Размеры картинок для соцсетей — памятка для 10 популярных социалок
Привет читатели seoslim.ru! Текста для привлечения новых клиентов, подписчиков и посетителей уже недостаточно: миром давно правит визуальный контент.
Иллюстрации, картинки, иконки – от дизайна профиля и публикаций уже давно зависит и информационный охват, и позиции в социальных сетях.
Но грамотно подобранных материалов недостаточно: важно помнить еще и о размере изображений!
Если исходник меньше рекомендованного размера, то соцсеть автоматически растянет контент, а если больше – обрежет края. Настал момент разобраться в пропорциях и найти золотую середину.
ВКонтакте
Социальная сеть «ВКонтакте» разрешает добавлять фотографии, картинки и иллюстрации в форматах JPG, GIF и PNG, как с компьютера, так и мобильных платформ.
А вот какой необходим размер – зависит от поставленных целей:
- Аватар. Поддерживаемый размер – от 200×200 до 200×500 px;
- Сообщество.
 Фон для групп, размещаемый сверху (горизонтально вытянутый), адаптирован под 1590×400 px; размер обложки для статьи в группе — 510×286 pх.
Фон для групп, размещаемый сверху (горизонтально вытянутый), адаптирован под 1590×400 px; размер обложки для статьи в группе — 510×286 pх.
- Товары. Разработчики разрешают загрузить до 5 изображений размером в 1000×1000 пикселей.
- Пост. Желательно выгружать «прямоугольные» фотографии и иллюстрации с соотношением сторон 3 к 2 (1000×800), но подойдут и квадратные минимальным размером – 510×510 px;
- Истории.
- Реклама. Карусель – не менее 400×400 px и соотношение сторон 1 к 1; запись с кнопкой – 537×240; сайт – 1080×607 px.
Иллюстрации Facebook предлагает подбирать в формате PNG: так специальные алгоритмы оптимизации не нарушат детализацию подобранных материалов.
Остальные же ограничения вполне стандартные:
- Аватарки в разрешении 170×170 пикселей;
- Обложки подбираются в зависимости от формата сообщества. Чаще необходимо отталкиваться от формата 820×312 пикселей, но встречаются и альтернативные варианты, вроде 820×250 px или 1200×628: подробнее о размерах сообщают на этапе оформления группы;
- Посты и публикации – идеальное соотношение 1200×630 px;
- Реклама – не менее 254.
Одноклассники
Отечественная социальная сеть поддерживает изображения форматов GIF, JPG и PNG.
Разрешает размещать аватары (288×288 px), обложки для сообществ (максимальный размер – 1944×600 пикселей, но из-за оптимизации под мобильные платформы желательно отступить от каждого края не менее 480 px), товары в интернет-магазинах (600×600 px), посты (1024×768).
Отдельная категория материалов – реклама. Объявления предусмотрены в виде шаблонов:
- Тизер. Не менее 90×75 px. Изображение появится слева или справа в тематических колонках с доступными функциями и меню;
- Баннер. Не более
- Мультиформат. Поддерживаются прямоугольные и квадратные изображения, вроде 600×600 или 1080x607px.
Социальная сеть, сосредоточенная на фотографиях и видеороликах, предлагает подходить и к оформлению профиля, рекламных объявлений и постов со всей строгостью и точностью.
- Аватар – 110×110 пикселей для мобильных платформ и 180×180 для компьютерной браузерной версии;
- Посты – изображения шириной до 1080 px. Поддерживаемые форматы – JPG, PNG.
- Stories – желательно соблюдать пропорцию 9 к 16 и размер – 1080×1920;
- Иконки для Stories – не более 420×654;
- Рекламные объявления: фотографии от 320×320 до 1080×1080 в зависимости от выбранного формата.

YouTube
Видеохостинг YouTube выдвигает ряд требований к публикуемым видеоматериалам, а также иллюстрациям, размещаемым в профиле.
- Обложка. В браузерной версии видны изображения размером до 2560×1440 px, в мобильной – до 1546×423, а потому важную информацию необходимо стягивать ближе к центру.
- Иконка. Рекомендуемый размер – 800×800 пикселей. Поддерживаемые форматы – JPG, BMP, PNG.
- Превью ролика. В качестве «заглавного» изображения для видео разрешают использовать контент размером в 1280×720 пикселей.
- Реклама. Запускать объявления для раскрутки канала на YouTube специалисты предлагают в формате «рекомендуемых» видеороликов, где понадобятся иллюстрации размером 300×250 или 300×600 пикселей.
