Как в фотошопе вставить картинку в картинку?
Не знаете как наложить изображение на изображение в фотошопе? Вам поможет это руководство по размещению фото в фигурном узоре, созданном с помощью Photoshop CC. Обратите внимание на то, что порядок описанных в нем действий верен и для других версий этого графического редактора.
Как добавить узор в фотошоп? Способ 1 — использование расширенного смешивания: «Смешать если..»
Если вы работаете с узором со сплошным фоном, этот метод самый быстрый. Вот фигура, которую я нарисовал.
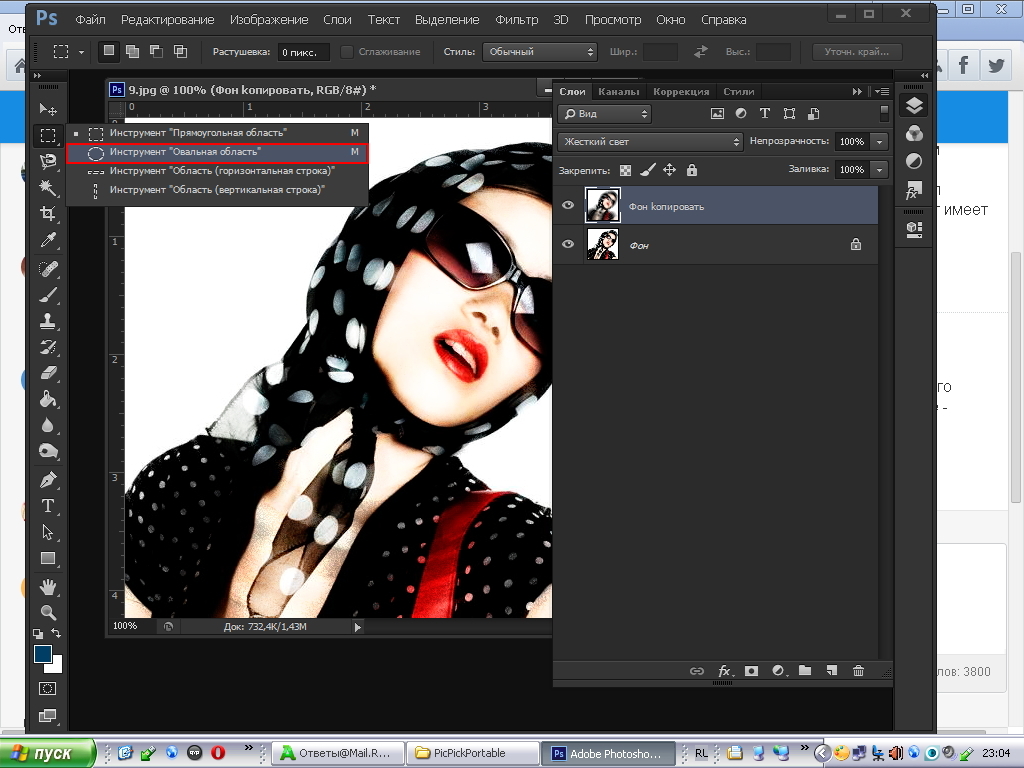
Шаг 1
Поместите фотографию выше узора в новый слой.
Шаг 2
При выбранном слое изображения (1) нажмите иконку fx (2) в палитре «Слои» и выберите в раскрывающемся меню пункт «Параметры наложения». Перетащите ползунок параметра «Подлежащий слой» (4) влево.
Края будут выглядеть неровными. Удерживая нажатой клавишу Alt, перетащите правый ползунок слайдера вправо. Теперь края будут четкими. Нажмите «ОК».
Как добавить узор в фотошоп? Способ 2: Вставить в.
 Техника маски слоя
Техника маски слояХорошо подходит для плоской фигуры.
Шаг 1
Выделите содержимое слоя фигуры (размещенного выше узора), нажав Ctrl + A. Нажмите Ctrl + C, чтобы скопировать фотографию в буфер обмена.
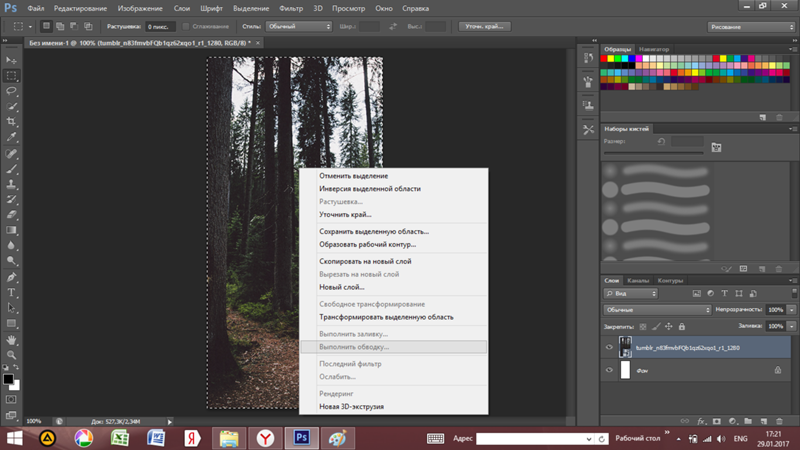
Шаг 2
Скройте слой изображения и выберите слой фигуры. Перейдите в меню Выделение> Цветовой диапазон. В выпадающем списке «Выбрать» установите значение «Тени».
Шаг 3
Нажмите кнопку «ОК», чтобы выделить узор. Перейдите в меню Редактирование> Специальная вставка> Вставить в.
После этого вы увидите изображение в узоре. На самом деле узор расположен в маске слоя. Если вы перетащите изображение, оно сместится относительно фигуры.
Как добавить узор в фотошоп? Способ 3: Обтравочная группа в Photoshop
Шаг 1
Убедитесь, что узор расположен на прозрачном фоне. Поместите фотографию на слой, размещенный над узором. В данном случае он скрыт, поэтому вы видите узор.
Шаг 2
Сделайте слой с фотографией видимым. Затем поместите курсор мыши между слоем фото и слоем фигуры в панели слоев. Удерживайте нажатой клавишу Alt. После этого курсор мыши превратится в квадратную стрелку. Кликните, чтобы применить операцию.
Затем поместите курсор мыши между слоем фото и слоем фигуры в панели слоев. Удерживайте нажатой клавишу Alt. После этого курсор мыши превратится в квадратную стрелку. Кликните, чтобы применить операцию.
Теперь вы можете перетащить верхний слой, чтобы изменить его размер или переместить его внутри фигуры. Это называется обтравочной группой.
С ее помощью я добавил текстурированный фон и небольшую внутреннюю тень.
Надеюсь, вам понравилось это руководство.
Данная публикация является переводом статьи «HOW TO FILL A SHAPE WITH A PHOTO IN PHOTOSHOP, 3 WAYS» , подготовленная редакцией проекта.
Как вставить фото в рамку в Фотошопе (Adobe Photoshop)
Обычную фотографию с помощью красочной рамки можно изысканно украсить на свой вкус. Причем различных рамок для фотографий в сети Интернет не мало. Но тут многие начинающие пользователи сталкиваются с проблемой: они не знают как вставить фото в рамку.
Сегодняшняя статья — бесплатный урок Фотошопа для начинающих пользователей. В процессе ознакомления с ней мы научимся вставлять свои фотографии в рамки с помощью программы Adobe Photoshop. Если вы никогда не работали в Фотошопе — это не беда, прочитав эту статью, в дальнейшем вы с легкостью сможете вставлять свои фотографии в рамки — все очень просто.
В процессе ознакомления с ней мы научимся вставлять свои фотографии в рамки с помощью программы Adobe Photoshop. Если вы никогда не работали в Фотошопе — это не беда, прочитав эту статью, в дальнейшем вы с легкостью сможете вставлять свои фотографии в рамки — все очень просто.
Популярными форматами рамок для фотографий являются форматы .psd и .png, общая особенность этих форматов изображений заключается в том, что в изображениях с данными форматами есть возможность сделать фон прозрачным. Как раз вместо этого прозрачного фона и вставляется фотография.
В изображении в формате .jpg, вместо прозрачного фона будет фон белым цветом.
Итак, приступим к вставке нашей фотографии в красивую новогоднюю рамку в формате .psd.
1. Для начала открываем Adobe Photoshop. Далее открываем изображение выбранной рамки (Меню Файл -> Открыть…) или при помощи сочетания клавиш Ctrl+O:
В центре открывшейся рамки мы видим область (обозначается белыми и серыми квадратиками) для вставки фотографии.
Область из белых и серых квадратиков говорит нам о том, что в этом месте прозрачный фон у картинки, он обозначается именно так.
На панели слоев (в правой части окна программы) мы видим, что рамка в формате .psd состоит из нескольких слоев — в этом особенность изображений в формате .psd.
При желании, можно отключать ненужные слои не перерисовывая изображение заново. Можете немного побаловаться отключением и включением слоев, нажимая на иконку в виде глаза напротив каждого слоя.
Побаловались? Идем дальше.
2. Так же открываем фотографию, которую собираемся вставить в рамку.
Слева на панели инструментов выбираем инструмент «Перемещение» . Переводим указатель мыши на фотографию и зажав левую кнопку мыши перетаскиваем фото на окошко с рамкой.
3. Мы видим, что фотография наложилась на рамку и нам нужно ее опустить.
Для этого переходим к панели слоев. Видим, что к слоям рамки добавился еще один слой «Слой 1» — слой с фотографией.
В моем случае он находится над всеми слоями рамки. Нам нужно его переместить под определенный слой, чтобы фотография вписалась в рамку. Для этого кликаем (выделяем) слой с фотографией и зажав левую кнопку мыши поочередно перемещаем слой с фото под каждый слой рамки. В моем случае мне пришлось переместить слой с фотографией под все слои рамки, чтобы фотография вписалась в рамку.
4. Теперь нам нужно подогнать фотографию под размер рамки, если фотография вышла больше рамки — мы ее уменьшаем; если меньше, как у меня, то мы ее увеличиваем.
Для начала убедимся, что слой с фотографией активен (т.е. выделен). После этого сочетанием клавиш Ctrl+T или через меню (Редактирование -> Свободное трансформирование) вызываем «Свободное трансформирование». После этого вокруг фотографии появится вот такая рамка:
Теперь увеличиваете, уменьшаете или поворачиваете фотографию под размеры рамки. Чтобы фотография у вас не искажалась и сохраняла пропорции, при изменении фотографии удерживайте клавишу Shift.
После того как фото подогнали под размеры рамки делаем двойной клик левой кнопкой мыши или нажимаем клавишу Enter. Рамка редактирования вокруг фото исчезнет:
5. Теперь сохраняем нашу фотографию с рамкой, для этого выбираем меню (Файл -> Сохранить как…):
В открывшемся окне вводим имя нашей сделанной картинки по вашему желанию, в моем случае «Новогодняя фотография». И выбираем тип изображения .jpg. Выбираем место для сохранения фотографии и нажимаем кнопку «Сохранить».
6. После нажатия на кнопку «Сохранить» появится вот такое окошко с настройками сохранения:
Здесь в поле 
Вот на этом вставка фото в рамку завершена. Мы получили вот такую новогоднюю фотографию:
Теперь рассмотрим вставку фото в рамку форматом .png.
Данный способ вставки фото в рамку ничем не отличается от предыдущего. Как я уже говорил, рамка форматом .png так же может иметь прозрачный фон.
1. Точно так же открываем рамку в формате .png.
На панели слоев мы видим, что данная рамка имеет всего один слой.
2. Я специально выбрал рамку не для одной фотографии, а для нескольких, дабы показать, что вставка нескольких фотографий или одной ничем не отличаются, но тут есть свои нюансы, о которых читайте ниже.
Открываем фотографию. Вызываем «Свободное трансформирование»
и подгоняем фото под первую область для фото в рамке.Видим, что фото выходит за пределы области снизу — ничего страшного, в последующем мы закроем эту часть третьей фотографией. Фото также выходит за пределы области сверху и по бокам, но это все скрывается самой рамкой.
3. Точно также добавляем и подгоняем вторую фотографию.
4. Теперь нам осталось добавить и подогнать последнюю фотографию. Слой с третьей фотографией должен быть выше слоев с предыдущими двумя фотографиями, чтобы скрыть их наезды на область вставки третьего фото.
5. Я подогнал по размерам фотографию, но все равно в одном из углов фото выходит за пределы области. Нужно это исправить. Для этого выбираем инструмент «Прямоугольная область выделения» и выделяем выпирающую часть фотографии:
Нажимаем клавишу Delete
6. Вот и все. Теперь повторяем шаги 5 и 6 с предыдущего примера вставки фото в рамку, для сохранения нашей новогодней фотографии.
В итоге мы получили вот такую фотографию:
Если у вас не установлен Фотошоп, то пробную версию вы можете скачать с нашего сайта — Adobe Photoshop.
Если у вас возникают вопросы по работе в программе Adobe Photoshop, то задавайте их в комментариях и возможно в следующем уроке по Фотошопу мы рассмотрим именно ваш вопрос.
Как добавить в слой фото фотошоп
Как в Photoshop вставить картинку на фон, слой или другое фото?
Доброго всем времени ! Продолжаем изучать такую замечательную программу, как фотошоп. В сегодняшнем обзоре поговорим о том, как работать с картинками. Это весьма полезная функция, освоив которую можно спокойно создавать разного типа коллажи из нескольких небольших изображений.
Навыки эти будут полезны, если приходиться работать с рамками. Например, вы хотите фото своего ребенка поместить в новогоднюю рамку и подарить красивый портрет, да мало ли чего еще можно делать. Словом, пригодиться. Сегодня будут простые и легкие приемы с видео по теме. Читаем, запоминаем, берем на вооружение! Итак…
Небольшое изображение можно вставить так, что бы оно находилась как на заднем плане, так и на переднем. Вставляя фото, само собой придется изменять и его размеры. Ну и самое интересное, что особенно привлекает многих – это вырезание головы объекта и вставка ее в другую картинку. Захотите удивить своего товарища, «отрежьте» ему голову и присоедините ее, например к Сталлоне или Шварценеггеру. Обо всех этих приемахи будет рассказано в статье.
Вставляя фото, само собой придется изменять и его размеры. Ну и самое интересное, что особенно привлекает многих – это вырезание головы объекта и вставка ее в другую картинку. Захотите удивить своего товарища, «отрежьте» ему голову и присоедините ее, например к Сталлоне или Шварценеггеру. Обо всех этих приемахи будет рассказано в статье.
И еще, одно о чем хотелось бы упомянуть. Если на передний план помещается картинка целиком, то для удобства она должна быть
на прозрачном фоне, то есть иметь формат png. Работать так будет проще и быстрее.
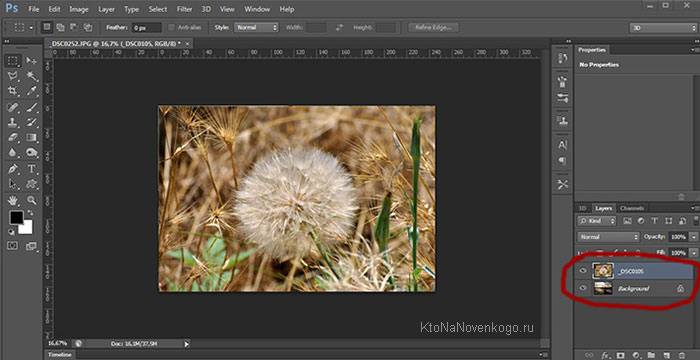
Сначала научимся совмещать изображения без каких-либо действий и трансформаций. Открываем программу и через меню «Файл» — «Открыть» выбираем любую фотографию-фон. Ее так же можно вставить и простым перетягиванием из папки размещения в окно программы. Что бы удобно было работать, как всегда в окне слои создаем копию фона.
Далее, аналогичным образом через меню — «Файл»- «Открыть» выбираем еще одно фото для вставки. Оно откроется уже в другом окне.
Оно откроется уже в другом окне.
Открываем это окно, выбираем инструмент «Прямоугольная область», обводим картинку.
По краям картинки увидим мерцающую пунктирную линию. Теперь копируем выделенную картинку с помощью команды «Редактирование» — «Копировать». Открываем фоновую картинку и через пункт верхнего меню «Редактировать»- «Вставить» вставляем. Изображение появится на переднем плане.
Вот что получилось. Обратите внимание, что вставляемая картинка в окне слоев легла поверх фоновой. Это значит, что она находится на переднем плане.
Ее можно переместить на задний план, то есть переместить слой вниз в рабочей области «Слои». Однако вставленную картинку не будет уже видно.
Для того, что бы картинка на заднем плане была видна, выделяем слой с фоном. Выше открываем меню с выпадающим списком и в нем выбираем пункт «Затемнение». В результате картинка на заднем плане появилась. Причем, заметьте, белый фон, на котором она была исчез.
Второй вариант, как можно вставить картинку не используя команду меню «Файл — «Открыть» – это сразу перетащить картинку из места расположения на фон.
Здесь, заметьте, на картинке появились направляющие, по которым можно отредактировать вставленную картинку. Растянуть, ужать, изменить размеры, повернуть.
Отредактировав картинку, нажимаем клавишу «Enter» и направляющие исчезнут. Однако картинка находится на белом фоне. Если применить к ней функцию «затемнение», то фон исчезнет, как в описанной выше операции. Таким образом, подытожим:
- картинку можно вставить путем простого перетаскивания из места расположения прямо на фон.
- картинку загружаем непосредственно в программу, копируем ее и вставляем на фоновую картинку.
Вставляем изображение в картинку и уменьшаем
Итак, картинку вставили любым из описанных выше способов. Теперь необходимо изменить ее размер. Если вставляли прямо из места расположения путем перетаскивания на фоновую картинку, то, как говорилось ранее, на картинке увидим линии, по которым можно изменять размеры.
Если подвести стрелку мыши к углу картинки, то она примет форму двойной стрелки. Зажав левую кнопку мыши можно увеличить или уменьшить размер картинки. Если подвести курсор мыши к точке, расположенной в середине одной из сторон картинки, то можно изменять размер по ширине. Однако при этом высота картинки остается без изменения.
Не забываем после изменений нажать «Enter», чтобы линии исчезли и картинка приняла изменения. Если же вы картинку вставляли из самой программы путем копирования, то ее размеры изменяются через меню «Редактирование — «Трансформирование» — «Масштабирование».
Вокруг картинки появится рамка с квадратиками по углам и середине. Если нажав клавишу «Shift» и зажав правой кнопкой мыши один из уголков, то картинка будет изменять размеры пропорционально. Если клавишу «Shift» не нажать, то картинка изменяет размеры неравномерно.
Как в фотошопе вставить картинку в картинку и покрасить ее в цвет фона?
Для чего это бывает нужно? Например, у нас имеется фотография какого-либо памятника, где необходимо поменять фон. Для этого загружаем в фотошоп картинку фона с небом. Копируем сюда картинку с памятником. Обратите внимание, что на окне слоев картинка со скульптурой находится выше фона, на переднем плане.
Если одна из картинок меньше, необходимо сделать их одинаковыми. Лучше всего изменять размер фона. Теперь выделяем слой с памятником и задаем ему маску, нажав на иконку с кружком в квадратике.
В результате рядом с картинкой памятника увидим белый квадрат. При этом на панели инструментов основной цвет должен быть черным, а дополнительный – белым. На полученном слое-маске будем заменять фон. Для этого на панели инструментов выбираем «Кисть». А на панели слоев выбираем маску, кликнув по ней мышкой.
Установив кисти нужный размер и жесткость, водим ею по рисунку. В результате видим, как стирается фон у картинки с памятником, а вместо него проявляется новый фон.
В результате получаем такое вот изображение с измененным фоном, то есть, закрашенным в цвет фона.
Вставляем картинку в картинку и делаем ее прозрачной, без фона
Перечисленные операции хороши для тех картинок, которые находятся на однородном фоне, например белом. Сделать их прозрачными при этом будет совсем не сложно. Если фон неоднородный, то придется, что называется, «попотеть». Итак, загружаем картинку как фон, копируем на нее вторую, у которой будем убирать белый фон.
Убрать фон можно несколькими способами. Об одном из них говорилось ранее. Переносим слой с картинкой ниже слоя фона и применяем к фону стиль «Затемнение». В результате на картинке проявится слой, который был перенесен вниз и уже без белого фона.
