Как быстро тонировать фото
Приветствую всех посетителей блога, в этом посте расскажу о простом, модном и молодёжном способе обработки фото – двухцветном тонировании. Такая обработка выигрышно смотрится на портретах, позволяет выделить фигуру человека создав цветовой контраст по типу «тепло/холод».
Наибольший эффект эта обработка дает на фото где главный объект существенно отличается от фона по тону и яркости. Так же этот подход удобно использовать при обработке серии фотографий когда разные изображения сделаны при различных условиях освещения, на солнце, в тени при изменении погоды. В этом случае двухцветное тонирование позволит привести серию к единому, целостному виду.
Как нельзя лучше для этой цели подходит соответствующий экшн Action (Операция) сценарий которого я покажу по ходу этой статьи, о том как воплотить его в виде готовой операции читайте тут.
При всех несомненных плюсах этого метода обработки фото достигается он довольно просто.
Тонирование и запись сценария операции
По ходу обработки я буду проходить шаги таким образом, чтобы записать экшн для дальнейшего воспроизведения на других картинках.
Создам новый слой заливку пройдя по пути Меню – Слои – Новый слой заливка – Сплошной Цвет (Layer – New Full Layer – Solid Color) это позволит сразу дать слою подходящее название «Color_Toning» и задать режим наложения «Exclusion» (Исключение).
В палитре выбора цвета Color Picker подробнее о её устройстве читайте здесь…. Выбираю насыщенный синий цвет.
О выборе цвета поговорим чуть подробнее: В качестве режима наложения слоя который будет использован для тонирования фото выбран «Exclusion» что в свою очередь имеет следующий последствия, а именно. Все что на фото темнее средней яркости (50% серого) будет окрашено в выбранный цвет, в нашем случае синий, все что светлее 50% серого окрасится в цвет противоположный.
Вспоминая цветовой круг RGB это цвет желтый. Именно эта особенность применения режима «Exclusion» даст картинке цветовой контраст и ту самую двух цветность тонирования.
Из всего выше сказанного следует, что цвет для тонировки с примением режима «Исключение» нужно выбирать темные, насыщенные цвета ибо в противоположном случае эффект будет минимальным.
Нажимаю наконец ОК, заливаю слой получаю результат.
Теперь можно немного скорректировать оттенок. Из главного меню, Слои – Новый Корректирующий Слой – Цветовой Тон/Насыщенность (Layer – New Adjustments Layer – Hue/Saturation) создам корр. слой с названием «Tone_Correction» и режимом наложения «Hue», больше узнать о использовании этого корр слоя можно здесь.
На панели периметров слоя немного двину ползунок тона «Hue» ориентируясь на изменение картинки. Шаг это не обязательный, но всё же при использовании в экшне на некоторых картинках может пригодится.
На этом практически всё, если эффект обработки покажется излишним, корректировку непрозрачности тонирующего слоя некто не отменял. При необходимости усиления эффекта можно продублировать этот слой.
При необходимости усиления эффекта можно продублировать этот слой.
Ели нужно повысить контраст картинки после всех манипуляций удобно воспользоваться корр. слоем кривые, слегка осветлив светлые участки изображения на композитной (RGB) кривой или же применив легкую S образность.
В Операцию можно записать создание слоя кривых без внесения в него изменений, на всякий случай, так как понадобится это может далеко не во всех обрабатываемых картинках. Кроме того, не надо бояться экспериментов, вместо слоя, залитого одним цветом можно использовать слой с градиентом, к примеру от синего до фиолетового, нечто подобное описано в этой статье.
Можно попробовать добавить несколько цветовых пятен на тонирующий слой при помощи обычной кисти. Всё во многом зависит от вашей смелости и склонности к «авантюрам» На этом сегодня всё надеюсь, этот способ обработки найдет применение в вашем арсенале.
Тонирование в Photoshop
Вы легко можете осуществить эффектное тонирование в цвет сепии с помощью ряда мощных средств Photoshop.
1. Старинные тонированные отпечатки часто теряют свой теплый оттенок, особенно если в течение долгих лет подвергались действию солнечного света. Проводите сканирование в режиме Grayscale, а не в RGB — тонирование проще провести заново, на этот раз цифровыми методами.
2. Перед тем как приступить к тонированию, проведите всю необходимую тональную коррекцию снимка. Если вы работаете со старинной фотографией, то имеет смысл сохранить присущую ей низкую контрастность, поскольку это будет выглядеть более естественно. Уменьшить контрастность можно с помощью регулировки Curves, как показано на иллюстрации. После этого переведите файл в режим RGB.
3. Откройте окно Image >Adjustments >Color Balance и убедитесь, что включены функции Preserve Luminosity (сохранять яркость) и Preview (просмотр результата). Хотя это окно предназначено для исправления цветового дисбаланса, оно отлично подходит для тонирования благодаря возможности независимо регулировать цвета трех тональных диапазонов.
4. Выберите вариант Midtones в поле Tone Balance, поскольку в первую очередь вам необходимо изменить цвет промежуточных тонов снимка. Сдвиньте регулятор Red вправо, а регулятор Yellow- влево; эти действия создадут основу для будущего цвета сепии. Не перестарайтесь — на этом этапе интенсивность тонирования должна быть небольшой.
5. Не выходя из окна Color О Balance, переставьте переключатель Тоnе Balance в режим Highlights, чтобы работать с цветом самых ярких участков снимка. Ваша задача — слегка сместить их цвет в сторону желтых тонов, сдвинув влево регулятор Yellow. Будьте осторожны, поскольку избыток желтого приведет к окрашиванию всего фона в «кислотный» цвет.
6. Наконец, переключателем Топе Balance выберите режим Shadows, чтобы сделать коричневый оттенок теней более глубоким. Добавьте немного красного цвета (регулятор Red), пока не добьетесь ощутимого эффекта. Как обычно, избыточное воздействие не приведет ник чему хорошему.
7. Несмотря на низкую контрастность, готовая фотография выглядит очень эффектно, фактически не являясь монохромной — оттенок теней отличается от цвета ярких участков. Именно такой эффект возникает при традиционном тонировании черно-белых отпечатков, и его невозможно сымитировать с помощью простой команды Colorize в окне Hue/Saturation.
Как в фотошопе тонировать фото
Делаем тонирование фотографии в Фотошоп / Creativo.one
В этом уроке, автор покажет вам, как сделать тонирование фотографии при помощи Карты градиента и Кривых. А также, как сделать максимальное совпадение по цвету с кадром из любимого фильма.
Мы будем использовать такие составляющие программы Adobe Photoshop, как: корректирующий слой Curves(Кривые) и вкладка Channels(Каналы), а также научимся работать с таким необходимым инструментом, как Histogram (Гистограмма), которая находится в главной вкладке Window (Окно) на верхней панели.
Скачать архив с материалами к уроку
Было:
Стало:
Итак, давайте начнём:
Просматривая многие кинофильмы, наверняка вы обратили внимание на то, что при их создании используются определённые цвета, которые делают фильм более узнаваемым среди телезрителей. Отличный пример — фильм «Матрица», в сценах которого преобладает существенное превосходство зелёного цвета.
Такие преобладания цвета на экране называют цветовым выравниванием и автор покажет вам технику его применения в программе Adobe Photoshop.
Примечание автора: для выполнения данной работы, нам понадобится референс изображения, которое мы будем использовать для применения схожих цветов. Я использовал первый попавшийся скриншот из фильма. Важно, чтобы изображение (референс), на которое вы ориентируетесь по цвету, и ваша фотография были схожими с точки зрения освещения.
Анализ референса
Перед тем, как приступить к обработке изображения, разместите кадр из фильма так, как показано на скриншоте.
Давайте ещё раз обратим внимание на скриншот из фильма. Глядя на это изображение, кажется что его основными цветами являются: голубой, зелёный, синий и немного желтого. Но это не так!
Для того, чтобы определить точный цвет, определяемый в цифрах, нам понадобится палитра Info(Инфо), которая находится в окне Window — Info (Окно — Инфо), а также инструмент Eyedropper Tool(Пипетка)(I), который очень помогает при определении конкретного цвета. Т. о, наводя этим инструментом на те места, где нам интересно числовое значение цвета, мы будем удивлены, т. к это не те цвета, которые мы видим своими глазами.
Например, кликнув на световой лампе на скриншоте, цвет, который казался нам белым, окажется слегка оранжевым, а если обратить внимание на галстук персонажа, то цвет, который казался нам чёрным, в тенях, на самом деле будет смесью зелёного с голубым.
Активно используя инструмент Eyedropper Tool (Пипетка) (I), мы с лёгкостью сможем определить точный цвет в нужном нам месте на изображении. Т.о, те цвета, которые мы определили с помощью этого инструмента и будут преобладающими.
Следует отметить, что помимо стандартной палитры Histogram (Гистограмма), гистограмму можно посмотреть ещё через корректирующий слой Кривые. Создайте его поверх всех слоёв. Мы увидим, что слева на гистограмме гораздо больше информации, чем справа.
А если мы применим его в качестве Clipping Mask (Обтравочной маски) к слою со скриншотом, который так же был заранее помещён на палитру слоёв, мы увидим, что гистограмма гораздо более равномерна как в светах, так и в тенях. Самое интересное здесь — это возможность повлиять на цвет в какой-либо конкретной точке, с помощью всё того же инструмента Пипетка , который встроен в этот корректирующий слой. Для выбора этого инструмента, нужно нажать на значок, который отмечен на скриншоте красным цветом.
Для выбора этого инструмента, нужно нажать на значок, который отмечен на скриншоте красным цветом.
Затем, ведя пипеткой по изображению, мы увидим на гистограмме, в какой точке изображения мы находимся.
После того, как мы определим цвета на исходном изображении, можно вносить в него коррективы.
Тем не менее, давайте немного отвлечёмся от корректирующего слоя Curves (Кривые) и воспользуемся другим способом: коррекция изображения с помощью корректирующего слоя Gradient Map (Карта градиента).
Примечание переводчика: следует признать, что способ с Gradient Map (Картой градиента),который будет описан далее, более сложный и долгий, поэтому рекомендуется использовать 2-ой способ редактирования, при помощи корректирующего слоя Curves (Кривые).
1-й способ: Карта градиента
Создайте новый корректирующий слой Gradient Map (Карта градиента) и примените переход от цвета #000000 к #ffffff. Т. о мы обесцветим изображение, т. е сделаем его чёрно-белым, как на скриншоте.
Примечание переводчика: расположите этот слой над слоем Curves (Кривые), но под слоем с изображением и не применяйте его в качестве Clipping Mask (Обтравочной маски). Чуть позже станет понятно, почему нужно сделать именно так.
Далее, дважды кликните по корректирующему слою Gradient Map (Карта градиента), чтобы открылось окошко с выбором градиентов. Теперь мы постараемся перенести цвета с кадра из фильма на наше изображение. Дважды кликните на чёрном ползунке, чтобы открылась цветовая палитра и примените цвет #
06140f. Далее, кликнув дважды на светлый ползунок, давайте выберем пипеткой цвет в той области, откуда идёт свет, т. е на главном источнике света. (Примечание переводчика: это лампы в вагоне.) Теперь, поставим новый ползунок между чёрной и светлой точкой с цветом #063f4d и расположите примерно на 30%. Пока что, получается так:
Дважды кликните на чёрном ползунке, чтобы открылась цветовая палитра и примените цвет #
06140f. Далее, кликнув дважды на светлый ползунок, давайте выберем пипеткой цвет в той области, откуда идёт свет, т. е на главном источнике света. (Примечание переводчика: это лампы в вагоне.) Теперь, поставим новый ползунок между чёрной и светлой точкой с цветом #063f4d и расположите примерно на 30%. Пока что, получается так:
А также, поставим ещё один ползунок между центральной и светлой точкой с цветом #ba9d50.
Примечание переводчика: данный ползунок необходим для добавления желтизны на лбу, как на кадре из фильма.
Итак, наша картинка начинает приобретать зеленоватый оттенок. Можно попробовать изменить режим наложения, данного корректирующего слоя на Color (Цвет), либо на Hue(Цветовой тон) и уменьшить Opacity (Непрозрачность) этого слоя на ваш вкус.
Расположение ползунков, а также полученный результат, можно посмотреть на скриншоте:
Примечание автора: по окончанию выполнения цветокоррекции с корректирующим слоем Gradient Map (Карта Градиента), можете удалить его.
2 способ: Кривые
Примечание переводчика: не забудьте расположить корректирующий слой Curves (Кривые) над слоем с исходным изображением и примените корректирующий слой в качестве Clipping Mask (Обтравочной маски) к изображению.
Приступим! Находясь на корректирующем слое Curves (Кривые) нажмите на панельку RGB и появится выпадающий список из трёх каналов Red(Красный), Green (Зелёный), Blue (Синий). На данный момент, нам необходимо добавить жёлтый цвет, а для этого нужно выбрать синий канал. Если вам понадобится добавить зелёный цвет, выбирайте красный канал. Ну а при необходимости добавления пурпурного цвета, выбирайте зелёный канал.
Ну а при необходимости добавления пурпурного цвета, выбирайте зелёный канал.
Итак, выбрав синий канал, взгляните на гистограмму корректирующего слоя. Видно, что в правой части совсем нет никакой информации, поэтому работать с кривой надо в том месте, где присутствует гистограмма. Для добавления жёлтого цвета на лоб и немного на глаза модели, выберите значок, который уже упоминался выше в шаге 1, и кликните на лоб модели. На кривой гистограммы должна появиться точка, потянув за которую мы добавим жёлтый оттенок. Результат с настройками кривой на скриншоте:
Стало заметно, что жёлтого слишком много в тенях, поэтому давайте уменьшим его воздействие, подняв две точки по краям, как на скриншоте:
Добавляя жёлтый оттенок, у нас появилось много розового цвета. Для его уменьшения, давайте перейдём в зелёный канал и применим такие же настройки, как на скриншоте:
Теперь возникла необходимость в добавлении голубого оттенка. Для этого перейдём в красный канал и выставим такие же настройки кривой, как на скриншоте:
Примечание переводчика: если какого-то оттенка всё ещё много, по вашему мнению, уравновешивайте его за счёт оппозитного/противоположного оттенка. Напоминаю вам, что опуская вниз кривую канала Red (Красный), можно добавить Cyan (Голубой) цвет. Используя канал Green (Зелёный), можно добавить Magenta (Пурпурный). Канал Blue (Синий) добавляет Yellow (Жёлтый).
Напоминаю вам, что опуская вниз кривую канала Red (Красный), можно добавить Cyan (Голубой) цвет. Используя канал Green (Зелёный), можно добавить Magenta (Пурпурный). Канал Blue (Синий) добавляет Yellow (Жёлтый).
Финальная коррекция
Приступим к завершающему этапу редактирования. Воспользуемся корректирующим слоем Selective Color (Выборочная коррекция цвета). Расположите его под слоем Curves(Кривые), т.к нужно применить этот корректирующий слой к слою с оригинальным изображением, но не отключайте его видимость, т. к. нужно видеть изменения, которые будут происходить при коррекции цвета. Примените его в качестве Clipping Mask (Обтравочной маски) и сделайте такие же настройки, как на скриншоте:
И вот, что у нас получается:
Для добавления контраста изображению, давайте вернёмся в корректирующий слой Curves (Кривые). Для этого дважды кликните по нему и в режиме RGB поставьте такие же настройки, как на скриншоте. Результат тут же:
Для этого дважды кликните по нему и в режиме RGB поставьте такие же настройки, как на скриншоте. Результат тут же:
Предыдущий скриншот является тем самым результатом, к которому мы так стремились:
Расположение слоёв на одноимённой панели, указано на скриншоте:
Автор урока: Andrei Oprinca
Делаем тонирование фотографии в Фотошоп / Creativo.one
В этом уроке, автор покажет вам, как сделать тонирование фотографии при помощи Карты градиента и Кривых. А также, как сделать максимальное совпадение по цвету с кадром из любимого фильма.
Мы будем использовать такие составляющие программы Adobe Photoshop, как: корректирующий слой Curves(Кривые) и вкладка Channels(Каналы), а также научимся работать с таким необходимым инструментом, как Histogram (Гистограмма), которая находится в главной вкладке Window (Окно) на верхней панели. Надеюсь, что данный урок вам понравится и вы получите все необходимые знания, при работе с данными инструментами.
Надеюсь, что данный урок вам понравится и вы получите все необходимые знания, при работе с данными инструментами.
Скачать архив с материалами к уроку
Было:
Стало:
Итак, давайте начнём:
Просматривая многие кинофильмы, наверняка вы обратили внимание на то, что при их создании используются определённые цвета, которые делают фильм более узнаваемым среди телезрителей. Отличный пример — фильм «Матрица», в сценах которого преобладает существенное превосходство зелёного цвета.
Такие преобладания цвета на экране называют цветовым выравниванием и автор покажет вам технику его применения в программе Adobe Photoshop.
Примечание автора: для выполнения данной работы, нам понадобится референс изображения, которое мы будем использовать для применения схожих цветов. Я использовал первый попавшийся скриншот из фильма. Важно, чтобы изображение (референс), на которое вы ориентируетесь по цвету, и ваша фотография были схожими с точки зрения освещения.
Анализ референса
Перед тем, как приступить к обработке изображения, разместите кадр из фильма так, как показано на скриншоте.
Давайте ещё раз обратим внимание на скриншот из фильма. Глядя на это изображение, кажется что его основными цветами являются: голубой, зелёный, синий и немного желтого. Но это не так!
Для того, чтобы определить точный цвет, определяемый в цифрах, нам понадобится палитра Info(Инфо), которая находится в окне Window — Info (Окно — Инфо), а также инструмент Eyedropper Tool(Пипетка)(I), который очень помогает при определении конкретного цвета. Т. о, наводя этим инструментом на те места, где нам интересно числовое значение цвета, мы будем удивлены, т. к это не те цвета, которые мы видим своими глазами.
Например, кликнув на световой лампе на скриншоте, цвет, который казался нам белым, окажется слегка оранжевым, а если обратить внимание на галстук персонажа, то цвет, который казался нам чёрным, в тенях, на самом деле будет смесью зелёного с голубым.
Активно используя инструмент Eyedropper Tool (Пипетка) (I), мы с лёгкостью сможем определить точный цвет в нужном нам месте на изображении. Т.о, те цвета, которые мы определили с помощью этого инструмента и будут преобладающими.
Следует отметить, что помимо стандартной палитры Histogram (Гистограмма), гистограмму можно посмотреть ещё через корректирующий слой Кривые. Создайте его поверх всех слоёв. Мы увидим, что слева на гистограмме гораздо больше информации, чем справа.
А если мы применим его в качестве Clipping Mask (Обтравочной маски) к слою со скриншотом, который так же был заранее помещён на палитру слоёв, мы увидим, что гистограмма гораздо более равномерна как в светах, так и в тенях. Самое интересное здесь — это возможность повлиять на цвет в какой-либо конкретной точке, с помощью всё того же инструмента Пипетка , который встроен в этот корректирующий слой. Для выбора этого инструмента, нужно нажать на значок, который отмечен на скриншоте красным цветом.
Для выбора этого инструмента, нужно нажать на значок, который отмечен на скриншоте красным цветом.
Затем, ведя пипеткой по изображению, мы увидим на гистограмме, в какой точке изображения мы находимся.
После того, как мы определим цвета на исходном изображении, можно вносить в него коррективы.
Тем не менее, давайте немного отвлечёмся от корректирующего слоя Curves (Кривые) и воспользуемся другим способом: коррекция изображения с помощью корректирующего слоя Gradient Map (Карта градиента).
Примечание переводчика: следует признать, что способ с Gradient Map (Картой градиента),который будет описан далее, более сложный и долгий, поэтому рекомендуется использовать 2-ой способ редактирования, при помощи корректирующего слоя Curves (Кривые).
1-й способ: Карта градиента
Создайте новый корректирующий слой Gradient Map (Карта градиента) и примените переход от цвета #000000 к #ffffff. Т. о мы обесцветим изображение, т. е сделаем его чёрно-белым, как на скриншоте.
Примечание переводчика: расположите этот слой над слоем Curves (Кривые), но под слоем с изображением и не применяйте его в качестве Clipping Mask (Обтравочной маски). Чуть позже станет понятно, почему нужно сделать именно так.
Далее, дважды кликните по корректирующему слою Gradient Map (Карта градиента), чтобы открылось окошко с выбором градиентов. Теперь мы постараемся перенести цвета с кадра из фильма на наше изображение. Дважды кликните на чёрном ползунке, чтобы открылась цветовая палитра и примените цвет #06140f. Далее, кликнув дважды на светлый ползунок, давайте выберем пипеткой цвет в той области, откуда идёт свет, т. е на главном источнике света. (Примечание переводчика: это лампы в вагоне.) Теперь, поставим новый ползунок между чёрной и светлой точкой с цветом #063f4d и расположите примерно на 30%. Пока что, получается так:
А также, поставим ещё один ползунок между центральной и светлой точкой с цветом #ba9d50.
