Краткая история теории цвета — Оди. О дизайне
Некоторые вопросы, касающиеся цветовой композиции могут оказаться неожиданно сложными, так как могут быть рассмотрены как со стороны искусства, так и со стороны науки. Я неоднократно встречал дизайнеров, которых ставили в тупик такие простые вопросы, как: является ли жёлтый цвет основным? Какие сочетания цветов считать гармоническими? Какой цвет является дополняющим для синего?
Я надеюсь, что мы сможем пролить свет на некоторые из этих вопросов, выделив достоинства и недостатки разных взглядов на теорию цвета. В этом довольно сжатом введении я хочу обратить внимание на конфликт между двумя различными, но, тем не менее, близкими областями знания, оперирующими термином «теория цвета»: художественной теорией цвета, основанной на визуальном восприятии цветовой композиции в изобразительном искусстве, и научной теорией цвета, описывающей природу цвета с помощью сложных, но точных цветовых моделей. В следующих главах мы будем развивать заложенные здесь основы.
Рафаэль Санти, «Афинская школа», фрагмент
Одна из первых известных нам теорий цвета изложена в коротком трактате «О цвете», написанном в древней Греции. Текст был первоначально приписан Аристотелю, но сегодня считается, что, скорее всего, текст написан перипатетиками — учениками Аристотеля. Базирующийся на наблюдениях за поведением цвета в природе, трактат утверждает, что все цвета существуют в спектре между светом и тьмой, и что четыре основных цвета происходят от четырех элементов: огня, воздуха, воды и земли. Сегодня такое утверждение кажется наивным, но, в общем, эти наблюдения не лишены смысла: растения зеленого цвета над поверхностью почвы, корни же их белые, значит, цвет исходит от солнца. Кроме того, цвет высохшего растения теряет яркость, таким образом, вода тоже определяет цвет. Несмотря на ошибочность теории, трактат «О цвете» содержит ряд важных наблюдений, таких как «темнота является не цветом, а отсутствием света» — открытие, на которое натолкнуло наблюдение за облаками, становящимися темнее по мере увеличения их толщины.
Ньютоновский эксперимент с призмой
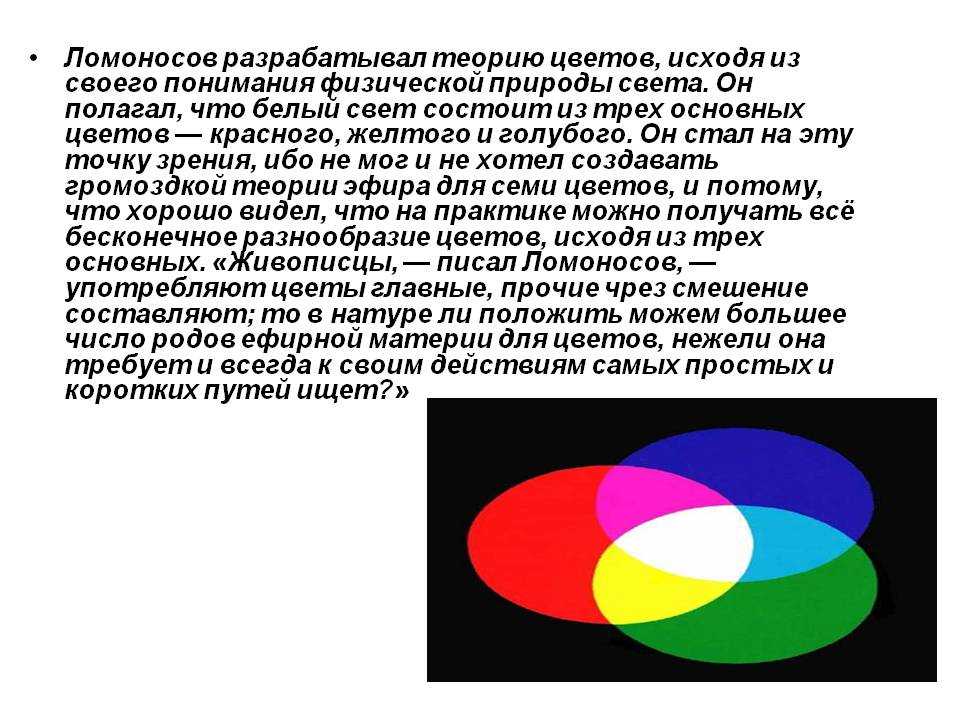
Как и в многих других областях науки, Исаак Ньютон полностью перевернул традиционные теории о поведении света, когда опубликовал первое издание «Оптики» в 1704 году. Ньютон открыл, что белый солнечный свет является комбинацией всех видимых цветов спектра, а не бесцветным, как считалось ранее. Основой его эксперимента было хорошо известное явление: когда белый свет проходит сквозь призму, он расщепляется на все цвета спектра. Ньютон обнаружил, что он может рекомбинировать эти цвета и снова получить белый свет.
Ньютоновский цветовой круг, основанный на музыкальной октаве
Ньютон также обнаружил, что если смешать первый цвет видимого спектра (красный) и последний (фиолетовый), можно получить экстраспектральный пурпурный цвет, который вы не увидите в радуге. Смешение первого и последнего цветов побудило его развернуть цветовой спектр в круг, что положило начало традиции использования фигур для демонстрации цветовых моделей. Ньютону нравилось, что круг давал возможность легко предсказать результат смешения цветов, просто выбирая пространство между ними.
В то время, как Ньютон был заинтересован в научном объяснении цвета, немецкий поэт, мыслитель и естествоиспытатель Вольфганг фон Гёте посвятил свою книгу «Теория цвета» (1810 г.) человекоориентированному анализу восприятия цвета. Проведя серию экспериментов, в которых он измерял реакцию глаза на определенные цвета, Гёте создал, пожалуй, самый известный цветовой круг. На круге расположены три основных цвета — пурпурный, желтый и синий — из которых, как он полагал, можно получить все остальные цвета.
Цветовой круг Гёте с тремя базовыми цветами — пурпурным, желтым и синим
«Теория цвета» Гёте во многом противоречит теории Ньютона, так как Гёте считал, например, что за создание цвета ответственна сама призма, а не свет, сквозь неё проходящий, а также что темнота это не отсутствие света. Хотя Ньютон в конце концов выиграл спор о природе цвета, работа Гёте важна для нас, так как она фокусируется на когнитивном эффекте, который цвет оказывает на человека. Его исследование эффектов остаточных изображений и оптических иллюзий особенно интересно, так как предвосхищает более поздние работы Иоганнеса Иттена и Джозефа Альберса.
Хотя Ньютон в конце концов выиграл спор о природе цвета, работа Гёте важна для нас, так как она фокусируется на когнитивном эффекте, который цвет оказывает на человека. Его исследование эффектов остаточных изображений и оптических иллюзий особенно интересно, так как предвосхищает более поздние работы Иоганнеса Иттена и Джозефа Альберса.
Хотя цветовые круги Ньютона и Гёте противоречат друг другу, в некотором смысле они оба верны, так как отражают поведение цвета в разных средах. Ньютон описывает, как спектральные цвета образуют все видимые оттенки, включая белый, с позиции аддитивного смешения света: комбинируя разные оттенки света, мы в результате получим белый свет. Гёте описывает, как его три основных цвета образуют все видимые оттенки, включая черный, и это тоже верно, потому что пигменты смешиваются субтрактивно — по принципу вычитания: смешивая краски разных цветов мы в конце концов получим черную краску.
Аддитивная RGB и субтрактивная CMY цветовые модели
Пытаясь создать единую систему для цвета, наподобие общепринятой музыкальной нотации, художники вскоре стали изображать цветовой спектр в виде объемных фигур. Характерный пример — цветовые треугольники Тобиаса Майера, описанные в его книге «Комментарий о родстве цветов», опубликованной посмертно в 1775 году. Майер стремился точно определить количество оттенков, которые может различать человеческий глаз, и это потребовало добавления дополнительного измерения для отображения изменения яркости каждого цвета. Майер расположил в углах треугольника три традиционных для живописи базовых цвета — красный, желтый и синий — и заполнил пространство между углами, смешивая противоположные цвета. В отличие от цветового круга, он изобразил множество треугольников разной яркости и расположил их друг над другом. Таким образом, цвет определялся положением в трехмерном пространстве, и такой метод используется по сей день. Майер в конечном счете потерпел неудачу в создании модели с равномерным шагом, так как он не имел представления об особенностях восприятия цвета человеческим глазом.
Характерный пример — цветовые треугольники Тобиаса Майера, описанные в его книге «Комментарий о родстве цветов», опубликованной посмертно в 1775 году. Майер стремился точно определить количество оттенков, которые может различать человеческий глаз, и это потребовало добавления дополнительного измерения для отображения изменения яркости каждого цвета. Майер расположил в углах треугольника три традиционных для живописи базовых цвета — красный, желтый и синий — и заполнил пространство между углами, смешивая противоположные цвета. В отличие от цветового круга, он изобразил множество треугольников разной яркости и расположил их друг над другом. Таким образом, цвет определялся положением в трехмерном пространстве, и такой метод используется по сей день. Майер в конечном счете потерпел неудачу в создании модели с равномерным шагом, так как он не имел представления об особенностях восприятия цвета человеческим глазом.
Цветовые треугольники Тобиаса Майера
Немецкий художник Филипп Отто Рунге использовал аналогичный подход при создании своего сферического представления цветового спектра, описанного в его рукописи «Цветовая сфера», опубликованной в 1810 году.
Цветовая сфера Филиппа Отто Рунге
Мишель Эжен Шеврёль попытался решить эту проблему в своей полусферической модели в 1839 году. Вместо того чтобы смешивать оттенки, основываясь на количественном отношении используемых в смеси цветов, он выбирал те оттенки, которые визуально казались верными. Вдохновленный трудами Гёте, Шеврёль использовал остаточные изображения для проверки правильности своего выбора. Если человек будет долго смотреть на зеленый квадрат, а потом посмотрит на белую стену, то увидит пурпурный цвет. Это происходит из-за усталости зеленых рецепторов в сетчатке глаза, и Шеврёль использовал этот эффект, чтобы определить дополняющие цвета в своей модели.
Цветовая полусфера Мишеля Эжена Шеврёля
Одна из наиболее исторически значимых цветовых фигур была создана американским художником Элбертом Хенри Манселлом в начале ХХ века. Как и его предшественникам, Манселлу хотелось создать модель с перцептивно равномерным шагом, и, несмотря на то, что он был художником, его подход был чрезвычайно научным. Он использовал испытуемых и целый набор инструментов собственного изобретения, чтобы создать удивительно точную модель. Важная особенность манселловской модели заключалась в том, что он по-новому обозначил пространственные координаты: «оттенок» определял тип цвета (красный, синий и т.д.), «значение» определяло яркость (темный цвет или светлый), и «цветность» определяла насыщенность (чистоту цвета). Эти обозначения используются до сих пор в некоторых представлениях цветовой модели RGB.
Визуализация цветового дерева Манселла
Первоначально Манселл хотел организовать цвета в сферу, но заметил, что «желание вписать модель в простую геометрическую фигуру, наподобие пирамиды, конуса или куба, в сочетании с недостатком надлежащих испытаний, ведёт к многочисленным искажениям цвета». Манселл понял, что его цветовая фигура должна быть неправильной формы, чтобы соответствовать его модели цвета. Объяснить это можно довольно просто. Цвета с небольшой яркостью включают гораздо меньше видимых оттенков между нулевой и полной насыщенностью (цвета с нулевой яркостью включают всего один — черный). Кроме того, некоторые цвета просто имеют больший диапазон, чем другие. Вы можете смешать больше разных цветов от красного до белого, чем от желтого до белого, просто потому, что желтый цвет более светлый. Другая важная особенность манселловской модели заключается в том, что он использовал математические символы вместо названий цветов для определения положения цвета в пространстве. Это похоже на то, как мы сегодня обозначаем цвет в компьютерных программах. Модель Манселла имела свои недостатки и противоречия, но она впервые перекинула мостик между искусством и наукой, и по сей день составляет основу учебной программы во многих художественных образовательных учреждениях.
Манселл понял, что его цветовая фигура должна быть неправильной формы, чтобы соответствовать его модели цвета. Объяснить это можно довольно просто. Цвета с небольшой яркостью включают гораздо меньше видимых оттенков между нулевой и полной насыщенностью (цвета с нулевой яркостью включают всего один — черный). Кроме того, некоторые цвета просто имеют больший диапазон, чем другие. Вы можете смешать больше разных цветов от красного до белого, чем от желтого до белого, просто потому, что желтый цвет более светлый. Другая важная особенность манселловской модели заключается в том, что он использовал математические символы вместо названий цветов для определения положения цвета в пространстве. Это похоже на то, как мы сегодня обозначаем цвет в компьютерных программах. Модель Манселла имела свои недостатки и противоречия, но она впервые перекинула мостик между искусством и наукой, и по сей день составляет основу учебной программы во многих художественных образовательных учреждениях.
