Сжать фото онлайн бесплатно| Visual Watermark
Существует два основных случая, когда нам необходимо сжать изображение. Первое — это оптимизация веб-сайта, когда от размера и веса картинки напрямую зависит скорость его работы. Второе — отправка фото по электронной почте, которая также имеет свои ограничения на вес вложенных файлов. При этом актуальным остается вопрос сжатия изображения без потери качества.
В чем суть этого процесса и каковы его особенности — разберем в этой статье. Также на этой странице вы можете воспользоваться нашей бесплатной программой для сжатия фото, которая позволит максимально быстро и легко обработать ваши изображения.
Сжать фото онлайн
Что значит “размер изображения”?
Прежде чем приступать к сжатию фотографий, давайте разберемся с основными особенностями процесса. Размер изображения или его вес измеряется в мегабайтах или килобайтах. Важно понимать, что в 1 мегабайте 1024 килобайта.
Размер файла зависит от нескольких факторов:
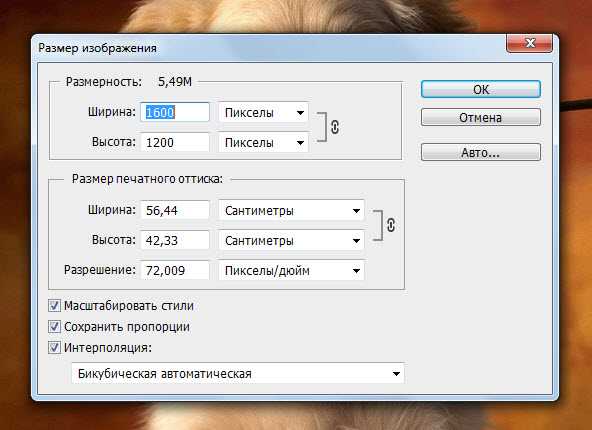
- Размер фото в пикселях.
 Если картинка имеет размер 7360х4912 пикселей, то ее вес будет 5,2 мегабайты. При уменьшении изображения до 150 пикселей его вес уменьшится до 75,7 килобайт.
Если картинка имеет размер 7360х4912 пикселей, то ее вес будет 5,2 мегабайты. При уменьшении изображения до 150 пикселей его вес уменьшится до 75,7 килобайт. - Формат изображения: JPG, TIFF, RAW.
- Наличие графических деталей: чем насыщенней по содержанию картинка, тем больше ее вес.
Сжать фото онлайн
Почему следует сжать фото перед публикацией на сайте?
Основной целью сжатия фото является уменьшения его размера за счет удаления или группировки определенных элементов изображения.
Чаще всего сжатие фотографии требуется при ее добавлении на сайт. Слишком тяжелые изображения тормозят процесс загрузки страницы. Если сайт загружается медленно, пользователям это не нравится, и они уходят к конкурентам.
Файлы меньшего размера занимают меньше места на сервере. В результате сайт загружается быстро и не заставляет пользователя ждать.
Зачем также может понадобиться сжатие фото:
- Чтобы освободить место во внутренней памяти мобильного телефона, планшета или компьютера.

- Чтобы уменьшить вес изображения для отправки по электронной почте или загрузки на определенные сайты (например, в социальные сети).
Если не сжимать фотографии, у пользователя могут возникнуть следующие проблемы:
Страницы сайта будут загружаться дольше трех секунд, что приведет к падению конверсии. Даже если у человека высокоскоростной интернет, он не сможет загружать фотографии с большим весом. Если пользователь открывает сайт на своем смартфоне с использованием мобильного интернета, страница также будет загружаться очень медленно. В результате человек уходит с ресурса, а вы теряете потенциального клиента.
Интернет-трафик быстро кончится, что может не понравиться пользователю. Для загрузки тяжелых фотографий потребуется больше интернет-трафика. Если у человека тариф с ограниченным объемом интернета, то он потратит драгоценные байты на загрузку вашего сайта. Это может оттолкнуть пользователя.
Вы не сможете загружать фотографии на некоторые ресурсы.
 Например, если вам необходимо разместить изображение в социальной сети или другой платформе, где есть заранее установленные ограничения на вес изображений.
Например, если вам необходимо разместить изображение в социальной сети или другой платформе, где есть заранее установленные ограничения на вес изображений.
Сжать фото онлайн
Как можно изменить размер фотографий?
Сжать изображение можно в различных редакторах. Это могут быть профессиональные программы, которые необходимо скачать и установить на компьютер. Или онлайн-приложения, работающие через браузер. В каждом из вариантов важно выбирать только проверенные программы, гарантирующие безопасность пользовательских данных. При установке программы на компьютере, важно соблюдать осторожность при ее загрузке. Ведь существует риск заражения компьютера вирусом и потери всех ваших данных.
Удобным веб-приложением, которое можно запустить через браузер, является Visual Watermark. Наша программа для сжатия фото не требует загрузки и установки.
Пользователю достаточно зайти на сайт и выбрать нужную функцию в представленном вверху меню. Например, сжать фото онлайн. Для работы с фотографиями не нужно регистрироваться или вводить персональные данные.
Для работы с фотографиями не нужно регистрироваться или вводить персональные данные.
Некоторые браузеры и веб-сайты в действительности могут сами сжимать изображения. Поэтому необходимость использования специальных приложений не всегда кажется очевидной. Однако стоит иметь в виду, что при таком автоматическом сжатии качество фото может сильно повредиться.
Будет очень обидно, если те фото, на создание которых вы потратили много времени, денег и сил, стали вдруг нечеткими и размытыми в результате автоматического сжатия. Для этого лучше сжать картинку с помощью таких приложений, как Visual Watermark.
Сжать фото онлайн
Как сжать фото с помощью Visual Watermark
Наша программа для сжатия фото позволяет работать с изображениями в следующих форматах: JPEG, PNG, GIF. Мы гарантируем сохранение максимально возможного качества при общем снижении веса картинки.
В бесплатной версии приложения пользователь может одновременно обрабатывать до 10 фото. Если необходимо сжать большее число файлов, советуем приобрести платную версию программы.
Если необходимо сжать большее число файлов, советуем приобрести платную версию программы.
Итак, рассказываем, как сжать изображение онлайн в нашем приложении:
- Перейдите к онлайн редактору на верху страницы.
- Нажмите “Выбрать изображения” и выберете один из предложенных варинтов:
- Загрузить с моего компьютера. В данном случае следует указать папку, в которой хранятся необходимые фото.
- Загрузить с Google Drive, Google Photo или Dropbox. Пользователь должен будет предоставить доступ к данным для нашего приложения для загрузки нужных изображений.
- Нажмите “Сжать изображения”.
- Выберете качество сжатия из предложенного списка:
- Лучшее качество. Наша программа для сжатия фото сделает все возможное, чтобы сохранить максимально возможное качество изображения.

- Меньший размер. Сжатие изображений освободит больше места на устройстве.
- Определенный размер файла. В этом случае вы сможете указать любой желаемый размер фото.
- Лучшее качество. Наша программа для сжатия фото сделает все возможное, чтобы сохранить максимально возможное качество изображения.
Все очень быстро, просто и понятно.
После завершения процесса сжатия ваши изображения будут иметь почти такой же размер, как современные форматы — HEIC и WEBP. Обработанные файлы можно будет легко открыть на любом устройстве, загрузить в социальные сети или на сайт.
Сжать фото онлайн
Сжатие фото JPEG, PNG, GIF. Основные свойства
Сжатие изображений направлено на уменьшение веса картинки с возможной потерей качества или без нее. Существуют различные алгоритмы сжатия, общая суть которых заключается в том, что для уменьшения размера удаляются некоторые элементы фотографии, например, повторяющиеся цвета.
Стоит отметить, что оптимизация размера изображения в большинстве случаев не влияет на визуальную составляющую картинки. Особенно если говорить о том, как будет выглядеть картинка на экране монитора. Изменения будут более заметны при печати изображений. Однако вам не нужно сжимать изображения для их печати.
Изменения будут более заметны при печати изображений. Однако вам не нужно сжимать изображения для их печати.
Сжатие с потерями качества применяется к форматам JPEG и GIF:
При сжатии фотографий в формате JPEG удаляются определенные фрагменты изображения. Если вы выберете высокую степень сжатия, это будет визуально заметно. Однако если выбрать сжатие с наилучшим качеством, то это минимально скажется на качестве фото.
Система самостоятельно определяет, какие детали будут удалены при сжатии. Как правило, учитываются особенности зрительной системы человека и та визуальная информация, которую он видит в первую очередь. Поэтому второстепенные элементы всегда отходят на второй план и приложение их удаляет, чтобы уменьшить вес. При этом цвет, яркость и контрастность практически не затрагиваются.
Сжатие JPEG подходит для фотографий, на которых размер деталей больше, чем размер пикселя. В этом случае качество изображения не изменится при сжатии.
GIF сжимает файлы, уменьшая количество цветов. Если их на картинке 256+, то формат сделает картинку менее привлекательный. Однако наше приложение сделает все возможное, чтобы сохранить визуально высокое качество изображения.
Сжатие без потерь означает, что при сохранении изображения после сжатия качество останется прежним. Этот принцип сжатия фотографий относится к формату PNG. При сжатии изображений в этом формате сохраняется их небольшой размер и все детали. Когда человек открывает картинку, все ее параметры сохранятся.
При правильном выборе качества сжатия можно уменьшить вес изображений на 90% и более. Это намного упростит загрузку фото на сайт или отправку их по электронной почте
Сжать фото онлайн
Сжать изображение онлайн. Основные плюсы Visual Watermark
Наше приложение позволяет обрабатывать фотографии прямо в браузере на вашем компьютере, планшете или смартфоне. Тысячи пользователей уже выбрали Visual Watermark, ценя быстрый, безопасный и простой способ сжать одно и более фото.
