Коллажи и открытки — Фотошоп (Photoshop)
В категории «Коллажи и открытки» собраны бесплатные онлайн видео уроки по созданию интересных коллажей и красивых открыток в фотошопе. Коллаж (фотоколлаж) – это графическое изображение, созданное путем совмещения нескольких фотографий или изображений. Благодаря программе Adobe Photoshop, данное искусство стало гораздо доступнее для людей. Сейчас существует множество приёмов и методов создания коллажей с применением специальных эффектов в фотошопе. Очень многое зависит от фантазии самого автора и его желания сделать что-то необычное или сюрреалистическое. Изучение техник по созданию коллажей и открыток в фотошопе по видео урокам будет полезно как для начинающих так и для более опытных пользователей программы Photoshop. Все видеоуроки, представленные в категории «Коллажи и открытки», Вы можете смотреть абсолютно бесплатно в любое время. К некоторым урокам по фотошопу прилагаются дополнительные материалы для обучения, которые Вы также сможете скачать.
Новые · Лучшие · Популярные
Смотреть урок онлайн
Открытка к Новому Году в фотошопе
Здесь рассказывается о том, как самостоятельно сделать красивую открытку к Новому Году в программе Adobe Photoshop. Нам потребуется несколько изображений, которые вы можете скачать из дополнительных материалов. Откроем фотографию, которая будет являться фоном для нашей открытки. Нам нужно немного осветлить темные участки данной фотографии, но при этом не затронуть светлые. Продублируем фоновый слой и выберем режим наложение Экран. Это осветлит всю фотографию. Но чтобы осветление касалось только…
Смотреть урок онлайн
Делаем коллаж В мире животных
В этом видео рассматривается вопрос о том, как самостоятельно сделать коллаж В мире животных. Скачайте архив с дополнительными материалами. Там находятся изображения, которые нам понадобятся для создания этого коллажа.
Смотреть урок онлайн
Коллаж Ворота в другие миры
Здесь рассказывается о том, как сделать замечательный Коллаж Ворота в другие миры в программе Adobe Photoshop. В итоге у нас получится трое деревянных ворот, в которых будет вход в виде других миров. Для начала Вам нужно скачать дополнительные материалы к уроку, которые нам понадобятся. Откройте картинку с воротами и отделите их от фона. Теперь откроем картинку с новым фоном и вырежем нужную нам часть. Перенесем ворота на этот слой и уменьшим их при помощи свободной трансформации Ctrl+T. Также…
Смотреть урок онлайн
Коллаж Хранитель времени в Adobe Photoshop
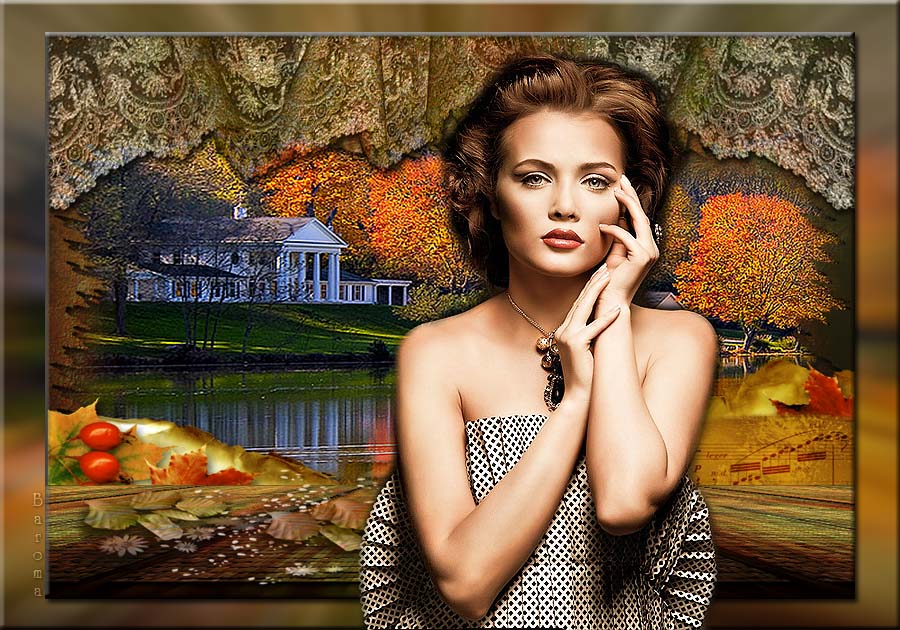
Видео урок Коллаж Хранитель времени в Adobe Photoshop посвящен вопросу о том, как самостоятельно сделать коллаж, связанный со временем и животным. Нам понадобится несколько изображений для создания этого коллажа. Они находятся в дополнительных материалах, которые Вам нужно скачать и распаковать из архива. Для начала создадим новый документ с размером 2550×3300 пикселей, разрешение установим в значение 300 пикселей. Откроем фоновое изображение и переместим его с помощью мыши на наш документ…
