Соотношение сторон изображения в графическом и web-дизайне
Не знаете, какой размер и пропорции использовать для своих изображений в дизайне? В данной статье перечислили наиболее часто встречающиеся пропорции, а также популярные размеры изображений и фотографий, чтобы помочь вам создать ваш проект. Так же расскажем, как сделать необходимые пропорции в программе Фотошоп
Что такое соотношение сторон
Соотношение сторон изображения – это, пропорциональное отношение ширины к высоте. Вы знаете это как два числа, разделенных двоеточием в формате x : y. Например, изображение размером 6 x 4 дюйма имеет соотношение сторон 3: 2. Соотношение сторон не имеет единиц измерения — вместо этого оно показывает, насколько ширина больше по сравнению с высотой. Это означает, что изображение в сантиметрах, будет иметь такое же соотношение сторон, даже если оно в дюймах или пикселях. Соотношение между его шириной и высотой определяет соотношение и форму, но не фактический размер изображения.
Тем не менее, соотношение сторон изображения будет меняться в зависимости от носителя, на котором оно представлено. Соотношение сторон изображения, отображаемого на компьютере, будет отличаться от соотношения сторон того же изображения, отображаемого на телефоне.
Соотношения сторон являются важной частью веб-контента, поскольку изображения необходимо загружать с разными соотношениями сторон для разных целей, например, для настольных компьютеров, мобильных устройств или блогов, для социальных сетей. Когда вы используете правильные пропорции, это гарантирует, что ваши изображения отображаются так, как задумано, без растяжения или потери разрешения.
Давайте рассмотрим некоторые общие пропорции, которые обычно используются в разных местах.
Соотношение 1: 1
Соотношение 1: 1 означает, что ширина и высота изображения равны, создавая квадрат. Некоторые распространенные соотношения 1: 1 — это фотография 8 x 8 дюймов, изображение 1080 x 1080 пикселей или, как правило, любой шаблон профиля изображения на сайтах социальных сетей (например, Facebook).
Соотношение 3: 2
Соотношение 3: 2 произошло от 35-миллиметровой пленки и фотографии и до сих пор широко используется для определенных печатных форматов. Изображения с разрешением 1080 x 720 пикселей или 6 x 4 дюйма устанавливаются в этом соотношении сторон.
Соотношение 4: 3
Соотношение 4: 3 обычно используется для телевизионных дисплеев, компьютерных мониторов и цифровых камер. На каждые 4 единицы ширины приходится 3 единицы высоты, образуя прямоугольную форму. Изображение размером 1024 x 768 пикселей или 8 x 6 дюймов соответствует типичному соотношению 4: 3.
Соотношение 16: 9
Соотношение 16: 9 чаще всего можно наблюдать на слайдах презентаций, компьютерных мониторах или широкоэкранных телевизорах. Этот международный стандарт недавно заменил соотношение 4: 3 для мониторов и экранов телевизоров, создав более тонкую, более вытянутую прямоугольную форму по сравнению с форматом 4: 3. Общие разрешения в соотношении 16: 9 составляют 1920 x 1080 пикселей и 1280 x 720 пикселей.
Общие разрешения в соотношении 16: 9 составляют 1920 x 1080 пикселей и 1280 x 720 пикселей.
Как измерить размер изображения и соотношения сторон
В отличие от пропорций, размер изображения определяет фактическую ширину и высоту изображения в пикселях. Размер изображения – это, размеры изображения. Вы можете измерять размеры изображения в любых единицах, но обычно вы видите пиксели, используемые для веб или цифровых изображений, и дюймы или сантиметры, используемые для печати изображений.
Важно понимать, что два разных изображения с одинаковым соотношением сторон могут иметь разный размер или размеры. Например, изображение размером 1920 x 1080 пикселей имеет соотношение сторон 16: 9, а изображение размером 1280 x 720 пикселей также имеет соотношение 16: 9.
Размеры изображений для веб
Если вы загружаете изображения в Интернет, важно понимать спецификации размера изображения, потому что неправильные размеры изображения могут растягиваться или искажаться, чтобы заполнить фиксированные размеры.
Когда вы работаете над созданием веб-сайта или системой управления контентом (CMS), например WordPress или Joomla, требования к размеру изображения будут различаться в зависимости от используемой темы или шаблона. Зачастую создатель веб-сайта изменяет размеры изображений, чтобы они правильно отображались в нескольких различных форматах. Поэтому, чтобы удовлетворить несколько различных стандартных размеров изображения, загрузите изображение, которое достаточно велико, чтобы уменьшить его, не теряя разрешения, и достаточно мало, чтобы удобно соответствовать ширине стандартного экрана. Мы рекомендуем загружать изображения шириной от 1500 до 2500 пикселей. Проверьте свой шаблон или тему на любой CMS, которую вы используете, чтобы определить правильный размер изображения для загрузки. Точно так же сайты социальных сетей часто меняют размеры изображений, но при этом, обеспечивает правильное отображение ваших изображений.
Важное замечание: не путайте размер изображения с размером файла изображения. Размер файла изображения измеряется в байтах в зависимости от того, сколько места он занимает на диске (например, килобайт или мегабайт).
Размер файла изображения измеряется в байтах в зависимости от того, сколько места он занимает на диске (например, килобайт или мегабайт).
Вот некоторые из самых распространенных размеров изображений в Интернете.
1920 х 1080 пикселей
Этот стандартный размер изображения широко виден на телевизорах высокой четкости, в презентациях и на фотографиях в социальных сетях. Это соответствует соотношению сторон 16: 9.1280 х 720 пикселей
Этот размер соответствует стандартному формату HD, используемому в фотографии и кино. Подходит для формата 4: 3.
1080 х 1080 пикселей
Размер изображения в соотношении 1: 1 широко используется в социальных сетях, а именно в Instagram и Facebook.
Общие размеры фотографий
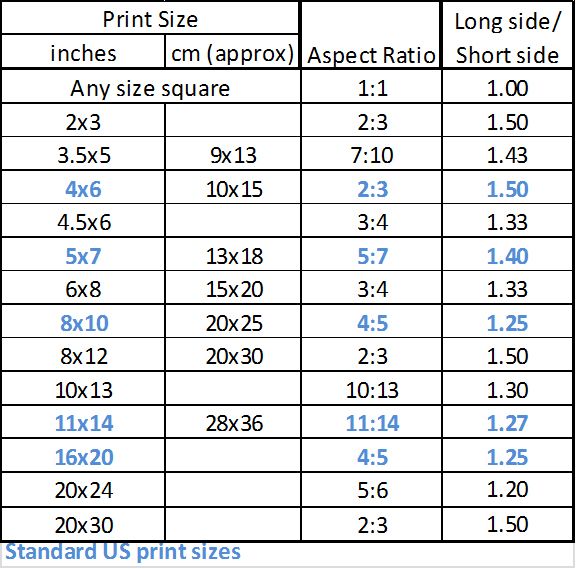
Вы когда-нибудь хотели напечатать изображение, но не понимали, какой размер использовать? Несмотря на то, что вы можете печатать изображения любого размера, есть несколько стандартных размеров фотографий, которые помогут вам более точно соблюдать параметры. Различные размеры работают в разных средах, например, чтобы отображать большие отпечатки или плакаты, чтобы привлечь внимание к событию, или использовать меньшие размеры для показа дома или для пересылке по электронной почте.
Различные размеры работают в разных средах, например, чтобы отображать большие отпечатки или плакаты, чтобы привлечь внимание к событию, или использовать меньшие размеры для показа дома или для пересылке по электронной почте.
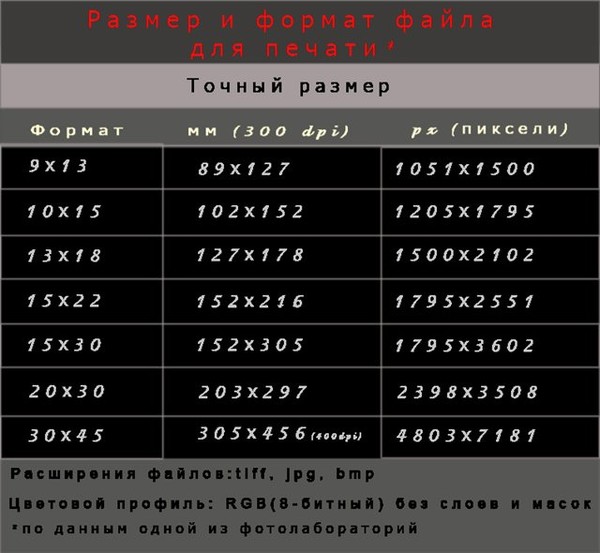
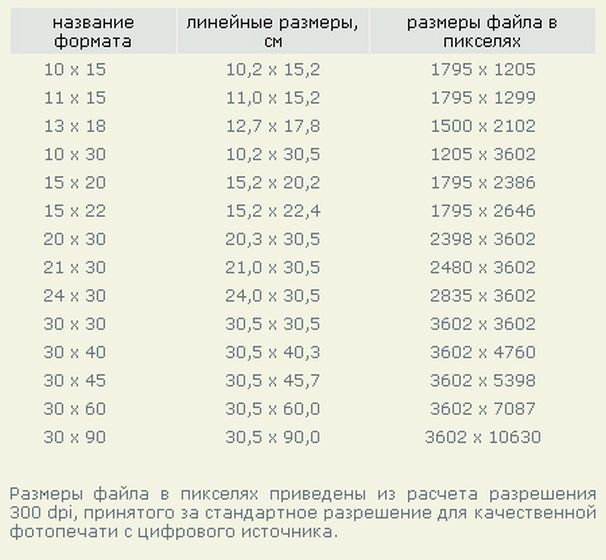
Печатные изображения и фотографии обычно измеряются в дюймах, хотя в России чаще используются сантиметры или миллиметры.
Важное замечание. Если вы создаете рамку изображения, вам может потребоваться два размера: размер изображения и размер подложки.
Вот некоторые из самых распространенных размеров фотографий.
4 х 6 или 5 х 7 дюймов
Эти размеры являются стандартными и популярными размерами изображений, как правило, для отображения фотографий или небольших иллюстраций.
8 х 10 дюймов
Этот размер на один шаг больше по размеру популярных размеров фотографий и широко распространен среди портретов и больших печатных изображений.
8,5 х 11 дюймов
Используйте этот стандартный размер флаера для рекламы, отображаемой в местах с ограниченным пространством. Хотя размер флаера не так заметен, как большие размеры плакатов, он по-прежнему нацелен на то, привлекать к себе внимание.
Хотя размер флаера не так заметен, как большие размеры плакатов, он по-прежнему нацелен на то, привлекать к себе внимание.
12 х 18 или 18 х 24 дюйма
Эти стандартные плакаты размером больше обычных листовок, идеально подходят при разработке мероприятий или рекламных объявлений, которые должны охватить среднюю аудиторию.
24 х 36 дюймов
Рекламодатели используют этот размер плаката для наружной рекламы и специальных витрин в местах с высокой посещаемостью.
Как создать пользовательский размер и пропорции в Adobe Photoshop CC 2019
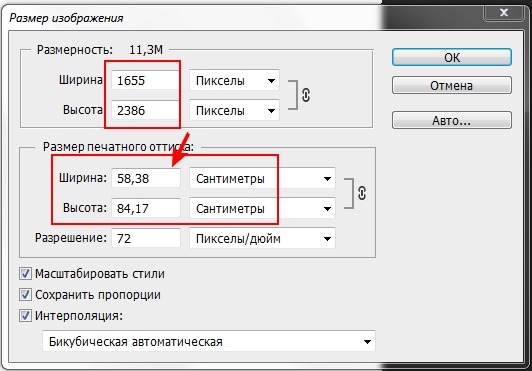
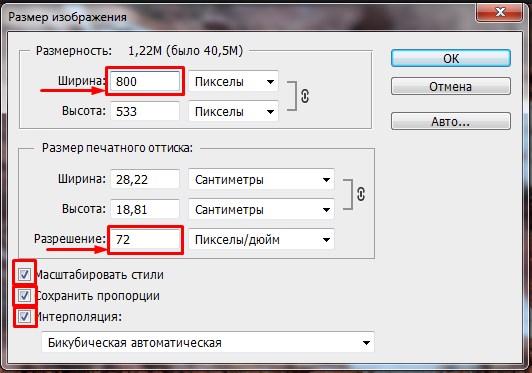
Откройте изображение в программе Фотошоп и выберите в панели инструментов Рамка, после этого, в панели настройки инструментов вверху слева, из выпадающего списка вы можете выбрать как хотите обрезать изображение, в определенных пропорциях или в определенном размере с указанием ширины, высоты и разрешения. Красными стрелками указаны актуальные поля для ввода параметров обрезаемого изображения — ширина, высота, разрешение.
После указания параметров обрезки, создайте необходимую рамку обрезки и нажмите на Enter на клавиатуре или на галку в панели настроки инструмента.
Позвоните чтобы узнать подробнее
+7(963)972-82-58
или отправьте письмо:
Спросите нас письменно
Базовый курс фотошоп для начинающих
Рекомендации (требования) по подготовке файлов
Мы располагаем профессиональной печатной техникой, которая позволяет печатать с высоким качеством на широком диапазоне материалов.
Большинство существующих требований к широкоформатной интерьерной печати вполне применимы и для печати UV-чернилами, которую предлагаем мы.
Мы принимаем файлы
- На USB Flash Drive
- На переносных жёстких дисках
- По почте (если файл не больше 10 мб)
- Через файлообменники ( Яндекс.
Диск, Google.Диск и другие)
Название файлов должно содержать латинские буквы и символы плюс расширение.
Форматы файлов
Растровые файлы:
В цветовой модели CMYK (Cyan, Magenta, Yellow, Black):
TIFF формат — Все слои склеены (функцией «Flatten Image» или «Сведение слоев»), без дополнительных альфа-каналов (Channels), без путей (Paths) и без LZW компрессии, расширение «.tif«.
Adobe Photoshop формат, расширение «.psd» или «.psb» (для больших файлов).
Векторные файлы:
Eps (Encapsulated PostScript). Файл должен быть создан в программе Adobe Illustrator не старше 10-ой версии (для вложенных растровых изображений см. требования к растровым файлам).
Использование других форматов оговаривается отдельно с нашими специалистами.
Разрешение растровых файлов
72 — 150 dpi, если площадь файла менее 10 м² Более высокое разрешение рекомендуется для макетов, содержащих мелкие элементы дизайна.
Не более 100 dpi — для файлов размером больше 10 м².
Разрешение печати выбирайте исходя из трех основных критериев:
- размер изображения;
- дальность просмотра;
- наличие мелких деталей или текста в изображении.
Для примера возьмём изображение «Остров» из нашего каталога.
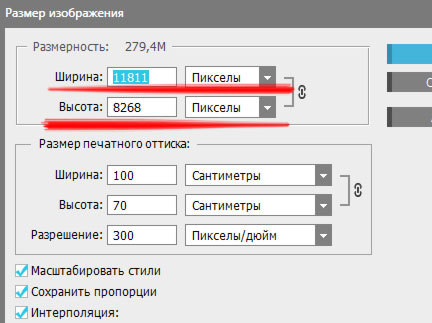
Стандартный размер этого изображения для печати 3х2,7 м, разрешение в файле 100 dpi или 11811х10630 пикселей (pixel).
Этого вполне достаточно для качественной печати.
Если мы хотим увеличить изображение в 2 раза, то соответственно физический размер станет 6х5,4 м, разрешение уменьшится в 2 раза (до 50 dpi), а количество пикселей останется таким же (размер в пикселях также 11811х10630). То есть размер пикселя увеличится в 2 раза вместе с картинкой.
Визуально, особенно в интерьере, такое изображение будет менее чётким и качественным.

При уменьшении исходного изображения в 2 раза произойдёт обратное. Размер 1,5х1,3 м, разрешение увеличится до 200 dpi, размер пикселя уменьшается в 2 раза, но количество пикселей остаётся прежним (размер в пикселях также 11811х10630). Визуально такое изображение будет более чётким и качественным.
Если искусственно увеличить разрешение (интерполяция) изображения не меняя физического размера, то размер одного пикселя уменьшится и их станет больше в файле.
Мы не рекомендуем искусственно увеличивать разрешение, так как это приводит к неоправданному увеличению трудоемкости обработки файла и не приносит видимого улучшения качества изображения.
В таких случаях целесообразно либо уменьшить формат печати, либо подобрать новое изображение с более высоким разрешением.
Для контроля качества мы можем выслать фрагмент изображения в натуральную величину по электронной почте или изготовить пробу.
Общие требования к файлам
-
Не рекомендуется использование в макете шрифты высотой менее 3 мм.

При использовании мелкого шрифта следует учитывать, что предлагаемые технологии печати гарантируют разборчивость текста для шрифтов с высотой букв не менее 3 мм. Для мелкого текста не следует использовать шрифты с засечками, тонкие или слишком жирные шрифты.
-
Мы принимаем файлы сделанные в цветовой модели CMYK.
Изображения в цветовой модели RGB используются для показа на экране монитора, а цветовая модель CMYK создана и используется для типографической печати.
Соответственно, модели RGB и CMYK имеют различные степени охвата цветового пространства (RGB имеет больший охват в области ярких насыщенных цветов, а CMYK в области ненасыщенных цветов и полутонов) и некоторые цвета, передаваемые одной моделью, попросту не существуют в другой.
Все корректировки цвета следует производить только после преобразования в CMYK. Для преобразования RGB в CMYK мы рекомендуем использовать программу Adobe Photoshop.

Следует учесть, что на разных мониторах цвета могут отображаться по разному.
-
Критичные цвета.