Среди основных преимуществ онлайн-приложения можно выделить:
- Работать в приложении очень просто. Вам не потребуются навыки графического редактора или специальные знания по сжатию фотографий. Наша система знает, что делать с вашими изображениями. Вам просто нужно загрузить фото и выбрать подходящее качество сжатия.
- Все файлы клиента защищены от третьих лиц. Мы не храним файлы, загруженные пользователями на нашем сервере. Наши сотрудники не имеют доступа к фотографиям, поэтому они навсегда останутся исключительно вашими.
- Вы можете сжимать более 10 фотографий разных форматов одновременно. Приложение значительно упрощает обработку сразу нескольких изображений. Загрузите их на сайт одновременно и выберите подходящее качество сжатия. Даже при большом объеме файлов, наша система работает быстро и позволяет легко сохранять изображения на компьютер или в облако.
Сжать фото онлайн
Часто задаваемые вопросы
Мы подготовили ответы на самые популярные вопросы пользователей, которые сжимают изображения форматов JPEG, PNG, GIF.
Как сжать фотографию в формате jpg?
Работать с изображениями JPG намного проще, чем с другими. Дело в том, что эта форма является одной из самых распространенных. Вы можете сжимать фотографии JPEG практически в любом редакторе, включая наше онлайн-приложение Visual Watermark. Инструкция по работе с программой для сжатия фото можно найти в нашей статье.
Как сжать фото без потери качества?
В нашем приложении вы легко сможете сохранить визуальное качество изображения максимально приближенным к оригиналу. Для этого при сохранении изображение в Visual Watermark, просто выберите опцию “Лучшее качество”. В этом случае программа сделает все, чтобы сохраненное изображение выглядело качественно и красиво. При этом его вес уменьшится до максимально возможного.
Какой размер фото я могу отправить по электронной почте?
Различные почтовые службы устанавливают свои ограничения на вес файлов, отправляемых по электронной почте. Например, Gmail позволяет прикреплять файлы, размер которых не превышает 25 МБ. Если ваши файлы весят больше, вы должны предварительно сжать их, чтобы уменьшить вес.
Если ваши файлы весят больше, вы должны предварительно сжать их, чтобы уменьшить вес.
Как уменьшить размер фотографии для отправки по электронной почте?
Если вы хотите отправить одну или несколько фотографий, но она весит больше, чем позволяет почтовая служба, воспользуйтесь нашим приложением Visual Watermark. Онлайн-инструмент позволяет работать с 10 изображениями одновременно в бесплатной версии. Всего за 5 минут вы можете быстро уменьшить вес изображений и отправить их получателю. Процедура очень быстрая и удобная для каждого пользователя.
Как сжать фото на компьютере в Windows 10?
Если у вас есть компьютер с Windows любой версии или MAC, вы можете использовать наш бесплатный инструмент Visual Watermark для работы с фотографиями. Приложение работает онлайн. Его не нужно устанавливать на компьютер, чтобы сжать картинку. Все процессы выполняются на сайте, после обработки вы можете загрузить готовые фотографии на свой компьютер.
Как уменьшить размер фото онлайн без потери качества?
Чтобы уменьшить вес изображения без потери качества, вам не нужно скачивать графические редакторы или специальные программы. Веб-приложение Visual Watermark работает онлайн на любом устройстве, включая смартфоны. При обработке можно выбрать опцию “Лучшее качество” и в этом случае сжатие фото будет происходить без потери качества. Обработанное изображение будет привлекательным, четким, с оригинальной цветопередачей.
Веб-приложение Visual Watermark работает онлайн на любом устройстве, включая смартфоны. При обработке можно выбрать опцию “Лучшее качество” и в этом случае сжатие фото будет происходить без потери качества. Обработанное изображение будет привлекательным, четким, с оригинальной цветопередачей.
Как сжать фото на телефоне Android или iPhone?
Вы можете уменьшить вес изображения с помощью Visual Watermark в любом удобном месте. Главное, чтобы у вас был смартфон или планшет с доступом в Интернет. Ведь все функции доступны только в онлайн-режиме. Для работы с изображениями вам необходимо зайти на наш сайт в любом мобильном браузере и выбрать инструмент “Сжать фото”. При нажатии на эту функцию откроется новая вкладка, где вы можете загрузить изображение для сжатия.
Визуально мобильная версия сайта не отличается от десктопной. Если вы уже работали над нашим приложением через компьютер, трудностей не будет. Если вы впервые на сайте, ознакомьтесь с инструкцией по использованию инструмента “Сжать фото” в этой статье.
Сжать фото онлайн
Получите еще больше преимуществ с Visual Watermark
Онлайн-приложение “Сжать фото” — это не единственный инструмент Visual Watermark для обработки фото.
Вы можете также воспользоваться другими возможностями онлайн-программы:
- Нанести водяной знак на фото для обозначения авторских прав или добавления логотипа, названия бренда либо контактной информации.
- Нанести водяной знак на видео для избежания кражи контента и нарушения авторских прав.
- Обрезать фото по кругу или в форме прямоугольника, а также с заданным соотношением сторон и в любом другом формате.
- Изменить размер фото в пикселях.
- Добавить текст к изображению. Например, цитату, стихотворение или любое другое сообщение.
Хотите узнать больше о преимуществах веб-приложений Visual Watermark? Тогда просто оставайтесь с нами!
Сжать фото онлайн
Сжать фото | Как уменьшить размер фото без потери качества
Мы часто сталкиваемся с необходимостью уменьшить размер изображений, например, когда нужно отправить большое количество фотографий по почте. Многие почтовые сервисы устанавливают ограничение на максимальный размер файлов, поэтому перед отправкой фото необходимо сжать, особенно если их общий размер превышает 30 мегабайт. Если вы хотите добавить картинки на сайт, то их размер также рекомендуется уменьшить: это позволит ускорить загрузку страниц, что сделает сайт более удобным для пользователей.
Многие почтовые сервисы устанавливают ограничение на максимальный размер файлов, поэтому перед отправкой фото необходимо сжать, особенно если их общий размер превышает 30 мегабайт. Если вы хотите добавить картинки на сайт, то их размер также рекомендуется уменьшить: это позволит ускорить загрузку страниц, что сделает сайт более удобным для пользователей.
В этой статье мы рассмотрим три способа уменьшить изображения до нужного размера: приложение Paint для Windows, инструмент «Просмотр» на macOS и фоторедактор от Movavi.
Скачать бесплатно Скачать бесплатно
Купить
Купить
Как уменьшить размер изображения с помощью Paint
Графический редактор Paint входит в состав операционной системы Windows вне зависимости от ее версии. Функционал Paint не слишком обширен, но вполне достаточен для уменьшения изображений. Вес фото снижается за счет уменьшения масштаба. Запустите приложение и следуйте инструкции ниже.
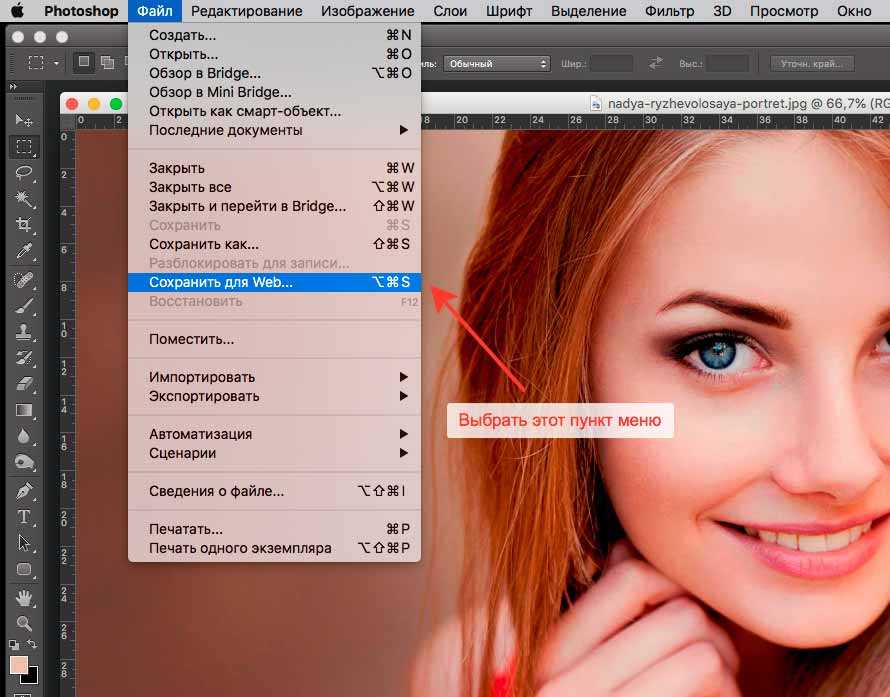
Откройте файл с изображением
В меню Файл выберите пункт Открыть, найдите нужное изображение в своих папках, щелкните по нему мышкой и нажмите Открыть.
