Глубина цвета — это что такое в компьютерной графике? :: SYL.ru
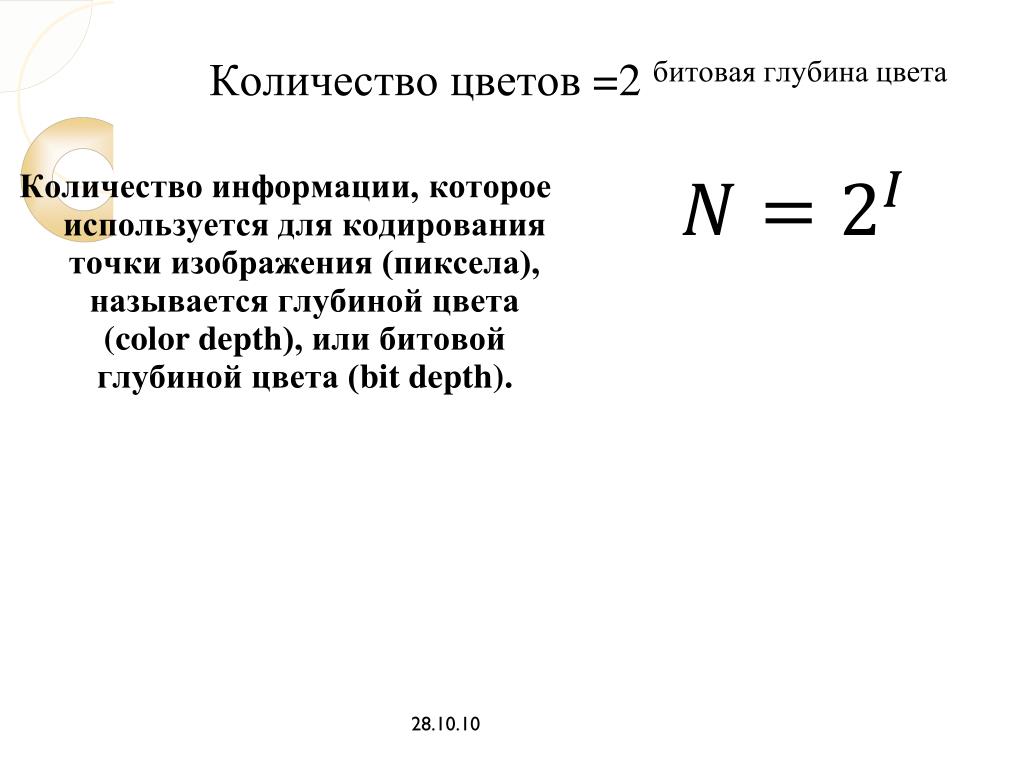
Битовая глубина, или глубина цвета — это количество бит, используемых для указания цвета одного пикселя в растровом изображении или буфере кадра видео. Также этим понятием часто обозначается количество бит, используемых для каждого цветного компонента одного пикселя. Глубина двоичных знаков определяет количество уникальных цветов в палитре изображения с точки зрения количества 0 и 1 или “бит”, которые используются для указания каждого цвета.
Что такое битовая глубина
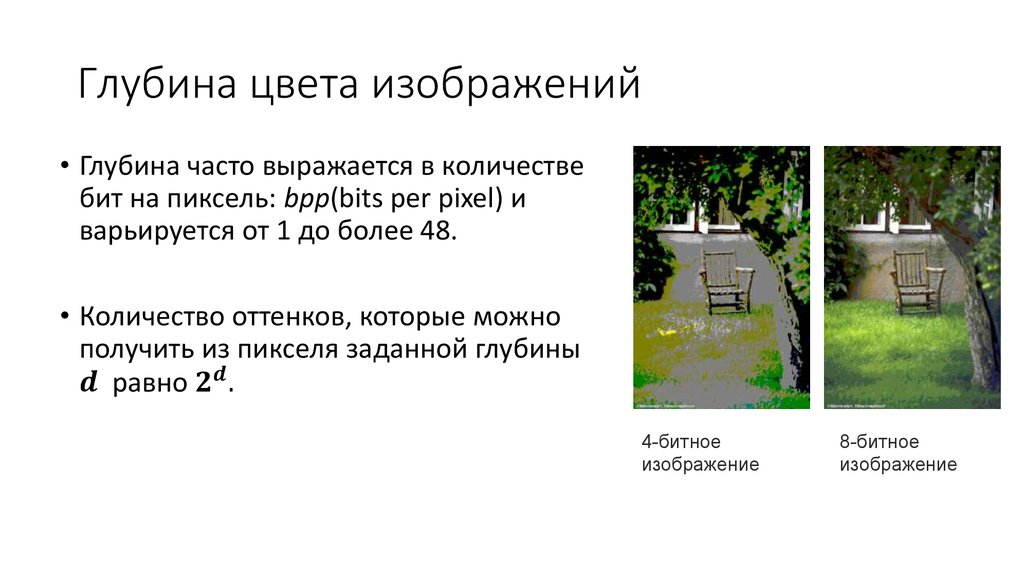
Глубина цвета — это количество двоичных знаков, используемых для хранения одного пикселя экрана. Другими словами, это количество различных цветов, которые могут быть представлены аппаратным или программным обеспечением. Но это не означает, что изображение обязательно использует все цвета. Когда речь идет о пикселе, понятие глубина цвета — это то, что может быть определено как бит на пиксель (bpp). Он определяет количество используемых двоичных знаков для одного пикселя. Тогда глубина цвета изображения относится к числу бит на пиксель на мониторе компьютера для представления определенного цвета.
Тогда глубина цвета изображения относится к числу бит на пиксель на мониторе компьютера для представления определенного цвета.
Количество уникальных оттенков
Когда речь идет о цветовом компоненте, понятие может означать количество двоичных знаков на компонент — бит на канал или на цвет. Глубина цвета с большим значением может указывать на передачу цвета с таким высоким уровнем точности. В качестве альтернативы ее также называют пиксельной глубиной.
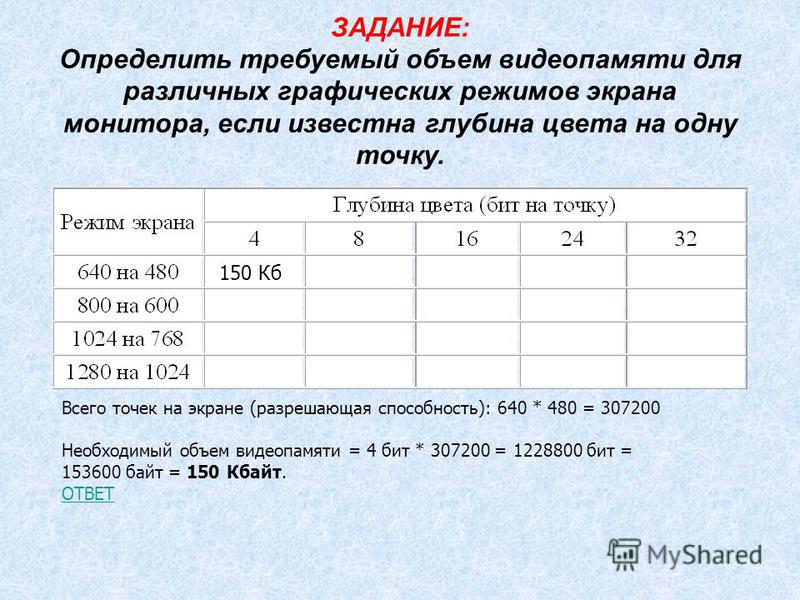
Изображения с более высокой битовой глубиной могут кодировать больше оттенков или цветов, поскольку имеется больше комбинаций 0 и 1. Глубина цветов — это количество таких комбинаций. Чем больше бит на пиксель, тем лучше цветопередача и качество монитора. Пространственное разрешение экрана монитора можно вычислить по следующей формуле: произведение количества строк изображения на общую сумму точек в строке.
Разрешение экрана и пиксельная глубина
Понятия количества цветов и глубины цвета связаны с понятием разрешения монитора. Монитор может отображать графику в различном качестве. Глубина цвета и разрешение характеризуют качество изображения.
Монитор может отображать графику в различном качестве. Глубина цвета и разрешение характеризуют качество изображения.
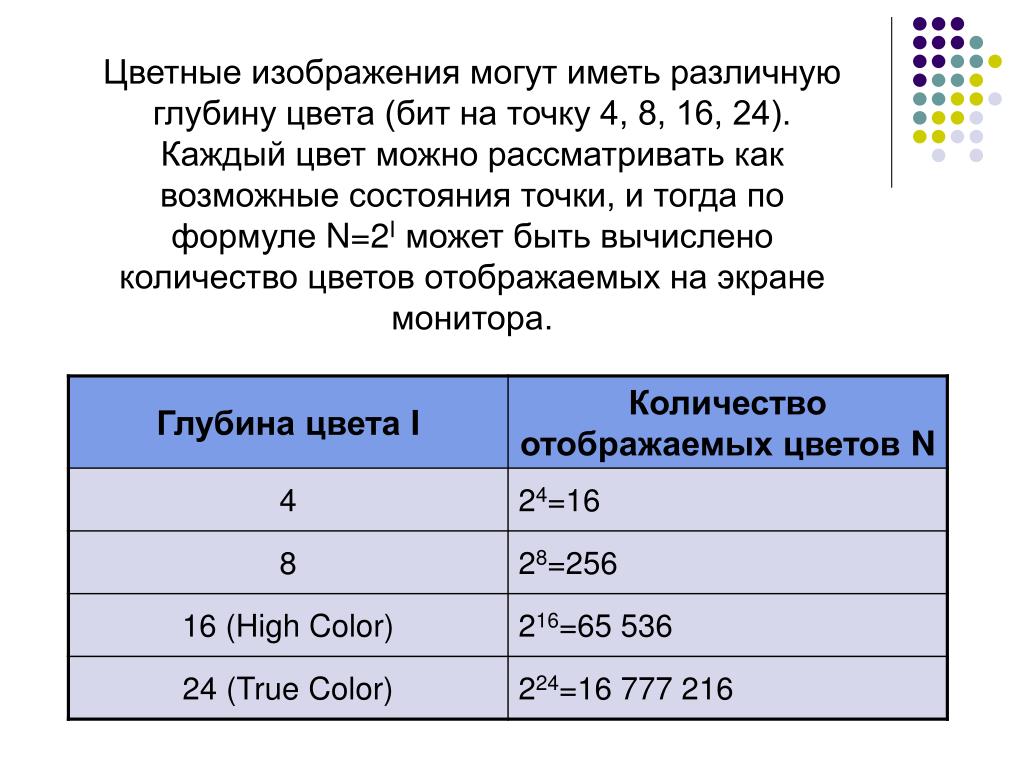
Среди самых распространенных разрешений — 800 x 600, 1024 x 768, 1280 x 1024 пикселей на дюйм. Режим экрана и глубина цвета также зависят друг от друга. Зная один из параметров, можно рассчитать другой. Для изображения в градациях серого глубина бит определяет количество уникальных оттенков. Количество отображаемых цветов меняется в широком диапазоне. На современных мониторах и дисплеях глубина цвета — это параметр, который может принимать значение от 256 при глубине 8 бит до более чем 16 миллионов при глубине в 24.
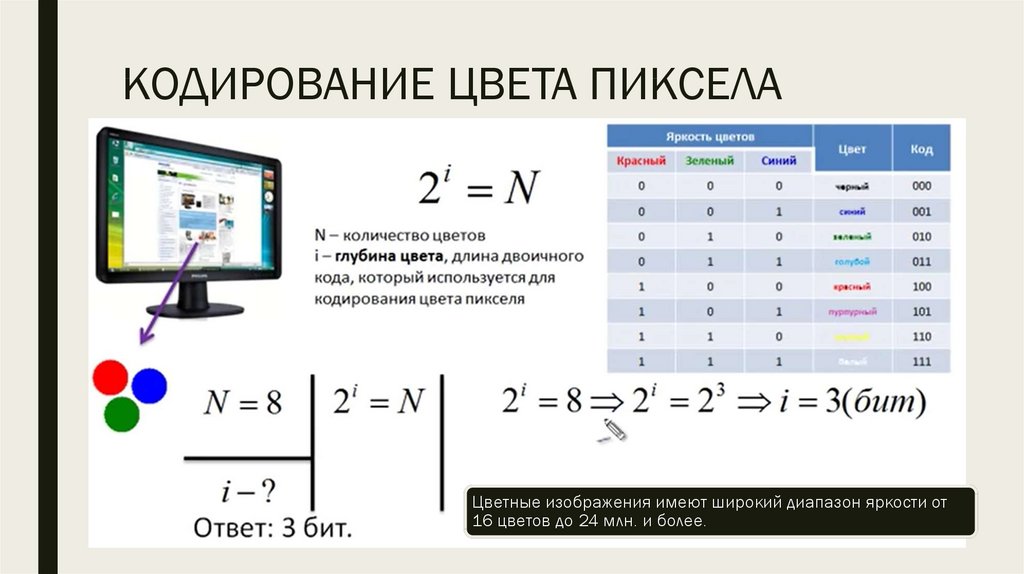
Основные цвета и их кодирование
Каждый цветной пиксель в цифровом изображении создается с помощью комбинации трех основных цветов: красного, зеленого и синего. Каждый основной цвет часто называют цветовым каналом. Он может иметь любой диапазон значений интенсивности, заданных его глубиной бита. Глубина бит для каждого основного цвета называется битами на канал. Бит на пиксель (bpp) относится к сумме двоичных знаков во всех трех цветовых каналах и представляет общие цвета, доступные на каждом пикселе. Часто возникает путаница с цветными изображениями, и может быть непонятно, относится ли размещенный номер к битам на пиксель или на канал. Использование bpp в качестве суффикса помогает различать эти два термина.
Бит на пиксель (bpp) относится к сумме двоичных знаков во всех трех цветовых каналах и представляет общие цвета, доступные на каждом пикселе. Часто возникает путаница с цветными изображениями, и может быть непонятно, относится ли размещенный номер к битам на пиксель или на канал. Использование bpp в качестве суффикса помогает различать эти два термина.
Примеры глубины цвета точки
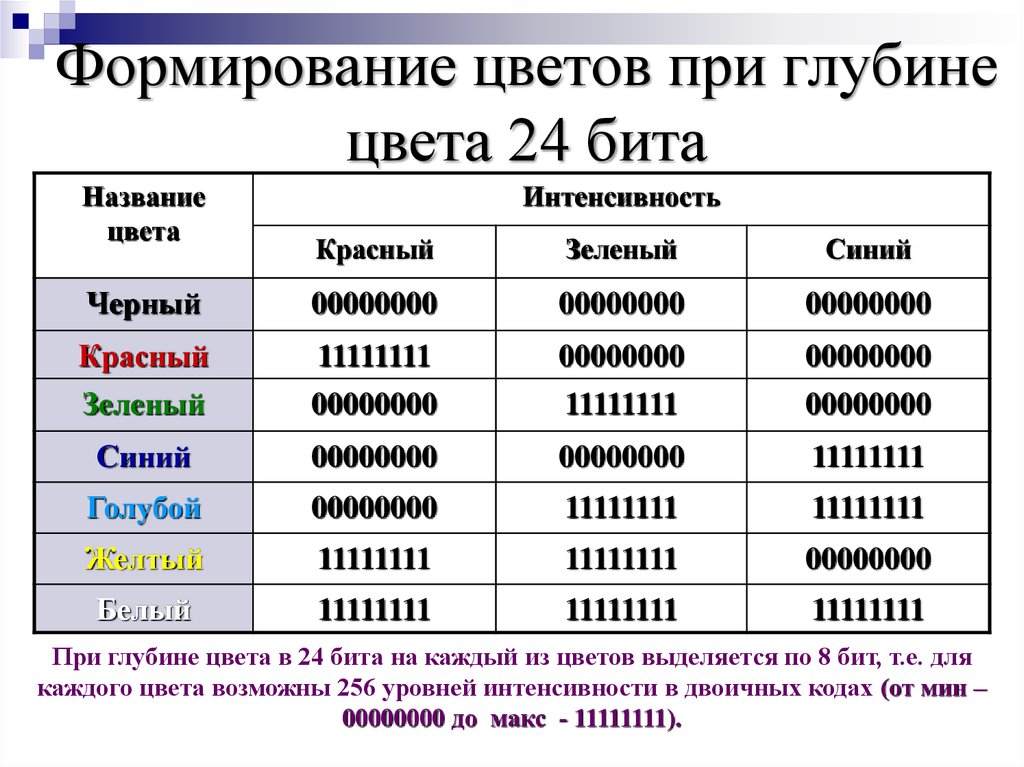
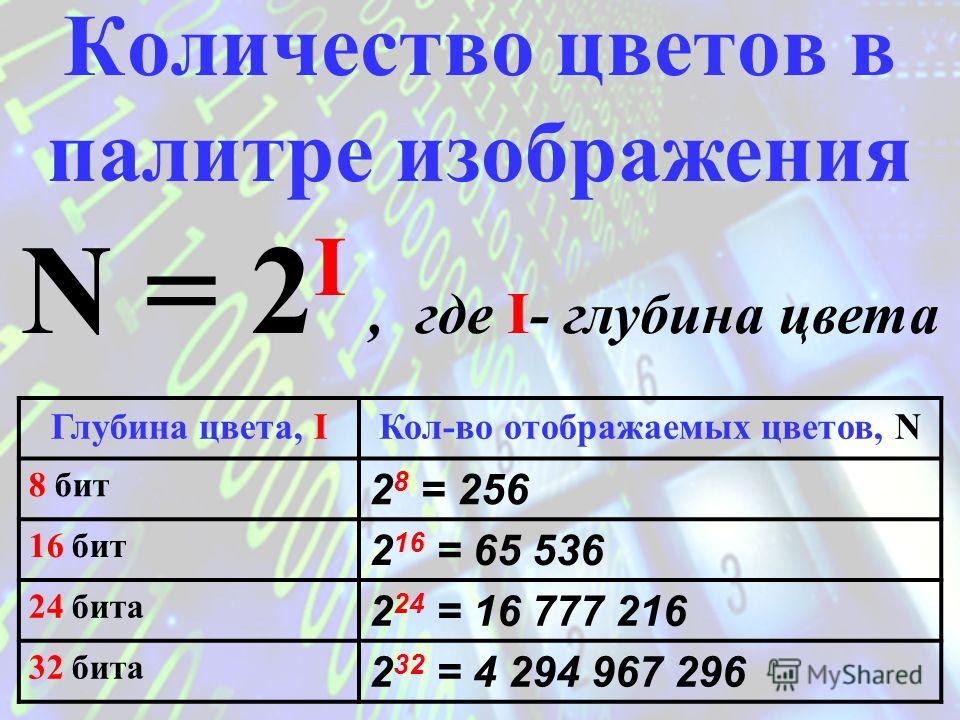
У большинства цветных изображений с цифровых камер битовая глубина составляет 8 двоичных знаков на канал. Поэтому они могут использовать в общей сложности восемь 0 и 1. Глубина цвета и количество цветов при этом составляют 28 или 256 различных комбинаций, либо 256 различных значений интенсивности для каждого основного цвета. Когда все три основных цвета объединены в каждом пикселе, это позволяет использовать до 16 777 216 разных цветов, или “истинный цвет”. Такая глубина называется 24-битной, поскольку каждый пиксель состоит из трех каналов с глубиной цвета 8 бит. Количество цветов, доступных для любого X-битового изображения, равно 2X, если X относится к битам на пиксель, и 23X, если X относится к битам на канал.
Визуализация битовой глубины
Человеческий глаз может различать только около 10 миллионов разных цветов. Поэтому сохранение изображения, где глубина цвета — более 24 бит, является чрезмерным, если единственная цель — это обычный просмотр. С другой стороны, изображения с более чем 24 bpp все еще весьма полезны, поскольку они лучше сохраняются при пост-обработке. Потому этот параметр может быть полезен для фотографов. Цветные градации и палитру глубины цвета в изображениях с менее чем 8 бит на цветовой канал можно четко увидеть на гистограмме изображения. Доступные настройки битовой глубины зависят от типа файла. Стандартные файлы JPEG и TIFF могут использовать только 8 и 16 бит на канал соответственно.
Цветовая точность и гамма
Глубина цвета — это только один из аспектов цветового представления, определяющий, как можно выразить тонкие уровни цвета. Другим аспектом является то, как может быть выражен широкий диапазон цветов или гамма. Определение как цветовой точности, так и гаммы выполняется с помощью спецификации кодирования цвета, которая присваивает значение цифрового кода местоположению в цветовом пространстве.
