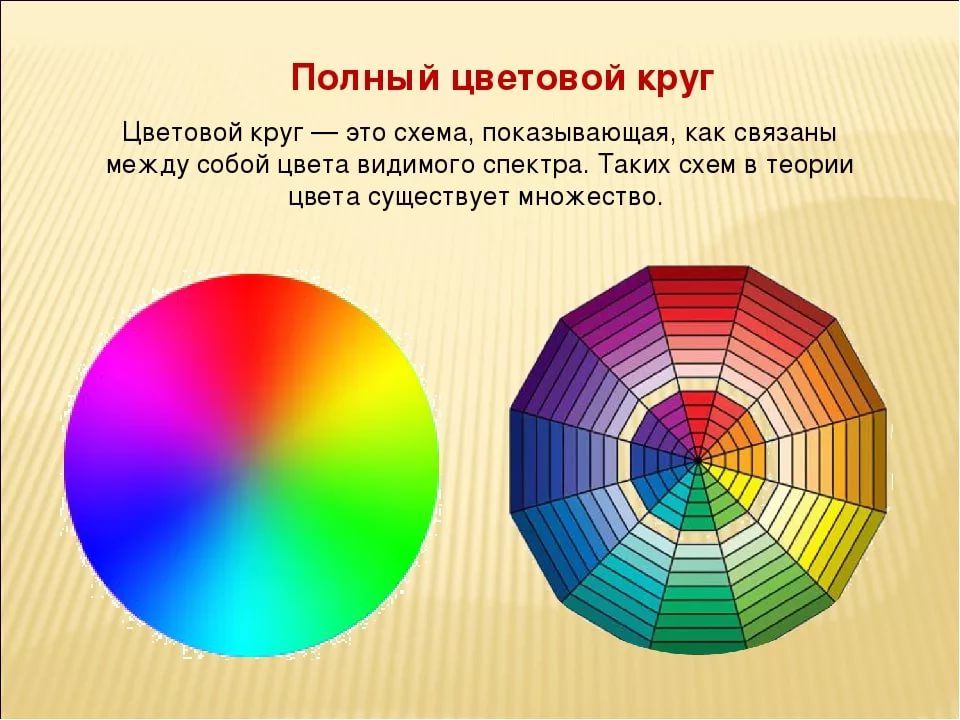
Цветовой круг для правильного сочетания цветов
Удачное сочетание цветов – основа формирования стильного, гармоничного и целостного интерьера. Для удобства работы дизайнера, художника, а также модельера был придуман цветовой круг – условная форма системы подбора цвета, существующая в виде разных образцов.
Содержание:
- Определение цветового круга
- Устройство круга
- Цветовой круг Иттена
- Цветовой круг Гете
- Цветовой круг Освальда
- Цветовое колесо Ньютона org/ListItem»> Круг Иттена и цветовые гармонии — как пользоваться
- Монохромная комбинация
- Комплементарное или контрастное сочетание
- Классическая триада – сочетание 3 цветов
- Аналоговое сочетание 2-5 цветов
- Раздельно-комплементарное сочетание или контрастная триада
- Тетрада – прямоугольная схема
- Квадратная схема
- org/ListItem»> Шестиугольная схема
- Сочетания отдельных тонов
- Нейтральные тона
- Теплые цвета
- Холодные оттенки
- Цифровой круг онлайн
Определение цветового круга
Цветовой круг (колесо) широко используется в дизайне и колористике. По сути, это особое правило, помогающее ориентироваться в многообразии красок, создавать нужные оттенки в любой цветовой модели. Иными словами, круг представляет собой способ непрерывности цветовых переходов. Секторы фигуры окрашены в различные тона, которые размещены в особом порядке. Их взаимное расположение обусловлено законами колористики (теории цвета), поэтому круг помогает производить подбор гармоничных сочетаний оттенков.
Дизайнеры воспринимают цветовое колесо как «шпаргалку», в которой отражены все возможные колористические схемы. Его можно посмотреть онлайн либо взять в руки в печатном виде. Тем не менее, на подбор оттенков с учетом данных круга влияет ряд сторонних факторов. Специалисты отмечают, что спектр цвета воспринимается субъективно и сильно зависит от остальной композиции в помещении. Также на восприятие цвета влияет размер окрашенных поверхностей, их форма, поэтому в каждом случае приходится принимать решение индивидуально.
к содержанию ↑
Устройство круга
Сейчас цветовой круг является базовым инструментом цветового конструирования. Его основу составляют 3 тона: красный, синий, желтый. Результатом их комбинирования являются прочие оттенки, которые тоже отражены в «шпаргалке».
Существуют разные виды цветовых кругов, различающиеся количеством присутствующих в них секторов. Любой круг включает теплую и холодную зоны, что можно заметить визуально: красный, оранжевый, желтый относятся к первой зоне, синий, голубой, зеленый – ко второй.

к содержанию ↑
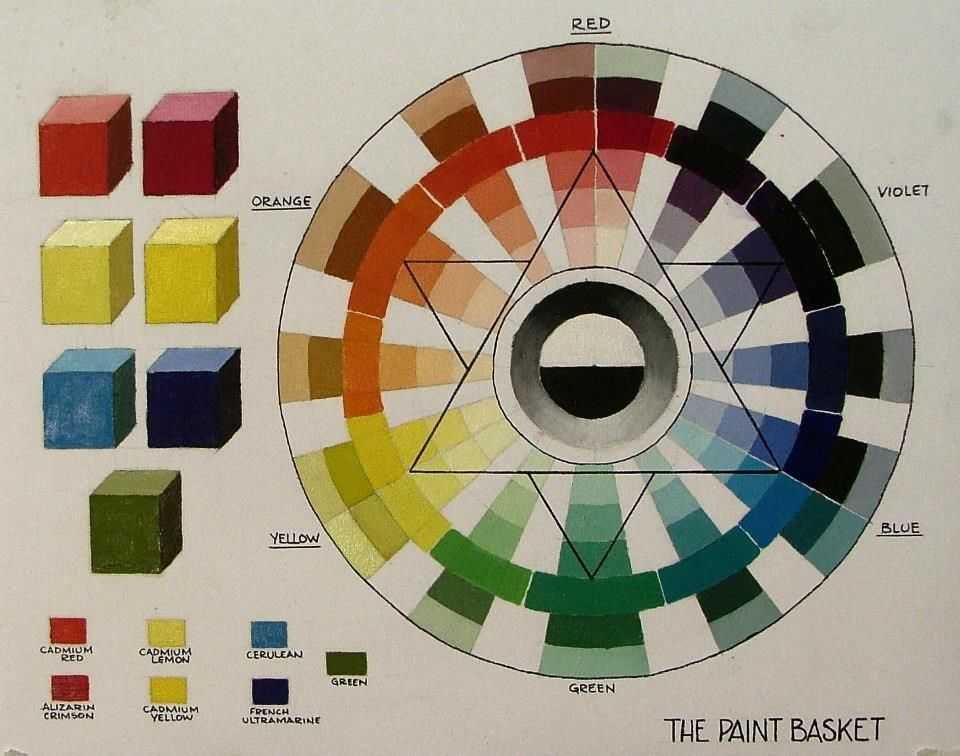
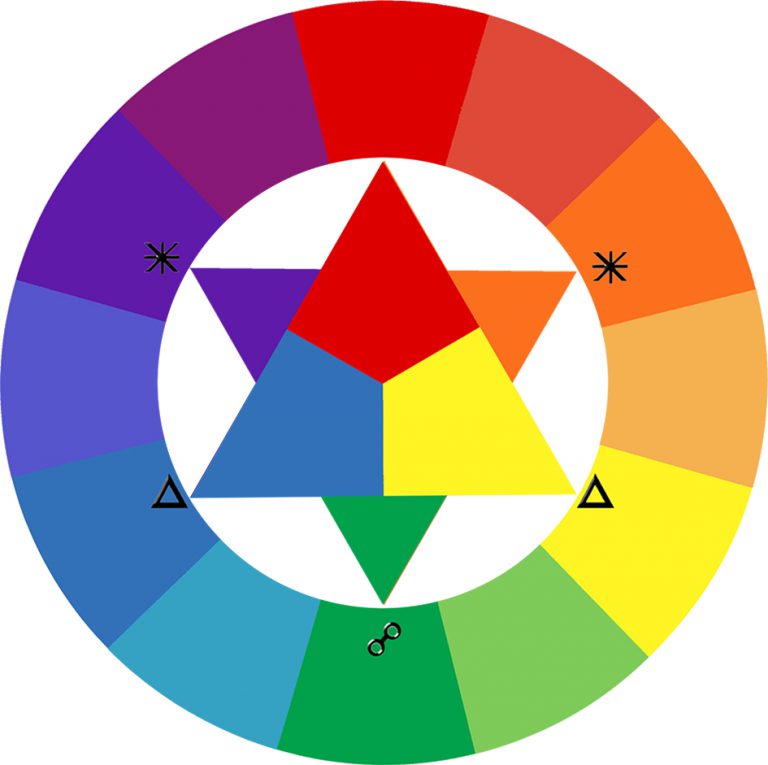
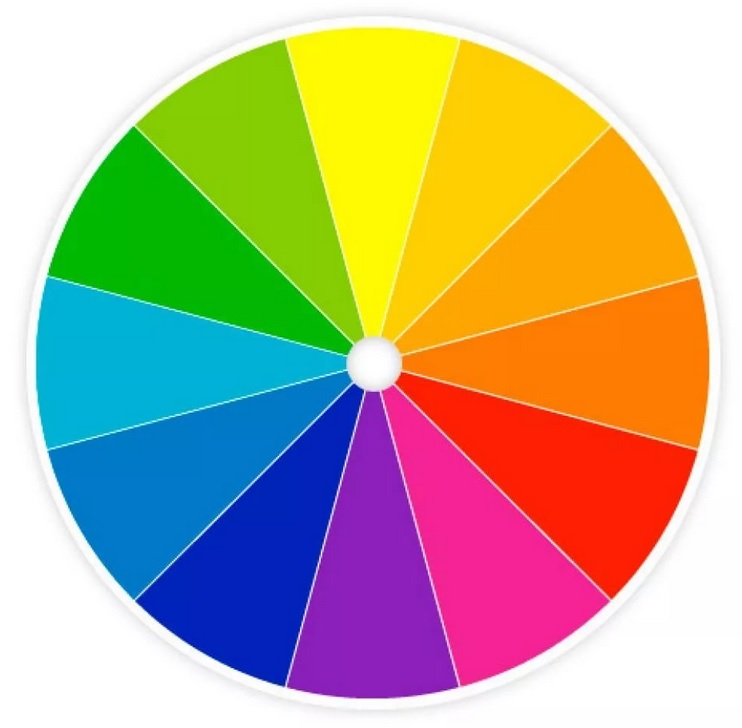
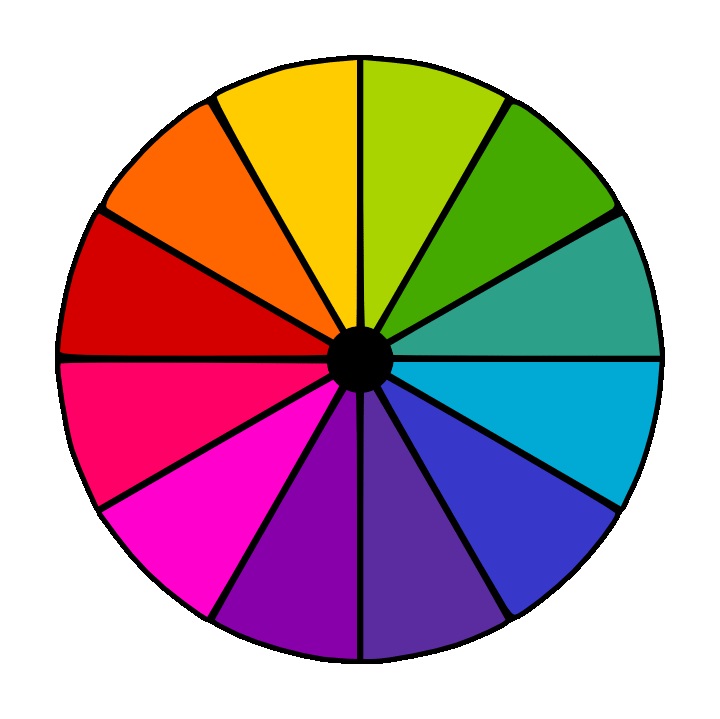
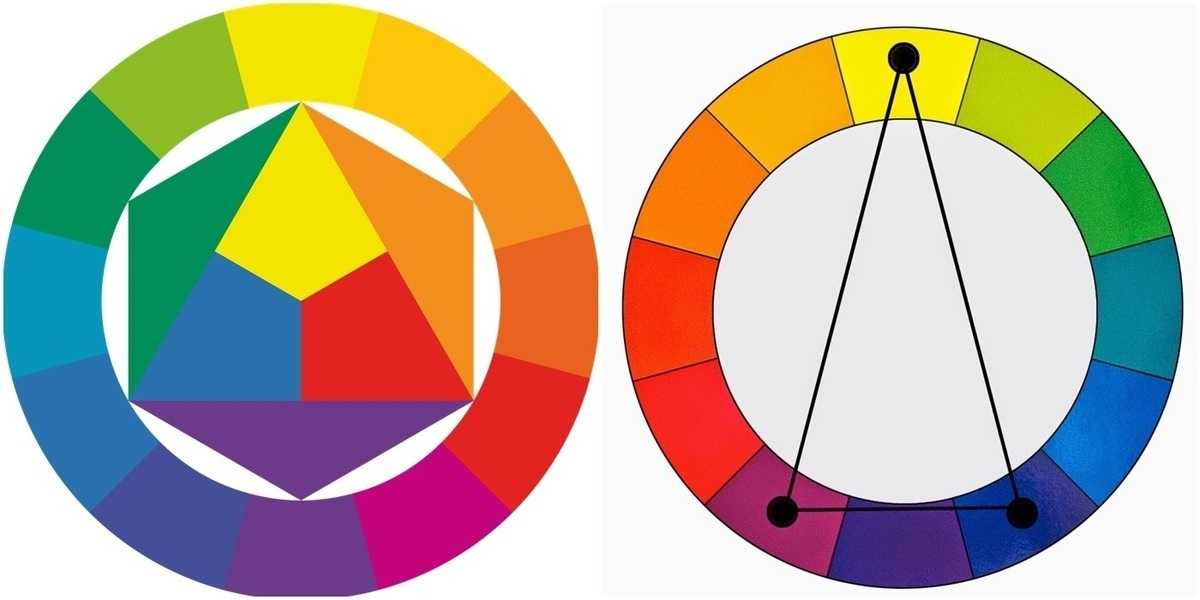
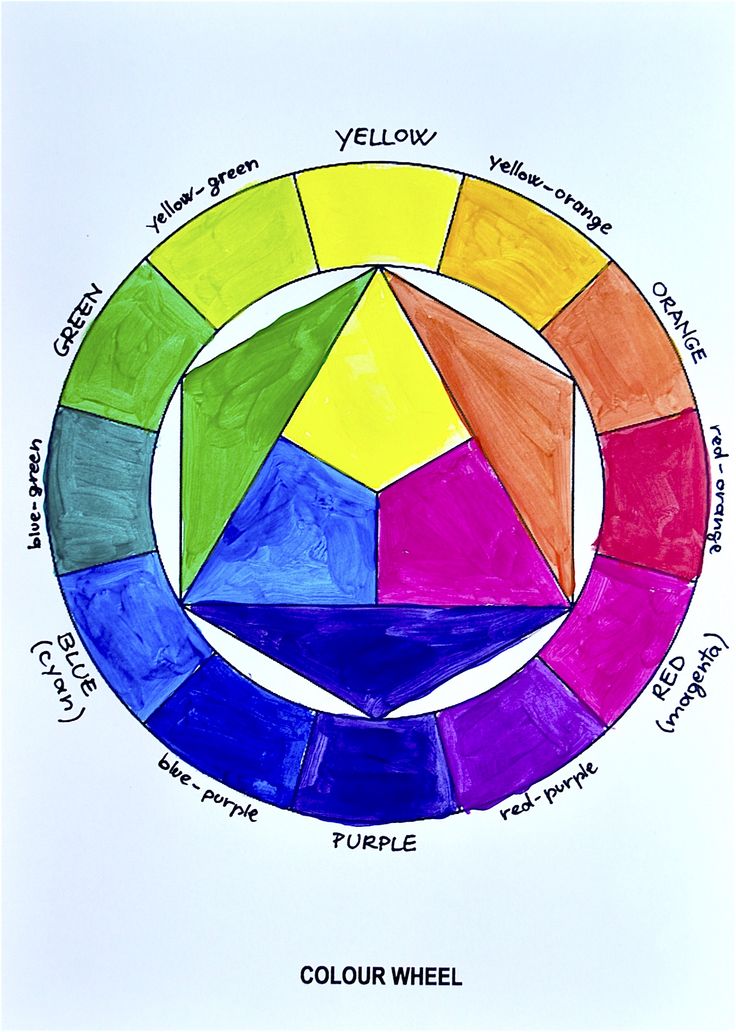
Цветовой круг Иттена
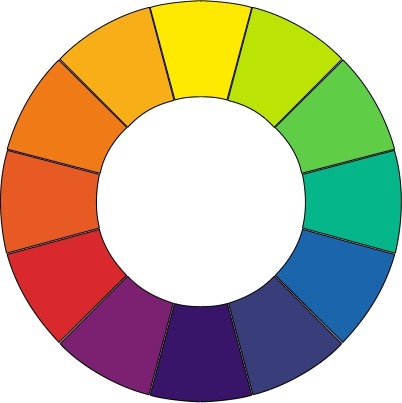
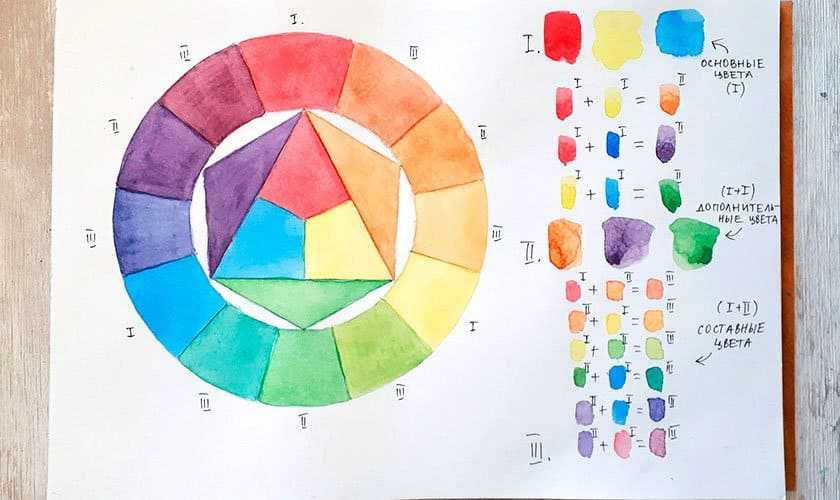
Именно эта форма представления цветов является сейчас самой популярной. В цветовом кольце Йоханесса Иттена впервые было выделено 12 секторов, поэтому теперь оно считается классическим. Все 12 цветов расположены по окружности так, что контрастирующие тона находятся в противоположных друг другу зонах.
В центре кольца Иттена – треугольник с базовыми тонами (синий, желтый, красный), которые при смешивании позволяют получить все остальные цвета. Треугольник окружен шестиугольником, в котором прорисованы три оттенка, полученные путем смешивания равных долей базовых цветов (фиолетовый, оранжевый, зеленый). Следующим слоем по окружности расположились другие оттенки зеленого, желтого, синего, красного, оранжевого, фиолетового спектров.
