СОЧЕТАНИЯ ЦВЕТОВ или ЦВЕТОВЫЕ КОМБИНАЦИИ
Курс о ТЕОРИИ ЦВЕТА завершен, но я еще хочу к нему вернуться, что бы облегчить работу с Вашими новыми индивидуальными палитрами.
Как формировать сочетания цветов в ансамбле?
Началась весна, солнце и очень хочется ЦВЕТА!
Как не испортить ваш наряд, а подчеркнуть его гармонию при помощи цвета?
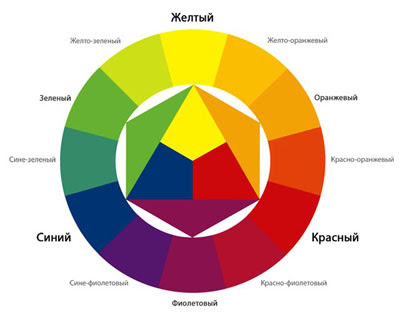
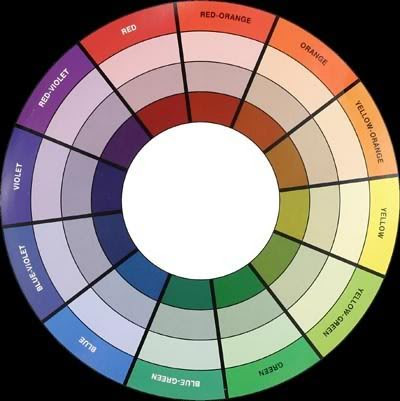
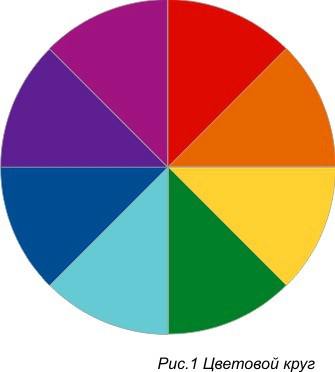
Вам поможет все тот же цветовой круг Итена:

Рассмотрим 10 типов цветовых сочетаний:
1. Ахроматический
2. Основные
3. Составные
4. Сложные
5. Контрастные
6. Дополнительные
7. Монохраматические
8. Родственные
9. Нейтральные
10. Родственно-контрастные
Эти цвета вы в спектральном круге не найдете, эти цвета получаются путем смешивания хроматических/цветных тонов.
В природе не встречается чистых ахроматических цветов, всегда черный/серый цвет будет иметь какой-то цветной подтон.
При уменьшении яркости цветного оттенка цвет будет стремиться стать черным, так же и при увеличении яркости цвет будет стремиться стать белым цветом.

Основные
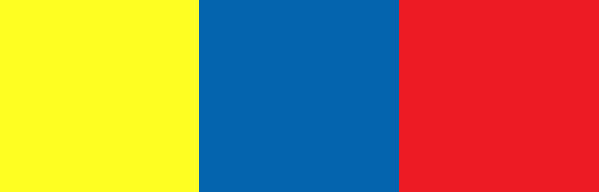
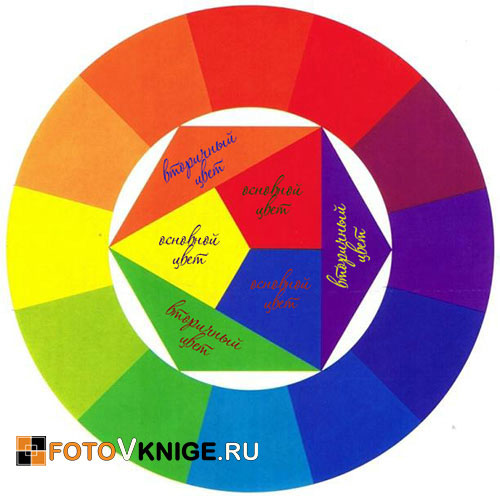
Как мы помним основные цвета цветового круга по Иттену: желтый, синий и красный.

При смешивании с их помощью можно создавать массу оттенков.
Составные
Составные цвета — это цвета полученные от смешивании основных: оранжевый (красный и желтый), зеленый (желтый и синий) и фиолетовый (красный и синий).
Сложные
Далее смешиваем уже составные цвета с основными в равной пропорции и получаем еще 6 сложных цветов.
На цветовом круге сложные оттенки находятся между составными цветами.
Если менять пропорция смешивания цветов осветлять/затемнять цвета, мы получим массу новых оттенков и объемную картинку цветового шара.
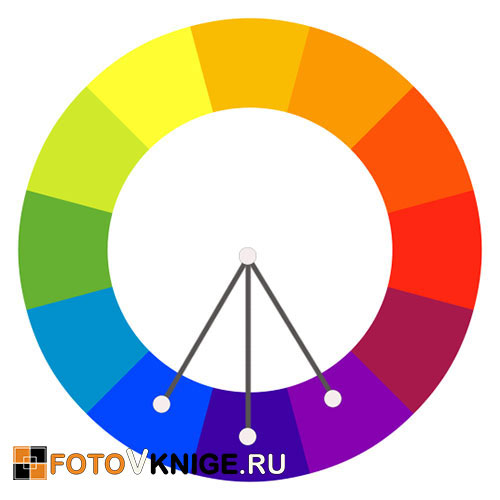
Три сложных цвета, пример:

Так же можно смешивать не только три основные цвета и на базе их составлять сложные и составные, но всегда ЧИСТЫЕ хроматические цвета, но так же можно добавлять в чистые цветные оттенки ахроматические цвета (черный/белый цвет) и получать цвета приглушенные или темные оттенки, пример:
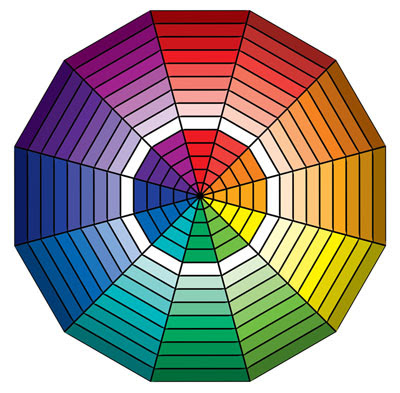
Рассмотрим расположение цветов на ПОЛНОМ цветовом круге более детально:

Контрастные
Два цвета находящиеся на цветовом круге через ТРИ ПРОМЕЖУТОЧНЫХ цвета называются контрастные. Их 6 пар, по количеству цветов в основном круге.
Это НЕ дополнительные цвета, а именно контрастные, пример:

Что бы сделать свой образ более кричащим, театральный даже цирковым можно использовать эти сочетания. Но будьте осторожны, не переусердствуйте, помните, что эти сочетания очень акцентирующее внимание!
При добавлении ахроматических цветов в контрастные сочетания, их яркость можно приручить и приспособить к будничной жизни.
Дополнительные
Цвета противоположные друг другу на цветовом круге называются дополнительными/комплиментарными. Смешивание двух дополнительных цветов дает нам чистый белый цвет!
Идеально чистые дополнительные цвета часто не украшают друг друга. Смягченные/разбеленные дополнительн





Родственные
Любые три цвета, которые идут один за другим на цветовом круге называются родственными или гармоничными. Вариантов всего 12 троек, пример:

Нейтральные
Два цвета рядом расположенные на цветовом круге в пределах двух полос цветов, смешанные с ахроматическим цветом (белый/черным) или при добавлении родственных оттенков дадут нам нейтральные цвета, пример:


Родственно-контрастные
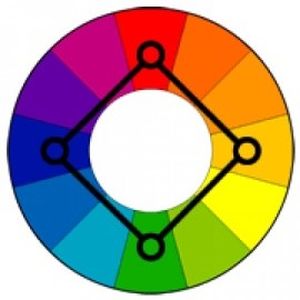
Цвета и их оттенки, расположенными на цветовом круге слева и справа от дополнительного цвета называются родственно-контрастные, пример:

авт. Копылова И.В.
(любое копирование текста без разрешения автора ЗАПРЕЩЕНО)
Урок №6. Колористика. Контраст и нюансы
Урок №6.
Учет колористической системы для создания гармоничной композиции. Контраст и нюанс.
Цветовая гармония – это согласованность между собой цветов в результате найденной пропорциональности их площадей и форм, равновесия и созвучия, основанного на нахождении неповторимого оттенка каждого цвета. Эта гармония должна вызывать в человеке определенные положительные чувства и ощущения.
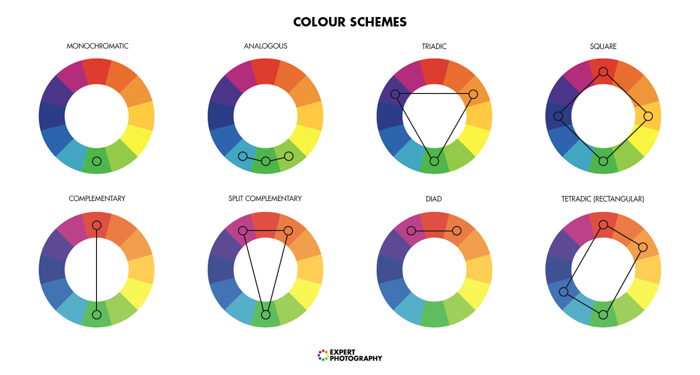
Гармонические сочетания, по характеру психофизиологического восприятия принято подразделять на пять цветовых групп: однотональные гармонические сочетания цветов, гармонические сочетания родственных цветов, гармонические сочетания контрастных цветов, гармонические сочетания родственно-контрастных цветов и гармонические сочетания «Триада».
Первое с чем нам предстоит познакомиться, это классификация цветов. Какие цвета мы можем назвать слету? В основном это базовые цвета те, что дети рисуют в радуге, и что бы нам было не так сложно пока проработаем эти правила именно на них. КАЖДЫЙ ОХОТНИК ЖЕЛАЕТ ЗНАТЬ, ГДЕ СИДИТ ФАЗАН – знакомо? Конечно! Это правило, какой цвет за каким следует в цветовом круге.

