Как уменьшить размер изображения? Пять бесплатных онлайн- инструментов
Оптимизация является обязательным шагом при загрузке изображений на веб-сайты, публикации в социальных сетях, при отправке по электронной почте. Изменить размер JPG, PNG, GIF или BMP файлов можно с помощью бесплатных онлайн инструментов без необходимости установки какого-либо программного обеспечения.
Любое изображение состоит из большого количества точек – пикселей, каждый из которых имеет свой цвет. Для хранения каждого из этих пикселей обычно требуется 3 байта. Большое изображение может иметь миллионы пикселей, а информация о таком файле будет содержать миллионы байтов. Следовательно, отправка такого фото по электронной почте или же его загрузка получателем займет много времени.
Как уменьшить изображение?
Есть два основных способа решения данной проблемы. Первый способ – сжатие. Это уменьшит размер файла без необходимости изменения размера фотографии. Однако, из-за потери множества данных, качество картинки будет ухудшаться в зависимости от увеличения степени сжатия.
Второй способ – изменение размера изображения при помощи уменьшения количества пикселей. Этот способ не снижает качество картинки, хотя может привести к исчезновению некоторых очень мелких деталей в случае сильного уменьшения файла.
Например, изменение размеров фотографии 3000х2018 (1,46 мБ) до значений 1900х1278 уменьшит вес файла почти до 800 кБ. Полученное универсальное изображение с отличным качеством можно отправить своим друзьям, не затрачивая слишком много времени и интернет-трафика. Справиться с задачей оптимизации, а также сохранить полученные результаты в различных форматах помогут бесплатные онлайн-инструменты.
TinyPNG
TinyPNG – быстрый, простой инструмент для оптимизации картинок. Работает с PNG, JPEG файлами, используя интеллектуальные методы сжатия для минимизации потерь данных.
Работа приложения основана на выборочном сокращении количества цветов, которое помогает сжать изображение без заметного снижения качества. Все, что нужно сделать, это поместить исходные файлы в окно загрузчика программы и немного подождать. Загружать картинки можно по одной или несколько сразу. Оптимизированные фото будут уменьшены на 85 процентов и более!
Загружать картинки можно по одной или несколько сразу. Оптимизированные фото будут уменьшены на 85 процентов и более!
Compressor.io
Это надежный инструмент, который работает с форматами PNG, JPEG, GIF, SVG.
Приложение использует два способа оптимизации: без потерь качества и с потерями. Первый способ поддерживает максимальное качество, незначительно уменьшая вес фотографии. Второй позволяет максимально сжать картинку (до 90%), однако исчезновение мелких деталей на ней будут более ощутимыми.
Чтобы использовать Compressor.io, надо нажать на кнопку «Try it» на главной странице, выбрать нужный вариант (без потерь или с потерями), перетащить фотографию. После этого программа покажет информацию о весе и сжатии, а также кнопки для загрузки снимков и возможность их отправки на Google Диск или Dropbox. Использовать Compressor.io можно бесплатно при условии загрузки снимков до 10 МБ.
Optimizilla
Сайт Optimizilla работает быстро, комбинируя методы оптимизации и сжатия с целью уменьшения веса картинок (используются форматы PNG, JPEG). Самый большой «плюс» программы – возможность одновременной обработки 20 снимков, а также отличная функция предварительного просмотра.
Самый большой «плюс» программы – возможность одновременной обработки 20 снимков, а также отличная функция предварительного просмотра.
Когда процесс сжатия перемещенных в окно программы файлов подходит к концу, на экране появляется параллельное сравнение внешнего вида оригинального и оптимизированного изображений. Внимательно рассмотрев картинки с помощью функции увеличения масштаба, можно самостоятельно отрегулировать настройки качества, используя вертикальную шкалу справа.
Kraken.io
Это условно бесплатный веб-сервис, который стоит попробовать тем пользователям, которые серьезно относятся к качеству изображений, а также согласны заплатить небольшую сумму за пакетную оптимизацию и высококачественные результаты. Для сжатия исходного материала программа предлагает возможность выбора из трех передовых способов оптимизации: с потерями качества, без потерь, с настраиваемыми параметрами.
Бесплатное использование инструмента возможно лишь при сжатии картинок размером до 1 МБ, загруженных по отдельности. Премиум-план разрешает пакетную загрузку, снимает ограничения на размер сжимаемых снимков, дает доступ к API, позволяет использовать плагин Kraken.io WordPress.
Премиум-план разрешает пакетную загрузку, снимает ограничения на размер сжимаемых снимков, дает доступ к API, позволяет использовать плагин Kraken.io WordPress.
I Love IMG
При использовании бесплатного веб-сервиса I Love IMG возможна одновременная загрузка и обработка 15 картинок. Фотографии можно просто перетащить или добавить со своего компьютера, Google Drive или Dropbox. Инструмент поддерживает множество распространенных форматов, а также файлы RAW. Для загрузки большого количества снимков требуется регистрация.
В программе предлагается два варианта изменения размера: в процентах (25, 50 или 75), либо путем ввода точных цифровых данных ширины и высоты в пикселях. В дополнение к функции оптимизации программа имеет функции обрезки и конвертации изображений.
Заключение
В целом, каждый из рассмотренных веб-сервисов обеспечивает хорошую степень сжатия и сохранение качественных результатов. Выбор подходящего способа зависит от конкретных требований. Можно протестировать несколько онлайн-инструментов, чтобы увидеть, какой из них лучше всего подойдет для ваших изображений.
Можно протестировать несколько онлайн-инструментов, чтобы увидеть, какой из них лучше всего подойдет для ваших изображений.
Как уменьшить вес фотографии в программе Фоторедактор Movavi
Хотя количество графических растровых форматов исчисляется десятками, для публикации изображений в интернете используются очень немногие из них. Чаще всего в вебе можно встретить картинки и фото в форматах JPEG, PNG и GIF если это анимация. Есть и более новые, такие как WebP, форматы, созданные специально для веба, но пока они не получили широкого распространения. Преимущество JPEG и подобных ему форматов заключается, прежде всего, в небольшом весе файлов, обуславливаемом поддержкой сжатия без потери видимого качества.Но даже JPEG-изображения могут иметь вес достаточно большой, чтобы существенно замедлить загрузку страницы, на которой они опубликованы. В таких случаях можно пойти двумя путями — снизить качество картинки до приемлемых значений или уменьшить ее размер.
Основные функции и возможности Фоторедактора Movavi
Фоторедактор Movavi обладает массой инструментов, позволяющих улучшать фотографии и устранять с них мелкие дефекты. Программой поддерживается цветокоррекция, управление экспозицией, настройка таких параметров как яркость, контрастность, четкость и детализация. С ее помощью вы можете избавиться от излишнего шума на фотографиях, сделанных в условиях недостаточного освещения, удалить с фото попавшие в кадр нежелательные объекты, без особых усилий заменить фон, добавить произвольный текст, применить художественные эффекты и фотофильтры.
Весьма полезным Фоторедактор Movavi найдут для себя и ретушеры.
Как уменьшить вес и размер фотографии
Как уже было отмечено, Фоторедактор Movavi отлично справляется с оптимизацией размера и веса изображений. Процедура эта очень проста и не требует от пользователя специальных знаний и навыков.
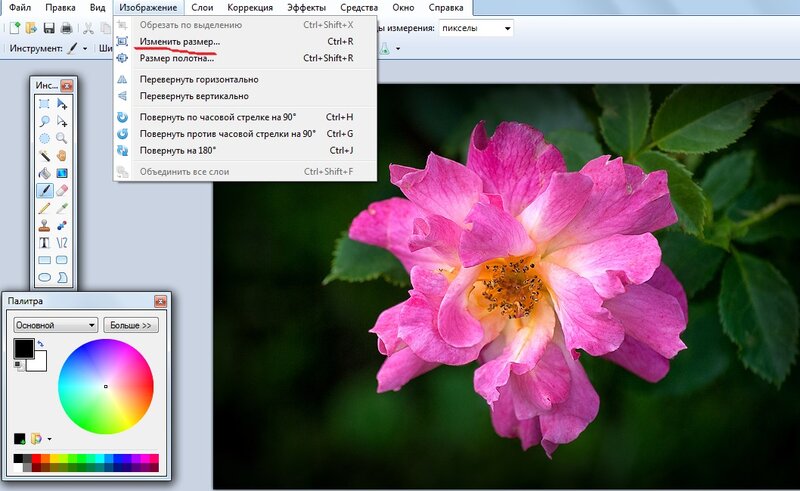
Откройте в программе изображение, которое нужно уменьшить и выберите на панели инструментов «Еще» -> «Размер».
На панели справа вы увидите ряд готовых профилей изменения размера, выберите наиболее подходящий из них и нажмите «Применить»
Если нужного шаблона нет, можете установить собственные ширину и высоту картинки с сохранением пропорций или без.
Чтобы задать произвольные ширину и высоту, кликните по значку замка, отключив тем самым принудительное сохранение пропорций и опять же нажмите «Применить». Но всё же лучше будет, если вы не станете изменять пропорции, ведь в таком случае результат может оказаться неудовлетворительным.
Как правило, уменьшение размера по ширине и высоте автоматически приводит к снижению веса изображения, но с таким же успехом вы можете сделать фото более легким, не изменяя его размеры.
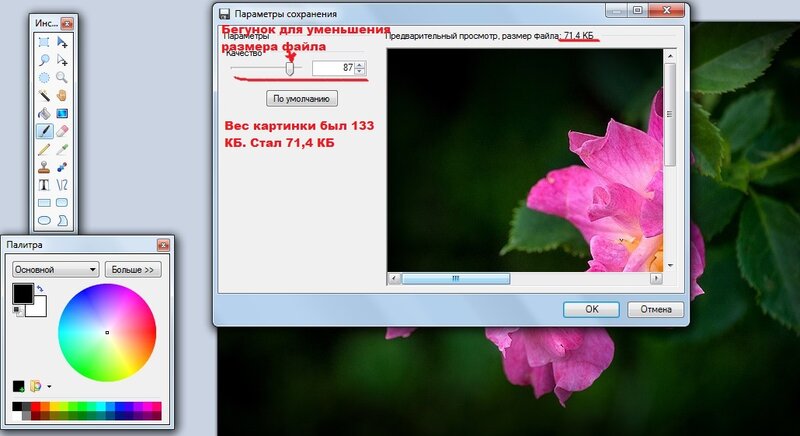
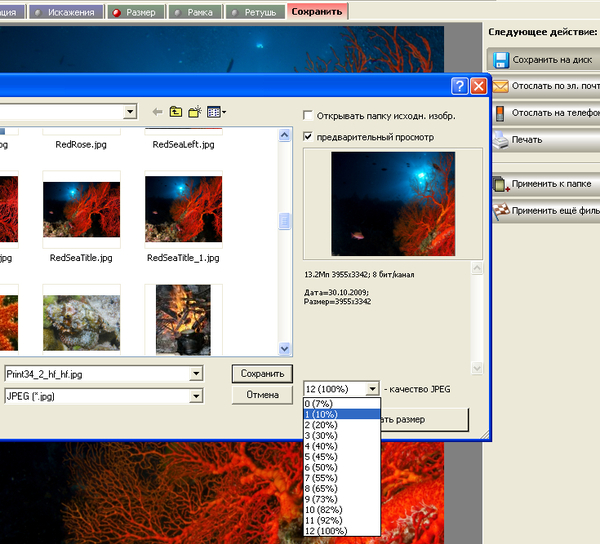
Для этого нажмите кнопку «Сохранить», кликните в открывшемся окошке ссылку «Качество» и с помощью ползунка установите приемлемый с вашей точки зрения уровень сжатия.
Расчет веса будет произведен автоматически и программа тут же покажет, сколько в итоге будет весить сохраненное изображение. Правда, касается это только
JPEG-изображений, если фото имеет другой формат, в этом же окошке вам нужно будет выбрать JPEG, то есть выполнить конвертирование. Кстати, именно JPEG в Фоторедакторе Movavi является самым легким.
Кстати, именно JPEG в Фоторедакторе Movavi является самым легким.
Итог
Фоторедактор Movavi может использоваться не только для обработки и улучшения фотографий, но и для оптимизации их размера и веса с целью последующей публикации в интернете или передачи по электронной почте. Сохранение исходного качества при изменении ширины и высоты изображения программа гарантирует, что же касается применения дополнительного сжатия, качество фото на выходе несколько снизится, но снижение это настолько неочевидно, что сжатое изображение нельзя будет отличить от его оригинала.
Официальный сайт разработчиков программы Фоторедактор Movavi:
https://www.movavi.ru/support/how-to/how-to-shrink-picture-size.html
Как сжать фото на телефоне Андроид – популярные способы
Часто при попытке отправить фотографию или загрузить на сайт выдается сообщение о превышении максимального размера файла или размера изображения. Сегодня в статье расскажем как как сжать фото на телефоне Андроид для отправки или загрузки. За последние пару лет мобильная фотография сильно продвинулась. В начале поговорим о мобильной фотографии. Ниже расскажем с помощью каких программ можно уменьшить размер фото. Если программы ставить лень, воспользуемся онлайн сервисами в сети.
Сегодня в статье расскажем как как сжать фото на телефоне Андроид для отправки или загрузки. За последние пару лет мобильная фотография сильно продвинулась. В начале поговорим о мобильной фотографии. Ниже расскажем с помощью каких программ можно уменьшить размер фото. Если программы ставить лень, воспользуемся онлайн сервисами в сети.
Сайты для сжатия фото онлайн
Если раньше получались маленькие мутные фотографии весом по 100-200 килобайт, сегодня ситуация кардинально изменилась. Смартфоны при средних настройках качества снимков выдают фото размером 5, 10 и 20 мегабайт. Это тенденции последних лет. На дворе 2019 и смартфоны оснащаются камерами с 24,48 мегапикселей и выше. Разрешение снимка и его вес растут и будут увеличиваться. Что бы не замораживаться с установкой приложений. Откройте любой браузер от Яндекса, Оперу или Гугл хром. В поисковой строке вбиваем: “Сжать фото онлайн” или “уменьшить размер фото”. Открываем любой сервис, или воспользуйтесь нашей подборкой:
- iloveimg.
 com/ru/
com/ru/ - imagecompressor.com/ru/
- compressjpeg.com/ru/
Пишем уменьшить размер фото
Все сайты для сжатия изображения онлайн работают по одному принципу:
- На странице нажимаете кнопку “Выбрать изображение” или “Загрузить”.
