Тени и свет / Creativo.one
Тени – очень важный аспект в любом коллаже. Это же касается и световых эффектов, если тени применяются правильно, то ваше изображение в итоге может получиться ошеломляющим. В этом уроке я покажу вам несколько способов создания реалистичных теней в Photoshop.
В первом шаге будет только теория, которая поможет вам понять, как работают света и тени, а в последующих шагах я покажу вам, как создавать тени.
Источник света и углы падения тени.
Прежде, чем начать что-то делать со своим изображением, вы должны решить, нужны вам тени или нет. Для ориентировки вам нужно для начала определить основной источник света.
Как видите, на оригинальном изображении источник света расположен сверху слева. На коллаже небо и облака также освещаются слева сверху. Вы всегда должны соблюдать направление света. Необходимо определять элементы на изображении, которые будут служить вам ориентиром для создания света и тени.
Бывает и так, что мы не можем найти ориентир, который поможет нам определить положение основного источника света, но вам могут помочь существующие тени на изображении. Вот пример.
На оригинале изображения нет дорожного знака, я добавил его в Photoshop. Предположив, что у меня нет отправной точки, которая помогла бы мне решить, где расположен основной источник света (в данном случае, солнце), я создал тень дорожного знака, ориентируясь на тени от мужчины и девочки. Я создал ее под таким же углом и с такой же непрозрачностью. Если оригинальная тень, которую вы используете в качестве ориентира, размыта, вы можете применить к тени Размытие по Гауссу (Gaussian Blur) , чтобы сделать ее максимально похожей на оригинальную тень.
Это простая теория. Попросту говоря, вы должны определить источник света для того, чтобы знать, как создавать тени. В следующих шагах я покажу вам, как создать настоящие тени с нуля. Я покажу свою собственную методику, но вы можете адаптировать ее под себя. Существуют различные виды теней, поэтому, чтобы мне было проще объяснять, а вам понимать, я дам им разные названия.
Соприкасающаяся тень
Я назову тень такого типа «соприкасающейся тенью», потому что я не знаю ее реального названия. Это очень важный вид тени, потому что на деле он говорит вам, стоит ли объект на поверхности или расположен близко к ней. На изображении ниже показан пример настоящей тени, где вы можете отчетливо разглядеть, что это за тип тени.
Воссоздание такого типа теней в Photoshop не является сложной задачей, но требует некоторой практики. К примеру, я взял изображение, которое использовал для своего другого урока. Я отделил модель от ее прежнего фона и поместил ее на новый для создания коллажа. Как видите, выглядит немного туповато, очевидно, что не хватает теней, а модель выглядит, будто повисла в воздухе.
Способ, с помощью которого я создаю тени, которые вы видите на изображении ниже, таков: я беру Кисть (Brush) среднего размера (зависит от размера коллажа), устанавливаю ее Нажим (Flow) в районе 30%, а Непрозрачность (Opacity) кисти – в районе 25%. Затем я начинаю закрашивать края объекта в местах, где он соприкасается с поверхностью. Закрашиваю края, так сказать, изнутри. Посмотрите на изображение ниже для получения лучшего представления.
Это так называемая мной соприкасающаяся тень «до и после». Я не знаю ее формального названия.
Мягкая тень
Этот тип тени, возможно, даже более важный, нежели соприкасающаяся тень, поскольку она более заметна и, если вы ее создадите правильно, возможно, вам и не понадобится соприкасающаяся тень, о которой мы говорили выше.
В данном случае вы можете быть чуточку свободнее, поскольку здесь не нужно быть слишком точным. Просто возьмите мягкую кисть, установите значение Жесткость (Hardness) в районе 20-45% и закрашивайте участки вокруг объекта, с которым вы работаете. Не забывайте про то, что чем дальше вы перемещаетесь от объекта, тем менее непрозрачной будет тень, поскольку она увядает.
Посмотрите на изображение ниже. Я нарисовал тени с помощью большой мягкой кисти с низким значением
Отбрасываемая тень
Если вы хотите создавать более реалистичные тени в Photoshop, тогда вам нужно использовать другую технику. Почти всегда в Photoshop есть несколько способов достижения одного и того же результата. Попросту говоря, эта техника заключается в использовании формы объекта для создания тени.
Способ 1
Один из способов сделать это – дублировать слой, затем уменьшить его Яркость (Lightness) до 0. Затем, поместите дублированный слой под слоем с оригиналом и переименуйте его в Shadow (Тень), если хотите.
Затем я применил немного Размытие по Гауссу (Gaussian Blur), уменьшил Непрозрачность (Opacity) слоя и использовал Маску слоя (Layer Mask) и Градиент (Gradient), чтобы сделать тень увядающей. Затем, с помощью Искажения (Distort) (Ctrl+T или меню Редактирование (Edit) –
Затем, с помощью Искажения (Distort) (Ctrl+T или меню Редактирование (Edit) –
Способ 2
Второй способ достижения того же результата, что на изображении выше, заключается в использовании Стилей слоя (Layer Styles).Я полагаю, что он более легкий и более быстрый. Я покажу вам реально классный способ, который многие не знают.
Просто откройте окно Стилей слоя (Layer Styles) (в моем примере слой Tower (Башня)) и добавьте Тень (Drop Shadow). Наиболее важный параметр здесь – Размер (Size) тени. С помощью этого параметра вы контролируете степень размытия вашей тени.
Увеличьте Непрозрачность (Opacity) до 100%, поскольку потом вы сможете по желанию уменьшить ее с помощью слайдера Непрозрачности (Opacity) в палитре слоев. Я использовал высокое значение Смещения
Теперь самое интересное. Вы можете превратить эту тень в отдельный слой. Кликните правой кнопкой мыши по названию эффекта тени для слоя в палитре слоев и выберите Создать слой (Create Layer).
Это действие создает новый слой с теми же настройками Режима смешивания (Blend Mode) и Непрозрачности (Opacity). Вы можете проделывать это с любым эффектом. После чего, Отразите (Flip) слой и при необходимости уменьшите его Непрозрачность (Opacity). Повторите действия для наклона тени, изложенные выше.
Думаю, того, что я рассказал о тенях, достаточно. Давайте теперь перейдем к освещению.
Падающий свет
Хочу показать вам, как я создавал световые эффекты, показанные на изображении ниже. Этот метод я использую в своем коллаже, над которым сейчас работаю. Я напишу целый урок по нему.
Создание такого рода световых эффектов в Photoshop не сложно, но если вы хотите получить реалистичный падающий свет, то вам придется немного подумать. Здесь очень важны режимы смешивания. Не бойтесь создавать каждый световой эффект на отдельном слое и для каждого из них применять собственный режим смешивания.
Первое, что я создал – источник света. Я взял достаточно большую мягкую кисть желтого цвета и нарисовал большую точку. Затем прошелся по всем режимам смешивания, чтобы понять, какой из них лучше всего мне подходит.
Затем я создал заключительное свечение, используя фильтр Блик (Lens Flare) в меню Фильтр (Filter) – Рендеринг (Rendering) – Блик (Lens Flare). Я создал квадратное выделение, залил его черным цветом на новом слое и добавил блик в центре этого черного квадрата. Затем изменил его цвет на желтый с помощью Корректирующего слоя (Adjustment Layer) Цветовой тон/ Насыщенность (Hue/ Saturation) и изменил режим смешивания слоя на Экран/Осветление (Screen), чтобы скрыть черные участки квадрата.
Когда источник света готов, необходимо воспроизвести падающий от него свет на других объектах, таких как земля или стены.
Я нашел, что режимы смешивания Осветление Основы (Color Dodge), Яркий свет (Vivid Light) и Линейный осветлитель (Добавить) (Linear Dodge (Add)) лучше всего подходят для создания световых эффектов, но, как я уже сказал, это зависит от цветов и уровней яркости вашего фона. Реалистичность освещения зависит от того, где вы его расположите.
Как видите на изображении выше, добавление света на земле придает коллажу даже большей реалистичности. Он был сделан с помощью большой мягкой кисти желтого цвета и режима смешивания Осветление Основы (Color Dodge), затем я использовал инструмент Искажение (Distort) (Ctrl+T) и сжал его по горизонтали. Благодаря добавлению освещения на стене слева, оно стало еще более реалистичным. Поэтому, как я сказал выше, все зависит от того, где вы разместите освещение. Чтобы создать освещение на стене, я просто дублировал освещение земли и отразил его.
Освещение поверхности
Еще один способ создания различного вида освещения – использование Стилей слоя (Layer Styles). Эта техника используется, когда объект освещается сбоку или сзади.
Данная техника состоит из добавления Внутреннего свечения (Inner Shadow) и использования режима смешивания, который больше подходит в той или иной ситуации.
Использование одного и того же режима смешивания не всегда работает, вам придется подбирать его. Наша цель – воссоздание света на краях объекта.
Цвет освещения зависит от того, работаете ли вы над коллажем с дневным освещением или ночной сценой. Если вы используете режимы Осветление (Dodge) или Яркий свет (Vivid Light), то вам следует использовать темные цвета, поскольку эти режимы смешивания сделают их ярче. Вам придется пробовать и ошибаться много раз прежде, чем вы найдете подходящее значение яркости. Также не обязательно, чтобы эффект был очень заметным. Даже едва уловимый эффект изменит вид вашего объекта.
Вам придется пробовать и ошибаться много раз прежде, чем вы найдете подходящее значение яркости. Также не обязательно, чтобы эффект был очень заметным. Даже едва уловимый эффект изменит вид вашего объекта.
Я набросал иллюстрацию того, что только что объяснил. Это грубый вариант, но он нам подходит. Посмотрите на изображение ниже. Я применил к нему Внутреннюю тень (Inner Shadow) с настройками, представленными на изображении выше.
Вот еще один пример коллажа VinternnV с сайта deviantART.
Этот способ имеет свои недостатки. Когда мы применяем настройки Внутренней тени (Inner Shadow), то он часто создает эффект освещения на нежелательных участках.
Я обычно увеличиваю значение параметра Смещение (Distance) и изменяю Угол (Angle), чтобы подстроиться под направление источника света, но даже в этом случае вы можете получить нежелательные результаты. Увеличивая настройки Размера (Size), вы получаете более размытый эффект, но обычно достаточно только тонкой линии света для того, чтобы он смотрелся хорошо. Посмотрите на изображение ниже для наглядности. Я сделал эффект очень сильным, чтобы вы могли разглядеть его лучше.
Как видите на изображении выше, результатом применения Внутреннего свечения (Inner Shadow) для создания освещения стали некоторые нежелательные эффекты. В данном примере они не смотрятся ужасно, но представим, что я не хочу, чтобы на обведенном мной участке на изображении выше был такой эффект освещения.
Как же избавиться от этого, не затрагивая участки, которые у нас в порядке? Вы не можете воспользоваться ластиком, поскольку это Стиль слоя (Layer Style). Было время, когда я имел с этим большие трудности, но в итоге я нашел решение этой проблемы.
Решение заключается в преобразовании стиля (в данном случае Внутренняя тень (Inner Shadow) в отдельный слой, как я рассказывал ранее, когда мы говорили о тенях). Держу пари, не многие люди используют этот прием в Photoshop, но он реально полезен, например, когда вы хотите использовать эффект, который уже использовался. Например, если вы хотите использовать два разных эффекта тени.
Держу пари, не многие люди используют этот прием в Photoshop, но он реально полезен, например, когда вы хотите использовать эффект, который уже использовался. Например, если вы хотите использовать два разных эффекта тени.
Итак, чтобы расширить возможности эффектов слоя, кликните правой кнопкой мыши по нужному эффекту и выберите Создать слой (Create Layer). Этим действием вы автоматически создаете новую обтравочную маску (clipping mask) слоя с Непрозрачностью (Opacity) и режимом смешивания, которые вы остановили для этого стиля слоя. После этого, вы можете создать маску слоя и замаскировать нежелательные участки.
Глобальное освещение
Последний вид эффекта освещения – глобальное освещение, которое я создаю с помощью фильтра Эффект освещения (Lighting Effect). Я применяю данный фильтр почти во всех своих коллажах на заключительных шагах. Этот эффект сделают ваш коллаж на 99% лучше. Это разрушающий фильтр, иными словами, как только вы примените его, он тут же изменит ваше изображение, и этот эффект нельзя будет отменить. Вы можете найти этот световой фильтр в меню Фильтр (Filter) – Рендеринг (Render) – Эффекты освещения (Lighting Effects).
Но есть неразрушающий способ применения этого фильтра, если вы конвертируете слой в Смарт-объект (Smart Object). Вы можете конвертировать обычный слой в Смарт-объект (Smart Object) в палитре слоев. Кликните правой кнопкой мыши по слою и выберите Преобразовать в Смарт-объект (Smart object). Ниже вы можете увидеть несколько примеров эффекта глобального освещения.
Пример 1
Пример 2
Вот и все, что касается теней и освещения. Я надеюсь, вы что-то уяснили для себя. Это все для ваших экспериментов и вашей практики.
Я надеюсь, вы что-то уяснили для себя. Это все для ваших экспериментов и вашей практики.
