется в компьютерных дисплеях, 16: 9 чаще всего используется для HD-видео, а 4: 3 чаще всего используется как в компьютерных дисплеях, так и в телевизионном видео до того, как широкоэкранные дисплеи стали обычным явлением.
Воспользуйтесь нашим калькулятором соотношения сторон, чтобы рассчитать соотношение сторон разрешения вашего дисплея.
Разрешение экрана: полное руководство
Это наше руководство по разрешению экрана. Здесь мы объясним, почему разрешение экрана вашего монитора так важно для дизайнеров, фотографов и художников.Разрешение экрана монитора может повлиять на вашу цифровую работу, поэтому мы также рассмотрим, как купить лучший монитор для ваших нужд и как проверить разрешение вашего текущего монитора.
Каждый дизайнер, цифровой художник или фотограф должен знать, какое разрешение экрана лучше всего подходит для их нужд. Ваш монитор показывает вам, что происходит при создании вашего искусства, а также демонстрирует финальный проект, так что это один из самых важных инструментов, которыми вы будете владеть. Правильное разрешение имеет огромное влияние на то, как отображается ваша работа, а также означает, что вы можете работать с комфортом.
Значки и текст могут казаться слишком маленькими для использования, если разрешение экрана слишком высокое, а также это может создать дополнительную нагрузку на ваше оборудование, поскольку монитор изо всех сил пытается достичь высокого разрешения. Но слишком низкое разрешение экрана может привести к низкому качеству изображения, которое окажет вам медвежью услугу и займет слишком много рабочего места на вашем мониторе.
Посмотрите наш лучший сверхширокий монитор, если вы думаете об обновлении, и вы также можете ознакомиться с нашим руководством по калибровке монитора, чтобы оптимизировать производительность вашего монитора.Или, если вы хотите перейти к покупке компьютера получше, ознакомьтесь с нашим руководством по лучшим ноутбукам для редактирования фотографий.
А пока читайте дальше, чтобы узнать все, что вам нужно знать о разрешении экрана.
Какое разрешение экрана?
(Изображение предоставлено: Future)
Что мы имеем в виду, когда говорим о разрешении экрана? Монитор, подключенный к вашему компьютеру или встроенный в ваш ноутбук, отображает изображения в виде пикселей, которые по сути представляют собой небольшие световые квадраты, меняющие цвет. Компьютерные экраны состоят из тысяч пикселей, и, изменяя цвета пикселей в определенных шаблонах, на экранах могут отображаться изображения, фотографии, текст и все виды графики.
Компьютерные экраны состоят из тысяч пикселей, и, изменяя цвета пикселей в определенных шаблонах, на экранах могут отображаться изображения, фотографии, текст и все виды графики.
Разрешение экрана — это количество пикселей, которое экран может отображать как по горизонтали, так и по вертикали. Таким образом, экран с разрешением 1920 x 1080 (популярное разрешение, также известное как 1080p или Full HD) может отображать 1080 пикселей по вертикали и 1920 пикселей по горизонтали.
Чем больше пикселей может отображать экран, тем четче и детальнее будет качество изображения.Однако количество пикселей, которое может отображать экран, — не единственный фактор, когда речь идет о качестве изображения — есть еще и плотность пикселей. Видите ли, мониторы бывают самых разных размеров, а также разрешений, и вы часто получаете мониторы разных размеров с одинаковым количеством пикселей.
Итак, у вас может быть 24-дюймовый монитор с разрешением экрана 1920 x 1080, а также 32-дюймовый монитор с таким же разрешением экрана. Качество изображения на меньшем мониторе часто может быть более резким и ярким, и это из-за плотности пикселей.Это измеряется в PPI (пикселей на дюйм). Таким образом, на меньшем экране будет больше пикселей на дюйм, чем на большом экране.
Качество изображения на меньшем мониторе часто может быть более резким и ярким, и это из-за плотности пикселей.Это измеряется в PPI (пикселей на дюйм). Таким образом, на меньшем экране будет больше пикселей на дюйм, чем на большом экране.
