Обрезка фотографий без изменения соотношения сторон
Обрезка изображения — это одно из чаще всего выполняемых действий в Photoshop. Оно востребовано настолько часто, что в Photoshop существует специальный инструмент для этого – «Кадрирование».
Одна из самых полезных функций заключается в том, что вы можете легко обрезать фотографии для нужных размеров: 4 на 6, 5 на 7 или 8 на 10. Для этого просто нужно ввести в панели параметров значения высоты и ширины, а затем установить рамку кадрирования, как вам нужно.
Вы, конечно, можете открыть диалоговое окно «Размер изображения», чтобы узнать ширину и высоту фото, а затем произвести математические вычисления, но есть более простой способ — применить редко используемую, но очень полезную команду Photoshop под названием «Трансформация выделения». Именно ее мы и рассмотрим в этой статье.
Вот фотография, с которой я буду работать. Я хочу обрезать изображение ближе к лицу женщины и цветам, которые она держит, но я хочу, чтобы при этом сохранялся тот же формат, что и у оригинала:
Оригинальное фото
Давайте начнем!
Первое, что нужно сделать, это выделить всю фотографию. Перейдите к меню «Выделение» в верхней части экрана и выберите «Все», или используйте сочетание клавиш Ctrl + A (Win) / Command + (Mac). В любом случае будет выделена вся фотография, и вы увидите, что контур выделения совпадает с краями изображения в окне документа:
Перейдите к меню «Выделение» в верхней части экрана и выберите «Все», или используйте сочетание клавиш Ctrl + A (Win) / Command + (Mac). В любом случае будет выделена вся фотография, и вы увидите, что контур выделения совпадает с краями изображения в окне документа:
Выбор контура появляется по всему фотографии в окне документа
При контуре выделения, проходящем по краям фото, вернитесь к меню «Выделение» и на этот раз выберите «Трансформация выделения»:
Перейдите Выделение> Трансформация выделения
Как следует из названия, команда «Трансформация выделения» позволяет нам вносить изменения в сам контур выделения, не затрагивая ничего внутри него. В случае если мы хотим изменить контур и сделать его меньше, пока он не окружит только ту часть изображения, которую мы хотим сохранить, это позволяет нам обрезать все остальное.
Чтобы изменить размер выделения, нажмите и удерживайте клавишу Shift, затем нажмите на любую из опорных точек (маленькие квадраты) в углах выделения и перетащите ее. Удерживая нажатой клавишу Shift, мы обеспечиваем такое же соотношение сторон, как у исходного изображения.
Удерживая нажатой клавишу Shift, мы обеспечиваем такое же соотношение сторон, как у исходного изображения.
Вы можете перемещать контур выделения, для этого кликните мышкой в любом месте рамки и, удерживая клавишу, перетащите рамку. Просто не нажимайте маленький символ цели в центре выделенной области, в противном случае вы будете перемещать символ цели, а не область. Перемещайте контур и изменяйте его размеры, пока выделенная область не будет расположена так, как вам нужно:
Удерживая нажатой клавишу Shift, перетащите любой из угловых маркеров, чтобы изменить размер контура выделения, сохраняя при этом соотношение сторон
Когда вы закончите, нажмите Enter (Win) / Return (Mac), чтобы сохранить изменения.
На данный момент все, что нам осталось сделать, это обрезать изображение! Для этого мы можем использовать команду Кадрирование. Перейдите в меню «Изображение» в верхней части экрана и выберите «Кадрирование»:
Перейдите Изображение> Кадрирование
Как только вы выберете «Кадрирование», Photoshop обрежет все, что выходит за пределы выделения, оставив нам обрезанную версию фотографии, в которой сохранены те же пропорции, что и в оригинале:
Соотношение сторон обрезанного изображения остается таким же, как в исходной фотографии
Чтобы удалить контур выделения, либо вернуться в меню выберите «Отключить» или используйте сочетание клавиш Ctrl + D (Win) / Command + D (Mac).
Вот и все! Таким образом, вы можете обрезать фотографию без изменения исходного соотношения сторон!
Вадим Дворниковавтор-переводчик статьи «Cropping Photos Without Changing The Aspect Ratio»
Serge van Lock — LiveJournal
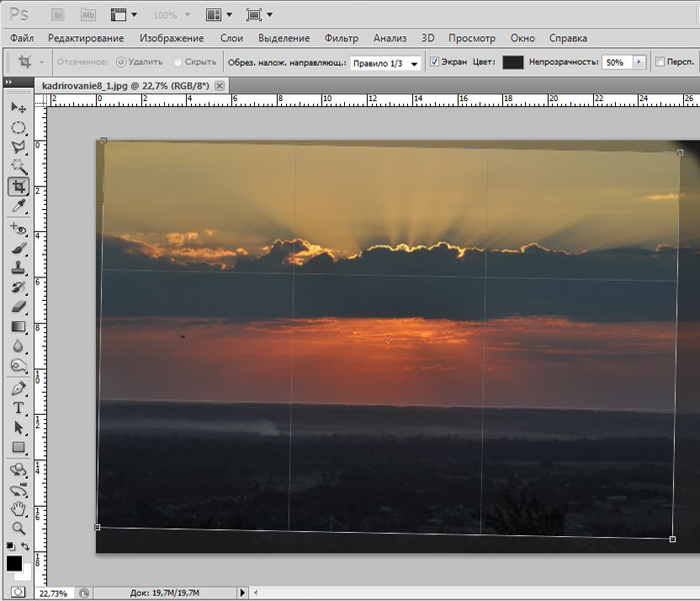
Урок 3. Панель Инструментов.Итак, мы выровняли заваленый горизонт на нашей фотографии. Теперь неплохо бы отрезать все лишнее, что попало в кадр. Для этого есть знакомый нам инструмент Рамка .
Но сначала давайте разберемся, что такое инструменты в фотошопе, где их взять и как их настроить. Т.е. немножко ознакомимся с интерфейсом программы.
Вот такое вы видите окно Фотошопа. И вот такие на нем имеются основные средства управления.
В данный момент нас интересует только Панель Инструментов и Панель Настроек (ее также называют панелью Параметров или Управления).
Панель Инструментов (Tools panel)
Представляет собой эдакий ящик с инструментами (молотки, пассатижи, кисти, ключи). В нем то, что нужно для «механической» обработки изображений (в отличии от средств
«художественной» обработки, которые находятся на Палитрах).
 Сравнение это чисто мое и не пытайтесь найти ему объяснение в пособиях по фотошопу :-).
Сравнение это чисто мое и не пытайтесь найти ему объяснение в пособиях по фотошопу :-).По умолчанию Панель инструментов «приклеена» к левому краю окна программы. Ее можно «отклеить» и переместить в любое место. Для этого наведите курсор на пункитрную линию в верхней части панели, нажмите кнопку мыши и перетащите панель куда хотите
Обратное «приклеивание» делается так же: подводите панель вплотную к краю окна до появления синей линии в месте «склейки».
Если не нравится длинная «сосиска» панели, то ее можно укоротить: нажмите двойную стрелку
Лично меня устраивает именно такой компактный ящичек.
Как и в любом ящике для инструментов здесь имеются отделения и «секретные» ящички.
1. 2. 3. 4.
Отделение 1. Содержит инструменты для работы с полотном: выделение определенных участков, перемещение частей, обрезание (кадрирование), измерительные инструменты и еще по мелочам.
Отделение 2. В нем инструменты для работы с самим изображением: кисти, штампы, ластик и прочее.
Отделение 3. Тут всякие штучки, касающиеся векторной графики. Ну и Текстовый инструмент до кучи.
Отделение 4. Отдел для всякой всячины: лупа, цветовая палитра, маски, разные виды окон документа.
Подробнее со всем этим добром будем разбираться по мере надобности. А сейчас прошу обратить внимание, что рядом
почти с каждым инструметном в уголке имеется что-то вроде белой стрелочки. Это говорит о том, что в этом отдельчике есть еще секретные, скрытые от глаз ящички. Чтобы добраться до них нужно нажать на иконку инструмента и подержать клавишу мыши нажатой пару секунд: появится выпадающий список всего того, что спрятано под этим инструментом.Обратите ВНИМАНИЕ на букву, стоящую в строчке справа (на картинке это «I»). Это клавиша, которую надо нажать на клавиатуре, чтобы мгновенно вызвать этот инструмент.
Клавиша вызывает тот инструмент, который изображен на панели, и для замены его на любой из выпадающего списка нужно удерживать SHIFT и нажимать на эту же клавишу пока не появится нужный инструмент.
Вот, пожалуй, и все, что для начала неплохо знать про эту панель.
Панель Настроек (Options Bar)
Предназначена для изменения различных свойств выбранного инструмента, настройки его для выполнения поставленной задачи.
Панель Настроек для каждого инстумента своя, поэтому и будем ее рассматривать каждый раз при знакомстве с конкретным инструментом.
Если хотите спрятать все панели и палитры, нажмите клавишу Tab. Второе нажатие вернет все обратно.
Как правильно сделать кадрирование в фотошопе. Кадрирование фотографий в фотошоп: подробное описание процесса
Доброго вам времени суток, уважаемые посетители моего блога. Случалось ли у вас такое, что вы фотографируйтесь, и тут БАЦ…и в кадр попал какой-нибудь чужеродный элемент, типа мужчины, женщины или ребенка, пробегавшего мимо, да еще и в кадр посмотрел как будто так и надо было. У меня лично такие случаи бывали и не раз. Я еще думал: «Вот негодяй! Откуда ты тут взялся?»
Еще бывает такое, что фотография получилась кривовата и тогда приходится хитро выеживаться, чтобы сделать фото прямее. Но я вам покажу как облегчить этот процесс. Вы узнаете как кадрировать в фотошопе любое изображение. В этом нам поможет инструмент «Рамка»
.
Но я вам покажу как облегчить этот процесс. Вы узнаете как кадрировать в фотошопе любое изображение. В этом нам поможет инструмент «Рамка»
.
С помощью рамки мы сможем:
- Выпрямить кривое (под наклоном) изображение
- Обрезать нежелательные объекты
- Вырезать с изображения только нужный фрагмент (идеально для аватарок)
- И многое другое.
Итак, вы готовы. Ну тогда давайте посмотрим как пользоваться этим инструментом.
Обрезание лишних объектов
Ну начнем мы пожалуй с обрезки. На фото вы видите, как какой-то типчик влез в кадр сбоку, хотя его явно здесь не планировалось ставить. Вот тут-то нам и поможет кадрирование, т.е. рамка (Pan Crop).
Кстати на это фотке можно обрезать не только с левого боку, но и с левого верхнего угла. Для этого наведите на левый верхний угол фотографии пока не появится двойная диагональная стрелочка. И опять же, зажав левую кнопку мыши, тащите вниз и влево до тех пор, пока не закроется темным ненужное пространство. Этим вы обрежете не только этого чудака, но и верхний кусок (если это необходимо).
Этим вы обрежете не только этого чудака, но и верхний кусок (если это необходимо).
В общем суть в том, что с какой стороны вам нужно обрезать объект, с той стороны и тяните. Инструмент просто замечательный для таких вещей.
Выравнивание фотографии
Как я и говорил выше, мы можем не только обрезать лишние объекты, но и выравнивать кривые фотографии. Посмотрим на примере. Допустим у нас есть фотография, которая наклонена.
Единственный минус при этом способе, так это то, что обрезается небольшая часть фотографии. Т.е. для достижения ровности фотографии немного нужно обрезать по краям. Как-то так. Но как правило этим можно пожертвовать. Например в нашем случае уж точно. Ну что, с этим способом всё получилось? Ну и прекрасно.
Вырезание фрагмента
Еще одна неплохая область применения этого инструмента, так это вырезание фрагмента изображения. Я, например, такую фишку постоянно использую для создания аватарок для контакта, почты, форумов и т. д. Очень полезная вещь.
д. Очень полезная вещь.
Допустим у вас есть фотография, где много нежелательных объектов и для аватарки вы хотите вырезать только себя.
Вот так. Вроде всё понятно объяснил, но если остались какие-то вопросы или непонятки, то не стесняйтесь и задавайте.
Еще, если вы заметили, то при кадрировании фотография (изображение) делится на 9 частей, т.е. ее разделяют 3 вертикальные и 3 горизонтальные линии. Этот эффект называется «Правило третей» . Это правило подразумевает условное деление изображение тремя горизонтальными и тремя вертикальными линиями. И считается, что лучше всего внимание акцентируется не в центре, а на пересечении этих линий.
Многие фотографы и художники используют эти правила. Так что если вы хотите следовать этому правилу третей, то вы можете сдвинуть изображение так, чтобы ключевой объект оказался на пересечении линий.
Кадрирование с соотношением сторон
Ну и давайте расскажу вам про маленькую фишечку.
Но вы можете задать это соотношение сами. Для этого в режиме рамки перейдите в свойства инструмента. Там вы увидите 2 ячейки со стрелочками между ними. Тут вы и можете задать соотношение. Например если вы напишете в левой ячейке 2, а в правой 1, то процесс у вас будет происходить равномерно и кадрирование по горизонтали всегда будет в два раза больше, чем по вертикали.
Также вы можете задать соотношение из списка шаблонов. Для этого просто там же в свойствах инструмента Рамка откройте выпадающий список. Если вы выберете 1:1, то выделение у вас будет ровное и квадратное, если 16:9, то как вы поняли, кадрироваться будет всё в этом соотношении. Надеюсь, что суть вы уловили? Думаю, что да.
Более подробно про инструмент рамка, а также все другие инструменты вы можете изучить в этом превосходном видеокурсе
.
Ну а на этом я наш сегодняшний урок заканчиваю и очень надеюсь, что он вам понравился. Не забудьте подписаться на обновление статей моего блога, тогда вы будете в курсе всего интересного самыми первыми. Увидимся с вами в следующих уроках. Пока-пока!
С уважением, Дмитрий Костин.
В этом уроке по обработке фотографии мы объясним, как правильно кадрировать изображения и рассмотрим несколько способов использования инструмента Crop Tool.
Для фоторедакторов этот инструмент чрезвычайно важен и нужен, благодаря кадрированию фотография приобретает совершенно иной вид. Мы можем обрезать края изображения и создать тем самым новую композицию или убрать из кадра ненужные объекты, расположенные на границах фотографии, аналогично тому, как раньше фотографы после проявления обрезали свои фотографии гильотинными ножницами.
Когда следует кадрировать изображение?
Очень часто из-за нехватки времени мы вынуждены пренебрегать построением правильной композиции в кадре непосредственно во время съемки.
Но благодаря программе Photoshop у нас есть возможность менять композицию уже после съемки при помощи инструмента Crop Tool или Рамка/Кадрирование в русскоязычной версии программы.
Также у этого инструмента есть дополнительные функции, созданные для обучения основам построения композиции, например, Правилу третей. Подробнее об этом мы расскажем вам чуть позже.
С помощью Кадрирования мы можем не только избавляться от лишних объектов в кадре, но и исправлять весьма распространенные ошибки. Например, мы можем скорректировать заваленный на фотографии горизонт, который является грубой ошибкой и раздражает зрителей не меньше криво висящей на стене картины.
Мы расскажем вам, как при помощи кадрирования расположить горизонт параллельно верхней и нижней границам фотографии.
Иногда возникают трудности при подготовке снимков к печати, когда соотношение сторон кадрированного изображение не соответствует соотношению сторон изображения, которое не обрезалось. Особенно эта проблема существенна, если вы хотите объединить фотографии в одну серию.
Особенно эта проблема существенна, если вы хотите объединить фотографии в одну серию.
Мы расскажем, как с помощью инструмента Кадрирования/Рамка обрезать фотографии, при этом оставляя формы и пропорции оригинальной фотографии.
Где находится инструмент Crop Tool или Кадрирование?
В программе Photoshop Crop Tool вы найдете в Панели инструментов в самом верхнем ее отсеке, что говорит о частоте использования данного инструмента.
Если вы кликните по иконке инструмента, и будете удерживать кнопку мыши, то увидите, что у него есть несколько подразделов, например Slice Tool, который, как правило, используется веб-дизайнерами для отсечения фрагментов документа Photoshop для веб-страниц. В ранних версиях программы инструменты Slice Tools занимали отдельную нишу, но со временем были объедены с Crop Tools.
Что я могу делать с помощью Crop Tool?
Здесь мы расскажем, как при помощи этого инструмента улучшать композицию фотографии, исправлять заваленные горизонты и подгонять размер изображения для печати.
Улучшаем композицию
Просматривая отснятый материал, мы выбираем самые удачные фотографии, и как часто бывает, таких фотографий очень мало. Шансы получить хороший кадр увеличиваются, если пользоваться Правилом Третей.
Согласно этому композиционному приему, кадр делится на девять равных частей при помощи сетки. Помещая объекты съемки в создаваемые сеткой отсеки, на пересечении линий или же вдоль линий, мы в разы улучшаем композицию фотографии.
Профессиональный фотограф Дэвид Бэйли на примере фотографии девушки показал, как эффектно можно кадрировать портрет, оставив часть изображения за рамками и обрезав верхнюю часть головы модели, тем самым сделав его более сдержанным и вместе с тем интимным.
Подойдите к процессу кадрирования творчески, используйте квадратную рамку вместо стандартной, зачастую такой вариант смотрится более эффектно.
Используем режим наложения сетки кадрирования
1. Нарисуйте квадрат
Откройте исходное изображение. Выберете в панели инструментов Crop tool. Удерживая клавишу Shift (эта комбинация делает область кадрирования квадратной) выделите область, которую хотите оставить. Область, которая после кадрирования будет удалена, окрасится в прозрачный серый, а нетронутый фрагмент изображения сохранит стопроцентную видимость.
Выберете в панели инструментов Crop tool. Удерживая клавишу Shift (эта комбинация делает область кадрирования квадратной) выделите область, которую хотите оставить. Область, которая после кадрирования будет удалена, окрасится в прозрачный серый, а нетронутый фрагмент изображения сохранит стопроцентную видимость.
2. Сохраняйте баланс
В панели параметров установите режим просмотра (View) на Rule of Thirds (Правило третей). Перетащите квадрат кадрирования так, чтобы пересечения линий расположились поверх глаз модели. Далее установите курсор мышки за квадратом кадрирования и поверните его, чтобы изменить угол наклона головы модели и достичь симметрии.
3. Творческий подход к кадрированию
Теперь перетащите квадрат кадрирования вправо, чтобы оставить за его границей левую часть лица модели. Результат по-прежнему отвечает Правилу третей: глаз, нос и рот находятся в левой трети, волосы в средней, а в правой трети пустое пространство.