Автор: Andrei Oprinca
Применение коррекции «Свет / Тень», как смарт-фильтра
Коррекция Photoshop «Тени/Света» помогает осветлить немного темные участки изображения и затемнить светлые, чтобы восстановить скрытые детали на фотографиях со слишком высокой контрастности.
К сожалению, «Тени/Света» – это одна из тех немногих коррекций, которые не доступны в Photoshop в виде корректирующего слоя. Это может навести вас на мысль, что у нас нет другого выбора, кроме как применять эту коррекцию непосредственно к изображению.
К счастью, это не так. Из этой статьи вы узнаете, что существует простой, но действенный прием, с помощью которого вы сможете получить все преимущества корректирующих слоев: применять «Тени/Света» в качестве неразрушающего смарт-фильтра.
Это фото я снял в яркий, солнечный день, поэтому оно страдает от слишком высокой контрастности – слишком темные области тени и излишне светлые участки. Давайте рассмотрим, как мы можем, применив «Тени/Света» в качестве смарт-фильтра, получить те же результаты, что и раньше, но, не внося при этом разрушающих структуру изображения изменений:
Исходное изображение
Когда мы используем «Тени/Света» для статической коррекции (то есть коррекции, которая применяется непосредственно к пикселям изображения), первое, что нам нужно сделать, это продублировать изображение и поместить копию в отдельном слое. То есть мы работаем с копией изображения, а исходное фото остается нетронутым. В этом случае мы можем не беспокоиться об этом, потому что мы будем применять «Тени/Света» как смарт-фильтр. А смарт-фильтры — полностью неразрушающая техника.
Что такое смарт-фильтр? Это обычный фильтр Photoshop, за исключением того, что он применяется не к обычному слою, а к смарт-объекту. Можно представить себе смарт-объект, как прозрачный контейнер, в котором находится изображение. После того, как мы поместили изображение в контейнер, и все действия мы производим не с изображением, а с контейнером. Визуально все выглядит так, будто мы производим изменения с самим изображением, но это не так. Редактируется контейнер, в то время как изображение внутри него остается нетронутым.
После того, как мы поместили изображение в контейнер, и все действия мы производим не с изображением, а с контейнером. Визуально все выглядит так, будто мы производим изменения с самим изображением, но это не так. Редактируется контейнер, в то время как изображение внутри него остается нетронутым.
Для нашей темы важно понимать, что когда мы применяем один из фильтров Photoshop к смарт-объекту, он автоматически становится смарт-фильтром. А одно из основных преимуществ смарт-фильтров перед обычными фильтрами заключается в том, что их параметры остаются полностью редактируемыми. Это дает нам возможность вернуться к ним в любое время и вновь отредактировать. При этом никакие постоянные изменения в изображение не вносятся.
Первое, что мы должны сделать, это преобразовать наше изображение в смарт-объект. Если мы посмотрим на палитру слоев, то увидим, что наше изображение располагается в фоновом слое:
В палитре «Слои» мы видим, что фотография располагается в фоновом слое
Чтобы преобразовать его в смарт-объект, нажмите на маленькую иконку меню в правом верхнем углу палитры слоев:
Нажмите на иконку меню в палитре слоев
Затем выберите из меню пункт «Преобразовать в смарт-объект»:
Выберите из меню пункт «Преобразовать в смарт-объект»
Визуально в основной области документа ничего с изображением не случилось. Но если мы снова посмотрим в палитру «Слои», то увидим, что в правом нижнем углу миниатюры слоя появился небольшой значок смарт-объекта. Это значит, что слой был преобразован в смарт-объект:
В правом нижнем углу миниатюры слоя появился значок, который говорит нам о том, что это смарт-объект
Преобразовав слой в смарт-объект, мы готовы применить корректировку «Тени/Света», как смарт-фильтр. Но как мы можем применить то, что не является фильтром, в качестве смарт-фильтр?
Как выясняется, коррекция «Тени/Света» особенная. Это одна из двух коррекций изображения (вторая это тонирование HDR), которые Photoshop позволяет применять в качестве смарт-фильтра. Чтобы выбрать ее перейдите в меню «Изображение», затем выберите «Коррекция», а затем «Тени/Света».
Чтобы выбрать ее перейдите в меню «Изображение», затем выберите «Коррекция», а затем «Тени/Света».
Обратите внимание, что все коррекции изображения в списке отображаются серым цветом и недоступны в данный момент — кроме двух («Тени/Света» и «тонирование HDR»):
Перейдите в Изображение> Коррекция> Тени/Света
У вас на экране должно открыться диалоговое окно «Тени/Света» с установками по умолчанию. Но я не буду подробно останавливаться на всех этих параметрах.
Если в диалоговом окне отображаются только два слайдера по умолчанию («Эффект тени» и «Эффект света») включите опцию «Дополнительные параметры» (установив для нее флажок):
Включите опцию «Дополнительные параметры»
В результате мы получим доступ к дополнительным параметрам. В верхней части будут располагаться разделы «Свет» и «Тень» — каждый с тремя слайдерами («Эффект», «Тон» и «Радиус»). А ниже располагается раздел «Коррекция» со слайдерами «Цвет» и «Средние тона», а также опции «Усечение светов» и «Усечение теней». Я использую Photoshop CC 2014, в котором появились незначительные изменения названий некоторых параметров.
Если вы используете более раннюю версию Photoshop, в ней параметр «Тон» должен называться «Тоновая глубина», «Цвет» — «Коррекция цвета», а «Средние тона» – «Контраст полутонов». Данные изменения касаются только названий параметров, а их функционал остался неизменным:
Расширенное диалоговое окно «Тени/Света»
Вот краткий обзор того, как работают три слайдера разделов «Свет» и «Тень»:
«Эффект»: Принцип действия корректировки «Тени/Света» заключается в осветлении темных областей и затемнении светлых, чтобы проявить дополнительные мелкие детали. Параметр «Эффект» задает, насколько будут осветляться темные области (в разделе «Тени») и насколько затемняться светлые (в разделе «Света»). Чем дальше вправо вы переместите ползунок, тем интенсивнее будет осветление или затемнение.
«Тон»: В более ранних версиях Photoshop – «Ширина тонового диапазона». Слайдер «Тон» задает диапазон тонов, которые должны обрабатываться в темных или светлых областях. Только тона, которые попадают в эти диапазоны, будут осветляться или затемняться в соответствии со значением, заданным через «Эффект». В разделе «Тень», низкие значения «Тона» означают, что осветляться будут только самые темные области.
Слайдер «Тон» задает диапазон тонов, которые должны обрабатываться в темных или светлых областях. Только тона, которые попадают в эти диапазоны, будут осветляться или затемняться в соответствии со значением, заданным через «Эффект». В разделе «Тень», низкие значения «Тона» означают, что осветляться будут только самые темные области.
При увеличении значения параметра диапазон полутонов, которые будут обрабатываться, расширяется. Если значение составит более 50% (по умолчанию), то будут осветляться даже и без того яркие тона. Photoshop осветляет темные области, используя постепенный переход, темные тона становятся ярче, чем более светлые тона.
В разделе «Свет» слайдер «Тон» работает точно так же, только в противоположном направлении. Низкие значения параметра означают, что будут затемняться только самые светлые тона. Увеличение значения расширяет диапазон полутонов. А значение «Тона» более 50% означает, что даже темные области изображения будут затемняться. Как и для «Тени», Photoshop затемняет светлые области, используя постепенный переход, и светлые тона становятся даже темнее, чем тона нескорректированных темных участков изображения.
«Радиус»: Параметр «Радиус» определяет, насколько плавно скорректированные области будут смешиваться с неоткорректированными участками изображения. Большее значение «Радиуса» задает плавные и визуально более естественные переходы между областями. Малое значение «Радиуса» задает более резкие переходы и может привести к возникновению ореолов вокруг краев элементов. Как правило, используют более высокое значение «Радиуса».
Я установил для параметров раздела «Тень» такие значения: «Эффект» — 40%, «Тон» — 50% (по умолчанию), «Радиус» — примерно 102 пикселя. При использовании «Тени/Света» как смарт-фильтра на данном этапе нет необходимости точно задавать значения всех параметров.
Мы в любой момент можем вернуться к ним и отредактировать:
Значения параметров раздела «Тень»
Вот как выглядит мое изображение после осветления темных областей:
В темных областях изображения теперь видны более мелкие детали
Далее я устанавливаю значения для параметров раздела «Свет». Значение «Эффект» я увеличиваю до 20%, оставляю значение «Тона» по умолчанию — 50% и увеличиваю «Радиус» примерно до 91 пикселя:
Значения параметров раздела «Тень»
Вот, как выглядит мое изображение после затемнения светлых областей, теперь в них проявилось больше мелких деталей:
В темных областях изображения теперь видны более мелкие детали, и в целом контрастность изображения снизилась
Два параметра в разделе «Коррекция» помогут нам компенсировать проблемы, которые могут возникнуть после корректировки светлых и темных областей. Слайдер «Цвет» («Цветокоррекция») может использоваться для увеличения или уменьшения общей насыщенности цветов, если она в данный момент отличается от оригинального изображения.
С помощью слайдера «Средний тон» («Контрастность средних тонов») можно увеличить контрастность полутонов, если в данный момент изображение выглядит слишком плоским.
Я увеличиваю значение параметра «Цвет» до 30, а значение «Средний тон» примерно до 19. Параметры «Усечение теней» и «Усечение светов» определяют процент темных тонов, которые будут обрезаны до чистого черного, и процент светлых тонов, которые будут обрезаны до чистого белого.
Если у вас нет серьезных причин изменять значения этих параметров, я советую оставить их по умолчанию:
Значения для параметров раздела «Коррекция»
Вот как выглядит мое изображение на данный момент:
Скорректированный вариант изображения
Когда вы зададите значения для параметров, нажмите «OK», чтобы закрыть диалоговое окно и применить изменения к изображению:
Нажмите «OK»
И вот здесь начинается самое интересное. Я осветлил темные участки, затем затемнил светлые, и в конце немного скорректировал полутона. После этого все изменения были применены в качестве смарт-фильтра.
Затем, если мы посмотрим на палитру «Слои», мы увидим коррекцию «Тени/Света», приведенную в списке как смарт-фильтр для смарт-объекта:
В палитре «Слои» отображается новый смарт-фильтр «Тени/Света»
Каковы же преимущества применения этой коррекции в качестве смарт-фильтра? Во-первых, мы можем отключить коррекцию «Свет / Тень», нажав на иконку видимости (иконка глаза). Нажмите на нее, чтобы отключить корректировку «Тени/Света» и просмотрите исходное изображение в окне документа. Нажмите иконку снова, чтобы включить «Тени/Света» и посмотреть скорректированный вариант.
Нажмите на нее, чтобы отключить корректировку «Тени/Света» и просмотрите исходное изображение в окне документа. Нажмите иконку снова, чтобы включить «Тени/Света» и посмотреть скорректированный вариант.
Это работает так же, как предварительный просмотр в «Тени/Света», за исключением того, что в данном случае мы можем переключать коррекцию, даже после того, как она была применена к изображению:
Переключите корректировку «Тени/Света», нажав на иконку видимости
Мы также можем изменить режим смешивания и непрозрачность смарт-фильтра «Тени/Света», дважды кликнув по иконке «Параметры наложения» справа от его названия:
Дважды кликните по иконке «Параметры наложения»
Откроется диалоговое окно «Параметры наложения», в верхней части которого размещены параметры «Режим» (сокращенно от «Режим смешивания») и «Непрозрачность». Если вы обнаружите, что после применения «Тени/Света» цвета изображения сместились, попробуйте изменить режим смешивания с «Нормального» (по умолчанию) на «Яркость».
Этот режим позволит ограничить влияние коррекции «Тени/Света» только уровнем яркости изображения, не затрагивая цвета. Уменьшение значения «Непрозрачности» снизит влияние, которое коррекция «Тени/Света» оказывает на изображение.
Рекомендуется оставлять значение «Непрозрачности» по умолчанию — 100%:
Изменив режим смешивания с «Нормального» на «Яркость», можно исправить проблемы, связанные со сдвигом цветов
После того, как вы установите нужные значения, нажмите «OK», чтобы закрыть диалоговое окно «Параметры наложения». Вот как выглядит мое изображение после применения режима смешивания «Яркость». В моем случае, разница в цветах не такая заметная, но сейчас цвета выглядят менее насыщенными и более приближенными к оригиналу.
Обратите внимание, что мы больше не затрагиваем цвета изображения, поэтому любые коррекции, внесенные в разделе «Цвет» («Тени/Света»), больше не будут оказывать никакого влияния:
Изображение после изменения режима смешивания смарт-фильтра на «Яркость»
Основным преимуществом, которое мы получаем от применения «Тени/Света» как смарт-фильтра, является то, что все наши настройки остаются полностью редактируемыми. Даже если мы уже применили коррекцию и закрыли диалоговое окно «Тени/Света», мы можем открыть его снова, дважды кликнув по названию смарт-фильтра в панели «Слои»:
Даже если мы уже применили коррекцию и закрыли диалоговое окно «Тени/Света», мы можем открыть его снова, дважды кликнув по названию смарт-фильтра в панели «Слои»:
Дважды кликните по названию смарт-фильтра «Тени/Света», чтобы снова открыть диалоговое окно
Смарт-фильтр является неразрушающим инструментом, никакие постоянные изменения в изображение вноситься не будут. Это значит, что мы можем открывать диалоговое окно и редактировать настройки, столько, сколько нам нужно.
