Цвет в фотографии. Как подбирать цвета для фото
Умение правильно использовать цвет на своих фотографиях поможет вам получать более качественные снимки, на которых ваш зритель будет дольше задерживать внимание. Однако почему-то многие фотографы пытаются улучшить только навыки получения технически правильно снятых фотографий, забывая о том, какую важную роль играют правильно подобранные цвета. В этом уроке по фотографии мы как раз и поупражняемся в правильном подборе цвета для ваших снимков.
«Умение видеть качество цвета и его различные сочетания — это искусство, а также умение, которое нужно постоянно оттачивать с помощью упражнений»
Итак, я хочу побудить вас потренироваться в поиске цветов для ваших композиций. Понимание того, как цвета на снимке взаимодействуют друг с другом, поможет вам придать вашим фотографиям больше шарма.
Порезанная папайя. Nikon D800, 55 мм f / 3,5, 4 с, f / 8, ISO 1600, ручной режим.
Смешаем теорию цвета с практическими упражнениями по фотографииПонимание цвета и того, как правильно его использовать, очень нужный навык. Как и любой навык, этот требует изучения и практики. Прочитав теорию — вам нужно применить ее на практике, чтобы пришло полное понимание, иначе никак.
Эти упражнения по цветной фотографии призваны помочь вам лучше понять и использовать цвета на фотографиях.
Цветовой кругЦветовой круг использовался художниками и учеными с тех пор, как Исаак Ньютон впервые разработал его в 1666 году. Сейчас существует множество вариаций. Но базовый цветовой круг может предоставить вам достаточно актуальной информации о цветах и их взаимодействии. Этот основной круг отображает три типа цветов:
- Основные цвета
- Вторичные цвета
- Третичные цвета
Основные цвета
Три основных цвета составляют простейший цветовой круг.
Вторичные цвета
Вторичные цвета — зеленый, оранжевый и фиолетовый. Они созданы путем смешивания двух основных цветов.
Третичные цвета
Третичные цвета создаются путем смешивания основного и дополнительного цветов. Если называть их простым языком, то это:
- Желто-оранжевый
- Красно-оранжевый
- Красно-фиолетовый
- Сине-фиолетовый
- Сине-Зеленый
- Желтый-зеленый
Дополнительные или дополняющие цвета находятся напротив друг друга на цветовом круге. При совместном использовании они дают высокую контрастность приятную для глаза зрителя, а значит и высокое воздействие.
- Красный и зеленый
- Желтый и фиолетовый
- Синий и оранжевый
Сделайте несколько фотографий, используя дополнительные цвета. Вы можете найти красный цветок и скомпоновать кадр так, чтобы за ним можно было видеть только траву или листву. Вы можете нарезать апельсин или папайю и сфотографировать их на синем фоне.
Вы можете найти два объекта, которые имеют дополнительные цвета. Сфотографируйте их на простом цветном фоне.
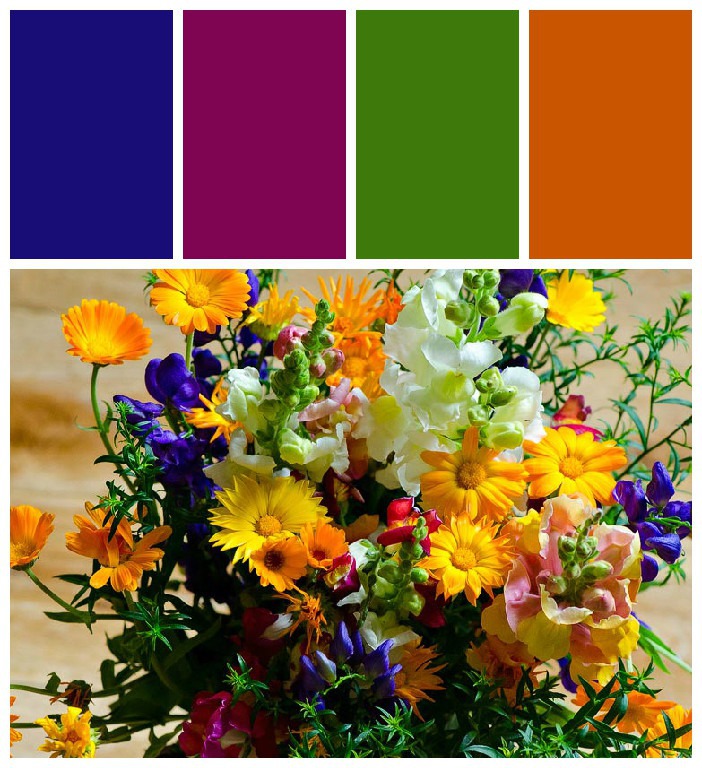
Осмотрите свой дом или сад, и я уверен, что вы найдете вещи ярких основных цветов, которые можно сфотографировать вместе
пример цвета для упражнений цветной фотографии
Пример дополняющих цветов. Nikon D800, 500 мм f / 11, 1/500 с, f / 11, ISO 800, ручной режим
Аналогичные цветаАналогичные цвета — это наборы из трех цветов, которые лежат рядом на цветовом круге.
Использование комбинаций этих цветов создает гармоничное ощущение на фотографиях. Эти цвета часто встречаются в природе и приятны для глаз. Выбор одного доминирующего цвета и других для его поддержки поможет вам создать более “спокойные” снимки.
Это упражнение может быть немного сложнее, потому что вам нужно найти вещи трех цветов, которые находятся близко друг к другу на цветовом круге. Не беспокойтесь, если вы не можете найти цвета, которые идеально соответствуют цветовому кругу – если они находятся достаточно близко, это тоже хорошо.
Вы можете найти что-то из основных цветов, к примеру, синий и поместить его в композицию с сине-зеленым и зеленым. Это создаст довольно “холодную” гармоничную по цвету фотографию. Выбор более “теплых” цветов, таких как оранжево-красные комбинации, дает фотографии с более теплым ощущением.
Смотрите по сторонам. Вы можете обнаружить, что эти комбинации существуют естественным образом в вашем саду, или возможно, вам придется вручную создать некоторые натюрморты. Кстати создание натюрмортов очень хорошо прокачивает подобные навыки.
Пример аналогичных цветов. Nikon D800, 105 мм f / 2,8, 1/320 с, f / 4,5, ISO 400, ручной режим
Цветовые триадыТриадическая цветовая схема — это комбинация трех цветов, равномерно распределенных вокруг цветового круга. Красный, синий и желтый вместе являются триадой. Как оранжевый, зеленый и фиолетовый и набор из трех третичных цветов.
Попробуйте использовать эти наборы цветов с одним доминирующим и другими, чтобы подчеркнуть его. Это может быть красная и синяя ручка на желтом фоне. Или зеленое яблоко и апельсин на фиолетовом фоне.
Попробуйте составить свою фотографию разными способами, чтобы один из цветов был более доминирующим на ваших фотографиях. Ищите разные углы или, если можете, перемещайте объекты и располагайте их поочередно.
Пример триадных цветов Nikon D800, 105 мм f / 2,8, 1/125 с, f / 7,1, ISO 400, ручной режим
Монохромные цветаРазные оттенки одного цвета, используемые вместе, могут дать очень интересные цветные вариации. По сути оттенок цвета — это тот же цвет, но с добавлением черного (если оттенок темнее), или белого (если оттенок светлее).
По сути оттенок цвета — это тот же цвет, но с добавлением черного (если оттенок темнее), или белого (если оттенок светлее).
Найдите предметы у себя дома или в своем саду, с помощью которых вы можете создавать монохромные композиции. Цвет будет по сути одинаковым, но его оттенки будут разными. Интересность будет определяться степенями оттенка, которые вы можете включить.
Зеленый против зеленого — самый распространенный монохром, который мы видим в природе Или, в зависимости от того, где вы живете и время года, он может быть коричневым на коричневом.
Пример монохромной схемы. Nikon D800, 105 мм f / 2,8, 1/320 с, f / 4,5, ISO 400, ручной режим
Мыслите творческиДумайте творчески, когда ищете разные вещи для фотосъемки. Попробуйте создать интересные фотографии с использованием цвета в качестве основного предмета. Цель состоит в том, чтобы узнать и практиковать, как цвета соотносятся друг с другом на фотографии.
Когда вы практикуете что-либо достаточно долго, это становится вашей второй натурой. Подобные упражнения по цвету в фотографии помогут вам лучше понять цвет. Как только вы хорошо попрактикуетесь, вы будете «видеть» цвета и сочетания цветов более естественно и непринужденно.
Итак, попробуйте эти упражнения и поделитесь своими результатами с нами в комментариях.
Источник
Перевод: profotovideo.ru
Теория цвета для фотографа. Основные сочетания | Искусство фотографии
Доброго времени суток, дорогие друзья! Настало время поговорить о цвете) тема сверхобщирная, так что будем отрывать по кусочку. Сначала хотел написать про Lab, но пока собираю информацию для полноценной статьи. Пока же поговорим про теорию цвета, что это такое, с чем её едят и откуда ноги растут! Итак, погнали)
Цветовые кругиСуществует 2 основные теории организации цвета, которые часто используются в современном мире. Первая система — цветовой круг rgb.
Он представляет из себя круг с разноцветными секторами. Основными цветами являются красный, зеленый и синий. Они равноудалены друг от друга и находятся под углом 120 градусов. Все остальные цвета получаются при сложении основных. У красного (red) зеленого (green) и синего (blue) есть цвета противоположные, т.е. Расположенные на противоположной части круга у красного это голубой (cyan), у зеленого это пурпурный (magenta), у синего это желтый (yellow). Противоположные цвета вместе с черным цветом (blacK) образуют систему которая используется в печати (CMYK), но о ней мы не будем говорить в рамках этой статьи. Второй системой организации цвета (признанной до сих пор) является цветовой круг Иттена (создатель системы Йоханесс Иттен), которая с незапамятных времен используется в живописи. Иттен создал его 1921 году, работая в Баухаузе в Веймаре.
Цветовой круг Йоханесса Иттена используемый в живописиЦвета здесь так же организованы в виде круга. Основными цветами являются красный, желтый и синий. Фотография на заре своего существования и довольное долгое время развития пыталась подражать живописи, поэтому многие приемы и художественные решения пришли именно из живописи. В этой ставьте все цветовые сочетания будем рассматривать с точки зрения круга Иттена. Существует 6 основных схем сочетания цветов, давайте их рассмотрим.
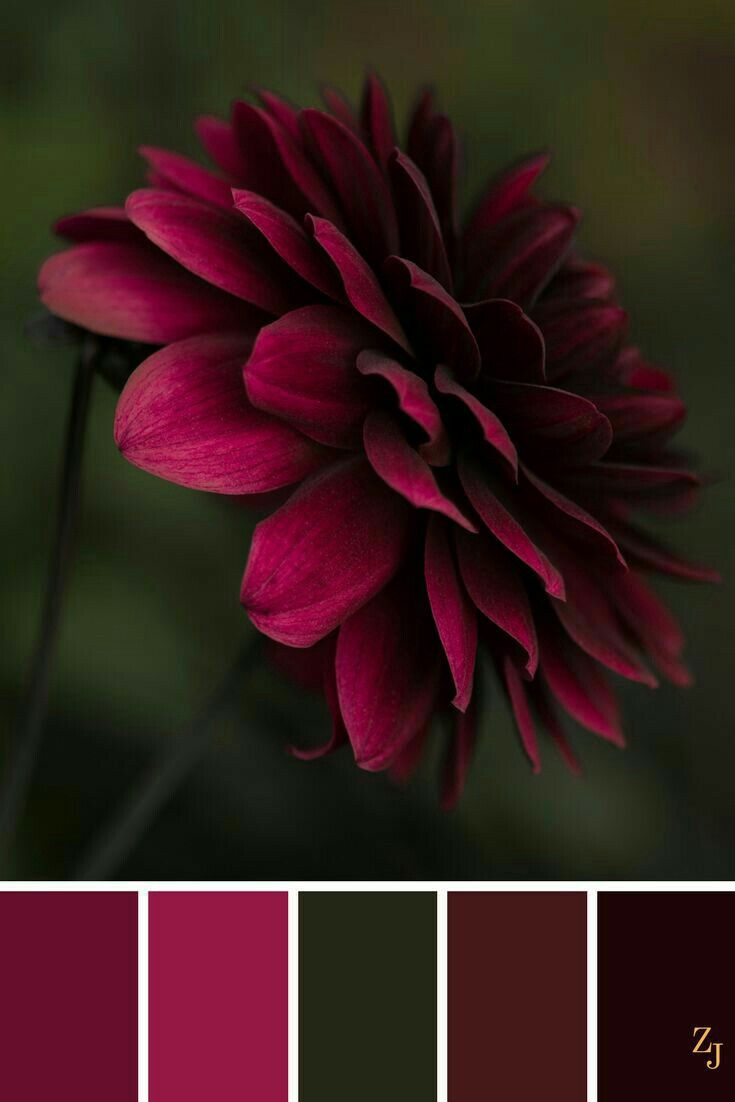
1. Монохромная схема Монохромная цветовая схемаВ этой схеме используются цвета одного оттенка, меняется только яркость и насыщенность. Это очень спокойная схема и не контрастная, однако с помощью нее можно делать весьма впечатляющие работы, к тому де чем меньше цветов, тем легче их сочетать!
Примеры монохромной цветовой палитры2. Аналоговая схемаАналоговая цветовая схемаВ этой схеме используются цвета из одного сектора, т.е. сближенные цвета. Они часто встречаются в природе, например в листве, воде, небе — близкие оттенки. Это очень спокойная схема и прекрасно подойдет к каким нибудь нежным портретам детей или девушек. Картину или фотографию с такими цветами приятно повесить на стену и любоваться ею. Сближенные оттенки не раздражают глаз, а наоборот успокаивают и
Это очень спокойная схема и прекрасно подойдет к каким нибудь нежным портретам детей или девушек. Картину или фотографию с такими цветами приятно повесить на стену и любоваться ею. Сближенные оттенки не раздражают глаз, а наоборот успокаивают и
Наиболее распространенное сочетание на данный момент. Представляет из себя пару цветов расположенных на противоположных участках круга. Такие цвета называют комплиментарными или дополнительными. Такая схема очень часто встречается в кино. В каждом втором блокбастере используются цвета teal and orange (голубой и оранжевый). Посмотрите Трансформеров или Безумного Макса и увидите что в основном в фильме присваивают 2 цвета. Эта схема является наиболее контрастной, фотографии с такими цветами, сразу привлекают внимание. Подходит для драматичных фотографий, когда нужно заполнить внимание зрителя и держать в некотором напряжении. В ленте новостей такие фотографии практически выпрыгивают на зрителя, заставляя кликнуть на них и пристальнее рассмотреть)
Примеры комплиментарной цветовой палитры4. Раздельная комплиментарная триада.Раздельная комплиментарная триадаПредставляет из себя почти копию комплиментарной схемы с той лишь разницей, что один из противоположных оттенков заменяется на 2 соседних. Таким образом получается довольно контрастная схема с большим количеством цветов. При этом следует помнить, что один цветов будет основной >30%, один дополнительный <20% и один акцентный <5%
Пример раздельной комплиментарной триады5. ТриадаПредставляет из себя схема с 3 цветами, которые равноудалены друг от друга. Классическими цветами считаются красный, синий и желтый. Обеспечивает высокую контрастность при сохранении гармонии. Такая композиция выглядит достаточно живой даже при использовании бледных и ненасыщенных цветов.
ТриадаПример цветовой палитры триада6. Прямоугольная (квадратная — частный случай)Прямоугольная цветовая схема
Прямоугольная (квадратная — частный случай)Прямоугольная цветовая схемаПредставляет собой 2 пары комплиментарных. Самая сложная схема, из-за большого количества оттенков, труднее сочетать такие цвета. Обладает самым большим разнообразием цветов. Цвета здесь несхожи по тону, но также комплиментарны. За счет этого образ будет динамичным, игривым и ярким.
Пример прямоугольной цветовой схемыНапоследок поделюсь с вами парочкой онлайн сервисов, позволяющих определять и составлять цветовые схемы. Они пригодятся как фотографам, так и художникам, дизайнерам, да кому угодно в принципе, кто так или иначе работает с цветом!
color.adobe.com — удобный сервис по подбору цвета с использованием различным цветовых схем. Есть возможность составить цветовую схему из имеющейся фотографии (можно загрузить фотографии великих мастеров и посмотреть как работали с цветом они). Также отличительной особенностью является возможность просмотра цветовых схем созданных другими авторами, что порой бывает очень интересно!
http://www.colourlovers.com/photocopa — создание цветовой палитры из картин или фото. На этот раз всё делается вручную, сами выбираем цвета с картинки и собираем свою палетку цветов.
https://colorscheme.ru — еще один сервис по подбору цветов, субъективно чуть менее удобный, чем платформа от Adobe, но на вкус и цвет, как говорится!