- После выбираете размер уменьшения в процентах. Для больших фото пробуйте ставить 20% или 30% или используйте ползунок.
Выбираем размер и масштаб фотографии
- Если фото сжимается для загрузки на сайт – посмотрите максимально допустимые размеры в пикселях.
- Нажимаем но кнопку “Загрузить” или на иконку со стрелкой для загрузки фотографии в память смартфона.
Загружаем изображение в память смартфона
Как видим сжать фотографию можно всего за пару кликов используя приведенные выше сайты. Они так же работают с несколькими изображениями.
Программы для сжатия изображений
Если отправлять и сжимать фотографии требуется неоднократно лучше установить специальную программу. Ниже мы расскажем о нескольких из них, в каждой свои плюсы и минусы, но принцип работы похожий.
Ниже мы расскажем о нескольких из них, в каждой свои плюсы и минусы, но принцип работы похожий.
Photo Resizer
Функционал программы Photo Resizer
Скачать Photo Resizer можно в Play Маркет. Далее действия аналогичны описанным в предыдущем разделе:
- Загружаем изображения из галереи смартфона или делаем снимок на камеру.
- Возле загруженной фотографии жмем “Изменить”.
- Задаем размеры нового изображения, указываем масштаб в пикселях.
- Нажимаем кнопку “вперед”, “ок” или “готово” и ждем процесса конвертации.
Обратите внимание, чем меньше размер изображение, которое вы зададите, тем меньше будет изображения на выходе. Тоже самое относится к качеству, рекомендуем выбирать “Среднее” качество.
Изменить размер фото
Еще одна бесплатная программа Изменить размер фото( в оригинале называется Photo Scaler). Она работает не только с фото из галереи смартфона. Но так же поддерживает удаленные и облачные хранилища: Picassa, Google Drive, Яндекс. Скриншоты.
Скриншоты.
Программа Изменить размер фото
Функционал и обработка фотографий аналогичны Photo Resizer. Есть предустановки с выбором разрешения для изображения. Для сайтов можете выставлять 640 на 480 или 1280 на 960 если хотите картинку лучшего качества. После обработки изображения его можно сохранить в память смартфона, отправить сообщением в вк, загрузить в ленту или историю Инстаграм.
Заключение
Как видим сжать фото на телефоне Андроид можно сразу несколькими способами: через сайты для обработки изображений или установив специальную программу. Напишите в комментариях какой способ подошел вам больше, каким вы уже пользовалась. Если после прочтения статьи у вас остались вопросы – задавайте, мы освещаем все актуальные темы.
Как уменьшить размер файла JPG, JPEG [инструкция]
Доброго дня!
Многие JPG файлы занимают достаточно много места, нередко по нескольку десятков мегабайт (например, качественные фотографии или сканы).
И в ряде случаев, приходится сталкиваться с одной весьма интересной задачей — уменьшения размера файла (скажем, для его загрузки на различные Интернет-сервисы, где есть ограничения на размер, или для записи коллекции фото на различные накопители).
Вообще, (если смотреть глобально) чтобы уменьшить вес JPG, можно прибегнуть к нескольким способам:
- уменьшить размер по ширине и высоте (у каждой картинки он измеряется в пикселях, например, 800×600). Разумеется, при этой операции качество картинки снижается;
- обрезание краев. Если у вас есть неровные края на фото (скажем), или часть картинки можно обрезать как не информативную — то за счет этого также можно существенно уменьшить вес файла (это операцию часто называют кадрированием);
- снижение качества. При сохранении JPG файла можно указать желаемое качество: если ползунок передвинуть к минимуму — то размер файла может стать существенно меньше! Отмечу, что в некоторых случаях можно на 10-30% уменьшить вес файла, при том, что на «глаз» никаких ухудшений на картинке видно не будет!
- комбинированный способ. Когда фото/скан подвергается обработке сразу всеми вышеперечисленными методами.
Собственно, в этой статье рассмотрю инструменты (программы и сервисы), которые помогут вам выполнить эту задачу. Получится своего рода мини-инструкция. 👌
Получится своего рода мини-инструкция. 👌
И так, к делу…
*
Содержание статьи
Инструменты для уменьшения размера файла JPG
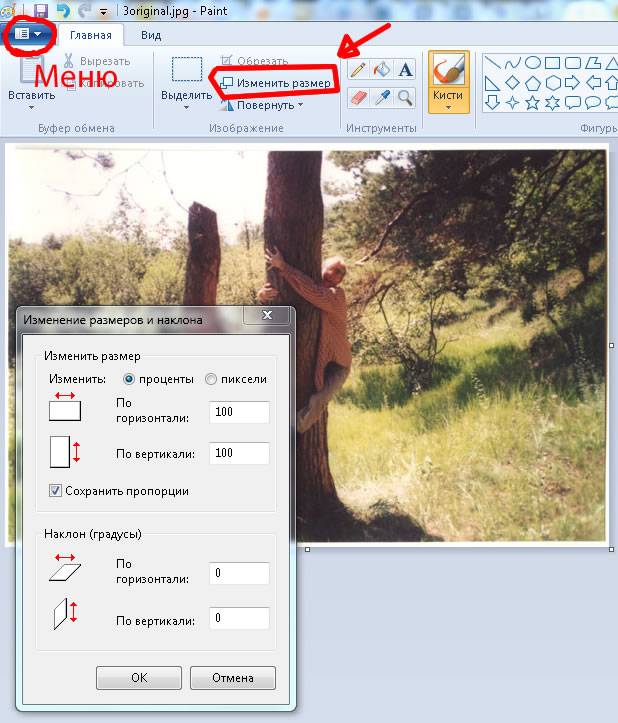
Paint
Для запуска Paint: нажмите сочетание Win+R, в окно «Выполнить» введите команду mspaint, нажмите OK.
Одна из самых известных программ для работы с графическими файлами (т.к. встроена почти во все версии Windows).
Если вы достаточно редко обрабатываете фото, картинки и граф. фалы — в принципе, возможностей Paint вам должно хватить (хотя, конечно, в функциональности ему далеко до др. инструментов).
Для примера я взял обычную фотографию с природы и открыл ее в Paint (размер около 2,2 МБ, см. скриншот ниже).
Исходное фото (открыто в Paint)
Уменьшение ширины/высоты фото
И так, это первое, что можно сделать, и что существенно влияет на вес файла. Обратите внимание, исходное фото в разрешении 2048 на 1333 пикселей, см. скрин выше (это выше HD формата).
В Paint чтобы уменьшить размер граф. файла — щелкните по инструменту «Изображение/Изменить размер». См. пример. 👇
Изменение ширины, высоты фото
Далее можно в процентах или пикселях указать новый размер файла. В моем примере ниже указан размер в 800 на 520 пикселей.
Новые размеры в пикселях
Обратите внимание, что после изменения ширины и высоты картинки, чтобы увидеть, как изменился размер — необходимо ее сохранить (я это сделаю в следующем шаге).
Подрезка краев (выделение области для сохранения)
Нередко на фото есть ненужные элементы (особенно по краям, которые очень желательно бы удалить: это и улучшит качество фото, да и уменьшит его вес).
В Paint для этого есть инструмент «Выделить» (см. пример ниже).
Изображение — выделить
Важный момент: вам нужно выделить ту область, которая останется! См. рамку в примере ниже: все, что находится за ее пределами, будут удалено!
Рамка
После выделения нажмите по «Изображение/Обрезать». Всё «лишнее» будет удалено с картинки.
Всё «лишнее» будет удалено с картинки.
Обрезка ненужной области
Далее вам останется только пересохранить фото: «Файл / Сохранить как / Изображение в формате JPEG».
Сохранение в JPEG
Итоги
Обратите внимание, что размер исходного фото был 2,2 МБ, а стал всего лишь 34 КБ! Т.е. даже с помощью таких простых действий можно существенно экономить место — на 100-ни процентов! (там, где это требуется и оправдано).
Было 2,2 МБ, стало — 34 Кб
По поводу Paint:
- Плюсы: уже встроен в Windows; очень простой и надежный инструмент.
- Минусы: низкая функциональность, ничего кроме подрезки, обрезки и изменения ширины/высоты, в сущности, сделать нельзя.
*
Фото-МАСТЕР [изм.-е размера фото + улучшения]
Офиц. сайт: https://photo-master.com/
Фото открыто в программе Фото-МАСТЕР (в качестве примера)
Специализированная и очень мощная программа для обработки фото, картинок. Позволяет легко и быстро не только изменить размер JPG, но и наложить различные интересные эффекты: изменить яркость, убрать «красные» глаза, добавить резкости и т.д.
Позволяет легко и быстро не только изменить размер JPG, но и наложить различные интересные эффекты: изменить яркость, убрать «красные» глаза, добавить резкости и т.д.
Причем, эта программа ориентирована на работу с начинающими пользователями: т.е. все действия выполняются максимально просто (в отличие от др. граф. редакторов).
Изменение ширины и высоты
Для изменения размера открытого фото в «Фото-МАСТЕР» достаточно щелкнуть по инструменту «Файл/Изменить размер и сохранить» (см. скрин ниже 👇).
Файл — изменить размер и сохранить
Далее можно сразу же указать новый размер в пикселях (кстати, в программе есть предустановки для соц. сетей, различных типов мониторов и пр.), и нажать «Сохранить» (также на качество и размер фото влияет интерполяция).
В общем-то, вот так просто и быстро!
Новые размеры фото
Что касается полученного веса файла — то он примерно раз в 8-9 был уменьшен (что, согласитесь, довольно неплохо, учитывая, что мы совсем не подрезали края).
Было — стало (редактирование в Фото-МАСТЕР)
Подрезка краев
Эта операция также достаточно проста в «Фото-МАСТЕРЕ». Для начала щелкните по вкладке «Инструменты», а затем в меню справа выберите «Кадрирование».
Инструменты — кадрирование
Далее выделите область, которая будет оставлена и нажмите кнопку «Применить» (всё, что было за пределом рамки — будет удалено!).
В
Как уменьшить вес фото без потери качества. Программа для уменьшения веса фото.
Как уменьшить вес фото? С первого взгляда всё очень просто – размер фото – это соотношение ширины и высоты фотографии (разрешение) выраженное в определённых единицах
(точках, пикселях). Этот же параметр является и так называемым весом фото т.к. чем больше разрешение, тем больше места на диске занимает файл.
Современные цифровые фотоаппараты могут снимать в разрешении 5184×3456 (14–18 Mpix).
Естественно, фотографии, сделанные в таком разрешении будут весить очень много. Чтобы хранить большое количество таких фотографий на ПК нужно отводить им большое количество места на винчестере,
USB-накопители. Также проблемой будет являться публикация таких фотографий в интернете. Как же решить эту проблему. Как уменьшить вес фотографии без потери качества?
Чтобы хранить большое количество таких фотографий на ПК нужно отводить им большое количество места на винчестере,
USB-накопители. Также проблемой будет являться публикация таких фотографий в интернете. Как же решить эту проблему. Как уменьшить вес фотографии без потери качества?
Есть несколько путей решения:
- Изначально фотографировать в невысоком качестве. Тогда ваши фотографии будут весить совсем не много.
Однако этот способ вряд ли подойдёт для тех, кто любит делать качественные снимки.
- Удалять лишние фото с носителя информации и записывать новые. Для случаев, когда все фото являются ценными – этот способ также не подойдёт.
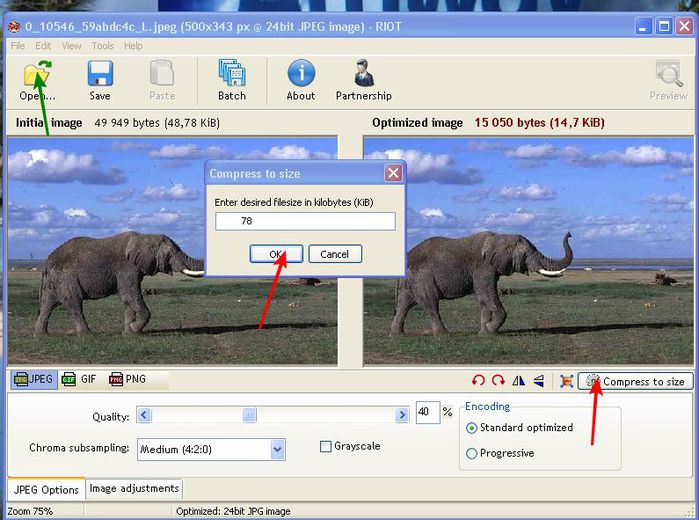
- Обрабатывать фотографии с помощью специальных программ (например, – Paint, PhotoShop, Riot). Верное решение, но… хоть функционал этих программ, особенно PhotoShop, велик, все они могут обрабатывать только одну фотку одновременно.
Как же уменьшить вес сразу большого количества фото? Для этого можно использовать утилиту Batch Picture Resizer, которая прекрасно подходит для пакетного уменьшения веса фото.
 Это значит, что вы сможете уменьшить вес сразу большого количества загруженных в программу фото.
Это значит, что вы сможете уменьшить вес сразу большого количества загруженных в программу фото.Также с помощью данной утилиты можно: изменять размер холста, менять яркость, контрастность,
защищать фотографии с помощью нанесения водяных знаков или логотипов, менять формат фото
(Batch Picture Resizer поддерживает все знакомые форматы!), поворачивать изображения, переименовывать фото.
Также в программе есть поддержка консольного режима (работа через командную строку Windows). Утилита проста при установке и эксплуатации. Работает на всех современных операционных системах.
Последнее обновление 2020-05-05Уменьшение размера файла рисунка в Microsoft Office
Сжатие отдельных рисунков
Если для получения приемлемой версии изображения не пиксель все изображения, можно сжать рисунки, чтобы размер файла был меньше.
-
Открыв файл в приложении Microsoft Office, выберите один или несколько рисунков для сжатия.

-
В разделе Работа с рисунками на вкладке Формат в группе Изменение нажмите кнопку Сжать рисунки.