Отличие графических чипов в системах VGA и Macintosh
Старые графические чипы, особенно те, которые используются в домашних компьютерах и игровых консолях, часто умеют применять другую палитру, чтобы увеличить максимальное количество одновременно отображаемых цветов. При этом использование памяти сводится к минимуму. Это важно для первых компьютеров, где память была дорогостоящей и не слишком большого объема. В то время как лучшие системы VGA предлагали только 18-битную палитру, из которой можно было выбирать цвета, все цветное видеооборудование Macintosh предоставляло 24-битную. Такие палитры были универсальными и могли применяться в любых последних аппаратных или файловых форматах.
Direct color
Если пиксели содержат более 12 бит, для типичных размеров экрана и глубины палитры индексированная палитра занимает больше памяти, чем пиксели, поэтому некоторые системы стараются напрямую указывать цвет непосредственно в пикселе. Например, 8-битный цвет — очень ограниченная, но истинная прямая цветовая система. Для каждого из компонентов R (красного цвета и G (зеленого цвета) есть 3 бита, 8 возможных уровней. При этом два оставшихся бита в байтовом пикселе — компонент B (синий цвет), занимающий четыре уровня, что позволяет использовать 256 разных цветов. Здоровый человеческий глаз менее чувствителен к синему компоненту, чем к красному или зеленому, потому что две трети рецепторов глаза обрабатывают более длинные волны. Поэтому он назначается на один двоичный знак меньше, чем остальные. 8-битный цвет можно перепутать с индексированной глубиной цвета 8bpp. Но этот параметр тоже можно моделировать в таких системах, выбирая подходящую таблицу.
Для каждого из компонентов R (красного цвета и G (зеленого цвета) есть 3 бита, 8 возможных уровней. При этом два оставшихся бита в байтовом пикселе — компонент B (синий цвет), занимающий четыре уровня, что позволяет использовать 256 разных цветов. Здоровый человеческий глаз менее чувствителен к синему компоненту, чем к красному или зеленому, потому что две трети рецепторов глаза обрабатывают более длинные волны. Поэтому он назначается на один двоичный знак меньше, чем остальные. 8-битный цвет можно перепутать с индексированной глубиной цвета 8bpp. Но этот параметр тоже можно моделировать в таких системах, выбирая подходящую таблицу.
High color
Высококачественная цветопередача, или режим High color, поддерживает 15/16-бит для трех цветов в системе RGB. В 16-битном цвете могут быть 4 бита, то есть 16 возможных уровней для каждого из компонентов R, G и B. А также дополнительно 4 двоичных знака для параметра «альфа», обозначающего прозрачность, что позволяет использовать 4 096 различных цветов с 16 уровнями прозрачности. В последнее время термин используется для обозначения глубин цвета, превышающих 24 бит. Он был разработан для представления и передачи “реальных” оттенков, которые воспринимаются человеческим глазом. Почти все наименее дорогие ЖК-дисплеи обеспечивают 18-битный цвет для достижения быстрого времени перехода по цвету и используют либо сглаживание, либо регулировку частоты кадров, чтобы приблизиться к 24-битной цветопередаче или полностью отбросить 6 бит информации о цвете. Более дорогие ЖК-дисплеи могут отображать 24-битную или большую глубину цвета.
В последнее время термин используется для обозначения глубин цвета, превышающих 24 бит. Он был разработан для представления и передачи “реальных” оттенков, которые воспринимаются человеческим глазом. Почти все наименее дорогие ЖК-дисплеи обеспечивают 18-битный цвет для достижения быстрого времени перехода по цвету и используют либо сглаживание, либо регулировку частоты кадров, чтобы приблизиться к 24-битной цветопередаче или полностью отбросить 6 бит информации о цвете. Более дорогие ЖК-дисплеи могут отображать 24-битную или большую глубину цвета.
True color
Цветопередача в 24 бита почти всегда использует 8 бит каждого из R, G, B. По состоянию на 2018 год 24-битная глубина цвета используется практически для всех компьютеров и телефонов, а также для большинства форматов хранения изображений. Почти во всех случаях, когда 32 бит на пиксель означают, что 24 используются для цвета, остальные 8 являются альфа-каналами или не используются. 224 дает 16 777 216 вариаций цвета.
Особенности человеческого восприятия цвета
Человеческий глаз может различать до десяти миллионов цветов, и поскольку гамма дисплея меньше, чем диапазон человеческого зрения, это означает, что этот диапазон содержит больше оттенков, чем может быть воспринято человеком. Однако дисплеи неравномерно распределяют цвета в пространстве для облегчения восприятия человеком, поэтому люди могут видеть изменения между соседними цветами в цветовой гамме. Монохроматические изображения устанавливают все три канала на одно и то же значение. В результате получается всего 256 различных цветов и, следовательно, более заметная полоса различия. Некоторое программное обеспечение пытается сгладить уровень серого в цветовых каналах, чтобы увеличить его, хотя в современном программном обеспечении это гораздо больше используется для субпиксельной визуализации. Она позволяет увеличить разрешение пространства на ЖК-экранах, где цвета имеют несколько разные позиции.
Однако дисплеи неравномерно распределяют цвета в пространстве для облегчения восприятия человеком, поэтому люди могут видеть изменения между соседними цветами в цветовой гамме. Монохроматические изображения устанавливают все три канала на одно и то же значение. В результате получается всего 256 различных цветов и, следовательно, более заметная полоса различия. Некоторое программное обеспечение пытается сгладить уровень серого в цветовых каналах, чтобы увеличить его, хотя в современном программном обеспечении это гораздо больше используется для субпиксельной визуализации. Она позволяет увеличить разрешение пространства на ЖК-экранах, где цвета имеют несколько разные позиции.
Deep color
Стандарты DVD-Video и Blu-ray Disc поддерживают бит глубиной 8 бит на цвет в YCbCr с подвыборкой цветности 4:2:0. Системы Macintosh относятся к 24-битовому цвету как к «миллионам цветов». Он также часто используется для обозначения всех глубин цвета, больших или равных 24. Глубокий цвет, или Deep color, состоит из миллиарда или более цветов. Используются глубины цвета 30, 36 и 48 бит на пиксель, также называемые 10, 12 или 16 бит на канал.
Используются глубины цвета 30, 36 и 48 бит на пиксель, также называемые 10, 12 или 16 бит на канал.
Использование глубины цвета в различных системах
Некоторые системы SGI имели 10 или более бит для видеосигнала и могли быть настроены для интерпретации данных, хранящихся таким образом для отображения. Часто для них добавляется альфа-канал того же размера, в результате получается 40, 48 или 64 бит для каждого пикселя. Некоторые более ранние системы размещали три 10-битных канала в 32-битном слове, причем 2 бита не использовались или использовались как 4-уровневый альфа-канал. Формат файла Cineon, который был популярен для движущихся изображений, использовал эту глубину цвета. Цифровые камеры могли производить 10 или 12 бит на канал в своих исходных данных, а 16 бит — это наименьшая адресуемая единица, которая позволяла бы обрабатывать данные.
Видеокарты с 10 бит на компонент начали выходить на рынок в конце 1990-х годов. Эти системы не использовали 16 бит для высокого динамического диапазона, а некоторые присваивают почти мистические возможности 16 битам, которые на самом деле не верны. Программное обеспечение для редактирования изображений, такое как Photoshop, начало использовать 16 бит на канал достаточно рано. Основная цель этого заключалась в том, чтобы уменьшить квантование промежуточных результатов. Если операция была разделена на 4, а затем умножена на 4, она потеряла бы нижние 2 бита 8-битных данных, но если использовались 16 бит, она не потеряла бы ни одного из 8-битных данных. В 2008 Microsoft объявила о том, что в Windows 7 поддерживаются цвета глубиной 30 бит и 48 бит, а также широкая цветовая гамма scRGB.
Программное обеспечение для редактирования изображений, такое как Photoshop, начало использовать 16 бит на канал достаточно рано. Основная цель этого заключалась в том, чтобы уменьшить квантование промежуточных результатов. Если операция была разделена на 4, а затем умножена на 4, она потеряла бы нижние 2 бита 8-битных данных, но если использовались 16 бит, она не потеряла бы ни одного из 8-битных данных. В 2008 Microsoft объявила о том, что в Windows 7 поддерживаются цвета глубиной 30 бит и 48 бит, а также широкая цветовая гамма scRGB.
Доказано, поскольку люди в основном являются трихроматами, хотя существуют тетрахроматы, воспринимающие не три основных цвета, а четыре. Для хранения и работы с изображениями можно использовать «мнимые» основные цвета, но обычно их количество составляет три, как в системе RGB.
16 бит цветов. Понятие битовой глубины в фотошопе
На сегодняшний день технологии и устройства позволяют сделать настолько яркое и насыщенное изображение, что оно будет даже красивее, чем его реальный прототип. Качество передаваемого изображения зависит сразу от нескольких показателей: количества мегапикселей, разрешения изображения, его формата и так далее. К ним относится еще одно свойство — глубина цвета. Что же это такое, и как его определять и исчислять?
Качество передаваемого изображения зависит сразу от нескольких показателей: количества мегапикселей, разрешения изображения, его формата и так далее. К ним относится еще одно свойство — глубина цвета. Что же это такое, и как его определять и исчислять?
Общие сведения
Глубина цвета — это максимальное число оттенков цвета, которое только может содержать в себе изображение. Это количество измеряется в битах (число двоичных бит, определяющих цвет каждого пикселя и оттенка в изображении). К примеру, один пиксель, глубина цвета которого равна 1 бит, может принимать два значения: белый и черный. И чем большее значение будет иметь глубина цвета, тем многообразнее будет изображение, включающее в себя множество цветов и оттенков. Также она отвечает за точность передачи изображения. Тут все обстоит аналогичным образом: чем выше, тем лучше. Еще один пример: рисунок формата GIF с глубиной цвета, равной 8 битам, будет содержать в себе 256 цветов, в то время как изображение формата JPEG с глубиной 24 бита будет включать в себя 16 миллионов цветов.
Немного об RGB и CMYK
Как правило, все изображения данных форматов имеют глубину цвета, равную 8 битам на один канал (цветовой). Но ведь в изображении может присутствовать и несколько цветовых каналов. Тогда уже рисунок RGB с тремя каналами будет иметь глубину 24 бита (3х8). Глубина цвета изображений CMYK может достигать 32 бит (4х8).
Еще немного битов
Глубина цвета — количество оттенков одного цвета, которое устройство, контактирующее с изображениями, способно воспроизвести или создать. Данный параметр отвечает за плавность перехода оттенков в изображениях. Все цифровые изображения кодируются посредством единиц и нулей. Ноль — единица — белый. Хранятся и содержатся они в памяти, измеряющейся в байтах. Один байт содержит в себе 8 бит, в которых и обозначается глубина цвета. Для фотоаппаратов существует еще одно определение -глубина цвета матрицы. Это показатель, определяющий то, насколько полные и глубокие изображения в плане оттенков и цветов способен производить фотоаппарат, а точнее его матрица.
Разрешение
Связующим звеном между глубиной цвета и качеством изображения является его разрешение. Например, 32-битное изображение с разрешением 800х600 будет значительно хуже, чем аналогичное с 1440х900. Ведь во втором случае задействовано гораздо большее количество пикселей. В этом довольно легко убедиться самостоятельно. Все, что нужно сделать — это зайти на ПК в «настройки изображения» и попробовать последовательно уменьшать или увеличивать В ходе этого процесса вы наглядно убедитесь в том, насколько сильно разрешение влияет на качество передаваемой картинки. Независимо от того, сколько цветов включает в себя то или иное изображение, оно будет ограничено максимальным значением, которое способен поддерживать монитор. В качестве примера можно взять монитор с глубиной цвета 16 бит и изображение с 32 битами. Данное изображение на таком мониторе будет показываться с глубиной цвета 16 бит.
Одним из важнейших параметров цифрового изображения при фотообработке является глубина цвета (Color Depth), или битность цвета. Возможно, Вы уже встречались с этим параметром, однако далеко не все придают ему должное значение. Давайте же разберемся что это такое, зачем оно надо и как с этим жить.
Теория
Начнем как всегда с небольшого теоретического вступления, потому что хорошая теория дает понимание процессов, происходящих на практике. А понимание — залог качественного и контролируемого результата.
Итак, мы имеем дело с компьютером, а в компьютерах, как известно все пути ведут к двоичному коду, или нулям и единицам. А вот сколько мы можем использовать нулей и единиц для определения цвета нам и говорит битность цвета. Для большей наглядности разберем на примере.
Ниже вы можете увидеть однобитное изображение. Цвета в нем определяются только одной цифрой, которая может принимать значение 0 или 1, что означает черный и белый соответственно.
Глубина цвета — 1 бит
Теперь переходим на ступень выше, к 2-битным изображениям. Тут уже цвет определяется сразу 2 цифрами, и вот все возможные их комбинации: 00, 01, 10, 11. Значит при 2-битном цвете мы имеем уже целых 4 возможных цвета.
Тут уже цвет определяется сразу 2 цифрами, и вот все возможные их комбинации: 00, 01, 10, 11. Значит при 2-битном цвете мы имеем уже целых 4 возможных цвета.
Глубина цвета — 2 бита
Аналогично количество возможных цветов увеличивается с каждым шагом, и в 8-битном изображении уже равняется 256 цветам. На первый взгляд вроде бы нормально, тем более что 256 цветов — это только на один канал, а у нас их 3. В результате это дает 16,7 миллионов цветов. Но дальше вы убедитесь что для серьезной обработки этого совсем не достаточно.
16 битный цвет (а по факту в Фотошопе это 15 бит + 1 цвет) дает нам 32769 цветов на канал или 35 триллионов цветов суммарно. Чувствуете разницу? Для человеческого глаза это совершенно не заметно… До тех пор пока мы не накидаем на наше изображение кучу фильтров.
Что же будет?
Возьмем в качестве исходного примера черно-белый градиент.
Чтобы быстро и просто сымитировать результат тяжелой обработки, добавим 2 слоя Levels со следующими параметрами:
Слои Levels
И вот такой результат мы получим при разной глубине цвета исходного изображения:Градиент после наложения фильтров
Как видите верхний 8-битный градиент стал явно полосатым, в то время как 16-битный сохранил плавный переход (если у вас не очень качественный монитор, возможно небольшая полосатость будет наблюдаться и на нижнем градиенте). Подобный эффект потери плавных цветовых переходов называется постеризацией.
Подобный эффект потери плавных цветовых переходов называется постеризацией.
На реальных фотографиях постеризация может проявляться также на различных градиентах, в частности — на небе. Вот пример постеризации на реальном изображении, для лучшей видимости вырезана область где эффект наиболее заметен.
Постеризация на фотографии
Что же делать?
Всегда следите за тем, чтобы ваши исходные изображения для обработки были 16-битными. Но учтите, перевод изображения из 8 бит в 16 никакого полезного эффекта не даст, так как дополнительная цветовая информация в таком изображении изначально отсутствует.
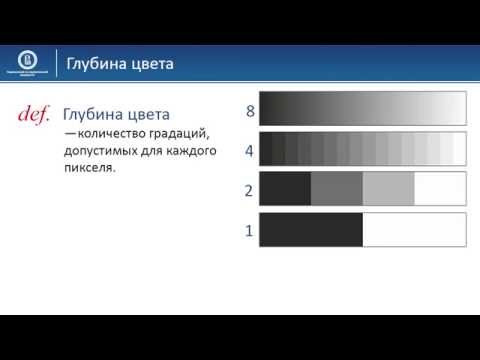
Глубина цвета
(качество цветопередачи, битность изображения) – термин компьютерной графики, означающий объем памяти в количестве бит, используемых для хранения и представления цвета при кодировании одного пикселя растровой графики или видеоизображения. Часто выражается единицей бит на пиксель
(англ. bpp – bits
per pixel).
Часто выражается единицей бит на пиксель
(англ. bpp – bits
per pixel).
- 8-битное изображение. При большом количестве бит в представлении цвета количество отображаемых цветов слишком велико для цветовых палитр. Поэтому при большой глубине цвета кодируются яркости красной, зеленой и синей составляющих – такое кодирование является RGB- моделью.
- 8-битный цвет в компьютерной графике – метод хранения графической информации в оперативной памяти либо в файле изображения, когда каждый пиксель кодируется одним байтом (8 бит). Максимальное количество цветов, которые могут быть отображены одновременно, – 256 (28).
Индексированный цвет.
В индексированном
(палитровом
) режиме из широкого цветового пространства выбираются любые 256 цветов. Их значения R, G
и В
хранятся в специальной таблице – палитре. В каждом из пикселей изображения хранится помер цвета в палитре – от 0 до 255. 8-битные графические форматы эффективно сжимают изображения, в которых до 256 различных цветов. Уменьшение количества цветов – один из методов сжатия с потерями.
8-битные графические форматы эффективно сжимают изображения, в которых до 256 различных цветов. Уменьшение количества цветов – один из методов сжатия с потерями.
Преимущество индексированных цветов состоит в высоком качестве изображения – широкий цветовой охват сочетается с небольшим расходом памяти.
Черно-белая палитра. 8-битное черно-белое изображение – от черного (0) до белого (255) – 256 градаций серого.
Однородные палитры. Другой формат представления 8-битных цветов – описание красной, зеленой и синей составляющей с низкой разрядностью. Такая форма представления цвета в компьютерной графике обычно называется 8-битным TrueColor или однородной палитрой (англ. uniform palette).
12-битный цвет
цвет кодируется 4 битами (по 16 возможных значений) для каждой R-,
G- и B
-составляющих, что позволяет представить 4096 (16 х 16 х 16) различных цветов. Такая глубина цвета иногда используется в простых устройствах с цветными дисплеями (например, в мобильных телефонах).
HighColor, или HiColor,
разработан для представления всего множества оттенков, воспринимаемых человеческим глазом. Такой цвет кодируется 15 или 16 битами, а именно: 15-битный цвет использует 5 бит для представления красной составляющей, 5 – для зеленой и 5 – для синей, т.е. 25 – 32 возможных значения каждого цвета, которые дают 32 768 (32 × 32 × 32) объединенных цвета. 16-битный цвет использует 5 бит для представления красной составляющей, 5 – для синей и (так как человеческий глаз более чувствителен при восприятии зеленых тонов) 6 бит для представления зеленой – соответственно 64 возможных значения. Всего 65 536 (32 × 64 × 32) цветов.LCD
Displays.
Большинство современных LCD-дисплеев отображают 18-битный цвет (64 χ 64 χ 64 = 262 144 комбинаций). Разница с truecolor-
дисплеями компенсируется мерцанием цвета пикселей между их ближайшими цветами в 6-битной разрядности и (или) незаметным глазу дизерингом
(англ.
Truecolor 24-битное изображение. Truecolor предоставляет 16,7 млн различных цветов. Такой цвет наиболее близок человеческому восприятию и удобен для обработки изображений. 24-битный truecolor -цвет использует по 8 бит для представления красной, синей и зеленой составляющих, 256 различных вариантов представления цвета для каждого канала, или всего 16 777 216 цветов (256 × 256 × 256).
32-битный цвет – неправильное описание глубины цвета. 32-битный цвет является 24-битным (Truecolor ) с дополнительным 8-битным каналом, который определяет прозрачность изображения для каждого пикселя.
Свсрх-Truecolor. В конце 1990-х гг. некоторые графические системы высшего класса начали использовать более 8 бит на канал, например 12 или 16 бит.
8-битное изображение, 16-битное изображение… Сканер с глубиной цвета 48 бит… Любой человек интуитивно понимает – чем больше глубина цвета, тем что-то там лучше Но что именно? И вообще – есть ли практическая польза в этих цифрах для простого отолюбителя?
Сначала – несколько основных понятий.
Бит – это самая маленькая порция информации. Он может обозначать
- 0 или 1,
черное или белое,
Вкл или Выкл.
8 бит составляют байт . Один байт (8 бит) может представлять 256 различных значений чего-либо.
Большая часть сегодняшних цифровых устройств работает с 8-битными изображениями. Это ваш струйный фотопринтер и, вполне возможно, даже ваш монитор. То есть почти все картинки, которые вы видите, являются 8-битными.
Небольшой оффтопик
Если печатать черно-белое фото на струйнике, используя только один черный картридж, качество будет хуже, чем если печатать с использованием всех картриджей (четырех, шести или восьми – сколько там у вас есть?).
Почему с одним черным картриджем хуже? Ведь изображение черно-белое?
Потому что принтер сможет воспроизвести всего лишь 256 градаций яркости – от белого до самого черного. Для картинок с большим количеством полутонов и плавными переходами яркости этого бывает недостаточно. Картинка выглядит грубовато.
Картинка выглядит грубовато.
Если же использовать еще и цветные картриджи, то смешивание трех основных цветов (пурпурного, голубого и желтого) может дать миллионы оттенков серого (256х256х256). Почувствуйте разницу
(На самом деле все несколько сложнее, но суть остается – 8 бит для отображения даже черно-белой картинки маловато).
