Перевод команд — Уроки фотошоп и все о фотошоп
Перевод команд программы Фотошоп с английского на русский язык.
1. File — Файл
New — новый (Cntr+N)
Open — открыть (Cntr+O)
Browse — обзор (Alt+Cntr+O)
Open As — открыть как (Alt+Shft+Cntr+O)
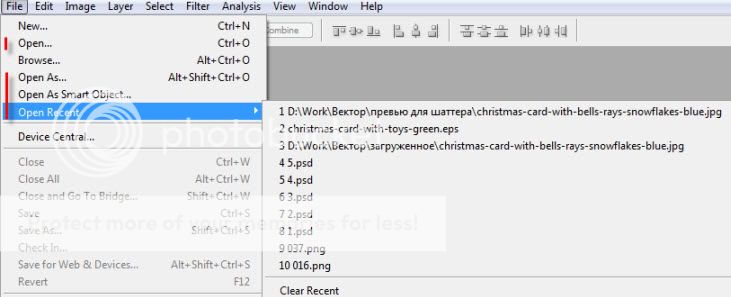
Open Resent — последние документы
Edit in ImageReady — редактировать в ImageReady (Shft+Cntr+M)
Close — закрыть (Cntr+W)
Close All — закрыть все (Alt+Cntr+W)
Close and Go To Bridge — закрыть и перейти в Bridge (Shft+Cntr+W)
Save — сохранить (Cntr+S)
Save As — сохранить как (Shft+Cntr+S)
Save a Version — сохранить версию
Save for Web — сохранить для Web (Alt+Shft+Cntr+S)
Revert — восстановить (F12)
Place — поместить
Variable Data sets
Annotations
WIA Support
Export — экспорт
Data Sets as Files
Paths to illustator
Sand Video Previewto Device
Video Preview
Zoom Vew
Automate — автоматизация
Batch
PDF Presentation
Creat Droplet
Conditional Mode Change
Contact Sheet II
Crop and Straighten Photos
Fim Image
Picture Package
Web Photo Gallery
Photomerge
Merge to HDR
Scripts — сценарии
Export Layers To File
Image Processor
Layer Comps To Files
Layer Comps To PDF
Layer Comps To WPG
Script Events Manager
Browse
File Info — сведения о файле (Alt+Shft+Cntr+I)
Page Setup — параметры страницы (Shft+Cnt+P)
Print with Preview — просмотр и печать (Alt+Cntr+P)
Print One Copy — печать одного экземпляра (Alt+Shft+Cntr+P)
Print Online — печать онлайн
Jump To — перейти в …
Exit — выход (Cntr+Q)
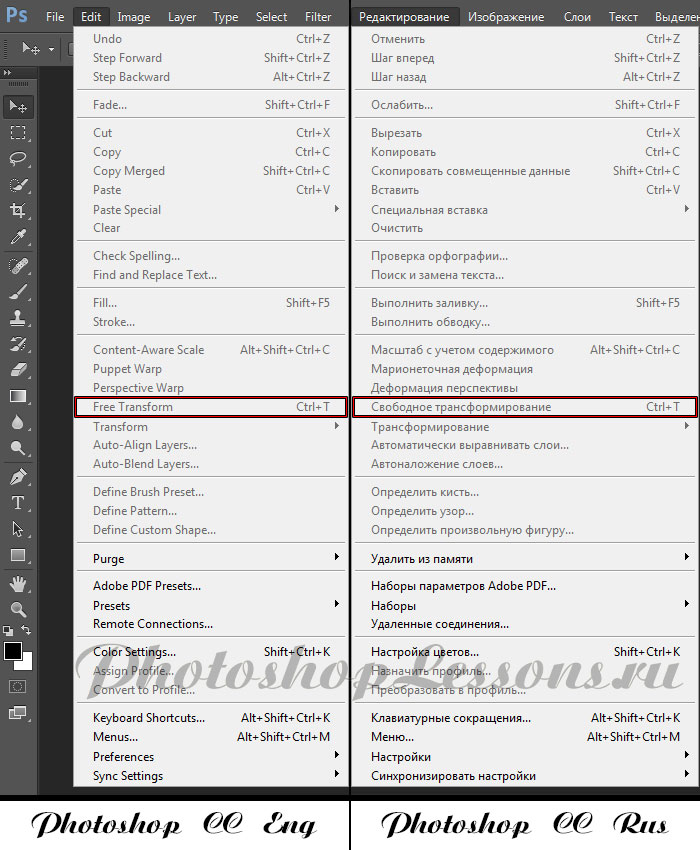
2. Edit — Редактировать
Edit — Редактировать
Undo — отменить (Cntr+Z)
Step Forword — шаг назад (Shft+Cntr+Z)
Step Backword — шаг вперед (Alt+Cntr+Z)
Fade — ослабить (Shft+Cntr+F)
Cut — вырезать (Cntr+X)
Copy — скопировать (Cntr+C)
Copy Merged — скопировать совмещенные данные (Shft+Cntr+C)
Past — вклеить (Cntr+V)
Past Into — вклеить в… (Shft+Cntr+V)
Clear — очистить
Check Spelling — проверка орфографии
Fill — выполнить заливку (Shft+F5)
Stroke — выполнить обводку
Free Transform — свободное трансформирование (Cntr+T)
Transform — трансформирование
Again — применить снова (Shft+Cntr+T)
Scale — масштабирование
Rotate — поворот
Skew — наклон
Distort — искажение
Perspective — перспектива
Warp — деформация
Rotate 180* — поворот на 180*
Rotate 90* CW — поворот на 90* по ч/с
Rotate 90* CCW — поворот на 90* против ч/с
Flip Horizontal — отразить по горизонтали
Flip Vertical — отразить по вертикали
Define Brush Preset — определить кисть
Define Pattern — определить узор
Purge — удалить из памяти
Undo — отмены
Clipboard — буфер обмена
Histories — историю
All — все
Menus — меню (Alt+Shft+Cntr+M)
Adobe PDF Presets — настройка преобразования в Adobe PDF
Preset Manager — управление библиотеками
Collor Settings — настройка цветов (Shft+Cntr+K)
Assign Profile — назначить профиль
Convert to Profile — конвертировать цвета
Keyboard Shortcuts — клавишные сокращения (Alt+Shft+Cntr+K)
Menus — меню (Alt+Shft+Cntr+M)
Preferences — установки
General — основные (Cntr+K)
File Handling — обработка файлов
Display & Cursors — отображения и курсоры
Units & Rulers — единицы измерения и линейки
Guides, Grid & Slices — направляющие, сетка и фрагменты
Plug-Ins & Scratch Disks — внешние модули и рабочие диски
Memory & Image Cache — память и КЭШ память
Type — шрифты
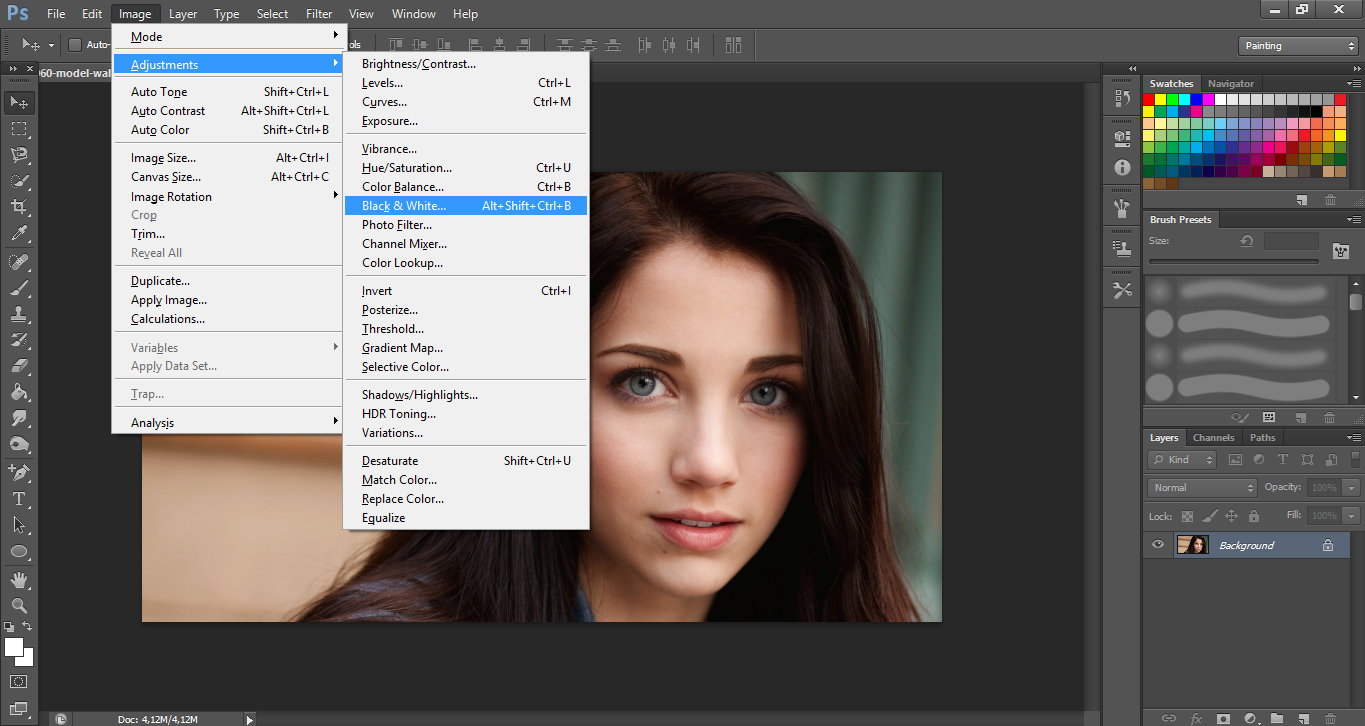
3. Image — Изображение
Image — Изображение
Mode — режим
Bitman — битовый
Grayscale — градации серого
Duotone — дуплекс
Indexed Color — индексированные цвета
RGB Color
CMYK Color
Lab Color
Multichannel — многоканальный
8 Bits/Channel — 8 бит/канал
16 Bits/Channel — 16 бит/канал
32 Bits/Channel — 32 бит/канал
Color Table — таблица цветов
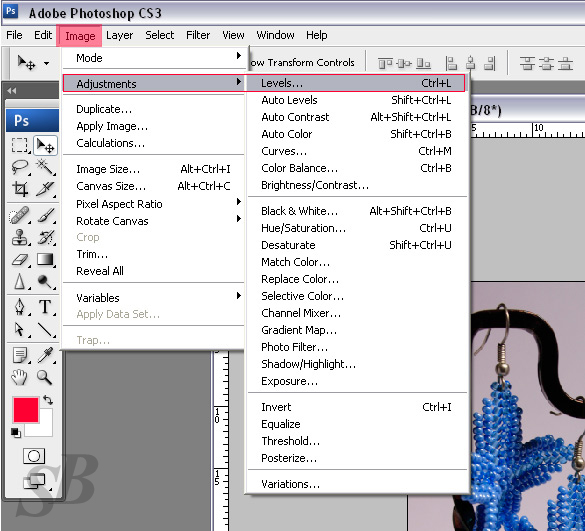
Adjustment — коррекция
Levels — уровни (Cntr+L)
Auto Levels — автоматическая тоновая коррекция (Shft+Cntr+L)
Auto Contrast — автоконтраст (Alt+Shft+Cntr+L)
Auto Color — автоматическая цветовая коррекция (Shft+Cntr+B)
Curves — кривые (Cntr+M)
Color Balance — цветовой баланс (Cntr+B)
Brightness/Contrast — яркость/контрастность
Hue/Saturation — цветовой тон/насыщенность (Cntr+U)
Desaturation — обесцветить (Shft+Cntr+U)
Match Color — подобрать цвет
Replace Color — заменить цвет
Selective Color — выборочная коррекция цвета
Channel Mixer — микширование каналов
Photo Filter — фотофильтр
Shadow/Highlight — света/тени
Exposure — экспозиция
Invert — инверсия (Cntr+I)
Equalize — выровнять яркость
Threshold — изогелия
Posterize — постеризовать
Variations — варианты
Duplicate — создать дубликат
Apply Image — внешний канал
Calculations — вычисления
Image Size — размер изображения (Alt+Cntr+I)
Canvas Size — размер холста (Alt+Cntr+C)
Pixel Aspect Patio — пиксельная пропорция
Rotate Canvas — повернуть холст
180* на 180*
90* CW на 90* по ч/с
90* CCW на 90* против ч/с
Arbitrary — произвольно
Flip Canvas Horizontal — отразить холст по горизонтали
Crop — кадрировать
Trim — тримминг
Reveal All — показать все
Variables — переменные
Define — определить
Data Sets — наборы данных
Apply Data Set — применить набор данных
4. Layer — Слои
Layer — Слои
New — новый
Layer — слой (Shft+Cntr+N)
Layer From Background — из заднего плана
Group — группа
Group from Layers — группа из слоев
Layer via Copy — скопировать на новый слой (Cntr+J)
Layer via Cut — вырезать на новый слой (Sheft+Cntr+J)
Duplicate Layer — создать дубликат слоя
Delete — удалить
Layer — слои
Hidden Layers — скрытые слои
Layer Propeties — свойства слоев
Layer Style — стиль слоя
Blending Options — параметры наложения
Drop Shadow — тень
Inner Shadow — внутренняя тень
Outer Glow — внешнее свечение
Inner Glow — внутреннее свечение
Bevel and Emboss — тиснение
Satin — глянец
Color Overlay — наложение цвета
Gradient Overlay — наложение градиента
Pattern Overlay — перекрытие узора
Stroke — обводка
Copy Layer Style — скопировать стиль слоя
Paste Layer Style — вклеить стиль слоя
Clear Layer Style — очистить стиль слоя
Global Light
Creatе Layer — образовать слой
Hide All Effects — спрятать все эффекты
Scale Effects — воздействие слой эффектов
New Fill Layer — новый слой-заливка
Solid Color — цвет
Gradient — градиент
Pattern — узор
New Adjustment Layer — новый корректирующий слой
Levels — уровни (Cntr+L)
Curves — кривые (Cntr+M)
Color Balance — цветовой баланс (Cntr+B)
Brightness/Contrast — яркость/контрастность
Hue/Saturation — цветовой тон/насыщенность (Cntr+U)
Selective Color — выборочная коррекция цвета
Channel Mixer — микширование каналов
Gradient Map — карта градиента
Photo Filter — фотофильтр
Threshold — изогелия
Posterize — постеризовать
Changе Layer Content — изменить содержимое слоя
Layer Content Options — параметры содержимого слоя
Layer Mask — слой-маска
Reveal All — показать все
Hide All — скрыть все
Reveal Selection — показать выделенные области
Hide Selection — спрятать выделенные области
Delete — удалить
Apply — применить
Disable — запретить
Unlink — развязать
Vector Mask — векторная маска
Reveal All — показать все
Hide All — скрыть все
Current Path — активный контур
Delete — удалить
Enable — разрешить
Link — связать
Create Clipping Mask — создать обтравочную маску (Alt+Cntr+G)
Smart Objects — смарт-объекты
Type — текст
Rasterize — растрировать
New Layer Based Slice — новый фрагмент из слоя
Group Layers — сгруппировать слои
Ungroup Layers — разгруппировать слои (Cntr+G)
Hide Layers — спрятать слои (Shft+Cntr+G)
Arrange — монтаж
Bring to Front — на передний план (Shft+Cntr+])
Bring Forward — переложить вперед (Cntr+])
Send Backward — переложить назад (Cntr+[)
Send to Back — на задний план (Shft+Cntr+[)
Revers — инверсия
Align Layers To Selection — выровнять
Distribute — распределить
Lock All Layers in Group — закрепить слои
Link Layers — связать слои
Dеselect Linked Layers — развязать связанные слои
Merge Down — объединить слои (Cntr+E)
Merge Visible — объединить видимые слои (Shft+Cntr+E)
Flatten Image — выполнить сведение
Matting — обработка краев
Defringe — устранить кайму
Remove Black Matte — удалить черный ореол
Remove White Matte — удалить белый ореол.
5. Select — Выделение
All — все (Cntr+A)
Deselect — отменить (Cntr+D)
Reselect — выделить снова (Shft+Cntr+S)
Inverse — инверсия выделения Shft+Cntr+I)
All Layers — все слои (Alt+Cntr+A)
Deselect Layers — отменить выбор слоев
Similar Layers — подобные слои
Color Range — цветовой диапазон
Feather — растушевка (Alt+Cntr+D)
Modify — модификация (граница, оптимизировать, расширить, сжать)
Grow — смежные пикселы
Similar — подобные оттенки
Transform Selection — трансформировать выделение
Load Selection — загрузить выделение
Save Selection — сохранить выделение
6. Filter — Фильтр
Last Filter — последний фильтр (Ctrl+F)
Extract — извлечь (Alt+Ctrl+X)
Filter Gallery — галерея фильтров
Liquify — пластинка (Shft+Ctrl+X)
Pattern Maker — конструктор узоров (Alt+Shft+Ctrl+X)
Vanishing Point — исправление перспективы (Alt+Ctrl+V)
Video — видео
De-Interlace — Устранение чересстрочной развертки
NTSC Colors — Цвета NTSC
Artistic — имитация
Colored Pencil — цветные карандаши
Cutout — аппликация
Dry Brush — сухая кисть
Film Grain — зернистость фотопленки
Fresco — фреска
Neon Glow — неоновый свет
Paint Daubs — масляная живопись
Palette Knife — шпатель
Plastic Wrap — целлофановая упаковка
Poster Edges — очерченные края
Rough Pastels — пастель
Smudge Stick — растушевка
Sponge — губка
Underpainting — рисование на обороте
Watercolor — акварель
Distort — искажение
Diffuse Glow — рассеянный свет
Displace — смещение
Glass — стекло
Lens Correction — коррекция дисторсии
Ocean Ripple — океанские волны
Pinch — дисторсия
Polar Coordinates — полярные координаты
Ripple — рябь
Shear — искривление
Spherize — сферизация
Twirl — скручивание
Wave — волна
ZigZag — зигзаг
Pixelate — оформление
Color Halftone — цветные полутона
Crystallize — кристаллизация
Facet — фасет
Fragment — фрагмент
Mezzotint — меццо-тинто
Mosaic — мозаика
Pointillize — пуантилизм
Blur — размытие
Average — среднее
Blur — размытие
Blur More — размытие +
Box Blur — размытие по рамке
Gaussian Blur — размытие по Гауссу
Lens Blur — размытие при малой глубине резкости
Motion Blur — размытие в движении
Radial Blur — радиальное размытие
Shape Blur — размытие по фигуре
Smart Blur — «умное» размытие
Surface Blur — размытие по поверхности
Sharpen — резкость
Sharpen Edges — резкость на краях
Sharpen More — резкость +
Smart Sharpen — «умная » резкость
Unsharp Mask — контурная резкость
Rеnder — рендеринг
Clouds — облака
Difference Clouds — облака с наложением
Fibers — волокна
Lens Flare — блик
Lighting Effects — эффект освещения
Stylize — стилизация
Diffuse — диффузия
Emboss — тиснение
Extrude — экструзия
Find Edges — выделение краев
Glowing Edges — свечение краев
Solarize — соляризация
Tiles — разбиение
Trace Contour — оконтуривание
Wind — ветер
Texture — текстура
Graquelure — кракелюры
Grain — зерно
Mozaic Tiles — мозаичные фрагменты
Patchwork — цветная плитка
Stained Glass — витраж
Texturizer — текстуризатор
Brush Strokes — штрихи
Accented Edges — акцент на краях
Angled Strokes — наклонные штрихи
Grosshatch — перекрестные штрихи
Dark Strokes — темные штрихи
Ink Outlines — обводка
Spatter — разбрызгивание
Sprayed Strokes — аэрограф
Sumi-e — сумми-э
Noise — шум
Add Noise — добавить шум
Despeckle — ретушь
Dust & Scratches — пыль и царапины
Median — медиана
Reduce Noise — уменьшить шум
Sketch — эскиз
Bas Relief — рельеф
Chalk & Charcoal — мел и уголь
Charcoal — уголь
Chrome — хром
Conte Crayon — линогравюра
Graphic Pen — волшебный карандаш
Halftone Pattern — полутоновый узор
Note Paper — почтовая бумага
Photocopy — ксерокопия
Plaster — гипс
Stamp — тушь
Torn Edges — рваные края
Water Paper — мокрая бумага
Other — другие
Custom — заказной
High Pass — цветовой контраст
Maximum — максимум
Minimum — минимум
Offset — сдвиг
Digimarc — водяной знак
Embed Watermark — встроить водяной знак
Read Watermark — читать водяной знак
Режимы наложения слоев
Normal — нормальный
Dissolve — растворение
Darken — замена темным
Multiply — умножение
Color Burn — затемнение основы
Linear Burn — линейный затемнитель
Lighten — замена светлым
Screen — осветление
Color Dodge — осветление основы
Linear Dodge — линейный осветлитель
Overlay — перекрытие
Soft Light — мягкий свет
Hard Light — жесткий свет
Vivid Light — яркий свет
Linear Light — линейный свет
Pin Light — точечный свет
Hard Mix — жесткий микс
Difference — разница
Exclusion — исключение
Hue — цветовой тон
Saturation — насыщенность
Color — цветность
Luminosity — свечение
Источник: www. photoshop-virtuoz.ru
photoshop-virtuoz.ru
Фотошоп: Перевод терминов в Фотошопе
Дорогие мои девочки, хочу вам дать подсказку, некоторые уроки есть на английском языке и некоторые не понимают английских слов, поэтому я решила вам дать подсказку для перевода слов, т.к.у некоторых фотошоп английской версии и меня просят половину на английской версии и на половину русской версии уроки создавать, что бы было им тоже понятно!Поэтому вот перевод терминов в Фотошопе:
А
Аctions— Действия Adjustment Layer — Слой настройки Adjustments — Настройки Advanced Blending — Дополнительные параметры смешивания Airbrush — Аэрограф All Caps — Все прописные Alpha-channel — Альфа-канал Altitude — Высота Amount — Количество Amplitwist — С поворотом Anchor point — Точка сцепления Angle — Угол Angular — Угловой Anti-aliasing — Сглаживание Arbitrary — Произвольно Audio Annotation — Звуковое примечание Auto Contrast — Автоконтраст Automate — Автоматизация
B
Background — Фон Batch — Пакетная обработка Bevel — Фаска Blend Mode — Режим смешивания Blur — Размытие Bounding Box — Габаритная рамка Brightness — Яркость Brush — Кисть Burn — Затемнение
C
Canvas — Холст Canvas Size — Размер холста CCW — Против часовой стрелки Channel Mixer — Смешивание каналов Channels — Каналы Character — Шрифт Choke — Уменьшение Clipboard — Буфер обмена Clipping Group — Группа обтравки Clone — Клонирование Close — Закрыть CMYK (Cyan-Magenta-Yellow-blacK) — Голубой-пурпурный-желтый-черный Color Balance — Цветобаланс Color Picker — Выбор цвета Color Range — Диапазон цветов Color Sampler — Пробник Colorize — Тонировать Constrain Proportions — Сохранять пропорции Contour — Контур Contrast — Контраст Crisp — Жесткий Crop — Кадрирование Curves — Кривые Custom Shape — Произвольная фигура CW — По часовой стрелке
D
Depth — Глубина Desaturate — Уменьшение насыщенности Diameter — Диаметр Diamond — Ромбовидный Dissolve — Растворение Distanсе — Расстояние Distort — Искажение Dodge — Осветление Drop Shadow — Отбрасывание тени Droplet — Дроплет
E
Edit — Правка Effects — Эффекты Emboss — Тиснение Equalize — Выравнивание Eraser — Ластик Exposure — Воздействие Extract — Извлечь Eyedropper — Пипетка
F
Faux Bold — Псевдожирный Faux Italic — Псевдокурсив Feather — Растушевывание File — Файл Fill — Заливка Filter — Фильтр Flatten Image — Объединить слои Flip Canvas — Перевернуть холст Freeze — Заморозить Frequency — Частота Fuzziness — Размытость
G
Gamut — Гамма Gaussian Blur — Гауссово размытие General — Общие General Blending — Общие параметры смешивания Glyph — Глиф (символ) Gradient — Градиент Gradient Editor — Редактор градиента Gradient Type — Тип градиента Grayscale — Полутоновый Grid — Сетка Guides — Направляющие
H
Hand — Рука Hardness — Жесткость Height — Высота Highlights — Яркие тона History — История *** — Тон Hyphenation — Расстановка переносов
I
Image — Изображение Inner Glow — Внутреннее свечение Input Levels — Входные уровни Intersect — Пересечь Inverse — Инверсия Invert — Инвертировать
J
Jitting — Дрожание Justification — Выравнивание
K
Kerning — Kepнинг Knockout — Исключение
L
Lasso — Лассо Layer — Слой Layer Style — Стиль слоя Levels — Уровни Linear — Линейный Link — Связь Liquify — Исказить Location — Положение Loose — Свободный Luminosity — Яркость света
M
Mask — Маска Matte — Матовое покрытие Matting — Матирование Maximize — Развернуть Merge — Соединить Mesh — Сетка Mid-tones — Средние тона Minimize — Свернуть Mode — Режим Monochrome — Монохромный Move — Переместить Multiply — Умножение
N
Next — Следующий Noise — Шум Notes — Заметки
O