Если вкладки Работа с рисунками и Формат не отображаются, убедитесь, что рисунок выделен. Дважды щелкните рисунок, чтобы выделить его и открыть вкладку Формат.
В зависимости от размера экрана в группе Изменение могут отображаться только значки. В этом случае кнопка Сжать рисунки отображается без подписи.
-
Чтобы выполнить сжатие только для выбранных, а не для всех рисунков в документе, установите флажок Применить только к этому рисунку.

Снятие флажка Применить только к этому рисунку перекроет любые изменения, внесенные для других отдельных рисунков в этом документе.
-
В разделе Разрешение выберите нужный вариант и нажмите кнопку ОК.
Примечания:
-
Разрешение рисунков по умолчанию в Office составляет 220 ppi. Вы можете изменить разрешение рисунка по умолчанию или отключить сжатие рисунков.
-
Сжатие применяется после закрытия этого диалогового окна. Если вас не устраивают результаты, вы можете отменить изменения.
-
Из-за потери детализации сжатие рисунка может привести к тому, что оно будет выглядеть по-другому.
 В связи с этим перед применением художественного эффекта следует сжать рисунок и сохранить файл.
В связи с этим перед применением художественного эффекта следует сжать рисунок и сохранить файл.
Щелкните заголовки ниже, чтобы получить дополнительные сведения.
-
Важно: Этот параметр применяется только к рисункам в текущем документе или в документе, выбранном из списка рядом с разделом Размер и качество изображения. Чтобы использовать его для всех новых документов, нужно выбрать другое значение в раскрывающемся списке.
Обратите внимание на то, что эта функция недоступна в Microsoft Project 2013 или Office 2007.
-
Откройте вкладку Файл.
-
Нажмите кнопку Параметры и выберите пункт Дополнительно.
-
В разделе Размер и качество изображения в раскрывающемся списке укажите, применить ли изменения к определенному документу, или применять их ко всем создаваемым документам.
-
Выберите разрешение, которое вы хотите использовать по умолчанию, и нажмите кнопку ОК.
Все сведения об изменениях, внесенных в изображение, хранятся в файле. Удав эти данные редактирования, вы можете уменьшить размер файла, но если вы захотите отменить изменения, вам потребуется повторно вменить рисунок.
Примечание: Эта функция недоступна в Microsoft Project 2013 или Microsoft Project 2016.
-
Откройте вкладку Файл.
-
Нажмите кнопку Параметры и выберите пункт Дополнительно.
-
В разделе Размер и качество изображения выберите документ, из которого необходимо удалить данные о редактировании рисунка.
-
В разделе Размер и качество изображения установите флажок Отменить данные редактирования.
Примечание: Этот параметр применяется только к рисункам в текущем документе или в документе, выбранном из списка рядом с разделом Размер и качество изображения.
См. также
Изменение разрешения по умолчанию для вставки рисунков в Office
Редактирование фотографий без использования диспетчера рисунков
Сжатие файлов мультимедиа в презентации
Обрезка рисунка
Отключение сжатия рисунка
Обратная связь
Эта статья была обновлена Беном 17.08.2019 с помощью ваших комментариев. Если она оказаться полезной для вас (а особенно, если нет), используйте элементы управления отзывами ниже, чтобы оставить нам отзыв о том, как ее улучшить.
Как ужимать картинки без потери качества? 4 лучших способа для ускорения вашего сайта
Изображения — важная часть контента на сайте. Они не только делают страницу красивее, но и могут сами стать источником трафика. Все говорят, что в первую очередь изображения должны быть яркими, сочными, чёткими, полезными и т.д. Это да, не поспоришь. Но важно, чтобы они не мешали быстрой загрузке сайта, которая, кстати, колоссально от них зависит. Поэтому сегодня мы будем разбираться, как сократить размер картинки без потери качества.
Не грузите полный размер
Нет смысла загружать на сайт картинку полного размера, чтобы потом её уменьшать. Так вы уменьшаете её только визуально, а вес остаётся огромным. Гораздо правильней будет подготовить картинку с нужным размером у себя на компьютере и только потом загрузить её на сайт.
Изображение должно иметь такой размер, с каким оно будет выводиться на странице. Если вам в статье нужна фотография размером 200х200 пикселей, то вариант загрузить её на сайт размером 2000х2000 пикселей и просто уменьшить — не самый оптимальный. Лучше сразу грузите её на сервер размером 200х200 пикселей.
Давайте разберём это на примере. Мне нужна картинка для статьи, и я хочу, чтобы она выводилась размером от одного края текста до другого. Как мне узнать точный размер?
Представим, что я хочу вставить вот эту картинку и понять, какой точно размер ей нужен. Для этого я должна выделить блок текста под ней.
Я захожу на страницу статьи, кликаю по тексту правой кнопкой мыши и выбираю «Исследовать элемент». У пользователей MacOS этот пункт меню называется «Показать программный код страницы». Теперь у нас появляется вот такая вставка с кодом:
Чтобы узнать параметры определённого элемента на сайте, мы должны выбрать вот этот инструмент выделения в левом углу страницы.
Теперь мы наводим мышку на нужный нам блок текста и — вуаля! Мы видим его размер. Нам интересна ширина контента, ведь высоту вы можете выбрать уже произвольно.
Теперь вы понимаете, как узнать нужный размер картинки. Не стоит заливать картинки больше требуемого, это будет только перегружать страницу.
5 лучших сервисов для сжатия картинки без потери качества
На установке нужного размера ваши действия не заканчиваются. Следующий пункт — сжатие изображения. Для этого существует масса бесплатных онлайн-сервисов. Например:
Tinypng
Сайт, которым пользуюсь лично я, называется Tinypng. Он совершенно бесплатный. Работает просто: загружаете картинки, а сервис ужимает их в среднем на 60-80% без потери качества.
Kraken.io
Следующий сервис, который даже популярнее, чем Tinypng, — это Kraken. Тут можно сжимать сразу несколько изображений, загружая ZIP архив или пользуясь импортом из Google диска или с Dropbox.
Compressor.io
Compressor.io — ещё один отличный сервис для сжатия изображений. Возможность массовой загрузки файлов тут отсутствует. Изображения уменьшаются в среднем на 60-80% без потери качества.
Imagecompressor.com
Сервис Imagecompressor.com отличается возможностью регулирования качества изображения. Происходит это обычным ползунком. На сервис можно за раз закинуть до 20 изображений.
Jpeg-optimizer.com
И последний, но не менее важный — Jpeg-optimizer.com. Дизайн может и не самый современный, зато со своими функциями сервис справляется на отлично. Он позволяет точно выставить уровень сжатия. Рекомендую для веб-страниц выставлять значение 80 в пункте «Compress Image».
Помимо сжатия тут можно ещё и сразу изменить размер изображения.
Выберите для себя один сервис и используйте его, прогоняя через него все изображения перед заливкой на сайт. Так вы уменьшите их размер больше, чем вдвое раз! Но и это ещё не всё.
Лучшие плагины для оптимизации изображений в WordPress
Теперь мы с нашей фотографией добрались аж до самой консоли сайта. Пусть она пройдёт ещё один фильтр — оптимизацию. В WordPress существует множество плагинов для выполнения этой функции. Сегодня я расскажу вам про лучшие пять:
EWWW Image Optimizer
EWWW Image Optimizer считается одним из лучших плагинов для оптимизации картинок. Он позволяет сделать разовое сжатие всех файлов (например, когда вы только установили плагин на сайт), а также выбирать картинки, которые оптимизироваться не будут. Это будет полезно, например, для сайтов с тематикой фотографии, когда важно не ухудшать качество снимков. Но в целом оптической разницы вы не заметите, зато сайт будет загружаться быстрее.
WP Smush
WPMU DEV предлагает сразу несколько плагинов для ускорения сайта. И WP Smush — часть этой группы. Он занимается сжатием изображений пачками либо в момент их загрузки на сайт. Есть платная и бесплатная версии, в бесплатной можно обрабатывать не более 50 изображений подряд. Поддерживаемые для оптимизации форматы: JPEG, PNG и GIF.
Optimus
Вот такой робот Optimus уменьшает размер изображений на 70%. Но у него есть ограничение — 100 kB. Он работает как с исходными изображениями, так и с только загружающимися на сайт.
TinyPNG
Бесплатный онлайн-сервис TinyPNG, о котором мы говорили выше, можно установить и в качестве плагина. Он сжимает файлы только форматов JPEG и PNG.
Short Pixel
Главное отличие плагина Short Pixel — возможность обработки PDF-файлов и совместимость с WooCommerce. В остальном он выполняет все те же функции, что и предыдущие сервисы.
Установите себе какой-то из этих плагинов для оптимизации изображений, и это уже ускорит работу вашего сайта.
Настройка lazy loading изображений
Есть ещё один способ ускорения сайтов при помощи оптимизации изображений. Это настройка отложенной или ленивой (lazy) загрузки. Такую функцию использует очень много сайтов.
Её работа заключается в том, что изображения грузятся не сразу вместе с открытием страницы, а по мере надобности: например, при скроллинге, при клике или в фоновом режиме.
Когда стоит настраивать отложенную загрузку?
- Если у вас на сайте много изображений.
- Когда картинки — основной контент.
- Когда сайт грузится очень медленно.
- Процент посетителей с мобильных устройств больше 50.
Когда не стоит настраивать отложенную загрузку? Если с изображений идёт хороший трафик. В остальных же случаях это пойдёт сайту только на пользу.
Как сделать отложенную загрузку изображений?
Для этого используется атрибут loading, он задаёт условия загрузки. Он устанавливается как для фотографий с тегом img, так и для медиа с тегом iframe.
Для отложенной загрузки (когда картинка грузится по мере необходимости) мы ставим параметр lazy:
<img src=»image.png» loading=»lazy» alt=»timeweb»>
Вот вы и узнали, как правильно оптимизировать картинки. Теперь они точно не заставят ваш сайт оставаться позади быстрых соперников! Пользуйтесь советами из статьи и ускоряйте свой ресурс. Удачи!
Free Image Optimizer — сжатие и изменение размера фотографий
Используя этот бесплатный онлайн-сервис, вы можете изменять размер, сжимать и оптимизировать файлы изображений. Воспользоваться услугой так же просто, как нажать на кнопку! Оптимизированные изображения лучше! Они больше подходят для веб-страниц, вложений электронной почты или даже для хранения на вашем диске. Попробуйте прямо сейчас!
Оптимизировать сейчас
Оптимизация
|
Качество: — Выберите — Минимальный размер файла Очень маленький размер файла Маленький размер файла Нормальное Высокое качество Наилучшее качество * |
Бесплатное скачивание!
Теперь вы можете загрузить оптимизатор изображений на свой компьютер и изменять размер и сжимать изображения одним щелчком мыши!
Зачем мне скачивать?
- Это супер быстро!
- Сжимайте изображения сразу!
- Это абсолютно бесплатно!
- Больше причин…
От создателей Image Optimizer
Учить больше
Free Image Optimizer — сжатие и изменение размера фотографий
Используя этот бесплатный онлайн-сервис, вы можете изменять размер, сжимать и оптимизировать файлы изображений.Воспользоваться услугой так же просто, как нажать на кнопку! Оптимизированные изображения лучше! Они больше подходят для веб-страниц, вложений электронной почты или даже для хранения на вашем диске. Попробуйте прямо сейчас!
Оптимизировать сейчас
Оптимизация
|
Качество: — Выберите — Минимальный размер файла Очень маленький размер файла Маленький размер файла Нормальное Высокое качество Наилучшее качество * |
Бесплатное скачивание!
Теперь вы можете загрузить оптимизатор изображений на свой компьютер и изменять размер и сжимать изображения одним щелчком мыши!
Зачем мне скачивать?
- Это супер быстро!
- Сжимайте изображения сразу!
- Это абсолютно бесплатно!
- Больше причин…
От создателей Image Optimizer
Учить больше
Как сжать изображения (уменьшить вес) вашего WordPress сайта?
В общем, веб-сайт содержит много изображений (представьте, что в 2019 году изображения представляют около 50% пропускной способности сети), и вы, возможно, читали или слышали, что оптимизация изображений на вашем сайте является хорошей практикой.Но если говорить конкретно, зачем вам прилагать усилия для уменьшения размера ваших веб-изображений (их сжатия)? Итак, позвольте нам сразу сказать вам, сжатие изображений — очень важная часть оптимизации веб-сайта, и мы подробно объясним почему в следующей статье.
В этой статье объясняется, как сжимать изображения для оптимизации их веса. Я также написал статью, в которой объясняется, как оптимизировать размеры изображений в соответствии с размером и типом экрана.
Что такое изображение и что нужно оптимизировать?
Существует несколько различных форматов изображений (raw, jpeg, png, gif…), и их главное отличие — это количество информации, которую содержит каждый тип изображения.Представьте, что вы берете одно и то же изображение в формате raw, png или jpeg, вы заметите, что необработанный файл намного больше, чем png и jpeg . Это связано с тем, что необработанный файл содержит максимум информации об изображении, позволяющий фотографам редактировать свои фотографии, предоставляя им максимум возможностей. Более того, фотографы используют программное обеспечение для редактирования фотографий, чтобы работать с необработанными файлами и экспортировать результат в jpeg или png.
jpeg и png — это сжатые форматы изображений , которые намного менее информативны, чем необработанный файл, и, следовательно, менее тяжелые (уменьшается вес изображения в мегабайтах).Таким образом, этот тип изображения уже больше подходит для отображения на веб-сайте. Но часто эти форматы изображений по-прежнему содержат метаданные (дата, технические характеристики фотографии…) и информацию, которая не обязательно является существенной для фотографий в Интернете.
Идея изображений, предназначенных для размещения на веб-сайтах в Интернете, заключается в том, чтобы уменьшить вес изображения, насколько это возможно, при сохранении достаточного качества изображения , чтобы человеческий глаз не имел значения.
3 причины сжимать изображения на своем сайте
Приятно объяснить, что существуют разные типы изображений, но почему лучше уменьшить размер фотографий на вашем веб-сайте:
- Чтобы улучшить скорость загрузки вашего сайта: Каждое изображение, отображаемое на веб-странице, должно быть загружено вашим браузером.И, конечно же, чем легче файл изображения, тем быстрее будет загрузка. Поскольку в настоящее время пользователи Интернета ожидают, что веб-страницы будут отображаться все быстрее и быстрее, это улучшит их опыт просмотра и побудит их оставаться на вашем сайте дольше.