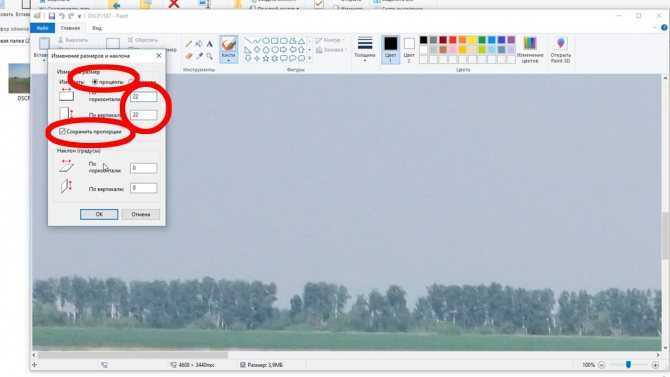
Измените размер картинки
На панели инструментов щелкните Изменить размер и наклонить или воспользуйтесь сочетанием клавиш Ctrl + W. Введите вручную новый размер изображения – в процентах от прежнего или в пикселях. Нажмите ОК. В меню Файл нажмите Сохранить. Готово, ваше фото стало меньше!
Как уменьшить размер фото на macOS
На MacBook и iMac также имеется предустановленное приложение с базовыми функциями редактирования фотографий: «Просмотр» используется по умолчанию для всех изображений. Вот как уменьшить размер фото с его помощью.
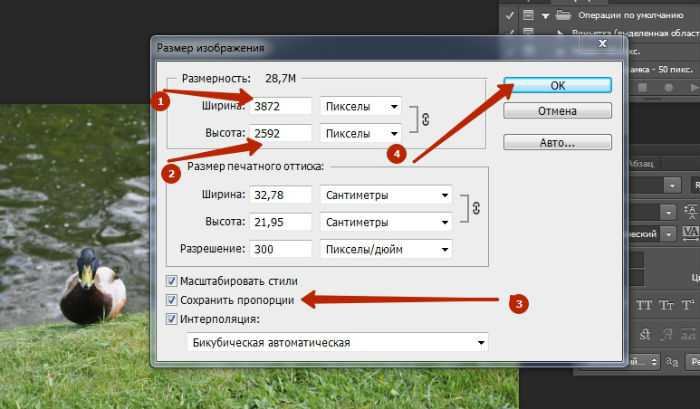
Откройте картинку и настройте новый размер изображения
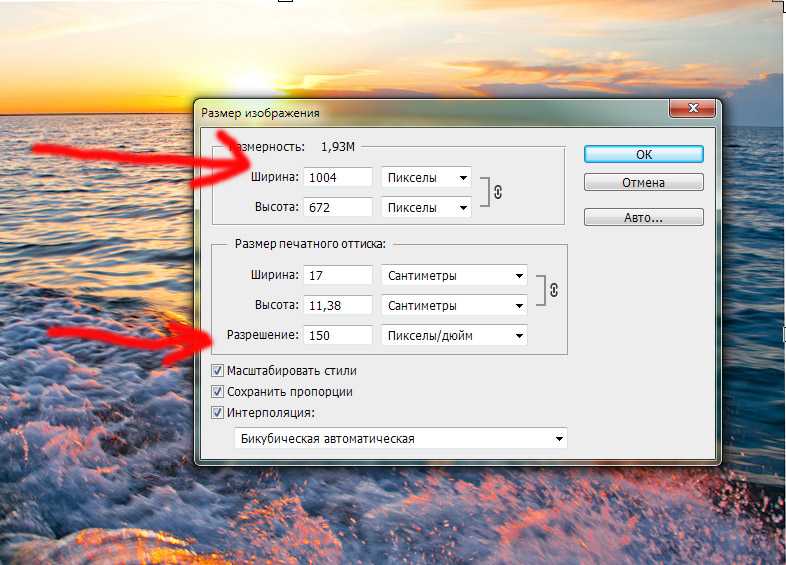
Найдите свою картинку, щелкните по ней правой кнопкой мышки и нажмите Открыть. Нажмите Настроить размер в меню Инструменты или щелкните по соответствующей пиктограмме. Вы можете как уменьшить саму фотографию, так и изменить в меньшую сторону ее разрешение – это также повлияет на размер итогового файла.
Нажмите Настроить размер в меню Инструменты или щелкните по соответствующей пиктограмме. Вы можете как уменьшить саму фотографию, так и изменить в меньшую сторону ее разрешение – это также повлияет на размер итогового файла.
Еще одна опция – изменить картинку так, чтобы она целиком отображалась на мониторах определенного размера. Например, файл размером 5500×3700 пикселей и весом 14 МБ можно сжать до 190 КБ. Просто раскройте список разрешений в окне Вместить в и выберите 1024×768 пикселей. Когда закончите с изменениями, нажмите ОК.
Сохраните результат
Зайдите в меню Файл. Если вы нажмете кнопку Сохранить, файл будет перезаписан с новыми параметрами. Если же вы щелкнете по кнопке Дублировать, то сможете дополнительно снизить размер изображения. В этом случае система предложит вам ввести имя нового файла и указать его формат. Выберите
 Переместите его влево, и вес фото станет меньше. Нажмите Сохранить.
Переместите его влево, и вес фото станет меньше. Нажмите Сохранить.Как сжать фото с помощью Movavi Фоторедактора
Еще один удобный способ подготовить фотографии для сайта или для отправки по почте – Movavi Фоторедактор. В интерфейсе этой программы легко разберется даже тот, кто никогда в жизни не редактировал фотографии. Скачайте приложение для своей операционной системы (программа работает под ОС Windows и macOS) и прочитайте инструкцию, чтобы узнать, как уменьшить размер изображений.
Скачать бесплатно Скачать бесплатно
Купить
Купить
Установите Фоторедактор Movavi
Скачайте установочный файл с сайта и установите программу для сжатия фотографий на компьютер. Фоторедактор запустится автоматически после завершения установки.
Добавьте изображение в программу
Чтобы загрузить картинку в Фоторедактор, нажмите кнопку Открыть файл и выберите нужное изображение. Вы также можете просто перетащить файл в окно программы.
Вы также можете просто перетащить файл в окно программы.
Уменьшите размер фото
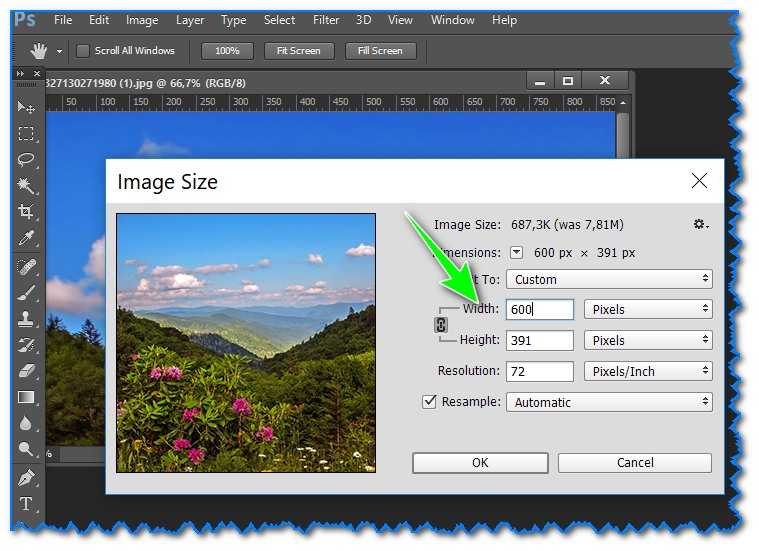
Один из способов сжать изображение – изменить его размер. Чтобы уменьшить картинку, необходимо перейти во вкладку Размер. Для этого на панели инструментов нажмите Ещё, затем выберите Размер. На панели справа выберите готовый шаблон или задайте ширину и высоту самостоятельно. Вы можете указать размер в пикселях, процентах, сантиметрах или дюймах. Нажмите кнопку Применить, чтобы сохранить изменения.
Сохраните картинку
Нажмите кнопку Сохранить. В открывшемся окне вы можете изменить формат изображения, переименовать его и выбрать папку для сохранения.
Мы рекомендуем сохранить изображение в формате JPEG: этот растровый формат позволяет добиться высокой степени сжатия при хорошем качестве картинки. Если сохранить фото в JPEG, то можно настроить уровень качества изображения и, таким образом, дополнительно сжать фото. Для этого рядом со списком Тип файла нажмите ссылку Качество. Двигайте ползунок влево, чтобы сжать картинку до нужного размера. Справа от ползунка вы увидите размер файла после сохранения. Обратите внимание, что сжать фото без потери качества не получится. Но если выставить уровень качества не менее 80%, то потери будут визуально незаметны.
Двигайте ползунок влево, чтобы сжать картинку до нужного размера. Справа от ползунка вы увидите размер файла после сохранения. Обратите внимание, что сжать фото без потери качества не получится. Но если выставить уровень качества не менее 80%, то потери будут визуально незаметны.
Нажмите кнопку Сохранить в правом нижнем углу диалогового окна, чтобы сохранить отредактированное изображение.
Movavi Picverse
Самый простой способ превратить любое фото в конфетку
Улучшайте качество и ретушируйте несовершенства
Добавляйте эффекты и фильтры
Обрезайте, выравнивайте и отражайте кадр
Заменяйте фон и удаляйте ненужные объекты
Другие полезные инструкции
Остались вопросы?
Посмотрите видеоинструкцииМы также рекомендуем
*Бесплатная версия Movavi Фоторедактора имеет следующие ограничения: сохранение до 10 изображений, водяной знак на сохраненных фото, запрет на снятие скришотов при работе в программе.
Как быстро сжать фото: 3 простых способа
Фотографии высокого качества обладают крупным весом и занимают много места на жестком диске и в облачном хранилище. Большие файлы труднее передавать по электронной почте, так как многие сервисы ограничивают размер вложений. Крупные изображения замедляют время загрузки сайта, что негативно сказывается на его ранжировании. В этой статье мы расскажем, как уменьшить размер фото при помощи программ на компьютере или в режиме онлайн.
Программы для сжатия фотографий
Самым удобным способом уменьшения веса являются приложения на компьютере. Они не требуют стабильного подключения по сети, многие позволяют проводить пакетную обработку.