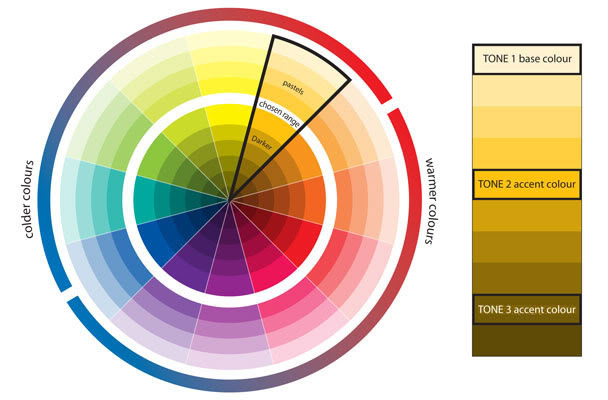
Есть более сложные цветовые круги, например:

Первая группа гармоничных цветов это:
Монохромные (одноцветное) гармонические сочетания построены на основе одного цвета. На более сложном круге шкала одного цвета и будет монохромным гармоничным сочетанием. Они создаются путем комбинирования выбранного цвета с его светлыми и темными оттенками, полученными путем добавления белого и черного цветов. В результате можно добиться, с одной стороны, сильного тонального контраста, а с другой – тонких цветовых отношений. Общий цветовой тон придает однотональным сочетаниям спокойный уравновешенный характер.
К примеру, палитры цветов, которыми пользуются дизайнеры:


Второе гармоничное сочетание это родственные (аналогичные) гармонические цвета, в названии уже понятно, что цвета «родственники», это те цвета, что располагаются радом друг с другом в цветовом круге, например:

В палитрах дизайнеров это выглядит так:



Благодаря близости расположения, такие цвета легко сочетаются. У этой гармонии может быть много глубины, ей присуще богатое своеобразие и элегантный вид. Гармония родственных цветов основывается на подобии цветовых тонов и вызывает ощущение уравновешенности и спокойствия. Даже при небольшом тональном контрасте цветовое единство красок всегда сохраняет внутреннюю стабильность и благородство.
Третья группа: гармония контрастных (дополнительных, противоположных) цветов создаются посредством использования двух цветов, которые расположены друг напротив друга в цветовом круге.

Этот прием обычно применяется для создания акцентов, так сочетания этих пар цветов обладают наибольшей цветовой контрастностью, вызывающей активное звучание, напряженность и динамичность композиции. Это позволяет одному цвету дополнять другой таким образом, что один из них привлекает внимание, а другой является фоном. Используя такое сочетание очень важно соблюсти пропорции, когда фонового цвета значительно больше и его звучание менее значительно, чем цветовой доминирующий на его фоне акцент.
Посмотрим примеры такого сочетания



Один цвет ведущий, остальные цвета его окружают и их количество по массе значительно больше.
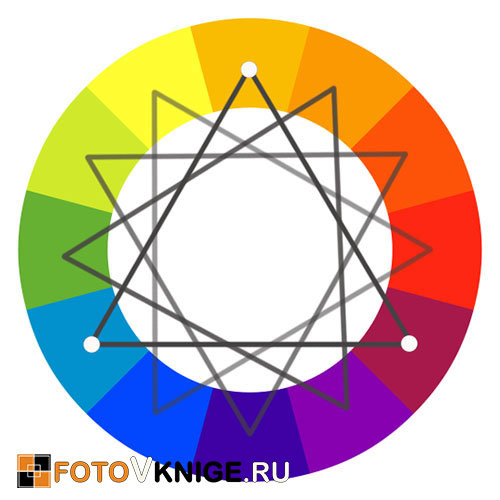
Существует и более сложная комбинация гармоничных контрастных цветов по принципу «Триада». Это разновидность гармонических сочетаний контрастных цветов из четырёх цветов, в которой по две пары цветов, расположенных напротив друг друга. Также существуют и различные гармоничные сочетания цветов на основе прямоугольника (четырёх гармоничных цветов) и пятиугольника (пять гармоничных цветов), однако такие сочетание позволительны только опытным дизайнерам.

В работе с таким сочетанием нужно понимать, что это самое сильное звучание практически всех цветов, и уравновесить такую гамму можно погружая их в среду, где они не мешали бы друг другую, а оставались полноценными (равнозвучными), такие сочетания удачно смотрятся на очень светлом фоне или в тёмной среде.



Часто используют и понятие «Триада». Это гармоничное сочетание основывается на трёх равноудалённых друг от друга цветах цветового круга. Эти цвета демонстрируют очень отчетливые и сильные цветовые комбинации, являясь, однако, самой сложной с точки зрения правильного создания. Чтобы добиться гармоничности в триаде один цвет берут за главный, а два других используют для акцентов.

Данная схема популярна среди художников, потому что она предполагает сильный визуальный контраст, сохраняя при этом баланс и цветовую насыщенность. Такая композиция выглядит достаточно живой даже при использовании бледных и ненасыщенных цветов. Но на самом деле эти принципы весьма сложны, к ним нужно подходить осторожно, чтобы не получилось «психоделического винегрета», в котором некомфортно будет человеку.
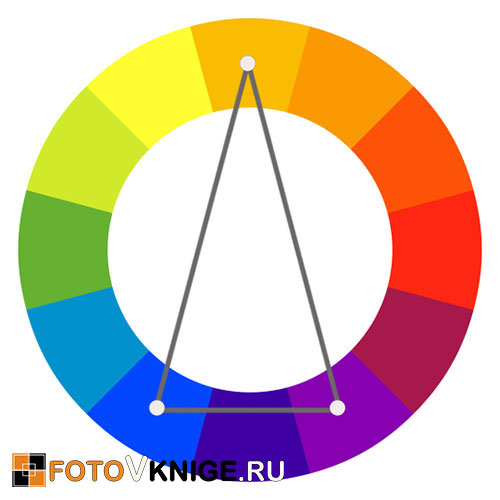
Четвертая группа — это гармоническое сочетание родственно-контрастных цветов. Наиболее распространенный вид цветовых гармоний, образующий равнобедренный треугольник в цветовом круге. Здесь гармония достигается через использование какого-либо цвета и цветов, смежных с его дополнительным. Такие цвета более мягкие нежели сочетание просто двух дополнительных цветов. Характерной особенностью составления гармонических сочетаний родственно-контрастных цветов является приоритет родственных цветов, где дополнительный (противоположный в круге) цвет присутствует в композиции не более чем на 10-20%. Это сочетание одно из самых выразительных, сложных и глубоких. Им можно любоваться бесконечно.



Все цвета делятся на две категории теплые и холодные. Холодные в основе имеют сине-голубые оттенки, а теплые в свою очередь желто-красные.
Теплые:


Их можно назвать в целом родственными цветами, и составлять гармоничные сочетания по четырем выше перечисленным принципа.
Холодные:


Холодные цвета так же можно обозначить как родственные.
И еще один момент: цвета, вернее их оттенки, могут быть отнесены к группе совершенно противоположных цветов. Так, розовый, который изначально можно причислить к разряду теплых цветов, может быть в определенном оттенке быть холодным цветом, например:

холодный розовый |

теплый розовый |
И таких примеров очень много, даже самый теплый цвет желтый может в определенном оттенке быть холодным, вот такие чудеса встречаются в мире цвета!
Главное знать, что любая гармоничная композиция строится либо на принципах контраста (противопоставление цветов, тонов), либо на принципах нюанса (монохромность или однотонность цветовых комбинаций).