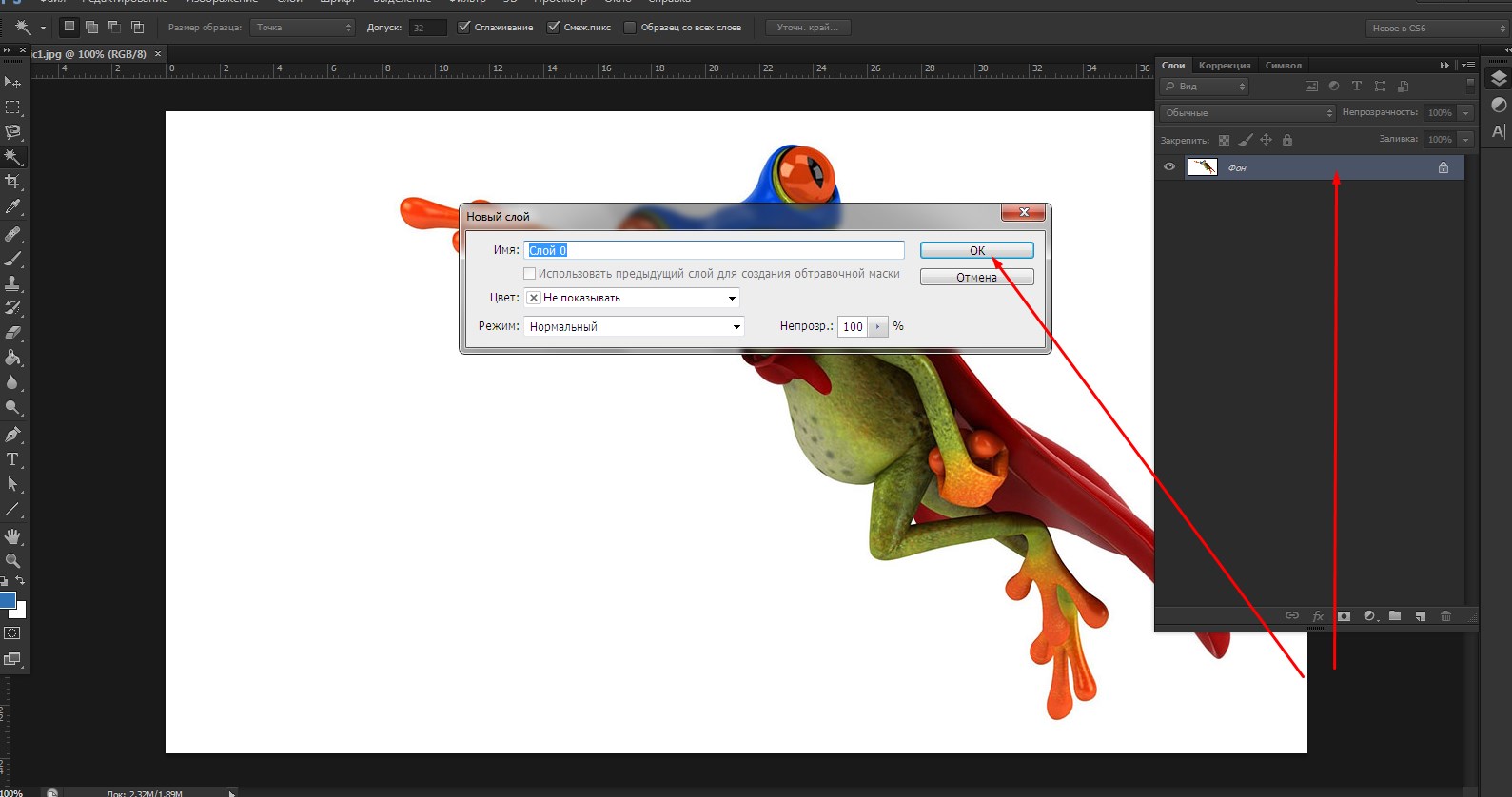
В следующем варианте удаления фона используется инструмент «Волшебная палочка». Выбираем этот инструмент.
Далее, кликаем этим инструментом по белому фону и получим пунктирное выделение объекта.
Теперь нажимаем клавишу «Delete» и фон удалится. Вот и вся процедура. Если объект имеет ровные стороны, без резких углов сложных границ, то можно воспользоваться инструментом «Магнитное лассо».
Этим инструментом выделяем по контуру объект, после чего выбираем «Выделение» => «Инверсия» и уже потом «delete». Фон удалится. Эти способы хороши при однотонном фоне. Если же фон по цвету неоднороден, то необходимо воспользоваться режимом «Быстрая маска».
Выбираем режим, выбираем инструмент кисть и проводим ею по объекту.
По окончании работы кистью снова нажимаем на инструмент «Быстрая маска», а после — «Delete». Объект остался без фона.
Если он получился не очень контрастным, светлым, то проводим коррекцию во вкладке «Изображение». Там имеются все необходимые для этого инструменты.
Вставка изображения в слой (выделенную область)
Вставлять можно не только целиком картинку, но и выделенную область. С этой целью открываем в фотошоп картинку, выделяем любым способом в зависимости от фона. Если фон однотонный, то сразу «волшебной палочкой», или же «магнитным лассо». Тут уже кому как удобно. В примере выделена картинка «волшебной палочкой».
Если вы выделяли при помощи инструмента «волшебная палочка», то на следующем этапе необходимо открыть вкладку «выделение» и выбрать там «Инверсия».
Таким образом мы выделим сам объект а не фон вокруг него. Теперь делаем копию («Редактирование» — «Копирование»), открываем нужный рисунок и через «Редактирование» — «Вставить» завершаем операцию.
Выделяем лицо человека и вставляем в другую фотографию (картинку)
Подобная функция полезна, когда мы имеем какой-то шаблон – объект куда можно вставить голову человека. Это используется часто для дружеских коллажей, поздравительных открыток и пр. Например, не всегда можно найти нужный костюмчик, одеть в него ребенка, создать соответствующий фон и сфотографировать. Скачав же нужный шаблон и вставив в него лицо ребенка – получим нужный вариант без всяких затруднений.
Порядок действий тот же. Выбираем сначала фоновое фото. Потом выбираем фото ребенка, ну или кого-то еще. Выделяем голову любым удобным способом и копируем. После чего вставляем в первую картинку, подвигаем, что бы все легло – в результате получаем нужное нам фото. Ниже приведен очень простой пример этого действия. Вот и все операции по вставке картинок. Удачи!
Автор публикации
0 Комментарии: 1Публикации: 179Регистрация: 02-12-2017Как вставить изображение в Photoshop как новый слой
Если Вы открываете файл изображения JPG или с другим расширением в Photoshop, то он и должен открываться как новый документ, в отдельном окне или вкладке (в зависимости от настроек программы). После того, как Вы его открыли, можете использовать этот файл как слой в другом документе, для этого перетащите открытый новый файл инструментом «Перемещение» (Move Tool) на этот другой документ, и файл JPG будет открыт как отдельный слой.
Но можно и сразу открыть файл как отдельный слой в документе Photoshop, эта опция появилась в Photoshop, начиная с версии CS5. Для этого надо открыть папку с этим файлом и просто перетащить его мышкой прямо на открытый документ:
Если Вы не изменяли заданные по умолчанию настройки Photoshop, то из файла будет создан новый слой, причём изображение будет подогнано по размеру документа и будет активен инструмент «Свободная трансформация», как показано на рисунке выше.
Вы можете принять трансформирование, сразу нажав Enter, или изменить размеры слоя и после этого нажать Enter. В любом случае слой будет конвертирован в смарт-объект.
Если Вам не надо, чтобы встраиваемое в стек слоёв внешнее изображение подгонялось под размер документа и конвертировалось в смарт-объект, Вы можете изменить настройки Photoshop, нажав Ctrl+K. Откроется окно, где снимите галку у опции «Изменить размер изображения при размещении» (Resize Image During Place) и/или «Всегда создавать смарт-объекты при размещении» (Place or Drag Raster Images as Smart):
Кроме того, можно загружать несколько изображений как слои, но только в новый документ. Это можно делать двумя способами, при помощи Adobe Bridge, подробнее здесь, и через вкладку главного меню Файл —> Сценарии —> Загрузить файлы в стек… (Load Files into Stack).
Как вставить картинку в Adobe Photoshop
Из этой статьи узнаете, как вставить картинку в Фотошопе. Это можно сделать с помощью буфера о…
Из этой статьи
узнаете, как
вставить картинку в Фотошопе.
Это можно сделать с помощью буфера
обмена или drag-n-drop,
но сначала необходимо провести подготовку.
Photoshop
не теряет популярность 15 лет, и удерживает
позиции топовой программы в области
оказания услуг. Фотографы, дизайнеры и
верстальщики пользуются им для оформления
своих работ. Так как удачная основа, или
элементы декора для съемки будут под
рукой не всегда, полезно знать, как
в Фотошопе вставить картинку на картинку.
Предварительная подготовка
Перед
тем, как добавить
картинку на картинку в Фотошопе,
нужно открыть изображения в редакторе.
Для этого сделайте следующее:
- Нажмите кнопку «Файл» в верхнем левом углу экрана.
- Из выпадающего списка выберите «Вставить».
- Найдите изображение, с которым хотите работать, выберите его, и нажмите «ОК».
После добавления
обоих изображений, они будут в отдельных
вкладках, где с ними можно работать
независимо друг от друга. Осталось
перенести одну из картинок.
Как вставить картинку в Adobe Photoshop
Есть 4 способа как вставить картинку в Фотошопе:
- перетаскивание изображения из вкладки на вкладку;
- копирование и вставка через буфер обмена;
- команда меню «Поместить»;
- перетаскивание файла из папки компьютера.
По
очереди рассмотрим каждый из них.
Перетаскивание картинки из вкладки
Зачастую пользователи
предпочитают данный способ остальным.
Нужно перетянуть одну вкладку с фото в
другую. После открытия нескольких
изображений, вкладки будут показаны в
один ряд над линейкой в верхней части
экрана.
- Выберите вкладку с изображением, которое нужно переместить.
- Зажмите название левой клавишей мыши.
- Двигайте мышь вниз, не отпуская кнопку.
- После того, как вкладка превратилась в окно, расположенное поверх другого изображения, отпустите кнопку.
- На панели инструментов выберите «Перемещение», или нажмите клавишу «V».
- Перетяните картинку на фон, используя ЛКМ (не отпускайте до окончания переноса).
Теперь на выбранном
фоне появилось изображение. Обработайте
слои для улучшения эффекта.
Копировать – вставить
Аналогично
предыдущему способу, откройте фон и
изображение, которое хотите добавить.
Этот способ похож на работу с текстовым
редактором.
- Откройте вкладку с изображением, которое необходимо перенести.
- Выделите, нажав комбинацию клавиш Ctrl+A, либо с помощью лассо или другого инструмента вырезания, если нужна только часть рисунка.
- Используйте кнопки Ctrl+C для копирования содержимого выделенной области.
- Перейдите на вкладку фона, кликнув по ней ЛКМ, и нажмите Ctrl+V для вставки.
После этого в
центре изображения появится содержимое
буфера обмена, вынесенное Фотошопом в
отдельный слой.
Команда меню «Поместить»
Так как
вставить картинку в Фотошопе
не всегда бывает возможно из-за размера,
команда «Поместить» при добавлении
изображения создает смарт-объект. Это
слой, в котором рисунок будет после
вставки. Он позволяет изменять размеры
без потери качества изображения. Поможет
при работе с надписями или фото в малом
разрешении.
- Перейдите на вкладку фона.
- Откройте меню «Файл» в верхнем левом углу страницы.
- В выпадающем списке найдите пункт «Поместить…».
- Появится окно поиска, в котором нужно найти файл с изображением для вставки.
- Выберите и нажмите «Поместить» справа внизу.
В центре фонового
изображения появится рамка с рисунком.
Измените размеры, растягивая углы за
черные точки на рамке. После завершения
работы кликните по кнопке с рисунком
галочки в панели инструментов.
Перетаскивание фото из папки Windows
Последний способ
– drag-n-drop
файла из интерфейса окна Windows.
Это упрощенная версия предыдущего
способа переноса. Результатом также
будет смарт-объект, но не понадобится
заходить в меню.
- Откройте вкладку с фоновым изображением.
- Нажмите клавишу «Пуск».
- В открывшемся меню выберите «Проводник».
- Найдите нужную папку и файл картинки в каталогах компьютера.
- Разместите окно проводника поверх изображения в Фотошопе.
- Перетащите файл на фон, зажав левой клавишей мыши.
Снова появится
рамка с рисунком, которую нужно будет
растянуть и применить результат работы.
Как в Adobe Photoshop вставить картинку на картинку
Чтобы понять, как
добавить картинку на картинку в Фотошопе,
откройте оба изображения во вкладках.
Перетащите, как в первых двух способах,
либо с помощью команды «Поместить».
Способы похожи: используйте одно из
изображений как фон, а второе – как
объект, который нужно добавить.
Видео-урок «Как вставить картинку в Adobe Photoshop»:
Как добавить фото в Фотошоп CS6 и CC
Вы хотите обработать фотографию в программе Фотошопе?
Сначала необходимо загрузить её в приложение, а сделать это можно несколькими способами.
В этой небольшой статье мы разберем все доступные методы, благодаря которым можно добавить фото в Photoshop для последующей обработки.
Надо нажать на кнопку «Файл» в самом верхнем меню и выбрать пункт «Открыть»:
После этого перед вами появится окно с файлами вашего компьютера, среди них надо выбрать нужную вам фотографию, следом она откроется в программе.
То же самое можно сделать, используя сочетание клавиш CTRL+O.
Добавление с помощью перетаскивания
Для этого способа нужно открыть программу Photoshop, затем необходимую папку с картинками, уменьшить эту папку, а после простым перетаскиванием с помощью зажатой левой клавиши мышки добавить картинку. Смотрите скриншот ниже:
Photoshop – одна из множества программ, которые встраиваются в контекстное меню проводника, то есть можно сразу открыть необходимый файл в нужной программе.
Для этого надо выбрать необходимую вам картинку, нажать на правую кнопку мыши, откроется небольшое меню, в нем надо заметить пункт «Открыть с помощью», при наведении на него появится еще одно меню, где и будет наш Photoshop.
Вы наверное уже заметили, что все наши уроки представлены в программах на операционной системе Mac OS, но работа в Windows мало чем отличается. Логика та же.
Итог
Только что вы познакомились со способами добавления фотографий в приложение, каждый из них абсолютно верен, и вы можете использовать любой, однако некоторые из них гораздо удобнее.
Как работать со слоями в Фотошопе (Photoshop) / Фотообработка в Photoshop / Уроки фотографии
Вся работа в Photoshop происходит на слоях. Как работать со слоями, что это такое, какие слои бывают — мы и рассмотрим в данной статье.
Слои в Photoshop имеют ту же функцию, что и слои в физическом мире. Представьте себе пачку фотографий либо канцелярских файлов. Листы с изображениями, надписями, геометрическими фигурами можно сложить стопкой и менять их местами, выбрасывать, докладывать новые.
Работа со слоями в Photoshop
Если запустить программу, то работу в ней начать не получится, пока не создан новый слой либо не открыто любое изображение. Размещаются слои на палитре слоёв, на рисунке ниже она обозначена красным. Там же происходит управление слоями.
Элементы палитры слоёв:
- 1. Фильтры для отбора в списке слоёв по признаку.
- 2. Список для выбора режима наложения слоёв.
- 3. Управление прозрачностью слоя.
- 4. Настройки слоя, позволяющие сохранять цвета либо прозрачность пикселов, закрепляет слой на определённом месте.
- 5. Управление плотностью заливки слоя.
- 6. Список рабочих слоёв. Значок «Глаз» позволяет скрыть либо проявить видимость слоя.
- 7. Пиктограммы:
- 8. Закладки. Здесь можно работать со списком слоёв, либо с цветовыми каналами отдельного слоя.
Что можно делать со слоями?
Слои можно создавать, изменять режим наложения, изменять стили слоёв (сделать обводку слоя либо тень), делать более прозрачными, копировать, дублировать, трансформировать, объединить слои в группу, перетаскивать выше или ниже относительно других слоёв, делать видимыми или скрывать, закреплять слои друг за другом (в таком случае эффекты слоя будут применяться только к прикреплённому слою), объединять ( в этом случае все слои сливаются в одно изображение). Дальше мы рассмотрим всё подробнее.
Еще больше о Photoshop можно узнать на курсе в Fotoshkola.net «Photoshop. Слои и маски».
Как изменить имя слоя?
Любое изображение в Photoshop — это слой. Если вы открыли фото, то его имя и станет именем слоя. Новый слой, по умолчанию, будет назван «слой 0». В каждом последующем слое численная часть имени будет изменяться по возрастанию. Чтобы изменить название слоя, сделайте двойной щелчок непосредственно по имени, выделив его синим. Затем введите с клавиатуры новое имя. Это бывает необходимо при многослойных коллажах, ретуши и других работах, во избежании путаницы. Лучше, если имя слоя будет целевым, отражающим задачу, которую данный слой выполняет в вашей работе.
Создать новый слой в Photoshop можно с помощью клавиш Shift+Ctrl+N либо, нажав на пиктограмму в нижней панели палитры слоёв, как описано в таблице выше. Чтобы удалить слой, его нужно выделить (просто подвести курсор и одинарным кликом выбрать слой), затем нажать Delete на клавиатуре или пиктограмму в нижней части палитры слоёв.
Для обработки изображений лучше работать с дубликатом слоя, оставляя исходный слой нетронутым. Если в вашей работе что-то пойдёт не так, вы быстро сможете восстановить изображение из исходного слоя. Создать дубликат слоя можно, нажав Ctrl+J.
Скопировать слой в Photoshop или его участок можно, выделив изображение слоя любым инструментом выделения. Например, «Прямоугольная область»/Rectangle Select Tool. Затем нажать Ctrl+C (копировать) и Ctrl+V (вставить).
Слои между собой могут взаимодействовать. К примеру, изменив режим наложения слоёв, можно добиться интересных эффектов.
Если над картинкой создать белый или чёрный слой и изменить режим наложения с «Обычный»/Normal на «Перекрытие»/Overlay, то картинка осветлится/затемнится.
Ещё один пример взаимодействия слоёв — изменение непрозрачности верхнего слоя.
Расположите над первым слоем второй — хорошо, если картинки будут различными. Сдвигая «Непрозрачность»/Opacity верхнего слоя в меньшую сторону, вы сделаете изображение прозрачнее и увидите наложение одной картинки на другую.
Чтобы в Photoshop обвести контур слоя, нужно зайти в «Параметры наложения»/Blending Options (нижняя панель в палитре слоёв).
Там выбрать пункт «Обводка»/Stroke.
В открывшемся окне выбираем нужные параметры и получаем рамку вокруг слоя. На рисунке обводка применена к слою, на который мы скопировали участок изображения.
Так же легко можно создать тень либо свечение вокруг слоя.
Чтобы изменить размер слоя в Photoshop, достаточно установить на него курсор и нажать сочетание клавиш Ctrl+T, тем самым выделив его. Вы увидите рамку с узлами. Перетаскивая эти узлы, можно уменьшать или увеличивать слой. Чтобы не исказить изображение, трансформировать нужно, удерживая клавишу Shift. После завершения трансформации нажмите Enter. Кроме увеличения и уменьшения, предусмотрены такие трансформации, как «Искажение»/Distort и «Деформация»/Warp. Они позволяют изменить перспективу и форму изображения. Вызвать их можно после нажатия Ctrl+T, кликнув правой клавишей мыши в контекстном меню. Управление осуществляется путём перемещения узлов сетки.
Слои можно объединить в одно изображение. Чтобы объединить слои в photoshop, необходимо выделить нужные слои на палитре слоёв, удерживая Shift. Затем кликнуть правой клавишей мыши и выбрать в списке «Объединить слои»/Merge Down. Если нужно объединить все слои, то выбираем «Объединить видимые»/Merge Visible.
Корректирующие слои
Этот вид слоёв позволяет обрабатывать изображение, не внося в него изменений. Все действия происходят на корректирующем слое, но эффект виден на обрабатываемом изображении. Вызываются корректирующие слои в нижней панели палитры слоёв щелчком по пиктограмме.
Существует множество методов ретуши и цветокоррекции изображений с помощью корректирующих слоёв. Сразу несколько из этих слоёв могут применяться к одному изображению. Ниже приведён пример наложения корректирующего слоя «Цветовой тон/Насыщенность»/Hue / Saturation.
Чтобы сделать слой невидимым, достаточно нажать на пиктограмму «Глаз» напротив слоя.
При составлении коллажей из нескольких изображений вы можете применить корректирующий слой только к одному из них. Хотя, как правило, этот слой влияет на все изображения, находящиеся под ним. Чтобы он применялся только к одному, удерживая Alt, щёлкните между корректирующим слоем и слоем с изображением. На корректирующем слое появится стрелка, указывающая на тот слой, к которому прикреплён корректирующий.
Во избежание путаницы, в списке предусмотрена функция группировки слоёв. Чтобы сгруппировать слои, нужно выделить их в списке, удерживая Shift. Затем нажать сочетание клавиш Ctrl+G. Группу слоёв можно скрывать так же, как обычный слой. Для этого нажмите на изображение «Глаз» напротив группы слоёв или одного слоя. Группировку слоёв удобно использовать при составлении коллажей. Ниже приведён пример. Дети, стена, фон, дорога, тень — разные изображения, использованные для одного коллажа. Свет нарисован на отдельных слоях, собранных в одну группу.
