Как увеличить перенесенное изображение в фотошопе
Как изменить размер выделенного объекта в Фотошопе
Во время работы в программе Photoshop зачастую требуется изменить размер изображения. Но не менее часто возникает необходимость в изменении размеров отдельных объектов. Давайте посмотрим, как это делается.
Меняем размер объекта
Выполнить поставленную задачу в Фотошопе можно разными способами. Давайте рассмотрим их по порядку.
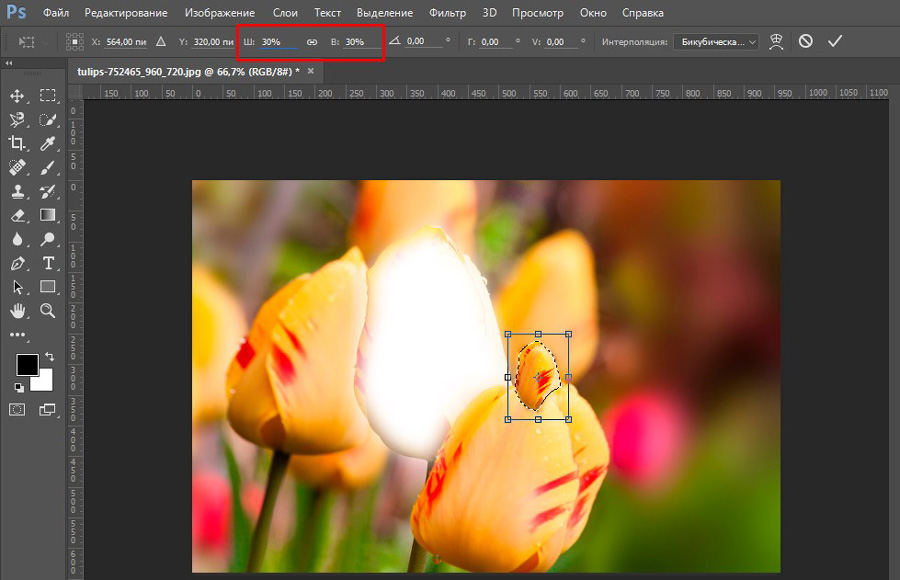
А в качестве примера будем использовать картинку ниже.
Способ 1: функция “Масштабирование”
- Выбрав слой с объектом (если их несколько) переходим в меню “Редактирование”, в котором останавливаемся на функции “Масштабирование” в группе “Трансформирование”.
- После этого вокруг объекта появится рамка с маркерами (т.е. он будет выделен). С помощью зажатой левой кнопки мыши путем сдвига данных маркеров в нужную сторону мы можем изменить размер выделенного объекта.
 Чтобы сохранить исходные пропорции во время изменения размера зажимаем клавишу Shift на клавиатуре. После трансформации сначала отпускаем кнопку мыши, затем клавишу Shift. Если вместе с Shift зажать Alt, изменение размера будет выполняться с сохранением центра объекта.
Чтобы сохранить исходные пропорции во время изменения размера зажимаем клавишу Shift на клавиатуре. После трансформации сначала отпускаем кнопку мыши, затем клавишу Shift. Если вместе с Shift зажать Alt, изменение размера будет выполняться с сохранением центра объекта. - Для фиксации выполненных изменений жмем Enter. На этом можно сказать, что процедура завершена.
Примечание: Если щелкнуть по объекту правой кнопкой мыши, откроется контекстное меню, в котором представлены другие действия, которые можно с ним выполнить – поворот, наклон, отражение по горизонтали/вертикали и т.д.
Способ 2: функция “Свободное трансформирование”
В программе Photoshop, также, предусмотрена функция “Свободное трансформирование”, позволяющая менять размеры объекта.
- Выбираем нужный слой, переходим в меню “Редактирование” и щелкаем по нужной функции (или жмем комбинацию
Ctrl+T).

- Вокруг объекта появится рамка с маркерами, после чего мы можем приступить к изменению его размеров.
Плюсом данного способа, в сравнении с рассмотренным выше, является возможность поворота объекта. Для этого двигаем указатель мыши немного в сторону от маркеров (наружу), пока не появится закругленная в обе стороны стрелка, после чего зажав левую кнопку мыши выполняем вращение в нужную сторону.
Способ 3: инструмент “Перемещение”
- Выбираем инструмент “Перемещение” на боковой панели.
- В верхней строке параметров инструмента включаем опцию “Показывать управляющие элементы” путем установки соответствующей галочки.
- Теперь каждый раз, когда мы будем выбирать “Перемещение”, на активном слое объект или весь холст (в зависимости от того, что именно содержится на слое) будет выделяться рамкой, что позволит увеличить или уменьшит размеры.
Заключение
Таким образом в Фотошопе предусмотрено сразу несколько разных способов, пользуясь которыми можно изменить размер объекта. Поэтому каждый графический редактор может выбрать и пользоваться тем инструментом, который покажется ему наиболее удобным.
Поэтому каждый графический редактор может выбрать и пользоваться тем инструментом, который покажется ему наиболее удобным.
Трансформирование объектов в Photoshop
Трансформирование масштабирования, поворота, наклона, растяжения или деформации изображения. Трансформирование можно применять к выделенной области, целому слою, нескольким слоям или к слою-маске. Кроме того, трансформирование применяется к контуру, векторной фигуре, векторной маске, границе выделения или к альфа-каналу. При работе с пикселами трансформирование влияет на качество изображения. Для того чтобы к растровым изображениям применялось неразрушающее трансформирование, следует использовать функцию «Смарт-объекты». (См. раздел Работа со смарт-объектами.) Трансформирование векторной фигуры или контура является неразрушающим, поскольку при этом изменяются только математические вычисления, с помощью которых создан объект.
Чтобы выполнить трансформирование, выделите нужный объект, затем выберите команду трансформирования. При необходимости перед началом трансформирования настройте контрольную точку. Перед тем как выполнять суммарное преобразование, можно последовательно выполнить несколько отдельных действий. Например, можно выполнять масштабирование с помощью инструмента «Масштаб» или путем перетаскивания рукоятей, затем применить команду «Искажение», изменяя степень искажения также перетаскиванием рукояти. Для того чтобы применить трансформирование, следует нажать клавишу «Ввод» или «Return».
При необходимости перед началом трансформирования настройте контрольную точку. Перед тем как выполнять суммарное преобразование, можно последовательно выполнить несколько отдельных действий. Например, можно выполнять масштабирование с помощью инструмента «Масштаб» или путем перетаскивания рукоятей, затем применить команду «Искажение», изменяя степень искажения также перетаскиванием рукояти. Для того чтобы применить трансформирование, следует нажать клавишу «Ввод» или «Return».
Цвет пикселов, добавляемых или удаляемых во время трансформирования, вычисляется в Photoshop методом интерполяции, выбранным в разделе «Основные» диалогового окна «Установки». Скорость и качество трансформирования непосредственно зависят от этого параметра интерполяции. Бикубическая интерполяция, применяемая по умолчанию, выполняется медленнее всего, но дает наилучший результат.
Как уменьшить или увеличить размер изображения в фотошопе
С помощью программы фотошоп легко уменьшить или увеличить размер изображения. Более того, это можно сделать разными способами в зависимости от того к какому результату вы стремитесь.
Более того, это можно сделать разными способами в зависимости от того к какому результату вы стремитесь.
Прежде чем приступить к рассмотрению способов, сперва немного теории.
Во-первых, что такое уменьшение или увеличение размера изображения? Прежде всего под этим понятием стоит понимать уменьшение/увеличение разрешения картинки, то есть его длины и ширины и, соответственно, количество пикселей, из которых состоит любое растровое изображение. Подробнее о разрешении.
Во-вторых, что происходит с качеством картинки после изменения его размеров?
- При процессе уменьшения, происходит потеря пикселей, но качество в целом не страдает, оно остается достаточно четким.
- При процессе увеличения, фотошоп растягивает пиксели и дорисовывает их в соответствии со своим алгоритмом. Поэтому при увеличении всегда страдает качество картинки. Чем больше увеличение, тем четче видна необратимая потеря качества.
Подобный вопрос был рассмотрен в уроке, связанном с изменением размера слоя, рекомендую к ознакомлению
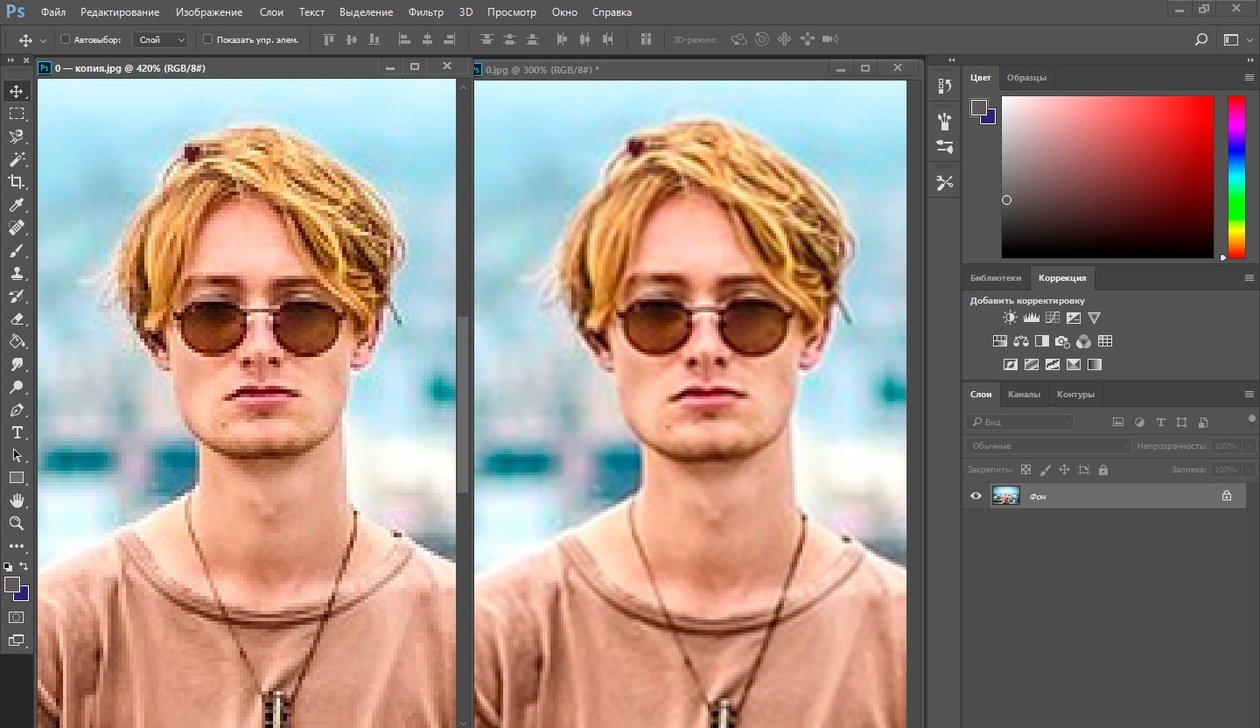
Наглядный пример, как меняется качество изображения:
В этой статье рассмотрим 4 способа как изменить размер картинки в фотошопе и разберем случаи, когда и каким способом лучше всего пользоваться.
Способ 1 — Диалоговое окно Размер изображения
Это классический и самый универсальный способ. Он подходит в большинстве случаев, особенно, когда вы уже знаете до каких размеров следует уменьшить и увеличить размер картинки.
Откройте изображение в фотошопе.
Откройте диалоговое окно Изображение — Размер изображения (или комбинация клавиш — Alt+Ctrl+I). Появится вот такое окно:
Сразу обратите внимание на поля Ширина и Высота. Те значения, что там будут указаны — это текущие размеры изображения. По умолчанию они измеряется в пикселях.
Если вы изначально знаете, до каких размеров нужно изменить изображение, то введите эти значения в вышеуказанные поля.
Пропорции
Если в настройках окна не стоит галочка Сохранить пропорции, то можете вводить в поля длины и ширины любые значения. Но вы рискуете, что картинка получится растянутой по вертикали или горизонтали. Очень легко ошибиться и подобрать неверные пропорции.
Пример без сохранения пропорций
Рекомендуется галочку все-таки поставить. В этом случае, когда вы введете, например, Ширину, фотошоп автоматически вычислит какой должна быть высота, чтобы пропорции картинки не изменились.
Пример с сохранением пропорций
Способ 2 — Изменение размера с помощью трансформации
Трансформация изображения — классный способ, который обязательно нужно добавить в копилку знаний по фотошопу. Этот способ хорош в двух случаях:
- уменьшить или увеличить размер всего изображения;
- уменьшить или увеличить вставленную картинку в фотошоп.
Размер подробнее каждый случай.
Как уменьшить или увеличить размер всего изображения
Шаг 1
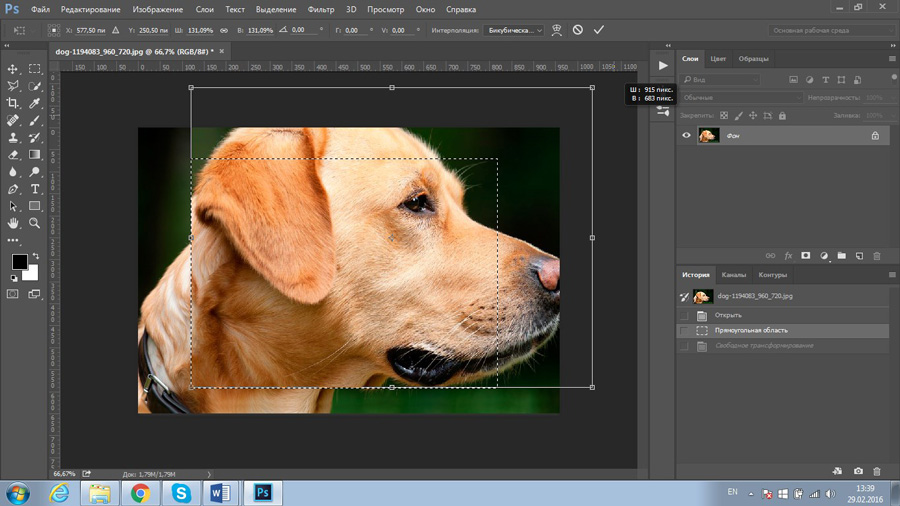
Откройте картинку. Выберите команду Редактирование — Свободное трансформирование или нажмите комбинацию клавиш Ctrl + T.
Примечание
Если данная команда не активна (затемнен серым цветом), значит ваш фоновый слой заблокирован к изменением. Об этом сигнализирует иконка замочка прямо на слое.
Об этом сигнализирует иконка замочка прямо на слое.
Чтобы разблокировать фоновый слой, сделаете по нему двойной клик. Появится окно Новый слой, нажмите на Ок.
Подробнее о блокировке фонового слоя.
Шаг 2
Появится рамка вокруг изображения. В углах и на каждой стороне есть маркеры, за которые нужно потянуть, чтобы уменьшить или наоборот увеличить изображение.
После изменения размера нажмите на галочку вверху на панели параметров. В фотошопе CS6 есть ошибка, и эту галочку не видно. Если у вас также ее не видно, то нажмите на кнопку Enter, чтобы принять изменения или Esc, чтобы отменить.
Шаг 3.1 Случай при увеличении
Если вы увеличивали картинку данным способом, то, как видите, часть ее стала скрыта, она как бы не влазит в тот размер, в котором была открыта. С одной стороны это тоже не плохо и это можно в ряде случаев также использовать.
Но если настаиваете на том, чтобы изображение было показано полностью, выберите команду Изображение — Показать все.
Шаг 3.2 Случай при уменьшении
При уменьшении изображения вы увидите шахматный фон. Это пустота, прозрачность. При сохранении изображения она пропадет. Но правильно будет отрезать пустоту, чтобы в конечном счете увидеть каков конечный размер картинки.
Чтобы отрезать пустоту, выберите команду Изображение — Тримминг.
Совет
Чтобы в данном способе также не нарушить пропорции изображения, когда тяните за маркеры рамки, одновременно удерживайте клавишу Shift.
Как уменьшить или увеличить вставленную картинку в фотошоп
Описанный выше случай в любом случае берите себе на вооружение. А именно умение пользование командой Свободное трансформирование (Ctrl+T). Этот прием понадобиться, чтобы осуществить такую часто встречающуюся операцию, как уменьшение или увеличение вставленной картинки, предмета, объекта (называйте как хотите).
Итак знакомая ситуация: вы в фотошопе вставили к своему основному изображению другую картинку, но она не подошла по размерам.
Выделите эту картинку и используете команду трансформации. Теперь, как описано выше, тяните за маркеры в нужную сторону.
Способ 3 — Размер холста
Не самый популярный способ, но тем не менее его также рассмотрим — команда Размер холста.
Особенностью этого способа является то, что мы меняем размер разрешения изображения, при этом сама картинка никак не меняется. Фотошоп просто отрезает часть изображения (если говорим об уменьшении), либо добавляет фоновый цвет (если это увеличение).
То есть, допустим, ваша картинка 700х700 пикселей. Через Изображение — Размер холста вы задаете размер 500х500. В итоге фотошоп обрезает лишние 200 пикселей по высоте и ширине. В настройках можно указать откуда отрезает: это либо равномерно со всех сторон, либо можно выбрать конкретную сторону.
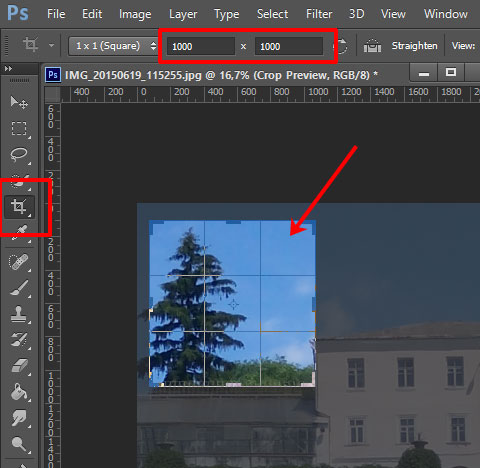
Способ 4 — Кадрирование
Кадрирование осуществляется с помощью инструмента Рамка, а он, в свою очередь, схож по своей работе с Размером холста. Он также не меняет размер самого изображения, а только его обрезает, либо добавляет пустоту, в случае увеличения. Думаю на этом способе останавливаться подробно не будем. Подробнее об инструменте читайте в этой статье.
Он также не меняет размер самого изображения, а только его обрезает, либо добавляет пустоту, в случае увеличения. Думаю на этом способе останавливаться подробно не будем. Подробнее об инструменте читайте в этой статье.
Как уменьшить размер изображения без потери качества
Мы рассмотрели 4 способа по уменьшению размеров изображения. Из них два способа: Размер холста и Кадрирование не связаны с потерей качества. Фактически (ширина и высота) картинки становятся меньше, но само содержимое остается прежнего масштаба. Чтобы этого добиться, нужно пожертвовать частью картинки, другими словами, просто обрезать ее до нужного размера. Подробнее как это делать смотрите выше по тексту.
Как уменьшить вырезанное изображение в фотошопе
Чтобы в фотошопе уменьшить размер вырезанного объекта нужно уметь: вырезать объекты, проводить манипуляции с вырезанным участком (в том числе его уменьшение).
О том как вырезать объекты читайте в других статьях. Подробнее остановимся на уменьшении.
В этой ситуации вам также пригодятся знания по использованию команды Свободное трансформирование.
Когда объект вырезан, нужно образовать вокруг него выделенную область. После этого примените трансформирование и по инструкции выше тяните за маркеры в сторону уменьшения данного объекта.
В любом случае при уменьшении вырезанного фрагмента в освободившемся месте фотошоп будет автоматически добавлять фоновый цвет. Поэтому, если у вас несложный случай, то сперва позаботьтесь и выберите такой же фоновый цвет, что окружает объект, подлежащий уменьшению. Для этого получите образец цвета с помощью инструмента Пипетки и установите его как фоновый.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter. Спасибо!
Как в Photoshop изменить размер объекта сохранив пропорции, без искажений?
Доброго времени суток всем фотошоперам! Сегодня небольшая, но полезная для начинающих пользователей программы тема, связанная с изменением размеров объекта на фото. В выпуске мы будем рассматривать простые и легкие примеры:
В выпуске мы будем рассматривать простые и легкие примеры:
Ведь менять размеры приходится практически постоянно. Причем, изменяются размеры не только самих картинок, но и находящихся на них наложенных изображениях. Причем, если вы делаете коллаж, накладывая изображения, то менять размер их приходится так или иначе. Вначале посмотрим, как изменить размер самого изображения. Загружаем нужную картинку, далее идем «Изображение» – «Размер изображения».
Выбрав функцию, откроется окно, в котором можно изменить размер картинки.
Что здесь видим. Первое – надпись размеры со стрелкой выпадающего меню. Если нажмем на него, то увидим разное выражение размеров исходной картинки. Выбрав любое из них можно узнать размер изображения в пикселях, сантиметрах, процентах и т.д.
Следующее меню –»Подогнать под…» Выбрав его, в раскрывающемся окне можно увидеть варианты, под которые сразу, как шаблон подгоняется размер картинки.
Если же Вам нужны свои размеры, которых нет в вышеприведенном списке, тогда переходим к следующей строке, где указана ширина и высота картинки. По умолчанию она задается в пикселях. Но, если вам нужны другие единицы измерения, то выбираем их в списке рядом.
По умолчанию она задается в пикселях. Но, если вам нужны другие единицы измерения, то выбираем их в списке рядом.
Например, изменяем по пикселям. Очень часто нам говорят: «Изображение должно быть столько на столько пикселей». Это и есть оно. Выставляем нужное значение, скажем 640х480. Когда вы вводите одно значение, второе автоматически проставляется. Это связано с тем, что значения закреплены и выставляются пропорционально, что бы картинка не растягивалась.
Если вам не нужно пропорциональное масштабирование, щелкаем на значок между надписями ширина и высота и линии связывающие их исчезают. Значения размеров перестали быть закрепленными. Можно произвольно задавать размер.
Но нам надо пропорциональное изменение, а потому выставляем то значение, которое нужно нам более всего: или по высоте, или по ширине, и жмем ОК. Картинка тут же или уменьшилась, или увеличилась, в зависимости от того, какие значения вы ввели по отношению к исходному изображению. Итак, это было изменение размеров всей картинки.
Но можно увеличить какой-либо фрагмент картинки без изменения размеров самого изображения. Для этого заходим в пункты верхнего меню программы «Редактирование» – «Трансформирование» – «Масштабирование». По углам картинки и по середине, появились квадратики-направляющие. Потянув за которые можно увеличить, или уменьшить картинку.
Если Вам не нужно пропорциональное изменение размеров, то просто наводим курсор на уголок картинки и, зажав левую клавишу мыши растягиваем картинку. При пропорциональном изменении размеров, делаем это с зажатой клавишей Shift. Часть изображения ушла за край картинки и стала невидимой.
Теперь, если сохранить картинку, мы увидим только оставшееся увеличенное изображение. Этот способ используется, если необходимо на какой-то фотографии или изображении увеличить небольшой объект. Однако качество увеличения зависит от размеров картинки в пикселях. Чем оно больше, тем качество будет, соответственно лучше.
Как в фотошоп менять размер изображения на слое, сохраняя пропорции?
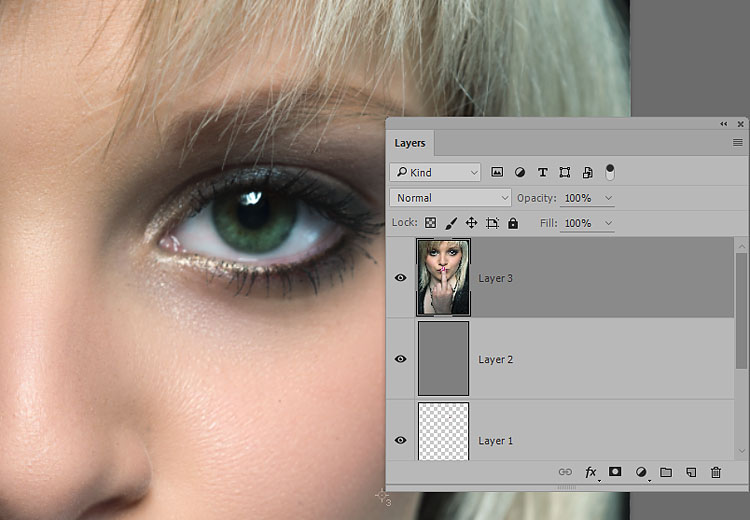
Теперь посмотрим, как изменить размер изображения на слое. В принципе, вставляя любое изображение, оно отображается на отдельном слое. Так устроен Photoshop, что если Вы делаете коллаж из 10 фото то и слоев будет как минимум 10. А когда сохраняете коллаж в Jpg, то эти слои сводятся в один и получается фото.
В принципе, вставляя любое изображение, оно отображается на отдельном слое. Так устроен Photoshop, что если Вы делаете коллаж из 10 фото то и слоев будет как минимум 10. А когда сохраняете коллаж в Jpg, то эти слои сводятся в один и получается фото.
Продолжим. Вставив объект, приходиться или уменьшать его размеры, или, наоборот, увеличивать. Делается это все достаточно просто. Выбираем в меню «Редактирование» – «Трансформирование» – «Масштабирование». Не забываем при этом активировать нужный слой.
Вокруг изменяемого изображения появляется рамка с маркерами. Теперь потянув за любой из них, можно изменить размер картинки. Чтобы пропорции картинки сохранялись, необходимо одновременно держать нажатой клавишу shift.
Изменяем размер вставленного объекта на слое
Изменить размер картинки, можно также через меню «Свободное трансформирование» во вкладке «Редактирование«. Здесь так же вокруг объекта появится рамка с маркерами, потянув за которые можно уменьшить или увеличить размер вставленного объекта.
Можно сделать это и вручную вводя значения в настройках масштабирования, которые находятся на верхней панели – буквы «В» (высота) и «Ш» (ширина). Здесь значения показаны в процентах. Вводим свои цифры и картинка меняет размер согласно им. Это удобно, если нужны точные параметры.
Как видите, все очень просто. Не нужно боятся фотошопа, когда начинаешь разбираться — нет ничего сложного. Начинайте с простых примеров и все у Вас получится! Вот, пожалуй и все по данной функции. Удачи в работе!