- Для поисковой оптимизации (SEO): то, что хорошо для пользователей Интернета, в целом хорошо и для Google (который стремится предоставить им наилучшие результаты поиска). Поэтому вполне естественно, что если сайт загружается медленно, это немного наказывается Google.Сжимая изображения, вы улучшаете скорость загрузки и, возможно, в то же время количество ссылок.
- Чтобы уменьшить пространство для хранения на вашем сервере : Пространство для хранения, которое вы используете на вашем хосте, не является бесплатным, поэтому вы можете также немного оптимизировать его, уменьшив размер ваших изображений.
Оптимизировать изображения без потерь или с потерей качества
Что это означает с потерей качества или без потери качества? Представьте, что вы только что сделали очень хороший снимок с помощью своей камеры в формате RAW (изображение может весить около 25 МБ), вы редактируете свое изображение с помощью любимой программы и экспортируете его с хорошим качеством в формате jpeg.Вы заметите, что ваше изображение стало менее тяжелым (возможно, 5-10 МБ), но оно все еще может содержать информацию, которая не подходит для отображения в Интернете (например, метаданные, такие как даты, координаты GPS, технические характеристики фотографии…).
Оптимизация изображений без потери качества означает, что мы просто удалим всю эту несущественную информацию, не касаясь пикселей изображения: в основном все эти несущественные метаданные удаляются, но изображения остаются нетронутыми.В результате качество остается безупречным, но вы, вероятно, не значительно уменьшили размер изображения (возможно, на 0-10%).
Оптимизация изображений с потерей качества означает, что помимо удаления метаданных мы также будем изменять пиксели изображения, чтобы попытаться получить наилучшее соотношение веса и качества изображения. Идея состоит в том, чтобы максимально уменьшить вес изображения без разницы в качестве изображения, видимой человеческому глазу (и с помощью этих методов вес изображения может быть уменьшен до 70-90%)
Почему я советую сжимать изображения с потерей качества
Если вы немного заинтересованы в оптимизации своего веб-сайта, вы, вероятно, уже ввели URL-адрес своего сайта в таких инструментах, как анализ скорости страницы из Google или инструмент Pingdom.И даже если вы уже оптимизировали свои изображения без потери качества, вы наверняка заметили, что эти инструменты по-прежнему советуют вам оптимизировать размер ваших изображений. И почему так? Просто потому, что эти инструменты предполагают, что теперь рекомендуется использовать методы оптимизации изображений с потерей качества , чтобы сделать Интернет в целом быстрее.
Но я сразу же успокою среди вас фотографов: оптимизация изображений с потерей качества в 2019 году НЕ означает идти на компромисс в отношении красоты изображений.Существуют инструменты с очень мощными алгоритмами, которые резко уменьшают вес ваших изображений без вашего участия (по крайней мере, на мой взгляд). Если вы мне не верите, я позволю вам проверить это самостоятельно, но вот лучшие инструменты для сжатия ваших изображений для Интернета.
Плагины WordPress для сжатия изображений
Я сосредоточусь здесь на плагинах для wordpress, которые позволяют автоматически оптимизировать ваши изображения. Эти инструменты также позволяют напрямую оптимизировать изображения, но установка плагина просто гарантирует, что все изображения, которые вы используете на своем сайте, оптимизированы для Интернета (всегда гораздо меньше думать о том, что нет? 😉).Однако для достижения высокого сжатия изображения и хорошего качества доступные инструменты платные.
Обновление 2020
Я провел полное тестирование и сравнение 7 самых популярных плагинов для оптимизации изображений WP. И оказалось, что 2 лучших плагина — это те, которые я рекомендую ниже.
См. Сравнение плагинов WP
С тех пор как я использую WordPress, я протестировал несколько плагинов для оптимизации изображений, но я думаю, что два из них действительно выделяются:
Ewww Image Optimizer: это один из первых плагинов, которые я использовал для сжатия изображений, и я установил его на большинстве сайтов WordPress, которые я разрабатываю.Этот плагин позволяет вам проводить оптимизацию бесплатно без потери качества. Он также позволяет вам оптимизировать все изображения, уже существующие на вашем сайте, определять папки для оптимизации за пределами вашей папки загрузки, определять максимальный вес для изображений и т. Д. Этот плагин очень гибкий и надежный, и у меня никогда не было ни одной проблемы с использованием Это.Для сжатия с потерей качества (что я очень рекомендую) оптимизатор изображений ewww использует TinyPng в фоновом режиме (один из лучших инструментов оптимизации изображений), чтобы визуально создавать превосходные изображения, но с уменьшением веса на 70-90%! После обработки ваших изображений с помощью ewww страница Google Speed Insight больше не будет жаловаться на размер ваших изображений, поверьте мне 😉.Цена за изображение для сжатия с потерей качества составляет 0,002 $ / изображение, что составляет 10 $ за 5000 изображений (первые 500 изображений бесплатны)
См. Плагин ewww Image Optimizer для wordpress
ShortPixel: Я обнаружил плагин shortpixel совсем недавно, проводя тесты по оптимизации изображений, потому что я получил более высокое сжатие изображения для формата изображения jpeg, чем с ewww (это единственный инструмент, который дал мне файлы меньшего размера, чем ewww для формата изображения). С другой стороны, сравнивая качество созданных изображений, я обнаружил, что их сжатие с потерями было слишком агрессивным, а ухудшение качества изображения было слишком важным для меня.Но их «глянцевое» сжатие дает красивые изображения (немного менее красивые, чем ewww, но файлы немного меньше) и может быть хорошим решением. Их плагин также очень интуитивно понятен, гибок и позволит вам делать то же самое, что и с оптимизатором изображений ewww (цена за оптимизированное изображение также немного ниже, чем за ewww … это будет стоить вам 5 долларов за 5000 изображений со 100 бесплатными изображениями за каждое). месяц до начала).
См. Плагин ShortPixel для wordpress
Важно: когда вы добавляете изображение в wordpress, вы оптимизируете 5-6 изображений каждый раз, потому что wordpress создает несколько копий ваших изображений разных размеров во время загрузки.
Если вы не знаете, какой плагин выбрать, вы можете бесплатно сравнить сжатие, полученное с помощью ewww на веб-сайте TinyPng, и сжатия ShortPixel с одним из ваших изображений. Но чтобы помочь вам немного больше, вот пример изображения с различными типами сжатия, предлагаемыми этими двумя программами.
1720px-1222px изображение после сжатия без потерь с весом 975 КБ То же изображение после «глянцевого» сжатия с плотностью Shortpixel 256 КБ То же изображение после сжатия с потерями с использованием ShortPixel весит 119 КБ (но качество изображения хуже) То же изображение со сжатием с потерями с изображением ewww Оптимизатор весит 390 КБ, то же изображение после сжатия с максимальными потерями с ewww весит 250 КБТаким образом, на мой взгляд, сжатие с потерями для ShortPixel слишком агрессивно и слишком сильно ухудшает качество изображения (несмотря на полученный вес в 119 КБ)… Я бы сказал, что лучший Соотношение вес / качество изображения достигается с помощью сжатия «Максимальные потери с потерями» программного обеспечения оптимизатора изображений ewww (250 КБ), за которым следует «Глянцевое» сжатие ShortPixel (256 КБ).В обоих случаях мы, конечно, видим небольшую разницу в небе, но она действительно минимальна, а качество на мой вкус приемлемо. Для получения абсолютно идеального результата вам нужно сжатие «с потерями» ewww, но размер изображения остается на уровне 390 КБ.
Насколько я понимаю, я собираюсь продолжить тестирование программного обеспечения Shortpixel в течение некоторого времени, потому что цена оптимизации изображений довольно интересна (5 долларов за 5000 изображений), и если плагин надежен, это серьезный конкурент. для оптимизатора изображений ewww.Но в остальном, максимальное сжатие с потерями от ewww превосходно, и у меня никогда не было ни одной проблемы с этим плагином.
Информация 2020
Оптимизатор изображенийEWWW обновил свои сжатия и теперь предлагает пикселей плюс, премиум и премиум плюс сжатия. Я написал подробный тест и сравнение лучших плагинов компрессора wp здесь с этими новыми типами сжатия
WordPress версии 5.3 также вносит множество изменений в обработку больших изображений.Я написал полную статью по этой теме здесь.
Теперь вы знаете немного больше о теме оптимизации изображений для Интернета. На мой взгляд, использование мощного инструмента для уменьшения веса ваших изображений очень важно (при сохранении прекрасного качества изображения), и я действительно советую вам попробовать один из двух инструментов, которые я представил выше.
Но даже если у вас есть оптимизированные изображения на своем веб-сайте, это не обязательно означает, что ваш сайт отображает минимально возможное изображение в зависимости от размера и типа экрана, используемого пользователями Интернета.В этой статье я также затронул не такой простой вопрос об адаптивных изображениях.
NB: Эта статья содержит партнерские ссылки на сайты ShortPixel и Ewww Image Optimizer. Используя наши ссылки, вы больше ничего не платите, но мы получим небольшую комиссию.
Ewww Image Optimizer — это инструмент, который мы используем ежедневно на всех наших сайтах и за который мы также платим за сжатие наших изображений. Мы не используем ShortPixel, но мы подробно протестировали его, чтобы предложить вам это сравнение.
Бенуа Луизье
Веб-разработчик-самоучка и любитель путешествий, я делюсь на Novo-Media моими советами по более «технической» части таких тем, как веб-разработка, WordPress, веб-оптимизация или SEO. Я также являюсь создателем плагина Google Maps WordPress Novo-Map
Как сделать чтобы фото меньше весило. Как уменьшить вес фото. Встроенный менеджер изображений
И оказалось, что у меня проблемы с оптимизацией изображений на моем сайте.Это распространено среди многих веб-мастеров, поэтому всем будет полезно прочитать, как оптимизировать изображение для веб-сайта.
К этому вопросу следует отнестись серьезно, особенно если вы вставляете много изображений в статьи. Я посмотрел 5 способов уменьшить вес фото без потери качества.
Чем меньше весит страница, тем быстрее она загружается. И чаще всего вес увеличивается просто из-за картинок. Многие начинающие блогеры не думают о том, чтобы делать изображения как можно проще.
Элементарный пример: обычная несжатая фотография весит в лучшем случае около 1,5-3 мб. Бывают и более тяжелые случаи. Это фото можно уменьшить более чем в 10 раз без потери качества — до 50-100 кб.
Есть много способов уменьшить вес картинки, поэтому я постараюсь отдельно рассмотреть все известные мне варианты. Предупреждение о спойлере: в эксперименте лучшая производительность была с программой Picture Manager.
Я буду работать с фотографией кота, которая весит 3МБ (из интернета).
1. Сделал скриншот и вырезал … Первым делом сделал скриншот картинки и сохранил отдельно — вес сразу стал 104 кб, качество пострадало незначительно, только если фото приблизить . Я сделал снимок экрана с помощью встроенной функции Win7 Scissors. Расположены в Старт — Все программы — Стандарт — Ножницы .
Но не у всех есть такая возможность, поэтому вы можете просто нажать кнопку Print Screen на клавиатуре, затем открыть Paint и с помощью клавиш ctrl + V вставить туда картинку.Обрежьте лишнее, чтобы остался только желаемый рисунок. Но так вес получился 206 кб, что все равно лучше оригинала.
2. Краска поможет уменьшить вес фото и без хлопот со скриншотами. Просто откройте фотографию с помощью этой программы (она бесплатна и должна быть установлена по умолчанию). Нажмите Изменить размер и отметьте пиксели.
Уменьшите число в поле «По горизонтали» на подходящее вам значение. Я указал 500, и вес снизился до 72.2кб. Выберите число, примерно равное ширине страницы вашего сайта.
Это один из самых простых и доступных способов, но иногда уменьшение размера не очень помогает. Могут быть использованы другие методы.
3. Picture Manager Полезная программа для сжатия фотографий. Входит в стандартный пакет Microsoft Office, поэтому, скорее всего, он у вас установлен.
Большой плюс этой программы в том, что вы можете одновременно уменьшать размер и вес нескольких фотографий.
Щелкните нужную фотографию правой кнопкой мыши (ПКМ) и выберите «Открыть с помощью» — Microsoft Office Picture Manager.
Щелкните «Изменить изображение» — Сжать изображения и выберите соответствующий параметр сжатия. Например, в режиме веб-страницы вес уменьшен с 3 МБ до 26,6 КБ, что можно считать очень хорошим результатом.
Чтобы уменьшить вес сразу нескольких фотографий, переместите их в одну папку.Теперь в меню «Файл» выберите «Добавить ярлыки» и добавьте нужную папку. Откройте его через программу, выберите все фотографии и действуйте согласно описанному выше плану.
4. Photoshop — очень удобный способ, но только если вы разбираетесь в этой программе и она у вас установлена. Щелкните фото правой кнопкой мыши и выберите «Открыть с помощью — Photoshop».
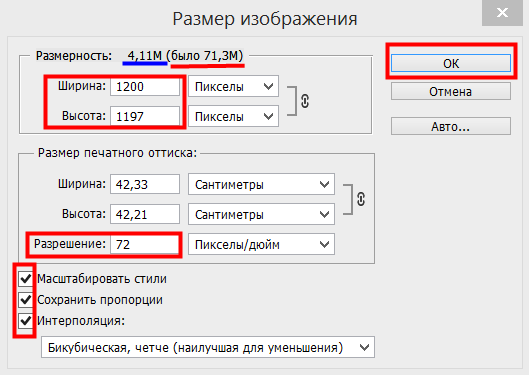
В верхнем меню Изображения выберите пункт Размер изображения или просто нажмите сочетание клавиш Alt + Ctrl + I. Здесь вы можете уменьшить размер фотографии до нужного размера.
После установки желаемого размера нажмите OK. Перейдите в меню Файл — Сохранить как… и дайте желаемое имя, нажмите Сохранить. После этого откроется окно, в котором можно сделать дополнительные настройки:
Здесь качество снижаем до 8 — это все еще высокое качество, но уменьшает размер примерно на четверть. В разнообразии формата можно выбрать любой вариант, я обычно выбираю Базовый.
