Использование наложения в Illustrator
Руководство пользователя Отмена
Поиск
- Руководство пользователя Illustrator
- Основы работы с Illustrator
- Введение в Illustrator
- Новые возможности в приложении Illustrator
- Часто задаваемые вопросы
- Системные требования Illustrator
- Illustrator для Apple Silicon
- Рабочая среда
- Основные сведения о рабочей среде
- Ускоренное обучение благодаря панели «Обзор» в Illustrator
- Создание документов
- Панель инструментов
- Комбинации клавиш по умолчанию
- Настройка комбинаций клавиш
- Общие сведения о монтажных областях
- Управление монтажными областями
- Настройка рабочей среды
- Панель свойств
- Установка параметров
- Рабочая среда «Сенсорное управление»
- Поддержка Microsoft Surface Dial в Illustrator
- Отмена изменений и управление историей дизайна
- Повернуть вид
- Линейки, сетки и направляющие
- Специальные возможности в Illustrator
- Безопасный режим
- Просмотр графических объектов
- Работа в Illustrator с использованием Touch Bar
- Файлы и шаблоны
- Инструменты в Illustrator
- Краткий обзор инструментов
- Выбор инструментов
- Выделение
- Частичное выделение
- Групповое выделение
- Волшебная палочка
- Лассо
- Монтажная область
- Выделение
- Инструменты для навигации
- Рука
- Повернуть вид
- Масштаб
- Инструменты рисования
- Градиент
- Сетка
- Создание фигур
- Градиент
- Текстовые инструменты
- Текст
- Текст по контуру
- Текст по вертикали
- Текст
- Инструменты рисования
- Перо
- Добавить опорную точку
- Удалить опорные точки
- Опорная точка
- Кривизна
- Отрезок линии
- Прямоугольник
- Прямоугольник со скругленными углами
- Эллипс
- Многоугольник
- Звезда
- Кисть
- Кисть-клякса
- Карандаш
- Формирователь
- Фрагмент
- Инструменты модификации
- Поворот
- Отражение
- Масштаб
- Искривление
- Ширина
- Свободное трансформирование
- Пипетка
- Смешать
- Ластик
- Ножницы
- Быстрые действия
- Ретротекст
- Светящийся неоновый текст
- Старомодный текст
- Перекрашивание
- Преобразование эскиза в векторный формат
- Введение в Illustrator
- Illustrator на iPad
- Представляем Illustrator на iPad
- Обзор по Illustrator на iPad.

- Ответы на часто задаваемые вопросы по Illustrator на iPad
- Системные требования | Illustrator на iPad
- Что можно и нельзя делать в Illustrator на iPad
- Обзор по Illustrator на iPad.
- Рабочая среда
- Рабочая среда Illustrator на iPad
- Сенсорные ярлыки и жесты
- Комбинации клавиш для Illustrator на iPad
- Управление настройками приложения
- Документы
- Работа с документами в Illustrator на iPad
- Импорт документов Photoshop и Fresco
- Выбор и упорядочение объектов
- Создание повторяющихся объектов
- Объекты с переходами
- Рисование
- Создание и изменение контуров
- Рисование и редактирование фигур
- Текст
- Работа с текстом и шрифтами
- Создание текстовых надписей по контуру
- Добавление собственных шрифтов
- Работа с изображениями
- Векторизация растровых изображений
- Цвет
- Применение цветов и градиентов
- Представляем Illustrator на iPad
- Облачные документы
- Основы работы
- Работа с облачными документами Illustrator
- Общий доступ к облачным документам Illustrator и совместная работа над ними
- Публикация документов для проверки
- Обновление облачного хранилища для Adobe Illustrator
- Облачные документы в Illustrator | Часто задаваемые вопросы
- Устранение неполадок
- Устранение неполадок с созданием или сохранением облачных документов в Illustrator
- Устранение неполадок с облачными документами в Illustrator
- Основы работы
- Добавление и редактирование содержимого
- Рисование
- Основы рисования
- Редактирование контуров
- Рисование графического объекта с точностью на уровне пикселов
- Рисование с помощью инструментов «Перо», «Кривизна» и «Карандаш»
- Рисование простых линий и фигур
- Трассировка изображения
- Упрощение контура
- Определение сеток перспективы
- Инструменты для работы с символами и наборы символов
- Корректировка сегментов контура
- Создание цветка в пять простых шагов
- Рисование перспективы
- Символы
- Рисование контуров, выровненных по пикселам, при создании проектов для Интернета
- 3D-объекты и материалы
- Подробнее о 3D-эффектах в Illustrator
- Создание трехмерной графики
- Проецирование рисунка на трехмерные объекты
- Создание трехмерного текста
- Создание трехмерных объектов
- Подробнее о 3D-эффектах в Illustrator
- Цвет
- О цвете
- Выбор цветов
- Использование и создание цветовых образцов
- Коррекция цвета
- Панель «Темы Adobe Color»
- Цветовые группы (гармонии)
- Панель «Темы Color»
- Перекрашивание графического объекта
- Раскрашивание
- О раскрашивании
- Раскрашивание с помощью заливок и обводок
- Группы с быстрой заливкой
- Градиенты
- Кисти
- Прозрачность и режимы наложения
- Применение обводок к объектам
- Создание и редактирование узоров
- Сетки
- Узоры
- Выбор и упорядочение объектов
- Выделение объектов
- Слои
- Группировка и разбор объектов
- Перемещение, выравнивание и распределение объектов
- Размещение объектов
- Блокировка, скрытие и удаление объектов
- Копирование и дублирование объектов
- Поворот и отражение объектов