Telegram
Мессенджер Telegram не требователен к публикуемому контенту и разрешает добавлять к постам иллюстрации любых размеров (желательно помнить лишь о форме: вертикально вытянутые прямоугольники или квадраты и никакой альбомной ориентации).
Аватарки принимаются с размером от 500×500 пикселей до 1280×1280. Перед сменой изображения в профиле разработчики разрешают выбрать, какой фрагмент останется виден друзьям или подписчикам сообщества, а какие детали отойдут на второй план.
Яндекс.Дзен
Строгих требований к публикуемому визуальному контенту Яндекс.Дзен не выдвигает: для загрузки доступны картинки форматов JPEG, PNG и GIF с шириной не менее 400 px (максимально поддерживаемый объем – не более 30 мегабайт).
И все же не помешает помнить о пропорциях – даже в браузере разработчики предлагают придерживаться соотношения сторон 9 к 14 (675×1050 или 720×1120 px).
Микроблог Twitter разрешает выгружать на сайт изображения форматов JPEG, PNG и GIF. В качестве фото профиля поддерживаются снимки размером до 400×400 px, причем «полезную» информацию необходимо размещать ближе к центру, а не по углам – социальная сеть «округлит» контент и обрежет края.
- Обложка, размещаемая сверху – 1500×500 px, сообщения в ленте поддерживают картинки размером 1024×512 px.
- Вертикально ориентированный контент обрезается автоматически, но пользователи смогут просмотреть полноформатный исходник при нажатии на контент или пост.
Фотохостинг Pinterest предлагает публиковать контент, собирая изображения в тематические коллекции и альбомы, доступные для просмотра друзьям и случайным посетителям. И, хотя хостинг предполагает социальное взаимодействие, возможности пользователей весьма ограничены.
На Pinterest не отыскать сообществ, «историй», текстовых постов, а потому и правил приходится соблюдать меньше:
- Аватар. Разработчики предлагают загружать иконки размером 165×165 пикселей.
- «Пины» (изображения). Ширина изображений – 238 пикселей, максимально допустимый размер – 735×1102 px (если исходник больше, социальная сеть подстроит контент автоматически под шаблон).

- «Доски» (альбомы). Рекомендуемый формат – 200×200 пикселей, но для дополнительной выразительности лучше двигаться в сторону 800×800 px.
LinkedIn – социальная бизнес-платформа, разрешающая работодателям рассматривать заявки кандидатов, а соискателям – откликаться на объявления и подавать заявки для возможного сотрудничества и взаимодействия.
Как результат – от оформления профиля зависит количество откликов и просмотров, а потому необходимо рассказать об образовании и пройденных курсах, а заодно и грамотно оформить профиль, воспользовавшись целым набором иллюстраций:
- Фотография. Не менее 400×400 пикселей.
- Фон. 1584×396 px. Желательно использовать иллюстрации, подчеркивающие профессиональный статус.
- Внешние ссылки. Поддерживаются изображения размером 180×110 пикселей.
Сервисы для подготовки картинок для соцсетей
Адаптировать иллюстрации для социальных сетей, подправив размеры и обрезав лишние фрагменты, способен и незамысловатый Paint, и перегруженный кнопками, всплывающими меню и разделами Photoshop.
Но, если необходимо добавить еще и новых элементов, вроде надписей и геометрических фигур, то порой проще и быстрее обратиться за помощью к специальным онлайн-сервисам, доступным из любого браузера.
Canva
Canva – кроссплатформенный и доступный в браузере графический редактор, разрешающий в полуавтоматическом режиме создавать контент для социальных сетей, форумов, блогов, информационных или развлекательных порталов.
Творить и экспериментировать разработчики предлагают не на чистом виртуальном холсте, а отталкиваясь от специально подготовленных дизайнерских шаблонов и уже готовых элементов: надписей, геометрических фигур, рамок, логотипов и анимированных заставок.
Из преимуществ: возможность сразу выбрать социальную сеть для подготовки (размеры холста подбираются автоматически в зависимости от формата будущих публикаций) или же настроить необходимые размеры с точностью до пикселя.
Fotor
Fotor – экспериментальная графическая платформа, предлагающая и доступ к встроенному инструментарию фотографа, и к сервису коллажей, и специальному бездонному хостингу с миллиардом снимков, элементов дизайна, шрифтов и надписей.