Сколько на самом деле — 8 бит или 24?
Любое цифровое изображение всегда состоит из 3-х основных цветов :
- красного, зеленого и синего
голубого, пурпурного и желтого
в зависимости от того, видите вы его на экране или на бумаге.
Для хранения информации о каждом из 3-х цветов используется 8 бит. Так что если быть совершенно точным, то правильнее называть такие изображения не 8-битными, а 24-битными (8х3).
Поэтому 8-битное изображение и 24-битное – это вообще-то синонимы.
8 (24) и 16 (48) бит – две ОГРОМНЫЕ разницы
Вместо использования всего лишь 8 бит
для представления одного цвета, более продвинутые устройства иногда могут использовать 12
или даже 16 бит
.
16-битное изображение может хранить 65,536 дискретных уровней информации для каждого цвета, вместо 256 уровней, на которые способны 8-битные изображения. Можете представить, насколько больше нюансов может передать 16-битное изображение. Если картинка очень сложная и нежная, с большим количеством полутоновых переходов, то такое различие может поистине разительным.
И точно так же как цветные 8-битные 24-битными , так и цветные 16-битные изображения на самом деле являются 48-битными (16×3), если помнить, что они состоят из трех цветов.
Теоретически, 48-битное изображение может передать просто сумасшедшее количество цветовых оттенков. 281474976710656 , если быть точным. Не хило…
На что способны сегодняшние микросхемы
Все микросхемы обработки изображений в сканерах и цифровых фотоаппаратах способны порождать 24-битные
(8х3) изображения.
Некоторые могут генерировать 36-битные
(12×3) фотографии, а некоторые топовые модели сканеров и фотоаппаратов могут давать полноценные 48-битные
(16×3) картинки.
В большой глубине цвета есть свои плюсы и свои минусы.
Сколько издевательств может выдержать картинка?
Часто на мониторе вы не сможете на глаз отличить 8-битную картинку от 16-битной.
Но!
Главный момент, когда разница между 8-ю и 16-ю битами начинает проявляться (причем разительно) – это при любой операции по редактированию изображения. Например, применение дежурной операции Levels или Curves в фотошопе для 8-битного изображения может давать гораздо более грубые результаты, чем для 16-битного.
Любая операция по редактирования изображения приводит к необратимой потере информации (иногда – едва заметной, иногда – сильно заметной). Рано или поздно эта деградация начинает быть видимой глазом. У 16-битного изображения гораздо больший «запас прочности», чем у 8-битного.
Настолько больший, насколько 65536 больше, чем 256.
Когда информация о цветах картинки сжимается или растягивается при использовании операций Levels
или Curves
, данные 8-битного файла быстро превращаются в решето, а гистограмма – в беззубую расческу (как видно на иллюстрации ниже
). Все это ведет к постеризации
. Постеризация проявляет себя в виде грубых ступенчатых переходов цвета и яркости.
Все это ведет к постеризации
. Постеризация проявляет себя в виде грубых ступенчатых переходов цвета и яркости.
Фотография, приведенная выше, хорошо иллюстрирует этот эффект. Диапазон яркостей на этой фотографии просто огромен – от почти выжженных ослепительно-белых облаков до глубоких теней на земле.
Вдобавок сюжет каждую секунду менялся – дирижаблю то взлетал, то опускался, ветер поворачивал его в разные стороны, люди бегали, солнце светило то в лицо, то пряталось за дирижаблем. Естественно, сделать идеальный снимок было очень трудно, и его пришлось потом «доводить» в фотошопе.
Поскольку я обрабатывал 16-битное изображение, финальная гистограмма выглядела более-менее удовлетворительно:
Конечно, видны прорехи – безвозвратно потерянная во время обработки информация, но в целом все живо. И только в самом конце, после завершения обработки, я преобразовал изображение в 8-битный вид для печати и размещения в Интернете.
Я попробовал проделать те же операции над 8-битным вариантом изображения. Сравните гистограммы:
Сравните гистограммы:
Даже если вы не понимаете, что такое , все равно понятно, что в «дырявой» гистограмме информации меньше, а соответствующая ей картинка выглядит хуже.
Похоже, больше половины информации в 8-битном изображении утрачено в процессе редактирования. А визуально – на картинке появились ступенчатые переходы в области неба – там, где должны быть плавные тональные переходы.
Как получить16-битное изображение?
16-битное изображение от фотоаппарата можно получить только если вы снимаете в формате RAW .
RAW-файл вы пропускаете через специальную программу-конвертер (поставляемую в комплекте с фотоаппаратом, такую как DPP или Nikon Capture , или от независимого разработчика, такую как Capture One или Raw Shooter ; кстати, фотошоп тоже умеет это делать). Программа-конвертер делает из RAW-файла 16-битный файл в формате TIFF, который вы можете обрабатывать в фотошопе.
Как быть тем, у кого камера не имеет режима съемки в RAW?
Отчасти помочь может преобразование 8-битного изображения в 16-битный режим в фотошопе (Image>Mode>16 Bit/Channel). Это самое первое, что следует сделать, открыв фото в фотошопе. Конечно, такая операция не сделает вашу фотографию по-настоящему 16-битной. Но все-таки файл станет более эластичным и устойчивым к потере информации при обработке.
Это самое первое, что следует сделать, открыв фото в фотошопе. Конечно, такая операция не сделает вашу фотографию по-настоящему 16-битной. Но все-таки файл станет более эластичным и устойчивым к потере информации при обработке.
Какие минусы есть у 16-битного изображения?
Во-первых, как уже было сказано, получить 16-битное изображение можно только из RAW-файла . (Ну, еще можно сделать 16-битный эрзац в фотошопе, как было сказано чуть выше). В любом случае – это дополнительный геморрой. Кстати, RAW-файл вы, скорее всего, не можете просмотреть никакой утилитой Windows. При хранении и сортировке фотографий на компьютере это добавляет дополнительное неудобство.
Во-вторых, 16-битные файлы имеют вдвое больший размер , чем 8-битные. Это значит, что они занимают больше места на диске. Ну, и RAW-файл тоже «весит» прилично, поэтому на карточку памяти в фотоаппарате поместится в несколько раз меньше снимков.
В-третьих, некоторые функции или фильтры фотошопа не работают в 16-битном режиме
(чем более ранняя версия фотошопа, тем больше функций не работает). Поэтому если у вас есть какой-то привычный порядок операций при работе в фотошопе, его придется изменить. Часть операций надо будет делать в 16-битном режиме, а оставшуюся часть (которая недоступна в 16-битном режиме) – в 8-битном режиме.
Поэтому если у вас есть какой-то привычный порядок операций при работе в фотошопе, его придется изменить. Часть операций надо будет делать в 16-битном режиме, а оставшуюся часть (которая недоступна в 16-битном режиме) – в 8-битном режиме.
В-четвертых, при обработке 16-битных файлов фотошоп может тормозить (иногда – о-очень сильно тормозить). Это раздражает. Не менее раздражает то, что в 16-битном режиме часто не хватает места на рабочем диске, где фотошоп держит свой кэш. Приходится прерывать работу и срочно что-нибудь удалять с этого диска, чтобы фотошоп мог продолжить работу.
Это не бог весть какие критические трудности, но имейте их в виду и не жалуйтесь, что я вас не предупреждал
Практические выводы
Максимально качественную картинку можно подготовить только из 16-битного файла. Это не означает, что из любого 16-битного файла можно сделать шедевр. Это всего лишь означает, что 8-битное изображение будет выглядеть еще хуже. Или гораздо хуже.
Снимайте не просто в режиме RAW, а в режиме RAW+JPEG. Тогда у вас к каждому файлу в дурацком формате RAW будет JPEG-дубль. Вам будет гораздо проще ориентироваться в файлах — просматривать, сортировать, удалять, дарить. Правда, за это вы заплатите лишним пространством на карточке памяти.
Тогда у вас к каждому файлу в дурацком формате RAW будет JPEG-дубль. Вам будет гораздо проще ориентироваться в файлах — просматривать, сортировать, удалять, дарить. Правда, за это вы заплатите лишним пространством на карточке памяти.
Если вы не собираетесь особо обрабатывать серию фотографий, смело можете использовать 8-битный режим (и снимать их не в формате RAW, а в JPEG).
Кроме этого последнего случая, всегда желательно снимать в режиме RAW и обрабатывать в 16-битном режиме.
Битность изображения частый ворпрос. Рассказываем какой вариант предпочесть и почему больше бит — это не всегда хорошо.
Стандартное мнение на этот счет — чем больше битов, тем лучше. Но действительно ли мы понимаем разницу между 8-битными и 16-битными изображениями? Фотограф Натаниэл Додсон детально объясняет различия в этом 12-минутном видео:
Большее число битов, поясняет Додсон, означает, что у вас есть больше свободы при работе с цветами и тонами до появления различных артефактов на изображении, таких как бандинг (“полосатость”).
Если вы снимаете в JPEG, то ограничиваете себя битовой глубиной в 8 бит, которая позволяет работать с 256 уровнями цвета на каждый канал. Формат RAW может быть 12-, 14- или 16-битным, при этом последний вариант дает 65 536 уровней цветов и тонов — то есть гораздо больше свободы при постобработке изображения. Если считать в цветах, то надо перемножить уровни всех трех каналов. 256х256х256 ≈ 16,8 миллиона цветов для 8-битного изображения и 65 536х65 536х65 536 ≈ 28 миллиардов цветов для 16-битного.
Чтобы наглядно представить разницу между 8-битным и 16-битным изображением, представьте себе первое как здание высотой 256 футов — это 78 метров. Высота второго “здания” (16-битного фото) будет 19,3 километра — это 24 башни Бурдж Халифа, поставленных одна на другую.
Обратите внимание, что нельзя просто открыть 8-битное изображение в Photoshop и “превратить” его в 16-битное. Создавая 16-битный файл, вы даете ему достаточно “пространства”, чтобы хранить 16 битов информации. Конвертируя 8-битное изображение в 16-битное, вы получите 8 битов неиспользованного “пространства”.
Конвертируя 8-битное изображение в 16-битное, вы получите 8 битов неиспользованного “пространства”.
JPEG: нет деталей, плохой цвет, RAW: деталей не много
Но дополнительная глубина означает больший размер файла — то есть изображение будет обрабатываться дольше, а также потребует больше места для хранения.
В конечном счете, все зависит от того, какую степень свободы вы хотите иметь при постобработке снимков, а также от возможностей вашего компьютера.
разрешения, размеры и глубина цвета в битах, страница 2
Другие предметы \ Моделирование изображений
В один документ Flash (мы
назвали его фильм А) импортировался большой .jpeg-файл, а
затем его размеры уменьшались до 50% (с помощью панели info (информация)), чтобы первое изображение совпало со вторым. В другой
документ Flash (фильм Б) был импортирован меньший .jpeg-файл и оставлен без изменений (он занимал тот же размер на рабочем
поле, что и в фильме А). Несмотря НАТО, что оба Flash-фильма
содержали при экспорте растровое изображение одинакового по виду размера,
размер файлов значительно отличался. Фильм А занимал 44,1 Кбайт, а фильм Б –
14,8 Кбайт! Фильм А отличался по размеру от фильма Б почти в три раза. Если же
в проигрывателе Flash использовалось увеличение более
100%, различие в разрешении выражалось в более высоком качестве фильма А.
Несмотря НАТО, что оба Flash-фильма
содержали при экспорте растровое изображение одинакового по виду размера,
размер файлов значительно отличался. Фильм А занимал 44,1 Кбайт, а фильм Б –
14,8 Кбайт! Фильм А отличался по размеру от фильма Б почти в три раза. Если же
в проигрывателе Flash использовалось увеличение более
100%, различие в разрешении выражалось в более высоком качестве фильма А.
Растровые изображения: разрешения, размеры и глубина цвета в битах
Разрешение представляет собой отношение количества информации к единицы длины или площади. Большее разрешение означает лучшее качество (или лучшее отображение оригинала). Разрешение растровых изображений обычно измеряется в пикселях на дюйм (при просмотре на мониторе) или в точках на дюйм (при выводе на плёнку или на бумагу).
Что такое разрешение?
При изменении масштаба изображения разрешение
исходного изображения изменяется, но при этом размеры в пикселях остаться
фиксированными. Таким образом, если исходная фотография была отсканирована при
разрешении 300 пикселей на дюйм (ppi – pixels per inch) и имела размер 2×2 дюйма, то при изменении
размеров до 4×4 дюйма разрешение будет составлять 150ppi. Несмотря на то, что из исходного изображения можно с помощью метода
интерполяции получить размер 4×4 дюйма с разрешением 300ppi, в результате будет потеряно истинное разрешение. При подобном
увеличении изображения графическое приложение просто дублирует информацию для
каждого пикселя; само изображение при этом значительно смягчается или
размывается. Обратный процесс уменьшения размера изображения характеризуется
меньшим количеством нежелательных побочных эффектов, хотя уменьшенная версия
исходное изображения может отображать некоторые тонкие детали слишком мелко
(или вообще удалить их)
Таким образом, если исходная фотография была отсканирована при
разрешении 300 пикселей на дюйм (ppi – pixels per inch) и имела размер 2×2 дюйма, то при изменении
размеров до 4×4 дюйма разрешение будет составлять 150ppi. Несмотря на то, что из исходного изображения можно с помощью метода
интерполяции получить размер 4×4 дюйма с разрешением 300ppi, в результате будет потеряно истинное разрешение. При подобном
увеличении изображения графическое приложение просто дублирует информацию для
каждого пикселя; само изображение при этом значительно смягчается или
размывается. Обратный процесс уменьшения размера изображения характеризуется
меньшим количеством нежелательных побочных эффектов, хотя уменьшенная версия
исходное изображения может отображать некоторые тонкие детали слишком мелко
(или вообще удалить их)
Поскольку все растровые изображения состоят из
пикселей, а разрешение описывает, насколько плотно эти пиксели должны
расположены, для более точного способа ссылки на растровые изображения следует
использовать абсолютную высоту и ширину изображения в пикселях. Например,
изображение размером 4000×5000 пикселей можно распечатать
или отобразить при любом разрешении и любом размере. Оно может иметь размер 4×5 дюймов при разрешении 1000dpi или размер 8×10 дюймов при разрешении 500ppi – без потери
информации. Запомните, что разрешение просто описывает количество информации
для единицы длины или площади. При уменьшении ширины и высоты изображения в
пикселях разрешение также уменьшается. Когда пиксели отбрасываются или
интерполируются, они исчезают навсегда.
Например,
изображение размером 4000×5000 пикселей можно распечатать
или отобразить при любом разрешении и любом размере. Оно может иметь размер 4×5 дюймов при разрешении 1000dpi или размер 8×10 дюймов при разрешении 500ppi – без потери
информации. Запомните, что разрешение просто описывает количество информации
для единицы длины или площади. При уменьшении ширины и высоты изображения в
пикселях разрешение также уменьшается. Когда пиксели отбрасываются или
интерполируются, они исчезают навсегда.
Растровые изображения: глубина цвета в битах
Глубина цвета – ещё один фактор, который
влияет на качество изображения и размер файла. Глубина цвета задается в битах и
характеризует количество информации, которая храниться для каждого пикселя
изображения. Чаще всего для изображений используется 8-битовая или 24-битовая
глубина цвета, хотя существует другие. 8-битовое изображение содержит до 256
цветов, а 24-битовое может содержать до 16,7 миллионов цветовых оттенков. В
зависимости от формата файлов, некоторые изображения также могут использовать
8-битовый альфа канал, который представляет собой слой многоуровневой
прозрачности. Увеличение глубины цвета в битах значительно увеличивает размер
файла: 24-битовое изображение содержит в три раза больше информации о пикселе,
чем 8-битовое. Говоря математическим языком, вы можете вычислить размер (в
байтах) файла изображения по следующей формуле (все единицы представлены в
пикселях):
В
зависимости от формата файлов, некоторые изображения также могут использовать
8-битовый альфа канал, который представляет собой слой многоуровневой
прозрачности. Увеличение глубины цвета в битах значительно увеличивает размер
файла: 24-битовое изображение содержит в три раза больше информации о пикселе,
чем 8-битовое. Говоря математическим языком, вы можете вычислить размер (в
байтах) файла изображения по следующей формуле (все единицы представлены в
пикселях):
ширина * высота * (глубина цвета в битах / 8) = размер файла
Примечание: глубина цвета в битах делиться на8, так как в одном байте содержится 8 бит.
При импортировании 8 битовых изображений в
форматах GIF, BMP, TIFF предпочтительнее использовать установку Lossless
(PNG/GIF) в раскрывающемся списке Compression
(компрессия) диалогового окна Bitmap Properties (свойства растрового изображения). В результате вы сможете избежать
применение программой Flash сжатия в 24-битовом формате JPEG, что по умолчанию задано в параметрах публикации. Если у пользователей
установлены 8-битовые видеоадаптеры, вид ваших Fkash-фильмов
окажется более предсказуемым при применении 8-битовых изображений, использующих
инвариантную палитру Web.
Если у пользователей
установлены 8-битовые видеоадаптеры, вид ваших Fkash-фильмов
окажется более предсказуемым при применении 8-битовых изображений, использующих
инвариантную палитру Web.
Скачать файл
Кодирование изображения — Умскул Учебник
На этой странице вы узнаете- Какие изображения сделаны из “математики” и “квадратиков”?
- RGB — много кто слышал, но немногие знают. Что это такое?
- В чем суть разрешения изображения?
Это изображение эталона одного килограмма, который прямо сейчас находится во французском Международном бюро мер и весов.
А сколько весит картинка, на которой изображен идеальный килограмм? Давайте разбираться.
Понятие пикселяИтак, мы уже с вами знаем, что дискретизация — это разбиение целостного массива информации на отдельные составляющие. Подробнее об этом читаем в статье «Дискретное представление информации».
Давайте теперь разберемся на конкретных примерах, как дискретизация проявляется, чем будет являться результат ее работы и как считать “вес” конкретных данных.
Начнем с изображений. Нам незачем хранить полный градиент оттенков каждого существующего цвета. Это так же бессмысленно, как раскрашивать детскую раскраску профессиональной палитрой. Но мало говорить про цвет, у изображения есть и формы, линии, фигуры. Как и на что делить их?
И на этот вопрос придумали два ответа — векторная графика и растровые изображения.
| Какие изображения сделаны из “математики” и “квадратиков”? В случае растровых изображений вся картинка будет делиться на отдельные маленькие квадраты, хранящие в себе свой цвет — пиксели. Векторная графика пошла другим путем. В ней изображение изначально состоит из геометрических фигур, описанных математическими формулами и имеющими конкретный цвет. |
Каким бы качественным ни казалось растровое изображение – оно все равно будет состоять из пикселей, нужно лишь достаточно сильно приблизить. Растровые изображения поддерживают такие форматы, как jpg, bmp.
Растровые изображения поддерживают такие форматы, как jpg, bmp.
Плюсы:
- При достаточно большом количестве пикселей, изображение будет достаточно четким, чтоб их не замечать.
- Раскрашивая изображение пикселями, мы никак не ограничены, и можем нарисовать с их помощью любые формы.
Минусы:
- При недостаточном количестве пикселей, они будут хорошо видны, и изображение не будет качественным.
- При таком подходе кодируется цвет каждого отдельного пикселя, из-за чего размер такого изображения будет большим.
А что с векторными изображениями?
Основным форматом векторной графики является svg.
Плюсы:
- Такое изображение не содержит пикселей, только математически описанные фигуры. Поэтому оно будет четким всегда, как бы сильно мы его не увеличивали.
- Из-за кодирования цветов целых фигур, а не отдельных пикселей, такое изображение будет весить меньше.
 i
i
3. i = 8; - Имея все необходимые значения, найдем вес всего изображения:
V = x * y * i = 640 * 640 * 8 = 3276800 бит = 400 кбайт. - При печати разрешение покажет, насколько качественным будет напечатанное изображение.
- При сканировании мы сможем заранее узнать, какой размер в пикселях будет у отсканированного изображения, так как будем знать, сколько пикселей будет использоваться для передачи каждого дюйма изображения.
 i. Полный вес изображения V равен произведению его сторон в пикселях х и у на глубину кодирования цвета i: V = x * y * i.
i. Полный вес изображения V равен произведению его сторон в пикселях х и у на глубину кодирования цвета i: V = x * y * i. - Разрешение — это отношение цифрового размера изображения в пикселях к физическим единицам измерения (к дюймам). Оно определяет размер, вес и четкость изображения при печати и сканировании.