В допечатном процессе мы используем ICC-профилирование. При обработке файла для печати в 100% чистые цвета добавляется некоторое количество другого цвета. Так, например, в чистом Yellow (C0; M0; Y100; K0) на нашей печати можно будет увидеть некоторое количество Magenta (2-7%), в чистой Magenta некоторое количество Cyan, в Cyan немного Magenta, a чистый Black (C0; M0; Y0; K100) станет композитным. Данная особенность печати является не браком, a лишь следствием работы ICC профиля.
В подготовке макета учитывайте этот ньюанс.
При наличии жестких требований к цвету (логотипы, фирменные знаки, фирменные цвета) необходимо использовать цвета из стандартной таблицы цветов. Цвет, использованный в изображении должен соответствовать процентным соотношениям, указанным в спецификации Pantone.

-
Черный и серый цвета должны быть составными.
При подготовке файлов не следует использовать черный и серый цвета, состоящие только из черной краски (C0; M0; Y0; K100). На печати такой цвет получится не черным, а темно-серым.
Чтобы избежать этого эффекта, используйте в качестве черного C63; M52; Y51; K100.
-
Светлые тона.
При использовании светлых тонов учитывайте, что полиграфическое оборудование может воспроизвести цвет как белый (при плотности цвета менее 6%).
-
Общее количество краски (Тotal ink) в файле не должно превышать 300%.
Превышение общего количества краски нежелательно и может создать ряд технологических проблем. Обычно общий лимит краски устанавливается автоматически при преобразовании из RGB в CMYK, однако в процессе последующей цветокоррекции Вы можете превысить установленный лимит.
 Поэтому при проведении цветокоррекции обязательно контролируйте общее количество краски в темных участках изображения.
Поэтому при проведении цветокоррекции обязательно контролируйте общее количество краски в темных участках изображения.
Дополнительные опции
Использование белых чернил (white ink).
Помимо стандартных Cyan Magenta Yellow blacK light Cyan и light Magenta чернил мы можем использовать для печати белые чернила (white ink). Обычно белые чернила используются для печати на разноцветных материалах или стекле и могут «заливать» как всю площадь «запечатки», так и только лишь необходимые участки.
Если вы предполагаете использовать белые чернила (white ink) в Вашем заказе, то обязательно сообщите нам заранее для подробной консультации.
Требования к сопроводительной информации
Рекомендуем вместе с файлом предоставить техническое задание для печати, которое должно содержать:
- Распечатанный на цветном принтере эскиз.
- Название файла и путь к файлу.

- Количество.
- Размеры макета (следует учитывать, что максимальное поле сплошной запечатки 3 х 2 м).
- Отступы, поля, части (если имеются).
- Разрешение файла.
- Цветность: (обычно это CMYK LightC LightM + white ink).
- Наименование материала, на котором должна осуществляться печать с указанием размеров, толщины, цвета и текстуры.
- Если предполагается печать цветопробы — укажите участок изображения для пробной печати.
- Срок исполнение заказа.
- Контакты ответственного за заказ лица.
- Дополнительная информация.
Внимание!
Мы можем гарантировать Вам отличное качество только при соответствии Вашего файла вышеперечисленным требованиям.
Если файлы не соответствуют вышеперечисленным требованиям, то наши специалисты вправе доработать их (с согласия заказчика).
Если заказчиком предоставлены файлы, частично годные к печати, то мы не несём ответственности за возможные проблемы с качеством напечатанной продукции, вызванные несоответствием макета требованиям.
Если заказчик отказывается от изготовления цветопробы (фрагмент до А4 формата), то претензии по цветам не принимаются.
Если в процессе изготовления макетов у Вас возникли какие-либо проблемы (вопросы), пожалуйста, проконсультируйтесь с нашими специалистами:
Контактная информация:
443070, Россия, Самара,
улица Верхне-Карьерная, 3 «А», посмотреть на карте
телефоны: +7 (846) 979-76-71,279-07-24
Отдел региональных продаж: [email protected]
Обратная связь
Скачать этот документ в PDF-формате
Как подогнать изображение под определенный размер в фотошопе
Главная » Разное » Как подогнать изображение под определенный размер в фотошопеКак изменить размер изображения в Photoshop
Согласитесь, нам довольно часто приходится изменять размер какой-либо картинки. Подогнать обои на рабочий стол, распечатать снимок, обрезать фото под социальную сеть – для каждой из этих задач нужно увеличить или уменьшить размер изображения. Сделать это довольно просто, однако, стоит отметить, что изменение параметров подразумевает не только изменение разрешения, но и обрезку – так называемый «кроп». Ниже мы поговорим об обоих вариантах.
Сделать это довольно просто, однако, стоит отметить, что изменение параметров подразумевает не только изменение разрешения, но и обрезку – так называемый «кроп». Ниже мы поговорим об обоих вариантах.
Но для начала, разумеется, необходимо выбрать подходящую программу. Наилучшим выбором, пожалуй, станет Adobe Photoshop. Да, программа платная, а для того чтобы воспользоваться пробным периодом придется завести аккаунт Creative Cloud, но оно того стоит, ведь вы получите не только более полный функционал для изменения размера и кропа, но и множество других функций. Разумеется, изменить параметры фотографии на компьютере под управлением Windows можно и в стандартном Paint, но рассматриваемая нами программа обладает шаблонами для обрезки и более удобным интерфейсом.
Скачать программу Adobe Photoshop
Как делать?
Изменение размера изображения
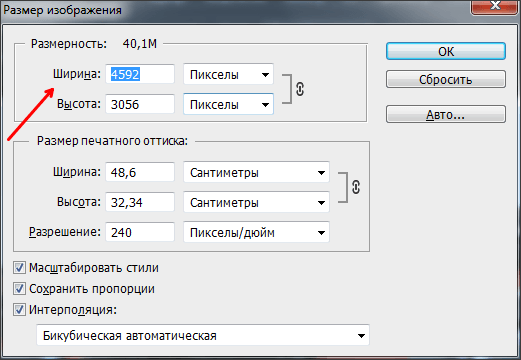
Для начала, давайте разберем, как произвести простое изменение размера изображения, без его обрезки. Разумеется, для начала фото необходимо открыть. Далее, находим в строке меню пункт «Изображение», и находим в выпавшем меню «Размер изображения…». Как видите, можно также воспользоваться горячими клавишами (Alt+Ctrl+I) для более оперативного доступа.
Разумеется, для начала фото необходимо открыть. Далее, находим в строке меню пункт «Изображение», и находим в выпавшем меню «Размер изображения…». Как видите, можно также воспользоваться горячими клавишами (Alt+Ctrl+I) для более оперативного доступа.
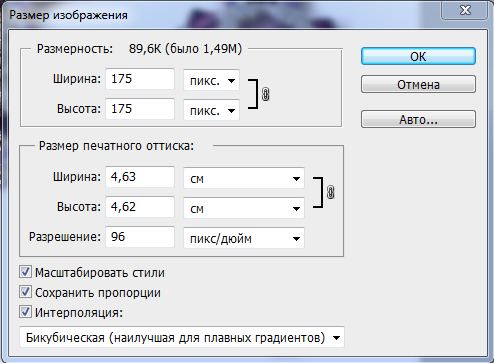
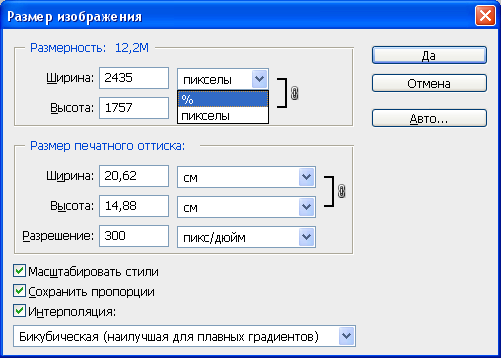
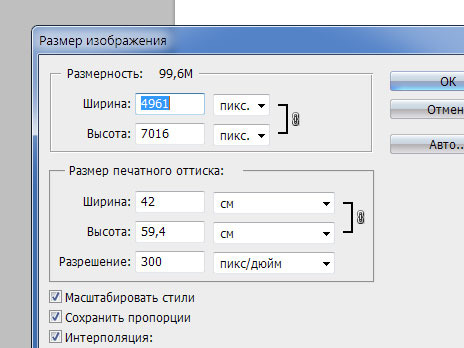
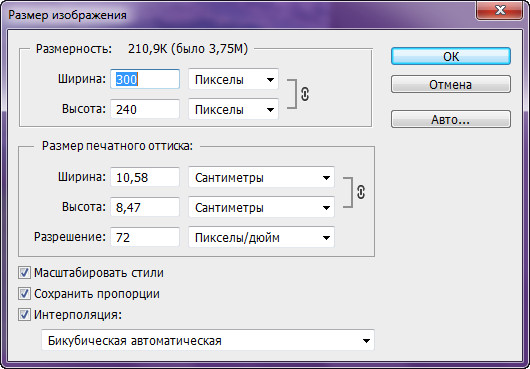
В появившемся диалоговом окне мы видим 2 основных раздела: размерность и размер печатного оттиска. Первый нужен, если вы просто хотите изменить величину, второй необходим для последующей печати. Итак, пойдем по порядку. При изменении размерности необходимо указать нужный вам размер в пикселях или процентах. В обоих случаях можно сохранить пропорции исходного изображения (соответствующая галочка есть в самом низу). При этом, вы вводите данные только в графе ширина или высота, а второй показатель считается автоматически.
При изменении размера печатного оттиска последовательность действий практически та же самая: нужно задать в сантиметрах (мм, дюймах, процентах) значения, которые вы хотите получить на бумаге после распечатки. Также нужно указать разрешение печати – чем этот показатель выше, тем качественней будет отпечатанное изображение. После нажатия кнопки «ОК» изображение будет изменено.
Также нужно указать разрешение печати – чем этот показатель выше, тем качественней будет отпечатанное изображение. После нажатия кнопки «ОК» изображение будет изменено.
Обрезка изображения
Это следующий вариант изменения размера. Для его использования, найдите на панели инструмент «Рамка». После выбора, на верхней панели отобразится строка работы с этой функцией. Для начала необходимо выбрать пропорции, по которым вы хотите произвести обрезку. Это могут быть как стандартные (например, 4х3, 16х9 и т.п.), так и произвольные значения.
Далее, стоит выбрать вид сетки, что позволит вам более грамотно кадрировать изображение в соответствии с правилами фотосъемки.
Наконец, необходимо перетаскиванием выбрать нужный участок фото и нажать клавишу Enter.
Результат
Как видите, результат получается буквально за полминуты. Итоговое изображение вы можете сохранить, как и любое другое, в нужном вам формате.
Читайте также: программы для редактирования фотографий
Заключение
Итак, выше мы детально разобрали, каким образом изменить размер фото или обрезать его. Как видите, ничего сложного в этом нет, так что – дерзайте!
Как видите, ничего сложного в этом нет, так что – дерзайте!
Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТКак в Photoshop изменить размер объекта сохранив пропорции, без искажений?
Доброго времени суток всем фотошоперам! Сегодня небольшая, но полезная для начинающих пользователей программы тема, связанная с изменением размеров объекта на фото. В выпуске мы будем рассматривать простые и легкие примеры:
Ведь менять размеры приходится практически постоянно. Причем, изменяются размеры не только самих картинок, но и находящихся на них наложенных изображениях. Причем, если вы делаете коллаж, накладывая изображения, то менять размер их приходится так или иначе. Вначале посмотрим, как изменить размер самого изображения. Загружаем нужную картинку, далее идем «Изображение» – «Размер изображения».
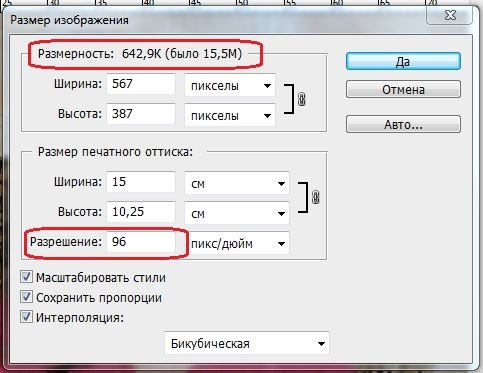
Выбрав функцию, откроется окно, в котором можно изменить размер картинки.
Что здесь видим. Первое – надпись размеры со стрелкой выпадающего меню. Если нажмем на него, то увидим разное выражение размеров исходной картинки. Выбрав любое из них можно узнать размер изображения в пикселях, сантиметрах, процентах и т.д.
Следующее меню –»Подогнать под…» Выбрав его, в раскрывающемся окне можно увидеть варианты, под которые сразу, как шаблон подгоняется размер картинки.
Если же Вам нужны свои размеры, которых нет в вышеприведенном списке, тогда переходим к следующей строке, где указана ширина и высота картинки. По умолчанию она задается в пикселях. Но, если вам нужны другие единицы измерения, то выбираем их в списке рядом.
Например, изменяем по пикселям. Очень часто нам говорят: «Изображение должно быть столько на столько пикселей». Это и есть оно. Выставляем нужное значение, скажем 640х480. Когда вы вводите одно значение, второе автоматически проставляется. Это связано с тем, что значения закреплены и выставляются пропорционально, что бы картинка не растягивалась.
Если вам не нужно пропорциональное масштабирование, щелкаем на значок между надписями ширина и высота и линии связывающие их исчезают. Значения размеров перестали быть закрепленными. Можно произвольно задавать размер.
Но нам надо пропорциональное изменение, а потому выставляем то значение, которое нужно нам более всего: или по высоте, или по ширине, и жмем ОК. Картинка тут же или уменьшилась, или увеличилась, в зависимости от того, какие значения вы ввели по отношению к исходному изображению. Итак, это было изменение размеров всей картинки.
Но можно увеличить какой-либо фрагмент картинки без изменения размеров самого изображения. Для этого заходим в пункты верхнего меню программы «Редактирование» – «Трансформирование» – «Масштабирование». По углам картинки и по середине, появились квадратики-направляющие. Потянув за которые можно увеличить, или уменьшить картинку.
Если Вам не нужно пропорциональное изменение размеров, то просто наводим курсор на уголок картинки и, зажав левую клавишу мыши растягиваем картинку. При пропорциональном изменении размеров, делаем это с зажатой клавишей Shift. Часть изображения ушла за край картинки и стала невидимой.
При пропорциональном изменении размеров, делаем это с зажатой клавишей Shift. Часть изображения ушла за край картинки и стала невидимой.
Теперь, если сохранить картинку, мы увидим только оставшееся увеличенное изображение. Этот способ используется, если необходимо на какой-то фотографии или изображении увеличить небольшой объект. Однако качество увеличения зависит от размеров картинки в пикселях. Чем оно больше, тем качество будет, соответственно лучше.
Как в фотошоп менять размер изображения на слое, сохраняя пропорции?
Теперь посмотрим, как изменить размер изображения на слое. В принципе, вставляя любое изображение, оно отображается на отдельном слое. Так устроен Photoshop, что если Вы делаете коллаж из 10 фото то и слоев будет как минимум 10. А когда сохраняете коллаж в Jpg, то эти слои сводятся в один и получается фото.
Продолжим. Вставив объект, приходиться или уменьшать его размеры, или, наоборот, увеличивать. Делается это все достаточно просто. Выбираем в меню «Редактирование» – «Трансформирование» – «Масштабирование». Не забываем при этом активировать нужный слой.
Выбираем в меню «Редактирование» – «Трансформирование» – «Масштабирование». Не забываем при этом активировать нужный слой.
Вокруг изменяемого изображения появляется рамка с маркерами. Теперь потянув за любой из них, можно изменить размер картинки. Чтобы пропорции картинки сохранялись, необходимо одновременно держать нажатой клавишу shift.
Изменяем размер вставленного объекта на слое
Изменить размер картинки, можно также через меню «Свободное трансформирование» во вкладке «Редактирование«. Здесь так же вокруг объекта появится рамка с маркерами, потянув за которые можно уменьшить или увеличить размер вставленного объекта.
Можно сделать это и вручную вводя значения в настройках масштабирования, которые находятся на верхней панели – буквы «В» (высота) и «Ш» (ширина). Здесь значения показаны в процентах. Вводим свои цифры и картинка меняет размер согласно им. Это удобно, если нужны точные параметры.
Как видите, все очень просто. Не нужно боятся фотошопа, когда начинаешь разбираться — нет ничего сложного. Начинайте с простых примеров и все у Вас получится! Вот, пожалуй и все по данной функции. Удачи в работе!
Не нужно боятся фотошопа, когда начинаешь разбираться — нет ничего сложного. Начинайте с простых примеров и все у Вас получится! Вот, пожалуй и все по данной функции. Удачи в работе!
Автор публикации
0 Комментарии: 1Публикации: 179Регистрация: 02-12-2017Обрезка фотографий до нужного формата в Photoshop
В этой статье мы рассмотрим, как можно легко обрезать фотографию до нужного вам размера. Мы будем иметь дело с изменением размера снимка. Рассмотрим, как получить фотографии стандартного размера: 5 на 7, 8 на 10 или 11 на 14 без искажения и того, чтобы все казалось вытянутым и тонким или сплюснутым и толстым.
Вот пример проблемы. Я получаю многие фотографии с моего Canon Digital Rebel XT, который имеет разрешение 8 мегапикселей. Вот фотография, которую я сделал с него прошлой зимой:
Оригинальное фото
Теперь, давайте предположим, что я хочу напечатать фотографии в формате 8 на 10. Поскольку фотография была сделана с 8-мегапиксельной камеры, вывести на печать снимок 8 на 10 с качеством профессионального уровня не должно стать проблемой. Давайте посмотрим на длину и ширину этого изображения в пикселях, чтобы мы могли рассчитать каков его общий размер.
Давайте посмотрим на длину и ширину этого изображения в пикселях, чтобы мы могли рассчитать каков его общий размер.
