Создаем тень в фотошопе от объектов
Статья не претендует на Нобелевскую премию, а лишь ознакомит пользователя с инструментами и как с ними работать. Вообще существует несколько способов наложения тени объекта в фотошопе. Давайте разберём основные из них: создание тени при помощи кисти, создание через простое 3D моделирование и при помощи настроек слоя.
Местами будем комбинировать методы между собой, чтобы добиться натуральной тени в фотошопе. В первую очередь мы будем отрабатывать технику наложения тени, и совсем немного затронем тему стилизации объекта с фоном (когда объект был вставлен из другой картинки).
- # 1 Способ. При помощи 3D моделирования
- # 2 Способ. Создание тени при помощи кистей
- # 3 Способ. Создание тени через меню слоёв
Обычно берётся фотография, которая служит фоном и на нее добавляют новое изображение с тенью.
Если у вас слабый компьютер или ноутбук, то данный метод может не работать из-за малой мощности или отсутствия
поддержки OpenGL.
Шаг 1 — Вырезание объекта и копирование
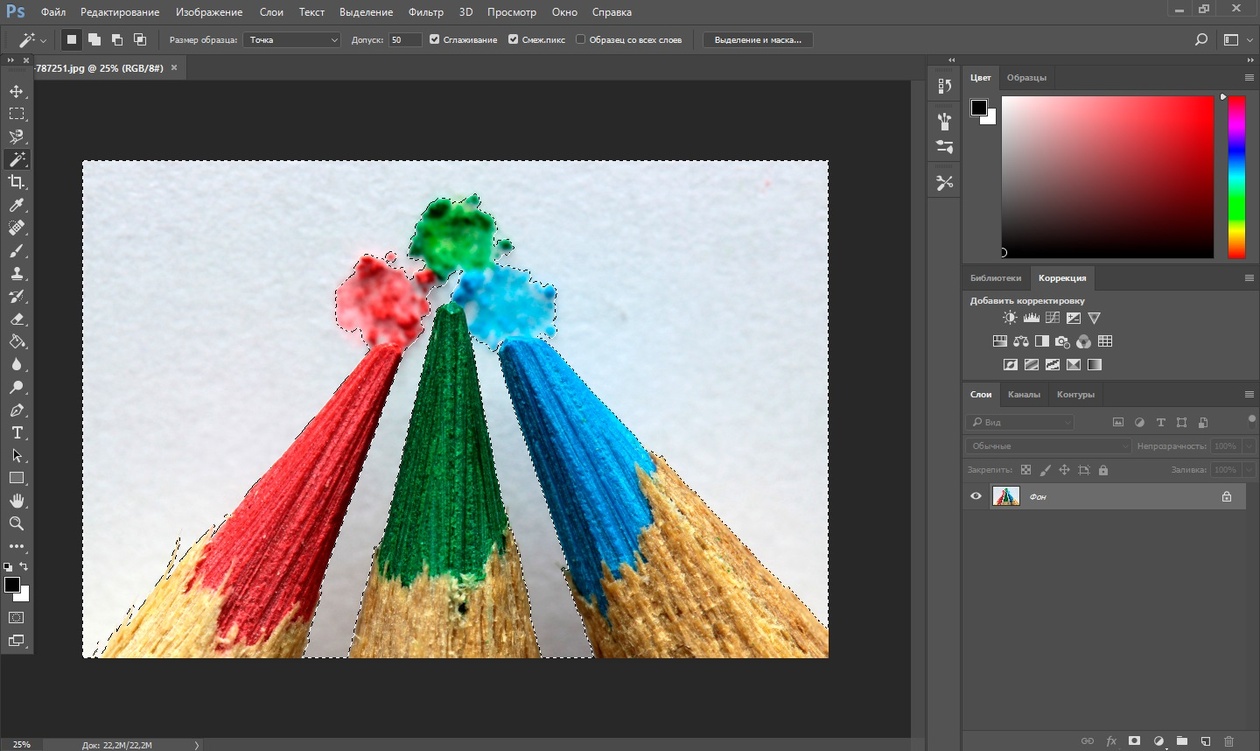
Слева в меню инструментов выбираем Быстрое выделение (клавиша W). Выбираем размер пикселя в диапазоне от 7 до 20 единиц и зажатой левой кнопкой мыши выделяем объект или область для которой будет создана тень. Если область будет большой, то можно зажимать клавишу (клавиша SHIFT).
Инструмент «Быстрое выделение»Теперь необходимо выделить мелкие детали, для этого меняем размер пикселя в диапазоне от 1 до 3 единиц.
Если задели ненужную область, то зажмите клавишу ALT, инструмент начнет работать в обратную сторону и будет исключать пиксели из области выделения.Выделяем мелкие детали
После того как выделили весь объект, то скопируйте его, сочетанием клавиш CTRL+C
и вставьте на необходимом рисунке сочетанием клавиш CTRL+V.
Справа в меню Слои разблокируйте фоновое изображение нажав два раза по замочку и нажмите ОК во всплывшем окне.
Создаём новый слойШаг 2 — Создание 3D-экструзии
Далее выделяем слой объекта которому хотим создать тень (справа в меню «Слои») копируем его сочетанием клавиш CTRL+J и отключаем его нажав на иконку глаза и выделяем слой «Беседка» В верхнем Меню выбираем 3D потом Новая 3D-экструзия из выделенного слоя.
Создаем 3D теньТак как наш рисунок был плоский то фотошоп придаст ему автоматически 3D каркас. Здесь вы можете выровнять плоскость относительно местности и задать глубину объекта, а также установить источник света. В процессе изменений 3D изображение может сильно поменяться, но нам понадобиться только его тень.
На фоном изображение отсутствуют объекты по которым можно было определить расположение источника света, тогда
мы будем руководствоваться по теням беседки.
Справа в меню 3D в самом внизу выбираем слой «Бесконечный свет» и у нас появится сфера, которая будет имитировать источник света. Левой кнопкой мыши мы задаем необходимый угол света.
Выбираем направление источника светаВыберете слой «Беседка» и на верхней панели задайте необходимую глубину экструзии, здесь вы пойметё насколько объект вытянут в пространстве и какая у него будет тень.
Настройка 3D тениВозвращаемся в слой «Бесконечный свет» над ней есть панель «Свойств» где мы можем задать «интенсивность» и размытость тени. Чтобы тень не разбивалась в мозаику вы можете сделать «Рендеринг» изображения нажав на иконку куба в квадрате.
Настраиваем интенсивность светаПереходим во вкладку слои выделяем слой «Беседка» нажимаем правую кнопку мыши и выбираем пункт Растрировать 3D
Растрируем изображениеШаг 3 — Проявление тени из 3D объекта
На выделенном слое «Беседка» создаем миниатюру слой-маску для этого зажмем клавишу
ALT и нажмем на иконку круга в прямоугольнике.![]()
После этого включим слой «Беседка копия» нажав на иконку глаза справа в меню «слои»
Берём кисть из панели инструментов или клавиша B и выбираем
Выбираем слой «Беседка», а именно слой маску и начинаем проявлять кистью область тени. Если переборщили, то меняйте цвет с черного на белый — это будет работать наоборот.
Можем дополнить тени там где они необходимы вручную на слое «Беседка копия», для этого выбираем кисть и с параметрами B и выбираем размер 5 (можете отрегулировать самостоятельно) непрозрачность 15%, Нажим 30% основной цвет черный. Начинаем наносить кистью темные оттенки на области.
Создание тени кистью После легкой стилизации под местность у нас выходит такое вот изображение. Здесь мы создали тень справа
от беседки, а внутренняя уже была.
Здесь мы создали тень справа
от беседки, а внутренняя уже была.
Возьмем фоновую картинку и для начала нейтрализуем цвета, чтобы уменьшить воздействие синего оттенка.
Шаг 1 — Нейтрализация цвета
Данный способ полезен при избытке оттенков одного цвета и не всегда будет необходим. Этот пункт можно пропустить если нет такой проблемы. Заходим в верхнее меню Изображение далее Коррекция и Подобрать цвет.
В открывшемся окне нажимаем галочку в графе Нейтрализовать
Нейтрализуем цветСлева оригинал, справа измененный вариант картинки.
Шаг 2 — Создание слоя и прорисовка тени
Теперь перемещаем картинку с объектом на фоновое изображение и называем новый слой например «Мужик». Создаем новый слой сочетанием клавиш CTRL+SHIFT+N и во всплывшем окне нажимаем «ОК» называем слой «тень мужика» и опускаем его под слой «Мужик»
Создаем тень вручную, для этого выбираем кисть с параметрами B и выбираем
размер 50 (можете отрегулировать самостоятельно) непрозрачность 15%, Нажим 25%
основной цвет черный. Начинаем наносить кистью темные оттенки на области за мужиком.
Начинаем наносить кистью темные оттенки на области за мужиком.
Тень будет рассеянной подчеркивающая лишь силуэт.
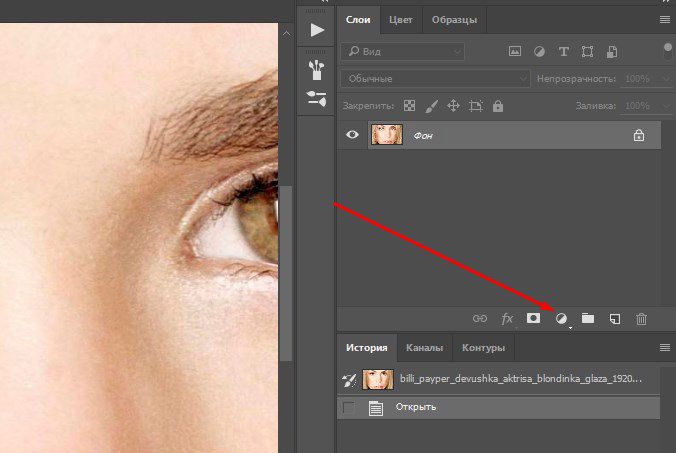
Нам необходимо применить индивидуально яркость/контрастность ко слою «Мужик». Для этого справа в меню слоёв нажимаем на иконку круга на половину закрашенного и выбираем строку «Яркость/Контрастность», зажимаем клавишу ALT и подводим курсор ко слою «Мужик» и у нас появится стрелочка вниз.
Выбираем слой «Яркость/Контрастность» и вверху над панелью слоёв выставляем необходимые параметры, чтобы картинка сочеталась с фоновым изображением.
Создаем новый слой сочетанием клавиш CTRL+SHIFT+N называем его «тень» и применяем его только ко слою «Мужик».
На данном слое мы будем делать затемнения самого мужчины. Данный способ удобен тем, что в случае ошибок мы всегда
можем удалить слой и создать его заново не изменяя основные изображения.
Выбираем слой «тень», кисть B с параметрами размер 30 (можете отрегулировать самостоятельно) непрозрачность 15%, Нажим 25% основной цвет черный. Начинаем наносить кистью темные оттенки за областью света. Для примера можем сравнить результат с тенями и без них.
Для начала нарисуем векторный прямоугольник. Слева на панели инструментов выбираем Прямоугольник с параметрами: Фигура далее Заливка любой цвет,
Теперь впишем текст в прямоугольник, нажимаем клавишу T и напишем например Active vision посередине прямоугольника с параметрами Шрифт любой Размер 150 (главное чтобы вместился в прямоугольник и оставалось еще пространство).
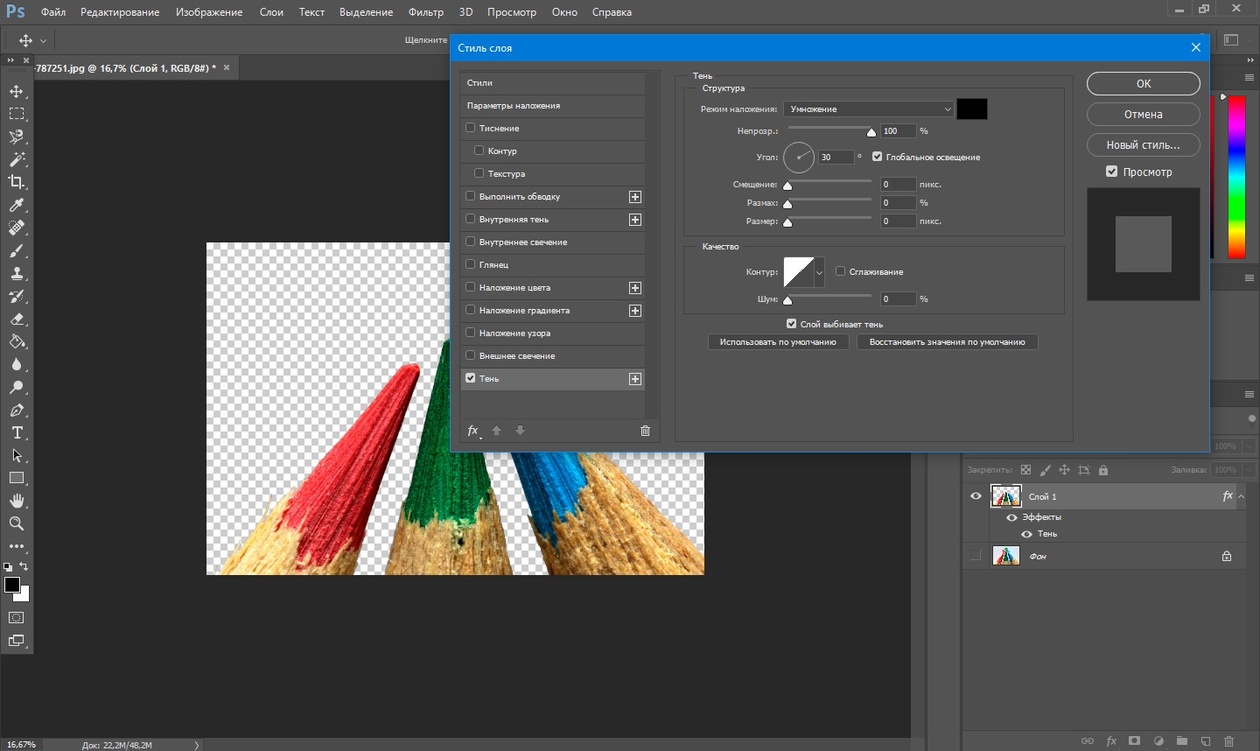
Пишем название или слоганСправа в меню слоёв выбираем активным слой «Прямоугольник» и в верхнем меню заходим Слои далее Стиль слоя и Тень
Создаем тень через меню слоёвВ открывшемся окне задаём параметры Непрозрачность 20%, Смещение 71 пикселей Размер 40 пикселей и нажимаем Ок. Здесь вы можете самостоятельно поиграться с настройками и подобрать подходящие на ваш взгляд настройки.
Здесь вы можете самостоятельно поиграться с настройками и подобрать подходящие на ваш взгляд настройки.
То же самое можем сделать и для шрифта. На соседней вкладке можем настроить градиент для шрифта. Вообще там много еще дополнительных параметров для стилизации.
Active vision примерЯркостные маски, как создавать вручную
В этой статье:
Все мы видели фотографии красочных рассветов, городских огней на фоне горящего заката и млечного пути на фоне гор. Но даже если это фотография осеннего тумана в лесу без резких перепадов света и тени, редкая работа остаётся без обработки.
Многие фотографы большую часть обработки проводят в Lightroom. Это отличный инструмент дающий множество возможностей, начиная от базовых настроек изображения типа яркости или контраста. Но рано или поздно все натыкаются на ограничения Lightroom — отсутствие слоём и очень сложная работа с масками.
Вам захочется создать маску как только вы захотите как-то ограничить действие эффекта на изображение. Например если вы сделали общее повышение насыщенности изображения, но на самом деле хотите видеть его только в какой-то части изображения, а не везде. Ещё острее ограничения Lightroom видны когда вам нужно свести несколько экспозиций вместе — для светов и теней, или, например, свести несколько кадров млечного пути для повышения качества. Именно для этого вам понадобится Adobe Photoshop со всей его мощью и возможностями.
Но даже в Adobe Photoshop, рисуя маски кистями, вы всё ещё довольно ограничены — очень сложно нарисовать достаточно аккуратную маску вручную если на фоне яркого неба есть тёмные объекты, например, деревья. Другим примером сложных сцен, с которыми сложно справиться имея под рукой только кисть, будет съемка на долгой выдержке, будь это вода или треки от машин в городе.
Тут вам помогут яркостные маски.
Что такой яркостные маски
Маска это способ выделить элементы изображения. Яркостная маска это маска, которая построена на основе яркости каждого пикселя изображения.
Представьте ваше изображение в ЧБ. Как и с каждой маской в Adobe Photoshop, белые/светлые части маски будут выбраны на изображении, а тёмные — нет. Поскольку в нашем ЧБ изображении есть оттенки серого, некоторые участки изображения будут выделены частично, с каким-то уровнем прозрачности — это и даёт яркостным маскам их точность и аккуратность.
Оказалось, что простой приём использования ЧБ изображения вместо маски даёт очень много возможностей при обработке. Учитывая что любую маску можно поменять и помощью инструментов Уровни и Кривые, фотографы, наконец, получили возможности выбирать почти любую часть изображения и чётко контролировать эффекты обработки.
