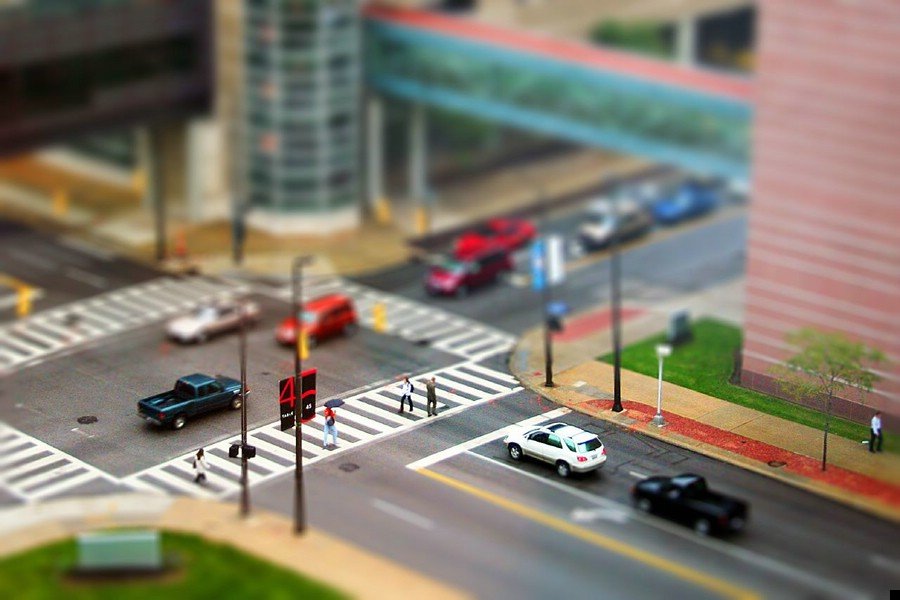
Tilt-Shift эффект в Photoshop
Этот эффект, который можно создать в Photoshop CS6, призван имитировать эффект съемки с использованием одноимённого объектива. Такой объектив зачастую применяют в архитектурных съемках с целью избежать деформаций линий в перспективе. Можно использовать его и при съемке пейзажей или предметной фотосъемке, где тилт-шифт поможет с регулированием плоскости фокусировки. Но самый интересный эффект дает применение такого объектива при съемке окружающего мира, который под действием искажения превращается в свою крошечную копию.
Подобное ощущение возникает вследствие уменьшения ГРИП (глубины резкости изображаемого пространства) до такой величины, что полученные на фото фигурки, машинки и т.п. не отличить от их копий, снятых на макро-объектив. Наиболее выгодным ракурсом будет положение камеры выше объекта съемки, слегка под углом к последнему. Важно, чтоб все, что попадает в кадр. Было в фокусе, т.к. ГРИП будет регулироваться вручную самостоятельно.
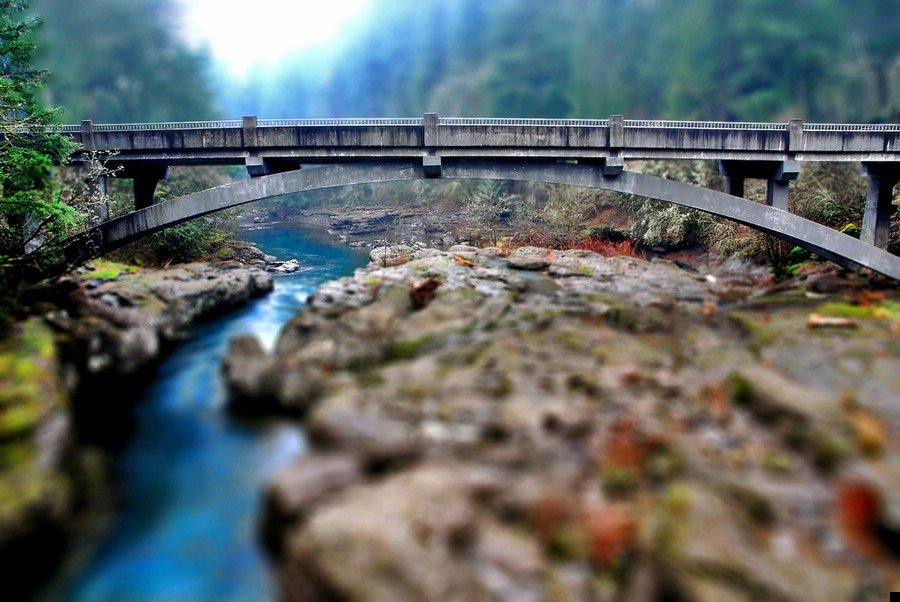
Снимок после обработки:
Шаг 1:
Итак, Вы выбрали кадр, приступаем. В первую очередь необходимо создать копию слоя Background путем нажатия горячих клавиш Ctrl + J (Win) / Command + J (Mac). Фотошоп по умолчанию помещает слой Layer 1 над задним фоном, где сохранен оригинал изображения.
Шаг 2:
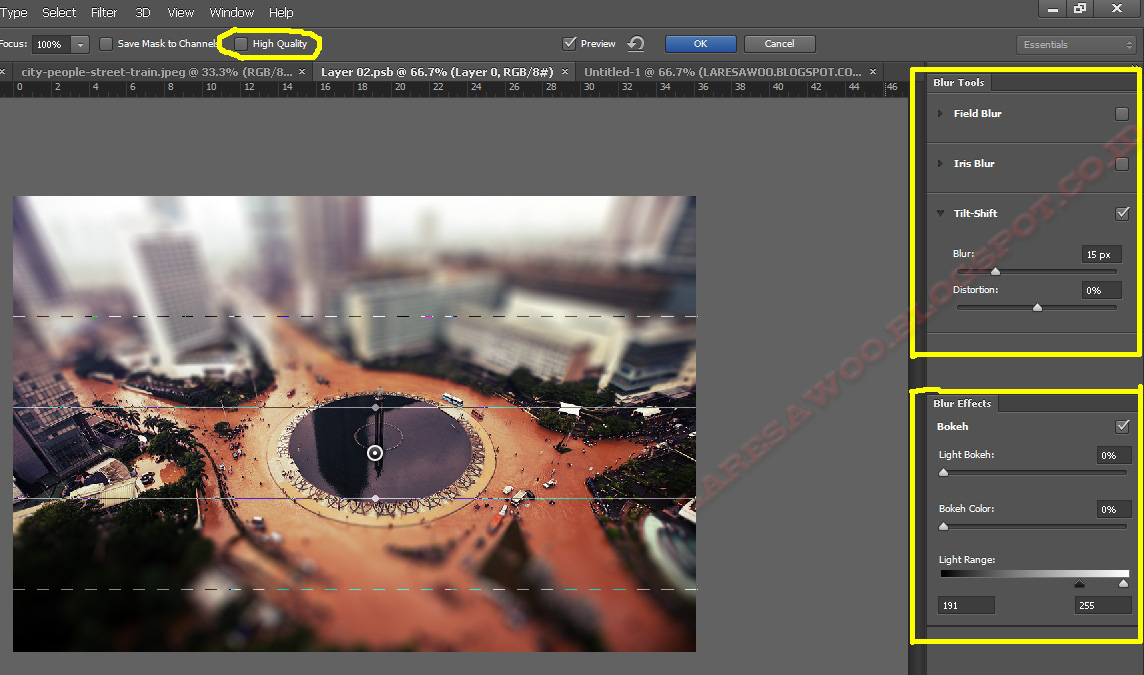
Далее применяем к верхнему только что созданному слою фильтр тилт-шифт, для чего нужно в меню Filter в верхней части экрана выбрать Blur и Tilt-Shift. В открывшемся окне предпросмотра, которое по размеру сравнимо с границами экрана, пользователю представлены практически все установки для настройки параметров фильтра. Однако стоит обратить внимание на меню панели Blur Tools, где расположены несколько дополнительных опций.
В окне предпросмотра появится инструмент булавка, т.е. точки, линии и кружки на картинке, позволяющие регулировать различные критерии степени размытия.
Blur Gallery
Шаг 3:
Можно заметить, что центральная часть кадра, ограниченная с двух сторон параллельными границам сплошными линиями, остается в фокусе, не затронутая действием тилт-шифт эффекта. Это создает ощущение плоскости фокусировки. Далее осталось научиться управлять положением ограничительных полос и выбирать необходимый размер «плоскости фокусировки». Положение регулируется простым перетаскиванием за значок инструмента булавки, расположенный по умолчанию в центре кадра. Чуть более сложно, но привычно, с шириной зоны фокусировки: для ее редактирования необходимо тянуть за 2 точки, находящиеся в центре ограничительных линий.
Наконец, кроме сплошных ограничительных линий на экране есть также две пунктирных, означающих зону перехода между зоной максимального размытия (пунктирная полоса – граница этой зоны) и линиями, ограничивающими фокусную зону. За пределами крайних пунктирных линий размытие становится уже стопроцентным. Ширина переходной зоны регулируется аналогично ширине фокусной плоскости.
Регулировка размытия вращением кольца
При необходимости можно добавить в фото движения, для чего в меню Blur Tools есть функция Distortion. При передвижении ползунка в правую сторону картинка создает эффект размытия от вращения объектов, при передвижении ползунка в противоположную сторону – размытия движением. Примечательно, что по умолчанию фотошоп применяет такой эффект лишь для нижней части фото. В случае же, если эффект движения необходим для всего фото, стоит поставить флажок возле Symmetric Distortion под ползунком.
В случае же, если эффект движения необходим для всего фото, стоит поставить флажок возле Symmetric Distortion под ползунком.
Управление размытием с помощью ползунка
Поставив галочку возле Preview в Blur Tools для предварительного просмотра получившегося изображения, в случае, если проведенные манипуляции устраивают фотографа, нужно нажать Enter (Win) / Return (Mac), завершив, таким образом, работу с галереей Blur.