Примечание переводчика: данный ползунок необходим для добавления желтизны на лбу, как на кадре из фильма.
Итак, наша картинка начинает приобретать зеленоватый оттенок. Можно попробовать изменить режим наложения, данного корректирующего слоя на Color (Цвет), либо на Hue(Цветовой тон) и уменьшить Opacity (Непрозрачность) этого слоя на ваш вкус.
Расположение ползунков, а также полученный результат, можно посмотреть на скриншоте:
Примечание автора: по окончанию выполнения цветокоррекции с корректирующим слоем Gradient Map (Карта Градиента), можете удалить его.
2 способ: Кривые
Примечание переводчика: не забудьте расположить корректирующий слой Curves (Кривые) над слоем с исходным изображением и примените корректирующий слой в качестве Clipping Mask (Обтравочной маски) к изображению.
Приступим! Находясь на корректирующем слое Curves (Кривые) нажмите на панельку RGB и появится выпадающий список из трёх каналов Red(Красный), Green (Зелёный), Blue (Синий). На данный момент, нам необходимо добавить жёлтый цвет, а для этого нужно выбрать синий канал. Если вам понадобится добавить зелёный цвет, выбирайте красный канал. Ну а при необходимости добавления пурпурного цвета, выбирайте зелёный канал.
Итак, выбрав синий канал, взгляните на гистограмму корректирующего слоя. Видно, что в правой части совсем нет никакой информации, поэтому работать с кривой надо в том месте, где присутствует гистограмма. Для добавления жёлтого цвета на лоб и немного на глаза модели, выберите значок, который уже упоминался выше в шаге 1, и кликните на лоб модели. На кривой гистограммы должна появиться точка, потянув за которую мы добавим жёлтый оттенок. Результат с настройками кривой на скриншоте:
Стало заметно, что жёлтого слишком много в тенях, поэтому давайте уменьшим его воздействие, подняв две точки по краям, как на скриншоте:
Добавляя жёлтый оттенок, у нас появилось много розового цвета. Для его уменьшения, давайте перейдём в зелёный канал и применим такие же настройки, как на скриншоте:
Теперь возникла необходимость в добавлении голубого оттенка. Для этого перейдём в красный канал и выставим такие же настройки кривой, как на скриншоте:
Примечание переводчика: если какого-то оттенка всё ещё много, по вашему мнению, уравновешивайте его за счёт оппозитного/противоположного оттенка. Напоминаю вам, что опуская вниз кривую канала Red (Красный), можно добавить Cyan (Голубой) цвет. Используя канал Green (Зелёный), можно добавить Magenta (Пурпурный). Канал Blue (Синий) добавляет Yellow (Жёлтый).
Финальная коррекция
Приступим к завершающему этапу редактирования. Воспользуемся корректирующим слоем Selective Color (Выборочная коррекция цвета). Расположите его под слоем Curves(Кривые), т.к нужно применить этот корректирующий слой к слою с оригинальным изображением, но не отключайте его видимость, т. к. нужно видеть изменения, которые будут происходить при коррекции цвета. Примените его в качестве Clipping Mask (Обтравочной маски) и сделайте такие же настройки, как на скриншоте:
И вот, что у нас получается:
Для добавления контраста изображению, давайте вернёмся в корректирующий слой Curves (Кривые). Для этого дважды кликните по нему и в режиме RGB поставьте такие же настройки, как на скриншоте. Результат тут же:
Предыдущий скриншот является тем самым результатом, к которому мы так стремились:
Расположение слоёв на одноимённой панели, указано на скриншоте:
Автор урока: Andrei Oprinca
7 способов тонирования фотографий
Данная статья из цикла о преобразовании цветных изображений в чёрно-белые посвящена тонированию фотографий.
Предыдущие статьи этого цикла: Съёмка черно-белых фотографий на цифровую камеру: особенности и сложности и Методы преобразования цветного изображения в чёрно-белое.
С помощью программы Photoshop получить тонированные фотографии можно несколькими способами. Для грамотного и корректного тонирования изображение сначала следует перевести в его чёрно-белое. Ведь, по существу, любое монохромное, однотонное изображение ничем не отличается от чёрно-белого. И если при преобразовании яркости отдельных цветов будут одинаковы, на монохромной фотографии пропадут те или иные детали.
1. Hue/Saturation
Применение корректирующего слоя Hue/Saturation или аналогичной команды — достаточно простой способ превратить фотографию в монохромную.
Необходимо установить флажок Colorize, с помощью движка Hue выбрать нужный цвет, а движком Saturation задать его интенсивность. Ничего сложного. Если интенсивность цвета сделать небольшой, то изображение окажется практически чёрно-белым с легким цветным оттенком. Такой вариант напоминает некоторые сорта фотобумаг, проявленные в стандартном режиме. Несмотря на то, что таким образом можно получить стильную фотографию, этот способ не очень хорош, так как часто приводит к потере деталей в некоторых областях. Любую фотографию можно преобразовать в комбинацию цветной и тонированной с определенным процентом цвета или отдельных цветных областей. Этого можно достичь, снизив непрозрачность слоя и/или изменив режим наложения. Для этого снимка непрозрачность слоя была снижена до 70%, и на маске слоя область неба была залита 20-процентным серым, чтобы сделать его ярче.
2. Карта градиентов
Карты градиентов можно использовать для получения не только чёрно-белых, но и тонированных снимков. Неважно, будет ли это команда или слой коррекции Gradient Map. Вернемся к оригинальной фотографии, представленной ранее в статье Методы преобразования цветного изображения в чёрно-белое.
Для её окрашивания в один цвет к чёрно-белому градиенту с заданными переходами был добавлен синий.
Я изменил цвет только одного серого ограничителя, хотя можно было поменять и другие ограничители градиента или применить другой градиент.
Как вы понимаете, таким способом фотографию можно окрасить в любые мыслимые цвета, лишь бы форма не довлела над содержанием.
Следует обратить внимание, что при таком способе тонирования изображений градиенты должны быть выполнены в целевом цветовом пространстве. То есть если вывод будет в RGB, то и градиенты должны создаваться в RGB. А если вывод будет в CMYK, то и градиенты должны быть созданы в CMYK.
3. Color Balance — раздельное тонирование
Если в первых двух случаях оригинал был цветным, то при применении слоя Color Balance оригинал должен быть сначала преобразован в черно-белое изображение и находиться в цветовом пространстве RGB, CMYK или Lab.
Тени, средние тона и света можно тонировать в разные оттенки с помощью корректирующего слоя Color Balance точно так же, как в лаборатории фотографы делали частичный вираж на цветной бумаге с чёрно-белого негатива. Для получения ярко выраженного эффекта следует изменить света и тени, реже — настройку средних тонов. Но все равно все зависит от характера снимка. Необходимо лишь выбрать тени (Shadows), средние тона (Midtones) или света (Highlights) и добавить необходимый оттенок.
Если необходимо, можно изменить непрозрачность слоя, режим наложения и воспользоваться слой-маской.
4. Частичный вираж
Для выделения главной части изображения в классической фотографии существовал метод частичного виража, когда необходимые объекты окрашивали в определенный тон.
Автор этой прекрасной фотографии — Алексей Васильев, с любезного разрешения которого она публикуется. В программе Photoshop можно реализовать такой частичный вираж, причем по тем же принципам, что и в традиционном методе. Если раньше приходилось достаточно аккуратно отбеливать фрагмент снимка для тонирования, то теперь перед применением необходимого слоя коррекции следует создать точную маску. Кроме того, можно доработать её на слое коррекции. Для раздельного тонирования сначала снимок был преобразован в чёрно-белый, затем выполнено и сохранено выделение мельницы.
При создании корректирующего слоя Hue/Saturation часть маски была залита чёрным цветом в соответствии с областью выделения. Таким образом, выделенный объект оказался окрашен в необходимый цвет. Остальную часть можно было бы оставить чёрно-белой или окрасить в другой цвет. Для окраски следует загрузить выделение и инвертировать его. Затем создать еще один корректирующий слой Hue/Saturation и подобрать необходимый цвет. На данном изображении тон неба слишком светлый. Для усиления неба был применён слой коррекции «Кривые» с режимом наложения Multiply. Для большего затемнения слой был скопирован. Чтобы не было усиления других частей изображения, были использованы маски слоев.
5. Тонирование командой Black & White
Хороших результатов тонирования можно добиться командой Black & White.
Для добавления желаемого тона к изображению в опциях слоя коррекции (команды) Black & White следует установить флажок Tint (Оттенок). По умолчанию установлена классическая сепия. Для выбора необходимого оттенка следует щелкнуть на квадратном цветовом образце справа от флажка Tint,
в появившемся окне пробника цвета щелкнуть на необходимом тоне, и снимок сразу окраситься в выбранный цвет.
При этом цветовой образец в окне команды Black & White также изменит свой цвет. Обратите внимание, что кнопка Auto влияет только на распределение тонов, но не на окраску изображения.
6. Solid Color и Gradient
Окрашивание слоями коррекции Solid Color (Чистый цвет) и Gradient (Градиент) выполняется схожим образом. При использовании слоя Solid Color тонирование происходит одним цветом, а при использовании слоя Gradient — несколькими. Количество оттенков зависит от типа градиента и фантазии фотографа. Чтобы контролировать процесс окрашивания в диалоговом окне опций слоя следует выбрать режим наложения Color. Для этого перед выбором слоя коррекции в палитре слоев следует нажать и не отпускать клавишу Options (Alt). После щелчка на кнопке ОК появится окно пробника цвета. Для более тонкой настройки можно изменить непрозрачность слоя и воспользоваться слой-маской. Вместо режима наложения Color можно задействовать режим Overlay, Hard Light или Soft Light, но тогда оттенки цветов будут немного другими.
При тонировании слоем Gradient, аналогично Solid Color в диалоговом окне опций слоя следует выбрать режим наложения Color. И также перед выбором слоя коррекции в палитре слоёв следует нажать и не отпускать клавишу Options (Alt). После щелчка на кнопке ОК появится окно Gradient Fill (Заливка Градиентом). Для выбора необходимого градиента следует щелкнуть в поле Gradient, после чего появится окно редактора градиентов. Естественно, можно выбрать любой тип градиента, но для окрашивания фотографий, как правило, используется линейный. Такой градиент более-менее удачно имитирует съёмку через цветные оттенённые светофильтры. Фотографии, снятые через такие фильтры, практически всегда искусственны, поскольку линию перехода цветов трудно расположить в нужном месте. Однако в Photoshop процесс более управляем. Как было написано ранее, вместо режима наложения Color можно воспользоваться режимом Overlay, Hard Light или Soft Light.
7. Duotone
Чёрно-белое изображение в режиме Grayscale имеет 256 оттенков серого. Однако если такое изображение напечатать на бытовом струйном принтере, то вы, к своему большому разочарованию, различите не более полусотни оттенков серого (на лазерных принтерах это число еще меньше), а различные помехи и искажения, возникающие при реальной печати, могут ещё сильнее снизить это, и без того небольшое, количество тонов. Дуплексные изображения позволяют сохранить глубину и контраст за счёт печати в две краски, а количество полутонов увеличивается от сотен до нескольких тысяч. В Photoshop можно также окрасить фотографию в три или четыре краски, получая триплексные и квадроплексные изображения.
В режиме Duotone для окрашивания нет необходимости переводить изображения из режима Grayscale в многоканальное пространство RGB, CMYK или Lab. Команда Duotone доступна именно в режиме Grayscale. С её помощью готовят чёрно-белые изображения для печати в полиграфии. Необходимо помнить, что сохранение файла в режиме Duotone возможно в ограниченном наборе форматов: PSD, EPS, PDF.
Для полиграфии изображения сохраняют в формате EPS, используя дополнительные настройки Print with Preview. Это необходимо для того, чтобы избежать муара при печати. При печати на струйном принтере или на фотобумагу с последующим проявлением в этих настройках необходимости нет. И если вы печатаете свои фотографии дома или отдаёте их для печати на фотобумаге, дуплексное изображение (после тонирования) следует перевести в режим RGB. При первом вызове команды Duotone в окне будет отображен только один цвет — чёрный. Выбрав в списке Type вариант Duotone, необходимо щёлкнуть на втором квадратном цветовом образце во второй колонке. Появится окно, в котором можно указать необходимый цвет из цветовой библиотеки.
Если такой вариант выбора цветов кажется вам сложным, щелкните на кнопке Picker и воспользуйтесь стандартным окном выбора цвета. В этом случае необходимо помнить, что если вы готовите картинку для полиграфии, и она будет печататься в режиме Duotone, цвета могут отображаться неправильно. При выборе режима Tritone доступным становится и третий цветовой образец, что позволяет выбрать еще один необходимый цвет. Часто при выборе второго, а тем более третьего и четвёртого цветов изображение может сильно потемнеть. Для того чтобы этого не произошло, нужно настроить кривые. Соответствующее окно вызывается щелчком на квадратиках с образцами кривых слева.
Приподняв правую часть кривой, вы увеличите количество краски в области теней для выбранного красителя, а опустив — уменьшите. С областью светов и средних тонов следует поступить аналогичным образом.
Кнопка Overprint Colors (Наложение цветов) позволяет определить способ наложения красок разных цветов. Если в дальнейшем понадобиться редактировать изображение, нужно ещё раз открыть окно Duotone Options (Image—>Mode—>Duotone). Миниатюра кривой и вид изображения при этом автоматически обновятся. Какие тона подчеркнуть — света, средние тона или тени — зависит от характера фотографии. Что подходит в одном случае, может не подойти другом. Однако серию портретов, снятых в одинаковых условиях, имеет смысл окрасить одинаково. Кнопки Save и Load позволяют сохранить и загрузить удачные варианты настройки. Если использовать кривые в виде синусоид, легко можно получить «психоделические» изображения.
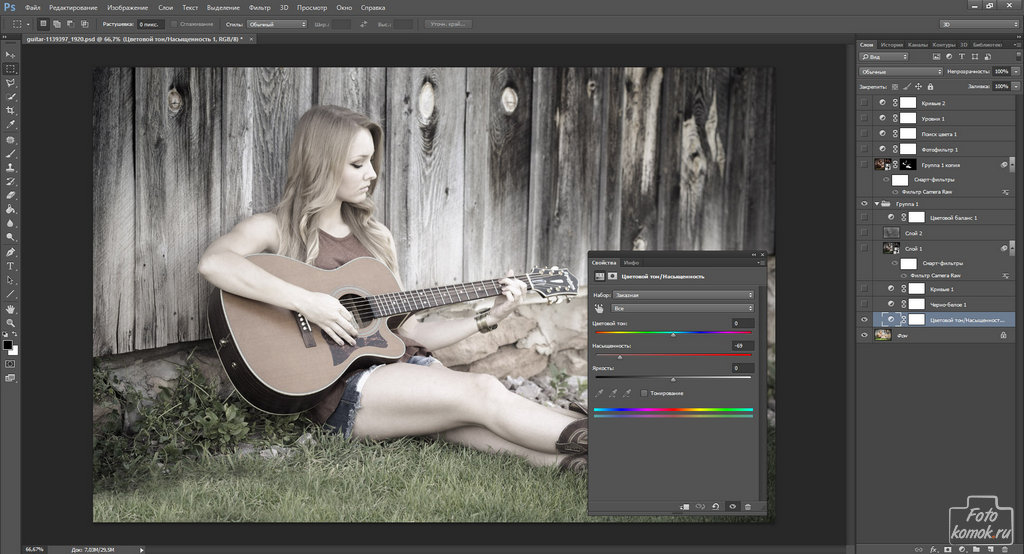
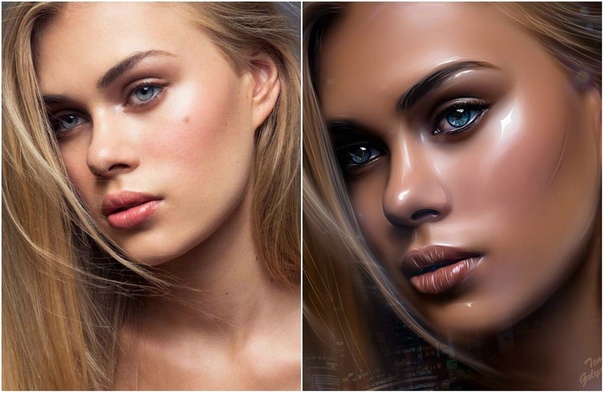
Тонируем фотографию в Photoshop
Начинающие фотографы или простые пользователь программ, редактирующих фото, часто, глядя на удачно сделанные и обработанные снимки моделей, задаются вопросом: как отретуширована и обработана та или другая фотография. Конечно, у каждого есть свои хитрости на этот случай. Но мы попробуем пошагово объяснить один из методов ретуши портретов, называемый тонированием фотографии.
Описанный ниже способ едва ли претендует на оригинальность, добиться похожих результатов можно и при помощи других инструментов, но мы выберем кратчайший и простейший из возможных путей. Многие профессиональные фотографы из-за большого объема работ, чаще всего имеют уже готовые корректирующие слои и лишь применяют их к разным фото, изменяя и регулируя их настройки.
Итак, в классической интерпретации весь процесс ретуши состоит из двух последовательных этапов, первым из которых является ретушь недостатков кожи, а вторым – непосредственно тонирование снимка. Но мы будем делать все в обратной последовательности, и ниже вы поймете, почему именно так.
Шаг первый – откройте фотографию в Camera Raw и по собственному усмотрению проведите небольшую цветокоррекцию, поиграйте с яркостью, контрастностью и насыщенностью снимка. А теперь откройте исправленное фото в программе Photoshop в режиме smart-объекта, чтобы во время тонирования можно было исправлять при необходимости, цвет, яркость и другие составляющие. Если у вас имеются заготовки корректирующих слоев, то на этом этапе можно наложить их и посмотреть, что мы будем иметь в итоге, при необходимости можно вернуться на этап цветокоррекции и продолжить редактирование.
Итак, шаг второй, наше фото открыто в режиме smart-объекта, поэтому никакую коррекцию недостатков кожи и пластику провести не удастся. Здесь мы проводим максимальное тонирование фотографии.
Берем наше практически сырое фото, и используем корректирующие слои. Для начала выставим значения brigtness на уровне -20 и contrast 40.
Сверху наложим фильтр hue/saturation со значениями hue 0, saturation +20, lightness оставляем нетронутым, равным 0.
Сверху наложим имитацию пленочного зерна, сделать это довольно просто. Создайте новый слой и задайте для него заливку gray 50%. Далее двигаемся в фильтры texture – grain и устанавливаем contrast на уровне 40, а intensity – 70. Имейте ввиду, что подобная зернистость делается для с нимков с достаточно большим разрешением, например, 5990×3994. Созданный шум нужно обесцветить в состоянии серого и задать режим наложения для этого слоя overlay с 50% непрозрачностью. Теперь копируем слой с зерном и для более равномерного наложения зерна поворачиваем его на 180 градусов. Теперь склеиваем оба слоя и слегка тонируем в теплый цвет при помощи фильтра hue/saturation – colorize.
Следующий шаг направлен на придание фотографии более теплых оттенков, легкого обесцвечивания и повышения контрастности. Для этого используем еще один слой — gradient map и слегка варьируем положения ползунков до получения приемлемого результата.
Следующие несколько слоев любят использовать в своей работе многие fashion-ретушеры. Принцип их создания тоже несложен. Создайте два одинаковых слоя с идентичным цветом #09004f, при этом для одного из слоев используйте режим наложения substract и 40% непрозрачность, а для другого – lighten и 50%. Теперь изменяйте непрозрачность слоев до получения фотографии с нужным оттенком. Будьте осторожны, не переборщите с фиолетовым цветом. Чтобы избавиться от желто-зеленого оттенка на коже модели, можно слегка обработать ее ластиком по слою substract.
Если результат вас устраивает, в принципе, на этом этапе можно остановиться, если же нет – двигаемся дальше.
Создаем дополнительный слой hue/saturation. Чтобы придать благородную потертость снимку, накладываем слой fotofilter с 40% непрозрачностью в режиме наложения light и заливкой sepia.
При регулярном использовании такой методики, все шаги занимают всего несколько кликов. Теперь отключаем все слои, растрируем smart-слой кликом правой кнопки мыши на rasterize. В процессе ретуши к нему можно постоянно возвращаться,чтобы играть с цветами.
Теперь осталось избавиться от недостатков кожи и ретушь можно считать законченной. Добавим, что данный способ нельзя возводить в абсолют и применять для всех снимков. Варьировать значения ползунков придется так или иначе, а описанные инструменты все же считаются базовыми для тонирования фотографий.
