Делаем тонирование фотографии в Фотошоп / Creativo.one
В этом уроке, автор покажет вам, как сделать тонирование фотографии при помощи Карты градиента и Кривых. А также, как сделать максимальное совпадение по цвету с кадром из любимого фильма.
Мы будем использовать такие составляющие программы Adobe Photoshop, как: корректирующий слой Curves(Кривые) и вкладка Channels(Каналы), а также научимся работать с таким необходимым инструментом, как Histogram (Гистограмма), которая находится в главной вкладке Window (Окно) на верхней панели. Надеюсь, что данный урок вам понравится и вы получите все необходимые знания, при работе с данными инструментами.
Скачать архив с материалами к уроку
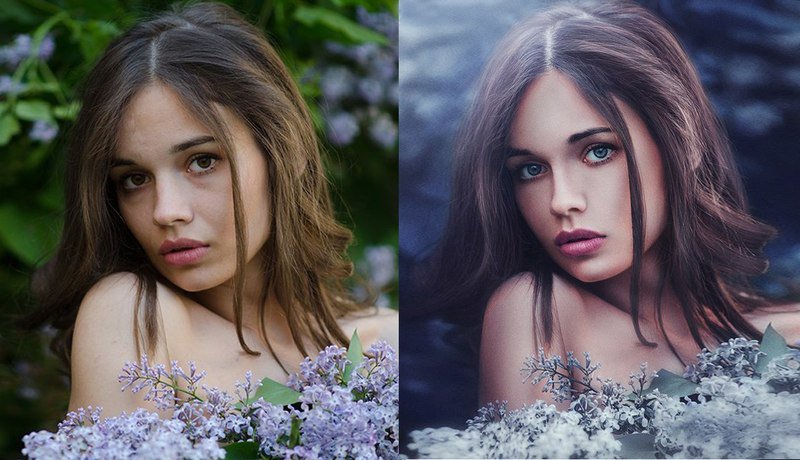
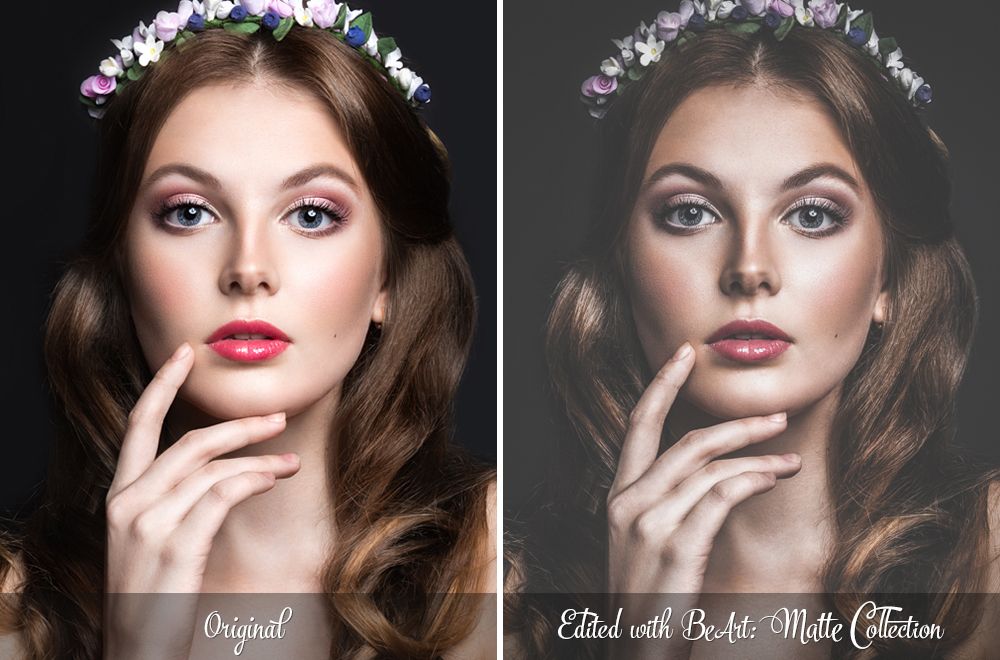
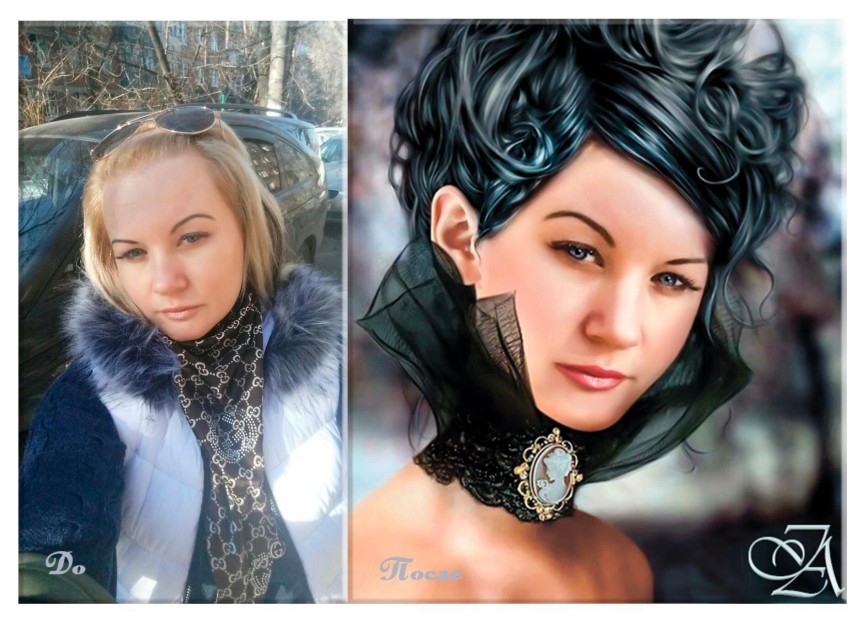
Было:
Стало:
Итак, давайте начнём:
Просматривая многие кинофильмы, наверняка вы обратили внимание на то, что при их создании используются определённые цвета, которые делают фильм более узнаваемым среди телезрителей. Отличный пример — фильм «Матрица», в сценах которого преобладает существенное превосходство зелёного цвета.
Отличный пример — фильм «Матрица», в сценах которого преобладает существенное превосходство зелёного цвета.
Такие преобладания цвета на экране называют цветовым выравниванием и автор покажет вам технику его применения в программе Adobe Photoshop.
Примечание автора: для выполнения данной работы, нам понадобится референс изображения, которое мы будем использовать для применения схожих цветов. Я использовал первый попавшийся скриншот из фильма. Важно, чтобы изображение (референс), на которое вы ориентируетесь по цвету, и ваша фотография были схожими с точки зрения освещения.
Анализ референса
Перед тем, как приступить к обработке изображения, разместите кадр из фильма так, как показано на скриншоте.
Давайте ещё раз обратим внимание на скриншот из фильма. Глядя на это изображение, кажется что его основными цветами являются: голубой, зелёный, синий и немного желтого. Но это не так!
Но это не так!
Для того, чтобы определить точный цвет, определяемый в цифрах, нам понадобится палитра Info(Инфо), которая находится в окне Window — Info (Окно — Инфо), а также инструмент Eyedropper Tool(Пипетка)(I), который очень помогает при определении конкретного цвета. Т. о, наводя этим инструментом на те места, где нам интересно числовое значение цвета, мы будем удивлены, т. к это не те цвета, которые мы видим своими глазами.
Например, кликнув на световой лампе на скриншоте, цвет, который казался нам белым, окажется слегка оранжевым, а если обратить внимание на галстук персонажа, то цвет, который казался нам чёрным, в тенях, на самом деле будет смесью зелёного с голубым.
Активно используя инструмент Eyedropper Tool (Пипетка) (I), мы с лёгкостью сможем определить точный цвет в нужном нам месте на изображении. Т.о, те цвета, которые мы определили с помощью этого инструмента и будут преобладающими.
Т.о, те цвета, которые мы определили с помощью этого инструмента и будут преобладающими.
Следует отметить, что помимо стандартной палитры Histogram (Гистограмма)
, гистограмму можно посмотреть ещё через корректирующий слой Кривые. Создайте его поверх всех слоёв. Мы увидим, что слева на гистограмме гораздо больше информации, чем справа.А если мы применим его в качестве Clipping Mask (Обтравочной маски) к слою со скриншотом, который так же был заранее помещён на палитру слоёв, мы увидим, что гистограмма гораздо более равномерна как в светах, так и в тенях. Самое интересное здесь — это возможность повлиять на цвет в какой-либо конкретной точке, с помощью всё того же инструмента Пипетка , который встроен в этот корректирующий слой. Для выбора этого инструмента, нужно нажать на значок, который отмечен на скриншоте красным цветом.
Затем, ведя пипеткой по изображению, мы увидим на гистограмме, в какой точке изображения мы находимся.
После того, как мы определим цвета на исходном изображении, можно вносить в него коррективы.
Тем не менее, давайте немного отвлечёмся от корректирующего слоя Curves (Кривые) и воспользуемся другим способом: коррекция изображения с помощью корректирующего слоя Gradient Map (Карта градиента).
Примечание переводчика: следует признать, что способ с Gradient Map (Картой градиента),который будет описан далее, более сложный и долгий, поэтому рекомендуется использовать 2-ой способ редактирования, при помощи корректирующего слоя Curves (Кривые).
1-й способ: Карта градиента
Создайте новый корректирующий слой Gradient Map (Карта градиента) и примените переход от цвета
#000000 к #ffffff. Т. о мы обесцветим изображение, т. е сделаем его чёрно-белым, как на скриншоте.
Т. о мы обесцветим изображение, т. е сделаем его чёрно-белым, как на скриншоте.
Примечание переводчика: расположите этот слой над слоем Curves (Кривые), но под слоем с изображением и не применяйте его в качестве Clipping Mask (Обтравочной маски). Чуть позже станет понятно, почему нужно сделать именно так.
Далее, дважды кликните по корректирующему слою Gradient Map (Карта градиента), чтобы открылось окошко с выбором градиентов. Теперь мы постараемся перенести цвета с кадра из фильма на наше изображение. Дважды кликните на чёрном ползунке, чтобы открылась цветовая палитра и примените цвет # е на главном источнике света. (Примечание переводчика: это лампы в вагоне.) Теперь, поставим новый ползунок между чёрной и светлой точкой с цветом #063f4d и расположите примерно на 30%. Пока что, получается так:
е на главном источнике света. (Примечание переводчика: это лампы в вагоне.) Теперь, поставим новый ползунок между чёрной и светлой точкой с цветом #063f4d и расположите примерно на 30%. Пока что, получается так:
А также, поставим ещё один ползунок между центральной и светлой точкой с цветом #ba9d50.
Примечание переводчика: данный ползунок необходим для добавления желтизны на лбу, как на кадре из фильма.
Итак, наша картинка начинает приобретать зеленоватый оттенок. Можно попробовать изменить режим наложения, данного корректирующего слоя на Color (Цвет), либо на Hue(Цветовой тон) и уменьшить Opacity (Непрозрачность) этого слоя на ваш вкус.
Расположение ползунков, а также полученный результат, можно посмотреть на скриншоте:
Примечание автора: по окончанию выполнения цветокоррекции с корректирующим слоем Gradient Map (Карта Градиента), можете удалить его.