Opacity — Непрозрачность Outline — Контур (Очертание) Output Levels — Выходные уровни Overlay — Наложение
P
Paint Bucket — Ведро Palette — Панель Paragraph — Абзац Path — Контур Pattern — Узор Pen — Перо Pencil — Карандаш Perspective — Перспектива Pixel — Пиксел Polygon — Многоугольник Posterize — Придание плакатного стиля Preferences — Установки Preserve Luminosity — Сохранять яркость Pressure — Нажим Preview — Предпросмотр Proof Colors — Цвета пробного отпечатка Proof Setup — Настройка пробного отпечатка Purge — Очистить
Q
Quality — Качество Quick Mask — Быстрая маска
R
Radial — Радиальный Radius — Радиус Range — Диапазон Rasterize — Растеризовать Reconstruct — Реконструировать Reflection — Отражение Reselect — Повторное выделение Resolution — Разрешение Restore — Восстановить Revert — Восстановить RGB (Red Green Blue) — Красный-зеленый-синий Rigid — Строгий Rotate — Поворот Roundness — Округлость Ruler — Линейка
S
Saturation — Насыщенность Scale — Масштаб Shading — Затенение Shadows — Темные тона (тени) Shape — Фигура Sharp — Резкий Sharpen — Резкость Size — Размер Skew — Скос Small Caps — Строчные Smooth — Гладкий (плавный) Smudge — Палец Snap To — Прикрепить к Snapshot — Снимок Solidity — Плотность Spacing — Интервал Spread — Рассеивание Stiff — Сильный Strikethrough — Перечеркнуть Stroke — Обводка Stroke Path — Обводка контура Strong — Сильный Styles — Стили Subscript — Нижний индекс Superscript — Верхний индекс Swatches — Образцы
T
Threshold — Порог Thumbnail — Пиктограмма Tolerance — Допуск Tool Options Bar — Панель опций Toolbox — Панель инструментов Transform — Изменение Transparent — Прозрачный Trash — Корзина Trim — Подрезание Turbulence — Волнение Type — Текст
U
Underline — Подчеркнуть Underlying — Нижележащий Undo — Отменить Ungroup — Разгруппировать Unsharp Mask — Маска нерезкости
V
Variations — Вариации Vector Mask — Векторная маска View — Вид
W
Warp — Деформация Warp Text — Деформировать текст Width — Ширина Work Path — Рабочий контур Workspace — Рабочее поле
Z
Zoom — Масштабирование
File | Файл |
| New | Новый |
| Open | Открыть |
| Browse | Обзор |
| Open As | Открыть как |
| Open As Smart Object | Открыть как смарт-объект |
| Open Recent | Последние документы |
| — Clear Recent | — Очистить последние |
| Device Central | Данные о разных платформах |
| Close | Закрыть |
| Close All | Закрыть все |
| Close and Go To Bridge | Закрыть и перейти в Bridge |
| Save | Сохранить |
| Save As | Сохранить как |
| Check In | Разблокировать для записи |
| Save for Web & Devices | Сохранить для Web и устройств |
| Revert | Восстановить |
| Place | Поместить |
| Import | Импортировать |
| Export | Экспортировать |
| Automate | Автоматизация |
| Scripts | Сценарии |
| — Image Processor | — Обработка изображений |
| — Layer Comps to Files | — Сохранить слои как файлы |
| — Layer Comps to PDF | — Сохранить слои в PDF |
| — Layer Comps to WPG | — Сохранить слои в WPG |
| — Export Layers to Files | — Экспортировать слои как файлы |
| — Script Events Manager | — Менеджер событий |
| — Load Files into Stack | — Загрузить файлы в массив |
| — Load Multiple DICOM Files | — Загрузить файлы DICOM |
| — Statistics | — Статистика |
| — Browse | — Выбрать файл |
| File Info | Сведения о файле |
| Page Setup | Параметрый страницы |
| Напечатать | |
| Print One Copy | Печать одного экземпляра |
| Exit | Выход |
Edit | Редактирование |
| Undo | Отменить |
| Step Forward | Шаг вперед |
| Step Backward | Шаг назад |
| Fade | Ослабить |
| Cut | Вырезать |
| Copy | Скопировать |
| Copy Merged | Скопировать совмещенные данные |
| Paste | Вставить |
| Paste Into | Вставить в |
| Clear | Очистить |
| Check Spelling | Проверка орфографии |
| Find and Replace Text | Поиск и замена текста |
| Fill | Выполнить заливку |
| Stroke | Выполнить обводку |
| Free Transform | Свободное трансформирование |
| Transform | Трансформирование |
| — Again | — |
| — Scale | — |
| — Rotate | — |
| — Skew | — |
| — Distort | — |
| — Perspective | — |
| — Warp | — |
| — Rotate 180° | — |
| — Rotate 90° CW | — |
| — Rotate 90° CCW | — |
| — Flip Horizontal | — |
| — Flip Vertical | — |
| Auto-Align Layers | Автоматически выравнивать слои |
| Auto-Blend Layers | Автоматически смешивать слои |
| Define Brush Preset | Определить кисть |
| Define Pattern | Определить узор |
| Define Custom Shape | Определить произвольную фигуру |
| Purge | Удалить из памяти |
| — Undo | — |
| — Clipboard | — |
| — Histories | — |
| — All | — |
| Adobe PDF Presets | Стили экспорта в Adobe PDF |
| Preset Manager | Управление наборами |
| Color Settings | Настройка цветов |
| Assign Profile | Назначить профиль |
| Convert to Profile | Преобразовать в профиль |
| Keyboard Shortcuts | Клавиатурные сокращения |
| Menus | Меню |
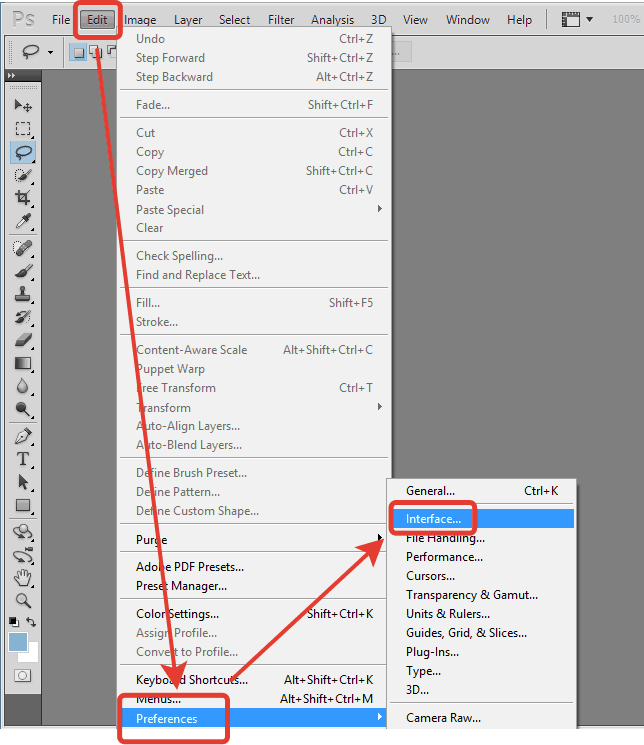
| Preferences | Установки |
| — General | — Общие |
| — Interface | — Интерфейс |
| — File Handling | — |
| — Perfomance | — |
| — Cursors | — |
| — Transparency & Gamut | — |
| — Units & Rulers | — |
| — Guides, Grid, Slices & Count | — |
| — Plug-Ins | — |
| — Type | — |
Image | Изображение |
| Mode | Режим |
| — Bitmap | — Битовый формат |
| — Grayscale | — Градации серого |
| — Duetone | — Дуплекс |
| — Indexed Colors | — Индексированные цвета |
| — RGB | — RGB |
| — CMYK | — CMYK |
| — Lab | — Lab |
| — Multichannel | — Многоканальный |
| — 8 Bits/Channel | — 8 бит/канал |
| — 16 Bits/Channel | — 16 бит/канал |
| — 32 Bits/Channel | — 32 бит/канал |
| — Color Table | — Таблица цветов |
| Adjustments | Коррекция |
| — Levels | — Уровни |
| — Auto Levels | — Автоматическая тоновая коррекция |
| — Auto Contrast | — Автоконтраст |
| — Auto Color | — Автоматическая цветовая коррекция |
| — Curves | — Кривые |
| — Color Balance | — Цветовой баланс |
| — Brightness/Contrast | — Яркость/Контраст |
| — Black & White | — Черно-белый |
| — Hue/Saturation | — Цветовой тон/Насыщенность |
| — Desaturate | — Обесцветить |
| — Match Color | — Подобрать цвет |
| — Replace Color | — Заменить цвет |
| — Selective Color | — Выборочная коррекция цвета |
| — Channel Mixer | — Микширование каналов |
| — Gradient Map | — Карта градиента |
| — Photo Filter | — Фотофильтр |
| — Shadow/Highlight | — Света/Ттени |
| — Exposure | — Экспозиция |
| — Invert | — Инверсия |
| — Equalize | — Выровнять яркость |
| — Threshold | — Изогелия |
| — Posterize | — Постеризовать |
| — Variations | — Варианты |
| Duplicate | Создать дубликат |
| Apply Image | Внешний канал |
| Calculations | Вычисления |
| Image Size | Размер изображения |
| Canvas Size | Размер холста |
| Pixel Aspect Ratio | Пиксельная пропорция |
| — Custom Pixel Aspect Ratio | — Заказная попиксельная пропорция |
| — Delete Pixel Aspect Ratio | — Удалить попиксельную пропорцию |
| — Reset Pixel Aspect Ratio | — Восстановить попиксельную пропорцию |
| — Square | — Квадрат |
— D1/DV NTSC (0. 9) 9) | — D1/DV NTSC (0.9) |
| — D4/D16 Standart (0.95) | — D4/D16 стандартный (0.95) |
| — D1/DV PAL (1,07) | — D1/DV PAL (1,07) |
| — D1/DV NTSC Widescreen (1,2) | — D1/DV NTSC широкий экран (1,2) |
| — HDV 1080/DVCPRO HD 720 (1,33) | — HDV 1080/DVCPRO HD 720 (1,33) |
| — D1/DV PAL Widescreen (1,42) | — D1/DV PAL широкий экран (1,42) |
| — D4/D16 Anamorphic (1,9) | — D4/D16 анаморфный (1,9) |
| — Anamorphic 2:1 (2) | — Анаморфный 2:1 (2) |
| — DVCPRO HD 1080 (1,5) | — DVCPRO HD 1080 (1,5) |
| Rotate Canvas | Повернуть холст |
| — 180° | — 180° |
| — 90° CW | — 90° по часовой |
| — 90° CCW | — 90° против часовой |
| — Arbitary | — Произвольно |
| — Flip Canvas Horizontal | Отразить холст по горизонтали |
| — Flip Canvas Vertical | Отразить холст по вертикали |
| Crop | Кадрировать |
| Trim | Тримминг |
| Reveal All | Показать все |
| Variables | Переменные |
| — Define | |
| — Data Sets | |
| Apply Data Set | Применить набор данных |
| Trap | Треппинг |
Layer | Слой |
| New | Новый |
| — Layer | — Слой |
| — Layer From Background | — Из заднего плана |
| — Group | — Группа |
| — Group from Layers | — Группа из слоёв |
| — Layer via Copy | — Скопировать на новый слой |
| — Layer via Cut | — Вырезать на новый слой |
| Duplicate Layer | Создать дубликат слоя |
| Delete | Удалить |
| — Layer | — Слой |
| — Hidden Layers | — Невидимые слои |
| Layer Properties | Параметры слоя |
| Layer Style | Стиль слоя |
| — Blending Options | Параметры наложения |
| — Drop Shadow | — Тень |
| — Inner Shadow | — Внутренняя тень |
| — Outer Glow | — Внешнее свечение |
| — Inner Glow | — Внутреннее свечение |
| — Bevel and Emboss | — Тиснение |
| — Satin | — Глянец |
| — Color Overlay | — Наложение цвета |
| — Gradient Overlay | — Наложение градиента |
| — Pattern Overlay | — Покрытие узора |
| — Stroke | — Обводка |
| — Copy Layer Style | — Скопировать стиль слоя |
| — Paste Layer Style | — Вставить стиль слоя |
| — Clear Layer Style | — Очистить стиль слоя |
| — Global Light | — Глобальное освещение |
| — Create Layer | — Образовать слой |
| — Hide All Effects | — Скрыть все эффекты |
| — Scale Effects | — Воздействие слой-эффектов |
| Smart Filter | Смарт-фильтр |
| New Fill Layer | Новый слой-заливка |
| — Solid Color | — Цветом |
| — Gradient | — Градиентом |
| — Pattern | — Узором |
| New Adjustment Layer | Новый корректирующий слой |
| — Levels | — Уровни |
| — Curves | — Кривые |
| — Color Balance | — Цветовой баланс |
| — Brightness/Contrast | — Яркость/Контраст |
| — Black & White | — Черное и белое |
| — Hue/Saturation | — Оттенок/Насыщенность |
| — Selective Color | — |
| — Channel Mixer | — |
| — Gradient Map | — |
| — Photo Filter | — |
| — Exposure | — |
| — Invert | — |
| — Threshold | — Порог |
| — Posterize | — |
| Change Layer Content | Изменить содержимое слоя |
| Layer Content Options | Параметры содержимого слоя |
| Layer Mask | Слой-маска |
| Vector Mask | Векторная маска |
| Creat Clipping Mask | Создать обтравочную маску |
| Smart Objects | Смарт-объекты |
| — Video Layers | — Видео-слои |
| — 3D Layers | — 3D-слои |
| Type | Текст |
| Rasterize | Растеризовать |
| New Layer Based Slice | Новый фрагмент из слоя |
| Group Layers | Сгруппировать слои |
| Ungroup Layers | Разгруппировать слои |
| Hide Layers | Скрыть слои |
| Arrange | Монтаж |
| — Bring to Front | — На передний план |
| — Bring Forward | — Переложить вперед |
| — Send backward | — Переложить назад |
| — Send to Back | — На задний план |
| — Reverse | — Инверсия |
| Align | Выровнять |
| Distribute | Распределить |
| Lock All Layers in Group | Закрепить слои |
| Link Layers | Связать слои |
| Select Linked Layers | Выберите связанные слои |
| Merge Down | Объединить слои |
| Merge Visible | Объединить видимые |
| Flatten Image | Выполнить сведение |
| Matting | Обработка краев |
| — Defringe | — Устранить кайму |
| — Remove Black Matte | — Удалить черный ореол |
| — Remove White Matte | — Удалить белый ореол |
Select | Выделение |
| All | Все |
| Deselect | Отменить выделение |
| Reselet | Выделить снова |
| Inverse | Инверсия |
| All Layers | Все слои |
| Deselect Layers | Отменить выделение слоев |
| Similar Layers | Подобные слои |
| Color Range | Цветовой диапазон |
| Refine Edge | Уточнить край |
| Modify | Модификация |
| Grow | Смежные пикселы |
| Similar | Подобные оттенки |
| Transform Selection | Трансформировать выделенную область |
| Load Selection | Загрузить выделенную область |
| Save Selection | Сохранить выделенную область |
Filter | Фильтр |
| Last Filter | Последний фильтр |
| Convert for Smart Filters | Преобразовать для смарт-фильтров |
| Extract | Извлечь |
| Filter Gallery | Галерея фильтров |
| Liquify | Пластика |
| Pattern Maker | Конструктор узоров |
| Vanishing Point | Исправление перспективы |
| Artistic | Оформление |
| Blur | Размытие |
| Brush Strokes | Штрихи |
| Distort | Искажение |
| Noise | Шум |
| Pixelate | Имитация |
| Render | Рендеринг |
| Sharpen | Резкость |
| Sketch | Эскиз |
| Stylize | Стилизация |
| Texture | Текстура |
| Video | Видео |
| — De-Interlace | — Устранение чересстрочной развертки |
| — NTSC Colors | — Цвета NTSC |
| Other | Другие |
| Digimarc | Digimarc |
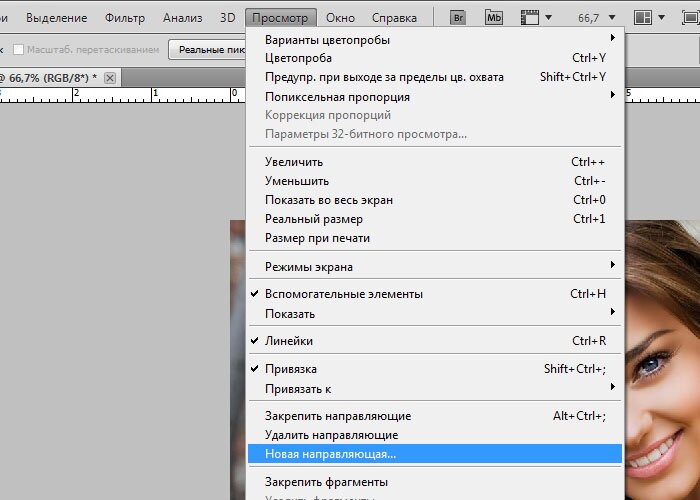
View | Просмотр |
| Proof Setup | Варианты цветопробы |
| — Custom | — Заказной |
| — Working CMYK | — Формы CMYK |
| — Working Cyan Plate | — Голубая форма |
| — Working Margenta Plate | — Пурпурная форма |
| — Working Yellow Plate | — Желтая форма |
| — Working Black Plate | — Черная форма |
| — Working CMY Plate | — Формы CMY |
| — Macintosh RGB | — Macintosh RGB |
| — Windows RGB | — Windows RGB |
| — Monitor RGB | — Монитор RGB |
| Proof Colors | Цветопроба |
| Gamut Warning | Показать цвета вне CMYK |
| Pixel Aspect Ratio Correction | Коррекция пропорций |
| 32-bit Preview Options | Параметры 32-битного просмотра |
| Zoom In | Увеличение |
| Zoom Out | Уменьшение |
| Fit on Screen | Показать во весь экран |
| Actual Pixels | Реальный размер |
| Print Size | Размер при печати |
| Screen Mode | Режимы экрана |
| — Standart Screen Mode | — Стандартное окно |
| — Maximized Screen Mode | — Максимальный экран |
| — Full Screen Mode With Menu Bar | — Целый экран с главным меню |
| — Full Screen Mode | — Режим «Целый экран» |
| Extras | Вспомогательные элементы |
| Show | Показать |
| — Layer Edges | — Края слоя |
| — Selection Edges | — Границы выделенных областей |
| — Target Path | — Целевой контур |
| — Grid | — Сетку |
| — Guides | — Направляющие |
| — Count | — |
| — Smart Guides | — Быстрые направляющие |
| — Slices | — Фрагменты |
| — Annotations | — Комментарии |
| — All | — Все |
| — None | — Ничего |
| — Show Extras Options | — Вспомогательные элементы |
| Rulers | Линейки |
| Snap | Привязка |
| Snap To | Привязать к |
| — Guides | — Направляющим |
| — Grid | — Линиям сетки |
| — Layers | — Слои |
| — Slices | — Фрагменты раскройки |
| — Document Bounds | — Границам документа |
| — All | — Все |
| — None | — Не применять |
| Lock Guides | Закрепить направляющие |
| Clear Guides | Удалить направляющие |
| New Guide | Новая направляющая |
| Lock Slices | Закрепить фрагменты |
| Clear Slices | Удалить фрагменты |
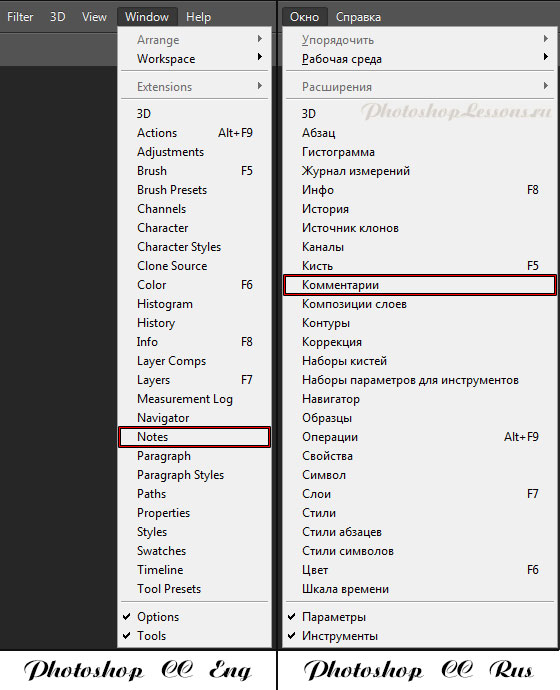
Window | Окно |
| Arrange | Упорядочить |
| — Cascade | — Каскад |
| — Tile Horizontally | — По горизонтали |
| — Tile Vertically | — По вертикали |
| — Arrange Icons | — Упорядочить значки |
| — Match Zoom | — Подобрать масштаб |
| — Match Locations | — Подобрать расположение |
| — Match Zoom and Locations | — Подобрать масштаб и расположение |
| — New Window for | — Новое окно для |
| Workspace | Рабочая среда |
| — Save Workspace | — Сохранить рабочую среду |
| — Delete Workspace | — Удалить рабочую среду |
| — Default Workspace | — Рабочая среда по умолчанию |
| — Reset pallete Locations | — Восстановить расположение палитр |
| — Reset Keyboard Shortcuts | — Восстановить клавиатурные сокращения |
| — Reset Menus | — Восстановить меню |
| — Keyboard Shortcuts & Menus | — Клавиатурные сокращения и меню |
| — Basic | — Основная |
| — Legacy | — Совместимость с прежними версиями |
| — What’s New in CS3 | — Новое в CS3 |
| — Automation | — Автоматизация |
| — Color and Tonal Correction | — Тоновая и цветовая коррекция |
| — Image Analysis | — Анализ изображения |
| — Painting and Retouching | — Рисование и ретуширование |
| — Printing and Proofing | — Печать и цветопроба |
| — Video and Film | — Фото- и видеоматериалы |
| — Web Design | — Веб-диазайн |
| — Working with Type | — Работа с текстом |
| Actions | Операции |
| Animation | Анимация |
| Brushes | Кисти |
| Channels | Каналы |
| Character | Символ |
| Clone Source | Клонирование источника |
| Color | Цвет |
| Histogram | Гостограмма |
| History | История |
| Info | Инфо |
| Layer Comps | Композиции слоев |
| Layers | Слои |
| Measurement Log | … |
| Navigator | Навигатор |
| Options | Параметры |
| Paragraph | Абзац |
| Paths | Контуры |
| Styles | Стили |
| Swatches | Образцы |
| Tool Presets | Наборы параметров для инструментов |
| Tools | Инструменты |
Перевод терминов и названий эффектов Adobe After Effects.

