Создаем сказочный эффект с мягким свечением | by PFY (Твой фотошоп)
Скачать архив с материалами к уроку
Примечание: Автор использовал платные материалы. В архиве вы найдёте альтернативный вариант изображений для выполнения урока.
Открываем фото Spring meadow в Фотошоп и перетаскиваем на него фото Sunset meadow. Размещаем и корректируем размер второго фото так, чтобы на первом фото было видно только траву.
На верхний слой добавляем маску и проводим по ней мягкой черной кисточкой (В), чтобы создать плавный переход между двумя фотографиями.
Выбираем нижний слой. И применяем к нему корректирующий слой Layer — New Adjustment Layer — Hue/Saturation (Слой — Новый корректирующий слой — Цветовой тон/Насыщенность), чтобы затемнить траву.
С помощью корректирующего слоя Color Balance (Цветовой баланс) добавляем синеватую тонировку на траве.
С помощью корректирующего слоя Brightness/Contrast (Яркость/Контрастность) затемняем траву.
Получаем вот такой результат. Выглядит неплохо!
Открываем в Фотошоп фото Sleeping kitten. Активируем инструмент Eyedropper Tool (I) (Пипетка) и берем образец цвета фона, затем переходим Select — Color Range (Выделение — Цветовой диапазон). В открывшемся окне выбираем Sampled Colors (По образцам) и настраиваем Fuzziness (Разброс) так, чтобы котенок стал черным. Жмем ОК.
Так как на шерсти кота есть светлые пятна, они тоже могут выделиться вместе с фоном. Переходим в режим быстрой маски (клавиша Q) и черной кисточкой закрашиваем эти области на шерсти, чтобы они стали красными. Закончив, снова жмем клавишу Q, чтобы выйти из режима быстрой маски. В результате выделение обновится.
Переходим Select — Inverse (Выделение — Инверсия), затем Select — Refine Edge (Выделение — Уточнить край). Здесь можно настроить несколько параметров для того, чтобы точнее выделить контур шерсти. С помощью инструмента Refine Radius Tool (E) (Уточнить края) проводим по отдельным волоскам, чтобы добавить между ними прозрачности и убрать лишнее. Ниже устанавливаем Output (Выход) на New Layer (Новый слой) и жмем ОК.
С помощью инструмента Refine Radius Tool (E) (Уточнить края) проводим по отдельным волоскам, чтобы добавить между ними прозрачности и убрать лишнее. Ниже устанавливаем Output (Выход) на New Layer (Новый слой) и жмем ОК.
Копируем и вставляем котенка на основной рабочий документ. Размещаем его на траве.
Далее нам нужно вручную нанести тени на животном, но после этой процедуры, обычно, смазываются детали. Чтобы это избежать, мы воспользуемся альфа-слоем, содержащим текстуру шерсти.
Выше создаем новый слой и с помощью Paint Bucket Tool (G) (Заливка) заполняем его белым цветом. Дублируем (Ctrl+J) котенка и перемещаем копию выше белого слоя. После этого применяем к ней Image — Adjustments — Desaturate (Изображение — Коррекция — Обесцветить). Объединяем обесцвеченную копию и белый фон вместе (Ctrl+E) и применяем к результату Filter — Filter Gallery — Sketch — Photocopy (Фильтр — Галерея фильтров — Эскиз — Ксерокопия). Настраиваем параметры фильтра, чтобы в результате получилась черно-белая текстура шерсти, как на скриншоте ниже. Затем жмем ОК. Если после применения фильтра цвета инвертировались, то жмем Ctrl+I, чтобы черный фон поменять на белый, а детали шерсти — с белого на черный.
Настраиваем параметры фильтра, чтобы в результате получилась черно-белая текстура шерсти, как на скриншоте ниже. Затем жмем ОК. Если после применения фильтра цвета инвертировались, то жмем Ctrl+I, чтобы черный фон поменять на белый, а детали шерсти — с белого на черный.
Жмем Ctrl+A, чтобы выделить весь документ, затем Ctrl+C, чтобы скопировать выделенную область слоя. Переходим на панель Window — Channels (Окно — Каналы) в нижней части жмем на кнопку добавления нового канала. На этом канале нажимаем Ctrl+V, чтобы вставить скопированное выделение. После этого выбираем канал RGB. При этом видимость созданного канала выключиться. Переходим на панель слоев и скрываем слой с обесцвеченным котенком. Для этого жмем на значок глаза рядом с названием слоя.
Над котенком добавляем корректирующий слой Color Balance (Цветовой баланс) и превращаем его в обтравочную маску (Ctrl+Alt+G) для слоя с животным, чтобы коррекция не действовала на фон. Корректируем настройки Цветового баланса и добавляем красновато-синюю тонировку.
Теперь выше добавляем корректирующий слой Hue/Saturation (Цветовой тон/Насыщенность) и также превращаем его в обтравочную маску. Затемняем кота.
Для каждого корректирующего слоя автоматически создается маска (белый прямоугольник рядом с миниатюрой слоя). Если закрасить маску черной кистью, то мы скроем часть эффекта корректирующего слоя. Давайте уберем эффект на верхнем контуре котенка, чтобы создать контурное свечение.
Видите, как смазались детали после цветокоррекции? Давайте восстановим текстуру шерсти. Возвращаемся на панель Channels (Каналы), зажимаем клавишу Ctrl и кликаем по миниатюре созданного выше канала, чтобы загрузить его выделение.
Теперь снова переходим на панель слоев и скрываем выделение (Ctrl+H). Закрашиваем маску черной кисточкой (В). Теперь, благодаря выделению, мы сможем рисовать только по белым участкам шерсти, при этом затененные участки останутся нетронутыми. Закончив, не забудьте снять скрытое выделение (Ctrl+D).
Используя описанные выше метод, мы добавим больше затенения на котенке. Создаем еще один корректирующий слой Hue/Saturation (Цветовой тон/Насыщенность) и еще сильнее затемняем животное, также добавляем синеватую тонировку. После редактируем маску, сначала без использования текстуры, а затем с ней, чтобы убрать затенение на верхней части. Обратите внимание на форму и объем тела кота.
С помощью корректирующего слоя Brightness/Contrast (Яркость/Контрастность) затемняем нижнюю часть котенка.
И добавляем еще один слой Hue/Saturation (Цветовой тон/Насыщенность), чтобы добавить теплые оттенки на контурном свете.