Чтобы переместить слой по списку ниже, захватите его и перетащите, удерживая левую клавишу мыши.
Действия со слоями и есть принцип работы Photoshop, и чем быстрее вы их освоите, тем легче вам будет работать в программе. Работать со слоями в Photoshop очень просто. Чаще практикуйте полученные знания, и вскоре вы будете удивляться собственным работам.
Еще больше о Photoshop можно узнать на курсе в Fotoshkola.net «Photoshop. Слои и маски».
Как вставить картинку в другое изображение в фотошопе
Существует несколько способов как в фотошопе вставить картинку в другое изображение. В этой статье я очень подробно опишу их все.
Предварительная подготовка
Для начала нужно открыть в фотошопе основное изображение, в которое требуется вставить другое. Это очень просто, если даже тут есть затруднение, то читайте тут как это нужно делать.
Затем аналогичным образом откройте вторую картинку.
Таким образом, открыли два изображения в программе. Они должны находиться на разных вкладках. Задача перенести одно из них в другое. То есть в своем примере, я хочу поместить логотип сериала к портрету персонажа, чтобы получилось так:
Способ №1: перетаскивание картинки из вкладки
Чаще всего я пользуюсь именно этим способом. Он заключается в обыкновенном перетаскивании картинки из одной вкладки в другую.
По умолчанию фотошоп показывает панель с вкладками в одну строку:
Нам же нужно сделать так, чтобы все изображения было видно. Для этого потяните вкладку с логотипом вниз:
- наведите курсор мыши на вкладку с логотипом;
- нажмите левой клавишей мыши и, не отпуская ее, двигаете мышь вниз;
- Вы увидите, что вкладка примет форму окна, как окно у ОС Windows, — значит можно отпустить клавишу мыши.
В результате поверх основной картинки должно красоваться окно с другой картинкой, вот так:
Совет
Вы можете перемещать это окно в любое место в пределах программы. Для этого наведите курсор мыши на верхнюю часть окна, содержащую наименование данной картинки и с зажатой клавишей мыши перемещайте окно в любом направлении.
Вы также можете смело изменить размер этого окна, если оно слишком большое или маленькое. Для этого наведите курсор мыши на нижний правый угол. Когда он примет форму двухсторонней стрелочки потяните этот уголок в сторону. Окно будет изменяться вслед за движением вашей руки.
Теперь нужно соединить два изображения!
Выберите «Перемещение» на панели инструментов (горячая клавиша — V)
Потяните картинку, находящуюся в окне к основному изображению. Для этого нажмите по нему левой клавишей мыши и, не отпуская зажатой клавишу мыши, потяните картинку в сторону другого изображения. Указатель мыши примет вид стрелочки с маленькой иконкой плюсика. Отпусти клавишу мыши.
Все! Вы только что вставили одну картинку в другую.
Способ №2: копировать — вставить
До боли знакомая комбинация действий также работает и в фотошопе. Суть такая же: одно изображение скопировать в буфер обмена, а затем в нужном месте вставить.
Теперь подробнее как это сделать
Откройте картинку, которую нужно скопировать, и нажмите комбинацию клавиш Ctrl+A (выделить все). Вокруг изображения должны появиться «марширующие муравьи» — это означает, что мы создали выделенную область. А это, в свою очередь, важно для фотошопа, потому что ему нужно всегда указывать, что мы хотим скопировать. Таким образом, все, что находится внутри выделенной области и будет скопировано.
Скопируем выделенную область — нажмите сочетаний клавиш Ctrl+C. Теперь рисунок в буфере обмена!
Вернитесь в основное изображение и нажмите комбинацию Ctrl+V. Если все сделано верно, фотошоп поместит содержимое буфера в центр открытого документа:
Способ №3: команда меню «Поместить»
Это особенный способ и он качественно отличается от предыдущих двух. Отличительная особенность — автоматическое создание смарт-объекта.
Открыв исходное изображение, выберите команду Файл — Поместить.
Откроется окно проводника Windows. В этом окне Вам нужно найти нужную для вставки картинку и нажать кнопку «Поместить».
В итоге эта картинка появится на основном изображении. Но:
- она не будет соответствовать своему оригинальному размеру;
- она отобразиться в редактируемой рамочке.
Что произошло?
Использовав команду меню «Поместить», мы автоматически создали смарт-объекты. Я уже написал подробную статью о том, что такое смарт-объекты. Вкратце: это слой-контейнер, который можно изменять в размерах как угодно и сколько угодно без малейшей потери в качестве пикселей (о процессе потери качества фотографии при уменьшении ее размеров я писал в этой статье).
Картинка появилась совсем не в том размере, что хотелось бы. Нужно ее подкорректировать. Для этого потяните за концы черной рамочки в сторону уменьшения или увеличения. Когда закончите, нажмите на кнопку в виде галочки, расположенную на панели параметров.
Совет
Чтобы картинка изменялась в пропорциональных размерах, удерживайте нажатой клавишу Shift.
Чтобы вновь вызвать редактируемую рамочку, нажмите Ctrl+T.
Способ №4: перетаскивание фото из папки OC Windows
Логично было бы говорить об этом способе после первого, когда вы учились перетаскивать картинку из вкладки. По большому счету, действия похожи, а вот результат отличается. Результат будет в точности такой же, как если бы использовали команду «Поместить», то есть в итоге мы добавляем картинку как смарт-объект.
Этот способ подходит если картинка, которую нужно вставить у вас сохранена где-то на компьютере.
Откройте папку с картинкой и разместите окно поудобней.
Далее перетащите картинку из папки прямо на основное изображение. При этом указатель мыши покажет иконку в виде плюсика.
После этого изображение будет добавлено как смарт-объект, то есть повторится то, о чем я писал выше в этой статье.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter. Спасибо!
основ Photoshop слоев | Уроки Adobe Photoshop
Узнайте, как использовать слои на панели «Слои», изменять размер содержимого слоя, добавлять изображения в многослойный файл и работать с фоновым слоем в Adobe Photoshop.
Узнайте, что такое слои и почему они так полезны.
Слои — это строительные блоки любого изображения в Photoshop. Итак, важно понимать, что такое слои и зачем их использовать — мы рассмотрим это в этом видео.Если вы следуете инструкциям, откройте это многослойное изображение из загружаемых файлов практики для этого руководства. Вы можете представить слои как отдельные плоские пинты стекла, уложенные друг на друга. Каждый слой содержит отдельные фрагменты контента. Чтобы получить представление о том, как создаются слои, давайте взглянем на эту панель «Слои». Я закрыл остальные панели, чтобы мы могли сосредоточиться на панели «Слои». Но вы можете пропустить это. Кстати: если ваша панель «Слои» не отображается, перейдите в меню «Окно» и выберите оттуда «Слои».Панель «Слои» — это то место, где вы можете выбирать слои и работать со слоями. На этом изображении 4 слоя, каждый с отдельным содержимым. Если вы щелкните значок глаза слева от слоя, вы можете включить или выключить видимость этого слоя. Итак, я собираюсь отключить видимость слоя портного. И следите за изображением, чтобы увидеть, что находится на этом слое. Я сделаю то же самое для слоя ткани и слоя с узором. Вы можете видеть, что нижний слой, фоновый слой, заполнен белым, потому что это изображение начинается с нового пустого изображения с предустановкой на белом фоне.Давайте снова включим все остальные слои, щелкнув пустое поле слева от каждого слоя, чтобы снова добавить значок глаза. Теперь давайте взглянем только на один слой, слой портного. Быстрый способ отключить все слои, кроме слоя портного, — удерживать клавишу Option на Mac или клавишу ALT на ПК и щелкнуть значок глаза слева от слоя портного. В окне документа вы можете увидеть, что этот слой содержит только одну маленькую фотографию, окруженную серо-белым узором в виде шахматной доски.Этот шаблон представляет собой прозрачные пиксели, которые позволяют нам видеть сквозь соответствующую часть этого слоя содержимое нижележащих слоев. Итак, давайте снова включим это содержимое, вернувшись на панель «Слои», снова удерживая клавишу Option на Mac или клавишу ALT на ПК и щелкнув значок глаза слева от слоя портного. И все остальные слои и их значки с глазами снова появятся в поле зрения. Итак, еще раз: вы можете думать о слоях как о стопке пинт стекла, каждый со своим собственным изображением и в некоторых случаях прозрачными областями, которые позволяют вам видеть слои ниже.Самым большим преимуществом размещения элементов на отдельных слоях, подобных этому, является то, что вы сможете редактировать части изображения независимо, не затрагивая остальную часть изображения. Следуйте этому примеру, чтобы понять, что я имею в виду. Допустим, вы хотели отредактировать или переместить только маленькую фотографию разрезаемой ткани. Для этого вам нужно выбрать слой, содержащий эту фотографию. Перейдите на панель «Слои» и щелкните слой ткани справа от имени слоя. Теперь, когда слой ткани выбран, любое редактирование, которое вы делаете, повлияет только на этот слой.Например, перейдите на панель «Инструменты» и выберите инструмент «Перемещение», затем щелкните фотографию ткани и перетащите ее — и перемещается только эта фотография, потому что выбран только этот слой. Это относится и к другим видам правок. Например, если вы нарисовали изображение или применили фильтр, как вы сделаете позже в этой серии руководств, эти изменения повлияют только на выбранный слой ткани, а не на остальную часть изображения. Между прочим: есть некоторые действия по редактированию, такие как перемещение слоев, которые вы можете делать более чем с одним слоем за раз.И для этого вам нужно выбрать более одного слоя. На панели Layers у нас уже выделен слой ткани. Если нет, нажмите на этот слой. Чтобы также выбрать слой портного, удерживайте нажатой клавишу Command на Mac или клавишу Ctrl на ПК и щелкните слой портного. Выбрав оба слоя, вы можете щелкнуть и перетащить любую из этих фотографий, и они переместятся вместе. А теперь бонусный совет: с выбранным инструментом «Перемещение» взгляните на его панель параметров. И вы увидите эту опцию, Auto-Select: Layer отмечен.Если этот параметр отмечен, щелчок в любом месте изображения автоматически выберет верхний слой в этом месте, который содержит контент. Например, посмотрите на панель «Слои», когда я щелкну здесь по фотографии узора, и вы увидите, что слой узора был автоматически выбран для вас на панели «Слои». Иногда это действительно полезно, но иногда это может привести к непреднамеренному выбору слоя, который вы не хотели. Чтобы избежать этого, вы можете снять флажок «Автовыбор: слой» на панели параметров инструмента «Перемещение» и вместо этого выбирать слои вручную, щелкая по ним на панели «Слои», как мы это делали в этом руководстве.Итак, резюмируем: возможность работать с выбранными фрагментами контента независимо — это самое большое преимущество использования слоев. О слоях можно узнать гораздо больше, так что следите за обновлениями до конца этого урока.
Что вы узнали: для просмотра и выбора слоев на панели «Слои»
- Слои содержат изображения, текст или объекты, составляющие многоуровневый файл. Они позволяют перемещать, редактировать и работать с содержимым на одном слое, не затрагивая содержимое других слоев. Слои
- расположены в виде стопки на панели «Слои » , которая обычно расположена в правом нижнем углу рабочей области. Если панель «Слои» не отображается, выберите «Окно »> «Слои».
- На панели «Слои» щелкните значок глаза слева от слоя, чтобы скрыть его содержимое. Щелкните еще раз в том же месте, чтобы просмотреть содержимое. Это полезный способ напомнить себе, что находится на определенном слое.
- Слой необходимо выбрать, чтобы внести в него изменения.На панели «Слои » щелкните один раз справа от имени слоя, чтобы выбрать этот слой. Чтобы добавить больше слоев к вашему выбору, удерживайте Control (Windows) или Command (macOS), щелкая другие слои.
Измените порядок слоев, создайте новый слой, измените непрозрачность слоя и удалите слой.
Давайте посмотрим на функции, которые вы будете использовать чаще всего при работе со слоями на панели «Слои».Вы можете следовать этому изображению из файлов практики для этого урока или с собственным многослойным изображением. Справа на панели «Слои» порядок, в котором слои располагаются сверху вниз, определяет расположение содержимого в изображении спереди и сзади. Например, на этом изображении слой портного находится над слоем рисунка на панели «Слои». Итак, на изображении фотография портного с мужчиной в красной шляпе находится поверх фотографии шаблона, где эти две фотографии перекрываются.А что, если вы хотите, чтобы фотография портного находилась позади фотографии выкройки на изображении? В этом случае перейдите на панель «Слои» и выберите фотографию портного, щелкнув по ней. Затем щелкните, удерживайте и перетащите слой портного под слой с узором. Теперь это может быть сложно. Вам нужно подождать, пока вы не увидите двойную линию под слоем узора, а затем убрать палец с мыши или трекпада. И это перемещает слой портного под слой с узором на панели слоев. И посмотрите, что получилось на картинке: за фото выкройки — фотография портного.Еще одна вещь, о которой вы, вероятно, задаетесь вопросом, — это как создать новый слой. Допустим, мне нужен новый пустой слой, на который я мог бы добавить пиксели, возможно, нарисовав кистью. Сначала подумайте, где вы хотите добавить слой в порядке наложения слоев, и выберите слой чуть ниже этого. В этом примере я хотел бы добавить новый слой над слоем с узором, потому что я хочу рисовать поверх этого узора. Итак, я перейду на панель Layers и выберу слой с узором. А затем я создам свой новый слой, перейдя в нижнюю часть панели «Слои» и щелкнув этот значок с поднятым углом страницы.Это создает новый слой над слоем с узором. Добавление слоя таким образом создает слой на основе пикселей, на котором вы можете делать такие вещи, как добавление цвета. Если вы используете другой инструмент, например инструмент «Текст» или инструмент «Фигура», или если вы используете команду «Поместить внедренное» для добавления новой фотографии или другого изображения в композицию — все это мы сделаем позже в этой серии руководств — Photoshop автоматически создаст для вас новый слой. Так что не удивляйтесь, если вы увидите дополнительные слои на панели «Слои» при использовании любой из этих функций.Когда вы действительно создаете новый слой, рекомендуется дать ему имя, которое будет иметь для вас значение, чтобы его было легче найти позже. Чтобы переименовать любой слой, дважды щелкните правой кнопкой мыши имя слоя и напечатайте поверх него, чтобы ввести свое имя. Я набираю «рисовать». А затем нажмите Enter или Return на клавиатуре. Теперь давайте применим этот новый слой, добавив к нему немного цвета. Я перейду к панели Swatches. Если ваша панель «Образцы» не открыта, откройте ее из меню «Окно» в верхней части экрана. На панели Swatches я собираюсь щелкнуть цвет.Вы можете использовать любой понравившийся цвет. А затем я перейду на панель «Инструменты», где выберу инструмент «Кисть». Я перехожу на панель параметров инструмента «Кисть» и нажимаю на «Палитру кистей», где у меня есть ползунок размера, который я могу перетащить вправо, чтобы изменить размер этой кисти. Затем я перехожу к изображению и начинаю рисовать, а инструмент выбора кистей закрывается, когда я рисую узор. Поскольку краска находится на отдельном слое на панели «Слои», у вас есть много возможностей для редактирования этого образца краски, не затрагивая остальную часть изображения.В качестве всего лишь одного примера вы можете изменить непрозрачность слоя краски. Выбрав слой с краской, я поднимусь к верхней части панели «Слои» и нажму стрелку справа от «Непрозрачности». Затем перетащу ползунок «Непрозрачность» влево. Следите за образцом краски, пока я это делаю, и вы увидите, что он становится все менее и менее непрозрачным или более прозрачным. Я отключу ползунок «Непрозрачность» в пустой области, чтобы закрыть этот ползунок. Это простой способ смешать содержимое двух слоев вместе. Наконец: что, если вы решите, что вам вообще не нужно содержимое нового слоя? Вы можете удалить этот слой или любой слой, выбрав его, а затем нажав клавишу Delete на клавиатуре Mac или клавишу Backspace на клавиатуре Windows.И не волнуйтесь: вы можете отменить это, нажав Command + Z на Mac или Ctrl + Z на клавиатуре Windows. И вот бонусный совет: есть еще больше команд, связанных со слоями, расположенных в меню панели, к которому вы можете получить доступ, щелкнув этот маленький значок меню в правом верхнем углу панели слоев. Итак, если вы когда-нибудь захотите сделать что-то еще со своими слоями — например, возможно, скопировать слой — загляните в это меню. Вот как можно использовать некоторые из наиболее распространенных функций слоев: изменение порядка наложения слоев, создание нового слоя на основе пикселей, изменение непрозрачности слоя и удаление слоя.
Что вы узнали: Работа со слоями на панели «Слои»
- Перетащите слой вверх или вниз на панели «Слои», чтобы изменить порядок расположения объектов на изображении.
- Щелкните значок Create a New Layer внизу панели слоев, чтобы создать новый слой. Этот слой прозрачен, пока к нему что-нибудь не добавят.
- Чтобы назвать слой, дважды щелкните имя текущего слоя.Введите новое имя для слоя. Нажмите Enter (Windows) или Return (macOS).
- Чтобы изменить непрозрачность слоя, выберите слой на панели «Слои» и перетащите ползунок «Непрозрачность», расположенный в верхней части панели «Слои», чтобы сделать слой более или менее прозрачным.
- Чтобы удалить слой, выберите его на панели «Слои» и нажмите клавишу Backspace (Windows) или «Удалить» (macOS).
Изменить размер содержимого выбранных слоев.
Когда вы создаете многослойный дизайн, вам может потребоваться изменить размер содержимого слоя вместо изменения размера всего изображения. Для этого вы воспользуетесь командой Transform. Если вы следуете инструкциям, вы можете использовать это изображение из файлов практики для этого урока или вы можете использовать свое собственное многослойное изображение. Допустим, мы хотим уменьшить это фото швейных инструментов. Первый шаг — перейти на панель «Слои» и выбрать слой, содержащий эту фотографию, то есть слой с фотографиями инструментов.Я нажимаю на этот слой, чтобы выбрать его. Затем перейдите в меню «Правка» и выберите «Свободное преобразование». Это помещает эту границу вокруг всего содержимого выбранного слоя. Итак, если бы на одном слое было больше иллюстраций, все они были бы заключены в эту границу, и все они были бы изменены вместе. Обычно вы не хотите искажать изображение при изменении его размера. Чтобы этого избежать, удерживайте нажатой клавишу Shift, чтобы сохранить пропорции при щелчке по любому краю или любому углу, и перетащите, чтобы уменьшить эту фотографию, или растяните, чтобы сделать ее больше.Кстати, можно уменьшить размер слоя, но в большинстве случаев лучше не делать контент на основе пикселей — например, фотографию — намного больше оригинала, иначе он может выглядеть размытым. Последний шаг — принять изменение, внесенное с помощью команды «Преобразовать». Один из способов сделать это — перейти на панель параметров и щелкнуть большую галочку, которая появляется там всякий раз, когда вы используете Free Transform. Вот и все. Еще вы можете изменить размер содержимого более чем одного слоя за раз.Это поможет сэкономить время и поможет изменить размер нескольких изображений на одинаковую величину. Итак, предположим, что мы хотим одновременно уменьшить фото швейных инструментов и фотографию портного. Они расположены на 2 разных уровнях. Итак, нам нужно перейти на панель «Слои» и убедиться, что оба этих слоя выбраны. Слой с фотографиями инструментов уже выбран. Если у вас нет, просто нажмите на этот слой. Чтобы добавить слой с фотографией портного к выделению, удерживайте нажатой клавишу Command на Mac или клавишу Ctrl в Windows и щелкните слой с фотографией портного.Затем, как и раньше, перейдите в меню «Правка» и выберите «Свободное преобразование». Удерживая нажатой клавишу Shift, щелкните любой край или любой угол границы, окружающей оба изображения на обоих выбранных слоях. Перетащите внутрь, чтобы уменьшить размер обеих фотографий одновременно. И когда вы закончите, перейдите на панель параметров и нажмите большую галочку, чтобы принять это изменение. Вот как изменить размер слоев с помощью Free Transform. Пожалуйста, не путайте эту технику с изменением размера всего изображения, которое выполняется с помощью команды «Размер изображения» в меню «Изображение», как вы узнали в другом руководстве из этой серии.
Что вы узнали: изменение размера слоев
- На панели «Слои » выберите один или несколько слоев, содержащих изображения или объекты, размер которых нужно изменить.
- Выберите Edit> Free Transform . Рамка преобразования появляется вокруг всего содержимого выбранных слоев. Удерживайте нажатой клавишу Shift, чтобы не искажать содержимое, и перетаскивайте углы или края до нужного размера.Перетащите курсор внутрь границы преобразования, чтобы переместить содержимое вокруг изображения. Перетащите за пределы границы преобразования, чтобы повернуть содержимое.
- Щелкните галочку на панели параметров или нажмите Enter (Windows) или Return (macOS), чтобы подтвердить изменение.
