Делаем водяной знак на фотографии в Adobe Photoshop
Данный мастер-класс не о том, как сделать логотип на фотографии, а о том, как сделать его невидимым. В природе хорошая маскировка может внести серьезную разницу в то, кто станет едой, а кто едоком. И все это для единственной цели: чтобы прятаться от хищников и увеличить шанс на выживание. Перенесемся в мир рукоделия.
Спорный вопрос, стоит ли вообще ставить логотипы на фотографиях работ, поскольку, с одной стороны, они защищают авторство, с другой — нагромождают изображения, препятствуют добавлениям в коллекции. И здесь уже выбор за каждым. Но как бы то ни было, вы тратите время на работу, деньги на фототехнику, идею на красивую композицию, редактирование изображения.
Один из вариантов — прозрачный водяной знак, который трудно заметен, не бросается в глаза, но поможет защитить ваше авторство. А сделать его можно с помощью шести несложных шагов. Представленный способ, конечно, не даст 100% гарантию. Логотип всегда можно отрезать, затереть. Но тем не мнее, ваше изображение уже не станет столь легкой добычей.
Приступаем к «маскировке». А маскироваться нам поможет Adobe Photoshop русской версии (CS5). В других версиях принцип аналогичен.
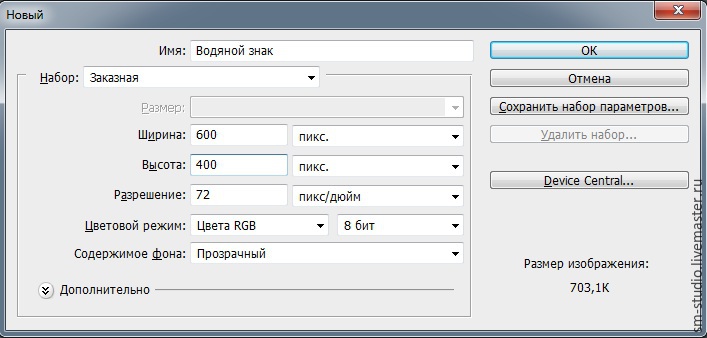
Шаг 1. Создаем новый документ (Файл — Создать). Задаем параметры.


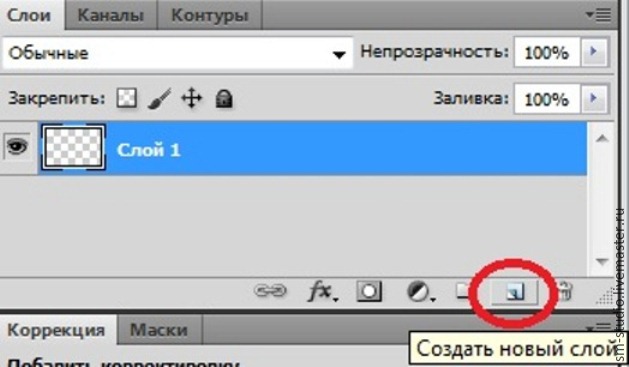
Шаг 2. После того, как документ создан, создаем новый слой. На одной из панелек справа нажимаем на пиктограмму «Создать новый слой» (вкладка «Слои»).

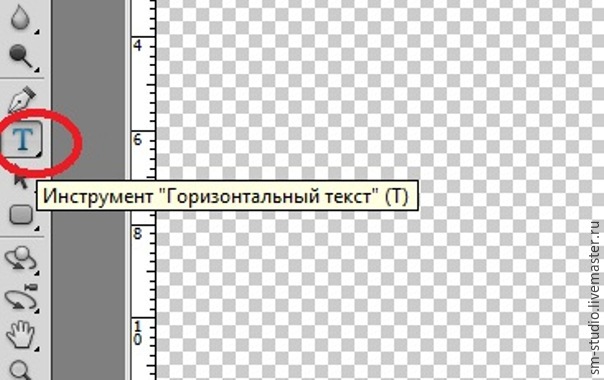
Шаг 3. На панели слева выбираем инструмент «Горизонтальный текст».

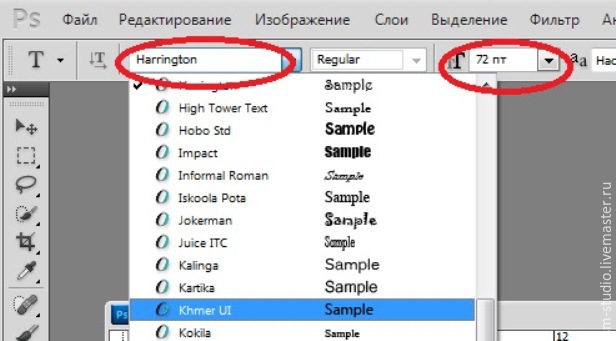
После этого выбираем любой понравившийся шрифт и размер для нашей надписи.

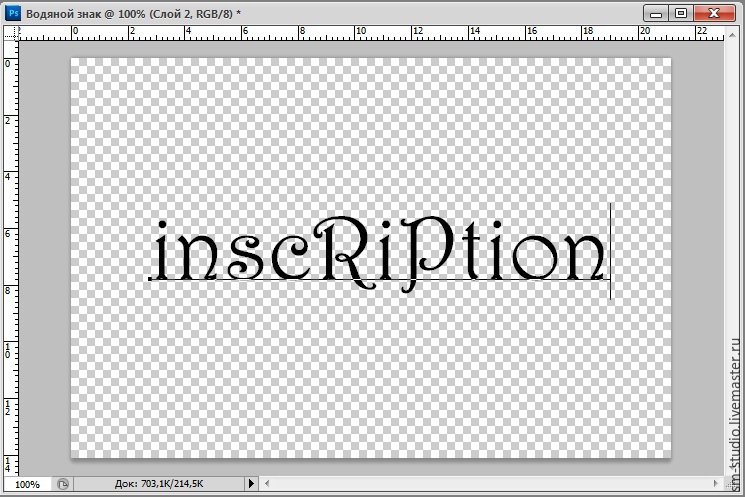
Вводим текст водяного знака.

