Система классификации цвета GIA для цветных драгоценных камней.
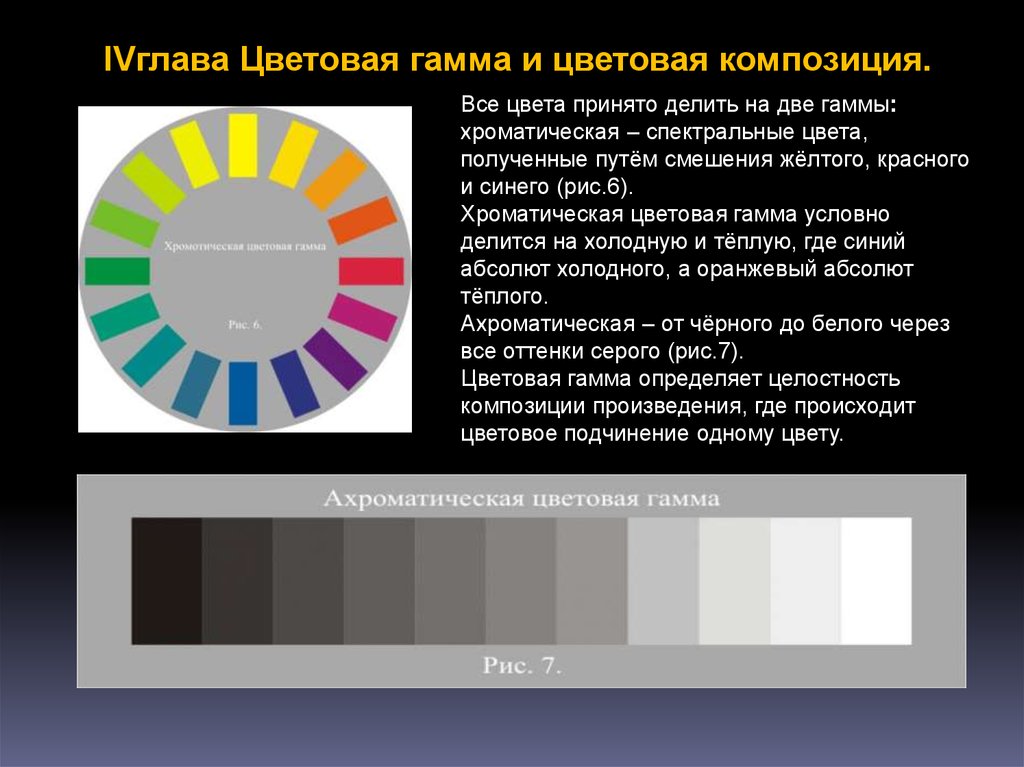
Шкала Цвета GIA для Цветных Драгоценных камней
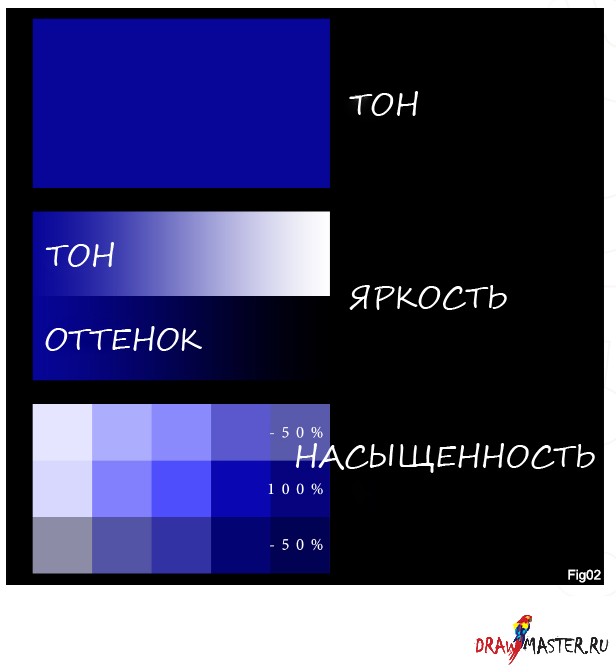
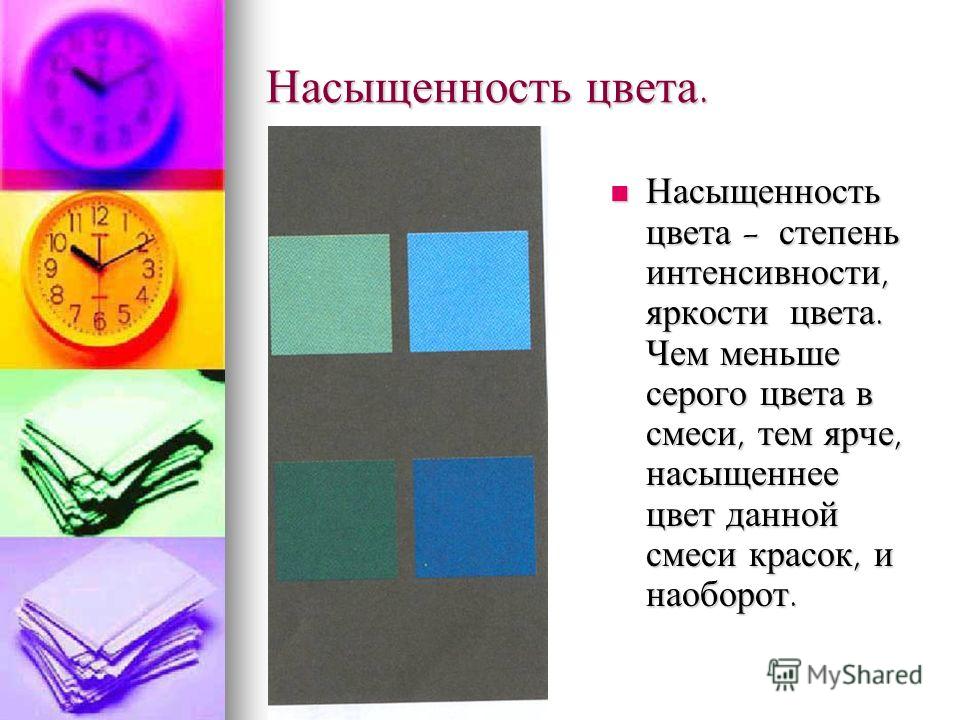
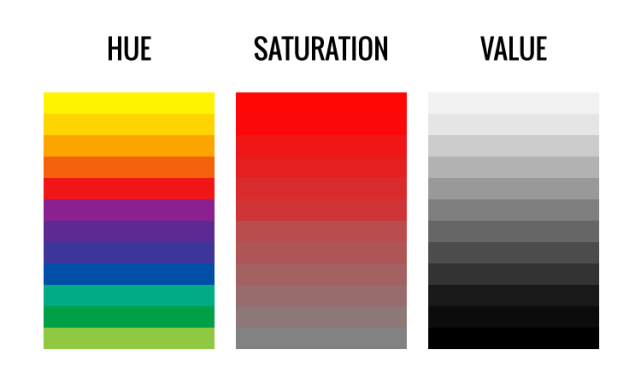
GIA предлагает описывать цвет цветных драгоценных камней как описание трех его характеристик: оттенок, тон и насыщенность
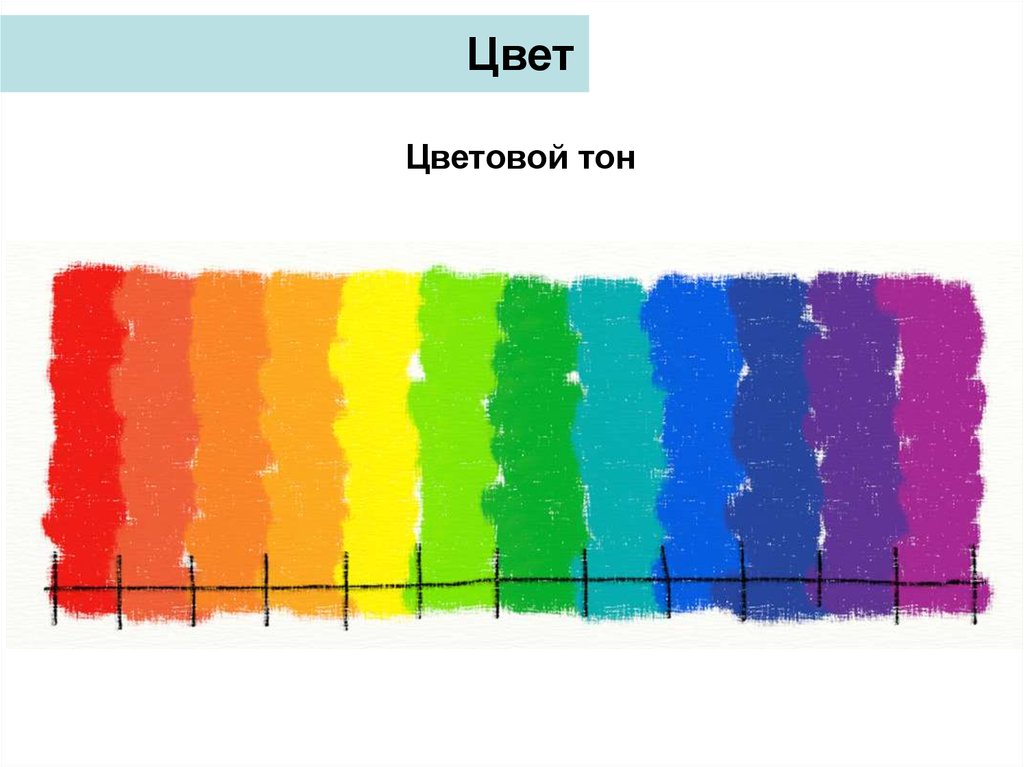
Оттенок/Hue
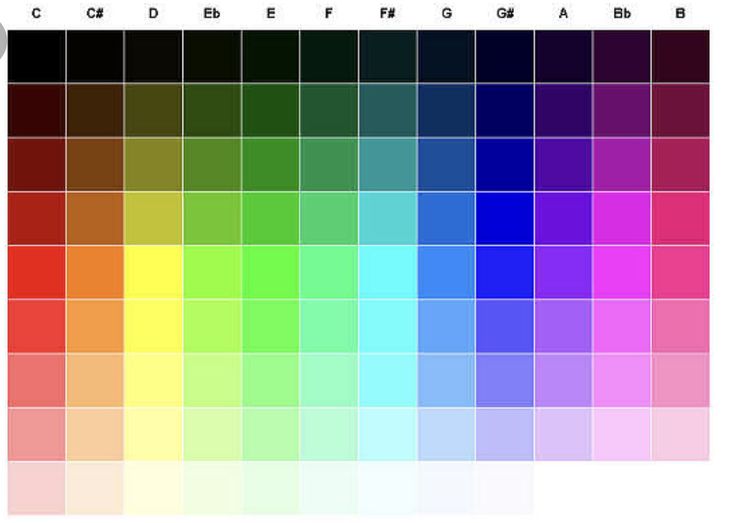
Оттенок описывается как цвет, состоящий из 1 или 2 оттенков, основного и дополнительного. В системе GIA принят 31 оттенок, и они составляют 324 типовых цвета, стандартизированных в GIA GemSet. Кроме того, для Вашего удобства в таблице размещены цветовые коды RGB и HEX
Тон / Tone
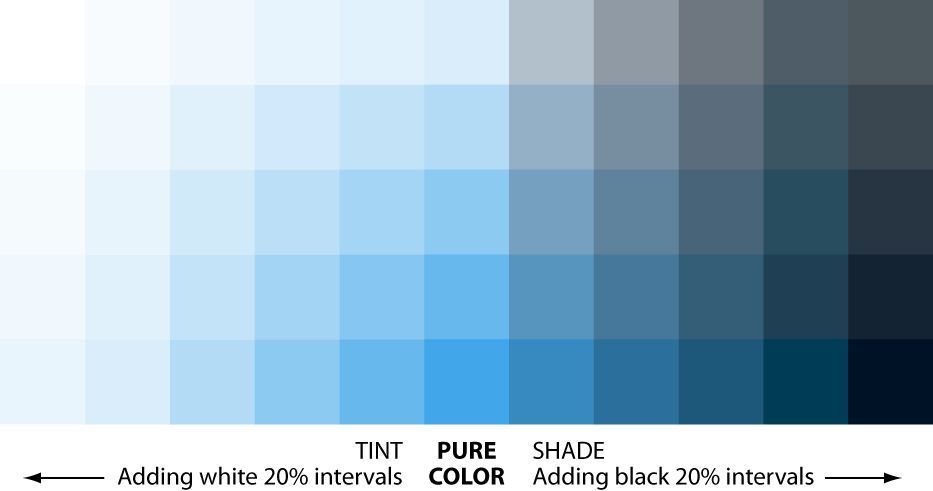
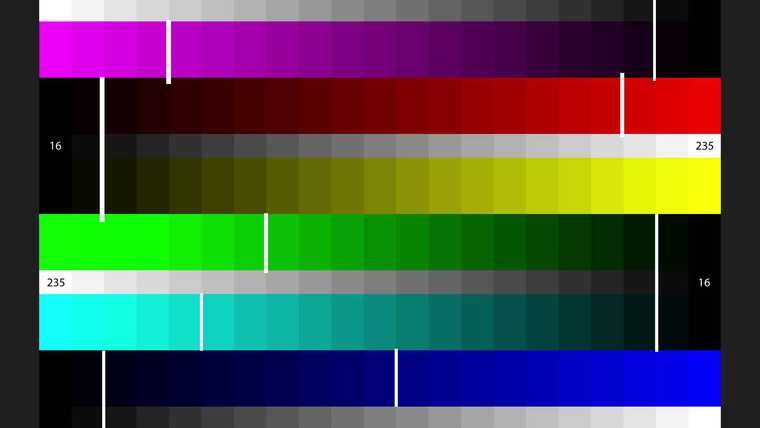
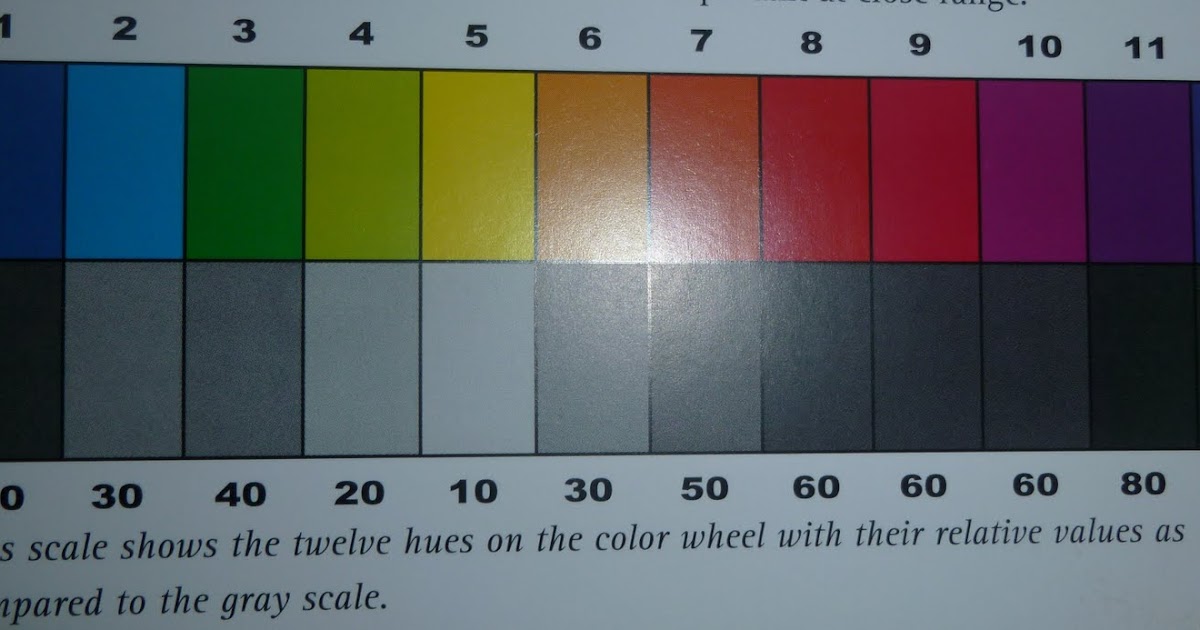
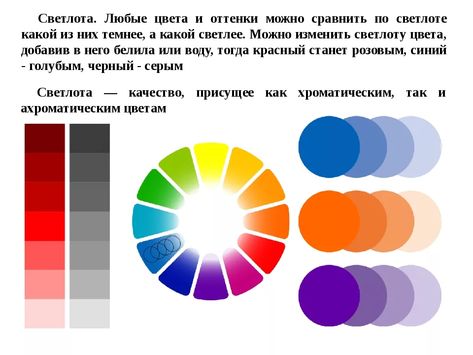
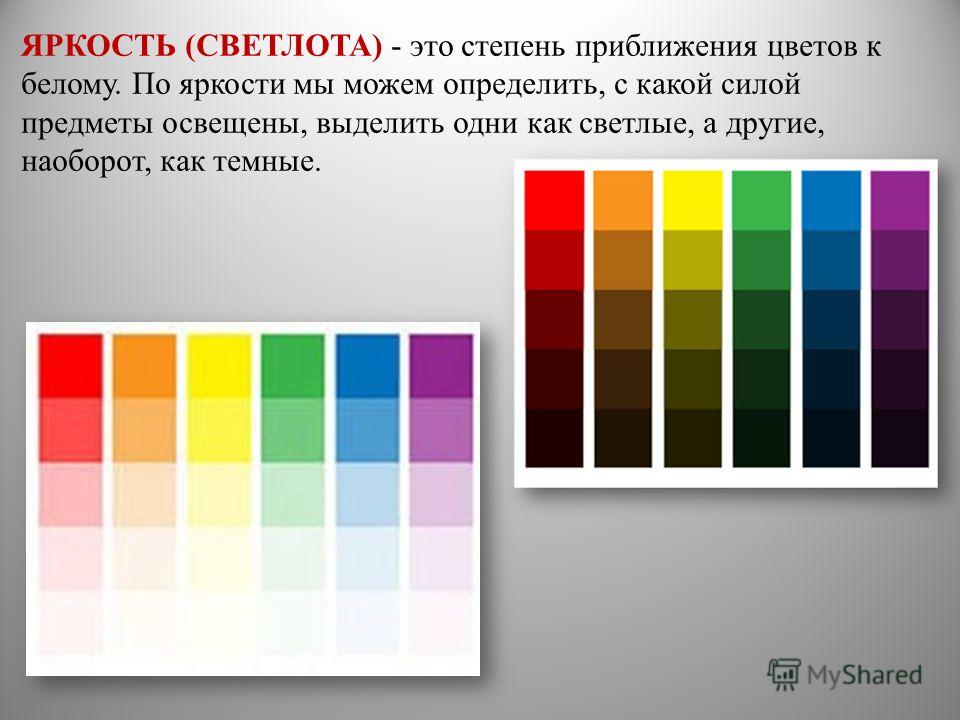
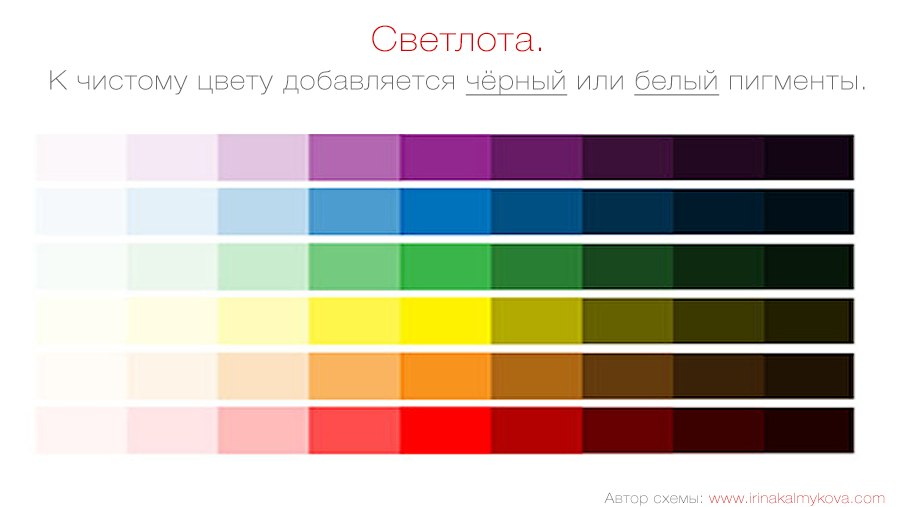
Тон — характеристика, которая описывает, насколько оттенок является «светлым» или «темным».
Шкала Тона GIA разделена на 11 типов, от 0 до 10.
Тип 0 является бесцветным, тип 10 является черным.
Полная шкала тона
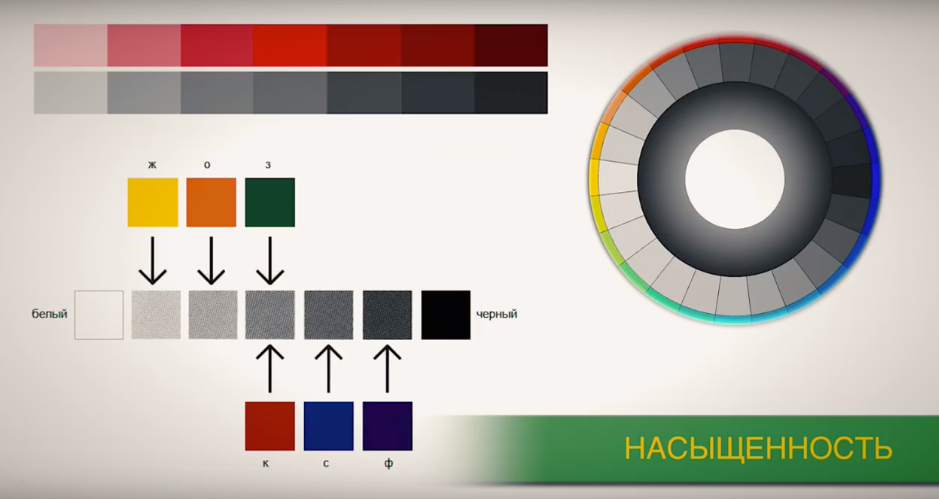
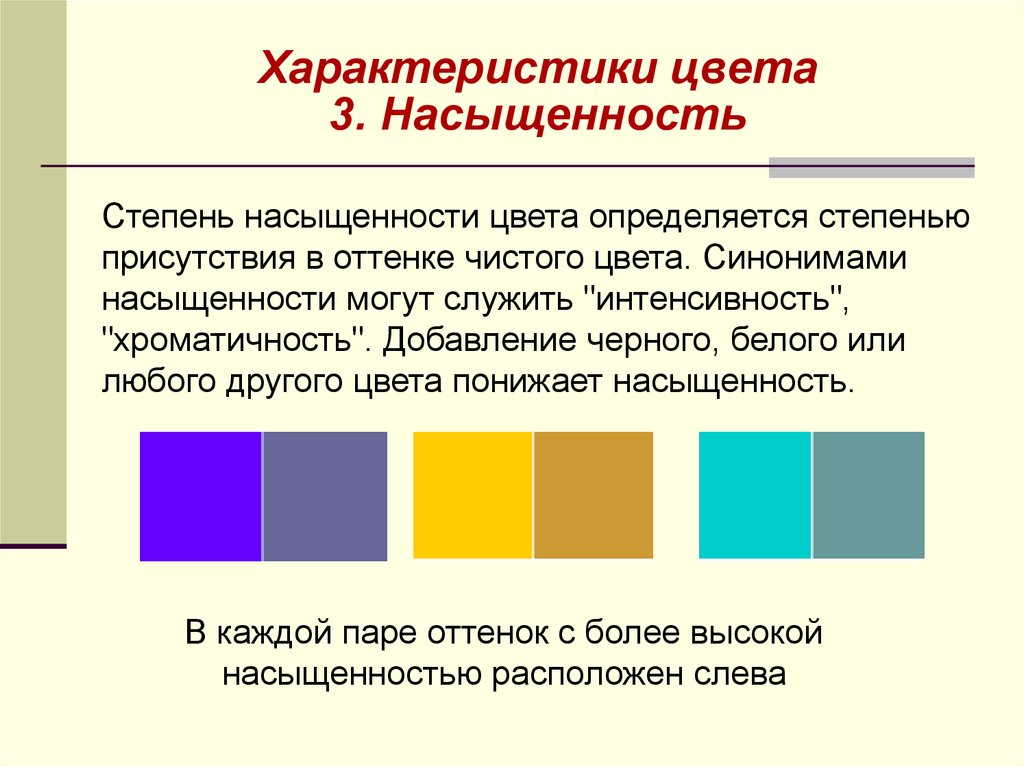
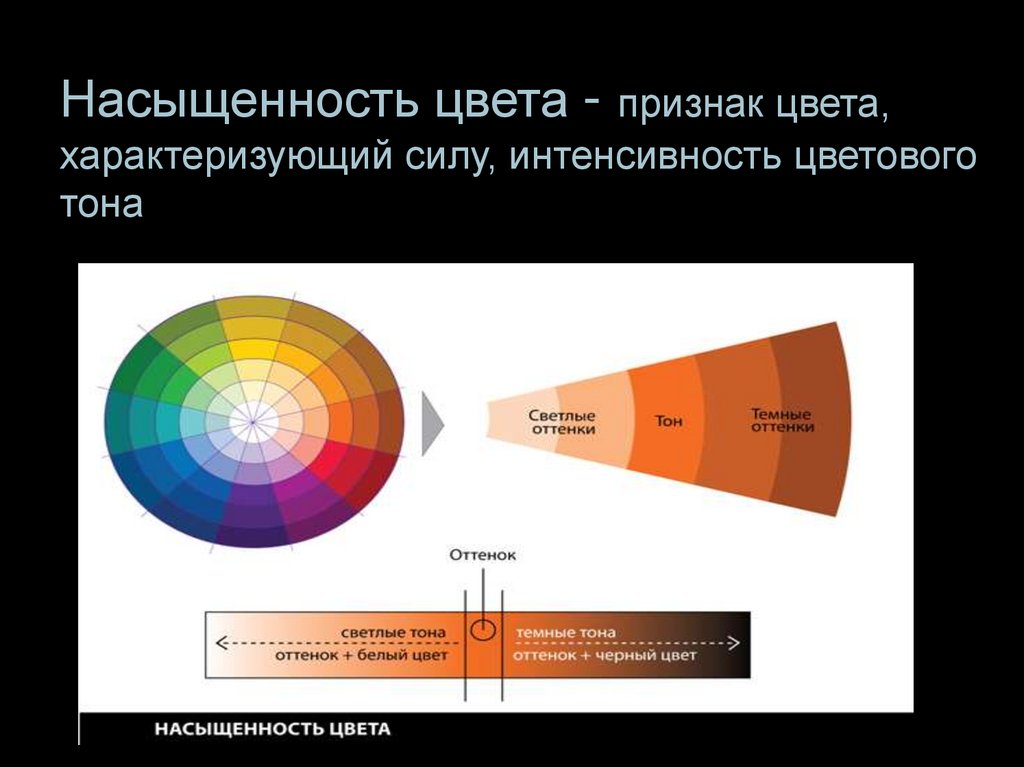
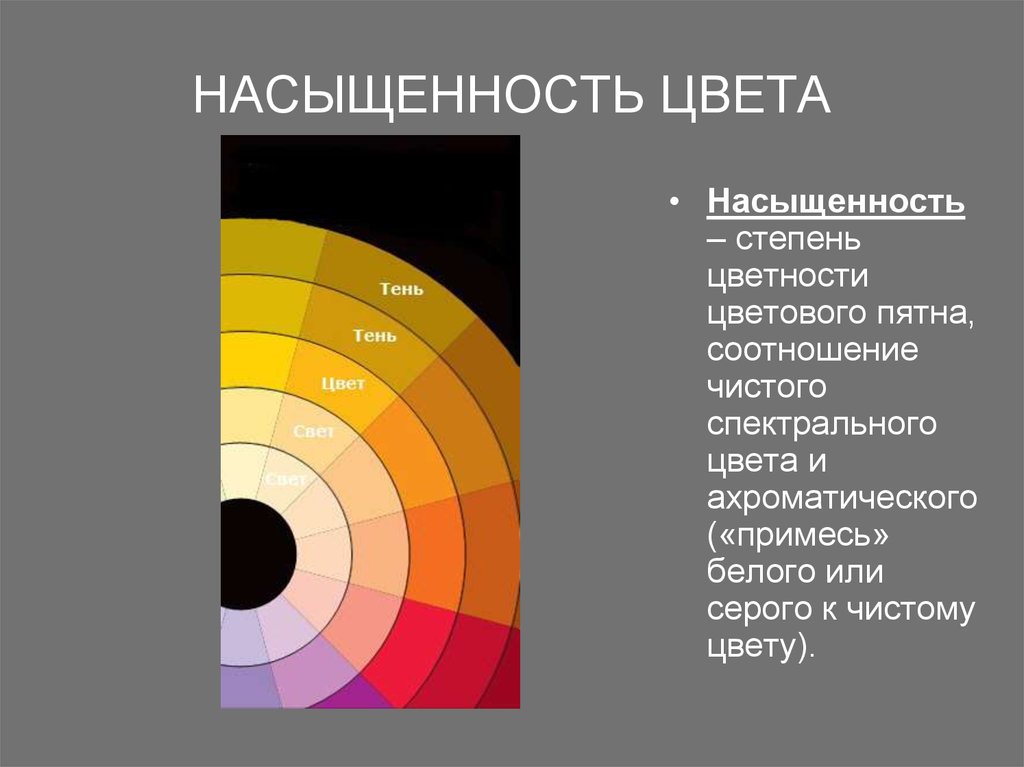
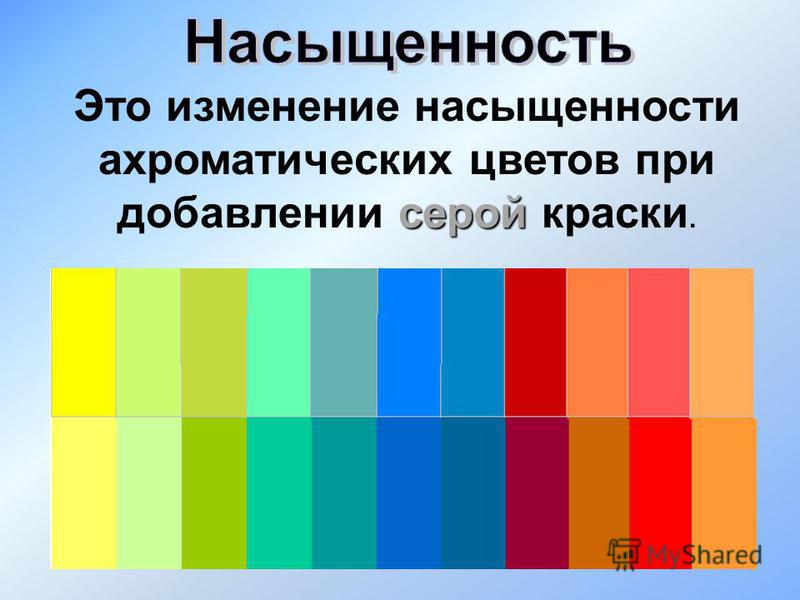
Насыщенность / Saturation
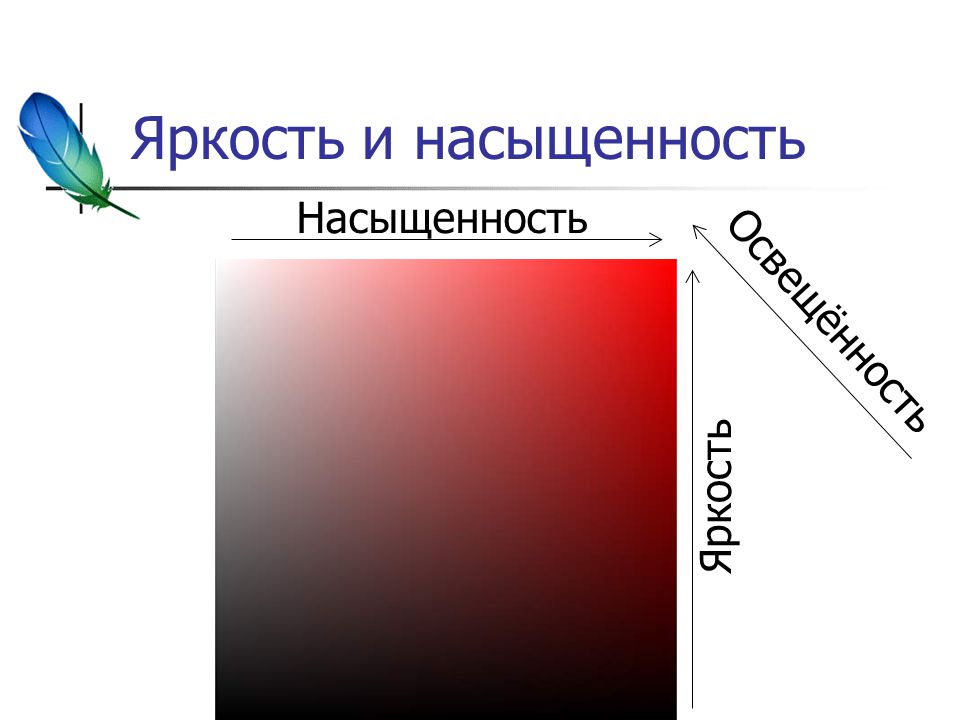
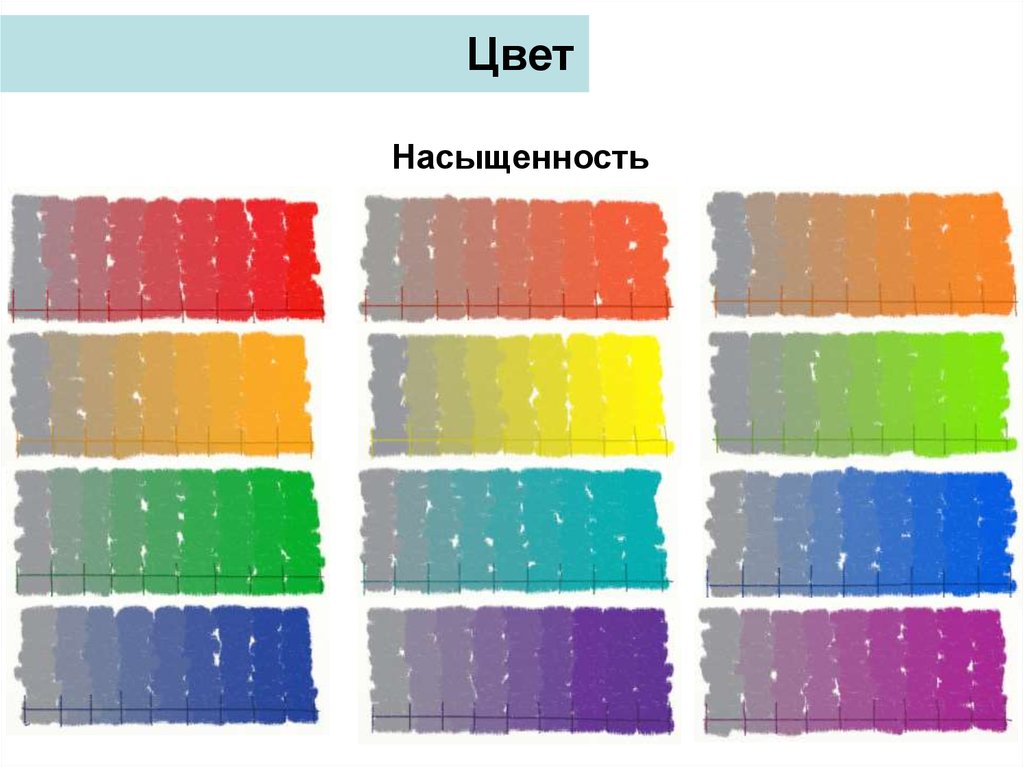
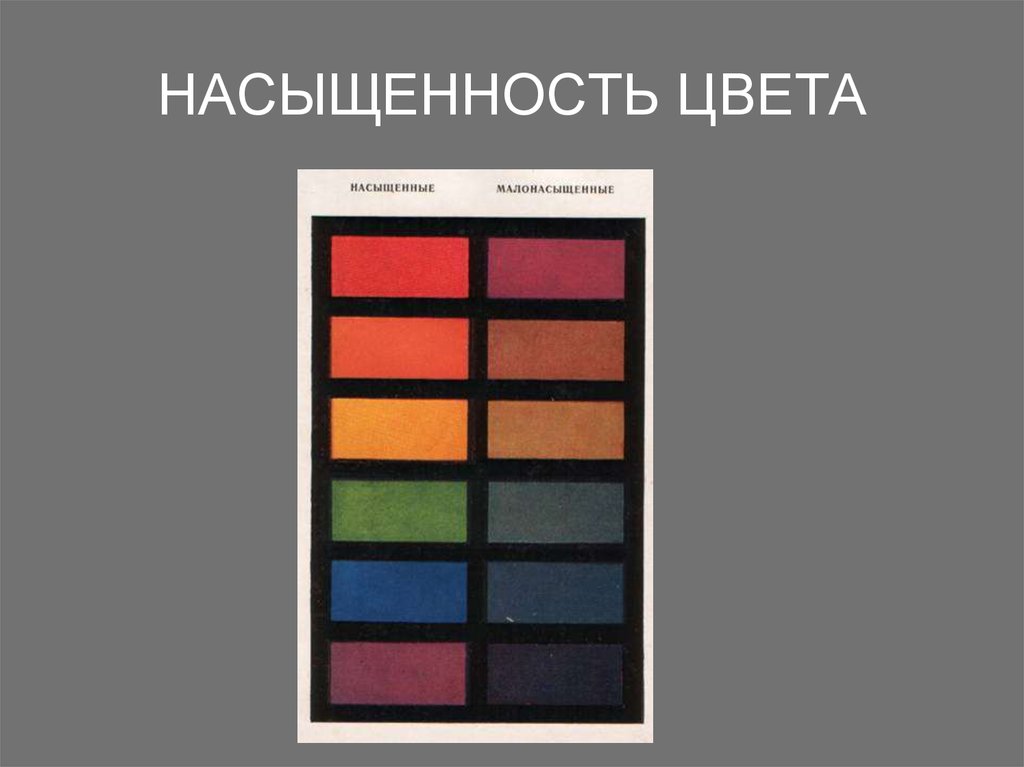
Насыщенность цвета описывает как силу и чистоту Оттенка.
Масштаб насыщенности GIA представлен шкалой от 1 до 6. При насыщенности, выраженной низкими числами по шкале (1, 2 или 3), камни с теплыми цветами — красным, оранжевым или желтым — имеют тенденцию выглядеть коричневатыми. Камни с прохладными цветами – голубым и зеленым — имеют тенденцию выглядеть сероватыми.
Камни с насыщенностью 4 уровня и выше уже не проявляют ни сероватость, ни коричневатость, вне зависимости от оттенка и тона.. Уровень 5 соответствует сильной насыщенности, а уровень 6 — очень сильной, экстремальной насыщенности.
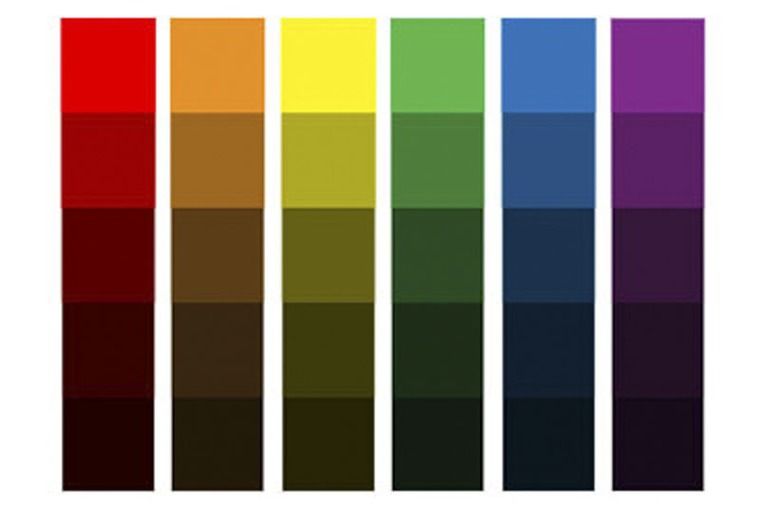
Масштаб насыщенности (средний темный камень)
________________________________________
Для правильного понимания подхода GIA к описанию цвета нужно помнить: цвет каждого камня в целом имеет природное происхождение и не зависит от воли человека. это касается и облагороженных камней, даже если в процессе облагораживания цвет кардинально изменился. Ведь в результате вмешательства человека изменения произошли по тому пути, который был «предначертан» природой.
Ведь в результате вмешательства человека изменения произошли по тому пути, который был «предначертан» природой.
Но если описывать характеристики цвета, разложив их на 3 составляющие, то вышесказанное (природная обусловленность) однозначно относится лишь к оттенку. Вне зависимости от размера камня, формы и качества его огранки оттенок всегда будет неизменным и не может трактоваться как-либо иначе. С восприятием тона и насыщенности все несколько сложнее.
Если из одного моноцветного кристалла огранить 2 камешка, один маленький и один большой, то при одинаковых цвете и насыщенности большой камень всегда выдет выглядеть темнее, чем маленький. То есть визуальное восприятие тона зависит от размера камня, в первую очередь — от глубины..
А вот на насыщенность влияет качество огранки. Если сказать точнее — качество полировки. При всех прочих равных условиях различие в полировке между средней по качеству и отличной для светлых тонов дает разницу в 1 ступень, а для темных в 1-2 ступени по шкале насыщенности.![]()
Вывод же таков: описание цвета каждого конкретного камня есть результат индивидуального восприятия геммолога. Конечно, благодаря наличию пластиковой таблички GIA GemSet с образцами каждого из 324 типовых цветов, геммологи, как правило, одинаково идентифицируют оттенки. Идентификация тона и насыщенности в значительно большей степени зависит от опыта. Постоянно практикующий в течение нескольких лет геммолог учится не просто определять тон, но и в некоторой степени соотносить видимый им тон с размерами камня.
Насыщенность же геммологи стараются описывать «как есть». Если «слабо насыщенный» камень будет переполирован, то может измениться и описание его насыщенности до «средне насыщенный» при неизменности оттенка и тона.
В качестве примера, как выглядят 2 камня с одинаковыми цветом и тоном при разной глубине камней и разной насыщенности, привожу 2 фотографии:
1. Сапфир vB 5/3 — насыщенность слабая, тон средний, глубина 5,4мм
2. Сапфир vB 5/5 — насыщенность сильная, тон средний, глубина 8,4мм
Теперь коротко о том, как читать код и его расшифровку. . Разберем это тоже на конкретном примере.
. Разберем это тоже на конкретном примере.
3. Рубин slpR 6/5 — сильно насыщенный средне темный слабо пурпурновато красный.
В приведенной записи кода и расшифровки зеленым цветом обозначена запись насыщенности, красным цветом записан тон, синим цветом записаны оттенки, основной и дополнительный.
Различить, какой из оттенков основной, а какой дополнительный тоже очень просто:
slpR — слабо пурпурновато красный
Красным цветом описан основной оттенок, а пурпурным цветом — дополнительный. В кодировке дополнительный оттенок всегда указывается строчными буквами, а основной оттенок — заглавными. Сначака в записи всегда идет дополнительный оттенок, а после него — основной.
Если у конкретного камня оба оттенка были бы одинаково сильными, и геммолог не мог бы выделить, какой из них основной, а какой — дополнительный, то он описал бы оба оттенка как основные, и запись выглядела бы таким образом: PR/RP 5/6 — очень сильно насыщенный средне пурпурно красный или красно пурпурный.
Для выделения дополнительного оттенка в описании применяется уменьшительная форма (greenish, bluish, purplish — зеленоВАТО, синеВАТО, пурпурноВАТО), а основной оттенок, даже если их 2, всегда описывается полной формой (green, blue, purple — зеленО, синЕ,пурпурнО).
Если камень имеет тон «0» или «10» (бесцветный/белый или черный), оттенок не описывается. В случае «бесцветного» — в виду отсутствия оттенка, в случае «черного» — в виду его визуальной неопределимости. Следует отметить, что камни с тоном «9» (экстремально темный) всегда имеют визуально определимый оттенок. И хотя чаще всего они выглядят черными, они таковыми не являются. Такие «черные» камни на самом деле — оранжевые, красные, синие или зеленые.
Tags: gia, драгоценные камни, насыщенность, оттенок, тон, цвет
Более подробный словарь теории цвета
автор: 2000 ColorCube
перевод: Александр Качанов
В дополнение к определениям, данным в Словаре теории цвета, теперь мы рассмотрим некоторые термины более подробно. Эта статья повторяет некоторые определения, данные в предыдущей статье, но делает больший акцент на математический и научный подход. Не забывайте также, что все эти идеи базируются на модели Colorcube.
Эта статья повторяет некоторые определения, данные в предыдущей статье, но делает больший акцент на математический и научный подход. Не забывайте также, что все эти идеи базируются на модели Colorcube.
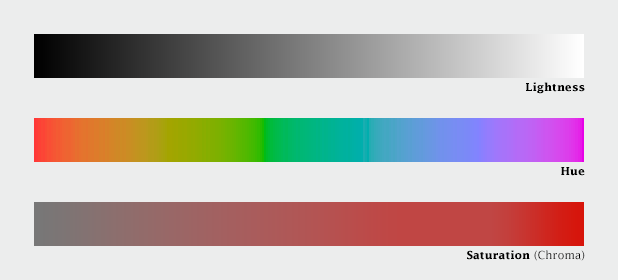
Цвет — это феномен света, вызываемый способностью наших глаз определять различные количества отраженного и проецируемого света. Наука и технология помогла нам понять, как физиологически человеческий глаз воспринимает свет, измерить длины волн света, узнать количества несомой ими энергии. И теперь мы понимаем, насколько сложно понятие «цвет». Ниже мы рассказываем о том, как мы определяем свойства цвета, которые называются «цвет» (hue), яркость («lightness»), насыщенность («saturation») и прочие. Хоть данная статья и не претендует на полное описание понятия цвета, мы надеемся, что она вам поможет в нем разобраться.
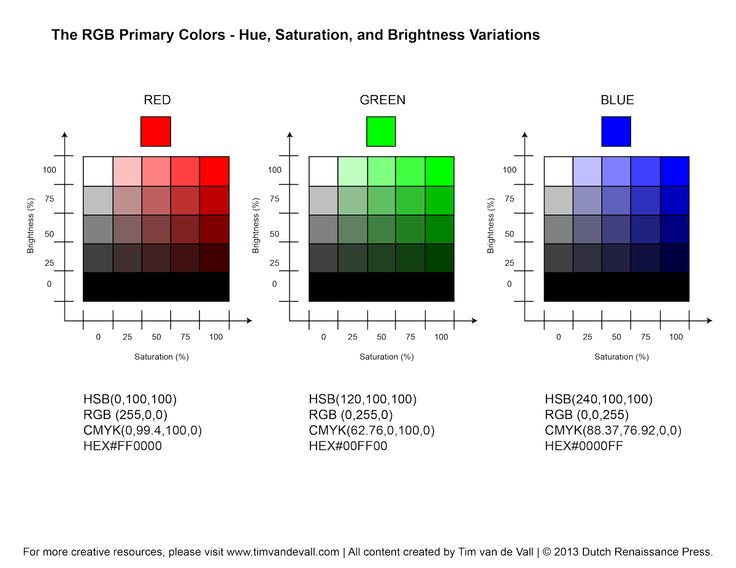
Собственно цвет (Hue): этот термин описывает главную характеристику цвета, которая отличает красный цвет от желтого и синего. Цвет в значительной степени зависит от длины волны света излучаемого или отражаемого объектом. Например, диапазон видимого света находится между инфракрасным (длина волны ~700nm) и ультрафиолетовым (длина волны ~400nm). На диаграмме внизу показан цветовой спектр, отражающий эти границы видимого света, а также две цветовые группы (красная и синяя), которые называются «семействами тонов». Любой цвет, взятый из спектра можно смешать с белым, черным и серым, и получить цвета соответствующего семейства тонов. Обратите внимание, что в семействе тонов присутствуют цвета с различной яркостью, хроматичностью и насыщенностью. Эти особенности иллюстрируются ниже с помощью кубической цветовой модели и 2-хмерных графиков.
Например, диапазон видимого света находится между инфракрасным (длина волны ~700nm) и ультрафиолетовым (длина волны ~400nm). На диаграмме внизу показан цветовой спектр, отражающий эти границы видимого света, а также две цветовые группы (красная и синяя), которые называются «семействами тонов». Любой цвет, взятый из спектра можно смешать с белым, черным и серым, и получить цвета соответствующего семейства тонов. Обратите внимание, что в семействе тонов присутствуют цвета с различной яркостью, хроматичностью и насыщенностью. Эти особенности иллюстрируются ниже с помощью кубической цветовой модели и 2-хмерных графиков.
Хроматичность (Chromaticity): высокохроматические цвета содержат максимум собственно цвета с минимальными или нулевыми примесями белого, черного или серого. Цвета, расположенные на внешних гранях цветового куба и не касающиеся белого и черного, обладают максимальной хроматичностью. Иными словами, степень отсутствия примесей других цветов в конкретном цвете характеризует его хроматичность.
Хроматичность, которую часто называют «сочностью», является количеством цвета (hue) в цвете. Цвет без цвета (hue) является ахроматичным, или монохроматичным, и видим как серый. Для большинства цветов, по мере увеличения яркости увеличивается и хроматичность, за исключением очень светлых цветов. Пожалуй, самый простой способ разобраться в этом трудном понятии, это представить себе следующую ниже картинку:
Примечание: иллюстрации показывают, как светлые цвета идут слева направо. Так показано увеличение хроматичности.
Насыщенность (Saturation): насыщенность, которую также называют «интенсивностью» (intensity) цвета, описывает силу цвета относительно его яркости (value) или яркости (lightness). Иными словами, насыщенность цвета обозначает его отличие от серого при определенной яркости освещения. Например, цвета, близкие к серому, ненасыщенные по сравнению с более светлыми цветами, то есть такими, которые расположены ближе к внешним граням куба.
У цвета свойство «живой» или «полный» является ни чем иным, как отсутствием примеси серого или его оттенков. Важно отметить, что насыщенность измеряется вдоль линий одинаковой яркости (value/lightness). Обратите внимание на иллюстрации ниже и выше по тексту, где с помощью графиков и куба демонстрируется понятие насыщенности.
Внимание: Так же, как верхние иллюстрации показывают, как насыщенность увеличивается слева направо, следующая иллюстрация демонстрирует увеличение насыщенности на примере куба.
Яркость (Value): яркость (используется термин «value» или «brightness») зависит от количества света, излучаемого цветом. Самый простой способ запомнить это понятие — это представить себе шкалу серого цвета, со сменой черного на белый, в которой содержатся все возможные варианты монохроматического серого цвета. Чем больше в цвете света, тем он ярче. Таким образом, пурпурный — менее яркий, чем небесно-голубой, так как излучает меньше света. Эту шкалу серого цвета можно приравнять к цветной шкале, с помощью того же уравнения, которое используется в телевидении:
Эту шкалу серого цвета можно приравнять к цветной шкале, с помощью того же уравнения, которое используется в телевидении:
Яркость серого цвета = 0.30 Red + 0.59 Green + 0.11 Blue
См. иллюстрации ниже, где сопоставляются две шкалы. Рисунки ниже иллюстрируют увеличение яркости в двух- и трехмерных схемах.
Светимость (Luminance): Это измерение цвета относится к яркости (value), но отличается по своему математическому определению. Светимость цвета измеряет интенсивность потока света на единицу площади его источника. Рассчитывается она путем вычисления среднего в группе ахроматичных цветов.
Достаточно сказать, что светимость растет от очень темного до очень светлого (сияющего) и может быть отображена с помощью цветового круга, который показывает все цвета (hue) с одинаковой светимостью. Если к цветовому кругу добавить немного света, мы тем самым увеличим интенсивность света и таким образом увеличим светимость цветов.
Источник: www.webmascon.com
Определение цвета ювелирных камней с использование GIA GemSet — «ДОНДЖЕМТЕСТ»
Система добровольной сертификации «Донджемтест», помимо российских систем оценки драгоценных камней, также широко использует международную систему оценки ювелирных камней GIA (Геммологического института Америки). Для оценки цвета, в рамках этой системы, GIA использует собственную модель цветового пространства:
Цвет камня — важнейший ценообразующий фактор как для любого камня. В формуле описания ювелирного камня «4С» цвет камня занимает первую, важнейшую позицию
Цвет — это относительное отсутствие (бесцветный) или присутствие, в камне, оттенков или природной окраски. Имеет три основных составляющих: оттенок, тон и насыщенность.
Оттенок: Основное ощущение окраски. GIA выделяет 31 базовый цветовой оттенок, на основе которого формируется цвет. Каждый из оттенков имеет свое название и для удобства использования — свою аббревиатуру. (Пурпурный, Красный, Оранжевый, Желтый, Зеленый, Фиолетовый).
Выделяются также 6 дополнительных оттенков: бесцветный, белый, серый, черный, розовый (светлые тона красного оттенка), коричневый (низкая насыщенность красного, оранжевого и желтого оттенков).
Шкала оттенков GIA.
Тон — Характеристика, описывающая степень интенсивности (“светло-”, “темно”) для каждого из 31 базовых оттенков.
Шкала оттенков различает тон 11 уровней: от бесцветного до черного.
Семь из них используются для работы с ювелирными камнями, в числе и с бриллиантами:
2 — очень светлый,
3 — светлый,
4 — средне светлый,
5 — средний,
6 — средне темный,
7 — темный,
8 — очень темный.
Шкала тона GIA
Насыщенность — Чистота оттенка. Оттенки ювелирных камней варьируют от имеющих сероватый или коричневатый надцвет (при слабой насыщенности) до четких и ярких базовых оттенков (при наибольшей степени насыщенности).
Шкала насыщенности включает в себя 6 уровней насыщенности.
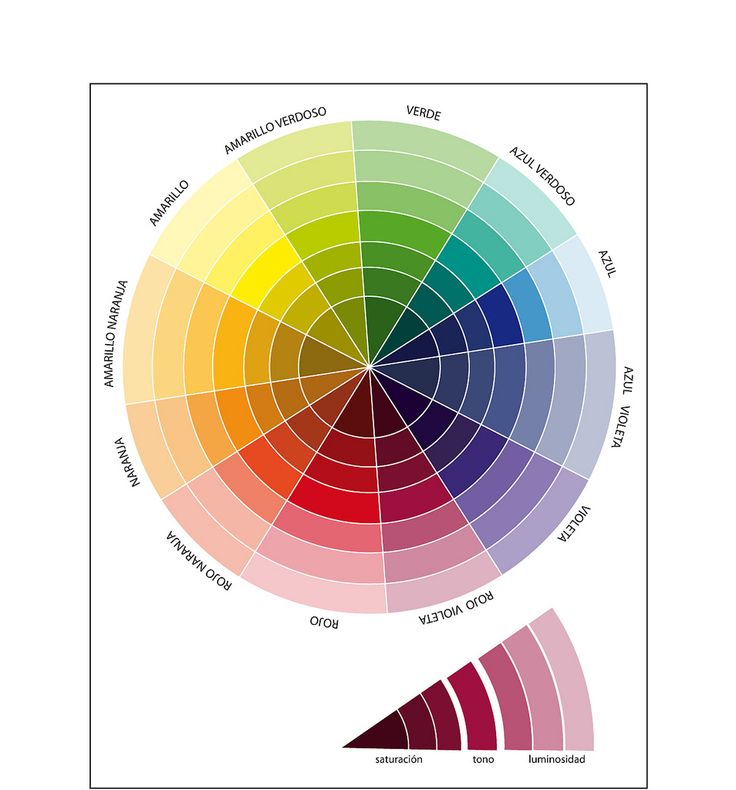
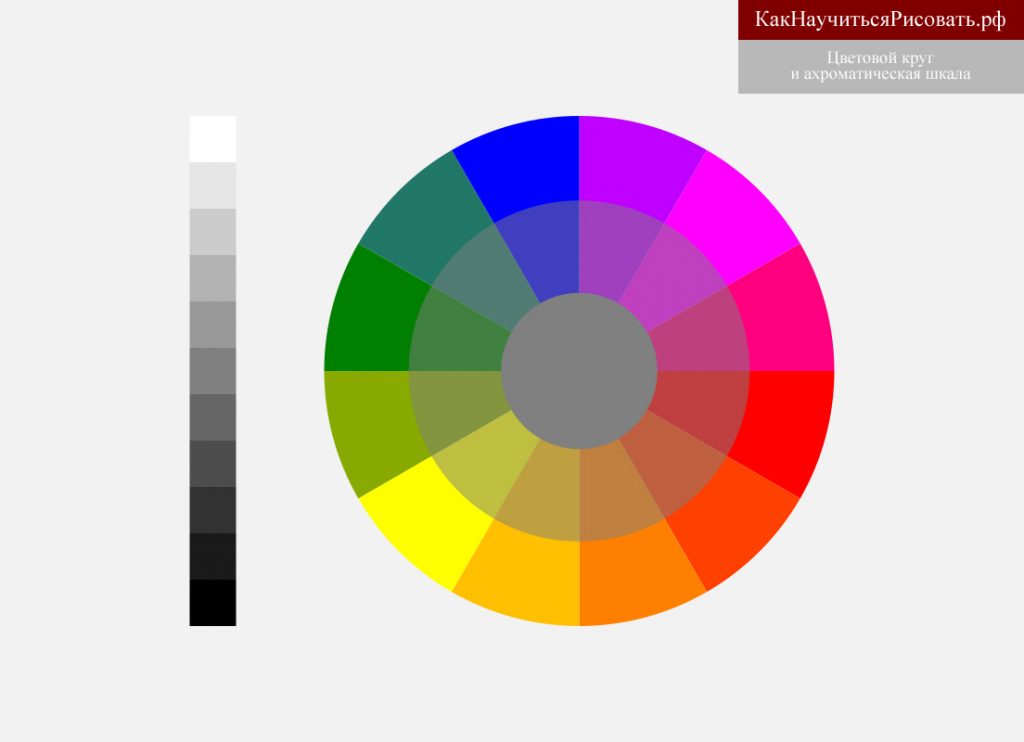
Сущность самой модели цветового пространства GIA в следующем:
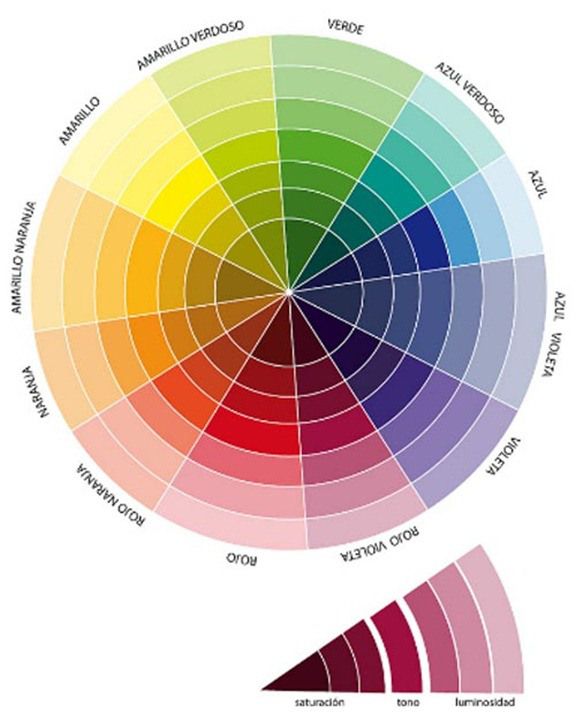
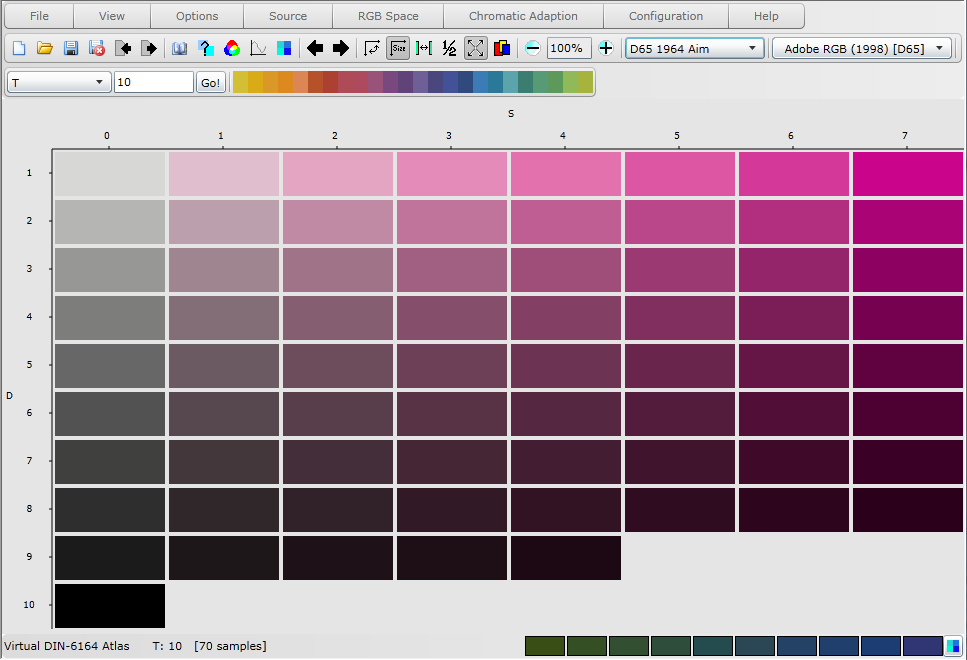
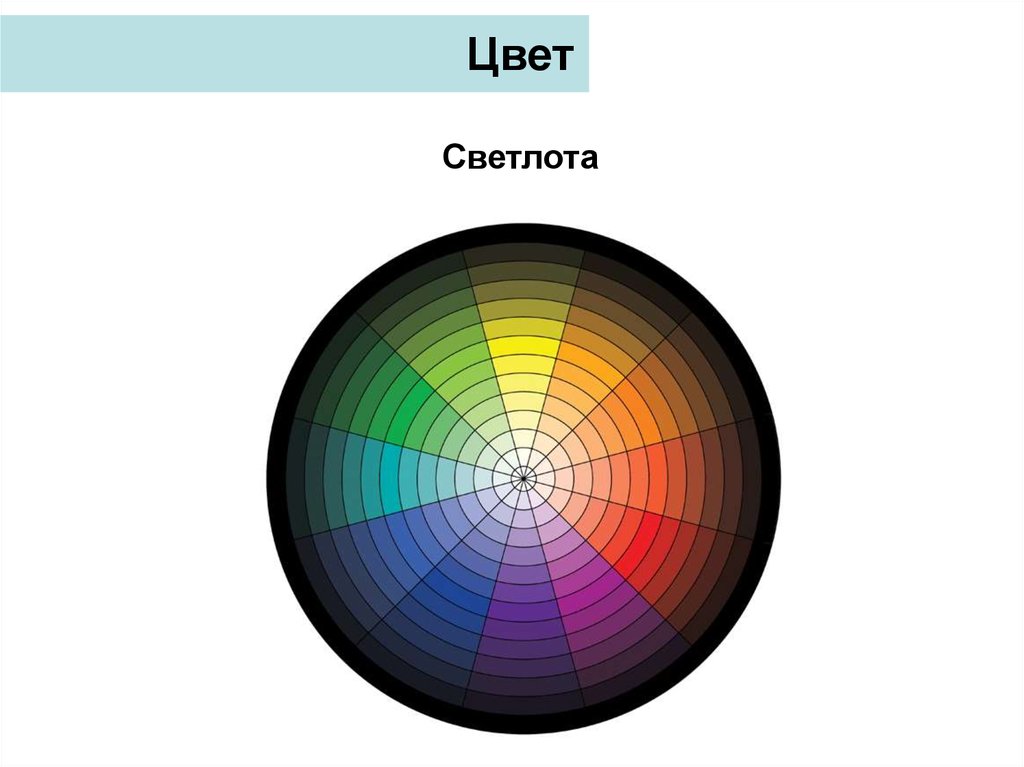
Тон (tone) расположен вертикально, светлые тона наверху, а темные тона внизу. Центральная ось соответствует нейтральному тону (бесцветный). Насыщенность (saturation) располагается горизонтально от центральной оси к внешнему краю. Оттенки (hue) представлены по периметру окружности, где каждая точка соответствует определенному оттенку.
На рисунке показано взаимодействие трех составляющих цвета. Эта цветная модель иллюстрирует, как изменение тона (вертикально) и насыщенности (горизонтально) влияют на восприятие различных оттенков (изменяющихся по периметру окружности).
Вертикальные слои изображают отдельные цвета с их различными тонами и насыщенностями. (Цветовая книга GIA построена по такому же принципу.) Горизонтальные слои показывают клинообразное упорядочение цветовых пространств, используемых в GIA Colored Stone Grading System. Мир цветового пространства, иногда называемый “цветовым глобусом”, несколько разупорядочен, т.к. максимальная насыщенность каждого из оттенков имеет различные уровни
Оригинальное цветовое пространство для ювелирных камней и эталоны цвета GemSet GIA были разработаны Кеном Робертсом, и представлены в 1988 году компанией International Color Standard, L.P., Rhode Island. С дальнейшими усовершенствованиями и вместе с Colored Stone Grading System, GIA подписал контракт на право распространения нового продукта по всему миру в 1993.
GemSet — это портативное средство для определения цвета ювелирных камней и особое цветовое пространство GIA. Для точной идентификации окраски ювелирного камня его необходимо сравнить с эталонным образцом цвета. GIA GemSet и является таким набором таких эталонных образцов.
GIA GemSet и является таким набором таких эталонных образцов.
Эталоны цвета GIA GemSet сделаны из прозрачного «ограненного» акрил-пластика — полимера с высоким коэффициентом преломления. Крепкие и неподвергающиеся выгоранию, они гарантированно служат более 5 лет. В GIA была проведена работа по отбору 324 цветов из тысяч возможных. В результате была получена наиболее оптимальная палитра эталонных цветов ювелирных камней. Особое внимание было уделено красным, зеленым и синим оттенкам, так как они характеризуют цвет большого количества важных ювелирных камней.
Каждый эталон представляет собой «гантелеобразную» по форме трехмерную пластиковую пластину с утолщением на конце в форме ограненного бриллиантом камня. На стержне каждого эталона штампуется его положение в системе GIA. Все эталоны можно соотнести с другими всемирно принятыми системами определения цвета.
Каждый образец соотносится с условными знаками ColorMaster, делая GIA GemSet индивидуальным портативным расширением GIA Colored Stone Grading System.
Принцип ключевого цвета
Тогда как человеческий глаз может различать миллионы разных окрасок, наша возможности точно запомнить то, что мы видели, ограничена. При непосредственном сравнении, тем не менее, мы обнаруживаем, что цвета не совсем одинаковые!
Наблюдение ограненного камня очень отличается от наблюдения других цветных объектов. Цвет ювелирного камня не однозначен, как цвет окрашенной бумаги или однотонный обрез ткани. В большинстве прозрачных ограненных ювелирных камней существуют более светлые и более темные области отраженного света. Таким образом, вы должны определить и проанализировать ключевой цвет. В камне, показывающем только один основной цвет, этот цвет наилучшем образом охарактеризует этот камень, игнорируя наиболее светлые и темные области.
Для оценки и сравнения цвета используется только “ограненный” конец эталона. Плоский наконечник и перемычка дают другое восприятие цвета! Они используются только для написания аббревиатуры и держания эталона. Чтобы предотвратить ошибочное восприятие цвета этих частей эталона, можно положить бумагу на эти части, оставляя только “ограненную” часть при выборе наилучшего цвета.
Чтобы предотвратить ошибочное восприятие цвета этих частей эталона, можно положить бумагу на эти части, оставляя только “ограненную” часть при выборе наилучшего цвета.
У ювелирных камней миллион различных окрасок, а GIA GemSet имеет только 324. Точное определение цвета абсолютно всех ювелирных камней с помощью “ограненной” части эталона не является целью GIA GemSet. Целью является определение области цветового пространства, в которую попадает камень. Простое сравнение, интерполяция — это определение области между двумя эталонами GemSet. Интерполяция между эталонами GIA GemSet практически всегда необходима. Для этого необходимо видеть все подходящие эталоны вместе, а не каждый по отдельности.
При различном освещения эталоны GIA GemSet и оцениваемая вставка, смотрятся по-разному. Для того, чтобы получить правильные и повторяемые результаты в различных помещениях, необходимо всегда использовать одинаковое и очень близкое освещение. Лучше использовать сильный источник рассеянного дневного освещения, поставив его в 15-25 см над камнем. Colored Stone Grading Lamp, которую можно приобрести в GIA GemSet Instruments, дает практически оптимальный свет. Эта лампа соответствует стандартному источнику света, встроенного в ColorMaster (как белого света, так и света ламп накаливания — для проверки изменения цвета). Не зависимо от того, какой источник света используется, лучше уменьшить общее освещение в комнате и избегать работы около окон.
Colored Stone Grading Lamp, которую можно приобрести в GIA GemSet Instruments, дает практически оптимальный свет. Эта лампа соответствует стандартному источнику света, встроенного в ColorMaster (как белого света, так и света ламп накаливания — для проверки изменения цвета). Не зависимо от того, какой источник света используется, лучше уменьшить общее освещение в комнате и избегать работы около окон.
Для определения тона лучше держать камень пинцетом за рундист или специальным держателем под подходящим освещением. Для определения тона, сначала следует расположить камень ниже источника освещения и смотрите на камень точно сверху (через верхнюю грань) с расстояния около 45 см. Целесообразно сравнить камень с семью эталонами оттенка GIA GemSet и записать результаты.
Для определения тона необходимо анализировать тон всего камня, а не только области ключевого цвета. Возможны эффекты, вызванные огранкой — такие как блеск, окна или глубокий павильон, затрудняющие правильное определение. При оценке тона некоторые оценщики считают, что полезно представить, что ваш глаз — это черно-белый телевизор. Когда вы смотрите на камень, представьте только черный, белый и серый цвета — никаких расцветок. Также необходимо игнорировать интенсивность цвета.
При оценке тона некоторые оценщики считают, что полезно представить, что ваш глаз — это черно-белый телевизор. Когда вы смотрите на камень, представьте только черный, белый и серый цвета — никаких расцветок. Также необходимо игнорировать интенсивность цвета.
• Если используется цветовая книга, лучше убрать из Colored Stone Grading Lamp белую пластину, повернуть лампу в сторону и закрепить весь лист для сравнения с закрепленным в держателе камнем. И цветовая книга и камень должны находится на расстоянии 7-10 см от лампы.
• Если используется полный портативный комплект эталонов, белая пластина должна остаться на месте. Нужно выбрать похожий эталон и держать его за табличку рядом с камнем в держателе или пинцете. Целесообразно отрегулировать положение камня и эталона, чтобы получить наибольший эффект.
Цветовой анализ — предполагаемая оценка.
1. Во-первых, определите общий оттенок камня, используя правильное освещение и положение. Выберете номер оттенка, который больше всего соответствует тону камня и запишите его.
2. Найдите позицию, которая лучше всего показывает ключевой цвет камня, удаляя или приближая камень, держа его в пинцете под лампой.
3. Найдите соответствующую страницу цвета, если вы работаете с цветовой книгой (или соответствующий цветовой ряд, если вы используете портативный или полный комплект эталонов).
4. Суммируйте цвет, оттенок и насыщенность ключевого цвета. Сравните с соответствующим эталоном GIA GemSet, прежде чем принимать решение.
• Если вы используете цветовую книгу, просмотрите несколько последовательных страниц. Если вы используете полный или портативный комплект, сверьтесь с цветовыми картами приложения В для того, чтобы упростить интерполяцию между эталонами.
• Сравните с эталонами, у которых насыщенность больше или меньше.
• Сравните с эталонами с более светлым и более темным тоном.
5. Из наиболее соответствующих эталонов выберете самый подходящий.
Описание ваших окончательных результатов.
Соедините общий тон камня с цветом и насыщенностью ключевого цвета. Когда вы записываете аббревиатуру, описывающую цвет, обозначение цвета ставьте на первое место, далее номера оттенка и насыщенности. Цифры записываются через флэш. На пример, камень описан как rP 4/5:
Когда вы записываете аббревиатуру, описывающую цвет, обозначение цвета ставьте на первое место, далее номера оттенка и насыщенности. Цифры записываются через флэш. На пример, камень описан как rP 4/5:
цвет — красновато-лиловый, оттенок — номер 4 (средне-светлый), насыщенность — номер 5 (сильный)
Для описания большинства цветов, мы составили названия основных цветов (красный, оранжевый, желтый, зеленый, синий, фиолетовый, лиловый). Для логичности, мы поставили доминирующий цвет на последнее место, которому предшествует оттеночные названия (зеленоватый, синеватый, оранжево- и т.д., а также приплюсовали характеристики “бледно-”, “темно-”.).
Таким образом, синий доминирующий цвет, который со слабым зеленоватым оттенком будет называться бледно-зеленовато-синий. Если зеленоватости проявляется несколько больше, то такой цвет называется зеленовато-синий. Если зеленоватость очень заметна, но синий цвет все еще доминирует, цвет называется темно-зеленовато-синий. А когда зеленый и синий выглядят как равноценные цвета, цвет можно назвать как зелено-синий или сине-зеленый. (Для равноценных комбинаций, названия пишутся через дефис, чтобы показать равноценность цветов.)
(Для равноценных комбинаций, названия пишутся через дефис, чтобы показать равноценность цветов.)
Альтернативные названия для розового и коричневых цветов.
Многие цвета ювелирных камней. описываются названиями, которые не используются в GIA GemSet или в курсе определения цвета камней. Но такие названия как розовато-лиловый, розовый, персиковый и оливково-зеленый сильно отличаются в различных интерпретациях. Описание цвета GIA лучше продумано, более логично и последовательно, и должно быть понятно среднему ювелиру-профессионалу.
Существует два значимых исключения — розовый и коричневый. Почему? Потому, что названия этих двух цветов широко используются людьми в разговоре о цвете. Просто попробуйте показать покупателю камень как дымчатый кварц, который бледно-коричневого цвета, и скажите ему, что это очень слабая насыщенность желтого. Скорее всего вам не поверят.
Тем не менее, при наименьшей насыщенности желтого и оранжевого рядов, терминология GIA меняет свое мнение в сторону доминирующей коричневой компоненты. Как вы можете видеть на цветовых картах приложения В и на картах ColorMaster, насыщенность 3 (обычно называемая очень бледно-коричневатая) становится коричневатой. Желтый цвет, на пример, становится коричневато-желтым. При насыщенности 2, меняются названия цветовых карт — желто-коричневая. При насыщенности 1 она становится желтовато-коричневой. Цветовая аббревиатура будет выглядеть так brY, Ybr и yBr относительно.
Как вы можете видеть на цветовых картах приложения В и на картах ColorMaster, насыщенность 3 (обычно называемая очень бледно-коричневатая) становится коричневатой. Желтый цвет, на пример, становится коричневато-желтым. При насыщенности 2, меняются названия цветовых карт — желто-коричневая. При насыщенности 1 она становится желтовато-коричневой. Цветовая аббревиатура будет выглядеть так brY, Ybr и yBr относительно.
Что касается розового, вы найдете прямое замещение розового и розоватого для принципиальных цветовых названий или цветовых преобразований в приложении В цветовых карт и картах ColorMaster для всех светлых тонов (обычно 2,3 и 4 иногда 5) различных красных цветов. Как только карта становится розовой или красной в зависимости от тона, основной цвет (красный) используется во всех цветовых аббревиатурах. На пример, R 4/3 описывается как розовый; rP 3/3 описывается как розовато-лиловый.
Кто же может быть пользователем GIA GemSet.
Розничный торговец-ювелир
Вот как вы сможете вести торговлю даже не имея определенного камня в магазине. Просто покажите покупателю эталоны GIA GemSet и закажите камень той цветовой гаммы, в которой он заинтересован. Увеличьте ваш оборот от продаж без каких-либо ощутимых вложений в инвентарь. Вот, что вы можете еще сделать:
Просто покажите покупателю эталоны GIA GemSet и закажите камень той цветовой гаммы, в которой он заинтересован. Увеличьте ваш оборот от продаж без каких-либо ощутимых вложений в инвентарь. Вот, что вы можете еще сделать:
• Закажите у поставщика камни определенной цветовой гаммы (список поставщиков, использующих GIA GemSet доступен).
• Определить и сравнить качество из разных источников для образования более выгодной цены.
• Показать альтернативные цвета ю.к., соответствующих месяцам рождения.
• Демонстрация трех составляющих цвета вашим покупателям.
• Показ более дешевых заменителей дорогих камней, таких как шпинель или турмалин для рубина, цаворита для изумруда и иолита для синего сапфира.
• Содействовать продажам отсутствующих/убыточных камней.
• Показ цвета экзотических камней, которых на данный момент нет в магазине.
• Использовать как стандарт в разделении розового сапфира и рубина или зеленого берилла и изумруда.
• Используйте футляр на 10 эталонов, который прилагается к GIA GemSet, когда вы отправляетесь на выставки -продажи и т. д.
д.
Оценщик
GIA GemSet помогает оценщику определить цвет ю.к. более точно и пригодно к пониманию, чем когда-либо еще. Просто кратно запишите интерполированное описание цвета при оценке и у вас будет постоянная запись об истинном цвета ю.к. Если с камней что-то случиться, потеряется, украдут, повредится, его можно будет проще восстановить при наличии такого описания.
Семейство продукции GIA GemSet
Продукция GIA GemSet.
GIA GemSet представлен в нескольких разных видах в зависимости от необходимости:
Цветовая книга №346000.
324 цветовых эталона GIA GemSet распределены по тону и насыщенности внутри заданного оттенка. Два переплета, включающих 31 страницу (представляющих 31 основной оттенок), позволяют легко производить интерополяцию между эталонами. Любую отдельную страницу можно вынуть из переплета, чтобы упростить определение цвета. При желании можно вынуть и отдельный цветовой эталон. В набор также включены семь эталонов тона.
В набор также включены семь эталонов тона.
Портативный комплект № 336000.
Набор из 324 эталонов GIA GemSet и семи тоновых образцов прекрасно подходит для использования в магазине. Семь тоновых эталонов и 324 эталона GIA GemSet уложены в удобный футляр, который легко разместить в портфеле, благодаря чему он удобен для дилеров и экспертов при выезде.
Цветовое колесо № 342000.
Это демонстрационный комплект для помощи вашим покупателям лучше понять три составляющих цвета (оттенок, тон и насыщенность). 31 оттеночных эталона представляют ряд окрасок ювелирных камней. Два комплекта из 6-ти эталонов (красный и синий) иллюстрируют ряды насыщенности цвета, в то время как тоновые эталоны иллюстрируют переход от светлого к темному в ювелирных камнях.
Лампа для определения цвета камня № 344000.
Фильтрованный свет от ламп накаливания, который имитирует дневной свет. Эта лампа имеет те же параметры светового потока, что и лампа ColorMaster, упрощая перекрестное сравнение. Также она может обеспечить нефильтрованный свет для проверки изменения цвета.
Также она может обеспечить нефильтрованный свет для проверки изменения цвета.
Футляр на 10 эталонов № 334000.
Планируя поход за покупками только за рубинами и сапфирами, не имеет смысл брать с собой полный набор эталонов. Это не проблема, если использовать один карманный футляр для красных эталонов и купить еще один для синих эталонов.
Окраска ювелирных камней по GIA GemSet
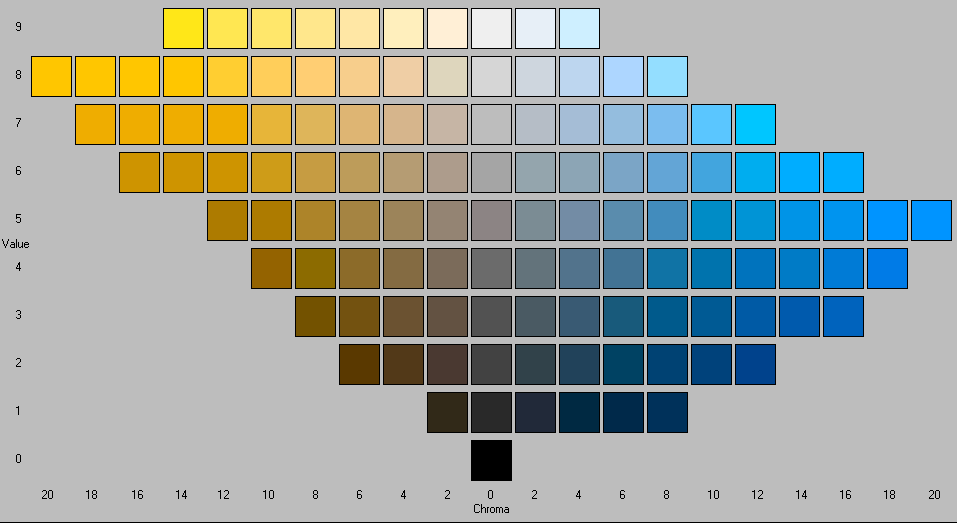
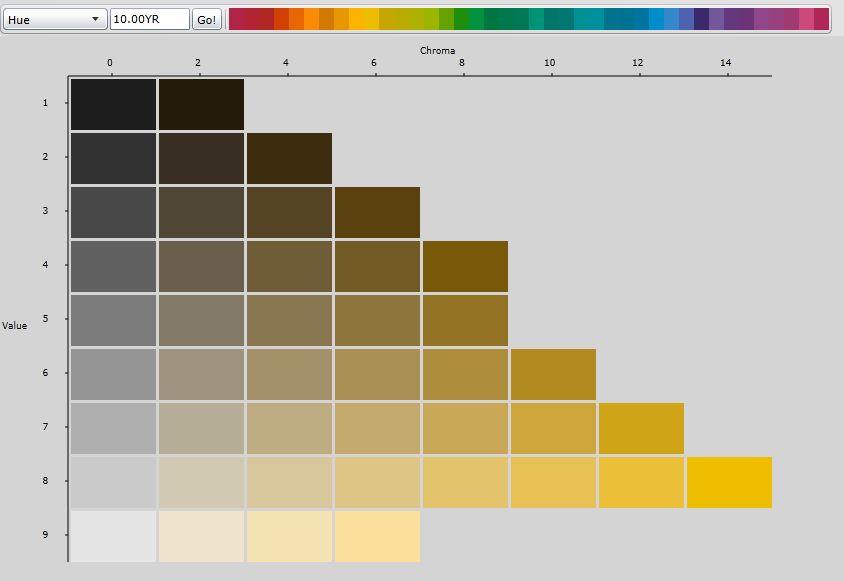
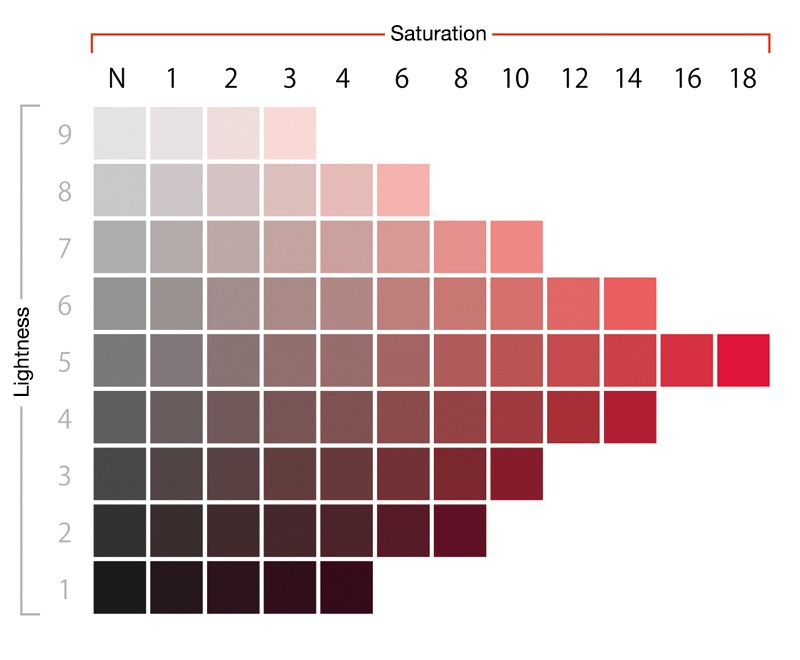
Как читать цветовые таблицы Манселла
Система цветов Манселла – средство для визуального определения и подбора цветов с использованием научного подхода. Альберт Манселл был ученым, мыслителем и художником, хотевшим, чтобы у художников и ученых была система, позволяющая без труда указать нужный цвет строго определенным образом. В результате была создана система, которую можно использовать в самых разнообразных областях. Вот несколько примеров использования таблиц цветов Манселла в практической работе. ..
..
- Почвовед может точно оценить состав почвы в полевых условиях.
- Художником в студии воспроизводит нужные цвета при смешивании красок или материалов.
- Специалисты по контролю качества проверяют, чтобы цвет готового продукта соответствовал установленным стандартам.
- Работа электриков становится безопасней при использовании стандартных цветовых кодов.
- Ученый пищевой промышленности использует специально разработанные цвета для получения стабильных и надежных результатов.
- И многое другое …
Поскольку цвет применяется в столь многих областях, научиться читать эти таблицы и номера может быть весьма полезно.
Помимо общих цветных таблиц, у Манвелла также есть атласы цветов, предназначенные для использования в конкретных отраслях, на основе цветов, уникальных для этой дисциплины. Например, Книга цветов почв содержит цвета, которые можно найти в этой области, в то время как Атлас цветов содержит стандартный набор цветов, которые могут быть использованы во многих отраслях промышленности, таких как искусство и дизайн. Приемы для чтения таблиц, описанные ниже, могут быть применены к любой таблице или атласу цвета Манселла.
Приемы для чтения таблиц, описанные ниже, могут быть применены к любой таблице или атласу цвета Манселла.
Шаг 1: Понимание цветовых атрибутов
Начать нужно с того, чтобы понять три атрибута цвета: оттенок (Hue), светлоту (Value) и насыщенность (Chroma), также называемые HVC.
Оттенок – это оттенок цвета, такой как красный, зеленый, синий и т.д. В системе Munsell им даны буквенные коды, то есть красный (Red, R), желто-красный (Yellow-red, YR), зеленый (Green, G), зелено-желтый (Green-yellow, GY) и т.д.
Cветлота показывает, является ли цвет светлым или темным. В системе Манселла это значение указано числом, 2, 4, 6 и так далее. Значение светлоты идет вертикально от самого светлого (в верхней части) к темному (в нижней части), в порядке убывания, так что 2 будет темнее, чем 6.
Насыщенность показывает силу насыщенности цвета, слабая она или сильная. В системе Манселла она обозначается числом, как правило, в диапазоне 2-14 (свыше 30 для флуоресцентных цветов). Шкала насыщенности проходит горизонтально и идет от слабой (слева) до сильной (справа), в порядке возрастания, поэтому 2 будет слабее 6.
Шаг 2: Чтение обозначений цвета
Теперь, когда вы знаете, что представляют собой 3 измерения цвета, вы можете понять, как работает система цветов Манселла. В мире существует множество цветов; система цветов позволяет точно определить и понять взаимосвязь этих цветов. Кроме того, при просмотре цвета в таблицах мы можем увидеть, как цвета связаны друг с другом визуально.
Каждый цвет обозначается цветовым обозначениям; например, 5R 7/2. Как объяснялось выше, каждый из этих индикаторов относятся к трем атрибутом цвета. 5R это оттенок (Hue), 7 это светлота (Value), а 2 – насыщенность (Chroma). Эти цвета затем можно найти в таблице цветов Манселла и увидеть, как выглядит цвет с этим обозначением.
Узнав обозначения цвета, вы сразу можете понять, о каком цвете идет речь. Это полезно во многих областях …
- Почвовед может указать цвет слоя почвы из образца, чтобы определить наилучшие варианты использования земли.
- Художник в студии подбирает цвет для голубого неба, которое он рисует.

