Уроки Photoshop Elements 10: как создать текстуру ткани
Текстуры различных материалов и поверхностей — очень востребованный дизайнерский элемент. Те же тканевые текстуры при создании цифрового дизайна»_blank»>цифрового дизайна для таких бумажно-картонных изделий, как коробочки, шкатулки, открытки и так далее, позволяют добиваться интересных визуальных эффектов, даже без использования фактурной бумаги или фактурного картона. И сейчас в интернете можно найти массу всевозможных текстур для самых разных дизайнерских проектов. Тут важно иметь чёткое представление, что и, главное, где искать. Но, даже зная места, иногда бывает сложно подобрать именно то, чего жаждет душа. А бывает так, что, к примеру, есть интересное фоновое изображение, но хочется обогатить его текстурой ткани. Что ж, проще простого! Сделать это можно буквально в несколько кликов. Давайте посмотрим, как создAdobe Photoshop Elements 10nts-10/» target=»_blank»>Adobe Photoshontent/uploads/2012/02/texture-01-1-300×205. jpg 300w» />
jpg 300w» />
Способ первый.
Возьмём для примера вот такоеxture-041.jpg 551w, http://kartonkino.ru/wp-content/uploads/2012/02/texture-041-300×239.jpg 300w» />
и откроем его в рабочей среде «Редактирование» Photoshop Elements 10.
В меню «Фильтр» > подменю «Текстура» выбираем «Текстуризатор». Он как раз и предназначе://kartonkino.ru/wp-content/uploads/2012/02/texture-01.jpg 700w, http://kartonkino.ru/wp-content/uploads/2012/02/texture-01-300×184.jpg 300w» />
После этого появится диалоговое окно, где выберем текстуру «Холст» и выставим значени2.jpg» srcset=»http://kartonkino.ru/wp-content/uploads/2012/02/texture-02.jpg 700w, http://kartonkino.ru/wp-content/uploads/2012/02/texture-02-300×212.jpg 300w» />
Ещё один важный параметр — направление света. Здесь можно kino.ru/wp-content/uploads/2012/02/texture-03.jpg» srcset=»http://kartonkino.ru/wp-content/uploads/2012/02/texture-03.jpg 700w, http://kartonkino.ru/wp-content/uploads/2012/02/texture-03-300×212. jpg 300w» />
jpg 300w» />
Как видите, изображение заметно изменилось.
В завершение можно немногв Photoshop Elements 10″ src=»http://kartonkino.ru/wp-content/uploads/2012/02/texture-05.jpg» srcset=»http://kartonkino.ru/wp-content/uploads/2012/02/texture-05.jpg 520w, http://kartonkino.ru/wp-content/uploads/2012/02/texture-05-300×239.jpg 300w» />
Способ второй.
Этот способ также основан на использовании встроенного фильтра «Текстуризатор» и текстуры «Хоtp://kartonkino.ru/wp-content/uploads/2012/02/texture-06.jpg» srcset=»http://kartonkino.ru/wp-content/uploads/2012/02/texture-06.jpg 500w, http://kartonkino.ru/wp-content/uploads/2012/02/texture-06-150×150.jpg 150w, http://kartonkino.ru/wp-content/uploads/2012/02/texture-06-300×300.jpg 300w» alt=»Создание текстуры ткани в Photoshop Elements 10″ src=»http://kart56″ title=»Создание тексading=»lazy» title=»Создание текстуры ткани в Photoshop Elements 10″ alt=»Создание текстуры ткани в Photoshop Elements /02/texture-10. jpg»> loading=»lazy» title=»Создание текстуры ткани в Photoshop Elements 10″ alt=»Созданp>
jpg»> loading=»lazy» title=»Создание текстуры ткани в Photoshop Elements 10″ alt=»Созданp>
«http://kartonkino.ru/wp-content/uploads/2012/02/texture-06-2.jpg»>КАРТОНКИНО.ru Elements 10″ alt=»Создание текстуры ткани в Photoshop Elements 10″ src=»http://kartonkino.ru/wp-content/uploads/2012/02/texture-06-2.jpg» srcset=»http://kartonkino.ru/wp-content/uploads/2012/02/texture-06-2.jpg 500w, http://kartonkino.ru/wp-content/uploads/2012/02/texture-06-2-150×150.jpg 150w, Подпишитесь на обновления=»text-align: justify;»>Удачных вам дизайнерских находок! И до новых встреч на КАРТОНКИНО.ru!