Сейчас котенок выглядит парящим над землей. Давайте доработаем результат и сделаем фото более реалистичным. Открываем в Фотошоп картинку Grass isolated и удаляем белый фон, как мы делали это раньше. Вставляем траву на рабочий документ и применяем к нему корректирующий слой Photo Filter (Фото-фильтр).
Корректируем размер травы (Ctrl+T) и размещаем ее под слоем с котенком между двумя фонами. Дублируем (Ctrl+J) траву несколько раз и распределяем копии по всей ширине документа.
Применяем к траве корректирующий слой Hue/Saturation (Цветовой тон/Насыщенность), чтобы добавить тень на траве под котенком.
На переднем плане выше слоя с котенком вставляем более крупную траву, чтобы добавить глубины.
Затемняем траву и применяем к ней фильтр Filter — Blur — Gaussian Blur (Фильтр — Размытие — Размытие по Гауссу), чтобы создать эффект расфокусировки.
Добавляем на переднем плане больше травы с более высоким уровнем размытия.
Открываем в Фотошоп фото Sleeping girl. С помощью инструмента Pen Tool (P) (Перо) выделяем ее по контуру. Затем открываем Refine Edge (Уточнить край), чтобы доработать выделение.
Нога получилась обрезанной на снимке, поэтому нам нужно ее восстановить. Рисуем контур недостающей части, используя любой инструмент выделения. После этого переходим Edit — Fill — Content Aware (Редактирование — Выполнить заливку — Заливка с учетом содержимого).
После этого переходим Edit — Fill — Content Aware (Редактирование — Выполнить заливку — Заливка с учетом содержимого).
Выделяем волосы справа, копируем их и вставляем на левую сторону, чтобы заполнить недостающие волосы. Объединяем оба слоя вместе (Ctrl+E).
На волосах слишком много света, это нужно исправить. Применяем корректирующий слой Levels (Уровни) и увеличиваем контрастность, перетянув верхний черный ползунок ближе к центру.
Редактируем маску корректирующего слоя и удаляем большую часть эффекта, оставив его только на чересчур засвеченных областях.
Копируем слой с девочкой и корректирующий слой на основной документ. Корректируем ее размер и поворачиваем (Ctrl+T),
размещаем в шерсти котенка.
Добавляем маску на слой и скрываем детали девочки, которые должны быть перекрыты шерстью и травой.
Давайте подкорректируем цвета девочки. Применяем корректирующий слой Color Balance (Цветовой баланс) и добавляем синюю тонировку.
Затемняем девочку с помощью Brightness/Contrast (Яркость/Контрастность). С помощью маски восстанавливаем освещение в верхней части тела, ближе к освещенной части котенка.
Кликаем правой кнопкой по корректирующему слою и выбираем Blending Options (Параметры наложения). Зажимаем клавишу Alt и двигаем нижний правый ползунок, чтобы разделить его на две части. Это поможет сделать тени более реалистичными.
Применяем корректирующий слой Brightness/Contrast (Яркость/Контрастность) и увеличиваем насыщенность теней в нижней части тела.
Создаем корректирующий слой Photo Filter (Фото-фильтр) и добавляем холодные оттенки, но только в нижней части тела.
Продолжаем дорабатывать тени с помощью Brightness/Contrast (Яркость/Контрастность).
С помощью корректирующего слоя Hue/Saturation (Цветовой тон/Насыщенность) обесцвечиваем/затемняем волосы. Здесь слишком много красного цвета и в данном месте он лишний.
Цвета девочки все еще слишком теплые для данного коллажа, поэтому мы уменьшим ее насыщенность. Применяем корректирующий слой Vibrance (Сочность).
В целом, сейчас композиция выглядит хорошо, но есть некоторые детали, которые можно доработать. Временно скрываем слой с девочкой и выделяем кусочек шерсти котенка. Копируем совмещенные данные (Shift+Ctrl+C) и вставляем под слоем с девочкой.
С помощью Blending Options (Параметры наложения) корректируем наложение кусочка шерсти на картинку. Затем активируем свободную трансформацию (Ctrl+T), зажимаем клавишу Ctrl и тянем за угловые опорные точки, чтобы изменить перспективу фрагмента.
При необходимости с помощью маски дорабатываем края.
Открываем в Фотошоп картинку Fluffy. Удаляем фон и копируем кусочек шерсти на рабочий документ. С помощью корректирующего слоя Hue/Saturation (Цветовой тон/Насыщенность) добавляем красно-оранжевую тонировку, а затем объединяем оба слоя вместе (Ctrl+E).
Дублируем вырезанный фрагмент и распределяем копии по спине котенка, создав освещенную полосу шерсти.
Можете слегка увеличить яркость группы с копиями шерсти с помощью корректирующего слоя.
Вставляем картинку Tabby cat на рабочий документ. Уменьшаем непрозрачность слоя и корректируем размер (Ctrl+T). Размещаем фото так, что контур спины совпадал с контуром спины котенка на коллаже.
Восстанавливаем непрозрачность и настраиваем параметры наложения, чтобы удалить тени с фото. Затем добавляем маску и удаляем все, кроме освещенной шерсти по контуру спины.
Дублируем этот слой и размещаем копию на других участках, где не хватает освещенной шерсти. Соответственно, дорабатываем маску.
Вставляем фото Fluffy kitten на рабочий документ. Используя метод выше, добавляем шерсть на подбородке котенка ниже и выше слоя с девочкой.
Мы почти закончили! Осталось добавить сказочное свечение. Выше фона добавляем новый слой и круглой жесткой кистью (В) рисуем окружности одного размера, но с разной непрозрачностью.
Переходим Filter — Blur — Lens Blur (Фильтр — Размытие — Размытие объектива). Настраиваем Brightness (Яркость) и Threshold (Порог), чтобы размыть окружности и создать эффект боке.
Переключаем режим наложения слоя на Overlay (Перекрытие) и уменьшаем непрозрачность, чтобы эффект был мягче и аккуратнее.
Делаем то же самое, но в этот раз рисуем очень маленькие окружности.
Применяем к ним стиль слоя Outer Glow (Внешнее свечение).
Кликаем правой кнопкой по слою и выбираем Rasterize Layer Style (Растрировать стиль слоя), затем размываем его с помощью фильтра.
Спина котенка хороша освещена, но на траве рядом более слабое освещение. Давайте это исправим. Дублируем (Ctrl+J) фоновый слой (который с небом) и обесцвечиваем его Image — Adjustments — Desaturate (Изображение — Коррекция — Обесцветить). Затем применяем Filter — Filter Gallery — Brush Strokes — Accented Edges (Фильтр — Галерея фильтров — Штрихи — Акцент на краях). Устанавливаем параметры так, чтобы по контуру травы появился черный цвет. Затем жмем ОК.