На этом всё, надеюсь статья оказалась полезной и вы нашли для себя много нового! Подписывайтесь на мой канал, рассказывайте своим друзьям, а те кто хочет серьезно прокачать свои навыки в фотографии или обработке — пишите мне в телеграм.
Практическое применение цветового круга в фотографии
Давайте начнем с одного взгляда на фото, которое мы взяли с сайта фотообоев, так как нас привлекло небо, окрашенное в цвет нашего логотипа.
Все ли здесь в порядке с сочетаемостью, вы поймете, прочитав этот материал до конца.
А пока давайте рассмотрим схему цветового круга:
По диаграмме видно, что отлично сочетаются:
- Полярные цвета
- Равноудаленные цвета
- Родственные оттенки
Но существует гораздо больше сочетаний цветов.
1. Монохроматические цвета. Это, наверное, самая простая и беспроигрышная схема. Выбираете любой цвет и используете любые его оттенки по яркости и насыщенности. На первом месте в таком случае оказывается работа с формой и контрастом, нежели с цветом как таковым. Идеально подходит для одиноких объектов.
2. Родственные цвета. В данном случае используются уже три цвета, но расположенные по соседству на круге. Приятно для глаз и часто наблюдается в природе. Выглядит более интересно и привлекательно, чем простая монохроматическая схема.
4. Противоположные цвета. Два цвета на противоположных сторонах круга. С помощью комплиментарной схемы подбора можно легко выделить один объект на фоне других. Как правило, один цвет получает гораздо больше площади изображения, а второй привлекает внимание.
5. Противоположные цвета с расщеплением. Более сложный вариант комплиментарной схемы, где вместо одного из цветов на противоположном конце берутся два по соседству. Получается более мягкое и разнообразное изображение.
6. Пара противоположных цветов. Схема, состоящая из двух комплиментарных, то есть противоположных пар. Может быть выполнена в виде квадрата (равноудаленные цвета) или прямоугольника. Рекомендуется один цвет выбирать в качестве доминирующего.
Как это применять в жизни?
Цветовой круг отлично работает во всех сферах, связанных с дизайном и творчеством. Но и в обычной жизни не раз помогало.
При выборе гардероба:
При обустройстве дома:
Но зачем это фотографу?
1. Во-первых, чтобы не только чувствовать, что с кадром что-то не то, но и понимать, что стоит изменить, чтобы стало хорошо.
Во-первых, чтобы не только чувствовать, что с кадром что-то не то, но и понимать, что стоит изменить, чтобы стало хорошо.
2. Во-вторых, чтобы отличать теплые и холодные тона и грамотно их использовать при обработке для передачи настроения в кадре.
3. В-третьих, чтобы искать вдохновение и продвигать свое творчество в сервисах создания цветовых палитр.
Сервисы по поиску и созданию цветовых палитр
Подобрать готовые палитры по цвету или жанру можно в различных сервисах (кликайте по фото):
Создать палитру из своего фото тоже можно в различных сервисах (кликайте по картинкам):
Надеемся, что в дальнейшем Вы будете применять знания о цветовых сочетаниях в своем творчестве.
Р.S. Ах, да, чуть не забыли. Что думаете насчет первого фото?
На наш взгляд, цвета на фото вполне сочетаемы по принципу нюансной гармонии, ведь вот, к примеру, получился удачный снимок яблока с использованием этих цветов в качестве основных: мятное небо и зелень листьев.
В примере с фотообоями диссонанс вызывает сама обработка: нефритово-мятное фантастическое небо и вполне себе реалистичная вода и трава. В данном случае лучше было бы придерживаться реалистичных оттенков, ведь представленный на фото пейзаж не похож на долину хоббитов:)
Поделиться в социальных сетях
Вконтакте
Цвета в фотографии: основные и дополняющие
Восприятие снимка зависит от многих составляющих, в том числе и от цветов и их гармонии в кадре. Каждый цвет несет в себе психологически-эмоциональное наполнение, которое фотограф использует для трансляции смысла фотографии.
Каждый цвет несет в себе психологически-эмоциональное наполнение, которое фотограф использует для трансляции смысла фотографии.
Основные цвета – абсолютно красный, зеленый и синий. Если смешать эти три цвета, получится белый, это свидетельствует об их гармонии. В фотоискусстве все существующие законы композиции цвета ориентируются эти три цвета.
Цветовой круг. Чтобы осмыслить написанное выше, нужно все это увидеть, ведь мы говорим о визуальном искусстве. Цель круга – показать, как можно сочетать цвета и как добиться их взаимодействия.
В “цветовом круге” есть основные и дополняющие цвета. С помощью такого разделения намного проще рассматривать отношения между ними. Все первичные цвета – самые яркие в гамме. Добавив к ним белый цвет, мы получим более светлые, пастельные оттенки; добавив черный, получим цвета в темных тонах.
В этом круге первичными являются желтый, красный и синий цвета. То есть мнения на счет “первичности” цветов тоже расходятся.
Дополняющий цвет создается при соединении двух основных. На “цветовом круге” вторичные цвета располагаются напротив первичного, который в себе не содержат.
- Красный в соединении с желтым создают оранжевый (дополняющим цветом для оранжевого будет синий)
- Желтый при смешении с синим дает зеленый (дополняющий к нему – это красный)
- Синий с красным создают фиолетовый (дополняющий к фиолетовому будет желтый)
С помощью цветов, расположенных рядом друг с другом на «цветовом круге», можно создавать гармоничные сочетания. Цветовая гармония на снимке влияет на зрителя успокаивающе. Также можно создавать красивые фотографии с помощью “монохромного” цвета. Этот эффект включает в себя использование одинакового цвета или его оттенков, с помощью мягкого света, сводящего цвета.
Важно:
- чистый основной цвет является очень сильным, на фото его необходимо использовать так, чтобы обеспечить равновесие кадра.

- на фотографиях теплые тона визуально проступают наружу, делая предметы выпуклыми, а холодные, напротив, — создают глубину без объемности.
- эстетичность в комбинации родственных цветов получают соединяя цвета, расположенные между основными и ближайшими к ним вторичными: желтые с зелеными, желтые с оранжевыми, синие с зелеными, синие с фиолетовыми, красные с оранжевыми, красные с фиолетовыми.
Читайте также:
Рисование: первичные и дополняющие цвета
Эпическое видео к столетию Nikon
Как продвигать себя в качестве фотографа в Instagram
Шесть цветовых схем, которые работают всегда
Вы тоже до сих пор покупаете банки с краской с мыслью «вроде ничего так, сочетается» и пытаетесь создать на стенах своей квартиры нечто суперэффектное? Что ж, мы не будем ограничивать ваш полет фантазии и творческое начало. Мы только придадим вашему воображению правильный вектор.
Одно из главных условий создания гармоничного и целостного интерьера — правильное сочетание цветов. И чтобы это сделать, совсем не обязательно иметь художественное образование или оканчивать специальные курсы для художников. Для того чтобы понять, каким образом выбирать цвета, необходимо ознакомиться с цветовым кругом, который даст общее понимание совмещения оттенков.
Что же, начнем!
Круг разбит на 12 секторов, где главные цвета — синий, желтый и красный. Оранжевый, фиолетовый и зеленый — это вторичные цвета, которые получаются в результате смешивания основных. А третья группа — это те цвета, которые мы можем воспроизвести благодаря смешиванию одного основного и одного вторичного. Каждый из цветов, представленных на круге, имеет невероятное количество оттенков и тонов.
Теперь давайте рассмотрим основные цветовые схемы, с помощью которых профессионалы создают гармоничные дизайн проекты интерьера по всем правилам цветового сочетания.
1.
 Комплементарное сочетание
Комплементарное сочетаниеКомплементарные цвета — любые цвета, которые в круге расположены друг напротив друга. Например, сочетание синего и оранжевого или красного с зеленым. За счет такого соседства цветов создается контраст, поэтому один цвет нужно использовать в качестве фона, а второй — для того, чтобы сделать определенный акцент.
1) Оранжевый, синий.
Фото: trendir.com
2) Красный, зеленый.
Фото: mit24h.com
3) Фиолетовый, желтый.
Фото: cheatersutopia.com
2. Классическая триада
Здесь уже сочетаются целых три цвета, которые расположены друг от друга на одном расстоянии цветового круга. Например, сочетание красного, желтого и синего. В рамках этой схемы также можно наблюдать высокую контрастность, но она более сглажена по сравнению с первым вариантом, то есть носит наиболее сбалансированный характер. Цвета расположены таким образом, что один из них играет доминантную роль, а остальные дополняют его. Композиция в любом случае будет интересна, даже если используются мягкие пастельные тона.
Чтобы избежать чрезмерной интенсивности, по крайней мере два цвета из трех должны быть приглушенными. Например, как на фотографии ниже: золотисто-желтый добавляет тепла нежно-синему, в то время как ярко-красный акцентирует наше внимание на индийских мотивах.
1) Красный, желтый, синий.
Фото: schlafzimmermobel.info
2) Желто-оранжевый, красно-фиолетовый, сине-зеленый.
Фото: homedit.com
3) Фиолетовый, оранжевый, зеленый.
Фото: racerapk.com
3. Аналогичное сочетание
Здесь уже можно сочетать от двух до пяти цветов, которые расположены рядом друг с другом на цветовом круге. При этом оптимальное количество цветов — два-три.
Примером могут служить сочетания приглушенных цветов: желто-оранжевый, желтый, желто-зеленый, зеленый, сине-зеленый.
1) Фиолетовый, красно-фиолетовый.
Фото: homedit.com
2) Синий, сине-фиолетовый, фиолетовый.
Фото: homedit.com3) Красно-оранжевый, оранжевый.
Фото: homedit.com
4. Раздельно-комплементарное сочетание
Яркость и активность — вот главные отличия этой гаммы. Такое сочетание отличается от комплементарного тем, что дополнительный цвет подлежит делению на два смежных, а сам в гамме не используется. В результате мы можем наблюдать цветовую схему, включающую в себя три тона, и она обладает сильным визуальным контрастом. Но этот контраст не такой напряженный и динамичный, как в простой комплементарной гамме. Такая схема — лучшее решение для того, чтобы обеспечить, с одной стороны, сильный эффект, а с другой — создать некую утонченность и даже хрупкость.
1) Красный, сине-зеленый, желто-зеленый.
Фото: mit24h.com
2) Синий, красно-оранжевый, желто-оранжевый.
Фото: thouswell.com
5. Тетрада — сочетание четырех цветов
Эта схема формируется за счет сочетания четырех тонов, которые расположены на цветовом круге таким образом, что составляют прямоугольную фигуру. Здесь есть две пары сближенных друг с другом цветов, которые образуют аналоговые сочетания, что обеспечивает интерьеру сбалансированность. Благодаря этой схеме можно создать контраст, подобрав теплые и холодные оттенки. Из-за того, что эта гамма довольно яркая, ее следует использовать с осторожностью: обычно она не применяется в больших помещениях, особенно в спальнях.
За счет использования чистых цветов гамма получается чрезмерно яркой и, как правило, быстро утомляет. Поэтому, чтобы избежать такого эффекта, нужно соблюдать меру: использовать приглушенные тона или как минимум сочетать пастельные цвета с насыщенными. Допустимо также использование тетрадных цветов как акцентов в нейтральной гамме.
1) Зеленый, синий, красный, оранжевый.
Фото: janemichaelekanem.com
2) Красно-фиолетовый, красно-оранжевый, сине-зеленый, желто-зеленый.
Фото: bosidolot.com
3) Оранжевый, желтый, синий, фиолетовый.
Фото: topsimages.com
6. Квадрат
Эта схема складывается из цветов, которые образуют квадрат на цветовом круге. Здесь можно сочетать как основные цвета, так и их оттенки. При этом из–за того, что все тона равноудалены друг от друга, здесь отсутствуют аналоговые сочетания. Поэтому в рамках этой схемы довольно сложно достичь баланса, особенно если цвета взяты в равной пропорции. Лучше отдать предпочтение одному цвету и использовать его в качестве фона, а другие в качестве акцентов, тем самым уравновесив схему.
1) Синий, желто-зеленый, оранжевый, красно-фиолетовый.
Фото: freshome.com
2) Красный, желто-оранжевый, зеленый, сине-фиолетовый.
Фото: freshome.com
ltr»>Вы тоже до сих пор покупаете банки с краской с мыслью «вроде ничего так, сочетается» и пытаетесь создать на стенах своей квартиры нечто суперэффектное? Что ж, мы не будем ограничивать ваш полет фантазии и творческое начало. Мы только придадим вашему воображению правильный вектор.Одно из главных условий создания гармоничного и целостного интерьера — правильное сочетание цветов. И чтобы это сделать, совсем не обязательно иметь художественное образование или оканчивать специальные курсы для художников. Для того чтобы понять, каким образом выбирать цвета, необходимо ознакомиться с цветовым кругом, который даст общее понимание совмещения оттенков.
Что же, начнем!
Круг разбит на 12 секторов, где главные цвета — синий, желтый и красный. Оранжевый, фиолетовый и зеленый — это вторичные цвета, которые получаются в результате смешивания основных. А третья группа — это те цвета, которые мы можем воспроизвести благодаря смешиванию одного основного и одного вторичного. Каждый из цветов, представленных на круге, имеет невероятное количество оттенков и тонов.
А третья группа — это те цвета, которые мы можем воспроизвести благодаря смешиванию одного основного и одного вторичного. Каждый из цветов, представленных на круге, имеет невероятное количество оттенков и тонов.
Теперь давайте рассмотрим основные цветовые схемы, с помощью которых профессионалы создают гармоничные дизайн проекты интерьера по всем правилам цветового сочетания.
1. Комплементарное сочетание
Комплементарные цвета — любые цвета, которые в круге расположены друг напротив друга. Например, сочетание синего и оранжевого или красного с зеленым. За счет такого соседства цветов создается контраст, поэтому один цвет нужно использовать в качестве фона, а второй — для того, чтобы сделать определенный акцент.
1) Оранжевый, синий.
Фото: trendir.com
2) Красный, зеленый.
Фото: mit24h.com
3) Фиолетовый, желтый.
Фото: cheatersutopia.com
2. Классическая триада
Здесь уже сочетаются целых три цвета, которые расположены друг от друга на одном расстоянии цветового круга. Например, сочетание красного, желтого и синего. В рамках этой схемы также можно наблюдать высокую контрастность, но она более сглажена по сравнению с первым вариантом, то есть носит наиболее сбалансированный характер. Цвета расположены таким образом, что один из них играет доминантную роль, а остальные дополняют его. Композиция в любом случае будет интересна, даже если используются мягкие пастельные тона.
Чтобы избежать чрезмерной интенсивности, по крайней мере два цвета из трех должны быть приглушенными. Например, как на фотографии ниже: золотисто-желтый добавляет тепла нежно-синему, в то время как ярко-красный акцентирует наше внимание на индийских мотивах.
1) Красный, желтый, синий.
Фото: schlafzimmermobel.info
2) Желто-оранжевый, красно-фиолетовый, сине-зеленый.
Фото: homedit.com
3) Фиолетовый, оранжевый, зеленый.
Фото: racerapk.com
3. Аналогичное сочетание
Здесь уже можно сочетать от двух до пяти цветов, которые расположены рядом друг с другом на цветовом круге. При этом оптимальное количество цветов — два-три.
Примером могут служить сочетания приглушенных цветов: желто-оранжевый, желтый, желто-зеленый, зеленый, сине-зеленый.
1) Фиолетовый, красно-фиолетовый.
Фото: homedit.com
2) Синий, сине-фиолетовый, фиолетовый.
Фото: homedit.com3) Красно-оранжевый, оранжевый.
Фото: homedit.com
4. Раздельно-комплементарное сочетание
Яркость и активность — вот главные отличия этой гаммы. Такое сочетание отличается от комплементарного тем, что дополнительный цвет подлежит делению на два смежных, а сам в гамме не используется. В результате мы можем наблюдать цветовую схему, включающую в себя три тона, и она обладает сильным визуальным контрастом. Но этот контраст не такой напряженный и динамичный, как в простой комплементарной гамме. Такая схема — лучшее решение для того, чтобы обеспечить, с одной стороны, сильный эффект, а с другой — создать некую утонченность и даже хрупкость.