- векторной графике
- растровых изображениях
- в обоих типах изображений
- разрешения
- размера изображения
- глубины кодирования цвета
- ни от чего
- к дюймам
- к метрам
- к сантиметрам
- к световым годам
- 8
- 16
- 64
- 256
- 11520
- 94371840
- 11
- 256
- 390-440 фиолетовый
- 440-480 синий
- 480-510 голубой
- 510-550 зеленый
- intuit.ru/2010/edi»>575-585 желтый
- 585-620 оранжевый
- 630-770 красный
- Световой поток — мощность лучистой энергии, оцениваемая по световому ощущению, которое она производит на глаз. Измеряется в люменах (лм).
- Сила света — световой поток, распространяющийся внутри телесного угла, равного 1 стерадиану. Измеряется в канделах (кд).

- Освещенность — величина светового потока, падающего на единицу поверхности. Измеряется в люксах (лк).
- Количество освещения (экспозиция) — это произведение освещенности светочувствительного элемента на время освещения (выдержку). Единицей измерения является люкс-секунда (лк-с).
- Зеленый + Синий = Голубой.
- Зеленый + Красный = Желтый.
- Красный + Синий = Пурпурный.
- Зеленый + Синий + Красный = Белый.
- Голубой + Желтый + Пурпурный = Черный.
- Какое значение имеет глубина цвета?
- Как глубина цвета влияет на разрешение видео?
- Что нужно знать перед изменением настроек цвета изображения
- F.A.Q.
- Доступность битовой глубины зависит от формата файла. Например, стандартный JPEG использует только 8 бит на канал.
- Каждый пиксель изображения с большей глубиной цвета может отображать вариации определенного цвета.

- Использование камеры, которая сохраняет изображения в формате RAW, требует больше места и системной памяти для хранения всех цветовых вариаций.
- Многие команды коррекции и эффекты применимы только к изображениям с большей глубиной цвета. Вы можете уменьшить глубину цвета изображения и сохранить работу в другом формате после завершения работы.

- Форматы файлов, такие как .GIF, ограничивают количество цветов в изображении для правильного отображения на любом мониторе.
- Настройки и возможности монитора определяют глубину цвета. Например, предположим, что вы проецируете изображение с большей глубиной цвета на монитор с меньшей глубиной цвета. В этом случае изображение будет иметь некоторые цветовые искажения.
- https://en.wikipedia.org/wiki/Color_depth
- https://www.computerhope.
 com/jargon/c/colordep.htm
com/jargon/c/colordep.htm - http://help.corel .com/paintshop-pro/v20/main/en/documentation/index.html#page/Corel_PaintShop_Pro/Understanding_color_depth.htmlr
- https://www.cambridgeincolour.com/tutorials/bit-depth.htm
- https:/ /www.howtogeek.com/729893/what-is-color-depth/
- 1-битовая глубина цвета = 2 цвета каждого оттенка основного цвета
- 8-битная глубина цвета = 256 цветов “
- 10-битная глубина цвета = 1024 цвета “
- 12-битная глубина цвета = 4096 цветов “
- 16-битная глубина цвета = 65 536 цветов “
- 24-битная глубина цвета = 16,7 миллиона цветов “
- Глубина цвета, также известная как битовая глубина, является единицей измерения и определяет, сколько цветов может отображаться на экране. Чем больше бит на пиксель, тем выше будет цветовое разнообразие и качество монитора.
- Глубина цвета изображения указывает, сколько цветов доступно для каждого пикселя. Высокая глубина цвета позволяет избежать эффекта полос, а на изображении или видео четко отображаются темные и светлые области.
- Глубина цвета имеет большое значение для людей, занимающихся фотографией или созданием и редактированием видео.

- Помимо экрана компьютера или телевизора, исходный материал, т. е. контент, также должен иметь высокую глубину цвета, чтобы изображение выглядело очень реалистично.
- Более высокая глубина цвета, несомненно, даст лучшее, яркое изображение, многоуровневый диапазон контрастности и расширенные возможности отображения, но это также означает больше данных и, следовательно, займет больше места.
- Телевизор, монитор и экран с высокой глубиной цвета в основном требуются для целей записи, где требуются насыщенные цвета и изображения с высоким разрешением, а также для фотографии и подобных других творческих задач. Он также лучше всего подходит для домашнего кинотеатра.
Размер изображения, находящегося на компьютере, измеряется в пикселях. Но иногда бывает важно знать и его физический размер. Например, чтобы оценить качество изображения при печати или его размер в пикселях при сканировании.
В чем суть разрешения изображения?
Разрешение — параметр, отвечающий за перевод между физическими единицами измерения изображения и цифровыми.
Измеряется в ppi (pixels per inch — пиксели на дюйм) или dpi (dots per inch — точки на дюйм).
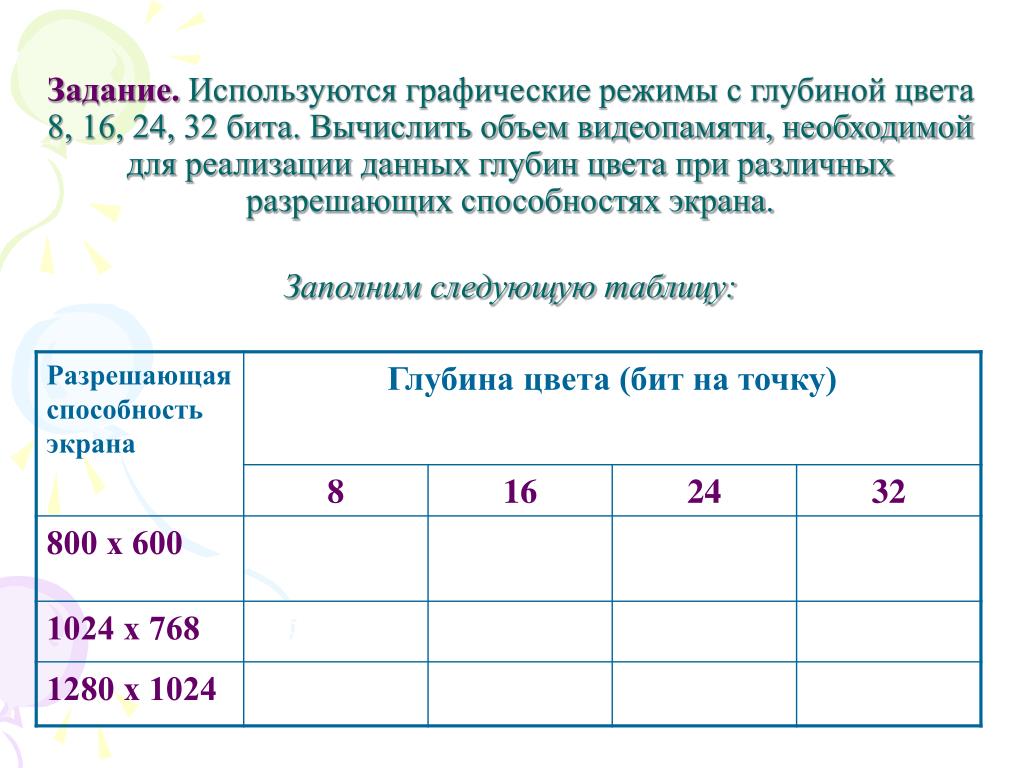
Задание 1.
Пиксели используются в…
Задание 2.
Количество цветов в палитре зависит от…
Задание 3.
В разрешении изображения к какой физической единице измерения относится количество пикселей?
Задание 4.
Какое количество цветов используется в изображении размером 1024х1024 пикселей размером 1 мбайт?
Задание 5.
Сколько места на компьютере будет занимать фотография 10х12 дюймов, если при сканировании использовалось разрешение 256 dpi и 4096 цветов палитры? Ответ дайте в кбайтах.
Ответы: 1. — 2; 2. — 3; 3. — 1; 4. — 4; 5. — 1.
НОУ ИНТУИТ | Лекция | Свет и цвет
< Дополнительный материал || Лекция 1: 1234
Аннотация: Цель лекции научить студента основам работы со светом и цветом в фотографии.
Ключевые слова: рецептор, мощность, энергия, единица измерения, ISO, цифровой фотоаппарат, сканер, CMYK, RGB, HSB, windows xp, Графический редактор, paint, Окружность, Цветовая коррекция, пиксел, BIT, pixel, рабочий стол, персональный компьютер, high color, true color, развертка, U-кадры, Green, blue, CMY, cyan, magenta, black, commissioning, CIE, after-image, bitmap, lab, multichannel, разрядность, monotonic, плоскость, система счисления, счисление, система команд, DEC, HEX, level, коррекция, adjustment, автор
Что такое «цифровой цвет»?
Две стороны одной медали
intuit.ru/2010/edi»>Для того, чтобы «увидеть» цвет нужны две вещи: освещенный светом объект (физический компонент процесса) и человеческий глаз (физиологическая составляющая).
С физической точки зрения, то, что мы воспринимаем, как цвет является набором электромагнитных волн определенного диапазона частот, различаемого человеческим глазом.
С точки зрения биологии и физиологии человека, за цветовое восприятие человеческого глаза отвечают два различных типа нервных клеток (рецепторов), называемых соответственно колбочками и палочками, поглощающими световые волны и вырабатывающими нервный импульс в мозг.
Относительно человеческого глаза следует заметить, что все цвета воспринимаются различными людьми по-разному — не существует двух людей одинаково воспринимающих один и тот же цвет. Вы можете убедиться в этом, проведя эксперимент, в котором сравните свое восприятие цветов с восприятием другого человека.
Спектральный состав света
Наукой доказано, что свет представляет собой электромагнитный спектр — последовательность монохроматических излучений, каждому из которых соответствует определенная длина волны электромагнитного колебания. Оптическая область спектра электромагнитных излучений состоит из трех участков: невидимых ультрафиолетовых излучений (длина волн 10-400 нм), видимых световых излучений (длина волн 400-750 нм), воспринимаемых глазом как свет и невидимых инфракрасных излучений (длина волн 740 нм — 1-2 мм). Световые излучения, воздействуют на глаз и вызывают ощущение цвета, при этом электромагнитные волны (нм) излучения имеют следующие цвета:
Дневной солнечный свет воспринимается человеком как наиболее естественный. А вот свет, ламп накаливания, более «теплый», то есть содержит больше красных тонов. В то же время освещение лампами дневного света отличается избытком синих тонов и поэтому кажется «холодным».
Количественные характеристики света
Введем понятия об основных световых величинах и единицах.
Источники света
Существует несколько стандартных источников света.
Электрические лампы накаливания
Свет источника цветовой температуры 2854 К считается стандартным излучением для электрических ламп накаливания.
Новый термин
Цветовая температура — температура, при которой абсолютно черное тело излучает свет такого же спектрального состава, как рассматриваемый свет. Цветовая температура измеряется в Кельвинах (К). Так, по стандарту на мониторы вы можете устанавливать их цветовую температуру 9300 или 6500 К, что соответствует более голубому или более желтому цвету.
В фотографии лампы накаливания могут использоваться как осветители общего (рассеянного) и направленного света. Важной характеристикой осветителей является угол рассеяния — угол, в пределах которого сила света осветительного прибора снижается не более чем на 10 % от силы света в направлении оси.
Осветители общего света должны быть с большим углом рассеяния (60-80 градусов), а у осветителей направленного света (прожектора) угол рассеяния должен колебаться от узкого (несколько градусов) до довольно широкого (60 градусов).
Как осветители на практике применяют устройства с галогенными лампами, например «Свет-500» или «Луч-300». Такой осветитель представляет собой отражатель, источник света в котором размещен горизонтально, по оси отражателя. Прибор рассчитан на установку ламп накаливания мощностью 275 или 500 Вт. Выдвижной патрон позволяет регулировать светораспределение. Прибор годится как для создания общего, так и направленного освещения. Угол может быть ограничен с помощью имеющихся на приборе двух створок. Крепится прибор на штативе.
Прибор годится как для создания общего, так и направленного освещения. Угол может быть ограничен с помощью имеющихся на приборе двух створок. Крепится прибор на штативе.
Солнце
По международному соглашению за стандарт прямого солнечного света принимается излучение с цветовой температурой 5400 К.
Солнечный свет бывает направленным (прямым) и рассеянным атмосферой. Он непостоянен по интенсивности и по спектральному распределению энергии излучения. Спектр солнечного излучения изменяется, например, от того, как расположен объект — на солнце или в тени.
В ранние утренние и предвечерние часы в солнечном свете содержится значительно больше оранжевых и красных лучей, чем в середине дня.
С восхождением солнца постепенно увеличивается не только интенсивность света, но и его цветовая температура.
intuit.ru/2010/edi»>На характер солнечной освещенности постоянное влияние оказывает атмосфера. При наличии кучевых облаков контрастность света снижается приблизительно в 2 раза по сравнению с освещением в ясную, безоблачную погоду.
Фотовспышки
Лампы дневного света и фотовспышки обладают равноэнергетическим спектром, в котором энергии всех монохроматических излучений равны между собой. Иначе говоря, электронные импульсные фотовспышки имеют спектр излучения близкий к дневному освещению.
Одна из главных характеристик вспышки — ведущее число — произведение расстояния от фотовспышки до объекта съемки на число диафрагмы объектива. Ведущее число зависит от энергии вспышки, угла рассеяния светового пучка и конструкции отражателя. Обычно ведущее число указывается для пленки чувствительностью 100 ISO (65 ед. ГОСТ).
Понятие цветовой модели
Для математического описания цвета в компьютерных устройствах (цифровых фотоаппаратах, сканерах, принтерах, мониторах) существуют различные цветовые модели (или цветовые пространства), такие как: CMYK, RGB, HSB, L*A*B* и другие. В таких моделях каждому основному цвету присваивается определенное значение цифрового кода. Поясним сказанное на примере.
В таких моделях каждому основному цвету присваивается определенное значение цифрового кода. Поясним сказанное на примере.
Для знакомства с цветовыми моделями стандартного для операционной системы Windows XP графического редактора MS Paint XP выполните команду: Пуск Все программы Стандартные Paint, а затем команду: Палитра Изменить палитру Определить цвет (рис. 1.1).
Рис. 1.1. Цветовая палитра редактора MS Paint XP
На этом рисунке мы видим, что выбранный нами в спектре в соответствии с положением указателя цвет будет представлен в любом цифровом устройстве в цветовой модели HSB числами 84,200,120 или в цветовой модели RGB числами 21,234,43.
НОВЫЙ ТЕРМИН
Цветовые модели (или цветовые пространства) представляют собой математически точные средства для описания цвета. Так, если послать на монитор цветовой сигнал R21G234B43, то на любом мониторе должен появиться один и тот же цвет (в данном случае, зеленый).
Цветовой круг
Чтобы лучше понимать взаимодействие различных электромагнитных волн (цветов) следует знать такие соотношения:
Запомнить эти формулы несложно, если воспользоваться цветовым кругом (рис. 1.2).
Рис. 1.2. Расположение цветов на цветовом круге.
НОВЫЙ ТЕРМИН
Если видимый спектр света последовательно (как в радуге) разместить на окружности, то получится цветовой круг. С использованием цветового круга нагляднее видно взаимодействие различных электромагнитных волн (цветов), при их смешении.
С использованием цветового круга нагляднее видно взаимодействие различных электромагнитных волн (цветов), при их смешении.
Цветовой круг в фотографии имеет большое практическое значение. Из рис. 1.2 видно: для того, чтобы усилить в изображении какой-либо цвет, нужно ослабить дополняющий его комплементарный цвет (расположенный напротив его на цветовом круге). Например, чтобы изменить общее цветовое содержание изображения в сторону увеличения зеленого цвета, следует снизить в нем содержание пурпурного цвета, а если вы хотите увеличить на фотографии количество желтых тонов, то вам следует уменьшить интенсивность синего. Именно на этом принципе основана цветовая коррекция изображения в графических редакторах (например, в Adobe Photoshop).
На цветовом круге правый верхний сектор круга считается «теплым», а нижний левый — «холодным». Такая характеристика цвета как теплота во многом определяет воздействия цвета на человека. К теплым цветам можно отнести оранжевые, красные и желтые цвета. Здесь возможны ассоциации с огнем. К холодным — оттенки синего и голубого. У кого-то при этом могут возникнуть ассоциации со льдом. Теплые цвета кажутся близкими, добрыми, в то время как холодные — как бы далеки и независимы. Продуманное использование холодных и теплых оттенков позволит вам усилить свои фотоработы.
К теплым цветам можно отнести оранжевые, красные и желтые цвета. Здесь возможны ассоциации с огнем. К холодным — оттенки синего и голубого. У кого-то при этом могут возникнуть ассоциации со льдом. Теплые цвета кажутся близкими, добрыми, в то время как холодные — как бы далеки и независимы. Продуманное использование холодных и теплых оттенков позволит вам усилить свои фотоработы.
