Фотошоп как изменить изображение
Главная » Разное » Фотошоп как изменить изображение
О том, как изменить картинку в Фотошопе CS5
Мар-20-2012 Автор: VeryOldMan
Третий урок работы с картинками Фотошопа, из курса создания дизайна страницы сайта в программе Фотошоп. Здесь речь пойдет не о том, как создать картинку, а о том, как изменить картинку в Фотошопе. Имеются в виду всевозможные трансформации картинки: поворот, наклон, искажение, масштабирование и.т.д. В этом нам помогут инструменты и знание того, как делается редактирование картинок.
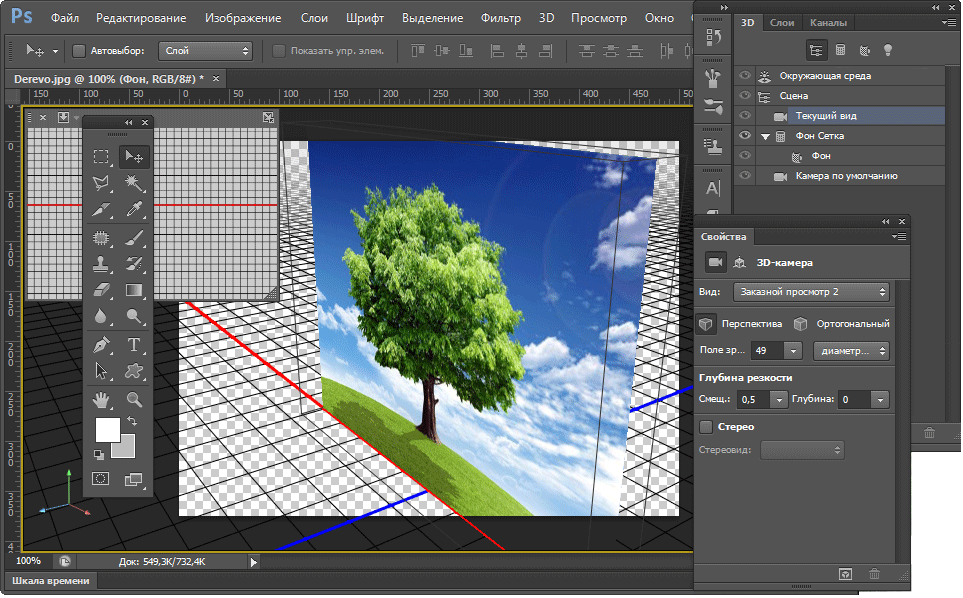
Загрузим картинку. С помощью инструмента выделения Прямоугольная область, выделим изменяемый объект. Щелкнем в главном меню на Редактирование (Edit). Обратите внимание на пункты Свободное трансформирование (Free Transform) и Трансформирование (Transform). Эти две команды позволяют некоторым образом искажать активный слой или его выделенный участок.
При использовании команды Свободное трансформирование (Free Transform) создается рамка выделения с ключевыми точками в ее углах и центрах сторон:
Как изменить картинку с помощью этой команды? Если навести курсор на какую-то из этих ключевых точек и удерживать левую кнопку мыши, то вы сможете перетащить область выделения, или придать ей необходимые размер и форму.
Чтобы изменить картинку путем наклона выделенной области, достаточно переместить курсор вне области так, чтобы он принял вид двух стрелок, размещенных под углом одна к одной, и, снова-таки удерживая левую клавишу мышки, поворачивать область. Если поместить курсор внутри выделения – можно перетащить фрагмент изображения на другое место.
И в конце, чтобы подтвердить изменение картинки, сделайте двойной щелчок левой клавишей мышки внутри области, которая выделена. Для того, чтобы отказаться от результатов изменений картинки, достаточно щелкнуть на каком-то из инструментов из палитры и в окне, которое откроется, на вопрос Применять трансформацию (Apply the transformation) дать ответ: He применять (Don’t Apply).
Подменю Трансформирование (Transform) позволяет изменить картинку в Фотошопе, путем выбора одной из заданных модификаций искажения:
Как изменить размер картинки в Фотошопе
Масштабирование (Scale) — команда изменений размеров картинки. Размеры картинки изменяются пропорционально, если нажать и не отпускать клавишу Shift:
Сохранить результаты трансформации можно таким же способом, как и при выполнении команды Свободное трансформирование (Free Transform).
Как повернуть картинку в Фотошопе
Поворот (Rotate) — команда вращения картинки вокруг своей оси:
Сохранить результаты трансформации можно таким же способом, как и при выполнении команды Свободное трансформирование (Free Transform).
Наклон (Skew) — команда наклона картинки. Позволяет перемещать ключевые точки картинки по вертикальным и горизонтальным ограничительным линиям:
Сохранить результаты трансформации можно таким же способом, как и при выполнении команды Свободное трансформирование (Free Transform).
Искажение (Distort) — дает возможность легко передвигать ключевые точки:
Сохранить результаты трансформации можно таким же способом, как и при выполнении команды Свободное трансформирование (Free Transform).
Перспектива (Perspective) — дает возможность изменить картинку в Фотошопе, перспективно искажая картинку:
Сохранить результаты трансформации можно таким же способом, как и при выполнении команды Свободное трансформирование (Free Transform).
Команда Поворот на 180° (Rotate 180), Поворот на 90° по часовой стрелке (Rotate 90 CW) и Поворот на 90° против часовой стрелки (Rotate 90 CCW) служат для поворота, должным образом, всего активного слоя картинки или ее выделенного участка;
Команда Отразить по вертикали (Flip Vertical) и Отразить по горизонтали (Flip Horizontal), как вы думаю догадались, дает возможность изменить картинку в Фотошопе, отражая ее, причем зеркально.
Ну, еще немного по коррекции изображений. Щелкнем на Изображение в главном меню. Команды меню Изображение (Image) предназначены для совершения таких операций над изображением, как цветокоррекция, изменение цветового режима, изменение размеров изображения и холста и др.
Не будем разбирать все операции. Подавляющее количество их предназначено для обработки фотографий. Возьмем те, которые точно будут нужны при изменении картинки.