Как видите, в этом случае размер уменьшается до 75.6 кб, что тоже можно считать отличным результатом. Для своего сайта я уменьшаю фотографии с помощью Photoshop, используя шаблон определенного размера и подгоняя изображения под него.
5. Онлайн-услуги — хорошая альтернатива всем вышеперечисленным методам. Не нужно устанавливать дополнительные программы или разбираться в сложных схемах.
Такие сайты легко найти — их много. Я проведу вас через процесс на примере watermark.algid.net. Нажмите в верхнем меню Services и выберите Image resizing .
На новой странице вам нужно загрузить файл, затем установить или снять флажок Сохранять пропорции … Если вы снимите флажок, вам нужно будет указать конкретные размеры изображения, в противном случае фотография будет отображаться некорректно. При установленном флажке достаточно изменить только один индикатор, второй будет рассчитываться автоматически.
Нажмите кнопку «Следующий шаг» и сохраните полученное изображение, щелкнув его правой кнопкой мыши и выбрав «Сохранить как»…
Коллажи Это отличный способ объединить 2-4 фотографии в одну, уменьшив их вес и не удаляя их из статьи. Очень полезно при публикации пошаговых рецептов — 4 шага за один снимок. Для этих целей я использую удобный сайт pizapru.com. Бесплатно, без регистрации, интуитивно понятный и полный функций. Рекомендую.
Это все основные способы уменьшить вес фотографии без потери качества. Какой путь выбрать — решать вам.
Как оптимизировать изображение для веб-сайта
А теперь несколько дополнительных советов по оптимизации изображений для веб-сайта или блога:
- Сохранение изображений в формате JPEG — отличный способ сжать фотографии без потери качества.
- Избегайте «тяжелых» форматов, таких как PNG. С его помощью можно добиться эффекта прозрачности картинок, поэтому им пользуются многие люди. Но иногда лучше отказаться от лишней красоты и увеличить скорость загрузки сайта.
- Называйте фотографии ключевыми словами, а не набором букв — поисковые системы обрабатывают имена и отображают их в результатах поиска … Так что вы можете получить дополнительный приток посетителей, если выберете заголовок с умом.
- В ALT или альтернативном текстовом поле нужно указать описание того, что показано на картинке.Если картинка не загружается, чтобы люди могли узнать, что на ней изображено. Естественно можно ввести ключ в описание.
- В поле «Заголовок» введите текст, который будет отображаться при наведении курсора на изображение. Поисковые системы не учитывают этот показатель при ранжировании, поэтому вводить ключ не нужно. Многие веб-мастера вообще не заполняют это поле.
- Попробуйте использовать уникальные фотографии. О том, как добиться уникальности изображений, я писал в этой статье.
Используйте описанные выше методы, чтобы уменьшить вес фотографии без потери качества, чтобы ваш сайт загружался быстрее. Это займет всего несколько минут, но если вы оптимизируете изображение для сайта, ваш сайт будет хорошо ранжироваться в поиске. Но это именно то, что нужно любому вебмастеру.
Современные камеры очень мощные, поэтому они создают большое изображение. Конечно, это позволяет детально рассмотреть все детали на картинке, но при загрузке такой картинки в Интернет (на сайтах, в социальной сети, при регистрации на каком-то интернет-ресурсе) могут возникнуть проблемы.В таких случаях нужно знать, как уменьшить размер файла jpg, поскольку на большинстве порталов существует ограничение на размер изображения, которое пользователь может там разместить.
Чтобы уменьшить вес фотографии, воспользуйтесь специальными программами или онлайн на каком-нибудь специальном ресурсе. Уменьшение размера картинок и фотографий может быть полезно в совершенно разных случаях. Например, когда на жестком диске осталось очень мало места, а большая часть занятого места занята фотографиями, то уменьшение их размера очень полезно, потому что вам не нужно ничего удалять.
Можно применять сжатие без видимой потери качества. Таким образом, размер картинки будет меньше, но файл не потеряет своей красоты. Картинку можно просто добавить в документ, в которой она будет автоматически уменьшена. Величину сжатия можно указать на вкладке «Дополнительно».
Какой размер измеренного изображения:
- в пикселях (высота и ширина изображения).
- в байтах (вес картинки на компьютере).
Популярные форматы картинок и фото:
- bmp — формат наилучшего качества.Но для получения четкого изображения придется пожертвовать свободным местом на жестком диске. Все картинки этого формата занимают много места.
- Jpg Самый популярный формат для картинок и изображений. Хорошее качество при умеренном размере файла. Даже после сжатия картинка будет хорошего качества … Очень удобный формат для различных манипуляций. Если изображение не увеличивать искусственно, то разница в качестве будет едва заметна.
- PNG -Передача изображения в Интернете с использованием этого формата изображения очень удобна.Он превосходит формат Jpg в сохранении качества после сжатия, а цветопередача более насыщенная даже после сжатия с помощью программ.
- gif — этот формат используется для картинок с анимацией. С его помощью удобно передавать изображения по всемирной сети.
Для изменения веса в килобайтах не нужно устанавливать сложные программы и покупать на них лицензии. Идеально подходит для этого стандартного применения Paint.Этот редактор для операционной системы установлен по умолчанию. Поэтому пользователь сразу найдет его в меню «Пуск», затем выберите раздел «Стандартные» и там мы находим программу.
- Откройте приложение
- На вкладке «Главная» нажмите «Изменить размер».
- В открывшемся окне перейдите на вкладку «Пиксели» и выберите необходимый размер. Достаточно внести изменения только в одно поле, второе значение будет рассчитано автоматически.
- Сохранить соотношение сторон фотографии (установите флажок «Сохранить соотношение сторон»)
- Нажмите «ОК»
Файл сохраняется на компьютере пользователя.
Уменьшение размера картинки с помощью Photoshop осуществляется поэтапно. После внесения изменений размер становится меньше. Поскольку это очень долгое время, лучше сразу установить значение 50 процентов.
- Запустите Photoshop.
- Выбираем раздел «Файл» (File).
- Затем нажмите «Открыть» и найдите нужный файл.
- Размер можно изменить комбинацией «Alt + Ctrl + I».
- Значение может быть в пикселях или в процентах, в зависимости от того, что вам удобнее.Измените значение в поле «Ширина», и если флажок «Сохранить пропорции» установлен, высота изменится автоматически.
- Выбираем «ОК», а затем сохраняем изменения с помощью комбинации «Ctrl + S».
Существует множество оптимизаторов изображений, которые быстро сжимают изображение до нужного размера. Это более удобный способ, так как вам не нужно ничего скачивать или открывать. Просто зайдите в браузер на любой похожий сайт и начните работать с изображением.
Например, на сайте www.jpegmini.com размер файла сильно уменьшен, но визуальное изображение выглядит точно так же.
На главной странице нажмите кнопку ЗАГРУЗИТЬ ФОТО, выберите нужный файл и подождите, пока служба обработает запрос и через некоторое время выдаст результат. Вы можете увидеть новый размер и внешние изменения изображения с помощью ползунка. В моем случае размер файла уменьшился вдвое.
После того, как качество и размер файла станут удовлетворительными, вы можете загрузить свое изображение с Интернет-ресурса.Нажмите кнопку Download Full Res и получите новый файл … Он будет называться так же, как последний + в конце слова mini. Вы можете повторно запустить файл через программу, чтобы сделать его еще меньше.
Сайт с похожей функцией привлекает внимание людей самых разных профессий. Нет необходимости долго ждать, пока программа загрузится на ваш компьютер. Онлайн-сжатие полезно для веб-мастеров и дизайнеров.
Если вы ищете способы уменьшить размер файла jpg без потери качества, то указанные выше варианты идеально подходят для этой цели.Выберите наиболее удобную услугу или программу, чтобы она полностью соответствовала вашим потребностям.
Я часто сталкиваюсь с ситуацией, когда необходимо уменьшить вес фотографии, чтобы загрузить ее одноклассникам или отправить по Интернету, или отправить в почтовый ящик. В этом посте я хочу поделиться тем, как быстро и легко уменьшить вес или размер фотографии до приемлемого уровня. Вам не нужно искать какие-либо сторонние программы или приложения, все можно сделать из стандартной Windows XP.
Какой ВЕС фотографии
Есть такие понятия, как размер фото и вес фото, с размером все понятно, это количество точек по горизонтали по количеству точек по вертикали, допустим 3264 * 2448, их еще называют пикселями .Другое дело вес, под весом понимается объем в мегабайтах. Допустим, фотография, сделанная хорошей цифровой камерой, будет весить 4,04 мегабайта. Естественно, такой вес фото переносить не всегда удобно. электронная почта ну или есть желание уменьшить вес фото. Это очень просто делается из программы Paint, входящей в состав Windows.
Итак, выберите фотографию, вес которой мы хотим уменьшить, щелкните по ней один раз правой кнопкой мыши и выберите «Открыть с помощью», затем выберите КРАСКА и щелкните левой кнопкой мыши.Фотография должна открыться в программе рисования (см. Ниже).
Теперь, чтобы уменьшить вес, выберите Изображение и Растянуть / Наклонить в верхнем меню.
Откроется это окно.
Теперь в столбце «По горизонтали» измените значение со 100 процентов на 50 процентов, если мы хотим уменьшить вес наполовину, а в столбце «По вертикали» уменьшите его на 50 процентов. Щелкните ОК. Теперь нажмите «Файл» в верхнем меню, выберите «Сохранить как» и сохраните фотографию. Теперь все уменьшилось в весе.Обратите внимание, что иногда достаточно ввести значение 10 процентов, чтобы значительно уменьшить вес фотографии без особой потери качества фотографии.
Метод № 1. Уменьшение размера изображения в Paint.NET
Paint — простейшая стандартная программа для редактирования растровых и векторных изображений. Доступно для всех пользователей операционных систем Windows.
Основные инструменты, доступные в приложении:
- добавление меток;
- заправочные элементы;
- обрезка, оклейка;
- копирование фрагментов и тд.
После изменения ширины и высоты фото размер меняется.
Следуйте инструкциям, чтобы уменьшить размер изображения Paint:
- Щелкните нужное изображение правой кнопкой мыши и выберите «Редактировать». Фотография автоматически откроется в Paint в режиме редактирования;
- На главной панели инструментов найдите клавишу изменения размера и щелкните по ней. Откроется диалоговое окно. Чтобы уменьшить размер конечного файла, вам нужно изменить размер на меньший.
Вы можете редактировать, используя проценты или пиксели. Сохраняя, вы уменьшите размер картинки.
Помните! После изменения параметра ширины необходимо пропорционально изменить высоту. В противном случае изображение может получиться слишком растянутым и непропорциональным.
Способ №2. Изменение размера в Photoshop
Размер фото файла также можно уменьшить с помощью профессиональной программы для редактирования растровых изображений — Photoshop. Следуйте инструкциям:
- Откройте приложение и импортируйте необходимый графический файл для дальнейшей работы;
- Найдите вкладку «Изображение» на главной панели инструментов и щелкните ее.В раскрывающемся списке выберите Размер изображения, как показано на рисунке ниже;
- Измените размеры изображения (ширину и высоту), также убедитесь, что рядом с флажком Соблюдайте пропорции фото стоит галочка;
- Попробуйте уменьшить фото на 10-15 процентов. Таким образом, его конечный вес также уменьшится.
Метод № 3. Использование программ MS Office
В тестовом процессоре Word 2010 и более ранних версиях есть функция сжатия изображения.В новейших версиях программ убрали эту функцию.
Добавьте изображение на страницу документа, затем на появившейся вкладке выберите «Открыть с помощью», а затем приложение MS Picture Manager.
В открывшемся окне щелкните вкладку «Изображение» и выберите пункт «Сжать изображение». Чем выше степень сжатия, тем меньше будет конечный размер файла.
Сохраните полученные изменения.
Важно! После сжатия качество иллюстрации может ухудшиться.
Способ № 4. Использование онлайн-сервисов
Отличным веб-сервисом для работы с фотографиями является ресурс Irfanview или одноименная программа. Он позволяет работать с огромным количеством различных форматов изображений.
Чтобы уменьшить размер, вы можете открыть меню изображения и изменить его высоту и ширину.
Также в окне изменения размера вы можете выбрать дополнительные параметры для лучшего сжатия: резкость, фильтр резкости, специальные клавиши для уменьшения / увеличения размера и изменения разрешения картинки.
Параметр сохранения также позволяет уменьшить размер. Наилучший способ их настройки показан на рисунке ниже.
Это окно появляется во время сохранения окончательного изображения.