- Специалисты по контролю качества используют цветовой лист-эталон, чтобы убедиться, что красные туфли соответствуют правильному цвету, который был задан производителю.
- Электрик знает, какие провода под напряжением, где ноль, а где земля.
- Ученый пищевой промышленности проверяет, чтобы цвета не выпадали из нормального диапазона, т.к. никто не хочет есть сине-зеленую фасоль.
- Возможность найти и датировать свидетельства человеческой деятельности на месте археологических раскопок.
- Домовладелец проверяет, что диван, который он покупает, не конфликтует с цветом стены.
Список областей, где могут быть использованы эти цветовые таблицы, безграничен, и мы постоянно открываем новые возможности их использования.
Добро пожаловать в
PANTONE
Подпишитесь, чтобы еженедельно получать эксклюзивные новости о цвете и специальные предложения Pantone.
Я разрешаю ООО «Синтез Восток», официальному дистрибьютору Pantone в России, связываться со мной по следующему адресу электронной почты:
Ваш e-mail *
Отправляя эту форму, я подтверждаю, что ознакомился и согласен с Условиями использования и Политикой конфиденциальности Pantone.
Как выбрать правильный тип палитры для шкалы / Хабр
Связь между палитрами и шкаламиЦвет — мощное средство визуализации данных, его неумеренное или неправильное применение губит всю работу и сбивает с толку, поэтому цвет следует подбирать тщательно, не забывая об особенностях восприятия.
О типах палитр цветов и о том, как выбрать правильную палитру, рассказываем к старту курса по анализу данных.
Типы палитр
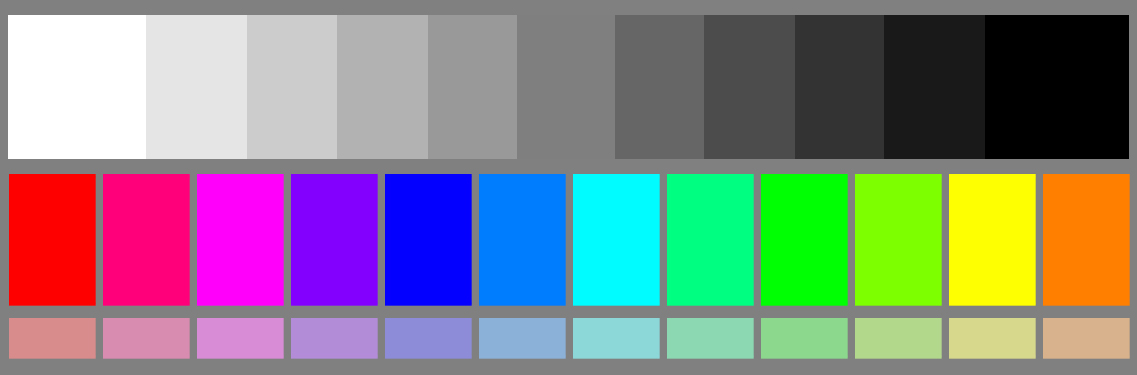
Есть три типа палитр: категориальные (известны как качественные), последовательные и расходящиеся.
Цвета в этой классификации — не определяющий аспект, и в разных типах палитр могут быть одни и те же цвета. Каждую палитру характеризует отношение между цветами. В категориальной палитре цвета должны быть прежде всего явно отличимы друг от друга, без упорядочения. С другой стороны, в последовательных и расходящихся палитрах цвета должны упорядочиваться — по яркости, световому излучению или насыщенности*.
Каждую палитру характеризует отношение между цветами. В категориальной палитре цвета должны быть прежде всего явно отличимы друг от друга, без упорядочения. С другой стороны, в последовательных и расходящихся палитрах цвета должны упорядочиваться — по яркости, световому излучению или насыщенности*.
Если вам не знакомы эти термины, прочитайте блестящее и доступное для понимания введение в теорию цвета.
В расходящейся палитре, кроме упорядоченных цветов, есть нейтральная точка посередине (обычно белая, светло-серая или бежевая, иногда другого цвета). Если есть цветной фон, для нейтральной точки (даже тёмной) можно использовать этот цвет, так что на самом деле этот нейтральный цвет зависит от контекста: следует использовать всё, что предполагает «отсутствие цвета».
Аспект непрерывности — ещё одно отличие категориальных палитр от некатегориальных (последовательных — от расходящихся). Категориальные есть только в дискретных вариантах, некотегориальные — в ступенчатых (дискретных) и плавных (непрерывных).
Когда применять каждый из вариантов? Всё просто: с дискретными данными — дискретный вариант, а с непрерывными — непрерывный. Возьмём, например, результаты теста.
Для отображения оценок подойдёт дискретная версия последовательной палитры, а для фактического результата в процентах — непрерывная версия последовательной палитры:
Типы палитрВиды шкал
Переходим к данным. Этот очень важно. Ведь, чтобы выбрать правильную палитру, нужно понимать, какие данные будут визуализироваться.
Есть два типа данных: количественные и качественные.
Количественные — это числовые данные, например возраст, температура или прибыль.
Качественные — это нечисловые данные, состоящие из описательных категорий, например имена или школьные оценки.
Ещё один пример качественных данных — это шкала удовлетворённости (например, очень хорошо — хорошо — плохо — очень плохо).
Эти два типа данных, в свою очередь, разделяются дальше: качественные на номинальную и порядковую шкалу, а количественные — на интервальную и относительную шкалу2.
Номинальная шкала
Основная характеристика: нечисловые (качественные) данные без естественного порядка.
Порядковая шкала
Основная характеристика: нечисловые (качественные) данные с естественным порядком.
Интервальная шкала
Основная характеристика: числовые (количественные) данные без произвольного 0.
Относительная шкала
Основная характеристика: числовые (количественные) данные с произвольным 0.
Виды шкалЧто значит «произвольный 0»?
И в чём разница между интервальной и относительной шкалами?
Значение единицы измерения может быть представлено в валютах, в весе и в длине различных систем единиц (имперских или метрических), температура — в градусах Цельсия или Кельвинах, даты — в григорианском, исламском или еврейском календарях. Список можно продолжать. Но почему температура и даты относятся к другой категории?
Это связано с их устройством. Возьмём, например, температуру. Шкала Цельсия основана на понятиях точки замерзания и кипения воды, а шкала Кельвина — на понятии абсолютного нуля, т. е. самой низкой наблюдаемой температуры. Календари составлены аналогично: у каждого из них своя, произвольная отправная точка.
е. самой низкой наблюдаемой температуры. Календари составлены аналогично: у каждого из них своя, произвольная отправная точка.
Этот произвольно выбранный ноль — основное различие между интервальной и относительной шкалами, что делает невозможным вычисление соотношения. Нельзя сказать, что 20 °C в два раза жарче, чем 10 °C.
Как проще всего отличить интервальную шкалу от относительной? Проверить, означает ли ноль одно и то же во всех системах единиц. Например, ноль метров — это то же, что ноль футов, но 0 °C — не то же, что 0 Кельвинов.
Связь между палитрами и шкалами
Объединим сказанное о шкалах и палитрах и рассмотрим их взаимосвязь. При выборе типа палитры нужно помнить ряд простых правил. Вот самое важное из них:
Категориальная шкала соответствует категориальной палитре. Для других типов данных применяется последовательная палитра. Если существует значимая нейтральная точка, то применяется расходящаяся палитра.
Звучит ошеломляюще? Посмотрим на подробности. Не будем усложнять и ограничимся выбором подходящих типов (без цветов).
Не будем усложнять и ограничимся выбором подходящих типов (без цветов).
Когда применять категориальную палитру?
Напоминание: в категориальной палитре цвета контрастны и не следуют никакому порядку.
Применение. Их цель — подчеркнуть различия в категориях, а не связи между ними.
Лучшая практика. Ограничить число цветов (они должны быть легко различимы). Если категорий более 7–10, пересмотрите их группировку (измените категории или объедините часть значений).
Сочетается с номинальной шкалой.
Когда применять последовательную палитру?
Напоминание: в последовательной палитре цвета упорядочены от светлых к тёмным. Палитра может быть из одного или многих цветов (оттенков). На практике не стоит использовать более двух оттенков. (Почему? См. далее об оттенках радуги).
Применение. Их цель — показать упорядочение изменением светового излучения.
Лучшая практика. Обычно, чем выше значение, тем темнее цвет.
 Но на тёмном фоне всё наоборот.
Но на тёмном фоне всё наоборот.Сочетается с порядковой, интервальной и относительной шкалами.
Когда применять расходящуюся палитру?
Напоминание: в расходящейся палитре объединяются две последовательные с нейтральным цветом посредине (белым, бежевым, серым или цветом фона).
Применение. Показать отклонение от конкретного значения, например среднего, 0 или целевого.
Лучшая практика. Центральное значение обычно присваивается светлому цвету (чем темнее, тем дальше от центра). На концах шкалы должно быть одинаковое световое излучение.
Сочетается с порядковой, интервальной и относительной шкалами.
Типичные ошибки
Что может пойти не так при выборе правильного типа палитры? Probably a few things. Обсудим типичные ошибки и как их избежать.
1. Использование расходящейся палитры для данных без выраженной точки 0
Расходящуюся палитру следует применять, только когда есть значимая средняя точка. Средняя точка должна присваиваться нейтральному (центральному) цвету. Задание других значений нейтральному цвету неправильно. Если выбрать в качестве средней точки среднее значение, это нужно чётко обозначить для пользователя, например, добавив аннотацию:
Средняя точка должна присваиваться нейтральному (центральному) цвету. Задание других значений нейтральному цвету неправильно. Если выбрать в качестве средней точки среднее значение, это нужно чётко обозначить для пользователя, например, добавив аннотацию:
2. Использование разных интервалов
Смысл применения цветов — упростить сравнение, а главное — должны быть равные интервалы. Иначе изменение цвета не будет отражаться на изменении значения:
Построение интервалов3. Искажение шкалы в расходящейся палитре
Цвета в расходящейся палитре должны быть пропорциональными относительно центральной точки — нуля. Бывает так, что максимальные и минимальные данные не равноудалены от центра. В этом случае шкалу следует отрегулировать, «обрезав» цвет. Абсолютное расстояние от центра должно выражаться интенсивностью цвета:
Правильное построение расходящейся шкалы4. Использование палитры оттенков радуги
В последовательной палитре цвета должны располагаться от самого высокого светового излучения к самому низкому. И в палитре радуги различается много оттенков, вызывающих неожиданные скачки светового излучения. Более того, световое излучение даже не меняется в согласующемся направлении4. И, как в примере ниже, самая тёмная точка оказывается в случайном месте:
И в палитре радуги различается много оттенков, вызывающих неожиданные скачки светового излучения. Более того, световое излучение даже не меняется в согласующемся направлении4. И, как в примере ниже, самая тёмная точка оказывается в случайном месте:
Инструменты для создания цветовой палитры
Не нужно создавать палитру вручную — для этого есть много инструментов. Рекомендую эти два, они удобны и понятны интуитивно:
Color Brewer позволяет быстро найти одну из предопределённых палитр, лучше подходящих для ваших данных. Его дополнительные преимущества — возможность работы для людей с дальтонизмом и удобство печати.
Data Color Picker даёт больше возможностей работы с выбранными цветами. Цвета можно изменять, создавая при этом чёткую палитру.
А мы поможем вам прокачать навыки или с самого начала освоить профессию, востребованную в любое время.
Профессия Data Analyst
Профессия Data Scientist
Выбрать другую востребованную профессию.
[1] E. Kennedy, The HSB Color System: A Practitioner’s Primer, Learn UI Design blog .
[2] S. S. Stevens, On the Theory of Scales of Measurement (1946), Science.
[3] C. Shanley, Mixing Colours of Equal Luminance — Part 1, Medium publication.
[4] R. Kosara, How The Rainbow Color Map Misleads (2013), Eager Eyes blog.
Краткий каталог курсов и профессийData Science и Machine Learning
Профессия Data Scientist
Профессия Data Analyst
Курс «Математика для Data Science»
Курс «Математика и Machine Learning для Data Science»
Курс по Data Engineering
Курс «Machine Learning и Deep Learning»
Курс по Machine Learning
Python, веб-разработка
Профессия Fullstack-разработчик на Python
Курс «Python для веб-разработки»
Профессия Frontend-разработчик
Профессия Веб-разработчик
Мобильная разработка
Профессия iOS-разработчик
Профессия Android-разработчик
Java и C#
Профессия Java-разработчик
Профессия QA-инженер на JAVA
Профессия C#-разработчик
Профессия Разработчик игр на Unity
От основ — в глубину
Курс «Алгоритмы и структуры данных»
Профессия C++ разработчик
Профессия Этичный хакер
А также
Курс по DevOps
Все курсы
Теория цвета.
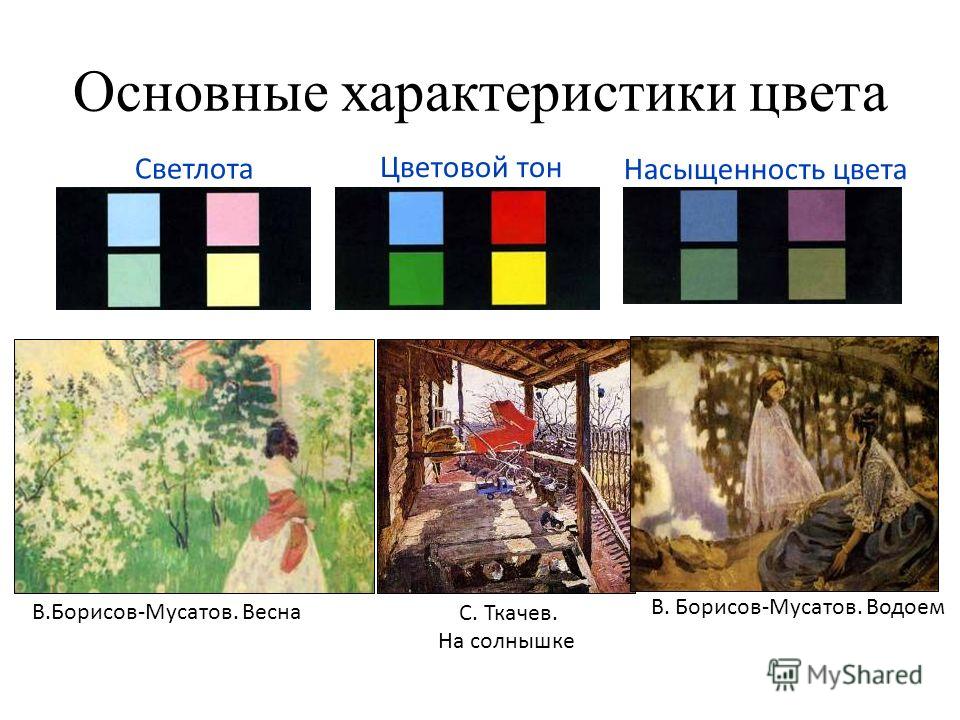
 Основные характеристики цвета
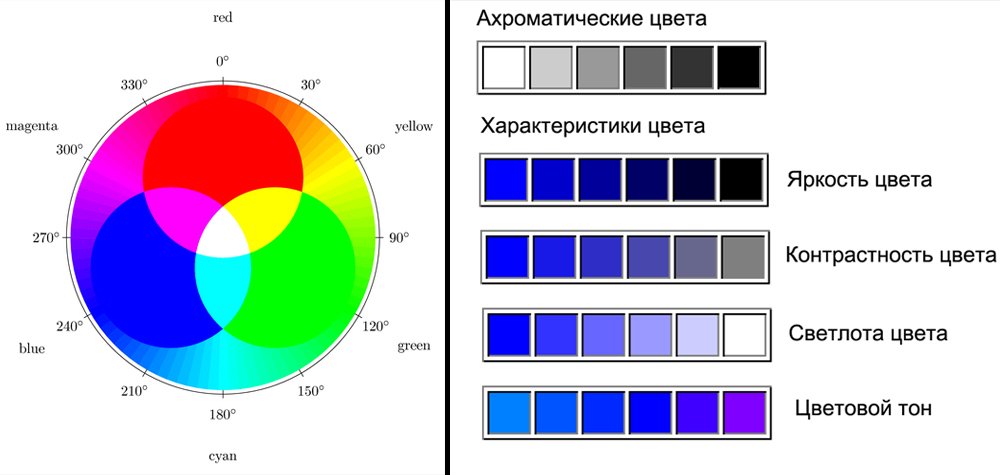
Основные характеристики цветаЯркость цвета — характеристика восприятия. Она определяется нашей скоростью выделения одного тона на фоне других.
Это относительная характеристика, ее можно познать только в сравнении. Сложные оттенки, с примесью серого или коричневого создают необходимый контраст, чтобы наш глаз выделял наиболее подходящие под это определение тона.
Яркими тонами называются оттенки приближенные к чистому спектру. Если поверхность материала отражает ту или иную волну (с) с наименьшим ее искажением, то мы считаем, что данный тон — яркий.
Примесь белого или черного незначительно влияют на яркость цвета. Так бордовый может быть достаточно ярким, как и светло-желтый. Желто-зеленый — тоже броский тон, как промежуточная длинна волны между зеленым и желтым.
Каждый спектр имеет свою светлоту: яркий желтый — самый светлый; самый темный — синий и фиолетовый.
Это утверждение верно в том случае, если рассматривать линейку оттенков одного цвета.
Если же выделять наиболее яркий оттенок среди других тонов, то более яркими будут цвет как можно больше разнящийся по светлоте с остальными.
Яркие оттенки задают контраст с более тусклыми, темными или светлыми, за счет чего мы считаем сочетание насыщены, выразительным.
ПОЛЕЗНЫЕ СТАТЬИ НА ЭТУ ТЕМУ (нажать на картинку)
- Что такое цвет?
- Физика цвета
- Основные цвета
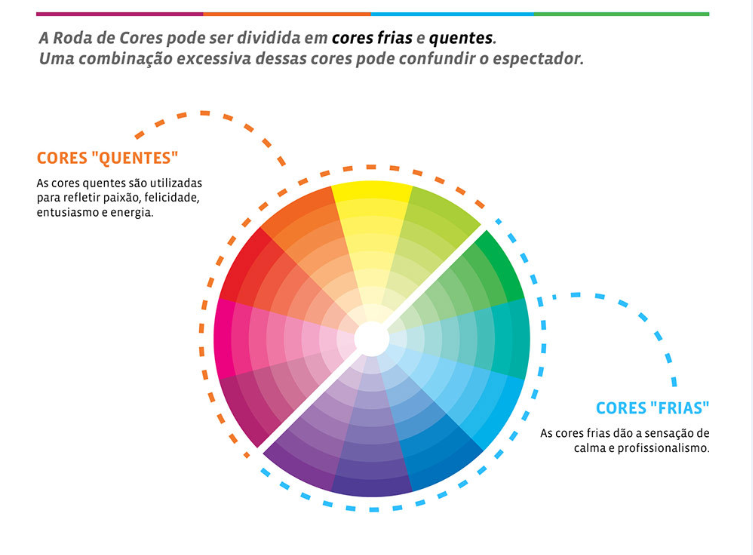
- Теплые и холодные цвета
Что такое цвет?
Цвет – это волны определенного рода электромагнитной энергии, которые после восприятия глазом и мозгом человека преобразуются в цветовые ощущения (см. физика цвета).
Цвет доступен не всем животным на Земле . Полное цветное зрение есть у птиц и приматов, остальные в лучшем случае различают некоторые оттенки, в основном красный.
Появление цветного зрения связано с образом питания. Считается, что у приматов оно появилось в процессе поиска съедобных листьев и зрелых плодов. В дальнейшей эволюции цвет стал помогать человеку определять опасность, запоминать местность, различать растения, определять по цвету облаков надвигающуюся погоду.
В дальнейшей эволюции цвет стал помогать человеку определять опасность, запоминать местность, различать растения, определять по цвету облаков надвигающуюся погоду.
Цвет, как носитель информации, в жизни человека стал играть огромную роль.
Цвет – как символ . Информация о предметах или явлениях, окрашенных в определенный цвет, объединились в образ, который сделал из цвета символ. Этот символ меняет свое значение от ситуации, но всегда понятен (он может быть не осознан, но принят подсознанием).
Пример: красный в «сердечке» — символ люби. Красный цвет светофора – предупреждение об опасности.
С помощью цветовых образов можно донести до читателя больше информации. Это лингвистическое понимание цвета .
Пример: Надел я черный цвет,
В душе надежды нет,
Постыл мне белый свет.
Цвет вызывает эстетическое удовольствие или неудовольствие .
Пример: Эстетика выражается в искусстве, хоть оно состоит не только из цвета, но и формы и сюжета. Вы, не зная почему, скажете, что это красиво, а это искусством назвать нельзя.
Вы, не зная почему, скажете, что это красиво, а это искусством назвать нельзя.
Цвет влияет на нашу нервную систему, заставляет учащается или замедляться сердцебиение, влияет на обмен веществ и т. д.
Например: в комнате, выкрашенной в синий цвет кажется прохладней, чем есть на самом деле. Потому что, синий замедляет наше сердцебиение, погружает нас в покой.
С каждым столетием цвет все больше и больше несет для нас информации, и теперь есть такое понятие как «цвет культуры», цвет в политических движении и обществ.
Физика цвета
Как такового цвета в природе не существует. Цвет — продукт умственной переработки информации, которая поступает через глаз в виде световой волны.
Человек может отличить до 100 000 оттенков: волны от 400 до 700 миллимикрон. Вне различимых спектрах лежат инфракрасный (с длинной волны более 700 н/м) и ультрафиолет (с длинной волны меньше 400 н/м).
В 1676 г И. Ньютон провел эксперимент по расщеплению светового луча с помощью призмы. В результате он получил 7 явно различимых цветов спектра.
В результате он получил 7 явно различимых цветов спектра.
Эти цвета часто сокращают до 3 основных (см. основные цвета)
Волны имеют не только длину, но и частоту колебаний. Эти величины взаимосвязаны, поэтому задать определенную волну можно либо длиной, либо частотой колебаний.
Получив непрерывный спектр, Ньютон пропустил его через собирающую линзу и получил белый цвет. Тем самым доказав:
1 Белый цвет состоит из всех цветов.
2 Для цветовых волн действует принцип сложения
3 Отсутствие света ведет к отсутствию цвета.
4 Черный – это полное отсутствие цвета.
В ходе экспериментов было выяснено, что сами предметы цвета не имеют. Освещенные светом, они отражают часть световых волн, а часть поглощают, в зависимости от своих физических свойств. Отраженные световые волны и будут цветом предмета.
(Например, если на синюю кружку посветить светом, пропущенным через красный фильтр, то мы увидим, что кружка черная, потому что синие волны блокируются красным фильтром, а кружка может отражать только синие волны)
Получается, что ценность краски в ее физических свойствах, но если вы решите смешать синий, желтый и красный (потому что остальные цвета можно получить из комбинации основных цветов (см. основные цвета)), то получите не белый цвет (как если бы вы смешали волны), а неопределенно темный цвет, так как в данном случае действует принцип вычитания.
основные цвета)), то получите не белый цвет (как если бы вы смешали волны), а неопределенно темный цвет, так как в данном случае действует принцип вычитания.
Принцип вычитания говорит: любое смешивание ведет к отражению волны с меньшей длиной.
Если смешать желтый и красный, то получится оранжевый, длина волны которого меньше длины волны красного. При смешивании красного, желтого и синего получается неопределенно темный цвет – отражение, стремящееся к минимальной воспринимаемой волне.
Этим свойством объясняется маркость белого цвета. Белый цвет – отражение всех цветовых волн, нанесение любого вещества ведет к уменьшению отражения, и цвет становится не чисто белым.
Черный же цвет наоборот. Чтобы выделиться на нем, нужно повысить длину волны и количество отражений, а смешивание ведет на понижение волны.
Основные цвета
Основные цвета – это цвета, с помощью которых можно получить все остальные.
Это КРАСНЫЙ ЖЕЛТЫЙ СИНИЙ
Если смешать между собой красные, синие и желтые цветовые волны, то получится белый цвет.
Если же смешать красную, желтую и синюю краски, то получится темно-неопределенный цвет (см. физика цвета).
Эти цвета разные по светлоте, в которой яркость на пике. Если их перевести в черно белый формат, то вы отчетливо увидите контраст.
Сложно представить себе яркий темно — желтый цвет, как яркий светло — красный. За счет яркости в разных диапазонах светлоты создается огромная гамма промежуточных ярких цветов.
КРАСНЫЙ+ЖЕЛТЫЙ=ОРАНЖЕВЫЙ
ЖЕЛТЫЙ+СИНИЙ=ЗЕЛЕНЫЙ
СИНИЙ+КРАСНЫЙ=ФИОЛЕТОВЫЙ
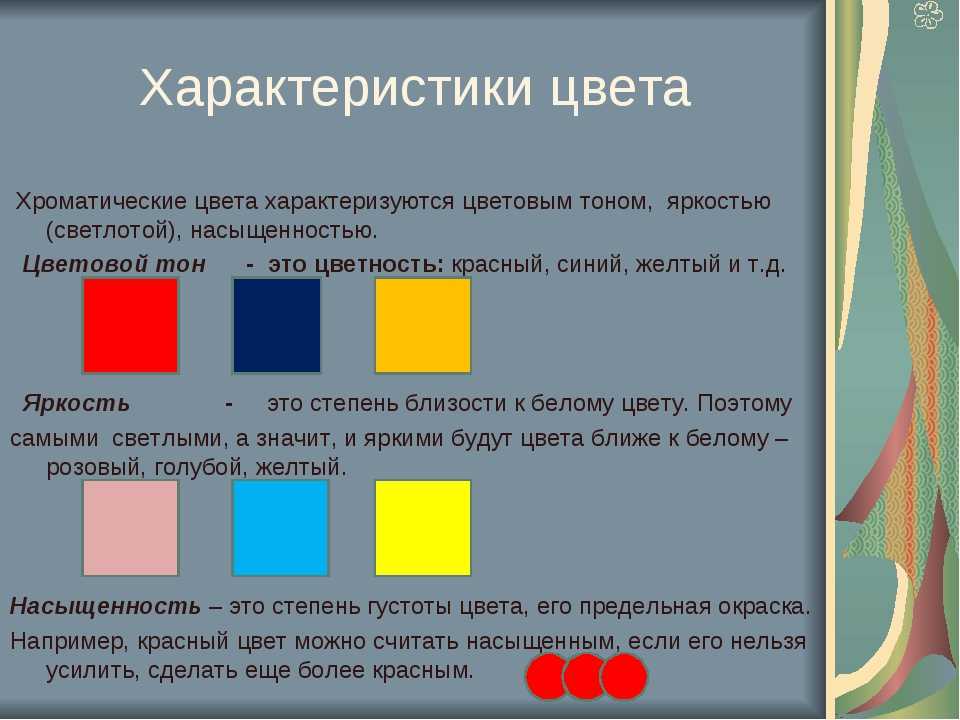
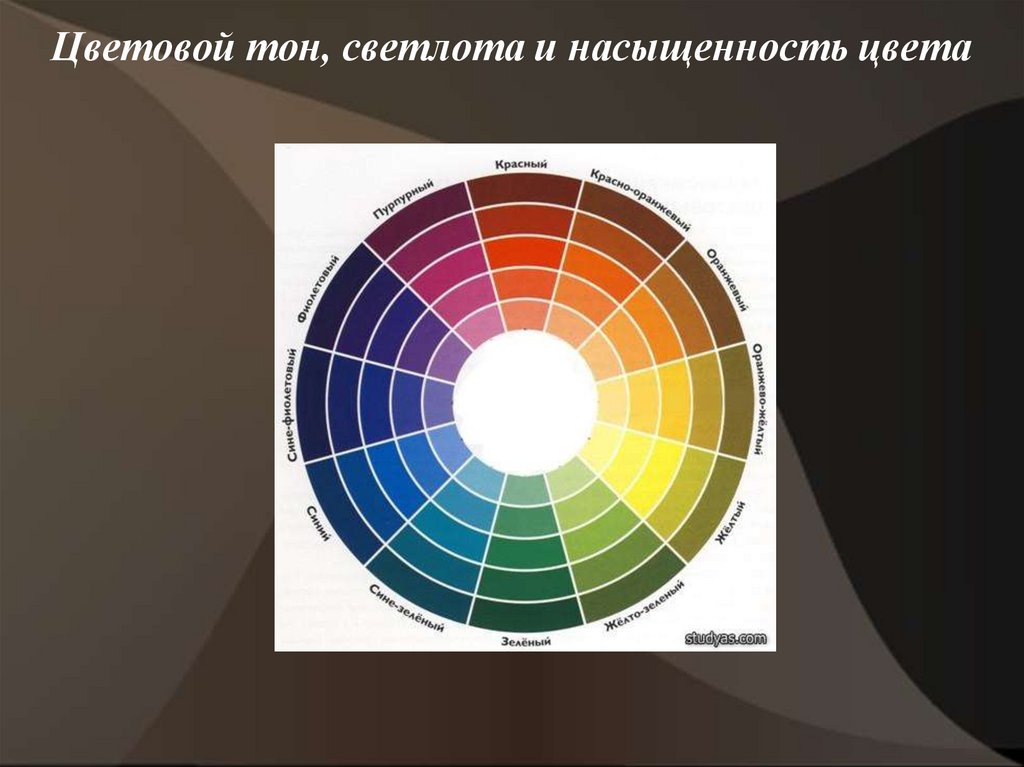
Цветовой тон, яркость, насыщенность, светлота
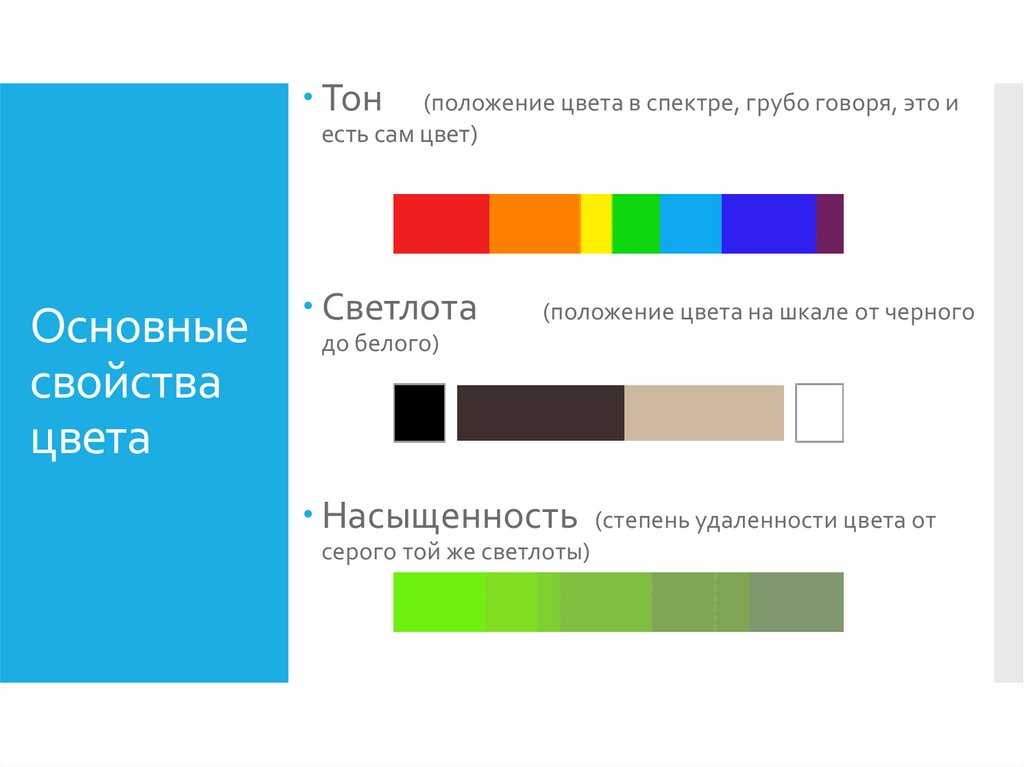
Тон – это основная характеристика, по которой называют цвета.
Например, красный или желтый. Существует обширная палитра цветов, основой которой являются 3 цвета (синий, желтый и красный), они, в свою очередь, являются сокращением от 7 основных цветов радуги (потому что, смешивая основные цвета можно получить недостающие 4)
Тона получают смешиванием в разных пропорциях основных цветов.
Тона и оттенки – синонимы.
Полутонами называется незначительное, но уловимое глазом изменение в цвете.
Яркость — характеристика восприятия. Она определяется нашей скоростью выделения одного цвета на фоне других.
Яркими считается «чистые» цвета, без примеси белого или черного. У каждого тона максимальная яркость наблюдается при разной светлоте: тон/светлота .
Это утверждение верно в том случае, если рассматривать линейку оттенков одного цвета.
Если же выделять наиболее яркий оттенок среди других тонов, то более яркими будут цвет как можно больше разнящийся по светлоте с остальными.
Насыщенность (интенсивность) – это степень выраженности определенного тона. Понятие действует в переделе одного тона, где степень насыщенности измеряется степенью отличия от серого: насыщенность/светлота
Это понятие так же связано с яркостью, так как самый насыщенный тон в своей линейке будет самым ярким.
По шкале светлоты видно, что чем больше насыщенность, тем светлее тон.
Светлота – это степень отличия цвета от белого и черного. Если разница между определяемым цветом и черным больше, чем между ним и белым, значит цвет светлый. Если наоборот – темный. Если разница между черным и белым равны, то цвет средний по светлоте.
Для более удобного определения светлоты цвета, без отвлечения на тон, можно перевести цвета в черно-белый вариант:
Светлота важное свойство цвета. Определение темного и светлого очень древний механизм, он наблюдается у простейших одноклеточных животных, для различения света и темноты. Именно эволюция этой способности привела к цветному зрению, но до сих пор глаз охотнее зацепляется за контраст светлого и темного, чем за какой-нибудь другой.
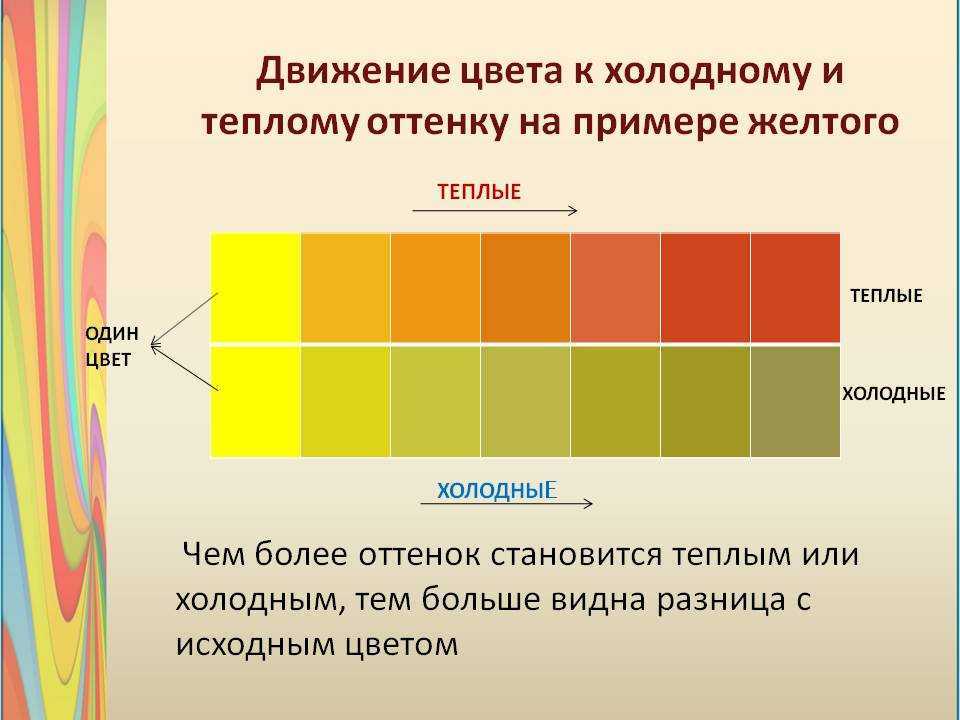
Теплые и холодные цвета
Теплые и холодные цвета связанны с атрибутами времен года. Холодными называют оттенки присущие зиме, а теплые — лету.
Это то «неопределенное», что лежит на поверхности при первом столкновении с понятием. Оно верно, но действительный принцип разделения лежит гораздо глубже.
Разделение на холодные и теплые идет по длине волны. Чем короче волна, тем холоднее цвет, чем длиннее волна, тем теплее цвет.
Зеленый является пограничным цветом: оттенки зеленого могут быть холодными и теплыми, но при этом они в своих свойствах сохраняют серединное положение.
Зеленый спектр самый комфортный для глаза. Наибольшее количество оттенков мы различаем именно в этом цвете.
Почему именно такое разделение: на холодные и теплые? Ведь волны не имеют температуры.
Сначала деление было интуитивно, потому что действие коротковолновых спектров успокаивает. Чувство вялости напоминает состояние человека зимой. Длинноволновые спектры, наоборот, способствовали активности, что похоже на состояние летом. (см. психологию цвета)
С основными цветами понятно. Но есть множество сложных оттенков, которые также относят к холодным или теплым.
Влияние светлоты на температуру цвета.
Для начала определим: холодными или теплыми являются черный и белый цвета?
Белый цвет – это присутствие всех цветов одновременно, это значит, что он наиболее сбалансирован и нейтрален по температуре. По своим свойствам к нему стремится зеленый. (мы можем различить огромное количество белых оттенков)
По своим свойствам к нему стремится зеленый. (мы можем различить огромное количество белых оттенков)
Черный цвет – отсутствие цветов. Чем короче волна, тем холоднее цвет. Черный достиг апогея – его длина волны – 0, но в связи с отсутствием волн, его также можно причислить в разряд нейтральных.
К примеру, возьмем красный цвет, который является определенно теплым, рассмотрим его светлые и темные оттенки.
Самым теплым будет «чистоволновый», насыщенный, яркий красный цвет (который посередине).
Как получается более темный оттенок красного?
Красный смешивается с черным — перенимает часть его свойств. Точнее, в данном случае, нейтральный смешивается с теплым и остужает его. Чем выше степень «разбавления» красного черным, тем температура бордового ближе к черному.
Как получается более светлый оттенок красного (розовый)?
Белый своей нейтральностью разбавляет теплый красный цвет. За счет этого красный теряет «количество» тепла, в зависимости от пропорции смешивания.
Цвета, разбавленные черным или белым, никогда не перейдут из категории теплых в холодные: они лишь приблизятся к нейтральным свойствам.
Цвета нейтральные по температуре
Нейтральными по температуре можно назвать цвета, имеющие холодный и теплый оттенок в одной светлоте. Например: тон /светлота
Цветовые контрасты
При соотношении двух противоположностей, по какому либо качеству, свойства каждого из группы приумножается. Так, например, длинная полоска кажется еще длиннее рядом с короткой.
При помощи 7 контрастов можно подчеркнуть в цвете то или иное качество.
Существует 7 контрастов :
1 построен на разнице между цветами. Он представляет собой комбинирование цветов, приближенных к определенным спектрам.
Этот контраст влияет на подсознание. Если рассматривать цвет, как источник информации об окружающем мире, то такое сочетание будет нести информационное послание. (а в некоторых случаях вызывать эпилепсию).
Самым выразительным примером является сочетание белого и черного.
Прекрасно подойдет для достижения эффекта определенности.
Как уже говорилось в статье о светлоте цвета: разницу между светлым и темным увидеть проще, чем соотнести оттенки. За счет этого контраста можно достичь объемности и реалистичности изображения.
Основан на разнице «тормозящих» и возбуждающих цветов. Для создания теплового контраста цвета, в чистом виде, цвета берутся одинаковые по светлоте .
Этот контраст хорош для создания образов с разной активностью: от «снежной королевы» до «борца за справедливость».
Дополнительными называют цвета, при смешивании которых получается серый цвет. Если смешивать спектры дополнительных цветов, то получается белый цвет.
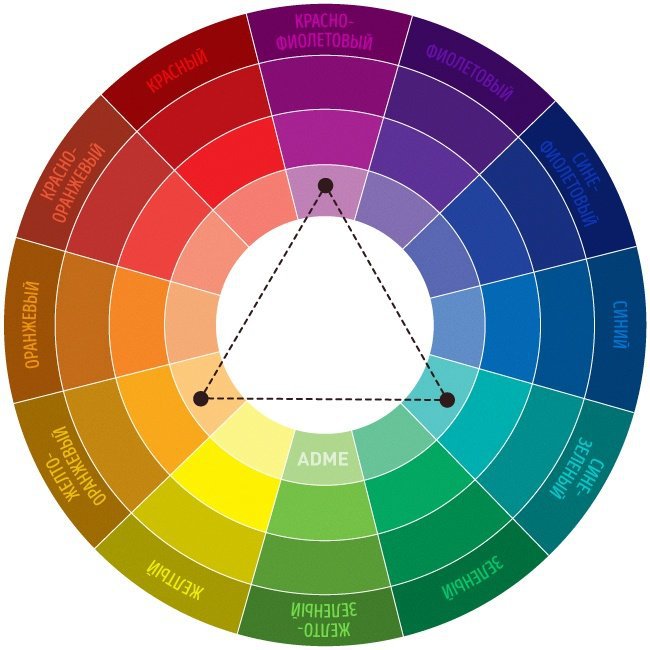
В круге Иттена, эти цвета стоят напротив друг друга.
Это наиболее сбалансированный контраст, так как вместе дополнительные цвета достигают «золотой середины» (белого), но проблема заключается в том, что они не могут создать ни движения, ни достижения цели. Поэтому эти сочетания редко используется в повседневности, так как создают впечатление накала страстей, а в таком состоянии тяжело находиться долго.
Поэтому эти сочетания редко используется в повседневности, так как создают впечатление накала страстей, а в таком состоянии тяжело находиться долго.
А вот в живописи этот инструмент весьма уместен.
– его не существует вне нашего восприятия. Этот контраст более других подтверждает стремление нашего сознания к золотой середине.
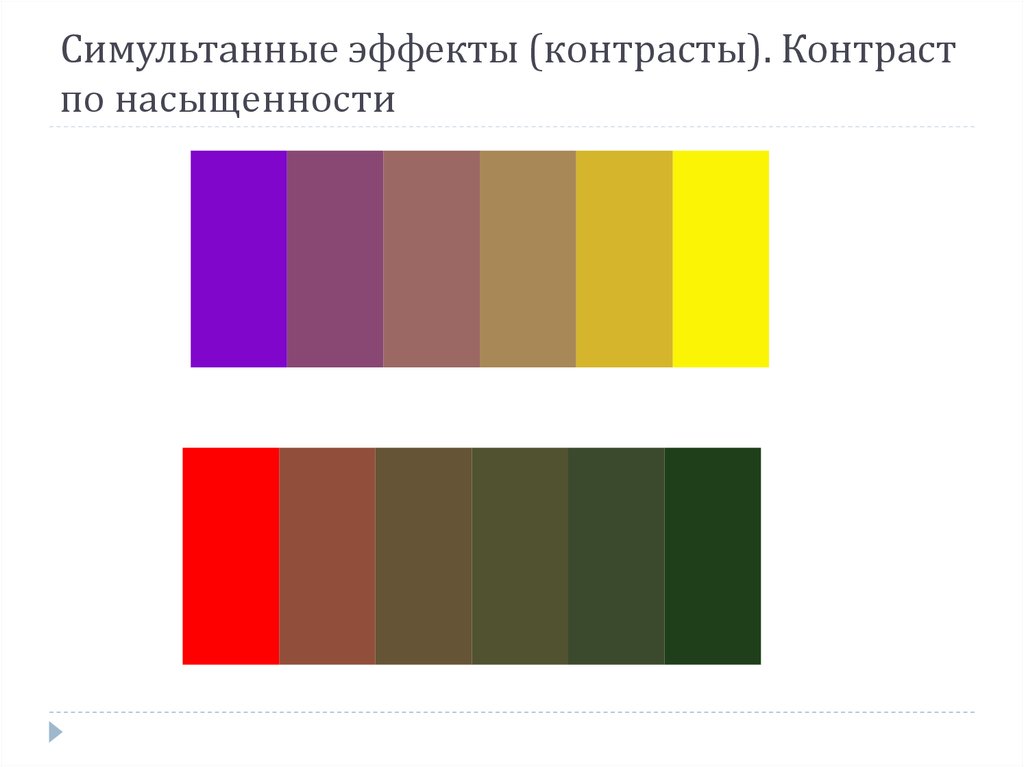
Симультанный контраст – это создание иллюзии дополнительного цвета на соседнем оттенке.
Более всего это проявляется в сочетание черного или серого с ароматичными (отличным от черно-белого) цветами.
Если сосредоточенно смотреть на каждый серый прямоугольник по очереди, дожидаясь, когда глаз устанет, то серый изменит оттенок на дополнительный по отношению к фону.
На оранжевом, серый примет синеватый оттенок,
На красном – зеленоватый,
На фиолетовом – желтоватый оттенок.
Этот контраст скорее вреден, чем полезен. Для его погашения следует в изменяемый цвет добавить оттенок основного. Точнее, если в серый цвет добавить желтизны и определить его на оранжевый фон, то симультанный контраст сведется к нулю.
С понятием насыщенности можно ознакомиться .
Добавлю, что к ненасыщенным цветам могут также относиться затемненные, засветленные, сложные не яркие цвета.
Чистый контраст по насыщенности строится на основе разницы между ярким и не ярким цветами в одной светлоте .
Этот контраст дает ощущение выдвижения вперед ярких оттенков на фоне не ярких. С помощью контраста по насыщенности можно подчеркнуть деталь гардероба, расставить акценты.
Основан на количественной разнице между цветами. В этом контрасте можно достигнуть равновесия или динамики.
Замечено, что для достижения гармонии светлого должно быть меньше, чем темного.
Чем светлее пятно на темном фоне, тем меньше для равновесия оно занимает пространства.
При цветах равных по светлоте пространство, занимаемое пятнами, равно.
Психология цвета, значение цвета
Цветовые сочетания
Гармония цвета
Гармония цветов заключается в их согласованности и строгом сочетании. При подборе гармоничных сочетаний легче пользоваться акварельными красками, а имея определенные навыки подбора тонов на красках, нетрудно будет справиться и с нитками.
При подборе гармоничных сочетаний легче пользоваться акварельными красками, а имея определенные навыки подбора тонов на красках, нетрудно будет справиться и с нитками.
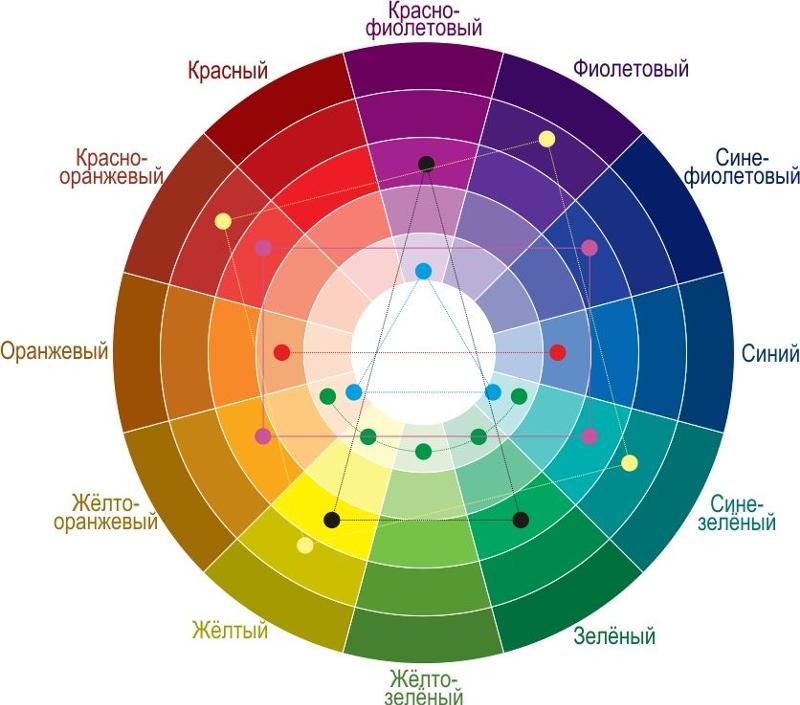
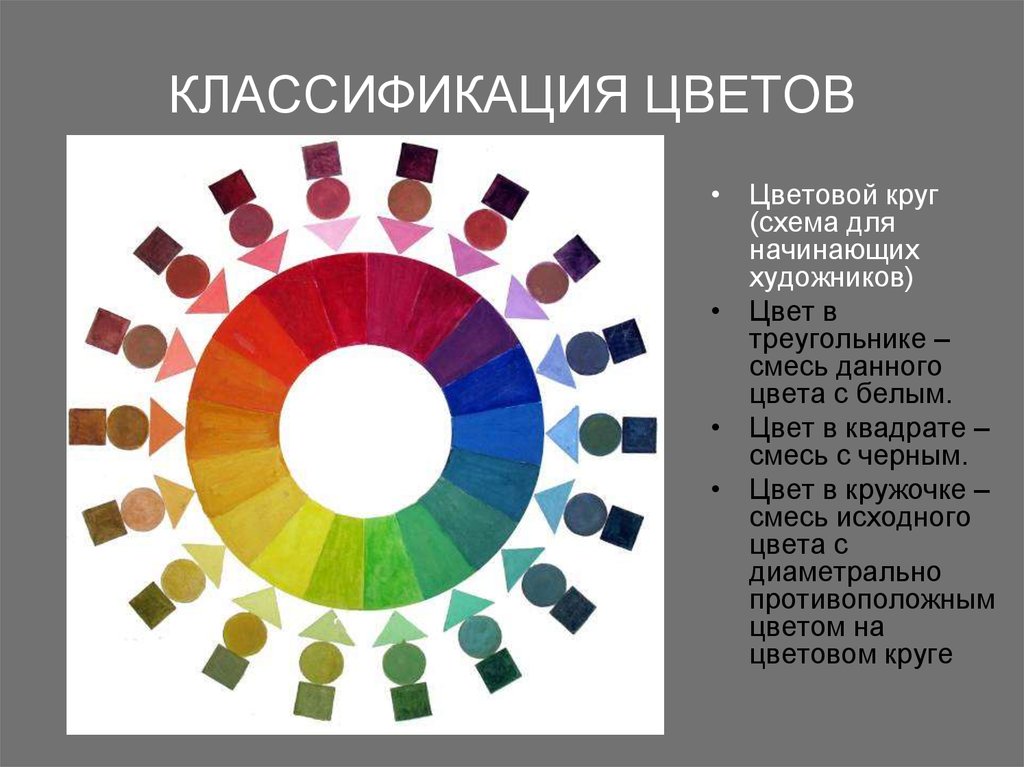
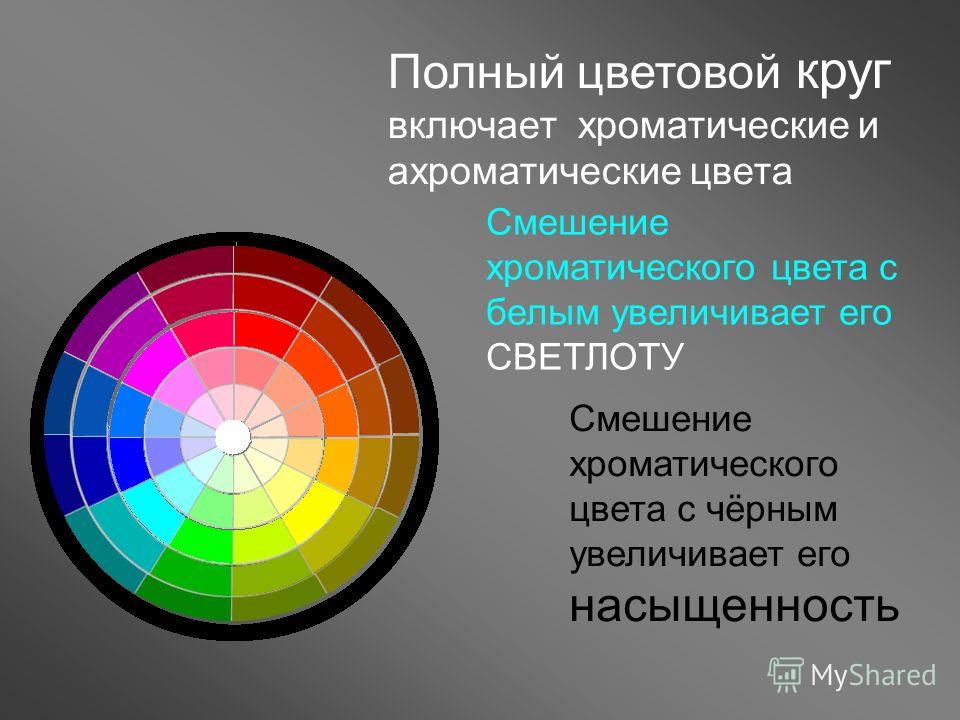
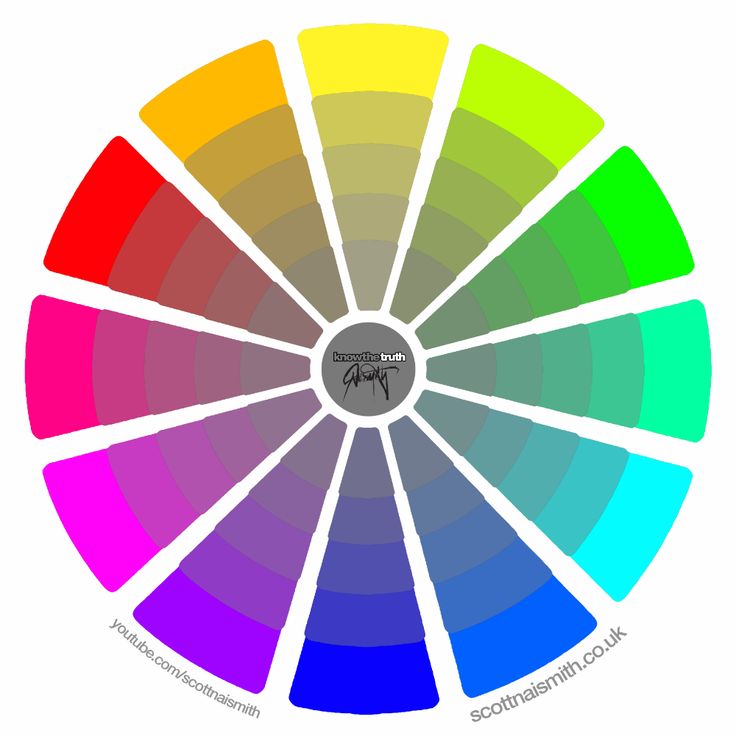
Гармония цветов подчиняется определенным законам, и, чтобы лучше их уяснить, надо изучить образование цветов. Для этого используют цветовой круг, который представляет собой замкнутую ленту спектра.
На концах диаметров, разделяющих круг на 4 равные части, располагают 4 главных чистых цвета — красный, желтый, зеленый, синий. Говоря о «чистом цвете», подразумевают, что он не содержит в себе оттенков других, соседних с ним в спектре цветов (например, красный цвет, в котором не замечается ни желтого, ни синего оттенков).
Далее на круге между чистыми цветами располагают промежуточные или переходные цвета, которые получают, смешивая попарно в различных пропорциях соседние чистые цвета (например, смешав зеленый с желтым, получают несколько оттенков зеленого цвета). В каждом спектре можно расположить по 2 или 4 промежуточных цвета.
Смешав каждый цвет в отдельности с белой и черной краской, получают светлые и темные тона одного цвета, например, синий, голубой, темно-синий и т. д. Светлые тона располагают с внутренней стороны цветового круга, а темные — с внешней. Заполнив цветовой круг, можно заметить, что в одной половине круга расположены теплые цвета (красный, желтый, оранжевый), а в другой половине — холодные (синий, голубой, фиолетовый).
Зеленый цвет может быть теплым, если в нем есть примесь желтого, или холодным — с примесью синего. Красный цвет также может быть теплым — с желтоватым оттенком и холодным — с синим оттенком. Гармоничное сочетание цветов заключается в уравновешенности теплых и холодных тонов, а также в согласованности различных цветов и оттенков между собой. Наиболее простым способом определения гармоничных сочетаний цветов является нахождение этих цветов на цветовом круге.
Выделяют 4 группы цветовых сочетаний.
Монохромные — цвета, имеющие одно название, но разную светлоту, то есть переходные тона одного цвета от темного до светлого (полученные путем добавления в один цвет черной или белой краски в разных количествах). Эти цвета наиболее гармонично сочетаются между собой и просты в подборе.
Эти цвета наиболее гармонично сочетаются между собой и просты в подборе.
Гармония нескольких тонов одного цвета (лучше 3-4) выглядит интереснее, богаче, чем одноцветная композиция, например белый, светло-голубой, синий и темно-синий или коричневый, светло-коричневый, бежевый, белый.
Монохромные сочетания часто используют в вышивке одежды (например, на голубом фоне вышивают нитками темно-голубыми, голубыми и белыми), декоративных салфеток (например, на суровом полотне вышивают нитками коричневыми, светло-коричневыми, бежевыми), а также в художественной вышивке листьев и лепестков цветов для передачи светотени.
Родственные цвета располагаются в одной четверти цветового круга и имеют в своем составе один общий главный цвет (например, желтый, желто-красный, желтовато-красный). Существуют 4 группы родственных цветов: желто-красные, красно-синие, сине-зеленые и зелено-желтые.
Переходные оттенки одного цвета хорошо согласованы между собой и гармонично сочетаются, так как имеют в своем составе общий главный цвет. Гармоничные сочетания родственных цветов спокойны, мягки, особенно если цвета слабо насыщены и близки по светлоте (красный, пурпурный, фиолетовый).
Гармоничные сочетания родственных цветов спокойны, мягки, особенно если цвета слабо насыщены и близки по светлоте (красный, пурпурный, фиолетовый).
Родственно-контрастные цвета располагаются в двух соседних четвертях цветового круга на концах хорд (то есть линий, параллельных диаметрам) и имеют в своем составе один общий цвет и два других составляющих цвета, например, желтый с красным оттенком (желток) и синий с красным оттенком (фиолетовый). Эти цвета согласованы (объединены) между собой общим (красным) оттенком и гармонично сочетаются. Существуют 4 группы родственно-контрастных цветов: желто-красные и желто-зеленые; сине-красные и сине-зеленые; красно-желтые и красно-синие; зелено-желтые и зелено-синие.
Родственно-контрастные цвета гармонично сочетаются, если они уравновешены равным количеством присутствующего в них общего цвета (то есть красные и зеленые цвета одинаково желтоваты или синеваты). Эти сочетания цветов выглядят более резко, чем родственные.
Контрастные цвета. Диаметрально противоположные цвета и оттенки на цветовом круге самые контрастные и несогласованные между собой.
Диаметрально противоположные цвета и оттенки на цветовом круге самые контрастные и несогласованные между собой.
Чем больше цвета отличаются друг от друга по цветовому тону, светлоте и насыщенности, тем менее они гармонируют друг с другом. При соприкосновении этих цветов возникает неприятная для глаза пестрота. Но существует способ согласования контрастных цветов. Для этого к основным контрастным цветам добавляют промежуточные, которые гармонично соединяют их.
С давних времен теоретики цвета развивали свои идеи и понимание взаимодействия цвета. Первые попытки по систематизации взглядов были предприняты еще при жизни Аристотеля (384-322 до н.э.), однако наиболее серьезные изыскания в теории цвета начались при Леонардо да Винчи (1452-1519 гг.). Леонардо обратил внимание, что определенные цвета усиливают друг друга и открыл контрастные (противоположные) и дополнительные цвета.
Первый
цветовой круг был изобретен Исааком
Ньютоном (1642-1727 гг.). Он разделил луч
белого света на лучи красного, оранжевого,
желтого, зеленого, голубого, синего и
фиолетового, а затем соединил концы
спектра в цветовой круг. Он заметил, что
при смешивании двух цветов из
противоположных позиций получается
нейтральный цвет.
Он заметил, что
при смешивании двух цветов из
противоположных позиций получается
нейтральный цвет.
Томас Янг (1773-1829) доказал, что в действительности белый световой луч разлагается лишь на три спектральных цвета: красный, зеленый и синий. Эти три цвета являются первоначальными. Основываясь на его работах, немецкий физиолог Герман Гельмгольц (1821-1894) показал, что человеческий глаз воспринимает цвет как сочетание красных, зеленых и синих световых волн. Эта теория доказала, что наш мозг «разбивает» цвет каждого предмета на различные процентные содержания в нем красного, зеленого и синего, и именно из-за этого мы воспринимаем различные цвета по-разному.
Иоганн
Вольфганг Гете (1749-1832 гг.) разделил цвета
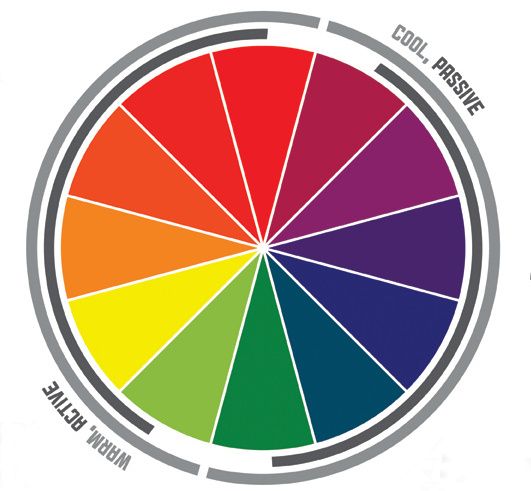
на две группы. Он включил теплые цвета
(красный-оранжевый-желтый) в положительную
группу, а холодные цвета
(зеленый-синий-фиолетовый) – в
отрицательную. Он обнаружил, что цвета
положительной группы вызывают у зрителей
душевный подъем, а цвета отрицательной