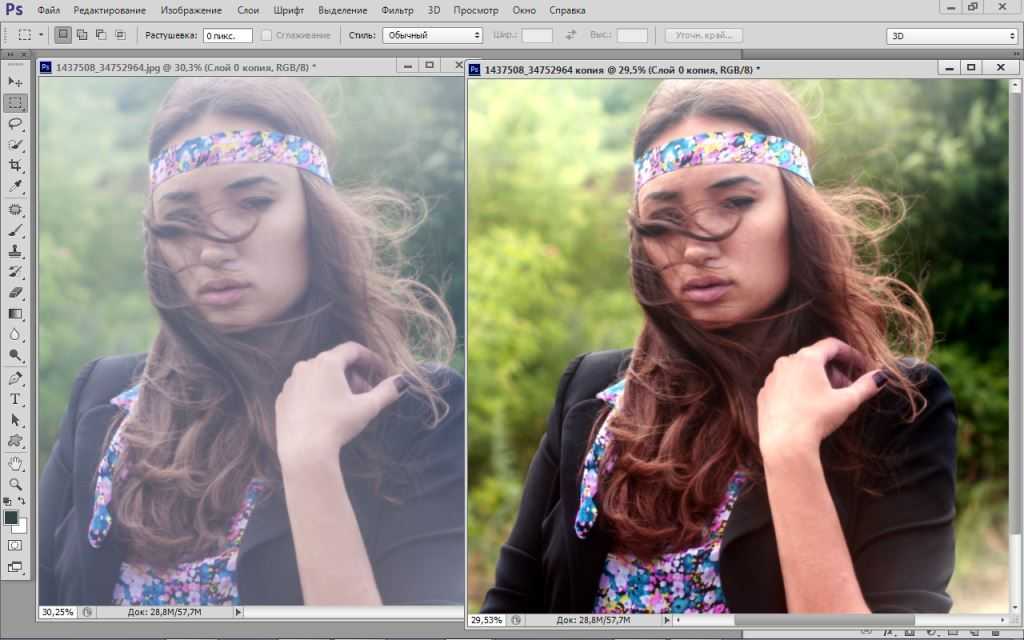
Итак, щелкнем на Изображение, наведем курсор на Коррекция и в выпадающем меню выберем Цветовой тон/Насыщенность. Здесь вы увидите три движка — Цветовой тон, Насыщенность и Яркость. Активируем Тонирование, щелкнув на окошке слева от надписи. Поставим движки Насыщенность и Яркость в среднее положение. Движком Цветовой тон тонируем изображение, вот хотя бы так. Жмем Да:
Здесь вы увидите три движка — Цветовой тон, Насыщенность и Яркость. Активируем Тонирование, щелкнув на окошке слева от надписи. Поставим движки Насыщенность и Яркость в среднее положение. Движком Цветовой тон тонируем изображение, вот хотя бы так. Жмем Да:
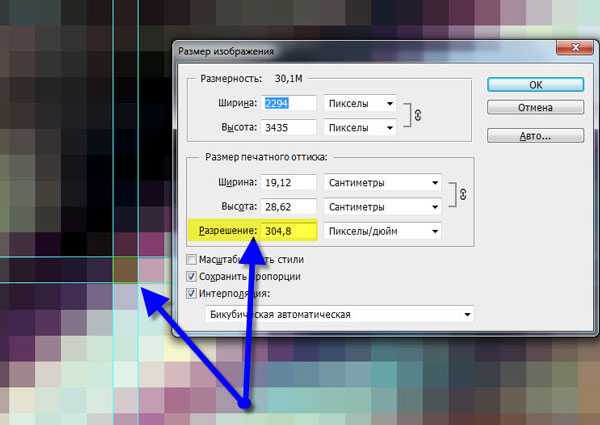
Команда Размер изображения (Image Size) и Размер холста (Canvas Size). С помощью этих команд можно изменить картинку, изменяя размеры картинки или холста.
Вот так мы и закончили с обработкой картинок в Фотошопе. Трудно? Да, в общем, то и не очень. Трудно, конечно, четко выделить изображение и попиксельно подрисовывать или вытирать лишнее. Ну что ж, пора разобраться с созданием дизайна сайта непосредственно.
Переходим к уроку Структура страницы сайта
Как изменить размер изображения в онлайн фотошопе Adobe Photoshop Express Editor!
Когда требуется изменить размер фотографии или в целом любого изображения мы привыкли обращаться за этим к программе Photoshop, потому что там это сделать легко и просто. К примеру, в том же встроенном в Windows графическом редакторе Paint это качественно сделать не очень просто, как и в других редакторах. Но и ставить себе на компьютер громоздкую и тем более платную программу Фотошоп только лишь ради того, чтобы иногда менять размер фотографий или выполнять ещё ряд простейших действий, смысла никакого нет. Ведь простые действия над изображениями можно сделать и в различных онлайн-редакторах. Тем более что обычному пользователю часто требуется именно изменить размеры фотографии пропорционально или отрезать часть с какой-либо стороны, чтобы, к примеру, загрузить в качестве аватарки на каком-то сайте в интернете. В этой статье я покажу как это можно сделать онлайн-редактор Adobe Photoshop Express Editor, который является официальным сервисом от компании Adobe, выпускающей всем известный фотошоп.
Но и ставить себе на компьютер громоздкую и тем более платную программу Фотошоп только лишь ради того, чтобы иногда менять размер фотографий или выполнять ещё ряд простейших действий, смысла никакого нет. Ведь простые действия над изображениями можно сделать и в различных онлайн-редакторах. Тем более что обычному пользователю часто требуется именно изменить размеры фотографии пропорционально или отрезать часть с какой-либо стороны, чтобы, к примеру, загрузить в качестве аватарки на каком-то сайте в интернете. В этой статье я покажу как это можно сделать онлайн-редактор Adobe Photoshop Express Editor, который является официальным сервисом от компании Adobe, выпускающей всем известный фотошоп.
Как изменить размер изображения через онлайн фотошоп Adobe Photoshop Express Editor.
Открыть бесплатный онлайн-редактор Фотошопа можно ссылке:
Открыть Adobe Photoshop Express Editor
Внизу страницы кликните по ссылке Start the Editor.
В открывшемся окне нажмите Upload Photo для выбора с компьютера изображения, которое вы будете редактировать.
В следующем окне нажмите Upload, после чего откроется проводник Windows, где вам нужно выбрать то изображение, которое будете редактировать.
Онлайн-редактор Adobe Photoshop Express Editor позволяет загружать только изображения в формате JPG и JPEG.
После загрузки изображения откроется сам редактор Adobe Photoshop Express Editor с вашим изображением.
Основы управления онлайн-редактором Adobe Photoshop Express Editor.
Все разделы, т. е. функции редактора, при помощи которого вы можете изменять ваше изображение, расположены слева (1).
Когда вы будете редактировать изображение, вам, скорее всего, потребуется возможность отмены последнего действия. Для этого служит кнопка Undo (2), а кнопка Redo (3) – повторение возврат последнего действия.
Если требуется полностью отменить все действия, которые вы проделали над изображением и вернуть его к оригинальному виду (на момент загрузки), то нажмите Reset (4).
Иногда удобнее редактировать изображение в полноэкранном режиме. Чтобы в него перейти, нажмите кнопку №5.
Чтобы в него перейти, нажмите кнопку №5.
Обрезка изображения, поворот на 90 градусов, отражение по горизонтали и вертикали.
Если вам нужно обрезать изображение, то вам нужно открыть инструмент Crop&Rotate (1). В нём вам нужно выбрать пропорции обрезки (2). Например, вы можете обрезать изображения, не сохраняя пропорции изображения, выбрав свободный режим Freeform, а можете выбрать определённые пропорции, например, 4×6. И остаётся вам потянув за появившиеся края изображения (3), обрезать его.
Если непонятно, что за пропорции имеются в виду, при обрезании изображения просто выберите один из вариантов и попробуйте обрезать изображение. Затем выберите другой вариант и снова опробуйте. Так вы сразу поймёте разницу.
В этом же разделе Rotate&Flip вы можете ещё перевернуть изображение на 90 градусов влево / вправо (1), а также отразить его по горизонтали и вертикали (2).
Опция Straighter (3) позволяет расположить изображение под углом.
Пропорциональное изменение размера изображения
Если вам нужно изменить размер изображения, сохранив при этом пропорции, т. е. не искажая его. То воспользуйтесь разделом Resize (1).
е. не искажая его. То воспользуйтесь разделом Resize (1).
В нём вы можете выбрать один из готовых вариантов изменения размера (2), например, чтобы изображение подходило для загрузки на сайт, для отправки по EMail. Нажав на один из вариантов, изображение сразу изменит размер в соответствии с выбранным режимом.
Но лучше задавать размер самостоятельно. Для этого нажмите Custom (3), задайте вручную новое значение ширины изображения (Width) в пикселях (4) и высота изменится автоматически пропорционально введённой вами ширине.
Сохранение результата
Чтобы сохранить отредактированное изображение на компьютер, нажмите Done в правом нижнем углу.
Затем нажимаете кнопку Save (1). Появится строчка, где вы можете указать имя для сохраняемого файла (2), после чего нажмите маленькую кнопку Save (3).
Заключение
В онлайн фотошопе Adobe Photoshop Express Editor помимо наиболее часто востребованных действий, таких как обрезка, поворот изображения, изменение размера, можно также быстро накладывать на изображение различные эффекты, настраивать цвета, освещение, накладывать текст и многое другое.
Если на компьютере не стоит фотошоп или другой полнофункциональный графический редактор, а требуется быстренько изменить размер фотки или обрезать её, то такой вот онлайн фотошоп как Adobe Photoshop Express Editor — вполне хорошее, быстрое и бесплатное решение вопроса!
