Создание плаката в Photoshop
НАЧАЛЬНЫЙ УРОВЕНЬ, ВЫСОКИЙ УРОВЕНЬ · 10 MIN
Смешивайте текстуры, изображения и текст, чтобы создать композицию, которую обязательно заметят.
Вам потребуется
Скачайте материалы к уроку
Скачать Photoshop бесплатно
Теперь попробуйте сами
1. Скачайте материалы к уроку и откройте файл poster.psd в Photoshop. Вы увидите фоновое изображение, имитирующее волокно бумаги, и слой с другой текстурой.
Смешайте текстуры
2. Выберите слой Black Texture, затем нажмите на инструмент Прямоугольная область (M) и выберите часть черной текстуры.
3. Чтобы создать маску, нажмите Добавить слой-маску в нижней части панели слоев.
4. Выберите инструмент Перемещение (V) и переместите прямоугольник черный текстуры в нижний правый угол.
5. Не снимая выделения с миниатюры слоя-маски, нажмите на Кисть (B), а затем на маленькую стрелку рядом со значком кисти на верхней панели, чтобы настроить кисть. Выберите Kyles Inkbox — Classic cartoonist в папке Aquarel brush (Кисти для акварельных красок) и установите размер 100 пикселей. Убедитесь, что цвет переднего плана установлен как черный.
6. Теперь рисуйте черной кистью с текстурой, чтобы скрыть части текстуры и создать нечеткие края.
7. Выберите слой Blue Texture, затем нажмите на квадрат рядом с миниатюрой слоя, чтобы сделать слой видимым. Сделайте то же самое со слоем Wave (появится значок глаза, указывающий на то, что слой видимый).
Введите текст
8. Теперь добавьте к своей композиции текст. Выберите инструмент Текст (T), затем выберите понравившийся шрифт. Араужо использовал Henderson Slab из Adobe Fonts. Установите размер шрифта 550 пикселей и введите слово ÁGUA.
Установите размер шрифта 550 пикселей и введите слово ÁGUA.
9. Нажмите на инструмент Перемещение (V) и переместите текст в середину плаката. Затем установите указатель мыши рядом с верхним правым углом текстового блока так, чтобы он превратился в концентрическую двустороннюю стрелку. Теперь, удерживая клавишу Shift, поверните текст на 90 градусов.
10. Разместите текст слева.
11. Затем откройте файл water ripple.psd и выберите Редактирование > Копировать.
12. Вернитесь к файлу poster.psd и выберите Редактирование > Вставить.
13. Правой кнопкой мыши нажмите на слой Water Ripple и выберите Создать обтравочную маску, чтобы добавить к тексту эффект ряби.
14. Добавьте к своей композиции текст и поэкспериментируйте с размером, интерлиньяжем, размещением и другими декоративными эффектами. Взгляните на следующий пример: нажмите на квадрат рядом со стрелкой и значком папки Text Elements Example (Пример элементов текста), чтобы сделать группу видимой.
Взгляните на следующий пример: нажмите на квадрат рядом со стрелкой и значком папки Text Elements Example (Пример элементов текста), чтобы сделать группу видимой.
Вот и всё! Теперь ваша очередь. Создайте плакат в Photoshop. Скачайте наши материалы или используйте собственные. Опубликуйте готовую работу в Facebook, Twitter или Instagram с хештегом #MadewithPhotoshop. Получайте отзывы и общайтесь с другими творческими людьми.
Скачайте материалы к уроку.
ПРИСОЕДИНЯЙТЕСЬ
Facebook: http://facebook.com/adobecreativecloud
Twitter: http://twitter.com/creativecloud
Instagram: http://www.instagram.com/adobecreativecloud
YouTube: https://www.youtube.com/channel/UCL0iAkpqV5YaIVG7xkDtS4Q
Behance: https://www.behance.net/live Настоящие профессионалы. Реальные проекты. Смотрите наши трансляции в прямом эфире и вдохновляйтесь.
Как сделать плакат в Photoshop
Автор Admin На чтение 4 мин Просмотров 69 Опубликовано Обновлено
На сегодняшний день Photoshop является самым мощным и продвинутым графическим редактором, у которого практически нет ограничений. С его помощью можно сделать все, что угодно. Очень часто программой пользуются люди, делающие плакаты, причем как в промышленных масштабах, так и одиночные. Вот как раз в сегодняшней статье мы и покажем вам, как сделать плакат, на спортивном примере.
Первое, с чего мы начинаем – это создаем новый файл. Тут сразу же указываем размеры нашего будущего плаката. Нам удобнее делать это в пикселях, а вы можете делать это в см.
