Оптимизация изображений в Photoshop Elements
Руководство пользователя Отмена
Поиск
- Photoshop Elements User Guide
- Introduction to Photoshop Elements
- What’s new in Photoshop Elements
- System requirements | Photoshop Elements
- Workspace basics
- Guided mode
- Making photo projects
- Workspace and environment
- Get to know the Home screen
- Workspace basics
- Tools
- Panels and bins
- Open files
- Rulers, grids, and guides
- Enhanced Quick Mode
- File information
- Presets and libraries
- Multitouch support
- Scratch disks, plug-ins, and application updates
- Undo, redo, and cancel actions
- Viewing images
- Fixing and enhancing photos
- Resize images
- Cropping
- Process camera raw image files
- Add blur, replace colors, and clone image areas
- Adjust shadows and light
- Retouch and correct photos
- Sharpen photos
- Transforming
- Auto Smart Tone
- Recomposing
- Using actions to process photos
- Photomerge Compose
- Create a panorama
- Moving Overlays
- Moving Elements
- Adding shapes and text
- Add text
- Edit text
- Create shapes
- Editing shapes
- Painting overview
- Painting tools
- Set up brushes
- Patterns
- Fills and strokes
- Gradients
- Work with Asian type
- Guided edits, effects, and filters
- Guided mode
- Filters
- Guided mode Photomerge edits
- Guided mode Basic edits
- Adjustment filters
- Effects
- Guided mode Fun edits
- Guided mode Special edits
- Artistic filters
- Guided mode Color edits
- Guided mode Black & White edits
- Blur filters
- Brush Stroke filters
- Distort filters
- Other filters
- Noise filters
- Render filters
- Sketch filters
- Stylize filters
- Texture filters
- Pixelate filters
- Working with colors
- Understanding color
- Set up color management
- Color and tonal correction basics
- Choose colors
- Adjust color, saturation, and hue
- Fix color casts
- Using image modes and color tables
- Color and camera raw
- Working with selections
- Make selections in Photoshop Elements
- Saving selections
- Modifying selections
- Move and copy selections
- Edit and refine selections
- Smooth selection edges with anti-aliasing and feathering
- Working with layers
- Create layers
- Edit layers
- Copy and arrange layers
- Adjustment and fill layers
- Clipping masks
- Layer masks
- Layer styles
- Opacity and blending modes
- Creating photo projects
- Project basics
- Making photo projects
- Editing photo projects
- Saving, printing, and sharing photos
- Save images
- Printing photos
- Share photos online
- Optimizing images
- Optimizing images for the JPEG format
- Dithering in web images
- Guided Edits — Share panel
- Previewing web images
- Use transparency and mattes
- Optimizing images for the GIF or PNG-8 format
- Optimizing images for the PNG-24 format
- Keyboard shortcuts
- Keys for selecting tools
- Keys for selecting and moving objects
- Keys for the Layers panel
- Keys for showing or hiding panels (expert mode)
- Keys for painting and brushes
- Keys for using text
- Keys for the Liquify filter
- Keys for transforming selections
- Keys for the Color Swatches panel
- Keys for the Camera Raw dialog box
- Keys for the Filter Gallery
- Keys for using blending modes
- Keys for viewing images (expertmode)
Оптимизация
Оптимизация изображений для веб-страниц — это процесс сжатия изображения и настройки параметров его отображения для оптимального использования в среде Интернет. При размещении файла в Интернете важное значение имеет размер файла: размер файла следует задать так, чтобы время на его загрузку было минимальным, а качество изображения — максимальным. Для размещения изображений в Интернете используются три основных формата: GIF, JPEG и PNG.
При размещении файла в Интернете важное значение имеет размер файла: размер файла следует задать так, чтобы время на его загрузку было минимальным, а качество изображения — максимальным. Для размещения изображений в Интернете используются три основных формата: GIF, JPEG и PNG.
При размещении изображения в сети следует учитывать размер файла. Размер файла следует задать так, чтобы время на его загрузку было минимальным, а качество изображения — максимальным.
В настоящее время в технологии веб-дизайна используется три основных формата пиксельной графики — GIF, JPEG и PNG. Оптимизированные изображения в этих форматах можно создать следующими способами:
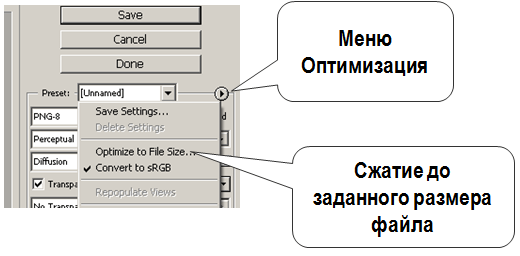
Чтобы достичь точной оптимизации изображения для применения в приложениях веб-разработки (например, Adobe® Dreamweaver®), можно выбрать команду «Сохранить для Web». Диалоговое окно «Сохранить для Web» позволяет осуществлять предварительный просмотр изображения в различных форматах и с разными настройками оптимизации.
 В нем можно также задать параметры прозрачности и анимации.
В нем можно также задать параметры прозрачности и анимации.Чтобы получить оптимизированные изображения в основных форматах можно воспользоваться командой «Сохранить как». В зависимости от формата файла можно указать качество изображения, прозрачность фона или подложку (заполнение фоновых областей каким-либо цветом), вариант отображения цветов и метод загрузки.
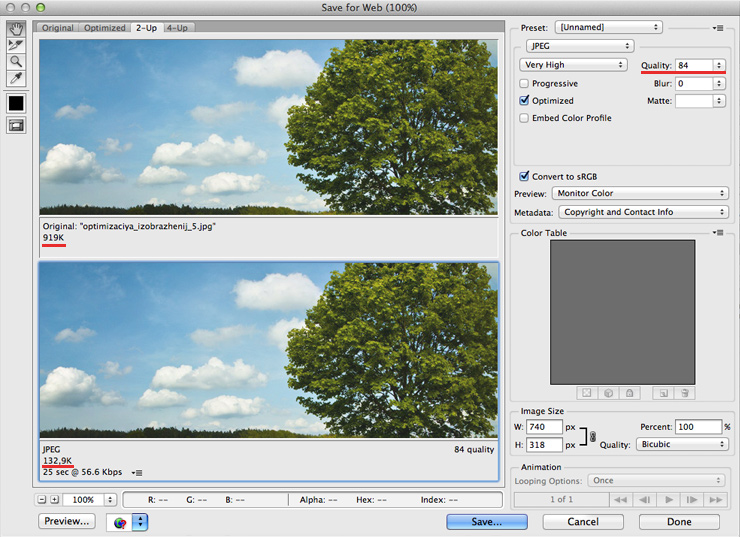
Работа с диалоговым окном «Сохранить для Web»
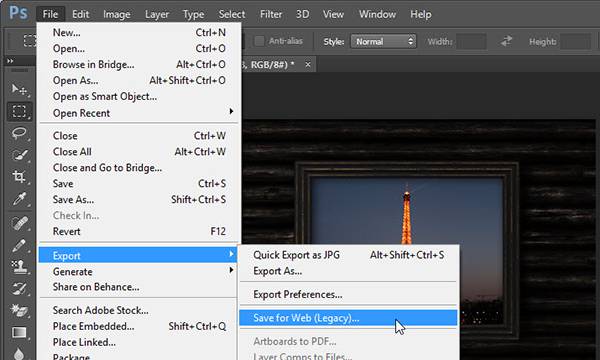
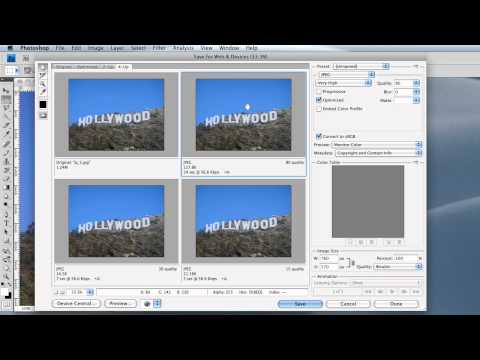
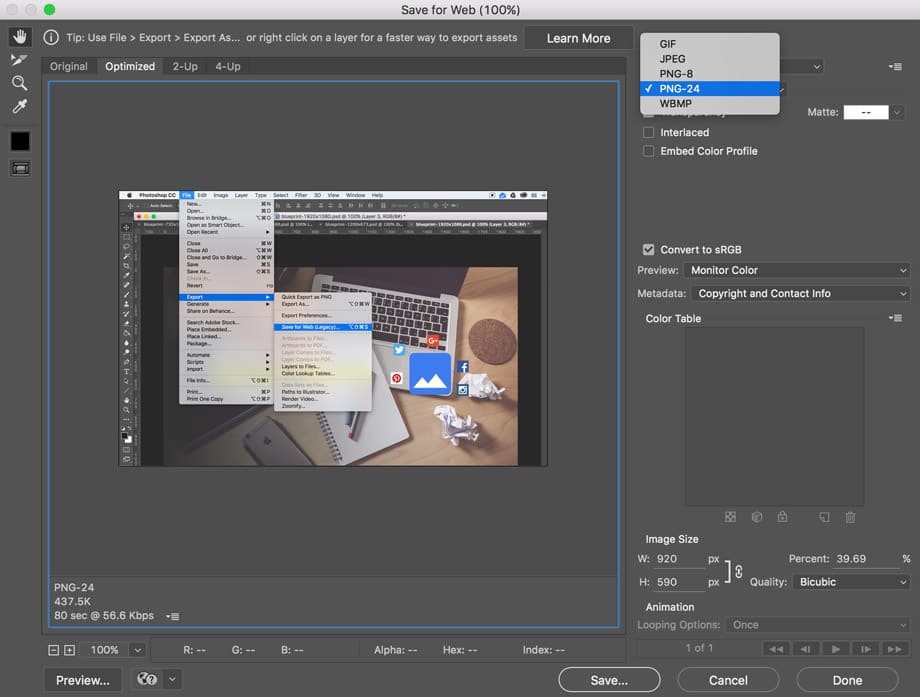
Воспользуйтесь диалоговым окном «Сохранить для Web» для предварительного просмотра результатов применения различных параметров оптимизации фотографии, предназначенной для публикации в сети. Это простой процесс. Откройте фотографию и выберите «Файл» > «Сохранить для Web». Затем выберите формат из раскрывающегося списка форматов (GIF, JPEG, PNG-8 или PNG-24) и задайте дополнительные параметры по своему усмотрению. (Список форматов располагается непосредственно внизу списка «Установки».) Эта операция сохраняет копию файла, не внося изменения в оригинальное изображение.