Нам понадобится несколько изображений для создания этого коллажа. Они находятся в дополнительных материалах, которые Вам нужно скачать и распаковать из архива. Для начала создадим новый документ с размером 2550×3300 пикселей, разрешение установим в значение 300 пикселей. Откроем фоновое изображение и переместим его с помощью мыши на наш документ…
Смотреть урок онлайн
Коллаж Волшебное дерево в фотошопе
В этом видео рассказывается о том, как сделать коллаж Волшебное дерево в фотошопе. Для начала создадим новый документ для нашего коллажа. Размеры холста 1462×1857 пикселей, разрешение 200 пикселей. Скачайте и распакуйте дополнительные материалы к этому уроку, где находятся все необходимые изображения для создания нашего коллажа. Теперь откроем изображение, которое будет фоном. Выделяем нужную часть, копируем и вставляем в наш документ. Теперь перевернем этот слой на 180 градусов и растянем на…
Смотреть урок онлайн
Коллаж Новый день в программе Adobe Photoshop
Здесь рассказывается о том, как сделать замечательный коллаж который называется Новый день. Для осуществления этого коллажа нам понадобятся три фотографии. В данном случае это фото человека стоящего спиной, фотография города и неба. Итак, начнем. Для начала нам нужно вырезать все необходимые объекты. Нам нужен человек, город, который нужно отделить от неба и верхняя часть нового неба. Дело в том, что на изображении города у нас день, а нам нужно сделать закат с помощью нового неба. Вы можете…
Для осуществления этого коллажа нам понадобятся три фотографии. В данном случае это фото человека стоящего спиной, фотография города и неба. Итак, начнем. Для начала нам нужно вырезать все необходимые объекты. Нам нужен человек, город, который нужно отделить от неба и верхняя часть нового неба. Дело в том, что на изображении города у нас день, а нам нужно сделать закат с помощью нового неба. Вы можете…
1 2
Если у Вас есть качественные видео уроки, которых нет на нашем сайте, то Вы можете добавить их в нашу коллекцию. Для этого Вам необходимо загрузить их на видеохостинг (например, YouTube) и добавить код видео в форму добавления уроков. Возможность добавлять свои материалы доступна только для зарегистрированных пользователей.
Как сделать коллаж в фотошопе от Леры.
Уроки
Приветик девочки!Сегодня я вам расскажу как сделать коллаж картинок в фотошопе.
Как установить (открыть) фотошоп:
1. Еще на сайте:Нажмите Скачать файл после загрузки и скачивайте.Когда фотошоп скачаеться в любую папку,откройте его.Выйдет такой архив как на картинке выше.Далее,откройте вторую папку с текстом Adobe Photosho…Выйдет это:
Еще на сайте:Нажмите Скачать файл после загрузки и скачивайте.Когда фотошоп скачаеться в любую папку,откройте его.Выйдет такой архив как на картинке выше.Далее,откройте вторую папку с текстом Adobe Photosho…Выйдет это:
2.Теперь мы видим 3 папки,это: …(назад),App,Data.Они нам не нужны,открываем квадрат в самом низу,это и есть фотшоп.Будет иди загрузка.Не останавливайте её,подождите пока загрузиться и окно исчезнет.Потом выйдет фотошоп,но не сразу.Через несколько секунд.Не стоит много раз включать его еще раз таким же способом.Он выйдет,просто может не свосем быстро открыться.И так,открылся фотошоп.Все остальные окна можно закрыть.
