Семь типов цветовых контрастов — Искусство цвета (Иоханнес Иттен)
ColorScheme
· Инструмент для подбора цветов и генерации цветовых схем ·
Цветовой Круг Онлайн ⇒
Карта СайтаНазвания ЦветовЦвета АвтомобилейИмена цветов в HTMLКонвертер Цветов
Искусство цвета
Иоханнес Иттен
Оглавление:
- Предисловие
- Введение
- Глава 01. Физика цвета
- Глава 02. Цвет и цветовое воздействие
- Глава 03. Цветовая гармония
- Глава 04. Субъективное отношение к цвету
- Глава 05. Цветовое конструирование
- Глава 06. Двенадцатичастный цветовой круг
- Глава 07. Семь типов цветовых контрастов
- Глава 08. Контраст по цвету
- Глава 09. Контраст светлого и темного
- Глава 10. Контраст холодного и теплого
- Глава 11. Контраст дополнительных цветов
- Глава 12. Симультанный контраст
- Глава 13. Контраст по насыщенности
- Глава 14. Контраст по площади цветовых пятен
- Глава 15.
 Смешение цветов
Смешение цветов - Глава 16. Цветовой шар
- Глава 17. Цветовые созвучия
- Глава 18. Форма и цвет
- Глава 19. Пространственное воздействие цвета
- Глава 20. Теория цветовых впечатлений
- Глава 21. Теория цветовой выразительности
- Глава 22. Композиция
- Послесловие
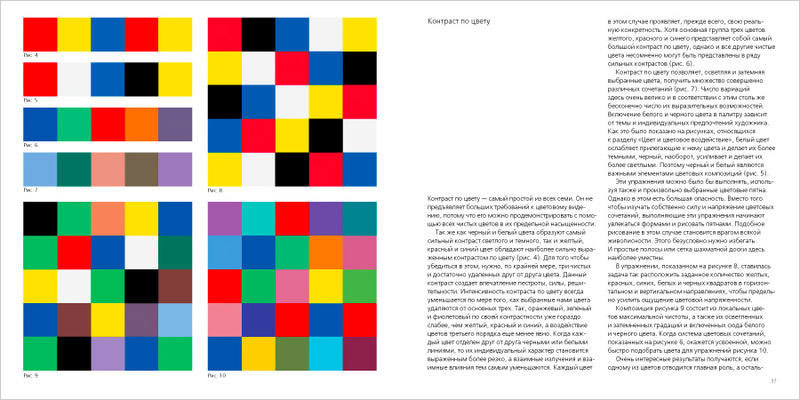
Мы говорим о контрастах, когда, сравнивая между собой два цвета, находим между ними четко выраженные различия. Когда эти различия достигают своего предела, мы говорим о диаметральном или полярном контрасте. Так, противопоставления большой — маленький, белый — черный, холодный — теплый в своих крайних проявлениях представляют собой полярные контрасты. Наши органы чувств функционируют только посредством сравнений. Глаз воспринимает линию как длинную только в том случае, если для сравнения перед ним имеется более короткая, но та же линия воспринимается короткой при сравнении с более длинной. Подобным же образом впечатления от цвета могут быть усилены или ослаблены с помощью других контрастных цветов.
Изучая характерные способы воздействия цвета, мы можем констатировать наличие семи видов контрастных проявлений. Они настолько различны по своим основам, что каждый из них должен быть изучен отдельно. Каждый из контрастов по своему особому характеру и художественной значимости, зрительному, экспрессивному и конструктивному действию столь своеобразен и единствен в своем роде, что благодаря им мы можем открыть для себя все основные художественные возможности цвета.
Гёте, Бецольд, Шеврель и Хельцель указывали на смысловое значение различных цветовых контрастов. Шеврель посвятил огромный труд «симультанным контрастам». Однако наглядного и снабженного соответствующими упражнениями практического введения в изучение своеобразного проявления цветовых контрастов до настоящего времени не существует. Предпринятое в данной книге исследование цветовых контрастов является существенной частью моего труда о цвете.