Аудио — Audio
ВЧ и НЧ — Bass & Treble
Задержка — Delay
Модулятор — Modulator
Назад — Backwards
Параметрическая коррекция — Parametric EQ
Реверберация — Reverb
Стерео микшер — Stereo Mixer
Тон — Tone
Фильтр НЧ и ВЧ — High-Low Pass
Фланджер и хор — Flange & Chorus
Время — Time
Время пастеризации — Posturize Time
Искажение времени — Time warp
Размытие пикселей в движении — Pixel Motion Blur
Разница во времени — Time Difference
Смещение по времени — Time Displacement
Эхо — Echo
Уровень размытия в движении — CC Force Motion Blur
Имитация — Simulation
Каустические кривые — Caustics
Мир волн — Wave World
Пена — Foam
Площадка для частиц — Particle Playground
Разброс — Shatter
Танец карт — Card Dance
Шарики — CC Ball Action
Пузыри — CC Bubbles
Изморось — CC Drizzle
Волосы — CC Hair
Система частиц — CC Particle Systems II
Мир частиц — CC Particle World
Дождь — CC Rainfall
Разбрасывание — CC Scatterize
Снег — CC Snowfall
Звездный взрыв — CC Star Burst
Искажение — Distort
Вихревое смещение — Turbulent Displace
Волнообразная деформация — Wave Warp
Выпуклость — Bulge
Деформация — Warp
Деформация по Безье — Bezier Warp
Деформация сетки — Mesh Warp
Зеркало — Mirror
Изменить форму — Reshape
Карта смещения — Displacement Map
Компенсация оптики — Optics Compensation
Пластика — Liquify
Полярные координаты — Polar Coordinates
Преобразовать — Transform
Привязка по углам — Corner Pin
Пятно — Smear
Рябь — Ripple
Скручивание — Twirl
Смещение — Offset
Стабилизатор деформации VFX — Warp Stabilizer VFX
Сферизация — Spherize
Увеличение — Magnify
Увеличение с сохранением уровня детализации — Detail-preserving Upscale
Устранение эффекта плавающего затвора — Rolling Shutter Repair
Смешивание — CC Bend It
Пятна — CC Bender
Движение — CC Flo Motion
Линза — CC Lens
Перевернуть страницу — CC Page Turn
Мощность — CC Power Pin
Пульсация — CC Ripple Pulse
Наклонять — CC Slant
Намазать — CC Smear
Разбиение — CC Split
Разбиение — CC Split 2
Плитки — CC Tiler
Канал — Channel
Арифметический — Arithmetic
Вычисления — Calculations
Задать каналы — Set Channels
Комбинирование каналов — Channel Combiner
Минимакс — Minimax
Настроить подложку — Set Matte
Обратить — Invert
Сдвинуть каналы — Shift Channels
Сложный арифметический — Compound Arithmetic
Смешение — Blend
Сплошной совмещенный — Solid Composite
Удалить обработку краев цветом — Remove Color Matting
Композинг — CC Composite
Канал 3D — 3D Channel
3D туман — Fog 3D
Глубина поля — Depth of Field
Извлечение канала 3D — 3D Channel Extract
Подложка глубины — Depth Matte
Подложка идентификатора — ID Matte
Извлекатель — EXtractoR
Идентификатор — Identifier
Коррекция цвета — Color Correction
Авто контраст — Auto Contrast
Авто уровни — Auto Levels
Авто цвет — Auto Color
Выборочная коррекция цвета — Selective Color
Выровнять — Equalize
Гамма/Основа/Усиление — Gamma/Pedestal/Gain
Заменить на цвет — Change to Color
Изменить цвет — Change Color
Красочность — Vibrancy
Кривые — Curves
Микширование каналов — Channel Mixer
Оставить цвет — Leave Color
Оттенок — Tint
Привязка цвета — Color Link
Произвольная карта PS — PS Arbitrary Map
Стабилизатор цвета — Color Stabilizer
Тень/подсветка — Shadow/Highlight
Трехкрасочный — Tritone
Уровни — Levels
Уровни (отдельные элементы управления) — Levels (Individual Controls)
Фото фильтр — Photo Filter
Цвета телетрансляции — Broadcast Colors
Цветовой баланс — Color Balance
Цветовой баланс (HLS) — Color Balance (HLS)
Цветовой тон/Насыщенность — Hue/Saturation
Черное и белое — Black & White
Экспозиция — Exposure
Яркость и контрастность — Brightness & Contrast
Нейтрализатор цвета — CC Color Neutralizer
Смещение цвета — CC Color Offset
Стержень — CC Kernel
Тонировка — CC Toner
Цветовая рама — Colorama
Устаревший — Obsolete
Базовый 3D — Basic 3D
Ключ яркости — Luma Key
Молния — Lightning
Основной текст — Basic Text
Подавление разлития — Spill Suppressor
Текст по контуру — Path Text
Цветовой ключ — Color Key
Текст — Text
Нумерация — Numbers
Тайм-код — Timecode
Переводчик – словарь и онлайн перевод на английский, русский, немецкий, французский, украинский и другие языки.
 | ★ Как перевести «изогелия в фотошопе cs6
| ★ Как перевести «изогелия в фотошопе cs6Adobe Photoshop
Adobe Photoshop is a raster graphics editor developed and published by Adobe Inc. for Windows and macOS. It was originally created in 1988 by Thomas and John knoll. Since then, the program has become a standard not only in raster graphics editing, but digital art in General. The name of the software, thus, has become a universal trademark, which led to its use as a verb although Adobe does not recommend such use. Photoshop can edit and create raster images in multiple layers and supports masks, alpha compositing and several color models RGB and CMYK, CIELAB, spot color and duotone. Photoshop uses its own PSD and PSB file formats to support these functions. In addition to raster graphics, this software has limited capabilities to edit or render text and vector graphics, and 3D graphics and video. Its feature set can be extended with plug-ins, programs developed and distributed independently of photoshop that run inside it and offer new or improved features. Photoshops naming scheme was initially based on version numbers. However, in October 2002, following the introduction of creative Suite branding, each new version of photoshop was designated with CS plus a number, for example, the eighth version of photoshop CS and the ninth was photoshop CS2. Photoshop version CS3 in CS6 were also distributed in two different editions: standard and extended. With the introduction of creative cloud branding, in June 2013, and in turn, changing the CS «suffix» IR «, photoshop licensing scheme was changed to that of software as a service model. Historically, photoshop was bundled with additional software such as Adobe ImageReady, Adobe fireworks, using bridge, Adobe device Central and Adobe camera RAW. Alongside photoshop, Adobe also develops and publishes photoshop elements, photoshop Ligtroom, photoshop Express, photoshop correction, photoshop sketch and Photoshop mix. As of November 2019, Adobe also released the full version of Photoshop for iPad, and while initially limited, Adobe plans to bring more features in Photoshop for iPad. Collectively they are branded as «family of products Adobe photoshop».
As of November 2019, Adobe also released the full version of Photoshop for iPad, and while initially limited, Adobe plans to bring more features in Photoshop for iPad. Collectively they are branded as «family of products Adobe photoshop».
Как сделать векторный фон в фотошопе. Как рисовать векторные фигуры в Photoshop CS6
На просторах рунета я нашел изображение логотипа. Можно ли перевести её из растра в вектор в Фотошопе, причем автоматически? Нет, нельзя. Увы, пока тенденции вектора в Фотошопе таковы, все что в этом направлении было сделано, осталось неизменно ещё 5 версий назад. С тех пор оно не трогалось, не изменялось и ничего нового в векторе не добавлялось. Вам нужны были векторные инструменты в фотошопе? Вот они, хотите больше? Что вообще вы забыли в Фотошопе, осваивайте Иллюстратор. Примерно такой ход мысли двигал разработчиками, внедрявшими самые простые векторные операции в Фотошоп. А теперь перейдем к делу.
Перевод растра в вектор осуществляется через области выделения. Вначале мы создаем выделение, затем линии выделения переводим в векторные контуры, затем векторные контуры заливаем слоями заливки, создавая таким образом векторную маску. Для того что бы разобраться во всем этом не на уровне армейских команд — кликни сюда, кликни туда, стоит научиться работать с инструментами рисования вектора, понять как векторные контуры могут взаимодействовать друг с другом, и узнать как же создать векторную маску. Но не переживайте, вам не обязательно усаживаться за чтение до выходных, вы и так поймете как перевести растр в вектор в Фотошопе, если дочитаете статью до конца.
Выделение логотипа
Особо отмечу, чтобы перевод в вектор получился качественный, сама картинка должна быть большого размера. Это справедливо в случае трассировки в Иллюстраторе, а для Фотошопа это ещё важнее. Мое изображение имеет 1500 пикселей в ширину, когда мы закончим перевод в вектор, я покажу, как Фотошоп переводит маленький изображения и мы сравним результаты.
- Выбирайте инструмент Magic Wand Tool
- Настройте в опциях Tolerance 20 или 30.
- Там же кликните по иконке Add to Selection. Подробно о их работе я писал в статье Add, Subtract, Intersect и Exlude в Фотошопе где речь шла об инструментах вектора, но в выделении эти опции работают так же.
Мне честно говоря все равно как вы выделите логотип, хоть в ручную лассо, хоть через Color Range. Просто в данной ситуации, конкретно на этом изображении проще всего это сделать инструментом Magic Wand Tool.
Переводим выделение в векторный контур
Не переключайтесь с инструмента Magic Wand Tool.
- Правой кнопкой мыши кликните по области выделения.
- Из появившегося меню выберите Make Work Path.
- В появившемся окне настройте толерантность на 1,0 Чем выше значение толерантности, тем более плавными, стилизованными и неточными будут наши контуры.
На нижеприведенной иллюстрации я выбрал инструмент Path Selection Tool и выделил контур, что бы он был вам виден.
Сохранение контура в палитре Path
Эта операция не обязательна, но желательна.
- В появившемся окне введите имя и нажмите ОК.
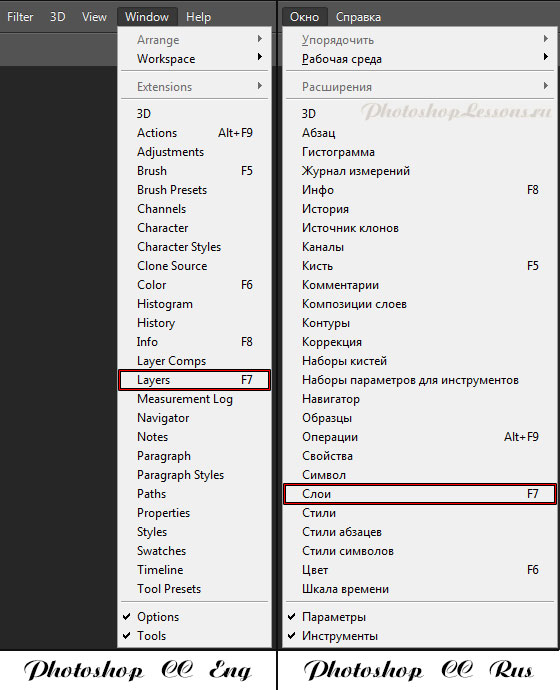
Переключитесь на палитру Path. Если вы не можете её найти нажмите Window > Path
Кликните дважды по контуру в палитре.
Создание векторной маски
Процесс создания векторной маски отлично описан в моей статье Векторная маска в фотошопе. Осуществим этот процесс быстро и без деталей.
Убедитесь, что ваш конур выделен в палитре Path
Выберите из меню Layer > New Fill Layer > Solid Color
В появившемся окне выберите цвет и кликните ОК
Вот и все. Точнее было бы все если бы это не был hronofag.ru Помните я говорил вам, что чем меньше изображение, тем хуже оно переведется. Готов поспорить на руках у вас какой-то грязный скан засунутый в Ворд, который заказчик требует перевести в вектор? Я угадал? При этом изображение пережато JPG сжатием, уменьшено, потом увеличено, затем опять уменьшено до размеров аватарки, и ещё на него пролили кетчуп. Можно ли качественно перевести в Фотошопе в вектор такую картинку?
Можно ли качественно перевести в Фотошопе в вектор такую картинку?
Для начала посмотрите на наш логотип. Не смотря на отличное разрешение, четкие края Фотошоп не сумел создать хорошие и ровные контуры. Иллюстратор делает это в 100 раз лучше, но статья не про иллюстратор. Как видите контуры не везде ровные, даже в прямоугольных частях логотипа. А окружности совсем косые.
Теперь я уменьшу изображение в 2 раза, затем еще в 2 раза и покажу вам результат перевода в вектор.
Вот вам и наглядный пример, того как размер растрового изображения влияет на качество трассировки. И это при том что изображение весьма качественное не смотря на размер. Ну ка, уменьшу ка я качество. Сохраним картинку в JPG при наихудшем качестве.
Переведем в вектор. Отличный результат, не хватает только кетчупа. В самый раз довольному заказчику, обработка под гранж или винтаж!
И все же я слегка манипулирую правдой. Дело в том, что все это резонно для Иллюстратора, который создает вектор на основе картинки. Фотошоп не создает вектор на основе картинки, он создает контуры на основе выделения. Логично, чем качественнее и ровнее выделение, тем ровнее получатся кривые. И инструмент Волшебная палочка, которым мы выделяли эти области, уже не подойдет для выделения таких жутких изображений. Да, вы сумеете сделать качественные выделения, задействовал все инструменты выделения, сумеете даже увеличить их и создать на основе них более менее ровный контур, который все равно будет не идеальным. Идти таким путем просто потеря времени. Единственный рабочий вариант — отрисовать логотип с нуля в Фотошопе.
Финальный результат
Как известно, векторные иллюстрации в настоящее время очень популярны в веб-графике. Профессиональные дизайнеры могут создавать такие иллюстрации за считанные часы. Если Вы новичок или любитель, уроки веб-графики, безусловно, будут крайне полезны для Вас. Цель данного урока — пролить свет на процесс создания выбранного изображения. Шаг за шагом я продемонстрирую весь процесс и с помощью моих комментариев поясню все этапы.
Шаг за шагом я продемонстрирую весь процесс и с помощью моих комментариев поясню все этапы.
Чтобы создать действительно классное изображение, Вы должны выбрать нужную программу и следовать определенным правилам. Если Вы хотите нарисовать векторную иллюстрацию, то должны иметь в виду, что для этого используются такие редакторы как Adobe Illustrator или CorelDraw . Вместе с тем, Photoshop располагает достаточными средствами для разработки векторных иллюстраций. Я наглядно покажу это в своем уроке, как перевести рисунок в вектор. Я выбрал скетч кота как основу для иллюстрации. Я решил изобразить синего кота с розовыми цветами в лапах.
Шаг 1
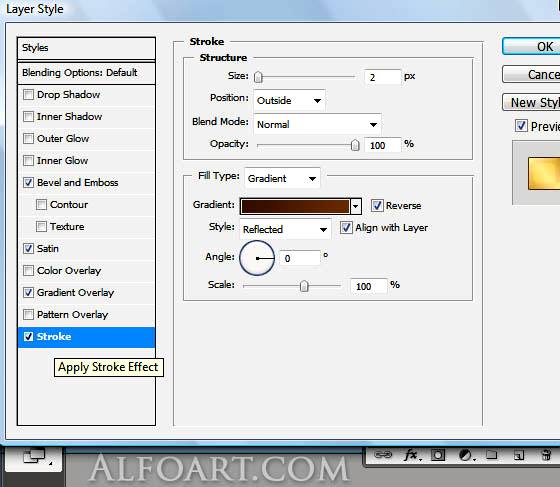
Начнем с создания фона. Нарисуем форму с помощью инструмента выделения () (в режиме Shape Layers (Слой Фигура)). Настройки — (Непрозрачность заливки) = 0% . Теперь используем наложение градиента: ( (Стиль слоя — Наложение градиента)) для заполнения созданной фигуры. Все настройки по умолчанию, вам только нужно менять угол (я буду указывать степень) и градиент. Добавляем Stroke (Обводку) ( (Стиль слоя — Обводка)). Используем все настройки по умолчанию, кроме ширины в 1 рх и цвета.
В этом уроке я расскажу, как из цветной фотографии сделать чёрно-белый векторный рисунок без применения инструмента «Перо».
Шаг 1. Открываем фотографию в Photoshop.
Оговорюсь сразу, что для выполнения данного урока подходят фотографии, на которых фигура человека находится на белом фоне. Если у вас таковой нет в наличии, то прежде чем приступить к уроку имеющуюся фотографию необходимо подготовить.
С помощью инструментов выделения отделяем фигуру от фона и копируем выделенное на новый слой. Переименовываем этот слой в «фигура». Создаём новый слой, заливаем его белым цветом, переименовываем в «фон». Перемещаем этот слой на панели слоёв таким образом, чтобы он находился ниже слоя «фигура». Сливаем слой «фон» со слоем «фигура». Переименовываем полученный слой в «Основа».
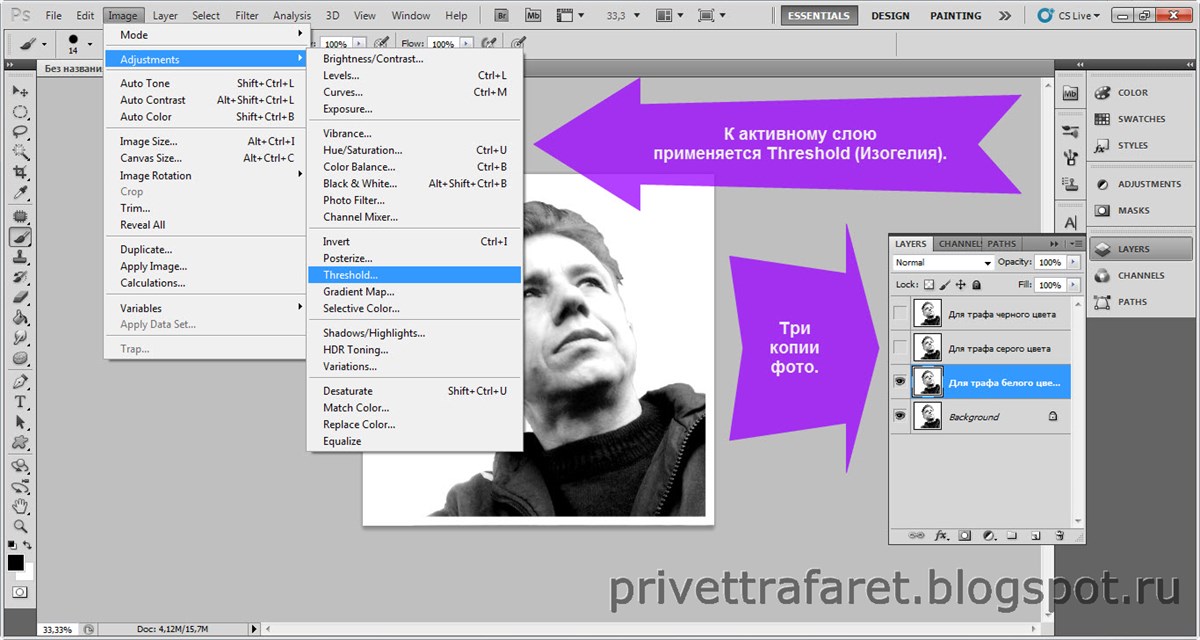
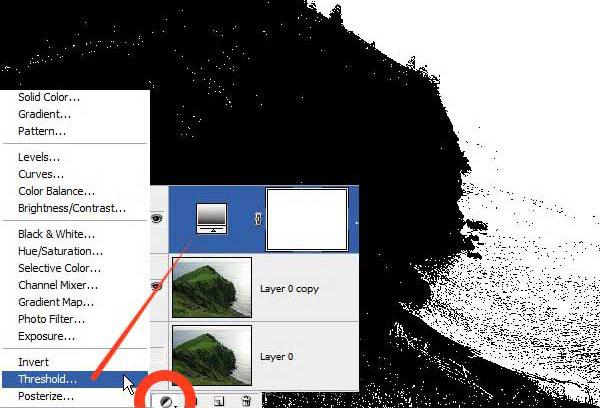
Шаг 2. Далее мы применим к слою «Основа» коррекцию «Изогелия», чтобы получить чёрно-белый силуэт. Вполне возможно что с первого раза вам не удастся добиться того, чтобы на силуэте были видны все необходимые для вас детали. Поэтому сделаем несколько копий слоя «Основа», чтобы на каждом, используя различные настройки для «Изогелии», получить силуэт с необходимыми деталями.
Сделав две или три копии слоя «Основа», отключите их видимость. Убедитесь, что активным у вас является только слой «Основа»
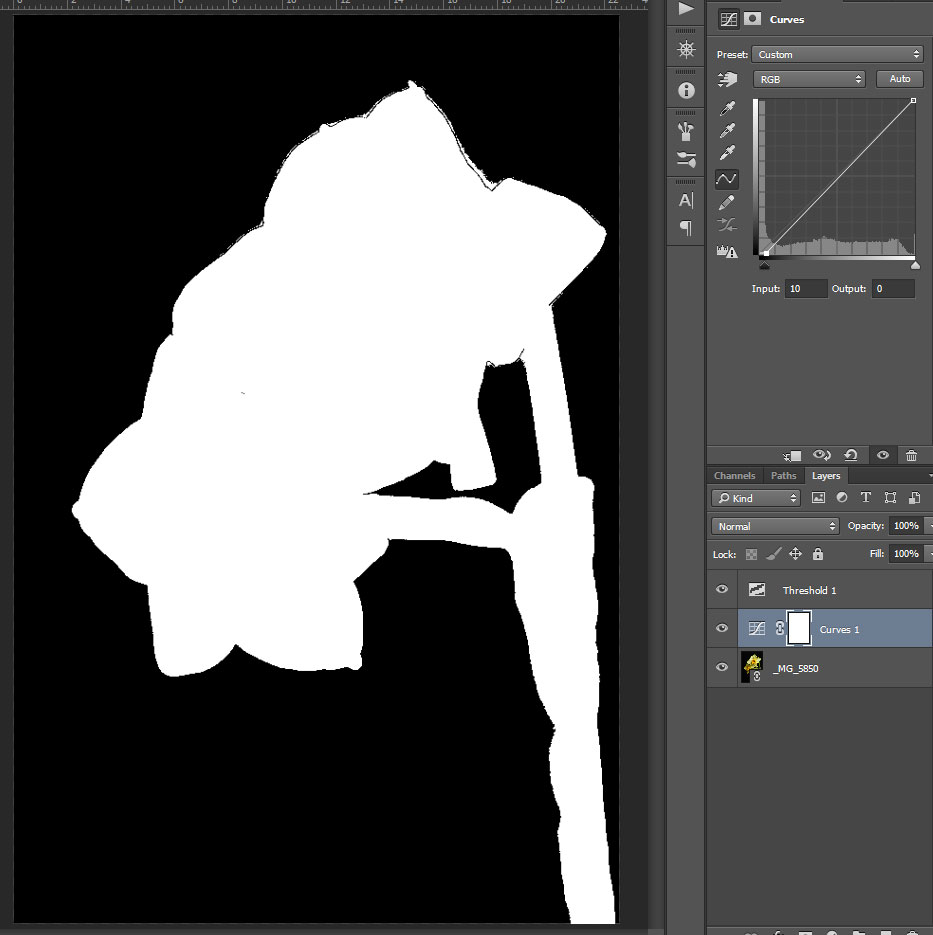
Шаг 3. Применяем (Image — Adjustment — Threshold). Я для получения основы силуэта использовала такие настройки:
Шаг 4. Теперь мы применим к слою фильтр «Диффузия», чтобы сгладить зубчатые края. Фильтр — Стилизация — Диффузия (Filter — Stylize — Diffuse)
Теперь, чтобы сделать края изображения более чёткими идём Изображение — Коррекция — Уровни (Image — Adjustment — Levels), сдвигаем правый и левый ползунки ближе к центру. Чтобы легче было контролировать результат, увеличьте перед применением корректировки масштаб изображения до 300%.