группы ассоциируются с чувством
неустроенности.
Вильгельм Оствальд (1853-1932 гг.), российско-германский химик, в своей книге «Азбука цвета» (1916 г.) разработал систему цвета в зависимости от психологической гармонии и порядка.
Иттен Йоганс (1888-1967 гг.), теоретик цвета из Швейцарии, разработал цветовые гаммы и модифицировал цветовой круг, который базировался на трех основных цветах – красном, желтом и синем, и включал двенадцать оттенков. В своих экспериментах исследовал связь между цветом и визуальными эффектами.
В 1936 году американский художник Альберт Манселл (1858-1918) создал новую универсальную цветовую модель. Она получила название «Дерево Манселла», где оттенки располагаются вдоль ветвей различной длины в порядке их насыщенности. Труд Манселла был принят в американской промышленности за стандарт для наименования цветов.
Цветовая гармония
Удачное
сочетание цветов может быть обозначено
как «цветовая гармония». Независимо от
того, состоят они из схожих цветов,
которые дают более мягкое восприятие
глазом, или из контрастных цветов,
приковывающих к себе внимание, гармоничные
цветовые сочетания являются делом
личного вкуса. Практика искусства и
дизайна выдвигает теории цвета, принципы
использования цвета, которые позволяют
принять решение относительно выбора
того или иного цвета.
Практика искусства и
дизайна выдвигает теории цвета, принципы
использования цвета, которые позволяют
принять решение относительно выбора
того или иного цвета.
Цвет вызывает эмоциональный и физический отклик, однако природа отклика может быть изменена с помощью размещения исходного цвета в сочетании с одним или несколькими цветами. Можно варьировать цветовые комбинации, чтобы создавать сочетания, которые родственны или контрастны, и таким образом воздействовать на зрительские впечатления.
Базовые концепции
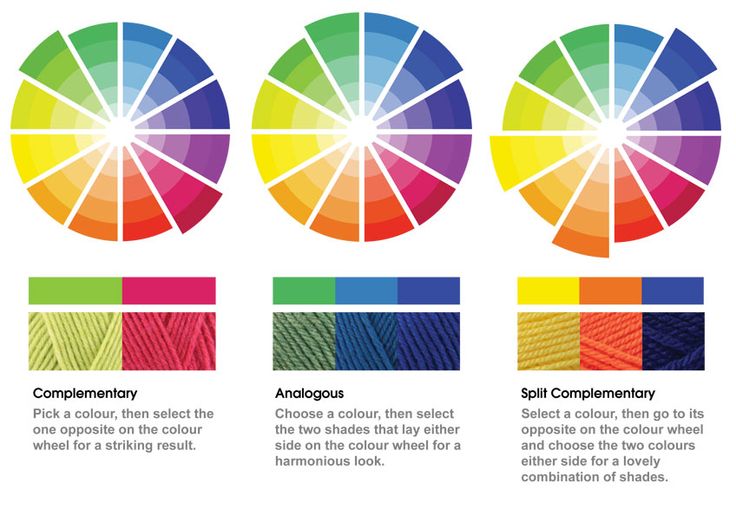
Комплиментарные цвета (дополнительные)
Цвета расположены напротив друг друга в цветовом круге. Они дают наиболее контрастное сочетание. Использование двух противоположных цветов приведет к визуальной вибрации и возбуждению взгляда.
Близкие цвета + комплиментарный (контрастные)
Один
цвет сопровождается двумя цветами,
расположенными в ближайшем соседстве
от цвета, находящегося напротив главного.
Смягчение контрастности приводит к
возникновению замысловатого цветосочетания.
Сдвоенные комплиментарные цвета
Представляют собой комбинацию двух пар комплиментарных цветов. Так как цвета, участвующие в таком сочетании, усиливают явную интенсивность каждого из них, то некоторые пары могут быть неприятны глазу. При использовании 4 цветов избегайте цветовых пятен одинаковой площади.
Близкие цвета
Это комбинации двух и более цветов, находящихся в непосредственном соседстве на цветовом круге. Они обладают схожей длиной волны, что делает их легкими для восприятия.
Триадные цвета
Это комбинация трех любых цветов, равномерно расположенных на цветовом круге. Триады первичных цветов воспринимаются более резко, вторичные и третичные триады дают более мягкий контраст.
Монохроматические цвета
Это цветовые схемы, составленные из оттенков одного цвета. Используйте один цвет, исследуйте разнообразие насыщенности и прозрачности.
Цветом можно любоваться бесконечно, но вот обсуждать тему цвета, порой бывает трудно. Дело в том, что слова, которые мы используем для описания цвета, слишком неточны и часто приводят к взаимному непониманию. Путаница происходит не только с такими техническими терминами как «яркость», «насыщенность» и «цветность», но даже с такими простейшими словами, как «светлый», «чистый», «яркий» и «тусклый». Даже специалисты ведут свои споры так до сих пор и не утвердив стандартные определения понятий.
Дело в том, что слова, которые мы используем для описания цвета, слишком неточны и часто приводят к взаимному непониманию. Путаница происходит не только с такими техническими терминами как «яркость», «насыщенность» и «цветность», но даже с такими простейшими словами, как «светлый», «чистый», «яркий» и «тусклый». Даже специалисты ведут свои споры так до сих пор и не утвердив стандартные определения понятий.
Цвет — это феномен света, вызываемый способностью наших глаз определять различные количества отражённого и проецируемого света. Наука и технология помогла нам понять, как физиологически человеческий глаз воспринимает свет, измерить длины волн света, узнать количества несомой ими энергии. И теперь мы понимаем, насколько сложно понятие «цвет». Ниже мы рассказываем о том, как мы определяем свойства цвета.
Мы попытались составить словарь терминов и понятий. И хотя мы не претендуем на единственный авторитет в теории цвета, определения, которые вы здесь найдёте, подкрепляются другими математическими и научными аргументами. Пожалуйста, сообщите нам, если в данном словаре отсутствуют какие-либо слова и понятия, о которых вы бы хотели узнать.
Пожалуйста, сообщите нам, если в данном словаре отсутствуют какие-либо слова и понятия, о которых вы бы хотели узнать.
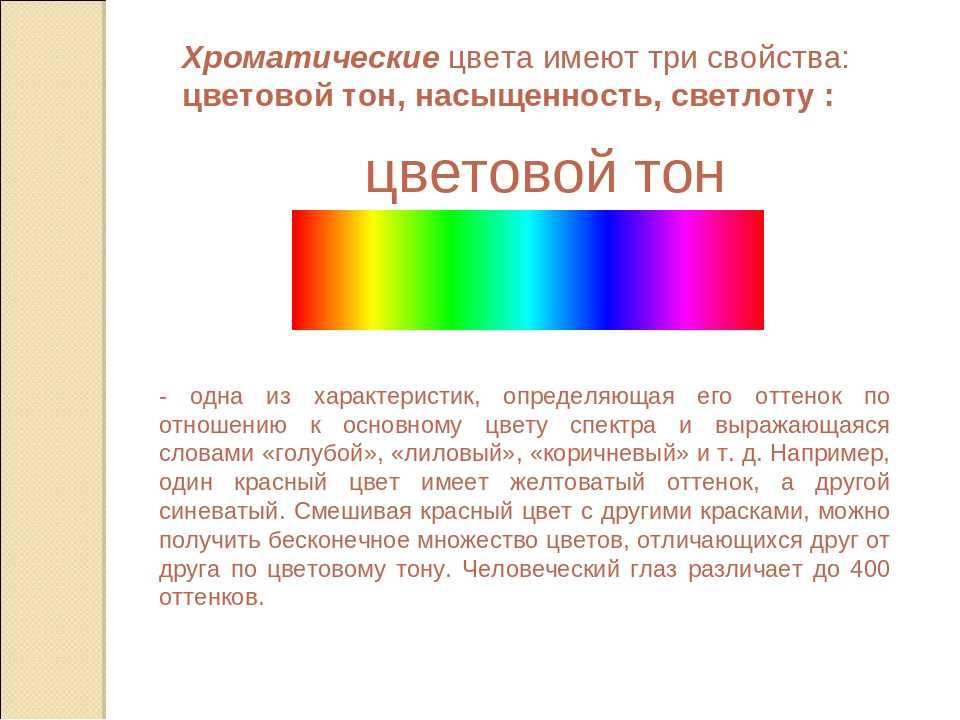
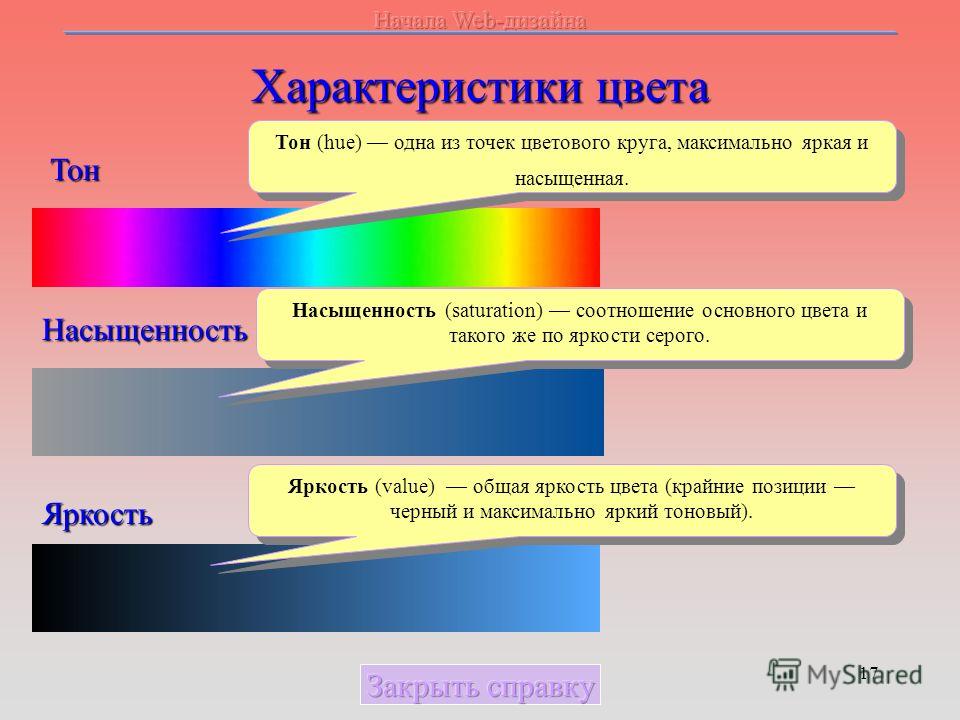
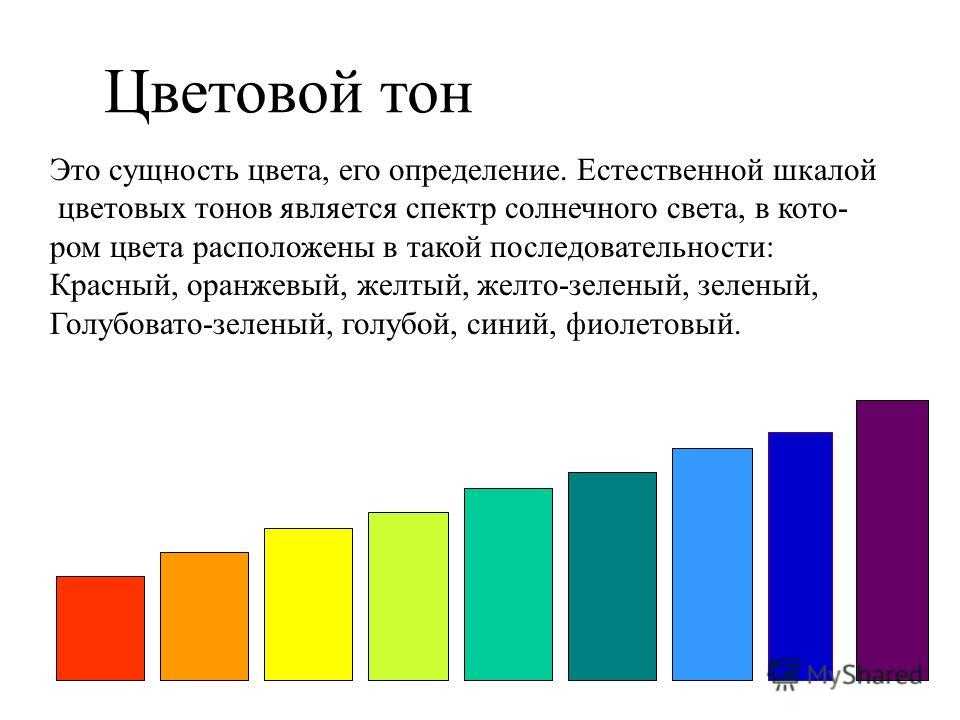
Тон (Hue)
Иные переводы: цвет, краска, оттенок, тон.
Именно это слово мы имеем в виду, когда задаём вопрос «Какой это цвет?». Мы интересуемся свойством цвета, которое называется «Тон/Hue». Например, когда мы говорим о красном, жёлтом, зелёном, и синем цветах, мы имеем в виду «тон/hue». Различные тона создаются светом с различной длиной волны. Таким образом, этот аспект цвета обычно довольно легко распознать.
Контраст тонов — явно различные тона.
Контраст тона — различные оттенки, одинаковый тон (синий).
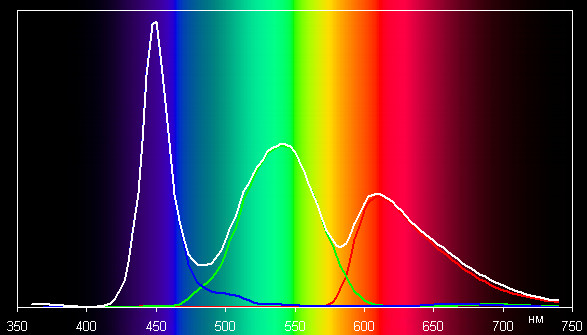
Термин «тон» описывает главную характеристику цвета, которая отличает красный цвет от жёлтого и синего. Цвет в значительной степени зависит от длины волны света излучаемого или отражаемого объектом. Например, диапазон видимого света находится между инфракрасным (длина волны ~700nm) и ультрафиолетовым (длина волны ~400nm).
На диаграмме показан цветовой спектр, отражающий эти границы видимого света, а также две цветовые группы (красная и синяя), которые называются «семействами тонов». Любой цвет, взятый из спектра можно смешать с белым, чёрным и серым, и получить цвета соответствующего семейства тонов. Обратите внимание, что в семействе тонов присутствуют цвета с различной яркостью, хроматичностью и насыщенностью.
Любой цвет, взятый из спектра можно смешать с белым, чёрным и серым, и получить цвета соответствующего семейства тонов. Обратите внимание, что в семействе тонов присутствуют цвета с различной яркостью, хроматичностью и насыщенностью.
Хроматичность (Chromaticity, Chorma)
О хроматичности мы говорим, когда рассуждаем о «чистоте» цвета. Это свойство цвета говорит нам, насколько он чист. Это означает, если в цвете отсутствуют примеси белого, чёрного или серого, цвет имеет высокую чистоту. Эти цвета выглядят живыми и чистыми.
Понятие «хроматичность» связано с насыщенностью. И его часто путают с насыщенностью. Однако мы будем продолжать использовать эти термины раздельно, потому что на наш взгляд они относятся к различным ситуациям, о чём будет сказано несколько ниже.
Высокая хроматичность — очень сияющие, живые цвета.
Низкая хроматичность — ахроматичные, бесцветные цвета.
Хроматичность одинакова — средний уровень. Та же живость цветов несмотря на различный тон; чистота меньше, чем у образцов выше.
Высокохроматические цвета содержат максимум собственно цвета с минимальными или нулевыми примесями белого, чёрного или серого. Иными словами, степень отсутствия примесей других цветов в конкретном цвете характеризует его хроматичность.
Хроматичность, которую часто называют «сочностью», является количеством цвета (hue) в цвете. Цвет без цвета (hue) является ахроматичным или монохроматичным, и видим как серый. Для большинства цветов, по мере увеличения яркости увеличивается и хроматичность, за исключением очень светлых цветов.
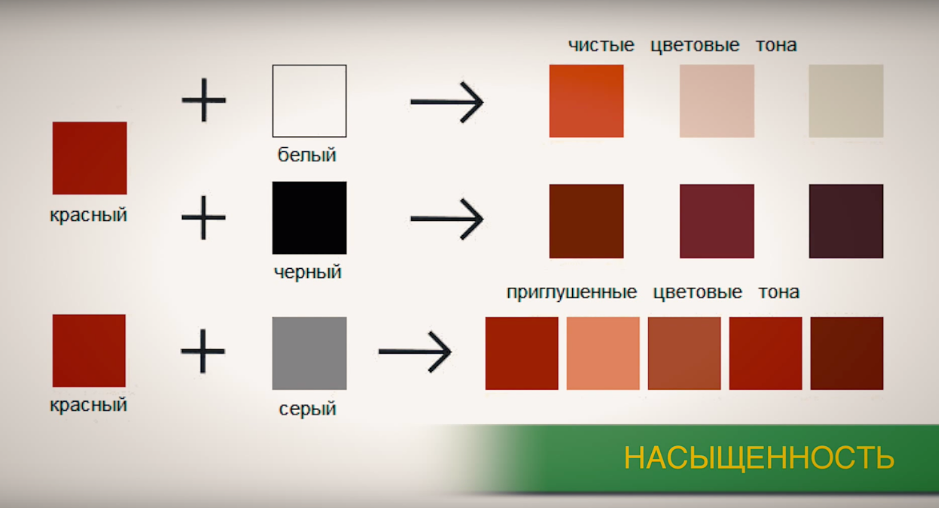
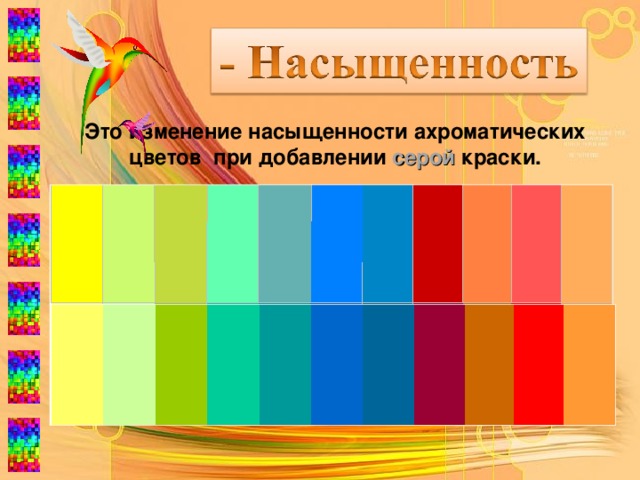
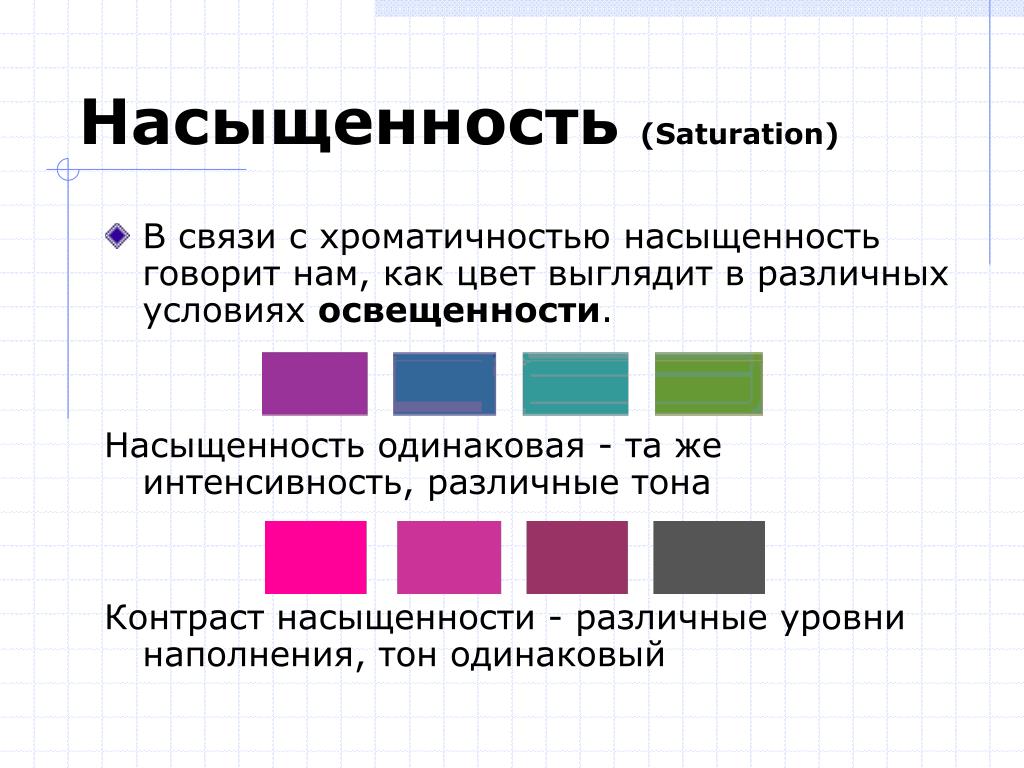
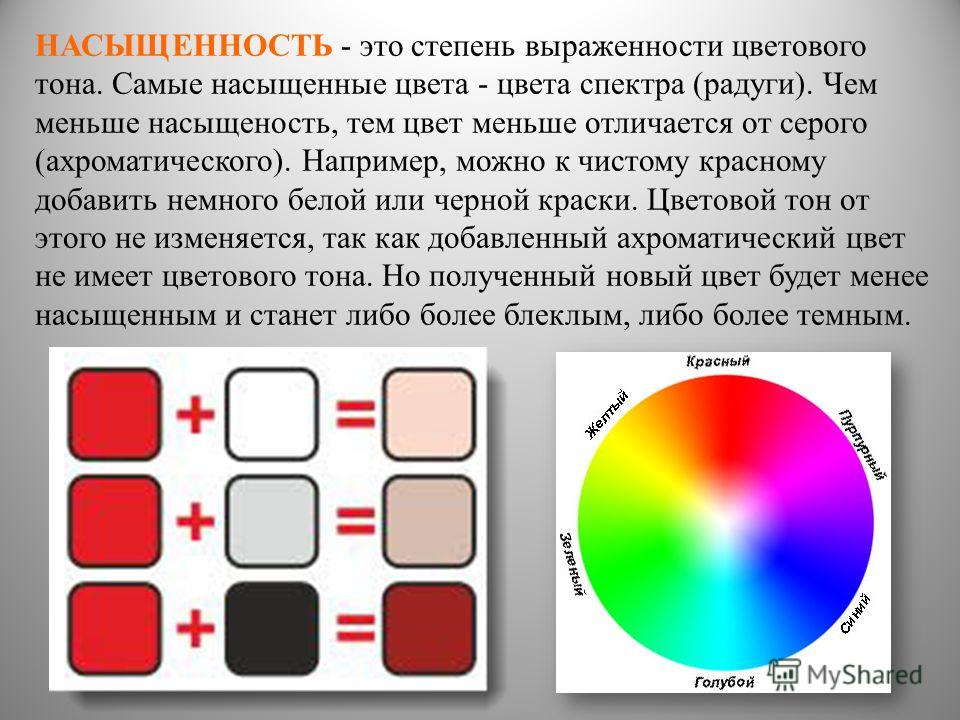
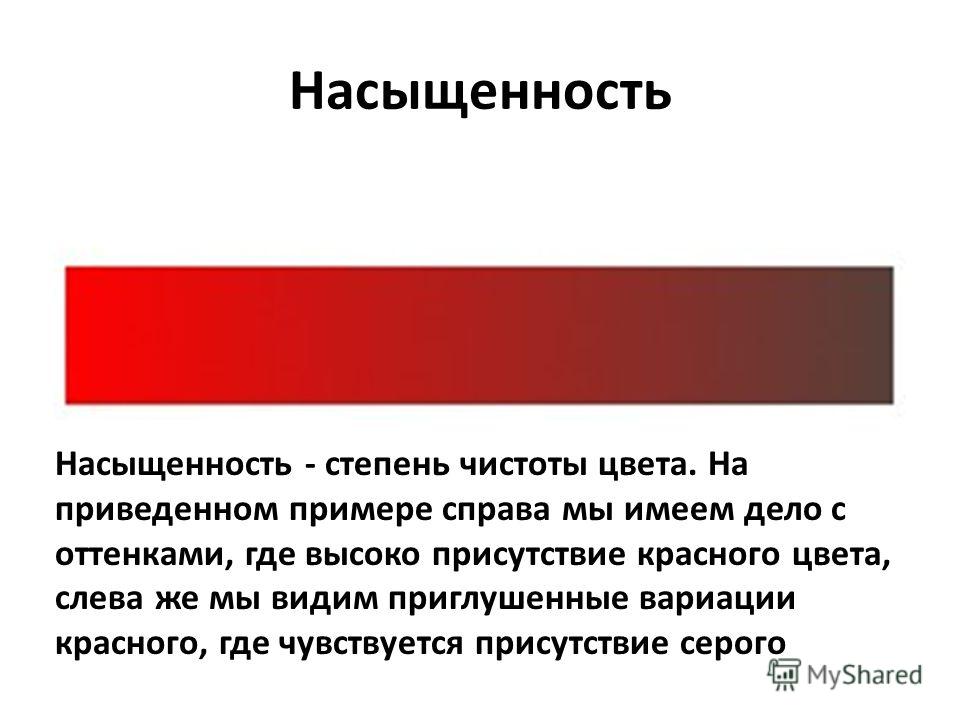
Насыщенность (Saturation)
В связке с хроматичностью, насыщенность говорит нам, как цвет выглядит в различных условиях освещённости. Например, комната окрашенная в один цвет, ночью будет выглядеть иначе, чем днем. В течение дня, несмотря на то что цвет будет неизменён, его насыщенность будет меняться. Насыщенностью не имеет отношения к словам «тёмный», «светлый». Вместо этого используйте слова «бледный», «слабый» и «чистый», «сильный».
Насыщенность одинаковая — та же интенсивность, различные тона.
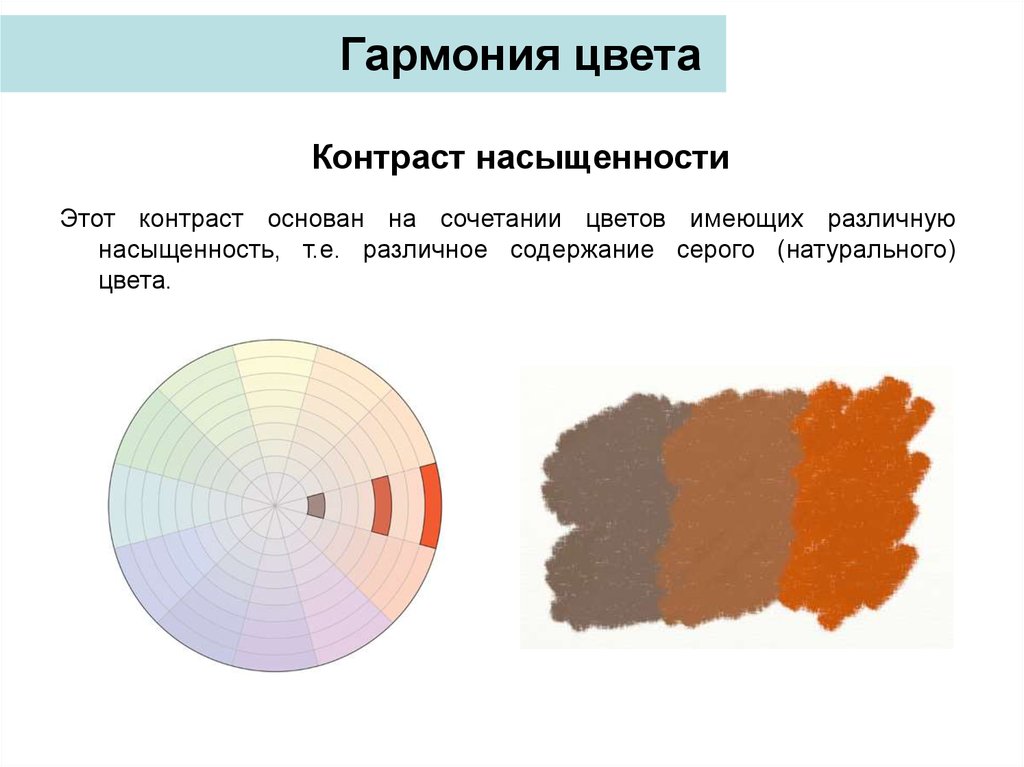
Контраст насыщенности — различные уровни наполнения, тон одинаковый.
Насыщенность, которую также называют «интенсивностью цвета» (intensity), описывает силу цвета относительно его яркости (value) или светлоты (luminance/lightness). Иными словами, насыщенность цвета обозначает его отличие от серого при определённой яркости освещения. Например, цвета близкие к серому ненасыщенные по сравнению с более светлыми цветами.
У цвета свойство «живой» или «полный» является ни чем иным, как отсутствием примеси серого или его оттенков. Важно отметить, что насыщенность измеряется вдоль линий одинаковой яркости.
Насыщенность/Saturation:
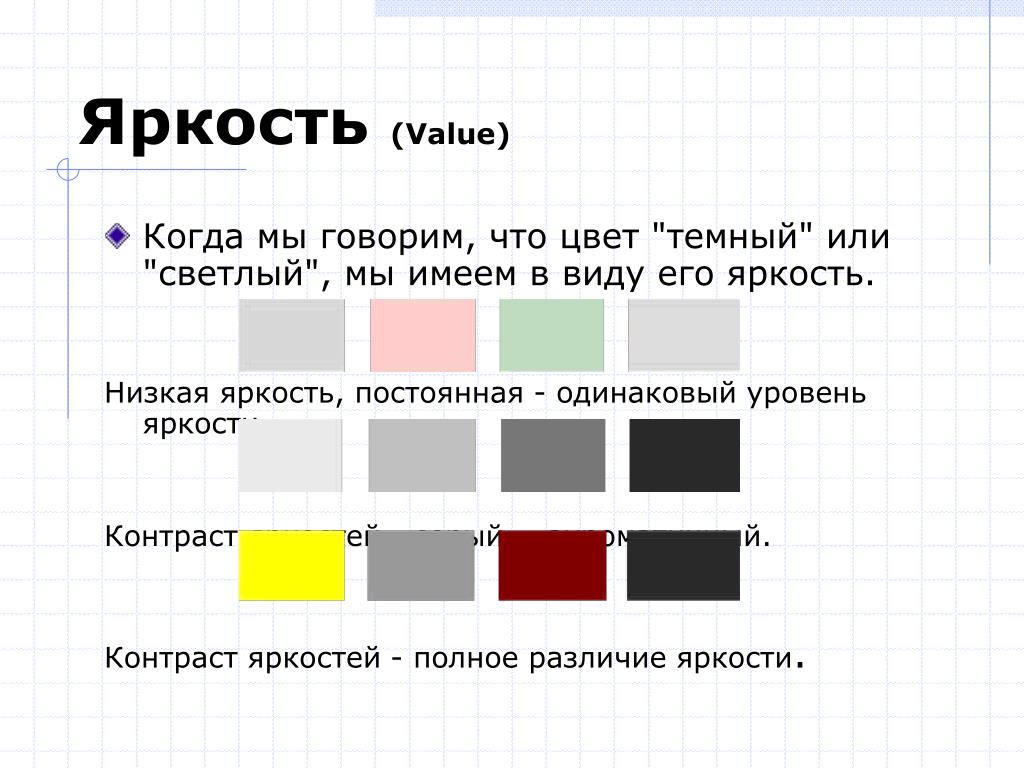
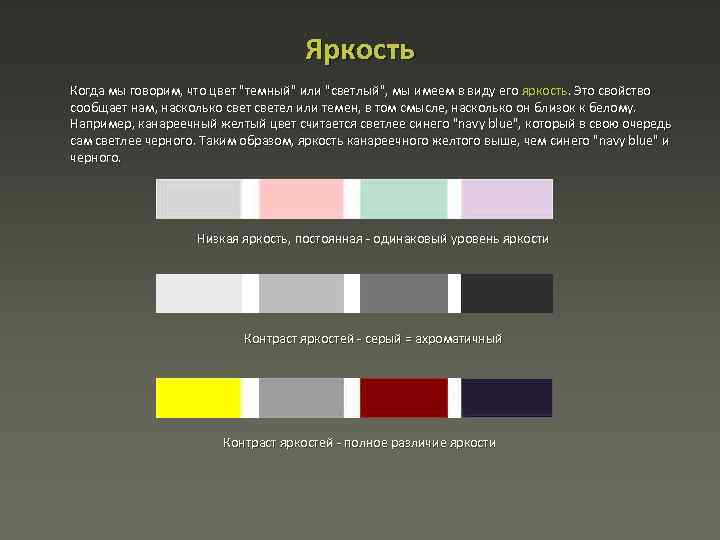
128Яркость (Value/Brightness)
Когда мы говорим, что цвет «тёмный» или «светлый», мы имеем в виду его яркость. Это свойство сообщает нам, насколько свет светел или тёмен, в том смысле, насколько он близок к белому. Например, канареечный жёлтый цвет считается светлее синего «navy blue», который в свою очередь сам светлее чёрного. Таким образом, значение (value) канареечного жёлтого выше, чем синего «navy blue» и чёрного.
Таким образом, значение (value) канареечного жёлтого выше, чем синего «navy blue» и чёрного.
Низкая яркость, постоянная — одинаковый уровень яркости.
Контраст яркостей — серый = ахроматичный.
Контраст яркостей — полное различие яркости.
Яркость (используется термин «value» или «brightness») зависит от количества света, излучаемого цветом. Самый простой способ запомнить это понятие — это представить себе шкалу серого цвета, со сменой чёрного на белый, в которой содержатся все возможные варианты монохроматического серого цвета. Чем больше в цвете света, тем он ярче. Таким образом пурпурный — менее яркий, чем небесно-голубой, так как излучает меньше света.
Эту шкалу серого цвета можно приравнять к цветной шкале с помощью того же уравнения, которое используется в телевидении (Яркость серого цвета = 0.30 Red + 0.59 Green + 0.11 Blue):
Интерактивная демонстрация иллюстрирует изменение яркости в двухмерной схеме:
Яркость/Value:
128Светлота (Luminance/Lightness)
Несмотря на то, что вместо этого слова часто употребляют слово «яркость» (brightness), мы предпочитаем использовать слово «светлота» (или «светимость»). Понятие «светлота цвета» связано с многими теми же переменными, что и яркость в смысле «value». Но в данном случае используется другая математическая формула. Если говорить кратко, вспомните цветовой круг. В нем цвета расположены по кругу с одинаковой светлотой. Добавление белого увеличивает светлоту, добавление чёрного — уменьшает.
Понятие «светлота цвета» связано с многими теми же переменными, что и яркость в смысле «value». Но в данном случае используется другая математическая формула. Если говорить кратко, вспомните цветовой круг. В нем цвета расположены по кругу с одинаковой светлотой. Добавление белого увеличивает светлоту, добавление чёрного — уменьшает.
Это измерение цвета относится к яркости (value), но отличается по своему математическому определению. Светлота цвета измеряет интенсивность потока света на единицу площади его источника. Рассчитывается она путём вычисления среднего в группе ахроматичных цветов.
Достаточно сказать, что светлота растёт от очень тёмного до очень светлого (сияющего) и может быть отображена с помощью цветового круга, который показывает все цвета (hue) с одинаковой светлотой. Если к цветовому кругу добавить немного света, мы тем самым увеличим интенсивность света и таким образом увеличим светлоту цветов. Противоположное произойдёт, если мы уменьшим свет. Сравните, как выглядят плоскости, отображающие светлоту, с плоскостями, отображающими яркость (выше).
Светлота/Luminance:
128Оттенок (tint), тональность (tone), и тень (shade)
Эти термины часто используются неправильно, но они описывают довольно простое понятие в цвете. Главное помнить, насколько цвет отличается от своего начального тона (hue). Если к цвету добавляется белый, эта более светлая разновидность цвета называется «оттенок» (tint). Если цвет делается темнее путём добавления чёрного, полученный цвет называется «тень» (shade). Если же добавляется серый цвет, каждая градация дает вам различную тональность (tone).
Оттенки (добавляем белый к чистому цвету).
Тени (добавляем чёрный к чистому цвету).
Тональности (добавляем серый к чистому цвету).
Комплементарные, дополнительные цвета (Complementary Colors)
Когда два или несколько цветов «подходят друг к другу», их называет комплементарными, дополняющими друг друга цветами. Этот признак абсолютно субъективен, и мы готовы его обсудить и выслушать другие мнения. Более точным определением будет «если два цвета, будучи смешанными вместе, дают нейтрально-серый (краска/пигмент) или белый (свет) цвет, они называются дополняющими, комплементарными».
Основные цвета (Primary Colors)
Определение основных цветов зависит от того, как мы собираемся воспроизводить цвет. Цвета, видимые при расщеплении солнечного света с помощью призмы, иногда называют спектральными цветами. Это красный, оранжевый, жёлтый, зелёный, голубой, синий и фиолетовый. Эту комбинацию КОЖЗГСФ часто сводят к трём цветам: красный, зелёный и сине-фиолетовый, которые являются основными цветами аддитивной системы цветов (свет). Первичными цветами субтрактивной системы цветов (краска, пигмент) являются циан, фуксин и жёлтый. Запомните, комбинация «красный, жёлтый голубой» не является комбинацией основных цветов!
Системы цветов RGB, CMYK, HSL
В различных случаях в зависимости от того, как воспроизводится цвет, используются различные цветовые системы. Если мы используем источники света — доминирующей системой является RGB (от «red/green/blue» — «красный/зелёный/синий»).
Для цветов, которые получаются путём смешивания красок, пигментов или чернил на ткани, бумаге, полотне или другом материале, в качестве цветовой модели используется система CMY (от «cyan/magenta/yellow» — «циан/фуксин/жёлтый»). В связи с тем, что чистые пигменты очень дороги, для получения чёрного цвета используется не равная смесь CMY, а просто чёрная краска.
В связи с тем, что чистые пигменты очень дороги, для получения чёрного цвета используется не равная смесь CMY, а просто чёрная краска.
Другой популярной цветовой системой является HSL (от «hue/saturation/lightness» — «цвет/насыщенность/яркость»). У этой системы есть несколько вариантов, где вместо насыщенности используется хроматичность (chroma), светлота (luminance) вместе с яркостью (value) (HSV/HLV). Именно эта система соответствует тому, как человеческий глаз видит цвет.
Вконтакте
Одноклассники
Из этой статьи вы узнаете
- Что такое насыщенность цвета
- Как взаимосвязаны основные характеристики цвета
- От чего зависит насыщенность цветов, и на что она влияет
- Как изменить насыщенность цвета с помощью специальных программ
- Как насыщенность цвета влияет на выбор бумаги для печати полиграфии
Хорошая цветопередача является важным вопросом при печати любых полиграфических изделий. Четкость, максимальная насыщенность цвета — это черты привлекательной полиграфии, которая способна стать действительно рабочим способом продвижения. Яркие листовки и каталоги, цепляющие внимание информационные стенды, буклеты заставят запомнить надолго их содержание и идеи.
Яркие листовки и каталоги, цепляющие внимание информационные стенды, буклеты заставят запомнить надолго их содержание и идеи.
В чем заключается насыщенность цвета
Насыщенность – это уровень выраженности цветового тона. Насыщенными краски могут быть только в чистом виде, но не когда они соединены с другими. Максимально интенсивные цвета применяются не часто. Известно немало ответов на вопрос «как увеличить насыщенность цветов?» и приемов, позволяющих поменять уровень насыщенности. Например, если добавить к яркой краске черную, белую или оттенки серой, то интенсивность основного цвета снизится. С этой же целью смешивают краски разных цветов.
Еще один способ изменить степень насыщенности – это смешать выбранный тон с комплементарным ему цветом. Таковым считается расположенный напротив в традиционном цветовом круге. К примеру, оранжевый станет приглушённым, если добавить в него комплементарный ему синий.
В реальности редко увидишь чистые цвета, значит, при изготовлении изображения важно вовремя изменить насыщенность цвета. Так как есть много тонких полутонов, необходимо уметь различать их при подборе сочетания цветов.
Так как есть много тонких полутонов, необходимо уметь различать их при подборе сочетания цветов.
Светлота и насыщенность цвета как основные характеристики
Работа цветочувствительных рецепторов человеческого глаза влияет на видение цвета. Это связанно с отношением реакций всех рецепторов, их 3 типа. Их общее поведение влияет на то, насколько изображение будет светлым. Изменение мощности излучения влияет на светлоту, а при изменении длины волны преобразуется видимый цветовой тон и насыщенность цвета. Рассмотрим перечисленные понятия, представив покрашенную доску. Одна ее часть оказывается под прямым солнечным светом, а вторая – в тени. Эти половинки характеризуются одинаковым цветовым тоном, но их отличает светлота. Все эти свойства объединяются понятием «цвет». Как показывает пример, цветовой тон и насыщенность цвета входят в качественные субъективные характеристики цвета, а светлота считается субъективной количественной чертой.
Таким образом, все 3 вышеперечисленных явления – свойства цветов, которые распознает глаз, за исключением белого, серого и черного. Рассмотрим их по порядку.
Рассмотрим их по порядку.
Цветовой тон
Цветовой тон – это черта, определяемая ощущениями. Он описывается словами: синий, оранжевый, др. Если предмет не представляет собой источник света, то его тон пропорционален уровню спектральной прозрачности объектов и отражения для объектов, которые первым свойством не обладают. Для человека обсуждаемое нами в этом разделе явление напрямую связано с привычным окружением. Поэтому большинство названий происходят от имен вещей подобной окраски. Это такие цвета как лимонный, изумрудный, лазурный, кроваво-красный, песочный и др. Однако восприятие субъективно и зависит, кроме физических законов, от эмоций, профессиональных навыков, привычек, прочих особенностей человека.
Насыщенность цвета
Следующая воспринимаемая человеком характеристика цвета – насыщенность – определяет его сочность. Так, в ряду красных, легко выбрать варианты, в которых более активный красный тон. Они кажутся ярко-красными. Яркость и насыщенность цвета связаны с концентрацией красителя. Повышая количество, легко поднять насыщенность раствора, краски.
Повышая количество, легко поднять насыщенность раствора, краски.
Насыщенность цвета предметов становится наивысшей, как только объекты оказываются под освещением соответствующего им цвета. Опытный в этой области человек способен различить в естественном свете максимум 180 тонов и шестнадцать уровней насыщенности. То есть эта область вмещает в себя 1880 разновидностей чистых цветов и огромное, определенное число сложных. В тусклом свете объем воспринимаемых цветов снижается. Кардинально трансформируется восприятие объектов, если подать цветной свет. Известно, что в голубых отблесках луны все кажется черным.
Цветность и насыщенность цвета выражаются объективными физическими параметрами. Цветовой тон характеризуют длиной волны «одночастотного» излучения. Добавим, что в бесцветном освещении он воспринимается по цвету таким же, что и рассматриваемый предмет. Длина волны с таким монохроматическим излучением считается доминирующей. Чистота количественно выражает насыщенность. Она является долей одночастотного потока в сочетании с белым освещением. Иными словами, чистота определяется как мощность монохроматического излучения, деленная на мощности всех видимых излучений, образующих конкретный цвет. В итоге цвет будет чище, если выше сила первого и ниже уровень белого освещения. Максимальная чистота спектральных цветов – 1. В них уровень белого соответствует 0.
Иными словами, чистота определяется как мощность монохроматического излучения, деленная на мощности всех видимых излучений, образующих конкретный цвет. В итоге цвет будет чище, если выше сила первого и ниже уровень белого освещения. Максимальная чистота спектральных цветов – 1. В них уровень белого соответствует 0.
Светлота
Светлота – последний показатель, который описывает объективную яркость. Если взять вещи разной окраски, очевидно, часть их будет светлее, часть темнее. Нам не мешает их отличие по цветовому тону. Сравнивая цвета определенного предмета при свете и тени, зритель замечает разницу света и цвета на его участках. Так, объекты желтого цвета светлее, чем фиолетовые предметы.
От чего зависит насыщенность цветов
Насыщенность, иначе говоря, чистота цвета связана с объемом белого, черного, серого спектрального цветового тона в краске. Если в составе оказывается много одного из них, то оттенок становится более глухим. Он будет светлее или темнее относительно изначального варианта.
В зависимости от степени насыщенности цвета могут быть трех видов:
- Максимально насыщенные цвета — это цвета спектра и пурпурного ряда (неспектральные).
- Насыщенные – цвета с ярко выраженной хроматичностью.
- Малонасыщенные цвета — это цвета с включениями ахроматических, то есть: светло-голубой, бледно-желтый, кремовый, а также серо-синий, светло-зеленый, бордовый, серо-фиолетовый, темно-коричневый.
Хроматические имеют такую качественную черту как цветность: тон и насыщенность цвета. Для ахроматических важно исключительно то, насколько они светлые или темные.
Насыщенность цветов, подобно яркости, оказывается разной при сравнении. Желтый в центре спектра менее насыщен, чем ближе к краям. Но по светлоте (яркости) он стоит выше прочих цветов своей группы.
Ахроматический цвет — цвет, не имеющий цвета. Звучит нелогично, но такое определение принято среди ученых, изучающих данный вопрос. Под это понятие подпадают черные, серые, белые цвета. Согласно спектральной теории цвета, неверно вводить в список цветов ахроматические, так как у них нет главной черты хроматических — цветового тона и насыщенности цвета. Если чистота последних соответствует 100%, то у ахроматических этот показатель равен нулю. Следовательно, не стоит слепо верить смыслу словосочетания «белый цвет». Однако эти фразы устоялись, они просты, поэтому сохранились в науке.
Согласно спектральной теории цвета, неверно вводить в список цветов ахроматические, так как у них нет главной черты хроматических — цветового тона и насыщенности цвета. Если чистота последних соответствует 100%, то у ахроматических этот показатель равен нулю. Следовательно, не стоит слепо верить смыслу словосочетания «белый цвет». Однако эти фразы устоялись, они просты, поэтому сохранились в науке.
Соединение хроматических и ахроматических цветов составляет разнообразие цветов и оттенков, существующих в мире и бытовом окружении человека в том числе.
Как настраивается насыщенность цвета при разработке макета для печати
Экран компьютера способен передавать объекты с высокой насыщенностью цвета. Но при офсетной печати четыре основные краски накладываются друг на друга. Это важно помнить, выбирая оттенки и сочетания в дизайне. Слишком толстый слой краски может не успеть высохнуть и будет пачкать следующий лист.
Когда вы применяете в макете однородные заливки оттенками CMYK, то лучшего результата можно достичь при помощи оттенков, состоящих из 1-ой или 2-х красок из четырех (например, magenta и cyan).
Не берите оттенки основных красок (Cyan, Magenta, Yellow, Black) плотностью менее 10%, поскольку при печати они выходят значительно светлее, чем на мониторе. По возможности выбирайте оттенки от 10% до 30%.
Остерегайтесь однородных заливок, занимающих много места, ведь на них будут заметны даже незначительные отклонения в цвете. Вместо этого лучше применять текстуры.
Офсетная печать производится жидкими красками, следовательно, им нужно успеть высохнуть, попав на бумагу. Если вещество не успело этого сделать, то листы при соприкосновении будут пачкать друг друга. Это называется «перетискивание». Для его исключения существуют различные методы. Один из них – правильная предварительная подготовка макета.
В полноцветной печати каждый цвет строится из оттенков базовых цветов. Например, в синий входят 100% голубого, 72% пурпура и 10% черного. При сложении этих цифр получится общая насыщенность 182% (100%+72%+10%). Максимально возможная плотность равна 400% (100%C+100%M+100%Y+100%B). Советуем не превышать общую сумму 225%. Иными словами, если сложить проценты всех красок, у вас должно получиться не более 225%. Небольшие объемы, заголовки и логотипы примут до 275%. Однако превышение этой цифры приведет к проблемам печати и значительному росту сроков изготовления.
Советуем не превышать общую сумму 225%. Иными словами, если сложить проценты всех красок, у вас должно получиться не более 225%. Небольшие объемы, заголовки и логотипы примут до 275%. Однако превышение этой цифры приведет к проблемам печати и значительному росту сроков изготовления.
Кроме того, разрабатывая макет, уделите внимание черному цвету в цветовой модели CMYK. Как известно, сочетание красок CMY при 100% не дает на печати чистый черный, а скорее темно-коричневый. Есть еще одна проблема – наложение 3-х каналов цвета на мелких деталях. Погрешность превращает в невозможный такой метод печати для полиграфии, где основным является текст. Конечно, крупные буквы получится напечатать тремя слоями краски, но буквы размером менее 6 pt спровоцируют немало трудностей.
Также важно помнить о дороговизне применения трёх красок, когда требуется только черная. Кроме цены есть еще ряд сложностей, например, промокаемость газетной бумаги от трёх слоев краски. Бумага для визиток цвета примет, а с газетами будет сложно.
Несмотря на существующие плюсы, отдельный черный имеет серьезную проблему: это очень серый и малонасыщенный цвет. Хотя он работает на некрупном тексте, он совсем бесполезен в творчестве. Следовательно, специалисты выбирают «насыщенный черный» или Progressive Black.
Настроить его нетрудно. Нужно только поставить K100 и добавить по 50% Cyan, 50% Yellow и 50% Magenta. Во многих отраслях – в большинстве случаев это затрагивает газеты – есть рамки по суммарному проценту краски. Так как насыщенный черный C100 M100 Y100 K100 дает 400%, тратить такое количество на один фрагмент газетной бумаги глупо, тем более будут пятна и разводы.
Каким образом возможно изменение насыщенности цвета
Инструменты, позволяющие регулировать насыщенность в программах «Photoshop», «Elements» и «Lightroom», очень похожи. Как в фотошопе увеличить насыщенность цветов? Очень просто: Image>Adjustments>Hue/Saturation. В диалоговом окне есть три пункта: «Hue», «Saturation», «Lightness». «Saturation» разрешает варьировать степень силы цветов, видимых на фотографии, тогда как «Hue» влияет на сам цвет. Есть возможность редактировать изображения через общий канал или подобрать конкретный вариант в выпадающем меню. А также менять только выбранный цвет при помощи пипетки «Colour Eye dropper» в правом нижнем углу диалогового окна. Для этого нужно щелкнуть инструментом в выбранную точку рисунка. Движки около цветовых шкал внизу позволяют определить ширину выбираемой области цвета.
Есть возможность редактировать изображения через общий канал или подобрать конкретный вариант в выпадающем меню. А также менять только выбранный цвет при помощи пипетки «Colour Eye dropper» в правом нижнем углу диалогового окна. Для этого нужно щелкнуть инструментом в выбранную точку рисунка. Движки около цветовых шкал внизу позволяют определить ширину выбираемой области цвета.
Как уже говорилось, движок «Hue» физически изменяет цвета в фотографии, распределяя их по новым значениям. Происходящее демонстрируется двумя цветными полосами ближе к нижней зоне диалогового окна. Верхняя полоса показывает цвет, который присутствует сейчас в изображении, а вторая – каким он будет после преобразования данной функцией. Можно двигаться по обеим полоскам при помощи движка «Hue», он будет менять цвета в соответствии с положением указателей сразу на двух полосах.
Применение коррекции цвета всего изображения ограничено, но комбинирование настройки параметра «Hue» с пипеткой выбора цвета «Colour Eye droppers» дает широкий простор для локальной смены цвета. Этот вариант гораздо удобнее.
Этот вариант гораздо удобнее.
Фотошоп также предлагает инструмент для управления насыщенностью цвета – «Vibrance». В программах «Photoshop», «Elements» и «Lightroom» он влияет на цвета так же, как и «Hue»/»Saturation», но защищает тона кожи. Он более интенсивно работает в областях слабых цветов, нежели насыщенных.
Как использовать насыщенность цвета для создания контраста
Качество краски подразумевает чистоту и насыщенность. Фраза «контраст по насыщенности» определяет сравнение цветов насыщенных, чистых с блеклыми, приглушёнными. Цвета, образуемые при помощи преломления белого света, имеют максимальную насыщенность.
Пигментные цвета тоже бывают с наибольшей насыщенностью. Но как только над чистыми цветами производятся операции по затемнению, осветлению, их насыщенность испаряется.
Чистота цветов способна пропадать по четырем причинам:
- Чистый цвет может быть смешан с белым, что дает сравнительно холодный тон. У карминно-красного в соединении с белым появляется синеватость, от чего кардинально меняется его восприятие.
 Желтый в этом случае тоже преобразуется в относительно холодный, а синий практически не изменяется, не теряет насыщенности цвета. Фиолетовый невероятно восприимчив к влиянию белого. Так, глубокий темно-фиолетовый выглядит угрожающе, при добавлении белого в нем появляются лиловые оттенки, и это дает зрителю ощущение спокойствия при взгляде на объект такого цвета.
Желтый в этом случае тоже преобразуется в относительно холодный, а синий практически не изменяется, не теряет насыщенности цвета. Фиолетовый невероятно восприимчив к влиянию белого. Так, глубокий темно-фиолетовый выглядит угрожающе, при добавлении белого в нем появляются лиловые оттенки, и это дает зрителю ощущение спокойствия при взгляде на объект такого цвета. - Чистый цвет можно смешать с черным. При таком варианте у желтого цвета пропадает лучистость, и появляется налет болезненности и ядовитости. Черный акцентирует свойственную фиолетовым тонам тревожность, дарит своеобразное чувство слабости и вялости. Добавляя черный к ярко-красному цвету, мы получаем фиолетовый. Синий становится темнее. Даже малое количество черной краски способно свести на нет его чистоту. Зеленый более гибок, в отличие от фиолетового, синего. Черный уводит все перечисленные краски от света, уничтожает чистоту цвета.
- Насыщенный цвет легко ослабляется, благодаря добавлению к нему смеси черного и белого, то есть серого цвета.
 От его появления тона выходят светлее или темнее, но, несомненно, менее активные, чем раньше. Краски, в которые подмешали серый, называют «слепыми».
От его появления тона выходят светлее или темнее, но, несомненно, менее активные, чем раньше. Краски, в которые подмешали серый, называют «слепыми». - Чистые цвета просто разнообразить путем добавления соответствующих дополнительных цветов. Добавьте в фиолетовый цвет желтый и получите промежуточные варианты от светло-желтого до темно-фиолетового. Зеленый и красный между собой близки по светлоте, поэтому вместе образуют серо-черный. Комбинации двух дополнительных цветов с белым составляют интересные оттенки большой сложности.
Когда смесь вмещает 3 цвета «первого порядка», она кажется тусклой, невыразительной. В зависимости от соотношения она может быть ближе к желтоватым, красноватым, синеватым или черным оттенкам. При помощи 3 основных цветов достижимы все степени сниженной насыщенности цвета в краске. Это же правило действует и для 3 цветов «второго порядка» и любой комбинации, где наблюдаются 3 основных цвета: желтый, красный и синий.
Противопоставление «блеклый — насыщенный» далеко не всегда является безусловным. Абсолютно каждый цвет покажется вам насыщенным в сравнении с выражено блеклым, и наоборот.
Абсолютно каждый цвет покажется вам насыщенным в сравнении с выражено блеклым, и наоборот.
Если необходимо получить выразительную композицию, исключительно играя с насыщенностью цветов, то блеклые цвета советуем создавать на базе насыщенных. Тогда чистый красный должен спорить со своим блеклым вариантом, а насыщенный синий – с блеклым синим. Однако недопустимо использование, например, чистого красного с блеклым синим или красного с блеклым зеленым. Здесь сопоставление по насыщенности будет заменено любыми другими сравнениями, например, холодного и теплого. А действие изначально противоположности станет спорным.
Интересно, что варианты серого кажутся зрителю живыми благодаря соседствующим им чистым цветам. Проиллюстрируем это. Пусть на «шахматной доске» клетки через одну будут закрашены серым, а в остальных квадратах стоят чистые, насыщенные цвета совпадающей с ним светлоты. Очевидно, что серому цвету передастся живость, а хроматические цвета окажутся менее сочными, более ослабленными.
Как способ печати влияет на насыщенность цвета
Типографии применяют два метода печати полиграфической продукции:
- Цифровая печать. Такая печать осуществляется при помощи лазерного луча на лазерном принтере. С ним удаётся получить более глубокий и насыщенный цвет. Особенность этого вида – возможность вносить изменения в готовый шаблон. Цифровая печать характерна для малотиражной печати полиграфии, и для нее подходит любой тип бумаги. Готовая продукция подвергается термообработке, поэтому краска стремительно высыхает. Эта характеристика позволяет быстро проводить постпечатную обработку.
- Офсетная печать экономически выгоднее первого варианта. При изготовлении большого тиража стоимость единицы продукции оказывается не такой высокой. Но за это приходится расплачиваться низкой насыщенностью цвета. Передача цвета в этом варианте тоже плохо поддается контролю. Отметим, что проба является дорогой. Из-за этого заказчик может в результате получить продукт другого формата, менее глубокого цвета, нежели то, что предполагалось.