Устанавливаем параметры так, чтобы по контуру травы появился черный цвет. Затем жмем ОК.
Применяем к этому слою корректирующий слой Levels (Уровни). Устанавливаем ползунки, как показано на скриншоте, чтобы увеличить контрастность. В результате фон должен стать белым, а трава — черной.
Копируем содержимое слоя и вставляем его на новый альфа-канал. С зажатой клавишей Ctrl кликаем левой кнопкой мышки по миниатюре канала, чтобы загрузить его выделение. Затем на панели слоев скрываем слой с черной травой, создаем новый и заливаем выделение белым цветом. Размещаем его выше фона, но ниже травы.
Применяем к результату фильтр Gaussian Blur (Размытие по Гауссу), что слегка размыть края.
Добавляем маску и скрываем свечение на нижней части травы. Уменьшаем непрозрачность и по желанию можете добавить корректирующий слой Hue/Saturation (Цветовой тон/Насыщенность), чтобы уменьшить насыщенность.
Давайте добавим свечение на оставшейся траве. Для этого добавляем корректирующий слой Hue/Saturation (Цветовой тон/Насыщенность) и переключаем его режим наложения на Overlay (Перекрытие). С помощью параметров наложения удаляем эффект в затененных участках.
Для этого добавляем корректирующий слой Hue/Saturation (Цветовой тон/Насыщенность) и переключаем его режим наложения на Overlay (Перекрытие). С помощью параметров наложения удаляем эффект в затененных участках.
С помощью корректирующего слоя Hue/Saturation (Цветовой тон/Насыщенность) слегка обесцвечиваем фоновую траву.
Выше всех слоев добавляем корректирующий слой Selective Color (Выборочная коррекция цвета). С его помощью можно настроить все цвета композиции. Давайте выберем цвета Blacks (Черные) и сделаем их ярче и теплее. Затем переключимся на цвета Blues (Синие) и также увеличим их яркость. После этого тени композиции будут выглядеть более гармонично.
Давайте добавим немного размытия. В самом верху панели слоев добавляем новый слой и жмем сочетание клавиш Ctrl+Alt+Shift+E, чтобы создать объединенную копию всех видимых слоев. Затем применяем к ней Filter — Blur — Iris Blur (Фильтр — Размытие — Размытие диафрагмы). Двигаем овал, чтобы создать размытие по контуру документа.
Двигаем овал, чтобы создать размытие по контуру документа.
Чтобы увеличить контрастность размытия, дублируем (Ctrl+J) слой и применяем к нему фильтр Gaussian Blur (Размытие по Гауссу). Затем добавляем на слой маску и скрываем центральную часть, чтобы размытие осталось только по контуру.
Теперь вы знаете, как создать сказочное свечение в Фотошоп!
PFY
Как сделать карамельный текстовый эффект в Фотошопе
В этом уроке мы будем создавать эффект карамельного текста в Adobe Photoshop. Это классический вариант для подобных эффектов — он построен на стилях слоя. Это удобно, потому что в таком случае вы можете применять эффект как стиль к любым другим объектам или менять текст. А эффект получается реалистичным.
Как сделать карамельный текстовый эффект в Фотошопе
1. Создаем фон
Шаг 1
Создайте новый документ и укажите ему параметры как показано ниже.
Шаг 2
Дублируйте фоновый слой (выберите в меню Layer > Duplicate Layer > OK/Слой>Дублировать слой>ОК) и переименуйте копию в «Background Pattern».
Шаг 3
Давайте добавим текстуру. Кликните дважды по копии фонового слоя, чтобы открыть окно Layer Style/Стилей слоя. Выберите Pattern Overlay/Перекрытие узора, и выберите узор Cherry01.
Шаг 4
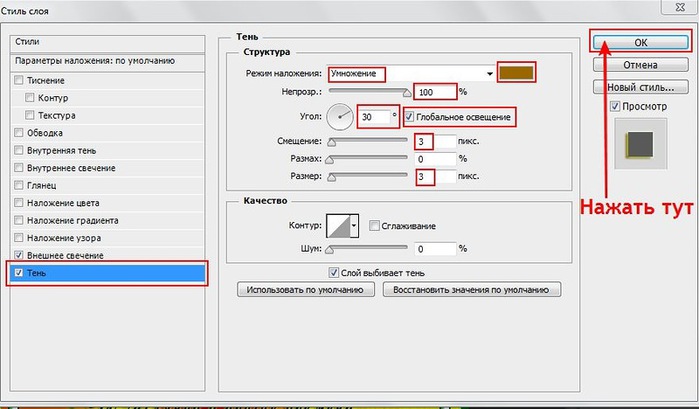
Теперь добавляем виньетку. Для этого используем стили слоя:
Inner Shadow/Внутренняя тень (цвет #2c1206) и Gradient Overlay/Перекрытие градиента.
2. Создаем текст
Шаг 1
Введите ваш текст (в нашем случае это слово «CARAMELO»), используя шрифт Anja Eliane. Укажите тексту параметры как показано ниже.
Шаг 2
Возьмите инструмент Move/Перемещение, выделите слои текста и фона и кликните по иконкам выравнивания по горизонтали вертикали в верхней панели настроек.
3. Создаем эффект для текста
Шаг 1
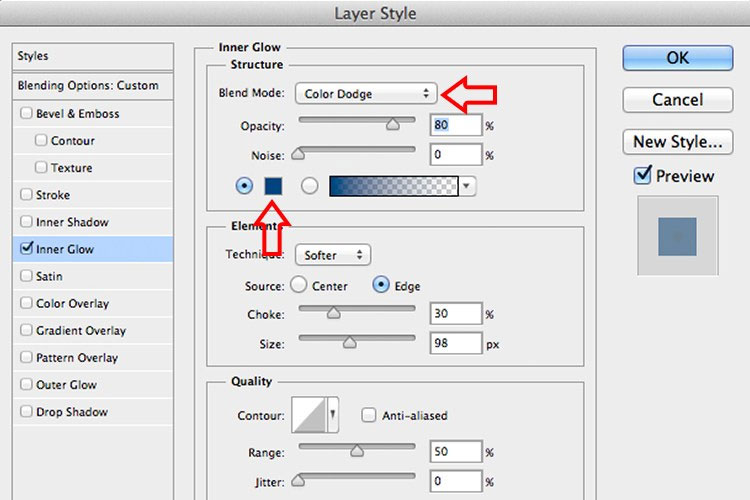
Кликните правой кнопкой по слою с текстом в палитре Layers/Слои и выберите Blending Options/Параметры наложения. Укажите параметры указанные ниже и нажмите OK.