Как и в случае с Canva, совсем необязательно часами раздумывать над чистым холстом, неуверенной рукой вырисовывая логотип или обложку: проще воспользоваться шаблоном и за считанные минуты собрать новую публикацию.
А дальше останется отредактировать текст, добавить рамки, наложить эффект Beauty, скрывающий недостатки портретов, или же нанести эффекты, добавляющие ярких цветов.
Пара мгновений и полученный контент с радостью займет положенное место в сообществе, на личной странице или в рекламном посте.
Это надо знать: 20 реальных способов заработка в свободное время онлайн
Подстроиться под запросы социальных сетей стало проще: о поддерживаемых форматах и размерах изображений разработчики рассказывают перед публикацией, а заодно помогают оптимизировать контент под заданные рамки и обрезать лишнее.
Да, исключения встречаются, но редко. И, если уж проблемы возникли, то редакторы Canva и Fotor помогут вручную воссоздать новую обложку, аватар или будущую публикацию с желаемыми размерами.
Как выбрать оптимальный размер изображения? — Хабр Q&A
А что с копирайтами на картинки или есть ссылка на оригинал? может быть владелец против того, чтобы Ваш бот собирал картинки с его сайта?
Такое поведение чревато последствиями
Ответ написан
Собирайте все, что есть — мало ли какое разрешение понадобится, сейчас есть куча «нестандартных» разрешений, мало ли кому что понадобится — да и смысл огрничиваться размером? Выдавать все варианты с возможностью урезать до нужного.
Ответ написан
Можно предложить пользователю выбрать соотношение сторон перед загрузкой, если изображение не соответствует заданному соотношению, показать диалог обрезки.
Ответ написан
не стоит упрощать, разные отношения сторон — это разные изображения. часто обои делают так что по границе идет что-то важное, да и просто фотографии в нормальном разрешении кадрируются плохо.
Ответ написан
Комментировать
Надо собирать все по максимум и хранить на сервере, далее дать возможность человеку выбрать из стандартных разрешений, либо указать то, которое ему нужно. Если обрезать ничего не надо, достаточно просто выдать масштабированную картинку, если же надо обрезать, показывайте html5 или flash резалку, чтобы пользователь отрезал сам. Масштабированные изображения лучше кешировать прямо на сервере, если проект крупный.
Масштабированные изображения лучше кешировать прямо на сервере, если проект крупный.
Ответ написан
Комментировать
Не думаю, что кто-то кроме вас самих сможет что-либо посоветовать в этой задаче, т.к. есть параметры, известные лишь вам (ценность места, процессорного времени, траффика). К тому же именно у вас есть распределение загрузок по разрешению и соотношению сторон. Лично для меня 16:12 и 16:9 приводятся к 16:10 и вполне естественно выглядят.
Ответ написан
Комментировать
Размер изображения — Веб-тема WUSM
Пожалуйста, размер изображения в соответствии со стандартами ниже.
Помните: Сохраняйте файлы изображений в сжатом размере , прежде чем загружать их на свой сайт. Это не позволит изображениям быть слишком «тяжелыми», что замедляет время загрузки страницы.
На этой странице:
- Избранные изображения
- Стандартные изображения
- Вертикальные изображения
- Выстрелы в голову
- Новостные изображения
Информация по теме:
- Учебное пособие: Добавление фотографий на ваш веб-сайт
- Поиск и фотографирование (ссылки на руководство по брендингу за пределами сайта)
- Планирование фотосессии (ссылки на руководство по брендингу за пределами сайта)
Избранные изображения (верхняя часть главной страницы и главной страницы навигации)
Избранные изображения должны быть включены на все страницы верхнего уровня вашего сайта*, то есть на страницы, которые отображаются в меню заголовка. Это эффектное изображение занимает верхнюю часть страницы над основным текстом. Не включать избранные изображения на дочерние страницы — т. е. страницы, которые отображаются только в левом/подменю.
Это эффектное изображение занимает верхнюю часть страницы над основным текстом. Не включать избранные изображения на дочерние страницы — т. е. страницы, которые отображаются только в левом/подменю.
Размер избранного изображения
В зависимости от наличия изображений на вашем веб-сайте будет использоваться либо полноэкранный, либо центральный размер избранного изображения. Все избранные изображения на сайте должны быть одинакового размера.
- «Полный экран» : 1440 x 400 пикселей
- «По центру» : 960 x 400 пикселей
- Загрузить как « Избранное изображение » в WordPress (используйте параметр в правой части страницы редактирования)
Стандартные изображения
Стандартные изображения могут быть горизонтальными или квадратными и охватывать основной столбец контента.