Например, применив Уровни к вашему черно-белому изображению и повысив контраст вы получите маску, которая выделит только светлые части изображения.
А если изображение инвертировать, то можно получить маску для глубоких теней.
Когда люди говорят о яркостных масках то обычно имеют в виду следующие маски:
- Света по яркости
- Средние по яркости
- Тени по яркости
Но за годы работы с яркостными масками фотографы поняли что маски можно строить не только по общей яркости пикселей, а также по насыщенности, яркости цветового канала или даже по оттенкам. Поэтому теперь яркостные маски также включают в себя:
- Насыщенность светов/средних/теней — маска, построенная по насыщенности
- Яркость красного, зелёного или синего каналов
- Диапазон цветов по яркости оттенка
- Диапазон цветов по насыщенности оттенка
- Маска по зоне Адамса — прием, который как-бы «разрезает» изображение на зоны освещённости
Эти новые виды масок значительно расширили возможности при обработке.
Когда и зачем использовать яркостные маски
Какие же проблемы помогают решить яркостные маски?
На этот вопрос не просто ответить. Яркостные маски — это очень гибкий инструмент, который даёт возможность выбрать почти любой диапазон оттенков на изображении. Перечислить все возможные приёмы работы с яркостными масками почти невозможно.
Перечислить все возможные приёмы работы с яркостными масками почти невозможно.
Вот лишь несколько примеров:
- сведение нескольких экспозиций
- контроль над деталями в изображении
- цветовая коррекция
- контролируемые изменения и эффекты
- точная работа с тонами и оттенками, тонирование
- аккуратная замена неба
- создание композитных изображений
Как вы видите, возможности весьма обширны.
Поскольку маска существует только чтобы ограничить эффект, находящийся на слое, яркостныме маски можно использовать с любым эффектом. Не бойтесь экспериментировать!
- светлая маска + кривые/уровни = контроль на деталями в светах
- тёмная маска + кривые/уровни = контроль на деталями в тенях
- средняя маска + кривые/уровни = контроль над деталями исключая света и тени
- светлая маска + изображение = сведение экспозиций, композитное изображение
- светлая маска + цвет = тонирование светов
- тёмная маска + цвет = тонирование теней
- маска + любой фильтр = применение фильтра по маске
Маска как бы говорит Фотошопу где будет работать эффект. Силу эффекта при этом можно контролировать с помощью прозрачности слоя или маски.
Силу эффекта при этом можно контролировать с помощью прозрачности слоя или маски.
Не беспокойтесь если вас немного пугает обилие вещей, которые могут делать маски. По-началу я чувствовал себя точно также. Этот бесплатный курс по основам яркостных масок поможет вам разобраться и понять как ими пользоваться.
Записаться
Как же они работают
Как построить яркостную маску вручную
Несмотря на их популярность, яркостные маски всё ещё сложно и неудобно создавать вручную. Давайте посмотрим какие технические шаги нужно сделать.
Чтобы пропустить ручное создание масок и сразу перейти к более удобному и быстрому способу, кликните тут.
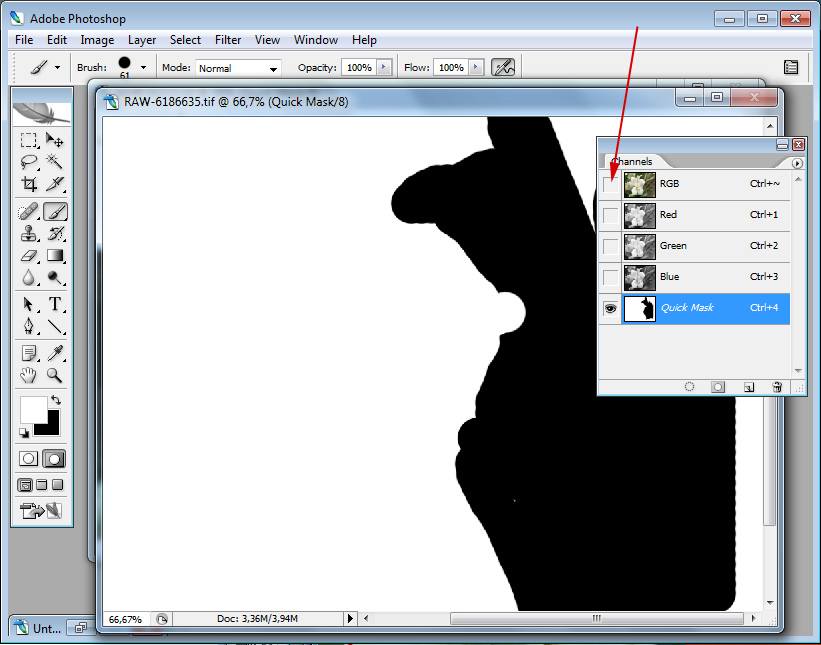
- Откройте каналы (Окно — Каналы)
- Ctrl/Cmd + Клик на канале RGB
- Сохраните выделение в новый канал
- Переименуйте новосозданый канал в Света
- Снимите выделение нажам Ctrl/Cmd + D
Вы построили маску Светов.
Ctrl/Cmd + клик по каналу строит новое выеделние, выделяя всё, что светлее 50% серого на изображении. Именно это нам и нужно — выделенная светлая часть.
Именно это нам и нужно — выделенная светлая часть.
В качестве слеющего шага обычно предлагают делать сложные манипуляции. Кобинации клавиш Shift-Alt-Ctrl / Shift-Option-Cmd + Клик по каналу позволяют «пересекать» веделенные области и дают всё более и более ограниченые по светам маски.
Секрет простого создания яркостных масок
К счастью, всё значительно проще.
- Скопируйте канал Света и переименуйте в Света-1. Для этого перетащите канал Света на иконку нового канала в нижней части вкладки Каналов
- Теперь нажимите Ctrl/Cmd + L чтобы открыть инструмент Уровни
- Перетащите средний слайдер, гамму, на значение
0.5 - Это даст вам маску Света-1
Точно таким же способом, меняя значение гаммы для маски Света в Уровнях, вы можете получить другие маски:
- Света = 1
- Света-1 = 0.5
- Света-2 = 0.25
- Света-3 = 0.125
- Света-4 = 0.0625
Надеюсь, идея понятна =)
Давайте сделаем тёмные маски.
- Создайте маску Света
- Инвертируйте её нажав Ctrl/Cmd + I
- Переименуйте канал в Тени
- Снимите выделеие нажав Ctrl/Cmd + D
Это маска тенй. Теперь мы можем применить тот же самый приём чтобы получить другие маски теней.
Значения для гаммы те же самые. Применять в Уровнях на маску Тени:
- Тени = 1
- Тени-1 = 0.5
- Тени-2 = 0.25
- Тени-3 = 0.125
- Тени-4 = 0.0625
Средние строятся немного сложнее. К сожалению, тут никакого секрета нет. Нужно взять всё изображение и «вычесть» из него Света и Тени нужного уровня.
Для этого сначала нужно создать маски Света и Тени того уровня Средних, который вы хотите получить. Затем
- Откройте вкладку Каналы, кликните на калане RGB и выделите всё изображение нажа Ctrl/Cmd + A
- Чтобы вычесть света нажимте и держите Ctrl+Alt/Cmd+Opt, затем кликните на маске Света, которую вы создали до этого
- Точно также зажмите горячие клавиши и кликните по маске Тени
- Создайте новый канал и назовите его Средние
Таким же образом можно построить Средние маски для других уровней.
С ручным построением средней маски есть небольшая техническая проблема. К счастью, это не критично.
Маска Света это светлая половина изображения. Маска Тени — тёмная половина. Если из всего изображения вычесть Света и Тени то мы должны получить чёрный лист.
Вычитая каналы с помощью горячих клавих мы не получаем чёрный лист, остаётся какое-то изображение. Математически это неправильно, поэтому раньше часто были маски уровня 1 — Света-1, Тени-1 и Средние-1.
Но даже учитывая эту математическую ошибку, средние маски, в целом, работают нормально. Эту и другие ошибки исправляют современные панели яркостных масок.
Как пользоваться яркостными масками
Построив новые каналы для яркостных масок, пора перименить их на практике.
- Откройте вкладку Каналы
- Ctrl/Cmd + клик на канале Света, который вы создали
- Переключитесь на вкладку Слои, при этом будет видно выделение на изображении
- Создайте новый слой Solid Color(Цвет)
- Поменяйте режим наложения слоя на Overlay(Смешивание)
- Выберите какой-нибудь яркий, но холодный, оттенок
Такой эффект немного «остудит» тёплые тона в светах.
Таким же образом вы можете создавать и другие эффекты, ограничевая их создаными в каналах масками.
О чём стоит помнить создавая маски вручную. Ctrl/Cmd + клик по каналу создаёт новое выделение. Иногда Adobe Photoshop показывает диалог с ошибкой о том, что выделение нельзя отобразить, поскольку все выделенные области темнее 50% серого. Это нуедобно, но нормально.
Также нужно помнить что есть у вас что-то выделено то даже если выделение сейчас не отображается, оно будет применено к вашему следующему действию. Иногда из-за этого получаются странные ошибки в обработке.
Другой важный нюанс в том что маски, которые вы создаёте в каналах, создаются на текущий момент. Если вы что-то меняете на изображении, убираете пыль или даже просто применяете маски, то эти изменения не синхонизируются с создаными масками автоматически. Чаще всего после каждого изменения изображения маски надо пересоздавать заново.
Есть много способов применять яркостные маски. Подробнее о некоторых из них вы можете узнать из бесплатного курса Основы Яркостных Масок.
Записаться
Бесплатная Панель яркостных масок
Яркость
R
G
B
Насыщенность
Тень 1
Средние 1
Свет 1
Тень 2
Средние 2
Свет 2
Тень 3
Средние 3
Свет 3
Уровни
Кривые
Создавать яркостные маски вручную можно, но это не самый быстрый и приятный процесс. Даже с записанным экшеном, маски строятся медленно, создают много лишних слоёв и записей в истории изменений.
Еще труднее вручную создать маски насыщености или цвета.
Всё это решают панели яркостных масок, дающие не только скорость и удобство, но и множество дополнительных инструментов.
ARCPanel это бесплатная панель яркостных масок. Подробнее читайте на главной странице.
Рисуем тень
Автор Ирина Сподаренко. Ссылка на статью и автора обязательна.
Всем, кто работает с какими-либо графическими изображениями, довольно часто приходится дорисовывать в картинку тень. Кому-то нужно добавить в картинку элементы клип-арта. Кому-то вырезать объект из фотографии и вставить в другой фон. Картинка получается более реалистичной, если добавить к вставленной фигуре тень.
Кому-то нужно добавить в картинку элементы клип-арта. Кому-то вырезать объект из фотографии и вставить в другой фон. Картинка получается более реалистичной, если добавить к вставленной фигуре тень.
Тень от объектов может выглядеть по-разному. Ее вид зависит от источника света, от того, как расположен источник по отношению к объекту. При создании коллажа из частей разных фотографий нужно внимательно смотреть, с какой стороны освещение в каждом из фрагментов. И куда падают тени, если они есть, конечно.
Проще всего в фотошопе создать тень от плоского объекта приподнятого над поверхностью. Причем расположенного параллельно поверхности. Для этого используют эффект слоя Drop Shadow (Отбросить тень). Подробнее об эффектах слоев.
Такая тень — это обычно тень от текста, приподнятого над поверхностью. Если хотят его выделить, придать ему эффект объема. Все что для этого нужно – разместить объект, от которого падает тень, в отдельном прозрачном слое. Для этого слоя устанавливают эффект слоя Drop Shadow и все. Этот слой как бы отбрасывает тень на слой, который расположен ниже.
Для этого слоя устанавливают эффект слоя Drop Shadow и все. Этот слой как бы отбрасывает тень на слой, который расположен ниже.
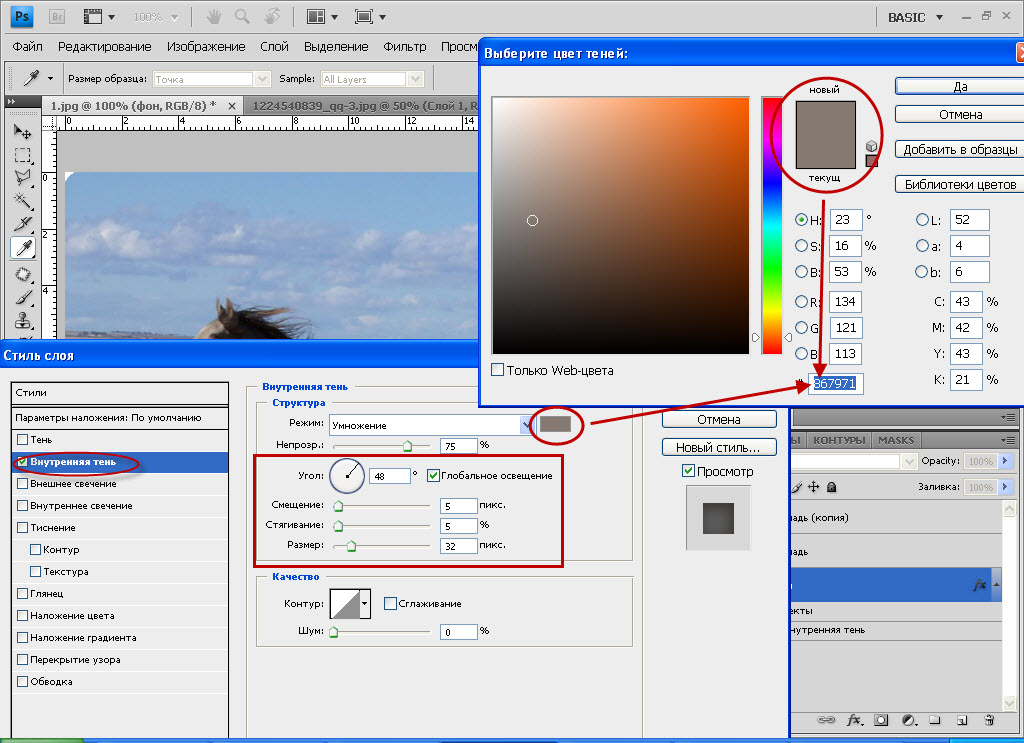
Для того чтобы в фотошопе применить эффект слоя, дважды щелкните по имени слоя. В диалоговом окне Layer Style (Стиль слоя) выберите Drop Shadow (Отбросить тень, в некоторых версиях фотошопа этот термин переводят как Внешняя тень).
Чтобы получить обычную тень, как на рисунке, слева и чуть ниже от текста, установите такие параметры:
С другими параметрами
другой результат:
Попробуйте поэкспериментировать с настройкамив этом диалоговом окне и получите свои варианты.
Но это самый простой вариант, а как сделать тень на земле от стоящего человека? Такой эффект часто бывает просто необходим для придания реалистичности.
Отброшенная тень повторяет контур объекта, но не точно, а искаженно. Если свет падает сверху вертикально, она будет небольшая под объектом. Если это тень человека в полдень, то она у него под ногами. Если солнце клонится к закату, то тени длинные, вытянутые.
Если это тень человека в полдень, то она у него под ногами. Если солнце клонится к закату, то тени длинные, вытянутые.
Попробуйте создать тень от человека на примере этого урока. Можете использовать эти изображения.
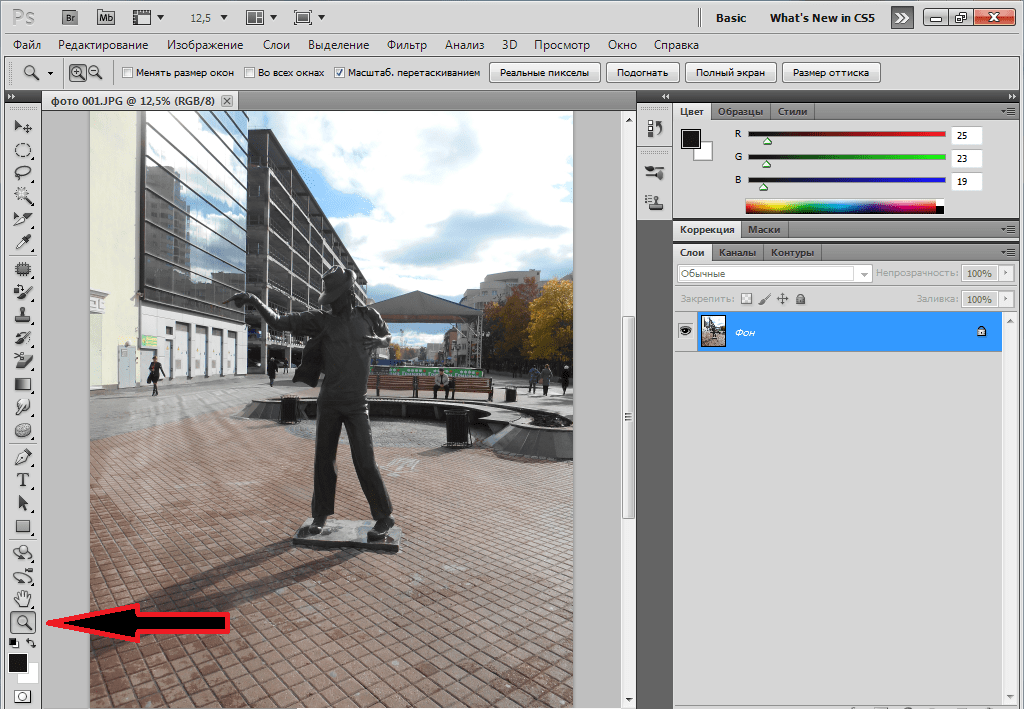
Откройте фото повара. На этой фотографии видно, что основной свет падает слева, следовательно, тень будет справа.