Я открываю в Photoshop диалоговое окно «Размер изображения», выбрав его из меню «Изображение». Если мы посмотрим в раздел «Размеры в пикселях» в верхней части окна, мы увидим, что моя фотография в том виде, в каком я перебросил ее с фотоаппарата, имеет ширину 3456 пикселей и высоту 2304 пикселей:
Диалоговое окно Photoshop «Размер изображения» с указанием размеров фотографии в пикселях
Размер в пикселях может дать нам информацию о том, из скольких пикселей состоит наше изображение, но это не имеет ничего общего с размером изображения при печати. Чтобы просмотреть или изменить размер фотографии на печати, мы должны обратиться к разделу «Размер документа».
В настоящее время указанные длина и ширина документа говорят о том, что при разрешении в 240 пикселей на дюйм, что является стандартным разрешением для профессионального качества печати, моя фотография будет напечатана в формате 14,4 на 9,6 дюймов. Это, конечно, фото приличного размера, но, скорее всего, я не смогу найти формат бумаги, который бы соответствовал этим размерам.
Это, конечно, фото приличного размера, но, скорее всего, я не смогу найти формат бумаги, который бы соответствовал этим размерам.
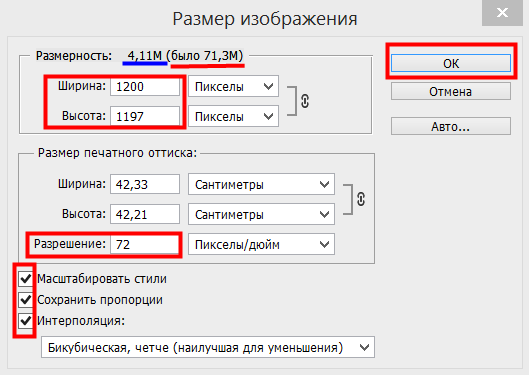
Давайте посмотрим, что произойдет, если я с помощью диалогового окна «Размер изображения» попытаюсь изменить размер печати фотографии на 8 на 10. Как правило, именно такой формат мы используем при печати. Так как моя фотография имеет альбомную ориентацию (т.е. ширина больше, чем высота), я на самом деле хочу получить фото 10 на 8.
Поэтому я изменяю значение ширины в разделе «Размер документа» на 10 дюймов. Я хочу быть уверенным, что при изменении размера пропорции изображения не будут искажены. Поэтому я выбираю опцию «Сохранять пропорции» в нижней части диалогового окна. Вот я изменил значение ширины на 10 дюймов:
Изменение размера печати изображения в разделе «Размер документа»
После того, как я изменил ширину моих фото на 10 дюймов, так как опция «Сохранять пропорции» была включена, мы можем видеть на рисунке, что Photoshop сам изменил высоту моих фото на … 6,667 дюймов? Это не правильно. Нам нужен формат 10 на 8, не 10 на 6.667. Хм … Я думаю, мне просто нужно изменить высоту на 8 дюймов:
Нам нужен формат 10 на 8, не 10 на 6.667. Хм … Я думаю, мне просто нужно изменить высоту на 8 дюймов:
Изменение высоты изображения в разделе «Размер документа вручную»
Хорошо, сделано. Я изменил высоту фото на 8 дюймов, и теперь в разделе «Размер документа» я вижу, что моя фотография имеет формат … 12 на 8?! Эй, что происходит? Все, что я хочу сделать, это изменить размер печати на 10 на 8. Но если я изменяю значение ширины, тогда высота мне не подходит, и если я изменяю высоту, ширина не та! Как мне изменить размер фотографии на 10 на 8?
Ответ: Никак. По крайней мере, через окно «Размер изображения». Оригинальные размеры фото не позволят изменить его на 10 на 8 без искажения изображения. Так что же нам делать? Все просто! Мы забываем о диалоговом окне «Размер изображения».
Вместо этого мы обрежем фотографию в таких размерах, как нам нужно! Для этого мы используем инструмент Photoshop «Кадрирование»!
Первое, что нужно сделать, это выбрать «Кадрирование» в панели инструментов или нажать букву С на клавиатуре:
Выбираем инструмент «Кадрирование»
Если вы посмотрите на панель параметров в верхней части экрана, то при выбранном инструменте «Кадрирование», вы увидите опцию «Ширина и Высота». Здесь вы можете ввести точные значения ширины и высоты, которые вам нужны.
Здесь вы можете ввести точные значения ширины и высоты, которые вам нужны.
А также единицы измерения (дюймы, сантиметры, пиксели и т.д.). Так как я хочу обрезать свое изображение в формате 10 на 8, я ввожу 10 в поле ширины, а дальше «in«, что означает «дюймы«. После этого я ввожу 8 в поле высоты, а затем снова «in«:
Ввод точных значений ширины и высоты в панели параметров
После того, как вы ввели точные размеры, просто кликните внутри изображения и установите рамку кадрирования. Область фотографии внутри рамки останется, а все остальное, что сейчас немного затемнено, будет обрезано. Вы заметите, как при растягивании границ рамки, стороны изменяются пропорционально, так как мы задали точные параметры.
Единственное, что мы можем сделать, это настроить общий размер границы с неизменным соотношением сторон. Для этого нужно потянуть за один из углов рамки. Вы также можете переместить рамку кадрирования в пределах изображения. Для этого нужно переместить курсор внутрь рамки (он примет вид черной стрелки), а затем нажать и, удерживая нажатой клавишу мыши, перетащить рамку:
Перемещение рамки кадрирования с помощью инструмента «Кадрирование»
Когда вы установите нужные размеры и положение рамки кадрирования, просто нажмите Enter (Win) / Return (Mac), чтобы обрезать изображение:
Нажмите Enter (Win) / Return (Mac), чтобы обрезать изображение
Именно так я обрезал свое изображение в формате 10 на 8, не искажая его. Если мы вернемся в диалоговое окно «Размер изображения», мы увидим, что в нем теперь значатся размеры документа ширина — 10 дюймов и высота 8 дюймов:
Если мы вернемся в диалоговое окно «Размер изображения», мы увидим, что в нем теперь значатся размеры документа ширина — 10 дюймов и высота 8 дюймов:
Изображение можно будет распечатать в формате 10 на 8
Вот и все! Именно так вы можете легко обрезать изображение до любого размера!
Данная публикация представляет собой перевод статьи «Cropping Photos To Specific Frame Sizes In Photoshop» , подготовленной дружной командой проекта Интернет-технологии.ру
Photoshop: размер и разрешение изображения
Разрешение принтера измеряется в точках на дюйм, dpi. Как правило, чем больше точек на дюйм, тем лучше качество печатного изображения. Большинство струйных принтеров обладают разрешением от 720 до 2880 dpi. (С технической точки зрения, в отличие от устройств фотовывода и лазерных принтеров, струйные принтеры оставляют микроскопические кляксы.)
Разрешение принтера отличается от разрешения изображения, но связано с ним. Чтобы напечатать высококачественную фотографию на струйном принтере, необходимо, чтобы разрешение изображения было не менее 220 ppi.
Линиатура растра представляет собой количество выводимых точек или полутоновых ячеек на дюйм при печати изображений в режиме градаций серого или цветоделения. Линиатура растра (называемая также частотой растра ) измеряется в линиях на дюйм (lpi), т. е. линиях ячеек на дюйм в полутоновом растре. Чем выше разрешение устройства вывода, тем выше (тоньше) видимая частота растра.
Соотношение между разрешением изображения и линиатурой растра определяет качество детализации отпечатанного изображения. Чтобы получить полутоновое изображение наивысшего качества, обычно используется изображение, разрешение которого превышает линиатуру растра в полтора или даже два раза. Но для некоторых изображений и устройств вывода хорошие результаты может дать и более низкое разрешение. Чтобы определить линиатуру растра принтера, необходимо обратиться к документации принтера или к поставщику услуг.
Как изменить размер изображения для печати с помощью Photoshop
Узнайте все об изменении размера изображений для печати с помощью Photoshop! Вы узнаете, как работает размер печати, как (и когда) увеличить ваши фотографии, как изменить размер для разных размеров кадра и как получать отпечатки самого высокого качества каждый раз!
В этом уроке, третьем в моей серии по размеру изображения, я покажу вам, как легко изменить размер изображения для печати с помощью Photoshop! Изменение размера для печати отличается от изменения размера для Интернета или для просмотра на экране. Это потому, что часто нет необходимости изменять количество пикселей на изображении.
Это потому, что часто нет необходимости изменять количество пикселей на изображении.
Большинство современных цифровых камер снимают изображения, которые уже достаточно велики, чтобы печатать со стандартными размерами кадров, такими как 8 x 10 или 11 x 14, и получать отличные результаты. Поэтому вместо того, чтобы изменять количество пикселей, все, что нам нужно сделать, это изменить размер отпечатка. И, как мы увидим, мы меняем размер отпечатка, просто меняя разрешение фотографии . В этом уроке я расскажу о том, какое разрешение и сколько вам нужно для высококачественных отпечатков.
Если вам действительно нужно напечатать изображение в большем размере, то вам нужно , чтобы увеличить ее, добавив больше пикселей. Кроме того, если вы хотите подогнать изображение под размер кадра, который не соответствует соотношению сторон фотографии, вам сначала нужно обрезать изображение, а затем изменить его размер. Я буду освещать обе эти темы.
Чтобы следовать, вы можете открыть любое изображение в Photoshop. Я буду использовать этого милого маленького парня, которого я скачал с Adobe Stock :
Я буду использовать этого милого маленького парня, которого я скачал с Adobe Stock :
Исходное изображение. Фото предоставлено: Adobe Stock.
Это третий урок в моей серии по изменению размера изображения . Давайте начнем!
Как уменьшить или увеличить размер изображения в фотошопе
С помощью программы фотошоп легко уменьшить или увеличить размер изображения. Более того, это можно сделать разными способами в зависимости от того к какому результату вы стремитесь.
Прежде чем приступить к рассмотрению способов, сперва немного теории.
Во-первых, что такое уменьшение или увеличение размера изображения? Прежде всего под этим понятием стоит понимать уменьшение/увеличение разрешения картинки, то есть его длины и ширины и, соответственно, количество пикселей, из которых состоит любое растровое изображение. Подробнее о разрешении.
Во-вторых, что происходит с качеством картинки после изменения его размеров?
- При процессе уменьшения, происходит потеря пикселей, но качество в целом не страдает, оно остается достаточно четким.
- При процессе увеличения, фотошоп растягивает пиксели и дорисовывает их в соответствии со своим алгоритмом. Поэтому при увеличении всегда страдает качество картинки. Чем больше увеличение, тем четче видна необратимая потеря качества.
Подобный вопрос был рассмотрен в уроке, связанном с изменением размера слоя, рекомендую к ознакомлению
Наглядный пример, как меняется качество изображения:
В этой статье рассмотрим 4 способа как изменить размер картинки в фотошопе и разберем случаи, когда и каким способом лучше всего пользоваться.
Способ 1 — Диалоговое окно Размер изображения
Это классический и самый универсальный способ. Он подходит в большинстве случаев, особенно, когда вы уже знаете до каких размеров следует уменьшить и увеличить размер картинки.
Откройте изображение в фотошопе.
Откройте диалоговое окно Изображение — Размер изображения (или комбинация клавиш — Alt+Ctrl+I). Появится вот такое окно:
Сразу обратите внимание на поля Ширина и Высота. Те значения, что там будут указаны — это текущие размеры изображения. По умолчанию они измеряется в пикселях.
Те значения, что там будут указаны — это текущие размеры изображения. По умолчанию они измеряется в пикселях.
Если вы изначально знаете, до каких размеров нужно изменить изображение, то введите эти значения в вышеуказанные поля.
Пропорции
Если в настройках окна не стоит галочка Сохранить пропорции, то можете вводить в поля длины и ширины любые значения. Но вы рискуете, что картинка получится растянутой по вертикали или горизонтали. Очень легко ошибиться и подобрать неверные пропорции.
Пример без сохранения пропорций
Рекомендуется галочку все-таки поставить. В этом случае, когда вы введете, например, Ширину, фотошоп автоматически вычислит какой должна быть высота, чтобы пропорции картинки не изменились.
Пример с сохранением пропорций
Способ 2 — Изменение размера с помощью трансформации
Трансформация изображения — классный способ, который обязательно нужно добавить в копилку знаний по фотошопу. Этот способ хорош в двух случаях:
- уменьшить или увеличить размер всего изображения;
- уменьшить или увеличить вставленную картинку в фотошоп.

Размер подробнее каждый случай.
Как уменьшить или увеличить размер всего изображения
Шаг 1
Откройте картинку. Выберите команду Редактирование — Свободное трансформирование или нажмите комбинацию клавиш Ctrl + T.
Примечание
Если данная команда не активна (затемнен серым цветом), значит ваш фоновый слой заблокирован к изменением. Об этом сигнализирует иконка замочка прямо на слое.
Чтобы разблокировать фоновый слой, сделаете по нему двойной клик. Появится окно Новый слой, нажмите на Ок.
Подробнее о блокировке фонового слоя.
Шаг 2
Появится рамка вокруг изображения. В углах и на каждой стороне есть маркеры, за которые нужно потянуть, чтобы уменьшить или наоборот увеличить изображение.
После изменения размера нажмите на галочку вверху на панели параметров. В фотошопе CS6 есть ошибка, и эту галочку не видно. Если у вас также ее не видно, то нажмите на кнопку Enter, чтобы принять изменения или Esc, чтобы отменить.
Шаг 3.1 Случай при увеличении
Если вы увеличивали картинку данным способом, то, как видите, часть ее стала скрыта, она как бы не влазит в тот размер, в котором была открыта. С одной стороны это тоже не плохо и это можно в ряде случаев также использовать.
Но если настаиваете на том, чтобы изображение было показано полностью, выберите команду Изображение — Показать все.
Шаг 3.2 Случай при уменьшении
При уменьшении изображения вы увидите шахматный фон. Это пустота, прозрачность. При сохранении изображения она пропадет. Но правильно будет отрезать пустоту, чтобы в конечном счете увидеть каков конечный размер картинки.
Чтобы отрезать пустоту, выберите команду Изображение — Тримминг.
Совет
Чтобы в данном способе также не нарушить пропорции изображения, когда тяните за маркеры рамки, одновременно удерживайте клавишу Shift.
Как уменьшить или увеличить вставленную картинку в фотошоп
Описанный выше случай в любом случае берите себе на вооружение. А именно умение пользование командой Свободное трансформирование (Ctrl+T). Этот прием понадобиться, чтобы осуществить такую часто встречающуюся операцию, как уменьшение или увеличение вставленной картинки, предмета, объекта (называйте как хотите).
А именно умение пользование командой Свободное трансформирование (Ctrl+T). Этот прием понадобиться, чтобы осуществить такую часто встречающуюся операцию, как уменьшение или увеличение вставленной картинки, предмета, объекта (называйте как хотите).
Итак знакомая ситуация: вы в фотошопе вставили к своему основному изображению другую картинку, но она не подошла по размерам.
Выделите эту картинку и используете команду трансформации. Теперь, как описано выше, тяните за маркеры в нужную сторону.
Способ 3 — Размер холста
Не самый популярный способ, но тем не менее его также рассмотрим — команда Размер холста.
Особенностью этого способа является то, что мы меняем размер разрешения изображения, при этом сама картинка никак не меняется. Фотошоп просто отрезает часть изображения (если говорим об уменьшении), либо добавляет фоновый цвет (если это увеличение).
То есть, допустим, ваша картинка 700х700 пикселей. Через Изображение — Размер холста вы задаете размер 500х500. В итоге фотошоп обрезает лишние 200 пикселей по высоте и ширине. В настройках можно указать откуда отрезает: это либо равномерно со всех сторон, либо можно выбрать конкретную сторону.
В итоге фотошоп обрезает лишние 200 пикселей по высоте и ширине. В настройках можно указать откуда отрезает: это либо равномерно со всех сторон, либо можно выбрать конкретную сторону.
Способ 4 — Кадрирование
Кадрирование осуществляется с помощью инструмента Рамка, а он, в свою очередь, схож по своей работе с Размером холста. Он также не меняет размер самого изображения, а только его обрезает, либо добавляет пустоту, в случае увеличения. Думаю на этом способе останавливаться подробно не будем. Подробнее об инструменте читайте в этой статье.
Как уменьшить размер изображения без потери качества
Мы рассмотрели 4 способа по уменьшению размеров изображения. Из них два способа: Размер холста и Кадрирование не связаны с потерей качества. Фактически (ширина и высота) картинки становятся меньше, но само содержимое остается прежнего масштаба. Чтобы этого добиться, нужно пожертвовать частью картинки, другими словами, просто обрезать ее до нужного размера. Подробнее как это делать смотрите выше по тексту.
Как уменьшить вырезанное изображение в фотошопе
Чтобы в фотошопе уменьшить размер вырезанного объекта нужно уметь: вырезать объекты, проводить манипуляции с вырезанным участком (в том числе его уменьшение).
О том как вырезать объекты читайте в других статьях. Подробнее остановимся на уменьшении.
В этой ситуации вам также пригодятся знания по использованию команды Свободное трансформирование.
Когда объект вырезан, нужно образовать вокруг него выделенную область. После этого примените трансформирование и по инструкции выше тяните за маркеры в сторону уменьшения данного объекта.
В любом случае при уменьшении вырезанного фрагмента в освободившемся месте фотошоп будет автоматически добавлять фоновый цвет. Поэтому, если у вас несложный случай, то сперва позаботьтесь и выберите такой же фоновый цвет, что окружает объект, подлежащий уменьшению. Для этого получите образец цвета с помощью инструмента Пипетки и установите его как фоновый.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter. Спасибо!
Как обрезать и изменять размер изображений
Узнайте, как изменить размер изображения, обрезать и выпрямить, а также добавить на холст изображения в Adobe Photoshop.
Изменить размер изображения.