Шаг № 61 Как редактировать картинки в фотошопе
Здравствуйте, дорогие друзья!
Вот мы мы и до обучающих видеоуроков дожили. Блог нужно развивать не только в плане текстов, но и в плане визуализации. В своём первом видеоуроке я записал для вас видео, как изменять картинки в фотошопе. А если точнее, то наглядно показал, как я делаю свои личные картинки в блоге.
На примере изготовления вот такой картинки и составлен видеоурок. Только не надо повторять один в один, это не понравится ни кому. Главное, вы теперь будете знать, как пользоваться инструментом!
Посмотрев видеоролик вы узнаете:
- Как накладывать одно изображение на другое.
- Как делать красивые тексты на изображении.

- С помощью какого сервиса можно перевести текст с русского в транслит.
- Как вставлять и редактировать водяные знаки.
- Как сохранять готовое изображение, чтобы оно быстрее загружалось.
- Как изменять размер изображения в фотошопе.
Это мой первый, можно сказать, обучающий ролик, поэтому строго не судите. Смог записать только с третьего раза. А если кому он действительно помог, то милости прошу к форме комментариев.
На этом пост заканчиваю, видео с моим дачным интернетом будет ещё долго грузиться на YouTube…
Изменяем картинку в Photoshop CS3
Шаг № 62 сделан. Осталось 938. С уважением
Соловьёв Николай.
MICHAEL JACKSON Billie Jean 4:54
Как изменить картинку в фотошопе.
Много ответов на вопрос: Как изменить картинку в фотошоп. В данном видео я покажу вам пару возможностей, чтобы изменить картинку для оптимизации картинки на свой блог.
Для начала поприветствую Вас на своем блоге Уроки фотошоп.
Я пишу уроки для тех, кто только осваивает фотошоп и работает им на пользовательском уровне. Но и в этом нет предела. Каждый сможет непременно его освоить и через месяц сказать, что совсем и несложен, этот самый фотошоп.
Сегодня речь пойдет именно об изменений картинки в фотошопе для использования ее на блоге. Нам нужно быть отличными друг от друга. И картинки также должны отличать каждый блог от предыдущего.
На эти картинки смотрят также и поисковики. если таких картинок много, то он их не считает индивидуапльными и вряд ли по ней Вы получите свое место в поисковике. Алгоритмы поисков меняются, меняются и требования как к тексту, так и к картинкам.
Ну что ж, долго писать не буду. Смотрите урок: Как изменить картинку в фотошопе.Как изменить картинку в фотошопе.
На этом уроке знания по фотошоп не заканчиваются, а только начинаются. и для того, чтобы научиться ему — стоит изучить не только бесплатные уроки, но и платные. все же в платных уроках намного больше материала. Я сама изучала и изучаю и советую вам сделать то же самое.
и для того, чтобы научиться ему — стоит изучить не только бесплатные уроки, но и платные. все же в платных уроках намного больше материала. Я сама изучала и изучаю и советую вам сделать то же самое.
Один из рекомендуемых мною курсов — фотошоп для начинающих. Вы поймете многие моменты и начнере работать в фотошопе намного увереннее, чем сейчас. Переходите прямо сйечас и приобретите самые полезные и нужные уроки фотошоп .
Как изменить картинку в фотошопе на самом деле несложный вопрос. Это только лишь дело времени. И надеюсь Вам пригодится мой урок.
Если Вам пригодился мой урок — пишите внизу комментарий, ставьте лайки и отметьте как понравившуюся мою страницу на фейсбуке.
Изменить картинку для каталога сайта на уникальность в фотошопе
Как можно быстро изменить картинку, взятую в интернете, чтобы она считалась поисковиками уникальной?
Zmiter12
Проведем экспресс – исследование на примере картинки которую использовал автор вопроса:
Проверим через сервис tineye. com, получилось следующее:
com, получилось следующее:
Всего три совпадения. Теперь проверим через поиск Google:
Нашлось 91 совпадение. Разница приличная. Попробуем отредактировать или удалить метаданные изображений. Это можно сделать в Фотошопе или другом графическом редакторе, в продвинутом органайзере графики, типа Ashampoo Photo Commander или ACDSee. При проверке оказалось, что это изображение не содержит метаданных и я вставил свои, абсолютно бессмысленные. Проверим, что получится….. Ничего… скрины выкладывать не буду потому, что никаких изменений, и в tineye.com и в Google результат точно такой же как и был.
Попробуем увеличить размер картинки на 50 процентов, уменьшить насыщенность и интенсивность цвета, обрезать края и отразить зеркально и сохраним результат в .bmp качестве.
И проверим еще раз в Google:
И еще раз на tineye.com:
Вполне приличные изменения. В поиске на tineye.com, результат 0 совпадений, в Google всего два.
Можно сказать, что уникальность очень высокая.
И проверим еще раз в Google:
И еще раз на tineye.com:
Вуаля! И в Google и на tineye.com результат нулевой, чего и хотелось добиться…
Какие выводы можно сделать?
- Если просто удалить или изменить метаданные, уникальности не будет, этого не достаточно. Простая обрезка краев и снятие скриншотов не приносит нужного результата.
- Самые простые манипуляции с цветом и размером, поворот и отражение дают неплохой результат, но нужно поэкспериментировать.
- Если сделать на основе изображения самый простой коллаж, можно добиться стопроцентной уникальности.
А в общем и целом вывод простой, каждое изображение можно сделать уникальным для поисковиков, но придется с ним поработать, внести что-то свое, без труда не выловишь и рыбку…
K-Oleg-A14
Всего 13 ответов.
Как обойти антиплагиат?
Evgeny Garfild70Я отношусь к тем людям, кто считает, что работа, полностью написанная «от руки» не только трата времени, но и усвоение важных для Вашей специальности знаний.
Но если времени все-таки жалко, то расскажу вам о темной стороне обхода антиплагиата))
Во времена появления этой системы была полная анархия – достаточно было заменить кириллические о, е, а и т.д. на латинские и твоя работа становилась уникальной.
Сейчас обойти антиплагиат стало намного тяжелей.
Я в свое время частично писал код для сайта, который в автоматическом режиме обходил антиплагиат, впрочем и обходит до сих пор (aнтиплaг ру). Правда с того времени прошло уже почти три года и старый метод, которым пользуется этот сайт перестал быть актуальным и вот-вот должен кануть в летах. Они просто вставляют якорями куски текста в документ, за счет чего поднимается уникальность. Правда есть одно «но» по статистике этот метод вычисляют чуть ли не в 50 % случаев.
По роду своей деятельности не так давно анализировал похожие сервисы, и я был в шоке – до сих пор больше половины сайтов вставляют этот невидимый мусорный текст в файл!
Не сочтите за рекламу, но единственный сервис с точки зрения «чистоты» и эффективности обхода антиплагиата оказался этот сайт
В расширенном отчете на антиплагиат. ру я не нашел скрытых блоков текста, символов и прочей грязи, притом в ворде документ остался внешне без единого изменения.
ру я не нашел скрытых блоков текста, символов и прочей грязи, притом в ворде документ остался внешне без единого изменения.
Надеюсь, информация была полезной.
Удачи в бою!
Олег Мирный92
Всего 17 ответов.
Как уменьшить вес изображений для сайта?
Гость2Оптимизация картинок на сайте является очень важной частью общей оптимизации сайта. Изображения не должны сильно увеличивать время загрузки страницы. Для этого их сжимают. Но для начала нужно определиться, в каком разрешении картинки выводятся на сайте. Использовать картинки с разрешением, превышающим это значение, бесполезно.
Оптимизировать картинку можно следующими способами:
- Paint. Открываем картинку, выбираем Изменить размер и сохраняем.
- Photoshop. Выбираем функцию Сохранить для веб ( Save for Web). Настраиваем формат, качество, размер изображения и сохраняем картинку.