4. Изменение настроек экрана кадрирования
Область за пределами окна кадрирования по умолчанию отображается серым полупрозрачным экраном, что помогает сконцентрироваться непосредственно на фрагменте, который останется после кадрирования.
Если вы хотите полностью скрыть область, которая будет отсечена, вы можете изменить ее прозрачность. Для этого в панели параметров установите Opacity на 100% в разделе Enable Crop Shield.
Так же вы можете выбрать любой цвет для отображения отсекаемой области или же, убрав галочку с Enable Crop Shield, полностью отключить экран кадрирования.
Исправляем ошибки путем кадрирования
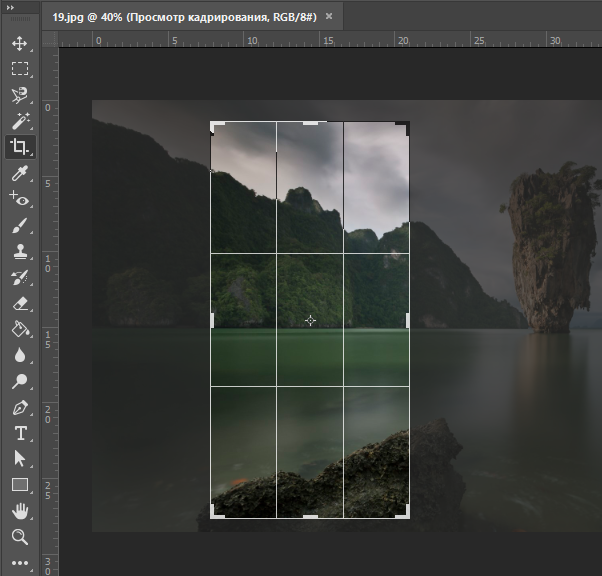
Помимо улучшения композиции, кадрирование также позволяет исправлять некоторые ошибки, допущенные при съемке. Чтобы охватить весь пейзаж, нам пришлось максимально уменьшить масштаб, в итоге в кадр попали края бленды. Также в верхнем левом углу фотографии мы видим ненужное нам затемнение.
Мы фотографировали с лодки, поэтому сделать фото с идеальной линией горизонта было довольно сложно, горизонт немного завалили, но к счастью, есть возможность исправить такие помарки при помощи кадрирования.
Выбираем в панели инструментов Crop Tool, выделяем наше фото, режим просмотра устанавливаем Rule of Thirds.
Затем удерживаем клавишу Shift, в данном случае это позволит сохранить исходное соотношение сторон фотографии. С удержанной клавишей Shift наводим курсор мышки на левый верхний угол фотографии и перетаскиваем его так, чтобы оставить за областью кадрирования затемнение и вошедшую в кадр бленду.
Перетащите рамку кадрирования, чтобы поместить камень в левый нижний угол сетки. Гора должна оставаться в центральной части сетки. Чтобы исправить заваленную линию горизонта, установите курсор за рамкой кадрирования и поверните ее так, чтобы линия горизонта шла параллельно горизонтальным линиям сетки.
Изменение размера
Иногда, отправляя на печать серию фотографий, мы получаем частично нормально напечатанные фотографии, которые занимают весь лист фотобумаги, а частично обрезанные. Сейчас мы ознакомим вас с пошаговым руководством правильного и точного кадрирования.
Как изменять размер фотографии?
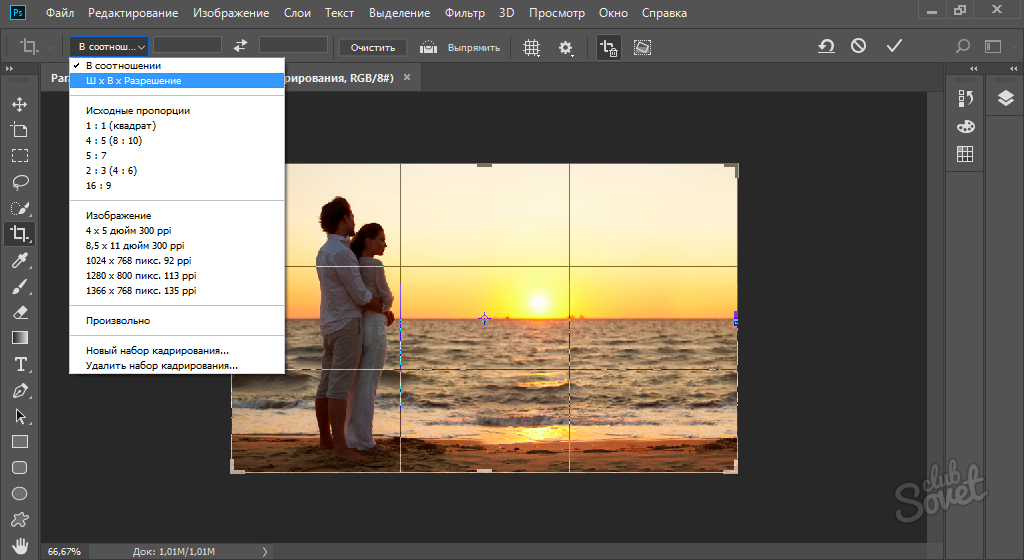
1. Выбираем масштаб
Откройте исходное изображение. Выберете инструмент Кадрирования, в левой части панели параметров нажмите на стрелочку, расположенную рядом с иконкой инструмента и из представленных пресетов кадрирования выберете 5 inch x 7 inch 300 ppi (5 дюймов x 7 дюймов, 300 пикселей на дюйм).
Выберете инструмент Кадрирования, в левой части панели параметров нажмите на стрелочку, расположенную рядом с иконкой инструмента и из представленных пресетов кадрирования выберете 5 inch x 7 inch 300 ppi (5 дюймов x 7 дюймов, 300 пикселей на дюйм).
2. Изменяем ориентацию фотографии
По умолчанию пресет создаст ориентацию для портретной фотографии, но нам необходим альбомный формат. Для переключения ориентации в панели параметров есть специальная кнопка в виде закругленной стрелки, также ориентацию можно изменить нажатием клавиши X на вашей клавиатуре.
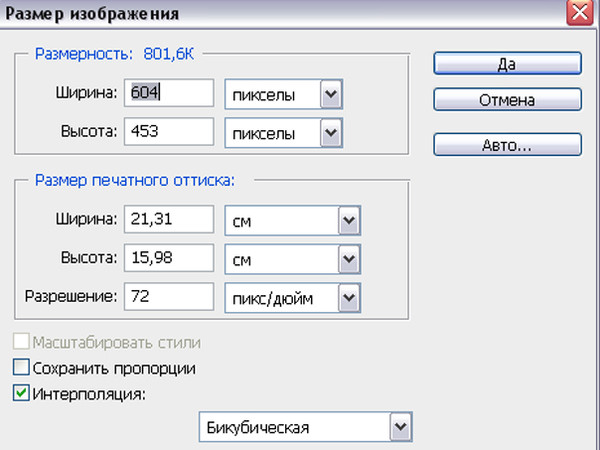
3. Проверяем размер
Чтобы завершить кадрирование кликните по значку инструмента и в всплывающем окне выберете Crop the Image (Кадрировать изображение). Далее идем в Image>Image Size (Изображение, Размер изображения). В качестве единицы измерения выбираем дюймы. Мы увидим, что размер изображения равен 7 дюймам в ширину и 5 дюймам в высоту с разрешением 300 пикселей на дюйм.
Как использовать инструмент Кадрирование/Рамка
Ниже мы продемонстрировали ключевые параметры инструмента Кадрирование/Рамка. Пользуйтесь всеми функциями этого бесценного инструмента, а мы покажем все, что вы должны об этом инструменте знать.
Пользуйтесь всеми функциями этого бесценного инструмента, а мы покажем все, что вы должны об этом инструменте знать.
- Быстрое переключение. Нажмите на эту иконку, чтобы изменить заданную пресетом ориентацию изображения. Мы можете выбрать альбомную или портретную ориентацию.
- Наложение. Чтобы наложить сетку по Правилам третей, в списке выберете Rule of Thirds. Или же выберете другую подходящую вам сетку.
- Экран кадрирования затемняет ту область, которая в процессе кадрирование будет отсечена. Чтобы отключить экран, снимите галочку.
- Переустановка пресета. Здесь можно установить пресет для кадрирования с определенными размерами и разрешением.
- Сброс настроек. Чтобы сбросить настройки пресета, нажмите на иконку инструмента в панели параметров и выберете Reset tool
- Непрозрачность и цвет.
Уменьшите непрозрачность Экрана, чтобы сделать более видимой область, которая будет кадрироваться.
 Также здесь можно изменить цвет экрана.
Также здесь можно изменить цвет экрана. - Перспектива. Кадрируя архитектурные фотографии, используйте эту опцию, чтобы вручную корректировать перспективу.
- Соседствующие инструменты. В одном разделе с инструментом Кадрирование/Рамка располагаются менее функциональные инструменты Раскройки. Чтобы переключаться между ними используйте комбинацию клавиш Shift+C.
Основные параметры инструмента
Выбрав в панели инструментов Crop Tool, щелкните по изображению и перетаскивайте курсор мышки, чтобы нарисовать рамку кадрирования (01).
Используйте наложение с сеткой, построенной по Правилу Третей для создания более лаконичной композиции (02).
По умолчанию отсекаемая область выделяется серым полупрозрачным экраном, который иногда мешает сконцентрироваться на области, которую мы собираемся оставить, особенно если фотография черно-белая. В этом случае вы можете изменить цвет и непрозрачность экрана (03).
Чтобы применить кадрирование к изображению нажмите на значок инструмента. Или же нажмите на любой другой инструмент в панели инструментов, тогда появится всплывающее окно, в котором программа спросит вас, собираетесь ли вы кадрировать изображение или нет (04).
Или же нажмите на любой другой инструмент в панели инструментов, тогда появится всплывающее окно, в котором программа спросит вас, собираетесь ли вы кадрировать изображение или нет (04).
Кадрирование или Crop – один из основных инструментов Adobe Photoshop. Композиционный инструмент. Ведь, по сути, сама фотография и есть кадрирование. Но даже несмотря на то, что Photoshop многим из нас давно и хорошо знаком, часто бывает, что о Кадрировании мы знаем не так много. Именно поэтому мы предлагаем подробно изучить возможности кадрирования в самом популярном графическом редакторе, и расскажем вам о 10 вещах, которые обязательно нужно знать каждому фотографу или дизайнеру.
Вы можете посмотреть видеоурок, в котором Martin Perhiniak подробно рассказывает о кадрировании на английском, или прочитать текстовое описание на русском языке.
1. Режим наложение сетки кадрирования (Crop Guide Overlays)
В режиме Crop
есть несколько вариантов наложения сетки кадрирования. Вы можете их увидеть сразу после того, как выберете инструмент Crop
, и переключаться между ними нажатием клавиши O
. Доступны такие виды наложения:
Вы можете их увидеть сразу после того, как выберете инструмент Crop
, и переключаться между ними нажатием клавиши O
. Доступны такие виды наложения:
– Rule of Thirds (правило третей)
– Grid (сетка)
– Diagonal (диагональ)
– Triangle (треугольник)
– Golden Ratio ()
– Golden Spiral (Золотая спираль)
Все они помогают выстроить картинку по композиции согласно ее законам, и облегчают кадрирование. Также можно изменить положение спирали или треугольника в случае, когда выбраны Golden Spiral или Triangle с помощью нажатия комбинации клавиш Shift+O .
2. Изменение ориентации кадрирования
Наверное вы уже сталкивались с тем, что повернуть настроенную вами кадрировочную рамку в Photoshop не так-то просто. Когда вы хотите повернуть рамку на 90 градусов, сохранив пропорции, нажмите клавишу X . Так вы сможете легко переключаться между альбомной и портретной ориентацией.
3. Скрыть обрезанные области
Для того, чтобы было проще понять насколько хорошо будет смотреться кадр после нажатия кнопки Accept, вы можете скрыть обрезанные поля кадрирования нажав H
. Это позволит вам увидеть конечный результат до подтверждения кадрирования. В настройках есть больше возможностей отрегулировать предпросмотр кадрирования: нажмите на иконку настроек кадрирования, где вы сможете изменить интенсивность затемнения отрезаемой области, а так же ее цвет.
Это позволит вам увидеть конечный результат до подтверждения кадрирования. В настройках есть больше возможностей отрегулировать предпросмотр кадрирования: нажмите на иконку настроек кадрирования, где вы сможете изменить интенсивность затемнения отрезаемой области, а так же ее цвет.
4. Классический режим кадрирования
В Photoshop CC вы наверное уже сталкивались с тем, что кадрирование стало другим, нежели в предыдущих версиях. А именно, окно кадрирования стало статичным, и передвигать и подстраивать под сетку нужно само изображение. Для тех, кто предпочитает использовать классический режим кадрирования, в котором двигать нужно не саму картинку, а рамку, есть возможность сделать это нажав клавишу P , которая переключит вас в Classic Mode . Так же это можно сделать в меню настройки кадрирования на панели настроек.
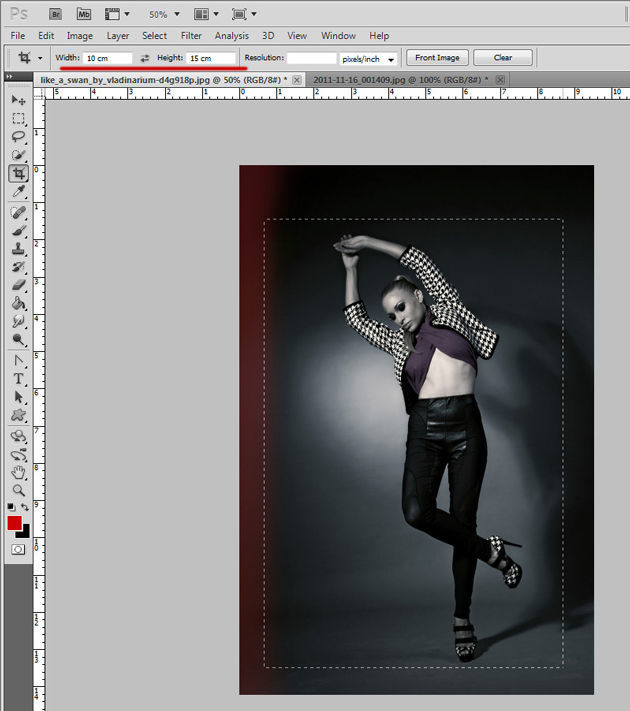
5. Использование Front Image
При работе с двумя документами, разрешение и размеры изображения в которых разнятся, вы можете с легкостью кадрировать один документ под размеры другого используя опцию Front Image
. Для начала нужно открыть оба документа и выбрать тот, который вы хотите использовать в качестве эталона. Далее выберите Crop Tool
, и на всплывающем окне в панели параметров выберите Front
Image
или нажмите клавишу I
. Это позволит запомнить размер и разрешение первого документа. Далее вы можете переключиться на другой документ, в котором Crop Tool
уже будет содержать настройку размера и разрешения первого изображения.
Для начала нужно открыть оба документа и выбрать тот, который вы хотите использовать в качестве эталона. Далее выберите Crop Tool
, и на всплывающем окне в панели параметров выберите Front
Image
или нажмите клавишу I
. Это позволит запомнить размер и разрешение первого документа. Далее вы можете переключиться на другой документ, в котором Crop Tool
уже будет содержать настройку размера и разрешения первого изображения.
6. Как можно подтвердить кадрирование
Помимо клика на галочку на панели настроек есть еще варианты как можно подтвердить сделанное вами кадрирование:
– Нажать Enter
– Двойной клик по области кадрирования
– Клик на иконку подтвердить на панели настроек
– Правый клик > Контекстное меню > Crop
– Меню Настройка изображения > Crop
7. Инструмент перспективного кадрирования
Если в кадре есть объект с выраженной перспективой, как, например, здание, то его плоскости могут быть не параллельны рамке кадра. В этом случае вы можете воспользоваться Perspective Crop Tool
. Для кадрирования вам нужно отметить четыре угла, и нажать Enter после того, как образуется рамка кадрирования. Готовый кадр будет расположен к вам фронтально с ровными плоскостями. Если вы хотите выровнять объект без применения кадрирования, воспользуйтесь Auto Upright
во вкладке Lens Corrections
в настройках Camera Raw Filter
.
В этом случае вы можете воспользоваться Perspective Crop Tool
. Для кадрирования вам нужно отметить четыре угла, и нажать Enter после того, как образуется рамка кадрирования. Готовый кадр будет расположен к вам фронтально с ровными плоскостями. Если вы хотите выровнять объект без применения кадрирования, воспользуйтесь Auto Upright
во вкладке Lens Corrections
в настройках Camera Raw Filter
.
8. Обратимое кадрирование
Лучший способ сохранить «отрезанные» части изображения при кадрировании, это снять флажок с опции Delete Cropped Pixels в настройках кадрирования. Еще один способ, это создание слоя Smart Object , который вы сможете кадрировать не боясь необратимых последствий даже независимо от того, была включена галочка Delete Cropped Pixels, или нет.
9. Расширение границ
В то время как большинство пользователей с помощью кадрирования отрезают лишнее от фотографии, некоторые используют его чтобы добавить что-то к изображению, расширив его рамки. Для этого нужно просто потянуть уголки кадрировочной рамки за пределы картинки, и если у вас есть фоновый слой, к картинке приплюсуются пикселы такого же цвета как и фоновый слой, если нет, то области расширения останутся прозрачными.
Для этого нужно просто потянуть уголки кадрировочной рамки за пределы картинки, и если у вас есть фоновый слой, к картинке приплюсуются пикселы такого же цвета как и фоновый слой, если нет, то области расширения останутся прозрачными.
10. Выпрямление фотографии с помощью кадрирования
Вы также можете использовать Crop Tool , чтобы выправлять свои фотографии. Просто удерживая Command / Ctrl , щелкните и перетащите, чтобы нарисовать линию, указывающую горизонт фотографии. Вы также можете использовать любые вертикальные прямые линии, чтобы выровнять изображение.
Сегодня тема будет для начинающих, хотя, вполне вероятно, что и те, кто уже давно общаются с фотошопом, найдут для себя что-то новое. Поговорим о кадрировании фотографии средствами Adobe Photoshop, а точнее говоря, о Crop Tool.