Контраст |

Нюанс |
Контраст — это сильно выраженное различие свойств, как цвета материала, так и пространственных форм, данное в их сопоставлении. Например, светлый — темный, высокий — низкий, большой — маленький. Нюанс означает тонкий переход и характеризует незначительные различия в свойствах цвета имеющих сходство. В ландшафтном искусстве особенно интересно использование цветовых нюансов растений, подбираемых для летнего, осеннего эффектов или для заданной цветовой гаммы.
В ландшафте при работе с цветом важно учитывать:
— что для визуального увеличения небольшого участка надо отказаться от большого разнообразия цветовых сочетаний и ярких контрастов;
— что голубые тона растений, размещенные на дальнем плане, визуально будут увеличивать размеры участка;
— что большая доля зеленого цвета в саду позволяет использовать разнообразные тона и цвета при создании композиций;
— что яркие, контрастные композиции должны уравновешиваться спокойным фоном и составлять 10-15% от общего выбранного цветового тона.
Приступая к созданию любой композиции, будь то композиция из древесно-кустарниковых растений или из травянистых (многолетников, однолетников), надо определиться с цветом, еще раз посмотреть цветовой круг и не забывать про форму растительного материала, его текстуру. Как советует знаток по созданию цветников Татьяна Койсман — повторяем «… как заклинание: цвет, форма, текстура; цвет, форма, текстура…»

Родственные цвета — гармоничный цветник

Родственные цвета — цветник на нюансах

Родственные цвета — яркий цветник

Противоположные цвета — контрастная композиция

Монохромная композиция из одного цвета

Монохромная композиция на основе одного тона.
К спискуЗдравствуйте!
Правила подбора цветовых тонов продиктованы таким явлением как солнечный свет и то, как этот свет воспринимают наши глаза. С этим мы разобрались в прошлой статье. Сегодня будем учиться, как же правильно сочетать (подбирать) цвета.
Сочетание основных и дополнительных цветов цветового круга.

Что такое цвет? Базовые представления о цвете.
Как правильно сочетать цвета?
Техники сочетания цветов.
Баланс и гармония при подборе цвета.
Воздействие цвета на человека.
Как определить свой цвет?
Сочетания основных цветов цветового круга.
Любой цвет (цветовой тон) из цветового круга взятый за основу, при сочетании цветов (цветовых тонов) называется ключевым.
Между собой сочетаются:
- родственно-контрастные
- и контрастные цвета цветового круга.
Родственно – контрастные цвета.
Родственно-контрастными цветами для ключевого цвета (тона) являются цвета, распложенные на цветовом круге в пределах 90⁰ (ключевой цвет посредине). Тоесть по обе стороны от ключевого цвета.
Например, на картинке ниже ключевой цвет желтый.

Контрастные цвета.
Контрастными для ключевого цвета являются цвета, распложенные на цветовом круге в пределах 90⁰ напротив ключевого цвета. Например: желтый ключевой цвет и контрастные ему цвета.

Сочетание дополнительных цветовых тонов (полутонов).
На картинке ниже показана схема системы цветовых полутонов.

Согласно этой системе каждый цвет имеет 9 оттенков:
- бледный;
- чистый;
- светлый;
- яркий;
- тусклый;
- светло-серый;
- очень тёмный;
- тёмный;
- глубокий.
Например: все оттенки желтого цветового тона.

Каждый из оттенков указывает на свойство цвета (бледный, светлый, яркий и т.д.)
Между собой сочетаются:
- родственные,
- родственно-контрастные,
- контрастные полутона цветового круга.
Сочетание родственных цветовых полутонов.
Сочетание родственных цветовых тонов происходит в пределах одного цвета. Сочетать эти оттенки можно в разных вариациях. И поскольку все они производные от одного цвета, сочетание их в разных вариантах воспринимается естественно, производит единое впечатление и создает спокойный образ. Например:
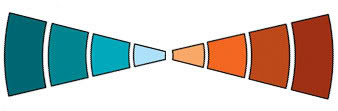
Сочетание родственных оттенков сине – зеленого цветового тона.

Сочетание светлого (bt) и яркого (vv) оттенков сине – зеленого цвета.

Сочетание чистого (cl) и глубокого (dp) оттенков сине – зеленого цвета.

Сочетание родственных оттенков красного цвета.

Сочетание светлого(bt) и глубокого(dp) оттенков красного цвета.

Сочетание бледного(pl) и яркого(vv) оттенков красного цвета.

Сочетание родственно-контрастных цветовых полутонов.
Сочетание родственно – контрастных цветовых тонов происходит между цветовыми тонами расположенными в пределах 40⁰ в одну или другую сторону, с ключевым цветом на цветовом круге включительно. Сочетание происходит между одинаковыми оттенками родственно-контрастных цветовых тонов.
Например. Если взять красный цветовой тон как ключевой, то все оттенки красно-фиолетового (пурпурного) цветового тона и все оттенки красно-оранжевого цветового тона будут родственно-контрастными для всех оттенков красного цвета.

Поскольку это близкие цвета, то впечатление они производят единое, и создают нежный образ.
Сочетание бледных оттенков (pl) красного и красно-фиолетового (пурпурного) цветовых тонов.

Сочетание светлых оттенков (bt) красного и красно-фиолетового (пурпурного) цветовых тонов.

Сочетание чистых оттенков (cl) красного и красно-оранжевого цветовых тонов.

Сочетание тусклых оттенков (dl) красного и красно-оранжевого цветовых тонов.

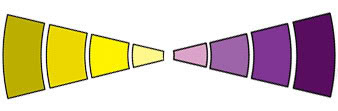
Сочетание контрастных цветовых полутонов.
При сочетании контрастных цветовых полутонов соединяют цвета расположенные друг напротив друга на цветовом круге и соединяют одинаковые оттенки этих тонов. Сочетание контрастных цветов всегда бросается в глаза, поэтому такое соединение используют, когда необходимо привлечь к образу внимание.

Например:
Сочетание бледных (pl) оттенков желтого и фиолетового цветовых тонов.

Сочетание светлых (bt) оттенков желтого и фиолетового цветовых тонов.

Сочетания оттенков цветовых тонов.
Как мы уже знаем, каждый из 12 основных цветовых тонов цветового круга имеет 9 оттенков.

Поскольку оттенки размещающиеся по одной линии круга! имеют одинаковую яркость и насыщенность, то эти оттенки условно можно назвать одинаковыми. Эта “одинаковость” и позволяет их сочетать. Сочетаются родственные, родственно-контрастные, контрастные оттенки цветовых тонов цветового круга.
Сочетание родственных оттеков цветовых тонов.
Сочетаются все бледные (pl) оттенки круга в любых комбинациях.

Например:
Сочетание бледных (pl) оттеков красно-оранжевого и зелено-синего цветовых тонов.

Сочетание бледных (pl) оттенков желтого и желто-оранжевого цветовых тонов.

Сочетаются все чистые (cl) оттенки круга в любых комбинациях.

Например:
Сочетание чистых (cl) оттенков желто-оранжевого и синего цветовых тонов.

Сочетание чистых (cl) оттенков красно-фиолетового (пурпурного) и фиолетового цветовых тонов.

Так и дальше, от края цветового круга к центру, по одной линии круга происходит сочетание оттенков одинаковой яркости и насыщенности.
Сочетание родственно-контрастных оттенков.
Сочетаются все оттенки смежных (соседних) кругов.

Например:
Сочетание бледных и чистых оттенков.

Сочетаются бледный (pl) красно-оранжевый и чистый (cl) зелено-синий.

Сочетаются бледный (pl) желто-оранжевый и чистый (cl) желто-зеленый цветовых тонов.

Сочетание чистых и светлых оттенков.

Сочетание чистого фиолетового (cl) и светлого (bt) красно-фиолетового (пурпурного) цветовых тонов.

Сочетание чистого (cl) красно-оранжевого и светлого (bt) зелено-синего.

И, так, дальше, от края цветового круга к центру, происходит сочетание смежных (соседних) оттенков в любых комбинациях.
Сочетание контрастных оттенков.
Сочетаются противоположные оттенки одного цветового тона, отличающиеся по насыщенности и яркости.
Сочетание бледных и тёмных оттенков.

Например:
Сочетание бледного (pl) и тёмного (dk) оттенков сине-фиолетового цветового тона.

Сочетание бледного (pl) и тёмного (dk) оттенков желто-оранжевого цветового тона.

Сочетание чистых и глубоких оттенков.

Сочетание чистого (cl) и глубокого (dp) оттенков зелено-синего цветового тона.

Сочетание чистого (cl) и глубокого (dp) оттенков желто-оранжевого цветового тона.