Автор публикации
0 Комментарии: 1Публикации: 179Регистрация: 02-12-2017Как увеличить изображение в Фотошопе
Увеличение объектов довольно востребованная и распространенная задача при работе с изображениями в программе Фотошоп. Для выполнения этой задачи превосходным решением будет метод Интерполяции. Таким способом можно не только увеличивать, но и уменьшать объекты. Метод Интерполяции может быть выполнен различными способами. Выбор способа зависит от качества исходной картинки и требуемого результата.
К примеру, стоит задача увеличить изображение. Эта процедура требует добавления новых пикселей в изображение. При этом дополнительные пиксели должны максимально подходить по цвету к соседствующим пикселям.
То есть, представим, что соседние пиксели имеют черный и белый цвета. Когда изображение увеличивается, между этими пикселями встают дополнительные пиксели серого оттенка. Метод Интерполяции помогает высчитать среднее значение цветовой гаммы близлежащих пикселей и подобрать оптимальный цвет для дополнительных пикселей.
В этой статье мы подробно рассмотрим все методы, благодаря которым можно увеличить размер изображения в Photoshop.
Содержание
- Способы увеличения изображения:
Метод Интерполяции
Этот способ изменения масштаба картинки имеет несколько вариантов исполнения. Их можно выбрать в выпадающем меню, при наведении курсора на пункт «Интерполяция». Рассмотрим каждый из возможных вариантов.
«По соседним пикселам»
Этот способ не очень хорош и используется редко.
 Так как качество полученного изображения в большинстве случаев будет оставлять лучшего. После увеличения картинки таким способом на изображение будут видны места, где добавлены новые пиксели. Суть этого метода в копировании соседних пикселей и добавление их копий в изображение.
Так как качество полученного изображения в большинстве случаев будет оставлять лучшего. После увеличения картинки таким способом на изображение будут видны места, где добавлены новые пиксели. Суть этого метода в копировании соседних пикселей и добавление их копий в изображение.«Билинейная»
При таком способе масштабирования изображения качество полученной картинки будет средним. Суть способа состоит в вычисление среднего значения цвета близлежащих пикселей, и добавление новых между ними. Места добавления новых пикселей будут при этом менее заметны, а цветовые переходы более плавные.
«Бикубическая»
Этот способ увеличения изображения позволяет получить картинку довольно высокого качества. Однако его рекомендуется применять, при незначительном увеличении картинки. При этом способе увеличения для определения подходящего оттенка дополнительных пикселей проводятся очень сложные программные расчёты. За счёт чего картинка и получается превосходного качества.
 После процедуры масштабирования таким способом, практически невозможно определить новые пиксели, а все цветовые переходы плавные и естественные.
После процедуры масштабирования таким способом, практически невозможно определить новые пиксели, а все цветовые переходы плавные и естественные.
В версиях Фотошопа CS или CC, а также в последующих новых версиях этот способ имеет две разновидности:
«Бикубическая глаже»
Эта разновидность «Бикубического» метода применяется в основном для увеличения изображения, позволяя получить картинку высокого качества.
«Бикубическая четче»
Применяется для уменьшения масштаба изображения. При этом полученная картинка обладает хорошим качеством и четкостью.
Метод Интерполяции: «Бикубическая, глаже»
Итак, наша задача состоит в увеличении масштаба изображения. Возьмем для примера картинку с размерами 531х800 px. У выбранного изображения разрешение составляет 300 dpi.
Чтобы увеличить картинку методом «Бикубическая, глаже» требуется выполнить следующие действия. В меню программы выберите пункт «Изображение» и в открывшемся окне нажмите кнопку «Размер изображения».
В настройках, в появившемся списке в самом низу окна, выберите «Бикубическая, глаже». А также потребуется обозначить размеры картинки в процентах.
Исходное изображение будет иметь значение размера, равное 100 процентам. Для того чтобы увеличенное изображение было хорошего качества, работу следует производить поэтапно, с шагом не более 10-15%.
То есть увеличиваем размер до 115% и сохраняем результат. Если требуется получить больший размер, повторяем этот шаг, увеличивая опять на 15%. И так, пока не будет достигнута требуемая величина. Пропорции картинки при этом сохраняются. Программа сама высчитывает требуемую ширину и высоту изображения.
Качество полученного изображения зависит от многих моментов. И большую роль в этом играет разрешение и четкость исходной картинки.
Насколько можно увеличить изображение без потери качества сказать сложно. Все зависит от конкретного случая.
До встречи в наших следующих уроках. Если вам что-то было непонятно, напишите об этом в комментариях, и мы обязательно поможем вам.
Увеличиваем изображение без потери качества
Как часто, просматривая фотографии на компьютере, мы выбрасывали классные кадры, потому что они оказались слишком маленькими по размеру и некачественными. Но с помощью специальных программ можно спасти почти любое изображение!
Повышение качества изображения — очень объёмная тема. Для улучшения качества фото в Photoshop могут применяться цветокоррекция, усиление резкости, ретушь и много других операций. Все они требуют определённых навыков и владения особыми техниками.
Но существуют и менее сложные способы, когда просто требуется увеличение изображения без потери качества. Ниже мы рассмотрим на примере, как улучшить качество фото, если нужно увеличить фото без потери качества.
Как увеличить фото без потери качества
Всем приходилось сталкиваться с изображением маленького размера низкого качества. На таких снимках при увеличении сильно видны пиксели, точки, из которых строится растровое изображение.
Увеличение изображения растягиванием его свободным трансформированием только ухудшит положение.
В этом уроке работа будет проводиться в Photoshop CC 2017. Но сначала мы рассмотрим метод для других, более старых, версий Photoshop. А потом покажем, как Photoshop CC 2017 может сделать всю процедуру автоматически.
Открываем изображение в Photoshop. Теперь мы постепенно увеличим его в несколько заходов. Стоит сразу отметить, что увеличить фото и поднять качество можно, но с ограничением в размере.
Нажимаем сочетание клавиш Alt + Ctrl + I. У нас откроется окно «Размер изображения». Нужно, чтобы между «Шириной»/Width и «Высотой»/Height была нажата скрепка. Тогда ширина и высота будут изменяться пропорционально.
Увеличим изображение два раза, каждый раз на 20%. Для этого в выпадающем списке напротив «Ширины» меняем пиксели на проценты (Pixel/Percent), а численное значение со 100% на 120% и нажимаем Ok. Затем ещё раз вызываем окно размера изображения (Alt + Ctrl + I) и увеличиваем на 20%.
Мы увеличили размер изображения с 950х632 пикселя до 1368х910 пикселей.
Для наглядного сравнения приблизим исходное изображение (950х632 пикс.) и полученное (1368х910 пикс.).
Мы увеличили изображение почти в полтора раза и даже улучшили качество. Как видно, пикселизация менее заметна, если приблизить изображение.
Еще больше о Photoshop можно узнать на курсе в Fotoshkola.net «Photoshop. Базовые инструменты».
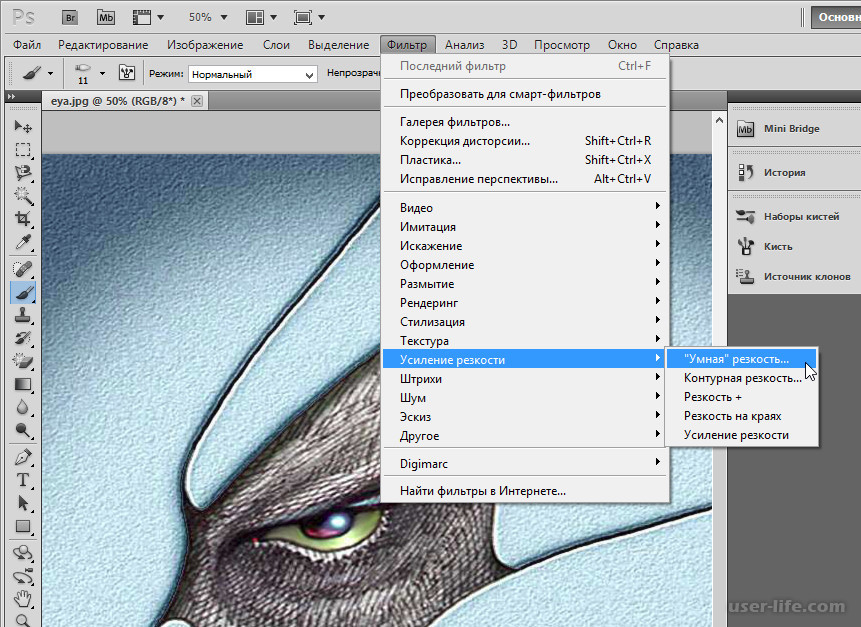
Остаётся доработать результат. Применим фильтр «Умная резкость» к полученному изображению.
Заходим: «Фильтры»/«Усиление резкости»/«Умная резкость»/Filter/Sharpen/Smart Sharpen. Перемещая ползунки, подбираем подходящую резкость. Если в маленьком окне предпросмотра на изображение кликнуть левой клавишей мыши и удерживать, то можно увидеть картинку до применения эффекта. Разница ощутима. Особенно заметен плавный переход цвета (без кубиков) на линзах очков. Мы полностью убрали шум, сместив ползунок до конца вправо. Радиус резкости взяли 0,3 пикселя, эффект применили на 79%.
Радиус резкости взяли 0,3 пикселя, эффект применили на 79%.
Ещё раз сравним результаты.
Слева — исходное изображение, в центре — после увеличения размера, справа — с применением «Умной резкости».
После применения «Умной резкости» на фото ушли шумы, изображение стало чище.
Вот наш результат.
А теперь увеличим фото и улучшим его качество с помощью автоматических средств Photoshop 2017.
Открываем изображение в Photoshop, нажимаем сочетание клавиш Alt + Ctrl + I. У нас откроется окно «Размер изображения»/Image Size. Обратите внимание на пункт «Подогнать под»/Dimensions. Раскройте этот список. В нём вы увидите заготовки вариантов увеличения/уменьшения изображения без потери качества. Воспользуемся автоматической подборкой (второй пункт в списке). В открывшемся окне выбираем пункт «Хорошее» и жмём Ok. Наилучшее выбирать не стоит, поскольку исходный снимок — слишком низкого качества, и увеличивать его настолько нет смысла.
Обратите внимание, если нам удалось подбором увеличить изображение с 950х632 пикселя и разрешением 96 пикс/дюйм до 1368х910 пикселей с тем же разрешением, то программа сделала увеличение до 1969х1310 пикселей с разрешением 199 пикс/дюйм.
Применим «Умную резкость».
Исходное изображение и результат
Теперь вы сами убедились, что увеличить картинку без потери качества можно, и при этом даже улучшить качество фотографии.
Стоит отметить, что этот метод может пригодиться не только для увеличения и улучшения маленьких фото. Например, вам нужно предоставить фото для интернет-ресурса или для печати в издательстве. Ваше фото при этом отличного качества и большого размера, но для издательства нужен размер ещё больше. Применив описанный метод увеличения снимка и улучшения его качества, вы получите отличный результат. Ведь фото больших размеров с хорошим качеством пройдут эту процедуру намного проще.
Процедура предельно проста. Не ставьте крест на маленьких снимках. Дайте им второй шанс.
Дайте им второй шанс.
Еще больше о Photoshop можно узнать на курсе в Fotoshkola.net «Photoshop. Базовые инструменты».
Решено: Как увеличить изображение без потери качества? — Сообщество поддержки Adobe
Простой ответ на этот вопрос: вы не можете сделать увеличение без некоторой потери качества, даже если бы вы сделали это с помощью увеличителя в темной комнате со старомодной пленкой, были бы некоторые потери, но это Вопрос о том, насколько ощутима потеря и пленка, была до изобретения мульти-мегапиксельных камер гораздо более снисходительной, чем цифровые носители. Однако вы все еще можете многое сделать в цифровом виде.
1) Перейдите в диалоговое окно размера изображения и установите для него повторную выборку с помощью метода интерполяции «сохранить детали» и увеличьте ширину и высоту, но не сходите с ума, удваивая число пикселей легко, насколько вы показали.
2) Photoshop теперь будет делать расчетные предположения о цветах пикселей, которые будут соседствовать с реальными пикселями в изображении, и создавать их, неизбежно будет делать ошибки, которые проявляются как снижение резкости. Чтобы компенсировать это, сохраните увеличенное изображение как «Смарт-объект» или вы могли бы сделать это на шаге 1. Теперь продублируйте слой ctrl-J или cmd-J, установите режим наложения на «мягкий свет» и примените Фильтр высоких частот
Чтобы компенсировать это, сохраните увеличенное изображение как «Смарт-объект» или вы могли бы сделать это на шаге 1. Теперь продублируйте слой ctrl-J или cmd-J, установите режим наложения на «мягкий свет» и примените Фильтр высоких частот
Отрегулируйте предварительный просмотр, чтобы придать улучшенные края, как показано ниже.Это метод проб и ошибок, поэтому смарт-объект лучше всего использовать в качестве смарт-фильтра, доступного для повторных попыток.
Эта процедура позволяет очень контролируемым образом повышать резкость изображения, компенсируя потерю фокуса во время увеличения.
Как правило, если вы начнете с несжатого изображения хорошего качества, это приведет к почти идеальному увеличению.
Лучшие результаты можно получить с помощью сторонних плагинов, таких как Alien Skin Blow UP, поскольку они имеют более сложные алгоритмы увеличения, но этот метод работает очень хорошо
.Как увеличить фотографии без потери деталей в Photoshop CC 2018
В новом Adobe Photoshop CC 2018 новый алгоритм увеличения изображения «Сохранить детали 2. 0» стал улучшением по сравнению с предыдущим алгоритмом повышающей дискретизации, который применялся с 2013 года. Версия 2.0 обеспечивает более подробную информацию, когда дело доходит до подготовки изображения для крупномасштабных отпечатков и потенциально снижает потребность в среднеформатной камере со сверхвысоким мегапикселем для больших отпечатков.
0» стал улучшением по сравнению с предыдущим алгоритмом повышающей дискретизации, который применялся с 2013 года. Версия 2.0 обеспечивает более подробную информацию, когда дело доходит до подготовки изображения для крупномасштабных отпечатков и потенциально снижает потребность в среднеформатной камере со сверхвысоким мегапикселем для больших отпечатков.
В этом восьмиминутном видео фотограф и ретушер Майкл Волошинович из Vibrant Shot Photo показывает разницу в качестве между оригинальной и новой версиями функции «Сохранить детали».Он демонстрирует это на сделанном им красивом снимке, и результаты могут вас удивить.
Масштабирование изображения — важный и сложный процесс, и полезно знать используемые при этом методы, особенно при отправке изображений клиентам. Вместо того, чтобы полагаться на операторов в центрах печати, этот новый алгоритм упрощает полный контроль над готовыми к печати изображениями. Хотя эта функция может не понадобиться для распечаток стандартного размера журнала, она определенно будет полезна, когда дело доходит до крупномасштабных распечаток для вашей свадьбы, изобразительного искусства или даже рекламных работ.
Чтобы использовать эту функцию, перейдите на вкладку «Изображение» в Photoshop 2018 и выберите «Размер изображения» внизу. При вводе более высоких значений ширины и высоты изображения не забудьте выбрать «Сохранить детали 2.0» в разделе «Изменить размер». Кроме того, не забудьте установить разрешение 300 пикселей на дюйм.
Вы когда-нибудь пробовали эту новую функцию? С вашими отпечатками он работал лучше? Пожалуйста, поделитесь своими мыслями в разделе комментариев ниже.
.Как увеличить разрешение изображения за 5 шагов
Можете ли вы улучшить качество изображения с низким разрешением?Это знакомая сцена: детектив просит кого-то «улучшить» размытое изображение на компьютере, пока оно не станет достаточно четким, чтобы разглядеть ключевое свидетельство. Это работает? Не так, как это делает Голливуд.
Единственный способ изменить размер фотографии меньшего размера в более крупное изображение с высоким разрешением, не выделяя при этом низкое качество изображения, — это сделать новую фотографию или повторно отсканировать изображение с более высоким разрешением. Вы можете увеличить разрешение файла цифрового изображения, но при этом вы потеряете качество изображения. Однако есть некоторые меры, которые вы можете предпринять в Adobe Photoshop, чтобы повысить разрешение при сохранении визуального качества.
Вы можете увеличить разрешение файла цифрового изображения, но при этом вы потеряете качество изображения. Однако есть некоторые меры, которые вы можете предпринять в Adobe Photoshop, чтобы повысить разрешение при сохранении визуального качества.
Передискретизация изображений в Photoshop означает изменение их разрешения путем добавления или вычитания пикселей. Разрешение измеряется в пикселях на дюйм или PPI. Чем больше пикселей начинается с изображения, тем выше разрешение.Уменьшение количества пикселей называется понижающей дискретизацией, при которой из изображения удаляются данные. Увеличение количества пикселей называется повышающей дискретизацией, которая добавляет данные к изображению. Когда вы увеличиваете количество пикселей в изображении без корректировки размеров, вы добавляете больше пикселей в такое же пространство и увеличиваете разрешение (или количество деталей), удерживаемых в пределах каждого дюйма. Удаление данных предпочтительнее их добавления, поскольку Photoshop должен будет угадывать, как должны выглядеть вновь добавленные пиксели.
Удаление данных предпочтительнее их добавления, поскольку Photoshop должен будет угадывать, как должны выглядеть вновь добавленные пиксели.
Передискретизация любого вида, особенно повышающая дискретизация, может привести к ухудшению качества изображения. Метод интерполяции — это то, как Photoshop выбирает значения цвета для новых пикселей. Выбор правильного метода интерполяции может помочь избежать нежелательной пикселизации:
.Размер изображения Photoshop и разрешение
Принтер разрешение измеряется в чернильных точках на дюйм, также известное как dpi. Как правило, чем больше точек на дюйм, тем лучше качество печати. ты получишь. Большинство струйных принтеров имеют разрешение примерно От 720 до 2880 точек на дюйм. (Технически струйные принтеры производят микроскопические брызги чернил, а не фактические точки, как в фотонаборных устройствах или лазерных принтерах.)
Разрешение принтера отличается от разрешения изображения, но связано с ним. Для печати фотографии высокого качества на струйном принтере разрешение изображения минимум 220 пикселей на дюйм должен обеспечить хорошие результаты.
Для печати фотографии высокого качества на струйном принтере разрешение изображения минимум 220 пикселей на дюйм должен обеспечить хорошие результаты.
Частота экрана есть количество точек принтера или полутоновых ячеек на дюйм, используемых для печати изображения в градациях серого или цветоделение. Также известен как экран линейный экран или , измеряется частота экрана в строках на дюйм (lpi) — или строках ячеек на дюйм в полутонах. экран. Чем выше разрешение устройства вывода, тем лучше (выше) экранную линейку, которую вы можете использовать.
соотношение между разрешением изображения и частотой экрана определяет качество детализации напечатанного изображения.Для получения полутонов изображение самого высокого качества, вы обычно используете разрешение изображения то есть от 1,5 до максимум 2-х кратной частоты экрана. Но с некоторые изображения и устройства вывода, более низкое разрешение может дать хорошие полученные результаты. Чтобы определить частоту экрана вашего принтера, проверьте документацию по принтеру или обратитесь к поставщику услуг.
Как накладывать изображения в Photoshop
Экспериментируйте с режимами наложения.
Режимы наложения в Photoshop предоставляют уникальные способы комбинирования и перекрытия изображений. В частности, режимы наложения определяют, как на пиксели изображения влияет инструмент рисования или редактирования. Понимание влияния каждого режима наложения на ваш основной цвет поможет вам получить именно тот вид, который вы хотите в конечном изображении. По умолчанию для режима наложения установлено значение «Нормальный», и если вы отрегулируете непрозрачность изображения, вы сможете смешивать слои.Выберите другие режимы, например «Затемнение», чтобы по-другому смешать пиксели.
Создайте любой образ, который вы только можете себе представить.
Получите полный контроль над смешиванием и наложением изображений с помощью масок слоев и настроек прозрачности. Заблокируйте определенные области изображения с помощью масок. Тогда легко решить, что смешать, а что нет. Вы также можете использовать маски, чтобы скрыть или скрыть части слоя изображения.
Вы также можете использовать маски, чтобы скрыть или скрыть части слоя изображения.
Сделайте фотографии текстурными.
Создавайте уникальные фотоэффекты, накладывая изображения друг на друга и добавляя текстуры и узоры к исходным фотографиям. Поиграйте с различными текстурами и вариантами смешивания, такими как листва и зелень или различные текстуры бумаги, чтобы получить уникальные и неожиданные результаты.
.Как в фотошопе сделать масштабирование колесиком
7 способов как изменить масштаб в фотошопе
Можно выделить 7 основных способов как в фотошопе изменить (увеличить или уменьшить) масштаб. Благодаря этому навыку, можно приближать и удалять изображение, чтобы рассмотреть поближе его детали, или наоборот ознакомиться с общей композицией кадра, или, например, чтобы увидеть размеры ограничительной рамки, если вы вставили в свой проект очень большое изображение.
Частично на страницах этого сайта уже сталкивались с масштабированием в том или ином его проявлении. В этом уроке будут собраны все способы, которых набралось не много не мало, а 7 штук.
В этом уроке будут собраны все способы, которых набралось не много не мало, а 7 штук.
Итак, как изменить (увеличить или уменьшить) масштаб в фотошопе:
- Инструмент Масштаб
- Быстрый переход к инструменту Масштаб
- Горячие клавиши
- Колесиком мыши
- Строка состояния
- Окно Навигатор
- Команда меню Просмотр
Теперь каждый способ рассмотрим отдельно.
Способ №1 — Использование инструмента Масштаб
Инструменту Масштаб посвящена отдельная статья с описанием принципов работы, его настроек и всех возможностей. Рекомендуется к ознакомлению.
Если говорить применительно масштабирования, то, чтобы это сделать, сперва выберите инструмент на панели (горячая клавиша Z), а затем выберите на панели параметров:
- Лупа со значком плюс — увеличивает масштаб изображения;
- Лупа со значком минус — уменьшает.
Затем сделайте однократный клик, чтобы увеличить или уменьшить изображение.
Если удерживать нажатой клавишу мыши, то изменение масштаба будет плавным.
Если нажать и удерживать клавишу Alt, то можно быстро перейти к противоположной лупе, например, у вас было увеличение, а при удержании клавиши, будет лупа на уменьшение.
Способ №2 — Быстрый переход к инструменту Масштаб
Второй способ позволяет быстро перейти к инструменту Масштаб, при этом активным останется последний выбранный вами инструмент. Например, вы работаете кисточкой, но нужно быстро увеличить участок изображения. Используйте комбинации:
Удерживайте Ctrl + Space (Пробел) и клик мыши — чтобы увеличить;
Удерживайте Alt + Space и клик мыши — чтобы уменьшить.
Возвращаясь к примеру, когда отпустите клавиши, активным так и останется инструмент Кисть.
Способ №3 — Горячие клавиши
Горячие клавиши — штука популярная. На быструю комбинацию можно посадить любое действие в фотошопе и масштаб не исключение.
По умолчанию программой зарезервированы такие комбинации:
- Ctrl + + (Плюс) — увеличение;
- Ctrl + — (Минус) — уменьшение;
- Ctrl + 0 (Ноль) — показать во весь экран;
- Ctrl + 1 (Единица) — показать реальный размер.

Положа руку на сердце, это не самые удобные комбинации, из-за их удаленности друг от друга. Придется использовать обе руки, чтобы их использовать. Что не делает работу быстрей. Но всегда можно переназначить клавиши и выбрать для себя удобную комбинацию. Для этого следуйте инструкциям из этой статьи — как настроить сочетание горячих клавиш в фотошопе.
Способ №4 — Изменение масштаба колесиком мыши
Для меня этот способ является самым предпочтительным, поскольку это: сверх быстрота и удобство. И вообще, уже выработалась привычка из других программ, что колесико мыши изменяет масштаб.
Но по умолчанию в фотошопе колесико мыши не меняет масштаб. Чтобы включить эту функцию, нужно перейти в настройки программы: Редактирование — Установки — Основные. В этом окне поставьте галочку у параметра Масштабировать колесиком мыши.
Примечание
Почему данная функция удобна не для всех и изначально она отключена?
Суть в том, что основная задача колесика — это вертикальный скроллинг страниц, то есть двигаться выше и ниже по документу. И в фотошопе, если изображение не умещается в размер рабочего пространства, появляются вертикальные и горизонтальные линии скроллинга. В эти случаях колесико мыши продолжает выполнять свою функцию: перемещаться вверх и вниз по документу.
И в фотошопе, если изображение не умещается в размер рабочего пространства, появляются вертикальные и горизонтальные линии скроллинга. В эти случаях колесико мыши продолжает выполнять свою функцию: перемещаться вверх и вниз по документу.
Если вы назначите в настройках масштабирование колесиком, то при данной ситуации двигать документы придется уже с помощью курсора мыши.
Способ №5 — Строка состояния
Этот способ подойдет, когда нужно быстро задать определенный масштаб, например, указать 100% (то есть реальный размер), 200%, 50% или любое другое значение.
Обратите свой взгляд на самый нижний левый угол фотошопа, там где находится строка состояния. Это маленькое окошко и есть масштаб изображения. Его можно редактировать и ввести в него любое значение. Достаточно только ввести цифры, а фотошоп сам поймет, что это проценты.
Также данная строка играет информативную роль: она всегда показывает текущий масштаб изображения.
Способ №6 — Окно Навигатор
Об этом окне на сайте есть отдельная статья. Вкратце, это миниатюра всего изображения, с красной рамкой поверх, указывающая на видимую часть изображения.
Вкратце, это миниатюра всего изображения, с красной рамкой поверх, указывающая на видимую часть изображения.
С помощью этого окна можно быстро перемещаться по изображению от одной его части к другой, а ползунок под миниатюрой отвечает за масштабирование. В левом углу есть такое же окошко, как и у строки состояния. Им также можно воспользоваться, чтобы указать определенный размер масштаба.
Способ №7 — Команда меню Просмотр
Этот способ тоже можно отнести к масштабированию ведь командой меню также можно пользоваться, хотя она и дублирует некоторые вышеуказанные способы.