Добавьте больше изображений в дизайн, каждое изображение на отдельном слое.
Из этого видео вы узнаете, как добавить несколько изображений в композицию, которую вы создаете в Photoshop.Как и многие другие вещи в Photoshop, это можно сделать несколькими способами. Мы собираемся использовать метод Place Embedded, который автоматически создает новый слой для каждого добавленного изображения, что дает вам гибкость в изменении размера и положения каждого добавленного изображения по своему усмотрению. Если вы следуете инструкциям, начните с открытия этого изображения из файлов практики для этого урока. Вы можете пока оставить закрытым другой файл практики с таким же названием. Когда мы используем команду «Поместить внедренное», чтобы добавить еще одно изображение в эту композицию, Photoshop автоматически создаст новый слой для добавленного изображения поверх того, какой слой выбран в данный момент.Итак, первый шаг — перейти на панель «Слои» и выбрать слой, над которым вы хотите создать новый слой. Я собираюсь выбрать фоновый слой. Затем перейдите в меню «Файл» и выберите «Поместить встроенный …». Откроется Finder или проводник, где вы перейдете к файлу, который хотите добавить. Если вы используете загружаемые файлы тренировок, перейдите к файлам тренировок на вашем компьютере и выберите этот файл. Затем нажмите кнопку «Поместить» в правом нижнем углу. Добавленная фотография появится на открытом изображении в окне документа.Эта фотография оказывается больше открытого изображения, но вам не о чем беспокоиться. Photoshop автоматически уменьшает добавленную фотографию, чтобы она соответствовала исходному изображению. Перед тем, как завершить размещение, вы уменьшите масштаб фотографии и поместите ее в нужное место в композиции. Чтобы пропорционально уменьшить масштаб фотографии, не искажая ее, удерживайте клавишу Shift при перетаскивании от любого угла внутрь. Если вы хотите, чтобы ваша добавленная фотография была примерно того же размера, что и одна из других небольших фотографий в этой композиции, используйте одну из этих фотографий в качестве ориентира, чтобы помочь вам определить размер этой.Я уберу палец с мыши или трекпада и отпущу клавишу Shift. Я удерживаю клавишу Shift, перехожу к этому другому углу и перетаскиваю туда, чтобы получить добавленную фотографию примерно того же размера, что и эта другая маленькая фотография. Затем вы хотите разместить добавленную фотографию в нужном месте композиции. Для этого щелкните внутри границы и перетащите. Эти розовые направляющие могут появиться — они называются умными направляющими — чтобы помочь вам выровнять добавленную фотографию с другими элементами в композиции.Когда вас устраивают размер и размещение добавленной фотографии, завершите размещение, поднявшись на панель параметров и щелкнув там большую галочку. Вот и все. Если позже вы решите переместить добавленную фотографию, вы можете сделать это, просто выбрав ее слой, получив инструмент «Перемещение» на панели «Инструменты» и перетащив добавленную фотографию в другое место в композиции. Или скажем, вы хотите изменить размер добавленной фотографии. Вы тоже можете это сделать. И для этого вы воспользуетесь командой Free Transform, о которой мы узнали в предыдущем видео в этом руководстве.Итак, скажем, я хотел, чтобы это среднее изображение было другого размера, я бы убедился, что его слой выбран на панели «Слои», я бы поднялся в меню «Правка» и выбрал «Свободное преобразование», удерживая клавишу Shift, чтобы сохранить пропорции. и перетащите из любого угла, чтобы изменить размер этой фотографии. Затем нажмите галочку на панели параметров, чтобы подтвердить это изменение. При использовании команды «Поместить внедренное» следует помнить об одном. И это то, что есть некоторые изменения, которые вы не можете сделать непосредственно в результирующем смарт-объекте, созданном этой командой.Теперь есть еще много чего узнать об интеллектуальных объектах, но пока давайте просто поговорим о том, что делать, если вы столкнетесь с такой ситуацией. Допустим, я хотел раскрасить добавленную мной фотографию. Я выберу его слой на панели «Слои», перейду на панель «Инструменты» и выберу инструмент «Кисть». Когда я перехожу к изображению и щелкаю, чтобы рисовать, я получаю сообщение о том, что «Этот объект необходимо растрировать, прежде чем продолжить». Это означает, что если я нажму «ОК», я конвертирую добавленный слой с фотографией в обычный пиксельный слой.И это нормально, поэтому я нажимаю ОК. И это простое решение, которое позволит мне рисовать на добавленной мной фотографии. Итак, теперь, когда вы знаете, как добавлять изображения в композицию, получайте удовольствие, создавая свой собственный уникальный дизайн из нескольких изображений в Photoshop.
Что вы узнали: как добавлять изображения в дизайн
- Выберите File> Place Embedded , перейдите к файлу изображения в проводнике (Windows) или Finder (macOS) и нажмите «Поместить».
- Удерживайте нажатой клавишу Shift, чтобы не искажать изображение, и перетащите углы границы изображения, чтобы изменить размер добавленного изображения.
- Перетащите курсор внутрь границы, чтобы расположить добавленное изображение в нужном месте.
- Щелкните флажок на панели параметров, чтобы завершить размещение. Это автоматически создает новый слой, содержащий добавленное изображение.
Узнайте, как работает специальный фоновый слой.
Многие файлы имеют специальный фоновый слой.Давайте посмотрим, что такое фоновый слой и как с ним работать. Если вы следуете инструкциям, используйте этот файл из файлов практики для этого руководства. Давайте посмотрим на панель «Слои», где в нижней части этого стека слоев находится слой с надписью «Фон» с заглавной буквой B и символом замка. Вот как распознать специальный фоновый слой. Содержимое этого фонового слоя — большая фотография на заднем плане изображения в окне документа. Такой фоновый слой имеет особые свойства, отличные от обычного слоя.Например, вы не можете изменить порядок наложения фонового слоя на панели «Слои». Попробуйте переместить его вверх в стопке слоев, выбрав фоновый слой и перетащив его вверх. И вы просто не можете положить его поверх этих других слоев. Вместо этого вы получаете этот символ «ни в коем случае». А когда вы убираете палец с мыши или трекпада, фоновый слой возвращается в нижнюю часть стека слоев. Точно так же вы не можете перетащить другой слой под фоновым слоем на панели «Слои».Попробуйте выбрать другой слой, а затем перетащите его под фоновый слой, и вы получите тот же символ «ни в коем случае». Фоновый слой просто должен находиться внизу стека слоев, а его содержимое должно быть позади изображения, позади других элементов изображения. Вернемся к панели «Слои» и снова выберите фоновый слой, чтобы увидеть что-то еще, чего вы не можете сделать с фоновым слоем. И это чтобы переместить его с помощью инструмента «Перемещение». Я перейду и выберу инструмент «Перемещение» на панели «Инструменты».Я нажимаю на эту большую фоновую фотографию и попытаюсь переместить, и я просто получаю сообщение, что инструмент «Перемещение» не может переместить этот слой, потому что слой заблокирован. Я нажму ОК, чтобы отклонить это. Есть еще пара вещей, которые нельзя сделать с фоновым слоем. Например, вы не можете изменять непрозрачность слоя и не можете иметь прозрачные пиксели на фоновом слое. Итак, что, если вы хотите сделать что-либо из этого со специальным фоновым слоем? В этом случае вам нужно преобразовать фоновый слой в обычный слой.И это так просто, как один клик. Просто спуститесь к фоновому слою и нажмите на символ замка, и он исчезнет, и этот слой станет обычным слоем под названием Layer 0. И теперь, поскольку это обычный слой, я мог бы делать все, что я только что упомянул, что вы можете » Тоже с фоновым слоем. Это всего лишь один пример, я могу переместить этот слой с помощью инструмента «Перемещение». У меня все еще выбран инструмент «Перемещение», я перехожу к изображению и перетаскиваю его вправо, и это действительно перемещает слой 0, и он показывает прозрачность позади него, потому что это самый нижний слой в стеке слоев.А что, если вы действительно хотите иметь специальный фоновый слой, а у вас его нет в вашем файле. Что ж, вы можете превратить любой слой в специальный фоновый слой, перейдя в меню «Слой» и выбрав «Новый», «Фон из слоя». В данном случае я действительно хочу создать новый слой и сделать его фоновым. Итак, я спущусь к нижней части панели «Слои» и нажму кнопку «Создать новый слой». Это создает новый слой 1, который я перетащу в конец стопки слоев. Слой 1 в настоящее время пуст.Я залью его белым. Для этого я собираюсь перейти в меню «Правка» и выбрать «Заливка» … В открывшемся диалоговом окне «Заливка» я изменю первое раскрывающееся меню на «Белый». И я нажимаю ОК. И теперь у нас есть белый слой внизу стопки слоев. Чтобы превратить его в специальный фоновый слой, я перейду в меню «Слой» и выберу «Новый», «Фон из слоя». И теперь этот слой заблокирован, я не могу его перемещать или делать другие вещи, о которых я упоминал. И это обеспечивает стабильную основу для этой композиции.Итак, фоновые слои заслуживают упоминания, потому что вы столкнетесь с одним из них раньше, чем позже. И теперь вы знаете, что такое фоновый слой, каковы его ограничения и как с ним работать.
Что вы узнали: преобразование фонового слоя в обычный
- Поскольку слой Background заблокирован, его нельзя перемещать в окне Document или переставлять на панели Layers , и некоторые функции редактирования на нем не работают.
- Чтобы изменить слой Background на обычный слой, щелкните значок замка справа от имени слоя на панели Layers .
Эффекты и стили слоя в Adobe Photoshop
Photoshop предоставляет множество эффектов, таких как тени, свечение и фаски, которые изменяют внешний вид содержимого слоя без нарушения целостности. Эффекты слоя связаны с содержимым слоя. Когда вы перемещаете или редактируете содержимое слоя, те же эффекты применяются к измененному содержимому. Например, если вы примените тень к текстовому слою, а затем добавите новый текст, тень автоматически добавится к новому тексту.
Стиль слоя — это один или несколько эффектов, применяемых к слою или группе слоев.Вы можете применить один из предустановленных стилей, имеющихся в Photoshop, или создать собственный стиль с помощью диалогового окна «Стиль слоя». Значок эффектов слоя отображается справа от имени слоя на панели «Слои». Вы можете развернуть стиль на панели «Слои», чтобы просмотреть или отредактировать эффекты, составляющие стиль.
В одном стиле слоя можно применять несколько эффектов. Кроме того, стиль слоя может составлять более одного экземпляра некоторых эффектов.
.Использование масок слоя для корректировки частей фотографии
Корректирующий слой — это гибкий способ добавить корректировку к изображению без непосредственного изменения самого изображения. Каждый корректирующий слой имеет встроенную маску слоя. Вы можете добавить черный, белый или серый цвет к маске корректирующего слоя, чтобы нацелить коррекцию на определенную часть фотографии.
Добавьте корректирующий слой
- Выберите слой изображения на панели «Слои».
- Нажмите кнопку «Создать новый слой заливки или корректирующего слоя» в нижней части панели «Слои».Выберите Hue / Saturation во всплывающем меню. На панели «Слои» над выбранным слоем появится корректирующий слой «Цветовой тон / насыщенность» с миниатюрой маски белого слоя. На панели «Свойства» отображаются элементы управления оттенком / насыщенностью для этого корректирующего слоя.
- На панели «Свойства» перетащите ползунок «Насыщенность» вправо, чтобы увеличить насыщенность цвета. Эта настройка теперь влияет на всю фотографию на слое ниже.
Добавьте градиент от черного к белому к маске корректирующего слоя
Черный на маске корректирующего слоя скрывает коррекцию; серый частично показывает регулировку; а белым — корректировка.Один из способов добавить черный, серый и белый к любой маске слоя, включая маску корректирующего слоя, — использовать градиент от черного к белому.
- На панели «Слои» убедитесь, что вокруг миниатюры маски слоя есть белая рамка. Если белая граница отсутствует, щелкните миниатюру маски слоя.
- Нажмите кнопку D на клавиатуре, чтобы установить цвета по умолчанию белый и черный на панели инструментов. Нажмите X, чтобы переключить цветовые рамки, чтобы черный был цветом переднего плана, а белый — цветом фона.
- На панели инструментов выберите инструмент «Градиент».
- На панели параметров убедитесь, что параметр «Градиент» отображает градиент от черного к белому. Если это не так, щелкните этот параметр, чтобы открыть редактор градиентов, выберите предустановку градиента от переднего плана к фону и нажмите кнопку «ОК».
Совет: Если вы хотите добавить несколько градиентов к одной и той же маске слоя, выберите предустановку градиента от черного к прозрачному в редакторе градиентов. - На панели параметров выберите параметр «Линейный градиент».
Совет: Вы можете использовать формы градиента, отличные от линейного градиента, на маске слоя, выбрав другой тип градиента, например радиальный градиент, на панели параметров для инструмента «Градиент». - В окне документа щелкните область, в которой вы не хотите применять корректировку, и перетащите ее в сторону области, где вы хотите применить корректировку, создавая градиент от черного к белому на маске слоя.
Белая часть градиента на маске слоя показывает полную настройку нижележащего слоя фотографии; оттенки серого на маске слоя постепенно скрывают корректировку; а черный цвет на маске слоя полностью скрывает корректировку.Это создает постепенный переход между областями фотографии, которые затронуты и не затронуты этим корректирующим слоем.
- Если результат вас не устраивает, повторите предыдущий шаг, меняя длину или направление линии до тех пор, пока вы не будете удовлетворены. Вы также можете нарисовать маску корректирующего слоя с помощью кисти и черной, белой или серой краски, чтобы настроить маску.
Сохраните свою работу со слоями
- Сохраните изображение в формате .PSD или.Формат TIFF для сохранения слоев и масок слоев для будущего редактирования.
Создайте маску первого слоя
Что такое маска слоя?
Маскирование слоя — это обратимый способ скрыть часть слоя. Это дает вам больше возможностей редактирования, чем постоянное стирание или удаление части слоя. Маскирование слоя полезно для создания составных изображений, вырезания объектов для использования в других документах и ограничения редактирования частью слоя.
К маске слоя можно добавить черный, белый или серый цвет. Один из способов сделать это — нарисовать маску слоя.Черный цвет на маске слоя скрывает слой, содержащий маску, поэтому вы можете видеть, что находится под этим слоем. Серый цвет на маске слоя частично скрывает слой, содержащий маску. Белый цвет на маске слоя показывает слой, содержащий маску.
Создать маску слоя
- Выберите слой на панели «Слои».
- Нажмите кнопку «Добавить маску слоя» в нижней части панели «Слои». На выбранном слое появится белая миниатюра маски слоя, открывающая все на выбранном слое.
Добавить черный к маске слоя, чтобы скрыть
Добавление черного к маске слоя скрывает слой, содержащий маску.
- На панели «Слои» убедитесь, что вокруг миниатюры маски слоя есть белая рамка. Если белая граница отсутствует, щелкните миниатюру маски слоя.
- Выберите инструмент «Кисть» на панели инструментов. На панели параметров откройте палитру кистей и выберите размер и жесткость кисти.
- Нажмите D, чтобы установить белый и черный цвета по умолчанию на панели инструментов.Затем нажмите X, чтобы переключить цвета, чтобы черный стал цветом переднего плана.
- Закрасьте изображение, добавив черный цвет к маске слоя. Черный цвет на маске слоя скрывает слой с маской, поэтому вы можете видеть слой ниже или узор шахматной доски, который представляет прозрачность.
Добавьте белый цвет к маске слоя, чтобы открыть
При добавлении белого к маске слоя отображается слой, содержащий маску. Вы можете рисовать белым цветом на маске слоя, чтобы показать содержимое, которое вы ранее скрыли черным на маске слоя.
- Нажмите X, чтобы переключить цвета переднего плана и фона на панели инструментов, чтобы белый стал цветом переднего плана.
- Закрасьте скрытые области изображения. Это добавляет белый цвет к маске слоя, возвращая в поле зрения соответствующие области замаскированного слоя.
Тонкая настройка маски слоя с использованием черного, белого и серого
Переключение между черным и белым во время рисования на маске слоя — это гибкий способ точной настройки края маски. Если вы используете мягкую кисть, края кисти будут наносить оттенки серого, частично скрывая ту часть слоя с маской.
Сохраните свою работу со слоями
- Сохраните изображение в формате .PSD или .TIFF, чтобы сохранить слои и маски слоев для будущего редактирования.
Используйте маски слоя для объединения изображений
Добавить маску слоя
- Начните с документа, который содержит как минимум два изображения, каждое на отдельном слое. Выберите верхний слой изображения на панели «Слои».
- Нажмите кнопку «Добавить маску слоя» на панели «Слои». Это добавляет маску белого слоя к выбранному слою. Вы все еще можете видеть все на слое с маской, потому что маска белая.
Закрасьте маску слоя черным, белым и серым
- На панели «Слои» убедитесь, что вокруг эскиза маски слоя есть белая рамка.Если белая граница отсутствует, щелкните миниатюру маски слоя.
- Выберите инструмент «Кисть» на панели инструментов. На панели параметров откройте средство выбора кистей, чтобы установить размер и жесткость кисти. Перетащите ползунок «Жесткость» влево, чтобы создать мягкий кончик кисти.
- Нажмите D, а затем X на клавиатуре, чтобы установить черный цвет переднего плана и белый цвет фона.
- Закрасьте изображение в окне документа, чтобы добавить черный цвет к части маски слоя. Черный цвет скрывает соответствующую часть слоя, содержащего маску, поэтому изображение на слое ниже видно сквозь нее.Мягкими краями кисти примените серый к маске слоя, создав постепенный переход между слоями изображений.
- Если вы скрываете большую часть слоя, чем планировали, нажмите X на клавиатуре, чтобы переключить цвет переднего плана на белый. Затем закрасьте скрытые области слоя, содержащего маску. Это добавляет белый цвет к маске, возвращая эти области в поле зрения.
Совет: Быстрый способ изменить размер кисти во время рисования — это нажать клавишу правой скобки на клавиатуре, чтобы увеличить размер кисти, или клавишу левой скобки, чтобы уменьшить размер кисти.
Совет: Уменьшение значения потока кисти на панели параметров позволяет создавать оттенки серого при рисовании черным цветом на маске слоя. Оттенки серого на маске слоя частично скрывают слой, содержащий маску.
Сохраните свою работу со слоями
- Сохраните изображение в формате .PSD или .TIFF, чтобы сохранить слои и маски слоев для будущего редактирования.
15 уроков по добавлению глубины и объема фотографии
Довольно часто при ретуши портретных фотографий приходится добавлять объем. Существует множество разных способов сделать это. От довольно трудоемкого метода Dodge and Burn, до более простых и быстрых.
В этой подборке от телеграм-канала ФотоПрофи 📸 вы найдете уроки, которые помогут вам выполнить классическую задачу редактора – усиление объема портретной фотографии.
Как усилить объем фотографии – быстрый способ!
Как делать объемные фото. Усиление объема
Усиление объемов кожи в Photoshop
Недеструктивная обработка. Усиление объема в портрете
Локальное усиление контраста и объема
Урок усиление контраста и объёма в Photoshop
Простое усиление объема
Как добавить объем фотографии в Photoshop
Лайфхак для фотографа №1 – усиление объема за 40 секунд
Создание объёма цветом
Просто о масках в Adobe Photoshop 09 усиление объема в портрете
https://youtu.be/5r2JRRP_BpM
Объем на фото без рисования | Работа с кривыми (curves) в фотошопе (photoshop)
Чистый цвет, объём и микроконтраст за две минуты
Добавление объема фотографии в adobe Photoshop
Как увеличить объем с помощью наложений?
Добавляем зернистость на фотографию в Фотошоп / Creativo.one
На протяжении многих лет фотография эволюционировала в целую эпоху цифровых технологий, и очень редко можно увидеть фотографии, сделанные с помощью пленки. Тем не менее, есть что-то необычное в этом старом эффекте шума/зернистости в фотографиях, проявленных с фотопленки, и мы хотим применить этот эффект к нашим цифровым фотографиям.
Иногда нам необходимо сделать ретуширование фотографий. В процессе замены фона или удаления элементов с фотографии, чтобы получить хороший результат, мы также должны имитировать шум/зернистость исходного изображения. Есть бесконечно много способов сделать это, но сегодня я собираюсь показать вам, как вы можете легко имитировать шум/зернистость в Photoshop. Это очень просто, тем более есть возможность редактировать изображение, не выполняя все шаги заново.
Скачать архив с материалами к уроку
Примечание: В источнике урока отсутствует ссылка на изображение. В архиве вы найдёте альтернативный вариант материалов для выполнения урока.
Шаг 1
Откройте изображение в Photoshop.
Шаг 2
Перейдите в Слой > Новый слой (Layer > New Layer). Назовите этот слой «Film Grain» и нажмите ОК.
Шаг 3
Откройте Редактирование > Выполнить заливку (Edit>Fill). В разделе Содержимое (Contents) выберите 50% серый, режим (Mode) – Обычный (Normal), параметр Непрозрачность (Opacity) на 100% и снята галочка с пункта Сохранять прозрачность (Preserve Transparency).