A. Палитра инструментов B. Пипетка выбора цвета
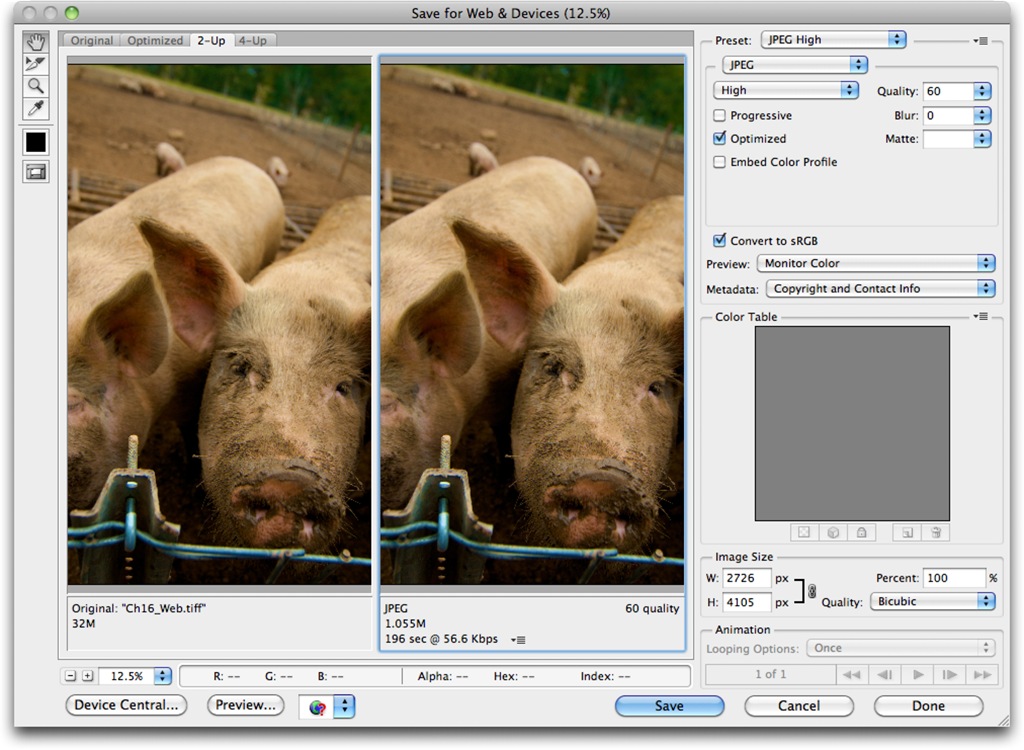
Параметры оптимизации появляются в правой части диалогового окна «Сохранить для Web». В поле «Потери сжатия» можно установить уровень потерь, допустимых при сжатии. В раскрывающемся списке «Количество цветов» можно выбрать количество цветов, которые используются при сохранении изображения. В поле «Подложка» представлены команды, обеспечивающие заполнение фоновых областей каким-либо цветом (В этом случае исходное изображение должно иметь прозрачные области). Вкладка «Размер изображения» также позволяет управлять размером изображения. Можно использовать готовые установки (выбрав соответствующий вариант из списка «Установки») или задать параметры выбранного формата для тонкой настройки алгоритма оптимизации.
Оригинальное изображение в окне (слева) и оптимизированное изображение в окне предварительного просмотра (справа). В нижней части каждого окна просмотра отображается соответствующая информация об изображении, например формат файла, объем файла, время передачи такого файла при соответствующей скорости. По мере изменения настроек меняется и эта информация.
В левом верхнем углу диалогового окна расположена небольшая палитра инструментов. Инструмент «Рука» предназначен для просмотра различных областей изображения путем перетаскивания фрагментов изображения в поле просмотра. Инструмент «Масштаб» используется для изменения масштаба: для увеличения масштаба щелкните инструментом на изображении, для уменьшения масштаба щелкните инструментом, удерживая нажатой клавишу Alt. (Для изменения масштаба также можно воспользоваться списком масштабов внизу диалогового окна.) Инструмент «Пипетка» используется для выбора цвета подложки.
Оптимизированные форматы файлов для веб-страниц
Для размещения изображения в Интернете можно использовать 4 формата файлов. При выборе формата изображения руководствуйтесь следующими рекомендациями:
При выборе формата изображения руководствуйтесь следующими рекомендациями:
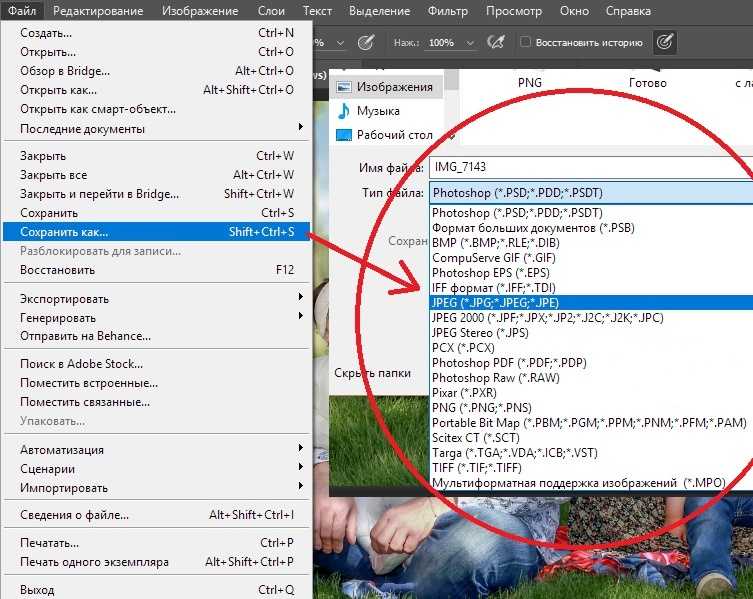
JPEG
Формат JPEG может быть лучшим вариантом для сохранения изображений, предназначенных для публикации в сети.
PNG-24
Как и формат JPEG этот формат вполне подходит для сохранения фотографий. Если изображение содержит прозрачные области, предпочтительнее выбрать формат PNG-24 вместо JPEG. (JPEG не поддерживает прозрачность; в данном случае вам следует заполнить области цветом подложки.) Файлы в формате PNG-24 файлы зачастую имею больший размер, чем JPEG-варианты того же файла.
GIF
Как правило, формат GIF применяется для работы со шрифтовыми фрагментами, кнопками, логотипами и прочими изображениями, имеющими ограниченное количество цветов и резкие ясные контрасты. При экспорте анимированного изображения также используется формат GIF.
PNG-8
Формат PNG-8 фактически дублирует функции формата GIF, просто он менее известен. Используйте его для тех же целей. что и формат GIF (кроме анимации).
Используйте его для тех же целей. что и формат GIF (кроме анимации).
Формат GIF и PNG-8 позволяют сохранять изображения с использованием палитры индексированных цветов (не более 256 оттенков цвета). Чтобы преобразовать изображения в формат индексированных цветов, Photoshop Elements создает специальную таблицу индексированных цветов. Если цвет в оригинальном изображении не присутствует в таблице, приложение выбирает ближайший цвет в таблице или имитирует этот цвет, комбинируя имеющиеся цвета.
Файлы в формате JPEG и PNG-24 поддерживают 24-битную глубину цвета, таким образом, они могут поддерживать до 16 миллионов цветов. В зависимости от формата файла можно указать качество изображения, прозрачность фона или подложку (заполнение фоновых областей каким-либо цветом), а также метод отображения браузером цветов при загрузке.