Если перейти в команду меню Просмотр, то будет блок операций, которые можно использовать для масштаба.
Главным образом выделенный блок команд дублирует горячие клавиши из способа №3, а также команда Реальный размер дублирует строку состояния (№5) и навигатор (№6), где можно ввести значение в 100%, чтобы показать реальный размер.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter.
Рисование фигур с помощью инструментов Photoshop
Сплошной цвет: Заполняет или обводит слой-фигуру текущим цветом переднего плана. Используйте палитру цветов или предустановки цвета, чтобы выбрать другой цвет.
Градиент: Выберите предустановку градиента или щелкните градиент, чтобы открыть диалоговое окно «Редактор градиента». Установить дополнительные параметры градиента:
- Угол определяет угол, под которым применяется градиент.
- Reverse — переворачивает ориентацию цветов градиента.
- Стиль определяет форму градиента.
- Scale изменяет размер градиента.
- «Выровнять по слою» использует ограничивающую рамку слоя для вычисления градиентной заливки. Вы можете перетащить в окно изображения, чтобы переместить центр градиента.
Узор: Начиная с Photoshop 21.2, вы также можете установить угол поворота заливки и обводки фигуры и легко изменить ее ориентацию. Выберите узор во всплывающем меню и установите дополнительные параметры узора:
Выберите узор во всплывающем меню и установите дополнительные параметры узора:
- Угол определяет угол, под которым применяется узор.Установите переключатель угла в определенное положение или вручную введите значение угла, чтобы повернуть рисунок на нужный угол.
- Масштаб изменяет размер рисунка. Введите значение или перетащите ползунок.
Масштабирование с учетом содержимого в Photoshop
Масштабирование с учетом содержимого изменяет размер изображения без изменения важного визуального содержимого, такого как люди, здания, животные и т. Д. В то время как обычное масштабирование влияет на все пиксели одинаково при изменении размера изображения, масштабирование с учетом содержимого в основном влияет на пиксели в областях, не имеющих важного визуального содержимого. Content-Aware Scale позволяет увеличивать или уменьшать масштаб изображений для улучшения композиции, соответствия макету или изменения ориентации. Если вы хотите использовать обычное масштабирование при изменении размера изображения, есть возможность указать соотношение масштабирования с учетом содержимого к нормальному масштабированию.
Если вы хотите сохранить определенные области при масштабировании изображения, Content-Aware Scale позволяет использовать альфа-канал для защиты содержимого во время изменения размера.
Масштабирование с учетом содержимого работает со слоями и выделениями. Изображения могут быть в цветовых режимах RGB, CMYK, Lab и Grayscale, а также с любой глубиной цвета. Масштабирование с учетом содержимого не работает с корректирующими слоями, масками слоев, отдельными каналами, смарт-объектами, трехмерными слоями, слоями видео, несколькими слоями одновременно или группами слоев.
.Как масштабировать без искажений в Photoshop | Small Business
Когда у вас есть цифровое изображение, оно обычно имеет определенное соотношение горизонтального и вертикального размеров, известное как соотношение сторон. Некоторые форматы изображений имеют определенные стандартные соотношения. Если вы попытаетесь масштабировать изображение по горизонтали или вертикали, не сохраняя это соотношение, изображение может выглядеть растянутым и искаженным. Если вы используете Photoshop, вы можете настроить Photoshop для изменения размера изображения и сохранения соотношения сторон, чтобы избежать искажений.Часто бывает полезно использовать общие соотношения сторон для различных бизнес-приложений.
Если вы используете Photoshop, вы можете настроить Photoshop для изменения размера изображения и сохранения соотношения сторон, чтобы избежать искажений.Часто бывает полезно использовать общие соотношения сторон для различных бизнес-приложений.
Общие сведения о соотношении сторон
Соотношение сторон изображения звучит технически, но это просто ширина изображения, деленная на высоту. Вы можете использовать ширину и высоту в пикселях, дюймах, сантиметрах или в других единицах по вашему выбору, если вы используете одну и ту же единицу для каждого измерения. Например, соотношение сторон для изображения пять на три дюйма составляет 5: 3 , что также является таким же для изображения 500 на 300 пикселей .Обычно они записываются в этом формате, причем ширина отделяется высотой от двоеточия и обычно сокращается до наименьшего знаменателя.
Для вашей собственной фотографии и работы с изображениями вы можете выбрать любое соотношение сторон, которое хотите, но если вы планируете распечатать изображение или опубликовать его в Интернете, часто бывает полезно иметь его в определенных распространенных форматах. Например, многие сайты используют эскизы изображений для предварительного просмотра с соотношением сторон 1: 1, многие напечатанные фотографии имеют соотношение 3: 2 .
Например, многие сайты используют эскизы изображений для предварительного просмотра с соотношением сторон 1: 1, многие напечатанные фотографии имеют соотношение 3: 2 .
Электронные дисплеи часто используют либо с соотношением сторон 4: 3 для традиционного телевидения и компьютерного программного обеспечения, например, когда-то распространенные 640 пикселей x 480 пикселей и 1024 пикселей x 768 пикселей экран разрешения или соотношение 16: 9 , которое используется с более современными широкоэкранными телевизорами и мониторами.
Изменение размера фотографии в Photoshop
Изменить размер фотографии в Adobe Photoshop очень просто.Сначала используйте команду «Файл» меню « Открыть» , чтобы перейти к изображению на вашем компьютере и загрузить его в Photoshop.
Затем щелкните меню « Изображение» и выберите «Размер изображения. » Вы должны увидеть диалоговое окно, показывающее текущие размеры изображения в пикселях. Соотношение сторон не будет явно указано, но если вы хотите рассчитать его для себя, вы можете разделить ширину на высоту вручную или с помощью калькулятора.
Чтобы Photoshop масштабировал изображение, не изменяя соотношение сторон и не делая его растянутым, убедитесь, что включена опция «ограничивать пропорции». В зависимости от вашей версии Photoshop, это может быть флажок с фактическими словами «ограничить пропорции» или значок звена цепи, указывающий, что ширина и высота останутся связанными вместе. Это должно помочь Photoshop изменить размер изображения без искажений.
Затем с помощью текстового поля высоты или ширины введите новую высоту или ширину изображения.Другое измерение будет автоматически обновлено до любого числа, сохраняющего соотношение сторон неизменным. Посмотрите на изображение в режиме предварительного просмотра, чтобы убедиться, что оно вам нравится, а затем нажмите «ОК».
Посмотрите на изображение в режиме предварительного просмотра, чтобы убедиться, что оно вам нравится, а затем нажмите «ОК».
Общие сведения о системе передискретизации Photoshop
Если вы делаете фотографию с определенным разрешением, в изображении присутствует определенное количество пикселей или точек определенного цвета. Если вы попытаетесь увеличить фотографию слишком далеко за пределы ее исходного размера, Photoshop и другим программам фактически придется оставить пространство между этими пикселями, поскольку нет информации о том, как изображение выглядит ближе, и это может привести к размытости и блочности изображения. образ.
Если у вас есть Photoshop, увеличив масштаб изображения на и заметив, что это происходит, вы можете поэкспериментировать с инструментами передискретизации Photoshop, чтобы попытаться решить эту проблему. Передискретизация использует различные математические методы для эффективной оценки того, как должны выглядеть новые пиксели, когда фотография растягивается и искажается меньше. Имейте в виду, что это может неточно отражать то, что на самом деле выглядит ближе к объектам на фотографии, и не может стереть все искажения.
Чтобы попробовать передискретизацию, установите флажок «Изменить размер изображения» в диалоговом окне «Изменить размер изображения». Используйте метод передискретизации Photoshop по умолчанию или, если он вас не устраивает, попробуйте другой из раскрывающегося списка. Обязательно сохраните оригинальную копию вашего изображения на случай, если вы решите, что не удовлетворены результатом. Различные варианты представляют разные математические алгоритмы для заполнения недостающей информации в изображении, и некоторые из них работают лучше, чем другие для разных изображений.
Обрезка изображения в Photoshop
Другой способ изменить размер изображения — фактически удалить содержимое с одной или нескольких его сторон. Этот процесс называется кадрированием, и он также поддерживается Photoshop.
Чтобы обрезать изображение, выберите инструмент «кадрирование» в меню инструментов Photoshop. Похоже на резак для бумаги. По умолчанию Photoshop обычно обрезает ваше изображение до другого размера с таким же соотношением сторон, как у исходного изображения, но вы можете это изменить.Для этого используйте раскрывающееся меню рядом с панелью «Параметры инструмента» , чтобы выбрать « Без ограничений, », а не «Использовать соотношение фото».
Затем щелкните мышью по изображению и перетащите инструмент на ту часть изображения, которую вы хотите сохранить. Отпустите вашу мышь. Если вам нужно отрегулировать ту или иную сторону рамки обрезки, которая будет отображаться на изображении, перетащите ее с помощью мыши. Вы также можете вручную настроить размеры с помощью панели параметров инструмента.
Когда вы будете довольны результатом кадрирования, нажмите зеленую кнопку «Подтвердить» или дважды щелкните обрезанную область. Если вы хотите отменить операцию кадрирования, вместо этого нажмите красную кнопку «Отмена» или нажмите клавишу «Esc» на клавиатуре. Скорее всего, вы захотите сохранить копию исходной фотографии и сделать резервную копию перед тем, как приступить к редактированию, на случай, если вы захотите внести изменения позже.
Поиск подходящего размера изображения
Если вы не уверены, какой размер изображения вы хотите использовать, подумайте, где и как оно будет отображаться.Если он будет на личном или бизнес-сайте, посмотрите, достаточно ли в дизайне места для изображения и какого размера оно должно быть.
Если вы собираетесь использовать его на платформе социальных сетей или в системе интернет-рекламы, узнайте в компании, создавшей эту систему, по номеру , есть ли рекомендуемый размер и разрешение для изображения. Если вы загружаете фотографию неправильного размера, она может выглядеть слишком большой или маленькой, может казаться искаженной или автоматически обрезанной.
Если у вас нет Photoshop
Если у вас нет доступа к Adobe Photoshop, , вы все равно можете изменять размер и обрезать изображения с помощью различных инструментов.
В Microsoft Windows, вы можете обрезать и изменять размер фотографии с помощью Microsoft Paint, бесплатного инструмента, включенного в операционную систему. Точно так же на Apple macOS, вы можете использовать Apple Preview, который также поставляется с операционной системой. Различные дистрибутивы Linux включают множество инструментов для редактирования фотографий Linux, включая популярную программу с открытым исходным кодом под названием Gimp.
Если вы используете смартфон, вы можете найти множество бесплатных и платных приложений в магазине приложений телефона , которые могут обрезать и масштабировать изображения. Есть также множество онлайн-инструментов, которые вы можете бесплатно использовать на своем телефоне или компьютере, если вы хотите загрузить изображение на сторонний сервер. Конечно, вы можете не захотеть использовать такие инструменты с личными или конфиденциальными изображениями.
.Как уменьшить или увеличить размер изображения в фотошопе
С помощью программы фотошоп легко уменьшить или увеличить размер изображения. Более того, это можно сделать разными способами в зависимости от того к какому результату вы стремитесь.
Прежде чем приступить к рассмотрению способов, сперва немного теории.
Во-первых, что такое уменьшение или увеличение размера изображения? Прежде всего под этим понятием стоит понимать уменьшение/увеличение разрешения картинки, то есть его длины и ширины и, соответственно, количество пикселей, из которых состоит любое растровое изображение. Подробнее о разрешении.
Во-вторых, что происходит с качеством картинки после изменения его размеров?
- При процессе уменьшения, происходит потеря пикселей, но качество в целом не страдает, оно остается достаточно четким.
- При процессе увеличения, фотошоп растягивает пиксели и дорисовывает их в соответствии со своим алгоритмом. Поэтому при увеличении всегда страдает качество картинки. Чем больше увеличение, тем четче видна необратимая потеря качества.
Подобный вопрос был рассмотрен в уроке, связанном с изменением размера слоя, рекомендую к ознакомлению
Наглядный пример, как меняется качество изображения:
В этой статье рассмотрим 4 способа как изменить размер картинки в фотошопе и разберем случаи, когда и каким способом лучше всего пользоваться.
Способ 1 — Диалоговое окно Размер изображения
Это классический и самый универсальный способ. Он подходит в большинстве случаев, особенно, когда вы уже знаете до каких размеров следует уменьшить и увеличить размер картинки.
Откройте изображение в фотошопе.
Откройте диалоговое окно Изображение — Размер изображения (или комбинация клавиш — Alt+Ctrl+I). Появится вот такое окно:
Сразу обратите внимание на поля Ширина и Высота. Те значения, что там будут указаны — это текущие размеры изображения. По умолчанию они измеряется в пикселях.
Если вы изначально знаете, до каких размеров нужно изменить изображение, то введите эти значения в вышеуказанные поля.
Пропорции
Если в настройках окна не стоит галочка Сохранить пропорции, то можете вводить в поля длины и ширины любые значения. Но вы рискуете, что картинка получится растянутой по вертикали или горизонтали. Очень легко ошибиться и подобрать неверные пропорции.
Пример без сохранения пропорций
Рекомендуется галочку все-таки поставить. В этом случае, когда вы введете, например, Ширину, фотошоп автоматически вычислит какой должна быть высота, чтобы пропорции картинки не изменились.
Пример с сохранением пропорций
Лупа
Найдите внизу панели инструментов значок, где нарисована лупа. Это и есть инструмент масштаба. Выберете его с помощью левой кнопки мыши. По умолчанию инструмент стоит на увеличение, поэтому, чтобы увеличить масштаб изображения нажмите на него этой лупой. Нажимайте столько раз, пока картинка не увеличится до нужного размера.
Чтобы уменьшить масштаб изображения, надо перевести лупу в режим уменьшения. Всё очень просто. Для этого нужно нажать на лупу с минусом под самым верхнем меню. Нашли? Отлично. И теперь точно также нажимайте на картинку, чтобы её уменьшить.
Способ 2 — Изменение размера с помощью трансформации
Трансформация изображения — классный способ, который обязательно нужно добавить в копилку знаний по фотошопу. Этот способ хорош в двух случаях:
- уменьшить или увеличить размер всего изображения;
- уменьшить или увеличить вставленную картинку в фотошоп.
Размер подробнее каждый случай.
Как уменьшить или увеличить размер всего изображения
Шаг 1
Откройте картинку. Выберите команду Редактирование — Свободное трансформирование или нажмите комбинацию клавиш Ctrl + T.
Примечание
Если данная команда не активна (затемнен серым цветом), значит ваш фоновый слой заблокирован к изменением. Об этом сигнализирует иконка замочка прямо на слое.
Чтобы разблокировать фоновый слой, сделаете по нему двойной клик. Появится окно Новый слой, нажмите на Ок.
Подробнее о блокировке фонового слоя.
Шаг 2
Появится рамка вокруг изображения. В углах и на каждой стороне есть маркеры, за которые нужно потянуть, чтобы уменьшить или наоборот увеличить изображение.
После изменения размера нажмите на галочку вверху на панели параметров. В фотошопе CS6 есть ошибка, и эту галочку не видно. Если у вас также ее не видно, то нажмите на кнопку Enter, чтобы принять изменения или Esc, чтобы отменить.
Шаг 3.1 Случай при увеличении
Если вы увеличивали картинку данным способом, то, как видите, часть ее стала скрыта, она как бы не влазит в тот размер, в котором была открыта. С одной стороны это тоже не плохо и это можно в ряде случаев также использовать.
Но если настаиваете на том, чтобы изображение было показано полностью, выберите команду Изображение — Показать все.
Шаг 3.2 Случай при уменьшении
При уменьшении изображения вы увидите шахматный фон. Это пустота, прозрачность. При сохранении изображения она пропадет. Но правильно будет отрезать пустоту, чтобы в конечном счете увидеть каков конечный размер картинки.
Чтобы отрезать пустоту, выберите команду Изображение — Тримминг.
Совет
Чтобы в данном способе также не нарушить пропорции изображения, когда тяните за маркеры рамки, одновременно удерживайте клавишу Shift.
Как уменьшить или увеличить вставленную картинку в фотошоп
Описанный выше случай в любом случае берите себе на вооружение. А именно умение пользование командой Свободное трансформирование (Ctrl+T). Этот прием понадобиться, чтобы осуществить такую часто встречающуюся операцию, как уменьшение или увеличение вставленной картинки, предмета, объекта (называйте как хотите).
Итак знакомая ситуация: вы в фотошопе вставили к своему основному изображению другую картинку, но она не подошла по размерам.
Масштабирование и панорамирование изображений в Photoshop
Точное изменение масштаба из окна рабочего документа
Мы можем изменить уровень масштабирования документа, попросту кликнув по значению масштаба в левом нижнем углу рамки и введя новое значение. Здесь я введу вместо 50%, к примеру, 30% и нажму Enter, чтобы принять новое значение. Теперь Photoshop отобразит документ в 30% от его фактического размера. Кстати, нет необходимости вводить символ процента (%) после того, как Вы ввели число. Photoshop добавит его автоматически. Вот как выглядит документ теперь:
Таким образом, Вы можете свободно задать любой масштаб просматриваемому изображению. Если по какой-то причине вы захотите просмотреть фото с масштабом на 47,3%, не проблема! Просто кликните по значению текущего масштаба в левом нижнем углу окна документа, введите число «47,3» и нажмите Enter.
Недостаток этого метода заключается в том, что Вам нужно указывать уровень масштабирования каждый раз, когда вы захотите его изменить, что довольно неудобно, поэтому чаще используются другие способы увеличения и уменьшения отображения изображения.
Изменение размера через пункты меню вкладки «Просмотр» (View)
Во вкладке «Просмотр» (View) имеется несколько вариантов изменения масштаба изображения, привожу интерфейс англоязычного и русскоязычного Фотошопа:
Как видим, здесь имеются команды стандартного уменьшения и увеличения изображения, кроме этого, имеется команда «Во весь экран» (Fit on Screen), которая указывает Photoshop`у подогнать размер изображения под размер окна (надо сказать, что понимание «размера окна» у Photoshop`а весьма специфическое, и я практически никогда не пользуюсь этой командой). Более-менее команда работает в режиме отображения документов во вкладках.
Команда «Реальный размер» (Actual Pixels) показывает изображение в стопроцентном размере. Вместо неё я по старой привычке использую комбинацию клавиш Ctrl+Alt+0.
Ещё одна команда, «Размер при печати» (Print Size) вроде как должна показывать, каким будет размер изображения будет при печати, но, в действительности, она показывает, что хочет, и лучше ей не пользоваться.
Кстати, что интересно, в моей последней версии на момент написания статьи Photoshop CS6 13.1.2 пункт «Размер при печати» (Print Size) заменён на пункт «200%», и при клике на него масштаб рабочего документа становится 200%.
Изменение размеров рабочего окна документа при зуммировании изображения
В зависимости от ваших личных предпочтений, вы можете настроить Photoshop так, при изменении размера изображения также и изменялся размер рабочего окна. либо, наоборот, при изменении размеров изображения размер рабочего окна оставался неизменным (эта настройка установлена по умолчанию).
Для этого вызываем диалоговое окно «Установки» (Preferences) нажатием клавиш Ctrl+K. В разделе «Основные» (General) имеется опция «Инструмент ‘Масштаб’ изменяет размер окон» (Zoom Resizes Windows). Выберите этот вариант, чтобы Photoshop изменял размер окна документа при зуммировании изображения или снимите ее, чтобы сохранить размер окна документа оставался неизменным:
Следует отметить, что даже при включённой опции «Инструмент ‘Масштаб’ изменяет размер окон» размер окна не изменяется, если Вы увеличиваете/уменьшаете изображение вращением колёсика мыши при зажатой Alt.
Инструмент «Масштаб» (Zoom Tool)
Безусловно, самым простым и популярный способом увеличения/уменьшения масштаба изображения в Photoshop является использование инструмента «Масштаб» (Zoom Tool), активировать который вы можете из панели инструментов. Или, еще более быстрый способ выбора этого инструмента — просто нажать клавишу Z на клавиатуре.
При активном инструменте масштабирование изображения производится простым перетаскиванием курсора с зажатой левой клавишей мыши влево или вправо по окну документа.
Если Вы хотите увеличить какой-либо участок изображения, например, глаз, просто наведите на него курсор, зажмите левую клавишу и тащите курсор вправо.
Кроме того, инструмент «масштаб» поддерживает одномоментные фиксированные приращения размера. При клике по документу, изображение будет увеличиваться, в зависимости от текущего состояния, до 25%, 33,33%, 50%, 66,67%, 100 %, 200% и т.д.
Переключение между «Увеличить» и «Уменьшить» (Zoom In и Zoom Out)
По умолчанию, инструмент «Масштаб» установлен, чтобы увеличивать изображение. Если Вы посмотрите на ваш курсор мыши при активном этом инструменте, Вы увидите небольшой знак плюс (+) в центре лупы, это говорит нам о том, что инструмент в настоящее время находится в режиме увеличения»:
Для переключения инструмента в режим «Уменьшение» зажмите клавишу Alt и Вы увидите, как значок на курсоре изменился на «минус» (-). Кроме того, вверху, на панели параметров, будет подсвечена иконка «уменьшение»:
Теперь Вы можете кликать по документу, и его масштаб будет уменьшаться.
Примечание. При изменении размера изображения перетаскиванием курсора, необходимость этой опции отпадает, изменение перетаскивание осуществляется вне зависимости от значения этой опции.
Увеличение конкретной области изображения
По умолчанию инструмент «Масштаб» установлен в режим «перетаскивание», т.е. увеличение/уменьшение производится за счёт перетаскивания курсора вправо или влево. Но можно увеличить и отдельную, выбранную область изображения. Для этого на панели параметров необходимо снять галку с опции «Масшт. перетаскиванием» (Scrubby Zoom).
Тогда, при протаскивании курсора по документу будет создаваться рамка. Область, обведённая этой рамкой, будет увеличена до размеров окна документа сразу после того, как Вы отпустите левую клавишу мыши.
Допустим, я захотел укрупнить лицо женщины:
В итоге лицо отобразилось на полный документ:
Использование инструмента «Масштаб» во время работы другими инструментами
Весьма часто масштабировать изображение приходится при работе другими инструментами. В Photoshop CS6 эта возможность реализована просто прекрасно. При работе с любыми инструментами, например, при создании выделения инструментом «Прямоугольное лассо», можно не только уменьшать/увеличивать изображение, но и панорамировать его, и всё это без прерывания создания выделения! Для временной активации «Масштаба» при работе другим инструментом, надо нажать клавиши Ctrl + Пробел для активации инструмента в режиме увеличения, и Alt + Пробел для активации в режим уменьшения.
На рисунке я показал включения «Масштаба» во время создания выделения «Прямоугольным лассо». По клику документ будет увеличиваться:
И, кроме этого, во время временной активации «Масштаба» изображение в окне можно перемещать протаскиванием курсора!
Опции «Размер окон» (Resize Windows to Fit) и «Во всех окнах» (Zoom All Windows)
Активная опция «Настр. размер окон» (Resize Windows to Fit) подгоняет размер окна под масштаб изображения, по умолчанию отключена. Не работает при масштабировании изображения вращением колёсика мыши при зажатой Alt.
Если Вы изменяете масштаб изображения в одном окне. то, при активной опции «Во всех окнах» (Zoom All Windows), масштаб изображений в других открытых окнах, если они, конечно, имеются, изменяется таким же образом.
Панорамирование инструментом «Рука» (Hand Tool)
Когда Ваше изображение сильно увеличено, и в рабочем окне отображена только часть картинки, частенько возникает необходимость это изображение в окне перемещать для работы с другими областями изображения. Это называется «панорамирование», и мы можем панорамировать картинку инструментом «Рука» (Hand Tool), который расположен в панели инструментов сразу над «Масштабом» и имеет значок в виде кисти руки человека. Также, Вы можете быстро выбрать этот инструмент, нажав на клавишу клавиатуры «H».
Но наиболее частый и лучший способ активации этого инструмента — зажать клавишу «Пробел», это временно переключается вас на «Руку» вовремя работы любым другим инструментом. Перетащите изображение на нужное расстояние, отпустите «Пробел», и Вы мгновенно вернётесь к текущему инструменту.
Способ 3 — Размер холста
Не самый популярный способ, но тем не менее его также рассмотрим — команда Размер холста.
Особенностью этого способа является то, что мы меняем размер разрешения изображения, при этом сама картинка никак не меняется. Фотошоп просто отрезает часть изображения (если говорим об уменьшении), либо добавляет фоновый цвет (если это увеличение).
То есть, допустим, ваша картинка 700х700 пикселей. Через Изображение — Размер холста вы задаете размер 500х500. В итоге фотошоп обрезает лишние 200 пикселей по высоте и ширине. В настройках можно указать откуда отрезает: это либо равномерно со всех сторон, либо можно выбрать конкретную сторону.
Прокрутка изображения с помощью колесика мыши
Еще один способ прокрутки изображения, при котором не требуется выбирать инструмент «Рука» (он подходит при работе с любым инструментом) заключается в том, чтобы воспользоваться колесиком прокрутки мыши. Прокрутите колесико мыши вверх, чтобы протянуть изображение вверх в окне документа, или прокрутите колесико мыши вниз для перемещения изображения вниз.
Если вы нажмете и удержите клавишу Ctrl (Win) / Command (Mac), то при прокрутке колесика мыши вверх изображение будет протягиваться влево, а при прокрутке колесика вниз – вправо.
Прокрутите колесико мыши вверх и вниз для перемещения изображения вверх и вниз, а для прокрутки изображения вправо и влево нажмите клавишу Ctrl (Win) / Command (Mac)
Способ №6 — Окно Навигатор
Об этом окне на сайте есть отдельная статья. Вкратце, это миниатюра всего изображения, с красной рамкой поверх, указывающая на видимую часть изображения.
С помощью этого окна можно быстро перемещаться по изображению от одной его части к другой, а ползунок под миниатюрой отвечает за масштабирование. В левом углу есть такое же окошко, как и у строки состояния. Им также можно воспользоваться, чтобы указать определенный размер масштаба.
Параметры просмотра
Для изменения масштаба документа в меню Просмотр есть группа параметров.
Функции Увеличить и Уменьшить соответствуют своему названию.