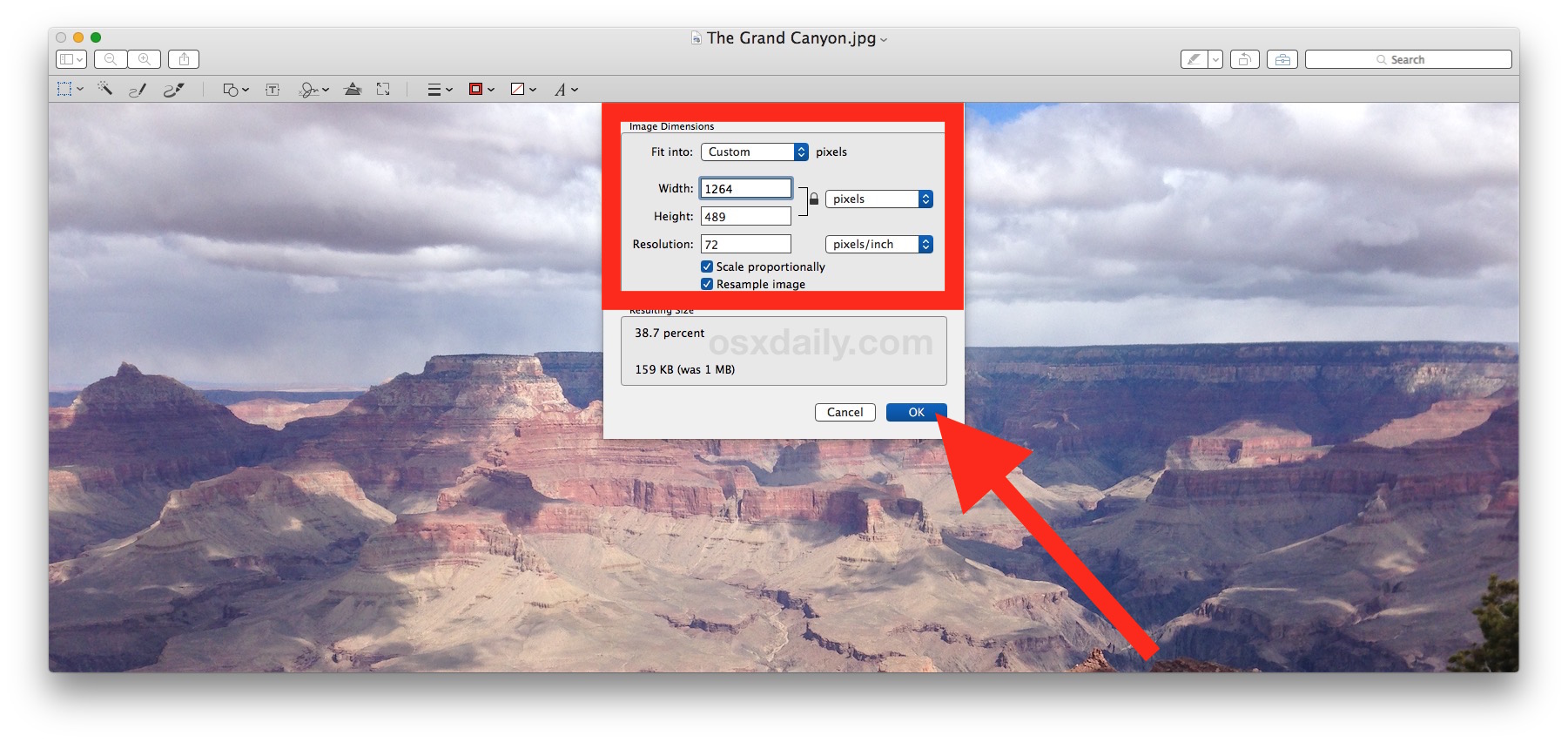
Метод № 5. Уменьшение размера на устройствах Mac
Для пользователей Mac OS доступно бесплатное приложение для работы с изображениями и фотографиями под названием iPhoto.
Если программа не установлена на вашем устройстве, скачайте ее из официального магазина. Это совершенно бесплатно.
Утилита позволяет легко работать с изображениями всех распространенных сегодня форматов.
Инструкции
Изменить размер фотографий очень просто. Важно только выбрать свою, в которой удобнее всего работать. Самый доступный вариант изменения размера изображений — использовать стандартное офисное приложение Microsoft Office Picture Manager. Для этого откройте папку с нужной фотографией, наведите на нее курсор, щелкните правой кнопкой мыши и в выпадающем окне выберите вариант «Открыть с помощью …» и во всплывающей панели справа отметьте Microsoft Office Менеджер изображений. Когда ваше изображение откроется в приложении, найдите и нажмите кнопку «Изменить изображения» на верхней панели инструментов.После этого в открывшемся справа окне выбираем «Изменить размер». Затем установите изображение по желанию. Для удобства можно использовать готовые варианты. Выберите «Стандартная ширина и высота» и выберите желаемый размер фотографии. Или установите произвольную ширину и высоту.
Чтобы изменить размер фотографии, вы можете использовать другую программу, которая доступна на каждом компьютере с установленной операционной системой. система windows, — краска. Откройте изображение с помощью Paint, выберите меню «Изображение» на панели инструментов, а затем параметр «Атрибуты» в раскрывающемся окне.После этого на рабочем столе программы появится новое окно, в котором будут указаны размеры изображения. Здесь вы можете установить свои параметры. В этом случае не забудьте выбрать подходящие единицы измерения: дюймы, см, точки. Или просто перетащите маркеры изменения границы. Затем сохраните результат. Учтите, что при этом изменится не только размер изображения, но и сама фотография: в конце концов, вы обрежете ее части.
Если на вашем компьютере установлен Photoshop, откройте изображение, которое нужно обработать с помощью этой программы.Затем нажмите кнопку «Изображение» на панели инструментов и выберите «Изменить размер изображения». Установите необходимую ширину и высоту, установите флажок рядом с пунктом «Сохранить пропорции» и сохраните готовый результат с помощью функции «Сохранить как» в меню «Файл».
Также попробуйте некоторые специальные онлайн-сервисы. Например, для этой цели идеально подходит сайт «Изменить размер». Работать с этим сервисом очень просто: выберите изображение, укажите необходимый размер. Для удобства предлагается использовать готовые варианты: маленький (640 пикселей), средний (800 пикселей), большой (1024 пикселей) или задать произвольные данные.Если вы используете простой режим, вы просто изменяете размер изображения. Если вы выбираете расширенный режим цифровой обработки фотографий, вы можете дополнительно указать качество изображения и использовать параметры «Резкость» и «Оттенки серого». Затем нажмите кнопку «Изменить размер», после чего вы сможете скачать обработанное фото в указанном вами размере, перейдя по ссылке с названием картинки справа от изображения. Через 15 минут обработанное фото будет автоматически удалено с сайта.
Еще один хороший сайт для изменения размера фотографий — Resizepiconline.Здесь тоже нужно сначала загрузить фото, может несколько. Затем переместите ползунок на линейках ширины и высоты, чтобы указать размер вывода. Здесь, не теряя качества изображения, вы можете изменить формат изображения с JPG на PNG и наоборот. После этого остается только нажать кнопку «Изменить размер» и после обработки фото сохранить готовый результат.
Онлайн-сервис Photofacefun работает несколько иначе. Для работы с ним зайдите на сайт ресурса, загрузите фото, нажав соответствующую кнопку, укажите необходимый размер изображения в специальных полях.Через несколько секунд загрузите готовую фотографию, нажав кнопку «Скачать». Вы также можете сохранить результат, щелкнув правой кнопкой мыши обработанное изображение и выбрав опцию «Сохранить изображение как». На этом же сайте вы можете применять фильтры к фотографиям, добавлять рамки, вставлять лица, использовать фоторедактор и необходимые инструменты (обрезать фотографии, уменьшать, обложки, аватары, обои).
Как сжимать изображения в PowerPoint
Примечание: Вы также можете значительно уменьшить размер файла изображения, преобразовав изображения из PNG в JPG перед их сжатием.Изображения JPG в 5-10 раз меньше, чем их эквиваленты в PNG. Чтобы узнать, как использовать PowerPoint в качестве конвертера PNG в JPG, прочтите наше руководство здесь.
Как сжимать изображения в PowerPoint
Выберите изображение, которое вы хотите сжать, а затем:
- Перейдите на вкладку Инструменты для изображений Формат
- Щелкните команду Сжать изображения
- Выберите свой Параметры сжатия (см. Изображение ниже)
- Выберите разрешение (см. Изображение ниже)
- Нажмите OK
Примечание: ваши изображения выглядят более зернистыми (поэтому будьте осторожны, выбирая только самые низкие настройки ppi).
Параметры сжатия изображения
Ваши два параметра сжатия ОЧЕНЬ важны, поэтому убедитесь, что вы понимаете, что они собой представляют, прежде чем двигаться дальше.
№1. Применить только к этому изображению
Это важный параметр, который необходимо понять, прежде чем вы случайно испортите все фотографии в своей презентации.
Применить только к этой фотографии (настройка по умолчанию) гарантирует, что будет сжато только изображение, которое вы выбрали в данный момент.
Никакие другие изображения в вашей презентации не затронуты (поэтому это вариант по умолчанию).
Отменив выбор этого параметра, вы даете PowerPoint команду сжать все фотографии в презентации на основе вашего выбора.
Это может сэкономить вам кучу времени, если вы знаете, что делаете, и хотите, чтобы все фотографии на слайдах были сжаты таким образом.
НО на это можно потратить кучу времени, если вы не знаете, что делаете.
Если вы сразу поймете ошибку, вы можете нажать CTRL + Z, чтобы отменить сжатие. В противном случае вам придется искать более раннюю версию презентации или начинать заново с исходных фотографий.
№ 2. Удалить обрезанные области изображений
Этот параметр влияет на то, сохраняет ли PowerPoint обрезанные области ваших фотографий.
Когда вы впервые обрезаете фотографию, PowerPoint сохраняет ту часть, которую вы обрезаете (она просто скрывает ее от вас). Вот почему при кадрировании изображения размер в PowerPoint не меняется.
Если вы знаете, что не хотите сохранять обрезанные области фотографий, вы можете уменьшить общий размер изображения, выбрав параметр сжатия «Удалить обрезанные области изображений».
Обратите внимание, что после удаления обрезанных областей их нельзя будет отменить позже. Вам придется начать с исходной фотографии.
Чтобы узнать, как обрезать изображение в PowerPoint (и все имеющиеся у вас параметры), прочтите наше руководство здесь.
Параметры сжатия изображения
При выборе разрешения для фотографий важно помнить о сроке службы создаваемой презентации и о том, как она будет использоваться.
Остерегайтесь выбора более низкого разрешения на этапе черновика создания слайдов просто для экономии места.Это потому, что вы обнаружите, что не можете отменить более низкое разрешение перед большим шагом.
На фотографиях ниже может быть сложно сказать, но изображение, сжатое до 96 ppi, очень зернистое по краям здания. Хотя это может хорошо выглядеть на экране вашего маленького компьютера, на потолочном проекторе монитора это будет выглядеть ужасно.
Более высокое разрешение , такое как HD 330 ppi (пикселей на дюйм), приравнивается к фотографии самого высокого качества с большими размерами файлов.
Более низкое разрешение , например, электронная почта 96 ppi (пикселей на дюйм) означает более низкое качество фотографий, которые могут выглядеть зернистыми на больших проекторах, и, следовательно, файлы меньшего размера.
Если ваша презентация представляет собой живое мероприятие, такое как выступление Теда, или если она будет проводиться на большом мониторе высокой четкости, тогда вам понадобятся фотографии с максимально возможным разрешением на протяжении всего процесса создания слайдов.
Если вы просто отправляете презентацию коллеге по электронной почте для просмотра ТОЛЬКО на их ноутбуке (она никогда не будет представлена на большом верхнем экране), тогда вы можете использовать гораздо более низкое разрешение.
В любом случае протестируйте презентацию перед ее запуском. Чтобы узнать обо всех различных способах тестового запуска слайд-шоу PowerPoint, прочтите наше руководство здесь.
Насколько ppi уменьшает размер файла изображения?
На фотографии выше я добавил одно изображение в слайд-шоу и использовал различные параметры сжатия, чтобы вы могли увидеть, насколько оно влияет на размер презентации PowerPoint.
Обратите внимание, что в этом случае разрешения изображения 330 ppi и 220 ppi дают точно такой же размер изображения.
Это то, с чем вам придется поиграть.
Чтобы узнать больше о плотности пикселей (PPI), прочтите эту статью в Википедии здесь.
Сжатие изображений в формате файла PDF
Другой вариант сжатия изображений — просто преобразовать презентацию PowerPoint в формат файла PDF.
- Hit F12 для диалогового окна Save As
- Измените тип Save as на формат PDF
- Нажмите Save
Причина, по которой это так хорошо работает, — это файл PDF format автоматически сжимает изображения для вас (и удаляет другие носители, которые могут повлиять на размер вашего файла).
Тем не менее, вы теряете большую часть встроенных функций PowerPoint в формате PDF, поэтому я бы рекомендовал делать это только в том случае, если вы распространяете свой слайд в виде раздаточных материалов в формате PDF.
Чтобы узнать все, что вам нужно знать о процессе преобразования PowerPoint в PDF, см. Наше руководство здесь.
Заключение
Сжатие изображений в PowerPoint позволяет значительно уменьшить общий размер файла, чтобы вам было легче делиться своей презентацией с другими людьми.
Тем не менее, я рекомендую сжимать изображения только в том случае, если это действительно необходимо.
Если вы используете USB-накопитель для публикации презентации или просто запускаете презентацию со своего компьютера, нет необходимости сжимать все данные.
Если вам понравилось это руководство и вы хотите узнать больше о наших онлайн-курсах обучения и других руководствах по PowerPoint, посетите нас здесь.
Что дальше?
Как оптимизировать изображения для Интернета и производительности 2021
Поверьте, вы не хотите, чтобы Google ненавидел ваш сайт.К счастью, вы можете уменьшить размер файла изображения, чтобы повысить производительность своего сайта. Одна из проблем с их форматированием заключается в том, что модификации часто снижают их качество (что, в свою очередь, может заставить посетителя возненавидеть ваш сайт). Это не плохо, если вы не делаете их уродливыми. Есть несколько приемов и приемов, которые позволяют уменьшить размер файла изображения и при этом сохранить его достаточно красивым, чтобы с гордостью отображать его на своем веб-сайте. Итак, давайте посмотрим, как форматировать изображения, не делая их уродливыми, а также как оптимизировать изображения для Интернета и повысить производительность .
Что значит оптимизировать изображения?
Большие изображения замедляют работу ваших веб-страниц, что создает неоптимальный пользовательский опыт. Оптимизация изображений — это процесс уменьшения размера файла с помощью плагина или скрипта, что, в свою очередь, ускоряет время загрузки страницы. Обычно используются два метода сжатия с потерями и сжатия без потерь.
Преимущества форматирования изображений
Во-первых, зачем вам форматировать изображения? Каковы преимущества? Оптимизация изображений для повышения производительности дает множество преимуществ.Согласно HTTP Archive, по состоянию на ноябрь 2018 года изображение составляет в среднем 21% от общего веса веб-страницы. Поэтому, когда дело доходит до оптимизации вашего сайта WordPress, после видеоконтента изображения — это первое, с чего вам следует начать!
Это важнее скриптов и шрифтов. По иронии судьбы, хороший рабочий процесс оптимизации изображений — одна из самых простых вещей для реализации, но многие владельцы веб-сайтов упускают это из виду.
Среднее количество байтов на страницу (КБ)
Вот основные преимущества.
- Это улучшит скорость загрузки вашей страницы (см. Наш пример ниже, чтобы узнать, насколько это влияет на вашу скорость). Если ваша страница загружается слишком долго, ваши посетители могут устать ждать и перейти к чему-то другому. Дополнительные сведения об оптимизации времени загрузки страницы см. В нашем подробном руководстве по оптимизации скорости загрузки страницы.