Когда вы закончите, просто нажмите «ОК», чтобы сохранить изменения и закрыть диалоговое окно:
Повторное редактирование настроек «Тени/Света» благодаря возможностям смарт-фильтров
Photoshop не позволяет применять «Тени/Света», как корректирующий слой. Но, как вы узнали из этой статьи, мы можем легко получить все его преимущества, применив «Тени/Света» как смарт-фильтр!
Данная публикация является переводом статьи «Applying Shadows/Highlights As A Smart Filter In Photoshop» , подготовленная редакцией проекта.
Наборы кистей для Фотошопа: свет
В данной публикации представлены различные наборы кистей со световыми эффектами, которые вы можете скачать и использовать в программе Photoshop для дальнейшей работы.
Примечание: Как установить кисть в Фотошопе, читайте в нашей статье – “Установка и работа с кистями в Фотошопе”.
#1. Кисти для создания источников света
Brushpack Lighting (Perpetual Studios)
Количество кистей в наборе: 12 шт.
Формат файла кисти: ABR.
#2. Кисти для рисования источников света
Brushpack More Lighting (Perpetual Studios)
Количество кистей в наборе: 20 шт.
Формат файла кисти: ABR.
#3. Кисти со световыми лучами
Lightbeams Brushes (by Zummerfish)
Количество кистей в наборе: 17 шт.
Формат файла кисти: ABR.
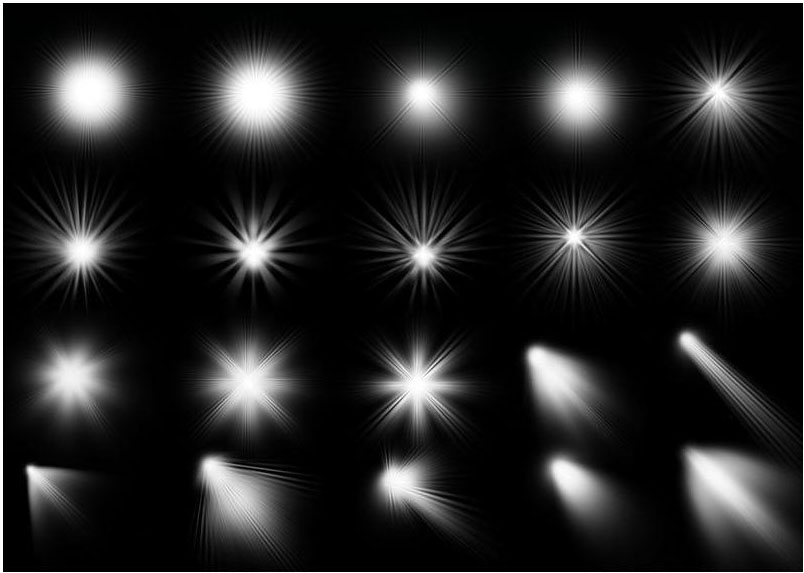
#4. Кисти со звездами и световыми эффектами
Star and Light Effect Brushes (by Simen91)
Количество кистей в наборе: 31 шт.
Формат файла кисти: ABR.
#5. Кисти со световыми лучами (от SSDema)
15 Rays Brushes (by SSSDema)
Количество кистей в наборе: 15 шт.
Формат файла кисти: ABR.
#6. Кисти со световыми лучами (от Nathan Brown)
Rays of Light Brushes (by Nathan Brown)
Количество кистей в наборе: 12 шт.
Формат файла кисти: ABR.
#7. Кисти со световыми эффектами
Rays of Light Brushes 2
Количество кистей в наборе: 20 шт.
Формат файла кисти: ABR.
#8. Кисти со световыми дорожками
Light Trails Brushes (by redheadstock)
Количество кистей в наборе: 22 шт.
Формат файла кисти: ABR.
#9. Кисти для создания световых эффектов, бликов, огней и вспышек
Brushes Luces (by Cami-Curles-Editions)
Количество кистей в наборе: 9 шт.
Формат файла кисти: ABR.
#10. Кисти со световыми вспышками
Vortex And Flare Brushes (by Zummerfish)
Количество кистей в наборе: 19 шт.
Формат файла кисти: ABR.
#11. Кисти для рисования световых эффектов
64 Lighting Brushes (by xresch)
Количество кистей в наборе: 64 шт.
Формат файла кисти: ABR.
В свете луны. Часть2
Автор Ирина Сподаренко
Продолжение урока фотообработки В свете луны. Как превратить пасмурный день в лунную ночь. Часть1
Изображение уголка старинного города, откорректированное в первой части урока «В свете луны. Превращение пасмурного дня в лунную ночь». готово к следующим преображениям. Пришло время превратить день в ночь на этой фотографии.
Шаг8. Над всеми созданными слоями добавьте новый пустой слой и залейте его синим цветом # 1f2032. Для этого слоя в панели Layers (Слои) установите режим наложения Hard Light (Жесткий свет). Подробнее о режимах наложения слоев.
Шаг9. Меняем свет на изображении. Будем считать, что слева сверху светит полная луна. Она хорошо освещает те стены старинного здания, которые обращены влево, все прочее — скрывается в тени.
Выберите на панели инструментов Photoshop инструмент Polygonal Lasso (Прямоугольное лассо) и обрисуйте им освещенные стены так, как на картинке. Инвертируйте выделение: Select (Выделение)> Inverse (Инвертировать).
В панели Layers (Слои) нажмите кнопку Add Layer Mask (Добавить маску слоя). Результат:
Шаг10. Выберите мягкую кисть (параметр Hardness (Жесткость) — 0) диаметром около 40-50рх, на панели ее параметров установите Opacity (Непрозрачность) примерно 50%. Щелкните в панели слоев на маске слоя, чтобы сделать ее активной и немного порисуйте черной или белой кистью вдоль линий перехода света в тень. Цель этой работы – переход от света к тени должен быть мягким, кирпичная стена не идеально ровная, впадины сделайте темнее, выступы – светлее. Увеличивайте масштаб изображения и подправьте те места, где переход не кажется естественным.
Свет полной луны бывает ярким, но все же не таким, как дневной свет. Поэтому возьмите мягкую кисть диаметром 300 рх, на панели ее параметров установите Opacity (Непрозрачность) примерно 10%. Щелкните на маске слоя с синей заливкой, цвет кисти белый, и немного порисуйте по освещенным луной стенам, чтобы слегка затемнить их.
Немного лунного света нужно добавить на стену справа, где двери, на кирпичную ограду и дорогу возле нее. Для этого выберите мягкую кисть диаметром 350рх, цвет черный, на панели ее параметров установите Opacity (Непрозрачность) примерно 30%. Порисуйте кистью в маске слоя, осветляя участки стен как на картинке:
Шаг11. Стены здания, не освещенные лунным светом нужно затемнить. Перейдите на слой с копией здания и добавьте новый пустой слой над ним. В этом слое темно синей кистью, цвет #151622, диаметр 300рх, c Opacity (Непрозрачность) примерно 30% прорисуйте тени местах указанных стрелками.
Перейдите на слой с копией здания и добавьте новый пустой слой над ним. В этом слое темно синей кистью, цвет #151622, диаметр 300рх, c Opacity (Непрозрачность) примерно 30% прорисуйте тени местах указанных стрелками.
Для этого слоя в панели Layers (Слои) установите режим наложения Soft Light (Мягкий свет).
Шаг12. Небо кажется пустым, добавим тучи для усиления драматического эффекта. Откройте файл с облачным небом. Скопируйте небо и вставьте его поверх всех, ранее созданных слоев. Для этого слоя в панели Layers (Слои) установите режим наложения Overlay (Перекрытие). Добавьте корректирующий слой Black&White (Черное и белое) чтобы убрать цвета в изображении неба (применить коррекцию только для слоя с небом!).
Добавьте маску для слоя с небом. Для этого в панели Layers (Слои) нажмите кнопку Add Layer Mask (Добавить маску слоя). В этой маске мягкой кистью черного цвета уберите облака на стенах зданий. Особо тщательно можно не прорисовывать – легкие тени на крышах вполне естественны.
Для этого слоя в панели Layers (Слои) установите режим наложения Overlay (Перекрытие).Превращение пасмурного дня в лунную ночь в этом уроке фотошопа практически закончено.
Шаг13. Осталось добавить несколько акцентов. Можно включить старинный фонарь. Пусть освещает ночную улицу. Фотошоп позволяет сделать это довольно легко.
Добавьте новый слой над всеми слоями, созданными ранее (в примере lamp1). Выберите мягкую кисть диаметром 300рх, цвет #f8cd04 и нарисуйте пятно с центром в середине фонаря. Установите режим наложения для слоя Overlay (Перекрытие).
Добавьте еще один новый слой (в примере lamp2) и сделайте еще один такой же мазок кистью. Установите режим наложения для этого слоя Screen (Экран), прозрачность слоя можно уменьшить до 70%.
Добавьте еще один новый слой (в примере lamp3) и сделайте мазок кистью диаметром 60рх в центре светильника. Установите режим наложения для слоя Overlay (Перекрытие). Экспериментировать с порядком слоев и режимами наложения можно как угодно, добиваясь естественности или подчеркивая фантастичность ночного пейзажа.
Установите режим наложения для слоя Overlay (Перекрытие). Экспериментировать с порядком слоев и режимами наложения можно как угодно, добиваясь естественности или подчеркивая фантастичность ночного пейзажа.
Шаг14. Чтобы акцентировать внимание на башне нужно добавить яркого света в окно. Создайте дубликат слоя lamp2, переместите его выше всех прочих слоев. Добавьте новый слой над всеми слоями, созданными ранее. Инструментом лассо выделите прямоугольник в окне (обратите внимание – стены у старинных зданий очень толстые). Чтобы размыть выделение выполните команду Select (Выделение) > Modify (Изменить) > Feather (Размытие) задайте радиус размытия примерно 15.
Для этого слоя в панели Layers (Слои) установите режим наложения Soft Light (Мягкий свет). Залейте выделенную область цветом #f8cd04. Режим наложения для этого слоя Overlay (Перекрытие).В результате выполнения этого урока в фотошопе можно так обработать фотоизображение, что пасмурный день превратится в лунную ночь.
Добавляем мягкий свет на фото
В этом уроке мы будем создавать красивый эффект мягкого света в Adobe Photoshop. Урок достаточно подробный, поэтому с ним смогут разобраться даже те, кто еще не так хорошо знаком с программой. Мы будем работать с корректирующими слоями, фильтрами и режимами наложения. В итоге вы научитесь интересной технике, которую сможете применять в фотоманипуляциях и обработке фотографий.
Результат
1. Приступим!
Шаг 1
Для начала откройте фотографию, с которой будете работать. Можете использовать это фото из урока. Чтобы получить хороший результат, настройте документ следующим образом:
- Ваш документ должен быть в цветовом режиме RGB Color, 8 Bits/Channel.
 Это вы можете проверить и изменить в меню Image > Mode/Изображение>Режим.
Это вы можете проверить и изменить в меню Image > Mode/Изображение>Режим. - Для лучшего результата фотография должна быть большой. Укажите размер в 2000–4000 px по большей стороне. Для этого в меню выберите Image > Image Size/Изображение>Размер изображения.
- Ваша фотография должна быть фоновым слоем. Если это не так, выберите в меню Layer > New > Background from Layer/Слой>Новый>Фон из текущего слоя.
Шаг 2
Наша фотография довольно большая, а нам нужна только фигура. Поэтому мы кадрируем изображение при помощи инструмента Crop/Кадрировать ©.
2. Выделяем фигуру
Шаг 1
Теперь мы выделим фигуру, с которой будем работать. Для этого используйте инструмент Quick Selection/Быстрое выделение (W) и выделите с его помощью фон. Используйте клавиши Shift и Alt чтобы подправить выделение, добавляя или убирая области. После того, как вам будет нравиться результат, нажмите Control-Shift-I чтобы инвертировать выделение.
Шаг 2
В меню выберите Select > Modify > Smooth/Выделение>Модификация>Сгладить. Настройте Sample Radius/Радиус скругления на 5 px. Теперь выберите в меню Select > Modify > Contract/Выделение>Модификация>Сжать и укажите сжатие на 2 px. После этого выберите Select > Modify > Feather/Выделение>Модификация>Растушевка и укажите радиус растушевки в 2 px:
Шаг 3
Нажмите Control-J чтобы создать новый слой из выделения. Переименуйте слой в Subject.
3. Создаем источник света
Шаг 1
Начнем с создания нового слоя между фоновым слоем и слоем с вырезанной фигурой. Выберите в меню Layer > New > Layer/Слой>Новый>Слой и назовите его Light Source.
Выберите в меню Layer > New > Layer/Слой>Новый>Слой и назовите его Light Source.
Шаг 2
Теперь возьмите инструмент Brush/Кисть (B), выберите растушеванную кисть белого цвета (#ffffff). Рисуйте там, где хотите разместить источник света. Попробуйте разные размеры кисти, чтобы выбрать лучший вариант.