Начнем с перечисления семи типов цветовых контрастов:
- Контраст по цвету
- Контраст светлого и темного
- Контраст холодного и теплого
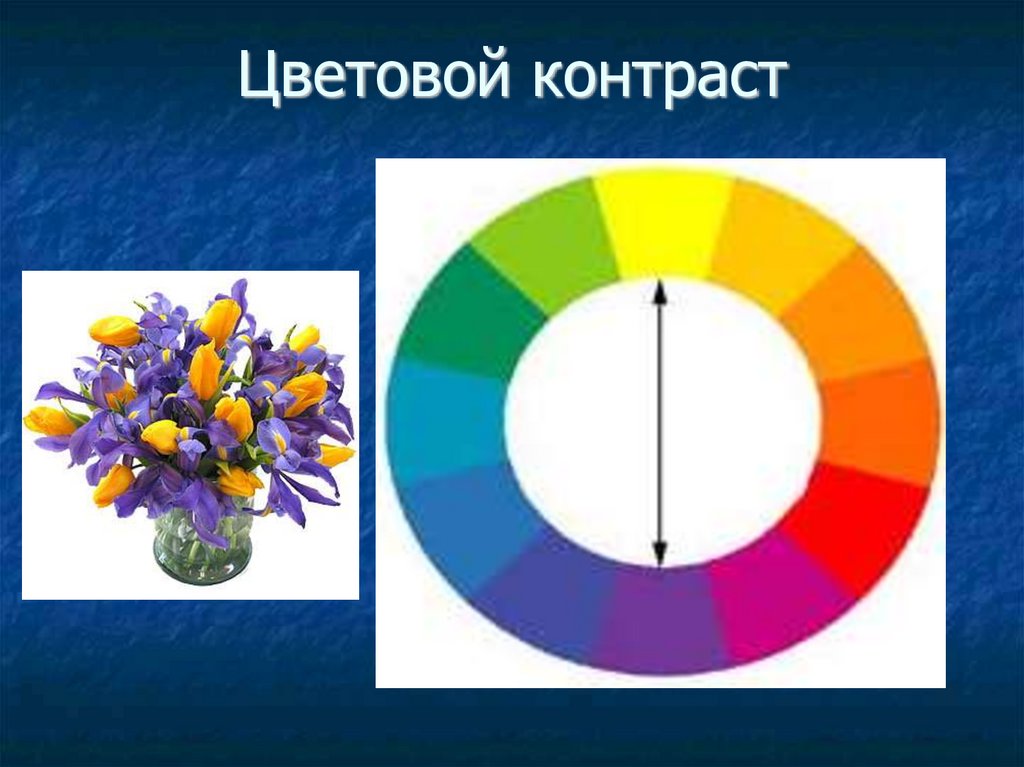