Наш новый файл готов. Для начала выполним заливку. Для этого пользуемся соответствующим инструментом на панели управления слева или комбинацией горячих клавиш Shift+F5. Мы зальем нашу картинку черным цветом. Мы хотим картинку с футболистом. Для этого находим любую картинку с футболистом в открытом доступе и перетаскиваем ее в Photoshop, но уже в новый файл.
Теперь воспользуемся любым инструментом для вырезания. Мы, для скорости, воспользуемся магнитным лассо. Тщательно выделяем все участки, чтобы впоследствии вырезанная фигура естественно смотрелась на будущем фоне. После этого кликаем по выделенному объекту правой кнопкой мышки и выбираем «скопировать на новый слой». Фоновый слой можно удалить кнопкой Delete.
Теперь выбираем инструмент «быстрое перемещение» (на панели слева, иконка со стрелочками) и перетягиваем объект на наш черный слой. Скорее всего фигура будет превышать размеры вашего плаката, поэтому нажимаем комбинацию горячих клавиш Ctrl+T (инструмент трансформировать), а затем зажимаем Shift (чтобы сохранить пропорции) и подгоняем фигуру под наш плакат. Дополнительно мы поворачиваем нашего футболиста. Для этого кликаем ПКМ и выбираем пункт «отразить по горизонтали».
На плакате должен быть какой-нибудь текст, поэтому выбираем соответствующий инструмент и вводим «MATCH». После этого растягиваем надпись так, как это нужно нам. И для красоты – делаем так, чтобы надпись лежала снизу картинки, как на красивых журналах.
И для красоты – делаем так, чтобы надпись лежала снизу картинки, как на красивых журналах.
Аналогичным образом накладываем еще кусочек текста, но уже другим шрифтом и другим цветом, чтобы надписи не сливались друг с другом, а дополняли себя. А для пущего эффекта мы применяем обтравочную маску. Для этого зажимаем Alt и кликаем между слоями с надписями.
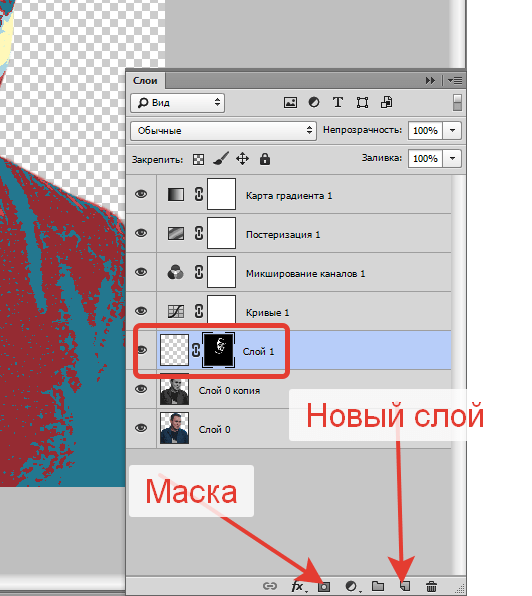
На модных плакатах часто цвет кожи футболиста меняют на что-то необычное. Мы тоже сделаем это, для пущей красоты. Для этого выбираем слой с футболистом. На панели слоев выбираем раздел с корректирующими слоями и выбираем функцию «карта градиента».
Внизу, в открывшейся табличке, сразу создаем обтравочную маску. После этого нажимаем на палитру цвета и выбираем нужные оттенки. Сильно не мудрим, но делаем так, чтобы смотрелось эффектно и красиво.
Теперь плакат почти готов, но все равно нижняя левая его часть выглядит пустой. Давайте кинем сюда еще эффект пыли, чтобы занять свободное пространство.
Точно также трансформируем «пыль», чтобы растянуть ее на всю картинку. Теперь, на панели слоев, слой с пылью просто смещаем вниз, сразу над фоновым слоем. Получается вот такой эффект.
Получается красиво, но все равно чего-то не хватает. Добавляем текст в центр слева, но и его не хватает, поэтому добавляем на экран еще один объект. В нашем случае – это футбольный флажок. Находим нужную картинку и подгоняем ее под наш проект.
Сперва режим наложения изменяем на «яркость», смещаем его вниз и ставим над фоном, на панели слоев, после чего затемняем. Для этого нажимаем Ctrl+M, чтобы открыть кривые, хватаем точку черного и переносим ее вправо, чтобы фон дополнительного рисунка сливался с основным фоном.
Дополнительно можно немного размыть этот слой, чтобы он не слишком резал глаза. После этого, на этом же слое, выбираем «корректирующие слои», затем выбираем «градиент» , градиентную заливку и заливаем угол примерно на 150%.
Ну а для еще большего эффекта немного понижаем прозрачность слоя с градиентом и добавляем автограф футболиста, на чем наш плакат будет полностью завершен.
