Как сделать в TIFF для налоговой?
Некоторые требования к документам могут быть непонятными. К примеру, как сделать глубину цвету в 1 бит в формате TIFF для налоговой службы. В этом вопросе мы сейчас разберёмся. Читайте далее в подробностях.
Содержание
- Что такое формат TIFF?
- Как сделать TIFF с глубиной цвета 1 бит
- Как прикрепить файл к документу для госрегистрации
- Как сделать TIFF 1 бит онлайн
Что такое формат TIFF?
Многие мобильные устройства и фотокамеры снимают в привычном формате JPEG и PNG. Эти два расширения являются оптимальными для широкого круга целей: создать коллекцию фото, сделать любительскую фотографию для соцсетей и т.д. Основные их преимущества – это универсальность и небольшой размер файла, который можно хранить на любом носителе. Но когда речь заходит о профессиональной съёмке, то лучшими являются TIFF и RAW.
Формат TIFF является незаменимым там, где качество оценивается в первую очередь. Характерным для него является большая глубина цвета. Их часто используют в полиграфии, для получения максимально качественных снимков, для отправки факсов. Формат можно открывать в разных графических редакторах. Его поддерживают практически все программы для обработки фото. Также он известен возможностью создавать многостраничные файлы-изображения.
Характерным для него является большая глубина цвета. Их часто используют в полиграфии, для получения максимально качественных снимков, для отправки факсов. Формат можно открывать в разных графических редакторах. Его поддерживают практически все программы для обработки фото. Также он известен возможностью создавать многостраничные файлы-изображения.
Это могут делать большинство программ для просмотра фото. А также специальные утилиты: TIFFCombine, Imaging, Vuescan и др. Процесс создания довольно прост, необходимо найти в опциях инструмент «Многостраничный файл» и указать изображения для создания нового.
Читайте также: как сделать формат изображения BW для налоговой.
Как сделать TIFF с глубиной цвета 1 бит
При использовании любого обработчика изображений вы получите на выходе нужный многостраничный документ с глубиной цвета 1 бит для налоговой. Необходимо подготовить файлы для обработки. Переместите их в папку на компьютере и убедитесь, что вы перенесли в неё все необходимые файлы. Бесплатной утилитой для обработки также является утилита для просмотра фото в Windows и других системах – IrfanView.
Бесплатной утилитой для обработки также является утилита для просмотра фото в Windows и других системах – IrfanView.
Его легко отыскать для загрузки через поисковые системы. Дальнейшие действия будут такими:
- Запускаем программу на компьютере;
- Выбираем вверху вкладку «Сервис» и в выпадающем окне нажимаем на пункт «Многостраничный файл»;
- Далее выбираем пункт «Многостраничный TIFF». Файл получится с глубиной цвета 1 бит, который подойдёт для отправки в налоговую;
- Откроется окно, в котором нужно выбрать все файлы курсором мыши. Но при этом необходимо нажать и удерживать клавишу SHIFT;
- Нажмите на кнопку «Создать файл» внизу окна.
В параметрах окна появится возможность указать папку, куда будет сохранён многостраничный TIFF. Далее в программе можно конвертировать многостраничный файл с изображениями в любой другой подходящий формат, исходя из требований к документу.
- Для этого найдите файл и откройте его в IrfanView (выберите файл ПКМ и укажите название программы в окне).

- После этого нажмите кнопку «Файл» в окне программы и выберите пункт «Сохранить как».
- Во всплывающем окне теперь можно будет указать расширение для хранения этих данных.
Это интересно: как обновить Налогоплательщик ЮЛ до последней версии.
Как прикрепить файл к документу для госрегистрации
Когда файл с глубиной цвета один бит успешно создан, его можно будет отправить в налоговую через соответствующее приложение. Если остальные данные внесены в окне программы, остаётся подшить наш готовый многостраничный файл.
- Нажмите на кнопку «Прикрепить»;
- В новом окне укажите курсором мыши файл, который нужно добавить к отправлению;
- Осталось подписать файл при помощи кнопки в интерфейсе программы и отправить данные для проверки;
- Нажмите кнопку «Сформировать пакет для отправки».
Остальные действия по отправке пользователю должны быть уже известны. Если появляются какие-либо ошибки в момент добавления многостраничного файла TIFF в программу, попробуйте заново создать его по инструкции выше. При повторении данной проблемы можно изменить некоторые параметры преобразования файлов, добавить файлы по одному, если их не слишком много. Есть также другие приложения и способы создать необходимый файл для отчёта. О нём расскажем далее.
При повторении данной проблемы можно изменить некоторые параметры преобразования файлов, добавить файлы по одному, если их не слишком много. Есть также другие приложения и способы создать необходимый файл для отчёта. О нём расскажем далее.
Как сделать TIFF 1 бит онлайн
Онлайн-приложения гораздо удобнее использовать при наличии подключения к Интернету. При этом пользователю не нужно устанавливать на компьютер программы и настраивать их.
Сайт https://online-converting.ru/image/convert-to-tiff даёт возможность бесплатного пакетного преобразования изображений. Пользователь сможет явно указать параметры результата. Опытные пользователи смогут выбрать тип сжатия файлов, указать их выходной размер, установить параметр DPI.
Подробнее: Как сжать TIFF онлайн.
- Для этого перейдите по ссылке и нажмите на кнопку для загрузки файлов на сайт. Выбрать их можно все сразу.
- Также необходимо зажать клавишу SHIFT и выбрать каждый курсором.
- Под рекламным блоком нажмите на кнопку с параметром «Глубина цвета» и выберите 1 (mono).

- При необходимости измените другие параметры.
- Чтобы начать конвертирование вверху нажмите «Объединить и сжать».
- После создания файла появится кнопка для его загрузки.
Видеоинструкция
Это видео подробно демонстрирует создание для налоговой файла TIFF с глубиной цвета в 1 бит.
Опубликовано в рубрике «Программы»
Онлайн конвертер в TIFF (JPG в TIFF, GIF в TIFF, PDF в TIFF и др)
Объединить и сжать в один TIFFСервис для подготовки документов для сдачи в налоговую онлайн
Начинать конвертацию сразу после окончания загрузки (добавляя файлы вы соглашаетесь с нашей политикой)
Я соглашаюсь на сбор, хранение и обработку моих данных, полученных с помощью этой формы, в соответствии с Политикой конфиденциальности и Условиями использования.
Кликните здесь для выбора файлов
или перетащите файлы в эту область
Глубина цвета:
64 (True color, RGBA)48 (True color, RGB)32 (True color, RGBA)32 (CMYK)24 (True color, RGB)8 (Indexed)4 (Indexed)1 (Mono)
Тип сжатия
NONECCITT RLE (for 1 bpp only)CCITT Fax3 (for 1 bpp only)CCITT Fax4 (for 1 bpp only)LZWFLATEJPEGJBIG (for 1 bpp only)JPEG 6+PACKBITS
Качество JPEG, %:
Степень сжатия<:
0 — None1 — Lowest23456789 — Highest
Уровень квантования:
876543210 единиц
использовать сглаживание
Порядок байтов:
от младшего к старшемуот старшего к младшему
Save TIFF file with
MultistripSinglestripTiled
Jpeg subsample:
1:1:1 (11:11:11) (default)4:2:2 (22:21:21)4:1:1 (22:11:11)
Photometric mono:Leave As IsMinimum is WhiteMinimum is Black
With fill order:
most significant to leastleast significant to most
создать превью
Сохранить EXIF, если есть
Сохранить IPTC, если есть
BigTIFF формат
Задать размер изображения:
Изменить DPI:
Сохранять пропорции
TIFF (Tagged Image File Format) — формат для хранения изображений с большой глубиной цвета. В основном используется при сканировании, отправке факсов, распознавании текста, в полиграфии, широко поддерживается графическими приложениями. С помощью бесплатного онлайн конвертера изображений вы можете добиться требуемого результата с помощью доступных настроек имеющихся в формате TIFF, вы можете указать глубину цвета от 1 до 64 бит, в зависимости от глубины цвета указать тип компрессии — без потерь (LZW, FLATE) или с потерями, но максимальными возможностями сжатия (JPEG). Используйте дополнительные параметры конвертации для более тонкой настройки TIFF формата.
В основном используется при сканировании, отправке факсов, распознавании текста, в полиграфии, широко поддерживается графическими приложениями. С помощью бесплатного онлайн конвертера изображений вы можете добиться требуемого результата с помощью доступных настроек имеющихся в формате TIFF, вы можете указать глубину цвета от 1 до 64 бит, в зависимости от глубины цвета указать тип компрессии — без потерь (LZW, FLATE) или с потерями, но максимальными возможностями сжатия (JPEG). Используйте дополнительные параметры конвертации для более тонкой настройки TIFF формата.
С помощью TIFF конвертера вы можете конвертировать различные графические форматы, например: JPG в TIFF, GIF в TIFF, BMP в TIFF и другие варианты.
Обратите внимание! В поле «настройки для формата TIFF» вы не видите часть настроек, это связано с тем, что они не доступны при указанном сочетании. Меняя глубину цвета и тип сжатия — вы получите доступ к разрешенным настройкам в выбранной комбинации.
Что такое формат TIFF
TIFF означает «Формат файла с метками» и является спецификацией для хранения изображений в электронном виде.
В отличие от более популярного брата, JPEG, TIFF «без потерь», что означает, что каждый пиксел в оригинале (до его преобразования) сохраняется точно. В результате файлы сравнительно большие.
В нашем конвертере вы можете включить сжатие «LZW», которое уменьшит размер файла, но не так сильно как в JPEG, так как данное сжатие без потери качества.
Формат используется для многих вещей (фотографии, сканы, спутниковые снимки).
Вообще, думайте о нем как о большом, высококачественном изображении, где большая часть работы связана с многократным редактированием.
Описываемый формат отлично подходит для этого, так как позволяет сохранять данные снова и снова и каждый раз, когда вы что-то меняете и неизменяемые пиксели остаются неизменными.
В нашем конвертере вы можете увидеть очень много настроек формата, начиная от глубины цвета и выбора метода сжатия и до следования байт. Всё это позволяет использовать большое количество вариантов и функций сжатия.
Всё это позволяет использовать большое количество вариантов и функций сжатия.
Такой широкий спектр возможных функций привел к шутке, что TIFF на самом деле означает «Тысячи несовместимых форматов файлов».
Когда используется JPEG, а когда TIFF?
- JPEG для Web
- TIFF для печати, офсетной печати, журнальной офсетной печати.
Формат TIFF (.tiff) сохраняет все данные изображения и цвета. В результате получится очень большой файл.
При сохранности всех исходных данных целостность изображения обеспечивается точечно. Есть еще кое-что, о чем следует помнить, TIFF не может быть просмотрен в веб-браузере.
Формат JPEG (.jpg) сжимает изображение и цветовые данные. Сжатие делает файл меньше, идеально подходит для веба. Однако чем больше вы сжимаете, тем больше ухудшается качество.
Компромисс между небольшим размером файла и плохо выглядящим изображением всегда, мало кому понравится если загрузка веб-страницы будет занимать пару минут.
Во что сохранять на цифровой камере JPEG, TIFF или RAW?
Если это относится к цифровой фотографии, в зависимости от используемой камеры вы можете выбрать один из этих трех форматов. Они в основном одинаковые, но то, как сохранит ваша камера, немного отличается.
Они в основном одинаковые, но то, как сохранит ваша камера, немного отличается.
В этом случае, оптимальным вариантом будет снимать сразу в два формата: JPEG и RAW. В этом случае один снимок камера создает два дубликата файлов.
JPEG предназначен для беглого просмотра, электронной почты, интернета и т.д.
RAW-файл является «цифровым негативом» (не *обработанным* камерой), он сохраняет все настройки на момент съемки и может быть обновлен/переработан позднее.
Какие преимущества и недостатки есть у TIFF
Одно из преимуществ, заключается в том, что в этом формате можно аккуратно хранить и сохранять большое количество изображений. И сохранять их целостность настолько, чтобы быть полезным для печати и подтверждения (при необходимости) документов.
Попробуйте отсканировать документы с помощью сканера, а затем скопировать их в редактор изображений. Затем сохраните его как PNG, GIF и JPG в качестве теста.
Как сделать отображение изображения в формате TIFF?
Это довольно сложный формат файлов для хранения растровых данных, вы можете прочитать спецификацию здесь: https://www. adobe.io/open/standards/TIFF.html
adobe.io/open/standards/TIFF.html
Отвечая на вопрос: если мы предполагаем, что растровое изображение внутри файла имеет достаточное разрешение, разница между просмотрами может заключаться в количестве отображаемых пикселей.
Для быстрого предварительного просмотра Вы обычно не читаете все, а только некоторые данные и тем самым создаете изображение низкого разрешения. Часто изображения действительно содержат 72PPI версию изображения в файле, и самым быстрым способом предварительного просмотра является их извлечение и отображение в приложении.
Для лучшего предварительного просмотра приложение должно считывать все данные из файла. Хитрость для ускорения масштабирования заключается в отображении сначала изображения с низким разрешением, и при увеличении пользователь читает пиксели только те, которые находятся внутри региона, который вы видите.
Таким образом, количество пикселей, которое читает приложение, является по крайней мере постоянным на каждом уровне масштабирования. Сегодня большинство приложений используют libTIFF, библиотеку C с открытым исходным кодом, которая позволяет декодировать TIFF файл.
Сегодня большинство приложений используют libTIFF, библиотеку C с открытым исходным кодом, которая позволяет декодировать TIFF файл.
Бесплатный онлайн-конвертер изображений — конвертация в JPG, PNG, TIFF, PDF и др….
Онлайн-конвертер изображений предназначен для преобразования, изменения размера, обрезки, вращения и добавления различных эффектов для ваших изображений.
Я даю согласие на сбор, хранение и обработку компанией fCoder Solutions Sp. z o.o. моих данных из этой формы в соответствии с Политикой конфиденциальности и Условиями использования.
Начать конвертирование сразу после загрузки
Нажмите чтобы выбрать файлы изображенийили перетащите их сюда
Конвертировать в:
JPGDDSICOPNGTIFFGIFBMPPNMPSPS2PS3PPMPSDPTIFRADPICTPAMPBMPCLPCXPDBPDFPCDPFMPGMPALMVICARVIFFWBMPWDPWEBPXBMXPMXWDUYVYUILRFGSGISUNSVGTGAAAIDCXDIBDPXEPDFEPIEPSEPS2EPS3EPSIAVSCINCMYKCMYKAEPSFEPTEXRFAXJ2CJ2KJXRMIFFMONOMNGMPCMTVOTBJPTJP2FITSFPXGRAYHDRJNGJBIGINFOHRZP7
Глубина цвета:
32 (True color, YCbCrK)24 (True color, YCbCr) 8 (Grayscale)
Качество, %:
Тип сжатия:
базовое (по умолчанию)прогрессивноебез потерьпоследовательное
Сэмпл:
1:1:1 (11:11:11) (default)4:2:2 (22:21:21)4:2:1 (22:21:11)4:4:2 (22:22:21)4:1:1 (22:11:11)
Предсказатель для уменьшения потерь:
Автоматически выбрать лучший предсказатель01234567
чередование
оптимизация huffman-кодов
создать превью
Сохранить EXIF, если есть
Сохранить IPTC, если есть
Размер:
Сохранение пропорций
Режим:
не обрезатьширина полейпрямоугольник (2 точки)прямоугольник (1 точка, ширина и высота)автоматическое обрезание полей
Слева:
Сверху:
Ширина:
Высота:
Обрезать поля:
Точность, %:
Угол поворота изображения задается в градусах (пример: 90). Если угол поворота имеет значение, отличное от 90, 180 или 270, пустые области могут быть
заполнены выбранным цветом или остаются прозрачными (если целевой формат поддерживает прозрачность).
Если угол поворота имеет значение, отличное от 90, 180 или 270, пустые области могут быть
заполнены выбранным цветом или остаются прозрачными (если целевой формат поддерживает прозрачность).
Угол:
Направление:
По часовой стрелкеПротив часовой стрелки
Эффекты:
НетBlurSharpenEmbossWater colorSmoothing noiseMaximumMinimumNegativeGrayscaleSepia
Как использовать онлайн конвертер изображений
- Перед началом конвертирования вам нужно дать согласие на обработку данных нашими серверами. Если вкратце — это стандартная процедура. Мы не используем ваши файлы или данные и не передаём их третьим лицам.
- Далее вам доступно два режима конвертирования — автоматический старт или по нажатию кнопки «Конвертировать».
- Если вы установили флаг «Начать конвертирование сразу после загрузки» выберите необходимый формат и задайте все необходимые настройки форматов и операций до того, как вы добавите файлы.

- Если вы хотите конвертировать ваши файлы по нажатию кнопки «Конвертировать«, то очередность не важна.
- Если вы установили флаг «Начать конвертирование сразу после загрузки» выберите необходимый формат и задайте все необходимые настройки форматов и операций до того, как вы добавите файлы.
- После добавления изображений, сервис загружает ваши файлы на наш сервер и преобразует их в выбранный формат, одновременно применяя заданные вами операции. Про очередность операций вы можете почитать ниже.
- После окончания конвертации вы можете скачать файл по ссылке в готовом виде, либо дождаться окончания процесса конвертирования изображений и скачать все результаты один ZIP-архивом.
Доступные операции при конвертации изображений
На данный момент доступно 4 операции, которые выполняются в следующей последовательности:
- Изменить размер. С помощью данной операции вы можете ограничить размер ваших фото, данный инструмент достаточно гибкий, например, если вам нужно сделать все ваши фото одинаковой ширины вам достаточно указать только ширину, это же касается и высоты. Так же вы можете задать оба размера, в этом случае мы впишем ваше изображение в указанные размеры.

- Обратите внимание, на опцию «Сохранить пропорции» — если она выбрана изображение сохранит пропорции и в этом случае только один размер будет совпадать с указанным, а второй будет меньше.
- Параметр «DPI» служит для указания размера для печати, он не изменяет пиксельный размер изображений, а только связывает дюймы и пиксели между собой. Следует понимать, что не все изображения имеют возможность записи DPI внутри файла, в этом случае этот параметр игнорируется.
- Обрезать — доступно четыре режима обрезки:
- Ширина полей — для правильной обрезки вы указываете ширину обрезки каждого поля в отдельности. Данный режим подходит, если вам нужно обрезать от каждого изображения известную величину поля. При этом обрезка не зависит от размера самого изображения.
- Прямоугольник (2 точки) — указывается верхняя левая и правая нижняя точки, отсчёт идет от верхнего левого угла. В этом случае размер после операции будет одинаков для всех изображений.

