ГДЗ по информатике 7 класс, Босова, рабочая тетрадь, упр. 161. Выберите форматы графических файлов. – Рамблер/класс
ГДЗ по информатике 7 класс, Босова, рабочая тетрадь, упр. 161. Выберите форматы графических файлов. – Рамблер/классИнтересные вопросы
Школа
Подскажите, как бороться с грубым отношением одноклассников к моему ребенку?
Новости
Поделитесь, сколько вы потратили на подготовку ребенка к учебному году?
Школа
Объясните, это правда, что родители теперь будут информироваться о снижении успеваемости в школе?
Школа
Когда в 2018 году намечено проведение основного периода ЕГЭ?
Новости
Будет ли как-то улучшаться система проверки и организации итоговых сочинений?
Вузы
Подскажите, почему закрыли прием в Московский институт телевидения и радиовещания «Останкино»?
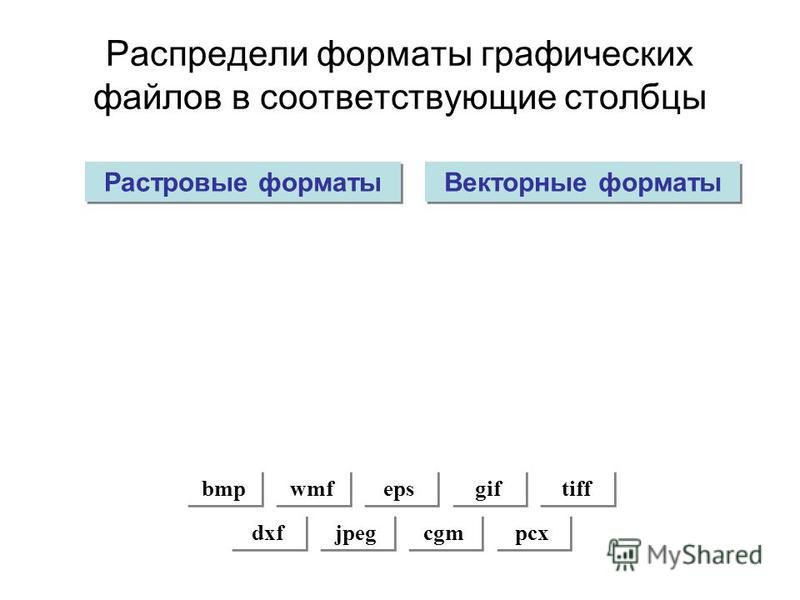
Выберите (отметьте галочкой) форматы графических файлов.
BMP
GIF
TXT
JPEG
DOC
WMF
EPS
EXE
COM
ответы
BMP
GIF
JPEG
PDF
EPS
ваш ответ
Можно ввести 4000 cимволов
отправить
дежурный
Нажимая кнопку «отправить», вы принимаете условия пользовательского соглашения
похожие темы
Экскурсии
Мякишев Г.Я.
Досуг
Химия
похожие вопросы 5
Задание 5a. Reading&Listening. What is your opinion 5c. Английский язык. 7 класс. Ю.Е. Ваулина ГДЗ
Как заменить предложения с вводными словами?
Underline the topic sentences. Replace them with other appropriate ones. (Подробнее…)
ГДЗАнглийский языкSpotlightВаулина Ю.Е.7 класс
Часть 1. № 11. ГДЗ Информатика 1 класс Горячев. Как раскрасить фигуры?
Раскрась круги жёлтым цветом, овалы — синим, треугольники — зелёным, квадраты — голубым, а прямоугольники — коричневым.
(Подробнее…)
ГДЗИнформатика1 класс
Радиус основания цилиндра равен 2. В этот цилиндр наклонно к оси вписан квадрат со стороной 4 так, что все вершины его находятся на окружностях осн
Радиус основания цилиндра равен 2. В этот цилиндр наклонно к оси вписан квадрат со стороной 4 так, что все вершины его находятся на (Подробнее…)
ВыпускнойЕГЭГДЗ
Задание 1. § 3 Ввод информации в память компьютера. Информатика. 5 класс. Л.Л. Босова. ГДЗ
Как ответить на вопрос по информатике?
Какую информацию может обрабатывать компьютер?
ГДЗИнформатикаБосова Л.Л5 класс
Работа № 17. Вариант 1. № 4. ГДЗ Алгебра 9 класс Кузнецова. Вычислите координаты точек пересечения параболы и прямой
Вычислите координаты точек пересечения параболы у = х2 — 10 и прямой у = 4х + 11.
ГДЗАлгебра9 классКузнецова Л. В.
