7 уроков на примере популярных брендов
Пабло Пикассо однажды сказал: «Почему две краски, расположенные рядом, поют? Может ли кто-то объяснить это? Нет. Поэтому никто никогда не сможет научить рисовать».
Дамы и господа, Пикассо ошибался. На самом деле ответить на этот вопрос можно. А если быть точнее, можно понять, почему некоторые комбинации цветов выглядят гармонично, а другие — нет.
Очевидно, что «никто никогда не сможет научить рисовать» — выражение скорее философского толка, которое не должно восприниматься буквально. Великий художник, вероятно, хотел сказать, что нельзя научить кого-то чувству стиля или таланту художника и что существует какое-то врожденное, непостижимое свойство, присущее лишь единицам.
Из этого изречения также можно сделать вывод о том, что способность определять гармонирующие между собой цвета — врожденный талант, а не навык, которому можно научиться.
И снова с этим можно поспорить.
Если смотреть на проблему с научной точки зрения, определенно можно допустить существование генетической предрасположенности к искусству и дизайну, однако в контексте «правила 10 000 часов» такая предрасположенность перестает играть большую роль.
Разумеется, Пикассо был рожден с определенной предрасположенностью к рисованию, но причина, по которой он стал великим, кроется в другом: он просто много работал. И если практиковаться в умении подбирать гармонирующие цвета, этому тоже можно научиться.
- Искусство сочетания цветов — яркий путь к высокой конверсии
Практика превыше всего
После того, как мы разнесли в пух суждение одного из величайших художников всех времен, давайте перейдем практике.
Ниже представлены цветовые палитры семи различных веб-сайтов, принадлежащих известным брендам. В каждом случае сначала будет представлена сама палитра и у вас будет возможность угадать, какой компании она принадлежит. Затем мы разберем теорию цвета и механизмы, стоящие за гармоничностью (или, в некоторых случаях, дисгармоничностью) каждой отдельно взятой страницы.
Урок 1. Разновидности цветовых моделей
Итак, начнем: как вы думаете, сайт какой известной компании может похвастаться следующим цветовым решением?
А теперь опуститесь ниже, чтобы проверить свой ответ!
Конечно же, за этой зелено-желто-красно-голубой палитрой скрывается не кто иной, как великий и могучий Google!
Даже если вы не обладаете глубокими познаниями в теории цвета, уже на таком простом примере можно понять, как устроены различные цветовые модели.
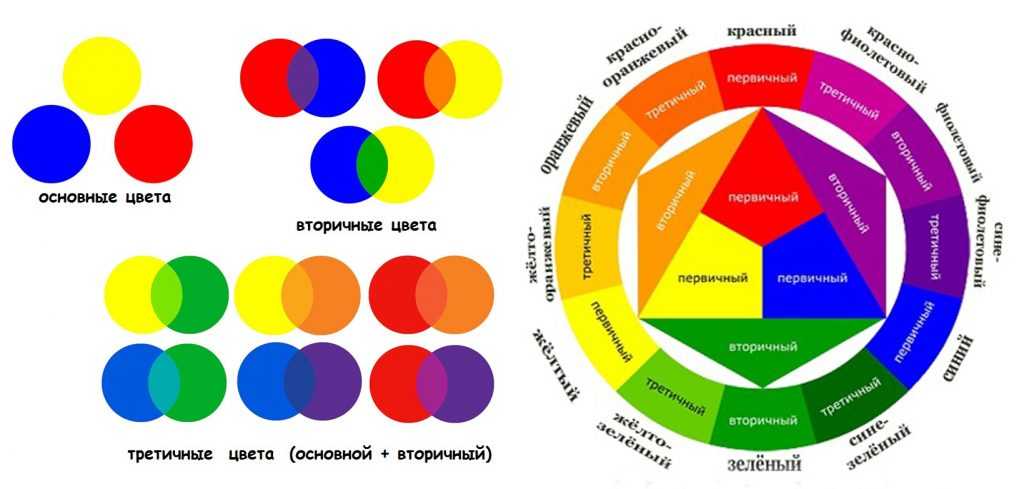
Во-первых, кто-то этого может и не знать, но три цвета из представленной палитры ― красный, синий и желтый — первичные цвета. То есть, другими словами, путем смешения именно этих трех цветов получаются все остальные. Так, например, оставшийся зеленый — вторичный цвет, который можно получить, смешав между собой желтый и синий.
Однако такое представление о создании цветов путем смешения работает лишь в рамках цветовой модели CMYK, главенствующей в мире живописи и печати. Каждая буква акронима CMYK указывает на один из ключевых цветов модели: Cyan (синеватый), Magenta (красноватый), Yellow (желтый), и Key («ключевой» — черный). То есть эта модель состоит из трех основных цветов и черного, который позволяет создавать более темные оттенки.
Каждая буква акронима CMYK указывает на один из ключевых цветов модели: Cyan (синеватый), Magenta (красноватый), Yellow (желтый), и Key («ключевой» — черный). То есть эта модель состоит из трех основных цветов и черного, который позволяет создавать более темные оттенки.
А вот дальше все немного сложнее: CMYK — субтрактивная модель. Другими словами, цвета создаются путем поглощения или «вычитания» из видимого спектра световых волн определенной длины. В результате непоглощенные волны отражаются, и отраженный свет — это те цвета, которые мы видим.
Так, например, в рамках этой модели зеленый объект воспринимается в первую очередь не как зеленый, а как объект, поглощающий весь видимый спектр, кроме зеленого.
В качестве примера для сравнения выше представлено изображение, где цвета были созданы не посредством CMYK, а при помощи RGB-модели (red, green, blue — красный, зеленый, синий), которая используется в компьютерах, телевизорах и других электронных устройствах. В отличие от CMYK, RGB — аддитивная модель, то есть красные, зеленые и синие световые волны комбинируются для создания всех остальных цветов.
В отличие от CMYK, RGB — аддитивная модель, то есть красные, зеленые и синие световые волны комбинируются для создания всех остальных цветов.
В то время как в CMYK-модели зеленый цвет — вторичный, в рамках RGB-модели это один из первичных цветов. Да и в целом цветовая палитра Google вызывает ощущение чего-то базового. Как кубики на картинке выше.
Итак, мы разобрали разницу между двумя основными цветовыми моделями ― CMKY и RGB. Двигаемся дальше.
- Какие 3 самых популярных цвета для оформления сайтов?
Урок 2. Тон, светлота и насыщенность
Сайту какой компании принадлежит эта цветовая палитра?
А теперь опуститесь ниже, чтобы проверить свой ответ.
Twitter — отличный пример одноцветной схемы. Вместо того чтобы воспринимать серый, темно-синий и голубой в этой палитре как отдельные цвета, думайте о них, как о разновидностях одного и того же тона.
Итак, разберем основную терминологию параметров цвета:
Тон. Это то, что мы имеем в виду, говоря «цвет»; указывает на длину световой волны. Тон — ключевая характеристика цвета, то, что, например, отличает синий от красного или зеленого.
Это то, что мы имеем в виду, говоря «цвет»; указывает на длину световой волны. Тон — ключевая характеристика цвета, то, что, например, отличает синий от красного или зеленого.
Светлота. Обозначает степень отличия цвета от белого или черного. Так, например, по параметру светлоты между собой отличаются темно- и светло-синий.
Насыщенность. Термин указывает на интенсивность определенного тона. При нулевой насыщенности любой цвет представляет из себя серый. Ненасыщенные цвета, как правило, мягче и тусклее своих насыщенных собратьев.
Итак, вернемся к Twitter: возьмем голубой цвет логотипа в качестве отправной точки. Это наш основной тон. Использованный в кнопке справа темно-синий обладает теми же характеристиками тона, однако отличается меньшей светлотой и одновременно большей насыщенностью, в результате чего выделяется на фоне остальных. И это вполне логично: кнопка Tweet ― главная CTA-кнопка на странице.
Серый цвет иконки — тоже оттенок голубого, пусть и заметно менее насыщенный (около 20%).
Таким образом, цветовую палитру сайта Twitter можно назвать одноцветной. Все представленные цвета — фактически один и тот же тон и отличаются между собой лишь степенью светлоты и насыщенности.
Такая цветовая схема разительно отличается от многоцветной палитры Google, где все цвета первичные и отсутствует какой-то основной тон. Так почему же цветам страницы Google удается гармонично смотреться вместе? Дело в том, что все они имеют одинаково высокий уровень насыщенности.
- 85% покупателей делают свой выбор на основе цвета!
Урок 3. Типы цветовых комбинаций
Итак, следующий ресурс вы вряд ли узнаете, но тем не менее он нам нужен.
Это страница компании UPS.
Если не угадали, ничего страшного: многие, вероятно, слышали об этой популярной в США курьерской компании, но мало кто из нас пользовался ее услугами. Так или иначе, основной цвет логотипа компании — коричневый. С одной стороны, может показаться неожиданным выбор серо-синего в качестве цвета верхней панели и других элементов, однако, нравится вам этот цвет или нет, поспорить с тем, что цветовая палитра сайта гармонична, не получится.
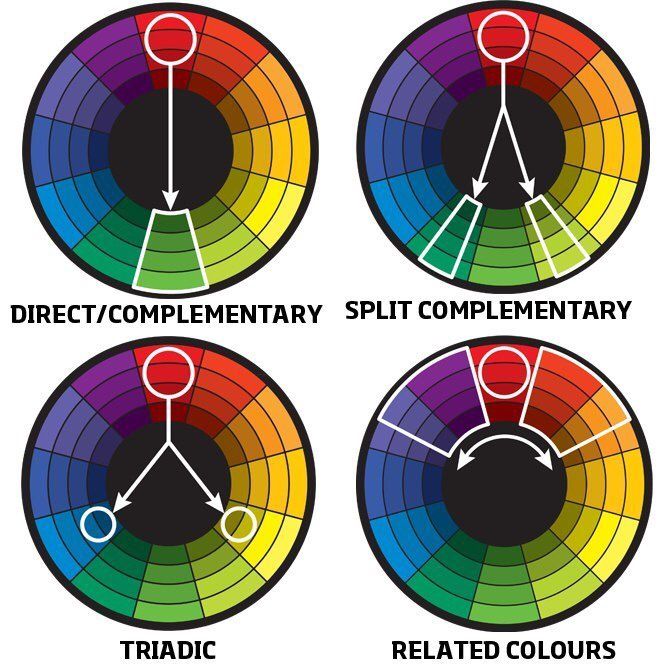
В рамках теории цвета взаимодополняющие, или комплементарные, цвета находятся на противоположных концах цветового круга и максимально контрастируют между собой. Когда два цвета оказываются рядом в композиции, они создают ощущение гармонии, при этом как бы усиливая друг друга.
Однако, посмотрев на цветовой круг в поисках наглядного подтверждения вышесказанного, вы наверняка спросите: «А где тут коричневый?»
Дело в том, что коричневый — всего лишь оттенок красно-рыжего (который присутствует в круге), отличающийся более низким параметром светлоты. Таким образом, чтобы найти цвет, комплементарный коричневому, нужно просто отыскать красно-оранжевый. А на противоположном конце круга вы обнаружите искомый синий.