PS. Хотите первыми узнавать о новых уроках и мастер-классах, а также о появлении на сайте новых шаблонов коробочек и других полезных и занимательных поделок из картона? Подпишитесь на обновления и получайте анонсы прямо себе на почту!
Понравилась статья? Поделитесь с друзьями или сохраните для себя!
Как сделать бесшовную текстуру в Adobe Photoshop
Airbus A350-900
3d award
Что бы оставить комментарий вам необходимо войти или зарегистрироваться!
Советуем почитать
Создание эффекта молнии. Этот эффект, достигается очень просто, и вы его много где видели.
4 1 21 429 Автор: diablo_ 25 августа 2006 в 00:00
Урок, который покажет вам, как сделать из обычной картинки «Пазл».
2 0 13 062 Автор: diablo_ 17 июля 2006 в 00:00
Урок по созданию красивых рамок, для фотографий.
1 0 11 505 Автор: diablo_ 3 июля 2006 в 00:00
Создание кубических текстур, для различных объектов.
0 0 8 570 Автор: diablo_ 11 мая 2006 в 00:00
Видео урок по Photoshop от Евгения Серёгина. Урок рассказывает и показывает различные приемы текстурирования 3D моделей. Продолжительность урока: 44:40. Язык: Русский.
3 8 11 304 Автор: lazycow 22 января 2014 в 21:26
- Настенные часы «Mor.
 ..
..
Другое
Материалы: Нет
Текстуры: Нет
бесплатно - sofa-table EMPERIO
Другое
Материалы: Да
Текстуры: Да
80 р. - Steampunk bike
Фантастика
Материалы: Нет
Текстуры: Нет
2 000 р. - Стул Peggi, Selva&C…
Кресла
Материалы: Да
Текстуры: Да
100 р. - Стул из гарнитура &…
Стулья
Материалы: Да
Текстуры: Да
150 р. - Нож «Кури"…
Оружие и броня
Материалы: Нет
бесплатно - Bicycle 3D
Вело и Мото
Материалы: Да
Текстуры: Нет
89 р. - Microlab X14
Аудио
Материалы: Да
Текстуры: Да
300 р. - Диван на 5 Rossini…
Диваны
Материалы: Нет
Текстуры: Нет
60 р. - HIM & HER
Кресла
Материалы: Да
Текстуры: Нет
бесплатно - Шкаф купе эконом 12.
 ..
..
Шкафы
Материалы: Нет
Текстуры: Да
50 р. - Диван FENDI CASA Fr…
Диваны
Материалы: Да
Текстуры: Да
45 р. - Gigabyte Shassis
Компьютеры и комплектующие
Материалы: Да
Текстуры: Нет
500 р. - Скипетр Твайлайт Сп…
Статуэтки и скульптуры
Материалы: Да
Текстуры: Да
бесплатно - Luxury Living Roma …
Столы
Материалы: Да
Текстуры: Да
60 р. - Стол
Столы
Материалы: Да
Текстуры: Да
бесплатно - Чашка с чаем…
Сервировка
Материалы: Да
Текстуры: Да
20 р. - Самогонный аппарат…
Спецтехника
Материалы: Да
Текстуры: Нет
30 р. - Сердце
Другое
Материалы: Нет
Текстуры: Да
бесплатно - Giusti Portos Regin…
Кресла
Материалы: Да
Текстуры: Да
200 р.