.
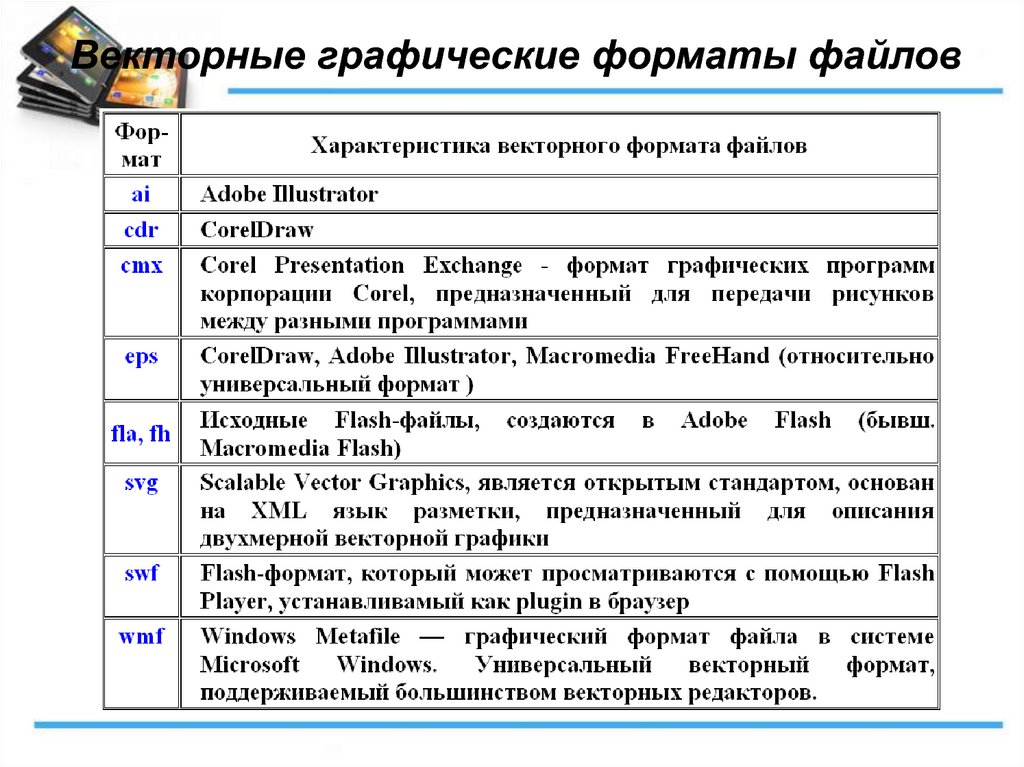
Для тех, кому интересна тема векторной графики, предлагаю ознакомиться с форматами изображений, используемыми в векторных редакторах.
Сегодня существует множество способов кодирования графической информации, называемых форматами. Графические форматы служат для хранения изображений между сеансами работы с графическими программами и переноса изображений между программами и компьютерами.
Если для растровой графики чаще всего используются форматы jpg (jpeg), png, bmp, gif, то для векторной графики набор форматов несколько иной. Список форматов для векторной графики довольно велик и я вам предлагаю ознакомиться с более распространенными из них.
1. AI
Одним из популярных форматов является формат ai, создаваемый программой Illustrator от известной корпорации Adobe. У данной программы большое число версий, последняя на сегодня — это десятая. К сожалению, формат ai каждой новой версии несовместим с более старыми версиями, что означает, например, файл, сохраненный в версии Ad.Illustrator 9 может быть открыт в более новой версии программы (10, CS, CS2 и т.д.), но не может быть открыт в более старой версии программы (Ad. Illustrator 8, 7, 6 и т.д.), хотя с десятой версии поддерживается возможность импорта файлов более новых версий. Формат обеспечивает очень высокое качество рисунков, но по ряду параметров плохо совместим с другими программами (например, различные эффекты Ad.Illustrator и градиентная заливка могут не передаваться в другие форматы).
Illustrator 8, 7, 6 и т.д.), хотя с десятой версии поддерживается возможность импорта файлов более новых версий. Формат обеспечивает очень высокое качество рисунков, но по ряду параметров плохо совместим с другими программами (например, различные эффекты Ad.Illustrator и градиентная заливка могут не передаваться в другие форматы).