Дважды щелкните на слое, чтобы разблокировать его. ОК. При помощи любого подходящего инструмента выделения нужно выделите объект, для которого будете создавать тень и скопировать в новый прозрачный слой. В данном случае фон однородный, поэтому самый простой способ – выделить инструментом Magic Wand (Волшебная палочка) фон, затем выполнить Select>Inverse (Выделить>Инвертировать). Фигура человека выделена. Скопируйте повара на новый слой (можно использовать комбинацию клавиш <Ctrl+J>).
Не убирая выделение, создайте новый слой (Ctrl+N). Перейдите на него и залейте выделение черным цветом. Назовите этот слой Shadow.
Назовите этот слой Shadow.
В результате должно получиться три слоя. Нижний слой – первоначальное изображение, фоновый слой, трогать не будем. На этой фотографии фон просто белый, можно было и не заботиться о его сохранении. Но у вас фон может быть другой, и он будет нужен. Тень должна быть выше фонового слоя, но под изображением человека.
Если у вас не такой порядок слоев – измените его, просто перетянув слои на нужное место.
Для слоя Тень поставьте Opacity (Непрозрачность) 60%.
Применяем команду трансформации Edit > Transform > Distort (Редактировать > Трансформация > Искажение). Двигаем маркеры в сторону и вниз, чтобы «положить» тень «на пол» или на другую поверхность. Внимательно следите за тем, чтобы она не оторвалась от ног. Если не получается идеально, ничего страшного, можно подтереть резинкой.
Когда тень расположится естественно, завершите трансформацию, нажав Enter .
Теперь вам понадобится инструмент Gradient (Градиент), установите для него полупрозрачный черно-белый градиент с такими настройками. Если не умеете выбрать или настроить градиент, читайте Градиент в фотошопе.
Создайте маску слоя – нажмите кнопку внизу на палитре Layers (Слои).
Проследите, чтобы маска была выделена. Проведите Градиентом от верхнего правого угла (или с какой стороны у Вас тень) до левого нижнего угла. Для чего это нужно? Тень плотнее внизу у ног, а чем дальше, тем светлее. Маска с градиентной заливкой слегка скрывает верхнюю часть тени.
И, наконец, примените Filter>Blur>Gaussian Blur (Фильтр — Размытие — По Гауссу) и задайте нужное Вам размытие для слоя с тенью.
А если нужно наложить тень не на однородный фон, а на траву, например?
Тень у нас полупрозрачная, трава немного просвечивает сквозь нее. Для придания реалистичности используют режимы наложения слоев. Для слоя с тенью задают Soft Light (Мягкий свет) или Multiply (Умножение) если тень должна быть контрастной.
Для слоя с тенью задают Soft Light (Мягкий свет) или Multiply (Умножение) если тень должна быть контрастной.
Вот результат:
Идея состоит в том, чтобы тень не соответствовала реальности, а отображала суть объекта.
Например, большой босс сидит в кресле, а тень на стене – шут в колпаке. Или человек на фото приветливо улыбается собеседнику, а его тень угрожающе нависла над ним.
Откройте в фотошопе две фотографии, ту, к которой будем добавлять эффект тени и ту, которую решили превратить в тень. Вторую фотографию используем как шаблон, поэтому можно брать изображение любого качества.
Удалите фон с картинки для создания тени и создайте ее на новом слое так же, как это делали выше.
Затем скопируйте созданное изображение в первую фотографию. Размеры фотографий могут быть разные, поэтому для подгонки воспользуйтесь командой трансформации Edit>Transform>Scale (Редактирование> Трансформация>Масштабирование).
Созданная тень должна находиться за объектом, но над фоном. Поэтому сам объект нужно выделить любым подходящим способом и продублировать в новом слое.
Вот результат.
КАК: Как создать тень в Adobe Photoshop CC 2014
01 из 06Как создать тень в Adobe Photoshop CC 2014
Одним из более сложных базовых навыков, которыми можно овладеть при создании композитных изображений в Photoshop, является, во всяком случае, добавление реалистичных оттенков теней. Например, когда я сталкиваюсь с этим в своих классах, я ясно даю понять, что только потому, что вы создали его в Photoshop, это не значит, что это реально. Это связано прежде всего с тем, что художник уделяет больше внимания экрану, чем выходил из своего кресла и изучал настоящую тень.
В этом «How To» я собираюсь пройти технику, которая довольно проста для достижения и дает правдоподобный результат. Прежде чем создать тень, вам нужно выбрать объект из фона, уточнить его края, используя инструмент Refine Edge, а затем переместить его в свой собственный слой. С этим вы можете сосредоточиться на создании тени.
С этим вы можете сосредоточиться на создании тени.
Давайте начнем.
02 из 06Как создать тень отбрасывания в Adobe Photoshop CC 2014
Хотя это может показаться противоречивым, мы начинаем с Drop Shadow. Для этого я выбираю слой, содержащий дерево, и нажмите кнопку fx внизу панели слоев, чтобы добавить эффект слоя. Я выбрал Drop Shadow и использовали следующие настройки:
- Цвет тени: # 544e4b, который является цветом тени далее по улице.
- Угол: -180 градусов
- Расстояние: 69 px для перемещения тени от дерева.
- Размер: 5 пикселей. Я хотел, чтобы тень была отличной.
Когда закончите, я нажал Хорошо принять это изменение.
03 из 06Как поместить тень на свой собственный слой в Photoshop CC 2014
У меня есть тень, но это неправильный тип. Чтобы исправить это, я сначала выбираю теневой слой, а затем щелкнув правой кнопкой мыши на fx в имени слоя. Это открывает всплывающее меню, и я выбираю Создать слой, Не позволяйте предупреждению беспокоить вас, что оно относится к другим эффектам. У меня теперь был слой, содержащий только тень.
Это открывает всплывающее меню, и я выбираю Создать слой, Не позволяйте предупреждению беспокоить вас, что оно относится к другим эффектам. У меня теперь был слой, содержащий только тень.
Как исказить тень в Photoshop CC 2014
Конечно, тень лежит на земле. Именно здесь Бесплатный инструмент преобразования становится бесценным. Я выбрал слой Тень и затем выбрал Изменить> Свободное преобразование, То, что вы не делаете, просто начинает дергать ручками. я щелкнул правой кнопкой мыши по выбору а также выбранный Distort из всплывающего меню. Затем я отрегулировал ручки и положение тени, чтобы они лежали во внутреннем дворике. Когда я был удовлетворен, я нажал Клавиша возврата / ввода принять это изменение.
Был еще один последний вопрос. Это выглядело неважно. Тени имеют нечеткие края и имеют тенденцию смягчаться и исчезать, когда они перемещаются дальше от объекта, бросающего тень.
Как смягчить тень в Photoshop CC 2014.
Я начал с дублирование слоя Тени на панели «Слои». Это было сделано, щелкнув правой кнопкой мыши на слое и выбрав Дублирующий слой от поп-вниз. Новый слой — это то, над чем я хочу работать, поэтому я отключил видимость исходного слоя тени.
Затем я выбрал слой Shadow copy и применил 8-пиксельное гауссовское размытие к слою. Это смягчит тень, и количество используемого Blur зависит от размера изображения и тени.
06 из 06Как маскировать и смешивать тень с тенью в Adobe Photoshop CC 2014
С тенью на месте я обратил мое внимание на то, чтобы исчезнуть, когда он уходит от дерева. Я выбрал слой Shadow copy и добавлена Layer Mask с панели «Слои». Выбрав маску, я выбрал Градиентный инструмент и убедитесь, что цвета были Белый (на переднем плане) и черный (фон), нарисовал градиент от около ¼ расстояния от нижней части тени до вершины. Это довольно красиво исчезло.
Это довольно красиво исчезло.
Затем я сдержал Клавиша Option / Alt и перетащил копию маски на другой теневой слой под ней. Это хорошо сочетает две тени.
Последний шаг в этом процессе состоял в том, чтобы установите непрозрачность верхней тени на 64% и непрозрачность нижней тени примерно на половину этого значения. Это хорошо сочетает два слоя теней и дает более естественный результат.
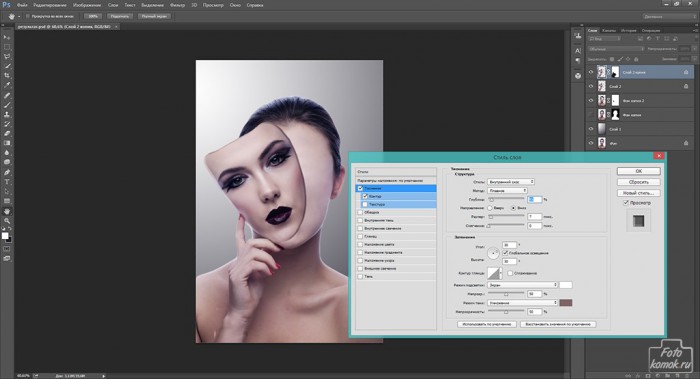
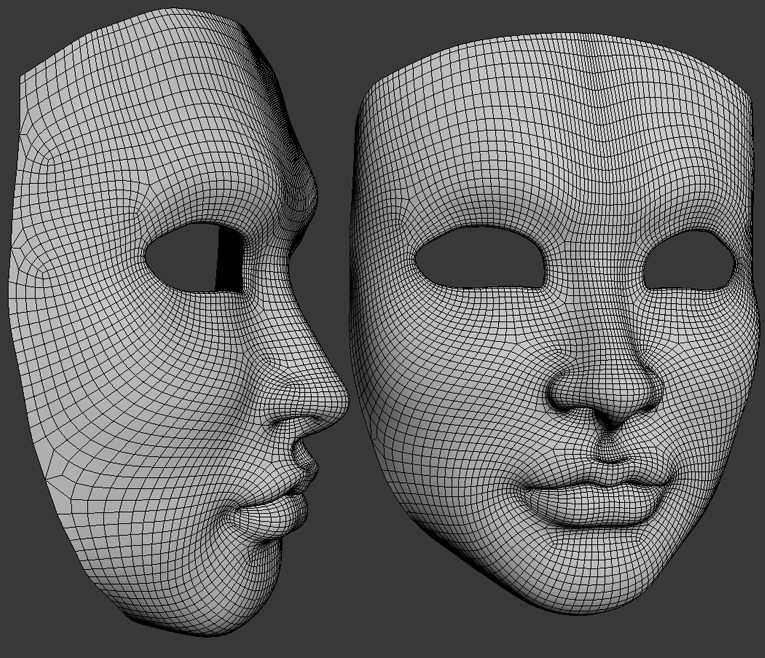
Как создать портретный эффект маски в Photoshop
В данном руководстве я расскажу вам, как создать эффектную иллюзию портрета. Руководство охватывает простые техники, которые я использовал, чтобы создать маску на основе фотографии собственного лица. Давайте приступим!
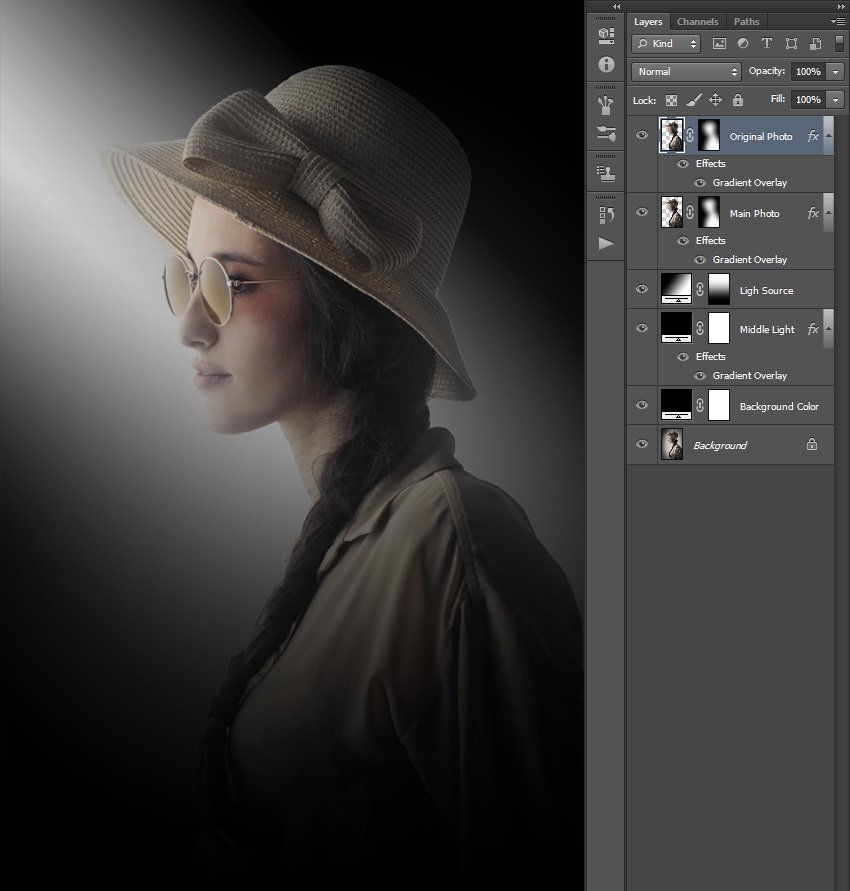
1. Создайте фоновый градиент
Шаг 1
Создайте новый документ с учетом данных характеристик.
Шаг 2
Активируйте инструмент Gradient Tool (G). Вам необходимо кликнуть и удержать Paint Bucket Tool, чтобы увидеть его.
Затем кликните на длинный прямоугольник градиента в верхнем левом углу, чтобы откорректировать цвета.
Шаг 3
В Gradient Menu кликните под длинным прямоугольником где-то посередине и остановитесь.
Это должно выглядеть вот так:
Шаг 4
Двойной клик на ведре с краской слева, чтобы открыть меню выбора цвета. Введите #18ecf6 внизу и нажмите ОК.
Шаг 5
Введите другие значения: #e3e3e3 посередине и #544540 справа. Ваш градиент должен выглядеть вот так:
Шаг 6
Наконец, расширьте точки посередине ближе к концам (маленькие кружочки под шкалой).
Шаг 7
Перетащите градиент из верхнего правого угла в левый нижний угол, и у вас получится что-то вроде этого:
2. Расположение модели
Расположение модели
Теперь, когда вы настроили фон, вам необходимо поместить фото модели и приготовиться к ее редактированию.
Шаг 1
Откройте файл с моделью и разместите в документе. Назовите его Model.
Шаг 2
Теперь пришло время отделить модель от фона. Чтобы сделать это, используйте инструмент Quick Selection Tool (W) и установите вашу кисть на 35 пикселей.
Начните отделять тело модели от фона. Если отделение прыгает, и вы захватываете немного фона, просто вычистите его, удерживая кнопку Alt/Option и кликая на изображение.
Шаг 3
После того, как вы полностью отделили модель, нажмите на Refine Edge вверху изображения.
Скопируйте эти настройки в меню Refine Edge. Убедитесь, что View стоит на On Layers. По сути, это выводит слой с маской и лучшими краями.
Перед тем, как вы нажмете ОК, убедитесь, что зона волос выбрана правильно. Выбор волос бывает сложным, поэтому убедитесь в наилучшем выборе, используя настройки указанные ниже, и немного закрасьте область около внешнего края волос. Вы увидите, что выборка волос стала более детализированной.
Выбор волос бывает сложным, поэтому убедитесь в наилучшем выборе, используя настройки указанные ниже, и немного закрасьте область около внешнего края волос. Вы увидите, что выборка волос стала более детализированной.
Ваша модель должна быть похожа на это. Примечание: Refine Edge Tool экспортирует слой Model с маской и сделает оригинальный слой Model невидимым.
3. Создание маски
У нас есть фон и готовая модель, поэтому следующим шагом будет создание маски.
Шаг 1
Скопируйте слой с копией модели, нажав Command/Ctrl-J.
Правый щелчок мышки на новом слое, выбирайте Apply Layer Mask.
Шаг 2
Используя инструмент Pen Tool (P), начинайте вытягивать контуры маски. Я решил начать с нижней части челюсти и проложить путь вокруг головы ко лбу.
Не спешите с этой частью, убедитесь, что линии красивые и гладкие. Это маска, поэтому она должна быть идеальной.
Добавьте хорошую кривую линию на лбу, используя знания линии роста волос. Если вам необходимо удалить точку, удерживайте Alt/Option и нажмите на точку. Это позволит сделать «разрыв» на вашем пути, так что вы сможете сделать углы более жесткими, если это необходимо.
После того, как ваш путь перешел за линию лба, вы практически закончили с формой маски. Завершите путь, зарисовывая область вокруг руки и обратно вокруг нижней части челюсти, как показано на рисунке.
Шаг 3
Правый щелчок в любом месте по изображению, выбираем Make Selection.