Универсальный фоторедактор
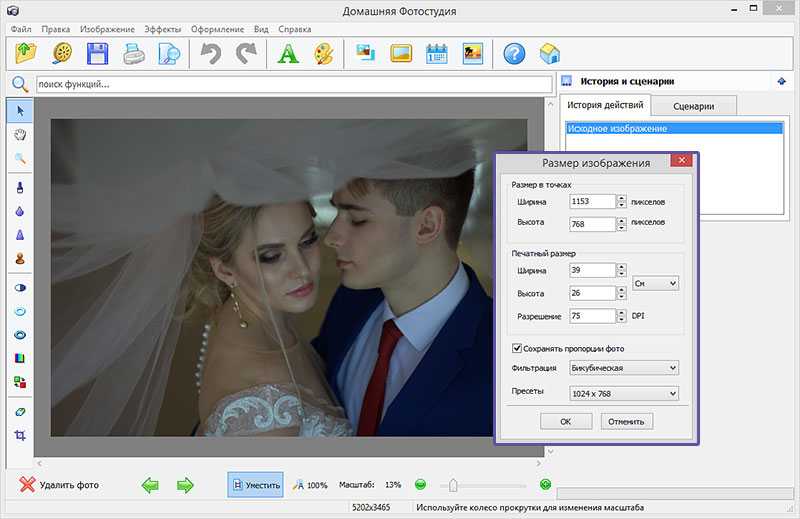
ФотоМАСТЕР — это многофункциональный фоторедактор, который поможет профессионально отредактировать фотографию, обрезать кадр и улучшить качество. В нем также есть специальные пресеты для сжатия под различные задачи и конвертер форматов. Так как в программе имеются функции редактирования и специальный модуль улучшения файлов RAW, он отлично подойдет для сжатия картинок для личного фото в социальной сети или для госуслуг.
Так как в программе имеются функции редактирования и специальный модуль улучшения файлов RAW, он отлично подойдет для сжатия картинок для личного фото в социальной сети или для госуслуг.
Умный фоторедактор для новичков и профи
Скачать
Для Windows 11, 10, 8, 7, ХР
Чтобы оптимизировать картинку, импортируйте и обработайте снимок. В меню «Файл» найдите опцию «Изменить размер и сохранить». Здесь вы можете выбрать готовый вариант оптимизации для отправки в интернет, печати, просмотра на мониторе высокой четкости. На выходе вы получите изображение высокой четкости с размером, уменьшенным вплоть до 90%.
Готовые пресеты сжатия ускоряют работу и подойдут для любой задачиПакетная обработка фото
Нужно обработать сразу несколько файлов одновременно? Воспользуйтесь файловыми менеджерами с функцией редактирования,
такими, как IrfanView, FastStone, XnView. Они помогают навести порядок в директориях с фотографиями, а также провести базовую
обработку нескольких файлов.
Они помогают навести порядок в директориях с фотографиями, а также провести базовую
обработку нескольких файлов.
XnView работает с большинством расширений, в том числе с редкими форматами RAW, WebP, JPEG-XP. Можно проводить групповые действия с файлами: переименовывать, обрабатывать, преобразовывать в другие типы. В том числе файловый менеджер позволяет сжать размер, вручную указав параметры.
Чтобы запустить эту функцию, выделите фотографии и на панели управления нажмите кнопку «Пакетная обработка». Можно выбрать процент сжатия и качество, применить прогрессивный алгоритм сжатия, настроить сглаживание.
Сжатие папки с картинками
Если вы хотите отослать много фотографий по электронной почте, вы можете сжать сразу всю папку. Для этого достаточно заархивировать директорию любым архиватором вроде WinRAR или 7ZIP. Таким образом можно добиться уменьшения веса папки вплоть до 75%. А так как сами файлы при этом не обрабатываются, вы сможете сжать фото без потери качества.
А так как сами файлы при этом не обрабатываются, вы сможете сжать фото без потери качества.
Применить этот способ предельно просто: кликните по нужной директории правой кнопкой мыши и найдите пункт «Добавить в архив». В новом окне можно установить степень сжатия и формат архива. После этого нажмите ОК.
Уменьшение размера файла jpg онлайн
Если некогда устанавливать дополнительный софт или вы работаете с чужого компьютера, воспользуйтесь онлайн-сервисами. Большинство из них накладывает ограничения на количество обрабатываемых файлов, но если вы хотите уменьшить 2-3 фотографии, то это вполне подходящий вариант.
Один из таких сервисов – ILoveIMG. Ресурс работает с изображениями формата JPG, PNG, GIF и позволяет импортировать фотоснимки с компьютера, Google Drive или Dropbox. Сайт можно использовать бесплатно, он поддерживает пакетную загрузку файлов. После обработки можно сохранить картинки на ПК или отправить в облачные хранилища.
Уменьшить картинку в Windows и MS Office
Еще один способ уменьшить размер файла JPG на ПК без поиска стороннего софта – воспользоваться приложениями, встроенными в систему по умолчанию, или использовать Microsoft Office.
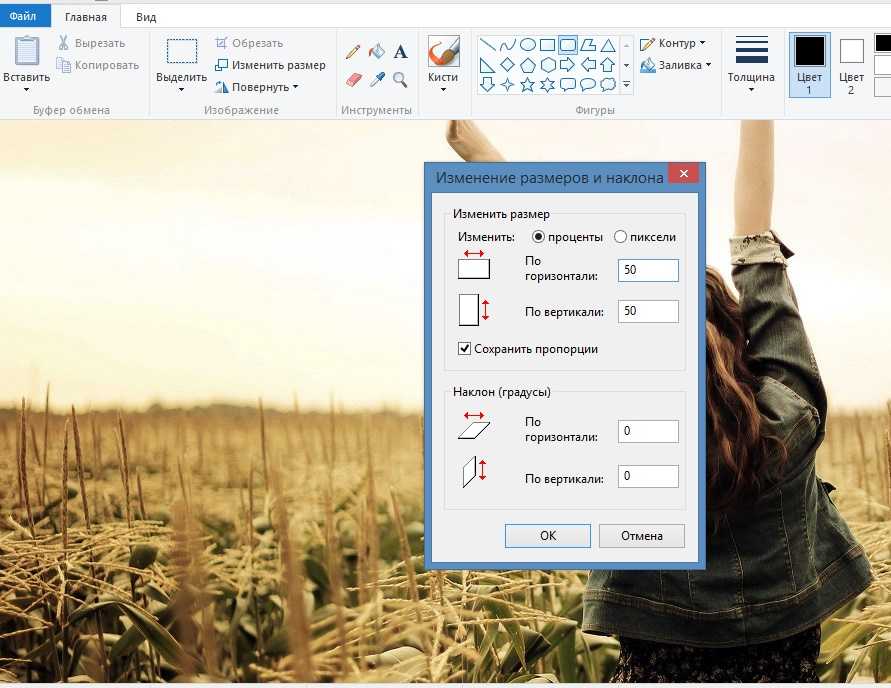
Paint
Paint позволяет накладывать на снимки надписи, обрезать снимки, накладывать изображения друг на друга. Чтобы уменьшить вес изображения в паинт, потребуется изменить физический размер картинки.
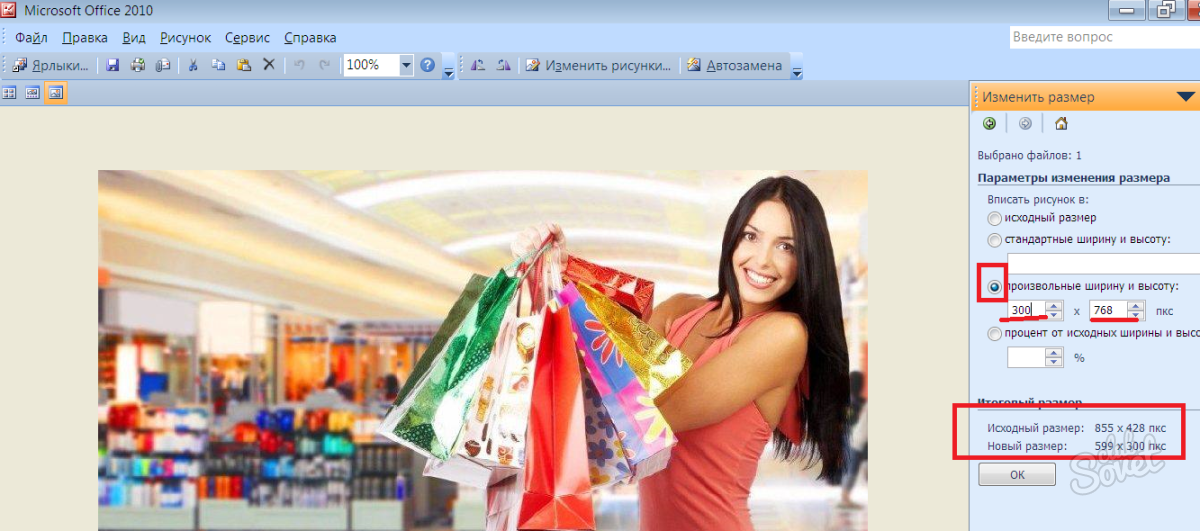
Уменьшение разрешения крупного снимка улучшает его отображение на старых мониторахЧтобы сделать это, откройте софт и импортируйте изображение через пункты меню «Файл» — «Открыть». В верхней панели управления найдите опцию «Изменить размер». В окне настроек укажите желаемый размер в процентах или пикселях. Очень крупные фотографии можно уменьшить до размера стандартного экрана монитора. Не забудьте поставить галочку напротив пункта «Сохранять пропорции», чтобы картинки не растянулась и не сплющилась.