1) Красный, сине-зеленый, желто-зеленый.
Фото: mit24h.com
2) Синий, красно-оранжевый, желто-оранжевый.
Фото: thouswell.com
5. Тетрада — сочетание четырех цветов
Эта схема формируется за счет сочетания четырех тонов, которые расположены на цветовом круге таким образом, что составляют прямоугольную фигуру. Здесь есть две пары сближенных друг с другом цветов, которые образуют аналоговые сочетания, что обеспечивает интерьеру сбалансированность. Благодаря этой схеме можно создать контраст, подобрав теплые и холодные оттенки. Из-за того, что эта гамма довольно яркая, ее следует использовать с осторожностью: обычно она не применяется в больших помещениях, особенно в спальнях.
За счет использования чистых цветов гамма получается чрезмерно яркой и, как правило, быстро утомляет. Поэтому, чтобы избежать такого эффекта, нужно соблюдать меру: использовать приглушенные тона или как минимум сочетать пастельные цвета с насыщенными. Допустимо также использование тетрадных цветов как акцентов в нейтральной гамме.
1) Зеленый, синий, красный, оранжевый.
Фото: janemichaelekanem.com
2) Красно-фиолетовый, красно-оранжевый, сине-зеленый, желто-зеленый.
Фото: bosidolot.com
3) Оранжевый, желтый, синий, фиолетовый.
Фото: topsimages.com
6. Квадрат
Эта схема складывается из цветов, которые образуют квадрат на цветовом круге. Здесь можно сочетать как основные цвета, так и их оттенки. При этом из–за того, что все тона равноудалены друг от друга, здесь отсутствуют аналоговые сочетания. Поэтому в рамках этой схемы довольно сложно достичь баланса, особенно если цвета взяты в равной пропорции. Лучше отдать предпочтение одному цвету и использовать его в качестве фона, а другие в качестве акцентов, тем самым уравновесив схему.
1) Синий, желто-зеленый, оранжевый, красно-фиолетовый.
Фото: freshome.com
2) Красный, желто-оранжевый, зеленый, сине-фиолетовый.
Фото: freshome.com
фото, цветовой круг и палитры
Вопрос какие цвета гармонично друг с другом сочетаются мы задаем, подбирая одежду, обувь, сумочку и аксессуары. Часто это привычные дуэты понятных для нас цветов – белый, черный, серый, красный, синий. Один из вариантов – цветовые сочетания принта в уже выбранном элементе комплекта. Давайте разнообразим наши образы новыми цветовыми сочетаниями. Поэтому разберем, какие цвета сочетаются друг с другом. Чтобы помочь справиться с этой задачей, создан цветовой круг — сочетания цветов и схемы, как подсказки.
Теплые и холодные цвета
Все оттенки делятся на теплые и холодные. При этом один и тот же цвет может быть, как теплым, так и холодным. Теплым его делает смешение с желтым, а холодным – с синим.
Для чего нужно научиться различать температуру оттенков? Внешность каждой девушки относится к определенному цветотипу. Обладательницам холодной колористики «Зима» и «Лето», стилисты советуют выбирать вещи холодных оттенков. А «Весне» и «Осени» наоборот, теплую гамму, но не забываем, что макияж вносит свои корректировки, и адаптировать можно любой цвет.
Цветовой круг – деление
Цветовой круг подбора цветовой гаммы изначально создавался для молодых художников. На нем наглядно показано, какие оттенки получатся в результате смешения 3 основных цветов – красного, желтого и синего.
Цветовой круг
Сегодня цветовой круг онлайн позволяет определить, какие из оттенков будут комбинироваться друг с другом, а от сочетания каких лучше отказаться. Таким образом, девушка подберет интересные комплекты и будет выглядеть ярко и стильно. Достаточно просто разобраться, как пользоваться цветовым кругом и какие варианты сочетаний существуют.
Схемы сочетаний по цветовому кругу
Монохром
Монохроматическим сочетанием принято считать комбинацию оттенков одного цвета – от светлых до темных тонов. Объединяя в образе монохромные цвета получается удивительный эффект – total look.
Монохром в цвете
Total look
Несмотря на простоту такой схемы, аутфит будет выглядеть стильно и изысканно. А чтобы наряд не выглядел скучно или однообразно, сюда добавляют нейтральные тона (черный, белый или серый) или, как вариант, можно сыграть на фактуре тканей.
Ахроматические цвета
Ахроматические цвета и их сочетания
Данное сочетание основано на использовании нейтральных или ахроматических цветов.
 К ним принято относить черный, белый и серый. Они способны дополнять друг друга и хорошо комбинируются с другими оттенками гаммы. Но чтобы образ не оказался перегруженным, яркие акценты делают в виде обуви, сумки, шарфа или украшений. Такой вариант исключает ошибки, поэтому подойдет любым модницами, которые не хотят ломать голову над вопросом, какие цвета в одежде сочетаются?
К ним принято относить черный, белый и серый. Они способны дополнять друг друга и хорошо комбинируются с другими оттенками гаммы. Но чтобы образ не оказался перегруженным, яркие акценты делают в виде обуви, сумки, шарфа или украшений. Такой вариант исключает ошибки, поэтому подойдет любым модницами, которые не хотят ломать голову над вопросом, какие цвета в одежде сочетаются?Ахроматический цвет — черный
Ахроматический цвет — белый
Ахроматические оттенки — серый
Комплиментарные цвета
Сочетание комплиментарных цветов основано на контрасте. Популярными комбинациями признаны: зеленый с красным, оранжевый с синим или фиолетовый с желтым. Так как подобные сочетания не останутся не замеченными, то в основном их выбирают только смелые и уверенные в себе девушки.
Комплиментарные цвета в одежде
Аналоговые цвета
Комбинация нескольких аналоговых цветов или тех, которые расположены по соседству на цветовом круге, в одежде создают спокойное и располагающее впечатление. В качестве примера можно назвать комбинации синего с зеленым, оранжевого с желтым и т. д. При этом один из оттенков должен быть главным, а другой будет играть второстепенную роль.
Аналоговые цвета
Триада (классическая, контрастная)
В правилах цветового круга есть такое понятие, как триадические сочетания – это комбинация 3 разных цветов, расположенных на схеме на одинаковом расстоянии.
Триада — примеры использования трех цветов
Несмотря на кажущийся яркий контраст, подобное сочетание окажется достаточно гармоничным. Различают несколько видов триады:
- Классическая. Подбор цветов на цветовом круге осуществляется под углом в 120 градусов. За основу здесь взяты красный, синий и желтый, являющиеся равноудаленными.

- Контрастная. Подобная комбинация выглядит менее контрастной и получается благодаря объединению рядом стоящих оттенков.
Тетрада
Такое сочетание 4 цветов цветового круга можно назвать ярким и даже вызывающим. Все они находятся на одном расстоянии относительно друг друга. Проведя между ними воображаемые линии можно получить прямоугольник или квадрат.
Тетрада — варианты схемы
При этом квадратное сочетание окажется более мягким, чем прямоугольное. В данном случае один из них станет основным, два – вспомогательными, а четвертый носит роль акцента.
Программы цветового круга онлайн для подбора цвета
Для тех, кто не уверен в своих знаниях и силах и не понимает, какие цвета сочетаются, в интернете представлены специальные онлайн цветовые круги сочетания цветов. Вот только некоторые из них:
Пользоваться ними достаточно просто. И в итоге можно увидеть на фото, какие цвета в одежде сочетаются.
Примеры основных сочетаний в одежде
Прежде чем разобраться, какие цвета в одежде сочетаются и составить идеальный образ, следует определиться с базовым оттенком. И только после этого следует приступать к подбору дополнительного тона. Чтобы образ получился гармоничным, в начале не следует комбинировать больше 3 разных цветов. При этом третий должен выступать в роли аксессуара.
С показа VALENTINO
Если говорить об аксессуарах, то украшения из золота будут гармонировать с теплыми тонами в одежде, а серебро с холодными. Но последние тенденции миксуют золотые и серебрянные украшения в рамках одного наряда.
С чем сочетается белый
Белый, аналогично бежевому, способен сочетаться с любым оттенком. Он всегда будет смотреться сдержано и не станет приковывать излишнее внимание со стороны окружающих. Его еще называют палочкой-выручалочкой. Поэтому, если есть сомнения, какие цвета в одежде сочетаются, можно смело комбинировать белый с любым другим. Но девушкам с пышными формами, с ним нужно быть аккуратнее, так как в неправильном крое или выборе ткани этот цвета способен добавить несколько ненужных килограммов.
С чем сочетается черный
Черный является результатом смешения всех цветов. Он является самым популярным и востребованным. Его можно использовать, как в качестве основного, так и вместо акцентного элемента. Если черного в образе будет не очень много, то он будет гармонично смотреться с любыми оттенками.
С чем сочетается серый
С какими цветами в одежде сочетается серый? Хоть он и считается многими скучным, серый будет гармонировать с синим, желтым, зеленым и бронзовым. Неплохо он выглядит рядом с голубым. Комбинируя его с остальными оттенками, нужно обращать внимание на фактуру вещи.
С чем сочетается красный
Его принято считать королем цветов и ассоциировать с любовью, страстью и эмоциями. При этом красный коварен, и неправильно подобрав ему компаньона, можно получить вульгарный образ. Классическое сочетание – черный и красный. С белым он будет неплохо контрастировать. Допустимо комбинировать красный с желтым, зеленым, синим или бордовым. А вот соседства с коричневым или кирпичным нужно избегать.
С чем сочетается розовый
Подходит такой оттенок не всем. Так как розовый уже сам по себе привлекает внимание, его стоит носить вместе с красным, зеленым или желтым. Так же ему гармонируют холодные оттенки – голубой, салатовый, кремовый.
С чем сочетается синий
Благодаря широкой гамме оттенков, синий является универсальным. Светлые тона контрастируют с красным, коричневым или оранжевым. Резонно его совместить с золотым, серым или оливковым. С зеленым и розовым светло-синий будет уместен. Темные оттенки синего сочетаются с желтым, кремовым, фиолетовым и коричневым.
С чем сочетается голубой
Голубой подходит как светлым тонам: белому, кремовому, лиловому, золотистому, серому или бледно-оранжевому, так и насыщенным винным оттенкам. Примером могут служить образы с цветами марсала, малиновым, глубоким фиолетовым.
С чем сочетается оранжевый
Оранжевый – веселый и нарядный, но его в образе не должно быть много. Он станет идеальным выбором для зеленоглазых модниц. С какими цветами в одежде сочетается этот оттенок? Идеально он смотрится с белым, черным, серым, сиреневым, желтым, зеленым и синим.
Он станет идеальным выбором для зеленоглазых модниц. С какими цветами в одежде сочетается этот оттенок? Идеально он смотрится с белым, черным, серым, сиреневым, желтым, зеленым и синим.
Цветовые сочетания в образах street style
С чем сочетается желтый
Цвет солнца ассоциируется с открытостью, роскошью и свежестью. К нему можно подобрать вещи зеленого, сиреневого, голубого или мятного оттенка. Для создания контраста с ним стоит надеть вещь оранжевого, красного или родного тона.
С чем сочетается фиолетовый
Чтобы получить такой оттенок нужно соединить синий и красный. Психологи утверждают, что фиолетовый оказывает успокаивающее действие на нервную систему. Этот цвет идеален для креативных и творческих натур. В одежде он сочетается с желтым, оранжевым, лаймовым, синим. На городскую прогулку, к нему нужно подобрать белую вещь, а для деловой встречи – черную. На блондинках будет трогательно смотреться смесь фиолетового с лиловым или сливовым. А вот с красными или зелеными тонами в образе нужно быть аккуратными, важны правильные оттенки.
С чем сочетается коричневый
Одежда таких оттенков подходит для базового аутфита. Какие цвета сочетаются с ним? Любые, но больше всего подходят вещи зеленого, кремового, синего, голубого или белого цветов.
Институт цвета Panton — актуальные оттенки на сезон
Ежегодно специалисты института цвета Panton определяют тона, которые будут востребованы в предстоящем сезоне.
Институт цвета Panton — палитра осень-зима 2019/2020 года
Вариации сочетаний на мировых показах
Вдохновение цветом в окружении
Умение подбирать гардероб исходя из цвета вещей – настоящее искусство. Однако научиться этому можно. Чтобы всегда быть в тренде, стилисты советуют подобрать себе базовый гардероб и разбавлять его новыми цветами. Тогда каждый новый сезон достаточно будет обновлять его несколькими вещами популярных оттенков. И не нужно бояться экспериментов. Только так можно найти «свой» образ.
Тогда каждый новый сезон достаточно будет обновлять его несколькими вещами популярных оттенков. И не нужно бояться экспериментов. Только так можно найти «свой» образ.
Таблица сочетания цветов в интерьере
Оформляя свой дом вы неизбежно столкнетесь с необходимостью соотнести несколько цветов между собой. Существует несколько основных правил, зная которые вы с легкостью сможете обустроить любое помещение. В статье представлена таблица сочетания цветов в интерьере, а также много полезных советов и теоретических материалов. В рамках данной статьи вы узнаете про:
- цветовой круг и принцип его построения;
- тона, которые используются в том или ином стиле интерьера;
- как правильно сочетать их в интерьере;
- как выбирать оттенки и как их комбинировать.
Желаем вам удачного прочтения.
Сочетание цвета в интерьере комнатыТеоретические аспекты сочетания цветов
Каждый дизайнер знает основы взаимодействия цветов и если вы решили самостоятельно оформить дизайн квартиры, то также должны в этом разобраться.
Есть ароматические цвета, к ним относится белый, черный, серый и хроматические. Хроматический круг представляет собой диаграмму, которая состоит из основных цветов: красного, синего и желтого. Смешивая основные цвета, получают вторичные тона.
Главный оттенок и те, что из него образуются, называются родственными, их есть четыре группы: желто-зеленые, желто-красные, сине-красные и сине-зеленые. Они хорошо гармонируют между собой, так как состоят из примеси одинаковых главных цветов.
Пастельные холодные оттенкиВ смежных четвертях находятся родственно-контрастные оттенки, их сочетания позволяют получить наиболее богатую гамму. Если сочетать цвета расположенные через один сектор, то они обычно вызывает неприятные ощущения. Противоположно друг другу в четвертях цветового круга расположены контрастные цвета. Их сочетание применяется, когда надо привлечь внимание к определенному месту в интерьере.
Таблица сочетания цветов в интерьере в зависимости от типа помещения
Так как цвет влияет на психоэмоциональное состояние человека и биохимические процессы в организме, в комнатах, имеющих различное назначение, сочетание оттенков при оформлении интерьера будет разным.
Интерьер гостинойОсобенно внимательно надо подходить к выбору палитры при оформлении таких помещений как спальня и детская комната, так как они предназначены для отдыха. При неправильном оформлении человек не сможет нормально отдохнуть как физически, так и психологически. Далее представлена таблица сочетания цветов в интерьере, составленная нашими дизайнерами.
| Название помещения | Рекомендуемая палитра сочетания цветов |
|---|---|
| Кухня | Мягкие и спокойные тона: желтый бирюзовый. |
| Прихожая | Тона, повышающие настроение и переваривание пищи: зелёный, бежевый, жёлтый, серебристый, а также их сочетание с красным и голубым. |
| Сочетание цветов в интерьере гостиной | Нейтральные, мягкие тона, которые разбавлены яркими акцентами. |
| Сочетание цветов в интерьере спальни | Пастельные тона и оттенки фиолетового. Учтите, что спальня – это личное пространство, поэтому здесь нет ограничений, и она оформляется по желанию хозяев. |
| Ванная | Светлые тона с голубоватым оттенком, так как они дают чувство свежести и чистоты. |
Что такое цветовой круг, по какому принципу строится и палитра сочетания цветов в интерьере
Профессиональные дизайнеры умеют правильно подбирать палитру сочетания цветов в интерьере, поэтому их работы выглядят привлекательно и гармонично. Для этого они используют инструмент под названием цветовой круг. Что же это такое?
Им называется условное представление видимого спектра солнечного света, на котором обозначают различные варианты цветов. На протяжении многих лет появлялись разные теории, поэтому существует несколько кругов:
Цветовой кругВ секторах круга оттенки размещаются практически в таком порядке, как и в спектре видимого света, а для связки крайних тонов, дополнительно используется условный пурпурный оттенок
Для лучшего понимания правильной сочетаемости необходимо построить цветовой круг.