- Прямоугольник (1 точка, ширина, высота) — практически не отличается от варианта 2 точек, за тем исключением, что указывается верхний левый угол, ширина и высота от указанной точки. Как и в предыдущем случае — размер после операции будет одинаковый для всех изображений.
- Автоматический режим — производит обрезку изображений по указанному цвету. Например, если после сканирования вам нужно обрезать белые поля — выберите цвет полей из диалога и поэкспериментируйте с разными значениями точности, пока результат вас не устроит. В данном режиме вы можете получить абсолютно разные размеры изображений, т.к. алгоритм применяется для каждого изображения в отдельности.
- Повернуть — особенность данного режима заключается в том, что вы можете повернуть на любой угол, а не только на кратный 90 градусам. Из-за этой особенности при задании угла поворота не кратного 90 градусам возникает пустое пространство на изображении. Для заполнения данного пространства вы можете установить любой цвет в поле «Фон».

- Эффекты
- Blur (эффект размытия) — смягчает выделение или фотографию, делая их пригодными для ретуши. Данный эффект сглаживает переходы, усредняя пиксели рядом с жесткими краями определенных линий и затененных областей на фотографии. Эффект размытия устраняет шум в местах значительных цветовых переходов на фотографии, сглаживает переходы путем усреднения пикселей рядом с жесткими краями определенных линий и затененных областей. Рекомендуется применять эффект «Blur/Размытие» к фотографиям, чтобы уменьшить эффект шума или сгладить зернистые фотографии, созданные с высокой светочувствительностью.
- Sharpen противоположен эффекту Blur. Однако вернуть первоначальную резкость изображению, размытому с помощью эффекта Blur, невозможно, так как алгоритмы этих функций различны. В любом случае, эффект Sharpen делает то, для чего он предназначен. Он повышает резкость изображений и улучшает их контрастность.
- Emboss (Тиснение) — это декоративный эффект, призванный «приподнять» основную часть изображения относительно его фона.
 Этот фильтр находит контрастные линии изображения и добавляет к ним тени для имитации «вдавленных» областей. Чем светлее область, тем более «вдавленной» она будет казаться.
Этот фильтр находит контрастные линии изображения и добавляет к ним тени для имитации «вдавленных» областей. Чем светлее область, тем более «вдавленной» она будет казаться. - Water color (Эффект акварели) — служит только для декоративных целей. Используйте его, чтобы ваши фотографии выглядели как акварельные картины. Этот эффект размывает и выравнивает большие участки цветовых областей с однородным цветом, сохраняя большинство контрастных переходов. Само собой разумеется, что эффект акварели не может конкурировать с работами художника. Тем не менее, он может быть успешно применен, если фотография содержит мало мелких элементов.
- Smoothing noise (Эффект сглаживания шума) в основном используется для сглаживания изображений с ограниченным цветовым диапазоном, например, GIF-файлов или 1-битных изображений. Тем не менее, этот эффект можно применять и к полноцветным изображениям. Этот эффект добавляет шум к контрастным краям изображения (контраст добавленных пикселей аналогичен контрасту оригинала).

- Maximum. Данный эффект увеличивает яркость и размер светлых пикселей всего изображения.
- Minimum. Данный эффект уменьшает яркость и увеличивает размер темных пикселей всего изображения.
- Negative. Эффект негатива используется для инвертирования цветов изображения и имитации фото-негатива. Применяйте этот эффект для преобразования цветов изображения в нетрадиционные. Например, оттенки синего станут оттенками красного, а светлые оттенки станут темными.
- Grayscale (эффект градации серого) преобразует изображение таким образом, что оно содержит информацию только об уровне черного цвета. 0 соответствует белому цвету, 255 — черному, все остальные значения соответствуют различным градациям серого цвета. Единственный канал Grayscale соответствует черно-белому изображению. Помимо черно-белых изображений, Grayscale применяется для создания различных эффектов, масок прозрачности, альфа-каналов и при выделении изображений. Кроме того, любой цветовой канал может быть представлен как черно-белый.

- Sepia (эффект сепии) — это декоративный эффект. Используйте его, чтобы ваши фотографии выглядели старше, чем они есть на самом деле. На самом деле этот эффект преобразует спектр изображения в коричневатый, что имитирует выцветшие фотографии и пожелтевшую фотобумагу.
Вопросы и ответы
Безопасно ли конвертировать изображения через ваш сервис?
Да, абсолютно безопасно. Соединение между вами и сервером зашифровано, и доступ к серверу имеет ограниченный круг лиц из нашей компании. Кроме этого все ваши файлы будут удалены в течении 24 часов после конвертации, а так же вам доступна функция немедленного удаления ваших файлов с наших дисков, для этого в таблице под ссылкой «Скачать..» есть кнопка «Удалить с сервера«. Если вы не хотите использовать онлайн-сервисы для конвертации, то напишите нам и мы обязательно порекомендуем вам качественные программы именно для ваших целей.
Что такое «пакетное преобразование»?
Под словом «пакетное» подразумевается массовое преобразование, т.е. вы добавляете не один файл за раз, а несколько, например, 50 изображений, которые вам нужно получить с одинаковыми параметрами, и сервер выполнит конвертацию всех файлов за несколько кликов мышки без установки каких-либо приложений
Нужно ли мне изменять настройки формата?
По умолчанию все настройки выставлены на оптимальные значения, но иногда нужно получить изображения, которые соответствуют определённым параметрам. Например, вам нужно получить BMP с глубиной цвета в 1 бит или TIFF с алгоритмом сжатия CCITT Fax4.
Сколько изображений я могу конвертировать с помощью вашего сервиса?
Наш конвертер изображений полностью бесплатный продукт. Мы не ограничиваем наших пользователей ни в количестве, ни в размере изображений.
Как мне сбросить настройки формата и операций?
На данный момент мы не запоминаем ваш выбор, поэтому просто обновите страницу и начните работать с чистого листа.
Какие форматы я могу загружать?
Онлайн конвертер изображений поддерживает большинство форматов изображений, начиная от очень редких форматов, например, DDS и заканчивая современными, такие как WEBP и HEIC.
Поддерживаете ли вы многостраничные файлы?
Да, в случае если вы загружаете многостраничный файл и конвертируете в формат, который тоже поддерживает многостраничный формат — он будет преобразован как многостраничный, если же выходной формат не поддерживает многостраничность все страницы будут заархивированы в один файл, например, при конвертации из многостраничного TIFF в JPG вы получите несколько изображений в формате JPG, пронумерованных постранично.
Добавляете ли вы какие-либо знаки на изображения в качестве рекламы вашего сервиса?
Нет, мы не добавляем никаких пометок. Если вы хотите помочь нам сделать интернет лучше просто расскажите друзьям.
Бесплатный онлайн конвертер изображений
Онлайн конвертер
- Конвертеры
- Форматы
- Карта сайта
Во что:
JPGDDSICOPNGTIFFGIFBMPPNMPSPS2PS3PPMPSDPTIFRADPICTPAMPBMPCLPCXPDBPDFPCDPFMPGMPALMVICARVIFFWBMPWDPWEBPXBMXPMXWDUYVYUILRFGSGISUNSVGTGAAAIDCXDIBDPXEPDFEPIEPSEPS2EPS3EPSIAVSCINCMYKCMYKAEPSFEPTEXRFAXJ2CJ2KJXRMIFFMONOMNGMPCMTVOTBJPTJP2FITSFPXGRAYHDRJNGJBIGINFOHRZP7
Глубина цвета
32 (True color, YCbCrK)24 (True color, YCbCr) 8 (Grayscale)
Качество, %
тип сжатия
baseline (default)progressivelosslesssequential
sample
1:1:1 (11:11:11) (default)4:2:2 (22:21:21)4:2:1 (22:21:11)4:4:2 (22:22:21)4:1:1 (22:11:11)
lossless predictor
Auto select best predictor01234567
interleaved
оптимизация huffman кодов
предварительный просмотр
Сохранить EXIF, если есть
Сохранить IPTC, если есть
Порядок байтов
от младшего к старшемуот старшего к младшему
save TIFF file with:
MultistripSinglestripTiled
Jpeg subsample
1:1:1 (11:11:11) (default)4:2:2 (22:21:21)4:1:1 (22:11:11)
photometric mono
Leave As IsMinimum is WhiteMinimum is Black
With fill order:
most significant to leastleast significant to most
создать превью
Сохранить EXIF, если есть
Сохранить IPTC, если есть
BigTIFF формат
Ширина:
Высота:
Сохранить пропорции
| # | Результат | Исходный файл |
|---|
Чтобы выполнить конвертацию изображений, выполните несколько шагов:
- С помощью кнопок «Локальный файл» или «Онлайн файл» укажите каким образом загрузить изображение на сервер.
 Используете «локальный файл» если вам нужно сконвертировать файл с вашего компьютера, для того чтобы указать файл, находящийся в интернете выберите «Онлайн файл» и в появившемся поле вставьте ссылку на файл. Мы не устанавливаем никаких ограничений на размер файла с изображением, но чем больше файл, тем больше времени будет занимать конвертация. Просто наберитесь терпения и все получится.
Используете «локальный файл» если вам нужно сконвертировать файл с вашего компьютера, для того чтобы указать файл, находящийся в интернете выберите «Онлайн файл» и в появившемся поле вставьте ссылку на файл. Мы не устанавливаем никаких ограничений на размер файла с изображением, но чем больше файл, тем больше времени будет занимать конвертация. Просто наберитесь терпения и все получится. - Выберите формат изображения, в который вы хотите преобразовать ваше изображение.
Для вашего удобства мы сделали тонкие настройки популярных форматов. Если вы не знаете как использовать — оставьте как есть, они выставлены оптимально. Более подробно вы сможете прочитать в разделе «Справка». Формат полученного изображения может быть JPG, DDS, ICO, PNG, TIFF, GIF, BMP, PNM, PS, PS2, PS3, PPM, PSD, PTIF, RAD и т.д.. - Если вам нужно изменить его размер, то просто укажите размер в поле «Изменить размер» ширину и высоту изображения. Если вам нужна точная подгонка по высоте или ширине, то укажите только её и установите флаг «Сохранить пропорции», в этом случае конвертер преобразует файл по вашему условию, вторая же величина будет рассчитана автоматически.