- В сочетании с отличным плагином SEO для WordPress он улучшает ваше SEO. Ваш сайт будет занимать более высокое место в результатах поиска. Большие файлы замедляют работу вашего сайта, а поисковые системы ненавидят медленные сайты.Google также может быстрее сканировать и индексировать ваши изображения для поиска изображений Google. Хотите узнать, какой процент вашего трафика поступает из поиска картинок Google? Вы можете использовать плагин или сегмент Google Analytics для WordPress, чтобы проверить поисковый трафик изображений Google.
- Создание резервных копий будет быстрее.
- Файлы изображений меньшего размера используют меньшую полосу пропускания. Сети и браузеры это оценят.
- Требуется меньше места для хранения на вашем сервере (это зависит от того, сколько эскизов вы оптимизируете)
Как оптимизировать изображения для Интернета и производительность
Основная цель форматирования изображений — найти баланс между наименьшим размером файла и приемлемым качеством . Практически все эти оптимизации можно выполнить несколькими способами. Один из самых популярных способов — просто сжать их перед загрузкой в WordPress. Обычно это можно сделать с помощью таких инструментов, как Adobe Photoshop или Affinity Photo. Некоторые из этих задач также могут быть выполнены с помощью плагинов, о которых мы подробнее поговорим ниже.
Две основные вещи, которые следует учитывать, — это формат файла , и тип сжатия , который вы используете. Выбрав правильную комбинацию формата файла и типа сжатия, вы можете уменьшить размер изображения в 5 раз. Вам придется поэкспериментировать с каждым изображением или форматом файла, чтобы увидеть, какой из них работает лучше всего.
Выберите правильный формат файла
Прежде чем приступить к редактированию изображений, убедитесь, что вы выбрали лучший тип файла. Вы можете использовать несколько типов файлов:
- PNG — обеспечивает более высокое качество изображения, но также имеет больший размер файла.Был создан как формат изображения без потерь, хотя он также может быть с потерями.
- JPEG — использует оптимизацию с потерями и без потерь. Вы можете настроить уровень качества для получения хорошего баланса качества и размера файла.
- GIF — используется только 256 цветов. Это лучший выбор для анимированных изображений. Он использует только сжатие без потерь.
Есть несколько других, например JPEG XR и WebP, но они не поддерживаются всеми браузерами. В идеале вы должны использовать JPEG или JPG для изображений с большим количеством цветов и PNG для простых изображений.
(Рекомендуемая литература: JPG против JPEG: понимание наиболее распространенного формата файлов изображений)
Качество сжатия и размер
Вот пример того, что может случиться, если вы слишком сильно сжимаете изображение. Во-первых, используется очень низкая степень сжатия, что обеспечивает наивысшее качество (но больший размер файла). Во втором случае используется очень высокая степень сжатия, что приводит к очень низкому качеству изображения (но меньшему размеру файла). Примечание. Размер исходного изображения без изменений составляет 2,06 МБ.
Низкое сжатие (высокое качество) JPG — 590 КБ
Высокое сжатие (низкое качество) JPG — 68 КБ
Как видите, размер первого изображения выше составляет 590 КБ.Это довольно много для одной фотографии! Как правило, лучше всего, чтобы общий вес веб-страницы не превышал 1–2 МБ. 590 КБ уже будет четвертью от этого. Второе изображение явно ужасно выглядит, но тогда оно всего 68 Кбайт. Что вы хотите сделать, так это найти золотую середину между степенью сжатия (качеством) и размером файла.
Итак, мы снова взяли изображение со средней степенью сжатия, и, как вы можете видеть ниже, качество сейчас хорошее, а размер файла составляет 151 КБ, что приемлемо для фотографии с высоким разрешением.Это почти в 4 раза меньше исходной фотографии с низким уровнем сжатия. Обычно для лучшей производительности более простые изображения, такие как PNG, должны иметь размер менее 100 КБ.
Среднее сжатие (отличное качество) JPG — 151 КБ
Оптимизация с потерями и оптимизация без потерь
Также важно понимать, что вы можете использовать два типа сжатия: с потерями и без потерь.
Lossy — это фильтр, который удаляет часть данных. Это приведет к ухудшению качества изображения, поэтому вам нужно быть осторожным с тем, насколько уменьшить изображение.Размер файла можно значительно уменьшить. Вы можете использовать такие инструменты, как Adobe Photoshop, Affinity Photo или другие редакторы изображений, чтобы настроить параметры качества изображения. В приведенном выше примере используется сжатие с потерями.
Lossless — это фильтр, сжимающий данные. Это не снижает качества, но требует, чтобы изображения были распакованы, прежде чем их можно будет визуализировать. Вы можете выполнить сжатие без потерь на рабочем столе с помощью таких инструментов, как Photoshop, FileOptimizer или ImageOptim.
Лучше поэкспериментировать со своими методами сжатия, чтобы увидеть, что лучше всего подходит для каждого изображения или формата. Если в ваших инструментах есть такая возможность, убедитесь, что вы сохранили изображение для Интернета. Это опция во многих редакторах изображений, которая позволит вам настроить качество, чтобы вы могли выполнить оптимальное сжатие. Вы потеряете часть качества, поэтому поэкспериментируйте, чтобы найти наилучший баланс, не делая изображения некрасивыми.
Инструменты и программы для оптимизации изображений
Существует множество инструментов и программ, как платных, так и бесплатных, которые вы можете использовать для оптимизации ваших изображений.Некоторые предоставляют вам инструменты для выполнения ваших собственных оптимизаций, а другие делают работу за вас. Мы лично большие поклонники Affinity Photo, так как это дешево и дает вам почти те же функции, что и в Adobe Photoshop.
Сжатие фото в Affinity Photo
Вот некоторые дополнительные инструменты и программы, которые стоит попробовать:
Масштабирование изображений
Раньше было очень важно, чтобы вы загружали изображения для масштабирования и не позволяли CSS изменять их размер. Однако, начиная с WordPress 4, это уже не так важно.4 теперь поддерживает адаптивные изображения (не уменьшенные с помощью CSS). По сути, WordPress автоматически создает несколько размеров каждого изображения, загруженного в медиатеку. Включая доступные размеры изображения в атрибут srcset , браузеры теперь могут выбирать для загрузки наиболее подходящий размер и игнорировать другие. См. Пример того, как на самом деле выглядит ваш код ниже.
Подпишитесь на информационный бюллетень
Хотите узнать, как мы увеличили наш трафик более чем на 1000%?
Присоединяйтесь к 20 000+ других, которые получают нашу еженедельную рассылку с инсайдерскими советами WordPress!
Подпишитесь сейчас Пример адаптивного изображенияsrcset в коде
Таким образом, с появлением все большего количества дисплеев HiDPI в настоящее время может быть хорошо найти золотую середину.Скажем, в 2 или 3 раза больше размера столбца или блока вашего сайта, но все же меньше исходного размера. Браузер покажет правильный вариант в зависимости от разрешения устройства.
Медиа-библиотека WordPress создает эскизы на основе ваших настроек. Тем не менее, оригинал до сих пор сохранился и остался нетронутым. Если вы хотите изменить размер изображений и сэкономить место на диске, не сохраняя оригинал, вы можете использовать бесплатный плагин, например Imsanity.
Настройки мультимедиа WordPress
Imsanity позволяет вам установить предел работоспособности, чтобы все загружаемые изображения были ограничены разумным размером, который по-прежнему более чем достаточно для потребностей типичного веб-сайта.
Imsanity подключается к WordPress сразу после загрузки изображения, но до обработки WordPress. Таким образом, WordPress ведет себя точно так же во всех отношениях, за исключением того, что автор будет масштабировать свое изображение до разумного размера перед загрузкой.
Очистите медиабиблиотеку
Если вы ищете инструмент для экономии места и очистки медиатеки, вы можете использовать Media Cleaner для поиска неиспользуемых медиафайлов. Плагин просканирует все ваши медиафайлы и перечислит неиспользуемые на панели инструментов Media Cleaner, чтобы вы могли просматривать и удалять их.
Media Cleaner реализует интеллектуальную систему удаления мусора: когда файлы удаляются, они перемещаются в корзину. Таким образом, вы сможете некоторое время протестировать свой сайт и убедиться, что все в порядке. Если файл или медиафайл отсутствует, вы можете легко восстановить его одним щелчком мыши или просто очистить корзину, если вам все нравится.
Плагины для оптимизации изображений, которые вы можете использовать
К счастью, с WordPress вам не нужно выполнять все форматирование или сжатие вручную.Вы можете использовать плагины для автоматического выполнения хотя бы части работы за вас. Есть несколько плагинов, которые автоматически оптимизируют ваши файлы изображений по мере их загрузки. Они даже оптимизируют уже загруженные вами изображения. Это удобная функция, особенно если у вас уже есть веб-сайт с изображениями. Вот некоторые из лучших плагинов для форматирования изображений для повышения производительности.
Однако важно, чтобы вы не полагались исключительно на сами плагины. Например, вам не следует загружать изображения размером 2 МБ в медиатеку WordPress.Это может привести к очень быстрому израсходованию дискового пространства вашего веб-хоста. Лучший способ — заранее быстро изменить размер изображения в инструменте редактирования фотографий, а затем загрузить его и использовать один из следующих плагинов, чтобы уменьшить его еще больше.
Оптимизатор изображения Imagify
Плагин Imagify Image Optimizer
Imagify создан той же командой, которая разработала WP Rocket, с которым большинство из вас, вероятно, знакомо. Он совместим с WooCommerce, NextGen Gallery и WP Retina. Он также имеет функцию массовой оптимизации, и вы можете выбирать между тремя различными уровнями сжатия: нормальным, агрессивным и ультра.Он также имеет функцию восстановления, поэтому, если вы недовольны качеством, вы можете одним щелчком восстановить и повторно сжать на уровне, который лучше соответствует вашим потребностям. Есть бесплатная и премиум версия. Вы ограничены квотой 25 МБ изображений в месяц с бесплатной учетной записью.
С помощью этого плагина можно также избавиться от исходного изображения и изменить размер больших изображений.
Изменение размера изображений в Imagify
Imagify также сжимает изображения на своих сторонних серверах , а не на вашем, что очень важно с точки зрения производительности.Imagify не должен замедлять работу вашего сайта WordPress.
Оптимизатор изображения ShortPixel
Плагин ShortPixel
ShortPixel Image Optimizer — это бесплатный плагин, который сжимает 100 изображений в месяц и сжимает файлы нескольких типов, включая PNG, JPG, GIF, WebP и даже файлы PDF. Он будет выполнять сжатие изображений как с потерями, так и без потерь. Он преобразует CMYK в RGB. Он переносит ваши изображения и эскизы в облако для обработки, а затем возвращает их на ваш сайт для замены оригиналов.Он создает резервную копию исходных файлов, поэтому вы можете вручную восстановить их, если хотите. Он будет массово конвертировать файлы галереи. Нет ограничений на размер файла.
Optimole
Плагин Optimole
Optimole — это плагин WordPress для оптимизации изображений, который автоматически уменьшает размер ваших изображений без каких-либо дополнительных действий с вашей стороны. Когда дело доходит до скорости загрузки вашего сайта, он имеет большое преимущество, поскольку он полностью облачный и никогда не обслуживает изображения, которые больше, чем они должны, иначе говоря, он отображает идеальный размер изображения для окна просмотра и браузера посетителя.
Кроме того, плагин обеспечивает ленивую загрузку и эффективную замену изображений — он снижает качество изображения, если у посетителя более медленное интернет-соединение, — что выделяет его из толпы. Он также автоматически определяет браузер пользователя и обслуживает WebP, если он поддерживается.
Все образы, сжимаемые Optimole, обслуживаются через быстрый CDN. Вы можете попробовать Optimole бесплатно или перейти на премиум-план, если вам нужна дополнительная пропускная способность и пространство для обработки.
EWWW Image Optimizer Cloud
Плагин EWWW Image Optimizer Cloud
EWWW Image Optimizer Cloud поможет вам сделать ваши изображения меньше, а ваш сайт быстрее и проще при запуске.Без ограничений по размеру и большой гибкости вы можете использовать настройки по умолчанию или полностью настроить плагин по своему вкусу. Все пользователи EWWW IO могут использовать Bulk Optimizer для сжатия своих существующих изображений или использовать режим списка библиотеки мультимедиа для выбора конкретных изображений для сжатия.
Дополнительные папки можно сканировать, чтобы убедиться, что каждое изображение на вашем сайте должным образом оптимизировано. EWWW IO даже позволяет конвертировать изображения в форматы следующего поколения, такие как WebP, или находить лучший формат изображения с опциями многоформатного преобразования.Сжатие изображений начинается всего с 0,003 доллара США за изображение.
API сжатия премиум-класса позволяет вывести сжатие на совершенно новый уровень без ущерба для качества, что открывает доступ к сжатию PDF и включает удобные 30-дневные резервные копии изображений. Функция ExactDN, стоимость которой начинается с 9 долларов в месяц, обеспечивает автоматическое сжатие (без необходимости сжатия на стороне сервера), автоматическое изменение размера и все преимущества CDN для более быстрых результатов и даже большей производительности для устройств любого размера.
Оптимизатор изображения Optimus
Плагин Optimus Image Optimizer
Оптимизатор изображений Optimus WordPress использует сжатие без потерь для оптимизации ваших изображений.Без потерь означает, что вы не увидите потери качества. Он поддерживает WooCoomerce и мультисайты, а также имеет приятную функцию массовой оптимизации для тех, у кого уже есть большие библиотеки мультимедиа. Он также совместим с плагином WP Retina WordPress. Есть бесплатная и премиум версия. В премиум-версии вы платите один раз в год и можете сжимать неограниченное количество изображений. Если вы объедините его с их плагином Cache Enabler, вы также можете погрузиться в изображения WebP, который является новым легким форматом изображений от Google.
WP Smush
Плагин WP Smush
WP Smush имеет как бесплатную, так и премиум-версию. Это уменьшит скрытую информацию из изображений, чтобы уменьшить размер без снижения качества. Он будет сканировать изображения и уменьшать их, когда вы загружаете их на свой сайт. Он также будет сканировать изображения, которые вы уже загрузили, и уменьшать их. Он может одновременно загрузить до 50 файлов. Вы также можете вручную смазать, если хотите. Он сместит типы изображений JPEG, GIF и PNG. Размер файла ограничен 1 МБ.