Шаг 4
Перейдите в меню Слой > Смарт-объект > Преобразовать в смарт-объект (Layer > Smart Objects > Convert to Smart Object).
Шаг 5
Выберите слой «Film Grain» и установите режим наложения на Перекрытие (Overlay).
Шаг 6
Перейдите в Фильтр > Шум > Добавить шум (Filter > Noise > Add Noise). Установите желаемое количество шума, (я буду использовать 4,3% для более заметного эффекта). Выберите Распределение (Distribution) по Гауссу (Gaussian) и обязательно отметьте пункт Монохромный (Monochromatic), затем нажмите ОК.
Шаг 7
Выберите слой «Film Grain», перейдите Фильтр > Размытие > Размытие по Гауссу (Filter > Blur > Gaussian Blur). В зависимости от того, сколько шума вы добавили в предыдущем шаге, вы можете регулировать радиус под ваше количество шума. Задайте желаемый радиус размытия и нажмите ОК. В данном случае я буду использовать небольшой радиус 0,3 пикселя.
Итоговые советы:
Поскольку мы делали наш эффект зерна на Смарт-Объекте, мы можем легко изменить параметры шумы и размытия, просто дважды щелкнув название эффекта под слоем «Film Grain». Это большое преимущество, потому что, хотя это довольно простой эффект, нет необходимости делать все шаги снова, если мы хотим внести некоторые коррективы в наш итоговый результат.
Автор: Diego Sanchez
Источник: medialoot.com
How to set date on pictures in Photoshop
In one of our lessons we talked about how to remove date from photos in Adobe Photoshop. Today we take a look and learn how to put it in there and where to get the necessary information, because not everyone of us remembers the exact date of the shot image.
как убрать дату с фото в программе Adobe Photoshop. Сегодня мы посмотрим и изучим как ее туда поставить и откуда взять необходимую информацию, ведь не каждый из нас помнит точную дату полученного снимка.
In order to obtain data from the pictures, we need to go in the program menu Photoshop – File-File Info. You can browse all of the tabs with the data, but in the specific case we are interested in the tab “Description”, or description we.
In this menu item you can learn about such feature pictures as capture date, time changes and modifications of the format. Of course, if you want you can set your values in the blanks and save the file.
Take information at the bottom of the tab – in this case the date pictures 07.03.2011, which means that the picture was taken March 7, 2011.
Now to set the date on the picture, we need to take the text tool and type it manually or copy the value in the tab and paste it into a text document, and then already in a Photoshop program.
Don’t forget that you’ll need a new layer for content installation. Create it by using a special button on the layers panel.
If you have enabled Adobe Photoshop for the first time and have not changed the program settings previously, then you’ll have black text. Let’s try to fix it, because the black text is not always well-read.
For this you can use the blending options Blending Options. This menu item can be downloaded by simply clicking on the layer with right mouse button and selecting it from the list. Here you can set the text color, stroke, and other characteristics of textual content.
So the text is not merged with the background image, you can make another layer and choose the selection tool, fill it with white color.
Make a selection a special tool Rectangular Marquee Tool and take the paint color.
Create a new layer before filling to this layer under the text.
If necessary, you can change the opacity of the layer fill to make the picture look more natural – 50-60% is enough.
The final result:
Как в фотошопе добавить изображение
Как вставить картинку в другое изображение в фотошопе
Базовые уроки / УЧЕБНИК 209923 1 комментарийСуществует несколько способов как в фотошопе вставить картинку в другое изображение. В этой статье я очень подробно опишу их все.
Предварительная подготовка
Для начала нужно открыть в фотошопе основное изображение, в которое требуется вставить другое. Это очень просто, если даже тут есть затруднение, то читайте тут как это нужно делать.
Затем аналогичным образом откройте вторую картинку.
Таким образом, открыли два изображения в программе. Они должны находиться на разных вкладках. Задача перенести одно из них в другое. То есть в своем примере, я хочу поместить логотип сериала к портрету персонажа, чтобы получилось так:
Способ №1: перетаскивание картинки из вкладки
Чаще всего я пользуюсь именно этим способом. Он заключается в обыкновенном перетаскивании картинки из одной вкладки в другую.
По умолчанию фотошоп показывает панель с вкладками в одну строку:
Нам же нужно сделать так, чтобы все изображения было видно. Для этого потяните вкладку с логотипом вниз:
- наведите курсор мыши на вкладку с логотипом;
- нажмите левой клавишей мыши и, не отпуская ее, двигаете мышь вниз;
- Вы увидите, что вкладка примет форму окна, как окно у ОС Windows, — значит можно отпустить клавишу мыши.
В результате поверх основной картинки должно красоваться окно с другой картинкой, вот так:
Вы можете перемещать это окно в любое место в пределах программы. Для этого наведите курсор мыши на верхнюю часть окна, содержащую наименование данной картинки и с зажатой клавишей мыши перемещайте окно в любом направлении.
Вы также можете смело изменить размер этого окна, если оно слишком большое или маленькое. Для этого наведите курсор мыши на нижний правый угол. Когда он примет форму двухсторонней стрелочки потяните этот уголок в сторону. Окно будет изменяться вслед за движением вашей руки.
Теперь нужно соединить два изображения!
Выберите «Перемещение» на панели инструментов (горячая клавиша — V)
Потяните картинку, находящуюся в окне к основному изображению. Для этого нажмите по нему левой клавишей мыши и, не отпуская зажатой клавишу мыши, потяните картинку в сторону другого изображения. Указатель мыши примет вид стрелочки с маленькой иконкой плюсика. Отпусти клавишу мыши.
Все! Вы только что вставили одну картинку в другую.
Способ №2: копировать — вставить
До боли знакомая комбинация действий также работает и в фотошопе. Суть такая же: одно изображение скопировать в буфер обмена, а затем в нужном месте вставить.
Теперь подробнее как это сделать
Откройте картинку, которую нужно скопировать, и нажмите комбинацию клавиш Ctrl+A (выделить все). Вокруг изображения должны появиться «марширующие муравьи» — это означает, что мы создали выделенную область. А это, в свою очередь, важно для фотошопа, потому что ему нужно всегда указывать, что мы хотим скопировать. Таким образом, все, что находится внутри выделенной области и будет скопировано.
Скопируем выделенную область — нажмите сочетаний клавиш Ctrl+C. Теперь рисунок в буфере обмена!
Вернитесь в основное изображение и нажмите комбинацию Ctrl+V. Если все сделано верно, фотошоп поместит содержимое буфера в центр открытого документа:
Способ №3: команда меню «Поместить»
Это особенный способ и он качественно отличается от предыдущих двух. Отличительная особенность — автоматическое создание смарт-объекта.
Открыв исходное изображение, выберите команду Файл — Поместить.
Откроется окно проводника Windows. В этом окне Вам нужно найти нужную для вставки картинку и нажать кнопку «Поместить».
В итоге эта картинка появится на основном изображении. Но:
- она не будет соответствовать своему оригинальному размеру;
- она отобразиться в редактируемой рамочке.
Использовав команду меню «Поместить», мы автоматически создали смарт-объекты. Я уже написал подробную статью о том, что такое смарт-объекты. Вкратце: это слой-контейнер, который можно изменять в размерах как угодно и сколько угодно без малейшей потери в качестве пикселей (о процессе потери качества фотографии при уменьшении ее размеров я писал в этой статье).
Как вставить изображение в Фотошопе
После пары-тройки месяцев использования Фотошопа кажется невероятным, что для начинающего пользователя такая простая процедура, как открытие или вставка картинки может оказаться весьма трудной задачей.
Именно для начинающих и предназначен данный урок.
Скачать последнюю версию PhotoshopВариантов, как поместить изображение в рабочую область программы, несколько.
Простое открытие документа
Выполняется следующими способами:
1. Дважды кликнуть по пустой рабочей области (без открытых картинок). Откроется диалоговое окно Проводника, в котором можно отыскать нужное изображение на своем жестком диске.
2. Перейти в меню «Файл – Открыть». После этого действия откроется такое же окно Проводника для поиска файла. Точно такой же результат принесет нажатие комбинации клавиш CRTL+O на клавиатуре.
3. Кликнуть правой кнопкой мыши по файлу и в контекстном меню Проводника найти пункт «Открыть с помощью». В выпадающем списке выбрать Фотошоп.
Перетаскивание
Самый простой способ, но имеющий пару нюансов.
Перетаскивая изображение в пустую рабочую область мы получаем результат, как при простом открытии.
Если перетащить файл на уже открытый документ, то открываемая картинка добавится в рабочую область в виде смарт-объекта и подгонится по размеру холста, если холст меньше картинки. В том случае, если картинка меньше холста, то размеры останутся прежними.
Еще один нюанс. Если разрешение (количество пикселей на дюйм) открытого документа и помещаемого отличается, например, картинка в рабочей области имеет 72 dpi, а изображение, которое мы открываем – 300 dpi, то размеры, при одинаковой ширине и высоте, не совпадут. Картинка с 300 dpi окажется меньше.
Для того чтобы поместить изображение не на открытый документ, а открыть его в новой вкладке, необходимо перетаскивать его в область вкладок (см. скриншот).
Помещение из буфера обмена
Многие пользователи используют в своей работе скриншоты, но не многие знают, что нажатие клавиши Print Screen автоматически помещает снимок экрана в буфер обмена.
Программы (не все) для создания скриншотов умеют делать то же самое (автоматически, либо по нажатию кнопки).
Картинки на сайтах также поддаются копированию.
Фотошоп успешно работает с буфером обмена. Достаточно создать новый документ нажатием сочетания клавиш CTRL+N и откроется диалоговое окно с уже подставленными размерами картинки.
Нажимаем «ОК». После создания документа необходимо вставить картинку из буфера, нажав CTRL+V.
Поместить изображение из буфера обмена можно и на уже открытый документ. Для этого нажимаем на открытом документе сочетание клавиш CTRL+V. Размеры при этом остаются оригинальными.
Интересно, что если скопировать файл с изображением из папки проводника (через контекстное меню или сочетанием CTRL+C), то ничего не получится.
Выберите свой, наиболее удобный для Вас, способ вставки изображения в Фотошоп и пользуйтесь им. Это значительно ускорит работу. Мы рады, что смогли помочь Вам в решении проблемы. Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТКак в фотошопе вставить картинку? Работаем с отдельными изображениями
Доброго всем времени ! Продолжаем изучать такую замечательную программу, как фотошоп. В сегодняшнем обзоре поговорим о том, как работать с картинками. Это весьма полезная функция, освоив которую можно спокойно создавать разного типа коллажи из нескольких небольших изображений.
Навыки эти будут полезны, если приходиться работать с рамками. Например, вы хотите фото своего ребенка поместить в новогоднюю рамку и подарить красивый портрет, да мало ли чего еще можно делать. Словом, пригодиться. Сегодня будут простые и легкие приемы с видео по теме. Читаем, запоминаем, берем на вооружение! Итак…
Небольшое изображение можно вставить так, что бы оно находилась как на заднем плане, так и на переднем. Вставляя фото, само собой придется изменять и его размеры. Ну и самое интересное, что особенно привлекает многих – это вырезание головы объекта и вставка ее в другую картинку. Захотите удивить своего товарища, «отрежьте» ему голову и присоедините ее, например к Сталлоне или Шварценеггеру. Обо всех этих приемахи будет рассказано в статье.
И еще, одно о чем хотелось бы упомянуть. Если на передний план помещается картинка целиком, то для удобства она должна быть на прозрачном фоне, то есть иметь формат png. Работать так будет проще и быстрее.
Сначала научимся совмещать изображения без каких-либо действий и трансформаций. Открываем программу и через меню «Файл» — «Открыть» выбираем любую фотографию-фон. Ее так же можно вставить и простым перетягиванием из папки размещения в окно программы. Что бы удобно было работать, как всегда в окне слои создаем копию фона.
Далее, аналогичным образом через меню — «Файл»- «Открыть» выбираем еще одно фото для вставки. Оно откроется уже в другом окне.
Открываем это окно, выбираем инструмент «Прямоугольная область», обводим картинку.
По краям картинки увидим мерцающую пунктирную линию. Теперь копируем выделенную картинку с помощью команды «Редактирование» — «Копировать». Открываем фоновую картинку и через пункт верхнего меню «Редактировать»- «Вставить» вставляем. Изображение появится на переднем плане.
Вот что получилось. Обратите внимание, что вставляемая картинка в окне слоев легла поверх фоновой. Это значит, что она находится на переднем плане.
Ее можно переместить на задний план, то есть переместить слой вниз в рабочей области «Слои». Однако вставленную картинку не будет уже видно.
Для того, что бы картинка на заднем плане была видна, выделяем слой с фоном. Выше открываем меню с выпадающим списком и в нем выбираем пункт «Затемнение». В результате картинка на заднем плане появилась. Причем, заметьте, белый фон, на котором она была исчез.
Второй вариант, как можно вставить картинку не используя команду меню «Файл — «Открыть» – это сразу перетащить картинку из места расположения на фон.
Здесь, заметьте, на картинке появились направляющие, по которым можно отредактировать вставленную картинку. Растянуть, ужать, изменить размеры, повернуть.
Отредактировав картинку, нажимаем клавишу «Enter» и направляющие исчезнут. Однако картинка находится на белом фоне. Если применить к ней функцию «затемнение», то фон исчезнет, как в описанной выше операции. Таким образом, подытожим:
- картинку можно вставить путем простого перетаскивания из места расположения прямо на фон.
- картинку загружаем непосредственно в программу, копируем ее и вставляем на фоновую картинку.
Вставляем изображение в картинку и уменьшаем
Итак, картинку вставили любым из описанных выше способов. Теперь необходимо изменить ее размер. Если вставляли прямо из места расположения путем перетаскивания на фоновую картинку, то, как говорилось ранее, на картинке увидим линии, по которым можно изменять размеры.
Если подвести стрелку мыши к углу картинки, то она примет форму двойной стрелки. Зажав левую кнопку мыши можно увеличить или уменьшить размер картинки. Если подвести курсор мыши к точке, расположенной в середине одной из сторон картинки, то можно изменять размер по ширине. Однако при этом высота картинки остается без изменения.
Не забываем после изменений нажать «Enter», чтобы линии исчезли и картинка приняла изменения. Если же вы картинку вставляли из самой программы путем копирования, то ее размеры изменяются через меню «Редактирование — «Трансформирование» — «Масштабирование».
Вокруг картинки появится рамка с квадратиками по углам и середине. Если нажав клавишу «Shift» и зажав правой кнопкой мыши один из уголков, то картинка будет изменять размеры пропорционально. Если клавишу «Shift» не нажать, то картинка изменяет размеры неравномерно.
Как в фотошопе вставить картинку в картинку и покрасить ее в цвет фона?
Для чего это бывает нужно? Например, у нас имеется фотография какого-либо памятника, где необходимо поменять фон. Для этого загружаем в фотошоп картинку фона с небом. Копируем сюда картинку с памятником. Обратите внимание, что на окне слоев картинка со скульптурой находится выше фона, на переднем плане.
Если одна из картинок меньше, необходимо сделать их одинаковыми. Лучше всего изменять размер фона. Теперь выделяем слой с памятником и задаем ему маску, нажав на иконку с кружком в квадратике.
В результате рядом с картинкой памятника увидим белый квадрат. При этом на панели инструментов основной цвет должен быть черным, а дополнительный – белым. На полученном слое-маске будем заменять фон. Для этого на панели инструментов выбираем «Кисть». А на панели слоев выбираем маску, кликнув по ней мышкой.
Установив кисти нужный размер и жесткость, водим ею по рисунку. В результате видим, как стирается фон у картинки с памятником, а вместо него проявляется новый фон.
В результате получаем такое вот изображение с измененным фоном, то есть, закрашенным в цвет фона.
Вставляем картинку в картинку и делаем ее прозрачной, без фона
Перечисленные операции хороши для тех картинок, которые находятся на однородном фоне, например белом. Сделать их прозрачными при этом будет совсем не сложно. Если фон неоднородный, то придется, что называется, «попотеть». Итак, загружаем картинку как фон, копируем на нее вторую, у которой будем убирать белый фон.
Убрать фон можно несколькими способами. Об одном из них говорилось ранее. Переносим слой с картинкой ниже слоя фона и применяем к фону стиль «Затемнение». В результате на картинке проявится слой, который был перенесен вниз и уже без белого фона.
В следующем варианте удаления фона используется инструмент «Волшебная палочка». Выбираем этот инструмент.
Далее, кликаем этим инструментом по белому фону и получим пунктирное выделение объекта.
Теперь нажимаем клавишу «Delete» и фон удалится. Вот и вся процедура. Если объект имеет ровные стороны, без резких углов сложных границ, то можно воспользоваться инструментом «Магнитное лассо».
Этим инструментом выделяем по контуру объект, после чего выбираем «Выделение» => «Инверсия» и уже потом «delete». Фон удалится. Эти способы хороши при однотонном фоне. Если же фон по цвету неоднороден, то необходимо воспользоваться режимом «Быстрая маска».
Выбираем режим, выбираем инструмент кисть и проводим ею по объекту.
По окончании работы кистью снова нажимаем на инструмент «Быстрая маска», а после — «Delete». Объект остался без фона.
Если он получился не очень контрастным, светлым, то проводим коррекцию во вкладке «Изображение». Там имеются все необходимые для этого инструменты.
Вставка изображения в слой (выделенную область)
Вставлять можно не только целиком картинку, но и выделенную область. С этой целью открываем в фотошоп картинку, выделяем любым способом в зависимости от фона. Если фон однотонный, то сразу «волшебной палочкой», или же «магнитным лассо». Тут уже кому как удобно. В примере выделена картинка «волшебной палочкой».
Если вы выделяли при помощи инструмента «волшебная палочка», то на следующем этапе необходимо открыть вкладку «выделение» и выбрать там «Инверсия».
Таким образом мы выделим сам объект а не фон вокруг него. Теперь делаем копию («Редактирование» — «Копирование»), открываем нужный рисунок и через «Редактирование» — «Вставить» завершаем операцию.
Выделяем лицо человека и вставляем в другую фотографию
Подобная функция полезна, когда мы имеем какой-то шаблон – объект куда можно вставить голову человека. Это используется часто для дружеских коллажей, поздравительных открыток и пр. Например, не всегда можно найти нужный костюмчик, одеть в него ребенка, создать соответствующий фон и сфотографировать. Скачав же нужный шаблон и вставив в него лицо ребенка – получим нужный вариант без всяких затруднений.
Порядок действий тот же. Выбираем сначала фоновое фото. Потом выбираем фото ребенка, ну или кого-то еще. Выделяем голову любым удобным способом и копируем. После чего вставляем в первую картинку, подвигаем, что бы все легло – в результате получаем нужное нам фото. Ниже приведен очень простой пример этого действия. Вот и все операции по вставке картинок. Удачи!
Как вставить изображение в фотошопе: пошаговая инструкция для новичков
Доброго времени суток, уважаемые читатели блога Start-Luck! Я, Андрей Зенков – человек, который делится с вами практическими советами по веб-дизайну и созданию сайтов для успешной монетизации. В этой статье я расскажу о том, как вставить изображение в фотошопе, тем самым совместив его с другим.
Если вы думаете, что можно выйти в топ-позиции за счет полезного контента, спешу добавить: он работает только в обрамлении дизайна, который радует глаз. Поместите эффектный логотип в шапку сайта – и тот заиграет новыми красками. Дополните текст необычными изображениями – и пользователь задержится на вашем сайте как можно дольше!
Прежде всего, давайте выясним, на каких ресурсах «обитают» изображения высокого качества.
Каждый охотник желает знать…
Интернет изобилует тематическими картинками, которые доступны в режиме онлайн. К сожалению, поисковые системы не всегда могут удовлетворить запросы пользователей. Нужные изображения отталкивают своей пикселизацией, и в итоге приходится выбирать из того, что осталось. К счастью, есть и другие источники, которые могут приятно удивить.
Речь идёт о бесплатных стоках изображений. Они предоставляют доступ к графическому материалу высокого качества. Он отфильтрован по ключевым словам, поэтому поиск нужного изображения не составит труда. Для примера воспользуемся иностранным ресурсом Pexels.
Открываем сайт и вводим в строку поиска нужное слово:
Жмём клавишу Enter и наслаждаемся огромным количеством изображений высокого качества:
При желании вы можете изменить размер, прежде чем приступать к совмещению картинок. Об этом я уже рассказывал в одной из своих статей, так что повторяться не буду.
Как соединить два и больше изображений
Незаменимым помощником в этом деле станет редактор Adobe Photoshop. Он позволяет совмещать графические элементы четырьмя способами.