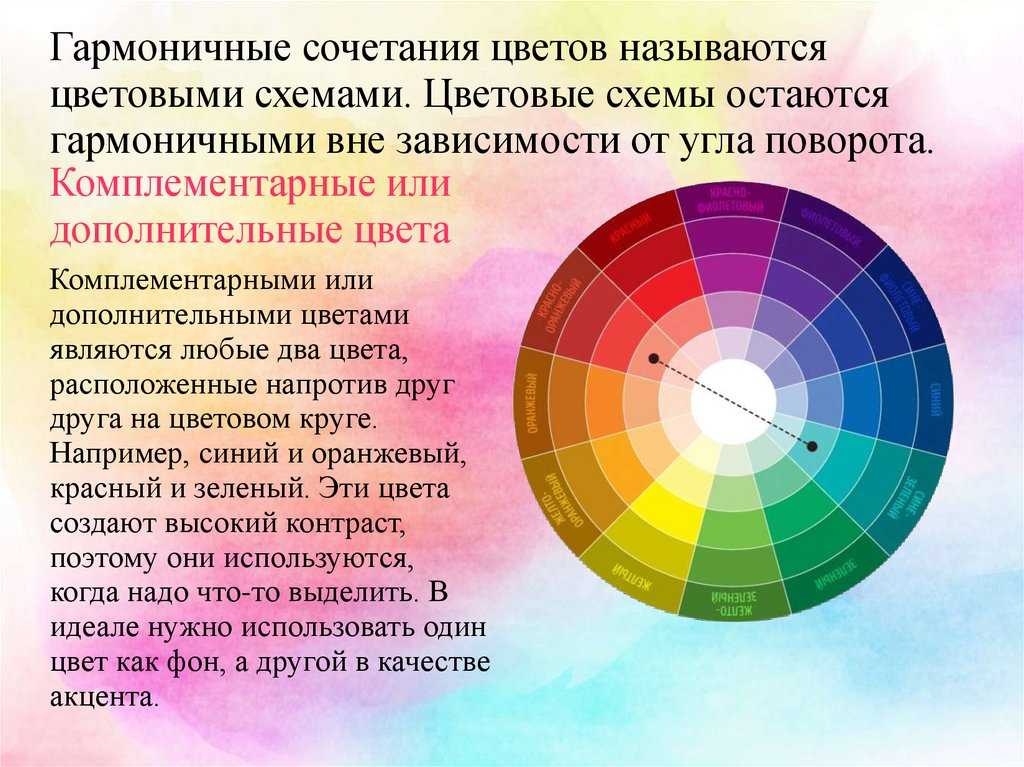
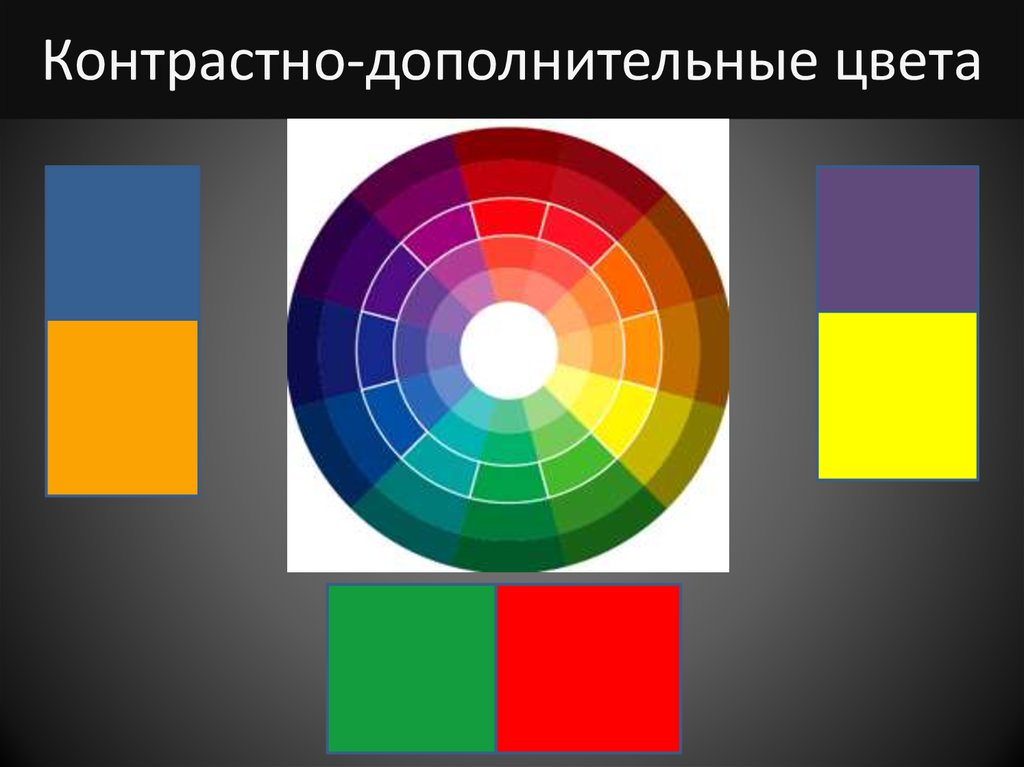
- Контраст дополнительных цветов
- Симультанный контраст
- Контраст по насыщенности
- Контраст по площади цветовых пятен.