На основе материалов с сайта: http://review.lospopadosos.com
PhotoshopSunduchok — Тонирование фотографий в фотошопе
Автор: NON. Дата публикации: . Категория: Обработка фотографий в фотошопе.
Тонирование фотографий в фотошопе
В Adobe Photoshop существует довольно большое количество способов тонировки фотографии. Ссылку на два других метода Вы можете видеть немного ниже под первой картинкой.
Сегодня мы рассмотрим тонирование изображения с помощью приложения к фотошопу, которое устанавливается одновременно с ним – Camera Raw.
Этот способ позволяет применить один оттенок к светам фотографии, а другой оттенок к теневым областям фотографии. При этом даже можно управлять насыщенностью каждого оттенка и балансом между обоими ними для получения некоторых интересных эффектов.
Хотя этот способ может быть применён и к цветным, и к черно-белым фотографиям, он чаще всего применяется к черно-белым изображениям, так что урок начнем с преобразования фотографии в чёрно-белую, а затем применим тонирование или эффект разбиения тонов.
Так как сделать тонирование фотографий в фотошопе?
Подобные публикации:
Мы будем работать вот с такой фотографией. Она находится в формате Jpeg, т.е. в формате, в котором находится большинство изображений обычного фотолюбителя.
Откроем изображение в приложении Camera Raw. Перейдём в «Файл — Открыть как».
Откроется одноименное окно, в котором выберем папку на компьютере, где находится фото, с которым будем работать, выберем саму картинку (щёлкнем по ней один раз левой клавишей мыши) и самое главное в поле «Открыть как» выберем формат открываемого файла «Camera Raw». Нажимаем «Открыть».
Фото откроется в фотошопе в модуле «Camera Raw».
В правой части этого приложения щёлкнем по четвёртой слева иконке. Если навести на неё указатель мыши, то появится подсказка с названием вкладки — «HSL. Градации серого». На этой вкладке ничего не делаем, а только проставляем галочку «Преобразовать в градации серого».
Изображение станет чёрно-белым.
Делаем активной следующую вкладку, которая называется «Разбиение тона». На ней все ползунки будут в нулевом состоянии.
Эта вкладка делится на три части: «Света», «Тени» и «Баланс». Чтобы начать работать с этой вкладкой, ползунок «Насыщенность» на вкладке «Света» передвиньте вправо на любое значение. Любое — потому что это значение будет в дальнейшем ещё изменяться. После этого ползунок «Цветовой тон» передвигаем вправо и наблюдаем за изменениями на фотографии. Те. на этом этапе мы подбираем цвет в светах. Как только цвет нас устроит, подрегулируем его ползунком «Насыщенность».
Точно такую же работу проводим и на вкладке «Тени».
И уже окончательно, с помощью ползунка «Баланс», регулируем соотношение светов и теней.
Вот такая у меня получилась картинка.
Мы с Вами ответили на вопрос: «Как сделать тонирование фотографий в фотошопе?».
Скачать урок (194 Кб) в формате PDF:
Если Вы не хотите пропустить интересные уроки по обработке фотографий — подпишитесь на рассылку.
Форма для подписки находится ниже.
Понравилось? Поделитесь:
Вконтакте
Одноклассники
Добавить комментарий
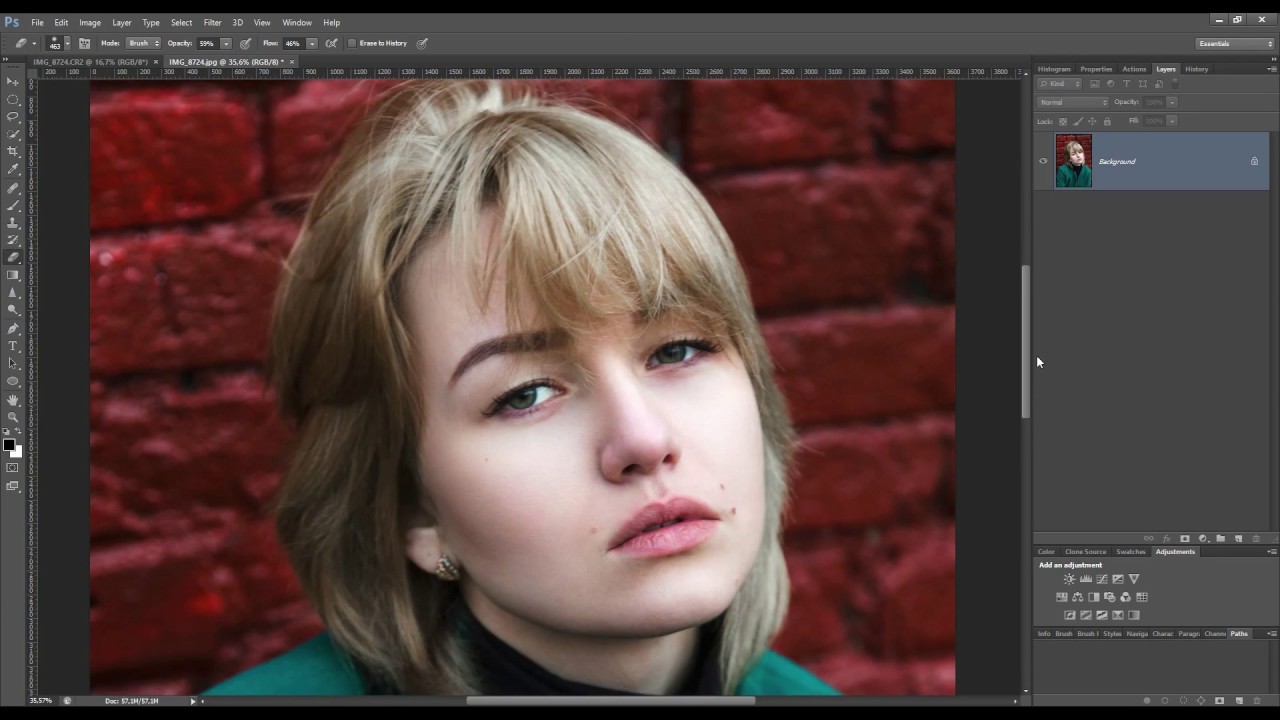
Тонирование фотографии в фотошоп
Рассмотрим сегодня один из способов тонировки изображения.
1. Открываем исходный снимок:
2. Добавляем новый корректирующий слой Levels (Уровни). Изменяем настройки в каналах Blue и Red. Значения выставляем согласно скриншоту.
Эти действия сделают снимок немного недоконтрастным и добавят цвета.
3. Создаем еще один корректирующий слой, но на этот раз Hue/Saturation (Оттенок/Насыщенность). Настройки устанавливаем как на скриншоте. Режим наложения меняем на Soft Light (Мягкий Свет):
Это добавит еще цвета и вернет контраст снимку.
4. Следующим шагом создаем еще один корректирующий слой — Selective Color (Выборочная Коррекция Цвета). Переключаемся в режим редактирования серого цвета и слегка убавляем в нем красный. Маской делаем так, чтобы этот корректирующий слой влиял только на кожу.
Данное действие незначительно изменит цвет кожи.
5. Теперь кривыми делаем снимок немного темнее и устанавливаем прозрачность слоя на 50%.
Маской ослабляем влияние кривых на глазах и некоторых местах макияжа.
Вот и вся обработка.
Тонирование выполняется всего за два действия — Levels и Hue/Saturation. Остальные шаги — это шлифовка снимка. Тут каждый может прибегнуть к своей обработке. Само тонирование можно записать в макрос (экшен) и использовать по одному клику.
Такой же результат в Фотошопе можно получить и другими средствами. Для этого могут подойти специальные фильтры или другие стандартные настройки и корректирующие слои.
Цветовая тонировка в Photoshop Учебное пособие по Photoshop
Шаг 1
Начните с изображения в режиме RGB
Шаг 2
Откройте окно Hue / Saturation Ctrl / Cmd + U
Нажмите кнопку colorize коробка.
Шаг 3
Сдвиньте ползунок оттенка, чтобы изменить оттенок цвета. Так просто!
Вы можете настроить насыщенность, если хотите. Слева цвета меньше, справа больше. Слишком легко!
Результат!
Будьте в курсе!
CS6 Superguide
Присоединяйтесь к нашему списку, чтобы получать больше уроков и советов по Photoshop.Получите эксклюзивные обучающие программы, скидки и бесплатные супер-руководства. Никакого спама, весь контент, не чаще одного раза в неделю.
Если вы внесены в наш список, вы получите его бесплатно по электронной почте, как только он станет доступен. Если нет, зарегистрируйтесь сейчас и получите CS6 Superguide бесплатно. Или щелкните изображение ниже.
.
Как добавить цветной оттенок к фотографиям в Photoshop «Photoshop :: WonderHowTo
Это видео-инструкция о том, как добавить цветной оттенок к фотографиям в Photoshop.
Это действительно может добавить хороший эффект к изображениям. Для этого сначала выберите изображение, затем перейдите в «слои», затем выберите параметр «корректирующий слой», щелкните его правой кнопкой мыши и выберите параметр «оттенок и насыщенность», затем установите флажок с именем «раскрашивание» доступно на той же странице, как только эта опция выбрана, мы сразу же видим изменение цвета на изображении, затем мы настраиваем оттенок, перемещая полосу тона, а также мы можем сделать изображение черно-белым, перемещая насыщенность ползунок, обычно диапазон насыщенности 25 — это нормально, но если мы хотим, чтобы старый заданный оттенок изображения был равен 49, а насыщенность — 18, тогда нажмите ОК, лучшая особенность «корректирующего слоя» — это то, что мы можем изменить оттенок в любое время, когда захотим делать.Если мы хотим затемнить края изображения, то нам нужно добавить слой с помощью круглого эллиптического инструмента, сделать выделение, также убедиться, что края круга находятся за пределами изображения, затем дважды щелкнуть по выбранным областям и выбрать «выбранные области» в «опции быстрой маски», затем нажмите «ОК», затем перейдите к «фильтру», выберите размытие, затем выберите «Размытие по Гауссу», выйдите из «режима быстрой маски» и затем нажмите «сдвиг» + ctrl + I «, чтобы инвертировать выделение, и если мы нажмем» ctrl + back space «, границы станут черными, поскольку размытие по Гауссу выбрано черным.Теперь изображение действительно похоже на состаренную картинку.
Хотите освоить Microsoft Excel и вывести свои перспективы работы на дому на новый уровень? Начните свою карьеру с нашего пакета обучения Microsoft Excel Premium A-to-Z из нового магазина Gadget Hacks и получите пожизненный доступ к более чем 40 часам инструкций от базового до расширенного по функциям, формулам, инструментам и многому другому.
Купить сейчас (97% скидка)>
.Тонирование и улучшение цветов с помощью фотофильтра в Photoshop
Автор Стив Паттерсон.
В этом уроке Photoshop мы собираемся посмотреть, как оттенять и улучшать цвета на фотографии с помощью Фотофильтра Photoshop. Если фотофильтр Photoshop не является одной из наиболее широко используемых функций в программе, он, безусловно, заслуживает этого. Он не только прост в использовании, это единственная функция в Photoshop, которая позволяет вам выбирать цвета, просто выбирая названия цветов из списка!
Он также имеет несколько ценных применений, одно из которых мы уже рассмотрели в предыдущем уроке — нейтрализация цветовых оттенков с помощью фотофильтра — и на этот раз мы узнаем, как использовать его для тонирования и улучшения цветов в изображение.
На самом базовом уровне фотофильтр можно использовать для согревания или охлаждения общих цветов на фотографии, но поскольку мы собираемся использовать корректирующий слой , версия , которая поставляется со встроенным слоем mask , мы можем комбинировать несколько фотофильтров для индивидуального оттенка и улучшения определенных областей изображения, что мы и будем делать в этом уроке.
Вот изображение, с которым я буду работать. Я сделал это фото во время заката во время недавней поездки к озеру, и цвета в тот вечер были захватывающими.Небо было полно розового и пурпурного, а земля почти сияла теплым оранжевым светом. К сожалению, моя цифровая камера не совсем снимала вещи такими, какими я их видел, и цвета на фотографии выглядели немного тусклыми:
Однако благодаря фотофильтру Photoshop я могу легко вернуть цвета такими, какими я их помню, и даже расширить их, если захочу:
Цвета теперь выглядят намного ярче и ярче, что делает само изображение более привлекательным, и все это было сделано с помощью всего лишь пары простых корректирующих слоев Photo Filter.Давайте начнем!
Плагин шорткодов, действий и фильтров: ошибка шорткода [ ads-photoretouch-middle ]
Загрузите это руководство в формате PDF для печати!
Шаг 1. Выберите первую область, в которой вы хотите работать.
Как я уже упоминал, я собираюсь использовать пару корректирующих слоев фотофильтра, чтобы отдельно улучшить цвета в определенных областях изображения, и первая область, над которой я хочу работать, — это небо, поэтому, прежде чем я добавлю свой первый Фотофильтр, мне нужно выделить небо.Вы можете использовать любой инструмент выделения, который вам удобнее всего (инструмент «Лассо», «Перо тоже» и т. Д.). Я собираюсь использовать для этого инструмент Lasso Tool, поэтому я выберу его из палитры инструментов :
.Выбор инструмента «Лассо» на палитре инструментов Photoshop.
Я также мог нажать на клавиатуре L , чтобы получить к нему доступ с помощью ярлыка. Затем, выбрав инструмент Lasso Tool, я нарисую выделение вокруг неба:
Используя инструмент «Лассо», нарисуйте выделение вокруг неба, это первая часть изображения, над которой я хочу работать.
Вы можете увидеть контур выделения на изображении выше.
Шаг 2. Добавьте корректирующий слой фотофильтра
Теперь, когда у меня выделено небо, я могу добавить свой первый фотофильтр. Для этого я нажимаю на значок New Adjustment Layer в нижней части палитры слоев:
Щелкните значок «Новый корректирующий слой» в нижней части палитры слоев.
Затем я выберу Photo Filter из списка корректирующих слоев:
Выберите «Фотофильтр» из списка.
Это вызывает диалоговое окно Фотофильтра Photoshop, и, поскольку мы выбрали часть изображения перед добавлением Фотофильтра, только выбранная область будет затронута.
Шаг 3: Выберите цвет, который вы хотите подкрасить выбранной области с помощью
Фотофильтр основан на идее фотографов, добавляющих цветные фильтры к объективу камеры для тонирования фотографии, и мы можем добиться того же эффекта в Photoshop, но с гораздо большей гибкостью, так как мы можем изменить цвет фильтра на все, что захотим. хотеть.
Фотофильтр дает нам два способа выбора цвета. В верхней части диалогового окна находятся два параметра: Filter и Color . Они оба делают одно и то же, что позволяет нам выбрать цвет для окрашивания нашего изображения. Единственное различие между ними состоит в том, что опция «Фильтр» позволяет нам выбирать из списка предустановленных цветов, включая те, которые основаны на обычных фильтрах обогрева и охлаждения линз (у них есть слова «Согревающий» и «Охлаждение» в цвете. имена), а опция «Цвет» просто вызывает палитру цветов Photoshop и позволяет нам выбрать именно тот цвет, который нам нужен.Я собираюсь придерживаться предустановленных цветов, так как они отлично подойдут для моего изображения здесь, и я помню, когда я делал эту фотографию, в небе было намного больше розового и фиолетового, чем то, что сейчас показывает изображение. . К сожалению, у фотофильтра нет предустановленного розового или пурпурного цвета, который я мог бы выбрать, но у него есть пурпурный, который будет хорошо работать, поэтому я собираюсь щелкнуть стрелку вниз для параметра «Фильтр» и выберите «Пурпурный» из списка (конечно, вы можете выбрать любой цвет для вашего изображения):
Выберите цвет, которым хотите подкрасить изображение, из предварительно заданного списка цветов «Фильтр» или выберите цвет в Палитре цветов, щелкнув образец цвета «Цвет».
Теперь, когда у меня выбран цвет, я хочу немного увеличить интенсивность цвета, и я могу сделать это с помощью опции Density . Перетаскивание ползунка «Плотность» вправо добавляет больше цвета к изображению для более сильного оттенка, а перетаскивание его влево уменьшает количество цвета для более тонкого эффекта тонирования. Вы можете предварительно просмотреть, что происходит на вашем изображении, перетаскивая ползунок. Я собираюсь немного увеличить интенсивность моего цвета, перетащив ползунок Density примерно до 30%:
Увеличьте или уменьшите количество цвета, добавляемого к изображению, перетащив ползунок «Плотность» вправо или влево.
Убедитесь, что в нижнем левом углу установлен флажок Preserve Luminosity , чтобы изображение не затемнялось. Когда вы будете довольны нанесенной тонировкой, нажмите OK в правом верхнем углу диалогового окна, чтобы выйти из него. Вот мое изображение после окрашивания неба в пурпурный цвет. Обратите внимание, что окрашено только небо. Все, что ниже, остается нетронутым:
Небо теперь выглядит более розовым и пурпурным после окрашивания его в пурпурный цвет.
Теперь небо выглядит более красочным.Возможно, я пошел немного дальше, чем это было на самом деле в тот вечер, но мне нравится общий эффект, и в Photoshop нет закона, который гласит, что всегда нужно стремиться к реализму. Земля определенно выглядит менее красочной, чем я ее помню, но я не хочу, чтобы она была розовой или фиолетовой. Его нужно согреть оранжевым, а это значит, что нам понадобится второй фотофильтр, настроенный на другой цвет.
Поскольку я хочу, чтобы мой второй фотофильтр воздействовал только на землю, мне нужно будет выбрать его, но поскольку я уже выбрал небо, выбрать землю будет легко, как мы увидим. следующий.
Я закончил с улучшением цветов в небе, и теперь я хочу проделать то же самое с землей, но используя другой цвет, поэтому для этого я использую второй корректирующий слой Photo Filter.
Так же, как я сделал с небом, прежде чем я добавлю новый корректирующий слой, мне нужно сначала выбрать землю. Поскольку я уже выделил верхнюю часть изображения (небо) и теперь хочу выделить все, что находится под ним, все, что мне нужно сделать, это загрузить исходное выделение неба, а затем инвертировать его.Для этого я собираюсь удерживать клавишу Ctrl (Win) / Command (Mac) на клавиатуре и щелкнуть по миниатюре маски слоя фотофильтра в палитре слоев:
«Ctrl-щелчок» (Win) / «Command-щелчок» (Mac) непосредственно на эскизе маски слоя в палитре «Слои».
Если вы внимательно посмотрите на миниатюру маски слоя, вы заметите, что ее верхняя часть белая, а нижняя — черная. Белая область сверху — это выделение, которое я сделал вокруг неба до того, как добавил корректирующий слой, и поскольку он белый, это означает, что фотофильтр влияет на эту область, что мы совершенно очевидно видели на изображении.Область внизу, заполненная черным цветом, означает, что корректирующий слой не влияет на эту область, поэтому земля не была окрашена пурпурным цветом.
Нажав «Ctrl-щелчок» (Win) / «Command-щелчок» (Mac) непосредственно на миниатюре маски слоя, я загрузил свой исходный выбор обратно в изображение:
Исходное выделение неба было загружено обратно в документ.
В настоящее время выбрано небо, но я хочу, чтобы вместо этого было выбрано все, что ниже него.Все, что мне нужно сделать, это инвертировать выделение, и я могу легко сделать это с помощью сочетания клавиш Shift + Ctrl + I (Win) / Shift + Command + I (Mac). Это приводит к тому, что все, что было выбрано, становится невыделенным, и все, что не было выбрано ранее, теперь выбирается. Другими словами, я в основном перевернул выделение, так что теперь земля выделена, а небо нет:
Земля выделена, а небо отключено.
Единственная проблема здесь в том, что я не только выбрал землю, я также выделил небольшую область воды слева, на которую я не хочу воздействовать ни одним из моих фотофильтров. Я легко могу это исправить после того, как разогреваю цвета на земле, поэтому пока не буду об этом беспокоиться.
Шаг 5: Добавьте второй корректирующий слой фотофильтра
Сделав выделение, я могу добавить свой второй корректирующий слой Photo Filter, и я сделаю это так же, как и раньше, щелкнув значок New Adjustment Layer в нижней части палитры слоев:
Добавление второго фотофильтра, щелкнув еще раз значок «Новый корректирующий слой».
Опять же, я выберу Фотофильтр из появившегося списка:
Выбор «Фотофильтра» из списка.
Photoshop добавляет мой второй корректирующий слой «Фотофильтр» над первым в палитре «Слои» и, как и раньше, открывает диалоговое окно «Фотофильтр».
Шаг 6: Выберите цвет, который вы хотите использовать
Я хочу, чтобы земля на фотографии выглядела намного теплее, а это значит, что я хочу добавить к ней теплый цвет, например оранжевый. К счастью, согревание и охлаждение изображений — это именно то, для чего изначально был разработан фотофильтр Photoshop, и вместо того, чтобы выбирать «Оранжевый» из списка цветов или из палитры цветов, я могу просто использовать фильтр по умолчанию, которым является «Фильтр потепления» (85 ) «:
Использование фотофильтра по умолчанию «Теплый фильтр (85)».