Как сделать коллаж в фотошопе:
1.И так,мы видим перед собой фотошоп.Я уже создала фон.Нажмите: Файл-Новый-Да.Теперь нужно открыть необходимые фото для коллажа.Теперь просто открывем папку,не в фотошопе,выделяем фото для коллажа и переносим выделенное в фотошоп таким способом:
2.
3.Вышли три картинки на одной вкладке.
Теперь делаем инструмент Перемещение.Он самый первый в инструментах сбоку.И переносим по одной картинке на белое поле.Теперь убираем 3 картинки и остаеться одна большая картинка с этими тремя изображениями.Поправляем,перетаскиваем их к середине,что бы можно было разрезать или можно делать как захочеться.Можно одна сверху,другая снизу,другая всерединке.Цвет фона можно изменить,если сзарания раскрасить его в любой цвет.
4.Теперь мы должны обрезать картинку (если это требуеться).Теперь нажимаем для обрезки получившийся картинки на 5-ую кнопку в панели упраления.Сверху пишем ширину и высоту,потом выделяем. У меня получилось как то так:
У меня получилось как то так:
5.Теперь сохраняем картинку.Файл-Сохранить,Сохранить как.Где написанно Тип файлов сделайте JPEG (*.JPG;*.JPEG;*.JPE),папку,названия,сохранить.Все,ваша фотка сохранена.А фотошоп можно закрыть.Но к сожалению,этот фотошоп всегда придеться открывать как на уроке Как установить (открыть) фотошоп выше.
И таким же способом можно сделать коллажи по разному,близко,далеко,с цветным фоном,наложенные на друг друга и т.д. и т.п.
Удачки!Успехов в усвоении фотошопа!Ваша Лерка!Надеюсь мой урок будет полезен или хотя бы понятен.(Это мой первый урок,я раньше даже не думала делать уроки,ага).Короче буду рада за положительные комментарии.=))
Photoshop Эффект коллажа: Сделать коллаж в Photoshop
Как сделать коллаж в Photoshop? Adobe Photoshop — самая популярная программа для обработки фотографий и редактирования изображений. В сегодняшнем уроке вы научитесь создавать Эффект коллажа в Photoshop . Мы будем использовать инструмент «Прямоугольник», инструмент «Перемещение», обтравочную маску и несколько эффектов, чтобы сделать коллаж в Photoshop . Мы превратим фотографию в коллаж с помощью Photoshop за несколько простых шагов.
В сегодняшнем уроке вы научитесь создавать Эффект коллажа в Photoshop . Мы будем использовать инструмент «Прямоугольник», инструмент «Перемещение», обтравочную маску и несколько эффектов, чтобы сделать коллаж в Photoshop . Мы превратим фотографию в коллаж с помощью Photoshop за несколько простых шагов.
Adobe Illustrator — Как добавить и…
Включите JavaScript
Adobe Illustrator — Как добавить и удалить монтажные области
Начнем с Учебного пособия по созданию коллажей в Photoshop . Выберите изображение высокого качества для урока и следуйте приведенному ниже пошаговому процессу:
Шаг 1Запустите Adobe Photoshop и откройте выбранную фотографию как новый документ.
Теперь создайте дубликат слоя изображения.
Слой > Дублировать слой
Шаг 2 Теперь выберите инструмент «Прямоугольник» на панели инструментов и дважды щелкните изображение. На холсте появится диалоговое окно «Создать прямоугольник». в этом диалоговом окне введите высоту и ширину квадрата.
На холсте появится диалоговое окно «Создать прямоугольник». в этом диалоговом окне введите высоту и ширину квадрата.