Снова повторяем действия с фильтром «Диффузия» и коррекцией «Уровни»
Шаг 5. Включаем видимость для слоя «Основа_1». Применяем Изображение — Коррекция — Изогелия (Image — Adjustment — Threshold).
Шаг 6. Повторяем для слоя «Основа _1» шаг 4.
Шаг 7. Создаём новый слой, заливаем его чёрным цветом, перемещаем на панели слоёв ниже слоя «Основа». Меняем режим наложения для слоя «Основа_1» на «Разница (Difference). Вот, что получилось на данном этапе.
Шаг 8. Девушка получилась достаточно страшненькая, но это всё поправимо. Делаем активным слой «Основа», добавляем слой-маску . С помощью ластика стираем «устрашающие» участки на лице девушки.
Уже намного лучше. Однако, на мой взгляд, левый глаз немного подкачал.
Шаг 9 . Включаем видимость для слоя «Основа_2», применяем Изогелию таким образом, чтобы появились ясные очертания глаза. Повторяем шаг 4. С помощью инструмента «Лассо » выделяем область с глазом и добавляем слой-маску.
Если вы довольны результатом, то склеиваем слои.
Векторные рисунки все чаще и чаще используют в различных печатных инструментах, для создания красивых рисунков из дерева, пластика, метала, бумаги и прочих материалов. Сегодня, мы разберемся, как можно сделать векторный рисунок своими руками, используя программу фотошоп. Затратив совсем немного времени, мы получим качественный векторный рисунок, и сможем без всяких проблем использовать его в дальнейшем.
Как рисунок перевести в векторный?Прежде всего, следует заметить, что перевести рисунок в векторный формат можно только рисунки, которые изображены на белом фоне. Если же фон не белый, то для начала нужно убрать все лишнее и очистить фон.
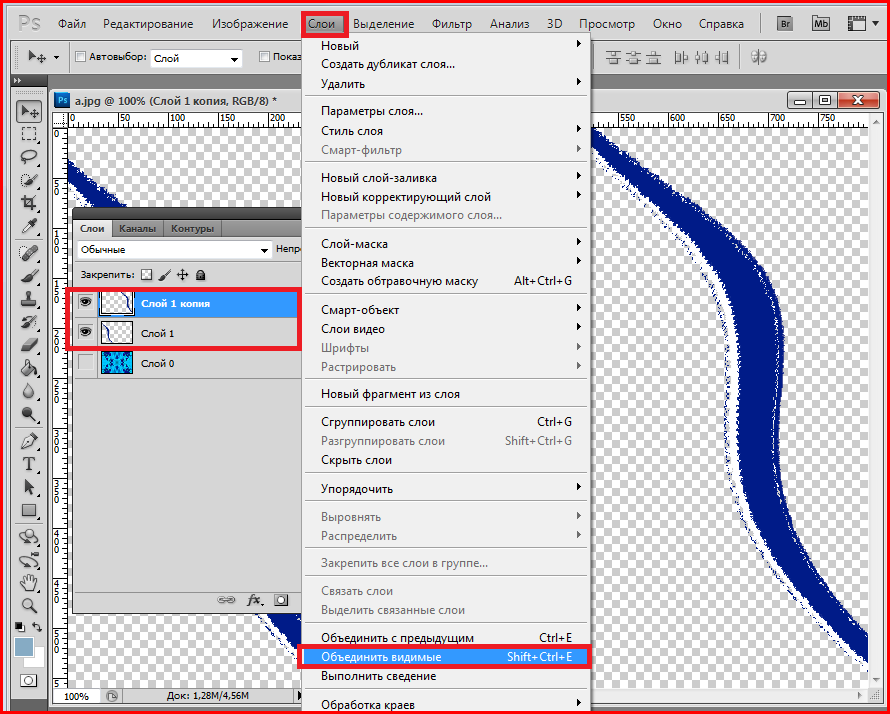
1. С помощью инструментов выделения, выбираем лишь той элемент, который мы желаем перевести в векторный рисунок, и копируем его на новый слой, под названием «фигура». После чего создаем ещё один слой и полностью заливаем его белым цветом, этот слой можно назвать «фон». Теперь, слой «фон» перемещаем под слой «фигура» и объединяем их. Полученную картинку, называем «Основа». Копируем слой «Основа» дважды и называем их «Основа_1» и «Основа_2». Отключаем их видимость.
2. Начнем наши операции по переводу рисунка в векторный формат. Первым же делом, применим для слоя «Основа», коррекцию «Изогелия», дабы получить рисунок в черно-белом формате. Не всегда при первой коррекции получается нужный нам рисунок, поэтому можем сделать несколько копий слоев и делать коррекцию с разными значениями, пока не получим то что нужно.
Вот мы и получили самый нормальный эффект.
3. Далее мы применяем к полученной картинке фильтр «Диффузия», чтобы убрать зубчатые края. Путь к включению фильтра: «Фильтр — Стилизация — Диффузия» (Filter-Stylize-Difuse). В открывшемся окне выбираем «Anisotropic».
Путь к включению фильтра: «Фильтр — Стилизация — Диффузия» (Filter-Stylize-Difuse). В открывшемся окне выбираем «Anisotropic».
4. Следующим шагом будет сглаживание краев, чтобы они стали более чёткими, для этого нажимаем «Изображение — Коррекция — Уровни» (Image-Adjustment-Levels). В открытом окне перемещаем левый и правый ползунок ближе к центру. Для того чтобы увидеть результат коррекции, лучше всего увеличить рисунок до 300% перед тем как открывать уровни.
5. Повторяем пункты 3 и 4 в той же очередности.
6. Отключаем видимость нашего основного слоя и включаем слой «Основа_1». Выполняем действие «Изображение — Коррекция — Изогелия» (Image-Adjustment-Threshold). Параметр устанавливаем на уровне 138.
7. Проделываем с этим слоем операции указанные в пункте 3,4 и 5.
8. Создаем новый слой и заливаем его черным цветом. Называем его «Фон». Устанавливаем его ниже слоя «Основа». В слое «Основа_1» меняем режим на «Разница» (Difference).
Вот что у нас получается:
9. Получилась картинка немного страшная, но мы это сейчас поправим. Слой «Основа» делаем активным, и добавляем слой-маску. После чего с помощью ластика можем убрать лишние участки на лице и теле девушки.
10. Вот мы и получили рисунок, теперь его нужно перевести в векторный. Используем «Волшебную палочку», выделяем всю черную область рисунка, и на изображении нажимаем правую клавишу мыши, в открывшемся меню выбираем «Образовать рабочий контур». Устанавливаем значение 1,0.
1. Картинка. Ниже показана картинка миниавтомобиля, над которым придется поработать, чтобы придать векторный вид. Качество изображения в этом случае не столь важно, лишь бы были детали для трассировки.
2. Процесс. Для начала — правый клик мыши и выполните одно из двух:
а) Copy [Копировать]. Затем в Photoshop»е Edit — Paste [Редактирование — Вставить]. В этом методе Photoshop оставляет заблокированный слой фона и вставляет изображение на новый слой Layer 1 над фоном. Два раза кликните на слове Layer 1, чтобы выделить текст и назвать слой более приемлемо. Например, «theimage».
Два раза кликните на слове Layer 1, чтобы выделить текст и назвать слой более приемлемо. Например, «theimage».
б) Save Picture As [Сохранить рисунок как] на винт. Затем в Photoshop File — Open [Файл — Открыть] и найдите, куда вы сохранили картинку. Может быть, на рабочий стол?.. Обратите внимание, в палитре слоев иконка изображения показывает, что изображение «индексное» [короче говоря, это gif]. Заметьте также, оно заблокировано. Чтобы это исправить просто идем в Image — Mode — RGB color [Изображение — Модель — RGB] и переводим тем самым заблокированный слой в слой фона. Двойной клик на слое фона переведет его в редактируемый слой. [Переименуйте Layer 0 в более дружественный… Например, «theimage».]
Теперь создадим дубликат слоя theimage. Если вы используете Photoshop 7 или CS, создайте новый набор слоев, чтобы сохранить все индивидуальные объекты. Просто нажмите на иконке папки внизу палитры слоев, двойной клик на Set 1 и назовите его как у меня .
3. Могущественный инструмент перо. Давайте начнем с создания обводки по периметру всей машины. Установите foreground color при помощи пипетки, взяв цвет с самого темного места изображения. В данном случае, очень близко к черному. Теперь выберете инструмент перо на панели инструментов. Убедитесь, что опция Shape Layers включена [вверху на панели опций], я обвел ее оранжевым цветом.
Теперь просто добавляйте точки привязки там, где вы посчитаете необходимо будет редактирование контура.
Подсказка: Ctrl + [Плюс на цифровой панели справа на клавиатуре] для увеличения масштаба. Соответственно Ctrl — обратное действие. Я рекомендую использовать эти функции для большей проработки изображения.
4. Соединение точек привязки. После создания пути вокруг автомобиля, соедините с первой точкой привязки, чтобы создать твердую форму. Теперь скройте слой theimage copy, чтобы увидеть, что получилось [Как я сделал на рисунке ниже.] Теперь начнем манипулировать с точками привязки для придания более стройной формы нашему авто.
Вот как теперь выглядит палитра слоев с новым слоем Vector Shape [Векторная форма], выделенным синим цветом. Также если вы кликните на вкладке Paths [Пути] палитры слоев, вы увидите «путейную» версию этого слоя.
5. Конвертирование точек привязки. Выбираем инструмент конвертирования точек привязки и манипулируем с областями, которые нуждаются в преобразованиях для придания четкой границы автомобиля.
Убедитесь, что выбран слой Shape 2.
Конвертирование точек я начал с колеса. Клик на точке привязки и переместил в направлении черной стрелки [см. рис.] до тех пор, пока путь не стал повторять контуры колеса.
Совет: Инструмент конвертирования создает 2 точки Безье для регулирования кривизны.
Манипулируйте с кривыми Безье, добейтесь настолько точного повторения контуров, насколько возможно.
Совет: После преобразования нескольких опорных точек [или точек привязки] вы поймете, что некоторые первоначальные точки вообще не нужны. Факт, чем меньше точек привязки, тем более гладким будет выделение. Поэтому используйте инструмент удаления опорных точек.
Вот, что получилось у меня. Мы будем использовать эту форму в качестве базы.
Далее я сделал копию слоя Shape 2 и манипулировал точками для отрисовки доминирующего цвета [синего, в данном случае] автомобиля. Клик на иконке этого слоя, возьмите пипетку и измените черный цвет на синий #3672BD.
Вот как теперь выглядит машина.
Теперь давайте поработаем над окнами.
Снова включите слой theimage copy [черный] и скройте слой Shape 2 copy [синий].
Возьмите инструмент перо и на панели опций включите опцию Subtract from area shape [я обвел ее оранжевым цветом].
Скройте слой Shape 2 copy. Выберете слой Shape 2. Начнем с трассировки окон с противоположной стороны авто.
Отключите видимость слоя theimage copy, посмотрите на результат.
Вычитание из черной формы создало иллюзию прозрачности.
Чтобы применить этот эффект к другим двум окнам без добавления нового слоя просто удерживайте Ctrl+Alt, кликайте и перемещайте этот вычитающий путь для копирования. [Сделайте это дважды.] Теперь поместите дубликаты на свои места. Используйте инструмент конвертирования опорных точек опять для сглаживания углов и точного формирования.
Примените ту же технику на слое Shape 2 copy, чтобы получить изображение как у меня.
Теперь, когда мы имеем основу векторной формы автомобиля, осталось только добавить новые формы, линии и несколько текстур. Окна мы заполним позже!
Теперь при помощи инструмента эллипс на панели инструментов нарисуйте центр заднего колеса, затем, удерживая Shift, сделайте то же самое для переднего колеса.
Для точного позиционирования, Ctrl плюс клик на новом эллипсе, затем правый клик на простом эллипсе и выберете Free Transform Path [Свободная трансформация пути]. Снова правый клик и выберете Distort [Искажение]. Я также начал работать над фарами [на новом слое], используя ту же методику: Эллипс — Свободная трансформация — Искажение — установка на позицию.
С тех пор, как были добавлены новые слои, они могли накапливаться, разумно назвать их корректно. [Я думал, возможно использование как можно меньшего числа слоев, но…]
Далее я добавил бампер. Снова, использую инструмент перо для трассировки, инструмент конвертирования опорных точек для сглаживания углов и точного формирования относительно оригинала. [Все это — давно заведенная и принятая практика трассировки, честно!]
Затем я применил стиль слоя к бамперу для придания ему эффекта хрома. Правый клик на слое bumper и применяйте следующие установки.
Создайте новый слой и назовите его Lines. Этот слой должен быть выше всех. Итак, на панели инструментов выбран инструмент перо, на панели опций установки соответствуют заданным, начинаем добавлять опорные точки в направлении белой стрелки.
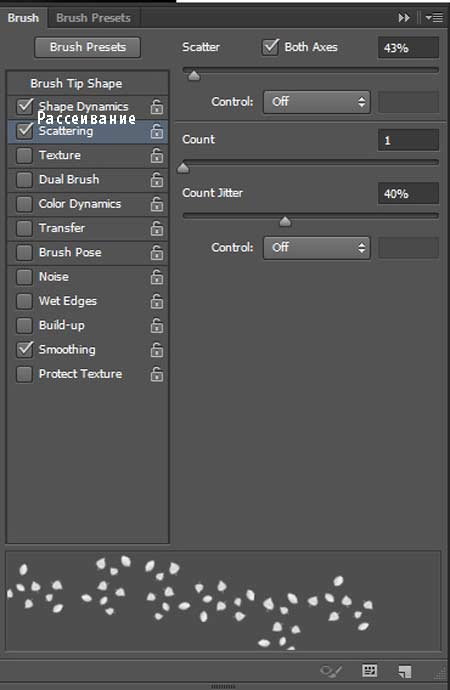
Теперь установите активный цвет черный [или просто нажмите D], нажмите клавишу B, чтобы выбрать инструмент кисть, теперь на панели опций установите Brush Preset Picker и выберете маленькую, с мягкими краями кисть размером примерно 3. Но измените диаметр на 2 пикселя [попробуйте даже 1], так как даже 3 может быть много.
Для повторного выбора пера нажмите Р, активизируйте слой Lines, правый клик и выбор опции Stroke Path.
Вам будет предложено выбрать инструмент, при помощи которого надо создать новый штрих. Выбирайте Brush из выпадающего меню и жмите ОК.
Я изменил прозрачность слоя Lines до 54%, чтобы смягчить его.
Далее я продолжал в том же духе, используя ту же технику, чтобы добавить другие линии.
Добавил зеркало, дворники и эмблемку на капоте.
Совет: Для областей, которые слишком мелкие для обработки при помощи инструмента перо, используйте полигональное лассо. Так же кликайте и добавляйте опорные точки, как пером, а когда закончите, правый клик на выделении и выбирайте или опцию «Создать рабочий путь» или «Заливка».
Для таких структур как подсветка, используйте полигональное лассо [L] для трассировки вокруг таких областей, правый клик и — «Заливка» мягким синим цветом [я использовал #86A9D7].
Все что теперь осталось сделать, это добавить деталей. Детализация зависит от вас. Ниже — результат моей работы после добавления деталей фарам, колесам и тэ дэ.
Надеюсь, вам понравился урок.
Урок 35. Unsharp Mask / (USM) – Нерезкое маскирование / Контурная резкость / Маска нерезкости._
Вы узнаете:
- Что правильный ореол – это секрет хорошей резкости.
- К чему может привести неаккуратное использование фильтра USM.
- Как не переборщить с настройками Amount (Эффект) и Radius (Радиус).
- На что влияет параметр Threshold (Порог/Изогелия).
- В каком порядке производить настройку параметров фильтра.

- Для чего нужно проводить настройку контурной резкости перед печатью.
- Как повысить резкость через маску. Придать глазам выразительности.
- Как пользоваться коммандой Apply Image (Внешний канал).
Урок состоит из следующих разделов:
1. Обучающее видео.
2. Усиление резкости.
3. Фильтр Unsharp Mask (Контурная резкость).
4. Amount (Эффект).
5. Radius (Радиус).
6. Threshold (Порог/Изогелия).
7. Порядок работы.
8. Дополнительная настройка резкости перед выводом на печать.
9. Повышение резкости в каналах.
10. Повышение резкости через маску.
11. Вопросы.
12. Домашнее задание.
Усиление резкости
Unsharp Mask / (USM) – Нерезкое маскирование / Контурная резкость / Маска нерезкости / Нерезкая маска — Это названия одного и того же фильтра Unsharp Mask с разным переводом в русскоязычном издании. На первый взгляд может показаться странным, что фильтр с таким названием повышает резкость (наверно из-за этого русский перевод в CS4, CS5 и CS6 звучит как Контурная резкость). В программе вы можете найти несколько фильтров для повышения резкости. У каждого есть свои достоинства и недостатки. На мой взгляд, очень прост в использовании и неплохие результаты дает фильтр High Pass (Цветовой контраст), если применить его к копии слоя с режимом наложения Overlay (Перекрытие). Однако такие профессионалы как Дэн Маргулис отдают предпочтение фильтру Unsharp Mask (Контурная резкость). Кстати, великий испанский художник Эль Греко считается родоначальником теории не резкого маскирования. В основе этой теории лежат ореолы, которые он и другие художники эпохи Возрождения использовали для придания резкости своим полотнам.
Второе рождение «нерезкое маскирование» получило во времена пленочных фотоаппаратов. Для повышения резкости необходимо увеличить контраст между соседними областями. Раньше это делали так: в увеличитель вставляли негатив, наложенный на его размытую копию,
и увеличивали время экспонирования в 2 раза. Светлые стороны краев пропечатывались еще светлее, а темные – темнее. В итоге на контрастных границах появлялся «ореол».
Светлые стороны краев пропечатывались еще светлее, а темные – темнее. В итоге на контрастных границах появлялся «ореол».
Фильтр Unsharp Mask (Контурная резкость).
Вернемся из экскурса в прошлое к нашему времени и попробуем разобраться с этим фильтром. После применения фильтра Unsharp Mask (Контурная резкость) изображение кажется более сфокусированным, более резким за счет ореолов в переходных зонах. Правильный ореол – это секрет хорошей резкости. Фильтр Unsharp Mask (Контурная резкость) позволяет достаточно точно контролировать ореол. Толщина ореола должна быть такой, чтобы зритель ее не заметил, а не такой как в левой части этого веера. Фильтр Unsharp Mask (Контурная резкость) усиливает контраст только на участках с резким перепадом яркости цвета. Изображение визуально кажется более резким. Мы обманываем свои глаза, но эта ложь во благо – картинка выглядит более сфокусированной, несмотря на то, что новых деталей в ней не прибавилось.
Фильтр Unsharp Mask (Контурная резкость) не различает границ объектов – он лишь ищет разницу в контрасте, поэтому шумы и подчеркивание текстуры являются неприятным дополнением – ложкой дегтя в бочке с медом.
Если нерезкое маскирование применять неаккуратно, оно может состарить кожу лица лет на двадцать. Усиление резкости должно выполняться ближе к концу процесса коррекции, после применения Кривых и только однократно.
Как добиться резкости и естественность одновременно?
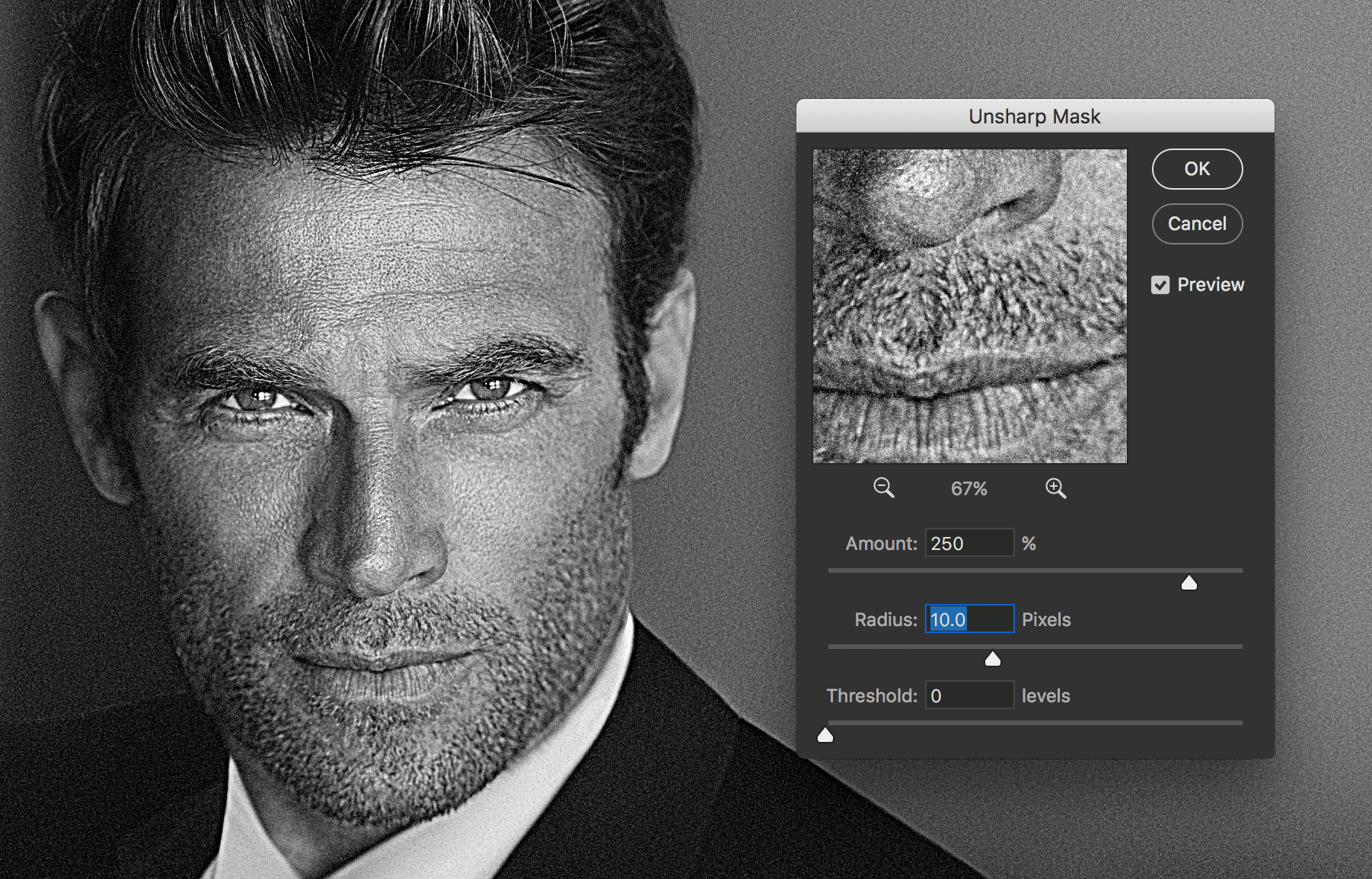
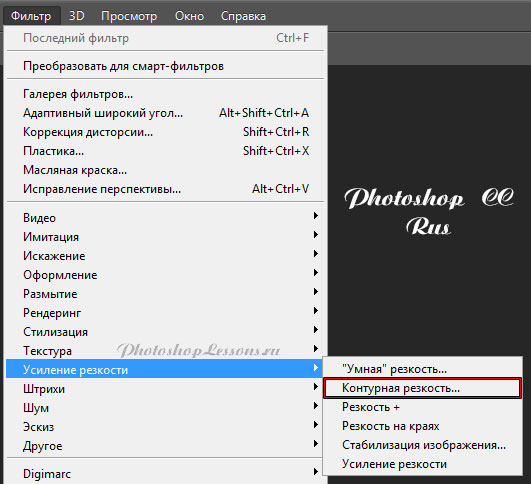
Выберите элемент меню Filter – Sharpen (Усиление резкости) – Unsharp Mask (Нерезкое маскирование или контурная резкость). Появится окно, в котором всего три настраиваемых параметра. Попробуем с ними разобраться.