2 способ: Кривые
Примечание переводчика: не забудьте расположить корректирующий слой Curves (Кривые) над слоем с исходным изображением и примените корректирующий слой в качестве
Приступим! Находясь на корректирующем слое Curves (Кривые) нажмите на панельку RGB и появится выпадающий список из трёх каналов Red(Красный), Green (Зелёный), Blue (Синий). На данный момент, нам необходимо добавить жёлтый цвет, а для этого нужно выбрать синий канал. Если вам понадобится добавить зелёный цвет, выбирайте красный канал. Ну а при необходимости добавления пурпурного цвета, выбирайте зелёный канал.
Итак, выбрав синий канал, взгляните на гистограмму корректирующего слоя. Видно, что в правой части совсем нет никакой информации, поэтому работать с кривой надо в том месте, где присутствует гистограмма.
Стало заметно, что жёлтого слишком много в тенях, поэтому давайте уменьшим его воздействие, подняв две точки по краям, как на скриншоте:
Добавляя жёлтый оттенок, у нас появилось много розового цвета. Для его уменьшения, давайте перейдём в зелёный канал и применим такие же настройки, как на скриншоте:
Теперь возникла необходимость в добавлении голубого оттенка. Для этого перейдём в красный канал и выставим такие же настройки кривой, как на скриншоте:
Примечание переводчика: если какого-то оттенка всё ещё много, по вашему мнению, уравновешивайте его за счёт оппозитного/противоположного оттенка. Напоминаю вам, что опуская вниз кривую канала Red (Красный), можно добавить Cyan (Голубой) цвет. Используя канал Green (Зелёный), можно добавить Magenta (Пурпурный). Канал Blue (Синий) добавляет Yellow (Жёлтый).
Напоминаю вам, что опуская вниз кривую канала Red (Красный), можно добавить Cyan (Голубой) цвет. Используя канал Green (Зелёный), можно добавить Magenta (Пурпурный). Канал Blue (Синий) добавляет Yellow (Жёлтый).
Финальная коррекция
Приступим к завершающему этапу редактирования. Воспользуемся корректирующим слоем Selective Color (Выборочная коррекция цвета). Расположите его под слоем Curves(Кривые), т.к нужно применить этот корректирующий слой к слою с оригинальным изображением, но не отключайте его видимость, т. к. нужно видеть изменения, которые будут происходить при коррекции цвета. Примените его в качестве Clipping Mask (Обтравочной маски) и сделайте такие же настройки, как на скриншоте:
И вот, что у нас получается:
Для добавления контраста изображению, давайте вернёмся в корректирующий слой Curves (Кривые). Для этого дважды кликните по нему и в режиме RGB поставьте такие же настройки, как на скриншоте. Результат тут же:
Для этого дважды кликните по нему и в режиме RGB поставьте такие же настройки, как на скриншоте. Результат тут же:
Предыдущий скриншот является тем самым результатом, к которому мы так стремились:
Расположение слоёв на одноимённой панели, указано на скриншоте:
Автор урока: Andrei Oprinca
Выбираем цвет для тонирования фотографии
Часто при обработке фотографий приходится задумываться о том, какой цвет использовать для тонирования, использовать тёплые или холодные цвета, высокий или низкий контраст. Представить изображение заранее бывает не просто, поэтому приходится экспериментировать и долго подбирать более привлекательный вариант обработки.
У каждого фотографа свой ход мыслей при обработке и индивидуальные предпочтения, поэтому на данный материал можно лишь опираться, чтобы понять концепцию. У каждого будут получаться свои оригинальные результаты. Более того, если сделать обработку снимка сейчас и ещё раз заново обработать его через несколько дней, результаты будут разные.
У каждого будут получаться свои оригинальные результаты. Более того, если сделать обработку снимка сейчас и ещё раз заново обработать его через несколько дней, результаты будут разные.
Очень важно постоянно пробовать что-то новое или применять знакомые методы обработки и эффекты к новым снимкам. Постоянный поиск научит заранее предвидеть результат и быстрее добиваться поставленной цели.
Создание нескольких вариантов обработки одного и того же снимка позволит понять в каком направлении нужно двигаться. Получить вариабельность можно в Lightroom при помощи виртуальных копий изображений или в Photoshop при помощи слоёв.
Из нескольких вариантов выбираем наиболее понравившийся.
Если вы обрабатываете серию снимков, то все они обычно выполняются в одном стиле. Как говорилось выше, стиль обработки во многом зависит от настроения, времени суток и многих других аспектов. Поэтому лучше обрабатывать всю серию сразу, пока вы находитесь на одной волне. Завтра или через неделю настроение может быть другое и последующая обработка будет отличаться от уже проделанной работы.
Завтра или через неделю настроение может быть другое и последующая обработка будет отличаться от уже проделанной работы.
Незначительная коррекция
Часто нужно просто подредактировать резкость, контраст, экспозицию или некоторые другие основные параметры.
Иногда даже трудно заметить разницу между отредактированным снимком и исходником.
Для обработки любящих парочек очень хорошо подходит жёлтый цвет. Он делает фотографии более тёплыми.
Больше насыщенности
Часто цвета на фотографиях получаются недостаточно яркими и насыщенными. При повышении контраста насыщенность также усиливается, но с ней желательно поработать отдельно. Также хорошо выглядит тонирование в один общий цвет.
Добавление нового цвета
Иногда на снимке не хватает цвета. Без него фото смотрится пустым. Тогда приходится добавлять этот цвет.
Без него фото смотрится пустым. Тогда приходится добавлять этот цвет.
Новый цвет должен быть комплементарным к уже существующим.
Из-за большого различия экспозиции цвет неба или воды может потеряться. В таких случаях приходится возвращать его вручную.
Ч/Б
С чёрно-белым фото всё относительно просто. Часто цвет бывает не главным в фотографии и нам нужно подчеркнуть форму.
Сказочный эффект
Творческий подход часто может сделать из рядовой фотографии очень хорошую художественную работу. Самое главное не сильно увлекаться, чтобы фотография оставалась сама собой,
На основе материалов с сайта: lightroom. ru
ru
Тонирование фото. Урок по Фотошоп.
В этом уроке я покажу как можно тонировать ваши фотографии при помощи «Карты градиента», кроме того вы научитесь создавать свои собственные градиенты для применения к любым изображениям.
Вот наше подопытное изображение
А это готовый результат, смотрится модно и современно, кроме того это — только одна из бесконечных возможностей этого приема:
Итак, давайте приступим.
ШАГ 1
Для начала создадим черно-белую версию нашего изображения. Для этого необходимо создать корректирующий слой, но каким методом будем переводить в ч/б решать вам. Я буду делать это с помощью инструмента коррекции Black & White/Черно-Белый.
Взгляним на палитру слоев и создадим новый корректирующий слой Black & White/Черно-Белый, нажав на соответствующий значек, как на рисунке ниже.
Сразу же будет создан корректирующий слой с примененным инструментом Black & White/Черно-Белый и откроется диалоговое окно этого инструмента. Поиграйте с ползунками, двигая любой ползунок вправо или влево вы осветляете или затемняете области в изображении, которые первоначально содержали тот специфический цвет ползунок которого вы двигаете. То есть перемещение ползунка влево затемнит области цвета, в то время как перемещение вправо осветлит их.
Поиграйте с ползунками, двигая любой ползунок вправо или влево вы осветляете или затемняете области в изображении, которые первоначально содержали тот специфический цвет ползунок которого вы двигаете. То есть перемещение ползунка влево затемнит области цвета, в то время как перемещение вправо осветлит их.
Например, тон кожи всегда содержит много информации из красных оттенков, чтобы осветлить кожу в черно-белой версии изображения, просто потяните ползунок Красного цвета вправо. Деревья и другие растения обычно содержат много информации из желтых оттенков (даже при том, что они кажутся нам зелеными), чтобы сделать эти оттенки ярче или темнее, тяните ползунок желтого цвета вправо или влево. Всегда следите за своим изображением в окне документа когда тяните ползунки, чтобы можно было судить о результате.
После того как вы настроили черно-белую версию изображения, жмите ОК, чтобы применить результат. Вот, что получилось у меня.
Помните, что оригинальное изображение осталось цело и невредимо, все изменения легли на корректирующий слой, который вы всегда сможете подправить, просто дважды кликнув по его иконке.
ШАГ 2
Теперь создадим еще один корректирующий слой, но на этот раз слой с инструментом Gradient Map/Карта градиента. Для этого кликните на соответствующий значек, и выберете пункт Gradient Map/Карта градиента, как на рисунке ниже.
ШАГ 3
Откроется диалоговое окно Карты градиента. По умолчанию фотошоп использует градиент основанный на установленных в данный момент основном и фоновом цветах (если они у вас стоят по умолчанию черный и белый, то и градиент будет от черного к белому)
Так как мы хотим тонировать изображение, то градиент от черного к белому нам не подходит, поэтому создадим наш собственный градиент. Для этого щелкните на области предпросмотра градиента, отмеченного на рисунке выше, и вы попадете в диалоговое окно создания градиентов. Сверху этого окна ряд значков готовых градиентов, чтобы воспользоваться готовыми градиентами, просто щелкните на понравившемся значке. Но мы будем создавать свой градиент с ноля, поэтому не щелкайте по ним.
Но мы будем создавать свой градиент с ноля, поэтому не щелкайте по ним.
Чтобы изменить начальный цвет (тот из которого градиент будет перетекать в другой),кликните на левый нижний ползунок (отмечен красным кругом), а затем кликните на его цветовой значек, чтобы поменять цвет (отмечен красным овалом)
В открывшейся палитре цветов выберете нужный цвет, просто выбрав его на палитре или установив его цифровые значения. К примеру я выбрал вот такой темно фиолетовый цвет. Нажимаю ОК и
Нажимаю ОК и наше фото принимает вот такой вид. Интересный эффект, не правда ли?
В окне редактирования градиентов мы получили градиент от фиолетового к белому. Теперь давайте сменим белый цвет на друго, для этого кликнем по нижнему правому ползунку и так же как в прошлый раз заменим цвет.
Зададим желтый цвет
Нажмем ОК, чтобы сохранить новый градиент, кстати фотография станет вот такой.
ШАГ 4
Пока наш градиент всего лишь двухцветный от фиолетового к желтому, но мы можем составить градиент из множеств цветов. Чтобы добавить новый цвет, а точнее новую точку перехода, жмем под предпросмотром градиента, как на рисунке ниже.
И далее, чтобы выбрать цвет действуем по отработанной схеме. (кто не помнит смотрите выше как это делать)
А теперь пришло время рассказать как это работает, наверняка вы заметили, что когда градиент был от черного к белому, наше изображение было просто чернобелое, Здесь все как в графике гистограммы. Слева темные тона (чкрный), справа светлые (белый цвет), а в центре был переходной цвет — серый, это цвет средних тонов. Работая с картой градиента мы также заменяем темные, светлые и средние тона. Т.е. благодаря карте градиента мы в силе сделать изображение не только черно белым, но и имеющим любой тон. Шагом выше я выбрал оранжевый цвет для средней точки, а этокак раз точка отвечающие за средние тона из=за чего фото стало вот таким. Говоря простым языком: все темные области теперь фиолетовые, все светлые области — желтые, а нейтральные средние области оранжевые.
Говоря простым языком: все темные области теперь фиолетовые, все светлые области — желтые, а нейтральные средние области оранжевые.
Мало того, что мы можем добавить новые цвета к градиенту, мы еще можем переместить существующие цвета. Чтобы переместить любой из цветов и изменить вид градиента, просто нажмите на точку перехода, отвечающую за средние тона и тяните ее влево или вправо вдоль основания области предварительного просмотра градиента. Вы можете также щелкнуть и тянуть маленький ромбовидный ползунок, который, находится, между двумя цветными точками перехода цветов. Эти бегунки изменяют площадь перехода из одного цвета в другой. Так же можно удалить цвет из градиента, только щелкните на точку и вырвите ее из этой области.