Выберите инструмент «Перемещение» на панели инструментов. Теперь с помощью инструмента «Перемещение» я перетащу квадратную фигуру и размещу ее в верхней левой части изображения таким образом, чтобы она закрывала лицо модели. Затем я поверну квадратную форму на -24 градуса.
Чтобы повернуть квадрат, поместите курсор в угол квадрата. Когда курсор примет форму кривой, поверните квадратную форму, удерживая левую кнопку мыши.
Аналогичным образом создайте еще несколько квадратных фигур одинакового размера и разместите их на изображении в случайных местах. Вы можете переименовать слои для каждой квадратной формы. (См. изображение ниже)
Шаг 4 Как вы можете видеть на панели слоев, слои формы расположены в порядке убывания. Мы изменим порядок слоев в порядке возрастания. Выберите слой с именем «Прямоугольник 2» и, удерживая клавишу Shift, перетащите его под слой с именем «Прямоугольник 1». Сделайте то же самое и с другими слоями.
Выберите слой с именем «Прямоугольник 2» и, удерживая клавишу Shift, перетащите его под слой с именем «Прямоугольник 1». Сделайте то же самое и с другими слоями.
Теперь выберите слой Image и поместите его над слоем Rectangle 1.
Позвольте Слою изображения быть выбранным и перейдите к Слою в строке меню. Затем выберите «Создать обтравочную маску». Также отключите видимость фонового слоя.
Переименуйте слой изображения в слой обтравочной маски 1.
Шаг 6Нажмите Ctrl + J , чтобы создать новый слой изображения и переименовать его. Теперь перетащите этот слой под слой «Прямоугольник 1» и создайте обтравочную маску.
Аналогичным образом создайте копию слоя изображения для каждого слоя формы и создайте обтравочную маску.
Шаг 7 На этом этапе мы создадим фон для нашего коллажа Photoshop .
Щелкните значок «Создать новый слой-заливку или корректирующий слой» на панели «Слои». Затем выберите Сплошной цвет.
Диалоговое окно Color Picker появится при выборе сплошного цвета. Выберите цвет фона и нажмите OK.
Выберите слой Color Fill и перетащите его под прямоугольник 9слой.
Шаг 8Теперь применим стиль слоя к каждой обтравочной маске. Сначала мы применим обводку к каждой обтравочной маске, а затем эффект тени.
Дважды щелкните слой «Прямоугольник 1», чтобы открыть параметры стиля слоя. Затем выберите Штрихи. Задайте размер обводки и положение, а затем нажмите кнопку «ОК».
Снова дважды щелкните слой «Прямоугольник 1» и выберите «Тень» в диалоговом окне «Стиль слоя». Внесите необходимые изменения в настройки Drop Shadow и нажмите OK.
Аналогичным образом примените Обводки и Тень к другим прямоугольникам.
Это шаги, с помощью которых вы можете сделать Коллаж в Photoshop . Ваш Photoshop Collage готов.
Ваш Photoshop Collage готов.
Теперь попрактикуйтесь с этим эффектом коллажа в Photoshop и создайте свой собственный коллаж Photoshop .
Поделитесь этим уроком Photoshop с другими, а также поделитесь своим мнением в разделе комментариев
Как сделать готический коллаж в Photoshop — Photoshop Star
Иногда дизайнерам приходится создавать коллаж из нескольких фотографий. В этом уроке Photoshop я хотел бы показать вам технику создания коллажей, на примере создания готического коллажа.
Окончательное изображение
Ресурсы
- Уникальный закат
- Собор Сен-Жюльен-дю-Ман
- Стыковка в никуда
Шаг 1
Начните с открытия фотографии собора Сен-Жюльен-дю-Ман.
Шаг 2
Для начала давайте удалим небо с этой фотографии. Дважды щелкните фоновый слой в палитре слоев, чтобы снять блокировку. Теперь мы собираемся выбрать голубое небо. Это легко сделать с помощью инструмента Magic Wand Tool, так как небо однообразно. Выберите небо с помощью Magic Wand Tool (Tolerance: 20). Если вы хотите добавить к выделению, нажмите Shift и щелкните, если вы хотите вычесть из выделения, нажмите ALT и щелкните. Используйте Lasso Tool или Polygonal Lasso Tool, чтобы выбрать области, указанные на фотографии ниже, и добавить их к выделению.