- Для начала конвертации нажмите кнопку «Конвертировать» чтобы начать преобразование. В случае успешной конвертации файл будет доступен в разделе «Результаты конвертации». Если вам нужно просто скачать файл, то кликните на имя файла. Если вы хотите получить другие способы сохранения, то нажмите на значок чтобы сформировать QR-код для загрузки результата на ваш мобильный телефон или планшет, а также если вы хотите сохранить файл в одном из онлайн-сервисов хранения данных, таких как Google Drive или Dropbox.
Пожалуйста, будьте терпеливы в процессе преобразования.
Все графические файлы состоят из цифровых данных в одном из форматов файлов изображений. Существует 2 основных типа данных: растровый и векторный.
Лучший пример растрового изображения — ваш монитор. Монитор отображает растровые картинки, т.к. любой монитор представляет собой набор пикселей, например, с разрешением 1366*768 или 1920*1080 пикселей, но т. к. пиксели очень маленькие, то вы видите цельную картинку в хорошем качестве, но попробуйте приглядеться и вы наверняка увидеть точки. От количества точек и размера монитора будет зависить как выглядит картинка. Любой цифровой фотоаппарат делает снимки в растре, но разрешение цифрового фотоаппарата обычно выше разрешения монитора, поэтому вы можете без потери качества увеличивать картинку в несколько раз при просмотре, но не больше.
к. пиксели очень маленькие, то вы видите цельную картинку в хорошем качестве, но попробуйте приглядеться и вы наверняка увидеть точки. От количества точек и размера монитора будет зависить как выглядит картинка. Любой цифровой фотоаппарат делает снимки в растре, но разрешение цифрового фотоаппарата обычно выше разрешения монитора, поэтому вы можете без потери качества увеличивать картинку в несколько раз при просмотре, но не больше.
На принтере так же будет напечатано изображение в растре. но кроме растрового формата умные люди придумали векторный формат. Он позволяет хранить изображения с помощью различных линий, которые создают изображение, такие изображения можно увеличивать в бесконечное число раз и вы не увидите каких либо изменений в изображении, но хранить в таком формате ваши фотографии не стоит, т.к. невозможно совершенно точно описать линиями то, что мы видим вокруг, но всегда есть области где без векторных изображений не очень просто обойтись. Кстати на данном сайте иконки отображены именно в векторном формате.
Copyright © 2016-2022 fConvert.ru. All rights reserved.
English
JPG в TIFF | Zamzar
Конвертировать JPG в TIFF — онлайн и бесплатно
Шаг 1. Выберите файлы для конвертации.
Перетащите сюда файлы
Максимальный размер файла 50МБ (хотите больше?)
Как мои файлы защищены?
Шаг 2. Преобразуйте файлы в
Convert To
Или выберите новый формат
Шаг 3 — Начать преобразование
И согласиться с нашими Условиями
Эл. адрес?
You are attempting to upload a file that exceeds our 50MB free limit.
You will need to create a paid Zamzar account to be able to download your converted file. Would you like to continue to upload your file for conversion?
* Links must be prefixed with http or https, e. g. http://48ers.com/magnacarta.pdf
g. http://48ers.com/magnacarta.pdf
Ваши файлы. Ваши данные. Вы в контроле.
- Бесплатные преобразованные файлы надежно хранятся не более 24 часов.
- Файлы платных пользователей хранятся до тех пор, пока они не решат их удалить.
- Все пользователи могут удалять файлы раньше, чем истечет срок их действия.
Вы в хорошей компании:
Zamzar конвертировал около 510 миллионов файлов начиная с 2006 года
JPG (Image)
| Расширение файла | .jpg |
| Категория | Image File |
| Описание | Формат JPG часто используется для веб-сайтов и электронной почты, поскольку они, как правило, малых размеров, но они являются файлами «с потерей качества», потому что некоторые качества изображения теряется, когда JPG сжимается и сохраняется. Полученный файл ‘с потерями’ означает, что качество уже не может быть восстановлено. Этот формат часто используется в цифровых картах памяти камер. Файл JPG – отличный формат, так как нередко удается сжимать файлы до 1/10 размера исходного файла, что особенно хорошо для экономии трафика. Полученный файл ‘с потерями’ означает, что качество уже не может быть восстановлено. Этот формат часто используется в цифровых картах памяти камер. Файл JPG – отличный формат, так как нередко удается сжимать файлы до 1/10 размера исходного файла, что особенно хорошо для экономии трафика. |
| Действия |
|
| Технические детали | JPG представляет собой графический формат файла для редактирования фотоснимков, он предлагает симметричный метод сжатия, который загружает процессор и занимает время и во компрессии, и во время декомпрессии. JPEG является совместным стандартом Международного союза электросвязи (МСЭ-Т T.81) и Международной организации по стандартизации (ISO 10918-1). JPEG включает в себя механизм сжатия «с потерями» и использует дискретное косинусное преобразование (DCT). Может быть достигнута пропорция сжатия 100:1, хотя на этом уровне потери качества становятся заметны. Пропорции сжатия 10:1 или 20:01 дают незначительное ухудшение качества изображения. Может быть достигнута пропорция сжатия 100:1, хотя на этом уровне потери качества становятся заметны. Пропорции сжатия 10:1 или 20:01 дают незначительное ухудшение качества изображения. |
| Ассоциированные программы |
|
| Разработано | The JPEG Committee |
| Тип MIME |
|
| Полезные ссылки |
|
TIFF (Image)
| Расширение файла | . tiff tiff |
| Категория | Image File |
| Описание | Tiff был изначально создан компанией под названием Aldus, и в настоящее время принадлежит компании Adobe systems. Это формат файлов для хранения изображений, в том числе графики и фотографий. Он был создан из-за популярности сканеров и задумывался как стандартный формат файла отсканированного изображения. Это популярный формат для сохранения изображений с большой глубиной цвета и адаптирован для сохранения изображений в оттенках серого. |
| Действия |
|
| Технические детали | TIFF-файл состоит либо из множества различных блоков — тегов, содержащих всю информацию об изображении, либо вся эта информация может быть записана в одном файле, сжатом с использованием алгоритма сжатия LZW (метод Лемпела-Зива-Уолша, сжатие без потерь информации). TIFF может сохраняться в двух форматах — Motorola или Intel, в зависимости от первого слова. Если это MM, то формат Motorola, II — формат Intel. Это связано с тем, что процессоры Motorola читают и записывают числа слева направо, а процессоры Intel — наоборот. Каждый файл TIFF начинаются с заголовка файла изображения, который затем указывает на файл изображения в директории, в которой хранятся данные изображения и информация об изображении. TIFF может сохраняться в двух форматах — Motorola или Intel, в зависимости от первого слова. Если это MM, то формат Motorola, II — формат Intel. Это связано с тем, что процессоры Motorola читают и записывают числа слева направо, а процессоры Intel — наоборот. Каждый файл TIFF начинаются с заголовка файла изображения, который затем указывает на файл изображения в директории, в которой хранятся данные изображения и информация об изображении. |
| Ассоциированные программы |
|
| Разработано | Aldus, Adobe Systems |
| Тип MIME |
|
| Полезные ссылки |
|
Преобразование файлов JPG
Используя Zamzar можно конвертировать файлы JPG во множество других форматов
- jpg в bmp (Windows bitmap)
- jpg в doc (Microsoft Word Document)
- jpg в docx (Microsoft Word 2007 Document)
- jpg в gif (Compuserve graphics interchange)
- jpg в ico (Windows Icon)
- jpg в pcx (Paintbrush Bitmap Image)
- jpg в pdf (Portable Document Format)
- jpg в png (Portable Network Graphic)
- jpg в ps (PostScript)
- jpg в tga (Truevision Targa Graphic)
- jpg в thumbnail (Thumbnail image)
- jpg в tiff (Tagged image file format)
- jpg в wbmp (Wireless Bitmap File Format)
- jpg в webp (Lossily compressed image file)
JPG to TIFF — Convert file now
Available Translations: English | Français | Español | Italiano | Pyccĸий | Deutsch
Как сделать многостраничный TIFF для налоговой – расширение dgr
Содержание
- Dagger Group Abbreviation
- Возможно ли, что расширение файла с ошибками?
- .
 dgr Расширение файла часто дается неправильно!
dgr Расширение файла часто дается неправильно! - Не удается открыть .dgr файл?
- Чтобы изменить ассоциации файлов:
- Поддерживаемые операционные системы
- Особенности требований налогового законодательства
- Online-converting.ru – быстрая конвертация в TIFF 300 DPI
- О компании
- Что из себя представляет файл с расширением TIFF
- Как объединить графические файлы в один
- Coolutils — удобный сервис для объединения TIFF
- tiff2pdf — поможет создать PDF из любого формата
- IrfanView — англоязычная программа для объединения картинок в TIFF
- XnView — сервис для создания многостраничных документов
- Скачивание и установка IrfanView
- Русификация программы IrfanView
- Создание многостраничного tif файла
- Интересные статьи
Запускаем программу и выбираем вид заявителя сразу же на главной форме:
Заполняем все поля формы. А в нижней части через кнопку «Добавить», добавляем файлы, которые необходимо передать в налоговую:
По кнопке «Добавить» появится следующая форма, в которой необходимо выбрать тип добавляемого файла:
Если подходящего типа нет — указываете «Иной документ»:
Чтобы указать какой файл соответствует указанному типу файла нажимаете кнопку «Прикрепить» — здесь указываете путь к нужному файлу. Для заявки по форме Р13001 допускаются файлы с расширениями pdf, tif, tiff. Для документов типа «Устав ЮЛ» и «Иной документ» принимаются файлы исключительно в формате tif или tiff.
Для заявки по форме Р13001 допускаются файлы с расширениями pdf, tif, tiff. Для документов типа «Устав ЮЛ» и «Иной документ» принимаются файлы исключительно в формате tif или tiff.
На следующих трёх картинках показаны ограничения, которые могут появиться при прикреплении файла:
Если для передачи подготовили файлы в других форматах, то вы их можете преобразовать например на этом ресурсе: http://zamzar.com.
Но даже полученный tif-файл вероятно необходимо дополнительно преобразовать. Для этого рекомендую программу IrfanView. Для преобразования необходимо изменить изображение (даже для многостраничного tif-файла).
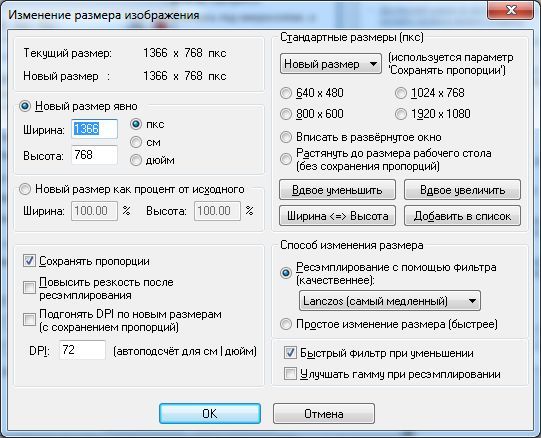
Указанные настройки помогли сделать файл таким, чтобы он подходил под указанные выше ограничения:
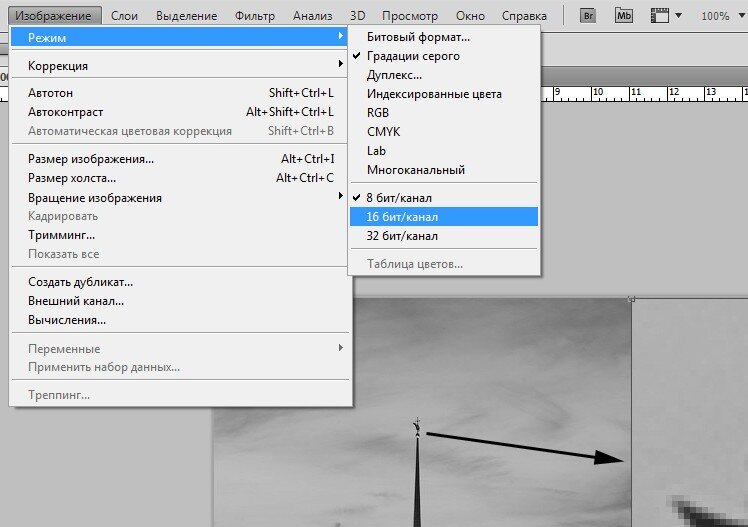
Для выставления глубины цвета в 1 бит — нужно зайти в меню «Изображение» и выбрать пункт «Уменьшить глубину цвета…»:
Далее для выставления глубины цвета в 1 бит — нужно изменить (уменьшить) глубину цвета как на картинке:
Далее необходимо сохранить изображение — выбираем меню: «Файл — > Сохранить как…»:
Выбираем тип файла TIF и в дополнительном окне указываем, файл нужно сжать — ZIP сжимает лучше чем LZW. Сжатие для чёрно-белых файлов (в правой части) не проверял — возможно ещё больше ужимают файл:
Сжатие для чёрно-белых файлов (в правой части) не проверял — возможно ещё больше ужимают файл:
Прикрепляем файлы в назначенные документы, чтобы указанному документу соответствовал свой файл:
Когда все файлы прописаны — нужно их подписать. Но для этого необходимо указать электронную подпись. Для этого заходим в меню: «Сервис -> Параметры»
В окне параметров переходим на закладку: «Подписант» и раскрываем список «Сертификат ключа подписи»:
Как правило, там будет много подписей и единственный способ отличить одну от другой — это по отпечатку сертификата:
Необходимой открыть сертификат и найти отпечаток сертификата, который действует на данный момент — именно такой же отпечаток и должен быть выставлен в окне выше:
Далее можно приступить к подписыванию — выбираете строчку с документом и файлом и нажимаете кнопку «Подписать». Тоже самое проделываете и с остальными строчками:
Когда всё подписали нажимаете кнопку «Сформировать пакет для отправки»:
Укажите место для сохранения файла и на экран выведется вот такое сообщение:
Далее этот файл нужно будет передать (отправить) в налоговую, следуя инструкции «Подача документов на государственную регистрацию в электронном виде в налоговую.
1 расширения(ы) и 0 псевдоним(ы) в нашей базе данных
Ниже вы можете найти ответы на следующие вопросы:
- Что такое .dgr файл?
- Какая программа может создать .dgr файл?
- Где можно найти описание .dgr формат?
- Что может конвертировать .dgr файлы в другой формат?
- Какие MIME-тип связан с .dgr расширение?
.dgr
Dagger Group Abbreviation
DGR isn’t filename extension, it is the abbreviated name of release group. (Dagger) Подробное описание находится в разработке Категория: Сокращение файлы Область применения: — Название программы: — MIME-тип: none Магия байт (HEX): — Магия строки (ASCII): — Синонимы: dagger Ссылки: — Расширения, связанные с: LOL Group Abbreviation FAiRLiGHT Group Abbreviation DEViANCE Group Abbreviation iMMERSiON Group Abbreviation CLASS Group Abbreviation RELOADED Group Abbreviation Black Rider Group Abbreviation Razor 1911 Group Abbreviation
Другие типы файлов могут также использовать . dgr расширение файла. Если у вас есть полезная информация о .dgr расширение, написать нам!
dgr расширение файла. Если у вас есть полезная информация о .dgr расширение, написать нам!
Возможно ли, что расширение файла с ошибками?
Мы нашли следующие похожие расширения в нашей базе:
Microsoft Digital Video Recorder File Quest3D Channel Group File Carlson Survey Drawings Data SGR Genome Data Digital Gallery File Avantes Avasoft v8 Intensity Calibration ASCII Data EGrid32 Form Catia V5 Drawing Atari 8-bit Atari CAD Image
.dgr Расширение файла часто дается неправильно!
Согласно поисках на нашем сайте, эти опечатки были наиболее распространенными в прошлом году:
fgr (1), cgr (1), dyr (1), dtr (1), drg (1), dnr (1), dgt (1), xgr (1), dge (1), sgr (1), dg (1), gdr (1), dbr (1), egr (1), dvr (1)
Не удается открыть .dgr файл?
Если вы хотите открыть .dgr файл на вашем компьютере, вам просто необходимо иметь соответствующие программы установлены. Если dgr Ассоциации установлены неправильно, вы можете получить следующее сообщение об ошибке:
Не удалось открыть этот файл:
файла: Например. dgr
dgr
Чтобы открыть этот файл, Windows необходимо знать, какую программу вы хотите использовать, чтобы открыть его. Окна могут выходить в интернет, чтобы искать его автоматически, или вы можете вручную выбрать из списка программ, установленных на вашем компьютере.
Чтобы изменить ассоциации файлов:
- Щелкните правой кнопкой мыши файл с расширением чье сотрудничество вы хотите изменить, а затем нажмите Открыть с.
- В Открыть с помощью диалоговое окно, выберите программу ти котором вы хотите, чтобы открыть файл, или нажмите Обзор, чтобы найти программу, которую вы хотите.
- Выберите Всегда использовать выбранную программу, чтобы открыть такой файл флажок.
Поддерживаемые операционные системы
Как известно, хозяйствующие субъекты обязаны регулярно предоставлять различные формы отчётности для федеральной налоговой службы (ФНС). Такая отчётность обычно делиться на годовую, квартальную и месячную, и включает различные варианты отчётов. Законодательство регламентирует формы подачи таких отчётов, и одним из требований является предоставление документации в графическом формате TIFF. Но что же делать, если наша документация находится в формате jpg, jpeg или pdf? В этом случае мы рекомендуем использовать конвертер онлайн, позволяющий нам получить изображение TIFF 300 DPI для отправки в налоговую службу. Ниже перечислим такие конвертеры, а также расскажем, как с ними работать.
Но что же делать, если наша документация находится в формате jpg, jpeg или pdf? В этом случае мы рекомендуем использовать конвертер онлайн, позволяющий нам получить изображение TIFF 300 DPI для отправки в налоговую службу. Ниже перечислим такие конвертеры, а также расскажем, как с ними работать.
Особенности требований налогового законодательства
Федеральной Налоговой Службой (ФНС) установлены довольно жёсткие требования к формату предоставляемых субъектом хозяйствования графических данных. В Приказе ФНС №№ ММВ-7-6/535@ от 09.11.2010 указано, что:
Разумеется, предоставляемые в отчётности графических документы далеко не всегда соответствуют указанным требованиям . Потому если у вас имеются электронные документы, не соответствующие приведённым нормам, то для этого понадобится использовать специальные сервисы-конвертеры, позволяющие преобразовать документы в tiff-файл нужного нам формата.
Давайте рассмотрим, какой online-конвертер формата TIFF (300 DPI) для налоговых документов нам доступен.
Online-converting.ru – быстрая конвертация в TIFF 300 DPI
Сайт online-converting.ru является популярным отечественным сетевым конвертером.
| Преимущества сервиса: | Пояснение: |
|---|---|
| Поддержка разных форматов. | Позволяет конвертировать имеющиеся у нас файлы в различные форматы. Поддерживается конвертация аудио и видео, документов и изображений, векторной графики и архивов. |
| Распознает русский язык. | Сервис имеет русскоязычный интерфейс, простой и удобный функционал. |
Более того, создатели сервиса создали специальную форму для налоговой, позволяющую создать многостраничный «тифф» в 300 dpi. Это очень удобно, и избавит пользователя от осуществления лишних настроек сервиса.
О компании
При представлении неформализованных документов в ФНС в электронном виде, часто возникает необходимость представления графических файлов изображений этих документов в различных форматах (jpeg, tiff, pdf и прочие). При этом ФНС установлены требования к формату представляемых графических файлов. Так в приказе ФНС России № ММВ-7-6/535@ от 09.11.2010 «Об утверждении унифицированного формата транспортного контейнера при информационном взаимодействии с приемными комплексами налоговых органов по телекоммуникационным каналам связи с использованием электронной цифровой подписи» в пункте 3.3 унифицированного формата транспортного контейнера указано следующее:
При этом ФНС установлены требования к формату представляемых графических файлов. Так в приказе ФНС России № ММВ-7-6/535@ от 09.11.2010 «Об утверждении унифицированного формата транспортного контейнера при информационном взаимодействии с приемными комплексами налоговых органов по телекоммуникационным каналам связи с использованием электронной цифровой подписи» в пункте 3.3 унифицированного формата транспортного контейнера указано следующее:
Для неформализованных документов в форматах JPEG, TIFF, а также изображений, вложенных в документы формата PDF, RTF, Microsoft Word, Microsoft Excel, Open Document Text, Document Spreadsheet, Open XML Word и Open XML Spreadsheet, содержащих отсканированные изображения, предъявляются следующие требования: черно-белое изображение с разрешением отсканированного документа не менее 150 и не более 300 точек на дюйм с использованием 256 градаций серого цвета.
Однако не всегда файлы изображений соответствуют этим требованиям. Каким образом можно привести отправляемые файлы в соответствие с требованиями ФНС? Ряд специалистов рекомендуют для редактирования изображений воспользоваться бесплатной программой XnView.
Для редактирования параметров изображения после запуска программы XnView в подменю Файл нужно выбрать пункт Открыть.
После чего выбрать требуемый файл изображений в появившемся окне:
Для изменения глубины цвета нужно в подменю Изображение выбрать пункт Преобразовать в серое и затем выбрать подпункт 256 оттенков серого.
Для того, чтобы изменить разрешение необходимо в подменю Изображение выбрать пункт Задать кол-во точек/дюйм.
В открывшемся окне нужно ввести требуемое значение разрешения:
После чего сохранить файл с новыми параметрами (подменю Файл пункт Сохранить).
В результате будет получен файл, соответствующий требованиям ФНС.
- Нажмите ЗАГРУЗИТЬ, а затем выберите до 20 PDF-файлов, которые вы хотите конвертировать в формат TIFF.
- Когда процесс конвертации завершен, вы можете загрузить каждый файл TIFF по отдельности или, нажав на СКАЧАТЬ ВСЕ, получить их все в одном файле ZIP.
При представлении неформализованных документов в ФНС в электронном виде, часто возникает необходимость представления графических файлов изображений этих документов в различных форматах (jpeg, tiff, pdf и прочие). При этом ФНС установлены требования к формату представляемых графических файлов. Так в приказе ФНС России № ММВ-7-6/535@ от 09.11.2010 «Об утверждении унифицированного формата транспортного контейнера при информационном взаимодействии с приемными комплексами налоговых органов по телекоммуникационным каналам связи с использованием электронной цифровой подписи» в пункте 3.3 унифицированного формата транспортного контейнера указано следующее:
При этом ФНС установлены требования к формату представляемых графических файлов. Так в приказе ФНС России № ММВ-7-6/535@ от 09.11.2010 «Об утверждении унифицированного формата транспортного контейнера при информационном взаимодействии с приемными комплексами налоговых органов по телекоммуникационным каналам связи с использованием электронной цифровой подписи» в пункте 3.3 унифицированного формата транспортного контейнера указано следующее:
Для неформализованных документов в форматах JPEG, TIFF, а также изображений, вложенных в документы формата PDF, RTF, Microsoft Word, Microsoft Excel, Open Document Text, Document Spreadsheet, Open XML Word и Open XML Spreadsheet, содержащих отсканированные изображения, предъявляются следующие требования: черно-белое изображение с разрешением отсканированного документа не менее 150 и не более 300 точек на дюйм с использованием 256 градаций серого цвета.
Однако не всегда файлы изображений соответствуют этим требованиям. Каким образом можно привести отправляемые файлы в соответствие с требованиями ФНС? Ряд специалистов рекомендуют для редактирования изображений воспользоваться бесплатной программой XnView.
Для редактирования параметров изображения после запуска программы XnView в подменю Файл нужно выбрать пункт Открыть.
После чего выбрать требуемый файл изображений в появившемся окне:
Для изменения глубины цвета нужно в подменю Изображение выбрать пункт Преобразовать в серое и затем выбрать подпункт 256 оттенков серого.
Для того, чтобы изменить разрешение необходимо в подменю Изображение выбрать пункт Задать кол-во точек/дюйм.
В открывшемся окне нужно ввести требуемое значение разрешения:
После чего сохранить файл с новыми параметрами (подменю Файл пункт Сохранить).
В результате будет получен файл, соответствующий требованиям ФНС.
Иногда пользователям приходится сохранить несколько отсканированных изображений в одно. Это позволит более удобно использовать более удобно просматривать их. Формат TIFF, в отличие от других, позволяет хранить графические данные, которые могут быть в будущем отредактированы. Поэтому он достаточно часто применяется в типографии. В этой статье вы узнаете, как объединить несколько цифровых файлов формата TIFF в один файл в режиме онлайн, а также о других способах это сделать.
В этой статье вы узнаете, как объединить несколько цифровых файлов формата TIFF в один файл в режиме онлайн, а также о других способах это сделать.
Что из себя представляет файл с расширением TIFF
Его гибкая структура позволяет находиться внутри файла картинкам с разными цветовыми палитрами и пространствах. Можно создавать изображения в бинарном представлении (черно-белые), CMYK, RGB, с индексированной палитрой, полутонами и прочие. Поддерживаются цветовые каналы 16, 8, 32 и 64 бит.
TIFF отличается от подобного формата JPG тем, что использует не настолько сильную степень сжатия. В отличие от JPG изображения в этом формате можно редактировать в некоторых случаях без последствий, а также настраивать параметры изображения. Во многостраничном файле многое зависит от его DPI (мера разрешения изображения). Чем выше этот показатель, тем выше качество выводимого изображения на экран или бумагу. При этом в формате можно реализовать любое разрешение картинки. Ограничивается оно только возможностью его распечатать.
Как объединить графические файлы в один
Чтобы получить многостраничный TIFF документ, существует немало инструментов. Это позволяют сделать даже некоторые программы для просмотра фотографий. Но нам необходимо отдельно устанавливать программу на свой компьютер. Это лишняя трата времени, ведь можно быстро и просто создать несколько файлов TIFF в одном прямо в Интернете. А для этого нужно только посетить веб-сервис, загрузить нужные фото и нажать на кнопку. В результате несколько ваших изображений поместятся в одном многостраничном документе.
Coolutils — удобный сервис для объединения TIFF
Использовать конвертер очень просто:
tiff2pdf — поможет создать PDF из любого формата
Загрузка изображений на сайт TiffToPDF
IrfanView — англоязычная программа для объединения картинок в TIFF
Для того, чтобы создать в программе многостраничный файл TIFF:
XnView — сервис для создания многостраничных документов
Инструкция довольно проста:
Настройка объединения файлов TIFF в XnView