С помощью вкладок
Этот вариант подойдёт тем, кто привык работать с несколькими изображениями одновременно в панели вкладок:
Для совмещения картинок придётся разгруппировать их. Для этого наводим курсор мыши на активное окно:
Зажмите левую кнопку и потяните это окошко в сторону. Теперь перед вами два отдельных изображения:
Совмещаем картинки. Для этого выберите в панели инструмент «Перемещение» или просто активируйте его горячей клавишей V. Переведите курсор мыши на любое изображение и, удерживая левую кнопку, потяните его в сторону другого. Картинка отобразится как новый слой:
Для создания цельного изображения уберите лишнее ластиком или при помощи маски:
Через меню программы
Совместить картинки можно и через команды меню. Для этого открываем любое изображение и нажимаем «Файл — Поместить»:
В появившемся окне выбираем картинку. Она добавляется в качестве нового слоя, обведенного в прямоугольник, который позволяет менять размер:
После трансформации не забудьте сохранить результат, нажав кнопку Enter.
Через проводник Windows
Этот способ чем-то напоминает предыдущий: изображение помещается на фон в аналогичной рамке, благодаря которой можно увеличить или уменьшить слой как вам вздумается. Разница заключается лишь в том, что картинка перемещается непосредственно из папки:
Кликните левой кнопкой мыши на изображении и, зажав ее, перетяните в окно редактора. Готово. Теперь можно приступать к созданию графики для нового сайта.
С помощью горячих клавиш
Я бы назвал этот вариант ленивым: он и вправду занимает меньше времени в сравнении с предыдущими. Открываем в фотошопе выбранные изображения, кликаем на одном из них и нажимаем комбинацию клавиш Ctrl+A для выделения всего слоя.
Вырезаем картинку в буфер обмена при помощи Ctrl+X и, кликнув на другом изображении, жмём Ctrl+V. Количество слоёв при этом увеличивается:
Для трансформации картинки используйте горячие клавиши Ctrl+T, не забывая сохранить изменения кнопкой Enter. Теперь вы без труда создадите эффектный баннер, миниатюру для блога или просто фотографию для галереи.
На финишной прямой
Способы совмещения изображений работают в любом случае (даже при наложении картинок без белого фона). Выбирайте оптимальный вариант и пользуйтесь на здоровье!
Напоследок хочу порекомендовать вам впечатляющую подборку видеоуроков от настоящих виртуозов, знающих графический редактор как свои пять пальцев. Речь идёт о представителях интернет-проекта «Фотошоп-мастер». Они предлагают 88 уроков в формате видео высокого качества. Даже я (человек, который давно занимается созданием изображений для сайтов) почерпнул много полезного. Попробуйте и вы!
На этом откланяюсь, дорогие читатели. Не забывайте подписаться на обновления блога, чтобы не пропустить ни одной статьи из копилки веб-дизайна. Держать руку на пульсе можно при помощи группы ВКонтакте, куда я дублирую самые важные детали. Покорим же новые вершины вместе! Желаю удачи.
Как добавить изображение к существующему слою в Photoshop
Когда вы работаете над проектом Photoshop, вам постоянно нужно добавлять изображения к существующим слоям. Если вы хотите объединить две фотографии вместе или просто поместить одну поверх другой, Photoshop сделает это легко. Есть несколько различных способов добавления изображений деструктивным и неразрушающим способами. В этом уроке будут представлены параметры, которые у вас есть при добавлении изображений к существующим слоям или документам в Photoshop.
Чтобы добавить новое изображение к существующему слою, выполните следующие действия:
- Перетащите изображение с компьютера в окно Photoshop
- Поместите изображение и нажмите клавишу «Ввод», чтобы разместить его
- Удерживая клавишу Shift, щелкните новый слой изображения и слой, который вы хотите объединить
- Нажмите Command / Control + E, чтобы объединить слои
- Теперь ваше изображение добавлено на существующий слой!
2 способа добавления нового изображения на существующий слой в Photoshop
Поскольку Photoshop представляет собой программу редактирования на основе слоев, это означает, что вы можете добавлять новые изображения в свой проект на отдельных слоях.Хотя они будут отображаться как отдельные изображения на панели слоев, они будут выглядеть так, как будто они объединены на вашем холсте. Разделение слоев дает вам возможность улучшать индивидуальные настройки и работать без разрушения.
С учетом сказанного, бывают случаи, когда вы хотите добавить изображение в уже существующий слой. Когда вы объединяете два слоя в один, это может упростить жизнь, если вы будете организованы или запомните, что к чему.
Так как здесь нам нравятся варианты, ниже будут описаны два эффективных способа комбинирования изображений со слоями: неразрушающий и деструктивный.
Вариант 1. Перетаскивание
Самый простой способ добавить изображение на существующий слой или проект Photoshop — это перетащить его со своего компьютера. Начните с поиска изображения, которое вы хотите добавить, на вашем компьютере.
Выделив изображение, перетащите его в открытый проект Photoshop.
Ваше изображение будет размещено на вашем холсте и появится как новый слой на панели «Слои». На этом этапе вы можете масштабировать или перемещать изображение в соответствии со своими потребностями.Вы можете внести эти корректировки позже с помощью инструмента «Перемещение», поэтому нет необходимости доводить все до совершенства.
Когда вы будете довольны, нажмите клавишу ввода на клавиатуре или щелкните галочку на верхней панели настроек. Теперь ваше изображение будет размещено над существующим изображением на отдельном слое.
На этом этапе у вас есть возможность объединить слои или оставить их отдельно. Сохраняя два изображения отдельно, вы можете свободно настраивать каждое из них по отдельности.Однако, если вы хотите объединить их, чтобы вы могли настраивать их одновременно, вы можете объединить их в один слой.
Удерживая клавишу Shift и щелкая между двумя слоями, которые вы хотите объединить, нажмите Command + E (Mac) или Control + E (PC), чтобы объединить слои. Теперь ваши изображения будут объединены в один слой и их можно будет редактировать как одно изображение.
Вариант 2. Копирование и вставка
Второй вариант — просто скопировать и вставить.Это лучше всего подходит для изображений, которые вы уже открыли в Photoshop, но находятся между двумя разными проектами.
Выбрав изображение, которое нужно скопировать, выберите Правка> Копировать или нажмите Command / Control + C (Mac / ПК)
Для переключения документов в другой проект перейдите в Правка> Вставить или нажмите Command / Control + V (Mac / ПК)
Скопированное изображение будет вставлено в другой проект как новый слой.С помощью инструмента «Перемещение» ( V ) вы можете масштабировать и перемещать его в более подходящее место.
Теперь вы можете сохранять изображения отдельно или объединять их в одно. В большинстве случаев лучше оставить их на отдельных слоях, чтобы в дальнейшем у вас было больше возможностей для настройки.
Однако, если вы настроили объединение слоев, вы можете сделать это еще раз, нажав Command + E (Mac) или Control + E (ПК).
Хотя обе эти опции хорошо подходят для добавления нового изображения к существующим слоям, существуют такие опции, как группы или связанные слои, которые предлагают неразрушающие средства.Вместо того, чтобы постоянно объединять два изображения в один слой, группы позволяют размещать их в одной папке. Точно так же ссылки позволяют синхронно перемещать и масштабировать изображения, что упрощает их совместную настройку.
Как добавить изображение внутри существующего слоя с помощью смарт-объекта
В качестве третьего варианта добавления изображения к существующему слою в игру вступают смарт-объекты. Как я уже отмечал в этом посте, смарт-объекты создают «контейнер» для ваших слоев, в которые можно добавлять.На поверхности вы видите только смарт-объекты, но вы можете редактировать все слои внутри по отдельности, когда открываете смарт-объект.
Давайте начнем с использования опций перетаскивания или копирования и вставки, описанных ранее, чтобы перенести изображение в этот уже созданный проект. Теперь есть два изображения на двух отдельных слоях.
Затем, удерживая Shift, щелкните между слоями, которые вы хотите объединить, чтобы выделить их. Затем щелкните слои правой кнопкой мыши и выберите «Преобразовать в смарт-объект».’
После этого ваши слои будут объединены в один слой со значком смарт-объекта в углу миниатюры слоя.
На первый взгляд, это очень похоже на объединение двух слоев. Однако при двойном щелчке по миниатюре слоя смарт-объекта открывается новое окно, в котором отображается содержимое смарт-объекта.
Теперь вы можете видеть два предыдущих изображения на двух отдельных слоях. Это потому, что внутри смарт-объекта они остаются нетронутыми и могут редактироваться индивидуально.Например, вы можете изменить положение одного изображения в смарт-объекте, чтобы внести изменения в исходный проект. Если нажать Command / Control + S (Mac / ПК) для сохранения изменений в смарт-объекте, он обновится в исходном проекте.
Скорректированный слой внутри расширенного смарт-объекта.
Как разместить изображение внутри другого слоя с помощью обтравочных масок
В зависимости от типа эффекта, который вы пытаетесь создать, вы можете разместить одно изображение внутри формы другого.В этом случае объединить два разных слоя не получится. Вместо этого вам нужно использовать так называемую обтравочную маску.
Например, предположим, что у вас есть существующий треугольник на одном слое, в который вы хотите добавить изображение. Следуя шагам, описанным ранее, внесите желаемое изображение в свой проект, поместив слой изображения над существующим слоем-фигурой.
Теперь, вместо того, чтобы комбинировать слои или создавать смарт-объект, вам нужно обрезать слой изображения по форме.Если щелкнуть правой кнопкой мыши слой изображения и выбрать « Create Clipping Mask», изображение будет видно только внутри слоя-фигуры.
Вы можете узнать больше об обтравочных масках и о том, как они работают, в этом посте.
Процесс добавления изображения к существующему слою в Photoshop относительно прост, и есть варианты для деструктивного и неразрушающего редактирования. В большинстве случаев лучше просто оставить изображения на отдельных слоях, чтобы у вас была возможность редактировать их по отдельности.Если организация вызывает беспокойство или вы хотите редактировать несколько слоев одновременно, то смарт-объекты, группы или связанные слои предлагают эффективный вариант.
Счастливых фотошопов!
Брендан 🙂
Полное руководство по добавлению границы в Photoshop
Вы сделали идеальное фото, но чего-то не хватает. Добавление границы — отличный способ выделить ваше изображение и сделать его ярким!
Использование Photoshop для добавления рамки к фотографии быстрее и проще, чем вы думаете.Кроме того, есть несколько рамок Photoshop на выбор, так что вы можете добавить индивидуальный стиль! Читайте дальше, чтобы узнать, как добавить границу с помощью Photoshop.
Как создать сплошную границу
Иногда лучше выбрать базовую границу. Независимо от того, хотите ли вы придерживаться классического белого цвета или выбрать цвет, который выделяет элементы вашего изображения, сплошная граница может многое добавить к фотографии.
Шаг 1. Откройте изображение в Photoshop
Перед добавлением рамки в Photoshop убедитесь, что вы отредактировали свою фотографию, если хотите.Если редактирование не требуется, переходите к третьему шагу.
Шаг 2. Сглаживание отредактированного изображения
Если вы редактировали свою фотографию, в вашем файле есть разные слои, поэтому вам нужно объединить или сгладить их. Перейдите на панель слоев (нижняя правая сторона) и щелкните по ней. Когда появится раскрывающееся меню, вы хотите выбрать «Свести изображение».
Шаг 3. Разблокируйте слой вашего изображения
Чтобы добавить границу, вам может потребоваться разблокировать слой вашей фотографии. При необходимости сделайте это через панель слоев.
Щелкните на панели слоев (внизу справа) и найдите свою фотографию. Рядом с фото должен появиться небольшой замок. Нажмите на замок.
После того, как вы выберете слой с фотографией, он должен появиться как «Слой 0», но вы можете его переименовать.
Шаг 4. Отрегулируйте размер холста изображения для соответствия границам
Теперь нужно освободить место для границы. Перейдите в раздел «Изображение» (вверху панели инструментов) и нажмите «Размер холста» в раскрывающемся меню.
Шаг 5. Правильное заполнение диалогового окна
Должно появиться диалоговое окно «Размер холста». Здесь нужно сделать несколько важных шагов, но для начала выберите «Относительный».
Шаг 6: Выберите размеры границы
Следующее, что нужно настроить в диалоговом окне «Размер холста», — это ширина границы. Как правило, лучше всего подходит один или два дюйма, но вы можете настроить размер холста изображения, чтобы подобрать наиболее подходящий.
Шаг 7. Выберите цвет границы
Наконец, вы хотите выбрать цвет границы.Внизу диалогового окна «Размер холста» находится «Цвет расширения холста» рядом с раскрывающимся списком с параметрами цвета. Щелкните по желаемому цвету.
Шаг 8: Нажмите ОК
Нажмите «ОК» в правом верхнем углу диалогового окна, чтобы принять изменения и полюбоваться рамкой. Не забудьте сохранить изображение после того, как нажмете кнопку ОК!
Как создать собственную рамку в Photoshop
Тебе скучно на равнине? Если вы хотите сделать шаг вперед, попробуйте настроить рамку в Photoshop.
Шаг 1. Откройте изображение в Photoshop
.Как всегда, начните с открытия фотографии в Photoshop. Если вам нравится ваше изображение как есть, переходите ко второму шагу.
Шаг 1а. Отредактируйте свою фотографию
Перед добавлением настраиваемой границы убедитесь, что вы завершили все необходимые операции редактирования фотографий с изображением. Повторите, пользовательская граница должна быть самым последним, что вы делаете с изображением!
Шаг 1b. Сглаживание отредактированного изображения
Не забывайте выравнивать слои.Если вы забыли, как это сделать, см. Шаг два в том, как добавить простую границу.
Шаг 2. Создайте сплошной слой
Здесь процесс добавления границы немного сдвигается. Вам нужно создать маску слоя для вашего изображения, чтобы скрыть его части, без каких-либо дополнительных манипуляций с фотографией.
Нажмите кнопку «Корректирующий слой» в нижней части панели «Слои» в Photoshop. На панели слоев должно появиться меню с несколькими вариантами выбора.
Шаг 3. Выберите цвет границы
В меню «Корректирующий слой» на панели «Слои» выберите «Сплошной цвет».Выберите цвет для границы. Этот цвет должен применяться ко всему слою.
Шаг 4. Инвертируйте слой-маску.
Не паникуйте, потому что все ваше изображение — одноцветное! Это всего лишь слой, и ваша фотография все еще там. Просто дважды щелкните маску (цветной слой) и выберите Control + I или Command + I. В этот момент происходят две вещи: ваша маска становится черной, и вы снова можете видеть свое изображение.
Шаг 5. Выберите кисть для рисования границы
Вы еще не закончили настройку! Щелкните инструмент кисти с помощью значка кисти в Photoshop.Есть несколько вариантов кистей, но вы всегда можете сделать свою собственную.
Шаг 6. Нарисуйте границу на изображении
Используя кисть, прокрасьте изображение там, где вы хотите видеть границу. Мазки кисти изначально выглядят белыми на черной маске, но когда вы видите свою фотографию, граница будет того цвета, который вы выбрали.
Когда вы будете удовлетворены внешним видом границы, нажмите «Сохранить», чтобы сохранить изменения.
Создание границы в стиле гранж в Photoshop
Гранж-бордюры придают шикарный вид любому изображению.Это творческая альтернатива, которая позволяет создать рамку в стиле гранж для Photoshop всего за несколько шагов.
Шаг 1. Выберите изображение горизонта
Неважно, городской или природный снимок. Откройте файл в фотошопе.
Шаг 2. Подготовьте изображение для создания границы в стиле гранж
Правильно, вы используете изображение Skyline для создания гранжевой границы. В верхнем меню нажмите на изображение и выберите «Коррекция», затем «Порог». Установите очень высокое значение порога для создания черно-белого изображения.
Шаг 3. Откройте новый пустой холст
Выберите изображение (используйте Control / Command + A) и скопируйте его (Control / Command + C). Вставьте изображение (Control / Command + V) на новый пустой холст.
Шаг 4. Преобразуйте изображение горизонта
В верхнем меню выберите Правка. Выберите в меню «Свободное преобразование» и сожмите все черно-белое изображение до одного из краев. У вас есть одна грань вашей границы в стиле гранж.
Шаг 5. Дублируйте изображение горизонта на несколько слоев
Чтобы создать другие стороны границы, вам нужно продублировать слой.Перейдите на панель «Слой» и выберите дубликат слоя, чтобы создать еще три стороны.
Шаг 6. Создайте границу
Поочередно выберите слой и используйте меню «Преобразование», чтобы повернуть и изменить его размер, чтобы он соответствовал стороне изображения. Повторяйте, пока не получите прямоугольную границу.
Шаг 7: Смешайте слои
Чтобы создать настоящую границу в стиле гранж, вам нужно манипулировать каждой стороной прямоугольника, чтобы он не выглядел однородным. На панели «Слой» выберите «Стиль слоя» и «Параметры наложения».Поиграйте с каждым слоем, создавая немного разные стороны, пока не добьетесь желаемого результата!
Не забывайте сохранять свою работу!
Как использовать границы в стиле гранж
Вам интересно, как изображение сочетается с гранжевой рамкой? Не волнуйтесь, мы можем помочь с этим. Создав гранжевые рамки для Photoshop, вы можете применить их к любым изображениям по вашему выбору.
Откройте файл рамки. В верхнем меню выберите «Файл», затем «Поместить», а затем выберите свою фотографию.Photoshop изменяет размер и вставляет вашу фотографию в файл границы. Возможно, вам придется внести некоторые незначительные изменения вручную, перетащив края (удерживайте нажатой клавишу Shift при использовании инструмента Transform).
Инструменты наложения помогают добавлять дополнительные эффекты через панель «Слои». Выберите стиль слоя и параметры наложения, чтобы поиграть больше.
Как добавить границу с помощью Photoshop Elements
элементов Photoshop позволяют легко добавить рамку к любой фотографии. Вы даже можете выбрать желаемый цвет и толщину для рамки Photoshop.
Шаг 1. Подготовка изображения
Откройте изображение в Photoshop Elements. Используйте меню «Выбрать», чтобы выбрать «все», или попробуйте сочетания клавиш (Command-A для Mac и Control-A для ПК). Он должен выделить всю вашу фотографию в рамку из пунктирных линий.
Шаг 2. Откройте диалоговое окно «Обводка»
Щелкните меню Правка. Выберите «Выбор обводки (контура)». У вас есть три раздела в диалоговом окне, но нам нужно беспокоиться только о двух штрихах и местоположении.
Шаг 3. Установите желаемые обводку и цвет
Начните с установки хода. Вы можете выбрать ширину обводки и предпочитаемый цвет. Ширина может варьироваться от 1 до 250.
Чтобы выбрать цвет, отличный от черного, просто щелкните черный прямоугольник, затем «выберите цвет обводки», и появится новое диалоговое окно. Выберите нужный цвет и нажмите ОК.
Шаг 4. Выберите «Местоположение»
У вас есть три варианта расположения: внутри, в центре и снаружи.Это отношение вашего мазка к выбранному изображению. Вы можете поэкспериментировать с вариантами, чтобы определить, какой из них вам больше нравится.
Шаг 5: Сохраните изменения
Выбрав обводку, цвет и местоположение, нажмите «ОК».
Шаг 6. Отмените выбор
Возможно, вам не нужна пунктирная линия вокруг изображения, поэтому вам нужно отменить выбор изображения. Используйте Command-D на Mac или Control-D на ПК, чтобы избавиться от пунктирной линии.
Необязательный шаг 7. Измените размер и / или цвет границы
Если вам не нравится граница, вы все равно можете вносить изменения в меню «Правка».Нажмите «Вернуть» и повторяйте шаги с первого по третий, пока не создадите границу, которая вам нравится.
Последние мысли о создании границ в Photoshop
Рамка Photoshop позволяет любому добавить творческий, индивидуальный подход к любому изображению. Даже профессиональные фотографы используют Photoshop для ретуширования изображений. Самое приятное то, что для новичков это несложно, и когда дело доходит до настройки параметров, нет предела.
Как добавить водяной знак к нескольким фотографиям одновременно с помощью Photoshop Automate Batch
Как было бы здорово, если бы вы могли добавить водяной знак сразу к нескольким фотографиям? Что ж, можно !!! В Photoshop у вас есть потрясающая функция, называемая автоматической пакетной обработкой, которая позволяет применять определенные действия сразу к нескольким изображениям.
Как добавить водяной знак к нескольким фотографиям одновременно с помощью Photoshop Automate Batch
Это вторая запись в блоге из короткой серии Экшенов Photoshop для оптимизации вашего времени, а также ваших изображений. Предлагаю вам ознакомиться с первым, если вы еще не видели его.
Ведение блога достаточно сложно, поэтому всякий раз, когда я могу облегчить себе задачу, я делаю это, не моргая.
Photoshop больше не является невозможным приложением. В настоящее время вы можете получить лицензию на использование Photoshop от 9,99 долларов США, чтобы вы могли максимально использовать свои изображения и навыки редактирования.Это не спонсируется, я просто разделяю свою точку зрения и то, почему мне это так нравится.