Человек отличает три основных тона: желтый, красный и синий. Все другие получают при смешивании основных между собой, а также основных и производных оттенков. Смешивая основные цвета, получают составные, а оставшиеся пустые клетки заполняют тонами третьего порядка.
Ещё немного теории про сочетание цветов в интерьере – фото таблицы холодных, теплых и нейтральных оттенков
Все что нас окружает, имеет свой окрас, и каждый тон оказывает определенное влияние на организм. Цветовой круг имеет несколько параметров и по одному из них он делится на холодный, теплый и нейтральный. Далее поговорим про сочетание цветов в интерьере, фото таблиц с оттенками прилагается.
Разделение на теплые и холодныеТёплые цвета
Чаще всего круг делят пополам, все оттенки желтого воспринимаются нами как теплые. Они подсознательно вызывают у человека чувство тепла, уюта и комфорта, поэтому позволяют создать в комнате приятную и гостеприимную обстановку. Такие тона мы ассоциируем с летом. Как правило, это:
- желтый;
- оранжевый;
- красный;
- фиолетовый.
Холодные цвета
Все оттенки, которые близки к синему, считаются холодными. Они ассоциируются с зимой, помогают создать в комнате ощущение прохлады и свежести, кажутся чистыми и далекими.
Холодные цветаНейтральные цвета
Оттенки, которые не вызывают у человека чувство тепла или прохлады, называются нейтральными. Если они располагаются рядом с теплыми или холодными оттенками, то сглаживают их воздействие и делают цвет более мягким.
Нейтральные цветаВся эта классификация условная, чистые цвета можно встретить только на картинке, в природе они плавно переходят один в другой, поэтому может быть красный как теплого, так и холодного оттенка.
Сочетания цветов в интерьере – раскладки для разных стилей
При создании определенного дизайна надо учитывать не только свои пожелания, а еще знать и выполнять определенные правила. Только так вы сможете правильно оформить свое помещение и не допустить серьезных и грубых ошибок.
Только так вы сможете правильно оформить свое помещение и не допустить серьезных и грубых ошибок.
Перед тем как изучить раскладки сочетания цветов в интерьере, рекомендуем обратить внимание на основные моменты правильного оформления дизайна:
- выбор основы;
- правильное сочетание теплых и холодных тонов;
- для создания уюта в большой комнате используются теплые тона;
- в маленькой комнате, лучше применять холодные тона, это позволит зрительно увеличить помещение;
- при оформлении кухни или столовой учитывайте, что оттенки могут как усиливать, так и угнетать аппетит;
- в спальне цветовая палитра сочетания цветов в интерьере должна обеспечивать комфортный отдых;
- для каждого стиля интерьера специалисты рекомендуют использовать определенные тона;
Для каждого стиля присуще свое цветовое решение для сочетания цветов в интерьере. Таблица, представленная далее, раскрывает все рекомендуемые оттенки при оформлении комнаты.
| Название стиля | Рекомендуемые оттенки |
|---|---|
| Классический | Разные тона, но обязательно должен быть белый. |
| Прованс | Голубой, розовый, светло-молочный. |
| Эко – стиль | Коричневый и грязно-зеленый. |
| Хай – тек | Белый, черный и цвет металла. |
| Барокко | Любые пастельные тона. |
| Модерн | Зеленый, синий, коричнево-бежевый. |
| Минимализм | Белый, черный. |
| Пин – ап | Желтый, розовый. |
| Лофт | Зеленый, красный, оранжевый, синий. |
| Кантри | Светло желтый, коричневый, песочный. |
| Футуризм | Салатовый, белый, ультрамариновый, лимонно-желтый. |
Варианты сочетания цветов в интерьере
Цвет играет огромную роль в создании интерьера, с его помощью можно создать комфорт и уют, визуально увеличить или уменьшить пространство, поэтому надо ответственно относиться к такому вопросу, как сочетание.
Комплексное сочетание
Этот вариант считается универсальным. Используются классические оттенки, к ним относятся бежевый, серый и белый. Комбинируя эти тона с другими, вы сможете создать классическое решение, которое будет всегда выглядеть современно и красиво. В таком случае вам не надо будет постоянно менять интерьер комнаты при покупке новой мебели, замене покрытия пола или других элементов.
Комплексное сочетаниеТриада или сочетание 3 цветов
Использование трех основных цветов, которые всегда гармонично сочетаются между собой и могут использоваться в равных мерах. Сочетание красного, синего и желтого вызывает прилив эмоций и бодрость. Если они используются в чистом виде, то получается яркое и насыщенное решение. Если же использовать полутона, то оформление комнаты получается менее агрессивным и более комфортным.
Триада оттенковИспользование триады помогает наполнить комнату энергией, поэтому такое решение применяется для оформления гостинной, спортивных помещений и детских комнат, а в кухне или спальне этот дизайн не рекомендуется.
Аналогичное сочетание
Этот вариант предусматривает использование 2-3 типов оттенков, которые в цветовом круге расположены рядом. Вам надо выбрать подходящий, в котором решили оформить комнату и в цветовом круге справа или слева от него выбрать несколько тонов. Данное решение простое и оригинальное, а подобрать два-три аналогичных цвета несложно.
Аналогичное сочетаниеРаздельно-комплементарное сочетание
При комплементарном сочетании используются контрастные оттенки, на цветовом круге они расположены напротив друг друга. При раздельно-комплементарном решении, вместо цвета, расположенного напротив, выбирают оттенок, который находится рядом с ним. Это позволяет создавать контрастные решения, но они получаются не такими напряженными, как при комплементарном сочетании.
Раздельно-комплементарное сочетаниеТетрада или сочетание 4 цветов
В этом случае схема состоит из основного цвета и есть еще два, которые его дополняют, а четвертый служит для выделения акцента. Это создает довольно интересный эффект, который вызывает положительные эмоции. В основном такие расцветки предпочитает молодежь или люди, находящиеся в постоянном движении и быстром ритме.
Это создает довольно интересный эффект, который вызывает положительные эмоции. В основном такие расцветки предпочитает молодежь или люди, находящиеся в постоянном движении и быстром ритме.
Волшебство цвета или эффект градиента в интерьере
Градиент в интерьере является современным решением, используемым для оформления разных жилых помещений. Основан он на плавном переходе от темного к светлому тону. Этот способ можно использовать при оформлении различных деталей интерьера.
Эффект градиента помогает внести в комнату свежесть и азарт. Обычно дизайнеры используют различные оттенки синего, так как именно он дает красивое сочетание цветов в интерьере.
Эффект градиентаСпециалисты рекомендуют делать переход таким образом, чтобы более темный тон был у пола, а более светлый у потолка, это позволит зрительно увеличить комнату.
Подбираем сочетание оттенков для разных мест в комнате – таблица с рекомендациями
Для создания в комнате комфортного и уютного пространства важно правильно подобрать цветовые решения при оформлении потолка, пола и стен. При помощи грамотного комбинирования можно даже в маленькую комнату вдохнуть свет и воздух, а большую комнату сделать более теплой и уютной. Далее в статье еще одна таблица сочетания цветов в интерьере, которая поможет вам подобрать оформление разных мест в комнате.
| Варианты оформления пола, стен и потолка | Рекомендуемые решения |
|---|---|
| Контрастное сочетание | Стены делают ярких тонов, пол темным, а потолок светлым. Можно визуально изменить размеры комнаты, скрыть существующие недостатки и выделить преимущества. |
| Актуальный градиент | Потолок светлый, стены немного темнее и темный пол. Переход от темного тона к светлому, позволяет создать гармонию, такое оформление подойдет для любой комнаты. |
| Свет и воздух | Стены и потолок светлые, пол темный. Подойдет для комнаты небольшой площади и с низкими потолками. |
| Противоположности | Потолок светлый, стены темные, пол светлый и наоборот. Этот вариант можно использовать в комнатах с низкими и высокими потолками. |
Психология цвета, или как он влияет на нас?
Проведенные исследования показали, что цвет влияет на настроение человека через его подсознание. На восприятие влияют такие факторы как состояние здоровья, возраст, социальное положение человека и его характер.
Цвета и расцветкиНа женщин
Женщины более чувствительны к восприятию цвета и оттенков. Нет четкого разграничения на “мужские” и “женские“ цвета, так как каждый человек индивидуален. Несмотря на это, есть тона, которые больше предпочитают именно женщины:
- синий, он оказывает успокаивающий эффект и его любят как женщины, так и мужчины;
- зеленый, ассоциируется с природой и женским началом, символизирует здоровье и спокойствие;
- бирюзовый, этот оттенок один из самых любимых у женщин;
- фиолетовый – он является представителем ”женского” цвета, подчёркивает загадочность и таинственность женщины;
- розовые тона ассоциируются с женщинами, но это скорее не предпочтение, а приятное правило;
- сиреневый цвет также считается “женским”, он вызывает чувство романтизма и ностальгии.
С возрастом, предпочтения в цвете меняются, женщины больше любят розовый, а зеленому отдают меньшее предпочтение, чем в молодости.
На мужчин
Установлено, что мужчины воспринимают приблизительно на 30% меньше оттенков, по сравнению с женщинами. Часто женщины возмущаются, что мужчины не могут оценить их старания при выборе цвета, но это связано с физиологией, так как для них тыквенный и персиковый цвет между собой могут ничем не отличаться.
Восприятие цвета мужчинамиБольшинство мужчин предпочитают синий и разные его оттенки. Некоторые ученые считают, что они его символизируют с чистой водой и ясным небом. Кроме синего, мужчины любят зеленый, но в отличие от женщин, предпочитают более холодные тона. Традиционно они любят черный, а фиолетовый и розовый большинство мужчин не могут терпеть.
Традиционно они любят черный, а фиолетовый и розовый большинство мужчин не могут терпеть.
На детей
Новорожденные дети видят все в черно-белом окрасе и только после 2 месяцев начинают различать другие цвета. В возрасте 2-5 лет они уже могут различать весь видимый спектр.
Детей привлекает все яркое, поэтому они любят розовые, красные, желтые тона, такие предпочтения сохраняются до 10 лет, после чего ребенку может уже нравится голубой тон и все его оттенки. Девочки предпочитают розовый, фиолетовый цвет, тогда как мальчики больше любят синий и его оттенки.
Сочетание цветов в интерьере: шторы и обои, а также мебель – как комбинировать?
В большинстве случаев текстиль покупают когда в комнате уже выполнен ремонт и расставлена мебель. В таком случае, при подборе нужных тканей возникает много трудностей, влияющих на сочетание цветов в интерьере. Шторы и обои, а также мебель намного проще подбирать одновременно.
Удачное сочетание цветовПорядок подбора цвета мебели и текстиля будет следующим:
- определяют первый и второй базовые оттенки;
- обои покупают в светлом оттенке первого цвета;
- мебель в двух разных тонах второго варианта;
- шторы должны быть из ткани с узором, состоящим из первого и второго цвета;
- такая же ткань будет и для декоративных подушек;
- подушки можно сделать из ткани насыщенного первого цвета.
Это условный алгоритм и каждый дизайнер может разработать свой, но если вы новичок в этом деле, то ориентируйтесь на описанную технологию и сможете правильно самостоятельно оформить дизайн своего дома.
Какие цвета точно не будут сочетаться?
Категоричного ответа на данный вопрос быть не может. Современная мода отличается экстравагантностью и креативностью. Если раньше сочетание зеленого цвета в интерьере и красного считалось безвкусным, то сейчас этим уже никого не удивишь.
Гармония и дисгармония, или сочетание цветов в интерьере – таблица.При создании классического интерьера, специалисты не рекомендуют сочетать холодные и теплые тона, но могут быть небольшие яркие включения.
Если вы хотите сочетать контрастные цвета, то делать это лучше с полутонами.
10 фактов о возможностях цвета в интерьере, о которых вы точно не знали!
Рассмотрим 10 интересных фактов о влиянии цвета при оформлении интерьера:
- Особенности красного. Его женщины и мужчины воспринимают по-разному, женщины различают малейшие полутона, тогда как мужчины многие оттенки красного не воспринимают.
- Цвет музыки. Ученые установили, что быстрая и веселая музыка у большинства людей ассоциируется с теплыми тонами, тогда как медленные композиции воспринимаются как холодные. Таким образом, изменив музыку в комнате, вы можете поменять восприятие ее интерьера. Цвет музыки
- Хромофобия. Это болезнь, когда человек боится определенного цвета. Ему будет неуютно в комнате, оформленной в раздражающем тоне, это надо учитывать при оформлении интерьера.
- Серый мир. Цветовое решение получается в результате работы головного мозга, который преобразует информацию, полученную от глаз. Зрительные органы человека видят спектр волн, имеющих разную длину, поэтому восприятие цвета зависит от степени освещенности, текстуры, расстояния до объекта, его температуры. Серый мир
- Дальтонизм. Есть люди, имеющие генетическую особенность, которая не позволяет им правильно различать оттенки. Чаще всего они путают между собой зеленый и красный, если дальтонизм врожденный, а в случае приобретенной патологии, они путают желтый и синий.
- Синий цвет – самый любимый. Проведенный опрос среди мужчин и женщин показал, что самым любимым является именно синий и его оттенки.
- Розовый действует успокаивающе. Он снижает агрессию и делает человека более доброжелательным, поэтому его используют в реабилитационных центрах, исправительных учреждениях. Розовый цвет
- Цвет улучшает вкусовые качества. Лучше всего, чтобы сервиз для кофе был коричневого оттенка, а для шоколада чашки должны быть кремового или оранжевого тона. Желтый пробуждает аппетит.
- Спор о черном и белом.
 Есть два мнения, какого из этих цветов не существует. Художники утверждают, что нет белого, а черный получается соединением всех цветов. Ученые же утверждают, что белый – это слияние световых волн разной длины, а черный – это отсутствие света. Черное и белое
Есть два мнения, какого из этих цветов не существует. Художники утверждают, что нет белого, а черный получается соединением всех цветов. Ученые же утверждают, что белый – это слияние световых волн разной длины, а черный – это отсутствие света. Черное и белое - Самый неприятный цвет. Ученые установили, что самым неприятным цветом является тот, который получен путем смешивания окрасов болотной жижи и экскрементов, в международной классификации он обозначается Pantone 448C.
Видео – закрепим материал по сочетанию цветов в интерьере!
Сочетание цветов в интерьере – 15 фото
Страница не найдена »ExpertPhotography
404 — Страница не найдена» ExpertPhotography404
Простите! Страница, которую вы искали, не найдена…
Он был перемещен, удален, переименован или, возможно, никогда не существовал. Пожалуйста, свяжитесь с нами, если вам понадобится помощь.
Мне нужна помощь с…
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1 ‘, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx. RealPlayer G2 Control’,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
RealPlayer G2 Control’,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx. RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’,
‘rmocx. RealPlayer G2 Control.1′,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
RealPlayer G2 Control.1′,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx. RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, «RealPlayer»]
Что такое дополнительные цвета? (Как использовать их в фотографиях!)
Некоторые изображения бросаются в глаза быстрее, чем другие.Ты знаешь почему? Одна из причин — использование дополнительных цветов.
Дополнительные цвета создают естественный контраст, который кажется нашим глазам привлекательным и интригующим.
Давайте посмотрим, как вы можете воспользоваться дополнительной цветовой схемой, чтобы улучшить свои фотографии.
[ Примечание: ExpertPhotography поддерживается читателями. Ссылки на продукты на ExpertPhotography — это реферальные ссылки. Если вы воспользуетесь одним из них и что-то купите, мы заработаем немного денег.Нужна дополнительная информация? Посмотрите, как все это работает. ]
Теория цвета 101: Что такое цветовое колесо?
Если что-то влияет на то, как зритель видит ваши изображения, это цвет. Разные цвета могут быть яркими и смелыми или нежными и приглушенными. Они могут быть яркими, сочными или пастельными и мягкими.
К счастью, за используемыми нами цветами стоит концепция. Теория цвета помогает нам понять все эти оттенки и тона.
Это набор практических рекомендаций по визуальным эффектам сочетания цветов.
Теория цвета помогает нам объединить это разнообразие цветов в логическую структуру — от теплых до холодных. Чтобы разобраться в цветовых сочетаниях и понять, как цвета работают в целом.
Теория цвета охватывает множество определений, концепций и дизайнерских приложений.
Но для наших целей сегодня мы воспользуемся только самым простым и важным: цветовым кругом .