4. Настраиваем свет
Шаг 1
Сделайте активным фоновый слой. Выберите в меню Image > Adjustments > Levels/Изображение>Коррекция>Уровни, и настройте как показано ниже:
Шаг 2
Теперь в меню выберите Layer > New Fill Layer > Solid Color/Слой>Новый слой-заливка>Сплошной цвет. Назовите слой Background Color, и выберите черный цвет (#000000).
Шаг 3
Смените Opacity/Непрозрачноссть слоя на 70%.
Шаг 4
Теперь сделайте активным слой с фигурой и укажите ему Blending Mode/Режим наложения Soft Light/Мягкий свет.
5. Финальные корректировки
Шаг 1
Теперь нам осталось немного скорректировать финальный результат. Выберите в меню Layer > New Adjustment Layer > Curves/Слой>Новый корректирующий слой>Кривые и переименуйте слой в Color Look.
Шаг 2
Кликните дважды по иконке слоя и укажите следующие параметры:
Шаг 3
Снова в меню выбираем Layer > New Adjustment Layer > Levels/Слой>Корректирующий слой>Уровни. Назовите слой Overall Brightness.
Шаг 4
Кликните дважды по иконке слоя и настройте уровни как показано ниже:
Шаг 5
Сделайте активным слой с фигурой, нажмите Control-J чтобы дублировать его. Смените Blending Mode/Режим наложения копии слоя на Normal/Нормальный.
Шаг 6
Нажмите Control-Shift-U чтобы обесцветить слой. Выберите в меню Filter > Other > High Pass/Фильтр>Другое>Цветовой контраст и укажите радиус в 2 px.
Шаг 7
Смените Blending Mode/Режим наложения этого слоя на Vivid Light/Яркий свет.
Результат
Автор урока Marko Kožokar
Перевод — Дежурка
Смотрите также:
Имитация сценического освещения — Блог Про Фото
Фильтр Lighting Effects (Эффекты освещения) существует в Photoshop с незапамятных времен, но только в Photoshop CS6 он наконец подвергся качественным изменениям. По сути, он создает световой контур вокруг заданной области, позволяя имитировать различные схемы освещения.
Сначала фильтр затемняет весь снимок, а затем осветляет только выбранные участки. В версии CS6 интерфейс фильтра дополнился новыми интерактивными элементами, и теперь с ним стало интересно работать.
Шаг 1
Откройте фотографию, к которой требуется добавить эффект сценического освещения. В данном случае объект съемки освещен достаточно хорошо, но в помещении, где велась съемка, слишком много света, что снижает выразительность снимка. По правде говоря, я должен был сразу же выставить выдержку 1/200 или 1/250 с, но я забыл это сделать и теперь вынужден «выкручиваться»… Я всегда начинаю с дублирования фонового слоя (вскоре вы поймете, почему), так что в первую очередь нажмите комбинацию клавиш <Ctrl+J>. Для того чтобы впоследствии можно было вернуться к настройкам фильтра, выполните команду Filter > Convert for Smart Filters (Фильтр > Преобразовать для смарт-фильтров). В результате верхний слой превратится в смарт-объект (в правом нижнем углу миниатюры слоя появится специальная пиктограмма), под которым будут отображаться все примененные к нему фильтры.
Шаг 2
Выполните команду Filter > Render > Lighting Effects (Фильтр > Рендеринг > Эффекты освещения). Панель инструментов будет скрыта (она пока не нужна), а в правой части рабочей области появятся две панели: Properties (Свойства), на которой задаются параметры эффектов освещения, и Lights (Светлые) с перечнем созданных источников света. Кроме того, на панели параметров появятся новые кнопки. Как видите, практически весь снимок оказался полностью затемнен, за исключением маленькой области, освещенной источником направленного света. Если все это кажется вам слишком сложным, можете выбрать готовую конфигурацию источника света из раскрывающегося списка Presets (Наборы) на панели параметров. Среди предлагаемых вариантов есть даже конфигурации с несколькими источниками. В данном случае использован вариант Default (По умолчанию). Отвлекитесь немного от процесса обработки за чтением интересных фактов из статьи «Тайшон Колкуитт биография .»
Шаг 3
Для имитации сценического освещения я предпочитаю использовать набор Flashlight (Фонарик), при котором создается точечный источник света, имеющий круглую форму, в отличие от широкой овальной формы направленного света. Чтобы переместить источник, щелкните в центре визира и перетащите его в нужную точку. Программа постоянно отображает маленькое окошко подсказки, в котором сообщается, какое действие можно выполнить в данный момент.
В процессе перемещения в этом окошке будет указано Move (Перемещение). В данном случае я навел визир на изображение девушки.
Шаг 4
Лицо девушки должно стать самым ярким фрагментом портрета, но по умолчанию на лицо падает слишком много света. К счастью, яркость света можно регулировать безо всяких ползунков. Для этого предназначено черно-белое кольцо вокруг центра визира. Щелкните на нем, и в окошке подсказки отобразится текст Intensity (Интенсивность) с указанием текущего уровня яркости. Чтобы уменьшить уровень яркости, вращайте визир против часовой стрелки. Нам необходимо, чтобы перепад освещенности был достаточно сильным и фигура девушки оказалась практически в полумраке.
Нам необходимо, чтобы перепад освещенности был достаточно сильным и фигура девушки оказалась практически в полумраке.
Шаг 5
Свет от источника попадает не только на лицо девушки, но и на фон. Степень освещенности фона можно регулировать, меняя размер (масштаб) внешнего кольца визира (тонкая зеленая линия). Наведите указатель на эту линию, и она станет желтой, а в окошке подсказки отобразится текст Scale (Масштаб) с указанием текущего масштаба. Растяните или сожмите кольцо, чтобы изменить размер светового луча. Аналогичные манипуляции можно выполнять и с остальными типами источников света, хотя в случае направленного источника появляются дополнительные возможности: наружная линия предназначена для поворота, а белые маркеры — для масштабирования в разных направлениях (как показано на иллюстрации внизу).
Шаг 6
Для добавления дополнительных источников света щелкайте на кнопках с изображением различных источников на панели параметров. Нужная нам кнопка содержит изображение лампочки (она обведена на иллюстрации). Переместите новый источник на бетонную подставку, на которой сидит девушка, и уменьшите масштаб источника, пока он не станет совсем маленьким. Уменьшите также его интенсивность. Создайте еще один аналогичный источник, расположив его в районе лодыжки.
Совет: удаление источников света
Чтобы удалить источник света, щелкните на нем, а затем на панели Lights (Светлые) щелкните на кнопке с изображением мусорной корзины. Последний источник удалить не получится: хотя бы один источник должен существовать всегда.
Шаг 7
Все созданные источники перечислены на панели Lights (Светлые), подобно каналам. Их можно включать и отключать, щелкая на пиктограммах с изображением глаза.
Если хотите изменить тип источника, щелкните на нем, а затем выберите новый тип в раскрывающемся списке на панели Properties (Свойства). Поскольку мы еще не рассматривали третий тип источников света, попробуйте создать именно такой источник—Infinite Light (Бесконечный свет), скрыв остальные три источника на панели Lights. Источник данного типа всегда направлен к центру снимка, и его контроллер нельзя никуда переместить. Можно лишь изменить угол падения света, словно задавая положение солнца на небосклоне. Попробуйте щелкнуть на светлом круге в центре или на прозрачной области вокруг него и перетаскивать указатель мыши в разные стороны.
Источник данного типа всегда направлен к центру снимка, и его контроллер нельзя никуда переместить. Можно лишь изменить угол падения света, словно задавая положение солнца на небосклоне. Попробуйте щелкнуть на светлом круге в центре или на прозрачной области вокруг него и перетаскивать указатель мыши в разные стороны.
Вы увидите забавную трехмерную модель светового купола, напоминающую зонтик с ручкой-набалдашником, причем ручка указывает на положение мнимого солнца, представленного в виде белого кружка возле края рабочей области.
Шаг 8
На панели свойств доступен целый ряд элементов управления, с которыми стоит познакомиться поближе. 1. Чтобы изменить цвет источника, щелкните на палитре Color (Цвет) и выберите нужный цвет (как в данном случае, где я выбрал цвет мнимого солнца). 2. Ползунок Intensity (Интенсивность) играет ту же роль, что и регулирующее кольцо на визире. 3. Ползунок Hotspot (Центр освещенности) задает размер внутреннего эллипса для источника направленного света. 4. Палитра Colorize (Тонирование) позволяет задать цветовой оттенок для затененной области снимка (по умолчанию оттенок отсутствует). 5. Ползунок Exposure (Экспозиция) напоминает ползунок Highlights (Света) в Camera Raw. Если его приходится использовать, я обычно перетаскиваю его влево для ослабления светов. 6. Ползунок Ambience (Среда) регулирует степень затемненности остальной части снимка.
Шаг 9
7. Под ползунком Ambience находится раскрывающийся список Texture (Текстура), позволяющий дополнительно создать эффект текстуры в отдельных каналах(красном, зеленом и синем), причем степень текстурированности регулируется ползунком Height (Высота). Есть еще два ползунка, которые я почти не использую. Ползунок Gloss (Глянец) теоретически должен задавать степень блеска фотографии, но, как по мне, он больше регулирует контраст: чем дальше его перетаскивать, тем менее контрастным становится снимок. Ползунок Metallic (Металл) срабатывает, только когда на снимке имеется что-то металлическое или какая-нибудь отражательная поверхность.
В таком случае он усиливает степень отражения. После того как все параметры освещения будут заданы, щелкните на кнопке ОК панели параметров, чтобы применить эффект. Если нужно удалить часть эффекта, можете зарисовать маску фильтра или же дважды щелкнуть на строке Lighting Effects (Эффекты освещения), чтобы повторно вызвать фильтр и поменять его настройки.
Шаг 10
Глядя на представленное здесь изображение, можно заметить, что лицо девушки освещено достаточно ярко и контрастно. Это не так уж плохо, но если нужно, чтобы свет был не столь ярким и резким, достаточно выполнить всего пару щелчков мышью. Вот почему в самом начале я предложил создать копию фонового слоя — именно к ней применяется завершающее действие. Чтобы смягчить свет, поменяйте режим наложения слоя с Normal (Обычные) на Darken (Затемнение), в результате чего все контрастные переходы исчезнут и мы получим нужный эффект. И последнее: применяя эффект на отдельном слое, мы можем легко контролировать общую степень проявления эффекта. Если, к примеру, фон выглядит слишком темным, просто уменьшите непрозрачность слоя.
Как сделать свет фар в фотошопе
Для урока я взял изображение автомобиля двигающегося по шоссе в темное время суток, эту картинку вы можете скачать в панели «Материалы» справа. Данному автомобилю мы в результате сделаем свет фар.
И так, открываем картинку автомобиля программой фотошоп и первым делом разблокируем слой с изображением, для этого в правой панели слоев кликаем один раз левой кнопкой мыши по замочку. После данного действия замочек должен исчезнуть. Данное действие мы делаем для того, чтобы можно было с нашим слоем производить какие-либо действия.
Следующим шагом мы изобразим поток света. Для этого возьмем в левой панели фотошоп инструмент «Прямолинейное лассо».
Данным инструментом мы сделаем контур света (потока света) для каждой фары по отдельности. Просто удерживая левую клавишу мыши делаем образ потока, он будет отмечен пунктиром, при этом полученную фигуру необходимо замкнуть и сделать так же выступ за холст.
Теперь воспользуемся инструментом «Заливка», с помощью которого окрасим получившуюся область белым цветом. Сначала создадим новый слой, который и будет этим потоком света от фары автомобиля, для этого в панели слоев снизу кликаем на значок «Создать новый слой» и у нас над слоем с авто должен появиться новый слой.
Далее, так как у нас инструмент «Заливка» уже выбран, необходимо выбрать белый цвет, которым мы и будем заливать контур света. В левой панели кликаем по цвету и выбрав белый, нажимаем «Ок».
Теперь наводим курсор на область контура и кликаем левой кнопкой мыши, тем самым выполняем заливку контура белым цветом.
Теперь снимаем выделение (пунктир) с потока света, нажав комбинацию клавиш «Ctrl + D». Далее выбираем в верхнем меню «Фильтр» — «Галерея размытия» — «Размытие поля».
После этого действия поток света станет заметно размытым по краям и в центре холста появится фигура кружка. Данный кружок необходимо взять за центр курсором мыши и удерживая левую клавишу мыши перетащить на центр фары, после чего курсором, который будет в виде кнопки, кликнуть в противоположную сторону потока света.
В результате мы получим 2 точки, одну на фаре, вторую на окончании потока света. Каждую из этих точек нужно отрегулировать, для этого нужно кликнуть левой кнопкой мыши по нужной точке, в результате появится окружность и удерживая левую кнопку мыши на краю окружности регулируем размытие до необходимого эффекта.
Теперь, для того чтобы настройки фильтра вступили в силу нужно в верхней панели нажать кнопку «Ок»
Далее к получившемуся слою необходимо применить наложение свечения. Для этого кликаем правой кнопкой мыши по данному слою в панели слоев и в появившемся окне выбираем пункт «Параметры наложения».