Внешний вид изображения в сети также зависит от цветов. отображаемых платформой компьютера, операционной системой, монитором и веб-браузером. Для оценки внешнего вида изображения в различных веб-браузерах и на различных платформах воспользуйтесь соответствующими окнами предварительного просмотра.
Применение предустановленных вариантов настройки оптимизации
Быстро и легко оптимизировать изображения для сети можно с помощью предустановленных вариантов настройки оптимизации из списка «Установки» в верхнем правом углу диалогового окна «Сохранить для Web». Предустановленные варианты настройки оптимизации позволяют сохранять различные типы изображений с различным качеством.
Имя каждой установки отражает формат файла и качество сжатия. Например, можно выбрать «JPEG High» для сохранения оптимизированного изображения в формате JPEG с высоким качеством изображения и низкой степенью сжатия. Выберите «GIF 32 Dithered» для оптимизации изображения в формат GIF, уменьшите количество используемых цветов до 32 и примените смешение.
В диалоговом окне «Сохранить для Web» выберите имя установки из списка «Установки», затем нажмите «ОК».
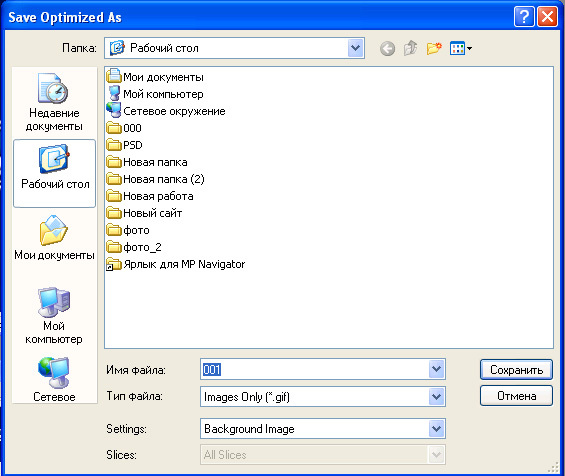
В диалоговом окне «Сохранить оптимизированное изображение» введите имя файла и нажмите «Сохранить».

Примечание.
При изменении параметров в списке установок в меню «Набор» отобразится слово «[Без имени]». Пользовательскую установку сохранить нельзя, однако текущая установка появится в следующий раз при вызове диалогового окна «Сохранить для Web».
Справки по другим продуктам
- Просмотр оптимизированного изображения в веб-браузере
- Просмотр вариантов отображения цветов
- Просмотр расчетного времени загрузки
Вход в учетную запись
Войти
Управление учетной записью
Сохранение документа в виде веб-страницы
Примечание: Эта статья выполнила свою задачу, и в скором времени ее использование будет прекращено. Чтобы избежать появления ошибок «Страница не найдена», мы удаляем известные нам ссылки. Если вы создали ссылки на эту страницу, удалите их, и вместе мы обеспечим согласованность данных в Интернете.
Если вы создали ссылки на эту страницу, удалите их, и вместе мы обеспечим согласованность данных в Интернете.
Если вам нужно сохранить документ Word как веб-страницу, лучше использовать веб-страницу с фильтром «с фильтрацией».
При сохранении документа в виде фильтрованной веб-страницы в Word сохраняются только содержимое, инструкции по стилю и другие сведения. Файл невелик, без большого количества дополнительного кода.
-
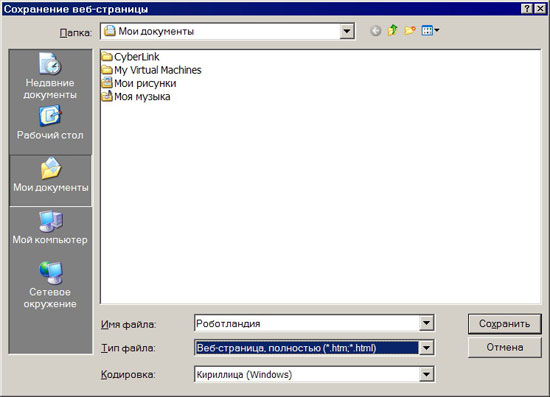
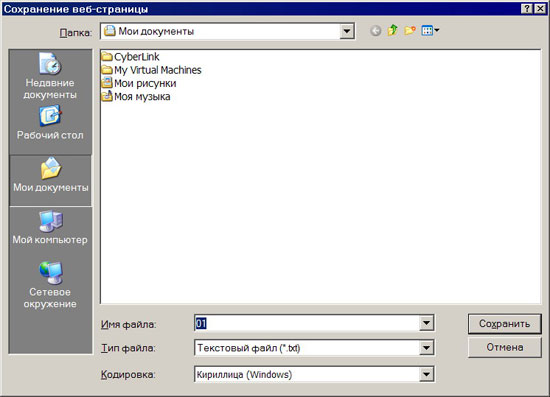
Выберите файл > Сохранить как и укажите папку, в которой вы хотите сохранить документ.
-
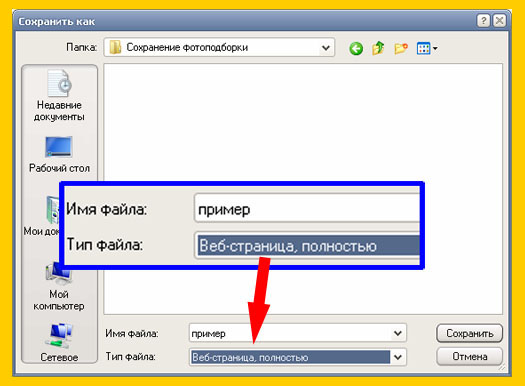
Присвойте файлу имя.
org/ListItem»>
В списке Тип файла выберите пункт веб-страница с фильтром.
-
Нажмите кнопку изменить название и введите заголовок, который будет отображаться в заголовке окна веб-браузера.
-
Нажмите кнопку Сохранить.
Советы
Чтобы сохранить свойства документа и другие сведения о приложении Word на веб-странице, выберите один из файлов. Но размер файла станет больше, чем больше 10-кратно.
Чтобы сохранить рисунки в отдельной папке, в текстовой части веб-страницы выберите нужный тип. Когда вы захотите опубликовать веб-страницу, опубликуйте ее в папке «рисунки».
Когда вы захотите опубликовать веб-страницу, опубликуйте ее в папке «рисунки».
Чтобы просмотреть HTML-код веб-страницы, найдите его в проводнике, щелкните его правой кнопкой мыши, наведите указатель на пункт Открыть с помощьюи выберите Internet Explorer. Щелкните правой кнопкой мыши страницу в Internet Explorer и выберите пункт Просмотр исходного кода.
Другие способы предоставления общего доступа к документу через Интернет
Приложение Word разрабатывалось для создания и печати документов. В Word 2013 теперь у вас есть и другие варианты, позволяющие поделиться вашими идеями и работать в Интернете.
Сохранение документа в виде записи в блоге
Если вы хотите написать сообщение в приложении Word, вы можете сохранить его в виде записи блога. В Word сохраняется не менее объем информации, чем при работе с содержимым. Опубликованный документ использует стили блога.
Опубликованный документ использует стили блога.
-
Щелкните файл > поделиться > Опубликовать как запись блога.
-
Щелкните Опубликовать как запись блога.
При первой публикации документа в блоге Word поможет зарегистрировать свою учетную запись в блоге.
Сохранение на OneDrive и общий доступ
Вы можете поделиться документом с друзьями и коллегами, сохранив его в OneDrive и Приглашай для просмотра.
Щелкните файл > сохранить как > OneDrive.
Выберите расположение в OneDrive папках.
Введите имя файла и нажмите кнопку Сохранить.
Затем пригласить других пользователей для просмотра вашего документа. Если у пользователей нет Word, документ автоматически откроется в Word в Интернете.
-
Откройте вкладку Файл и выберите пункты Общий доступ > Пригласить пользователей.

-
Добавьте свои адреса электронной почты.
-
Выберите команду Общий доступ.
Дополнительные сведения можно найти в разделе предоставление общего доступа к документу с помощью SharePoint или OneDrive.
Сохранение в виде PDF-файла
Чтобы преобразовать документ в PDF- файл , вы можете опубликовать его на сайте, а затем выбрать команду > Сохранить как. В списке Тип файла выберите PDF.