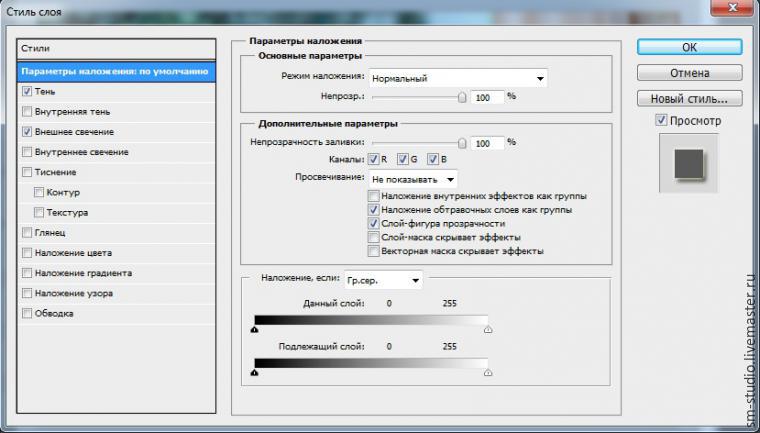
Шаг 4. Данный шаг можно пропустить. А можно сделать надпись более «живой». Для этого заходим в меню Слои — Стили слоя — Параметры наложения. Ставите параметры на ваш вкус.

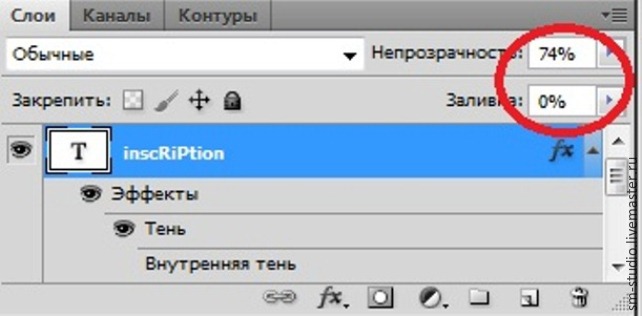
Шаг 5. На знакомой нам вкладке «Cлои» регулируем бегунки «Непрозрачность» и «Заливка», таким образом настраиваем нужный вам уровень прозрачности надписи.

Получаем прозрачный водяной знак:

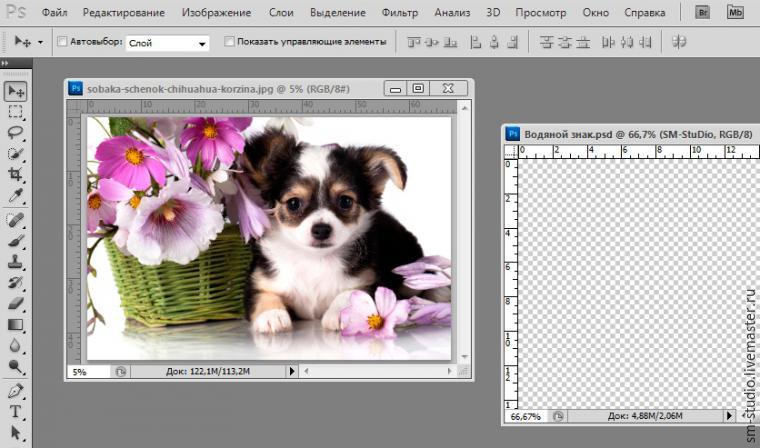
Шаг 6. Осталось дело за малым. Переносим водяной знак на изображение. Расположите оба изображения так, чтобы можно было удобно переместить знак (кликаем правой кнопкой мыши по заголовку одного из изображений -> переместить в новое окно. Аналогично со вторым).

Далее воспользуемся инструментом «Перемещение». Кликаем левой кнопкой мыши по водяному знаку и, не отпуская, перетаскиваем на изображение, размещаем логотип в нужном месте. Он может быть на самом изображении (или где-нибудь в уголке, не накладывая на само изделие).

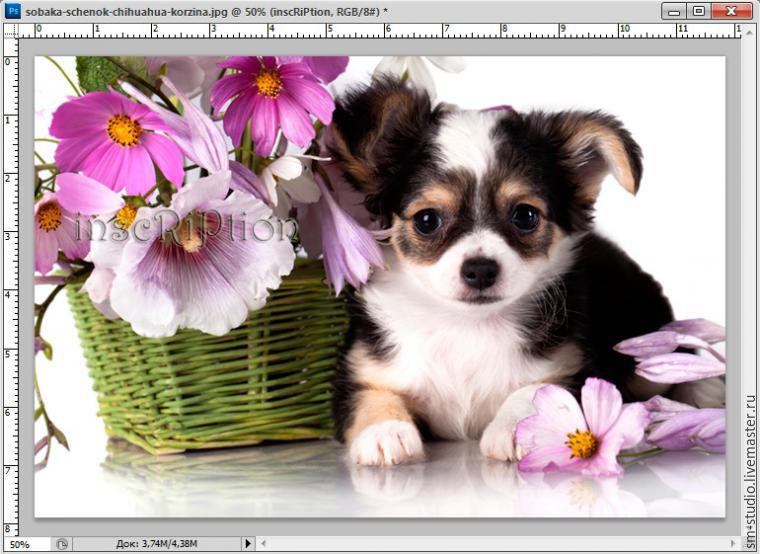
А вот и результат. Водяной знак есть, но практически не заметен! Операция «Маскировка» прошла успешно!