Укажите параметры указанные ниже и нажмите OK.
Шаг 2
Добавьте стиль слоя Drop Shadow/Тень (цвет тени #000000), и укажите параметры как показано ниже.
Шаг 3
Добавим текстуры при помощи стиля Pattern Overlay/Перекрытие узора. Выберите узор «Wavy Pattern».
Шаг 4
Добавляем стиль слоя Inner Shadow/Внутренняя тень, используем цвет #2c1206.
Шаг 5
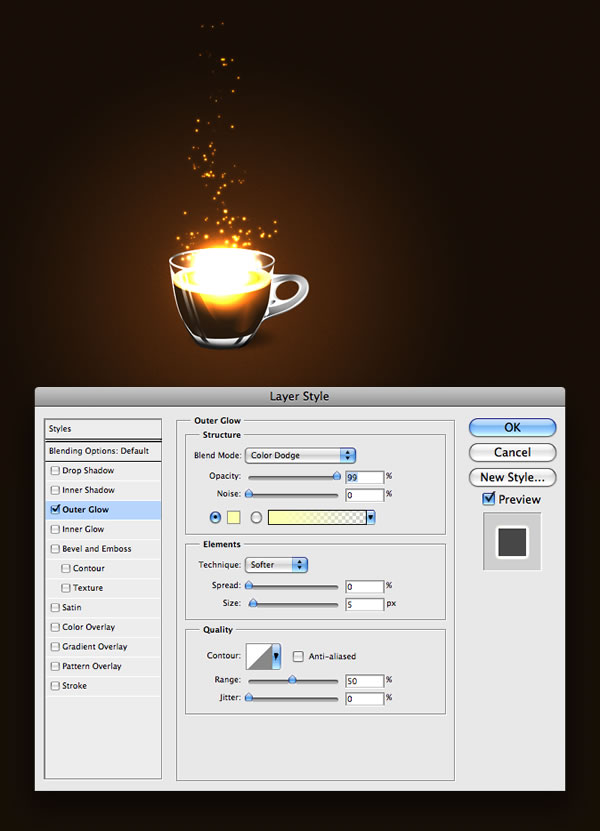
Стиль слоя Outer Glow/Внешнее свечение. Цвет #2c1001.
Шаг 6
Добавляем стиль Inner Glow/Внутреннее свечение. Цвет #ffffbe.
Шаг 7
А теперь нам нужно добавить эффект стекла. Добавляем стиль слоя Bevel and Emboss/Тиснение.
- Highlight Color/Цвет бликов:
#ffffff - Shadow Color/Цвет теней:
#fc00ff
Шаг 8
Теперь немного доработаем цвета.
#d00e69.
Шаг 9
Теперь добавляем стиль Gradient Overlay/Перекрытие градиента. Используйте градиент от цвета #c5c5c5 к #303030.
Шаг 10
И последний стиль слоя — Stroke/Обводка. Используйте градиент цветов #ff00ba и #350f08.
Результат
Вот и все!
Ссылка на источник
Эффекты и стили слоя в Adobe Photoshop
Используйте Photoshop для применения эффектов и стилей к содержимому слоя и внесения
неразрушающих правок
Темы в этой статье:
Эффекты и стили слоя
Применение различных эффектов , такие как тени, свечение и скосы, в Photoshop, чтобы изменить внешний вид содержимого слоя неразрушающим образом.
Эффекты слоя связаны с содержимым слоя. Когда вы перемещаете или редактируете содержимое слоя, те же эффекты применяются к измененному содержимому. Скажем, если вы примените тень к текстовому слою, а затем добавите новый текст, тень автоматически добавится к новому тексту.
Когда вы перемещаете или редактируете содержимое слоя, те же эффекты применяются к измененному содержимому. Скажем, если вы примените тень к текстовому слою, а затем добавите новый текст, тень автоматически добавится к новому тексту.
Стиль слоя — это один или несколько эффектов, применяемых к слою или группе слоев. Вы можете применить любые предустановленные стили в Photoshop или создать собственный стиль с помощью диалогового окна «Стиль слоя».
Значок эффектов слоя отображается справа от имени слоя на панели «Слои». Вы можете развернуть стиль на панели «Слои», чтобы просмотреть или отредактировать эффекты, составляющие стиль.
Вы можете применять несколько эффектов в однослойном стиле. Кроме того, стиль слоя может содержать более одного экземпляра некоторых эффектов.
При сохранении пользовательского стиля он становится предустановленным стилем. Предустановленные стили отображаются на панели «Стили», и их можно применить к слою или группе одним щелчком мыши.
Как использовать панель «Стили»
Узнайте все о применении новых и улучшенных панелей «Стили» в Photoshop. Джулианна Кост исследует все: от образцов до узоров, от градиентов до стилей и форм.
Вы не можете применять стили слоя к фону, заблокированный слой или группу.
Применение предустановленного стиля к слою
Обычно применение предустановленного стиля заменяет текущий стиль слоя. Однако вы можете добавить атрибуты второй стиль по сравнению с текущим стилем.
Выполните любое из следующих действий:
Выберите стиль на панели «Стили», чтобы применить его к текущим выбранным слоям.
Перетащите стиль с панели «Стили» на слой на панели «Слои».
Перетащите стиль с панели «Стили» в окно документа.
Примечание. Удерживая нажатой клавишу Shift, выберите или перетащите, чтобы добавить (а не заменить) стиль к существующим эффектам на целевом слое.

Выберите «Слой» > «Стиль слоя» > «Параметры наложения», чтобы перейти к диалоговому окну «Стиль слоя», и выберите «Стили», чтобы выбрать нужный стиль, и нажмите «ОК».
При использовании инструмента «Фигура» или «Перо» в режиме слоев фигуры выберите стиль во всплывающей панели на панели параметров, прежде чем рисовать фигуру.
Некоторые эффекты имеют значок +, указывающий, что их можно применять несколько раз в стиле слоя.