Давайте поговорим о том, как изменить размер изображения в Photoshop. Я предлагаю вам начать с этого изображения из загружаемых файлов практики для этого руководства. Я хотел бы установить размер этого изображения, чтобы оно подходило для размещения на определенном веб-сайте, где я знаю, что идеальный размер изображения составляет 900 пикселей в ширину.Прежде чем изменять размер изображения, давайте сначала проверим, насколько оно велико. В большинстве случаев вы захотите начать с изображения, которое больше или, по крайней мере, не намного меньше, чем изображение с измененным размером, которое вам нужно. Это потому, что если вы сильно увеличите изображение, в какой-то момент оно может начать выглядеть размытым. Я перейду к строке состояния в нижней части окна документа, щелкну и удерживаю информацию о размере документа. В маленьком всплывающем окне мы видим, что этот файл имеет ширину 1800 пикселей и высоту 1200 пикселей.Поскольку мы хотим разместить его на нашем веб-сайте шириной всего 900 пикселей, это означает, что мы будем уменьшать масштаб. Чтобы изменить размер этого изображения, я перейду в меню «Изображение» и выберу «Размер изображения …». Откроется диалоговое окно «Размер изображения». Если хотите, вы можете увеличить это окно, перейдя в правый нижний угол и потянув за него. Слева вы можете увидеть предварительный просмотр изображения, а справа — элементы управления для изменения размера изображения. Здесь много информации, но вам не нужно работать со всем этим, особенно когда вы изменяете размер изображения, которое будет отображаться на экране, а не для печати.Как мы в этом примере. Итак, здесь есть пара вещей, которые стоит проверить. Сначала убедитесь, что этот значок ссылки включен.
Я перейду к строке состояния в нижней части окна документа, щелкну и удерживаю информацию о размере документа. В маленьком всплывающем окне мы видим, что этот файл имеет ширину 1800 пикселей и высоту 1200 пикселей.Поскольку мы хотим разместить его на нашем веб-сайте шириной всего 900 пикселей, это означает, что мы будем уменьшать масштаб. Чтобы изменить размер этого изображения, я перейду в меню «Изображение» и выберу «Размер изображения …». Откроется диалоговое окно «Размер изображения». Если хотите, вы можете увеличить это окно, перейдя в правый нижний угол и потянув за него. Слева вы можете увидеть предварительный просмотр изображения, а справа — элементы управления для изменения размера изображения. Здесь много информации, но вам не нужно работать со всем этим, особенно когда вы изменяете размер изображения, которое будет отображаться на экране, а не для печати.Как мы в этом примере. Итак, здесь есть пара вещей, которые стоит проверить. Сначала убедитесь, что этот значок ссылки включен. Вот как это выглядит, когда он включен. Если я щелкну по нему, он будет выглядеть вот так, когда он выключен. Итак, мы хотим, чтобы он был включен, чтобы убедиться, что ширина связана с высотой, чтобы при изменении размера изображения сохранялась исходная пропорция ширины к высоте, и изображение не выглядело сжатым или растянутым. Во-вторых, убедитесь, что в этом поле стоит галочка, поле Resample.Когда этот флажок установлен, вы говорите Photoshop, что можно выбросить некоторые пиксели, когда он делает это изображение меньше. Или, если вы увеличивали изображение, добавляли несколько пикселей. И в-третьих, посмотрите справа от полей Ширина и Высота, где вы можете увидеть единицу измерения, которая используется для сообщения размеров изображения. По умолчанию это дюймы. Но когда вы изменяете размер изображения для использования на экране, как мы делаем в этом примере, правильной единицей измерения являются не дюймы, а пиксели.Итак, я собираюсь щелкнуть одно из этих двух меню и изменить его с дюймов на пиксели, и другое меню тоже изменится, потому что ширина и высота связаны.
Вот как это выглядит, когда он включен. Если я щелкну по нему, он будет выглядеть вот так, когда он выключен. Итак, мы хотим, чтобы он был включен, чтобы убедиться, что ширина связана с высотой, чтобы при изменении размера изображения сохранялась исходная пропорция ширины к высоте, и изображение не выглядело сжатым или растянутым. Во-вторых, убедитесь, что в этом поле стоит галочка, поле Resample.Когда этот флажок установлен, вы говорите Photoshop, что можно выбросить некоторые пиксели, когда он делает это изображение меньше. Или, если вы увеличивали изображение, добавляли несколько пикселей. И в-третьих, посмотрите справа от полей Ширина и Высота, где вы можете увидеть единицу измерения, которая используется для сообщения размеров изображения. По умолчанию это дюймы. Но когда вы изменяете размер изображения для использования на экране, как мы делаем в этом примере, правильной единицей измерения являются не дюймы, а пиксели.Итак, я собираюсь щелкнуть одно из этих двух меню и изменить его с дюймов на пиксели, и другое меню тоже изменится, потому что ширина и высота связаны. Пришло время изменить размер. Я перейду в поле «Ширина» и вместо 1800 наберу 900. Вы можете видеть, что поле «Высота» автоматически изменилось, и оно изменилось пропорционально. А теперь бонусный совет: если вы хотите, чтобы изображение имело разные пропорции, скажем, 900 на 400, а не 900 на 600 в данном случае, лучший способ добиться этого — использовать другой инструмент, инструмент Кадрирование, который мы снимаемся в другом фильме.Прежде чем я нажму «ОК», вы можете спросить, почему я не изменил поле «Разрешение». Это потому, что это поле «Разрешение» актуально только тогда, когда вы готовите изображение для печати. Когда вы изменяете размер изображения для использования на экране, как в этом примере, число в этом поле действительно не влияет на размеры изображения. Итак, вы можете оставить все как угодно. Итак, после внесения этих нескольких изменений в диалоговое окно «Размер изображения», мы можем перейти к кнопке «ОК» и щелкнуть там, чтобы закрыть диалоговое окно «Размер изображения» и вернуться в окно «Документ».
Пришло время изменить размер. Я перейду в поле «Ширина» и вместо 1800 наберу 900. Вы можете видеть, что поле «Высота» автоматически изменилось, и оно изменилось пропорционально. А теперь бонусный совет: если вы хотите, чтобы изображение имело разные пропорции, скажем, 900 на 400, а не 900 на 600 в данном случае, лучший способ добиться этого — использовать другой инструмент, инструмент Кадрирование, который мы снимаемся в другом фильме.Прежде чем я нажму «ОК», вы можете спросить, почему я не изменил поле «Разрешение». Это потому, что это поле «Разрешение» актуально только тогда, когда вы готовите изображение для печати. Когда вы изменяете размер изображения для использования на экране, как в этом примере, число в этом поле действительно не влияет на размеры изображения. Итак, вы можете оставить все как угодно. Итак, после внесения этих нескольких изменений в диалоговое окно «Размер изображения», мы можем перейти к кнопке «ОК» и щелкнуть там, чтобы закрыть диалоговое окно «Размер изображения» и вернуться в окно «Документ». Если хотите, вы можете вернуться в строку состояния и проверить размер измененного изображения. Я нажимаю и удерживаю там информацию, и вы видите, что теперь у нас есть изображение размером 900 на 600 пикселей вместо оригинала, которое было 1800 на 1200. Все, что осталось сделать, это сохранить изображение. Я перейду в меню «Файл» и выберу «Сохранить как …» вместо «Сохранить», потому что я не хочу сохранять исходную версию размером 1800 на 1200 пикселей. Итак, в диалоговом окне «Сохранить как» я дам этой версии другое имя.Вы можете ввести здесь все, что захотите. Я собираюсь набрать «Resize-web.jpg» для моей веб-версии файла. Я оставлю все как было и нажму «Сохранить». Я нажимаю ОК в окне параметров JPEG, и теперь все готово. Вот как изменить размер изображения для использования на экране в диалоговом окне Photoshop CC Image Size.
Если хотите, вы можете вернуться в строку состояния и проверить размер измененного изображения. Я нажимаю и удерживаю там информацию, и вы видите, что теперь у нас есть изображение размером 900 на 600 пикселей вместо оригинала, которое было 1800 на 1200. Все, что осталось сделать, это сохранить изображение. Я перейду в меню «Файл» и выберу «Сохранить как …» вместо «Сохранить», потому что я не хочу сохранять исходную версию размером 1800 на 1200 пикселей. Итак, в диалоговом окне «Сохранить как» я дам этой версии другое имя.Вы можете ввести здесь все, что захотите. Я собираюсь набрать «Resize-web.jpg» для моей веб-версии файла. Я оставлю все как было и нажму «Сохранить». Я нажимаю ОК в окне параметров JPEG, и теперь все готово. Вот как изменить размер изображения для использования на экране в диалоговом окне Photoshop CC Image Size.
Что вы узнали: как изменить размер изображения
- Выберите Изображение> Размер изображения .
- Измерьте ширину и высоту в пикселях для изображений, которые вы планируете использовать в Интернете, или в дюймах (или сантиметрах) для изображений для печати.
 Держите значок ссылки выделенным, чтобы сохранить пропорции. Это автоматически регулирует высоту при изменении ширины и наоборот.
Держите значок ссылки выделенным, чтобы сохранить пропорции. Это автоматически регулирует высоту при изменении ширины и наоборот. - Выберите Resample , чтобы изменить количество пикселей в изображении. Это изменяет размер изображения.
- Нажмите ОК.
Изменить разрешение изображения.
Если вам нравится печатать изображения, вам может быть полезно иметь общее представление о том, что означает разрешение изображения в Photoshop, и как изменить разрешение изображения, чтобы подготовить его к печати. Это делается в диалоговом окне «Размер изображения». Если вы следуете инструкциям, давайте откроем это изображение, которое вы найдете в файлах практики для этого руководства. Затем перейдите в меню «Изображение» и выберите «Размер изображения» … В диалоговом окне «Размер изображения» вы можете увидеть размеры этого изображения в пикселях.Когда изображение все еще находится на вашем компьютере, мы измеряем его размер в пикселях. Но если бы мы распечатали это изображение, мы бы измерили размер отпечатка в дюймах, а не в пикселях. Здесь, внизу, в поле «Разрешение», вы можете увидеть разрешение, которое в настоящее время установлено для этого изображения, это 100. В разрешении 100 нет ничего особенного, это просто круглое число, которое я выбрал, когда настраивал файл для этого урока. Итак, что здесь означает разрешение? Что ж, если вы прочитаете эту строку слева направо, вы сможете это понять.Это говорит нам о том, что разрешение — это определенное число пикселей / дюйм, в данном случае 100 пикселей / дюйм. Другой способ сказать это: если и когда вы распечатаете это изображение, 100 пикселей из общих 1800 пикселей по горизонтали и 1200 пикселей по вертикали будут назначены каждому напечатанному дюйму по горизонтали и вертикали. Теперь, если вам не нравятся математические задачи, вы можете пропустить следующую часть, но если вам нравится думать об этом с точки зрения математики, вот простой пример. Итак, математическая задача: разделите 1800 на 100, и вы получите 18.Это означает, что при разрешении 100 пикселей на дюйм этот файл будет напечатан с размером 18 дюймов. И так же работает по вертикали. Если мы разделим общую высоту 1200 пикселей на группы по 100, то получится 12 групп или 12 дюймов. Итак, высота напечатанного изображения будет 12 дюймов. Итак, если вы понимаете эту основную концепцию, теперь вы, вероятно, задаетесь вопросом, а какое число лучше всего указать в поле «Разрешение» при подготовке изображения к печати? К сожалению, однозначного ответа нет, потому что это зависит от того, какой принтер вы используете.Но если вы печатаете дома на типичном струйном принтере, будет справедливо сказать, что подойдет разрешение около 300 пикселей на дюйм. Если бы я напечатал изображение с разрешением всего 100 пикселей на дюйм, оно могло бы выглядеть нормально, но если бы вы подошли к нему очень близко, оно выглядело бы не лучшим образом. Потому что моему настольному струйному принтеру действительно нужно около 300 пикселей на дюйм. Так как же изменить разрешение распечатанного изображения до 300 пикселей на дюйм в этом диалоговом окне? Первый шаг — убедиться, что флажок Resample не установлен.Потому что, если мы просто меняем разрешение, мы, вероятно, не захотим изменять общее количество пикселей в файле. И это то, что делает Resample. Итак, допустим, мы хотим, чтобы общее количество пикселей в файле оставалось равным 1800 на 1200. Мы просто хотим перераспределить их на группы по 300, а не на группы по 100. Итак, что я собираюсь сделать, это набрать 300 в поле Разрешение. Предупреждение о спойлере: когда я это сделаю, также изменится количество дюймов в полях Ширина и Высота. Итак, давайте набираем здесь 300.И, конечно же, ширина и высота изменились с 18 дюймов и 12 дюймов до 6 дюймов на 4 дюйма. И это размер, при котором это изображение будет печататься с разрешением, необходимым для получения наилучшего качества печати. Я закончил, поэтому собираюсь нажать ОК. Это закрывает диалоговое окно «Размер изображения» и возвращает меня обратно в окно документа. И вот у меня есть готовое к сохранению и печати изображение размером 6 на 4 дюйма, по 300 пикселей на каждый дюйм.
Здесь, внизу, в поле «Разрешение», вы можете увидеть разрешение, которое в настоящее время установлено для этого изображения, это 100. В разрешении 100 нет ничего особенного, это просто круглое число, которое я выбрал, когда настраивал файл для этого урока. Итак, что здесь означает разрешение? Что ж, если вы прочитаете эту строку слева направо, вы сможете это понять.Это говорит нам о том, что разрешение — это определенное число пикселей / дюйм, в данном случае 100 пикселей / дюйм. Другой способ сказать это: если и когда вы распечатаете это изображение, 100 пикселей из общих 1800 пикселей по горизонтали и 1200 пикселей по вертикали будут назначены каждому напечатанному дюйму по горизонтали и вертикали. Теперь, если вам не нравятся математические задачи, вы можете пропустить следующую часть, но если вам нравится думать об этом с точки зрения математики, вот простой пример. Итак, математическая задача: разделите 1800 на 100, и вы получите 18.Это означает, что при разрешении 100 пикселей на дюйм этот файл будет напечатан с размером 18 дюймов. И так же работает по вертикали. Если мы разделим общую высоту 1200 пикселей на группы по 100, то получится 12 групп или 12 дюймов. Итак, высота напечатанного изображения будет 12 дюймов. Итак, если вы понимаете эту основную концепцию, теперь вы, вероятно, задаетесь вопросом, а какое число лучше всего указать в поле «Разрешение» при подготовке изображения к печати? К сожалению, однозначного ответа нет, потому что это зависит от того, какой принтер вы используете.Но если вы печатаете дома на типичном струйном принтере, будет справедливо сказать, что подойдет разрешение около 300 пикселей на дюйм. Если бы я напечатал изображение с разрешением всего 100 пикселей на дюйм, оно могло бы выглядеть нормально, но если бы вы подошли к нему очень близко, оно выглядело бы не лучшим образом. Потому что моему настольному струйному принтеру действительно нужно около 300 пикселей на дюйм. Так как же изменить разрешение распечатанного изображения до 300 пикселей на дюйм в этом диалоговом окне? Первый шаг — убедиться, что флажок Resample не установлен.Потому что, если мы просто меняем разрешение, мы, вероятно, не захотим изменять общее количество пикселей в файле. И это то, что делает Resample. Итак, допустим, мы хотим, чтобы общее количество пикселей в файле оставалось равным 1800 на 1200. Мы просто хотим перераспределить их на группы по 300, а не на группы по 100. Итак, что я собираюсь сделать, это набрать 300 в поле Разрешение. Предупреждение о спойлере: когда я это сделаю, также изменится количество дюймов в полях Ширина и Высота. Итак, давайте набираем здесь 300.И, конечно же, ширина и высота изменились с 18 дюймов и 12 дюймов до 6 дюймов на 4 дюйма. И это размер, при котором это изображение будет печататься с разрешением, необходимым для получения наилучшего качества печати. Я закончил, поэтому собираюсь нажать ОК. Это закрывает диалоговое окно «Размер изображения» и возвращает меня обратно в окно документа. И вот у меня есть готовое к сохранению и печати изображение размером 6 на 4 дюйма, по 300 пикселей на каждый дюйм.
Что вы узнали: как изменить разрешение изображения
- Выберите Изображение> Размер изображения .Разрешение в этом диалоговом окне означает количество пикселей изображения, которое будет назначено на каждый дюйм при печати изображения.
- Оставьте для печати ширину и высоту в дюймах.
- Снимите флажок Передискретизировать , чтобы сохранить исходное количество пикселей изображения.
- В поле Разрешение установите количество пикселей на дюйм равным 300 для печати на обычном настольном струйном принтере. Это изменит количество дюймов в полях ширины и высоты.
- Нажмите ОК.