к содержанию ↑
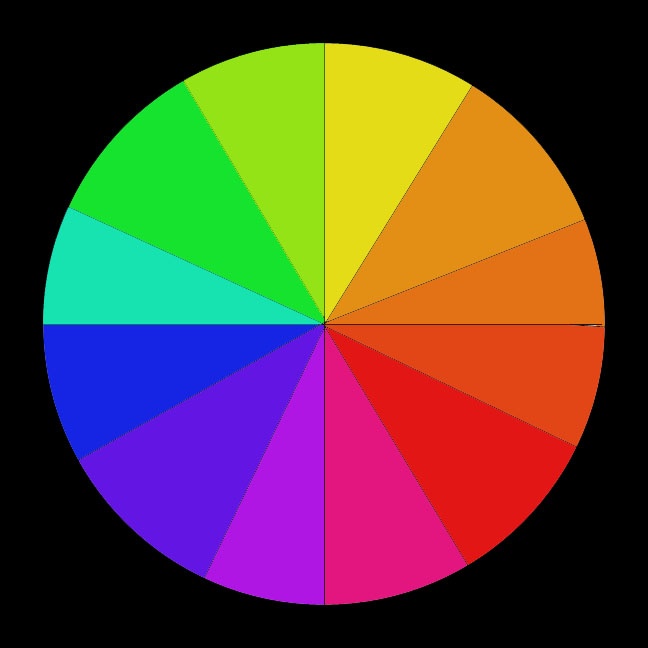
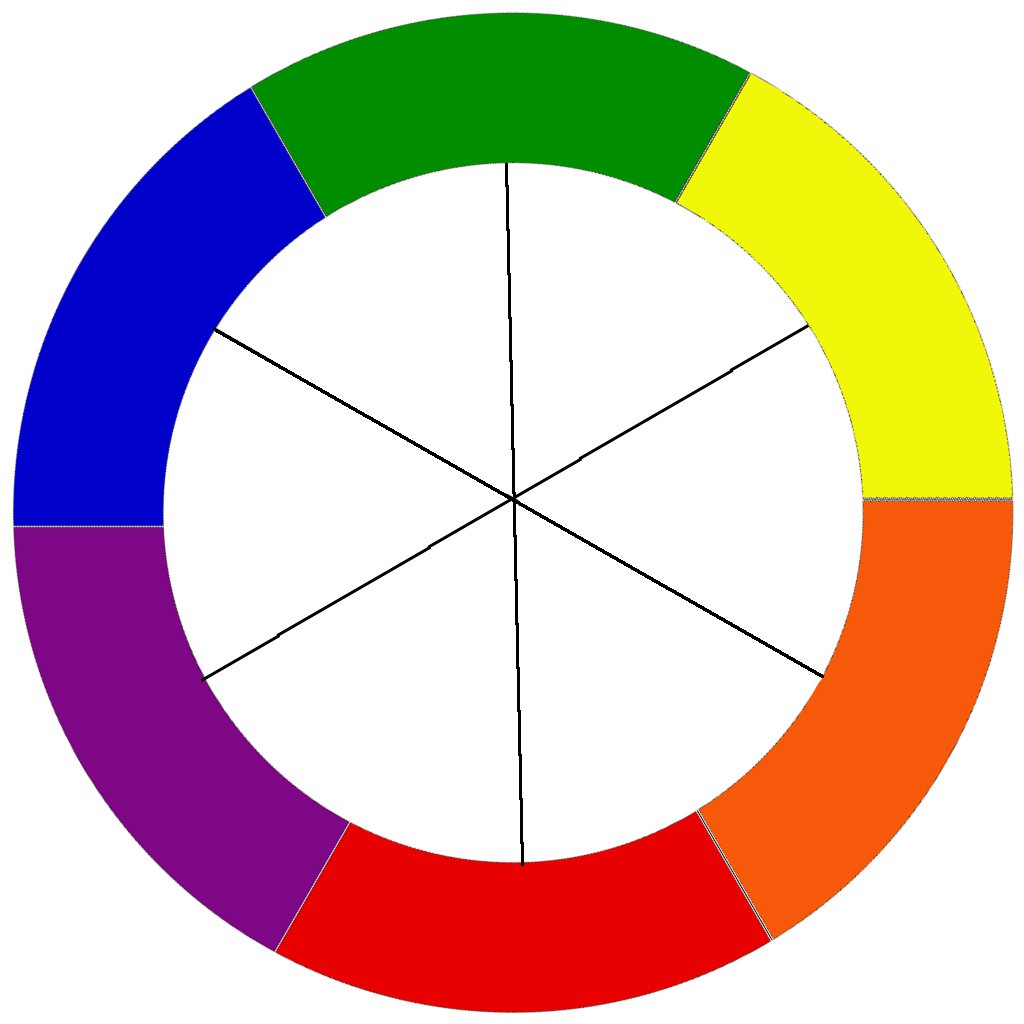
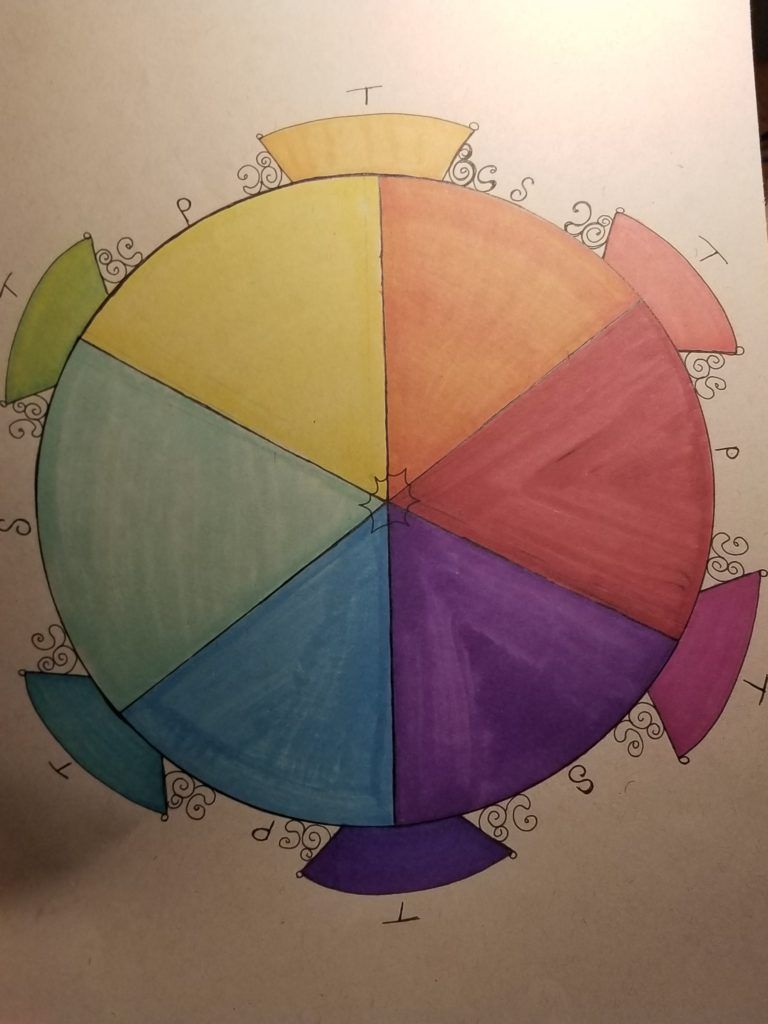
Цветовой круг Гете
Поэт, мыслитель Гете тоже имел свой взгляд на построение цветового круга. Он отмечал существование так называемых «чистых тонов», которые нельзя получить путем смешивания красок. В круге Гете эти цвета чередуются с дополнительными (оранжевый, фиолетовый, зеленый), которые получены путем попарного соединения основных. Несмотря на то, что кольцо Гете на этом замыкается, он тоже отмечал получение всех остальных оттенков при комбинировании предыдущих.
Он отмечал существование так называемых «чистых тонов», которые нельзя получить путем смешивания красок. В круге Гете эти цвета чередуются с дополнительными (оранжевый, фиолетовый, зеленый), которые получены путем попарного соединения основных. Несмотря на то, что кольцо Гете на этом замыкается, он тоже отмечал получение всех остальных оттенков при комбинировании предыдущих.
к содержанию ↑
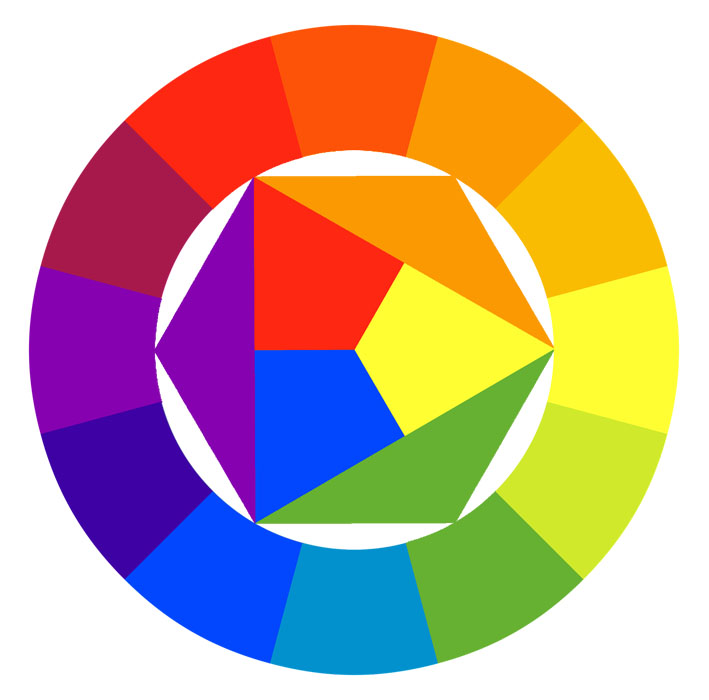
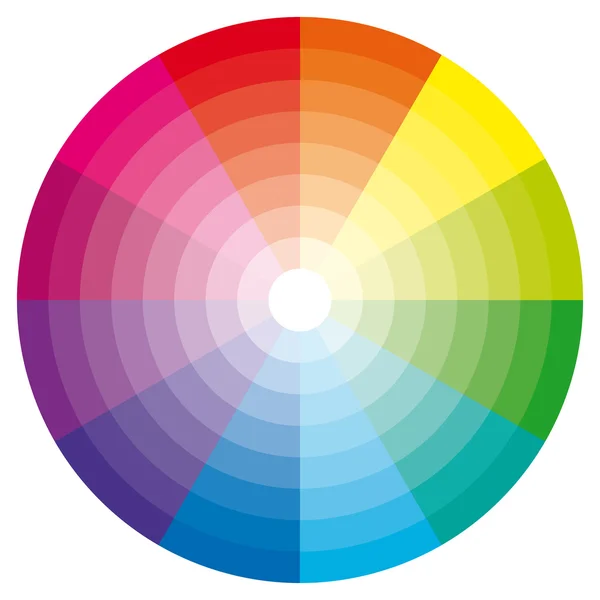
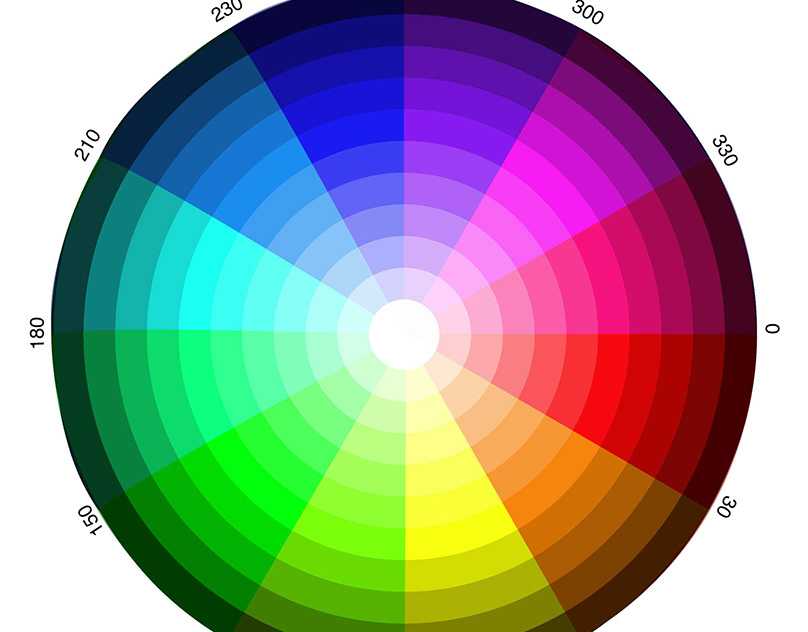
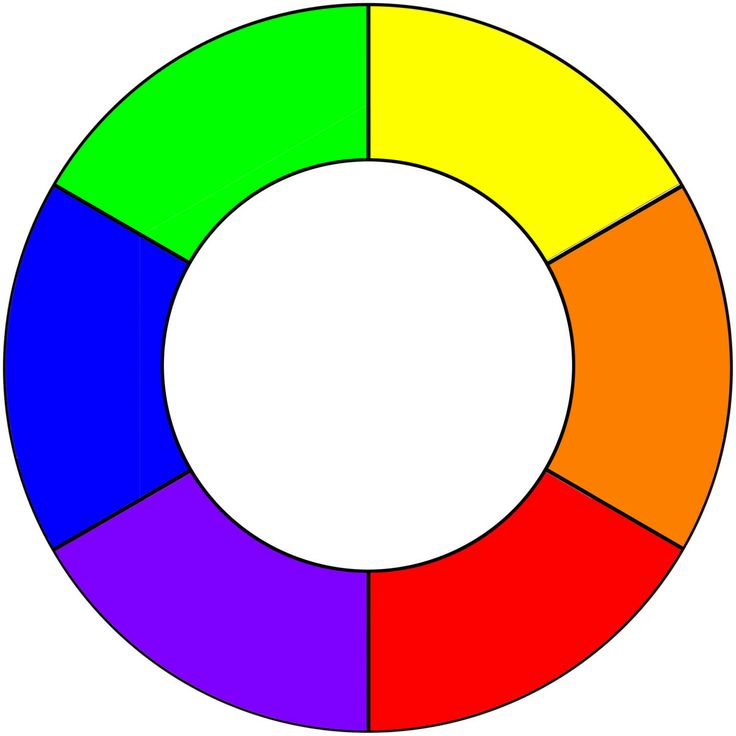
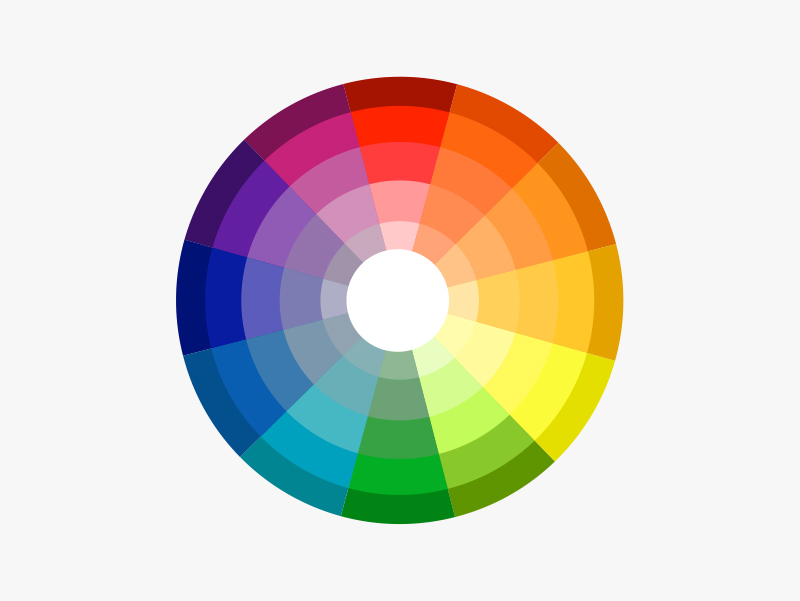
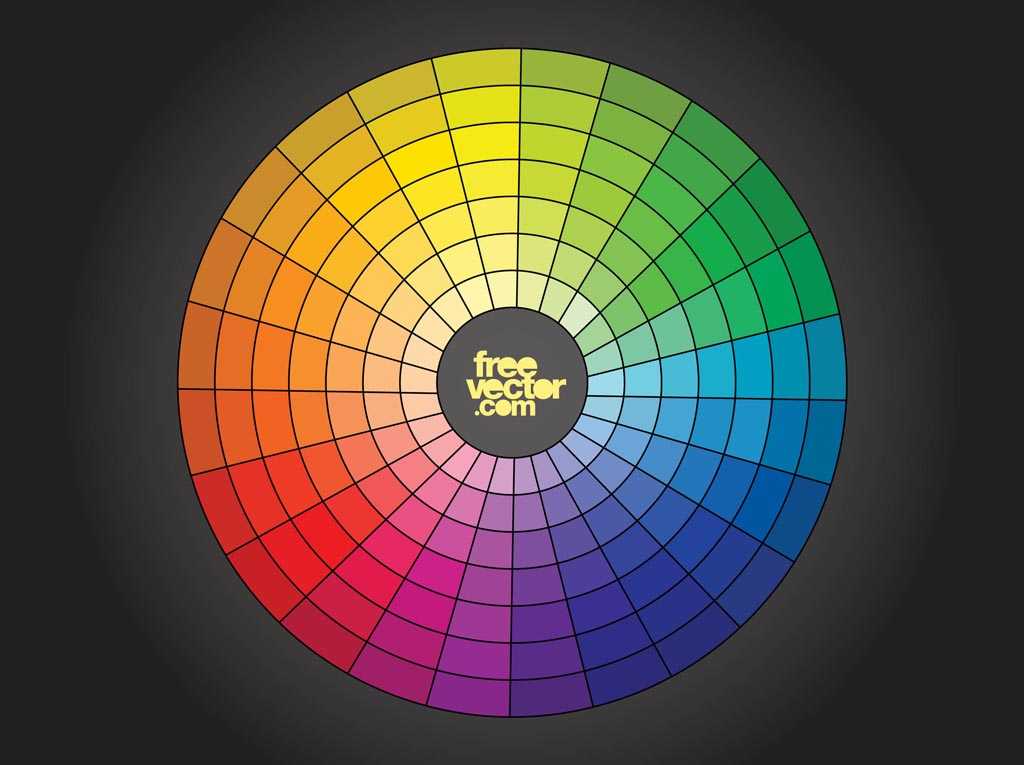
Цветовой круг Освальда
Большой круг Освальда основан на гармонии цветовых сочетаний, то есть на приятных ощущениях, которые испытывает человек при оценке комбинации тонов. Для определения таких сочетаний ученый провел множество исследований, результатом которых стало упорядочивание существующих оттенков.
Как и в прочих системах, в этом круге выделяется основная палитра в центре, но в нее включаются красный, синий, зеленый (на данных тонах строится современная цветовая модель RGB). Затем круг делится на 12 секторов (12 оттенков), каждый из которых состоит из нескольких слоев в порядке увеличения интенсивности цвета к краям. В данной и иных моделях нет черного и белого цветов, поскольку первый воспринимается как максимально возможная насыщенность тона, а второй – как его отсутствие.
Затем круг делится на 12 секторов (12 оттенков), каждый из которых состоит из нескольких слоев в порядке увеличения интенсивности цвета к краям. В данной и иных моделях нет черного и белого цветов, поскольку первый воспринимается как максимально возможная насыщенность тона, а второй – как его отсутствие.