Я занимаюсь этим как минимум 5 из 6 лет, которые веду блоггером. Несмотря на то, что я постоянно узнаю что-то новое, я никогда не меняю этот процесс, поскольку он экономит мне массу времени.
Экшены Photoshop — это то, что мне нужно, когда мне нужно повторить определенные шаги или редакции, такие как изменение размера, нанесение водяных знаков, нащупывание и т. Д.
Вы также можете много узнать об этом на сайте Adobe. У них есть много руководств по использованию их приложений.
Чтобы добавить водяные знаки к изображениям, вам просто нужно создать свой водяной знак, разместив действие PS Action, а затем автоматизировать их все, что я объясню здесь. Но сначала вы можете спросить:
Что такое пакетная автоматизация в Photoshop?
Это функция Photoshop, которая помогает превратить простые повторяющиеся задачи в простые и автоматические процессы. Для этого вам понадобятся Действия, которые впоследствии можно будет автоматизировать, чтобы система выполняла все задачи сама. Пакетная обработка может автоматизировать утомительную работу за вас.
Почему я должен использовать водяные знаки на моих фотографиях?
С появлением цифровой фотографии появилась и возможность легко «красть» фотографии из блогов и веб-сайтов, а также другими способами. «Ой! Вау, люблю это красивое фото! » Щелкните правой кнопкой мыши. Сохранить на рабочий стол. Или сохранить как обои. Проблема заключается не в загрузке, а в том, что люди могут использовать, а худшее — в том, что они считают себя авторами.
Водяной знак — не идеальное решение, но, по крайней мере, вы не так легко переносите свои изображения.
Добавление водяных знаков к вашим изображениям также служит другой цели: сообщать людям, кому принадлежит изображение.
Это как маркетинговый аспект. Если вы сделаете вашу работу легко узнаваемой, это может помочь зрителям найти вас и другие ваши работы, особенно если они распространяются в Интернете.
Конечно, для некоторых людей водяной знак — это простой способ «подписать» свои произведения искусства.
Одна вещь, которую я обычно рекомендую при нанесении водяных знаков на фотографии, — это использовать бледный белый цвет с небольшой тенью. Таким образом изображение остается в центре внимания.
Я не хочу, чтобы мои водяные знаки кричали на людей. Иногда мои водяные знаки едва видны, но люди замечают это, когда хотят знать, откуда взялась фотография.
Как создать мой экшен Photoshop с водяным знаком?
Я создал это видео, чтобы показать вам мой процесс создания действий с водяными знаками и то, как я применяю его к нескольким изображениям одновременно. Это процесс, которым я следую для моего собственного блога и потребностей в изображениях в надежде, что это поможет вам оптимизировать ваше время и ваши процессы.Если вы предпочитаете пошаговый текст и изображения, прокрутите вниз и продолжайте читать!
Вам необходимо, чтобы изображение водяного знака уже было создано в файле .png или .psd без фона.
Сначала создайте новое действие, используйте кнопку (значок листа) или выберите «Новое действие» в меню панели «Действия» и дайте ему имя. Назовем это водяным знаком.
После создания действия нажмите кнопку «Запись», и вы увидите, что созданное вами действие отобразится в вашей папке с красным кружком красного цвета, что означает, что сейчас идет запись.
Откройте одно из изображений с измененным размером.
Затем перейдите в Файл> Поместить встроенный
Найдите файл с водяным знаком, выберите его и нажмите «Выбрать».
Изображение появится с ограничивающей рамкой, просто нажмите клавишу ввода, чтобы встроить его.
Мне нравится, когда мой водяной знак находится в правом нижнем углу моих изображений, поэтому выберите оба слоя, водяной знак и фоновое изображение и, используя кнопки выравнивания вверху, щелкните по правому краю, а затем по нижнему краю.
Следующий шаг, удерживая нажатой клавишу Shift, нажмите один раз клавишу со стрелкой вверх, а затем клавишу со стрелкой влево.
Это необходимо для отделения водяного знака от краев фотографии и придания ему воздушности.
Это совершенно необязательно, значения зависят от вас. Уменьшите непрозрачность водяного знака. Я обычно устанавливаю его на 80%, чтобы он немного размывался на фотографии.
Теперь выберите оба слоя снова и давайте сгладим изображение. Перейдите в Layer> Flatten Image.
Пора экономить. Так что просто нажмите Command S (Control S на ПК) или выберите «Файл»> «Сохранить». Подтвердите максимальное качество в диалоговом окне.
Закройте изображение.
Хорошо, небольшая заметка. Поскольку вы закрыли изображение, действия больше не отображаются, но запись продолжается. Итак, откройте любое изображение и щелкните квадратный значок, чтобы остановить запись, а затем удалите задачу «Открыть» из списка действий. Ваша ПОСЛЕДНЯЯ ЗАДАЧА должна быть «Закрыть».
Действие водяного знака готово.
Наконец, закройте изображение, чтобы мы могли протестировать водяные знаки для вашей автоматизации.
Фото с водяными знаками в Photoshop Automate Batch
Во-первых, убедитесь, что все ваши оптимизированные изображения и изображения с измененным размером находятся в правильной папке (отдельной папке).
Затем перейдите в меню «Файл»> «Автоматизация»> «Пакетная обработка».
Откроется диалоговое окно. Следуйте порядку, указанному на изображении ниже
- Убедитесь, что ваш набор действий и действие водяного знака установлены правильно. Во всплывающем меню «Установить» выберите набор, содержащий действие, которое вы хотите применить.
- Во всплывающем меню «Источник» выберите «Папка». Нажмите кнопку «Выбрать», перейдите к папке, которую вы хотите использовать, и нажмите «ОК» (в Windows) или «Выбрать» (в Mac OS). При необходимости выберите другие параметры в области «Источник».
- Во всплывающем меню «Место назначения» выберите папку, в которую вы хотите поместить обработанные изображения. Нажмите кнопку «Выбрать», перейдите к папке, которую вы хотите использовать, и нажмите «ОК» (в Windows) или «Выбрать» (в Mac OS). Я обычно выбираю ту же папку, чтобы заменить изображения без водяных знаков. Но вы можете иметь другую папку, если хотите.
- Укажите, как Photoshop будет создавать имена файлов для новых обработанных файлов, выбирая параметры в раскрывающихся меню.
Когда вы обрабатываете большое количество файлов, эти инструменты именования могут помочь вам отслеживать, когда и как были созданы файлы.
Также…
- Отметьте или отметьте, если вы считаете, что это полезно для вас.
- Во всплывающем меню «Ошибки» выберите, хотите ли вы, чтобы Photoshop прекращал обработку пакета при обнаружении ошибки, или вы хотите, чтобы он просто продолжал и перечислял ошибки в файле. Если вы выберете последний вариант, нажмите кнопку «Сохранить как» и в диалоговом окне «Сохранить» укажите имя и местоположение для журнала.
Когда вы закончите выбирать параметры в диалоговом окне «Пакет», нажмите «ОК», чтобы начать пакетную обработку.
Вы увидите вспышки света на экране, потому что он как сумасшедший открывает и закрывает изображения. Ничего страшного.
Как только Photoshop останавливается. Зайдите в свою папку и проверьте свои фотографии. К настоящему времени все они должны быть помечены водяными знаками. Если нет, проверьте шаги действия.
Вот и все. На данный момент и до тех пор, пока вам не понадобится что-то менять, вам здесь больше ничего делать не нужно. Просто автоматизируйте водяной знак, когда ваши фотографии будут готовы к работе и помещены в заранее заданную папку.
Разве это не сложно, правда?
Я искренне надеюсь, что этот пост и видео были для вас полезны. Надеюсь, это поможет вам оптимизировать ваше время и упростить некоторые утомительные процессы.
Как добавить водяной знак к нескольким фотографиям одновременно с помощью Photoshop Automate Batch
Пошаговое руководство с подробными инструкциями. В этой статье вы узнаете, как добавить водяной знак сразу на несколько фотографий с помощью Photoshop Automate Batch Feature
.Вам необходимо, чтобы изображение водяного знака уже было создано в формате.png или .psd без фона.
Сначала создайте кнопку «Новое действие» (значок листа) или выберите «Новое действие» в меню панели «Действия» и дайте ему имя. Назовем это водяным знаком.
После того, как действие было создано, нажмите кнопку «Запись», и вы увидите, что созданное вами действие будет отображаться в вашей папке с красным кружком красного цвета, что означает, что сейчас идет запись.
Откройте одно из изображений с измененным размером.
Затем перейдите в File> Place Embedded
Найдите файл с водяным знаком, выберите его и нажмите «Выбрать».
Изображение появится с ограничивающей рамкой, просто нажмите клавишу ввода, чтобы вставить его.
Мне нравится, когда мой водяной знак находится в правом нижнем углу моих изображений, поэтому выберите оба слоя, водяной знак и фоновое изображение и, используя кнопки выравнивания вверху, щелкните по правому краю, а затем по нижнему краю.
Следующий шаг, удерживая нажатой клавишу Shift, нажмите один раз клавишу со стрелкой вверх, а затем клавишу со стрелкой влево.
Это необходимо для отделения водяного знака от краев фотографии и придания ему воздушности.
Это совершенно необязательно, значения зависят от вас. Уменьшите непрозрачность водяного знака. Я обычно устанавливаю его на 80%, чтобы он немного размывался на фотографии.
Теперь выберите оба слоя снова и давайте сгладим изображение. Перейдите в Layer> Flatten Image.
Пора экономить. Так что просто нажмите Command S (Control S на ПК) или перейдите в File> Save. Подтвердите максимальное качество в диалоговом окне.
Закройте изображение. Хорошо, небольшая заметка здесь.Поскольку вы закрыли изображение, действия больше не отображаются, но запись продолжается. Итак, откройте любое изображение и щелкните квадратный значок, чтобы остановить запись, а затем удалите задачу «Открыть» из списка действий. Ваша ПОСЛЕДНЯЯ ЗАДАЧА должна быть «Закрыть».
Действие водяного знака готово.
Наконец, закройте изображение, чтобы мы могли протестировать водяные знаки для вашей автоматизации.
Фото с водяными знаками в Photoshop Automate Batch
Во-первых, убедитесь, что все ваши оптимизированные изображения и изображения с измененным размером находятся в правильной папке (отдельной папке).
Затем перейдите в меню «Файл»> «Автоматизация»> «Пакетная обработка».
Откроется диалоговое окно.
(1) Убедитесь, что ваш набор действий и действие водяного знака установлены правильно. Во всплывающем меню «Установить» выберите набор, содержащий действие, которое вы хотите применить.
(2) Во всплывающем меню «Источник» выберите «Папка». Нажмите кнопку «Выбрать», перейдите к папке, которую вы хотите использовать, и нажмите «ОК» (в Windows) или «Выбрать» (в Mac OS).
При необходимости выберите другие параметры в области «Источник».
(3) Во всплывающем меню «Место назначения» выберите папку, в которую вы хотите поместить обработанные изображения. Нажмите кнопку «Выбрать», перейдите к папке, которую вы хотите использовать, и нажмите «ОК» (в Windows) или «Выбрать» (в Mac OS).
Я обычно выбираю ту же папку, чтобы заменить изображения без водяных знаков. Но вы можете иметь другую папку, если хотите.
(4) Укажите, как Photoshop будет создавать имена файлов для новых обработанных файлов, выбирая параметры в раскрывающихся меню.Когда вы обрабатываете большое количество файлов, эти инструменты именования могут помочь вам отслеживать, когда и как были созданы файлы.
Отметьте или отметьте, если вы считаете, что это полезно для вас.
Во всплывающем меню «Ошибки» выберите, хотите ли вы, чтобы Photoshop прекращал обработку пакета при обнаружении ошибки, или вы хотите, чтобы она просто продолжалась и перечисляла ошибки в файле. Если вы выберете последний вариант, нажмите кнопку «Сохранить как» и в диалоговом окне «Сохранить» укажите имя и местоположение для журнала.
Когда вы закончите выбирать параметры в диалоговом окне «Пакетная обработка», нажмите «ОК», чтобы начать пакетную обработку.
Вы увидите вспышки света на экране, потому что он как сумасшедший открывает и закрывает изображения. Ничего страшного.
Когда Photoshop останавливается. Зайдите в свою папку и проверьте свои фотографии. К настоящему времени все они должны быть помечены водяными знаками. Если нет, проверьте шаги действия.
Вот и все. Формируйте прямо сейчас, и пока вам не понадобится что-то менять, вам больше ничего здесь делать не нужно.Просто автоматизируйте водяной знак, когда ваши фотографии будут готовы к работе и помещены в заданную папку.
Я знаю, что могут быть другие способы сделать это или с небольшими отличиями, но именно так он работал у меня в течение многих лет.
Если у вас есть предложения или другой способ сделать этот процесс, не стесняйтесь делиться в комментариях. Я всегда рад узнать новые способы делать что-то!
Получил удовольствие от обучения Как добавить водяной знак сразу к нескольким изображениям? Вам также могут понравиться эти сообщения:
До следующего раза!
Как добавить текст к фотографиям в Photoshop
Фото Натана Голдберга.Вы ищете простой способ добавить текст к фотографиям? Возможно, вы уже настроены на это… с помощью Photoshop! Многие фотографы, вероятно, упускают из виду использование Photoshop как способа добавления текста к своим фотографиям, поскольку они используют его в основном для редактирования фотографий, но так же легко, как вы можете редактировать фотографии в Photoshop, вы можете добавлять текст.
Широкий спектр параметров форматирования и стилизации в Photoshop делает его полезным не только для встраивания подписей в изображения. Вы можете создавать такие вещи, как баннеры для веб-сайтов, рекламу, открытки, приглашения, мемы … ну, я не буду судить вас, если вы создадите мемы, хотя я уверен, что они будут эпичными! Вот несколько шагов, которые помогут вам сделать такие вещи, как праздничные семейные фотографии или новогодние приглашения, которые перейдут на новый уровень.
Откройте изображение
Конечно, первое, что нужно сделать, это открыть свое изображение в Photoshop. Обычный способ — открыть его прямо из Photoshop, выбрав «Файл»> «Открыть» и перейдя к фотографии, которую вы хотите открыть. Вы также можете загрузить свое изображение в Photoshop из Lightroom, щелкнув правой кнопкой мыши изображение в ленте и выбрав «Редактировать в»> «Редактировать в Adobe Photoshop». Закончив все редактирование текста на изображении, просто сохраните его, чтобы отредактированное изображение вернулось в Lightroom.Перед добавлением текста убедитесь, что вся постобработка фотографии завершена. В противном случае дополнительная постобработка может снизить резкость текста, добавленного к изображению.
Добавьте свой текстНа панели инструментов, которая по умолчанию является вертикальной панелью инструментов в левой части рабочего пространства, вам нужно выбрать инструмент «Текст». После выбора щелкните изображение, которое вы открыли там, где вы хотите добавить текст, и введите его. Вы также заметите, что создается текстовый слой, представляющий только что добавленный текст.
Если вам нужно переместить созданный текст в другую часть изображения, вы можете навести курсор на текстовое поле, пока не увидите, что указатель мыши изменится на инструмент перемещения, или вы можете выбрать инструмент «Перемещение» на панели инструментов. Затем просто щелкните и перетащите текстовое поле в то место, где вы хотите его разместить.
Вы также можете создать несколько текстовых полей на одном изображении, что даст вам возможность форматировать и стилизовать каждое текстовое поле отдельно. Каждое текстовое поле будет иметь свой собственный текстовый слой, поэтому, когда вы хотите переместить или отформатировать / стилизовать текст, убедитесь, что выбран правильный текстовый слой для того, над чем вы хотите работать.
Отформатируйте текстСуществует несколько способов форматирования текста для изменения шрифта, размера, цвета и других стилей. Как только вы нажмете на свое изображение, чтобы начать вводить текст, активируются параметры форматирования, доступные на панели инструментов в верхней части рабочего пространства. Общие параметры форматирования находятся на панели инструментов, но это не единственные параметры, которые есть в вашем распоряжении.
Дополнительные параметры форматирования можно найти, выбрав «Окно»> «Абзац» и «Окно»> «Символ».Хотя параметры абзаца обычно подходят для содержания абзаца, некоторые дополнительные параметры, такие как выравнивание / выравнивание, отступ и интервал до и после абзаца, могут быть полезны и для более короткого текста. Параметры символа предоставят вам дополнительные параметры форматирования, такие как масштаб текста, язык, верхний индекс, нижний индекс и многое другое.
Стилизуйте свой текст
Есть несколько вариантов наложения, которые сделают ваш текст еще более заметным. Вы можете перейти к этим параметрам, щелкнув правой кнопкой мыши текстовый слой для текста, который хотите стилизовать, и выбрав «Параметры наложения».Помимо изменения того, как текст смешивается с вашим изображением, вы также можете выбрать один из нескольких вариантов стиля, таких как тиснение, тени и многие другие.
Щелчок правой кнопкой мыши по инструменту «Текст» на панели инструментов предоставит вам несколько дополнительных способов разметки текста. По умолчанию инструмент «Текст» позволяет печатать текст по горизонтали. Щелчок правой кнопкой мыши даст вам возможность выбрать вертикальный набор текста, а также позволит создавать маски горизонтального или вертикального типа. Маски типа позволяют вам вводить текст на изображение, и он превращает этот текст в активный выбор (марширующие муравьи), который вы затем можете использовать на изображении так же, как и с другими активными выделениями.
Инструмент «Текст» дает вам возможность добавлять текст только по вертикали или горизонтали, но вы можете захотеть расположить текст иначе, чем это. Чтобы повернуть текст под любым углом, который вы хотите, вы можете свободно преобразовать текстовое поле, чтобы повернуть текст так же, как если бы вы использовали свободное преобразование для другого редактирования в Photoshop. Чтобы активировать свободное преобразование в текстовом поле, перейдите в меню «Правка»> «Свободное преобразование» или нажмите Control + T (Command + T на Mac) и переместите указатель мыши за пределы текстового поля, чтобы указатель мыши выглядел как изогнутый, состоящий из двух частей. двусторонняя стрелка.Затем вы можете повернуть текст, щелкнув и перетащив мышью. Если вам нужно ограничить поворот до 15 градусов, удерживайте нажатой клавишу Shift при повороте текста с помощью мыши.
Удачи!Удачи! Поэкспериментируйте, попробуйте разные варианты, чтобы увидеть, что вам нравится. Вы сможете поразить свою семью и друзей еще одним творческим инструментом в своей сумке для фотоинструментов. А с приближением курортного сезона у вас будет прекрасная возможность поднять праздничные фотографии на совершенно новый уровень.Что бы вы хотели попробовать с текстом в изображениях?
Фото Натана Голдберга.Один из способов добавить подписи к фотографиям визуально под цифровыми фотографиями • Сканируйте всю свою жизнь
Подпись выше была фактически напечатана на самой фотографии.
Для большинства людей я по-прежнему считаю, что лучший и самый простой способ сохранить описание того, что находится в каждой из ваших заархивированных фотографий в вашей коллекции, — это ввести эту информацию в зарезервированное поле caption или description с помощью программы управления фотографиями или редактор.
Это гарантирует, что он останется встроенным в метаданные ваших мастер-изображений, а затем к нему может получить доступ любое другое приложение, написанное для его использования.
Я написал, как это сделать в четырех лучших программах, в статье под названием «Лучший способ добавить описание (подпись) к вашим отсканированным фотографиям».
Но для некоторых избранных вы все равно можете пожелать, чтобы существовал способ записать эту информацию в виде реального «визуального» текста, который можно было бы показать с каждой из ваших фотографий — как будто он был почти частью изображения само по себе как видно на изображении вверху этого поста.
И я могу понять это желание, поскольку в настоящее время будет справедливо сказать, что многие приложения для просмотра фотографий, которые вы, возможно, захотите использовать, даже не способны отображать ваши встроенные подписи при вводе в это поле (метаданные). Дело не в том, что так сложно писать приложения, которые это делают, просто программисты думают, что вы не особо заботитесь о подписях к фотографиям, так зачем тратить время на их кодирование.
Итак, когда Тим Стензингер однажды написал мне и сказал, что экспериментирует со способом использования Photoshop, чтобы сделать именно это, мне было очень интересно узнать больше о его методе.Мало того, Тим был очень щедр на свое время и был готов задокументировать каждый из шагов в сообщении ниже для всех, кто заинтересован в их выполнении.
Даже если вы не хотели бы тратить время на на каждые фотографий во всей вашей коллекции, все же возможно, что вы захотите сделать это с избранными.
Добро пожаловать, Тим в Сканируйте всю свою жизнь , это его первая статья здесь. И если после прочтения у вас возникнут какие-либо вопросы к нему, не стесняйтесь спрашивать его в комментариях ниже.Наслаждаться!