Цветовой круг — это круговая схема, которая визуально представляет отношения между цветами.Он представляет собой последовательность чистых оттенков. И показаны наиболее распространенные типы сочетаний цветов:
Как работают дополнительные цвета
Цвета, противоположные друг другу на цветовом круге, являются дополнительными цветами. Они «отменяют» друг друга, если вы их смешиваете.
Это означает, что они создают ахроматическую (белый, серый или черный) световую смесь.
Вот почему вы можете описать оттенок желтого как имеющий оттенок оранжевого / зеленого. Но нельзя сказать «красновато-зеленый» или «пурпурный с оттенком желтого».
Основная теория цвета гласит, что чем больше различаются два цвета, тем больший контраст они создают.
Дополнительные цвета настолько разные, насколько это возможно. Они усиливают яркость друг друга, сохраняя при этом цветовой баланс.
Дополнительные цвета обеспечивают самый сильный контраст, создавая яркий и бодрящий эффект. Этот эффект наиболее заметен при максимальной насыщенности.
Но прекрасная особенность дополнительных цветов заключается в том, что они создают естественный контраст.Вам не нужно пытаться создать его на этапе постпродакшна.
Их сочетание — естественный прием, привлекающий внимание зрителя. И иметь яркую, контрастную палитру.
Как найти дополнительные пары цветов
Есть три традиционные пары дополнительных цветов:
- красный и зеленый;
- желто-фиолетовый;
- оранжево-синий.
Но то, как вы найдете эти пары, зависит от того, какие цвета вы считаете основными.
То есть цвета, которые нельзя создать с помощью комбинации других цветов. Все остальные цвета происходят из этого ограниченного количества оттенков.
Наиболее распространенная цветовая модель использует красный, желтый и синий в качестве основных (цветовая модель RYB). Это исторический набор цветов, используемых при субтрактивном смешивании цветов.
Художники веками считали красный, желтый и синий основными цветами. Но они по-прежнему использовали в своих палитрах более трех основных цветов RYB.И в какой-то момент они считали красный, желтый, синий и зеленый четырьмя первичными цветами . ( Color Research and Application . Volume 32, Number 2, April 2007.)
В аддитивной модели (RGB, модель вашего монитора и телефона) основными цветами являются: красный, зеленый и синий.
Однако принтеры и дизайнеры, использующие современные субтрактивные методы цвета, используют пурпурный, желтый и голубой . Это цветовая модель CMY.
Вот комплименты: зеленый и пурпурный, красный и голубой, синий и желтый.
Модели других цветов создают различные дополнительные пары. Мы собираемся использовать самые распространенные пары из моделей RYB и CMY:
- красный и зеленый;
- желто-фиолетовый;
- оранжево-синий;
- зеленый и пурпурный;
- красный и голубой;
- синий и желтый.
Давайте посмотрим, как вы можете использовать эти пары для улучшения естественного цветового контраста в фотографии.
Но сначала небольшое замечание о разнице в насыщенности.
Разница в насыщенности
Самые яркие оттенки дополнительных цветов обеспечивают самый яркий контраст. Но это не всегда то, что вам нужно.
Иногда такой высокий контраст не нужен. Возможно, вам все же понадобится визуально энергичная фотография. Но ничего слишком яркого.
Вы можете добиться более сбалансированного и естественного вида. Приглушите один или оба цвета для менее впечатляющего, но все же привлекательного эффекта. Часто один из двух дополнительных цветов более чистый и насыщенный, чем другой.
Сохраняет привлекательность благодаря высокому цветовому контрасту. Но в то же время это позволяет вашему изображению выглядеть естественным и необработанным.
Разница между более насыщенной и более спокойной цветовой палитрой, состоящей в основном из одних и тех же оттенковКак освоить цвета: упражнение по фотографии
Чтобы научиться понимать цвет, нужно много времени и практики. Лучший способ улучшить видение дополнительных цветов — это делать много фотографий.
Уловка? Они должны уделять особое внимание однотонным отношениям.
Чтобы помочь вам в этом, я рекомендую этот небольшой эксперимент с цветовыми блоками. Наша цель — создать смелую композицию с яркими, но гармоничными цветовыми сочетаниями, яркими оттенками и сильными графическими элементами.
Поможет ощутить цвет. Это позволит вам использовать более тонкие и сложные палитры из этих основных комбинаций.
Приступим!
1. Выберите фон
Прежде всего, решите, какой цвет вы хотите использовать в качестве фона.Это может быть большой лист цветной бумаги, окрашенная фанера, винил или что-нибудь, что вам подойдет.
Попробуйте найти что-нибудь гладкое, без явной текстуры.
2. Выберите свой объект
В качестве основной модели выберите объект дополнительного цвета к фону. Это могут быть синие тарелки на желтом фоне (попробуйте добавить сюда лимон). Или несколько зеленых яблок на пурпурной ткани.
Начните с простого, помня об основных геометрических формах.Посмотрите, куда это вас приведет.
Вы можете искать предметы с естественными яркими цветами. Желтые бананы отлично смотрятся, например, на фиолетовой керамической посуде.
Или сделайте это как можно более неестественным и странным. С помощью аэрозольной краски сделайте бананы фиолетовыми и разместите их на желтом фоне.
Апельсины покрасьте в синий цвет. Положите красные лимоны на пучок зеленых листьев. Дайте волю своему воображению!
Вы будете удивлены, насколько универсальной может быть аэрозольная краска!3. Создайте композицию
Работать за пределами зоны комфорта сложно, поэтому здесь можно расслабиться.Подберите композицию, наиболее удобную для вашего рабочего процесса.
Вы привыкли снимать плоскую планировку? Стреляйте прямо сейчас. Вам нравится вид под углом 45 градусов? Придерживаться его.
Сохраняйте простоту своей композиции и сосредоточьтесь на цветах.
Повторите это упражнение несколько раз, добавляя больше цветов или больше предметов.
Попробуйте каждую пару дополнительных цветов, о которых мы говорили: красный и зеленый, желтый и фиолетовый, оранжевый и синий в модели RYB. И зеленый и пурпурный, красный и голубой, синий и желтый в модели CMY.
Найдите пару, которая кажется вам наиболее привлекательной, и извлеките из нее максимум удовольствия!
Заключение
Цвет в фотографии — мощный инструмент. Это может сделать фотографию сияющей и поразить зрителя. Это также может испортить фотографию, если вы не будете обращаться с ней с осторожностью.
Это может сделать фотографию сияющей и поразить зрителя. Это также может испортить фотографию, если вы не будете обращаться с ней с осторожностью.
Продолжайте задавать вопросы о том, как изменение цвета влияет на ваш образ, продолжайте практиковаться и делайте самые красивые фотографии. Удачи!
Хотите узнать больше об основах фотографии? Почему бы не пройти следующий курс «Фотография для начинающих»!
Если вы ищете вдохновения, посмотрите нашу статью «25 потрясающих примеров дополнительных цветов».
Страница не найдена »ExpertPhotography
404 — Страница не найдена» ExpertPhotography404
Простите! Страница, которую вы искали, не найдена…
Он был перемещен, удален, переименован или, возможно, никогда не существовал. Пожалуйста, свяжитесь с нами, если вам понадобится помощь.
Мне нужна помощь с…
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1 ‘, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx. RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’,
‘rmocx. RealPlayer G2 Control.1′,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
RealPlayer G2 Control.1′,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx. RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’,
‘rmocx. RealPlayer G2 Control.1′,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
RealPlayer G2 Control.1′,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, «RealPlayer»]
Лучшие сочетания цветов для фотографии для улучшения фотографий
Выбор цветов и цветовых сочетаний для фотографии требует планирования, если не усилий.Использование цвета в фотографии — такое же древнее искусство, как и сама фотография, но большинство из нас не осознают важность координации и планирования. В этом руководстве мы рассмотрим несколько советов, как получить наилучшие сочетания цветов при позировании для фотографий. Но сначала: мы рассмотрим лучшие цветовые сочетания для декоративных пейзажных фотографий, особенно с точки зрения настенного искусства и дизайна интерьера.
Фото красок для настенного искусства
Портрет на стене — это воспоминание, которое продолжает мигать каждый раз, когда вы поворачиваетесь или входите в комнату. Если у вас светлые стены, вы можете повесить фотографию, которая сливается или выплескивается наружу. Если же у вас стены темного цвета, фотография в светлых тонах на светлом фоне поможет создать приятный контраст и осветлить комнату. Это также поможет небольшим пространствам выглядеть больше, чем они есть на самом деле. Вы также можете задать настроение с помощью такого избирательного использования цвета в фотографии. Например: черно-белую фотографию или фотографию в оттенках серого можно прикрепить к простой стене или стене темного цвета, чтобы создать мрачный или торжественное настроение.И наоборот, светлая стена и фотография с весенним / ярким фоном или контрастными цветами могут создать позитивно-счастливое настроение.
Если у вас светлые стены, вы можете повесить фотографию, которая сливается или выплескивается наружу. Если же у вас стены темного цвета, фотография в светлых тонах на светлом фоне поможет создать приятный контраст и осветлить комнату. Это также поможет небольшим пространствам выглядеть больше, чем они есть на самом деле. Вы также можете задать настроение с помощью такого избирательного использования цвета в фотографии. Например: черно-белую фотографию или фотографию в оттенках серого можно прикрепить к простой стене или стене темного цвета, чтобы создать мрачный или торжественное настроение.И наоборот, светлая стена и фотография с весенним / ярким фоном или контрастными цветами могут создать позитивно-счастливое настроение.
Лучшие сочетания цветов для фотосъемки в семейных портретах
Семейный портрет — это память навсегда. После того, как вы выберете дату, чтобы сфотографироваться, выберите подходящее место, а также цвета одежды, которую вы носите. Оба эти фактора так же важны, как и обеспечение присутствия всех на фотосессии. Вот несколько советов, которые помогут подобрать наилучшие цветовые сочетания для семейных фотографий.
- Выберите несколько основных цветов и сопоставьте пары в семье.
- Если вы делаете снимок в своей гостиной, используйте мягкий утренний свет, яркие, веселые цвета и добавьте черный или белый цвет для завершения нарядов. Координируйте цвета среди членов вашей семьи и рассредоточьте членов семьи, носящих одинаковые или похожие цвета. (Важное правило, которое следует помнить при координации: « Дополнение, но не соответствие !»)
- Выберите два весенних цвета или более ярких оттенков, чтобы дополнить наряды черным и серым.
- Сопоставьте цвета, которые контрастируют друг с другом. Некоторые идеи для контраста: мутный розовый и черный, оранжевый и индиго, темно-красный и белый, золотой и серебряный (подходит для свадебных фотографий), фиолетовый и зеленый, желтый и серый.

- Аксессуары — важная часть создания наилучших цветовых сочетаний на семейных фотографиях. Думайте нестандартно: выберите шляпы, шарфы, украшения, свитера, жилеты и все остальное, что может превратить фотографию от «хо-хум» до и . Выберите акцентные цвета и дополните одежду с помощью этих аксессуаров.Например: если маленькая девочка носит платье с рисунком из тонны аква и кораллов, ее сестре или матери можно подарить головную повязку из кораллов, а ее младший брат может носить галстук-бабочку цвета морской волны.
- При фотографировании младенцев и детей ясельного возраста правило — просто оставить их в покое. Благодаря своей сладкой чистоте и невинности они могут стать звездой шоу.
- Дополнительные цвета также отлично работают в теплой солнечной обстановке, например, оттенки зеленого в парке, оттенки оранжевого на плантации оранжевых тюльпанов или оттенки красного в розовом саду.
- Использование цвета в фотографии на открытом воздухе звучит пугающе, но на самом деле это не так. Осмотрите местность и оденьтесь соответственно.
- Если вы, например, на пикнике, цвет координируйте все, включая ваши столовые приборы для пикника, и создайте приятную гармонию с фоном. Яркие цветочные цвета или зелень или пастельные оттенки цветочных цветов лучше всего подходят для вашего собственного цвета лица и растительности.
- Если вы находитесь в лесу с тусклым и мягким светом, носите одежду светлых тонов, избегайте черного и серого и наносите легкий макияж.Если жарко и влажно, избегайте белого.
- Выберите пеструю ткань для одного из центральных персонажей фотографии и работайте с цветами, чтобы создать гармонию, сохраняя тон конечного изображения.
- Использование цвета в фотографии помогает создать поток. Выберите яркую или разнообразную одежду для одного центрального персонажа, а затем создайте узор, чтобы каждый персонаж бросался в глаза как в потоке или гармонии. Разместите персонажей в таком порядке, и вот у вас будет идеальный портрет, который не смущает и не отвлекает центральная фигура.

Использование цвета в фотографии заключается не только в том, чтобы надеть то, что вам больше всего подходит, или выбрать потрясающий фон, но и в том, чтобы сочетать цвета и создавать привлекательные комбинации, которые не отвлекают от общей картины. Мы надеемся, что эти советы по выбору лучших цветовых сочетаний для фотографии помогут вам получить лучшие фотографии.
Color Theory Photography Guide [2021] — Dave Morrow Photography
Изучите лучшие советы по фотографии по теории цвета для смешивания и отображения цветов в визуально привлекательных комбинациях, известных как цветовые гармонии.
Освойте приемы съемки с помощью камеры и советы по редактированию фотографий в Lightroom и Photoshop, создавая идеальные цветовые гармонии, с помощью следующего письменного и видео-руководства по теории цвета по фотографии.
Содержание
Color Theory Фотография Видео
Следующее видео дает общий обзор всех техник и навыков, описанных на следующей странице. Сначала посмотрите видео, затем прокрутите вниз и прочтите письменное руководство.
В конце видео я также включил бонусный пример редактирования фотографий по теории цвета.
Понимание цвета и света
Свет — это единственный базовый ингредиент, необходимый для создания фотографий. Без света изображений не существует.
Цифровая фотография — это процесс преобразования световой энергии, переносимой фотонами, в цифровую информацию, которая может обрабатываться и отображаться компьютерами и фотоаппаратами в виде цифровых изображений.
Light также обладает способностью создавать цвет. Цвет создается за счет определенных энергий или частот света, известных как видимый свет.
Для понимания теории цвета и создания красивых изображений необходимы базовые знания в области цвета и света.
Это базовое понимание необходимо для освоения всех других аспектов фотографии, включая съемку и редактирование фотографий.
Создание цвета — световые волны и частота
Световые волны переносят энергию, определяемую частотой, которую переносят небольшие пакеты, известные как фотоны. Эта энергия является основой человеческого зрения, солнечной энергии и цифровой фотографии.
Человеческий глаз может видеть свет определенного диапазона энергии. Энергия, содержащаяся в фотонах света, взаимодействует с сетчаткой (стержнями и колбочками), высвобождая энергию в виде электронов, создавая электрические импульсы, взаимодействуя с нашим мозгом для создания зрения. Определенные цвета соответствуют определенным частотам света, как показано на рисунке ниже.
| Графическое изображение — Филип Ронан |
Когда световые волны и фотоны взаимодействуют с кремниевыми датчиками изображения, при столкновении освобождаются свободные электроны.
Количество выпущенных электронов зависит от энергии фотона. Энергия фотона зависит от частоты света.
Пиксели — это маленькие ведра для сбора и подсчета электронов. Они являются основным строительным блоком датчиков изображения в цифровых камерах.
Общие сведения о частоте света
Сравните световые и световые волны с океанской водой, падающей на пляж волнами в течение дня.
Хотя океан представляет собой единый объект, каждая из его волн несет разное количество энергии, действуя как отдельный объект.
Штормовые волны, приходящие очень быстро, одна за другой, каждую секунду ударяя по пляжу, содержат большое количество энергии, часто разрушая здания или лодки.
Спокойные погодные волны могут падать на пляж только ежеминутно. Энергия, содержащаяся в спокойных погодных волнах, намного меньше, что позволяет посетителям лежать на пляже на солнце.
Энергия, переносимая этими волнами, может быть определена частотой или количеством волн, приходящих одна за другой.
Горизонтальное расстояние от вершины одной волны до вершины следующей волны определяется как 1 длина волны.
Волны, приходящие во время шторма, очень быстро, имеют высокую частоту. Высокочастотные волны имеют небольшие длины волн с меньшим расстоянием от одной вершины до другой.
В безветренную погоду волны имеют низкую частоту. Низкочастотные волны имеют большую длину волны, поскольку расстояние от вершины одной волны до другой намного больше.
Характеристики длины волны и частоты определяют энергию, переносимую водой и световыми волнами.
Фотоны — строительные блоки света
Фотоны — это основные строительные блоки (частицы) световых волн, которые несут энергию, определяемую частотой волны.Количество фотонов пропорционально количеству энергии и света.