2. CDR
Этот формат принадлежит фирме Corel и является внутренним форматом векторного редактора CorelDRAW, по своему функционалу схожему на Ad.Illustrator. У CorelDraw, также как и у Ad.Illustrator, большое число версий — CorelDraw 3, CorelDraw 4, CorelDraw 5 и т.д. И также формат cdr каждой новой версии несовместим с более старыми версиями и другими векторными программами и редакторами. В версиях CorelDraw старше 9-ой окончательно устранены недостатки при открытии файлов CDR, присутствующие в более ранних версиях программы. В файлах этих версий применяется раздельная компрессия для векторных и растровых изображений, могут внедряться шрифты, используется многослойность.
При работе в CorelDRAW также используются форматы CDT (отличается от формата CDR лишь тем, что в нем хранятся файлы шаблонов документов), CDX (отличается от формата CDR меньшим размером файла документов, благодаря использованию сжатия информации при ее сохранении), CGM (для обмена между различными приложениями, работающими под Windows с поддержкой цветов RGB), CLK (формат программы создания видео клипов Corel R.A.V.E.), CMX (файловый формат, поддерживающий векторную, растровую и текстовую информацию, а также цвета RGB,CMYK и Pantone), CPX (формат программы Corel ArtShow 5) и CSL (предназначенный для хранения библиотек символов, формируемых в CorelDRAW X3).
DES, DSF, DRW — это собственные форматы программы векторной графики CorelDESIGNER разных версий Например, DRW — формат версии Micrografx Designer 2.Х и 3.Х, работающих под Windows, а DSF — Micrografx Designer 6.0.
3. DXF
Векторный формат DXF поддерживают все программы автоматизированного проектирования: начиная с пакета AutoCAD компании Autodesk. Однако из-за его сложности некоторые приложения «умеют» только читать DXF-файлы и не способны сохранять данные в этом формате. В DXF реализованы многие возможности, отсутствующие в большинстве других форматов, например хранение трехмерных объектов. Необходимо отметить наличие прекрасного встроенного кодировщика текста.
Однако из-за его сложности некоторые приложения «умеют» только читать DXF-файлы и не способны сохранять данные в этом формате. В DXF реализованы многие возможности, отсутствующие в большинстве других форматов, например хранение трехмерных объектов. Необходимо отметить наличие прекрасного встроенного кодировщика текста.
4. EPS
Универсальный векторный формат файлов, поддерживаемый большинством векторных редакторов — CorelDraw, Ad.Illustrator, Adobe FreeHand и различными узкоспециализированными программами. EPS возник в результате сотрудничества компаний Adobe Systems и Altsys в целях создания технологии, позволяющей приложениям работать с PostScript-изображениями (PostScript — универсальный, не зависящий от платформы язык описания страницы, разработанный фирмой Adobe Systems).
Формат имеет много версий и, к сожалению, каждая программа поддерживает его только до опеределенной версии (например, CorelDraw поддерживает только версии до EPS 7). Благодаря своей надежности, совместимости со многими программами и платформами и большой совокупности настраиваемых параметров формат EPS выбирают большинство разработчиков программного и аппаратного обеспечения. Данный формат обеспечивает очень высокое качество рисунков и в Интернете для скачивания большинство изображений представлено именно в eps.
Данный формат обеспечивает очень высокое качество рисунков и в Интернете для скачивания большинство изображений представлено именно в eps.
5. FLA, FH
FLA — это формат исходных Flash-файлов, созданных в Adobe Flash (бывш. Macromedia Flash). А векторный формат FH с порядковым номером версии также принадлежит фирме Adobe и является внутренним форматом векторного редактора FreeHand.
6. PDF
Еще один формат от монстров графики — фирмы Adobe.
Первоначально он проектировался как компактный формат электронной документации, но в последнее время все больше используется для передачи по сети графических изображений и смешанных документов, содержащих и текст и графику.
Формат PDF является в полной мере независимым форматом. В его текстовой части множество шрифтов, которые находятся непосредственно в документе. А графические иллюстрации используются любого типа (векторные или растровые). Поэтому файл PDF на любом компьютере будет выглядеть так, как задумал его автор.
Векторный формат PDF (Portable Document Format — «переносимый формат документов») — это еще одна возможность языка PostScript, позволяющего передавать и просматривать в одной программе полный макет страницы с иллюстрациями, как векторными, так и пиксельными, шрифтами, гипертекстовыми ссылками, звуками и анимационными фрагментами.
7. PICT
Данный формат разработан компанией Apple Computer для использования на платформе Macintosh и в настоящее время поддерживается практически любым приложением под Macintosh, так или иначе работающим с графикой. Формат PICT дает возможность сохранять как векторные, так и растровые иллюстрации. Из-за своей сложности этот формат не часто поддерживается приложениями, работающими на других платформах. Еще одним его недостатком является отсутствие алгоритма сжатия цветных иллюстраций с глубиной цвета 8 разрядов.