Многие европейские движения в искусстве начала 20 века проявляли глубокий интерес к субъективному восприятию искусства. Хотя школа Баухаус в Германии была ориентирована более на современный подход к искусству, дизайну и архитектуре, две важных публикации о цвете и его восприятии, характерные для этого времени, были написаны именно в Баухаусе: «Искусство цвета» Иоганнеса Иттена и «Взаимодействие цвета» Джозефа Альберса.
Хотя школа Баухаус в Германии была ориентирована более на современный подход к искусству, дизайну и архитектуре, две важных публикации о цвете и его восприятии, характерные для этого времени, были написаны именно в Баухаусе: «Искусство цвета» Иоганнеса Иттена и «Взаимодействие цвета» Джозефа Альберса.
Здание школы в Дессау
Взгляд Иоганнеса Иттена, последователя религии Маздазнан, на искусство был сильно обусловлен его духовными предпочтениями. Убежденный вегетарианец, Иттен был известен выполнением дыхательных упражнений со своими студентами с целью раскрытия их творческого потенциала. Он, вслед за Гёте, считал, что наибольшее значение имеет субъективное восприятие цвета. Его книга посвящена способности цвета пробуждать чувства в наблюдателе. Главная идея его работы заключается в выявлении семи цветовых контрастов, которые художник должен научиться использовать для создания требуемого выразительного эффекта. Некоторые из этих контрастов просты, как контраст светлого и темного, который возникает, когда цвета разной яркости используются вместе, или контраст оттенков, который можно увидеть, когда вместе используются два разных цвета. Эти наблюдения и сейчас могут использоваться начинающими дизайнерами для выбора цветов, так как они систематизируют наше знание о цвете. Для объяснения своих идей Иттен использовал цветовую сферу RYB (красный-желтый-голубой), удивительно похожую на модель Рунге. Другие контрасты Иттена могут показаться весьма произвольными, например, его правило «одновременных» (simultaneous) контрастов, которое утверждает, что некоторые цвета создают выразительные эффекты при одновременном использовании. Иттен часто использовал свой субъективный опыт для создания обобщенной теории цвета, как можно увидеть из цитаты ниже:
Эти наблюдения и сейчас могут использоваться начинающими дизайнерами для выбора цветов, так как они систематизируют наше знание о цвете. Для объяснения своих идей Иттен использовал цветовую сферу RYB (красный-желтый-голубой), удивительно похожую на модель Рунге. Другие контрасты Иттена могут показаться весьма произвольными, например, его правило «одновременных» (simultaneous) контрастов, которое утверждает, что некоторые цвета создают выразительные эффекты при одновременном использовании. Иттен часто использовал свой субъективный опыт для создания обобщенной теории цвета, как можно увидеть из цитаты ниже:
Для решения многих проблем, однако, существуют объективные соображения, которые более важны, чем субъективные предпочтения. Таким образом, мясная лавка может быть оформлена в светло-зеленых и бирюзовых тонах с целью, чтобы куски мяса выглядели более свежими и более красными. Если дизайнер использует белые и желтые полосы в упаковке кофе, или узор в синий горошек для упаковки макарон, он будет неправ, потому что эти цвета и формы находятся в противоречии с содержимым.

Иоганнес Иттен
Здесь личные предпочтения Иттена по отношению к цветовой палитре ведут к строгому обобщению в отношениях цвета и содержания. Кто сказал, что желтые полосы или синий горох не могут быть эффективно использованы для создания упаковки тех или иных пищевых продуктов?
Джозеф Альберс, студент Иттена в Баухаусе, описал более наглядный подход в своей книге «Взаимодействие цвета» в 1963 году. Используя непрозрачные кусочки цветной бумаги, Альберс демонстрирует динамическую природу отношений цветов, в частности, как люди воспринимают цвет в зависимости от окружения. Вместо того, чтобы пытаться вывести некую единую теорию о том, почему цвета ведут себя таким образом, Альберс просто описывает, как студенты могут провести эксперименты, чтобы увидеть эффекты своими глазами. Это сделало «Взаимодействие цвета» одной из главных и долговечных работ по цветовой композиции. Ниже приведен один из его наиболее известных экспериментов с двумя квадратами на цветном фоне. Зритель полагает, что квадраты окрашены в цвета противоположного фона, хотя в действительности они одного цвета.
Зритель полагает, что квадраты окрашены в цвета противоположного фона, хотя в действительности они одного цвета.
Два внутренних квадрата одного цвета
Как было сказано ранее, наша история искусства полна спорами о природе базовых цветов, которые, частично, вызваны путаницей в понимании разницы между субтрактивной и аддитивной моделями цвета. Мы знаем, что не получится смешать желтый цвет из более темных красок, поэтому Гёте и другие художники считали желтый цвет «чистым», наделенным качествами, отличными от качеств других цветов спектра. Сегодня мы знаем, что концепция базовых цветов является довольно произвольной, и что не существует такого понятия, как пигменты «чистого» цвета. Можно взять три любых цвета и смешивать из них остальные, и некоторые цвета позволяют получить более широкий диапазон оттенков, чем другие, но в субтрактивной модели нет способа смешать весь спектр цветов таким образом. С другой стороны, у человека есть три вида рецепторов для восприятия цветов (условно «красные» колбочки, «зеленые» и «синие»), но, тем не менее, это не дает права говорить о «чистых» или «настоящих» цветах в искусстве.
Вывод […] состоит в том, что базовые цвета это лишь полезные фикции. Это либо воображаемые переменные, принятые в математических моделях цвета, либо несовершенные, но удобные допущения, принятые в специальных моделях смешивания света, цвета, красок или красителей.
Bruce MacEvoy
Это понимание глубоко интегрировано в устройства, которые мы используем повседневно. Промышленным стандартом для настольных принтеров и других печатающих механизмов, использующих субтрактивное смешивание пигментов, является наличие трех цветов из цветовой модели CMY: голубого, пурпурного и желтого. Мы знаем, что этот конкретный набор позволяет смешать приемлемый диапазон цветов в чернилах. В принтерах также используются черные чернила, так как три базовых цвета не могут эффективно смешать черный. Черные чернила добавлены из соображения экономии. Тем не менее, профессиональные принтеры могут использовать картриджи с большим количеством цветов для большей точности воспроизведения. Epson, лидер в области цифровой печати, использует десять цветов чернил в технологии UltraChrome ® HDR.
Epson, лидер в области цифровой печати, использует десять цветов чернил в технологии UltraChrome ® HDR.
Промышленный стандарт для компьютерных экранов и других устройств, воспроизводящих изображение с помощью света, основан на аддитивной модели RGB и использует три базовых цвета на пиксель: красный, зеленый и синий. Эти три цвета смешиваются в допустимый диапазон спектра, точное значение которого определяется характеристиками монитора и видеокарты. Любая цифровая программа для дизайна дает возможность определять оттенок, исходя их комбинации этих трех основных цветов. Приятный момент в отношении RGB и CMY моделей — хотя они основаны на разных основных цветах, дополняющие цвета у них одинаковые.
Дополняющие цвета в аддитивной RGB и субтрактивной CMY моделях
Наряду с существующим сегодня общепринятым научным пониманием природы цвета, есть понимание, что человеческий опыт восприятия цвета является весьма сложным и субъективным феноменом. Принято считать, что невозможно создать простую, предсказуемую теорию цветовой гармонии, наподобие той, в которую верили Гёте и Иттен. Ряд таких факторов, как пол, возраст, настроение, личностный фон, а также актуальные тренды, определяют ваше восприятие цветовых комбинаций. В каком-то смысле, это облегчает участь начинающих дизайнеров — можно не принимать участие в несущественных дискуссиях о том, какие дополняющие цвета считать «правильными». Кроме того, без простого алгоритма поиска гармоничных цветов, студентам не остается ничего кроме как использовать свои глаза.
Ряд таких факторов, как пол, возраст, настроение, личностный фон, а также актуальные тренды, определяют ваше восприятие цветовых комбинаций. В каком-то смысле, это облегчает участь начинающих дизайнеров — можно не принимать участие в несущественных дискуссиях о том, какие дополняющие цвета считать «правильными». Кроме того, без простого алгоритма поиска гармоничных цветов, студентам не остается ничего кроме как использовать свои глаза.
Учитывая, сколько художников и ученых потратило свои профессиональные усилия на создание моделей, которые бы могли помочь другим художникам принимать обоснованные решения о цветовой композиции, очевидно, что способ, каким дизайнеры сегодня взаимодействуют с цветом, оставляет желать лучшего. Инструмент «пипетка», остающийся неизменным последние лет десять, является наглядным примером. Этот инструмент неспособен передать осмысленное восприятие спектра, хотя такие способы существуют уже около трехсот лет. Показывая квадратную область с одним цветом за раз, «пипетка» не дает дизайнеру возможности понять какое-либо отношение между цветами, которые он выбирает. Получается, что современные инструменты дизайна пренебрегают всей историей теории цвета, а, следовательно, ей пренебрегают и начинающие дизайнеры.
Получается, что современные инструменты дизайна пренебрегают всей историей теории цвета, а, следовательно, ей пренебрегают и начинающие дизайнеры.
К счастью, в этой книге мы не связаны цифровыми инструментами. В следующих главах мы рассмотрим цветовые модели, цветовые пространства, а также множество техник, которые позволяют создавать цветовые схемы на компьютере. Чтобы не делать тех же ошибок, которые допустили наши предшественники, эти главы не будут нацелены на создание единой теории о том, какие цвета лучше подходят для определенных случаев. Вместо этого, мы просто разберемся, что такое цветовая палитра, и узнаем, как лучше использовать эффект от разных цветовых комбинаций. Мы надеемся, это поможет студентам создать прочную теоретическую основу для их практики.
Теория цвета: как выбрать правильные цвета для сайта
Теория цвета — это особенности эмоционального восприятия человеком тех или иных цветовых решений. Цвета и различные их комбинации влияют на психику человека, а значит, во многом определяют его поведение. Маркетологи и веб-дизайнеры хорошо знают, что правильно подобранная цветовая гамма сайта помогает привлечь и удержать внимание пользователей, сформировать положительное отношение к продукту, подтолкнуть посетителей к совершению целевых действий, повысить конверсию.
Маркетологи и веб-дизайнеры хорошо знают, что правильно подобранная цветовая гамма сайта помогает привлечь и удержать внимание пользователей, сформировать положительное отношение к продукту, подтолкнуть посетителей к совершению целевых действий, повысить конверсию.
Как цвет влияет на поведение потребителей
Универсального ответа на вопрос, как тот или иной цвет влияет на разных людей, нет. Эмоциональная и поведенческая реакция каждого человека зависит от личного опыта. Вместе с тем можно выделить определенные закономерности влияния цветов на поведение пользователей.
В исследовании «Влияние цвета на маркетинг» (Impact of color on marketing) говорится, что использование разных цветов может существенно влиять на настроение и поведение потребителей. Утверждается, что от 60 до 90% покупателей (в зависимости от категории продукта) дают положительную или отрицательную оценку товару, основываясь только на его цвете.
Вывод о влиянии цвета на покупательскую активность подтверждают и другие исследования. Согласно данным опросов аналитического маркетингового агентства Kissmetrics, 85% потребителей указывают цвет и дизайн основными факторами, влияющими на решение о покупке.
Согласно данным опросов аналитического маркетингового агентства Kissmetrics, 85% потребителей указывают цвет и дизайн основными факторами, влияющими на решение о покупке.
В онлайн-продажах цвет также играет большую роль. На покупателей влияют не только визуальные характеристики самого продукта, но и дизайн продающих страниц. По данным Kissmetrics, 52% покупателей не будут совершать покупки на сайтах, которые отталкивают их эстетически.
Неприятная цветовая гамма оказывает на пользователей тот же эффект, что и низкое качество изображений, долгая загрузка страниц, ошибки в описаниях товара, навязчивая анимация.
Как видите, правильно выбрать цветовую палитру для сайта очень важно. Можно попробовать сделать это интуитивно, опираясь на свой вкус. Или выбрать более надежный способ — использовать теорию цвета в веб-дизайне.