- Переплетение объектов
- Перерисовка объектов
- Кадрирование изображений
- Трансформирование объектов
- Объединение объектов
- Вырезание, разделение и обрезка объектов
- Марионеточная деформация
- Масштабирование, наклон и искажение объектов
- Объекты с переходами
- Перерисовка с помощью оболочек
- Перерисовка объектов с эффектами
- Создание фигур с помощью инструментов «Мастер фигур» и «Создание фигур»
- Работа с динамическими углами
- Улучшенные процессы перерисовки с поддержкой сенсорного ввода
- Редактирование обтравочных масок
- Динамические фигуры
- Создание фигур с помощью инструмента «Создание фигур»
- Глобальное изменение
- Текст
- Дополнение текстовых и рабочих объектов типами объектов
- Создание маркированного и нумерованного списков
- Управление текстовой областью
- Шрифты и оформление
- Форматирование текста
- Импорт и экспорт текста
- Форматирование абзацев
- Специальные символы
- Создание текста по контуру
- Стили символов и абзацев
- Табуляция
- Поиск отсутствующих шрифтов (технологический процесс Typekit)
- Шрифт для арабского языка и иврита
- Шрифты | Часто задаваемые вопросы и советы по устранению проблем
- Создание эффекта 3D-текста
- Творческий подход к оформлению
- Масштабирование и поворот текста
- Интерлиньяж и межбуквенные интервалы
- Расстановка переносов и переходы на новую строку
- Проверка орфографии и языковые словари
- Форматирование азиатских символов
- Компоновщики для азиатской письменности
- Создание текстовых проектов с переходами между объектами
- Создание текстового плаката с помощью трассировки изображения
- Создание специальных эффектов
- Работа с эффектами
- Стили графики
- Атрибуты оформления
- Создание эскизов и мозаики
- Тени, свечения и растушевка
- Обзор эффектов
- Веб-графика
- Лучшие методы создания веб-графики
- Диаграммы
- SVG
- Фрагменты и карты изображений
- Рисование
- Импорт, экспорт и сохранение
- Импорт
- Помещение нескольких файлов в документ
- Управление связанными и встроенными файлами
- Сведения о связях
- Извлечение изображений
- Импорт графического объекта из Photoshop
- Импорт растровых изображений
- Импорт файлов Adobe PDF
- Импорт файлов EPS, DCS и AutoCAD
- Библиотеки Creative Cloud Libraries в Illustrator
- Библиотеки Creative Cloud Libraries в Illustrator
- Диалоговое окно «Сохранить»
- Сохранение иллюстраций
- Экспорт
- Использование графического объекта Illustrator в Photoshop
- Экспорт иллюстрации
- Сбор ресурсов и их массовый экспорт
- Упаковка файлов
- Создание файлов Adobe PDF
- Извлечение CSS | Illustrator CC
- Параметры Adobe PDF
- Палитра «Информация о документе»
- Импорт
- Печать
- Подготовка к печати
- Настройка документов для печати
- Изменение размера и ориентации страницы
- Задание меток обреза для обрезки и выравнивания
- Начало работы с большим холстом
- Печать
- Наложение
- Печать с управлением цветами
- Печать PostScript
- Стили печати
- Метки и выпуск за обрез
- Печать и сохранение прозрачных графических объектов
- Треппинг
- Печать цветоделенных форм
- Печать градиентов, сеток и наложения цветов
- Наложение белого
- Подготовка к печати
- Автоматизация задач
- Объединение данных с помощью панели «Переменные»
- Автоматизация с использованием сценариев
- Автоматизация с использованием операций
- Устранение неполадок
- Проблемы с аварийным завершением работы
- Восстановление файлов после сбоя
- Проблемы с файлами
- Поддерживаемые форматы файлов
- Проблемы с драйвером ГП
- Проблемы устройств Wacom
- Проблемы с файлами DLL
- Проблемы с памятью
- Проблемы с файлом настроек
- Проблемы со шрифтами
- Проблемы с принтером
- Как поделиться отчетом о сбое с Adobe
- Повышение производительности Illustrator
Узнайте, как использовать наложение в Illustrator.
По умолчанию при печати непрозрачных перекрывающихся цветов верхний цвет маскирует лежащие под ним области. Для предотвращения маскирования можно использовать наложение цветов и сделать верхнюю накладываемую печатную краску прозрачной относительно нижней краски. Степень прозрачности при печати зависит от краски, бумаги и способа печати. Для определения факторов, влияющих на результат, проконсультируйтесь с типографией.
О наложении цветов
Если цвета, печатаемые с цветоделенных форм, перекрываются или граничат друг с другом, неприводка печатной машины может привести к появлению зазоров между цветами. Для компенсации потенциальных зазоров между цветами в графических объектах используется метод, называемый треппингом. Суть этого метода заключается в создании малых областей перекрытия (или треппинга) между двумя граничащими цветами. Треппинг можно выполнить автоматически с помощью специализированной программы или вручную в программе Illustrator.
Наложение красок можно применять в следующих случаях:
Наложение черного для упрощения приводки.
 Поскольку черная краска является непрозрачной (и, как правило, печатается последней), при печати поверх другой краски она выглядит практически так же, как если бы печаталась по белому фону. Наложение черного позволяет исключить зазоры между черной и цветными областями документа.