www.livemaster.ru
Как сделать водяной знак в фотошопе и автоматически добавлять его на фото
Водяной знак — это способ защиты своих авторских прав на фотоконтент. Это может быть логотип фирмы, фамилия автора, ссылка на сайт или любое другое уникальное слово или изображение, указывающее на ваше авторство.
Знак называют водяным в связи с тем, что по стандарту его нужно делать полупрозрачным. Ведь на изображении важно само содержимое, а знак не должен привлекать к себе основное внимание. Правильный водяной знак — это неяркая полупрозрачная метка у края изображения.
В каких случаях полезно использовать водяной знак
- Чтобы защитить от копирования свой фотоконтент, который вы выкладываете в сети интернет, например, в социальных сетях или персональном сайте. Изображения с чужими водяными знаками неохотно копируются пользователями. Даже если все-таки кто-то, например, репостнул себе в публичную группу такое изображение, то вытекает второй случай пользы таких знаков…
- Пиар. Пользователи, которые, несмотря на ваш водяной знак, скопировали себе на сайты или публичные странички, создают вам бесплатную рекламу. Логика проста — человек, увидевший ваше изображение, также обратит внимание и на водяной знак. А дальше, если его заинтересовало ваше творчество, он получит необходимую информацию о том, как вас найти, ибо любому понятно, что это и есть первоисточник данного контента.
- Не забываем о банальной раскрутке бренда. Люди, копирующие ваш контент, распространяют его по всем мысленным и не мысленным источникам. А постоянное мелькание бренда оставляет в памяти некий след, который потом сослужит пользу, в том числе и коммерческий успех.
- Если фотоконтент достаточно специфический, как, например, на этом сайте, где я выкладываю обучающие скриншоты, чтобы отбить желание конкурентов копировать контент, водяной знак как ничто другое в этом помогает. Собственно конкуренты вряд ли захотят строить свой аналогичный сайт с картинками, на которых прямая ссылка на мой проект. Даже если они это и сделают, я не буду расстроен, поскольку, как указано в пункте 2, это реклама и дополнительный источник целевого трафика.
Как делать водяной знак
Для начала определитесь что это будет: логотип, ссылка, какое-то слово или что-нибудь другое. Например, на своем сайте в качестве водяного знака я использую ссылку стилизованную под основной логотип сайта. Если картинка где-нибудь и мелькнет, то заинтересованный пользователь знает как найти первоисточник.
Водяной знак нужно сделать небольшого размера. Лучше придерживаться своего некого стиля. На мой взгляд, знак качества — это стабильность, поэтому не стоит дергать знак на каждой фото в разных местах. Лучше пусть это будет всегда одно и тоже место. ИМХО.
Сделайте знак полупрозрачным и погасите яркость красок. Он не должен быть броским и кидаться в глаза. На изображении главное само содержимое, а не ваш «вырви глаз» водяной знак.
Используя вышеуказанные советы, сначала сделаем набросок.
Откройте любое изображение и поместите в него ваш будущий водяной знак.
В рамках этой статьи мы не будем учиться делать логотипы или красивые надписи. Это совсем другая история и у каждого она своя…
Предполагается, что у вас уже есть заготовка, из которой вы намерены сделать водяной знак.
Далее повествование пойдет на примере логотипа этого сайта. Он был сохранен отдельным файлом. Чтобы добавить его к другому изображению в фотошопе, следуйте этим инструкциям.
В результате у вас должны быть два слоя на палитре с основным изображением и картинкой/текстом, что только что добавили.
После этого установите необходимый размер водяного знака, чтобы он не был слишком маленьким или большим.
Для этого, проследите чтобы картинка с логотипом была выбрана (как на скриншоте выше — выбранный слой отмечен синим цветом), выберите инструмент Свободная трансформация Ctrl+T. Вокруг недоиспеченного водяного знака появится ограничительная рамка. Двигайте ее за углы, чтобы уменьшить/увеличить картинку.
Совет
Чтобы картинка пропорционально изменялась, удерживайте клавишу Shift, когда тяните за углы.
Закончив с размером, нажмите клавишу Enter или кнопку в виде галочки на панели параметров инструмента.
Теперь нужно переместить водяной знак в неприметное место. Классический вариант — нижний правый угол.
Для этого выберите инструмент Перемещение V. Проследите, чтобы активным слоем была картинка с логотипом, а затем перетащите его в нужное место.
Примечание
У вас может присутствовать эффект примагничивания к краям. Чтобы этого не было, удерживайте нажатой клавишу Ctrl, когда перемещаете картинку.
Установив в нужно место, для пущей красоты и точности, можно еще более детальней подвинуть картинку. Для этого, при выбранном инструменте Перемещение, нажимайте на клавиши со стрелками на клавиатуре и картинка будет сдвигаться ровно на 1 пиксель (что такое пиксели). Если при этом еще и удерживать клавишу Shift, то сдвиг будет сразу на 10 пикселей.
Последний этап — создание эффекта полупрозрачности.
Для этого, проследите, чтобы активным был слой с водяным знаком, двигайте ползунок параметра Непрозрачность до тех пор пока, не найдете золотую середину.
По идее, водяной знак готов. Все эти действия по созданию водяного знака в фотошопе не занимают много времени и если вы редко собираетесь прибегать к данному способу защиты фото, то можно на этом остановится. Но если вы собираетесь работать часто с водяными знаками и с большим количеством фотографий, то лучше всего сделать экшен для автоматического добавления водяного знака.
Автоматическое добавление водяного знака с помощью экшена
Напомню, что экшен — это автоматическая операция с заранее прописанным алгоритмом действий. Нажав на одну кнопку, фотошоп сам выполнит все заложенные действия в считанные секунды. Это мощный инструмент для экономии времени. Подробнее о том, что такое экшены в фотошопе и как ими пользоваться.