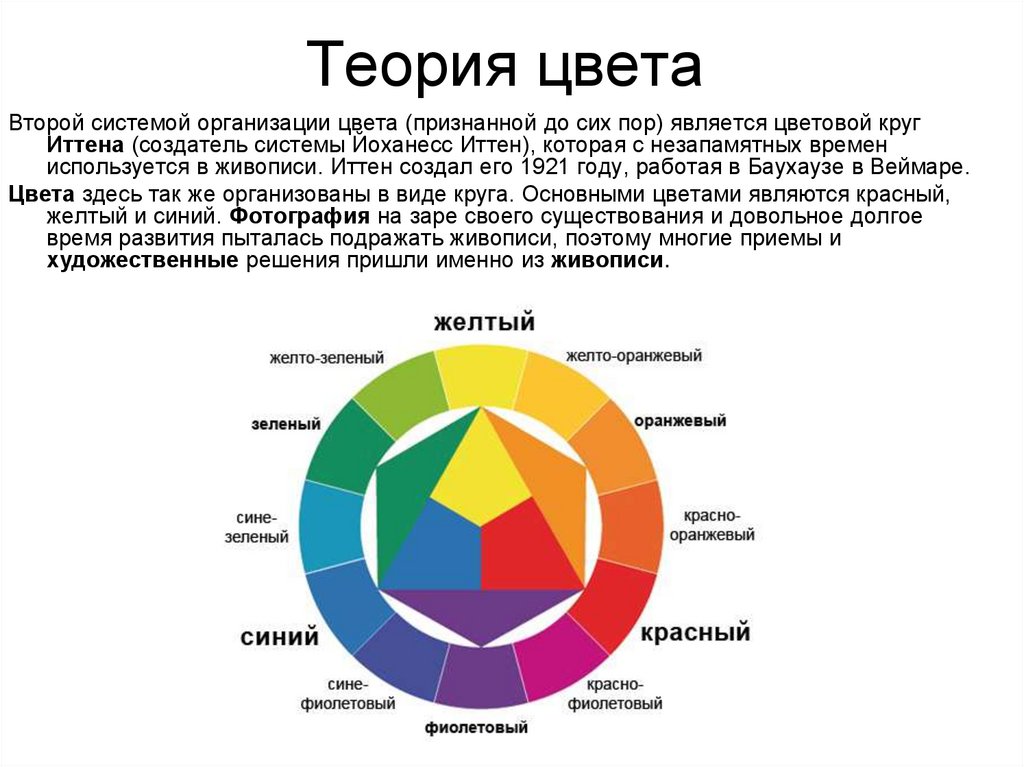
Теория цвета
Цветовой спектр
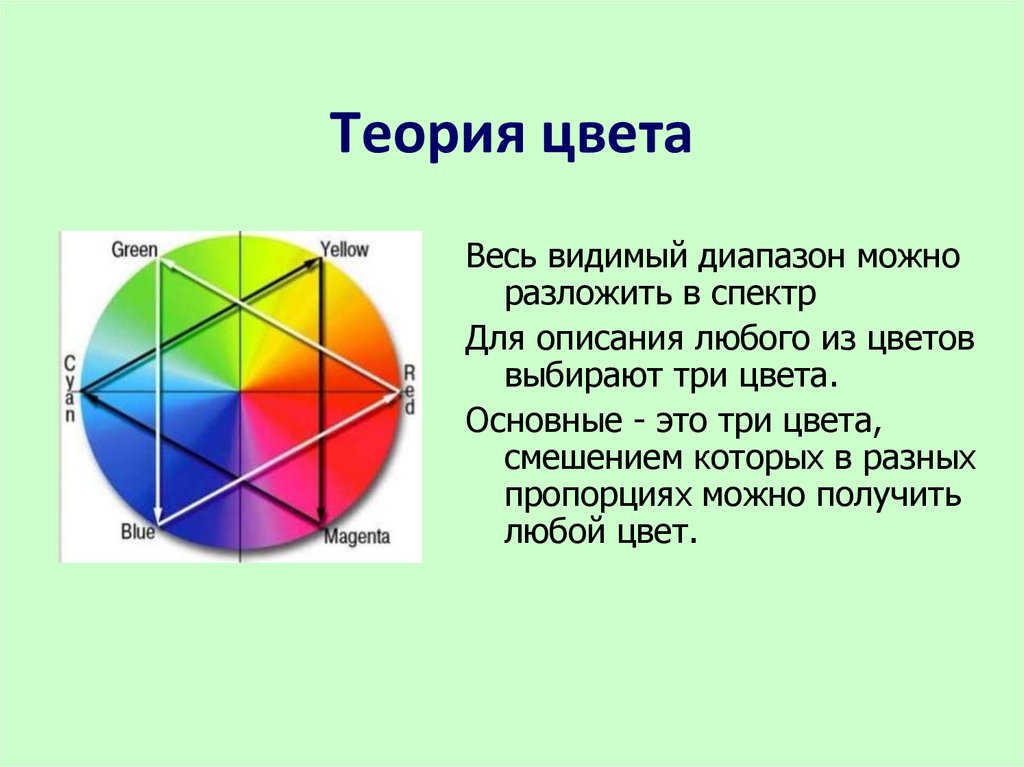
Теория цвета начинается с открытия цветового спектра. Изучая свойства света, знаменитый физик Исаак Ньютон при помощи стеклянной призмы разложил белый свет на разные цвета — в спектр.
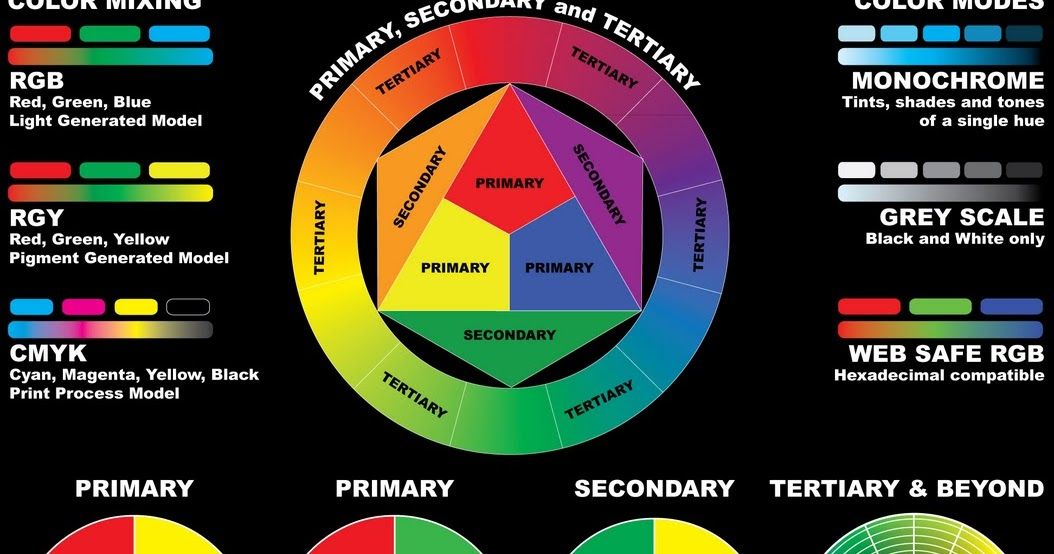
Цветовой спектр включает основные цвета — красный, синий, желтый. Их еще называют «чистыми», потому что их нельзя получить путем смешения других оттенков.
Основные цвета (Primary Colors) — красный, синий, желтый. Источник — color-wheel-artist.com
Сочетания основных цветов создают вторичные цвета — зеленый, оранжевый, фиолетовый. Их можно получить путем смешения основных: зеленый получается из желтого и синего, оранжевый — из красного и желтого, фиолетовый — из красного и синего.
Вторичные цвета (Secondary colors) — зеленый, оранжевый, фиолетовый. Источник — color-wheel-artist.com
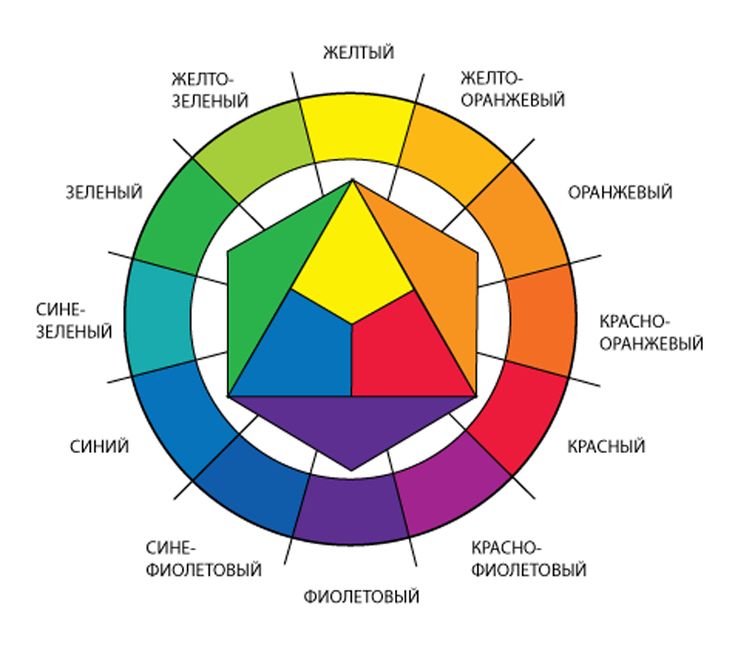
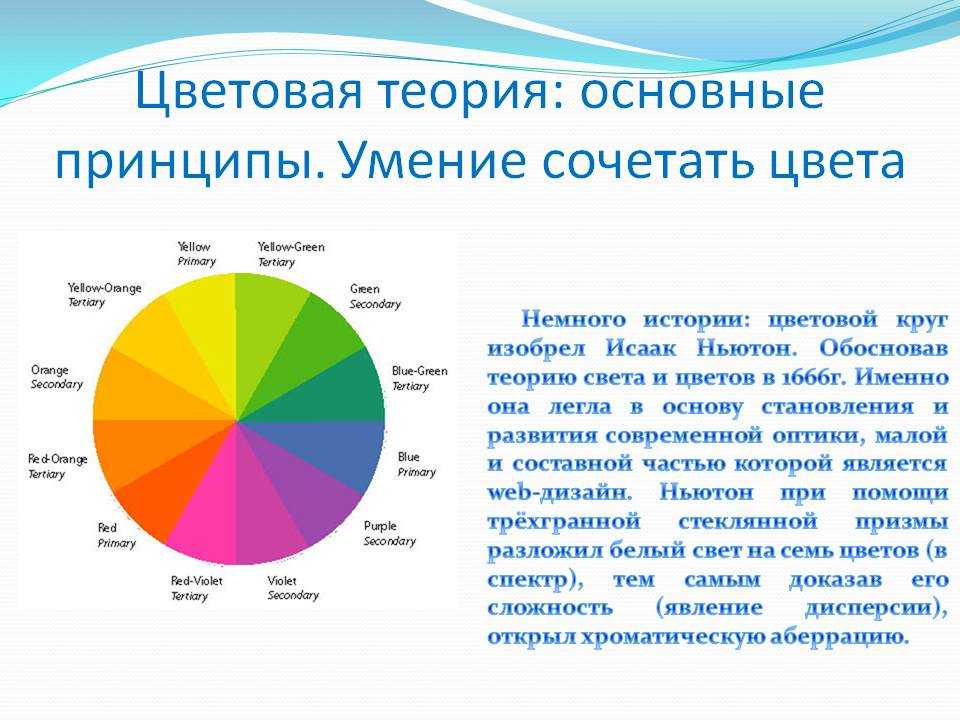
Есть еще третичные цвета, которые получают путем смешения основного и одного из вторичных цветов. Всего выделяют шесть третичных цветов — сине-зеленый, красно-оранжевый, желто-зеленый, красно-фиолетовый, желто-оранжевый, сине-фиолетовый.