- Онлайн сервисы. В Интернете есть масса сайтов, которые отлично сжимают картинки без потери качества.
 Например, Kraken, JPEG Mini.
Например, Kraken, JPEG Mini. - Использование специальных плагинов для сайта. Если CMS сайта поддерживает плагины, то можно установить плагин, который будет автоматически оптимизировать изображение по заданным параметрам во время их загрузки.
Михаил С.1
Уменьшаем размер изображения в фотошопе В первую очередь, скачайте фотошоп и откройте его. Если, кажется, что это слишком долго, то лучше воспользоваться другими способами сжатия.Перетащите изображение с рабочего стола в программу, посредством зажатия левой кнопки мыши. Должно получиться примерно так. !photoshop-kartinkaНажмите Файл —> Сохранить для Web (Alt+Shift+Ctrl+S)!sohranit-dlya-webПоявится окно, в котором вы можете произвести ряд настроек для того, чтобы задать размер (вес) изображению. Справа вверху вы можете выбрать качество (низкое, среднее, высокое, очень высокое, наилучшее). Чем выше качество, тем тяжелее картинка. Вы можете увидеть прямую зависимость в автоматическом режиме. Слева внизу показывается сколько весит изображение (в килобайтах или мегабайтах) при всех параметрах качества. Также обращаем внимание на зрительный эффект. Картинка будет меняться.!parametri-sohraneniyaКроме качества можно делать размытие и тем самым понижать вес. Снизу справа можно уменьшить размеры изображения. Это функция схожа с теми действиями, которыми мы проводил в Паэинте.Оптимально будет выбрать формат jpg. Сохраняем изменения!бадангуль ж.7
Слева внизу показывается сколько весит изображение (в килобайтах или мегабайтах) при всех параметрах качества. Также обращаем внимание на зрительный эффект. Картинка будет меняться.!parametri-sohraneniyaКроме качества можно делать размытие и тем самым понижать вес. Снизу справа можно уменьшить размеры изображения. Это функция схожа с теми действиями, которыми мы проводил в Паэинте.Оптимально будет выбрать формат jpg. Сохраняем изменения!бадангуль ж.7
Всего 3 ответа.
Изменить картинку для каталога сайта на уникальность в фотошопе
Собираюсь делать каталог для сайта по памятникам, но нужно сделать картинку уникальной, что б в суд по копипастингу не подали. желательно фотошоп. Если кто знает и может как опишите процесс очень важно!Dima Bugaev7
…придётся самому фотографировать памятники, чтобы иметь исходники.
Тогда никаких претензий не будет.
Или собираетесь воздухом торговать?ДЯДЯ С1
Всего 3 ответа.
Как сделать, чтобы ластик в фотошопе стирал все сразу, ибо у меня нужно раз 7 нажать, чтобы все стерлось
Guest7Установить жесткость ластика 100%
Гость3
Всего 1 ответ.
Как изменить лицо в фотошопе
Приложения
0 809 3 минут на чтение
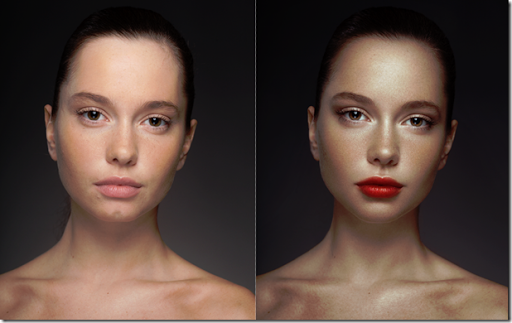
Редактирование фотографий — один из самых желанных навыков виртуального мира среди пользователей компьютеров. Многие задаются вопросом, как изменить цвет объекта в фотошопе , или аналогичные действия, но, возможно, одним из самых желанных навыков приложения является изменение лица, о котором вы узнаете из этого руководства.
В этом случае, как вы могли заметить, мы поговорим о том, как изменить лицо одного человека на другого. Если вы новичок, это может показаться сложным процессом, но его можно выполнить. легко учитывая некоторые аспекты, которые мы обсудим в этом пространстве.
Прежде чем вносить какие-либо сложные изменения в лицо, важно знать основы, такие как удалить фон с фото в фотошопе потому что это навык, необходимый для преобразования лица человека в другое тело и для многих других процессов.
После того, как вы достигли вышеперечисленного, изменить лицо просто (если все сделано правильно), и это именно то, что вы узнаете с помощью этого базовый учебник по Photoshop .
Прежде чем начать, примите во внимание следующее
Выбранные вами изображения должны быть наилучшее возможное качество , а это значит, что освещение должно быть адекватным, как и габариты. Точно так же лучше всего для изображения тела, чтобы область лица была четкой, а изображение, где волосы закрывают лицо, может усложнить редактирование.
В случае с лицом следует учитывать предыдущие моменты, точно так же лучше выбрать фотографию, на которой лицо видно достаточно четко. Кроме того, зная, что это базовое руководство, лучше всего выбрать двух человек с такой же цвет лица .
Однако, если вы хотите еще больше улучшить свои фотографии, это возможно. профессионально осветлить кожу в Photoshop . По правде говоря, это наиболее рекомендуемый вариант, если вы ищете большой реализм.
Как изменить лицо в фотошопе
Понимая предыдущие пункты, мы можем приступить к выполнению процедуры, но прежде чем мы начнем, имейте в виду, что этот процесс требует много терпения . Понимание этого может быть несколько сложным для новичков, поэтому мы разделим процесс на две части.
Изменение лица в фотошопе (часть первая)
- Первый шаг — открыть изображение тела, так же как открыть фотографию лица. Убедитесь, что оба изображения представляют собой два слоя в одном проекте. Если изображение появляется в другом проекте, вам просто нужно перетащить его в первый.
- Как мы уже говорили, оба изображения должны быть слоями, для этого щелкните правой кнопкой мыши изображения, которые не являются слоями, и выберите Слой из фона .
- Следующим шагом будет отрезать лицо, чтобы осталось только лицо, которое вы собираетесь закрепить на теле. Для этого необходимо выбрать

- После выбора переключателя лица для переместить инструмент и схватите лицо, нажмите Ctrl + X.
- Сейчас , вы должны создать новый слой и вставить ранее выбранное лицо, для этого используйте Ctrl + V комбинация клавиш . Уберите видимость со слоя, который вы не будете использовать (там, где были остатки изображения лица).
- Пришло время повернуть лицо и изменить его размер, для этого выберите Инструмент перемещения и дважды щелкните слой с лицом. Изменив размер лица и доставив его к месту назначения, вы также можете повернуть его при необходимости.
Изменение лица в фотошопе (часть вторая)
- Теперь самое время тщательно стереть, чтобы новое лицо соответствовало телу. Делайте это осторожно и терпеливо, вы сможете отменить , переделка и даже изменить размер если необходимо. Продолжайте, пока не будете довольны формой и размерами.
- Все еще на лицевой панели, войдите Параметры и выберите кривые .
 Этот вариант позволит вам адаптировать цвета и яркость лица в соответствии с телом. Пока ничего не делай.
Этот вариант позволит вам адаптировать цвета и яркость лица в соответствии с телом. Пока ничего не делай. - Не забудьте нажать на поле в нижнем левом углу панели «Кривые» (это маленький квадрат со стрелкой, направленной вниз). Включив эту опцию, вы будете работать только с лицом.
- Отрегулируйте кривую, пока не будете удовлетворены результатом.
Это самый простой способ измени свое лицо в фотошопе. Есть много способов выполнить эту процедуру, но с помощью этого метода вы сможете очень легко выполнить самые забавные заплавки.
После внесения предыдущего изменения можно омолодить лицо с помощью фотошопа , таким образом можно сделать работу более качественно, и изменение лица может выглядеть более естественным и даже улучшенным.
report this ad
Подобные предметы
Как заполнить фигуру фотографией в Photoshop
Шаг за шагом изучите, как поместить изображение в фигуру в Photoshop. Посмотрите видео или следуйте полному письменному руководству под ним.