И во всплывающем окне настроек выбираем пункт «Внешнее свечение», после чего делаем настройки и нажимаем «Ок». При этом цвет внешнего свечения нужно сделать немного желтоватым.
Теперь к данному слою подключим маску, для этого в панели слоев снизу выбираем «Добавить слой-маску», при этом слой, к которому мы подключаем маску должен быть выделен.
Следующим шагом мы выберем в правой панели инструмент «Градиент» и с помощью него будем редактировать созданную маску слоя.
После того как мы выбрали инструмент «Градиент», необходимо задать черный цвет в левой панели, как мы делали в случае с инструментом «Заливка». Так же обратите внимание на настройки инструмента «Градиент», которые находятся в верхней левой части панели. В настройках должен быть выбран именно линейный градиент и полупрозрачный.
Теперь выделяем в панели слоев маску слоя, кликнув по ней левой кнопкой мыши. Значок маски должен выделиться рамкой.
Далее корректируем инструментом «Градиент» свет фар, т.е. накладывая градиент на края света мы будем его немного стирать (скрывать маской слоя) до получения необходимого вида.
Теперь сделаем эффект блика света. Для этого сначала создадим новый слой, как мы делали в начале урока, когда создавали слой для света фар (кликнув на значок в нижней части панели слоев). Теперь этот слой зальем инструментом «Заливка» черным цветом, таким образом у нас данным черным слоем будет закрыта вся картинка. Нам это нужно для того, чтобы создать эффект блика, после чего черный слой мы просто удалим.
И так, создаем еще один слой, он будет уже над черным, на нем мы и будем делать блик.
Выбираем в левой панели инструмент «Кисть», кисть возьмем обычную и мягкую. Задаем ей любой цвет, я использую желтый, «нажим» и «непрозрачность» должны быть 100%, размер не большой, примерно «30».
Данной кистью по всему холсту на нашем новом пустом слое нужно нарисовать типа вот таких вот закорючек, идущих от центра к краям холста.
Далее выбираем в верхнем меню «Фильтр» — «Размытие» — «Радиальное размытие», в результате чего откроется окошко меню настроек,в котором необходимо выставить настройки фильтра радиального размытия. Количество поставить «70-80», метод «Линейный» и Качество «Хорошее», после чего нажать «Ок».
Количество поставить «70-80», метод «Линейный» и Качество «Хорошее», после чего нажать «Ок».
В результате применения фильтра мы получим что-то типа такого:
После этого еще раз проделаем то же самое, т.е. еще раз применим этот фильтр повторно с теми же настройками к этому же слою. Теперь в панели слоев выделяем слой с черной заливкой, кликнув по нему левой кнопкой мыши и удаляем его, нажав клавишу «Delete». В результате мы получим вот такую «картину»:
Далее настроим параметры наложения слоя с будущим бликом, для этого в панели слоев выбираем данный слой, кликнув по нему левой кнопкой мыши и выбираем ему наложение «Перекрытие» вместо «Обычное».
Таким образом получившиеся лучи блика мягко лягут на общую картинку, после чего нужно будет настроить цвет этих лучей. Для этого мы создадим корректирующий слой, в нижней части панели слоев нажимаем на значок корректирующего слоя и выбираем «Цветовой тон» — «Насыщенность».
Откроется окошко с настройками тона и насыщенности, но перед тем как делать настройки мы должны наложить корректирующий слой на слой с лучами, для этого в панели слоев удерживая клавишу «Alt» наводим курсор мыши между этими двумя слоями и когда появится значок стрелочки кликаем левой кнопкой мыши. В результате получится вот такой вид у слоев:
Теперь в окошке настроек цветового тона и насыщенности с помощью ползунков выставляем настройки, т.е. подгоняем цвет лучей под необходимый — делаем его светло-желтым, ближе к белому.
Получилась вот такая картинка, на которой видно, что лучи блика у нас идут из центра, но они слишком большие, во всю картинку.
Чтобы подогнать по размеру мы в панели слоев выделяем слой с бликами (не корректирующий слой) и в верхнем меню выбираем «Редактирование» — «Свободное трансформирование», либо нажимаем комбинацию клавиш «Ctrl + T» и подгоняем по размеру блик и если нужно вращаем его.
На данном этапе свет от одной фары автомобиля готов. Теперь необходимо проделать тоже самое со второй фарой, т.е. таким же образом создать поток света. Так же можно пойти более простым путем — скопировать слои света правой фары автомобиля и приложить их к левой, при этом придется немного подредактировать направление потока света опять же с помощью свободного трансформирования, а возможно местами и ластиком стереть не нужное. Так же блики на второй (дальней) фаре не нужны, поэтому если вы копируете слои, блики не копируйте.
Теперь необходимо проделать тоже самое со второй фарой, т.е. таким же образом создать поток света. Так же можно пойти более простым путем — скопировать слои света правой фары автомобиля и приложить их к левой, при этом придется немного подредактировать направление потока света опять же с помощью свободного трансформирования, а возможно местами и ластиком стереть не нужное. Так же блики на второй (дальней) фаре не нужны, поэтому если вы копируете слои, блики не копируйте.
После того, как свет от обеих фар готов остается сделать отражение от дороги, потому что, судя по изображению дорога мокрая, так как авто немного отражается от нее, соответственно свет должен так же отражаться. Для этого в левой панели берем инструмент «Овальная область», создаем новый слой и на нем данным инструментом выделяем область отражения, перед автомобилем.
Заливаем выделенную область светло-желтым цветом при помощи инструмента «Заливка», как это делали ранее. После этого применяем к данному слою параметры наложения «Мягкий свет».
Теперь применяем к данному слою фильтр «Размытие по Гауссу», для этого в верхней панели выбираем «Фильтр» — «Размытие» — «Размытие по Гауссу». Делаем настройки размытия «30-35».
После этого нажимаем «Ок» и задаем прозрачность данному слою в «65-80».
На этом все, смотрите видео-урок, в нем содержаться дополнительные «фишки» для реализации данного эффекта.
Как осветить фотографию в Photoshop с помощью световых эффектов
Приготовьтесь снова осветить свои фотографии в Photoshop. Я поражен тем, как много людей говорят мне, что никогда не слышали о действительно мощном фильтре LIGHTING EFFECTS.
В этом уроке Photoshop мы собираемся использовать фильтр «Эффекты освещения» для имитации реального освещения. Этот фильтр обладает множеством мощных функций. В этом уроке я покажу вам, как их использовать. Собираемся сделать 2 проекта. Первый — это добавление цветных гелей в Photoshop, а второй — повторное освещение сцены и добавление текстуры. Это также часть 1 из 3 частей фильтра «Эффекты освещения», остальные 2 части ищите здесь, в PhotoshopCAFE. Пожалуйста, посмотрите видео для более подробных объяснений и дополнительных советов. Этот письменный компонент послужит для вас отличным справочником.
Это также часть 1 из 3 частей фильтра «Эффекты освещения», остальные 2 части ищите здесь, в PhotoshopCAFE. Пожалуйста, посмотрите видео для более подробных объяснений и дополнительных советов. Этот письменный компонент послужит для вас отличным справочником.
Это часть 1 серии. Часть 2 здесь.
Не работают световые эффекты?
Я получил много сообщений о том, что разные вещи не работают. Вот общие решения.
- Убедитесь, что вы находитесь в режиме RGB и 8-битном цвете.(в разделе «Изображение»> «Режим»)
- Если вы не видите элементы управления, нажмите Cmd / Ctrl + H.
- Если он не работает, перейдите в «Настройки»> «Производительность» и убедитесь, что Использовать графический процессор включен.
- Иногда вам нужно закрыть Photoshop и вернуться к нему при смене каналов текстуры, так как в нем есть несколько мелких ошибок.
Создание цветных гелей в Photoshop
Вот фотография, которую я взял из Adobe Stock. Начнем с двойного гелевого прожектора
Шаг 1.
Выберите «Фильтр»> «Рендеринг»> «Эффекты освещения»
(обратите внимание, что для работы необходимо использовать режим RGB и 8 бит, вы можете найти это в меню «Изображение»> «Режим»). прожектор, который является прожектором / прожектором
Второй источник света — это точечный светильник. Это как лампочка в космосе.
Третий бесконечен. Это направленный свет, как солнце.
Step 2
Под предустановками вверху выберите Triple Spotlight.Эти предустановки — быстрый способ начать работу, и некоторые из них выглядят довольно круто.
Вы увидите это
Step 3
Уменьшите масштаб, используя настройки масштабирования в нижнем углу или Alt + колесо прокрутки мыши.
Вы можете перетаскивать точки, чтобы изменить размер яркости и угол освещения.
Отрегулируйте точку доступа для более мягкого спада.
Step 4
Щелкните по цвету, чтобы добавить немного цвета свету.
Перетащите квадратный образец внутрь, чтобы выбрать цвет. Работает только палитра цветов в Photoshop.
Шаг 5
Отрегулируйте интенсивность, чтобы выбрать яркость света.
Шаг 6
Вы можете сделать остальную часть фотографии ярче с помощью ползунка Ambience. Это регулирует общую яркость всего изображения.
Step 7
Выберите другой источник света для настройки. Вы можете выбрать, щелкнув свет на панели «Источники света».
Step 8
Давайте выберем дополнительный цвет. На этот раз приятный апельсин.
Шаг 9
Для 3-го источника света вы можете скрыть его, щелкнув значок глаза рядом с ним на панели источников света, или выберите его и нажмите значок корзины, чтобы удалить его.
В этом случае оставим это, но уменьшим интенсивность, чтобы мы все еще могли видеть мел в середине изображения. (эффект дыма создается бросанием мела).
И результат выглядит так, как будто мы осветили стороны цветными огнями или цветными гелями на прожекторах.Давайте продолжим ..
Освещение фотографии с помощью прожектора и реалистичной текстуры в Photoshop.
Давайте сделаем еще больше с помощью другой фотографии из Adobe Stock. Мы добавим драматический прожектор.
Шаг 1
Выберите «Фильтр»> «Визуализация»> «Эффекты освещения»
На этот раз выберите «Мягкий прожектор» из предустановок.
Step 2
Измените размер положения источника света, направив луч вниз с левой стороны.
Вот настройки, которые я использую.
Шаг 3
Увеличивайте атмосферу, пока вы не увидите только фон, но он все еще достаточно темный, чтобы прожектор имел сильный эффект.
(Это отличный трюк для упрощения загруженного изображения и создания удобной области для добавления текста для дизайнеров. )
)
Step 4
Теперь немного волшебства.
Под текстурой выберите красный. Сейчас мы загружаем красный канал в световые эффекты (очень скоро мы будем делать больше с текстурами в следующих уроках).
Установите наименьшее значение 1.
Посмотрите, как он вытеснил текстуру на стволе. Это более реалистично, потому что, когда вы освещаете что-то сбоку (так называемый луч света), он отбрасывает крошечные тени и появляется текстуру.
И результат.
Пожалуйста, вернись в ближайшее время. Я добавляю еще две части:
Освещение портрета здесь
, а также как с помощью этого фильтра создавать безумно реалистичные и трехмерные текстуры.
Надеюсь, вам понравился этот урок. Расскажите, пожалуйста, всем своим друзьям о PhotoshopCAFE.
Просмотрите сотни других наших бесплатных руководств здесь или найдите то, что вы ищете, в поиске вверху страницы.
Вы также можете просматривать темы в меню бесплатных руководств.
Если вы готовы серьезно относиться к Photoshop, посмотрите наши полные курсы здесь
PS Не забудьте присоединиться к нашему списку рассылки и подписаться на меня в социальных сетях>
(Я публиковал забавные сообщения в Instagram и Facebook Рассказы за последнее время)
Рад видеть вас здесь, в CAFE,
Колин
Вы можете получить мою бесплатную электронную книгу о режимах наложения слоев здесь
Если вам нравятся эти техники, и вы хотели бы глубже погрузиться в Photoshop, Я только что начал углубленный курс Photoshop.Он называется «Секреты Photoshop: Photoshop 2020 для цифровых фотографов». Посмотрите здесь
Как добавить световые эффекты в Adobe Photoshop CC
Как использовать световые эффекты в Photoshop www.sleeklens.com
Привет всем .
Сегодня я покажу вам все тонкости инструмента световых эффектов в Photoshop.
Сначала я никогда не возился с этой функцией, потому что, честно говоря, я считал это мошенничеством, что далеко от истины, было так глупо с моей стороны думать об этом.Раньше я делал все свои эффекты освещения, используя размытия и слои, что занимало много времени. Вместо этого я мог бы просто включить несколько световых эффектов и значительно сократить время работы.
Итак, это первая часть моего руководства, не застревайте в грязи и не думайте, что что-то должно быть так или иначе. Если там есть вариант, который вы можете использовать, то обязательно воспользуйтесь этим в полной мере. Я имею в виду, что они сделали эту функцию в Photoshop по какой-то причине, и я вижу, что все используют ее, от новичков до профессионалов, так что 100% используют ее и максимально используют ее, потому что я сам был преобразован.Когда я увидел, что световые эффекты используются настоящими профессионалами, мне не потребовалось слишком много времени, чтобы открыть свой разум. Когда вы видите, как большие мальчики осваивают такой инструмент, как световые эффекты, становится очень важно.