Больше света = больше фотонов = больше энергии
Меньше света = меньше фотонов = меньше энергии
Фотоны составляют световые волны, но обладают способностью взаимодействовать со своим окружением как отдельные частицы.
Фотоны — это волны и частицы одновременно, поэтому фотоны сохраняют «волновую природу». Это природа волны-частицы или дуальность волны-частицы, как преподают в физике элементарных частиц и квантовой механике.
Свет не содержит цвета, как и фотоны.
Свет и фотоны несут энергию, определяемую частотой. Когда эта энергия взаимодействует с другим объектом, созданным или предназначенным для «видеть» видимый свет, таким как человеческий глаз или датчик изображения, цвет воспринимается.
Различные цвета являются результатом разных уровней световой энергии, которые определяются частотой световой волны с помощью следующего простого уравнения:
E = h * f
E — энергия фотона, h — постоянная Планка, f — частота световой волны.
Увеличенная частота = Уменьшение длины волны = Более высокая энергия фотонов
Уменьшение частоты = Увеличенная длина волны = Меньшая энергия фотонов
пикселей — ведра для сбора света
Когда свет / фотоны сталкиваются с датчиком изображения, свободные электроны высвобождаются с поверхности датчика.
Представьте, что ракета (фотоны) ударяется о кирпичную стену (датчик), куски кирпича (электроны) разлетаются повсюду.
Каждый свободный электрон несет небольшой электронный заряд.
Пиксели, наименьшая единица датчика изображения, представляют собой ведра для хранения и подсчета электронов и соответствующего им электронного заряда.
Этот заряд, собираемый каждым пикселем, производит цифровой сигнал, который передает цвет пикселя в цифровое пространство, используя двоичный код (нули и единицы).
Этот огромный объем информации переносится светом со скоростью 299 792 458 метров в секунду или 983 546 666 футов в секунду.
Весь этот раздел можно описать следующими двумя уравнениями:
Больше света = больше фотонов = больше электронов = больший сигнал = больше информации о фото
Меньше света = меньше фотонов = меньше электронов = меньший сигнал = меньше информации о фото
Язык цвета и света
Перед изучением теории цвета, которая содержит передовые методы смешивания, редактирования и отображения цвета на фотографиях, необходимо базовое понимание технического языка.
Этот язык также используется в программном обеспечении камеры и программах редактирования изображений, таких как Lightroom, Camera RAW, Capture One и Photoshop.
Цветовое колесо RGB
Цветовая модель RGB, наиболее часто используемая в фотографии, представляет собой язык цвета.Цветовая модель — это система, используемая для определения и передачи цвета. RGB просто определяет основные цвета для этой модели: красный, зеленый и синий.
Цветовая гамма — это весь диапазон возможных цветов, которые могут быть получены путем смешивания трех основных цветов.
Комбинирование основных цветов, расположенных рядом друг с другом на цветовом круге, дает вторичные цвета.
Красный и синий дают пурпурный, синий и зеленый — голубой, зеленый и красный — желтый. Существует почти бесконечное количество различных цветовых комбинаций.
Программы для редактирования фотографий, такие как Lightroom, Photoshop и Camera RAW, используют 3 основных технических термина для описания цвета и света, а именно:
Яркость — абсолютное измерение света
Яркость измеряет абсолютную интенсивность света, попадающего в глаз после отражения от объекта.2.
Яркость — это измеряемая величина, такая как скорость или вес. Это не зависит от человеческого глаза или окружения, только измеренные физические атрибуты.
Яркость — наше восприятие яркости
Яркость используется для обозначения того, как человеческий глаз воспринимает яркость объекта.
Например, экран компьютера при максимальной яркости выглядит ярче в темной комнате, чем на улице на солнце.
Хотя яркость экрана компьютера одинакова, наши глаза воспринимают яркость по-разному в зависимости от условий просмотра.
Яркость может варьироваться от тусклой на низких частотах до ярких на высоких частотах. Яркость воспринимается как ценность. Не измеряется. Он меняется в зависимости от окружения.
Lightness (Яркость) — наше восприятие яркости по сравнению с белым
Яркость, также известная как яркость, — это воспринимаемая яркость объекта по сравнению с другим 100% -ным белым объектом, освещенным одним и тем же источником света.
Яркость — это восприятие яркости без информации о цвете по шкале от черного до белого.
Шкала яркости или яркости от черного до белого называется тональным диапазоном или тональной шкалой.
Чистый черный цвет находится в крайнем левом углу и имеет светлоту 0%. Чистый белый цвет находится в крайнем правом углу и имеет 100% яркости.
Прямо в центре тонального диапазона находится 50% серого, представляющее собой смесь ½ черного и ½ белого. 50% серый, также известный как средний серый, имеет светлоту 50%.
Многие ошибаются и называют это 18% серым.50% серого имеет коэффициент отражения в видимом свете 18%. Это не 18% -ый серый цвет.
Гистограммы изображения зависят от яркости, чтобы отображать информацию о яркости для каждого пикселя, содержащегося на датчике изображения.
Понимание яркости — яркость по сравнению с яркостью
Следующие ниже цвета желтый и синий имеют такую же яркость, что и на экране, но наши глаза воспринимают эту яркость по-разному.
- По сравнению с синим, наши глаза воспринимают желтый цвет как более близкий к белому.
- По сравнению с желтым, наши глаза воспринимают синий цвет как более близкий к черному.
Желтый цвет имеет более высокое воспринимаемое значение яркости, известное как легкость, по сравнению с синим.
На шкале тонов яркость синего цвета представлена слева, а яркость желтого — справа.
Просто помните, легкость — это восприятие яркости без информации о цвете по шкале от черного до белого.
В этом последнем примере мы смотрим на 5 различных полностью насыщенных цветов при 100% яркости, а также на тональные значения того, как человеческий глаз воспринимает их яркость, также известную как легкость или яркость.
Яркость чистого зеленого и чистого пурпурного абсолютно одинакова в цветном примере выше.
Наши глаза воспринимают их яркость как немного отличающуюся, как видно из значений тонов, представленных под каждым цветом.
Воспринимаемая яркость зеленого цвета больше, чем пурпурного.
Эти методы являются основой цветового контраста и теории цвета, как описано в следующем разделе. Яркость (Lightness) — одно из важнейших понятий в фотографии!
Теперь мы научимся управлять цветом с помощью оттенка, насыщенности и яркости.
Что такое оттенок?
- Оттенок — это цвет без добавления к нему черного, белого или серого.
- Оттенок известен как чистый цвет.
Оттенки показаны на рисунке ниже. Обычно оттенки маркируются градусами, соответствующими их расположению на окружности цветового круга.
Все оттенки являются цветами, не все цвета являются оттенками. Чтобы получить разные цвета, оттенки тонируются, растушевываются и тонируются.
Аккредитация Википедия / Калан
Что такое оттенок, оттенок и тон?
Добавление белого к цвету называется тонированием.
Добавление белого к оттенку, например к зеленому, который находится под углом 120 градусов, дает различные оттенки зеленого, от чистого зеленого оттенка до почти белого цвета.
По мере того, как цвета окрашиваются, их значение яркости (яркости) увеличивается по шкале от черного до белого, известной как тональная шкала.
Гистограмма яркости, используемая в камерах и программном обеспечении для редактирования фотографий, предоставляет значения яркости для каждого пикселя. По мере того, как цвета окрашиваются, гистограмма смещается вправо в сторону белого.
Три основных цвета в цветовой модели RGB показаны ниже. Справа — чистые оттенки.
По мере добавления белого цвета становятся тонированными, а яркость увеличивается. Можно тонировать любой цвет, кроме чисто белого.
Добавление черного к цвету, известному как затенение.
Затенение снижает значение яркости цветов, уменьшая их воспринимаемую яркость по шкале тонов. Когда цвет закрашен, гистограмма смещается влево в сторону черного.
Оттенки находятся справа, по мере добавления черного они становятся темнее и темнее.
Добавление серого к цвету называется тонированием.
На приведенном ниже рисунке показано добавление 50% серого (половина черного / половина белого) к красному, зеленому и синему.
Тонирование не всегда должно состоять из 50% серого, но может включать все оттенки серого.
Что такое насыщенность в фотографии?
- Насыщенность — это чистота цвета.
- Полностью насыщенные цвета — это оттенки или чистые цвета.
- Ненасыщенные цвета, известные как тона, лежат на шкале тонов от черного до белого.
Чем больше насыщенность цвета, тем ярче он выглядит для человеческого глаза. Чем меньше насыщенность цвета, тем более размытым или блеклым он выглядит.
- Добавление белого к любому цвету, известное как тонирование, обесцвечивает его.
- Поскольку тонирование добавляет к цвету белый и черный, оно также обесцвечивает цвет.
Добавление чистого черного, известное как затенение, не обесцвечивает цвет, но снижает его значение яркости или воспринимаемую яркость, сдвигая гистограмму влево.
На приведенном ниже рисунке полностью насыщенные оттенки: пурпурный, голубой и желтый находятся в крайнем правом углу. По мере того, как цвета окрашиваются и добавляется белый цвет, насыщенность снижается.
По мере того, как цвет становится более тонированным и ненасыщенным, яркость или легкость цвета увеличивается, так как воспринимаемая яркость становится ближе к чисто белому. Гистограмма сдвинется вправо.
Редактирование фотографий с помощью цветового круга
Мы используем камеры, компьютеры и программное обеспечение для захвата и обработки цифровых изображений.
Следовательно, нам нужен способ передачи определенных цветовых свойств этим электронным устройствам. Системы цветовых координат позволяют нам это делать.
Шкала HSL (оттенок, насыщенность, яркость) — это цилиндрическая система координат, используемая для представления всех цветов в цветовой модели RGB.
Масштаб HSV (оттенок, насыщенность, значение) также является цилиндрической системой координат, используемой для представления всех цветов в цветовой модели RGB.
Иногда HSV обозначают как HSB или Оттенок, Насыщенность, Яркость.Они одно в одном. Яркость и Ценность представляют одно и то же.
Adobe Lightroom и Adobe Photoshop, а также большинство других программ для редактирования фотографий используют комбинацию HSL и HSB Scales для представления и настройки цвета и света.
Чтобы стать профессионалом в цифровой фотографии, необходимо владеть программным обеспечением для цифрового редактирования, так же как пленка требует мастерства в темной комнате.
Программное обеспечение для цифрового редактирования используется для постобработки файлов RAW, поскольку негативы пленки подвергались постобработке в темной комнате.
Найдите несколько минут, чтобы посмотреть на график, сравнивающий шкалы HSL и HSV.
Открытие Photoshop и дальнейшие действия обеспечат твердое понимание этой темы.
HSL против HSV в Photoshop
В системах координат цвета HSL и HSV оттенок и насыщенность обозначают одни и те же характеристики. Единственная разница между системами Lightness & Value.
Просмотры б. и ф. на рисунке выше показывают шкалы яркости и ценности. Каждая из этих систем передает одни и те же цвета, но они делают это на немного другом языке.
Система координат HSV / HSB
HSV также может быть представлен как HSB или Яркость в некоторых случаях. Значение и яркость одинаковы. Палитра цветов в Photoshop использует систему координат HSV / HSB.
Шкала B (яркость), выбранная на рисунке выше, находится в диапазоне от 0%, который представляет чистый черный цвет, до 100%, который представляет полную яркость для всех цветов.Эти значения яркости можно регулировать, перетаскивая ползунок вверх и вниз или вводя другие значения для B.
Поле выбора цвета показывает ось оттенка и насыщенности для указанных уровней яркости.
Различные оттенки выбираются путем перетаскивания палитры цветов влево или вправо по горизонтальной оси.
Различные значения насыщенности получаются путем перетаскивания палитры цветов вверх и вниз по вертикальной оси в диапазоне от чистого цвета (оттенка) вверху или 100% насыщенности до чистого белого внизу или 0% насыщенности.
Перетаскивание ползунка вниз по вертикальной оси изменяет цвет.
Также можно отобразить другие настройки оси палитры цветов, выбрав кружки «S» или «H» в поле палитры цветов.
Я предпочитаю оставлять Оттенок выбранным для ползунка, показывая насыщенность и яркость в поле выбора цвета.
Как показано ниже (пример справа), при яркости 100% яркость для полностью насыщенного желтого оттенка составляет 99.
По сравнению с чистым белым, желтый имеет 99% значения яркости.Человеческий глаз воспринимает этот оттенок и насыщенность желтого на 99% ярким, как чистый белый цвет.
Давайте посмотрим на другой чистый цвет со 100% яркостью и насыщенностью. В этом случае красный цвет имеет Яркость 61 при яркости 100.
Хотя и желтый, и красный могут иметь одинаковую яркость, чистый красный оттенок только на 61% ярче чистого белого, тогда как желтый на 99% ярче чистого белого, как воспринимается человеческим глазом.
Система координат HSL
Система координат HSL (в Photoshop) использует значения яркости, масштабируемые от Lightness = -100, который представляет черный, до Lightness = 100, который представляет белый.Как обсуждалось ранее, яркость работает по тональной шкале от черного до белого.
ТЕХНИЧЕСКОЕ ПРИМЕЧАНИЕ: Некоторые программы или графика называют яркость черного, 50% серого, и белого, 0, 1/2 и 1 соответственно. Поскольку легкость — это шкала, значение не имеет числовое обозначение, только понимание концепции.
В то время как система HSV требует изменения значения насыщенности для получения чистого белого цвета, система HSL этого не делает.
Это главное различие между двумя системами.Система HSV находится на шкале яркости, а система HSL — на шкале яркости (воспринимаемой яркости).
Поскольку оттенки — это цвета без оттенка (белый) или тени (черный), они могут существовать только при Lightness = 0 для системы HSL, как показано на снимке экрана Photoshop. На этом рисунке показана настройка HSL в Photoshop.
Три ползунка ниже позволяют пользователю выбрать любую точку в системе координат HSL.
Ползунок насыщенности варьируется от 50% серого в крайнем левом углу до полностью насыщенного цвета в крайнем правом углу.Ползунок яркости изменяется от черного в крайнем левом углу до белого в крайнем правом углу. Регулировка оттенка — стандартная 0-360 градусов.
Photoshop позволяет выбирать каждый цвет с помощью ползунка, чтобы уменьшить количество ползунков, которые необходимо отображать на странице, тогда как Lightroom показывает каждый ползунок для каждого основного цвета.
Ключевые моменты, о которых следует помнить — HSL против HSV
Цветовая система HSL показывает весь диапазон любого выбранного цвета от черного до белого.
Цветовая система HSB отображает весь диапазон яркости от черного до полноцветного.Белый цвет можно получить только в HSV, уменьшив насыщенность до 0%. HSV Концентрирует ту же информацию на меньшей вертикальной оси.
Эти концепции обретут смысл только после того, как вы откроете Photoshop и начнете экспериментировать с ползунками HSL и инструментом выбора цвета. Этот прием показан на видео вверху.
Теперь, когда вы понимаете природу цвета и света и их связь с цифровым миром, пора узнать о теории цвета и цветовой гармонии.
Общие сведения о гармонии цветов
Color Theory предоставляет лучшие практические методы отображения и комбинирования цветов, которые вызывают определенные чувства, настроения или эмоции. Наука и психология показывают, что одни цветовые комбинации привлекают зрителей, а другие отталкивают.
Человеческий глаз предпочитает визуально привлекательные цветовые комбинации, известные как цветовые гармонии.
Фотографы и художники могут использовать эти знания для создания привлекательных произведений искусства, которые четко общаются со своей аудиторией.
Что такое гармония цвета?
Цветовая гармония — это отображение двух или более разных цветов в непосредственной близости, которые дополняют друг друга и выглядят привлекательно для человеческого глаза.
Сочетание неправильных цветов производит нежелательный и сбивающий с толку эффект, похожий на выкрикивание добрых слов сердитым голосом.
Комбинирование правильных цветов передает правильное сообщение от фотографа зрителю в полной гармонии, без путаницы.
- Природа предоставляет лучшие примеры цветовой гармонии, что делает эти методы идеальными для фотографов и художников.
- Использование цветового круга значительно упрощает выбор цветов, обеспечивающих гармонию.
Ниже показано бесплатное цветовое колесо от Adobe Kuler, которое также интегрируется с Photoshop, как показано на видео выше.
- Цвета от желтого, оранжевого и красного до красно-пурпурного считаются теплыми цветами.
- Цвета от пурпурно-синего, синего, голубого и зеленого до желто-зеленого считаются холодными цветами.