Третичные цвета (Tertiary Colors) — сине-зеленый, красно-оранжевый, желто-зеленый, красно-фиолетовый, желто-оранжевый, сине-фиолетовый. Источник — color-wheel-artist.com
Источник — color-wheel-artist.com
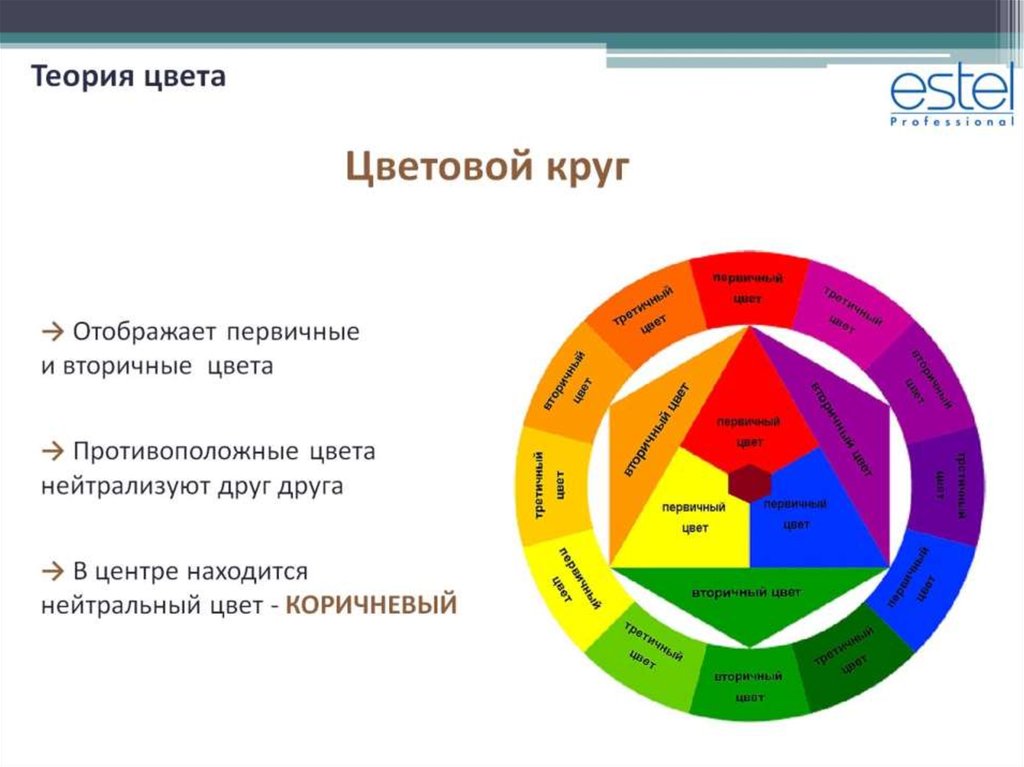
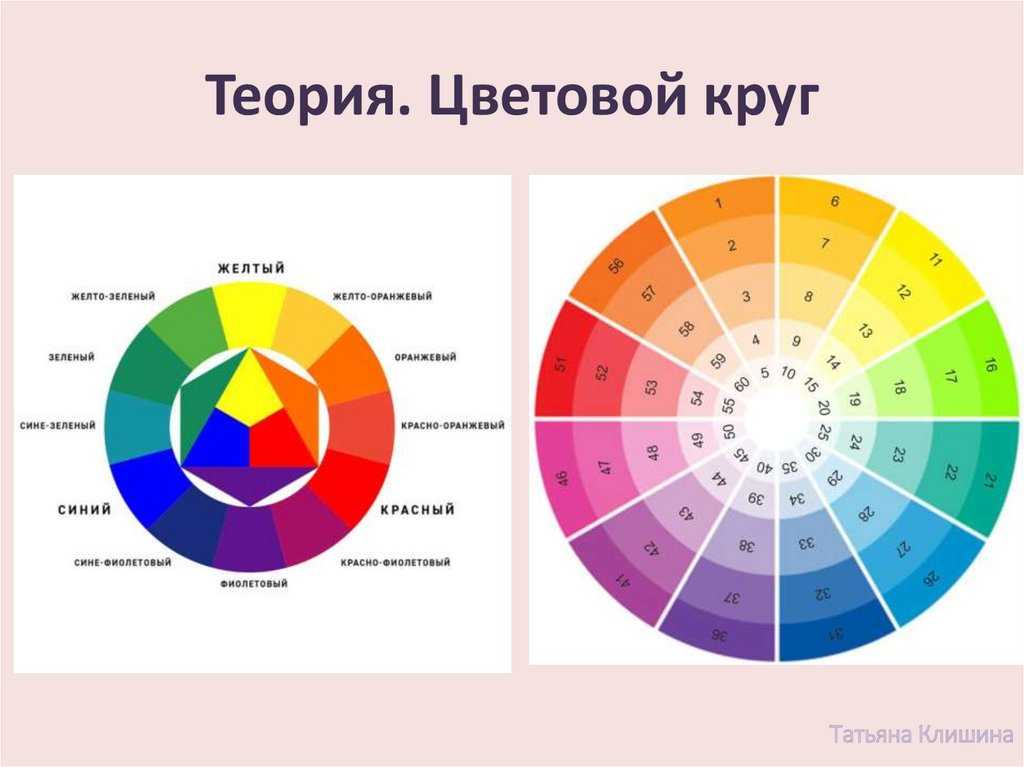
Цветовой круг
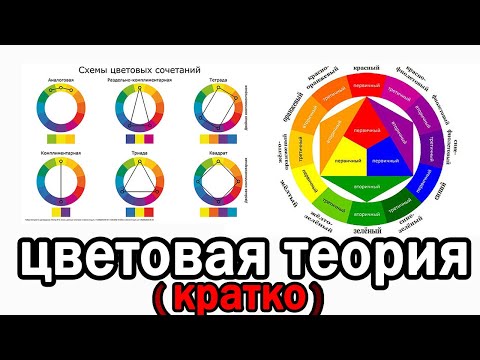
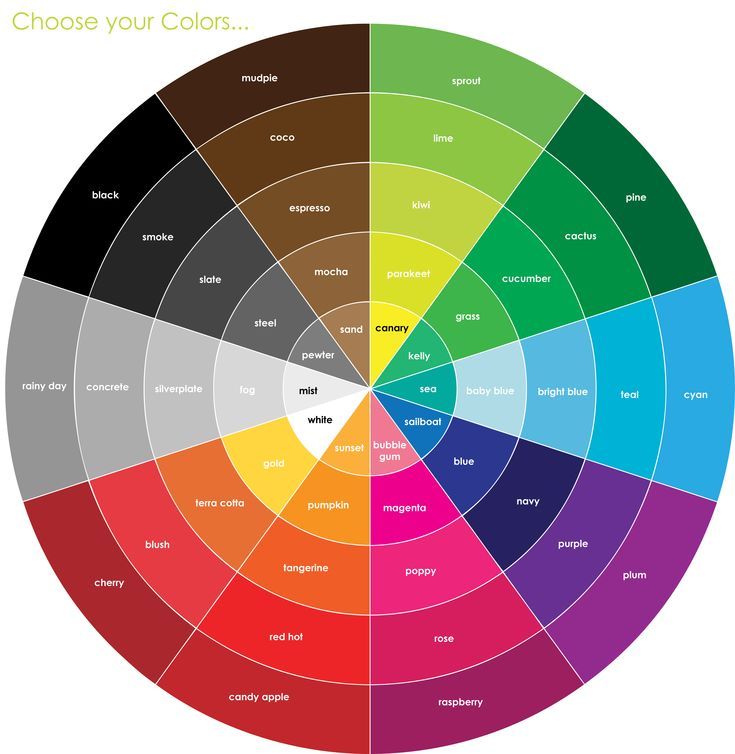
Цветовое колесо (хроматический круг) представляет собой схему цветового спектра, которая легко позволяет выбрать гармоничные цветовые комбинации. Эта схема активно используется художниками и дизайнерами по всему миру с момента ее создания в XIX веке.
Цветовой круг (цветовое колесо, хроматический круг). Источник — www.ecolourprint.co.uk
Цветовой круг включает в себя все основные, вторичные и третичные цвета спектра, расположенные в определенном порядке. В зависимости от положения на хроматическом круге, возможные комбинации цветов делятся на три типа:
Аналогичные цвета — комбинации основного цвета с его оттенками, расположенными в цветовом круге по соседству. Сочетание аналогичных цветов воспринимается глазом как наиболее приятное.
Аналогичные цвета. Источник — www.ecolourprint.co.uk
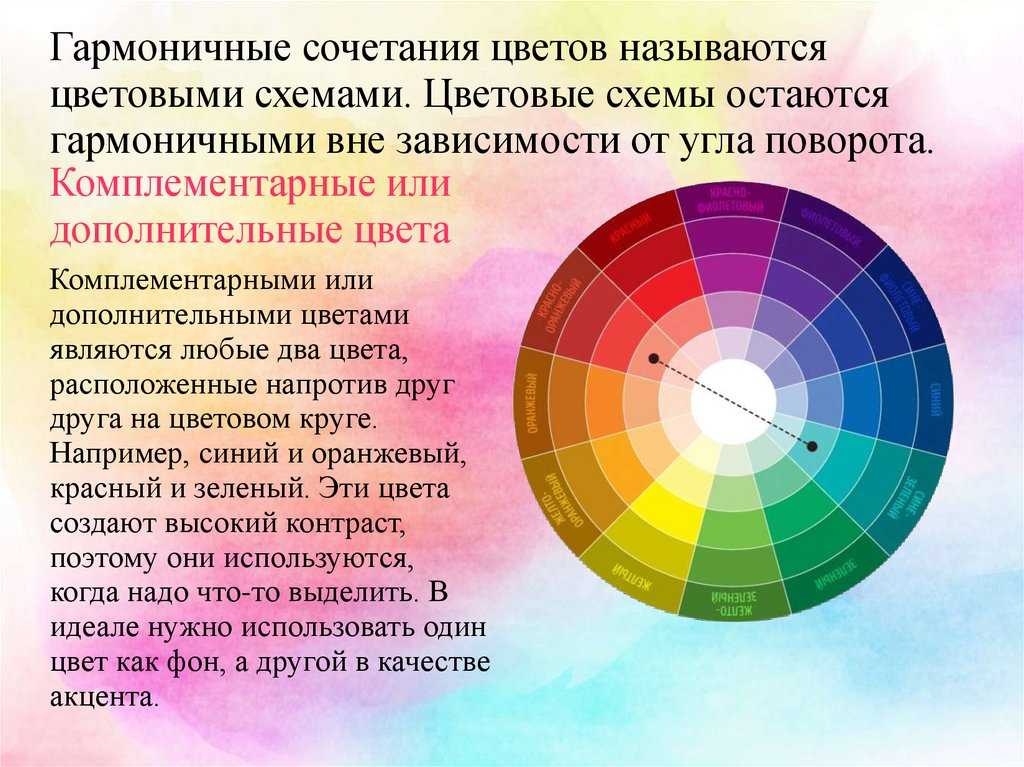
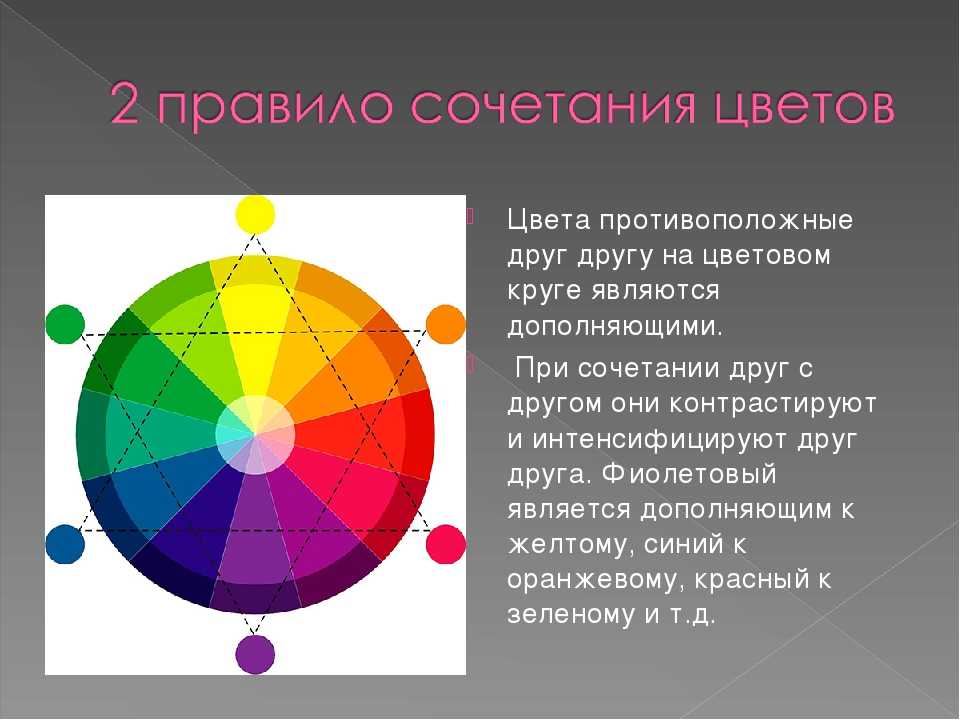
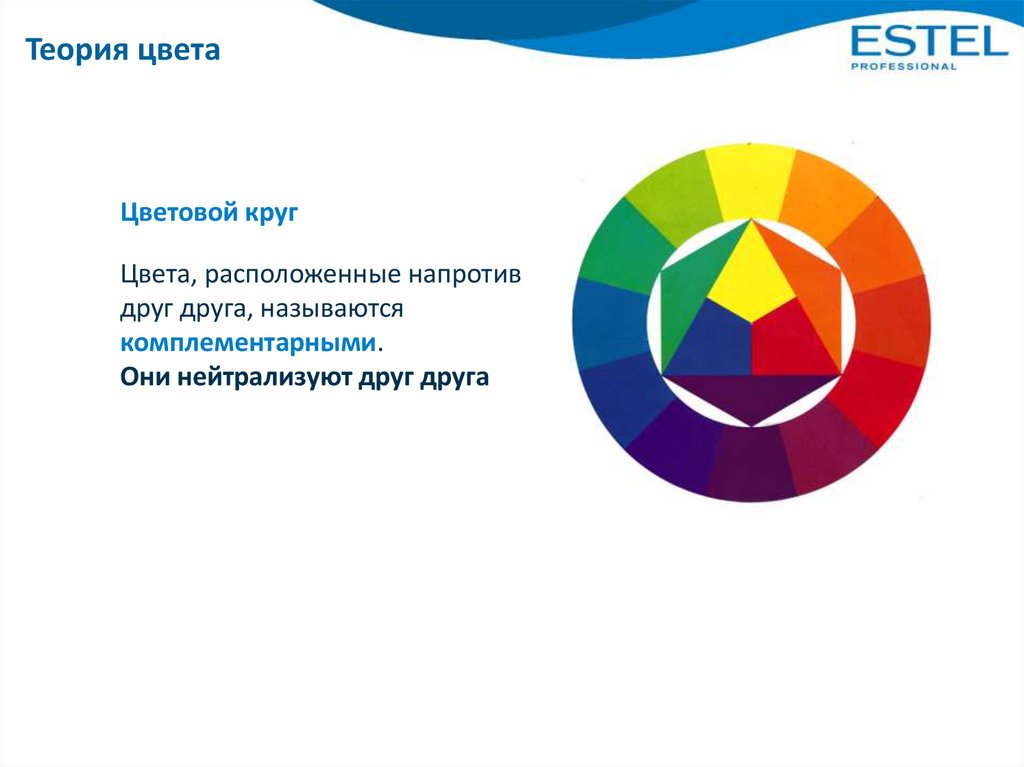
Комплиментарные (дополняющие) цвета — контрастные сочетания цветов, расположенных на противоположных сторонах хроматического круга. Цветовые решения в дизайне с использованием комплементарных оттенков привлекают внимание.