Кроме обычных форматов графических файлов (с расширением jpg, png, bmp и т.д.), которые обычно содержат в себе одну страницу графического файла, существуют также форматы графических файлов, которые поддерживают многостраничные изображения. Одним из них является формат с расширением tiff (Tagged Image File Format). Существует как трёхбуквенное расширение данного формата файла tif, так и четырёхбуквенное tiff. На самом деле это один и тот же формат файла, который, будучи в оригинале четырёхбуквенным, стал трёхбуквенным потому, что у ранних версий Windows было обязательное требование, чтобы все расширение файлов этой операционной системы были трёхзначными.
Мне по работе иногда необходимо собрать несколько графических файлов в один файл, например, когда я сканирую несколько страниц одного общего документа (протоколы, акты и прочее). В этом случае надо объединить эти отсканированные страницы в один многостраничный графический файл, чтобы затем отправить всем участникам протокола этот файл для ознакомления и работы. И отправлять им множество файлов отдельных страниц протокола не является лучшим решением.
И отправлять им множество файлов отдельных страниц протокола не является лучшим решением.
Скачивание и установка IrfanView
Программа IrfanView является бесплатной графической программой, небольшой по размеру, но имеющей очень мощный функционал. Учитывая, что при этом она также поддерживает русский язык, она стала для меня одной из самых необходимых на компьютере для просмотра и редактирования фотографий. По сути, в симбиозе со встроенным в Windows Paint’ом, это маленький аналог Фотошопа.
Скачать IrfanView можно с официального сайта этой программы, либо по прямой ссылке можете скачать версию 4.38:
Если вы выбрали первый способ, то на официальном сайте нажимаем на ссылку, указанную на скриншоте ниже (сайт англоязычный, поэтому я показал ниже, как скачать самую свежую версию программы):
Русификация программы IrfanView
Затем находим в списке русский язык и скачиваем Installer:
Затем устанавливаем скачанный файл, и IrfanView становится программой на русском языке, как показано ниже.
Создание многостраничного tif файла
Итак, программа установлена, русифицирована, и теперь можно перейти непосредственного к созданию многостраничного tif файла, состоящего из нескольких последовательных изображений.
У меня есть семь страниц только что отсканированной брошюры, которые мне необходимо свести в один графический файл tif. Пока что они все находятся по отдельности и выглядят так:
Открывается новое окно, в котором мы будем создавать наш многостраничный tiff из наших отдельных файлов.
Бесплатный онлайн-конвертер изображений — конвертируйте в JPG, PNG, TIFF, PDF и т. д.
Online Image Converter — это простой в использовании конвертер, который может выполнять пакетное преобразование, изменение размера, обрезку, поворот и добавление различных эффектов к вашим изображениям.
Я даю согласие на использование fCoder Solutions Sp. о.о. сбор, хранение и обработка моих данных из этой формы в соответствии с Политикой конфиденциальности и Условиями использования.
Начать преобразование после загрузки
Нажмите, чтобы выбрать файлы изображенийили напишите сюда
Convert to:
JPGDDSICOPNGTIFFGIFBMPPNMPSPS2PS3PPMPSDPTIFRADPICTPAMPBMPCLPCXPDBPDFPCDPFMPGMPALMVICARVIFFWBMPWDPWEBPXBMXPMXWDUYVYUILRFGSGISUNSVGTGAAAIDCXDIBDPXEPDFEPIEPSEPS2EPS3EPSIAVSCINCMYKCMYKAEPSFEPTEXRFAXJ2CJ2KJXRMIFFMONOMNGMPCMTVOTBJPTJP2FITSFPXGRAYHDRJNGJBIGINFOHRZP7
Depth color:
32 (True color, YCbCrK)24 (True color, YCbCr) 8 (Grayscale)
Quality, %:
Compression:
baseline (default)progressivelosslesssequential
Пример:
1:1:1 (11:11:11) (по умолчанию)4:2:2 (22:21:21)4:2:1 (22:21:11)4:4:2 (22:22:21)4:1:1 (22:11:11)
Предсказатель без потерь:
Автоматический выбор лучшего предсказателя01234567
Чередование
Оптимизировать коды Хаффмана
Создать эскиз
Сохранить EXIF (если доступно)
Сохранить , (если доступно)
Установить новый размер:
Введите значение DPI:
Сохранить пропорции
Тип кадрирования:
disableRectangle (2 координаты: слева направо, сверху вниз) прямоугольник (2 точки) прямоугольник (1 координата, левая, верхняя, ширина-высота) Автоматическая обрезка по полям
Слева:
Сверху:
Ширина:
Высота:
Автообрезка:
Допуск, %:
Угол поворота изображения задается в градусах (например: 90). Если значение угла поворота отличается от 90, 180 или 270, пустые области могут быть заполнены выбранным цветом или оставаться прозрачными (если формат вывода поддерживает прозрачность).
Если значение угла поворота отличается от 90, 180 или 270, пустые области могут быть заполнены выбранным цветом или оставаться прозрачными (если формат вывода поддерживает прозрачность).
Поворот, градусы:
Направление:
По часовой стрелкеПротив часовой стрелки
Фон:
Эффект:
НетРазмытиеРезкостьТиснениеАкварельСглаживание шумаМаксимумМинимумОтрицательныйОттенки серогоСепия
Как использовать онлайн-конвертер изображений
- Перед конвертацией файла вы должны дать согласие на обработку данных на наших серверах — это стандартная процедура. Мы никоим образом не используем ваши файлы или данные и не передаем их третьим лицам.
- После этого вы можете выбрать автоматический запуск или запустить преобразование вручную, нажав кнопку Convert 9кнопка 0014.
- Если поставить галочку рядом с Начать преобразование после загрузки , выполните следующие действия заранее (до добавления файлов): выберите желаемый выходной формат и настройте необходимые параметры и операции.

- Если вы хотите конвертировать ваши файлы, нажав кнопку Конвертировать , порядок ваших действий не важен.
- Если поставить галочку рядом с Начать преобразование после загрузки , выполните следующие действия заранее (до добавления файлов): выберите желаемый выходной формат и настройте необходимые параметры и операции.
- После добавления изображений сервис загружает ваши файлы на наш сервер и конвертирует их в выбранный вами формат с применением заданных настроек и операций. Как это работает, вы можете прочитать ниже.
- Когда преобразование будет завершено, вы можете сохранить каждый преобразованный файл на свой компьютер, используя ссылку для скачивания, или получить результирующие файлы в виде ZIP-архива.
Операции редактирования изображений в Online Image Converter
В настоящее время доступны четыре операции, которые выполняются в следующей последовательности:
- Изменить размер – позволяет изменить размер ваших фотографий. Эта операция достаточно гибкая, поскольку вы можете применить одинаковую ширину или высоту ко всем своим изображениям. Вы также можете указать оба размера, и в этом случае конвертер подгонит ваше изображение под указанные размеры.

- Проверьте настройку Сохранить пропорции — в большинстве случаев она должна быть включена при изменении размера. Когда он включен, изображение сохраняет исходное соотношение сторон исходного изображения. Обычно указанный вами размер применяется к длинной стороне, а к короткой стороне размер будет меньше.
- Параметр DPI (количество точек на дюйм) не изменяет размер изображения в пикселях, но используется для указания разрешения изображения, связывая дюймы и пиксели вместе. Не все изображения имеют возможность записи значения DPI внутрь файла, и в этом случае этот параметр игнорируется.
- Обрезать – изменяет размеры изображения, обрезая их. Доступны четыре типа кадрирования:
- Поля — для правильного кадрирования укажите ширину каждого поля отдельно. Этот режим подходит, если вы знаете точное значение маржи. При этом кадрирование не зависит от размера самого изображения.