Многие предпочитают, кадрировать фотографии в RAW-конвертере, что зачастую бывает весьма удобно, особенно на этапе разбора фотосета и выбора тех САМЫХ, нескольких фотографий для последующей глубокой ретуши. Однако, лично я считаю, что кадрировать часто бывает гораздо удобнее и целесообразнее в самом конце обработки, потому как не всегда заранее знаешь, какие цветовые или контрастные акценты могут появиться в композиции, да и, в конце концов, порой проще ноги у модели чуть «подвытянуть», чем как-то как-то менять кадрирование.
Однако, лично я считаю, что кадрировать часто бывает гораздо удобнее и целесообразнее в самом конце обработки, потому как не всегда заранее знаешь, какие цветовые или контрастные акценты могут появиться в композиции, да и, в конце концов, порой проще ноги у модели чуть «подвытянуть», чем как-то как-то менять кадрирование.
1) Итак, Crop Tool расположен на панели инструментов Adobe Photoshop, обозначается цифрой один на рисунке и откликается на клавишу «С».
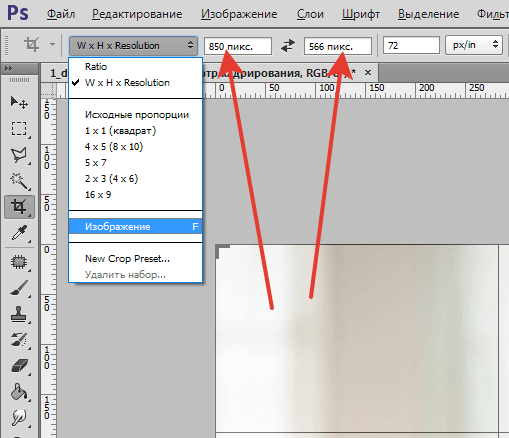
2) Width и Height — если мы хотим кадрировать картинку строго определенным размером, можно ввести эти значения для ширины и высоты соответственно и, при желании, поменять их местами, кликнув на стрелочки между ними.
3)
Если кликнуть правым кликом на одно из полей Width или Height, можно будет выбрать единицы измерения для наших чисел. Следует обратить внимание, что хоть какое-нибудь число уже должно быть введено в ячейку, иначе Windows просто предложит свой стандартный диалог копировать/вставить и т.:max_bytes(150000):strip_icc()/001_how-to-crop-in-photoshop-4690942-fc067ccf0f4c4ec4baf0b21e2d48e9cb.jpg) д.
д.
4) Разрешение — если мы хотим задать разрешение для нашего будущего кадра, его можно задать здесь. На мой взгляд, момент достаточно условный, т.к. в большинстве случаев, в конечном счете, нас интересует только реальное разрешение картинки в пикселах независимо от дальнейшего ее применения.
5) Если нам нужно кадрировать несколько фотографий строго под один и тот же размер, то для удобства достаточно кликнуть по кнопке «Front Image», и фотошоп автоматически внесет значения в поля Width и Height, соответствующие тому файлу, на который мы сейчас смотрим.
6) Кнопка «Clear» сбрасывает значения всех вышеперечисленных полей.
Теперь перейдем к более интересной и более практичной части.
Когда мы начинаем собственно кадрировать и растягиваем «crop-рамочку», меню слегка изменяется и получается вот что…
7)
Мы имеем возможность выбрать, оставлять ли в памяти отрезанную часть кадра (Hide), либо удалять ее намертво (Delete). В большинстве случаев, я считаю, предпочтительно всегда выбирать Hide, потому как очень часть бывает удобным просто чуть-чуть подвинуть фото в уже откадрированной области вместо того чтобы идти на шаг назад и перекадрировать заново.
В большинстве случаев, я считаю, предпочтительно всегда выбирать Hide, потому как очень часть бывает удобным просто чуть-чуть подвинуть фото в уже откадрированной области вместо того чтобы идти на шаг назад и перекадрировать заново.
Следует заметить, что выбор предоставляется только при работе со слоем, при работе с фоновой картинкой (Background) всегда выбирается опция Delete (Чтобы легко и быстро сделать из фоновой картики слой, достаточно 2 раза кликнуть по надписи «background» в панельке со слоями справа внизу).
Пример перекадрирования уже откадрированной фотографии, при выбранной опции Hide:
8) В последних версиях Photoshop появилась возможность включать «помощь» при кадрировании. А конкретно можно выбрать между тремя опциями, при выборе которых в область кадрирования проецируется: Rule of Thirds — сетка «правила третей», Grid — просто сетка (бывает полезна, например, при выравнивании горизонта), None — ничего не проецируется.
9)
Галочка Sield определяет, нужно ли «затемнять» неактивную область, которая впоследствии не войдет в кадр. Рядом в поле Color можно выбрать цвет «затемнения».
Рядом в поле Color можно выбрать цвет «затемнения».
10) «Непрозрачность» (Opacity) показывает долю затемнения в процентах (0 — совсем прозрачной, 100 — полностью непросвечивающая).
11) Perspecitve определяет, будем ли мы «исправлять» перспективные искажения. (Становится активной только при выборе варианта Delete в пункте 7).
12 ) Отмена и OK, соответственно Esc и Enter на клавиатуре.
13) Ось поворота кадра либо центр изменения размера кадрируемой области. Ее можно перетащить мышкой в любое место, даже вне кадра и вне фотографии, либо можно Alt-кликнуть в нужное место, чтобы она сразу там появилась.
К слову, чтобы повернуть кадр, достаточно подвести указатель мыши к его краю, тогда он [указатель] поменяется на стрелочку и можно будет повернуть кадрируемую область. Если мы хотим повернуть ее на точное значение, кратное 15 градусам достаточно удерживать Shift во время поворота (часто бывает удобным при повороте на 90 и 180 градусов)
.
Пример:
14) Чтобы кадрировать, сохраняя соотношения сторон , достаточно сначала выделить инструментом кадрирования (Crop Tool) всю фотографию, а потом, потянуть за один из углов, удерживая клавишу Shift.
А чтобы кадрировать сохраняя соотношение сторон, но уже к центру оси вращения (13a) нужно также выделить Crop Tool всю фотографию, и также потянуть за один из углов, но уже зажав Alt + Shift.
Также иногда бывает полезным поставить ось вращения в центр одной из сторон кадра, если не хочется, его обрезать с этой стороны, но хочется подрезать с остальных, не изменяя при этом соотношения сторон — попробуйте.
9a — пример «вспомогательной» сетки при выбранной опции Grid меняю «помощи» при кадрировании.
К слову, чтобы кадрировать квадратом, нужно перед выделением области кадрирования, зажать Shift. А чтобы просто вытянуть/сжать область кадрирования к(от) центру области (оси поворота) кадрирования — потянуть за одну из центральных точек на сторонах кадра, удерживая Alt.
Звучит все это страшно и мудрено, но на практике окажется очень просто и удобно, попробуйте))
15) Ну и наконец о перспективных искажениях. Предположим, что нам нужно выровнять что-то снятое в перспективе. В фотошопе есть несколько способов для этого, мы рассмотрим самый простой, который доступен в контексте кадрирования и Crop Tool.
Предположим, что у нас есть вот такое вот окно, и мы хотим его «выпрямить» так, как будто смотрим на него анфас. Картинка найдена мной в гугле, так что, если чей копирайт нарушил, заранее извиняюсь))
В 7a выберем вариант Delete, тогда в квадратик Perspective можно будет поставить галочку 11а. Теперь точки по краям области кадрирования можно спокойно передвигать одну относительно другой простым перетаскиванием мышкой. Поставим их так, чтобы линии границы области кадрирования были параллельны соответствующим линиям на фотографии (как раз тут очень полезным будет выбрать Grid в меню «помощи» при кадрировании 8).
Если одна из точек окажется рядом с границей кадра, она [точка] попытается «прилипнуть» к границе кадра. Чтобы этого не произошло, для точного позиционирования, удерживайте Ctrl.
Чтобы этого не произошло, для точного позиционирования, удерживайте Ctrl.
Когда мы все удачно расположили, нажмем на Enter и в результате получим:
Хочу заметить, что чем точнее мы расположили точки относительно геометрических направляющих картинки, тем точнее будет результат исправления, однако, в любом случае, при сильных перспективных искажениях, также сильно пострадает качество картинки, что особенно заметно при низком разрешении оригинала.
Традиционно пример картинки побольше и, пожалуй, все на сегодня.))
Пользоваться этим инструментом достаточно просто. В новых версиях программы Photoshop границы кадрирования при выборе «Рамки» автоматически устанавливаются по краям снимка. Область кадрирования можно редактировать, перетаскивая рамку с помощью маркеров, которые располагаются по углам и по центру каждой из сторон. Как только вы отпустите кнопку мыши, участки, которые должны быть обрезаны, окрасятся в темный цвет.Чтобы передвинуть рамку кадрирования во время ее создания, нажмите и удерживайте клавишу «Пробел». Когда она окажется в нужном месте, отпустите «Пробел» и продолжайте рисовать рамку. Развернуть ее можно, переместив указатель мыши за внешнюю границу. При этом курсор примет вид двунаправленной стрелки. Щелкните по изображению и переместите указатель мыши. Рамка развернется в указанном направлении.
Когда она окажется в нужном месте, отпустите «Пробел» и продолжайте рисовать рамку. Развернуть ее можно, переместив указатель мыши за внешнюю границу. При этом курсор примет вид двунаправленной стрелки. Щелкните по изображению и переместите указатель мыши. Рамка развернется в указанном направлении.
Определив границы кадрирования, нажмите Enter. Внешние края снимка будут удалены. Если вы кадрируете изображение, состоящее из нескольких слоев, можно сделать так, что вместо удаления Photoshop просто скроет обрезанные фрагменты. Для этого на панели «Параметры» установите переключатель «Отсеченное» в положение «Скрыть». Теперь можно вернуть обрезанную область при помощи команды «Изображение» — «Показать все».
Если в результате кадрирования необходимо получить изображение определенного размера, введите значения «Ширина» и «Высота» на панели «Параметры». Вы также можете сохранить пропорции исходного изображения или задать определенные соотношения сторон.
Как выпрямить фотографию
Если горизонт на снимке завален, выровнять его можно при помощи инструмента «Кадрирование перспективы». Он находится под одной кнопкой с «Рамкой» и также вызывается при помощи горячей клавиши C. Для переключения между инструментами используйте сочетание Shift+C.
Он находится под одной кнопкой с «Рамкой» и также вызывается при помощи горячей клавиши C. Для переключения между инструментами используйте сочетание Shift+C.Создайте рамку кадрирования вокруг элемента, который необходимо выпрямить, и перетащите угловые маркеры так, чтобы они были параллельны линиям изображения. Нажмите Enter. Этот способ хорошо подходит для архитектурных снимков, но не применяйте его для кадрирования фотографий людей или животных. Инструмент искажает пропорции и живые существа будут выглядеть как в кривом зеркале.
Для выпрямления фотографии можно воспользоваться инструментом «Линейка». Он скрыт в наборе инструмента «Пипетка» и вызывается горячей клавишей I. Установите курсор в точку, с которой должно начаться измерение, и проведите линию через выравниваемую область. На панели «Параметры» нажмите кнопку «Выпрямить». Фотография будет выровнена и обрезана.
Принципы кадрирования
Неудачным кадрированием можно испортить даже хороший снимок. При обрезке фотографии старайтесь не располагать предмет в геометрическом центре снимка -этот прием подходит только для изображения статичных монументальных объектов. Не оставляйте слишком большого пространства вверху снимка — фотография будет выглядеть пустой. Если вы хотите показать предмет крупным планом, то в результате кадрирования он должен занять 70-80% снимка.
Не оставляйте слишком большого пространства вверху снимка — фотография будет выглядеть пустой. Если вы хотите показать предмет крупным планом, то в результате кадрирования он должен занять 70-80% снимка.Если на фотографии изображен движущийся объект, он не должен упираться в края снимка. Оставьте побольше пространства в направлении движения. Лучше расположить его в правой части фотографии. В этом случае взгляд зрителя и предмет как бы движутся навстречу друг другу. При необходимости можно развернуть изображение, используя команду «Редактирование» — «Трансформирование» — «Повернуть по горизонтали».
Фотографии дорог, рек, ограждений будут выглядеть более динамично, если расположить эти объекты по диагонали снимка. При этом композиция, направленная от правого верхнего угла снимка к левому нижнему, смотрится спокойнее.
«Золотое сечение» и «Правило третей»
Для создания гармоничного изображения профессиональные художники применяют принцип «Золотого сечения». Замечено, что независимо от формата изображения, четыре точки композиции всегда притягивают зрителя. Они находятся на расстоянии 3/8 и 5/8 от соответствующих краев плоскости. Вблизи этих точек и должны располагаться главные объекты.
Они находятся на расстоянии 3/8 и 5/8 от соответствующих краев плоскости. Вблизи этих точек и должны располагаться главные объекты.«Правило третей» — это упрощенный вариант «Золотого сечения». При его применении изображение визуально делится на три части по горизонтали и вертикали. В этом случае горизонт должен совпадать с одной из горизонтальных линий, а основные объекты съемки находятся вблизи точек пересечения.
В последней версии программы Photoshop CC инструмент «Рамка» приобрел еще одну удобную функцию. При кадрировании программа автоматически показывает сетку, позволяющую разделить изображение на части. При этом на панели «Параметры» вы можете выбрать между несколькими видами сетки: «Правило третей», «Сетка», «Диагональ», «Треугольник», «Золотое сечение», «Золотая
Вы читаете ознакомительный отрывок. Если книга вам понравилась, вы можете купить полную версию и продолжить читать
Photoshop для начинающих
Эта книга для начинающих пользователей, желающих освоить работу в последней версии популярного графического редактора Adobe Photoshop CS6. В книге рассмотрены приемы работы, которые необходимы для обработки цифровых фотоснимков. В частности, книга затрагивает следующие основные темы: особенности использования различных графических форматов, кадрирование фотоснимков, выделение объектов на фотоснимках, работа со слоями, тоновая коррекция, цветокоррекция, коррекция резкости, ретушь фотоснимков, восстановление старых и поврежденных фотографий, подготовка фотографий для печати и для Интернета.
В книге рассмотрены приемы работы, которые необходимы для обработки цифровых фотоснимков. В частности, книга затрагивает следующие основные темы: особенности использования различных графических форматов, кадрирование фотоснимков, выделение объектов на фотоснимках, работа со слоями, тоновая коррекция, цветокоррекция, коррекция резкости, ретушь фотоснимков, восстановление старых и поврежденных фотографий, подготовка фотографий для печати и для Интернета.
Уверен, у вас есть несколько сотен или тысяч цифровых фотоснимков, и некоторые из них вам хотелось бы подправить. Например, убрать с фотографии что-нибудь лишнее, что-то улучшить, перекрасить, объединить несколько снимков в один. Все это, а так же многое другое, можно сделать с помощью Adobe Photoshop CS6. Если вы хотите научиться работать в этом популярном фоторедакторе – значит эта книга для вас.
Если вы не умеете работать в Photoshop, вы можете использовать ее как самоучитель, читая главы подряд и пробуя все то, о чем прочтете, на компьютере. После того, как вы прочтете ее в первый раз (или, если у вас уже есть некоторый опыт работы в Photoshop), вы сможете использовать ее как справочник, при необходимости возвращаясь к главе, в которой описаны нужные вам в данный момент приемы работы.
После того, как вы прочтете ее в первый раз (или, если у вас уже есть некоторый опыт работы в Photoshop), вы сможете использовать ее как справочник, при необходимости возвращаясь к главе, в которой описаны нужные вам в данный момент приемы работы.
Эта книга даст вам все необходимое для того, чтобы начать работать в Photoshop, вы поймете, как, используя различные возможности этой программы, добиваться от фотоснимков того, что вам от них нужно. С ее помощью вы научитесь многим полезным вещам, и, кроме того, освоив ее, сможете расширять и углублять свои знания и умения.
Не стоит считать Photoshop «волшебной палочкой», которая способна сделать шедевр из любого кадра. Однако, если снимок кажется безнадежно испорченным (например, он получился слишком темным или слишком светлым, или все цвета на нем «ушли» в синеву), после обработки в Photoshop у такого снимка есть шанс занять достойное место в вашем фотоальбоме. Неважно – собираетесь ли вы разместить фотографию где-нибудь в Интернете или напечатать в фотолаборатории.![]()
Обычно Photoshop воспринимают как программу для редактирования фотоснимков, которые сделаны цифровым фотоаппаратом или мобильным телефоном со встроенной камерой. Однако, не стоит забывать о том, что с его помощью можно работать с любыми снимками. Например, если у вас есть старинная фотография, которая за многие десятилетия выцвела и поломалась на сгибах, с помощью Photoshop ее можно восстановить. Для этого достаточно лишь отсканировать фото и приложить немного усилий.
Предполагается, что перед чтением этой книги вы обладаете основными навыками работы на компьютере, что на вашем компьютере установлен Adobe Photoshop CS6 (если это не так, найти его можно здесь: http://www.adobe.com/ru/downloads/). Рекомендуется тут же пробовать все, о чем вы прочли, на компьютере – так вы лучше разберетесь с тем, что узнали.
В этой главе мы рассмотрим очень важную тему: работу с файлами. Почему это важно? Просто потому, что всякий раз, когда вы будете пользоваться Photoshop, вы будете работать с графическими файлами, то есть – с файлами, в которых хранятся изображения. И если вы знаете, как это делать правильно, понимаете особенности различных форматов файлов, вы не только серьезно облегчите себе жизнь, но и убережетесь от некоторых неприятных ошибок, которые нередко совершают начинающие. Такие ошибки обычно приводят к безвозвратной потере оригиналов фотоснимков, к ухудшению качества фотографий или к другим неприятным «сюрпризам».
И если вы знаете, как это делать правильно, понимаете особенности различных форматов файлов, вы не только серьезно облегчите себе жизнь, но и убережетесь от некоторых неприятных ошибок, которые нередко совершают начинающие. Такие ошибки обычно приводят к безвозвратной потере оригиналов фотоснимков, к ухудшению качества фотографий или к другим неприятным «сюрпризам».
Кроме того, здесь мы начнем знакомиться с инструментами Adobe Photoshop CS 6 (далее – Photoshop), рассмотрим инструмент, с помощью которого можно кадрировать фотографии – осуществлять их обрезку. Если сейчас вы совершенно не представляете себе устройство Photoshop – не беспокойтесь – просто читайте дальше.