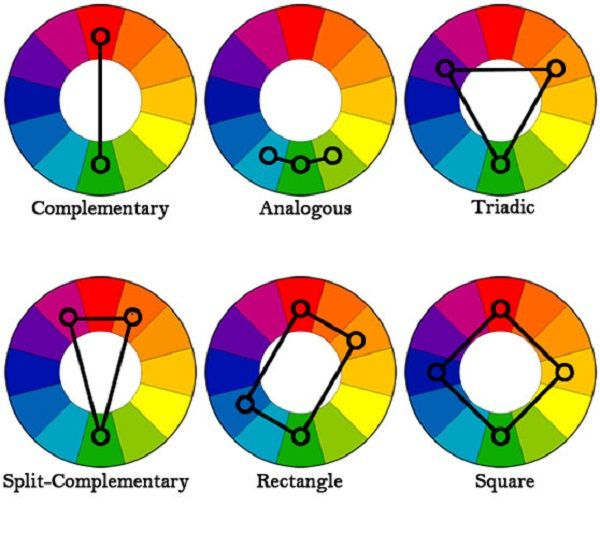
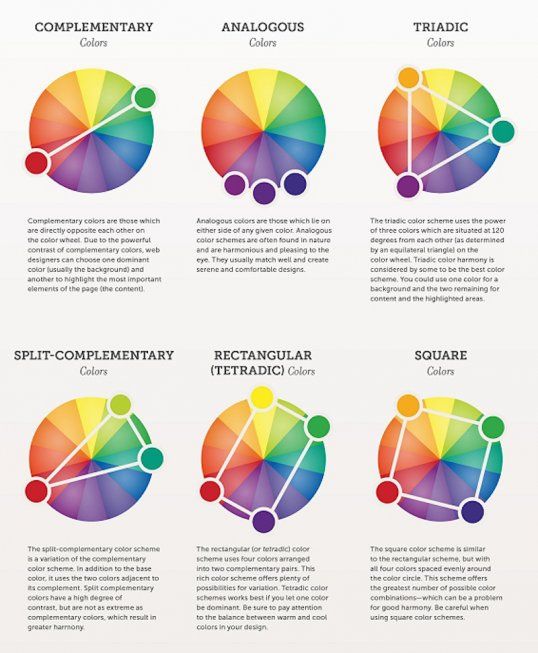
Конечно, пары взаимодополняющих цветов — не единственные приятные глазу комбинации. Существуют и другие. Кратко перечислим основные:
- Аналогичные цвета (Analogous Colors) — это цвета, находящиеся рядом на цветовом круге.

- Триада цветов (Triadic colors) — три цвета, лежащие на окружности цветового круга на одинаковом друг от друга расстоянии.
- Расщепленные дополняющие цвета (Split Complementary Colors) — основной цвет и два других, находящихся на равном расстоянии от комплементарного ему цвета.
Главный урок заключается в том, что ключевые параметры цвета (тон, насыщенность и т. д.) — не единственные факторы, определяющие восприятие этого цвета. Поняв соотношение и взаиморасположение различных цветов в рамках цветового круга, можно научиться создавать более гармоничные схемы.
- Устали от скучного брендинга? Добавьте цвет!
Урок 4. Восприятие цвета — восприятие бренда
Итак, мы постепенно переходим к теме связи цвета и эмоций. В качестве примера возьмем сайт еще одной компании, занимающейся доставкой писем и грузов.
Речь идет о FedEx.
Здесь перед нами пример одноцветной палитры. И хотя речь идет о компании, предоставляющей такой же спектр услуг, что и UPS, цветовые схемы двух сайтов совершенно различны: в то время как в палитре UPS преобладают земляные тона, в случае с FedEx компания предпочла придерживаться более строгого, делового стиля. Вдобавок к одноцветности, придающей странице лаконичный вид, важную роль играет выбор фиолетового в качестве основного. Дело в том, что в природе он встречается редко, поэтому его присутствие придает композиции налет искусственности.
И хотя речь идет о компании, предоставляющей такой же спектр услуг, что и UPS, цветовые схемы двух сайтов совершенно различны: в то время как в палитре UPS преобладают земляные тона, в случае с FedEx компания предпочла придерживаться более строгого, делового стиля. Вдобавок к одноцветности, придающей странице лаконичный вид, важную роль играет выбор фиолетового в качестве основного. Дело в том, что в природе он встречается редко, поэтому его присутствие придает композиции налет искусственности.
Запомните: цветовая палитра бренда может повлиять на то, как клиенты будут воспринимать бренд и какие чувства у них будут возникать. Так, например, фиолетовый, как правило, ассоциируется с авторитетом и утонченностью.
- Психология цвета, или Почему не бывает электродрелей с фиолетовыми рукоятками?
Урок 5. Проблемы взаимодополнения
Рассмотрим еще один пример, на этот раз — известный в США новостной ресурс.
Итак, это сайт газеты Huffington Post. И что в первую очередь бросается в глаза?
И что в первую очередь бросается в глаза?
Да — сайт зеленый. И тут мы затронем тему психологии цвета. Дело в том, что зеленый ассоциируется у людей с балансом, гармонией и уверенностью — определенно, неплохой выбор для новостного сайта.
Между тем этот зеленый заметно более темный и ненасыщенный, чем на всех рассмотренных ранее примерах. А это значит, что он также ассоциируется с богатством и властью.
Красный — самый эмоционально заряженный из всех цветов, и он связан с чувствами страсти, любви, ненависти и так далее. Поэтому неудивительно, что когда вы бросаете взгляд на страницу, то первым делом обращаете внимание на красную кнопку, призывающую подключиться к видеотрансляции. Еще одна причина, по которой кнопка так заметна, состоит в том, что красный комплементарен зеленому — цвету всей остальной страницы.
Интересно, что, как правило, дизайнерам советуют избегать сочетаний красного и зеленого, несмотря на то, что это взаимодополняющие цвета. Во-первых, дело в том, что такое сочетание часто создает у пользователя… новогоднее настроение. И если лендинг или сайт никак не связан с новогодними праздниками, то стоит всячески избегать этих ложных ассоциаций.
Во-первых, дело в том, что такое сочетание часто создает у пользователя… новогоднее настроение. И если лендинг или сайт никак не связан с новогодними праздниками, то стоит всячески избегать этих ложных ассоциаций.
Вторая причина, по которой не стоит полагаться на такой контраст, состоит в том, что люди, страдающие цветовой слепотой, а именно ее самой распространенной формой ― дейтеранопией (пониженной чувствительностью к оттенкам зеленого), просто не смогут разобрать, что у вас там изображено. Еще одна проблема, возникающая при использовании красного и зеленого: они «соперничают» между собой и, выступая на фоне друг друга, воспринимаются как более яркие.
Дизайнеры сайта Huffington Post учли эту особенность и, во-первых, использовали очень умеренное количество красного, а во-вторых, взяли более темный и ненасыщенный зеленый, на фоне которого красный стал смотреться лучше.
- Как цвет влияет на покупательскую активность?
Урок 6. Насыщенность и первичные цвета
Насыщенность и первичные цвета
Итак, переходим к следующей палитре.
Она принадлежит новостному ресурсу BuzzFeed.
Первые слова и фразы, которые приходят в голову при виде палитры сайта, — «яркий», «насыщенный», «кричащий»; она как бы говорит: «Остановись и посмотри на меня!». Очевидно, задача такой палитры — привлечь внимание. А что же с точки зрения теории цвета?
Для начала отметим, что в палитре BuzzFeed, так же как и Google, используются первичные цвета: красный, желтый и синий. Однако, в отличие от поискового гиганта, они здесь более светлые и насыщенные. Также, если не брать в расчет черный (который фактически является не цветом, а его полным отсутствием — поглощением всех цветовых волн), можно сказать, что на странице BuzzFeed использована триадная цветовая палитра.
Как говорилось ранее, с точки зрения психологии красный — самый эмоционально-заряженный цвет, поэтому неудивительно, что в логотипе сайта использован теплый, ярко-рыжий оттенок, исполняющий ту же функцию: активизацию чувства волнения и возбуждения.
Желтый, еще один ключевой для палитры цвет, связан с энергичностью и чувством счастья. Кстати о счастье: ряд желтых кругов с черным текстом внутри, расположенных вверху страницы, вероятно, неслучайно напоминает серию смайлов.
Синий в цветовой гамме сайта предназначен исключительно для ссылок и CTA-кнопок, и это крайне умное решение. Так как он связан с чувством спокойствия и доверия, ссылки и кнопки выступают в качестве приглашения, как бы говоря пользователю: «Не беспокойся, тут все такое яркое и сумасшедшее, а нам ты можешь доверять. Не бойся — нажимай».
- Теория цвета — как управлять вниманием пользователя?
Урок 7. Ненасыщенные цвета
Итак, последний пример.
Даже если не узнаете палитру, сайт вы узнаете наверняка.
Скорее всего, угадать сайт по представленной выше цветовой схеме вам не удалось. И действительно: если посмотреть на страницу, то можно увидеть там еще много других оттенков, особенно на боковой панели. Однако мы рассмотрим верхнюю панель, откуда и взяты присутствующие в диаграмме красный и желто-телесный.
Однако мы рассмотрим верхнюю панель, откуда и взяты присутствующие в диаграмме красный и желто-телесный.
Сравнив представленную палитру с палитрой сайта BuzzFeed, можно увидеть, что в обоих случаях используются одни и те же тона, а именно: желтый красный и голубой. При этом о схожести дизайна не может быть и речи! После всех представленных выше примеров вы уже, наверное, можете сами объяснить причину, но все же давайте разберем по порядку.
Во-первых, так же как и в случае с Twitter, на странице используется несколько оттенков «фирменного» голубого цвета Facebook разной светлоты. Такой шаг позволяет расставить акценты, сохранив общее стилистическое единообразие.
Однако ключевым параметром здесь является насыщенность: все основные цвета страницы — желтый, красный и голубой — характеризуются равномерно низким уровнем насыщенности. В результате весь интерфейс создает ощущение спокойствия и расслабленности. То есть, в то время как интерфейс BuzzFeed возбуждает психику, страница Facebook создает атмосферу уюта и комфорта.
Продолжая сравнение, мы видим, что два сайта очевидно различаются и количественным соотношением основных цветов композиции: тогда как на BuzzFeed синий — цвет спокойствия ― используется лишь в виде мелких вкраплений, на сайте Facebook в нем выполнена вся верхняя панель, которая задет настроение всей странице.
В конечном итоге дизайн Facebook, где преобладает мягкая, ненасыщенная синяя палитра, вызывает желание сесть и расслабиться. Вероятно, именно поэтому среднестатистический американец ежедневно проводит на этой странице около 40 минут — похоже, палитра делает свое дело.
- Влияние цвета на конверсию целевых страниц
Заключение
Создавая лендинг, стоит принимать во внимание огромное количество параметров, среди которых цветовая палитра — один из главных.
Хорошо продумайте, какие эмоции и чувства должна вызывать ваша посадочная страница у пользователя и на какие действия она должна его побуждать; учитесь у лидеров, экспериментируйте. Ну и, конечно, самое главное — тестируйте, тестируйте и снова тестируйте!