Инструмент «Кадрирование» — один из самых полезных инструментов Photoshop CC, особенно для тех из вас, кто делает много фотографий. Вы можете использовать его для улучшения композиции и выравнивания кривых фотографий. Я открыл это фото из файлов практики для этого урока. Итак, я могу показать вам основы инструмента «Кадрирование». Я начну с выбора инструмента «Кадрирование» на панели «Инструменты». Как только я это сделаю, вы увидите эту рамку вокруг всего изображения. Это поле «Обрезать».Я наведу курсор на любой из углов или на любой из краев поля кадрирования и потащу, чтобы изменить форму этого поля. Итак, в этом случае я мог бы перетащить его внутрь, чтобы создать композицию, совершенно отличную от исходной фотографии. По мере создания кадрирования Photoshop показывает вам предварительный просмотр с областями, которые необходимо обрезать, заштрихованными серым цветом. Таким образом, вы сможете оценить, что именно вы собираетесь удалить, прежде чем завершить сбор урожая. Теперь, прежде чем я завершу эту обрезку, я хочу перейти на панель параметров, чтобы показать вам важную опцию.И это Удалить обрезанные пиксели. Эта опция отмечена по умолчанию. Я обычно убираю этот флажок. Потому что, когда установлен флажок «Удалить обрезанные пиксели», если вы завершите кадрирование и сохраните изображение, вы навсегда удалите обрезанные пиксели. Но если этот параметр не отмечен, вы можете вернуть обрезанные пиксели в любое время. Давайте попробуем. Я собираюсь завершить эту обрезку, перейдя к большой галочке на панели параметров и щелкнув там. Есть и другие способы завершить кадрирование, но мне нравится этот способ, потому что он очень простой.Итак, теперь вы можете увидеть фотографию с примененным кадрированием. Допустим, я делаю что-то еще с изображением, а затем передумал, как я его обрезал. В любой момент я могу вернуться и выбрать инструмент «Обрезка», а затем снова щелкнуть изображение, и все пиксели, которые я обрезал, снова появятся в поле зрения, и я могу изменить кадрирование. На этот раз я мог бы включить некоторые из этих обрезанных пикселей. Кстати, вы могли заметить, что поверх моей фотографии есть сетка из вертикальных и горизонтальных линий, когда я использую инструмент «Кадрирование».Этот оверлей представляет собой классическую композиционную технику, известную как правило третей. Идея этого метода заключается в том, что если вы разместите важный контент в изображении на пересечении любой из этих горизонтальных и вертикальных линий, вы можете улучшить композицию. Давайте попробуем с этим изображением. Я собираюсь разместить букет прямо на этом перекрестке, щелкнув изображение и перетащив его сюда. А потом я мог бы еще немного изменить границу обрезки, подтянув ее к букету еще сильнее.Затем я нажму галочку. Опять же, я собираюсь щелкнуть изображение с помощью инструмента «Кадрирование», чтобы попытаться еще немного настроить это кадрирование. Я заметил, что это изображение немного искривлено, особенно здесь, за столом. Одна из вещей, которые вы можете сделать с помощью инструмента «Обрезка», — это выпрямить изображение. Есть несколько способов сделать это. Вы можете переместить курсор за пределы одного из углов и вручную попытаться перетащить, чтобы выпрямить изображение, и появится эта сетка, которая поможет вам в этом. Я предпочитаю автоматический метод.Итак, я собираюсь отменить, это Command + Z на Mac, Ctrl + Z на ПК. Итак, изображение снова искривлено, а затем я перейду к панели параметров и воспользуюсь инструментом автоматического выпрямления. Я нажму на этот инструмент, чтобы выбрать его на панели параметров для инструмента Обрезка. Я перейду к изображению, а затем щелкну по краю этой таблицы, удерживая указатель мыши и перетащив немного дальше по этому краю. Теперь вам не нужно проходить весь путь вдоль края. Иногда немного поможет, например, вот здесь.Photoshop использует вашу линию в качестве ориентира для поворота изображения, чтобы содержимое выглядело ровно. Я собираюсь еще немного подстроить эту обрезку, возможно, поднять этот край и, возможно, немного переместить букет, чтобы поместить его прямо в центр. А затем я собираюсь перейти на панель параметров и щелкнуть галочку, чтобы завершить кадрирование. Таковы некоторые основы инструмента «Кадрирование». Я надеюсь, что вы попробуете эти техники поработать над собственными композициями в Photoshop.
Что вы узнали: как обрезать и выпрямить изображение
- Выберите инструмент Crop на панели инструментов Tools .Появится рамка кадрирования.
- Перетащите любой край или угол, чтобы настроить размер и форму границы кадрирования.
- Перетащите курсор внутрь границы кадрирования, чтобы поместить изображение внутри границы кадрирования.
- Перетащите за угол границы кадрирования, чтобы повернуть или выпрямить.
- Щелкните галочку на панели параметров или нажмите Enter (Windows) или Return (macOS), чтобы завершить кадрирование.
Добавьте немного места на холст документа.
Бывают случаи, когда вы хотите добавить холст документа, чтобы было больше места для добавления элементов, таких как текст или изображения, в ваш дизайн. Вы можете сделать это с помощью команды Canvas Size, которую мы рассмотрим в этом уроке. Если вы следуете инструкциям, вы можете использовать это изображение из файлов практики для этого урока или собственное изображение. Чтобы добавить на холст вокруг этого изображения, я перейду в меню «Изображение», где есть команда «Размер холста …» прямо под размером изображения… команда. Теперь, чтобы не усложнять эти 2, команда «Размер изображения …», которую мы рассматривали в другом видео в этом руководстве, работает иначе, чем команда «Размер холста …». В отличие от размера изображения …, размер холста … не меняет размер ваших реальных фотографий или других произведений искусства или изображений в композиции. Это просто позволяет вам добавить пространство вокруг этих предметов. Итак, давайте выберем Размер холста … И откроется диалоговое окно Размер холста. Вверху этого диалогового окна вы можете увидеть ширину и высоту этого изображения в дюймах.И здесь вы можете добавить к ширине холста или добавить к высоте холста, или и то, и другое. По умолчанию в этих полях также установлены дюймы. Но когда вы готовите изображение для использования в Интернете, а не для печати, имеет смысл изменить эту единицу измерения на пиксели, потому что именно так мы измеряем и обсуждаем размер изображений на экране, как вы узнали ранее в этот учебник. Итак, я собираюсь изменить одно из этих меню с Дюймов на Пиксели. И другое меню тоже меняется.Если вам известна общая ширина в пикселях, которую вы хотите, чтобы изображение было после расширения холста, вы можете ввести это число здесь, в поле «Ширина». Но часто бывает проще просто сказать Photoshop, сколько пикселей нужно добавить на холст, не беспокоясь о том, какой будет общий результат. Для этого спуститесь сюда и установите флажок «Относительный». Это устанавливает число в полях «Ширина» и «Высота» на 0. Теперь я могу ввести количество пикселей, которое хочу добавить на холст. Итак, допустим, я хочу добавить 400 пикселей к ширине холста.Я наберу 400 здесь. Если бы я хотел увеличить высоту холста, я бы тоже мог это сделать. Я просто оставлю это на 0 пока. И затем я нажму ОК, чтобы применить это. А в окне документа вы можете видеть, что Photoshop добавил холст как с левой, так и с правой стороны этой фотографии. Он разделил 400 пикселей дополнительной ширины, о которых я просил, на 200 пикселей справа и 200 пикселей здесь слева. Что, если бы я хотел добавить холст только к одной стороне этого изображения.Скажем, здесь с правой стороны. Это сделано немного иначе. Итак, давайте отменим то, что мы сделали до сих пор, попробуйте вместо этого. Я нажму Command + Z на Mac, Ctrl + Z на ПК, чтобы отменить. Я вернусь в меню «Изображение» и снова выберу «Размер холста …». Первое, что я собираюсь сделать здесь, это проверить, что в полях «Ширина» и «Высота» все еще установлено значение «Пиксели». И это не так, они вернулись к дюймам по умолчанию. Итак, я снова изменю эти меню на «Пиксели». И я дважды проверю, установлен ли флажок «Относительный».Как я уже сказал, я хочу, чтобы добавленный холст отображался справа от изображения. Для этого я спущусь к этой диаграмме привязки и собираюсь щелкнуть по среднему полю в левой части этой диаграммы. Это означает, что Photoshop должен закрепить или привязать изображение к левой стороне холста, а дополнительный холст — справа. Итак, теперь я собираюсь перейти к полю «Ширина» и ввести количество пикселей, которое я хочу добавить к правой стороне этого изображения. Добавим 800 пикселей.И жмем ОК. И это именно тот эффект, которого я хотел. Вы, наверное, заметили, что до сих пор все мои расширения холста были белыми. Но вы можете управлять цветом расширения холста здесь, в диалоговом окне «Размер холста», используя цветное меню расширения холста. Кстати, если вы работаете над другим изображением и не находитесь на специальном фоновом слое, как на этом изображении, тогда ваше цветовое меню расширения Canvas будет недоступно, а добавляемый вами холст будет прозрачным. Он будет выглядеть как серо-белая шахматная доска в Photoshop.Я просто нажму «Отмена». И, если я хочу сохранить это изображение, я перехожу в меню «Файл» и выбираю «Сохранить как …», поэтому я не сохраняю оригинал. Вот как вы можете добавить пространство на холст документа, чтобы у вас было дополнительное место для добавления дополнительных элементов изображения.
Что вы узнали: изменить размер холста
- Выберите Изображение> Размер холста
- Чтобы добавить холст, введите ширину и высоту, которые нужно добавить.Измеряйте ширину и высоту в пикселях для использования в Интернете или в дюймах для печати.
- Выберите Relative , а затем выберите точку привязки на схеме холста. Стрелки указывают стороны, куда будет добавлен холст.
- Нажмите ОК.
Размер изображения Photoshop и разрешение
Принтер разрешение измеряется в чернильных точках на дюйм, также известное как dpi. Как правило, чем больше точек на дюйм, тем лучше качество печати. ты получишь. Большинство струйных принтеров имеют разрешение примерно От 720 до 2880 точек на дюйм. (Технически струйные принтеры производят микроскопические брызги чернил, а не настоящие точки, как в фотонаборных устройствах или лазерных принтерах.)
Разрешение принтера отличается от разрешения изображения, но связано с ним. Для печати фотографии высокого качества на струйном принтере разрешение изображения минимум 220 пикселей на дюйм должен обеспечить хорошие результаты.
Частота экрана есть количество точек принтера или полутоновых ячеек на дюйм, используемых для печати изображения в градациях серого или цветоделение. Также известен как экран линейный экран или , измеряется частота экрана в строках на дюйм (lpi) — или строках ячеек на дюйм в полутонах. экран. Чем выше разрешение устройства вывода, тем лучше (выше) экранную линейку, которую вы можете использовать.
соотношение между разрешением изображения и частотой экрана определяет качество детализации напечатанного изображения.Для получения полутонов изображение самого высокого качества, вы обычно используете разрешение изображения то есть от 1,5 до максимум 2-х кратной частоты экрана. Но с некоторые изображения и устройства вывода, более низкое разрешение может дать хорошие полученные результаты. Чтобы определить частоту экрана вашего принтера, проверьте документацию по принтеру или обратитесь к поставщику услуг.
.Как увеличить разрешение изображения за 5 шагов
Можете ли вы улучшить качество изображения с низким разрешением?
Это знакомая сцена: детектив просит кого-то «улучшить» размытое изображение на компьютере, пока оно не станет достаточно четким, чтобы разглядеть ключевое свидетельство. Это работает? Не так, как это делает Голливуд.
Единственный способ изменить размер фотографии меньшего размера в более крупное изображение с высоким разрешением, не выделяя при этом низкое качество изображения, — это сделать новую фотографию или повторно отсканировать изображение с более высоким разрешением.Вы можете увеличить разрешение файла цифрового изображения, но при этом вы потеряете качество изображения. Однако есть некоторые меры, которые вы можете предпринять в Adobe Photoshop, чтобы повысить разрешение при сохранении визуального качества.
Как передискретизация и интерполяция влияют на разрешение.
Передискретизация изображений в Photoshop означает изменение их разрешения путем добавления или вычитания пикселей. Разрешение измеряется в пикселях на дюйм или PPI. Чем больше пикселей начинается с изображения, тем выше разрешение.Уменьшение количества пикселей называется понижающей дискретизацией, при которой из изображения удаляются данные. Увеличение количества пикселей называется повышающей дискретизацией, которая добавляет данные к изображению. Когда вы увеличиваете количество пикселей в изображении без корректировки размеров, вы добавляете больше пикселей в такое же пространство и увеличиваете разрешение (или количество деталей), удерживаемых в пределах каждого дюйма. Удаление данных предпочтительнее их добавления, поскольку Photoshop должен будет угадывать, как должны выглядеть вновь добавленные пиксели.
Выбор наилучшего метода интерполяции при повышении дискретизации.
Передискретизация любого вида, особенно повышающая дискретизация, может привести к ухудшению качества изображения. Метод интерполяции — это то, как Photoshop выбирает значения цвета для новых пикселей. Выбор правильного метода интерполяции может помочь избежать нежелательной пикселизации:
.html — Как подогнать изображение под размер экрана
Переполнение стека- Около
- Товары
- Для команд
- Переполнение стека Общественные вопросы и ответы
- Переполнение стека для команд Где разработчики и технологи делятся частными знаниями с коллегами
- Вакансии Программирование и связанные с ним технические возможности карьерного роста
- Талант Нанимайте технических специалистов и создавайте свой бренд работодателя
- Реклама
Стандартные размеры веб-цифровых изображений
Какого размера должны быть ваши фотографии при их размещении в сети? Каковы общие стандартные размеры цифровых фотоизображений?
На всех сайтах, которые я просматривал, были изображения разного размера, но некоторые общие темы все же появлялись. 240 x 160 пикселей был очень распространенным малым форматом. Более крупные изображения обычно имели ширину около 460 пикселей. Если вы сделаете свои изображения больше 460 пикселей, большинство макетов в большинстве блогов или дизайнов сайтов столкнутся с некоторыми трудностями при размещении этих размеров в макете.
Мои предпочтительные размеры изображений
- Очень большой 800 пикселей
- Большой 500 или 520 пикселей
- Средний 460 пикселей
- Средний-Маленький 320 пикселей
- Маленький 240 пикселей
- Миниатюра 100 пикселей
- Квадратный палец 75 пикселей
Размеры изображения
Размеры видеоизображения
- Виддлер 437 x 370
- Youtube 425 x 355
Размеры фото
- 1024 x 768, соотношение сторон: 1.33
- Соотношение 800 x 600: 1,33
- Соотношение 460 x 308: 1,49 **
- Соотношение 320 x 240: 1,33 **
- Соотношение 240 x 160: 1,5 **
- Соотношение 220 x 148: 1,49 **
Размеры эскизов
- Соотношение 160 x 160: 1 **
- Соотношение 160 x 108: 1,49 **
- Соотношение 160 x 120: 1,33
- Соотношение 120 x 80: 1,5
- Соотношение 100 x 100: 1
- Соотношение 75 x 75: 1
Flickr Размеры изображения
- Квадрат 75 x 75
- Миниатюра 100 x 67
- Маленький 240 x 161
- Средний 500 x 334
- Большой 1024 x 768
Picassa Размеры изображений
Picassa Web Размер изображения
- Средний 640 x 428
- Большой эскиз 160 x 160
- Миниатюра 144 x 96
Picassa Desktop Размер изображения
- 320
- 480
- 640
- 800
- 1024
- 1200
- 1600
Windows Live Writer Размеры изображения по умолчанию
- Маленький 240 x 161 (128)
- Среднее 640 x 428 (480)
- Большой 1024 x 685 (768)
Стандартные размеры изображений для фотопечати
35 мм имеет соотношение 3: 2, а большинство цифровых форматов имеют соотношение 4: 3 или близкое.
- Соотношение 2 x 3: 1,5 (бумажник)
- Соотношение 3 x 5: 1,66
- Соотношение 4 x 6: 1,5
- Соотношение 5 x 7: 1,4
- Соотношение 8 x 10: 1,25
- Соотношение 10 x 13: 1,3
- Соотношение 11 x 14: 1,27
- Соотношение 16 x 20: 1,25
- Соотношение 20 x 24: 1,2
- Соотношение 24 x 36 1,5
Стандартные размеры веб-изображений
- 1024 x 768, соотношение сторон: 1.33
- Соотношение 800 x 600: 1,33
- Соотношение 460 x 309: 1,49
- , 320 x 240, соотношение: 1,33
- Соотношение 240 x 160: 1,5
- Соотношение 220 x 148: 1,49
- Соотношение 160 x 108: 1,49
- Соотношение 160 x 120: 1,33
Amazon Размеры изображений
- 120 х 150
- 120 х 240
- 120 х 90
- 180 х 150
Стандартные размеры объявлений
Прямоугольная и всплывающая реклама
- Большой прямоугольник 336 x 280
- Средний прямоугольник 300 x 250
- Квадратное всплывающее окно 250 x 250
- вертикальный прямоугольник 240 x 240
- Прямоугольник 180 x 150
- Прямоугольник 300 x 100
- Прямоугольник 720 x 300
Баннер и кнопки
- полноразмерный баннер 728 x 90
- Полный баннер 468 x 60
- Полубаннер 234 x 60
- Кнопка 1120 x 90
- Кнопка 2120 x 60
- Микропробик 88 x 31
- Микрокнопка 80 x 15
- Вертикальный баннер 120 x 240
- Квадратная кнопка 125 x 125
Небоскребы
- Небоскреб 120 x 600
- Широкий небоскреб 160 x 600
- Половина страницы 300 x 600
Список литературы
- Рекомендации по рекламным блокам
- Википедия Стандартные размеры объявлений
- Стандартные размеры изображений
- Обычные размеры изображения
Объяснение разрешения изображения, размеров пикселей и размера документа в Photoshop
Автор Стив Паттерсон.
Многие люди, новички в Photoshop или нет, сбиты с толку термином «разрешение изображения».
Вопрос : «Это как новогоднее постановление, когда я должен отказаться от чего-то в течение месяца?»
Ответ : «Нет, не такое решение. И я думаю, что на самом деле нужно отказываться от чего-то дольше, чем на месяц. Но нет, это не то».
Вопрос : «А как насчет ,« решающего » проблему? Такое разрешение?»
Ответ : «Нет.Что ж, в том смысле, что понимание разрешения изображения определенно может решить множество проблем. Но на самом деле нет ».
Вопрос : «Хм … О, я знаю! Вы имеете в виду Prince & The Resolution из 80-х — Purple Rain, Let’s Go Crazy и тому подобное?»
Ответ : «Ммм… нет. И вы думаете о« революции », а не о резолюции. Тем не менее, нет, это тоже не то».
Так что, если это не то, от чего вы отказываетесь, не имеет ничего общего с решением проблемы и не связано с плачем голубей или вечеринками, как в 1999 году, тогда что такое «разрешение изображения»? Что ж, позвольте мне добавить туда еще одну вещь, к которой разрешение изображения не имеет никакого отношения, и именно так ваше изображение выглядит на экране вашего компьютера.Правильно, разрешение вашего изображения не имеет абсолютно ничего общего с тем, как ваше изображение появляется на экране. Однако у него есть все, что связано с тем, как ваше изображение будет печататься.