Поскольку черная краска является непрозрачной (и, как правило, печатается последней), при печати поверх другой краски она выглядит практически так же, как если бы печаталась по белому фону. Наложение черного позволяет исключить зазоры между черной и цветными областями документа.Используйте наложение цветов, если иллюстрация не использует общих цветов и вы хотите создать стиль треппинга или эффекты наложения цветов. Если наложение производится на смеси триадных цветов или применяются пользовательские цвета, не использующие никаких общих цветов, цвет наложения добавляется к фоновому цвету. Например, при печати заливки 100 % пурпурного цвета поверх заливки 100 % голубого в результате получается не пурпурная, а фиолетовая заливка.
После задания параметров наложения цветов можно использовать режим Просмотр наложения цветов («Просмотр» > Просмотр наложения цветов), чтобы примерно представить, как будут печататься налагаемые цвета. Также следует тщательно проверить наложение цветов в цветоделенном документе с помощью встроенной проверки (где каждая цветоделенная форма представлена в приводке на отдельном листе бумаги) или проверки наложением (где цветоделенные формы представлены в приводке на отдельных листах пленки, наложенных друг на друга).

Настройка наложения цветов
-
Выберите объект или инструмент для наложения цвета.
-
В палитре «Атрибуты» установите флажок «Наложение заливки», «Наложение обводки» или оба.
Примечание.Если параметр «Наложение заливки» применяется к заливке или контуру со 100-процентным черным, полиграфическая черная краска может оказаться недостаточно непрозрачной и через нее будут просвечиваться нижние цвета. Чтобы решить эту проблему, воспользуйтесь четырехцветным (насыщенным) черным вместо 100-процентного черного. Точный процент цвета, который необходимо добавить к черному, уточните в типографии.
Наложение черного
Чтобы наложить все объекты черного цвета в иллюстрации, при цветоделении установите в диалоговом окне «Печатать» флажок «Наложение черного». Этот параметр применяется ко всем объектам с черным в цветовом канале К. Но он не применяется к объектам, которые выглядят черными вследствие параметров прозрачности или графических стилей.
Этот параметр применяется ко всем объектам с черным в цветовом канале К. Но он не применяется к объектам, которые выглядят черными вследствие параметров прозрачности или графических стилей.
Команду «Наложение черного» также можно применять для задания наложения цвета для объектов, содержащих определенный процент черного цвета. Использование команды «Наложение черного»
-
Выберите все объекты для наложения цвета.
-
Выберите команду «Редактирование» > «Редактировать цвета» > «Наложение черного цвета».
-
Введите процент черного для наложения. Наложение черного выполняется для всех объектов с заданным процентом черного.
-
Установите флажки для заливки и обводки, чтобы указать, как применить наложение.
-
Для наложения триадных цветов, включая голубой, пурпурный или желтый, а также заданный процент черного, установите флажок «Включая черные, содержащие CMY».

-
Для наложения плашечных цветов, эквиваленты триадного цвета которых содержат заданный процент черного, установите флажок «Включая заказные черные цвета». При наложении плашечного цвета, содержащего триадные цвета, а также заданный процент черного, установите оба флажка «Включая черные, содержащие CMY» и «Включая заказные черные цвета».
Примечание.Для удаления наложения цвета с объектов, содержащих заданный процент черного, в диалоговом окне «Наложение черного цвета» вместо параметра «Наложение» выберите «Маскирование».
Имитация или удаление наложения цветов
В большинстве случаев наложение цветов поддерживает только устройствами цветоделения. При печати совмещенного оттиска или если иллюстрация содержит объекты с наложением цветов, взаимодействующие с прозрачными объектами, выберите режим имитации или удалите наложение.
-
Выберите «Файл» > «Печать».

-
В левой части диалогового окна «Печать» выберите пункт «Дополнительно».
-
В меню «Наложения» выберите команду «Имитировать» или «Не учитывать».
Что дальше
Мы рассказали вам, когда и как использовать наложение. Сделайте еще один шаг и узнайте о наложении белого в Illustrator.
У вас есть вопросы или идеи?
Если у вас есть вопросы или идеи, которыми вы хотели бы поделиться, присоединяйтесь к беседе в сообществе Adobe Illustrator. Мы будем рады узнать ваше мнение.
Вход в учетную запись
Войти
Управление учетной записьюAdobe Illustrator для веб-дизайнера 9) Векторная графика: техники рисунка
В этих конспектах нет основ — рисования прямоуголников, овалов и т. п. Тут записано только то, что отличает Illustrator от других дизайнерских программ.
Содержание серии
Материалы цикла представляют собой мои личные конспекты. Нет времени превращать их в полноценные обучающие статьи, и поэтому свободное отношение к слову может расстроить граммар-наци. Также не исключено, что использование каких-то картинок нарушит авторские права. Это нехорошо, но давно не помню, где и что брал… Я предупредил.