Как насыщенность цвета влияет на выбор бумаги для печати
Качественная цветопередача, кроме правильно составленного макета, требует качественной краски, бумаги и исправного современного оборудования для печати. Характеристики, с которыми работает полиграфист – это размер и плотность бумаги, тираж. Бумага бывает таких типов:
- газетная;
- дизайнерская;
- мелованная и офсетная.
Чем выше плотность бумаги, тем большая насыщенность цвета и лучшая цветопередача будет вам обеспечена. Тонкая газетная бумага быстро впитывает краску и искажает оттенки, в связи с этим подобные издания изготавливают в большинстве случаев черно-белыми на бумаге низкого качества. Печать в полном спектре цветов может осуществляться на офсетной бумаге. Что важно – среди неё есть варианты для бюджетной печати.
Мелованная бумага имеет плотную структуру и пригодна для хорошей цветопередачи. Усилить цвета на плотной бумаге позволяет прием глянцевания. Это делает продукцию приятной не только визуально, но и наощупь. Такая технология распространена в печати журналов. Кроме глянца любима заказчиками матовая мелованная бумага. Она сохраняет насыщенный оттенок без бликов, что выглядит естественно и ярко.
Такая технология распространена в печати журналов. Кроме глянца любима заказчиками матовая мелованная бумага. Она сохраняет насыщенный оттенок без бликов, что выглядит естественно и ярко.
Размер и плотность бумаги для печати в типографии зависит от потребностей и запросов клиента. Если важна цветопередача и насыщенность цветов, лучше выбирать среди качественных вариантов плотной бумаги. Она позволяет передать необходимые оттенки без разводов и добиться желаемого эффекта без дополнительных настроек оборудования.
Насыщенность цвета — Полное руководство для художников
Насыщенность цвета относится к тому, насколько ярким, богатым или интенсивным является цвет. Это один из трех элементов цвета, два других — оттенок и яркость.
Ниже приведена шкала насыщенности, показывающая, что происходит, когда вы берете ярко-красный цвет и постепенно снижаете насыщенность, пока не получите чисто серый: реализма. В этом посте я расскажу:
- Насыщенность по сравнению с цветностью
- Задача с насыщенными цветами
- Как изменить насыщенность цвета
- Насыщенность и атмосферная перспектива
- Использование насыщенности для привлечения внимания
- Тусклые картины (низкая насыщенность)
- Яркие картины (высокая насыщенность)
- Упражнения по насыщенности цвета
- Ключевые выводы
- Спасибо за чтение!
Насыщенность и цветность
Термин «насыщенность» часто используется взаимозаменяемо с термином «цветность». В целом они означают одно и то же. Однако важно понимать тонкую разницу между этими двумя терминами.
В целом они означают одно и то же. Однако важно понимать тонкую разницу между этими двумя терминами.
Насыщенность — понятие относительное. Он описывает яркость цвета по отношению к чистому серому.
Цветность, с другой стороны, является абсолютным значением, которое можно измерить по шкале. В цветовой системе Munsell каждому цвету присвоен ранг цветности: от 0 для серого до 12+ для ярких цветов.
Если быть точным, то цветность больше подходит для сравнения яркости двух разных цветов, чем насыщенность. Но на практике использование насыщенности или цветности не повлияет на вашу картину. Лично я использую термин «насыщенность» только для описания яркости цвета и избегаю использования цветности для простоты.
Проблема с очень насыщенными цветами
Основная проблема при рисовании очень насыщенными цветами заключается в том, что их легко спутать с легче , чем они есть на самом деле.
Например, красный кадмий. Это очень насыщенный или яркий красный цвет. Если бы вы поместили этот цвет на шкалу значений где-то между белым и черным, как вы думаете, куда бы он попал?
Если бы вы поместили этот цвет на шкалу значений где-то между белым и черным, как вы думаете, куда бы он попал?
Большинство новичков, вероятно, угадали бы слишком легко. Это потому, что легко спутать высокую насыщенность цвета с яркостью цвета. Для справки ниже приведен цвет в оттенках серого. Это примерно средний диапазон значений.
Примечание: Умение определять значение цвета в отдельности — полезный навык, но помните, что это всегда намного сложнее, когда вы рисуете. Это потому, что вы имеете дело со многими другими переменными.
Как изменить насыщенность цвета
Существует несколько способов изменить насыщенность цвета. Однако вы должны знать о последствиях изменения насыщенности для двух других элементов: оттенка и значения.
Ниже приведены различные способы изменения насыщенности цвета и другие последствия:
Добавить серый: Оттенок останется примерно таким же, а значение приблизится к значению серого. Если серый имеет то же значение, что и базовый цвет, то значение также останется неизменным.
Если серый имеет то же значение, что и базовый цвет, то значение также останется неизменным.
Добавить белого: Цвет станет немного холоднее по температуре, а оттенок станет светлее. Это также известно как оттенок.
Добавить черный: Оттенок слегка изменится в зависимости от типа используемого черного, а цвет станет темнее. Это также известно как тень.
Добавьте дополнение цвета: Например, добавьте красный к зеленому или синий к оранжевому. Оттенок и значение будут меняться в зависимости от части каждого используемого вами дополнительного цвета.
Добавьте какой-нибудь другой цвет с низкой насыщенностью: Например, необработанную умбру или оставшуюся «грязь» на палитре после долгого сеанса рисования. Оттенок и значение будут меняться в зависимости от цвета «грязи». Это самый непредсказуемый вариант изменения насыщенности цвета.
Насыщенность и атмосферная перспектива
Атмосферная перспектива предполагает, что по мере удаления объекта вдаль он начинает приобретать вид окружающей атмосферы. Как часть этого, цвета имеют тенденцию становиться слабее и менее насыщенными на расстоянии. Одним из основных исключений может быть ситуация, когда вы рисуете яркий закат на расстоянии и действительно хотите привлечь внимание к свету.
Как часть этого, цвета имеют тенденцию становиться слабее и менее насыщенными на расстоянии. Одним из основных исключений может быть ситуация, когда вы рисуете яркий закат на расстоянии и действительно хотите привлечь внимание к свету.
В картине Исаака Левитана « Весна в Италии » обратите внимание на то, как снижается насыщенность цветов по мере их удаления вдаль. Передний план наполнен яркими розовыми, зелеными и голубыми тонами. Это выдвигает эту область вперед в перспективе, в то время как фон слабых цветов отступает.
Исаак Левитан, Весна в Италии, 1890 г.Ниже приведен еще один пример искусного пейзажиста Эдгара Пейна. Насыщенные оранжевые, зеленые и синие оттенки выступают вперед, а слабые оттенки фона отступают.
Следует также отметить, что цвета не только ослабевают по насыщенности, но также становятся холоднее по цветовой температуре и светлее. Насыщенность играет лишь небольшую, но важную роль в общей картине.
Edgar Alwin Payne, Eucalyptus Атмосферная перспектива больше подходит для пейзажной живописи, где вы имеете дело с большой глубиной резкости. Это менее важно для натюрморта или портретной живописи, где все гораздо ближе к вам в перспективе.
Это менее важно для натюрморта или портретной живописи, где все гораздо ближе к вам в перспективе.
Использование насыщенности для привлечения внимания
Winslow Homer, A Wall, Nassau, 1898Насыщенность может быть мощным инструментом для привлечения внимания к фокусным точкам. Всего несколько маленьких мазков яркого цвета на тусклом фоне будут выделяться, как красивое скрипичное соло среди фонового хора.
Однако нужно быть осторожным, чтобы не переусердствовать; меньше больше в этом случае. Слишком большая насыщенность цвета может показаться резкой и кричащей. Вы хотите сделать мощное заявление, которое все еще соответствует остальной части вашей картины.
Помните, что в живописи все относительно; ваше утверждение должно быть мощным только по отношению ко всему остальному в вашей картине. Если у вас есть тонкая картина, наполненная серыми и слабыми цветами, то достаточно небольшого всплеска цвета, чтобы сделать мощное заявление. Но может потребоваться нечто большее, если вы рисуете яркий импрессионистский пейзаж, наполненный насыщенными зелеными, синими и желтыми тонами.
Ниже приведен прекрасный пример использования насыщенности цвета для привлечения внимания Клода Моне. Относительно яркое оранжевое солнце и его отражение выделяются на фоне окружающих слабых цветов.
Клод Моне, Впечатление, Восход солнца, 1872Что мне кажется интересным в этой картине, так это то, что в ней почти нет резкого контраста с солнцем и его отражением — они примерно такие же, как и окружающие цвета. Изображение в градациях серого ниже показывает, что я имею в виду. Обратите внимание, как без цвета солнце и его отражение едва видны. Моне в основном полагался на насыщенность цвета и оттенок, чтобы привлечь внимание к закату.
В книге Джона Сингера Сарджента Обеденный стол ночью , ярко-красный цвет используется для привлечения внимания к женской фигуре посередине. Остальная часть картины состоит только из черного, серого и других слабых цветов.
Джон Сингер Сарджент, Обеденный стол ночью, 1884 В «Посещение » Абрам Архипов использовал насыщенные розовые и желтые цвета, чтобы выделить область в свете.
В пейзаже Уильяма Вендта Красные маки ярко-красный цвет выделяется на фоне тускло-зеленого. Мало того, что есть контраст по уровню насыщенности ( яркий против тусклый ), но и оттенок ( красный против зеленый ). Красный и зеленый являются дополнительными цветами, то есть они естественным образом контрастируют друг с другом.
Уильям Вендт, «Красные маки»Тусклые картины (низкая насыщенность)
Ниже приведены некоторые примеры тусклых (низкой насыщенности) картин:
Исаак Левитан, Вечный покой, 1894 Джон Сингер Сарджент, Сан-Джеремия, 1913 . 1877 Артур Стритон, Магнитный остров (Лунный свет, Магнитный остров), 1924 Эдгар Дега, Море, 1869Яркие картины (высокая насыщенность)
Ниже приведены некоторые примеры ярких (высокой насыщенности) картин: Иври, 1873 Клод Моне, Сан-Джорджо Маджоре в сумерках, 1908 Винсент Ван Гог, Луг в горах, 1889 Джон Эткинсон Гримшоу, Осеннее утро
Упражнения по насыщенности цвета
Следующие упражнения помогут вам понять и см. Насыщенность цвета:
Насыщенность цвета:
Монохромная или матовая палитра живописи: Создайте картину в монохромной или матовой цветовой палитре. Это научит вас быть более чувствительным к изменению насыщенности цвета.
Дэн Скотт, Квинсленд, 2016 г.Дополнительный цвет: Нарисуйте простую композицию, используя всего два дополнительных цвета (желтый и фиолетовый или красный и зеленый). Это научит вас, как сбалансировать насыщенность двух конкурирующих цветов.
Таблица цветов: Возьмите свою основную палитру цветов и наметьте различные возможные комбинации цветов. Наблюдайте за изменением насыщенности цвета при смешивании двух цветов.
Шкала насыщенности цвета: Выберите базовый цвет, затем постепенно уменьшайте насыщенность, не меняя значение. Вы получите шкалу насыщенности, подобную той, что показана в начале этого поста.
Ключевые выводы
- Насыщенность цвета определяет, насколько ярким, богатым или интенсивным является цвет.