к содержанию ↑
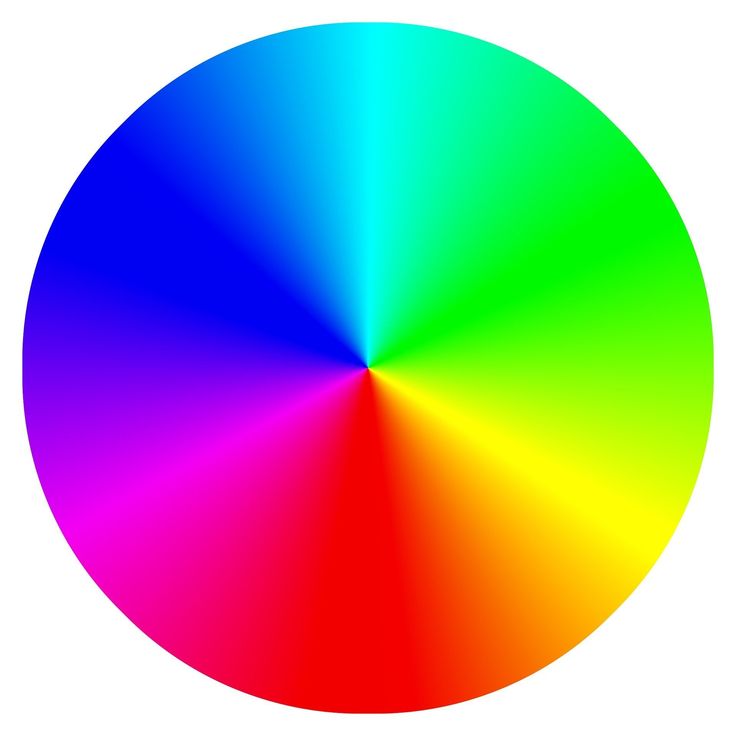
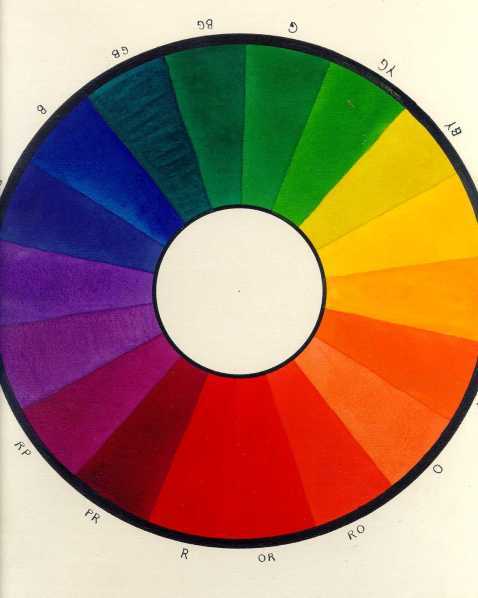
Цветовое колесо Ньютона
Исаак Ньютон был первым, кто попытался привести все видимые цвета в единую систему и нарисовать цветовой круг. Кольцо Ньютона включает семь секторов – красный, желтый, оранжевый, голубой, синий, зеленый, фиолетовый. Позже ученый добавил к кругу пурпурный, расположив его между красным и фиолетовым.
Несмотря на недочеты, которые потом исправил Иттен (круг последнего считается самым удобным для дизайнеров и художников), именно Ньютон сформулировал первые законы оптического смешивания. Также ученый определил, что при соединении фиолетового и красного получается пурпурный, и ввел его в цветовую модель. Он же обозначил идею самого смешивания тонов при наблюдениях за разложением луча света.
Он же обозначил идею самого смешивания тонов при наблюдениях за разложением луча света.
к содержанию ↑
Круг Иттена и цветовые гармонии — как пользоваться
Опытные дизайнеры уже редко используют круг, они имеют особое чутье и ценные навыки работы, поэтому способны формировать гармоничный интерьер даже без теоретических знаний. Новичкам поможет круг Иттена – самая удобная модель цветовых сочетаний, позволяющая правильно подбирать простые и сложные комбинации.
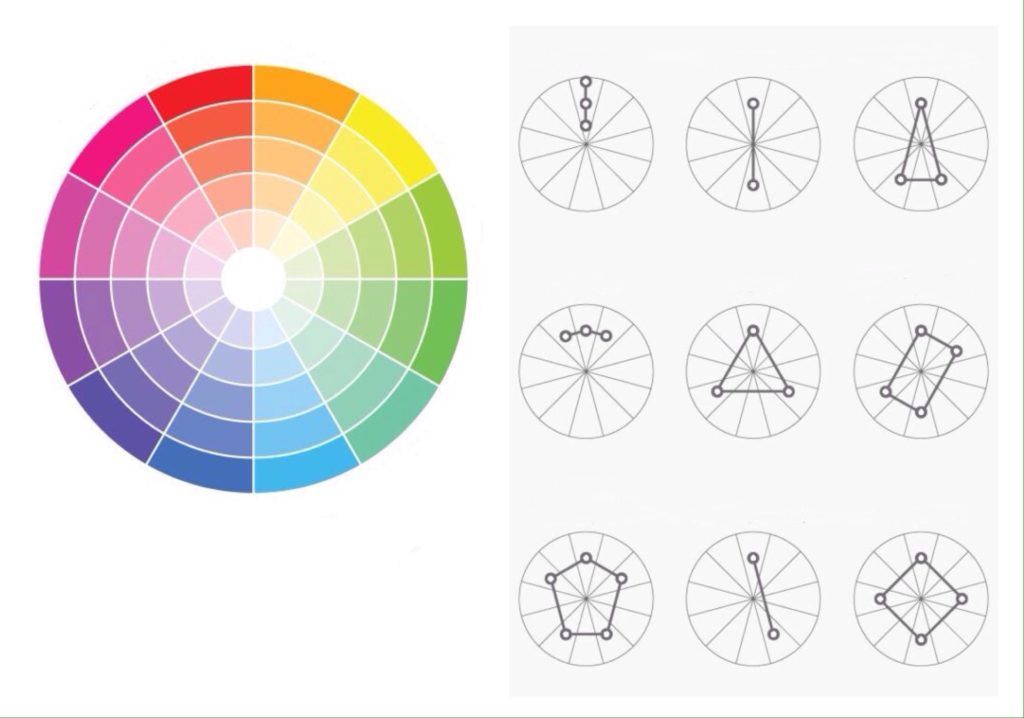
Как пользоваться кругом Иттена? Есть несколько типов сопоставления цветов, которые получаются путем вращения модели. Сочетать тона можно описанными ниже способами.
к содержанию ↑
Монохромная комбинация
Данная схема считается наиболее простой в применении. Она включает оттенки одного цвета – более насыщенные и светлые. Например, если работать в онлайн-программе, то при наведении стрелки на синий тон в окне появляются разнообразные оттенки синего.
к содержанию ↑
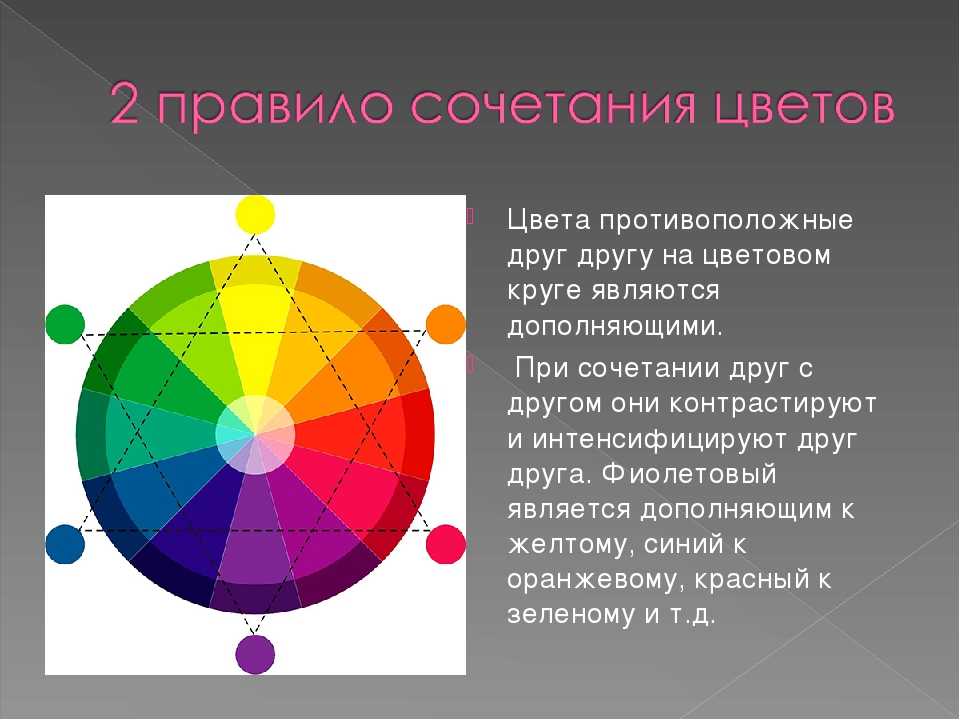
Комплементарное или контрастное сочетание
Дополнительные (комплементарные) цвета противоположны друг другу на цветовом круге, потому еще называются контрастными (пример контраста – красный и зеленый). Их комбинация всегда смотрится ярко, интересно, многие сочетания напоминают природные: стоит только взглянуть на грядку с клубникой. Для организации такой цветовой схемы нужно брать оттенки с максимальной насыщенностью, хотя соблюдение чувства меры является обязательным. В противном случае столь контрастные дуэты могут вызвать раздражение.
Контрастное или комплиментарное сочетаниек содержанию ↑
Классическая триада – сочетание 3 цветов
Триада цветов образуется путем объединения в интерьере оттенков, расположенных на одинаковом расстоянии друг от друга, то есть равноудаленных. Такая комбинация смотрится эффектно, в том числе – при использовании пастельных оттенков. Тем не менее, для гармоничности образа нужно выбрать один цвет и сделать его основным, а два других – применить для акцентов.
Такая комбинация смотрится эффектно, в том числе – при использовании пастельных оттенков. Тем не менее, для гармоничности образа нужно выбрать один цвет и сделать его основным, а два других – применить для акцентов.
к содержанию ↑
Аналоговое сочетание 2-5 цветов
В круге Иттена расположенные рядом тона при объединении дают спокойное, располагающее, уютное впечатление. Их может быть от двух до пяти, при этом идеальным считается применение двух-трех. Три цвета – это аналоговая триада. Аналоговые комбинации широко встречаются в природе, являются гармоничными, приятными для глаз (пример – желтый, желто-оранжевый, желто-зеленый цвета в одном интерьере). Любой из цветов также стоит сделать главным, остальные – дополнительными или акцентными.
Сочетание 2-5 аналогичных цветовк содержанию ↑
Раздельно-комплементарное сочетание или контрастная триада
Здесь вместо противоположных тонов применяются соседние цвета. В итоге получается контрастный, но не слишком напрягающий глаза интерьер. Самый простой вариант – применять контрастную триаду в виде основного и двух дополнительных родственно-контрастных цветов (они находятся справа и слева от дополнительного тона).
В итоге получается контрастный, но не слишком напрягающий глаза интерьер. Самый простой вариант – применять контрастную триаду в виде основного и двух дополнительных родственно-контрастных цветов (они находятся справа и слева от дополнительного тона).
к содержанию ↑
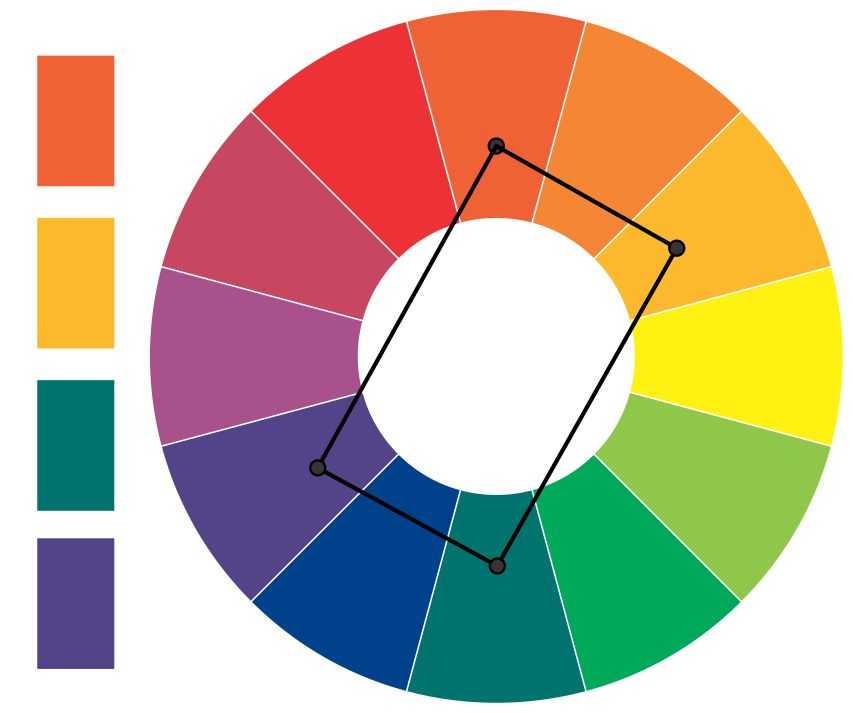
Тетрада – прямоугольная схема
Эта модель состоит из четырех тонов, каждая пара является комплементарной (контрастной друг к другу). Вариантов в применении такой комбинации множество. Можно получить даже самые яркие сочетания, которые понравятся ребенку, но один тон обязательно должен быть основным, а остальные – дополнительными. В противном случае интерьер не будет выглядеть гармонично.
к содержанию ↑
Квадратная схема
Схема квадрата напоминает прямоугольную, но все тона в ней равноудалены по кругу. Облик комнаты будет живым, динамичным. Примером является включение в интерьер сине-зеленого, желтого, красно-оранжевого, фиолетового.
к содержанию ↑
Шестиугольная схема
Обычно такую схему применяют только опытные дизайнеры, поскольку она считается самой сложной. В цветовой круг тут вписывают шестиугольник, и базой становятся три пары дополнительных цветов.
к содержанию ↑
Сочетания отдельных тонов
Каждый сектор круга градуирован на светлые и более темные тона, начиная от центра и направляясь к краю. Также все отраженные в круге цвета можно поделить на теплые, холодные и нейтральные, что поможет с подбором нужных комбинаций.
Нейтральные тона
К категории нейтральных относятся серые тона, а также черный и белый цвета. Они подходят к любым оттенкам, прекрасно комбинируются между собой. Тем не менее, интерьер, выполненный только в одном из нейтральных цветов, считается скучным, а порой и мрачным, поэтому к нему обязательно надо добавлять яркие детали. Например, если решено оформить помещение в серых тонах, стоит ввести акценты таких оттенков:
- розовый;
- малиновый;
- желтый;
- оранжевый;
- красный.

к содержанию ↑
Теплые цвета
Спектр теплых тонов в цветовой модели широк. Они благоприятно воспринимаются глазом, дарят ощущение уюта и света. Тем не менее, выбрать удачные сочетания только из этой группы не всегда возможно. Например, к теплому красному лучше добавить нейтральный белый, черный или холодный синий. Также отлично будет смотреться комбинация бордового с серым, синим или прохладным зеленым.
Красивые комбинации теплых цветов также встречаются. Например, идеально выглядят вместе коричневый и персиковый, светло-оранжевый. Довольно модным считается тандем желтого, красного, оранжевого. Но чаще всего при оформлении интерьера применяются именно тепло-холодные дуэты, например, шоколад и мята, розовый и голубой, оранжевый и бирюзовый.
к содержанию ↑
Холодные оттенки
Цвета, расположенные в круге от зеленого до фиолетового, считаются холодными. Это ассоциация с водой, травой, они навевают прохладу, освежают в жаркий день, дарят ощущение покоя. Хорошим сочетанием для дома признается темно-синий цвет с красным, разбавленные белым.
Это ассоциация с водой, травой, они навевают прохладу, освежают в жаркий день, дарят ощущение покоя. Хорошим сочетанием для дома признается темно-синий цвет с красным, разбавленные белым.
К холодной бирюзе стоит добавить розовые, оранжевые, рыжие, коралловые детали, получится невероятно стильная композиция. Удачным считается такой тандем, как синий и желтый цвета: они прекрасно подходят для создания весеннего настроения. Если внимательно посмотреть на цветовой круг и воспользоваться одной из описанных моделей, наверняка получится подобрать идеальную красочную палитру для своего дома, находиться в котором будет приятно и радостно!
к содержанию ↑
Цифровой круг онлайн
Онлайн приложение позволяет подобрать сочетание цветов по всем вышеперечисленным цветовым схемам.
Используйте цветовой круг при смешивании красок, оживите свои творения!
Таблица смешивания красок позволяет из 3 базовых цветов создать огромную палитру ярких оттенков. Это очень увлекательно! Главное, правильно подбирать краски по таблице смешивания цветов.
Это очень увлекательно! Главное, правильно подбирать краски по таблице смешивания цветов.
Мастерская художника: уроки волшебства
1. Сочетание двух соседних цветов спектра дает оттенки с разной интенсивностью этих красок. Например, желтый и оранжевый при наложении дают желто-оранжевый или оранжево-желтый, в зависимости от того, какой из этих 2-х цветов преобладает. Если же в равных пропорциях смешать 3 расположенных рядом на цветовом круге оттенка, например, желтый, красный и оранжевый, то получится все тот же оранжевый, но более грязный.
2. При добавлении к любому цвету белого, получаются его пастельные оттенки разной интенсивности
.
3. Смешивая в одинаковых пропорциях 2 основных цвета, которые на цветовом круге разделены 1 оттенком, получаем именно тот промежуточный цвет, который их разделяет. Например, красный + синий = фиолетовый.
4. Равное соединение 2 контрастных красок (расположены друг напротив друга на цветовом круге) всегда дает серый с оттенком одного из этих цветов. Например, красный + зеленый, голубой + оранжевый и т.д. Интересно, что если смешать комплиментарные цвета в соотношении 2/1, получится абсолютный серый (без дополнительных оттенков).
Например, красный + зеленый, голубой + оранжевый и т.д. Интересно, что если смешать комплиментарные цвета в соотношении 2/1, получится абсолютный серый (без дополнительных оттенков).
5. 3 основных цвета, расположенные рядом, при наложении в равных пропорциях также образуют серый, например, зеленый + желтый + оранжевый.Обратите внимание на поразительную закономерность: гармоничные цветовые сочетания (которые вы можете получить с помощью цветового круга) при смешении входящих в них оттенков дают серый цвет — уравновешивая, поглощают друг друга.
Создаем новые цвета по таблице смешивания красок
Как мы уже знаем, есть всего 3 цвета, которые невозможно получить, смешивая другие. Зато из них можно создать все остальные оттенки. Эти волшебные цвета – красный, желтый и синий. Кстати, смешав их друг с другом в равных пропорциях, можно получить черный. Как создать все остальные оттенки палитры, смотрите по таблице:
Таблица смешивания цвета и цветовой круг используются не только в живописи, они просто незаменима при колеровке и смешивании декоративной штукатурки в строительстве, в парфюмерии и мыловарении, при окрашивании тканей, батике и т. д.
д.
Исаак Ньютон, пропустив свет через призму, получил разноцветный луч, названный спектром. Для удобства сочетания цветов непрерывную линию спектра со всеми ее переходными тонами превратили в круг. Как известно, в цветовом спектре выделяют три основных оттенка (красный, синий и желтый), при их попарном смешении друг с другом получается еще три вторичных (зеленый, оранжевый и фиолетовый). Именно эти 6 оттенков образуют цветовой круг, и каждый из них имеет дополнительные цвета (сине- и красно-фиолетовый, желто-зеленый, пурпурный, красно- и желто-оранжевый, сине- и желто-зеленый). Ньютон, кстати, выделял 7 цветов, добавляя к спектру еще голубой, который, наравне с шестью основными, считается цветом радуги. Смешивая эти оттенки, делая их в разной степени темнее или светлее, можно получить полную гамму цветов.
Хочется сразу оговориться, что деление спектра условно и зависит от особенностей нашего восприятия. Человек может выделить в цветовом спектре до 1000 тонов. Интересно, что рептилии и птицы не различают синих оттенков, а некоторые рыбы все вокруг видят в красном цвете. Считается, что для кошек окружающий нас красочный мир выглядит более тусклым, зато они различают огромное множество оттенков серого.
Интересно, что рептилии и птицы не различают синих оттенков, а некоторые рыбы все вокруг видят в красном цвете. Считается, что для кошек окружающий нас красочный мир выглядит более тусклым, зато они различают огромное множество оттенков серого.