Ну и, конечно, самое главное — тестируйте, тестируйте и снова тестируйте!
Высоких вам конверсий!
По материалам: blog.hubspot.com, Image source: Jane Hannah
21-03-2015
Как подобрать гармоничную комбинацию цветов для Web-сайта
Learning to Use Color on Your Web Site
автор: 2000, Element K Content LLC и Ron Wilder
В данной статье описывается простой процесс подбора гармоничных сочетаний цветов. А что, как не гармоничное сочетание цветов, важно для создания приятного, радующего глаз Web-узла?
Маленькое замечание: в качестве первичных цветов по художеской традиции упоминаются красный, синий, желтый. Но мы-то с вами знаем, что первичными цветами на самом деле являются красный, зеленый, синий.
В жизни мы часто встречаем людей, которые запросто делают вещи, непостижимые для других. Например, кто-то может овладеть игрой на музыкальном инструменте за несколько дней, а другому приходится на это тратить целую жизнь. Мы едва справляемся с правилами родного языка, а кто-то может свободно говорить на нескольких иностранных. Кто-то прикоснувшись к электрощиту, способен ударить током всех окружающих, а кто-то решает проблему одной левой. Часто встречается мнение, что чувство цвета — нечто врожденное, и этому невозможно научиться. Но на самом деле, при наличии соответствующих инструментов, а также пережив несколько «ударов электротоком», даже дальтоник может научиться подбирать цветовые схемы, которые будут радовать глаз. Так что для всех вас, уважаемые читатели-дальтоники, а также для всех тех, кто бросил посещать занятия в изостудиях, когда узнал, что там не будет нагих моделей, мы публикуем статью о том, как выбирать цвета так же хорошо, как это делает профессионал, опираясь на базовые знания о цвете.
Мы едва справляемся с правилами родного языка, а кто-то может свободно говорить на нескольких иностранных. Кто-то прикоснувшись к электрощиту, способен ударить током всех окружающих, а кто-то решает проблему одной левой. Часто встречается мнение, что чувство цвета — нечто врожденное, и этому невозможно научиться. Но на самом деле, при наличии соответствующих инструментов, а также пережив несколько «ударов электротоком», даже дальтоник может научиться подбирать цветовые схемы, которые будут радовать глаз. Так что для всех вас, уважаемые читатели-дальтоники, а также для всех тех, кто бросил посещать занятия в изостудиях, когда узнал, что там не будет нагих моделей, мы публикуем статью о том, как выбирать цвета так же хорошо, как это делает профессионал, опираясь на базовые знания о цвете.
Это синий
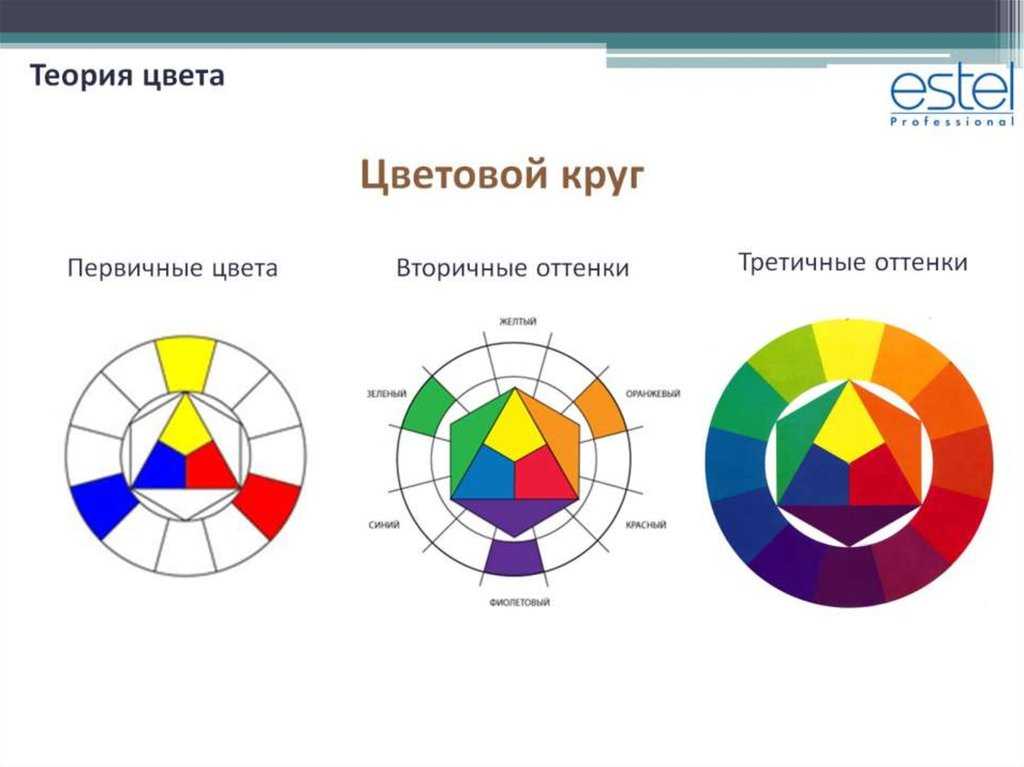
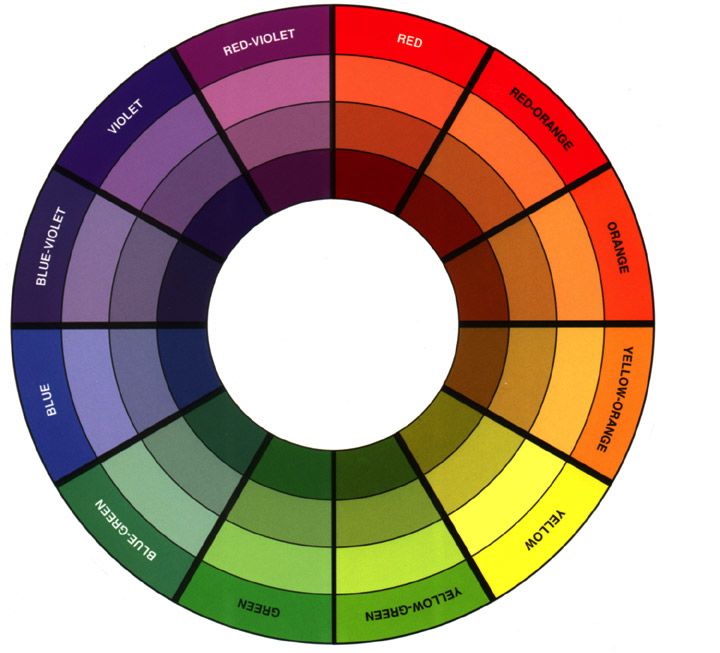
Во-первых, давайте разберемся в терминологии, чтобы убедиться, что вы не потеряете нить рассуждений в процессе чтения статьи. Все мы знаем, что первичными (primary) цветами являются красный, желтый и синий. Для того чтобы получить вторичные (secondary) цвета, мы смешиваем один цвет с другим. Желтый и красный дают нам оранжевый, красный и синий — пурпурный/лиловый, а синий и желтый — зеленый. А что такое третичные (tetriary) цвета? Просто берется первичный цвет и к нему добавляется соседний вторичный. Это означает, что существует шесть третичных цветов (по два цвета от каждого первичного цвета). Рис. А демонстрирует все описанные цвета во всей их красоте.
Для того чтобы получить вторичные (secondary) цвета, мы смешиваем один цвет с другим. Желтый и красный дают нам оранжевый, красный и синий — пурпурный/лиловый, а синий и желтый — зеленый. А что такое третичные (tetriary) цвета? Просто берется первичный цвет и к нему добавляется соседний вторичный. Это означает, что существует шесть третичных цветов (по два цвета от каждого первичного цвета). Рис. А демонстрирует все описанные цвета во всей их красоте.
Рис. А.: для того, чтобы научиться подбирать великолепные цветовые схемы,
для начала нужно знать о трех типах цветов.
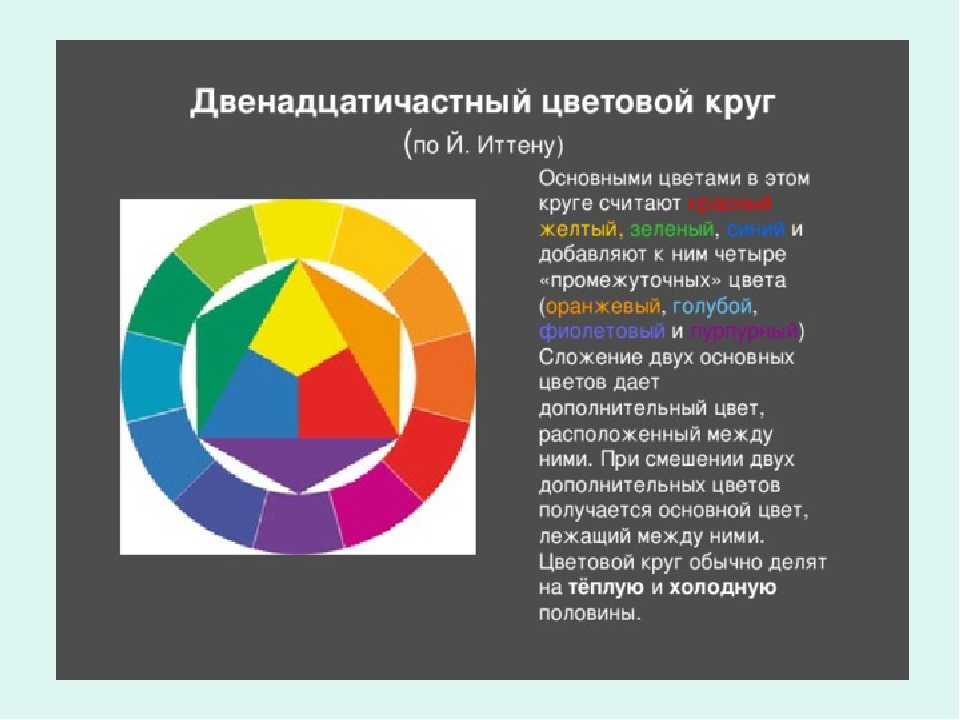
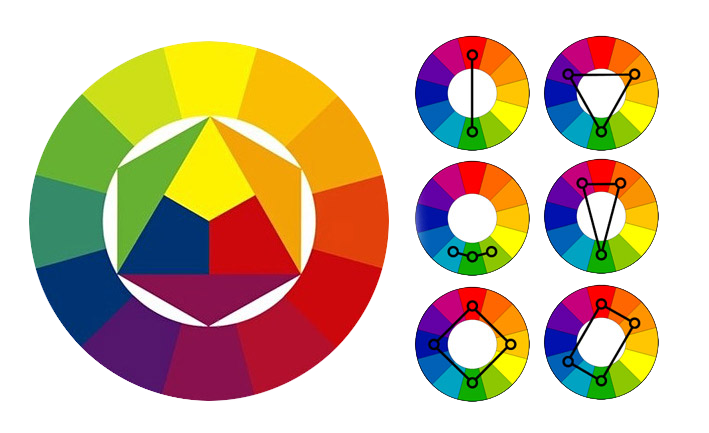
Для того чтобы полностью понять, как эти цвета взаимодействуют друг с другом, лучше всего расположить их по кругу. Такая организация, показанная на рис. В, в мире дизайна называется цветовым кругом. Красиво, не правда ли? Но что действительно впечатляет, это как данный круг будет помогать вам выбирать цвета для вашего Web-сайта.