- Будьте осторожны, чтобы не спутать насыщенные цвета с более светлыми, чем они есть на самом деле.
- Существует много разных способов изменить насыщенность цвета, но помните о любых изменениях других элементов, таких как оттенок и значение.
- По мере удаления объекта цвета становятся менее насыщенными (слабее). Это связано с атмосферной перспективой.
- Насыщенность цвета — мощный инструмент для привлечения внимания к фокусу. Но помните, меньше значит больше.
Спасибо за прочтение!
Спасибо, что нашли время прочитать этот пост. Я ценю это! Не стесняйтесь поделиться с друзьями. Если вам нужны дополнительные советы по рисованию, ознакомьтесь с моим курсом Академии живописи.
Приятного рисования!
Дэн Скотт
Draw Paint Academy
Оттенок, Значение, Насыщенность | учиться.
Что такое цвет?
Короче говоря, цвет является визуальным побочным продуктом спектра света, когда он либо проходит через прозрачную среду, либо поглощается и отражается от поверхности. Цвет – это длина световой волны, которую человеческий глаз принимает и обрабатывает от отраженного источника.
Цвет – это длина световой волны, которую человеческий глаз принимает и обрабатывает от отраженного источника.
Чтобы узнать о физике цвета, см. страницу «Модели основных цветов». Это ДЕЙСТВИТЕЛЬНО поможет вам понять, как работает цвет!
Цвет состоит из трех основных составных частей:
- оттенок
- значение
- насыщенность (также называемая «цветность»)
Начнем с «
оттенок »Оттенок более конкретно описывается доминирующей длиной волны и является первым элементом, на который мы ссылаемся (например, «желтый») при добавлении трех компонентов цвета. Оттенок — это также термин, описывающий измерение цвета, которое мы с готовностью воспринимаем, когда смотрим на цвет или его чистейшую форму; это по существу относится к цвету, имеющему полную насыщенность, как показано ниже:
При обсуждении «основных пигментов» (CMY) белый, черный или серый не добавляются при 100% чистоте. (Полное обесцвечивание эквивалентно мутному темно-серому цвету, поскольку настоящий черный обычно невозможен в комбинации CMY. )
)
При обсуждении спектральных «основных цветов света» (RGB) чистый оттенок, эквивалентный полной насыщенности, определяется отношением преобладающей длины волны к другим длинам волн в цвете.
Далее давайте посмотрим на «
значение »Как обсуждается на странице «Элементы: значение», значение относится к светлоте или темности цвета. Он показывает количество отраженного света. Применительно к пигментам темные оттенки с добавлением черного называются «оттенками» данного названия оттенка. Светлые значения с добавлением белого пигмента называются «оттенками» названия оттенка.
Наконец, давайте посмотрим на «
насыщенность » или « цветность » Насыщенность определяет яркость и интенсивность цвета. Когда пигмент оттенка «тонируется», к цвету добавляются как белый, так и черный (серый) цвет, чтобы уменьшить насыщенность цвета. Однако с точки зрения «аддитивной» цветовой модели light насыщенность работает по шкале, основанной на том, насколько много или мало других оттенков представлено в цвете.
(ПРИМЕЧАНИЕ: На приведенных ниже схемах в простом масштабе первая модель показывает количество черного, белого или серого пигмент добавлен в оттенок. Вторая модель иллюстрирует ту же шкалу, но объясняет явление, основанное на световых [спектральных] свойствах. они объясняют происходящее по-разному, основываясь на том, как работает пигмент и как работает свет. Это довольно простой способ взглянуть на это, но он все еще может быть не совсем ясен. Существует более сложная трехмерная шкала, которая позволяет нам посмотреть, как оттенок, насыщенность и значение пересекаются для создания цветов: «Шкала HSV».
Шкала HSV четко означает «Hue, Saturation, Value». Он лучше визуально объясняет концепцию света, и его очень полезно понять, поскольку именно на нем основаны самые сложные цифровые средства выбора цвета (включая все программное обеспечение Adobe). Понимание этой цветовой конструкции необходимо не только графическим дизайнерам, но и художникам, поскольку цифровое искусство и рендеринг стали неотъемлемой частью художественных процессов.
Все цвета начинаются со света
Независимо от двух аддитивной и субтрактивной цветовых моделей, любой цвет является результатом того, как наши глаза физически обрабатывают световые волны. Итак, давайте начнем с аддитивной модели света, чтобы увидеть, как она фильтруется в субтрактивную модель, и посмотрим, как оттенки, значения и насыщенность взаимодействуют для создания уникальных цветов.
Оттенки
Три основных оттенка света — красный, зеленый и синий. Вот почему в телевизорах, компьютерных мониторах и других полнодиапазонных электронных цветных визуальных дисплеях используется триада красных, зеленых и синих люминофоров для воспроизведения всего цвета, передаваемого электронным способом.
Триада основных цветов RGBКак мы упоминали ранее, в свете все три длины волны, сложенные вместе в полную силу, дают чистый белый свет. Отсутствие всех трех этих цветов дает полную темноту или черный цвет.
Смешивание соседних основных цветов = вторичные оттенки
Создание голубого, пурпурного и желтого
Хотя аддитивные и субтрактивные цветовые модели считаются отдельными уникальными объектами для экранных и печатных целей, оттенки CMY не существуют в вакууме. Они получаются как вторичные цвета при смешении световых оттенков RGB следующим образом:
Они получаются как вторичные цвета при смешении световых оттенков RGB следующим образом:
- Синий + красный свет –> пурпурный
- Красный + зеленый свет -> желтый
- Зеленый + синий свет -> голубой
Обзор оттенков
Цвета на внешнем периметре цветового круга — это «оттенки», то есть цвета в их самой чистой форме. Этот процесс может продолжаться заполнением цветов вокруг колеса. Цвета следующего уровня, третичные цвета, находятся между вторичными и первичными цветами.
Первичные, вторичные и третичные оттенкиНасыщенность
Насыщенность также называют «интенсивностью» и «цветностью». Это говорит о преобладании оттенка в цвете. На внешнем краю колеса оттенков находятся «чистые» оттенки. По мере того, как вы приближаетесь к центру колеса, оттенок, который мы используем для описания цвета, доминирует все меньше и меньше. Когда вы достигаете центра круга, оттенок не преобладает. Эти цвета прямо на центральной оси считаются ненасыщенными .
Обесцвечивание: оттенок становится менее доминирующим, перемещается к центру круга
Естественно, противоположность приведенному выше изображению — насыщенный цвет. Первый пример ниже описывает общее направление, в котором цвет должен двигаться по цветовому кругу, чтобы стать более насыщенным (вовне). Второй пример показывает, как один цвет выглядит полностью насыщенным, в нем нет других оттенков.
Общее направление насыщенности «Чистый» оттенок с полной насыщенностью: других оттенков нет
Значение
Теперь давайте добавим «значение» к шкале HSV. Значение — это измерение светлоты/темноты. С точки зрения спектрального определения цвета значение описывает общую интенсивность или силу света. Если оттенок можно представить как измерение, огибающее колесо, то значение — это линейная ось, проходящая через середину колеса, как показано ниже:0005
Модель HSV с объяснением оттенка, насыщенности и значения
Чтобы лучше представить себе еще больше, посмотрите на приведенный ниже пример, показывающий полный цветовой диапазон для одного оттенка:
Модель HSV с полным диапазоном одного оттенка
Теперь, если вы представите, что каждый оттенок также представлен в виде среза, как показано выше, у нас будет сплошной перевернутый конус цветов. Приведенный выше пример можно рассматривать как срез конуса. Обратите внимание, что самый правый край этого среза конуса показывает наибольшее количество преобладающего красного оттенка (наименьшее количество других конкурирующих оттенков), и как по мере того, как вы спускаетесь по вертикали, он становится темнее в «значении». Также обратите внимание, что по мере того, как мы перемещаемся по конусу справа налево, оттенок становится менее доминирующим и в конечном итоге становится полностью ненасыщенным вдоль вертикального центра конуса. Эта вертикальная центральная ось полной десатурации обозначается как оттенки серого . Посмотрите, как этот фрагмент ниже преобразуется в несколько изолированных образцов цвета:
Приведенный выше пример можно рассматривать как срез конуса. Обратите внимание, что самый правый край этого среза конуса показывает наибольшее количество преобладающего красного оттенка (наименьшее количество других конкурирующих оттенков), и как по мере того, как вы спускаетесь по вертикали, он становится темнее в «значении». Также обратите внимание, что по мере того, как мы перемещаемся по конусу справа налево, оттенок становится менее доминирующим и в конечном итоге становится полностью ненасыщенным вдоль вертикального центра конуса. Эта вертикальная центральная ось полной десатурации обозначается как оттенки серого . Посмотрите, как этот фрагмент ниже преобразуется в несколько изолированных образцов цвета:
Cone Slice Swatches
Палитра цветов
С этим объяснением, возможно, будет намного легче понять, как работают современные палитры цветов. Существует много типов средств выбора цвета, но в этом примере основное внимание будет уделено обычному средству выбора интерфейса программного обеспечения Adobe, в котором по-прежнему используется красный оттенок, как в приведенном ниже примере. Кстати, сравните сходство нашего конусообразного красного фрагмента выше с окном «Выбор цвета» ниже, чтобы лучше представить, как это работает.
Кстати, сравните сходство нашего конусообразного красного фрагмента выше с окном «Выбор цвета» ниже, чтобы лучше представить, как это работает.
На рис. 1 ниже сначала обратите внимание на центральный вертикальный ползунок. Здесь мы выбираем оттенок. В настоящее время он установлен на самый низкий выбор и соответствует значению переключателя «H: 0» справа. «H» указывает на «Hue», а нулевое значение описывает, какое числовое значение оттенка мы выбрали. Под ним вы увидите, что для параметра «Красный» установлено значение «255» или самый полный уровень света, представленный на компьютере (0 = самый низкий). Обратите внимание, что синий и зеленый установлены на ноль, указывая на то, что красный цвет находится на самом полном уровне насыщения.
Далее обратите внимание, где находится круг выбора в окне «Выбор цвета». Он расположен в правом верхнем углу, указывая, где на шкале вы хотите, чтобы насыщенность упала. Как мы уже говорили, образец эквивалентен чистейшему красному оттенку с полной насыщенностью и соответствует самому дальнему краю цветового круга. «S:100%» справа описывает уровень насыщенности выбранного нами цвета, а «B:100%» соответствует яркости или значению .
«S:100%» справа описывает уровень насыщенности выбранного нами цвета, а «B:100%» соответствует яркости или значению .
В качестве примечания обратите внимание, что в соответствии с уровнями CMYK желтый и пурпурный цвета в основном одинаково представлены в своих самых полных возможностях. Это подтверждает то, что в субтрактивной цветовой модели красный является вторичным цветом желтого и пурпурного.
Рис. 1. Цветовой режим RGB — чистый красный оттенок
Теперь для сравнения взглянем на следующую модель. Вы видите разницу?
Рис. 2. Цветовой режим RGB — чистый красный оттенок
Если вы не видите разницы, она находится в настройке номера оттенка и в том месте, где расположен ползунок. По сути, это тот же оттенок, что и на предыдущем рисунке 1, за исключением того, что настройка изменена с 0 на 360. Это потому, что мы основываем его на модели конуса HSV, как показано ранее, и оттенки в верхней части верхней стороны. -нижний конус находится в полном круге на 360 градусов. Таким образом, мы завершили круг, начав с красного цвета нулевого уровня и пройдя через весь видимый спектр к тому же самому 360-уровневому красному цвету.
Таким образом, мы завершили круг, начав с красного цвета нулевого уровня и пройдя через весь видимый спектр к тому же самому 360-уровневому красному цвету.
Чтобы получить более полное представление о том, как это работает, давайте посмотрим на RGB-эквивалент «голубого», который находится прямо напротив него на цветовом круге и, таким образом, является дополнительным оттенком красного.
Рис. 3. Рендеринг вторичного голубого цвета в моделях RGB
Обратите внимание, что на рис. 3 значение оттенка равно «180», или расположено на 180 градусах цветового круга, что составляет половину от 360 градусов. является дополнением красного цвета. Кроме того, вы заметите, что это вторичный цвет RGB, полученный путем смешивания равных частей синего и зеленого, где синий = 255, а зеленый = 255. В качестве быстрого напоминания об основном цветовом круге, чтобы помочь вам визуализировать, вот как голубой относится к красному:
Степень оттенков HSV для иллюстрации дополнений
<< Предыдущий урок | Следующий урок >>
Три компонента цвета: руководство для экспертов 2021
Если вы новичок в рисовании, оттенок, значение и насыщенность — это самые важные вещи, которые вы когда-либо узнаете о цвете.
( Получите бесплатные советы и приемы рисования, отправленные прямо на ваш почтовый ящик или в мои социальные сети.)
Содержание
Понимание трех компонентов цвета: оттенок, насыщенность и насыщенность
Понимание оттенка, значения и насыщенности имеет решающее значение для создания красивых цветовых гармоний. Это основные три компонента цвета.
Что такое оттенок в искусстве?
Оттенок — это то, о чем большинство людей думают, когда используют термин «цвет». Он соответствует его положению в спектре. Примеры оттенков: красный, оранжевый, желтый, зеленый, синий, фиолетовый.
С научной точки зрения, оттенок — это состав спектральной длины волны цвета, который создает восприятие красного, желтого, синего и т. д.
Что такое ценность в искусстве?
Яркость — это относительная светлота или темнота цвета. Это то, что вы видите, когда делаете черно-белую фотографию. Каждый цвет трубки имеет разное значение, как показано на этой диаграмме.
Что такое насыщенность в искусстве?
Насыщенность цвета — это степень его насыщенности, интенсивности, чистоты или серости. Другими часто используемыми терминами для обозначения насыщенности являются интенсивность или цветность, что технически является другим атрибутом, но для упрощения мы будем относиться к нему одинаково.
Например, оранжевый кадмий — это цвет с высокой насыщенностью, а жженая сиена — цвет с низкой насыщенностью. Оба цвета имеют одинаковый оттенок (оранжевый).
Точно так же желтая охра менее насыщена, чем желтый кадмий. Любой заданный оттенок достигает максимальной насыщенности при различных значениях. Понимание насыщенности — важный навык для создания интересного цветового дизайна.
Чтобы сделать ваши картины интереснее, используйте различные уровни насыщенности. Например, на рисунке выше я использовал насыщенные цвета в освещенной части храма и серые цвета в зданиях в сумерках.
Обозначение Манселла
Теория цвета Манселла основана на трехмерной модели, в которой каждый цвет состоит из трех компонентов цвета: оттенка, значения и насыщенности (цветности). Он был создан профессором Альбертом Х. Манселлом в первом десятилетии 20-го века и принят Министерством сельского хозяйства США (USDA) в качестве официальной цветовой системы для почвенных исследований в 1930-х годах.
Он был создан профессором Альбертом Х. Манселлом в первом десятилетии 20-го века и принят Министерством сельского хозяйства США (USDA) в качестве официальной цветовой системы для почвенных исследований в 1930-х годах.
Цветовая система Munsell настроена как числовая шкала с визуально одинаковыми шагами для каждого из трех цветовых атрибутов — в цветовой нотации Munsell каждый цвет имеет логическое и визуальное отношение ко всем другим цветам.
Система состоит из трех независимых свойств цвета, которые могут быть представлены цилиндрически в трех измерениях в виде неравномерного цветового тела:
- оттенок, измеренный в градусах по горизонтальным кругам
- насыщенность (цветность), измеренная радиально наружу от нейтрального ( серый) вертикальная ось
- значение, измеренное по вертикали на сердечнике цилиндра от 0 (черный) до 10 (белый)
Слева вы можете видеть, как красный цвет переходит от высокой к низкой насыщенности в искусстве. В системе Манселла справа насыщенность увеличивается от центрального полюса, движущегося наружу. Обозначение Манселла идет от 0 (нейтральный) до 12 для наиболее насыщенных цветов трубки. Это полезный способ обозначить насыщенность цвета в искусстве.
В системе Манселла справа насыщенность увеличивается от центрального полюса, движущегося наружу. Обозначение Манселла идет от 0 (нейтральный) до 12 для наиболее насыщенных цветов трубки. Это полезный способ обозначить насыщенность цвета в искусстве.
Цифры на приведенной выше диаграмме относятся к насыщенности, измеренной по системе Манселла и системе обозначений.
Система Munsell очень полезна для художников, особенно когда вы пытаетесь запечатлеть атмосферную перспективу. Например, в пейзаже насыщенность меняется в зависимости от погоды и расстояния от художника:
0 = нейтральное пасмурное небо
1 = дерево в свете на горизонте
2 = слабое солнечное небо, трава на горизонте
5-6 = среднее среднее расстояние, дерево в тени
8 = сильная трава на переднем плане, дерево в свете
12-14 = яркая искусственная одежда
14+ = флуоресцентные цвета
Посмотрите этот пример, чтобы подобрать насыщенность в природе.
Ключевые открытия на практике
Эдгар ПейнЭдгар Пейн черно-белый Эта сбалансированная цветовая гармония, использованная Эдгаром Пейном, является хорошим примером художника, который контролировал все три компонента цвета: оттенок, насыщенность и насыщенность. В черно-белом варианте это выглядит почти как фотография.
В черно-белом варианте это выглядит почти как фотография.
Пейн использует четыре уровня значений: темный, темно-серый, светло-серый и светлый.
Он использует три уровня насыщенности: высокая на переднем плане, средняя насыщенность на среднем расстоянии и слабая насыщенность на расстоянии.
В основном он использует три оттенка: оранжевый, фиолетовый и зеленый, которые образуют вторичную цветовую гармонию. Ограничивая вариации таким образом, он достигает гармонии в картине, которую вы не получили бы, если бы было слишком много изменений в этих трех переменных.
Вот еще одна картина с использованием вторичных цветов (оттенков) для создания красивой картины. Опять же, вы можете видеть более высокую насыщенность на переднем плане и меньшую на расстоянии. Посмотрите на черно-белую версию, и вы увидите, насколько точны значения. Если бы они были неточными, композиция не выглядела бы реалистично.
Mont Victoire, Поль СезаннMont Victoire, Поль Сезанн, черно-белыйЧтобы узнать больше о цвете
Чтобы узнать больше о том, как можно использовать оттенок, значение и насыщенность, а также о трех компонентах цвета, см. уроки по теории цвета в первом классе программы для учеников Виртуальной художественной академии.
уроки по теории цвета в первом классе программы для учеников Виртуальной художественной академии.
См. также: Википедия оттенок, легкость и яркость
Спасибо
Спасибо, что нашли время прочитать эту статью. Если вы заинтересованы в структурированном подходе к обучению рисованию и хотите узнать больше о моей модели Visual Music & Poetry®, взгляните на мои онлайн-курсы рисования.
Приятного рисования!
Барри Джон Рэйбоулд
Виртуальная художественная академия
Что говорят студенты
Самый полный, глубокий и хорошо организованный курс рисования, доступный онлайн
После тщательного исследования я пришел к выводу, что Виртуальная художественная академия (VAA ) с большим отрывом является наиболее полным, глубоким и хорошо организованным курсом живописи, доступным в Интернете. В отличие от большинства учебных пособий и рецептов смешивания цветов, которые обычно можно найти в Интернете, философия VAA заключается скорее в том, чтобы предоставить учащимся подробную информацию обо всех аспектах… Подробнее «Самый полный, глубокий и хорошо организованный курс рисования, доступный в Интернете»
Bruno Villela
Страница Bruno в Facebook
Первое качественное образование, материалы, многоуровневые системы обучения, цикл обратной связи, социальная поддержка и обучение на протяжении всей жизни — потрясающе
В последние пару лет я посещала онлайн-курсы рисования и занятия в студии. добавление к моим университетским курсам многолетней давности. Изучив системы обучения Андерса Эрикссона и ультраобучение, я изо всех сил пытался разработать свой собственный план обучения рисованию. Затем я открыл для себя VAA и с одобрения Ричарда Робинсона я прыгнул… Подробнее «Первоклассное образование, материалы, многоуровневые системы обучения, цикл обратной связи, социальная поддержка и обучение на протяжении всей жизни — потрясающе»
добавление к моим университетским курсам многолетней давности. Изучив системы обучения Андерса Эрикссона и ультраобучение, я изо всех сил пытался разработать свой собственный план обучения рисованию. Затем я открыл для себя VAA и с одобрения Ричарда Робинсона я прыгнул… Подробнее «Первоклассное образование, материалы, многоуровневые системы обучения, цикл обратной связи, социальная поддержка и обучение на протяжении всей жизни — потрясающе»
Марилена Шмидт
Эквивалент 4-х летнего художественного образования за малую часть стоимости
Это отличный курс для всех, кто серьезно относится к совершенствованию своей живописи. Я учусь здесь уже несколько лет. Когда я закончу, у меня будет эквивалент 4-летнего художественного образования за небольшую часть стоимости. Я могу брать уроки в любом месте и в своем собственном темпе… Читать далее «Эквивалент 4-летнего художественного образования за небольшую плату»
Susan Hood
Страница Сьюзен в Facebook
Строительные блоки для обучения — лучшее, что я когда-либо видел
Я присоединился к нам 5 лет назад, когда ничего не знал о маслах, живописи, композиции или рисовании. Барри очень хорошо разбирается во многих аспектах живописи. Его строительные блоки обучения — лучшее, что я видел. Академия хорошо спроектирована, а сообщество однокурсников интересное и дружелюбное.… Читать далее «Основные блоки обучения — лучшее, что я когда-либо видел»
Барри очень хорошо разбирается во многих аспектах живописи. Его строительные блоки обучения — лучшее, что я видел. Академия хорошо спроектирована, а сообщество однокурсников интересное и дружелюбное.… Читать далее «Основные блоки обучения — лучшее, что я когда-либо видел»
Синди Нельсон
Самое полное руководство по рисованию, которое я смог найти в Интернете, и, поверьте мне, я искал его очень давно.
Я присоединился 2 года назад с моей дочерью. Мы оба так многому научились и наслаждались временем, проведенным вместе с VAA. Моей дочери сейчас 13 лет, и она уже рисует потрясающие картины.
Виртуальная художественная академия — это самое полное обучение искусству, которое я мог найти в Интернете, и, поверьте мне, я искал… Читать далее «Самое полное обучение искусству, которое я мог найти в Интернете, и поверьте мне, я искал долго.»
Marlene Lento
«Лестница обучения» дополняет общее положительное впечатление от этого замечательного курса
Курс VAA построен на четырех основных строительных блоках, включая ПРОЦЕСС, РЕАЛИЗМ, МУЗЫКУ И ПОЭЗИЮ. Они далее делятся на темы, которые постоянно развиваются на протяжении всей учебной программы. Тщательно изучаются рисунок, форма, наблюдение, цвет, кисть, нотан, композиция и поэзия. Работая в режиме онлайн, мы встречаемся со студентами со всего мира, общаемся с ними… Читать далее «Лестница обучения дополняет общее положительное впечатление от этого замечательного курса»
Они далее делятся на темы, которые постоянно развиваются на протяжении всей учебной программы. Тщательно изучаются рисунок, форма, наблюдение, цвет, кисть, нотан, композиция и поэзия. Работая в режиме онлайн, мы встречаемся со студентами со всего мира, общаемся с ними… Читать далее «Лестница обучения дополняет общее положительное впечатление от этого замечательного курса»
Марлен Гарднер
Улучшение моей собственной работы подтверждает, что я нашел правильную программу для развития как художника
Я был студентом VAA с 2011 года. помогая мне развиваться как художнику. VAA — это полная программа как для начинающих, так и для продвинутых студентов, изучающих искусство. Курс хорошо структурирован и ведет вас шаг за шагом, поэтому вы… Читать далее «Улучшение моей собственной работы подтверждает, что я нашел правильную программу для развития как художника»
Manushalini Nandwani
Ссылка на страницу Ману
Это реальный курс, который обучает вас структурированным образом
Вопросы, которые вы задаете себе: «Стоит ли это затрат?» и «Будет ли это действительно полезно?». После пары недель работы над/в Virtual Art Academy® я могу сказать, что количество работы, которую она представляет – Барри – невероятно! Представленная информация сама по себе более чем стоит своей цены, и, да,… Читать далее «Это настоящий курс, который обучает вас структурированным образом»
После пары недель работы над/в Virtual Art Academy® я могу сказать, что количество работы, которую она представляет – Барри – невероятно! Представленная информация сама по себе более чем стоит своей цены, и, да,… Читать далее «Это настоящий курс, который обучает вас структурированным образом»
Jon Main
Веб-сайт Jon Main
Это гораздо лучшая школа, чем все, что я видел в колледжах по всей стране. стране и узнал гораздо больше от Virtual Art Academy®, чем от любого художественного курса, который я когда-либо посещал! Я не могу сказать, как Виртуальная художественная академия улучшила мое наблюдение за потенциальными композициями… Читать далее «Это гораздо более совершенная школа, чем все, что я видел в колледжах по всей стране»
Стив Джорд
Страница Стива на сайте Fine Art America
Барри дал мне удочку, чтобы я мог сам поймать рыбу
После нескольких недель и даже месяцев поиска на YouTube, «гугления» и трат целое состояние на учебники по искусству я наконец наткнулся на Virtual Art Academy®. Когда дело доходит до покупок в Интернете, я всегда очень осторожен в том, как трачу свои деньги. Особенно, когда я уже потратил небольшое состояние на книги по искусству. Они всегда казались… Читать дальше «Барри дал мне удочку, чтобы я мог сам поймать рыбу»
Когда дело доходит до покупок в Интернете, я всегда очень осторожен в том, как трачу свои деньги. Особенно, когда я уже потратил небольшое состояние на книги по искусству. Они всегда казались… Читать дальше «Барри дал мне удочку, чтобы я мог сам поймать рыбу»
Дагмара Заремба
Сайт Дагмары
color
Изменение насыщенности, оттенка и яркости цвета в Photoshop Elements
Руководство пользователя Отмена
Поиск
Последнее обновление: 17 мая 2022 г., 07:07:25 по Гринвичу
- Руководство пользователя Photoshop Elements
- Введение в Photoshop Elements
- Что нового в Photoshop Elements
- Системные требования | Элементы Фотошопа
- Основы рабочего пространства
- Ведомый режим
- Создание фотопроектов
- Рабочее пространство и среда
- Знакомство с главным экраном
- Основы рабочего пространства
- Инструменты
- Панели и ящики
- Открыть файлы
- Линейки, сетки и направляющие
- Расширенный быстрый режим
- Информация о файле
- Пресеты и библиотеки
- Поддержка мультитач
- Скретч-диски, плагины и обновления приложений
- Отмена, повтор и отмена действий
- Просмотр изображений
- Исправление и улучшение фотографий
- Изменение размера изображений
- Обрезка
- Обработка необработанных файлов изображений камеры
- Добавить размытие, заменить цвета и клонировать области изображения
- Настройка теней и света
- Ретушь и корректировка фотографий
- Повышение резкости фотографий
- Трансформация
- Автоматический интеллектуальный тон
- Перекомпоновка
- Использование действий для обработки фотографий
- Photomerge Compose
- Создать панораму
- Перемещение наложений
- Подвижные элементы
- Добавление фигур и текста
- Добавление текста
- Редактировать текст
- Создание фигур
- Редактирование фигур
- Обзор окраски
- Малярные инструменты
- Настройка кистей
- Узоры
- Заливки и штрихи
- Градиенты
- Работа с азиатским типом
- Управляемое редактирование, эффекты и фильтры
- Управляемый режим
- Фильтры
- Управляемый режим редактирования Photomerge
- Управляемый режим Основные правки
- Регулировочные фильтры
- Эффекты
- Управляемый режим Забавные правки
- Управляемый режим Специальные правки
- Художественные фильтры
- Управляемый режим Редактирование цвета
- Управляемый режим черно-белого редактирования
- Фильтры размытия
- Фильтры мазка кистью
- Фильтры искажения
- Прочие фильтры
- Помехоподавляющие фильтры
- Фильтры визуализации
- Эскизные фильтры
- Фильтры для стилизации
- Текстурные фильтры
- Работа с цветами
- Понимание цвета
- Настройка управления цветом
- Основы коррекции цвета и тона
- Выберите цвет
- Настройка цвета, насыщенности и оттенка
- Исправить цветовые оттенки
- Использование режимов изображения и таблиц цветов
- Цвет и камера в необработанном виде
- Работа с выделением
- Выделение в Photoshop Elements
- Сохранение выбора
- Изменение выбора
- Перемещение и копирование выделенного
- Изменить и уточнить выбор
- Сглаживание краев выделения со сглаживанием и растушевкой
- Работа со слоями
- Создание слоев
- Редактировать слои
- Скопируйте и расположите слои
- Корректирующие слои и слои-заливки
- Обтравочные маски
- Маски слоя
- стили слоя
- Непрозрачность и режимы наложения
- Создание фотопроектов
- Основы проекта
- Создание фотопроектов
- Редактирование фотопроектов
- Сохранение, печать и обмен фотографиями
- Сохранение изображений
- Печать фотографий
- Делитесь фотографиями онлайн
- Оптимизация изображений
- Оптимизация изображений для формата JPEG
- Дизеринг веб-изображений
- Управляемое редактирование — панель «Поделиться»
- Предварительный просмотр веб-изображений
- Использовать прозрачность и матовость
- Оптимизация изображений для формата GIF или PNG-8
- Оптимизация изображений для формата PNG-24
- Сочетания клавиш
- Клавиши для выбора инструментов
- Клавиши для выбора и перемещения объектов
- Клавиши для панели «Слои»
- Клавиши для отображения или скрытия панелей (экспертный режим)
- Ключи для рисования и кисти
- Клавиши для использования текста
- Ключи для фильтра Liquify
- Ключи для трансформации выделений
- Клавиши для панели «Образцы цвета»
- Клавиши для диалогового окна Camera Raw
- Ключи для галереи фильтров
- Клавиши для использования режимов наложения
- Клавиши для просмотра изображений (экспертный режим)
Команда Hue/Saturation регулирует оттенок (цвет), насыщенность (чистоту) и яркость всего изображения или отдельных цветовых компонентов изображения.
Используйте ползунок «Оттенок», чтобы добавить специальные эффекты, раскрасить черно-белое изображение (например, эффект сепии) или изменить диапазон цветов в части изображения.
Изменение цветов изображения с помощью команды Hue/SaturationA. Исходный B. Целый изображение изменено на сепию с помощью параметра «Раскрасить» C. Пурпурный цвета, выбранные в меню «Правка» и измененные с помощью ползунка «Оттенок»
Используйте ползунок «Насыщенность», чтобы сделать цвета более яркими или приглушенными. Например, вы можете добавить красок пейзажу, насытив его цвета. Или смягчите отвлекающий цвет, например, ярко-красный свитер на портрете.
До и после настройки насыщенности цвета Используйте ползунок «Яркость» с другими настройками, чтобы осветлить или затемнить часть изображения. Будьте осторожны, чтобы не использовать его на всем изображении — эта регулировка уменьшает общий тональный диапазон.
Изменение насыщенности цвета или оттенка
Выполните одно из следующих действий:
- Выберите «Улучшить» > «Настроить цвет» > Отрегулируйте оттенок/насыщенность.
- Выберите «Слой» > «Новый корректирующий слой» > Цветовой тон/Насыщенность или откройте существующий корректирующий слой Цветовой тон/Насыщенность.
- две цветные полосы в диалоговом окне представляют цвета в их порядке на цветовом круге. Верхняя полоса показывает цвет до настройки; нижняя полоса показывает, как настройка влияет на все оттенки в полном объеме. насыщенность.
В раскрывающемся меню «Правка» выберите цвета для настройки:
- Выберите «Мастер», чтобы настроить все цвета одновременно.
- Выберите один из других перечисленных цветовых диапазонов.
для цвета, который вы хотите настроить. Ползунок регулировки появляется между
цветные полосы, которые можно использовать для редактирования любого диапазона оттенков.