Дальше >>
< Дополнительный материал || Лекция 1: 1234
|
⇐ ПредыдущаяСтр 3 из 5Следующая ⇒ Информация о состоянии каждого пикселя хранится в закодированном виде в памяти компьютера. Код может быть однобитовым, двухбитовым и т.д» Код пикселя — это информация о цвете пикселя Для получения черно-белого изображения (без полутонов) пиксель может находиться в одном из двух состояний: светится — не светится (белый — черный). Пиксель на цветном дисплее может иметь различную окраску. Поэтому одного бита на пиксель недостаточно. Для кодирования четырехцветного изображения требуется двухбитовый код, поскольку с помощью двух битов можно выразить 4 различных значения (отобразить 4 различных состояния). Может использоваться, например, такой вариант кодирования цветов: Из трех базовых цветов — зеленого, красного, синего — можно получить восемь комбинаций трехбитового кода: В этом коде каждый базовый цвет обозначается его первой буквой (к — красный, с — синий, з — зеленый). Черточка означает отсутствие цвета Следовательно, для кодирования восьмицветного изображения требуются 3 бита памяти на один видеопиксель. Если наличие базового цвета обозначить единицей, а отсутствие — нулем, то получается таблица кодировки восьмицветной палитры. Изображение на экране состоит из маленьких ячеек. Каждая из них может иметь определенный цвет. Величина матрицы не влияет на физический размер экрана и не зависит от него. Чем больше матрица на одном и том же экране, тем размер ячейки меньше, а, стало быть, качество изображения лучше. Следует четко различать: разрешение экрана разрешение печатающего устройства разрешение изображения. Все эти понятия относятся к разным объектам. Друг с другом эти виды разрешения никак не связаны, пока не потребуется узнать, какой физический размер будет иметь картинка на экране монитора, отпечаток на бумаге или файл на жестком диске. Разрешение экрана— это свойство компьютерной системы (зависит от монитора и видеокарты) и операционной системы (зависит от настроекWindows). Разрешение принтера — это свойство принтера, выражающее количество отдельных точек, которые могут быть напечатаны на участке единичной длины. Оно измеряется в единицах dpi (точки на дюйм) и определяет размер изображения при заданном качестве или, наоборот, качество изображения при заданном размере. Разрешение изображения — это свойство самого изображения. Оно тоже измеряется в точках на дюйм и задается при создании изображения в графическом редакторе или с помощью сканера. Значение разрешения изображения хранится в файле изображения и неразрывно связано с другим свойством изображения — его физическим размером. Физический размер изображения может измеряться как в пикселях, так и в единицах длины (миллиметрах, сантиметрах, дюймах). Он задается при создании изображения и хранится вместе с файлом. Если изображение готовят для демонстрации на экране, то его ширину и высоту задают в пикселях, чтобы знать, какую часть экрана оно занимает. Если изображение готовят для печати, то его размер задают в единицах длины, чтобы знать, какую часть листа бумаги оно займет. 7. Представление цвета в компьютерной графике. Характеристики цветовых моделей (RGB, CMYK, Lab, HSB). Типы изображений (монохромные, полутоновые, полноцветные и т.д.) и их характеристики Понятия света и цвета в компьютерной графике являются основополагающими. Свет можно рассматривать двояко: либо как поток частиц различной энергии, либо как поток электромагнитных волн. Понятие цвета тесно связано с тем, как человек воспринимает свет. Можно сказать, что ощущение света формируется человеческим мозгом в результате анализа светового потока, попадающего на сетчатку глаз. Источник или объект является ахроматическим, если наблюдаемый свет содержит все видимые длины волн в приблизительно равных количествах. Ахроматическими цветами являются белый, черный, градации серого цвета. Например, белыми выглядят объекты ахроматически отражающие более 80 % света белого источника, а черными – менее 3 %. Если воспринимаемый свет содержит длины волн в неравных количествах, то он называется хроматическим. Считается, что в глазе человека существует три группы цветовых рецепторов (колбочек), каждая из которых чувствительна к определенной длине световой волны. Каждая группа формирует один из трех основных цветов: красный, зеленый, синий. Если длины волн светового потока сконцентрированы у верхнего края видимого спектра (около 700 Нм), то свет воспринимается как красный. Если длины волн сконцентрированы у нижнего края видимого спектра (около 400 Нм), то свет воспринимается как синий. Если длины волн сконцентрированы в середине видимого спектра (около 550 Нм), то свет воспринимается как зеленый. С помощью экспериментов, построенных на этой гипотезе, были получены кривые реакции глаза, показанные на рис.1.6. Физические характеристики светового потока определяются параметрамимощности, яркости и освещенности. Светлота – это различимость участков, сильнее или слабее отражающих свет. Минимальную разницу между яркостью различимых по светлоте объектов называютпорогом. Насыщенность цвета показывает, насколько данный цвет отличается от монохроматического («чистого») излучения того же светового тона. Насыщенность характеризует степень ослабления (разбавления) данного цвета белым и позволяет отличать розовый от красного, голубой от синего. Цветовой тон позволяет различать основные цвета, такие, как красный, зеленый, синий. СMY(K), RGB, Lab, HSB — это цветовая модель. Цветовая модель — термин, обозначающий абстрактную модель описания представления цветов в виде кортежей чисел, обычно из трёх или четырёх значений, называемых цветовыми компонентами или цветовыми координатами. RGB — аббревиатура английских слов Red, Green, Blue — красный, зелёный, синий. Аддитивная (Add, англ. — добавлять) цветовая модель, как правило, служащая для вывода изображения на экраны мониторов и другие электронные устройства. Как видно из названия – состоит из синего, красного и зеленого цветов, которые образуют все промежуточные. Обладает большим цветовым охватом. Главное, что нужно понимать, это то, что аддитивная цветовая модель предполагает, что вся палитра цветов складывается из светящихся точек. То есть на бумаге, например, невозможно отобразить цвет в цветовой модели RGB, поскольку бумага цвет поглощает, а не светится сама по себе. Итоговый цвет можно получить, прибавляя к исходномой черной (несветящейся) поверхности проценты от каждого из ключевых цветов. MYK — Cyan, Magenta, Yellow, Key color — субтрактивная (subtract, англ. CMYK называют субстрактивной моделью потому, что бумага и прочие печатные материалы являются поверхностями, отражающими свет. Удобнее считать, какое количество света отразилось от той или иной поверхности, нежели сколько поглотилось. Таким образом, если вычесть из белого три первичных цвета — RGB, мы получим тройку дополнительных цветов CMY. «Субтрактивный» означает «вычитаемый» — из белого вычитаются первичные цвета. Key Color (черный) используется в этой цветовой модели в качестве замены смешению в равных пропорциях красок триады CMY. Дело в том, что только в идеальном варианте при смешении красок триады получается чистый черный цвет. На практике же он получится, скорее, грязно-коричневым — в результате внешних условий, условий впитываемости краски материалом и неидеальности красителей. К тому же, возрастает риск неприводки в элементах, напечатанных черным цветом, а также переувлажнения материала (бумаги). В цветовом пространстве Lab значение светлоты отделено от значения хроматической составляющей цвета (тон, насыщенность). Светлота задана координатой L (изменяется от 0 до 100, то есть от самого темного до самого светлого), хроматическая составляющая — двумя декартовыми координатами a и b. Первая обозначает положение цвета в диапазоне от зеленого до пурпурного, вторая — от синего до желтого. В отличие от цветовых пространств RGB или CMYK, которые являются, по сути, набором аппаратных данных для воспроизведения цвета на бумаге или на экране монитора (цвет может зависеть от типа печатной машины, марки красок, влажности воздуха на производстве или производителя монитора и его настроек), Lab однозначно определяет цвет. Поэтому Lab нашел широкое применение в программном обеспечении для обработки изображений в качестве промежуточного цветового пространства, через которое происходит конвертирование данных между другими цветовыми пространствами (например, из RGB сканера в CMYK печатного процесса). Благодаря характеру определения цвета в Lab появляется возможность отдельно воздействовать на яркость, контраст изображения и на его цвет. Во многих случаях это позволяет ускорить обработку изображений, например, при допечатной подготовке. Lab предоставляет возможность избирательного воздействия на отдельные цвета в изображении, усилиения цветового контраста, незаменимыми являются и возможности, которые это цветовое пространство предоставляет для борьбы с шумом на цифровых фотографиях. HSB — модель, которая в принципе является аналогом RGB, она основана на её цветах, но отличается системой координат. Любой цвет в этой модели характеризуется тоном (Hue), насыщенностью (Saturation) и яркостью (Brightness). Тон — это собственно цвет. Насыщенность — процент добавленной к цвету белой краски. Яркость — процент добавленной чёрной краски. Хотя модель HSB декларирована как аппаратно-независимая, на самом деле в её основе лежит RGB. В любом случае HSB конвертируется в RGB для отображения на мониторе и в CMYK для печати,а любая конвертация не обходится без потерь. Полутоновые изображения широко используются для хранения черно-белых (в традиционном, фотографическом смысле) фотографий и в тех случаях, когда без цвета можно обойтись. Каждая точка такого изображения может иметь один из 256 оттенков (градаций) серого с яркостью от черного (0) до белого (255). Наиболее простой случай — монохромное, или черно-белое изображение (bitmap). Этот самый экономный тип изображений прекрасно подходит для штриховых иллюстраций, чертежей, гравюр, простых логотипов и т. д. Такие изображения можно получить, непосредственно сканируя их в режимеBlackandWhite илиLineArt (в программном обеспечении различных сканеров этот режим назван по-разному). Каким образом может быть закодировано монохромное изображение? Наименьшей единицей информации является бит. Он может принимать всего 2′ = 2 значения (да/нет, 1/0, черное/белое и т. п.). Каждая точка изображения имеет только один из двух цветов (скажем, черный или белый).
8. Особенности публикации изображений. Характеристика основных графических форматов (BMP, TIFF, PDF). Форматы файлов для Web (JPEG, GIF, PNG). Оптимизация объёма файла. Формат BMP (Bitmap) предназначен для Windows, и поэтому поддерживается всеми приложениями, работающими в этой среде. Позволяет хранить полноцветные изображения в цветовой модели RGB и индексированные изображения. Не поддерживает цветовых профилей и обтравочных контуров. Не применяется в издательской деятельности, но широко используется в оформлении прикладных программ. При сохранении файлов в этом формате предоставляется дополнительная возможность выбора глубины цвета для индексированных изображений и целевой операционной системы (MicrosoftWindows или IBM OS/2) (рис. 2.22). Формат JPEG (JointPhotographicExpertsGroup) предназначен для сохранения растровых файлов со сжатием. Потери, о которых идет речь, не существенны при создании графики для Internet и принтерных распечаток, но катастрофически сказываются на качестве типографской продукции. Очень эффективный алгоритм сжатия обусловил широчайшее распространение JPEG в среде WorldWideWeb. Использование этого формата в полиграфии не рекомендуется (подробно о нем рассказывается в главе 11). Формат GIF. Другим широко распространенным в Internet форматом является GIF (GraphicsInterchangeFormat). Более того, он был создан компанией CompuServe специально для передачи изображений в глобальных сетях. Формат способен хранить только индексированные изображения. В издательских целях не применяется, однако очень широко распространен на Web. Стандартный фильтр экспорта в. форматGIF поддерживает единственную • особенность формата— чересстрочную развертку (рис. 2.23). Чересстрочная развертка используется браузерами: по мере загрузки в изображении появляется все больше деталей. Это дает возможность пользователю еще в процессе загрузки изображений решить, стоит ли дожидаться ее завершения или перейти к следующей странице. В Photoshop есть особый и весьма мощный фильтр экспорта в форматы GIF, JPEG и PNG, названныйSaveforWeb (Сохранить для Web), Формат PNG Само название формата, PortableNetworkGraphics, говорит о его предназначении — для передачи изображений в сетях. Поддерживает полноцветные изображения RGB и индексированные изображения. Возможно использование единственного дополнительного канала для хранения маски прозрачности. Имеет эффективный алгоритм сжатия без потери информации. Этот формат тоже применяется на Web, и речь о нем пойдет также в главе 11. Формат TIFF (TaggedImageFileFormat) был создан в качестве универсального для хранения сканированных изображений с цветовыми каналами (файл с расширением tif). Важным достоинством формата является его переносимость на разные платформы (при сохранении вы можете создать документ, доступный для чтения на компьютерах, совместимых с IBM или Macintosh). Его импортируют все программы настольных издательских систем, а также открывают и обрабатывают практически любые программы растровой графики. Формат позволяет хранить изображения с любой глубиной цвета и цветовой моделью. Поддерживаются и многочисленные алгоритмы сжатия без потерь качества, что немаловажно для работы с полноцветными изображениями большого размера. Новая спецификация формата TIFF, появившаяся в Photoshop 6.0, позволяет хранить в файле всю информацию об изображении, как в формате PSD (изображения любого типа и в любой цветовой модели, слои, альфа-каналы, контуры, цветовые профили, параметры растрирования). По сути, PSD иTIFF сравнялись по возможностям. Фирма Adobe ныне является «хозяйкой» формата TIFF и сама определяет его развитие. Пока программы только этой фирмы могут использовать появившиеся расширенные возможности новой спецификации, поэтому лучше не использовать их, если изображение предполагается импортировать в программы других фирм. В традиционном виде TIFF можно считать предпочтительным форматом для изготовления макетов, ориентированных на типографскую печать и другие способы тиражирования. Для формата TIFF есть ряд дополнительных параметров, собранных в диалоговом окнеTIFFOptions(Параметры TIFF). В областиCompression (Сжатие) задается алгоритм сжатия. Это могут быть либо алгоритмыLZW илиZIP, обеспечивающие сжатие без потерь качества, либо алгоритмJPEG. В последнем случае следует выбрать желаемое качество изображения. Оно задается численно в поле вводаQuality (Качество). С ним связаны список и ползунок, расположенные по соседству. Для настройки можно воспользоваться любым из этих трех элементов управления. Установленный переключательNone (Нет) в областиCompression (Сжатие) сохраняет изображение без сжатия. Заметим, что наиболее типичный алгоритм сжатия для формата TIFF — это LZW. Именно его мы советуем использовать из соображений совместимости с другими программами. Алгоритм ZIP распространен несколько меньше, чем LZW, а сжатие JPEG способны «понять» только очень немногие программы. В областиByteOrder (Порядок байтов) выберите целевую компьютерную платформу IBMPC илиMacintosh. Примечание Память компьютеров PC и Macintosh организована по-разному. Числа, занимающие несколько байт, в памяти PC размещаются «в обратном порядке»: старшие байты занимают младшие адреса. В компьютерах Macintosh принят «нормальный» порядок байтов. ФлажокSaveImagePyramid (Сохранить пирамиду изображений) устанавливает сохранение в файле изображения сразу в нескольких разрешениях. Текущая версия AdobePhotoshop не позволяет выбирать разрешение при открытии файла. Планируется, что эту возможность будет использовать очередная версия издательской системы InDesign. ФлажокSaveTransparency (Сохранять прозрачность) адресован другим программам. Если он установлен, то издательская система или программа иллюстрирования получит данные о прозрачных областях изображения. Сам Photoshop всегда учитывает прозрачность, независимо от положения этого флажка. Оптимизация файлов как правило уменьшение размера без потерь качества или с небольшими потерями.
⇐ Предыдущая12345Следующая ⇒ Читайте также: |
Что такое глубина цвета? | Определение глубины цвета
Содержание_
Что такое глубина цвета? Это количество битов на пиксель на экране дисплея. Когда у вас больше битов в пикселе, ваше изображение будет обладать большим разнообразием цветов. Таким образом, современный игровой экран с большим количеством битов на пиксель является эталоном качества.
ОСНОВНЫЕ ВЫВОДЫ:
Первые разработанные мониторы и графические карты поддерживали только 1 бит – белый и черный цвета. Большинство мониторов на рынке сегодня предлагают не менее 16,7 миллионов цветов, которые представляют 32-битные цвета. Мониторы с высокой глубиной пикселей предоставляют специалистам по цифровым технологиям достаточно места для работы над проектами, включая игры и продуктивную работу. Кроме того, эти профессионалы могут использовать эстетически привлекательные параметры, такие как прозрачность, тени и градиенты, для редактирования своего контента. Чтобы понять больше, вот все, что вам нужно знать об игровых мониторах.
Внутренний совет
Если ваш монитор имеет более высокую глубину цвета, вы сможете увидеть изображение с большей четкостью и тоном.
Какое значение имеет глубина цвета?
Глубина цвета очень важна для качества изображения. К сожалению, некоторые форматы файлов, такие как GIF, поддерживают только 8-битную глубину. Поэтому ограничение на количество цветов в определенных форматах файлов не может позволить вам получить наилучшее качество изображения; это верно для формата gif.
К сожалению, некоторые форматы файлов, такие как GIF, поддерживают только 8-битную глубину. Поэтому ограничение на количество цветов в определенных форматах файлов не может позволить вам получить наилучшее качество изображения; это верно для формата gif.
Некоторые мониторы могут поддерживать глубину цвета до определенного предела, например sRGB. Например, у вас может быть высококачественное изображение в 16-битном формате RGB на канал, но экран, который вы используете для просмотра фотографии, отображает только 8-битный уровень. Итак, как вы можете видеть, перед форматированием изображений нужно учесть многое.
Битовая глубина обязательна, поскольку она представляет количество цветов, которые вы можете видеть на пиксель. Если ваш монитор имеет более высокую глубину цвета, вы сможете увидеть изображение с большей четкостью и тоном. Многое определяет качество фотографии, от глубины цвета до количества пикселей в изображении. Итак, если вы хотите создавать фотореалистичные изображения и видео, вам нужно использовать 24-битный цвет. Вы можете получить такой уровень глубины цвета, используя современные видеокарты. Вы также можете рассмотреть технологию Nano IPS, которая отлично подходит для профессиональных аниматоров.
Вы можете получить такой уровень глубины цвета, используя современные видеокарты. Вы также можете рассмотреть технологию Nano IPS, которая отлично подходит для профессиональных аниматоров.
Как глубина цвета влияет на разрешение видео?
Когда вы смотрите на изображение или видео, ваш глаз улавливает множество цветов. Это означает, что если вы хотите получить желаемое видео, вам нужно работать с максимальным битрейтом. Кроме того, вам необходимо учитывать другие факторы, влияющие на качество видео, такие как разрешение видео, частота кадров и битрейт.
Совет инсайдеров
Глубина цвета — это параметр, представляющий количество цветов, которые может отображать пиксель изображения.
Что нужно знать перед изменением настроек цвета изображения
Ниже приведено то, что вам необходимо учитывать:
Часто задаваемые вопросы
В чем разница между глубиной цвета и цветовым пространством?
Предположим, вы хотите придумать правильное затенение. В этом случае цветовое пространство будет комбинировать интенсивности каждого основного цвета для получения правильного цвета. Затем глубина цвета будет определять градацию цветового пространства для каждого канала.
Влияет ли глубина цвета на цветовое пространство?
Глубина цвета — это измерение, которое представляет количество цветов, которые может отображать пиксель изображения. Например, 1-битный пиксель может отображать только два цвета — белый или черный. Следовательно, когда битовая глубина увеличивается, количество цветов, доступных для отображения, также увеличивается.
Например, 1-битный пиксель может отображать только два цвета — белый или черный. Следовательно, когда битовая глубина увеличивается, количество цветов, доступных для отображения, также увеличивается.
В чем существенная разница между 8-битными и 16-битными изображениями?
Если вы снимаете сцену в формате JPEG, у вас будет ограничение на работу с 8-битным режимом, где вы можете играть с тоном и 256 уровнями цвета. Чтобы понять разницу, представьте высоту здания высотой 256 футов (8 бит) и здания высотой 12 миль (16 бит).
STAT: Человеческий глаз различает около 10 миллионов цветов. Следовательно, что-либо более значимое, чем 24bpp, слишком много, если изображение предназначено для просмотра. Но изображения с битрейтом выше 24 бит на пиксель идеально подходят для постобработки. (источник)
ССЫЛКИ:
Что такое глубина цвета: погружение в мир битов
Слово «Глубина цвета» приходит на ум при выборе электроники с экранами, такой как ноутбук, мобильный телефон, компьютер или телевизор. Но что такое глубина цвета? Что такое биты и пиксели? Связаны ли они и каково их значение? Давай выясним.
Говоря простым языком, глубина цвета, также известная как битовая глубина или глубина пикселей, на самом деле является единицей измерения, которая напрямую связана с количеством цветов, которые могут отображаться на экране. Так что в основном это означает количество бит на пиксель. Например, глубина цвета может быть 8-битной, 10-битной и т. д. Чем больше бит на пиксель, тем выше будет цветовое разнообразие и качество монитора. Различная глубина цвета, которую поддерживают мониторы:
Различная глубина цвета, которую поддерживают мониторы:
Истинный цвет или 24-битный цвет — наиболее часто используемый режим большинством компаний.
Актуальность глубины цвета
Глубина цвета очень важна, поскольку чем выше глубина цвета, тем больше цветов может отображаться на экране. Глубина цвета изображения показывает, сколько цветов доступно для каждого пикселя. Это означает, что 1-битная глубина цвета будет иметь только два цвета, т. е. черный и белый или то, что мы называем монохромным, 2-битная будет в оттенках серого, а 8-битная будет иметь 256 цветовую шкалу.
Для фотографов глубина цвета имеет большое значение, особенно при съемке портретов, поскольку более высокая глубина цвета обеспечивает более плавный переход между различными оттенками кожи. Даже на обычных фотографиях цвета кажутся близкими к реальности.
Всегда ли дисплей телевизора или монитора с большим числом бит обеспечивает изображение с высокой глубиной цвета?
Нет, потому что помимо экрана телевизора или компьютера, исходный материал также должен иметь такую глубину цвета. Таким образом, вы должны использовать игры, изображения или видео, которые также предлагают глубину цвета 10 бит или выше. Это очень необходимо для исходного материала вместе с экраном телевизора или компьютера, так как тогда только на дисплее цвет будет казаться очень реальным. Таким образом, можно включить контент HDR или Dolby Vision, чтобы получить лучшее изображение, которое выглядит ближе к реальности. Для компьютеров и мониторов подходит глубина цвета 10 бит или выше
Давайте выясним, всегда ли более высокая глубина цвета лучше или нет
10-битные цвета выглядят лучше, чем 8-битные, в любом случае они допускают больше градаций, больший диапазон контрастности и расширенные возможности отображения . Часто для реалистичного представления используются 10 бит, 8 бит выглядят более «мультяшно». В какой-то степени это тоже вопрос вкуса.
Часто для реалистичного представления используются 10 бит, 8 бит выглядят более «мультяшно». В какой-то степени это тоже вопрос вкуса.
Хотя любой более высокий бит – цвет всегда будет давать лучший диапазон яркости, расширенные возможности отображения, больший диапазон контрастности и допускать больше градаций, чем младший бит – цвет, он определенно занимает больше места. Это связано с тем, что более высокая глубина цвета означает больше данных.
Иногда битовый цвет может быть невысоким, но изображения очень яркие и с высокой точностью, и это связано с важным фактором, называемым кодированием яркости или гамма-коррекцией. На больших производственных рабочих станциях, поскольку имеется больше доступного хранилища, они будут использовать высокий бит цвета в своей записывающей камере. Таким образом, высокая глубина цвета не всегда лучше, если нет свободного места для хранения.
Узнайте, когда требуется телевизор или монитор с высокой глубиной цвета
Если для записи используется компьютер и требуются изображения с насыщенным цветом и высоким разрешением, а также использование компьютера для редактирования или воспроизведения HDR-видео, то определенно требуется монитор с высокой глубиной цвета. Даже если вы хотите наслаждаться просмотром фильмов в формате HDR или хотите получить роскошные впечатления от домашнего кинотеатра, вам обязательно следует выбрать телевизор с высокой глубиной цвета.
Даже если вы хотите наслаждаться просмотром фильмов в формате HDR или хотите получить роскошные впечатления от домашнего кинотеатра, вам обязательно следует выбрать телевизор с высокой глубиной цвета.
Мониторы для графического дизайна, редактирования видео, 3D-анимации и других творческих задач не нуждаются в мониторе с такой высокой глубиной цвета. Таким образом, нужно быть очень внимательным при выборе монитора и его глубины цвета.
Резюме
Настройка глубины цвета | Статьи
Увеличение или уменьшение глубины цвета
Нажмите Изображение на главной панели инструментов и выберите в меню Увеличение/уменьшение глубины цвета .
Отобразится диалоговое окно Увеличение или уменьшение глубины цвета .
Этот параметр лучше всего использовать для создания низкоцветных изображений для трассировки блоков на рабочем столе блоков. Уменьшение глубины цвета влияет на качество изображения. Увеличение глубины цвета не приведет к визуальным изменениям изображения.