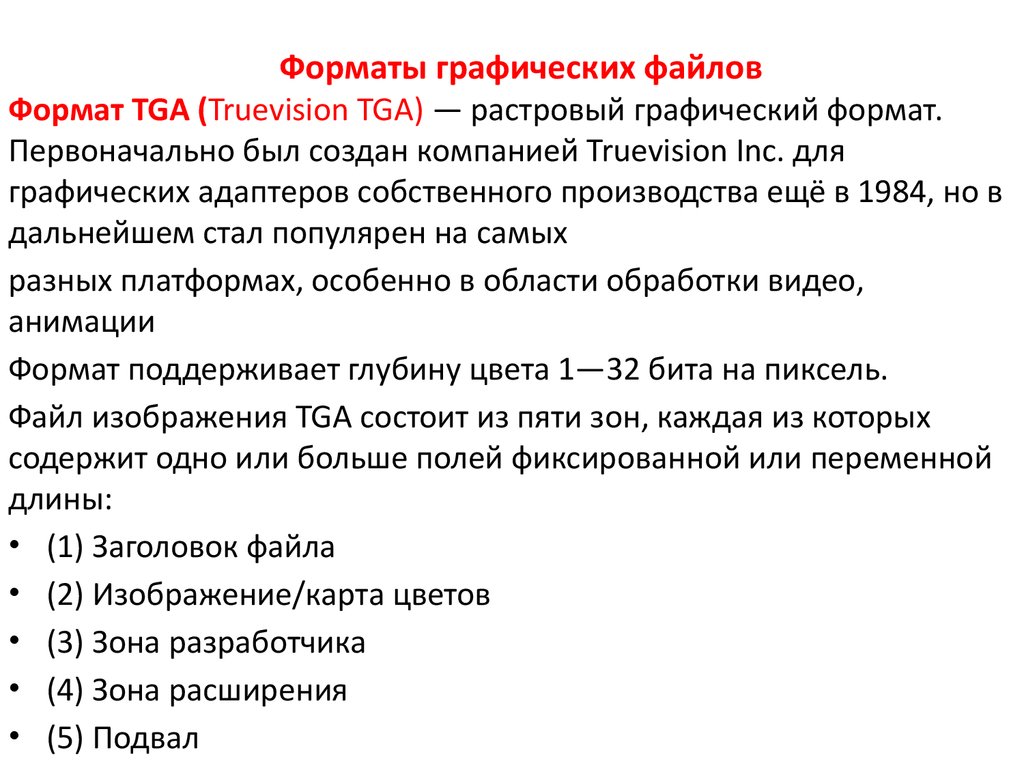
8. TGA (Targa)
Разработчиком TGA является отделение EPI Center компании AT&T, выделившееся в 1987 г. в независимую фирму TrueVision. TGA ориентирован на аппаратные системы с видеокартами TrueVision, адаптированные к платформам Windows и Macintosh и способные захватывать видеосигналы в стандартах NTSC и PAL, а затем сохранять их в оцифрованном виде. Это обусловило большую популярность формата в мире анимационной графики и редактирования видеоизображений, несмотря на то, что он остается аппаратно-зависимым. Список приложений, поддерживающих TGA, насчитывает более 200 наименований и сегодня формат TGA широко используется в программах редактирования как векторных, так и растровых изображений в тех случаях, когда необходимо сохранить информацию с глубиной 32 разряда на точку.
TGA ориентирован на аппаратные системы с видеокартами TrueVision, адаптированные к платформам Windows и Macintosh и способные захватывать видеосигналы в стандартах NTSC и PAL, а затем сохранять их в оцифрованном виде. Это обусловило большую популярность формата в мире анимационной графики и редактирования видеоизображений, несмотря на то, что он остается аппаратно-зависимым. Список приложений, поддерживающих TGA, насчитывает более 200 наименований и сегодня формат TGA широко используется в программах редактирования как векторных, так и растровых изображений в тех случаях, когда необходимо сохранить информацию с глубиной 32 разряда на точку.
9. TIFF
Данный формат является результатом объединенных усилий компаний Aldus и Microsoft и расшифровывается как «теговый изобразительный файл». Этот графический формат является достаточно сложным, зато его структура предусматривает гибкость записи данных наряду с широкими возможностями для расширения. Дело в том, что вся информация, описывающая цифровые данные изображения (геометрический размер, разрешение, глубину цвета и т. д;) содержится не в заголовке файла, как у многих других форматов, а в специальных блоках -«тегах», которые содержат внутренние определения параметров изображения. Применение тегов также дает возможность формулировать многочисленные дополнительные функции.