Показать во весь экран масштабирует картинку по размеру окна. Горячие клавиши Ctrl+0.
Реальный размер возвращает к стопроцентному масштабу (в более поздних версиях он так и называется – 100%). Ему соответствуют горячие клавиши Ctrl+1. Тот же результат получим двойным щелчком по значку Масштаб в панели инстументов.
Размер при печати – отображение размера, который получится при распечатывании.
Этот же список можно вызвать, щелкнув по изображению правой кнопкой мыши при активном инструменте.
И еще эти же функции есть в верхней панели параметров, но об этом чуть ниже.
Все описанные выше способы изменяют размер изображения от его центра.
Перейдем к другим возможностям Photoshop.
Качество при изменении размера
Увеличение и уменьшение прямым образом влияет на качество редактируемой фотографии. Если взять любой объект, уменьшить его инструментами Photoshop, а затем увеличить до прежних параметров, то можно заметить невооруженным глазом, что фото стало более размытым.
Качество ДО
Уменьшение картинки
Качество ПОСЛЕ
Ухудшение качества изображения связано с тем, что при уменьшении картинки, так же уменьшается количество пикселей в ней, а когда происходит ее увеличение, то исчезнувшие пиксели не возвращаются, поэтому фото становится более расплывчатым, менее четким и качественным. Поэтому, если пользователь желает изменить масштаб редактируемого вырезанного или выделенного объекта, то ему лучше сразу определиться с пропорциями, чтобы не менять их по несколько раз, теряя при этом качество.
Способы уменьшения и увеличения масштаба
Активируем инструмент. Наводим курсор на то место, которое хотим приблизить. Нажимаем и удерживаем левую клавишу мыши. Размер будет плавно изменяться.
- Если мышь не удерживать, а работать щелчками, то изменения будут поэтапными.
- Чтобы быстро приблизить определенный участок картинки, проводим курсор по диагонали этого участка. Образуется рамка, очерчивая эту часть. Как только вы отпустите мышку, этот участок будет увеличен до размеров экрана. Работает только в том случае, если в верхней панели инструментов не стоит галочка в «Масшт. перетаскиванием».
- О масштабировании перетаскиванием мы уже говорили в предыдущем разделе. В панели параметров ставим галочку Масштаб перетаскиванием, зажимаем левую клавишу мыши и протягиваем по экрану влево-вправо или по диагонали.
- Использование горячих клавиш: для увеличения зажимаем Ctrl и нажимаем клавишу «+», для уменьшения – удерживая Ctrl нажимаем клавишу «-».Этот способ масштабирования работает даже тогда, когда активен любой другой инструмент.
- Увеличить или уменьшить масштаб в Фотошоп можно колесиком мышки. Идем в Редактирование – Установки – Основные, находим функцию Масштабировать колесиком мыши, отмечаем ее галочкой. Затем обязательно нажимаем Ок.
Но если вы привыкли при фотошопе использовать колесико для скроллинга – подумайте, стоит ли менять эту функцию. Ведь для масштабирования есть другие удобные варианты.
25 полезных шорткатов для Photoshop / Хабр
Здравствуй, дорогой хабрадруг! В этой статье приводятся 25 самых полезных сочетаний клавиш (шорткатов) в Photoshop, которые вы можете использовать, для того чтобы ускорить выполнение вашей работы. Некоторые из них редко упоминаются, некоторые применяются довольно часто, а некоторые вообще доступны только в Photoshop CS5. Я надеюсь, что каждый из вас найдет новые и полезные шорткаты в этой статье. Итак, давайте же начнем!
Command/Ctrl + Пробел + Клик/Перемещение курсора вправо или влево. Это самый быстрый способ изменить масштаб изображения, однако работает этот шорткат только в CS5 и только с включенным GPU.
Выберите инструмент «Пипетка» и зажмите Alt + Shift + Правый клик (Win) или Control + Option + Cmd + Клик (Mac). Появится окошко с цветовой палитрой.
Удерживайте H + Клик. Работает идеально с картинками большого разрешения. Это быстрый способ подогнать всю картинку под размер окна.
Выберите инструмент «Кисть» и зажмите Ctrl + Alt + Правый клик (Win) или Control + Option + Клик (Mac). Переместите курсор влево или вправо, чтобы изменить размер кисти, и вверх или вниз, чтобы изменить жесткость. В CS5 работает как с размером, так и с жесткостью. В CS4 – только с размером.
Удерживайте Shift. Работает с практически любым инструментом рисования.
Удерживайте Ctrl. Это быстрый способ переместить какой-либо объект, а затем вернуться к предыдущему инструменту.
Shift + Ctrl + Пробел (Win) или Shift + Command + Пробел (Mac). С помощью этого шортката можно приблизить или отдалить все открытые документы одновременно.
Нажмите Tab, и все панели скроются. Чтобы открыть их снова, нажмите Tab еще раз.
Пробел + Стрелки. Работает так же, как и в самом Bridge.
Выделите текст и зажмите Command/Ctrl + Shift + «.» или «,». Шорткат не будет работать, если выделить только лишь слой с текстом.
Command/Ctrl + Shift + K. Быстрый способ изменить регистр текста.
Alt/Option + Стрелка вправо или влево. Так вы сможете легко изменить интервал между буквами.
Alt/Option + Стрелка вверх или вниз. Так вы сможете легко изменить расстояние между выделенными линиями.
Alt/Option + Shift + Стрелка вверх или вниз. Легкий способ сместить базовую линию текста.
Command/Ctrl + Backspace – основной цвет. Alt/Option + Backspace – фоновый цвет. Shift + Backspace – опции заливки. Великолепный способ заполнить выделения цветом или изменить цвет текста и фигуры.
16. Восстановление истории действий
Alt + Клик на панеле истории. Вместо того, чтобы отменять действия, просто попробуйте их восстановить.
Для изменения прозрачности используйте цифры, а для заливки – Shift + цифры. Это изменит прозрачность выделенного слоя и инструментов рисования.
Command/Ctrl + I. Это самый быстрый способ инвертировать видимые части слоя.
Нажмите Caps Lock. Так вы можете выбрать, видеть края кисти или нет.
Ctrl + Alt + Shift (Win) или Command + Option + Shift (Mac). Когда загружается Photoshop, используйте этот шорткат, чтобы применить настройки по умолчанию.
Просто нажимаем X. Без комментариев.
Alt/Option + Клик на маску слоя. Хороший способ привести в порядок маску слоя, после того как вы сохранили ее после выделения.
Shift + Клик на маску слоя. Без комментариев.
Alt/Option + Shift + Клик с помощью Selection tool.
Ctrl + Alt + Shift + E (Win) или Command + Option + Shift + E. Если вы хотите сохранить все слои, но вам также требуется объединить их все в один, вы можете конвертировать их в Smart object или использовать данный шорткат для создания дубликата.
1) Зажмите Command/Ctrl и нажмите на «О программе Photoshop».
2) Зажмите Option/Alt и нажмите на «Параметры панели» в выпадающем меню Окна слоев.
Очевидно, что вполне возможно использовать Photoshop без шорткатов, однако вы можете сократить время выполнения работы, если запомните хотя бы несколько из этих комбинаций. В комментариях делитесь своими любимыми шорткатами. Спасибо за внимание!
P.S. Все замечания по поводу перевода с удовольствием приму в личку. Спасибо!
Как в Photoshop увеличить резкость изображений — Техника пост-обработки для увеличения резкости. Фильтры группы усиление резкости в фотошопе
Рассмотрим детально инструменты ретуши: Размытие (Blur), Резкость(Sharpen), Размазывание(Smudge).
Под ретушью Blur (размытие), Sharpen (резкость), Smudge (смазывание). Для работы с этими инструментами нужно подвести указатель мышки к месту на изображении,
которое требует коррекции, и, нажав левую кнопку мыши, произвести изменения. Радиус действия инструмента зависит от выбранного размера кисти на палитре Options. Все три инструмента имеют возможность настройки режима наложения (Mode ) и силы воздействия (Strength ).
Инструменты группы Eraser (Резинка). предназначены для удаления выбранного фрагмента изображения. В Photoshop есть три типа резинок: Eraser (резинка), Background Eraser (резинка для фона), Magic Eraser («волшебная» резинка).
Инструменты ретуши: Размытие (Blur), Резкость(Sharpen), Размазывание(Smudge).
Под ретушью понимается редактирование изображения с целью улучшения (или изменения) его качества, например, усиление резкости, уменьшение резкости (смягчение) и прочее. Для этого существует группа инструментов: Blur (размытие), Sharpen (резкость), Smudge (смазывание). Для работы с этими инструментами нужно подвести указатель мышки к месту на изображении, которое требует коррекции, и, нажав левую кнопку мыши, произвести изменения. Радиус действия инструмента зависит от выбранного размера кисти на палитре Options. Все три инструмента имеют возможность настройки режима наложения (Mode ) и силы воздействия (Strength ).
- Blur (размытие) — используется для смягчения резких границ на изображении.
- Sharpen (резкость) — наоборот увеличивает контрастность границ, и следовательно, резкость изображения. С эти инструментом нужно быть осторожным — если его несколько раз подряд применить к одному участку изображения, могут появиться просто цветные точки, никак не соответствующие содержимому изображения.
- Smudge (смазывание) — интересный инструмент, который имитирует эффект размазывания невысохшей краски пальцем, он захватывает цвет и по мере движения смешивает его с окружающими цветами. У него в настройках есть опция Finger painting (рисование пальцем), при включении которой в изображение в месте действия инструмента добавляется основной цвет. В инструментах Blur и Sharpen она отсутствует.
На рисунке показано действие инструмента Smudge. При обработке верхней части изображения была включена опция Finger Painting.
Замечание. Инструменты резкость и размытие не работают с черно-белыми и индексированными изображениями.
Группа инструментов Eraser (Резинка).
Эти инструменты предназначены для удаления выбранного фрагмента изображения. В Photoshop есть три типа резинок: Eraser (резинка), Background Eraser (резинка для фона), Magic Eraser («волшебная» резинка).
- Eraser . Простая резинка предназначена для удаления части изображения независимо от цвета. В ее настройках есть: опции Mode, Opacity, Flow , режим аэрографа — см. раздел первого урока «Кисть»; опция Erase to history — при включении этого флажка резинка восстанавливает только что стертое изображение. Также можно выбрать, какой формы будет резинка: Brush — кисть, Pencil — кисть с жесткими краями, Block — квадрат.
- Magic Eraser . «Волшебная» резинка удаляет часть изображения одного цвета или похожих цветов в зависимости от настроек. Все настройки вам уже встречались ранее у инструмента PaintBucket.(Принцип действия похож на инструмент заливки PaintBucket, только вместо заливки удаляет.)
- Background Eraser . Резинка для фона — удаляет все, но оставляет фон, заданный основным цветом при включении опции Protect Foreground Color . В настройках Limits (Границы)можно выбрать способ действия резинки:
- Discontiguous — удаляет все подряд,
- Contiguous — удаляет прилегающие похожие цвета и оттенки,
- Find Edges — оставляет нетронутым фрагменты изображения с контрастными цветами (резкий переход от одного цвета к другому).
Опция Sampling — задает способ выбора цвета.
(Необязательно) Если изображение содержит несколько слоев, выберите для работы слой с изображением, резкость которого нужно отрегулировать. За один прием фильтр «Контурная резкость» можно применять только к одному слою, даже если слои связаны или сгруппированы. Перед тем как применять фильтр «Контурная резкость», можно объединить слои.
Выберите «Фильтр» > «Резкость» > «Контурная резкость». Убедитесь, что параметр «Просмотр» выбран.
Примечание.
Щелкните изображение в окне предварительного просмотра и удерживайте кнопку мыши, чтобы увидеть изображение без регулировки резкости. Увидеть различные части изображения в окне предварительного просмотра можно с помощью перетаскивания, а кнопки «+» или «–» управляют масштабом изображения.
Несмотря на то, что в диалоговом окне «Контурная резкость» есть собственное окно предварительного просмотра, диалоговое окно лучше всего сдвинуть так, чтобы результаты применения фильтра было видно в окне документа.
Чтобы определить количество обработанных фильтром пикселов вокруг пикселов, расположенных по краям, перетащите ползунок параметра «Радиус» или введите соответствующее значение. Чем больше значение радиуса, тем шире распространяются эффекты краев. Чем шире распространяется эффект контуров, тем больше видна будет увеличенная резкость.
Значение радиуса может различаться в зависимости от вкуса пользователя, а также от размера конечной репродукции и метода вывода. Для изображений с высоким разрешением обычно рекомендуются значения радиуса 1 и 2. При меньшем значении увеличивается резкость пикселов только самих контуров, тогда как при большем значении увеличение резкости охватывает более широкую область пикселов. На печати этот эффект не так заметен, как на экране, поскольку на печатном изображении с высоким разрешением двухпиксельный радиус занимает меньше места.
Чтобы задать степень увеличения контрастности пикселов, перетащите ползунок параметра «Эффект» или введите соответствующее значение. Для изображений, которые распечатываются с высоким разрешением, обычно рекомендуются значения от 150% до 200%.
Задайте разницу, в зависимости от которой рассматриваемые пикселы будут распознаваться по сравнению с окружающими пикселами как контуры для последующей обработки фильтром. Для этого перетащите ползунок параметра «Порог» или введите соответствующее значение. Например, порог равный 4 означает обработку всех пикселов, тоновые значения которых по шкале от 0 до 255 отличаются на 4 единицы и более. Таким образом, смежные пикселы со значениями 128 и 129 обрабатываться не будут. Чтобы избежать шума или постеризации (например, на изображениях с телесными тонами), рекомендуется использовать маску краев или попытаться подобрать пороговое значение от 2 до 20. Пороговое значение по умолчанию (0) означает увеличение резкости всего изображения.
Благодаря размытому заднему плану на фотографии можно легче сконцентрировать свое внимание на основном сюжете. При использовании эффекта боке (bokeh – размытость или нечеткость) в обработке фото нужно всегда помнить несколько правил. Объекты на изображении, которые располагаются ближе всего, должны оставаться достаточно резкими и четкими. В свою очередь те объекты, что расположены дальше, должны быть более нечеткими.
В программе Adobe Photoshop присутствует огромный список различных фильтров размытости, которые включают в себя такие как «Размытие по Гауссу», «Размытие в движении» и ряд других. В более новых версиях, начиная с CS6, эти фильтры обладают еще большим количеством всевозможных эффектов.
Одним из самых простых способов размыть фон в Фотошопе является использование инструмента, который называется «Архивная кисть».
Его используют следующим образом:
Ластик
Сам принцип работы этого метода почти не отличается от предыдущего, но присутствуют некоторые исключения:
Регулировка параметров ластика: «Размер» и «Жесткость». Можно выбрать готовый пресет из образцов в нижней части окна:
Результат:
Маска – это инструмент, которым пользуются все профессионалы в Photoshop. Благодаря ее использованию можно проделать более аккуратную и качественную работу. Когда она активирована на рабочей области рядом с миниатюрой основного изображения появляется дополнительное небольшое окошко . Она представляет собой черно-белое изображение, на котором белым цветом обозначены видимые участки, а черным цветом невидимые. Это позволяет в случае ошибок или неточностей, легко устранить их закрасив испорченный участок нужным цветом.
Чтобы сделать размытый фон используя метод маски, необходимо:
Радиальное и лучеобразное размытие
Среди фильтров Фотошопа можно выделить такие эффекты, как «Радиальное» и «Лучеобразное». В зависимости от настроек этот фильтр может имитировать круговое размытие либо размытие от центра изображения к его краям, что позволит создать некий эффект движения.
Радиальное
Инструкция:
Лучеобразное
При создании нечеткости в форме лучей схема действий практически такая же:
Один из самых популярных фильтров для растушевки фона. Чтобы регулировать силу эффекта двигаем вправо или влево ползунок радиуса.
Используем фильтр Гаусс:
Другие способы
Помимо вышеуказанных, можно использовать ряд других способов, которые позволят размыть на фотографии задний фон.
Инструмент «Размытие»
Инструмент позволяет замылить задний фон, для этого нужно сделать следующее:
Инструмент «Перо»
Чтобы работа была более аккуратной, можно дополнительно воспользоваться инструментом «Перо».
Инструкция:
Функция «Быстрое выделение»
Благодаря этому способу можно размыть фон сзади вокруг главного объекта на фотографии, избежав при этом так называемого ореола.
В этом уроке, посвященном ретуши фотографии, мы рассмотрим эффект «Размытие по полю»(Field Blur), первый из трех новых эффектов размытия в Фотошоп СS6. Размытие по полю вместе с размытием по диафрагме (Iris Blur) и сдвиг-наклоном (Tilt-Shift) (другие новые эффекты размытия) расположены в галерее размытий, которая появилась в Фотошоп СS6.
Каждый из этих эффектов размывает изображение различными способами, но, как мы сможем узнать из данных уроков, размытие по полю, размытие по диафрагме и Сдвиг-наклон имеют одну общую черту — они позволяют нам в значительной степени контролировать процесс размытия, поскольку не применяют равномерное размытие на всем изображении. Наоборот, эти эффекты помогают нам точно регулировать степень размытия в отдельных частях изображения без применения слоя-маски, что значительно облегчает задачу.
В данном уроке мы подробно изучим размытие по полю. Вот фотография, с которой я буду работать:
Исходное изображение
Прежде чем мы продолжим, давайте взглянем на панель слоев, где видно, что я в настоящий момент работаю с копией исходного изображения. Я создал копию слоя, нажав сочетание клавиш Crtl+J / Command+J и продублировав, таким образом, слой заднего фона. В этом случае исходное изображение на слое заднего фона останется нетронутым, а размытие я буду делать на копии — на слое 1:
Работайте с копией изображения (слой 1), чтобы избежать изменений оригинала (слой заднего фона).
Выбор эффекта «Размытие по полю»
Чтобы воспользоваться эффектом «Размытие по полю», обратитесь к строке меню «Фильтр» (Filter) в верхней части экрана, выберите из списка раздел «Размытие» (Blur) и затем — «Размытие по полю» (Field Blur):
Выберите Фильтр > размытие > размытие по полю (Filter > Blur > Field Blur).
Галерея размытий
После выбора эффекта «Размытие по полю», на экране появляется новая галерея размытий, временно заменяющая стандартный интерфейс в Фотошоп CS6.
Галерея размытий практически полностью состоит из области предварительного просмотра, где мы работаем с изображением, а если взглянуть в правую часть экрана, то можно увидеть несколько панелей. Верхняя панель называется панель «Инструменты размытия», где расположены параметры для управления эффектами размытия по полю, по диафрагме и для сдвиг-наклона.
Ниже находится панель «Эффекты размытия» с дополнительными параметрами для добавления эффектов «боке» к размытию. В данном уроке мы не будем изучать панель «Эффекты размытия», поскольку нам не нужно будет добавлять дополнительные параметры к основному эффекту размытия.
Поскольку я выбрал «Размытие по полю» в строке меню «Фильтр», на панели «Инструменты размытия» автоматически появились параметры для размытия по полю:
Галерея размытий в Фотошоп CS6 с панелью «Инструменты размытия», где видны параметры для размытия по полю.
Работа с булавками
Если мы посмотрим на изображение в области предварительного просмотра, то отметим две особенности.
Во-первых, всё изображение полностью равномерно размыто, и это похоже на применение более традиционных для Фотошоп эффектов размытия, например, размытия по Гауссу.
Во-вторых, что более интересно, мы можем заметить странный круглый значок. Этот значок называется «булавкой», потому что мы «прикалываем» его к изображению. Фотошоп ставит по умолчанию первоначальную булавку для нас, но мы можем добавить дополнительные булавки в различных местах изображения. Зачем нам это нужно? Узнаем в ближайшее время:
Фотошоп ставит по умолчанию первоначальную булавку для нас.
Первоначальная булавка, которую добавляет программа, фактически контролирует степень размытия, которая будет применяться к изображению. Как это происходит?
Внешнее кольцо управления булавки действует подобно регулятору громкости в магнитофоне. Чтобы прибавить громкость музыки, мы поворачиваем регулятор по часовой стрелке, а чтобы уменьшить громкость — против часовой.
В нашем случае, вместо регулировки громкости мы регулируем степень размытия, но принцип действия тот же. Нам нужно просто повернуть регулятор. Наведите курсор мышки на внешнее кольцо управления, затем, удерживая нажатой кнопку мыши, поверните кольцо по часовой стрелке или против нее.
Поворот по часовой стрелке усилит степень размытия, в то время как поворот против часовой стрелки — уменьшит. Фотошоп отобразит вам предварительный результат поворота кольца:
Нажмите на внешнее кольцо и поворачивайте его, чтобы регулировать степень размытия.
Ползунок размытия
Если использование «регулятора громкости» не привлекает вас, вы также можете отрегулировать степень размытия, используя более традиционный способ — перемещение ползунка на панели «Инструменты размытия» в разделе «Размытие по полю».
Ползунок и булавка привязаны друг к другу — меняя одно, вы автоматически меняете другое. Поэтому нет различия в том, какой инструмент использовать. И также как и в случае с булавкой, Фотошоп дает вам возможность предварительного просмотра результата по мере перемещения ползунка размытия влево или вправо:
Вы можете использовать булавку или ползунок для контроля степени размытия.
Вот как выглядит мое изображение в области предварительного просмотра после установки уровня размытия — 18 пикселей:
Первоначальный эффект размытия.
Перемещение булавок
Итак, к этому моменту мне удалось достичь одинакового уровня размытия на всем изображении. А что, если нужно изменить степень размытия в конкретном месте изображения? Например, глаза девушки не надо размывать. Они должны остаться четкими. Как же мне уменьшить размытие в области лица? С новым фильтром размытия по полю этого легко достичь! Все, что нужно — добавить еще одну булавку!
Прежде чем я это сделаю, я хочу переместить мою первоначальную булавку в другое место. Мы можем двигать булавки, просто нажимая на их центр и перемещая булавки по изображению. Я перемещу булавку несколько выше, чтобы убрать ее с области глаз:
Нажмите на булавку и переместите ее в нужное место.
Добавление булавок
Чтобы добавить новую булавку, переместите курсор мышки в нужное место. Курсор превратится в значок булавки с плюсиком около него, что будет означать возможность добавления новой булавки. В моем случае, поскольку я хочу изменить степень размытия около глаз девушки, я перемещу курсор мышки на левый глаз:
Переместите курсор мышки в нужное место.
Затем просто нажмите на кнопку мышки, и новая булавка появится! Обратите внимание, что первоначальная булавка все еще остается на изображении, но внешнего кольца управления у нее нет. Это случилось из-за того, что хотя обе булавки размывают изображение, мы можем управлять только одной булавкой за раз, поэтому кольцо управления отображается у выбранной активной булавки (новая булавка, которую я только что добавил):
Когда добавлены две или больше булавок, внешнее кольцо управления отображается у выбранной булавки.
Добавив новую булавку в область глаза девушки, я могу убрать размытие в этом месте или повернув кольцо управления против часовой стрелки, или перетащив ползунок размытия на панели инструментов влево до отметки уровня размытия 0. Я выбираю вариант с поворотом кольца. Эффект размытия вокруг второй булавки и под ней перестал действовать, в то время как область ближе к первоначальной булавке выше на изображении все еще размыта:
Каждая булавка регулирует степень размытия в различных частях изображения.
Я проделаю то же самое со вторым глазом, добавив третью булавку на изображение и повернув внешнее кольцо управления против часовой стрелки для удаления эффекта размытия. Оба глаза теперь четкие и резкие, как и на исходном изображении, в то время как область вокруг верхней булавки размыта. По мере добавления новых булавок, мы начинаем в большей степени управлять размытием в различных частях изображения:
Каждая новая булавка регулирует степень размытия в области около нее и под ней.
Что же делать, если я хочу вернуться назад и по-другому настроить первоначальную булавку? Без проблем! Всё, что нужно — просто нажать на нее и сделать активной, вызвав на экран внешнее кольцо управления, и затем повернуть кольцо (или передвинуть ползунок на панели инструментов), чтобы усилить или ослабить степень размытия в этой части изображения.
Важно отметить, что в процессе работы с булавками мы не вносим постоянных изменений в изображение. Фотошоп просто показывает нам предварительный результат эффекта размытия:
Нажмите на любую булавку, чтобы сделать ее вновь активной и внести необходимые изменения.
В моем случае, я добавляю четвертую булавку в область плеча, чтобы немного размыть это место, и вращаю кольцо управления по часовой стрелке, усиливая эффект размытия. Вы можете добавлять столько булавок на изображение, сколько вам надо, чтобы в нужной мере контролировать степень размытия:
Размоем область в левом нижнем углу изображения, добавив еще одну булавку.
И как еще один пример, я добавлю пятую булавку в область рта, затем поверну кольцо управления против часовой стрелки, чтобы вернуть исходную резкость нижней части лица девушки:
Фильтр размытия по полю позволяет нам быстро и легко настроить нужную степень размытия.
Временное скрытие булавок
Единственная проблема при работе с булавками — то, что они постепенно загромождают изображение, и становится трудно проследить эффект размытия. Мы можем временно спрятать булавки, нажав и удержав букву H на клавиатуре (от глагола hide «прятать»). При нажатой клавише, булавки исчезают. Отпустив клавишу, мы возвращаем булавкам видимость:
Нажмите и удержите клавишу Н, чтобы спрятать булавки и оценить результат размытия.
Вы также можете в любой момент сравнить обрабатываемое и исходное изображения, отключив опцию «Предварительный просмотр» (Preview) в верхней части галереи размытий. Когда пункт «Предварительный просмотр» не выбран, появляется исходное изображение. Чтобы вернуться к незавершенной работе с размытием, выберите снова опцию «Предварительный просмотр», установив галочку в окошке пункта. Также вы можете нажать клавишу P на клавиатуре для быстрого включения/выключения опции:
Сравните исходное и обрабатываемое изображения, включив/выключив опцию предварительного просмотра.
Удаление булавок
Чтобы удалить ненужную булавку, сделайте ее активной и нажмите клавишу Backspace / Delete на клавиатуре. Если вы хотите убрать все булавки сразу и начать работу заново, нажмите на значок «Удалить все булавки» в верхней части галереи размытий (справа от пункта «Предварительный просмотр»):
Выберите пункт «Удалить все булавки», чтобы убрать булавки с изображения за раз.