Не забудьте поставить галочку напротив пункта «Сохранять пропорции», чтобы картинки не растянулась и не сплющилась.
Picture Manager
Инструмент для работы с фотографиями Picture Manager входит в старые сборки MS Office, но с 2013 года был убран из офисного пакета. Чтобы установить его на компьютер, можно скачать SharePoint и в настройках указать его для автономного запуска. Хотя программа устарела касательно дизайна, она отлично подходит для быстрой работы со снимками. Приложение читает популярные форматы графики, но не распознает RAW и современные расширения вроде WebP.
MS Picture Manager можно использовать как фоторедактор и файловый менеджерЧтобы оптимизировать картинку, откройте изображение в программе и в верхнем меню найдите пункт «Изображение» или «Picture». Кликните по строчке «Сжать файлы» («Compress files») и в колонке справа выберите вариант сжатия: для документа, веб-страницы или почты.
Советы по изменению размера jpg
JPEG, или «джипег», является самым распространенным расширением изображений, так как он использует самое высокое сжатие и поэтому отличается небольшим весом. Однако при излишнем сжатии файлы в этом формате могут потерять высокое качество, на кадре может появиться цифровой шум и «гребенка». Чтобы избежать этого, следуйте нескольким советам.
Однако при излишнем сжатии файлы в этом формате могут потерять высокое качество, на кадре может появиться цифровой шум и «гребенка». Чтобы избежать этого, следуйте нескольким советам.
- В случаях, когда программа дает контроль над процентом сжатия, не стоит выставлять параметр ниже 75%.
- Наименьший возможный размер монитора стационарного компьютера – 800х600 пикселей, поэтому при физическом изменении размера изображения не спускайтесь ниже этого параметра.
- Если в программе вручную устанавливается алгоритм, выбирайте среднее сжатие. Так вы получите оптимальное соотношение качество/размер.
- Если картинка была сильно уменьшена и на ней появились следы сжатия, примените эффект размытия. В фотошопе для скрытия «гребенки» достаточно выставить значение Blur 0,1.
Если следовать этим рекомендациям и ознакомиться с настройками используемой программы, можно получить высокое качество изображения при минимальном размере.
Подводя итог
Как видите, вполне возможно изменить размер изображения без потери качества, если подобрать правильный инструмент. А если вы дополнительно хотите отредактировать фотографию и улучшить качество, воспользуйтесь программой ФотоМАСТЕР. Этот фоторедактор идеально подходит для начинающих ретушеров и пользователей, которые хотят быстро оптимизировать снимки для социальных сетей. Скачайте фоторедактор, применяйте эффектные фильтры, улучшайте качество кадров и удивляйте подписчиков фотоснимками профессионального уровня.
Попробуйте программу №1 для редактирования фотографий
Скачать
Для Windows 11, 10, 8, 7, ХР
Как уменьшить размер изображения и сэкономить место без потери качества
Ищете способ уменьшить размер файла изображения без потери качества и экономии места на сервере?
Если у вас много больших неоптимизированных изображений, они могут занимать много места на вашем сервере. Это может быть настоящей проблемой на некоторых хостах, так как вы увидите ограничения до 5 ГБ или 10 ГБ на уровнях начального уровня некоторых хостов (, особенно в управляемом пространстве хостинга WordPress ).
Это может быть настоящей проблемой на некоторых хостах, так как вы увидите ограничения до 5 ГБ или 10 ГБ на уровнях начального уровня некоторых хостов (, особенно в управляемом пространстве хостинга WordPress ).
К счастью, есть несколько приемов, которые можно использовать для уменьшения размера изображений и экономии места без ухудшения качества изображения. Еще лучше, если вы используете изображения на своем веб-сайте, эта тактика также поможет вашему сайту загружаться намного быстрее.
В этом посте мы начнем с того, что поделимся двумя тактиками, которые вы можете использовать, чтобы уменьшить размер файла изображения при сохранении того же качества.
Затем мы шаг за шагом покажем вам, как вы можете использовать некоторые бесплатные или доступные инструменты для реализации этой тактики и уменьшения размера ваших изображений уже сегодня.
Начнем!
Два способа уменьшить размер файла изображения и сэкономить место без потери качества
Существует две высокоуровневые тактики, которые можно использовать для уменьшения размера изображения, не беспокоясь о снижении качества:
- Изменение размеров изображения
- Сжатие изображений
1.
 Изменение размеров изображения
Изменение размеров изображенияИзменение размеров изображения — это именно то, на что это похоже: вы изменяете размеры изображения, что уменьшает размер его файла. Влияет ли это на качество изображения, зависит от того, как вы используете изображение.
Например, если исходное изображение имеет ширину 3000 пикселей, но вы показываете его только на странице продукта электронной коммерции, где изображение имеет ширину 500 пикселей, вы можете безопасно уменьшить размер изображения примерно до ~1000 пикселей*, не затрагивая качество, которое видят ваши настоящие посетители.
* Почему 1000 пикселей, а не 500 пикселей? Потому что вы обычно хотите удвоить отображаемые размеры вашего изображения, чтобы учесть экраны Retina. Таким образом, удваивая отображаемые размеры, вы гарантируете, что все ваши посетители увидят изображение в полном качестве.
Итак, если вы не используете изображения с полным разрешением, вам следует начать с изменения их размера, чтобы таким образом уменьшить размер файла.
2. Сжатие изображений
После того, как вы убедились, что ваши изображения имеют правильный размер, следующий способ уменьшить размер файла изображения — это сжать файлы изображения.
Существует два типа сжатия, с потерями и без потерь:
- Без потерь — предлагает небольшое уменьшение размера файла без изменения качества.
- Lossy — обеспечивает более значительное уменьшение размера файла, но может иметь некоторое влияние на качество. Существуют разные уровни сжатия с потерями — вы можете сделать минимальное сжатие с потерями, которое, вероятно, не будет заметно для человеческого глаза при умеренной экономии размера. Или вы можете выполнить агрессивное сжатие с потерями для максимального уменьшения размера, но с заметным падением качества.
Если вы не хотите никаких изменений в качестве, используйте сжатие без потерь.
Однако, если вы используете изображения на веб-сайте, обычно можно обойтись умеренным сжатием с потерями.
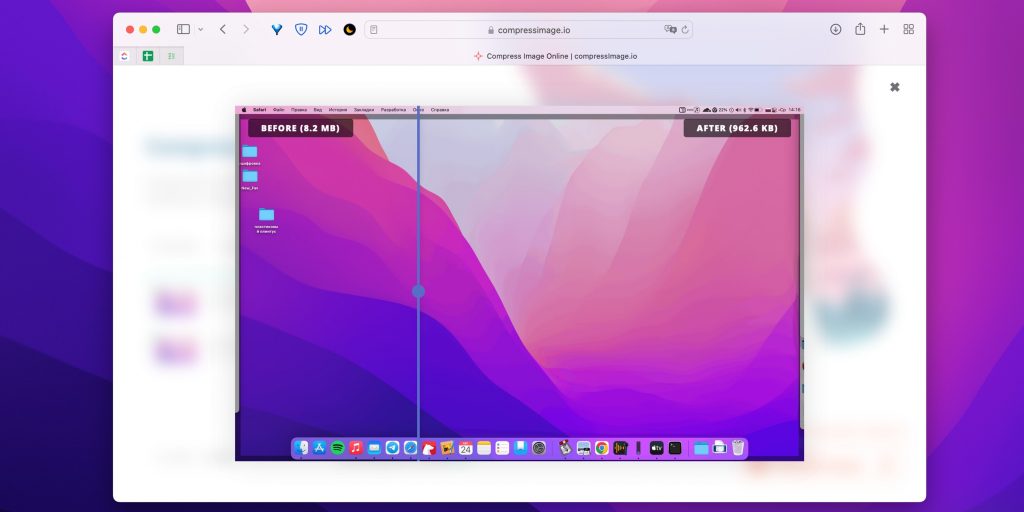
Да, технически есть небольшая потеря качества, но большинство людей не смогут заметить разницу. В следующем разделе мы покажем вам инструмент, который позволяет сравнить сжатие без потерь и с потерями, чтобы вы могли убедиться в этом сами.
Как уменьшить размер изображения без потери качества Онлайн
Теперь, когда вы знаете доступные тактики, давайте перейдем к действенным инструментам, которые вы можете использовать для изменения размера и сжатия изображения.
Предположим, вы используете WordPress и хотите изменить размер и сжать несколько изображений, которые вы загружаете на свой сайт. В этом случае вы можете использовать специальный плагин WordPress для автоматического уменьшения размера всех ваших изображений и экономии места на сервере.
Или, если вы не используете WordPress, вы можете найти облачные инструменты или программное обеспечение для настольных компьютеров, которые помогут вам уменьшить размер изображения для изображений, которые вы можете использовать где угодно.![]()
Давайте рассмотрим ваши различные варианты — вот порядок, в котором мы их рассмотрим:
- WordPress
- Облачные инструменты
- Программное обеспечение для настольных компьютеров
1. Уменьшить размер файла изображения на WordPress
Уменьшить изображение размер и сэкономить место на WordPress, вы можете использовать бесплатный плагин Imagify. Imagify позволяет оптимизировать примерно 200 изображений в месяц ( 20 МБ ) бесплатно. Или платные планы начинаются с 4,99 долларов в месяц за 500 МБ или 9,99 долларов в месяц за безлимит.
Это позволит вам автоматически оптимизировать новые изображения, которые вы загружаете в WordPress, а также включает функцию массовой оптимизации существующих изображений вашего сайта одним щелчком мыши.