- 1. Mihanik_W.
 I.P 84
I.P 84 - 2. Двигатель Харлей-Девидсон S&S Panhead 266
- 3. Есть кто живой? 23
- 4. Заз 1102 «Таврия» 29
- 5. Экологическая катастрофа в Ташкенте 1
- 6. Прокачка навыков 2Д 292
- 7. Воспоминания 3D моделинга 23
- 8. Нужна помощь 6
- 9. Kramar Workshop 38
- 10. Пара вопросов по модели и топологии. 11
- 11. Прибалбус 90
- 12. Полуторка 90
- 13. груЗИЛы 127
- 14. ЯЗь и МАЗь 49
- 15. Газики-Уазики 72
- 16. Рогатый 17
- 17. SH Projects 205
- 18. ГАЗ М 72 201
- 19. 3Д мир. Проект воскрешение. 139
- 20. X-Лада 12
- 1. Всех с праздником 3DECEMBER!!! 10
- 2. Майор Гром 2
- 3. C Праздником 2-3December!!! 2
- 4. Книжная тема 19
- 5. Большой автоконкурс 2016 — награждение 20
- 6. Кто в какие игры играет в свободное от работы время? 49
- 7. precise3dmodeling.com 5
- 8. Астрологи объявили неделю «Марсианина» 19
- 9.
 innoBright выпустили Altus 1.2 2
innoBright выпустили Altus 1.2 2 - 10. Dell представила 30-дюймовый OLED дисплей UltraSharp 10
- 11. С Новым 2016 Годом!!! 8
- 12. Радиоактивные люди))) 2
- 13. Allegorithmic выпустили Substance Painter 1.7 0
- 14. Chaos Group представили V-Ray 3.3 для 3ds Max 10
- 15. Paragon from Epic Games — Announce Trailer 0
- 16. Thinkbox Software представили Sequoia 0
- 17. The Foundry выпустили Mari 3 0
- 18. Вышел After Effects and Premiere Pro 2015.1 0
- 19. Autodesk выпустили 3ds Max 2016 Extension 2 0
- 20. CLO Virtual Fashion опубликовали отличное двухминутное видео, в котором собраны лучшие проекты, созданные с помощью Marvelous Designer 5. 1
Популярные урокиещё
- Визуализация в Octane Render
Уроки по 3ds max - Моделирование сетки микрофона в 3ds max
Уроки по 3ds max - Визуализация при помощи Arion Render
Уроки по 3ds max - Интервью с Marek Denko.

Статьи и Интервью - Моделирование Normandy из игры Mass effect
Уроки по 3ds max
Реклама
Как создавать бесшовные текстуры в Photoshop
Стив Кэплин |
Независимо от того, оборачиваете ли вы текстуры вокруг 3D-объектов или просто заполняете фон, скорее всего, вам потребуется заполнить большее пространство, чем позволяет исходный блок текстуры. Проблема в том, как избежать очевидных соединений, где текстура повторяется. Вот простое решение, которое вы можете использовать, чтобы сделать любую текстуру бесшовной.
Шаг 1: Исходная текстура
Выберите текстуру и обрежьте ее так, чтобы она соответствовала окну Photoshop — вы не хотите, чтобы она свисала с холста. Если у вас настроен инструмент обрезки, чтобы он не удалял пиксели, что является стандартным, то после обрезки выберите все, а затем создайте новый слой из выделения. Это ограничит новый слой только тем, что видно в окне.
Это ограничит новый слой только тем, что видно в окне.
Шаг 2: Сместите текстуру
Перетащите слой с текстурой в нижний левый угол, чтобы угол текстуры оказался более или менее посередине. Вам не обязательно делать это точно.
Шаг 3. Повторите текстуру
Удерживая Option/Alt, перетащите текстуру вверх с помощью инструмента «Перемещение», чтобы сделать копию, удерживая Shift, чтобы она перемещалась строго вертикально, пока нижняя часть повторяющейся текстуры не встретится с верхней частью существующий. Затем используйте Command/Ctrl+E, чтобы объединить эти два слоя вместе.