Оптимизация изображений в Photoshop Elements
Руководство пользователя Отмена
Поиск
- Руководство пользователя Photoshop Elements
- Введение в Photoshop Elements
- Что нового в Photoshop Elements
- Системные требования | Элементы Фотошопа
- Основы рабочего пространства
- Ведомый режим
- Создание фотопроектов
- Рабочее пространство и среда
- Знакомство с главным экраном
- Основы рабочего пространства
- Инструменты
- Панели и ящики
- Открыть файлы
- Линейки, сетки и направляющие
- Расширенный быстрый режим
- Информация о файле
- Пресеты и библиотеки
- Поддержка мультитач
- Скретч-диски, плагины и обновления приложений
- Отмена, повтор и отмена действий
- Просмотр изображений
- Исправление и улучшение фотографий
- Изменение размера изображений
- Обрезка
- Обработка необработанных файлов изображений камеры
- Добавить размытие, заменить цвета и клонировать области изображения
- Настройка теней и света
- Ретушь и корректировка фотографий
- Повышение резкости фотографий
- Трансформация
- Автоматический интеллектуальный тон
- Перекомпоновка
- Использование действий для обработки фотографий
- Photomerge Compose
- Создать панораму
- Перемещение наложений
- Подвижные элементы
- Добавление фигур и текста
- Добавление текста
- Редактировать текст
- Создание фигур
- Редактирование фигур
- Обзор окраски
- Малярные инструменты
- Щетки для настройки
- Узоры
- Заливки и штрихи
- Градиенты
- Работа с азиатским типом
- Управляемое редактирование, эффекты и фильтры
- Управляемый режим
- Фильтры
- Управляемый режим редактирования Photomerge
- Управляемый режим Основные правки
- Регулировочные фильтры
- Эффекты
- Управляемый режим Забавные правки
- Управляемый режим Специальные правки
- Художественные фильтры
- Управляемый режим Редактирование цвета
- Управляемый режим черно-белого редактирования
- Фильтры размытия
- Фильтры мазка кистью
- Фильтры искажения
- Прочие фильтры
- Помехоподавляющие фильтры
- Фильтры визуализации
- Эскизные фильтры
- Стилизовать фильтры
- Текстурные фильтры
- Пиксельные фильтры
- Работа с цветами
- Понимание цвета
- Настройка управления цветом
- Основы коррекции цвета и тона
- Выберите цвет
- Настройка цвета, насыщенности и оттенка
- Исправить цветовые оттенки
- Использование режимов изображения и таблиц цветов
- Цвет и камера RAW
- Работа с выборками
- Сделайте выбор в Photoshop Elements
- Сохранение выбора
- Изменение выбора
- Перемещение и копирование выделенного
- Редактировать и уточнить выборки
- Сглаживание краев выделения со сглаживанием и растушевкой
- Работа со слоями
- Создание слоев
- Редактировать слои
- Скопируйте и расположите слои
- Корректирующие слои и слои-заливки
- Обтравочные маски
- Маски слоя
- Стили слоя
- Непрозрачность и режимы наложения
- Создание фотопроектов
- Основы проекта
- Создание фотопроектов
- Редактирование фотопроектов
- Сохранение, печать и обмен фотографиями
- Сохранение изображений
- Печать фотографий
- Поделиться фотографиями в Интернете
- Оптимизация изображений
- Оптимизация изображений для формата JPEG
- Дизеринг веб-изображений
- Управляемое редактирование — панель «Поделиться»
- Предварительный просмотр веб-изображений
- Использовать прозрачность и матовость
- Оптимизация изображений для формата GIF или PNG-8
- Оптимизация изображений для формата PNG-24
- Сочетания клавиш
- Клавиши для выбора инструментов
- Клавиши для выбора и перемещения объектов
- Клавиши для панели «Слои»
- Клавиши для отображения или скрытия панелей (экспертный режим)
- Ключи для рисования и кисти
- Клавиши для использования текста
- Ключи для фильтра Liquify
- Ключи для трансформации выделений
- Клавиши для панели «Образцы цвета»
- Ключи для диалогового окна Camera Raw
- Ключи для галереи фильтров
- Ключи для использования режимов наложения
- Клавиши для просмотра изображений (экспертный режим)
Об оптимизации
Оптимизация для Интернета — это процесс сжатия
изображения и настройка параметров отображения для оптимального использования в Интернете. Когда вы размещаете изображения в Интернете, размер файла становится важным;
вы хотите добиться размера файла, который достаточно мал, чтобы позволить
приемлемое время загрузки, но достаточно большое, чтобы сохранить цвета и
детали к вашему удовлетворению. Есть три основных графических файла
форматы, которые используются в Интернете: GIF, JPEG и PNG.
Когда вы размещаете изображения в Интернете, размер файла становится важным;
вы хотите добиться размера файла, который достаточно мал, чтобы позволить
приемлемое время загрузки, но достаточно большое, чтобы сохранить цвета и
детали к вашему удовлетворению. Есть три основных графических файла
форматы, которые используются в Интернете: GIF, JPEG и PNG.
Когда вы размещаете изображения в Интернете, вам нужно подумать о размере файла. цель — размер файла, который достаточно мал, чтобы обеспечить разумную загрузку раз, но это сохраняет цвета и детали к вашему удовлетворению.
В Интернете используются три основных формата графических файлов: GIF, JPEG, и PNG. Вы можете оптимизировать изображения в этих форматах, используя один из следующие методы:
Для точной оптимизации изображения для использования в веб-разработке приложения, такие как Adobe® Dreamweaver® , вы можете использовать команду «Сохранить для Web». Диалоговое окно «Сохранить для Интернета» позволяет предварительно просмотреть изображение в различных файловых форматов и с различными настройками оптимизации.
 Вы также можете
установить параметры прозрачности и анимации.
Вы также можете
установить параметры прозрачности и анимации.Для базовой оптимизации можно использовать команду Сохранить как. В зависимости от формата файла можно указать качество изображения, фон прозрачность или матирование, цветное отображение и метод загрузки.
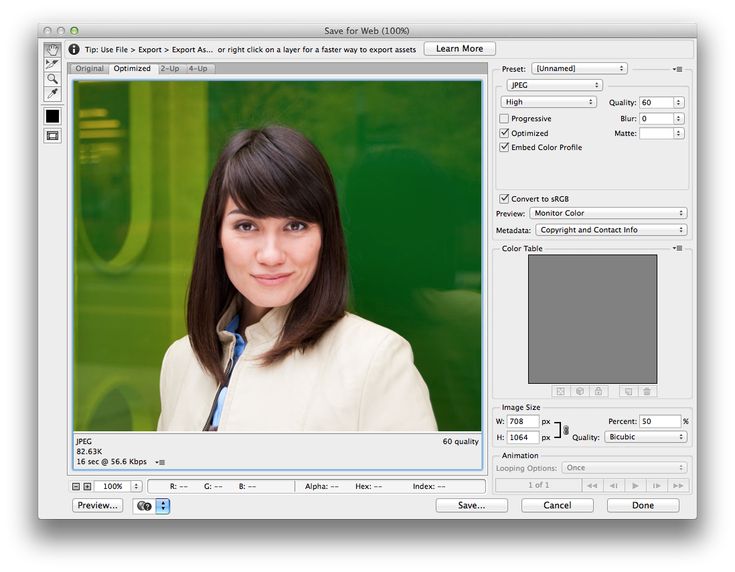
Использование диалогового окна «Сохранить для Интернета»
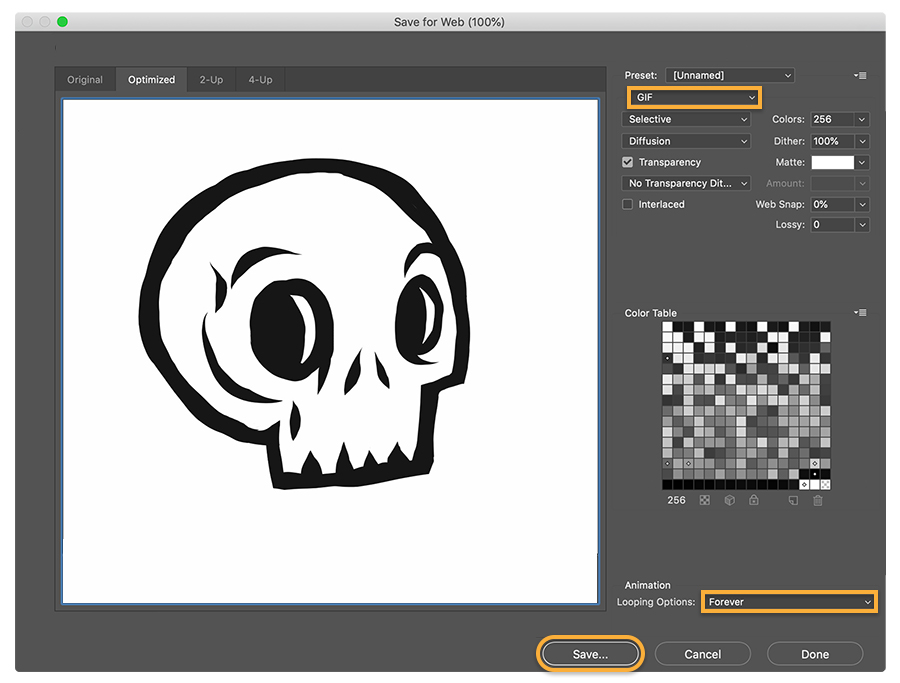
Используйте диалоговое окно «Сохранить для Интернета» для предварительного просмотра. эффекты различных параметров оптимизации на фотографии, которую вы хотите поделиться в сети. Процесс прост. Откройте фотографию и выберите Файл > Сохранить для Интернета. Затем выберите формат из файла меню формата (GIF, JPEG, PNG-8 или PNG-24) и задайте нужные параметры. (Меню формата файла находится непосредственно под меню Preset.) сохраняет копию вашего файла, не перезаписывая исходное изображение.