После настройки глубины цвета изображения используйте Edit > Undo , чтобы вернуться к исходному изображению.
Изображения на рабочей таблице изображений в EQ8 представляют собой растровых изображений. Это означает, что они основаны на цветных точках, которые расположены очень близко друг к другу. Эти точки обычно называют пикселями, а горизонтальные и вертикальные размеры изображения измеряются в пикселях.
Растровое изображение также измеряется по глубине. Глубина цвета выражается в битах на пиксель. Каждый бит представляет два цвета, потому что он имеет значение 0 или 1. Мор
e бит на пиксель, тем больше цветов можно отобразить.
Уменьшение глубины цвета изображения часто может иметь значительные визуальные побочные эффекты. Если исходное изображение является фотографией, оно, скорее всего, будет иметь тысячи или даже миллионы различных цветов (24-битное или более высокое изображение). Уменьшение глубины цвета ограничивает доступные цвета определенной цветовой палитрой. (Цветовая палитра — это просто набор цветовых значений.) Этот процесс фактически отбрасывает определенное количество информации о цвете. Ряд компонентов может повлиять на итоговое качество изображения с уменьшенным цветом.
Если исходное изображение является фотографией, оно, скорее всего, будет иметь тысячи или даже миллионы различных цветов (24-битное или более высокое изображение). Уменьшение глубины цвета ограничивает доступные цвета определенной цветовой палитрой. (Цветовая палитра — это просто набор цветовых значений.) Этот процесс фактически отбрасывает определенное количество информации о цвете. Ряд компонентов может повлиять на итоговое качество изображения с уменьшенным цветом.
|
Цвет |
Количество цветов |
Цвет |
Использует палитру |
|
1-битный цвет (2 1 =2) |
2 |
Индексированный цвет |
Да |
|
4-битный цвет (2 4 =16) |
16 |
Индексированный цвет |
Да |
|
8-битный цвет (2 8 =256) |
256 |
Индексированный цвет |
Да |
|
16-битный цвет (2 16 = 65 536) |
65 536 |
Истинный цвет |
№ |
|
24-битный цвет (2 24 =16 777 216) |
16 777 216 |
Истинный цвет |
№ |
|
32-битный цвет (2 32 = 4 294 967 296) |
4 294 967 296 |
Истинный цвет |
№ |
True Colors
Глубина цвета 16 бит и выше считается истинные цвета . Они полагаются не на фиксированные палитры, а на цветовые модели. Это позволяет отображать миллионы цветов на изображениях, создавая множество деталей. Каждый пиксель в изображении в истинном цвете имеет 256 возможных значений для каждого из его красных, зеленых или синих компонентов (в модели RGB) или альфа-, красного, зеленого и синего компонентов (в модели ARGB). Таким образом, при объединении трех компонентов изображения RGB получается 256 x 256 x 256 возможных комбинаций или 16 777 216 возможных цветов. При объединении 4 компонентов изображения ARGB получается 256 x 256 x 256 x 256 возможных комбинаций или 4,29.4 967 296 возможных цветов.
Они полагаются не на фиксированные палитры, а на цветовые модели. Это позволяет отображать миллионы цветов на изображениях, создавая множество деталей. Каждый пиксель в изображении в истинном цвете имеет 256 возможных значений для каждого из его красных, зеленых или синих компонентов (в модели RGB) или альфа-, красного, зеленого и синего компонентов (в модели ARGB). Таким образом, при объединении трех компонентов изображения RGB получается 256 x 256 x 256 возможных комбинаций или 16 777 216 возможных цветов. При объединении 4 компонентов изображения ARGB получается 256 x 256 x 256 x 256 возможных комбинаций или 4,29.4 967 296 возможных цветов.
Индексированные цвета
Глубина цвета 1 бит, 4 бит и 8 бит не определяет цвета с точки зрения цветовых моделей. Эти глубины цвета получают свои цвета из палитры, что делает их индексированными цветами . Каждая палитра имеет фиксированное количество цветов. Максимальное количество цветов в индексированном цветном изображении составляет 256, что не позволяет отображать много деталей в изображении.
В приведенных ниже примерах обратите внимание на потерю деталей в каждом из них. Чем меньше цветов, тем меньше деталей на фото.
|
|
||
|
1-битное изображение
|
4-битное изображение
|
8-битное изображение
|
Палитра
Помните, что эти палитры доступны только для 1-битных, 4-битных и 8-битных изображений.
Оптимизированная палитра
Оптимизированная палитра будет использовать наилучшие возможные цвета для текущего изображения. В примере показана оптимизированная палитра фотографии, которая содержит в основном синие, серые и фиолетовые тона.
Алгоритм Octree
Алгоритм Octree создает дерево цветов с 8 (или менее) ветвями. Каждый уникальный цвет представлен листом на соответствующей ветке. Затем дерево уменьшается путем слияния очень близких цветов (или листьев) вместе в один средний цвет (или лист).
Каждый уникальный цвет представлен листом на соответствующей ветке. Затем дерево уменьшается путем слияния очень близких цветов (или листьев) вместе в один средний цвет (или лист).
Алгоритм популярности
Алгоритм популярности создает список всех цветов, используемых в изображении, а также подсчитывает количество появлений каждого цвета. Затем он сортирует цвета в порядке убывания.
Balanced Algorithm
Balanced Algorithm похож на Popularity, но не пропускает менее используемые цвета, которые могут обеспечить детализацию изображения. Он предоставляет палитру самых популярных, но сбалансированных цветов.
Пороговый алгоритм
Алгоритм порогового значения подобен алгоритму октодерева. В результате будет отображаться изображение с меньшим количеством цветов, поскольку более широкий диапазон цветов был объединен в один цвет.
Палитра Windows
Использует системную палитру Windows.
Безопасная палитра браузера
Использует фиксированную палитру, используемую Netscape Navigator и Microsoft Internet Explorer.
Дизеринг – это метод, используемый для создания иллюзии глубины цвета в изображениях с ограниченной цветовой палитрой. Когда изображение сглаживается, цвета, недоступные в палитре, аппроксимируются диффузией цветных пикселей из доступной палитры. Человеческий глаз воспринимает диффузию как смесь цветов внутри нее.
В приведенном ниже примере используются только желтый и синий цвета, но по мере того, как пиксели становятся меньше, заплатка становится зеленой. Это иллюстрирует дизеринг.
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
Максимальное количество цветов
Максимальное количество цветов — настройка количества цветов в изображении. Диапазон: 2 – 256
Предпочитать частые цвета — Отметьте, чтобы цветам, которые часто встречаются в текущем изображении, присваивались собственные записи в палитре.
Наилучшее совпадение — установите этот флажок для более точного сопоставления оптимизированной палитры.
Чтобы открыть диалоговое окно «Увеличение/уменьшение глубины цвета», нажмите «Рабочая таблица изображений» > «Изображение» > «Увеличить/уменьшить глубину цвета».
« Вернуться на главную страницу поддержки
Что такое 10-битный (и 12-битный) цвет?
Перейти к основному содержанию Tom’s Hardware поддерживается своей аудиторией. Когда вы покупаете по ссылкам на нашем сайте, мы можем получать партнерскую комиссию. Вот почему вы можете доверять нам.
Вот почему вы можете доверять нам.
Итак, 10-битный цвет: это важно и ново, но… что это? Прежде чем мы углубимся в это, первый вопрос: что такое битовая глубина и почему она важна для дисплеев?
Что такое битовая глубина
В компьютерном программировании переменные хранятся в разных форматах с разным количеством битов (т. е. единиц и нулей), в зависимости от того, сколько битов нужно этой переменной. В общем, каждый добавляемый бит позволяет вам удвоить предыдущее число и сохранить удвоенный объем информации. Поэтому, если вам нужно сосчитать до двух (исключая ноль), вам нужен один бит. Два бита позволяют считать до четырех, три бита — до восьми и так далее.
Еще одна вещь, на которую следует обратить внимание, это то, что, как правило, чем меньше битов, тем лучше. Чем меньше битов, тем меньше информации, поэтому независимо от того, передаете ли вы данные через Интернет или обрабатываете их на компьютере, вы получаете все, что хотите, быстрее.
Однако вам нужно достаточное количество битов, чтобы действительно считать до самого высокого (или самого низкого) числа, которое вы хотите получить. Превышение лимита — одна из самых распространенных ошибок программного обеспечения. Это тип ошибки, из-за которой Ганди в Цивилизация . После того, как его «военный» рейтинг попытался стать отрицательным, он переключился на максимально возможное значение. Так что это уравновешивание количества битов, которое вам нужно; чем меньше битов вы используете, тем лучше, но вы никогда не должны использовать меньше, чем требуется.
Превышение лимита — одна из самых распространенных ошибок программного обеспечения. Это тип ошибки, из-за которой Ганди в Цивилизация . После того, как его «военный» рейтинг попытался стать отрицательным, он переключился на максимально возможное значение. Так что это уравновешивание количества битов, которое вам нужно; чем меньше битов вы используете, тем лучше, но вы никогда не должны использовать меньше, чем требуется.
Как битовая глубина работает с дисплеями
С изображением, которое вы сейчас видите, ваше устройство передает три разных набора битов на пиксель, разделенных на красный, зеленый и синий цвета. Битовая глубина этих трех каналов определяет, сколько оттенков красного, зеленого и синего получает ваш дисплей, таким образом ограничивая, сколько он может выводить.
Дисплеи самого низкого уровня (которые в настоящее время совершенно не распространены) имеют только шесть бит на цветовой канал. Стандарт sRGB требует восемь бит на цветовой канал, чтобы избежать полос. Чтобы соответствовать этому стандарту, эти старые шестибитные панели используют управление частотой кадров для дизеринга с течением времени. Это, надеюсь, скрывает полосы.
Чтобы соответствовать этому стандарту, эти старые шестибитные панели используют управление частотой кадров для дизеринга с течением времени. Это, надеюсь, скрывает полосы.
А что такое полосатость? Полосатость — это внезапный нежелательный скачок цвета и/или яркости, когда ничего не требуется. Чем больше вы можете считать, в данном случае для вывода оттенков красного, зеленого и синего, тем больше цветов вы должны выбирать и тем меньше полос вы увидите. Дизеринг, с другой стороны, не имеет промежуточных цветов. Вместо этого он пытается скрыть полосы, шумно переходя от одного цвета к другому. Это не так хорошо, как настоящий более высокий битрейт, но это лучше, чем ничего.
С современными HDR-дисплеями вам нужно гораздо больше цветов и гораздо более высокий диапазон яркости, которые будут подаваться на ваш дисплей. Это, в свою очередь, означает, что требуется больше битов информации для хранения всех цветов и яркости между ними без образования полос. Тогда вопрос в том, сколько бит вам нужно для HDR?
В настоящее время наиболее часто используемый ответ исходит из порога Бартена, предложенного в этой статье, для того, насколько хорошо люди воспринимают контраст в яркости. Изучив это, компания Dolby (разработчик того, как биты применяются к яркости в новом стандарте HDR, используемом Dolby Vision и HDR10) пришла к выводу, что 10-битные будут иметь немного заметных полос, тогда как 12-битные не будут иметь вообще. .
Изучив это, компания Dolby (разработчик того, как биты применяются к яркости в новом стандарте HDR, используемом Dolby Vision и HDR10) пришла к выводу, что 10-битные будут иметь немного заметных полос, тогда как 12-битные не будут иметь вообще. .
Вот почему HDR10 (и 10+, и любые другие, которые появятся позже) имеют 10 бит на пиксель, что обеспечивает компромисс между небольшими полосами и более быстрой передачей. Стандарт Dolby Vision использует 12 бит на пиксель, что обеспечивает максимальное качество пикселей даже при использовании большего количества битов. Это охватывает расширенный диапазон яркости (то есть яркости), который может охватывать HDR, но как насчет цвета?
Трудно определить, сколько битов необходимо для охвата «цветовой гаммы» (диапазона цветов, которые может воспроизвести стандарт) без полос. Научных причин множество, но все они сводятся к тому, что трудно точно измерить, как человеческий глаз воспринимает цвета.
Одна из проблем заключается в том, что реакция человеческого глаза на цвета меняется в зависимости от того, какой тест вы применяете. Цветовое зрение человека зависит от «опсинов», которые представляют собой цветовые фильтры, которые ваш глаз использует, чтобы видеть красный, зеленый и синий цвета соответственно. Проблема в том, что разные люди имеют несколько разные опсины, а это означает, что люди могут видеть один и тот же оттенок цвета по-разному, в зависимости от генетики.
Цветовое зрение человека зависит от «опсинов», которые представляют собой цветовые фильтры, которые ваш глаз использует, чтобы видеть красный, зеленый и синий цвета соответственно. Проблема в том, что разные люди имеют несколько разные опсины, а это означает, что люди могут видеть один и тот же оттенок цвета по-разному, в зависимости от генетики.
Однако мы можем сделать некоторые обоснованные предположения. Во-первых, исходя из наблюдений, восьмибитный цвет, выполненный в стандарте «sRGB», отличном от HDR, и цветовая гамма могут почти, но не совсем, охватывать достаточное количество цветов, чтобы избежать полос. Если вы внимательно посмотрите на цветовой градиент, предполагая, что у вас восьмибитный экран, есть неплохая вероятность, что вы заметите там небольшую полосатость. В целом, однако, это достаточно хорошо, что вы не увидите его, если вы действительно не ищете его.
Две гаммы HDR должны охватывать огромный диапазон яркости и либо цветовую гамму P3, которая шире, чем sRGB, либо даже более широкую цветовую гамму BT2020. Мы уже рассмотрели, сколько бит вам нужно для яркости, но сколько бит вам нужно для более широкой гаммы? Что ж, гамма P3 менее чем в два раза превышает количество цветов в гамме SRGB, то есть номинально вам нужно меньше одного бита, чтобы покрыть ее без полос. Тем не менее, цветовой охват BT 2020 чуть более чем в два раза превышает охват sRGB, а это означает, что вам потребуется более одного дополнительного бита, чтобы покрыть его без полос.
Мы уже рассмотрели, сколько бит вам нужно для яркости, но сколько бит вам нужно для более широкой гаммы? Что ж, гамма P3 менее чем в два раза превышает количество цветов в гамме SRGB, то есть номинально вам нужно меньше одного бита, чтобы покрыть ее без полос. Тем не менее, цветовой охват BT 2020 чуть более чем в два раза превышает охват sRGB, а это означает, что вам потребуется более одного дополнительного бита, чтобы покрыть его без полос.
Это означает, что стандарту HDR10 и 10-битному цвету не хватает битовой глубины для одновременного охвата полного диапазона яркости HDR и расширенной цветовой гаммы без полос. Помните, что 10-битный цвет сам по себе не полностью покрывает более высокий диапазон яркости, не говоря уже о большем количестве цветов.
Это одна из причин, по которой HDR10 и 10-битный цвет (стандарт HLG также использует 10 бит) ограничен выходной яркостью 1 тыс. нит максимум вместо 10 тыс. нит яркости, как в Dolby Vision. Не сильно увеличивая диапазон яркости, вы можете свести видимые полосы к минимуму. Фактически, при ограниченной яркости и цветовом диапазоне современных панелей, что приводит к ограниченной яркости и цветовому содержанию, очень немногие люди могут заметить разницу между 12-битными и 10-битными сигналами.
Фактически, при ограниченной яркости и цветовом диапазоне современных панелей, что приводит к ограниченной яркости и цветовому содержанию, очень немногие люди могут заметить разницу между 12-битными и 10-битными сигналами.
Итак, как все это выглядит на реальном оборудовании и содержимом, которое вы можете использовать?
Применение на практике
Во-первых, стоит ли вам беспокоиться о более ограниченном диапазоне цветов и яркости HDR10 и 10-битного цвета? Ответ прямо сейчас — нет, не беспокойтесь об этом слишком сильно. Поскольку большая часть контента обрабатывается и передается в 10-битном цвете, аппаратное обеспечение с 12-битным цветом в любом случае сегодня мало что вам даст.
Во-вторых, как обеспечить 10-битный цвет на мониторе. К счастью, это почти всегда будет указано в технических характеристиках устройства, но остерегайтесь любого HDR-дисплея, на котором этого нет. Вам понадобятся 10-битные входные данные для цвета, но выходные данные — это совсем другая история. Это может быть 10-битный выход панели или восьмибитный с FRC.
Это может быть 10-битный выход панели или восьмибитный с FRC.
Производители дисплеев используют другие трюки, в том числе поисковые таблицы. На самом деле не все сцены используют все цвета и яркости, доступные стандарту; большинство этого не делает. Таблицы поиска используют это преимущество, изменяя информацию, которую представляют имеющиеся у вас биты, на более ограниченный набор цветов и яркости. Это ограничивает количество битов, необходимых для создания сцены без полос, и может значительно уменьшить полосатость в 95% или более сцен. Однако следует отметить, что в настоящее время это встречается исключительно в высококлассных эталонных мониторах, таких как Eizo. Это также единственное место, где нужен этот трюк, потому что после передачи с камеры (или что у вас есть) на устройство, на котором вы будете смотреть контент, сегодняшние HDR-сигналы уже идут с похожим трюком метаданных, который говорит отображать диапазон яркости, который он должен отображать в любой момент времени.
Третий и последний момент — когда нужно беспокоиться о 12-битном цвете. Когда цветовую гамму BT2020 можно использовать на таких устройствах, как мониторы, телевизоры и телефоны, и эти устройства могут достигать гораздо более высокой яркости, тогда вы можете думать о 12 битах. Как только индустрия дойдет до этого момента, 10-битного цвета будет недостаточно для отображения такого уровня HDR без полос. Но мы еще не там.
Tom’s Hardware является частью Future US Inc, международной медиа-группы и ведущего цифрового издателя. Посетите наш корпоративный сайт (откроется в новой вкладке).
© Future US, Inc. Полный 7-й этаж, 130 West 42nd Street, Нью-Йорк, Нью-Йорк 10036.
Глубина цвета — DXOMARK
Датчики цвета обычно имеют три разных типа фотосайтов, чувствительных к свету в разных диапазонах длин волн. Хотя существуют и другие технологии, в подавляющем большинстве датчиков цвета используется массив цветовых фильтров Байера. Каждый блок из 4 смежных фотосайтов содержит один фотосайт, чувствительный к низким длинам волн (синий), один фотосайт, чувствительный к высоким длинам волн (красный), и два идентичных фотосайта, чувствительных к средним длинам волн (зеленый).
После аналого-цифрового преобразования сигнал для каждого канала представляется определенным количеством бит, обычно 14 или 12 для зеркальной камеры и 10 для камерофона; таким образом, чип может кодировать цвета на 42 битах, 36 битах или 30 битах в формате RAW.
Поскольку каждый канал имеет свой собственный уровень шума, он фактически различает гораздо меньше, чем теоретические 10, 12 или 14 бит данных RAW. Сумма тонального диапазона на каждом канале дает приблизительное представление о цветовой чувствительности сенсора, и эксперименты показывают, что эта сумма уже меньше 24 бит.
Более того, каналы R, G и B датчика являются следствием его конструкции. Они характеризуются своей спектральной чувствительностью, которая дает долю падающих фотонов, которые в конечном итоге достигают датчика для данной длины волны (называется квантовой эффективностью ). На рисунке ниже приведен пример спектральной чувствительности датчика. Обратите внимание, что фотосайты часто чувствительны к ближнему инфракрасному излучению, поэтому в систему необходимо добавить инфракрасный фильтр, чтобы отфильтровать эти длины волн. В частности, обратите внимание, что эти кривые не являются функциями согласования цветов .
Обратите внимание, что фотосайты часто чувствительны к ближнему инфракрасному излучению, поэтому в систему необходимо добавить инфракрасный фильтр, чтобы отфильтровать эти длины волн. В частности, обратите внимание, что эти кривые не являются функциями согласования цветов .
Значения RAW в каналах R, G и B на однородной поверхности (на данный момент игнорируя шум) не являются значениями sRGB этой поверхности. Другими словами, цветовое пространство датчика не является цветовым пространством sRGB или любым другим обычным цветовым пространством. Первым следствием этой спектральной чувствительности является то, что теоретический постоянный спектр (каждая длина волны теоретического постоянного спектра имеет одинаковую интенсивность) дает три значения R, G и B, которые обычно различны. Поскольку кремний слабо чувствителен к низким длинам волн, B часто намного меньше, чем G (в 2 раза и более не является необычным).
Определения
Цветовая чувствительность – это количество надежно различимых цветов вплоть до шума. Грубо говоря, два цвета считаются различимыми, если их разница больше шума. В этом отношении цветовая чувствительность — это обобщение цвета до понятия тонового диапазона.
Грубо говоря, два цвета считаются различимыми, если их разница больше шума. В этом отношении цветовая чувствительность — это обобщение цвета до понятия тонового диапазона.