Виды контрастов
Контраст светлого и тёмного основан на использовании цветов различной светлоты и тоновых градаций цвета.
Контраст между светлыми и тёмными цветами или тонами создаёт эффект усиления качеств обоих. Светлый цвет кажется ещё светлее рядом с тёмным или на фоне, а тёмный – ещё темнее.
Используя разделительную технику в светлотном контрасте, можно добиться различных впечатлений.
Впечатления: драматичности, формальности, динамики, движения, ритмичности, эффект пространства.
Контраст светлого и тёмного. Образ: Any Davray
Контраст светлого и тёмного, эффект резкости. Волосы: Юрий Демченко
Контраст светлого и тёмного основаный на использовании цветов различной светлоты и тоновых градаций цвета.
Контраст насыщенностизаключается в противопоставлении ярких и тусклых, насыщенных и блеклых, нейтральных цветов.
При контрасте насыщенности цветов одного тонального ряда менее насыщенный приобретает неповторимый индивидуальный оттенок. Наиболее сильный контраст достигается сопоставлением первичных и нейтральных цветов. Блеклые цвета кажутся более живыми в окружении ярких цветов.
Впечатления: спокойствия, изысканности, ощущения пространства.
Контраст по температуре.Наибольший эффект такого контраста достигается соединением тёплых и холодных цветов. Исключает контраст тёмного и светлого, все цветовые тона композиции должны быть одинаково светлыми или одинаково тёмными.
Контраст будет умеренным между «тёплыми» и «горячими», «прохладными» и «холодными» цветами.
Чем ближе цвет друг к другу в пределах одной цветовой группы, тем меньше будет контраст.
Впечатления: ощущения вибрации, столкновения, приближённости или отдалённости пространства.
Контраст по температуре. Образ: LOreal Professionnei
Контраст дополнительных цветов– это комбинация цветов находящихся друг против друга в цветовом круге.
Этот вид контраста наиболее впечатляющий, так как в каждом сочетании цветов содержится сильный контраст светлого и тёмного, а также холодного и тёплого. Когда цвет находится в окружении своего дополнительного цвета или рядом с ним и оба цвета насыщены, достигается максимальный контраст.
Впечатления: выразительность, вибрация, ощущения пространства. Используется для создания ощущения полного равновесия и гармония.
Пример контраста дополнительных цветов в моделировании образа:
Контраст комплиментарных (дополнительных) цветов. Образ от Matrix
Контраст комплиментарных цветов Образ: Александр Крашенинников для WELLA
Контраст комплиментарных цветов. Образ: Екатерина Гарус для WELLA
Контраст площадей. Цвета могут сочетаться друг с другом в различных пропорциях по площади. Контраст площадей характеризует размерное соотношение между двумя или несколькими цветными площадями.
Цвета могут сочетаться друг с другом в различных пропорциях по площади. Контраст площадей характеризует размерное соотношение между двумя или несколькими цветными площадями.
Силу воздействия определяют два фактора: яркость и размер цветовой площади. Для гармонизации размеров цветовых площадей необходимо соблюдать следующие соотношения:
Исходя из максимально занимаемой фиолетовым цветом площади (9 квадратов из 9), гармоничные размеры площадей для первичных и вторичных цветов могут быть выражены следующими цифровыми соотношениями:
Жёлтый – 3 из 9
Оранжевый – 4 из 9
Красный – 6 из 9
Фиолетовый – 9 из 9
Синий – 8 из 9
Зелёный – 6 из 9
Тогда соотношения между
Жёлто-красным – 3:6,
Жёлто-оранжевым — 3:4,
Жёлто-зелёным – 3:6,
Жёлто-синим -3:8,
Жёлто-фиолетовым -3:9.
\Различные контрасты цветовых площадей создают разные впечатления: от драматично-формального до мягко-деликатного.
Сильные контрасты цветовых площадей.
Мягкие контрасты цветовых площадей.