- Прямоугольник (2 координаты: левая-правая, верхняя-нижняя) – верхняя левая и нижняя правая координаты задаются в пикселях, считая от левого верхнего угла. В этом случае размер после операции будет одинаковым для всех изображений.
- Прямоугольник (1 координата, левый, верх, ширина-высота) – аналогично предыдущей настройке, за исключением того, что используется верхний левый угол, ширина и высота от указанной координаты. Как и при предыдущей настройке, размер после операции будет одинаковым для всех изображений.
- Автообрезка по полям – выполняет обрезку изображений по заданному цвету. Например, если вам нужно удалить белые поля после сканирования, выберите этот цвет в диалоговом окне и попробуйте разные Допуск значений, пока вы не будете удовлетворены результатом. В этом режиме можно получить совершенно разные размеры изображений, потому что алгоритм применяется к каждому изображению индивидуально.
- Поля — для правильного кадрирования укажите ширину каждого поля отдельно. Этот режим подходит, если вы знаете точное значение маржи. При этом кадрирование не зависит от размера самого изображения.
- Rotate – поворачивает изображения на определенный угол.
 Есть возможность поворота на любой произвольный угол, а не только на угол, кратный 90 градусам. При установке угла поворота, не кратного 90 градусам, на изображении появляется пустое пространство. Чтобы заполнить это пространство, вы можете выбрать любой цвет с помощью Настройка фона .
Есть возможность поворота на любой произвольный угол, а не только на угол, кратный 90 градусам. При установке угла поворота, не кратного 90 градусам, на изображении появляется пустое пространство. Чтобы заполнить это пространство, вы можете выбрать любой цвет с помощью Настройка фона . - Эффекты – применяет выбранный эффект к изображениям.
- Размытие – смягчает фотографию, делая ее пригодной для ретуши. Этот эффект сглаживает переходы, усредняя пиксели вблизи резких краев определенных линий и затененных областей изображения. Мы рекомендуем применить эффект Размытие к фотографиям, чтобы уменьшить эффект шума или сгладить зернистость фотографий, созданных при высокой светочувствительности.
- Резкость – повышает резкость изображений и улучшает их контрастность. Это противоположность эффекта Blur , но вы не можете вернуть исходную резкость изображению, размытому с помощью эффекта Blur , потому что алгоритмы этих эффектов различны.
 В любом случае эффект «Резкость» делает то, для чего он предназначен — повышает резкость изображения.
В любом случае эффект «Резкость» делает то, для чего он предназначен — повышает резкость изображения. - Тиснение – это декоративный эффект, предназначенный для «приподнятия» определенных частей изображения по отношению к его фону. Этот фильтр находит контрастные линии изображения и добавляет к ним тени для имитации тиснения. Одни области изображения становятся выпуклыми, а другие вогнутыми.
- Акварель – служит только для декоративных целей. Используйте его, чтобы ваши фотографии выглядели как акварельные рисунки. Этот эффект размывает и сглаживает большие области сплошным цветом, сохраняя наиболее контрастные переходы. Само собой разумеется, что эффект акварели не может сравниться с работой художника. Тем не менее, его можно с успехом применить, если на фото мало мелких элементов.
- Сглаживание шума — в основном используется для сглаживания изображений с ограниченным цветовым диапазоном, таких как GIF или 1-битные изображения.
 Однако этот эффект можно применить и к полноцветным изображениям. Этот эффект добавляет шум к контрастным краям изображения (контрастность добавленных пикселей аналогична исходной).
Однако этот эффект можно применить и к полноцветным изображениям. Этот эффект добавляет шум к контрастным краям изображения (контрастность добавленных пикселей аналогична исходной). - Максимум — этот эффект увеличивает яркость и размер светлых областей всего изображения.
- Минимум — уменьшает яркость и увеличивает размер темных областей всего изображения.
- Негатив – негативный эффект используется для инвертирования цветов изображения и создания негативного изображения из вашего фактического изображения. Примените этот эффект, чтобы преобразовать цвета изображения в нетрадиционные цвета. Например, оттенки синего станут оттенками красного, а светлые оттенки станут темными оттенками.
- Оттенки серого — преобразует изображение таким образом, чтобы оно содержало только информацию об уровне черного. 0 — «белый», 255 — черный. Все остальные значения соответствуют разным оттенкам серого. Помимо создания черно-белых изображений, канал оттенков серого используется для применения различных эффектов, масок прозрачности, альфа-каналов и выделения.
 Кроме того, любой цветовой канал может быть представлен как черно-белый.
Кроме того, любой цветовой канал может быть представлен как черно-белый. - Сепия – декоративный эффект. Используйте его, чтобы ваши фотографии выглядели старыми. Этот эффект фактически преобразует спектр изображения в коричневатый цвет, который имитирует выцветшие фотографии и пожелтевшую фотобумагу.
- Размытие – смягчает фотографию, делая ее пригодной для ретуши. Этот эффект сглаживает переходы, усредняя пиксели вблизи резких краев определенных линий и затененных областей изображения. Мы рекомендуем применить эффект Размытие к фотографиям, чтобы уменьшить эффект шума или сгладить зернистость фотографий, созданных при высокой светочувствительности.
Вопросы и ответы
Безопасно ли конвертировать изображения с помощью вашего сервиса?
Да, это абсолютно безопасно. Соединение между вами и сервером зашифровано, и только ограниченное количество людей из нашей компании имеет доступ к серверу. Кроме того, все ваши файлы удаляются в течение 24 часов после конвертации. Вы также можете мгновенно удалить свои файлы из нашего хранилища, нажав кнопку Удалить с сервера под ссылкой для скачивания.
Если использование онлайн-сервисов для преобразования файлов вам не подходит, свяжитесь с нами, и мы порекомендуем подходящее программное обеспечение для этой задачи, которое работает в автономном режиме.
Что такое «пакетная обработка»?
Слово «пакет» означает массовое преобразование, т.е. вы добавляете не один файл, а несколько за раз. Например, загрузите 50 изображений, которые вам нужно конвертировать с одинаковыми параметрами, и сервер конвертирует их все. Делается это в несколько кликов без установки каких-либо сторонних приложений.
Нужно ли менять настройки формата?
По умолчанию все настройки установлены на оптимальные значения, но иногда может потребоваться получить изображения с определенными параметрами. Например, если вы хотите получить BMP с 1-битной глубиной цвета или TIFF со сжатием CCITT Fax4, вы можете легко это сделать.
Какое количество изображений я могу преобразовать с помощью вашего сервиса?
Наш конвертер изображений совершенно бесплатен, а количество файлов неограничено. Мы не ограничиваем наших пользователей по количеству файлов для пакетной обработки.
Мы не ограничиваем наших пользователей по количеству файлов для пакетной обработки.
Как сбросить настройки формата и операций?
В настоящее время веб-сайт не запоминает ваш выбор, поэтому просто перезагрузите страницу и начните работу с нуля.
Какие входные форматы поддерживаются?
Онлайн-конвертер изображений поддерживает большинство существующих форматов изображений, от очень редких форматов, таких как DDS, до современных, таких как WEBP или Apple HEIC.
Поддерживаете ли вы многостраничные файлы?
Да, если вы загружаете многостраничный файл и конвертируете его в формат, который также поддерживает несколько страниц, он будет сохранен как многостраничный файл. Если выходной формат не поддерживает несколько страниц, все страницы будут заархивированы в один файл. Например, при конвертации из многостраничного TIFF в JPG вы получите несколько изображений в формате JPG, пронумерованных постранично.
Добавляете ли вы какие-либо водяные знаки или другие знаки к изображениям в качестве рекламы ваших услуг?
Нет, мы не ставим отметки. Если вы хотите помочь нам сделать Интернет лучше, просто расскажите об этом и поделитесь этой страницей со своими друзьями.
битная глубина | Узнайте это сами
В этом блоге я буду объяснять « Bit Depth » или «Bit», от основ до практических вещей. Меня зовут Лалит М.С. Адхикари и мы находимся по адресу LTY . Давайте углубимся в нашу тему!
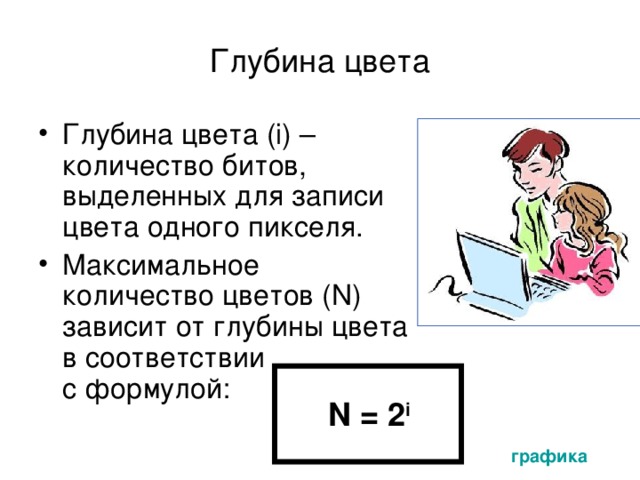
- Что такое бит
- Что такое битовая глубина
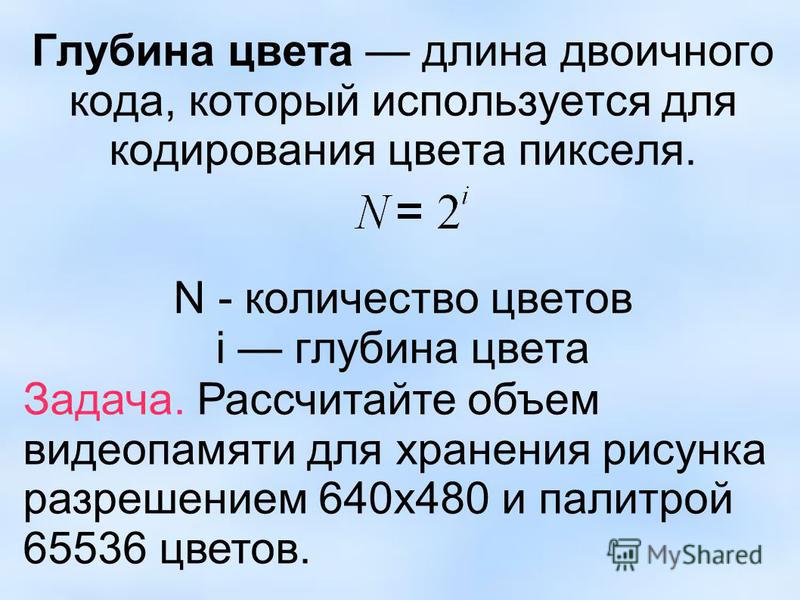
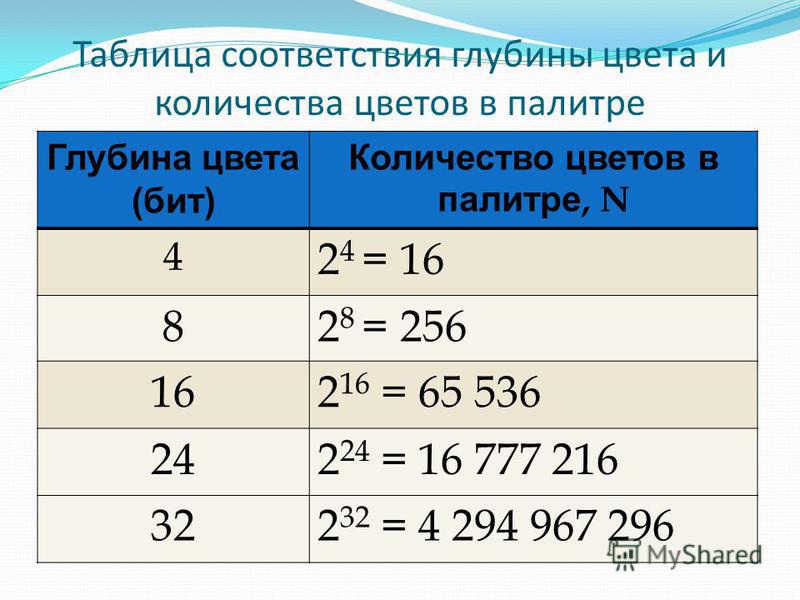
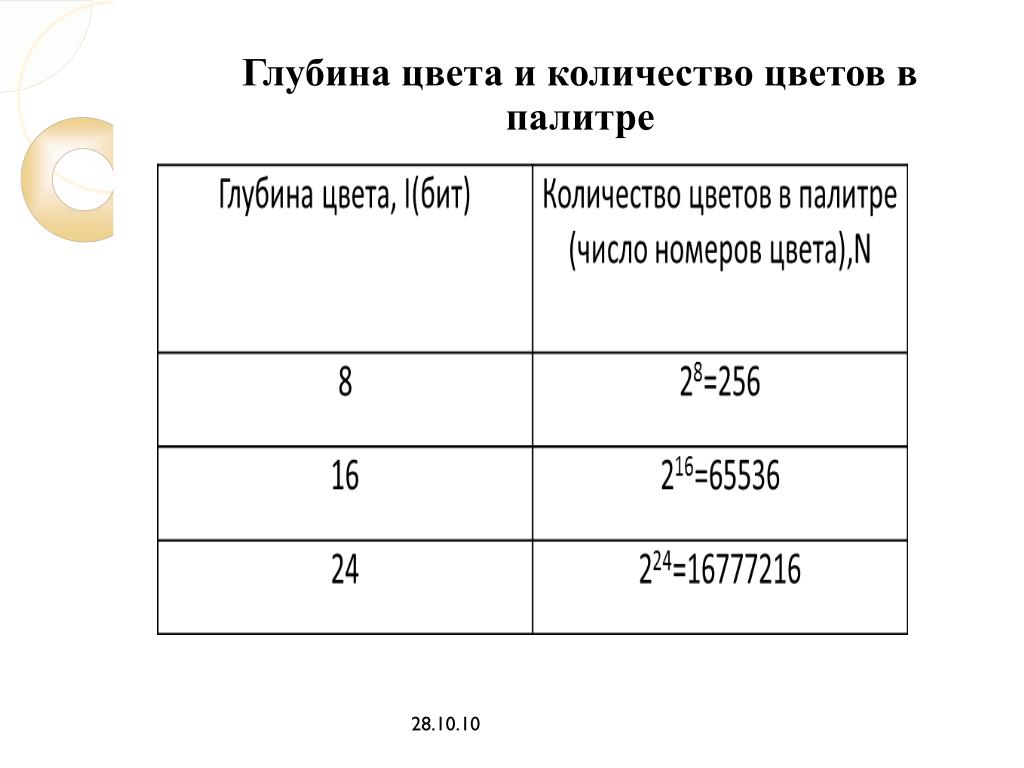
- Битовая глубина и количество цветов
- Как рассчитать количество цветов с помощью бита
- Цветовой режим RGB и бит
- 8 бит (24 бита 0 8 9) 16 Bit
- Поддержка 16 Bit изображений в Photoshop
- 8 Bit Vs. 16 бит
- 32 бит
- Битовая глубина по сравнению с Цветовое пространство
- Сколько бит мы можем видеть
- Зачем использовать биты больше, чем то, что мы видим
- Сколько бит мы должны использовать в Photoshop
- Как изменить настройки битов в Photoshop
- Сколько бит нам нужно для Интернета
- Сколько битов нам нужно для печати
Что такое бит
Слово «бит» произошло от двух слов: «двоичный» и «цифровой». Двоичная система работает только с двумя значениями либо «0», либо «1».
Двоичная система работает только с двумя значениями либо «0», либо «1».
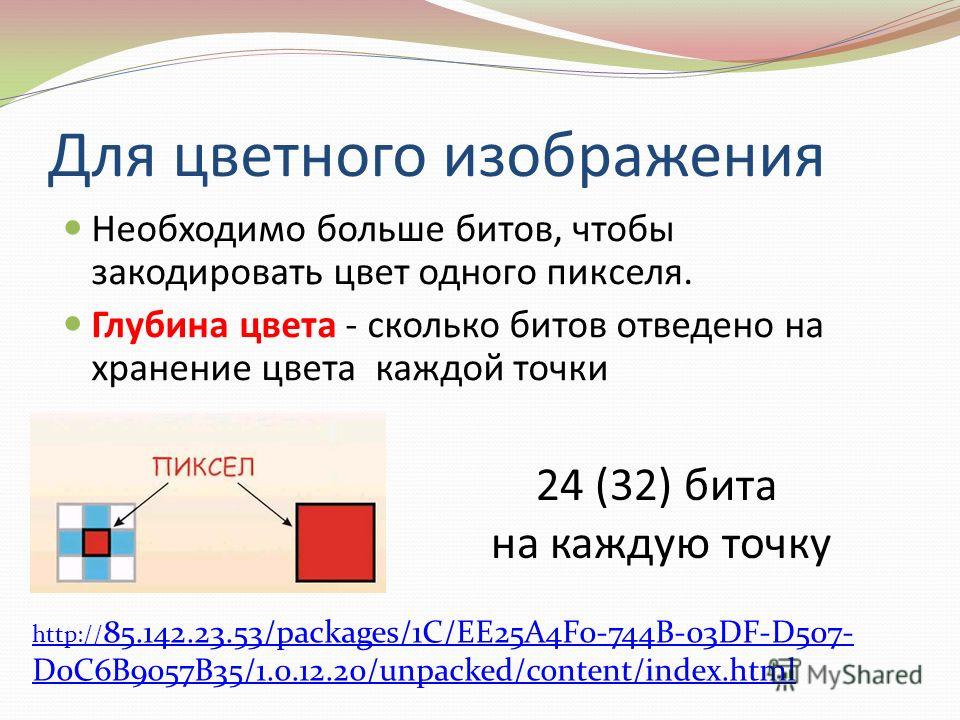
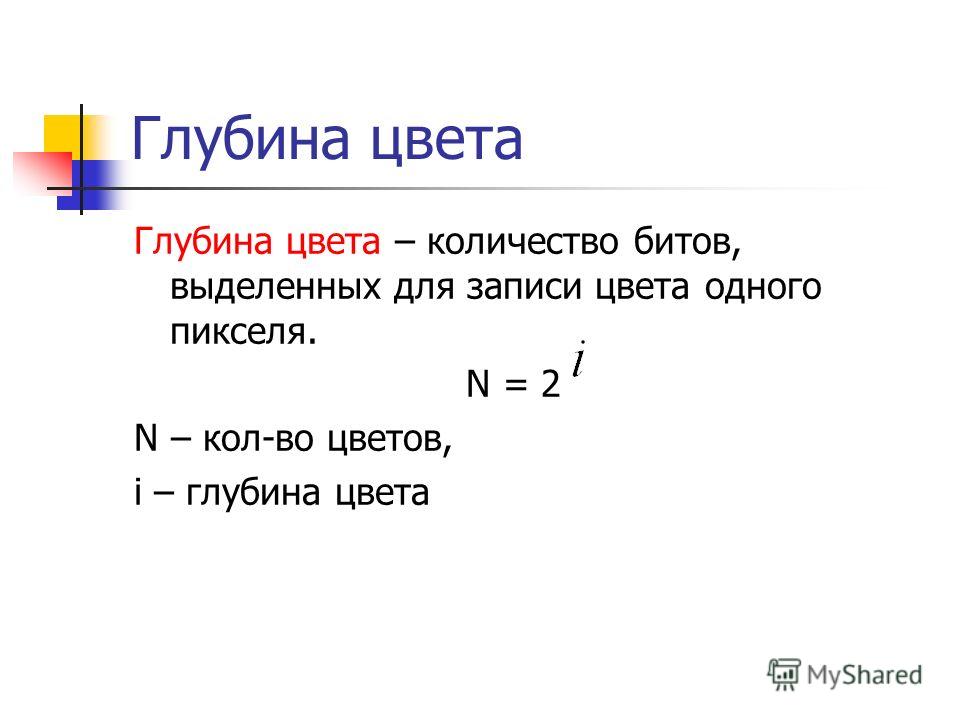
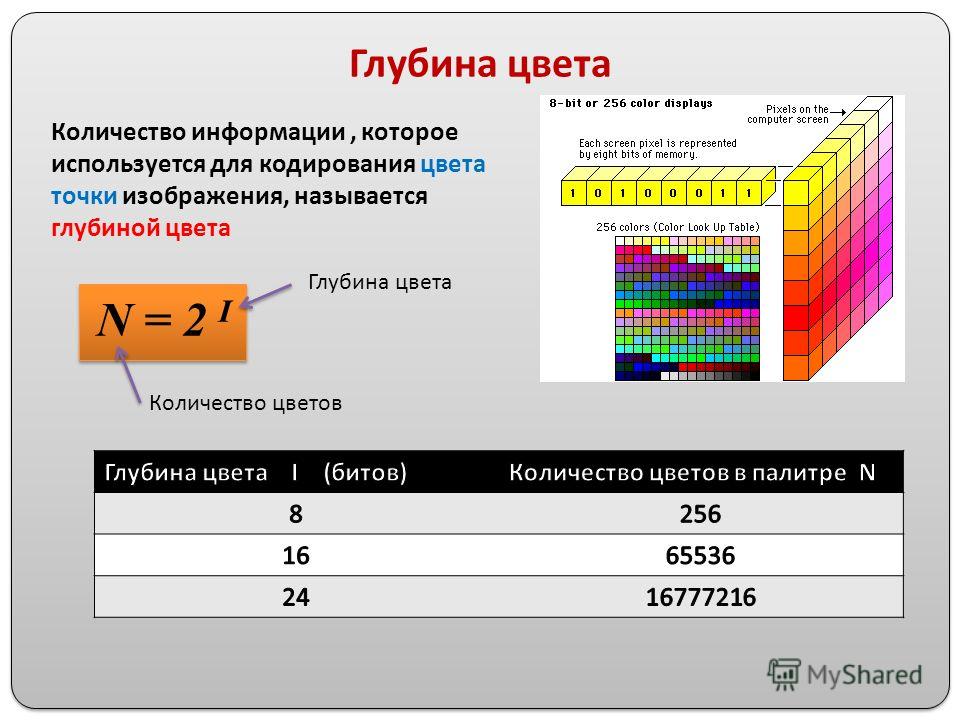
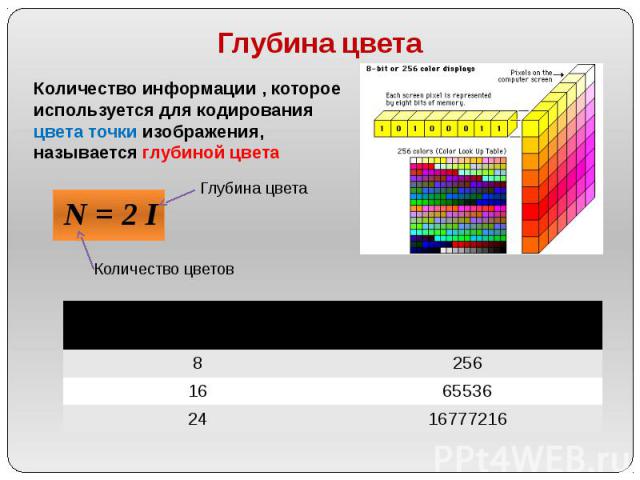
Что такое битовая глубина
Битовая глубина указывает, «сколько информации о цвете (тоне) доступно для каждого пикселя изображения» или «информации о цвете, хранящейся в изображении».
Больше Количество битов информации на пиксель обеспечивает большее количество доступных цветов и более точное цветовое представление изображения, что также влияет на размер изображения.
Это не означает, что изображение обязательно использует все эти цвета, но вместо этого оно может задавать цвета с таким уровнем точности.
Простейшее изображение, 1-битное изображение, может отображать только два цвета: черный и белый.
Битовая глубина также известна как глубина цвета.
Когда речь идет о пикселе, понятие может быть определено как количество бит на пиксель (bpp).
Применительно к цветовому компоненту понятие может быть определено как биты на компонент, биты на канал, биты на цвет (все три сокращенно бит/с), а также биты на компонент пикселя, биты на цветовой канал или биты на выборку (бит/с). .
.
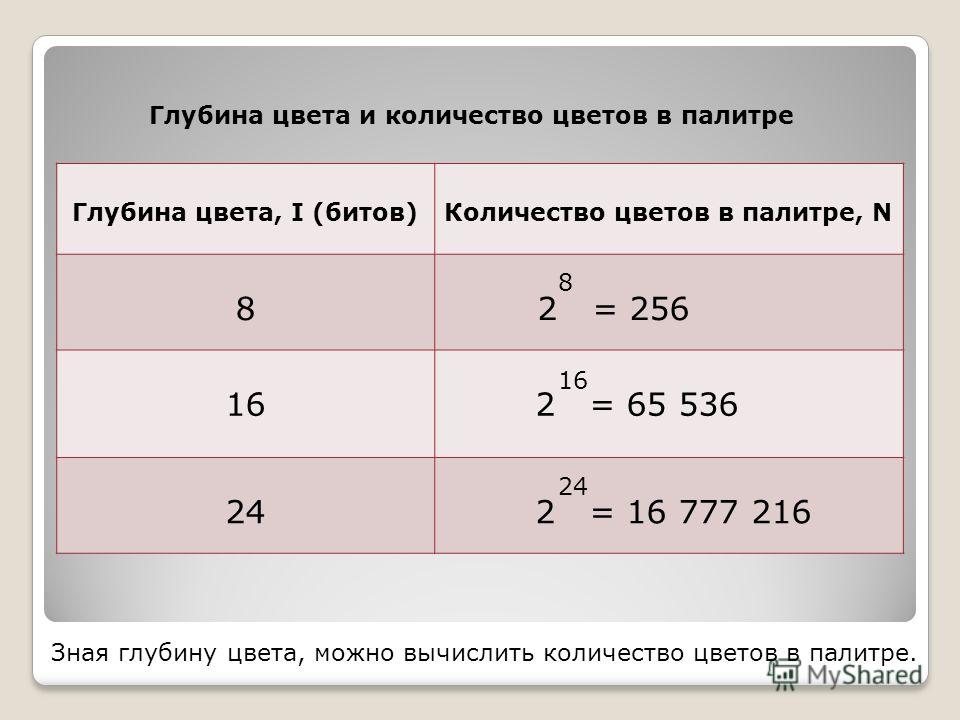
Разрядность и количество цветов
Большинство графических программ по умолчанию работают с 8 битами на цветовой канал, предоставляя два варианта цветовых режимов (RGB и CMYK) и значение по умолчанию для цветового профиля в соответствии с выбранным вами цветовым режимом.
8-битный документ обычно означает 8 бит информации о цвете на цветовой компонент или цветовой канал. Если мы рассмотрим документ RGB, то 8 бит информации для красного, 8 бит информации для зеленого и 8 бит информации для синего. Следовательно, это также называется 24-битным изображением.
8 бит = 256 цветов на цветовой компонент
16 бит = 65 536 цветов на цветовой компонент
32 бит = 4 294 967 296 цветов на цветовой компонент
Битовая глубина имеет значение при постобработке.
Когда нам нужно делать большие отпечатки или создавать фотографии HDR или заботиться о сохранении большого диапазона тональных значений, целесообразно работать с нашими изображениями в 16-битном режиме, который дает нам более высокие значения тональности и цвета.
Старайтесь работать в 16-битном режиме как можно дольше.
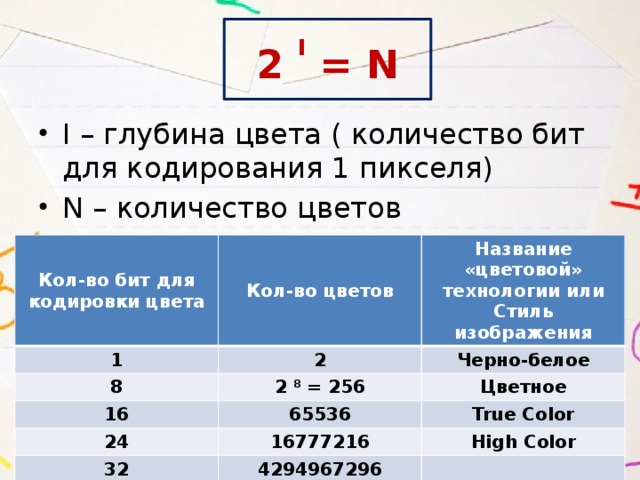
1 бит — 2 цвета2 бит — 4 цвета4 бит — 16 цветов8 бит — 256 цветов24 бит — 16 777 216 цветовИзображение с разным количеством битовКогда вы объединяете 2 бита, у вас может быть четыре возможных значения (00, 01, 10 и 11).
Когда вы объединяете 3 бита, у вас может быть восемь возможных значений (000, 001, 010, 011, 100, 101, 110 и 111). И так далее.
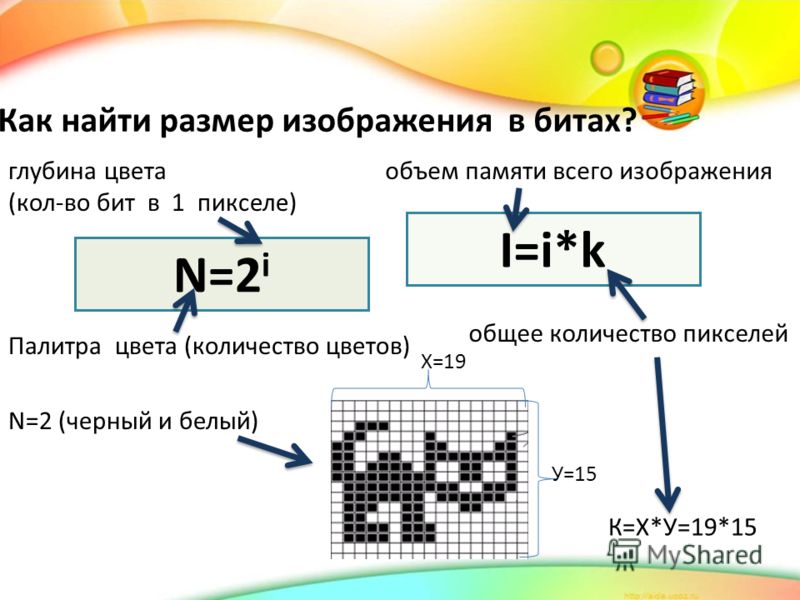
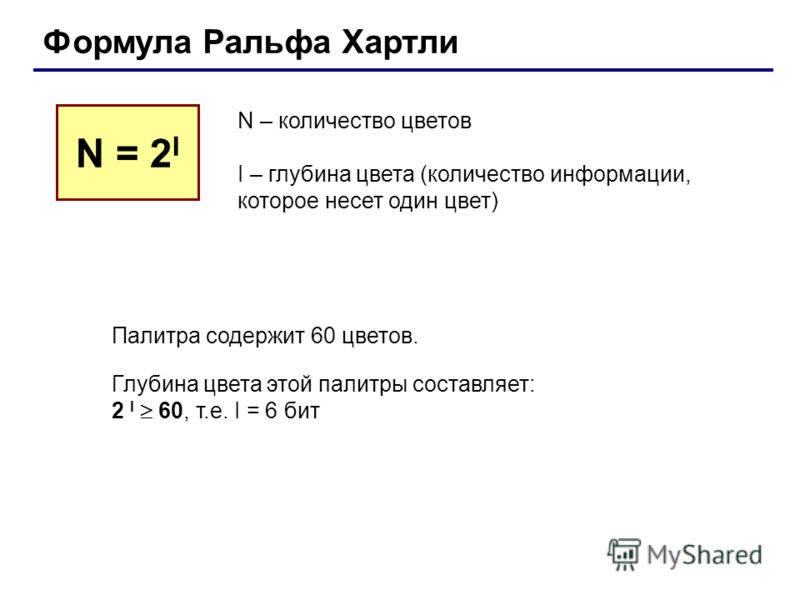
Обычно количество возможных вариантов равно 2, умноженное на количество битов. Итак, простая формула
Суммарные тональные значения = 2 n
где n = количество битов, а 2 получено из всех значений, возможных для одного бита.
Влияние бита на градиентВ зависимости от качества вашего монитора вы, вероятно, сможете отобразить разницу только до 8-10 бит.
Цветовой режим RGB и бит
Я выбрал RGB, являющийся наиболее популярным и используемым цветовым режимом, чтобы показать взаимосвязь между цветовыми режимами и битом.
Мы уже знаем, что RGB имеет три цветовых канала, а именно красный, зеленый и синий. По умолчанию все графические программы работают в режиме 8-битного документа.
Как обсуждалось выше, 8 бит будут представлять 8 бит информации о цвете в каждом цветовом канале, представленном в цветовом режиме. Следовательно, каждый пиксель будет иметь 24-битную информацию о цвете.
Итак, как мы уже знаем,
8 бит = 2 8 = 256 цветов на цветовой канал
Следовательно, значение цвета красного канала = 2 8 = 256 значений красного,
Значение цвета зеленого канала = 2 8 = 256 значений зеленого
Значение цвета синего канала = 2 8 = 256 значений синего
Это значения для каждого цветового канала. Чтобы рассчитать общие цветовые возможности для документа RGB, 8 бит, мы должны перемножить эти значения вместе.
Поскольку Цвета в цветовом режиме RGB формируются в результате объединения этих трех цветовых компонентов.
Всего возможных цветов = (Общее количество цветов красного) x (Общее количество значений зеленого) x (Общее значение цвета синего)
= 256 x 256 x 256 иллюстратор и т. д.), 256 отдельных значений цвета представлены целыми числами от 0 до 255 (для компьютера это двоичный код 00000000-11111111).
8 бит (24 бита на пиксель)
Как мы подсчитали ранее, 8-битные изображения имеют более 16,7 миллионов цветовых возможностей.
Человеческий глаз может различать около 10 миллионов различных цветов. Следовательно, 8-битное изображение имеет больше цветовых возможностей, чем может различить человеческий глаз.
Вот почему максимальное количество изображений, с которыми мы столкнулись, — это 8-битные изображения.
Большинство наших устройств отображения также являются 8-битными дисплеями или дисплеями True Color. Также по этой причине большая часть конечного продукта для производства конвертируется в 8-битный формат.
16-битный
Настоящий 16-битный документ RGB имеет 281 474 976 710 656 цветовых возможностей. Это огромное количество цветов.
Это огромное количество цветов.
Как видите, даже при текущем уровне вычислений это может оказаться огромным. Вот почему даже Photoshop не предлагает нам настоящих 16-битных изображений.
Photoshop предлагает нам 15+1 бит, который рассчитывается как
2 15+1 = 32769 возможных значений на канал.
Информационная панель Photoshop, показывающая 16-битные значения цветаВот тема сообщества Adobe по этой теме.
На самом деле, все доступные зеркальные фотокамеры также не предлагают настоящий 16-битный формат. Они где-то между 12-14 бит.
Поддержка 16-битных изображений в Photoshop
Photoshop обеспечивает следующую поддержку:
- Работа в режимах Grayscale, RGB Color, CMYK Color, Lab Color и Multichannel.
- Используйте все инструменты на панели инструментов, кроме инструмента «Архивная художественная кисть» с изображениями 16 бит/канал.
- Применение команд настройки цвета и тона.
- Работа со слоями, включая корректирующие слои.