Как устроены фотоснимки
Существуют разные виды компьютерной графики – изображений, с которыми можно работать на компьютере. Фотоснимки относятся к так называемой растровой графике. Растровая графика – это изображения, которые программа обрабатывает как набор точек. Точки могут быть окрашены в какие-то цвета – тогда мы говорим о цветном изображении. Черно-белые изображения тоже состоят из точек, но они «окрашены» в оттенки серого цвета.
Черно-белые изображения тоже состоят из точек, но они «окрашены» в оттенки серого цвета.
Для того чтобы лучше понять, что такое растровое изображение, его можно представить сложенным из мозаики.
Цифровой фотоснимок состоит из некоторого количества точек. Это количество можно определить абсолютно точно, если знать размер фотоснимка в пикселях по высоте и ширине. Когда говорят о цифровых фотоаппаратах или о мониторах, часто употребляют понятие «пиксель». Фактически, пиксель – это наименьшая единица изображения, например, выводимая на монитор. Если вы посмотрите на ваш монитор с очень близкого расстояния, вы без труда различите его пиксели.
В случае с цифровыми фотографиями размер фото, например, может быть 3648×2736 пикселей, то есть 9 980 928 пикселей. В цифровой фотографии принято немного округлять реальные размеры фотографий и говорить об их разрешении кратко. Например, 3648×2736 – это 10 мегапикселей или, сокращенно, Mpix. Думаю, вы не раз видели надписи на цифровых фотоаппаратах, сообщающие о количестве мегапикселей на снимках, которые можно сделать этими аппаратами.
Если сильно увеличить цифровой фотоснимок, можно разглядеть отдельные точки, из которых он состоит (рис. 1.1.).
Рис. 1.1. Увеличенный фрагмент фотоснимка и фотоснимок
У точек, из которых состоит изображение, есть определенные свойства. В частности, это – яркость каждой точки и ее цвет. Photoshop работает с изображением, воздействуя на свойства его пикселей. Конечно, в процессе работы нам не приходится заботиться о каждом пикселе – мы лишь отдаем программе команды, а она самостоятельно «решает» как ей нужно поступить с пикселями.
Запуск Photoshop
Для того чтобы запустить Photoshop, можно воспользоваться его плиткой на Начальном экране Windows 8, для удобства можно разместить ярлык для запуска Photoshop на панели задач Рабочего стола. Для того, чтобы это сделать, нужно щелкнуть правой кнопкой мыши по плитке Photoshop на начальном экране и в панели, которая появится в нижней части экрана, выбрать команду Закрепить на панели задач.
После запуска окно программы будет выглядеть так, как показано на рис. 1.2.
Рис. 1.2. Окно Photoshop
Возможно, у вас окно Photoshop будет оформлено в темных тонах, а мы пользуемся так называемой светлой темой оформления. Переключаться между темами оформления можно, выполнив команду меню Редактирование > Установки > Интерфейс и в появившемся окне выбрав нужную цветовую тему.
В левой части окна программы вы может видеть Панель инструментов, в верхней части расположена обычная для многих Windows – программ строка главного меню, сразу под ней – панель Свойства инструмента. В правой части окна находятся несколько Палитр инструментов.
Вы не увидите здесь рабочей области программы (то есть пустого документа, пустой иллюстрации, с которой можно работать). Photoshop не создает новый документ автоматически при запуске.
Для того чтобы начать работу с каким-нибудь изображением, его надо либо открыть в программе (например, так работают с цифровыми фотографиями), либо создать «с нуля» (например, так можно создать эффектную надпись, а потом уже добавить ее к существующему изображению). Нам пригодится и то и другое. Для начала давайте научимся открывать файлы в Photoshop.
Нам пригодится и то и другое. Для начала давайте научимся открывать файлы в Photoshop.
Открытие и сохранение файлов
Открыть файл в Photoshop можно различными способами. Первый, и, наверное, самый простой – это сделать щелчок правой кнопкой мыши по значку файла в Проводнике Windows, выбрать в появившемся меню пункт Открыть с помощью > Adobe Photoshop CS6 (рис. 1.3.).
Обратите внимание на то, что в качестве значка файлов фотоснимков на рисунке используется логотип Photoshop. Это говорит о том, что при двойном щелчке по такому файлу он будет открыт в Photoshop, так как программа назначена в системе для обработки таких файлов. Но для открытия таких файлов может быть назначена и другая программа. Поэтому, если вы точно не знаете – в чем именно будет открыт файл, можно воспользоваться вышеприведенной командой. Если по умолчанию файлы открываются в другой программе, а вам нужен именно Photoshop, вы может воспользоваться командой Выбрать программу, которая так же присутствует в меню, показанном на рис. 1.3., после чего выбрать Photoshop для открытия файлов.
1.3., после чего выбрать Photoshop для открытия файлов.
Рис. 1.3. Открытие графического файла из Проводника
Если вы хотите открыть файл прямо из Photoshop – вы можете воспользоваться командой меню Файл > Открыть). После выбора этой команды появится стандартное окно для открытия файлов.
Существуют и другие способы открытия файлов. Например, для быстрого доступа к файлам, которые вы уже открывали, можно воспользоваться командой Файл > Последние документы.
После того, как изображение открыто, с ним можно работать – редактировать его. О редактировании мы поговорим дальше, а сейчас рассмотрим некоторые важные вопросы, касающиеся сохранения файла.
Предположим, вы открыли цифровой фотоснимок, поработали с ним и хотите сохранить его. Лучше всего для этого воспользоваться командой Файл > Сохранить как… и сохранить отредактированный документ, дав ему новое имя. Это нужно для того, чтобы оригинал изображения остался неприкосновенным. Иначе, если вы не делали резервных копий ваших фотографий и отредактированный вариант, сохраненный вместо исходного файла, вас не устроил, вы не сможете вернуться к исходному изображению.
После того, как файл будет сохранен под новым именем, вы можете, в процессе работы над ним, периодически использовать команду Файл > Сохранить для того, чтобы не утерять сделанных изменений. Программа умеет автоматически сохранять информацию, нужную для восстановления файла при непредвиденном завершении работы, это делается каждые десять минут. Соответствующий параметр настройки можно найти в окне, которое появляется при выполнении команды Редактирование > Установки > Обработка файлов. Однако ручное сохранение не помешает. Например, выполнять команду сохранения изображения можно после завершения каждого важного этапа работы над ним.
Когда вы решите сохранить файл в первый раз, выполнив команду Файл > Сохранить как, вы столкнетесь с вопросами выбора нового имени и формата файла. Имя файлу можно дать любое (с учетом того, что в именах файлов нельзя использовать специальные символы вроде значка звездочки), а вот выбор формата файла требует некоторых дополнительных сведений об этих форматах. На рис. 1.4. вы можете видеть диалоговое окно Сохранить как.
На иллюстрации виден открытый список Тип файлов. Здесь почти два десятка наименований. В повседневной работе вам пригодятся лишь некоторые из них, и о них мы сейчас поговорим подробнее. В частности, чаще всего при работе с цифровыми фотоснимками пользуются форматами JPEG, PSD и TIFF.
Тип или формат файла – это его внутренняя структура, интерпретируемая программным обеспечением. Понимание особенностей различных форматов графических файлов позволит вам правильно пользоваться ими.
Рис. 1.4. Диалоговое окно сохранения файлов
JPEG (Joint Photographic Experts Group) – это один из самых распространенных форматов графических файлов. В таком формате умеют сохранять фотоснимки все цифровые фотокамеры (хотя, профессиональные и полупрофессиональные аппараты поддерживают и другие форматы), он же используется в сотовых телефонах, JPEG популярен в Интернете. Особенность этого формата заключается в том, что он позволяет сжимать изображения для уменьшения размеров их файлов. Причем – поддерживает различные уровни сжатия. Небольшое сжатие почти не ухудшает качества изображения, а сильное сжатие, хотя и влияет на качество, позволяет очень сильно уменьшать размеры файлов изображений. Пожалуй, то, что высокие уровни сжатия сильно влияют на качество изображения – главный недостаток JPEG. Формат JPEG следует использовать для финального сохранения работы, сохраняя промежуточные результаты в других форматах, например, в формате PSD. Дело в том, что если хранить в JPEG промежуточные результаты, искажения, вносимые сжатием в изображение, будут накладываться друг на друга, что ухудшит качество результирующей работы. Если вы собираетесь распечатывать фотографию – ее можно сохранить в JPEG с невысоким уровнем сжатия.
Итак, если в диалоговом окне сохранения файлов вы выбрали формат JPEG и нажали на кнопку Сохранить, появится окно, позволяющее задавать параметры сохранения в JPEG (рис. 1.5.).
Рис. 1.5. Диалоговое окно сохранения JPEG-файла
Здесь есть группа настроек Параметры изображения – с помощью ползунка в этой группе параметров можно настраивать качество изображения. Чем выше качество – тем больше размер файла и меньше уровень сжатия. Если в данном окне установлен флаг Просмотр, то на изображении, открытом в окне Photoshop, будет показано воздействие на него сжатия. Попробуйте переместить бегунок в крайнее левое положение, вы увидите, что вид изображения ухудшится. Если ваша задача – сохранить изображение с максимальным качеством, например, для печати – используйте самый высокий уровень качества. Если же вам нужно, чтобы файл изображения имел определенный размер, вы можете настраивать качество и тут же оценивать размер будущего файла. Его можно увидеть сразу под флагом Просмотр. Обычно файлы определенного размера (например, что-то вроде «не более 1 Мб) нужны для размещения их в Интернете. Если вы готовите фото для Интернета, для его сохранения можно воспользоваться специальным средством, которое можно вызвать командой Файл > Сохранить для Web. Здесь, при сохранении можно не только настраивать уровень JPEG-сжатия, но и изменять размеры изображения в пикселях. Однако, удобнее настраивать размеры изображения, все же, в самом Photoshop.
PSD (Adobe Photoshop Document) – это стандартный формат файлов Adobe Photoshop. Он позволяет сохранять графические файлы без внесения в них искажений, а самое главное – может хранить в себе все сведения о документе Photoshop (как вы увидите позже, их очень много). В процессе работы над файлом промежуточные сохранения имеет смысл выполнять именно в этом формате.
TIFF (Tagged Image File Format) – главное достоинство этого формата – возможность сжатия файлов без потери качества. В этом формате могут сохранять фотографии некоторые цифровые камеры, в нем же есть смысл хранить отсканированные фотографии, предназначенные для обработки и восстановления. Так же в этом формате обычно сохраняют изображения, предназначенные для обработки в других графических программах.
При сохранении изображения в формате TIFF вы увидите диалоговое окно для выбора параметров сохранения файла. В нем наибольший интерес представляет группа параметров Сжатие изображения (рис. 1.6.).
Обычно TIFF-файлы сохраняют либо в несжатом виде (опция НЕТ), либо – с использованием LZW-сжатия (опция LZW). Несжатые TIFF-файлы занимают довольно много места, если вы не преследуете каких – то особых целей, их лучше всего сжимать с использованием LZW.
Теперь поговорим о создании нового документа.
Рис. 1.6. Диалоговое окно сохранения TIFF-файла
Создание новых документов
Пустой документ может понадобиться для многих целей. Например – для того, чтобы создать коллаж из фотографий, какую-нибудь надпись, рамку и так далее.
Для того чтобы создать новый документ, выберите пункт меню Файл > Создать. После этого появится диалоговое окно (рис. 1.7.).
Давайте рассмотрим назначение и особенности использования элементов управления этого окна.
Набор – в этом списке можно выбирать предустановленные параметры изображения. Например, выбор варианта Международный формат бумаги приведет к возможности выбрать нужный формат (A4, A5 и т.д.). Если вам нужно изображение какого-то конкретного размера (например, как в нашем примере, вы можете вручную вводить параметры в поля этого окна, тогда в поле Набор появится пункт Заказная. Это указывает на то, что пользователь сам настроил параметры создаваемого изображения. Это – его ширина, высота, разрешение, цветовой режим и содержимое фона.
Рис. 1.7. Диалоговое окно создания нового документа
Если вы скопировали какое-нибудь изображение в буфер обмена Windows (воспользовавшись клавишей Print Screen на клавиатуре), то Photoshop автоматически предложит вам создать документ (соответствующие поля уже будут заполнены), такого же размера, как это изображение.
Ширина – данное поле служит для указания ширины создаваемого изображения. В качестве единиц измерения могут быть использованы пикселы, дюймы, сантиметры, миллиметры и некоторые другие единицы.
Высота – здесь указывают ширину изображения. Остальные особенности этого поля аналогичны полю Ширина.
Разрешение – здесь устанавливают разрешение будущего документа. Разрешение чаще всего измеряют в пикселах на дюйм, сокращенно эту единицу измерения разрешения называют – ppi (от pixels/inch), а чаще всего используется сокращение dpi, которое расшифровывается как dot per inch, то есть – точек на дюйм. Разрешение – это количество пикселей, которое приходится на дюйм бумаги (при печати изображения) или на дюйм монитора. Чем выше разрешение – тем выше качество изображения.
Если вы создаете изображение для Интернета – можете не обращать внимание на разрешение – оставьте его в значении по умолчанию и настраивайте лишь ширину и высоту изображения в пикселях. Если вы планируете выводить изображение на печать – вы можете установить его размеры, например, в дюймах, и разрешение – 300 пикселей на дюйм для получения высококачественного отпечатка.
Цветовой режим – позволяет задавать цветовой режим изображения. В частности, в первом окошке (там, где на рис. 1.7. написано Цвета RGB) устанавливается цветовая модель документа, а во втором – количество бит цветовой информации. Подробно о цветах и цветовых моделях в Photoshop мы поговорим в одной из следующих глав, здесь лишь скажу, что цветовой режим RGB при 8-ми битном цвете – это стандартная установка, которую не следует менять без необходимости.
Содержимое фона – задает цвет, которым будет закрашен созданный документ. По умолчанию это белый.
После заполнения полей этого окна достаточно нажать на кнопку ОК и в окне редактора появится новый пустой документ.
Кадрирование и выравнивание фотоснимков
Кадрирование – это обрезка изображений. Первоначальный кадр, снятый без особенных рассуждений о композиции фотоснимка, может невероятно сильно отличаться от кадра, обработанного инструментом Рамка. Кроме того, иногда поле снимка, видимое в видоискатель фотоаппарата, оказывается немного меньше, чем размер реального кадра. В итоге, при просмотре фотоснимка на дисплее камеры или на компьютере может выясниться, что в кадр, у самого края, попало что-то лишнее. И не очень удачная композиция, и лишние объекты по краям кадра, и необходимость вырезать лишь определенный фрагмент фотографии – все это примеры, когда возникает необходимость в кадрировании.
Для того чтобы произвести обрезку изображения с помощью инструмента Рамка, надо выбрать этот инструмент и настроить рамку кадрирования (рис. 1.8.).
Рис. 1.8. Рамка кадрирования
После выбора этого инструмента рамка кадрирования сразу выводится на изображении, нужно лишь настроить ее размеры – подводя указатель мыши к краям (или углам) рамки и перетаскивая ее.
Участки изображения, которые будут обрезаны при кадрировании, по умолчанию затемняются – это удобно, так как позволяет вам взглянуть на интересующее вас изображение, не присматриваясь к тем участкам, которые будут обрезаны. Внутри рамки кадрирования можно увидеть вспомогательные линии – они позволяют, при необходимости, улучшить композицию снимка, обрезав его так, чтобы его элементы расположились в кадре в соответствии с правилом золотого сечения.
Например, если в кадре присутствует, условно говоря, небо и земля, рекомендуется, чтобы то, что играет в снимке главную роль, занимало примерно 2/3 кадра. Обычно если линия, разделяющая небо и землю проходит в районе центра кадра, это ухудшает восприятие снимка. Если в кадре присутствует какой-то одиночный объект, его можно разместить на пересечении линий, делящих кадр. Конечно, от этих правил можно и отступать, если это оправдано, но обычно их использование позволяет улучшить снимки. И если в момент спуска затвора фотоаппарата объекты в кадре оказались расположенными не самым удачным образом, это можно попытаться исправить с помощью кадрирования.
В процессе настройки рамки, вы можете перемещать ее, изменять ее размер, вращать с ее помощью изображение. Когда она выводится на изображении, стороны рамки параллельны сторонам фотографии. Такое кадрирование позволят лишь удалить с изображения ненужные части, не внося в него других изменений. Но инструмент Рамка позволяет не только обрезать, но и выравнивать изображения.
Например, на рис. 1.8. показан снимок у которого, как говорят, «завален горизонт». Линия горизонта в данном случае соответствует линии крыши дома, и она должна быть параллельна краям кадра. Опять же, это – не жесткое требование, если идея снимка оправдывает подобное – здесь нет ничего страшного, но так бывает далеко не всегда, поэтому подобным снимкам не помешает правка. Для того чтобы повернуть изображение, надо подвести указатель мыши к одному из угловых маркеров рамки – он превратится в двунаправленную стрелку, и, щелкнув левой кнопкой мыши, перетащить указатель в нужном направлении, вращая изображение (оно вращается вокруг центра вращения, который обычно расположен в центре рамки). В данном случае мы поворачиваем изображение так, чтобы линия горизонта оказалась параллельной горизонтальной стороне рамки. При вращении изображения (рис. 1.9.) внутри рамки появляются вспомогательные линии, ими удобно пользоваться при выравнивании.
Рис. 1.9. Вращение изображения с помощью рамки
После того, как вы настроили рамку кадрирования, для того, чтобы обрезать изображение, вам достаточно сделать двойной щелчок мышью внутри рамки или нажать на кнопку Выполнить кадрирование на панели свойств инструмента. На кнопке изображена галочка, если навести указатель мыши на кнопку и некоторое время удерживать на этом месте, появится всплывающая подсказка. Пользуйтесь этим приемом для того, чтобы выяснять назначение кнопок. Панель свойств расположена в верхней части экрана, под строкой меню, нужная кнопка расположена в правой части панели. Для того чтобы отменить кадрирование – нажмите ESC на клавиатуре. Так же вы можете воспользоваться для этого кнопкой Отменить кадрирование на панели свойств.
Прием выравнивания изображений при кадрировании особенно полезен при редактировании наклоненных фотографий архитектурных сооружений. Дело в том, что подобные искажения на таких снимках очень сильно бросаются в глаза, портят внешний вид фотографии.
На рис. 1.10. вы можете видеть результат кадрирования с поворотом изображения.