Цветовые решения в дизайне с использованием комплементарных оттенков привлекают внимание.
Чаще всего при использовании дополняющих цветов на одной странице один из них является доминирующим, а второй служит для создания акцентов.
Комплиментарные (дополняющие) цвета. Источник — www.ecolourprint.co.uk
Триадные цвета — сочетания трех цветов, расположенных в цветовом круге на вершинах условного равностороннего треугольника. Такие комбинации выглядят почти так же ярко, как и сочетания комплиментарных цветов, но визуально воспринимаются как более сбалансированные и спокойные.
Триадные цвета. Источник — www.ecolourprint.co.uk
Параметры цвета
В начале XX века американский художник Альберт Манселл ввел важные для современной теории цвета понятия — параметры цвета. Это тон (оттенок), яркость, насыщенность.
Тон (оттенок) — самый важный параметр с точки зрения физического восприятия световой волны мозгом человека. Это то, что отличает один цвет от другого, например зеленый от синего.
Яркость — характеристика, которую также называют «светлота», потому что она показывает уровень отличия цвета от базовых белого и черного. Светло-зеленый имеет более высокую яркость, чем темно-зеленый.
Насыщенность характеризует интенсивность тона. При низкой насыщенности оттенок приближается к серому и выглядит тускло, при высокой — смотрится сочно и ярко.
Наряду с цветовыми комбинациями параметры цвета сильно влияют на визуальное и психологическое восприятие общей картинки, особенно через цифровые дисплеи. Веб-дизайнеры учитывают эти нюансы при создании сайтов.
Цветовые ассоциации и психология цвета
Маркетологи Университета Севильи (Испания, Universidad de Sevilla) выяснили, что на поведение потребителей влияет не столько сам цвет, сколько его «уместность и целесообразность» для продукта. Уместность определяют цветовые ассоциации — образы и эмоции, которые человек связывает с определенным оттенком.
О важности цветовых ассоциаций в маркетинге также говорят результаты маркетингового исследования «Влияние цветов продуктов на восприятие уместности логотипа бренда» (The interactive effects of colors and products on perceptions of brand logo appropriateness).
Цветовые ассоциации формируются на основе личного опыта и подкрепляются культурными традициями. Даже самая приятная глазу картинка может восприниматься негативно из-за диссонанса между сутью маркетингового предложения и его дизайнерским оформлением.
Чтобы помочь вам избежать таких ошибок, расскажу о психологии цвета в маркетинге с помощью инфографики от брендингового агентства Iconic Fox. Специалисты агентства создали обзор самых популярных оттенков и привели примеры брендов, которые выбрали их в качестве своего фирменного цвета.
Красный
В большинстве культур воспринимается положительно и вызывает ассоциации с теплом, энергией, скоростью, смелостью, силой. Как известно, «красный — цвет страсти». Среди отрицательных ассоциаций с красным — опасность (красный свет светофора, знак STOP, тревожные кнопки), страх, боль. Если красного слишком много, он может подавлять.
Красный используют многие бренды сферы быстрого питания и ресторанного бизнеса из-за способности пробуждать аппетит. Также красный часто можно увидеть на сайтах и в рекламных кампаниях фитнес-клубов, магазинов нижнего белья, товаров 18+. Считается, что красный даже может повышать пульс!
Также красный часто можно увидеть на сайтах и в рекламных кампаниях фитнес-клубов, магазинов нижнего белья, товаров 18+. Считается, что красный даже может повышать пульс!
Оранжевый
Ассоциируется с теплом, дружелюбием, новизной и радостью. Среди отрицательных ассоциаций можно встретить инертность, бедность и дешевизну (согласно результатам опросов потребителей), ощущение лишения чего-то важного.
Но чаще всего оранжевый — это счастье, энергичность, позитивные эмоции, поэтому цвет апельсина активно используется разными брендами.
Желтый
У этого цвета много поклонников. Он имеет в основном положительные ассоциации. Желтый называют солнечным, во многих культурах он ассоциируется с богатством, интеллектом, молодостью и творческим началом. Вместе с тем некоторые оттенки желтого кажутся грязными, ассоциируются с трусостью, страхом, фрустрацией и нищетой.
Наиболее эффектно желтый смотрится в сочетании с контрастными цветами.
Зеленый
Символ свежести, роста, чистоты и здоровья. Считается, что он оказывает на человека расслабляющее воздействие, успокаивает, вселяет уверенность.
Считается, что он оказывает на человека расслабляющее воздействие, успокаивает, вселяет уверенность.
Свежесть и чистота зеленого цвета сделали его популярным у продуктовых брендов и супермаркетов, эко-брендов, медицинских и фармацевтических компаний. Из-за ассоциаций со спокойствием и уверенностью зеленый полюбился банкам, страховым компаниям, финансовым организациям.
Зеленый иногда воспринимается негативно из-за психологических ассоциаций со скукой, слабостью, жертвенностью.
Синий
Положительные ассоциации с синим цветом — доверие, безопасность, логичность и безмятежность. Синий — цвет неба, свободы и величественности. Многие бренды используют синий в дизайне, чтобы продемонстрировать свою надежность, безупречную репутацию.
Среди отрицательных чувств, которые вызывает синий — замкнутость, отстраненность, холодность и недоступность
Фиолетовый
Считается одним из самых сложных с точки зрения психологического воздействия. Он ассоциируется с элегантностью, роскошью, утонченностью, превосходством. Неудивительно, что он часто используется брендами, создающими товары для женщин, а также компаниями, ориентированными на высокий потребительский сегмент.
Он ассоциируется с элегантностью, роскошью, утонченностью, превосходством. Неудивительно, что он часто используется брендами, создающими товары для женщин, а также компаниями, ориентированными на высокий потребительский сегмент.
Отрицательные ассоциации с фиолетовым — подавленность, мрачность, удрученность, излишняя экстравагантность.
Розовый
Нежный или оттенка фуксии розовый традиционно считается самым женским цветом. Розовый ассоциируется с изысканностью, страстностью, предприимчивостью, женственностью и комфортом.
Немногие бренды, деятельность которых не связана с товарами для женщин, используют розовый из-за психологических ассоциаций с легкомысленностью и импульсивностью.
Несмотря на это, в веб-дизайне розовый прекрасно уживается с более «серьезными» базовыми оттенками — серым, черным, синим.
Черный
Противоречивый и очень сильный по своей энергетике цвет. Во многих культурах ассоциируется с трауром, но одновременно с этим означает силу, влиятельность, элегантность.
Люксовые бренды и бренды индустрии моды часто используют этот цвет для своих логотипов, сайтов, рекламных кампаний. Это неудивительно, ведь черный выглядит стильно, лаконично и утонченно, особенно в сочетании со светлыми оттенками.
Главное не переборщить с черным, ведь воздействие его отрицательных ассоциаций с угнетенностью и депрессивностью довольно велико.
Белый
Традиционно белый символизирует чистоту, простоту и невинность. Часто — еще и недоступную роскошь, поэтому белый нередко выбирают в качестве фирменного цвета ювелирные компании и модные дома.
Среди отрицательных характеристик белого — ассоциации со стерильностью, болезнью, пустотой и безразличием.
Как выбрать цветовую гамму для продающей страницы
Есть два основных способа применить теорию цвета для создания эффективных продающих страниц:
- Использовать правильные цветовые ассоциации, чтобы привлечь и удержать внимание посетителей страницы, повысить их лояльность к бренду и продукту.

- Подбирать с помощью цветового колеса удачные комбинации оттенков, чтобы упростить восприятие информации.
Как использовать психологию цвета
Прежде чем выбрать основные цвета продающей страницы, нужно четко определить, что вы предлагаете, какова ваша основная целевая аудитория и какие сочетания цветов будут наиболее уместны для вашего маркетингового предложения.
Специфика бизнеса может существенно помочь при выборе цветовой схемы. Например, если вы продаете свадебные платья, то вряд ли вам придет в голову оформить сайт в яркой оранжево-синей гамме, которая только отпугнет большинство невест. Для вас подойдут более изящные сочетания вроде белого и золотого, а синий с оранжевым оставьте продавцам строительных материалов или канцелярских товаров.
Дизайн сайта свадебного салона: нежные пастельные оттенки низкой насыщенности на преобладающем белом фоне
Конечно, не существует таких правил, которые бы предписывали использовать определенные цветовые решения для конкретной отрасли. Тем не менее цветовые ассоциации и особенности эмоционального восприятия оттенков создают рамки, за пределы которых выходить рискованно.
Тем не менее цветовые ассоциации и особенности эмоционального восприятия оттенков создают рамки, за пределы которых выходить рискованно.
При выборе палитры можно опираться на гендерные и возрастные характеристики целевой аудитории. Считается, что женщины предпочитают сочные и теплые либо пастельные оттенки, например бордовый, фиолетовый, розовый, лиловый.
Редакторы женского журнала Cosmopolitan знают, что их читательницам нравятся сочные и теплые цвета
Мужчины чаще отдают предпочтение сочетаниям базовых и нейтральных цветов — серого, синего, белого, черного.
Дизайн сайта магазина мужской одежды и аксессуаров: сдержанное сочетание базовых оттенков
Внимание пожилых людей проще удержать на продающей странице с преобладанием спокойных и «заземленных» оттенков — зеленого, бежевого, кофейного.
Как подбирать комбинации оттенков для повышения удобства восприятия информации
С помощью цвета можно сделать сайт легко читаемым и удобным для пользователей. Подобрать подходящее для вашей страницы гармоничное цветовое сочетание помогут онлайн-ресурсы, которые позволяют использовать теорию цвета на практике.
Подобрать подходящее для вашей страницы гармоничное цветовое сочетание помогут онлайн-ресурсы, которые позволяют использовать теорию цвета на практике.
Например, в ColoRotate есть целая библиотека цветовых схем, которые можно выбирать, сохранять и редактировать с помощью современного 3D инструмента (3D color tool).
Ресурс Pictaculous подберет готовую палитру, подходящую под загруженное вами фото, а ColorSchemer является удобной площадкой для создания своих собственных цветовых сочетаний.
При выборе цветовой палитры не используйте больше трех-четырех цветов на одной странице. Аляповатый дизайн производит плохое впечатление, способствует расфокусировке внимания пользователей, отвлекает от основной информации на сайте и «уводит» от СТА-кнопок.
Для сайта обычно выбирают три цвета — основной оттенок (фон), вторичный — для выделения крупных элементов и яркий акцентный цвет.