В комплект входят два других фильтра потепления — «Фильтр потепления (LBA)» и «Фильтр потепления (81)», но после экспериментов со всеми тремя, первый, кажется, дал мне лучшие результаты с этим изображением. Значение «Плотность», которое, как мы видели недавно, определяет, какая часть цвета смешивается с изображением, по умолчанию установлено на 25%, и этого недостаточно, чтобы сделать изображение более теплым, поэтому я собираюсь нажмите на его ползунок и перетащите его вправо, следя за моим изображением при перетаскивании, чтобы я мог видеть предварительный просмотр того, что я делаю, и собираюсь увеличить значение плотности примерно до 85 % для соответствия той же интенсивности цвета, что и небо над ним:
Усиление эффекта потепления изображения за счет увеличения значения плотности.
Я собираюсь нажать ОК, чтобы выйти из диалогового окна, и вот мое изображение после прогрева земли:
Земля теперь кажется намного теплее, а интенсивность цвета соответствует цвету неба над ней.
Как я упоминал ранее, единственная проблема сейчас заключается в том, что я нагрел область воды слева, чего я не хотел делать, поэтому я исправлю это дальше.
Чтобы убрать теплый цвет с воды, я просто закрашу его с помощью Brush Tool.
Все, что мне нужно сделать, это закрасить черным любые области, где я хочу скрыть эффекты фотофильтра. Несмотря на то, что будет выглядеть так, как будто я рисую прямо на самом изображении, я действительно буду рисовать на маске слоя, и везде, где вы рисуете черным цветом на маске слоя, слой скрывается из вида (или в этом случае скрывает эффекты регулировки). Во-первых, мне нужен инструмент Brush Tool, поэтому я возьму его из палитры инструментов:
.Выбор инструмента «Кисть» на палитре инструментов.
Я также мог нажать B , чтобы выбрать его с помощью сочетания клавиш.
Мне нужно рисовать черным цветом, поэтому мне нужно установить черный цвет в качестве цвета переднего плана, поскольку кисть рисует любым цветом, который вы установили в качестве цвета переднего плана. В настоящее время цвет переднего плана установлен на белый, а цвет фона установлен на черный. Чтобы поменять их местами, я нажимаю X на клавиатуре, и теперь мой цвет переднего плана — черный. Я вижу это в образцах цвета переднего плана и фона в нижней части палитры инструментов (передний план находится вверху слева, фон — внизу справа):
Образцы цвета переднего плана и фона в палитре инструментов Photoshop.
Теперь я готов смыть теплый цвет с воды. Чтобы изменить размер кисти во время рисования, я могу использовать клавиши левой и правой скобок на клавиатуре. Левая скобка делает кисть меньше, а правая — больше. Чтобы сделать край кисти тверже или мягче, я могу удерживать клавишу Shift , нажимая клавиши левой и правой скобок. «Shift + левая скобка» делает края кисти более мягкими, а «Shift + правая скобка» — более жесткими.Я собираюсь закрасить воду, и когда я это сделаю, возвращается исходный синий цвет:
Закрашивание воды черным цветом, чтобы скрыть эффекты фотофильтра и вернуть исходный синий цвет.
Я буду продолжать рисовать, пока не верну весь исходный акварельный цвет обратно в изображение, и вот результат:
Вода вернулась к своему первоначальному синему цвету после закрашивания ее черным цветом.
На этом мы закончили с тонированием и улучшением цветов, но я хотел бы сделать еще кое-что с этим изображением.Контраст можно немного увеличить, поэтому в качестве бонуса давайте быстро увеличим контраст изображения с помощью корректирующего слоя Curves.
Бонусный шаг: повышение контрастности с помощью корректирующего слоя «Кривые»
На этом небольшом бонусном шаге (который, конечно, не является обязательным) я собираюсь закончить свое изображение, увеличив контрастность с помощью корректирующего слоя Curves и того, что обычно называют кривой S , названной не по другой причине. чем это кривая в форме буквы «S» (вроде как).Не волнуйтесь, если вы ничего не понимаете в Curves. Все, что вам нужно знать, это как щелкать и перетаскивать мышью, и вы сможете использовать эту технику, чтобы придать всем своим изображениям хороший контраст. Во-первых, убедитесь, что у вас выбран верхний слой в палитре слоев, так как мы хотим добавить этот корректирующий слой Curves над всеми остальными слоями. Затем щелкните значок New Adjustment Layer в нижней части палитры слоев и выберите Curves из списка:
Еще раз щелкните значок «Новый корректирующий слой» и выберите «Кривые» из списка.
Photoshop добавляет корректирующий слой и открывает диалоговое окно «Кривые». По умолчанию вы увидите большую сетку 4×4 в диалоговом окне, и если это то, что вы видите, удерживайте нажатой клавишу Alt (Win) / Option (Mac) и щелкните в любом месте сетки, что изменит его на сетку 10×10:
Удерживая нажатой клавишу «Alt» (Win) / «Option» (Mac), щелкните внутри сетки по умолчанию 4×4, чтобы изменить ее на сетку 10×10.
Видите эту диагональную линию, идущую от нижнего левого угла к верхнему правому углу? Мы собираемся изменить его форму на букву «S», которая повысит контраст изображения.Для этого щелкните мышью в точке пересечения сетки в правом верхнем углу или рядом с ней. Вы увидите маленькую черную точку на диагональной линии, по которой вы щелкнули. Затем либо перетащите точку немного вверх с помощью мыши, либо, если хотите, вы можете подтолкнуть ее вверх, несколько раз нажав клавишу со стрелкой вверх на клавиатуре. По мере того, как вы перетаскиваете или подталкиваете его выше, вы увидите, что ваше изображение становится ярче. Не поднимайте его слишком высоко, иначе вы потеряете детали в ярких областях изображения. Я собираюсь нажать клавишу со стрелкой вверх 4 раза, чтобы немного поднять ее:
Щелкните точку пересечения сетки в верхнем правом углу или рядом с ней и слегка перетащите ее мышью или сдвиньте вверх с помощью клавиши со стрелкой вверх на клавиатуре, чтобы сделать изображение ярче.
Теперь сделаем прямо противоположное в нижнем левом углу сетки Curves. Щелкните мышью в точке пересечения сетки в нижнем левом углу или рядом с ней и либо слегка потяните ее вниз, либо с помощью клавиши со стрелкой вниз на клавиатуре. Как бы вы ни выбрали его понижение, попробуйте понизить его на ту же величину, на которую вы подняли точку в правом верхнем углу. По мере того, как вы опускаете точку, вы увидите, что диагональная линия принимает форму буквы «S», и вы увидите, что темные области на изображении становятся темнее.Я собираюсь использовать клавишу со стрелкой вниз 4 раза, чтобы понизить точку на ту же величину, на которую поднял другую точку:
Щелкните точку пересечения сетки в нижнем левом углу или рядом с ней и слегка потяните ее вниз с помощью мыши или сдвиньте ее вниз с помощью клавиши со стрелкой вниз на клавиатуре, чтобы сделать темные области изображения темнее.
Когда вы закончите, нажмите OK, чтобы выйти из диалогового окна Curves. Теперь мы сделали светлые области изображения ярче, а темные — темнее благодаря нашей «S-образной кривой» и увеличили общий контраст изображения.Не зная больше о том, как работают кривые, теперь вы можете использовать ту же технику, чтобы улучшить внешний вид всех ваших изображений!
На этом мы закончили! Вот мое исходное изображение еще раз для сравнения:
Исходное изображение.
И вот, после того, как мы закончили работу с небольшим усилением контраста, окончательный результат «улучшенного цвета»:
Окончательный результат.
И вот оно! Вот как улучшить цвета изображения с помощью настройки Фотофильтра в Photoshop! Посетите наш раздел «Ретуширование фотографий», чтобы получить дополнительные уроки по редактированию изображений в Photoshop!
.
Как изменить цвет изображения
Чтобы придать фотографии дополнительную выразительность, попробуйте увеличить насыщенность цвета.
Создание корректирующего слоя оттенка / насыщенности
Перейдите на панель «Слои», щелкните значок «Создать новый слой заливки или корректирующего слоя» и выберите «Цветовой тон / насыщенность». Это добавляет корректирующий слой оттенка / насыщенности, который вы можете использовать для настройки цвета без постоянного изменения базовой фотографии.
Выберите настройки оттенка / насыщенности
Выбрав корректирующий слой «Цветовой тон / насыщенность» на панели «Слои», перейдите на панель «Свойства», чтобы получить доступ к элементам управления для этой настройки.
Перетащите ползунок «Насыщенность» вправо, чтобы сделать все цвета на фотографии более яркими. Если из-за этого некоторые цвета выглядят слишком насыщенными, перетащите ползунок «Насыщенность» назад влево.
Настройка цветового диапазона
Чтобы ограничить настройку оттенка / насыщенности определенным цветовым диапазоном, на панели «Свойства» перейдите в меню с надписью «Мастер» и выберите диапазон цветов, например синий.
Перетащите ползунок «Насыщенность» вправо, и только синий цвет на всем изображении станет более ярким.Перетаскивание ползунка «Яркость» или «Оттенок» теперь повлияет только на синий цвет.
Используйте инструмент целевой корректировки
Более конкретный способ насыщения определенного диапазона цветов — это инструмент «Целенаправленная настройка».
Щелкните инструмент «Целенаправленная корректировка» на панели «Свойства».
Щелкните цвет на фотографии, удерживая кнопку мыши нажатой, перетащите вправо на фотографии. Это насыщает только диапазон цветов по всей фотографии, который похож на цвет, по которому вы щелкнули.
На панели «Свойства» еще раз щелкните инструмент «Целенаправленная корректировка», чтобы отключить этот инструмент.
Сохраните свою работу
Сохраните изображение в формате PSD или TIFF, чтобы сохранить слои.
Хотите изменить настройку?
Если вы хотите изменить настройку в любое время, дважды щелкните значок настройки в крайнем левом углу корректирующего слоя «Цветовой тон / насыщенность», чтобы снова открыть элементы управления «Цветовой тон / насыщенность» на панели «Свойства».
.Как заполнить форму фотографией в Photoshop
Автор Стив Паттерсон.
Из этого урока вы узнаете, как заполнить фигуру изображением в Photoshop! Как вы увидите, Photoshop позволяет легко поместить фотографию в любую форму, от простого прямоугольника или круга до необычной нестандартной формы. В этом уроке мы будем использовать одну из готовых пользовательских форм Photoshop. Но как только вы выучите эти шаги, вы можете начать размещать изображения в любой форме!
Вот как будет выглядеть окончательный эффект «изображение в форме», когда мы закончим.Конечно, это лишь один пример эффекта. В Photoshop есть множество форм на выбор, и вы даже можете создать свои собственные. Итак, как только вы выучите шаги, у вас действительно нет предела тому, что вы можете сделать:
Окончательный эффект «изображение в форме».
Приступим!
Загрузите это руководство в формате PDF для печати!
Как заполнить фигуру фотографией
Я использую Photoshop CC, но все, что мы будем делать, также совместимо с Photoshop CS6.
Шаг 1. Создайте новый документ
Начнем с создания нового документа. Перейдите к меню File в строке меню в верхней части экрана и выберите New :
.Переход к файлу и новому.
Откроется диалоговое окно Новый документ . Если вы используете Photoshop CC, вы увидите обновленную версию диалогового окна «Новый документ». Если вы используете Photoshop CS6, вы увидите старую традиционную версию. Сначала мы рассмотрим версию Photoshop CC, а затем версию CS6.
В Photoshop CC параметры для создания нового пользовательского документа находятся на панели Preset Details справа от диалогового окна. В этом уроке давайте создадим квадратный документ. Установите Width и Height на 2000 пикселей . Мы установим разрешение с на 72 пикселя / дюйм , а для фона с на Белый . Щелкните Create , чтобы создать новый документ:
Панель «Сведения о предустановке» в диалоговом окне «Новый документ» в Photoshop CC.
В Photoshop CS6 снова установите для ширины и высоты на 2000 пикселей , разрешение с на 72 пикселя / дюйм и содержание фона с на Белый . Нажмите ОК , чтобы создать новый документ:
Диалоговое окно «Новое» в Photoshop CS6.
Смотрите видео и оставляйте комментарии на нашем канале YouTube!
Шаг 2. Выберите инструмент Custom Shape Tool
Как я упоминал ранее, вы можете использовать любой тип формы для этого эффекта, от простого прямоугольника или круга до произвольной формы.В этом уроке я буду использовать одну из встроенных пользовательских форм Photoshop.
Выберите инструмент Custom Shape Tool на панели инструментов. По умолчанию инструмент «Произвольная фигура» расположен за инструментом «Прямоугольник». Щелкните правой кнопкой мыши (Win) / , удерживая клавишу Control, щелкните (Mac) на инструменте «Прямоугольник», затем выберите в меню инструмент «Пользовательская форма»:
Выбор инструмента Custom Shape Tool на панели инструментов.
Шаг 3. Установите для режима инструмента значение «Форма»
Есть три разных типа фигур, которые мы можем рисовать в Photoshop.Мы можем нарисовать векторных фигур , контуров или фигур на основе пикселей. Для этого эффекта мы хотим нарисовать векторные фигуры, которые позволят нам нарисовать форму любого необходимого размера, сохраняя при этом края красивыми и резкими.
Photoshop называет векторные фигуры просто «фигурами». Выбрав инструмент Custom Shape Tool, убедитесь, что для параметра Tool Mode на панели параметров установлено значение Shape :
.Установка режима инструмента на «Форма» на панели параметров.
Шаг 4: Установите черный цвет формы
Чтобы мы могли видеть нашу форму на белом фоне, мы установим цвет заливки формы на черный . Вы найдете образец цвета Fill на панели параметров (непосредственно рядом с параметром «Режим инструмента»).
По умолчанию цвет уже будет черным. Если это не так, нажмите на клавиатуре букву D . Это сбросит ваши цвета переднего плана и фона на значения по умолчанию, сделав цвет переднего плана (и цвет заливки фигуры) черным:
Образец цвета заливки на панели параметров.Убедитесь, что он черный.
Шаг 5. Загрузите пользовательские формы
Photoshop включает в себя множество готовых нестандартных форм, из которых мы можем выбирать. Но по умолчанию в программу загружается лишь несколько из них. Чтобы найти остальные, нам нужно загрузить их в себя.
Миниатюра формы на панели параметров отображает текущую выбранную форму. Нажмите на миниатюру, чтобы выбрать другую форму:
Щелкните эскиз фигуры на панели параметров.
Откроется окно выбора Custom Shape Picker с миниатюрами всех фигур, которые мы можем выбрать. Как я уже упоминал, по умолчанию отображается только несколько фигур. Давайте загрузим все формы, чтобы у нас было больше выбора.
Щелкните значок меню (значок шестеренки) в правом верхнем углу окна выбора пользовательской формы:
Щелкните значок меню «Выбор пользовательской формы».
В нижней половине появившегося меню вы увидите список всех пользовательских наборов фигур , из которых мы можем выбирать.Вместо того, чтобы загружать каждый по отдельности, чтобы посмотреть, что мы получим, давайте просто загрузим их все сразу. Для этого выберите Все сверху списка:
Загрузка всех наборов пользовательских фигур в Photoshop.
Photoshop спросит, хотите ли вы заменить текущие фигуры новыми. Поскольку фигуры по умолчанию включены в различные наборы фигур, мы ничего не потеряем, заменив их, поэтому нажмите ОК :
Щелкните OK, чтобы заменить текущие формы новыми.
Шаг 6. Выберите нестандартную форму
Вернувшись в Custom Shape Picker, теперь у нас есть гораздо больше фигур на выбор. Прокрутите миниатюры, пока не найдете тот, который хотите использовать. Форма сердца (которая на самом деле является частью фигур по умолчанию) — популярный выбор. Но для чего-то другого я выберу форму бабочки .
Чтобы выбрать фигуру, дважды щелкните ее миниатюру. Это выберет форму и закроет окно выбора пользовательской формы.
Выбор нестандартной формы бабочки.
Шаг 7: Нарисуйте форму
Чтобы нарисовать фигуру, щелкните в левом верхнем углу документа, чтобы задать начальную точку. Удерживая кнопку мыши нажатой, нажмите и удерживайте клавишу Shift на клавиатуре и потяните по диагонали вниз к правому нижнему углу документа. Удерживание клавиши Shift при перетаскивании фиксирует соотношение сторон фигуры, чтобы вы не исказили ее внешний вид.
Когда вы рисуете фигуру, вы увидите только контур контура того, как она будет выглядеть:
Щелкните в верхнем левом углу, удерживая Shift, перетащите в нижний правый.
Чтобы завершить форму, отпустите кнопку мыши, затем отпустите клавишу Shift. Убедитесь, что вы сначала отпустили кнопку мыши, затем , затем клавишу Shift, иначе соотношение сторон фигуры может измениться. Photoshop рисует фигуру, заполняя ее черным:
Photoshop рисует форму, когда вы отпускаете кнопку мыши.
Если мы посмотрим на панель «Слои», мы увидим фигуру, сидящую на собственном слое Фигуры над белым фоновым слоем:
Панель «Слои», на которой отображается слой «Форма» над фоновым слоем.
Шаг 8: переместите фигуру в центр
Чтобы переместить форму в центр документа, выберите инструмент Photoshop Move Tool на панели инструментов:
Выбор инструмента «Перемещение».
Затем нажмите на фигуру и перетащите ее в центр. Он должен встать на место, когда вы приблизитесь к середине:
Перемещение формы на место.
Шаг 9. Откройте изображение
Откройте изображение, которое вы хотите разместить внутри фигуры.Вот тот, который я использую (фотография девушки с бабочкой из Adobe Stock). Ваше изображение откроется в отдельном документе с вкладками:
Изображение, которое я помещу внутрь фигуры. Фото: Adobe Stock.
Шаг 10: Выберите и скопируйте изображение
Давайте скопируем изображение и вставим его в документ фигуры. Поднимитесь в меню Select вверху экрана и выберите All . Вы увидите контур выделения вокруг изображения.
Выбираю> Все.
Выбрав изображение, перейдите в меню Правка и выберите Копировать :
Идем в Edit> Copy.
Шаг 11. Вставьте изображение в документ формы
Вернитесь к документу формы, щелкнув вкладку чуть ниже панели параметров. Если вы не назвали документ при его создании (а мы этого не сделали), он, скорее всего, называется «Без названия-1»:
.Щелкните вкладку документа формы.
Затем вернитесь в меню Edit и на этот раз выберите Paste :
Идем в Edit> Paste.
Photoshop вставляет изображение в документ. На данный момент изображение полностью закрывает фигуру из виду. Кроме того, мое изображение слишком велико, чтобы полностью уместиться в документе формы. Мы исправим обе эти проблемы в следующих нескольких шагах:
Изображение было вставлено в документ фигуры.
Шаг 12: Создайте обтравочную маску
Если мы снова посмотрим на панель «Слои», то увидим, что Photoshop поместил изображение на новый слой над слоем «Форма»:
Панель «Слои», показывающая изображение над фигурой.
Чтобы разместить изображение внутри формы, все, что нам нужно сделать, это создать обтравочную маску. Убедитесь, что у вас выбран слой изображения («Слой 1»). Затем перейдите в меню Layer вверху экрана и выберите Create Clipping Mask :
.Переходим в Layer> Create Clipping Mask.
Это «обрезает» изображение на «Слое 1» на слое Shape под ним, что означает, что единственная часть изображения, которая остается видимой в документе, — это область, которая находится непосредственно над (или перед) формой.Остальная часть изображения теперь скрыта, создавая иллюзию, что изображение на самом деле находится внутри формы:
Обтравочная маска помещает изображение внутри формы.
И если мы снова посмотрим на панель Layers, мы увидим, что «Layer 1» смещен вправо с маленькой стрелкой, указывающей вниз на слой Shape под ним. Вот как Photoshop сообщает нам, что изображение теперь обрезано по форме:
Панель «Слои», показывающая изображение, обрезанное по слою «Форма».
Шаг 13: измените размер и положение изображения с помощью свободного преобразования
Чтобы изменить размер и положение изображения внутри фигуры, снова убедитесь, что у вас выбран «Слой 1». Затем перейдите в меню Edit и выберите Free Transform :
Идем в Edit> Free Transform.
При этом поле «Свободное преобразование» и ручки (маленькие квадраты) будут окружать фактические размеры вашего изображения, включая область за пределами видимого холста. Если вы не видите все свои дескрипторы Free Transform, потому что ваше изображение слишком велико, чтобы полностью поместиться на экране, перейдите в меню View и выберите Fit on Screen :
Перехожу в «Просмотр»> «По размеру экрана».