Применение стиля из другого слоя
Перейдите на панель «Слои» и выполните одно из следующих действий:
- Перетащите, удерживая нажатой клавишу «Alt» (Windows) или «Option» (macOS)
- Щелкните и перетащите стиль из списка эффектов слоя, чтобы переместить его на другой слой
Изменение способа отображения предустановленных стилей
Диалоговое окно «Стиль слоя»
Вы можете редактировать стили, примененные к слою, или создавать новые стили с помощью диалогового окна «Стиль слоя».
Вы можете создавать собственные стили, используя один или несколько следующих эффектов:
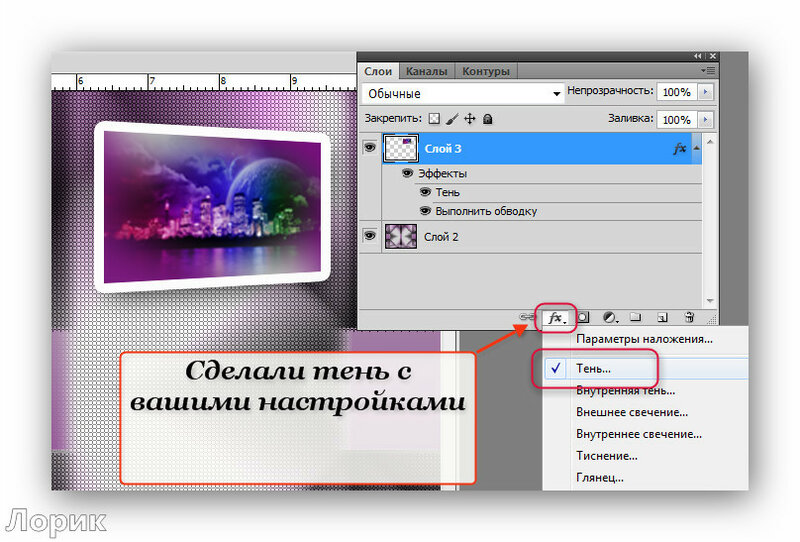
| Тень | Добавляет тень, которая находится за содержимым слоя |
| Внутренняя тень | Добавляет тень, которая падает прямо внутри краев содержимого слоя, придавая слою утопленный вид |
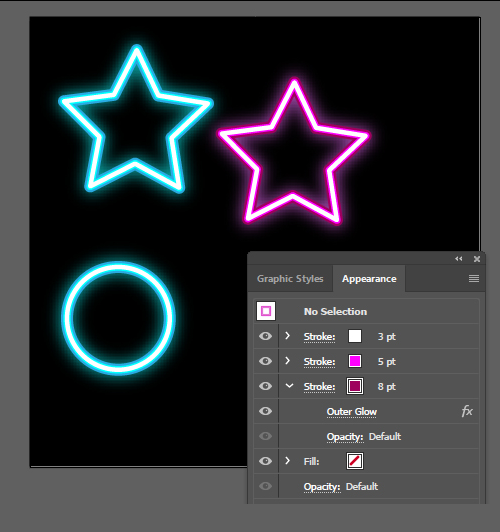
| Внешнее свечение и внутреннее свечение | Добавить свечение, исходящее от внешних или внутренних краев содержимого слоя |
| Скос и тиснение | Добавление различных комбинаций бликов и теней к слою |
| Сатин | Нанесение внутреннего оттенка для создания атласной отделки |
| Наложение цвета, градиента и узора | Заполняет содержимое слоя цветом, градиентом или узором |
| Ход | Очерчивает объект на текущем слое, используя цвет, градиент или узор. Это особенно полезно для форм с жесткими краями, таких как тип Это особенно полезно для форм с жесткими краями, таких как тип | .
Применение или редактирование пользовательского стиля слоя
Вы можете применить стиль слоя к фоновому слою, преобразовав его в обычный слой.
Используйте диалоговое окно «Стиль слоя» для редактирования нескольких эффектов. Выберите желаемый эффект на левой панели диалогового окна, чтобы выбрать один из отображаемых параметров.
Выполните следующие действия, чтобы применить или отредактировать пользовательский стиль слоя.
Изменить стиль по умолчанию на пользовательский значения
| Высота над уровнем моря | Для эффекта Bevel and Emboss установите высоту источника света (0 — уровень земли, 90 — прямо над слоем) |
| Уголок | Определяет угол освещения, при котором эффект применяется к слою. Вы можете перетаскивать в окне документа, чтобы отрегулировать угол эффекта наложения узора, тени, внутренней тени или атласа |
| Сглаживание | Смешивает краевые пиксели контура или контура блеска. Эта опция наиболее полезна для небольших теней со сложными контурами Эта опция наиболее полезна для небольших теней со сложными контурами |
| Режим наложения | Определяет, как стиль слоя смешивается с нижележащими слоями, которые могут включать или не включать активный слой. Например, внутренняя тень смешивается с активным слоем, поскольку эффект рисуется поверх этого слоя, а падающая тень смешивается только со слоями, находящимися под активным слоем. В большинстве случаев режим по умолчанию для каждого эффекта дает наилучшие результаты. См. Режимы наложения | .