Далее нажимаем М, опять правый щелчок и в этот раз выбираем Layer Via Copy. Назовите новый слой Mask и удалите слой под ним, из которого вы скопировали.
Шаг 4
С выбранным слоем Mask нажмите Command/Ctrl-T, чтобы преобразовать этот слой. Поверните его немного, перетаскивая один из углов, и опустите его, как показано. После того, как он станет в нужном месте, нажмите клавишу Enter.
Шаг 5
Далее мы собираемся добавить немного света в начало маски, чтобы она выглядела как пластик. Нажмите на кнопку FX в нижней части панели Layers и выберите Bevel and Emboss.
Введите данные настройки и нажмите ОК.
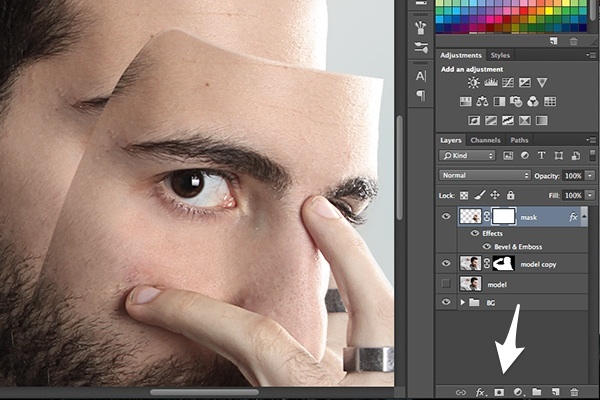
Шаг 6
Время для создания отверстия, через которое пройдет струна. Создайте маску для этого слоя, нажав на кнопку mask в нижней части панели Layers.
Выберите инструмент Brush Tool (B) и сделайте кисть немного жестче с этими настройками. Убедитесь, что Opacity на 100% и цвет переднего плана черный.
Нарисуйте небольшой прямоугольник, как показано. Вы должны увидеть слой под ним.
Шаг 7
Маска идет вдоль красиво, однако нам необходимо удалить немного волос с краев маски. Выбрав слой с маской, удерживайте кнопку Command/Ctrl и кликните на иконке слоя. Это выберет внешний край всего слоя.
Нажмите S, чтобы активировать Clone Stamp Tool. Скопируйте эти настройки для кисти и сделайте opacity на 70%.
Чтобы клонировать штамп, начните с выбора гладкой области лба (как показано ниже), удерживая клавишу Alt/Option. Вы заметите, курсор изменится, просто нажмите на область, которую вы хотите клонировать. Далее, отпустите Alt/Option, нажмите на область, которую вы хотите клонировать далее. Повторяйте, пока область не будет красивой и гладкой.
Шаг 8
Далее нам необходимо придать глубину маске и сделать ее более реалистичной. Начните с выбора инструмента Rectangle Marquee Tool (M), перетащив прямоугольник на верхний край лба вот так:
Правый щелчок и выбирайте Layer Via Copy. Назовите этот слой Depth.
Далее щелчок на иконке Layer и выбирайте Clear Layer Style. Это позволит вам избавиться от Bevel и Emboss, которые здесь нам не понадобятся.
Разместите этот слой под слоем Mask.
Нажмите Command/Ctrl-T и переместите этот слой немного выше, справа от слоя Mask.
Используйте инструмент Eraser для удаления избытков по краям.
Наконец, выберите инструмент Burn и убедитесь, что он установлен на midtones, а Opacity составляет 30%. Выжигайте края постепенно, пока они не будут выглядеть, как на фото ниже.
Шаг 9
Последнее, что нам необходимо сделать, создать тень для маски. Источник света находится с правой стороны на фотографии, таким образом, тень будет падать влево. Создайте новый слой, назовите его Маска Shadow и переместите его ниже слоя Depth.
Используя тот же прием, что и ранее, удерживайте Command/Ctrl и кликните на иконке слоев. Это даст вам выбор всего слоя. Переместите выделение вниз и влево.
Убедитесь, что выбран слой с тенью маски и заполните это выделение черным. Вы легко это сделаете, выбрав черный цвет для переднего плана и нажав Alt-Delete. Снимите выделение, нажав Command/Ctrl-D.
Далее мы добавим Gaussian Blur к тени.
Добавьте маску к этом слою.
Последний шаг – убрать лишнюю тень, которую мы создали. Используя инструмент Brush, создайте кисть средней жесткости с параметром opacity на 100% и зарисуйте области, которые вам не нужны. По сути, единственная область, которая нам нужна, слева от маски. Я включил фотографию, на которой показана эта область (отображена в красном цвете).
4. Корректировка
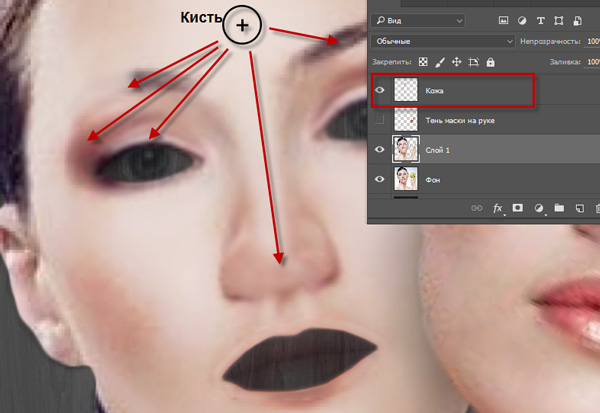
Мы приближаемся к концу. Все, что нам необходимо, откорректировать несколько вещей перед завершением работы. Нам потребуется убрать лишнюю одежду в некоторых местах и брови с лица за маской.
Шаг 1
Начните с выбора маски на слое Model и удаления одежды на руке и пальца на заднем плане. Убедитесь, что у вас черная кисть и параметр Opacity 100%.
Следующее, сделайте то же самое со слоем маски, удаляя области вокруг руки и линию челюсти.
Шаг 2
Последний штрих для модели – удаление бровей за маской. Это создаст эффект, что за маской «человек без лица».
Используя мягкую кисть, клонируйте область над бровями, чтобы она была красивой и гладкой.
5. Создание струны
Пора заканчивать! Все, что осталось, создать струну для маски.
Шаг 1
Создайте новый слой выше остальных и назовите его String. Используя инструмент Pen Tool (P), нарисуйте красивую линию, как показано. Я решил, что лучше всего начать с задней части головы и перейти к отверстию для струны. Не забудьте протянуть ее сквозь пальцы.
Шаг 2
Правый щелчок, выбирайте Stroke Path.
Появится всплывающее меню. Выберите Brush. Это создаст штрих с текущими настройками вашей кисти. При необходимости, отмените и измените свою кисть по отображаемым ниже настройкам. Вернитесь в меню штриха, нажав P и правую кнопку мыши, как только ваша кисть была установлена.
Шаг 3
Создайте маску в слое String и почистите небольшую область около пальца. Еще одно место, которому потребуется маскировка, находится около отверстия для струны.
В заключении
Ну вот, все получилось! Вы успешно завершили урок и создали потрясающую иллюзию портрета. После изучения техник работы с масками, ознакомьтесь с пером и другими инструментами, которые вы можете применять к другим фото и будущим проектам. Экспериментируйте с фото, включая типографику, и пробуйте работать с моделями под разным углом.
Автор статьи : Tutsplus
Перевод статьи : Sayhi
Читайте также : Урок по рисованию пропеллера в Adobe Illustrator
Создание тени от объекта в Фотошоп
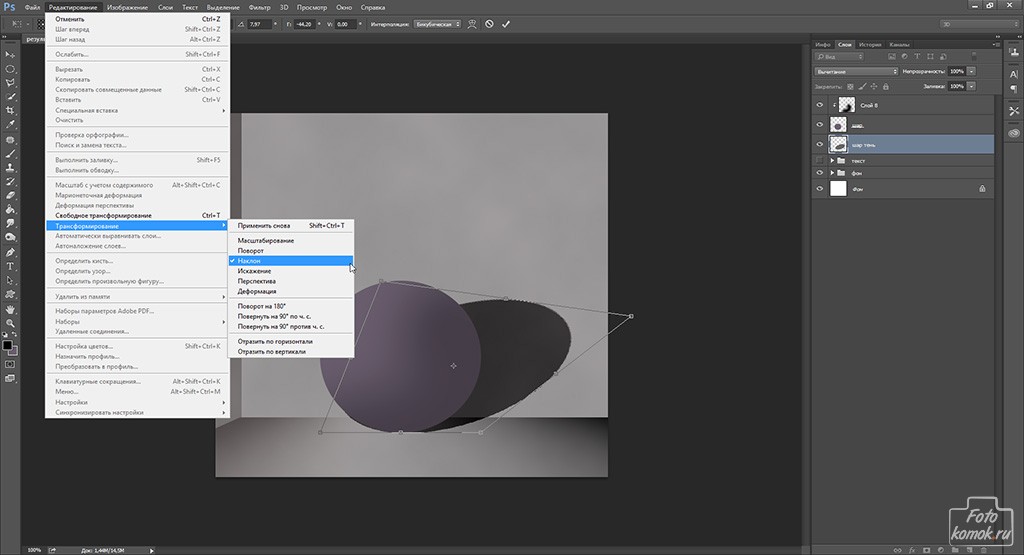
Создание теней от объекта можно выполнить в программе Фотошоп. Существует основные два типа теней: от источника света, расположенного сбоку и от источника света, расположенного сверху.
Берем изображение пространства и создаем новый слой. В нем инструментом «Овальная область» выделяем круг и заливаем его контрастным цветом.
В нем инструментом «Овальная область» выделяем круг и заливаем его контрастным цветом.
На схеме показано стрелочками, где и какая тень будут располагаться на рисунке при источнике света находящемся сбоку.
Сперва придаем внутреннюю тень кругу, делая его шаром. Над кругом создаем новые слои и делаем их обтравочной маской: удерживая нажатой клавишу Alt нажимаем на границе слоев.
В слоях темной кистью мягкого типа прорисовываем тень.
Снижаем непрозрачность внутренней тени до 25-35 %.
Делаем дубликат слоя с кругом и располагаем дубликат под шаром. Восстанавливаем обтравочную маску для исходного слоя с кругом, так как после дублирования она автоматически снимается.
Для этого слоя выполняем действия, как показано на рисунке.
Изменяем режим наложения на «Вычитание».
Тень от объекта должна идти под углом, как показано на схеме.
Наклоняем слой.
Кладем на пол слой.
Делаем копию тени и нижнему из этих двух слоев придаем меньшее размытие, так как это будет полная тень, а значит более темная и густая. Размытие делаем по Гауссу: вкладка «Фильтр» — «Размытие» — «Размытие по Гауссу».
Размытие делаем по Гауссу: вкладка «Фильтр» — «Размытие» — «Размытие по Гауссу».
Добавляем к слою слой-маску и слегка скрываем часть тени, которая находится дальше от основания шара. Чтобы в дальнейшем была видна мягкая тень.
Верхней тени шара придаем большее размытие, так как это полутень или мягкая тень.
После того, как будет сделана мягкая тень, возможно придется в слое-маске полной тени скрыть часть слоя, регулируя густоту теней.
Для полной тени можно уменьшить непрозрачность до 55%.
РЕЗУЛЬТАТ
Приступаем к созданию тени от объекта при расположении источника света сверху объекта. Здесь важно учитывать расстояние от объекта до пола. Чем выше объект, тем меньше тень.
Оставляем от предыдущего варианта пространство и шар. Но для шара делаем новую внутреннюю тень, которая будет заполнять низ шара, а не бок.
По созданию слоя с тенью выполняем те же действия, как и в предыдущем варианте.
Делаем копию слоя с тенью и нижний из двух слоев называем «полная тень» с меньшим размытием, а верхний слой «мягкая тень».
К слою с полной тенью добавляем слой-маску и скрываем края полной тени, делая более густой середину слоя с тенью.
Дублируем слои с шаром и тенью. Шар, который расположен ниже имеет большую тень, а тот, что выше – меньшую. Для того чтобы сделать тень меньше по размеру необходимо в окне слоев с шаром на большей высоте выделить слои с полной и мягкой тенью и масштабированием сузить и уменьшить их.
РЕЗУЛЬТАТ
Простой способ построить яркостные маски в Adobe Photoshop: liseykina — LiveJournal
Все, кто немного интересовался обработкой пейзажей, наверное, сталкивались с таким понятием как яркостные маски. Все дело в том, что стремление пейзажных фотографов к совершенству не знает границ и очень хочется передать в фотографии “картинку” именно так, как ее видел фотограф. Но человек — существо прикольное и зрение вместе с мозгом работает намного лучше, чем матрица самого современного фотоаппарата и здорово адаптируется под условия освещения. Именно поэтому глядя на солнце, мы будем видеть и детали в облаках на небе и детали в тени на земле.
Фотоаппарат, даже самый крутой за полмиллиона, так не умеет. Увы.
Но выход есть, иначе все бы победители международных пейзажных конкурсов грустили бы в уголочке. При цифровой обработке фотографий никто же мешает совмещать несколько кадров. Поэтому можно подобрать экспозицию сначала так, чтобы был снят нормально передний план. А потом так, чтобы были видны все детали на небе.
В самом простом случае будет два кадра \- с положительной и отрицательной экспокоррекцией. Но их может быть и больше, если динамический диапазон матрицы плоховат и не может вместить всех переходов яркости.
Есть очень много способов потом объединить темный и светлый кадры, но рано или поздно все сводится к маскам (особенно если вы хотите полностью контролировать результат). Маски тоже можно делать разными способами, многие из них отлично автоматизируются в Adobe Photoshop и требуют минимальных усилий.
Вот один вариант я и хочу показать на примерах.
Светлый кадр. Здесь хорошо проработан передний план, на нем видны все детали, в области вокруг солнца напрочь потеряна детализация.
А вот темный кадр. Тут все в порядке с деталями на небе, но весь передний план ушел в темноту.
Казалось бы, можно сделать так:
Но нет. На первый взгляд кажется, что все отлично вытянулось из темного кадра и вот оно счастье. Но при таких экстремальных коррекциях появляется экстремальный шум в осветленных частях. Вот наглядно на 100% увеличении видно.
|
|
Так можно делать, если ваша цель быстро сделать картинку для инстаграма и вы не планируете ее никому и никогда показывать в нормальном размере.
А для того, чтобы сделать фотографию хорошего качества, придется приложить чуть больше усилий.
Первым делом конвертируем фотографию из RAW.
При этом, в темном файле я подправила экспозицию и осветлила его так, чтобы освещенность на небе была похожа на освещенность на небе в светлом кадре, но без провалов в светах. Так будет проще потом объединять оба файла.
Так будет проще потом объединять оба файла.
Вот такие два снимка получились
|
|
Открываем оба файла в виде слоев в Photoshop.
И вот теперь самое главное. Маски на основе яркости можно нарисовать множеством способов \- какие-то более точные, какие-то более быстрые, некоторые можно автоматизировать, а некоторые нет.
В помощь фотографам, фотограф Антон Аверин сделал специальный плагин для Фотошопа, который автоматизирует процесс создания яркостных масок и позволяет это сделать в пару кликов.
Панель ARCMask можно скачать тут —
https://arcpanel-web.firebaseapp.com/
В принципе, из интерфейса все понятно. Кнопки отвечают за построение маски по темным, средним и светлым тонам. Чем шире кнопка, тем больший диапазон будет включен в маску.
В данном случае, нам нужно выделить довольно большую светлую область на небе, поэтому подойдет кнопка Lights3.
Удобно, что результат построения маски тут же наглядно виден на самой фотографии и можно легко оценить угадали с кнопкой или нет.
Меня все устраивает и область на небе выделена правильно, то что в маску попали светлые области на переднем плане (на камнях и на пене) не очень критично, потому что маску потом можно будет легко подправить.
В нижнем ряду кнопок выбираю, что надо теперь маску превратить в выделение.
А потом делаю это выделение маской темного слоя.
Пока получилось не очень аккуратно и естественно. Особенно если посмотреть на 100% увеличении. Видно достаточно заметную границу и переход от светлого к темному.
Но исправить это очень легко — надо просто сделать маску более плавной. В данном случае можно размыть ее по гауссу.
Радиус размытия выбираем, исходя из размера исходной фотографии и наличия (или отсутствия мелких деталей). В моем случае получилось, что размывать надо c радиусом в 100 пикселей примерно.
Граница уже выглядит более аккуратно и переход яркости естественный.
Маску можно немного доработать кисточкой. У меня получилось вот так
Или вот так, если посмотреть на все слои вместе
Я решила, что людей слишком много. Но не стала удалять всех. Оставила самых живописных с зонтиками, чтобы можно было понять масштаб.
Чтобы сделать фотографию более контрастной и объемной, я склеила вместе все слои и наложила в режиме Multiply, отрегулировав непрозрачность.
В дальнейшей обработке принимали участие фильтры из набора Nik Color Efex — Tonal Contrast и Pro Contrast это позволило чуть сильнее выделить фактуру на камнях на переднем плане.
А чтобы доработать цвета, был наложен Lut-файл. С помощью техники Dodge and Burn немного прорисованы тени и света на переднем плане, чтобы камни стали чуть более объемными. И дополнительно проведена цветокоррекция в Lab — пространстве.