Применение эффекта размытия к изображению
Когда вы, наконец, закончили добавлять, перемещать булавки и довольны результатом, просто нажмите кнопку «ОК» в галереи размытий или клавишу Enter / Return на клавиатуре. Это позволит применить эффект размытия к исходному изображению и выйти из галереи размытий:
Нажмите клавишу ОК, чтобы применить эффект размытия.
И вот мы закончили работу с размытием! Для сравнения, еще раз исходное изображение:
Исходное изображение.
А вот мой конечный результат, после добавления еще нескольких булавок на изображение:
Конечный результат.
Мы сделали это! Мы научились с легкостью размывать необходимые части изображения, используя новый фильтр «Размытие по полю» в Фотошоп CS6!
Перевод: Ксения Руденко
Когда вы видите прекрасный снимок природного или городского пейзажа, то прежде всего задаетесь вопросом «Как ему удалось так снять этот кадр?» Конечно, сам момент съемки играет важную роль в создании любой выдающейся фотографии. Правильно ли установлена экспозиция, выйдет ли правильный, хорошо сбалансированный RAW-файл? Нужно ли делать брекетинг, чтобы захватить, а потом иметь возможность обработать широкий динамический диапазон? Использовать ли длинную выдержку, чтобы создать чувство движения или смягчить его (тут на помощь придут нейтральные фильтры)?
В этом списке слишком много переменных, да и с большинством вы, наверное, и так знакомы.
После того, как у вас есть RAW-файл, готовый к работе, ПО для постобработки предоставляет огромное количество возможностей сделать его более резким и выделяющимся.
Используя 4 техники, о которых рассказывается в уроке, вы сможете сделать свои снимки острыми как бритва и готовыми к печати или публикации в сети!
В уроке я расскажу, как придать пейзажным снимкам наилучший вид. Однако, эти техники также работают для большинства других сфер фотосъемки. Поскольку на улице уже весна, сейчас самое время выбраться на улицу и запечатлеть парочку прекрасных пейзажей!
1. Резкость в Lightroom
Полное название Lightroom звучит так: “Adobe Photoshop Lightroom”, поэтому, говоря о резкости, технически я объясняю Photoshop-метод. Впрочем, как бы вы его не называли, Lightroom обладает очень полезной секцией на панели Детали (Details) модуля Develop .
Слайдеры стоит использовать, когда изображение открыто как минимум в полном размере 1:1. При внесении коррекций нужно видеть их влияние даже на мельчайшие детали.
Удерживаемая клавиша Alt позволяет видеть создаваемую маску.
Все слайдеры также можно использовать совместно с клавишей Alt. Верхний слайдер — Количество (Amount) покажет снимок в черно-белом виде. Радиус (Radius) и Детали (Details) приглушат цвета, чтобы можно было видеть контуры, которые делаются резче. Слайдер Маска (Masking) переходит в черно-белый вид, демонстрируя, где именно применяется резкость (см. рисунок выше).
Слайдеры
Количество (Amount) регулирует именно то, что вы можете подумать — общее количество применяемой резкости. Чем дальше вы передвигаете его вправо, тем резче станет снимок.
Радиус (Radius) отвечает за то, насколько далеко от центра каждого пикселя увеличивается резкость. Чем меньше значение, тем тоньше радиус резкости. Чем больше — тем радиус толще.
Детали (Details) влияет в основном на остальные участки фотографии, не обязательно края (за них отвечает Радиус). Если есть снимок с большим количеством текстур, как, например, ткань или одежда, слайдер Детали (Details) подчеркнет их, не создавая при этом эффект нежелательного сияния.
Маска (Masking) — это ничто большее, чем просто маска. Если ползунок в левом углу — маска залита чистым белым цветом и эффект применяется полностью. Удерживая нажатой клавишу Alt и перемещая ползунок вправо, вы увидите, как белая обводка остается только вокруг некоторых участков. Если перетянуть слайдер в правый край, резкими станут только самые очевидные детали.
Несмотря на то, что это очень эффективный метод, он применяется глобально, а нам иногда нужно сделать резкими только определенные участки. Именно здесь приходит на помощь Photoshop.
2. Нерезкое маскирование в Photoshop
Нерезкое маскирование (Unsharp Mask) — функция с очень неоднозначным названием. Если не обращать внимание на приставку «не» — это обычный инструмент для повышения резкости. Принцип его работы — создать слегка размытую версию исходного изображения и отнять его от оригинала, чтобы найти края объектов. Так создается нерезкая маска. Следующий шаг — повышение контраста краев при помощи созданной маски. В итоге получается более резкий снимок.
Слайдеры Нерезкого маскирования
Количество (Amount) здесь отображается в процентах и регулирует то, насколько контрастными будут края.
Радиус (Radius) — сила размытия оригинала для создания маски. Чем меньше радиус, тем более мелкие детали будут затронуты.
Порог (Threshold) устанавливает минимальное изменение яркости, к которому применяется резкость. Порог также хорошо работает, чтобы сделать более резкими только заметные края, не затрагивая при этом остальные.
Любые операции по повышению резкости должны применяться как минимум в полном размере 1:1 или лучше. Идеальный зум для работы в Photoshop — 200%.
3. Умная резкость в Photoshop
Самый продвинутый инструмент Photoshop для работы с резкостью — Умная резкость (Smart Sharpen). У него больше всего опций и при правильном использовании можно получить наилучший результат для пейзажной и почти любой сферы фотосъемки. Пейзажная съемка — очень сложный предмет, так как часто приходится справляться одновременно с очень приближенными контурами и очень отдаленными. При этом каждый из них требует отдельного подхода. Работая с масками в Photoshop можно добиться того, что некоторые участки будут замаскированы, а другие останутся резкими. Это еще одно преимущество над младшим братом — Lightroom. Но вернемся к теме!
Также во всплывающем окне инструмента Умная резкость (Smart Sharpen) можно сохранять и загружать престы, чтобы не вводить параметры каждый раз.
Умная резкость предоставляет наибольшее количество опций. С ее помощью можно идеально выполнить тончайшие коррекции!
Слайдер Количество (Amount) изменяется от 1 до 500%. В большинстве случаев не приходится переступать 100%. Конечно, никто не запрещает зайти дальше, но вы получите распространенные артефакты в виде сияния и нереалистичный вид.
Радиус (Radius) измеряется в пикселях и отвечает за края, которые будет регулировать Умная резкость. Можно выбрать от 0,1 до 64 пикселей — шкала с шагом 0,1 была создана для максимально тонкого регулирования.
Сокращение шума (Reduce Noise) весьма понятная и отличная функция. Это — еще одна причина мощности и популярности Умной резкости. Теперь становится ясно, зачем Adobe создала пресеты для этого фильтра!
В строке Удалить (Remove) лучше установить Размытие при мал. глубине резкости (Lens Blur), так как этот пункт отлично справляется с сокращением эффекта сияния.
Секции Тень (Shadow) и Свет (Highlights) также получили свои наборы слайдеров для тонкого регулирования. Ослабление эффекта (Fade Amount) отвечает за общее усиление резкости в светлых и темных участках.
Тональная ширина (Tonal Width) задает пределы усиления резкости для определенных тональных участков изображения. В качестве примера, если вы выберете более низкую Тональную ширину в этих участках, усиление резкости для них будет ограничено. Более высокое значение расширяет диапазон тонов.
Радиус (Radius) здесь работает так же, как у Нерезкого маскирования — перемещение ползунка влево определяет меньшую зону, вправо — большую.
Стоит отметить — для получения наилучших результатов при использовании этих инструментов, сначала конвертируйте копию оригинального слоя в смарт-объект. Это можно сделать в самом начале постобработки или позже, когда слой объединен и находится сверху. Переход к смарт-объекту позволит в любое время вернуться и внести коррекции. Также смените Режим наложения (Blending Mode) слоев резкости (кроме Цветового контраста) на Свечение (Luminosity) во избежание нежелательного свечения. Это крайне рекомендуется.
4. Фильтр Цветовой контраст в Photoshop
Еще один отличный способ усилить резкость пейзажных снимков (и не только) — воспользоваться фильтром Цветовой контраст (High Pass). Опять же, можно сделать либо копию самого слоя, либо копию всех видимых (Ctrl + Alt + Shift + E). Конвертируйте полученный слой в смарт-объект, кликнув по нему правой кнопкой мыши и выбрав соответствующий пункт выпадающего меню. Как уже упоминалось, это позволит вернуться и внести коррекции в любой момент.
Фильтр Цветовой контраст — очень простой, но эффективный способ усилить резкость фотографии. Помните, что с любым корректирующим слоем или фильтром всегда можно воспользоваться маской, скрыв нежелательные участки. Слайдер Непрозрачность (Opacity) — еще один способ ослабить влияние эффекта.
Небольшого Радиуса в пределах 1-1,5 обычно хватает с головой. Не стоит перебарщивать! Нам нужно совсем немного! После этого изображение станет 50% серым и останется только обводка, показывающая края. Именно это нам нужно.
Теперь просто перейдите к панели слоев и выберите Режим наложения Перекрытие (Overlay) или Линейный свет (Linear Light). Последний имеет более заметное влияние, в то время как первый менее радикальный. Линейный свет — более удачный выбор, так как всегда можно отрегулировать непрозрачность слоя и ослабить слишком резкие участки при помощи маски. Использование Яркостных масок также может быть неплохим вариантом, если нужно усилить резкость только в определенном тональном диапазоне.
Есть еще много способов подчеркнуть детали при помощи Photoshop — какой ваш любимый? Поделитесь своим опытом в комментариях или задайте интересующий вопрос.
Чаще практикуйтесь в съемке и обработке!
Задать размер слоя в фотошопе. Как в фотошопе изменить размер слоя
Инструкция
Размер объекта, находящегося на любом слое кроме фонового, можно изменить при помощи опций Free Transform меню Edit и Scale группы Transform, находящейся в том же меню. Для уменьшения или увеличения картинки примените любую из этих опций и потяните за узел или боковую часть рамки, окружающей изображение. Если вам нужно поменять размер объекта, сохранив соотношение его сторон, передвигайте рамку, зажав клавишу Shift. После нажатия на клавишу Enter трансформация будут применена.
Величина изображения, лежащего на слое, может превышать размер холста документа. В этом случае рамка трансформации окажется в скрытой области. Чтобы увидеть эту рамку, уменьшите масштаб просмотра картинки. Для этого воспользуйтесь палитрой Navigator так, чтобы между границами документа и окна, в котором он открыт, осталось свободное пространство.
После открытия изображения вы не сможете вносить в него -либо кардинальные изменения. Чтобы файл стал доступным для полного , вам необходимо
Как использовать инструмент масштабирования
Инструмент масштабирования предназначен для изменения размеров элементов или групп элементов в чертежах AutoCad. Этот инструмент необходим для отображения отдельных элементов чертежа с разной степенью детализации. Чтобы увеличить или уменьшить размеры объекта при помощи масштабирования, можно:Ввести команду _scale в командную строку, в русских версиях используется команда «МАСШТАБ»;
— вызвать выпадающее меню из пункта Modify и выбрать в нем инструмент Scale;
— кликнуть на соответствующую пиктограмму в главной ленте инструментов;
— вызвать контекстное меню правым кликом мыши и выбрать команду Scale.
Как задать масштаб для объекта
Задать масштаб можно двумя способами. Первый — это ввести соответствующее значение коэффициента масштабирования в текстовое поле, которое появляется после активации команды Scale, и нажать после ввода значения клавишу Enter. Естественно, это значение нужно знать заранее, иначе операцию придется отменять и проделывать заново. Значение коэффициента нужно вводить относительно единицы. То есть 1 — это текущий масштаб, 2 — увеличение объекта, а 0,5 — уменьшение объекта в два раза.Если же точное значение коэффициента масштабирования неизвестно, можно осуществить правку размеров объекта «на глаз», используя второй метод. Для этого нужно после активации команды масштабирования навести курсор на центр объекта и, удерживая левую кнопку мыши, потянуть от центра к краям, что увеличит масштаб объекта. Чтобы изменить масштаб в меньшую сторону, тянуть нужно не за центр объекта, а за его видимую границу и в обратном направлении.
Глобальный масштаб
В зависимости от установленных параметров масштабирования объекты на видовом экране могут вести себя по-разному при приближении или удалении. Параметры глобального масштаба в режиме редактирования модели задаются в окне выбора типа линий. Как и в масштабировании объектов, коэффициент глобального масштабирования имеет привязку к единице.В режиме редактирования листов можно задать индивидуальный масштаб для каждого видового экрана. Для этого нужно открыть свойства видового экрана двойным кликом по его контуру и выбрать соответствующее значение масштаба аннотаций. Если на листе несколько видовых экранов, в каждом из них будет отображаться установленный масштаб. Это наилучший способ установить соответствие масштабирования при просмотре и печати чертежа.
Размеры видимой части слоя открытого в Photoshop файла равняются площади документа. Этот вариант предлагается пользователю по умолчанию, но при желании размеры холста / документа можно уменьшить или увеличить.
Как изменить размер слоя в Photoshop? С помощью так называемых инструментов трансформации. О них мы и расскажем вам далее.
Этапы работы
Чтобы изменить размеры слоя, вам понадобятся программа графического редактора и файл, состоящий из двух и более слоев. Далее:
Также при изменении размеров изображений в графическом редакторе могут пропорционально изменяться все его слои – вы найдёте ссылку на данную операцию в разделе «Изображение» (меню редактора). Но если вы хотите изменить только часть структуры, а не всю картинку сразу, вам нужно будет пользоваться опциями «Редактирования». Найдите в «Окне» пункт «Слои» и выделите тот, который нужно видоизменить. Включите режим трансформации изображений (CTRL + T), нажмите Shift и переместите одну из узловых точек. В тех же целях можно использовать панель параметров – изображения могут перемещаться по вертикали и горизонтали, наклоняться и поворачиваться вокруг центральной точки.
Photoshop – один из самых популярных графических редакторов. Осваивайте его функционал и делайте качественную обработку снимков для любых целей!
Функцию свободного трансформирования мы задействовали для того, чтобы увидеть насколько велико кирпичное изображение по сравнению с нашим холстом, предварительно уменьшив масштаб видимости внутреннего содержания окна.
Уменьшив масштаб видимости мы можем охватить взглядом весь наш холст и всю перенесённую кирпичную картинку. Такой подход в какой-то степени напоминает работу художника, когда он работает над картиной (пишет картину). Сделав несколько мазков кистью живописец может удаляться от холста и смотреть с более дальнего расстояния на результат. Конечно, мы можем и не менять видимость, а просто активизировать функцию свободного трансформирования клавишами Ctrl+T, а затем нажав и удерживая левую кнопку мышки (схватить картинку-слои) начать её двигать в какую-нибудь сторону до появления одного из маркеров масштабирования:
На картинке виден нижний левый угловой маркер. Если нам нужно уменьшить кирпичную картинку-слои сохранив пропорции, то лучшим будет тянуть к центру нашего холста именно один из угловых маркеров, а не верхний и нижний боковые. Работая с угловыми маркерами мы сохраняем пропорции всей картинки. Мы можем тянуть за маркер изменяя размер просто ухватив его мышкой, можем тянуть с нажатой и удерживаемой клавишей Shift и это лучше. Так мы уменьшаем искажение каждого пикселя и картинки в целом. Наилучшим для нас будет масштабирование с удержанием клавиш Shift+Alt. Если кто-то в своей работе предпочитает работать через меню и не любит использовать «горячие клавиши», тот, в данном случае, не должен игнорировать клавиши Shift+Alt, так как речь идёт о сохранении качества изображения и эта пара клавиш не является «горячей». Прошлый раз мы сняли выделение нажатием клавиши Esc. Давайте снова сделаем выделение используя клавиши Ctrl+T (горячие клавиши) или через меню:
Также, мы можем выбрать опцию «Трансформирование», а в открывшимся окошке уточняющих действий функцию «Масштабировать»:
Каким бы мы путём не пошли, картинку, в результате, захватят маркеры. Не забываем окинуть взглядом палитру слоёв и убедиться в том, что все нужные слои готовы к изменению размера, т.е. они должны быть выделены синим цветом. Итак, наш холст с перенесённой на него кирпичной картинкой готов к изменению размера, а точнее, находящаяся на нём кирпичная картинка, ведь именно её размер мы уменьшаем до размера нашего холста. Заботясь о качестве уменьшаемого изображения-слоёв (с учётом сохранения пропорций) не будет ошибкой помимо удержания клавиш Shift+Alt, передвигать не один угловой маркер, а все четыре, и делать это в диагональном режиме, т.е. нижний левый, затем верхний правый, далее нижний правый, за ним верхний левый:
Или в другой последовательности, в зависимости от того какой из маркеров будет первым. Вспомним, что по нашему замыслу, перенесённая кирпичная картинка должна соответствовать размеру нашего холста. Поэтому нам достаточно довести каждый из угловых маркеров до соответствующего ему угла холста и дважды нажать клавишу Enter. Функция трансформирования будет прервана и программа примет внесённые нами изменения:
На этой картинке ещё не нажата клавиша Enter. Нажмём её дважды и маркеры исчезнут:
Я подобрал масштаб видимости таким образом, чтобы размер нашего холста, с перенесённой на него кирпичной картинкой, соответствовал оригинальному кирпичному изображению (оно слева). Как мы видим, наш холст (справа) ничуть не хуже оригинала. Если мы чувствуем, что подвели маркеры к углам нашего холста, по нашим собственным ощущениям, не идеально, то можно подвигать картинку-слои клавишами стрелками не снимая выделения или, наоборот, сняв его. Делаем мы всё это по своему усмотрению. Подровнять по размеру нашего холста мы можем подвигав верхний и нижний маркеры, а также боковые. В этом случае лучше удерживать клавишу Shift. Но, если прикинув на глазок, мы видим, что подравнять надо где-то на 1-3 пикселя, то клавишу Shift можно и не удерживать. Другим вариантом уменьшения/увеличения может быть использование функции процентного масштабирования. Давайте для разнообразия решим, что по нашей творческой задумке мы хотим, чтобы кирпичный фон был размером не во весь наш холст, немного поуже в горизонтали. Если мы будем делать «узость» с помощью маркеров, то нам нужно верхний средний маркер потянуть немного вниз, а средний нижний маркер потянуть чуть-чуть вверх. Это всё условно. Двигаем столько сколько нам нужно для воплощения наших творческих идей. Клавишу Shift, при таком перемещении, удерживаем или не удерживаем, т.е. как нам нравиться и в зависимости от того, что у нас получается. Давайте войдём в режим свободного трансформирования через меню или с помощью клавиш Ctrl+T. Мы помним, что трансформируем лишь кирпичный фон. Поэтому в палитре слоёв синим цветом должен быть выделен только он:
Давайте взглянем на меню до нажатия клавиш Ctrl+T или до выбора в меню вкладки «Редактирование», а в ней опции «Свободное трансформирование»:
А теперь взглянем на меню после входа в режим свободного трансформирования:
Меню несколько изменилось,- появились окошки значений, в том числе нужное нам в данный момент процентное соотношение ширины и высоты. Давайте заведём курсор в окошко высоты и выделим значение «100». Оно стало подсвечиваться синим цветом. Можно выделить и всё значение полностью:
Допустим, что мы решили уменьшить высоту на 60%, ну как бы обрезать кирпичный фон снизу и сверху. То есть, 100% минус 60% равно 40%. Так и введём значение — 40. Если мы выделили всё полностью, то всё равно знак процентов писать не обязательно, Фотошоп поймёт как надо. Жмём Enter:
Вот как сузился кирпичный фон. Если ещё раз нажать Enter, то такая трансформация кирпичного фона-слоя будет программой принята и маркеры пропадут, а у нас останется кирпичная полоска. Мы видим, что кирпичный фон как мы того и хотели стал уже, но сама текстура сжалась- кирпичики стали маленькими. Это нам надо? Предположим, что нас это не устраивает, мы хотим, чтобы кирпичики какими были по размеру, такими бы и остались. В этом случае от масштабирования следует отказаться. Нам нужно подумать о том, что нам сделать. Опять мы можем лишнее удалить, а можем скрыть и тем самым подстраховаться на тот случай, если нам покажется, что оставленная полоска кирпичного фона узка или наоборот велика. К этому мы ещё вернёмся, а сейчас продолжим разговор о масштабировании. Мы изменили процентное значение высоты в нашем примере. Также мы можем менять только ширину и естественно высоту и ширину одновременно, выставляя необходимые нам значения. Работая через меню с процентными значениями клавишами Shift и Shift+Alt мы не пользуемся. Мы можем поработать с размером изображения до его переноса на наш холст. Холст создан, а затем открыто кирпичное изображение:
Мы помним какого размера создали свой холст, ну а если забыли, то для уточнения обратимся к вкладке меню «Изображение», а в ней к опции «Размер холста»:
В открывшемся окошке мы видим желаемые параметры:
Работая в режиме нескольких (в нашем случае с двумя) окон, незабываем обращать внимание с чем мы работаем, т.е. в каком окне. Ширина нашего холста составляет 454 пикс., а высота 340 пикс. Теперь перейдём в окошко с кирпичным изображением и до размеров кирпичной картинки тем же путём. Какие же параметры мы видим:
Что переносимое кирпичное изображение вполовину больше нашего холста. Давайте подведём курсор к значению ширины в пикселях. Нажмём левую кнопку мышки и удерживая её сделаем выделение параметра:
Теперь введём значение равное значению ширины нашего холста, т.е. 454:
После ввода значения ширины, параметр высоты изменился автоматически и отличается от значения высоты нашего холста лишь на один пиксель. Прежде чем нажать «Ок» сделаем технические настройки. Они, правда, уже были мной сделаны, поэтому я укажу на них стрелочками:
Мы собираемся переносить изображение на наш чистый холст, а на четырёх верхних картинках оно уже находится на нашем холсте. Простите, что так некорректно хочу сказать несколько слов об удалении ненужных слоёв. Чтобы слой удалить его надо выделить в палитре слоёв щелчком мышки, т.е. он должен быть выделен синим цветом. Это могут быть и несколько слоёв. После того как мы выделили удаляемый слой (слои) нужно схватить их мышкой и потянуть в корзинку в нижнем правом углу палитры слоёв:
Можно оставаясь на выделении правой кнопкой мышки вызвать окошко опций, где выбрать пункт «Удалить слои»:
Или просто нажать «Delete». Итак мы ввели размеры нашего холста вместо оригинальных размеров кирпичного изображения. Теперь жмём «Ок» и смотрим что у нас получилось:
Зрительно наш холст и кирпичное изображение одинаковы. При таком способе масштабирования выделять слои не надо. Фотошоп сработал со всеми слоями автоматически. Ну давайте выделим всем слои кирпичного изображения в палитре слоёв и схватимся за них мышкой (мы уже так делали) и перетащим в окошко с нашим холстом:
Отпустим кнопку мыши и кирпичная картинка встанет на наш холст так как надо, т.е. по центру. Давайте для своего спокойствия посмотрим всё ли в порядке. Нажмём сочетание клавиш Ctrl+T:
На верхней и левой боковой стороне видна еле уловимая белизна. Попробуем подвинуть кирпичное изображение стрелкой влево и стрелкой вверх на клавиатуре. На мой взгляд белизна по этим краям исчезла, теперь можно нажать Enter, чтобы эта маленькая корректировка была принята и маркеры исчезли. В принципе она и не нужна. Делаем это по своему усмотрению. Следя за качеством свой работы, правильным будет увеличивать масштаб видимости, чтобы лучше видеть отдельные важные участки. Надо учитывать, что при таком способе масштабирования изменяется размер всех слоёв одновременно.
Продолжение следует…
Сначала немного теории . Нужно помнить, что фактически слой никогда не меняет свой размер — он вообще не имеет никаких размеров ни по ширине, ни по высоте. Когда мы говорим об изменении размера слоя, мы, прежде все, говорим о его содержимом — о том изображении, что на этом слое располагается.
В связи с этим в фотошопе нет ни единой команды типа «Изменить размер слоя», или «Задать ширину/высоту для слоя». Важно понимать, что это явление абстрактное .
Посмотрим чем продиктовано желание изменить размер слоя — вы открыли/поместили некое изображение или отдельный объект на слой, а теперь хотите изменить его размер (уменьшить или увеличить).
Допустим, стоит задача сделать картинку, у которой размеры будут 550х350 пикселей. Для этого вы создали такой документ. Теперь хотите , но вот те раз — она не убралась!
В обиходе видимую часть документа называют слоем. Но на самом деле это не так. Посмотрите, картинка с тигром хоть и обрезана, но это не значит, что недостающие части изображения отрезаны! Все на месте, просто они скрыты за областью просмотра документа.
Слой фотошопа — это и то, что выходит за эту самую область. Там, где скрыто от глаз, и ничего не видно — пиксели продолжают свою жизнь. В любой момент мы можем подвинуть содержимое слоя, и все тайное станет явью:
Приходим к выводу, что мы воздействуем исключительно на содержимое слоя, а значит, когда говорят об изменении размера слоя, нужно иметь ввиду изменение размера содержимого слоя!
Как изменить размер содержимого слоя
Для выполнения этой простейшей операции потребуется команда Редактирование — (сочетание горячих клавиш Ctrl+T ).
Вокруг содержимого слоя появится ограничительная рамка, на углах и сторонах которой имеются маркеры. Изменение размеров осуществляется путем воздействия на эти маркеры.
Обратите внимание, что рамка появится вокруг всего содержимого слоя, в нее попадает даже то, что находится в скрытой части области просмотра.
Бывает так, что вы вставили изображение, которое значительно превышает размеры области просмотра. Поэтому, выбрав команду Свободная трансформация, вы можете не увидеть эту рамку, поскольку она скрыта где-то далеко, даже за панелями фотошопа.
В таких случаях нужно уменьшить масштаб (Ctrl + — ) области просмотра до тех пор, пока не покажется рамка.
- Чтобы уменьшить размер слоя — потяните за маркер во внутреннюю часть рамки, чтобы увеличить размер — в противоположную.
- Если тянуть за маркер, расположенной на стороне рамки, то картинка будет вытягиваться в выбранную сторону.
- Если тянуть за угол рамки, то будут изменяться одновременно высота и ширина.