Таблица цветового спектра
Цвета спектра называют хроматическими в противоположность ахроматическим (с лат. «без цвета»): белый, черный, серый. Порядок оттенков в спектре всегда неизменен, начинается с красного и заканчивается фиолетовым.
Оттенки на цветовом круге от зелено-голубого до сине-фиолетового считаются холодными, от желто-зеленого до красно-фиолетового — теплыми. Это разделение довольно условно и зависит от того, какие ассоциации вызывают у нас эти цвета: красно-оранжевый огонь, желтое солнце, голубой лед, синяя океаническая бездна. Заметили, что при разделении цветов мы не упомянули о зеленом? И это не случайно. Чистый зеленый цвет (который, к слову, встречается крайне редко) считается нейтральным. Капля желтого делает его теплее, синего – охлаждает.
Капля желтого делает его теплее, синего – охлаждает.
Хроматические и ахроматические цвета · SHAD (Москва)
- org/ListItem»> Главная
- Медиа
- Публикации
- Хроматические и ахроматические цвета
Дни открытых дверей – 14 и 15 сентября
Приглашаем!
Академический рисунок и живопись
Содержание статьи
- Много размышлений
- Хроматические краски
- Сила ахроматических цветов
Цвет – это физическое явление. Оно проявляется как зрительное ощущение от воздействия световых лучей, отражающихся от предметов и материалов, на наши зрительные рецепторы. В свое время Исаак Ньютон (1642–1727) провел ряд экспериментов над солнечным светом. С их помощью удалось выяснить, что каждый луч солнца, отраженный от стеклянной призмы, обнаруживает целый набор цветов, следующих один за другим в (теперь) всем известном порядке: красный, оранжевый, желтый, зеленый, голубой, синий, фиолетовый.
Много размышлений
После Ньютона теоретическое и практическое исследование цветовых спектров привлекало самых разных ученых: немецкого романтика Иоганна Гете (1749–1832), авангардиста Василия Кандинского (1866–1944) и философа Людвига Витгинштейна (1889–1951). Они по-разному логически упорядочивали свои цветовые спектры (краски в них следовали по часовой или против часовой стрелки; с тремя основными цветами или с большим их количеством), но сама идея существования спектра оставалась неизменной. Кроме того, стало совершенно ясно, что между «чистыми» цветами находится бесчисленное множество переходных красок, от самых насыщенных до пастельных, спокойных.
Но когда вариантов много, они имеют принципиально разные характеристики, их нужно группировать между собой. Базовым стало разделение цветов на хроматические и ахроматические.
Хроматические краски
Начнем с наиболее обширной и разнообразной группы – хроматических цветов (от греч. chroma – цвет). На хроматические распадается отраженный солнечный луч. Основными цветами этой группы называют красный, синий и желтый, а между ними в спектре находятся переходные хроматические краски, которые разделяются между собой по качественным характеристикам:
chroma – цвет). На хроматические распадается отраженный солнечный луч. Основными цветами этой группы называют красный, синий и желтый, а между ними в спектре находятся переходные хроматические краски, которые разделяются между собой по качественным характеристикам:
- По тону – характеризует то положение, которое цвет занимает в цветовом спектре (то есть именно тон определяет то, каким мы увидим цвет: красным, желтым или синим). Человеческий глаз при хорошем освещении (особенно солнечном) может различить десятки, сотни тонов. Потренируйтесь, посмотрите на знакомые вещи и обнаружите, из каких сложных цветовых комбинаций они состоят.
- По насыщенности – то есть наполненности цветом. Самые яркие – «чистые» цвета, переходные же менее выразительные (красный – розовый – нежно-розовый; лимонный – банановый – кремовый).
- По яркости – зависит от освещенности предмета, от того, сколько света он пропускает.
Сила ахроматических цветов
Более скромной по разнообразию цвета можно назвать группу ахроматических цветов (от греч. achroma – бесцветный). У них есть только одна характеристика – яркость (то есть интенсивности лучей). Самым яркий ахроматический цвет – белый. Очевидно, что его полная противоположность – черный. Между белым и черным в ахроматическом спектре находится множество оттенков серого.
achroma – бесцветный). У них есть только одна характеристика – яркость (то есть интенсивности лучей). Самым яркий ахроматический цвет – белый. Очевидно, что его полная противоположность – черный. Между белым и черным в ахроматическом спектре находится множество оттенков серого.
Несмотря на кажущуюся ограниченность ахроматического спектра, с помощью только черного и белого в искусстве возможно передать все ключевые характеристики предметов: объем, глубину, соотношения между размерами и положением разных объектов. Вполне возможно даже выразить отношение к изображаемому.
Ахроматическим набором пользуются художники, фотографы, создатели кино. Многие считают, что именно эти цвета наиболее выразительные и глубокие, с ними связано настоящее искусство. Так это или нет – не известно, искусство вызывает у каждого разные впечатления, но очевидно, что от цветового решения многое зависит в судьбе произведения.
*Снимки взяты из свободного доступа в интернете и используются на сайте в учебно-образовательных целях.
Читайте также
10 июня 2022
Илья Кабаков — выдающийся художник современности
Культовый советский и американский живописец является ярким представителем традиционного соцарта и концептуализма. Популярность пришла к автору в советское время, и сегодня за его картины на лондонских аукционах готовы платить миллионы долларов.
07 июня 2022
Ральф Лорен — известный модельер, дизайнер нашего времени
Имя Ральфа Лорена стало практически синонимом безупречного стиля, элегантности и престижа. Его жизнь — это история о построении многомиллионной империи в мире моды и сохранении актуальности во все времена.
03 мая 2022
Многоуровневые сады
Если для обычного человека ямы, овраги и склоны кажутся неподходящими для прогулок, то для ландшафтных дизайнеров они являются настоящей находкой. А с помощью подпорных стенок на таком участке легче всего спроектировать многоуровневый сад.
28 апреля 2022
10 модных тенденций в дизайне
Дом говорит о владельце больше, чем его одежда. В нашей статье вы узнаете об актуальных трендах 2022 года для обустройства жилья с максимальным уровнем комфорта.
Старты курсов
Старт 14 сентября 2022
Академический рисунок и живопись
I ступень 10 месяцев
- Преподаватель
- Мамонтова В. В.
- Группа
- № 1206/22
Старт 15 сентября 2022
Академический рисунок и живопись
I ступень 10 месяцев
- Преподаватель
- Томилов И. И.
- Группа
- № 1214/22
Старт 15 сентября 2022
Академический рисунок и живопись
I ступень 10 месяцев
- Преподаватель
- Нестеренко С. В.
- Группа
- № 1216/22
Старт в сентябре
Академический рисунок и живопись
I ступень 10 месяцев
- Преподаватель
- Некрасова Е. А.
- Группа
- № 1202/22
Старт 17 сентября 2022
Академический рисунок и живопись
I ступень 10 месяцев
- Преподаватель
- Стриженко А.
 В.
В. - Группа
- № 1215/22
Старт 17 сентября 2022
Академический рисунок и живопись
II ступень 10 месяцев
- Преподаватель
- Некрасова Е. А.
- Группа
- № 1219/21
Старт 17 сентября 2022
Академический рисунок и живопись
II ступень 10 месяцев
- Преподаватель
- Стриженко А. В.
- Группа
- № 1236/21
Старт 18 сентября 2022
Академический рисунок и живопись
III ступень 10 месяцев
- Преподаватель
- Стриженко А. В.
- Группа
- № 1285/19
Старт в сентябре
Академический рисунок и живопись
I ступень 10 месяцев
- Преподаватель
- Мамонтова В. В.
- Группа
- № 1204/22
Старт 18 сентября 2022
Академический рисунок и живопись
II ступень 10 месяцев
- Преподаватель
- Стриженко А. В.
- Группа
- № 1221/21
Старт в сентябре
Академический рисунок и живопись
I ступень 10 месяцев
- Преподаватель
- Артемьева Т.
 Ю.
Ю. - Группа
- № 3013
Старт в сентябре
Академический рисунок и живопись
I ступень 10 месяцев
- Преподаватель
- Фадеева О. И.
- Группа
- № 1217/22
Старт в сентябре
Академический рисунок и живопись
I ступень 10 месяцев
- Группа
- № 3016
Старт 25 сентября 2022
Академический рисунок и живопись
I ступень 10 месяцев
- Преподаватель
- Широких А. А.
- Группа
- № 3014
Старт в сентябре
Академический рисунок и живопись
I ступень 10 месяцев
- Группа
- № 3015
Старт 26 сентября 2022
Академический рисунок и живопись
III ступень 10 месяцев
- Преподаватель
- Мельникова Н. П.
- Группа
- № 1207/21
Старт в сентябре
Академический рисунок и живопись
I ступень 10 месяцев
- Преподаватель
- Лычагин С. А.
- Группа
- № 1212/22
Старт в сентябре
Академический рисунок и живопись
I ступень 9 месяцев
- Группа
- № 1218/22
Старт в сентябре
Академический рисунок и живопись
I ступень 10 месяцев
- Преподаватель
- Тихонова Н.
 А.
А. - Группа
- № 1213/22
Старт 28 сентября 2022
Академический рисунок и живопись
II ступень 9 месяцев
- Преподаватель
- Нестеренко С. В.
- Группа
- № 1231/21
Подпишись на события школы!
Лучшие сочетания цветов. Цветовой круг
Цвет широко используется в дизайне, — он позволяет «оживить» содержание — создать смысловую связь элементов, наполнить работу эмоциями и настроением. Начинающие дизайнеры берут случайные цвета, но есть способы использовать цвет более осмысленно. Рассмотрим 4 таких способа, организованных по принципу от простого к сложному.
1. Использовать известную гамму
На сайте brandcolors.net собрано более 500 сочетаний цветов известных брендов. Яндекс, Google, Burger King используют одну палитру во всех своих продуктах. Эти бренды и их цвета знакомы и любимы многими. Наберите название в строке поиска или полистайте страницу, нажмите на нужный бренд и цвет: его код скопируется в буфер обмена.
2. Выбрать готовую профессиональную палитру
Самый простой способ — взять готовое сочетание цветов. Не обязательно каждый раз изобретать велосипед, ведь гармоничные сочетания известны давно. Зайдите на colordrop.io и выбирайте. На сайте сотни профессиональных 4-цветных палитр. Выбрав нужную, нажмите и скопируйте коды цветов с панели, открывшейся справа.
Кроме этого, сервис содержит готовую подборку из 24 цветов плоского дизайна. Нажмите слева под названием «Flat Colours» и берите код понравившегося оттенка.
3. Определить палитру цветов понравившейся фотографии или картинки
Этот способ чуть сложнее. Но и эффектнее.
- На сайте coolors.co в верхней панели слева найдите значок фотоаппарата, нажмите на него. Откроется окно загрузки изображения.
- Можно выбрать фото или картинку с понравившейся цветовой гаммой с компьютера или скопировать ссылку в пустую графу.
- Сервис определит сочетание цветов (внизу под загруженной картинкой).

- Изменять отдельные цвета этой палитры можно, отмечая их и выбирая точку на фото, с которой нужно взять цвет.
- Кнопка «Collage» сохраняет получившуюся палитру с кодами цветов на компьютере.
- Кнопка «Auto» генерирует новые сочетания на основе того же фото.
- Нажмите «Ок» и перейдете на главную страницу сайта для дальнейшей работы с палитрой.
Главная страница сайта не менее функциональна. Здесь можно подобрать оттенки отдельных цветов или собрать новую палитру, заменив отдельные цвета.
4. Создать свою цветовую гамму онлайн
Загрузив фото на тот же сайт coolors.co , можно не только определить код цвета, но и создать собственные сочетания. Для этого нажмите пробел — сервис автоматически создает сочетание из 5-ти цветов.
На каждом цвете 4 значка-кнопки :
- Alternative shades — Оттенки цвета (темнее и светлее),
- Drag (Передвинуть цвет вправо или влево по палитре),
- Adjust (Настроить тон, насыщенность, яркость и др.
 ),
), - Lock (зафиксировать цвет).
Выбор цветовой палитры задача всегда сложная, будь то дизайн веб-сайта или мобильного приложения. Не стоит выбирать цвета спустя рукава, ведь качественно подобранная палитра задает стиль всему сайту.
Каждый раз при разработке нового веб-дизайна много времени уходит на выбор различных цветовых комбинаций. Альтернативные инструменты цветовой палитры помогут в будущем сэкономить вам время.
Существует большое количество приложений для подбора цветовой палитры, но в этом списке были отобраны инструменты, несколько отличающиеся от стандартных программ.
Сайт с говорящим названием, где собрана и подробно представлена информация о цвете. Он больше похож на инструмент разработчика, где есть и сложения и вычитания, доступно создание градиентов с точным указанием кода цвета во всех возможных цветовых пространствах. Такой подход удобен для тех, у кого есть свободное время, а так же необъяснимая любовь к вычислениям.
Дружелюбный и теплый «ламповый» сервис, который радует с первой минуты знакомства. Логика сайта заключается в том, что вы выбираете «один цвет», и сервис предлагает подходящие для него решения: градиент, разбег по самому темному и светлому оттенку, чуть приглушенные или яркие оттенки выбранного цвета.
Логика сайта заключается в том, что вы выбираете «один цвет», и сервис предлагает подходящие для него решения: градиент, разбег по самому темному и светлому оттенку, чуть приглушенные или яркие оттенки выбранного цвета.
В отличие от предыдущих сервисов, данный сайт демонстрирует уже готовые подобранные палитры, на которых отражено, как цвета взаимодействуют друг с другом на прикрепленных фотографиях. Рассматривая морские волны или цветы, поражаешься, как богата природа в своём творческом порыве, и как скудны наши познания в цвете. В целом, это ценный ресурс для тех, кто только начинает разбираться в цветовых сочетаниях и любит красивые картинки.
Как описывает автор свой ресурс: «я сделал сайт 0to255, чтобы упростить свою работу». Веб-дизайнеры и люди схожих профессий работают с цветами каждый день. Выбирая нужный, им необходимы его различные оттенки, а используя данный сервис можно легко сэкономить время, не обременяя себя редактированием шестнадцатеричного кода.
Решение для тех, кто любит находить цвета в изображениях. Достаточно загрузить изображение и сервис выдаст палитру основных цветов с шестнадцатеричным кодом.
Кому может понадобиться приложение по подбору цветовых решений для планшета? Вероятно тем, кто не просто работает с цветом, а живет с ним, или людям со способностью к синестезии. Сайт же предлагает, схожий, но немного урезанный функционал интерфейса, разработанный для планшета. К сожалению, на сайте имеются недоработки, например, 3D спектр, который является фишкой сайта, на деле оказывается неудобным в использовании.
В американских сериалах, часто говорят фразу «Только если бы ты был последним мужчиной на земле», в нашем же случае «Если нет любого графического редактора под рукой». Сухо, обычно, неинтересно. Нет в нём ни шарма, ни желания взаимодействовать, видимо, продукт давно не развивают.
Сложно назвать этот сайт простым, ведь создатели уместили в него всё, что могло бы понадобиться при работе с цветом. Здесь есть все: большой выбор подборок, каналов, тренды, различного вида инструменты для создания паттернов, поиск цветов по изображению. В общем, всё, что душа пожелает.
Здесь есть все: большой выбор подборок, каналов, тренды, различного вида инструменты для создания паттернов, поиск цветов по изображению. В общем, всё, что душа пожелает.
Подведём итог:
Несмотря на разнообразие сервисов по выбору цветов, всё же Adobe Kuler, по мнению нашей редакции, можно назвать лучшим, если судить по возможности выбора цветовых сочетаний.
Одним из основных преимуществ данного миксера цветов является возможность сохранять свои подборки, просматривать выбранные цвета на весь экран, а так же делиться своими находками и смотреть чужие. А для тех, кто уже не хочет расставаться с данным сервисом ни на минуту, существует плагин для Photoshop, который позволяет пользоваться программой без отрыва от редактора.
Эффективный дизайн сайта немыслим без подбора цветового решения. Осталось разобраться, как это сделать.
Возможно, для некоторых проектов вы уже выбрали несколько цветов, соответствующих палитре вашего логотипа или бренда, и создаете сайт в рамках этих ограничений. В других пока только наброски. Есть и те, что нуждаются в незначительных изменениях, способных сделать сайт красивее и удобнее.
В других пока только наброски. Есть и те, что нуждаются в незначительных изменениях, способных сделать сайт красивее и удобнее.
Если вы ищете возможность облегчить и ускорить работу или делаете сайт впервые, эти инструменты помогут вам найти решение.
Начнем с краткого введения в теорию цвета.
Ниже вы найдете 19 ресурсов, которые помогут выбрать цветовую палитру для вашего сайта.
Подготовка
Вам необходимо вдохновение?
1.
BrandColors показывает, как ведущие бренды используют цвет, чтобы выделить бизнес, рассказать свою историю и обозначить ценности. Вы можете посмотреть список компаний, некоммерческих организаций и стартапов в алфавитном порядке или через поиск найти интересующий бренд.
Ищете готовую палитру?
2.
Это форум о дизайне цветовых палитр, содержащий почти 2 000 000 вариантов, загруженных пользователями. Вы можете скачать палитру, содержащую определенный цвет, и почитать, что пишут дизайнеры. Как правило, для одного сочетания дается несколько разных по насыщенности вариантов.
Палитра сопровождается говорящими названиями: Шторм в Уитсанди (тихоокеанский архипелаг в Коралловом море), Сумерки в Уитсанди, Остров Уитсанди
3.
Этот ресурс позволяет пользователям создавать и загружать свои собственные цветовые схемы. Вы сможете отфильтровать их по дате, рейтингу и количеству загрузок или найти по ключевым словам.
4.
В ColoRotate вы найдете библиотеку цветовых схем, которые можно просматривать, выбирать и изменять. Сделать собственную палитру на основе найденной поможет специальный 3D инструмент (3D color tool). Цветовую схему, созданную вами, можно сразу применить в PhotoShop или Fireworks, установив ColorRotate plugin или приложение для iPad.
В соответствии с требованиями бренда
Что, если у вас уже есть картинки, логотипы или требования бренда, которым нужно соответствовать?
1.
Этот сайт не так функционален, как некоторые в этом списке, но отлично решает задачу, для которой создан, — исследование конкретного цвета. Просто загрузите картинку и Color Hunter создаст на ее основе палитру. Это отличный способ достичь гармонии между изображениями и основными цветами сайта. Кроме того, здесь можно разложить цветовую схему сайта, который вам понравился.
Просто загрузите картинку и Color Hunter создаст на ее основе палитру. Это отличный способ достичь гармонии между изображениями и основными цветами сайта. Кроме того, здесь можно разложить цветовую схему сайта, который вам понравился.
2.
Pictaculous делает палитры по фото. Достаточно загрузить фотографию, чтобы получить цвета, которые с ней сочетаются. Также ресурс предложит готовые палитры, которые вам подойдут.
3.
Этот инструмент был известен как Adobe Kuler и предназначался для сравнения цветов. Сейчас это полноценная система по созданию палитр, позволяющая пробовать, сравнивать и сохранять цветовые комбинации. Вы можете выбрать тип палитры и создать пятицветные схемы автоматически или используя ручную настройку.
4.
Paletton ускоряет процесс создания палитры. Нужно выбрать тип схемы: моно, составные, триадные, тетрадные, родственные, родственно-контрастные. Как только вы поменяете один цвет, остальные автоматически подстроятся.
5.
Color Spire также строит палитру на основе одного цвета. Вы выбираете исходный оттенок и получаете варианты сочетающихся с ним схем. Также можно посмотреть превью, как выбранная палитра смотрится на сайте.
6.
Этот плагин для Chrome помогает гармонизировать цвета, учитывать дальтонизм и идентифицировать HEX-коды. Цветовые палитры можно сразу экспортировать в Illustrator, PhotoShop и CoIRD.com.
7.
Ресурс позволяет производить манипуляции с вашей собственной цветовой палитрой, выбирая и добавляя оттенки. В результате вы быстро и легко создаете новую схему на основе существующей.