Рис. В.: собрав воедино первичные, вторичные и третичные цвета, мы получаем цветовой круг.
Подбор цветов с помощью цветового круга
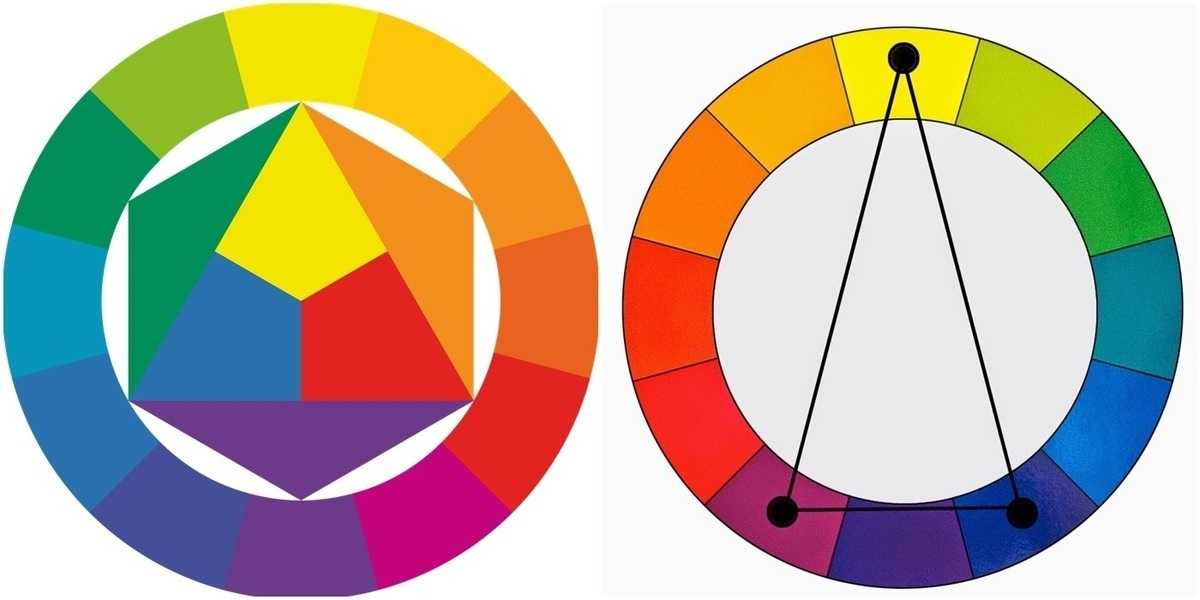
Самый простой способ подбора цветов в цветовом круге — представить себе над кругом равнобедренный треугольник. Цвета, которые окажутся под вершинами — потенциальные кандидаты на использование. (Для тех, кто проспал урок геометрии и черчения, поясняю, вершинами являются точки, где сходятся отрезки, образующие стороны треугольника). Этот тип подбора цветов называется «триадной схемой». Взгляните на рис. С. У нас получаются четыре различных триадных схемы, с которыми уже можно работать. Суть заключается в том, что эти цвета, работая вместе, образуют гармоничную комбинацию цветов.
Рис. С: на цветовом круге существует четыре возможных триады цветов
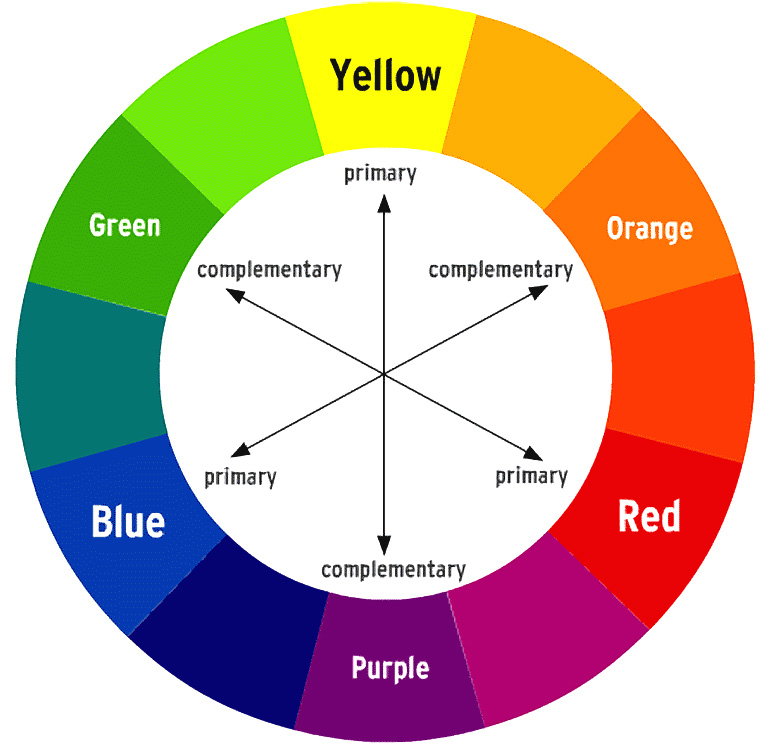
Но триадами не стоит ограничиваться. Можно выбрать и комплиментарные (complementary) цвета, т.е. те цвета, которые расположены в круге прямо напротив друг друга — например, красный и зеленый. Они называются комплиментарными/дополняющими потому, что, будучи помещенными рядом, они делают друг друга ярче и живее, см. рис. D.
рис. D.
Рис. D.: цвета, противоположные друг другу на круге, называются комплиментарными/дополняющими
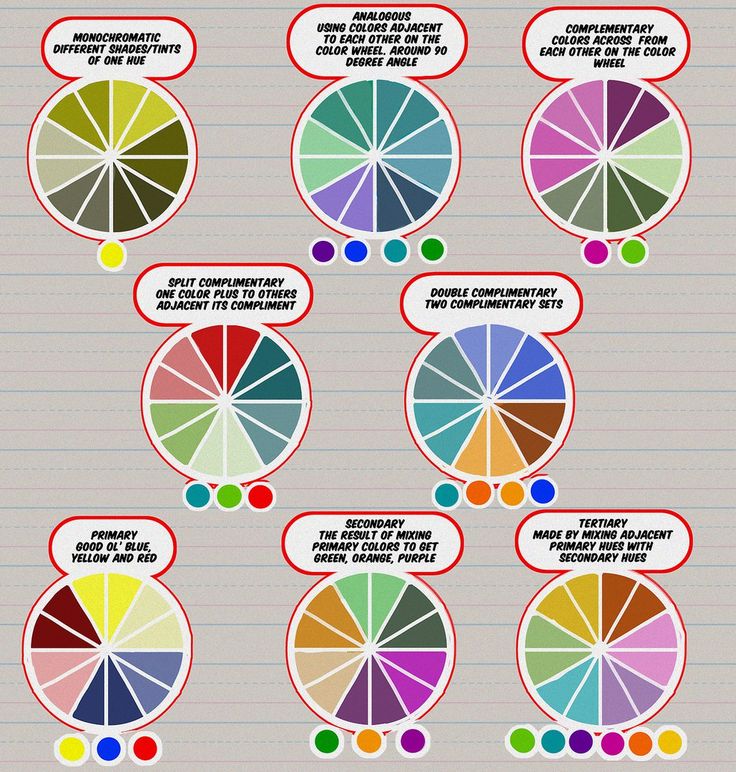
Различные варианты
На этом этапе мы уже можем приступить к более сложным комбинациям. Например, можно взять две пары комплиментарных цветов, что называется «двойной комплемент» (double complement). Скажем, желтый и пурпурный/лиловый, синий и оранжевый. Другой схемой является альтернативный комплемент (alternate complement), когда комбинируется триада цветов с цветом, комплиментарным одному из цветов триады. Зеленый, красно-пурпурный, красный и оранжевый — пример такой комбинации. Также существует «расщепленный комплемент» (split complement), когда берется цвет, его комплиментарный цвет и два прилегающих к нему цвета.
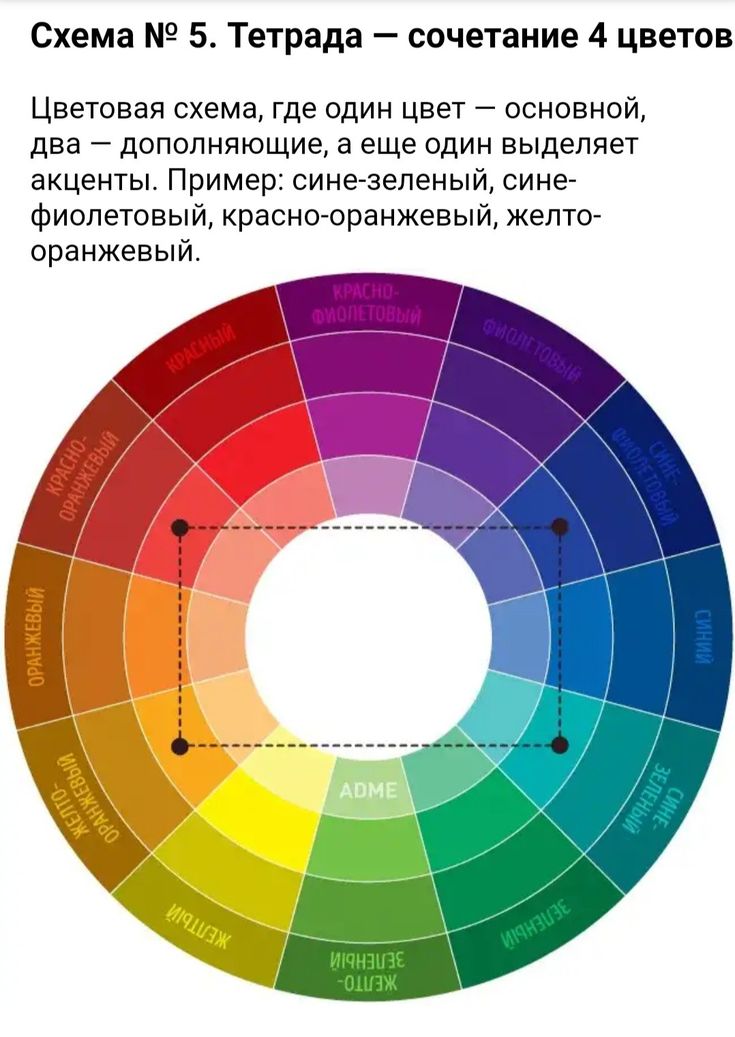
И наконец, вы наверное слышали о тетраде: когда берутся четыре цвета, которые расположены прямо напротив друг друга. Т.е. выбираются 1 первичный, 1 вторичный и два третичных цвета. На рис. Е. Показаны примеры вышеперечисленных схем.
На рис. Е. Показаны примеры вышеперечисленных схем.