Когда нужный градиент у вас готов, нажмите ОК
ШАГ 5
Если вы находите, что цвета на фото чересчур интенсивные, измените корректирующему слою режим наложения на Soft Light/Мягкий свет
Вот, что получилось у меня
Еще один способ снизить интенсивность эффекта, это уменьшить непрозрачность этого корректирующего слоя.
После уменьшения непрозрачности фото стало выглядеть вот так.
Автор: Steve Patterson
Перевод: Александр Ипполитов
Перед перепечатыванием статей с этого сайта прочтите пожалуйста правила >>Правила<<
Тонирование фотографий при помощи кривых в фотошопе
Друзья, приветствую! Как Ваше настроение? Не хотите обработать какое-нибудь фото? Если есть желание, то предлагаю сегодня сделать простую обработку, вернее тонировку фотографии при помощи кривых. Да именно сегодня мы будем тонировать при помощи инструмента кривые в фотошопе.
Наверняка многие из Вас ни разу не пробовали сделать тонировку фото при помощи этого инструмента, а ведь он хорош для таких целей.
Итак, для начала немного, буквально пару слов о кривых.
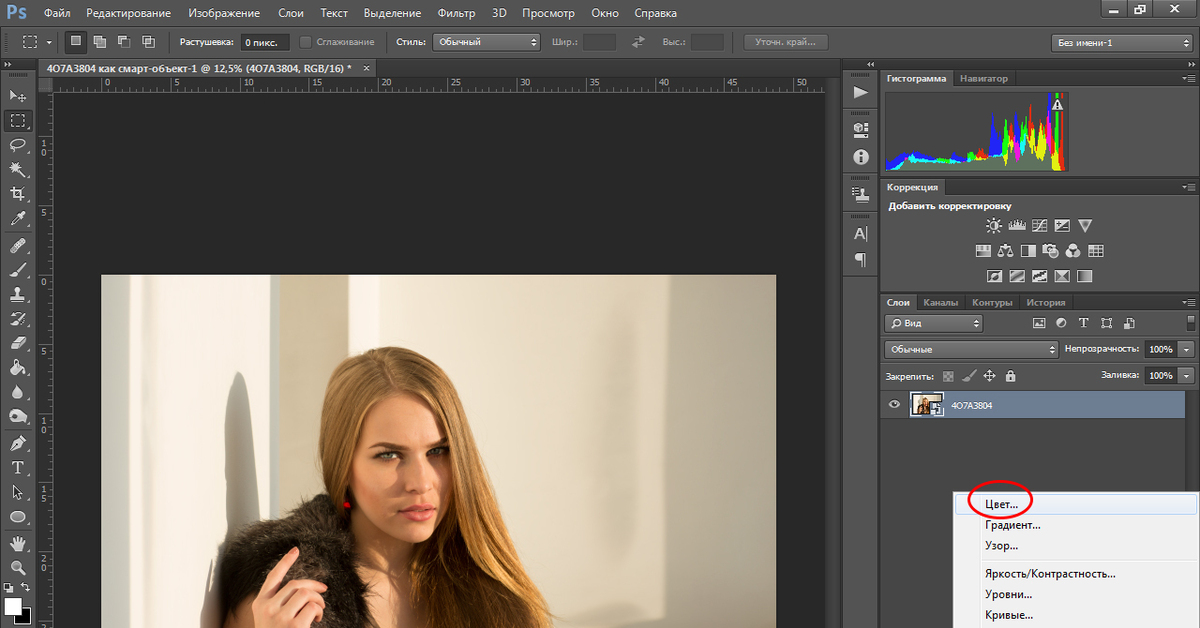
Вызываем горячими клавишами ctrl+M, или добавлением нового корректирующего слоя. У нас появится окно. Выглядит оно вот так, на нем я показал точки, отвечающие за различные тона.
У нас появится окно. Выглядит оно вот так, на нем я показал точки, отвечающие за различные тона.
Кликнув мышью на кривой, у нас появится точка. Потянув за эту точку, мы можем изменять тона нашего изображения.
К примеру, поставим точку на полутона и потянем ее вниз, то наше изображение станет темнее, так как мы потянули полутона в темные тона, и наоборот, если потянем точку вверх, мы сделаем полутона ярче.
Тоже будет и с точками черного и белого, если мы потянем черную точку вверх, то изображение станет более светлым, а если белую вниз, то изображение станет более темным.
Благодаря этой кривой в основном делают изображение более контрастным, светлее или темнее. И зачастую используют так называемую S-кривую.
Помимо регулировки яркости и контраста на основной кривой (RGB) мы также можем использовать и один из цветовых каналов (красный, зеленый и синий) выбрав его из выпадающего списка. И уже напрямую влиять на тональности этих каналов.
При сдвиге точек у каждого канала можно наблюдать изменение цветов в зависимости от выбранного канала. К примеру, если выбрать красный канал создать точку и потянуть наверх, то красный станет контрастнее и ярче, а если потянуть вниз, то у нас станет преобладать голубой цвет.
Отношения изменений между цветами:
- Красный-голубой;
- Зеленый-пурпурный;
- Синий-желтый.
Урок тонирование фото в фотошопе с помощью кривых
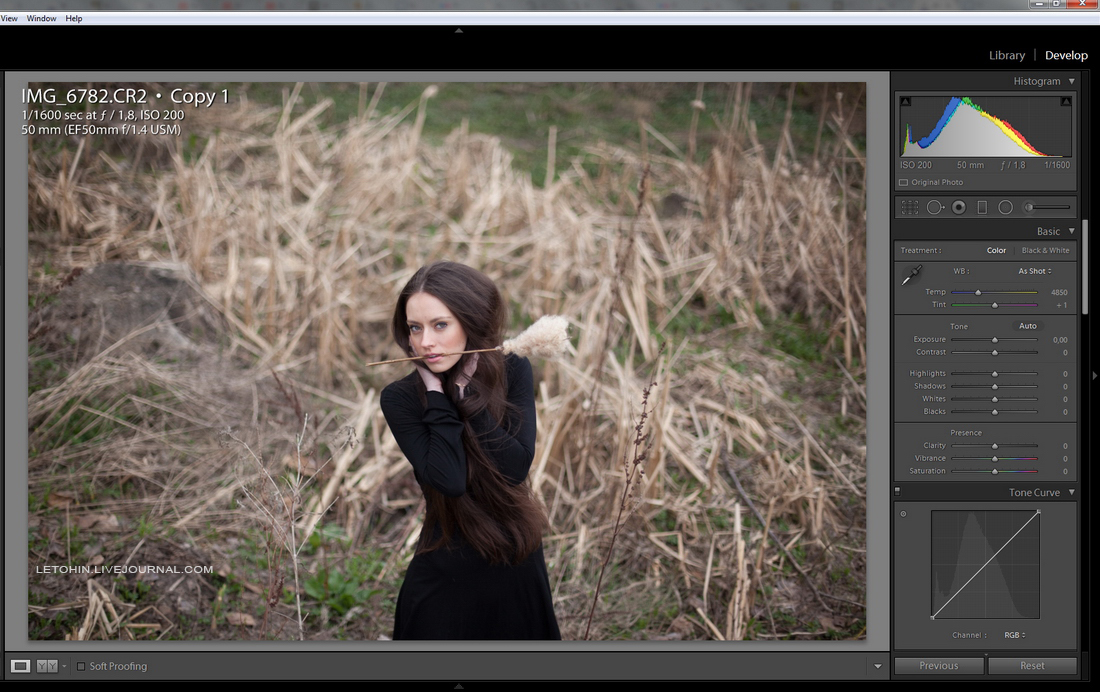
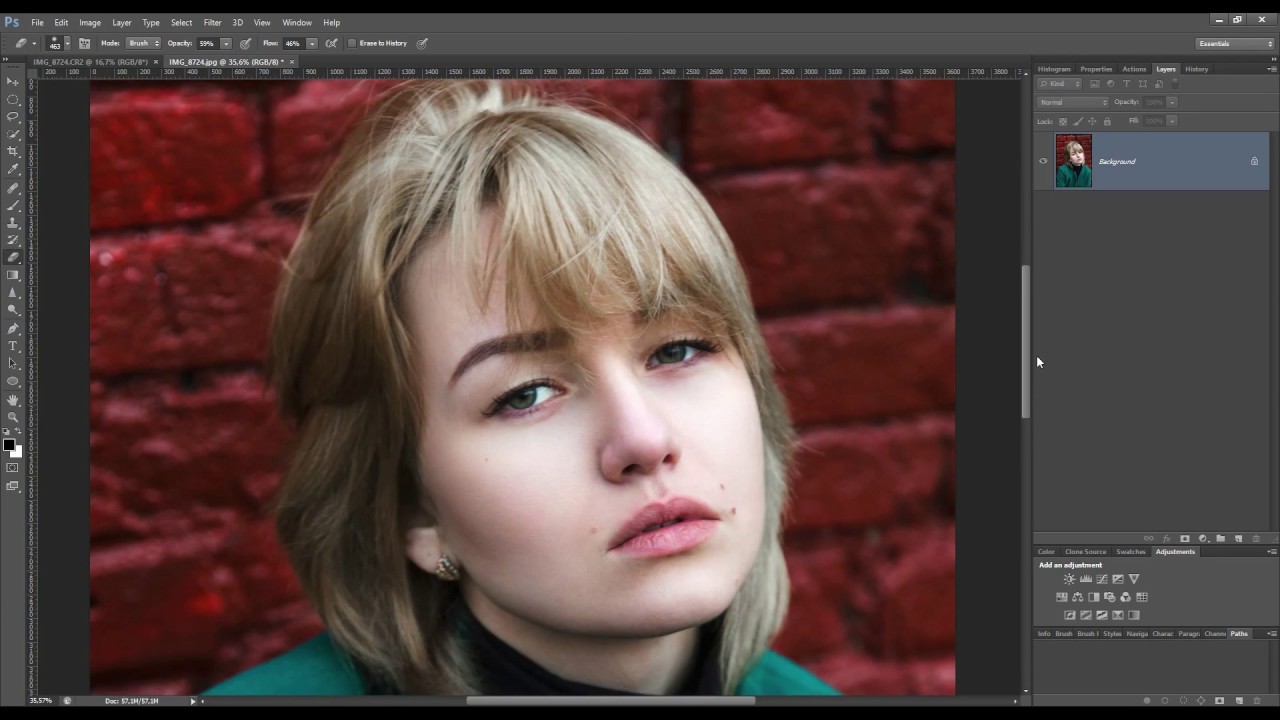
Надеюсь, еще не утомил, и у Вас осталось желание, работать дальше, без теории никуда. Итак, двигаемся дальше, берем наше фото, у меня будет фото дома в лесочке.
Далее создадим новый корректирующий слой кривые, для этого кликнем на пиктограмму «создать новый корректирующий слой» внизу окна слои и выберем «кривые» и начнем наши корректировки фото с RGB. Точку белого не трогаем, а вот точку черного сдвинем вправо до значения выход = 0, вход = 10 .
Дальше выбираем красный канал и устанавливаем следующие значения точек входа и выхода.
Точка черного: выход = 27, вход = 0;
Точка белого: выход = 249, вход = 255.
Потом выбираем зеленый канал и устанавливаем значения.