Булавку можнго перемещать по плоскости изображения. Это действие будет смещать зону резко изображаемого пространства.
Также можно расширять и сужать горизонтальные линии.
Шаг 7:
Добавление дисторсии прибавит снимку динамики. Функция Distortion находится в панели Blur Tools.
Чтобы просмотреть изображение без булавки и горизонтальных линий, нужно нажать клавишу «Н» (hide/спрятать).
Чтобі посмотреть на оригинальній снимок без изменений, нужно убрать галочку с пункта Preview. Также можно воспользоваться клавишей «Р».
Шаг 8:
Далее применяем размітие. Нажмите Enter (Win)/ Return (Mac).
Шаг 9:
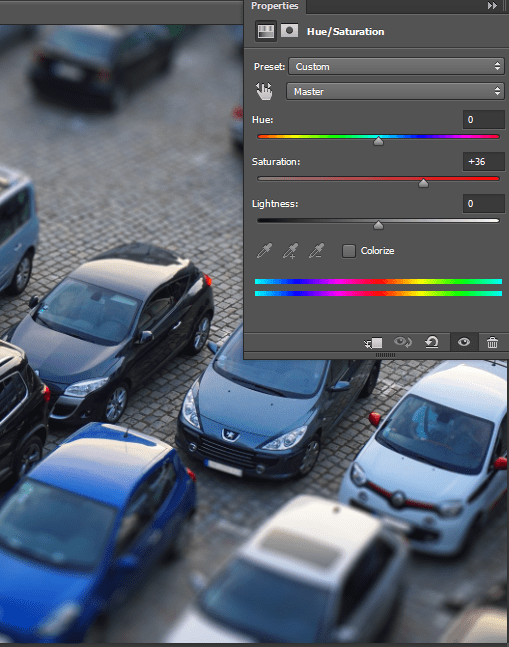
Чтобы усилить эффект игрушечного города, следует усилить насыщенность цветов на созданным для управления цветами третьим слоем изображения. Подобное усиление создаст эффект раскрашенных вручную мелких деталей, да и просто добавит яркости фото.
Усилить цвета можно корректирующим слоем
Hue / Saturation.
Шаг 10:
Saturation может сильно изменять цвета, добавляя чрезмерную насіщенность. В нашем случае будет достаточно значения +20.
Вот и всё. Посмотрим на оригинал:
Посмотрим на оригинал:
А вот результат работы фильтра Tilt-Shift Blur Filter:
Ручной метод Tilt Shift для элементов Photoshop (любая версия)
Обзор Tilt Shift
Исходное фото через Creative Commons.Сдвиг наклона — это очень старый фотографический эффект, который обрел новую жизнь благодаря технологиям. Сдвиг наклона приводит к реальной сцене, похожей на миниатюрную модель. Есть небольшая горизонтальная полоса резкого фокуса с остальной частью изображения, выброшенной из фокуса, и цвета преувеличены. Оригинальные сильфонные камеры (с плиссированной тканью, соединяющей объектив с корпусом камеры) были оригинальным смещением наклона. Объектив буквально наклонился и сдвинулся, чтобы найти фокус и перспективу на предмете. Теперь вы либо покупаете очень дорогие специальные линзы, чтобы воссоздать этот эффект, либо работаете в режиме цифрового редактирования.
В этом уроке я покажу вам, как вручную создать эффект сдвига наклона в Photoshop Elements . Что хорошо в этом ручном методе, так это то, что вы можете использовать его независимо от того, какая у вас версия Photoshop Elements. Однако, если у вас есть Photoshop Elements 11 или выше, вы можете перейти к нашему руководству о методе создания эффекта сдвига наклона.
Что хорошо в этом ручном методе, так это то, что вы можете использовать его независимо от того, какая у вас версия Photoshop Elements. Однако, если у вас есть Photoshop Elements 11 или выше, вы можете перейти к нашему руководству о методе создания эффекта сдвига наклона.
Обратите внимание: функция маски слоя, используемая в этом учебном пособии, была представлена в Photoshop Elements 9, но если у вас более старая версия, вы можете добавить функцию маски слоя, используя инструмент Free Layer Mask Tool для Photoshop Elements .
Что делает хорошую базовую фотографию для Tilt Shift?
Исходное фото через Creative Commons.Так что же делает хорошую фотографию для использования эффекта сдвига наклона? Что ж, давайте посмотрим на наш пример фото выше. Во-первых, у нас высокая перспектива на сцене. Мы смотрим на сцену, как миниатюрная модель. Во-вторых, это широкий взгляд. На сцене много чего происходит, мы не просто видим крошечную часть с парой людей и одним столом. В-третьих, хотя это и не обязательно, фотография выше, чем она широкая. Я считаю, что эффекты смещения наклона сильнее на фотографиях в вертикальном или квадратном формате, а также подчеркивают небольшой размер горизонтальной полосы фокусировки. В-четвертых, большая глубина резкости. Несмотря на то, что вы собираетесь размывать большую часть фотографии при редактировании, начиная с большой глубины резкости, вы получите большинство вариантов расположения фокусной полосы и более равномерное размытие остальной части сцены.В-пятых, на этой фотографии много цветов и форм. Наличие большого количества цветов и форм добавляет интерес к вашей сцене и удерживает зрителя от одержимости одним объектом.
В-третьих, хотя это и не обязательно, фотография выше, чем она широкая. Я считаю, что эффекты смещения наклона сильнее на фотографиях в вертикальном или квадратном формате, а также подчеркивают небольшой размер горизонтальной полосы фокусировки. В-четвертых, большая глубина резкости. Несмотря на то, что вы собираетесь размывать большую часть фотографии при редактировании, начиная с большой глубины резкости, вы получите большинство вариантов расположения фокусной полосы и более равномерное размытие остальной части сцены.В-пятых, на этой фотографии много цветов и форм. Наличие большого количества цветов и форм добавляет интерес к вашей сцене и удерживает зрителя от одержимости одним объектом.
Это помогает создать ощущение миниатюры в конечном продукте.
Начиная
Это руководство было написано в Photoshop Elements 10, но будет работать в любой версии, которая поддерживает маски слоев.
Связанный: Как добавить Маски слоя к Элементам 8 и ранее
Сначала откройте свое фото. Убедитесь, что вы находитесь в режиме полного редактирования, и что боковые панели слоев и настроек видны.
Убедитесь, что вы находитесь в режиме полного редактирования, и что боковые панели слоев и настроек видны.
Для этого урока мы будем работать с несколькими слоями, поэтому, если вам неудобно следить за слоями, я предлагаю переименовать каждый слой, чтобы помочь вам вспомнить, почему вы создали этот слой. Чтобы переименовать слой, просто нажмите на имя слоя, введите новое имя и нажмите в сторону, чтобы установить имя. Я буду называть каждый слой, но это не влияет на конечное изображение, названия слоев предназначены только для вашего использования во время редактирования.
Теперь создайте дубликат слоя. Вы можете сделать это с помощью сочетаний клавиш ( Command-J на Mac или Control-J на ПК) или перейдя в меню Layer и выбрав Duplicate Layer . Я назвал этот слой Blur, так как этот слой будет нашим эффектом размытия.
Добавьте Blur
Исходное фото через Creative Commons.
Выделив новый слой, перейдите в меню Filter и выделите Blur . Оттуда откроется подменю, и вы нажмете на Gaussian Blur . Откроется меню настроек Gaussian Blur . Используя ползунок, выберите величину размытия. В этом примере я использую 3 пикселя, потому что я уже оптимизировал образец изображения для Интернета. На ваших изображениях вы, скорее всего, будете использовать числа ближе к 20 пикселям. Цель состоит в том, чтобы сфокусировать фотографию, но объекты должны быть относительно узнаваемыми.
Выбрал фокус
Исходное фото через Creative Commons.Теперь мы собираемся выбрать, где и как много внимания добавить к нашей фотографии. Это большая часть работы по созданию вашей фотографии с наклоном. Не торопитесь и просто следуйте инструкциям. Это не так сложно, как кажется.
Сначала нам нужно создать маску слоя на слое размытия. Чтобы создать маску слоя, убедитесь, что выбран слой размытия, а затем посмотрите прямо под дисплеем слоев и щелкните квадрат с кружком внутри. Это кнопка Добавить маску слоя .
Это кнопка Добавить маску слоя .
Новая маска слоя будет выглядеть как белый квадрат на том же уровне, что и слой размытия, с небольшим значком цепочки между двумя значками.
Чтобы легко растушевать новую область фокусировки, мы будем использовать инструмент « Градиент» . На боковой панели щелкните значок « Градиент» (маленький прямоугольник с желтым на одном конце и синим на другом). Теперь панель параметров градиента появится в верхней части экрана. Выберите черно-белый градиент из первого выпадающего списка. Затем нажмите « Отраженный градиент» . Это позволит вам создать центральную область фокусировки с одинаковыми растушевками сверху и снизу вашего выделения.
Когда вы подведете указатель мыши к фотографии, у вас появится курсор в виде перекрестия. Удерживая нажатой клавишу «Shift», щелкните в центре полосы, на которой вы хотите сфокусироваться, и перетащите курсор прямо вверх или вниз, чуть ниже желаемой области фокусировки (растушевка заполнит дополнительную область). После того, как вы сделали этот выбор, на значке маски слоя появится черная полоса. Это показывает, где находится зона фокусировки на вашей фотографии.
После того, как вы сделали этот выбор, на значке маски слоя появится черная полоса. Это показывает, где находится зона фокусировки на вашей фотографии.