Итак, теперь я покажу вам все различные варианты и приведу хорошие примеры для подражания.
У нас есть три различных типа световых эффектов: точечный свет , точечный свет и бесконечный свет.
Начнем с нашего Point Light.Это работает так, как если бы вы держали факел и светили им на что-то.
Следующий эффект — прожектор. Этот свет идет сверху, освещая наш объект. Вы можете растянуть круг вокруг него, чтобы увеличить эффект освещения, щелкнув и потянув точки на внешней стороне.
Последний — бесконечный свет. Итак, представьте, что это огромный фонарь, только с помощью этого инструмента вы можете изменять угол луча, как в примерах ниже.
Если вы поиграете с настройками, вы увидите, что можете увеличивать интенсивность световых лучей вперед и назад и так далее.
Вы также можете изменить цвет вашего эффекта освещения, поэтому в зависимости от вашего изображения вы можете захотеть использовать другой цвет, чтобы лучше всего соответствовать свету на ваших изображениях, поскольку это не всегда будет белый свет.
Есть еще так называемая горячая точка. Этот ползунок усилит главный луч света, то есть, другими словами, область «лампочка / глобус» вашего светового эффекта или источник!
Экспозиция влияет на эффект освещения точно так же, как и в обычной камере, поэтому, если этого недостаточно, наш световой эффект будет выглядеть серым, а при слишком большом он будет выглядеть полностью размытым и далеким до белого, в результате в значительной потере деталей.
В любом случае это не очень хорошо, поэтому я стараюсь даже не заморачиваться с этим.
Далее вы увидите блеск и металлик. Думаю, это говорит само за себя, но на всякий случай я вас введу.
Глянцевые и металлические, вы можете использовать их на пластиковых поверхностях, автомобилях и других подобных вещах. Вы захотите совместить его с материалом, поэтому представьте, как будет выглядеть свет на предмете, и используйте соответствующий эффект. Если вы сейчас посмотрите вокруг, где бы вы ни были, вы увидите, как свет может падать на стену, но если бы рядом была металлическая дверь, другой световой эффект использовал бы металлическую функцию.
У вас тоже нет, и я сомневаюсь, что многие люди заметят, но это вариант, и вы можете его использовать, так что почему бы и не правильно?
Последняя особенность — это атмосфера. Думайте о своей обстановке как о своем диммерном переключателе, допустим, у вас есть хорошая фотография гостиной с сидящими вокруг людей, и вы хотите создать дымную винтажную атмосферу. После других правок вы можете использовать эффекты окружающего освещения на источниках света, чтобы придать изображению немного больше атмосферы и расширить диапазон света.
Хорошо, теперь вы должны быть хорошо знакомы с опциями, которые есть в вашем распоряжении, так что продолжайте практиковаться и попробуйте применить их к своему набору навыков.
Но что, если вы хотите создавать такие световые эффекты быстрее? Да, это правда, что этот процесс дал вам полный контроль над тем, как управлять освещением, но когда вам нужно обработать большой объем изображений, время — золото. Именно по этой причине мы создали комплект оверлеев для Adobe Photoshop, чтобы удовлетворить эти потребности — нашу полную коллекцию наложений освещения.
Именно по этой причине мы создали комплект оверлеев для Adobe Photoshop, чтобы удовлетворить эти потребности — нашу полную коллекцию наложений освещения.
Не только для ночных городских фотографий, но и для усиления естественного освещения, эти изображения работают с режимами наложения слоев Photoshop, не требуя от вас каких-либо дополнительных знаний. Быстро и эффективно: вам нужно только расположить их, изменить размер и режим наложения слоев — и вуаля! Взгляните на этот пример ниже.
Вот исходное изображение
И это конечный результат после использования наших оверлеев Starburst
Как я уже говорил, быстро, легко и эффективно!
Далее мы расскажем, как создать хроматическую аберрацию в Photoshop, проверьте это и не переставайте учиться!
Рейтинг: 012345 5.00 на основе 2 рейтингов
Следующие две вкладки изменяют содержимое ниже.Закончив колледж в 2002 году по специальности «Искусство и дизайн», я начал изучать свой путь в области графического дизайна и профессионального постпродакшна. Фрилансер, работающий полный рабочий день с 2011 года.
Самые популярные сообщения в феврале
27 учебных пособий по Photoshop для освещения и абстрактных эффектов
Photoshop предоставляет дизайнерам всевозможные возможности, когда дело доходит до создания интересных световых эффектов.Благодаря глубокому пониманию Photoshop и некоторому творчеству вы можете создавать потрясающие эффекты для своего дизайна, изображений и манипуляций с фотографиями.
К счастью, есть много экспертов по Photoshop, которые готовы написать подробные учебные пособия, чтобы продемонстрировать потенциал. Вот некоторые из лучших руководств по использованию различных световых и абстрактных эффектов. Следуйте нескольким из этих руководств, чтобы изучить различные техники, а затем проявите свой творческий потенциал и найдите способы использовать световые эффекты самостоятельно.
Как создать супергероя в Photoshop
С помощью этого урока вы сможете узнать, как создать потрясающий дизайн супергероя, в котором превосходно используются цветовые и световые эффекты. Конечно, вы сможете использовать эти методы в своих проектах для получения впечатляющих результатов.
Конечно, вы сможете использовать эти методы в своих проектах для получения впечатляющих результатов.
Окружающий свет и лучи
Создавайте реалистичные световые лучи, проходящие через окна.
Добавление светлых полос на фото с помощью Photoshop
Светлые полосы можно добавить с помощью инструмента «Кисть» и настроить с помощью стилей слоя.Легко украшайте фотографии, когда вы освоите эту технику.
Добавление блестящего следа к фотографии
Это забавный эффект, который отлично работает с фотографиями правильного типа, например, с тем, который использовался в учебнике.
Мастер стильных световых эффектов
В этом уроке от Фабио Сассо показано, как создать красивый эффект с помощью цвета и света, который можно использовать с вашими фотографиями.
Эффекты космического освещения за 10 шагов
В этом руководстве рассматривается процесс создания обоев или фона в космическом стиле.Вы создадите эффект, использующий формы, цвет и свет, чтобы создать что-то запоминающееся.
Создайте типографский плакат в стиле ретро
Узнайте, как создать пост в стиле ретро с яркой типографикой и красивыми световыми эффектами.
Классический световой эффект
Этот потрясающий эффект, вдохновленный лампочкой, выглядит потрясающе реалистично.
Как создать красочный ретро-постер за простые шаги
Цвета и световые эффекты творчески используются вместе в этом уроке, который показывает, как создать потрясающий дизайн плаката.
Создайте абстрактный золотой круг с помощью набора кистей «Дым» в Photoshop
Этот абстрактный эффект можно использовать и в других типах дизайна.
Создание светящегося эффекта 3D-текста
Добавьте интриги к базовому эффекту трехмерного текста, добавив несколько ярких световых эффектов.
Sparkling Hot Girl в Photoshop
Узнайте, как использовать световые эффекты для дополнения и улучшения фотографий.
Действительно крутой эффект затмения в Photoshop
С помощью этого урока вы научитесь создавать эффект затмения, который может быть полезен для других различных типов дизайна и манипуляций с фотографиями.
Красочный световой эффект в Photoshop
Конечным результатом этого урока является простой дизайн, который демонстрирует свет и цвет на темном фоне.
Красивая дама с плавными световыми эффектами
Создайте художественную фотоманипуляцию, следуя этому видеоуроку.
Создать дым
Эффект дыма, созданный здесь, использует световые эффекты для улучшения внешнего вида.
Покажи мне свет
Добавьте к фотографии специальные эффекты или используйте эти методы в более сложных манипуляциях с фотографиями.
Волшебный эффект парящего камня
Световые эффекты не являются центральным элементом этого дизайна или руководства, но световые эффекты, безусловно, имеют решающее значение для конечного результата. Вы можете использовать эти техники по-разному в своей работе.
Easy Star Light в Photoshop
Создайте фон или обои в форме звезды с яркими цветами и красивыми световыми эффектами.
Как создать эпическую сцену портала
Эта техника фотоманипуляции создает яркое свечение.
Как создать звуковую волну в Photoshop
Используйте цвет и свет, чтобы создать потрясающий эффект звуковой волны, который отлично смотрится на черном фоне.
Создание утечек света и ломоэффектов
В этом руководстве по редактированию фотографий показан интересный способ использования эффектов утечки света для улучшения фотографии. Этот подход можно использовать с самыми разными фотографиями, поэтому его стоит добавить в свой репертуар.
Создание эффекта частиц огня в Photoshop
Начиная с нуля, вы можете создавать огненные частицы, которые станут центром вашего дизайна, или использовать эту технику в ваших собственных фотоманипуляциях с дизайнами для различных целей.
Супер гладкие темные световые эффекты
Улучшите фотографию заката с помощью забавных световых эффектов.
Текстовый эффект вымирания
Этот красочный эффект трехмерного текста включает световые эффекты для создания впечатляющего конечного результата.
Изготовление «постоянного скольжения»
Добавьте цветовые и световые эффекты, чтобы придать фотографиям приятный вид.
Эффекты красочного портрета в Photoshop
В этом забавном фоторедакторе используются световые эффекты, а также цвет.
Как создать световые следы с длинной выдержкой в Photoshop
Как создать световые следы с длинной выдержкой с Пэйтон Хедигер.
Это изображение, в частности, было создано Evolve Edits как подписное редактирование для Rafael Serrano Photography. Вы можете заметить, что есть несколько других корректировок этого изображения, помимо техники освещения, о которой я здесь расскажу. HDR, тонирование, смена неба и исправления перекоса — все это стандартные процессы для редактирования подписи, которые были применены к этим изображениям со световыми следами с длинной выдержкой.
Исходное изображение (Фотография Рафаэля Серрано)
Окончательное изображение
Для начала нам нужно размыть машины. Это будет иметь большое значение после того, как мы добавим световые следы в сцену.
Используйте ярлык «Штамп видимый» (Shift + Ctrl / Cmd + Alt + E).
Когда я применяю фильтры, мне нравится превращать слой, над которым я работаю, в смарт-объект, чтобы я мог вносить изменения в фильтр после того, как я его применил, чтобы мне не приходилось возвращаться и возвращаться, отменяя и повторно применяя тот фильтр.Для этого щелкните правой кнопкой мыши слой, который вы хотите преобразовать в смарт-объект, и выберите «Преобразовать в смарт-объект».
После того, как вы превратили слой Stamp Visible в смарт-объект, перейдите в меню «Фильтр»> «Размытие»> «Размытие в движении». Я установил размытие на 7 градусов и расстояние на 122 пикселя. Это будет полностью зависеть от изображения, на котором вы используете эту технику. Размер изображения также изменит расстояние размытия, которое вы хотите использовать.
Я установил размытие на 7 градусов и расстояние на 122 пикселя. Это будет полностью зависеть от изображения, на котором вы используете эту технику. Размер изображения также изменит расстояние размытия, которое вы хотите использовать.
Затем вы собираетесь добавить маску слоя, расположенную в нижней части панели слоев, к слою с размытыми автомобилями и замаскировать все, кроме той области, где вы хотите размыть автомобили.
Теперь нам нужно создать наши световые следы.
На панели «Слои» создайте новый слой, расположенный в нижней части панели слоев (или Shift + Cntr / Cmd + Alt + N). Назовите это «Задние фонари 1». Для этого изображения процесс создания световых следов был повторен несколько раз, чтобы фары и задние фонари получили желаемый эффект.
Используя инструмент «Перо» с выбранным «контуром», начните рисовать линии от задних фонарей автомобилей за краем изображения.
Перейдите на панель «Контуры» и сохраните путь, дважды щелкнув слой «Рабочий контур» под контурами и назвав его «Путь 1». Опять же, здесь вы видите пути с 1 по 4, потому что процесс повторялся несколько раз, чтобы получить желаемые эффекты для фар и задних фонарей.
Теперь нам нужно выбрать кисть, непрозрачность и цвет, прежде чем перейти к следующему шагу.
Кисть, которую я использовал для этого, — это всего лишь стандартный образец кисти из базовых кистей Photoshops.
Вы действительно можете использовать для этого любую кисть меньшего размера с брызгами, просто измените интервал на 1% и непрозрачность 100%.
Вы можете поиграть с разными кистями и даже изменить угол в зависимости от направления вашего пути.
Это то, что я обнаружил, работает лучше всего, но вы можете найти что-то, что выглядит еще лучше с разными наборами кистей.
Я также выбрал темно-красный цвет заднего фонаря. Используйте пипетку (I), чтобы выбрать красный цвет в задних фонарях автомобилей на вашем изображении, чтобы получить красный, который будет соответствовать.
Щелкните слой правой кнопкой мыши и используйте параметр «Обводка контура…».
Выберите параметр «Кисть» в разделе «Инструмент:», но не устанавливайте флажок «Имитация давления».
Когда вы нажмете «ОК», текущая кисть, цвет переднего плана и непрозрачность кисти будут применены к вашему контуру.