| Дроссель | Уменьшает границы подложки Inner Shadow или Inner Glow перед размытием |
| Цвет | Указывает цвет тени, свечения или подсветки. Вы можете нажать на поле цвета и выбрать цвет |
| Контур | С помощью сплошного свечения Contour позволяет создавать кольца прозрачности. С градиентным свечением Contour позволяет создавать вариации повторения градиентного цвета и непрозрачности. При скашивании и тиснении Contour позволяет формировать гребни, впадины и неровности, которые затемняются в процессе тиснения. С тенями Contour позволяет указать затухание. Дополнительные сведения см. в разделе «Изменение эффектов слоя с помощью контуров 9».0003 При скашивании и тиснении Contour позволяет формировать гребни, впадины и неровности, которые затемняются в процессе тиснения. С тенями Contour позволяет указать затухание. Дополнительные сведения см. в разделе «Изменение эффектов слоя с помощью контуров 9».0003 |
| Расстояние | Указывает расстояние смещения для эффекта тени или атласа. Вы можете перетащить в окне документа, чтобы настроить расстояние смещения |
| Глубина | Определяет глубину скоса. Он также определяет глубину рисунка |
| Используйте Global Light | Этот параметр позволяет установить один основной угол освещения, который затем будет доступен во всех эффектах слоя, использующих затенение: «Тень», «Внутренняя тень» и «Скос и тиснение». В любом из этих эффектов, если выбран параметр «Использовать глобальное освещение» и задан угол освещения, этот угол становится углом глобального освещения. Любой другой эффект, для которого выбран параметр «Использовать глобальное освещение», автоматически наследует ту же настройку угла. Если флажок «Использовать глобальное освещение» не выбран, установленный угол освещения является локальным и применяется только к этому эффекту. Вы также можете установить угол глобального освещения, выбрав «Стиль слоя» > «Глобальное освещение 9».0003 Если флажок «Использовать глобальное освещение» не выбран, установленный угол освещения является локальным и применяется только к этому эффекту. Вы также можете установить угол глобального освещения, выбрав «Стиль слоя» > «Глобальное освещение 9».0003 |
| Глянцевый контур | Придает глянцевый металлический вид. Gloss Contour наносится после затенения фаски или тиснения |
| Градиент | Задает градиент эффекта слоя. Выберите градиент, чтобы отобразить редактор градиентов или перевернутую стрелку, и выберите градиент на всплывающей панели. Вы можете отредактировать градиент или создать новый градиент с помощью редактора градиентов. Вы можете редактировать цвет или непрозрачность на панели «Наложение градиента» так же, как вы редактируете их в редакторе градиентов. Для некоторых эффектов можно указать дополнительные параметры градиента. Инверсия меняет ориентацию градиента, функция «Выровнять по слою» использует ограничивающую рамку слоя для расчета градиентной заливки, а функция «Масштаб» масштабирует применение градиента. Вы также можете переместить центр градиента, щелкнув и перетащив его в окне изображения. Стиль определяет форму градиента Вы также можете переместить центр градиента, щелкнув и перетащив его в окне изображения. Стиль определяет форму градиента |
| Режим подсветки или тени | Определяет режим наложения скоса или тиснения, выделения или тени |
| Джиттер | Варьирует применение цвета и непрозрачности градиента |
| Слой скрывает тень | Управляет видимостью тени в полупрозрачном слое |
| Шум | Задает количество случайных элементов в непрозрачности свечения или тени. Введите значение или перетащите ползунок |
| Непрозрачность | Устанавливает непрозрачность эффекта слоя. Введите значение или перетащите ползунок |
| Узор | Задает шаблон эффекта слоя. Выберите всплывающую панель и выберите узор. Установите переключатель угла на определенный градус или вручную введите значение угла, чтобы повернуть узор на нужный угол. Нажмите кнопку «Новый пресет», чтобы создать новый шаблон пресета на основе текущих настроек. Нажмите «Привязать к исходной точке», чтобы совместить исходную точку узора с исходной точкой документа (если выбран параметр «Связать со слоем») или поместить исходную точку в верхний левый угол слоя (если флажок «Связать со слоем» не выбран). . Выберите «Связать со слоем», если вы хотите, чтобы узор перемещался вместе со слоем при перемещении слоя. Перетащите ползунок «Масштаб» или введите значение, чтобы указать размер узора. Перетащите узор, чтобы расположить его на слое; сбросить положение с помощью кнопки «Привязать к исходной точке». Параметр Шаблон недоступен, если шаблоны не загружены Нажмите кнопку «Новый пресет», чтобы создать новый шаблон пресета на основе текущих настроек. Нажмите «Привязать к исходной точке», чтобы совместить исходную точку узора с исходной точкой документа (если выбран параметр «Связать со слоем») или поместить исходную точку в верхний левый угол слоя (если флажок «Связать со слоем» не выбран). . Выберите «Связать со слоем», если вы хотите, чтобы узор перемещался вместе со слоем при перемещении слоя. Перетащите ползунок «Масштаб» или введите значение, чтобы указать размер узора. Перетащите узор, чтобы расположить его на слое; сбросить положение с помощью кнопки «Привязать к исходной точке». Параметр Шаблон недоступен, если шаблоны не загружены |
| Должность | Указывает положение эффекта обводки: снаружи, внутри или по центру |
| Диапазон | Контролирует, какая часть или диапазон свечения предназначена для контура |
| Размер | Задает радиус и размер размытия или размер тени |
| Смягчить | Размывает результаты затенения, чтобы уменьшить нежелательные артефакты |
| Источник | Указывает источник внутреннего свечения. Выберите «Центр», чтобы применить свечение, исходящее из центра содержимого слоя, или «Край», чтобы применить свечение, исходящее от внутренних краев содержимого слоя. Выберите «Центр», чтобы применить свечение, исходящее из центра содержимого слоя, или «Край», чтобы применить свечение, исходящее от внутренних краев содержимого слоя. |
| Спред | Расширяет границы подложки перед размытием |
| Стиль | Определяет стиль скоса: Inner Bevel создает скос на внутренних краях содержимого слоя Внешний скос создает скос на внешних краях содержимого слоя Тиснение имитирует эффект тиснения содержимого слоя по отношению к нижележащим слоям Pillow Emboss имитирует эффект вдавливания краев содержимого слоя в нижележащие слои Stroke Emboss ограничивает тиснение границами эффекта штриха, примененного к слою. (Эффект Stroke Emboss не виден, если к слою не применяется обводка.) |
| Техника | Smooth, Chisel Hard и Chisel Soft доступны для эффектов скоса и тиснения; Softer и Precise применяются к эффектам Inner Glow и Outer Glow |
| Гладкая | Слегка размывает края подложки и подходит для всех типов подложек, будь то мягкие или жесткие края. Chisel Hard использует метод измерения расстояния и в первую очередь полезен для подложек с жесткими краями из сглаженных форм, таких как шрифт. Он сохраняет детализированные детали лучше, чем метод сглаживания Chisel Soft использует модифицированный метод измерения расстояния и, хотя и не так точен, как Chisel Hard, более удобен для более широкого диапазона матов. Он сохраняет черты лучше, чем метод сглаживания .Мягче применяет размытие и подходит для всех типов подложек, независимо от того, являются ли их края мягкими или жесткими. При больших размерах Softer не сохраняет детализированные черты Precise использует метод измерения расстояния для создания свечения и в первую очередь полезен для подложки с жесткими краями из сглаженных форм, таких как шрифт. Он сохраняет черты лучше, чем техника Softer |
| Текстура | Применяет текстуру. Используйте Масштаб для масштабирования размера текстуры. Выберите «Связать со слоем», если хотите, чтобы текстура перемещалась вместе со слоем при его перемещении. Инвертировать инвертирует текстуру. Глубина изменяет степень и направление (вверх/вниз), к которым применяется текстурирование. Привязка к исходной точке делает исходную точку узора такой же, как исходная точка документа (если флажок «Связать со слоем» не выбран) или помещает исходную точку в левый верхний угол слоя (если выбран параметр «Связать со слоем»). Перетащите текстуру, чтобы расположить ее на слое. |
Можно задать угол поворота наложения рисунка и легко изменить его ориентацию.