Для начала установите и активируйте бесплатный плагин Imagify с сайта WordPress.org. Затем вам будет предложено ввести ключ API, который вы можете получить, зарегистрировав бесплатную учетную запись Imagify.
После этого перейдите в Настройки → Imagify , чтобы настроить параметры оптимизации на панели управления WordPress.
Если вы хотите сэкономить место на сервере, снимите флажок Резервное копирование исходных изображений . Это удалит исходное неоптимизированное изображение и сохранит только оптимизированную версию для экономии места. Просто убедитесь, что вы по-прежнему храните копию исходного изображения в другом месте, если это необходимо ( например, ваш локальный компьютер ):
Если вы прокрутите вниз в области настроек, вы найдете параметр Изменить размер больших изображений , который позволяет автоматически изменять размер больших изображений до определенного максимального размера. Опять же, для нулевого падения качества вы, как правило, хотите установить его примерно в два раза больше, чем размеры, которые вы будете использовать для изображений. Вы также можете отключить эту функцию, сняв флажок, если это необходимо:
Теперь Imagify автоматически оптимизирует изображения с помощью Smart Compression, когда вы загружаете их на свой сайт. Поскольку вы сняли флажок Резервное копирование исходных изображений , он также автоматически удалит исходную неоптимизированную версию для экономии места на вашем сервере. Опять же, если вы используете этот подход, мы настоятельно рекомендуем хранить копии исходных изображений на вашем локальном компьютере, чтобы они всегда были у вас при необходимости.
Поскольку вы сняли флажок Резервное копирование исходных изображений , он также автоматически удалит исходную неоптимизированную версию для экономии места на вашем сервере. Опять же, если вы используете этот подход, мы настоятельно рекомендуем хранить копии исходных изображений на вашем локальном компьютере, чтобы они всегда были у вас при необходимости.
Чтобы оптимизировать некоторые или все существующие изображения на вашем сайте, вы можете перейти к Мультимедиа → Массовая оптимизация:
2. Уменьшите размер файла изображения с помощью облачных инструментов
Если вы не используете WordPress, вы также можете найти облачные инструменты, которые позволяют уменьшить размер ваших изображений путем сжатия и /или изменить их размер.
Самый быстрый вариант — использовать веб-приложение Imagify, которое позволяет изменять размер и сжимать изображения за один шаг, если вы зарегистрируете учетную запись. Как и в случае с плагином WordPress, вы можете бесплатно оптимизировать 20 МБ изображений в месяц, а платные планы начинаются всего с 4,9 долларов США. 9 в месяц после этого:
9 в месяц после этого:
Если вы ищете бесплатные варианты, которые позволяют неограниченное использование, вам, как правило, потребуется использовать отдельные инструменты для изменения размера и сжатия изображений, что добавляет немного дополнительной работы.
Для массового изменения размера изображений вы можете использовать эти инструменты:
- BIRME (массовое изменение размера изображения, сделанное легко)
- Массовое изменение размера фотографий
И затем, для массового сжатия изображений , вы можете рассмотреть эти инструменты:
- Бесплатное веб-приложение Imagify — позволяет выбирать между сжатием с потерями и без потерь. Отдельные изображения не могут превышать 2 МБ. Вам необходимо зарегистрировать учетную запись, чтобы получить доступ к автоматическому изменению размера и удалению ограничения в 2 МБ .
- Веб-интерфейс Kraken — позволяет выбирать между сжатием с потерями и без потерь.
 Отдельные изображения не могут превышать 1 МБ.
Отдельные изображения не могут превышать 1 МБ. - TinyJPG и TinyPNG — предлагают только сжатие с потерями, поэтому вам не следует использовать эти инструменты, если вы хотите использовать сжатие без потерь.
3. Уменьшение размера файла изображения с помощью настольного программного обеспечения
Если вам нужно уменьшить размер сотен или тысяч изображений, использование облачных инструментов может оказаться неподходящим вариантом, поскольку загружать и скачивать такое количество изображений сложно.
По этой причине вы можете вместо этого использовать настольное программное обеспечение. Вот несколько хороших вариантов:
- IrfanView — для Windows.
- Оптимаж — для Mac.
- RIOT (инструмент радикальной оптимизации изображения) — для Windows.
Уменьшите размер изображения и сэкономьте место сегодня
Если вы хотите уменьшить размер изображения и сэкономить место без потери качества, вы можете использовать две основные тактики: изменение размера изображений и их сжатие без потерь или неагрессивное сжатие с потерями.
Чтобы помочь вам реализовать обе тактики одновременно, вы можете использовать плагин Imagify WordPress, если вы загружаете изображения на сайт WordPress, или веб-приложение Imagify, если вы используете изображения в другом месте.
У вас остались вопросы о том, как уменьшить размер изображений? Дайте нам знать в комментариях, и мы постараемся помочь!
Как уменьшить размер файла изображения? » Изображения » Windows » Tech Ease
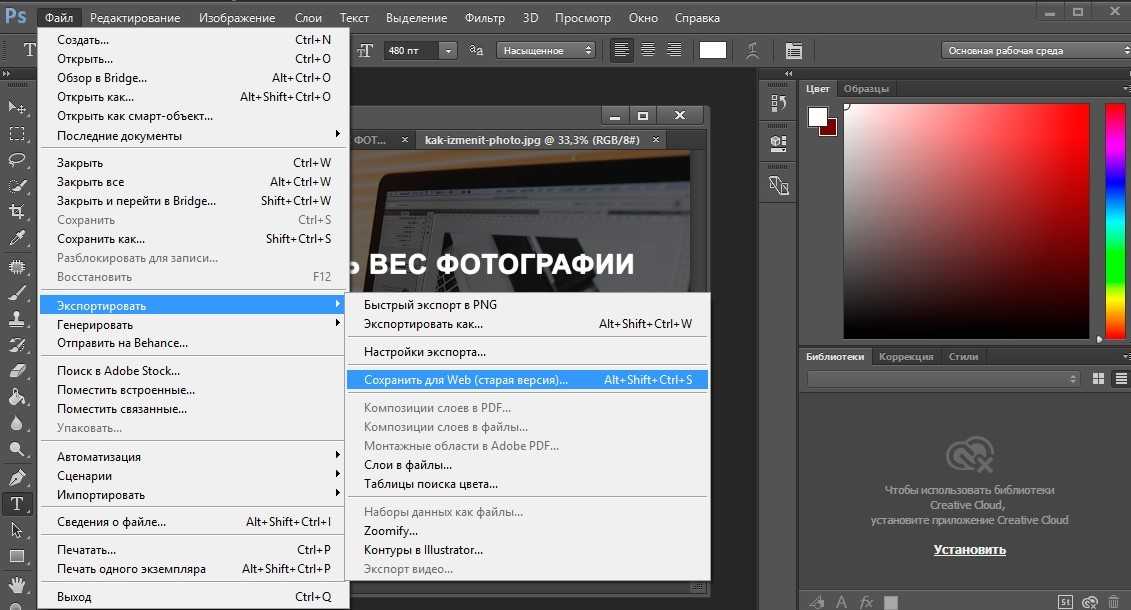
Основной способ уменьшить размер файла изображения — увеличить степень сжатия. В большинстве приложений для редактирования изображений это делается с помощью выбора, который вы делаете в диалоговом окне «Сохранить как» или «Экспортировать как» при сохранении PNG, JPG или GIF. Чем больше сжатие, тем меньше будет файл и тем быстрее он будет загружаться на веб-страницу.
Но сначала вам нужно решить, какой из трех форматов файлов вы хотите использовать. Если ваше изображение представляет собой фотографию с большим количеством цветов или иллюстрацию с градациями, и вы хотите уменьшить размер файла, JPEG, вероятно, будет вашим лучшим выбором. Если для подобной фотографии требуется сжатие без потерь или прозрачные области, то потребуется PNG-24. Если у вас есть простая графика с небольшим количеством цветов и сплошными областями, то лучшим выбором будет GIF или PNG-8. Мы рассмотрим, как получить наилучшее сжатие для каждого из трех типов файлов, начиная с JPEG. Для получения информации о сжатии файлов PNG или GIF прокрутите эту страницу вниз.
Если для подобной фотографии требуется сжатие без потерь или прозрачные области, то потребуется PNG-24. Если у вас есть простая графика с небольшим количеством цветов и сплошными областями, то лучшим выбором будет GIF или PNG-8. Мы рассмотрим, как получить наилучшее сжатие для каждого из трех типов файлов, начиная с JPEG. Для получения информации о сжатии файлов PNG или GIF прокрутите эту страницу вниз.
Сжатие JPG
Легче всего сжимать JPG (также называемый JPEG), потому что нужно учитывать только одно: качество. При экспорте в JPG из программы редактирования изображений вам будет предложено выбрать желаемый уровень качества. Вы можете просто увидеть несколько вариантов, таких как: низкий, средний, высокий или максимальный. Вам может быть предоставлен диапазон чисел, например, от 0 (самое низкое качество) до 12 (самое высокое качество). Или вас могут попросить выбрать процент от 0% (самое низкое качество) до 100% (самое высокое качество). Вы всегда должны выбирать самое низкое качество, которое все еще подходит для вашей цели.