Чем выше PPI, тем лучше качество изображения, поэтому, хотя может возникнуть соблазн выбрать максимально большой экран, если вы хотите максимально высокое качество изображения, подумайте о приобретении меньшего монитора с более высоким разрешением, чем больший монитор с меньшим разрешением.
Собственное разрешение экрана
Стоит отметить, что разрешение экрана, на котором рекламируется ваш монитор или экран, не единственное разрешение, которое он может отображать.Это известно как собственное разрешение экрана, и это разрешение лучше всего выглядит на дисплее. Можно изменить разрешение экрана — но вы можете изменить его только на более низкое, чем исходное разрешение, но не на более высокое.
Итак, если вы покупаете экран 4K (также известный как Ultra High Definition) с разрешением 3840 x 2160 и обнаруживаете, что разрешение слишком высокое, вы можете настроить свой ПК, Mac или ноутбук для отображения на более низкое разрешение, например 1920 x 1080.
Как проверить разрешение экрана
Если вы хотите узнать разрешение экрана вашего монитора или ноутбука, то процесс довольно прост. Однако способ сделать это отличается в зависимости от того, используете ли вы компьютер с Windows, Mac или MacBook.
Как проверить разрешение экрана (Windows)
Вы можете просмотреть и изменить разрешение экрана в Windows (Изображение предоставлено: Будущее)
01. Откройте настройки дисплея
Если вы используете Windows на своем ПК или ноутбуке, тогда вы можете проверить разрешение экрана (и изменить его), щелкнув правой кнопкой мыши пустое место на рабочем столе и выбрав «Параметры экрана».
В открывшемся окне вы увидите «Разрешение экрана» с текущим разрешением, указанным ниже. Если рядом с разрешением написано «(рекомендуется)», это означает, что это собственное разрешение вашего дисплея, которое, скорее всего, будет выглядеть лучше всего.
02. Измените разрешение
Если вы хотите изменить разрешение дисплея, щелкните стрелку вниз рядом с разрешением. Это покажет список всех других разрешений экрана, которые может обрабатывать ваш экран.Щелкните один, и разрешение будет применено — по крайней мере временно.
Поскольку изменение разрешения на то, что ваш экран не поддерживает, может вызвать проблемы, Windows покажет вам, какое разрешение, и спросит вас, хотите ли вы сохранить разрешение.
Если да, нажмите «Сохранить изменения». В противном случае нажмите «Вернуть», чтобы вернуть прежнее разрешение. Вы также можете ничего не делать, и через 15 секунд будет применено более старое разрешение. Это полезно, если вы случайно выбрали разрешение, с которым ваш дисплей не справляется, в результате чего на нем отображается пустой экран.Просто подождите 15 секунд, и старое разрешение вернется.
Как проверить разрешение экрана (Mac)
Проверить разрешение экрана на вашем Mac легко (Изображение предоставлено: Будущее)
01. Найдите свое разрешение
Самый простой способ узнать разрешение экрана вашего Mac или MacBook — это щелкнуть значок Apple в верхнем левом углу экрана.
В появившемся меню выберите «Об этом Mac». Появится окно, вверху которого вы увидите «Дисплеи.’Щелкните по нему, и вы увидите размер и разрешение экрана вашего Mac.
02. Измените разрешение экрана
Чтобы изменить разрешение экрана вашего Mac, нажмите «Параметры отображения» в правом нижнем углу открывшегося окна.
В новом всплывающем окне выберите «Масштабировано» рядом с надписью «Разрешение». Затем выберите разрешение в зависимости от того, хотите ли вы больше текста или больше места.
Какое разрешение экрана мне нужно?
Итак, какое разрешение выбрать? Это зависит от типа работы, которую вы будете выполнять, и от того, на какой машине вы будете работать.