Кертис Бизель
Это гостевой пост Тима Стензингера
Это отличный способ добавить подписи к отсканированным фотографиям, не полагаясь на встроенные метаданные. Другими словами, этот способ позволит вам иметь письменную подпись как часть самого файла JPEG или TIFF. Главное преимущество этой идеи заключается в том, что ваши подписи не теряются с годами (возможно, даже столетиями), если приложение «случайно» удалит или перезапишет содержимое метаданных.
Программы меняются, преобразование данных может потеряться — так ваша подпись является частью самой фотографии , и, таким образом, ваша письменная информация для ваших фотографий не должна быть потеряна (единственный способ это могло произойти — это обрезать ее с фото). Так что через годы люди будут знать, кто или что изображено на вашей фотографии, и / или любой другой лакомый кусочек, который вы, возможно, захотите включить.
Первое, что нужно сделать, это создать шаблон в Adobe Photoshop для Mac или ПК (или в редакторе изображений по вашему выбору с довольно сопоставимыми функциями) .
Поскольку 99 процентов этих сканированных изображений были бы довольно маленькими по размеру, я сделал шаблон всего 8 дюймов в ширину и 6 дюймов в высоту. Для чего-то большего просто потребуется специальный шаблон большего размера.
Я сканирую фотографии размером 4 на 6 дюймов с разрешением 1200 dpi, поэтому этот шаблон также создан с разрешением 1200 dpi. Таким образом, если человек увеличит фотографию примерно до 8 на 12 дюймов, то разрешение будет около 600 точек на дюйм. Это вдвое больше, чем то, что большинство людей считает необходимым.
Большинство экспертов отсканируют стандартную фотографию размером 4 на 6 дюймов с разрешением около 600 точек на дюйм. А при сканировании фотографий с разрешением 1200 dpi это может быть излишним, сканирование может занять больше времени, а также потреблять тонны мегабайт! Но это только я! Я хочу иметь возможность увеличивать эти фотографии без потери деталей. Так что решать вам. Большинство людей рекомендуют сканировать фотографии с разрешением 600 точек на дюйм, поэтому вы можете создать этот шаблон и с разрешением 600 точек на дюйм.
Кроме того, я предпочитаю использовать 16-битный цвет RGB, а не 8-битный.Это действительно необходимо? Возможно нет. Это займет больше времени на обработку и сожрёт ли больше мегабайт? Полностью! Но лучше ли это для редактирования фотографий? (Например, улучшение цвета и т. Д.) Конечно, есть.
Так что все зависит от вас. Вы можете использовать 600 dpi при 8-битном разрешении или сходить с ума, как я, и выбрать 1200 dpi для 16-битного разрешения. Вкратце, мой способ лучше по качеству, но на вашем компьютере он будет сложнее, медленнее сканировать и потребует больше памяти и хранилища.
2
Добавить временный текстовый заполнитель
Позже, после загрузки фотографии в этот шаблон, я набирал слово «что» с фактическим предметом того, чем является фотография.Затем я переходил к другому слову «где» и набирал его с фактическим местоположением. Эти сведения лучше отобразить позже в этих инструкциях.
После того, как я отсканировал несколько изображений и поместил их в папку где-нибудь на моем компьютере, я перемещаю их в этот шаблон. Итак, все, что я для этого делаю, это открываю фотографию в Photoshop, затем «выбираю все», нажимая Command и букву A для «все». Так оно и есть на Mac (для пользователей Windows это будет Control и буква A).Затем я нажимаю Command-C, чтобы «скопировать» его в (невидимый) буфер обмена компьютера.
Затем я закрываю это фото и (с уже открытым шаблоном) вставляю изображение в шаблон, нажимая команду и букву V. (Control-V для пользователей Windows)
4
Расположите фото и вставьте подписи
Поскольку мне нравится создавать рамку вокруг фотографии, мне нравится, когда она идеально выровнена по центру. Итак, первое, что мне нужно сделать, это отобразить линии сетки в шаблоне Photoshop.Для этого я просто перехожу к «просмотру», затем «шоу» и выбираю «Сетка» (или просто выбираю «Command» и клавишу ‘). Если сделать это еще раз, сетки тоже снова отключатся.
Теперь, когда сетка выбрана, вы можете перетащить изображение куда угодно. Мне нравится сдвигать его к углу первых линий сетки (как вертикальных, так и боковых).
Теперь я начну набирать слова поверх текста шаблона. Но прежде чем я это сделаю, я вставлю текст под картинку и постараюсь выровнять все по центру, насколько это возможно.Поэтому, когда я печатаю, я слежу за фотографией и слежу за тем, когда мне следует начать следующую строку. Если это вообще возможно, я стараюсь начинать новые строки для различных описательных факторов (например, что и где находится в строке 1 вместе с названием группы, имена реальных людей находятся в строке 2, а подробности — в строках 3 и четыре).
В этом примере я набрал слово «что» с помощью «Концерт в баре Кеннеди». Затем я набрал «Где» с «Св. Луис, штат Миссури ». Я продолжил этот путь, даже добавив какие-то особые примечания и интересные факты об этой фотографии.
* Я использую этот текстовый шаблон, чтобы оставаться последовательным. Конечно, вам не обязательно его использовать, вы можете просто начать печатать, используя свое собственное повествование. Мне просто нравится делать это таким образом, чтобы я был максимально последовательным.
Также обратите внимание, я не центрировал это изображение в центре шаблона. Это будет напрасная трата места. Итак, переместив все в верхний левый угол, я перехожу к следующему шагу: обрезке мертвого пространства.
5
Обрезка и сохранение фото
Пришло время обрезать мертвое пространство.Я просто выбираю инструмент обрезки и использую сетку, чтобы получить хорошую приблизительную рамку вокруг всего изображения. Как только я это сделаю, я нажимаю «Enter», чтобы завершить кадрирование.
И вот что у меня осталось!
На этом этапе было бы неплохо посмотреть, все ли вам нравится. Убедитесь, что все написано правильно и хорошо читается. Также убедитесь, что текст правильно расположен по центру под изображением. Затем снова выключите линии сетки.
Затем я сглажу изображение (я подумал, чтобы сэкономить место, кому действительно нужен многослойный файл, если единственное, что я сделал с фотографией, это сделал небольшую подпись.Я полагаю, что если мне когда-нибудь понадобится изменить подпись, я просто закрасю старую подпись и добавлю новый текст на новый слой. Потом еще раз сглаживал).
Чтобы сгладить это изображение, я подошел к «слою» в строке меню и затем выбрал «Сглаживание изображения».
Затем я просто сохраняю его как (любое имя или систему именования, которые я хочу), но я сохраняю его в формате файла TIFF ( Файл> Сохранить как ).
Я чувствую, что если я собираюсь пройти через все это, и используя такие настройки высокого качества, я обязательно сохраню его как формат высокого качества, который не ухудшится, если я буду редактировать его в будущем .Но тогда вопрос, а как насчет загрузки в Интернет. Вот почему после сохранения в формате TIFF я снова нажимаю «Сохранить как» и сохраняю его как файл JPEG.
Вы можете судить о том, насколько высокое качество JPEG вам нужно. Но я предлагаю сохранить его как: Высокое качество (не менее 10) и выбрать «оптимизированный базовый уровень». Он может быть слишком большим для загрузки на некоторые сайты, в таком случае, возможно, сохраните его как файл более низкого качества (может быть, 3 или 4). Но я бы все равно использовал выборку, оптимизированную для базовой линии.
В основном это сводится к наличию основного файла (TIFF) и, возможно, нескольких копий разного размера для отправки друзьям или загрузки на какой-либо сайт в Интернете (JPEG).
И все! Это ваша первая сохраненная фотография с визуальной подписью под ней.
Готовое изображение с подписью
Повторное использование этого главного шаблона для всей вашей коллекции фотографий
Теперь вы можете снова открыть шаблон (который должен быть пустым, если вы сохранили предыдущее изображение «сохранить как», что оставит шаблон без изменений).На этот раз я покажу вам картинку другого размера и покажу, как тот же процесс будет работать и для этого.
1
Открыть шаблон и открыть новое изображение
2
Выбрать все на изображении, выбрать «Копировать», а затем «Вставить» в шаблон
4
Урожай. Отключить линии сетки
5
Сохранить изображение как что-то еще
Щелкните (Файл> «Сохранить как») в верхнем меню.
С помощью этого шаблона вы можете скопировать практически любую форму изображения. Вы можете добавить подписи внизу фотографии или, если это тонкое изображение (например, школьный портрет), вы можете поместить текст сбоку от фотографии. Что угодно!
Вот пример того, как разные фотографии вписываются в шаблон. Ключ в том, чтобы не забыть сохранить шаблон « как» как-нибудь еще, а не просто нажать «Сохранить» сам по себе. В худшем случае вам, возможно, придется создать новый шаблон, если вы облажались и нажали только «Сохранить», а не «Сохранить как».
Я надеюсь, что эта идея помогла вам, и люди на протяжении многих поколений будут иметь хоть какую-то информацию о вашей фотографии, независимо от того, где она попадает в Интернет или где-то еще.
Если у вас есть какие-либо вопросы о том, как я выполнил любой из вышеперечисленных шагов, просто задавайте их в комментариях ниже.
Удачи!
Готовое изображение с подписью
Как создать плакат из фотосетки в Photoshop — Дизайн смеющегося льва
Это из статьи, которую я написал для журнала PhotographyBB — лучшего журнала о фотографии в Интернете! Это метод, который вы можете использовать, чтобы собрать вместе несколько ваших снимков с общей темой и представить их в красивом формате сетки.Идея состоит в том, чтобы немного обрезать изображения, чтобы все они имели одинаковую форму.
1. Первое, что вам нужно сделать, это отсортировать фотографии и выбрать девять изображений, которые вы хотите использовать в своем плакате. Не имеет значения, в портретной или альбомной ориентации изображения, потому что вы будете обрезать их до квадратов.
2. В Photoshop выберите «Файл»> «Создать». В раскрывающемся списке «Предустановка» выберите International Paper, а в диалоговом окне «Размер» выберите A4.Мы хотим создать плакат для печати, оставив разрешение 300 пикселей. Щелкните ОК.
3. Откройте свои девять изображений (в идеале, связанных друг с другом). Я использую девять фотографий красивой дочери моих друзей в ее детской кроватке. Это ни в коем случае не блестящие картинки, но, собирая их в группу в сетку, они производят хорошее впечатление.
4. Вернитесь к основному документу, чтобы сделать его активным. Выберите «Просмотр»> «Показать» и выберите «Сетка». Поверх пустого документа появится сетка выравнивания.Сетка состоит из «больших» ящиков с 16 ячейками поменьше внутри. Вы будете использовать его, чтобы выровнять свои девять изображений, но перед печатью плаката оно будет удалено.
5. Переключитесь на первую фотографию, которую хотите разместить в своей сетке. Вы можете использовать инструмент «Прямоугольная область» (M), чтобы выделить каждую фотографию. Когда вы выбрали инструмент «Прямоугольная область», удерживайте нажатой клавишу Shift и вытяните идеально квадратный фрагмент изображения, который вы хотите разместить на плакате.
6. Нажмите V, чтобы выбрать инструмент «Перемещение», и перетащите фотографию в документ сетки. В зависимости от размера вашего оригинала вы можете обнаружить, что при перетаскивании он может показаться очень большим или очень маленьким. Вам нужно будет масштабировать его, чтобы он поместился на сетке с восемью другими вашими фотографиями.
7. Нажмите Ctrl + T (Windows) или Cmd + T (Mac), чтобы вызвать Free Transform. Удерживая нажатой клавишу Shift, возьмитесь за нижний правый угол и перетащите внутрь, чтобы масштабировать фотографию по размеру.Перетаскивайте ручки, пока ваша фотография не станет трех больших квадратов в высоту и трех больших квадратов в ширину. Не снимая маркеров трансформации, поместите курсор внутрь маркеров и перетащите фотографию так, чтобы это были два маленьких квадрата слева и один большой квадрат сверху. Нажмите Enter / Return, чтобы подтвердить преобразование.
8. Выберите вторую фотографию, которую вы хотите отобразить в сетке, в меню «Окно» и с выбранным инструментом «Прямоугольная область», нажмите и удерживайте клавишу Shift и перетащите идеально квадратное выделение вокруг фокальной точки изображения.Снова переключитесь на инструмент «Перемещение», щелкните выделенную область и перетащите ее в документ сетки.
9. А теперь небольшой совет по экономии времени. Поскольку вы уже использовали Free Transform для масштабирования первой фотографии, теперь вы можете воспользоваться функцией «Transform Again». Просто нажмите Shift + Ctrl + T (Windows) или Shift + Cmd + T (Mac), и к этой будет применено то же изменение размера, что и к предыдущей фотографии. Нажмите Enter / Return, чтобы подтвердить преобразование.Используйте инструмент «Перемещение», чтобы расположить эту фотографию справа от вашей первой фотографии, разделяя их всего одним небольшим квадратом сетки.
10. Повторите процесс с оставшимися семью фотографиями, выстраивая их по ходу. Разделите каждую строку изображений одной маленькой рамкой.
11. Теперь, когда все изображения выровнены, вы можете избавиться от сетки. Выберите «Просмотр»> «Показать»> «Сетка».
12. Теперь добавим текст к вашему плакату внизу. Я использовал шрифт без засечек Century Gothic.
И это завершает плакат.
Необязательный шаг, который вы можете предпринять, — это преобразовать все изображения в черно-белые.
В палитре «Слои» выберите верхний слой (не текстовый), затем щелкните значок «Создать новый корректирующий слой» в нижней части палитры «Слои». В раскрывающемся меню выберите Channel Mixer. Убедитесь, что установлен флажок «Предварительный просмотр», а затем, когда появится диалоговое окно, установите флажок «Монохромный».
Используйте ползунки Красный, Зеленый и Синий, чтобы изменить внешний вид изображений.Когда вы получите желаемый черно-белый эффект, нажмите OK.
На этом черно-белый плакат завершен.
Используйте смешение яркости, чтобы смешать объект с изображением.
В этом уроке вы узнаете, как добавить луну к вашему изображению и использовать смешение яркости, чтобы реалистично смешать объект с вашим изображением. Мы даже сможем двигать облака перед луной!
Этот учебник также можно использовать для размещения на вашем изображении объектов любого другого типа.Например, вы можете разместить солнце, птицу, дерево и т. Д.
Посмотреть видео
Ступеньки
Быстрые шаги для опытных пользователей Photoshop
- Поместите изображение луны на изображение пункта назначения.
- Отрегулируйте ползунок «Этот слой» в диалоговом окне «Стиль слоя», чтобы замаскировать фон вокруг луны.
- Отрегулируйте ползунок «Нижний слой» в диалоговом окне «Стиль слоя», чтобы облака располагались перед луной.
Поместите изображение луны на изображение пункта назначения
В Photoshop откройте изображение, на которое хотите поместить луну.
Щелкните File > Place и выберите изображение луны. Нажмите «Поместить», чтобы добавить изображение луны в качестве нового слоя в целевой документ.Нажмите клавишу возврата (ПК: Enter), чтобы принять изменения.
Переместите луну в подходящее место
Нажмите и отпустите клавишу «V», чтобы выбрать инструмент «Перемещение», и перетащите луну в удобное для вас место.
Перемещение луны в подходящее местоЕсли ваше изображение луны имеет темный фон, как у меня, вы, вероятно, могли бы изменить режим наложения для слоя на «Светлее» или «Экран», чтобы удалить темный фон, окружающий луну.
И наоборот, если у вашей луны светлый фон, вы, вероятно, можете изменить режим наложения слоя на Multiply или Darken, чтобы удалить светлый фон, окружающий луну.
Я хочу показать вам, как использовать смешение яркости, поэтому для этого урока оставьте режим наложения нормальным. Для получения подробной информации о режимах наложения Photoshop, прочтите «Объяснение режимов наложения Photoshop».
Замаскируйте фон Луны, используя наложение яркости
Откройте диалоговое окно «Стиль слоя», дважды щелкнув слой с луной — щелкните в любом месте справа от имени слоя (не щелкайте дважды по имени).
Дважды щелкните слой, чтобы открыть диалоговое окно стилей слоя.Если ваше изображение луны имеет темный фон, как у меня, перетащите левый ползунок в разделе «Этот слой» вправо, пока фон не исчезнет.Не перемещайте ползунок слишком далеко — прекратите перетаскивание, как только исчезнет фон.
Если у вашей луны светлый фон, перетащите правый ползунок влево.
Перетаскивание ползунка «Этот слой»Если изменения, которые вы вносите в диалоговом окне «Стиль слоя», не отображаются на экране, убедитесь, что выбрано поле «Предварительный просмотр».
На иллюстрации выше вы можете видеть, что я переместил ползунок вправо, и значение этого ползунка изменилось на 30.Это сообщает Photoshop, что для текущего слоя значения яркости 30 или ниже должны быть замаскированы и прозрачны.
Точная настройка смешения яркости
Находясь в диалоговом окне «Стиль слоя», нажмите и удерживайте клавишу Command (ПК: Control) и щелкните изображение, чтобы увеличить его.
Вероятно, вы заметите артефакты по периметру своей луны.
Артефакты остаются вокруг объектаЧтобы удалить эти артефакты, нажмите Option + Click (ПК: Alt + Click) и перетащите правую половину ползунка, который вы только что переместили — перетащите ползунок вправо.Таким образом ползунок фактически разделен на две части. Продолжайте перетаскивать эту половину ползунка вправо, пока артефакты не исчезнут, и нажмите OK, чтобы принять ваши изменения.
Разделение ползунка яркости в разделе «Этот слой»На иллюстрации выше вы можете видеть, что я переместил правую половину ползунка вправо, и значение этого ползунка изменилось на 109. Это говорит Photoshop, что для текущего слоя , значения яркости между 90 и 109 должны постепенно переходить от прозрачного к непрозрачному для более плавного эффекта.
Важно понимать, почему эти ползунки дают такие результаты. Я хочу, чтобы эта статья была простой и короткой, поэтому я рекомендую вам прочитать мою главу «Смешение яркости».Смотреть все изображение
Немного уменьшите масштаб, чтобы увидеть все изображение.
Чтобы уменьшить масштаб, нажмите и отпустите клавишу «Z» и, удерживая клавишу Alt (ПК: Option), щелкните изображение.
Изменить размер луны
Мне нужно сделать луну меньше, потому что она выглядит слишком большой для сцены, с которой я работаю.
Чтобы изменить размер луны, выберите слой с луной и используйте сочетание клавиш Command + T (ПК: Control + T), чтобы открыть инструмент «Свободное преобразование».
Измените размер луны, удерживая клавишу Shift при перетаскивании одного из углов. Когда луна станет примерно подходящего размера, отпустите клавишу Shift и кнопку мыши и нажмите клавишу Return (ПК: Enter), чтобы принять ваши изменения.
Изменение размера луны с помощью инструмента Free Transform Tool. Важно, чтобы вы удерживали клавишу Shift при изменении размера луны, чтобы сохранить соотношение сторон!
Переместить облака перед луной
На изображении, с которым я работаю, есть облака, а луна выглядит искусственно, потому что находится перед облаками; некоторые облака должны плыть перед луной.Мы снова воспользуемся смешиванием яркости, чтобы переместить облака перед луной.
Снова откройте диалоговое окно «Стиль слоя», дважды щелкнув слой с луной — щелкните в любом месте справа от имени слоя (не щелкайте дважды по имени).
Если ваши облака темнее луны, перетащите левый ползунок в разделе «Нижний слой» вправо, пока не увидите, как некоторые облака появляются поверх луны.
Если ваши облака светлее луны, перетащите правый ползунок в разделе «Нижний слой» влево, пока не увидите, как облака появляются поверх луны.
Регулировка ползунка нижележащего слояНа иллюстрации выше вы можете видеть, что я переместил левый ползунок «Базовый слой» вправо, и значение этого ползунка изменилось на 90. Это говорит Photoshop, что для слоев ниже текущего слоя , значения яркости 90 или ниже должны проходить сквозь текущий слой и становиться непрозрачными.
Точная настройка смешивания облаков
Option + щелкните (ПК: Alt + щелчок) и перетащите правую половину ползунка, который вы только что переместили вправо.Таким образом ползунок фактически разделен на две части. Продолжайте перетаскивать эту половину ползунка вправо, пока не получите желаемый эффект, и нажмите OK, чтобы принять изменения.
Разделение ползунка яркости в разделе «Нижний слой»Перемещение луны
Нажмите кнопку «V», чтобы выбрать инструмент перемещения, и перетаскивайте луну по изображению, пока не будете удовлетворены ее местоположением.
Если облака выглядят не совсем правильно после перемещения луны, повторно откройте диалоговое окно «Стиль слоя» и измените настройки в разделе «Нижний слой».
Изменения стилей слоя являются параметрическими — вы всегда можете просмотреть свои изменения в диалоговом окне «Стиль слоя» и изменить их.
Знание того, как эффективно использовать параметры наложения Photoshop, может открыть для вас целый мир возможностей. Я думаю, вы найдете эти опции бесценными, когда вам нужно добавить творческий штрих к своим изображениям.