Поскольку у нас сейчас стоит задача избавиться от многочисленной нудной работы, использование экшена идеально для этого подойдет.
Данный экшен будет работать так:
Открываем в фотошопе фотографию и нажимаем воспроизведение экшена с водяным знаком. Повторяем эти действия для каждой фотографии.
Здесь ничего сложного нет, главное чтобы действий было как можно меньше и все они были четкие и понятные программе.
Шаг 1
Экшен будем создавать на заранее открытой фотографии. Поэтому выберите и откройте в фотошопе любую.
Шаг 2
Я рассматриваю пример на своем заранее созданном логотипе. Этот файл должен быть у вас сохранен на компьютере. Выберите папочку, где он будет лежать. Это местоположение больше нельзя будет менять / переименовывать, в том числе другие папки предшествующие конечной. Проще говоря, поместив картинку, например, по такому пути: «C:\Users\Имя пользователя\Desktop\Картиночки\logo.png», ни одну из папок больше нельзя будет переименовывать, перемещать и так далее. В противном случае экшен перестанет работать.
Шаг 3 Откроем палитру.
Откройте палитру с экшенами / операциями: Окно — Операции или клавиши Alt+F9.
Вот так она должна выглядеть:
Шаг 3 Начинаем запись.
Создайте новую папку для своих экшенов. Нажмите на третью справа кнопку. Появится окно, в котором придумайте имя папки.
Теперь создадим новую операцию. Нажмите на вторую справа кнопку Создает новую операцию. Придумайте ей имя.
После нажатия на кнопку Записать, вы увидите, что на палитре стала активной кнопка записи (красный значок), как на видеокамере. Это значит, что началась запись наших действий в программе.
Шаг 4
Первым делом выполняем команду открыть картинку с будущим водяным знаком: Файл — Открыть или Ctrl+O. Далее найдите картинку у себя на компьютере.
Картинка должны открыться на новой самостоятельной вкладке (что такое вкладки).
Шаг 5
Следующая задача скопировать логотип и перенести на исходную фотографию.
Для этого нажмите клавиши Ctrl+A. Мы сделали полное выделение содержимого картинки, по периметру должны появиться «марширующие муравьи».
Сделаем копию Ctrl+C. Так картинка была скопирована в буфер обмена.
Перейдите на предыдущую вкладку с открытой фотографией и вставьте туда скопированный логотип — Ctrl+V.
Шаг 6
Просто перетащить логотип в нужное место нельзя. Фотошоп, может быть, и запомнит координаты, но когда вы будете открывать фотографии других размеров, водяной знак может оказаться чуть ли не по середине фотографии. Это ерунда. Нужно сделать так, чтобы фотошоп всегда определял где края у фотографии и выравнивал логотип относительно их расположения.
Для этого на палитре слоев выделите слой с самой фотографией и нажмите Ctrl+A, чтобы выделить его весь.
Примечание
У меня фоновый слой получил название «Layer 1» из-за моих прыжков из разных локализаций фотошопа. Если вы используете русскоязычную версию программы, то у вас должно быть написано «Фоновый слой».
Следующим шагом опять сделайте активным слой с логотипом. Мы будем его позиционировать относительно только что созданной выделенной области. О том как происходит выравнивание объектов в фотошопе у меня есть отличная статья.
Выберите инструмент Перемещение — V.
На панели параметров инструмента нужно нажать кнопки: Выравнивание по нижнему краю и Выравнивание по правому краю.
Шаг 7
Убираем рамку выделенной области — Ctrl+D, она нам больше не понадобится.
Итак, мы только что прижали водяной знак в самый нижний правый угол. Но так близко к краям это не красиво. Нужно сделать небольшие отступы от краев.
Для этого при выбранном инструменте Перемещение, зажав клавишу Shift нажмите по одному разу на левую и верхнюю стрелочки на клавиатуре. Произойдет сдвиг картинки на 10 пикселей в заданные стороны. Если этого много, нажимайте на стрелочки без Shift’a, тогда сдвиг будет по 1 пикселю.
Финальный аккорд — на палитре слоев измените непрозрачность логотипа. Я поставил 60%.
Шаг 8
Закройте вкладку с логотипом, которая была создана на 4 шаге. Она должна быть второй по счету.
Для этого ОБЯЗАТЕЛЬНО сначала нажмите на эту вкладку, чтобы она стала активной (активная вкладка подсвечивается более ярким цветом), после этого нажмите на крестик. Иначе, фотошоп запишет в экшен закрытие нашей основной вкладки с фотографией.
В итоге файл экшена должен выглядеть следующим образом:
Не забудьте нажать на кнопку Стоп, чтобы завершить запись экшена.
Проверка на работоспособность
Вновь откройте любую фотографию. На палитре операций, нажимая на стрелочку возле названия экшена, можно скрыть/отобразить подробный список действий. Чтобы не загромождаться лучше скрыть.
Для активации экшена, выделите его на палитре и нажмите кнопку Воспроизвести.
Результат
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter. Спасибо!
psand.ru
Как сделать и добавить водяной знак на фото в Фотошопе
Если сайт или художник загружает в интернет авторское изображение, то очень часто на нем размещается водяной знак. Он помогает обозначить авторство и прорекламировать собственный ресурс, гарантировав увеличение репутации и посещаемости.
Водяные знаки нередко автоматически размещаются на картинки, загруженные на бесплатные и платные хостинги и сервера. Если вы хотите самостоятельно сделать водяной знак, вам потребуется воспользоваться программой Фотошоп (Photoshop). И в этом уроке мы подробно разберем процесс создания и наложения водяного знака на изображение. Поехали!
Как создать водяной знак
- После запуска программы нужно выбрать вкладку “Файл” и нажать на опцию “Создать”. Также можно открыть новый документ комбинацией “CTRL+N”. Для примера, выберем размер файла 600х300, фон оставляем прозрачным.