Точка черного: выход = 16, вход = 0;
Точка белого: выход = 255, вход = 255 (не трогаем).
После чего выбираем синий канал и устанавливаем значения.
Точка черного: выход = 59, вход = 0;
Точка белого: выход = 199, вход = 255.
Если Вы внимательно читали теорию, которая написана выше, то Вы понимаете, к чему приведут все эти сдвиги.
Вы можете сами подвигать точками и получить свой желаемый результат тонирования фотографии. Если овладеть этим методом, можно делать разного рода и вида тонирования. Пользуйтесь подсказкой об изменение цвета, яркости и контрастности.
А вот и результат всех этих нехитрых манипуляций.
Ну и еще несколько вариантов подобного рода тонирования.
Для тех, кто желает попробовать быстро, как это делается, записал экшен, его вы можете скачать в группе вконтакте. Добавляемся в группу, скачиваем, пользуемся и не забываем делиться с друзьями. А у меня на этом все, до новых уроков.
Как быстро тонировать фото
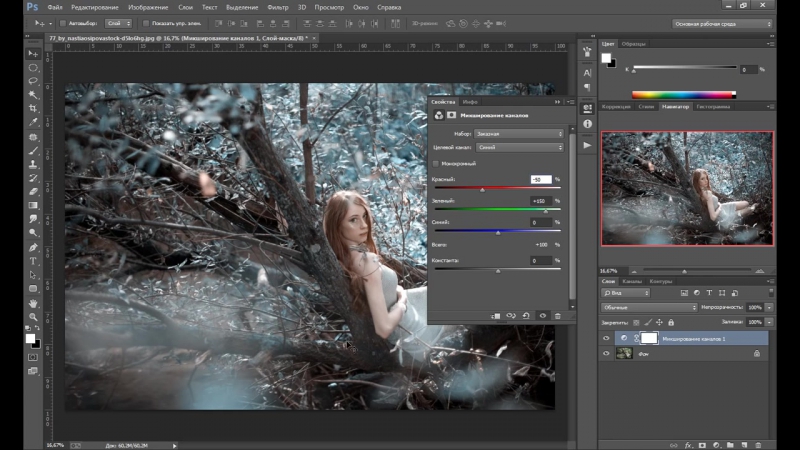
Приветствую всех посетителей блога, в этом посте расскажу о простом, модном и молодёжном способе обработки фото – двухцветном тонировании. Такая обработка выигрышно смотрится на портретах, позволяет выделить фигуру человека создав цветовой контраст по типу «тепло/холод».
Наибольший эффект эта обработка дает на фото где главный объект существенно отличается от фона по тону и яркости. Так же этот подход удобно использовать при обработке серии фотографий когда разные изображения сделаны при различных условиях освещения, на солнце, в тени при изменении погоды. В этом случае двухцветное тонирование позволит привести серию к единому, целостному виду.
Как нельзя лучше для этой цели подходит соответствующий экшн Action (Операция) сценарий которого я покажу по ходу этой статьи, о том как воплотить его в виде готовой операции читайте тут.
При всех несомненных плюсах этого метода обработки фото достигается он довольно просто. Поэкспериментируем на фото представленном ниже, скачать его можно по этой ссылке.
Тонирование и запись сценария операции
По ходу обработки я буду проходить шаги таким образом, чтобы записать экшн для дальнейшего воспроизведения на других картинках.
Создам новый слой заливку пройдя по пути Меню – Слои – Новый слой заливка – Сплошной Цвет (Layer – New Full Layer – Solid Color) это позволит сразу дать слою подходящее название «Color_Toning» и задать режим наложения «Exclusion» (Исключение).
В палитре выбора цвета Color Picker подробнее о её устройстве читайте здесь…. Выбираю насыщенный синий цвет.
Выбираю насыщенный синий цвет.
О выборе цвета поговорим чуть подробнее: В качестве режима наложения слоя который будет использован для тонирования фото выбран «Exclusion» что в свою очередь имеет следующий последствия, а именно. Все что на фото темнее средней яркости (50% серого) будет окрашено в выбранный цвет, в нашем случае синий, все что светлее 50% серого окрасится в цвет противоположный.
Вспоминая цветовой круг RGB это цвет желтый. Именно эта особенность применения режима «Exclusion» даст картинке цветовой контраст и ту самую двух цветность тонирования.
Из всего выше сказанного следует, что цвет для тонировки с примением режима «Исключение» нужно выбирать темные, насыщенные цвета ибо в противоположном случае эффект будет минимальным.
Нажимаю наконец ОК, заливаю слой получаю результат.
Теперь можно немного скорректировать оттенок. Из главного меню, Слои – Новый Корректирующий Слой – Цветовой Тон/Насыщенность (Layer – New Adjustments Layer – Hue/Saturation) создам корр. слой с названием «Tone_Correction» и режимом наложения «Hue», больше узнать о использовании этого корр слоя можно здесь.
слой с названием «Tone_Correction» и режимом наложения «Hue», больше узнать о использовании этого корр слоя можно здесь.
На панели периметров слоя немного двину ползунок тона «Hue» ориентируясь на изменение картинки. Шаг это не обязательный, но всё же при использовании в экшне на некоторых картинках может пригодится.
На этом практически всё, если эффект обработки покажется излишним, корректировку непрозрачности тонирующего слоя некто не отменял. При необходимости усиления эффекта можно продублировать этот слой.
Ели нужно повысить контраст картинки после всех манипуляций удобно воспользоваться корр. слоем кривые, слегка осветлив светлые участки изображения на композитной (RGB) кривой или же применив легкую S образность.
В Операцию можно записать создание слоя кривых без внесения в него изменений, на всякий случай, так как понадобится это может далеко не во всех обрабатываемых картинках. Кроме того, не надо бояться экспериментов, вместо слоя, залитого одним цветом можно использовать слой с градиентом, к примеру от синего до фиолетового, нечто подобное описано в этой статье.
Можно попробовать добавить несколько цветовых пятен на тонирующий слой при помощи обычной кисти. Всё во многом зависит от вашей смелости и склонности к «авантюрам» На этом сегодня всё надеюсь, этот способ обработки найдет применение в вашем арсенале.
Тонирование с помощью LUT в Фотошоп
652
04.03.2019 | Автор: Кузьмичев Алексей | Просмотров: 2493Сегодня поговорим о цветокоррекции изображений. Будем разбирать новый способ цветокоррекции фотографий, используя так называемые LUT’ы. Дословно LUT переводится как look up table, грубо говоря — цветовая таблица. Этот способ уже очень давно используется в видео индустрии для тонирования видео и сейчас появилась возможность использовать LUT при обработке фотографий в фотошопе. Начиная с версии CS6 эта возможность представлена в виде корректирующего слоя Поиск цвета.
Видеоурок:
Источник: http://photoshop-professional. ru
ru
Узнайте как скачать видеоурок с сайта
Что еще посмотреть:
22.06.2011 | Просмотров: 9147
В этом видеоуроке по работе в программе Фотошоп я научу вас редактировать фото ночного города, которое после небольшой обработки будет похоже на профессиональную фотографию.
17.11.2015 | Просмотров: 2815 | видео + текст
В этом уроке фотошоп Басманов Максим расскажет про ретушь фотографии в один слой.
22.06.2011 | Просмотров: 8328
В этом видеоуроке по работе в программе Фотошоп вы научитесь рисовать слезы. Получается если честно не СУПЕР, но вполне прилично смотриться
24.01.2019 | Просмотров: 825
Поговорим про создание яркого красочного контраста с помощью Фотошоп28.06.2011 | Просмотров: 4800
Видеоурок по Фотошоп в котором я расскажу вам как обработать фото и получить такие результаты как на фото выше. Мы будем создвать два разнообразных эффекта:
Мы будем создвать два разнообразных эффекта:
1. Горячий солнечный, в котором фото будет сиять как будто оно сделано всё в лучах солнечного света;
2. Будем создавать холодный эффект.
Превращаем снимок в классический шедевр
ВАМ ПОНАДОБИТСЯ
Photoshop CS, Photoshop Elements 6 или выше
ВЫ НАУЧИТЕСЬ
Использовать Color Variations в Photoshop Elements для тонирования ч/б изображения
ЗАТРАТЫ ВРЕМЕНИ
15 минут
Али Дженнингз дает советы по фотосъемке для начинающих на и рассказывает, как применить традиционный эффект раздельного тонирования к цифровой фотографии.
Тонирование — это классический эффект, применяемый к ч/б изображениям. Но он отлично выглядит и в цвете. И, в отличие от химической, цифровая обработка предоставляет вам гораздо больше возможностей добиться желаемого цвета, вида и стиля. Обыкновенное тонирование — очень простая техника.
При тонировании светов и теней в разные оттенки, фото становится интереснее. Простые изображения подходят для этой техники больше, потому что они не мешают проявиться эффекту, и он зачастую значит для изображения больше, чем объект на фото.
В Photoshop Elements множество инструментов управления цветом, из которых нам больше всего подходит Color Variations. Он позволяет изменять света, тени и полутона по отдельности. Следуйте нашим инструкциям, и вы узнаете, насколько это в действительности просто…
Словарь терминов
Раздельное тонирование
В отличие от стандартного тонирования, при котором изображению просто придают оттенок, при раздельном тонировании два или более цвета применяются к изображению.
 Распространённый метод — тонировать тени в зелёный, а света в синий, это создаёт любопытный, стильный эффект.
Распространённый метод — тонировать тени в зелёный, а света в синий, это создаёт любопытный, стильный эффект.| 1. Переводим в ч/б Откройте изображение. Нам нужен формат квадрата, поэтому выберите инструмент Crop. Удерживая Shift, выберите нужную область и нажмите на зелёную галочку, чтобы выполнить кадрирование. В главном меню нажмите Enhance>Adjust Color>Remove Color. |
2. Правим оттенки Для применения раздельного тонирования идите в Enhance>Adjust Colour>Colour Variations и выбирайте Shadows. Нажмите Increase Blue трижды, Increase Green один раз и Decrease Red один раз. Выберите Highlights и нажмите Increase Blue и Increase Green по одному разу. |
| 3. Повышаем контраст Нажмите 0К, чтобы принять изменения.  Теперь для повышения контраста кликните по иконке с полумесяцем в палитре слоев и выберите Levels. Передвиньте слайдер Shadows на 20, Highlight на 240. Возьмите чёрную кисть диаметром 100 рх и непрозрачностью 20% в Levels Layer Mask. Теперь для повышения контраста кликните по иконке с полумесяцем в палитре слоев и выберите Levels. Передвиньте слайдер Shadows на 20, Highlight на 240. Возьмите чёрную кисть диаметром 100 рх и непрозрачностью 20% в Levels Layer Mask. |
4. Проявляем детали в светах Закрасьте скалы, чтобы убрать тонирование с этой области, затем нажмите Layer>Flatten Image для слияния слоев. Чтобы проявить детали, выберите инструмент Dodge, установите размер кисти на 100, Range на Highlights и Exposure на 5%. Аккуратно проведите по скалам. |
| 5. Добавляем виньетирование Оттенок изображения правилен, но насыщенность немного завышена, поэтому идите в Enhance>Adjust Color>Hue/Saturation и понизьте Saturation до -10. Чтобы создать виньетирование, нажмите Filter>Correct Camera Distortion и понизьте Vignette до -50, затем нажмите ОК. |
6. Осветление и обжиг Осветление и обжигНаконец, выберите инструмент Dodge, установите Range на Highlights, Exposure на 5% и размер на 1000 рх. Скупыми мазками закрасьте передний план до скал. Затем выберите Burn, установите Range на Shadows и Exposure на 5% и затемните края. Нажмите Layer>Flatten Image. |
Знаете ли вы?