8.
Этот инструмент подбирает цвета, которые сочетаются с вашим. Он немного примитивнее, чем другие ресурсы в этом списке. Нужно вставить HEX-код цвета в строку или выбрать его на представленном в форме колеса спектре. Генератор выдает 3 цвета, которые подходят вашему, и сопровождает их HEX-кодами.
Создать свой цвет
На многих ресурсах в этом списке подразумевается, что у вас есть исходный цвет. Если нет необходимости соответствовать требованиям бренда и BrandColors не помог с выбором, можно начать с набросков.
Если нет необходимости соответствовать требованиям бренда и BrandColors не помог с выбором, можно начать с набросков.
1.
Это приложение для iOS помогает выбрать из нескольких цветов, которые размещаются рядом через небольшое расстояние, что намного удобнее градиентного представления, кругов и спектров. Большие цветовые сетки позволяют использовать весь экран (что особенно ценно для владельцев iPad Pro). В приложении можно создавать образцы цвета, находить RGB, HEX и HSLA значения и делать палитры из набросков.
3. Color
В Color от HailPixel не определиться с цветом нельзя. Вы точно поймете, что хотите и получите HEX-код оттенка.
Вы совершаете движение мышью или жестом и цвет каждый раз немного меняется. Похоже на цветовую сферу, постоянно сопровождающую цвета HEX-кодами. Если вы двигаетесь вправо и влево по экрану, будет меняться цвет, вверх и вниз — насыщенность.
Получить код цвета
Если вы увидели где-то цвет и хотите узнать его код и название, эти ресурсы для вас.
1.
SpyColor предоставит информацию о любом цвете, включая Hex, RGB, CMYK и другие коды, и покажет целый диапазон схем для каждого оттенка, в том числе комплементарные, сплит-комплементарные, триадные, контрастные и аналоговые.
2.
HTML Color Codes находит HEX-код для цветов на изображении. Вы выбираете картинку, открываете ее для просмотра и получаете код цвета, наведя на него курсор.
Протестировать свою палитру
Создав цветовую схему, хочется удостовериться в ее эффективности.
Check my Colours проверяет основные и фоновые цвета на соответствие требованиям контрастности для тех, чье цветовое восприятие имеет отклонения от нормы. Если вы хотите убедиться, что ваш сайт подходит для людей с дальтонизмом или получить работающие и интуитивно понятные цветовые сочетания с точки зрения UX, этот ресурс незаменим. Достаточно ввести адрес сайта, чтобы ознакомиться с отчетом по его внешнему виду.
Здесь можно выбрать до 5 оттенков из огромной палитры и получить изображения, которые имеют похожую цветовую комбинацию и сопровождаются HEX-кодами. Картинки можно сохранить на сайте или скачать.
Картинки можно сохранить на сайте или скачать.
Заключение
Создание цветовой палитры для сайта — это ремесло на стыке искусства и науки. Эти ресурсы помогут ускорить и облегчить путь к визуальному образу, который прекрасно выглядит и эффективно работает.
14.5K
Подборка цвета – один из важнейших этапов в процессе создания хорошего дизайна.
Чтобы облегчить вам задачу, мы решили составить подборку, состоящую из лучших сервисов для создания цветовых схем. Они помогут сэкономить время, и при этом получить достойный результат.
01. Adobe Colour CC
Компания Adobe переименовала свой проект Kuler в Colour
Вы можете быть знакомы с этим инструментом по его прежнему названию — Adobe Kuler . Однако совсем недавно компания Adobe переименовала одно из своих популярных веб-приложений в Adobe Colour CC .
Он позволяет подбирать, создавать и сохранять различные цветовые схемы, в каждой из которых может присутствовать до пяти цветов. Инструмент доступен как в браузерной, так и в настольной версии. Если вы используете настольную версию, то вы сможете экспортировать цветовую схему прямо в Photoshop
, Illustrator
и InDesign
.
Инструмент доступен как в браузерной, так и в настольной версии. Если вы используете настольную версию, то вы сможете экспортировать цветовую схему прямо в Photoshop
, Illustrator
и InDesign
.
02. Mudcube Colour Sphere
Если вы не уверены по поводу вашей цветовой схемы, то у Mudcude есть собственная галерея готовых ресурсов
Mudcube Colour Sphere – очень удобный миниатюрный ресурс для дизайнеров, который не только предлагает hex-коды выбранных цветов, но и позволяет создавать цветовые схемы для собственных проектов. Также стоит отметить, что в Mudcube имеется собственная галерея готовых ресурсов, которые также можно использовать.
03. Check my Colours
Check my Colours
разработан специально для оценки и подборки комбинации фона и основного цвета для всех DOM-элементов
. А также для того, чтобы выяснить, достаточно ли элементы гармоничны между собой. Все тесты основаны на алгоритмах, рекомендованных World Wide Web Consortium
(W3C
).
04. The Color App
Приложение поможет узнать RGB, HEX, а также HSLA-значения выбранных цветов
iOS-инструмент The Color App позволит легко и просто определять цвета при помощи большой цветовой палитры. Он позволяет узнать RGB , HEX и HSLA-значения цветов, а также создавать собственные цветовые схемы для сайта.
05. Color Hunter
Color Hunter формирует цветовую схему на основе выбранного изображения
Это очень удобный инструмент, особенно если необходимо найти какой-то конкретный цвет. Выберите изображение и загрузите его в Color Hunter . Инструмент создаст цветовую палитру на основе выбранного изображения. Это отличный метод создания собственных цветовых схем.
06. TinEye
Если вам нужно получить конкретный цвет, просто введите HEX-значение в URL
На этом сайте используется база данных, состоящая из 10 миллионов изображений, доступных бесплатно по лицензионному соглашению Creative Commons
, которые создатели тщательно отобрали с Flickr
. Их можно использовать для генерации соответствующих цветовых схем.
Их можно использовать для генерации соответствующих цветовых схем.
07. Color
Удобное миниатюрное веб-приложение. Наведите курсор мыши на экран, и определите нужный цвет, затем прокрутите немного, чтобы подобрать оттенок. После чего инструмент выдаст все необходимые HEX-коды , которые можно использовать в собственных проектах. Один из самых простых в использовании инструментов.
08. SpyColor.com
Бесплатный генератор цветовых схем, который предоставляет информацию о цвете, а также позволяет конвертировать его в любые схемы (RGB , CMYK и другие ). Здесь доступны различные форматы цветовых схем, включая триадные, монохромные и другие.
09. Designspiration
На Designspiration
можно выбрать до пяти оттенков при помощи удобной палитры на всю страницу, которая поможет без труда найти именно те цветовые схемы HTML
, которые вы ищете. После этого сайт сгенерирует страницу со всеми изображениями из базы данных, в которых используется похожая цветовая комбинация. Также будут предоставлены HEX-значения
, которые можно использовать в собственных проектах. А изображения можно сохранять в коллекциях на сайте.
Также будут предоставлены HEX-значения
, которые можно использовать в собственных проектах. А изображения можно сохранять в коллекциях на сайте.
10. ColorExplorer
Один из самых продуманных веб-инструментов, который предлагает множество функций, связанных с дизайном, настройкой и аналитикой цветовых схем. Здесь представлены инструменты, которые помогут определить WCAG-валидность цветовых схем , а также сгенерировать собственные цветовые палитры.
11. Hex Color Scheme Generator
Небольшой удобный инструмент для генерирования комбинации цветов на основе одного выбранного оттенка. Вставьте Hex-значение цвета, а инструмент предоставит набор подходящих цветов, которые можно будет использовать вместе с основным.
12. COLOURlovers
COLOURlovers
представляет собой сообщество для обмена цветовыми схемами. Здесь можно черпать вдохновение из цветовых наборов других пользователей, а также создавать собственные и делиться ими.
13. Color Scheme Designer
Этот онлайн-инструмент предлагает интересные способы генерирования цветовых схем, позволяя настраивать их яркость и регулировать контраст. Здесь можно создать несколько популярных математических моделей цветовых схем, включая монохромную.
14. COPASO
Один из инструментов с сайта COLOURlovers . Но COPASO достоин отдельного внимания, так как представляет собой невероятное решение «все в одном », и позволяет легко генерировать готовые цветовые схемы для сайта. Здесь представлено множество инструментов для подбора цвета, и все они размещаются в удобном и простом интерфейсе. Кроме этого к палитрам можно добавлять заметки, загружать изображения и т.п.
15. Colourmod
Colourmod
представляет собой программное обеспечение, которое позволяет выбирать отдельные цвета из области виджетов, независимо от того, используете ли вы Mac
или Konfabulator
на Windows
. Это не совсем простой инструмент для работы с цветовыми палитрами, однако он поможет быстро и просто определять цвета без необходимости загружать тяжеловесные программы.
Это не совсем простой инструмент для работы с цветовыми палитрами, однако он поможет быстро и просто определять цвета без необходимости загружать тяжеловесные программы.
16. ColorZilla
ColorZilla доступен как для Chrome, так и для Firefox
Этот проект начинался как плагин для Firefox , однако сегодня он также доступен и для Google Chrome . ColorZilla представляет собой расширение, которое включает в себя несколько инструментов, предназначенных для работы с цветом, среди которых палитра, генератор css-градиентов и пипетка.
17. Colormunki
Удобный онлайн-инструмент для подбора цветовых схем от создателей Colormunki . С его помощью можно без труда создавать привлекательные цветовые палитры из образцов на основе Pantone с использованием нескольких методик.
18. colr.org
Colr.org позволяет установить диапазон цветов любого изображения
Этот инструмент позволяет провести подробный анализ цветов изображения, который обычно автоматизирован в других инструментах. Это позволит выбрать наиболее подходящий цвет. Мы рекомендуем познакомиться с этим инструментом, хотя его интерфейс не настолько продуман, как в других приложениях.
Это позволит выбрать наиболее подходящий цвет. Мы рекомендуем познакомиться с этим инструментом, хотя его интерфейс не настолько продуман, как в других приложениях.
19. ColourGrab
Этот удобный инструмент создает цветовые палитры из любого изображения. Вставьте адрес изображения, которое хотите проанализировать, и сервис автоматически сгенерирует трехмерный график с информацией по использованным цветам. Хотя это приложение не совсем подходит для подбора цветовой схемы для сайта, но с его помощью можно изучить изображения и их цветовые характеристики.
20. ColorBlender
ColorBlender генерирует палитру из пяти сочетающихся цветов
Один из простейших инструментов, который позволяет настраивать цветность и в режиме реального времени получать пять сочетающихся между собой цветов. Сгенерированную палитру можно скачать в Photoshop или Illustrator в виде EPS-файла .
21. GrayBit
GrayBit позволяет анализировать сайты, чтобы понять, как бы они выглядели в градации серого
Этот инструмент поможет увидеть, как ваш сайт смотрится в серых тонах. Отличный сервис, который позволит выявить проблемные по контрасту места.
Отличный сервис, который позволит выявить проблемные по контрасту места.
22. COLRD
Инструмент, который можно использовать в качестве источника вдохновения или для обмена цветовыми схемами. Конечно, этот ресурс не поможет с генерированием схем, но его обязательно следует взять на заметку.
Цвета для веб-дизайна играют огромную роль. Чтобы грамотно подобрать цветовую схему для сайта, существуют специальные сервисы. Уверена, что у каждого веб-дизайнера в закладках есть хотя бы один такой.
Иногда вот сидишь и думаешь, какой оттенок голубого выбрать основным для сайта, чуть светлее или чуть ярче, а может потемнее взять… А к нему еще надо дополнительные подобрать. Можно конечно делать это и на глаз, но лучше воспользоваться одним из специальных сервисов.
Я не буду рассказывать про теорию цвета (это слишком объемная информация), а просто опубликую здесь сервисы, которые есть у меня в закладках и которыми я пользуюсь.
С этим инструментом я дружу уже много лет. Наиболее удобный инструмент для подбора цветов (на мой взгляд). У него много дополнительных возможностей. Например можно посмотреть пример светлой и темной страницы с выбранными цветами.
Наиболее удобный инструмент для подбора цветов (на мой взгляд). У него много дополнительных возможностей. Например можно посмотреть пример светлой и темной страницы с выбранными цветами.
Есть возможность оценить, как будут видеть вашу цветовую гамму люди с дальтонизмом и другими особенностями зрения. Можно выбрать безопасные веб-цвета.
Adobe Kuler второй веб инструмент, который я довольно часто использую. Подбор цветовой схемы происходит практически также, как и на предыдущем сайте, но люблю я его не за это. Кроме того, что вы сами можете создавать цветовые схемы, вы можете посмотреть и использовать схемы, созданные другими людьми.
Для этого надо нажать кнопку в левом верхнем меню «Смотреть». И перед вами откроется галерея всевозможных цветовых сочетаний.
Этот инструмент немного похож на Сolorscheme, но имеет меньше функций, зато есть возможность посмотреть, как будут выглядеть цветовые блоки.
Этим сайтом я практически не пользуюсь, но раз уж он есть у меня в закладках, то решила добавить и его.
Следующие два сайта генерируют палитру из выбранного вами изображения. It is magic:)
Вы выбираете любую картинку, цвета которой вам нравятся, сервис ее анализирует и выдает вам цветовую палитру. Эти два сайта отличаются лишь тем, как предоставлять им картинку.
На этот сайт нужно загрузить картинку со своего компьютера.
Очень удобный инструмент для подбора цвета. Основан на принципе «Нравится — Не нравится».
flatcolors.net
Как видно из названия, здесь можно подобрать цвета для модного сейчас, плоского дизайна. Сайт интересен тем, что выбрав палитру, вы можете скачать ее для программ Corel и Photoshop.
materialpalette.com
Еще один модный тренд — материал дизайн. Данный сайт помогает подобрать сочетания цветов для UI (user interface). Дополнительно на сайте есть большой набор иконок.
виды и способы использования в рисунке — Gamedev на DTF
Как облегчить себе выбор палитры для рисунка и упростить работу с цветом.
17 095 просмотров
Чтобы упростить подбор удачных цветовых сочетаний, многие художники обращаются к цветовым кругам и цветовым схемам. Разбираемся, какими они бывают, как ими пользоваться и почему не стоит ими злоупотреблять.
Прим.: эта статья больше подойдет для новичков в рисовании. Если вы уже опытный художник, почитайте наши статьи о температуре цвета и влиянии перспективы на нее.
Что такое цветовой круг?
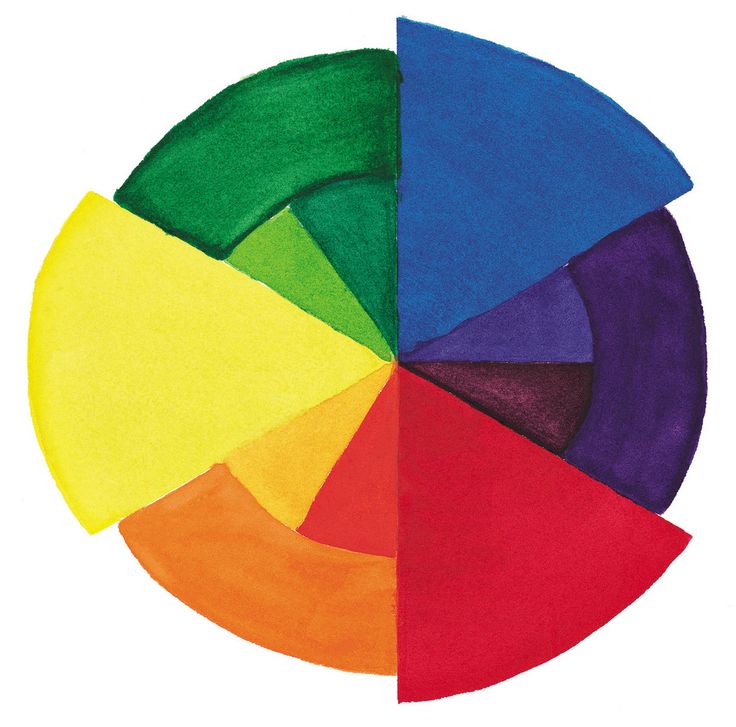
Цветовой круг Иттена. Источник
Цветовой круг — это набор первичных и вторичных цветов, которые используются как основа для получения более сложных оттенков. По сути, это спектр цветов, расположенных по кругу.
Одним из самых популярных цветовых кругов считается круг Иттена (выше), в котором отображены:
- три первичных цвета: красный, синий и жёлтый;
- три вторичных, которые получились от смешивания первичных: зелёный, оранжевый и фиолетовый;
- шесть третичных (смесь первичных и вторичных): жёлто-зелёный, красно-оранжевый и другие.

На этот круг часто опираются как раз в подборе цветовых схем.
В первую очередь цветовые схемы — это инструмент дизайнера. Они упрощают работу с плакатами, постерами и оформлением интерфейсов приложений. Художники их тоже используют, но при добавлении объёма происходит отход от так называемых «локальных цветов» из-за теплохолодности, света и так далее. В этом нет ничего страшного.
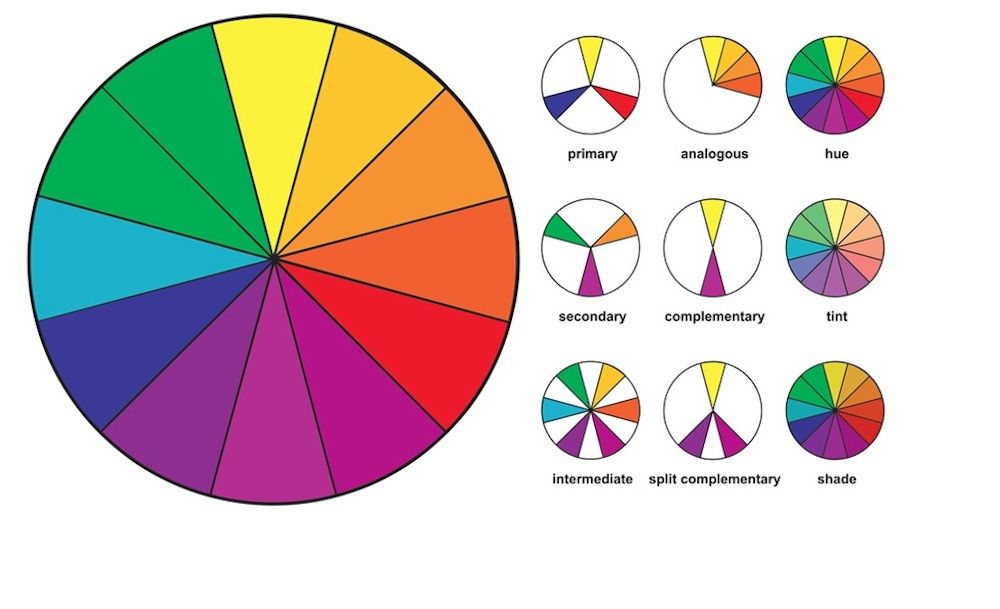
Виды цветовых схем
Покажем каждую на примере круга Иттена.
Комплементарные цвета
Это два цвета, которые на круге находятся друг напротив друга. Самые распространенные комплементарные пары: синий-оранжевый, фиолетовый-жёлтый и красный-зелёный.
Их можно увидеть, например, в «Подсолнухах» Ван Гога.
Винсент Ван Гог — «Подсолнухи». Источник
Художник Николас Коул называет комплементарную цветовую схему идеальной базой.
Тренируйтесь в использовании основных комплементарных пар, чтобы понять, как направить взгляд зрителя с помощью цвета.
Попробуйте упражнения, где вы рисуете в строго ограниченной палитре.
Николас Коул
Если вы будете использовать такую схему, стоит помнить о том, что цвета на вашей работе будут сильно контрастировать. Если перестараетесь — ваша картинка может стать слишком резкой.
Аналоговые цвета
Находятся рядом — такие сочетания часто встречаются в природе и постер-арте.
Такие цвета любил использовать Клод Моне:
Клод Моне — «Японский мостик». Источник
В «Японском мостике» художник использовал зелёный цвет и немного синего, на картине очень низкий контраст между оттенками.