- В палитре слоев создается новый, на котором будут размещаться необходимые объекты.

- Если требуется нанести определенную фразу в качестве водяного знака, выбирается “Горизонтальный текст” в инструментах. Также там устанавливается наиболее подходящий шрифт и выбираются другие параметры.
 Наиболее подходящим шрифтом для вотермарки нельзя назвать какой-то один. Нам например нравится “Fira Sans”, поскольку может похвастаться большими символами, хорошо заметными при полупрозрачном стиле.
Наиболее подходящим шрифтом для вотермарки нельзя назвать какой-то один. Нам например нравится “Fira Sans”, поскольку может похвастаться большими символами, хорошо заметными при полупрозрачном стиле.
В большинстве случаев водный знак нужен для нанесения адреса сайта или подписи автора изображения. Таким образом можно прорекламировать себя, если фото будет распространяться на других ресурсах.
- Водяной знак можно разместить ровно по центру, для чего используется опция “Перемещение”.

- Опция “Слои – Стиль слоя” позволит наделить марку большей эффектностью, она станет более рельефной. Также функция запускается двойным кликом по нужному слою. Мы обычно просто кликаем правой кнопкой мыши на слой и выбираем “Параметры наложения”:
 Во открывшемся окне выбираются необходимые параметры, которые сделают отображение знака более красивым и эффектным. Например, можно добавить тень, обводку или наложить какой-нибудь узор, как это сделали мы:
Во открывшемся окне выбираются необходимые параметры, которые сделают отображение знака более красивым и эффектным. Например, можно добавить тень, обводку или наложить какой-нибудь узор, как это сделали мы: Можно смело пробовать различные эффекты, подбирая из них наиболее удачные сочетания. Ставим галочку у нужного пункта и выбираем настройки. Если вам не понравится результат, вы сможете отменить эффекты убрав галочку всего лишь одним кликом.Достигнув нужного эффекта, нужно еще раз убедиться, что водяной знак полностью соответствует всем пожеланиям. В случае положительного ответа необходимо поиграться с прозрачностью изображения.
Можно смело пробовать различные эффекты, подбирая из них наиболее удачные сочетания. Ставим галочку у нужного пункта и выбираем настройки. Если вам не понравится результат, вы сможете отменить эффекты убрав галочку всего лишь одним кликом.Достигнув нужного эффекта, нужно еще раз убедиться, что водяной знак полностью соответствует всем пожеланиям. В случае положительного ответа необходимо поиграться с прозрачностью изображения. - Чтобы сделать изображение почти невидимым, воспользуемся опцией “Непрозрачность”, как показано на скриншоте ниже:
 Установленный на 10% бегунок нас устраивает. Таким образом знак будет еле заметен человеческому глазу.
Установленный на 10% бегунок нас устраивает. Таким образом знак будет еле заметен человеческому глазу. - Когда марка готова, можно приступать к ее сохранению. Для этого требуется нажать на комбинацию клавиш “CTRL+S” и выбрать определенные параметры в появившемся окне. Формат изображения желательно выбрать .PNG, чтобы не утратить прозрачность изображения. Ни в коем случае не выбирайте JPG.

Но также, если вы хотите в дальнейшем иметь возможность изменять данный водяной знак, необходимо сохранить проект в формате .psd. Таким образом вы в любой момент сможете его подкорректировать и изменить необходимые параметры: цвет, расположение тени, степень свечения и т.д. После приведения проекта в должный вид, нужно будет еще раз его сохранить, после чего он вновь будет готов к использованию.
Как наложить водяной знак на фото/изображение
После того, как мы сохранили сайт в выбранной директории в указанном формате, можно приступить к наложению его на какое-нибудь изображение. Знак будет полупрозрачным и не испортит общую картину.
Выполнить данную процедуру еще проще, чем создать вотермарку. В фотошопе требуется открыть необходимую фотографию и сам водяной знак. Мы будем использовать логотип нашего сайта, и наложим водяной знак по всей площади изображения.
Скопируйте водяной знак на новый слой в проекте изображения, на которое будем наносить вотермарку. Используя клавиши на клавиатуре или курсор мыши, поместите знак на необходимую позицию и выберите необходимый размер. На скриншоте ниже вы можете увидеть наш водяной знак в правом нижнем углу.

Нажав на кнопку Shift можно равномерно выставить пропорции и марки, приведя ее в надлежащий вид. Эта горячая клавиша позволит быстро отрегулировать габариты файла.
А теперь мы просто будем дублировать слои и расставлять водяной знак по всей площади изображения. Так это выглядит:

Вот такими простыми манипуляциями можно буквально за полчаса получить качественный водяной знак, соответствующий всем пожеланиям. Сохраненный файл можно использовать и в дальнейшем, размещая его на другие проекты.
myphotoshop.ru
Как в фотошопе сделать водяной знак – Сам Себе Admin

В современном мире, когда плагиат распространяется с большой скоростью, использование водяного знака имеет большое значение для защиты Ваших изображений от несанкционированного использования. Кроме того, это вариант для Вас, как профессионального или любительского фотографа, получить надлежащее вознаграждение за свою работу. Создание водяного знака в Photoshop представляет собой несложный процесс. Это довольно легко сделать и займет немного времени. И в этом конкретном уроке мы рассмотрим, как в фотошопе сделать водяной знак.
Водяной знак обычно представляет собой логотип, печать или подпись, наложенную на фотографию. Водяной знак часто имеет определенную степень прозрачности. Размещение водяного знака на фотографии обычно делается таким образом, чтобы он не отвлекал от самой фотографии.
Такую же технику используют блогеры, которые иллюстрируют свои статьи авторскими изображениями. Сделать водяной знак в Фотошопе несложно. Для этого достаточно включить в него текстовую надпись, указывающую на автора данной фотографии. А вот для того, чтобы водяной знак минимально мешал просмотру фотографии, не портил общей композиции и при этом обеспечивал максимальную защиту, нужно немного постараться.

- Запустите Фотошоп и создайте новое изображение, выбрав пункт «Создать» из главного меню «Файл» или сделайте то же самое сочетанием клавиш Ctrl + N . Выберите для создаваемого слоя прозрачный фон. Высоту и ширину установите в пределах средних значений. В данном примере мы создадим слой шириной 300 и высотой 150 пикселей.

- Активируйте инструмент «Горизонтальный текст» из панели инструментов.

- Добавьте к изображению надпись, которая будет идентифицировать Вас как автора данного изображения.

- Выберите требуемый шрифт и его размер для созданной надписи в панели управления параметрами шрифтов.