Размер загрузки: 1290 x 860 пикселей . В отличие от изображений баннеров, стандартные изображения должны быть загружены в два раза больше размера дисплея. Подпись рекомендуется, но не является обязательной.
Подпись рекомендуется, но не является обязательной.
Стандартный размер изображения
- Загрузка : 1290 x 860 пикселей (высота может варьироваться от 860 до 1290 пикселей)
- Размер дисплея : Большой — 645 x 430 пикселей (выберите размер Большой при вставке на страницу в WordPress)
Вертикальные изображения
Размер загрузки: 600 x 900 пикселей . Вертикальные изображения могут быть выровнены по левому или правому краю; заголовок является необязательным.
По возможности избегайте вертикальных изображений. Они могут создавать проблемы с отображением, особенно на мобильных устройствах, поскольку могут появляться дыры, если текст не переносится корректно.
Предпочтительны стандартные изображения (описанные выше), поскольку текст не обтекает изображение.
Если включены вертикальные изображения, их следует загружать шириной 600 пикселей. Эту ширину можно использовать и для небольших квадратных снимков (например, серия микрографических изображений может хорошо выглядеть в этом формате, обрезанная как квадрат).
Эту ширину можно использовать и для небольших квадратных снимков (например, серия микрографических изображений может хорошо выглядеть в этом формате, обрезанная как квадрат).
Вертикальные изображения будут отображаться в два раза меньше исходного размера на большом экране.
Протестируйте изображения на различных устройствах, чтобы оценить, как меняется поток контента при разной ширине.
Размер изображения по вертикали
- Загрузка : 600 x 900 пикселей (высота может варьироваться)
- Размер дисплея : Средний — 300 x 450 пикселей (выберите размер Средний при вставке на страницу в WordPress)
Выстрелы в голову
Размер загрузки: 290 x 400 пикселей . Заголовок: Имя Фамилия, Степени
По возможности избегайте размещения на сайте снимков головы, если только они не являются частью каталога преподавателей и сотрудников. Вместо этого включите фотографии, на которых изображены люди на работе или в других более естественных условиях.
Размер всех портретов с изображением головы и плеч должен соответствовать стандартному соотношению сторон для сайтов веб-темы WUSM.
Обрежьте фигуру в рамке так, чтобы лицо оказалось над центром. При создании набора снимков головы убедитесь, что размеры головы и положения тела примерно одинаковы, а масштаб не меняется. Это создаст сбалансированный вид, когда в поле зрения находятся несколько выстрелов в голову.
Размер снимка головы
- Загрузка : рекомендуется 290 x 400 пикселей; 145 x 200 пикселей минимум
- Размер дисплея : Headshot — 145 x 200 пикселей (выберите размер Headshot при вставке на страницу в WordPress)
- Обратите внимание, что фотографии отличаются по размеру от снимков головы на веб-сайте врачей Вашингтонского университета .
Новостные изображения
Если на вашем веб-сайте используется инструмент новостей, избранное изображение будет отображаться в верхней части сообщения и в качестве миниатюры на главной странице новостей. Рекомендуемое изображение для новостных сообщений имеет размер , а не того же размера, что и рекомендуемое изображение для стандартных страниц. Избранные изображения запрограммированы так, чтобы они отображались по-разному в зависимости от типа страницы/публикации, которую вы создаете.
Рекомендуемое изображение для новостных сообщений имеет размер , а не того же размера, что и рекомендуемое изображение для стандартных страниц. Избранные изображения запрограммированы так, чтобы они отображались по-разному в зависимости от типа страницы/публикации, которую вы создаете.
Размер изображения новости
- Загрузка: 1300 x 860 пикселей
- Размер дисплея (минимальный размер загрузки): 645 x 430 пикселей
- Загрузить как « Избранное изображение » в WordPress (используйте настройку в правой части редактирования сообщения)
*Небольшие веб-сайты, такие как сайты лабораторий и студенческих групп по интересам, могут не размещать избранное изображение на своих страницах верхнего уровня. Эти веб-сайты должны по-прежнему включать избранное изображение на главной странице. Поговорите со своей командой проекта или отправьте электронное письмо по адресу webtheme@wustl. edu, если вы хотите отказаться от требования об избранном изображении.
edu, если вы хотите отказаться от требования об избранном изображении.
Руководство по стандартным соотношениям сторон, размерам изображений и размерам фотографий
Какой идеальный размер для вашего изображения или видео? В этой статье мы каталогизировали повседневные вещи. С перечисленными соотношениями сторон вы можете создавать свои проекты.