Повторим еще раз. Разрешение изображения не имеет абсолютно никакого отношения к тому, как ваше изображение выглядит на экране. Все зависит от того, как он будет печататься. Давайте рассмотрим вещи дальше.
Загрузите это руководство в виде готового к печати PDF-файла!
Размеры пикселей
Вот фотография, которую я сделал однажды во время прогулки по парку.Я видел, как этот маленький парень (или девочка, кто знает) позировал мне на цветах, и случайно у меня под рукой оказался фотоаппарат. Между прочим, моя камера — 8-мегапиксельная, и причина, по которой я вам это говорю, будет вскоре объяснена.
Очевидно, фотография, которую вы видите выше, является гораздо меньшей версией фотографии, поскольку версия в реальном размере будет слишком большой, чтобы поместиться на экране. Но давайте представим себе, что мы работаем с полноразмерной версией фотографии. Чтобы точно увидеть, насколько велика фотография, как только мы откроем ее в Photoshop, мы можем просто перейти к меню Image в верхней части экрана и выбрать Image Size из списка опций, которые будут откройте диалоговое окно «Размер изображения» в Photoshop, как показано ниже.
Диалоговое окно «Размер изображения» может показаться немного пугающим и сбивающим с толку, но это не должно быть так, и на самом деле это довольно просто. Он разделен на две части: Pixel Dimensions и Document Size . На данный момент давайте проигнорируем часть размера документа и сосредоточимся только на размерах пикселей.
Термин «пиксельные размеры» здесь меня сбивает с толку, потому что звучит так, будто мы говорим о размерах каждого отдельного пикселя, а это не так.На самом деле Photoshop сообщает нам ширину и высоту нашего изображения в пикселях . Другими словами, сколько пикселей в нашем изображении слева направо и сколько пикселей в нашем изображении сверху вниз. Он также сообщает нам еще одну важную информацию — размер файла нашего изображения. Размеры и размер файла, показанные здесь, соответствуют полноразмерной версии фотографии выше (насекомое на цветке), прежде чем я изменил ее размер на что-то более подходящее для веб-страницы.Итак, Photoshop сообщает мне, что моя фотография имеет ширину 3456 пикселей и высоту 2304 пикселей. Другими словами, он содержит 3456 пикселей слева направо и 2304 пикселей сверху вниз. Чтобы точно определить, сколько пикселей у меня на фотографии, я могу просто умножить ширину на высоту, которая в данном случае составляет 3456 x 2304, что дает мне общую сумму 7 962 624 пикселей. Это очень много пикселей.
Помните, раньше я упоминал, что камера, которую я использовал для этого фото, была 8-мегапиксельной камерой? Что ж, «MP» означает «мегапиксель», «mega» означает «миллион», поэтому «8MP» означает 8 миллионов пикселей.Это означает, что когда я делаю снимок цифровой камерой, фотография будет состоять из 8 миллионов пикселей (во всяком случае, примерно). Если у вас 5-мегапиксельная камера, ваши фотографии будут состоять из 5 миллионов пикселей. Камеры с разрешением 4 мегапикселя позволяют получать фотографии с разрешением 4 миллиона пикселей и т. Д. Итак, если мы еще раз взглянем на то, что раздел «Размеры пикселей» диалогового окна «Размер изображения» сообщает нам о моей фотографии выше, то в нем говорится, что моя фотография имеет размеры 3456 пикселей в ширину и 2304 пикселей в высоту, в общей сложности 7962624 пикселей, что чертовски близко к 8 миллионам, и поэтому моя камера может продаваться как 8-мегапиксельная.
Вот что сообщает нам первая часть диалогового окна Image Size — ширина и высота нашего изображения в пикселях. Все идет нормально. Давайте теперь посмотрим на вторую часть диалогового окна, Размер документа, где мы действительно начинаем разбираться в разрешении изображения.
Размер документа
До сих пор, рассматривая разрешение изображения, мы исследовали первый раздел диалогового окна «Размер изображения» в Photoshop, «Размер в пикселях», который, в качестве краткого обзора, сообщает нам ширину и высоту нашего изображения в пикселях и сообщает us размер файла, который обычно выражается в МБ (мегабайтах или «миллионах байтов»).Здесь ничего страшно запутанного.
Второй раздел диалогового окна «Размер изображения» — это «Размер документа», который может немного сбивать с толку, но на самом деле не намного сложнее, чем раздел «Пиксельные размеры». Фактически, они двое идут рука об руку. Давайте взглянем на раздел «Размер документа», и к тому времени, когда мы закончим, вы должны будете иметь довольно хорошее представление о разнице между ними и о самом разрешении изображения.
Document Size идет рука об руку с Pixel Dimensions, но при этом полностью отделен от нее.«Господи, спасибо, это действительно прояснило ситуацию», — говорите вы. Я знаю, что это звучит сбивающе с толку, но на мгновение откройтесь мне. Обратите внимание, что внизу раздела «Размер документа» написано «Разрешение», а в поле «Разрешение» указано «72». Обратите внимание, что справа от него есть еще одно поле с надписью «пикселей / дюйм».
Это говорит нам о том, что когда мы идем напечатать фотографию, 72 пикселя из наших 3456 пикселей слева направо на нашей фотографии (ширина) и 72 пикселя из наших 2304 пикселей сверху вниз на нашей фотографии. (высота) будет напечатана на каждый дюйм бумаги.Вот что означает «разрешение изображения» — сколько пикселей вашего изображения слева направо и сколько пикселей сверху вниз будет напечатано на каждом дюйме бумаги. Конечно, дюйм — это квадрат, а это означает, что количество пикселей слева направо и сверху вниз всегда будет одинаковым, и поэтому в разделе «Размер документа» содержится только одно число для разрешения. Это число (здесь 72) представляет собой число слева направо и сверху вниз.
Итак, если у нас есть 3456 пикселей слева направо на нашей фотографии и 2304 пикселей сверху вниз на нашей фотографии, и у нас есть 72 пикселя на дюйм, перечисленные для разрешения нашего изображения, насколько большим будет наше изображение, если мы должны были это напечатать? Что ж, чтобы понять это, все, что нам нужно сделать, это разделить ширину и высоту нашего изображения (в пикселях) на разрешение печати (также в пикселях).Итак, давайте сделаем это:
3456 разделить на 72 = 48
2304 разделить на 72 = 32
После наших простых вычислений (да, я знаю, математика — отстой, но это несложно), мы обнаруживаем, что при разрешении печати 72 пикселя на дюйм наша фотография будет иметь ширину 48 дюймов на высоту 32 дюйма. Это огромное фото! Но постойте, разве мы где-то раньше не видели эти числа 48 и 32? Почему да, мы сделали. Взгляните еще раз на раздел «Размер документа»:
Посмотрите, какие значения он дает для ширины и высоты нашего изображения — 48 дюймов для ширины и 32 дюйма для высоты.Именно это мы и придумали, когда разделили количество пикселей в ширину и количество пикселей в высоту на 72 пикселя на дюйм (разрешение). И это действительно все, что есть разрешение изображения. Это то, сколько пикселей вашего изображения будет напечатано на каждом дюйме бумаги, что затем говорит нам, насколько большим будет изображение, когда оно будет напечатано.
Имейте в виду, что я продолжаю говорить «напечатано». Я не могу не подчеркнуть, и это причина номер один, почему так много людей не могут понять концепцию разрешения изображения, это разрешение означает абсолютно ничего , пока вы не перейдете к , напечатайте изображение.Он не имеет абсолютно ничего, не имеет ничего общего с тем, как ваше изображение появляется на вашем экране.
Просто чтобы доказать, что у меня ничего нет в рукаве, давайте изменим значение разрешения фотографии с 72 на, о, давайте сделаем его 300, что будет означать, что на каждый дюйм бумаги, когда мы пойдем на печать нашего изображения, 300 наших изображений пикселей будут напечатаны слева направо и снова 300 пикселей сверху вниз. Вы можете увидеть изменение на скриншоте ниже:
Теперь, поскольку 300 пикселей нашего изображения слева направо будут помещаться внутри каждого дюйма бумаги, а не только 72 пикселя, само собой разумеется, что не потребуется 48 дюймов бумаги, чтобы уместить всю ширину листа. наше фото в.Точно так же, поскольку 300 наших пикселей сверху вниз будут помещаться внутри каждого дюйма бумаги, а не только 72 пикселя, все равно не нужно 32 дюйма бумаги, чтобы уместить всю высоту. Ради интереса давайте сами сделаем простую математику. Еще раз, все, что нам нужно сделать, это разделить ширину в пикселях и высоту в пикселях на разрешение в пикселях. Итак, давайте сделаем это:
3456 разделить на 300 = 11,52
2304 разделить на 300 = 7,68
По моим подсчетам, когда я беру 3456 пикселей в ширину и делю их на 300 пикселей на дюйм, получается 11.52 дюйма. Аналогично, 2304 пикселя в высоту, разделенные на 300 пикселей на дюйм, дают мне 7,68 дюйма. Другими словами, когда я беру свою фотографию шириной 3456 пикселей на высоту 2304 пикселей и распечатываю ее с разрешением 300 пикселей на дюйм, моя фотография будет иметь ширину 11,52 дюйма и высоту 7,68 пикселей. Давайте посмотрим, что нам говорит раздел «Размер документа». Я прав?
Похоже, мои математические навыки сильнее, чем когда-либо (хорошо, я использовал калькулятор). Photoshop показывает нам именно то, что мы ожидали, что при разрешении 300 пикселей на дюйм потребуется 11 пикселей.52 дюйма в ширину и 7,68 пикселей в высоту для печати всей нашей фотографии.
Подводя итог, все «разрешение изображения» означает, сколько пикселей вашего изображения будет напечатано на каждом дюйме бумаги. Опять же, это никак не влияет на то, как ваше изображение отображается на экране, поскольку ваш монитор не имеет ничего общего с вашим принтером.
Размер пикселя
Есть еще один аспект, с которым связано разрешение изображения, и это размер пикселей при печати изображения. Это действительно имеет смысл.Дюйм — это дюйм — это дюйм. Размер дюйма всегда один и тот же. Это, ну, один дюйм. Итак, поскольку размер дюйма не может измениться, размер пикселей должен измениться. Например, чтобы уместить 300 пикселей на дюйм, вам понадобятся пиксели, которые будут значительно меньше, чем если бы вы хотели уместить только 72 пикселя на дюйм. Примерно так, как если бы вы хотели разместить 10 человек в телефонной будке, вам понадобились бы люди значительно меньше, чем если бы вы хотели разместить там только 3 человека.К счастью, вам не о чем беспокоиться. Photoshop позаботится об изменении размера пикселей за нас. Я просто хотел объяснить, что «разрешение изображения» на самом деле означает две вещи — количество пикселей на дюйм, которые будут напечатаны на бумаге, и размер этих пикселей. Как я уже сказал, Photoshop подбирает их размер за нас. Все, что нам нужно сделать, это убедиться, что мы используем правильное значение для «пикселей на дюйм».
«Эй, погоди!» ты думаешь. «Правильное значение ?! Какое правильное значение? Есть реальное число, которое я должен использовать для разрешения« правильного »?!»
Да, конечно.Ну, в любом случае, если вас беспокоит качество изображения (и, конечно же, вы беспокоитесь). Мы рассмотрим «правильные» значения разрешения, которые нужно добавить для максимального качества изображения при печати, в следующем разделе — Как разрешение изображения влияет на качество печати .
Разрешение и размер файла | Shutha
Введение
Пиксели не имеют установленного размера, они просто расширяются или сжимаются, чтобы заполнить доступное пространство.Ниже одно и то же изображение показано дважды, оба раза с одним и тем же размером изображения или документа. Но каждая копия состоит из разного количества пикселей, которые просто увеличиваются в размере, чтобы соответствовать размеру изображения. Таким образом, хотя оба «размера изображения» могут быть одинаковыми, разрешение каждого из них явно разное.
Рис. 1 Это изображение состоит из 1200 x 800 пикселей и выглядит так, как будто сцена может выглядеть в реальности.
Цель состоит в том, чтобы иметь достаточно пикселей, которые при изменении размера для соответствия размеру изображения меньше, чем точки монитора или принтера.Изображение выше имеет размер пикселя меньше, чем точки монитора, и поэтому выглядит хорошо. На изображении ниже слишком мало пикселей, поэтому он был изменен до такой степени, что пиксели больше, чем точки монитора, и изображение выглядит либо плохо, либо даже бесполезно, как на изображении 12 x 8 пикселей.
Рис. 2 Хотя оно увеличено до того же размера, что и предыдущее изображение, оно состоит только из 120 x 80 пикселей, и теперь мы начинаем видеть фактические пиксели, что называется «пикселизацией».’
Ниже представлены те же изображения, что и раньше, но с измененным размером, чтобы разрешение в пикселях составляло 72 точки на дюйм для соответствия монитору. Поскольку теперь для пикселей установлено одинаковое разрешение, изображение или размер документа сжимаются или растягиваются по размеру. Оба изображения теперь имеют одинаковое разрешение, теперь размер каждого изображения явно различается.
Рис. 3 Здесь для тех же двух изображений теперь установлено одинаковое разрешение. Хотя сейчас оба выглядят хорошо, отличается только размер изображения.У меньшего изображения достаточно пикселей только для того, чтобы хорошо отображаться при таком размере.
Это означает, что, говоря о размере рабочего файла изображения, недостаточно просто указать разрешение или размер изображения. И разрешение, и размер изображения необходимо использовать вместе.
Разрешение
Очень часто люди говорят об изображении с разрешением 300 dpi как о качественном изображении. Но что они подразумевают под изображением «300 точек на дюйм»? Это похоже на то, как если бы вас спросили, как далеко от Абуджи до Лагоса, вы ответили: «70 километров в час».Они будут смотреть на тебя смешно. Это потому, что вы сказали им только половину ответа. Да, это может быть 70 километров в час, но вам нужно сказать им, сколько часов.
Это то же самое, если кто-то говорит: «О, просто дайте мне изображение с разрешением 300 dpi». Они сказали вам, что они хотят, чтобы на каждом дюйме вашего изображения было 300 точек, но они не сказали вам, сколько дюймов они хотят, чтобы изображение было. Это количество пикселей в изображении, которое определяет размер файла; одного разрешения недостаточно.
Рис. 4 Это один дюйм изображения ниже. DPI означает «точек на дюйм», но вам нужно знать, сколько дюймов, чтобы узнать размер файла изображения. Недостаточно просто дать разрешение.
Рис. 5 Полное изображение вверху. Изображение явно больше, чем квадратный дюйм. Итак, чтобы понять размер файла, вам необходимо знать как разрешение (300 точек на дюйм), так и размер репродукции (например, 8 дюймов в высоту и 12 дюймов в ширину).
Итак, когда редактор или дизайнер спрашивают у вас изображение и говорят: «Просто пришлите мне изображение с разрешением 300 dpi», вы должны спросить: «300 dpi при каких размерах?» Другими словами, на какой высоте и в ширину?
Размер файла
На самом деле есть более простой способ спросить редактора, чего он действительно хочет, и это связано с размером файла.Это примерно так же, как если бы кто-то спросил вас, расстояние между Абуджей и Лагосом, было бы легче ответить: «700 километров».
Рис. 6. Изображение A4 в оттенках серого с разрешением 300 точек на дюйм рассчитано ниже и имеет размер 8,6 МБ. На самом деле это ближе к 8,7 МБ просто потому, что размеры страницы A4 больше 8 x 12 дюймов.
Чтобы увидеть, как рассчитывается размер файла, возьмите изображение выше в качестве примера и предположите, что это A4 с разрешением 300 dpi. Для упрощения предположим, что это 8 дюймов на 12 дюймов.
Размер файла определяется количеством пикселей, поэтому цель состоит в том, чтобы узнать, сколько пикселей содержит изображение. Поскольку разрешение составляет 300 точек на дюйм, это означает, что каждый дюйм составляет 300 пикселей в поперечнике. Поскольку изображение имеет ширину 8 дюймов, это означает, что его ширина составляет 2400 пикселей (8 x 300). Точно так же, поскольку изображение имеет длину 12 дюймов, изображение имеет длину 3600 пикселей (12 x 300). Чтобы получить результат, мы умножаем ширину на длину и получаем 8 640 000 пикселей (2400 x 3600).
Теперь мы знаем, сколько пикселей в изображении.Итак, как нам добраться до размера файла. Что ж, это изображение в градациях серого, и из раздела о пикселях изображения мы знаем, что для изображения в оттенках серого каждый пиксель имеет размер файла 8 бит или 1 байт. Таким образом, в целом изображение формата A4 из 8 640 000 пикселей имеет размер файла 8 640 000 байтов или около 8,2 МБ (это потому, что в килобайте 1024 байта, а в МБ — 1024 килобайта).
Таким образом, было бы намного проще, если бы ваш редактор просил вас создать изображение, достаточно большое, чтобы соответствовать размеру, на который он хочет его напечатать, и попросил бы вас сделать изображение в оттенках серого размером 8 МБ.Или, если бы он хотел, чтобы изображение было в цвете RGB, он умножил бы это число на три и попросил бы у вас изображение размером 24 МБ.
ПРИМЕЧАНИЕ: Хотя проще всего иметь только одну единицу измерения, например все, что измеряется в дюймах или сантиметрах, в некоторых странах все еще принято использовать их сочетание. Часто размеры бумаги измеряются в миллиметрах с использованием размеров «А», но разрешение изображения по-прежнему указывается как «точек на дюйм». Это неудобно, так как иногда требуется преобразование измерений, но вам просто придется с этим мириться, пока полная метрификация не станет стандартом.