- Чтобы надпись не выбивалась из общей композиции фотографии, когда она будет на нее добавлена, нужно отредактировать ее стиль, сделав надпись прозрачной и добавив для нее тиснение, чтобы она проявлялась на фотографии.
Для этого перейдите по следующему пути из главного меню «Слои» → «Стиль слоя» → «Параметры наложения».
 Нажмите на изображение, чтобы увеличить его
Нажмите на изображение, чтобы увеличить его- Сделайте водяной знак прозрачным, снизив непрозрачность его заливки до 0% в открывшемся окне. Надпись станет полностью прозрачной и исчезнет из вида.
 Нажмите на изображение, чтобы увеличить его
Нажмите на изображение, чтобы увеличить его- Активируйте стиль «Тиснение» в этом же окне слева установив настройки стиля как на изображении, приведенном ниже. Надпись останется прозрачной, но будет проявляться за счет тиснения, не сильно портя при этом общий вид фотографии.
 Нажмите на изображение, чтобы увеличить его
Нажмите на изображение, чтобы увеличить его- Созданный в Фотошопе слой с водяным знаком можно сохранить в psd формате, выбрав в меню «Файл» → «Сохранить» и присвоив ему имя, к примеру, watermark (по английски означает водяной знак). Сохранение в формате psd позволит в любой момент внести в водяной знак необходимые изменения. Открытую вкладку с водяным знаком в Фотошопе можно закрыть.
- Чтобы добавить созданный водяной знак на фотографию откройте ее Фотошопе и также откройте созданный psd файл с водяным знаком.
- В окне управления слоями водяного знака сделайте правый клик мышкой по единственному слою с текстом и в появившемся меню выберите пункт «Преобразовать в смарт-объект». Данным действием мы помещаем слой в специальный контейнер, что позволит в последствии переместить слой вместе с его стилями.
- Выберите всю область изображения с водяным знаком из главного меню через «Выделение» → «Все» или просто нажмите сочетание клавиш Ctrl + A для этого. Скопируйте созданный контейнер через «Редактирование» → «Скопировать» из главного меню или просто нажмите сочетание клавиш Ctrl + C для этого.
- Перейдите на вкладку с открытой фотографией и нажмите кнопку создания нового слоя в панели слоев, или нажмите сочетание клавиш Ctrl + N .
- Скопируйте на созданный слой водяной знак, перейдя через главное меню в «Редактирование» → «Скопировать», или нажмите сочетание клавиш Ctrl + V для достижения того же самого эффекта. Водяной знак будет вставлен в центр фотографии. Можно отредактировать ее местоположение или размер, применив инструмент «Трансформирование».

Защита фотографий водяным знаком создаст максимум неудобств для тех, кто захочет присвоить данное изображение и скрыть его авторство.
( 6 оценок, среднее 5 из 5 )
Понравилась статья? Поделиться с друзьями:
samsebeadmin.ru
Как сделать и автоматически нанести водяной знак в Фотошопе
В этой статье подробно описывается как создать водяной знак в Photoshop и автоматически нанести на все фотографии в выбранной папке, как подготовить фотографии к публикации на веб-ресурсе.
Итак приступим, для работы нам понадобится Photoshop и собственно фотографии. Открываем Photoshopи создаем новый файл (Ctrl+N) размером 400х200 с прозрачным фоном.
 Выбираем инструмент “горизонтальный текст”
Выбираем инструмент “горизонтальный текст”
В настройках текста выбираем Нужный шрифт.

Нажимаем F7 чтобы отобразить окно слоев. Жмем кнопку “Создать новый слой”
Создаем новый слой
Теперь в новом активном слое печатаем текст водяного знака.
Фильтр\Стилизация\Тиснение. Photoshop предлагает нам выполнить Растрирование – жмем ОК.
Стиль — тиснение
 Теперь наш текст выглядит объемным и выпуклым (вы можете применять любые шрифты и эффекты, только помните – что после того как наш знак станет прозрачным, его может быть плохо видно). Переходим в окно слоев и делаем слой со знаком прозрачным.
Теперь наш текст выглядит объемным и выпуклым (вы можете применять любые шрифты и эффекты, только помните – что после того как наш знак станет прозрачным, его может быть плохо видно). Переходим в окно слоев и делаем слой со знаком прозрачным.

Теперь наша надпись практически не видна.
Теперь у нас прозрачный текст
Сохраняем наш файл в формате Photoshop — *.PSD. Например WaterAsEasy.psd, этот файл нам понадобится для нанесения водяного знака.
Итак, мы создали файл с водяным знаком, но теперь нам надо его нанести на нашу фотографию. Сделать это можно в ручную (перетащив на фотографию), или автоматически. Так как все мы люди ленивые, рассмотрим автоматический режим.
Открываем фотографию, на которую нам надо нанести водяной знак. После открытия, жмем – Alt+F9. Мы перешли на вкладку — Операции. Нажимаем – Создать новую операцию.

Создаем новую операцию.
Заполняем имя – водяной знак. Выбираем функциональную кнопку (кнопка при нажатии на которую будет выполняться набор действий, которые мы сейчас запишем) – например F5. Жмем –Запись.
После нажатия на кнопку – Запись, Photoshop начал записывать все сделанные нам операции. В окне Операции, отображаются главные, интересующие нас значки – Запись, Стоп, Удалить. Ну и как Вы понимаете, в любой момент можно остановить запись, запустить заново, или удалить не получившуюся запись.
Запись, стоп, удалить