- Чтобы применить изменения размера — нажмите Enter или на кнопку в виде галочки на панели параметров.
- Если , фотошоп также проведет одинаковое редактирование размера.
- Чтобы изменение размера происходило пропорционально, то можно воспользоваться одним из двух способов:
- Зажмите клавишу Shift и тяните за угол.
- Нажмите на иконку цепи в панели параметров Свободной трансформации.
Еще раз обратите внимание на скриншот панели в верхнем скриншоте.
Если вам нужно задать свои определенные размеры для слоя , то введите соответствующие значения в поля Ш (ширина) и В (высота) . По умолчанию единица измерения выбрана проценты, но если нажать правой кнопкой мыши по окошку, то появится меню выбора других единиц измерения, в том числе пиксели, сантиметры и миллиметры.
Изменение размера фонового слоя
Самая распространенная ошибка у новичков — открыли в фотошопе картинку, хотите изменить ее размер, но команда Ctrl+T не реагирует, рамка не появляется.
Сперва посмотрите на палитру Слоев, нет ли случаем на слое значка в виде замка? Скорее всего есть. Это говорит о том, что перед вами фоновый слой, у которого существует масса ограничений, в том числе невозможность изменения размера путем использования команды Свободная трансформация .
В этом случае, размер изображения можно изменить либо через команду Изображение — Размер изображения , а там уже ввести необходимые величины, либо нужно разблокировать фон (эта операция называется Образовать ). Для этого сделайте двойной клик по фоновому слою. Появится окно, в котором ничего не изменяя, кликните на ОК. Теперь со слоем можно работать в привычном режиме, все ограничения сняты.
Качество изображения после ее уменьшения/увеличения
Уменьшение, а особенно увеличение изображения не проходят для него бесследно. Этот процесс оставляет неизгладимый отпечаток — потерю качества .
Когда мы увеличиваем картинку , у нее повышается ее — то есть стало больше пикселей, образующих это изображение. Например, была ширина картинки 100 пикселей, а мы взяли да и увеличили ее, и ширина стала 200 пикселей, разница в 2 раза! Но откуда вдруг появятся новые 100 пикселей?
Их дорисовывает сам фотошоп. У него есть алгоритм, который позволяет проанализировать содержимое картинки и при ее увеличении он знает какие пиксели должны добавиться. Но это автоматика, это сухой, безжизненный алгоритм действий — он не идеален. А значит и пиксели дорисовываются не так как хотелось бы. Появится эффект размытости и нечеткости деталей.
Процесс уменьшения картинки проходит менее болезненно. Поскольку она ставится меньше, мы становимся менее придирчивым к деталям, поэтому есть они там или нет, уже не важно — и так ничего не видно.
Пиксели не могут сжиматься, при уменьшении фотошоп выкидывает лишние (поэтому картинки с меньшим разрешением и меньше весят). Например, картинка в 200 пикселей ширины была уменьшена до 50 пикселей. В этом случае 150 пикселей долой. Все, их больше нет — они безвозвратно потеряны. Если вы захотите вернуть былой размер картинки — она будет кардинально отличаться от того, что было. Пройдет процесс описанный выше в первом случае. Схематически вот как это выглядит:
К этому нужно быть всегда готовым, и подходить к процессу с умом:
- Брать изображения в большом разрешении, там потеря качества будет менее заметна.
- При увеличении не делать большую разницу с оригиналом — не надо ее увеличивать в 10 раз. Чем сильнее увеличение, тем очевидней потеря качества.
Но, к слову сказать, эта проблема знает свое решение. В фотошопе есть специальный тип слоев — смарт-объекты . Это контейнеры, которые хранят в себе всю информацию об изображении. Поэтому увеличение, может быть, и будет с потерей, поскольку тут, как ни крути, нужно дорисовывать недостающие пиксели, а вот процесс — сначала уменьшить картинку, а потом ее увеличить — вообще никак не повлияет на ее качество, поскольку фотошоп не будет терять пиксели, он аккуратно их сохранит в своем специальном контейнере, а потом, при необходимости, достанет их обратно и восстановит как было. на сайте есть большая подробная статья, рекомендую к ознакомлению.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter . Спасибо!
Начинающие осваивать графический редактор Photoshop первое время теряются перед его богатым функционалом. Один из непонятных моментов — работа со слоями. В этой статье мы подробно рассмотрим, как изменить размер слоя в «Фотошопе» правильно.
Для чего меняется размер слоя?
Основная причина, по которой вам может потребоваться изменить площадь слоя — это конфликт основного фонового изображения и дополнительного, который размещается над ним отдельным слоем. Вставка может быть больше или меньше фона, поэтому чтобы коллаж смотрелся гармонично, ее нужно увеличить или уменьшить, чтобы вписать в общую картину.
Оговоримся, что разъясняя читателю, как изменить размер слоя в Photoshop, мы используем формальную, абстрактную формулировку. Все представленные нами манипуляции никак не повлияют на его площадь, они будут касаться только видимой части — той, которую нам требуется вписать в картинку. Поэтому правильнее будет сказать, что мы изменяем размер видимого содержимого слоя.
Как в «Фотошопе» изменить размер слоя?
Пошагово разберем весь процесс:
- В правой стороне экрана выделите в палитре слоев необходимый — кликните левой кнопкой мыши (ЛКМ) по нему.
- В верхней строке нажмите «Редактирование», в выпавшем меню выберите «Свободное трансформирование».
- Вы увидите, что слой обведен рамкой с маркерами. Они-то и помогут нам изменить его видимые размеры.
- Работа с маркерами (небольшими квадратиками на рамке) начинается с наведения на один из них курсора и зажатия левой кнопки мыши.
- Как изменить размер слоя в «Фотошопе»? Обратите внимание на маркеры на сторонах рамки: потяните один из них к центру документа — видимое изображение слоя с этого бока уменьшится, от центра — увеличится.
- Маркеры на углах видимой картинки слоя: потянув их к центру или от центра изображения, вы измените сразу размер двух сторон, прилегающих к тому углу.
- Если вам нужно задать определенные параметры для ширины и длины, то впишите их соответственно в поля «Ш» и «Д». Скорее всего, по умолчанию у вас здесь установлены проценты. Единицы измерения (пиксели, сантиметры, миллиметры) можно выбрать, кликнув правой кнопкой мыши (ПКМ) на любом из этих окошек.
- Чтобы оставить внесенные изменения, кликните на Enter. Сохранить их поможет галочка на панели инструментов.
- Отменить изменения — нажмите на перечеркнутый кружок, который виден рядом с галочкой на той же панели инструментов.
Как изменить размер слоя в «Фотошопе»: «горячие» клавиши
Рассмотрим «горячие» сочетания, заметно убыстряющие дело:
- Ctrl+T — вызов инструмента «Свободное трансформирование».
- Ctrl + «-«/»+» — уменьшение/увеличение масштаба изменяемого слоя.
- Как в «Фотошопе» изменить размер слоя, сохраняя пропорции? Зажмите Shift при работе с маркерами — стороны изображения будут увеличиваться/уменьшаться пропорционально.
- Чтобы стороны изображения изменялись пропорционально друг другу, можно нажать на значок «Звенья цепочки» на рабочем столе.
- Зажатие Alt при работе с маркерами — длина и ширина будут изменяться относительно центра изображения.
- Зажатие Shift и Alt при работе с маркерами — стороны видимой картинки будут изменяться и пропорционально друг другу, и относительно центра изображения.
- Esc — быстрый сброс внесенных изменений.
Использование навигатора
Разбирая, как изменить размер слоя в «Фотошопе CS6» и иных версиях (к слову, во всех вариациях графического редактора эта операция выполняется одинаково), важно отметить такой момент, как работа с изменением слишком большого слоя. Признаком его является то, что после вызова вкладки «Свободное трансформирование» вы не видите ни рамки, ни маркеров-узлов.
Как изменить размер картинки в «Фотошопе» в таком случае? Чтобы с документом стало возможно работать, нужно всего лишь уменьшить его масштаб до таких границ, чтобы инструменты свободного трансформирования были видны. Для этого перейдите в «Навигатор» и сдвиньте ползунок масштаба до нужной позиции. Сохраните изменения и вернитесь к трансформации.
Сохранение качества
Перед тем в «Фотошопе», обратите внимание на то, что качество увеличиваемого в размерах слоя может заметно пострадать. Чтобы этого не происходило, советуем перед началом трансформаций преобразовать его в смарт-объект:
- Нажмите ПКМ на необходимом слое.
- В вышедшем списке выберите «Преобразовать в смарт-объект».
- Выполните по схемам, представленным в подзаголовках выше, все необходимые трансформации, сохраните изменения.
- Снова ПКМ по измененному уже слою — на этот раз выберите «Растрировать…»
В результате этих действий все данные об изображении копируются в смарт-контейнеры. Поэтому вы хоть сколько можете сжимать или увеличивать слой — при необходимости графический редактор возьмет сведения оттуда, чтобы качественно восстановить изображение в случае его укрупнения. Однако мы советуем вам добавлять в слои фото или картинки, не сильно различающиеся по разрешению с фоном — так они будут смотреться гораздо естественнее.
Изменение размера фонового слоя
Говоря о том, как изменить размер слоя в «Фотошопе», важно добавить, что инструмент «Свободное трансформирование» годен для всего разнообразия слоев, кроме единственного — фонового. В палитре вы его узнаете по характерному значку «защелкнутый замочек». Если вы не меняли порядок слоев, то он окажется в самом низу.
Изменить его длину и ширину можно двумя способами:
- Кликните на «Изображение», в появившимся меню выберите «Размер изображения». Введите требуемые параметры для длины и ширины слоя.
- Разблокируйте фон. Для этого дважды кликните по нему ЛКМ, во всплывшем окне нажмите «ОК». Если все сделано верно, «замочек» пропадет, а с фоном можно работать как с обычным слоем — изменяя его свободным трансформированием.
Изменение размера нескольких слоев сразу
Рассмотрим, как изменить размер слоя в «Фотошопе» в этом случае:
- Если необходимые слои расположены рядом друг с другом, выделите их ЛКМ, зажав Shift. Еще один вариант: удерживая палец на этой клавише, нажмите ЛКМ на верхний, а потом на нижний слой или наоборот. Выделятся как они сами, так и находящиеся между ними слои.
- В случае, когда необходимые слои расположены в палитре вразнобой, зажав Ctrl, выберите поочередно каждый из них.
- Еще один способ — поместить все нужные слои в группу и закрыть ее (стрелочка рядом с названием группы будет «смотреть» острой стороной вбок, а не вниз).
- После одной из перечисленных манипуляций вам останется лишь вызвать «Свободное трансформирование» и провести изменение размера по отлаженной схеме, представленной выше.
Мы разобрали все способы того, как изменить размер слоя в «Фотошопе» всех версий с использованием «горячих» клавиши и без них, для обычного слоя, фона и группы из нескольких слоев. Немного практики — и вы будете производить эту несложную операцию на автомате, не задумываясь об особенностях ее исполнения. Удачи в творчестве и освоении этого замечательного графического редактора!
Photoshop как уменьшить размер изображения. Как изменить размер изображения в Фотошопе
В этом пошаговом уроке вы узнаете как сжать фотографию (изображение, картинку и тд) без потери качества в программе Photoshop. Наверняка вы часто задавали себе этот вопрос, например часто приходится менять размер изображения для каких либо веб ресурсов или гаджетов. Для сжатия и изменения размера изображения в фотошопе присутствует мощный инструмент под названием Save for Web & Devices… (Сохранить для веб и устройств). Этот инструмент позволит вам с легкостью изменить размер, формат и качество сжатия всего за несколько кликов.
Шаг 1
Для начала откройте фотографию в фотошопе:
Шаг 2
После этого выберите команду File (Файл) — Save for Web & Devices…(Сохранить для веб и устройств):
Шаг 3
Перед вами откроется одноименное окно с настойками:
1. В этом разделе можно выбрать формат (в большинстве случаев JPEG) и качество (Quality). Чем меньше значение Quality, тем размер изображения. Не стоит слишком сильно сжимать изображения, старайтесь не ставить значения ниже 50
2. Здесь можно задать любой размер изображения. Либо в пикселях (значение W — ширина и H — высота) либо в процентах. (200% — увеличение в два раза, 50% уменьшение в два раза и тд)
3. Окно предосмотра. Здесь вы можете наблюдать изменения в реальном времени.
Шаг 4
Для примера измените размер и качество фотографии одновременно подсматривая в окно предосмотра. Чуть ниже окна предосмотра вы можете увидеть данные о размере и качестве будущего файла. После того, как настройки будут вас удовлетворять нажмите Save и укажите место сохранения.
Ниже вы можете посмотреть пример сжатия фотографии:
Бывают случаи, когда необходимо быстро уменьшить объем пространства на жестком диске компьютера, которое занимают фото в формате JPG. Желательно, чтобы процедура прошла без существенной потери качества картинки. Существует несколько несложных способов заставить фотографию «похудеть».
Можно ли уменьшить размер JPG онлайн
Под весом картинки принимается ее объем в мегабайтах, который иногда требуется сделать меньше. Эта процедура крайне необходима тем, кто часто работает с фотографиями, ведь современные устройства делают снимки немалой величины. Хранить значительное количество «тяжелых» рисунков не получится – для этого нужен дополнительный жесткий диск, а часто цена на еще одно хранилище информации высока. Однако уже созданы специальные программы, уменьшающие объем картинок. Вдобавок, прежде чем их устанавливать, можно попробовать сжать фотографии онлайн.
Во Всемирной паутине можно найти много сервисов, с помощью которых можно разобраться, как сжать фото в формате JPG до меньшего количества мегабайт. Все они работают по одному и тому же принципу – пользователь загружает необходимую картинку на сайт, нажимает всего одну кнопку, а через некоторое время система попросит сохранить изображение с уменьшенным объемом на компьютер. Услуги интернет-сервисов совершенно бесплатны, поэтому данный способ сжатия фото без потери качества считается одним из лучших и быстрых.
Стандартно такие порталы имеют множество дополнительных функций и возможностей – обрезка картинки, поворот в нужную сторону, зеркальное отображение или даже добавление красивых рамок/эффектов. Ресурсы находятся в свободном доступе, поэтому чтобы их найти, просто надо ввести в любой поисковик запрос, и через секунду получить целый список сайтов по сжатию фотографий.
Как сжать файл JPG
Случается и так, что скорость интернета или технические данные компьютера/браузера не позволяют загрузить фотографии в сеть. Тогда на помощь приходят специальные сервисы, умеющие сжимать фотографии без потери качества. Использовать можно сторонние утилиты либо стандартные (базовый набор Windows). Поэтому перед тем как уменьшить файл JPG, нужно разобраться, по какому принципу эти программы выполняют свою работу.
Как сжать фото до нужного размера в Paint
Паинт – стандартная программка Windows для обработки любых изображений, поэтому устанавливать ее нет необходимости. С ее помощью можно легко сжать фото до нужного формата. Скачивать ее не нужно, она уже присутствует в базовом наборе операционной системы. Программа проста в обращении – хватит нескольких кликов мышью, чтобы картинка стала нужной величины. Как уменьшить размер файла JPG с помощью Paint:
- Откройте картинку в Паинте (правой кнопкой на фото, «открыть с помощью», выберите Paint).
- На верхней рабочей панели выберите инструмент «изменить размер».
- Выберите пункт «по горизонтали», изменяйте заданное значение в меньшую сторону.
- Внесите аналогичное значение в пункте «по вертикали».
- Нажмите «ОК».
- Сохраните измененный рисунок.
Как уменьшить вес файла JPG в Фотошопе
Очень популярный сервис, который поможет разобраться, как уменьшить объем файла JPG без ухудшения качества – это Фотошоп. Графический редактор с большим набором функций может испугать неопытных пользователей обилием непонятных кнопок. Однако если знать последовательность действий, то сократить количество мегабайт у фотографий будет просто. Перед тем как сжать JPG при помощи Фотошопа, его нужно установить. Что делать после этого:
- Откройте картинку Фотошопом (правой кнопкой на фото, «открыть с помощью», выберите Adobe Photoshop).
- В качестве альтернативы, картинку можно открыть непосредственно из утилиты – вкладка «Файл» – пункт «Открыть».
- В верхней рабочей области меню «Изображение», далее выберите «Размер изображения».
- Открывшееся окно позволит вам выбрать все необходимые пропорции фотографии (величина сантиметров/пикселей, ширина).
- Внизу окна обязательно отметьте галочкой пункт «Сохранять пропорции» (при изменении параметров они будут редактироваться равномерно).
- В меню «Файл» выберите подпункт «Сохранить как».
- Выберите джипег формат, который сохранит исходное качество.
- После выбора формата нажмите на кнопку «Сохранить».
Другие способы сжать JPG без потери качества
Чтобы обработать картинку и сократить ее вес, можно использовать сторонние утилиты, web-сервисы онлайн – некоторые из которых бесплатные, а за работу с другими придется заплатить. Они обеспечивают разные проценты сжатия рисунков, что важно – не влияя на качество. Если вы не знаете, как же уменьшить размер файла JPG, то в приведенной ниже таблице сможете найти нужные программы, помогающие в этой несложной задаче:
Утилита/web-сервис | Платформа | Сжатие, процентов |
На написание этой статьи меня сподвиг часто задаваемый вопрос — «Как правильно сжать фотографию и не потерять качество картинки?» Я постараюсь довольно просто ответить на него.
Сразу хочу поправиться, еще одним из поводов для написания, стало решение увеличить максимальный допустимый размер публикуемых фотографий до 1024 пикселов по широкой стороне, при сохранении максимально допустимого размера файла в 100 Кб.
Итак начнем. Описываемый способ, самый простой и доступный, по-этому уверен, что освоить его и запомнить порядок действий можно с первого раза.
Шаг 1. Открытие файла.
Запустив Фотошоп, в Меню программы выбираем Файл-Открыть в открывшимся Диалоговом окне находим требуемый файл и открываем его в Фотошопе.
Шаг 2. Кадрирование
Настоятельно рекомендуется убирать с фотографии всю лишнюю, не нужную информацию (банки, пепельницы, пачки сигарет, родственников и домашних питомцев. Исключение Кот Олега Якушенко), то-есть попросту кадрировать изображение.
Для этого надо воспользоваться инструментом Прямоугольная область (выделен красным на втором фото) и выделить желаемую область. Надо помнить, что для сохранения пропорций фотографии, соотношение сторон должно быть 4 к 3 (разрешения 600:450, 800:600, 1024:768 и так далее).
После выделения области в Меню программы выбираем Изображение-Кадрировать , будет откинута лишняя область и останется интересующий нас объект.
Шаг 3. Изменение размера изображения
В данном случае исходная фотография имела следующие параметры
Разрешение 2592:1944 пикселов, размер файла 2Мбт. После кадрирования
разрешение стало 2208:1563 пикселов, что станет видно если в Меню программы выбрать Изображение-Размер изображения
в окне Размер изображения в графе Ширина устанавлеваем требуемое разрешение, в нашем случае 1024, нажимаем Да и видим как наша картинка уменьшилась
Мы изменили размер изображения, теперь осталось сжать сам файл до нужного размера.
Шаг 4. Сжатие файла
Не закрывая окна выбираем Файл-Сохранить как в открывшемся окне выбираем папку для сохранения, так-же можно изменить имя файла.
Внимание Обязательно проверяйте что-бы в графе Тип файлов стояло JPEG, в противном случае у Вас скорее всего не получится загрузить файл на сайт.
После команды Сохранить откроется Окно Параметры JPEG
Внизу в графе Размер виден текущий размер файла ~143,93 Кб, нам надо уменьшить его минимум до 100 Кб
Для этого в графе Параметры изображения плавно передвигаем ползунок влево. Не рекомендуется сжимать файл с качеством ниже 5, лучше еще уменьшить размер изображения
На второй фотографии видно, что размер файла уменьшился до ~86,32 Кб, что нам и требовалось.
Витоге из большой фотографии с размером 2592:1944 пикселов и «весом» в 2 Мб мы получили кадрированное изображение с разрешением 1024:725 пикселов и «весом» ~86 Кб.
Перед отправлением фотографий, неплохо еще поработать с Коррекцией изображени: балансом белого, яркостью, контрастностью и т.д. , но об этом я постараюсь рассказать в следующей статье.
С помощью программы фотошоп легко уменьшить или увеличить размер изображения. Более того, это можно сделать разными способами в зависимости от того к какому результату вы стремитесь.
Прежде чем приступить к рассмотрению способов, сперва немного теории.
Во-первых, что такое уменьшение или увеличение размера изображения? Прежде всего под этим понятием стоит понимать уменьшение/увеличение разрешения картинки, то есть его длины и ширины и, соответственно, количество пикселей, из которых состоит любое растровое изображение. .
Во-вторых, что происходит с качеством картинки после изменения его размеров?
- При процессе уменьшения , происходит потеря пикселей, но качество в целом не страдает, оно остается достаточно четким.
- При процессе увеличения , фотошоп растягивает пиксели и дорисовывает их в соответствии со своим алгоритмом. Поэтому при увеличении всегда страдает качество картинки. Чем больше увеличение, тем четче видна необратимая потеря качества.
Подобный вопрос был рассмотрен в уроке, связанном с изменением размера слоя,
Наглядный пример, как меняется качество изображения:
В этой статье рассмотрим 4 способа как изменить размер картинки в фотошопе и разберем случаи, когда и каким способом лучше всего пользоваться.
Способ 1 — Диалоговое окно Размер изображения
Это классический и самый универсальный способ. Он подходит в большинстве случаев, особенно, когда вы уже знаете до каких размеров следует уменьшить и увеличить размер картинки.
Откройте изображение в фотошопе.
Откройте диалоговое окно Изображение — Размер изображения (или комбинация клавиш — Alt+Ctrl+I ). Появится вот такое окно:
Сразу обратите внимание на поля Ширина и Высота . Те значения, что там будут указаны — это текущие размеры изображения. По умолчанию они измеряется в пикселях.
Если вы изначально знаете, до каких размеров нужно изменить изображение, то введите эти значения в вышеуказанные поля.
Пропорции
Если в настройках окна не стоит галочка Сохранить пропорции , то можете вводить в поля длины и ширины любые значения. Но вы рискуете, что картинка получится растянутой по вертикали или горизонтали. Очень легко ошибиться и подобрать неверные пропорции.
Пример без сохранения пропорций
Пример с сохранением пропорций
Способ 2 — Изменение размера с помощью трансформации
Трансформация изображения — классный способ, который обязательно нужно добавить в копилку знаний по фотошопу. Этот способ хорош в двух случаях:
- уменьшить или увеличить размер всего изображения;
- уменьшить или увеличить вставленную картинку в фотошоп.
Размер подробнее каждый случай.
Как уменьшить или увеличить размер всего изображения
Шаг 1
Откройте картинку. Выберите команду Редактирование — Свободное трансформирование или нажмите комбинацию клавиш Ctrl + T .
Примечание
Если данная команда не активна (затемнен серым цветом), значит ваш фоновый слой заблокирован к изменением. Об этом сигнализирует иконка замочка прямо на слое.
Чтобы разблокировать фоновый слой, сделаете по нему двойной клик. Появится окно Новый слой , нажмите на Ок .
Шаг 2
Появится рамка вокруг изображения. В углах и на каждой стороне есть маркеры, за которые нужно потянуть, чтобы уменьшить или наоборот увеличить изображение.
После изменения размера нажмите на галочку вверху на панели параметров. В фотошопе CS6 есть ошибка, и эту галочку не видно. Если у вас также ее не видно, то нажмите на кнопку Enter , чтобы принять изменения или Esc , чтобы отменить.
Шаг 3.1 Случай при увеличении
Если вы увеличивали картинку данным способом, то, как видите, часть ее стала скрыта, она как бы не влазит в тот размер, в котором была открыта. С одной стороны это тоже не плохо и это можно в ряде случаев также использовать.
Но если настаиваете на том, чтобы изображение было показано полностью, выберите команду Изображение — Показать все .
Шаг 3.2 Случай при уменьшении
При уменьшении изображения вы увидите шахматный фон. Это пустота, прозрачность. При сохранении изображения она пропадет. Но правильно будет отрезать пустоту, чтобы в конечном счете увидеть каков конечный размер картинки.
Чтобы отрезать пустоту, выберите команду Изображение — Тримминг .
Чтобы в данном способе также не нарушить пропорции изображения, когда тяните за маркеры рамки, одновременно удерживайте клавишу Shift .
Как уменьшить или увеличить вставленную картинку в фотошоп
Описанный выше случай в любом случае берите себе на вооружение. А именно умение пользование командой Свободное трансформирование (Ctrl+T ). Этот прием понадобиться, чтобы осуществить такую часто встречающуюся операцию, как уменьшение или увеличение вставленной картинки, предмета, объекта (называйте как хотите).
Итак знакомая ситуация: вы в фотошопе вставили к своему основному изображению другую картинку, но она не подошла по размерам.
Выделите эту картинку и используете команду трансформации. Теперь, как описано выше, тяните за маркеры в нужную сторону.
Способ 3 — Размер холста
Не самый популярный способ, но тем не менее его также рассмотрим — команда .
Особенностью этого способа является то, что мы меняем размер разрешения изображения, при этом сама картинка никак не меняется. Фотошоп просто отрезает часть изображения (если говорим об уменьшении), либо добавляет фоновый цвет (если это увеличение).
То есть, допустим, ваша картинка 700х700 пикселей. Через Изображение — Размер холста вы задаете размер 500х500. В итоге фотошоп обрезает лишние 200 пикселей по высоте и ширине. В настройках можно указать откуда отрезает: это либо равномерно со всех сторон, либо можно выбрать конкретную сторону.
Как уменьшить размер изображения без потери качества
Мы рассмотрели 4 способа по уменьшению размеров изображения. Из них два способа: Размер холста и Кадрирование не связаны с потерей качества. Фактически (ширина и высота) картинки становятся меньше, но само содержимое остается прежнего масштаба. Чтобы этого добиться, нужно пожертвовать частью картинки, другими словами, просто обрезать ее до нужного размера. Подробнее как это делать смотрите выше по тексту.
Как уменьшить вырезанное изображение в фотошопе
Чтобы в фотошопе уменьшить размер вырезанного объекта нужно уметь: вырезать объекты, проводить манипуляции с вырезанным участком (в том числе его уменьшение).