Да, много картинок, много сочетаний…
Сначала все кажется сложным и непонятным. Просто нужно понять основные правила. А уж вариантов сочетания цветов, огромное количество.
В следующей статье попробуем разобраться, с помощью каких техник можно сочетать цвета.
В статье использованы материалы из книги «Главные правила сочетания цветов» составитель Светлана Бояринова.
Яркой вам жизни! С уважением, Милла Сидельникова!
Сочетание цветов при работе над фотокнигой
Здравствуйте! Сегодня мы постараемся разобраться как правильно подбирать и сочетать цвета при работе над разворотами фотокниг. В том числе, и при создании элементов для скрап-наборов.
В нашей повседневной жизни нам очень часто приходится сталкиваться с проблемой сочетания цветов. По большому счету, мы эту проблему решаем ежедневно: выбирая, какой комплект одежды надеть, как правильно нанести макияж, какие аксессуары подобрать, какие шторки повесить в спальню или какого цвета подушку положить на диван :). Это же касается и фотографий (на каком фоне лучше встать в зеленом платье), или оформления разворотов фотокниг (сочетание элементов в кластере, подбор подходящего к фотографиям фона и т.д.).
Для того чтобы достаточно грамотно сочетать цвета так, чтобы наш образ, фотографии и фотокниги смотрелись гармонично, очень полезно использовать ЦВЕТОВОЙ КРУГ. В этой статье мы рассмотрим основные правила чтения цветового круга.
Вот один из примеров цветового круга.

Как же им пользоваться?
Существует 3 основных цвета: красный, синий, жёлтый. При смешивании этих цветов в разных вариантах получаются вторичные цвета: зелёный (синий + жёлтый), оранжевый (жёлтый + красный) и фиолетовый (синий + красный). Все это помнят еще с детства.

Какие же цвета сочетаются друг с другом?
Два противоположных цвета на цветовом круге
А точнее, это вторичный цвет и тот основной цвет, который не содержится в составе этого вторичного.
Чтобы проще было запомнить, приведу такие примеры.
- Зеленый (вторичный) = желтый (основной) +синий (основной)
Красного в составе нет, следовательно, зеленый и красный образуют контраст.
- Оранжевый (вторичный) = желтый (основной) + красный (основной)
Синего в составе нет, поэтому оранжевый и синий образуют контраст.
- Фиолетовый (вторичный) = красный (основной) + синий (основной)
Желтого в составе нет, а значит фиолетовый и желтый контрастны.
Итак, это пары противоположных цветов, сочетания которых высоко контрастны и дают очень интересный эффект.
— красный и зеленый;
— синий и оранжевый;
— желтый и фиолетовый.
Пример: красный и зеленый.

Пример: синий и оранжевый.

Пример: желтый и фиолетовый.
 Три цвета на цветовом круге, которые образуют треугольник.
Три цвета на цветовом круге, которые образуют треугольник.

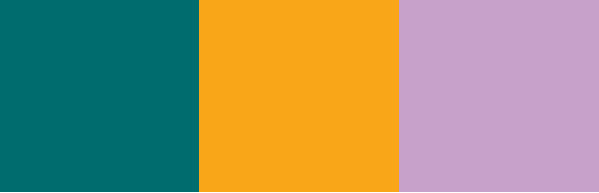
Пример: зеленый + фиолетовый + оранжевый. На этой страничке зелено-фиолетовый кластер на бледно-оранжевом фоне.
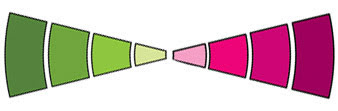
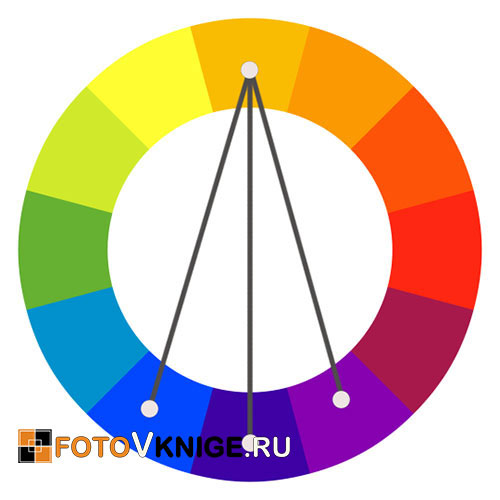
 Два цвета родственных и один контрастный.
Два цвета родственных и один контрастный.

Пример: зеленый + розовый + желтый. Здесь (в бордюрах) зеленый и желтый родственные цвета, а розовый – контрастный, то есть стоит в цветовом круге напротив них.
 Три цвета родственных и один контрастный.
Три цвета родственных и один контрастный.

Пример: желтый + оранжевый + красный + синий (контрастный)
Три родственных цвета.
Пример: Зеленый + синий + голубой цвета в кластере.
Также цвета делятся на теплые и холодные.
Теплые: красный, оранжевый, желтый.
Холодные: зеленый, синий, фиолетовый.
Дизайнеры и фотографы очень часто используют это разделение в своих работах, чтобы усилить восприятие пространства. Например, чтобы маленькая комната визуально выглядела больше, они используют холодные цвета. И наоборот, теплые цвета визуально уменьшают пространство.
Что касается фотографии, то более выгодно смотрятся фото, где на переднем плане выступают теплые цвета, а на заднем холодные. Если же наоборот, то картинка будет очень неприглядной.
Это, конечно же, касается и наших фотокниг. Прежде чем подбирать фон для разворота, необходимо определить, что же будет у нас на странице, какого цвета кластеры, рамочки, фотографии. Поэтому фон лучше всего подбирать в последнюю очередь.
Если мы хотим получить более контрастный разворот, то фон должен быть в холодных тонах, а остальные элементы – в теплых тонах контрастного цвета. Если нам хочется чего-то более спокойного, то лучше подбирать родственные цвета.

Пример: в кластерах превалирует теплый цвет (красный) + фон холодного цвета (синего) .