Мы же на этой ноте заканчиваем нашу статью. Надеемся, что она вам понравилась. Не забывайте ставить ей оценку, пишите комментарии, какой бы урок вы хотели получить следующим, а также делитесь ею в социальных сетях. Всем удачи и до новых встреч.
Дизайн музыкального плаката в Photoshop
Узнайте, как сделать этот привлекающий внимание крутой музыкальный плакат, используя множество различных типов кистей, а также великолепный дизайн и макет. Это немного ретро, это немного гранж. Представьте возможности с вашими собственными идеями. Раскачать!
Программа: Photoshop CS5
Следующие активов были использованы во время создания этого урока:
- Изображение гитары
- Текстура бумаги
- Круглая щетка
- Цветочная кисть
- Крыльчатые щетки
Теперь, когда у нас есть все необходимое, давайте начнем!
Шаг 1:- Создайте новый файл шириной 1000 пикселей и высотой 2000 пикселей.
Шаг 2:- Откройте текстуру бумаги и вставьте ее в наш основной файл.
Шаг 3:- Теперь создайте новый слой. Для этого нажмите Layer > New Layer. Затем выберите мягкую круглую кисть и используйте ее случайным образом с разными цветами.
Шаг 4:- Нажмите на фильтр > Размытие >
Шаг 5:- Теперь уменьшите непрозрачность слоя выше до 35%.
Шаг 6:- Создайте еще один новый слой, выберите инструмент «Многоугольное лассо» и создайте небольшой наклонный прямоугольник сбоку.
Шаг 7:- Залейте прямоугольник цветом #000000.
Шаг 8:- Повторите тот же процесс и создайте больше линий разных цветов.
Шаг 9:- Теперь измените режим наложения на Overlay и уменьшите непрозрачность до 75%.
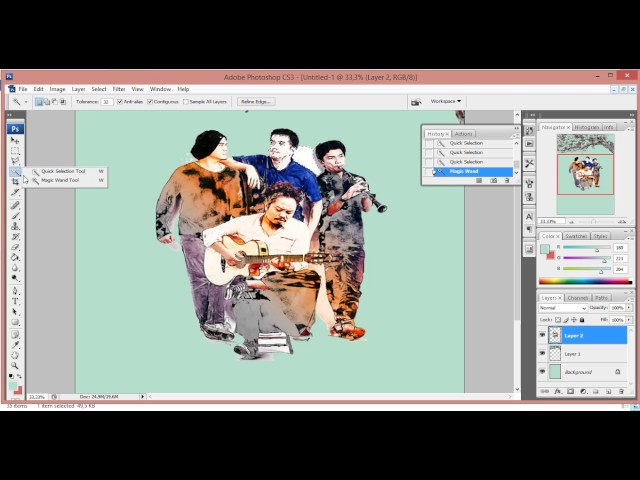
Шаг 10:- Откройте изображение гитары и грубо выделите его с помощью инструмента быстрого выделения и вставьте на наши линии.
Шаг 11:- Теперь мы собираемся добавить тень. Итак, нажмите Layer> Layer Style> Drop shadow .
Шаг 12:- Создайте новый слой и выберите мягкую круглую кисть. Используется на гитаре с цветом #d5652c.
Шаг 13:- Теперь измените режим наложения вышеописанного слоя на Цвет.
Шаг 14:- Теперь мы будем использовать много кистей. Поэтому убедитесь, что вы создали новый слой для каждого. Теперь выберите кисть-крыло с цветом переднего плана # ffffff. И используйте его на гитаре, затем измените режим наложения на Мягкий свет.
Шаг 15:- Теперь выберите несколько вихревых кистей и случайным образом нанесите их на нашу гитару, используя такие цвета, как #ffffff, #000000 и #ba9b6f.
Шаг 16:-
Шаг 17:- Повторите тот же процесс и добавьте еще несколько кругов, используя разные кисти и цвета.
Шаг 18:- Теперь пришло время добавить наш текст заголовка. Поэтому нажмите на текстовый инструмент и добавьте заголовок цветом # 604f34.
Шаг 19:- Давайте стилизуем наш заголовок, для этого нажмите на слой > Стиль слоя> обводка .
Шаг 20:- Теперь нажмите Слой > Стиль слоя> Тень . Если вы хотите, вы также можете добавить к нему немного узора.
Шаг 21:- Добавьте еще немного текста. Вы можете использовать любой цвет, который вам нравится.
Шаг 22:- Введите Музыка в правом углу.
Шаг 23:- Теперь нажмите Images> Adjustments> Brightness and contrast .
Теперь наш музыкальный плакат готов. Надеюсь, вам, ребята, понравился урок, и вы узнали что-то веселое и интересное.
Никакая часть этих материалов не может быть воспроизведена каким-либо образом без письменного согласия Entheos. Любое несанкционированное использование, совместное использование, воспроизведение или распространение этих материалов любыми средствами, электронными, механическими или иными, строго запрещено.