Теперь мы собираемся выбрать голубое небо. Это легко сделать с помощью инструмента Magic Wand Tool, так как небо однообразно. Выберите небо с помощью Magic Wand Tool (Tolerance: 20). Если вы хотите добавить к выделению, нажмите Shift и щелкните, если вы хотите вычесть из выделения, нажмите ALT и щелкните. Используйте Lasso Tool или Polygonal Lasso Tool, чтобы выбрать области, указанные на фотографии ниже, и добавить их к выделению.
Нажмите кнопку Удалить, чтобы очистить выбранную область.
Шаг 3
Откройте уникальную фотографию заката. Перетащите фотографию на наш основной холст и перейдите в Edit> Transformer> Scale, чтобы уменьшить ее.
Поместите слой с небом под слой с собором.
Шаг 4
Хотя собор является центром композиции, настроение всей картины действительно создается небом, поэтому давайте попробуем добавить больше контраста. Создайте новый слой над слоем с небом. Выберите кисть с мягкими краями, диаметром 400 пикселей, непрозрачностью 30% и цветами: красным (#cb1e00) и синим (7389). f8). Затем с помощью инструмента «Кисть» аккуратно добавьте эти цвета на холст, как показано на изображении.
f8). Затем с помощью инструмента «Кисть» аккуратно добавьте эти цвета на холст, как показано на изображении.
При выбранном слое измените режим наложения на Цвет.
Теперь уменьшите непрозрачность слоя до 50%.
Шаг 5
Фотография «Открыть док в никуда». Вырежьте фрагмент неба с помощью инструмента Polygonal Lasso Tool (Feather: 10px).
Скопируйте выделенную область на основной холст под слой с замком.
Трансформируйте этот слой с помощью Edit > Transform > Scale и сдвиньте немного вправо.
Затем обесцветьте этот слой, используя Image > Adjustments > Desaturate.
Отрегулируйте яркость и контрастность с помощью Image > Adjustments > Brightness/Contrast со следующими параметрами:
Теперь выберите Eraser Tool и кисть с мягкими краями и сотрите пустую область неба слева.
Установите режим наложения Hard Light для этого слоя.
Затем измените непрозрачность слоя до 65%.
Шаг 6
Создайте новый слой, переместите его вниз и назовите Фон. Выберите инструмент Paint Bucket, выберите черный цвет (#000000) и залейте новый слой выбранным цветом.
Шаг 7
Когда мы закончили с небом, мы должны подкорректировать собор с учетом цветов неба. На этом изображении много красного цвета, поэтому мы должны сделать собор более красным. Перейдите на слой с собором (он должен быть над всеми слоями) и примените к нему Image > Adjustments > Color Balance.
Композиционный центр — это то, на что стоит сделать акцент, в данном случае это собор, точнее пара башен, которые выделяются над собором. Скопируйте слой с собором и обесцветьте скопированный слой, используя Image > Adjustments > Desaturate.
Измените яркость и контрастность, используя Image > Adjustments > Brightness/Contrast со следующими пресетами:
После этого назначьте режим наложения Soft Light для этого слоя и получите такой результат:
Шаг 8
Весь собор стал более четким, но мы должны сделать акцент только на некоторых его частях, чтобы собор выглядел более объемным. Поэтому мы выбираем Eraser Tool и кисть с мягкими краями диаметром 200 px и частично удаляем этот слой по краю собора слева и справа, стираем фрагмент собора с деревом и оставляем только центральную выступающую часть собор.
Поэтому мы выбираем Eraser Tool и кисть с мягкими краями диаметром 200 px и частично удаляем этот слой по краю собора слева и справа, стираем фрагмент собора с деревом и оставляем только центральную выступающую часть собор.