Начнем с работы, которую вы будете выполнять. Если вы художник-график или 3D-модельер, то минимальное разрешение, которое вам следует выбрать, составляет 1360 x 768. Однако, если вы можете, мы рекомендуем по возможности использовать 1920 x 1080 — это дополнительное разрешение даст вам больший холст для поработайте, и улучшите качество изображения.
Для людей, работающих со сложными 3D-моделями, таких как архитекторы, аниматоры или разработчики игр, разрешение выше 1920 x 1080 может вызвать реальную нагрузку на графический процессор (графический процессор) вашего компьютера.Итак, если вы хотите использовать более высокое разрешение, убедитесь, что ваше оборудование может с этим справиться, иначе вы можете обнаружить, что ваш компьютер работает очень медленно при попытке рендеринга с такими высокими разрешениями.
Для видеоредакторов мы рекомендуем как минимум 1920 x 1080. Это связано с тем, что 1080p является стандартным разрешением высокой четкости для видео, поэтому, если вы работаете с видео 1080p, вам понадобится экран, который может отображать это изначально. Если вы работаете с видео 4K, выберите разрешение 3840 x 2160, так как это позволит вам воспроизводить видеоматериалы 4K изначально.
Фотографам мы рекомендуем выбирать самое высокое разрешение, которое вы можете себе позволить. Неподвижные изображения не требуют такого большого количества графических изображений для отображения на экранах с высоким разрешением, и большинство фотографий делаются с разрешением намного выше 1080p. Например, камера, снимающая фотографии с разрешением 21 мегапиксель, на самом деле делает снимки с разрешением 5 104 x 4092 пикселей. Таким образом, даже монитор 4K не будет отображать его изначально, но чем выше разрешение экрана, тем лучше (и точнее) будут отображаться ваши фотографии.
Например, камера, снимающая фотографии с разрешением 21 мегапиксель, на самом деле делает снимки с разрешением 5 104 x 4092 пикселей. Таким образом, даже монитор 4K не будет отображать его изначально, но чем выше разрешение экрана, тем лучше (и точнее) будут отображаться ваши фотографии.
Лучшие ноутбуки для разрешения экрана
Теперь упомянутые здесь разрешения применимы к стандартным широкоформатным мониторам с соотношением сторон 16: 9. Однако некоторые устройства имеют разные форматы изображения и, следовательно, разные разрешения экрана.
Например, 15-дюймовый MacBook Pro имеет экран с разрешением 2 880 x 1800. Это делает его намного резче, чем стандартный дисплей 1080p.
Между тем, Surface Laptop 3 имеет 15-дюймовый дисплей с соотношением сторон 3: 2 и разрешением 2496 x 1664 пикселей.Опять же, это делает его лучший дисплей, чем стандартный экран 1080p, хотя и не такой резкий, как экран на MacBook Pro.
Другие блестящие устройства с высоким разрешением экрана, которые должны попробовать цифровые креативщики, включают Surface Book 2 (с разрешением 3240 x 2160 пикселей), Huawei MateBook X Pro (с разрешением 3000 x 2080 пикселей) и великолепный Dell XPS 13, который входит в комплект поставки. с экраном 2560 x 1080 или экраном 3840 x 2160.
с экраном 2560 x 1080 или экраном 3840 x 2160.
Ознакомьтесь с нашей подборкой лучших ноутбуков для графического дизайна, чтобы найти еще больше отличных ноутбуков с экранами высокого разрешения.