Точное положение изображения или видео зависит от ширины и высоты. С помощью двух разделенных чисел вы распознаете двоеточие в любом формате. Например, изображение размером 6 дюймов является позицией для изображения размером 6 × 4 дюйма. У него идеальное соотношение позиций 3:3 до тех пор, пока 19Видео 20×1080 пикселей имеет соотношение позиций 16:9.
Аспект положения изображения будет другим. Он будет изменен в зависимости от среды, в которой он предоставляется. Позиционное соотношение изображения, отображаемого на компьютере, является другой формой позиционного соотношения того же самого изображения, отображаемого на телефоне.
Соотношения позиций являются сложной частью веб-контента, потому что изображение было загружено в разных позициях, таких как рабочий стол и мобильное устройство, блог или социальные сети. Использование правильного положения гарантирует, что ваши изображения будут отображаться как рассчитанные, без растяжения или повреждения.
Попробуйте фоторедактор
Распространенные пропорции, используемые для разных изображений и фотографий Хотя стандартные пропорции подходят для большинства изображений, они могут не подойти для вашей фотографии. Например, вы можете работать с панорамным изображением. В этом случае вы можете использовать золотое сечение, чтобы кадрировать изображение. Или вы можете работать над изображением человека с головы до ног. В этом случае вы можете использовать правило третей, чтобы определить, какие части включить в изображение. Следовательно, важно понимать, как положение объекта изображения меняет внешний вид фотографии. Существуют различные соотношения, в которых можно делать изображения и фотографии. Вот самые распространенные из них:
Вот самые распространенные из них:
1.1 Соотношение: Определяет ширину и одинаковую высоту изображения, создавая квадрат. Есть несколько повседневных 1,1-дюймовых фотографий с соотношением сторон 8×8 дюймов. Изображение размером 1080 × 1080 пикселей или, как правило, прибыль, изображение размером 1080 × 1080 пикселей или, как правило, любой шаблон изображения профиля сайта социальной сети (например, Facebook выглядит аналогично. Эти аспекты обычно используются для фотографий, экранов мобильных устройств и платформ социальных сетей, но это не шаблон для большинства телевизионных или цифровых форматов.
Соотношение 3,2: Соотношение 3,2 берет свое начало в 35-миллиметровой пленке и фотографии, и это соотношение до сих пор широко используется для печати и измерения размеров. Изображения точно обрамлены в 720 пикселей для 6 x 4 дюймов, что идеально соответствует этому соотношению сторон.
Соотношение 4,3: Эти соотношения 4,3 используются для экранов телевизоров, компьютерных мониторов и цифровых камер.
 На каждые четыре единицы приходится три единицы высоты, образуя прямоугольник. Размер изображения будет 1024 × 768 пикселей или 8 × 6 дюймов, что соответствует типичному соотношению сторон 4:3.
На каждые четыре единицы приходится три единицы высоты, образуя прямоугольник. Размер изображения будет 1024 × 768 пикселей или 8 × 6 дюймов, что соответствует типичному соотношению сторон 4:3.Соотношение 16:9: Это соотношение 16:9 обычно показывает слайды презентации, компьютерные мониторы или телевизоры с большим экраном. Он сделан как международный стандарт, который недавно изменил соотношение 4:3 для мониторов и экранов телевизоров, сделав его более расширенной формой прямоугольного формата 4:3. Обычно разрешения имеют соотношение 16:9, равное 1920 × 1080 и 1280 × 720 пикселей.
Создайте свою собственную фотокарточку
Как измерить размеры изображения? Соотношение позиций и размер изображения определяют точную высоту изображения в пикселях и размер в любых единицах измерения. Тем не менее, это в основном проявляется в пикселях, используемых для веб-изображений для цифровых фотографий, и в дюймах, используемых для печати и изображений.
Это важно, потому что по этой формуле две разные картинки выглядят одинаково. Коэффициент ширины может не соответствовать точному размеру изображения при разрешении 1920×1080 пикселей. Это при позиционном балансе 16:9 и длине изображения 1280×720 пикселей, что соответствует соотношению 16,9..
Руководство по стандартным размерам изображений для ИнтернетаДизайнеры и интернет-маркетологи спорят о том, какой идеальный размер файла для изображения, которое вы загружаете на свой веб-сайт или в блог, с тех пор, как были созданы такие инструменты, как HTML. Чаще всего люди просто догадывались, насколько большим должно быть изображение, основываясь на оценке разрешения экрана пользователя.