Photoshop автоматически настроит уровень масштабирования так, чтобы было видно все поле «Свободное преобразование». Здесь мы видим мой блок Free Transform, простирающийся справа от холста:
Рамка «Свободное преобразование» появляется вокруг всего изображения.
Чтобы изменить размер изображения внутри фигуры, нажмите и удерживайте клавишу Shift и перетащите любую из угловых маркеров . Удерживание клавиши Shift во время перетаскивания фиксирует исходное соотношение сторон фигуры при изменении ее размера.
Чтобы переместить изображение внутри фигуры, щелкните в любом месте внутри поля «Свободное преобразование» и перетащите изображение на место.
Здесь я перетаскиваю ручку в правом верхнем углу внутрь, а также переместил изображение, чтобы оно лучше соответствовало лицу девушки в форме крыла бабочки:
Использование свободного преобразования для изменения размера и перемещения изображения внутри фигуры.
Когда будете готовы, нажмите Введите (Win) / Верните (Mac) на клавиатуре, чтобы зафиксировать изменение и закрыть команду Free Transform:
Изображение теперь лучше вписывается в форму.
Шаг 14: Измените цвет фона
На этом основной эффект «изображение в форме» готов! Конечно, мы всегда можем сделать больше, чтобы настроить его и сделать еще лучше. Единственное, что мы можем сделать, это изменить цвет фона.
Самый простой способ изменить цвет фона — использовать один из слоев заливки Solid Color в Photoshop. Нам потребуется, чтобы слой заливки сплошным цветом появился между фоновым слоем и слоем формы, поэтому сначала нажмите на фоновый слой на панели слоев, чтобы выбрать его:
Выбор фонового слоя.
Затем щелкните значок New Fill или Adjustment Layer в нижней части панели Layers:
Щелкните значок «Новая заливка или корректирующий слой».
Выберите Solid Color из верхней части списка:
Добавление сплошного слоя заливки.
Photoshop открывает палитру цветов , где мы можем выбрать новый цвет. Черный — популярный выбор в качестве цвета фона для этого эффекта, поэтому давайте посмотрим, как он выглядит:
Выбор черного в палитре цветов.
Черный определенно подчеркивает детали формы, но в качестве цвета фона для бабочки я не уверен, что он работает:
Результат после изменения цвета фона на черный.
Я мог бы выбрать другой цвет из самой палитры цветов. Или я мог бы взять образец цвета прямо из изображения внутри фигуры, что часто работает лучше.
Для этого наведите курсор мыши на цвет, который вы хотите выбрать. Курсор временно переключится на значок инструмента «Пипетка», давая вам знать, что он готов взять образец цвета.Мне нравится, чтобы фоновые цвета были нежными, поэтому вместо того, чтобы выбирать зеленый цвет для деревьев или красный для цветов, я выберу светлый оттенок кожи на лбу девушки, щелкнув по нему, чтобы попробовать:
Выбор цвета для фона.
Как только я щелкаю, выбранный цвет становится новым цветом фона. Мне больше нравится этот новый цвет, поэтому я нажимаю ОК, чтобы закрыть палитру цветов:
Выбранный цвет теперь является цветом фона.
Если мы посмотрим на панель «Слои», мы увидим наш слой заливки сплошным цветом с именем «Цветовая заливка 1», расположенный между фоновым слоем и слоем формы, как раз там, где нам это нужно:
Панель «Слои», показывающая новый слой заливки сплошным цветом.
Шаг 15: Добавьте обводку
Наконец, давайте закончим эффект, добавив обводку вокруг формы. Щелкните слой Shape на панели слоев, чтобы выбрать его:
Выбор слоя Shape.
Затем щелкните значок Layer Styles (значок « fx ») в нижней части панели «Слои»:
Щелкните значок «Стили слоя».
Выберите Ход из списка:
Выбор стиля слоя «Обводка».
Откроется диалоговое окно «Стиль слоя» Photoshop, в котором в среднем столбце указаны параметры «Обводка». Чтобы изменить цвет обводки, щелкните образец цвета :
Щелкнув образец цвета.
Это снова открывает палитру цветов. Я выберу белый в качестве цвета обводки, затем нажму OK, чтобы закрыть палитру цветов:
Выбор белого в палитре цветов.
Вернувшись в диалоговое окно Layer Style, я устанавливаю Position обводки на Outside , чтобы она отображалась снаружи формы.Затем я увеличу значение Size , чтобы настроить толщину штриха. Я думаю, что для этого изображения подойдет размер около , 12 пикселей, :
.Установите положение «Снаружи» и размер 12 пикселей.
Щелкните OK, чтобы закрыть диалоговое окно «Стиль слоя». И с этим мы закончили! Вот мой последний эффект «изображение в форме» после изменения цвета фона и добавления обводки вокруг бабочки:
Окончательный результат.
И вот оно! Вот как легко разместить изображение внутри фигуры с помощью обтравочных масок в Photoshop! Посетите наш раздел «Фотоэффекты», чтобы узнать больше об эффектах Photoshop! И не забывайте, что все наши руководства по Photoshop теперь доступны в виде готовых к печати PDF-файлов!
.Split-тонирование фотографий в Фотошоп | Блог разработчиков phpBB
Хотите узнать как, используя возможности Photoshop CS6, научиться быстро делать split-тонирование ваших фото? Тогда этот урок для вас!
Сегодня я расскажу вам где найти и как использовать стандартные (пресеты) Карты градиента (Gradient Map presets) вновой версии Photoshop CS6.
Начнем!
Шаг 1
Откройте любую фотографию для которой желаете применить эффект тонирования.
Примечание переводчика: если вы хотите использовать изображение автора, то можете нажать на картинку ниже и открыть ее в большем размере, а затем сохранить.
Шаг 2
Добавьте новый корректирующий слой Карта градиента (Gradient Map). Данный слой можно добавить перейдя к Окно > Коррекция (Window > Adjustments) либо нажав на иконку “Создать новый корректирующий слой” в нижней части панели слоев (аdjustments panel).
Шаг 3
Перейдите к свойствам корректирующего слоя Карта градиента (Gradient Map).
В панели свойств (Окно > Свойства (Window> Properties)), нажмите на градиент. Это вызовет редактор градиентов.
Шаг 4
В этой вкладке вы сможете найти скрытые фотографические пресеты тонирования.
Нажмите на панели меню, которая расположена в верхней правой области, значок “солнышко” . У вас появится подменю шаблонов, в котором нужно выбрать “Фотографическое тонирование” (Photographic Toning).
Шаг 5
Попробуйте применить различные градиенты, чтобы найти тот, который вам нравится. Большинство из них будет выглядеть довольно резко, но мы откорректируем это в следующем шаге.
Шаг 6
Сейчас я покажу вам простой и действенный прием, как легко сделать фото более “мягким”.
Добавьте новый корректирующий слой “Черно-белое” (Black & White) над слоем с исходным фото (Слой> Новый корректирующий слой> Черно-белое (Layer > New Adjustment Layer > Black & White)).
Затем перейдите к слою с Картой градиента (Gradient Map) и поэкспериментируйте с параметром Непрозрачность (Оpacity).
Я понижаю непрозрачность (оpacity) до 50% и теперь моя фотография выглядит так:
Вот и все!
Надеюсь этот простой прием будет вам полезен!
БАЗА ЗНАНИЙ
СЛУЧАЙНАЯ СТАТЬЯ
СЛУЧАЙНЫЙ БЛОГ
СЛУЧАЙНЫЙ МОД
СЛУЧАЙНЫЙ СКИН
НОВЫЕ МОДЫ
НОВЫЕ СКИНЫ
НАКОПЛЕННЫЙ ОПЫТ
Тонирование зимних фотографий в фотошопе. Простой способ сделать тонирование изображения. Сплит-тонирование в Photoshop
В этом уроке мы затронем тему сплит тонирования в Лайтрум, или иначе раздельного тонирования. Бывало ли у вас такое, что вы делаете фотографию, а потом чувствуете разочарование из-за того, что не уловили момент? Возможно она выглядит точно так же, как то, что вы видели, но рассматривая изображение, понимаете, что чего-то не хватает.
Это одна из самых сложных проблем, стоящих перед фотографами, — выразить чувство или видение в двухмерной среде. Одним из наиболее важных инструментов в наборе фотографа является цвет.
Пример теплого сплит тонирования в лайтрум.
Я говорю не о цвете предметов на вашей фотографии, как, например, красная машина или желтое платье. Я имею ввиду общий цветовой оттенок, тон вашего изображения, это также важно.
Цвет влияет на восприятие человека настолько, что существует целая наука об этом. Даже некоторые базовые знания теории цвета могут улучшить ваши фотографии.
За пределами Баланса БелогоПервое место, куда следует направляться, чтобы изменить оттенок, это баланс белого. Например, если это серый пасмурный день, вы можете переместить слайдер температуры в более теплую сторону, делая изображение желто-оранжевым или солнечным. Передвигайте его в противоположном направлении, и ваше изображение станет более холодным и голубым.
Пример холодного сплит тонирования .
Хотя изменение баланса белого полезно, оно по-прежнему является глобальной коррекцией и влияет на все изображение. Иными словами, редактирование оттенка фотографии только с помощью баланса белого подобно тому, как механик пытался бы починить двигатель кувалдой. Для такой работы это не подходящий инструмент.
Чтобы сделать более тонкую обработку и таким образом иметь больший контроль над общим настроением изображения, вам следует взглянуть на сплит тонирование.
Пурпурный и теплые тона.
Немного истории тонированияТонирование изначально было способом изменить цвет черно-белых фотографий. Например, в прошлом в процессе проявки добавлялись химикаты, чтобы придать снимкам тон сепии. Со временем стали использовать тонирующие химикаты других оттенков, как красный и синий.
Это может показаться сложным, но в современных цифровых фотолабораториях все сплит тонирование действительно означает добавление цвета в тенях, в светах или в обоих. Есть несколько способов сплит тонирования изображения. Одним из наиболее распространенных является добавление желтого в света и синего в тени, или наоборот. Однако, давайте посмотрим, как можно настроить один цвет, чтобы создать определенное настроение, используя для этого Adobe Lightroom (также возможен Photoshop и Bridge).
Вот так выглядят слайдеры сплит тонирования в Adobe Lightroom.
Пурпурный дзенПурпурный является моим любимым оттенком, который я добавляю в свои изображения. Как инь и янь, этот цвет (пурпурно-красный) представляет собой гармонию, баланс, любовь и личностный рост. Он имеет успокаивающий эффект, который стимулирует творчество и счастье.
Используя пурпурный для сплит тонирования, я обычно применяю его или в тенях, или в светах. Я редко вношу изменения и там, и там, так как зачастую это слишком много. В основном я регулирую тени, так как обычно это недоэкспонированные темные части изображения, и я стараюсь осветлить их. Если снимок очень яркий, тогда я редактирую света.
Нет определенных правил, насколько далеко можно перемещать слайдеры. Однако, я предпочитаю перемещать слайдер Цветового оттенка где-то между 230-250, а Насыщенность между 10-20. Все зависит от изображения и интенсивности цветов, теней и светов. Вы также можете использовать пипетку для выбора цвета.
Еще один дополнительный бонус добавления немного пурпурного в том, что он имеет свойство сглаживать грубые края цветов. Коричневые, зеленые и желтые становятся более плавными, придавая изображению мягкий оттенок.
Сочетания клавиш для сплит тонирования в LightroomЕсть несколько комбинаций клавиш на панели сплит тонирования в Lightroom, о которых вам следует знать.
Во-первых, вам может быть сложно выбрать правильных цвет при низкой насыщенности. Чтобы повысить цветовой тон до 100% насыщенности, просто нажмите и удерживайте Option для Mac (или Alt для Windows), затем перемещайте слайдер цветового оттенка в одну из сторон. Это покажет цвет в полную силу, так что вам легче будет его выбрать.
Во-вторых, чтобы проще было просматривать цвета в изображении, удерживайте Option/Alt и затем перемещайте слайдер Баланс на панели сплит тонирования.
ЭкспериментируйтеСплит тонирование – это гораздо больше, чем просто пурпурный. Попробуйте настроить теплые и холодные оттенки в ваших фотографиях с помощью панели сплит тонирования, а баланс белого используйте для чего-то другого. С помощью этого инструмента вы можете также придать вашим фотография вид кинематографа, старой пленки и многое другое. Получайте удовольствие, заряжайтесь креативом и ищите то, что вам подходит.
В этом уроке мы рассмотрим некоторые положения теории цвета, а так же научимся использовать полученные знания для сплит-тонирования (когда фотография тонируется в два оттенка: тени в один цвет, света в другой). Чаще всего, сплит-тонирование используют для обработки черно-белых фотографий. Но данная методика вполне может быть использована и для обработки цветных снимков.
Перед тем как рассматривать сплит-тонирование, давайте немного разберемся с Теорией Цвета (Colour Theory).
Цветовой круг
Цветовая рулетка (цветовой круг) — это чередование цветов, которое является иллюстрацией к Тории Цвета. Этот отличный инструмент используют, когда необходимо чередовать, сочетать цвета.
Цветовые круги бывают разные. Показанный выше круг, основан на модели Исаака Ньютона и состоит из таких основных цветов: Красный, Желтый и Синий.(Red, Yellow and Blue (RYB ).Остальные девять цветов круга, являются вторичными цветами от основных.
Почему эти цвета были выбраны именно так? Исаак Ньютон разделил солнечный свет (белый) на спектр: красный, оранжевый, желтый, зеленый, голубой и синий. А затем, «соединил» края спектра, для того что бы показать как цвета прогрессируют один к другому.
Некоторые цвета более приятны для восприятия, чем другие. Такие «приятные» цвета имеют название «Цветовая гармония » (Colour Harmonies). Они расположены там, где два или более цветов имеют фиксированную связь на нашем цветовом круге.
Основные, Вторичные, Третичные цвета
Еще в школе (детском саду), нам рассказывали что есть три Основных цвета (Primary) : красный, желтый и синий (более подробное объяснение мы рассмотрели выше):
Если мы начнем смешивать основные цвета, то получим Вторичные цвета (Secondary): зеленый, оранжевый и фиолетовый:
Третичные (Tertiary) цвета получаем как результат смешивания основных и вторичных цветов.
Как видите все довольно просто! Надеюсь вы уловили основную идею!
Взаимодействие цветов. Дополнительные цвета (Complementary Colours)
Пары цветов, расположенные на круге друг против друга, называются комплементарными, или Дополнительными (например, зелёный — красный, жёлтый — фиолетовый, синий — оранжевый).
Те цвета, которые расположены рядом на цветовой рулетке, называются Аналогичные . Такие цвета хорошо дополняют друг-друга.
Для того, чтобы получить больше цветовых сегментов на круге, нужно смешать третичный цвет с основным, таким образом, мы получим Квадратичный цвет.
Для получения еще большего числа цветов, нужно действовать по такой же схеме.
Теплые и Холодные цвета
Цветовой круг можно разделить на теплые и холодные краски.
Представьте себе что комната наполнилась теплыми тонами. Скорее всего, у вас возникнет ощущение уюта, тепла, комфорта, лета, огня.
Холодные тона вызывают у нас, зачастую, совершенно другие образы — море, небо, лед, зима, большое открытое пространство.
Существует биологическая основа для этих ощущений, которая базируется на длине цветовых волн, но для обсуждения данного вопроса, нужно рассматривать отдельную тему.
Говорить, исследовать и изучать цвет — очень интересно! Если у вас будет свободное время, уделите внимание данному вопросу и вы несомненно узнаете много интересного.
В сегодняшнем уроке, мы рассмотрим вопрос: как влияют цвета на настроение фотографии.
Как пример будем использовать сплит-тонирование (split toning). Основная наша цель — понять как найти правильный баланс между теплым и холодным тоном. Думаю, у многих из вас есть фотографии в которых хотелось бы добавить некие акценты, сделать их более воздушными или наоборот — теплыми и «уютными»? Именно понимание того как использовать цвет, поможет вам добиться нужного эффекта.
Сплит-тонирование в Photoshop
Тонируем в серых оттенках
Для начала работы с эффектом сплит-тонирование прежде всего выберите фотографию.
Затем откройте выбранную картинку в Camera RAW. Для того, что бы преобразовать фото в серые оттенки нажмите на четвертую иконку в панели настроек, которая называется HSL / Градиент серого (HSL / Grayscale). Затем поставьте флажок возле функции «Преобразовать в градиент серого » (Convert to Grayscale). Затем вы можете использовать меню «Смешение градаций серого » и откорректировать вид фото по собственному вкусу.
В данном меню вы увидите две основные настрой Цветовой тон (Hue) и Насыщенность (Saturation). Обратите внимание, что данные настройки отдельно разбиты для корректировки Света и Тени.
Вспомните прежде описанный материал о теории цвета и попробуйте скомбинировать два оттенка для света и тени. К примеру, я буду сочетать синий (для тени) и желтый (для света) цвета.
Так же, в данном меню настроек есть возможность корректировки соотношение между светом и тенью. Данный ползунок находится посередине панели и соответственно называется Баланс (Вalance).
Поэкспериментируйте с различными оттенками и соотношением их насыщенности. Буквально сразу вы поймете, что даже незначительное передвижение ползунка может капитально изменить вид и настроение вашей фотографии.
Как эффективно использовать сплит-тонирование
Сплит-тонирование — универсальный прием, который может успешно быть использован в различных сферах: тониование портретов, пейзажей, объектов архитектуры.
Для примера, я взял фото с цветком и немного поднял теплые тона и понизил холодные оттенки, что помогло получить красивый сказочный эффект для снимка:
В следующей фотографии мне захотелось обыграть теплый желтый цвет. В дополнение к этому я добавил затемнение краев картинки, что создает ощущение близости, и фокусирует внимание зрителя в центре кадра.
Кроме этого, в области тени, были добавлены зеленые и синие оттенки, что помогло создать приятный «воздушный» образ.
Ну и конечно, не забываем про тонирование в оттенках серого, которое мы расмотрели ранее.
Как видите, тонирование великолепный инструмент, который незаменим в создании настроения.
Подведем небольшой итог пройденного материала. Итак:
- синий цвет — хорошо использовать при тонировании затененных областей, что бы добавить им глубину;
- желтый цвет — подходит для тонирования светлых областей и создает теплый эффект, что позволяет «согреть» снимок;
- красный цвет — отлично подходит для осенних фотографий.
Не забывайте, что сплит-тонирование поможет вам легко создавать серии фотографий. Именно этот эффект поможет добавить снимкам единую атмосферу. Уделите немного внимания настройкам тонирования, поэкспериментируйте и вы сможете подчеркнуть свой неповторимый стиль!
Надеюсь, пройденный материал вам пригодится, и вы будете руководствоваться теорией цвета при обработке вашей коллекции фотографий.
Артем МокрожицкийА «до» было лучше?
Ребят, а вот вы заметили, что сейчас пошла мода на обработку «без обработки», и всегда найдется умник, который скажет, что «до» было лучше? Таких индивидов не счесть… Я же хочу вам показать, как можно действительно улучшить снимок и передать совсем иное настроение, нежели чем на исходнике. Причем, сделать это таким образом, чтобы вас никто не упрекнул в переборе с обработкой.
Итак, меня зовут Артем Мокрожицкий и сегодня я с вами буду обрабатывать портрет в «медовой» тонировке.
Коротко хотелось бы рассказать о самой съемке, так как это немаловажный момент, а то и решающий, так что не поленитесь и послушайте! Фотографировал я на улице с естественным светом, снизу лицо модели подсветил отражателем для того, чтобы сделать красивые и живые блики в глазах, а тон кожи равномерным. Так как портрет мне показался несколько простым, я решил соорудить венок, состоящий из двух букетов, который впоследствии нужно будет откорректировать в фотошопе, так как есть просвет и на венок это не совсем похоже. К слову сказать, всякого рода венки, выходящие на передний план или кусты, создают невероятный объем и глубину в кадре, и этот действительно крутой прием, так что не забывайте им пользоваться!
А вот, собственно, с чем мы с вами будем работать и какого результата достигнем:
С чего начнем?
Подготовим фото в Adobe Lightroom:
- Начнем с регулировки баланса белого, хочется сделать фото наиболее теплым и подходящим по цвету
- Откадрируем фотографию используя правило золотого сечения
- Откорректируем экспозицию, тени и блики
- Добавим шум
- Работу начнем с очистки кожи и пластики модели
- Откорректируем венок на голове, добавим недостающую центральную часть из другой фотографии
- Сделаем виньетирование, для акцентировки модели
- Для тонирования воспользуемся плагином Color Efex Pro
- Применим дополнительно кривые и выборочную коррекцию цвета
- Добавим текстуру
Итак, приступим!