Пример более спокойного разворота, оформленного в родственных цветах (оттенки синего и зеленого)
Вопрос сочетания цветов очень интересный, в рамках марафона изучить досконально этот вопрос не представляется возможным. По этому вопросу написаны десятки книг и трудов. Мы лишь затронули верхушку этой интересной и очень нужной темы. Дальше вы можете продолжить изучение этого вопроса самостоятельно. Кроме прочтения книг, вам полезно будет заглянуть сюда ))) Это ресурс Adobe Kuler, где вы можете не только найти огромное количество цветовых схем, но и создать свои.
Урок подготовлен командой сайта «Фотокниги для души». Исполнитель — Юлия.
Задание!
В этот раз как такого задания вы не получите. Я бы советовала вам проанализировать данный материал, если для вас осталось что-то непонятным, найти еще материал в интернете. Уже в следующем уроке вы сможете применить эти знания на практике.
Участницы марафона и читатели сайта, не забывайте комментировать статьи, высказывать свое мнение, мысли и т.д. Нам интересно ваше мнение!
И не забывайте нажимать на соц. кнопочки, расположенные чуть ниже, если вам интересно участвовать в марафоне.
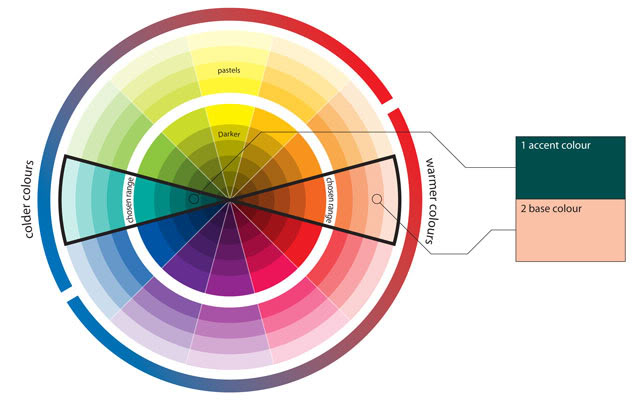
Обычно один цвет используется как основной, а другие — подчеркивают его.
Такая схема дарит ощущение плавности, соразмеренности, поскольку нет резких цветовых контрастов.
Одна из самых моих любимых цветовых схем.
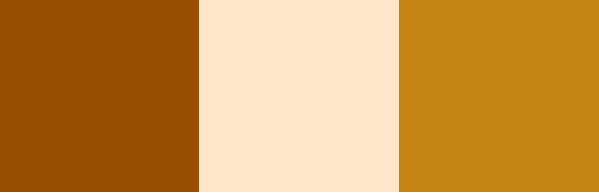
коралловый, бежевый, оранжевый
Бордовый, мягкий красно-фиолетовый, розовый
Темный персик, золото ягодный, красно-фиолетовый, сине-фиолетовый (+ акцент — контрастная золотая отделка)
цвет морской волны, синий, и холодный светлый сиреневый
Источник: http://theclothes.blogspot.com/2007/12/ocean-of-colors.html
И даже один африканский костюм: нигерийская помолвка: невеста и ее подружки
Невеста: теплый розовый,теплый красный, коралловый, персиковый, золотисто-персиковый
Подружки: бирюзовый, синий, ярко-синий, сиреневый, холодный розовый
Цвет морской волны, серо-синий, темный мягкий сиреневый
Светло-желтый, оливковый, бежевый, теплый зеленый
яркий синий, сине-фиолетовый, сине-зеленый.
желтый, оранжевый, красный
разные оттенки зеленого и сине-зеленого
желто-зеленые, зеленые и сине-зеленые цвета
\
очень близкие оттенки желтого, рыжего,коричневого
Сине-серый, темный изумрудный, темный холодный фиолетовый (глаз, кстати, у голубя комплиментарный — рыжий=))
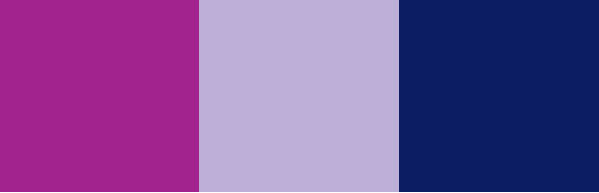
розовый,красно-фиолетовый, фиолетовый, сиреневый
оттенки желтого, рыжего и теплого красного
синий, сине-зеленый, холодный зеленый
Самые известные комплиментарные пары — желтый-фиолетовый, красный-зеленый и синий-оранжевый. Однако, более точные вариации можно продолжать и дальше. Например, сине-зеленый — красно-оранжевый, желто-оранжевый — сине-фиолетовый итд.
Находясь рядом, комплиментарные цвета усиливают друг друга.
Например, в паре зеленый — красный, зеленый выглядит более зеленым, красный — более красным.
При смешении двух комплиментарных цветов получается нейтральный серый средней насыщенности, о чем уже говорилось.
В одежде часто используется свойство комплиментарных цветов усиливать друг друга, однако, в равной пропорции яркие комплиментарные цвета выглядят достаточно вызывающе. (посмотрите на картинку с яркими красным и зеленым), с ними нужно быть очень осторожными.
С более сложными и мягкими цветами немного легче — картинка смотрится гармоничнее, цвета усиливают друг друга.
желто-оранжевый и сине-зеленый, насыщенный зеленый и насыщенный красный
Что интересно, тенденция к комплиментарным цветам достаточно сильна в моде и декорах Южной Азии (Индия, Бангладеш, Пакистан итд), в отличие от более спокойных арабских декоров. Такие цветовые сочетания требуют немалого мастерства, однако, результат впечатляет.
Однако, в повседневном стиле одежды лучше использовать комплиментарные цвета в небольших количествах в аксессуарах. Такие аксессуары подчеркнут цвет основного наряда и сделают образ живее, энергичнее и интереснее.
photo credit http://fitsoffashion.blogspot.com/2011/12/great-new-color-combination-poppy-and.html
http://shutterstitch.blogspot.com/2011/09/what-to-wear-blue-and-orange.html
Комплиментарные цвета могут быть и мягкими:
Чтобы определить подходящий комплиментарный цвет, можно воспользоваться вот этой ссылкой:
http://www.whatsitscolor.com
Загружаете там картинку, программа определяет ее преобладающий цвет и составные цвета и делает комплиментарный фон страницы.
Некоторые фотографии лучше привлекают внимание зрителя, чем другие. Часто причиной этого является использование естественного контраста, созданного цветами, которые хорошо сочетаются друг с другом.
Давайте посмотрим, как вы можете использовать контрастные цвета для улучшения вашей фотографии.



Разница между тональным и цветным контрастом
Мы можем говорить о двух типах контраста в фотографии.Есть тональный контраст и цветовой контраст. Первый касается разницы между самым светлым и самым темным тоном на изображении независимо от оттенка.
Это контраст между белым, черным и оттенками серого. Цветовой контраст относится к разнице между разными оттенками. То есть он отвечает за то, как цвета взаимодействуют друг с другом.
Хорошая тактика — полагаться только на один тип контраста на вашем изображении и использовать другой в качестве дополнительного инструмента.
 Тональный контраст как основной художественный инструмент и цветовой контраст как второстепенная деталь
Тональный контраст как основной художественный инструмент и цветовой контраст как второстепенная деталь Например, это изображение сильно зависит от тональной разницы между сияющей белой луной и совершенно темным силуэтом особняка с привидениями и летучих мышей.
Таким образом, цветовой контраст между оранжевой хурмой и синим дымом (плюс темно-синий фон) является второстепенным. Это добавляет гармонии, но не главное, что удерживает образ вместе.
 Это изображение построено также на тональном контрасте. Имеет цветовой контраст между теплым печеньем и холодным синим НЛО
Это изображение построено также на тональном контрасте. Имеет цветовой контраст между теплым печеньем и холодным синим НЛО  Это Пожарная коллекция . Вы, конечно, можете увидеть разницу тонов здесь, но разница между цветами гораздо более заметна.
Это Пожарная коллекция . Вы, конечно, можете увидеть разницу тонов здесь, но разница между цветами гораздо более заметна. И наоборот, другое оранжево-бирюзовое изображение ( Fire collection ) — это цветовой контраст.
Конечно, есть тональный контраст между ярким огнем и темным фоном. Но он играет второстепенную роль по сравнению с цветным контрастом между теплым оранжевым искрами и холодным синим фоном.
Контраст здания с дополнительными цветами
Знать пары дополнительных цветов — это одно. Сделать их частью вашего внутреннего знания — это другое. Я видел много статей о дополнительных цветах, каждая из которых представляет цветовое колесо и объясняет основы теории цвета.
И каждый раз я думал, что это просто общие знания. Так что я не стал их читать. Но ощущение, что что-то знакомо, не то же самое, что на самом деле понять это.
Так что посвятите некоторое время изучению механики между парами противоположных цветов. Это было бы отличным вложением.
 Цвета на противоположных сторонах цветового круга являются дополнительными цветами. Они естественно создают самый сильный контраст
Цвета на противоположных сторонах цветового круга являются дополнительными цветами. Они естественно создают самый сильный контраст Кстати, мы вас определили, вы можете прочитать подробную статью здесь.Короче говоря, дополнительные цвета противостоят друг другу на цветовом круге.
Они настолько разные, насколько это возможно, поэтому они создают максимальный контраст, усиливающий друг друга. Вот почему мы говорим, что дополнительные цвета делают изображение «попсовым».
Начните с простых композиций для улучшения использования цветового контраста
Управлять противоположными цветами может быть непросто, поэтому лучше начать с чего-то простого и надежного. Чем меньше цветов на изображении, тем легче получить привлекательную фотографию.
Всплеск красного на зеленом фоне (клубника на зеленой тарелке или девушка в красном капюшоне в лесу) трудно не заметить. Таким образом, вы можете сразу привлечь внимание зрителя.