Одна из стратегий выбора наилучшего уровня заключается в том, чтобы начать с довольно высоких настроек качества и, если все выглядит нормально, попробовать немного снизить качество. Если уменьшенный уровень выглядит достаточно хорошо, попробуйте другое уменьшение. Когда вы достигнете неудовлетворительного уровня качества, вернитесь к самому низкому уровню, который все еще был достаточно хорош для ваших целей. Всегда имейте в виду, какова цель графики. Если вы размещаете фотографию цветка на веб-сайте ботанической энциклопедии, вы, вероятно, хотите, чтобы она была достаточно высокого качества, чтобы мелкие отличительные детали были четко видны. Если вы публикуете фото цветов только для того, чтобы отпраздновать приход весны, то, вероятно, подойдет гораздо более низкое качество. Давайте возьмем часть фотографии цветка и экспортируем ее с шестью различными настройками качества.
Качество 100 %, размер файла 103 КБ
Изображение ниже было экспортировано с качеством 100 %. Эта настройка редко когда-либо понадобится.
Эта настройка редко когда-либо понадобится.
Качество 80%, размер файла 48 КБ
Настройка 80% практически неотличима от настройки 100%. Но давайте посмотрим, сможем ли мы сжать его дальше.
Качество 60 %, размер файла 28 КБ
Даже при 60 % большинство людей не заметят никакой разницы по сравнению со значением 100 %, а поскольку размер в четыре раза меньше, он будет загружаться в четыре раза быстрее.
Качество 40%, размер файла 17 КБ
Для многих общих целей даже это изображение с качеством 40% было бы приемлемо. И загружается в пять раз быстрее, чем оригинал.
Качество 20%, размер файла 12 КБ
Здесь становится некрасиво.
Качество 0%, размер файла 7 КБ
Блочная структура экстремального сжатия JPG очень очевидна.
Пример фотографии из коллекции стоковых фотографий растений FCIT на веб-сайте ClipPix ETC.
Еще один способ уменьшить размер файла в формате JPG — слегка размыть изображение перед его сжатием. Изображение с меньшим количеством острых краев и четкими деталями сжимается намного меньше. Возможно, вы намерены использовать фотографию в качестве фонового изображения. Это идеальный случай для использования размытой фотографии. Вы даже можете размыть только части изображения и добиться экономии файлов. Ниже фото лилейника на занятом фоне. Размер файла составляет 77 КБ при сжатии с качеством 60%.
Изображение с меньшим количеством острых краев и четкими деталями сжимается намного меньше. Возможно, вы намерены использовать фотографию в качестве фонового изображения. Это идеальный случай для использования размытой фотографии. Вы даже можете размыть только части изображения и добиться экономии файлов. Ниже фото лилейника на занятом фоне. Размер файла составляет 77 КБ при сжатии с качеством 60%.
Если мы возьмем то же самое изображение, выделим фон в программе редактирования изображений, такой как Photoshop, а затем размоем выделение, будет размыт только фон, а цветок останется четким. Фотография ниже была экспортирована в JPG с той же настройкой качества 60%, что и выше, и имеет размер всего 54 КБ — экономия около 30% от размера файла, поэтому она будет загружаться намного быстрее. В этом примере мы получаем чуть более художественную фотографию, где фокус остается на самом цветке, а также достигается значительная экономия размера файла. Это беспроигрышный вариант.
Последнее замечание о формате JPG. Помните, что это формат с потерями. Каждый раз, когда вы сохраняете файл в формате JPG, вы теряете качество. Если вы думаете, что когда-нибудь снова захотите использовать ту же фотографию, убедитесь, что вы сохранили оригинал в формате, таком как TIFF или PSD, а затем просто экспортируйте файл в JPG. Это дает вам как сжатый JPG для использования в Интернете, так и исходный несжатый файл, который вы можете использовать позже. Единственное, чего вы определенно не хотите делать, — это сохранять единственную копию файла как сжатый JPG, повторно открывать ее для редактирования и снова сохранять как JPG. Это как делать фотокопии фотокопий. С каждым разом качество будет ухудшаться. Всегда лучше вернуться к исходному несжатому файлу.
Помните, что это формат с потерями. Каждый раз, когда вы сохраняете файл в формате JPG, вы теряете качество. Если вы думаете, что когда-нибудь снова захотите использовать ту же фотографию, убедитесь, что вы сохранили оригинал в формате, таком как TIFF или PSD, а затем просто экспортируйте файл в JPG. Это дает вам как сжатый JPG для использования в Интернете, так и исходный несжатый файл, который вы можете использовать позже. Единственное, чего вы определенно не хотите делать, — это сохранять единственную копию файла как сжатый JPG, повторно открывать ее для редактирования и снова сохранять как JPG. Это как делать фотокопии фотокопий. С каждым разом качество будет ухудшаться. Всегда лучше вернуться к исходному несжатому файлу.
Сжатие GIF
Традиционным типом файла для графики, состоящей из простых областей и небольшого количества цветов, является GIF, хотя теперь можно добиться тех же результатов с PNG-8 (и с меньшим размером файла).
Изображения GIF ограничены 256 цветами, но вы можете установить меньшую глубину цвета для существенной экономии размера файла. Для достижения наилучших результатов постарайтесь получить одно из следующих чисел цветов или чуть меньше: 256, 128, 64, 32, 16, 8, 4 или 2. Например, если ваше изображение содержит 33 цвета, вы вы сможете значительно сократить размер файла, если уменьшите палитру до 32 цветов, но вы не получите такой же экономии при переходе с 32 до 31 цвета.
Для достижения наилучших результатов постарайтесь получить одно из следующих чисел цветов или чуть меньше: 256, 128, 64, 32, 16, 8, 4 или 2. Например, если ваше изображение содержит 33 цвета, вы вы сможете значительно сократить размер файла, если уменьшите палитру до 32 цветов, но вы не получите такой же экономии при переходе с 32 до 31 цвета.
См. «Что такое битовая глубина?» для получения дополнительной информации и примеров изображений.
При сохранении (или экспорте) в формате GIF сначала выберите количество цветов, которые вы хотите использовать в конечном изображении. Во-вторых, если вы заметили «полосатость» в областях с градиентами, изображение, вероятно, изначально не было хорошим кандидатом для GIF, но вы можете сделать полосы менее очевидными, выбрав шаблон дизеринга — обычно шаблон «диффузия» будет работать. Лучший. В-третьих, если у вас есть прозрачные области изображения, обязательно выберите «прозрачный».
Есть несколько параметров, которые можно игнорировать. Оставьте «Web snap» равным нулю. Этот параметр остался со времен, когда большинство мониторов не отображали миллионы цветов, которые они отображают сегодня. Параметр «Матовый» был очень полезен для смешивания краев прозрачного GIF с фоном, но если это проблема для конкретного изображения, вам, вероятно, все равно следует переключиться на PNG.
Оставьте «Web snap» равным нулю. Этот параметр остался со времен, когда большинство мониторов не отображали миллионы цветов, которые они отображают сегодня. Параметр «Матовый» был очень полезен для смешивания краев прозрачного GIF с фоном, но если это проблема для конкретного изображения, вам, вероятно, все равно следует переключиться на PNG.
И, конечно же, формат GIF был традиционным выбором для анимированных изображений, хотя PNG также готов занять эту область.
Пример изображения из коллекции иллюстраций роботов FCIT на веб-сайте TIM.
Сжатие PNG
Наконец мы добрались до PNG. Он последний в списке не потому, что он наименее важен, а потому, что он включает в себя функции как JPG, так и GIF. Его популярность неуклонно растет, и, по некоторым оценкам, сейчас он используется на большем количестве веб-сайтов, чем JPG или GIF. Сначала это может показаться немного более сложным, но если вы будете создавать веб-графику на регулярной основе, это, безусловно, стоит освоить.
Во-первых, вам нужно решить, следует ли экспортировать в формате PNG-8 или PNG-24. PNG-8 похож на GIF в том, что он лучше всего подходит для графики с небольшим количеством цветов и сплошными областями, такими как логотипы. Основное различие между PNG-8 и GIF заключается в том, что файл PNG-8 обычно меньше, чем файл GIF. PNG-24 похож на JPG тем, что лучше всего подходит для изображений с непрерывными тонами, таких как фотографии или другие изображения с более чем 256 цветами. Основное различие между PNG-24 и JPG заключается в том, что PNG-24 не имеет потерь, поэтому размер файла будет несколько больше, чем у JPG, но качество будет выше.
Экспорт в формате PNG-8. Если вы экспортируете в PNG-8 из графической программы, вы увидите интерфейс, очень похожий на GIF. Как и в случае с GIF, вам нужно будет выбрать количество цветов (2, 4, 8, 16, 32, 64, 128 или 256), добавить шаблон дизеринга или нет, а также нужна ли прозрачность. Единственное существенное отличие состоит в том, что PNG-8 будет немного меньше.
Вот мультфильм, экспортированный в виде 32-цветного GIF. Размер файла 13,6 КБ.
Вот тот же мультфильм, экспортированный как 32-цветный PNG с точно такими же настройками, как указано выше. Размер файла 10,2 КБ. Это 25% экономии размера файла.
Образец изображения из коллекции технических мультфильмов FCIT на веб-сайте TIM.
Экспорт в формате PNG-24. Поскольку PNG-24 является форматом без потерь, у вас действительно нет никаких параметров качества при экспорте. В отличие от JPG, никакая информация об изображении не отбрасывается. Это также означает, что размер файла может быть довольно большим.
Вот фотография ара, экспортированная в формате PNG-24. Размер его файла составляет 400 КБ. Это довольно много.
Вот та же фотография, экспортированная в формате JPG с максимальным качеством (100%). Размер файла составляет 259 КБ.
А вот та же фотография, экспортированная в формате JPG с настройкой высокого качества (60%). Его размер файла составляет всего 69 КБ.
Его размер файла составляет всего 69 КБ.
Образец фотографии из коллекции фотографий животных FCIT на веб-сайте ClipPix ETC.