Шаг 1: Lightroom. Basic
Начинаю с Lightroom. Так как задача перед нами стоит сделать портрет в «медовой» тонировке, нам необходимо теплое фото, и баланс белого будет как раз тем инструментом, который нам поможет. Отрегулирую температуру в сторону желтого и по оттенку уведу в сторону зеленого, дабы избавится от небольших покраснений на коже. Тут же слегка увеличу контраст, четкость и приподниму точку черного, сделав тени светлее. Насыщенность в данном случае уменьшу, чтобы сделать зелень более приглушенной.
Шаг 2: Кадрирование это важно!
Теперь правильно откадрируем портрет, так как сейчас наш взгляд скользит по фотографии и ему не за что зацепиться. Воспользуемся правилом золотого сечения и расположим линию пересечения точек на уровне глаз, как показано на картинке. Да! теперь это больше похоже на портрет!
Шаг 3: Расширяем динамический диапазон
Для расширения динамического диапазона, а именно для «вытягивания» информации в тенях и светах я откорректирую фото соответственно в черной и белой точках, уведя их в плюс(все параметры приведены на фото ниже). Увеличение белой точки позволит подчеркнуть блики, а черной — вытянуть информацию в теневых участках. Я преднамеренно вытягиваю тени, так как хочу уменьшить экспозицию, для того, чтобы получить более объемную картинку. Далее добавлю сочности и немного шума, хотя больше мне нравится результат наложения шума через плагин Color Efex Pro, это вам на заметку.
Шаг 4: Переходим в Photoshop. Очистка кожи и пластика
Я всегда начинаю с очистки кожи и пластики модели. Убираю мелкие дефекты с помощью восстанавливающей кисти, чищу кожу от различных точек и морщинок. С помощью штампа копирую зуб, так как мне один из них кажется подозрительным. Далее создаю слой для ретуши при помощи зажатой кнопки Alt, и выбираю в появившемся окне режим наложения «мягкий свет» и ставлю галочку напротив «выполнить заливку нейтральным 50 % серым цветом» (как показано на картинке) и с помощью кисти 10-20% непрозрачности начинаю осветлять и затемнять неровные участки кожи модели (называется этот способ ретуши кожи Dodge and Burn).
Вот такие два серых слоя вышли у меня (первый с более мелкими дефектами, второй — прорисовка крупных пятен и объема).
Шаг 5: Немного коллажирования
Вырезаю с другой фотографии часть нашего псевдовенка и вставляю в наш портрет при помощи создания маски и прорисовки нужных участков, следующим образом:
Откорректирую венок по цветам, воспользовавшись выборочной коррекцией цвета, чтобы зелень, которая была «вставлена» совпадала с цветом уже затонированной фотографии, параметры на фото:
Шаг 6: Выделим модель и применим «медовую» тонировку
Для того, чтобы лицо модели было выразительнее и внимание было сосредоточено именно на нем, с помощью кривой я создаю виньетку. Для этого увожу кривую в тень, как мне удобно, не делая фото контрастным, создаю маску и прокрашиваю лицо модели:
Теперь воспользуюсь плагином Color Efex Pro и в нем выбираю фильтр Cross Balance, ставлю теплый тон 70%.
Повторно воспользуюсь плагином Color Efex Pro и в этот раз выберу фильтр Cross Processing, и в нем функцию
LO3 25%. Еще я воспользовался уровнями, чтобы сделать фото контрастнее,сдвину точку черного правее, а полутона левее, а также прорисую на маске нужные части.
Ставлю режим наложения экран, чтобы проявить искры.
Добавляю еще одну текстуру боке, перевожу ее в красный ближе к оранжевому цвету, ставлю также режим наложения экран и корректирую текстуру с помощью яркости и контраста, так, чтобы она слегка была заметна и не перекрывала наш портрет.
Далее добавляю зеленый фотофильтр 25% с 30% непрозрачности, затем увеличиваю резкость на фото, размываю фото по краям немного с помощью Alien Skin Bokeh , и все, фото готово!
После того как фото сделано нужно немного пойти отдохнуть и попить чайку! Чтобы через несколько минут прийти и по-новому взглянуть на фото, так как вы к нему привыкли, может нужно еще где-нибудь, что-нибудь
откорректировать, например, я еще раз воспользовался пластикой, слегка откорректировал губы, убрал красный цвет в тенях, добавил желтого в светах совсем чуть-чуть, все это сделал с помощью цветового баланса.
Итого, что вышло:
Разве это было сложно?
Как видите нет ничего плохого в использовании обработки, главное все делать с умом и придерживаться золотой середины. Напишите ваши впечатления от данной работы в комментариях, и если вам вдруг показалось что «до» было лучше, то немедленно напишите почему.
Был рад поделится с вами своим опытом, до новых встреч!
Проще простого
Ребята, привет! С вами снова я, Антон Мухин, надеюсь, вы уже соскучились и ждете от меня нового разбора полетов! На этот раз, я вам покажу вариант обработки портрета с контровым освещением. И сделаем мы эту красоту очень просто и быстро! Лично у меня вся обработка заняла 15 минут! Не верите? Давайте в этом с вами вместе убедимся!
Давайте посмотрим на оригинал фотографии и мой вариант обработки:
Совет: если солнце очень яркое, то, по возможности, максимально закрывайте диафрагму, конкретно на моей фотографии свет был достаточно мягким, поэтому я оставил диафрагму открытой на значении 1.8.
Антон Мухин
Как мы будем работать?
Начинаем, как вы уже догадались, с Adobe Camera Raw. Как вы видите из фотографии в фотографию мои действия повторяются, но это не значит, что обработка будет одинаковой, это значит, что существует определенный алгоритм действий, который вы сможете применить ко множеству своих снимков.
- «Basic». Поработаем с балансом белого, экспозицией, контрастом, точкой белого и черного.
- «Tone Curve». Построим кривую для увеличения контраста.
- «HSL, Grayscale». Немного подкорректируем цвет.
- «Camera calibration». Финальная проработка цвета.
Переходим в Photoshop. Тут начинается все самое интересное.
- Кадрируем.
- Прорисовываем объем.
- Увеличиваем контраст.
- Создаем корректирующие слои Selective Color и Channel Mixer для работы с цветом.
- Делаем ярче блик от солнца.
- Расставляем акценты.
- Делаем финальный контраст.
А вот все необходимые материалы для тренировки: PSD и RAW .
Итак, приступаем немедленно!
Шаг 1: Adobe Camera Raw. Basic
Моя задача сделать фотографию теплого оттенка и придать объем. Хочу заметить, что контраст я уменьшил, так как я проработаю его во вкладке с кривыми. Света, тени и точку белого я так же увожу в минус, чтобы избавиться от пересветов и сделать фотографию мягче и сбалансирование. Для придания дополнительного объема увеличу четкость. Vibrance я поднял, а вот Saturation опустил, чтобы не перенасыщать сильно цвет.
Шаг 2: Adobe Camera Raw. Tone Сurve
Работаю с кривой. Добиваюсь приятного контраста и за счет затемнения Daks и увеличения Lights. Highlights я еще больше опускаю, для дополнительной мягкости картинки. Shadows приподниму, чтобы вытянуть затерявшиеся детали в тенях.
Шаг 3: Adobe Camera Raw. HSL, Grayscale
Тут делаю все на свой вкус, добавлю немного пурпурного оттенка, и увеличу светимость красного для увеличения бликов на коже.
Шаг 4: Adobe Camera Raw. Camera Calibration
Совсем немного откорректирую цвет в красном и синем каналах:
Ребят, что скажете? Как по мне, совершенно ничего сложного!
Шаг 5: Photoshop. Начнем с кадрирования
И так, открываю картинку в фотошоп и первым делом кадрирую ее, отрежу столб торчащий из-за шляпы. А так же еще больше сделаю акцент на моделе.
Шаг 6: Прорисовка объема
При помощи инструмента Dodge cделаю лицо модели чуть светлее прорисовав кистью в места с естественными бликами.
Шаг 7: Контраст
Для увеличения контраста я создал слой с кривой со следующими значениями:
- Низ кривой я немного сдвину влево на 10.
- В тенях: Input — 60, Output — 59
- В средних тонах: Input — 124, Output — 143.
- В светах: Input — 220, Output — 224
вот что должно выйти:
Шаг 8: Selective Color
Отрываю корректирующий слой Selective Color, мой метод использования таков: крутить ползунки и смотреть на глаз, если нет конкретной задачи поменять цвет на какой-то определенный. Я же хочу добиться более тепло-коричневого тонирования, поэтому особое внимание уделил красному и желтому цветам.
Шаг 9: Channel Mixer
В Channel Mixer я накручиваю цвета так, что бы было немного больше оттенков, в частности я затонировал небо в более холодный оттенок и избавился от пурпурного в светах.
Шаг 10: Рисуем блик
Хочется чтобы блик от солнца был более насыщеннее и ярче. Как это сделать? Легко! Создаю пустой слой, выбираю инструмент кисть приятного оранжевого оттенка и в режиме наложения Screen подрисую блик, вот и все!
Шаг 10: Расставляем акценты
Хочется выделить еще больше девушку, для чего я затемню яркие части по бокам от нее, сделаю таким образом глубину. Для этого действия воспользуюсь корректирующим слоем Exposure, и значение Gamma Correction сдвину влево на 0, 70, затем сделав черную маску я прорисую нужные, на мой взгляд, области, вот таким образом:
Шаг 11: Немного откорректируем цвет лица
После проделанной цветокоррекции мне показалось лицо девушки слишком красным, исправить это раз плюнуть, нужно всего лишь вызвать кривую, зайти в красный канал и немного опустить ее как показано на картинке, тем самым я добавляю в красный цвет немного зеленого, приглушая неприятный оттенок. Прорисовав через маску только лицо я получаю следующее:
Шаг 12: Финальная проработка контраста
Итак, мы на пути к цели! Нужно только немного подбавить контраста, насытив наш цвет. Для этого я создаю кривую с вот какими цифрами:
- В тенях: Input — 50, Output — 60.
- В средних тонах: Input — 102, Output — 144.
- В светах: Input — 200, Output — 228.
вот что получилось:
Вот и все, рябят, делов-то 15 минут и готово, а какой результат:
В завершении…
Хочу сказать очень важную штуку, не думайте что гениальная обработка спасет ваши не совсем удачные кадры. Я обеими руками за то, чтобы всеми известными способами получать качественную картинку, и согласитесь, с таким материалом работать проще, быстрее и приятнее. Повторюсь, что у меня элементарная цветокоррекция и исправление цветов, для лучшего восприятия фотографии. А сколько у вас займет обработка данного портрета? Пробуйте и пишите ваши впечатления в комментариях! А если у вас будут какие-либо вопросы по съемке или по обработке вы можете задать мне их лично!
Ребята, вам удачи, отличных кадров и прекрасного настроения!
Часто при обработке фотографий приходится задумываться о том, какой цвет использовать для тонирования, использовать тёплые или холодные цвета, высокий или низкий контраст. Представить изображение заранее бывает не просто, поэтому приходится экспериментировать и долго подбирать более привлекательный вариант обработки.
У каждого фотографа свой ход мыслей при обработке и индивидуальные предпочтения, поэтому на данный материал можно лишь опираться, чтобы понять концепцию. У каждого будут получаться свои оригинальные результаты. Более того, если сделать обработку снимка сейчас и ещё раз заново обработать его через несколько дней, результаты будут разные.
Очень важно постоянно пробовать что-то новое или применять знакомые методы обработки и эффекты к новым снимкам. Постоянный поиск научит заранее предвидеть результат и быстрее добиваться поставленной цели.
Создание нескольких вариантов обработки одного и того же снимка позволит понять в каком направлении нужно двигаться. Получить вариабельность можно в Lightroom при помощи виртуальных копий изображений или в Photoshop при помощи слоёв.
Из нескольких вариантов выбираем наиболее понравившийся.
Если вы обрабатываете серию снимков, то все они обычно выполняются в одном стиле. Как говорилось выше, стиль обработки во многом зависит от настроения, времени суток и многих других аспектов. Поэтому лучше обрабатывать всю серию сразу, пока вы находитесь на одной волне. Завтра или через неделю настроение может быть другое и последующая обработка будет отличаться от уже проделанной работы.
Незначительная коррекция
Часто нужно просто подредактировать резкость, контраст, экспозицию или некоторые другие основные параметры.
Иногда даже трудно заметить разницу между отредактированным снимком и исходником.
Для обработки любящих парочек очень хорошо подходит жёлтый цвет. Он делает фотографии более тёплыми.
Больше насыщенности
Часто цвета на фотографиях получаются недостаточно яркими и насыщенными. При повышении контраста насыщенность также усиливается, но с ней желательно поработать отдельно. Также хорошо выглядит тонирование в один общий цвет.
Добавление нового цвета
Иногда на снимке не хватает цвета. Без него фото смотрится пустым. Тогда приходится добавлять этот цвет.
Новый цвет должен быть комплементарным к уже существующим.
Из-за большого различия экспозиции цвет неба или воды может потеряться. В таких случаях приходится возвращать его вручную.
Ч/Б
С чёрно-белым фото всё относительно просто. Часто цвет бывает не главным в фотографии и нам нужно подчеркнуть форму.
Сказочный эффект
Творческий подход часто может сделать из рядовой фотографии очень хорошую художественную работу. Самое главное не сильно увлекаться, чтобы фотография оставалась сама собой,
На основе материалов с сайта:
Тонирующие градиенты в Photoshop CS6 | Soohar
Хотите мгновенно создать эффект тонирования для фотографии? Photoshop CS6 поставляется с предустановленными пресетами, которые позволят тонировать или создать эффект винтажной фотографии за считанные секунды, но они достаточно далеко скрыты. Прочтите этот урок и узнайте, где их найти и как их использовать для создания профессионального сплит-тонированного эффекта. Ниже представлено изображение со всеми пресетами.
Шаг 1
Откройте изображение в Фотошопе. Для этого урока мы будем использовать это изображение:
Шаг 2
Добавьте корректирующий слой Gradient Map (Карта Градиента). Вы можете сделать это,через палитру слоев или через палитру Adjustments (Коррекция) ( если эта палитра отсутствует, то отобразите ее через менюWindow> Adjustments).
Шаг 3
В параметрах корректирующего слоя , кликните по градиенту, как показано на рисунке ниже.
Шаг 4
Перед вами откроется окно с выбором градиента. Именно здесь и спрятаны необходимые нам тонирующие градиенты. Кликните по верхнему меню, которое расположено в верхней правой области пресетов (Рис ниже). Перед вами появится плавающее меню где нужно выбрать пресеты Photographic:
Шаг 5
Выберите для себя понравившийся градиент. Большинство из них будет выглядеть довольно темными, но мы будем минимизируем их эффект в это в следующем шаге.
Шаг 6
Один из способов уменьшить эффект, это добавить корректирующий слой Black and White (Черно-Белое) (Layer> New Adjustment Layer> Black & White) (Слой — Новый Корректирующий слой — Черно-Белый). Расположите этот слой между основным слоем и слоем с картой градиента. Затем понизьте непрозрачность корректирующего слоя с картой градиента до 50%.
Финальный результат:
Автор Denny Tang. Перевод текста Алексей Логвинов.
Интересно и по теме:
Создание винтажного эффекта
Создание модного ретро эффекта за 3 шага
Тонирование изображений в фотошопе. — fotomeridian — LiveJournal
В этом уроке Photoshop, мы расскажем, как можно тонировать фотографию с помощью карты градиента. Вы научитесь создавать свои собственные градиенты и тонировать изображение в любой цвет, который вам нравится. Мы будет работать со слоями. Таким образом мы не будем вносить изменения в исходную фотографию и сможем легко регулировать интенсивность эффекта.Вот изображение, с которым мы будем работать:
Вот как она будет выглядеть после тонирования с помощью градиента. Градиент — одна из бесконечных возможностей тонирования:
Шаг 1: Создаем черно-белый вариант изображения.
Прежде чем мы начнем тонировать изображение, давайте сначала удалим существующие цвета и создадим черно-белую версию изображения. Каким способом вы переведете изображение в черно белое — решать вам. Если вы используете Photoshop CS3 или выше (в данном уроке используется CS4), самый простой способ создания черно-белой версии, использование инструмента коррекции Black & White/Черно-Белый.
Если мы посмотрим в палитру Слоев, мы увидим, что в настоящее время есть только один слой, который содержит наше изображение. Для добавления черного и белого корректирующего слоя, нажмите на значок “создать корректирующий слой” внизу палитры слоев и выберите Black & White/Черно-Белый из списка корректирующих слоев:
Корректирующий Black & White/черно-белый слой откроется в новом окне. Подвигайте ползунки цвета (красный, желтый, зеленый, голубой, синий, магента) влево или вправо, чтобы осветлить или затемнить области изображения, которые первоначально содержали данный цвет. Перемещение ползунка влево сделает эти области темнее, вправо — осветлит их.
Например, тон кожи всегда содержит много красных оттенков, поэтому для осветления кожи человека в черно-белой версии изображения, достаточно перетащить ползунок красного вправо. Деревья и другие растения, как правило, содержат много желтых оттенков (даже если они кажутся нам зелеными), чтобы затемнить или осветлить их, нужно подвигать ползунок желтого цвета вправо или влево. Всегда следите за вашим изображением в окне документа, чтобы можно было судить о результатах:
Если вы вы используете Photoshop CS3 и довольны результатом, нажмите кнопку OK, чтобы применить результат. В CS4 окно может оставаться открытым. Вот изображение после преобразования его в черно-белый:
Если вы посмотрите на палитру слоев, вы увидите, что теперь у вас есть два слоя. Исходное изображение осталось цело и невредимо, а прямо над ним находится корректирующий слой. В корректирующем слое вы в любое время можете провести любые изменения.
Шаг 2: Добавьте настройки градиентного слоя
Теперь у нас есть черно-белый вариант, мы можем тонировать изображение с помощью градиента. Для этого мы будем использовать еще один корректирующий слой, на этот раз Gradient Map/Карта градиента. Снова нажмите на значок “создать корректирующий слой” внизу палитры слоев и выберите из списка Gradient Map/Карта градиента:
Шаг 3: Создание градиента
По умолчанию Photoshop использует градиент на основе установленных в данный момент основном и фоновом цветах (если они по умолчанию черный и белый, то и градиент будет от черного к белому). Вот что мы видим:
Мы будем тонировать наше изображение, поэтому черно-белый градиент нам не подойдет. Создадим наш собственный градиент. Нажмите прямо на область предпросмотра градиента и вы попадете в диалоговое окно создания градиентов. В верхней части редактора градиентов вы видите миниатюры, каждая из которых представляет собой различные готовые градиенты, которые можно выбрать, просто нажав на его миниатюру. Мы не собираемся этого делать, потому что мы будем создать собственный градиент.
Мы не стали выбирать готовый градиент. Очень легко создать свой собственный градиент, используя любые цвета, которые мы хотели бы видеть на конечном изображении. Чтобы изменить цвет просто нажмите на левый нижний ползунок, а затем нажмите на образец цвета справа от слова цвет в нижней части диалогового окна. Давайте изменим черный цвет на какой то другой.
Открывается палитра цветов Photoshop. Для достижения наилучших результатов, лучше всего создавать градиент от более темных цветов к более светлым. Здесь вы можете выбрать цвет или задать его цифровое значение. Выбираем фиолетовый цвет:
Нажмите OK, чтобы покинуть палитру цветов. Если вы посмотрите на изображение, вы увидите, что все темные области на фотографии стали фиолетовыми:
Давайте теперь заменим белый цвет на какой то другой. Нажмите на правый нижний ползунок, чтобы изменить цвет:
В этот раз мы выберем ярко-желтый цвет:
Нажмите ОК для выхода из палитры цветов, и вы увидите, что области изображения, которые изначально были белыми (или имели оттенок серого) теперь стали желтыми:
Источник
Перевод
Сплит-тонирование в Photoshop
Дом Пожертвовать Новый Поиск Галерея Отзывы Как Книги Ссылки Мастерские О Контакты
Цифровое разделение тонирования в Photoshop
Прямое нейтральное изображение в оттенках серого.
Изображение с разделенными тонами (теплое). больше.
Самый большой источник поддержки этого веб-сайта с полным содержанием и без нежелательной почты — это использование любой из этих ссылок на утвержденные источники, когда вы получаете что угодно, независимо от страны, в которой вы живете.Спасибо, что помогли мне помочь вам! Кен.
Февраль 2020 Лучшие снимки Nikon Canon Sony Fuji LEICA Apple Zeiss Все обзоры
Как снимать на пленку
Как пользоваться Photoshop
Примеры изображений:
Route 66, февраль 2011 г.
Зимний Йосемити, февраль 2011 г.
Что такое сплит-тонирование?
Тонирование — это когда мы берем традиционный черно-белый бумажный отпечаток и погружаем его в химикаты, чтобы изменить цвет и сделать его более стойким.