Пример контраста площадей в дизайне (здесь ещё контраст комплиментарных цветов)
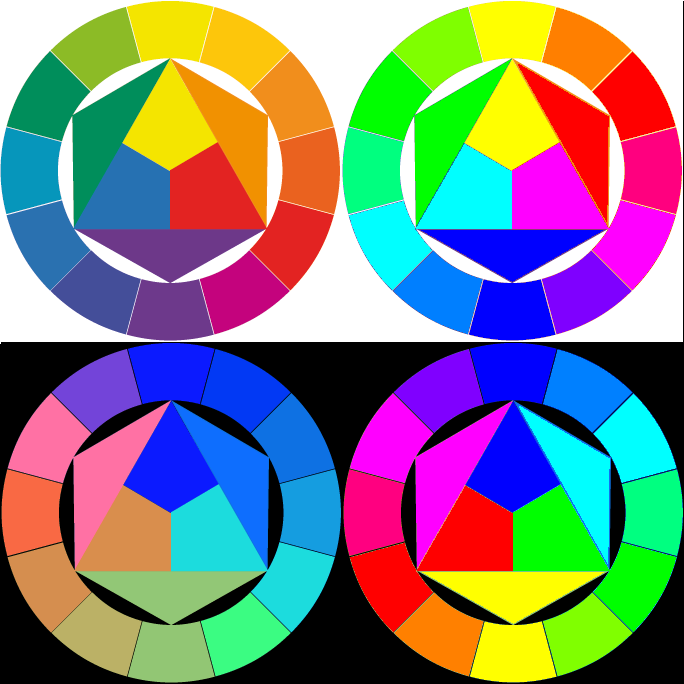
Симультанный контраст основан на восприятии человеческим глазом дополнительных цветов. Каждый чистый цвет физиологически требует противоположенного ему цвета. Если такого цвета нет, глаз симультанно воспроизводит ощущении присутствия необходимого дополнительного цвета.
Серый цвет зрительно прио
бретает цвет, дополнительный фону: на красном – зелёный; на жёлтом – фиолетовый; на синем – жёлтый.
Любой цвет, расположенный рядом с другим цветом или на его фоне, также подвержен симультанному контрасту.
Жёлтый цвет на красном фоне приобретает зеленоватый оттенок, на оранжевом – серо-фиолетовый.
Синий цвет на красном фоне приобретает зеленоватый оттенок, на оранжевом не меняется, на жёлтом приобретает фиолетовый оттенок.
Жёлтый цвет на зелёном фоне приобретает красноватый оттенок, на синем – оранжевый, на фиолетовом не меняется.
Синий цвет на зелёном фоне приобретает красноватый оттенок, на фиолетовом – жёлтый.
Впечатления: один и тот же цвет на разных фонах будет «вести себя» по-разному, в каждом случае приобретая свой оттенок и вызывая различные эмоции.
На белом фоне все цвета становятся более тёмными и менее яркими.
На сером фоне смягчается сила цвета, прибавляется сочность, но фон принимает оттенок дополнительного цвета.
На чёрном фоне все цвета становятся светлее и ярче.
Любой цвет, расположенный на заднем фоне, может обладать оптическими иллюзиями: увеличиваться, уменьшаться, отступать или выступать.
Белый квадрат на чёрном фоне кажется более крупным, чем чёрный квадрат на белом фоне (внутренние и внешние квадраты одинаковы).
Красный, оранжевый и жёлтый выступают; зелёный, синий и фиолетовый отступают.
Ахроматические цвета не создают движения, но в сочетаниях способны выявлять глубину, пространственность и движение.
Примеры и определение контраста
Определение контраста
Контраст — это риторический прием, с помощью которого писатели определяют различия между двумя предметами, местами, людьми, вещами или идеями. Проще говоря, это своего рода противопоставление двух объектов, выделенное для того, чтобы подчеркнуть их различия.