- Введение
- 💾 Файлы, монтажные области
- 🗓 Cлои
- 🗜 Трансформация объектов
- Перемещение, выравнивание и распределение объектов
- 🎼 Линии и сетки
- ➰ Контуры
- 🖋 Перо и инструмент «Кривизна» (Curvature)
- 👱♀️ Правила красивых контуров
- ✍️ Обводка
- 🎨 Цвет, заливка
- 🔶 Фигуры
- 🔠 Текст
- 🏰 Векторная графика: техники рисунка
- 💪 Shape Builder Tool (Создание фигур) — ⇧M
- ✏️ Рисование фигур линиями и инструментом быстрой заливки
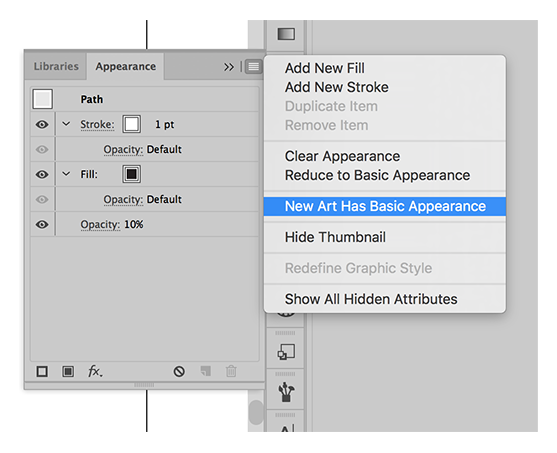
- ❤️ «Оформление» (Appearance) — палитра и раздел палитры «Свойства»
- 📐 Направляющие и линейки
- 🚶🏻♂️ Переходы (Blend)
- 🎁 Перспектива
- 🎩 Cтили графики
- 🔣 Символы
- 🏀 Сетчатые объекты (meshes)
- 👩 Ресницы, брови, волосы
- 🖌 Кисти и ластик
- ☀️ Распределение объектов по кругу
- 🦊 Советы и хитрости
- 🛠 Инструменты+
- ⌨️ Горячие клавиши
- 🖨 Печать
- ⇧R — Деформация
- ⌘D — Повтор дублирования с равными промежутками.

Object ➜ Transform ➜ Transform Again
Нарисовать фигуру маски поверх маскируемого объекта и сделать одно из двух:
- выбрать Object ➜ Clipping Mask ➜ Make (⌘7)
- нажать кнопку Make Mask в панели Transparency
Или, только для маскируемых изображений:
- нажать кнопку Make/Release Clipping Mask внизу панели слоев
- нажать кнопку Mask в контрольной панели.
Переключаться между маской и маскируемым изображением можно в палитре слоев или в контрольной панели.
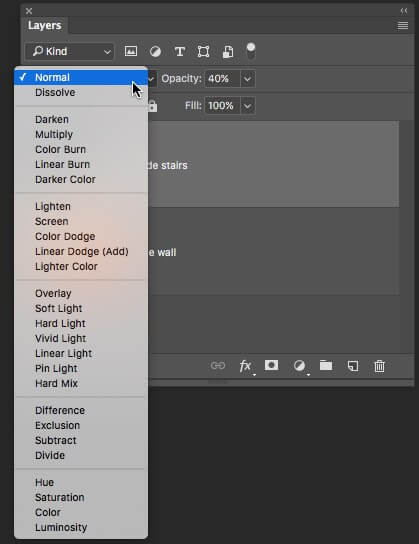
Разбиты на 5 групп: затемнение, осветление, контраст, выворотка, HSL.
- Затемнение. При наложении белого цвета изменений не происходит.
- Darken (замена темным). Те области верхнего слоя, которые темнее нижнего, сохраняются или усиливаются. Более светлые становятся прозрачными.
- Multiply (умножение). Самый популярный режим наложения. Темнота подложки усиливает темными областями верхнего слоя.

- Color Burn (затемнение основы). Максимально контрастное затемнение темных областей.
- Осветление. При наложении черного цвета изменений не происходит.
- Lighten (замена светлым). Противоположность Darken. Светлые области верхнего слоя усиливаются, темные игнорируются.
- Screen (осветление). Самый популярный режим осветления. Итоговый цвет всегда получается светлее. Эффект подобен проецированию на экран нескольких слайдов, один поверх другого.
- Color Dodge (осветление основы). Цвет подложки становится светлее с учетом цвета верхнего слоя.
- Контраст.
- Overlay (перекрытие). Самый популярный режим в группе. Совмещает в себе эффекты Screen и Multiply: светлое становится более светлым. Темное — более темным.
- Soft Light (рассеянный свет). Эффект похож на освещение иллюстрации рассеянным источником света.

- Hard Light (направленный свет). Эффект похож на освещение иллюстрации направленным источником света.
- Выворотка.
- Difference (разница). Вычитает значение цвета подложки из цвета верхнего слоя или наоборот, в зависимости от того, какой из них ярче.
- Exclusion (исключение). Режим аналогичен Difference, но менее контрастен.
- HSL
- Hue (тон). Верхний слой меняет тон. Насыщенность и яркость такие же, как у подложки.
- Saturation (насыщенность). Верхний слой меняет насыщенность. Тон и яркость такие же, как у подложки.
- Color (цвет). Верхний слой меняет тон и насыщенность. Яркость такая же, как у подложки.
- Luminosity (яркость). Верхний слой меняет яркость. Тон и насыщенность — такие же, как у подложки.
Примечание. Режимы «Разница», «Исключение», «Цветовой тон», «Насыщенность», «Цвет» и «Яркость» не применяются к плашечным цветам./BM-LayersPalette-58bf19dc3df78c353c3e4ef0.png) В большинстве режимов наложения непрозрачный черный цвет скрывает нижний слой.
В большинстве режимов наложения непрозрачный черный цвет скрывает нижний слой.
🔵 Изоляция иллюстрации для редактирования
Двойной клик на группу или контур изолирует ее от остальной графики.
Кроме того, в верхней панели есть кнопка изоляции.