Рис. 1.10. Результат кадрирования
Инструмент Рамка поддается настройке. Если воспользоваться инструментом, не проводя никаких дополнительных настроек, он позволит вырезать из изображения участки произвольных пропорций. Это не очень удобно, если нужно, например, вырезать из исходной фотографии фрагмент, который должен иметь определенное соотношение сторон, например – 4×3. Это же полезно, если вы хотите напечатать отредактированные фотоснимки в фотолаборатории на бумаге одного из стандартных форматов. В Таблице 1 приведен перечень стандартных форматов фотографий. Нужно учитывать, что изображения, которые готовятся для печати, должны иметь разрешение 300 пикселов на дюйм.
Таблица 1
Форматы фотографий и параметры графических файлов
Для того чтобы настроить параметры рамки, можно щелкнуть кнопкой мыши по полю установки параметров рамки (сейчас там есть надпись Произвольно), и выбрать в появившемся меню пункт Размер и разрешение. Вы можете видеть это меню на рис. 1.10.
Здесь мы собираемся подготовить фото к печати в формате 18 × 24 (то есть, снимок будет иметь вертикальный формат). Для этого мы ввели 17,8 в поле Ширина (в качестве единицы измерения выбраны Сантиметры), в поле Высота ввели 24 (здесь так же использованы Сантиметры), в поле Разрешение – 300 (единица измерения – Пикселы/дюйм). Разрешение материалов, которые готовят к печати, по традиции указывают в пикселах на дюйм даже тогда, когда размеры таких изображений измеряют в сантиметрах. Так же в окне мы установили флаг Сохранить как набор кадрирования. Благодаря этой установке мы сможем, если нам нужно будет так же подготовить другое изображение, быстро выбрать его из меню выбора параметров инструмента Рамка. На рис. 1.11. показаны данные настройки.
Рис. 1.11. Настройка параметров кадрирования
После нажатия на кнопку ОК появится окно, где будет предложено указать имя нового набора кадрирования, здесь автоматически будет сформировано имя, в котором содержатся сведения о ширине, высоте и разрешении изображения.
Когда рамка будет настроена в соответствии с этими параметрами, она примет вертикальный формат. Если мы соберемся обрезать под нужный размер фотографию горизонтального формата, мы можем нажать на кнопку Повернуть рамку кадрирования между книжной и альбомной ориентацией на панели свойств инструмента.
Обрезая изображение такой рамкой, мы, изменяя размер рамки, не сможем изменить соотношение ее сторон, собственно говоря, именно это нам и нужно. После обрезки фотография будет иметь именно те параметры, которые мы задавали в настройках инструмента, что позволит достичь наилучшего качества при печати такой фотографии в фотолаборатории на бумаге выбранного формата.
Обратите внимание на то, что настройка инструмента поменяла его поведение. Настройки других инструментов так же меняют их поведение, это нужно учитывать при работе в программе.
Например, мы настроили инструмент Рамка и обрезали с его помощью некоторую группу фотоснимков для печати в фотолаборатории. После этого нам понадобилось вырезать из какого-нибудь снимка участок с произвольным соотношением сторон, например – для размещения в Интернете. Если забыть о том, что до этого мы настраивали инструмент для обрезки фотографий, имеющих определенные параметры (с заданным размером, разрешением, и, как результат – с фиксированным соотношением сторон), то при работе с Рамкой возникнет ощущение неправильной работы системы. Перетаскиваем широкую сторону рамки – меняется размер и по узкой стороне, оставляем в рамке небольшой участок снимка, смирившись с фиксированным соотношением сторон, выполняем обрезку, а выделенный участок неизвестно зачем увеличивается. Поэтому, если какой-нибудь инструмент вдруг начинает странно себя вести – сразу же проверьте панель его настроек. И, кроме того, проверьте, нет ли на изображении забытого выделения (о выделениях мы поговорим в следующей главе). Если на изображении выделен некоторый участок и при этом вы, например, воспользуетесь инструментом рисования Кисть вне выделения, кисть работать не будет.
Если в процессе работы над фотографией вы в чем-то ошиблись, например, выполнили кадрирование а потом поняли, что получилось не очень удачно, выполненное действие можно отменить. Для этого служит команда меню Редактирование > Отменить… В этом меню есть и другие команды, которые помогают вернуть отмененное изменение. При необходимости можно отменять и несколько операций.
Коррекция перспективы
У фотоснимков, подобным тому, на котором мы рассматриваем кадрирование, встречается еще один распространенный технический недостаток. Это – перспективные искажения. Такие искажения обычно возникают тогда, когда снимают небольшие объекты с маленького расстояния в короткофокусном режиме аппарата, либо – при съемке высоких зданий или других подобных объектов. Кроме того, такие искажения возникают в результате наклона аппарата в вертикальной или горизонтальной плоскости. Эти искажения, в частности, выражаются в том, что части объекта, расположенные ближе к наблюдателю, выглядят заметно большими нежели те, которые расположены дальше. Безусловно, идея кадра может оправдывает подобное, если нет – для коррекции перспективы снимка можно использовать инструмент Кадрирование перспективы.
У многих кнопок, которые находятся на Панели инструментов, есть черный треугольник в правом нижнем углу. Это означает, что если щелкнуть по данной кнопке правой кнопкой мыши будет открыто меню, в котором содержатся кнопки схожих инструментов. Щелчком по нужному инструменту левой кнопкой мыши мы можем выбрать его для работы. Кроме того, он после этого становится тем инструментом, кнопка которого будет отображаться на Панели инструментов – для ускорения работы.
На рис. 1.12. вы можете видеть меню Панели инструментов, открытое для кнопки Рамка.
Рис. 1.12. Меню кнопки инструмента Рамка
Рамку инструмента нужно так вписать в изображение, чтобы ее стороны были параллельны тем объектам на снимке, которые должны быть параллельны краям экрана, а на снимке выглядят наклоненными. Кроме того, в верхней части изображения (если объект заужен вверху) в результате искажений) эта рамка должна быть уже, чем в нижней – так при применении кадрирования верх изображения будет «растянут» – для того, чтобы выровнять объекты, которые подверглись перспективным искажениям. После применения кадрирования то, что было обведено рамкой, будет вписано в прямоугольные границы и выровнено. Очень сильные перспективные искажения таким способом не исправить – объекты все равно выглядят неправдоподобно, однако, другие, не столь сильные искажения вполне поддаются коррекции.
Поворот изображения, настройка размеров изображения и холста
Еще одной распространенной задачей, которую приходится решать, обрабатывая фотоснимки, является поворот изображений. Обычно Photoshop, ориентируясь на сведения, которые содержит цифровой фотоснимок, автоматически поворачивает его в положение, в котором он был снят (это, кроме того, зависит и от фотоаппарата, которым был сделан кадр). Однако иногда вы открываете кадр, который должен иметь вертикальную ориентацию (ее называют книжной или портретной), а он отображается в горизонтальной ориентации (ее называют альбомной или ландшафтной). Для того чтобы это исправить, можно воспользоваться командами поворота изображения, они расположены в меню Изображение > Вращение изображения. Например, на рис. 1.13. можно видеть фотоснимок, который снят в портретном режиме, а выводится в ландшафтном и команды этого меню. Очевидно, что для того,
Рис. 1.13. Команды для поворота изображения
чтобы увидеть снимок в правильной ориентации, его нужно повернуть на 90 градусов против часовой стрелки, воспользовавшись соответствующей командой.
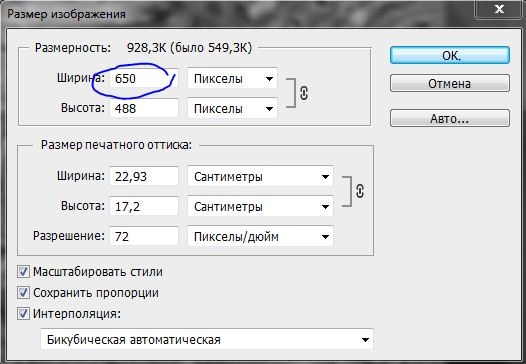
Обратите внимание на команду Изображение > Размер изображения. Она позволяет вызвать окно, в котором можно настраивать размер изображения, рис. 1.14. Кадрируя изображение, мы выделяли некоторую часть этого изображения, если при этом были заданы параметры кадрирования (желаемая ширина, высота, разрешение изображения), то вырезаемый фрагмент приобретал нужный размер. Здесь же, в окне Размер изображения, мы можем воздействовать на весь снимок. С полями, которые можно настраивать в этом окне, вы уже встречались. Для изменения размеров изображения достаточно ввести в соответствующие поля нужные размеры. При этом, по умолчанию, пропорции изображения не нарушаются, то есть, если вы задаете ширину снимка, высота подбирается автоматически, и наоборот.
Рис. 1.14. Настройка размеров изображения
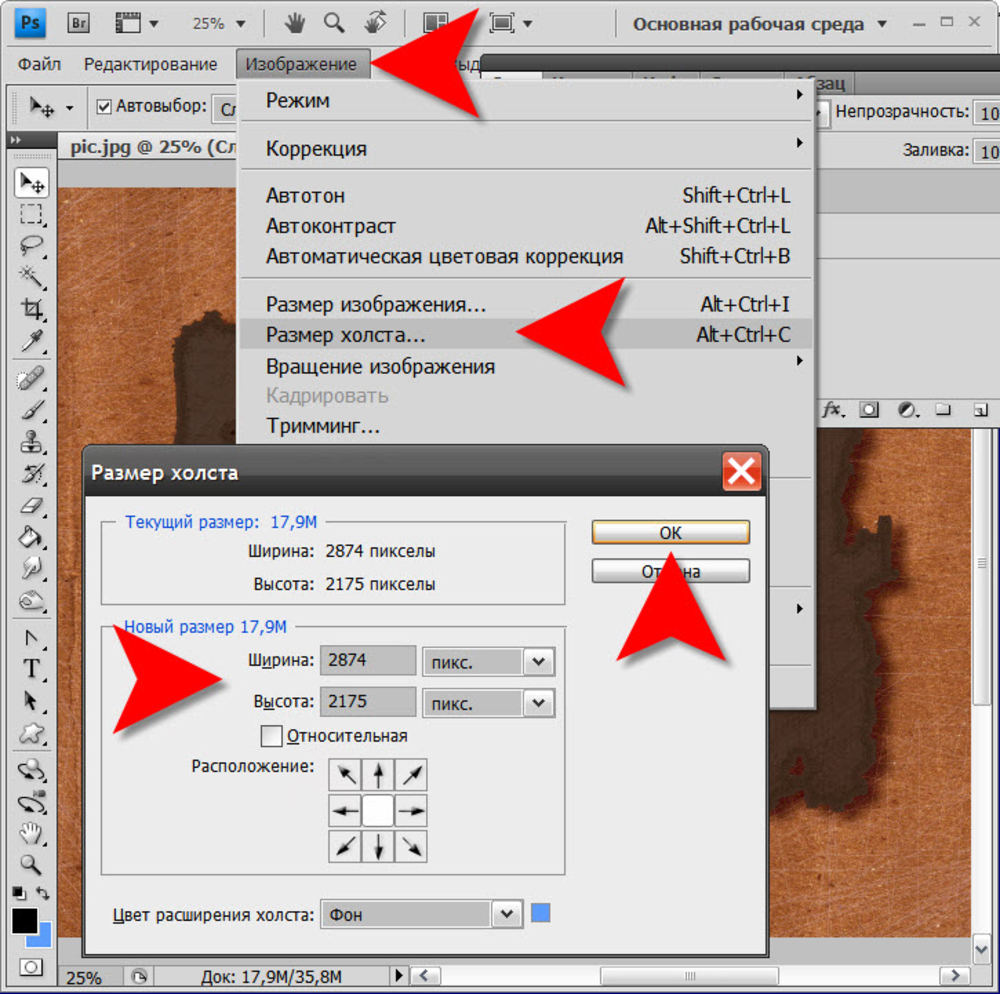
Команда Изображение > Размер холста позволяет настраивать размер так называемого «холста». Для того, чтобы понять, что это такое, представьте себе, что когда снимок только открыт в Photoshop, он «лежит» на листе белой бумаги, который в точности соответствует по размерам самому снимку. Это и есть холст.
Рис. 1.15. Настройка размеров холста
Если мы возьмем обычную фотографию и положим ее на лист бумаги, который превышает ее по размерам, по краям листа останутся ничем не заполненные области. То же самое произойдет, если мы увеличим размер холста в Photoshop. При настройке размеров холста (рис. 1.15). Можно указать новый размер холста, а так же то, как именно к холсту будет добавлено новое пространство (или как именно холст будет обрезан, для этого нужно вводить отрицательные значения). Для этого служит квадратное поле, в котором стрелками показано направление изменения размеров. По умолчанию, если мы увеличим холст, например, на 2 сантиметра по высоте и ширине, сверху, снизу, справа и слева от изображения будет добавлено по 1-му сантиметру пустого пространства. Цвет этого пространства можно задать в поле Цвет расширения холста. То есть, в данном случае для этого нам нужно увеличить ширину с 13 до 15 сантиметров, высоту – с 17,34 до 19,34 сантиметра (при необходимости здесь можно оперировать и пикселями и другими единицами).
Если установить флаг Относительная – в полях мы будем задавать уже не абсолютные размеры нового холста, а относительные. Например, на рис. 1.16. показана настройка окна Размер холста, которая позволит добавить к нижней части изображения 200 пикселей пустого пространства. Это место, например, можно использовать для того, чтобы подписать фотографию.
Рис. 1.16. Добавление 200 пикселей пустого пространства в нижней части фотографии
Советую самостоятельно поэкспериментировать с настройками этого окна для того, чтобы лучше понять то, как изменение размеров холста влияет на изображение.
Выводы
В этой главе вы узнали, как работать с файлами в Photoshop, ознакомились с основными графическими форматами, узнали, как осуществлять кадрирование изображений и настройку их размеров. В следующей главе мы поговорим о выделении объектов фотоснимков и рассмотрим важнейшую концепцию Photoshop – работу со слоями.
Для того чтобы сделать что-нибудь с отдельным участком фотографии, например, с каким-нибудь предметом, который на ней запечатлен, соответствующий участок снимка нужно выделить. То есть – сообщить программе о том, с каким именно фрагментом фото мы собираемся работать. Выделение – очень важный этап обработки многих фотоснимков. Не менее важна и работа со слоями. Механизм слоев позволяет работать со сложными изображениями, состоящими из множества частей. Освоить работу со слоями довольно просто, а однажды поняв их устройство, вы постоянно будете пользоваться ими, редактируя снимки.
Выделение объектов
Для выделения участков фотографии пользуются так называемыми инструментами выделения. Хотя выделять объекты можно не только с их помощью, но ими для решения этой задачи пользуются весьма часто. Пожалуй, самый простой инструмент – это Прямоугольная область. Его кнопка находится в верхней части панели инструментов. При этом в одной группе с ним есть еще один часто используемый инструмент – Овальная область, и пара инструментов, которые применяются достаточно редко – Область (горизонтальная строка) и Область (вертикальная строка). Два последних инструмента обычно используют для коррекции специфических проблем, которые иногда возникают на отсканированных фотоснимках. Такие проблемы выражаются в пропуске при сканировании вертикальных или горизонтальных групп пикселей.
Основы работы с выделением: инструмент Прямоугольная область
Инструмент Прямоугольная область, как можно судить из его названия, служит для выделения прямоугольных фрагментов фотоснимка.
На рис. 2.1. вы можете видеть снимок, на котором с помощью этого инструмента выделен прямоугольный фрагмент, а так же – открытый набор инструментов, среди которых есть и Прямоугольная область.
Рис. 2.1. Выделенная область фотографии
Выделенную часть фотографии можно по-особенному обработать, скопировать или вырезать на новый слой, перенести на другую фотографию. Из нескольких фрагментов разных фотоснимков можно собрать коллаж. На самом деле, выделение объектов – это прием, которым постоянно пользуются те, кто работает в Photoshop.
Для того чтобы почувствовать сейчас, как работает выделение, выполните команду меню Фильтр > Стилизация > Тиснение. Вместо указанного можно применить другой фильтр. Главное сейчас – увидеть, что фильтр воздействует на изображение только в пределах выделения. Фильтры используются для обработки изображений. Понаблюдайте за тем, что происходит с выделенной частью фотографии. Она изменилась – в соответствии с применением фильтра, а остальная часть фотоснимка осталась неизменной (рис. 2.2.).
Рис. 2.2. К выделенной области фотографии применен фильтр Тиснение
Не применяя фильтр к фотографии, нажмем в его окне Отмена и продолжим знакомство с выделением.
Для начала разберемся с одним традиционным вопросом. Он заключается в снятии выделения. Для того, чтобы это сделать, можно выполнить команду меню Выделение > Отменить выделение. Обратите внимание на то, что напротив команд в меню обычно указаны сочетания клавиш, которые позволяют быстро вызывать эти команды. Специально заучивать эти команды не стоит – их слишком много и заранее неизвестно, какими вы будете пользоваться чаще всего. Однако полезно выписывать клавиатурные сокращения для тех команд, которыми вы пользуетесь достаточно часто – так со временем вы ускорите работу, пользуясь клавиатурой для вызова команд.
Для настройки инструмента служит панель свойств, которая расположена в верхней части экрана, ее вы можете видеть на рис. 2.3.
Рис 2.3. Панель свойств инструмента Прямоугольная область
В левой части панели находится пиктограмма выбранного инструмента. Дальше идут четыре кнопки, которые задают режим работы инструмента при повторном выделении участка изображения. Это, слева направо, следующие кнопки:
• Новая выделенная область – если активна эта кнопка, при повторном выделении старое не принимается во внимание и создается новое выделение.
• Добавить к выделенной области – при последующем выделении выделенные участки добавляются к существующему выделению.
• Вычитание из выделенной области – выделенный участок исключается из ранее выделенной области.
• Пересечение с выделенной областью – выделенным остается лишь та часть изображения, на которой области нового и старого выделения совпадают.
Дальше на панели свойств расположено поле Растушевка. Данный параметр измеряется в пикселях и предназначен для указания уровня растушевки (размытия, другими словами) краев выделения. Включенный параметр Сглаживание позволяет мягко сгладить неровные края выделения.
Список Стиль позволяет выбрать один из трех стилей выделения.
При выбранном стиле Обычный вы свободно изменяете размеры и длины сторон выделения.
Стиль Задан. пропорции позволяет задавать соотношение сторон в полях Шир. (Ширина) и Выс. (Высота), которые будут соблюдаться при любом размере выделения. Например, записав в эти поля по единице, вы сможете создавать квадратные выделения любой величины, а, например, записав 3 и 4 – создавать выделения, стороны которых соотносятся как 3 и 4
Стиль Задан. размер позволяет создавать выделения заранее заданного размера.