- Применение многочисленных фильтров Photoshop.
- Чтобы воспользоваться некоторыми функциями Photoshop, такими как некоторые фильтры, можно преобразовать 16-битное изображение в 8-битное. Лучше всего сделать «Сохранить как» и преобразовать копию файла изображения, чтобы исходный файл сохранил полные 16-битные данные изображения.
8 бит против. 16 бит
| 8 бит | 16 бит |
|---|---|
| Они имеют более 16 миллионов цветов. | Имеют более 281 триллиона цветов (в чистом виде). |
| Они имеют меньший размер файла. | Они имеют больший размер файла. |
| Они являются общими для большинства изображений. | Они служат специальному назначению и обычно не используются. |
| Рекомендуется перевести все производственные работы на 8 бит. | Рекомендуется все редактирование выполнять в 16-битном формате. |
Низкие тональные вариации. | Высокие тональные вариации. |
32 Bit
32 Bit в чистом виде поддерживает наибольшее количество тональных вариаций. Из-за чего они имеют размеры файлов более 16 бит.
Следовательно, используйте много физической памяти и времени для обработки.
Битовая глубина против. Цветовое пространство
Битовая глубина определяет количество возможных тональных значений, тогда как цветовое пространство или цветовой профиль определяет максимальное доступное значение.
Например: Допустим, у нас есть пачка мелков. Теперь битовая глубина будет определять количество мелков, тогда как цветовое пространство будет определять предел наиболее насыщенного цвета, доступного независимо от количества мелков.
Представления битовой глубины и цветового пространстваСколько бит мы можем видеть
Для человека любые изображения от 8 бит на канал до 12 бит на канал являются пределом в случае стандартного дисплея.
Если вы используете дисплей High-end, пределом будет от 10 бит на канал до 14 бит на канал.
Зачем использовать биты больше, чем мы можем видеть
Использование большего количества битов, чем мы можем видеть, всегда рекомендуется для редактирования изображения.
Поскольку процесс редактирования, скорее всего, уничтожит некоторые цветовые вариации, сохраненные в изображении.
Следовательно, лучше работать с большой разрядностью.
Сколько бит следует использовать в Photoshop
Используйте 8 бит для большинства распространенных задач, таких как создание сообщений в социальных сетях, плакатов для цифровых целей и т. д. и полиграфические материалы.
Как изменить настройки битов в Photoshop
Вы можете либо создать документ с вашим предпочтительным битом, изменив следующий параметр в диалоговом окне «Новый документ» в Photoshop:
Бит в диалоговом окне «Новый документ» в фотошопе Или вы можете изменить его после создания документа или открытия изображения. Просто перейдя в меню «Изображение», затем «Режим», а затем выбрав предпочитаемый бит.
Просто перейдя в меню «Изображение», затем «Режим», а затем выбрав предпочитаемый бит.
Сколько бит нам нужно для Интернета
Нам нужно 8 бит на канал для Интернета.
Сколько бит нам нужно для печати
В случае печати, если ваш принтер поддерживает 16 бит, всегда используйте 16 бит, в противном случае подойдет 8 бит.
Обзор форматов изображений для Интернета
Графические элементы являются важной частью дизайна каждого веб-сайта. Однако многие люди не уделяют должного внимания деталям решения о том, какой тип графического элемента использовать в различных обстоятельствах. Мы собрали подробное объяснение того, что такое онлайн-изображение и когда оно уместно, чтобы помочь вам решить, какой тип изображения использовать на вашем веб-сайте в зависимости от ситуации.
- Основы онлайн-изображений
- Что такое файл изображения?
- Как можно представить цвета?
- Какое цветовое представление лучше?
- Как сжимаются изображения?
- Какой метод сжатия лучше?
- Прозрачность
- Собираем все вместе: взгляд на веб-форматы
- JPG
- 8-битный PNG
- 24-битный PNG
- GIF
- Заключение
Основы онлайн-изображений
Что такое файл изображения?
Изображение представляет собой набор прямоугольных пикселей. 3 возможных цветов. 93 возможных цвета, а затем только выбор их подмножества для использования в изображении. Затем они сопоставляются с индексом в начале файла. Допустим, мы используем 16-цветный gif. Вместо того, чтобы хранить 24 бита информации для каждого пикселя, необходимо сохранить только номер индекса. В нашем 16-цветном примере это всего 4 бита!
3 возможных цветов. 93 возможных цвета, а затем только выбор их подмножества для использования в изображении. Затем они сопоставляются с индексом в начале файла. Допустим, мы используем 16-цветный gif. Вместо того, чтобы хранить 24 бита информации для каждого пикселя, необходимо сохранить только номер индекса. В нашем 16-цветном примере это всего 4 бита!
Какое представление цвета лучше?
Как вы понимаете, правильного ответа не существует. Различные типы изображений лучше оптимизируются для разных стилей.
Если у вас есть изображения, содержащие ограниченное количество цветов, лучше выбрать тип индексированного цвета. Подумайте о мультфильмах или скриншотах текста. В таких ситуациях не так много цветов, и часто лучше использовать индексированный цветовой формат. Вы можете узнать, недостаточно ли у вас доступных цветов, ища «полосатость» или «дизеринг».
При работе с фотографиями или изображениями, содержащими градиенты, часто лучше использовать 24-битный формат. Это даст вам больше цветов для использования.
Это даст вам больше цветов для использования.
Как сжимаются изображения?
Итак, наше изображение представляет собой набор пикселей, каждый из которых представляет собой цвет. В самом худшем случае все пиксели случайны и уникальны, поэтому нам нужно сохранить значение каждого отдельного пикселя. Но что, если наше изображение содержит узоры? Если наше изображение представляет собой сплошной прямоугольник одного цвета, вы можете себе представить, что нам не нужно сохранять каждый пиксель. Существует два основных типа сжатия, которые используются в Интернете:
Сжатие без потерь: этот тип сжатия сохраняет точный правильный пиксель. В некотором смысле это работает как индексированный цвет. Он ищет повторяющиеся шаблоны на изображении и присваивает им значение индекса. Таким образом, вместо того, чтобы сохранять что-то, что повторяется несколько раз, он просто сохраняет это один раз в индекс, а затем делает пометку каждый раз, когда это повторяется. При использовании сжатия без потерь вы не сможете отличить сжатое изображение от оригинала.
При использовании сжатия без потерь вы не сможете отличить сжатое изображение от оригинала.
Сжатие с потерями: Сжатие с потерями делает именно то, на что похоже. Он выбрасывает данные. Сжатое изображение отличается от оригинала. Звучит ужасно, но на практике может работать отлично. Он работает, ища области изображения, которые близки по цвету, и размывает детали. Классическим примером может быть фотография, на которой изображено скопление голубого неба. В небе могут быть кусочки случайности, но вы, как правило, не заметите их, если они будут размыты, поскольку небо очень однородно. Сжатие с потерями также может использовать некоторые из тех же приемов индексации, что и сжатие без потерь, но у него может быть преимущество, заключающееся в том, что сначала выполняется размытие, чтобы массировать области, чтобы они выглядели одинаково.
Какой метод сжатия лучше?
Как и в представлении цвета, здесь нет правильного ответа. Сжатие без потерь лучше работает с изображениями, содержащими повторяющиеся элементы. Он плохо справляется с шумом, случайностью и фотографиями, потому что они часто не содержат повторяющихся вещей. Сжатие без потерь никогда не будет выглядеть плохо, оно просто приведет к большим размерам изображения.
Он плохо справляется с шумом, случайностью и фотографиями, потому что они часто не содержат повторяющихся вещей. Сжатие без потерь никогда не будет выглядеть плохо, оно просто приведет к большим размерам изображения.
Сжатие с потерями плохо работает, когда крайне важно сохранить детали. Вы можете сказать, что сжатие с потерями дает сбой, когда изображения начинают выглядеть блочными; это называется «артефакт». Используйте сжатие с потерями, если сжатие без потерь приводит к слишком большим изображениям и незаметным артефактам.
Прозрачность
Часто требуется поместить изображение на фон и позволить фону просвечиваться. Для этого требуется прозрачность. Существует два типа прозрачности: 1-битная и 8-битная. 8-битная прозрачность означает, что для каждого пикселя сохраняется дополнительное значение от 0 до 255. Как вы можете себе представить, это может значительно увеличить размер файла, поскольку на пиксель сохраняется на 33% больше информации.
1-битная прозрачность означает, что пиксел либо полностью прозрачен, либо является цветом. Это используется только в сочетании с индексированными цветами.
24-битная прозрачность работает именно так, как вы ожидаете. Такие вещи, как тени, выглядят великолепно. 1-битный цвет может быть немного странным. Он отлично работает только в том случае, если на изображении есть четкие четкие края. В противном случае вы сможете увидеть точку перехода между изображением и фоном. Один из способов избежать этого — применить матовый цвет к изображению, чтобы оно слилось с фоном. Это работает только тогда, когда изображение будет на довольно однородном фоне.
Все вместе: обзор веб-форматов
JPG (24-битный цвет, с потерями, без прозрачности)
JPG отлично подходит для изображений, которые являются фотографиями или имеют фотографические детали, которые можно сжать. Он также хорошо работает с изображениями с большим количеством градиентов или теней. Это создает артефакты, которые могут быть особенно заметны на чистых линиях или тексте.
Это создает артефакты, которые могут быть особенно заметны на чистых линиях или тексте.
8-битный PNG (индексированный цвет, без потерь, 1-битная прозрачность)
Это отличный первый вариант для нефотографических изображений. Если вы можете обойтись без 8-битных png, сделайте это, так как они очень хорошо сжимаются и не имеют потерь. Если на вашем изображении много градиентов или теней, ограничение в 256 цветов может быть проблемой. Вы можете сказать, содержат ли ваши градиенты полосы или изображения, которые выглядят так, как будто они заполнены точками. Если вы работаете с прозрачностью по сравнению со сплошным цветом, это может работать отлично, в противном случае может возникнуть проблема с однобитной прозрачностью.
24-битный PNG (24-битный цвет, без потерь, 8-битная прозрачность)
Это единственный веб-формат с 8-битной прозрачностью. Его следует использовать, когда изображение не выглядит хорошо как 8-битный PNG или если требуется полная 8-битная прозрачность. Он часто очень плохо сжимается, поэтому в некотором смысле его следует использовать в крайнем случае. Кроме того, старые версии Internet Explorer не могут отображать их без проблем.
Он часто очень плохо сжимается, поэтому в некотором смысле его следует использовать в крайнем случае. Кроме того, старые версии Internet Explorer не могут отображать их без проблем.
GIF (индексированный цвет, без потерь, 1-битная прозрачность)
Gif — это то же самое, что и 8-битный png, но использует другой (хуже) алгоритм сжатия. Не используйте его, если в вашем проекте нет странных требований к использованию GIF.
Заключение
Несмотря на то, что не существует какого-либо одного типа изображения, которое следует использовать во всех онлайн-сценариях, существуют определенные рекомендации, которые помогут вам поддерживать качество изображения без ненужного замедления времени загрузки веб-страницы. Понимание различий между различными типами изображений поможет вам принимать точные решения, когда речь заходит о том, какие изображения использовать при разработке веб-сайта.
Изображения от художников FreeDigitalPhotos. net: Сальваторе Вуоно, Саймона Хаудена и Арвинда Баларамана
net: Сальваторе Вуоно, Саймона Хаудена и Арвинда Баларамана
6.6. Индексированный режим
Команда Indexed преобразует ваше изображение в индексированный режим. Видеть индексированные цвета в Глоссарий для получения дополнительной информации о режиме индексированных цветов.
6.6.2. Диалоговое окно «Преобразовать изображение в индексированные цвета»
Команда Indexed открывает Диалоговое окно «Преобразовать изображение в индексированные цвета».
Рисунок 16.64. Диалоговое окно «Преобразовать изображение в индексированные цвета»
- Параметры цветовой карты
Создать оптимальную палитру: Этот параметр создает наилучшую возможную палитру с по умолчанию максимальное количество цветов 256 (классический формат GIF). Вы можете уменьшить это Максимальное количество цветов , хотя это может создать нежелательные эффекты (цветовые полосы) на гладких поверхностях.
 переходы. Вы можете уменьшить нежелательные эффекты
однако с помощью дизеринга.
переходы. Вы можете уменьшить нежелательные эффекты
однако с помощью дизеринга.Использовать веб-оптимизированную палитру: использовать палитра, оптимизированная для Интернета.
Использовать черно-белую (1-битную) палитру: Этот параметр создает изображение, в котором используются только два цвета, черное и белое.
Использовать пользовательскую палитру: Эта кнопка позволяет выбрать пользовательскую палитру из списка. Для каждой палитры указано количество цветов. Палитра «Web» с 216 цветами — это «веб-безопасная» палитра. Первоначально он был создан Netscape для предоставить цвета, которые будут выглядеть одинаково как на Mac, так и на ПК и Internet Explorer 3 могли с этим справиться.
 С
версия 4, MSIE обрабатывает палитру из 212 цветов. Проблема
цветового сходства между всеми платформами не было
еще не решена и, вероятно, никогда не будет. При разработке
веб-страницы, вы должны помнить о двух принципах: используйте легкие
текст на темном фоне или темный текст на светлом
фон и никогда не полагайтесь на цвет для передачи информации.
С
версия 4, MSIE обрабатывает палитру из 212 цветов. Проблема
цветового сходства между всеми платформами не было
еще не решена и, вероятно, никогда не будет. При разработке
веб-страницы, вы должны помнить о двух принципах: используйте легкие
текст на темном фоне или темный текст на светлом
фон и никогда не полагайтесь на цвет для передачи информации.Некоторые цвета в палитре нельзя использовать, если ваше изображение не имеет много цветов. Они будут удалены из палитра, если параметр Удалить неиспользуемые цвета из конечного опция палитры отмечена.
- Параметры дизеринга
Поскольку индексированное изображение содержит 256 цветов или меньше, некоторые цвета в исходном изображении могут отсутствовать в палитре.
 Этот
может привести к некоторым пятнистым или твердым пятнам в областях, которые
должны иметь тонкие изменения цвета. Параметры дизеринга позволяют
исправьте нежелательные эффекты, созданные параметрами палитры.
Этот
может привести к некоторым пятнистым или твердым пятнам в областях, которые
должны иметь тонкие изменения цвета. Параметры дизеринга позволяют
исправьте нежелательные эффекты, созданные параметрами палитры.Фильтр дизеринга пытается аппроксимировать цвет, который отсутствует в палитре, вместо этого используются кластеры пикселей похожих цветов, которые есть в палитре. Когда видно из расстоянии эти пиксели создают впечатление нового цвета. Видеть Глоссарий для получения дополнительной информации о сглаживание.
Доступны три фильтра (плюс «Нет»). это невозможно предсказать, каков результат того или иного фильтра будет на вашем изображении, так что вам придется попробовать их все и посмотреть, что работает лучше всего. Фильтр «Позиционированное цветовое сглаживание» хорошо адаптированы к анимациям.