Автор сценария Стив Паттерсон.
В этом уроке вы узнаете, как заполнить фигуру изображением в Photoshop! Как вы увидите, Photoshop позволяет легко поместить фотографию в любую форму, от простого прямоугольника или круга до причудливой нестандартной формы. В этом уроке мы будем использовать одну из готовых пользовательских фигур Photoshop. Но как только вы изучите шаги, вы можете начать размещать изображения в любой форме, которая вам нравится!
Вот как будет выглядеть окончательный эффект «изображение в форме», когда мы закончим. Конечно, это только один пример эффекта. В Photoshop есть много фигур на выбор, и вы даже можете создать свою собственную. Итак, после того, как вы изучили шаги, действительно нет предела тому, что вы можете сделать:
Финальный эффект «изображение в форме».
Начнем!
Шаг 1.
 Создайте новый документ
Создайте новый документ
Это руководство предназначено для Photoshop CC 2019 и более ранних версий. Для Photoshop 2020 и новее см. мой обновленный учебник.
Начнем с создания нового документа. Перейдите к меню File в строке меню в верхней части экрана и выберите New :
.Переход к файлу и новому.
Откроется диалоговое окно Новый документ . Если вы используете Photoshop CC, вы увидите обновленную версию диалогового окна «Новый документ». Если вы используете Photoshop CS6, вы увидите старую, традиционную версию. Сначала мы рассмотрим версию Photoshop CC, а затем версию CS6.
В Photoshop CC параметры для создания нового пользовательского документа находятся на панели Preset Details в правой части диалогового окна. Для этого урока давайте создадим документ квадратной формы. Установите ширину и высоту на 2000 пикселей . Мы установим Разрешение на 72 пикселя/дюйм и Содержимое фона на Белый . Нажмите Создать , чтобы создать новый документ:
Мы установим Разрешение на 72 пикселя/дюйм и Содержимое фона на Белый . Нажмите Создать , чтобы создать новый документ:
Панель Preset Details в диалоговом окне New Document в Photoshop CC.
В Photoshop CS6 снова установите ширину и высоту на 2000 пикселей , разрешение на 72 пикселя/дюйм и содержимое фона на белый 90. Нажмите OK , чтобы создать новый документ:
.Новое диалоговое окно в Photoshop CS6.
Смотрите видео и делитесь своими комментариями на нашем канале YouTube!
Шаг 2. Выберите инструмент пользовательской формы
Как я упоминал ранее, вы можете использовать любую форму для этого эффекта, от простого прямоугольника или круга до пользовательской формы. В этом уроке я буду использовать одну из встроенных пользовательских фигур Photoshop.
Выберите инструмент Custom Shape Tool на панели инструментов. По умолчанию инструмент «Пользовательская фигура» находится за инструментом «Прямоугольник». Щелкните правой кнопкой мыши
Выбор инструмента пользовательской формы на панели инструментов.
Шаг 3. Установите режим инструмента «Форма»
Есть три разных типа фигур, которые мы можем рисовать в Photoshop. Мы можем нарисовать векторных формы, пути или пиксельных формы. Для этого эффекта мы хотим рисовать векторные фигуры, что позволит нам нарисовать фигуру любого размера, который нам нужен, сохраняя края красивыми и четкими.
Photoshop называет векторные фигуры просто «фигурами». Выбрав Custom Shape Tool, убедитесь, что Режим инструмента на панели параметров установлен на Форма :
Установка режима инструмента на «Форма» на панели параметров.
Шаг 4. Установите черный цвет фигуры
Чтобы мы могли видеть нашу фигуру на белом фоне, мы установим цвет заливки фигуры на черный . Вы найдете образец цвета Fill на панели параметров (непосредственно рядом с параметром «Режим инструмента»).
По умолчанию цвет уже черный. Если это не так, нажмите букву D на клавиатуре. Это вернет цвета переднего плана и фона к значениям по умолчанию, сделав цвет переднего плана (и цвет заливки фигуры) черным:
.Образец цвета заливки на панели параметров. Убедитесь, что он установлен на черный.
Шаг 5. Загрузите пользовательские формы
Photoshop включает в себя множество готовых пользовательских форм, из которых мы можем выбирать. Но по умолчанию в программу загружаются лишь некоторые из них. Чтобы найти остальные, нам нужно загрузить их в себя.
Миниатюра формы на панели параметров отображает выбранную в данный момент фигуру. Нажмите на миниатюру, чтобы выбрать другую форму:
Нажмите на миниатюру, чтобы выбрать другую форму:
Щелкните миниатюру фигуры на панели параметров.
Это открывает Custom Shape Picker с миниатюрами всех форм, которые мы можем выбрать. Как я уже упоминал, по умолчанию отображается только несколько фигур. Давайте загрузим все формы, чтобы дать нам больше выбора.
Нажмите на значок меню (значок шестеренки) в правом верхнем углу окна Custom Shape Picker:
Щелчок по значку меню Custom Shape Picker.
В нижней половине появившегося меню вы увидите список всех пользовательских наборов форм , из которых мы можем выбирать. Вместо того, чтобы загружать каждый отдельно, чтобы посмотреть, что мы получим, давайте просто загрузим их все сразу. Для этого выберите All вверху списка:
Загрузка всех пользовательских наборов фигур в Photoshop.
Photoshop спросит, хотите ли вы заменить текущие фигуры новыми фигурами. Поскольку формы по умолчанию включены в различные наборы фигур, мы ничего не потеряем, заменив их, поэтому нажмите OK :
Поскольку формы по умолчанию включены в различные наборы фигур, мы ничего не потеряем, заменив их, поэтому нажмите OK :
Нажмите OK, чтобы заменить текущие фигуры новыми.
Шаг 6. Выберите пользовательскую форму
Вернувшись в окно выбора пользовательских фигур, мы можем выбирать из множества других фигур. Пролистайте миниатюры, пока не найдете ту, которую хотите использовать. Форма сердца (которая на самом деле является частью форм по умолчанию) является популярным выбором. Но для чего-то другого я выберу форма бабочки .
Чтобы выбрать фигуру, дважды щелкните ее миниатюру. Это выберет фигуру и закроет окно выбора пользовательской формы.
Выбор пользовательской формы бабочки.
Шаг 7: Нарисуйте фигуру
Чтобы нарисовать фигуру, щелкните в верхнем левом углу документа, чтобы установить начальную точку. Не отпуская кнопку мыши, нажмите и удерживайте клавишу Shift на клавиатуре и перетащите по диагонали вниз к правому нижнему углу документа. Удерживание клавиши Shift при перетаскивании блокирует соотношение сторон фигуры, поэтому вы не искажаете ее внешний вид.
Удерживание клавиши Shift при перетаскивании блокирует соотношение сторон фигуры, поэтому вы не искажаете ее внешний вид.
Когда вы рисуете фигуру, вы увидите только контур пути того, как будет выглядеть фигура:
Щелкните в левом верхнем углу, удерживайте клавишу Shift и перетащите в правый нижний угол.
Чтобы завершить фигуру, отпустите кнопку мыши, затем отпустите клавишу Shift. Убедитесь, что вы сначала отпустили кнопку мыши, , затем клавишу Shift, иначе соотношение сторон фигуры может измениться. Фотошоп рисует фигуру, заливая ее черным цветом:
Photoshop рисует фигуру, когда вы отпускаете кнопку мыши.
Если мы посмотрим на панель «Слои», мы увидим фигуру, расположенную на своем собственном Слое формы над фоновым слоем с белой заливкой:
Панель «Слои», показывающая слой «Форма» над фоновым слоем.
Шаг 8. Переместите фигуру в центр
Чтобы переместить фигуру в центр документа, выберите Photoshop Move Tool на панели инструментов:
Выбор инструмента перемещения.
Затем щелкните фигуру и перетащите ее в центр. Он должен встать на место, как только вы приблизитесь к середине:
Перемещение фигуры на место.