Существует специальная формула эффективного соотношения базовых цветов на продающей странице: 60/30/10. Это значит, что фон страницы занимает 60% площади, вторичный оттенок — около 30%, цветовой акцент — остальные 10%.
Это значит, что фон страницы занимает 60% площади, вторичный оттенок — около 30%, цветовой акцент — остальные 10%.
Формула эффективного соотношения базовых цветов на продающей странице. Источник — lpgenerator.ru
Черный, белый и серый называют ахроматическими цветами. Они хорошо комбинируются с основными цветами круга и их оттенками. Их можно смело добавлять в качестве фона для сайта.
Какой бы цвет для фона вы ни выбрали, лучше всего сделать преобладающий оттенок более приглушенным, чем все остальные. Так впечатление от дизайна не будет подавлять посетителя сайта и отвлекать его от главного — текстовой информации.
Информация легко воспринимается, когда текст лежит на контрастном фоне. Лучшие контрастные сочетания получаются из цветов, расположенных на противоположных сторонах цветового колеса.
В случае с текстом важно учитывать насыщенность цвета. Оттенок, который вы выберете в качестве фона, должен быть гораздо менее насыщенным, чем текст. В этом случае даже фиолетовые буквы на желтом будут легко читаться, а не рябить в глазах.
Вторичный цвет, который занимает 30% площади страницы, может использоваться для крупных графических элементов. Он также должен быть достаточно насыщенным, чтобы не расплываться на основном фоне.
Согласно теории привлечения зрительного внимания, пользователи в первую очередь обращают внимание на меньшие по размеру и контрастные по отношению к фону элементы страницы. Так как акцентный оттенок занимает всего 10% площади и является самым ярким, эффективно использовать его для выделения важных элементов продающей страницы: заголовка, СТА-кнопки.
И еще один очевидный, но важный момент. Цветовая палитра вашего сайта или лендинга под отдельный проект должна соответствовать общему фирменному стилю и логотипу.
Не бойтесь экспериментировать с цветом. Да, дизайн вашего сайта или продающей страницы может помочь повысить конверсию, но одной-единственной волшебной цветовой схемы, которую во что бы то ни стало нужно угадать, не существует.
Главные мысли
Что такое теория цвета? Значение и основы
Иллюстрация Ран Лю
Цвет — один из самых мощных инструментов визуальной коммуникации. Это может влиять на наши эмоции, наше настроение и наше поведение. Вот почему дизайнерам продуктов так важно тщательно подбирать цвета.
Это может влиять на наши эмоции, наше настроение и наше поведение. Вот почему дизайнерам продуктов так важно тщательно подбирать цвета.
В этой статье мы рассмотрим основы теории цвета для дизайнеров и предоставим информацию, которая поможет вам разработать эффективные и визуально интересные цветовые схемы.
Что такое теория цвета?
Цвет является неотъемлемой частью взаимодействия человека с компьютером, и, подобно другим элементам, таким как типографика, дизайнеры должны тщательно выбирать цвета. Цветовая схема – это термин, который дизайнеры используют для описания цветовых комбинаций, используемых в дизайне графического пользовательского интерфейса . Поскольку существует бесконечное количество цветовых комбинаций, может быть трудно решить, какая цветовая схема лучше всего подойдет для вашего продукта. К счастью, у нас есть теория цвета, дисциплина, которая помогает нам выбирать сбалансированные и эффективные цветовые комбинации.
Вот несколько практических рекомендаций из теории цвета, которые помогут вам выбрать эффективные цветовые комбинации для вашей системы дизайна.
Ограничение общего количества цветов
Достижение гармонии цветовых сочетаний — один из основных принципов теории цвета. Когда вы создаете новую схему, может возникнуть соблазн добавить в нее десятки цветов. Но лучше избегать этого соблазна. Почему? Потому что очень сложно достичь визуального баланса, когда вы используете слишком много цветов. Вы также можете легко перегрузить своих пользователей.
Так как же этого избежать? Используйте простую цветовую схему, максимум два или три цвета. Некоторые дизайнеры думают, что два-три цвета ограничат их творчество, но это не так. Можно создавать интересные визуальные комбинации, играя с оттенками и оттенками этих цветов. Простые схемы также лучше всего подходят для ваших пользователей.
Пример цветовой схемы, созданной только с одним красным цветом. Изображение предоставлено Adobe.Используйте цветовой круг для выбора цветов
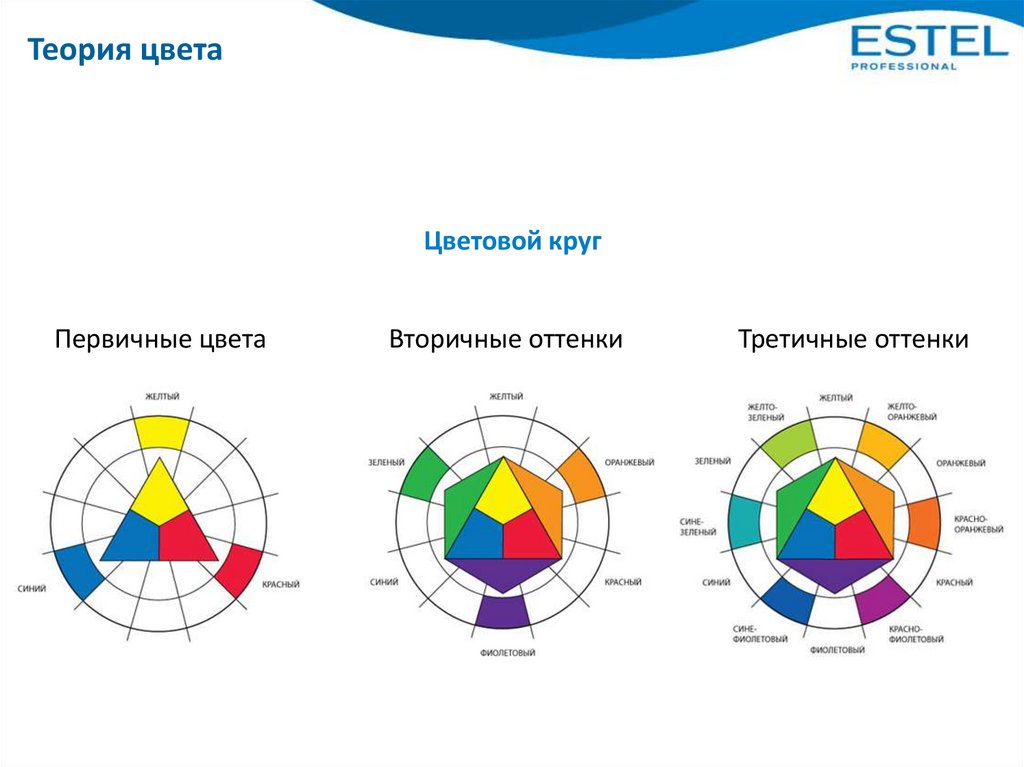
Следующий шаг — понять, как выбирать фактические цвета. Дизайнеры обычно полагаются на цветовой круг, чтобы решить эту проблему. Цветовой круг включает первичные цвета (красный, желтый, синий), вторичные цвета (смесь первичных цветов: оранжевый, зеленый и фиолетовый) и третичные цвета (цвета, полученные путем смешивания равных частей одного основного цвета и одного вторичного цвета; цитрон, красновато-коричневый, желтовато-коричневый).
Цветовой круг включает первичные цвета (красный, желтый, синий), вторичные цвета (смесь первичных цветов: оранжевый, зеленый и фиолетовый) и третичные цвета (цвета, полученные путем смешивания равных частей одного основного цвета и одного вторичного цвета; цитрон, красновато-коричневый, желтовато-коричневый).
Вот три популярных типа цветовых схем, которые можно создать с помощью цветового круга:
- Монохроматический. Монохроматические схемы используют один цвет, но с различными оттенками, оттенками и тонами цвета. Эта схема очень приятна для глаз; поскольку цвета естественным образом хорошо сочетаются друг с другом, они создают успокаивающий эффект.
- Аналог. В аналоговых цветовых схемах используется несколько родственных цветов: один цвет является доминирующим, а другие поддерживают его.
 Поддерживающие цвета обогащают схему и делают ее более визуально привлекательной.
Поддерживающие цвета обогащают схему и делают ее более визуально привлекательной.
- Дополнительный. В своей основной форме дополнительные схемы состоят только из двух контрастных цветов (например, доминирующий зеленый цвет и акцентный красный цвет). Эта схема хорошо работает, если вы хотите привлечь к себе внимание.
Adobe Color — отличный инструмент для создания цветовых схем, поскольку он дает вам свободу изменять существующие схемы. Каждый цвет в палитре можно индивидуально изменить несколькими простыми щелчками мыши.
Пример создания монохромной схемы с помощью Adobe Color. Изображение предоставлено Adobe Color.Понимание психологии цвета
Сосредоточение внимания на психологических аспектах цвета является важной частью понимания теории цвета. Когда вы выбираете цветовую палитру UX для своего продукта, вы обычно думаете о том, как все будет выглядеть выглядят, , но не менее важно думать о том, как они себя чувствуют, тоже. Цвет оказывает сильное психологическое влияние на человеческий мозг, поскольку каждый цвет представляет разные значения и эмоции для ваших пользователей.
Когда вы выбираете цветовую палитру UX для своего продукта, вы обычно думаете о том, как все будет выглядеть выглядят, , но не менее важно думать о том, как они себя чувствуют, тоже. Цвет оказывает сильное психологическое влияние на человеческий мозг, поскольку каждый цвет представляет разные значения и эмоции для ваших пользователей.
Хотя общепризнанных значений нет, вот некоторые общие чувства, которые цвета вызывают у большинства людей:
- Красный : опасность, важность, любовь. Красный известен как цвет энергии — простой взгляд на него может увеличить пульс, частоту сердечных сокращений и обмен веществ. Это отличный цвет для привлечения внимания посетителя; попробуйте использовать его, чтобы выделить наиболее важные элементы на вашей странице.
- Оранжевый : энергия, оптимизм, веселье. Оранжевый обладает положительной энергетической атмосферой. Он также ассоциируется с недорогими продуктами, что делает его хорошим цветом для интернет-магазинов, если вы хотите выделить лучшую цену.

- Желтый : счастье, внимание, тепло. Желтый означает солнечный нрав; в сочетании с черным он быстро привлечет внимание. (Вспомните, например, желтые такси в Нью-Йорке.)
- Зеленый : рост, успех, природа. Зеленый отлично подходит для продуктов, близких к природе. Это также популярный цвет для использования в пользовательских интерфейсах, который дает пользователям сигнал об успешном завершении операции.
- Синий : доверие, комфорт, спокойствие. Синий олицетворяет расслабление и комфорт. Бренды любят этот цвет, потому что он создает у клиентов впечатление внутренней безопасности.
- Фиолетовый : роскошь, творчество, мудрость. Фиолетовый обычно ассоциируется с королевской семьей, а также с предметами роскоши.
- Черный : сила, изысканность, тайна. Большинство брендов ограничивают черный текст текстом и акцентами. В качестве основного цвета черный может быть заметен на модных сайтах, чтобы передать ощущение роскоши.

- Белый: чистота, здоровье, невинность. Белый обычно заставляет нас думать о здоровье и чистоте. Дизайнеры обычно выбирают этот цвет, чтобы показать безопасность продукта, особенно для медицинского оборудования и высокотехнологичных продуктов.
Пол и цвет кожи
Влияет ли пол на цветовые предпочтения? В одном исследовании исследователь Джо Хэллок действительно обнаружил некоторые большие различия.
Результаты исследования наиболее и наименее любимых цветов мужчин и женщин. Кредит изображения Smart Insights.Ниже приводится краткий обзор исследования:
- Синий — самый популярный цвет как у мужчин, так и у женщин.
- Несмотря на распространенное мнение, розовый цвет не является любимым цветом женщин.
- Оранжевый, коричневый и желтый — самые непопулярные цвета как у мужчин, так и у женщин.
- Мужчины обычно предпочитают яркие контрастные цвета, а женщины предпочитают более мягкие цвета.
Возраст и цвет кожи
Возраст также играет роль в цветовых предпочтениях. Фабер Биррен, автор книги «Психология цвета и цветовая терапия», обнаружил, что молодые люди склонны отдавать предпочтение цветам с большей длиной волны (например, красному и оранжевому), в то время как пожилым людям нравятся цвета с более короткой длиной волны (например, синий). То же исследование Джо Хэллока, посвященное гендерным и цветовым предпочтениям, подтвердило выводы Биррена, но также показало, что многие возрастные группы предпочитают фиолетовый цвет.