Верхний рисунок показывает разные произвольные теплые цвета, а нижний рисунок показывает разные произвольные холодные цвета.
Цветовой круг показывает двухмерное изображение оси насыщенности и оттенка, а ось яркости открывается с помощью ползунков на веб-сайте Adobes.
- Полная насыщенность и чистый цвет (оттенки) находятся по окружности цветового круга.
- Переход от каждого оттенка непосредственно внутрь снижает насыщенность и добавляет к цвету белый цвет, также известный как тонирование.
Цветовой переход перемещает ваши глаза по фотографии, переводя их от теплых к холодным тонам или другим цветовым гармониям. Это достигается за счет цветового контраста.
Цвета также могут добавить настроения или эмоции к вашим фотографиям. Красный и оранжевый дают ощущение энергии или счастья, а определенные цвета зеленого и синего создают спокойное или расслабленное настроение.
Типы цветовых гармоний
Хотя фотографы не имеют такого контроля над выбором цвета, как художники, они все же могут использовать теорию цвета в своих интересах.
Ниже описаны 5 различных типов цветовых гармоний, которые обеспечивают почти бесконечное количество цветовых комбинаций. Существуют и другие цветовые гармонии, но знание основ работает отлично.
Key Color — это основной цвет, который выбирается для использования в произведении искусства или фотографии.
Ключевой цвет — это самый важный цвет в изображении, без него все остальное развалится.
Чаще всего ключевой цвет является наиболее доминирующим или частым цветом в изображении или произведении искусства.
В следующих примерах картины Альберта Бирштадта используются для демонстрации совершенства в теории цвета. Бирштадт был известен своими интерпретациями американского Запада с середины до конца 1800-х годов. Он мой любимый художник 🙂
Посмотреть его картины можно по адресу: albertbierstadt.org
Цвет ключа
На рисунке ниже синий использовался как ключевой цвет. Вся верхняя часть картины включает разные оттенки и оттенки синего.
Загрузив картины Бирштадта, каждую из них можно изучить с помощью палитры цветов в Photoshop или функции загрузки фотографий Adobe Kuler.
Следующая цветовая палитра была создана из тонов ключевых цветов на рисунке выше.
Даже темные тона, которые кажутся почти черными, имеют легкий синий оттенок.
Темные оттенки в тенях компенсируют яркие теплые цвета, используемые для демонстрации яркого света, падающего на правый передний план и горные вершины.
Это цветовой переход, который перемещает взгляд по картине с использованием цветового контраста.
Цветовой контраст достигается за счет цветов разной яркости или яркости. Синий имеет низкие значения яркости, тогда как желтый имеет более высокие значения яркости, что создает контраст.
В природе объекты, освещенные солнечным светом, дают теплые цвета, а объекты в тени часто дают холодные цвета.
Наше мысленное представление о цвете объекта в пейзаже, например о зеленой траве, часто неверно, если принять во внимание освещение.
Трава под ярким солнечным светом, хотя и зеленая без освещения, приобретает желто-зеленый цвет.
Трава темного оттенка, хотя при стандартном освещении зеленая, приобретает прохладный сине-зеленый цвет. Я привел несколько примеров этого в следующем разделе.
Это смещение теплых и холодных цветов представляет собой особый тип цветовой гармонии. Существует множество различных типов цветовых гармоний, обеспечивающих лучшие методы для создания эстетичных цветовых палитр в фотографии и искусстве.
Прямая / дополнительная гармония цвета
Прямая цветовая гармония, также известная как дополнительная цветовая гармония, включает ключевой цвет и другой цвет, который находится прямо напротив на цветовом круге.
Использование прямых цветовых гармоний обеспечивает высокий контраст между цветами, известный как цветовой контраст. Цветовой контраст достигается, когда теплые и холодные цвета отображаются рядом друг с другом с разными значениями яркости, высокой и низкой.
На следующем изображении ключевой цвет — синий, а дополнительный — желтый.На всем изображении показаны разные цвета: синий и желтый, что обеспечивает глубину.
Темный оттенок (добавление черного к цвету) зеленого присутствует на переднем плане, но не привлекает особого внимания.
Фотографы могут отвлекать внимание от нежелательных объектов, выжигая или затемняя их при постобработке.
Это заставляет зрителя сначала смотреть на более яркие и живые цвета.
Аналогичная цветовая гармония
Аналогичные цвета лежат непосредственно рядом друг с другом на цветовом круге.На рисунке ниже используются различные оттенки (добавлен белый), оттенки (добавлен черный) и оттенки (добавлен серый) оранжевого. Ключевой цвет явно оранжевый.
Аналогичные цветовые гармонии часто встречаются в природе и очень хорошо подходят для сцен с высоким тональным контрастом. Без больших темных участков, компенсирующих теплые цвета, картина ниже была бы ошеломляющей.
Наши глаза легко перемещаются по картине из-за большого количества различных оттенков, демонстрирующих переходы от светлого к темному.
Триадная гармония цветов
Триада или Триадная цветовая гармония использует 3 или более цветов, расположенных равномерно, образуя точки треугольника.
Триадные цветовые гармонии часто бывают яркими из-за расположения цветов. Обычно основной цвет является доминирующим, тогда как другие цвета более приглушены.
На рисунке ниже высокий контраст используется на переднем плане с оттенками (добавлен черный) оранжевого и зеленого, в то время как низкий контраст используется на фоне с оттенками (добавлен белый) синего, зеленого и оранжевого.
Затенение объектов часто заставляет их казаться ближе, а тонирование объектов часто заставляет их казаться дальше.
Тонирование фоновых цветов создает ощущение диффузного, плотного и влажного воздуха, отражающего солнечный свет.
Переход от темного к светлому добавляет ощущение глубины всей сцене. Холодные цвета синего (небо) компенсируют более теплые оттенки оранжевого (камни), создавая направляющие линии, перемещая ваш взгляд слева направо по картине.
На правой стороне больших камней теплого цвета используется зеленый оттенок, чтобы придать тени глубину и детализацию.
Гармония цветов с дополнительным разделением
Разделенная дополнительная цветовая гармония проста в использовании и часто встречается в природе. Большинство закатов и рассветов демонстрируют эту цветовую гармонию.
- После выбора ключевого цвета найдите дополнительный цвет, который находится прямо напротив него.
- Разделенные дополнительные цвета находятся по обе стороны от дополнительного цвета. Они не включают дополнительный цвет.
На рисунке ниже синий, скорее всего, ключевой цвет.Он встречается в небе, водопаде, реке и тенях. Желтые и оранжевые оттенки и оттенки используются в качестве дополнительных цветов.
Темно-красные используются на переднем плане, создавая осеннюю сцену, а насыщенный желтый используется для центральных деревьев, обозначающих источник света.
Объекты, на которые попадает прямой солнечный свет, часто кажутся намного более насыщенными, чем те же объекты, не затронутые светом.
Квадратные гармонии цветов
Путем выбора доминирующего ключевого цвета и трех приглушенных цветов, равномерно распределенных по цветовому кругу, формируется квадратная цветовая гармония.
Это можно изменить на прямоугольную гармонию цветов, слегка перемещая каждый цвет. Проверьте это и посмотрите, что работает!
- Квадратная цветовая гармония идеально подходит для отображения самого важного объекта в сцене.
- Все остальные приглушенные цвета в квадрате используются для дополнения основного цвета и создания предмета рабочего стола.
Ниже светло-желтый или синий, скорее всего, ключевой цвет. Любой из них будет работать в этом случае.
Без синего не будет горных вершин.Без желтого гора также теряет свою силу. Оба цвета обеспечивают резкий цветовой контраст при низких и высоких значениях яркости.
Все остальные цвета, такие как темно-зеленый, темно-синий и темно-красный, дополняют и добавляют живописи большей глубины. Очевидно, что речь идет о вершине горы Адамс, лежащей в пустыне моего родного штата Вашингтон.
Пейзажная фотография Советы по теории цвета
Благодаря школе, детским книгам и огромным объемам «промывания мозгов» у нас есть представление о цвете в природе, которое обычно неверно.
Мы думаем, что трава зеленая, небо голубое, облака белые, солнце желтое, а вода голубая.
На самом деле эти объекты отражают разные цвета в зависимости от погоды, освещения и времени года.
Изучение цвета на природе, проводя время на улице, — единственный способ избавиться от этих заблуждений.
Глядя на цветовые палитры, используемые Бирштадтом, вы заметите, что высокая насыщенность используется редко, а большие темные области составляют большую часть сцены.
Используется несколько избранных цветов, и только один или два привлекают доминирующее внимание.
Природа часто отображается таким же образом. Большинство объектов, которые видны ежедневно, даже под прямыми солнечными лучами, имеют оттенки темнее 50% серого.
Посмотрите вокруг прямо сейчас, где бы вы ни были, большинство объектов, вероятно, находятся в более темном диапазоне тонов.
- Чистый белый цвет редко встречается в природе без источника прямого яркого солнечного света.
- Чистый черный цвет тоже редко встречается, даже в ночном небе.
- Большая часть природного мира существует в средних тонах, от почти белого до почти черного, с большой частью около среднего (50%) серого.
Ниже приведены некоторые приемы работы с камерой и советы по редактированию фотографий, которые помогут вам достичь красивой цветовой гармонии при съемке пейзажа и природы.
Синий и бирюзовый
Синий — это холодный цвет, который может дать отличное смещение или дополнить другие теплые цвета, встречающиеся в природе, такие как оранжевый или желтый.
При использовании синего цвета в изображениях убедитесь, что уровни насыщенности остаются очень низкими.
В некоторых случаях синий цвет отображается естественно с высокими значениями насыщенности. Посмотрите на небо днем, насыщенность синего не слишком высокая, но значение яркости может быть.
Есть реки, часто образованные в результате таяния ледников, которые имеют очень насыщенный синий цвет. Это также подтверждается поздним дневным небом в высокогорных альпийских районах.
Не все реки голубые, и многие океаны тоже голубые.Большинство из них содержат много разных холодных цветов в зависимости от интенсивности движения или потока воды, например, порогов, волн или гладкой воды. Это также может измениться с освещением.
Лучше всего использовать разные низкие уровни насыщенности в пределах одного оттенка. Если синий является наиболее доминирующим или ключевым цветом, выберите хорошо сбалансированную цветовую гармонию, чтобы сбалансировать его.
Синий цвет в тенях обычно имеет более низкие значения насыщенности, чем синий цвет при прямом освещении.
В следующем примере показаны некоторые цвета синего, которые часто встречаются в природе.Даже самый насыщенный из этих блюзовых цветов, крайний левый, все еще очень тонкий.
Когда синий начинает смешиваться с зеленым, получается бирюзовый.
Этот цвет встречается нечасто в природе. Альпийские озера и некоторые источники воды имеют бирюзовый цвет. При использовании этого цвета убедитесь, что он очень нежный.
Бирюза, скорее всего, не будет ключевым цветом, но она может добавить фантастическое дополнение к цветовой гармонии.
Красный, оранжевый и желтый
Красный, оранжевый и желтый вызывают ощущение интенсивности и часто встречаются на восходах, закатах, цветах и осенней листве.Они также встречаются во многих пустынных регионах, особенно на юго-западе Америки.
Остерегайтесь чрезмерного использования этих цветов в ваших изображениях для восхода и заката, а также других очень насыщенных цветов, поскольку они чрезвычайно доминируют.
Если их ключевой цвет — красный, оранжевый или желтый, обычно хорошо компенсировать их темными теневыми областями, малоцветными или совсем без цвета, уравновешивая сцену.
Эта техника предохраняет глаз от перегруженности и позволяет ему перемещаться по изображению.
Очень легко передержать красный цвет при съемке. Если во время заката небо красное, а изображение переэкспонировано, цвета будут слишком оранжевыми или слишком желтыми.
При необходимости сделайте две отдельные экспозиции: одно более темное изображение, чтобы запечатлеть ярко-красный цвет неба, и другое более яркое изображение, чтобы запечатлеть детали переднего плана.
Следите за красным каналом на гистограмме RGB вашей камеры во время захвата изображений, чтобы убедиться, что красный не срезан с правой стороны.Это обеспечит легкую постобработку файла RAW с яркими естественными цветами.
Красный обычно очень насыщен во время восхода или заката с низким уровнем яркости, что делает его очень ярким и красочным, как показано в примере ниже.
Обратите внимание, что эти вариации красного цвета очень красочные и яркие, но визуально привлекательны для глаз.
Желтый и оранжевый часто оказываются немного ярче с более низким уровнем насыщенности.
Чистый желтый цвет редко встречается в природе.Яркость желтого намного больше, чем яркость красного, поэтому на изображениях он будет казаться более светлым, но менее доминирующим.
Имейте это в виду при добавлении или насыщении желтого, красного и оранжевого цветов.
Зеленый
Зеленый часто встречается в реках, океанах, деревьях и листве. Хотя наши глаза думают о деревьях как о зеленых, часто это не так.
- Под прямым светом зеленый имеет тенденцию переходить к желтому.
- При слабом освещении зеленый имеет тенденцию переходить к синему, особенно в лесных сценах.
Зеленый цвет может быть очень трудным для редактирования в Lightroom и Photoshop, но вот несколько советов.
Зеленый при прямом солнечном светеЕсли зеленый цвет на ваших изображениях выглядит чрезмерно насыщенным или слишком доминирующим, слегка обесцветьте и затемните желтые.
Это можно сделать с помощью ползунков HSL в Lightroom, Adobe Camera RAW и Photoshop.
Желтый делает зеленый цвет чрезмерно насыщенным и несбалансированным, поскольку он не создает гармонии цвета.Обычно это происходит при съемке деревьев или лесов под прямыми солнечными лучами.
Зеленый также очень легко передержать. Во время захвата изображения следите за зеленым каналом на гистограмме RGB вашей камеры, чтобы убедиться, что данные не теряются с правой стороны, что также называется отсечением.
Если в файле RAW обрезать зеленый цвет, он дает уродливый неоновый желтый цвет, который невозможно восстановить при постобработке.
В следующем примере показаны зеленые оттенки, слегка смещенные в желтые, с низкими уровнями насыщенности и яркости.Благодаря этому зелень будет выглядеть естественно даже при прямом освещении.
При уменьшении яркости зеленого цвета в изображении они будут выглядеть более естественными, как показано в следующем примере.
Зеленый без прямого светаЧерез миллионы лет эволюции человеческий глаз знает, как выглядит естественный зеленый цвет. Вот почему ваши глаза могут отвергать слишком яркий или насыщенный зеленый цвет.
В следующем примере показаны зеленые цвета, которые смещены по центру в зеленый оттенок, гарантируя, что желтый или синий не будут отображаться в цвете.
Это зеленые цвета, которые будут видны в пышном лесу без прямых солнечных лучей. Обратите внимание, насколько темными кажутся эти зеленые цвета.
Если зеленый цвет на вашем изображении кажется слишком желтым или слишком синим, используйте ползунки HSL (Lightroom, Camera RAW или Photoshop), чтобы немного сместить желтый или синий оттенки в сторону зеленого соответственно.
Используйте палитру цветов при редактировании изображений, чтобы обеспечить очень низкую яркость зелени.
Зеленый в тениКогда зеленый цвет находится в тени, кажется, что он имеет слегка синий цвет.Это редко имеет отрицательный побочный эффект, если зелень не переходит в синий цвет.
Нежные оттенки синего и зеленого создают аналогичную цветовую гармонию. Как мы обсуждали в видео, тени часто отображают очень тонкие оттенки синего.
На приведенном ниже рисунке показаны зеленые оттенки, которые слегка смещены в синий цвет.
Эти зеленые цвета будут очень хорошо отображаться в тени густого леса.
Легкие синие оттенки в тенях могут дополнять любые штрихи желто-зеленого, которые видны на ветвях или листьях при прямом свете.
Пурпурный
Пурпурный редко бывает очень ярким или насыщенным. Во время восхода, заката и сумерек небо приобретает очень приглушенные пурпурные цвета. Множество разных цветов также содержат пурпурный цвет.
Пурпурный — доминирующий цвет, поэтому его легко использовать в изображении слишком часто. Чрезмерное использование легко захватит изображение и нарушит всю цветовую гармонию.
Самые яркие пурпурные цвета обычно встречаются в сумеречные часы.
- При редактировании фотографии добавление слишком большого количества синего к пурпурному делает ее мутной и серой.
- Если добавить слишком много красного к пурпурному, он станет слишком пурпурным или неоновым.