Для параметра Оттенок введите значение или перетащите ползунок, пока цвета не появляйся как хочешь.
Значения, отображаемые в текстовом поле, отражают количество градусов поворота вокруг цветового круга от исходного цвета пикселя. Положительное значение указывает на вращение по часовой стрелке, отрицательное значение — на вращение против часовой стрелки. Диапазон значений от –180 до +180.
Для параметра «Насыщенность» введите значение или перетащите ползунок вправо, чтобы увеличить насыщенность, или влево, чтобы уменьшить ее. Диапазон значений от –100 до +100.
Для параметра «Яркость» введите значение или перетащите ползунок вправо, чтобы увеличить яркость, или влево, чтобы уменьшить ее. Диапазон значений от –100 до +100. Будьте осторожны при использовании этого ползунка на всем изображении. Это уменьшит тональный диапазон всего изображения.
Нажмите OK. Или, чтобы отменить изменения и начать сначала, удерживайте нажатой клавишу «Alt» (опция в Mac OS) и нажмите «Сброс».

Изменить диапазон цветового тона/насыщенности слайдеры
Выполните одно из следующих действий:
- Выберите «Улучшить» > «Настроить цвет» > Отрегулируйте оттенок/насыщенность.
- Выберите «Слой» > «Новый корректирующий слой» > Цветовой тон/Насыщенность или откройте существующий корректирующий слой Цветовой тон/Насыщенность.
Выберите отдельный цвет в меню «Правка».
Выполните одно из следующих действий с ползунком регулировки:
- Перетащите один из треугольников, чтобы отрегулировать уменьшение количества цветов, не влияя на диапазон.
- Перетащите одну из серых полос, чтобы настроить диапазон без влияющие на количество выпадения цвета.
- Перетащите серую центральную часть, чтобы переместить всю настройку ползунок, выбирая область другого цвета.
- Перетащите одну из вертикальных белых полос рядом с
темно-серая центральная часть для настройки диапазона цветового компонента.
 Увеличение диапазона уменьшает ослабление цвета и наоборот.
Увеличение диапазона уменьшает ослабление цвета и наоборот.
- Кому переместите цветовую полосу и ползунок регулировки вместе, перетащите их, удерживая нажатой клавишу Ctrl (перетащите в Mac OS) цветная полоса.
A. Регулировка ослабления цвета без изменения диапазона B. Регулировка диапазон без влияния на ослабление цвета C. Регулирует диапазон цветового компонента D. Перемещения весь слайдер
- Если вы изменяете ползунок регулировки так, чтобы он попадал в другое диапазон цветов, название меняется, чтобы отразить это. Например, если вы выберите желтый и измените его диапазон так, чтобы он попадал в красную часть цветной полосы название изменится на Красный 2. Вы можете преобразовать до шести отдельных цветовых гамм до разновидностей одной цветовой гаммы (например, от Красного 1 до Красного 6).
По умолчанию цвет диапазон, выбранный при выборе цветового компонента, имеет ширину 30°, с Падение цвета на 30° с обеих сторон.
 Установка слишком низкого спада
может создавать полосы на изображении.
Установка слишком низкого спада
может создавать полосы на изображении.Чтобы отредактировать диапазон, выбрав цвета на изображении, выберите палитру цветов и щелкните изображение. Используйте палитру цветов + инструмент, чтобы добавить в диапазон; используйте палитру цветов — инструмент для вычитания из диапазона.
Когда инструмент выбора цвета выбран, вы также можете нажать Shift, чтобы добавить к диапазону, или нажать Alt (Option в Mac OS), чтобы вычесть из него.
Настройка цвета для тона кожи Команда регулирует общий цвет фотографии, чтобы сделать ее более естественной. тона кожи. Когда вы щелкаете область кожи на фотографии, Photoshop Elements регулирует тон кожи, а также как и все остальные цвета на фото. Вы можете вручную отрегулировать коричневый и красный цвета отдельно, чтобы получить желаемый окончательный цвет.
Исходный (вверху) и после корректировки тона кожи (внизу)Откройте фотографию и выберите слой, который нужно исправить.