Шаг 4: Повторите еще раз
Теперь перетащите слой вправо, снова удерживая Option/Alt и Shift, чтобы сделать копию. Слияние еще раз. Теперь вы сместите исходную текстуру так, чтобы края оказались посередине. Соединения здесь очевидны, но вы знаете, что там, где текстура выходит за пределы верхней части, она плавно повторяется внизу, и то же самое слева и справа.
Шаг 5: Залатайте стыки
Самый простой способ начать — использовать инструмент Spot Healing Tool, перетащив его вертикально вниз по центру и горизонтально поперек. Это будет отличным началом, хотя вы еще не достигли этого.
Шаг 6: Исправьте ошибки
После использования инструмента Spot Healing Tool у вас, вероятно, останутся какие-то громоздкие участки — например, черный камень в верхней части этого изображения, который выглядит слишком обрезанным справа . Переключитесь на инструмент Clone Tool и используйте его для выборки четких участков фона, чтобы скрыть любые аномалии.
Шаг 7: Сохраните текстуру
Выберите «Все», затем перейдите в «Правка» > «Определить узор». Дайте новому шаблону имя и нажмите OK. Теперь вы сможете использовать его в любой своей работе в Photoshop.
Шаг 8. Попробуйте
Самый простой способ протестировать новую текстуру — создать новый слой, залитый любым плоским цветом, и выбрать «Слой» > «Стиль слоя» > «Наложение узора». Новая текстура будет последней в списке. Как только он заполнит слой, переместите диалоговое окно в сторону, и вы сможете перетаскивать его, чтобы убедиться, что оно действительно бесшовное. Вы также можете уменьшить масштаб, если хотите, чтобы проверить повторы.
Новая текстура будет последней в списке. Как только он заполнит слой, переместите диалоговое окно в сторону, и вы сможете перетаскивать его, чтобы убедиться, что оно действительно бесшовное. Вы также можете уменьшить масштаб, если хотите, чтобы проверить повторы.
Смотреть видео
Посмотрите видеоверсию этого урока ниже.
- в Статьи только для членов , Фото Стив Кэплин
- |
- 4 января 2019 г.
- |
Теги ↓
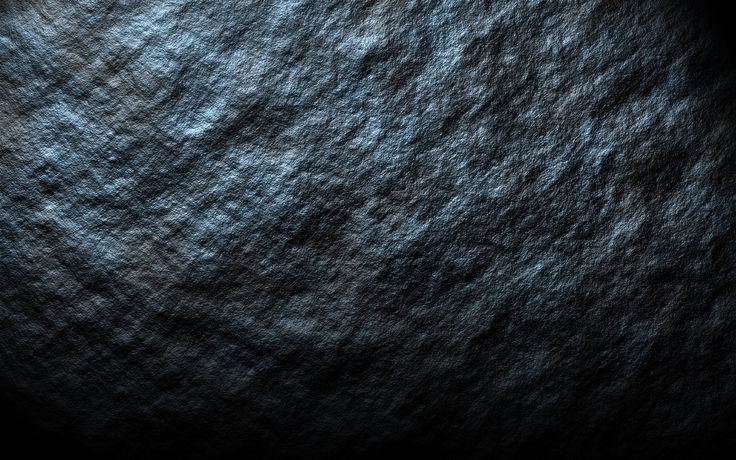
Как добавить текстуру камня с помощью Photoshop
Использовать текстуру камня для фона визитной карточки или улучшить текст в дизайне печати брошюры в Photoshop очень просто. Самое приятное в создании собственной текстуры — это то, что вы можете создать совершенно уникальный вид, адаптированный к вашему общему дизайну. Ниже приведены 9шаги (или меньше, в зависимости от ваших целей), чтобы быстро сделать текстуру камня, и несколько дополнительных шагов, как добавить ее на фотографию.