Чтобы расширить эту идею для цветовых данных, определяющих цветовую чувствительность:
Пусть будет матрица ковариации шума при значении ( r, g, b ).
Для , пусть – собственные значения этой ковариационной матрицы.
Мы называем Цветовая чувствительность числом, производным от
.
Приведенная выше формула показывает, что определителем ковариационной матрицы шума является объем эллипсоида неопределенности, в котором различие двух цветов, скорее всего, обусловлено шумом. Однако, поскольку цифровые изображения кодируются с использованием целочисленных значений, размеры эллипсоида неопределенности квантуются. Следовательно, подынтегральное выражение в приведенном выше уравнении можно рассматривать как плотность различимых цветов вокруг точки ( r, g, b ), и учитывает квантование. Тогда сам интеграл можно интерпретировать как общее количество цветов, которые может различить датчик.
Тогда сам интеграл можно интерпретировать как общее количество цветов, которые может различить датчик.
Как и в случае с тональным диапазоном, цветовая чувствительность — это число без единиц измерения, поэтому вместо этого мы рассматриваем , которое представляет количество битов, необходимых для кодирования всех различимых значений цвета.
SMI: Индекс метамеризма чувствительности
Индекс метамеризма чувствительности (SMI) определен в стандарте ISO 17321 и описывает способность камеры точно воспроизводить цвета. Цифровая обработка позволяет изменять цветопередачу по желанию, но то, может ли камера точно и точно воспроизводить цвета сцены, зависит от отклика сенсора и не зависит от необработанного преобразователя.
Лежащая в основе физика заключается в том, что сенсор может различать точно такие же цвета, как и средний человеческий глаз, если и только если спектральные отклики сенсора могут быть получены линейной комбинацией откликов глазного конуса. Эти условия называются условиями Лютера-Айвза, и на практике они никогда не встречаются. Есть объекты, которые сенсор видит как имеющие определенные цвета, в то время как глаз видит одни и те же объекты по-разному, и обратное тоже верно.
Эти условия называются условиями Лютера-Айвза, и на практике они никогда не встречаются. Есть объекты, которые сенсор видит как имеющие определенные цвета, в то время как глаз видит одни и те же объекты по-разному, и обратное тоже верно.
SMI является индексом, определяющим это свойство, и представлен числом меньше 100 (возможны отрицательные значения). Значение, равное 100, представляет собой идеальную точность цветопередачи и достигается только при соблюдении условий Лютера-Айвза (что, как говорилось ранее, никогда не происходит на практике). Значение 50 — это разница в цвете между источником дневного света и источником света, создаваемым люминесцентными лампами, что считается умеренной ошибкой.
Точнее, SMI определяется как
,
, где это средняя ошибка CIELAB, наблюдаемая для набора различных цветов. В наших экспериментах мы использовали 18 цветных участков программы проверки цвета Gretag McBeth, как рекомендует ISO 17321. SMI варьируется в зависимости от источника света.
На практике SMI для цифровых зеркальных фотокамер находится в диапазоне от 75 до 85, что не очень точно. Для недорогих камер (таких как телефоны с камерами), которые обычно имеют SMI около 40, все по-другому. По этой причине мы приводим это измерение в качестве ориентира, но не интегрируем его в DxO Mark.
Относительная чувствительность и шкала баланса белого
Все стандартные цветовые пространства RGB (такие как sRGB, Adobe RGB, Prophoto) предполагают, что объект с нейтральной отражательной способностью (т. е. объект, одинаково отражающий каждую длину волны) имеет одинаковые значения по трем каналам . Однако значения RAW на датчике зависят от спектра света, освещающего нейтральный объект, и от спектральных характеристик датчика. Три канала обычно отличаются. Относительная чувствительность как красного, так и синего каналов представляет собой отношение между значениями красного (или синего) канала и зеленого канала.
SMI зависит как от источника света, так и от спектральных характеристик датчика. Как правило, с вольфрамовым источником света чувствительность к синему очень низкая из-за слабой чувствительности кремния к коротким длинам волн и отсутствия коротких волн в вольфрамовом свете.
Как правило, с вольфрамовым источником света чувствительность к синему очень низкая из-за слабой чувствительности кремния к коротким длинам волн и отсутствия коротких волн в вольфрамовом свете.
По конструктивным причинам относительная чувствительность почти всегда меньше 1.
Шкалы баланса белого — это цифровое усиление, применяемое к каждому каналу для компенсации недостаточной чувствительности в красном и синем каналах. После применения баланса белого красный, зеленый и синий должны быть равными на нейтральном объекте.
Шкалы баланса белого просто обратны относительной чувствительности. Однако нам кажется, что избыточность интересна и выражает два различных фактора: с одной стороны, относительная чувствительность является объективной характеристикой датчика; с другой стороны, шкала баланса белого — это то, что инженеры по обработке изображений применяют для компенсации различий в чувствительности.
Большие шкалы баланса белого сильно влияют на качество изображения, поскольку они напрямую влияют на шум, и это учитывается при измерении цветовой чувствительности.
Разложение каналов и цветовая матрица
Предположим, что три канала сенсора имеют одинаковую чувствительность (или, что то же самое, применен баланс белого). На практике основные цвета цветового пространства sRGB не соответствуют основным цветам сенсора. (См. объяснение условия Лютера-Айвса в разделе SMI выше.) Для каждого сенсорного канала разложение канала описывает линейную комбинацию основных цветов цветового пространства sRGB, которая лучше всего соответствует сенсорному каналу. Обычно ожидается, что красный канал датчика содержит в основном красный цвет, немного зеленого и почти не содержит синего. Разложение красного канала, близкого к (1,0,0), показывает, что красный канал датчика очень «чистый».
Цветовая матрица дает коэффициенты линейной комбинации каналов датчиков, которые необходимо применять для компенсации недостаточной чистоты каналов датчиков по сравнению с основными цветами sRGB. Как и в случае со шкалами баланса белого и относительной чувствительностью, разложение каналов и цветовая матрица дают точно такую же информацию, но взаимодополняющим образом. Коэффициент разложения канала можно изобразить как матрицу 3×3, что означает, что цветовая матрица тогда является просто обратной матрицей коэффициентов разложения канала.
Коэффициент разложения канала можно изобразить как матрицу 3×3, что означает, что цветовая матрица тогда является просто обратной матрицей коэффициентов разложения канала.
Декомпозиция канала — это низкоуровневое описание спектральной характеристики сенсора, а цветовая матрица — это то, что инженеры используют, чтобы сенсор реагировал так, как если бы он имел основные цвета sRGB.
Цветовая матрица с большими сингулярными значениями приводит к резкому усилению шума, и это учитывается при измерении цветовой чувствительности.
Полноцветная чувствительность
Шум на матрице обрабатывается преобразователем RAW для получения окончательного изображения. В частности, преобразователи RAW применяют цветопередачу, которая сопоставляет значения RAW со значениями RGB в конечном изображении (например, значения sRGB). Цветопередача включает по меньшей мере балансировку белого и цветовую матрицу, как описано выше. Эти шаги приводят к усилению шума. Для каждого тройного RGB в финальном изображении шум можно предсказать по характеристикам шума RAW, шкалам баланса белого и коэффициентам цветовой матрицы. Шум на трех цветовых каналах описывается трехмерной ковариационной матрицей, которую непросто представить. На вкладке полноцветной чувствительности мы решили проиллюстрировать шум в плоскости (a,b) цветового пространства CIE Lab. Для различных значений яркости и различных значений чувствительности ISO шум заданных цветов представлен эллипсом, который показывает цвета, которые, вероятно, будут генерироваться на изображении, а не реальный цвет (отображаемый в центре эллипса). Ориентация и размер эллипсов показывают окраску шума и его амплитуду.
Шум на трех цветовых каналах описывается трехмерной ковариационной матрицей, которую непросто представить. На вкладке полноцветной чувствительности мы решили проиллюстрировать шум в плоскости (a,b) цветового пространства CIE Lab. Для различных значений яркости и различных значений чувствительности ISO шум заданных цветов представлен эллипсом, который показывает цвета, которые, вероятно, будут генерироваться на изображении, а не реальный цвет (отображаемый в центре эллипса). Ориентация и размер эллипсов показывают окраску шума и его амплитуду.
Руководство по цветокритическим мониторам
Автор: Адам Симмонс
Последнее обновление: 28 июля 2022 г.
Это подробная информационная статья. Если вам нужны рекомендации по конкретным моделям, посетите эту страницу.
Содержание
Введение
Мониторы используются для самых разных задач, как для работы, так и для удовольствия. Личные предпочтения и бюджет могут ограничивать ваш выбор, когда речь идет о таких факторах, как размер и разрешение экрана, а также о потенциально желаемых характеристиках, таких как HDR и частота обновления. Независимо от бюджета и предпочтений важно, чтобы выбранный вами монитор подходил для поставленных перед ним задач. В этом руководстве рассматриваются ключевые области, на которые следует обратить внимание при выборе экрана для критически важной работы с цветом, такой как редактирование фотографий и видео.
Независимо от бюджета и предпочтений важно, чтобы выбранный вами монитор подходил для поставленных перед ним задач. В этом руководстве рассматриваются ключевые области, на которые следует обратить внимание при выборе экрана для критически важной работы с цветом, такой как редактирование фотографий и видео.
Разрешение и четкость
Разрешение 1920 x 1080 (Full HD или 1080p) уже некоторое время является чем-то вроде стандарта для мониторов, и большая часть видеоконтента по-прежнему основана на этом. Благодаря повышению мощности и возможностей системы, также доступен ряд моделей с разрешением 3840 x 2160 («4K» UHD) . Благодаря современным методам сжатия и улучшениям подключения к Интернету это становится все более популярным для потокового мультимедиа в дополнение к физическим носителям, таким как Blu-ray. Особо популярное разрешение монитора находится между этими двумя, 2560 x 1440 (WQHD или 1440p) . Хотя некоторый контент на таких платформах, как YouTube, поддерживает это, за исключением видеоконтента, он широко не поддерживается. 16:9 является основным современным стандартом для создания и потребления мультимедиа, но некоторые предпочитают просматривать или создавать в других соотношениях сторон. Разрешения 21:9 UltraWide, такие как 3440 x 1440 (UWQHD) , могут быть весьма привлекательными для некоторых.
16:9 является основным современным стандартом для создания и потребления мультимедиа, но некоторые предпочитают просматривать или создавать в других соотношениях сторон. Разрешения 21:9 UltraWide, такие как 3440 x 1440 (UWQHD) , могут быть весьма привлекательными для некоторых.
В то время как для редактирования видео обычно используется определенное разрешение, редактирование фотографий является более гибким. Современные камеры, в том числе на смартфонах, способны снимать в исключительно высоком разрешении. Редактирование на мониторе с высоким разрешением, безусловно, имеет смысл с улучшенной детализацией и четкостью за счет повышенной плотности пикселей. Для экрана заданного размера переход от Full HD к WQHD значителен, как и следующий шаг к «4K» UHD. Более высокое разрешение с соотношением сторон 16:9Соотношение сторон, такое как 5120 x 2880 («5K») и 7680 x 4320 («8K» UHD) , также доступны, но они намного более нишевые, чем альтернативы, рассмотренные ранее. При рассмотрении любого увеличения плотности пикселей то, сколько вы на самом деле получите от этого, зависит от типа редактирования, которое вы выполняете. Плюс другие факторы, такие как расстояние просмотра и глаза.
При рассмотрении любого увеличения плотности пикселей то, сколько вы на самом деле получите от этого, зависит от типа редактирования, которое вы выполняете. Плюс другие факторы, такие как расстояние просмотра и глаза.
На четкость могут влиять и другие факторы, в том числе нечеткое расположение субпикселей. Наихудшими в этом отношении являются некоторые модели VA, использующие частичную субпиксельную подсветку, что потенциально серьезно влияет на четкость тонких краев. Хотя мы не будем включать такие модели в этот раздел по причинам, связанным с цветом, которые мы вскоре рассмотрим. Поверхность экрана также влияет на четкость: глянцевые поверхности меньше всего мешают изображению, а «более прочные» матовые поверхности с антибликовым покрытием больше всего. Глянцевые модели сейчас очень редки на рынке мониторов, но есть довольно много матовых антибликовых поверхностей от «легких» до «очень светлых», используемых на различных моделях, которые мы рекомендуем. Этот рассеянный свет от монитора меньше, чем «более сильные» матовые поверхности экрана, и дает меньше многослойности перед изображением. Поэтому четкость, которую они обеспечивают, выше, особенно если поверхность экрана также имеет относительно гладкую поверхность. Это предотвращает очевидный зернистый вид более светлого содержимого.
Поэтому четкость, которую они обеспечивают, выше, особенно если поверхность экрана также имеет относительно гладкую поверхность. Это предотвращает очевидный зернистый вид более светлого содержимого.
Как партнер Amazon я зарабатываю на соответствующих покупках, сделанных по ссылке ниже. По возможности вас перенаправят в ближайший магазин. Дополнительная информация о поддержке нашей работы.
Купить на Amazon
|
|
Цветовая гамма
Цветовая гамма определяет диапазон цветов , которые может отображать монитор, и определяет его пределы насыщенности. Его часто цитируют в отношении конкретных эталонных цветовых пространств, которые мы вскоре рассмотрим. Собственная гамма дисплея определяется подсветкой или источником света, включая диоды, люминофоры и другие используемые материалы. Сюда входят любые материалы, используемые для «светодиодов» в самоизлучающих дисплеях, таких как OLED. Некоторые модели включают режимы «эмуляции», которые ограничивают гамму определенными цветовыми пространствами, которые соответствуют гамме. Наиболее распространенным является режим эмуляции sRGB, используемый для ограничения широкой гаммы цветовым пространством sRGB. Такие настройки не всегда идеальны, как описано в статье, с общими ограничениями на настройку цветового канала, настройки гаммы и даже яркости. Как отмечено в статье, существуют альтернативы на уровне GPU для графических процессоров AMD и Nvidia, которые обеспечивают эмуляцию sRGB без таких ограничений.
Некоторые модели включают режимы «эмуляции», которые ограничивают гамму определенными цветовыми пространствами, которые соответствуют гамме. Наиболее распространенным является режим эмуляции sRGB, используемый для ограничения широкой гаммы цветовым пространством sRGB. Такие настройки не всегда идеальны, как описано в статье, с общими ограничениями на настройку цветового канала, настройки гаммы и даже яркости. Как отмечено в статье, существуют альтернативы на уровне GPU для графических процессоров AMD и Nvidia, которые обеспечивают эмуляцию sRGB без таких ограничений.
Предпочтительно профилировать монитор с помощью собственного колориметра или аналогичного устройства, используя его полную собственную гамму и разблокировав все экранные элементы управления монитора. Это имеет место независимо от цветового пространства, в котором вы хотите работать. Или даже если вы просто хотите использовать любую гамму, поддерживаемую вашим монитором, которая может располагаться между определенными цветовыми пространствами. Точная заводская калибровка, безусловно, является хорошим началом, и многие рекомендуемые здесь мониторы предлагают ее. Но со временем все может измениться, и поправки, сделанные с помощью вашего собственного колориметра, спектрофотометра или подобного устройства, будут более точными. На изображении ниже показаны некоторые часто используемые цветовые гаммы для редактирования фотографий и видео, что дает вам представление о том, как они соотносятся друг с другом. Красный треугольник — измеряемый монитор, зеленый треугольник — sRGB, фиолетовый треугольник — Adobe RGB, а синий треугольник — DCI-P3.
Точная заводская калибровка, безусловно, является хорошим началом, и многие рекомендуемые здесь мониторы предлагают ее. Но со временем все может измениться, и поправки, сделанные с помощью вашего собственного колориметра, спектрофотометра или подобного устройства, будут более точными. На изображении ниже показаны некоторые часто используемые цветовые гаммы для редактирования фотографий и видео, что дает вам представление о том, как они соотносятся друг с другом. Красный треугольник — измеряемый монитор, зеленый треугольник — sRGB, фиолетовый треугольник — Adobe RGB, а синий треугольник — DCI-P3.
Сравнение цветовой гаммы
sRGB — это стандартное цветовое пространство, используемое для цифрового контента, включая изображения и видеоконтент SDR (стандартный динамический диапазон), просматриваемый в Интернете. А также игры, играемые под SDR. В то время как дисплеи с более широкой гаммой становятся все более распространенными, sRGB остается наименьшим общим знаменателем и цветовым пространством, которое большинство дисплеев смогут полностью или в основном покрыть. Таким образом, некоторые предпочтут работать в этом цветовом пространстве, будь то редактирование фотографий и видео или разработка игр. Особенно, если контент будет потребляться широкой аудиторией в цифровом виде.
Таким образом, некоторые предпочтут работать в этом цветовом пространстве, будь то редактирование фотографий и видео или разработка игр. Особенно, если контент будет потребляться широкой аудиторией в цифровом виде.
Adobe RGB — это более широкое цветовое пространство, предназначенное для охвата большего количества насыщенных оттенков, которые могут печатать большинство фотопринтеров. Существует значительное расширение за пределы sRGB в зеленой области гаммы и от зеленого до синего края, тогда как чистые красные и синие области совпадают с sRGB. Поэтому существует некоторое расширение за пределы sRGB для областей промежуточных оттенков, таких как голубой, желтый и оранжевый. Это популярный выбор для тех, кто в конечном итоге печатает фотографии или где их творения попадают на другие физические носители. Поскольку эта гамма может охватывать больше насыщенных оттенков, с которыми вы можете столкнуться в реальном мире, некоторые предпочитают использовать это цветовое пространство, даже если они не печатают свою работу. Это может быть особенно актуально для создания контента, ориентированного на «природные сцены» с такими элементами, как пышная листва, небо или тропические океаны. Пока дисплей, используемый для просмотра контента, имеет достаточно широкую гамму, можно наслаждаться этими дополнительными цветами.
Это может быть особенно актуально для создания контента, ориентированного на «природные сцены» с такими элементами, как пышная листва, небо или тропические океаны. Пока дисплей, используемый для просмотра контента, имеет достаточно широкую гамму, можно наслаждаться этими дополнительными цветами.
DCI-P3 — это альтернативное цветовое пространство, определенное организацией Digital Cinema Initiatives (DCI). Это ближайшая цель, которую имеют в виду разработчики контента HDR (High Dynamic Range). Это действительно промежуточный шаг к гораздо более широкой гамме, Rec. 2020, охват которых на большинстве дисплеев ограничен. Цветовое пространство не такое обширное, как у Adobe RGB для некоторых оттенков зеленого и синего, но обеспечивает большее расширение в областях от зеленого до красного и от синего до красного. В том числе для чистых красных, оранжевых и пурпурных цветов. Он включает в себя широкий спектр более насыщенных оттенков реального мира, которых нет в sRGB. Он также более широко поддерживается, чем Adobe RGB, отчасти потому, что его легче достичь с помощью менее «экзотических» решений для подсветки или источников света. Но также учитывая популярность HDR и аппаратных возможностей, продвигающихся в этом направлении. По этим причинам некоторые пользователи, работающие с видео и изображениями SDR, предпочитают DCI-P3, а не только с контентом HDR.
Он также более широко поддерживается, чем Adobe RGB, отчасти потому, что его легче достичь с помощью менее «экзотических» решений для подсветки или источников света. Но также учитывая популярность HDR и аппаратных возможностей, продвигающихся в этом направлении. По этим причинам некоторые пользователи, работающие с видео и изображениями SDR, предпочитают DCI-P3, а не только с контентом HDR.
Консистенция цвета
Несмотря на то, что наличие соответствующей цветовой гаммы для вашей работы важно, также важно, чтобы заданный оттенок отображался практически одинаково, независимо от его положения на экране. Во всех моделях ЖК-дисплеев, рекомендованных в этом разделе, используются панели типа IPS, которые, как описано в связанной статье, обеспечивают гораздо более высокую согласованность цветов по сравнению с другими типами ЖК-панелей. Панели VA и, кроме того, TN имеют воспринимаемых гамма-сдвигов , связанных с ними, поэтому определенный оттенок может выглядеть совершенно по-разному в зависимости от того, где на экране он отображается. Это влияет на кажущуюся 9Яркость 0017 и насыщенность оттенка. В моделях TN воспринимаемая гамма относительно высока дальше по экрану, обеспечивая более глубокий, чем предполагалось, вид с маскировкой темных деталей. И относительно низко внизу экрана, раскрывая непреднамеренные детали для более темных оттенков и снижая насыщенность до многих оттенков, поэтому они кажутся «размытыми». Это показано на изображении ниже. Модели VA показывают ослабление насыщенности и различную степень чрезмерно темных деталей по периферии и чрезмерное маскирование деталей в центре («черное столкновение»). Модели IPS гораздо более стабильны, когда речь идет об уровнях гаммы и насыщенности по всему экрану. Не-ЖК-технологии, такие как OLED, также очень впечатляют в этом отношении.