Начните с простого. По факту. Давайте разделим это на три простых шага.
Шаг 1. Выберите объект со сплошным и ярким цветом. Скажем, красный чайник.
Шаг 2. Найдите фон контрастного цвета. Дополнительный цвет нашего красного чайника может быть зеленым или голубым, в зависимости от используемой вами цветовой модели.Я предпочитаю легкий оттенок синего. Это не чистый голубой, но в этом случае контраст более гармоничный.
Шаг 3. Объедините и добавьте детали! Поставьте чайник на задний фон и добавьте пару ярких деталей, чтобы сделать изображение более живым. Вуаля!
Если вы выполните это упражнение несколько раз, обращая внимание на взаимодействие цветов, со временем вы сможете найти привлекательную палитру, даже не задумываясь об этом.
И, все больше отходя от традиционного контраста цветового круга, вы найдете более тонкие способы сочетания цветовых оттенков.
Создайте свое полное изображение о двух или трех цветах
Блокировка цвета — еще один отличный способ понять, как цвета работают вместе. Положите блоки и большие поверхности сплошного цвета рядом друг с другом. Придерживайтесь простых форм и смелых цветовых тонов.
Если вы хотите снять портрет, обсудите с вашей моделью наряд, который сочетает в себе несколько сплошных цветов. Скажем, красная куртка с синим топом.
И выберите место с большой стеной сплошного цвета или ярким граффити.
 Фото Анны Динеевой
Фото Анны Динеевой Если вы предпочитаете натюрморт, подготовьте несколько фонов разных ярких цветов и подберите предметы.Имейте в виду, что на цветовом круге он противоположен выбранному вами фону.
Давайте в качестве примера рассмотрим изображение Анна Динеева . Желтые лимоны выглядели бы фантастически на темно-синем фоне. Особенно с жестким светом и ярко выраженными тенями. Сумка
Green String поддерживает минималистичную цветовую палитру, но также приносит разнообразие оттенков.
 Фото Анны Динеевой
Фото Анны Динеевой Я настоятельно рекомендую попробовать свои силы в подобном проекте. Решите, сколько цветов вы хотите использовать (начните с не более трех).Тщательно выбирайте ваши объекты. И делать все остальное в максимально удобной форме.
Пробовать новую палитру уже достаточно сложно, поэтому позвольте любому другому параметру полагаться на ваши сильные стороны. Например, если вы хорошо снимаете фотографии с плоской планировкой, снимайте с плоской планировкой.
Если ваш угол перехода составляет 45 градусов, сделайте это. Сделайте все остальное как обычно, чтобы вы могли сосредоточиться на изменениях цвета и изучить их.
Используйте контрастные цвета, чтобы выделить ваш объект
Основное использование контрастных цветов — привлечь внимание зрителя и направить его на объект.Вот почему вы можете выделить ваши объекты, используя дополнительные цвета.
Вот красный бумажный кораблик в натюрморте, состоящий в основном из холодных голубых тонов. Он выделяется и мгновенно сообщает зрителю, что он герой этой истории.
 Красная лодка — главный герой
Красная лодка — главный геройЛучшая часть, эта техника работает даже при низкой насыщенности. На рисунке ниже желтый не является ярко-неоновым желтым, но все равно выделяется на голубоватом фоне.
 Золотая ветвь не имеет высокой насыщенности, но все же выделяется благодаря композиции и цветовому контрасту
Золотая ветвь не имеет высокой насыщенности, но все же выделяется благодаря композиции и цветовому контрасту Используйте цветовой контраст, чтобы выделить основной объект или важные детали в вашем изображении.Но имейте в виду, что теплые цвета лучше для этого трюка.
Красные или желтые объекты на синем или фиолетовом фоне поп- больше, чем синие или фиолетовые на красном или желтом фоне.
 Всплеск красного на синем фоне выделяется больше … (Фото Джонатана Баттл-Смита на Unsplash)
Всплеск красного на синем фоне выделяется больше … (Фото Джонатана Баттл-Смита на Unsplash)  … затем синее пятно на красном фоне (Фото Иана Дули на Unsplash)
… затем синее пятно на красном фоне (Фото Иана Дули на Unsplash)Ищите птиц и жуков с естественным контрастом цвета
Вы можете выйти за пределы своей студии и попробовать найти свой любимый цвет.Выберите один и расположите вокруг него всю серию. Они говорят, что ограничения дают художнику больше свободы, поэтому давайте воспользуемся этим!
Прогуляйтесь по своему городу и найдите интересные места в сплошных цветах. Часто вы можете найти стену из красного кирпича (соедините ее с моделью в синем наряде или искать зеленую дверь) или современное здание, окрашенное в яркие цвета.
Найдите каждый уличный знак, почтовый ящик, машину, статую или хорошо одетый манекен, окрашенный в тон по вашему выбору.Объедините это с противоположным цветом. Сфотографировать.
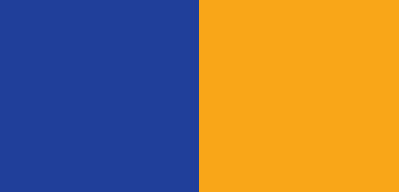
WebAIM: контрастность и цветовая доступность
Вы находитесь здесь: Главная> Статьи> Контрастность и цветовая доступность
Содержание статьи
- Текущая страница: Страница 1: Понимание требований к контрастности и цвету WCAG 2
- Введение
- Определение цветов
- WCAG 2 «Коэффициент контрастности»
- 1.4.3 Контраст (минимум)
- 1.4.6 Контрастность (улучшенная)
- 1.4.11 Нетекстовый контраст
- 1.4.1 Использование цвета
- Страница 2: Оценка контрастности и цветопередачи
- Страница 3: Оценка контрастности с помощью Chrome DevTools
Введение
Контрастность и использование цвета жизненно важны для доступности. Пользователи, включая пользователей с нарушениями зрения, должны иметь возможность воспринимать контент на странице. В Руководящих принципах обеспечения доступности веб-контента (WCAG) 2 есть много мелкого шрифта и сложности, которые могут легко запутать создателей веб-контента и оценщиков веб-доступности.В этой статье собраны термины и принципы, необходимые для понимания требований WCAG 2 к контрасту и цвету.
Определение цветов
Цвета могут быть определены несколькими способами. Например, этот оттенок синего может обычно определяться тремя различными способами в стилях веб-страницы:
-
rgb (97, 97, 255): Количество красного, зеленого и синего, которые образуют цвет, представлено в виде числа от 0 до 255. -
# 6161FF: Это шестнадцатеричный формат, в котором значения красного / зеленого / синего представлены в виде комбинации из шести букв или цифр. Обычно называется «Hex», это очень распространенный формат на веб-страницах. -
hsl (240, 100%, 69%): Оттенок, насыщенность и яркость более точно соответствуют тому, как люди воспринимают цвета. Изменение «яркости» цвета изменит его контрастность на другой цвет.
Альфа, то есть непрозрачность или прозрачность цвета, также влияет на контрастность.Альфа представлена в виде числа от 0 (полностью прозрачный) до 1 (полностью непрозрачный). Уменьшение альфа-канала для текста обычно уменьшает его контрастность, поскольку вы позволяете пролить нижележащий цвет.
WCAG 2 «Коэффициент контрастности»
В WCAG 2 контраст — это мера разницы в воспринимаемой «яркости» или яркости между двумя цветами (фраза «цветовой контраст» никогда не используется). Эта разница яркости выражается в виде отношения в диапазоне 1: 1 (например,грамм. белый текст на белом фоне) до 21: 1 (например, черный текст на белом фоне). Чтобы дать ориентир, на белом фоне…
- Pure red (# FF0000) имеет соотношение 4: 1. Я красный текст.
- Чистый зеленый (# 00FF00) имеет очень низкое соотношение 1,4: 1. Я зеленый текст.
- Pure blue (# 000FF) имеет контрастность 8,6: 1.Я синий текст.
Важно
Если цвета текста и фона инвертированы, коэффициент контрастности остается прежним.
Три критерия успеха в контрасте адресов WCAG 2:
Один дополнительный критерий успеха, 1.4.1 Использование цвета, ссылается на коэффициент контрастности как часть требования для ссылок, которые различаются только по цвету.
Мы подробно рассмотрим эти четыре критерия успеха.
1.4.3 Контрастность (минимум)
Требования этого уровня AA гласят:
Визуальное представление текста и изображений текста имеет коэффициент контрастности не менее 4.5: 1, за исключением следующего:
- Large Text: Крупномасштабный текст и изображения крупномасштабного текста имеют контрастность не менее 3: 1;
- Случайно: У текста или изображений текста, которые являются частью неактивного компонента пользовательского интерфейса, являются чистым оформлением, которые никому не видны или являются частью изображения, которое содержит значительный другой визуальный контент, не требуется контрастность ,
- Логотипы: Текст, являющийся частью логотипа или фирменного знака, не требует контрастности.
Вот несколько примеров текста с почти точным контрастом 4,5: 1
- Серый (# 767676) на белом
- Фиолетовый (# CC21CC) белый
- Синий (# 000063) на сером (# 808080)
- Красный (# E60000) на желтом (# FFFF47)
Для многих из нас некоторые из этих комбинаций не очень читабельны. Вот почему 4,5: 1 — это минимальная контрастность , равная .
Важно
WCAG требует «не менее 4.Контрастность 5: 1, поэтому вы не можете округлить контрастность до 4,5: 1. Например, # 777777 — это широко используемый оттенок серого с контрастностью 4,48: 1. Он не соответствует порогу контрастности WCAG.
Изображения текста
Эти требования к контрасту также применяются к тексту в графике, который в WCAG 2 называется «изображения текста».
Пример
Белый текст на изображении ниже имеет недостаточный контраст.
Наброски и гало
Текстовые эффекты, как и контуры, могут влиять на воспринимаемый контраст.WCAG 2 утверждает, что цвет контура или границы текста может использоваться как цвет текста или переднего плана при измерении контрастности.
Свечение текста / ореол вокруг букв может использоваться как цвет фона.
Исключения
Существует три исключения из этого требования контрастности 4.5: 1: большой текст, случайный текст и логотипы.
Большой текст
Большой текст легче читать, поэтому требование к контрастности уменьшено до 3: 1.WCAG определяет большой текст как текст размером 18 пт и более, или 14 пт и больше , если — жирный.
Например:
- Серый (# 949494) 18-точечный текст на белом
- Фиолетовый (# C86ff1) 14 точек + жирный шрифт на белом
Примечание
- На веб-страницах пиксели гораздо чаще встречаются по размеру текста, чем точки. 18 точек соответствуют 24 пикселям, а 14 — примерно 18,67 пикселям.
- В CSS полужирный текст обычно имеет шрифт
: жирный шрифтилишрифт: 700или более - Это относится и к изображениям текста, но может быть трудно измерить размер текста на изображении.
Случайный
WCAG 2.0 определяет четыре типа «случайного» текста, который не требуется для соответствия требованиям контрастности.
- Неактивно: Неактивный элемент, например отключенная кнопка Отправить ( Отправить ), визуально идентифицируется по своему низкоконтрастному состоянию.
- Чистая отделка: Декоративный текст, который не предназначен для чтения. Примером этого может быть изображение книжной полки на домашней странице библиотеки.Названия книг не предназначены для чтения пользователем.
- Никому не виден: Текст, который должен быть скрыт, например невидимая пропускающая ссылка, не должен удовлетворять никаким требованиям контрастности, пока не станет видимым.