Color Variations
Тонирование — один из многих эффектов, которых можно добиться при помощи Color Variations. Другое полезное применение этого инструмента — цветовая коррекция. В окошках предпросмотра хорошо видно влияние красного, зелёного и синего на изображение, что даёт преимущество перед другими инструментами цветокоррекции, как и возможность регулировать цвет в тенях, светах и полутонах по отдельности.
Как сделать тонирование в фотошопе | Small Business
В Photoshop тонирование — это термин, который относится к настройке общей тональности цветов изображения путем выбора цветового диапазона для применения или увеличения количества определенного цвета, который появляется в изображении. Тонирование также относится к процессу использования Photoshop для создания затененных областей для черно-белых комиксов.
Тонирование также относится к процессу использования Photoshop для создания затененных областей для черно-белых комиксов.
Colorize Toning
Инструмент Colorize в Photoshop позволяет полностью тонировать все изображение оттенками одного определенного цвета.Это полезно, если вы хотите добавить нежный цвет к черно-белому изображению или если вы хотите преобразовать цветную графику в монотонный цвет. Выберите меню «Изображение», нажмите «Коррекция» и нажмите «Оттенок / Насыщенность». Откроется новое окно, в котором есть ползунок «Оттенок», «Насыщенность» и «Яркость». Поместите отметку рядом с «Colorize», затем отрегулируйте ползунки, чтобы изменить тон. Ползунок «Оттенок» изменяет основной цвет изображения, а ползунок «Насыщенность» увеличивает или уменьшает интенсивность цвета.Перемещение ползунка «Яркость» влево делает изображение темнее, а перемещение вправо — светлее.
Кривые Photoshop
Инструмент «Кривые» — это еще один способ настройки цветовых тонов в изображении Photoshop. Щелкните меню «Изображение», выберите «Коррекция» и нажмите «Кривые», чтобы открыть инструмент в новом окне. Щелкните диагональную линию, чтобы поставить точку на линии, затем удерживайте и перетаскивайте точку в любом направлении через окно «Кривые», чтобы изменить оттенки. Перетаскивание точки влево сделает изображение светлее, а перетаскивание вправо сделает изображение темнее.Вы можете добавлять и настраивать множество точек на линии, что обеспечивает полную настройку тонов вашего изображения.
Щелкните меню «Изображение», выберите «Коррекция» и нажмите «Кривые», чтобы открыть инструмент в новом окне. Щелкните диагональную линию, чтобы поставить точку на линии, затем удерживайте и перетаскивайте точку в любом направлении через окно «Кривые», чтобы изменить оттенки. Перетаскивание точки влево сделает изображение светлее, а перетаскивание вправо сделает изображение темнее.Вы можете добавлять и настраивать множество точек на линии, что обеспечивает полную настройку тонов вашего изображения.
Уровни Photoshop
Инструмент «Уровни Photoshop» позволяет вам изменять диапазон тонов, используемых в вашем изображении. Щелкните меню «Изображение», затем «Настройки» и щелкните «Уровни», чтобы открыть окно «Уровни». Щелкните и перетащите три значка со стрелкой под ползунком «Уровни», чтобы настроить яркость, темноту и гамма-тона вашего изображения. Перемещение ползунка яркости увеличит яркость тона изображения, а перемещение ползунка темноты уменьшит яркость тона.Перемещение среднего ползунка гаммы влево также увеличивает базовую яркость, а перемещение его влево уменьшает яркость тона. Вы увидите изменения в своем изображении по мере внесения корректировок, что позволит вам поэкспериментировать с диапазоном тонов изображения.
Вы увидите изменения в своем изображении по мере внесения корректировок, что позволит вам поэкспериментировать с диапазоном тонов изображения.
Тонирование комиксов
Черно-белые комиксы также используют процесс, называемый «тонирование», при добавлении теней к изображению. Создайте новый плавающий слой из меню «Слои», затем, используя средний серый цвет, нарисуйте затененную область с помощью жесткой круглой кисти.Щелкните инструмент «Заливка» на панели инструментов, а затем щелкните внутри нарисованной области, чтобы залить ее серым цветом и создать плоскую тень на вашем изображении. Щелкните меню «Фильтр», выберите «Эскиз» и выберите узор «Полутона». Установите размер на «1» и контраст на «50» и нажмите кнопку «ОК», чтобы создать образец тона экрана в ваших тенях. Вы также можете применить другие эффекты, такие как фильтр размытия или регулировка уровней, чтобы изменить внешний вид тонального слоя.
Источники
Биография писателя
Эрин Макмануэй имеет степень B. А. в профессиональном письме из Университета Фрэнсиса Мариона, где она получила Мемориальную премию Ричарда Б. Ларсена за деловое и техническое письмо. С 2006 года она работала в сфере разработки материалов, средств массовой информации и информационных технологий в некоммерческом секторе. Макмануэй также является писателем и редактором с 2008 года.
А. в профессиональном письме из Университета Фрэнсиса Мариона, где она получила Мемориальную премию Ричарда Б. Ларсена за деловое и техническое письмо. С 2006 года она работала в сфере разработки материалов, средств массовой информации и информационных технологий в некоммерческом секторе. Макмануэй также является писателем и редактором с 2008 года.
Скрытые предварительные настройки фотографического тонирования в Photoshop CS6
Автор Стив Паттерсон.
Photoshop CS6 содержит множество новых функций, но не все из них так же очевидны или легко найти, как другие.Некоторые из них практически скрыты, например, новые предустановки Photographic Toning для настройки изображения Gradient Map, которые позволяют нам выбирать из коллекции профессиональных качественных эффектов тонирования и раздельного тонирования для наших фотографий, основанных на реальных химических процессах. Эти новые пресеты даже не загружаются в Photoshop CS6 по умолчанию, поэтому в этом уроке мы узнаем, где их найти, как их загрузить и как использовать их, чтобы быстро и легко добавить великолепные эффекты тонирования к нашим изображениям. .
.
Вот фото, которое я открыл на моем экране:
Исходное фото.
Загрузите это руководство в формате PDF для печати!
Шаг 1. Добавьте корректирующий слой карты градиента
Новые предустановки фотографического тонирования были добавлены к настройке изображения Gradient Map, что означает, что нам сначала нужно добавить корректирующий слой Gradient Map в наш документ. Щелкните значок Gradient Map на панели Adjustments (крайний правый, нижний ряд):
Щелкнув значок «Карта градиента» на панели «Коррекция».
Добавляет корректирующий слой Gradient Map над фотографией на панели слоев:
Панель «Слои», на которой отображается только что добавленный корректирующий слой «Карта градиента».
Шаг 2. Откройте средство выбора градиента
Параметры для корректирующего слоя «Карта градиента» отображаются на панели « Свойства» (впервые в CS6). Щелкните маленькую, направленную вниз стрелку справа от панели предварительного просмотра градиента, чтобы открыть средство выбора градиента :
Щелкните маленькую, направленную вниз стрелку справа от панели предварительного просмотра градиента, чтобы открыть средство выбора градиента :
Щелкните стрелку справа от полосы предварительного просмотра градиента.
Шаг 3. Загрузите предварительные настройки фотографического тонирования
Когда появится средство выбора градиента, щелкните маленький значок шестеренки в правом верхнем углу:
Щелкните значок шестеренки.
Это открывает меню с различными опциями для Gradient Picker, а внизу меню находится список дополнительных наборов градиентов, которые мы можем загрузить в Photoshop. Здесь мы находим предустановки фотографического тонирования. Щелкните Photographic Toning , чтобы загрузить их:
Выбор предустановок фотографического тонирования из меню.
Photoshop спросит, хотите ли вы заменить текущий набор градиентов новыми градиентами Photographic Toning или просто добавить новые градиенты к текущим. Я нажимаю OK , чтобы заменить текущие градиенты набором Photographic Toning. В конце урока я покажу вам, как легко вернуться к исходным градиентам по умолчанию в любое время:
Я нажимаю OK , чтобы заменить текущие градиенты набором Photographic Toning. В конце урока я покажу вам, как легко вернуться к исходным градиентам по умолчанию в любое время:
Щелкните ОК, чтобы заменить градиенты по умолчанию градиентами фотографического тонирования.
Теперь, когда в Photoshop загружены предустановки фотографического тонирования, мы можем видеть эскизы для различных предустановок в палитре градиентов:
Средство выбора градиента, показывающее миниатюры предустановок фотографического тонирования.
Миниатюры могут выглядеть красиво, но сложно сказать, какой именно пресет, просто взглянув на миниатюры. Снова щелкните значок шестеренки в верхнем правом углу средства выбора градиента, чтобы снова открыть меню:
Еще раз щелкнув значок шестеренки в палитре градиентов.
Затем в меню выберите вариант просмотра Малый список или Большой список . Я выберу Малый список:
Выбор параметра просмотра «Маленький список» в меню «Выбор градиента».
Это позволяет нам видеть не только миниатюру для каждой предустановки, но и имя каждой предустановки справа от миниатюры:
Средство выбора градиента теперь показывает как эскиз, так и имя каждой предустановки.
Вы можете расширить размер средства выбора градиента, чтобы просмотреть больше предустановок без необходимости прокрутки, просто щелкнув и (с зажатой кнопкой мыши) перетащив нижний правый угол средства выбора градиента вниз:
Расширение палитры градиентов для одновременного просмотра нескольких предустановок.
Шаг 4. Нажмите на предустановку, чтобы применить ее к изображению
Теперь, когда мы загрузили пресеты Photographic Toning в настройку Gradient Map и можем легко увидеть как предварительный просмотр эскиза, так и имя каждого пресета, все, что нам нужно сделать, это щелкнуть пресет из списка, чтобы Photoshop мгновенно применил это к изображению. Предустановки фотографического тонирования разделены на две группы. Верхняя половина, начиная с Platinum в верхней части списка и заканчивая Copper 2 , , представляет собой пресетов тонирования , что означает, что они применяют один тон ко всему изображению. Просто щелкните любой из них, чтобы увидеть предварительный просмотр эффекта тонирования в окне документа. Например, я нажимаю Platinum , чтобы выбрать его:
Просто щелкните любой из них, чтобы увидеть предварительный просмотр эффекта тонирования в окне документа. Например, я нажимаю Platinum , чтобы выбрать его:
Выбор предустановки колеровки Platinum.
Photoshop мгновенно применяет эффект к изображению. Поскольку мы используем здесь корректирующий слой, мы не вносим никаких постоянных изменений в фотографию, поэтому мы можем попробовать столько предустановок, сколько захотим:
Фотография с примененным пресетом Platinum.
Если я нажму на пресет Sepia 1 в палитре градиентов:
Выбор другой предустановки из списка.
Предварительный просмотр в окне документа обновится, чтобы показать мне, как выглядит эффект сепии. На выбор предлагается несколько различных пресетов сепии:
Фотография с примененной сепией 1.
И если я выберу Cyanotype из списка в качестве третьего примера:
Выбор предустановки цианотипа.
Получаем другой результат тонировки:
Фотография с примененным цианотипом.
Вторая половина предустановок фотографического тонирования, от Сепия-Селен 1 до Кобальт-Железо 3 в нижней части списка, представляет собой сплит-тонирование градиентов, которые применяют один тон к более светлым областям фотографии и другой тон в более темные области.Как и в случае с предустановками тонирования, все, что нам нужно сделать, это щелкнуть по желаемому из списка, и Photoshop мгновенно применит его к изображению. Я выберу пресет Sepia-Cyan :
Выбор предустановки разделения тонирования Сепия-Голубой.