Контраст происходит от латинского слова contra stare , что означает противостоять . Обычно, хотя и не всегда, писатели используют фразы и слова для обозначения контраста, например но, тем не менее, вместо, в отличие, все же, наоборот, и в отличие от . например, Э. Б. Уайт в своем романе « Стюарт Литтл, » противопоставляет Стюарта другим младенцам, используя слово в отличие от :
«». В отличие от большинства младенцев, Стюарт мог ходить, как только родился. ”
Типы контраста
- Контраст по пунктам — В этом типе контраста авторы имеют дело с рядом особенностей двух предметов, а затем представляют их контраст, последовательно обсуждая все пункты.

- Контраст по теме . В этом типе контраста писатель сначала подробно обсуждает одну тему, а затем переходит к другой.
Примеры контраста в литературе
Пример №1:
Выдающиеся люди, которых я знал, непопулярные эссе (Бертран Рассел)«Начнем с различий: Ленин был жесток, а Гладстон — нет; У Ленина не было уважения к традициям, тогда как у Гладстона было очень много; Ленин считал законными все средства для обеспечения победы своей партии, тогда как для Гладстона политика была игрой с определенными правилами, которые необходимо соблюдать. Все эти различия, на мой взгляд, идут на пользу Гладстону, и, соответственно, Гладстон в целом имел благотворное влияние, а влияние Ленина было пагубным».
В этом примере Рассел представляет точечный контраст между двумя людьми: Владимиром Лениным — русским коммунистом-революционером и Уильямом Гладстоном — британским политиком-либералом. В конце автор выражает предпочтение Гладстону перед Лениным.
Пример №2:
Сонет 130 (Уильям Шекспир)«Глаза моей госпожи совсем не похожи на солнце;
Корал гораздо более красный, чем красный цвет ее губ;
Если снег белый, то груди у нее сероватые;
Если бы волосы были проводами, у нее на голове росли бы черные провода.
Я видел дамасские розы, красные и белые,
Но таких роз я не вижу на ее щеках…»
В первых пяти строках этого стихотворения Шекспир использует ряд контрастов, чтобы подчеркнуть достоинства своей возлюбленной. Он противопоставляет ее солнцу, кораллам, снегу и проволоке. Просто он хочет передать мысль о том, что его женщина хоть и не экстраординарна, но существенна.
Пример №3:
Повесть о двух городах (Чарльз Диккенс) Чарльз Диккенс в самой первой главе своего романа «Повесть о двух городах» представляет обширный фон событий и сил, которые впоследствии определяют жизнь персонажей. В первом абзаце он начинает разделять двойственную тему, поскольку сравнивает и противопоставляет идеи «лучшего» и «худшего» времени, «света» и «тьмы», а затем «надежды» и «отчаяния».
Эти контрастирующие идеи отражают образы добра и зла, которые повторяются в ситуациях и персонажах на протяжении всего романа. Диккенс противопоставляет две страны, Англию и Францию. Обе страны переживают очень разные и очень похожие ситуации одновременно. Различия, которые он сравнивает, — это понятия справедливости и духовности в каждой стране.
Пример №4:
Ромео и Джульетта (по Уильяму Шекспиру)Пьеса Уильяма Шекспира Ромео и Джульетта рассказывает о контрастах любви и ненависти. Эта трагическая пьеса воплощает эти эмоции по-разному, поскольку мы видим роман между двумя молодыми влюбленными, Ромео и Джульеттой, в то время как их семьи находятся в состоянии войны и ненавидят друг друга. Однако их любовь запрещает эту войну.
Персонажи этой пьесы тоже контрастируют друг с другом. Ромео и Джульетта хоть и любовники, но тоже разные. Ромео импульсивен и зависим, а Джульетта организована, храбра и практична. Брак Монтекки удачен, а Капулетти — нет. Наряду с устойчивым контрастом в характерах мы замечаем контрасты в настроении, теме и действии пьесы.
Наряду с устойчивым контрастом в характерах мы замечаем контрасты в настроении, теме и действии пьесы.