Вот, можно на все слои посмотреть:
Результат:
Полный процесс обработки этого снимка я не поленилась и записала на видео, даже постаралась словами что-то пояснять. Посмотреть можно в онлайн-фотошколе Photodemy — https://photodemy.com/ru/p/ea51feb6fb2e/ru/course/yarkostnyie-maski-v-adobe-photoshop/
Посмотреть можно в онлайн-фотошколе Photodemy — https://photodemy.com/ru/p/ea51feb6fb2e/ru/course/yarkostnyie-maski-v-adobe-photoshop/
Кстати, если зарегистрироваться на сайте, то вы получите бесплатный доступ на три месяца ко всем курсам. А там можно много всего полезного найти.
Как сделать реалистичную отбрасываемую тень в Photoshop, новый способ.
Я создал лучший способ создания отбрасываемой тени в Photoshop. Обычно люди создают падающую тень и накладывают ее на слой, а затем работают с масками, чтобы добиться реалистичности, это намного быстрее и точнее. Я предлагаю сначала посмотреть видео, а затем использовать письменные инструкции в качестве справки.
Тень — это когда тень находится на поверхности, параллельной объекту, например человеку, стоящему перед стеной.Отбрасываемая тень — это когда поверхность находится под углом к объекту, например, к человеку на улице. Есть 2 характеристики реалистичной тени, если вы наблюдаете их в реальном мире. По мере удаления тени от объекта она становится более прозрачной. По мере удаления тени от объекта края тени становятся мягче.
По мере удаления тени от объекта она становится более прозрачной. По мере удаления тени от объекта края тени становятся мягче.
Давайте прямо сейчас добавим отбрасываемую тень в Photoshop.
Шаг 1.
Начните с объекта, к которому вы хотите добавить тень, на его собственном слое.(Как вырезать объект в Photoshop)
Шаг 2. Создайте градиентное наложение.
1. Выберите стили слоя и выберите Gradient Overlay.
2. Сделайте градиент от черного к серому. Щелкните Градиент, чтобы открыть редактор градиентов.
3. Щелкните ограничитель градиента и выберите средний серый оттенок. Вы должны увидеть градиент от темного к более светлому поверх изображения с более светлой частью вверху.
Нажмите ОК, чтобы применить. Снова нажмите ОК, чтобы применить стиль слоя.
Шаг 3. Превращаем градиент в тень.
1. Щелкните правой кнопкой мыши слово «эффекты» на панели «Слои». Выберите «Создать слой».
2. Cmd / Ctrl + щелкните слой исходного объекта, чтобы загрузить его прозрачность.
Cmd / Ctrl + щелкните слой исходного объекта, чтобы загрузить его прозрачность.
3. При активном слое «Градиент» щелкните значок новой маски слоя на панели «Слои».
Щелкните правой кнопкой мыши маску слоя и выберите «Применить маску слоя».
Шаг 4.
Перетащите градиент под слой объекта.
Шаг 5.
Выбрав слой градиента, нажмите Cmd / Ctrl + T для свободного преобразования.
Перетащите ограничивающую рамку вниз (удерживайте Shift, если в Photoshop CC 2019 или новее для преобразования без ограничений) и перетащите вниз, чтобы сжать градиент.
Щелкните правой кнопкой мыши и выберите «Наклон». Перетащите верхнюю часть ограничительной рамки влево, чтобы наклонить градиент.
Шаг 6. Растушевка тени
Теперь нам нужно растушевать тень, делая ее более мягкой по мере удаления.
Выберите «Фильтр»> «Галерея размытия»> «Размытие поля».
1. Перетащите кольцо, чтобы изменить мягкость размытия. Сделайте его красивым и мягким.
Сделайте его красивым и мягким.
2. Щелкните в нижней части объекта, чтобы добавить вторую булавку. Размытие будет растушевано между двумя булавками. Перетащите второе кольцо, чтобы уменьшить размытие.
Нажмите OK
Теперь у нас есть мягкий градиент на одном конце. Все, что нам нужно сделать, чтобы превратить его в тень, — это изменить режим наложения слоя на Multiply, и более светлый серый станет более прозрачным, чем более темный серый.Здесь я поместил его на задний план, чтобы вы могли видеть эффект.
Спасибо за ознакомление с этим руководством, надеюсь, вы нашли его полезным. Ознакомьтесь со всеми другими уроками, которые есть у нас в CAFE. Если вы еще не подписались на наш список рассылки и канал на YouTube, уделите немного времени и сделайте это сейчас, чтобы ничего не пропустить.
Рад видеть вас здесь, в CAFE
Колин
Секреты программного обеспечения: сохранение теней в Photoshop
Учитесь ли вы сами или в настоящее время учитесь в классе, скорее всего, одним из первых вещей, которые вы научитесь делать в Photoshop, будет простая композиция. Аккуратно вырезайте предмет из одной фотографии и поместите его в другую. Если вы хоть немного похожи на меня, одного этого хватит, чтобы вы были заняты месяцами.
Аккуратно вырезайте предмет из одной фотографии и поместите его в другую. Если вы хоть немного похожи на меня, одного этого хватит, чтобы вы были заняты месяцами.
После того, как первоначальный наплыв открытий утихнет, как и я, вы можете обнаружить, что думаете: «На самом деле… это выглядит довольно плохо». Это может быть по ряду причин … но главными виновниками, как правило, являются несоответствие освещения или перспективы конечного изображения и донора. Сегодня мы рассмотрим, как сохранить тени при создании композиции.
Благодаря своей простоте и безупречному внешнему виду конечного результата, этот прием широко используется в рекламе. Если вы недавно видели рекламу, в которой на красочном фоне изображен человек или продукт, скорее всего, она создавалась с использованием этого метода. Благодаря простому белому фону мы получаем полный спектр радуги.
Начнем с этого изображения. У него белый фон и несколько интересных движений, с которыми мы можем поиграть.
Первое, что мы сделаем, это продублируем наше изображение.Мы переименуем верхний слой в кофе и нижний слой в тень. Затем мы добавим маску слоя к слою с кофе, где мы тщательно замаскируем нашу форму. Используя маску, мы работаем неразрушающим образом, поэтому не беспокойтесь о том, чтобы все получилось правильно с первой попытки, мы всегда можем вернуться и внести коррективы. Чтобы проверить нашу маску, давайте добавим слой в самый низ нашей стопки и придадим ему сплошную розовую заливку. Мы переименуем этот слой в фон. Если мы отключим теневой слой, мы увидим, что наш кофе с маской теперь выглядит так.
У нас есть несколько артефактов по краю кружки, но это подойдет. Теперь мы хотим восстановить эти тени от исходного изображения. Мы сделаем это, сначала щелкнув маску слоя кофейного слоя, а затем удерживая alt-shift или apple-shift, перетаскивая его на слой тени ниже. Это создает перевернутую копию нашей маски. Если мы отключим слой кофе, наше изображение будет выглядеть так.
Не очень полезно, но если мы изменим режим наложения теневого слоя с нормального на умножение…
Намного лучше.Затем мы добавим корректирующий слой уровней прямо над слоем с тенью. Щелкните его правой кнопкой мыши и создайте обтравочную маску. Таким образом, когда мы настраиваем значения, это повлияет только на слой тени. Используя нашу новую настройку уровней, мы убираем блики до тех пор, пока не начнет исчезать мутность фона.
Теперь у нас есть довольно красивый композит, но есть последний шаг, который мы можем сделать, чтобы сделать его еще лучше. Давайте добавим слой сплошной заливки и сделаем его обтравочной маской к нашему теневому слою.Мы установим его режим наложения на цветной и выберем более темную версию нашего розового фона для заливки. Эффект довольно тонкий, поэтому давайте посмотрим, что мы сделали.
На изображении справа мы видим, что, изменив оттенок тени, чтобы он соответствовал розовому фону, мы смогли лучше имитировать, как будет функционировать освещение в такой среде. Итак, у вас есть идеально замаскированная чашка кофе, готовая к композитингу.
Итак, у вас есть идеально замаскированная чашка кофе, готовая к композитингу.
Тейлор — главный редактор журнала Notes on Design.Тейлор — графический дизайнер, иллюстратор и руководитель отдела дизайна в Weirdsleep.
Эффект реалистичной тени в Photoshop
Как создать реалистичную тень
Шаг 1. Выберите человека или объект
Прежде чем мы сможем добавить кому-то тень, нам сначала нужно выделить их. Используя инструмент выделения по вашему выбору (инструмент «Лассо», инструмент быстрого выбора, инструмент «Перо» и т. Д.), Нарисуйте выделение вокруг человека (или объекта) на фотографии.Когда вы закончите, вы должны увидеть контур выделения вокруг них. Здесь я выбрал девушку:
Выберите человека или объект на фотографии.
Шаг 2. Скопируйте выделение на новый слой
Выделив человека или объект, нажмите Ctrl + J (Win) / Command + J (Mac) на клавиатуре, чтобы быстро скопировать выделение на новый слой. В окне документа ничего не произойдет, но если мы посмотрим на панель «Слои», мы увидим, что Photoshop скопировал выделение на новый слой с именем «Слой 1» над фоновым слоем:
В окне документа ничего не произойдет, но если мы посмотрим на панель «Слои», мы увидим, что Photoshop скопировал выделение на новый слой с именем «Слой 1» над фоновым слоем:
Выделение появится на новом слое над фоновым слоем.
Шаг 3. Добавьте дополнительное пространство холста, если необходимо
В зависимости от вашего изображения, вам может понадобиться этот шаг, а может и нет, но в моем случае мне нужно добавить дополнительное пространство холста, чтобы освободить место для тени. Самый простой способ добавить дополнительное пространство холста — использовать инструмент кадрирования Photoshop . Я выберу его на панели инструментов:
Выбор инструмента кадрирования.
Чтобы было легче увидеть, что я делаю, я выхожу из окна документа в первый из полноэкранных режимов Photoshop , нажимая на клавиатуре букву F .Затем, активировав инструмент кадрирования, я нажимаю на серую область выше и слева от верхнего левого угла изображения, и, удерживая кнопку мыши, перетаскиваю в серую область ниже и на справа от нижнего правого угла:
Перетаскивание инструмента кадрирования по диагонали через все изображение.
Когда я отпускаю кнопку мыши, вокруг изображения появляется рамка обрезки с маркерами, (маленькие квадратики) со всех четырех сторон и в каждом углу. Мне нужно добавить больше места для холста слева от фотографии, поэтому я нажимаю на левый маркер и перетаскиваю его наружу:
Добавляем больше места слева, перетаскивая левый маркер кадрирования.
Я нажму Введите (Win) / Верните (Mac), чтобы принять кадрирование (хотя то, что мы здесь делаем, на самом деле является точным напротив кадрирования), и в этот момент Photoshop добавляет дополнительное пространство слева от изображения и заполняет его белым цветом (цвет фона по умолчанию). Я нажимаю F на клавиатуре несколько раз, пока не вернусь в окно документа:
Поскольку мой фоновый цвет белый (цвет по умолчанию), Photoshop заполняет новое пространство холста белым цветом.
Шаг 4. Добавьте новый пустой слой под слоем 1
Удерживая нажатой клавишу Ctrl (Win) / Command (Mac), щелкните значок New Layer в нижней части панели слоев:
Щелкните значок «Новый слой», удерживая нажатой клавишу Ctrl (Win) / Command (Mac).
Это указывает Photoshop не только на добавление нового слоя в документ, как обычно, но и на добавление нового слоя ниже текущего выбранного слоя (Слой 1), который помещает его между Слоем 1 и Фоновым слоем:
Новый слой появляется между двумя исходными слоями.
Шаг 5. Нарисуйте градиент на новом слое
Давайте создадим новый фон для эффекта с помощью градиента, который придаст ему немного глубины. Щелкните образец цвета переднего плана в нижней части панели инструментов. По умолчанию он должен быть черным:
Черный — цвет переднего плана по умолчанию.
Откроется палитра цветов Photoshop, где мы можем выбрать новый цвет переднего плана. Выберите светло-серый. Если вы хотите использовать тот же оттенок серого, что и я, введите 70 % для значения B (B означает яркость) справа.Нажмите OK, когда закончите, чтобы закрыть палитру цветов:
. Установите значение Яркости (B) на 70% для светло-серого. H (оттенок) и S (насыщенность) должны оставаться на уровне 0%.
H (оттенок) и S (насыщенность) должны оставаться на уровне 0%.
Затем выберите инструмент Gradient Tool на панели инструментов. Мы будем использовать инструмент Gradient Tool несколько раз для этого эффекта:
Выберите инструмент «Градиент».
При активном инструменте «Градиент» щелкните правой кнопкой мыши (Win) / Удерживая клавишу Control, щелкните (Mac) в любом месте окна документа, чтобы быстро вызвать средство выбора градиента и убедиться, что у вас есть самый первый градиент — От переднего плана к фону — выбирается щелчком по его миниатюре (первый слева, верхний ряд).Нажмите , введите (Win) / Верните (Mac), когда вы закончите, чтобы закрыть Gradient Picker:
Выберите градиент от переднего плана к фону.
Затем щелкните в нижней части документа, удерживайте нажатой клавишу Shift и перетащите прямо вверх, пока не окажетесь чуть выше центра изображения по горизонтали. Удерживание клавиши Shift при перетаскивании ограничивает ваши движения, облегчая перетаскивание по вертикали:
Удерживание клавиши Shift при перетаскивании ограничивает ваши движения, облегчая перетаскивание по вертикали:
Перетащите область перехода от серого к белому градиенту.
Отпустите кнопку мыши, и Photoshop нарисует градиент, который станет новым фоном для изображения:
Тонкий градиент добавляет изображению немного глубины.
Шаг 6. Добавьте новый слой над градиентом
Щелкните еще раз на значке New Layer в нижней части панели Layers (на этот раз удерживать клавишу Shift не нужно):
Еще раз щелкните значок «Новый слой».
Новый пустой слой появляется над слоем градиента:
Слой 3 появляется над градиентом.
Шаг 7. Загрузите выделение вокруг человека или объекта
Удерживая нажатой клавишу Ctrl (Win) / Command (Mac), щелкните непосредственно на эскизе предварительного просмотра верхнего слоя на панели «Слои». Не выбирайте слой, просто нажмите на его миниатюру:
Удерживая Ctrl (Win) / Command (Mac), щелкните миниатюру предварительного просмотра слоя 1.
Это мгновенно загружает выделение вокруг содержимого слоя. Здесь мы видим, что девушка на моем фото выбрана:
Контур выделения появляется вокруг человека или объекта, который мы впервые выбрали на шаге 1.
Шаг 8: Залейте выделение черным цветом
Подойдите к меню Edit вверху экрана и выберите Fill :
Перейдите в меню «Правка»> «Заливка».
Когда появится диалоговое окно Заливка, измените параметр Использовать вверху на Черный , затем нажмите OK, чтобы закрыть диалоговое окно:
Установите для параметра «Использовать черный», затем нажмите «ОК».
Заливает выделение черным. Мы пока не видим его в окне документа, потому что изображение на уровне 1 блокирует его просмотр, но мы, , можем, , увидеть его на миниатюре предварительного просмотра слоя на панели «Слои»:
Мы можем видеть содержимое слоя в его миниатюре предварительного просмотра, даже если мы не видим его в окне документа.
Шаг 9. Искажение тени в нужное положение
Область, которую мы только что залили черным, станет нашей тенью. Во-первых, нам нужно изменить его форму и переместить в нужное положение, и мы можем сделать это с помощью команды Photoshop «Искажение». Поднимитесь в меню Edit , выберите Transform , а затем выберите Distort :
Перейдите в Edit> Transform> Distort.
Измените форму области с черной заливкой, щелкнув верхний маркер преобразования и перетащив его по диагонали влево или вправо (в зависимости от изображения), пока он не станет больше похож на тень человека или объекта:
Перетащите верхний маркер преобразования, чтобы придать тени форму.
Вам также может потребоваться исправить нижнюю часть тени, перетащив ручки в нижнем углу. В моем случае нижняя часть тени не совсем совпадала с туфлями девушки, поэтому я перетащил правый нижний маркер трансформации вверх и вправо, пока все не стало хорошо выглядеть:
При необходимости перетащите маркеры в нижнем углу так, чтобы нижняя часть тени совпала с человеком или объектом.
Когда вы закончите, нажмите Введите (Win) / Верните (Mac), чтобы принять преобразование и выйти из команды «Искажение».Ваша тень должна теперь выглядеть примерно так:
Исходная форма тени теперь на месте.
Шаг 10: примените небольшое размытие
Края тени выглядят слишком четкими и резкими, поэтому давайте добавим к ним небольшое размытие. Поднимитесь в меню Filter , выберите Blur , затем выберите Gaussian Blur :
Перейдите в Фильтр> Размытие> Размытие по Гауссу.
Откроется диалоговое окно «Размытие по Гауссу». Увеличьте Радиус примерно до 1.5 пикселей для очень тонкого эффекта размытия, затем щелкните OK, чтобы выйти из диалогового окна. Края тени станут мягче:
Значение радиуса около 1,5 пикселей — это все, что нам нужно для начала.