Amount (Эффект)
Диапазон от 0 до 500% – определяет, как сильно затемняются или осветляются области, находящиеся на границах контура. При Amount (Эффект) = 500 ореолы становятся либо абсолютно черными, либо абсолютно белыми. В определенный момент (определяется индивидуально для каждого снимка) вы поймете, что увеличивать значение Amount (Эффект) бессмысленно, так как сделать белый пиксель еще белее невозможно.
Установив значение 100 %, вы увеличите разницу в тоне на пограничных участках в 2 раза. Значение меньше 50% подойдет для естественных объектов, большее значение потребуется для объектов с четкими границами. На ширину ореола этот параметр не влияет.
Radius (Радиус)
Этот параметр будет влиять на ширину ореола. Radius (Радиус) =1.0 пикселю не означает ширину ореола в один пиксель. Ширина ореола может быть 4~6 пикселей, включая переход от светлого к темному. Если вы значительно увеличиваете радиус, то уменьшите значение Amount (Эффект), чтобы не пострадала резкость. При больших значениях Radius (Радиус) можно немного повысить Threshold (Изогелия). Ненужного выделения текстуры в этом случае не происходит, а границы объектов остаются резкими.
Небольшое значение радиуса (меньше 1 пикселя) и высокое значение Amount (Эффект) используется для усиления резкости очень четких мелких деталей (большое значение может размыть их). Значение радиуса 1~2 пикселя при среднем значении Amount (Эффект) подойдет для достаточно четких изображений. Радиус 2~10 пикселей и небольшое значение Amount (Эффект) используйте для слегка размытых изображений. Значение радиуса от 10 до 20 и низкий процент Amount (Эффект) для совсем размытых изображений. Радиус более 20 пикселей и небольшое значение Amount (Эффект) хорошо повышает контраст и производит в изображении фантастические изменения. Этот метод имеет название «hiraloam» – High Radius low Amount (Высокий радиус, низкий эффект). О нем вы можете прочитать в главе 6 «Нерезкое маскирование с ювелирной точностью» из 5 издания книги Дена Маргулиса «Photoshop для профессионалов». Маргулис – автор книг по коррекции фотографий. Вот одно из его правил: «Резкость объектов, не имеющих четких краев, стоит поднимать методом hiraloam — high Radius (большой радиус), low Amount (низкий эффект)». А фильтр, который мы с вами изучаем в этом уроке, он сокращенно называет USM. Эту аббревиатуру вы можете встретить и в других источниках.
Threshold (Порог/Изогелия).
Threshold (Порог/Изогелия) устанавливает минимальную разницу тона, по которой вычисляется граница. Увеличивая значение Threshold (Изогелия), можно сглаживать небольшую разницу между пикселями в неконтрастных областях и в то же время создавать необходимые ореолы вокруг областей с контрастными границами. Threshold (Изогелия) может снизить акцентирование шумов в тенях. При наличии шумов в исходном изображении можно увеличить значение этого параметра. Начинаем настройку с небольших значений – от 0 до 4. Если шумы не устранились, можно еще немного увеличить это значение. При значениях от 1 до 4 резкость всего изображения не пострадает. Свыше 10 – получается менее резкое изображение.
При Radius (Радиус) менее 1 пикселя большая величина Threshold (Изогелия) способна свести на нет весь достигнутый эффект резкости. При большом радиусе этот параметр нужно увеличить, чтобы избежать шумов и зернистости.
Работая в окне Unsharp Mask (Нерезкое маскирование или Контурная резкость) следите, чтобы ореолы не обесцветились до белого цвета.
Порядок работы:
Сначала подберите правильное значение радиуса. Для этого выставите большое значение Amount (Эффект) – 400 и Threshold (Порог/Изогелия) установите – 0. Уменьшите Amount (Эффект). Увеличивая радиус, вы поймете, что для сохранения резкости величину Amount (Эффект) нужно уменьшить. Двигая ползунки в противоположных направлениях, можно получить похожий эффект резкости при разных значениях.
И, наконец, отрегулируйте Threshold (Изогелия), чтобы подавить шумы и не допустить подчеркивания посторонней структуры, например зерна пленки.
Если изображение большое, имеет смысл отключить Preview (Просмотр). Включите его, когда будут сделаны все настройки. Это позволит вам избежать потери времени на просчет промежуточных результатов.
После применения фильтра Unsharp Mask (Контурная резкость) посмотрите все изображение в масштабе 100 процентов, чтобы определить, не появилось ли каких-нибудь новых проблем. Обнаружив новые шумы, либо устраните их инструментами Clone Stamp (Штамп) и Healing brush (Лечащая кисть), либо выберите другие настройки фильтра, отменив предыдущий шаг. Не увеличивайте масштаб изображения, чтобы лучше рассмотреть эффект работы фильтра. Делать это следует только в масштабе 100%.
Обнаружив новые шумы, либо устраните их инструментами Clone Stamp (Штамп) и Healing brush (Лечащая кисть), либо выберите другие настройки фильтра, отменив предыдущий шаг. Не увеличивайте масштаб изображения, чтобы лучше рассмотреть эффект работы фильтра. Делать это следует только в масштабе 100%.
Следите за тем, чтобы:
- 1. Цвета не изменялись.
- 2. Ореолы не были слишком широкими и не резали глаза.
- 3. Не появились нежелательные детали.
- 4. Шум и зернистость не должны усилиться.
Если после применения Фильтра Unsharp Mask (Контурная резкость) вам покажется, что резкость завышена, ослабьте эффект командой Fade (Ослабить) в меню Edit (Редактирование).
Дополнительная настройка резкости перед выводом на печать
При выводе на печать резкость в изображении снижается. Для того чтобы изображение на бумаге выглядело так же хорошо как и на мониторе, следует дополнительно увеличить резкость. Не пытайтесь совместить обычную настройку резкости и дополнительную. Если в изображении присутствуют слишком тонкие детали, то может появиться зубчатость диагональных линий. Усиление резкости сделает этот дефект более заметным.
Тоновая печать: Это обычная печать. Установите масштаб просмотра 100%. Отодвиньтесь от монитора. Настройте резкость, чтобы все выглядело хорошо на мониторе. Этого будет вполне достаточно.
Растровая печать:Это печать с оттисков специально созданных форм. Обычно применяется в типографиях. При растровой печати детали изображения разбиваются на точки. Поэтому необходима дополнительная настройка резкости. Визуально ухудшаем его качество на мониторе (оно становится перефокусированным), но делаем это специально, чтобы при печати не пропала резкость.
Есть формула, по которой можно приблизительно посчитать величину Радиуса: Разрешение изображения нужно разделить на 200. Для изображения с разрешением 300 ppi можно использовать Радиус – 1,5 (300/200), для изображения 200 ppi – 1 (200/200).
Для изображений с высоким разрешением для печати выберите значение параметра Amount (Эффект) в пределах между 150 и 200%.
Размер печатного оттиска очень важен при настройке резкости. Если вы готовите изображение для наружной рекламы, значения радиуса можно увеличить. Издали широкие ореолы не будут видны, а картинка будет казаться достаточно резкой. Для маленьких изображений лучше увеличить значения Amount (Эффект) и Threshold (Изогелия), а радиус сделать поменьше.
Повышение резкости в каналах
Фотография Надежды Акимовой сделана Надеждой Глазовой
Примените фильтр Unsharp Mask (Контурная резкость) только к красному и зеленому каналам в RGB-изображении. Синий канал часто бывает сильно зашумлен и увеличение резкости в нем может привести к увеличению артефактов. Для синего канала лучше применить фильтры устраняющие шумы, например фильтр Dust & Scratches (Пыль и царапины). Увеличивая резкость в двух каналах, задайте одинаковое значение радиуса (1~2 пикселя). Amount (Эффект) для зеленого канала установите выше, чем для красного. Используйте после применения фильтра команду Edit (Редактирование) – Fade (Ослабить), выбрав в списке Mode режим Luminosity (Яркость). Тот же результат получится, если преобразовать изображение в режим Lab и применить фильтр Unsharp Mask (Контурная резкость) к каналу L (Яркость), чтобы усилить яркость, не изменяя цвет. Но лишняя смена режимов неизбежно ухудшит качество, так что не стоит менять цветовую схему, если нет других предпосылок для этого.
Повышение резкости через маску
Чаще всего этот прием используется для усиления резкости глаз в портретах. Изображения становятся более выразительными.
Создайте копию фонового слоя. Переключитесь на палитру Chanals (Каналы). Скопируйте красный канал. Контраст между глазами и кожей самый лучший именно в красном канале. Инвертируйте его Ctrl+I. Выберите кисть черного цвета и закрасьте все, кроме глаз.
Перейдите на канал RGB, чтобы вернуть цветность.
Переключитесь на палитру Lauers (Слои). Нажмите значок маска слоя. В меню Image (Изображение) выберите Apply Image (Внешний канал).
Слой выберите – Фон копия. Канал – тот, который только что создали (Красный копия). Режим наложения – Обычный, Непрозрачность – 100%.
Нажмите ОК. В палитре слои переключитесь с миниатюры маски на миниатюру изображения. Примените фильтр Unsharp Mask (Контурная резкость).
Маска защитит кожу лица от воздействия фильтра. В результате резкость глаз усилится, а кожа останется гладкой.
Рассмотрим еще один пример усиления резкости с применением маски.
Защитив маской небо, мы можем повысить резкость остального изображения.
Скопируйте фоновый слой. Перейдите в палитру Каналы. По очереди нажмите на каждый канал и выберите тот в котором контраст между небом и остальным изображением будет просматриваться наиболее четко. Это скорее всего будет либо красный, либо синий канал. У меня это Синий канал. Выберите его, скопируйте и инвертируйте. Для того чтобы инвертировать изображение нажмите Ctrl + I или нажмите в меню Image (Изображение) – Adjustments (Коррекция) – Invers (Инверсия).
Выберите в меню Image (Изображение) – Adjustments (Коррекция) – Levels (Уровни). Сдвиньте ползунки немного к центру, чтобы усилить контраст. Или сделайте это инструментом Curves (Кривые) с дополнительным созданием S-образной кривой. Нажмите ОК. Перейдите на канал RGB. Переключитесь на палитру Lauers (Слои). Нажмите значок маска слоя. В меню Image (Изображение) выберите Apply Image (Внешний канал).
Слой выберите – Фон копия. Канал – Синий копия. Режим наложения – Обычный, Непрозрачность – 100%.
А теперь поработаем с небом. Примените к маске фильтр Gaussian Blur (Размытие по Гауссу) с небольшим радиусом: один – три пиксела (зависит от размера и разрешения изображения). Это уменьшит шум и переход между областями станет менее заметен. В палитре слои переключитесь с миниатюры маски на миниатюру изображения. Примените фильтр Unsharp Mask (Контурная резкость). Маска защитила небо от зашумления.
Примените фильтр Unsharp Mask (Контурная резкость). Маска защитила небо от зашумления.
Пользуйтесь Фильтром Unsharp Mask (Контурная резкость) аккуратно и у вас получатся четкие изображения. Постарайтесь не переборщить с настройками. Прежде чем воспользоваться фильтром, сохраните изображение, чтобы в любой момент вернуться к нему и попробовать улучшить результат.
Вопросы:
- Эффект (Amount)…
– влияет на ширину ореола.
– снижает шумы.
– изменяет интенсивность ореолов резкости.
- Можно ли ослабить воздействие фильтра на изображение.
– Да. Меню Edit(Редактирование) – Fade(Ослабить)
– Нет. Ослабить нельзя, можно отменить и попробовать выбрать другие настройки.
- На каком этапе лучше применять фильтр Unsharp Mask (Контурная резкость/нерезкое маскирование), если изображение готовится для печати?
– Сразу после открытия документа.
– В любой момент работы.
– После общей коррекции и ретуши, но до работ, связанных с подготовкой к печати (до установки точек светов и теней).
– До применения инструмента Curves(Кривых).
- Какой порядок настойки фильтра?
– Эффект (Amount) – Радиус(Radius) – Порог или Изогелия (Threshold).
– Радиус(Radius) – Эффект (Amount) – Изогелия (Threshold).
– Изогелия (Threshold) –Радиус(Radius) – Эффект (Amount).
Домашнее задание:
- Откройте файл веер1.jpg. Примените к изображению фильтр Unsharp Mask (Контурная резкость/нерезкое маскирование).
- Найдите в своем архиве фотографию (портрет) и пейзаж с голубым небом. Примените фильтр Unsharp Mask (Контурная резкость/нерезкое маскирование), используя маску для защиты от шумов.
Отзывы и замечания учеников из группы тестирования учебника. Ответы на заданные вопросы добавлены в урок:
Настя: — Честно скажу, ждала от тебя урок про нерезкое маскирование. B.Olga.B: — Урок понравился, не такой простой, как кажется, когда смотришь видео материал….Можно очень долго «играться» подбирая нужные параметры… как Вы отметили, все дело в практике. Столкнулась с сложностью выбора фотографии для домашнего задания, что бы был виден результат обработки…. Спасибо большое….. Елена З: — Света, я раньше боялась этого фильтра, просто не знала как им пользоваться, теперь порядок мне известен: радиус, эффект, порог. В ДЗ в обоих фото у меня получились настройки — большой радиус, малый эффект. Еще очень понравилось использование маски на основе канала, очень нужно и быстро. И вообще много чего узнала нового для себя из ваших уроков. Будут ли еще уроки? Надежда Диденко: — По поводу 35 урока. Довольно подробно все описано и вроде бы все понятно. Так что замечаний в этот раз немного. Бабенко Юлия: — Спасибо за урок. Все понятно, результаты понравились!! Елена Михайлова: — (Автор: Елена, Вам тоже огромное спасибо! Вы с Надеждой так качественно проверяете уроки и я Вам очень благодарна за этот труд. Благодаря вашим стараниям я стала писать намного грамотнее и более серьезно отношусь к орфографии и пунктуации) . Просто до этого прочитала несколько статей как повышать резкость на снимках — там было много теории мне не нужной, т.к. я ее не запомнила. Помню, что есть урок про то, как исправить недостатки этого инструмента (шумы, изменение цвета и т.п.) Кстати, а про другие инструменты повышения резкости уроки будут? Просто тоже хотелось бы в твоей интерпретации по изучать другие инструменты резкости. В твоем уроке тоже есть теория, но она не напрягает. Мне, правда до сих пор не понятно как правильно настроить эти параметры, чтобы не перестараться и увеличить качество фото. Тут, видимо, главное практика и чувство меры. Последовательность того, как правильно пользоваться инструментом помогает новичкам разобраться в этом инструменте. Понравились доп. уроки как увеличить резкость части изображения. Только в текстовой части там где выделяется небо (чтобы его замаскировать) пропущен этап инверсии копии синего канала. У тех, кто не имеет возможности смотреть видео уроки могут возникнуть проблемы из-за пропуска этого пункта. ДЗ затруднений как всегда не вызвало.
. Просто до этого прочитала несколько статей как повышать резкость на снимках — там было много теории мне не нужной, т.к. я ее не запомнила. Помню, что есть урок про то, как исправить недостатки этого инструмента (шумы, изменение цвета и т.п.) Кстати, а про другие инструменты повышения резкости уроки будут? Просто тоже хотелось бы в твоей интерпретации по изучать другие инструменты резкости. В твоем уроке тоже есть теория, но она не напрягает. Мне, правда до сих пор не понятно как правильно настроить эти параметры, чтобы не перестараться и увеличить качество фото. Тут, видимо, главное практика и чувство меры. Последовательность того, как правильно пользоваться инструментом помогает новичкам разобраться в этом инструменте. Понравились доп. уроки как увеличить резкость части изображения. Только в текстовой части там где выделяется небо (чтобы его замаскировать) пропущен этап инверсии копии синего канала. У тех, кто не имеет возможности смотреть видео уроки могут возникнуть проблемы из-за пропуска этого пункта. ДЗ затруднений как всегда не вызвало. (Автор: Как я не старалась писать грамотно, но Надежда все-таки нашла еще 11 ошибок. Надежда, спасибо Вам, я теперь пишу намного лучше, делаю меньше ошибок, работаю над собой.)
(Автор: Как я не старалась писать грамотно, но Надежда все-таки нашла еще 11 ошибок. Надежда, спасибо Вам, я теперь пишу намного лучше, делаю меньше ошибок, работаю над собой.)
Создание многослойного порогового эффекта в Photoshop
Использование команды «Порог» в Adobe Photoshop позволяет создать аккуратный одноцветный эффект. Полноцветное фото можно превратить в черный контур. Эта техника включает в себя создание разных оттенков цвета на четырех разных слоях, каждый из которых увеличивает пороговый уровень. Результат — вид «многослойного порога».
Step 1
Откройте фотографию, которую хотите использовать в Photoshop. Если вы хотите использовать эту фотографию, просто нажмите на нее, сохраните на свой компьютер, а затем откройте в Photoshop.
Step 2
Используя простой фон, как на этом изображении, используйте инструмент Magic Wand, чтобы выбрать только фон. На панели параметров включите параметр «Непрерывный» и при необходимости отрегулируйте уровень допуска. Щелкните, удерживая нажатой клавишу «Shift», чтобы добавить к выделению дополнительные области. После выбора фона выберите «Выделение»> «Инвертировать», чтобы выбрать объект. Нажмите Command-J (ПК: Ctrl-J), чтобы скопировать выделение на новый слой. Удалите видимость фонового слоя, щелкнув его значок глаза на панели слоев.
Step 3
Нажмите Command-J (ПК: Ctrl-J) четыре раза, чтобы создать четыре копии слоя объекта.
Step 4
В палитре слоев щелкните верхний слой.![]() Перейдите в Image> Adjustments> Threshold. В диалоговом окне «Порог» перетащите ползунок под гистограммой до уровня порогового значения около 30 и нажмите «ОК».
Перейдите в Image> Adjustments> Threshold. В диалоговом окне «Порог» перетащите ползунок под гистограммой до уровня порогового значения около 30 и нажмите «ОК».
Шаг 5
Удалите видимость верхнего слоя, щелкнув его значок глаза на панели слоев. Выберите второй верхний слой и снова перейдите в меню «Изображение»> «Коррекция»> «Порог».Переместите ползунок на большее значение, чем вы использовали на предыдущем шаге (около 60 в этом примере).
Шаг 6
Повторите этот процесс для третьего слоя сверху и переместите ползунок на еще более высокий пороговый уровень (90 в этом примере).
Шаг 7
Повторите этот процесс в последний раз для четвертого слоя сверху и переместите ползунок еще выше (195 в этом примере).
Step 8
Затем мы изменим цвет черного на каждом слое: более высокие слои будут иметь более темные оттенки того же цвета, что и мы.Но сначала нам нужно удалить белый цвет с каждого слоя. Сделайте верхний слой единственным видимым слоем и сделайте его активным. Выберите инструмент «Волшебная палочка», измените его «Допуск» на 0 и отключите параметр «Смежный». Щелкните белую область на изображении, чтобы выделить все белое, затем нажмите «Удалить» (ПК: Backspace), чтобы удалить белый цвет. Повторите это для каждого слоя.
Шаг 9
Сделайте верхний слой видимым и активным. Удерживая нажатой клавишу Command (ПК: Ctrl-щелчок) по миниатюре верхнего слоя на панели «Слои», выберите все пиксели в слое.Измените цвет фона, щелкнув его образец на панели инструментов и выбрав темно-оранжевый цвет в палитре цветов. Нажмите Command-Delete (ПК: Ctrl-Backspace), чтобы залить слой новым цветом фона.
Step 10
Повторите тот же процесс для следующего слоя, но с немного более светлым оранжевым цветом. Удалите видимость других слоев, за исключением двух уже измененных слоев, чтобы увидеть эффект до сих пор.
Step 11
Используйте эту технику для последних двух слоев, чтобы каждый из четырех слоев имел разный оттенок оранжевого. Чем темнее цвет, тем выше порядок расположения слоев в палитре слоев.
Чем темнее цвет, тем выше порядок расположения слоев в палитре слоев.
Эффект должен приводить к более темным цветам, отображающим детали, и к более светлым фоновым слоям. Это изображение похоже на векторную графику, но технически это все еще растровое изображение.
Мы, конечно, можем поместить его в Adobe Illustrator, если захотим, и отследить его. Вы также можете объединить все цветные слои и применить корректирующий слой оттенка / насыщенности, чтобы изменить цвета.
Получайте удовольствие, экспериментируя с этой техникой.
меню фотошопа — перевод на французский — примеры английский
Эти примеры могут содержать грубые слова, основанные на вашем поиске.
Эти примеры могут содержать разговорные слова, основанные на вашем поиске.
Предложите пример
Другие результаты
Как только программный модуль установлен, меню Kolor sub-, включая Neutralhazer, добавляется к Photoshop , фильтру меню .
Для установки модуля нужно в меню Чтобы добавить в меню Фильтр Photoshop , содержит элемент Neutralhazer.После обработки Neutralhazer должен быть доступен в меню Фильтр на Photoshop .
Эффект, Neutralhazer доступен после меню фильтра Photoshop .Поддержка шрифтов SVG OpenType Получите доступ к любому шрифту SVG, установленному в вашей системе, из меню Photoshop Font .
Приз за политику OpenType SVG Аккредитация дополнительных политик SVG, установленных для каждой системы, используемой в меню Политики Photoshop . В Photoshop File меню найдите Automate и выберите AKVIS Magnifier, чтобы вызвать плагин Magnifier.
Теперь можно, например, запустить TWAIN-драйвер из меню Import- из Photoshop Elements.
Для этого в Adobe Photoshop выберите в меню пункт Image -> Ajustments -> Threshold и настройте Threshold Level.
Pour cela, dans Adobe Photoshop sélectionnez Image -> Réglages -> Seuil dans la barre des menu de commande et ajustez le niveau de Seuil.Чтобы вызвать плагин AKVIS Magnifier в Adobe Photoshop , выберите в меню пункт File -> Automate -> AKVIS Magnifier.
Установите плагин (внешний модуль) AKVIS Magnifier в Adobe Photoshop выберите command Fichier -> Automatiser -> AKVIS Magnifier (Файл -> Автоматизация -> AKVIS Magnifier).Новые версии полностью совместимы с Photoshop CC 2018; они автоматически появляются в меню «Фильтр » из Photoshop .
Новые версии полностью совместимы с Photoshop CC 2018, они автоматизируются в меню Фильтр Photoshop .Для сканирования нужно щелкнуть мышью в меню файла на Photoshop Elements 5.0 в меню параметр Импорт, затем выбирает CyberView CS — ImageBox.
Введите номер, щелкнув по меню Fichier из Photoshop Elements 5.0 по индексу меню Импортер, после выбора CyberView CS — ImageBox. Совместимые ресурсы Capture можно найти в меню «Кисти » для Photoshop Sketch и в меню «Фигуры » для Illustrator Draw.
После установки плагина вы увидите новый пункт меню «Фильтр » вашего фоторедактора. В Photoshop выберите в меню : Фильтр -> AKVIS -> Coloriage.
После установки плагина AKVIS Coloriage, вы вернулись к новой линии в меню Фильтр (Effets) для логики retouche Фото: AKVIS -> Coloriage.Для этого в Adobe Photoshop или в Adobe Photoshop Elements выберите в меню пункт Фильтр — AKVIS — Coloriage; и в Corel PHOTO-PAINT выберите в меню пункт Эффекты — AKVIS — Coloriage.