Функция контраста
Писатели обращаются к ряду особенностей и характеристик двух предметов, людей, мест и событий, сопоставляя их от одной точки к другой. В то время как основная цель контраста состоит в том, чтобы прояснить идеи и прояснить их значения, читатели могут легко понять с помощью этого приема, что произойдет дальше. Посредством противоположных и контрастирующих идей писатели усиливают свои аргументы, тем самым делая их более запоминающимися для читателей благодаря сделанному на них акценту. Кроме того, контрастные идеи шокируют публику, усиливают драматизм и создают уравновешенные структуры в литературных произведениях.
сообщите об этом объявлении
5 типов контраста в веб-дизайне
Изображение предоставлено: MatteoZanga.it
Противоборствующие силы смешиваются интересным образом. Черное и белое вместе дают бесконечные оттенки серого. Свет встречается с тьмой во время вдохновляющих восходов и великолепных закатов. Точно так же ряд разрозненных визуальных элементов можно поставить рядом, чтобы создать наводящие на размышления и привлекающие внимание примеры контраста .
Черное и белое вместе дают бесконечные оттенки серого. Свет встречается с тьмой во время вдохновляющих восходов и великолепных закатов. Точно так же ряд разрозненных визуальных элементов можно поставить рядом, чтобы создать наводящие на размышления и привлекающие внимание примеры контраста .
Существует 4 основных типа контраста в веб-дизайне:
- Светлый и темный
- Цвет
- Передний план и фон
- Размер и форма
Эти равные и противоположные силы могут быть использованы для создания различных впечатлений. это оставит пользователей заинтригованными и заинтересованными. Контраст используется для того, чтобы подчеркнуть, осветить, приукрасить, интимно, а во многих случаях и подразнить смысл. Требуется твердая рука и опытный взгляд, чтобы использовать контраст в полной мере, но все начинается с определения того, какие типы контраста и по каким причинам можно использовать.
Вот что мы сегодня обсудим. Основные способы реализации контраста и основное влияние каждой реализации на зрителя.
Ты не знаешь силы темной стороны!
Первый тип контраста, который мы будем обсуждать, — это контраст между светом и тьмой. Это также наиболее распространенное использование, и поэтому люди наиболее знакомы с ним. Существует два основных способа использования светлого и темного контраста:
- Акцент — вы можете создать впечатление глубины, сделав некоторые элементы темнее, т. е. кнопки, переключатели и т. д.
- Акцент — увеличивая яркость рядом с более темным элементом, вы можете направить внимание пользователя на свет.
Это может быть очень полезно, когда у вас есть плоский сайт, которому вы хотите придать немного глубины. Длинные тени — отличный пример контраста света и тени в действии.
Изображение предоставлено: 450GSM
Обратите внимание, как более длинная тень птицы-оригами справа подчеркивает ее геометрическое качество. Вы также можете наблюдать, как тени значков Adobe и Calendar на изображении внизу создают впечатление трехмерности графики. Наконец, более темный оттенок серого в верхней части страницы контрастирует с белым внизу, побуждая пользователя прокручивать вниз, чтобы просмотреть остальную часть содержимого страницы.
Наконец, более темный оттенок серого в верхней части страницы контрастирует с белым внизу, побуждая пользователя прокручивать вниз, чтобы просмотреть остальную часть содержимого страницы.
Это простое, но эффективное использование светлого и темного контраста, позволяющее выделять графические элементы на странице и мягко подталкивающее внимание пользователя в том направлении, в котором дизайнер хочет, чтобы они продолжали работать над дизайном.
Все цвета радуги
Следующий тип контраста, который мы должны обсудить, — это цвет. Основная цель цветового контраста, опять же, состоит в том, чтобы привлечь внимание пользователя. Однако его вторичные и третичные цели гораздо более универсальны, чем у света и тьмы. Цвет оказывает хорошо задокументированное влияние на человеческую психологию, и использование контрастных цветовых схем также может быть основным отличием восприятия вашего дизайна.
По большей части цветовой контраст обсуждается (что неудивительно) в двух категориях:
- Теплые цвета — солнечные оттенки, такие как красный, желтый и оранжевый.

- Холодные цвета – морозные и водные оттенки, такие как синий, зеленый и пурпурный.