Шаг 11: Используйте режим быстрой маски для постепенного выделения тени
Чтобы тень выглядела реалистично, края должны постепенно становиться мягче по мере удаления от объекта. Чтобы создать этот эффект постепенного размытия, мы снова обратимся к фильтру Gaussian Blur, но сначала мы создадим выделение, используя режим Photoshop Quick Mask .
Снова выберите инструмент Gradient Tool на панели инструментов, затем нажмите на клавиатуре букву D , чтобы сбросить цвета переднего плана и фона Photoshop к их значениям по умолчанию (черный будет цветом переднего плана, белый — цветом фона). Затем нажмите на клавиатуре букву Q , чтобы переключиться в режим быстрой маски. В окне документа пока ничего не изменится. Активировав инструмент «Градиент», щелкните в нижней части тени и перетащите по диагонали вверх, например:
Растяните диагональный градиент снизу вверх тени.
Отпустите кнопку мыши в верхней части тени, и на изображении появится наложение быстрой маски от красного до прозрачного. Прозрачная часть в верхней части тени представляет полностью выделенную область. Красный цвет в нижней части тени вообще не выделяется, в то время как область между ними становится все более и более выделенной, поскольку красный цвет постепенно превращается в прозрачность:
По мере того, как цвет бледнеет от красного к прозрачному, область становится все более выделенной.
Нажмите на клавиатуре букву Q , чтобы выйти из режима быстрой маски и вернуться в нормальный режим.Наложение быстрой маски от красного до прозрачного будет заменено стандартным контуром выделения, который, кажется, не делает ничего, кроме деления тени пополам, с выделенной только верхней половиной. Это просто неудачная иллюзия со стороны Photoshop. Photoshop может отображать контуры выделения только вокруг пикселей, которые выбраны не менее чем на 50%. Таким образом, хотя похоже, что мы здесь ничего не добились, фильтр Gaussian Blur собирается доказать обратное:
Photoshop не может точно отображать контуры выделения вокруг пикселей, которые выделены только частично.
Шаг 12: снова примените фильтр размытия по Гауссу
Поскольку фильтр «Размытие по Гауссу» был последним фильтром, который мы использовали, мы можем быстро восстановить его, нажав на клавиатуре Ctrl + Alt + F (Win) / Command + Option + F (Mac). На этот раз, когда появится диалоговое окно, увеличьте значение Radius примерно до 10 пикселей , затем нажмите OK, чтобы выйти из него:
Увеличьте значение радиуса до 10 пикселей или около того.
Нажмите Ctrl + D (Win) / Command + D (Mac), чтобы удалить контур выделения, и мы видим в документе, что края тени теперь постепенно становятся мягче снизу вверх:
Края тени теперь выглядят более реалистично.
Шаг 13: Добавьте маску слоя
Тень должна исчезать по мере удаления от объекта, что легко сделать с помощью маски слоя. Щелкните значок Layer Mask внизу панели «Слои». Миниатюра маски слоя с белой заливкой появится справа от миниатюры предварительного просмотра теневого слоя:
Миниатюра маски слоя появляется после щелчка значка маски слоя.
Шаг 14: Установите цвет переднего плана на темно-серый
Мы не хотим, чтобы тень полностью исчезла, поэтому щелкните образец цвета фона на панели инструментов, который в настоящее время должен быть черным (цвета переднего плана и фона по умолчанию меняются местами при выборе маски слоя):
Щелкните образец цвета фона (справа внизу).
Когда появится палитра цветов, выберите темно-серый цвет, установив значение B (Яркость) на 30%. Оставьте для параметров H (оттенок) и S (насыщенность) значение 0%. Нажмите OK, когда закончите, чтобы закрыть палитру цветов:
.Выберите темно-серый цвет в качестве цвета фона.
Шаг 15: Нарисуйте градиент через тень на маске слоя
Затем, выбрав инструмент «Градиент», щелкните еще раз около нижней части тени и перетащите по диагонали вверх к вершине, как мы это делали минуту назад в режиме быстрой маски.Разница в том, что мы рисуем градиент на маске слоя:
.Нарисуйте градиент от белого к темно-серому снизу вверх тени.
Отпустите кнопку мыши в верхней части тени. Поскольку мы нарисовали градиент на маске слоя, а не на самом изображении, мы фактически не видим градиент в документе. Вместо этого мы видим эффект градиента на маске слоя, при этом тень теперь постепенно исчезает по мере удаления от объекта:
Тень постепенно исчезает.
Шаг 16: Уменьшите непрозрачность тени
В качестве последнего шага давайте снизим непрозрачность тени, чтобы она не казалась такой темной возле объекта (поскольку тени всегда несколько прозрачны). Вы найдете параметр Непрозрачность в правом верхнем углу панели «Слои». Слегка опустите его примерно до 85% :
Уменьшите непрозрачность теневого слоя до 85%.
И на этом мы закончили! Вот последний эффект «отбрасывания тени»:
Окончательный результат.
Как добавить тень в Photoshop (шаг за шагом)
Добавление реалистичных теней вокруг объектов делает фотографии надежными и профессиональными. Вы знаете, как придать вашим фотографиям истинные настройки? Или вы знаете, как лучше всего получить точное освещение, чтобы получить нужные тени? Здесь мы шаг за шагом поможем вам добавить тень в фотошоп.
Что ж, с помощью технологии Photoshop можно это успешно сделать, не прибегая к аппаратному и световому оборудованию.
В Photoshop с опытом и терпением вы можете получить истинные настройки и точное освещение, которые придадут фотографиям вашего продукта профессиональный вид. Все процедуры требуют навыков, времени и понимания того, как работают тени.
Пожалуйста, оставайтесь с нами до конца этой статьи, чтобы узнать пошаговый процесс того, как добавить реалистичную тень.
Мы будем использовать Adobe Photoshop CS6, но вы легко можете сделать это в Photoshop CC. Однако вы можете использовать одно из этих программ, чтобы продолжить.
Содержание (что мы рассмотрим):
- Эффект тени Photoshop под объектом или человеком
- Эффект тени Photoshop: обзор падающей тени
- Лучшие настройки падающей тени Photoshop
- Разница: падающая тень против отбрасываемой тени
- Добавление реалистичной тени в Учебное пособие по Photoshop
- Используйте разнообразие теней.
- Тени в электронной коммерции: когда бы вы использовали?
Теперь давайте начнем объяснять их все —
Создание в Photoshop эффекта тени под объектом или человеком
Когда дело доходит до вставки человека или объектов на другую фотографию с помощью Photoshop, важно добавить тень к этому человеку или объекту, чтобы сделать объекты правдоподобными и реалистичными.Но сначала давайте познакомимся с падающей тенью.
Так что же такое падающая тень?
Ну, как следует из названия, Drop Shadow — это инструмент Photoshop, который при использовании для фотографии может придать ей профессиональный вид. Это процесс добавления тени к изображениям, которых нет.
Техника падающих теней предпочтительна для создания теневого эффекта продукта, который имеет неточный или слабый эффект тени. Кроме того, он очень применим, когда фон требует трансформации, чтобы сохранить качество тени.
Использование этой современной технологии помогает добиться наилучшего результата для клиента. Это один из способов сделать фотографии более привлекательными для профессиональных потребителей.
Одним словом, это творческое решение, позволяющее придать фотографии новый вид, если она используется в правильном положении и с подходящим графическим дизайнером.
Эффект тени Photoshop: обзор Drop Shadow
Тень изображения — идеальное решение для цифровых фотографий.Эта техника может быть применена для добавления визуального великолепия естественным сценам. Основное участие — фотография продукта.
Для создания тени создается другой слой, и фотография располагается высоко над ее нижним слоем, затем разрешение фотографии увеличивается до 72 пикселей на дюйм, и создается новый файл фотографии.
Эффект тени на фотографии предназначен для создания тени. Трудно подобрать правильное выравнивание тени.Обычно выбирается идентификатор выравнивания слева направо, чтобы изображения выглядели профессионально и реалистично.
Когда легко создать эффект тени для больших объектов, трудно сделать то же самое для мелких предметов, таких как волосы и т. Д. Но проблема заключается в деталях. Тем не менее, имея множество доступных экспертных услуг, можно положиться на них при выборе услуг.
Качество эффекта тени зависит от того, как тень сочетается с объектом.Настоящий эффект падающей тени (DS) должен гарантировать, что тень не должна казаться изолированной от объекта.
Техника падающей тени (DS) изменила способ изображения неодушевленных предметов. Уже доказано, что выполненное с высокой точностью, оно может придать фотографии волшебную привлекательность.
Плюсы drop shadow
- Реалистичная фотография: вы можете придать фотографии более реалистичный вид, добавив тень.
- Повысьте профессионализм: важно, почему ваша фотография более профессиональна, чем другие на конкурсе.
- Улучшение качества: это наиболее проверенный способ улучшить качество фотографии вашего продукта.
Минусы drop shadow
- Тени уродливы и больше не обновляются
- Из-за этого ваш дизайн кажется устаревшим
- Тени создают проблемы при фотокопировании
Лучшие настройки тени в Photoshop:
Объект может содержать два типа тени, один из которых — «отбрасываемая тень», а другой — «тень формы».«Здесь, прежде чем начинать копать, давайте узнаем об этих настройках.
Теперь вы можете задать вопрос, что такое отбрасываемая тень и что такое тень формы?
1. Отбрасываемая тень:
Термин «отбрасываемая тень» — это такое отражение, которое обычно смотрит на пол или другие предметы вокруг главной цели.
2. Форма тени:
Термин «тень формы» означает такое отражение от объекта, который находится напротив источника света.
Однако либо отбрасываемые тени, либо тени формы могут быть определены следующими параметрами.
- Направление света.
- Расстояние света от объекта.
- Общее количество источников света (присутствующих на месте).
Для понимания процедуры работы с тенями необходимо знать, как работают тени. Отбрасываемые тени становятся более размытыми и светлыми, потому что они получают больше от объекта.
Разница: падающая тень против отбрасываемой тени:
Добавление реалистичной тени — стоящий процесс. С другой стороны, добавить тень к объекту немного проще, чем реалистичную тень.
Падающая тень — это грубое представление тени, имеющей тот же размер и размер, что и объект.
Итак, преобразовывая ваше изображение в трехмерную отбрасываемую тень, важно затем следовать описанной выше процедуре, чтобы ваши тени всегда выглядели очень реалистично и профессионально.
Вы ищете быстрый способ помочь вашему продукту электронной коммерции перейти со страницы в корзину? Что ж, если да, то вы попали в нужное место.Здесь вы получите знания о тенях на ваших фотографиях для электронной коммерции, которые могут увеличить ваши продажи.
Разница: падающая тень против отбрасываемой тени:
Добавление реалистичной тени — стоящий процесс. С другой стороны, добавить тень к объекту немного проще, чем реалистичную тень.
Падающая тень — это грубое представление тени, имеющей тот же размер и размер, что и объект.
Итак, преобразовывая ваше изображение в трехмерную отбрасываемую тень, важно затем следовать описанной выше процедуре, чтобы ваши тени всегда выглядели очень реалистично и профессионально.
Вы ищете быстрый способ помочь вашему продукту электронной коммерции перейти со страницы в корзину? Что ж, если да, то вы попали в нужное место. Здесь вы получите знания о тенях на ваших фотографиях для электронной коммерции, которые могут увеличить ваши продажи.
Как добавить падающую тень в Photoshop [Учебное пособие]:
В этом уроке я попытаюсь кратко объяснить процесс создания реалистичной тени в Photoshop, захватив следующие вещи:
- Стиль слоя тени. Он определяет, как тень будет смешиваться с пикселями фона.
- Инструменты трансформации — позволяют вращать, изменять размер, отражать и искажать объект.
- Инструмент градиента — используется для рисования всех градиентов. Он может добавить любой радиальный, угловой отраженный или ромбовидный градиент в тень вашего объекта.
- BlurTools — Критически необходимо добавить эффект размытия к вашей тени. В этом инструменте присутствует кисть, с помощью которой можно нарисовать размытость изображения или тени.
- Layer masks — это фундаментальный инструмент для обработки теней.Он выборочно изменяет прозрачность слоя.
- AlphaChannel — используется для определения настройки прозрачности для определенной области или цветов.
Добавление реалистичной тени DROP в Photoshop
- Отделите ваш объект от фона
- Добавьте новый фон позади вашего изолированного объекта
- Выберите цвет отбрасываемой тени
- Добавьте падающую тень
- Добавьте слой из вашей тени
- Искажите падающую тень
- Добавьте альфа-канал
- Добавьте градиент в свой альфа-канал
- Размытие
- Добавьте маску слоя
- Подумайте о происхождении света и очистите тени
Теперь давайте обсудим основную процедуру, выполнив следующие шаги.
Шаг 1. Отделение целевого объекта от фона
- Выберите фотографию (на которую вы хотите добавить тень).
- Откройте палитры слоев (выберите новый файл с того места, где вы были, а затем перейдите в окно и создайте говорящий слой)
- Отрежьте желаемый объект от основной фотографии.
- Исправьте картинку на новом белом слое.
- Переименуйте исходный файл (например, изолированный или удаленный фон и т. Д.), Чтобы избежать путаницы с разными слоями из-за создания теней.
Посетите этот сайт: Как лучше всего удалить фон изображения с помощью «MAGIC WAND TOOL».
Чтобы сделать фон невидимым, щелкните значок глаза рядом с фоновым слоем.
На этом этапе ваш объект присутствует только с прозрачным фоном.
Шаг 2. Добавьте уникальный фон позади бесплатного объекта
- Выберите скрытый фоновый слой (в палитре слоев).
- Перейдите в Слой> Новый слой, или вы можете ввести shift + control + N, чтобы добавить новый слой
- Этот слой (только что созданный) теперь будет выступать в качестве вашего уникального фона.
- Залейте новый слой цветом (щелкнув «Правка»> «Заливка»).
- Выберите настраиваемую яркость в раскрывающемся меню, если необходимо добавить настраиваемый цвет.
Примечание. Здесь фон был добавлен путем перекрытия различных уровней над оттенком заливки (цветом или оттенком).
Шаг -3: Разрешение ваших отбрасываемых теней, цвет
- Тени могут быть разных цветов. Выделите тень формы и исправьте цвет отбрасываемой тени.
- Затем в вашем объекте вам нужно рассмотреть форму тени.
- Выделите тень формы (используйте инструмент «Пипетка»)
После выбора тени формы она станет цветом переднего плана.
- Дважды щелкните новый передний план, чтобы получить цветовую рамку переднего плана.
- Отрегулируйте яркость (т. Е. Темнее или насыщеннее, перемещая цветовое поле).
- Если готово, нажмите ОК.
Шаг 4. Добавление тени в Photoshop
- Выберите другой слой объекта
- Щелкните параметр «fx» (конец палитры слоев)
- Затем выберите падающую тень в диалоговом окне,
- Установите цвет тени на цвет переднего плана (с помощью диалогового окна Drop shadow),
- Уровни расстояния, размытости, распространения и размера не так важны сегодня, потому что вы можете отрегулировать все это позже.Но на скриншоте ниже вы можете применить значения в качестве отправной точки.
- Теперь нажмите «ОК» (когда вы почувствуете удовлетворение созданием тени).
Шаг 5: Добавьте слой из вашей тени
- Перейдите в Слой> Жанр слоя> Добавить слой (если вы хотите изолировать свою падающую тень от его слоя)
- Таким образом, вы можете изменить тень объекта
Примечание: вы можете найти диалоговое окно с предупреждением когда дело доходит до добавления слоя.Если вы найдете такой знак, нажмите кнопку «ОК».
Шаг -6: Настройка реалистичного цвета тени
- Выберите только что добавленный слой тени (в палитре слоев)
- Выберите Edit> Change> color, чтобы нарисовать тени под полом.
Творческие знания доступны здесь; подумайте о форме теней на вашем изображении, чтобы решить, в какую сторону должна падать тень, и подумайте о точке исчезновения вашего объекта, чтобы решить, насколько вам нужно исказить или извращать тень.
При необходимости вы можете выбрать отдельные части тени и изменить их автономно, чтобы убедиться, что тень добавляет все части объекта, которые достигают пола.
Вы можете установить «режим настройки» теневого слоя на «Нормальный». Это также поможет вашему теневому слою получить «Заливку» на сто процентов (100%).
- Выберите область тени, которую нужно изменить.
- Примените «Программное обеспечение Rectangular Marquee»
- Теперь отредактируйте, измените и Искажите / извратите, чтобы изменить конкретную часть тени.
- Используйте трансформацию и примените ластик и кисть, чтобы исправить любые стороны ваших теней, как только вы удовлетворите свое преобразование.
- Измените параметр наложения существующего теневого слоя обратно, чтобы увеличить
- Также уменьшите «Заливку» до семидесяти пяти процентов (75%).
Шаг 7: Добавьте альфа-канал
Теперь тень выглядит профессионально и практично. Однако следует иметь в виду, что тень становится более размытой и светлой.Итак, вопрос в том, как вы можете справиться с этой ситуацией?
Что ж, в настоящее время альфа-канал — лучший способ справиться с участками тени, которые требуют осветления и размытия. Теперь внимательно следуйте инструкциям ниже:
- Перейдите в «Окно»> «Каналы», чтобы добавить альфа-канал.
- Откройте «Палитру каналов»
- Чтобы выбрать новый канал, щелкните по таблице палитр.