Это влияет на кажущуюся 9Яркость 0017 и насыщенность оттенка. В моделях TN воспринимаемая гамма относительно высока дальше по экрану, обеспечивая более глубокий, чем предполагалось, вид с маскировкой темных деталей. И относительно низко внизу экрана, раскрывая непреднамеренные детали для более темных оттенков и снижая насыщенность до многих оттенков, поэтому они кажутся «размытыми». Это показано на изображении ниже. Модели VA показывают ослабление насыщенности и различную степень чрезмерно темных деталей по периферии и чрезмерное маскирование деталей в центре («черное столкновение»). Модели IPS гораздо более стабильны, когда речь идет об уровнях гаммы и насыщенности по всему экрану. Не-ЖК-технологии, такие как OLED, также очень впечатляют в этом отношении.
Стоит отметить, что однородность также может влиять на представление оттенков в разных точках экрана. Гарантий на этот счет нет, даже с относительно дорогими IPS-моделями. Некоторые модели предлагают цифровую настройку компенсации однородности (UC) , предназначенную для выравнивания яркости и цветовой температуры в разных точках экрана. Регулировки обычно выполняются относительно самой яркой точки экрана. Поскольку некоторые области экрана затемнены цифровым способом и требуются другие настройки, вы можете ожидать потери контрастности при использовании таких настроек. Но преимущества эффективной настройки объединенных коммуникаций могут перевесить это для некоторых пользователей. Также стоит отметить, что со временем все меняется, поэтому наиболее эффективные настройки унифицированных коммуникаций могут быть откалиброваны пользователем, а не просто установлены на заводе. Эта концепция аппаратной калибровки будет рассмотрена в ближайшее время.
Регулировки обычно выполняются относительно самой яркой точки экрана. Поскольку некоторые области экрана затемнены цифровым способом и требуются другие настройки, вы можете ожидать потери контрастности при использовании таких настроек. Но преимущества эффективной настройки объединенных коммуникаций могут перевесить это для некоторых пользователей. Также стоит отметить, что со временем все меняется, поэтому наиболее эффективные настройки унифицированных коммуникаций могут быть откалиброваны пользователем, а не просто установлены на заводе. Эта концепция аппаратной калибровки будет рассмотрена в ближайшее время.
Контраст
Наиболее значимой мерой контраста является «статический контраст», определяющий относительную яркость чистого белого и чистого черного. Это область, в которой модели VA относительно сильны , обычно примерно в 3 раза выше, чем у других типов ЖК-панелей. Технология без подсветки, такая как OLED, отличается исключительной прочностью и практически бесконечной статической контрастностью. Другие аспекты, которые следует учитывать, влияющие на воспринимаемый контраст, включают «свечение IPS», дымку или цветение, которое обычно сильнее всего проявляется в углах экрана, особенно в нижних углах при обычном просмотре сидя. Делает вещи ярче и разъедает темные детали. И «свечение VA», которое обычно является более слабой версией этого. В качестве ключевой части того, что в конечном итоге определяет контраст, пиковая яркость (яркость) также важно учитывать. Большинство пользователей ориентируются на 100–200 кд/м², и почти все мониторы достигают этого. Но условия освещения или просто чувствительность и предпочтения, безусловно, могут потребовать значений по обе стороны от этого.
Другие аспекты, которые следует учитывать, влияющие на воспринимаемый контраст, включают «свечение IPS», дымку или цветение, которое обычно сильнее всего проявляется в углах экрана, особенно в нижних углах при обычном просмотре сидя. Делает вещи ярче и разъедает темные детали. И «свечение VA», которое обычно является более слабой версией этого. В качестве ключевой части того, что в конечном итоге определяет контраст, пиковая яркость (яркость) также важно учитывать. Большинство пользователей ориентируются на 100–200 кд/м², и почти все мониторы достигают этого. Но условия освещения или просто чувствительность и предпочтения, безусловно, могут потребовать значений по обе стороны от этого.
В некоторых ЖК-моделях используется локальное затемнение , позволяющее более точно регулировать яркость в различных точках экрана. Улучшение контрастности и потенциальное снижение интенсивности «свечения IPS» и тому подобного. Локальное затемнение — это то, что мы рассмотрим немного больше в отношении HDR в ближайшее время, но аналогичные функции часто можно включить в SDR для рассматриваемых здесь типов экранов. Важность контраста действительно зависит от типа контента, который вы редактируете . Для некоторых очень важно, чтобы тонкие детали в темных областях видео или изображения были четко определены. Но для многих это просто то, что должно быть «достаточно хорошим» и гораздо менее важно, чем точная цветопередача. Всегда есть компромиссы, на которые нужно идти, и это обычно одна из тех областей, когда речь идет о критичном использовании цвета.
Важность контраста действительно зависит от типа контента, который вы редактируете . Для некоторых очень важно, чтобы тонкие детали в темных областях видео или изображения были четко определены. Но для многих это просто то, что должно быть «достаточно хорошим» и гораздо менее важно, чем точная цветопередача. Всегда есть компромиссы, на которые нужно идти, и это обычно одна из тех областей, когда речь идет о критичном использовании цвета.
Битовая глубина
Битовая глубина или глубина цвета является мерой насколько точно могут отображаться оттенки . Для мониторов это относится к битам на субпиксель или битам на канал — количество вариаций красного, зеленого и синего, которые могут быть выведены. Этого можно достичь различными способами. Наиболее распространенные поддерживаемые битовые глубины: 8 бит (16,7 миллиона цветов) и 10 бит (1,07 миллиарда цветов) . Это может показаться совершенно разными цифрами — это действительно так. Но эффект, который это оказывает на изображение, и насколько важно, что вам требуется 10-битный цвет, более нюансирован, чем вы думаете. Менее экстремальные, чем смехотворно преувеличенные маркетинговые изображения производителя, могут заставить вас поверить. Большая часть контента, который мы потребляем в формате SDR — в формате изображений, видео и игр — ограничена 8-битным форматом. Но это не обязательно означает, что более высокая битовая глубина бесполезна для создателей контента. И хотя многим подойдет 8-битный цвет для редактирования фото и видео, если у вас есть правильный аппаратный и программный рабочий процесс, вы, безусловно, можете использовать 10-битный цвет для своих творений.
Но эффект, который это оказывает на изображение, и насколько важно, что вам требуется 10-битный цвет, более нюансирован, чем вы думаете. Менее экстремальные, чем смехотворно преувеличенные маркетинговые изображения производителя, могут заставить вас поверить. Большая часть контента, который мы потребляем в формате SDR — в формате изображений, видео и игр — ограничена 8-битным форматом. Но это не обязательно означает, что более высокая битовая глубина бесполезна для создателей контента. И хотя многим подойдет 8-битный цвет для редактирования фото и видео, если у вас есть правильный аппаратный и программный рабочий процесс, вы, безусловно, можете использовать 10-битный цвет для своих творений.
Повышенная точность может быть особенно полезна при работе с тонкими градиентами или просто при работе с чрезвычайно тонкими вариациями оттенка. Это может быть особенно важно, если вы работаете в расширенном цветовом пространстве. Где у вас есть гораздо больше возможностей для охвата по сравнению с гораздо более «сжатым» цветовым пространством sRGB. Способ достижения этой битовой глубины варьируется и может включать использование FRC (управление частотой кадров) или временного дизеринга . Когда монитор использует сглаживание этого типа, он быстро переключается между слегка более светлой и более темной версией оттенка, позволяя воспринимать промежуточный оттенок, который он физически не может отобразить. Это особенно характерно для достижения 10-битного цвета, но дизеринг здесь очень точно обрабатывается и включает небольшие изменения яркости оттенка. Тем не менее, некоторые пользователи предпочитают знать, что монитор имеет «истинную» глубину цвета без дизеринга. Это также потенциальная проблема с комфортом просмотра для некоторых пользователей, хотя мы бы поставили это очень низко в нашем списке вещей, о которых следует беспокоиться в этом отношении. Особенно при рассмотрении 8-битного + 2-битного FRC для достижения 10-битного вывода с монитора.
Способ достижения этой битовой глубины варьируется и может включать использование FRC (управление частотой кадров) или временного дизеринга . Когда монитор использует сглаживание этого типа, он быстро переключается между слегка более светлой и более темной версией оттенка, позволяя воспринимать промежуточный оттенок, который он физически не может отобразить. Это особенно характерно для достижения 10-битного цвета, но дизеринг здесь очень точно обрабатывается и включает небольшие изменения яркости оттенка. Тем не менее, некоторые пользователи предпочитают знать, что монитор имеет «истинную» глубину цвета без дизеринга. Это также потенциальная проблема с комфортом просмотра для некоторых пользователей, хотя мы бы поставили это очень низко в нашем списке вещей, о которых следует беспокоиться в этом отношении. Особенно при рассмотрении 8-битного + 2-битного FRC для достижения 10-битного вывода с монитора.
Аппаратная калибровка и LUT
Некоторые мониторы также предлагают повышенный уровень обработки, независимо от битовой глубины, которую они в конечном итоге могут выводить. Мониторы имеют LUT (таблицу поиска) , которая используется для преобразования данных с графического процессора в визуальные данные на экране. Хотя это часто соответствует битовой глубине дисплея, точность иногда повышается на уровне LUT. 10-битный дисплей с 12-битной, 14-битной или более высокой LUT или «3D LUT», которая еще больше повышает точность, не является чем-то необычным для мониторов в этом сегменте. Чтобы сильно упростить вещи, вы можете думать об этом как о дополнительном уровне проверки, который происходит перед отображением изображения. Это также может повысить эффективность калибровки монитора и, в частности, снизить вероятность возникновения таких проблем, как полосатость или нейтральность серого, возникающих при внесении значительных изменений.
Мониторы имеют LUT (таблицу поиска) , которая используется для преобразования данных с графического процессора в визуальные данные на экране. Хотя это часто соответствует битовой глубине дисплея, точность иногда повышается на уровне LUT. 10-битный дисплей с 12-битной, 14-битной или более высокой LUT или «3D LUT», которая еще больше повышает точность, не является чем-то необычным для мониторов в этом сегменте. Чтобы сильно упростить вещи, вы можете думать об этом как о дополнительном уровне проверки, который происходит перед отображением изображения. Это также может повысить эффективность калибровки монитора и, в частности, снизить вероятность возникновения таких проблем, как полосатость или нейтральность серого, возникающих при внесении значительных изменений.
Некоторые модели также предлагают LUT с аппаратной адресацией , также известную как аппаратная калибровка . Это позволяет использовать колориметр, спектрофотометр или альтернативное калибровочное устройство для непосредственного профилирования монитора. В отличие от создания профиля ICC, который вносит исправления на уровне графического процессора и программного обеспечения. Многие мониторы, предназначенные для критически важной работы с цветом, такой как редактирование фотографий, включают некоторую степень заводской калибровки. Но со временем все меняется, и могут быть предпочтительнее более жесткие поправки или даже другие цели калибровки. При аппаратной калибровке вы, по сути, создаете предустановку на мониторе с прямой настройкой таких областей, как цветовая гамма. А дополнительные исправления, сделанные по аналогии с некоторыми, часто можно сделать самостоятельно через экранное меню. Таким образом, изменения, сделанные посредством аппаратной калибровки, являются универсальными. Еще одна полезная функция с аппаратной адресацией — регулировка компенсации однородности (UC).
В отличие от создания профиля ICC, который вносит исправления на уровне графического процессора и программного обеспечения. Многие мониторы, предназначенные для критически важной работы с цветом, такой как редактирование фотографий, включают некоторую степень заводской калибровки. Но со временем все меняется, и могут быть предпочтительнее более жесткие поправки или даже другие цели калибровки. При аппаратной калибровке вы, по сути, создаете предустановку на мониторе с прямой настройкой таких областей, как цветовая гамма. А дополнительные исправления, сделанные по аналогии с некоторыми, часто можно сделать самостоятельно через экранное меню. Таким образом, изменения, сделанные посредством аппаратной калибровки, являются универсальными. Еще одна полезная функция с аппаратной адресацией — регулировка компенсации однородности (UC).
Хорошо настроенная и стабильная гамма также важна, когда речь идет об уровнях детализации темных сцен. Модели IPS обеспечивают самую сильную согласованность гаммы , помогая им поддерживать соответствующую детализацию на всем экране для более темного контента. Без смещения сверху (высокая воспринимаемая гамма — маскированные детали) к низу (низкая воспринимаемая гамма — слишком много деталей) сдвиги, наблюдаемые на моделях TN для темных сцен. Или центральная «черная давка», когда темные оттенки слишком легко переходят друг в друга (высокая воспринимаемая гамма), с некоторыми дополнительными непреднамеренными деталями, проявляющимися дальше (низкая воспринимаемая гамма), что типично для моделей VA.
Без смещения сверху (высокая воспринимаемая гамма — маскированные детали) к низу (низкая воспринимаемая гамма — слишком много деталей) сдвиги, наблюдаемые на моделях TN для темных сцен. Или центральная «черная давка», когда темные оттенки слишком легко переходят друг в друга (высокая воспринимаемая гамма), с некоторыми дополнительными непреднамеренными деталями, проявляющимися дальше (низкая воспринимаемая гамма), что типично для моделей VA.
Возможность HDR
HDR (High Dynamic Range) на идеальном мониторе описывает способность одновременно отображать на экране очень яркие светлые оттенки и очень глубокие темные оттенки. Это также предполагает надлежащее использование широкой цветовой гаммы с Rec. 2020 год является долгосрочной целью, а DCI-P3 — более достижимой ближайшей целью. И по крайней мере 10-битная обработка цвета, позволяющая применять гамму с соответствующей точностью, улучшая «разнообразие оттенков» для очень темного и очень яркого контента. Самый распространенный формат 9. 0017 HDR10 , который дополнительно уточняется уровнями сертификации VESA DisplayHDR. Все они сосредоточены на 10-битном выходе и включают DisplayHDR 400 , для которого требуется не менее 400 кд/м² пиковой яркости. Но не требует локального затемнения, используется для усиления контраста или особо широкой цветовой гаммы — приближение к sRGB является «приемлемым». DisplayHDR 600 требует локального затемнения для ЖК-дисплеев и повышает требования к минимальной пиковой яркости до 600 кд/м² , а также требуется покрытие 90%+ DCI-P3 .
0017 HDR10 , который дополнительно уточняется уровнями сертификации VESA DisplayHDR. Все они сосредоточены на 10-битном выходе и включают DisplayHDR 400 , для которого требуется не менее 400 кд/м² пиковой яркости. Но не требует локального затемнения, используется для усиления контраста или особо широкой цветовой гаммы — приближение к sRGB является «приемлемым». DisplayHDR 600 требует локального затемнения для ЖК-дисплеев и повышает требования к минимальной пиковой яркости до 600 кд/м² , а также требуется покрытие 90%+ DCI-P3 .
DisplayHDR 1000 дополнительно повышает требования к пиковой яркости как минимум до 1000 кд/м² и требует более сложного локального затемнения с популярным здесь FALD (Full Array Local Dimming). Для уровня DisplayHDR 1400 требуется пиковая яркость не менее 1400 кд/м² , требуется покрытие 95%+ DCI-P3 , а также ужесточаются требования к контрастности; более сложные решения FALD, такие как Mini LED с обычно более чем 512 зонами диммирования. Для экранов OLED пиковая яркость гораздо более ограничена, но основное внимание уделяется исключительной контрастности наряду с соответствующим использованием широкой гаммы. Для таких дисплеев включены отдельные уровни DisplayHDR «True Black» .
Для экранов OLED пиковая яркость гораздо более ограничена, но основное внимание уделяется исключительной контрастности наряду с соответствующим использованием широкой гаммы. Для таких дисплеев включены отдельные уровни DisplayHDR «True Black» .
Мастеринг видеоконтента в формате HDR, безусловно, может быть привлекательным для создателя контента, особенно если монитор имеет высокий уровень поддержки HDR. Точно так же, как потребители контента стремятся иметь возможность наслаждаться этим контентом в режиме HDR таким образом, чтобы он выглядел более захватывающим и реалистичным. Поскольку большинство моделей в HDR ориентированы на конвейер HDR10, создатели часто предпочитают придерживаться этого. Некоторые мониторы предлагают поддержку альтернативных форматов HDR, таких как Dolby Vision , который включает в себя динамические метаданные , изменяющие сцену за сценой, а не устанавливаемые для всего видео. И включает поддержку 12-битного цвета . И специализированные форматы, такие как HLG (Hybrid Log Gamma) или HLG10 , созданные совместно вещательными корпорациями BBC и NHK. В Википедии есть полезная статья, описывающая форматы HDR более подробно. Редактирование фотографий не выполняется в HDR таким образом. Но наличие экрана с аппаратными возможностями для обеспечения убедительных возможностей HDR, безусловно, может также помочь обеспечить превосходный вывод SDR.
И включает поддержку 12-битного цвета . И специализированные форматы, такие как HLG (Hybrid Log Gamma) или HLG10 , созданные совместно вещательными корпорациями BBC и NHK. В Википедии есть полезная статья, описывающая форматы HDR более подробно. Редактирование фотографий не выполняется в HDR таким образом. Но наличие экрана с аппаратными возможностями для обеспечения убедительных возможностей HDR, безусловно, может также помочь обеспечить превосходный вывод SDR.
Оперативность
При работе со статическими изображениями скорость отклика монитора имеет ограниченное значение. Вы по-прежнему перемещаете мышь по экрану или перетаскиваете различные «инструменты» и другие элементы. Таким образом, высокая частота обновления и высокая скорость отклика пикселей могут быть привлекательными по этой причине. Но, конечно же, его не следует ставить на первое место в вашем списке приоритетов для такого использования. Для видеомонтажа требования в этом отношении не столь однозначны, и это действительно зависит от контента, с которым вы работаете. Большая часть видеоконтента остается с низкой частотой кадров, ~24 – 30 кадров в секунду . Требования к отклику пикселей для оптимальной производительности здесь относительно низкие, и вы можете использовать относительно «медленный» монитор, который практически не повлияет на вашу работу. 60 кадров в секунду обычно является верхним пределом для видеоконтента, поэтому выход за пределы 60 Гц не требуется . Может быть нишевое требование для более высокой частоты обновления, например, 120 Гц для соответствия содержимому со скоростью 120 кадров в секунду. Но по большей части преимущество в увеличении частоты обновления будет таким же, как и при редактировании фотографий. Сделайте процесс редактирования более «гибким», не затрагивая непосредственно сам контент. Все модели, перечисленные в этом разделе, будут грамотно работать с контентом со скоростью 60 кадров в секунду, с незначительными недостатками, если таковые имеются. Ничего, что действительно должно мешать вашей работе, когда монитор настроен на соответствующую настройку перегрузки пикселей.
Большая часть видеоконтента остается с низкой частотой кадров, ~24 – 30 кадров в секунду . Требования к отклику пикселей для оптимальной производительности здесь относительно низкие, и вы можете использовать относительно «медленный» монитор, который практически не повлияет на вашу работу. 60 кадров в секунду обычно является верхним пределом для видеоконтента, поэтому выход за пределы 60 Гц не требуется . Может быть нишевое требование для более высокой частоты обновления, например, 120 Гц для соответствия содержимому со скоростью 120 кадров в секунду. Но по большей части преимущество в увеличении частоты обновления будет таким же, как и при редактировании фотографий. Сделайте процесс редактирования более «гибким», не затрагивая непосредственно сам контент. Все модели, перечисленные в этом разделе, будут грамотно работать с контентом со скоростью 60 кадров в секунду, с незначительными недостатками, если таковые имеются. Ничего, что действительно должно мешать вашей работе, когда монитор настроен на соответствующую настройку перегрузки пикселей.

 Тогда для его кодирования достаточно одного бита памяти: 1 — белый, 0 — черный.
Тогда для его кодирования достаточно одного бита памяти: 1 — белый, 0 — черный. Такая ячейка получила названиепикселя (pixel). Совокупность пикселов составляет матрицу и образует изображение на экране. В зависимости отмодели монитора параметры матрицы в пикселях могут изменяться: 640х480, 800х600, 1024х768,1600х1200…
Такая ячейка получила названиепикселя (pixel). Совокупность пикселов составляет матрицу и образует изображение на экране. В зависимости отмодели монитора параметры матрицы в пикселях могут изменяться: 640х480, 800х600, 1024х768,1600х1200… Разрешение экрана измеряется в пикселях и определяет размер изображения, которое может поместиться на экране целиком.
Разрешение экрана измеряется в пикселях и определяет размер изображения, которое может поместиться на экране целиком.