Выберите «Улучшить» > «Настроить цвет» > Отрегулируйте цвет для тона кожи.
Щелкните область кожи.
Photoshop Elements автоматически регулирует цвета изображения. Изменения могут быть незначительными.
Марка убедитесь, что выбран предварительный просмотр, чтобы вы могли видеть изменения цвета, как они происходят.
(Необязательно) Перетащите любой из следующих ползунков для точной настройки исправление:
Тан
Увеличивает или уменьшает уровень коричневого в оттенках кожи.
Краснеть
Увеличивает или уменьшает уровень красного в оттенках кожи.
Температура
Изменяет общий цвет тонов кожи.
Когда закончите, нажмите OK. Или, чтобы отменить ваши изменения и начать заново, нажмите «Сброс».
Инструмент «Губка» изменяет насыщенность цвета области.
Выберите инструмент «Губка».
Установить параметры инструмента на панели параметров:
Режим
Увеличивает или уменьшает насыщенность цвета. Выберите Насыщенность чтобы усилить насыщенность цвета. В оттенках серого насыщенность увеличивается контраст. Выберите Desaturate, чтобы ослабить насыщенность цвета. В оттенки серого, Desaturate уменьшает контрастность.
Щетка
Устанавливает кончик кисти. Щелкните стрелку рядом с образцом кисти, выберите категорию кисти во всплывающем меню «Кисти», а затем выберите миниатюру кисти.
Размер
Устанавливает размер кисти в пикселях. Перетащите ползунок Размер или введите размер в текстовое поле.
Поток
Устанавливает скорость изменения насыщенности.
 Перетащите всплывающее окно «Поток»
ползунок или введите значение в текстовое поле.
Перетащите всплывающее окно «Поток»
ползунок или введите значение в текстовое поле.Перетащите часть изображения, которую хотите изменить.
Команда «Заменить цвет» заменяет определенный цвет в изображении. Вы можете установить оттенок, насыщенность и яркость замещающего цвета.
Выберите «Улучшить» > «Настроить цвет» > «Заменить цвет».
Выберите параметр отображения под миниатюрой изображения:
Выбор
Отображает маску, которая выглядит как черно-белая версия изображения в окне предварительного просмотра.
Изображение
Отображает изображение в поле предварительного просмотра. Этот вариант полезен когда вы работаете с увеличенным изображением или имеете ограниченный экран пространство.
Нажмите кнопку выбора цвета, а затем выберите цвет, который вы хотите изменить, на изображении или в окне предварительного просмотра.
 Используйте палитру цветов + инструмент, чтобы добавить цвета, или используйте палитру цветов – инструмент, чтобы удалить цвета, чтобы они не менялись.
Используйте палитру цветов + инструмент, чтобы добавить цвета, или используйте палитру цветов – инструмент, чтобы удалить цвета, чтобы они не менялись.Перетащите ползунок «Размытость», чтобы контролировать степень родственные цвета включены в выбор.
Выполните одно из следующих действий, чтобы указать новый цвет:
- Перетащите оттенок, насыщенность и яркость ползунки (или введите значения в текстовые поля).
- Щелкните поле «Результаты» и укажите новый цвет в палитру цветов, затем нажмите OK.
Чтобы отменить изменения и начать заново, удерживайте нажатой клавишу Alt (Опция в Mac OS) и нажмите «Сброс».
Команда «Преобразовать в черно-белое» позволяет выбрать определенный стиль преобразования для применения к изображению. Это отличается от команды «Удалить цвет», которая автоматически преобразует изображение в черно-белое.
В диалоговом окне «Преобразовать в черно-белое» доступные стили изображения помогут вам сравнить и выбрать из различных предустановок преобразования. Выберите стиль, а затем используйте доступные ползунки для точной настройки преобразования.
Выберите стиль, а затем используйте доступные ползунки для точной настройки преобразования.
A. Отображает представления «До» и «После» B. Выбрать стиль C. Настройка интенсивности
Откройте изображение и выберите область или слой для преобразования. Если вы не выберете область или слой, будет преобразовано все изображение.
Чтобы поэкспериментировать с черно-белым преобразованием при сохранении исходной фотографии конвертируйте дубликат слоя.
Выберите «Улучшить» > «Преобразовать в черно-белое».
Выберите параметр стиля, отражающий содержание вашего изображение (например, портреты или живописный пейзаж).
Перетащите ползунки «Интенсивность регулировки», чтобы отрегулировать красный, зеленый, синий или контрастный.
Ползунки регулировки интенсивности для красный, зеленый и синий не окрашивают изображение; они просто включают более-менее данные из исходных цветовых каналов в новом черном и белое изображение.