Рисунок 16.65. Пример: полноцветный без сглаживания
Это пример изображения с плавным переходом в Режим RGB.
Рисунок 16.66. Пример: четыре цвета без сглаживания
То же изображение после преобразования в четыре проиндексированных цвета, без размытия.
Рисунок 16.67. Пример: Флойд-Стейнберг (обычный)
То же изображение с четырьмя индексированными цветами и Дизеринг «Флойд-Стейнберг (нормальный)».
Рисунок 16.68. Пример: Floyd-Steinberg (уменьшенное растекание цвета)
То же изображение с четырьмя индексированными цветами и «Флойд-Стейнберг (уменьшение растекания цвета)» сглаживание.

В изображении GIF прозрачность кодируется одним битом: прозрачность или не прозрачный. Чтобы создать иллюзию частичного прозрачности, вы можете использовать параметр Включить дизеринг вариант прозрачности. Тем не менее Полурасплющить плагин может дать вам лучшие результаты.
Включить сглаживание текстовых слоев: сглаживание текстовые слои сделают их недоступными для редактирования.
| Примечание | |
|---|---|
Вы можете редактировать цветовую палитру индексированного изображения с помощью Диалог цветовой карты. |
Битовая глубина, цвета и цифровые фотографии
Научные проекты
Рефераты
Сколько бит информации содержится в цифровой фотографии? Это зависит от количества возможных цветов. Узнайте, как выбрать правильное количество цветов и битов, чтобы опубликовать свою фотографию в Интернете или отправить ее своему лучшему другу.
Узнайте, как выбрать правильное количество цветов и битов, чтобы опубликовать свою фотографию в Интернете или отправить ее своему лучшему другу.
Сводка
Фотография, цифровая фотография и видео
Очень короткий (≤ 1 дня)
Нет
Специализированный предмет: Требуется Adobe Photoshop или подобное программное обеспечение для редактирования фотографий
90Очень низкий (до 90 $20) выпуски
Sara Agee, Ph.D., Science Buddies
Цель
Цель состоит в том, чтобы исследовать взаимосвязь между количеством битов в цифровом изображении и количеством цветов и размером файла изображения.
Введение
Бит — это наименьшая единица измерения компьютерных данных. Каждый бит указывает одно из двух различных состояний: включено (обозначается 1) или выключено (обозначается 0). Один бит не передает много информации, но вы можете соединять биты в двоичные коды для представления чисел, слов, музыки, изображений или любых других типов компьютерных данных. На самом деле все компьютерные данные закодированы двоичными числами и выглядят как последовательность нулей и единиц:
На самом деле все компьютерные данные закодированы двоичными числами и выглядят как последовательность нулей и единиц:
00101011100100100101110110110101000000110111101001101010 924 = 16 777 216 цветов).
«Каждый цветовой пиксель в цифровом изображении создается с помощью некоторой комбинации трех основных цветов: красного, зеленого и синего. Каждый основной цвет часто называют «цветовым каналом» и может иметь любой диапазон значений интенсивности. глубиной в битах. Глубина в битах для каждого основного цвета называется «битами на канал». «Биты на пиксель» (bpp) относятся к сумме битов во всех трех цветовых каналах и представляют общее количество цветов, доступных на каждом из каналов. пиксель.» (Макхью, 2005 г.)
Чем больше бит на пиксель, тем больше цветов можно использовать в изображении. Чем меньше bpp, тем меньше цветов можно использовать в изображении. Поскольку изображения с большим количеством цветов содержат больше информации, они имеют больший размер файла. Таким образом, бит/р изображения зависит от размера файла и количества цветов.
Таким образом, бит/р изображения зависит от размера файла и количества цветов.
В этом эксперименте вы измените количество цветов на цифровой фотографии и измерите влияние на размер файла, скорость загрузки и время загрузки. Будет ли всегда увеличиваться размер файла и время загрузки при увеличении bpp? Как изменение bpp изображения изменит количество возможных цветов? Является ли связь линейной?
Термины и понятия
Для проведения такого рода экспериментов вы должны знать, что означают следующие термины. Попросите взрослого помочь вам с поиском в Интернете или отведите вас в местную библиотеку, чтобы узнать больше!
- бит
- двоичный код
- битовая глубина (бит на канал)
- бит на пиксель (bpp)
- размер файла
- байт
Вопросы
- Что такое бит?
- Сколько битов нужно для изображения хорошего качества?
- Как количество битов изменит количество цветов и размер файла?
Библиография
- 2005a.
 Цвет/разрядность и разрешение изображения, Adobe Web Tech Curriculum, Adobe Systems, Inc. Сан-Хосе, Калифорния. Проверено 24.04.06.
Цвет/разрядность и разрешение изображения, Adobe Web Tech Curriculum, Adobe Systems, Inc. Сан-Хосе, Калифорния. Проверено 24.04.06. - 2005б. Цифровой детский клуб Adobe. Adobe Systems, Inc. Сан-Хосе, Калифорния. Проверено 24.04.06.
- Шон МакХью, С., 2005 г. Учебные пособия: Bit Depth, Cambridgeincolour.com, Кембридж, Великобритания. Проверено 24.04.06.
- Уилсон, Трейси В., Найс, К., и Гуревич, Г. 2005. Как работают цифровые камеры. HowStuffWorks, Inc. Атланта, Джорджия. Проверено 24.04.06.
Материалы и оборудование
- компьютер
- Адоб Фотошоп
- твое любимое фото
- цветной принтер
- Бумага для печати фотографического качества
Экспериментальная процедура
- На рабочем столе создайте новую папку под названием «Мой фотоэксперимент» и поместите в нее копию своей любимой фотографии (например, puppy.jpg).
- Откройте фотографию в Adobe Photoshop.

- Нажмите «Файл» и «Сохранить для Интернета…» в меню «Файл». Должно появиться диалоговое окно, показывающее ваше изображение в новом окне. Выберите вкладку «4-Up» в верхней части окна:
- В окне должны появиться четыре копии вашей фотографии. Одна копия будет вашим оригиналом, и будет еще три копии вашей фотографии в формате файла GIF.
- Далее вы внесете ряд изменений в настройки в каждом кадре. Вы измените количество цветов в каждом кадре на другое значение, щелкнув раскрывающееся меню в правой части экрана:
- Каждый раз, когда вы меняете количество цветов, вы будете видеть информацию под изменением изображения. Убедитесь, что вы можете найти количество цветов, размер файла и скорость загрузки:
- Запишите всю информацию в таблицу данных:
- Вам нужно будет рассчитать количество битов на пиксель в каждом изображении, используя количество цветов в изображении.
 Используйте эту таблицу, чтобы сопоставить биты на пиксель с выбранным количеством цветов:
Используйте эту таблицу, чтобы сопоставить биты на пиксель с выбранным количеством цветов: - Сделайте графики ваших данных из таблицы данных. На каждом графике должно быть выделено одно отношение, например:
- бит на пиксель по сравнению с количеством цветов
- бит на пиксель против размера файла
- бит на пиксель против времени загрузки
- Вы также захотите сохранить копию каждой «пробной» фотографии. Сделайте это, выбрав одну из своих фотокопий и нажав на кнопку «Сохранить». Сохраните файл с соответствующим именем файла из вашей таблицы данных:
- Сохраняйте каждое изображение как новый файл в папке на рабочем столе под названием «Мой фотоэксперимент», называя каждый новый файл другим именем, чтобы отслеживать ваши эксперименты (например, щенок1, щенок2, щенок3 и т. д.). Не изменяйте все настройки и расширения файлов (.gif).
- Распечатайте копию каждого изображения на бумаге фотографического качества и пометьте изображение именем файла для своего дисплея.

- Расположите свои фотографии в ряд и сравните изображения. Как изменение количества битов на пиксель и количества цветов в изображении повлияло на качество фотографии?
Задать вопрос эксперту
У вас есть конкретные вопросы о вашем научном проекте? Наша команда ученых-добровольцев может помочь. Наши эксперты не сделают всю работу за вас, но они сделают предложения, дадут рекомендации и помогут устранить неполадки.
Опубликовать вопрос
Варианты
- Чтобы поднять этот проект на ступеньку выше, попробуйте подсчитать количество уникальных цветов в каждом изображении. Photoshop не может рассчитать уникальные цвета, используемые в изображении, поэтому вам потребуется использовать другую программу, например PaintShop Pro, которая является условно-бесплатной программой, доступной для бесплатной загрузки. Откройте каждый из ваших файлов в PaintShop Pro и выберите Colors/CountColorsUsed. Через некоторое время PaintShop Pro покажет диалоговое окно, в котором будет указано количество уникальных цветов в изображении (например, 16 777 216).
 Совпадает ли этот номер с номером, который вы выбрали в диалоговом окне настроек? Почему или почему нет?
Совпадает ли этот номер с номером, который вы выбрали в диалоговом окне настроек? Почему или почему нет?
Вакансии
Если вам нравится этот проект, вы можете изучить следующие родственные профессии:
- Руководство по проекту научной ярмарки
- Другие подобные идеи
- Идеи проекта фотографии, цифровой фотографии и видео
- Мои Избранные
Лента новостей по этой теме
,
,
Процитировать эту страницу
Общая информация о цитировании представлена здесь. Обязательно проверьте форматирование, включая заглавные буквы, для используемого метода и при необходимости обновите цитату.
Стиль MLA
Персонал научных друзей.
«Разрядность, цвета и цифровые фотографии». Научные друзья ,
23 июня 2020 г.,
https://www.sciencebuddies.org/science-fair-projects/project-ideas/Photo_p009/photography-video/bit-depth-colors-and-digital-photos. По состоянию на 5 октября 2022 г.
По состоянию на 5 октября 2022 г.
APA Style
Сотрудники научных друзей. (2020, 23 июня). Битовая глубина, цвета и цифровые фотографии. Извлекаются из https://www.sciencebuddies.org/science-fair-projects/project-ideas/Photo_p009/photography-video/bit-depth-colors-and-digital-photos
Дата последнего редактирования: 23.06.2020
Ознакомьтесь с нашими научными видеороликами
Сборка центрифуги для бутылок
Разноцветные шаблоны тающих ледяных шариков — задание STEM
Комплект основных схем: проводники и изоляторы
Изображения для Интернета
Изображения для Интернета
Написание для Интернета: хорошая демонстрация Кэтрин Фишер, GDNet / Eldis.
Мастер-класс по HTML №2
Сегодня в лаборатории мы продолжим базовую разработку веб-страницы. К концу сегодняшнего лабораторного занятия вы должны быть в состоянии создать веб-страницу с заголовками, таблицами, изображениями и внешними ссылками, а также иметь возможность загружать файлы веб-страницы на сервер, используя либо веб-папки, либо FTP.
Вставка изображений
Цвета RGB
Цвета, безопасные для браузера
Форматы изображений
GIF и JPEG
Прозрачные GIF-файлы
Анимированные GIF-файлы
Калибровка и гамма
Битовая глубина
Искажение
Основные соображения
Большая часть информации в этом разделе об основах использования изображений на веб-страницах взята из превосходной книги Линды Вейнман и Брюса Хивина на эту тему: Раскрашивание веб-графики. Для получения обширного списка ссылок, связанных с веб-дизайном и цветом, см. ссылки Линды Вайнман. Создание цветных иллюстраций для Интернета отличается от печатных СМИ, поскольку вы публикуете их на экранах людей. Цвет экрана состоит из пикселей (элементов изображения) проецируемого света, а не чернил на бумаге. В результате публикация иллюстраций в Интернете, включая макет страницы и цвет, имеет ряд уникальных особенностей:
- Страницы просматриваются на мониторах с различными настройками битовой глубины и разрешения.