Кнопка Уточнить край особенно полезна при работе с инструментами выделения, которые позволяют создавать более сложные контуры.
После того, как вы нарисовали рамку выделения инструментом Прямоугольная область (или выделили нужный участок изображения другим инструментом), вы не сможете изменить контур выделения так же, как, например, вы настраиваете рамку кадрирования. Для того, чтобы уменьшить или увеличить выделенную область, нужно щелкнуть правой кнопкой мыши по выделенной области и выбрать в появившемся меню (его называют контекстным меню выделения) команду Трансформировать выделенную область. На рамке выделения появятся маркеры, перетаскивая которые можно изменить выделение. После того, как вы завершите модификацию выделения, нужно нажать на кнопку Подтвердить преобразование на панели инструмента, которая будет изменена в соответствии с текущим режимом работы. Того же эффекта можно достичь, нажав на клавишу Enter на клавиатуре, для отмены преобразований можно либо воспользоваться командой Отменить трансформирование, либо нажать клавишу Escape на клавиатуре.
Выделять прямоугольные области вы уже умеете, а что, если на фотоснимке нужно выделить область более сложной, неправильной формы? Для этого служат специальные инструменты выделения.
Лассо, Прямолинейное лассо, Магнитное лассо
Инструмент Лассо предназначен для создания выделений произвольной формы. Вы выбираете этот инструмент и вручную обводите нужный участок изображения, создавая замкнутый контур выделения.
Инструмент Прямолинейное лассо позволяет создавать выделения в виде многоугольников произвольной формы. Работа с инструментом выглядит так. Вы щелкаете мышью один раз в точке начала контура выделения, потом переводите мышь в новую точку и щелкаете еще раз – две точки соединяются прямой линией. Для того чтобы завершить выделение, вам нужно замкнуть его контур.
Инструмент Магнитное лассо – это особый, «умный» инструмент, позволяющий создавать выделения, точно повторяющие контуры выделяемого объекта. Особенности работы с этим инструментом заключаются в том, что вы приблизительно указываете ему, где находится граница фона и объекта, а он сам «обводит» объект линией выделения. Линия выделения как бы «примагничивается» к контуру, через небольшие промежутки расставляются опорные точки. При работе с этим инструментом удобнее всего расположить изображение так, чтобы на экране была видна вся область, которую вы собираетесь выделить.
Для управления масштабом изображения, которое отображается в окне программы, используется палитра Навигатор. Мы с вами еще не работали с палитрами, давайте познакомимся с ними. Палитры (или панели) – это небольшие окна, которые расположены в правой части окна программы. Существует довольно много палитр, они организованы в группы, в верхних частях групп находятся ярлыки, щелкая по которым можно переходить к нужным палитрам. Если нужной вам палитры на экране нет, это может означать, что в настоящий момент она скрыта. Для того, чтобы открыть скрытую палитру, воспользуйтесь соответствующей командой меню Окно. Здесь, напротив палитр, которые присутствуют на экране, установлены флажки. Палитры можно свободно перемещать по экрану, если они организованы в группы, можно «вытаскивать» их из групп. Если свободно перемещаемую палитру хочется объединить с другой палитрой в группу, ее можно перетащить мышью к заголовку окна палитры и они будут объединены.
На рис. 2.4. вы можете видеть палитру Навигатор. Ее размер увеличен, это можно сделать, переведя указатель мыши к ее краю или углу и, когда указатель превратится в двунаправленную стрелку, перетащив край окна в нужном направлении.
Рис. 2.4. Палитра Навигатор и меню Окно
Для изменения масштаба изображения, выводимого в рабочей области программы, можно перетаскивать ползунок, который расположен под миниатюрой изображения, щелкать по значкам, расположенным слева и справа от ползунка или вводить нужное процентное значение масштаба в поле, где сейчас выводится значение масштаба 60,55%. Участок изображения, видимый в рабочей области программы, выделен в окне палитры красной рамкой. Для того, чтобы с помощью палитры быстро переместиться к нужному участку изображения, можно щелкнуть по нему на миниатюре или, «прижав» левой кнопкой мыши рамку в палитре, переместить ее к нужной области. Если палитру нужно скрыть, можно воспользоваться кнопкой со значком «X», который расположен в ее правом верхнем углу. Там же расположена кнопка, которая позволяет открыть меню, с помощью которого можно настраивать палитру.
Вернемся к работе с инструментами выделения. На рис. 2.5. показан контур выделения, созданный с помощью инструмента Магнитное лассо. Этот контур неидеален, в некоторых местах допущены ошибки – сейчас мы исправим эти ошибки с помощью инструмента Лассо.
Рис. 2.5. Контур выделения, сформированный инструментом Магнитное лассо
Работать с Магнитным лассо довольно просто – вам нужно один раз щелкнуть по краю выделяемого объекта и аккуратно вести мышью рядом с этим краем – инструмент выделит край сам. В ходе выделения инструмент расставляет опорные точки – чем сложнее контур выделяемого изображения – тем чаще они должны расставляться, при необходимости очередную опорную точку можно поставить и самостоятельно, щелкнув мышью в нужном месте.
Итак, мы выделили часть изображения с помощью Магнитного лассо. Но в ходе выделения произошли ошибки – и часть объекта оказалась невыделенной. Для того, чтобы это исправить – можно взять любой инструмент выделения (например – Лассо), переключить его в режим Добавить к выделенной области (вторая кнопка слева на панели свойств инструмента Лассо) и выделить невыделенный ранее участок (рис. 2.6.).
Рис. 2.6. Правка выделения в режиме Добавить к выделенной области
Не стоит пытаться одним «взмахом» Лассо исправить весь проблемный участок. Можно выполнить одно крупное дополнение к выделению, после чего подправить несколькими более точными воздействиями то, что осталось.
На рис. 2.7. вы можете видеть результат правки. Кроме того, в правой части изображения можно видеть еще один недостаток нашего выделения. Мы выделяли цветок, но можно видеть, что область между парой его лепестков оказалась невыделенной – это область, которая не связана с остальным фоном, а Магнитным лассо мы выделили лишь непрерывный контур цветка.
Рис. 2.7. Результат правки выделения
Точно так же, как мы добавляли к выделению те области объекта, которые выделены не были, мы можем и исключать из выделения области, которые случайно туда попали в выделение. Главное различие – это работа в режиме Вычитание из выделенной области.
Если мы будем работать инструментом Лассо, мы можем просто переключить его в этот режим и выделить им ту область (просвет между лепестками в данном случае), которую нужно исключить из выделения.
Работа над выделением может занимать немало времени. При закрытии редактора выделения автоматически не сохраняются. Для того чтобы сохранить выделение, например – чтобы продолжить работу над ним позже, или обезопасить себя от потери времени, или для того, чтобы позднее воспользоваться готовым выделением, можно воспользоваться палитрой Каналы.
Сохранение выделения в виде альфа-канала
Если вы хотите сохранить выделение, перейдите на палитру Каналы и нажмите на вторую слева кнопку, расположенную в ее нижней части. Она сохраняет информацию о выделении изображения в новом альфа-канале изображения. О каналах мы поговорим в дальнейшем, а пока не забывайте о подписях к кнопкам, которые выводятся, если на них навести мышь и немного подержать ее.
После щелчка по этой кнопке в списке каналов появится новый, ему желательно дать понятное имя, для этого нужно сделать по нему двойной щелчок и, когда его имя перейдет в режим редактирования текста, ввести новое имя. На рис. 2.8. вы можете видеть увеличенную палитру Каналы с новым каналом и со всплывающей подсказкой к кнопке, позволяющей сохранить выделение в виде канала.
После того, как канал, хранящий сведения о выделении, будет создан (он представляет собой черно-белое изображение, если область выделена – она видна на канале как область, закрашенная белым цветом, если нет – она закрашена черным), вы можете снять выделение (Выделение > Отменить выделение), сохранить изображение (изображения, которые имеют сложную структуру, в частности, содержат дополнительные каналы, нужно сохранять в формате PSD), выйти из редактора. То есть – вы можете выполнять любые действия, но если выделение снова вам понадобилось, достаточно перейти в палитру Каналы, щелкнуть мышью по каналу, который содержит выделение и нажать на кнопку загрузки содержимого канала как выделенной области (она – крайняя левая в ряду кнопок). После загрузки выделения щелкните по каналу RGB – изображение примет прежний вид и на нем будет присутствовать выделение.
Рис. 2.8. Палитра Каналы с новым каналом
То, что выделение может быть представлено в виде черно-белого изображения и сохранено в виде отдельного канала, открывает весьма полезную возможность редактирования выделения с помощью инструментов рисования.
Обратите внимание на то, что в палитре, в левой части напротив строк, представляющих каналы изображения, есть значок глаза. Он означает, что канал в данный момент видим. Если щелкнуть по значку, глаз исчезнет, канал окажется невидимым. Канал выделения невидим, щелчок в той области, где у других каналов присутствует знак глаза, делает его видимым, он накладывается на изображение, те участки изображения, которые, в соответствии с данными канала, не выделены (то есть, те, которые выглядят на нем как участки, заполненные черным цветом), будут залиты полупрозрачным красным цветом. На рис. 2.9. показано изображение со снятым выделением и включенной видимостью канала выделения. При этом в палитре Каналы канал, хранящий сведения о выделении, выделен.
Так же здесь показано, что на панели инструментов выбран инструмент Кисть. Он работает как обычная кисть, которой можно рисовать по изображению. Только рисовать мы будем не по изображению, а по каналу выделения.
Рис. 2.9. Начало правки канала выделения
Рисуя по каналу черным цветом, мы исключаем закрашенные участки из выделения, которое описывает канал, рисуя белым – включаем области в выделение. Цвет кисти можно задать, воспользовавшись палитрой Цвет, ее тоже можно видеть на рисунке, кроме того, для быстрого выбора цвета служит пара прямоугольников, расположенных в нижней части панели инструментов. В данном случае это – черный и белый прямоугольники, они указывают на то, какой основной и фоновый цвета будут использованы выбранным инструментом (некоторые инструменты используют сразу несколько цветов, кисть рисует основным цветом). Для того, чтобы поменять их местами при рисовании кистью, можно щелкнуть по кнопке со стрелкой над прямоугольниками, для установки нового цвета можно щелкнуть по прямоугольнику и выбрать цвет в появившемся окне. Для настройки параметров кисти служит, как и при работе с другими инструментами, панель ее свойств. После правки канала его можно загрузить как выделение и скрыть для того, чтобы он не мешал при работе над изображением.
Вы читаете ознакомительный отрывок. Если книга вам понравилась, вы можете купить полную версию и продолжить читать
Как пользоваться программой photoshop cs5. Учимся пользоваться фотошопом (Adobe Photoshop CS5)
- Отменить: Вернуться на шаг назад, иными словами отменить последнее действие.
- Выполнить повторно: Переместиться на шаг вперёд, отменить отменённый шаг.
- Для помощи в работе с отменой/возвратом действий в правом углу окна есть вкладка «Журнал», кликая по строкам с действиями в этой вкладке можно переместиться или вернуться на несколько действий вперёд и назад, вплоть до начального состояния изображения.
- Вырезать Копировать Очистить Вставить: Эти действия понятны любому пользователю компьютера. Если на изображении есть выделенная область, то действия применяются именно к ней.
- Размер изображения: Позволит изменить размеры редактируемого изображения в пикселях по ширине и высоте. Причём, размер может изменяться как с сохранением исходных пропорций, так и без, это зависит от проставленной галки у параметра «Сохранять пропорции».
- Размер холста: Холст — это область, на которой можно рисовать или редактировать изображение. С помощью этой функции его можно увеличивать и уменьшать. При уменьшении часть изображения будет отсечена.
- Пункты Повернуть на 180 градусов , Повернуть на 90 градусов по часовой стрелке и Повернуть на 90 градусов против часовой стрелки понятны без комментариев.
- Отразить по вертикали и Отразить по горизонтали: Зеркально отражают изображение.
- Кадрировать: Обрезка изображения, поле кадрирования задаётся с помощью мыши.
Сперва разберёмся, что же такое слои в фотошопе?
Понятие «слой» в фотошопе имеет точно такой же физический смысл как и в жизни — это прослойка или пласт, который является составной частью чего-то целого.
В фотошопе, как и в других графических редакторах, это крайне полезная и незаменимая вещь, в какой-то степени слои являются основными рабочими инструментами в онлайн фотошопе. Они позволяют работать с каждым из элементов изображения по отдельности, при этом не затрагивая остальные части изображения. Их можно представить как стопку прозрачных пленок или калек, на каждой из них можно рисовать и если на пленке нет изображения, то сквозь нее можно видеть слои, которые лежат под ней.
Для удобства работы со слоями справа в рабочем окне программы находится вкладки «Слои», она показана на рисунке справа. Активный слой в этой вкладке подсвечен синим. Видимость слоя регламентируется наличием галки справа, для отключения видимости надо снять галку. Слои можно перетаскивать вверх и вниз с помощью мыши. Назначение кнопок внизу панели, слева направо: изменение непрозрачности, включение маски слоя, добавление стилей слоя (внешняя тень, внутренняя тень, скос, внешнее свечение, внутреннее свечение), новый слой, удалить активный слой.
А пока перейдём к пунктам меню «Слои».
- Новый слой: Создаёт новый слой.
- Дублировать слой: Дублирует активный слой и располагает его над активным слоем.
- Удалить слой: Удаляет слой.
- Открыть изображение как слой: Открывает изображение с Вашего компьютера и выводит его в виде слоя, размещая над активным на данный момент слоем.
- Открыть URL изображения как слой и Открыть из библиотеки как слой выполняет такие же действия, как и предыдущий пункт, только изображение берётся со стороннего сайта или онлайн-библиотеки.
- Объединить слои: Объединяет активный слой со слоем, находящимся под ним.
- Объединить видимые слои Объединяет видимые на текущий момент слои документа, во вкладке слоёв они отмечены галкой.
- Переместить слой вверх, Переместить слой вниз Перемещает позицию слоя во вкладке слоёв.
- Стили слоёв
Позволят добавлять оформление для слоя, такие как:
- Отбросить тень
- Внутренняя тень
- Внешнее свечение
- Внутреннее свечение
- Растрировать слой Конвертирует векторные объекты, например текст, в обычное изображение, состоящее из точек.
- Добавить маску слоя, Удалить маску слоя, Применить маску слоя Работа с масками, аналогично маскам слоя в Photochop.
С остальными пунктами Повернуть слой… , Отразить… вроде всё ясно.
● Коррекция
Этот инструмент дает нам возможность изменять яркость и контрастность изображения, его цветовую насыщенность, тональность, также изменять каждый уровень цвета 3-х основных цветов по отдельности.
Еще одна полезная функция, которая называется Автоматические уровни позволит вам сделать автоматическую коррекцию изображения.
Ниже в меню идет ряд опций с заранее настроенными и изменяемыми параметрами. К примеру, они позволяют сделать из фото негатив или применить к изображению фильтр сепия, для того, чтобы фото стало похожим на старую фотографию в светло- или темно- коричневых тонах.
Интересная опция, которая называется Кросс-процесс
. Она придает цифровой фотографии вид «фото из 80-х», т.е сделанных плёночной камерой.
● Фильтр
В данном меню имеется богатый набор всевозможных фильтров для обработки и их наложения на изображение или фото. Причем уже сами названия всех этих фильтров красноречиво скажут нам о том, что будет с изображением, если мы их применим.
● Просмотр
- Приблизить, отдалить Увеличение/уменьшения масштаба отображения рисунка.
- Фактические пиксели Отображение рисунка в реальном размере.
- Показать всё Показ изображения в масштабе по размеру окна.
- Навигатор Отображение/скрытие вкладки навигатора, находящейся в правом верхнем углу окна.
- Слои, Журнал Отображение/скрытие вкладок и Журнал , расположенных в правой части окна.
- Опции Инструментов Отображение/скрытие вкладки с параметрами инструментов, находящейся вверху окна, под главным меню.
- Полноэкранный режим Очень полезная опция. Позволяет расположить рабочее окно редактора по всему окну монитора.
- Изменить место расположения палитры Опция пока находится в разработке.
В левой части окна редактора расположена панель инструментов.
Именно на ней и расположены все самые основные и часто используемые в работе инструменты для работы в онлайн фотошоп.
Функции инструментов схожи с аналогичными в обычном Фотошопе.
Adobe Photoshop CS5 – это многофункциональный графический редактор, позволяющий решать ряд самых разнообразных задач. Уникальность программы в том, что к одному и тому же результату можно прийти различными способами.
Adobe Photoshop CS5 позволяет обрабатывать готовые изображения, к примеру фотографии. Существует возможность не только скорректировать цветовую гамму, яркость и насыщенность изображения, но и удалить отдельные элементы или изменить их цвета, скомбинировать несколько изображений и даже полностью поменять вид фотографии, изменив время суток или сделав из фото старинную фреску.
Кроме того, в Adobe Photoshop CS5 можно отрисовывать свои изображения от портретов и пейзажей до отдельных графических элементов веб-дизайна.
Adobe Photoshop CS5 создан для работы с растровой графикой, однако он поддерживает необходимый минимум функций для работы с векторными объектами, создания изображений в 3D, а также анимации.
С чего начать
Для тех, кто никогда прежде не сталкивался с графическими редакторами и собирается всерьез работать в Adobe Photoshop CS5, важно ознакомиться с теорией о природе цвета, цветовых палитрах и их применении, а также типах изображений и разрешении. После этого можно приступать к изучению программы.
Прежде всего, следует изучить ее интерфейс и определиться, какой функционал следует рассмотреть более внимательно, отталкиваясь от тех задач, которые планируется выполнять посредством Adobe Photoshop CS5.
Для фотохудожников необходимо знать инструменты цветокоррекции и ретуши, они будут основными при работе с программой. При создании же своего изображения цветокоррекция важна, как правило, на финальном этапе. Научиться корректировать яркость, насыщенность, цветовой баланс необходимо даже в том случае, если пользователь Adobe Photoshop CS5 собирается рисовать исключительно пейзажи. Часто без этого не добиться ощущения целостности картины.
Если пользование программы не будет ограничено цветокоррекцией готовых изображений, полезно изучить основы работы со слоями и масками, а также научиться пользоваться простыми инструментами из панели инструментов и их свойствами.
Также нелишним будет рассмотреть свойства слоев и фильтры. Эти функции способны сэкономить массу времени, позволяя буквально в несколько приемов создать нужные эффекты.