Итак, у нас запущена запись. Далее вставляем водяной знак – Файл\ Поместить. Выбираем наш файл с водяным знаком и жмем – ОК.
Помещаем водяной знак
Теперь можно немного уменьшить наш водяной знак. Для того чтобы уменьшить изображение при этом сохраняя пропорции – держим нажатой кнопку Shift и тянем вставленное изображение за угол.
ВНИМАНИЕ!!! – Для пакетной обработки фотографий (автоматизации) уменьшение водяного знака подходит только для одинакового размера файлов. Если файлы разного размера, уменьшать размер знака не рекомендую, так он будет автоматически масштабироваться и позиционироваться по центру!
Меняем размер
Теперь Жмем Alt+Shift+Ctrl+S чтобы сохранить изображение в пригодном для веб публикации формате. Жмем –Сохранить. Выбираем или создаем новую папку в которую будут автоматически сохраняться картинки с нанесенным водяным знаком.
Сохраняем пригодное для ВЕБ изображение
После сохранения файла останавливаем запись. Теперь можно перейти в папку с сохраненным файлом и просмотреть результат.
Теперь наконец, пришло время автоматизировать процесс нанесения водяного знака. Для этого переходим — Файл\Автоматизация\Пакетная обработка. В поле “набор” выбираем тот, который создавали для записи операции. Выбираем операцию “Защита фото”. В качестве источника выбираем папку, в которой собраны фото для нанесения водяного знака (нажать кнопку “Выбрать”). Назначение это папка, куда будут сохраняться фото с водяным знаком. Затем выбрать “Порядковый номер” (1 цифра). Если вы хотите выбрать другие варианты, нужно щелкнуть по стрелочке справа от этого поля и выбрать “расширение”. Это позволит в конечном итоге пронумерованные фото с расширением файла, которое было перед пакетной обработкой. Нажать “Да”и Photoshop наносит водяные знаки на все фото, хранящиеся в папке.
www.storecalc.com
Как сделать водяной знак в фотошопе и наложить его на фотографию. Подробный урок
Дорогие друзья, сегодня покажу вам как легко и быстро сделать водяной знак в фотошопе. Также в уроке я покажу, как добавить водяной знак на изображение.
Перед тем как приступить к уроку, давайте разберемся для чего же нужен водяной знак. Все очень просто — наносить его на изображения для того что бы защитить его хоть как то от копирования.
Приступим к уроку.
Как сделать водяной знак в фотошопе
1. Открываем фотошоп и создаем новый документ Файл→ Создать…(File→ News… или CTRL+N – в скобочках вместе с переводом буду указывать сокращения – проще говоря “горячие” клавиши, которые позволяют экономить время в программе фотошоп).
В окошке указал такие параметры:
Название: Blogohelp.ru;
Ширина: 300 пикселей;
Высота: 100 пикселей;
Разрешение: 72 пикселя;
Содержимое фона: Белый.
И нажал кнопочку ОК.
Создался новый документ.
Сразу же сохраняем нашу работу. Идем в меню Файл→ Сохранить как… (File-Save as…, Shift+Ctrl+S) — очень рекомендую также в процессе работы над документом переодически сохраться нажимая комбинацию клавиш Ctrl+S, будет очень не приятно если вы долга работали над чемто, а результат не созранился к примеру, из-за того что свет выключили или компьютер завис. Так что почаще сохраняйтесь!
2. Давайте напишем текст. У взял текст «Blogohelp.ru». Берем инструмент Горизонтальный текст (Horizontal Type Tool, T). Шрифт выбрал: Times New Roman, жирный с размером 48 пунктов и цвет #000000.
После просто кликаем левой кнопкой мыши в нужно месте в нашем документе и пишем текст “Blogohelp.ru” и нажимем галочку в настройках инструмента Текст, что бы подтвердить действия.
В итоге получается так:
Расположение текста в документе не имеет особого значения в данном случае, но если вам нужно его подвинуть используйте инструмент Перемещение (MoveTool, V) или клавиши “Вверх, вниз, влево и вправо” на клавиатуре — что бы разместить его где вам нужно.
3. Добавим немного эффектов. Для этого отправляемся в меню Окно (Window) и выбираем палитру Слои (Layers, F7). Открывается палитра для работы со слоями в фотошопе. Выбираем наш тектовый слой.
Кликаем мышкой два раза по слою Blogohelp.ru и открывается окошко со стилями слоя. Выбираем пункт Обводка (Overlay). Я поставил такие настройки:
Размер: 3 пикселя
Непрозрачность: 40%
Цвет: белый #FFFFFF.
В итоге у нас получился слой с 30% заливкой и белой обводкой в 40%.
Теперь убираем глазик у слоя Фон (Background).
В итоге у нас получился полупрозрачный слой на прозрачном слое.
Наш водяной знак готов, сохраняем работу, нажимаем Ctrl+S.
Остается только наложить его на нужную нам фотографию.
Как наложить водяной знак на изображение в фотошопе
1. Открываем в фотошопе нужное нам изображение. Я взял вот это:
2. Переходим в документ с нашим водяным знаком. Теперь нам нужно перенести слой с водяным знаком на картинку. Есть два способо это сделать:
а) Можно просто перенести слой с водяным знаком из одного документа в другой — хватаете слой левой кнопкой мыши инструментом Перемещение (Move) и не отпуская мыши перености слой в документ с изображением.
б) В палитре со слоями выбираете слой с водяным знаком, кликаете по нему правой кнопкой мыши, в выпавшем меню выбираете Создать дубликать слоя…
в следующем окошке выбираете документ с изображением и нажимаете ОК.
В итоге водяной знак поместиться поверх изображения.
Вот и все, инструментом Перемещение можно подвинуть водяной знак в нужное место.
blogohelp.ru
Как сделать водяной знак в фотошопе прозрачным
Делюсь навыком, как сделать водяной знак в фотошопе и рассказываю для чего он нужен.
Недавно я занялась вебдизайном. Начала принимать заказы на небольшие работы и поняла — заказчику всегда отправляете показать эскиз только под защитой водяного знака. И убираете его после полной оплаты заказа. Также я использую водяной знак на своих слайдах для видео.
Довольно часто я делаю для своих близких открытки-поздравлялки в фотошопе. Их я тоже защищаю водяным знаком. Он хорошо подходит для защиты авторского права на фотографиях.
Водяной знак можно делать цветным и прозрачным. Я предпочитаю прозрачный водяной знак. Сейчас мы с вами его сделаем в фотошопе CS6.
Руководство как сделать водяной знак в фотошопе CS6
1. Создаём в фотошопе документ, размером 400*100, даём ему название «Водяной знак».
Для этого, нажимаем надпись «Файл» и в появившемся окне «Создать»:
2. Заполняем все необходимые поля аналогично приведённой картинке :
Обратите внимание на следующие пункты:
- ширина — 400 (для слайдов 800-1000) пикселей
- высота — 100 (для слайдов 200) пикселей
- разрешение 300 (очень часто фотошоп на автомате предлагает другое)
- цветовой режим RGB (важно!)
- содержимое фона — Прозрачный (у вас может на автомате стоять «Белый»)
Только внимательно проверив все прописанные мной пункты — нажимаем «ОК».
3. На левой панели инструментов находим Инстумент Горизонтальный текст:
4. Кликаем этим инструментом на наш документ, чтобы появился курсор.
5. Нам необходимо сделать цвет надписи чёрным. Для этого нажимаем на верхней панели иконку цвета шрифта — у меня она пока голубого цвета (появится только после того, как у вас будет курсор на документе):
6. Как только вы кликните на иконку, увидите новое окошко, на котором мы и задаём чёрный цвет шрифта, перемещая кружочек в крайнее нижнее положение слева и нажимая кнопку «ОК»:
Как видите, цвет стал чёрным.
7. Также можете настроить величину шрифта и название шрифта. У меня шрифт «Rubius» и размер шрифта 14:
Шрифт можно скачать по ссылке с моего Яндекс.Диска https://yadi.sk/d/eD73rTIijNa5z. Я им часто пользуюсь, очень красиво смотрится в надписях.
8. Прописываем либо своё имя и фамилию, либо — название сайта. В ролике я прописываю имя и фамилию, а сейчас пропишу название сайта (на английском языке):
9. Если у вас надпись не заняла всё поле, кликаете два раза по значку «Т» , текст выделится и вы на верхней панели подбираете размер шрифта. Когда закончите, опять кликаем два раза по тому же значку текста:
Вот так можно сделать цветной водяной знак. Менять цвет шрифта можно по вашему желанию, вы уже знаете, как это сделать.
Как сделать водяной знак прозрачным
10. Делаем водяной знак прозрачным. Для этого добавляем стиль слоя, нажимая иконку слоя fx:
11. Появится окошко и мы выбираем (кликаем) «Тиснение»:
Откроется ещё окошко и там тоже выбираем «Тиснение»:
12. Делаем наш водяной знак прозрачным:
Как сделать водяной знак прозрачным:
- кликаем на надпись «Слои» (на рисунке цифра 1)
- откроется окошко с нашей надписью
- возле слова «Заливка» нажимаем на треугольник на рисунке цифра 2)
- появится ползунок
- отводим его в крайнее левое положение, пока цифра «100%» возле слова «Заливка» не поменяется на надпись»0%» (на рисунке цифра 3)
- смотрим, как стала надпись почти невидимой — прозрачной (на рисунке цифра 4)
Теперь вы знаете, как сделать водяной знак в фотошопе прозрачным.
13. Как его сохранить? Сохраняем дважды.
Первое сохранение для возможного исправления чего-либо в фотошопе (а вдруг надо будет?):
Кликаем Файл —> Сохранить как —> Сохраняем с расширением для фотошопа:
Второе сохранение — рабочее, для использования нашего водяного знака. Именно с ним мы будем работать в дальнейшем:
Кликаем Файл —> Сохранить как —> Сохраняем с расширением PNS, PNG:
Сохранение именно в этом расширении сделает его прозрачным (без фона) и тогда его можно накладывать на любое изображение. Например, я открываю в фотошопе фото изделия с бисера и переношу на неё (просто перетягиваю) водяной знак и он красиво ложится на фон картинки:
На этом урок закончен. Теперь вы знаете все нюансы о том, как сделать водяной знак в фотошопе прозрачным и непрозрачным.
Я записала для вас видео, как сделать водяной знак в фотошопе CS6 прозрачным. Смотрите и сделайте себе.
До следующих уроков. У меня к вам вопрос: вам нужны подобные уроки? Это приносит вам пользу? Хочу сориентироваться, продолжать их или нет. Заранее благодарю за ваши ответы.
С уважением, Галина Нагорная
P.S. Если у вас что-то не получилось — пишите в комментариях, помогу, исправлю… Главная ошибка здесь — не добавили стили, а в них — тиснение.
Понравилось это:
Нравится Загрузка…
myrassilka.ru