д;) содержится не в заголовке файла, как у многих других форматов, а в специальных блоках -«тегах», которые содержат внутренние определения параметров изображения. Применение тегов также дает возможность формулировать многочисленные дополнительные функции.
10. SWG, SVGZ
Этот формат представляет собой открытый стандарт, не являющийся чьей-либо собственностью. Он основан на XML язык разметки и предназначен для описания двухмерной векторной графики. Формат поддерживается многими веб-браузерами и может быть использован при оформлении веб-страниц. К сожалению, формат не обеспечивается высокого качества в отношении сложных рисунков и имеет ограничения по сфере своего использования.
SVGZ отличается от предыдущего формата SVG сжатием информации при ее сохранении.
11. SWF
Формат SWF имеют файлы flash-анимации, созданные с помощью Adobe Flash или другой программы для разработки flash-приложений. Флеш-ролики могут содержать как обычный текст, так и векторные, растровые изображения, 3D-графику (ограниченно), аудио, видео, сценарии на языке ActionScript.![]()
Файлы SWF можно открыть программой Adobe Flash Player или с помощью практически любого web-браузера, который поддерживает технологию Flash. Для воспроизведения flash-приложений браузерами иногда необходима дополнительная установка подключаемого модуля Adobe Flash (если он не включен в установочный пакет).
12. WMF
WMF является аналогом формата PICT в среде Windows и подходит для хранения векторных и растровых файлов и их последующего вывода, как на экраны мониторов, так и на печатающие устройства. Несмотря на то, что формат WMF разработан для среды Windows, он поддерживается графическими программами на многих других платформах и часто используется для обмена данными с Windows-приложениями.
Формат WMF оказывается более удобным, чем, например, EPS, когда необходимо вставить рисунки в документ, созданный в текстовом редакторе или программе верстки, а затем вывести его на экран монитора или распечатать на принтере, не поддерживающем язык PostScript. К сожалению, формат не обеспечивает высокое качество для сложных рисунков и имеет очень ограниченное число поддерживаемых эффектов, зато поддерживается рядом веб-браузеров и часто используется при оформлении веб-страниц.
Выше перечислены не все форматы, использующиеся нынче для векторной графики, а лишь часть из них. На самом деле их намного больше и все они имеют свое предназначение. Данная информация дана вам для ознакомления с основными форматами векторной графики, чтобы вы имели хотя бы небольшое представление обо всем разнообразии мира векторной графики.
! . (SvetLana_TSV)
Как выбрать правильный формат файла изображения
5 июля 2017 г.
by Watermark Team
Креативный дизайн
Вы закончили редактирование своих фотографий и готовы сохранить и поделиться ими на своем веб-сайте, в публикации в социальных сетях СМИ или, возможно, отправить несколько печатных экземпляров бабушке.
Когда вы идете, чтобы сохранить свои фотографии, варианты формата файла кажутся безграничными, так как же выбрать правильный формат файла изображения?
Ответ прост — каждый формат используется по-своему. Однако, прежде чем вы сможете начать сохранять, важно понять несколько ключевых терминов, связанных с изображениями:
Lossy
Разрешение изображения уменьшается по мере сжатия файла до меньших размеров. При сохранении изображения ненужные биты информации отбрасываются, что приводит к снижению разрешения изображения и очень маленькому размеру файла. Форматы изображений с потерями не допускают точного дублирования изображения (копии не будут абсолютно одинаковыми), и вы не сможете восстановить исходное качество файла после его сжатия.
При сохранении изображения ненужные биты информации отбрасываются, что приводит к снижению разрешения изображения и очень маленькому размеру файла. Форматы изображений с потерями не допускают точного дублирования изображения (копии не будут абсолютно одинаковыми), и вы не сможете восстановить исходное качество файла после его сжатия.
Без потерь
Разрешение изображения НЕ уменьшается при уменьшении размера файла. Размеры файлов могут быть уменьшены на хорошую величину, но не так сильно, как файлы с потерями.
Разрешение (также известное как качество изображения)
По мере увеличения разрешения детали фотографии становятся более четкими, четкими и четкими (подумайте о разнице между HD-видео на YouTube и видео с обычным разрешением). Важно отметить, что высокое разрешение не означает большой размер фотографии или файла. Это просто означает, что изображение имеет высокое визуальное качество. Измеряется в DPI и PPI.