И здесь мы можем увидеть эффект: более светлые области окрашены в оттенок сепии, а более темные области — в голубой:
При использовании предустановок раздельного тонирования к темным и светлым участкам изображения применяются разные тона.
Для более сильного эффекта попробую Gold-Selenium 2 :
Выбор градиента Gold-Selenium 2.
И теперь у нас есть золотой тон, примененный к более светлым областям и селен к более темным областям:
Результат пресета Gold-Selenium 2.
И в качестве последнего примера я выберу пресет Copper-Sepia :
Выбор предустановки «Медь-сепия».
И здесь мы получаем еще один интересный вид изображения. Всего в Photoshop CS6 есть 38 различных предустановок фотографического тонирования (19 предустановок тонирования и 19 предустановок раздельного тонирования), поэтому обязательно попробуйте их все самостоятельно:
Эффект сплит-тонирования «Медь-сепия».
Восстановление градиентов по умолчанию
Если в какой-то момент вам нужно выключить предустановки фотографического тонирования и вернуться к исходным градиентам по умолчанию для настройки карты градиента, просто снова щелкните значок шестеренки в правом верхнем углу палитры градиентов:
Щелкните значок шестеренки.
Затем, когда появится меню, просто выберите Сбросить градиенты из списка:
Выбор параметра «Сбросить градиенты».
Photoshop спросит, хотите ли вы полностью заменить текущие градиенты установленными по умолчанию. Нажмите OK , чтобы сказать «да», и градиенты по умолчанию снова станут доступны и готовы к использованию:
Нажмите OK , чтобы сказать «да», и градиенты по умолчанию снова станут доступны и готовы к использованию:
Щелкните OK, чтобы заменить текущие градиенты оригиналами.
И вот оно! Вот как загрузить и использовать новые предустановки Photographic Toning, чтобы быстро применить эффекты тонирования и разделения тонирования к вашим изображениям с помощью Photoshop CS6! Посетите наш раздел «Ретуширование фотографий», чтобы узнать больше об уроках редактирования изображений в Photoshop!
Раздельное тонирование черно-белых фотографий с помощью Photoshop
Автор Стив Паттерсон.
В этом уроке Photoshop Effects мы рассмотрим простой способ придать фотографии эффект раздельного тонирования . Термин «разделенное тонирование» означает, что мы будем добавлять цветовой оттенок к светлым участкам, используя один цвет, а затем использовать другой цвет для тонирования теней. Два цвета, которые вы используете, могут быть похожими, создавая легкий эффект, или могут быть полностью противоположными. Это действительно зависит от вас и желаемого эффекта.
Это действительно зависит от вас и желаемого эффекта.
Какие бы цвета вы ни выбрали, раздельное тонирование изображения может стать отличным способом добавить больше визуального интереса к черно-белой фотографии .Как и в большинстве случаев в Photoshop, существует несколько различных способов создания эффекта разделения тонирования, но в этом уроке мы рассмотрим один из самых простых способов. Мы будем использовать пару корректирующих слоев Photoshop, один для преобразования нашего полноцветного изображения в пользовательскую черно-белую фотографию, а второй для добавления наших цветов к светлым и темным участкам. Хорошая вещь в этой технике, помимо того, что она проста, заключается в том, что она позволяет нам создать эффект разделения тонирования, не повредив ни единого пикселя в нашем изображении!
Вот фото, которое я буду использовать для этого урока:
Исходное фото.
Вот как это будет выглядеть с нашим раздельным тонирующим эффектом:
Фотография после применения эффекта сплит-тонирования.
Как разделить тона черно-белой фотографии
Шаг 1. Добавьте корректирующий слой микшера каналов
Первое, что нам нужно сделать с нашим эффектом разделения тонирования, — это преобразовать наше изображение в черно-белое. Существует довольно много способов преобразовать цветную фотографию в черно-белую в Photoshop, но один из лучших способов — использовать корректирующий слой Channel Mixer , который позволит нам создавать нашу собственную черно-белую версию, а не разрешать Photoshop принимает все решения за нас.Поскольку мы используем версию микшера каналов с корректирующим слоем, мы можем безопасно преобразовать наше изображение в черно-белое, оставив исходное полноцветное изображение нетронутым. Щелкните значок New Adjustment Layer в нижней части палитры слоев и выберите Channel Mixer из появившегося списка:
Щелкните значок «Новый корректирующий слой» и выберите «Микшер каналов» из списка.
Шаг 2. Выберите вариант «Монохромный»
Откроется диалоговое окно «Микшер каналов» Photoshop.В нижнем левом углу диалогового окна находится опция Монохромный . Щелкните внутри флажка, чтобы выбрать эту опцию. Как только вы выберете его, вы увидите, что ваше изображение в окне документа преобразовано в черно-белое:
Выберите параметр «Монохромный» в нижней части диалогового окна «Микшер каналов».
Шаг 3. Создание собственной черно-белой версии изображения
В центре диалогового окна Channel Mixer находятся три ползунка, обозначенные сверху вниз «Красный», «Зеленый» и «Синий».Эти ползунки представляют красный, зеленый и синий цветовые каналы на изображении. Если вы хотите узнать больше о цветовых каналах в Photoshop, обязательно ознакомьтесь с нашим учебником RGB и Color Channels Explained в разделе Digital Photo Essentials на веб-сайте, но в основном эти три ползунка позволяют нам создать пользовательская черно-белая версия нашей фотографии путем смешивания разного количества красного, зеленого и синего цветов в изображении, чтобы дать нам разные результаты. Например, перетаскивание красного ползунка вправо заставляет любые области с красным в них казаться светлее в черно-белой версии, а перетаскивание ползунка влево заставляет области с красным в них казаться темнее. То же самое касается зеленого и синего ползунков. Для ползунков нет «правильных» настроек, поскольку каждое изображение уникально, и ваше представление об «идеальной» черно-белой версии изображения также будет уникальным, поэтому лучше всего просто перетащить ползунки, пока следите за своей фотографией в окне документа, пока не будете довольны результатом.
Например, перетаскивание красного ползунка вправо заставляет любые области с красным в них казаться светлее в черно-белой версии, а перетаскивание ползунка влево заставляет области с красным в них казаться темнее. То же самое касается зеленого и синего ползунков. Для ползунков нет «правильных» настроек, поскольку каждое изображение уникально, и ваше представление об «идеальной» черно-белой версии изображения также будет уникальным, поэтому лучше всего просто перетащить ползунки, пока следите за своей фотографией в окне документа, пока не будете довольны результатом.
Единственное правило, о котором следует помнить для ползунков, — это то, что общий процент всех трех ползунков должен равняться 100% , когда вы закончите. Вы увидите поле ввода сверху и справа от каждого ползунка с числом в поле, которое меняется при перетаскивании ползунка. Число, которое вы видите, — это процент того цвета, который в настоящее время применяется к черно-белой версии. Когда вы закончите преобразование изображения в черно-белое, сумма всех трех полей должна равняться 100%.Если значение меньше 100%, изображение будет темнее, чем должно быть, а значение выше 100% приведет к потере деталей в светлых участках. К счастью, вам не нужно беспокоиться о вычислениях. Микшер каналов удобно отображает текущий процентный итог прямо под ползунками. Для моего изображения я собираюсь использовать смесь 70% красного, 20% зеленого и 10% синего, чтобы создать свою черно-белую версию, что дает мне в общей сложности 100%. Ваши значения, скорее всего, будут отличаться в зависимости от фотографии, с которой вы работаете:
Когда вы закончите преобразование изображения в черно-белое, сумма всех трех полей должна равняться 100%.Если значение меньше 100%, изображение будет темнее, чем должно быть, а значение выше 100% приведет к потере деталей в светлых участках. К счастью, вам не нужно беспокоиться о вычислениях. Микшер каналов удобно отображает текущий процентный итог прямо под ползунками. Для моего изображения я собираюсь использовать смесь 70% красного, 20% зеленого и 10% синего, чтобы создать свою черно-белую версию, что дает мне в общей сложности 100%. Ваши значения, скорее всего, будут отличаться в зависимости от фотографии, с которой вы работаете:
Перетащите ползунки Красный, Зеленый и Синий, чтобы создать пользовательскую черно-белую версию фотографии, убедившись, что сумма всех трех равна 100%, когда вы закончите.
Щелкните OK, когда вы закончите, чтобы выйти из диалогового окна Channel Mixer, и теперь у вас будет черно-белая версия изображения. Вот как выглядит моя фотография после ее преобразования в черно-белую:
Изображение после преобразования его в черно-белое с помощью Channel Mixer.
Имейте в виду, что мы еще не преобразовали изображение в черно-белое. Исходная полноцветная фотография все еще там, она надежно сидит на фоновом слое палитры слоев.Все, что мы сделали для преобразования фотографии в черно-белую, обрабатывается корректирующим слоем Channel Mixer, расположенным над ним в палитре слоев. Если бы мы удалили корректирующий слой, наше полноцветное изображение снова появилось бы в окне документа.
Шаг 4. Добавьте корректирующий слой «Цветовой баланс»
Теперь, когда мы преобразовали нашу фотографию в черно-белую, мы готовы добавить цвет к светлым участкам и теням. Для этого мы воспользуемся еще одним корректирующим слоем Photoshop.Щелкните еще раз на значке New Adjustment Layer в нижней части палитры слоев и на этот раз выберите Color Balance из списка:
Добавьте корректирующий слой «Цветовой баланс».
Шаг 5. Выберите «Основные моменты» и выберите оттенок
Это вызывает диалоговое окно «Цветовой баланс Photoshop». Регулировка «Цветовой баланс» отлично подходит для нашего эффекта разделения тонирования, поскольку она позволяет нам легко переключаться между тенями и светами на изображении, просто выбирая параметр «Тени» или «Света» в нижней части диалогового окна.После того, как мы выбрали тени или блики, мы можем использовать ползунки цвета, чтобы выбрать цвет, который мы хотим использовать, и он будет применяться только к теням или светам. Начнем с основных моментов на фото. Выберите Highlights внизу диалогового окна:
Регулировка «Цветовой баланс» отлично подходит для нашего эффекта разделения тонирования, поскольку она позволяет нам легко переключаться между тенями и светами на изображении, просто выбирая параметр «Тени» или «Света» в нижней части диалогового окна.После того, как мы выбрали тени или блики, мы можем использовать ползунки цвета, чтобы выбрать цвет, который мы хотим использовать, и он будет применяться только к теням или светам. Начнем с основных моментов на фото. Выберите Highlights внизу диалогового окна:
Выберите параметр «Основные моменты» в диалоговом окне «Цветовой баланс».
Теперь, когда выделены основные моменты, используйте ползунки цвета, чтобы выбрать цвет, которым хотите подкрасить светлые участки. Верхний ползунок добавит к изображению красный или голубой цвет в зависимости от того, в каком направлении вы перетаскиваете ползунок.Чем дальше вы перетаскиваете ползунок, тем ярче цвет будет отображаться на изображении. Средний ползунок добавит зеленый или пурпурный цвет, опять же, в зависимости от того, как вы перетаскиваете ползунок.
Перетащите нижний ползунок влево, чтобы добавить желтый цвет к светлым участкам изображения.
Если я сейчас посмотрю на свою фотографию в окне документа, то вижу, что светлые участки были слегка окрашены в желтый цвет:
Светлые участки на фотографии теперь окрашены в желтый цвет.