Рис. Е.: эти схемы вдохнут жизнь в любой Web-сайт
Все семейство
Итак, мы перебрали все возможные комбинации контрастирующих цветов. Теперь обратимся к двум типам схем, где используются родственные цвета — монохроматической (monochromatic) и сходственной (analogous). Монохроматичный набор цветов, как свидетельствует его название, использует один цвет и все его оттенки и вариации. При правильном использовании эта схема может придать Web-сайту аккуратный, чистый вид. Сходственная схема цветов, с другой стороны использует цвета, которые расположены по соседству друг с другом на цветовом круге. Как можно судить по рисунку F. сходственная схема весьма похожа на монохроматическую.
Рис. F.: сходственная схема очень напоминает монохроматическую
Итак, все вместе
Теперь, когда мы вывалили вам на голову столько комбинаций цветов, считаем своим долгом дать несколько предостережений. Первое и самое главное: цветовые схемы, упомянутые здесь, сами по себе могут и не сработать. Вам по-прежнему придется кое-что поменять в цветах (насыщенность или яркость), чтобы они «ужились». Приведенные здесь схемы — лишь отправная точка, а не вершина мастерства. Ведь, в конечном счете, решающим фактором будет читаемость текста на Web-сайте и его внешний вид (look and feel). Чтобы увидеть, как цвета уживаются друг с другом, дизайнеры советуют воспользоваться любой графической программой, где есть функция «слои», и сравнить различные варианты схем, переключаясь между ними. Например, на рис. G, одни комбинации работают нормально, в то время как другие требуют дополнительной обработки.
Первое и самое главное: цветовые схемы, упомянутые здесь, сами по себе могут и не сработать. Вам по-прежнему придется кое-что поменять в цветах (насыщенность или яркость), чтобы они «ужились». Приведенные здесь схемы — лишь отправная точка, а не вершина мастерства. Ведь, в конечном счете, решающим фактором будет читаемость текста на Web-сайте и его внешний вид (look and feel). Чтобы увидеть, как цвета уживаются друг с другом, дизайнеры советуют воспользоваться любой графической программой, где есть функция «слои», и сравнить различные варианты схем, переключаясь между ними. Например, на рис. G, одни комбинации работают нормально, в то время как другие требуют дополнительной обработки.
Рис. G.: не всякая комбинация годится в дело
Заключение
Хотя выбор цветов является одним из самых наиболее субъективных процессов в мире дизайна, необходимо тем не менее знать теорию, которая определяет выбор одной, а не другой комбинации цветов. Конечно, теория не поможет вам выбрать удачную комбинацию немедленно, но может послужить хорошим маяком. Теперь вам осталось разобраться с электрощитом.
Теперь вам осталось разобраться с электрощитом.
Подробнее!
Теории цвета можно посвятить множество выпусков, но мы опасаемся жалоб со стороны тех, кто ее уже знает. Если вы хотите научиться большему, посетите Web-сайт Color Matters (www.colormatters.com) *. Этот сайт охватывает такие темы, как цвет и Web, цвет и изобразительное искусство, цвет и наука, и даже цвет и еда (непременно почитайте статью о синих спагетти!)
Источник: www.webmascon.com
* Статьи ресурса Color Matters (www.colormatters.com) доступны на нашем сайте в английском разделе Articles.
Используйте теорию цвета для создания наилучших цветовых комбинаций для вашего дизайна
Понимание теории цвета и ее стратегического использования в процессе разработки веб-сайта является ключевым. Это первое, что видит человек, заходя на ваш сайт. Как вы хотите, чтобы он себя чувствовал? Давайте погрузимся в удивительный мир цвета.
Цвет вызывает эмоции, возбуждает и привлекает внимание. Цвет может помочь привлечь ваше внимание туда, где вы хотите, от плаката или рекламного щита до электронного письма в вашем почтовом ящике. Цвет может даже влиять на ваше настроение. Знаете ли вы, что цветовая психология сочетания красного и желтого заставляет вас проголодаться? Неудивительно, что известные сети быстрого питания, такие как McDonald’s, используют эти цвета в своем логотипе.
Цвет Теория представляет собой набор принципов для создания гармоничных цветовых сочетаний. Это смесь науки и искусства. Понимание основ теории цвета и того, откуда берется цвет, важно знать как дизайнеру. Как только вы освоите его, вы будете знать, как создавать лучшие цветовые комбинации для ваших проектов графического и веб-дизайна.
Если вы не верите, что цвет влияет на ваш дизайн, взгляните на этот пример. Это точно такая же иллюстрация, разница только в цветах. На что приятно смотреть, а от чего хочется взорваться?
Цветовой круг
Важной частью теории цвета является понимание цветового круга. Вы, наверное, видели его на уроках рисования в школе, но для чего он нужен и как вы можете использовать его, чтобы улучшить свои проекты? Как только вы поймете цвета на цветовом круге, основные свойства цвета и способы их смешивания, вы поймете, как создавать богатые цветовые комбинации, которые не только выделяют ваш дизайн, но и улучшают взаимодействие с пользователем.
Вы, наверное, видели его на уроках рисования в школе, но для чего он нужен и как вы можете использовать его, чтобы улучшить свои проекты? Как только вы поймете цвета на цветовом круге, основные свойства цвета и способы их смешивания, вы поймете, как создавать богатые цветовые комбинации, которые не только выделяют ваш дизайн, но и улучшают взаимодействие с пользователем.
Существует множество версий цветового круга, но в этой статье мы рассмотрим базовую версию. Цветовой круг делится на 3 основные категории: первичный, вторичный и третичный цвета.
Основные цвета — красный, синий и желтый. Это три основных цвета, которые вы используете для смешивания и создания других цветов. Если вы хотя бы пробовали рисовать, вы не понаслышке знаете, как смешать достаточно синего с желтым, чтобы получился зеленый.
Когда вы смешиваете два основных цвета, вы получаете вторичных цветов : зеленый, оранжевый и фиолетовый.
Пройдя еще один уровень, при смешивании основного цвета со вторичным вы получите третичных цветов . Эти цвета названы в честь их родителей: желто-оранжевого, красно-оранжевого, красно-фиолетового, сине-фиолетового, сине-зеленого и желто-зеленого.
Эти цвета названы в честь их родителей: желто-оранжевого, красно-оранжевого, красно-фиолетового, сине-фиолетового, сине-зеленого и желто-зеленого.
Оцените этот инструмент цветового круга, созданный Canva. Вы можете начать с одного цвета, выбрать варианты для создания монохроматических, дополнительных, аналоговых, триадных и тетрадных комбинаций.
Цветовая температура: теплая или холодная
Цветовой круг разделен пополам на теплые и холодные цвета. Теплота или прохлада цвета известна как цветовая температура. Подумайте, как вы можете использовать теплые и холодные цвета в своих проектах веб-дизайна, чтобы создать определенное настроение.
Если вы занимаетесь фотографией, вы знаете, как освещение и цветовая температура влияют на то, как ваша камера делает снимок. Использование баланса белого и редактирование в постобработке помогает исправить некоторые из этих дисбалансов.
Как создать более насыщенные цвета
Прежде чем мы сможем создавать более насыщенные цветовые комбинации, нам нужно понять несколько основных терминов теории цвета, понять, что они собой представляют и как они влияют на цвет.
Оттенок, насыщенность и яркость
A оттенок — чистый цвет. По сути, это любой цвет на цветовом круге.
Насыщенность относится к интенсивности цвета. Когда вы используете корректирующий слой насыщенности в Photoshop, вы можете точно увидеть, как это влияет на интенсивность цвета вашей фотографии. Переместите ползунок вправо, чтобы получить яркие насыщенные цвета. Переместите ползунок влево для обесцвечивания или оттенков серого.
Яркость относится к количеству яркости или света в цвете.
Оттенки, тона и оттенки
Вы понимаете первичные, вторичные и третичные цвета, но как получить более глубокие и сложные цвета? Здесь в игру вступают оттенки, тона и оттенки. Как только вы начнете играть с ними, вы откроете бесконечное количество цветовых вариантов.
Оттенок создается путем добавления белого к базовому оттенку, осветляющего цвет. Это делает цвет менее интенсивным и полезно при балансировании более ярких цветовых комбинаций.
Это делает цвет менее интенсивным и полезно при балансировании более ярких цветовых комбинаций.
А тон создается путем комбинирования черного и белого или серого с основным оттенком. Как и оттенки, тона являются более тонкими версиями исходного цвета. Тона с меньшей вероятностью будут выглядеть пастельными и могут выявить сложности, не видимые в основном цвете.
Оттенок создается путем добавления черного к базовому оттенку, по сути, он затемняет цвет. Это создает более глубокий и насыщенный цвет.
Использование цветовых схем для создания гармоничных цветов
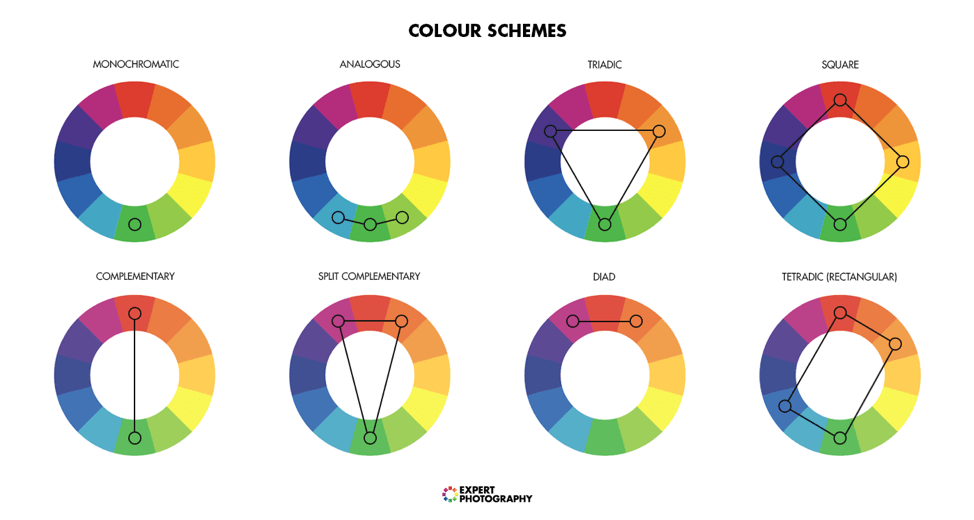
Цветовые схемы являются важным аспектом теории цвета. Цветовая схема — это сочетание цветов, которые при соединении создают гармоничный союз. Как дизайнер, вы должны решить, какая цветовая схема соответствует цели вашего проекта. Разберем несколько основных цветовых схем.
Монохроматический
«Монохромный» — это префикс, означающий только один или , в данном примере — один цвет. Для этой цветовой схемы вы начинаете с одного оттенка (например, красного), затем используете оттенки, тени и тона, чтобы осветлить или затемнить, чтобы создать гармоничное сочетание цветов.
Для этой цветовой схемы вы начинаете с одного оттенка (например, красного), затем используете оттенки, тени и тона, чтобы осветлить или затемнить, чтобы создать гармоничное сочетание цветов.
Монохроматические цветовые палитры могут радовать глаз, но не забывайте добавлять контраст, особенно когда речь идет о веб-дизайне. Если весь веб-сайт выполнен в монохромной цветовой гамме, пользователю может быть трудно найти то, что он ищет.