Таким образом, форматирование изображений на сервере становится все популярнее с каждым днем. Во время загрузки изображений в Интернет важно понимать размер изображения, потому что, если изображение имеет правильный размер, его легче сгибать и заполнять фиксированные размеры.
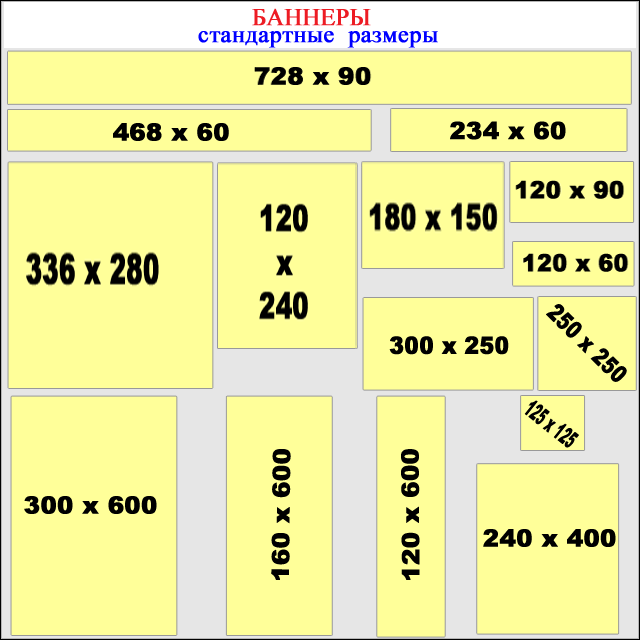
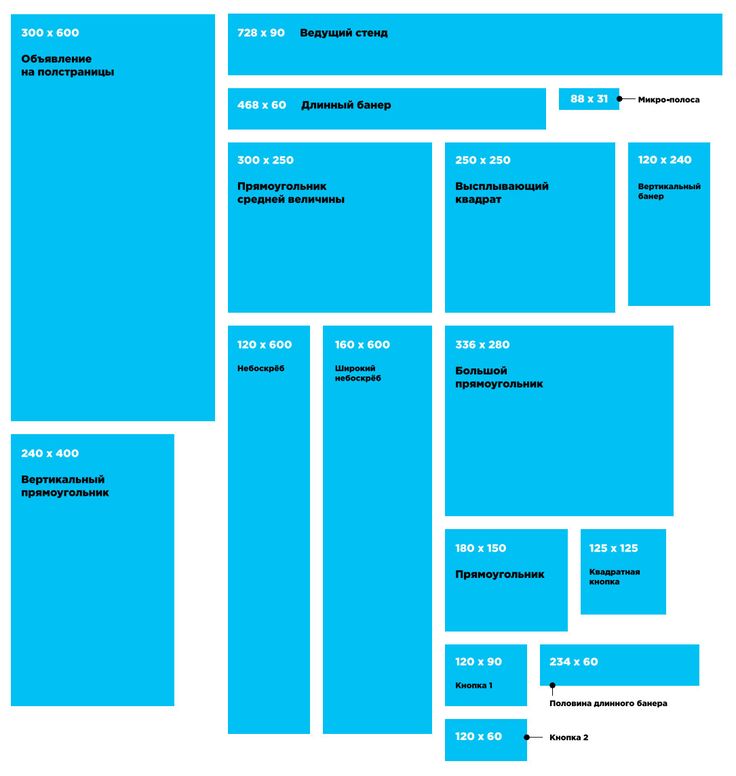
Вот наиболее распространенные размеры изображений в Интернете:
1920×1080 пикселей: Это стильный размер изображения, который в основном используется на телевидении высокой четкости и в социальных презентациях. Обложка для СМИ. Это соответствует соотношению позиций 16:9.
1280×720 пикселей: Этот размер поддерживает форматы HD, отображаемые на фотографиях и в фильмах. Это соотношение позиций 4:3.
1080×1080 пикселей: Это показано на изображении с соотношением сторон 1,1, которое используется в основном в социальных сетях, а именно в постах в Instagram и Facebook.
Предположим, вы хотите напечатать изображение или дизайн, но вам нужна помощь в отображении нужного размера. Если вы хотите распечатать изображение любого размера, это поможет вам воспользоваться несколькими вариантами. Если размер отличается, он будет работать в разных средах, на экранах, с более полными отпечатками или плакатами, которые привлекают внимание к событиям или услугам. Кроме того, он дает более мелкие отпечатки для экранов в помещении или на прилавке.