Шаг 6: Выберите «Тени» и выберите цвет оттенка
Мы добавили цвет к светлым участкам. Теперь давайте добавим теням другой цвет. Выберите опцию Shadows внизу диалогового окна:
Выберите параметр «Тени» в нижней части диалогового окна «Цветовой баланс».
Теперь, когда тени выделены, мы можем выбрать другой цвет, чтобы завершить наш эффект разделения тонирования. Опять же, я собираюсь упростить задачу, добавив немного красного к моим теням. Я перетаскиваю верхний ползунок вправо до тех пор, пока в первом поле ввода Color Levels в верхней части диалогового окна не отобразится значение +35:
.Перетащите верхний ползунок вправо, чтобы добавить красный цвет к теням на изображении.
Конечно, цвета, которые вы выбираете для теней и светов, могут полностью отличаться от тех, которые я выбрал здесь.Мне просто нравится этот конкретный эффект с желтым в светлых областях и красным в тенях. По завершении нажмите кнопку «ОК», чтобы выйти из диалогового окна «Цветовой баланс». Если мы посмотрим на нашу палитру слоев, мы увидим, что теперь у нас есть три слоя. Исходное полноцветное изображение находится на фоновом слое внизу, корректирующий слой Channel Mixer прямо над ним — это то, что дает нам наш черно-белый эффект, и, наконец, корректирующий слой Color Balance вверху добавляет наши оттенки к тени и блики:
Палитра слоев показывает два корректирующих слоя, используемых для создания эффекта разделения тонирования.
На этом мы закончили! Вот мой последний тонирующий эффект после добавления красного к моим теням:
Окончательный тонизирующий эффект.
Как раскрасить в Photoshop менее чем за 5 минут!
Описание учебника
Добавьте стиль и цвет к любой фотографии в Photoshop за считанные минуты! В этом уроке Аарон Нэйс раскрывает простой и эффективный метод добавления цвета к светлым и темным участкам любого изображения с помощью корректирующих слоев уровней. Узнайте, где найти уровни, как настроить цвета в диалоговом окне «Уровни» и как добиться еще большей точности с помощью масок слоев.
Раскраска следующего уровня
Для отличного раскрашивания не требуется дюжина различных инструментов и бесчисленное количество часов работы. Уровни корректирующих слоев — это мощный универсальный инструмент, с помощью которого можно профессионально раскрасить фотографию за считанные минуты.
После добавления корректирующего слоя уровней поверх изображения, которое вы хотите раскрасить, появится диалоговое окно свойств уровней. В первую очередь мы будем работать с двумя показанными ползунками. Гистограмма, которая позволяет вам регулировать входные уровни светлого и темного, и ползунок ниже, который позволяет вам настраивать выходные уровни для светлого и темного.
В первую очередь мы будем работать с двумя показанными ползунками. Гистограмма, которая позволяет вам регулировать входные уровни светлого и темного, и ползунок ниже, который позволяет вам настраивать выходные уровни для светлого и темного.
Уровни входа и выхода
Регулировка входных уровней позволяет вам выбрать точку черного, точку белого или точку среднего тона изображения и сдвинуть каждую точку влево или вправо. Когда вы перемещаете черную точку влево, вся информация в ползунке или справа от него изменяется на черный цвет, затемняя изображение. Если вы переместите белую точку влево, вся информация рядом с ползунком или справа от него изменится на белый, что сделает изображение более светлым. Центральный ползунок средних тонов можно сдвинуть влево или вправо, чтобы сделать средние тона изображения светлее или темнее.
Уровни на выходе работают немного иначе. Если вы возьмете черный ползунок и переместите его вправо, он сделает самые темные части изображения светлее. Перемещение белого ползунка влево сделает самые светлые части темнее.
Перемещение белого ползунка влево сделает самые светлые части темнее.
Появление цвета
Итак, какое отношение все эти разговоры о темных и светлых точках имеют к раскрашиванию фотографии? Если вы нажмете на раскрывающееся меню RGB над гистограммой, вы увидите несколько вариантов цветового канала для индивидуальной настройки красного, синего и зеленого цветов.
Выбор канала красного цвета предложит вам несколько вариантов увеличения или уменьшения количества красного, которое появляется в светлых и темных участках фотографии. Используя входные уровни, если вы выберете темную точку и переместите ее вправо, красные будут удалены из теней изображения, что сделает его более синим. Если вы переместите белый ползунок справа налево, он добавит красного в более светлые области.
Зная все это, вы можете предсказать, как будет работать ползунок вывода.Если переместить черную точку вправо, к темным областям будут добавлены красные. Перемещение белого ползунка влево уменьшит красный цвет в светлых областях, сделав их более синими.
Используя корректирующий слой «Уровни», вы можете выбрать определенный цветовой канал, чтобы добавить больше этого цвета в светлые участки или тени или добавить дополнительный цвет к светлым участкам или теням. Работа с дополнительными цветами — это простой и эффективный метод создания визуального интереса эстетически подходящим способом.
Помните, что вы можете применять несколько корректирующих слоев уровней и использовать их с масками слоя для создания точных, творческих образов!
Урок Photoshop: Тонирование изображений | ePHOTOzine
Как изменить тон изображения в фотошопе.
| Adobe Photoshop Слова и изображения Робина Уолли — www.lenscraft.co.uk Тонирование изображений всегда было популярно среди фотографов с самого начала. Раньше это требовало довольно запутанных процессов, но в сегодняшней цифровой темной комнате это никогда не было проще. Хотя есть много способов добиться такого эффекта, некоторые методы менее убедительны, чем другие. Вот тот, который дает мне неизменно хорошие результаты.
Хотя есть много способов добиться такого эффекта, некоторые методы менее убедительны, чем другие. Вот тот, который дает мне неизменно хорошие результаты.
1. Откройте изображение
Откройте изображение для тонирования в Photoshop. Здесь я выбрал черно-белый снимок, который, как мне кажется, выиграет от небольшого тонирования сепией.
2. Слой насыщения
Добавьте новый слой Saturation, выбрав «Layer | Новый корректирующий слой | Оттенок / Насыщенность … »в меню. Когда появится диалоговое окно «Новый слой», назовите новый слой «Сепия» и нажмите кнопку «ОК».
3. Оттенок / Насыщенность
В диалоговом окне «Цветовой тон / насыщенность» установите флажок «Раскрасить». Это приведет к тому, что ваше изображение приобретет довольно странный красный цвет. Эти настройки по умолчанию слишком сильны, и нам нужно их скорректировать.Вы можете настроить ползунок «Оттенок», чтобы изменить цвета тонирования, используемые в изображении.
 Ползунок «Насыщенность» увеличивает или уменьшает интенсивность эффекта. По опыту, установка 38 для «Оттенка» и 12 для «Насыщенности» позволит добиться приятного эффекта тонирования сепии для большинства изображений.
Ползунок «Насыщенность» увеличивает или уменьшает интенсивность эффекта. По опыту, установка 38 для «Оттенка» и 12 для «Насыщенности» позволит добиться приятного эффекта тонирования сепии для большинства изображений.
Возможно, вам потребуется отрегулировать интенсивность насыщенности в зависимости от вашего изображения. Вот разделенное изображение, показывающее эффект до и после тонирования:
Для некоторых изображений вы можете добавить синий или зеленый оттенок.Чтобы добиться приятного синего тона, установите «Оттенок» на 225, а для зеленого тона попробуйте 125. Вы можете обнаружить, что оба этих цвета выглядят немного сильнее, чем тон сепии, поэтому вам может потребоваться уменьшить насыщенность, чтобы сбалансировать изображение.
Слова и изображения Робина Уолли — www.lenscraft.co.uk
Поддержите этот сайт, сделав пожертвование, купив членство Plus или совершив покупки у одного из наших аффилированных лиц: Amazon UK, Amazon США, Amazon CA, ebay UK
Использование этих ссылок не требует дополнительных затрат, но поддерживает сайт, помогая сохранить бесплатный доступ к ePHOTOzine, спасибо.
Экспериментальное цветовое тонирование в Photoshop CS6: macProVideo.com
Не все фотографии должны выглядеть реалистично. Часто вашей целью может быть создание интерпретирующего стиля. Дэн Мугамян показывает, как можно использовать кривые, корректирующий слой и режим наложения в Photoshop CS6.
Ранее мы рассмотрели некоторые основные элементы управления тонированием цвета в Photoshop Touch. Теперь давайте посмотрим, что мы можем сделать, чтобы придать нашим фотографиям интерпретирующий стиль, используя Photoshop CS6, корректирующий слой «Кривые», настройки режима наложения и непрозрачности, а также разумную маскировку слоя.
В этом примере мы сделаем снимок осенних цветов, а затем применим цветовой негативный эффект в качестве основы для создания интересных цветовых переходов на фотографии. Обычно этот тип эффекта лучше всего работает на изображениях с тонким диапазоном цветов, расположенных в разных частях изображения, поэтому тот факт, что у нас есть некоторые цветные отражения на ручье, разбросанные вокруг разноцветные листья и мост как интересная визуальная точка перехода должен работать на нас.
Шаг 1 — Добавьте корректирующий слой «Кривые»
Для начала мы воспользуемся корректирующим слоем, чтобы не вносить никаких постоянных изменений в наш фоновый слой.Выберите Layer> New Adjustment Layer> Curves . Использование кривых даст вам максимальную гибкость, если вы решите вручную отрегулировать любой из отдельных цветовых каналов или составную кривую.
Шаг 2. Измените предустановку
На панели «Свойства» откройте всплывающее меню «Предустановка кривых» (по умолчанию будет выбран корректирующий слой «Кривые»), затем выберите «Отрицательный» в нижней части списка. Обратите внимание, что есть также пресет Color Negative, который создаст совершенно другой вид.Во многих случаях отрицательный цвет дает более тонкие цвета (обычно диапазон светло-голубого и зеленого по сравнению с темно-синим, пурпурным и красным). Это особенно актуально, когда исходные цвета на фотографии находятся в более теплой части визуального спектра или с самого начала сильно насыщены. Поскольку в этом примере мы используем осенние цвета, лучшим выбором будет пресет «Негатив».
Поскольку в этом примере мы используем осенние цвета, лучшим выбором будет пресет «Негатив».
Шаг 3 — Экспериментируйте с режимами наложения
Следующим шагом в процессе является «восстановление» некоторых наших тональных деталей и зон контраста путем изменения режима наложения.Для этого типа рабочего процесса я обнаружил, что четыре режима в нижней части меню Blend Mode (из панели Layers) обычно работают лучше всего. Чаще всего Hue и Luminosity обеспечивают максимальную гибкость в восстановлении некоторых важных деталей, оставляя при этом интересные цветовые сдвиги из корректирующего слоя нетронутыми в другом месте кадра.
Здесь я выбрал режим Hue Mode, потому что он позволил восстановить большую часть исходной тональности и деталей на валунах, а также на части текущей воды.Это не значит, что он выглядит как исходные пиксели, а скорее удаляет некоторые «перевернутые» тона из фото негативного эффекта, возвращая ярким пятнам их первоначальный вид средних тонов и повторно балансируя контраст в процессе.
Шаг 4. Измените непрозрачность кривых, если необходимо 10-30%, чтобы увидеть, решит ли это проблему.Вы также можете вернуться позже и сделать это при необходимости.