Если зона фокусировки находится не совсем там, где вы хотите, вы можете легко переместить ее. Нажмите на маленький значок цепи между значками слоя и маски слоя. Затем нажмите на маску слоя. Теперь выберите инструмент перемещения на панели инструментов. Нажмите на фотографию в зоне фокусировки и перетащите зону фокусировки туда, куда вы хотите. Будьте осторожны, перетаскивайте только вверх или вниз, иначе вы получите размытие с одной стороны зоны фокусировки. После настройки размытия щелкните пустое пространство между значками слоя и маски слоя, и цепь снова появится, отметив, что маска слоя снова привязана к слою.
Вы почти закончили. Вы проделали основную часть работы по созданию фотографии наклона. Теперь мы просто добавим последние штрихи.
Вернуть яркость
Исходное фото через Creative Commons.
Одним из неприятных побочных эффектов размытия по Гауссу является потеря яркости и общей яркости. С выделенным слоем размытия, нажмите на маленький двухцветный кружок внизу экрана Layers . Это создаст новый заливочный или корректирующий слой . В раскрывающемся меню выберите « Яркость / Контрастность» . Набор ползунков появится на экране « Коррекция» под вашими слоями. В самом низу экрана настроек находится небольшой ряд значков, который начинается с двух перекрывающихся кругов. Это значок, чтобы выбрать, влияет ли корректирующий слой на все слои под ним или только один слой непосредственно под корректирующим слоем. Это называется Клип икона.
Нажмите значок « Прикрепить к», чтобы корректирующий слой « Яркость / Контрастность» влиял только на слой размытия. Используйте ползунки « Яркость» и « Контрастность», чтобы сделать область размытия ярче и восстановить контраст. Помните, вы хотите, чтобы это выглядело немного нереально, как масштабная модель.
Помните, вы хотите, чтобы это выглядело немного нереально, как масштабная модель.
Отрегулируйте цвет
Исходное фото через Creative Commons.Осталось только сделать цвет похожим на краску, а не на естественные цвета.
Снова выберите маленький двухцветный кружок внизу экрана Layers, но на этот раз выберите Hue / Saturation из выпадающего списка. Если новый уровень регулировки Оттенка / Насыщенности не отображается в верхней части списка слоев, щелкните слой и перетащите его в верхнюю позицию. Мы также позволим этому слою влиять на все остальные слои, поэтому мы не будем привязывать его к определенному слою.
Используйте ползунок « Насыщенность», чтобы увеличить насыщенность цвета, пока сцена не станет больше похожа на игрушку, а не на объекты в натуральную величину. Затем с помощью ползунка Lightness отрегулируйте яркость цвета. Скорее всего, вам понадобится лишь небольшая коррекция вверх или вниз к этому ползунку.
Законченный эффект сдвига наклона
Исходное фото через Creative Commons.Это оно! Вы сделали! Наслаждайтесь своим изображением!
Похожие страницы:
• Бесплатный инструмент Layer Mask для элементов Photoshop
• Tilt Shift в GIMP
• Tilt Shift в Paint.NET
How to Easily Simulate a Tilt-Shift Effect Using Photoshop (2022)
Table of Contents
What is Tilt-Shift?How to use the Tilt-Shift Filter in PhotoshopOpen the image in PhotoshopDuplicate the LayerApplying the BlurA few tips for youTweaking the EffectFinish in LightroomFinal Thoughts on the Tilt-Shift Filter…FAQsVideos
You might not know it, but even if you’ve never heard of tilt-shift photography you have probably seen a photograph that was captured in just such a way. A few years ago tilt-shift photos exploded into the mainstream with oddly miniaturized images of cities, cars, and even landscapes going completely viral seemingly overnight.
Tilt-shift photography, in itself, is nothing more than a literal optical illusion. Essentially, it is nothing more than adding a strip of sharp focus to an otherwise blurred image. Even the name itself refers not to the type of photograph but rather the camera or lens movements needed to achieve the effect.
Essentially, it is nothing more than adding a strip of sharp focus to an otherwise blurred image. Even the name itself refers not to the type of photograph but rather the camera or lens movements needed to achieve the effect.
Yes, tilt-shift photos have their roots in large format photography but don’t worry, I’ll only touch on that as much as needed to in order to get the point across. What I will focus on (get it?) is showing you how the tilt-shift photo effect can be very closely and easily simulated using Photoshop. Oh, and don’t think that in-camera tilt-shift photos can only be made with large format cameras. There are quite a few tilt-shift lenses available for your SLRs and DSLRs.
What is Tilt-Shift?
The best way to understand the concept behind tilt-shift photography work is to understand what “tilt” and “shift” actually mean as they relate to photography. As I mentioned earlier, they refer to the movements of a large format camera.
The tilt aspect refers to the physical tilting, either forward or backward, of the front or rear part of the camera. This tilt impacts the focus plane.
This tilt impacts the focus plane.
Front and rear tilts demonstrated with a large format camera.
Without going too far into large format camera movements, tilting the front and/or rear of the camera allows for very selective depth of field control.
The “shift” is less important for our purposes today, but since I like being thorough, shifting the front or back of the camera simply means it is moved from side-to-side (or up and down) and literally shifts the image from left to right or up and down.
(Video) The tilt-shift effect in Photoshop CC 2021
Right and left shift movements on a large format camera.
The tilt effect is what you’re about to learn how to simulate in Photoshop right now.
How to use the Tilt-Shift Filter in Photoshop
To begin, first, select an image that is conducive to the tilt-shift effect. Photos which have a relatively isolated subject with large areas of foreground and background usually work best. Make most if not all of your basic edits before you start your tilt-shift, including sharpening. Here is my image after I’ve made some core adjustments.
Make most if not all of your basic edits before you start your tilt-shift, including sharpening. Here is my image after I’ve made some core adjustments.
I like to start off in Lightroom and then pitch the image over to Photoshop as a Smart Object to apply the tilt-shift effect. I’ll show you why in just a bit.
See Also
Tentukan jenis alat musik yang diasah membran di sini …Скрипт (объявление) или предупреждение — Страница 30lacroix sauce hollandaise — Aryaveda Naturals
Now that you have the image opened in the loving hands of Photoshop the fun can begin! Yes, I think this is fun….
(Video) Create a Miniature Tilt-Shift Effect in Photoshop
Duplicate the Layer
The first step in applying the tilt-shift effect is to duplicate the base image layer. Use the keyboard shortcut Ctrl/Cmd+J. It’s this duplicate layer to which you’ll apply the tilt-shift blur.
Applying the Blur
Tilt-shift is essentially a blurring effect, so it makes sense that it is located along with the other blur filters in Photoshop. Click on Filters > Blur Gallery >Tilt-Shift.
Click on Filters > Blur Gallery >Tilt-Shift.
This brings you into the tilt-shift blur module of Photoshop. You’ll notice that you can also add other forms of blur here, but ignore all that as we are just going to work with tilt-shift.
When the module opens you will see a masking tool already on top of your image. It resembles a dual graduated filter tool. In fact, it works very similarly to the graduated filter. The effect will feather out to the top and bottom from the central axis dot in the center of the filter. The solid lines control the border of the effect with the dotted lines determining the feathering. Here’s a breakdown.
The tilt-shift filter overlay.
The intensity of the blur is controlled by the Blur slider or by adjusting the intensity dial. Keep in mind that the entire filter can be moved either simultaneously or the top and bottom portions can be moved and adjusted separately. This happens to be the final position of my tilt-shift filter.
(Video) Simulate Tilt-Shift Photography: Photoshop Tutorial
Click Ok and allow Photoshop to render the blur.
A few tips for you
While we’re waiting…this is a good time to go over a couple of things that will help make your tilt-shift more effective.
Always remember that, if you’re going for realism, an accurate tilt-shift simulation should adhere as closely as possible to the optical principles of photography. This means that since tilt-shift controls the depth of focus, your effect should also follow those rules. Be careful you don’t have significant irregularities at the borders of the blurred areas. Also, pay special attention to the elements within your photo and their spatial relationship to one another to avoid an overly artificial appearance.
Keep in mind that there are quite a few other sliders to be seen here in the tilt-shift module; namely those for distortion, bokeh, and light range. (Of course if you’re feeling adventurous then, by all means, try out those sliders but I generally leave them as is for virtually all of my work. )Distortion can be added to varying degrees to the blurred areas as well as bokeh enhancement/coloration. The light range slider allows control over blur based on specific luminance values. However, in most cases, the default settings for these sliders will be just perfect for your image.
)Distortion can be added to varying degrees to the blurred areas as well as bokeh enhancement/coloration. The light range slider allows control over blur based on specific luminance values. However, in most cases, the default settings for these sliders will be just perfect for your image.
After your tilt-shift effect is complete the image will automatically reopen in the main Photoshop window with your edits applied.
See Also
The Hottest College in Boston Is… Northeastern?Horrifying evidence photos revealed extent of Lacey Fletcher’s ordealJoe Jonas and Sophie Turner Hit the Red Carpet in N.Y.C., Plus Gabrielle Union, Tom Holland and More
Tweaking the Effect
Just because you have to loosely adhere to some rules of optics doesn’t mean you are totally bound by them. I actually attempt to never use the word “rules” when it comes to photography. If you find you need to adjust the tilt-shift effect just remember that this is Photoshop after all and you, the intrepid post-processor, wield great power!
Remember how you imported your image as a Smart Object earlier? Well, this is where having your image available as a Smart object really comes in handy.
You’ll notice the tilt-shift has already been scooped into its very own layer mask. So now, you are free to paint the blur effect in or out until it is just right. This allows you to go beyond the constraints of filters in the tilt-shift module. With this image, I used a little judicious painting on the Smart Filter layer mask to make the effect look a little more natural.
(Video) Photoshop CC — 2 methods to create a Tilt Shift effect
After I’m completely finished with the tilt-shift I kick the image back over to Lightroom. I add in one last edit to help harmonize the tilt-shift and that is a graduated filter at the bottom of the frame to darken it ever so slightly.