Панель размера изображения
Нет необходимости каждый раз точно рассчитывать размер файла. В Photoshop есть панель «Размер изображения», которую можно использовать в качестве калькулятора. Доступ к панели невозможен без открытого изображения, поэтому сначала создайте новое изображение (Ctrl + N), выбрав необходимый цветовой режим (RGB, CMYK, оттенки серого и т. Д.). Убедитесь, что флажок «Ограничить пропорции» снят, чтобы разрешить разделение ширины и высоты, и что установлен флажок «Изменить размер изображения», чтобы разрешить разделение разрешения.Теперь цифры можно вводить в Размер документа (выделено), при этом размер файла отображается вверху палитры (указан).
Рис. 7 Палитра размеров изображения обеспечивает точный способ вычисления размера цифрового изображения, открытого в Photoshop.
Размер файла
Однако вы не всегда находитесь перед компьютером, когда вам нужно рассчитать размер изображения. Так что действительно полезно иметь практическое правило, которым вы будете руководствоваться.Просто представьте A4 как 24 Мб для цветного RGB, 8-битного изображения с разрешением 300 точек на дюйм. Прелесть числа 24 в том, что оно настолько делимо, что позволяет легко вычислить размеры файлов. Возьмите лист бумаги формата А4 и напишите на нем «24 года». Сложите его пополам и напишите 12, снова сложите и напишите 6, затем сложите еще раз и напишите 3. Почти все изображения, которые вы используете, будут соответствовать одному из этих размеров. Поэтому в следующий раз, когда вас спросят, какой размер файла нужен для фотографии в формате RGB на четверть страницы, дважды сложите A4, чтобы получить 6 МБ.
Рис. 8 На приведенном выше рисунке показан быстрый способ вычисления размера файла изображения RGB, необходимого для печати изображений A4, A5, A6 и A7.
Оттенки серого — это одна треть от RGB, поэтому вместо этого укажите 8,4,2,1. Для изображения CMYK напишите 32,16,8,4, так как у него есть один дополнительный канал. Если изображение 16-битное, удвойте цифры. Таким образом, где бы вы ни находились, вы можете произвести впечатление на своих редакторов или клиентов, быстро подсчитав, какой размер файла им нужен.
ПРИМЕЧАНИЕ: Цифры, использованные выше, не являются точными, но они представляют собой легко делимые круглые числа, которые позволяют быстро вычислить требуемый приблизительный размер файла изображения.
Интерполяция изображений
Если вам нужно иметь файл большего размера, чем предусмотрено цифровой камерой или сканером, Photoshop может создать дополнительные пиксели.Но за это приходится платить. Справа находится изображение размером в одну десятую размера изображения слева. Затем он был интерполирован в 10 раз (1000%), чтобы получить те же размеры. Хотя ничто не может помешать вам изменить размер изображения таким образом, имейте в виду, что Photoshop не имеет никакого отношения к тому, как выглядело исходное неотсканированное изображение, и поэтому должен «изобретать» дополнительные пиксели. Увеличение на несколько процентов не будет замечено, но чем больше изменение размера, тем мягче станет изображение.
Рис. 9 Изображение слева исходного качества. Изображение справа было уменьшено до 10-го размера, а затем интерполировано в Photoshop до того же размера. Вы можете увидеть, насколько мягким становится изображение, поскольку Photoshop просто изобретает пиксели и размывает все края.
Лучшее решение — повторить сканирование с правильным размером. Но если повторное сканирование невозможно, есть несколько различных методов интерполяции, которые помогут решить проблему. Подлинные фракталы — одна из таких программ, которая позволяет выполнять значительную интерполяцию без значительной потери качества.
Размер файла и сжатие
На этом этапе необходимо упомянуть, что изображение может иметь несколько типов размера файла:
Файл Camera Raw имеет размер, но об этом мы поговорим позже.
Изображение, преобразованное из файла Camera Raw или сканированное с пленки, имеет другой размер файла.
Затем вы можете кадрировать изображение, чтобы уменьшить размер файла, или использовать интерполяцию для увеличения размера файла.
Для простоты давайте обработаем готовое изображение после того, как вы его отсняли, преобразовали и сделали кадрирование. Это изображение при открытии в Photoshop имеет «открытый» или «рабочий» размер файла, как показано в разделе «Панель размера изображения» выше. Однако, когда вы придете для сохранения готового изображения, вам придется решить, что такое сжатие файла. Обычно вы сохраняете изображение либо как файл TIFF, который может иметь сжатие или вообще не иметь сжатия, либо как файл JPEG, который всегда будет иметь сжатие.Если изображение было сохранено со сжатием, вы заметите, что сохраненное изображение имеет гораздо меньший размер файла, чем тот, который был при открытии. Думайте об этом как об «сохраненном» или «сжатом» размере файла.
Проблема возникает, когда вы смотрите на изображение, которое было сохранено на вашем жестком диске, и вам нужно решить, какой размер «открытого» или «рабочего» файла, поскольку именно размер «открытого» файла имеет значение, когда вам нужно отправить изображение клиенту. Если файл в формате JPEG, то вы уже знаете, что он сжат, но если это файл в формате TIFF, вы можете не знать, использовалось ли сжатие.
Например:
Рисунок 10 Детали изображения в Windows 7
Просматривая детали изображения в файловом браузере, можно увидеть, что размер файла составляет 1,178 КБ. Поскольку это файл JPEG, это означает, что это сжатый размер, поэтому все важные «открытые» файлы должны быть намного больше.
Рисунок 11 «Свойства» образа в Windows 7
Просмотр свойств файла показывает, что изображение имеет размеры 2336 x 3504 пикселей.
ПРИМЕЧАНИЕ. Способ отображения вышеуказанной информации будет зависеть от компьютеров Mac и ПК.
Рис. 12 Детали изображения в браузере изображений
Обычно эту информацию также можно просмотреть в Bridge или в другом программном обеспечении для просмотра изображений, которое вы используете. Снова размеры даны как 2336 x 3504 пикселей, и это 24-битное изображение RGB. Общее количество пикселей составляет 2336 x 3504 = 8185 344 пикселей. Теперь, если бы это было изображение в градациях серого, это означало бы, что размер изображения составляет 8 185 344 байта, поскольку каждый пиксель равен 1 байту.Однако, поскольку изображение представляет собой 24-битный файл RGB, что означает, что каждый цветовой канал состоит из 8 бит и, следовательно, по 1 байту каждый, размер файла RGB составляет 8 185 344 x 3 = 24 556 032 байта.
24 556 032 байта / 1024 = 23 980,5 килобайт
23980,5 килобайт / 1024 = 23,418 мегабайт
К настоящему моменту вы, наверное, пришли к выводу, что это, мягко говоря, немного больно!
Рисунок 13 Изображение, открытое в Photoshop
Намного более простой способ — просто открыть изображение в Photoshop…
Рисунок 14 Размер «открытого» файла указан в верхней части панели
… затем откройте панель «Размер изображения» («Изображение»> «Размер изображения» в строке меню). Вверху показан размер «открытого» файла, в данном примере 23,4 МБ.
Главное здесь заключается в том, что существует явная разница в размере файла между «сжатым» размером на диске чуть более 1 МБ и размером «открытого» или «рабочего» файла более 23 МБ. Так что, если вам не нравится идея мучить себя большим количеством ненужных вычислений, просто откройте изображение в Photoshop и позвольте ему сделать свою работу.
ПРИМЕЧАНИЕ: Если у вас есть много изображений, которые вам нужно проверить на предмет их рабочих размеров, тогда есть JavaScript, который может пройти через всю папку файлов и создать электронную таблицу, в которой перечислены размеры сжатых и открытых файлов для вас. .
Что доставить
Всегда проверяйте, есть ли у клиента список стандартов, и всегда следуйте ему. Обычно это изображения, сохраненные с разрешением 300 точек на дюйм, если они не предназначены только для Интернета, где обычное разрешение составляет 72 точки на дюйм.
Требования к размеру файла, то есть требования к размеру «открытого» файла, будут варьироваться от клиента к клиенту, но ожидается, что минимальный размер будет 24 Мб для изображений RGB. Однако он может быть ниже для газет и почти всегда будет выше для библиотек с картинками.
ПРАВИЛО № 1: ВСЕГДА соблюдайте установленные стандарты. Клиенты часто отказываются от работы, которая не соответствует требуемым стандартам, что приводит к потере вашего дохода.
ПРАВИЛО № 2: Не попадайтесь в ловушку предоставления изображений в различных размерах рабочих файлов, чтобы соответствовать требованиям макета конкретной работы.Это ответственность дизайнера, если, конечно, они не готовы доплачивать вам за выполнение работы.
ПРИМЕЧАНИЕ: Возьмите за привычку говорить «размер открытого файла» или «размер рабочего файла», «размер сохраненного файла» или «размер сжатого файла», а не просто использовать расплывчатый термин «размер файла». Это поможет избежать путаницы при работе с клиентами.
Вверх по основам цифровой обработки изображений
Назад к пикселям изображения
Вкл к тональному диапазону
Оптимальные размеры изображения, разрешение и размер файла • Сеть LAS WP • Университет штата Айова
Есть много разных мнений об «оптимальных» размерах изображений для Интернета, но есть определенные передовые практики.Эти рекомендации помогут вашим фотографиям и графике быстрее отображаться на вашем веб-сайте, а также улучшат взаимодействие с пользователем и время загрузки страницы.
Хотя страницы и сообщения могут иметь разные размеры изображений, а также размеры избранных изображений, приведенные ниже рекомендации представляют собой «самые большие», которые следует использовать.
ПРИМЕЧАНИЕ. Поскольку размеры изображений варьируются от сайта к сайту, это руководство является только общим руководством. Размеры изображений на определенных сайтах в сети LAS WP см. В разделе Размеры изображений на сайтах сети WP.(ссылка скоро появится)
Рекомендация № 1: размер пикселя (высота / ширина)
Размер в пикселях — это в основном высота и ширина ваших фотографий. Если вы загружаете фотографию либо с сайта стоковых изображений, либо с цифровой камеры, размер пикселя, как правило, будет довольно большим, например 5000 x 3000 пикселей.
Главное окно просмотра в любой из тем LAS, которые мы используем, составляет максимум 1200 пикселей, если вы не нарушаете блок контейнера.
Как правило, нет причин загружать фотографию размером более 1600 пикселей в ширину или высоту на любой сайт в сети LAS WP для отображения на странице.Любые размеры больше указанного будут масштабироваться при просмотре.
Исключением из вышеизложенного является то, что вы загружаете версию для миниатюры и большую версию для просмотра и связываете миниатюру с большей версией, чтобы пользователь, щелкнув по миниатюре, увидел большую версию.
Итак,
- Максимальная ширина изображений, ограниченных в контейнере: 1200 пикселей
- Максимальная ширина изображений, которые разбивают контейнер: 1600-1800px
Если ваше изображение больше 1200 пикселей в ширину, измените размер изображения с помощью Photoshop или онлайн-приложения для обработки фотографий, такого как Picmonkey (ссылка ниже).
При выборе изображения заголовка для страницы важно выбрать соотношение ширины и высоты, на которое приятно смотреть. Как правило, вам нужно изображение, близкое к соотношению ширины к высоте 3: 1. Это помогает держать контент на высоком уровне на вашей веб-странице, не заполняя экран изображением заголовка.
Вот несколько примеров размеров изображений заголовков.
Разрыв контейнера и переход на полную ширину
Высота изображений произвольна, но в соответствии с передовой практикой каждое «изображение заголовка» на вашем веб-сайте должно оставаться согласованным на страницах.Домашняя страница штата Айова использует стандартное изображение / заголовок высотой 1260×447 пикселей в своем карусели.
Примеркарусели в штате Айова Когда вы используете изображения в Интернете, можно указать веб-браузеру, какой размер на самом деле будет отображать изображение. Вот почему вы иногда видите на веб-странице действительно большие изображения, уменьшенные до очень маленьких изображений. Масштабирование изображений иногда может замедлить работу браузера и замедлить его при прокрутке страницы вверх и вниз.
Например, если у нас есть фотография каталога с высотой 6000 пикселей и шириной 4000 пикселей, и мы автоматически уменьшаем ее до меньшего размера, например 600 × 400 пикселей, размещение некоторых из них на странице будет проблематичным, поскольку вы размещать действительно большие файлы и просто уменьшать их при отображении.
Всегда лучше изменить размер изображений перед их загрузкой, чем полагаться на WordPress или веб-браузер пользователя, которые несут тяжелую нагрузку по изменению размера изображений.
точек на дюйм
С тех пор, как в Интернете начали использовать изображения, существует постоянное руководство по использованию изображений с разрешением 72 DPI в Интернете. Хотя точное внутреннее значение того, как DPI (точек на дюйм) относится как к размеру, так и к размеру файла, это остается очень хорошим ориентиром при размещении изображений в Интернете.
Чем выше DPI, тем больше размер файла, но не обязательно больше размер пикселя.У вас может быть изображение размером 1200 × 600 пикселей при 72 DPI и изображение 1200 × 600 пикселей при 600 DPI. Изображение с разрешением 600 точек на дюйм остается того же размера, но значительно больше по размеру файла, поэтому его загрузка займет больше времени.
Размер файла
Размер файла напрямую зависит как от размера пикселя, так и от DPI. Для Интернета мы, как правило, хотим иметь наименьший возможный размер файла при сохранении наилучшего взаимодействия с пользователем. Другими словами, самый маленький файл, который выглядит лучше всего.
Выбор размера целевого файла довольно произвольный.В современном веб-мире обычно рекомендуется иметь размер каждого изображения менее 1 МБ, оптимально менее 500 КБ, а еще лучше, если размер менее 100 КБ.
Быстрая загрузка веб-страницы — ключевой компонент поисковой оптимизации (SEO).
Типы файлов
Выбор правильного типа файла для фотографии может помочь уменьшить размер файла при сохранении качества изображения. Вот простой список того, когда использовать разные типы файлов:
- JPG — фото, реальная жизнь, много цветов
- GIF — устаревший, но его можно использовать для изображений с небольшим количеством цветов
- PNG — «замена GIF» — используйте, когда у вас есть значительное количество цветных блоков, таких как значки / диаграммы / графики, или требуется прозрачность.
Изменение размера изображений
Вы можете изменить размер изображений в Photoshop или на одном из следующих бесплатных веб-сайтов по изменению размера изображений:
Помните, что при изменении размера изображения учитывайте как разрешение (DPI), так и размер изображения (высота / ширина) и размер файла.
Почему это важно
Загрузка изображения правильного размера не только помогает посетителю получить отличный опыт, но и помогает в других областях, таких как поисковая оптимизация, хранение на сервере, резервное копирование вашего сайта и многое другое. Чем меньше и лучше оптимизированы ваши фотографии и изображения на вашем веб-сайте, тем лучше в целом.
размеров изображения и размеров изображения для каждой социальной сети ..
Размеры изображений и размеры для Facebook, Instagram, Twitter, Youtube, Pinterest и др. (Включая размеры изображений профиля, баннеров, общих изображений и многого другого для всех социальных сетей)
Как всегда, я буду полностью честен: вся информация о изображениях и размерах социальных сетей , включая баннеров, заголовков, фото профиля и т. Д. менялись так много раз от месяца к месяцу.
Таким образом, цель этой статьи — предоставить вам информацию о размерах и размерах, чтобы вы могли работать с изображениями в социальных сетях , а также дать вам несколько практических советов, чтобы вы могли оптимизировать стратегию своего бренда, улучшая ваше изображение через Facebook, , Twitter, Youtube, Instagram, и другие сайты.
Конкуренция на сайте Social Media очень высока, и любая возможность привлечь новых клиентов не может быть упущена.Каждую минуту пользователи получают большой объем информации, поэтому первое впечатление, которое производит бренд, на первый взгляд должно быть шокирующим и убедительным. Если вы хотите избежать ошибок, которые совершают все компании в социальных сетях, не отказывайтесь от этой статьи.
Теперь, , я представляю вам всю собранную мной информацию о размерах и размерах изображений для социальных сетей в январе 2019 года. , чтобы дополнить уже действующую информационную графику.
1- Twitter Размеры изображений 2020 (+ подсказки) 🙂
С апреля 2014 года Twitter использует один дизайн профиля, , который преобладает и по сей день, , который явно очень похож на (ОЧЕНЬ) на Facebook.
Намерение : это изменение, вместе с намерением домашней страницы , придало изображениям и кнопкам намного больше важности с по , чтобы дать пользователям опыт, аналогичный тому, который они имеют на своих мобильных устройствах.
А теперь, размеры изображений Twitter 2020
В Справочном центре Twitter они предлагают следующие измерения:
— T witter Размер изображения профиля: 400 x 400 пикселей
— Размер заголовка Twitter (или обложка) : 1500 x 500 пикселей
- Фотографии In-Stream:
Размер фотографии предварительного просмотра теперь отличается от , и они сделали его значительно больше , поэтому нет необходимости покидать поток, чтобы увидеть его .Но, прежде всего, это изменение, по сути, ориентировано, на то, чтобы сделать оптимизацию коммуникационных кампаний бренда намного проще за счет рассказывания историй, новая тенденция контент-маркетинга: использование видео и изображений для рассказа истории, которая приближает их к публике без попадание в и без того коррумпированный ролик телерекламы. Например:
- Размер фотографии In-Stream в Twitter должен быть (минимум) 440 x 220 пикселей, и максимум 1024 x 512 .Максимальный размер файла: 5 МБ для фотографий и 3 МБ для анимированных GIF-файлов.
Размеры изображений в Twitter
TWITTER IMAGES СОВЕТЫ!
-
-
-
-
- Участие: получить на 94% больше ретвитов:
Согласно исследованию, проведенному Дэном Зареллой, изображений, загруженных через pic.twitter.com, получают на 94% больше ретвитов и, более того, это единственный способ , через который “auto расширять »функции.