Части составных контуров в изолированном режиме можно копировать, двигать и т.д. — так же, как в Sketch
🔵 Шаблонный слой — для срисовывания фотографий и эскизов.
Шаблонный слой — это рабочий слой, который не попадает в экспортируемый файл и используется, главным образом, для фотографий или рисунков, которые нужно срисовать в векторном формате.
Чтобы сделать слой шаблонным, надо
- дважды кликнуть в его строке в панели слоев
- в диалоге настроек выставить флаг Template
- в поле Dim images to указать желаемую степень прозрачности (50% по умолчанию, как правило, менять не нужно)
🔵 Инструмент сглаживания
Помогает сгладить неудачно нарисованные плавные контуры. Надо провести по неудачному фрагменту — можно многократно, можно откатывая — добиваясь лучшего результата.
Инструмент может добавлять новые опорные точки, но результат, как правило, того стоит.
В первой строке палитры «Обработка контуров» (Pathfinder) собраны стандартные инструменты сочетания фигур:
- Добавить к фигуре
- Вычесть из фигуры
- Область пересечения фигур
- Исключить область пересечения фигур.
☝️🧐 Чтобы результат получился редактируемым, следует нажать на одну из иконок с нажатым Alt’ом.
Во второй строке есть дополнительные инструменты, самый важный из которых — первый, Divide «Разделение». Он разделяет фигуры по контурам, сохранив все составные фрагменты.
Впрочем, того же самого можно сделать Shape Builder Tool.
☝️🧐 В меню палитры стоит выбрать полезные опции:
Remove Redundant Points и Divide and Outline Will Remove Unpainted Artwork
🔵 Импорт изображений (⇧⌘P)
- Можно выбрать способ подключения: вложенный (полезен при совместной работе), ссылка (экономия на размере файла.)
- Выбрав изображение и кликнув по надписи Image или Linked File в левом углу контрольной панели, откроем панель изображений документа: как вложенных, там и связанных.
 В деталях связанного изображения можно кликнуть по пути к нему или иконке цепочки и, при необходимости заменить картинку.
В деталях связанного изображения можно кликнуть по пути к нему или иконке цепочки и, при необходимости заменить картинку. -
Кликнув, по иконке «стрелка и листок» в панели изображений перейдем к тому месту документа, где картинка используется.
Кликнув по иконке редактирования, откроем картинку в Photoshop’е. Также можно выбрать Edit Original в контрольной панели.
- Также панель изображений можно открыть, кликнув по иконке цепочки в панели свойств.
Позволяет изменять позы персонажей, как режиссеру кукольных мультфильмов.
☝️🧐 Но поскольку редактирование приводит к созданию совершенно нового объекта, в веб-анимации применять нельзя — анимация получится покадровой, а значит, большого файлового размера. Для веб-анимации лучше рисовать подвижные части тела отдельными объектами и вращать и перемещать их в AI. Впрочем, Puppet tool можно использовать для планирования движений персонажа.
-
Выбрать инструмент и расставить опорные точки (привязки) — те места в графике которые будут перемещаться и те, которые будут сохранять неподвижность.
 В рисунках людей и животных — это суставы конечностей, шея, поясница.
В рисунках людей и животных — это суставы конечностей, шея, поясница.Помимо опорных точек вокруг фигуры появится полигональная сетка, отображающая карту возможных искривлений контура. Ее можно скрыть, убрав флаг в панели свойств.
- После расстановки точек, их можно передвигать, вращать вокруг них части фигуры.
🔵 Многократное дублирование с равными промежутками.
Перетащить с alt’ом объект и тем самым дублировать его. Дублировать затем каждый новый объект с помощью ⌘D.
🔵 Warp Tool (Деформация) — ⇧R.
Предназначен для трансформации формы объекта, имитирующей «лепку». Визуально выглядит как смещения пальцем.
Выделите объект, который необходимо подвергнуть деформации и выберите Warp Tool в панели инструментов. Зажмите левую кнопку мыши, когда курсор находится рядом с выделенным объектом и проведите курсором по направлению к нему.
🔵 Инструмент «Мастер фигур» (Shaper Tool)
Позволяет рисовать линии, прямоугольники, многоугольники и окружности (в том числе — наклонённые на 45º) с помощью мыши или с жестов на экране сенсорного устройства. Приблизительные эскизы превращаются в ровные динамические фигуры.
Приблизительные эскизы превращаются в ровные динамические фигуры.
- Если рисовать многоугольник, он всегда будет гексагоном. Но количество узлов можно изменить, потянув за специальную ручку «мастером фигур».
- Чтобы соединить фигуры, можно мастером фигур нарисовать N или Z в области пересечения.
-  Составные части объединённой фигуры можно редактировать, если дважды кликнуть на ту часть, которую нужно поправить.
- Если начать рисовать зигзаг за границами фигуры, и продолжить на пересечении и фигура и область пересечения будут удалены.
Если начать рисовать зигзаг за границами фигуры, и закончить, не залезая на пересечение, будет удалена только выступающая часть фигуры.
Illustrator
режимов наложения в Illustrator | Как работать с режимами наложения?
Режимы наложения полезны для изменения цвета объектов путем добавления эффектов наложения и цветов к выбранным объектам. Режимы наложения работают в зависимости от положения объекта на слое или группе. Мы подробно обсудим все доступные режимы наложения в Adobe Illustrator. До этого было бы легко запомнить несколько терминов, пытаясь понять различные режимы наложения:
Режимы наложения работают в зависимости от положения объекта на слое или группе. Мы подробно обсудим все доступные режимы наложения в Adobe Illustrator. До этого было бы легко запомнить несколько терминов, пытаясь понять различные режимы наложения:
- Исходный цвет выбранного объекта всей группы известен как Blend Color.