- Он совместим с некоторыми из самых популярных плагинов медиа-библиотеки, такими как WP All Import и WPML.
- Вся оптимизация изображений выполняется с помощью методов сжатия без потерь, что обеспечивает высокое качество изображения.
- Неважно, в каком каталоге вы сохраняете изображения. Smush находит и сжимает их.
- Smush имеет возможность автоматически устанавливать ширину и высоту для всех изображений, поэтому все ваши изображения будут изменены до одинаковых пропорций.
TinyPNG (также сжатые файлы JPG)
Плагин TinyPNG
TinyPNG использует сервисы TinyJPG и TinyPNG (бесплатная учетная запись позволяет сжимать около 100 изображений в месяц) для оптимизации изображений JPG и PNG.Он автоматически сжимает новые изображения и выполняет массовое сжатие существующих изображений. Он преобразует CMYK в RBG для экономии места. Он сжимает изображения JPEG до 60% и изображения PNG до 80% без видимой потери качества изображения. У него нет ограничения на размер файла.
ImageRecycle
ImageRecycle — плагин для оптимизации изображений и PDF
Плагин ImageRecyle — это автоматический оптимизатор изображений и PDF-файлов. Этот плагин ориентирован не только на сжатие изображений, но и на файлы PDF.Одна действительно удобная функция — это возможность установить минимальный размер файла для сжатия. Например, если у вас есть изображения размером 80 КБ, вы можете автоматически исключить их из сжатия. Это гарантирует, что изображения и файлы никогда не будут слишком сильно сжаты. Он также включает массовую оптимизацию и автоматическое изменение размера изображения. Примечание. У них есть бесплатная 15-дневная пробная версия, но это услуга премиум-класса, и изображения загружаются и сжимаются с помощью их серверов. Плата взимается не за месяц, а за общее количество сжатых изображений, начиная с 10 долларов за 10 000.
Оптимизация изображений для Интернета Пример
Мы решили провести собственное небольшое исследование и тесты, чтобы показать вам, насколько оптимизация изображений для Интернета может повлиять на общую скорость вашего сайта WordPress.
Несжатые JPG
Сначала мы загрузили на наш тестовый сайт 6 несжатых файлов JPG, каждый размером более 1 МБ. (См. Исходные файлы JPG без сжатия). Затем мы провели 5 тестов через Pingdom и взяли среднее значение. Как видно из приведенного ниже теста скорости, общее время загрузки составило 1.55 секунд, а общий размер страницы составил 14,7 МБ.
Тест скорости с несжатыми JPG-файлами
Сжатые JPG-файлы
Затем мы сжимали файлы JPG с помощью плагина Imagify WordPress, используя «агрессивную настройку». (См. Новые сжатые файлы JPG, которые по-прежнему выглядят так же красиво). Затем мы провели 5 тестов через Pingdom и взяли среднее значение. Как видно из приведенного ниже теста скорости, общее время загрузки сократилось до 476 мс, а общий размер страницы — до 2,9 МБ. Общее количество загрузок, равное , уменьшилось на 54.88% Размер страницы и уменьшился на 80,27% .
Тест скорости со сжатыми файлами JPG
Практически нет другой оптимизации, которую вы можете сделать на своем сайте, которая позволила бы вам сократить время загрузки более чем на 50%. Вот почему оптимизация изображений так важна, что весь процесс, описанный выше, был полностью автоматизирован плагином. Это невмешательский подход к более быстрому сайту WordPress. Единственная другая радикальная оптимизация, которую вы могли бы сделать, — это изменить хосты WordPress. Многие клиенты, которые переезжают в Kinsta, видят увеличение скорости более чем на 45%.Представьте себе, что вы переходите в Kinsta и оптимизируете свои изображения!
Оптимизируя изображения с помощью инструмента для редактирования фотографий или плагина WordPress, вы также можете исправить предупреждение «Оптимизировать изображения», которое появляется в Google PageSpeed Insights (как показано ниже).
PageSpeed Insights Предупреждение об оптимизации изображений
Если у вас есть другие предупреждения об оптимизации от инструментов тестирования скорости, обязательно ознакомьтесь с нашим сообщением в Google PageSpeed Insights и нашим подробным пошаговым руководством по Pingdom.
Мы широко использовали наши знания об эффективном управлении веб-сайтами и превратили их в электронную книгу и видеокурс.Нажмите здесь, чтобы загрузить Руководство по управлению 40+ сайтами WordPress от 2020 года!
Использование SVG
Еще одна рекомендация — использовать файлы SVG вместе с другими изображениями. SVG — это масштабируемый векторный формат, который отлично подходит для логотипов, значков, текста и простых изображений. Вот пара причин, почему:
- SVG автоматически масштабируются как в браузерах, так и в инструментах редактирования фотографий. Это мечта веб-дизайнеров и графических дизайнеров!
- Google индексирует SVG так же, как PNG и JPG, поэтому вам не нужно беспокоиться о SEO. Файлы SVG
- традиционно (не всегда) меньше по размеру, чем PNG или JPG. Это может ускорить загрузку.
Генки написал отличную статью, в которой сравнивает размер SVG, PNG и JPEG. Ниже приведены несколько выводов из его тестирования, в котором он сравнил три различных типа изображений.
JPG (оптимизированный размер: 81,4 КБ)
Изображение JPGPNG (оптимизированный размер: 85,1 КБ)
Изображение PNGSVG (оптимизированный размер: 6,1 КБ)
Изображение SVGКак вы можете видеть выше, SVG — это уменьшение размера файла на 92.51% по сравнению с JPG. А если сравнивать с PNG, 92,83%. Ознакомьтесь с нашим руководством о том, как использовать SVG на своем сайте WordPress.
Лучшие Лрактики
Вот несколько общих рекомендаций по оптимизации изображений для Интернета:
- Если используется плагин WordPress, использует плагин, который сжимает и оптимизирует изображения извне на своих серверах. Это, в свою очередь, снижает нагрузку на ваш собственный сайт.
- По возможности используйте векторные изображения вместе с PNG и JPG.
- Используйте CDN, чтобы быстро предоставлять свои изображения посетителям со всего мира.
- Удалите ненужные данные изображения.
- Обрежьте пустое пространство и воссоздайте его, используя CSS для заполнения.
- Максимально используйте эффекты CSS3.
- Сохраните изображения в нужных размерах. Хотя помните, что WordPress теперь поддерживает адаптивные изображения, чтобы обслуживать их, не изменяя их размер с помощью CSS.
- Всегда используйте формат файла .ico для вашего значка.
- Используйте веб-шрифты вместо размещения текста в изображениях — они выглядят лучше при масштабировании и занимают меньше места.
- Используйте растровые изображения только для сцен с большим количеством форм и деталей.
- Уменьшите битовую глубину до меньшей цветовой палитры.
- По возможности используйте сжатие с потерями.
- Поэкспериментируйте, чтобы найти лучшие настройки для каждого формата.
- Используйте GIF, если вам нужна анимация. (но сжимайте ваши анимированные GIF-файлы)
- Используйте PNG, если вам нужна высокая детализация и высокое разрешение.
- Используйте JPG для общих фотографий и снимков экрана.
- Удалите все ненужные метаданные изображения.
- Максимально автоматизируйте процесс.
- В некоторых случаях вам может потребоваться отложенная загрузка изображений для более быстрой визуализации первой страницы.
- Сохраняйте изображения как «оптимизированные для Интернета» в таких инструментах, как Photoshop.
- Используйте WebP в Chrome для обслуживания изображений меньшего размера.
После того как вы отформатируете изображения для повышения производительности и следуете передовым практикам, ваш сайт будет лучше нравиться поисковым системам, браузерам и сетям, а также будет быстрее загружаться для ваших читателей.О, и обязательно ознакомьтесь с нашим руководством по хотлинкингу, чтобы не дать людям украсть ваши изображения и трафик.
Вы отформатировали изображения для повышения производительности? Вы форматируете их вручную, используете плагин или и то, и другое? Вы бы порекомендовали другой инструмент или плагин? Есть что добавить? Расскажите нам о своих методах и лучших практиках в комментариях ниже!
Если вам понравилась эта статья, то вам понравится хостинговая платформа Kinsta WordPress.Ускорьте свой сайт и получите круглосуточную поддержку от нашей опытной команды WordPress. Наша инфраструктура на базе Google Cloud ориентирована на автоматическое масштабирование, производительность и безопасность. Позвольте нам показать вам разницу в Kinsta! Ознакомьтесь с нашими тарифами
Как уменьшить размер файла фотографии
Время чтения: 6 минут чтения
Цифровые фото прекрасны! Они представляют собой наши любимые воспоминания и впечатления. К сожалению, цифровые фотографии могут занимать довольно много места на наших устройствах.Таким образом, вы можете уменьшить размер файла фотографии (или сжать) определенные изображения, чтобы освободить место.
Как сжать фото
Сжать фото очень просто. Способы будут немного отличаться в зависимости от того, какие изображения вы хотите уменьшить в размере, для чего вы собираетесь использовать фотографии, типа вашего устройства и типа программного обеспечения, которое вы используете для сжатия изображений.
В этом руководстве мы обсудим и объясним различные способы уменьшения размера файла фотографии, выполнив несколько простых шагов.
Как уменьшить размер фотографии онлайн
Цифровые фотографии состоят из пикселей, которые хранятся на вашем устройстве или компьютере. Некоторые изображения состоят из большего количества пикселей, чем другие. Есть несколько видов цифровых изображения, которые состоят из миллионов пикселей, что делает их очень большими. Эти изображения занимают много места для хранения, что может вызвать проблемы, если вы попробуйте отправить их по электронной почте или перенести на другое устройство или компьютер.
Решение состоит в том, чтобы сжать изображение, что уменьшит размер фото без изменения размера изображения.Узнайте, как сжимать фотографии онлайн с помощью этих бесплатных приложений.
Оптимизилла «Компрессор изображений»
Optimizilla — это бесплатный онлайн-инструмент, который может сжимать как Изображения в формате JPEG и PNG. Функция слайдера до и после позволяет просматривать качество сжатой версии, прежде чем продолжить сжатие. Ты можно загружать 20 изображений за раз. К сожалению, Optimizilla не поддерживает файлы PDF и преобразования.
TinyPNG
TinyPNG — это проверенный и проверенный инструмент оптимизации изображений, который может сжимать как Изображения в формате JPEG и PNG.TinyPGN использует интеллектуальную технику сжатия с потерями для уменьшить размер файла. Вы можете загружать до 20 изображений за раз (или 100 в месяц). Размер изображения не может превышать 5 МБ.
Уменьшение фото онлайн
Если вы решили уменьшить размер фотографии с помощью Optimizilla, вы можете выполнить следующие простые шаги:
1. Откройте «Image Compressor» в браузер вашего компьютера. Доступ к нему можно получить на https://imagecompressor.com/. Нажмите «Загрузить файлы» вверху страницы. Это запросит файл Окно проводника, которое нужно открыть.
2. Выберите изображения, которые вы хотите загрузить, удерживая клавишу «Control» и нажимая на каждую фотографию. Вы можете загружать 20 изображений за раз.
3. Выберите «Открыть» в правом нижнем углу окна, чтобы загрузить изображения на веб-сайт Optimizilla. Выберите фотографию для декомпрессии, щелкнув список миниатюр.
4. Вы можете прокрутить вниз, чтобы просмотреть несжатую версию слева и сжатую версию справа.Перетащите ползунок качества вверх или вниз вправо, чтобы увеличить или уменьшить степень сжатия. Когда будете готовы, выберите «Применить».
5. Выберите «Загрузить все» вверху страницы. Это создает ZIP-папку с вашими сжатыми изображениями, которые вы можете загрузить на свой компьютер.
Как уменьшить размер файла фотографии на Mac
Если вы работаете с Mac и хотите узнать, как уменьшить размер фотографии, вы можете выполнить следующие действия:
1. Выберите изображение, которое вы хотите сжать.Выберите «Файл» в верхнем левом углу экрана. Появится раскрывающееся меню. Выберите опцию «Открыть с помощью», после чего появится всплывающее меню. Выберите «Предварительный просмотр».
2. Выбранное изображение появится в режиме «Предварительный просмотр». Выберите «Файл» в верхнем левом углу экрана. Появится раскрывающееся меню. Выберите «Экспорт». Появится новое окно.
3. Назовите свою фотографию в поле вверху окна. Сохраните в месте, выбрав «Где» в раскрывающемся меню (например, на рабочем столе).
4. При необходимости измените изображение на формат JPEG, выбрав этот параметр в поле справа от заголовка «Формат». Затем отрегулируйте качество сжатия, щелкнув и перетащив ползунок влево. Выберите «Сохранить» в правом нижнем углу, чтобы сохранить в выбранную папку.
Как уменьшить размер файла фотографии на ПК с Windows
Если вы работаете на ПК с Windows и хотите узнать, как уменьшить размер фотографии, вы можете выполнить следующие действия:
1.После того, как вы найдете изображение, которое хотите сжать, откройте фотографию в «Фото». Выберите опцию «…» в верхней правой части окна фотографии. Появится раскрывающееся меню.
2. Выберите «Изменить размер», чтобы открыть всплывающее меню. Выберите размер. Возможные варианты: S (маленький) или M (средний). Как только вы нажмете на размер, откроется окно «Сохранить как».
3. Назовите фотографию в поле «Имя файла». Выберите расположение файла, щелкнув место на левой боковой панели. Выберите «Сохранить» в правом нижнем углу окна.Сжатый файл будет сохранен в этом месте.
Используйте приложение-фотокнигу Motif для создания фотографий на заказ
Когда вы закончите, не оставляйте свои красивые фотографии спрятанными на устройстве. Вместо этого загрузите лучшее приложение для фотокниг Motif и создайте волшебные воспоминания с помощью любимых изображений. Наше простое в использовании приложение подходит как для устройств MacOS, так и для iOS и позволяет настраивать каждый специальный проект. Выбирайте из широкого спектра высококачественных цветов, узоров и шаблонов дизайна, чтобы они соответствовали вашему индивидуальному стилю или проекту.