Их также можно рассматривать с точки зрения пассивности и агрессии. По сути, теплые цвета вытесняют холодные. Это означает, что расслабляющий синий или зеленый цвет веб-страницы может быть перекрыт ярко-розовым или оранжевым цветом, и ваше внимание будет сосредоточено на элементах, излучающих больше всего тепла.
Изображение предоставлено: Робби Леонарди
Вот почему CTA неизменно окрашены в красный цвет и еще более эффективны, если их разместить на холодном цветном фоне. Везде, где цветовая схема нагревается, именно туда естественным образом направляется внимание и, следовательно, происходит большая часть взаимодействия с пользователем.
Перенесите свое внимание на передний план
Далее в нашем списке идет разница между передним и задним планами. Это еще раз касается вопросов глубины и направленности. Передний план содержит элементы и элементы, наиболее важные для пользователя, и четко определяет их место в визуальной иерархии. В то время как фон служит пьедесталом, на котором размещаются элементы переднего плана. Настройка, которая используется, чтобы подчеркнуть важные вещи.
В то время как фон служит пьедесталом, на котором размещаются элементы переднего плана. Настройка, которая используется, чтобы подчеркнуть важные вещи.
Это может быть захватывающим, потому что вы получаете всевозможные возможности для анимации с этим типом контраста. Параллаксная прокрутка — это особенно вкусная часть контраста между фоном и передним планом, потому что фон перемещается не синхронно по отношению к переднему плану, когда пользователь прокручивает. Это создает глубину, добавляет визуальное удовольствие и улучшает пользовательский опыт в целом.
Изображение предоставлено: Edwin-Europe.com
Вы можете перейти на указанный выше веб-сайт, чтобы увидеть конкретный пример параллакса в действии. Обратите внимание, как изображения на заднем плане дополняют изображения продуктов на переднем плане. Обратите внимание еще раз, что цветовая схема, используемая сзади, в основном пассивна, в то время как спереди есть один теплый элемент, привлекающий внимание. Это умный пример двух разных типов контраста в действии.
Это умный пример двух разных типов контраста в действии.
Размер имеет значение
Следующий тип контраста, который мы должны обсудить, это тот, который существует между размерами. Здесь все говорит само за себя, но для ясности:
- Чем больше, тем важнее
Весь контраст в той или иной форме используется для привлечения внимания пользователя. Размер делает это, позволяя человеческому глазу понять, что что-то больше и, следовательно, имеет более непосредственное значение.
Изображение предоставлено: Infographic.arte
Здесь мы видим гигантское фоновое изображение. Это дополняет интригующую типографику на переднем плане. Размер иллюстрации позволяет пользователю понять масштаб ситуации, в то время как типографика на переднем плане намекает на то, что история разворачивается, а элементы управления навигацией расположены маленькими и незаметными, но все же хорошо видны сбоку или ниже на экране. экран. Это позволяет достичь желаемого эффекта, позволяя пользователю эмоционально воздействовать на образы и коннотации словосочетаний, в то же время позволяя им перемещаться, как только они будут готовы.
Я в форме… Я круглый
Форма выполняет то же самое направление внимания, используя человеческую склонность к распознаванию образов. Когда вы видите 3 квадрата и находите круг, вы инстинктивно понимаете, что круг требует более пристального внимания. В качестве примера контраста формы давайте взглянем на некоторые работы, вдохновленные геометрией:
Изображение предоставлено: MQ.edu.au
Это объединенное изображение на веб-сайте университета Macquarie различает неблагоприятную иллюстрацию и интерактивный элемент. с контрастом между квадратами и кругами. Круглые элементы кликабельны и освещают контент, а квадратная геометрия изображения подчеркивает его статичность.
Контраст — важный инструмент дизайна и часто используемый метод определения компетентности дизайнера. Это ключ к созданию визуально восхитительной работы, которая также выполняет основную цель привлечения внимания пользователя. Если вы сможете понять эту концепцию и эффективно использовать ее в своей работе, то вы уже на пути к созданию удобного и красивого веб-сайта.

 Смешение цветов
Смешение цветов