Кроме того, он дает более мелкие отпечатки для экранов в помещении или на прилавке.
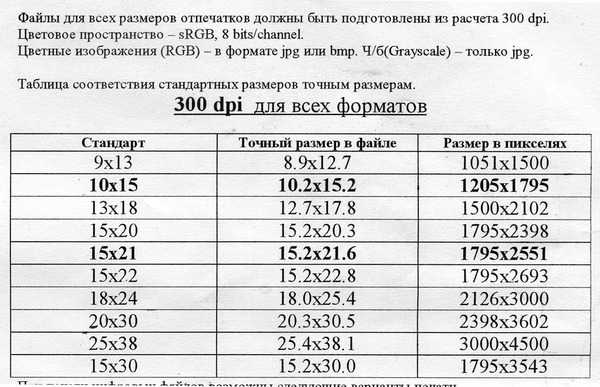
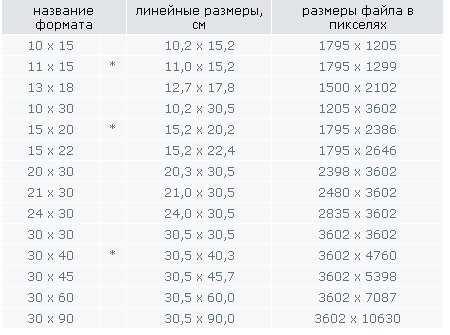
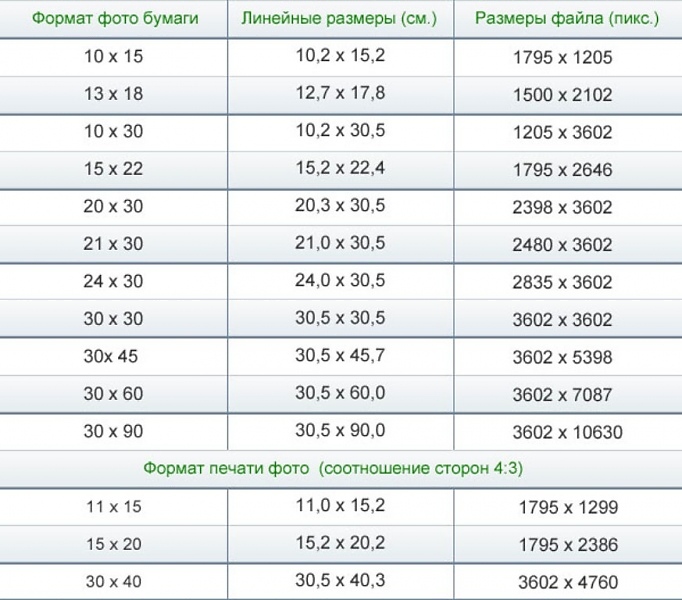
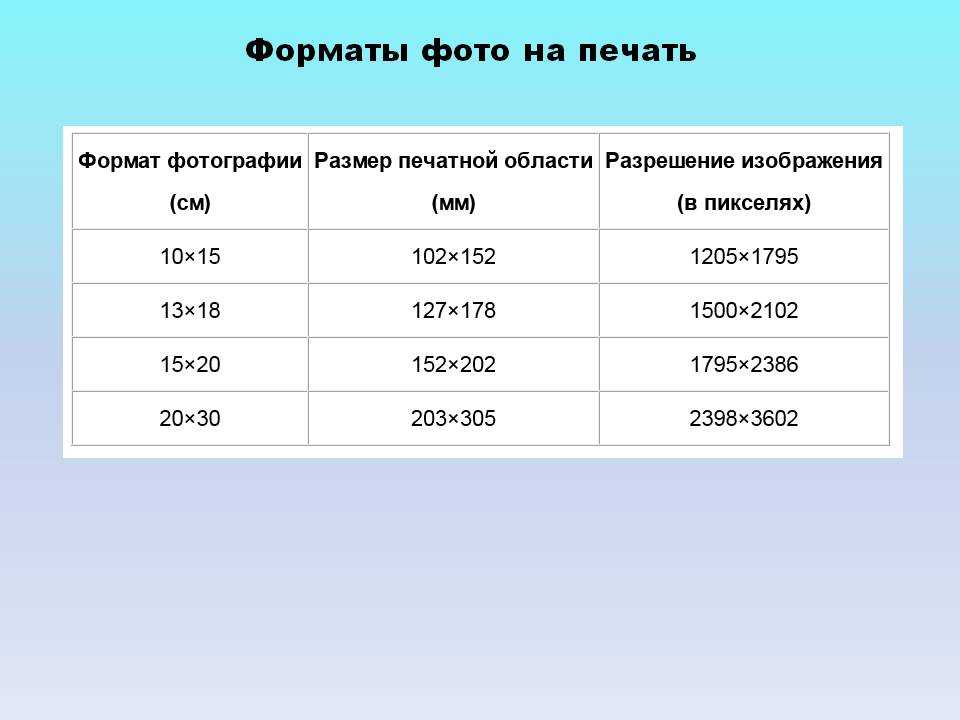
Распечатываемые изображения в большинстве случаев вычисляются в дюймах. Однако вы увидите сантиметры, используемые в нескольких странах. Печатные картинки и изображения в основном рассчитываются в дюймах. Однако вам нужно увидеть сантиметры, используемые в нескольких странах.