Фабер Биррен, автор книги «Психология цвета и цветовая терапия», обнаружил, что молодые люди склонны отдавать предпочтение цветам с большей длиной волны (например, красному и оранжевому), в то время как пожилым людям нравятся цвета с более короткой длиной волны (например, синий). То же исследование Джо Хэллока, посвященное гендерным и цветовым предпочтениям, подтвердило выводы Биррена, но также показало, что многие возрастные группы предпочитают фиолетовый цвет.
Практические советы по использованию цвета
Теперь, когда мы знаем, что такое теория цвета, пришло время изучить несколько практических советов по использованию цветов в дизайне пользовательского интерфейса.
Используйте доски настроения, чтобы найти правильные цвета
Доски настроения — это коллекции визуальных вдохновений. Мудборды могут быть очень полезны для выбора практически любого визуального дизайнерского решения, включая цвет. Если вы найдете изображение или фотографию, которая вам нравится, вы можете использовать такой инструмент, как Coolors, чтобы создать цветовую схему прямо из нее.
Мудборды могут быть очень полезны для выбора практически любого визуального дизайнерского решения, включая цвет. Если вы найдете изображение или фотографию, которая вам нравится, вы можете использовать такой инструмент, как Coolors, чтобы создать цветовую схему прямо из нее.
Создание фокусных точек с помощью цвета
Хорошая сканируемость необходима для веб-дизайна. Посетители должны иметь возможность быстро найти нужную им информацию. Цвета, которые вы используете, могут способствовать этому, поскольку они помогают направлять взгляд пользователя. Например, вы можете использовать контрастный цвет для кнопки призыва к действию, чтобы придать ей больший визуальный вес и, таким образом, сделать ее более заметной.
Чем больше мы хотим, чтобы что-то выделялось, тем больше мы должны полагаться на цветовой контраст для достижения этой цели. Mailchimp, например, использует контрастные цвета, чтобы привлечь внимание к кнопке призыва к действию. Кредит изображения Mailchimp.
Кредит изображения Mailchimp. Решите, когда и как использовать яркие и мягкие цвета.
Большинство цветов относятся к одной из двух категорий: яркие или мягкие. В зависимости от характера вашего проекта вы можете больше полагаться на первую или вторую группу.
Яркие цвета — это цвета, которые выделяются на фоне и пульсируют энергией. Эти цвета отлично подходят для создания энергичной атмосферы и являются хорошим выбором для компаний, которые хотят представить себя в нетрадиционной манере.
Яркая домашняя страница, окрашенная в розовый и синий цвета, создает энергичную атмосферу. Изображение предоставлено Vredestein New Horizons.Мягкие цвета, с другой стороны, гармонируют с дизайном и помогают передать ощущение спокойствия, которое помогает пользователям чувствовать себя непринужденно.
Страницы коллекции товаров, выполненные в мягких пастельных и естественных тонах. Кредит изображения Коллагери. В конечном счете, вы должны основывать свой выбор цвета на том, что вы хотите, чтобы ваши клиенты чувствовали, взаимодействуя с вашим продуктом.
Не забывайте о доступности
Дизайн — это не только эстетика; это также касается функциональности и удобства использования. При разработке пользовательского интерфейса он должен быть доступен для людей с различными способностями. Одной из особых проблем, с которой сталкиваются дизайнеры при работе с цветами, является рассмотрение того, как люди с дальтонизмом или дефицитом цветового зрения (ССЗ) будут взаимодействовать с продуктом.
Эти цветовые круги показывают, как выглядит цвет для людей с нормальным зрением (крайний слева), и те же цвета, которые видят люди с нарушением красно-зеленого цвета (в центре и справа). Изображение адаптировано из Сакурамбо.
При проектировании с использованием цвета следует помнить две вещи:
- Никогда не используйте только цвет для передачи смысла. Используйте несколько визуальных подсказок, чтобы сообщать об основных состояниях вашего продукта. Например, когда вы показываете сообщение об ошибке, не используйте красный цвет рядом с текстом «Обязательные поля выделены красным».
 Вместо этого добавьте видимый знак (например, звездочку) и скажите: «Обязательные поля выделены красным и отмечены звездочкой».
Вместо этого добавьте видимый знак (например, звездочку) и скажите: «Обязательные поля выделены красным и отмечены звездочкой».
- Избегайте низкоконтрастного текста. Размещение двух цветов с низкой контрастностью рядом друг с другом может сделать ваш текст очень трудным для чтения. Руководство по доступности веб-контента (WCAG) рекомендует, чтобы коэффициент контрастности фона и текста составлял не менее 4,5:1. Имейте это в виду, когда вы разрабатываете текст, а также функциональные элементы, такие как кнопки.
Что касается специальных возможностей, мы рекомендуем использовать Color Contrast Checker и симулятор зрения NoCoffee для Chrome. Первый инструмент поможет вам проверить ваши цветовые комбинации в соответствии с рекомендациями WCAG, а второй инструмент позволит вам испытать дальтонизм во время проектирования.
Заключение
Цвет — это лишь один из инструментов, с которыми любят играть дизайнеры. В то же время, это один из инструментов, который может быть сложно освоить. Упомянутые выше правила заложат хорошую основу для визуальных дизайнеров, но единственный способ совершенствоваться — это овладеть навыком создания великолепных цветовых комбинаций. Практика делает совершенным.
Words by
Will Fanguy
Will Fanguy — дизайнер контента в компании, занимающейся корпоративными технологиями. Он живет в Остине, штат Техас, со своей женой, двумя маленькими собаками и полным оптимизма. Он ценит хороший GIF, отличную чашку кофе и правильное использование оксфордской запятой.
Всеобъемлющее руководство по теории цвета для художников
Теория цвета представляет собой свод принципов, определяющих взаимосвязь между цветами и физиологическое воздействие определенных цветовых комбинаций.
Теория цвета — одна из самых фундаментальных областей живописи. Важность понимания теории цвета намного превышает простое знание того, как смешивать цвета (например, знание того, что желтый и синий дают зеленый).
Вам, как художнику, не нужно беспокоиться обо всех сложных основополагающих принципах теории цвета. Скорее, все, что вам нужно понять, — это общее применение теории цвета и отношения между цветами. Теория цвета является фундаментальной основой понимания для художников, и ее нельзя игнорировать.
Теория цвета поможет вам понять связь между цветами и то, как мы их воспринимаем.
В этом посте мы обсудим все основные элементы теории цвета. Однако это коснется только его поверхности. Теория цвета — невероятно сложная область. К счастью, нам как художникам нужно знать только некоторые элементы теории цвета, которые касаются нас самих.
- История теории цвета
- Термины теории цвета
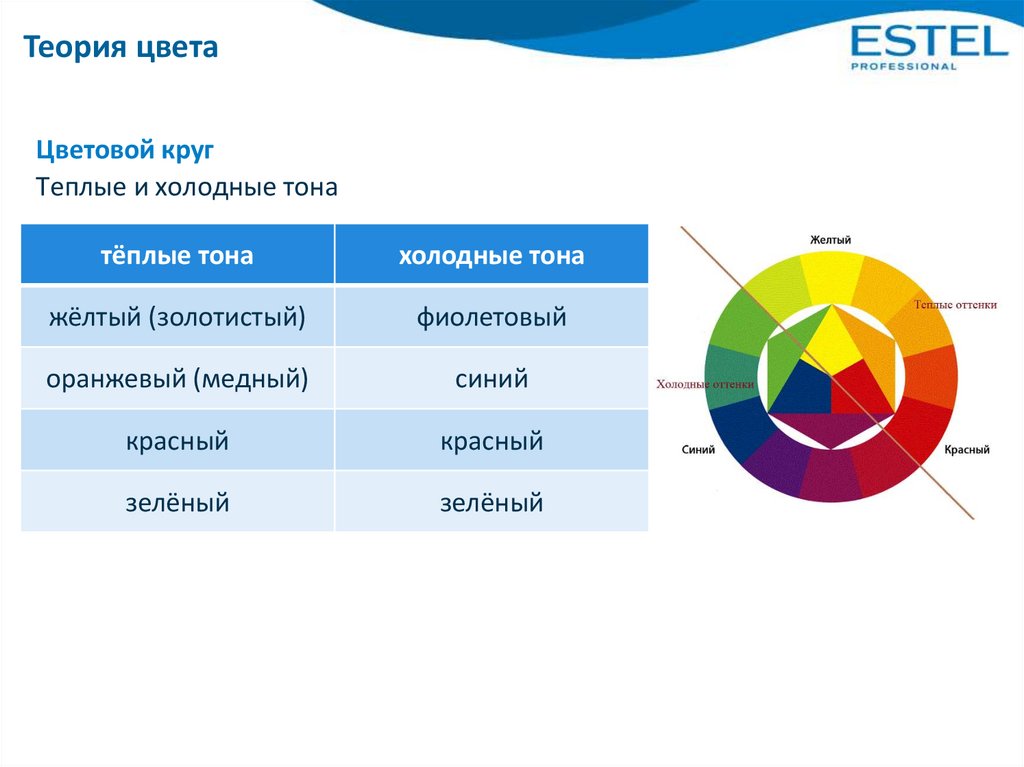
- Цветовая температура — теплый или холодный цвет
- Цветовые комбинации или схемы
- Психология теории цвета
- Идеализированные представления о цвете
- Изучение теории цвета в качестве художника
- Резюме
- Примите участие в викторине
- Дополнительные показания
- Хотите узнать больше?
- Спасибо за прочтение!
История теории цвета
Общие принципы теории цвета были очевидны в трудах Леоне Баттиста Альберти (ок. 1435 г.) и записных книжках Леонардо да Винчи (ок. 149 г.).0). Первое цветовое колесо было разработано сэром Исааком Ньютоном примерно в начале 17 века. Это цветовое колесо представляло собой сочетание красного, оранжевого, желтого, зеленого, синего, индиго и фиолетового цветов на вращающемся диске.
1435 г.) и записных книжках Леонардо да Винчи (ок. 149 г.).0). Первое цветовое колесо было разработано сэром Исааком Ньютоном примерно в начале 17 века. Это цветовое колесо представляло собой сочетание красного, оранжевого, желтого, зеленого, синего, индиго и фиолетового цветов на вращающемся диске.
С момента создания Ньютоном цветового круга он стал одним из самых мощных инструментов, доступных художникам для объяснения отношений между цветами.
Три основных цвета: красный, синий и желтый. Три вторичных цвета — зеленый, оранжевый и фиолетовый. Они получаются путем смешивания двух основных цветов. Есть еще шесть третичных цветов.
Используя основные цвета, вы можете смешать почти любой цвет спектра. Вот почему твердое знание теории цвета так важно, когда дело доходит до рисования и смешивания цветов. Вот почему вы всегда должны иметь хотя бы основные цвета в своей палитре.
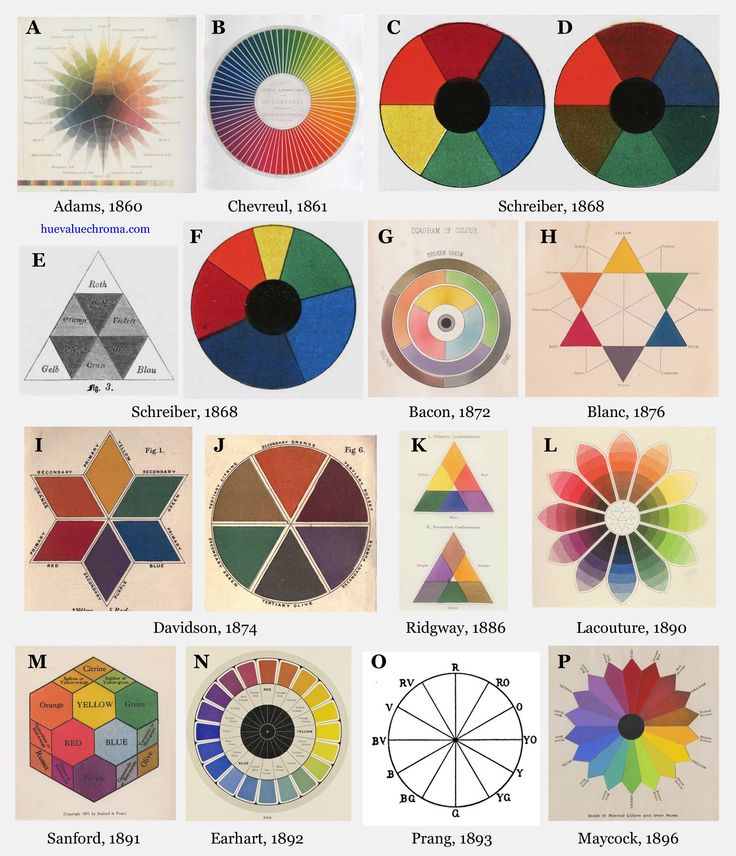
7-цветные и 12-цветные цветовые круги Буте из 1708A Современное цветовое колесоТермины теории цвета
Существует ряд терминов теории цвета, с которыми вы столкнетесь в искусстве, но которые обычно неправильно понимают и путают.