- Базовый цвет относится к цветам, расположенным под книгой иллюстраций.
- Цвет, полученный после нанесения смеси, известен как Результирующий цвет .
Применение режимов наложения в Illustrator
Применять режимы наложения несложно; давайте разберемся в этом, выполнив следующие шаги.
Шаг 1: Первое, что нужно сделать, это перейти в меню Windows и выбрать прозрачность .
Шаг 2: Вы заметили, что выскочило маленькое окно, как показано ниже. Здесь вы будете применять большинство режимов наложения.
Шаг 3: Используя инструмент формы, создайте два круга и разместите их, как показано на рисунке ниже.
Шаг 4: Теперь мы применим все режимы наложения, предлагаемые в режиме прозрачности, к созданным круглым формам и посмотрим на результаты.
Шаг 5: Режим по умолчанию — нормальный. Он ничего не делает и просто сохраняет базовый цвет таким же, как вы его выбрали.
Шаг 6: При применении затемнения вы заметите, что перекрывающиеся части фигур становятся темнее. Он выбирает базовый или смешанный цвет на основе уровней темноты. Более светлые части, чем цвет наложения, изменяются, а более темные области остаются прежними.
Шаг 7: Он умножает смешанный цвет на базовый цвет, в результате чего получается более темный цвет. Если вы умножаете цвет на черный, он создает черный, а умножение на белые листья; цвет остается прежним.
Шаг 8: Затемнение цвета затемняет перекрывающиеся области, чтобы отразить цвет смешения. Кроме того, если вы смешаете, используя белый цвет, это не внесет никаких изменений.
Шаг 9: Светлее выбирает более светлый цвет из основного или совмещенного цвета. Если область темнее, чем цвет наложения, она будет заменена, а области, которые светлее, чем цвет наложения, останутся прежними.
Шаг 10: Экран увеличивает инверсию совмещенного и основного цветов. Это дает более светлый цвет на перекрывающихся областях. Если ваш экран черного цвета, вы не найдете никаких изменений, в то время как экран с белым цветом создаст белый цвет.
Шаг 11: Color Dodge увеличивает яркость основного цвета на основе совмещенного цвета. Это снова не имеет никакого эффекта, когда вы смешиваете с черным.
Шаг 12: В зависимости от цвета основы умножает или экранирует цвета. На текущую иллюстрацию накладываются цвета или узоры, при этом сохраняются основные блики и тени. Он смешивает смешанный цвет, чтобы отразить яркость или темноту исходного цвета.
На текущую иллюстрацию накладываются цвета или узоры, при этом сохраняются основные блики и тени. Он смешивает смешанный цвет, чтобы отразить яркость или темноту исходного цвета.
Шаг 13: Делает цвета темнее или светлее в зависимости от смешиваемого цвета. Это создает эффект, похожий на рассеянный прожектор для вашего произведения искусства. Он может затемнять или осветлять цвета в зависимости от смешиваемого цвета. Если смешанный цвет светлее, рисунок становится светлым, а если темнее, рисунок становится темным.
Шаг 14: Жесткий свет создает эффект резкого прожектора на вашей работе, как показано на изображении ниже. В зависимости от цвета смеси он усиливает или экранирует цвета. Если цвет наложения светлый, цвет экрана будет выглядеть ярким, а если темный, то изображение станет темным. Этот метод эффективен для добавления бликов или теней к вашим работам.
Шаг 15: Либо смешанный цвет, либо основной цвет вычитаются друг из друга в зависимости от того, какой из них имеет более высокий уровень яркости. Однако при смешивании с белым он меняет основной цвет на противоположный, а при смешивании с черным изменений не происходит.
Однако при смешивании с белым он меняет основной цвет на противоположный, а при смешивании с черным изменений не происходит.
Шаг 16: Исключение создает эффект, идентичный разностному режиму; однако эффект имеет низкий контраст. При смешивании белого цвета основной цвет меняется на противоположный. А при смешивании черного вы вообще не заметите никаких изменений.
Шаг 17: При создании результирующего цвета учитываются яркость и насыщенность основного цвета. Кроме того, смешанный цвет также принимает значение оттенка.
Шаг 18: Учитывает яркость и оттенок основного цвета для получения конечного цвета. Для этого также используется насыщенность цвета наложения.
Шаг 19: В этом режиме результирующий цвет формируется из оттенка и насыщенности совмещенного цвета, а также яркости основного цвета. Этот режим может быть полезен при работе с монохромными произведениями искусства, требующими сохранения уровней серого, а также для работы с тонировкой.
Шаг 20: Создает результирующий цвет с оттенком и насыщенностью основного цвета и яркостью совмещенного цвета. Этот режим создает эффект, обратный эффекту цветового режима. Используя режим яркости, оттенок и насыщенность основного цвета и яркость совмещенного цвета объединяются для создания результирующего цвета. Он создает эффект, противоположный тому, который получается при использовании цветового режима. См. изображение ниже.