Шаг 9. Откройте свое изображение
Откройте изображение, которое хотите поместить внутрь фигуры. Вот тот, который я использую (фото девушки с бабочкой из Adobe Stock). Ваше изображение откроется в отдельном документе с вкладками:
.Изображение, которое я буду размещать внутри формы. Фото предоставлено: Adobe Stock.
Шаг 10: Выберите и скопируйте изображение
Давайте скопируем изображение и вставим его в документ формы. Поднимитесь на Выберите меню в верхней части экрана и выберите Все . Вы увидите контур выделения вокруг изображения.
Собираюсь выбрать > Все.
Выбрав изображение, перейдите в меню Edit и выберите Copy :
Перейдите в меню «Правка» > «Копировать».
Шаг 11.
Вернитесь к документу фигуры, щелкнув ее вкладку чуть ниже панели параметров. Если вы не назвали документ при его создании (чего мы не сделали), он, скорее всего, называется «Без названия-1»:
Щелкните вкладку документа формы.
Затем вернитесь в меню Edit и на этот раз выберите Paste :
Переходим к Правка > Вставить.
Photoshop вставляет изображение в документ. На данный момент изображение полностью закрывает фигуру из поля зрения. Кроме того, мое изображение слишком велико, чтобы полностью поместиться в документе фигуры. Мы исправим обе эти проблемы в следующие несколько шагов:
Изображение вставлено в документ фигуры.
Шаг 12. Создание обтравочной маски
Если мы снова посмотрим на панель «Слои», мы увидим, что Photoshop поместил изображение на новый слой над слоем «Форма»:
Панель «Слои» с изображением над фигурой.
Чтобы поместить изображение внутрь фигуры, все, что нам нужно сделать, это создать обтравочную маску. Убедитесь, что у вас выбран слой изображения («Слой 1»). Затем перейдите в меню Layer в верхней части экрана и выберите Create Clipping Mask 9.0022 :
Перейдите в меню «Слой» > «Создать обтравочную маску».
Это «прикрепляет» изображение на «Слое 1» к слою «Фигура» под ним, что означает, что единственная часть изображения, которая остается видимой в документе, — это область, которая находится непосредственно над (или перед) фигурой. Остальная часть изображения теперь скрыта, создавая иллюзию того, что изображение на самом деле находится внутри фигуры:
Обтравочная маска помещает изображение внутрь фигуры.
И если мы снова посмотрим на панель «Слои», мы увидим, что «Слой 1» смещен вправо, а маленькая стрелка указывает вниз на слой «Форма» под ним. Вот как Photoshop сообщает нам, что изображение теперь обрезано по форме:
Панель «Слои», показывающая изображение, обрезанное по слою «Фигура».
Шаг 13. Измените размер и положение изображения с помощью функции «Свободное преобразование»
Чтобы изменить размер и положение изображения внутри фигуры, снова убедитесь, что выбран «Слой 1». Затем перейдите в меню Edit и выберите Free Transform :
.Перейдите в Редактирование > Свободное преобразование.
Это помещает поле Free Transform и ручки (маленькие квадраты) вокруг фактических размеров вашего изображения, включая область за пределами видимого холста. Если вы не видите все маркеры Free Transform, потому что ваше изображение слишком велико, чтобы полностью поместиться на экране, перейдите к Просмотрите меню и выберите По размеру экрана :
Переход к просмотру > по размеру экрана.
Photoshop автоматически отрегулирует уровень масштабирования, чтобы было видно все поле «Свободное преобразование». Здесь мы видим поле Free Transform, простирающееся вправо от холста:
.
Окно Free Transform появляется вокруг всего изображения.
Чтобы изменить размер изображения внутри фигуры, нажмите и удерживайте клавишу Shift и перетащите любой из угловых маркеров . Удерживание клавиши Shift при перетаскивании блокирует исходное соотношение сторон фигуры при изменении ее размера.
Чтобы переместить изображение внутри фигуры, щелкните в любом месте поля «Свободное преобразование» и перетащите изображение в нужное положение.
Здесь я перетаскиваю ручку в верхнем правом углу внутрь, а также перемещаю изображение, чтобы лицо девушки лучше соответствовало форме крыла бабочки:
Использование свободного преобразования для изменения размера и перемещения изображения внутри фигуры.
Когда будете готовы, нажмите Введите (Win) / Верните (Mac) на клавиатуре, чтобы зафиксировать изменение и закрыть команду Free Transform:
Теперь изображение лучше вписывается в форму.
Шаг 14. Измените цвет фона
На этом основной эффект «изображение в форме» выполнен! Конечно, мы всегда можем сделать больше, чтобы настроить его и сделать его еще лучше. Единственное, что мы можем сделать, это изменить цвет фона.
Самый простой способ изменить цвет фона — использовать один из слоев заливки Solid Color в Photoshop. Нам нужно, чтобы слой заливки сплошным цветом появился между фоновым слоем и слоем формы, поэтому сначала щелкните фоновый слой на панели слоев, чтобы выбрать его:
Выбор фонового слоя.
Затем щелкните значок «Новый слой-заливка или корректирующий слой» в нижней части панели «Слои»:
Щелкните значок «Новый слой-заливка» или «Корректирующий слой».
Выберите сплошной цвет в верхней части списка:
Добавление слоя заливки сплошным цветом.
Photoshop открывает Color Picker , где мы можем выбрать новый цвет. Черный — популярный цвет фона для этого эффекта, так что давайте посмотрим, как он выглядит:
Черный — популярный цвет фона для этого эффекта, так что давайте посмотрим, как он выглядит:
Выбор черного из палитры цветов.
Черный определенно подчеркивает детали формы, но как цвет фона для бабочки я не уверен, что он подойдет:
Результат после изменения цвета фона на черный.
Я мог выбрать другой цвет из самой палитры цветов. Или я мог бы выбрать цвет непосредственно из изображения внутри фигуры, что часто работает лучше.
Для этого наведите курсор мыши на цвет, который хотите взять в качестве образца. Ваш курсор временно переключится на значок инструмента «Пипетка», сообщая вам, что он готов попробовать цвет. Я предпочитаю, чтобы фоновые цвета были тонкими, поэтому вместо того, чтобы выбирать зеленый для деревьев или красный для цветов, я выберу светлый оттенок кожи на лбу девушки, щелкнув по нему, чтобы попробовать:
Выбор цвета для фона.
Как только я щелкну мышью, выбранный цвет станет новым цветом фона. Мне больше нравится этот новый цвет, поэтому я нажму «ОК», чтобы закрыть палитру цветов:
Мне больше нравится этот новый цвет, поэтому я нажму «ОК», чтобы закрыть палитру цветов:
Цвет образца теперь является цветом фона.
Если мы посмотрим на панель «Слои», мы увидим наш слой заливки сплошным цветом с именем «Цветная заливка 1», расположенный между фоновым слоем и слоем формы, именно там, где он нам нужен:
Панель «Слои» с новым слоем заливки «Сплошной цвет».
Шаг 15. Добавьте обводку
Наконец, давайте завершим эффект, добавив обводку вокруг фигуры. Нажмите на слой Shape на панели Layers, чтобы выбрать его:
Выбор слоя Shape.
Затем щелкните значок Layer Styles (значок « fx ») в нижней части панели «Слои»:
Щелкните значок Стили слоя.
Выберите Ход из списка:
Выбор стиля слоя «Обводка».
Откроется диалоговое окно «Стиль слоя» в Photoshop, для которого заданы параметры «Обводка» в среднем столбце. Чтобы изменить цвет обводки, щелкните образец цвета :
Чтобы изменить цвет обводки, щелкните образец цвета :
Щелчок по образцу цвета.
Это снова открывает палитру цветов. Я выберу белый в качестве цвета обводки, затем нажму OK, чтобы закрыть палитру цветов:
Выбор белого из палитры цветов.