Количество точек на дюйм (DPI)
Измерение разрешения печатного изображения и контента. Это относится к количеству точек (чернил) на дюйм бумаги. Чем выше DPI, тем выше разрешение печатаемого изображения.
Это относится к количеству точек (чернил) на дюйм бумаги. Чем выше DPI, тем выше разрешение печатаемого изображения.
Пикселей на дюйм (PPI)
Измерение разрешения цифрового изображения и содержимого. Это относится к количеству пикселей на дюйм изображения. Как и в случае с DPI, чем выше значение PPI, тем выше разрешение и качество изображения.
КОГДА ИСПОЛЬЗОВАТЬ КАЖДЫЙ ФОРМАТ ФАЙЛА
Одним из наиболее важных шагов при выборе правильного формата файла изображения является решение о том, является ли ваша конечная цель «быстрый доступ» или «качество». Форматы изображений с низким разрешением и потерями часто являются лучшим выбором для задач быстрого доступа, когда меньший размер файла важнее качества изображения. Если ваша цель — сохранить качество изображения, вам следует использовать форматы файлов с высоким разрешением и без потерь.
Существует множество форматов файлов изображений на выбор (
HubSpot
подробно описывает несколько малоизвестных форматов), но для наших целей мы сосредоточимся на пяти наиболее распространенных форматах, которые вы, вероятно, встречаться: JPEG, PNG, TIF, Camera RAW и GIF.
JPG/JPEG (JOINT PHOTOGRAPH EXPERTS GROUP)
Используйте, когда РАЗМЕР ФАЙЛА > КАЧЕСТВО ИЗОБРАЖЕНИЯ в печатных проектах меньший размер файла. Однако есть одна загвоздка — файлы JPEG представляют собой файлы с потерями. Это означает, что после сжатия изображения его качество снизится, и вы не сможете восстановить исходное разрешение изображения.
Если вы когда-либо сохраняли фотографию из Интернета или делали фотографии на свой телефон или камеру, значит, вы имели дело с файлами JPEG. По умолчанию камеры и телефоны будут снимать в формате JPEG, но в цифровых зеркальных камерах профессионального уровня, а в последнее время и в камерах типа «наведи и снимай», вы можете выбрать съемку в других форматах файлов.
Файлы JPEG лучше всего подходят для проектов, которые будут напечатаны, например для заголовка в документе Microsoft Office или небольших изображений, которые необходимо распечатать с более высоким разрешением. Их также можно использовать в Интернете для публикации в социальных сетях или когда качество изображения не является главным приоритетом.
СВЯЗАННЫЕ:
РАЗНИЦА МЕЖДУ ЦВЕТОВЫМИ МОДЕЛЯМИ CMYK И RGB
PNG (ПОРТАТИВНАЯ СЕТЕВАЯ ГРАФИКА)
Используйте, когда РАЗМЕР ФАЙЛА > КАЧЕСТВО ИЗОБРАЖЕНИЯ для цифровых/веб-проектов ” в формате JPEG. Хотя файлы PNG не теряют качества при сжатии до файлов меньшего размера, они не считаются изображениями с высоким разрешением. Это означает, что хотя вы не потеряете качество, ваше изображение не будет сохранено или отображено как изображение высокого качества. Таким образом, файлы PNG — не лучший выбор для печатных проектов.
Тем не менее, файлы PNG чрезвычайно полезны для цифровых проектов и Интернета из-за их уникальной функции, позволяющей сохранять изображение с большим количеством цветов на прозрачном фоне. Это создает более четкое и четкое изображение на цифровых и мобильных дисплеях. Кроме того, большинство компьютеров по умолчанию сохраняют снимки экрана в виде файлов PNG.
TIF (ФАЙЛ ИЗОБРАЖЕНИЯ С ТЕГАМИ)
Используйте, когда КАЧЕСТВО ИЗОБРАЖЕНИЯ > РАЗМЕР ФАЙЛА для печатных проектов.
 Изображения TIF представляют собой файлы высокого разрешения без потерь, которые отлично подходят для крупномасштабных печатных проектов. Несмотря на то, что они без потерь, файлы TIF не могут быть сильно сжаты, поскольку они содержат информацию с таким высоким разрешением, что означает, что размеры файлов могут быть значительно больше, чем файлы любого другого формата.