- Часть изображения, содержащая значительное другое визуальное содержимое: Текст, который не является важной частью информации на изображении, например, метка имени на рубашке человека на фотографии вечеринки, не должен встречаться любые контрастные требования.
Примечание
Чтобы определить, нуждается ли текст в изображении в достаточной контрастности, вы можете подумать, что любой текст, который будет добавлен к альтернативному тексту изображения, должен, вероятно, соответствовать требованиям контрастности, в то время как текст, который не будет добавлен к альтернативному тексту, обычно может рассматриваться как случайный.
Логотипы
Текст, являющийся частью логотипа или торговой марки, не требует контрастности. Если мы оглянемся на пример изображения текста, использованного ранее, логотип amazon music будет освобожден.
Не упоминается
Пара важных контрастных соображений не упоминается в 1.4.3.
Градиенты, фоновые изображения и прозрачные пленки
Текст с градиентами, полупрозрачными цветами и фоновыми изображениями все еще должен соответствовать требованиям к контрасту, но WCAG не дает никаких указаний о том, как измерить их контраст. Мы рекомендуем обычно тестировать область, где контрастность самая низкая.
Изменения цвета при наведении, фокусировке и т. Д.
Текст иногда меняет цвет, когда пользователь взаимодействует с ним с помощью мыши или клавиатуры. CSS можно использовать для определения наведения, фокусировки или активных состояний для интерактивных элементов. Нет никаких упоминаний об особом рассмотрении этих изменений в цвете текста, означая, что текст во всех этих состояниях должен все еще соответствовать тем же требованиям контраста.
1.4.6 Контрастность (улучшенная)
Единственная разница между этим критерием успеха уровня AAA и уровнем AA 1.4.3 заключается в том, что требования к контрасту являются более строгими. Для нормального текста требуется контрастность 7: 1 и для большого текста 4,5: 1 . Несмотря на то, что часто рекомендуется более высокая контрастность, мы сосредоточены на соблюдении 1.4.3 в этой статье.
1.4.11 Нетекстовый контраст
WCAG 2.1 был опубликован в июне 2018 года. Один новый критерий успеха 2.1 выдвигает контраст за пределы простого текста. 1.4.11 Нетекстовый контраст (уровень AA) гласит:
Наглядное представление следующих изображений имеет контрастность не менее 3: 1 по отношению к смежному цвету (цветам):
- Компоненты пользовательского интерфейса: Визуальная информация, необходимая для идентификации компонентов и состояний пользовательского интерфейса, за исключением неактивных компонентов или в тех случаях, когда внешний вид компонента определяется пользовательским агентом и не изменяется автором;
- Графические объекты: Части графики, необходимые для понимания содержимого, за исключением случаев, когда конкретное представление графики имеет важное значение для передаваемой информации.
Существует одно заметное различие в том, как применяются требования к контрасту. 1.4.11 требуется контраст «не менее 3: 1 по отношению к смежному цвету (ам)», что означает, что вам может потребоваться измерить контраст более чем в одном месте. Нетекстовый элемент может иметь разный контраст на одной стороне, чем другой (например, клин на круговой диаграмме), или он может содержать компоненты разного цвета, которые требуют контрастности 3: 1 друг с другом.
Пример
Значок треугольной формы с восклицательным знаком используется для предупреждения пользователя о чем-то важном.
Этот рисунок состоит из двух важных фигур — восклицательного знака и треугольника (обычно зарезервированы для подобных предупреждений). Это означает, что необходимо учитывать 2 коэффициента контрастности:
- Коэффициент контрастности между белым восклицательным знаком и красным треугольником, который превышает 3: 1
- Коэффициент контрастности между красным треугольником и серым фоном, который составляет менее 3: 1.
Этот значок не соответствует 1.4.11.
Компоненты пользовательского интерфейса
Существует два типа нетекстовых элементов, которые, согласно 1.4.11, должны иметь контрастность 3: 1. Первыми являются «Компоненты пользовательского интерфейса», которые являются элементами управления для различных функций. Например, в группе значков социальных сетей каждый значок представляет собой отдельный компонент пользовательского интерфейса.
Штаты
Недостаточно измерить контраст представления по умолчанию компонента пользовательского интерфейса. Каждое состояние компонента также должно иметь контрастность 3: 1.Состояния — это временные изменения в компоненте, обычно из-за взаимодействия с пользователем, например, при наведении курсора мышью или с помощью клавиатуры.
Пример
Когда пользователь наводит курсор на пользовательский флажок, он становится ярко-синим (# 00B0F0).
Этот флажок имеет контрастность 2,5: 1 в состоянии наведения, поэтому он не работает.
За исключением случаев, когда «определено пользовательским агентом»
Если вы используете стили по умолчанию, предоставляемые браузером, то эти требования к контрасту не применяются.
Пример
В Chrome граница по умолчанию для текстового поля имеет контрастность 2,4: 1:
Этот контур значительно ниже порога 3: 1, но, поскольку этот цвет был «определен» браузером и не был настроен автором, он не распространяется. Из-за низкого контраста по умолчанию мы рекомендуем использовать CSS для увеличения контраста для текстовых полей и других форм ввода.
Наиболее распространенным примером низкоконтрастного «состояния» является контур по умолчанию, который появляется, когда элемент имеет фокус клавиатуры.Этот контур является ярко-синей линией в большинстве браузеров (Firefox — исключение с пунктирной линией). Он довольно характерен на белом фоне, но менее заметен на некоторых цветах и может быть почти невидимым на ярко-синем фоне.
Несмотря на то, что есть некоторые споры относительно того, является ли это ошибкой WCAG 2.1, это все еще то, что вы захотите оценить и рассмотреть. Вы можете использовать свойства CSS: focus и outline для настройки индикатора фокусировки, чтобы он имел контрастность не менее 3: 1, а также соответствовал дизайну и эстетике вашего сайта.
Графические объекты
Вторым типом нетекстового элемента, охватываемого этим критерием успеха, являются «графические объекты». В этом определении есть пара ключевых терминов.
«Требуется, чтобы понять содержание»
Чтобы что-то определить как графический объект, требующий контраста 3: 1, необходимо «понять содержание».
Пример
Значок Twitter, представляющий собой ссылку, требует контрастности 3: 1.Но если ссылка также содержит слово «Twitter» (с коэффициентом контрастности не менее 4,5: 1), то значок больше не требуется для понимания содержимого, поэтому он не требует каких-либо контрастных требований.
«… кроме случаев, когда важна конкретная презентация»
Определенные типы изображений, возможно, должны быть представлены в более низком контрасте, чтобы они не теряли смысл или цель. Тепловая карта должна использовать низкоконтрастные цвета, чтобы нижняя страница все еще была видна.
Пример
Реальные изображения, такие как фотографии и скриншоты, также попадают в эту категорию. Так же и логотипы.
1.4.1 Использование цвета
WCAG 2 не запрещает какие-либо конкретные цвета или сочетания цветов, такие как красный и зеленый. Предыдущие критерии успеха требовали, чтобы текстовые и нетекстовые элементы имели достаточный контраст. Критерий успеха 1.4.1, требование уровня А, запрещает использовать только цвет для представления важного содержания или инструкций.Читается:
Цвет не используется в качестве единственного визуального средства передачи информации, указания действия, запроса ответа или различения визуального элемента.
Это довольно простая рекомендация.
Пример
В этой таблице школьных заданий единственным признаком того, что задание пропущено или задержано, является цвет фона. Это недоступно для слепых и может сбить с толку или недоступно для дальтоников или тех, кто игнорирует цвета страниц.
Одним из способов решения этой проблемы является добавление второго столбца для статуса назначения (отсутствует, выполнено или задержано). Вы все еще можете использовать цвет для усиления информации, если цвет не единственный способ представления этого статуса. Фактически, выделение цветом делает информацию более доступной для пользователей, которые могут видеть разницу в цвете.
Форма инструкции и ошибки
Цвет часто используется в формах для определения обязательных полей и ошибок в формах.
Пример
Например, обязательное поле, которое остается пустым, может иметь красную рамку.
Красной границы недостаточно. В поле формы также потребуется значок:
Или встроенное сообщение об ошибке:
Цветовая идентификация ссылок
WCAG 2 правила контраста и цвета перекрываются в одном месте: когда цвет используется как единственный способ идентифицировать ссылку.Это не относится к каждой ссылке на странице. Например, ссылки в заголовке веб-страницы понимаются как ссылки, основанные на их положении на странице, использовании пробела и часто с использованием отдельного шрифта. Это требование относится к местам, где основной текст и текст ссылки появляются вместе, и для идентификации ссылок используется только цвет (то есть подчеркивание было удалено). Для оптимального доступа и удобства использования, подчеркните ссылки. В противном случае вам нужно будет сделать следующее:
- Убедитесь, что 3: 1 контраст между основным текстом и текстом ссылки.
- Обеспечьте «визуальную подсказку» (не только изменение цвета), которая появляется при наведении курсора мыши и фокусе клавиатуры. Наиболее распространенный способ добиться этого — подчеркнуть связь при наведении и фокусировке.
Эти требования являются дополнением к требованию контрастности текста 1.4.3, равному 4,5: 1. Выполнение всех трех этих требований одновременно может быть затруднено.
Пример
Форма заканчивается строкой текста, которая гласит: «Отправляя эту форму, вы соглашаетесь с нашими Условиями использования.«Темно-серый (# 2E2E2E) основной текст имеет контраст 13,6: 1 на белом фоне. Синяя (# 0079AD) ссылка« Условия использования »имеет контраст 4,8: 1, поэтому текст соответствует требованиям контрастности.
… но существует только 2,8: 1 контраст между основным текстом и текстом ссылки. Немного более светлый оттенок синего (# 0081B8) обеспечит чуть более 3: 1 контраст между ссылкой и основным текстом:
… но теперь у него контраст меньше 4,5: 1 с фоном! С этими цветами текста и фона невозможно использовать не подчеркнутые ссылки, а также соответствовать рекомендациям WCAG.
Это становится все труднее, если ссылки меняют цвет при наведении или фокусировке, каждый из цветов в этих состояниях также должен иметь как минимум разницу в контрастности 4,5: 1 с фоном. WCAG 2.0 и Link Colours в блоге WebAIM более детально исследуют требования WCAG к цветам ссылок.
,Некоторые цвета сочетаются, как мел и сыр. Но с небольшим исследованием, некоторой практикой и использованием вашего «глаза», вы можете найти дополнительные цвета.
Красный и зеленый всегда будут идти вместе. Это закон. Но красный и оранжевый — это большое нет-нет. они просто не работают вместе.
Посмотрите на наши 25 потрясающих примеров, которые помогут вам выбрать правильный путь.