Просто щелкните один из слоев на панели «Контуры», чтобы отменить выбор контура и убрать их из поля зрения.
Объявление
Поэкспериментируйте с режимами наложения, чтобы добиться желаемого результата, но я обнаружил, что режим наложения «Экран» лучше всего подходит для этого изображения.
Теперь нам нужно добавить стили слоя к созданным контурам, чтобы придать им немного реализма. В частности, мы будем использовать «Внутреннее свечение» и «Внешнее свечение».
Для внутреннего свечения…
Измените «Режим наложения» на «Линейный свет».
Измените «Цвет» на светло-оранжево-красный цвет. Я использовал цвет «d18a74». Но это не обязательно должно быть конкретным и действительно будет зависеть только от изображения, к которому вы его применяете.
Затем измените «Размер» в разделе «Элементы» на 10 пикселей.
Для внешнего свечения…
Измените «Режим наложения» на «Линейное осветление (добавить)».
Измените «Цвет» на темно-красный. Я использовал «a70b0b», но опять же, здесь нет необходимости уточнять.
Измените «Размер» на 30 пикселей.
Измените «Контур» на контур с выступами. Мне понравился эффект, который это давало, но просмотрите другие пресеты контура, чтобы получить другой вид.
Измените «Диапазон» на 30%.
Измените «Джиттер» на 100%.
На этом этапе вы должны увидеть нечто похожее на это.
Я также добавил несколько желтых фар на другую сторону дороги, используя предыдущие шаги, просто используя желтые вместо красных для всех цветов.
Не забудьте замаскировать что-либо на переднем плане, как пара на этом изображении. Для этого просто добавьте «маску слоя» к слоям светового следа и замаскируйте следы от всего, что находится на переднем плане.
Для этого просто добавьте «маску слоя» к слоям светового следа и замаскируйте следы от всего, что находится на переднем плане.
Чтобы получить более реалистичный эффект, нам нужно добавить свет, который будет отражаться от дороги и других поверхностей.
Для этого создайте корректирующий слой «Solid Color». «Корректирующие слои» расположены в нижней части панели «Слои».
Нам понадобятся два таких. Один из них желтый (d7a82a), а другой красный (b20f0f) для фар и задних фонарей.
Вы можете использовать эти цвета как хорошую отправную точку, но их нужно будет корректировать для каждого изображения.
Установите для них «Экран» в режимах наложения.
Инвертируйте маску слоя (Ctrl / Cmd + I с выбранной маской слоя), чтобы не видеть цвета.На маске слоя закрасьте нужный цвет, используя мягкую круглую кисть с низкой непрозрачностью. Я использовал кисть с непрозрачностью 05% и применил ее к областям, которые, как мне казалось, будут попадать под свет. Земля будет больше всего подвержена влиянию света, но тогда вы также должны учитывать заднюю часть жениха, которая будет улавливать небольшое количество этого отраженного света и, возможно, некоторые деревья и т. Д.
Это все последние слои, составляющие световые следы на этом изображении. Я поместил их все в группу (выделите все слои, которые вы хотите в группе, и нажмите Ctrl / Cmd + G, чтобы поместить их в группу), а затем уменьшил непрозрачность на 15%.Просто чтобы иметь возможность видеть немного больше того, что находится под этими слоями, поскольку они не должны быть просто заблокированы областями сплошного цвета.
Добавьте световой эффект свечения с помощью Photoshop | Полный дизайн
В этом уроке я научу вас, как добавить в Photoshop эффект свечения светового луча, используя контуры, обычную кисть, фильтры и стили слоя. Вы познакомитесь с различными техниками, которые можно применить к другим изображениям и которые помогут вам понять ужасный инструмент «Перо» и то, как разные режимы наложения влияют на то, как слои выглядят и взаимодействуют с другими.
Если у вас есть вопросы, используйте раздел комментариев, и я вам обязательно перезвоню. Давайте начнем!
Конечный результат:
Ресурсов:
Lens-Flare.jpg
Шаг за шагом …
Шаг 1:
Откройте свое изображение в фотошопе
Шаг 2:
Решите, как вы хотите сформировать кружок вокруг изображения, выберите инструмент Brush Tool (b) с белым передним планом, выбранным как цвет со 100% непрозрачностью, жесткостью и текучестью (мы смягчим его позже), выберите размер кисти, который вы бы хотели нравиться.
Шаг 3:
Используя инструмент «Перо» (p) (который требует некоторой практики, если вы к нему не привыкли, поэтому не расстраивайтесь слишком сильно) нарисуйте путь для вашего водоворота, щелкая и удерживая каждую точку привязки, а затем перетаскивая, чтобы создать плавная кривая.
Совет: вы можете использовать инструмент «Прямое выделение» (а), чтобы потом точно настроить свой путь.
Шаг 4:
Создайте и выберите новый слой поверх фонового изображения (назовите его как-то вроде «основной штрих») и с выбранным инструментом «Перо» (p) щелкните правой кнопкой мыши на изображении и выберите « Stroke Path… ».
Шаг 5:
В меню контура обводки выберите «Кисть» (которую мы предварительно определили на шаге 2) и, при желании, вы можете имитировать давление, чтобы сделать линию тонкой на каждом конце.
Шаг 6:
Теперь у вас есть красивая обведенная линия на вашем изображении … которая выглядит как то, что вы могли бы сделать в Paint, подождите …
Шаг 7:
Создайте маску слоя для слоя обводки, выбрав слой и нажав кнопку маски слоя (как показано ниже).
Совет: вы можете использовать Ластик для этого следующего шага, но я думаю, что это хорошая привычка использовать маски слоев, поскольку они не разрушают слои, плюс вы не стираете Cmd / Ctrl + Z!
Шаг 8:
Теперь мы собираемся стереть участки обводки, которые появляются позади руки на изображении. Внимательно посмотрите на свое изображение и решите, какие участки лучше всего затереть.
Выберите инструмент «Кисть» (b) и черный цвет в качестве цвета переднего плана, слегка мягкой кистью выберите маску слоя на слое обводки и начните « Erasing » обводки, вот так…
Шаг 9:
Отлично, на самом деле начинает немного больше походить на часть изображения!
Затем продублируйте обводку дважды, щелкнув правой кнопкой мыши> Дублировать слой… ИЛИ Cmd / Ctrl + J, если вам нравится!
Затем щелкните правой кнопкой мыши только дублированные маски слоя и выберите «Применить маску слоя» …
Переименуйте среднюю обводку в «свечение обводки» , а нижнюю — на «текстурированное свечение» .
Шаг 10:
Выберите слой ‘stroke glow’ , затем перейдите в Filter> Blur> Gaussian Blur, у меня сработало около 20 пикселей.
Не беспокойтесь о том, что свечение немного «просачивается» на те участки, которые мы протерли, оно все равно будет освещено «световым лучом».
Шаг 11:
Теперь добавим немного цвета…. наконец!! Скройте два верхних слоя и создайте новый слой над « textured glow ».Щелкните правой кнопкой мыши> «Создать обтравочную маску» и залейте слой ковшом любым цветом, который вам нравится! Я выбрал зеленый.
Шаг 12:
Теперь мы собираемся применить Gaussian Blur к слою « textured glow », который должен дать нам красивое большое цветное свечение. Дублируйте слой, затем объедините их вместе, чтобы добавить немного дополнительной интенсивности, затем немного уменьшите непрозрачность, если необходимо.
Дублируйте слой, затем объедините их вместе, чтобы добавить немного дополнительной интенсивности, затем немного уменьшите непрозрачность, если необходимо.
Шаг 13:
А теперь немного текстуры! Создайте новый слой обтравочной маски над слоем с цветом свечения.
Назовите это, я не знаю… текстура? Измените режим наложения на Multiply , затем перейдите в Filter> Render> Clouds.
Раскройте два верхних слоя и … Отлично!
Шаг 14:
Теперь мы добавим вторую, меньшую обводку по руке. Поэтому выберите жесткую кисть меньшего размера, чем исходный мазок, и снова выберите белый передний план. С помощью Pen Tool (P) пройдите по тому же пути, что и оригинал, но немного в стороне.
Шаг 15:
Создайте новый слой (маленькая обводка) поверх всего и щелкните правой кнопкой мыши> Обводка контура.
Шаг 16:
Добавьте небольшое размытие по Гауссу к меньшей обводке.
Шаг 17:
Создайте маску слоя на меньшей обводке и закрасьте черным участки, которые находятся позади на изображении. Затем уменьшите непрозрачность слоя примерно до 20%.
Шаг 18:
Теперь нам нужны светлые крапинки, чтобы добавить изображению немного большей глубины и волшебства.
Создайте новый слой, затем выберите очень маленькую белую кисть с жесткостью 0%.
Затем начните щелкать одиночные точки на изображении, изменяя размер кисти. Мой варьировался от 4 до 30 пикселей.
Шаг 19:
Теперь мы добавляем блики к основному источнику света, в моем случае исходящий от кончика звуковой отвертки.
Возьмите изображение Lens-Flare.jpg ниже, выберите «Файл»> «Поместить» … затем измените размер и разместите изображение на месте.
Затем измените режим наложения на «Linear Dodge (Add)» и уменьшите непрозрачность слоя до 90%.
Затем добавьте корректирующий слой, Слой> Новый корректирующий слой> Цветовой тон / Насыщенность и раскрасьте слой до желаемого тона, это мои настройки …
Примечание. Убедитесь, что кнопки «Обтравочная маска» и «Раскрашивание» отмечены флажком.
Теперь у вас должен получиться отличный блик!
Шаг 20:
Наконец, поскольку цвет, который я использовал, полностью отличается от того, что использовался в исходном изображении, нам нужно, чтобы он выглядел так, как будто цветное свечение действительно присутствует. Итак, создайте новый корректирующий слой чуть выше фонового изображения, Layer> New Adjustment Layer> Hue / Saturation.
Вам придется немного поиграть с настройками, чтобы они соответствовали вашему изображению, но так как моему требовалось больше зеленого и немного дополнительной насыщенности, это были мои настройки…
Заключение:
Итак, существует множество различных версий техники Neon Glow, но я лично считаю, что она работает лучше с несколькими дополнительными штрихами, такими как второй меньший штрих, небольшие световые точки и блики от линз, добавляя немного дополнительной глубины. и интерес.Также релевантное изображение, такое как это, с научно-фантастической темой и переходным источником света на картинке, действительно связывает это воедино.
Надеюсь, вы нашли этот урок полезным! Если у вас возникнут какие-либо вопросы или мысли, используйте раздел комментариев ниже.
Как легко создавать крутые световые эффекты в Photoshop
Как легко создавать крутые световые эффекты в Photoshop Творческие фото проекты Обработка в Photoshop Саймон БондПодпишитесь ниже, чтобы сразу загрузить статью
Вы также можете выбрать свои интересы для бесплатного доступа к нашему премиальному обучению:
Вы только что закончили фотосессию. Но когда вы смотрите на свои фотографии, свет просто не тот. Это скучно и скучно? Не волнуйся! Вы можете создавать свои собственные световые эффекты в Adobe Photoshop.
Но когда вы смотрите на свои фотографии, свет просто не тот. Это скучно и скучно? Не волнуйся! Вы можете создавать свои собственные световые эффекты в Adobe Photoshop.
Эта статья покажет вам, как добавить к вашим изображениям классные световые эффекты Photoshop.
Как сложить источники света вместе
Это, строго говоря, не создание собственных световых эффектов в Photoshop. Но наложение разных изображений вместе для создания более длинного потока света по-прежнему является эффективным инструментом.
Layering также позволяет добавлять несколько световых потоков в одно изображение. Это усиливает световой поток, что полезно при фотографировании следов движения.
Этот метод часто используется для прокладки автомобильных световых трасс. Сегодня мы рассмотрим, как это можно применить к прогулочным трассам для лодок.
Лодки не дадут вам сверхскоростных световых эффектов, как в автомобиле. Это означает, что вам нужно будет сложить несколько изображений вместе. Таким образом, свет будет непрерывно проходить через фотографию.
Автомобильные световые дорожки — отличные стоковые изображения, если вам интересно, почему вам стоит этому научиться.
Как выбрать место для фотографий
Вам нужно выбрать место, где, как вы знаете, будет регулярный поток лодок. Популярным местом для этого может быть Венеция, но подойдет любое место с водным движением.
Скомпонуйте свою фотографию и начните делать фотографии. Вам нужно будет заблокировать затвор, чтобы делать фотографии непрерывно. Это означает использование кабеля для внешнего спуска затвора. И тот, который позволяет вам закрывать ставни, пока вы не закончите.
Нацельтесь на экспозицию 30 секунд на фотографию и соответствующим образом отрегулируйте другие настройки.Теперь продолжайте фотографировать, пока не почувствуете, что у вас достаточно легких трасс для работы.

Импортировать изображения в Photoshop
Скорее всего, у вас будет много фотографий, а на некоторых нет светового следа или светового следа, который вы не хотите использовать.
Просмотрите имеющиеся у вас изображения и решите, какие из них вы хотите превратить в световые тропы. Один непрерывный световой след от лодки, вероятно, будет означать около 4 изображений, может быть больше или меньше.