Диалоговое окно «Сохранить для Интернета» A. Ящик для инструментов B. Пипетка
цвет C. Настройки оптимизации
и всплывающее меню для дополнительных параметров D. Изображение
Размер E. Параметры анимации F. Уровень масштабирования
меню G. Меню предварительного просмотра в браузере H. Исходное изображение I. Оптимизированное
изображение
Настройки оптимизации
и всплывающее меню для дополнительных параметров D. Изображение
Размер E. Параметры анимации F. Уровень масштабирования
меню G. Меню предварительного просмотра в браузере H. Исходное изображение I. Оптимизированное
изображение
Параметры оптимизации отображаются в правой части окна «Сохранить для». Веб-диалоговое окно. Помимо выбора формата веб-файла, вы может выбирать параметры сжатия и цвета, сохранять прозрачность фона или установить матирование фона и изменить размер изображения. Ты можно использовать предопределенные настройки (выбирая формат из Preset меню) или выберите параметры для конкретного формата, чтобы точно настроить оптимизацию.
Окна изображений показывают исходное изображение (слева) и
предварительный просмотр оптимизированного изображения (справа). Под каждым окном
информация об оптимизации — текущие настройки, размер
оптимизированный файл и расчетное время загрузки. Когда вы вносите коррективы,
информация под оптимизированным изображением изменяется, чтобы отразить ваши
новые настройки.
Когда вы вносите коррективы,
информация под оптимизированным изображением изменяется, чтобы отразить ваши
новые настройки.
Небольшой набор инструментов расположен в верхнем левом углу диалогового окна коробка. Чтобы просмотреть различные области изображения, выберите инструмент «Рука» и перетащите, чтобы отобразить эти области. Чтобы увеличить изображение, выберите инструмент «Масштаб» и щелкните вид; затем, удерживая нажатой клавишу Alt, нажмите снова, чтобы уменьшить масштаб. (Кроме того, вы можете использовать поле Масштаб в нижней части диалогового окна.) Чтобы создать матовые цвета, используйте инструмент «Цвет пипетки». инструмент.
Оптимизированные форматы файлов для web
Вы можете выбрать один из четырех форматов для Интернета. Используйте следующие рекомендации при выборе формата для вашего веб-изображения:
JPEG
В большинстве случаев это лучший формат для сохранения фотографий.
PNG‑24
Как и JPEG, это хороший формат для фотографий. Выбирать
PNG-24, а не JPEG, только если ваше изображение содержит прозрачность.
(JPEG не поддерживает прозрачность, вы должны заполнить его матовым
цвет.) Файлы PNG-24 часто намного больше, чем файлы JPEG формата
такое же изображение.
Выбирать
PNG-24, а не JPEG, только если ваше изображение содержит прозрачность.
(JPEG не поддерживает прозрачность, вы должны заполнить его матовым
цвет.) Файлы PNG-24 часто намного больше, чем файлы JPEG формата
такое же изображение.
гифка
Формат GIF используется для штриховой графики, иллюстраций с большие области сплошного цвета и четких деталей, а также текст. Кроме того, если вы хотите экспортировать анимированное изображение, вы должны использовать GIF.
PNG‑8
PNG‑8 — менее известная альтернатива GIF. Используйте его для те же цели (кроме анимации).
Изображения в форматах GIF и PNG-8, иногда называемые изображениями с индексированными цветами ,
может отображать до 256 цветов. Чтобы преобразовать изображение в индексированный цвет
формате Photoshop Elements создает таблицу поиска цветов. Если цвет
в исходном изображении не отображается в таблице поиска цветов,
приложение либо выбирает ближайший цвет в таблице, либо
имитирует цвет, используя комбинацию доступных цветов.
Файлы JPEG и PNG‑24 поддерживают 24‑битный цвет, поэтому они могут отображать до 16 миллионов цветов. В зависимости от формата можно указать качество изображения, прозрачность фона или матирование, цветной дисплей, и метод, который браузер должен использовать для отображения изображения во время загрузки.
Внешний вид изображения в Интернете также зависит от цвета отображается компьютерной платформой, операционной системой, монитором и браузер. Вы можете захотеть просмотреть изображения в разных браузерах и на разных платформах, чтобы увидеть, как они будут отображаться в Интернете.
Применить предустановленную настройку оптимизации
Вы
может быстро и легко оптимизировать изображение для Интернета, выбрав
предопределенный параметр оптимизации, называемый пресетом , из
меню «Набор» в правом верхнем углу окна «Сохранить для Интернета».
диалоговое окно. Пресеты адаптированы для удовлетворения потребностей оптимизации
различных типов изображений.
Название каждого пресета отражает его формат файла и уровень качества. Например, выберите JPEG High оптимизировать изображение в формате JPEG с высоким качеством изображения и низкая компрессия. Выберите GIF 32 Dithered, чтобы оптимизировать изображение в GIF, уменьшите количество цветов до 32 и примените сглаживание.
В диалоговом окне «Сохранить для Интернета» выберите параметр имя из меню Preset, а затем нажмите OK.
В диалоговом окне «Сохранить оптимизированный как» введите имя файла и нажмите Сохранить.
Примечание:
Если вы измените параметры в предустановке, предустановка В меню отображается слово «[Без имени]». Вы не можете сохранить пользовательскую настройку; однако текущие настройки отображаются в диалоговом окне «Сохранить для Интернета». поле в следующий раз, когда вы показываете его.
Еще подобное
- Предварительный просмотр оптимизированного изображения в веб-браузере
- Предварительный просмотр вариантов цветного дисплея
- Просмотр предполагаемого времени загрузки
- Конвертировать png в jpg онлайн
- Онлайн-улучшитель фотографий
Войдите в свою учетную запись
Войти
Управление учетной записью
Полное руководство по сохранению изображений для Интернета
На первый взгляд сохранение изображений для Интернета может показаться довольно простым процессом. Однако, если вы копнете глубже, вы можете упустить множество информации и методов. В этой статье основное внимание будет уделено разнообразным функциям команды Photoshop «Сохранить для Интернета и устройств», а также некоторым передовым методам сохранения изображений, оптимизированных для использования в Интернете.
Однако, если вы копнете глубже, вы можете упустить множество информации и методов. В этой статье основное внимание будет уделено разнообразным функциям команды Photoshop «Сохранить для Интернета и устройств», а также некоторым передовым методам сохранения изображений, оптимизированных для использования в Интернете.
Мы начнем с очень простого для всех новичков, но по мере продвижения вперед будет много дополнительной информации для опытных ветеранов, которые работают в профессиональных командах веб-дизайнеров.
Перед сохранением
Подготовка изображений для Интернета не начинается с сохранения. Это хорошая идея, чтобы проверить несколько вещей, прежде чем вы войдете в диалоговое окно «Сохранить для Интернета».
Во-первых, вам нужно взглянуть на режим изображения . При разработке дизайна для Интернета или любого другого экранного медиа вы должны убедиться, что ваши изображения отформатированы в RGB. Традиционно CMYK зарезервирован для печати.
Это связано с тем, что существует фундаментальная разница между созданием цветов с помощью света и имитацией цветов с помощью чернил. В то время как принтеры используют крошечные точки, содержащие только один из четырех цветов (голубой, пурпурный, желтый или черный), чтобы создать иллюзию других цветов, экраны способны воспроизводить миллионы цветов. Кроме того, RGB является аддитивной системой, то есть результатом большего количества цвета является белый.
И наоборот, CMYK — это субтрактивная система, означающая отсутствие белого цвета (цвет большей части бумаги) и добавление цветов для приближения к черному. Аддитивные системы способны производить гораздо более яркие цвета в более широком спектре. Ключевая информация здесь заключается в том, что для экранной графики вы не можете превзойти RGB-изображение .
Помните об этом в самом начале проекта, особенно если вы создаете веб-графику в Photoshop. Начинать с рабочего пространства RGB намного лучше, чем работать с CMYK и конвертировать позже, что может привести к появлению крапчатых градиентов и приглушенных цветов. Команда Photoshop «Сохранить для Интернета» автоматически преобразует изображения CMYK в соответствующую цветовую систему на основе вашего выбора в диалоговом окне, но вам обязательно нужно знать и учитывать исходный цветовой режим изображения еще до того, как вы войдете в диалоговое окно.
Команда Photoshop «Сохранить для Интернета» автоматически преобразует изображения CMYK в соответствующую цветовую систему на основе вашего выбора в диалоговом окне, но вам обязательно нужно знать и учитывать исходный цветовой режим изображения еще до того, как вы войдете в диалоговое окно.
Если вы не знаете цветовой режим данного изображения, посмотрите в строке меню Изображение > Режим. Второе, что вы должны учитывать, это размер исходного изображения . Если ваше изображение слишком велико, нажатие «Сохранить для Интернета» выдаст вам следующее предупреждение: По сути, Photoshop сообщает вам, что ваше изображение не только слишком велико для большинства веб-использований, но и больше, чем команда «Сохранить для Интернета». создан для обработки.