Треугольная схема
Состоит из цветов, которые находятся на вершинах равностороннего треугольника.
Яркий пример — «Молочница» Вермеера:
Йоханнес Вермеер — «Молочница». Источник
Сплит-комплементарные цвета
Находятся на вершинах равнобедренного треугольника.
Это самая простая схема для новичков, так как в её использовании очень сложно ошибиться — любые цвета в ней будут смотреться хорошо практически в любой пропорции. Наглядный пример её использования — «Регата в Аржантёе» того же Моне.
Клод Моне — «Регата на Аржантёе». Источник
Прямоугольная схема
Состоит из двух комплементарных пар. На примере ниже показано, как сочетаются оранжевый с синим и зелёный с красным.
Наглядный пример использования этой схемы — другие подсолнухи Ван Гога.
Винсент Ван Гог — «Подсолнухи из Арля». Источник
Ван Гог также использовал четыре цвета — жёлтый для изображения цветов, зелёный для изображения вазы, голубой для стены и бледно-оранжевый для стола.
Квадратная схема
Состоят из цветов в вершинах квадрата.
Часто используются в дизайне интерьеров:
Типичный интерьер с цветами из квадратной схемы
И при изображении городских пейзажей:
Пэтти Моллика — «Верхний Вест-Сайд». Источник
Источник
Монохромная схема
Это оттенки одного из 12-и цветов круга.
Яркий пример использования такой схемы — ещё одна работа Моне.
Клод Моне — «Утро на Сене». Источник
Ахроматическая схема
Комбинация чёрного, белого и оттенков серого.
Очевиднее всего эта схема в книжном тексте или на веб-странице. Пример из изобразительного искусства — некоторые работы Резы Асфара.
Художник — Реза Асфар. Источник
Как пользоваться цветовыми схемами
Изображение из книги «Теория цвета и практическая живопись»
Используйте метод «База, нюанс, акцент»
При работе с цветом важно следить за тем, чтобы они не спорили между собой. Для этого цвета должны отличаться не только по тону, яркости и насыщенности, но и по площади цветовых пятен, чтобы рисунок не превратился в однородную массу. Количество одного основного цвета не должно быть равным количеству другого основного цвета. Лучше всего, когда это соотношение колеблется в пропорции 70 на 30% или даже 80 на 20%.
Количество одного основного цвета не должно быть равным количеству другого основного цвета. Лучше всего, когда это соотношение колеблется в пропорции 70 на 30% или даже 80 на 20%.
Хорошо подойдет метод, который делит палитру на базу, нюанс и акцент (БНА):
- База — цвет, который занимает на холсте наибольшую площадь. Остальные цвета художники подбирают по отношению к нему.
- Нюанс — дополнительный цвет, обычно — сосед на цветовом круге.
- Акцент — цвет, наиболее контрастный к базе. Он самый заметный, хоть и с наименьшей площадью.
Рассмотрим БНА на примере:
Художник — Реза Асфар. Источник
Жёлто-зелёный кристалл притягивает взгляд, потому что его цвет работает как акцент. Жёлто-зелёного в работе меньше, чем красного и его соседей.
Уменьшайте насыщенность всех цветов, кроме акцентного
Слишком насыщенные цвета «шумят» и перетягивают внимание на себя. Чтобы избавиться от этого эффекта и сфокусировать внимание зрителя, нужно при смешении снижать насыщенность цветов и приближать их к центру цветового круга.
Чтобы избавиться от этого эффекта и сфокусировать внимание зрителя, нужно при смешении снижать насыщенность цветов и приближать их к центру цветового круга.
Комиксистка Ann Maulina (автор Raruurien и Varunair) предпочитает уменьшать насыщенность тёмных и светлых цветов, чтобы сделать акцент на полутонах.
На изображении показано движение от менее насыщенного цвета к более насыщенному, а потом обратно к менее насыщенному. Источник
Ann Maulina сравнивает цвета с голосами — когда их много, получается неразборчивая какофония. Сделайте эти голоса тише, но убедитесь, что их ведёт один основной, сильный голос. Этим голосом и будет основной цвет.
Пример понижения «голоса» цвета. Слева – негармоничные «громкие» цвета. В середине – менее насыщенные цвета, которые уже получше сочетаются. Справа — громкий цвет среди приглушённых. Источник
Расставляйте цвета по уровню яркости
Виды цветовых схем с примерами работ Ann Maulina: Монохромная, аналоговая, комплементарная, сплит-комплементарная, треугольная и прямоугольная. Источник
Источник
Ann Maulina советует во время использования схем расставлять цвета по уровню яркости. По мнению художницы, так их проще перенести на скетч.
На изображении показано расположение цвета по уровню яркости — блики, свет, светлый полутон, полутон, тёмный полутон, тень, тёмный акцент. Источник
Не нужно дотошно следовать схемам: используйте дополнительные цвета и оттенки
Цветовые схемы не решают всех проблем и использовать их нужно с умом. Распространённая ошибка новичков при подборе цветов — дотошное следование этим схемам и использование оттенков, которые в них участвуют. Обычно картинку не составляют из цвета схемы в чистом виде, а объединяют с помощью ненасыщенных промежуточных оттенков.
Хороший пример — популярная в кино палитра Teal Orange. Синий и оранжевый (бежевый, жёлтый) — любимое сочетание Голливуда. Это комплементарные цвета, которые можно получить, следуя схеме, но между ними есть и много других оттенков, которые в неё не попадают. Когда у вас есть всего два цвета, необходимы промежуточные оттенки, которые помогут сбалансировать картинку.
Когда у вас есть всего два цвета, необходимы промежуточные оттенки, которые помогут сбалансировать картинку.
Кадры из фильмов «Люди Икс: Апокалипсис», «Остров», «Безумный Макс: Дорога ярости» и «Трансформеры». На всех использованы комплементарные цвета. Источник
Для работы с ограниченным количеством цветов вам понадобятся промежуточные оттенки: тогда картина заиграет и соберётся воедино.
Если присмотреться, в большинстве кадров с Teal Orange можно также увидеть холодные тени, которые в контексте обретают зеленоватый оттенок. Разумеется, в кадре присутствует не только оранжевый и не только синий, цвета находятся в балансе.
Полезные ссылки
- На сайтах Adobe Color и Color Scheme можно подобрать цветовую схему онлайн, без регистрации и СМС.
- На сайте Color Lisa можно изучать цветовые палитры известных художников вроде Марка Шагала и Сальвадора Дали.
- Расширение для браузера ColorSnap будет полезно не только художникам, но и дизайнерам интерьеров.
 Оно подбирает цветовые палитры к любым изображениям на экране.
Оно подбирает цветовые палитры к любым изображениям на экране. - Сайт Coolors также автоматически подбирает палитры к загруженным изображениям, но без установки в браузер.
- Сайт Canva тоже автоматически подбирает палитры к изображением, которые состоят из четырёх основных цветов.
- Сайт Brandfolder создаёт палитры на основе изображений, но ещё и подписывает цветовые кодировки.
Статьи:
Текст написал Владимир Шумилов, автор в Smirnov School. Мы готовим концепт-художников, левел-артистов и 3D-моделеров для игр и анимации. Если придёте к нам на курс, не забудьте спросить о скидке для читателей с DTF.
Color Spectrum Wheel — Bilder und Stockfotos
5.545Bilder
- Bilder
- Fotos
- Grafiken
- Vektoren
- Videos
Niedrigster Preis
SignatureBeste Qualität
Durchstöbern Sie 5.
 545 color spectrum wheel Фото и фотографии. Oder starten Sie eine neuesuche, um noch mehr Stock-Photografie und Bilder zu entdecken. satz von farbe spektren rgb, rad kreise und streifen. вектор — колесо цветового спектра сток-график, -клипарт, -мультфильмы и -символ
545 color spectrum wheel Фото и фотографии. Oder starten Sie eine neuesuche, um noch mehr Stock-Photografie und Bilder zu entdecken. satz von farbe spektren rgb, rad kreise und streifen. вектор — колесо цветового спектра сток-график, -клипарт, -мультфильмы и -символ Satz von Farbe Spektren RGB, Rad Kreise und Streifen. Vektor
festlegen der farbe rad 12 farbe rgb auf weißemhintergrund — колесо цветовой гаммы Stock-grafiken, -clipart, -cartoons und -symbole -clipart, -cartoons und -symboleFarbe Rad
plutchiks farbrad der эмоциональный вектор ifographisch — колесо цветового спектра сток-график, -clipart, -cartoons und -symbolePlutchiks Farbrad der Emotionen Vektor ifographisch
bunte spektrum runde frame set — колесо цветовой гаммы Stock-grafiken, -clipart, -cartoons und -symbole клипарт, -мультфильмы и -символFarbrad mit градации, weiß
фарб теория плакат. Farbe Modelle, Harmonien, eigenschaften und bedeutungen memo-poster design. — Колесо цветовой гаммы — графика, -клипарт, -мультфильмы и -символ Farbe Theorie Plakat. Farbe Modelle, Harmonien, Eigenschaften…
Farbe Modelle, Harmonien, Eigenschaften…
круглая радуга Isolierte Farbverlauf
regenbogen-farbe-ring-set. вектор rgb-фарбрад. — Колесо цветовой гаммы со стоковой графикой, -клипартом, -мультфильмами и -символамиRegenbogen-Farbe-Ring-Set. Вектор RGB-Фарбрад.
базовый фарбрад — колесо цветовой гаммы сток-графика, -клипарт, -мультфильмы и -символBasic Farbrad
handgefertigte farbrad — колесо цветового спектра стоковые графики, -клипарты, -мультфильмы и -символыHandgefertigte Farbrad
farbrad — колесо цветового спектра стоковые графики, -клипарты, -мультфильмы и -символыFarbrad
farbradkreis isoliert auf weißem хинтергрунд мит фарбтонен. вектор-иллюстрация — колесо цветового спектра сток-график, -клипарт, -мультфильмы и -символFarbradkreis isoliert auf weißem Hintergrund mit Farbtönen….
farbschemapalettensatz — колесо цветового спектра сток-график, -клипарт, -мультфильмы и -символFarbschemapalettensatz
farbkreis — abbildung — колесо цветового спектра stock-grafiken, -clipart, -cartoons und -symboleFarbkreis — Abbildung
farbton- und sättigungsfarbkreis — колесо цветового спектра stock-grafiken, -clipart, -cartoons und -symboleFarb und Sättigungsfarbkreis
sternzeichen und ihre farben im tierkreis, astrologisches horoskop — колесо цветового спектра, графика, -клипарты, -мультфильмы и -symbole Sternzeichen und ihre Farben im Tierkreis, астрологические. ..
..
Kinder auf dem Fahrrad. Добрый ауф дем Фаррад. Киндер Радфарен.
farbe-modelle — колесо цветовой гаммы со стоковой графикой, -клипартом, -мультфильмами и -символамиFarbe-Modelle
kleines mädchen im herbstpark. добрый им freien им herbst. — Колесо цветовой гаммы стоковые фотографии и изображенияKleines Mädchen im Herbstpark. Kind im Freien im Herbst.
junge, der mit dem fahrrad zur schule geht. добрый фарен фаррад. — Колесо цветовой гаммы стоковых фото и изображенийJunge, der mit dem Fahrrad zur Schule geht. Киндер Фарен Фаррад.
buntes glücksrad infografik — колесо цветового спектра стоковая графика, -clipart, -cartoons und -symboleBuntes Glücksrad Infografik
bunte Windräder zur Dekoration — цветовое спектральное колесо Stock-fotos und bilderBunte Windräder zur Dekoration
подсказка auffarbstifte. leerzeichen kopieren — колесо цветового спектра стоковые фото и фотографии Farbstifte auf weißem Hintergrund. Leerzeichen kopieren
Leerzeichen kopieren
Viele bunte Windmühlen in Regenbogenfarben — Spielwarenkonzept.
Bunte bleistifte на скейтборде — колесо цветовой гаммы стоковые фото и фотографии стоковые фотографии и изображенияFähren radeln auf einem Jahrmarkt bei strahlend blauem Himmel
innenarchitekt mit bunter bluse arbeitet auf baustelle in einem hausloft — спектр цветов колесо стоковые фото и изображенияInnenarchitekt mit bunter Bluse arbeitet auf Baustelle — radmondahren3 цветовой спектр… колесо сток-графика, -клипарт, -мультфильмы и -символ
Radfahren zum Mond
leuchtend bunte neonkreise. beleuchtete bunte неоновые шары. 3d-иллюстрация. неоновый дизайн. абстрактный неон. — Колесо цветовой гаммы стоковых фото и изображенийLeuchtend Bunte Neonkreise. Получите удовольствие от неоновых шаров. 3D-иллюстрация
— абстрактное изображение неона. leuchtscheiben sind farbig. beleuchtete neonscheibenkreise auf dunklem hintergrund. 3d-иллюстрация. — Колесо цветового спектра стоковые фотографии и фотографии
beleuchtete neonscheibenkreise auf dunklem hintergrund. 3d-иллюстрация. — Колесо цветового спектра стоковые фотографии и фотографии Die abstrakten Kreise von Neon. Leuchtscheiben sind farbig….
flaches buntes glücksrad — колесо цветовой гаммы Stock-grafiken, -clipart, -cartoons und -symboleFarbige Circle
Farbrad für die Auswahl der Farbe — колесо цветового спектра — графика, -клипарт, -мультфильмы и -символыFarbrad für die Auswahl der Farbe
farbschema. kreisförmige farbschema mit einer Harmonischen Farbauswahl. флеш векторный рисунок. — Колесо цветовой гаммы сток-график, -клипарт, -мультики и -символФарбсхема. Kreisförmige Farbschema mit einer Harmonischen…
farbrad und farbpalette. вектор-иллюстрация — колесо цветового спектра, графика, клипарт, мультфильмы и символыФарбрад и палитра Фарб. Вектор-иллюстрация
farbrad isoliert kreis illustration вектор — колесо цветового спектра сток-график, -клипарт, -мультфильмы и символыFarbrad isoliert Kreis Иллюстрация вектор
вектор абстрактный логотип-символ изолирт — колесо цветового спектра сток-график, -клипарт, — Cartoons und -symboleВекторные абстракции Logo-Symbol isoliert
buntes windrad dreht sich im wind vor einem natürlichen grünen hintergrund. fokus auf der mitte des Windrads. бунтес шпильцеуг. lustige partydekorationen — колесо цветовой гаммы, фото и изображения
fokus auf der mitte des Windrads. бунтес шпильцеуг. lustige partydekorationen — колесо цветовой гаммы, фото и изображения Buntes Windrad dreht sich im Wind vor einem natürlichen grünen…
regenbogen-kamera-shutter-iris-vektor-illustration. Bunte kunstwerke auf dem weißen Hintergrund. — Колесо цветового спектра — графика, -клипарт, -мультфильмы и -символRegenbogen-Kamera-Shutter-Iris-Vektor-Illustration. Bunte…
farbräder — колесо цветовой гаммы стоковые изображения, -клипарты, -мультфильмы и -символыFarbräder
glücksrad auf weißemhintergrund — колесо цветовой гаммы стоковые фотографии и изображенияGlücksrad auf weißem Hintergrund
farbiger kreis — колесо цветового спектра стоковые графики, -клипарты, -мультфильмы и -символыFarbiger Kreis
junge, der mit dem fahrrad zur schule geht. добрый фарен фаррад. — Колесо цветового спектра сток-фотографии и фотографииJunge, der mit dem Fahrrad zur Schule geht. Киндер Фарен Фаррад.
Vektor Vortex Aperture Wheel Muster Logo — Колесо цветового спектра сток-графика, -клипарт, -мультфильмы и -символыVektor Vortex Aperture Wheel Muster Logo
цветовой круг вектор vorlage — колесо цветового спектра сток-графика, -клипарт, -мультфильмы и -символцветовой круг вектор Vorlage
color/farbrad mit schatten der farben — колесо цветового спектра сток-графика, -клипарт, -мультфильмы и -символColor/Farbrad mit Schatten der Farben
digitale farbmodi. unterschied zwischen cmyk- и rgb-farbmodi. фарбрад. primärfarben — колесо цветового спектра, графика, клипарт, мультфильмы и символы
unterschied zwischen cmyk- и rgb-farbmodi. фарбрад. primärfarben — колесо цветового спектра, графика, клипарт, мультфильмы и символы Digitale Farbmodi. Unterschied zwischen CMYK- и RGB-Farbmodi….
Kinderspiel im rollrad. Киндер на батуте. — Колесо цветовой гаммы сток-фото и фотографияKinderspiel im Rollrad. Киндер на батуте.
векторный логотип вихревого колеса с апертурой — колесо цветового спектра фондовая графика, клипарт, мультфильмы и символы farbpalette — колесо цветовой гаммы стоковая графика, -клипарт, -мультфильмы и -символFarbrad mit Farbton. Farbpalette
векторное колесо фарбе — колесо цветового спектра сток-графика, -клипарт, -мультфильмы и -символКолесо Vektor Farbe
Kinder auf dem fahrrad. добрый ауф дем фаррад. добрый радфарен. — Колесо цветовой гаммы стоковые фото и фотографииKinder auf dem Fahrrad. Добрый ауф дем Фаррад. Киндер Радфарен.
buntes glücksrad auf bluehintergrund — колесо цветовой гаммы stock-fotos und bilder0002 Farbtheorie Farbtöne, Töne und Schattierungen Vektordiagramm-Illus legen sie das rgb- und cmyk-farbmischsymbol isoliert auf schwarz-weißem Hintergrund fest. вектор-иллюстрация — колесо цветового спектра сток-график, -клипарт, -мультфильмы и -символ
вектор-иллюстрация — колесо цветового спектра сток-график, -клипарт, -мультфильмы и -символ Legen Sie das RGB- и CMYK-Farbmischsymbol isoliert auf schwarz-w
rad-farbkonzept auf weißem Hintergrund — колесо цветового спектра сток-фотографии и изображенияRad-Farbkonzept auf weißem Hintergrund
bunte windrädchen — Колесо цветового спектра стоковые фотографии и изображенияBunte Windrädchen
farbrad-icon-design auf weißemhintergrund — колесо цветовой гаммы Stock-grafiken, -clipart, -cartoons und -symboleFarbrad-Icon-Design auf weißem Hintergrund
von 93Блог DecoArt — Основы теории цвета: цветовой круг
На первый взгляд, теория цвета может показаться сложной, но понимание основных принципов — это все, что вам нужно, чтобы начать применять ее в собственной творческой жизни. Являетесь ли вы художником, ремонтником дома или хотите создать потрясающий наряд; понимание теории цвета является ключом к созданию гармоничных цветовых схем и уверенности в себе.
Что такое теория цвета?
Изучение теории цвета имеет долгую и богатую историю, восходящую к Аристотелю. В то время философы обсуждали смешивание цветов и то, как их можно использовать для получения новых. Позже ученые изучили влияние света и то, как он влияет на то, какие цвета мы можем видеть и почему.
Более современный подход к изучению цвета можно увидеть примерно в 18 веке, когда мы начали определять термины, которые мы используем до сих пор, такие как основные цвета. Оттуда художественная традиция теории цвета отделилась от научной. В то время как наука сосредоточилась на нашем видении цвета, художники сосредоточились на том, как можно создавать, комбинировать и использовать цвета.
В современном художественном мире теория цвета определяется как практическое руководство для художников и дизайнеров, которое помогает им придумывать цветовые схемы, смешивать цвета и определять цвета так, как мы их видим. И главный инструмент, который помогает художникам понять эти отношения, — цветовой круг.
Что такое цветовой круг?
Цветовой круг — это иллюстративный инструмент, который помогает нам определять цвета и их отношения друг к другу. Первый из них был изобретен в 1666 году сэром Исааком Ньютоном, и с тех пор использовалось несколько его вариаций. Вы, вероятно, знакомы с цветовым кругом, который преподается на большинстве уроков рисования, но знаете ли вы, что он не единственный?