О том как вырезать объекты читайте в других статьях. Подробнее остановимся на уменьшении.
В этой ситуации вам также пригодятся знания по использованию команды Свободное трансформирование .
Когда объект вырезан, нужно образовать вокруг него . После этого примените трансформирование и по инструкции выше тяните за маркеры в сторону уменьшения данного объекта.
В любом случае при уменьшении вырезанного фрагмента в освободившемся месте фотошоп будет автоматически добавлять фоновый цвет. Поэтому, если у вас несложный случай, то сперва позаботьтесь и выберите такой же фоновый цвет, что окружает объект, подлежащий уменьшению. Для этого получите образец цвета с помощью и .
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter . Спасибо!
Как увеличивать и уменьшать масштаб в Photoshop 3 различными способами
- Вы можете увеличивать масштаб Photoshop с помощью инструмента «Масштаб», который позволит вам свободно увеличивать и уменьшать масштаб холста.
- Для переключения между увеличением и уменьшением масштаба можно использовать параметры инструмента в верхней части экрана или уменьшить масштаб, нажав и удерживая клавишу Alt или Option во время использования инструмента.
- Вы также можете использовать колесо прокрутки мыши или изменить значение процента масштабирования в нижней части экрана Photoshop.
- Посетите домашнюю страницу Business Insider, чтобы узнать больше.
Если вам нужно увеличить или уменьшить изображение в Photoshop для лучшего просмотра или выполнить детальное редактирование, вы можете использовать Увеличить инструмент.
Это не то же самое, что использование инструмента «Кадрирование» — когда вы увеличиваете масштаб, вы меняете только способ увеличения изображения на экране, а не размер конечного изображения.
Ознакомьтесь с продуктами, упомянутыми в этой статье:Adobe Photoshop (от 239,88 долларов США в Adobe)
Macbook Pro (от 1299 долларов США при лучшей покупке)
Microsoft Surface 2 (от 1999 долларов США при лучшей покупке)
Как сделать увеличить в фотошопе Используйте инструмент Zoom1. Выберите инструмент «Масштаб», щелкнув его на палитре инструментов в левой части экрана (его значок выглядит как увеличительное стекло) или нажав Z на клавиатуре.
2. Чтобы увеличить масштаб, щелкните ту часть изображения, которую вы хотите увидеть более подробно. Каждый раз, когда вы щелкаете, вы увеличиваете масштаб на один уровень ближе, пока не достигнете максимального увеличения Photoshop.
Выберите инструмент «Масштаб», чтобы изменить масштаб изображения.Дэйв Джонсон / Business Insider3. Чтобы уменьшить масштаб, щелкните параметр «Уменьшить масштаб» на панели параметров инструмента в верхней части экрана (или внизу, если вы используете Photoshop Elements), которая выглядит как увеличительное стекло с минусом на нем, и затем щелкните изображение еще раз. Не забудьте вернуться к опции «Увеличить масштаб», когда закончите.
Используйте параметры «Увеличить» и «Уменьшить», чтобы настроить инструмент «Масштаб».Дэйв Джонсон / Business Insider4. В качестве альтернативного способа уменьшения масштаба вы можете нажать и удерживать клавишу Alt (или клавишу Option, если у вас Mac) на клавиатуре, когда вы используете инструмент «Масштаб» на изображении.
Используйте колесо прокрутки мышиВам не нужно выбирать инструмент «Масштаб», чтобы изменить масштаб изображения — если у вашей мыши есть колесо прокрутки, вы можете увеличивать и уменьшать масштаб при использовании любого инструмента.
1. Поместите указатель мыши в то место на изображении, которое вы хотите увеличить или уменьшить.
2. Нажмите и удерживайте клавишу Alt на ПК (или клавишу Option, если у вас Mac) на клавиатуре, а затем вращайте колесико прокрутки для увеличения или уменьшения масштаба.
Используйте поле процента масштабированияЭтот метод масштабирования немного медленнее, но позволяет добиться большей точности.
1. Внизу экрана Photoshop находится небольшая рамка с процентами. Этот процент представляет ваш текущий уровень масштабирования.
2. Вы можете щелкнуть поле, чтобы изменить процентное значение, введя новый масштаб. Чем выше число, тем больше вы увеличиваете.
Дэйв Джонсон
Писатель-фрилансер
Блог Джулианны Кост | Масштабирование, панорамирование и навигация по документам в Photoshop
Вот мои любимые сочетания клавиш для масштабирования, панорамирования и общей навигации по документу в Photoshop.
Доступ к инструменту масштабирования:
- «Z» выбирает инструмент масштабирования.
- Option — щелкните (Mac) | Alt-щелчок (Победа) переключает инструмент «Масштаб» на «Увеличение / уменьшение».
- Удерживая клавишу пробела, добавьте Option (Mac) | Alt (Win) для временного доступа к инструменту Zoom In без необходимости переключаться на инструмент Zoom.
- Удерживая нажатой клавишу пробела, добавьте команду (Mac) | Control (Win) для временного доступа к инструменту Zoom Out без необходимости переключаться на инструмент Zoom.
Для отображения изображения на 100% (также называемого просмотром 1: 1):
- Выберите «Просмотр»> «Фактические пиксели».
- Дважды щелкните инструмент «Масштаб».
- Command + 1 (Mac) | Контроль +1 (Победа).
Для отображения на мониторе изображения как можно большего размера при одновременном просмотре всего изображения:
- Выберите «Просмотр»> «По размеру экрана».
- Дважды щелкните инструмент «Рука».
- Command + 0 (Mac) | Control + 0 (Победа).
Для быстрого увеличения и уменьшения масштаба:
- Command + «+» (плюс) (Mac) | Control + ”(плюс) (Win) увеличивает масштаб.
- Command + «-» (минус) (Mac) | Control + «-» (минус) (Win) уменьшает масштаб.
- Примечание: два предыдущих ярлыка также работают в модальных состояниях (например, при отображении диалогового окна или при использовании свободного преобразования).
- Выберите инструмент «Масштаб» и нажмите и удерживайте изображение для непрерывного увеличения. Добавить вариант (Mac) | Alt (Win), чтобы уменьшить масштаб.
- Снимите отметку с опции «Анимированное масштабирование» в «Установках»> «Инструменты», чтобы при необходимости отключить эту функцию.
Масштабируемый зум
- Выберите инструмент Zoom и включите Scrubby Zoom на панели параметров. Затем нажмите и перетащите влево / вправо, чтобы уменьшить / увеличить.
- Выберите инструмент Zoom и отключите Scrubby Zoom на панели параметров. Затем нажмите и перетащите указатель мыши на определенную область изображения, чтобы увеличить ее.
Вид с высоты птичьего полета
- При увеличении изображения нажмите и удерживайте клавишу «H» (курсор временно переключается на ручной инструмент). Щелкните и удерживайте изображение — изображение уменьшится, чтобы «поместиться в окно», и отобразится «наложение прямоугольника масштабирования».Перетащите прямоугольник масштабирования на желаемое место масштабирования и отпустите кнопку мыши / курсора для увеличения (до прямоугольной области). Затем отпустите кнопку «H», чтобы вернуться к первоначально выбранному инструменту.
Увеличить все окна
- Если выбран инструмент «Масштаб», установите флажок «Масштабировать все окна» (на панели параметров) для одновременного масштабирования всех открытых документов. Если вы не хотите, чтобы этот параметр был включен постоянно, снимите флажок и нажмите клавишу Shift, чтобы временно включить функцию «Масштабировать все окна».
Пиксельная сетка дисплея
- При увеличении более чем на 500% поверх изображения отображается пиксельная сетка. Это может быть полезно при попытке выровнять формы, такие как прямоугольники, так, чтобы они начинались и заканчивались на полном пикселе (чтобы избежать сглаживания краев). Чтобы отключить пиксельную сетку, отключите режим просмотра пикселей, сняв флажок «Просмотр»> «Показать сетку пикселей».
Дополнительные настройки масштабирования - Настройки> Инструменты — включить / выключить масштабирование с помощью колеса прокрутки.
- «Настройки»> «Инструменты» — включить / выключить увеличенную точку щелчка по центру (для центрирования положения курсора точки щелчка по центру экрана).
- Preferences> Tools — включить / выключить Zoom Resize Windows (это может быть полезно при увеличении / уменьшении масштаба при просмотре нескольких мозаичных / плавающих документов (Window> Arrange> Tile / Float…).
Использование панели навигации для увеличения
- Чтобы изменить процент масштабирования на панели «Навигатор», введите процентное значение, перетащите ползунок, щелкните значки «Увеличить» или «Уменьшить» (маленькие или большие горы) или Command -drag (Mac) | Ctrl (Победа) — перетащите миниатюру над областью, которую вы хотите увеличить.
Панорамирование (прокрутка) в Photoshop - «H» выбирает инструмент «Рука».
- Удерживая нажатой клавишу пробела (при выборе большинства других инструментов), вы временно получите доступ к инструменту «Рука» (позволяющему быстро панорамировать увеличенные изображения). Этот ярлык также работает в модальном состоянии (например, при отображении диалогового окна или в режиме свободного преобразования).
- При использовании инструмента «Рука» для панорамирования Photoshop «сглаживает» панорамирование (это называется быстрым панорамированием). Для резкой остановки при панорамировании щелкните, перетащите и удерживайте инструмент «Рука».Примечание. Чтобы отключить панорамирование с помощью щелчка, выберите «Настройки»> «Инструменты»> «Включить панорамирование с помощью щелчка».
- При одновременном просмотре нескольких изображений удерживайте нажатой клавишу «Shift» с инструментом «Рука» для панорамирования всех открытых документов. Чтобы установить это поведение по умолчанию, при выбранном инструменте «Рука» установите флажок «Панорамировать все окна» на панели параметров.
Документы Overscroll
- Чтобы изменить положение документа, размер которого меньше рамки приложения, внутри рамки приложения (вместо того, чтобы он был привязан к центру рамки приложения), выберите «Настройки»> «Инструменты» и включите функцию «Перекрутка».
Включив опцию Overscroll, я смог уменьшить масштаб фотографии и переместить ее рядом с панелью «Слои», чтобы сделать снимок экрана.
Навигация по экрану в Photoshop
- При ретушировании изображений (особенно при проверке наличия пыли на сенсоре или мелких дефектов) используйте следующие ярлыки для систематического перемещения по документу:
- Клавиша «Домой» перемещается в верхний левый угол, клавиша «Конец» перемещается в нижний правый угол.
- Клавиши Page Up и Page Down перемещают вас на один полный экран вверх или вниз на один полный экран.
- Command + Page Up и Page Down (Mac) | Control + Page Up и Page Down (Win) перемещает влево или вправо на один полный экран.
Примечание. Если вы работаете на портативном компьютере, используйте функциональную клавишу со стрелкой влево / вправо для перехода к исходному / конечному пункту, стрелки вверх / вниз для перемещения вверх / вниз и \ стрелки вверх / вниз для перехода к перемещаться влево / вправо
Отображение нескольких окон для одного документа
- При выполнении детальной обработки изображения (где, например, вам может потребоваться увеличить очень небольшую часть всего изображения), может быть полезно открыть дополнительное окно, чтобы увидеть изменения, которые вы относятся ко всей фотографии или дизайну.Чтобы создать дополнительное окно, выберите «Окно»> «Упорядочить»> «Новое окно для» (xxx — имя вашего файла).
Увеличить до содержимого слоя
- Чтобы максимально использовать холст и упростить редактирование, Option-щелкните (Mac) | Alt-щелчок (Win) на слое приведет к увеличению содержимого слоя на экране. Вариант-щелкните (Mac) | Alt-щелкните (Win) на группе слоев, чтобы увеличить масштаб, чтобы соответствовать содержимому группы слоев на экране. Примечание: если выбрано несколько слоев, Option-щелкните (Mac) | Alt-щелчок (Win) на слое сначала отменяет выбор других слоев.Вариант-щелкните (Mac) | Alt-щелкните (Win) второй раз, чтобы приблизить содержимое этого слоя.
Масштабирование и панорамирование изображений в Photoshop
Чтобы продолжить, вы можете открыть любое изображение в Photoshop. Вот изображение, которое я буду использовать (портрет молодой женщины из Adobe Stock):
Изображение, недавно открытое в Photoshop. Фото: Adobe Stock.
Как увеличивать и уменьшать изображение в Photoshop
Просмотр текущего уровня масштабирования
Во-первых, давайте узнаем, где найти текущий уровень масштабирования в Photoshop.В конце концов, прежде чем мы начнем увеличивать и уменьшать изображение, полезно узнать, каков на самом деле наш текущий уровень масштабирования. Photoshop отображает текущий уровень масштабирования в двух разных местах. Первый находится на вкладке документа прямо над изображением. Вы найдете уровень масштабирования справа от имени файла. Здесь мы видим, что мое изображение сейчас просматривается с размером просмотра 25%:
Текущий уровень масштабирования отображается на вкладке над документом.
Второе место, где можно найти текущий уровень масштабирования, находится в нижнем левом углу окна документа.Опять же, это показывает, что я просматриваю свое изображение на 25% от его фактического размера:
Та же информация находится в нижнем левом углу.
Изменение уровня масштабирования
Почему в двух разных местах отображается одна и та же информация? Ну, уровень масштабирования, отображаемый на вкладке документа вверху, предназначен исключительно для информационных целей. Другими словами, мы не можем изменить уровень масштабирования на вкладке. Но мы можем изменить уровень масштабирования из нижнего левого угла.
Допустим, я хочу увеличить изображение, увеличив уровень масштабирования с 25% до 50%. Чтобы изменить уровень масштабирования, щелкните текущий уровень, чтобы выделить его. Затем введите новое значение. Я нажму, чтобы выделить «25», и я изменю его на «50». Нет необходимости вводить символ процента (%), потому что Photoshop включает его автоматически:
Щелкните текущий уровень масштабирования и введите новое значение.
Чтобы принять изменение, нажмите Введите (Win) / Верните (Mac) на клавиатуре, и Photoshop мгновенно перейдет на новый уровень масштабирования изображения:
Изображение теперь отображается с размером окна 50%.
Как держать поле уровня увеличения в фокусе
Проблема, с которой мы сталкиваемся, заключается в том, что как только мы нажимаем Enter (Win) / Return (Mac), чтобы принять новое значение, поле ввода теряет фокус. Другими словами, если мы хотим попробовать другой уровень масштабирования, нам сначала нужно еще раз щелкнуть текущее значение, чтобы выделить его, прежде чем мы сможем ввести новое значение. По крайней мере, так обычно и работает. Но вот отличный трюк. Нажмите и удерживайте клавишу Shift при нажатии Введите (Win) / Return (Mac), чтобы принять значение.Уровень масштабирования останется выделенным. Это позволяет вам пробовать разные значения без необходимости сначала выбирать текущее:
Удерживайте Shift, одновременно нажимая Enter (Win) / Return (Mac), чтобы значение увеличения оставалось в фокусе.
Изменение уровня масштабирования с помощью ползунка Scrubby
Еще один отличный прием, который можно использовать с полем уровня масштабирования, — это изменить его значение с помощью ползунка Photoshop scrubby. Наведите курсор мыши на поле ввода, а затем нажмите и удерживайте клавишу Ctrl (Win) / Command (Mac) на клавиатуре.Курсор мыши превратится в неопрятный значок ползунка (маленькая рука со стрелкой, указывающей влево и вправо). Щелкните поле ввода и, удерживая кнопку мыши, перетащите влево или вправо, чтобы увеличить или уменьшить значение с шагом 1%. Или нажмите Shift + Ctrl (Win) / Shift + Command (Mac) и перетащите, чтобы изменить значение с шагом 10%:
Изменение уровня масштабирования с помощью ползунка.
Опции меню просмотра
Другой способ изменить уровень масштабирования вашего изображения — использовать меню View в строке меню в верхней части экрана.Здесь вы найдете несколько сгруппированных вместе опций, которые управляют размером просмотра изображения:
Открытие меню «Просмотр» в строке меню.
Команды увеличения и уменьшения масштаба
Первые два варианта, Zoom In и Zoom Out , являются наиболее простыми. Выберите «Увеличить» для увеличения или «Уменьшить» для уменьшения. Довольно простые вещи:
Опции «Увеличить» и «Уменьшить» в меню «Просмотр».
Постепенное увеличение и уменьшение масштаба
Каждый раз, когда вы выбираете команду «Увеличить масштаб» в меню «Просмотр», Photoshop будет увеличивать изображение с определенным шагом.Например, если вы в настоящее время просматриваете изображение с уровнем масштабирования 25%, то при выборе «Увеличить» изображение увеличится до 33,33%. При повторном выборе масштаб увеличится до 50%, затем до 66,67%, а затем до 100%. Конечно, вы можете продолжать увеличивать масштаб и дальше 100%. Фактически, Photoshop позволяет нам увеличивать масштаб до 3200% (хотя вы можете проверить свои глаза, если вам нужно увеличить масштаб так близко). То же самое и с командой «Уменьшить». Каждый раз, когда вы выбираете «Уменьшить», вы постепенно уменьшаете масштаб изображения.
Увеличение и уменьшение масштаба с клавиатуры
КомандыPhotoshop «Увеличить» и «Уменьшить» чрезвычайно полезны. Но если у вас нет много свободного времени, вам не захочется возвращаться к меню «Просмотр» каждый раз, когда вам нужно их выбрать. Вместо этого, если вы посмотрите справа от опций Zoom In и Zoom Out, вы увидите, что у каждой из них есть свое собственное удобное сочетание клавиш. Эти два ярлыка стоит запомнить, потому что вы будете постоянно использовать их в своей работе в Photoshop.
Чтобы быстро увеличить изображение, на ПК с Windows нажмите и удерживайте клавишу Ctrl на клавиатуре и нажмите плюс знак ( + ). На Mac нажмите и удерживайте клавишу Command и нажмите плюс знак ( + ). Чтобы уменьшить масштаб, на ПК с Windows нажмите и удерживайте клавишу Ctrl и нажмите , знак минус ( — ). На Mac нажмите и удерживайте Command и нажмите знак минус ( — ).Каждый раз, когда вы нажимаете ярлык, Photoshop будет увеличивать или уменьшать масштаб, используя определенные приращения, о которых я упоминал ранее (25%, 33,33%, 50% и т. Д.).
Увеличение или уменьшение масштаба изображения
Единственная проблема с командами «Увеличить» и «Уменьшить» состоит в том, что они не позволяют контролировать, к какой части изображения мы увеличиваем (или отдаляем). Они просто увеличивают или уменьшают масштаб центра изображения. Здесь я несколько раз нажал сочетание клавиш, чтобы увеличить фотографию.Как мы видим, Photoshop просто увеличил масштаб изображения в центре изображения, который сфокусировался на стороне лица женщины. Если бы моей целью было, например, изменить цвет ее глаз, это не очень помогло бы. Чтобы контролировать, к какой части изображения мы приближаемся, нам нужно использовать что-то другое. Мы скоро посмотрим, что это за «нечто иное»:
Команды «Увеличить» и «Уменьшить» увеличивают или уменьшают масштаб изображения по центру.
Режим просмотра «По размеру экрана»
Непосредственно под опциями «Увеличить» и «Уменьшить» в меню «Вид» находится третий вариант, По размеру экрана .В нем также есть сочетание клавиш, которое вы хотите запомнить. На ПК с Windows это Ctrl + 0 . На Mac это Command + 0 :
Параметр «По размеру экрана» в меню «Просмотр».
Команда «По размеру экрана» сообщает Photoshop, что необходимо мгновенно перейти к любому уровню масштабирования, необходимому для того, чтобы изображение полностью умещалось в границах окна документа. Он идеально подходит для быстрого возврата к просмотру вашей работы с высоты птичьего полета после увеличения более мелких деталей:
После выбора команды «По размеру экрана» все изображение снова отображается на экране.
Режим просмотра «100%»
Другой очень полезный параметр в меню «Просмотр» — 100% (известный как «Фактические пиксели» в более ранних версиях Photoshop). Он имеет сочетание клавиш Ctrl + 1 (Win) / Command + 1 (Mac):
Выбор опции просмотра 100%.
В режиме просмотра 100% уровень масштабирования мгновенно повышается до 100%. На этом уровне каждый отдельный пиксель вашего изображения занимает ровно один пиксель на вашем экране. Преимущество просмотра изображения в масштабе 100% состоит в том, что это единственный уровень масштабирования, который позволяет нам увидеть все детали изображения.Если ваше изображение больше, чем разрешение экрана вашего экрана, как у меня, вы будете видеть только часть изображения за раз. Для просмотра остальной части нам понадобится способ панорамирования и прокрутки изображения внутри окна документа. Мы узнаем, как это сделать, позже, когда посмотрим на Photoshop Hand Tool :
Уровень масштабирования 100% — это наиболее точный способ просмотра изображения.
ПлагинShortcodes, Actions and Filters: ошибка в коротком коде [ ads-basics-middle ]
Инструмент масштабирования
До сих пор ни один из рассмотренных нами способов увеличения и уменьшения масштаба не дал нам большого контроля над тем, какую часть изображения мы видим.Для более точного управления мы используем Photoshop Zoom Tool . Вы найдете инструмент масштабирования в нижней части панели инструментов в левой части экрана (это инструмент со значком увеличительного стекла). Нажмите на инструмент масштабирования, чтобы выбрать его. Вы также можете выбрать инструмент «Масштаб», нажав на клавиатуре букву Z (для «Масштаб»):
Выбор инструмента масштабирования.
Если выбран инструмент «Масштаб», курсор мыши превратится в увеличительное стекло со знаком плюс в центре.Знак «плюс» означает, что инструмент «Масштаб» в настоящее время установлен в режим «Увеличение» (в отличие от режима «Уменьшение»). Это режим по умолчанию для инструмента масштабирования:
Знак плюс в центре означает, что мы будем увеличивать масштаб.
Увеличение с помощью инструмента масштабирования
Чтобы увеличить определенную часть изображения, просто поместите инструмент «Масштаб» над областью и щелкните. Нажмите несколько раз в одном и том же месте, чтобы увеличить еще больше. Здесь я несколько раз щелкнул одним из глаз женщины, чтобы увеличить его:
Увеличение путем повторного щелчка с помощью инструмента «Масштаб».
Уменьшение масштаба с помощью инструмента масштабирования
Чтобы уменьшить масштаб с помощью инструмента «Масштаб», нажмите и удерживайте клавишу Alt (Win) / Option (Mac) на клавиатуре. Это временно переключает инструмент масштабирования в режим «Уменьшение». Вы увидите, что знак плюса в центре увеличительного стекла изменится на знак минус :
Нажмите и удерживайте Alt (Win) / Option (Mac), чтобы переключиться в режим «Уменьшение».
Удерживая нажатой клавишу Alt (Win) / Option (Mac), снова поместите инструмент масштабирования над областью, которую вы хотите уменьшить, и щелкните.Щелкните несколько раз для дальнейшего уменьшения. Когда вы отпускаете клавишу Alt (Win) / Option (Mac), инструмент «Масштаб» вернется к своему режиму «Увеличение» по умолчанию:
Нажатие и удерживание Alt (Win) / Option (Mac) и щелчок с помощью инструмента «Масштаб» для уменьшения масштаба.
Временный доступ к инструменту масштабирования с клавиатуры
Вместо того, чтобы каждый раз выбирать инструмент «Масштаб» на панели инструментов, более быстрый способ — выбирать его с клавиатуры. Мы уже видели, что можем выбрать инструмент Zoom Tool, нажав на букву Z .Но даже это не лучший способ работы, потому что он оставляет инструмент масштабирования активным, пока мы не выберем другой инструмент.
Лучший способ — временно переключиться на инструмент масштабирования, нажав и удерживая Ctrl + пробел (Win) / Command + пробел (Mac) на клавиатуре. Это переключит вас на инструмент масштабирования из того, какой инструмент был активен, что позволит вам щелкнуть область изображения для увеличения. После увеличения, отпустите клавиши, чтобы вернуться к ранее активному инструменту, чтобы вы могли сохранить о работе, не сбиваясь с толку.Если вам нужно уменьшить изображение, нажмите и удерживайте Ctrl + Alt + пробел (Win) / Option + пробел (Mac) на клавиатуре, чтобы временно получить доступ к инструменту масштабирования в режиме «Уменьшение». Щелкните изображение, чтобы уменьшить масштаб, затем отпустите клавиши, чтобы вернуться к предыдущему инструменту.
Использование непрерывного увеличения
Другой способ использовать инструмент масштабирования — воспользоваться функцией, известной как Continuous Zoom . Сначала выберите инструмент масштабирования либо на панели инструментов, либо с помощью сочетания клавиш.Щелкните место, которое хотите увеличить, и удерживайте кнопку мыши нажатой . Photoshop будет непрерывно приближаться к этому месту, пока вы не отпустите кнопку мыши. Добавьте клавишу Alt (Win) / Option (Mac), чтобы постоянно уменьшать масштаб, пока вы не отпустите кнопку мыши.
Использование Scrubby Zoom
Существует также способ намного быстрее увеличить изображение и получить более точный контроль над уровнем масштабирования, и это с помощью Photoshop Scrubby Zoom .На самом деле, Scrubby Zoom — мой любимый способ работы. Выбрав инструмент масштабирования, щелкните то место, которое хотите увеличить. Как только вы щелкнули, не отпуская кнопку мыши, перетащите ее влево или вправо. Перетаскивание вправо приведет к увеличению масштаба. Перетащите влево для уменьшения. Если вы быстро перетащите, вы быстро увеличите масштаб. Если вы будете перетаскивать медленно, вы будете медленно увеличивать масштаб, но вы получите очень точный контроль над уровнем масштабирования. Точно так же, если вы щелкнете и быстро перетащите мышь влево, вы быстро уменьшите масштаб с того места, на котором вы щелкнули.Более медленное перетаскивание влево даст вам точный контроль над уровнем масштабирования при уменьшении:
Scrubby Zoom в Photoshop позволяет нам увеличивать или уменьшать масштаб, щелкая и перетаскивая влево или вправо.