Шаг 5 — Выборочное удаление цветовых эффектов с помощью маски слоя
Следующий шаг включает либо закрашивание частей эффекта корректирующего слоя (с помощью инструмента «Кисть» и рисование на изображении с выбранной маской слоя, используя оттенок от среднего до черного). серый) или с помощью инструмента Градиент, чтобы создать зону плавного перехода на фотографии. Инструмент «Градиент» — хороший вариант, если вы пытаетесь создать линейный переход между исходным видом фотографии и новым внешним видом.
Здесь я использовал инструмент «Градиент» и пресеты нейтральной плотности. Нажмите G или Shift-G , чтобы выбрать инструмент «Градиент», затем на панели параметров откройте всплывающее меню предустановок градиента и во всплывающем меню выберите «Нейтральная плотность». Обычно я оставляю режим наложения для самого градиента установленным на Нормальный, а Непрозрачность — на 100%, так как существует множество предустановленных вариаций градиента нейтральной плотности, в том числе с более слабой начальной и конечной точкой. Здесь я выбрал пресет, который переходит от чистого черного (эффект полностью замаскирован) к чистой прозрачности (эффект полностью демаскирован).
Здесь я выбрал пресет, который переходит от чистого черного (эффект полностью замаскирован) к чистой прозрачности (эффект полностью демаскирован).
После того, как ваши настройки будут готовы к работе, вы будете следовать итеративному процессу: щелкнуть место на изображении, где вы хотите начать переход, а затем перетащить и отпустить мышь или стилус рядом с местом, где вы хотите эффект регулировки, чтобы начать. Для получения желаемого результата может потребоваться четыре или пять попыток, каждый раз сначала отменяя предыдущую попытку.Вы можете удерживать нажатой клавишу Shift при перетаскивании, чтобы создать идеально прямой эффект «градиентной маски», если это требуется для вашего объекта.
Для этого снимка я начал около основания водопада (возвращая цвета, находящиеся на или выше этой «координаты пикселя xy» к их первоначальному виду), а затем я потянул вниз к частям валунов (нижняя часть кадра) на которых были листья и мох. Это сохранило цветовые оттенки в этих областях, а также в переходной зоне между двумя областями, был создан эффект, похожий на черно-белую фотографию, еще больше улучшив внешний вид снимка.
Очевидно, что суть рабочих процессов, подобных этому, не столько в реализме, сколько в создании некоторого типа интерпретирующей сцены. В этом случае холодные голубые тона внизу рамки символизируют смену времени года и температуры. В любом случае вы можете увидеть, насколько легко комбинировать предустановки кривых, режимы наложения и маски слоев для создания цветового тона ваших фотографий. Дать ему шанс!
Дэн Мугамян Дэн Мугамян — опытный фотограф и преподаватель Photoshop с 20-летним опытом.Он также имеет большой опыт работы с Lightroom, Aperture, Photoshop Elements и другими продуктами для обработки изображений. Как ветеран их программ тестирования, Дэн сотрудничал с Adobe Systems, помогая улучшить многие из основных функций Photoshop, Lightroom и Elements.
Как преподаватель, Дэн стремится помочь фотографам на всех уровнях максимально эффективно использовать цифровые рабочие процессы. Советы по редактированию RAW, маскировке слоев, альфа-каналам, настройке изображения, фотографии HDR, фокусировке и световым эффектам, а также коррекции перспективы — вот лишь несколько примеров тем, которые он затрагивает. Следуйте за Дэном в Twitter: http://twitter.com/colortrails
Google Plus: https://gplus.to/Colortrails
Facebook: http://facebook.com/ColortrailsTips
Следуйте за Дэном в Twitter: http://twitter.com/colortrails
Google Plus: https://gplus.to/Colortrails
Facebook: http://facebook.com/ColortrailsTips
HDR Тонирование Photoshop
Большинство фотографов HDR хорошо знакомы с этой несколько беспомощной ситуацией, когда их камера не может захватить полный тональный диапазон (динамический диапазон) объекта или сцены. Интересно то, что в той или иной степени даже лучшие камеры демонстрируют это досадное ограничение динамического диапазона.
Я сказал, что ситуация беспомощная? Да… но не совсем. Беспомощен в отношении камеры, но только не тогда, когда в вашем распоряжении есть приложение для редактирования фотографий, такое как Photoshop или Aurora HDR.
Более того, если ваши снимки были в формате RAW, у вас есть неплохие шансы восстановить значительную часть теней и деталей изображения при обработке в Adobe Camera Raw. Однако в этой статье речь идет не о Camera Raw. Скорее, мы будем думать о том, как добиться фантастического тонирования HDR в Photoshop.
Скорее, мы будем думать о том, как добиться фантастического тонирования HDR в Photoshop.
Что такое тональное отображение?
Термины «Tone Mapping» и «High Dynamic Range (или HDR)» иногда используются как взаимозаменяемые, но они не означают одно и то же. Мне нравится называть их двумя сторонами одной медали. Точно так же, как вам понадобятся обе стороны медали, чтобы считать ее оригинальной или действующей валютой, точно так же обстоит дело с тональным сопоставлением и HDR.
По сути, процедура расширенного динамического диапазона (HDR) не была успешно завершена до тех пор, пока не было тонального отображения.Итак, вопрос: «Что такое HDR Toning Mapping?»
HDR-изображение — это обработанное изображение, обычно из набора объединенных экспозиций. Это гибридное изображение содержит 32-битный диапазон яркости, намного превышающий то, что может вместить или захватить наша камера.
Вы, наверное, знакомы с тем фактом, что 32-битное изображение HDR имеет больший динамический диапазон, чем 16-битное. Однако оборотной стороной является то, что этот 32-битный файл HDR-изображения не может быть соответствующим образом отображен с использованием обычного экрана или оборудования.
Однако оборотной стороной является то, что этот 32-битный файл HDR-изображения не может быть соответствующим образом отображен с использованием обычного экрана или оборудования.
В противном случае изображение HDR будет выглядеть очень плоским и непривлекательным на типичном мониторе (с низким динамическим диапазоном). Это связано с тем, что огромный диапазон яркости HDR-изображения необходимо будет сжать, чтобы он поместился в гораздо меньший диапазон света LDR-монитора.
Вы согласитесь со мной, что создание гибридного изображения, изображение которого невозможно оценить, не имеет большого значения или не имеет никакого значения. Отсюда необходимость в процессе, который превращал бы этот 32-битный файл HDR-изображения в сжатый файл, который можно было бы легко отобразить.Этот процесс также известен как тональное отображение.
Фактически, процедуры отображения тонов используются для локальной настройки теней и деталей изображения. Файл изображения с отображением тонов может быть сохранен в легко отображаемом формате, таком как JPEG или TIFF, для использования по назначению или отображения.
Таким образом, Tone Mapping просто включает в себя повторную обработку и переназначение тонов вашего HDR-изображения с расширенного динамического диапазона на относительно более низкое и более постоянное тональное значение, с заметными изменениями в контрасте и / или деталях цвета.
Проще говоря, этот процесс используется для сжатия тонального диапазона вашего составного HDR-изображения, тем самым раскрывая его светлые и темные детали для распечаток и стандартных мониторов.
Давайте посмотрим на тонирование HDR в среде Photoshop…
Тонирование HDR в Photoshop
Знаменитая поговорка «… мяч на твоей стороне…» находит актуальное значение в области тонального сопоставления HDR в Photoshop. Теперь эта техника позволяет фотографам решать, хотят ли они улучшить динамический диапазон своей фотографии.
Вы, наверное, знаете, что для получения оптимального результата HDR вам потребуется снять и обработать от 3 до 5 различных экспозиций. Эти экспозиции оптимизируются путем систематического выбора и комбинирования правильно экспонированных участков для каждой экспозиции. На языке фотографии эти процессы просто называют тональным картированием и объединением фотографий — все вместе они называются техникой формирования изображений с расширенным динамическим диапазоном (HDR или HDRI).
На языке фотографии эти процессы просто называют тональным картированием и объединением фотографий — все вместе они называются техникой формирования изображений с расширенным динамическим диапазоном (HDR или HDRI).
Для конкретности мы рассмотрим отображение тонов в среде Photoshop.
Выполнение тонирования HDR в Photoshop
Функция тонирования HDR в Photoshop, а также плагины PS HDR — это довольно удивительный инструмент, который предоставляет фотографам и художникам-графикам несколько настраиваемых — быстрых и простых — специальных эффектов. Этот инструмент разработан, чтобы позволить пользователям расширять динамический диапазон своих снимков с большей гибкостью и контролем по сравнению с тем, что доступно в собственном инструменте настройки теней и светов Photoshop. Во избежание сомнений, я буду использовать Photoshop CS5 до конца этого обсуждения.
Мы постарались упростить Photoshop CS5 HDR Toning до нескольких простых шагов …
Шаг 1. Откройте желаемое изображение, которое вы хотите использовать Tone Map
Откройте желаемое изображение, которое вы хотите использовать Tone Map
Step 2. Выберите соответствующий инструмент, чтобы начать: “ Изображение => Настройки => Тонирование HDR »
Шаг 3 . Я бы порекомендовал вам использовать предустановку по умолчанию. Просто настройте параметры «По умолчанию» до тех пор, пока изображение не приобретет подходящий или желаемый вид.
Шаг 4. Отрегулируйте настройки ползунка, чтобы добиться желаемого внешнего вида. Сохранение низких значений — один из самых надежных способов добиться естественного результата. Результат? Изображение с отображением тона.
Шаг 5. Сохраните в выбранном формате.
Другие методы наложения тонов в Photoshop
Чтобы ускорить этот процесс, фотографы предпочитают использовать автоматические экшены Photoshop с эффектом HDR, которые добавляют контраст и динамичность вашим фотографиям за считанные секунды.
Помимо инструментов ползунка, которые отлично подходят для управления «Экспозицией» (яркостью) и «Гаммой» (контрастностью), есть еще три других метода, которые можно легко использовать для отображения тонов.Это:
Сжатие светлых участков: как следует из названия, этот метод используется для сжатия деталей выделения 32-битного HDR-изображения до 16-битного 8-битного изображения с низким динамическим диапазоном. Он не имеет подавляющего контроля; вы можете легко задействовать этот инструмент, выбрав его из раскрывающегося списка «Метод».
Выровнять гистограмму: аналогично сжатию светлых участков, этот метод используется для сжатия всего динамического диапазона 32-битного HDR-изображения до 16-битного 8-битного изображения с низким динамическим диапазоном при сохранении оптимального уровня контрастности.
Локальная адаптация: В отличие от первых двух, этот метод можно использовать для создания более художественных результатов. Он также имеет два ползунка управления — Радиус и Порог. Гистограмму можно использовать для нанесения кривой тонирования.
Гистограмму можно использовать для нанесения кривой тонирования.
Улучшение результатов тонирования в Photoshop HDR с помощью Aurora HDR
Aurora HDR — это самая эффективная в мире программа «HDR» и «Тонирование карт». Он достаточно простой в использовании, интуитивно понятный, быстрый и фантастический! Одной из самых прекрасных особенностей этого приложения является то, что оно работает как автономное приложение, а также как плагин для размещения таких приложений, как Photoshop, Lightroom и других.
Установка Aurora HDR в Photoshop — один из самых разумных способов постоянно улучшать рабочий процесс HDR и тонирования карт. Aurora — это продукт совместной работы Macphun, гиганта фотоприложений Mac, и всемирно известного HDR-фотографа Трея Рэтклиффа, который предоставляет вам сложные инструменты редактирования HDR и подробные руководства.
Независимо от того, используете ли вы Aurora HDR как отдельную программу или плагин, вам никогда не придется беспокоиться о технических тонкостях, часто связанных с использованием Photoshop в рабочем процессе.