Ничего себе, если PNG в 5 или 6 раз превышает размер файла пригодного для использования JPG, зачем мне вообще его использовать? Может быть несколько причин для выбора PNG-24 вместо JPG.
1. Если вам нужна прозрачность изображения, необходимо использовать формат PNG, поскольку файлы JPG не поддерживают прозрачность.
2. Если вам нужен формат без потерь, вам понадобится PNG, потому что даже при максимальных настройках JPG теряет информацию и качество изображения ухудшается, даже если это незаметно на первый взгляд.
3. Если вам абсолютно необходимо четкое изображение без артефактов сжатия JPG, ваш выбор — PNG. Хорошим примером является скриншот, на котором много мелкого шрифта. По своей природе JPG «размазывает» шрифт, что делает его немного труднее для чтения. PNG будет воспроизводить текст попиксельно так, как он первоначально отображался на экране.
Связанные страницы
В чем разница между растровыми и векторными изображениями?
Что такое битовая глубина?
Как уменьшить размер файла изображения
Ранее я написал статью о том, как уменьшить размер файла изображения с помощью встроенного параметра электронной почты в Проводнике или с помощью настольной программы под названием Image Resizer для Windows. Это хорошие варианты, но есть несколько других способов оптимизации изображения. Кроме того, многие веб-сайты советуют вам использовать Paint, но я обнаружил, что это не очень хороший метод, потому что изображения выглядят намного хуже.
Во-первых, важно понимать, что некоторые методы, используемые для уменьшения размера изображения, приведут к ухудшению качества изображения, что может подойти для веб-сайта, но не для печати. Обычно это происходит, когда вы меняете разрешение изображения, скажем, с 2560×1440 на 19.20×1080.
Содержание
Другой способ уменьшить размер изображения — сжать изображение. Существует два типа сжатия: без потерь и с потерями. Сжатие без потерь уменьшит размер изображения, не теряя ни одного пикселя исходного файла. Lossy означает, что некоторые данные будут потеряны.
Существует два типа сжатия: без потерь и с потерями. Сжатие без потерь уменьшит размер изображения, не теряя ни одного пикселя исходного файла. Lossy означает, что некоторые данные будут потеряны.
Наконец, формат изображения также сильно влияет на размер файла. Обычное изображение, которое вы снимаете с камеры, вероятно, будет изображением в формате JPG, потому что оно хорошо работает с точки зрения сжатия. Однако изображения с небольшим количеством цветов (256 цветов или меньше) будут намного меньше, если вы используете GIF. PNG — это формат без потерь, который может быть сильно сжат. Он хорошо работает для веб-графики и сложных фотографий.
В этой статье я приведу несколько примеров со скриншотами сжатия изображения с использованием нескольких форматов, чтобы вы могли увидеть разницу в размере и качестве.
Начнем с того, как можно уменьшить размер изображения без потери качества. Это даст вам самый маленький файл, сохраняя исходное качество изображения. Очевидно, что использование сжатия с потерями даст вам гораздо меньшие файлы, как вы увидите в приведенных ниже примерах, но вы потеряете некоторое качество.
Очевидно, что использование сжатия с потерями даст вам гораздо меньшие файлы, как вы увидите в приведенных ниже примерах, но вы потеряете некоторое качество.
Формат и сжатие
Во-первых, давайте начнем с плоской цветной графики. В качестве примера я просто сделал скриншот веб-сайта HDG (600×319), так как он малоцветный и не сложный. Вот размеры файлов в разных форматах без сжатия:
Оригинал GIF: 27 КБ
Оригинал JPEG: 67 КБ
Оригинал PNG: 68 КБ
Как видите, PNG и PNG Файлы GIF определенно четче, чем JPEG. Как упоминалось ранее, JPEG лучше подходит для фотографии. GIF преуспевает здесь, поскольку его размер составляет всего 27 КБ по сравнению с PNG, который составляет 68 КБ. Однако, по моему опыту, PNG сжимаются намного лучше, если это сжатие с потерями, а качество изображения все еще очень хорошее.
Когда я выполнил сжатие трех файлов без потерь, только изображения JPG и PNG уменьшились в размере, но ненамного. PNG увеличился до 45 КБ, а JPG — до 58 КБ. Когда я выполнял сжатие с потерями, цифры для PNG были самыми впечатляющими.
PNG увеличился до 45 КБ, а JPG — до 58 КБ. Когда я выполнял сжатие с потерями, цифры для PNG были самыми впечатляющими.
GIF с потерями: 22 КБ
JPEG с потерями: 50 КБ
PNG с потерями: 23 КБ
Как видите, PNG выглядит лучше, чем GIF, и его размер всего 1 КБ! Вот почему я использую изображения PNG на этом сайте для большинства своих скриншотов. JPEG всегда будет лучше для фотографий с большим количеством цветов. Но помните, что JPG только 16-битный, а PNG — 24-битный, поэтому JPG поддерживает миллионы цветов, а PNG поддерживает неограниченное количество цветов.
GIF уменьшился только на 5 КБ, но при этом сильно потерял в качестве. JPG не сильно сжимается, но обычно JPG сжимается не так хорошо, как PNG.
Вы можете использовать приложение для работы с фотографиями, чтобы изменить формат изображения, чтобы увидеть, какой размер наименьший. Для сжатия я рекомендую использовать онлайн-инструменты, так как они отлично справляются со своей задачей. Я лично использую Kraken.io для своих веб-сайтов, но есть и другие хорошие инструменты, такие как TinyPNG и Optimizilla.
Я лично использую Kraken.io для своих веб-сайтов, но есть и другие хорошие инструменты, такие как TinyPNG и Optimizilla.
Изменить разрешение изображения
Основной способ уменьшить изображение — уменьшить разрешение изображения. Если у вас есть файл размером 4000×2500, то уменьшение размера до 2000×1250 уменьшит размер файла вдвое. Очевидно, вы потеряете большую часть исходного изображения в данных, но в зависимости от вашей цели это может не иметь значения.
В каждой программе редактирования изображений есть способ изменить или изменить размер изображения. Здесь вы можете изменить ширину/высоту или разрешение, которое обычно составляет количество точек на дюйм (DPI) или пикселей на дюйм (PPI). Прочитайте эту замечательную статью о разнице между DPI и PPI. Для чего-либо в Интернете вам нужно беспокоиться только о пикселях, а не о точках. Точки влияют только на печатные изображения.
Например, на моем веб-сайте могут быть изображения шириной не более 680 пикселей. Поэтому я всегда изменяю размер изображения до 680 пикселей или меньше перед его загрузкой, потому что иначе WordPress изменит его размер до 680 пикселей для меня, но размер файла будет больше, чем нужно.
Поэтому я всегда изменяю размер изображения до 680 пикселей или меньше перед его загрузкой, потому что иначе WordPress изменит его размер до 680 пикселей для меня, но размер файла будет больше, чем нужно.
Если вы хотите узнать больше о числе 72 пикселя на дюйм и параметре ресамплинга, ознакомьтесь с этой прекрасной статьей, в которой подробно рассказывается.
Изменить глубину цвета/режим
В приведенном выше примере, если у вас есть изображение с несколькими цветами, вам не нужно использовать формат изображения, поддерживающий миллионы цветов. В моем примере с веб-страницей GIF должен поддерживать только индексированный цвет и 8 бит на канал.
Вы можете выбрать цвет RGB и 16 бит/канал, но изображение будет выглядеть точно так же, но иметь больший размер файла. Подробнее об этих цветовых режимах можно прочитать на веб-сайте Adobe. Помимо Photoshop, большинство графических редакторов также позволяют изменять глубину цвета/режим изображения.
Обрезать изображение
Еще один простой способ уменьшить размер изображения — просто обрезать его! Все, что обрезано, будет полностью удалено из изображения. Независимо от того, какое у вас изображение, вы обычно можете его хотя бы немного обрезать, что определенно поможет уменьшить размер.
Независимо от того, какое у вас изображение, вы обычно можете его хотя бы немного обрезать, что определенно поможет уменьшить размер.
И обратите внимание, кадрирование не обязательно должно быть типичным, когда вы вырезаете элементы сверху/снизу или слева/справа. SnagIt Editor, один из моих любимых, имеет инструмент вырезания, который позволяет вырезать части изображения из середины изображения по горизонтали или вертикали. Это пригодится гораздо чаще, чем вы думаете. Вот пример, когда мне нужно включить скриншот меню «Пуск» при вводе команды.
Приведенный выше размер файла изначально составлял 22 КБ. Вместо этого я вырезал среднюю часть, которая мне не нужна, как показано ниже.
Новый размер файла всего 9 КБ! И все это без какого-либо сжатия или изменения формата файла. Как только я сжал его, я уменьшил его до 4,4 КБ. Таким образом, кадрирование — важный способ уменьшить размер изображения.
Надеюсь, вы уменьшили размер своего изображения и немного узнали о том, как работают цифровые изображения! Если у вас есть какие-либо вопросы, не стесняйтесь комментировать.

 Если картинка имеет размер 7360х4912 пикселей, то ее вес будет 5,2 мегабайты. При уменьшении изображения до 150 пикселей его вес уменьшится до 75,7 килобайт.
Если картинка имеет размер 7360х4912 пикселей, то ее вес будет 5,2 мегабайты. При уменьшении изображения до 150 пикселей его вес уменьшится до 75,7 килобайт.
 Например, если вам необходимо разместить изображение в социальной сети или другой платформе, где есть заранее установленные ограничения на вес изображений.
Например, если вам необходимо разместить изображение в социальной сети или другой платформе, где есть заранее установленные ограничения на вес изображений.
 Отдельные изображения не могут превышать 1 МБ.
Отдельные изображения не могут превышать 1 МБ.