Теперь у вас есть эти изображения, импортируйте их в Photoshop.
Как наложить слои на изображения
Световые эффекты, которые вы собираетесь создать, требуют некоторой работы с кистью.
Давайте посмотрим, как вы накладываете изображения друг на друга, чтобы получить окончательный результат.
- Наложите изображения друг на друга. Старайтесь делать это в том порядке, в котором световой след удаляется от камеры.
- Примените маску черного слоя к вашему слою. Это скроет его из поля зрения.Сделайте это для всех ваших слоев, и у вас должно остаться фоновое изображение.
- Теперь вы готовы открывать световые тропы. Цель состоит в том, чтобы нарисовать только световой след. Для этого измените режим наложения на светлее. Теперь будут закрашены только светлые участки изображения.
- Вы использовали маску черного слоя, поэтому убедитесь, что у вас есть белая кисть для добавления световых эффектов.
- Теперь прокрасьте слой, чтобы увидеть световой след.
- Повторите это на каждом слое, пока не получите один полный световой след через изображение.
- Вы также можете добавить более одной световой дорожки для лодки. Если у вас есть для этого изображения, вы можете повторить шаги 1–6.
Как добавить эффекты освещения к вашему изображению
Еще один способ добавить световые следы к вашим фотографиям — просто создать их с помощью Photoshop. Для этого есть несколько подходов.
Один из лучших — использовать кисть. Выполните следующие действия, чтобы создать свою световую картину в Photoshop!
Создайте свой световой путь
- Выберите изображение, которое, по вашему мнению, будет хорошо смотреться с добавлением светлых полос.Это может быть портрет или архитектурная фотография, на которой вы хотите создать кадр, используя эту технику.
- Когда у вас есть изображение, импортируйте его в Photoshop.
- Теперь создайте пустой слой, на нем вы создадите полосу света.
- Теперь выберите инструмент «Перо». Создайте интересную линию с помощью этого инструмента, точки привязки можно использовать для управления кривизной линии. Для этого, удерживая мышь, перетащите якорь в желаемом направлении.
- Как только вы будете удовлетворены своей линией, самое время ее сохранить.Для этого перейдите на вкладку пути, рядом со слоями и каналами. Дважды щелкните свой путь и назовите его «рисование светом».
Нарисуйте путь кистью
- Следующий шаг — подготовить кисть. Вы можете использовать несколько предустановленных кистей. Для этого руководства вы можете использовать предустановку 100. Теперь в меню формы кончика кисти настройте интервал кисти. Для этого используйте ползунок внизу вкладки и установите его на 2%.
- Кисть почти готова, но теперь вам нужно выбрать динамическую форму.Убедитесь, что в этом меню выбрано давление пера.
- Теперь вы готовы рисовать, поэтому вернитесь на вкладку пути и выберите свой путь. Справа от вкладки пути вы увидите вкладку меню, которую нужно выбрать. В этом меню вы увидите опцию «обводка контура».
- Теперь появится новая вкладка. На этой вкладке убедитесь, что у вас выбрана кисть, и вы выбрали «имитировать давление пера».
- Смоделированный световой штрих готов, но чтобы он выглядел как свет, вам нужно придать ему немного свечения.Для этого выберите меню слоев.

Настройте световые эффекты
- В меню внизу экрана вы увидите вкладку FX, выберите ее.
- На вкладке «FX» вы найдете два необходимых вам параметра: внешнее и внутреннее свечение. Выберите вариант внутреннего свечения.
- Вы увидите квадратный цветовой блок, и вам нужно будет изменить его на желаемый цвет. Сделайте это либо с помощью пипетки, либо просто выбрав цвет с помощью палитры цветов.
- Теперь, прежде чем закрыть вкладку, выберите параметр внешнего свечения и повторите шаг 3.
Добавьте больше полос для создания драмы
- Теперь, чтобы добавить больше интереса, давайте добавим еще несколько полос. Вернитесь на вкладку пути, и теперь вам нужно манипулировать путем.
- Нажмите элемент управления на ПК или команду на Mac и наведите указатель мыши на путь. Вы увидите, что указатель стал белым, и вы не сможете выбрать и изменить свои опорные точки.
- Слегка отрегулируйте линию, избегайте больших корректировок.Вам нужно, чтобы линия оставалась более или менее в том же направлении. Но, возможно, окончание и завершение немного в разных точках.
- Теперь ваша линия готова, снова выберите вкладку меню справа от меню контура и обведите контур.
- Повторяйте шаги 2–4, пока не получите желаемую светлую линию, которую вы нарисовали.
Как выборочно осветлить изображение
Используйте маски яркости
Еще один способ повлиять на освещение на фотографиях — использовать маски яркости.Вы можете выборочно настроить таргетинг на области фотографии, а затем осветлить или затемнить их. Маски
Luminosity — отличный инструмент для работы, и вы можете увидеть, как они создаются, посмотрев это видео.
В качестве альтернативы вы можете загрузить простую панель, где создание этих масок яркости выполняется за вас с помощью действия.
Когда у вас есть маски яркости, вы можете выбрать их, переключившись на инструмент каналов. У вас будут разные маски, которые можно применять от светлых к темным.
У вас будут разные маски, которые можно применять от светлых к темным.
- Если вы хотите воздействовать только на яркую область, выберите одну из масок яркости света.
- Вы увидите, что область выделена, и теперь только эта область будет затронута, когда вы закрасите ее кистью.
- С черной маской слоя теперь вы можете использовать белую кисть, чтобы проявить выбранный эффект только в той области, которую вы хотите изменить.
Используйте Gradient Tool
Есть изображения без огромного разнообразия светлых и темных участков. Но вы все равно захотите выборочно воздействовать на части вашего изображения.
Здесь вы можете использовать инструмент градиента для имитации градуированного фильтра. Примените это к созданному вами слою. Нажмите на свое изображение и проведите линию из области, которую вы не хотите затрагивать, через область, которую вы хотите изменить.
Если вы начнете с нижней части фотографии и перетащите линию вверх, градуированный фильтр будет применен ко всему изображению, причем верхний будет наиболее заметным.
Какие эффекты вы можете применить?
Есть любое количество эффектов, которые можно применить с помощью Photoshop, и разные способы их достижения.
- Кривые — Их можно использовать для затемнения, осветления или добавления контраста к фотографии. Перейдите в Слои> Новые корректирующие слои> Кривые. Как только вы откроете его, вы увидите гистограмму с диагональной линией, проходящей через нее. Вы можете управлять этой линией, перетаскивая ее. Перетаскивание линии вверх сделает вашу фотографию ярче. Перетаскивание линии вниз сделает вашу фотографию темнее, а придание линии S-образной кривой добавит контрастности. Затем вы можете выборочно добавить эти световые эффекты к своей фотографии.
- Сплошной цвет — Помимо осветления и затемнения изображения, вы также можете добавить иллюзию солнечного сияния.
 Речь идет не только об увеличении яркости изображения, но и о добавлении тепла области. Для этого вам нужно добавить сплошной цветной слой. Итак, перейдите в Новый слой заливки> Сплошные цвета. Затем вы можете выбрать цвет. Воспользуйтесь палитрой цветов, чтобы выбрать теплый цвет, желтого или оранжевого оттенка. Этот слой закроет вашу фотографию, поэтому вам нужно будет использовать инструмент градиента, чтобы выбрать, где вы хотите использовать эффект.Также неплохо настроить заливку этого слоя, здесь лучше подойдут тонкие эффекты, поэтому уменьшите до 10 или 20%.
Речь идет не только об увеличении яркости изображения, но и о добавлении тепла области. Для этого вам нужно добавить сплошной цветной слой. Итак, перейдите в Новый слой заливки> Сплошные цвета. Затем вы можете выбрать цвет. Воспользуйтесь палитрой цветов, чтобы выбрать теплый цвет, желтого или оранжевого оттенка. Этот слой закроет вашу фотографию, поэтому вам нужно будет использовать инструмент градиента, чтобы выбрать, где вы хотите использовать эффект.Также неплохо настроить заливку этого слоя, здесь лучше подойдут тонкие эффекты, поэтому уменьшите до 10 или 20%.
Как добавить лучи света к вашим фотографиям
Добавление световых лучей к фотографии для более ярких световых эффектов — это тоже то, для чего вы можете использовать Photoshop.
Обычно для получения такого рода лучей требуется немного тумана или дыма, а это означает, что вам нужно просыпаться рано утром.
С помощью этого руководства вы можете добавлять их на досуге с помощью постобработки.
Подготовка кисти
- Выберите инструмент кисти в меню слева.
- Теперь справа выберите кисть. Это меню позволит вам управлять кистью.
- Первый шаг — выбрать инструмент динамической формы. Затем увеличьте дрожание размера примерно до 50%.
- Теперь переходим к следующему варианту вниз, рассеянию. Вам нужно увеличить рассеяние примерно до 500%. Когда вы это сделаете, вы заметите, что мазок кисти внизу становится пиксельным.
- Наконец вернемся к форме кончика кисти. Здесь вам нужно увеличить интервал примерно до 100% и, наконец, увеличить жесткость до 100%.
- Последний шаг — уменьшить размер кисти примерно до 30 пикселей.
Живопись на вашем изображении
- Создайте новый слой и убедитесь, что передний план белый.
- Теперь используйте кисть, чтобы нарисовать несколько полос, выходящих из центральной точки, из которой должны выходить ваши лучи.

- Когда вы закончите, у вас будет серия точек, которые расходятся из центральной области.
Создание лучей света
- Для этого вам нужно использовать параметры фильтра. Перейдите в Фильтры> Размытие> Радиальное размытие. Выберите радиальное размытие, и появится новое меню.
- Находясь в этом меню, убедитесь, что у вас выбран эффект масштабирования, и увеличьте его до 100%.
- Теперь перетащите квадрат, чтобы выбрать, где на вашем изображении будет центрироваться эффект масштабирования.Это займет немного проб и ошибок.
- Чтобы усилить эффект лучей, вы можете продублировать слой.
Заключение
Есть много способов настроить изображение в Photoshop. От создания собственного до использования фильтра «Световые эффекты» Photoshop (в Photoshop CS6 и Photoshop CC).
В этом уроке Photoshop мы показали вам несколько различных подходов к созданию световых эффектов, так что теперь вы можете начать экспериментировать.
У вас есть предпочтительный метод настройки освещения в Photoshop?
Оставьте свои мысли и любые изображения, которыми вы хотите поделиться, в разделе комментариев к этой статье.
Об авторе
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx. RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’,
‘rmocx. RealPlayer G2 Control.1′,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
RealPlayer G2 Control.1′,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx. RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’,
‘rmocx. RealPlayer G2 Control.1′,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
RealPlayer G2 Control.1′,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx. RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’,
‘rmocx. RealPlayer G2 Control.1′,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
RealPlayer G2 Control.1′,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, «RealPlayer»]
Красочный световой эффект в Photoshop
На прошлой неделе я, как обычно, часами ждал в аэропортах, бродил и проверял баннеры и вывески, когда нашел красивую рекламу Sony мобильного телефона под названием Xperia.Что действительно привлекло мое внимание, так это обои телефона. Это был красочный светлый боб, пересекающий экран. Мне очень нравится эффект, и я подумал, что это хорошая идея для урока.
Итак, в этом уроке я покажу вам, как создать очень простой, но в то же время красивый световой эффект.
Шаг 1
Откройте Photoshop и создайте новый документ, для размера я использовал , 1920×1200 пикселей, . После этого залейте фоновый слой очень темно-серым цветом (121212) .
После этого залейте фоновый слой очень темно-серым цветом (121212) .
Шаг 2
Инструментом Rectangle Tool (U) создайте прямоугольник посередине и пересекайте холст, используя белый цвет.
Шаг 3
Если вы используете Photoshop CS4, преобразуйте прямоугольник в смарт-объекты, чтобы можно было применить смарт-поля. Затем перейдите в Filter> Blur> Gaussian Blur . Используйте 10 пикселей для радиуса .
Шаг 4
Добавьте еще один слой, а затем с помощью инструмента Brush Tool (B) , используйте очень мягкую кисть с твердостью 0 .Выберите белый цвет и начните закрашивать пятна. Используйте сочетания клавиш [и] , чтобы уменьшить непрозрачность кисти, так вы сможете создавать больше вариаций.
После этого выберите слой прямоугольника и этот слой, который вы только что нарисовали, а затем перейдите к Layer> Group Layers . Слои будут в папке на панели слоев. Затем измените режим наложения папки на Color Dodge .
Шаг 5
Добавьте новый слой поверх фонового слоя, но под другими слоями, включая группу со световыми эффектами.Затем залейте слой любым цветом и перейдите в Слой > Стиль слоя> Наложение градиента . Используйте Multiply для режима наложения, 90% для непрозрачности, 180º для стиля и для цветов используйте фиолетовый, красный, желтый и зеленый. Также в разделе «Параметры наложения» измените непрозрачность заливки на 0 , чтобы слой имел только наложение градиента.
После этого шага вы уже сможете увидеть очень красивый и красочный фон.
Шаг 6
Добавьте новый слой поверх слоя с градиентом, но ниже остальных.Затем перейдите в Filter> Render> Clouds .