Залейте в Adobe Photoshop выберите команду Фильтр — AKVIS — Coloriage; в Corel PHOTO-PAINT — выбор из и Эффекты — AKVIS — Coloriage; dans Jasc Paint Shop Pro — команда эффектов — Плагины — AKVIS — Coloriage.Чтобы активировать панель «Анимация» в Photoshop , выберите в меню : «Окно» -> «Анимация» (в CS6 используйте «Окно» -> «Временная шкала»).
Добавьте полную анимацию Photoshop , выбранную в команд : Фенетр -> Анимация (в CS6, использует Фенетр -> Временная шкала).Импортируйте файлы Photoshop с помощью команды меню или просто перетащите их в макет
Импортируйте аппарат Photoshop с командой меню , или простое средство для блеска и удаления в мизинце на странице Выберите в меню из Photoshop Слой — Стиль слоя — Тень и настройте тень в области вырезания следующим образом.
Для этого в Adobe Photoshop выберите в меню пункт Фильтр — AKVIS — Эскиз; в Paint Shop Pro Photo выберите в меню пункт Эффекты — Плагины — AKVIS — Скетч; в Corel PHOTO-PAINT — меню пункт Эффекты — AKVIS — Эскиз.
Фильтр — AKVIS — Sketch dans Adobe Photoshop ; la commande Effects — Plugins — AKVIS — Sketch si vous travaillez avec Paint Shop Pro; или Эффекты — AKVIS — Эскиз и инструменты Corel PHOTO-PAINT.Для этого выберите команду Фильтр — AKVIS — Enhancer в Adobe Photoshop ; меню пункт Эффекты — Плагины — AKVIS — Enhancer, если вы работаете с Corel Paint Shop Pro Photo; или Эффекты — AKVIS — Enhancer, если вы используете Corel Photo-Paint.
Добавьте выбранный фильтр Filter — AKVIS — Enhancer в Adobe Photoshop ; la commande Effects — Plugins- AKVIS — Enhancer si vous travaillez avec Jasc Paint Shop Pro; Эффекты — AKVIS — Enhancer и другие инструменты Corel PHOTO-PAINT.flash actionscript, logiciels, menu dynamic, carrousel, actionscript, tuto photoshop , flash menu , duration, mouseover, mouseout
a pour but, communes, logiciel, gratuiciel, web flash, photo , datagrid , logiciel pour windows, слайд-шоу, marqueЧтобы создать меню , вы просто создаете многослойное изображение в Photoshop .
Заполните меню , меню , просто сделайте изображение на диване в Photoshop .
Для этого выберите в меню пункт меню Фильтр — AKVIS — Coloriage в Adobe Photoshop .
adobe photoshop — примените порог прозрачности слоя смарт-объекта
Я сразу вижу одну проблему с тем, что вы пытаетесь сделать.Вы не можете изменить внутреннюю маску смарт-объекта без редактирования самого смарт-объекта. Таким образом, у ВСЕГДА у будет прозрачность внутри смарт-объекта, с которой придется бороться при редактировании вне смарт-объекта. Надеюсь, это станет более ясным к концу этого ответа.
С учетом вышесказанного, есть способ приблизиться к тому, что вы хотите сделать, без редактирования самого смарт-объекта, который может быть преобразован в действие и запускаться как пакетный процесс или как капля. Ниже я расскажу, как создать экшен Photoshop для этого.
В этом примере мы будем использовать фиолетово-зелено-оранжевый градиент в качестве нашего изображения RGB и этот градиент от черного к белому в качестве нашей маски с различными уровнями прозрачности.
В этом примере результатом этих изображений является смарт-объект, который в Photoshop выглядит так.
В качестве примера я предлагаю следующее:
- Выберите слой смарт-объекта и выберите меню
Select -> Load Selection ... - В диалоговом окне выбора загрузки убедитесь, что канал установлен на
Layer 0 Transparency. На самом деле это должно быть единственное, что вы можете выбрать, если единственным элементом в текущем файле Photoshop является сам смарт-объект.
В моем примере это приводит к подобному выбору «марширующих муравьев». - Выбрав составную прозрачность смарт-объектов, выберите меню
Layer -> Layer Mask -> Reveal Selection.
Это создаст маску слоя для смарт-объекта, которая соответствует составной прозрачности смарт-объектов. Это приведет к тому, что изображение будет выглядеть БОЛЕЕ прозрачным, поскольку вы теперь добавляете прозрачность к прозрачности.
Это приведет к тому, что изображение будет выглядеть БОЛЕЕ прозрачным, поскольку вы теперь добавляете прозрачность к прозрачности. - Выбрав новую маску слоя, выберите меню
Image -> Adjustments -> Levels..., чтобы открыть диалоговое окно «Уровни». - В диалоговом окне «Уровни» вы хотите установить точки входа черного и входа белого вместе. Вы НЕ можете установить одно и то же число для точек черного и белого. Они ДОЛЖНЫ быть разделены хотя бы одним значением, представляющим серую точку.
В моем примере я хочу, чтобы каждый уровень прозрачности ниже 50% серого в маске был полностью прозрачным, а любое значение выше 50% серого было непрозрачным. Это означает, что я установил черный вход на 127 и белый вход на 129.Между ними 128 (или 50% серого в 256-битном масштабе).
Это приводит к маске, которая теперь обрезается до жестких значений прозрачности или непрозрачности, НО, поскольку мы не изменили фактическую прозрачность смарт-объектов, изображение все еще имеет прозрачность на непрозрачной стороне.
Именно здесь мы столкнулись с проблемой, НЕ редактируя прозрачность смарт-объектов напрямую. Вам нужен цвет фона, чтобы прозрачность смарт-объекта смешивалась, чтобы он больше не был прозрачным.В основном вам нужно выбрать белое или черное фоновое изображение, на которое оно накладывается. Но вам все равно нужно использовать только что созданную вами новую прозрачность. - Не снимая выделения с маски слоя, повторите шаги 1 и 2 и выполните меню
Select -> Load Selection ..., но убедитесь, что вы выбрали маску слоя 0. - С этим новым выбором перейдите в меню
Layer -> Group Layers
В результате смарт-объект с его маской слоя будет добавлен в групповую папку. - Теперь вам нужно создать слой маски для папки группы. Выделение, которое вы сделали на шаге 6, должно оставаться активным, чтобы вы могли создать маску слоя групп.
 Это то же самое, что и на шаге 3.
Это то же самое, что и на шаге 3.
Это должно привести к тому, что ваш смарт-объект окажется внутри групповой папки с собственной маской. - Теперь нам нужно добавить сплошную белую или черную подложку, которая будет действовать как подложка для непрозрачной области для частей смарт-объекта, которые все еще демонстрируют прозрачность.Белым цветом выделенная папка группы перейдите в меню
Layer -> New Fill Layer -> Solid Color ...
- Появится диалоговое окно New Layer, нажмите
OK. - Выберите белый цвет (при желании можно выбрать черный) в палитре цветов.
Создает новый слой Solid Color. Но, скорее всего, это выше вашего смарт-объекта. - Переместите слой Solid Color ниже смарт-объекта, оставив его в папке группы.
Это приводит к тому, что смарт-объект теперь замаскирован для определенного диапазона прозрачности, который является либо прозрачным, либо непрозрачным, и это не меняет сам исходный смарт-объект.
Вот и все. Если вы записали это как действие, теперь вы можете повторить это с любым смарт-объектом.
Но вот большой недостаток: ваш смарт-объект модифицируется фоновым изображением, которое является белым или черным, что приводит к появлению отдельных непрозрачных и прозрачных областей. Если бы вы выполняли вызов уровней, который изменяет маску внутри смарт-объекта, вы бы получили другое изображение, потому что вы не используете фоновое изображение, а изменяете саму исходную маску.Вот сравнение процесса, который я только что обрисовал выше, с редактированием маски внутри самого смарт-объекта. Обратите внимание, что цвет в маскировке смарт-объекта сначала приглушается белым фоновым изображением, а не идет в сам смарт-объект и изменяет саму маску.
VS.
Может быть другой способ сделать это, о котором я не знаю, но это лучшее решение, которое я смог придумать, чтобы разрешить ваше затруднительное положение.
ДОПОЛНЕНИЕ:
Вот процесс, который я описал выше, запускается с изображением, аналогичным вашему образцу в качестве примера.
ДОПОЛНЕНИЕ:
Вот ссылка для загрузки моего действия Photoshop Smart Object Mask Mod Action, если хотите.
ДОПОЛНЕНИЕ:
Эта процедура будет работать для классического рабочего процесса автоматизации Photoshop, но, вероятно, не будет работать при использовании новой функции Photoshop CC Generator.
Является ли фотошоп с качественным анализом изображений действенным методом измерения морфологии волос? Тест с использованием проводов известных размеров
Введение
Волосы распространены почти у всех млекопитающих и опосредуют ряд физиологических и / или поведенческих функций.Например, волосы важны для поддержания терморегуляции у млекопитающих (Glanville & Seebacher 2010), обеспечивают средство общения между людьми (Wilcox & Larsen 2009) и участвуют в ряде систем поведения (Ahl 1986). Хотя волосы являются важной особенностью млекопитающих, мало что известно о взаимосвязи между морфологией волос и этими функциями. В частности, считается, что морфология волос играет роль в терморегуляции (Walsberg, 1988), поскольку приток тепла является важным компонентом терморегуляции, даже для эндотерм (Walsberg & Wolf 1995, Walsberg et al.1997). В дополнение к морфологии было показано, что цвет волос изменяет степень поглощения тепла, при этом более темные волосы имеют повышенное поглощение тепла (Walsberg 1983, Armitage 2009).
Волосы представляют собой более чувствительный компонент теплового баланса по сравнению с более фиксированными характеристиками, такими как размер тела (Reynolds 1993, Steudel et al. 1993). Многие млекопитающие сбрасывают мех дважды в год, чтобы компенсировать теплое лето и холодную зиму. Например, лемминги могут эффективно удвоить глубину и плотность своего меха, чтобы улучшить теплоизоляцию зимой (Steudel et al.1993). Однако у более мелких животных, таких как мыши (примерно в 4 раза меньше, чем лемминги), проблемы с масштабированием могут препятствовать такой гибкости (Steudel et al. 1993). Морфология волос также может оказывать негативное влияние на терморегуляцию. Например, теплопроводность волос примерно в 8 раз выше, чем у неподвижного воздуха (Steudel et al. 1993). В результате мех с высокой плотностью может фактически увеличить теплопотери по сравнению с менее плотной меховой шубой, которая удерживает пограничный слой воздуха возле кожи.
1993). Морфология волос также может оказывать негативное влияние на терморегуляцию. Например, теплопроводность волос примерно в 8 раз выше, чем у неподвижного воздуха (Steudel et al. 1993). В результате мех с высокой плотностью может фактически увеличить теплопотери по сравнению с менее плотной меховой шубой, которая удерживает пограничный слой воздуха возле кожи.
Предполагается, что важность морфологии волос в терморегуляции млекопитающих связана с влиянием волос на теплопередачу между животным и окружающей средой (Bejan 1990).В частности, математическое моделирование показывает, что физические размеры волос являются важными переменными, которые следует учитывать при изучении скорости теплопередачи, и что оптимальная ширина волос не зависит от размера животного линейно (Bejan 1990). Хотя ширина волос, безусловно, является важным фактором теплопередачи, существуют ограничения на то, насколько можно увеличить ширину волос. Морфология волос представляет собой важную черту под влиянием естественного отбора, которым люди воспользовались во время искусственного отбора.Например, в тропических и субтропических регионах фермеры высоко ценят крупный рогатый скот, способный справиться с тепловым стрессом (Olson et al. 2003). Olson et al. (2003) определили главный ген, влияющий на наследуемый тип шерсти, что позволило животноводам увеличить частоту появления коров с термостойкой шерстью.
Помимо межвидовых различий в морфологии волос, могут быть значительные внутривидовые различия в волосах между людьми или даже по всему телу каждого человека.Например, Hetem et al. (2009) обнаружили, что спрингбоки ( Antidorcas marsupialis) с тремя разными цветами шерсти имели разное терморегулирующее поведение и температуру тела. В частности, черные спрингбоки сохраняли более высокую температуру тела зимой и более низко собирали пищу, чем белые или нормальные спрингбоки. Совсем недавно Fratto & Davis (2011) обнаружили, что меланистические (черный мех) лисички ( Sciurus niger ) имели значительно более тонкие волосы на теле и более толстые волосы на хвосте, чем другие цвета меха, предположительно для компенсации повышенного поглощения тепла из-за более темного цвета. мех.
мех.
Человеческие волосы также обладают широким спектром физических характеристик, включая форму волокна, кривизну, изгиб и цвет (Рестано и др., 2001, Ласиси и др., 2016, Де Ла Меттри и др., 2019). У людей также существует различие в форме поперечного сечения волосяных фолликулов, как по ширине, так и по форме (круглые по сравнению с овальными ). В частности, азиатское население имеет более толстую площадь поперечного сечения (Lasisi et al., 2016) и более прямые волосы (Fujimoto et al., 2008), тогда как люди африканского происхождения имеют более эллиптическую форму поперечного сечения и большую кривизну (Lasisi et al.2016). Однако, учитывая эти общие различия между основными группами людей, De La Mettrie et al. (2019) предупреждают, что эти широкие классификации неадекватно отражают полное разнообразие человеческих волос и что восемь категорий типов волос могут представлять лучшую схему классификации.
В ранних исследованиях морфологии волос у людей использовалась микроскопия, позволяющая измерить ключевые характеристики, такие как кривизна человеческих волос. Хрди (1973) предположил, что кривизну одного стержня волоса можно измерить, поместив волосы между двумя предметными стеклами, тем самым уменьшив любую трехмерную кривизну до двух измерений, которые легко измерить.Lasisi et al. (2016) развили эту методологию и успешно проанализировали цифровые сканы волос с помощью ImageJ (https://imagej.nih.gov). Следует отметить, что в отношении кривизны волос Lasisi et al. (2016) вручную проследили в цифровом виде кривизну каждого волоса и использовали эти цифровые «данные кривых» для выполнения модифицированного анализа, аналогичного описанному Hrdy (1973). Кроме того, в отличие от Davis (2010), Lasisi et al. (2016) предоставили точную методологию своего цифрового анализа кривизны в качестве вспомогательной документации в своей публикации.
Дэвис (2010) и Фратто и Дэвис (2011) продолжили использование цифровых изображений, чтобы компенсировать использование классической микроскопии при измерении морфологии волос. Исследование Fratto & Davis (2011) заслуживает особого внимания, поскольку они использовали оцифрованное изображение волос и компьютерную программу, которая автоматически измеряла волосы (Davis 2010, Fratto & Davis 2011). Новый метод, первоначально предложенный Дэвисом (2010), предоставил информацию о размере и цвете волос, которая могла иметь отношение к терморегуляции между различными морфами цвета беличьего цвета (меланистический vs. нормальный). Этот метод был введен с целью сократить время, необходимое для ручного измерения волос с помощью микроскопа, и тем самым способствовать изучению морфологии волос (Davis 2010).
Исследование Fratto & Davis (2011) заслуживает особого внимания, поскольку они использовали оцифрованное изображение волос и компьютерную программу, которая автоматически измеряла волосы (Davis 2010, Fratto & Davis 2011). Новый метод, первоначально предложенный Дэвисом (2010), предоставил информацию о размере и цвете волос, которая могла иметь отношение к терморегуляции между различными морфами цвета беличьего цвета (меланистический vs. нормальный). Этот метод был введен с целью сократить время, необходимое для ручного измерения волос с помощью микроскопа, и тем самым способствовать изучению морфологии волос (Davis 2010).
Методика, предложенная Дэвисом (2010), автоматизирует процесс измерения общих характеристик размера небольшого количества волос за один раз и включает установку десяти образцов волос на белую карточку. Затем эти карточки будут сканироваться в цифровой файл с максимальным разрешением (например, 1200 точек на дюйм) для используемого сканера (Davis 2010).Сгенерированный файл изображения можно затем загрузить в Adobe Photoshop, а программное расширение FoveaPro (в настоящее время Qualitative Image Analysis 64) можно использовать для автоматического измерения всех волосков на карте (Davis 2010).
Наряду с введением этой новой техники Дэвис (2010) утверждал, что карточки с образцами могут быть подготовлены таким образом, что «волосы не обязательно должны быть прямыми, но не должны перекрываться», и что подготовка образцов требует минимального ухода, потому что «каждая карта занимает приблизительно две минуты, чтобы сделать »(Дэвис 2010).В своем первоначальном исследовании Дэвис (2010) взял 120 оленьих волос и сделал 12 карточек-образцов, по 10 волос на карточку, и время, необходимое для обработки этих карточек, «составляло менее пяти минут».
Хотя концепция, лежащая в основе техники Дэвиса (2010), является новаторской, она может потребовать более сложного понимания программного обеспечения для обработки изображений, чем было указано в его исследовании. Кроме того, Дэвис (2010) не сообщает, проводилась ли какая-либо проверка, чтобы убедиться, что программа анализа изображений работает так, как ожидалось.Кроме того, в методологии, изложенной в Davis (2010), отсутствуют важные детали, которые в лучшем случае затрудняют воспроизведение.
Кроме того, Дэвис (2010) не сообщает, проводилась ли какая-либо проверка, чтобы убедиться, что программа анализа изображений работает так, как ожидалось.Кроме того, в методологии, изложенной в Davis (2010), отсутствуют важные детали, которые в лучшем случае затрудняют воспроизведение.
В отличие от использования микроскопов для прямого измерения отдельных волос, программное обеспечение для обработки изображений измеряет пиксели отсканированного изображения, которые представляют реальные волосы. Это важное различие, потому что процесс оцифровки волос может привести к неизвестным ошибкам, которые могут сделать анализ изображений при измерениях волос неточным. Например, разрешение сканирования определяет количество пикселей (часто обозначаемых как точки на дюйм, dpi) в заданной области изображения, и именно эти пиксели используются для расчета размеров волос.Следовательно, если разрешение отсканированного изображения не соответствует требованиям, то небольшие различия в ширине волос, например, могут быть не обнаружены.
Дэвис (2010) представил две возможные программы анализа изображений для анализа волос: 1) ImageJ и 2) Качественный анализ изображений 64 (QIA-64 2016; в Дэвисе 2010 именуется «Fovea-Pro»). QIA-64 был разработан для работы как надстройка к Adobe Photoshop и имел возможность автоматизировать измерения в отсканированных изображениях. Это исследование будет сосредоточено только на QIA-64, потому что это было единственное программное обеспечение, явно используемое Дэвисом (2010) и Fratto & Davis (2011) для измерения морфологии волос.Кроме того, ImageJ не предоставляет многие важные измерения волос, полезные для биологов.
QIA-64 способен обнаруживать интересующие особенности (например, отдельные волоски) с помощью процесса, называемого пороговой обработкой, который изменяет пиксели с цветом или темнотой выше определенного порога на черные черты (например, волосы) пиксели или фоновые (белые) пиксели. Этот процесс по существу изолирует волосы от фона, позволяя измерять их как одну непрерывную особенность. Однако проблемы могут возникнуть, если в образце карты есть дефекты (например.грамм. пузыри на ленте или тени, созданные во время сканирования) создают дополнительные темные пиксели. Затем они могут быть неправильно добавлены к размерам реальных волос и привести к ошибке измерения. Следовательно, управление процессом определения порога может обеспечить более точное представление волос и привести к более точным измерениям.
Однако проблемы могут возникнуть, если в образце карты есть дефекты (например.грамм. пузыри на ленте или тени, созданные во время сканирования) создают дополнительные темные пиксели. Затем они могут быть неправильно добавлены к размерам реальных волос и привести к ошибке измерения. Следовательно, управление процессом определения порога может обеспечить более точное представление волос и привести к более точным измерениям.
В этом исследовании проверялась точность метода цифрового анализа, используемого Дэвисом (2010), путем изучения трех связанных методов измерения длины и ширины волос.Дэвис (2010) полностью полагался на шерсть животных неизвестного размера для проверки метода, тогда как это исследование было сосредоточено на проверке с использованием объектов известной длины и ширины. Мы предсказали, что косвенный характер тестируемых методов анализа изображений не приведет к получению точных измерений, но все же может показать общие тенденции ширины между исследуемыми проводами. Мы также предсказали, что, вопреки утверждениям Дэвиса (2010), ориентация и кривизна волос при размещении на карточке с образцами являются важным фактором при использовании QIA-64.
Материалы и методы
План эксперимента
В этом исследовании была предпринята попытка использовать методы, описанные Дэвисом (2010), хотя не все методологические детали были ясны. Например, Дэвис (2010) подразумевал, что он измерял всю карту, содержащую сразу несколько волос, и, возможно, не выделял и измерял каждый волос по отдельности. Мы не проверяли разницу между анализом каждого образца волос / проволоки в отдельном файле данных и анализом нескольких волос в одном файле данных.Теоретически образцы волос / проволоки на карте должны располагаться достаточно далеко друг от друга, чтобы они не создавали ложных изображений, которые могли бы повлиять на другие образцы волос. Для этого исследования мы решили изолировать каждый провод индивидуально и проанализировать его как отдельный файл данных. Хотя это может быть не та же процедура, что и Дэвис (2010), она позволяет нам более точно определить, насколько хорошо программа QIA-64 работает в различных условиях выборки (ширина, ориентация, кривизна).
Хотя это может быть не та же процедура, что и Дэвис (2010), она позволяет нам более точно определить, насколько хорошо программа QIA-64 работает в различных условиях выборки (ширина, ориентация, кривизна).
Для этого исследования были созданы экспериментальные карточки путем закрепления различных образцов проволоки или ниток на пустой карточке.Каждый провод был измерен таким образом, что для каждого провода в образце был сгенерирован текстовый файл, в отличие от создания только одного файла данных для четырех проводов на каждой карточке. Образцы были закреплены с помощью сверхпрозрачной ленты, как описано Дэвисом (2010). Экспериментальные обработки состояли из пяти образцов шириной (Стандарт 1-5) в диапазоне от 0,65 до 0,15 мм, размещенных в одном из двух макетов карточек (A, B). На схеме А представлены прямые образцы, установленные под разными углами, а на схеме Б — образцы, которые были изогнуты или изогнуты различными способами.В результате был получен факторный экспериментальный план 5 × 2 со стандартом в качестве первого фактора и макетом в качестве второго фактора.
Подготовка образца
Образцы проволоки / нити были получены в ремесленной мастерской и помечены как Стандарт 1 — Стандарт 5. Стандарт 1 представлял собой темно-коричневый вощеный шнур диаметром 0,65 мм. Стандарт 2 представлял собой темно-коричневую проволоку с виниловым покрытием толщиной 0,51 мм. Стандарт 3 представлял собой черную проволоку из нержавеющей стали с нейлоновым покрытием толщиной 0,36 мм. Стандарт 4 — серебряная проволока толщиной 0,20 мм. Наконец, Стандарт 5 был 0.Черная, термоскрепленная нить для бусового плетения толщиной 15 мм была такой же ширины, как оленьи волосы, использованные Дэвисом (2010). Все провода были обрезаны до одинаковой длины, 50 мм, и приклеены на белую карточку размером 101 × 152 мм сверхпрозрачной лентой. Каждая карта состояла из серии из четырех проводов, расположенных в четырех направлениях на основе одной из двух схем, обозначенных A или B. Каждый провод был расположен на карте таким образом, чтобы провода не соприкасались, с достаточным пространством между ними, чтобы можно было изолировать отдельные провода и сохранены как отдельные цифровые файлы.
Каждый провод был расположен на карте таким образом, чтобы провода не соприкасались, с достаточным пространством между ними, чтобы можно было изолировать отдельные провода и сохранены как отдельные цифровые файлы.
Рис. 1.
Образец сканирования карты с прямым проводом (макет A). На этой карте есть образцы проводов стандарта 1 (0,65 мм). Ориентация проводов, перемещающихся по карте слева направо, была следующей: провод 1 (вертикальный), провод 2 ( ∼ 65 градусов), провод 3 ( ∼ 35 градусов) и провод 4 (горизонтальный).