Оттенок
Термин «оттенок» часто используется как аналог термина «цвет». Оттенок обычно относится к доминирующей длине волны цвета из двенадцати цветов на цветовом круге (первичный, вторичный и третичный цвета).
Например, оттенок темно-синего — синий. Оттенок бордового красный. Оттенок зеленого сока зеленый.
Нижеприведенные цвета являются оттенками.
Насыщенность
Насыщенность — это мера чистоты цвета. Вы можете уменьшить насыщенность цвета, добавив серый цвет или цвет на противоположной стороне цветового круга (что, по сути, убивает цвет).
Если вы полностью обесцветите цветовой круг, у вас останется следующее:
Тон
Тон — термин, который многие неправильно понимают, и многие художники не совсем уверены, что он означает, несмотря на то, что он так часто используется.
Тон — это широкий термин, используемый для описания цвета, который не является чистым оттенком и не является черным или белым. Во многих случаях художники используют тон для описания цвета, который стал серым (ненасыщенным).
Во многих случаях художники используют тон для описания цвета, который стал серым (ненасыщенным).
Значение
Значение показывает, насколько светлым или темным является цвет по шкале от черного до белого. Стоимость считается одним из самых важных факторов успеха картины.
Общее правило, которому я предпочитаю следовать при рисовании:
- Чтобы усилить (осветлить) насыщенность цвета – добавьте белого и/или желтого.
- Чтобы уменьшить (затемнить) значение цвета – добавить синий, черный и/или умбру необработанную.
Значение должно быть простым для понимания, однако включение цвета может затруднить понимание концепции. У вас могут быть разные цвета, которые имеют одинаковое значение. Если вы уберете цвет из изображения, то у вас останется только диапазон цветов от черного до белого, где черный будет самым низким, а белый — самым высоким значением.
Вот почему рисование так высоко ценится для улучшения способности к рисованию, поскольку оно облегчает понимание концепции значения, не беспокоясь о включении цвета.
Многие художники считают, что значение важнее цвета, использованного в картине. Это потому, что значение действительно определяет структуру вашей картины.
Ниже представлена шкала значений, начиная с самого высокого значения (белый цвет) и заканчивая самым низким значением (черный цвет). Между в основном оттенки серого. Вы можете создать цветную шкалу значений, добавив белый цвет для увеличения значения и черный цвет для уменьшения значения. Когда вы уберете цвет (обесцветите), шкала должна выглядеть точно так же, как шкала значений ниже. Это тот перевод между цветом и значением, которому чрезвычайно трудно научиться в живописи.
Высокий ключ против низкого ключа
Вы часто будете слышать картины, описываемые как высокие или низкие тона. Это относится к общей шкале значений, используемой в картине. Картина в высоком ключе имеет шкалу высокого значения (светлая), в то время как картина в низком ключе использует шкалу низкого значения (темная).
Картины в высоком или низком ключе часто имеют очень ограниченный диапазон значений. Ниже представлена неброская картина Винсента Ван Гога (написанная до того, как он нашел цвет):
Ниже представлена неброская картина Винсента Ван Гога (написанная до того, как он нашел цвет):
Ниже представлена картина Клода Моне в светлых тонах.
Клод Моне, Стога в солнечном свете, Утренний эффект, 1890Оттенки и оттенки
Проще говоря, оттенок — это цвет плюс белый. Оттенок — это цвет плюс черный. Вы можете получить ряд оттенков/оттенков, добавляя различные уровни белого/черного.
СОВЕТ: На данный момент это просто слова. Без применения они не имеют никакой пользы. Поэтому я призываю вас подумать об этом сценарии, чтобы представить термины в перспективе. Допустим, у вас есть тюбик с красной краской. Большинство новичков подумали бы, отлично, один цвет для моей картины. Но добавляя разное количество белого, черного и серого, вы получаете в свое распоряжение бесконечные вариации этого цвета. Как только я понял это, я действительно начал видеть доступные мне варианты.
Цветовая температура – теплый цвет против холодного
Цветовой круг разделен на теплых и холодных цветов. Когда теплый цвет помещается рядом с холодным цветом, возникает очень сильный контраст. В качестве альтернативы, когда холодный цвет помещается рядом с другим холодным цветом (например, зеленый рядом с синим), возникает приятный гармоничный эффект. Эти цветовые комбинации обсуждаются более подробно в разделе ниже.
Когда теплый цвет помещается рядом с холодным цветом, возникает очень сильный контраст. В качестве альтернативы, когда холодный цвет помещается рядом с другим холодным цветом (например, зеленый рядом с синим), возникает приятный гармоничный эффект. Эти цветовые комбинации обсуждаются более подробно в разделе ниже.
Теплые цвета традиционно обозначают активность и свет. С другой стороны, холодные цвета указывают на спокойную, отдаленную и успокаивающую обстановку.
Белый, черный и серый обычно считаются нейтральными цветами . Я получаю максимальную пользу от этих нейтральных цветов не потому, что использую их такими, какие они есть, а скорее для того, чтобы изменить значение моих цветов. Например, если в вашей палитре есть красный кадмий, вы можете добавить различное количество серого, чтобы получить диапазон тонов.
В начале рисования вы должны определить, хотите ли вы добиться теплого, прохладного или нейтрального (сбалансированного) ощущения. Когда я пишу нейтрально, я имею в виду не просто использование белого, черного и серого, а равное соотношение теплых и холодных цветов.
Подробнее:
Цвет и свет – что такое цветовая температура
(Подробнее о том, что я использую и что рекомендую, см. на странице расходных материалов.)
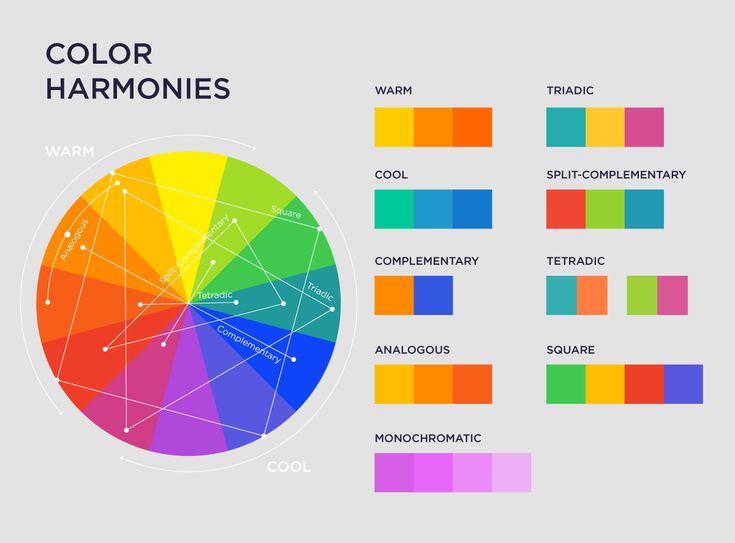
Комбинации цветов или схемы
известные цветовые сочетания, которые можно использовать, чтобы вызвать у зрителя определенные эмоции.
Перед тем, как начать рисовать, вы должны кратко обдумать комбинацию цветов, чтобы убедиться, что она соответствует желаемому изображению на картине. Например, для агрессивной и активной сцены можно использовать дополнительную цветовую схему. В то время как аналогичная цветовая схема может быть использована для спокойной и пассивной обстановки.
Вот некоторые из наиболее известных цветовых комбинаций:
Дополнительные цвета
Дополнительные цвета расположены друг напротив друга на цветовом круге. При размещении рядом друг с другом возникает чрезвычайно сильный контрастный и яркий эффект. При чрезмерном использовании ваша картина может стать резкой и неудобной для просмотра.
Вы должны выбрать доминирующий цвет и использовать другой цвет в качестве акцента.
Аналоговый
Расслабляющая цветовая комбинация с использованием цветов, расположенных рядом друг с другом на цветовом круге. Аналогичные цветовые сочетания широко использовались художниками-импрессионистами, такими как Клод Моне, для создания красивых гармоничных картин.
Часто наиболее эффективно выбрать один доминирующий цвет, дополнительный цвет и третий акцентный цвет.
Триадный
В триадной цветовой схеме используются три цвета, равномерно распределенные по цветовому кругу. В результате получается яркая схема даже при низкой насыщенности. Важно правильно сбалансировать цвета, чтобы не перегружать зрителя.
Обычно выбирается доминирующий цвет, а два других цвета используются в качестве акцентов.
Split-Complementary
Это вариант схемы дополнительных цветов. В дополнение к доминирующему основному цвету есть два дополнительных смежных цвета.
Эту цветовую схему легче сбалансировать, чем дополнительную цветовую схему, и она является отличной отправной точкой для начинающих художников.
Подробнее:
Цветовые схемы в искусстве
Психология теории цвета
Цвет оказывает сильное влияние на поведение человека, поскольку он может манипулировать вашим восприятием того, что есть на самом деле.
Вот некоторые цвета и их эмоциональное влияние:
Красный: страсть, любовь, гнев и опасность
Оранжевый: жизненная сила, творчество и активность
Желтый: энергия, свет и надежда
Зеленый: здоровье, природа и богатство
Синий: Доверие, безопасность и духовность
Фиолетовый: Творчество, королевская власть и богатство
Мы можем использовать эти психологические триггеры, чтобы влиять на то, как мы хотим, чтобы зритель воспринимал картину. Если вы хотите, чтобы у зрителя была страстная и агрессивная реакция, вам следует использовать красные и другие теплые цвета. Если вам нужна успокаивающая сцена, то следует использовать зеленый и синий цвета.
Если вам нужна успокаивающая сцена, то следует использовать зеленый и синий цвета.
Идеализированные представления о цвете
У всех у нас есть предвзятое представление о том, какого цвета должен быть объект. Этот идеализированный взгляд может повлиять на наше восприятие того, что есть на самом деле.
Например, если вы рисуете деревья, существует предвзятое мнение, что деревья должны быть зелеными. Но это, конечно, не так. Если вы не будете осторожны и не наблюдаете за деревом таким, какое оно есть на самом деле, то вас может заинтересовать добавление большего количества зелени, чем необходимо, исходя из вашего идеализированного представления о том, как должно выглядеть дерево.
Поэтому важно рисовать то, что видишь, а не то, что думаешь.
Изучение теории цвета для художника
Теория цвета может быть невероятно сложной, однако для художников вам нужно только понять общие основы теории цвета. Лучший способ изучить теорию цвета — это купить цветовой круг или, что еще лучше, сделать его самостоятельно, используя собственные краски.
Другой метод изучения теории цвета состоит в том, чтобы смешать свои собственные таблицы значений двенадцати цветов на колесе (три основных, три вторичных и шесть третичных). Вы получите диапазон различных значений одного и того же цвета.
В таблице значений начните с основного цвета, затем повышайте значение, добавляя белый (оттенки), и уменьшая, добавляя черный (оттенки).
У вас должно получиться несколько схем, которые вы сможете использовать для последующих рисунков в качестве ориентира.
Вам также следует научиться рисовать ограниченной палитрой. Чем меньше у вас красок на палитре, тем больше вам придется смешивать собственные цвета. Это тренирует ваш ум в отношении того, как цвета соотносятся друг с другом.
Резюме
Надеюсь, этот пост был вам полезен. Теория цвета — увлекательная область и фундаментальное знание для всех художников.
Этот пост касается только поверхности теории цвета, поскольку это невероятно сложная область. Тем не менее, я призываю вас узнать как можно больше о теории цвета, так как это только улучшит ваши способности к рисованию.
Тем не менее, я призываю вас узнать как можно больше о теории цвета, так как это только улучшит ваши способности к рисованию.
Если у вас есть какие-либо вопросы или комментарии, не стесняйтесь добавлять их в раздел ниже.
Примите участие в викторине
Я подготовил простой тест, чтобы проверить ваше знание цветов. Нажмите здесь, чтобы пройти тест по теории цвета.
Дополнительная литература
Как смешивать яркие зеленые цвета и почему нужно понимать цветовую предвзятость
Вдохновляющие цитаты мастеров о цветах
Красота приглушенных цветов. Как можно более эффективно использовать приглушенные цвета
Как импрессионисты использовали дополнительные цвета Для большего эффекта
Использование аналогичной цветовой схемы для создания гармоничных картин
Хотите узнать больше?
Возможно, вас заинтересует мой курс Академии живописи. Я познакомлю вас с проверенными временем основами живописи. Он идеально подходит для начинающих художников среднего уровня.