Подробнее:
| 1325 (2000) | Принято 31 октября 2000 года; Совет Безопасности впервые обратился к вопросу о непропорциональном и уникальном воздействии вооруженного конфликта на женщин; признает недооцененный и недостаточно используемый вклад женщин в предотвращение конфликтов, поддержание мира, разрешение конфликтов и миростроительство; Подчеркивает важность равноправного и всестороннего участия женщин в качестве активных агентов мира и безопасности | 100+ переводов |
| 1820 (2008) | Принято 19 июня 2008 г .; Признает сексуальное насилие оружием и тактикой войны; Отмечает, что изнасилование и другие формы сексуального насилия могут представлять собой военное преступление, преступление против человечности или конституционный акт в отношении геноцида; Призывает к обучению войск по предотвращению сексуального насилия и реагированию на него; Призывает к увеличению числа женщин в миротворческих операциях. | 20+ переводов |
| 1888 (2009) | Принят 30 сентября 2009 г .; вновь заявляет, что сексуальное насилие усугубляет вооруженный конфликт и препятствует международному миру и безопасности; Призывает руководство для решения проблемы сексуального насилия в условиях конфликта; Призывает к развертыванию группы экспертов в случаях сексуального насилия. | Выбрать перевод |
| 1889 (2009) | Принят 5 октября 2009 г .; Основное внимание уделяется постконфликтному миростроительству и участию женщин на всех этапах мирных процессов; Призывает к разработке индикаторов для измерения выполнения Резолюции СБ ООН 1325 (2000). | Выбрать перевод |
| 1960 (2010) | Принят 16 декабря 2010 г .; Вновь призывает положить конец сексуальному насилию в вооруженном конфликте; Устанавливает механизм включения в списки «порицания и стыда», направляя прямой политический сигнал о том, что сексуальное насилие чревато последствиями, включая: включение в ежегодные отчеты Генерального секретаря, обращение в Комитеты ООН по санкциям и в МУС, международное осуждение и возмещение ущерба. | Выбрать перевод |
| 2106 (2013) | Принят 24 июня 2013 г .; Нацелен на выполнение текущих обязательств, а не на создание новых структур / инициатив; Включает формулировки об участии женщин в борьбе с сексуальным насилием; Поддерживает обращение к правосудию. | Выбрать перевод |
| 2122 (2013) | Принят 18 октября 2013 г .; Однозначно подтверждает «комплексный подход» к устойчивому миру; Излагает конкретные методы борьбы с дефицитом участия женщин; признает необходимость устранения коренных причин вооруженных конфликтов и угроз безопасности, с которыми сталкиваются женщины; Призывает оказывать многосекторальные услуги женщинам, пострадавшим от конфликта; Связывает разоружение и гендерное равенство, дважды упоминая ДТО. | Выбрать перевод |
| 2242 (2015) | Принят 13 октября 2015 г . Поощряет оценку стратегий и ресурсов в отношении реализации программы WPS; Подчеркивает важность сотрудничества с гражданским обществом; Призывает к увеличению финансирования обучения, анализа и программ с учетом гендерных аспектов; Призывает гендерные аспекты как сквозную проблему в повестках дня CVE / CT; Признает важность интеграции WPS во всех странах. | |
| 2467 (2019) | Принят 23 апреля 2019 г .; Резолюция 2467 Совета Безопасности Организации Объединенных Наций признает, что сексуальное насилие в условиях конфликта имеет место как непрерывное насилие в отношении женщин и девочек; Признает национальную ответственность и ответственность за устранение коренных причин сексуального насилия и называет структурное гендерное неравенство и дискриминацию первопричиной; Признает необходимость подхода, ориентированного на выживших; он также призывает государства-члены гарантировать, что предотвращение и реагирование являются недискриминационными и конкретными, а также уважать права и уделять приоритетное внимание потребностям выживших, включая уязвимые или целевые группы; Подтверждает, что услуги должны включать положения для женщин с детьми, рожденными в результате сексуального насилия в условиях конфликта, а также для мужчин и мальчиков, и настоятельно призывает государства-члены усилить политику, которая предлагает соответствующие ответные меры и оспаривает культурные представления о мужской неуязвимости; Призывает государства-члены расширить доступ к правосудию для потерпевших, в том числе посредством возмещения ущерба и усиления уголовного права, включая устранение процессуальных препятствий для отправления правосудия. Разрешения картинок какие бывают: Photoshop: размер и разрешение изображения
|



 ;
; 