Если мы назначим этому слою режим наложения Normal, он будет выглядеть как на изображении ниже (это поможет вам увидеть, где вы должны были применить инструмент Eraser). На этом изображении хорошо видно, какие части слоя были удалены из черно-белого слоя.
Если вы обновите режим наложения для этого слоя, чтобы помочь вам применить инструмент «Ластик», не забудьте в конце вернуться к режиму наложения «Мягкий свет».
Теперь стоит расставить акценты с помощью тени и света. Создайте новый слой, установите для него режим наложения «Умножение», выберите инструмент «Кисть» (непрозрачность: 30%) с кистью с мягкими краями, черного цвета (#000000) и затемните собор слева и справа.
Затем измените цвет на белый (#ffffff) и осветлите выступающие части собора, остальные части снова затемните. Если мы переведем слой в режим наложения Normal, то получим такой результат, как на скриншоте ниже.
Если мы переведем слой в режим наложения Normal, то получим такой результат, как на скриншоте ниже.
Вернитесь к режиму смешивания Multiply в этом слое, и вы получите такой результат:
Шаг 9
Собор кажется отделенным от неба, мы должны устранить этот недостаток. Для начала допустим, что этот собор красноватый, это теплый цвет, а в небе есть холодный синий цвет. Добавим холодности изображению собора. Так как небо является основным носителем цвета, то в отличие от него собор не должен быть слишком пестрым, поэтому избегаем ярких красок, просто немного поиграем с тонами. Скопируйте слой с собором и поместите его над всеми слоями.
Примените Image > Adjustments > Color Balance со следующими настройками:
Поскольку цветовая гамма достаточно темная, стоит сделать этот слой намного темнее с помощью Image > Adjustments > Levels:
Измените режим наложения для этого слоя. к мягкому свету.
Шаг 10
Следует обратить внимание на то, что, несмотря на темное небо, в композиции все же есть источник света, поэтому на соборе не может быть таких темных крыш, их нужно осветлять . Для этого выберите инструмент Dodge Tool и осветлите крыши собора на верхнем слое.
Для этого выберите инструмент Dodge Tool и осветлите крыши собора на верхнем слое.
Шаг 11
Чтобы собор гармонировал с небом, нужно частично обработать его края. Перейдите к исходному слою с собором и немного сотрите его края с помощью Eraser Tool (Opacity 100%) и кисти с мягким краем, в этом случае края собора визуально частично приобретут фоновый цвет, добавляя перспективу. После этого установите непрозрачность кисти на 30%, выберите мелкомасштабный диаметр и тщательно пройдитесь по краю собора на трех оставшихся верхних слоях, чтобы усилить эффект перспективы.
Шаг 12
На данный момент собор не кажется отделенным от неба, но отражения все еще отсутствуют. Мы должны просто выбрать инструмент «Пипетка» и переместить цвета с неба на собор, таким образом добавив отражение. Создайте новый слой. Как мы уже упоминали ранее, собор не должен быть того же цвета, что и небо, поэтому стоит выбрать все цвета чуть более серыми, чем исходные, и с помощью инструмента «Кисть» (непрозрачность 30%, мягкие края) наложить их на собор.
Назначьте этому слою режим наложения цвета.
Шаг 13
Теперь собор и небо составляют единую композицию. Чтобы картинка выглядела яркой, нам нужен контраст. Для этого используйте теплый и холодный цвет, мы уже применяли этот метод при добавлении контраста неба, теперь нужно сделать то же самое с собором; давайте снова выберем менее яркие цвета. Создайте новый слой, назначьте ему режим наложения Overlay. Выберите инструмент «Кисть» (непрозрачность: 30%) и снова кисть с мягкими краями, затем закрасьте выступающие части собора холодным цветом (#8d8fd3), для других частей собора выберите теплый цвет (#753d3d).
Если мы назначим этому слою режим наложения Normal, результат должен быть примерно таким:
Шаг 14
Осталась только одна деталь. Если посмотреть на края собора, то можно заметить, что основной источник света находится за собором, поэтому лучи, проходящие сквозь облака, должны частично освещать стены собора.