Изменение эффектов слоя с помощью контуров
При создании пользовательских стилей слоя используйте контуры для управления формой «Тень», «Внутренняя тень», «Внутреннее свечение», «Внешнее свечение», «Скос» и «Тиснение». Используйте линейный контур для тени, чтобы уменьшить непрозрачность при линейном переходе, и пользовательский контур, чтобы создать уникальный переход тени.
Выбор, сброс, удаление или изменение предварительного просмотра контуров на всплывающей панели «Контур» и в диспетчере предустановок.
Создание пользовательского контура
Чтобы загрузить контур, выберите его в диалоговом окне «Стиль слоя» и выберите «Загрузить» в диалоговом окне «Редактор контура». Перейдите в папку, содержащую предпочитаемую библиотеку контуров, и нажмите «Открыть».
Чтобы удалить контур, нажмите перевернутую стрелку рядом с текущим выбранным контуром, чтобы открыть всплывающую панель. Нажмите Alt (Win) или Option (macOS) и выберите контур, который нужно удалить.
Установите угол глобального освещения для всех слоев
Используйте глобальное освещение, чтобы создать видимость общего источника света, сияющего на вашем изображении.
Do one of the following:
- In the Layer Style dialog box for Drop Shadow , Inner Shadow , or Bevel , select Use Global Light .
 Для Угол введите значение или перетащите радиус и выберите ОК .
Для Угол введите значение или перетащите радиус и выберите ОК .
Глобальное освещение применяется к каждому эффекту слоя, который использует угол глобального освещения.
Отображение или скрытие стилей слоя
При применении эффектов стиля к слою справа от имени слоя на панели «Слои» появляется значок .
Чтобы скрыть или отобразить все стили слоя на изображении, выберите «Слой» > «Стиль слоя» > «Скрыть все эффекты» или «Показать все эффекты».
Развернуть или свернуть стили слоя на панели «Слои»
Выполните одно из следующих действий:
Выберите раскрывающийся список () рядом со значком «Добавить стиль слоя» (), чтобы развернуть список эффектов слоя, примененных к этому слою.
или
Выберите треугольник, чтобы свернуть эффекты слоя.

или
Чтобы развернуть или свернуть все стили слоя, примененные в группе, удерживайте нажатой клавишу «Alt» (Win) или «Option» (macOS) и выберите треугольник или перевернутый треугольник для группы. Стили слоев, примененные ко всем слоям в группе, соответственно расширятся или свернутся.
Скопируйте и вставьте стили, чтобы применить одни и те же эффекты к нескольким слоям.
Между слоями путем перетаскивания
Выполните одно из следующих действий:
- На панели «Слои» перетащите эффект одного слоя с одного слоя на другой, удерживая нажатой клавишу «Alt» (Win) или «Option» (macOS), чтобы дублировать слой. эффект или перетащите панель эффектов с одного слоя на другой, чтобы дублировать стиль слоя.
- Перетащите один или несколько эффектов слоя с панели «Слои» на изображение, чтобы применить полученный стиль слоя к самому верхнему слою на панели «Слои», который содержит пиксели в точке перетаскивания.

Масштабирование эффекта слоя
Стиль слоя может быть точно настроен для целевого разрешения и элементов заданного размера.
Используйте эффекты масштабирования для масштабирования эффектов в стиле слоя без масштабирования объекта, к которому применяется стиль слоя.
Удалить эффекты слоя
Удалить отдельный эффект из стиля, примененного к слою, или весь стиль из слоя.
Чтобы удалить эффект из стиля, выполните следующие действия:
Чтобы удалить стиль из слоя, выберите слой, содержащий стиль, который вы хотите удалить, на панели «Слои». Затем выполните одно из следующих действий:
- Перетащите панель эффектов на значок удаления ().
Или
- Перейдите к «Слой» > «Стиль слоя» > «Очистить стиль слоя», выберите слой и нажмите кнопку «Очистить стиль» на панели «Стили».
Преобразование стиля слоя в слои изображения
Преобразование стиля слоя в обычный слой изображения для настройки или улучшения внешнего вида стилей слоя.
После этого вы можете улучшить результат, раскрасив или применив команды и фильтры. Но вы не сможете редактировать стиль слоя исходного слоя, и стиль слоя больше не будет обновляться при изменении исходного слоя изображения.
Слои, полученные этим способом может не привести к изображению, которое точно соответствует версии с использованием стили слоя. Вы можете увидеть предупреждение при создании новых слоев.
Создание предустановленных стилей и управление ими
Создайте пользовательский стиль и сохраните его как предустановку, доступ к которой можно получить с панели «Стили».
Сохраняйте предустановленные стили в библиотеке и загружайте или удаляйте их с панели «Стили» по мере необходимости.
Создание нового предустановленного стиля
Переименование предустановленного стиля
Выполните одно из следующих действий:
- Дважды щелкните стиль на панели «Стили». Если панель «Стили» настроена на отображение стилей в виде эскизов, введите новое имя в диалоговом окне и нажмите «ОК».
 В противном случае введите новое имя непосредственно на панели «Стили» и нажмите «Ввод» (Win) или «Return» (macOS).
В противном случае введите новое имя непосредственно на панели «Стили» и нажмите «Ввод» (Win) или «Return» (macOS).
Или,
- Выберите стиль в области «Стили» диалогового окна «Стиль слоя». Затем выберите «Переименовать стиль» во всплывающем меню, введите новое имя и нажмите «ОК».
Или,
- При использовании инструмента «Фигура» или «Перо» выберите стиль на всплывающей панели «Стиль» на панели параметров. Затем выберите «Переименовать стиль» в меню всплывающей панели.
Удалить предустановленный стиль
Выполните одно из следующих действий:
- Перетащите стиль на значок удаления () на панели «Стили».
Или
- Нажмите клавишу «Alt» (Win) или «Option» (macOS) и выберите стиль слоя на панели «Стили».
Или,
- Выберите стиль в области «Стили» диалогового окна «Стиль слоя». а затем выберите «Удалить стиль» во всплывающем меню. Дополнительную информацию см.
 в разделе Применение предустановленных стилей.
в разделе Применение предустановленных стилей.