Вернувшись в диалоговое окно Layer Style, я установлю Position 9.0022 штриха на Снаружи , чтобы он появился снаружи фигуры. Затем я увеличу значение Size , чтобы отрегулировать толщину обводки. Для этого изображения, я думаю, хорошо подойдет размер около 12 px :
Установка положения снаружи и размера 12 пикселей.
Нажмите кнопку «ОК», чтобы закрыть диалоговое окно «Стиль слоя». И с этим мы закончили! Вот, после изменения цвета фона и добавления обводки вокруг бабочки, мой окончательный эффект «изображение в форме»:
Окончательный результат.
И вот оно! Посетите наш раздел «Фотоэффекты», чтобы узнать больше об уроках по эффектам Photoshop! И не забывайте, что все наши уроки Photoshop теперь доступны в виде готовых к печати PDF-файлов!
Как изменить любой цвет в Photoshop (2021)
Постобработка » Учебники Photoshop » Как изменить любой цвет в Photoshop (2021)
Вы когда-нибудь хотели использовать Photoshop для изменения исходного цвета объект на новый цвет? Или просто немного подкорректируйте оттенок определенного цветового диапазона, чтобы сделать изображение более интересным и сбалансированным.
В этой статье мы рассмотрим лучшие способы изменения цвета в Photoshop любого объекта или всего изображения. Я приведу вам пример, когда использовать инструменты на вашей фотографии.
Получите 12 бесплатных экшенов Photoshop для фотографов
1. Как изменить цвета с помощью корректирующего слоя Hue/Saturation
Шаг 1: Выберите и создайте маску слоя объекта, для которого вы хотите изменить цвет
Если вы не хотите менять все одинаковые цвета на изображении, вам сначала нужно создать выделение, а затем применить маску слоя к слою HSL, который вы создадите чуть ниже
Для этого можно использовать инструмент «Выделение объекта» или инструмент «Быстрое выделение». Однако вы можете использовать любой инструмент выделения, чтобы сначала выбрать объект, если вы хотите ограничить замену цвета определенной областью.
Когда выбор активен, вы можете перейти к следующему шагу.
Шаг 2. Добавьте корректирующий слой оттенка/насыщенности
Создайте новый корректирующий слой оттенка/насыщенности. Если вы создаете выделение объекта на шаге 1, то при добавлении корректирующих слоев применяется слой-маска, ограничивая корректировку только замаскированной областью.
Если вы создаете выделение объекта на шаге 1, то при добавлении корректирующих слоев применяется слой-маска, ограничивая корректировку только замаскированной областью.
Шаг 3. Измените цвет с помощью ползунка оттенка
На панели свойств корректирующего слоя оттенка/насыщенности вы можете использовать ползунок оттенка, чтобы изменить цвет вашего объекта. Если вы не сделали никакой маски или выделения на первом этапе, вы измените оттенок и насыщенность для всего изображения.
Вы можете ограничить цвет, чтобы он влиял только на определенные цветовые диапазоны. Используйте инструмент «Пипетка» рядом с надписью «Мастер» и щелкните цвет, который хотите изменить. Перетаскивая вправо или влево, вы изменяете насыщенность этого цветового диапазона (т. е. синий/красный/зеленый/пурпурный/голубой).0003
После выбора цвета с помощью инструмента «Пипетка» или щелчка в раскрывающемся меню, где указано «Мастер», вы можете отрегулировать ползунок оттенка, чтобы изменить цвет.
Когда вы закончите, вы можете закрыть диалоговое окно. Вы также можете снова настроить оттенок, найдя корректирующий слой HSL на панели «Слои».
Одно из преимуществ использования слоя оттенка/насыщенности заключается в том, что он влияет на несколько слоев. Инструмент замены цвета работает только на активном слое.
+80 Photoshop Actions для
Природные фотографы
- 8 Бонусные паутины.
2. Использование инструмента замены цвета
Инструмент замены цвета в Photoshop позволяет программе Photoshop заменить или изменить цвет объекта на совершенно другой. Это, вероятно, самый простой инструмент для изменения цвета в Photoshop.
Шаг 1. Дублируйте слой изображения на панели слоев
Инструмент замены цвета разрушает исходный слой изображения.

Чтобы использовать неразрушающий подход, вам нужно продублировать фоновый слой, нажав Cmd/Ctrl + J. Это добавит копию вашего фонового слоя на панель слоев, которая затрагивается при замене цветов.
Шаг 2. Откройте инструмент «Заменить цвет»
Перейдите к «Изображение» > «Коррекция» > «Заменить цвет» .
Здесь вы можете выбрать образец цвета, который хотите заменить, с помощью пипетки/пипетки. Вы можете добавить более одного образца цвета, используя пипетку + (пипетка со знаком плюс).
Вы можете удалить любой ненужный образец цвета с помощью инструмента «Пипетка» (пипетка со знаком «минус»).
Если вы добавляете к выбору цвета, отметьте галочкой локализованные цветовые кластеры, чтобы сделать выбор более точным, поскольку будут выбраны не случайные цвета, а только похожие цвета на вашей фотографии.
Ползунок нечеткости расширяет или сужает выделение, делая его более общим или более конкретным. Это в основном увеличивает допуск выбранных образцов цвета.

После того, как вы выбрали нужные цвета, вы можете просто изменить цвет с помощью ползунков оттенка, насыщенности и яркости в нижней части экрана меню «Заменить цвет».
Нажмите OK, чтобы программа Photoshop заменила цвета.
Как и в других методах, вы можете нажать кнопку добавления маски слоя и замаскировать области, на которые вы не хотите воздействовать. Маскирование областей покажет исходные фотографии.
3. Изменение цвета с помощью кисти замены цвета
Кисть замены цвета очень хорошо спрятана в настройках кисти. Тем не менее, это невероятный инструмент, который поможет вам изменить цвета в Photoshop.
Шаг 1. Создайте дубликат слоя
С помощью кисти замены цвета вы также рисуете непосредственно на слое, уничтожая исходный слой изображения.
Шаг 2. Активируйте инструмент «Кисть замены цвета» и измените цветовой режим
Выберите кисть замены цвета и перейдите на панель параметров. Найдите раскрывающееся меню «Режим» и выберите «Цвет».

Рядом с раскрывающимся списком «Режим» вы можете изменить метод выборки цвета, если хотите. По умолчанию используется непрерывный режим, и он работает довольно хорошо и сэмплирует аналогичный цветовой диапазон, который находится под перекрестием во время чистки.
Шаг 3: Выберите целевой цвет
Нажмите на цвет переднего плана, чтобы открыть диалоговое окно выбора цвета и настроить его на желаемый цвет.
Шаг 4. Закрасьте цвета, которые вы хотите изменить
Начните закрашивать цвета, которые вы хотите изменить на фотографии. Photoshop изменит те цвета, которые соответствуют цветам под перекрестием вокруг кисти.
Фактическая техника рисования аналогична использованию обычного инструмента «Кисть», хотя вы должны убедиться, что перекрестие всегда находится над всеми областями изображения, которые вы хотите перекрасить.
Когда вы наносите кисть, цвет изменяется на тот же цвет, что и цвет переднего плана, без изменения деталей, а только цвета под перекрестием.

Набор пресетов Lightroom:
Essentials
- 22 фантастических пресета Lightroom
- Работа на Lightroom CC для Win/Mac
$ 19,004. Изменение цветов. режим наложения «Оттенок».
Шаг 1: Создайте новый слой
Нажмите кнопку New Layer в нижней части панели слоев.
Шаг 2: Измените режим наложения
Измените режим наложения нового слоя на Цветовой тон. Вы также можете использовать режим смешения цветов. Однако, если вы хотите сохранить как уровень насыщенности, так и значения яркости объекта, используйте режим наложения Hue.
Шаг 3. Проведите кистью, чтобы заменить цвет
Выберите кисть и начните закрашивать объект, где вы хотите использовать новый цвет.