Теперь откройте диалоговое окно нового канала и переименуйте его в «Альфа -1».Вам необходимо убедиться, что выбранная область переключателя выбрана под индикаторами яркости.
Шаг 8: Добавьте градиент в свой альфа-канал
- Выберите канал Alpha-1 в палитре каналов только потому, что вы выбрали бы слой. Теперь для всех режимов вам нужно убедиться, что внешний вид включен.
- Теперь выберите программное обеспечение градиента из палитры.
- Убедитесь, что фон установлен на белый цвет
- И передний фон закреплен на черном цвете
Примечание. В верхней части окна приложения на палитре параметров, убедитесь, что уклон зафиксирован от черного к белому, а тип уклона — одномерный.
- Щелкните внешний слой своей тени (когда вы обнаружите, что настройка наклона в порядке)
- Теперь нарисуйте наклон или градиент к определенной области вашей тени, которая находится близко к объекту или предмету.
Теперь выделение готово с красным градиентом, который теперь просто накладывается на ваше изображение.
Шаг 9: Выбор размытия
Когда вы добавляете градиент в свой альфа-канал, вы можете найти красный градиент поверх своей фотографии, показывая, как маска внутри канала работает вместе с вашей фотографией.
Вы можете сделать красный градиент невидимым, переключив значок рядом с Alpha 1.
- В палитре каналов щелкните верхний канал (CMYK или RGB в зависимости от цветового стиля фотографии), чтобы выбрать цветовые каналы и отменить выбор альфа-канала.
- Перейдите в палитру слоев, чтобы убедиться, что вы выбрали слой падающей тени.
- Перейдите в Filter> Blur> Lens Blur.
Примечание: вы можете найти диалоговое окно, в котором вы можете получить необходимый контроль над неясным.
- Установите флажок. Выберите Alpha 1 под картой глубины в раскрывающемся меню источника.
- Установите фокусное расстояние размытия на 0 и установите флажок «Инвертировать».
- Нажмите ОК, чтобы оставить другие значения по умолчанию.
Шаг -10: Добавьте маску слоя
- Перейдите к Select> Load selection. Появится диалоговое окно, которое даст вам значительный контроль над настройкой размытия.
- Выберите Alpha-1 и убедитесь, что опция радио протестирована
Примечание. Перейдите в раскрывающееся меню канала, чтобы найти Alpha-1
- Если готово, нажмите ок.
- Теперь в альфа-канале вы можете найти самую темную часть градиента или наклона, который вы сделали.
- Набрав Shift + Control + I или Выбрать инверсию, перейдя в Выделение> выбрать инверсию.
- Щелкните параметр «Маска слоя» в палитре слоев в конце палитры.
- При использовании маски тень будет выглядеть «блеклой», потому что она уходит вдаль.
Примечание. Убедитесь, что эскиз вокруг Alpha 1 и эскиз слоя (маски) совпадают.
Шаг 11: Источник света и приведение в порядок тени
Наконец, вам нужно убедиться, что вся тень хорошо выглядит. Вы должны убедиться, что ни одна тень не смотрит вперед, потому что источник света направляет отбрасываемую тень обратно к объекту.
Примечание. Тщательно удалите тени, используя ненужный ластик. Помните, что передние ножки стула должны доходить до задних ножек стула.
Самый простой способ регенерировать эти тени — это создать новый слой над вашим продуктом, использовать яркость вашей тени и использовать кисть для рисования теней, отбрасываемых поверх вашего продукта.
Исправьте стиль наложения слоев, чтобы увеличить и отрегулировать размытость до тех пор, пока она не совпадет со всеми тенями.
Используйте различные тени
Что вам понадобится, когда вы разместите свой объект на другом изображении? Что ж, вам может потребоваться добавить новые отбрасываемые тени, чтобы встретить разные тени на заднем плане.
Возможно, вам понадобится добавить новые отбрасываемые тени, чтобы они соответствовали различным теням на заднем плане. Как только настройка отбрасываемой тени будет в порядке, сюда можно добавить новые тени в другом направлении, повторив весь шаг, описанный выше.
Тень настраивается, и вы легко можете это исправить. Таким образом, вы также можете разместить его за объектом.
Выберите конкретный участок тени с помощью специального инструмента (Rectangular Marquee Tool). Теперь выберите редактирование, изменение и искажение, чтобы поместить тень на верхнюю часть стены.
- Отрегулируйте все цвета во время создания альфа-канала. Установите цвет переднего плана на темно-серый вместо черного.
- У основания стены начните градиент, при котором ваше затемнение и размытие одинаковы по отношению к задней части стены.
Тени в электронной коммерции: когда бы вы использовали его
?Реалистичная демонстрация изображений товаров — это сейчас эмоциональная связь между покупателями. Используя тень на фотографии, вы можете сделать ее действительно профессионально выглядящей и аутентичной. В нашей службе редактирования изображений электронной коммерции необходимо создать тень.
Теперь покажите товар на белом фоне. Затем добавьте реалистичную тень, которая помогает вашему продукту открываться на фоне.Таким образом можно получить привлекательное и профессионально выглядящее изображение.
Итак, в онлайн-бизнесе очень часто обязательно использовать падающую тень или ваш бизнес-продукт на вашем веб-сайте или странице.
Метод падающей тени добавляет глубину и размер изображениям вашего продукта во время фотосъемки.
Однако в некоторых особых случаях вам необходимо выполнить некоторую ретушь, чтобы изображение выглядело естественно. В общем, тень добавит глубины изображению продукта. И это помогает создать реалистичное ощущение.
Вот пример из «Амазонки», где вы можете найти тени, примененные ко многим фотографиям:
Вы часто можете найти это в одежде, моде и аксессуарах.
Примечание. Примечание. Например, если вы посетите категорию «Мебель или домашний декор» в Amazon, вы обнаружите, что люди добавляют тень к изображениям своих продуктов (например, под / за корзиной). Таким образом, они создают дополнительную глубину и объемную иллюзию плоской фотографии.
Заключение:
Трехмерная падающая тень дает нам общее впечатление о продуктах, окружающих пространство на самом деле (то есть каждая маленькая тень, где и как только появляется).
В настоящее время мы не хотим видеть плоское изображение в любом магазине электронной коммерции на фоне какого-либо продукта. Это выглядит неестественно. Кроме того, если объемный вид товара или человека теряется, изображение становится нереальным. Таким образом, добавление тени в фотошоп поможет вам увеличить продажи и привлечь внимание зрителя.
Поскольку у нас очень усовершенствованная технология, мы чувствуем себя лучше, преобразовывая плоское изображение продукта в трехмерное изображение с очень реалистичной тенью, появляющейся на нем.
Для бизнеса электронной коммерции любая крошечная деталь приближает нас к удовлетворению покупателя в значительной степени, так что покупатель затем ощущает реальный опыт покупок.
Трехмерное изображение с реалистичными тенями, появляющимися вместе с ним, побуждает покупателя настроить свой менталитет на покупку этого продукта, как при покупке в торговом центре, или наоборот.
Так что, если вы очень конкурентоспособный владелец бизнеса электронной коммерции, пожалуйста, не опаздывайте, чтобы сохранить любое изображение продукта в своем электронном магазине только с реалистичной фантастической тенью.
Оставайся здоровым; хорошо держаться. Спасибо.
Подробнее:
Услуги по редактированию фотографий и ретуши обуви
Удаление белого фона с помощью инструментов Photoshop
Изменение цвета изображения в Photoshop CC 2020 –07 Уроки
Как сделать реалистичные тени в Photoshop
Благодаря реалистичным естественным теням в вашей композиции объект лучше вписывается в сцену, делая все изображение более связным.
В этом уроке вы узнаете очень простой способ создания высокореалистичных теней в Photoshop!
Когда дело доходит до создания естественно выглядящих теней, три из самых сложных вещей — это цвет, перспектива и форма.
Позвольте PTC показать вам, как правильно использовать все это для создания реалистичных теней в Photoshop!
Обучающие изображения
Как другие создают тень
Прежде чем показать правильный способ создания реалистичных теней, вот как другие будут создавать свои тени:
Выберите предметный слой и удерживайте Ctrl (Windows) или Command (macOS) , щелкнув значок New Layer Mask , чтобы создать маску непосредственно под ним.
Переименуйте слой в «Тень».
Выбрав слой «Тень», установите цвет Foreground на черный (# 000000) и нажмите Alt Backspace (Windows) или Option Delete (macOS) , чтобы заполнить выделение цветом.
Снимите выделение, нажав Ctrl D (Windows) или Command D (macOS) .
Преобразование тени> щелкните правой кнопкой мыши > Отразить по вертикали и опустите его, чтобы имитировать положение тени.
Проблема с обычными методами
Начиная с самого цвета, тени не являются сплошными черными, поскольку в них всегда есть оттенок цвета. Попробуйте использовать инструмент «Пипетка » и возьмите самую темную тень на изображении, и вы увидите тот оттенок оттенка, который показывает, что это не чистый черный цвет.
Две другие проблемы — это выравнивание и перспектива тени. Человеческая тень должна начинаться от основания или ступни, а на изображении ниже она пропускается.
Раскрась тень
Чтобы заполнить текущую тень правильным цветом, возьмите самую темную тень на изображении, чтобы установить ее как цвет переднего плана , нажмите Alt Shift Backspace (Windows) или Option Shift Delete (macOS) .
Измените режим наложения на Умножьте и уменьшите непрозрачность , чтобы он идеально сочетался с текстурой земли и фактическими цветами.
Match Shadow Perspective
Выберите инструмент «Перемещение» и нажмите Ctrl T (Windows) или Command T (macOS) , чтобы преобразовать слой.
Щелкните правой кнопкой мыши > Перспектива .
Щелкните нижний маркер и перетащите его от объекта, чтобы оно соответствовало перспективе сцены.
Когда вы закончите, нажмите на галочку, чтобы сохранить изменения.
Используйте марионеточную деформацию для искажения тени
Тень должна касаться своего основного источника.
Выберите Edit> Puppet Warp , это поместит сетку по всему слою, и если вы всегда можете отключить это на панели параметров.
Щелкните области тела, которые вы хотите преобразовать, и области, которые хотите закрепить на месте. Отличное руководство для начала — добавить их в суставы тела.
Добавьте булавку к тени ступни и перетащите ее по направлению к настоящей ступне.
В этом примере пятки не соприкасаются, и вы можете деформировать тень, удерживая Alt (Windows) или Option (macOS) , чтобы активировать инструмент поворота. Затем поверните тень стопы, пока она не коснется пятки.
Затем нажмите на галочку, чтобы сохранить изменения.
Нажмите здесь, чтобы узнать, как создавать красивые настраиваемые тени!
Размытие тени
Тени не будут резкими на 100%, если они не находятся очень близко к их источнику. В этом случае тень растягивается по земле, и по мере ее расширения она становится размытой.
Выберите Filter > Blur > Gaussian Blur и настройте значение Radius в зависимости от размытия, необходимого для композиции.
Создайте еще одну тень под текущей тенью и начните с создания нового слоя под слоем Тень .
Используйте тот же цвет тени, который использовался ранее, и установите его как Цвет переднего плана .
Выберите инструмент «Кисть » и с твердостью , равной 0 , и начните рисовать в контактной тени — части тени, которая непосредственно касается ее источника и поверхности, на которой она лежит.
Вы можете добавить к слою Размытие по Гауссу , чтобы создать плавный переход между тенью и контактной тенью.
На Панели инструментов , выберите инструмент Градиент .
На панели параметров установите на Черно-белый градиент и снимите отметку с поля Реверс .
Начиная с нижней части холста, удерживайте клавишу Shift , затем нажмите и перетащите , чтобы создать прямую линию.
После выпуска он покажет затухание, примененное к тени.
Вы также можете отсоединить и Layer Mask от слоя и использовать инструмент «Перемещение» с на , перетащите на маску и отрегулируйте эффект затухания.
Вместо того, чтобы просто создавать сплошной черный силуэт, вот как сделать реалистичные тени в Photoshop, которые могут улучшить вашу общую композицию!
Еще один отличный способ улучшить свой глаз — это смотреть на изображения и изучать такие характеристики, как поведение тени при разных направлениях света.
Если вам понравилось это руководство, обязательно подпишитесь на PTC на YouTube! А если вы создадите что-то с помощью этого руководства, поделитесь им в социальных сетях с хэштегом #PTCvids, чтобы получить шанс стать участником!
Окончательное изображение
Перетащите ползунок, чтобы увидеть до и после
Урок: создание падающей тени в Photoshop
Падающие тени — это быстрый способ добавить глубины вашему дизайну.Adobe Photoshop упрощает эту задачу, предоставляя тени в качестве стиля слоя. Если вы хотите настроить падающую тень и не можете добиться желаемого вида с помощью параметра стиля слоя, не смотрите дальше! Из этого туториала по фотошопу вы узнаете, как мгновенно создать собственную тень.
Здесь только для шаблона? Мы получим это. Скачайте его.
Drop Shadow Template Скачать
Шаг 1. Настройка файла
Во-первых, вам нужно открыть ваше изображение в фотошопе.В этом примере мы используем артборд 1080 × 1080 пикселей, но используем любой размер, который лучше всего подходит для вашего конкретного дизайна. Затем добавьте слой с цветной заливкой, чтобы увидеть, как будет выглядеть тень. Если вы не уверены, как собираетесь реализовать свой дизайн, или просто тренируетесь, можете оставить простой белый фон!
Шаг 2. Добавьте слой тени
Теперь, когда ваш файл настроен и готов к работе, пора приступить к созданию вашей тени! Дублируйте слой с изображением и расположите его под слоем с исходным изображением.На дублированном слое добавьте наложение цвета. Это будет на вкладке «Слой» как вариант стиля слоя. При добавлении наложения цвета убедитесь, что выбран черный цвет, а непрозрачность — 100%.
Шаг 3. Расстановка тени
Расположите этот слой на монтажной области там, где вы хотите разместить тень. В этом примере источник света находится справа и близко к объекту. Итак, наша тень будет слева, а не слишком далеко от объекта.
Шаг 4: Размытие рамки
Чтобы тень выглядела более реалистично, мы добавим размытие рамки! На вкладке «Фильтр» выберите «Размытие», а затем «Размытие по рамке». Отрегулируйте радиус размытия, чтобы края вашей тени не стали такими резкими. Для нашей тени мы установили радиус размытия равным «20».
Шаг 5. Стереть
Последний шаг — это то, где большая часть вашей настройки входит. Добавьте маску слоя к вашему теневому слою.Вы можете использовать ластик, но легче редактировать тень с помощью маски слоя. Увеличьте размер кисти, чтобы она покрывала примерно ¼ вашей тени, убедитесь, что жесткость равна 0%, а непрозрачность низкая (рекомендуется менее 20%). Щелкайте кистью по тени, пока не получите желаемый вид!
Вы видели наш Гид по размеру социальных сетей на 2021 год?
Читайте об этом здесь
Загрузить руководство ниже
Руководство по определению размеров социальных сетей Загрузить
Red Shark Digital — превосходное агентство цифрового маркетинга с полным спектром услуг, специализирующееся на веб-дизайне, поисковой оптимизации, брендинге и цифровой рекламе.Имея офисы по всей Северной Каролине, включая Роли, Гринвилл и Уилмингтон, наша команда специалистов по цифровому маркетингу может создавать решения с учетом потребностей вашего бизнеса. Наши клиенты позволили нам раздвинуть границы веб-дизайна и креативного дизайна, добиваясь инновационных результатов для своей компании и своего бренда. Эти клиенты работают во многих отраслях, включая высшее образование, здравоохранение и крупные коммерческие предприятия. Наш широкий круг клиентов позволил нам разработать специализированные стратегии для предприятий любого размера, передавая наши знания на различных платформах.Мы всегда стремимся соединить бренды с клиентами, узнать, что мы можем сделать для вашего бизнеса сегодня.
Подпишитесь на нашу рассылку новостейКак использовать и создавать тени на изображениях продуктов
Мы любим затенение в товарной фотографии. Тени — это простой способ мгновенно обновить фотографию вашего продукта, чтобы он выглядел так же безупречно и профессионально, как изображения, которые вы видите от любого лидера отрасли электронной коммерции.
Но чтобы ваши изображения действительно выделялись, важно не только понимать различные варианты затенения, но и то, как применять каждый из них к каждому конкретному типу продукта.
После многих лет добавления и ретуширования теней для миллионов изображений продуктов для некоторых из крупнейших мировых брендов, мы стали экспертами в использовании теней, чтобы сделать продукты популярными для розничных продавцов электронной коммерции.
Чтобы вам было как можно проще использовать все знания, которые мы собрали для вашей собственной фотографии продукта, мы поместили все, что мы знаем о тенях, в этот один окончательный пост для теней.
Ниже вы найдете информацию о важности затенения в фотографии продукта, о различных вариантах тени, которые следует учитывать, о том, как лучше всего применить их к различным типам продуктов, а также видео-уроки о том, как самостоятельно добавлять тени к изображениям ваших продуктов.
Зачем в первую очередь использовать тени?