Рис. 2.
Образец проволочной карты изогнутой формы (макет Б). У этой карты есть провода стандарта 5 (0,15 мм). В компоновке B первый провод является прямым, но остальные провода имеют разную степень кривизны, второй провод имеет «U-образную» форму, третий провод «S-образный», а четвертый провод «изогнутый».
Схема А состоит из прямых проводов, размещенных на карточке под четырьмя разными углами (рис. 1). Ориентация проводов, перемещающихся по карте слева направо, была следующей: провод 1 (вертикальный), провод 2 (~ 65 градусов), провод 3 (~ 35 градусов) и провод 4 (горизонтальный). Схема B использовалась для выявления любого эффекта кривизны образца при измерении длины и ширины. В компоновке B первый провод был прямым, но остальные провода имели разную степень кривизны: второй провод был U-образным, третий провод был S-образным, а четвертый провод был «фигурным» (с множеством изгибов; рис.2). Для каждого из стандартов (1-5) было подготовлено по десять копий карточек макета A и макета B. В результате было создано 100 карт с 400 образцами проводов. Каждая карточка была отсканирована с линейкой, включенной в каждое сканирование, с использованием планшетного сканера с максимально возможным для сканера разрешением (1200 dpi, как Davis 2010). Отсканированные изображения были импортированы в Adobe Photoshop, и анализ каждого отсканированного провода был выполнен с использованием надстройки QIA-64 к Adobe Photoshop.
Алгоритм установления пороговых значений
Установление пороговых значений — это процесс, посредством которого программа определяет достаточно темные пиксели изображения (т.е.е. выше порога темноты), чтобы считаться частью образца (проволока или волосы). Пиксели выше порогового значения считаются «функцией» (проволока или волосы), тогда как пиксели ниже него считаются фоном и устанавливаются как белые пиксели. QIA-64 предоставляет функцию автоматического определения порога, которая использует алгоритм и статистические тесты для автоматического определения содержимого изображения. Согласно руководству QIA-64, опция пороговой обработки по умолчанию была первоначально разработана для того, чтобы отличать напечатанный текст от отсканированного документа.Однако Дэвис (2010) использовал эту опцию для идентификации отдельных волосков на фоне белой карточки. В дополнение к алгоритму автоматического определения порога по умолчанию, QIA-64 предоставляет семь альтернативных алгоритмов, которые потенциально могут улучшить определение порога определенных образцов волос или проволоки. В этом исследовании изучались два алгоритма определения пороговых значений: автоматический (используемый Дэвисом 2010) и алгоритм Йоханнсена. Алгоритм Йоханнсена использовался в качестве альтернативного алгоритма пороговой обработки в этом исследовании, поскольку предварительное тестирование показало, что он хорошо работает при определении некоторых проводов из Стандарта 1.
В этом исследовании каждый образец проволоки был проанализирован с помощью QIA-64 с использованием трех различных методов (методы 1-3). Во-первых, образцы проволоки были проанализированы с использованием метода (Метод 1), который считается наиболее похожим на метод Дэвиса (2010). Метод 1 использовал автоматическое определение порога по умолчанию, принимая любой пиксель, который программа считала образцом, независимо от того, действительно ли он был частью образца. Это привело к потенциальной чрезмерной инклюзивности пикселей как «функций». Метод 2, как и метод 1, использовал технику автоматического определения порога по умолчанию, но позволял экспериментатору вручную выбирать, какие пиксели будут рассматриваться как часть выборки.Наконец, в методе 3 использовался алгоритм Йохансена в качестве потенциальной альтернативы алгоритму автоматического определения пороговых значений по умолчанию. Подробности каждого метода описаны ниже.
Метод 2, как и метод 1, использовал технику автоматического определения порога по умолчанию, но позволял экспериментатору вручную выбирать, какие пиксели будут рассматриваться как часть выборки.Наконец, в методе 3 использовался алгоритм Йохансена в качестве потенциальной альтернативы алгоритму автоматического определения пороговых значений по умолчанию. Подробности каждого метода описаны ниже.
Анализ изображений Метод 1
Метод 1 был разработан, чтобы максимально точно соответствовать методологии Дэвиса (2010), хотя Дэвис не указал, какие именно варианты были использованы. Сначала изображения были откалиброваны в масштабе 1 мм с помощью линейки, которая прилагалась к каждому сканированию. Во-вторых, с помощью меню инструментов выбора программы была нарисована цифровая рамка, охватывающая изображение каждого отдельного провода, гарантируя, что никакие другие провода не были включены в образец изображения.Надстройка QIA-64 помещает новую строку меню в исходную строку меню Adobe Photoshop под названием «Фильтр». Все функции QIA-64 можно найти в меню верхней панели «Фильтр», включая параметры порогового значения. Третий шаг заключался в выборе параметра «Двухуровневое пороговое значение» в меню «Пороговое значение QIA-V» с выбранным параметром «Автоматически». После завершения этапа определения порога в меню измерений функций QIA-VIII было выбрано «Измерение всех функций». Эта опция автоматически включала все пиксели, которые алгоритм определения порога определил как «особенность» или часть образца провода.Наконец, эта опция предлагает пользователю создать и сохранить изображение как новый файл.
Анализ изображения Метод 2
Метод 2 был разработан для уточнения процесса, используемого Дэвисом (2010), путем ручного выбора отдельных функций, используемых для создания цифрового образца провода. Считалось, что метод 1 может генерировать большое количество неподходящих пикселей, что приведет к завышению размера провода. Основное различие между методами 1 и 2 состояло в том, что в меню измерений функций QIA-VIII Метод 2 использовал параметр «Выбрать функции» после шага автоматического определения порога вместо параметра «Измерение всех функций». Параметр «Выбрать элементы» позволял вручную выбирать отдельные пиксели для включения в изображение образца провода. Для целей этого исследования выбор функций производился с использованием категории «Средняя ширина волокна», в которой элементы сгруппированы в столбцы на основе обнаруженной средней ширины волокна. При сканировании образцов проволоки или волос подавляющее большинство образцов содержится в одной большой «детали», но несколько других более мелких деталей (темные тени, пузыри на ленте или частицы пыли) также могут соответствовать критериям пороговой обработки и будут перечислены в списке. как уникальные «особенности».Во многих случаях все элементы, кроме одного, будут помечены как имеющие очень маленькую ширину (то есть не являются частью провода). Предметы с шириной, близкой к нулю, считались дефектами сканирования и исключались из анализа.
Параметр «Выбрать элементы» позволял вручную выбирать отдельные пиксели для включения в изображение образца провода. Для целей этого исследования выбор функций производился с использованием категории «Средняя ширина волокна», в которой элементы сгруппированы в столбцы на основе обнаруженной средней ширины волокна. При сканировании образцов проволоки или волос подавляющее большинство образцов содержится в одной большой «детали», но несколько других более мелких деталей (темные тени, пузыри на ленте или частицы пыли) также могут соответствовать критериям пороговой обработки и будут перечислены в списке. как уникальные «особенности».Во многих случаях все элементы, кроме одного, будут помечены как имеющие очень маленькую ширину (то есть не являются частью провода). Предметы с шириной, близкой к нулю, считались дефектами сканирования и исключались из анализа.
Рис. 3.
Средняя длина (мм) для проводов схемы A (прямой) и схемы B (изогнутой) с использованием метода 1 (Davis 2010). Стандарты 1-5 представляют собой проволоку толщиной от 0,65 до 0,15 мм. Конкретная ориентация проволоки может быть указана на рис. 1 и 2. Провода, отмеченные звездочками, существенно не отличались от ожидаемой длины 50 мм, обозначенной линией.
Анализ изображения Метод 3
В программе QIA-64 есть несколько дополнительных алгоритмов определения пороговых значений, которые можно использовать для выбора пикселей для включения в анализ образца. Метод 3 был разработан для проверки одного из них, чтобы определить, было ли улучшение качества данных по сравнению с автоматическим вариантом по умолчанию. Алгоритм Йоханнсена был выбран после некоторого предварительного тестирования на проводах стандарта 1. Характеристики были выбраны для использования категории средней ширины волокна, как в методе 2, таким образом, разница между методами 2 и 3 заключалась в использовании порогового алгоритма Йоханнсена.
После завершения всех трех методов анализа были собраны данные по интересующим переменным (длина, средняя ширина волокна и вписанный радиус) для каждого провода. Длина провода измерялась как сумма всех пикселей по длинной оси. Однако значения, используемые для измерения ширины — средняя ширина волокна и вписанный радиус — были измерены по самому широкому объекту, присутствующему в наборе данных. Средняя ширина волокна была простой мерой длины всех пикселей, охватывающих ширину провода. Однако вписанный радиус был мерой, которая определяла размер (радиус) круга, который поместился бы внутри пикселей, которые были определены как ширина провода.
Длина провода измерялась как сумма всех пикселей по длинной оси. Однако значения, используемые для измерения ширины — средняя ширина волокна и вписанный радиус — были измерены по самому широкому объекту, присутствующему в наборе данных. Средняя ширина волокна была простой мерой длины всех пикселей, охватывающих ширину провода. Однако вписанный радиус был мерой, которая определяла размер (радиус) круга, который поместился бы внутри пикселей, которые были определены как ширина провода.
Рис. 4.
Средняя длина (мм) для проводов макета A (прямой) и макета B (изогнутый) с использованием метода 2. Стандарты 1-5 представляют собой провода толщиной от 0,65 до 0,15 мм. Конкретная ориентация проволоки может быть указана на рис. 1 и 2. Провода, отмеченные звездочками, существенно не отличались от ожидаемой длины 50 мм, обозначенной линией.
Статистические тесты
Статистический анализ данных, созданных QIA-64, был выполнен с использованием SAS. Определение того, правильно ли была измерена истинная длина или ширина, была проведена с помощью скорректированных парных t-критериев Бонферрони (значимое значение P -значение 0.00125). Для любого t-теста со значением P менее 0,00125 измерение QIA-64 считалось значительно отличающимся от фактического измерения. Факторный дисперсионный анализ 5 × 2 (стандартный × макет) использовался для определения влияния расположения и ориентации проводов на точность измерения для каждого из трех методов. Наконец, регрессионный анализ использовался, чтобы определить, есть ли разница в точности каждого метода в диапазоне ширины. Все указанные значения являются средними ± стандартная ошибка.
Результаты
Длина провода
Оценки длины варьировались в зависимости от метода анализа, причем метод 1 показал худшие результаты, чем методы 2 и 3 (рис. 3-5). Метод 1 дал точные оценки длины только для 15 (37,5%) из 40 образцов (рис. 3). Из них семь были из схемы A (прямые провода) и восемь из схемы B (изогнутые провода). Кроме того, оценки метода 1 не были согласованными для большинства ориентаций проводов и показали значительные различия в показателях для компоновки A (F 3 = 9.81, P <0,001) и макет B (F 3 = 58,95, P <0,001).
Кроме того, оценки метода 1 не были согласованными для большинства ориентаций проводов и показали значительные различия в показателях для компоновки A (F 3 = 9.81, P <0,001) и макет B (F 3 = 58,95, P <0,001).
Однако метод 2 дал правильные оценки длины для 21 (52,5%) из 40 образцов проволоки (рис. 4). Здесь 16 правильных оценок длины были взяты из макета A (прямой) и пять из макета B (изогнутый). Все провода компоновки B, которые были точно оценены, были из одной и той же позиции компоновки: прямой провод. Все оценки для макета A были точными (F 3 = 0,07, P = 0.97). Однако для образцов изогнутой формы (Схема B) оценки были неточными для всех ориентаций проводов (F 3 = 1173,08, P <0,001).
Рис. 5.
Средняя длина (мм) для проводов макета A (прямой) и макета B (изогнутый) с использованием метода 3. Стандарты 1-5 представляют собой провода толщиной от 0,65 до 0,15 мм. Конкретная ориентация проволоки может быть указана на рис. 1 и 2. Провода, отмеченные звездочками, существенно не отличались от ожидаемой длины 50 мм, обозначенной линией.
Рис. 6.
Средняя ширина волокна (мм), измеренная на основе анализа QIA-64 для проводов макета A (прямой) и макета B (изогнутый), по сравнению с фактической шириной проводов. Данные взяты из всех трех методов анализа.
Используя метод 3, 21 (52,5%) из 40 схем проводки были точно оценены (рис. 5). Из них 16 были из макета A (прямые) и пять из макета B (изогнутые). Как и в случае с методом 2, все оценки были точными для макета A (F 3 = 0,74, P = 0.53), но неточно для макета B (F 3 = 422,46, P <0,001).
Методы 2 и 3 были неизменно более точными, чем метод 1. Кроме того, все наиболее точно измеренные проволоки были прямыми. Длина изогнутой проволоки постоянно занижалась, причем наиболее недооценивалась U-образная проволока по всем длинам, за ней следовали фигурные проволоки и S-образные проволоки.
Средняя ширина волокна
Оценка ширины с использованием алгоритма средней ширины волокна, как правило, была занижена для обоих макетов (рис.6), хотя оценки были точны для 0,15 мм и близки к точности для проволоки 0,20 мм. Не было значительной разницы в точности оценки между методами для прямых проводов (F 2 = 2,64, P = 0,07), метода 1 (наклон = 0,23, пересечение = 0,10, R 2 = 0,25), метода 2 (наклон = 0,24, точка пересечения = 0,10, R 2 = 0,28) или метод 3 (наклон = 0,25, точка пересечения = 0,09, R 2 = 0,28) или изогнутые проволоки (схема B; F 2 = 0,49 , P = 0.61), метод 1 (наклон = 0,28, точка пересечения = 0,08, R 2 = 0,40), метод 2 (наклон = 0,29, точка пересечения = 0,08, R 2 = 0,41) и метод 3 (наклон = 0,32, точка пересечения = 0,06, R 2 = 0,42).
Ориентация провода оказала значительное влияние на оценку ширины прямых проводов с использованием метода 1 (схема A; F 3 = 3,14, P = 0,025), но не для криволинейных проводов (схема B; F 3 = 0,16 , P = 0,92). То же самое верно и для метода 2: прямые провода (схема A; F 3 = 2.96, P = 0,03), изогнутые провода (Схема B; F 3 = 0,15, P = 0,93) и Метод 3: прямые провода (Схема A; F 3 = 10,11, P = 0,001 ), изогнутые проволоки (Схема B; F 3 = 0,75, P = 0,52).
Вписанный радиус
Оценка ширины с использованием алгоритма Вписанного радиуса оказалась лучше, чем алгоритм средней ширины волокна, но потеряла точность с более тонкими проволоками (0,15 и 0,20 мм, рис. 7). Оценки были одинаковыми как для прямых, так и для изогнутых проводов.Оценки между методами не были идентичны для прямых проводов (F 2 = 3,19, P = 0,04) с методом 3, имеющим несколько меньшую точку пересечения, чем методы 1 и 2; Метод 1 (наклон = 0,65, точка пересечения = 0,06, R 2 = 0,74), метод 2 (наклон = 0,68, точка пересечения = 0,05, R 2 = 0,78) и метод 3 (наклон = 0,70, точка пересечения = 0,02, R 2 = 0,71). Не было различий между методами в оценках криволинейных проводов (F 2 = 1,33, P = 0.26), метод 1 (наклон = 0,72, точка пересечения = 0,06, R 2 = 0,75), метод 2 (наклон = 0,75, точка пересечения = 0,05 и R 2 = 0,76), метод 3 (наклон = 0,80, точка пересечения = 0,01, R 2 = 0,72). Ориентация проводов не повлияла на оценки для прямых или криволинейных проводов с использованием метода 1, прямая (схема A; F 3 = 1,60, P = 0,19), извилистая (схема B; F 3 = 2,07, P = 0,10) или 2, прямой (макет A; F 3 = 1,16, P = 0.33), пышные (макет B; F 3 = 2,01, P = 0,11). Ориентация повлияла на оценки с использованием метода 3 для прямых проводов (Схема A; F 3 = 4,07, P = 0,007), но не для кривых проводов (Схема B; F 3 = 1,90, P = 0,13).
Не было различий между методами в оценках криволинейных проводов (F 2 = 1,33, P = 0.26), метод 1 (наклон = 0,72, точка пересечения = 0,06, R 2 = 0,75), метод 2 (наклон = 0,75, точка пересечения = 0,05 и R 2 = 0,76), метод 3 (наклон = 0,80, точка пересечения = 0,01, R 2 = 0,72). Ориентация проводов не повлияла на оценки для прямых или криволинейных проводов с использованием метода 1, прямая (схема A; F 3 = 1,60, P = 0,19), извилистая (схема B; F 3 = 2,07, P = 0,10) или 2, прямой (макет A; F 3 = 1,16, P = 0.33), пышные (макет B; F 3 = 2,01, P = 0,11). Ориентация повлияла на оценки с использованием метода 3 для прямых проводов (Схема A; F 3 = 4,07, P = 0,007), но не для кривых проводов (Схема B; F 3 = 1,90, P = 0,13).
Рис. 7.
Средний вписанный радиус (мм), измеренный по результатам анализа QIA-64 для проводов макета A (прямой) и макета B (изогнутый), по сравнению с фактической шириной проводов. Данные взяты из всех трех методов анализа.
Обсуждение
Измерения длины, выполненные с помощью QIA-64, были существенно улучшены, когда определенные функции (например, пиксели, принадлежащие интересующему проводу) в программе были выбраны вручную. Например, провода из схемы А, как правило, были завышены при использовании метода 1, автоматизированного метода, используемого Дэвисом (2010). Однако методы 2 и 3 показали, что большинство проводов схемы А измеряются достаточно точно. Поскольку автоматическая установка пороговых значений использовалась как для метода 1, так и для метода 2, повышенная точность метода 2 может быть связана с использованием ручного выбора функций.Эта процедура устраняет случайные особенности (тени, пузыри на ленте или другие ошибки), зафиксированные в процессе автоматического определения порогов. Оценки, полученные с использованием метода 1, также менялись в зависимости от ориентации проводов. Например, два провода одинаковой длины были оценены в 70,8 мм в вертикальном положении и 116,6 мм под углом ~ 35 градусов. Однако при использовании метода 2 разница в длине этих двух проводов составляла <1 мм.
Например, два провода одинаковой длины были оценены в 70,8 мм в вертикальном положении и 116,6 мм под углом ~ 35 градусов. Однако при использовании метода 2 разница в длине этих двух проводов составляла <1 мм.
Дэвис (2010) предположил, что измеренные волосы не обязательно должны быть прямыми, чтобы их можно было точно измерить.Однако это исследование показало, что измерения длины для всех образцов изогнутой проволоки (Схема B) были менее точными, чем для прямых проволок, что указывает на то, что кривизна является важным фактором при подготовке образцов. Увеличение ошибок, связанных с изогнутыми проволоками, вероятно, является результатом того, как программа определяет концы образца. В частности, в руководстве QIA-64 указано, что длина является мерой расстояния между двумя крайними пикселями, и программе может быть сложно определить, где концы провода находятся в «U-образном» проводе.Этот вывод может объяснить, почему оценки для «U-образного» провода были постоянно короче, чем для «S-образного» провода, и почему оценки были точными только для прямых проводов.
Метод 1 дал некоторые точные оценки для изогнутых проводов, но это могло быть результатом случайности, а не показателем точности метода. В частности, когда все элементы были автоматически выбраны в прямых проводах при использовании метода 1, была тенденция к завышению длины каждого провода.Однако при измерении изогнутых проводов (схема B) программа обычно занижает длину изогнутых проводов. В некоторых примерах алгоритм может прийти к более правильной оценке, если он объединяет как переоценку, так и недооценку ошибок, эффективно нейтрализуя эти две ошибки.
Определение ширины каждого провода с помощью QIA-64 сложнее, чем измерение длины, потому что в программе не определена конкретная категория данных, которая явно соответствует тому, что традиционно определялось бы как измерение ширины.Вместо этого двумя ближайшими категориями данных ширины в QIA-64 были средняя ширина волокна и вписанный радиус. Средняя ширина волокна — это косвенное измерение ширины, основанное на цифровом каркасе образца провода, который программа строит из сканированного изображения. Однако ширина каркаса проволоки может не отражать фактическую ширину образца из-за изменчивости темноты пикселей, связанной с процессом сканирования. Точно так же измерение вписанного радиуса находит самый большой круг, который может быть нарисован внутри элемента провода (охватывающий ширину пикселей, составляющих образец провода).Затем программа вычисляет радиус этого круга и преобразует его в косвенную меру ширины.
Средняя ширина волокна — это косвенное измерение ширины, основанное на цифровом каркасе образца провода, который программа строит из сканированного изображения. Однако ширина каркаса проволоки может не отражать фактическую ширину образца из-за изменчивости темноты пикселей, связанной с процессом сканирования. Точно так же измерение вписанного радиуса находит самый большой круг, который может быть нарисован внутри элемента провода (охватывающий ширину пикселей, составляющих образец провода).Затем программа вычисляет радиус этого круга и преобразует его в косвенную меру ширины.
Измерения средней ширины волокна относительно плохо отражали изменения ширины проволоки по пяти стандартам, используемым в этом исследовании, независимо от того, какой метод использовался. Метод 2 показал лучшие результаты, хотя точно измерил только четыре (10%) из 40 возможных типов проводов. Для всех трех методов были точно измерены диаметры только самой тонкой проволоки (стандарт 5, 0,15 мм).Все остальные стандарты были занижены, причем самый толстый образец (Стандарт 1, 0,65 мм) оказался наиболее заниженным. Регрессионный анализ показал отсутствие различий в оценках средней ширины волокна между методами, предполагая, что ни выбор функции, ни использование альтернативного алгоритма не улучшили точность по сравнению со значением по умолчанию.
Мы обнаружили значительные эффекты ориентации при измерении средней ширины волокна для прямых проводов (схема A). Это открытие предполагает, что угол, под которым каждый провод был помещен на карту, может повлиять на измерения средней ширины волокна.При измерении средней ширины волокна берется среднее значение ширины каркаса по длине элемента, но при изменении угла ориентации провода на карте генерируемая медиальная ось каркаса также смещается, что приводит к ошибке в построении каркаса. скелет программой. Эти ошибки, связанные с различиями в макете, не наблюдались при использовании метода Inscribed Radius. Кроме того, мы подозревали, что если угловая ориентация проволоки повлияет на измерения ширины, то мы также ожидаем, что кривизна проволоки также повлияет на измерения ширины. Однако этого не произошло, поскольку на измерения ширины с использованием ширины волокна или вписанного радиуса не повлияла кривизна провода (схема B). Тем не менее, эти результаты оставляют мало уверенности в том, что ширина волокна может быть надежно использована для определения того, имеют ли два провода одинакового размера существенно разную ширину.
Однако этого не произошло, поскольку на измерения ширины с использованием ширины волокна или вписанного радиуса не повлияла кривизна провода (схема B). Тем не менее, эти результаты оставляют мало уверенности в том, что ширина волокна может быть надежно использована для определения того, имеют ли два провода одинакового размера существенно разную ширину.
Измерения ширины с использованием вписанного радиуса были более точными, чем измерения средней ширины волокна. Все методы дали точные оценки либо для 16 (40,0%), либо для 17 (42,5%) из 40 возможных типов проводов.Ожидалось, что Inscribed Radius лучше справится с отображением тенденций по ширине, потому что он берет измерения непосредственно от объекта, а не от его скелетонированной версии. Однако точность оценки все еще была <50%. Не было явного влияния разводки проводов для объяснения неточностей, потому что провода, которые были рассчитаны точно, представляли собой смесь прямых и изогнутых проводов. Этот вывод означает, что в отношении вписанного радиуса ориентация и форма провода важны только для обеспечения точной длины и мало влияют на измерения ширины.