- Участие: получить на 94% больше ретвитов:
-
-
-
-
-
-
- Используйте такие инструменты, как Twitalyzer или Bitly.com, чтобы проверять и отслеживать, какие типы твитов и контент ретвитируются чаще всего. Почему? Примите во внимание следующий совет:
-
-
-
-
-
-
- Пользователи реагируют на контент с изображениями на 40% больше, чем на «обычный» контент, поэтому извлекает выгоду из всех этих достижений, которые платформы предоставляют брендам или профессионалам, через их более удобные для кликов интерфейсы , и без колебаний используйте инструменты для редактирования фотографий , такие как Pixlr или Piktochart, чтобы создать инфографику и сделать данные , которыми вы делитесь , намного более привлекательными .Необязательно быть экспертом по дизайну, чтобы его создать!
-
-
-
-
-
-
-
- Помните, что лучше всего работает коротко и по делу . Согласно исследованию, проведенному TrackSocial, твитов с более высоким процентом вовлеченности — это те, которые содержат от 70 до 100 символов.
- Оставайся активным! Используйте такие инструменты, как Postcron, с помощью которых вы можете создавать и программировать свои твиты так, чтобы экономила рабочее время. С помощью функции массового планирования вы можете запрограммировать содержимое на целый месяц всего за несколько минут с помощью электронной таблицы.
-
-
-
-
-
-
-
- Я бы предложил различные инструменты, которые позволят персонализировать ваш фон , чтобы получить профессиональный вид в Твиттере:
ArtStudio
CustomTwit
- Я бы предложил различные инструменты, которые позволят персонализировать ваш фон , чтобы получить профессиональный вид в Твиттере:
-
-
-
2- Оптимальные размеры и размеры изображений «Facebook» в 2020 году
Теперь настала очередь Facebook , социальной сети , известной тем, что часто меняют дизайн своего интерфейса.
Facebook Размеры 2020
- Facebook Размер аватара (размер изображения профиля): На компьютерах он отображается как 160 x 160 пикселей и 140 x 140 для смартфонов. Минимальные требования к размеру — 180 x 180 пикселей .
- Facebook Размер обложки: На компьютерах он отображается как 851 на 310 пикселей и 640 на 360 пикселей на смартфонах. Минимальный размер — 399 на 150 пикселей .
Facebook Размер изображения 2020
- Поделиться Размер изображения: 1200 x 630 пикселей.
- Фото общей ссылки: 1200 x 627 пикселей.
- Рекомендуемое фото: 1200 x 717 пикселей.
Кроме того, в профилях Facebook теперь можно разместить видео вместо изображения профиля ; максимальная продолжительность 7 секунд.
Что касается дизайна страницы, имейте в виду, что на Fan Page информационный раздел страницы следует использовать с умом, чтобы привлечь новых поклонников и широкую публику.Я рекомендую вам включить адрес вашего блога и / или адрес электронной коммерции бренда или компании в абзаце Информация . Точно так же вы можете использовать различных вкладок с по , предлагать пользователям интересный контент. и используют приложения, чтобы расширить ваше присутствие на других платформах.
ВАЖНО: Если вы планируете продвигать изображение на Facebook в коммерческих целях, имейте в виду, что социальная сеть позволяет включать в композицию только 20% текста.Чтобы проверить, соответствует ли ваше изображение разрешенному количеству текста, вы можете использовать Facebook Text Overlay , инструмент, который позволяет вам загружать файл .JPG для его просмотра.
СОВЕТЫ FACEBOOK!
- Пост с фотографиями получить:
- 104% больше комментариев
- На 53% больше лайков
- 1179% показывает, насколько выросло использование Instagram (по данным Facebook с 2012 года)
- На 84% больше кликов по сравнению с другими типами сообщений
- Используйте такие инструменты, как Postcron, с функцией Multiupload вы можете загружать и планировать более 300 изображений всего за секунды.
3- Размеры изображений YouTube 2020
Затем, для YouTube и других социальных сетей, я поделился действительно подробной инфографикой, созданной «Thepinkgroup»:
Размер фото на обложке Youtube или фото баннера канала: 2,560 x 1,440 пикселей
Устройства (изображения настраиваются автоматически)
- Дисплей планшета: 1855 x 423 пикселей
- Мобильный дисплей: 1546 x 423 пикселей
- Телевизор: 2560 x 1440 пикселей
- Настольный дисплей: 2560 x 423 пикселей
Название видео: до 100 символов
Описание видео : до 5 тыс. Знаков
Размеры видео : 2560 x 1440 пикселей
Узнайте больше о том, как оптимизировать изображения для Youtube, в этой статье: Размер обложки канала Youtube, советы и многое другое.
4- Размеры изображений Vimeo 2020
- Размер изображения профиля Vimeo: 300 x 300 пикселей
Размер баннера Vimeo — Размеры для загрузки видео:
Стандартное разрешение 4: 3 640 x 480 пикселей
Стандартное разрешение 16: 9 640 x 360 пикселей
720p HD-видео 1280 x 720 пикселей
1080p HD (Plus / PRO) 1920 x 1080 пикселей
5- Размеры изображений в Instagram 2020
- Размер изображения профиля Instagram (размер аватара): Должен быть не менее 150 × 150 пикселей
Размер фото на обложке Instagram: Должен быть не менее 399 пикселей в ширину и 150 пикселей в высоту
Для изображений профиля и обложек с вашим логотипом или текстом вы можете получить лучший результат, используя файл PNG.
- Чтобы получить наилучшее разрешение, рекомендуемые размеры для фотографий Instagram составляют 1080 x 1080.
- Горизонтальные изображения: 1080 x 566.
- Размер видео / фото для Instagram Stories: 750 x 1334.
6- Pinterest Фото Размеры 2020
- Размер изображения профиля Pinterest: 165 x 165 пикселей
- Доска Дисплей: 222 x 150 пикселей
- Размеры контактов: 236 ширина в пикселях
7- Размер изображения обновления LinkedIn 2020
- Размер изображения профиля LinkedIn: 400 x 400 пикселей
- Размер фото на обложке LinkedIn: 1584 x 396 px
Для страниц компании в LinkedIn:Изображение баннера: минимум 1536 x 768 пикселей, формат PNG / JPEG / GIF, максимум 2 МБ, горизонтальный дизайн, изображение должно быть намного шире, чем длинное.
Логотип: минимальный размер 60 x 60 пикселей, 400 x 400 пикселей — рекомендуемый размер для квадратного дизайна в формате PNG / JPEG / GIF, максимальный размер 4 МБ.
В следующей статье вы найдете дополнительные советы по созданию лучших изображений, которыми можно поделиться в своих учетных записях LinkedIn, и улучшить взаимодействие с вашим контентом в этой социальной сети: размер изображения LinkedIn, советы и многое другое.
Заключение :
Использование визуальных элементов (изображений и видео) в ваших сообщениях необходимо для успешного интереса вашей аудитории и привлечения их к вашему контенту.Для этого важно использовать правильные размеры и размеры изображений в социальных сетях, чтобы качество ваших фотографий привлекало внимание аудитории.
Комментарии
Современные страницы и веб-части разработаны с учетом полной адаптации на разных устройствах, а это означает, что изображения, используемые в веб-частях, будут масштабироваться по-разному в зависимости от того, где они отображаются, какой макет используется, и устройство, на котором они просматриваются.Например, современные страницы созданы для того, чтобы отлично смотреться на мобильных устройствах, и автоматическое масштабирование изображения помогает создать такой привлекательный вид.
Какие размеры изображений подходят лучше всего?
Из-за адаптивного дизайна страницы не существует определенной высоты или ширины в пикселях, которые гарантируют, что изображение будет сохранять определенную форму на разных устройствах и в макетах. Размер изображений изменяется и автоматически обрезается, чтобы показать наилучший результат на различных устройствах и в разных макетах.Однако есть несколько рекомендаций, которые помогут вам убедиться, что ваши изображения отлично смотрятся на ваших страницах.
Выбор наилучшего размера изображения для вашей страницы зависит от следующих факторов:
-
Соотношение сторон : соотношение между высотой и шириной изображений
-
Макет столбцов : тип и количество столбцов на вашей странице
-
Макет веб-части : макет, который вы выбираете для веб-части, в которой используется изображение
Соотношение сторон
Соотношение сторон — это соотношение между шириной и высотой изображений.Обычно выражается двумя числами, например 3: 2, 4: 3 или 16: 9. Ширина всегда является первым числом. Например, соотношение 16: 9 может составлять 1600 пикселей в ширину на 900 пикселей в высоту. Или это может быть 1920 x 1080, 1280 x 720 или любые другие комбинации ширины / высоты, которые могут быть рассчитаны как равные 16: 9. Вы можете найти калькуляторы соотношения сторон в Интернете и в некоторых инструментах для редактирования фотографий, которые помогут вам определить соотношение сторон ваших изображений.
В большинстве случаев изображения в современных веб-частях лучше всего работают с макетами и устройствами, когда они имеют соотношение сторон 16: 9 или 4: 3, в зависимости от макета.
Расположение колонн
Страница может быть разбита на разделы, которые включают в себя различные типы столбцов и макеты, такие как столбцы полной ширины, один столбец, два столбца, три столбца, одна треть левого и одна треть правого столбца. Общее правило для изображений, которые должны заполнять ширину столбца, заключается в том, что они должны быть не меньше ширины столбца, в который они помещены. Например, изображение в веб-части изображения в одном столбце должно быть не менее 1204 пикселей в ширину.Ниже приведены рекомендации по ширине для каждого макета столбца:
|
Макет |
Ширина в пикселях |
|
Полноразмерный столбец |
1920 |
|
Одна колонка |
1204 |
|
Две колонны |
586 на столбец |
|
Три колонны |
380 на столбец |
|
Третья левая колонка |
380 для левой колонки; 792 для правой колонки |
|
Третья правая колонка |
792 для левой колонки; 380 для правой колонки |
Из-за отзывчивого характера страниц изображения в полноширинных столбцах всегда будут отображаться на всю ширину экрана с автоматической высотой в зависимости от размера экрана.
Высота изображений, помещенных в другие макеты столбцов, будет зависеть от вашего соотношения сторон. Вот рекомендации по высоте / ширине для соотношений сторон 16: 9 и 4: 3 (с округлением вверх / вниз до ближайшего пикселя). Это полезно, чтобы ваши изображения имели ширину и высоту, которые, например, масштабировались соответствующим образом для мобильных устройств.
|
СООТНОШЕНИЕ СТОРОН ПЛАН |
16 х 9 Ширина x Высота в пикселях |
4 х 3 Ширина x Высота в пикселях |
|---|---|---|
|
Одна колонка |
1204 х 677 |
1204 x 903 |
|
Две колонны |
586 х 330 |
586 x 439 |
|
Три колонны |
380 х 214 |
380 х 285 |
|
Третья левая колонка |
380 x 446 для левой колонки; 792 x 446 для правой колонки |
380 x 594 для левой колонки; 792 x 594 для правой колонки |
|
Третья правая колонка |
792 x 446 для левой колонки; 380 x 446 для правой колонны |
792 x 594 для левого столбца; 380 x 594 для правой колонны |
Макеты веб-частей
Макеты в веб-частях, которые вы используете, также влияют на масштаб ваших изображений.В следующих примерах показаны разные веб-части и их макеты в одном столбце, а также соотношение сторон, которые используются в каждом из них.
Рассмотрим это изображение с исходным соотношением сторон 16: 9:
Ниже приведены примеры этого изображения, показанного в макете страницы в один столбец, в различных веб-частях и макетах.
|
Веб-часть героя |
Следующие соотношения сторон для макетов листов и слоев:
Вот пример изображения, показанного в Layers layout (вверху) и Tiles layout (внизу)
|
|
Веб-часть с выделенным содержимым |
16: 9 — это соотношение сторон для макетов «Карусель», «Диафильм» и «Карточки». Вот пример изображения, показанного в макете диафильма (вверху) и макете карточек (внизу).
|
|
Веб-часть изображения |
Изображения будут расширяться до ширины раздела, содержащего веб-часть.У вас есть возможность изменить соотношение сторон или произвольную обрезку с помощью панели инструментов «Изображение» или использовать ручки изменения размера, чтобы увеличить или уменьшить изображение. Вот пример, показывающий метки обрезки изображения (синие линии) в формате 4: 3
|
|
Веб-часть галереи изображений |
В разных макетах используются следующие соотношения сторон:
Вот пример изображения, показанного в макете плитки (вверху) и макете кирпича (внизу)
|
|
Новостная веб-часть — |
В зависимости от макета изображения в веб-части «Новости» могут иметь формат 4: 3, 16: 9 или 21: 9.Вот пример изображений в главном сюжете и макет карусели.
|
|
Область заголовка страницы |
Изображения выглядят лучше всего в альбомной ориентации или с соотношением сторон 16: 9 или выше и размером не менее 1 МБ.Кроме того, не забудьте установить точку фокусировки, чтобы держать в поле зрения наиболее важную часть изображения, особенно когда изображение используется в эскизах, макетах новостей и результатах поиска. Пример (исходное изображение 16: 9) с точкой фокусировки на динамике.
|
|
Миниатюра страницы |
Эскизы страниц отображаются в таких местах, как результаты поиска, результаты выделенного содержимого, сообщения новостей и т. Д.По умолчанию эскиз берется из области заголовка страницы или из веб-части, которая находится в первом порядке на странице (например, в верхнем левом углу макета страницы). Вы можете переопределить значение по умолчанию и изменить миниатюру страницы. При этом лучше всего использовать изображение с соотношением сторон 16: 9. Пример (исходное изображение 16: 9)
|
|
Веб-часть быстрых ссылок |
Веб-часть «Быстрые ссылки» имеет шесть различных макетов.Вот рекомендуемые соотношения сторон:
Вот пример изображения, показанного в компактном макете (вверху) и макете киноленты (внизу)
|
Рекомендации по изображению заголовка сайта
В дополнение к страницам вы можете добавить собственные логотипы или изображения в расширенный макет.Вот рекомендации по размеру этих элементов.
|
Элемент |
Описание |
Рекомендация Ширина x Высота в пикселях |
|---|---|---|
|
Логотип сайта |
Логотип более крупного размера, который может быть неквадратным и прозрачным в зависимости от дизайна загружено |
192 х 64 Формат: PNG, JPEG, SVG (SVG не допускается на сайтах с групповым подключением) |
|
Миниатюра логотипа сайта |
Квадратный эскиз логотипа, который используется, если логотип сайта не загружен или в местах, где требуется квадратный формат. Этот элемент является обязательным. |
64 х 64 Формат: PNG, JPEG, SVG (SVG не допускается на сайтах с групповым подключением) |
|
Расширенный макет логотипа сайта |
Расширенный макет заголовка имеет увеличенную ширину логотипа сайта. |
300 x 64p Формат: JPEG, PNG, SVG |
|
Фоновое изображение расширенного макета |
Новое фоновое изображение, которое можно использовать с расширенным заголовком. |
2560 x 164 Формат: JPEG, PNG |
Таблица размеров изображения
Чтобы обеспечить более высокую скорость страницы, конструктор сайтов без кода автоматически оптимизирует каждое загруженное изображение, чтобы оно лучше всего выглядело на отдельном устройстве. Вы можете следовать нашим рекомендациям по выбору размеров, чтобы управлять своими изображениями.
Примечание. Конструктор оптимизирует изображения, но имейте в виду, что изображения, которые идеально подходят для настольных компьютеров, могут не выглядеть лучше на мобильных устройствах. Просмотрите каждое изображение в каждом макете и либо скройте изображения на устройствах, либо создайте новые версии для разных устройств по мере необходимости.
Соответствующие термины
Aspect Ratio: отношение ширины к высоте изображения
Разрешение изображения: фактический размер изображения
Рекомендуемый размер — тип изображения
Большие изображения обеспечивают отличное разрешение для посетителей сайта, однако размер напрямую влияет на скорость страницы вашего сайта.Лучше всего загружать изображения того размера, в котором они будут отображаться.
Наши предложения по размеру изображения:
- Фоновое изображение: 1980 пикселей
- Изображение рабочего стола: 1660 пикселей
- Изображение планшета: 1440 пикселей
- Мобильное изображение: 600 пикселей
- Миниатюра: 150 пикселей
Примечание. Вы можете проверить размер в пикселях, умножив ширину в пикселях на высоту.
Виджет значков
Предварительно разработанные или загруженные значки могут быть добавлены на ваш сайт с помощью этого виджета.
Особенности
- Обычное соотношение сторон: 1: 1
- Обычное разрешение: 200 x 200 (подойдет большинство размеров), размер SVG можно изменить без потери разрешения.
Ползунок виджета
Изображения, используемые в этом виджете, обычно довольно большие; мы рекомендуем использовать широкие изображения и большие отступы, чтобы изображение не обрезалось при изменении размера.
Особенности:
- Стандартные соотношения сторон: 16: 9 и 3: 4. Соотношение сторон для квадратных слайдеров: 1: 1
- Обычное разрешение: 1600 x 900 пикселей, 1280 x 720 пикселей и 1280 x 960 пикселей
- Соотношение сторон изображения должно соответствовать ползунку
- Соотношение сторон на мобильном устройстве может потребовать обратного, чем на рабочем столе.Вы можете «спрятаться на мобильном телефоне».
Галерея
Этот виджет имеет несколько вариантов макета, которые определяют предлагаемое соотношение изображений, однако предлагается любое соотношение сторон.
Особенности:
- Соотношение сторон квадратных галерей: 1: 1
- Соотношение сторон высоких галерей: 2: 5
- Изображение рациона должно соответствовать
- Обычное разрешение: любое разрешение до 1500 пикселей
Фавиконы
Фавиконы должны иметь соотношение сторон 1: 1 и иметь размер разрешения 24 x 24 или 36 x 36.
.