Если вы нажмете «продолжить», Photoshop фактически продолжит сохранение. Однако диалог и включенные команды могут быть болезненно медленными из-за размера файла, зависящего от системных ресурсов вашего компьютера. Во избежание проблем рекомендуется уменьшить размер больших файлов перед входом в диалоговое окно «Сохранить для Интернета».
Во избежание проблем рекомендуется уменьшить размер больших файлов перед входом в диалоговое окно «Сохранить для Интернета».
Вход в диалоговое окно «Сохранить для Интернета»
После того, как вы определились с цветовым режимом и размером изображения, нажмите Cmd/Ctrl + Shift + Alt + S на клавиатуре, чтобы открыть диалоговое окно «Сохранить для Интернета и устройств». Если вы не знакомы с этим диалоговым окном, поначалу оно может показаться немного ошеломляющим. На самом деле, даже если вы проверенный временем профессионал Photoshop, но не владеете CS4, все будет выглядеть немного иначе, поскольку Adobe полностью переработала это меню.
Здесь важно все, но вы обнаружите, что есть несколько ключевых функций, которые вы будете использовать чаще всего, они выделены ниже.
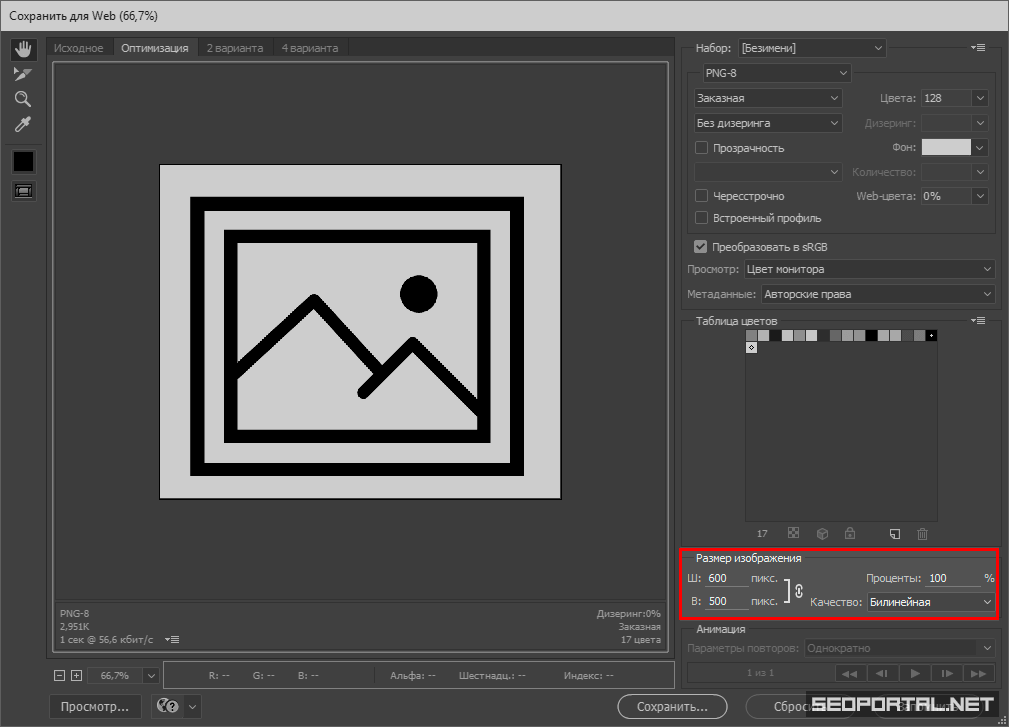
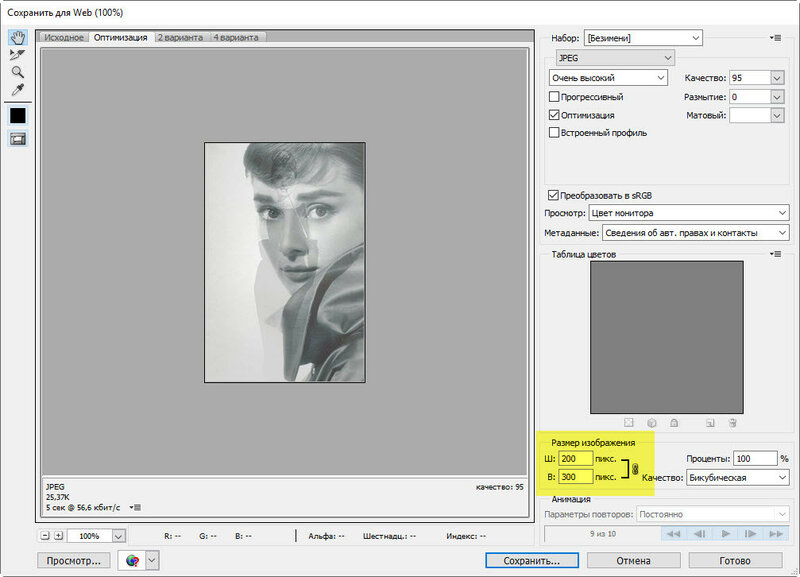
Размер изображения
В правом нижнем углу окна вы должны увидеть раздел «Размер изображения». Этот раздел довольно прост и работает так же, как и в предыдущих версиях Photoshop. Вы можете установить размеры, используя либо высоту/ширину в пикселях, либо просто введя процент от исходного размера, который вы хотите, чтобы ваше изображение было. Когда вы настраиваете эти числа, обратите внимание на предварительный просмотр изображения, так как он будет обновляться, чтобы отразить изменения.
Когда вы настраиваете эти числа, обратите внимание на предварительный просмотр изображения, так как он будет обновляться, чтобы отразить изменения.
Качество передискретизации
Самая сложная часть этого раздела — раскрывающееся меню Качество . Если вы откроете его, вы увидите, что у вас есть выбор: Ближайший сосед , Билинейный , Бикубический , Бикубический сглаживатель или Бикубический более острый . Каждый из них отражает другой метод интерполяции пикселей.
Изменение размера изображения только с базовой интерполяцией просто увеличивает/уменьшает пиксельные данные и может привести к довольно уродливым результатам. Чтобы предотвратить это, Photoshop пытается манипулировать тем, как пиксели интерпретируются при изменении размера изображения. К сожалению, нет лучшего решения для каждого изображения, и Photoshop недостаточно умен, чтобы решить, какой режим лучше всего подходит для данного изображения.
По умолчанию выбрано бикубическое. Как правило, этого достаточно для большинства новичков, и на самом деле это самый сложный метод. Однако, если вы действительно хотите научиться максимизировать свою производительность, ознакомьтесь с краткими объяснениями плюсов и минусов каждого метода ниже.
Ближайший сосед: Этот параметр является самым основным режимом интерполяции и направлен на сохранение резких краев изображения путем простого увеличения или уменьшения пиксельных данных, как указано выше. Это может быть хорошо, если ваше изображение не содержит много градиентов, но будет создавать пикселизированное изображение с чрезмерным псевдонимом, если вы значительно измените размер. Билинейный: Немного более интеллектуальный, чем ближайший сосед, и использует средневзвешенное значение 4 ближайших пикселей для увеличения количества пикселей.
Этот метод создает эффект сглаживания, который устраняет резкие пиксельные края, но в результате может привести к размытому изображению. Бикубический: Бикубический — самый сложный метод, выборка производится из ближайших 16 пикселей. Как и в случае с билинейным, этот метод приводит к сглаживанию для предотвращения любых нежелательных артефактов.
Бикубический: Бикубический — самый сложный метод, выборка производится из ближайших 16 пикселей. Как и в случае с билинейным, этот метод приводит к сглаживанию для предотвращения любых нежелательных артефактов.
В Photoshop существует три версии бикубического метода: Bicubic, Bicubic Smoother и Bicubic Shaper. Чтобы получить подсказку, когда использовать каждый из них, мы рассмотрим другую часть Photoshop. Закройте диалоговое окно «Сохранить для Интернета» и перейдите в строку меню «Изображение» > «Размер» > «Размер изображения».
Теперь загляните в раскрывающееся меню «Resample», и вы найдете несколько знакомых опций. На этот раз мы видим, что у каждой опции (кроме Bilinear) есть небольшой совет относительно того, когда ее использовать. Теперь мы можем видеть, что у каждого параметра Bicubic есть сильные стороны: Bicubic лучше всего подходит для создания плавных градиентов, Bicubic Smoother лучше всего подходит для увеличения, а Bicubic Sharper лучше всего подходит для уменьшения.
Всегда помните об этих советах при изменении размера изображений в диалоговом окне «Сохранить для Интернета». Однако не следует слепо следовать им, не изучив результаты каждого, чтобы решить, какой вариант лучше всего подходит для конкретного изображения.