Существует два основных метода получения цвета: субтрактивный и аддитивный. Но почему? Все возвращается к свету и тому, как наши глаза интерпретируют его, чтобы увидеть цвет. Аддитивное цветовое колесо отражает то, как различные длины волн света могут создавать видимый цвет. Субтрактивный цветовой круг показывает нам, как цвет выглядит для нас, когда белый свет, такой как солнечный свет, отражается от объекта.
Если вы запутались, подумайте об этом так. Вы когда-нибудь смотрели вблизи на экран компьютера или телевизора? Если вы это сделаете, вы увидите, что сначала он черный, а затем пиксели или точки света, из которых состоит экран, загораются и показывают вам изображения. Цифровые экраны, подобные этому, используют метод аддитивного цвета, начиная с черного, а затем смешивая различное количество цветного света, они могут создавать все цвета в спектре видимого света. В этом цветовом круге основными цветами являются красный, зеленый и синий.
Цифровые экраны, подобные этому, используют метод аддитивного цвета, начиная с черного, а затем смешивая различное количество цветного света, они могут создавать все цвета в спектре видимого света. В этом цветовом круге основными цветами являются красный, зеленый и синий.
Вычитающий цветовой круг — это то, что мы обычно называем цветовым кругом художника. Субтрактивные цвета начинаются с белого, а затем используются красители, чтобы заставить поверхность отражать другой цвет для наших глаз. Это может быть краска, краситель, пигмент или что-то еще. В субтрактивном цветовом круге основными цветами являются красный, желтый и синий.
Для рисования вам действительно нужно знать только об этом цветовом круге. Тем не менее, разве не интересно, как свет влияет на то, что видят наши глаза? На цветовом круге художника цвета делятся на 3 основные группы: первичные, вторичные и третичные цвета.
Цветовой круг художника
ОСНОВНЫЕ ЦВЕТА: красный, желтый и синий
Эти три основных цвета составляют основу цветового круга. Их называют основными цветами, потому что их истинные цветовые пигменты не могут быть созданы путем смешивания любой другой комбинации цветов, а все остальные цвета в цветовом круге получаются из этих трех оттенков. При рисовании важно иметь настоящий красный, синий и желтый, чтобы помочь вам смешать множество других цветов.
Их называют основными цветами, потому что их истинные цветовые пигменты не могут быть созданы путем смешивания любой другой комбинации цветов, а все остальные цвета в цветовом круге получаются из этих трех оттенков. При рисовании важно иметь настоящий красный, синий и желтый, чтобы помочь вам смешать множество других цветов.
ВТОРИЧНЫЕ ЦВЕТА: фиолетовый, оранжевый и зеленый
Вторичные цвета получаются путем смешивания равных частей двух основных цветов.
Красный + Синий = Фиолетовый
Красный + Желтый = Оранжевый
Синий + Желтый = зеленый
ТРЕТИЧНЫЕ ЦВЕТА: сине-фиолетовый, красно-фиолетовый, красно-оранжевый, желто-оранжевый, желто-зеленый и сине-зеленый
Всего существует шесть третичных цветов. Третичные цвета получаются путем смешивания равных частей основного и вторичного цветов.
Синий (основной) + Фиолетовый (дополнительный) = Сине-фиолетовый
Красный (основной) + Фиолетовый (дополнительный) = Красно-фиолетовый
Красный (первичный) + Оранжевый (дополнительный) = красно-оранжевый
Желтый (основной) + Оранжевый (дополнительный) = желто-оранжевый
Желтый (основной) + Зеленый (дополнительный) = Желто-зеленый
Синий (основной) + Зеленый (вторичный) = Сине-зеленый
Оттенки, оттенки и тона
Если у вас есть любимый цвет, который не представлен в цветовом круге, на это может быть причина! Из этих 12 основных цветов можно получить различные оттенки, оттенки и тона. Оттенок — это когда художник добавляет белый цвет, чтобы сделать цвет светлее. Например, розовый на самом деле является оттенком красного цвета. Americana Acrylics имеет большое разнообразие всех цветов, включая розовые!
Оттенок — это когда художник добавляет белый цвет, чтобы сделать цвет светлее. Например, розовый на самом деле является оттенком красного цвета. Americana Acrylics имеет большое разнообразие всех цветов, включая розовые!
Тень создается, когда художник добавляет черный цвет, чтобы затемнить цвет. С черной краской нужно немного, поэтому попробуйте добавить немного, чтобы увидеть, какие глубокие и драматические оттенки вы можете получить из ваших любимых цветов. Точно так же тон получается, когда к цвету добавляется серый. Попробуйте это, если вам нужна еще более тонкая версия.
При рисовании смешивание используемых цветов с небольшим количеством белого или черного — это простой способ создать естественные цвета света и тени. Попробуйте эту технику сами и посмотрите, что вы можете перепутать! Некоторые художники создают целые картины, используя оттенки и оттенки только одного цвета для получения монохроматического вида.
Как еще классифицируются цвета?
Одно из основных применений цветового круга — помочь нам распознать визуальные отношения между цветами. Глядя на расположение цветов на цветовом круге, мы можем составить группы разных цветов, которые хорошо сочетаются друг с другом для различных целей. Ниже приведены некоторые основные цветовые схемы, на которые вы можете ссылаться при выборе цветов для своей палитры.
Глядя на расположение цветов на цветовом круге, мы можем составить группы разных цветов, которые хорошо сочетаются друг с другом для различных целей. Ниже приведены некоторые основные цветовые схемы, на которые вы можете ссылаться при выборе цветов для своей палитры.
Основные цветовые схемы
ДОПОЛНИТЕЛЬНЫЕ ЦВЕТА:
Дополнительные цвета — это два цвета, которые расположены друг напротив друга на цветовом круге. Эти пары обычно высококонтрастные и смелые. Хотя может показаться, что эти полные противоположности не очень хорошо работают, вместе они делают друг друга ярче и сильнее, создавая эффектный образ.
АНАЛОГИЧНЫЕ ЦВЕТА:
Аналогичная цветовая схема состоит из трех соседних цветов на цветовом круге. Выберите один цвет в качестве основного и два соседних с ним цвета с обеих сторон, чтобы создать собственную аналогичную цветовую схему. Их близость на цветовом круге делает аналогичные цветовые схемы гармоничными и утонченными.
ТРИАДИЧЕСКИЕ ЦВЕТА:
Триадная цветовая схема состоит из трех цветов, расположенных на одинаковом расстоянии друг от друга на цветовом круге в форме треугольника. Триадные цветовые схемы более смелые, чем аналогичная цветовая схема, и создают прекрасный контраст и яркие образы.
РАЗДЕЛЕНИЕ ДОПОЛНИТЕЛЬНЫХ ЦВЕТОВ:
Схема разделения дополнительных цветов аналогична схеме дополнительных цветов. Вместо того, чтобы использовать два цвета, расположенные непосредственно напротив друг друга на цветовом круге, он использует три цвета: один основной цвет, а затем два цвета, смежные с его дополнением. Сплит-комплементарные цветовые схемы лучше всего работают, когда один цвет выступает в качестве доминирующего цвета, а два других используются в качестве акцентных цветов, чтобы не выглядеть слишком перегруженным.
ТЕТРАДИЧЕСКИЕ ЦВЕТА:
Четырехцветная цветовая схема, также называемая прямоугольной цветовой схемой, состоит из 4 цветов, расположенных на расстоянии друг от друга в прямоугольной форме. Это поможет вам выбрать две взаимодополняющие цветовые пары, которые хорошо сочетаются друг с другом, позволяя создавать красочные, но гармоничные комбинации.
Это поможет вам выбрать две взаимодополняющие цветовые пары, которые хорошо сочетаются друг с другом, позволяя создавать красочные, но гармоничные комбинации.
КВАДРАТНЫЕ ЦВЕТА:
Квадратная цветовая схема состоит из 4 цветов на равном расстоянии друг от друга. Квадратные цветовые схемы смелые, яркие и хорошо сбалансированные. Выберите квадрат вместо прямоугольной цветовой схемы, если вы хотите получить более контрастный вид.
Проекты цветового круга
Наличие собственного цветового круга, к которому можно обращаться, может оказаться полезным в любом художественном пространстве. Ниже приведены некоторые идеи холста с цветовым кругом из галереи проекта DecoArt, которые вы можете нарисовать самостоятельно и использовать для украшения своей студии.
Ищете больше?
Потренируйтесь смешивать собственные цвета! Мы рекомендуем начать с наших акриловых красок Americana. Начните с основного красного, основного желтого и основного синего.
Начните с основного красного, основного желтого и основного синего.
Хотите работать с другой краской? Обратите внимание на нашу художественную акриловую краску Traditions Canvas Art Paint. Эти акриловые краски премиум-класса легко смешиваются и идеально подходят для смешивания собственных творческих цветовых палитр!
Вы ищете больше художественного вдохновения? У DecoArt есть множество ресурсов и проектов для художников всех возрастов и уровней мастерства. Посетите наш Учебный центр «Искусство для всех», где можно найти бесплатные руководства и уроки, или зайдите в блог DecoArt, чтобы узнать о последних тенденциях. Галерея проектов DecoArt полна забавных идей, которые помогут вдохновить вас на творчество. Спасибо за чтение и удачи в создании!
Цветовой круг — что это такое, как его интерпретировать и как сделать свой собственный
Большинство людей знакомы с цветовым кругом художника, но многие не понимают, как правильно его интерпретировать.
Цветовой круг — это, по сути, видимый спектр цветов, обернутый в круг , и это полезный инструмент, помогающий объяснить, что происходит, когда мы смешиваем краски.
7-цветные и 12-цветные цветные круги Буте из 1708 годаНа мой взгляд, сам по себе цветовой круг не так важен (кроме очевидного исторического и научного значения). Что более важно, так это теория цветового круга. Как только вы поймете это и основные отношения между цветами, сам цветовой круг станет не чем иным, как визуальной подсказкой для вашего смешивания цветов.
Этот пост будет руководством по цветовому кругу художника, чтобы помочь вам понять, что это такое и как вы можете его использовать. Ближе к концу этого поста я также покажу вам, как сделать свой собственный цветовой круг.
- Варианты цветового круга
- Как пользоваться цветовым кругом
- А как насчет белого и черного?
- Рекомендуемый цветовой круг
- Ограничения цветового круга
- Хотите узнать больше?
- Спасибо за чтение!
Варианты цветового круга
Существует несколько различных вариантов цветового круга. Во-первых, это традиционный цветовой круг с основными цветами красного, синего и желтого , равномерно распределенными по кругу.
Во-первых, это традиционный цветовой круг с основными цветами красного, синего и желтого , равномерно распределенными по кругу.
Это наиболее распространенный цветовой круг, используемый художниками. Это также цветовой круг, на который я буду ссылаться в этом посте. Он прост в использовании, но ему не хватает точности. Считается, что цветовой круг Манселла более точно отражает отношения между цветами.
Цветовой круг Манселла (на фото ниже) аналогичен традиционному цветовому кругу, но расстояние между цветами немного отличается. Обратите внимание, как красный и желтый цвета ближе друг к другу на колесе.
Расположение цветов на цветовом круге Манселла считается более точным отражением фактического расположения цветов в видимом спектре цветов. По этой причине цветовой круг Манселла может оказаться более надежным и точным руководством для смешивания цветов. Но это происходит за счет простоты и популярности традиционного цветового круга.
Наконец, ниже представлен аддитивный цветовой круг . Аддитивный цвет относится к тому, как мы видим цвет в свете. Этот цветовой круг бесполезен для смешивания цветов, но его важно понимать.
Аддитивный цвет относится к тому, как мы видим цвет в свете. Этот цветовой круг бесполезен для смешивания цветов, но его важно понимать.
Основные цвета света отличаются от основных субтрактивных цветов наших красок. Когда вы смешиваете (добавляете) все цвета света вместе, вы получаете белый свет. Поэтому его называют аддитивным цветом. Наша краска так не работает. Когда мы смешиваем все основные цвета наших красок вместе, мы получаем грязь, а не белый свет.
Какой вариант цветового круга следует использовать?
Я не думаю, что имеет значение, используете ли вы традиционный цветовой круг или цветовой круг Манселла. Просто выберите один и придерживайтесь его. Традиционный цветовой круг используется более широко, поэтому его может быть легче связать с другими художниками, которые также его используют, а цветовой круг Манселла более точен для смешивания цветов.
Как пользоваться цветовым кругом
Цветовой круг состоит из следующих элементов:
Основные цвета – Цвета, теоретически способные смешивать большинство других цветов видимого спектра. В искусстве тремя основными цветами считаются красный, синий и желтый. Однако некоторые художники считают пурпурный, голубой и желтый более точными основными цветами, поскольку они позволяют смешивать более широкую гамму цветов. Для целей этого поста я буду использовать красный, синий и желтый в качестве основных цветов.
В искусстве тремя основными цветами считаются красный, синий и желтый. Однако некоторые художники считают пурпурный, голубой и желтый более точными основными цветами, поскольку они позволяют смешивать более широкую гамму цветов. Для целей этого поста я буду использовать красный, синий и желтый в качестве основных цветов.
Когда вы смешиваете все три основных цвета вместе, вы получаете грязный или темно-серый цвет.
Вторичные цвета — то, что вы получите, если смешать два основных цвета (зеленый, оранжевый и фиолетовый).
Третичные цвета – Что получится, если смешать основной цвет со вторичным.
Цвета, расположенные близко друг к другу на цветовом круге, считаются имеющими гармоничные отношения и называются аналогичными цветами .
Клод Моне использовал аналогичные цвета во многих своих картинах, особенно в серии «Водяные лилии».
Клод Моне, Водяные лилии, 1906 Цвета, которые противоположны друг другу на цветовом круге, являются дополнительными цветами . Если вы поместите два дополнительных цвета рядом друг с другом, получится поразительный контраст. Например, желтый и фиолетовый или оранжевый и синий.
Если вы поместите два дополнительных цвета рядом друг с другом, получится поразительный контраст. Например, желтый и фиолетовый или оранжевый и синий.
Винсент Ван Гог очень любил противопоставлять оранжевый и синий цвета во многих своих картинах.
Винсент Ван Гог, Тутовое дерево, 1889Когда вы смешиваете дополнительные цвета, вы, по сути, смешиваете вместе все три основных цвета, и в результате обычно получается грязь. Например, скажем, вы смешиваете красный с зеленым (которые дополняют друг друга). Зеленый можно получить, смешав желтый с синим. Итак, смешивая красный с зеленым, вы, по сути, смешиваете красный, синий и желтый (основные цвета).
Большинство художников разбивают цветовой круг на теплых цвета и холодных цвета . Я предпочитаю думать о цветовой температуре как об относительном, а не абсолютном значении. Например, красный цвет может быть на теплее или на холоднее , чем цвет рядом с ним.
А как насчет белого и черного?
Белый и черный не имеют позиций на цветовом круге, так как не имеют прямых позиций в визуальном спектре цветов.![]() Как отмечалось ранее, белый цвет — это то, что получается при объединении всех цветов света. Это отличается от того, как работают наши краски — когда мы смешиваем все цвета, мы получаем грязь, а не белый свет.
Как отмечалось ранее, белый цвет — это то, что получается при объединении всех цветов света. Это отличается от того, как работают наши краски — когда мы смешиваем все цвета, мы получаем грязь, а не белый свет.
Когда вы добавляете белый цвет к вашим цветам, вы увеличиваете значение (делаете цвет светлее). Другими словами, вы создаете оттенки цветов.
С другой стороны, черный – это отсутствие цвета. Когда вы добавляете черный цвет к своим цветам, вы уменьшаете значение (делаете цвет темнее). Другими словами, вы создаете оттенки цветов.
Когда вы добавляете к цвету белый или черный, вы уменьшаете насыщенность цвета (делаете его менее ярким). Таким образом, хотя у белого и черного нет позиций на цветовом круге, они имеют право изменять значение и насыщенность цветов (и оттенок в небольшой степени, поскольку белая и черная краска обычно имеют небольшой уклон в сторону другого цвета).
Вариант 1. Создайте свой собственный цветовой круг
На мой взгляд, лучший цветовой круг для использования в качестве эталона — тот, который вы сделали сами. Вот простой процесс создания собственного цветового круга:
Вот простой процесс создания собственного цветового круга:
Шаг 1 : Нарисуйте контур простого цветового круга на холсте или другой поверхности.
Шаг 2 : Раскрасьте основные цвета (красный, синий и желтый). Вы должны использовать самые высокие основные цвета цветности, которые у вас есть. Например, кадмий красный подойдет больше, чем ализарин малиновый. Разместите основные цвета на равном расстоянии друг от друга на круге (при условии, что вы создаете традиционный цветовой круг). В большинстве случаев мне нравится наносить краску мастихином, так легче держать нож в чистоте между мазками. Вы можете использовать кисть, чтобы очистить любые края, если это необходимо.
Шаг 3 : Используйте основные цвета для смешивания вторичных цветов. Вторичные цвета будут находиться непосредственно между основными цветами на колесе. Например, чтобы смешать вторичный зеленый цвет, вы должны скомбинировать синий и желтый.
Шаг 4 : Используйте первичные и вторичные цвета, чтобы смешать третичные цвета. Третичные цвета займут все оставшееся пространство.
Третичные цвета займут все оставшееся пространство.
Шаг 5 : Очистите края и откорректируйте цвета.
Шаг 6 : Наведите порядок на палитре.
Вариант 2. Приобретите цветовой круг
Если вы не хотите создавать свой собственный цветовой круг, вам следует просто приобрести его и использовать в качестве удобного справочника в своей студии.
Ограничения цветового круга
Вот некоторые из ограничений стандартного цветового круга:
- Не учитывает белый и черный (как отмечалось выше).
- Не учитывает насыщенность цвета.
- Цветовой круг не является совершенной наукой, особенно в живописи. Например, основные цвета красного, синего и желтого на самом деле не могут смешивать весь видимый спектр цветов, как предполагает цветовой круг. Вместо этого вы должны относиться к цветовому кругу просто как к руководству по смешиванию цветов.
Хотите узнать больше?
Возможно, вас заинтересует мой курс Академии живописи. Я познакомлю вас с проверенными временем основами живописи. Он идеально подходит для начинающих художников среднего уровня.
Я познакомлю вас с проверенными временем основами живописи. Он идеально подходит для начинающих художников среднего уровня.
Спасибо за прочтение!
Я ценю, что вы нашли время, чтобы прочитать этот пост, и я надеюсь, что вы нашли его полезным. Не стесняйтесь поделиться им с друзьями.
Приятного рисования!
Дэн Скотт
Draw Paint Academy
О программе | Список поставок | Избранные сообщения | Продукты
Color Hue
Color Hue
Цветовой круг
Цветовой круг — это способ представления видимого спектра в круглой формы, с цветами, расположенными последовательно по окружности в порядка спектральной частоты.
Колесо позволяет формировать цветовые отношения между оттенки.
Колесо также позволяет нам рассматривать каждый оттенок как отдельная цветовая сущность.
Самым ранним представлением о цвете было представление о белом и
черный: свет и тьма. Первое хроматическое понятие, которое было идентифицировано, было
красный. Первобытный человек откликался на его мощные ассоциации с кровью, огнем и
солнце. Следующие оттенки были идентифицированы в таком порядке: желтый, зеленый, синий,
оранжевый и коричневый.
Первое хроматическое понятие, которое было идентифицировано, было
красный. Первобытный человек откликался на его мощные ассоциации с кровью, огнем и
солнце. Следующие оттенки были идентифицированы в таком порядке: желтый, зеленый, синий,
оранжевый и коричневый.
Аристотель (384-322 до н.э.) считал, что все цвета были результатом смешения света и тьмы, основываясь на наблюдениях за цвет в течение дня. Белый свет полудня становится окрашенным желтый, который постепенно меняется на оранжевый, а затем на красный. После захода солнца это вечерний красный становится пурпурно-фиолетовым, переходящим в ночное небо, которое выглядит как темно-синий. Между ними иногда можно увидеть зеленый свет. (Вряд ли это многие наблюдали зеленое свечение на закате, но есть многочисленные фотографии документальное подтверждение этого). Эти основные оттенки расположены между белым и черным в линейная мода.