Примечание: Если вы хотите нарисовать изображение, вам нужны пропорции, длина изображения и длина матраса. Матрас — это граница вокруг изображения, которая доходит до рамы. Поэтому вам следует знать размер проема, если вы хотите вставить фото в рамку.
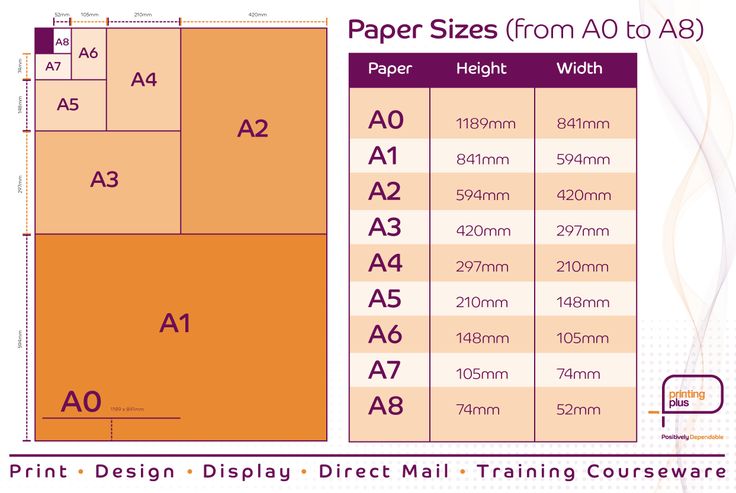
Вот несколько распространенных фотографических размеров или площадей:
В различных областях фотографии используется ряд фотоотпечатков разного размера. Полезно знать стандартные размеры и их использование, чтобы вы могли выбрать правильный размер для предполагаемого конечного результата.
(4×6/5×7 дюймов): Это подходящий размер, стандартный размер изображения, как правило, для просмотра фотографий или рисунков токаря.

(8×10 дюймов): Вышеупомянутый размер известен фотографией и используется как для копий, так и для более объемных репродукций.
(8,5×11 дюймов): Используйте этот стандартный размер флаера для отображения перерывов в этом районе. Он также имеет минимальное пространство, которое не заметно в более широких размерах плаката. Размер флаера по-прежнему направлен на то, чтобы предупредить других в более мелких условиях.
(12×18/18×24 дюйма): Большие размеры. Эти стандартные размеры плакатов идеально подходят для пользователей при разработке мероприятий или перерывов, которые должны проходить при среднем трафике.
(24×36 дюймов): Этот размер использует рекламу для создания размеров плакатов для наружных и именных витрин рядом с местами массового скопления людей.
Создайте свой собственный постер
Заключение Распространенная ошибка любителей заключается в использовании соотношения сторон, превышающего окончательный размер изображения.

 Фон для групп, размещаемый сверху (горизонтально вытянутый), адаптирован под 1590×400 px; размер обложки для статьи в группе — 510×286 pх.
Фон для групп, размещаемый сверху (горизонтально вытянутый), адаптирован под 1590×400 px; размер обложки для статьи в группе — 510×286 pх.

 На каждые четыре единицы приходится три единицы высоты, образуя прямоугольник. Размер изображения будет 1024 × 768 пикселей или 8 × 6 дюймов, что соответствует типичному соотношению сторон 4:3.
На каждые четыре единицы приходится три единицы высоты, образуя прямоугольник. Размер изображения будет 1024 × 768 пикселей или 8 × 6 дюймов, что соответствует типичному соотношению сторон 4:3.