Чтобы преобразовать изображение, нажмите OK. Или, чтобы отменить ваши изменения и начать заново, нажмите «Сброс». Чтобы закрыть Преобразование в черно-белое диалоговом окне нажмите кнопку Отмена.
Удалить Команда «Цвет» преобразуется в черно-белое путем присвоения одинакового значения красному, зеленому, и значения синего для каждого пикселя в изображении RGB. Общая яркость каждого пикселя остается постоянным. Эта команда имеет тот же эффект как установка насыщенности на -100 в диалоговом окне оттенок/насыщенность.
Чтобы настроить определенную область изображения, выберите ее с помощью один из инструментов выделения. Если выбор не сделан, регулировка применяется ко всему изображению.
Выберите «Улучшить» > «Настроить цвет» > Удалить цвет.
Вы можете вручную добавить пользовательские пресеты в черно-белый конвертер, отредактировав определенный текстовый файл.
Добавление пользовательских пресетов для преобразования в черно-белое — задача для опытных пользователей.
Закройте Photoshop Elements и перейдите в папку, содержащую файл bwconvert.txt:
- Windows: [каталог установки Photoshop Elements]\Required\bwconvert.txt
- Mac OS: /Applications/Adobe Photoshop Elements/Support Files/Adobe Photoshop Elements Editor.app/Contents/Required/bwconvert.txt. Щелкните Adobe Photoshop Elements, удерживая клавишу Command, и выберите «Показать содержимое пакета». Перейдите в папку Contents/Required.
Откройте файл bwconvert.txt в обычном текстовом редакторе (например, как Блокнот).
Следуя тому же соглашению об именах, что и предустановки в файле добавьте новый пресет и дайте ему уникальное имя.
Сохраните файл (с сохранением исходного имени файла).
Запустите Photoshop Elements и выберите «Улучшить» > «Преобразовать в черно-белое», чтобы просмотреть наборы настроек.
Вы можете раскрасить все изображение в градациях серого,
или выберите области, чтобы раскрасить их разными цветами. Например,
вы можете выбрать волосы человека и покрасить их в коричневый цвет, а затем добавить
розовый на щеках человека после того, как сделал еще один выбор.
Например,
вы можете выбрать волосы человека и покрасить их в коричневый цвет, а затем добавить
розовый на щеках человека после того, как сделал еще один выбор.
Если раскрашиваемое изображение находится в режиме оттенков серого, преобразуйте его в RGB, выбрав «Изображение» > «Режим» > «Цвет RGB».
Выберите «Улучшение» > «Настройка цвета» > «Настройка оттенка/насыщенности» или «Слой» > «Новый корректирующий слой» > «Цветовой тон/насыщенность», чтобы работать с корректирующим слоем.
Выберите Раскрасить. Если цвет переднего плана не черный или белый, Photoshop Elements преобразует изображение в оттенок текущего цвета переднего плана. Значение легкости каждого пикселя не меняется.
Используйте ползунок Hue, чтобы выбрать новый цвет, если это необходимо. Используйте ползунок «Насыщенность», чтобы отрегулировать насыщенность. Затем нажмите ОК.
Еще подобные
- Управляемое редактирование в черно-белом режиме
- Цветовой круг
- Понимание слоев
- Онлайн-улучшитель фотографий
Войдите в свою учетную запись
Войти
Управление учетной записью
Класс 20 | Шкала насыщенности — Принципы графического дизайна 1 (осень 2019 г.
 )
)Содержание
Домашнее задание к ЭТОМУ КЛАССУ
- Закончите свое уникальное « Мое цветовое колесо » и разместите на сайте класса, следуя указаниям предыдущего занятия.
- Подготовьте шкалу насыщенности и будьте готовы продолжить работу с принадлежностями для рисования.
- Просмотрите свой проект № 3. Доставьте сообщение. Сравните с Руководством проекта № 3. Следили ли вы за Доставить рекомендации ?
- Если вы еще не внесли свой вклад в визуальную библиотеку на этой неделе, сделайте это! Рассмотрим изображения, которые демонстрируют диапазон Насыщенность .
Необходимые материалы ЭТОТ КЛАСС
ПРИМЕЧАНИЕ. Баллы вычитаются из итоговой оценки за участие, если вы повторно приходите на занятия без своих материалов.
- флэш-накопитель (с заполненным ColorWheel.psd)
- цветовой круг (маленький)
- 4 небольших контейнера для хранения краски
- (хорошо подойдут маленькие пластиковые контейнеры для соуса!)
- набор больших, средних и маленьких кистей
- палитра (круглая на 10 ячеек) или контейнер для еды на вынос
- хлопчатобумажные тряпки (старая футболка) или рулон бумаги полотенца
- две емкости для воды (стаканчики из-под йогурта, бутылки из-под газировки с отрезанными крышками, банки из-под супа)
- бристольская подушка
- съемная лента
Визуальная библиотека (10 мин)
Публикации в визуальной библиотеке и коллаборации с цветовым кругом. Попробуйте использовать новый словарь цветов: Диапазон насыщенности: чистый, приглушенный, ненасыщенный
Попробуйте использовать новый словарь цветов: Диапазон насыщенности: чистый, приглушенный, ненасыщенный
Экскурсия завтра, ВТОРНИК
BRIC Arts | Media House- 647 Fulton Street, Brooklyn, NY 11217
- Вход со стороны Rockwell Place
- Встречаемся в галерее в 11:30!
Beyond Geographies: Contemporary Art and Muslim Experience представляет работу восьми нью-йоркских художников , которые используют ряд визуальных стратегий для демонстрации многогранности современного мусульманского опыта . Эти художники ближневосточного, южноазиатского и афроамериканского происхождения борются со сложными, гибридными идентичностями . Опираясь на такие области исследований, как мифология, духовная философия и ритуалы, наука, социальная и политическая история, эти художники в значительной степени не обременены темами и формами, которые стали символом новейшего искусства, связанного с мусульманской культурой, — вуалью, каллиграфией, или события 9/11, например.
Скорее, они широко опираются на свою идентичность членов разрозненных диаспорных сообществ , иммигрантов и участников дискурса современного искусства, чтобы ориентироваться и выражать изменчивые, многослойные идентичности, вовлеченные в строгие вопросы как традиции, так и современность. В своих исследованиях специфики культур и сообществ, которые они называют своими, эти художники привносят новые точки отсчета в более широкое и тонкое понимание мира, границы которого становятся все более пористыми .
На выставке представлены инсталляции, фотография, скульптура, видео, исполнение, живопись и рисунок на Morehshin Allahyari , Laylah Amatullah Barrayn , Mona Saeed Kamal , Basetera Khan , Asif Mian , UMBED MAJED MAJOD MAJED MAJED MAJED MAJED MAJOD. , Нсенга Найт и Нушин Ростами .
Beyond Geographies: современное искусство и мусульманский опыт
Куратор Элизабет Феррер надеется Beyond Geographies поможет зрителям понять, что «быть мусульманином, особенно быть мусульманином в Нью-Йорке в данный момент времени, — это очень разнообразный опыт», — сказала она.
Вне географии: 8 художников исследуют современную мусульманскую идентичность, bklyner.com, P.Wong, 09.13.19«Нет единственного способа быть мусульманином».
Ways of Seeing Project (15 мин)
Что такое ТВОРЧЕСКОЕ ВИДЕНИЕ?
- Линза, через которую вы смотрите на мир
- Ваш уникальный “ способы видения “
- Набор ценностей, пропитанных вашей культурой, семьями, друзьями, любовью, ненавистью, стремлениями, успехами, неудачами, вдохновением и опустошениями.
- Все, что делает вас тем, кто вы есть
- Это то, что вдохновляет вашу творческую работу
- Это глубина, смысл и послание, переданное в вашей творческой работе В течение нескольких недель семестра вы будете пополнять свою коллекцию вдохновляющих или интригующих слов и изображений с помощью визуальной библиотеки и общего глоссария. Подборка этих слов и изображений будет использована в вашем кульминационном проекте «Пути видения».

Требования к проекту
- (10) страниц с использованием комбинации текста и изображения, которые передают ваше личное творческое видение ваша коллекция.
Формат
Вы будете исследовать и писать о формате для этого проекта на уроке английского языка 1101: журнал, альбом для рисования, брендбук, руководство по стилю или…?
После определения формата мы обсудим подходы и методы в классе.
Timeline
- 25 ноября: Creative Brief завершен
- декабрь 2 -й: начальный макет завершен
- декабрь 9 -й: Заявление о творческом видении
- декабрь 16 -й: ваши способы встречи с коллекцией
Обзор Vocabulary
Vocabulary. :
Обозначает общее название цвета, определяемое конкретной длиной волны луча света и/или его положением в спектре или цветовом круге. - Основные цвета/триада: При смешивании трех цветов в равных или неравных количествах можно получить различные цвета.

- Вторичные цвета/триада: Цвета, полученные путем смешивания в равных пропорциях любых двух основных цветов.
- Дополнительные цвета: цвета, расположенные напротив друг друга на цветовом круге.
- Насыщенность: Относится к относительной чистоте цвета.
- Насыщенный или призматический цвет: Максимально чистый оттенок с помощью пигментов, красок или пикселей.
- Приглушенный цвет: Цвета, лежащие сразу за пределами призматической зоны, созданные путем добавления черного, белого, серого или дополнительного оттенка. (Обратите внимание, что для наших исследований мы не используем черный или серый цвет)
- Ненасыщенные или хроматические серые: Серые или коричневые оттенки с тонким, но различимым оттенком; создается путем добавления большего количества дополнения, а затем белого цвета для изменения значения.
- Яркость: Относится к собственному свету цвета; более светлые цвета более яркие, чем более темные, но более светлый цвет не обязательно более насыщенный.

Демонстрация/лаборатория: Шкала насыщенности
Подготовка к покраске
Мы создадим 5-ступенчатую шкалу насыщенности для каждой из пар традиционных комплементов: Красный – Зеленый, Желтый – Фиолетовый, Синий – Оранжевый
На чистом листе Бристоля слегка нарисуйте карандашом 6H поля шириной 3 дюйма сверху и снизу и поля шириной 2 дюйма справа и слева. Измерьте и отметьте (3) прямоугольника 1″ x 5″ для ваших весов с расстоянием 1,5″ между ними. Разделите каждый прямоугольник на (5) 1-дюймовых квадратов.
- Используйте этот материал в качестве руководства.
Используйте съемную ленту для маскировки каждого прямоугольника. Вы также можете использовать съемную ленту во время работы, чтобы предотвратить распространение краски на соседние квадраты.
Рисование
- Насыщенные основные цвета: Начните с рисования основных цветов в соответствующих ячейках.

- Красный
- Синий
- Желтый
- Насыщенные вторичные цвета: Затем смешайте и проверьте вторичные компоненты (зеленый, оранжевый, фиолетовый) на кусочке бристоля. Как только у вас есть правильный цвет, примените каждый в соответствующем поле.
- Оранжевый (смесь красного + желтого)
- Зеленый (смесь желтого + синего)
- Фиолетовый (смесь синего + красного)
- Ненасыщенные коричневые / хроматические «серые» : Далее смешайте равные или почти равные количества каждого дополнить пару. Сначала проверьте и дайте полностью высохнуть , прежде чем наносить их на центральные коробки. Полученные коричневые цвета должны быть посередине, ни один цвет не должен быть слишком заметным.
- Смешайте красный + зеленый
- Смешайте желтый + фиолетовый
- Смешайте синий + оранжевый
- Приглушенные цвета: Создавайте приглушенные первичные и вторичные цвета, смешивая небольшое количество дополнительных цветов к каждому цвету.
 Сначала проверьте и дайте полностью высохнуть , прежде чем наносить их на соответствующие коробки. Они должны быть на полпути между ненасыщенным и насыщенным.
Сначала проверьте и дайте полностью высохнуть , прежде чем наносить их на соответствующие коробки. Они должны быть на полпути между ненасыщенным и насыщенным.- Смешайте немного зеленого с красным для приглушенного красного
- Смешайте немного красного с зеленым для приглушенного зеленого
- Смешайте немного желтого с фиолетовым для приглушенного фиолетового
- Смешайте немного фиолетового с желтым для приглушенного желтого
- Смешайте немного синего с оранжевым для приглушенного оранжевого
- Смешайте немного оранжевого с синим для приглушенного синего
СОВЕТЫ:
- Не используйте для этого исследования коричневые, черные, серые или любые предварительно смешанные цвета.
- Во избежание образования полос или слабого покрытия тщательно перемешайте краску перед нанесением .
- Дайте смешанной краске полностью высохнуть на тестовом образце бристоля перед нанесением на каждую коробку.
 Краска высыхает намного светлее!
Краска высыхает намного светлее! - Тщательно мойте кисть после каждого нанесения краски.
- Нанесите краску в (3) тонких слоя , чтобы создать ровную поверхность. Дайте краске высохнуть между слоями.
- Не добавляйте воду в темперную краску.
- Краска должна быть ровной и непрозрачной. Бумага не должна просвечиваться.
- В конце сеанса покраски нанесите дополнительную краску на лом бристоль для использования в будущем. Не тратьте краску.
Домашнее задание к следующему уроку
- Закончите шкалу насыщенности, сделайте хорошо освещенную фотографию и принесите ее в класс.
- Если вы еще не внесли свой вклад в визуальную библиотеку на этой неделе, сделайте это! Рассмотрим: Каково ваше творческое видение?
- Посмотрите это видео, демонстрирующее обзоры портфолио COMD + Adobe Senior, подготовленные нашим собственным студенческим клубом COMD Moving Pixels.

- Что сказал арт-директор школы о способности студентов COMD говорить со своей работой?
Материалы, необходимые для следующего занятия
ПРИМЕЧАНИЕ. Баллы вычитаются из итоговой оценки за участие, если вы неоднократно приходите на занятие без своих материалов.
- цветовой круг (маленький)
- 4 небольших контейнера для краски
- (хорошо подойдут маленькие пластиковые контейнеры для соуса!)
- набор больших, средних и маленьких кистей контейнер для еды на вынос
- хлопчатобумажные тряпки (старая футболка) или рулон бумажных полотенец
- два контейнера для воды (стаканы для йогурта, бутылки из-под газировки с отрезанными крышками, банки для супа)
- бристольская прокладка
- съемная лента
Используйте насыщенность цвета для изменения восприятия размера продукта
Впервые на Ariyh? Присоединяйтесь к 4,168 маркетологам, основанным на фактических данных, чтобы получить 3-минутные советы 💡 на основе исследований 🎓 для развития вашего бизнеса 📈 Если вы найдете эти советы полезными, поделитесь ими со своими коллегами и друзьями, Арий растет благодаря вам!
Сегодняшняя подсказка предоставлена вам… Outside
Outside — это студия дизайна и технологий, базирующаяся в Катманду, которая занимается позитивными изменениями для общества и планеты.
До Google я несколько лет работал с основателями (начиная в Нью-Йорке в качестве стажера в их предыдущем стартапе!).
Проверьте их Если вам нужен качественный веб-сайт/приложение, замечательные люди для работы и целеустремленное агентство, которое инвестирует в высокооплачиваемые рабочие места в Непале.
Узнать больше
Хотите, чтобы ваша компания была здесь? Вот все, что вам нужно знать.
Насыщенность цвета можно грубо описать как «сколько белого» содержится в цвете. Полностью насыщенный цвет — это «самый чистый» цвет. Очень низкая насыщенность выглядит белым (или серым/черным при отсутствии света).
Насыщенность цвета продукта меняет наше восприятие продукта. И это может повлиять на то, купим ли мы его на самом деле.
P.S.: На прошлой неделе я спросил вас, что вы думаете об использовании эмодзи в заголовках разделов (например, 🧠 Почему это работает). Многие из вас думали, что это делает чтение лучше. Отлично, идея подтвердилась!
Не так быстро. Затем я получил сообщение от проницательного читателя (Эндрю Мерфи), которое заставило меня усомниться во всем: «Ответы, которые вы получили, были от существующих подписчиков, которые доверяют Арий. Возможно, новые подписчики будут воспринимать Арию как менее заслуживающего доверия из-за смайликов».
Это основано на предыдущем совете: как смайлики увеличивают вовлеченность в социальных сетях (Арий — это не социальные сети, но некоторые из них распространяются на нее?). В частности, «сообщения с эмодзи могут восприниматься как менее достоверные и уменьшать объем информации, обрабатываемой читателями».
Это не то, что решит или сломает Арий, но это забавный пример дебатов, которые могут возникнуть, когда мы применяем исследования на практике.
Что я буду делать? Я все еще думаю об этом. Пишите в комментариях, если хотите поделиться своим мнением!
Предыдущий совет: Как маркетологи помогли угандийским предпринимателям вырасти на 51,7% (все советы здесь)
Затронутые показатели : Привлечение клиентов
Каналы : Продукт | Графические объявления | Веб-сайт | Маркетинговые коммуникации
Для : в основном B2C
Дата исследования : январь 2017 г.
Предложите или покажите свой продукт в более или менее насыщенном цвете, если его размер имеет значение при принятии решения о покупке (например, большая чашка кофе , маленькая карманное зарядное устройство)
Если большой размер лучше, используйте очень насыщенный цвет продукта. Если лучше маленький, используйте цвет с низкой насыщенностью.
Объекты с высокой насыщенностью цвета кажутся больше, чем идентичные объекты с таким же цветом низкой насыщенности.

Для продуктов насыщение влияет как на намерения о покупке, так и на использование продукта, когда размер является фактором. Например, в экспериментах:
Люди сказали, что они заплатили бы на 18,5% больше за малую насыщенность ручную кладь если бы они искали достаточно маленький чемодан, чтобы поместиться в салоне самолета
A размер экрана ноутбука был примерно на 6% больше , когда цвет ноутбука был очень насыщенным
Люди подавали себе на 27% больше мармеладок в чашке с очень (а не с низким) насыщенным цветом, потому что они думали, что она больше
Комната казалась на 18,4% больше ) имел низкую насыщенность цвета (см. изображение ниже)
( Та же оттоманка кажется больше, когда ее цвет имеет высокую насыщенность [слева] по сравнению с низкой [справа]. Соответственно, комната кажется меньше [слева] по сравнению с большей [справа] — Нажмите, чтобы увеличить )
Впервые здесь? Подпишитесь на последних маркетинговых исследований 💡 от ведущих бизнес-школ 🎓 на 3-минутные практические советы 📈 два раза в неделю.
Цвет с высокой насыщенностью более возбуждает и возбуждает, чем цвет с низкой насыщенностью.
Это также привлекает больше нашего внимания. Когда мы смотрим на объекты с высокой насыщенностью, наши зрачки расширяются сильнее.
Мы пока не знаем, вызывает ли возбуждение внимание или наоборот, или они влияют друг на друга
В прошлом внимание к насыщенным цветам помогало нам избегать опасностей (например, змей) и находить пищу (например, спелые фрукты)
Когда что-то привлекает больше нашего внимания, мы воспринимаем это как большее.
Хотя исследователи провели шесть различных экспериментов, чтобы найти и подтвердить эффекты, цвета могут восприниматься по-разному в различных реальных ситуациях (например, при освещении, настройках экрана). Неясно, насколько это может изменить эффект.
Цвет имеет много измерений, и его психологические эффекты еще предстоит полностью понять.
 Эта сложность может добавить неожиданные эффекты. Например, насыщенный желтый продукт, скорее всего, будет восприниматься иначе, чем насыщенный темно-синий (например, предыдущие исследования показали, что темные цвета выглядят тяжелее, но ощущаются светлее).
Эта сложность может добавить неожиданные эффекты. Например, насыщенный желтый продукт, скорее всего, будет восприниматься иначе, чем насыщенный темно-синий (например, предыдущие исследования показали, что темные цвета выглядят тяжелее, но ощущаются светлее).
Учитывайте цель покупателя или пользователя продукта при выборе цвета.
Если размер является важным фактором, соответствующим образом измените насыщенность цвета.
Лабораторные эксперименты. США
Hagtvedt, H., & Brasel, SA (январь 2017 г.). Насыщенность цвета увеличивает воспринимаемый размер продукта. Журнал потребительских исследований, 44(2), 396-413.
[Ссылка на документ]
Школа менеджмента Кэрролла, Бостонский колледж. США
Помните: это исследование может быть опровергнуто в будущем (хотя это бывает редко). Это также не может быть обобщено для вашей ситуации. Если это рискованное изменение, всегда проверяйте его в небольшом масштабе, прежде чем широко внедрять.


 Но на тёмном фоне всё наоборот.
Но на тёмном фоне всё наоборот. Желтый в этом случае тоже преобразуется в относительно холодный, а синий практически не изменяется, не теряет насыщенности цвета. Фиолетовый невероятно восприимчив к влиянию белого. Так, глубокий темно-фиолетовый выглядит угрожающе, при добавлении белого в нем появляются лиловые оттенки, и это дает зрителю ощущение спокойствия при взгляде на объект такого цвета.
Желтый в этом случае тоже преобразуется в относительно холодный, а синий практически не изменяется, не теряет насыщенности цвета. Фиолетовый невероятно восприимчив к влиянию белого. Так, глубокий темно-фиолетовый выглядит угрожающе, при добавлении белого в нем появляются лиловые оттенки, и это дает зрителю ощущение спокойствия при взгляде на объект такого цвета. От его появления тона выходят светлее или темнее, но, несомненно, менее активные, чем раньше. Краски, в которые подмешали серый, называют «слепыми».
От его появления тона выходят светлее или темнее, но, несомненно, менее активные, чем раньше. Краски, в которые подмешали серый, называют «слепыми».



 Увеличение диапазона уменьшает ослабление цвета и наоборот.
Увеличение диапазона уменьшает ослабление цвета и наоборот. Установка слишком низкого спада
может создавать полосы на изображении.
Установка слишком низкого спада
может создавать полосы на изображении.
 Перетащите всплывающее окно «Поток»
ползунок или введите значение в текстовое поле.
Перетащите всплывающее окно «Поток»
ползунок или введите значение в текстовое поле. Используйте палитру цветов + инструмент, чтобы добавить цвета, или используйте палитру цветов – инструмент, чтобы удалить цвета, чтобы они не менялись.
Используйте палитру цветов + инструмент, чтобы добавить цвета, или используйте палитру цветов – инструмент, чтобы удалить цвета, чтобы они не менялись.
 Скорее, они широко опираются на свою идентичность членов разрозненных диаспорных сообществ , иммигрантов и участников дискурса современного искусства, чтобы ориентироваться и выражать изменчивые, многослойные идентичности, вовлеченные в строгие вопросы как традиции, так и современность. В своих исследованиях специфики культур и сообществ, которые они называют своими, эти художники привносят новые точки отсчета в более широкое и тонкое понимание мира, границы которого становятся все более пористыми .
Скорее, они широко опираются на свою идентичность членов разрозненных диаспорных сообществ , иммигрантов и участников дискурса современного искусства, чтобы ориентироваться и выражать изменчивые, многослойные идентичности, вовлеченные в строгие вопросы как традиции, так и современность. В своих исследованиях специфики культур и сообществ, которые они называют своими, эти художники привносят новые точки отсчета в более широкое и тонкое понимание мира, границы которого становятся все более пористыми . «Нет единственного способа быть мусульманином».
«Нет единственного способа быть мусульманином».



 Сначала проверьте и дайте полностью высохнуть , прежде чем наносить их на соответствующие коробки. Они должны быть на полпути между ненасыщенным и насыщенным.
Сначала проверьте и дайте полностью высохнуть , прежде чем наносить их на соответствующие коробки. Они должны быть на полпути между ненасыщенным и насыщенным. Краска высыхает намного светлее!
Краска высыхает намного светлее! 

 Эта сложность может добавить неожиданные эффекты. Например, насыщенный желтый продукт, скорее всего, будет восприниматься иначе, чем насыщенный темно-синий (например, предыдущие исследования показали, что темные цвета выглядят тяжелее, но ощущаются светлее).
Эта сложность может добавить неожиданные эффекты. Например, насыщенный желтый продукт, скорее всего, будет восприниматься иначе, чем насыщенный темно-синий (например, предыдущие исследования показали, что темные цвета выглядят тяжелее, но ощущаются светлее).