Тонировка существует уже много веков.
Вот как это сделать на вашем компьютере в Photoshop CS5 и CS6. Он должен работать так же в новейших версиях, и у меня также есть более старая статья от 2006 года о том, как это сделать в Photoshop CS2.
Ансель Адамс часто использовал селен, из-за чего его отпечатки становились слегка фиолетовыми в темных областях.
При печати книг и плакатов в художественной черно-белой печати черно-белые изображения печатаются с использованием двух-, трех- или четырехцветных чернил.В них используются одна или несколько чернил среднего тона вместе с черным. Цвета других чернил позволяют принтеру изменять тон изображения на различных уровнях серого.
Если принтер выбирает теплые среднетональные чернила, он получает отпечаток с теплыми средними тонами, по-прежнему с белыми белыми и черными черными.
В 1990-х годах Adobe наняла мастер-принтер, чтобы предоставить образцы тончайших разделенных тонов, и Adobe затем запечатлела их и включила в каждую версию Photoshop с конца 1990-х годов.
Это очень легко сделать, но малоизвестно.
Чтобы получить эти тонированные изображения, все, что нам нужно сделать, это:
1.) Изображение> Режим> Оттенки серого (скажите ДА, чтобы выбросить информацию).
2.) Изображение> Режим> Двухцветный.
3.) В открывшемся окне выберите нужный вариант из раскрывающегося меню «Preset». Я предпочитаю «Bl 404 WmGray 401 WmGray», и у вас есть выбор из десятков.
4.) Если вы печатаете на печатной машине, вы можете остановиться сейчас, но для 99% из нас нажмите «Изображение»> «Режим»> «Цвет RGB», чтобы вернуться к обычному изображению для онлайн-печати, фотолаборатории или струйной печати.
Готово!
Я записываю эти шаги как экшен Photoshop, поэтому все это происходит в один клик.
Более элегантно выполнить эти преобразования перед изменением размера или резкости, но вы можете сделать их в любое время.
Другие способыВы также можете сделать это, настроив корректирующий слой кривых (перетащите середину синего цвета и поднимите середину красной кривой для получения теплого тона).Они более сложные и делают то же самое. Все зависит от того, что дает вам желаемый результат; это искусство.
Начиная с цветных изображенийЭтот процесс работает с любым изображением, черно-белым или цветным.
Он автоматически преобразует цветное изображение в черно-белое.
Если вы начинаете с цвета, вы можете предпочесть более тщательное преобразование в черно-белое, чем простая команда Image> Mode> Grayscale.См. Создание отличных черно-белых изображений.
Сегодня еще более простой способ в CS5 и CS6 — добавить новый корректирующий слой, выбрав «Черно-белый:»
1.) Layers Pallet> Щелкните половину и половину черно-белого круга> Black and White.
2.) Перемещайте ползунки по вкусу.
© Кен Роквелл. Все права защищены. Tous droits réservés. Alle Rechte vorbehalten.
Помогите мне помочь вам
Я поддерживаю свою растущую семью через этот веб-сайт, как бы безумно это ни казалось.
Самая большая помощь — это использование любой из этих ссылок, когда вы получаете что-нибудь . Это ничего не стоит вам и является самым большим источником поддержки для этого сайта и, следовательно, для моей семьи. В этих местах всегда лучшие цены и лучший сервис, поэтому я пользовался ими еще до того, как появился этот сайт. Всем рекомендую лично .
Если вы найдете эту страницу такой же полезной, как книга, которую вам, возможно, пришлось купить, или семинар, который вам, возможно, пришлось пройти, не стесняйтесь помогать мне продолжать помогать всем.
Если вы получили свое снаряжение по одной из моих ссылок или помогли другим способом, вы — семья. Такие замечательные люди, как вы, позволяют мне постоянно добавлять на этот сайт. Спасибо!
Если вы еще не помогли, сделайте это, и подумайте о том, чтобы помочь мне подарком в размере 5 долларов.
Поскольку эта страница защищена авторским правом и официально зарегистрирована, изготовление копий, особенно в виде распечаток для личного пользования, является незаконным. Если вы хотите сделать распечатку для личного использования, вам предоставляется одноразовое разрешение, только если вы PayPal мне 5 долларов.00 за распечатку или ее часть. Спасибо!
Спасибо за чтение!Мистер и миссис Кен Рокуэлл, Райан и Кэти.
Дом Пожертвовать Новый Поиск Галерея Отзывы Как Книги Ссылки Мастерские О Контакт
Как тонировать изображения с помощью корректирующих слоев в Photoshop — Академия ретуширования
Нельзя недооценивать важность продуманного цвета, когда дело доходит до пост-обработки.Независимо от жанра фотографии, цвет влияет на восприятие зрителем настроения, текстуры, атмосферы и т. Д.
Из-за этого доработка процесса цветокоррекции фотографий должна быть приоритетом каждого ретушера. В этом видеоуроке Елена Ясич демонстрирует свои методы управления тонами и значениями изображений красоты или моды с помощью корректирующих слоев .
Использование корректирующих слоев для управления цветами и тональностью фотографии — потрясающий неразрушающий метод, позволяющий вносить бесконечные изменения.В видео выше Елена проходит через общий обзор часто используемых корректирующих слоев, а именно:
1. Черно-белоеЭтот инструмент особенно полезен для увеличения тонального диапазона изображения, прорисовки светлых участков, теней и полутонов с помощью цветовых ползунков, наряду с использованием режимов наложения слоев , таких как Мягкий свет.
2. Выборочный цветВ то время как Black & White влияет на отношения между яркостью цветов, Selective Color позволяет управлять различными цветовыми каналами, а также такими значениями, как белый, черный и нейтральный.Это дает больший контроль над самими оттенками.
3. КривыеРаспространенный вариант настройки общей экспозиции, Кривые также может влиять на цвета, выбирая красный, зеленый или синий каналы. Как показано в видео, S-Curve — популярный подход для тщательного увеличения контраста.
4. Организация и переработкаКогда вы будете довольны своей цветовой градацией, выберите созданные вами корректирующие слои и перетащите их на значок Create a New Group .После группировки эти слои теперь можно быстро включать и выключать, а также предоставлять более легкий доступ для дальнейших настроек. Предварительный просмотр каждого слоя, а также уменьшение процентов заливки или непрозрачности до , позволяет выбрать точные эффекты, которые вы хотите видеть на своем конечном продукте.
СВЯЗАННЫЕ С: Изучите все 19 корректирующих слоев в Photoshop всего за 33 минуты
Один совет, который не раскрывается в этом видео, — это еще одно преимущество использования корректирующих слоев для работы с цветом.Их можно легко скопировать в другие файлы. Сделайте это, щелкните группу правой кнопкой мыши и выберите Duplicate Group. После этого вы выберете файл, в который хотите скопировать группу, и повторите эти шаги для своей коллекции фотографий. Это сэкономит время и позволит обрабатывать весь набор одинаково для обеспечения согласованности.
Источник и изображение: Елена Ясич на YouTube | Елена Ясич
ПРИСОЕДИНЯЙТЕСЬ К НАШЕЙ БЮЛЛЕТЕНЕ ДЛЯ ОБНОВЛЕНИЙ И ЭКСКЛЮЗИВНЫХ СКИДКОВ
Успех! Теперь мы на связи.Вскоре вы получите подтверждение нашей подписки.
Как создать эффект разделения тонирования с помощью Adobe Photoshop
Учебник по эффекту разделения тона в Photoshop www.sleeklens.com
Как фотографам, нам нужны очень хорошие и натренированные глаза, чтобы уловить нужный момент, свет и композицию, чтобы создать произведение искусства. Изображение, которое выражает определенный образ или настроение, передает сообщение / идею фотографа или текущее настроение. Но творческий процесс фотографии не всегда заканчивается фотографией, на самом деле, именно здесь он только начинается.
Как только была изобретена фотография, фотографы начали использовать различные техники редактирования как способ расширения художественных достоинств своего ремесла. Одним из таких приемов был так называемый «разделенный тон», который в аналоговые времена применялся в темной комнате. К счастью, в настоящее время нам не нужна целая комната, заполненная набором химикатов, чтобы имитировать этот эффект — все, что нам нужно, это компьютер, откалиброванный монитор и Photoshop.
Сегодня я покажу вам один и, вероятно, самый гибкий и универсальный способ разделения тона ваших черно-белых и даже цветных изображений в Photoshop.
Хорошо, засучим рукава и начнем работу с открытия изображения в Photoshop — в этом примере я буду использовать одно из моих изображений из моего портфолио творческой портретной фотографии, которое, как мне кажется, является хорошим кандидатом на создание эффекта. применяется на.
Самое первое, что нам нужно сделать с изображением, — это преобразовать его в шкалу серого. В этом случае я воспользуюсь «Channel Mixer», чтобы быстро преобразовать мое изображение. Если вы хотите ускорить этот процесс и у вас есть идеальная формула для преобразования черно-белого изображения, хорошим вариантом будет использование для этого функции Photoshop Actions.На приведенном ниже примере изображения я пометил красными флажками ползунки, которые использовал в процессе.
Следующим шагом будет добавление Gradient Map — корректирующего слоя. Как только вы его откроете, в окне свойств щелкните полосу градиента, чтобы открыть окно редактора градиентов, где будет происходить вся магия.
На этом этапе наше изображение все еще черно-белое, вы можете получить другой предустановленный градиент по умолчанию (в этом случае выберите черно-белый градиент, как показано на изображении).В любом случае на этом этапе вам нужно выбрать цвета для теней и светов, как показано на изображениях ниже.
На последнем изображении вы можете видеть, что я также добавил цветовую вариацию для средних тонов, еще одна вещь, на которую стоит обратить внимание, и это очень полезно знать, это небольшая точка на ползунке. Перемещение влево или вправо помогает вам контролировать баланс между выбранными вами цветами в пределах диапазона. На следующем изображении вы можете видеть, что как только я добавил ползунок средних тонов, теперь у нас есть две точки, которые будут контролировать баланс в диапазоне цветов дерева, которые мы выбрали до сих пор.
Теперь пора нажать кнопку ОК, и вы получите результат, похожий на изображение ниже — где эффект довольно сильный, но для наших целей это хороший пример того, как изображение разбивается на древовидные тона.
Все, что нам нужно сделать сейчас, это просто уменьшить непрозрачность слоя Gradient Map, и вуаля у вас есть красиво разделенное тонированное изображение.
Все шаги, которые мы рассмотрели выше, были очень хорошими упражнениями, которые помогут вам понять, как работает инструмент, что, в свою очередь, поможет вам стать лучшим художником, тем, кто контролирует весь творческий процесс.
Но есть один маленький трюк, который я хотел бы раскрыть. Надеюсь, ты не возненавидишь меня за это!
Как мы все очень хорошо знаем, такие программы, как Adobe Photoshop или Lightroom, содержат множество различных пресетов — и оказывается, что у нас также есть пресеты для фотографического тонирования. Это очень хорошо сделанные и сбалансированные эффекты тонирования, они могут стать хорошей отправной точкой для вашей творческой работы (см. Изображение ниже). В данном случае я использовал пресет «Сепия — Селен 1».Еще одна вещь, которую мне нужно подчеркнуть, — это при использовании предустановок, вам не нужно преобразовывать изображение в оттенки серого.
Я очень надеюсь, что вам понравится этот урок, и вы не забываете — вы художник с уникальным и оригинальным видением, который создаст шедевр. Так что смело экспериментируйте со всеми этими ползунками и техникой, которую я показал вам в этом уроке.
Прежде чем отправиться в путь, не забудьте узнать, как лучше всего исправить широкоугольные искажения в фотошопе.
Рейтинг: 012345 5.00 на основе 1 Рейтинг
Следующие две вкладки изменяют содержимое ниже.Николай Мирчев — лондонский профессиональный фотограф с уникальным и очень творческим стилем работы. Пройдя несколько семинаров по фотографии с участием известных лондонских фотографов, Николай понял, что не многому он может научиться, следуя стилю или работе других людей. Вот почему в 2007 году он решил двигаться дальше и стать профессиональным фотографом, который постоянно стремится исследовать и изучать новые методы, что позволяет ему создавать потрясающие визуальные эффекты
Самые популярные сообщения октября
Основные советы по достижению естественного цвета и тона в Photoshop
От смелых неоновых до винтажных оттенков в стиле поляроид — последние несколько лет принесли с собой массу творческих подходов к постобработке и цветокоррекции.На 500px и в Интернете вы можете найти что-то для каждого; на одном конце спектра у вас блеклые ностальгические тона, а на другом — сверхнасыщенный разноцветный HDR.
Бренды ищут новые способы использования цвета в своих кампаниях, и в то же время коммерческие фотографы превращают причуды в классические, неподвластные времени изображения. Итак, как все эти тенденции вписываются в сферу коммерческой фотографии? Когда дело доходит до цвета, одна из лучших вещей, которые вы можете сделать для повышения конкурентоспособности вашего лицензионного портфеля, — это использовать аутентичные, естественные тона.
Сразу после камеры ваши файлы могут выглядеть плоскими или размытыми, и всего несколько минут редактирования могут иметь решающее значение. В то же время коммерческие клиенты ценят реалистичные цвета, поэтому легкое прикосновение имеет решающее значение. Излишнее редактирование снижает качество ваших фотографий и делает их менее адаптируемыми — двух вещей, которых следует избегать в коммерческом мире.
Достижение этого тонкого баланса между слишком малым и слишком большим объемом редактирования может быть сложной задачей, а постобработка является субъективной. Тем не менее, как правило, естественные фотографии с реалистичными цветами и хорошим динамическим диапазоном будут продаваться лучше, чем фотографии с неестественными или преувеличенными цветами.Вот наши советы по получению тех безупречных и настоящих цветов, которые находят отклик у покупателей. Здесь мы говорим о приложениях Adobe, но вы можете применить аналогичные корректировки с выбранным вами программным обеспечением.
Установите баланс белого
Если у вас есть файлы RAW, вы можете легко установить баланс белого в Adobe Camera Raw. Используйте раскрывающееся меню, чтобы сопоставить изображение с реальными условиями, которые были на съемочной площадке или в месте, независимо от того, снимали ли вы при дневном свете, со вспышкой или чем-либо еще.Вы можете перемещать ползунок температуры, расположенный ниже, чтобы вносить точные изменения. Сдвиньте баланс белого вниз, чтобы сделать его холоднее, или вверх, чтобы сделать его теплее.
В Lightroom вы также можете настроить ползунки «температура» и «оттенок» для правильного баланса белого. Наведите пипетку на любые области, которые должны быть белыми, и перемещайте ползунки, пока показания RBG не станут одинаковыми (или очень близкими) друг к другу.
При работе с цветом важно, чтобы все было естественно и реалистично, поэтому избегайте резких перепадов температуры.Даже небольшие изменения температуры могут изменить настроение ваших изображений, превратив их из чистых и прохладных в теплые и привлекательные или наоборот.
В целом, слегка теплые фотографии лучше подходят для лицензирования, чем очень крутые. На самом деле теплые цвета настолько популярны, что в конце прошлого года Getty Images назвала «теплоту человечности» одной из тенденций, за которыми стоит следить. 83% финансовых организаций, с которыми они работают, заявили, что при покупке изображений они искали теплые тона.
Смотрите эту насыщенность
Сегодня коммерческие клиенты предпочитают естественные теплые тона без насыщенности.Хотя некоторая насыщенность хороша для того, чтобы сделать ваши цвета более насыщенными, с ней легко перестараться, особенно с изображениями HDR. Избыточная насыщенность также может добавить шума и ухудшить качество ваших фотографий из-за обрезки цветов.
Если необходимо, подумайте о замене ползунка насыщенности на выборочную насыщенность отдельных цветов и не торопитесь. Вместо этого вы также можете отрегулировать ползунок яркости, так как он повысит интенсивность в основном на приглушенных цветах изображения. Вы хотите, чтобы цвета выглядели настоящими, а не искусственными или яркими.Конечно, не забывайте избегать интенсивного использования методов HDR.
Насыщенность, яркость и контрастность можно легко настроить, но вы также можете внести некоторые важные изменения с помощью уровней, что подводит нас к следующему совету.
Улучшите свой тон с уровнями
В корректирующем слое уровней вы найдете гистограмму, представляющую оттенки на вашей фотографии, с тремя точками, идущими слева направо: черные, средние и белые соответственно.
Черно-белые указатели указывают, какие области фотографии должны быть чисто черными или белыми; перемещение их внутрь к средней точке увеличит контраст, но вы также должны следить за обрезкой и потерей деталей в тенях или светлых участках.При этом вы расширите тональный диапазон изображения, и ваша гистограмма начнет меняться. Вы можете перемещать указатель средних тонов влево или вправо, чтобы сделать фотографию светлее или темнее.
Если вы хотите настроить тона изображения, выберите черный, белый или средний оттенок, чтобы «указать» Photoshop, какие точки должны быть черными, белыми или серыми. Если у вас есть области, которые являются чисто черными, белыми или серыми (включая серую карту), эта простая настройка будет творить чудеса, создавая естественные фотографии, которые не кажутся блеклыми или размытыми.Вы всегда можете переключиться с RGB на свои определенные цветовые каналы, чтобы установить тона для этого оттенка.
Утонченность с изгибами
Curves — еще один мощный инструмент для исправления ваших изображений, особенно когда вы имеете дело с сохраняющимся цветовым оттенком. Создайте новый корректирующий слой кривых и выберите канал, в котором есть проблема (например, слишком много синего, слишком много красного и т. Д.).
Перетаскивая кривую, вы перемещаете этот цвет вверх или вниз, а также можете настроить его дополнение для управления оттенком.Например, если у вас слишком много (или слишком мало) голубого, вы можете исправить это с помощью красного канала. Как и в случае с уровнями, вы будете работать неразрушающим образом с новым слоем — и это всегда бонус.
Избегайте черного и белого
С такими популярными хэштегами, как #blackandwhiteisworththefight и #bnwsouls, доминирующими в наших социальных лентах, нельзя отрицать, что у монохромной фотографии сейчас «момент». Тем не менее, хотя эти красивые палитры могут работать в коммерческих условиях, они не идеальны для лицензирования.
Любая цветная фотография, которую вы загружаете, может быть легко преобразована покупателем в черно-белую или сепию, поэтому она может понравиться каждому, независимо от его предпочтительной цветовой палитры. Самостоятельно конвертируя фото в сепию или черно-белое, вы ограничиваете потенциальных покупателей, которые могут лицензировать вашу фотографию в соответствии со своими потребностями. Вы также можете потенциально потерять часть информации и снизить качество, если не конвертируете должным образом, поэтому лучше держаться подальше.
Используйте калибратор
Сам по себе это не совет по постобработке, но, тем не менее, он важен.Вы хотите, чтобы цвета на экране соответствовали тому, как они будут выглядеть на печати и на других устройствах, поэтому они должны быть точными. Профессионалы доверяют калибраторам мониторов Spyder от Datacolor, хотя они и стоят дорого.
Вы не поверите, но, возможно, стоит провести цветокоррекцию в комнате с плохим освещением, чтобы вы могли все четко видеть. Некоторые фотографы даже покупают специальные щиты, ткани или козырьки для своих мониторов, чтобы избежать попадания постороннего света; вы получаете их в большинстве крупных магазинов фототоваров, таких как B&H.
Пост-обработка в коммерческой фотографии — это улучшение и уточнение ваших изображений, а не их полное изменение. Точно так же правильная цветокоррекция сводится к тому, чтобы ваши фотографии выглядели более реалистично, а не менее. Во время редактирования вспомните, как сцена выглядела, когда вы ее снимали, а затем попытайтесь выделить и воссоздать эти цвета в посте. Как говорит команда разработчиков контента 500px: «Всегда помните, что ваша цель при редактировании — создать яркую фотографию, которая выглядела бы так, как будто ее не трогали.”
Еще не на 500px? Зарегистрируйтесь здесь, чтобы исследовать более впечатляющие фотографии.
СвязанныеHDR Тонирование Photoshop
Большинство фотографов HDR хорошо знакомы с этой несколько беспомощной ситуацией, когда их камера не может захватить полный тональный диапазон (динамический диапазон) объекта или сцены.Интересно то, что в той или иной степени даже лучшие камеры демонстрируют это досадное ограничение динамического диапазона.
Я сказал, что ситуация беспомощная? Да… но не совсем. Беспомощен в том, что касается камеры, но только не тогда, когда в вашем распоряжении есть приложение для редактирования фотографий, такое как Photoshop или Aurora HDR.
Более того, если ваши снимки были в формате RAW, у вас есть неплохие шансы восстановить значительную часть теней и деталей изображения при обработке в Adobe Camera Raw.Однако в этой статье речь идет не о Camera Raw. Скорее, мы будем думать о том, как добиться фантастического тонирования HDR в Photoshop.
Что такое тональное отображение?