Заключение
Adobe Illustrator — один из самых эффективных и популярных редакторов векторной графики, которым пользуются миллионы профессионалов. Его используют дизайнеры, представители СМИ, художники и т. д. Он имеет множество инструментов и эффектов для создания потрясающих эффектов для ваших работ. В приведенной выше статье мы обсудили различные режимы наложения, доступные в Illustrator, улучшающие ваши творения. Практикуйте их на базовом уровне и медленно понимайте преимущества и преимущества эффектов, которые могут оказать на вашу работу. Надеюсь, что вы все будете расти и улучшать свои навыки обучения после освоения этих методов. Всего наилучшего!
Надеюсь, что вы все будете расти и улучшать свои навыки обучения после освоения этих методов. Всего наилучшего!
Рекомендуемые статьи
Это руководство по режимам наложения в Illustrator. Здесь мы обсудим обзор режимов наложения и шаги по применению режимов наложения в иллюстраторе. Вы также можете ознакомиться с другими рекомендуемыми статьями, чтобы узнать больше:
- Эффекты в Illustrator
- фигур в иллюстраторе?
- Инструмент сглаживания в Illustrator
- Как сделать логотип в Illustrator?
Как изменить режим наложения в Adobe Illustrator
Изменение режима наложения в Adobe Illustrator — это простой процесс, все, что вам нужно сделать, это открыть панель «Прозрачность», выбрать объект, изображение или текст и выбрать режим наложения . Вопрос в том, какой режим наложения следует использовать?
Честно, попробуйте их все. Мне нравится использовать разные режимы смешивания для разных работ, например, для смешивания изображений я довольно часто использую Multiply, а для смешивания текста с изображениями мне нравится использовать Screen или Color Dodge.
В этой статье вы узнаете, что такое режимы наложения в Adobe Illustrator и как их использовать.
Примечание. Скриншоты из этого руководства взяты из версии Adobe Illustrator CC для Mac. Windows или другие версии могут выглядеть иначе.
Общие сведения о режимах наложения в Adobe Illustrator
Режимы наложения в Adobe Illustrator позволяют смешивать цвет выбранного объекта/группы/слоя с цветом нижележащего объекта или изображения.
Цвет выбранного объекта (вверху) называется смешанным цветом, а нижележащий цвет называется базовым цветом.
Режим по умолчанию — Обычный , который показывает исходный цвет. Затем у вас есть 15 эффектов смешивания, которые вы можете добавить для управления цветами. Вам понадобится как минимум два перекрывающихся цвета, чтобы увидеть эффекты смешения.
Например, круг и текст в режиме по умолчанию — без каких-либо эффектов наложения.
Сейчас я покажу вам краткий обзор того, как выглядит каждый режим. Вы заметите эффект смешивания в области перекрытия цветов.
Вы заметите эффект смешивания в области перекрытия цветов.
Когда вы выберете Затемнить , вы увидите, что перекрывающаяся область смешивается с более темным цветом.
Multiply также затемняет перекрывающиеся части, поскольку смешивает или умножает основной цвет на смешиваемый цвет.
Подобно двум эффектам выше, Color Burn затемняет основной цвет, чтобы отразить смешанный цвет.
Как видите, Darken, Multiply и Color Burn обычно затемняют перекрывающийся цвет.
Светлее выбирает более светлый цвет из двух (базовый и смешанный) и осветляет перекрывающуюся область, которая темнее, чем смешанный цвет.
Трафарет даст вам более светлый цвет, поскольку он увеличивает инверсию смешивания и основного цвета.
Color Dodge осветляет базовый цвет на основе смешиваемого цвета.
All Lighten, Screen и Color Осветление перекрывающихся цветов.
Наложение немного сложно понять, согласно Adobe, оно умножает или экранирует цвета, в зависимости от основного цвета, и сохраняет блики и тени основного цвета при смешивании накладываемого цвета, чтобы отразить легкость или темнота исходного цвета.
Мягкий свет создает эффект мягкого рассеянного света, смешивая перекрывающиеся цвета. Это создает эффект, аналогичный тому, когда вы уменьшаете непрозрачность цвета.
Как раз наоборот, Hard Light создает более яркий и сильный эффект прожектора на основе смешиваемого цвета.
Разность вычитает более яркий цвет из основного или смешанного цвета. При смешивании с белым значение базового цвета инвертируется, а при смешивании с черным изменения не применяются.
Исключение создает эффект, очень похожий на Разность, за исключением того, что контрастность Исключения ниже.
Оттенок дает вам перекрывающийся цвет с яркостью и насыщенностью основного цвета и оттенка смешанного цвета.
Насыщенность делает противоположность Оттенку, создает перекрывающийся цвет с яркостью и оттенком основного цвета и насыщенностью совмещенного цвета.
Цвет создает эффект, аналогичный оттенку, но сохраняет уровни серого в изображении. Этот режим наложения удобен для монохромных работ и тонирования.
Яркость создает цвет с оттенком и насыщенностью основного цвета и яркостью совмещенного цвета.
Теперь, когда вы знаете, как выглядит каждый эффект наложения, выполните указанные ниже действия, чтобы выбрать режим наложения для вашего произведения искусства.
3 шага для изменения режима наложения в Adobe Illustrator
Помимо смешивания объектов, вы также можете смешивать два изображения вместе в Adobe Illustrator (правильно! Без Photoshop!), изменив режим смешивания.
Поскольку вы уже видели немало примеров цветов выше, я собираюсь показать вам пример изменения режима наложения для изображений в Adobe Illustrator.
Шаг 1: Поместите два изображения вместе, одно поверх другого. Если вы хотите смешать объекты, поместите объекты вместе.