And that’s it! You should now have a genuine imitation tilt-shift image. Have a look at the before and after.
Before
After
(Video) TILT-SHIFT LENS EFFECT IN PHOTOSHOP
Final Thoughts on the Tilt-Shift Filter…
Tilt-shift photography in Photoshop is easy and can add some amazing effects to your photos. As with most post-processing effects, it’s important to keep things within the realm of reality unless your goal is to deliberately skew things.
As with most post-processing effects, it’s important to keep things within the realm of reality unless your goal is to deliberately skew things.
The effects achieved in Photoshop aren’t perfect, of course, but you can get very close to the look and feel of real tilt-shift photography. All this without needing to use a real tilt-shift lens or moving into large format photography. Experiment with the tilt-shift blur in Photoshop and keep these important tips in mind:
- Remember tilt-shift is just a manipulation of depth of focus.
- Try not to break the rules…I mean, the guidelines of optics.
- Pick images that have larger areas of foreground and backgrounds with isolated subjects.
- Don’t forget to tweak the tilt-shift effect or even add additional edits.
Try out the lessons in this article and stretch your creative legs with tilt-shift blur in Photoshop. And as always remember to have fun with your editing and please share your results and any questions you have in the comments area below.
FAQs
How do you simulate a tilt-shift in Photoshop? ›
First, use Layer > Smart Objects > Convert to Smart Object, which will allow you to edit the filter effect later. Then choose Filter > Blur Gallery > Tilt-Shift to open the dialog. You can already see the effect starting to take place.
Curious? Read On ›
How do you create a tilt-shift effect? ›
Photoshop tilt shift effect, Honey, I shrunk the harbor. — YouTube
See More ›How do you fake a tilt shift lens? ›
Fake Tilt Shift for Real Estate Photography — YouTube
Keep Reading ›
How do you tilt a picture in Photoshop? ›
1. With your image open in Photoshop, go to Image > Image Rotation. 2. Select from the image rotation options — 90 degrees clockwise, 90 degrees counterclockwise, or 180 degrees.
With your image open in Photoshop, go to Image > Image Rotation. 2. Select from the image rotation options — 90 degrees clockwise, 90 degrees counterclockwise, or 180 degrees.
How do you make a picture tilt? ›
How to Create a Tilt-Shift Effect (Tilt-Shift Blur) in Photoshop
View Details ›
What is tilt-shift effect? ›
What Is a Tilt-Shift Lens? A tilt-shift lens (also called a perspective control lens) changes the position of a lens in relation to a camera’s image sensor. When the lens tilts so that it is no longer parallel to the camera’s image sensor, it shifts the plane of focus and alters the depth of field.
When the lens tilts so that it is no longer parallel to the camera’s image sensor, it shifts the plane of focus and alters the depth of field.
Get More Info Here ›
How do you make something look like a miniature? ›
OPTION 1: Shoot with a specialized tilt-shift lens. OPTION 2: Create the effect with photo-editing software, such as Photoshop. OPTION 3: Automate the process with a mobile app, such as Tiltshift generator, or a website, such as Tiltshiftmaker.com. OPTION 4: Use a camera with a built-in Miniature mode.
Discover More Details ›
How do you make a mini effect? ›
Tell Me More ›
Can you do tilt-shift in Lightroom? ›
The Graduated Filter isn’t the only way to simulate a tilt-shift effect in Lightroom: you can also use the Radial Filter, although there’s a little trick in getting the Radial filter to emulate this look. As with the Graduated Filter, set Sharpness to -100. Using the Navigator zoom drop-down, select 16:1 zoom.
As with the Graduated Filter, set Sharpness to -100. Using the Navigator zoom drop-down, select 16:1 zoom.
Find Out More ›
How do you make a tilt-shift in Lightroom? ›
Save Your CASH! Create a Tilt-Shift Effect in Lightroom … — YouTube
Explore More ›
How do you tilt-shift on Instagram? ›
Here’s how to use tilt shift:
- After choosing a photo, tap the new teardrop icon in the effects toolbar and choose whether you want a radial or linear tilt shift.
 …
… - By default, the tilt-shift effect will center the effect on the photo, but you can move it around by dragging your finger on the screen.
More items…
May 9, 2012
Read The Full Story ›
What is Iris Blur in Photoshop? ›
Iris Blur is one of the options in Photoshop’s Blur Gallery, which allows selective blurring of some regions of an image while maintaining focal points in others. Iris Blur creates a blur that radiates from the center in all directions.
Get More Info ›
How do you blur a path in Photoshop? ›
Simulate a Long Exposure with the Path Blur Filter — YouTube
Find Out More ›
Videos
1. Learn Blender Fast: Tilt Shift Effect in 5 Minutes
Learn Blender Fast: Tilt Shift Effect in 5 Minutes
(Moby Motion)
2. Tilt-Shift Tutorial (Miniature effect with Photoshop)
(Zozzy)
3. «HOW TO DO A TILT SHIFT EFFECT WITH PHOTOSHOP»
(ccgsales)
4. Creating a tilt-shift effect using Photoshop CS5 (HD)
(PixelatedPhoto)
5. Gimp: Tilt Shift Miniature Effect
(gimp workshop)
6. Simple 3D (Tilt Shift) Effect in Photoshop (Tutorial)
(pokernod)
You might also like
My Fujifilm JPEG Settings
Infrared Photography — Biomedical Applications
15 Best Music Producers in Hip Hop Of All Time!
10 Rock Photographers You Should Know
6 Best Camera for Dental Photography 2022
Still & 360 Product Photography for Glass & Wine Bottles
Traditional Layer Cake Also known as Kek Lapis or Indonesian Layer Cake
Capitol Reef National Park: The Complete Guide
Supply Chain and Logistics Careers and Career Paths
Supply Chain vs Logistics: What’s the Difference?
Latest Posts
DOT Subcontracting Directory
When our river turned orange
11 Ways to Use Coffee Grounds in the Garden
What Does Ezekiel’s Vision of the Wheel Actually Mean?
How to Grow Lobelia Plants & Care Tips — Garden Design
14 Best Flowers for Bees — Fill Your Garden With Bee-Friendly Plants — Garden Design
What Does it Mean When a Hummingbird visits You? Good Luck!
What Does It Mean When A White Dove Visits You? 11 Messages
Netflix mod exe for pc windows 10
Where Are Mics & Cameras On Smart TVs? (We Found Them)
Article information
Author: Rob Wisoky
Last Updated: 09/15/2022
Views: 6507
Rating: 4. 8 / 5 (68 voted)
8 / 5 (68 voted)
Reviews: 83% of readers found this page helpful
Author information
Name: Rob Wisoky
Birthday: 1994-09-30
Address: 5789 Michel Vista, West Domenic, OR 80464-9452
Phone: +97313824072371
Job: Education Orchestrator
Hobby: Lockpicking, Crocheting, Baton twirling, Video gaming, Jogging, Whittling, Model building
Introduction: My name is Rob Wisoky, I am a smiling, helpful, encouraging, zealous, energetic, faithful, fantastic person who loves writing and wants to share my knowledge and understanding with you.
|
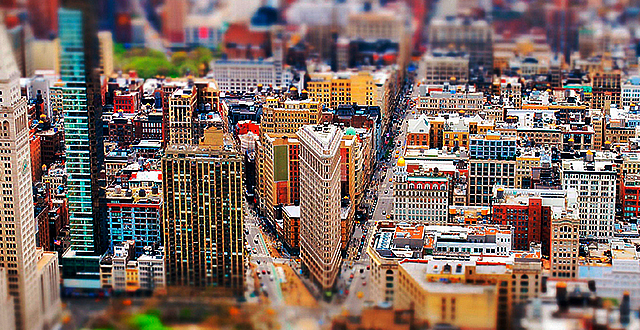
Эффект Tilt Shift — популярная техника, возникшая при использовании объективов «Tilt Shift». Архитектурные фотографы используют эти специализированные линзы для коррекции сходящихся вертикалей зданий, которые они фотографируют, но их также можно творчески использовать для смещения плоскости фокуса, так что области изображения резко выходят из фокуса. Эффект Tilt Shift применен к Бродвею в Нью-Йорке от эксперта по Photoshop Марка Галера.
Одним из самых популярных эффектов является создание «игрушечного городка», в котором фигурки и машины выглядят так, как будто они помещены в макет деревни. Этот эффект можно легко создать в постобработке, а преимуществом является экономия средств (объективы с наклоном и сдвигом чрезвычайно дороги) и тот факт, что точку фокусировки можно изменить в любое время, когда и если вы передумаете.
1. Этот метод лучше всего работает, когда он применяется к изображению, которое было снято с высокой точки обзора, когда вы смотрите на объект съемки сверху вниз. В этом проекте я использую изображение, которое я сделал в центре Манхэттена. Чтобы создать эффект Tilt Shift, я перетащил короткий градиент из области, которую я хочу сделать в фокусе, в точку, где я хочу получить максимальное размытие. Я удерживал клавишу Shift, перетаскивая этот градиент, чтобы убедиться, что градиент ограничен идеальной вертикалью. Параметр «Отраженный» обеспечивает зеркальное отражение эффекта с обеих сторон для создания соответствующего эффекта.
5. Добавление размытия снизило контрастность в областях изображения, находящихся вне фокуса, поэтому я исправил это с помощью регулировки яркости/контрастности, которая влияет только на размытый слой. Я выбрал корректирующий слой «Яркость/Контрастность» в меню «Создать новый заливочный или корректирующий слой» в нижней части панели «Слои». Я щелкнул значок обрезки в левом нижнем углу диалогового окна «Настройка», а затем увеличил контрастность и яркость размытия. Эта настройка не изменит резких тонов фонового слоя.