Чтобы проиллюстрировать силу затенения в товарной фотографии, лучше всего начать с примера. Взгляните на изображение продукта ниже:
Изображение без тени плавает в пространстве, кажется «выключенным»
Это красиво сделанное профессиональное изображение продукта. Сказав это, определенно чего-то не хватает: в изображении нет ничего, что дало бы ощущение пространства. Солнцезащитные очки просто бесцельно плавают на этом полностью белом фоне.Это не делает этот товарный имидж плохим, но, безусловно, его можно улучшить.
Именно здесь и проявляются эффекты затенения. Если затенение сделано правильно, оно может преобразовать хороших изображений продуктов в отличных изображений продуктов , помогая вам привлечь внимание клиентов, повысить узнаваемость вашего бренда и фактически помочь стимулировать продажи продукта.
Последовательные тени могут помочь повысить узнаваемость бренда
В идеале вы хотите, чтобы изображения ваших продуктов распознавались как ваших изображений продуктов .Чтобы достичь такого уровня узнаваемости бренда, важно согласовываться с тем, как вы показываете изображения продуктов на своем сайте, и то, как вы используете тени, является важной частью достижения этой согласованности.
Прекрасным примером реконструируемой фотографии продукта является Dollar Shave Club. Они используют интересную настройку продукта и естественные тени на всех изображениях своих бритвенных продуктов, чтобы создать стиль изображения продукта, который сразу же узнаваем.
Dollar Shave club использует естественные тени для всех фотографий своих бритвенных товаров.
Страница продукта мужской обуви Asics — отличный пример последовательной фотографии продукта. Каждое изображение снимается таким образом, чтобы товар был обращен одинаково, а каждое изображение товара имеет простую тень, чтобы он выглядел так, как если бы он лежал на полке в магазине.
Asics — прекрасный пример постоянства в фотографии продукта.
Revision Skincare использует отражающие тени для изображений своих продуктов, которые прекрасно сочетаются с гладким и простым дизайном их бутылок.Опять же, их постоянное использование отражающей тени помогает повысить узнаваемость их бренда.
Revision Skincare использует отражающие тени для гладкого, изысканного вида.
Достаточно одного взгляда, чтобы заметить, насколько мощным может быть последовательное затенение и почему эти бренды делают все возможное, чтобы использовать затенение в своих изображениях.
Если вы в настоящее время не используете затенение, не беспокойтесь, это не означает, что ваши изображения плохие. Но их почти наверняка можно улучшить и относительно легко, используя эффекты затенения.
И даже небольшое улучшение изображения продуктов может иметь большое влияние на ваш бизнес, помогая стимулировать рост продаж.
Тени помогают создавать образы продуктов, повышающие продажи
Добавляя тени к фотографии вашего продукта, вы добавляете изображению ощущение пространства, контекста и реализма. И этот дополнительный реализм может действительно сильно повлиять на то, насколько хорошо изображения ваших продуктов стимулируют продажи вашего бизнеса.
Как мы обсуждали в нашем посте, больше изображений продуктов способствует увеличению продаж, есть исследования, показывающие, что потребители не только используют изображения для изучения продуктов, но и для оценки того, насколько бренд заслуживает доверия.Чем выше качество изображений, которые вы предоставляете своим клиентам, тем более заслуживающими доверия они будут воспринимать ваш бренд как существующий, и это увеличивает вероятность того, что они совершат покупку у вас.
Но прежде чем вы достанете камеру и запустите Photoshop, важно понять различные типы эффектов затенения, которые наиболее часто используются в фотографии продуктов, и какие эффекты лучше всего подходят для каких продуктов.
Знакомство с тремя типами теней
Как вы, возможно, заметили в приведенных выше примерах, в фотографии продуктов есть три основных типа теней, которые вы захотите рассмотреть:
- Natural Shadow
- Тень
- Отражение тени
Чтобы решить, какой из них использовать, важно учитывать как тип продукта, который вы снимаете, так и настройки вашей фотографии.
Натуральные тени
Установка естественного теневого освещения
После минимальных корректировок
Естественная тень — это именно то, на что она похожа: это тень, которую ваш продукт естественным образом отбрасывает, если поместить ее на прямой свет.
Одним из преимуществ естественной тени является то, что это один из наиболее простых в использовании эффектов затенения. Если вы заранее знаете, что хотите использовать естественную тень, вы можете настроить среду с одним источником света (и, возможно, с одной отражающей панелью на «более темной» стороне) и захватить тень от продукта, что приведет к эффекту тени. без пост-продакшн.
Единственное исключение из легкости естественной тени — ювелирные изделия. При фотографировании ювелирных украшений сложнее создать естественную тень, просто используя технику освещения. В этих случаях пост-продакшн может помочь создать желаемый внешний вид ваших украшений (ниже мы покажем вам, как это сделать шаг за шагом).
Независимо от того, захватываете ли вы естественную тень во время съемки или добавляете ее во время постобработки, естественные тени могут выглядеть невероятно тонкими и красивыми, если все сделано правильно.
Падающие тени
Падающие тени создают иллюзию того, что продукт фотографируется сверху, имитируя затенение, возникающее при попадании прямых солнечных лучей на объект. Это помогает добавить немного контекста вашему изображению, в отличие от вашего продукта, который кажется свободно плавающим на полностью белом фоне.
Тени для изображений мебели дают покупателям более реалистичное представление о продукте.
Падающие тени особенно хороши для таких товаров, как мебель, потому что они создают у покупателей иллюзию, что продукт находится на поверхности, как это было бы у них дома.Падающие тени также отлично подходят для обуви, потому что обувь обычно выставляется в обычном магазине на неотражающей полке.
Отражение теней
Отражающие тени — это драматический эффект затенения, который придает изысканный вид, создавая впечатление, что ваш продукт находится на отражающей поверхности.
Отражающие тени отлично подходят для добавления ощущения реализма к продуктам, которые вы можете представить себе в витринах или на светоотражающих стеллажах, таких как солнцезащитные очки, часы или украшения.
Отражающие тени на таких изделиях, как солнцезащитные очки, придают изысканный вид.
Чтобы сэкономить время на пост-обработке, обязательно управляйте освещением, чтобы избежать отражений или световых пятен, которые могут появиться на вашем продукте. Их можно снимать при постобработке, но вы можете сэкономить время, настроив среду, используя наше руководство по фотографированию продуктов с высокой отражающей способностью.
После того, как вы выбрали тип эффекта затенения, который хотите последовательно использовать в своем магазине, вы должны убедиться, что применяете свои тени в соответствии с передовыми практиками, основанными на типе продукта, к которому вы применяете тени.
Но сначала есть одно дополнительное соображение, связанное с вашими творческими операциями: как вы можете начать использовать затенение в фотографии вашего продукта, не добавляя дополнительное время для ретуширования каждого изображения?
Как добиться профессионального затемнения без дополнительного времени на ретуширование
У добавления теней к изображениям продуктов есть один недостаток: для их достижения требуется дополнительное время на пост-продакшене. Это означает, что ваши ретушеры будут тратить дополнительное время на редактирование изображений товаров.А если вы создаете сотни или тысячи изображений продуктов, это может стать дополнительными накладными расходами для ваших творческих операций.
Потенциальным решением этой проблемы является передача редактирования изображений на аутсорсинг такой компании, как Pixelz. Мы отретушировали и добавили тени буквально к миллионам изображений для некоторых из крупнейших мировых брендов розничной торговли и электронной коммерции.
Легкое затенение.
Используйте самую популярную, самую надежную и самую эффективную компанию по редактированию изображений продуктов в мире.
- Отредактировано более 30 млн изображений
- Доставка на следующее утро
- 10 изображений бесплатно отредактировано
Аутсорсинг вашей слежки в Pixelz означает, что ваша команда может загрузить нам десятки, сотни или тысячи изображений в полдень и получить идеальные тени на каждом из них, когда они придут в офис на следующий день. Таким образом, вы получаете все преимущества профессионального теневого копирования без дополнительных затрат на то, чтобы ваша команда часами выполняла это самостоятельно.
Вы можете попробовать Pixelz бесплатно прямо сейчас.Просто зарегистрируйтесь у нас, и мы предоставим вам 10 бесплатных изображений для опробования нашего программного обеспечения и услуг.
Пошаговые инструкции по добавлению каждого стиля тени для каждого типа продукта
Ниже мы предоставили пошаговые инструкции о том, как применять каждый тип тени к каждому типу продукта.
Если вы хотите пролистать руководство, вы можете перейти к конкретному продукту, используя навигацию ниже:
Солнцезащитные очки
Natural Shadow
Солнцезащитные очки Natural Shadow от Pixelz на Vimeo.
- Создайте новый слой и залейте его белым фоном.
- Переместите только что созданный белый слой в нижнюю часть стопки слоев.
- Дублируйте слой с солнцезащитными очками, у вас есть два слоя с солнцезащитными очками.
- Обильно выделите только солнцезащитные очки и сделайте края менее резкими.
- Создайте маску из вашего выделения. В зависимости от того, выбираете ли вы фон или сами солнцезащитные очки в своем выборе, вам может потребоваться перевернуть маску, чтобы убедиться, что солнцезащитные очки отображаются вместо фона.
- Измените дублированный слой солнцезащитных очков на «несколько» в верхней левой вкладке диалогового окна слоя.
- Создайте маскирующий слой на умноженном на средние солнцезащитные очки слое и Pixelz, смахнув кистью вокруг солнцезащитных очков, кроме тени под солнцезащитными очками, так что это все, что вы видите. Используйте кисть с перьями, чтобы все было гладко.
- Сгладьте слои.
Тень
Солнцезащитные очки-падающие тени от Pixelz на Vimeo.
- Создайте новый слой и залейте его белым фоном.
- Переместите только что созданный белый слой в нижнюю часть стопки слоев.
- Обильно выделите только солнцезащитные очки и сделайте края менее резкими.
- Создайте маску из вашего выделения. В зависимости от того, выбираете ли вы фон или сами солнцезащитные очки в своем выборе, вам может потребоваться перевернуть маску, чтобы убедиться, что солнцезащитные очки отображаются вместо фона.
- Сделайте овальную область вокруг основания ваших солнцезащитных очков.
- Используя овальное выделение, создайте новый слой кривых под слоем солнцезащитных очков.
- Отрегулируйте кривые так, чтобы выделение стало очень темным, и растушуйте края.
- Выберите очень растушеванную кисть с непрозрачностью 30% и проведите кистью по краям вашего выделения, чтобы сформировать красивую тень.
- Убедитесь, что области непосредственно под оправой очков солнцезащитных очков самые темные и что тени от них светлеют.Если тень кажется слишком темной, уменьшите непрозрачность слоя.
- Выровняйте слои.
Отражение Тень
Солнцезащитные очки-Reflection Shadow от Pixelz на Vimeo.
- Создайте новый слой и залейте его белым фоном.
- Переместите только что созданный белый слой в нижнюю часть стопки слоев.
- Дублируйте слой с солнцезащитными очками, у вас есть два слоя с солнцезащитными очками.
- Обильно выделите только солнцезащитные очки и сделайте края менее резкими.
- Поверните дублированный слой солнцезащитных очков на 180 градусов (вверх ногами, вертикально). Теперь вы должны увидеть две пары солнцезащитных очков между двумя слоями: одну лицевую сторону вверх и одну вверх ногами.
- Совместите нижнюю часть солнцезащитных очков вместе так, чтобы было похоже, что перевернутая пара солнцезащитных очков выглядела как отражение пары, расположенной правой стороной вверх.
- Добавьте маску к слою с перевернутыми солнцезащитными очками и используйте инструмент градиента. Поиграйте с этим инструментом, пока не получите желаемый вид.Убедитесь, что наиболее непрозрачная часть солнцезащитных очков находится ближе всего к оправе очков правой стороной вверх, а наименее непрозрачная часть находится дальше всего от солнцезащитных очков. Это поможет создать естественное отражение, которое будет падать по мере удаления от объекта.
- Очистите боковые стороны и верхнюю часть солнцезащитных очков вокруг основы отраженных солнцезащитных очков. Продолжайте настраивать свое отражение, расчесывая больше или добавляя снова, чтобы оно выглядело максимально естественно.
- Выровняйте слои.
Мебель
Мебель-Natural Shadow от Pixelz на Vimeo.
Для вашего удобства мы также включили письменные инструкции ниже:
- Дублируйте слой со стулом, чтобы получить два слоя одного изображения.
- Создайте новый пустой слой и залейте его белым фоном. Затем переместите его ниже вашего первого слоя.
- Используйте волшебную палочку, чтобы выбрать белый фон вашего изображения.
- Уточните края выделения, сгладив переход примерно на 25 пунктов.
- Создайте маску слоя на верхнем слое стула и инвертируйте выделение так, чтобы вы видели только стул, а не фон.
- Дублируйте этот слой со стулом с новым выделением маски.
- На нижней маске стула используйте мягкую кисть с перьями и «закрасьте» землю фоновой тени. Вы можете поиграть с непрозрачностью мазков кисти над тем, сколько вы хотите вернуть и насколько темным вы хотите, чтобы он выглядел.
- Сгладьте все слои, чтобы создать окончательное изображение с естественной фотографируемой тенью.
Тень
Мебель-падающая тень от Pixelz на Vimeo.
- Используйте инструмент выделения, чтобы выбрать белый фон изображения стула. Уточните края выделения, сгладив переход примерно на 25 пунктов.
- Создайте маску слоя на слое со стулом и инвертируйте выделение так, чтобы вы видели только стул, а не фон.
- Создайте новый слой и залейте его белым цветом и поместите его в качестве фонового слоя за слоем со стулом.
- Отрегулируйте стул по центру и оставьте место для затенения и дополнительно замаскируйте все остальное на заднем плане.
- Дублируйте этот слой со стулом с новым выделением маски.
- На нижнем слое кресла с маской трансформируйте этот слой, перевернув его по вертикали. Теперь он должен быть перевернут.
- Превратите стул и поверните его так, чтобы задняя ножка совпала с такой же.
- На этой маске слоя используйте инструмент градиента, чтобы сузить ноги от более заметных до менее заметных.Это может занять некоторое время, чтобы найти правильную прозрачность и градиент.
- Используйте кисть, чтобы настроить маску и очистить все остальные ноги и ненужные объекты в кадре, кроме этой одной ноги.
- Поиграйте с непрозрачностью и растушевкой, чтобы изображение выглядело более естественным.
- Продублируйте этот слой и переместите его на другую заднюю ножку стула.
- Используя инструмент прямого выделения, нарисуйте ромбовидную форму под стулом между точками ножек.
- Уточните край вашего выделения, сильно растушевывая его, чтобы создать красивый градиент. Расчешите щеткой некоторые стороны, чтобы они могли хорошо проваливаться под стулом.
- На двух передних ножках сделайте тонкую выделенную букву «v». Уточните этот край и растушуйте выделение.
- Создайте слой с кривыми и затемните его, чтобы он выглядел как тень. Проделайте это для обеих ног спереди.
- Выровняйте слои и сохраните новый файл.
Отражение Тень
Мебель-Отражение Тени от Pixelz на Vimeo.
- Дублируйте слой со стулом, чтобы получить два слоя одного изображения.
- Создайте новый пустой слой и залейте его белым фоном. Затем переместите его ниже вашего первого слоя.
- Используйте волшебную палочку, чтобы выбрать белый фон вашего изображения.
- Уточните края выделения, сгладив переход примерно на 25 пунктов.
- Дублируйте этот слой со стулом с новым выделением маски.
- На нижнем слое кресла с маской трансформируйте этот слой, перевернув его по вертикали.Теперь он должен быть перевернут.
- Начиная с одной ноги за раз, выстраивайте одну ногу в соответствие с правильным соответствием.
- Превратите стул и поверните его так, чтобы ножка совпала с ногой.
- На этой маске слоя используйте инструмент градиента, чтобы сузить ноги от более заметных до менее заметных. Это может занять некоторое время, чтобы найти правильную прозрачность и градиент.
- Используйте кисть, чтобы настроить маску и очистить все остальные ноги и ненужные объекты в кадре, кроме этой одной ноги.
- Поиграйте с непрозрачностью и растушевкой, чтобы изображение выглядело более естественным.
- ПОВТОРИТЕ этот процесс для всех четырех ног.
- Сгладьте все слои, чтобы создать окончательное изображение с отражающей тенью.
Ювелирные изделия
Natural Shadow
Jewelry-Natural Shadow от Pixelz на Vimeo.
Добавление теней к изображениям ювелирных изделий может действительно помочь поднять ваш бренд. Кроме того, это помогает сделать все ваши украшения по-настоящему сияющими в Интернете, в конечном итоге делая ваши продукты более привлекательными для клиентов и на один щелчок ближе к совершению покупки.
Этот видеоурок покажет вам, как правильно создавать естественные тени на изображениях ваших товаров. Для вашего удобства мы также включили следующие письменные шаги:
В этом видео представлены пошаговые инструкции по добавлению тени на изображение продукта, но если вы предпочитаете следовать письменным инструкциям, мы также включили их ниже.
Если вам нравится вид отраженной тени на изображении выше, вы можете узнать, как создать свою собственную, посмотрев это видео и затем выполнив письменные действия:
Ух! Это много информации о затенении, но, надеюсь, вы хорошо представляете, какие варианты затенения вам доступны, и как лучше всего их использовать, чтобы сделать фотографию вашего продукта как можно более профессиональной.