- Широко поддерживаются только два формата изображений: JPEG и GIF.
- ПК отображают изображения с разрешением 96 пикселей на дюйм; MAC при 72 ppi.
- Компьютерные мониторы имеют разные параметры калибровки цвета и гаммы по умолчанию.
- На цвета влияют разные операционные системы.
- Веб-браузеры влияют на отображение цвета.
- О веб-страницах часто судят не только по содержанию, но и по скорости их загрузки. Изображения и выбор цвета могут повлиять на скорость. Старайтесь, чтобы ваши изображения были как можно меньше, не жертвуя качеством и эффектом, которого вы хотите.
Экраны компьютеров в среднем отображают 72 пикселя на дюйм для MAC и 96 пикселей на дюйм для ПК . Таким образом, любое изображение, подготовленное с более высоким разрешением, чем 72 или 96 пикселей на дюйм, будет увеличено при отображении на мониторе, и предполагаемый эффект достижения более высокого качества (т.е. более высокого разрешения) изображения не будет достигнут на дисплее. Дизайнеры веб-страниц должны работать с «разрешением экрана» 72 или 96 пикселей на дюйм.
Дизайнеры веб-страниц должны работать с «разрешением экрана» 72 или 96 пикселей на дюйм.
Чтобы проверить цветовые комбинации на странице, используйте тестовую страницу цветов палитры: выберите шестнадцатеричный код цвета, который хотите просмотреть, и нажмите «Отправить». Вы сможете увидеть, как цветные шрифты отображаются на различных цветных фонах.
Вставка изображений
Изображения вставляются на веб-страницы с помощью команды . Типичная строка кода будет выглядеть примерно так:
файл изображения «sonic.jpg» находится в той же папке, что и файл .htm, который ссылается на него, поскольку нет дополнительной информации о каталоге. Этот файл в формате JPEG. (Другой формат изображений, обычно используемый в WWW, — это GIF — произносится как «миг»).
ALT указывает слова, которые будут отображаться до того, как изображение загрузится на страницу, или если зритель выбрал опцию не просматривать изображения.
Команды WIDTH и HEIGHT задают размер изображения в пикселях. Когда эти размеры указаны, браузер сначала загрузит текст, оставив место для изображения, которое появится позже — настоятельно рекомендуется! В противном случае страница останется пустой до полной загрузки изображения. Большинство программ общего назначения для работы с изображениями дадут вам точный размер изображения в пикселях. Или щелкните правой кнопкой мыши изображение, чтобы увидеть его свойства.
Если вы укажете значения WIDTH и/или HEIGHT в теге IMG , которые отличаются от фактических размеров, браузеры изменят размер изображения на лету.
Изображение можно расположить на странице с помощью команды ВЫРАВНИВАНИЕ, которая обрабатывает такие варианты, как правое, левое, верхнее, нижнее, среднее.
HSPACE указывает расстояние в пикселях между изображением и соседним текстом в горизонтальной плоскости; VSPACE контролирует это расстояние по вертикали.
Таблицы можно использовать для облегчения размещения изображений на странице.
Изображения можно использовать в качестве ссылок. Общий шаблон выглядит следующим образом:
В этом примере border=0 удаляет цветную рамку вокруг изображение, которое означает, что изображение используется в качестве ссылки. Вы можете увеличить заметность этой границы, увеличив число.
Фоновые текстуры указаны в команде
:«>
Если указать и цвет фона, и текстуру фона, цвет будет отображаться первым, а текстура фона будет наложена поверх него.
Цвет RGB
Еще одной особенностью публикации в Интернете является использование цвета RGB (красный-зеленый-синий) вместо CMYK (голубой-пурпурный-желтый-черный), традиционно используемого для цветной офсетной печати на бумаге. В RGB цвета пикселей создаются из оптической смеси красного, зеленого и синего света для создания «аддитивной» цветовой матрицы. Большая часть печати основана на сочетании голубого, пурпурного, желтого и черного (CMYK) для создания «субтрактивной» цветовой матрицы. Вычитание означает, что смешивание нескольких цветов дает черный цвет. Цвет RGB является аддитивным, то есть смешивание нескольких цветов дает белый цвет. Веб-дизайнеры используют почти исключительно цвета RGB.
В RGB цвета пикселей создаются из оптической смеси красного, зеленого и синего света для создания «аддитивной» цветовой матрицы. Большая часть печати основана на сочетании голубого, пурпурного, желтого и черного (CMYK) для создания «субтрактивной» цветовой матрицы. Вычитание означает, что смешивание нескольких цветов дает черный цвет. Цвет RGB является аддитивным, то есть смешивание нескольких цветов дает белый цвет. Веб-дизайнеры используют почти исключительно цвета RGB.
RGB | CMYK |
Шестнадцатеричные числа используются для преобразования цветов RGB, чтобы HTML мог понять, какие цвета были выбраны. Шестнадцатеричный код цвета R:255 G:00 B:51 — FF0033. Онлайн-средство, которое преобразует значения RGB в шестнадцатеричный код, см. в разделе Color Page Builder.
Браузер-безопасные цвета
Популярные браузеры — Netscape и Internet Explorer — используют один и тот же процесс управления палитрой для работы с системными палитрами Mac и Windows. Любое изображение будет помещено в различные палитры, в зависимости от того, в какой операционной системе оно просматривается. В 256 системных палитрах содержится 212 общих цветов. Каждая операционная система резервирует 40 цветов из возможных 256 для собственного использования — если вы создаете изображения с 212 распространенными цветами, они будут универсально отображаться между браузерами, операционными системами и компьютерными платформами. Независимо от того, какие цвета вы выберете из более чем 16,7 миллионов доступных, большинство браузеров и мониторов все равно преобразуют эти цвета в 216-системную палитру.
Любое изображение будет помещено в различные палитры, в зависимости от того, в какой операционной системе оно просматривается. В 256 системных палитрах содержится 212 общих цветов. Каждая операционная система резервирует 40 цветов из возможных 256 для собственного использования — если вы создаете изображения с 212 распространенными цветами, они будут универсально отображаться между браузерами, операционными системами и компьютерными платформами. Независимо от того, какие цвета вы выберете из более чем 16,7 миллионов доступных, большинство браузеров и мониторов все равно преобразуют эти цвета в 216-системную палитру.
Безопасные для браузера шестнадцатеричные комбинации всегда формируются из вариантов 00, 33, 66, 99, CC и FF. 216-цветная палитра для Интернета имеет только 6 красных, 6 зеленых и 6 синих значений, которые варьируются в зависимости от контраста для создания «куба» 6x6x6:
Форматы файлов изображений: обзор Стандарт JPEG (Joint Photographic Experts Group) — превосходный стандарт для наиболее реалистичных изображений (например, фотографий, но не штриховых рисунков или логотипов).
 Это мощный, хотя и с потерями, метод сжатия. JPEG лучше всего подходит для исходных изображений с истинным цветом; избегайте использования его на изображениях, которые уже были переведены в палитру из 256 цветов. Например, использование JPEG для фотографического изображения может дать экономию 10:1 по сравнению с GIF, а также обеспечить гораздо лучшее качество отображения на дисплеях с поддержкой истинного цвета. В отличие от формата GIF, JPEG не поддерживает прозрачный фон.
Это мощный, хотя и с потерями, метод сжатия. JPEG лучше всего подходит для исходных изображений с истинным цветом; избегайте использования его на изображениях, которые уже были переведены в палитру из 256 цветов. Например, использование JPEG для фотографического изображения может дать экономию 10:1 по сравнению с GIF, а также обеспечить гораздо лучшее качество отображения на дисплеях с поддержкой истинного цвета. В отличие от формата GIF, JPEG не поддерживает прозрачный фон.JPEG — это 24-битный формат, разработанный специально для изображений в фотографическом стиле. Он ищет области с тонкими изменениями тона и цвета и предлагает наилучшее сжатие, когда сталкивается с этим типом изображений. JPEG плохо сжимает сплошной цвет. JPEG — это алгоритм сжатия с потерями, поскольку он удаляет информацию из изображения, что иногда приводит к потере качества. В некоторых случаях он также вводит «артефакты», особенно когда встречается сплошные цвета.
В отличие от файлов GIF, файлы JPEG требуют как сжатия, так и распаковки. Загрузка JPEG может занять больше времени, чем GIF того же размера, из-за дополнительного времени, необходимого для распаковки.
Загрузка JPEG может занять больше времени, чем GIF того же размера, из-за дополнительного времени, необходимого для распаковки.
Файлы JPEG можно сохранять с различными уровнями сжатия, обычно указанными как максимальный, высокий, средний и низкий. Иногда сжатие низкого качества вполне достаточно для веб-доставки, и уменьшение размера файла может быть значительным.
Портативная сетевая графика: PNG
Более новый формат без потерь, который улучшает GIF и (многие виды использования TIFF) для одиночных изображений. Спецификация для PNG теперь является рекомендацией W3C. PNG допускает полноцветные изображения, переменную прозрачность, независимое от платформы отображение и быструю схему чересстрочной развертки 2D.
GIF
Graphics Interchange Format — это коммерческий формат, который широко используется в Интернете: почти все браузеры могут обрабатывать GIF-графику. Он допускает 1-битную прозрачность (пиксель либо прозрачен, либо непрозрачен) и максимальную палитру из 256 цветов, поэтому представление 24-битных цветных изображений в формате GIF связано с потерями.
TIFF
TIFF, «Tagged Interchange File Format» (а не «Тысячи несовместимых форматов файлов», как многие считают), страдает от своей расширяемости: нелегко узнать, какое приложение примет какой файл TIFF. TIFF широко используется в издательской индустрии из-за высокого качества результатов, но редко встречается в Интернете; основное применение было для внешних ссылок на 24-битные RGB TIFF без потерь, но PNG скоро возьмет на себя эту роль.
GIF и JPEG
В настоящее время в Интернете поддерживаются два основных формата файлов изображений: GIF и JPEG. Оба формата получили широкое распространение, поскольку они значительно сжимают файлы изображений.
Фотографии — это единственный тип художественных работ, для которых не используются цвета, безопасные для браузера: браузер сглаживает изображение независимо от того, как оно подготовлено. Лучше всего оставить фотографию в адаптивной палитре или в 24-битном формате файла, чтобы она лучше выглядела в 24-битной среде браузера. Формат JPEG всегда будет создавать наименьший размер файла для фотографий и имеет дополнительное преимущество, заключающееся в том, что он является 24-битным форматом файла, в отличие от GIF, который не может сохранять изображения с более высокой битовой глубиной, чем 8-битная (256 цветов).
Формат JPEG всегда будет создавать наименьший размер файла для фотографий и имеет дополнительное преимущество, заключающееся в том, что он является 24-битным форматом файла, в отличие от GIF, который не может сохранять изображения с более высокой битовой глубиной, чем 8-битная (256 цветов).
Сжатие GIF было первоначально разработано для Compuserve в конце 1980-х годов для онлайн-доставки графики. Формат файла GIF прекрасно сжимает графику: его принимают все браузеры, файлы небольшие, и они способны к анимации, прозрачности и чересстрочной развертке. Как отмечалось выше, формат GIF по определению может содержать не более 256 цветов. Это не относится к файлам JPEG, которые по определению содержат миллионы цветов (24 бита).
Существует два типа GIF: GIF87a и GIF89a. GIF87a поддерживает прозрачность и чересстрочную развертку, а GIF89a поддерживает прозрачность, чересстрочную развертку и анимацию. Сжатие GIF происходит без потерь: алгоритм сжатия GIF не вызывает нежелательного ухудшения качества изображения, хотя эффект преобразования глубины цвета из 24-битной в 8-битную может привести к ухудшению изображения другого рода.
Алгоритм сжатия GIF анализирует шаблоны данных. Всякий раз, когда он сталкивается с областями изображения, в которых нет изменений, он может реализовать гораздо более сильное сжатие. Подобно многим типам сжатия длин серий, сжатие GIF ищет изменения вдоль горизонтальной оси, и всякий раз, когда он находит новый цвет, он увеличивает размер файла. Это означает, что работа :
- с горизонтальными изменениями сжимается лучше, чем графическое изображение без него;
- все, что содержит шум, резко увеличивает размер файла;
- большие области цвета хорошо сжимаются;
и- сложные линии работают, а дизеринга нет.
GIF-файлы лучше справляются со сжатием однотонных цветов, чем разнообразные цвета на фотографиях. Во всех GIF-файлах чем меньше цветов, тем меньше размер файла. Таким образом, когда изображение сглажено, т.е. рваному пикселизированному краю придается более гладкий вид за счет добавления промежуточных пикселей для смешивания края — размер файла увеличивается, поскольку сглаживание добавляет промежуточный цвет. Изображение с псевдонимом может использовать только 4 цвета, а изображение со сглаживанием может иметь до 18 цветов. Таким образом, веб-дизайнеры должны учитывать преимущества производительности, связанные с использованием иллюстраций с псевдонимами.
Изображение с псевдонимом может использовать только 4 цвета, а изображение со сглаживанием может иметь до 18 цветов. Таким образом, веб-дизайнеры должны учитывать преимущества производительности, связанные с использованием иллюстраций с псевдонимами.
JPEG больше подходит для фотографических изображений. GIF предназначен для штриховых изображений, таких как значки, графики и логотипы. Скорее всего, вы обнаружите, что JPEG создает нечеткие штриховые рисунки, а GIF — большие и размытые фотографии. Однако не конвертируйте GIF в JPEG, если можете. Как только ваша фотография будет уменьшена до 256 цветов, поддерживаемых GIF, уже слишком поздно. Перейдите от 24-битного формата без потерь, поддерживаемого вашим сканером, например, TIFF или PNG, к JPEG.
Поскольку JPEG является приблизительным представлением изображения, вам не следует сохранять объекты в формате JPEG, а затем редактировать их позже и снова сохранять. Вы можете ожидать постепенной потери качества каждый раз, когда вносите какие-либо изменения, особенно при различных настройках качества JPEG. Если вам необходимо отредактировать фотографическое изображение, работайте с ним в формате TIFF или PNG, пока оно не будет готово к публикации, а затем преобразуйте его в формат JPEG для Интернета.
Если вам необходимо отредактировать фотографическое изображение, работайте с ним в формате TIFF или PNG, пока оно не будет готово к публикации, а затем преобразуйте его в формат JPEG для Интернета.
Если ваши изображения не могут быть уменьшены до 8 бит для GIF или потеря точности для JPEG, TIFF и PNG — ваши лучшие варианты. Веб-браузеры начинают поддерживать последнее, а многие внешние средства просмотра поддерживают и то, и другое. Подавляющее большинство веб-сайтов должны использовать GIF для штриховой графики и JPEG для всего остального, а также переход от GIF к PNG по мере того, как браузерная поддержка PNG становится более доступной.
Также см. FAQ по JPEG от Independent JPEG Group для получения дополнительной информации о JPEG и программном обеспечении, которое может создавать изображения в формате JPEG, включая прогрессивные JPEG.
Прозрачные GIF-файлы
[Отличное руководство по созданию прозрачных GIF-файлов доступно на сайте Нила Макмиллана по адресу http://www. island.net/~neilm/transgif.html.]
island.net/~neilm/transgif.html.]
Все компьютерные изображения имеют прямоугольную форму. файлы в форме. Прозрачные GIF-файлы используются для создания иллюзии художественных работ неправильной формы. Некоторые форматы файлов, такие как GIF, могут хранить маскированные области, которые создают иллюзию форм, отличных от прямоугольников. Эта замаскированная область кажется прозрачной.
Прозрачные GIF-файлы полезны, поскольку они плавно сливаются с изображением пользователя, даже если пользователь установил цвет фона, отличающийся от ожидаемого разработчиком. Они делают это, назначая прозрачный цвет — если веб-браузер поддерживает прозрачность, этот цвет будет заменен цветом фона браузера, каким бы он ни был. Несколько вещей, о которых следует помнить при работе с прозрачными гифками:
- В качестве прозрачного цвета можно выбрать только один цвет.
- Все части изображения, состоящие из прозрачного цвета, не будут отображаться, и вместо них будет просвечиваться фон.
- Прозрачность хорошо подходит для штриховых рисунков, где нужная часть изображения окружена одним цветом.
- Прозрачность плохо работает с большинством фотографических изображений, поскольку часть нужной области может содержать один и тот же цвет, а окружающая область, как правило, не будет точно одного цвета.
Прозрачность бывает двух видов: 8-битная прозрачность и 1-битная прозрачность. Хотя 8-битная прозрачность обеспечивает большую гибкость, она не поддерживается GIF-файлами или веб-браузерами. 8-битная прозрачность используется такими форматами файлов, как Photoshop, TGA и PICT. GIF-файлы поддерживают 1-битную прозрачность, что делает их более универсальной, но более ограниченной формой маскирования.
Анимированные GIF-файлы
Анимированные GIF-файлы являются частью GIF89спецификация. Их также называют многоблочными изображениями, потому что несколько изображений могут храниться как отдельные блоки в одном документе GIF. При просмотре документа GIF несколько изображений отображаются по одному для создания потоковой анимации. Потоковая передача означает, что каждый кадр анимации отображается один за другим, так что вашему конечному пользователю не нужно ждать загрузки всего файла, чтобы увидеть что-либо. Анимированные GIF-файлы функционируют как слайд-шоу, которые могут включать информацию о пользовательской палитре и быть настроены на воспроизведение с разной скоростью. Анимированные GIF-файлы не требуют подключаемых модулей и распознаются всеми основными браузерами.
При просмотре документа GIF несколько изображений отображаются по одному для создания потоковой анимации. Потоковая передача означает, что каждый кадр анимации отображается один за другим, так что вашему конечному пользователю не нужно ждать загрузки всего файла, чтобы увидеть что-либо. Анимированные GIF-файлы функционируют как слайд-шоу, которые могут включать информацию о пользовательской палитре и быть настроены на воспроизведение с разной скоростью. Анимированные GIF-файлы не требуют подключаемых модулей и распознаются всеми основными браузерами.
Калибровка и настройки гаммы
Компьютерные мониторы можно настроить с помощью калибровки или настройки цвета, яркости и контрастности. На разных компьютерных платформах проблема калибровки усугубляется различиями в гамме. Гамма определяет яркость и контрастность дисплея компьютера. Как правило, компьютеры Mac намного ярче ПК из-за различий в настройках системной гаммы. Различия в калибровке и гамме создают переменные, которые дизайнер веб-страницы не может контролировать. Для получения дополнительной информации см. «Объяснение монитора гаммы» Роберта В. Бергера.
Для получения дополнительной информации см. «Объяснение монитора гаммы» Роберта В. Бергера.
Битовая глубина
Битовая глубина относится к количеству цветов в изображении и может иметь огромное влияние на размер файла: маска в оттенках серого.
Битовая глубина изображения не совпадает с настройкой битовой глубины монитора вашего зрителя. В то время как многие цифровые художники могут использовать 24-битные мониторы для просмотра своих работ, у большинства зрителей будет 8-битный (256 цветов) монитор. Они не смогут увидеть 24-битное изображение таким, каким оно было задумано.
Они не смогут увидеть 24-битное изображение таким, каким оно было задумано.
Искажение изображения: дизеринг и полосатость
Когда изображение с миллионами цветов преобразуется в изображение с 256 или менее цветами, качество изображения теряется. Компромиссы возникают, когда цвета удаляются из изображения, и эти компромиссы могут принимать две формы: дизеринг и полосатость:
- Дизеринг — это позиционирование пикселей разного цвета в изображении с использованием 256-цветной палитры для имитации цветов, которые в палитре их нет. Смешанное изображение часто выглядит «шумным» или состоит из разбросанных пикселей. Адаптивная палитра может использоваться в программе обработки изображений для преобразования изображения в 256 цветов на основе существующих цветов изображения. Дизеринг с использованием адаптивной палитры обычно дает наиболее надежный результат на различных мониторах.
- Дизеринг экрана возникает при просмотре 24-битного или 16-битного изображения на компьютере с картой памяти на 256 цветов.
 Сделать глубину цвета 1 бит онлайн: Как сделать в TIFF для налоговой?
Сделать глубину цвета 1 бит онлайн: Как сделать в TIFF для налоговой?







 Этот фильтр находит контрастные линии изображения и добавляет к ним тени для имитации «вдавленных» областей. Чем светлее область, тем более «вдавленной» она будет казаться.
Этот фильтр находит контрастные линии изображения и добавляет к ним тени для имитации «вдавленных» областей. Чем светлее область, тем более «вдавленной» она будет казаться.

 Используете «локальный файл» если вам нужно сконвертировать файл с вашего компьютера, для того чтобы указать файл, находящийся в интернете выберите «Онлайн файл» и в появившемся поле вставьте ссылку на файл. Мы не устанавливаем никаких ограничений на размер файла с изображением, но чем больше файл, тем больше времени будет занимать конвертация. Просто наберитесь терпения и все получится.
Используете «локальный файл» если вам нужно сконвертировать файл с вашего компьютера, для того чтобы указать файл, находящийся в интернете выберите «Онлайн файл» и в появившемся поле вставьте ссылку на файл. Мы не устанавливаем никаких ограничений на размер файла с изображением, но чем больше файл, тем больше времени будет занимать конвертация. Просто наберитесь терпения и все получится.
 dgr Расширение файла часто дается неправильно!
dgr Расширение файла часто дается неправильно!


 Есть возможность поворота на любой произвольный угол, а не только на угол, кратный 90 градусам. При установке угла поворота, не кратного 90 градусам, на изображении появляется пустое пространство. Чтобы заполнить это пространство, вы можете выбрать любой цвет с помощью Настройка фона .
Есть возможность поворота на любой произвольный угол, а не только на угол, кратный 90 градусам. При установке угла поворота, не кратного 90 градусам, на изображении появляется пустое пространство. Чтобы заполнить это пространство, вы можете выбрать любой цвет с помощью Настройка фона .  В любом случае эффект «Резкость» делает то, для чего он предназначен — повышает резкость изображения.
В любом случае эффект «Резкость» делает то, для чего он предназначен — повышает резкость изображения.  Однако этот эффект можно применить и к полноцветным изображениям. Этот эффект добавляет шум к контрастным краям изображения (контрастность добавленных пикселей аналогична исходной).
Однако этот эффект можно применить и к полноцветным изображениям. Этот эффект добавляет шум к контрастным краям изображения (контрастность добавленных пикселей аналогична исходной).  Кроме того, любой цветовой канал может быть представлен как черно-белый.
Кроме того, любой цветовой канал может быть представлен как черно-белый.
 переходы. Вы можете уменьшить нежелательные эффекты
однако с помощью дизеринга.
переходы. Вы можете уменьшить нежелательные эффекты
однако с помощью дизеринга. С
версия 4, MSIE обрабатывает палитру из 212 цветов. Проблема
цветового сходства между всеми платформами не было
еще не решена и, вероятно, никогда не будет. При разработке
веб-страницы, вы должны помнить о двух принципах: используйте легкие
текст на темном фоне или темный текст на светлом
фон и никогда не полагайтесь на цвет для передачи информации.
С
версия 4, MSIE обрабатывает палитру из 212 цветов. Проблема
цветового сходства между всеми платформами не было
еще не решена и, вероятно, никогда не будет. При разработке
веб-страницы, вы должны помнить о двух принципах: используйте легкие
текст на темном фоне или темный текст на светлом
фон и никогда не полагайтесь на цвет для передачи информации. Этот
может привести к некоторым пятнистым или твердым пятнам в областях, которые
должны иметь тонкие изменения цвета. Параметры дизеринга позволяют
исправьте нежелательные эффекты, созданные параметрами палитры.
Этот
может привести к некоторым пятнистым или твердым пятнам в областях, которые
должны иметь тонкие изменения цвета. Параметры дизеринга позволяют
исправьте нежелательные эффекты, созданные параметрами палитры.

 Цвет/разрядность и разрешение изображения, Adobe Web Tech Curriculum, Adobe Systems, Inc. Сан-Хосе, Калифорния. Проверено 24.04.06.
Цвет/разрядность и разрешение изображения, Adobe Web Tech Curriculum, Adobe Systems, Inc. Сан-Хосе, Калифорния. Проверено 24.04.06.
 Используйте эту таблицу, чтобы сопоставить биты на пиксель с выбранным количеством цветов:
Используйте эту таблицу, чтобы сопоставить биты на пиксель с выбранным количеством цветов:
 Совпадает ли этот номер с номером, который вы выбрали в диалоговом окне настроек? Почему или почему нет?
Совпадает ли этот номер с номером, который вы выбрали в диалоговом окне настроек? Почему или почему нет?