Совет по производительности См. другие учебные пособия по Elements 10 в нашем Центре учебных пособий по Photoshop Elements 10. Это руководство взято из готовящейся книги «Adobe Photoshop Elements 10 Максимальная производительность», опубликованной Focal Press. Перейдите на сайт www.markgaler.com, чтобы найти множество ресурсов и руководств по Photoshop. Предложение по обновлению Photoshop Elements 10 — обновление любой предыдущей версии за 79,99 долларов США Adobe Photoshop Elements 10 для Windows и Mac уже доступен на сайте www.adobe.com. Photoshop Elements 10 для Windows и Mac доступен по рекомендованной розничной цене 9 долларов США.9.99. Новая цена обновления позволяет бывшим пользователям Photoshop Elements любой версии приобрести Photoshop Elements 10 за 79,99 долларов США. В Photoshop Elements 10 используется тот же движок, что и в Adobe Photoshop, который является отраслевым стандартом для обработки цифровых изображений. В нем используются интеллектуальные технологии, которые позволяют легко повысить качество повседневных фотографий. Технология Photoshop воплощается в жизнь с помощью простых шагов для достижения потрясающих фотоэффектов доступным способом с помощью новых управляемых правок, которые очень популярны и успешны. К ним относятся такие инновации, как создание малой глубины резкости или разработка забавной компоновки снимков с помощью Picture Stack, или даже добавление сказочного рассеянного свечения с эффектом Ортона. Новая текстовая функциональность, которая особенно понравится скрапбукерам, позволяет пользователям добавлять изогнутый плавный текст к фотографии, который автоматически повторяет контур объекта, произвольный путь или форму. Кроме того, специальные направляющие для обрезки теперь помогают пользователям любого уровня легко создавать интересные, визуально привлекательные композиции. С Photoshop Elements 10 пользователи получают доступ не только к интересным функциям редактирования и создания, но и к возможности упорядочивать фотографии. Поиск объектов автоматически находит объекты на фотографиях, такие как достопримечательности, цветы или домашние животные. Elements Organizer может даже автоматически обнаруживать дубликаты или почти дубликаты фотографий, чтобы пользователи могли очистить и удалить ненужные фотографии и быстро сгруппировать похожие коллекции фотографий. Кроме того, фотолюбители, которые снимают видео, теперь могут загружать свои клипы прямо на Facebook или YouTube®. Пользователи Photoshop Elements 10 могут приобрести интегрированную онлайн-службу Adobe, Photoshop Elements Plus, которая включает 20 ГБ хранилища для автоматического онлайн-резервного копирования и совместного использования (до 15 000 фотографий или четырех часов видео DVD-качества), а также доступ к обширной библиотеке инструкций, иллюстраций и шаблонов онлайн-альбомов для совместного использования в Интернете. Независимо от того, пользуются ли пользователи социальными сетями или сайтами обмена, такими как Facebook, Flickr®, YouTube или Photoshop.com, Photoshop Elements 10 позволяет клиентам делиться своими фотографиями непосредственно из Elements Organizer и просматривать их практически из любого места, предлагая всестороннее набор возможностей обмена для современного мира, который становится все более социальным и мобильным. Для любителей Facebook Photoshop Elements интегрирует списки друзей пользователей Facebook для простой пометки фотографий, которые затем могут быть опубликованы непосредственно на Facebook. Помимо всех этих новых функций и возможностей, Photoshop Elements 10 позволяет разработчикам создавать приложения для планшетов и мобильных устройств, которые взаимодействуют с программным обеспечением через прилагаемый API. Это открывает Photoshop Elements 10 в новый мир, где пересекаются веселье и интерактивность сенсорных устройств и Photoshop Elements. Посетите наш Центр ресурсов Photoshop Elements 10. Adobe Photoshop Elements 10 — основные функции, часто задаваемые вопросы и системные требования Вот основные функции недавно выпущенного Adobe Photoshop Elements 10: выберите надежное решение — оживите свои фотографии с помощью мощное решение от создателей программного обеспечения Adobe Photoshop, профессионального стандарта для редактирования изображений. Сделайте все это с помощью одного мощного, но простого продукта — Используйте программное обеспечение Photoshop Elements 10 для всех ваших потребностей в фотографии. Редактировать, улучшать и находить фотографии; создавать собственные творения; делиться через печать, Интернет и мобильные устройства; помочь защитить фотографии; и просматривайте фотографии практически в любом месте. наслаждайтесь фотографиями на ходу — Легко делитесь своими фотографиями в социальных сетях и просматривайте их практически в любом месте. Фотографии синхронизируются между вашим рабочим столом и устройствами, поэтому вы видите одни и те же фотографии дома и в дороге.*† легко находите все свои фотографии и видеоклипы — Легко находите все свои медиафайлы в удобном органайзере. Используйте автоматические параметры, чтобы найти свои лучшие фотографии и клипы или фотографии определенных вещей и людей. Затем погрузитесь в ряд творческих занятий и начните наслаждаться воспоминаниями. перейти от несовершенного к феноменальному за секунды —Используйте одношаговые ярлыки для отбеливания зубов; сделать небо голубее; и исправьте цвет, контраст и освещение, а затем выберите лучший результат из группы предварительных настроек. Мгновенно наводите порядок на фотографиях и используйте направляющие кадрирования для улучшения композиции. Значительно преобразите свои фотографии с помощью простых в использовании параметров — Улучшите определенные области ваших фотографий с помощью эффектов кисти, включая 30 совершенно новых параметров. Преобразуйте цветные оригиналы в элегантные черно-белые изображения с нюансами или используйте настройки цветовых кривых, чтобы получить идеальную экспозицию. рассчитывать на пошаговую помощь —Хотите легко исправить царапину, смоделировать глубину резкости или создать страницу для вырезок? Используйте управляемое редактирование, чтобы получить помощь по ключевым шагам, чтобы вы могли быстро получить нужные результаты. легко создать идеальную фотографию — Воспользуйтесь удивительной технологией Photomerge, чтобы легко подобрать стиль одной фотографии к другой; создавать более полные панорамы, идеально освещенные снимки и отличные групповые снимки; и комбинируйте элементы разных лиц для развлекательных результатов. Получите творческое вдохновение — Воплотите свои идеи в жизнь с помощью актуальных инструкций, которые появляются именно тогда, когда они вам нужны. Новые инструкции помогут вам раскрыть творческие возможности.*† Делитесь впечатлениями свежими и захватывающими способами в Интернете — Демонстрируйте свои фотографии и видео в уникальных интерактивных онлайн-альбомах с ваш выбор анимированных шаблонов. Поделитесь ими в общедоступных или частных галереях — друзьям и родственникам не нужно регистрироваться, чтобы посмотреть.*†‡ Продемонстрируйте свое творчество с помощью гибких макетов — Создавайте страницы для вырезок, открытки и многое другое за считанные минуты, используя профессионально разработанные шаблоны, или настраивайте каждый аспект своих творений. Получите забавный, свежий вид с новыми иллюстрациями и шаблонами. * Онлайн-сервисы Adobe и другие сторонние онлайн-сервисы доступны только пользователям старше 13 лет и требуют принятия дополнительных условий и политики конфиденциальности Adobe в Интернете (см. Часто задаваемые вопросы (FAQ) q: что такое Adobe Photoshop Elements 10 Plus? q: Чем элементы Photoshop отличаются от программного обеспечения Adobe Photoshop, Photoshop Extended и Photoshop Lightroom®? * Онлайн-сервисы Adobe и другие сторонние онлайн-сервисы доступны только пользователям старше 13 лет и требуют принятия дополнительных условий и политики конфиденциальности Adobe в Интернете. Онлайн-сервисы доступны не во всех странах и не на всех языках, могут потребовать регистрации пользователя и могут быть изменены или прекращены без предварительного уведомления. Могут взиматься дополнительные сборы или плата за подписку. Интернет или беспроводное подключение к Интернету, необходимое для интернет-услуг. Системные требования Windows Системные требования Mac OS Perfect Photo Suite 299,95 долл. США / 149,95 долл. США (обновление) Perfect Resize 7 199,95 долл. США / 69,95 долл. США (обновление) Perfect Layers 69,95 $ FocalPoint 99,95 долл. США / 69,95 долл. США (обновление) PhotoTune 99,95 долл. США / 69,95 долл. США (обновление) Mask Pro 4 99,95 долл. США / 69,95 долл. США (обновление) PhotoTools 99,95 долл. США / 69,95 долл. США (обновление) Фоторамка 99,95 долл. США / 69,95 долл. США (обновление) Плагины Topaz Labs для Photoshop специально разработаны для расширения набора творческих инструментов фотографа за счет использования мощных разработок в области технологий обработки изображений. Фотографы во всем мире теперь пользуются преимуществами творческих эффектов экспозиции, художественного упрощения, уникальных манипуляций с краями и первоклассного шумоподавления, предлагаемых в продуктах Topaz. Пакет подключаемых модулей Topaz Photoshop — это сверхмощный пакет подключаемых модулей Photoshop, включающий следующие продукты Topaz: Узнайте больше о пакете подключаемых модулей Topaz для Photoshop. Загрузите бесплатную пробную версию. Наши друзья из Vertus, создатели плагина Fluid Mask для Photoshop, создали специальную эксклюзивную скидку для PhotoshopSupport.com. Перейдите на нашу страницу Fluid Mask, чтобы получить специальную эксклюзивную ссылку на скидку. Fluid Mask предназначена для фотографов, редакторов изображений, графических дизайнеров и всех тех, кто серьезно относится к редактированию цифровых изображений. Nik Software The Complete Collection (набор плагинов) Complete Collection