Или,
- При использовании инструмента «Фигура» или «Перо» выберите стиль на всплывающей панели «Стиль слоя» на панели параметров. Затем выберите «Удалить стиль» в меню всплывающей панели.
Сохранить набор предустановленных стилей как библиотека
Загрузите библиотеку предустановленных стилей
Альтернатива эффекту внешнего свечения в Photoshop
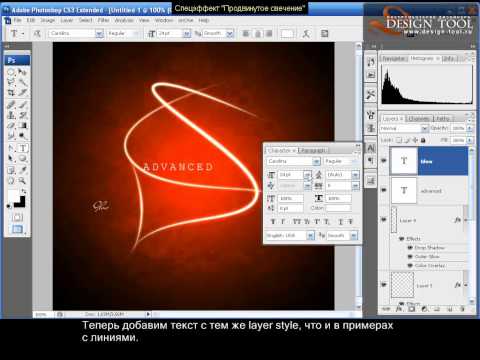
Привет, ребята, это SaDesign, и сегодня я поделюсь с вами способом создания эффекта свечения текста в Photoshop. Следите за обновлениями!
У меня есть 2 текстовых слоя и черный фон. Теперь мы украсим эти тексты светящимся эффектом. Во-первых, Image > Mode > Change с 8 бит/канал на 16 бит/канал. Преобразуйте слой SaDesign в смарт-объект и поместите его в группу, щелкнув и перетащив этот слой на значок группы. Добавьте немного размытия слою SaDesign, перейдите в Фильтр > Размытие > Размытие по Гауссу > размойте его с радиусом 0,5 пикселя.
Затем скопируйте этот слой 6 раз, нажав CTRL или CMD + J несколько раз.
Следующие шаги важны, мы изменим пиксели радиуса размытия на величину, которую я показываю здесь. Мы уже установили размер первого слоя на 0,5 пикселя, теперь дважды щелкните размытие по Гауссу слоя 1, чтобы открыть окно размытия, затем измените значение на 3 пикселя, ОК.
Дважды щелкните на размытие по Гауссу слоя 2 и установите радиус в пикселях равным 10.
Аналогично, мы установим радиус в пикселях слоев 3,4,5 и 6 на 25, 75, 250 и 500. Теперь, мы видим красивый светящийся текст.
Затем создайте сплошной черный корректирующий слой. Поместите его под всеми слоями SaDesign. Создайте новый слой, перейдите в Filter > Render > Clouds, измените режим наложения с обычного на Multiply и установите непрозрачность на 50%, переместите этот слой под SaDesign, скопируйте 2 слоя. Теперь щелкните значок настройки и выберите карту градиента, откройте редактор градиента, щелкнув пресет. Здесь есть множество предустановок, чтобы вы могли выбрать цвет, который вам нравится. Вы также можете создать свой собственный уникальный пресет, для этого есть полоса от черного до белого, нажмите на одну треть полосы и измените цвет, который хотите использовать. Давайте попробуем с синим цветом, как вы можете видеть, текст теперь покрыт синим светящимся цветом. Вы можете легко изменить положение синего пятна влево или вправо, чтобы увидеть изменения. Щелкните на второй трети полосы, чтобы создать еще одно пятно, мы изменим цвет на что-то близкое к синему, возьмите это. Текст теперь отлично светится, давайте я попробую с некоторыми доступными пресетами в Photoshop… зеленым… фиолетовым… оранжевым…. Я пойду с фиолетовым
Здесь есть множество предустановок, чтобы вы могли выбрать цвет, который вам нравится. Вы также можете создать свой собственный уникальный пресет, для этого есть полоса от черного до белого, нажмите на одну треть полосы и измените цвет, который хотите использовать. Давайте попробуем с синим цветом, как вы можете видеть, текст теперь покрыт синим светящимся цветом. Вы можете легко изменить положение синего пятна влево или вправо, чтобы увидеть изменения. Щелкните на второй трети полосы, чтобы создать еще одно пятно, мы изменим цвет на что-то близкое к синему, возьмите это. Текст теперь отлично светится, давайте я попробую с некоторыми доступными пресетами в Photoshop… зеленым… фиолетовым… оранжевым…. Я пойду с фиолетовым
Создайте обтравочную маску для градиентного слоя, нажав CTRL + ALT + G для Win или CMD + OPTION + G для MAC. Измените режим наложения группы 1 с «Пропустить» на «Экран». Это сделано для первого текста.
Переходим ко второму текстовому слою «Спасибо». Во-первых, поместите его в группу, чтобы потом нам было легче управлять. Щелкните правой кнопкой мыши на слое и преобразуйте его в смарт-объект, выберите «Фильтр» > «Размытие» > «Размытие по Гауссу», установите радиус 0,5 пикселя. Мы проделаем те же шаги, что и текст SaDesign.
Во-первых, поместите его в группу, чтобы потом нам было легче управлять. Щелкните правой кнопкой мыши на слое и преобразуйте его в смарт-объект, выберите «Фильтр» > «Размытие» > «Размытие по Гауссу», установите радиус 0,5 пикселя. Мы проделаем те же шаги, что и текст SaDesign.
Скопируйте этот слой 6 раз и измените пиксели размытия по Гауссу на 3, 10, 25, 75, 250 и 500 со слоя 2 на 6.
Создайте сплошной корректирующий слой черного цвета, поместите его прямо над фоновый слой.
Создайте новый слой, Filter > Render > Clouds > измените на Multiply в режиме наложения с непрозрачностью 50% и поместите его под Спасибо, скопируйте 2 слоя
Мы сделаем то же самое с другим фото текстуры. Вместо того, чтобы изменить режим наложения на экран, на этот раз мы изменим режим наложения и уменьшим непрозрачность.
Хорошо, это все для этого урока.
Надеюсь, вам понравится этот урок, поставьте лайк и подпишитесь на наш канал, чтобы ежедневно обновлять последние уроки.


 Он не сохраняет детализированные функции при больших размерах.
Он не сохраняет детализированные функции при больших размерах.
 Для Угол введите значение или перетащите радиус и выберите ОК .
Для Угол введите значение или перетащите радиус и выберите ОК .

 В противном случае введите новое имя непосредственно на панели «Стили» и нажмите «Ввод» (Win) или «Return» (macOS).
В противном случае введите новое имя непосредственно на панели «Стили» и нажмите «Ввод» (Win) или «Return» (macOS).  в разделе Применение предустановленных стилей.
в разделе Применение предустановленных стилей.