Via Neha Nagar на Dribbble
Дополнительные
Дополнительные цвета — это два цвета на противоположных сторонах цветового круга. Примерами дополнительных сочетаний являются желтый и фиолетовый, синий и оранжевый, красный и зеленый.
Благодаря высокой контрастности дополнительные цвета могут добавить веселья и азарта веб-сайтам, но, как и в случае с монохроматической цветовой палитрой, используйте их с умом. Вы также захотите добавить еще несколько цветов, особенно для типографики.
Виа Гилман Аминулла на Dribbble
Сплит-комплементарная цветовая схема
Сплит-комплементарная цветовая схема — это шаг вперед по сравнению с комплементарной схемой. Вместо того, чтобы использовать только один цвет в качестве дополнения, вы используете два цвета рядом друг с другом на колесе, чтобы дополнить ваш основной цвет.
Вместо того, чтобы использовать только один цвет в качестве дополнения, вы используете два цвета рядом друг с другом на колесе, чтобы дополнить ваш основной цвет.
Аналог
Это три цвета, которые расположены рядом друг с другом на цветовом круге. Примером аналогичных цветов является желтый, желто-оранжевый и оранжевый.
Аналоговые цветовые палитры — моя любовь! Сочетая эту цветовую схему с нейтральными и базовыми, такими как белый, черный и серый, можно создавать красивые веб-сайты.
Через Outcrowd на Dribbble
Триада
Триада — это любые три цвета, равномерно расположенные на цветовом круге. Когда вы соединяете точки, они образуют треугольник.
VIa Леван Лорткипанидзе на Dribbble
Когда использовать RGB или CMYK
Использование RGB или CMYK сильно зависит от того, для чего вы разрабатываете. Важно иметь общее представление об обеих цветовых моделях, чтобы убедиться, что вы работаете с правильной. Последнее, что вам нужно, это передать клиенту неправильные файлы.
Последнее, что вам нужно, это передать клиенту неправильные файлы.
RGB
Цветовая модель RGB является аддитивной цветовой моделью. Красный, зеленый и синий свет комбинируются вместе различными способами, чтобы создать широкий спектр цветов. RGB — это инициалы трех аддитивных основных цветов: красного, зеленого и синего. Чем больше света вы добавляете, тем ярче становится цветовая смесь. Если вы смешаете все три цвета света, вы получите чистый белый свет.
Камеры, телевизоры и экраны компьютеров используют RGB для создания своих цветов. Если вы откроете фотографию в Photoshop, вы заметите, что цветовое пространство установлено на RGB.
Если вы в основном работаете с пользовательскими интерфейсами или веб-дизайнером, вы проектируете в RGB. Но если вы каждый раз работаете над проектом печати, вы будете использовать цветовое пространство CMYK.
CMYK
В то время как RGB является аддитивной цветовой моделью, CMYK является субтрактивной цветовой моделью. CMYK означает голубой, пурпурный, желтый и черный цвета. Когда вы покупаете чернила для принтера, обычно вам нужно покупать чернильный картридж для каждого из них.
CMYK означает голубой, пурпурный, желтый и черный цвета. Когда вы покупаете чернила для принтера, обычно вам нужно покупать чернильный картридж для каждого из них.
Печатная машина создает изображения, комбинируя цвета CMYK в различной степени с физическими чернилами. Это известно как субтрактивное смешение. Все цвета начинаются с чистого белого, и каждый слой чернил уменьшает начальную яркость для создания предпочтительного цвета. Когда все цвета смешиваются вместе, получается чистый черный цвет.
Для любого дизайнерского проекта, который вы собираетесь печатать, убедитесь, что цветовое пространство вашего документа установлено на CMYK. Для этого в любой программе Adobe выберите «Файл» > «Цветовой режим документа». Если вы используете программное обеспечение, предназначенное специально для дизайна экрана, такое как Figma или Sketch, вы можете пропустить этот шаг. Для другого программного обеспечения с двойным дизайном должна быть аналогичная опция для переключения цветового режима документа.
Советы по выбору цветовых сочетаний
Избегайте вибрирующих цветов
Вы когда-нибудь замечали, что некоторые цветовые сочетания вредны для глаз? Вибрирующие цвета — это сочетание двух высококонтрастных цветов. Некоторыми примерами таких комбинаций являются синий и розовый, зеленый и оранжевый или красный и фиолетовый. Избегайте использования этих цветовых комбинаций для удобства пользователей.
Создание контраста
Старайтесь не выбирать цвета, которые слишком похожи по оттенку или значению. Вы хотите, чтобы ваши цвета обеспечивали контраст. Когда дело доходит до веб-дизайна, контраст еще более важен для типографики.
Взгляните на этот пример, какой из них вам трудно читать? Какой из них удобен для глаз и четко читаем? Если ваш пользователь не может прочитать ваше сообщение, значит, вы плохо общаетесь с вашим дизайном.
Используйте этот инструмент, чтобы проверить контраст вашего дизайна. Как только вы добавите цвет переднего плана и фона, убедитесь, что он прошел тест. Они также объясняют требования к коэффициенту контрастности, которые важны для цифрового дизайна.
Как только вы добавите цвет переднего плана и фона, убедитесь, что он прошел тест. Они также объясняют требования к коэффициенту контрастности, которые важны для цифрового дизайна.
Фактор психологии цвета
Цвет влияет на настроение вашего дизайна, поэтому вы должны иметь общее представление о психологии цвета при выборе основных цветов. Например, красный часто ассоциируется с гневом, опасностью, жаром и страстью. Сколько раз вас просили сделать кнопку CTA красной? Да, красный цвет может помочь привлечь внимание к целевой странице, но если все красное, то ничего не важно. Это сильный цвет, поэтому вы должны использовать его экономно, чтобы привлечь внимание.
Синий ассоциируется с водой, миром и спокойствием. В исследованиях даже было обнаружено, что он приводит к снижению частоты сердечных сокращений (по сравнению с красным цветом, который повышает частоту сердечных сокращений). Корпоративные компании часто используют синий цвет для своего логотипа и фирменных цветов, это безопасный выбор цвета. Однако, если вы разрабатываете логотип для компании и хотите выделиться, вы можете разрушить индустрию, выбрав совершенно другой цвет.
Однако, если вы разрабатываете логотип для компании и хотите выделиться, вы можете разрушить индустрию, выбрав совершенно другой цвет.
Чтобы больше узнать о психологии цвета и о том, как его использовать в качестве веб-дизайнера, ознакомьтесь с нашим постом, чтобы узнать больше.
Сделать мудборд
Возможно, вам сложно самостоятельно придумывать цветовые сочетания с нуля. Совет, который вдохновит и поможет вам найти хорошую цветовую палитру для вашего следующего дизайнерского проекта, — это создать доску настроения.
Соберите несколько фотографий, иллюстраций и рисунков. Что соответствует вашему настроению? Обязательно задайте эти вопросы своему клиенту, прежде чем отправиться на поиски, чтобы убедиться, что вы на правильном пути. Как только вы начнете собирать вдохновение, вы найдете несколько разных комбинаций.
Использование Adobe Color
Adobe Color — это инструмент, к которому я постоянно возвращаюсь (ранее он назывался Adobe Kuler). В поисках вдохновения для дизайна вы, возможно, наткнетесь на фотографию с очаровательными цветами. Вы действительно можете загрузить фотографию прямо в Adobe Color и извлечь из нее цветовую палитру! Инструмент даже дает вам шестнадцатеричные цветовые коды, которые можно легко скопировать и вставить в программное обеспечение для проектирования.
В поисках вдохновения для дизайна вы, возможно, наткнетесь на фотографию с очаровательными цветами. Вы действительно можете загрузить фотографию прямо в Adobe Color и извлечь из нее цветовую палитру! Инструмент даже дает вам шестнадцатеричные цветовые коды, которые можно легко скопировать и вставить в программное обеспечение для проектирования.
Вы также можете использовать цветовой круг для исследования и создания монохроматических, дополнительных, аналоговых и других цветовых схем. Создав понравившуюся цветовую палитру, вы можете сохранить ее при входе в свою учетную запись Adobe.
Процесс выбора цветов для дизайна веб-сайта Раном
Посмотрите этот урок нашего бесплатного курса веб-дизайна, где Ран рассказывает, как выбрать правильные цвета для своих веб-сайтов, как сочетать их с другими цветами, чтобы создать отличный пользовательский опыт. и как объяснить своим клиентам, почему вы выбрали те цвета, которые выбрали.
Узнайте о цвете, типографике и многом другом в нашем курсе веб-дизайна
Теория цвета, как типографика или программирование, — это навык, которым вы можете овладеть. Начните замечать, как цвет используется вокруг вас. Если вы обнаружите, что что-то бросается в глаза, это может быть используемый цвет. Примите к сведению, извлеките уроки из этого и примените это в своем следующем дизайне.
Мы включили урок по эффективному использованию цвета в наш курс «Процесс веб-сайта» стоимостью 10 000 долларов. Это всего лишь один из многих уроков не только о том, как создать красивый и запоминающийся веб-сайт, но и о том, как определить выигрышную стратегию, как структурировать свой веб-сайт с помощью вайрфреймов, как разрабатывать и работать с клиентами за 10 000 долларов. Узнайте больше о курсе здесь.
Наука и искусство использования цвета
Опубликовано 08 июля 2019 г. Все категории, Дизайн
Все категории, Дизайн
Что такое теория цвета?
Теория цвета — это набор правил, сочетающих творчество и науку. Теория цвета устанавливает основные принципы сочетания цветов и гармонии. Дизайнеры и художники полагаются на теорию цвета, чтобы сделать правильный выбор для своих проектов, но они не единственные, кто ее использует. Большинство людей неосознанно принимают повседневные решения, основываясь на теории цвета и цветовой гармонии. Понимание принципов теории цвета может помочь вам во многих сферах жизни, от бизнеса до одежды.
Итак, пришли ли вы к внезапному пониманию, что ваши брюки и рубашка, которые вы регулярно носите в течение последних 3 лет, расходятся и выглядят отвратительно, и ваш гардероб нуждается в серьезном обновлении, или вы хотите спроектировать высококлассный веб-сайт или логотип для вашего нового бизнеса, эта статья может быть вам полезна.
Прежде чем мы углубимся в радугу, мир цветов и комбинаций, важно понять, что чрезмерное использование цвета может нанести ущерб любому дизайну или стилю, если оно используется неправильно или небрежно. Эта статья попытается направить вас в правильном направлении, чтобы свести к минимуму вероятность этого.
Эта статья попытается направить вас в правильном направлении, чтобы свести к минимуму вероятность этого.
На самом деле, минималистичный дизайн становится все более популярным в онлайн-мире дизайна, и использование теории цвета как никогда важно, чтобы сделать его правильным. Включение минимального дизайна или минималистического дизайна UX в ваш веб-сайт в сочетании с правильным пониманием теории цвета может привести к тому, что вы попадете в самую точку и подарите восхитительный опыт любому посетителю, который зайдет на ваш сайт.