предлагается в двух версиях: (1) Complete Collection Ultimate Edition включает поддержку всех подключаемых модулей для работы в Photoshop, Lightroom и Aperture, а также предлагает Color Efex Pro 3.0 для работы в Capture NX 2. . (2) Полная коллекция для Lightroom и Aperture включает поддержку каждого подключаемого модуля для работы только в Lightroom и Aperture. Нажмите здесь, чтобы сравнить обе версии Color Efex Pro 3.0 Фильтры Nik Software Color Efex Pro 3. Запатентованная технология U Point обеспечивает полный контроль над выборочным применением улучшений без необходимости использования каких-либо сложных масок, слоев или выделений. Управляйте цветом, светом и тональностью изображений и создавайте уникальные улучшения с профессиональными результатами. Благодаря 52 фильтрам и более 250 эффектам в Color Efex Pro 3.0 вы можете выполнять высококачественную ретушь, коррекцию цвета и бесконечное количество творческих улучшений ваших фотографий. Viveza Два наиболее важных фактора в создании великолепных фотографий — это цвет и свет. Овладение искусством выборочного исправления или улучшения каждого из них теперь доступно каждому фотографу без необходимости сложных масок или выделений или знания Photoshop на уровне эксперта. Интегрируя отмеченную наградами технологию U Point, Viveza является самым мощным и точным инструментом для управления светом и цветом в фотографических изображениях. Точки управления цветом с питанием от U Point Точки управления цветом, размещенные непосредственно на цветах или объектах изображения (таких как небо, кожа, трава и т. д.), предоставляют простые в использовании элементы управления, которые фотографы могут использовать для быстрой настройки яркости, контрастности или цвета. Silver Efex Pro Обладая запатентованной технологией Nik Software U Point для выборочного управления тональностью и контрастностью изображения, Silver Efex Pro включает усовершенствованные алгоритмы обработки изображений для защиты от нежелательных традиционные методы тонирования, более 20 предустановленных стилей одним щелчком мыши и современный механизм воспроизведения зернистости, которые помогают создавать черно-белые изображения высочайшего качества из ваших цветных изображений, предоставляя больше свободы для экспериментов. HDR Efex Pro Перейдите по ссылкам на наши купоны на скидку или введите наш эксклюзивный код купона на скидку — NIKPSS — во время оформления заказа в Nik Software, чтобы получить мгновенную скидку 15%. По сути, Photoshop — это студия дизайна без ограничений, предлагающая художнику, казалось бы, бесконечный набор творческих возможностей. С другой стороны, HTML, CSS, Java и тому подобное следуют строгим правилам взаимодействия, требующим от разработчика принятия во внимание множества эзотерических соображений, чтобы обеспечить правильное отображение дизайна в сети. Превратите Photoshop в комплексный инструмент для веб-дизайна Подключаемый модуль WordPress Photoshop для создания блогов и сайтов WordPress Теперь дизайнеры могут создавать темы PSD для WordPress в Photoshop с помощью НОВОГО подключаемого модуля Media Lab SG3xpress для WordPress Photoshop. Если вы знаете Photoshop, значит, вы уже знаете достаточно, чтобы начать создавать темы и блоги WordPress для себя и своих клиентов. С SG3xpress легко создать блог или сайт WordPress в Photoshop. Теперь вы можете перейти непосредственно к WordPress со своим дизайном, сэкономив еще больше времени и денег для себя и своих клиентов. onOne предлагает отличные бесплатные продукты для фотографов и дизайнеров. Это программное обеспечение отличается от демонстрационных продуктов, которые они также предлагают. Эти бесплатные загрузки полностью функциональны и не имеют срока действия. PhotoTools 2.5 Free Edition. Придайте своим фотографиям профессиональный вид с помощью подключаемого модуля PhotoTools 2.5 Free Edition для Photoshop. Включает в себя 26 профессиональных экшенов и фотоэффектов, чтобы ваши изображения выделялись из толпы. Бесплатная версия PhotoFrame 4.5. Добавьте идеальный штрих к своим фотографиям с помощью бесплатного подключаемого модуля PhotoFrame 4.5 для Photoshop. Включает 30 профессиональных краев, фонов, текстур, украшений и даже полностраничных макетов альбомов. Откройте для себя совершенно новый способ получения выдающихся результатов в Photoshop. Идеальные пресеты для LightRoom. Эти пресеты для Adobe Photoshop Lightroom призваны упростить рабочий процесс и сделать вас более творческими, чтобы помочь вам максимально эффективно использовать Lightroom. Идеальные пресеты для Aperture. Идеальные пресеты для Camera Raw. Эти пресеты для Adobe Camera Raw (ACR) призваны упростить рабочий процесс и сделать вас более креативными, чтобы помочь вам максимально эффективно использовать изображения Raw в Adobe Photoshop. Бесплатные шаблоны для Photoshop — шаблоны альбомов, макеты, фоны и края для экономии вашего времени в Photoshop. Менее чем за доллар в день у участников есть возможность быть в курсе последних событий и повышать квалификацию, изучать инновационные и продуктивные методы, обрести уверенность и конкурентоспособность — и все это в своем собственном темпе. ПРЕДОСТАВЛЕНИЕ ФОТО : Снимок продукта (© Adobe) плюс размытие на цветных лужах. |
|
|
||||||||||||||||||||||||||||||||||||||||||||||
|
Главная Новости Учебники Инструменты Ресурсы |
||||||||||||||||||||||||||||||||||||||||||||||||
|
© 1999-2011 PHOTOSHOPSUPPORT. |
|
|||||||||||||||||||||||||||||||||||||||||||||||
Фотоэффект с наклоном и сдвигом в Photoshop — советы по обучению ИТ
Фотосъемка со сдвигом и наклоном относится к использованию наклона для выборочной фокусировки. Существуют специальные линзы, которые можно использовать для создания этого эффекта оптически, или его можно имитировать при цифровом редактировании и обработке.
Вот несколько примеров, которые я сделал, следуя описанным ниже шагам:
Эффект наклона-сдвига по существу создает имитацию миниатюрной сцены или модели небольшого размера, часто из реальной фотографии. Эффект наклона и сдвига может быть очень интересным, и его очень легко реализовать в Photoshop.
В этом уроке я покажу вам простой 5-шаговый метод, который позволит вам часами превращать все ваши прекрасные пейзажные фотографии в фантастические крошечные миры. Я буду использовать Mac и работать с Photoshop CS5, но ПК и более ранние версии CS тоже подойдут.
Для начала вам нужно запустить Photoshop, а затем открыть нужную фотографию. Примечание: наиболее эффективными фотографиями для использования с наклоном и сдвигом, как правило, являются виды в пространстве, виды сверху или виды с расстояния. Это связано с тем, что смещение наклона создает ощущение, что просматриваемое изображение на самом деле является моделью или миниатюрой реальной сцены. Это не означает, что будут работать только определенные типы изображений, исключая другие; выяснить, какие фотографии работают лучше всего для вас.
Это не означает, что будут работать только определенные типы изображений, исключая другие; выяснить, какие фотографии работают лучше всего для вас.
Это фотография Святого Людовика, которую я сделал из Арки. Это будет идеальное изображение для нашего урока!
Первое, что нужно сделать, это создать дубликат изображения. Вы можете сделать это, щелкнув правой кнопкой мыши то, что Photoshop назвал « Background » на панели Layers и выбрав Duplicate Layer .
Появится диалоговое окно Дублировать слой. Вы можете назвать слой как хотите или просто нажать «ОК» (или нажать «Ввод» на клавиатуре), чтобы принять имя по умолчанию «Фоновая копия». Не беспокойтесь о том, что фоновый слой заблокирован; на самом деле мы ничего не будем делать с этим слоем.
Далее нам нужно размыть только что созданный фоновый слой. Размытие находится под Фильтр на панели Меню . Обратите внимание, что при наведении курсора на «Размытие» в разделе «Фильтр» становится доступным список параметров «Размытие». Photoshop предоставляет множество способов размытия изображений, но для этой конкретной техники мы хотим использовать Lens Blur . Идите вперед и выберите «Размытие объектива» в параметрах «Размытие».
Обратите внимание, что при наведении курсора на «Размытие» в разделе «Фильтр» становится доступным список параметров «Размытие». Photoshop предоставляет множество способов размытия изображений, но для этой конкретной техники мы хотим использовать Lens Blur . Идите вперед и выберите «Размытие объектива» в параметрах «Размытие».
Помните: мы имитируем технику фотографии, традиционно созданную с помощью специального объектива, поэтому имеет смысл использовать Lens Blur, а не любой другой вариант. Lens Blur лучше воссоздает то, что будет делать реальный объектив.
Диалог 0 Экран Lens появится Blur. Обратите внимание, что у вас есть много различных опций, доступных для использования. Не существует какого-то конкретного способа создать желаемый эффект — все зависит от фотографии и конечных целей. Мое предложение, как всегда, состоит в том, чтобы поиграть с вариантами и выяснить, какой из них вам больше нравится. Что касается меня, я склонен использовать треугольник или квадрат в форме Iris (3 rd сверху), с радиусом 15, кривизной лезвия 15 и вращением 50. Примечание: эти настройки могут не подходить для вашей фотографии.
Что касается меня, я склонен использовать треугольник или квадрат в форме Iris (3 rd сверху), с радиусом 15, кривизной лезвия 15 и вращением 50. Примечание: эти настройки могут не подходить для вашей фотографии.
Следующие два шага так же сложны, как и Размытие, где нам сначала нужно добавить маску слоя к нашей фоновой копии, а затем применить к этой маске градиент.
Чтобы добавить маску слоя, убедитесь, что слой фоновой копии активен на панели «Слои», и просто нажмите «Добавить маску слоя» 9Значок 0021, расположенный внизу панели.
Вновь добавленная маска слоя будет выбрана, что обозначено черной рамкой вокруг нее на панели «Слои». Если он не выбран, щелкните его.