Подробно изучить возможности Adobe Photoshop CS5 можно по учебникам или видеоурокам. Однако лучшим вариантом, как правило, будет персональный наставник или платные обучающие курсы в группе.
Привет, коллеги! Мало кто не знает о такой программе, как фотошоп, но мало кто знает, как её пользоваться. А ведь действительно, фотошоп — программа, у которой поистине безграничные возможности. Она содержит в себе немало инструментов, эффектов, различных функций, и на этом список вряд ли заканчивается. Давайте разберём, какие именно возможности содержит программа фотошоп?
— Изменение того или иного снимка. Можно добавлять резкости, эффекты, применять цветокоррекцию и многие другие возможности для работы с изображениями предоставляет фотошоп. Если снимок старый, чёрно-белый — можно добавить цветов; есть дефекты на фото — от них можно избавиться, используя .
Краткое содержание:
Как пользоваться Фотошопом — основная панель
— СлоиПо правде, это очень полезная вещь в фотошопе. Ведь когда, создаёшь, ту или иную работу зачастую используется множество изображений, текстов и прочего, а если разместить их на разных слоях, можно изменять расположение (менять — какое поверх других). Слоям можно также задавать эффекты — обводка, тени и так далее, а если изображения будут на разных слоях, то и подобного рода эффекты везде будут разные.
Можно добавить тексту некую изюминку, при помощи разнообразных стилей фотошоп. Можно добавить необычные обводки, узоры, градиенты, тени — всего в пару кликов.
Разнообразие поддерживаемых форматов в фотошопе просто поражает. Будь это графический или 3D-формат — программа откроет, и вы сможете создавать нужный вам проект. Это один из важных плюсов фотошопа.
— Многообразие фильтров фотошопФильтры иногда помогают сделать некоторые моменты работы в один клик. К примеру, можно взять размытие. Размытие — есть такой инструмент в панели, и некоторые используют его и делают размытие всему изображению. Но это надо водить и делать, да и настроить интенсивность и прочее — необходимо. Однако фильтр мог сделать размытие в один миг. Есть разные виды размытия в фотошопе, и по вкусу — уж точно можно найти.
Как пример — фильтр размытие
— Возможность работать с gif файлами, включая их создание, непосредственно в программе фотошоп. Дело хлопотное, тем не менее иногда полезное. Многие задаются вопросом — как сделать gif с картинкой и текстом, или же из какого-то фрагмента видео — в фотошопе можно и это. Конечно, сделать gif — не минутное дело, но добавляя разные эффекты и прочие штучки фотошопа — можно сделать невероятную gif анимацию, которую нигде не найти.
— «Сохранить для Web…»Мало кто знает, что это и для чего такая услуга есть в фотошопе. И это вовсе не странно, ведь мало кто привык сохранять изображения для интернета таким образом. А ведь тут можно подготовить и сохранить изображение именно для размещения на веб-страничках. Так можно сохранить изображение по большей части без потери качества в фотошоп. Сохраняя, можно выбрать формат, показатель качества сохранения и многое другое.
Боковая панель с инструментами — не раз выручает, да и это основа работы с фотошопом. На этой панели можно найти различные виды выделения (от стандартного прямоугольника до волшебной палочки), кисти, ластики, геометрические фигуры и прочее.
Если быть честными, это минимум возможностей фотошопа. Ведь программа безгранична, а, значит, и её возможности такие же. Если начать максимально изучать фотошоп, можно найти совершенно разные эффекты, функции.
С чем связано обилие возможностей фотошоп? Программа фотошоп создана уже давно и периодически обновляется. Специалисты, работающие над обновлением, стараются улучшить программу, вводя новые элементы, которые также необходимо изучать. Много специалистов, поэтому много и идей.
Чтобы научиться работать в программе фотошоп, необходимо для начала поверхностно понимать, что там есть. Иначе говоря, знать рабочую среду — часть панелей.
Панель «Слои». Отвечает за слои вашей работы. В этой панели их можно создавать, удалять, редактировать, добавлять на тот или иной слой эффекты.
Панель «Стили» — добавление собранных эффектов, которые смотрятся гармонично. Иначе говоря, стиль — это готовое сочетание тех или иных эффектов. А «Коррекция» — изменение яркости, контрастности и всего подобного.
Панель «Цвет» и «Образцы» — отвечает за готовые цвета, изменение оттенков, яркости.
Людям, которые не знают, как пользоваться фотошопом, на первый взгляд, действительно может показаться, что работать в этой программе очень сложно и буквально невозможно. Но это не так. Верхняя панель инструментов фотошоп, напоминает стандартные, которые есть в большинстве программ. Пролистав их, можно увидеть множество знакомых, да и понятных вещей.
Нечто непонятное — как углубление в изучении фотошоп. Попробуете — узнаете, что да как. А если желания нет, то этот фрагмент вполне может остаться неизученным. Основы использования фотошоп — объяснены в статье. То, что нужно вам, вы всегда найдёте, ведь фотошоп напоминает другие графические программы, однако, имеет свои особенности и дополнительные возможности.
Фотошоп — полезная программа. Кому-то она нужна по работе, кому-то в учёбе. Существует множество причин изучения фотошоп. Но подобное знание не навредит. Программа универсальная, значит, пригодна частенько. Теперь и вы знаете, как пользоваться фотошопом, ну хотя бы потому, что программа сама по себе очень интересная.
Давайте откроем фото девушки. Сделаем копию слоя – для этого так же, как и в других уроках, нажмем сочетание клавиш Ctrl+J. Это всегда необходимо делать перед любым видоизменением фото, дабы сохранить основную исходную фотографию в первоначальном виде.
От правильного расположения объектов на фотографии зависит многое. Если объекты расположены вкривь и вкось – снимок уже нельзя назвать качественным. Самый простой способ сравнять объекты – нарисовать прямую линию, вдоль которой и будут расположены объекты фотоснимка.
Сегодня вы узнаете о том, как вырезать и перенести человека с одного фона на другой. Данный метод является простым в освоении,потому он прекрасно подойдет для новичков, изучающих азы программы Adobe Photoshop. Такая функция, как смена фона – является одной из самых востребованных функций в Photoshop. Данную процедуру можно провести множеством разных способов, используя инструменты…
Прозрачность Photoshop – одна из ключевых возможностей программы. Если вы только начинаете свое знакомство с этой программой, то данная статья позволит вам узнать, как сделать прозрачный фон на фотографии.
Портрет – считается самым популярным видом фотографии. Каждому начинающему фотографу, рано или поздно, предстоит провести сеанс портретной фотосессии. Кроме азов фотографирования, каждый уважающий себя фотограф должен уметь обрабатывать снимок, умея ловко убирать недостатки лица и изъяны, допущенные в процессе фотосъемки.
Adobe Photoshop – самый популярный в мире фоторедактор, в котором можно создавать действительно интересные вещи. Сегодня вы узнаете о том, как получить из изображения лишь его контур. Это может пригодиться, например, для создания раскраски ребенку. Простые рисунки, которые не имеют сложных деталей, проще всего обвести, используя инструмент «Перо». Так получится быстрее и проще. С изображениями,…
Сегодня вы узнаете о простом, но в то же время эффективном способе сделать снимок интересным и уникальным с помощью наложения текстуры. Вам понадобится: Adobe Photoshop, исходная фотография и желание творить.
К сожалению, не все подвластно фотографам. Даже самый профессиональный фотограф не может предотвратить возникновение бликов на лице, которые проявляются благодаря вспышке, особенно если съемка происходит не в студии. Существует несколько способов удаления бликов в Adobe Photoshop. Но мы сегодня рассмотрим самый простой и действенный способ, который позволит сделать кожу матовой и в то же время…
Любой фотограф знает, что если максимально открыть диафрагму, на снимке получится размытым, тем самым выделяя объект съемки. В некоторых случаях не получается максимально открыть диафрагму. Это чаще всего зависит от фона, который находится на близком расстоянии к объекту. Однако это можно легко исправить в Photoshop, зная лишь азы масок и слоев.
Вы хотите вырезать объект и поместить его на другой фон? Тогда сегодня вы узнаете о четырех способах выделения, каждый из которых идеально подходит для своего типа изображений. В Adobe Photoshop разработчики постарались уделить достаточное внимание инструментам для выделения, одними из которых пользоваться сможет даже новичок, а другие имеют более сложные настройки, с которыми придется повозиться.
Вам наверняка известно для чего предназначено программное обеспечение под громким названием Adobe Photoshop. Это не просто приложение для редактирования изображений — Фотошоп является огромной площадкой для идей и творчества, связанных с файлами картинок, фотографий и рисунков. Здесь вы можете не только изменять уже существующие файлы, но и создать совершенно новый и уникальный продукт .
Добро пожаловать в Adobe Photoshop!
Действительно, Photoshop используют практически все дизайнеры: от простых рисунков к контенту до полноценного снабжения иллюстрациями книг, игр и других продуктов. На радость пользователям разработчики постоянно улучшают программу, добавляя в неё новые функции и возможности. Поэтому важно следить за обновлениями, которые выпускаются компанией Adobe. Теперь, после небольшой экскурсии, давайте узнаем, как пользоваться Фотошопом.
Откуда взять программу?
Вы можете скачать электронную версию ПО на официальном сайте компании Adobe на странице загрузки https://creative.adobe.com/ru/products/download/photoshop?promoid=61PM825Y&mv=other. Здесь вы должны сначала зарегистрироваться в системе Адоб для получения AdobeID. Затем заполните поля, которые предлагает страница загрузка и, после входа в систему, скачайте установочный файл и пройдите процедуру инсталляции. Важно отметить, что первые 30 дней вы можете пользоваться вашей копией приложения бесплатно. После чего, опробовав продукт, вам будет предложено приобрести лицензию.
Разработчик предоставляет несколько вариантов пользования программой
Adobe предлагает своим пользователям довольно приемлемые цены для своих продуктов. Так, вы можете приобрести Фотошоп за определённую цену в месяц, то есть по подписке. Такой же вариант предлагается для комплекта CreativeCloud, в который входит несколько программ Adobe. Стоимость и состав комплекта стоит всегда уточнять на официальном сайте, так как они могут меняться. Также обратите внимание на то, что в системе действуют специальные условия для обучающихся и преподавателей, а также корпоративных клиентов. Так, вы сможете сэкономить приличную сумму при использовании сервисов Adobe.
Первый запуск программы
После установки следует запустить приложение с ярлыка, созданного на рабочем столе. При первом открытии появится окно с описанием программы и уведомлением о начале пробного 30-дневного периода. Кликните на «Начать пробный период» и дождитесь, пока откроется программа. Теперь перейдём непосредственно к тому, как работать в Фотошопе.
Рабочая область очень удобна и её можно настроить под себя
Основное меню Фотошопа
Наверху находится основное меню со следующими пунктами:
- Файл. Здесь вы можете совершить все операции по сохранению файла, созданию нового, печати фотографий, импорта.
- Редактирование. Как понятно из названия в этом пункте располагаются инструменты для изменения различного рода настроек, каковых там огромное количество. Например, здесь вы сможете поменять настройку цветов. Тут же находится функция «Шаг назад», которая ответить на ваш вопрос о том, как отменить действие в Фотошопе.
- Изображение. Здесь расположены такие параметры, как коррекция цветов картинки, тримминг, его вращение, кадрирование и многое другое.
- Слои. Вообще, если редактируемый файл содержит множество различных элементов, то каждый из них делается на отдельном слое. Например, если поверх рисунка поставить текст, то он автоматически создаться на новом слое. Они расположены справа внизу. Пункт же верхнего меню «Слои» управляет всеми настройками касаемо обсуждаемого вопроса по слоям. Здесь можно создать новый, удалить существующий, добавить на него эффекты и так далее.
- Текст. Из названия понятно, что именно регулируется этой вкладкой. Все операции над добавленным текстовым полем управляются в этом пункте.
- Выделение. Тут вы можете выделять различные объекты (например, слои). Это тоже важно знать для того, чтобы изучить, как работать в Фотошопе cs6.
- Фильтр. Все фильтры и эффекты наподобие размытия, искажения и других расположены здесь. Также вы можете найти другие фильтры в интернете, нажав соответствующий пункт меню «Фильтр».
- 3D. Здесь вы можете настроить 3D слои и сцены для фотографии или любого другого изображения.
- Меню «Просмотр» располагает всеми параметры отображения информации на экран: тут вам и показ вспомогательных элементов (сетка, линейка и другие), и настройка направляющих.
- «Окно» позволяет вам добавлять новые панели на рабочую область. Например, если вам нужна гистограмма, то вам нужно просто поставить галочку возле соответствующего пункта меню «Окно».
- Ну и последний пункт «Справка». Здесь расположена вся информация о продукте, центр поддержки, а также вкладка для входа в AdobeID для получения дополнительных возможностей.
Доступ к основным функциям осуществляется через иерархию меню
Панель инструментов
Следующее, что вы видите ниже основного меню — это поле с настройками инструмента, который выбран в данный момент. Эти инструменты располагаются на левой панели. Давайте рассмотрим каждый из них. В скобках указана кнопка для быстрого доступа к функции (все буквы английские). Также описываются дополнительные возможности при нажатии правой кнопки мыши.
- Перемещение (V). Позволяет перемещать выделенный объект или область в любом направлении. Также с помощью него можно крутить этот объект, вращать, отражать.
- Прямоугольная область (M). Выделяет в форме прямоугольника. Также можно выделять в форме овала, горизонтальной и вертикальной строк.
- Лассо (L). Также является инструментов выделения. Можно выбрать среди обычного лассо, прямолинейного и магнитного лассо.
- Волшебная палочка (W). Выделяет область в особых рамках. Имеется также быстрое выделение.
- Рамка (С). Кадрирование изображения . Также здесь расположены раскройка, кадрирование перспективы и выделение фрагмента.
- Пипетка (I). Распознает цвет при нажатии на фото (учитывается пиксель, на который вы попали). Есть ещё линейка, комментарий, счётчик, цветной эталон и пипетка 3D материала.
- Восстанавливающая кисть (J). Также здесь располагаются точечный вариант инструмента, заплатка, перемещение с учётом содержимого и инструмент, позволяющий убрать эффект красных глаз.
- Кисть (B). Она позволяет рисовать поверх фотографии или же может помочь вам при создании нового изображения. Имеет достаточно гибкие настройки. Помимо кисти здесь представлены карандаш, микс-кисть и замена цвета.
- Штамп и узорный штамп (S).
- Архивная кисть (Y).
- Ластик (E) стирает область, по которой вы водите. Фоновый ластик убирает всё, включая фон (то есть, при сохранении в определённых форматах фон будет прозрачным).
- Градиент (G) и заливка заполняют выделенный фрагмент цветом или градиентом.
- Действие инструментов размытие и резкость понятно из их названий, палец же двигает область как пластилин. Можете, например, передвинуть бровь повыше или опустить глаза.
- Как и в предыдущей случае, названия инструментов совпадают с их прямым назначением: осветлитель, затемнитель и губка. Быстрый доступ к ним можно получить, нажав на клавиатуре букву O.
- Перо (P) в различных вариациях располагается ниже осветлителя. Помогает при рисовании, корректировке и других операциях, выполняемых над изображением.
- Далее располагается инструмент для добавления текстового поля. Является неотъемлемой частью того, чтобы понять, как пользоваться Adobe Photoshop.
- Выделение контура (А).
- Инструмент с различными фигурами позволяют добавить на новом или существующем слое объект любой формы, которые имеются в коллекции программы.
- Далее представлена «Рука», которая даёт возможность двигать фотографию. Например, если вы увеличили зум и хотите в таком приближённом виде редактировать изображение, то для перехода, к примеру, от одного глаза к другому вам поможет как раз-таки этот инструмент.
- Лупа увеличивает зум на фотографии.
- Два квадрата с чёрным и белым цветом это цвета, которые регулируются в данный момент. То есть, если в ближайшем квадрате красный цвет, то кисть из пункта восемь будет рисовать красным цветом. Дальний же квадрат отвечает за цвет обычного ластика.
Многие инструменты содержат подинструменты
Как видите, инструментов очень много и все их изучить сразу достаточно сложно. Поэтому постарайтесь уделить некое время каждому из них. Тогда вы будете знать, как работать с Фотошопом cs6, например.
Правая область программы
Эта область рабочего пространства регулируется с помощью специальной вкладки, где по умолчанию написано «Основная рабочая среда». Здесь будет цветовая палитра, поле с коррекцией и стилями, а также окно со слоями, каналами и контурами. Среду вы можете поменять на пространство под фотографию, рисование, движение и другие регулировки.
Дополнительные панели для работы
Итоги
Теперь вы знаете, как работать в Фотошопе и изучили основные инструменты программы. И с этого момента вы можете полноценно пользоваться различными инструкциями в интернете, где описываются множество интересных уроков по созданию удивительных эффектов. Отныне ваша фантазия будет работать на вас, и все ваши идеи найдут своё воплощение в жизнь. Делитесь своими первыми работами в комментариях. Плодотворной работы, дорогие друзья!
Как уменьшить или увеличить размер изображения в фотошопе. Сжимаем изображения в Photoshop без потери качества Как в фотошопе сжать файл
1 голосДоброго времени суток, уважаемые читатели. Большой вес страничек сайта приводит к негативным последствиям. Ресурс не нравится читателям и поисковым системам. Такая вроде бы незначительная вещь, а не тут-то было, влияет на конверсию.
Не спешите расстраиваться. Если бы не ошибки невнимательных разработчиков, то специалистам было бы нечем заниматься. Да и конкуренция – это всегда хорошо. Простая работа над фотками позволит вам ускорить работу сайта, что не может не повлиять на мнение аудитории, а также поисковых роботов.
Преимущества маленьких картинок
Каждый хороший веб-мастер парится по поводу веса изображений, которые он использует на своем сайте. Они должны быть со всех сторон «правильными» по двум причинам.
Первая – это читатели. Скорость загрузки у всех разная, но каждый хочет, чтобы ресурс открывался как можно быстрее. Если вы используете картинки по 5 мб, то они будут грузиться очень медленно. Помните, были времена, когда рисунок открывался небольшими порциями, полосками? Этого можно добиться и сейчас, стоит только выставить на портал тяжелое изображение.
Вторая причина снизить вес – поисковые системы. Возможно вскоре все изменится, но пока жирные странички роботы проверяют наполовину. Они анализируют только часть информации, определенный вес.