Возможно, вы захотите объединить этот метод с некоторыми инструментами выделения или маскирования, чтобы убедиться, что вы воздействуете только на конкретный объект, а не на другие области фотографии.
В нашем примере мы хотим воздействовать только на часть лодки.
5. Изменение цвета с помощью слоя заливки цветом
Вы также можете изменить цвет объектов на изображении с помощью слоя заливки цветом.
Шаг 1: Создайте слой-заливку
Выберите «Новый слой-заливку» в нижней части панели «Слои». Установите цвет слоя (например, синий) на ваш целевой цвет. Убедитесь, что слой заливки находится поверх пиксельного слоя.
Шаг 2. Измените режим наложения
Затем измените режим наложения на цвет. Это окрасит все ваше изображение, но не волнуйтесь, мы это исправим.
Не волнуйтесь, мы изменим это и будем выбирать цветШаг 3: Создайте черную маску слоя
Удерживая нажатой клавишу Option/Alt, щелкните левой кнопкой мыши кнопку «Добавить маску слоя».
 Это добавит черную маску слоя, которая скроет весь слой заливки цветом.
Это добавит черную маску слоя, которая скроет весь слой заливки цветом. Шаг 4: Закрасьте цветом
Используйте кисть на маске (рисуя белым) и закрасьте ее новым цветом там, где вы хотите его видеть на изображении.
Альтернативные методы в Photoshop
В Photoshop есть так много разных способов добиться цели. Вы также можете использовать инструмент «Карта градиента», «Цветовые каналы» или «Коррекция цветового баланса» — это всего лишь несколько альтернативных методов в Photoshop.
Однако я предпочитаю использовать регулировку оттенка/насыщенности или режим наложения, поскольку они довольно просты и обеспечивают отличный контроль над процессом редактирования фотографий в Photoshop.
Заключительные слова
С набором инструментов Adobe Photoshop для изменения цвета вы можете добиться чего угодно и получить профессиональные результаты. Однако, сможете ли вы получить реалистичный результат, также зависит от вашей фотографии и количества усилий, которые вы приложили ко всему процессу.

Как изменить цвет в Photoshop? Какой инструмент в Photoshop вам больше всего нравится для этой задачи? Вы предпочитаете подход оттенка и насыщенности или совершенно другие методы настройки цветов на изображениях? Дайте нам знать в комментариях ниже!
Питер Дам
Привет, я Питер. Я владелец и редактор Photography-RAW. Я позабочусь о том, чтобы вы получали лучшие статьи о фотографии. Лично я предпочитаю снимать пейзажи, природу и макросъемку.
Надеюсь, вам понравится сайт 🙂Как изменить направление взгляда в Photoshop [ВИДЕО-ОБУЧЕНИЕ] – Путь
Не каждая фотография идеальна в необработанном, исходном виде. На самом деле, большинство фотографий электронной торговли требуют некоторого редактирования и пост-обработки, прежде чем они будут готовы к использованию. В некоторых случаях вы можете изменить направление взгляда человека на вашей фотографии.
Одно исследование показало, что, когда взгляд модели смотрит в сторону, а не на аудиторию в рекламе, пользователь «более легко переносится в повествование рекламы и более благосклонно реагирует на рекламу, чем когда взгляд модели направлен прямо.
 ”
” Вы можете изменить взгляд модели на фотографии всего за несколько шагов в Photoshop.
Как изменить направление взгляда в Photoshop
- Откройте свое изображение и выберите правильный слой
- Открытые нейтральные фильтры
- Отрегулируйте взгляд человека
- Поправить голову человека
- Очистите свои слои
Шаг 1: Откройте изображение и выберите правильный слой
Photoshop работает со слоями для каждого изображения. Если вы работаете с JPG, по умолчанию у вас будет только один слой. Но если вы работаете с многослойной или составной фотографией, вам нужно убедиться, что слой, содержащий лицо модели, выбран на панели «Слои». Вы можете сделать это быстро, перейдя на панель инструментов «Слои» и выбрав соответствующий слой.

Шаг 2. Откройте Neural Filters
В раскрывающемся меню в верхней части окна приложения выберите Filters > Neural Filters .
Большое диалоговое окно Neural Filters заполнит весь экран. В столбце справа от изображения включите «Умный портрет». В крайнем правом столбце вы будете работать с фильтром Gaze .
Шаг 3. Настройка взгляда
Направление взгляда имеет только два направления: правое и левое. Перемещение переключателя влево приведет к перемещению глаз модели влево. Перемещение переключателя на бой переместит их глаза вправо.
В настоящее время невозможно переместить глаза вверх или вниз от их исходного положения с помощью нейронных фильтров. Однако эта функция может появиться в будущих версиях Photoshop.
Если это не круто, то я не знаю что.
Шаг 4: Настройте голову человека
Вы можете считать, что на этом вы закончили, но мы собираемся сделать этот портрет еще на один шаг и переместить оба глаза модели влево и ее голову немного влево.

Под переключателем Взгляд в окне Нейронные фильтры вы увидите переключатель Направление головы . В этом примере мы переместили переключатель Head Direction немного влево.
Поскольку на этом конкретном изображении также видны руки модели, результаты не идеальны. Впрочем, это нормально. Мы все еще можем применить направление головы , а затем очистить изображение, чтобы восстановить руки и волосы модели.
В нижней части окна Neural Filters вы увидите раскрывающийся список с надписью Output . Убедитесь, что для Output установлено значение «Новый слой». Затем нажмите OK .
Шаг 5: Очистите свои слои
После того, как вы нажмете OK , вы увидите новый слой над исходным слоем на панели Layers . Этот слой содержит все изменения, которые вы сделали с помощью Neural Filters , а исходное неизмененное изображение находится на слое ниже.

Убедитесь, что на панели Layers выбран этот новый слой. Затем найдите значок Добавить маску слоя в нижней части панели Слои . Значок выглядит как черный прямоугольник со светло-серым кружком внутри. Нажмите на этот значок Добавить маску слоя , чтобы создать маску слоя.
После создания маски слоя рядом с миниатюрой слоя внутри нового слоя появится дополнительный прямоугольник. Это ваша маска, и вы можете переключаться между выбором маски и выбором изображения слоя, щелкая соответствующие миниатюры. Когда у вас выбрана маска слоя, вы увидите ломаный черный прямоугольник вокруг миниатюры маски.
Выбрав новую маску слоя, используйте инструмент Ластик , чтобы удалить части нового слоя, чтобы открыть части исходного изображения под ним. В этом случае мы аккуратно сотрем области, чтобы показать руки модели на исходном слое.
Когда вы работаете с маской Layer , вы заметите, что цвета переднего плана и фона на панели инструментов черно-белые.
 Если передний план белый, а фон черный, то с помощью Инструмент Eraser «сотрет» части вашей маски, чтобы открыть нижний слой.
Если передний план белый, а фон черный, то с помощью Инструмент Eraser «сотрет» части вашей маски, чтобы открыть нижний слой. Если вы запутались во время стирания, просто переключите цвет переднего плана на черный и используйте инструмент Eraser , чтобы восстановить стертые пиксели. Вы также можете оставить цвета переднего плана и фона как есть и использовать инструмент Brush , чтобы «закрасить» стертые пиксели.
Во время работы вы можете настроить размер ластика, твердость и непрозрачность, используя параметры в верхней части окна приложения.
Имейте в виду, что это самый сложный шаг в процессе, и вам нужно будет работать осторожно и медленно, чтобы добиться реалистичного результата. Всегда лучше вносить изменения вручную, чтобы у вас было особое внимание к деталям. Например, когда я работал над этим конкретным изображением, мне нужно было восстановить часть волос модели и часть фона исходного изображения, чтобы получить желаемый результат.
 Как изменить фотографию в фотошопе: Как изменить изображение в фотошопе, используя быструю маску
Как изменить фотографию в фотошопе: Как изменить изображение в фотошопе, используя быструю маску