Теперь, когда у нас есть маска слоя, следующее, что нужно сделать, это применить градиент. Для этого мы будем использовать инструмент Gradient . Перед созданием градиента мы хотим убедиться, что используем правильный градиент (черный и белый), а также отформатируем градиент для достижения нашей цели.
Выберите Градиент на панели Инструменты . После выбора градиента панель управления (расположенная под строкой меню ) будет заполнена параметрами градиента. Чтобы выбрать тип используемого градиента, щелкните спектр градиента, расположенный на панели управления. Появится диалоговое окно Gradient Editor . Здесь мы выберем вариант черно-белого градиента.
Почему стоит выбрать черно-белое изображение? Если у вас есть опыт работы с масками слоев, вы будете знакомы с концепцией работы масок слоев. Маски слоя позволяют нам скрыть часть изображения, открывая изображение, расположенное ниже (поэтому в этом примере мы скроем часть размытого фонового слоя-копии, открывая исходный фоновый слой).
Для этого мы должны сначала применить маску слоя (что мы уже сделали), а затем «закрасить» часть изображения, которую мы хотим скрыть. Чтобы скрыть часть изображения с маской, вы должны рисовать черным цветом прямо на маске.
В то же время, чтобы раскрыть часть изображения, вам нужно будет закрасить его белым цветом. При работе с масками слоя черный цвет скрывает, а белый показывает. Это означает, что черный цвет скроет изображение (сделает его невидимым), а белый — нет (оставит видимым).
Обязательно выберите черно-белый (3 rd вариант) градиент в диалоговом окне «Редактирование градиента». Это градиент, который мы будем использовать, потому что мы применяем его к нашей маске слоя. Любой другой градиент, использующий цвет или его отсутствие, не будет работать должным образом. Тем не менее, этот градиент идет от черного к белому, но мы хотим, чтобы наш градиент шел от белого к черному, а затем к белому . Для этого нам нужно настроить градиент в Gradient Type 9.0021 секция, со спектром .
Чтобы изменить цвета, выберите стопор , нажав на него (убедитесь, что вы выбрали стопперы в нижней части спектра, а не вверху), а затем нажмите Цвет (выберите цвет, а не раскрывающуюся стрелку). Измените цвет на белый. Затем добавьте новый стопор в середину спектра, щелкнув около середины один раз . Сделайте этот цвет черным, щелкнув стопор и выбрав черный цвет в разделе «Цвет».
Измените цвет на белый. Затем добавьте новый стопор в середину спектра, щелкнув около середины один раз . Сделайте этот цвет черным, щелкнув стопор и выбрав черный цвет в разделе «Цвет».
Вы можете дополнительно настроить спектр, нажимая и перетаскивая стопоры, а также нажимая и перетаскивая маркеры между стопорами. Вы также можете назвать свой градиент в поле имени и сохранить его.
Получив желаемый градиент, нажмите «ОК». Вы вернетесь на холст. Убедитесь, что на панели Layers выбрана Layer Mask . Теперь вы можете применить его к маске на нажатие и перетаскивание линии сверху холста вниз. Если вам нужна прямая линия, удерживайте Shift. Мгновенно градиент применяется к маске слоя, создавая иллюзию миниатюры в той части фотографии, которая размыта, а остальная часть очень детализирована.
Последнее, что нужно сделать, это применить эффект насыщения. Миниатюры и модели, как правило, ярче и красочнее, чем реальные объекты, поэтому, чтобы по-настоящему передать идею о том, что это модель, а не реальное место, мы добавим насыщенность цвета, добавив слой «Насыщенность».
Миниатюры и модели, как правило, ярче и красочнее, чем реальные объекты, поэтому, чтобы по-настоящему передать идею о том, что это модель, а не реальное место, мы добавим насыщенность цвета, добавив слой «Насыщенность».
On the Adjustments panel, click on Hue/Saturation (second row, second icon), then increase Saturation by pressing and перетащите ползунок вправо, пока не дойдете до точки, которая вам больше всего нравится, не спуская глаз с изображения. +30 отлично работает для меня! Чтобы принять изменения, щелкните большую стрелку в нижней левой части панели.
Вуаля! Миниатюрный Сент-Луис!
Создание фотографии с наклоном и сдвигом с помощью Photoshop Elements 11
Как я упоминал пару недель назад, я стал партнером Photoshop Elements. В результате я собираюсь немного рассказать вам о процессе редактирования фотографии. Сегодня я остановился в номере на 27-м этаже прекрасного отеля Tsago Cape Sun в центре Кейптауна. Отсюда открывается потрясающий вид на Столовую гору, а также на остальную часть центра города. Итак, какой лучший шанс показать вам, как создать фотографию с наклоном и сдвигом, используя Photoshop Elements 11.
Сегодня я остановился в номере на 27-м этаже прекрасного отеля Tsago Cape Sun в центре Кейптауна. Отсюда открывается потрясающий вид на Столовую гору, а также на остальную часть центра города. Итак, какой лучший шанс показать вам, как создать фотографию с наклоном и сдвигом, используя Photoshop Elements 11.
Что такое Tilt-Shift?
Если не вдаваться в технические подробности, то фотография с наклоном и сдвигом — это, по сути, изображение, в котором одна часть фотографии выглядит очень резкой, а затем остальная часть исчезает, превращаясь в размытие. Когда изображение получает этот эффект, оно может добавить глубину изображению, почти трехмерному виду. Это также может сделать изображение почти мультяшным. На многих фотографиях с наклоном и сдвигом объекты на фотографии также выглядят миниатюрными. Настолько, что некоторые люди называют тилт-шифт эффектом миниатюры. Таким образом, подавляющее большинство фотографий с наклоном и сдвигом, которые вы видите, сняты сверху вниз.
Лично я не слишком часто использую наклон-шифт, но мне нравится, как он выглядит, и чем дольше я провожу время в городах, тем больше я играю с ним. Ниже приведены три примера фотографий с наклоном и сдвигом, которые я сделал на разные темы.
Это было снято с гидросамолета в Британской Колумбии, Канада. обратите внимание, как лодка выглядит миниатюрной, и в изображении есть приятная глубина. Как видите, это очень мягкая версия эффекта наклона-сдвига. Этот снимок с наклоном и сдвигом был сделан в Медельине, Колумбия, внутри торгового центра. Это выглядит почти так, как будто это было сделано в кукольном домике. Очевидно, что это более драматичный вариант эффекта. Один из самых популярных приемов тилт-шифта включает в себя фотографии горизонтов сверху. Это Панама-Сити, ПанамаКак создать эффект наклона и сдвига
По сути, до появления таких программ, как Photoshop Elements, единственным способом добиться этого эффекта была покупка объектива с наклоном и сдвигом. По большей части объективы с наклоном и сдвигом очень дороги. Благодаря программам для компьютерного редактирования, которые теперь есть в нашем распоряжении, вы можете создать этот эффект независимо от того, снимаете ли вы свои фотографии на iPhone или Canon 5D Mark iii. Тем не менее, я должен отметить, что, хотя редактирование важно, нет ничего важнее, чем заранее сделать все правильно в камере.
Благодаря программам для компьютерного редактирования, которые теперь есть в нашем распоряжении, вы можете создать этот эффект независимо от того, снимаете ли вы свои фотографии на iPhone или Canon 5D Mark iii. Тем не менее, я должен отметить, что, хотя редактирование важно, нет ничего важнее, чем заранее сделать все правильно в камере.
Правильное использование камеры
Нет закона о съемке с наклоном и сдвигом; вы можете использовать его по своему усмотрению. На самом деле нарушение правил иногда приводит к интересным изображениям. Однако в целом довольно важно придерживаться следующих правил для достижения наилучших результатов, по крайней мере, когда вы учитесь.
- Найти где-нибудь высоко : Стрельба по объектам дает наилучшие результаты.
- Найдите хороший объект : Хотя мой пример из Кейптауна может быть не самым лучшим, всегда хорошо иметь очевидный объект. Этим предметом может быть церковь на горизонте, стадион, люди или что-то еще, что вы хотите выделить.

- Композиция : В лучших композициях объект обычно находится примерно на 2/3 длины фотографии.
- Снимайте в нужное время суток : Ничто не заменит съемку в «золотые часы» фотографии. Ближе к закату или рассвету всегда лучший свет
- Стабилизация : Если резкая часть вашей фотографии с наклоном и сдвигом не выглядит резкой, это испортит изображение. Обязательно стабилизируйте камеру и получите хороший резкий снимок.
Создание эффекта наклона и сдвига с помощью Photoshop Elements
Шаг 1. Откройте меню изображений и слоев
- Откройте фотографию, которую вы хотите использовать в Photoshop Elements 11.
- Нажмите F11 (или перейдите в окно->Слои в меню), чтобы открыть меню слоев, если оно еще не открыто.
- Создайте фоновую копию изображения, перетащив миниатюру вашего изображения (с фоном) на значок «Создать новый слой» в левом верхнем углу меню слоев.
 Как показано красным кружком на скриншоте ниже.
Как показано красным кружком на скриншоте ниже.
Шаг 2. Создание размытого слоя
- Убедитесь, что слой «фоновая копия» выделен в меню слоев, что означает, что это рабочий файл.
- Добавьте размытие к изображению, перейдя в верхнее меню и выбрав Фильтр -> Размытие -> Размытие по Гауссу
- Выберите, насколько размытым должен быть объект, не являющийся объектом. Мне нравится, когда он довольно размытый, поэтому мне обычно подходит что-то вроде 8 пикселей. Не переусердствуйте, выберите что-то между 5 и 9 пикселями. Чем выше число, тем более размыт фон.
Шаг 3: Создание градиента
- После того, как вы отсортировали размытие, щелкните значок «Создать слой-маску» в меню слоев.
- Затем откройте инструмент градиента в левой строке меню.
- Выберите отраженный градиент стиля в меню инструментов градиента внизу, как показано на снимке экрана ниже.