Ниже приведены 9шаги (или меньше, в зависимости от ваших целей), чтобы быстро сделать текстуру камня, и несколько дополнительных шагов, как добавить ее на фотографию.
Шаг 1
Откройте новый документ в Photoshop и закрасьте фон черным цветом. Это легко сделать, если выбрать «Цвет фона» в раскрывающемся меню «Содержимое фона» в окне «Параметры нового документа».
Шаг 2
Убедитесь, что цвет заливки установлен белый, и примените фильтры. Сначала перейдите в Filter>Render>Clouds, а затем перейдите в Filter>Render>Difference Clouds.
Шаг 3
Наконец, перейдите в Фильтр>Стилизация>Тиснение. Отрегулируйте настройки, чтобы получить желаемый вид. Для текстуры камня я выбрал угол 150 градусов и высоту 9.
Шаг 4
Вы можете оставить текстуру камня как серый гранит или изменить ее на более коричневый или желтый цвет. Для этого перейдите в Image>Adjustments>Hue/Saturation. Обязательно нажмите «Раскрасить». Чтобы сделать мой камень коричневого цвета, я использовал оттенок 32, насыщенность 25 и яркость -2. Я также добавил немного контраста, выбрав Image>Adjustments>Brightness/Contrast. Я использовал Яркость 12 и Контрастность 49.(убедитесь, что флажок «Использовать наследие» не установлен).
Чтобы сделать мой камень коричневого цвета, я использовал оттенок 32, насыщенность 25 и яркость -2. Я также добавил немного контраста, выбрав Image>Adjustments>Brightness/Contrast. Я использовал Яркость 12 и Контрастность 49.(убедитесь, что флажок «Использовать наследие» не установлен).
Шаг 5
Вы можете назвать свой камень законченным или добавить несколько трещин. Во-первых, найдите изображение потрескавшегося тротуара или похожего вида потрескавшегося цемента. Сохраните изображение на рабочем столе, а затем откройте его в Photoshop.
Теперь, используя инструмент перемещения, щелкните изображение треснувшего цемента и перетащите его на текстуру камня. Как только вы отпустите кнопку мыши, она должна добавить треснутое изображение в качестве нового слоя над текстурой камня. Возможно, вам придется отрегулировать размер изображения треснувшего цемента, чтобы оно соответствовало всей текстуре камня.
Шаг 6
Теперь перейдите в «Правка»> «Свободное преобразование», а затем нажмите кнопку «Переключение между режимами свободного преобразования и деформации» в правом верхнем углу панели инструментов в верхней части страницы. Держите ручки на появившейся сетке, пока изображение треснувшего цемента не будет центрировано на текстуре камня, как вы хотите. Затем нажмите Enter на клавиатуре.
Держите ручки на появившейся сетке, пока изображение треснувшего цемента не будет центрировано на текстуре камня, как вы хотите. Затем нажмите Enter на клавиатуре.
Шаг 7
Вам нужно изменить контраст цементных трещин, поэтому перейдите в Image>Adjustments>Levels. В разделе «Уровни ввода» перетащите черный и белый ползунки ближе к среднему серому ползунку.
Шаг 8
В палитре «Слои» в верхней части окна выберите «Затемнить» в раскрывающемся меню и введите 75% в поле «Непрозрачность».
Шаг 9
Наконец, вернитесь к слою с текстурой камня (ваш первый слой) и выберите Filter>Noise>Add Noise. Я использовал 10 для количества и нажал на Gaussian и Monochromatic. Сохраните текстуру камня, и все готово!
Чтобы добавить свою текстуру на фото:
Шаг 10
Сначала откройте фотографию или изображение в Photoshop и создайте новый слой над этой фотографией.

 ..
.. ..
.. I.P 84
I.P 84 innoBright выпустили Altus 1.2 2
innoBright выпустили Altus 1.2 2