 Наиболее подходящим шрифтом для вотермарки нельзя назвать какой-то один. Нам например нравится “Fira Sans”, поскольку может похвастаться большими символами, хорошо заметными при полупрозрачном стиле.
Наиболее подходящим шрифтом для вотермарки нельзя назвать какой-то один. Нам например нравится “Fira Sans”, поскольку может похвастаться большими символами, хорошо заметными при полупрозрачном стиле.

 Во открывшемся окне выбираются необходимые параметры, которые сделают отображение знака более красивым и эффектным. Например, можно добавить тень, обводку или наложить какой-нибудь узор, как это сделали мы:
Во открывшемся окне выбираются необходимые параметры, которые сделают отображение знака более красивым и эффектным. Например, можно добавить тень, обводку или наложить какой-нибудь узор, как это сделали мы: Можно смело пробовать различные эффекты, подбирая из них наиболее удачные сочетания. Ставим галочку у нужного пункта и выбираем настройки. Если вам не понравится результат, вы сможете отменить эффекты убрав галочку всего лишь одним кликом.Достигнув нужного эффекта, нужно еще раз убедиться, что водяной знак полностью соответствует всем пожеланиям. В случае положительного ответа необходимо поиграться с прозрачностью изображения.
Можно смело пробовать различные эффекты, подбирая из них наиболее удачные сочетания. Ставим галочку у нужного пункта и выбираем настройки. Если вам не понравится результат, вы сможете отменить эффекты убрав галочку всего лишь одним кликом.Достигнув нужного эффекта, нужно еще раз убедиться, что водяной знак полностью соответствует всем пожеланиям. В случае положительного ответа необходимо поиграться с прозрачностью изображения. Установленный на 10% бегунок нас устраивает. Таким образом знак будет еле заметен человеческому глазу.
Установленный на 10% бегунок нас устраивает. Таким образом знак будет еле заметен человеческому глазу.