Pssst — Если вам нужна дополнительная информация о теории цвета, ознакомьтесь с нашей статьей «Как использовать дополнительные цвета в фотографии».


Красный и Зеленый
Я часто слышу, что красный и зеленый не являются приятной комбинацией. Тем, кто думает, что я хотел бы показать рождественские украшения. Или клубника.
Красный и зеленый — обычная пара в природе. Взгляните на красные цветы на зеленой траве, яблоки в листве, тропических птиц или даже божью коровку на листе.
 Общность красного и зеленого в природе может стать темой для вашей фотографии.Фото Дины Беленко
Общность красного и зеленого в природе может стать темой для вашей фотографии.Фото Дины БеленкоВы должны быть осторожны, когда красный цвет доминирует на изображении. Это сильный цвет, поэтому убедитесь, что вы хотите, чтобы интенсивность вашей фотографии до одиннадцати.
Если вы позволите зеленому цвету взять на себя львиную долю изображения, красный станет идеальным якорем для вашей достопримечательности. Наши глаза естественно тянутся к ярким теплым цветам.
Так что не бойтесь использовать красное пятно, чтобы отметить фокус внимания зрителя.
 Зеленый здесь не покрывает большую область изображения, но он расположен очень близко к красным буквам, отделяя их от фона и добавляя контраст.Фото Дины Беленко
Зеленый здесь не покрывает большую область изображения, но он расположен очень близко к красным буквам, отделяя их от фона и добавляя контраст.Фото Дины Беленко  Темные и контрастные цвета помогают светлым «пап». Фото Эбигейл Фэйт на Unsplash
Темные и контрастные цвета помогают светлым «пап». Фото Эбигейл Фэйт на Unsplash  Умное красное и зеленое освещение можно использовать вместе. Фото Дэниела Херрона на Unsplash
Умное красное и зеленое освещение можно использовать вместе. Фото Дэниела Херрона на Unsplashжелтый и фиолетовый
Желтый — самый заметный цвет на расстоянии. Он часто используется для выделения акцента, для подачи аварийного и предупредительного сигнала.
Если вам нужно быстро привлечь внимание, используйте желтый всплеск. Хорошо сочетается с дополнительным цветом — фиолетовым.
Эта комбинация обычно выглядит современной и игривой. Идеально подходит для экспериментов с блокировкой цвета и модной фотографии!
 Даже один всплеск желтого может создать сильный визуальный контраст. Фото Кайла Смита на Unsplash
Даже один всплеск желтого может создать сильный визуальный контраст. Фото Кайла Смита на Unsplash  В отличие от сочетания зеленого и красного, пурпурный и желтый можно безопасно использовать на больших площадях, охватывающих весь фон. Фото Николь Ханивилл на Unsplash
В отличие от сочетания зеленого и красного, пурпурный и желтый можно безопасно использовать на больших площадях, охватывающих весь фон. Фото Николь Ханивилл на UnsplashЖелтый — это цвет солнца, поэтому он часто используется в пейзажной фотографии с фиолетовыми облаками.
Иногда фотографы склонны немного переусердствовать. Сохраните эту комбинацию в с в более темных, менее насыщенных тонах.
Если, конечно, вы не пойдете на фантастический эффект с ощущением таинственной земли.
 Необычный и слегка неестественный фиолетовый оттенок добавляет ощущение сказочного города. Фото Тома Гримберта на Unsplash
Необычный и слегка неестественный фиолетовый оттенок добавляет ощущение сказочного города. Фото Тома Гримберта на Unsplash  Текстура и продуманное освещение дают цветам возможность изменять контраст. Фотография Оскара Агилара на Unsplash
Текстура и продуманное освещение дают цветам возможность изменять контраст. Фотография Оскара Агилара на UnsplashОранжевый и Синий
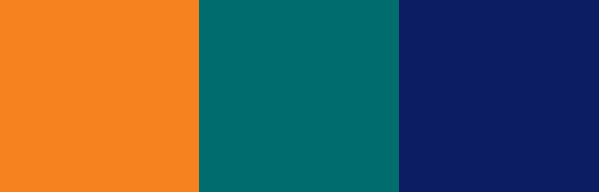
Янтарь и чирок.Фантастическая комбинация, самая заметная среди дополнительных пар.
Они имеют значительный эмоциональный вес. Это потому, что оба тесно связаны с противоположными понятиями.
Тепло и холод, земля и небо, земля и море, огонь и лед. Они очень близки к окружающему свету. И, как правило, хорошо гармонируют с кожей человека.
 Прохладный синий фон делает чай еще теплее. Фото Дины Беленко
Прохладный синий фон делает чай еще теплее. Фото Дины БеленкоЭто мощная комбинация. Но попробуйте использовать это с осторожностью и мыслью.Иногда фотографы используют эти два цвета без четкой цели.
Из-за этого изображение может выглядеть чрезмерно обработанным и слишком искусственным.
Ознакомьтесь с нашей статьей «Как максимально использовать контрастные цвета: оранжевый и синий» для более подробной информации.
 Оранжевый и синий характерны для пейзажных фотографий с акцентом на цвета неба. Фото Дэниела Олаха на Unsplash
Оранжевый и синий характерны для пейзажных фотографий с акцентом на цвета неба. Фото Дэниела Олаха на Unsplash  Не бойтесь создавать более светлые цвета. Они останутся дополнительными. Фото Мэй Му на Unsplash.
Не бойтесь создавать более светлые цвета. Они останутся дополнительными. Фото Мэй Му на Unsplash. Бенгальские огни и пламя свечи прекрасно сочетаются с синим фоном. Фото Дины Беленко
Бенгальские огни и пламя свечи прекрасно сочетаются с синим фоном. Фото Дины Беленко 
- Товары
- Клиенты
- Случаи использования
- Переполнение стека Публичные вопросы и ответы
- Команды Частные вопросы и ответы для вашей команды
- предприятие Частные вопросы и ответы для вашего предприятия
- работы Программирование и связанные с ним технические возможности карьерного роста
- Талант Нанимать технический талант
- реклама Связаться с разработчиками по всему миру

 Три цвета на цветовом круге, которые образуют треугольник.
Три цвета на цветовом круге, которые образуют треугольник. Два цвета родственных и один контрастный.
Два цвета родственных и один контрастный. Три цвета родственных и один контрастный.
Три цвета родственных и один контрастный.