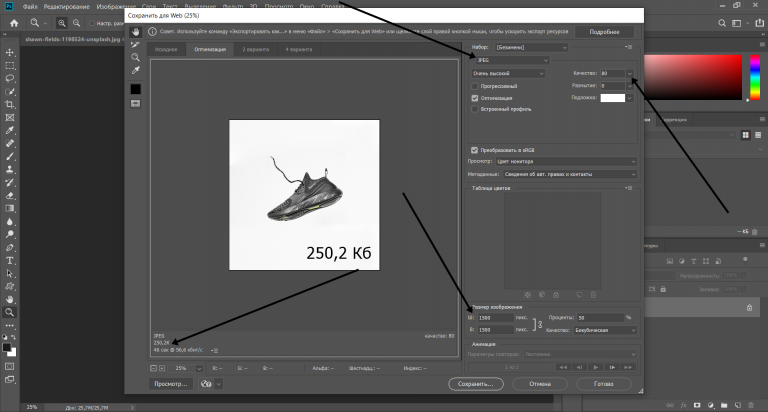
Тип файла и качество изображения
В правом верхнем углу окна вы найдете настройки для выбора типа файла, который вы хотите вывести, а также различные параметры, относящиеся к качеству вывода.
При настройке этих параметров вы, очевидно, захотите следить за предварительным просмотром изображения, но не менее важной, чем то, как выглядит изображение, является информация непосредственно под предварительным просмотром, касающаяся размера изображения и приблизительного времени загрузки. Помните, что всегда есть компромисс между качеством и размером файла . Как новичок, у вас может возникнуть соблазн предпочесть качество размеру и стремиться к максимуму, но это большая ошибка, которая может привести к тому, что ваши сайты будут загружаться мучительно медленно.
Как вы можете видеть на изображениях выше, по умолчанию размер моего файла составляет почти 1,3 МБ. Это намного больше, чем предпочтительно для большинства веб-изображений. С помощью всего лишь нескольких настроек размера и качества я могу легко уменьшить его примерно до 20 КБ (гораздо более предпочтительный размер).
Параметры типа файла
Существует три основных типа файлов, на которых мы хотим сосредоточиться при сохранении изображений, оптимизированных для Интернета: GIF, JPG и PNG . У каждого типа файлов есть свои сильные и слабые стороны, и очень важно знать и помнить об этом при сохранении изображения. Начнем с самого сложного: GIF .
Работа с GIF-файлами
GIF-файлы популярны для простой веб-графики из-за их относительно небольшого размера файла. Тем не менее, GIF-файлы ограничены всего 256 цветов и поэтому должны использоваться очень избирательно. Многие дизайнеры отмечают, что фотографии не следует сохранять в формате GIF из-за миллионов цветов, необходимых для воссоздания сцены «реальной жизни».
Это определенно правильно, но не дает вам свободы использовать GIF на всех нефотографических элементах. Например, изображение «шесть ревизий», которое мы использовали до сих пор, было создано в Photoshop и, следовательно, не является фотографическим, но по-прежнему является очень плохим кандидатом для файла GIF. Посмотрите на крупный план выделения текста с использованием сжатия GIF: как вы можете видеть, даже при максимальном количестве включенных цветов градиент от белого к красному довольно пестрый.
Тем не менее, это определенно не исключает GIF из числа полезных файловых форматов. Во многих случаях вы сохраняете изображение, такое как логотип, в котором может быть только несколько цветов. Все объекты с большими областями сплошного цвета и минимальными градиентами должны отлично смотреться в формате GIF .
Например, если бы наше изображение было изменено, чтобы оно больше походило на то, что показано ниже, у нас было бы гораздо больше свободы выбора типа файла. Как видите, приведенное выше изображение довольно простое и даже не требует полных 256 доступных цветов. Выбрав GIF в качестве типа файла в диалоговом окне «Сохранить для Интернета», у вас будет несколько вариантов количества цветов, которые вы хотите использовать, от 2 до 256. Очевидно, что 2 цветов слишком мало для создания красивого изображения. Тем не менее, 256 выглядит как излишество, потому что наша 16-цветная версия очень хороша. Эта версия поставляется всего в 7K, в то время как JPG аналогичного качества подтолкнет нас к увеличению более чем вдвое по сравнению с 16K.
Как видите, приведенное выше изображение довольно простое и даже не требует полных 256 доступных цветов. Выбрав GIF в качестве типа файла в диалоговом окне «Сохранить для Интернета», у вас будет несколько вариантов количества цветов, которые вы хотите использовать, от 2 до 256. Очевидно, что 2 цветов слишком мало для создания красивого изображения. Тем не менее, 256 выглядит как излишество, потому что наша 16-цветная версия очень хороша. Эта версия поставляется всего в 7K, в то время как JPG аналогичного качества подтолкнет нас к увеличению более чем вдвое по сравнению с 16K.
Другие способы уменьшить размер файла GIF включают уменьшение или устранение дизеринга, настройку параметров цветовой палитры (воспринимаемые, адаптивные и т. д.) и усиление сжатия с потерями. Чтобы отдать должное этим параметрам, потребуется еще несколько абзацев, поэтому я просто рекомендую вам настроить эти параметры, наблюдая за качеством и размером файла, чтобы попытаться найти идеальный результат.
Работа с JPG
Как я упоминал ранее, JPG будут вашим лучшим выбором при работе с фотографиями или графикой, содержащей сложные эффекты , такие как тени, градиенты и т. д.
д.
Благодаря широкому диапазону цветов, доступных в формате JPG, вам не нужно беспокоиться о выборе цветовой палитры. Это просто оставляет основные настройки качества для настройки. Чтобы настроить качество изображения, используйте ползунок «Качество» справа или существующий раскрывающийся список слева (от низкого до максимального).
Опять же, не забудьте следить за предварительным просмотром изображения и размером файла при примерке различных настроек. Как вы можете видеть на изображении ниже, между самыми низкими и самыми высокими настройками существует широкий диапазон качества. Обратите внимание, что по мере снижения качества страдают не только резкие края, но и градиенты.
Изящный переход от одного цвета к другому превращается в неряшливый беспорядок с четко опознаваемыми переходами цвета. Однако для самого большого размера мы выставляем 90K, что немного лишнее для такого маленького изображения. Вы обнаружите, что лучшее решение почти всегда находится где-то между самыми низкими и самыми высокими настройками.
Попробуйте найти настройку самого низкого качества, которая не ухудшает значительно более мелкие визуальные детали вашего изображения. Совет: Увеличив параметр «Размытие» при сохранении JPG, вы можете уменьшить размер файла. Однако делайте это только в той степени, в которой это существенно не ухудшит качество вашего изображения.
Работа с PNG
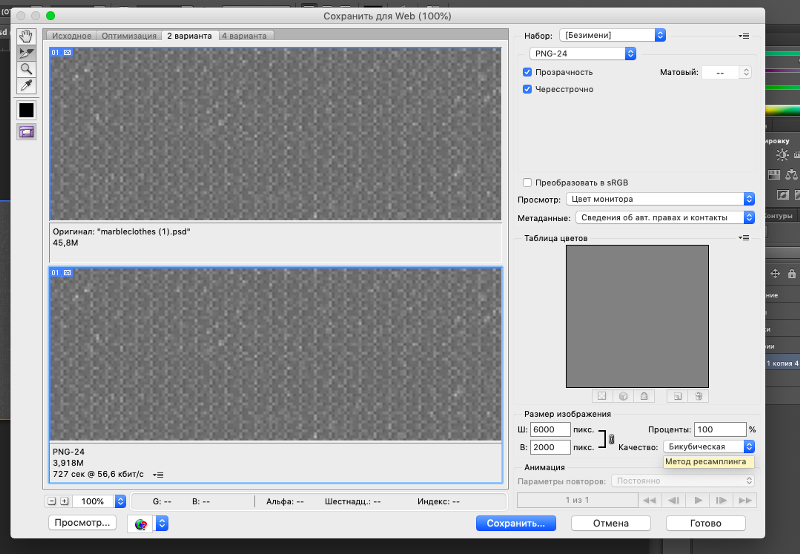
Photoshop предлагает два варианта работы с PNG: PNG-8 и PNG-24. Если вы вызовете параметры PNG-8, вы увидите, что они очень похожи на параметры, которые мы видели для GIF. Мы снова вернулись к выбору количества цветов до 256. Это означает, что PNG-8 ограничен теми же типами простых файлов, которые вы использовали бы для GIF. Иногда использование PNG-8 поверх GIF может дать меньший размер файла при почти идентичном качестве. Лучше поэкспериментировать с обоими, чтобы увидеть, какой из них дает лучший результат. PNG-24, с другой стороны, обеспечивает изображение гораздо более высокого качества.
PNG-24 сохраняет большую часть исходного качества изображения PSD и может обрабатывать прозрачность намного лучше, чем GIF. Как вы можете видеть на изображении выше, качество теней довольно высокое и будет прекрасно смотреться на сплошном фоне в HTML-файле. Однако у использования PNG есть два больших недостатка.
Как вы можете видеть на изображении выше, качество теней довольно высокое и будет прекрасно смотреться на сплошном фоне в HTML-файле. Однако у использования PNG есть два больших недостатка.