Мы живем в очень визуальном мире, и невозможно овладеть искусством визуальной коммуникации без хорошего понимания теории цвета. Если вы являетесь брендом, который хочет наладить связь со своей аудиторией и подписчиками, рекомендуется быть уверенным в цветовой гамме. Рекомендуется от понимания цветовых оттенков до глубокого понимания определений цветового круга.
Определение теории цвета
Цвета повсюду. В повседневной жизни нас постоянно окружают цвета. Эти цвета могут влиять на наши эмоции — как мы относимся к кому-то или чему-то — даже на то, как мы думаем о брендах. Маркетологи десятилетиями используют психологию цветов и часто обращаются к ним, чтобы получить эмоциональный отклик от покупателя.
Эти цвета могут влиять на наши эмоции — как мы относимся к кому-то или чему-то — даже на то, как мы думаем о брендах. Маркетологи десятилетиями используют психологию цветов и часто обращаются к ним, чтобы получить эмоциональный отклик от покупателя.
В этом посте мы рассмотрим различные правила теории цвета и разберем несколько различных цветовых комбинаций и определений, а также основы смешивания цветов. Также есть раздел, посвященный конкретному значению цвета и влиянию этого цвета на брендинг.
Что такое цветовой круг?
Первый шаг к пониманию теории цвета начинается с цветового круга. В 1866 году Исаак Ньютон использовал физику для создания цветного диска на основе того, как свет отражается от призм. Его открытия заложили основу для цветового круга, каким мы его знаем сегодня.
Существует две модели цветового круга, первая из которых — синий, красный и желтый (RYB), которые повсеместно известны как основные цвета. Их соответствующие вторичные цвета — зеленый, оранжевый и фиолетовый. Третичные цвета – это зелено-желтый, желто-оранжевый, оранжево-красный, красно-фиолетовый, пурпурный/фиолетово-синий и сине-зеленый.
Третичные цвета – это зелено-желтый, желто-оранжевый, оранжево-красный, красно-фиолетовый, пурпурный/фиолетово-синий и сине-зеленый.
Второй — RGB или красный, зеленый, синий, цифровой цвет. Можно сказать, что есть два типа цвета: субтрактивный и аддитивный. Субтрактивный — это физический цвет, наиболее распространенным типом будет краска. Субтрактивный цвет работает, удаляя свет, поэтому, если вы продолжаете добавлять фиолетовую краску на холст, он в конечном итоге станет черным.
Аддитивный цвет является цифровым и добавляет света по мере того, как вы добавляете больше цвета. Продолжайте добавлять, и в конечном итоге он станет белым.
Цветовая гармония
Думайте о цветовой гармонии как о визуальном результате правил цветового круга. Чтобы понять определения теории цвета, вам необходимо знать важность размещения цвета на цветовом круге.
Эти рекомендации можно объяснить с помощью 9 основных правил цветового круга: основные цвета, вторичные цвета, третичные цвета, промежуточные цвета, дополнительные цвета, монохроматические цвета, аналогичные цвета, триадные цвета и тетрадные цвета.
Чтобы создать истинную цветовую гармонию в ваших маркетинговых материалах, гардеробе и дизайне интерьера, важно понимать, какие цвета хорошо сочетаются друг с другом и почему.
Основные цвета
Упомянутые выше есть просто три основных цвета: красный, желтый и синий. Назначение основных цветов состоит в том, что они являются основой, на которой могут быть получены все остальные цвета. Эти три цвета, объединенные во всех различных блестках, дают вторичные цвета. Без этих трех основных цветов мы не смогли бы создать никаких других красивых цветов.
Вторичные цвета
Поскольку Colorwheelartist.com красиво описывает вторичные цвета как потомки трех основных цветов, то есть просто то, чем они являются. Сочетание красного, желтого и синего (основные цвета) дает оранжевый, фиолетовый и зеленый.
Третичные цвета
Теперь вы можете догадаться, как мы получаем третичные цвета? Да, основные цвета смешаны со вторичными. Опять же Colorwheelartist.com называет эти цвета шестью внуками основных цветов, поэтому всего создается шесть третичных цветов.
Опять же Colorwheelartist.com называет эти цвета шестью внуками основных цветов, поэтому всего создается шесть третичных цветов.
Промежуточные цвета
Промежуточные цвета лучше всего описываются как противоположные цвета на цветовом круге. Эти цвета существуют между каждым основным и дополнительным цветом на цветовом круге. При именовании промежуточных цветов вы всегда сначала берете название основного цвета.
Дополнительные цвета
Это метод комбинирования цветов, противоположных друг другу на цветовом круге, одна сторона цветового круга состоит из теплых цветов, а другая — из холодных. Наличие одного теплого цвета и одного холодного цвета увеличит контрастность этих цветов.
Цель состоит в том, чтобы создать яркую гармоничную цветовую гамму, комбинируя оба варианта. Важно помнить, что эти два цвета не должны иметь высокую насыщенность, так как они определенно будут конфликтовать и будут неприятными для глаз. Хорошей идеей будет выбрать один из двух цветов в качестве «основного» основного цвета, а затем второй цвет будет дополнять основной цвет.
Монохроматические цвета
Какие монохроматические цвета представляют собой все цвета одного оттенка с использованием оттенков, оттенков и тонов для осветления или затемнения исходного оттенка. Проще говоря, это может быть изображение ясного неба и чистой воды внизу, небо может быть бледно-голубого цвета, а более определенные области — темно-синего цвета, но все одного оттенка.
Аналогичные цвета
Это цвета, расположенные рядом друг с другом на цветовом круге, например, красный, красный, оранжевый и оранжевый. Аналоговые определяются как вещи, выполняющие аналогичную функцию, но имеющие другое эволюционное происхождение. Все три цвета очень похожи, но не одинаковые, несущие схожие черты друг друга. Аналогичные цвета очевидны почти везде и прекрасно работают, создавая приятную гармонию на изображении или в реальной обстановке, например, в гостиной.
Например, при создании дизайна с нуля с использованием аналогичных цветов у вас не будет одинакового количества каждого цвета в дизайне, обычно вы выбираете только один «материнский» или некоторые люди могут называть его «доминирующим» цветом, а затем использовать остальные чтобы дополнить его в вашем дизайне. Особых правил нет, но 3-4 цвета — худший лучший.
Особых правил нет, но 3-4 цвета — худший лучший.
Триадные цвета
Триадные цветовые схемы представляют собой три цвета, взятые из цветового круга путем образования треугольника, соединяющего три цвета. Триадные цветовые схемы всегда содержат насыщенные и яркие цвета огромного контраста, можно сказать, что они противоположны монохроматической цветовой схеме, о которой мы говорили выше.
Например, триада может состоять из желтого, красного и синего, но если вы считаете, что они не будут очень хорошо дополнять друг друга, вы можете взять разные оттенки, оттенки и оттенки каждого цвета и создать триадную цветовую схему из те.
Tetradic Colors
Подобно триадным цветам, тетрадная цветовая схема состоит из четырех цветов, состоящих из двух наборов дополнительных цветов. Четыре цвета для прямоугольной формы на цветовом круге. На короткой стороне прямоугольника есть только один цвет, разделяющий цвета, а на длинной стороне прямоугольника есть три промежуточных цвета. Опять же, как и в триадной цветовой схеме, лучше всего, чтобы один цвет был доминирующим или основным цветом.
Опять же, как и в триадной цветовой схеме, лучше всего, чтобы один цвет был доминирующим или основным цветом.
Цветовые сочетания
Итак, теперь, когда вы знаете основные правила цветовой гармонии, давайте углубимся в цветовые сочетания. Комбинирование двух, трех, четырех и более цветов вместе, безусловно, само по себе является навыком, потому что возможные комбинации бесконечны. Ознакомьтесь с нашей БЕСПЛАТНОЙ электронной книгой «Креативные идеи для увеличения продаж», чтобы узнать, какие цветовые сочетания будут в тренде в 2021 году!
Самое главное помнить о балансе, один цвет должен уравновешивать другой. Например, если вы украшаете комнату, было бы желательно иметь один сильный или основной цвет, и тогда остальные могут работать в гармонии с этим оттенком.
Возьмите вот этот интересный дуэт — светло-зеленый и серый. Пикантный зеленый лайм обладает серьезной силой и мог бы быть кричащим, если бы сочетался с чем-то столь же сильным. В сочетании с плоским темно-серым цветом создается гармония, и это становится действительно классной и современной комбинацией.
В сочетании с плоским темно-серым цветом создается гармония, и это становится действительно классной и современной комбинацией.
Еще одно сочетание, которое работает из-за баланса, — это таинственный темно-зеленый цвет в сочетании с насыщенным розово-розовым. Что здесь работает, так это баланс между мужским зеленым и женским розовым, ни один из которых не является слишком экстремальным в любом направлении.
Невероятное сочетание трех цветов: коралловый, нежно-коричневый и персиковый. Вместе они вызывают в воображении ощущение огромного домашнего уюта. Здесь теплота каждого цвета создает гармонию. Такое сочетание идеально подойдет для гостиной или спальни!
Как только вы перейдете к трем цветовым сочетаниям, важно, чтобы у вас было четкое представление о конечной цели. Гармонии и баланса достичь труднее, поэтому убедитесь, что вы попробовали и проверили, прежде чем совершать. Этот фиолетовый квадрант находится в идеальной гармонии, потому что он черпает вдохновение из разных семейств оттенков. Насыщенный малиновый цвет идеально сочетается с темно-чернильно-фиолетовым. Оба этих насыщенных оттенка затем оттеняются сиреневым и средним синим/фиолетовым. Существуют также бесплатные цветовые микшеры, с помощью которых вы можете попробовать свои цветовые смеси без риска и поделиться ими с другими энтузиастами цвета.
Насыщенный малиновый цвет идеально сочетается с темно-чернильно-фиолетовым. Оба этих насыщенных оттенка затем оттеняются сиреневым и средним синим/фиолетовым. Существуют также бесплатные цветовые микшеры, с помощью которых вы можете попробовать свои цветовые смеси без риска и поделиться ими с другими энтузиастами цвета.
Полный набор идей для вдохновения см. в разделе 80 привлекательных цветовых сочетаний на 2021 год.
Значение цветов
Зеленый
Посмотреть в PikWizardМы часто ассоциируем зеленый цвет с природой, здоровьем и жизненной силой неудивительно, что мы видим этот цвет в экологически чистых продуктах или натуральных продуктах для красоты и здоровья. Используйте в своих проектах оттенки, вдохновленные природой, чтобы передать ощущение естественности.
Красный
Посмотреть в PikWizard Красный — один из основных цветов, мощный и может передавать множество различных эмоций и чувств в зависимости от контекста. У одних он может вызвать страсть и любовь, у других — гнев и ярость. Во всем мире красный — это цвет силы, и бренды часто используют его, чтобы показать силу и даже превосходство. Моя первая мысль, когда речь заходит о красном и брендинге, — это Coca Cola, и я уверен, что никто не будет спорить с их доминированием на своем рынке.
У одних он может вызвать страсть и любовь, у других — гнев и ярость. Во всем мире красный — это цвет силы, и бренды часто используют его, чтобы показать силу и даже превосходство. Моя первая мысль, когда речь заходит о красном и брендинге, — это Coca Cola, и я уверен, что никто не будет спорить с их доминированием на своем рынке.