Цветовой круг Ньютона
Харрис
Ученый и натуралист Мозес Харрис создал
первое цветовое колесо, которое классифицировало красный, синий и желтый как три основных
цвета.
Это было в 1766 году, всего через сто лет после
Открытие Ньютона.
Моисей работал с пигментами, а не со светом
после открытия французским художником того, что все оттенки можно свести к
смеси красных, желтых и синих пигментов. Он разработал и проиллюстрировал свою
теория.
Картинка Вверху Мозес Харрис, первый цветовой круг
классифицировать красный, синий и желтый как три основных цвета.
В центре три основных цвета пигмента.
(примитивы) красный, желтый и синий, из которых теоретически могут быть получены все цвета
смешанный. Затем он получил вторичные (составные) оттенки оранжевого, пурпурного и зеленого.
Смесь примитивов и соединений обеспечивала две промежуточные стадии. Этот
создано 18 цветов; затем они были классифицированы по оттенкам (более темные значения, которые он
создается путем оптического смешивания более близко расположенных черных линий) и оттенков (светлее
значения, обычно создаваемые добавлением белого, но он показал более широкий интервал между
черные линии).
Его классификационная теория была широко принята
художников середины 19 века.
Гёте
Цветовой круг Ньютона с семью цвета, стягивающие неравные углы, не проявляли симметрии и Дополнительность, которую Гёте рассматривал как существенную характеристику цвета. За Ньютона, только спектральные цвета могли считаться основными. Напротив, у Гёте более эмпирический подход привел его к признанию существенной роли (неспектральных) пурпурный в полном цветовом круге, роль, которую он до сих пор играет во всех современных цветах системы. Ремесленники, такие как маляры, красильщики и кожевники, которым приходилось иметь дело практически с цветом, вообще гораздо больше привлекал цвет Гёте окружности, чем у Ньютона.
Диаграммы Гёте на первой пластине
Zr Farbenlehre (Теория цветов) включает цветовой круг и диаграммы
искаженное цветовосприятие. Нижний пейзаж — это то, как сцена выглядела бы
кто-то, кто был сине-желтым дальтоником.
Нижний пейзаж — это то, как сцена выглядела бы
кто-то, кто был сине-желтым дальтоником.
Сегодня
Художники работают в одном или другом двухцветном режимы: аддитивный или субтрактивный. Есть три цветовых круга, которые важные для нашего сегодняшнего использования: аддитивный цветовой круг, субтрактивный цветовой круг процесса и традиционный цветовой круг. Все эти цвета круги важны для художников в различных приложениях.
Как художники или дизайнеры, мы в основном работаем и мышление в субтрактивном цветовом режиме. Традиционный цветовой круг – это наиболее функциональный для материалов художников, таких как пигменты, красители и чернила, так как это относится к законам вычитания цветов. Поскольку большинство художников используют в как минимум один вид традиционных СМИ; традиционный цветовой круг из 12 оттенков рациональный выбор для справки.
12-шаговый цветовой круг Йоханнеса Иттена отличается простотой и ясностью. Красный,
синий и желтый
основные цвета
находятся в
центр. Эти цвета можно смешивать для получения практически всех других цветов.
вторичные цвета
зеленого, оранжевого,
и фиолетовый следуют. Круговой спектр
третичные цвета
завершает колесо.
Красный,
синий и желтый
основные цвета
находятся в
центр. Эти цвета можно смешивать для получения практически всех других цветов.
вторичные цвета
зеленого, оранжевого,
и фиолетовый следуют. Круговой спектр
третичные цвета
завершает колесо.
Для графических дизайнеров процесс вычитания цветовой круг, основанный на основных цветах CMY, является подходящим эталоном для печатных цвет.
Дополнительный цветовой круг важен для цветные/световые процессы, такие как фотография, режим RGB в компьютерном цвете и цветное освещение. Аддитивный круг не следует использовать в качестве эталона для Процесс печати или традиционные художественные материалы.
Руководство по созданию цветовых схем
Борьба с цветами и цветовыми схемами? В этой статье художник комиксов Энн Маулина объясняет, как использовать местные цвета и цвета окружающей среды, а также дает другие советы по созданию гармоничных иллюстраций!
Введение
Цветовые схемы — это комбинации или сочетания цветов, используемые в иллюстрациях и дизайне. При использовании в дизайне цветовые схемы в основном используются для описания локальных цветов (цветов объектов или материалов при нейтральном освещении). Между тем, цветовые схемы в иллюстрациях используются для выражения настроения или атмосферы. На все локальные цвета иллюстрации влияют окружающие цвета. Например, серо-голубая юбка Риен на дизайне ее персонажа (слева) кажется темно-бирюзовой на иллюстрации (справа), потому что на нее повлиял зеленый окружающий свет.
При использовании в дизайне цветовые схемы в основном используются для описания локальных цветов (цветов объектов или материалов при нейтральном освещении). Между тем, цветовые схемы в иллюстрациях используются для выражения настроения или атмосферы. На все локальные цвета иллюстрации влияют окружающие цвета. Например, серо-голубая юбка Риен на дизайне ее персонажа (слева) кажется темно-бирюзовой на иллюстрации (справа), потому что на нее повлиял зеленый окружающий свет.
Цифровые художники наделены тысячами цветов, доступных одним щелчком мыши. И не забывайте о всемогущих корректирующих слоях, которые, как мы все думаем, могут решить любую проблему с цветом. Хотя рекомендуется использовать эти удобные функции для повышения эффективности, на самом деле есть правила, которым нужно следовать и игнорировать. Здесь я объясню некоторые базовые знания о цветах, которые помогут вам выбрать лучшие цветовые схемы для вашего искусства.
Использование
Использование гармоничных цветовых схем поможет нам создать приятное цветовое сочетание. Цветовые схемы также могут помочь нам передать определенное настроение зрителю.
Цветовые схемы также могут помочь нам передать определенное настроение зрителю.
Чувствуете ли вы разное настроение в этих одинаковых комикс-панелях?
Теория цвета
Теория цвета посвящена пониманию того, как работают цветовые комбинации и почему цвета не всегда такие, какими мы их воспринимаем.
При близком расположении цвета взаимодействуют друг с другом. Некоторые из них дополняют друг друга, некоторые делают другие цвета более яркими, в то время как некоторые цвета плохо сочетаются друг с другом, в результате чего оба цвета кажутся тусклыми. Теория цвета показывает нам, что в цветовом круге есть определенные цветовые сочетания, которые могут гармонично сочетаться в художественном произведении или дизайне. Ниже приведен знакомый рисунок, показывающий гармоничные сочетания цветов, основанные на теории цвета.
Глядя на этот рисунок, гармоничные цветовые сочетания кажутся довольно ограниченными.
Но не забывайте, что цветовые схемы состоят не только из комбинаций оттенков , но также из комбинаций различных значений и интенсивностей . Эти три переменные известны как три свойства цвета .
ОТТЕНОК — традиционное «название» цвета, например «синий» или «желтый». Оттенки спектра традиционно обозначаются как ROYGBIV (красный, оранжевый, желтый, зеленый, синий, индиго, фиолетовый)
ИНТЕНСИВНОСТЬ относится к чистоте оттенка. Мы также называем это насыщенностью или цветностью .
ЗНАЧЕНИЕ — степень светлоты или темноты. Каждый цвет имеет значение, например. красный с высоким значением будет отображаться как ярко-красный или розовый (если он менее интенсивен)
Теперь с этими тремя переменными, кажется, существует бесконечная возможность создания различных цветовых схем. Но есть ли на самом деле?
Но есть ли на самом деле?
Вот несколько цветовых схем, которые я использовал в своей иллюстрации с различными гармоничными цветовыми сочетаниями, основанными на теории цвета на графике выше.
Как видите, помимо различных цветовых комбинаций, я также играл с интенсивностью и значениями цвета. Но есть определенные правила, которым я всегда следую, играя с этими переменными. Можете ли вы увидеть закономерность, прежде чем я упомяну об этом?
#1 Это необязательно, но я всегда составляю цветовую схему на основе их уровня значений. Таким образом, легче применить цвета к иллюстрации или дизайну. Например, темные акцентные цвета используются для линейного изображения, а светлые цвета используются для неба, источников света или, ну, бликов.
#2 Я склонен (но не всегда) уменьшать интенсивность/насыщенность каждый раз, когда цвет становится светлее или темнее. Таким образом, полутоновые цвета — это в основном самые насыщенные цвета в моих цветовых схемах.
Таким образом, полутоновые цвета — это в основном самые насыщенные цвета в моих цветовых схемах.
#3 Наконец, это главное правило цвета, это закон, не обязательный:
«Изменив значение, сдвиньте температуру (оттенок)!»
Чтобы понять этот закон цвета, давайте попробуем составить аналогичную цветовую схему!
●Начнем с зеленого цвета в полутонах (значение 50%).
● Цвета рядом с ним будут иметь более высокие и более низкие значения. Основываясь на законе цвета, если есть изменение значения, мы должны сместить температуру/оттенок. Но в каком направлении?
● В каком бы направлении ни смещался оттенок, убедитесь, что направления света и тени противоположны друг другу. Если вы сместите оттенок для более высокого значения вправо, обязательно сдвиньте оттенок для более низкого значения влево, и наоборот.
● Это оставляет нам два варианта: более теплый свет с более холодной тенью ИЛИ более холодный светлый с более теплой тенью .
давайте выберем более теплый свет с более прохладной тенью на этот раз. От полутона до увеличьте значение, одновременно смещая оттенок вправо (цветовой круг) или в сторону желтого (на ползунке оттенка), и у нас получится светлый полутон . Уменьшите интенсивность для естественного вида.
● Сделайте то же самое, чтобы получить Light Tone и Highling Color
● С Halftone , нижнее значение, сдвинув хэд влево, и мы , нижняя стоимость, сдвигая Хуэ налево, и мы . темный полутон .
● Продолжайте тем же способом, пока не получите полную цветовую схему.
●Сдвиг значения, интенсивности и оттенка, как показано на цветовом круге CSP:
● Это сравнение цветовой схемы с более теплым и холодным светом с одним и тем же цветом полутонов . Цветовые схемы с более холодным светом больше подходят для темных помещений.
● Дополнительные цвета. Просто замените один цвет дополнительным цветом в этой аналогичной цветовой схеме, и получится хорошая дополнительная цветовая схема. Дополнением к зеленому является пурпурный.
● Пробелы между значениями: я использую промежутки с постоянными значениями для шага за шагом выше, но не стесняйтесь добавлять вариации в промежутках, чтобы получить другое настроение.
СОВЕТЫ
#1 Используйте цветовой круг RYB при выборе цветовых схем. Теорию цвета лучше всего использовать с традиционным цветовым кругом RYB. Большинство цветовых кругов в программах для рисования — RGB.
RYB цвета создаются путем смешивания трех основных цветов: красного, желтого и синего. Этот цветовой круг используется в традиционной живописи для смешивания цветов.
Цвета RGB создаются путем смешивания красного, зеленого и синего света, эти цвета часто используются в лампах, мониторах и телевизорах.
Цвета CMYK основаны на смешении цветов, производимом красками, используемыми в цифровой печати.
#2 Не используйте цвета (оттенки) в равных количествах; выберите цвет в качестве основного цвета, а другие — в качестве акцентов или дополнительных цветов.
Примеры:
#3 Воспринимайте цвета как голоса в комнате, если все они громкие и много, это не будет гармонично. Пусть успокаивают с низкой насыщенностью (тихие голоса). Или пусть будет один громкий голос, а остальные приглушены.
Заключение
Пока вы придерживаетесь основных законов цвета, вы сможете создавать любые красивые цветовые схемы. Веселиться!
Энн Маулина — художница комиксов из Индонезии. Ее комиксы — Raruurien (www.raruurien.com) и Varunair. Она также иногда работает внештатным художником по концептам игр. Она имеет степень бакалавра в области дизайна визуальных коммуникаций, что дает ей большое преимущество в художественных и дизайнерских проектах. Ей нравится создавать искусство, исследуя динамические и гармоничные цвета. Вы можете найти ее по адресу:
Ей нравится создавать искусство, исследуя динамические и гармоничные цвета. Вы можете найти ее по адресу:
- Подергивание
- Артстанция
- Твиттер
- Инстаграм
- Патреон
Цветовой круг и взаимосвязь цветов
Если вы изучаете изобразительное искусство или дизайн в рамках гуманитарной программы, вам важно хорошо знать теорию цвета. Теория цвета — это искусство сочетания цветов на основе цветового круга, организованной иллюстрации первичных, вторичных и третичных цветов. Точное сочетание цветов, использование цветового круга и понимание того, как цвета связаны друг с другом, являются критически важными навыками для художников, дизайнеров, маркетологов и владельцев брендов.
Основные цвета
Основные цвета включают желтый, синий и красный. Это цвета, которые нельзя получить путем смешивания других цветов. Вместо этого они объединяются для создания вторичных цветов, которые, в свою очередь, объединяются для создания третичных цветов. По сути, все цвета происходят от трех основных цветов.
По сути, все цвета происходят от трех основных цветов.
- Использование основных цветов в искусстве
- Введение в теорию цвета
- Являются ли красный, желтый и синий основными цветами?
Дополнительные цвета
К вторичным цветам относятся оранжевый, фиолетовый и зеленый, и они получаются путем одновременного смешивания равных количеств двух основных цветов. Красный и желтый вместе дают оранжевый; синий и желтый дают зеленый; а красный и синий создают фиолетовый. Имейте в виду, что соотношение каждого цвета, которое вы используете при их смешивании, влияет на конечный оттенок. Например, смешивание 1 части красного с 1 частью синего даст один оттенок фиолетового, а смешивание 1 части красного с 2 частями синего даст более темный фиолетовый оттенок с более синим оттенком.
- Упрощение смешивания цветов для художников
- Создание вторичных цветов из разноцветных светодиодов
- Как смешивать яркие и тусклые вторичные цвета
Третичные цвета
Третичные цвета, также известные как промежуточные цвета, получаются путем объединения равных частей основных и вторичных цветов. Иногда их называют в честь двух цветов, которые их создали, например сине-зеленого или оранжево-красного, а иногда их называют по их собственному имени. Всего их шесть: киноварь (красно-оранжевый), пурпурный (красно-фиолетовый), фиолетовый (сине-фиолетовый), бирюзовый (сине-зеленый), шартрез (желто-зеленый) и янтарный (желто-оранжевый).
Иногда их называют в честь двух цветов, которые их создали, например сине-зеленого или оранжево-красного, а иногда их называют по их собственному имени. Всего их шесть: киноварь (красно-оранжевый), пурпурный (красно-фиолетовый), фиолетовый (сине-фиолетовый), бирюзовый (сине-зеленый), шартрез (желто-зеленый) и янтарный (желто-оранжевый).
- Как смешивать цвета: смешивание с третичными цветами
- Великие дебаты о третичном цвете
- Техники масляной живописи: зачем нам нужна теория цвета
Дополнительные цвета
Дополнительные цвета — это оттенки, которые контрастируют друг с другом и расположены точно напротив друг друга на цветовом круге. Цветовой круг представляет собой расположение всех цветов в спектре на основе их взаимоотношений и полезен для создания гармоничных цветовых схем. Дополнительные цвета усиливают интенсивность друг друга, когда они расположены рядом друг с другом, поэтому их часто используют для создания смелых, высококонтрастных изображений, которые бросаются в глаза.
- Давайте сделаем грязь: понимание и смешивание дополнительных цветов
- Дополнительные цвета
- Дополнительные цвета, остаточные изображения, усталость сетчатки, смешение цветов и контрастная чувствительность
Аналогичные цвета
Аналогичные цвета расположены рядом или рядом друг с другом на цветовом круге. Вместе они выглядят эстетично и производят успокаивающий эффект, в отличие от интенсивности дополнительных цветов. Как правило, один цвет в схеме аналогичных цветов является доминирующим оттенком, второй цвет поддерживает его, а третий действует как акцент. Аналогичные схемы часто используются в произведениях искусства, изображающих природу или успокаивающие сцены.
- Аналоговые цветовые схемы: что это такое и как их использовать
- Понимание аналоговых цветов
- Что такое аналогичная цветовая схема? Ваше дизайнерское секретное оружие
Цветовой круг
Цветовой круг, иногда называемый цветовым кругом, представляет собой круговое расположение цветов, упорядоченное по их хроматическому соотношению друг с другом. Первичные цвета равноудалены друг от друга на колесе, а вторичные и третичные цвета располагаются между ними. Он используется в искусстве и дизайне для выбора цветов и цветовых схем на основе их взаимосвязи друг с другом.
Первичные цвета равноудалены друг от друга на колесе, а вторичные и третичные цвета располагаются между ними. Он используется в искусстве и дизайне для выбора цветов и цветовых схем на основе их взаимосвязи друг с другом.
- Изучите основы теории цвета, чтобы знать, что выглядит хорошо
- Использование цветового круга: советы по теории цвета для художников
Соотношение цветов
Цветовой круг является наиболее распространенным описанием основ теории цвета. Однако есть и другие способы изобразить цветовые отношения. Некоторые альтернативные представления цветовых отношений включают цветовой треугольник художников, цветовой треугольник печатников и гармонический треугольник Гете из девяти частей.
- Цветовые сценарии: цветовые отношения в поддержку истории
- Треугольник против круга
Цветовой треугольник художников
Цветовой треугольник художников представляет собой расположение цветов в форме треугольника, с одним основным цветом в каждом углу и их вторичным и третичным цветами между ними. В отличие от цветового круга, цветовой треугольник художников делает больший акцент на основных цветах и позволяет легче увидеть комбинации между ними благодаря своей трехсторонней форме.
В отличие от цветового круга, цветовой треугольник художников делает больший акцент на основных цветах и позволяет легче увидеть комбинации между ними благодаря своей трехсторонней форме.
- Чудесный цветовой круг
- Использование цветового треугольника
- Краткая история теории цвета
Цветовой треугольник принтеров
В процессе печати используются другие основные цвета вместо красного, желтого и синего, которые используются при рисовании. При печати основными цветами являются пурпурный, голубой и желтый. Цветовой треугольник принтеров смоделирован по образцу цветового треугольника художников, но вместо этого три угла заняты основными цветами печати.
- Цвета принтеров: CMYK
- Почему в печати используется CMYK
Девятичастный гармонический треугольник Гете
Цветовой треугольник Гёте — это еще один способ изображения цветовых отношений с акцентом на трех основных цветах. В нем представлены как основные цвета художников, так и основные цвета принтеров. Основные цвета трех принтеров расположены в трех основных вершинах треугольника. С темными нейтральными третичными между основными цветами способ разделения треугольника позволил Гёте выбирать цвета в зависимости от настроения.
В нем представлены как основные цвета художников, так и основные цвета принтеров. Основные цвета трех принтеров расположены в трех основных вершинах треугольника. С темными нейтральными третичными между основными цветами способ разделения треугольника позволил Гёте выбирать цвета в зависимости от настроения.
- Теория цвета Гёте
- Смешение цветов и треугольник Гёте
Дополнительная информация о цвете и дизайне
- Теория цвета. Теория цвета применима ко всем областям искусства, дизайна, моды и маркетинга торговых марок. На этой странице вы найдете обзор теории цвета и способов ее использования в дизайне.
- Цветовые контрасты: в этом ресурсе представлены примеры цветов, которые контрастируют друг с другом по-разному.
- Понимание цвета и его значения. В этой статье, представляющей собой отличный ресурс для графических, веб-дизайнеров и дизайнеров продуктов, обсуждается, как цвет влияет на узнаваемость компании и на отношение людей к бренду.
 Рисунки по спектрам цветового круга: Цветовой круг для правильного сочетания цветов
Рисунки по спектрам цветового круга: Цветовой круг для правильного сочетания цветов