При сохранении низких значений яркости и насыщенности, как показано на следующем изображении, пурпурный цвет продолжает выглядеть естественно. Обратите внимание на то, что выделение не переходит в красный или синий цвета, оно центрируется в пурпурном.
При редактировании фотографий очень экономно используйте пурпурный цвет при низких уровнях яркости и насыщенности.
Если вы хотите увеличить яркость или насыщенность, сделайте это в определенных областях по всему изображению, но минимально. Эти области обычно сразу привлекают внимание зрителя.
Последние мысли о теории цвета
Мои самые большие неудачи в жизни случались, когда я думал, что знаю ответ, и переставал искать новые перспективы и идеи.
Я все еще постоянно осваиваю эти навыки и обновляю свой веб-сайт, чтобы отразить их.
Я бы посоветовал проводить как можно больше времени на природе, путешествуя по разным ландшафтам и разным условиям освещения, не делая сначала снимков.
Изучайте свет и изучайте цвет всего, даже когда вы едете за рулем или идете по тротуару в городе. Попытайтесь определить, где каждый цвет и интенсивность света попадают на цветовое колесо и шкалу HSL / HSB.
Вы начнете замечать, что наше «промытое» восприятие цвета сильно отличается от реального отображения истинного цвета в природе. Я знаю, что для меня это подтвердилось.
Только обучая и постоянно обучаясь, я становлюсь все ближе и ближе к истинной природе вещей.Это бесконечное путешествие, которое мне действительно нравится.
Спасибо, что нашли время прочитать всю статью. Продолжайте учиться, продолжайте снимать и получайте удовольствие!
Руководство по использованию дополнительных цветов в фотографии
Как фотографы, мы иногда склонны увлекаться технической стороной вещей.
Нет сомнений в том, что достижение правильного баланса между диафрагмой и выдержкой более чем необходимо, но разве это все, что нужно для этого? Или есть что-то еще, что делает изображение по-настоящему запоминающимся?
Подумайте о последней фотографии, которая сразу привлекла ваше внимание.Что сделало его привлекательным и впечатляющим?
Как только вы начнете анализировать природу вашего влечения к нему, вы неизбежно наткнетесь на двух главных создателей магии: композицию и цвет.
В этом посте мы сосредоточимся на одной из самых популярных цветовых комбинаций: , , , дополнительная цветовая схема . Приятного чтения!
Первая остановка: цветовое колесоPin
Если вы хотите попробовать использовать дополнительные цвета в своей фотографии, вам нужно сначала научиться их распознавать.Лучший способ сделать это — полагаться на цветовое колесо.
Цветовой круг — очень наглядное представление отношений между цветами — когда они расположены по кругу, очень легко увидеть естественный порядок, которому они следуют.
Используя цветовое колесо, вы можете использовать различные цветовые гармонии — комплементарные, монохромные, аналогичные и триадные — лишь некоторые из самых популярных.
Если вы хотите продолжить изучение этой темы, прочтите нашу статью о теории цвета для фотографов, и вы обязательно найдете много полезных советов!
Что такое дополнительная цветовая гармония? PinПример дополнительной гармонии с красным и зеленым.
Посмотрите на цветовое колесо и выберите случайный цвет. Теперь посмотрите на противоположную сторону круга и посмотрите, какой цвет там лежит. Пара цветов, которую вы только что открыли, называется дополнительной гармонией.
Классические и наиболее узнаваемые дополнительные пары — красный и зеленый, синий и оранжевый и желтый и фиолетовый.
Эти цветовые комбинации широко используются во всех видах визуальной коммуникации в настоящее время, поэтому они в основном безопасный выбор, когда вы хотите добиться впечатляющего эффекта, но не хотите слишком много экспериментировать.
Дополнительные цвета имеют довольно тесную взаимосвязь и имеют тенденцию буквально усиливать друг друга, создавая сильный цветовой контраст.
Наличие такого мощного контраста в фотографии может быть действительно полезным для вашего изображения, но вы также должны быть осторожны при использовании этой техники.
Это потому, что такие интенсивные цветовые комбинации могут привлечь внимание зрителя и, таким образом, полностью подавить вашу фотографию.
Как смягчить эффект дополнительных цветовЕсли вы не хотите переборщить с этой классической цветовой гармонией, у вас определенно есть несколько вариантов «побега», которые следует принять во внимание.
Первый — смягчить один из цветов (или оба цвета). Этого можно достичь, создав новый оттенок из вашего основного цвета — или, другими словами, просто добавив белый цвет.
Если вы добавите серый к основному цвету (вместо белого), вы получите новый тон . У вас также есть возможность добавить черный цвет, и в этом случае вы получите новый оттенок .
Игра со свежими оттенками, тонами и оттенками может успокоить сумасшедший цветовой контраст, а также может гарантировать, что цвета не будут полностью отвлекать внимание.
Второй способ более умеренного использования дополнительных цветов — это использовать один из цветов в качестве акцента и позволить другому доминировать. Это очень креативное решение, которое может незаметно, но захватывающе привлечь внимание зрителя.
Третий вариант, который стоит перед вами, — это выбрать небольшую вариацию этой цветовой модели: она называется — цветовая схема с дополнительным разделением.
Логика, лежащая в основе этого, в основном та же, но этот тип гармонии, естественно, кажется более сбалансированным, чем прямое дополнение.
Помните противоположность цвета, которую вы выбрали, когда я впервые объяснял основы дополнительных цветов? Теперь вместо того, чтобы выбирать прямо противоположное, посмотрите на цвета, которые стоят прямо слева и справа от него.
Теперь возьмите эти два цвета и используйте их в качестве компаньонов к вашему основному цвету.
Классическим примером такой гармонии может быть бирюзово-голубой в сочетании с желтовато-оранжевым и красным (вместо того, чтобы просто прибегать к чистому оранжевому цвету в сочетании с аква-синим).
Примеры дополнительных цветовых схемПримеры дополнительных цветов, объединенных вместе в произведении искусства или просто в телевизионной рекламе, есть повсюду вокруг нас. Вы также можете увидеть их в кинотеатре — теперь вы знаете, откуда взялся этот суперпопулярный оранжево-бирюзовый образ !
Попробуйте сначала найти дополнительные цветовые схемы. Как только вы действительно начнете замечать их, вам станет намного легче применять эти техники в вашей собственной фотосъемке.
Ниже мы собрали 30 прекрасных примеров, на которые можно вдохновиться. Наслаждаться!
Гармония красного и зеленого цветов ЗначокЖенщина на скамейке | © Alex Blajan
ЗначокБокал вина | © Jamie Street
ЗначокКлубника | © Jez Timms
ЗначокЦветочный портрет | © Marco Xu
PinПомидоры, минималистичный | © Сиро Ямамото
ЗначокКрасные маки | © Сорин Георгита
ЗначокПортрет | © Фернандо Диарфердо
ЗначокПод ивой | © Грант Ричи
Значок
ЗначокБамбуковый лес | © Вальтер Марио Штайн
Гармония синего и оранжевого цветов ЗначокFrozen | © Аарон Берден
ЗначокПляжные развлечения | © Азиз Ачарки
ЗначокОранжевые зонтики | © Кэтрин Джонсон
ЗначокЗакат, силуэт | © Ким Эллис
ЗначокОранжевая палатка | © Лука Баджо
ЗначокМедузы | © Михал Печардо
ЗначокДолька апельсина | © Mae Mu
PinСиденья синего и оранжевого цветов | © Начо Капело
ЗначокМинималистичный | © Олег Лаптев
ЗначокВосхождение | © Тим Тидеманн
Гармонии желтого и фиолетового цветов PinЛетний шторм | © Андрас Ковач
ЗначокЖелтая рыбка | © Craig Lovelidge
PinЦветной взрыв | © Дэвид Беккер
PinOi! | © Франческо Казалино
ЗначокМистическое утро | © Джои Кибер
ЗначокКонцертные флюиды | © Жюль D
ЗначокОгни для выращивания | © Скотт Помфрет
ЗначокФруктовый узор | © Сиро Ямамото
ЗначокЖелтая саламандра | © Широ Ямамото
ЗначокИзображение продукта | © The Creative Exchange
Заключительные слова
Теперь вы знаете, что такое дополнительные цвета, и просмотрели множество отличных примеров, чтобы вдохновить вас.Следующий шаг? Посмотрите вокруг и откройте для себя такие дополняющие друг друга пары цветов.
Сейчас многие из нас могут быть ограничены или заблокированы из-за недавних событий, но даже в этом случае вы можете поставить себе задачу и попытаться исследовать свой собственный дом с другой точки зрения.
Это действительно может быть что угодно — от того, как голубое небо сочетается с вашими оранжевыми цветками в горшках, до того, как ваша пижама сочетается с цветом ваших тапочек. Не переставай искать!
Дополнительные цвета и фотографии — Tony & Chelsea Northrup
Теория цвета: дополнительные цветаТеория цвета может применяться ко всем формам изобразительного искусства, включая моду и дизайн интерьера.В этом посте мы рассмотрим, как его можно использовать в сфере фотографии, особенно с дополнительной цветовой схемой.
Художникам и фотографам доступно множество цветовых схем, и, хотя не существует строгих правил, которые нужно соблюдать, немногие цветовые схемы могут быть столь же поразительными, как дополнительные. Слова дополнительный и дополнительный часто путают, и это справедливо, поскольку они произносятся почти одинаково. Дополнительные цвета — это не два цвета, которые дополняют друг друга сами по себе, но они усиливают или подчеркивают друг друга, создавая своего рода контраст.
Но что такое дополнительные цвета? Это два цвета, расположенные напротив друг друга на цветовом круге. Если вы можете научиться визуализировать в уме, где каждый цвет находится на колесе, вы сможете определить дополнительные для каждого цвета по памяти.
Объяснение других форм дополнительных схем выходит за рамки этого поста, поэтому мы сосредоточимся на базовой версии, а также на почти дополнительной версии , которая является тонкой и часто более естественной вариацией того, что по сути все еще остается схема комплементарная, но менее резкая
В этом посте мы будем придерживаться правил традиционного цветового круга, а не аддитивного цветового круга.
Цветовой круг. Один из примеров дополнительных цветов: красный и зеленый.Итак, зачем использовать дополнительные цвета в ваших фотографиях? Схема хорошо подойдет, если вы хотите создать эффектные или яркие цветовые сочетания. Дополнительные сочетания цветов обычно считаются наиболее контрастными; они создают своего рода цветовую вибрацию. Таким образом, дополнительные цвета можно использовать для создания напряжения или тонкой яркости как во время фотосессии, так и при публикации.
Красный и зеленый, синий и оранжевый, желтый и фиолетовый — основные примеры дополнительных комбинаций. Один из способов запомнить основные комбинации — это помнить, что каждый из основных цветов имеет дополнительный цвет в качестве дополнительного. Затем помните, что к каждому третичному цвету добавляется еще один третичный цвет.
Яркие примеры дополнительных цветов
Яркие, живые оттенки, расположенные напротив их точных полярных противоположностей, чаще всего встречаются у птиц, рептилий и цветущих растений.В противном случае в мире моды вы обычно найдете только чистые образцы, хотя эффект часто приглушен, чтобы избежать риска чрезмерного визуального напряжения.
Вот попугай, демонстрирующий очень чистый пример дополнительной цветовой схемы красного и зеленого:
(Фото любезно предоставлено Ингрид Тайлар).Здесь у нас есть образцы цвета, показывающие окрас попугая.Этот попугай демонстрирует почти точную дополнительную цветовую комбинацию с умеренно более темными оттенками. Два верхних образца — это что-то среднее между окрасом попугая; два нижних — это базовые оттенки цветов. Мы будем следовать тому же формату для остальных примеров фотографий: непосредственно наблюдаемые цвета вверху и нижележащие оттенки внизу.
Итак, хорошо, птица от природы красно-зеленая; это хорошо, но как это применимо к фотографии? Позвольте мне показать пример того, как вы можете применить эту цветовую схему для творчества (в этом посте мы в основном сосредоточимся на портретах):
Красное платье на фоне зеленой травы, хотя и не такое интенсивное, как дихотомия попугая, создает яркую дополнительную схему с использованием тех же основных оттенков.На изображении выше изображен объект в красном тонированном платье. Красный оттенок сочетается с дополнительным зеленым цветом. И красный, и зеленый на фотографии птицы были близки к идеальной полярности цветов; у вас есть яркая, насыщенная версия обоих цветов, почти прямо противоположных друг другу на цветовом круге.В примере с моделью в платье платье содержит более светлые оттенки с более темными красными оттенками в тенях, а зеленый смягчается. Но, строго говоря, дополнительная схема не всегда полагается на абсолютные оттенки.
Вот еще несколько примеров относительно, но не полностью, чисто дополнительных схем:
Если вы оденете объект в синий цвет, вы сможете использовать огненные осенние листья, которые создают приятный контраст. Хотя в этом изображении довольно много зеленого, он не конфликтует с желтым платьем или фиолетовыми цветами.Зеленый в чем-то похож на желтый, но это уже другой пост.Использование схемы другими способами
Многие из предыдущих изображений почти дополняли друг друга. Очевидно, что при постобработке вы можете изменить цвета, чтобы они соответствовали точной полярности, но нужно ли вам это делать, это полностью субъективно; более резкие контрасты, конечно, не всегда лучше.
Итак, чем более чисто вы используете эту схему, тем больше цветового контраста вы можете создать, но, возможно, вам не нужен такой интенсивный контраст; может быть, вам нужна энергичная динамика, но ничего слишком ошеломляющего с точки зрения графики.В приведенных выше примерах часто один из двух дополнительных цветов более чистый и насыщенный, чем другой. Вы можете использовать дополнительную схему, не подавляя ее, либо приглушив один или оба цвета, чтобы получить менее вибрирующий, но все же привлекательный эффект. Как я уже упоминал ранее, не так часто можно найти идеальные дополнительные цветовые сочетания вне определенных растений и животных, но это не означает, что их нет, существует какая-то форма, например, почти дополняющая.
Зеленый вместе с красно-оранжевым или какой-то цвет между оранжевым и красным — это пример почти дополняющей схемы; он часто дает аналогичный результат, но не выглядит слишком резким.Вот простой пример того, как в природе можно найти нежные и более приглушенные дополнительные цвета. И все же, не добавляя излишней насыщенности, можно красиво выделить контрастные цвета:
Поскольку они уже дополняют друг друга, вы можете просто выделить апельсин из дерева и синий из неба; изображение было бы более энергичным (фото любезно предоставлено Роббом Ханнавакером). Фотография теперь более яркая, хотя улучшилось ли изображение — дело вкуса или применения.Теперь, очевидно, цвета можно выносить на почту; этот пример был просто для иллюстрации того, что дополнительные цвета не особенно редки в их более приглушенной форме, и их выделение добавляет энергии изображению. Делать это нужно аккуратно, особенно если на изображении присутствуют другие цвета.
Дополнительные цвета используются тонко
Эти следующие изображения являются примерами хорошо приглушенных дополнительных или почти дополнительных схем в действии.
Красно-оранжевый и лесной зеленый — оба приглушенных цвета, но при этом придают сцене некую живость, поскольку дополняют друг друга. Пример очень тонкого использования дополнительной схемы. В основном это оттенок кожи человека по сравнению с платьем, где вы в основном достигаете своего рода жизненной силы. С точки зрения моды, рыжеватая борода этого объекта дополняет его голубую рубашку, но оранжевые коричневые цвета в окружающей обстановке также создают некоторый контраст с одеждой.



 Человек отличает три основных тона: желтый, красный и синий. Все другие получают при смешивании основных между собой, а также основных и производных оттенков. Смешивая основные цвета, получают составные, а оставшиеся пустые клетки заполняют тонами третьего порядка.
Человек отличает три основных тона: желтый, красный и синий. Все другие получают при смешивании основных между собой, а также основных и производных оттенков. Смешивая основные цвета, получают составные, а оставшиеся пустые клетки заполняют тонами третьего порядка. Если вы хотите сочетать контрастные цвета, то делать это лучше с полутонами.
Если вы хотите сочетать контрастные цвета, то делать это лучше с полутонами. Есть два мнения, какого из этих цветов не существует. Художники утверждают, что нет белого, а черный получается соединением всех цветов. Ученые же утверждают, что белый – это слияние световых волн разной длины, а черный – это отсутствие света. Черное и белое
Есть два мнения, какого из этих цветов не существует. Художники утверждают, что нет белого, а черный получается соединением всех цветов. Ученые же утверждают, что белый – это слияние световых волн разной длины, а черный – это отсутствие света. Черное и белое