20 руководств по созданию плакатов в Photoshop
Этот обзор Photoshop содержит 20 лучших руководств по Photoshop, которые помогут научиться создавать плакаты в Photoshop. Обзор включает в себя коллекцию самых лучших руководств по дизайну, которые помогут вам создать собственный плакат. Существует ряд руководств для любого уровня навыков, будь то новичок в Photoshop или мастер Photoshop.
Существует ряд руководств для любого уровня навыков, будь то новичок в Photoshop или мастер Photoshop.
Надеюсь, вам понравится наш обзор, и я хотел бы услышать ваше мнение в разделе комментариев ниже.
Мы научимся делать постер к фильму в Adobe Photoshop в паре с программой для создания постеров Placeit!
Если вы хотите научиться делать постер к фильму, попробуйте повторить работу профессионала. Таким образом, вы можете узнать о тенденциях и методах с четкой целью. В этом уроке
Узнайте, как создать потрясающий музыкальный плакат с разделенным изображением. В этом уроке мы будем использовать сочетание основных инструментов Photoshop, которые позволят нам создать визуально сильный постер.
Узнайте, как создать эффект винтажного шрифта, используя советы Криса!
Узнайте, как создать эффект винтажного шрифта, используя советы Криса!
6. Как создать красочный постер в стиле ретро за несколько простых шагов
Узнайте, как создать обои в стиле ретро с помощью этого урока Photoshop! Этот урок покажет вам, как создать обои с блестящей текстурой, множеством бликов и ярких цветов.
7. Как создать потрясающий постер в смешанной технике в Photoshop
Узнайте, как создать эту креативную композицию с использованием различных графических элементов. В этом уроке вы узнаете, как легко создавать футуристические фигуры с помощью инструментов «Путь» и комбинировать их с фотографиями и кистями для создания этого постера в смешанной технике.
8. Создайте красочный постер в стиле ретро в Photoshop и Illustrator
Сделайте снимок и превратите его в удивительное произведение искусства в стиле ретро с помощью Photoshop и Illustrator.
9. Создайте плакат по мотивам фильма «Наследие Борна»
Создайте постер с полосатой маской, как постер фильма «Наследие Борна», в Photoshop CS6. Это простое руководство подходит для начинающих и покажет вам, как создать этот постер, используя только методы неразрушающего редактирования.
Создайте в Photoshop CS6 постер с полосатой маской, как постер фильма «Наследие Борна». Это простое руководство подходит для начинающих и покажет вам, как создать этот постер, используя только методы неразрушающего редактирования.
Это простое руководство подходит для начинающих и покажет вам, как создать этот постер, используя только методы неразрушающего редактирования.
В этом уроке вы узнаете, как использовать основные приемы дизайна для создания яркого плаката в Adobe Photoshop.
Концертные постеры — отличное развлечение для дизайнера. Обычно у вас есть музыка группы для вдохновения, и помимо этого, все идет. Эти плакаты часто абстрактны и часто могут быть невероятным выражением искусства. Но чаще всего вы работаете с ограниченным бюджетом и ограниченным временем. Значит нужно создать что-то невероятное, быстро и недорого.
Концертные плакаты — отличное развлечение для дизайнера. Обычно у вас есть музыка группы для вдохновения, и помимо этого, все идет. Эти плакаты часто абстрактны и часто могут быть невероятным выражением искусства. Но чаще всего вы работаете с ограниченным бюджетом и ограниченным временем. Значит нужно создать что-то невероятное, быстро и недорого.
Концертные постеры — отличное развлечение для дизайнера. Обычно у вас есть музыка группы для вдохновения, и помимо этого, все идет. Эти плакаты часто абстрактны и часто могут быть невероятным выражением искусства. Но чаще всего вы работаете с ограниченным бюджетом и ограниченным временем. Значит нужно создать что-то невероятное, быстро и недорого.
15. Создайте замечательный плакат с декоративными элементами
В этом уроке я также объясню, как создавать другие украшения, такие как полутона, трехмерные звезды, пузыри и ленты.
Сцены галактического космоса — популярная тема для цифрового искусства, они полны текстур и ярких цветов, которые являются двумя составляющими потрясающего дизайна! Используя режимы наложения Photoshop вместе с сочетанием текстур и кистей, давайте заблудимся в космосе и создадим абстрактный дизайн постера с космосом.
Сцены галактического космоса — популярная тема для цифрового искусства, они полны текстур и ярких цветов, которые являются двумя составляющими потрясающего дизайна! Используя режимы наложения Photoshop вместе с сочетанием текстур и кистей, давайте заблудимся в космосе и создадим абстрактный дизайн постера с космосом.