- Теперь вы будете удерживать Shift+щелчок, перетаскивая мышь вниз по части вашего изображения.
 Область, которую вы нарисуете этой линией, будет областью фотографии, которая находится в фокусе, а области постепенно становятся более размытыми по мере удаления от центра вашей линии. Вы можете повторять эту линию столько раз, сколько захотите, пока не получите ее так, как хотите.
Область, которую вы нарисуете этой линией, будет областью фотографии, которая находится в фокусе, а области постепенно становятся более размытыми по мере удаления от центра вашей линии. Вы можете повторять эту линию столько раз, сколько захотите, пока не получите ее так, как хотите.
Шаг 4: Последние штрихи
Теперь, прежде чем вы начнете бегать и притворяться, что довольны собой, есть несколько последних штрихов, которые вы, возможно, захотите сделать. Лично мне нравится, что мои изображения с наклоном и сдвигом имеют много цвета и контраста, чтобы действительно подчеркнуть этот миниатюрный вид. Если вам это не нравится, конечно, вы можете закончить это здесь.
- Есть причудливые способы сделать это путем создания слоев. Но поскольку мы просто делаем это изображение всплывающим, давайте сделаем это ленивым способом и переключимся в режим «Управляемый».
- Перейти к яркости и контрастности. На моем изображении я собираюсь увеличить яркость и контрастность.
 Tilt shift в фотошопе: Tilt-Shift эффект в Photoshop
Tilt shift в фотошопе: Tilt-Shift эффект в Photoshop




 Сначала выберите инструмент «Перемещение» на панели «Инструменты», затем выберите маску слоя, щелкнув ее, а затем щелкните и перетащите в окне предварительного просмотра изображения, чтобы переместить область резкого фокуса.
Сначала выберите инструмент «Перемещение» на панели «Инструменты», затем выберите маску слоя, щелкнув ее, а затем щелкните и перетащите в окне предварительного просмотра изображения, чтобы переместить область резкого фокуса. 
 Кроме того, «Умная кисть» позволяет пользователям рисовать уникальные эффекты на определенных областях фотографий и теперь включает 30 новых эффектов, таких как «Карандашный набросок» и «Масляная пастель».
Кроме того, «Умная кисть» позволяет пользователям рисовать уникальные эффекты на определенных областях фотографий и теперь включает 30 новых эффектов, таких как «Карандашный набросок» и «Масляная пастель». 
 Вы также можете зарегистрироваться, чтобы загрузить бесплатную 30-дневную пробную версию Elements 10. Также посетите нашу страницу учебных пособий по Photoshop Elements 10, на которой представлено специальное учебное пособие по Tilt Shift от эксперта по Photoshop Марка Галера.
Вы также можете зарегистрироваться, чтобы загрузить бесплатную 30-дневную пробную версию Elements 10. Также посетите нашу страницу учебных пособий по Photoshop Elements 10, на которой представлено специальное учебное пособие по Tilt Shift от эксперта по Photoshop Марка Галера.  *†
*† 

 по адресу www.adobe.com/go/terms). Онлайн-сервисы доступны не во всех странах и не на всех языках, могут потребовать регистрации пользователя и могут быть изменены или прекращены без предварительного уведомления. Могут взиматься дополнительные сборы или плата за подписку. Интернет или беспроводное подключение к Интернету, необходимое для интернет-услуг.
по адресу www.adobe.com/go/terms). Онлайн-сервисы доступны не во всех странах и не на всех языках, могут потребовать регистрации пользователя и могут быть изменены или прекращены без предварительного уведомления. Могут взиматься дополнительные сборы или плата за подписку. Интернет или беспроводное подключение к Интернету, необходимое для интернет-услуг.  *†
*†  Программное обеспечение Photoshop — это профессиональный стандарт для создания мощных изображений, а Photoshop Extended предоставляет все возможности Photoshop, а также инструменты для создания и редактирования 3D-изображений и изображений с движением. Программное обеспечение Adobe Photoshop Lightroom отвечает требованиям рабочего процесса профессиональных и серьезных фотографов-любителей, позволяя им импортировать, обрабатывать, упорядочивать и демонстрировать большие объемы цифровых фотографий.*†
Программное обеспечение Photoshop — это профессиональный стандарт для создания мощных изображений, а Photoshop Extended предоставляет все возможности Photoshop, а также инструменты для создания и редактирования 3D-изображений и изображений с движением. Программное обеспечение Adobe Photoshop Lightroom отвечает требованиям рабочего процесса профессиональных и серьезных фотографов-любителей, позволяя им импортировать, обрабатывать, упорядочивать и демонстрировать большие объемы цифровых фотографий.*† 
 Посетите onOne для полного описания продукта. А если вы решите приобрести один из их плагинов, используйте наш эксклюзивный код скидки — PSSPPT06 — для дополнительной скидки 10%. Вот список распродажных цен (до применения нашей 10% скидки):
Посетите onOne для полного описания продукта. А если вы решите приобрести один из их плагинов, используйте наш эксклюзивный код скидки — PSSPPT06 — для дополнительной скидки 10%. Вот список распродажных цен (до применения нашей 10% скидки): 



 Благодаря оптимизированному интерфейсу и рабочему процессу Fluid Mask мгновенно показывает ключевые края изображения и предоставляет комплексные простые в использовании инструменты для работы с трудноразличимыми краями и сложными областями, такими как деревья и решетки. Fluid Mask также сохранит всю важную информацию о краях для вырезания профессионального качества. Перейдите на нашу страницу Fluid Mask для получения дополнительной информации.
Благодаря оптимизированному интерфейсу и рабочему процессу Fluid Mask мгновенно показывает ключевые края изображения и предоставляет комплексные простые в использовании инструменты для работы с трудноразличимыми краями и сложными областями, такими как деревья и решетки. Fluid Mask также сохранит всю важную информацию о краях для вырезания профессионального качества. Перейдите на нашу страницу Fluid Mask для получения дополнительной информации. 
 0 — это ведущие фотографические фильтры для цифровой фотографии. Отмеченные наградами фильтры Color Efex Pro 3.0 широко используются многими современными профессиональными фотографами по всему миру для экономии времени и получения результатов профессионального уровня. Независимо от того, выберете ли вы Complete Edition, Select Edition или Standard Edition, вы получите традиционные и стилизующие фильтры, которые предлагают практически бесконечные возможности для быстрого и простого улучшения и преобразования изображений.
0 — это ведущие фотографические фильтры для цифровой фотографии. Отмеченные наградами фильтры Color Efex Pro 3.0 широко используются многими современными профессиональными фотографами по всему миру для экономии времени и получения результатов профессионального уровня. Независимо от того, выберете ли вы Complete Edition, Select Edition или Standard Edition, вы получите традиционные и стилизующие фильтры, которые предлагают практически бесконечные возможности для быстрого и простого улучшения и преобразования изображений.  Загрузите бесплатную пробную версию.
Загрузите бесплатную пробную версию.  за долю времени, необходимого для других инструментов. С Viveza вы потратите больше времени на съемку фотографий и сэкономите часы на редактировании изображений. Загрузите бесплатную пробную версию.
за долю времени, необходимого для других инструментов. С Viveza вы потратите больше времени на съемку фотографий и сэкономите часы на редактировании изображений. Загрузите бесплатную пробную версию.  Загрузите бесплатную пробную версию, чтобы использовать Silver Efex Pro.
Загрузите бесплатную пробную версию, чтобы использовать Silver Efex Pro.  Этот эксклюзивный код купона на скидку можно применить ко всем новейшим плагинам Nik Software для Photoshop, включая Silver Efex Pro, Color Efex Pro, Viveza, HDR Efex Pro и The Complete Collection (большая экономия).
Этот эксклюзивный код купона на скидку можно применить ко всем новейшим плагинам Nik Software для Photoshop, включая Silver Efex Pro, Color Efex Pro, Viveza, HDR Efex Pro и The Complete Collection (большая экономия). 
 Кроме того, Media Lab выпустила надстройку SG3xpress для своего SiteGrinder 3 для пользователей, которые хотят добавить расширенные возможности создания блогов и тем WordPress к уже мощному программному обеспечению для создания веб-сайтов SiteGrinder 3.
Кроме того, Media Lab выпустила надстройку SG3xpress для своего SiteGrinder 3 для пользователей, которые хотят добавить расширенные возможности создания блогов и тем WordPress к уже мощному программному обеспечению для создания веб-сайтов SiteGrinder 3.  Клиенты, которые загрузят эти продукты, также получат специальные рекламные цены от onOne. К бесплатным продуктам относятся следующие:
Клиенты, которые загрузят эти продукты, также получат специальные рекламные цены от onOne. К бесплатным продуктам относятся следующие:  Эти пресеты для Aperture 3 разработаны, чтобы упростить рабочий процесс и сделать вас более творческими, чтобы помочь вам получить максимальную отдачу от Aperture.
Эти пресеты для Aperture 3 разработаны, чтобы упростить рабочий процесс и сделать вас более творческими, чтобы помочь вам получить максимальную отдачу от Aperture.  Премиум-подписки включают в себя файлы с упражнениями для инструкторов, чтобы участники могли следовать точным примерам на экране. Клиенты учатся в своем собственном темпе и могут останавливать, перематывать и воспроизводить сегменты так часто, как это необходимо. Посмотреть несколько бесплатных видеоклипов (высокое разрешение).
Премиум-подписки включают в себя файлы с упражнениями для инструкторов, чтобы участники могли следовать точным примерам на экране. Клиенты учатся в своем собственном темпе и могут останавливать, перематывать и воспроизводить сегменты так часто, как это необходимо. Посмотреть несколько бесплатных видеоклипов (высокое разрешение). 

 0018 Photoshop Training
0018 Photoshop Training  COM
COM