Термины «Tone Mapping» и «High Dynamic Range (или HDR)» иногда используются как взаимозаменяемые, но они не означают одно и то же. Мне нравится называть их двумя сторонами одной медали. Точно так же, как вам понадобятся обе стороны медали, чтобы считать ее оригинальной или действующей валютой, точно так же обстоит дело с Tone Mapping и HDR.
Фактически процедура расширенного динамического диапазона (HDR) не может быть успешно завершена до тех пор, пока не будет выполнено отображение тонов. Итак, вопрос: «Что такое HDR Toning Mapping?»
Изображение HDR — это обработанное изображение, обычно из набора объединенных экспозиций. Это гибридное изображение содержит 32-битный диапазон яркости, намного превышающий то, что может вместить или зафиксировать наша камера.
Вы, наверное, знакомы с тем фактом, что 32-битное изображение HDR имеет больший динамический диапазон, чем 16-битное.Однако оборотной стороной является то, что этот 32-битный файл изображения HDR не может быть надлежащим образом отображен с использованием обычного экрана или оборудования.
В противном случае изображение HDR выглядело бы очень плоским и непривлекательным на типичном мониторе (с низким динамическим диапазоном). Это связано с тем, что огромный диапазон яркости изображения HDR необходимо будет сжать, чтобы он поместился в гораздо меньший диапазон света монитора LDR.
Вы согласитесь со мной, что создание гибридного изображения, изображение которого невозможно оценить, не имеет большого значения или не имеет никакого значения.Отсюда необходимость в процессе, который превращал бы этот 32-битный файл HDR-изображения в сжатый файл, который можно было бы легко отобразить. Этот процесс также известен как тональное отображение.
Фактически, процедуры отображения тонов используются для локальной корректировки деталей теней и светлых участков изображения. Файл изображения с отображением тонов может быть сохранен в легко отображаемом формате, таком как JPEG или TIFF, для целевого использования или отображения.
Таким образом, Tone Mapping просто включает в себя повторную обработку и переназначение тонов вашего HDR-изображения из расширенного динамического диапазона на относительно более низкое и более согласованное тональное значение, с заметными изменениями в контрасте и / или деталях цвета.
Проще говоря, этот процесс используется для сжатия тонального диапазона вашего составного HDR-изображения, таким образом, надлежащим образом раскрывая его светлые и темные детали для распечаток и стандартных мониторов.
Давайте посмотрим на тонирование HDR в среде Photoshop…
Тонирование HDR в Photoshop
Знаменитая поговорка «… мяч на твоей стороне…» находит актуальное значение в области тонального сопоставления HDR в Photoshop. Теперь эта техника позволяет фотографам решать, хотят ли они улучшить динамический диапазон своей фотографии.
Вы, вероятно, знаете, что для получения оптимального результата HDR вам потребуется снять и обработать от 3 до 5 различных экспозиций. Эти экспозиции оптимизируются путем систематического выбора и комбинирования правильно экспонированных участков для каждой экспозиции. На языке фотографии эти процессы просто называют тональным картированием и объединением фотографий — все вместе они называются техникой формирования изображений с расширенным динамическим диапазоном (HDR или HDRI).
Для конкретности мы рассмотрим отображение тонов в среде Photoshop.
Выполнение тонирования HDR в Photoshop
Функция тонирования HDR в Photoshop, а также плагины PS HDR — это довольно удивительный инструмент, который предоставляет фотографам и художникам-графикам несколько настраиваемых — быстрых и простых — специальных эффектов. Этот инструмент разработан, чтобы позволить пользователям расширять динамический диапазон своих снимков с большей гибкостью и контролем по сравнению с тем, что доступно в собственном инструменте настройки теней и светов Photoshop. Во избежание сомнений, я буду использовать Photoshop CS5 до конца этого обсуждения.
Мы постарались упростить Photoshop CS5 HDR Toning до нескольких простых шагов…
Шаг 1. Откройте желаемое изображение, которое вы хотите использовать Tone Map
Step 2. Выберите соответствующий инструмент, чтобы начать: “ Изображение => Настройки => Тонирование HDR »
Шаг 3 . Я бы порекомендовал вам использовать предустановку по умолчанию. Просто настройте параметры «По умолчанию», пока изображение не приобретет подходящий или желаемый вид.
Шаг 4. Отрегулируйте настройки ползунка, чтобы добиться желаемого внешнего вида. Сохранение низких значений — один из самых надежных способов добиться естественного результата. Результат? Изображение с тональной картой.
Шаг 5. Сохраните в выбранном формате.
Другие методы наложения тонов в Photoshop
Чтобы ускорить этот процесс, фотографы предпочитают использовать автоматические экшены Photoshop с эффектом HDR, которые добавляют контраст и динамичность вашим фотографиям за считанные секунды.
Помимо инструментов ползунка, которые отлично подходят для управления «Экспозицией» (яркостью) и «Гаммой» (контрастностью), есть еще три других метода, которые можно легко использовать для отображения тонов.Это:
Сжатие светлых участков: как следует из названия, этот метод используется для сжатия деталей выделения 32-битного HDR-изображения до 16-битного 8-битного изображения с низким динамическим диапазоном. Он не имеет подавляющего контроля; вы можете легко задействовать этот инструмент, выбрав его из раскрывающегося списка «Метод».
Выровнять гистограмму: аналогично сжатию светлых участков, этот метод используется для сжатия всего динамического диапазона 32-битного HDR-изображения до 16-битного 8-битного изображения с низким динамическим диапазоном при сохранении оптимального уровня контрастности.
Локальная адаптация: в отличие от первых двух, этот метод можно использовать для создания более художественных результатов. Он также имеет два ползунка управления — Радиус и Порог. Гистограмму можно использовать для нанесения кривой тонирования.
Улучшение результатов тонирования в Photoshop HDR с помощью Aurora HDR
Aurora HDR — это самая эффективная в мире программа для HDR и тонирования карт. Он достаточно простой в использовании, интуитивно понятный, быстрый и фантастический! Одной из самых прекрасных особенностей этого приложения является то, что оно работает как автономное приложение, а также как плагин для размещения таких приложений, как Photoshop, Lightroom и других.
Установка Aurora HDR в Photoshop — один из самых разумных способов постоянно улучшать рабочий процесс HDR и тонирования карт. Aurora — это продукт совместной работы Macphun, гиганта фотоприложений Mac, и всемирно известного HDR-фотографа Трея Рэтклиффа, который предоставляет вам сложные инструменты редактирования HDR и подробные руководства.
Независимо от того, используете ли вы Aurora HDR как отдельную программу или плагин, вам никогда не придется беспокоиться о технических тонкостях, часто связанных с использованием Photoshop в рабочем процессе.Проще говоря, Aurora HDR умна и превосходна, и ее можно охарактеризовать как новое определение тонального отображения Photoshop HDR!
Как разделить тоновые фотографии в Lightroom
Одним из самых простых и полезных вариантов постобработки в Lightroom является скромная панель с разделенным тоном. Сплит-тонирование, спрятанное между боковыми панелями HSL и Detail, не совсем подходящий инструмент для большинства фотографов. А почему это должно быть? Lightroom уже предлагает несколько способов изменения цвета изображения от оттенка до насыщенности; другой вариант кажется ненужным.По правде говоря, сплит-тонирование гораздо полезнее, чем может показаться на первый взгляд, и, безусловно, более ценно, чем думают некоторые фотографы. В этой статье я подробно расскажу об использовании сплит-тонирования, а также о проблемах, возникающих при использовании этого интересного инструмента.
1) Что такое сплит-тонирование?
По своей сути сплит-тонирование — это просто добавление двух разных цветов к светлым и темным участкам фотографии. Раздельное тонирование — это небольшая вариация тонирования , которая представляет собой добавление к изображению только одного цвета.Эту тонкую разницу легко заметить на практике, как показано в двух примерах ниже:
Эта фотография просто «тонированная» — если быть точнее, оттенком сепии. Несмотря на то, что эта фотография явно была окрашена в коричневый цвет, этот цвет присутствует как в тенях, так и в светлых участках. Таким образом, тона не «разделяются» между тенями и светами. Эта фотография, напротив, была разделена тонами. Хотя светлые участки имеют тот же цвет сепии, что и оригинал, тени — бирюзово-голубые. Поскольку на этой фотографии тени и светлые участки имеют разные цвета, тона «разделены».(Эти цвета преувеличены, чтобы показать эффекты разделения тонирования; на самом деле, это более сильная настройка, чем я бы предпочел.)Тонирование существует с момента зарождения фотографии. Большинство старых фотографий выглядят окрашенными либо из-за работы фотографа в темной комнате, либо из-за пожелтения отпечатка за долгие годы. В то же время тонирование, в том числе сплит-тонирование, в последнее время набирает популярность благодаря приложениям для смартфонов, таким как Instagram. Фотографии в стиле сепия, а также синие цианотипии или другие оттенки имеют врожденный винтажный вид.
На мой взгляд, тенденция использования фильтров faux-vintage нанесла ущерб репутации тонированных изображений. Фотографы от Эдварда Уэстона до Ника Брандта создали большинство своих отпечатков в сепии или подобных тонах, и в результате их изображения не менее впечатляющи. Теперь, к сожалению, люди больше всего ассоциируют тонированные изображения со снимками с мобильного телефона, что может побудить фотографов избегать использования таких приемов в своей работе.
Действительно, тонирование и сплит-тонирование могут быть ценными дополнениями к вашему набору инструментов, даже в качестве высококачественной или профессиональной фотографии.Часто нет другого способа правильно настроить цвета вашего изображения; в других случаях сплит-тонирование может добавить элемент стиля, который иначе невозможно достичь. Другими словами, независимо от того, предпочитаете ли вы тонированные изображения, они по своей сути не являются уловками.
2) Доступные параметры
Опция разделения тонирования Lightroom довольно проста в использовании, как для настройки отдельных тонов, так и для однотональных настроек. Есть только пять вариантов: оттенок светлых участков, оттенок теней, насыщенность светлых участков, насыщенность теней и баланс.Проверьте изображение ниже:
Эффекты этих пяти корректировок довольно легко понять, и я рекомендую вам проверить их на своих собственных изображениях. По сути, путем разделения светлых участков и теней, Lightroom позволяет добиться полного эффекта разделения тона; темные и светлые участки фотографии можно по-разному тонировать.
Регулировка насыщенности просто управляет степенью тонирования изображения. Высокая насыщенность добавит очень яркого цвета, тогда как низкая насыщенность просто намекнет на добавленный тон.Параметры «оттенка» определяют фактический цвет, который вы добавляете; например, синий «оттенок» сделает ваши фотографии голубыми.
Весы — самый хитрый вариант, и даже им очень легко пользоваться. По сути, баланс позволяет точно определить , какие уровни яркости квалифицируются как тени или светлые участки. Если переместить ползунок баланса в крайнее правое положение, все на фотографии будет считаться выделенным; при перемещении ползунка в крайнее левое положение все изображение будет считаться тенью. Ползунок баланса позволяет более точно настраивать разделение тона, как показано ниже.
На этой фотографии ползунок «Баланс» установлен на ноль. Как видите, блики (облака и дорога) имеют оранжево-красный цвет, а более темная трава — пурпурно-синий. Здесь ползунок баланса установлен на +100. Это означает, что Lightroom интерпретирует каждый оттенок фотографии как светлый момент и в результате окрашивает все изображение в оранжево-красный цвет. Эта фотография показывает изображение, когда для параметра «Баланс» установлено значение -100. Как видите, Lightroom теперь интерпретирует всю фотографию как тень; в результате все становится сине-пурпурного цвета.Стоит обсудить два дополнительных элемента многотональной панели Lightroom. Во-первых, посмотрите на небольшой прямоугольник рядом со словами «Highlights» и «Shadows» (показано ниже):
Если вы нажмете на них, вы получите доступ к интересному меню настройки, которое на первый взгляд неочевидно. Эта опция позволяет вам выбрать определенный цвет в большом диапазоне; по сути, он объединяет параметры «Насыщенность» и «Оттенок» в одну настройку (см. ниже). Цветовой образец не позволяет вам ничего делать новый , но он, возможно, предоставляет более простой способ визуализировать вносимые вами изменения.Все зависит от того, какой метод вам будет проще использовать.
Наконец, «скрытый» параметр на панели Split-Tone — это возможность точно представить, какой тон вы добавляете к светлым или темным участкам. Просто удерживайте клавишу «alt» («option» для Mac), перемещая ползунки «оттенок» или «баланс». Вы сразу увидите насыщенную версию ваших изменений! Это значительно упрощает определение того, какие цвета вы добавляете к фотографии, особенно если ваши настройки минимальны.
3) Тонирование цветных фотографий
Классический способ разделить тона ваших изображений и наиболее знакомый вариант — внести эти корректировки в черно-белую фотографию. Действительно, все изображения, которые я включил в эту статью, были черно-белыми, поскольку для таких фотографий настройки разделения тона гораздо более очевидны. Однако в Lightroom вы можете так же легко тонировать цветные изображения.
Зачем вам это нужно? Это зависит от вашей ситуации. Как я упоминал ранее, Lightroom предлагает множество способов настройки цвета ваших изображений; наиболее популярна настройка цветовой температуры в панели «Базовая».Однако в некоторых ситуациях предпочтение отдается сплит-тонированию. Рассмотрим изображение ниже:
NIKON D7000 + 17-55 мм f / 2,8 @ 35 мм, ISO 360, 1/200, f / 4,0Мне нравится фотография выше, но я бы хотел, чтобы блики были более теплыми (более желтыми — золото) в цвете. На мой вкус они слишком голубоватые. Остальная часть фотографии выглядит так, как я хочу; только основные моменты нуждаются в корректировке. В этом случае, хотя я мог изменить цветовую температуру, это повредило бы остальную часть изображения.См. Ниже:
NIKON D7000 + 17-55 мм f / 2,8 @ 35 мм, ISO 360, 1/200, f / 4,0Хотя эта настройка, приведенная выше, изменила цвет бликов — а это именно то, что я хотел — повредила цвета повсюду. еще. В частности, ствол дерева слишком красный. Вместо этого гораздо лучший способ согреть изображение — это настроить разделение тона на только светлые участки , как показано ниже:
NIKON D7000 + 17-55 мм f / 2,8 при 35 мм, ISO 360, 1/200, f / 4.0Для версии выше я скорректировал светлые участки с оттенком 37 и насыщенностью 40, тонировав их золотым цветом.Я также использовал настройку баланса -62, которая гарантирует, что эта настройка затронет только самые яркие участки. Обратите внимание, что светлые участки стали более желтыми, но стволы деревьев сохранили свой первоначальный цвет.
Это изображение демонстрирует наиболее популярную настройку раздельного тонирования: добавление желто-золотых цветов к светлым участкам изображения. Точно так же (хотя я не делал этого для этой фотографии) очень часто корректируют тени, чтобы они казались слегка синими по цвету.Конечно, это всего лишь обобщения, но они отражают то, как мы видим мир; тени синие, а солнечный свет — золотой.
Очевидно, что сплит-тонирование может быть ценным инструментом для определенных изображений. Хотя другие настройки могут привести к аналогичному результату, самым простым вариантом для фотографии выше явно была панель с разделением тонов. Однако есть несколько сценариев, позволяющих избежать разделения тонирования, в том числе случаи, когда ползунок цветовой температуры намного эффективнее. Я расскажу об этих ситуациях в следующем разделе.
4) Когда следует избегать
На фотографии секвойи выше раздельное тонирование определенно работает лучше, чем регулировка цветовой температуры. Теоретически, раздельные изменения тонирования часто и предпочтительнее ползунка цветовой температуры, поскольку цветовая температура не предлагает столько вариантов настройки. Однако на практике это не так.
Для цветовой температуры используется алгоритм, отличный от алгоритма разделения тонирования, который лучше реагирует на большие изменения. Рассмотрим изображение ниже, которое находится прямо вне камеры:
NIKON D800E + 105mm f / 2.8 @ 105 мм, ISO 100, 1/40, f / 11.0На мой вкус эта фотография слишком крутая (синяя), поэтому мне нужно отрегулировать цвета в оранжевом направлении, чтобы это компенсировать. Здесь у меня есть два разных варианта. Во-первых, я мог использовать настройку разделения тонирования, изменив значения оттенка тени и светлого на оранжевый. Как вариант, я могу изменить цветовую температуру на вкладке «Основные». В этом случае предпочтительнее регулировка цветовой температуры. См. Изображения ниже; «До» было отрегулировано с разделением тонирования, тогда как «После» вместо этого использовало цветовую температуру.
Оба эти варианта лучше оригинальной. Однако из этих двух я предпочитаю тот, который регулируется цветовой температурой. Обратите внимание, в частности, на светлые участки в нижнем левом углу изображения. Благодаря настройке цветовой температуры эта область сохраняет контраст и детализацию; версия с разделенными тонами, напротив, выглядит блеклой и плоской. Возможно, вам понравится этот блеклый вид — что, конечно, не так, — но я предпочитаю более контрастную версию. По крайней мере, они заметно отличаются; во многих ситуациях эти различия не способствуют разделению тонирования.
По сути, когда ваши настройки становятся более экстремальными, разделенное тонирование приводит к потере деталей в светлых и темных областях изображения. Этого следовало ожидать; сплит-тонирование предназначено для добавления характера вашим фотографиям, а не (обычно) для исправления баланса белого. Тем не менее, он может выполнять двойную функцию для некоторых выстрелов. Если вам нужна стилизованная фотография, вы, безусловно, должны свободно настраивать «баланс белого» с помощью инструмента разделения тонирования; Я просто не рекомендую его, если вы хотите максимально реалистичное изображение.
5) Заключение
Сплит-тонирование — один из мало обсуждаемых инструментов Lightroom, но он, безусловно, имеет свое применение. Если вы работаете со сложной фотографией, исправляя сложные проблемы, связанные с цветом, это может быть ценным инструментом для корректировки ваших настроек. Или, если вы пытаетесь добавить стилистический элемент к своим снимкам, сплит-тонирование может стать желанной частью вашего набора инструментов.
В то же время, однако, настройки раздельного тонирования могут выделяться на ваших фотографиях, особенно когда ползунок насыщенности приближается к своему пределу.Если вы хотите, чтобы изображение выглядело естественно, используйте этот инструмент осторожно. Опять же, кто сказал, что изображение должно выглядеть естественно? Корректировки с разделением оттенков добавляют фотографии характера и стиля, которые идеально подходят для вашей цели. Как и в случае со всей постобработкой, ценность инструмента разделения тонирования полностью зависит от внешнего вида, который вы пытаетесь достичь.
NIKON D800E + 35mm f / 1.8 @ 35mm, ISO 100, 1/25, f / 11.0Блог Джулианны Кост | Пресеты фотографического тонирования в Photoshop CS6
В корректирующем слое карты градиента есть новые предустановки для тонирования и раздельного тонирования фотографий, однако они не загружаются по умолчанию.Чтобы загрузить этот набор, добавьте корректирующий слой «Карта градиента» и на панели «Свойства» щелкните направленный вниз треугольник справа от градиента. Щелкните значок шестеренки и выберите в списке «Фотографическое тонирование». Чтобы добавить этих градиентов к набору градиентов по умолчанию, выберите «Добавить». Чтобы заменить , установленный по умолчанию, нажмите OK. Примечание. Вы всегда можете сбросить градиенты по умолчанию, щелкнув значок шестеренки и выбрав «Сбросить градиенты».
Щелкните здесь, чтобы загрузить ColorToninGMAL.psd, чтобы быстро просмотреть ваше изображение с применением всех предустановок цветового тонирования. Чтобы заменить изображение маяка своей фотографией, дважды щелкните миниатюру слоя для слоя «Маяк», чтобы он отобразился в собственном окне (слой 1.psb). Затем скопируйте и вставьте в этот документ свою фотографию. Скорее всего, вам потребуется изменить размер изображения, выбрав «Правка»> «Трансформировать»> «Масштаб», чтобы оно поместилось (по центру) в области холста. Затем скройте слой с маяком (слой 1) или удалите его.Сохраните и закройте файл Layer 1.psb. и несколько экземпляров исходного смарт-объекта «маяк» будут автоматически обновлены.
После выбора градиента, который вы предпочитаете для своего изображения, вы захотите применить эту карту градиента к своему оригиналу. Вы можете сделать это разными способами, включая:
• Открытие оригинала, добавление нового корректирующего слоя Gradient Map, выбрав градиент, который вы предпочитаете.
• Выбор корректирующего слоя в шаблоне и перетаскивание этого слоя в исходный файл.
Примечание: последние 3 градиента я добавил просто для удовольствия. Щелкните здесь, чтобы загрузить эти градиенты. Дважды щелкните файл jkost_3ToningGradients.grd.zip, чтобы распаковать его, а затем снова дважды щелкните файл jkost_3ToningGradients.