Первый размер файла; обратите внимание, что для PNG шириной 550 пикселей выше размер файла в 40,9 КБ. Это не так уж плохо для большинства современных интернет-соединений, но он намного больше, чем эквивалентный JPG или GIF, и может действительно увязнуть в веб-странице с большим количеством изображений. Последний и еще более серьезный недостаток использования прозрачных файлов PNG заключается в том, что они не поддерживаются всеми основными веб-браузерами.
Почти каждый профессиональный веб-дизайнер знает об этом и либо игнорирует это вопреки всем пользователям, которые не хотят обновлять свои браузеры, либо вообще избегает использования PNG, либо придумывает хитрые хаки, чтобы заставить браузеры, такие как IE6, подчиняться. Независимо от того, какой метод вы выберете, обязательно примите взвешенное решение, прежде чем оставлять посетителей. Если у вас уже есть сайт, используйте Google Analytics или что-то подобное, чтобы отслеживать процент посетителей, которых вы получаете в браузерах, не поддерживающих PNG.
Если у вас уже есть сайт, используйте Google Analytics или что-то подобное, чтобы отслеживать процент посетителей, которых вы получаете в браузерах, не поддерживающих PNG.
Это позволит вам принять наилучшее решение для вашей текущей пользовательской базы.
Режимы просмотра
Сейчас вы, возможно, чувствуете себя немного ошеломленным количеством вариантов, доступных для сохранения изображений для Интернета. Вы можете подумать, что переключение между различными вариантами требует слишком много времени и что точное сравнение этих вариантов почти невозможно без сохранения версии каждого из них.
К счастью, Photoshop облегчает эти проблемы, позволяя вам одновременно видеть несколько параметров. В верхнем левом углу диалогового окна «Сохранить для Интернета» вы увидите 4 вкладки с пометками «Исходный», «Оптимизированный», «2-вместе» и «4-вместе». Дизайнеры часто упускают их из виду, но они чрезвычайно полезны при выборе оптимальных настроек для данного изображения.
Исходное и оптимизированное
При просмотре вкладок Исходное и Оптимизированное изображение можно просмотреть как единое целое. Принципиальное отличие заключается в том, что «Исходный» позволяет вам увидеть неизмененный PSD, а «Оптимизированный» позволяет увидеть, как будет выглядеть изображение после его сохранения с текущими настройками.
2-Up и 4-Up
Эти две вкладки упрощают сохранение изображений для Интернета, позволяя экспериментировать с различными параметрами без потери настроек.
Они оба работают одинаково и отличаются только количеством опций, с которыми вы можете поэкспериментировать. Каждый предварительный просмотр показывает тип файла, размер, качество и приблизительное время загрузки изображения с настройками, относящимися к этому выбору. Если вы выберете предварительный просмотр, нажав на него, вы можете изменить его настройки справа, используя все методы, описанные выше.
Затем вы можете выбрать другой предварительный просмотр и изменить его настройки для быстрого визуального сравнения. Вы можете сравнивать типы файлов (JPG, PNG, GIF и т. д.) или файлы определенного типа и ограничивать вариации настройками качества. Если вы делаете последнее, Photoshop может автоматизировать задачу, автоматически заполняя каждое окно различными настройками, чтобы вы могли видеть, в каком направлении вы хотите двигаться.
Вы можете сравнивать типы файлов (JPG, PNG, GIF и т. д.) или файлы определенного типа и ограничивать вариации настройками качества. Если вы делаете последнее, Photoshop может автоматизировать задачу, автоматически заполняя каждое окно различными настройками, чтобы вы могли видеть, в каком направлении вы хотите двигаться.
Сначала выберите тип файла, который, по вашему мнению, вам понадобится, например: JPG. Затем следуйте приведенному выше рисунку, чтобы найти раскрывающийся список в правом верхнем углу окна «Сохранить для Интернета». Нажмите на это и перейдите к «Повторно заполнить представления». Это автоматически заполнит каждый вид JPG, содержащим различные настройки качества.
Просто найдите вариант с наиболее приемлемой четкостью изображения и размером файла и изменяйте настройки, пока не будете удовлетворены. Этот метод значительно облегчает новичкам знакомство с настройками, не тратя много времени на их изучение по одному.
Работа с фрагментами
Веб-дизайнеры, работающие с большей частью начального макета в Photoshop, обычно работают одним из двух способов.
Они либо извлекают изображения из макета и обрезают/сохраняют их по отдельности, либо используют встроенные в Photoshop инструменты нарезки для выбора и сохранения различных частей изображения. Если вы относитесь к тому типу дизайнеров, которые часто используют фрагменты, в диалоговом окне «Сохранить для Интернета» есть множество параметров, которые ускорят ваш рабочий процесс. С помощью инструмента «Выделение фрагмента» (C), расположенного в левом верхнем углу, вы можете выбрать отдельные фрагменты для работы (удерживайте клавишу «Shift», чтобы выбрать несколько фрагментов).
Используя этот метод, вы можете изменить настройки каждого слайса. Это означает, что если вы хотите, чтобы ваше изображение заголовка было в формате GIF, а нижний колонтитул — в формате JPG, это так же просто, как выбрать каждый фрагмент и назначить тип файла. После того, как вы закончите, нажмите кнопку «Сохранить», чтобы открыть диалоговое окно сохранения.
Здесь вы можете решить, хотите ли вы сохранить все фрагменты изображения в виде отдельных файлов или только те, которые вы выбрали. Экспорт всех фрагментов одновременно позволяет вам собрать все изображения, которые вам нужны, из макета PSD за один шаг. Это может сэкономить вам массу времени, если вы работаете со сложным дизайном сайта.
Экспорт всех фрагментов одновременно позволяет вам собрать все изображения, которые вам нужны, из макета PSD за один шаг. Это может сэкономить вам массу времени, если вы работаете со сложным дизайном сайта.
Вывод HTML
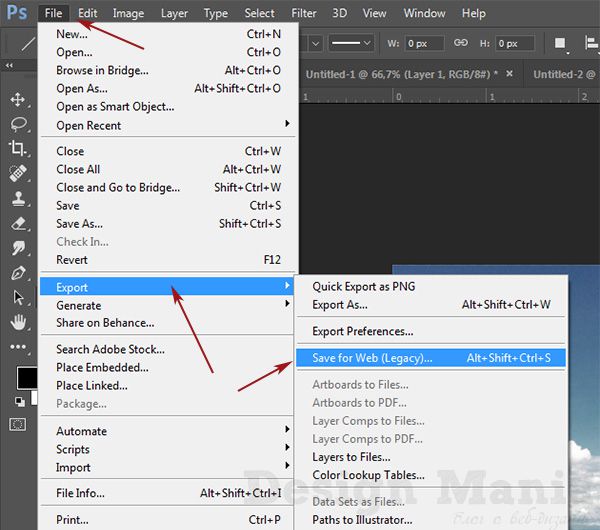
Последняя функция, которую мы обсудим, — это использование диалогового окна «Сохранить для Web» в сочетании с фрагментами для вывода фактического HTML-файла. Для начала нарежьте свой PSD и вызовите диалоговое окно «Сохранить для Интернета». После того, как вы получите нужные настройки для каждого фрагмента, вернитесь к этому раскрывающемуся списку в самом верхнем правом углу окна и нажмите «Редактировать параметры вывода». Это должно открыть окно, в котором вы можете настроить параметры HTML, фрагментов, фона и сохранения файлов.
Используя эти параметры, вы можете указать, хотите ли вы выводить XHMTL, какого цвета должен быть ваш фон, какое соглашение об именах вы хотите использовать и т. д. Большинство этих параметров довольно просты и не требуют дополнительных объяснений, но я однако порекомендует вам выбрать «Создать CSS» вместо «Создать таблицу» в меню «Фрагменты». Если вы на самом деле не пытаетесь создать таблицу, современные веб-стандарты не рекомендуют использовать таблицы для создания макета веб-страницы.
Если вы на самом деле не пытаетесь создать таблицу, современные веб-стандарты не рекомендуют использовать таблицы для создания макета веб-страницы.
Наконец, чтобы экспортировать нарезанный PSD-файл в виде HTML-документа, нажмите «Сохранить» и выберите вариант экспорта «HTML и изображения». Не рассчитывайте использовать этот метод для создания всего веб-сайта в Photoshop. Это просто предназначено для облегчения процесса экспорта изображений и их разметки в HTML. Если вы все равно делаете большую часть макета в Photoshop, использование параметра экспорта HTML может сэкономить вам много времени на настройку исходного HTML-файла.
Недостаток в том, что придется много почистить, чтобы организовать код так, как вам удобно. Следовательно, большинство опытных программистов предпочтут полностью пропустить этот метод и написать код с нуля, но я рекомендую вам поэкспериментировать с ним, чтобы посмотреть, сможете ли вы каким-либо образом улучшить свой рабочий процесс.
Заключение
Приведенной выше информации более чем достаточно, чтобы начать путь к тому, чтобы стать гуру Save for Web.

 В нем можно также задать параметры прозрачности и анимации.
В нем можно также задать параметры прозрачности и анимации.

 Вы также можете
установить параметры прозрачности и анимации.
Вы также можете
установить параметры прозрачности и анимации.