Масштабирование с помощью колеса прокрутки
Другой способ получить более точный контроль над уровнем масштабирования — использовать колесо прокрутки на мыши. Наведите курсор мыши на область, которую вы хотите увеличить или уменьшить. Затем нажмите и удерживайте клавишу Alt (Win) / Option (Mac) на клавиатуре и прокрутите колесико мыши вверх или вниз.Прокрутите вверх для увеличения или вниз для уменьшения. Прокрутите быстро или медленно, чтобы контролировать скорость масштабирования. Преимущество этого трюка в том, что вам не нужно выбирать инструмент масштабирования. Работает с любыми инструментами Photoshop:
Нажмите и удерживайте Alt (Win) / Option (Mac) и прокрутите колесико мыши, чтобы увеличивать или уменьшать масштаб.
Выбор области с помощью инструмента масштабирования
Мгновение назад мы узнали, как использовать функцию Scrubby Zoom в Photoshop, которая позволяет увеличивать и уменьшать масштаб изображения, щелкая и перетаскивая влево или вправо.По умолчанию Scrubby Zoom включен, но мы можем отключить его для еще одного способа увеличения изображения. Выбрав инструмент масштабирования, вы найдете параметр Scrubby Zoom на панели параметров в верхней части экрана. Чтобы отключить его, щелкните внутри его флажка:
Снятие отметки с опции Scrubby Zoom на панели параметров.
Если Scrubby Zoom отключен, инструмент Zoom ведет себя так же, как инструмент прямоугольной области Photoshop. Просто щелкните и растяните рамку выбора вокруг области, которую вы хотите увеличить.Здесь я провожу выделение вокруг рта женщины:
Щелчок и растягивание прямоугольного выделения с помощью инструмента «Масштаб».
Когда вы отпускаете кнопку мыши, Photoshop мгновенно приближает выбранную область и центрирует ее на экране. Вы можете в любой момент вернуться к режиму Scrubby Zoom, еще раз отметив соответствующий параметр на панели параметров:
Photoshop увеличивает выделенную область.
Как панорамировать и прокручивать изображение в Photoshop
Ручной инструмент
Теперь, когда мы знаем, как увеличивать и уменьшать изображение, давайте узнаем, как перемещать изображение внутри окна документа.Очевидная проблема, когда мы увеличиваем масштаб, заключается в том, что мы можем видеть только ту часть изображения, которую мы увеличили. Остальная часть выходит за пределы экрана. Когда это происходит, нам нужен способ перемещения и изменения положения изображения, чтобы мы могли исследовать различные области.
Это известно как панорамирование . Для панорамирования изображения в Photoshop мы используем инструмент Hand Tool . Вы найдете его прямо над инструментом масштабирования в нижней части панели инструментов (неудивительно, что это инструмент со значком руки). Вы также можете выбрать ручной инструмент с клавиатуры, нажав на букву H :
Выбор ручного инструмента.
Когда выбран инструмент «Рука», курсор мыши изменится на значок руки:
Значок ручного инструмента.
Чтобы перемещаться от одной части изображения к другой, щелкните с помощью инструмента «Рука», удерживая кнопку мыши нажатой, и перетащите изображение внутри окна документа. Вы можете перемещать изображение в любом направлении. Отпустите кнопку мыши, чтобы отпустить:
Щелкните и перетащите изображение с помощью инструмента «Рука», чтобы панорамировать его внутри окна документа.
Временное переключение на ручной инструмент с клавиатуры
Как и в случае с инструментом «Масштаб», каждый раз, когда требуется выбирать инструмент «Рука» на панели инструментов, может потребоваться много времени.Использование его сочетания клавиш («H») не помогает, поскольку в любом случае инструмент «Рука» остается активным, пока мы не выберем другой инструмент. К счастью, Photoshop дает нам лучший и более быстрый вариант: временно выбирает инструмент «Рука». Чтобы переключиться на ручной инструмент, когда активен любой другой инструмент, нажмите и удерживайте пробел на клавиатуре. Щелкните и перетащите изображение, чтобы переместить его, а затем отпустите клавишу пробела, чтобы вернуться к ранее активному инструменту.
Прокрутка изображения с помощью полос прокрутки
Также есть несколько способов прокрутки изображения вверх, вниз, влево или вправо.Наиболее очевидный способ — использовать полосы прокрутки справа и внизу окна документа:
Полосы прокрутки можно использовать для изменения положения изображения в окне документа.
Прокрутка с помощью колеса прокрутки
Другой способ прокрутки изображения, который не требует выбора ручного инструмента (он работает с любым инструментом), — это использовать колесо прокрутки на вашей мыши. Прокрутите колесико вверх, чтобы переместить изображение вверх в окне документа, или прокрутите вниз, чтобы переместить его вниз.Нажмите и удерживайте клавишу Ctrl (Win) / Command (Mac) на клавиатуре и прокрутите вверх, чтобы переместить изображение влево, или прокрутите вниз, чтобы переместить его вправо:
Используйте колесо прокрутки мыши для перемещения изображения вверх или вниз. Добавьте Ctrl (Win) / Command (Mac), чтобы прокрутить его влево или вправо.
Вид с высоты птичьего полета
Последний способ панорамирования изображения в Photoshop — это использование так называемого Bird’s Eye View . Это не только чрезвычайно полезно, но и очень весело.Чтобы использовать обзор с высоты птичьего полета, нажмите и удерживайте на клавиатуре букву H . Даже если у вас уже выбран инструмент «Рука», вам все равно нужно нажать и удерживать H. Photoshop уменьшит изображение, чтобы оно полностью поместилось на экране. Пока изображение уменьшено, вы увидите прямоугольную коробку , которую вы можете перемещать. Перетащите рамку на область, которую вы хотите увеличить. В моем случае я перетащу ее на глаза женщины:
В режиме «С высоты птичьего полета» перетащите рамку на область, чтобы увеличить ее.
Когда вы отпускаете кнопку мыши, Photoshop мгновенно переходит в эту область и центрирует ее на экране:
Область, которая была внутри прямоугольника, теперь заполняет окно документа.
Выбор «По размеру экрана» и «100%» на панели инструментов
Давайте закончим это руководство парой быстрых клавиш для экономии времени. Ранее мы узнали о команде Photoshop Fit on Screen в меню View, которая мгновенно помещает все изображение на экран.Он имеет сочетание клавиш Ctrl + 0 (Win () / Command + 0 (Mac). Мы также узнали о команде 100% , которая переводит изображение на уровень 100% масштабирования. У нее есть клавиатура. сочетание клавиш Ctrl + 1 (Win) / Command + 1 (Mac).
Если вы когда-нибудь захотите использовать любую из этих команд, но не можете вспомнить их сочетание клавиш, не беспокойтесь. Помимо того, что они доступны в меню «Просмотр» на панели меню, их также можно выбрать на панели инструментов.Чтобы мгновенно разместить изображение на экране, дважды щелкните инструмент Hand Tool на панели инструментов. Чтобы перейти к уровню масштабирования 100%, дважды щелкните инструмент Zoom Tool :
Для «По размеру экрана» дважды щелкните инструмент «Рука». Для «100%» дважды щелкните инструмент «Масштаб».
8 секретов инструмента масштабирования в Photoshop
Продолжая мои посты с секретами об «инструментах», вот 8 секретов инструмента масштабирования в Photoshop.
1. Быстрые клавиши на панели инструментов
Инструмент «Масштаб» можно выбрать, нажав букву Z — это простой и удобный ярлык, который запомнить, поскольку он избавляет вас от необходимости щелкать инструмент «Масштаб», чтобы выбрать его.
Однако после включения инструмент «Масштаб» работает только в одном направлении, увеличивая или уменьшая, в зависимости от того, какой параметр вы выбрали на панели параметров инструмента. Вы можете переключать направление масштабирования, удерживая клавишу Alt (Option на Mac) во время масштабирования.
2. Масштабирование во время работы
Если вы в процессе рисования, стирания или выбора элемента и если вам нужно получить доступ к инструменту масштабирования, нажмите Ctrl + пробел (Command + пробел на Mac), и вы получите доступ к Текущая настройка инструмента «Масштаб» — это либо «Увеличить», либо «Уменьшить», в зависимости от того, что вы выбрали.Используйте Ctrl + Alt + пробел (Command + Option + пробел на Mac), чтобы изменить масштаб.
3. Увеличьте масштаб до определенного места
Если ваш инструмент масштабирования настроен на увеличение масштаба, вы можете увеличить масштаб до определенного места на изображении, перетащив с помощью инструмента масштабирования на это место, а не просто щелкнув по нему. Если для вашего инструмента установлено значение «Уменьшить», нажмите «Alt» («Option» на Mac) и перетащите указатель мыши на то место на изображении, на котором вы хотите сфокусироваться.
4.Размер окна при увеличении
Когда выбран инструмент «Масштаб», на панели параметров инструмента есть флажок «Изменить размер окна по размеру». Включите этот параметр, и размер окна вокруг изображения будет изменен, чтобы соответствовать увеличенному изображению, чтобы у вас не было пространства между изображением и краем окна. Если этот параметр отключен, если вы уменьшите изображение, размер окна останется прежнего, а вокруг изображения между ним и краем окна будет добавлена серая область. Если вы увеличиваете масштаб с отключенной опцией, размер окна остается того же размера, что и при увеличении.
5. Другие возможности масштабирования
Некоторые параметры масштабирования можно выбрать в меню «Просмотр», например «Увеличение», «Уменьшение», «По размеру экрана», «Фактические пиксели» и «Размер печати». Каждый из них также можно выбрать с помощью сочетаний клавиш, таких как Ctrl + + для увеличения, Ctrl + — для уменьшения. Сочетания клавиш появляются в меню напротив каждого элемента.
6. Масштабирование в строке состояния
Текущий процент масштабирования отображается в левой части строки состояния окна изображения.Чтобы увеличить до определенного процентного уровня, например 150%, введите 150 в поле строки состояния и нажмите Enter.
7. Параметры скрытого увеличения
Чтобы быстро увеличить изображение до размера 100%, дважды щелкните инструмент «Масштаб» на палитре инструментов. Инструмент «Рука» можно использовать для изменения размера изображения по размеру экрана — для этого дважды щелкните инструмент «Рука». Насколько велико изображение, когда оно настроено «заполнять экран», зависит от положения панелей инструментов и палитр.
8.Увеличение с помощью мыши
Для увеличения с помощью колеса мыши выберите «Правка»> «Настройки»> «Общие» и установите флажок «Масштаб с колесом прокрутки». Затем вы можете вращать колесико мыши, чтобы увеличивать и уменьшать изображение.
Лупа, панель навигатора и ярлыки
Adobe Photoshop — самый известный фоторедактор. Это отличное программное обеспечение, предлагающее сотни невероятных функций. В этом руководстве мы собираемся показать вам Как увеличить масштаб в Photoshop .
Когда дело доходит до редактирования в Photoshop, очень важно иметь возможность либо следить за общей картиной, либо быстро увеличивать мельчайшие детали вашего проекта.
Для этого очень важно изучить основные функции, такие как увеличить и уменьшить .
Это может показаться простым делом, и на самом деле это так, но для вас было бы полезно изучить все альтернативы, доступные для увеличения или уменьшения масштаба в вашем проекте , чтобы вы могли выбрать наиболее удобный в работе.
В этой статье:
- Adobe Photoshop: масштабирование с помощью инструмента лупы
- Ярлыки и горячие клавиши
- Adobe Photoshop: масштабирование с помощью навигатора
- Заключение
Photoshop — отличный редактор фотографий. Если у вас еще нет подписки на Adobe Photoshop, возможно, вас заинтересует наша статья о том, сколько стоит Photoshop? Цена, подписка и бесплатное приложение.
Adobe Photoshop: масштабирование с помощью лупы
Инструмент «Лупа» позволяет щелкнуть определенную часть проекта и увеличить или уменьшить ее в соответствии с заданными параметрами.
Для управления функцией лупы вы можете выбрать лупу с плюсом в верхнем левом углу рабочего стола для увеличения или лупу с минусом для уменьшения масштаба.
Еще одно хорошее применение этого инструмента можно сделать, просто удерживая курсор мыши в середине проекта, затем перетаскивая его вправо для увеличения или влево для уменьшения.
Инструмент «Лупа» — это простой, но очень эффективный способ увеличения масштаба в Photoshop.
Горячие клавиши и горячие клавиши
Ярлыки— отличный способ выбора инструментов без необходимости физического поиска их на панели инструментов. Фактически, это дает вам возможность нажать несколько горячих клавиш, которые сразу же предоставят вам инструмент, который вы так долго искали. Это отличный способ сэкономить время и силы.
Если вы хотите быстро увеличить масштаб вашего проекта до , вам просто нужно удерживать Ctrl на клавиатуре, а затем нажать + на компьютере с Windows.Удерживая Command, нажмите кнопку + на Mac.
В качестве альтернативы, если вы хотите уменьшить масштаб , просто нажмите Ctrl и — на ПК с Windows или Command и — на Mac.
Adobe Photoshop: увеличение на навигаторе
Панель навигации — важный инструмент, предлагаемый Photoshop, который дает вам возможность отслеживать и легко перемещаться из одного места вашего проекта в другое. Это вроде как карта изображения, над которым вы работали.
Навигатор очень полезен, потому что он позволяет вам продолжать работать, используя текущий инструмент, перемещаясь по изображению.
Обязательно активируйте панель «Навигатор» в меню «Окно».
Навигатор дает вам возможность увеличивать и уменьшать масштаб, просто используя ползунок под предварительным просмотром вашего проекта.
Заключение
Вы только что узнали, как увеличивать масштаб в Photoshop. Масштабирование дает вам возможность более точно работать над некоторыми областями вашего проекта и в то же время дает общий вид всего этого с разных точек зрения. Очень важно знать разные способы масштабирования, чтобы вы могли выбрать наиболее удобный в работе.Кроме того, обязательно возьмите за привычку использовать ярлыки. Ярлыки очень полезны и сделают работу проще и быстрее.
На работе Мы всегда стараемся обновлять наши руководства. Если вы занимаетесь редактированием фотографий и хотели бы узнать больше, эти руководства могут оказаться для вас очень полезными:
Теперь, когда вы знаете, как увеличивать масштаб в Photoshop, обязательно ознакомьтесь со всеми нашими руководствами и сделайте все возможное, чтобы стать экспертом в Photoshop. Adobe Photoshop — это сложное программное обеспечение, для правильного использования которого может потребоваться время.Но как только вы доберетесь туда, ваши навыки значительно улучшатся, и вы будете гордиться собой.
Обязательно много тренируйтесь, потому что практика — ключ к успеху. Удачи!
Масштабирование в Photoshop: 5 простых способов увеличения и уменьшения изображения
Масштабирование в Photoshop — это базовая, но очень ценная функция мощного приложения для редактирования фотографий от Adobe. В этой статье мы обсудим различные способы детализации фотографии, которую вы редактируете в любой версии Adobe Photoshop.
При редактировании фотографии, особенно фотографии с высоким разрешением, важно не упустить детали, которые можно легко упустить из виду при уменьшении масштаба изображения. Инструмент масштабирования также является очень удобным инструментом для редакторов, поэтому вам не придется щуриться, чтобы увидеть мельчайшие детали фотографии. Создатели Adobe Photoshop создали различные способы увеличения и уменьшения масштаба фотографии, которые будут соответствовать предпочтениям разных пользователей для более быстрого и эффективного рабочего процесса.
В этом уроке мы будем использовать Adobe Photoshop CC 2019 и HD-фотографию поля подсолнечника.
Как увеличить в Photoshop Метод № 1Вот самый простой способ увеличения масштаба в Photoshop с помощью мыши:
- На панели инструментов в левой части экрана щелкните увеличительное изображение стекло внизу. Это инструмент масштабирования.
- По умолчанию курсор заменяется лупой со знаком плюса.
- Нажмите на область, которую хотите увеличить, пока она не достигнет желаемого уровня.
- Если вы хотите уменьшить масштаб, просто нажмите на увеличительное стекло со знаком минус под строкой меню.Вы можете переключаться с увеличения на уменьшение по желанию.
- Чтобы получить доступ к масштабированию с помощью клавиатуры, просто нажмите букву «Z» на клавиатуре. Здесь вы можете использовать инструмент увеличения как Метод №1.
- Чтобы уменьшить масштаб, нажмите «Alt» на клавиатуре и обратите внимание, что символ на вашем курсоре изменился на минус или «-». Удерживая нажатой клавишу Alt, нажимайте на область, которую хотите уменьшить, пока не достигнете желаемого уровня. Вы также можете использовать прокрутку мыши для уменьшения масштаба.
Вы можете использовать этот метод, если вам сложно переключиться с инструмента «Перемещение» на инструмент «Масштаб». Нажмите « Ctrl + Alt » на клавиатуре и используйте прокрутку мыши для увеличения или уменьшения масштаба. Таким образом, вам не нужно будет нажимать на инструмент масштабирования, чтобы использовать его.
Метод № 4: Сочетания клавишДля пользователей Photoshop сочетания клавиш — лучший друг. Чтобы увеличивать и уменьшать масштаб в Photoshop, вы можете сделать это двумя способами, используя только клавиатуру:
Нажмите «Ctrl» и знак плюса (+) для увеличения и и «Ctrl + знак минус (-)» для увеличения. вне.Обратной стороной этого ярлыка является то, что он будет увеличивать и уменьшать масштаб только посередине, по сравнению с более ранними методами, в которых вы можете направлять указатель мыши в нужное положение.
Метод № 5: Fit Screen / Fill ScreenНаконец, еще один способ увеличения и уменьшения изображения в Photoshop — это использование функций Fill Screen или Fit Screen. Это отличная функция, которую можно использовать, когда вы сильно увеличили масштаб и хотите, чтобы изображение сразу помещалось на экране.
Есть три способа получить доступ к функции подгонки экрана / заполнения экрана.Вы можете либо:
- Щелкните на Zoom Tool . Вы найдете кнопки Fit Screen и Fill Screen на панели параметров под строкой меню.
- При использовании инструмента «Масштаб» щелкните изображение правой кнопкой мыши и выберите «По размеру экрана».
- Нажмите «Ctrl + 0», чтобы разместить изображение на экране, и «Ctrl + 1», чтобы заполнить экран изображением.
Как лучше всего увеличить масштаб в Photoshop?
То, что может быть легко для других редакторов, для некоторых может оказаться трудным.Ответ на этот вопрос будет зависеть от того, насколько эти методы помогут вам как можно скорее достичь окончательного вида вашего изображения. Что вы можете сделать, так это начать экспериментировать с каждым методом и посмотреть, какой метод вам удобнее всего использовать. Вы также можете комбинировать эти методы в соответствии со своим рабочим процессом.
Для тех, кто хочет использовать редактор для начинающих, вот как вы можете начать редактировать фотографии в PicsArt.
Как масштабировать и панорамировать в Photoshop
Масштабирование в Photoshop
Одна из радостей работы с фотографиями, графикой или иллюстрациями в Photoshop — это возможность увеличивать и уменьшать масштаб.Используя инструмент масштабирования, мы можем уменьшить или увеличить изображение. Самый быстрый способ увеличить изображение — нажать сочетание клавиш Ctrl + (символ плюса) в Windows или Cmd + (символ плюс) на Mac. Чтобы уменьшить масштаб, нажмите Ctrl — (символ минус) или Cmd — (символ минус). Следуя этому руководству по Photoshop, вы узнаете другие способы масштабирования, панорамирования и эффективного использования панели навигатора.
Инструмент масштабирования
1. Откройте изображение в Photoshop с помощью команды File> Open и найдите свое изображение.
2. Когда ваше изображение откроется в Photoshop, взгляните на строку состояния в нижней части окна изображения. Это говорит нам о текущем уровне масштабирования изображения. Уровень масштабирования также отображается на вкладке изображения.
3. Выберите инструмент «Масштаб» на панели инструментов или нажмите Z на клавиатуре.
Примечание. Вы будете использовать инструмент «Масштаб» МНОГОЧИСЛЕННО. Попробуйте запомнить Z для Zoom как ярлык.
Увеличить
1. Наведите курсор на ваше изображение. Курсор изменится так, что он будет похож на маленькое увеличительное стекло со знаком (+) в центре.
2. Щелкните один раз в любом месте изображения.
Изображение увеличивается, и новый уровень масштабирования отображается в строке состояния и на вкладке изображения. Область, в которой вы щелкнули с помощью инструмента «Масштаб», станет центром увеличенного изображения.
Продолжайте щелкать, пока изображение не увеличится максимум до 12 800%. На этом уровне вы можете видеть отдельные пиксели, составляющие изображение.
Уменьшить
1. Удерживайте нажатой клавишу Alt (Windows) или Option (Mac).Появится увеличительное стекло инструмента «Масштаб» со знаком минус (-) в центре, а затем щелкните в любом месте изображения. Изображение теперь уменьшается до меньшего увеличения.
2. Снова уменьшите масштаб, удерживая нажатой клавишу Alt (Windows) Option (Mac) или и продолжайте щелкать, пока не уменьшите масштаб до 0,06% от фактического размера изображения.
Инструмент «Масштаб» Совет. Чтобы быстро вернуться к 100% -ному увеличению, дважды щелкните инструмент «Масштаб» на панели инструментов.
Увеличение определенной части изображения
1.Выбрав инструмент «Масштаб», на панели параметров вверху убедитесь, что параметр «Щелкните и перемещайте влево или вправо для увеличения» не включен. Эта кнопка также известна как «бесполезный» зум. А пока оставим это.
2. Щелкните и растяните прямоугольник вокруг области на фотографии. При перетаскивании вы увидите пунктирные линии, образующие прямоугольную форму.
Когда вы перетащили прямоугольник до нужного размера, отпустите кнопку мыши. Изображение будет увеличено, так что область, которую вы заключили в прямоугольник, теперь заполняет все окно изображения.
Использование «Scrubby» Zoom.
1. Не снимая выделения с инструмента «Масштаб», на панели параметров вверху нажмите кнопку «Щелкните и переместите влево или вправо для увеличения».
2. Щелкните и перетащите влево, уровень увеличения уменьшится, т.е. уменьшится.
3. Щелкните и перетащите вправо, уровень увеличения увеличится. т.е. уменьшено.
Как использовать инструмент Рука в фотошопе
Ручной инструмент позволяет панорамировать или перемещать изображение.Кажется, будто вы толкаете фотографию на столе. Инструмент «Рука» находится на панели инструментов, и его можно выбрать, щелкнув по нему. Однако самый простой способ использовать его — просто нажать клавишу пробела на клавиатуре. Вот краткая демонстрация того, как его использовать.
1. Откройте изображение в Photoshop и увеличьте масштаб с помощью инструмента «Масштаб» (Z) .
2. Выберите инструмент «Рука» на панели инструментов.
Курсор изменится на руку, затем щелкните и перетащите изображение, чтобы перемещаться по нему.Вы увидите, что ваше изображение движется в том направлении, в котором вы его толкаете.Это полезно, потому что это означает, что нам не нужно снова уменьшать масштаб, чтобы работать с другой частью изображения. Мы можем просто перейти к той части, которую хотим видеть.
Обратите внимание, что когда выбран инструмент «Рука», на панели параметров вверху отображаются 3 кнопки: 100% (или фактические пиксели), По размеру экрана и Заполнить экран . Эти параметры позволяют изменять уровень увеличения изображения при использовании руки.
Сочетание клавиш для ручного инструмента
Выберите масштаб еще раз, нажав Z . Удерживая нажатой клавишу пробела, вы увидите, что курсор изменится на инструмент «Рука». Продолжайте нажимать пробел на клавиатуре и перемещайте изображение, чтобы вы могли видеть все его части.
Подсказка к ручному инструменту: Дважды щелкните по ручному инструменту на панели инструментов, чтобы уместить все изображение на экране. Это то же самое, что использовать Ctrl + 0 (windows) Cmd + 0 .
Масштабирование и панорамирование с помощью панели навигатора
Панель Navigator позволяет изменять вид изображения с помощью отображения эскизов.Красное поле в навигаторе представляет текущую просматриваемую область в окне.
1. Перетащите ползунок на панели «Навигатор» влево и вправо, чтобы увидеть, как он влияет на ваш вид изображения.
2. Перетащите ползунок до упора вправо, чтобы изображение увеличилось до 3200%.
3. Наведите курсор на красный прямоугольник на панели «Навигатор» и обратите внимание, что он изменится на значок руки. Рукой перетащите прямоугольник в движение панорамированием.
Как видите, панель «Навигатор» похожа на комбинацию инструментов «Масштаб» и «Рука».
На этом заканчивается урок о том, как масштабировать и панорамировать в Photoshop. Не забудьте Z для масштабирования и пробел для панорамирования с помощью инструмента «Рука».
Надеюсь, вы нашли это полезным. Поделись, пожалуйста!
Прикрепите этот урок Photoshop на будущее:
Получите бесплатную распечатку панели инструментов Photoshop 2022 Шпаргалку
Подпишитесь сейчас, чтобы получить бесплатный печатный плакат со всеми инструментами Photoshop и их сочетаниями клавиш.
Успех! Теперь проверьте свою электронную почту, чтобы подтвердить подписку, и загрузите шпаргалку панели инструментов Photoshop.

 Чтобы сохранить исходные пропорции во время изменения размера зажимаем клавишу Shift на клавиатуре. После трансформации сначала отпускаем кнопку мыши, затем клавишу Shift. Если вместе с Shift зажать Alt, изменение размера будет выполняться с сохранением центра объекта.
Чтобы сохранить исходные пропорции во время изменения размера зажимаем клавишу Shift на клавиатуре. После трансформации сначала отпускаем кнопку мыши, затем клавишу Shift. Если вместе с Shift зажать Alt, изменение размера будет выполняться с сохранением центра объекта.
 Так как качество полученного изображения в большинстве случаев будет оставлять лучшего. После увеличения картинки таким способом на изображение будут видны места, где добавлены новые пиксели. Суть этого метода в копировании соседних пикселей и добавление их копий в изображение.
Так как качество полученного изображения в большинстве случаев будет оставлять лучшего. После увеличения картинки таким способом на изображение будут видны места, где добавлены новые пиксели. Суть этого метода в копировании соседних пикселей и добавление их копий в изображение. После процедуры масштабирования таким способом, практически невозможно определить новые пиксели, а все цветовые переходы плавные и естественные.
После процедуры масштабирования таким способом, практически невозможно определить новые пиксели, а все цветовые переходы плавные и естественные.