Синий
Посмотреть в PikWizardСиний — одни считают синий цвет успокаивающим, а другие ассоциируют его с грустью. Конечно, этот цвет долгое время обозначал мужественность, часто в кампаниях, связанных с мужским здоровьем, преимущественно используется синий цвет. Темно-синий часто используется в деловых кампаниях, поскольку он передает ощущение серьезности и профессионализма. Используйте темно-синий цвет в своем дизайне для придания корпоративного стиля и консервативного вида.
Фиолетовый
Посмотреть в PikWizard Фиолетовый — традиционно королевский цвет, фиолетовый на протяжении веков ассоциировался с королевской властью и величием. Фиолетовый всегда будет цветом роскоши, и его часто используют, чтобы показать богатство или расходы. Чтобы придать вашим проектам ощущение роскоши, используйте пурпурный цвет.
Фиолетовый всегда будет цветом роскоши, и его часто используют, чтобы показать богатство или расходы. Чтобы придать вашим проектам ощущение роскоши, используйте пурпурный цвет.
Оранжевый
Посмотреть в PikWizardОранжевый. Говорят, что счастье, связанное с желтым цветом в сочетании с энергией красного, становится оранжевым. Оранжевый дает ощущение солнечного света, радости и тропиков. Цвет ассоциируется со счастьем, творчеством, теплом, солнечным светом, весельем и счастьем. Оранжевый имеет вид общего благополучия, яркости и эмоционального благополучия. Считается, что оранжевый цвет придает эмоциональную силу в трудные времена.
Желтый
Желтый Желтый можно рассматривать как два разных значения, одно из которых — яркий, свежий, заряжающий позитивной энергией цвет. Солнечный свет и оптимизм больше характерны для желтого цвета, а также укрепляют доверие и поощряют общение. Ярко-желтый часто используется в товарах для детей, поскольку он веселый и привлекает внимание. С другой стороны, чрезмерное использование желтого цвета вызывает негатив. Недостаток внимания, разочарование и неспособность выполнять задачи могут быть результатом чрезмерного использования ярко-желтого цвета.
С другой стороны, чрезмерное использование желтого цвета вызывает негатив. Недостаток внимания, разочарование и неспособность выполнять задачи могут быть результатом чрезмерного использования ярко-желтого цвета.
Розовый
Розовый- Розовый на цветовом круге мгновенно напоминает людям о женственности, женственности, дарит ощущение спокойствия, любви и доброты. Мягкий и расслабляющий, романтичный цвет на самом деле является светлым оттенком красного, но настолько популярен, что имеет собственный цвет и считается сладкой стороной красного. Вы когда-нибудь задумывались, почему у Iowa Hawkeyes есть розовые раздевалки для посетителей? (Или вы знали, что они есть) Ну, как известно, это делается для того, чтобы команда соперников была такой расслабленной при виде цвета, а также еще одна теория розовых раздевалок. заключалась в том, что они психологически обыграли команду соперника еще до того, как вышли на поле.
Черный
Посмотреть на PikWizard Черный. Черный цвет вызывает множество смешанных эмоций и значений для всех, включая силу, тайну, агрессию, изощренность, зло, агрессию, горе, тайну или даже как позитив, так и негатив. Этот цвет также можно эффективно использовать среди бунтующих подростков или людей, желающих скрыть вес или даже чувства, страхи и неуверенность. Черный цвет обычно используется в брендах в отличие от белого, чтобы выделиться. Вы могли бы подумать, что, поскольку это противоположные цвета, они не будут работать хорошо, но на самом деле они очень эффективны.
Черный цвет вызывает множество смешанных эмоций и значений для всех, включая силу, тайну, агрессию, изощренность, зло, агрессию, горе, тайну или даже как позитив, так и негатив. Этот цвет также можно эффективно использовать среди бунтующих подростков или людей, желающих скрыть вес или даже чувства, страхи и неуверенность. Черный цвет обычно используется в брендах в отличие от белого, чтобы выделиться. Вы могли бы подумать, что, поскольку это противоположные цвета, они не будут работать хорошо, но на самом деле они очень эффективны.
Белый
Белый — цвет, который ассоциируется с чистотой, невинностью, светом, безопасностью, блеском и чистотой. Пустой холст чисто-белого цвета доставляет удовольствие и хорошо смотрится, поскольку покраска стен во всем вашем доме теперь является тенденцией, поскольку она имеет чистый и стильный вид. Белый цвет способствует ясности ума, ощущению и внешнему виду свежести и отсутствия беспорядка. Как и большинство цветов, при чрезмерном использовании он может иметь негативы, например, белый ослепляет при очень ярком свете. Белый — очень комплиментарный цвет, так как он сочетается практически с любым цветом на цветовом круге.
Белый — очень комплиментарный цвет, так как он сочетается практически с любым цветом на цветовом круге.
Бирюзовый
Бирюзовый. Будучи цветом между синим и зеленым, бирюзовый можно охарактеризовать как прохладный и успокаивающий. Значение цвета можно описать такими описаниями, как мудрость, творчество, эмоциональный баланс, рост, душевное спокойствие и ясность ума. Говорят, что бирюзовый пробуждает в случае чрезвычайной ситуации, цвет может помочь вам ясно мыслить и принимать решения.
Коричневый
Посмотреть на PikWizard Коричневый. Коричневый может стимулировать аппетит, даже если он может показаться скучным и серьезным, он может ассоциироваться с высоким качеством, комфортом, дружелюбием и доступностью. Другая сторона коричневого цвета заключается в том, что он несет в себе ощущение полезности, природы, органики, природы и сельского хозяйства. Сочетание коричневого цвета также зависит от значения, которое он дает, например, коричневый и цвет слоновой кости могут выглядеть стильно и стильно.
Серый
Серый — Серый будет иметь больше отрицательных характеристик, чем положительных. Вечный и практичный цвет, с одной стороны, безэмоциональный, угрюмый, скучный и грязный, а с другой — в правильном сочетании утонченный, знание и мудрость. Идеальный нейтральный, промежуточный серый цвет можно использовать в качестве холста для дизайнеров. О «серой» области часто говорят, она находится между черным и белым и неэмоциональна.
Коралловый
Коралловый. Цвет, состоящий из розового и оранжевого цветов, создающий атмосферу теплых тропических морей и может быть цветом умиротворения. Коралл дает вам толчок к формированию сбалансированных и здоровых мнений. Живой коралл (цвет года) очень популярный оттенок кораллового семейства, питательный и молодой, но не властный. В нашем блоге о цветовых сочетаниях более подробно рассказывается о живом коралле и многих других цветах.
Индиго
Редактировать в Мастере дизайна Индиго — Описывается как смесь синего и пурпурного цветов с похожими чертами. Во время глубокой концентрации цвет индиго помогает сосредоточиться, обладает силой и достоинством. Он также включает в себя структуру и силу и может способствовать развитию мудрости и преданности. Этот цвет сильный и с отрицательной стороны связан с зависимостью, и говорят, что слишком много цвета выводит ваше эго из-под контроля.
Во время глубокой концентрации цвет индиго помогает сосредоточиться, обладает силой и достоинством. Он также включает в себя структуру и силу и может способствовать развитию мудрости и преданности. Этот цвет сильный и с отрицательной стороны связан с зависимостью, и говорят, что слишком много цвета выводит ваше эго из-под контроля.
Янтарь
Просмотреть в PikWizardЯнтарь — похож на коралл, но отличается тем, что больше похож на оттенок темно-желтого. Он вызывает чувство радости и энергии, но может быть смелым. Янтарный цвет может заставить человека чувствовать себя в безопасности и создать атмосферу, полную счастья. В маркетинге оранжево-желтый цвет янтаря может привлечь в магазин импульсивных покупателей. Кто-то скажет, что кто-то, кто любит оранжевый, использует янтарь как слегка приглушенную версию, привлекающую внимание.
Оливково-зеленый
Посмотреть в PikWizard Оливково-зеленый — темный оттенок зеленого, демонстрирующий честолюбие, жадность и лесть. Сочетание значений этого цвета, но также символизирует удачу в большинстве западных культур. Лидерство, особенно среди женщин, обычно ассоциируется с оливково-зеленым цветом.
Сочетание значений этого цвета, но также символизирует удачу в большинстве западных культур. Лидерство, особенно среди женщин, обычно ассоциируется с оливково-зеленым цветом.
Сиреневый
Просмотреть в PikWizardСиреневый — мягкий, расслабляющий, дружелюбный цвет, вызывающий ощущение невинности. Цвет, который представляет собой очень светло-фиолетовый, чувство спокойствия, мира и дружбы. Другие черты сиреневого цвета — храбрость, ценность и верность. Красивый уникальный цвет, которого мы не видим достаточно. Бренды могут выбрать этот цвет, чтобы выразить индивидуальность своего бренда как открытого и дружелюбного.
Фуксия
Посмотреть в PikWizard Фуксия. Можно предположить, что фуксия — это оттенок розового, но на самом деле это пурпурно-красный цвет, очень яркий и привлекающий внимание. Уверенный, яркий и энергичный цвет, похожий на упомянутый выше розовый, воспринимается как «девчачий» цвет. Фуксия вдохновляет и привлекает много внимания. Если бы это был человек, она была бы громкой и общительной.
Если бы это был человек, она была бы громкой и общительной.
Бордовый
Посмотреть в PikWizardБордовый. Цвет, немного светлее темно-бордового, может рассматриваться как цвет, олицетворяющий власть, богатство и принадлежность к высшему классу общества. Сложный, но серьезный цвет на цветовом круге. Многие винные компании использовали бордовый цвет в брендинге, поскольку бордовый является частью семейства винных цветов.
Цвет и брендинг
Опытные маркетологи и владельцы бизнеса знают о важности цвета для брендинга. Как мы показали вам выше, цвета имеют свое особое значение и значение, и они способны вызывать эмоции.
Выбор цвета некоторыми брендами настолько удачен, что они зарегистрировали точный оттенок в качестве товарного знака. Tiffany & Co — знаменитая нью-йоркская ювелирная компания, известная не только своим потрясающим выбором украшений, но и своим культовым брендом цвета яйца малиновки. Торговая марка Tiffany Blue была зарегистрирована в 1998, а также цвет Pantone.
Цвета Barbie Pink, Cadbury Purple, T-Mobile Magenta и UPS Brown – зарегистрированные товарные знаки, которые отлично зарекомендовали себя в своих брендах.
Они нашли формулу блестящей узнаваемости бренда. Подсчитано, что узнаваемость бренда можно повысить на 80 % за счет эффективного использования цвета в маркетинге, дизайне упаковки и логотипов.
Креативный маркетинг использует эмоции потребителей для успешной продажи своего продукта или услуги. Использование цвета в качестве инструмента для этого — быстрый и недорогой способ донести правильное сообщение. Как указано в разделе выше, каждый цвет имеет свое значение. Как владелец бизнеса или маркетолог, используйте это в своих интересах.
Если вы новый напиток для здоровья, то, скорее всего, вы не будете использовать черный в качестве основного цвета, потому что непосредственные ассоциации, которые люди автоматически связывают, будут далекими. О том, что есть место для творческой вольности.