Например, я хочу объединить эти два изображения.
Теперь я положу изображение справа поверх изображения слева (нижнее изображение не будет видно).
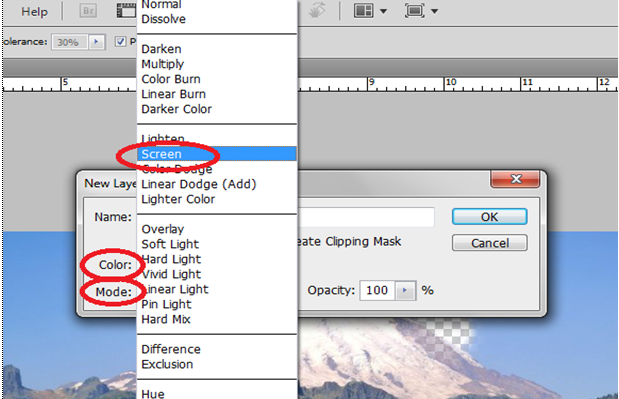
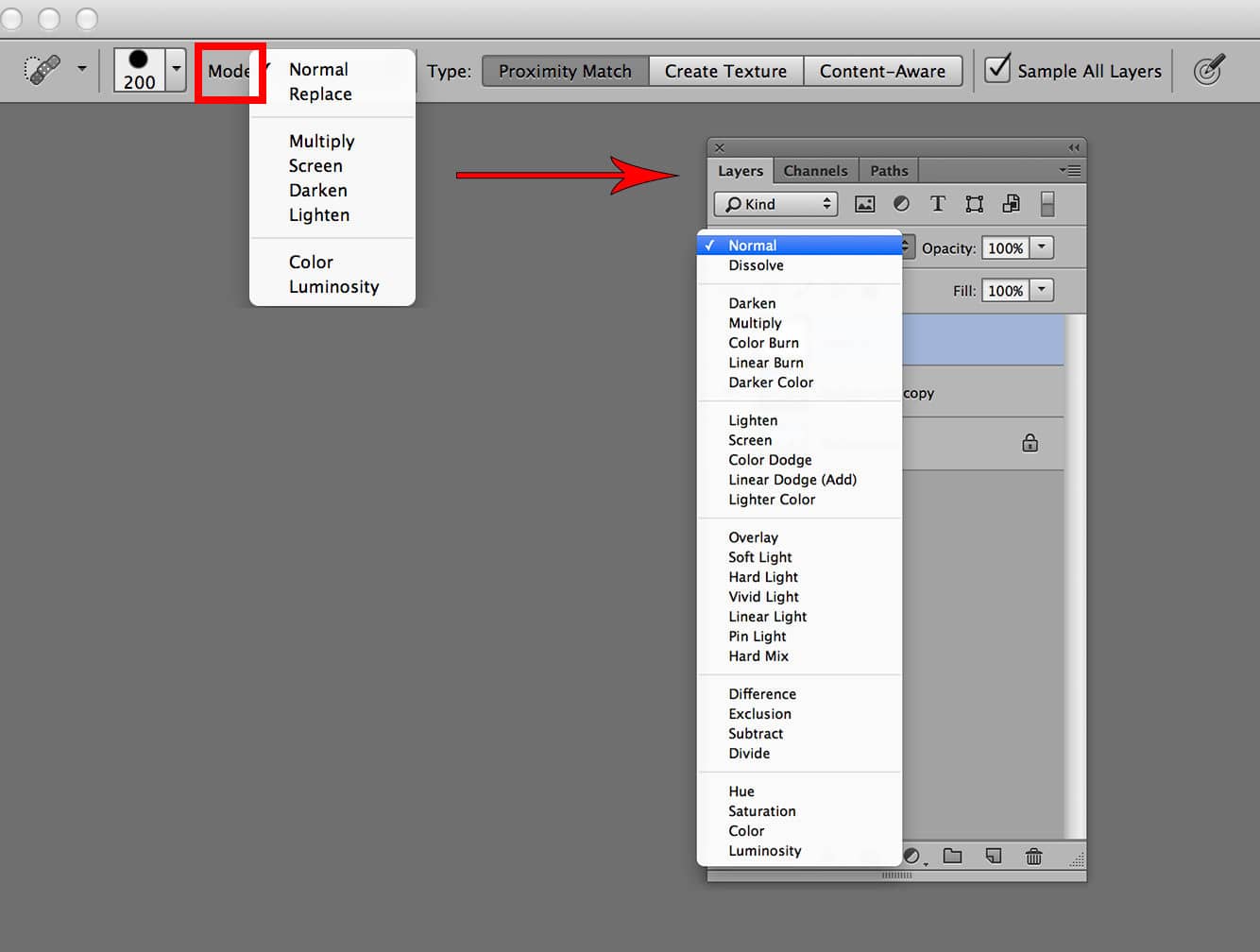
Шаг 2: Откройте панель «Прозрачность» из верхнего меню Окно > Прозрачность . если у вас выделен объект, вы также можете найти параметры режима наложения, щелкнув Непрозрачность на панели Свойства > Внешний вид .
Шаг 3: Выберите режим наложения. Например, я выбрал Экран , и это эффект смешивания, который я получил.
Вот так просто!
Подведение итогов
Изменение режима наложения в Adobe Illustrator — простой процесс, но вы должны понимать, что делает каждый режим наложения. Надеемся, что после прочтения этой статьи вы уже лучше понимаете, как работают режимы наложения в Adobe Illustrator.