Изображения TIF представляют собой файлы высокого разрешения без потерь, которые отлично подходят для крупномасштабных печатных проектов. Несмотря на то, что они без потерь, файлы TIF не могут быть сильно сжаты, поскольку они содержат информацию с таким высоким разрешением, что означает, что размеры файлов могут быть значительно больше, чем файлы любого другого формата.Из-за больших размеров файлов вам следует избегать использования файлов TIF в Интернете. Загрузка файлов такого размера займет много времени, а при загрузке на ваш сайт файлы TIF могут значительно увеличить время загрузки вашей страницы, что является большой проблемой. Для достижения наилучших результатов используйте файлы TIF для больших печатных проектов, таких как годовые отчеты, баннеры и графика в магазине или витрины.
CAMERA RAW
Используйте, когда КАЧЕСТВО ИЗОБРАЖЕНИЯ > ВСЕ ОСТАЛЬНОЕ для всех проектов
Возможно, одним из наиболее игнорируемых и недооцененных типов файлов изображений является Camera RAW. Файлы RAW не имеют потерь и уникальны тем, что дают вам максимальный контроль над готовым продуктом. Файлы RAW позволяют
Файлы RAW не имеют потерь и уникальны тем, что дают вам максимальный контроль над готовым продуктом. Файлы RAW позволяют
более точно отрегулируйте настройки
, такие как экспозиция или баланс белого, после того, как вы просмотрели фотографию.
Для файлов Camera RAW требуется дополнительный шаг, прежде чем их можно будет редактировать и использовать в проектах. Поскольку файлы RAW изначально не записываются в цветах RGB, необходимо преобразовать файл RAW в другой формат файла изображения. Как только этот шаг будет завершен, вы можете обращаться с изображением как с любым другим форматом. Узнайте больше о файлах RAW камеры
здесь
.
GIF (GRAPHICS INTERCHANGE FORMAT)
Используйте, когда ВРЕМЯ ЗАГРУЗКИ/АНИМАЦИЯ > КАЧЕСТВО ИЗОБРАЖЕНИЯ для цифровых/веб-проектов
платформы социальных сетей за последние 24 часа, скорее всего, вы столкнулись с GIF. GIF-файлы наиболее известны и используются для коротких анимаций, но их также можно использовать для обычных изображений.
GIF-файлы наиболее известны и используются для коротких анимаций, но их также можно использовать для обычных изображений.
Файлы GIF не имеют потерь и могут быть сжаты до небольших размеров из-за их ограниченного диапазона 256 цветов RGB. Однако GIF-файлы не сохраняют значения разрешения печати и поэтому не должны использоваться для печатных проектов.
Вместо этого используйте GIF, когда вам нужна быстро загружаемая фотография на цифровом дисплее или в Интернете, и, конечно же, для анимации. Вы можете получить доступ к тысячам GIF-файлов в Интернете с помощью
GIPHY
или легко создать свои собственные в Adobe Photoshop или на бесплатных онлайн-сайтах, таких как
Make A GIF
.
Когда дело доходит до выбора правильного формата файла изображения, понимание различных типов файлов и их использования может помочь ускорить процесс редактирования и публикации. Важно знать вашу конечную цель для каждого изображения и учитывать назначение изображения, необходимое разрешение и размер файла.
Важно знать вашу конечную цель для каждого изображения и учитывать назначение изображения, необходимое разрешение и размер файла.
Нужна помощь в настройке целей?
Наши бесплатные персональные консультации
направят вас на правильный путь!
Графика: выберите правильный формат изображения — jpeg gif png форматы файлов веб-изображений
Главная » Графика: выберите правильный формат изображения — форматы файлов веб-изображений jpeg gif png
В общем, форматы на основе палитры или индексного цвета, такие как GIF или PNG, лучше всего подходят для изображений с плоским цветом, таких как кнопки, логотипы или мультфильмы. Для изображений с плавными тонами, таких как фотографии, обычно лучше всего подходит формат JPEG. Однако есть исключения.
Изображения меньшего размера, порядка 100 x 100 пикселей или меньше, иногда создают файлы меньшего размера в виде GIF, а не JPEG. Изображения со сглаженными областями иногда можно оптимизировать до меньшего размера в виде цветного GIF или PNG. Например, снимок экрана веб-страницы, в основном с областями плоского цвета (некоторые примеры см. в разделе Flowing with Yann Arthus-Bertrand). Для этих пограничных изображений поэкспериментируйте в своей любимой графической программе, чтобы увидеть, какой формат создает наименьшее изображение приемлемого качества (см.
| Рис. 1: Качество JPEG 50% = 9451 байт | Рис. 2. GIF 64 цвета, дизеринг, с потерями = 9260 байт |
Обратите внимание, что это маленькое изображение воздушного шара обычно сохраняется в формате JPEG. Однако при настройках более низкого качества четкие границы цвета несколько размыты в середине всплывающего окна JPEG. Можно либо поднять качество за счет размера файла, либо использовать GIF. С помощью высококачественных квантователей и некоторого разумного дизеринга вы можете создать более четкую, но слегка полосатую версию, которая меньше, чем GIF.