Возможности программы для точного измерения ширины проволоки были временными; стандарты 2 (0,51 мм), 4 (0,20 мм) и 5 (0,15 мм) чаще всего оценивались точно. Стандарт 1 (0,65 мм), самый широкий провод, имел только две точные оценки с использованием методов 2 и 3, и ни одного с помощью метода 1. Стандарт 3 (0,36 мм) не имел точных оценок проводов любым методом. Возможно, что на точность измерения ширины влияет другая характеристика провода, а именно цвет провода.Хотя мы не анализировали провода по цвету, возможно, что цвет может повлиять на то, насколько они темные при сканировании, и это может повлиять на процесс определения порога и создать различную цифровую ширину. В будущем необходимо проверить влияние цвета образца, тем более что у многих млекопитающих волосы с полосами разного цвета вдоль одного и того же стержня волоса.
Два других возможных показателя ширины из программы были кратко изучены (но не включены в это исследование): ширина и ограниченный радиус. Описанный радиус отличается от вписанного радиуса тем, что находит наименьший круг, который может полностью содержать всю ширину провода, в то время как ширина пытается измерить линию, проведенную по ширине провода. Однако, когда программа рисует эту воображаемую линию, она «не обязательно перпендикулярна длине провода» (то есть не фактической ширине) и может привести к ошибке, потому что линия нарисована под углом к ширине провода, тем самым делая провод шире. чем есть на самом деле.В результате фактические измерения ширины включали значения, которые намного превышают фактическую ширину провода. Например, одна из прямых проволок стандарта 5 (0,15 мм), самая тонкая из использованных проволок, имела ширину 5,6 мм, что значительно больше фактической ширины.
Описанный радиус отличается от вписанного радиуса тем, что находит наименьший круг, который может полностью содержать всю ширину провода, в то время как ширина пытается измерить линию, проведенную по ширине провода. Однако, когда программа рисует эту воображаемую линию, она «не обязательно перпендикулярна длине провода» (то есть не фактической ширине) и может привести к ошибке, потому что линия нарисована под углом к ширине провода, тем самым делая провод шире. чем есть на самом деле.В результате фактические измерения ширины включали значения, которые намного превышают фактическую ширину провода. Например, одна из прямых проволок стандарта 5 (0,15 мм), самая тонкая из использованных проволок, имела ширину 5,6 мм, что значительно больше фактической ширины.
Невозможность определить идеальный способ измерения ширины проволоки вызывает недоумение, поскольку у Дэвиса (2010) не было проблем с определением ширины волос даже на образцах непрямых волос. Дэвис (2010) объясняет, что в качестве измерения ширины использовалась «средняя ширина всего вала».Согласно руководству QIA-64, единственным измерением ширины, которое позволяло это сделать, была средняя ширина волокна. Это исследование ясно показывает, что средняя ширина волокна является довольно плохим показателем фактической ширины провода, и это вызывает некоторые вопросы об измерениях ширины, представленных Дэвисом (2010). Однако важно признать, что есть некоторые различия между тремя методами, исследуемыми в этом исследовании, и техникой анализа изображений, введенной Дэвисом (2010). Точная формулировка, используемая в методах Дэвиса (2010), затрудняет уверенность в том, что использовалась средняя ширина волокна (как это было в этом исследовании), но кажется, что Дэвис (2010) мог рассматривать ширину и среднюю ширину волокна как эквивалентные условия.В своей статье Дэвис (2010) использует только термин ширина, который он определяет как среднюю ширину по всей шахте, термин, который не совсем соответствует терминам, используемым QIA-64 (ранее FoveaPro). Точно так же, если бы Fratto & Davis (2011) также использовали среднюю ширину волокна в качестве меры, эквивалентной ширине, это поставило бы под сомнение значительные различия в ширине волос, которые они задокументировали.
Точно так же, если бы Fratto & Davis (2011) также использовали среднюю ширину волокна в качестве меры, эквивалентной ширине, это поставило бы под сомнение значительные различия в ширине волос, которые они задокументировали.
Это исследование было разработано для лучшего понимания методики анализа изображений, разработанной Дэвисом (2010) и использованной Фратто и Дэвисом (2011).Наши результаты поддерживают использование QIA-64 только для измерения длины прямых волос с выбранными вручную характеристиками после определения порога. Использование этого программного обеспечения для измерения ширины показывает значительную ошибку и не дает надежных оценок. QIA-64 предлагает полный набор функций, которые могут позволить усовершенствовать этот процесс до более жизнеспособного, чем то, что было представлено. Однако кажется, что метод, представленный Дэвисом (2010), при использовании, как описано, не способен точно и надежно измерить ширину образца.Тем не менее, основная идея метода по-прежнему привлекательна, потому что он предлагает рейдовый автоматизированный способ изучения небольших изменений или различий в морфологии волос после того, как будут устранены трудности, выявленные в настоящем исследовании.
Несколько других факторов, которые могут быть важны в процессе установления пороговых значений, не были исследованы в этом исследовании, включая цвет образца, изменение ширины вдоль образца и использование фотографий образца с помощью стереомикроскопа для сканирования вместо сканирования образца волос или проволоки. напрямую.Волосы млекопитающих имеют широкий спектр цветов у разных видов, а также различия в цвете между особями определенного вида. Светлая и темная окраска, варьирующаяся от амеланистической (белой) до меланистической (черной) окраски, может быть обнаружена у многих видов млекопитающих (Caro 2005, 2009). Люди часто обладают вариациями цвета волос, которые обусловлены генетикой (Graf et al. 2005), полом (Bradley & Mundy 2008) или возрастом (Ross & Regan 2000). Кроме того, у многих млекопитающих есть волосы, меняющие цвет вдоль стержня отдельных волосяных фолликулов.Например, у многих млекопитающих есть полосы волос агути, где волосы имеют отчетливые светлые и темные полосы вдоль стержня (Nakayama et al. 2010) или имеют более светлые или темные кончики волос (Rhoad 1936). Даже у людей есть некоторые различия в индивидуальном цвете волос на коже черепа, а у некоторых людей может быть обнаружена гетерохромия (Restano et al. 2001).
Кроме того, у многих млекопитающих есть волосы, меняющие цвет вдоль стержня отдельных волосяных фолликулов.Например, у многих млекопитающих есть полосы волос агути, где волосы имеют отчетливые светлые и темные полосы вдоль стержня (Nakayama et al. 2010) или имеют более светлые или темные кончики волос (Rhoad 1936). Даже у людей есть некоторые различия в индивидуальном цвете волос на коже черепа, а у некоторых людей может быть обнаружена гетерохромия (Restano et al. 2001).
Учитывая высокую частоту изменения цвета волос у млекопитающих, цвет волос может оказывать некоторое влияние на способность автоматизированных программ, таких как пороговая обработка в QIA-64, точно измерять ширину стержней волос.Дэвис (2010) действительно обратился к этой потенциальной проблеме и предположил, что его методология может быть изменена, чтобы приспособить волосы к более светлым, темным или имеющим светлые / темные полосы. В частности, Дэвис (2010) рекомендовал использовать соответствующий цвет фона на этапе сканирования (например, темный фон для светлых волос) и вручную оцифровывать участки цветных полос отдельных волос. Фактически, Дэвис (2010) использовал 20 оленьих волос, чтобы вручную выделить и измерить длину цветных полос вдоль волос. После дальнейшей проверки конкретных методов, которые можно использовать для волос разного цвета, этот метод должен работать с волосами разных цветов.
Помимо различий в цвете, у многих млекопитающих шерсть расширяется в центре стержня и сужается на обоих концах (Pocock & Jennings 2006), что может привести к ошибкам в измерении ширины, если место измерения не стандартизировано. В ответ на это Дэвис (2010) решил измерить ширину вдоль всего стержня и получить среднее значение ширины для каждого волоса. Волосы также могут иметь разную форму поперечного сечения (круглые против овальных ; Lasisi et al.2016), что может привести к разной степени затенения в процессе сканирования. Если во время сканирования создаются разные тени, это может привести к ошибкам при выборе функции во время определения порога. В настоящее время неизвестна роль формы поперечного сечения при оцифровке образца. Одним из потенциальных методов, который может уменьшить эту ошибку, является использование стереомикроскопии для создания фотографии, которая затем оцифровывается для использования с QIA-64.
В настоящее время неизвестна роль формы поперечного сечения при оцифровке образца. Одним из потенциальных методов, который может уменьшить эту ошибку, является использование стереомикроскопии для создания фотографии, которая затем оцифровывается для использования с QIA-64.
В будущих исследованиях следует стремиться улучшить процесс анализа изображений, который рассматривался в этом исследовании.Мы считаем, что метод, описанный в Davis (2010), заслуживает дальнейшего изучения, но в настоящее время существуют серьезные проблемы. Поскольку это исследование вызвало вопросы по поводу результатов, представленных как Davis (2010), так и Fratto & Davis (2011), мы предполагаем, что их результаты нуждаются в дальнейшем подтверждении. Что еще более важно, любое исследование, связанное с QIA-64, должно включать проверку на образцах известной длины и ширины. Из трех методов, исследованных в этом исследовании, ручной выбор пороговых характеристик предлагает наиболее полезное усовершенствование процедуры, представленной Дэвисом (2010), особенно для улучшения оценок длины.Угол, под которым прямые провода были размещены на карточках, оказал лишь незначительное влияние на оценку длины, но было показано, что кривизна проволоки имеет значительное влияние. Наконец, все три метода волос не смогли точно оценить ширину, даже когда были изучены несколько категорий данных.
Фрай, Андерсон (Adobe Academy) / PhotoShop Daily Classwork Projects
В сегодняшнем пошаговом руководстве мы покажем вам, как заставить корову летать всего за пару быстрых и простых шагов.Читайте дальше, чтобы узнать …
Во-первых, подготовьте этот набор изображений:
Используйте это изображение в качестве фона,
Начнем …
Шаг 1
Отделите ноги, хвосты и голову от тела.
Шаг 2
Переставьте их и сделайте изгибы на ногах. Мы можем скопировать часть ноги и трансформировать ее.Медленно замаскируйте соединяющиеся области, чтобы они выглядели бесшовно.
Мы можем скопировать часть ноги и трансформировать ее.Медленно замаскируйте соединяющиеся области, чтобы они выглядели бесшовно.
Шаг 3
Немного увеличьте голову и сожмите тело.
Шаг 4
Дальнейшее разжижение головы. Вытяните 2 штыря, чтобы он подошел к звуковому сигналу.
Шаг 5
Извлеките рог из исходного изображения и поместите его на голову. Красиво вставьте его в заглушки.
Шаг 6
Поскольку мы будем светить сверху, увеличение теней добавляет реализма.На теле прямо под ногами нарисуйте черные тени.
Шаг 7
Дублируйте еще один слой. Установите верхний слой как «Multiply», а другой как «Overlay». Поиграйте с непрозрачностью обоих, чтобы добиться желаемого тона тени.
Шаг 8
Нарисуйте корову больше оттенков черного.
Шаг 9
Аналогично шагам выше, продублируйте другой слой и измените его режим наложения соответственно.
Шаг 10
Задняя правая лапа выглядит слишком яркой, поэтому мы добавим ей тени.
Шаг 11
Далее добавьте тени и блики, создав новый слой «Overlay» (заполненный нейтральным цветом Overlay). Используйте белую кисть, чтобы добавить бликов, и черную кисть, чтобы добавить тени.
У нас будет примерно так:
Шаг 12
Черный край на кончике правого уха просто не годится, поэтому мы добавим туда белые линии, напоминающие блики.
Шаг 13
Извлеките крылья из голубя. Мы будем использовать только одну сторону крыла, дублировать и перевернуть так, чтобы она напоминала пару.
Шаг 14
Скопируйте часть правого крыла, чтобы заполнить зазор.
Шаг 15
Объедините корову и пару крыльев. Крылья должны быть размещены под коровьим отводом.
Шаг 16
Используйте лечебную кисть, чтобы соединить соединительную область.
Шаг 17
Импортируйте фон на свой холст и поместите соответственно крылатую корову.
Шаг 18
Измените контраст и цвет фона в соответствии с этими настройками.
Шаг 19
Создайте эллиптическую форму с помощью инструмента выделения, растушуйте ее и залейте черным цветом.
Шаг 20
Снова продублируйте этот слой, один с режимом наложения «Наложение» и «Умножение» для другого.
Шаг 21
Дублируйте эти 2 слоя и трансформируйте их в большую форму.
Шаг 22
Нарисуйте кольцо на голове коровы и примените эти настройки.
Шаг 23
Выровняйте слой «нимб» (создайте пустой слой и объедините его со слоем с опцией наложения). Установите его как режим наложения «Экран». Дублируйте этот слой, чтобы усилить непрозрачность и свечение этого ореола.
Шаг 24
Перейдем к созданию эффекта светового луча. Добавьте корректирующий слой кривых и снимите соответствующую маску. Перетащите кривые, чтобы затемнить окружение.
Шаг 25
Дублируйте этот корректирующий слой и инвертируйте его маску слоя. Перетащите кривые вверх.
Шаг 26
Создайте новый слой, залейте его черным и визуализируйте блики.Примените к нему небольшое размытие по Гауссу.
Шаг 27
Установите режим наложения для слоя бликов объектива как «Экран».
Шаг 28
Мы можем дополнительно добавить интенсивность источнику светового луча, нарисовав полосы света с помощью белой кисти, установив режим наложения «Overlay».
Шаг 29
Далее мы добавим перья. Откройте изображение с перьями и обесцветьте его.
Шаг 30
Сделайте быструю маску, перетащив ползунки перехода, и сгладьте слой.
Шаг 31
Измените размер и выделите перо и назовите его кистью.
Шаг 32
Мы можем использовать различные настройки кисти, чтобы создать естественный поток перьев, или мы можем разместить их вручную.
Шаг 33
Добавьте еще перьев и объедините их в один слой.
Шаг 34
Примените внешнее свечение, чтобы добавить цвета перьям.
Шаг 35
Дублируйте еще один слой и инвертируйте этот слой с перьями.
Шаг 36
Поместите перевернутый слой выше и установите режим наложения «Overlay».
Шаг 37
Создайте новый альфа-канал (Alpha 1), как показано ниже.
Шаг 38
Примените размытие линзы к обоим слоям с растушевкой на основе этого канала.
Шаг 39
Добавьте больше перьев с разной степенью непрозрачности и размытости, чтобы добавить ощущение глубины.
Шаг 40
Импортируйте дорожный знак.
Шаг 41
Расширьте полюс знака, просто скопировав и расширив его из существующих частей.
Шаг 42
Измените исходную перспективу на более плоскую.
Шаг 43
Уменьшить размер символа коровы,
Шаг 44
, чтобы у нас было место для знака ореола.
Шаг 45
Преобразуйте и наклоните знак abit.
Шаг 46
Немного увеличил контраст и насыщенность:
Шаг 47
Затем мы можем объединить фон и слой со знаком и применить размытие линз, используя тот же канал «Альфа 1».
Результат:
Конечная деталь
В последней части добавьте немного свечения и немного увеличьте резкость всего изображения.
* Дизайн логотипа — Разработка логотипа, представляющего четыре элемента — землю, воздух, огонь и воду
* Создание кистей —
http://www.myinkblog.com/how-to-create-your-own-photoshop-brush/
1- Подготовьте свой файл фотографии, а также самый важный файл с текстурами, который вы можете получить, отсканировав мятую коричневую бумагу, как показано ниже, или найдите его в Интернете:
2.Дублируйте фон и измените новый уровень слоя (изображение> настройка> уровень). В моем случае я использую 52, 1.44, 255
3. Придайте ему эффект сефии с помощью инструмента цветового баланса (ctrl + b). Я ввожу 64, -4, -73 для моего эффекта сефии.
4. Снова отрегулируйте уровень (изображение> настройка> уровень). Сейчас ввожу 34,0,89,255
5. Поместите файл бумажного слоя поверх фотографии и измените режим слоя на «Overlay»
6. Используйте инструмент осветления и затемнения, чтобы ваша фотография выглядела действительно старой.
8. Добавьте немного шума (фильтр> шум> добавить шум) к вашей фотографии
7. Вот окончательный результат:
Как создать простой мультяшный эффект в Photoshop
Вы когда-нибудь хотели создать красочный и интересный мультяшный эффект в Photoshop? Узнайте, как это сделать, в нашем последнем руководстве на Youtube! Это простое видео-пошаговое руководство с простыми пошаговыми инструкциями, чтобы вы могли изучить несколько интересных приемов создания эффекта мультфильма.
Если у вас есть вопросы, оставьте комментарий к видео или внизу, и мы сделаем все возможное, чтобы помочь.
Посмотреть полный учебник
Стенограмма видео:
Привет всем, это Мейсон из FilterGrade.
Сегодня я собираюсь показать вам, как создать мультяшный эффект в Photoshop. Это отлично работает с портретами и в целом дает забавный эффект.
Шаг 1
Сначала перенесите ваше изображение в Photoshop. Затем продублируйте слой и назовите его Primary.
Шаг 2
Выделив этот слой, перейдите в Filter> Blur> Smart Blur и установите ползунки примерно на 20 для радиуса и 30 для порога. Вы можете изменить эти значения, чтобы добиться хорошей плавности. Этот эффект сглаживает текстуры кожи, что может быть необходимо.
Шаг 3
Затем щелкните «Фильтр»> «Галерея фильтров» и перейдите в папку «Художественные». Выберите «Края плаката», затем введите 10 для толщины кромки, 10 для интенсивности кромки и 2 для поляризации.Однако отрегулируйте интенсивность краев по своему вкусу. В моем случае я значительно отказался от этого, потому что в противном случае он собирал много толстых линий. Щелкните ОК.
Шаг 4
Затем щелкните Изображение> Коррекция> Порог. Установка порогового значения около 50 должна помочь. Это создаст эффект черно-белого контура.
Шаг 5
Затем перейдите в Фильтр> Стилизация> Масляная краска. Введите 5 для стилизации, 2 для чистоты, а все остальное оставьте по умолчанию.Затем нажмите ОК.
Шаг 6
Теперь сделайте еще одну копию исходного слоя и назовите его Color. Скройте основной слой и выберите цветовой слой. Перейдите в Filter> Filter Galley и откройте папку Artistic. Снова выберите Кромки плаката, но на этот раз мы введем другие значения. 0 толщины кромки, 0 интенсивности кромки и 2 для постеризации. Затем нажмите ОК.
Снова выберите Кромки плаката, но на этот раз мы введем другие значения. 0 толщины кромки, 0 интенсивности кромки и 2 для постеризации. Затем нажмите ОК.
Шаг 7
Затем нажмите «Изображение»> «Коррекция»> «Уровни», затем отрегулируйте ползунок вывода теней немного вправо, чтобы уменьшить контраст.Затем нажмите ОК.
Шаг 8
Теперь перейдите в Image> Adjustments> Hue / Saturation. Введите 40 для насыщенности и оставьте все остальное по умолчанию. Затем нажмите ОК.
Шаг 9
Теперь смягчим цвета. Перейдите в Фильтр> Стилизация> Картина маслом. Установите стилизацию на 5 и чистоту на 7. Оставьте все остальное по умолчанию, затем нажмите OK.
Шаг 10
Теперь снова сделайте основной слой видимым и измените его режим наложения на Multiply.Затем добавьте корректирующий слой «Уровни» и немного переместите ползунки тени и подсветки, чтобы выделить цвета.
Теперь у вас должен получиться красивый мультяшный портрет! Некоторые элементы фотографий могут плохо отображаться в мультяшном стиле, поэтому измените настройки или отредактируйте части исходной фотографии, чтобы получить желаемый результат.
Читать дальше: Как создать матовый эффект в Photoshop
Больше вдохновения!
Проект Мэтью Стросника 1
1.Моя особенность Дескриптор
Решил сделать свой
custom descriptor — расширенная версия дескриптора MOPS. Для
предварительной обработки, я конвертирую входное изображение в оттенки серого, а затем создаю
производное изображение в направлениях X и Y с помощью оператора Собеля. Затем я
сгладить производные изображения с помощью гауссова ядра 7×7 с сигмой
примерно 2,0. При вычислении дескриптора я равномерно отбираю 25 пикселей из
область размером 40×40, которая ориентирована углом элементов и центрирована на
особенности локации.Путем поворота интересующей области некоторая инвариантность вращения
предоставлен. Затем в каждой точке выборки я добавляю три элемента в дескриптор
вектор: интенсивность, производная по x и производная по y. Как только дескриптор полностью
вычислено, я нормализую все элементы интенсивности, а затем нормализую все
производные элементы. Эта нормализация обеспечивает некоторое освещение
инвариантность.
Затем в каждой точке выборки я добавляю три элемента в дескриптор
вектор: интенсивность, производная по x и производная по y. Как только дескриптор полностью
вычислено, я нормализую все элементы интенсивности, а затем нормализую все
производные элементы. Эта нормализация обеспечивает некоторое освещение
инвариантность.
2. Основной проект Выбор
Первым важным дизайнерским решением, которое я сделал, было ориентация ключа точки с использованием arctan (dy / dx), где dy и dx — это отклики Собеля в месте ключевого момента Харриса.Следующим моим важным дизайнерским решением было нормализовать MOPS. дескриптор. В некоторых случаях это снизило качество результатов, но в целом обеспечивает большую надежность. Еще одним важным дизайнерским решением было внедрение Adaptive не максимальное подавление. Это немного снизило качество результатов. немного, но значительно повысила эффективность согласования.
3а. Производительность — ROC Кривые
кривых ROC были построены с использованием тестовых изображений Graf и Yosemite. чтобы визуализировать качество алгоритмов.Дополнительно порог кривые были сделаны для тех же изображений, чтобы указать потенциально хороший порог значения для каждого алгоритма. Результаты можно увидеть ниже на рисунках с 1 по 4.
Рисунок 1: Graf ROC Рисунок 2: Yosemite ROC
Рисунок 3: График Порог Рисунок 4: Йосемитский порог
3б. Представление Harris Images
Два изображения ответа Харриса, улучшенные с помощью Adobe Photoshop, можно увидеть ниже на рисунках 5 и 6.
Рисунок 5: Ответы Graf Harris Рисунок 6: Ответы Yosemite Harris
3с. Представление Средние AUC
Используя тестовую функцию и четыре набора изображений, средний AUC значения были вычислены для каждого алгоритма. Результаты можно увидеть в таблице ниже выделено лучшее значение AUC для каждого набора изображений.
Алгоритм | Граф AUC | Левен AUC | Велосипеды AUC | Стенка AUC |
Простой + SSD | 0. | 0,267742 | 0,422516 | 0,528014 |
MOPS + SSD | 0,498034 | 0,512514 | 0,589116 | 0,527970 |
Custom + SSD | 0,636777 | 0.617762 | 0,709942 | 0,591513 |
Простой + коэффициент | 0,531024 | 0,550753 | 0,492657 | 0,571818 |
MOPS + соотношение | 0,553496 | 0,618500 | 0.629442 | 0,592248 |
Custom + Соотношение | 0.604234 | 0,631448 | 0,659784 | 0,588806 |
4. Сильные стороны и Слабые стороны
Сильные стороны:
Ключевые моменты Харриса относительно стабильны, когда столкнулся с перемещением, вращением и аффинными изменениями освещения
Дескрипторы MOPS и Custom нормализованы, обеспечивая инвариантность освещения
Адаптивное не максимальное подавление обеспечивает ограниченная эффективность согласования
Слабые стороны:
Дескрипторы не инвариантны к масштабу
Адаптивное неполное подавление, казалось, обычно более низкие средние результаты AUC
Сопоставление можно было бы реализовать более эффективно
5.


 Это приведет к тому, что изображение будет выглядеть БОЛЕЕ прозрачным, поскольку вы теперь добавляете прозрачность к прозрачности.
Это приведет к тому, что изображение будет выглядеть БОЛЕЕ прозрачным, поскольку вы теперь добавляете прозрачность к прозрачности.  Это то же самое, что и на шаге 3.
Это то же самое, что и на шаге 3.  559169
559169