Использование файлов JPEG для изображений с плавными тонами
Форматы JPEG (фактически JPEG — это алгоритм сжатия, используемый в JFIF) предназначены для эффективного сжатия реалистичных полноцветных изображений или изображений в градациях серого, таких как фотографии или художественные работы. Файлы JPEG плохо работают с изображениями с четкими краями и областями однородного цвета, они лучше подходят для файлов GIF или PNG. JPEG поддерживает 24 бита на пиксель в цветовом режиме (16 миллионов цветов) и 8 бит на пиксель в оттенках серого (см. рис. 3).
Файлы JPEG плохо работают с изображениями с четкими краями и областями однородного цвета, они лучше подходят для файлов GIF или PNG. JPEG поддерживает 24 бита на пиксель в цветовом режиме (16 миллионов цветов) и 8 бит на пиксель в оттенках серого (см. рис. 3).
Рисунок 3: Скиф Святого Лаврентия на острове в тумане
Форматы JPEG творят чудеса, аппроксимируя блоки пикселей блоками частот, представляющими яркость и цвет. Более высокие частоты, представляющие детали и шум, уменьшаются или «квантуются» в большей степени, чем более низкие частоты и яркость, к которым наши глаза более чувствительны. Это то, что вы контролируете с помощью ползунков качества JPEG, насколько эти репрезентативные блоки частот уменьшаются. Чистый эффект представляет собой аппроксимацию исходного изображения с потерями, сохраняющую ключевые детали, наиболее заметные человеческому глазу.
Вы можете понять, почему изображения с резкими краями и плоские области плохо работают с JPEG. Они разбивают изображение на блоки 8×8 пикселей (обычно) и аппроксимируют, что дает артефакты при более низких настройках качества. Это особенно заметно при сохранении графического текста в формате JPEG (см. рис. 3). Графический текст лучше всего сохранять в формате GIF или в виде текста в стиле CSS.
Они разбивают изображение на блоки 8×8 пикселей (обычно) и аппроксимируют, что дает артефакты при более низких настройках качества. Это особенно заметно при сохранении графического текста в формате JPEG (см. рис. 3). Графический текст лучше всего сохранять в формате GIF или в виде текста в стиле CSS.
Однако для больших фотографий идеально подходят файлы JPEG. Они предназначены для полноцветных изображений и могут создавать визуально неотличимые версии оригинала. Конечно, вы хотите оптимизировать изображения для Интернета и создавать эскизы. Мы рассмотрим эти детали в будущих настройках.
GIF и PNG
Форматы индексного цвета, такие как GIF и PNG, идеально подходят для изображений с низким и плоским цветом, таких как логотипы, кнопки и графический текст. И GIF, и PNG основаны на палитре, а размер файла связан с глубиной цвета или количеством цветов, содержащихся в палитре. В общем, вы хотите использовать наименьшую битовую глубину, которая может создать приемлемое изображение. На рис. 4 показана 32-цветная GIF-версия нашего логотипа весом 1413 байт. JPEG этого плоского изображения будет иметь разрешение более 2K и не будет таким четким. 8-битный PNG с той же битовой глубиной создает изображение большего размера, чем GIF, с глубиной цвета 1,9.65 байт (см. рисунок 5). Мы рассмотрим оптимизацию GIF и PNG в будущих настройках.
На рис. 4 показана 32-цветная GIF-версия нашего логотипа весом 1413 байт. JPEG этого плоского изображения будет иметь разрешение более 2K и не будет таким четким. 8-битный PNG с той же битовой глубиной создает изображение большего размера, чем GIF, с глубиной цвета 1,9.65 байт (см. рисунок 5). Мы рассмотрим оптимизацию GIF и PNG в будущих настройках.
| Рис. 4. 64-цветный логотип GIF | Рис. 5. 64-цветный логотип PNG |
Заключение
Выбор правильного формата файла, соответствующего каждому изображению, является первым шагом к оптимизации веб-графики. Плоские цветные изображения, такие как логотипы или кнопки, обычно лучше всего работают в формате GIF или PNG. Полноцветные изображения с плавными тонами, такие как фотографии, обычно лучше всего работают в формате JPEG. Выбирая правильный формат для ваших изображений, вы можете обеспечить самое высокое качество и самый маленький размер изображений для Интернета.