Если вы загрузили здоровенную картинку, то возможно, робот даже не обратит особого внимания на контент, а скажет: «Ну и пожалуйста, ну и не нужно, ну и пошел я проверять чего-нибудь другое, слишком много работы для одного дня». В итоге вы теряете возможность занять высокие позиции.
Поэтому, я рекомендую вам загружать фотки в библиотеку мультимедиа – это неплохой способ сбросить вес. Если вы делаете именно так, то на страничке используется только ссылка, а она, как вы понимаете, весит копейки. Так вы решите проблему с поисковиками. С читателями вопрос до сих пор открыт. Путь-то путем, но тяжелая картинка останется таковой и грузится долго. Тут нам на помощь приходит . Он поможет «похудеть» картинке. Для начала давайте поговорим о форматах.
Какой формат использовать
Два самых полезных формата для разработчика сайтов – это jpeg и png. Сейчас объясню почему.
Вот у нас с вами есть рисунок коровы. Открываем его при помощи фотошопа и сохраняем в двух форматах.
Вот так выглядит png. Как вы видите, фон прозрачный. Можно встраивать куда угодно и рисунок будет как будто вырезан. Весит такая картинка довольно много – около 3 мб.
А это формат jpeg. Вес – 260 кб, очень круто. Зато фон белый. Его уже где угодно не используешь. Для картинок к публикации прямоугольное изображение подойдет как нельзя лучше, а вот в качестве элемента дизайна – вопрос спорный.
В каком формате лучше хранить фотографии? Думаю, что теперь вы и сами можете ответить на этот вопрос. В основном все юзают jpg, а избранные картинки хранят в png. Существует еще масса форматов, но я не рекомендую вам морочить с ними голову. Разница будет в цветопередаче. Где-то лучше цвета, где-то хуже. Идеальное сочетание качества и веса – именно jpeg. Ему б еще прозрачность– и вообще бы цены не было.
Теперь перейдем к основному вопросу, как же уменьшать.
Секрет уменьшения фото, о котором вы еще точно не знаете
Итак, однажды мне было нужно поработать над одним . Сайт существовал уже около года, но о первой странице заказчику оставалось только мечтать. Одним из пунктов покорения поисковиков была работа над изображениями. Их было нереальное количество, просто огромное! Вы не представляете насколько много их было! Я был готов погибнуть под грузом этого количества. Тогда-то я и вывел чудеснейшую модель работы по уменьшению фоток.
У каждого из нас есть фотошоп. Когда речь идет о горе фоток – он нам нафиг не нужен, пользуйтесь онлайн сервисом! Конечно же, бесплатным.
Это тот же самый фотошоп, но значительно легче и быстрее. Вот ссылка — pixlr.com/editor , можете посмотреть. Все дело в том, что этот сервис – сильно упрощенная версия, а потому работает в разы быстрее. Пока вы откроете Photoshop у себя на компьютере, пока откроете фотографию, затем вторую, потом третью. С ума сойти можно! Нафиг. Пользуйтесь онлайн сервисом и не пожалеете.
Первым делом ставите русский язык. Вкладка Language.
Выделяете все фотки при помощи одновременного зажатия кнопок Ctrl и А или просто выделяете мышкой. Открываете. Вся процедура занимает в разы меньше времени, чем при работе в программе на вашем компьютере.
Если это png, а оно нам не нужно – выбираем jpg. Обращаем внимание на размер, моментально снизилось.
Еще можно поиграться с качеством. Смотрите как выглядит изображение и каков его размер.
До 50% адекватное сочетание, хотя смотрите сами. Кому как больше нравится. Как по мне, так и 10 смотрится довольно неплохо.
Еще один способ уменьшить изображение
Второй способ мне не особо нравится, нужно действовать по наитию, да и с большим количеством изображений слишком муторно, но… зато действенно. Сейчас я покажу вам как сжать фотку в 5 Мб размером до 60 Kб с сохранением качества.
Итак, открываем фото. В навигаторе слева (на рисунке показано стрелкой) вы можете увидеть полное изображение. В основном окне мы видим лишь его небольшую часть. Я специально увеличил до 100%. Открыть такую картинку в полном размере можно только что на билборде или экране в кинотеатре. Ну и зачем на сайте использовать такие картинки?
Переходим в раздел «Изображение» и выбираем «размер».
Теперь нажимаем на любую стрелочку – хоть рядом с длиной, хоть с шириной. Не важно.
И начинаем дергать за ползунок.
Вот о чем я и говорил, действовать приходится по наитию. Оптимальные размеры экрана, как правило 1024 х 768. По другим данным 1366 х 768. Если вы собираетесь использовать фотку в качестве визуального материала к статье, то понятное дело размер будет меньше. Не на весь же экран ее открывать. Хотя некоторых читателей может и заинтересует рисунок и они захотят ее открыть в новом окне. Короче говоря, тут придется вам думать самим. Исходя из задач.
Видите, мне кажется, что картинка все равно очень большая.
Я уменьшил ее еще.
Готово. Теперь, вес составляет всего 60 Кб.
Если тема показалась вам актуальной и интересной, рекомендую еще почитать . Тоже полезная информация для разработчиков. Да и вообще подписывайтесь на рассылку моего блога, чтобы получать нужные сведения, которые обязательно пригодятся.
Ни к чему ждать у моря погоды, узнавайте о нюансах работы прежде, чем столкнетесь с какой-то проблемой. В этом и заключается секрет профессионализма. Насколько бы опытен ты ни был, все равно случаются всякие неприятности, только специалист умеет быстро находить решение, чтобы все исправить.
Ну а для тех, кто хочет постичь магию фотошопа, я, в очередной раз порекомендую курс Зинаиды Лукьяновой — Фотошоп с нуля в видеоформате VIP 3.0 . Это существенно ускорит ваш процесс обучения и понимания технической части и позволит перейти к нарабатыванию опыта.
Что ни говорите, а с первого раза редко получается круто. Будьте готовы, что платить вам начнут хорошие деньги только после того, как ваши проекты станут профессиональными.
Решать, конечно же, вам. Теперь у вас есть вся информация, чтобы подумать и принять правильное решение.
До новых встреч и удачи в ваших начинаниях.
Каждая фотография или картинка имеет свой размер, который зависит от качества изображения. Чем больше весит картинка, тем лучше её качество. Однако при загрузке фото на сайт или при передаче через e-mail пользователи часто сталкиваются с ограничениями, которые касаются размера файла. Некоторые обрезают фото, другие редактируют его в фотошопе. Однако можно более простым способом решить данную проблему – сжать фото.
Сжимаем фото программным способом
Сжать картинку или фото без потери качества можно различными программами. Рассмотрим некоторые из них.
Самой простой программой, которая предустановлена на любом ПК и подходит для сжатия картинки является Paint. Выполнить сжатия картинки с её помощью можно следующим образом:
- Выбираем фото и нажимаем на нём правой кнопкой мыши. Выбираем «Открыть с помощью…» и выбираем «Paint».
- Фотография откроется в редакторе. Здесь нажимаем «Изменить размер».
- Откроется небольшое окно. В нем можно изменить размер в пикселях и процентах. Если вы не хотите, чтобы пострадало качество фото, то стоит поставить отметку «Проценты» и уменьшить размер фото примерно на 50%. Также здесь нужно поставить отметку «Сохранить пропорции».
- Теперь нужно сохранить фото. Жмём «Файл», «Сохранить как…» и выбираем формат фото.
Ещё одной программой для сжатия фотографии без потери качества является FastStone Image Viewer . Чтобы сжать фото с помощью данного софта выполняем следующие действия:
- Открываем программу и в левом меню выбираем папку с фотографиями. Выделяем нужное фото. Далее нажимаем «Правка», «Изменить размер».
- Выставляем отметку возле пункта «Процент», чтобы изображение не потеряло качество. Указываем ширину и высоту. Стоит выбирать равные пропорции, чтобы картинка не сжалась по углам.
- После сохраняем фото.
Также с помощью программы FastStone Image Viewer можно сжать фото другим способом.
- Выделяем файл и нажимаем «Отправить по e-mail».
- Далее выставляем размер фото. Снимаем отметки с пунктов «Добавить рамку» и «Сохранить данные EXIF/IRTC». Ставим отметку «Переименовать». Появится раздел «Шаблон». В нем имя можно оставить без изменений. Ставим отметку «Упаковать изображение в архив». Выставив все параметры, жмём «Скопировать в…».
- Указываем папку, куда нужно скопировать файл.
- Переходим в указанную папку и смотрим сжатое фото.
Чтобы сжать картинку без потери качества можно использовать программу GIMP .
- Открываем программу. Выбираем «Файл», «Открыть».
- Указываем путь к файлу и жмём «Открыть».
- Откроется фото. Переходим во вкладку «Изображение» и выбираем «Размер изображения».
- Для того, чтобы сжать фото без потери качества, нужно выставить такую ширину и высоту, которые бы делились на 8. После жмём «Изменить».
- Сохраняем отредактированное изображение.
Как сжать картинку онлайн без потери качества?
Часто пользователи задаются вопросом, чем сжать изображение, чтобы оно не потеряло качество. В сети Интернет есть множество сервисов, которые подходя для этой цели. Рассмотрим некоторые из них.
- Сайт http://optimizilla.com/ru/ . Чтобы сжать фото нажимаем «Загрузить».
- Далее загрузится фото. Будет представлено 2 картинки: оригинал и сжатая копия. С помощью ползунка сбоку выставляем качество и жмём «Сохранить».
- Сайт http://resizepiconline.com/ также предоставляет своим пользователям возможность изменить размер картинки. Для этого нужно загрузить фото на сайт.
- Далее выставляем ширину и качество. Можно поменять формат. Жмём «Изменить размер».
- Нажимаем «Скачать» и сохраняем сжатое фото.
- Сайт http://www.imageoptimizer.net/Pages/Home.aspx . Выбираем файл. Выставляем размер фото и нажимаем «Optimize Now».
- После жмём «Загрузить на компьютер».
С помощью не только этих сайтов можно сжать картинку или фото без потери качества и абсолютно бесплатно. Выбор способа остается за вами.
Часто в своей жизни мы сталкиваемся с необходимостью уменьшить рисунок или фотографию. Например, если нужно поставить фотографию на заставку в социальной сети либо рисунок планируется использовать вместо заставки в блоге.
Если фотография сделана профессионалом, ее вес может достигать нескольких сотен мегабайт. Такие большие изображения крайне неудобно хранить в компьютере или использовать их для публикации в социальные сети. Именно поэтому прежде, чем опубликовать изображение или сохранить его на компьютере, требуется немного его уменьшить. Самая «продвинутая» программа для решения нашей сегодняшней задачи – это Adobe Photoshop. Его главный плюс заключается в том, что в нем имеются не только инструменты для уменьшения, но и есть возможность оптимизации качества снимка.
Прежде чем уменьшить картинку в Фотошопе, нужно понять, что это такое – уменьшение. Если Вы хотите использовать фото как аватарку, важно соблюдение определенных пропорций и сохранение нужного разрешения. Также изображение должно иметь маленький вес (примерно несколько килобайт). Все требуемые пропорции Вы сможете отыскать на сайте, где планируете разместить свою «аву». Если же в Ваших планах размещение снимков в интернете, размер и объем требуется уменьшить до приемлемых размеров, то есть, когда ваш снимок будут открывать, он не должен «выпадать» за пределы браузерного окна. Допустимый объем таких изображений составляет примерно несколько сотен килобайт.
Для того чтобы уменьшить снимок для аватарки и для выкладки в альбом, Вам нужно будет совершить абсолютно разные процедуры. Если Вы уменьшаете фото для изображения профиля, потребуется вырезать только небольшой фрагмент. Фотографию, как правило, не обрезают, ее сохраняют полностью. Если требуемое вам изображение нужно размера, но при этом много весит, можно ухудшить его качество. Соответственно, на сохранение каждого из пикселей будет уходить меньше памяти. Если Вы использовали правильный алгоритм сжатия, первоначальное изображение и обработанное практически не будут отличаться.
Способ 1: Кадрирование
Прежде чем уменьшить размер фото в Фотошопе, Вам нужно открыть его. Для этого используем меню программы: «Файл – Открыть» . Далее указываем расположение снимка на вашем компьютере.
Второй вариант – применение инструмента «Прямоугольная область» .
Способ 2: Функция «Размер холста»
Если вам требуется обрезка изображения до конкретных размеров, с удалением крайних частей, поможет пункт меню: «Размер холста» . Этот инструмент незаменим, если нужно убрать что-то лишнее с краев картинки. Данный инструмент расположен в меню: «Изображение – Размер холста» .
«Размер холста» представляет собой окно, в котором указаны действующие параметры фотографии и те, которые у нее будут после редактирования. Потребуется только указать, какие именно Вам нужны размеры, и уточнить, с какой стороны нужно сделать обрезку картинки. Размер Вы можете задать в любой удобной единице измерения (сантиметры, миллиметры, пиксели и т.д.). Сторона, с которой нужно начинать обрезку, можно указать с помощью поля, на котором расположены стрелки. После того как все необходимые параметры будут заданы, нажимаете «ОК» — произойдет кадрирование вашего снимка.
Способ 3: Функция «Размер изображения»
После того как снимок примет нужный Вам вид, можно смело приступать к изменению его размеров. Для этого используйте пункт меню: «Изображение – Размер изображения» .
В этом меню Вы сможете отрегулировать размеры снимка, изменить их значение в нужной единице измерения. Если Вы поменяете одно значение, автоматически поменяются и все остальные. Таким образом, пропорции вашего изображения сохраняются. Если Вам требуется искажение пропорций снимка, используйте иконку между показателями ширины и высоты.
Изменить размер снимка можно также при уменьшив или увеличив разрешение (используйте пункт меню «Разрешение» ). Помните, чем меньше у фото разрешение, тем ниже у него качество, но при этом достигается малый вес.
Сохранение и оптимизация изображения
После того как вы установили все нужные размеры и пропорции, требуется сохранить снимок. Кроме команды «Сохранить как» вы можете воспользоваться инструментом программы «Сохранить для Web» , расположенном в пункте меню «Файл» .
Основную часть окошка занимает изображение. Здесь вы можете его увидеть в том же формате, в каком оно будет отображаться в интернете. В правой части интерфейса вы сможете задать такие параметры, как формат рисунка и его качество. Чем выше показатели, тем лучше качество снимка. Также вы сможете очень сильно изменить качество, используя выпадающий список. Выбираете в нем любое подходящее вам значение (Низкое, Среднее, Высокое, Наилучшее) и оцениваете качество. Если вам нужно исправить какие-то мелочи в размерах, используйте Качество . Внизу страницы вы сможете увидеть, сколько весит снимок на данном этапе редактирования.
С помощью «Размер изображения» задаете подходящие вам параметры для сохранения фото.
Используя все вышеперечисленные инструменты, вы сможете создать идеальный снимок с небольшим весом и необходимым размером для публикации в сети.
На написание этой статьи меня сподвиг часто задаваемый вопрос — «Как правильно сжать фотографию и не потерять качество картинки?» Я постараюсь довольно просто ответить на него.
Сразу хочу поправиться, еще одним из поводов для написания, стало решение увеличить максимальный допустимый размер публикуемых фотографий до 1024 пикселов по широкой стороне, при сохранении максимально допустимого размера файла в 100 Кб.
Итак начнем. Описываемый способ, самый простой и доступный, по-этому уверен, что освоить его и запомнить порядок действий можно с первого раза.
Шаг 1. Открытие файла.
Запустив Фотошоп, в Меню программы
выбираем Файл-Открыть
в открывшимся Диалоговом окне
находим требуемый файл и открываем его в Фотошопе.
Шаг 2. Кадрирование
Настоятельно рекомендуется убирать с фотографии всю лишнюю, не нужную информацию (банки, пепельницы, пачки сигарет, родственников и домашних питомцев. Исключение Кот Олега Якушенко), то-есть попросту кадрировать изображение.
Для этого надо воспользоваться инструментом Прямоугольная область
(выделен красным на втором фото) и выделить желаемую область. Надо помнить, что для сохранения пропорций фотографии, соотношение сторон должно быть 4 к 3 (разрешения 600:450, 800:600, 1024:768 и так далее).
После выделения области в Меню программы
выбираем Изображение-Кадрировать
, будет откинута лишняя область и останется интересующий нас объект.
Шаг 3. Изменение размера изображения
В данном случае исходная фотография имела следующие параметры
Разрешение 2592:1944 пикселов, размер файла 2Мбт. После кадрирования
разрешение стало 2208:1563 пикселов, что станет видно если в Меню программы
выбрать Изображение-Размер изображения
в окне Размер изображения
в графе Ширина
устанавлеваем требуемое разрешение, в нашем случае 1024, нажимаем Да
и видим как наша картинка уменьшилась
Мы изменили размер изображения, теперь осталось сжать сам файл до нужного размера.
Шаг 4. Сжатие файла
Не закрывая окна выбираем Файл-Сохранить как
в открывшемся окне выбираем папку для сохранения, так-же можно изменить имя файла.
Внимание
Обязательно проверяйте что-бы в графе Тип файлов
стояло JPEG, в противном случае у Вас скорее всего не получится загрузить файл на сайт.
После команды Сохранить
откроется Окно Параметры JPEG
Внизу в графе Размер
виден текущий размер файла ~143,93 Кб, нам надо уменьшить его минимум до 100 Кб
Для этого в графе Параметры изображения
плавно передвигаем ползунок влево. Не рекомендуется сжимать файл с качеством ниже 5, лучше еще уменьшить размер изображения
На второй фотографии видно, что размер файла уменьшился до ~86,32 Кб, что нам и требовалось.
Витоге из большой фотографии с размером 2592:1944 пикселов и «весом» в 2 Мб мы получили кадрированное изображение с разрешением 1024:725 пикселов и «весом» ~86 Кб.
Перед отправлением фотографий, неплохо еще поработать с Коррекцией изображени: балансом белого, яркостью, контрастностью и т.д.
, но об этом я постараюсь рассказать в следующей статье.
17.11.2014 27.01.2018
После изучения этого вы урока вы научитесь в фотошопе:
- Уменьшить размер фотографии
- Уменьшать в размере отдельный объект на фото
- Трансформировать фото и объекты — крутить, сжимвать, переворачивать и отражать.
В этой статье я расскажу как пользоваться фотошопом чтобы уменьшить картинку, изображение, текст, слой, отдельный объект — все что только можно уменьшить в фотошопе. Программа Photoshop позволяет быстро и удобно уменьшать объекты без потери качества изображения.
Ведь часто бывает, что необходимо уменьшить фотографию или картинку перед отсылкой её по почте или загрузкой на какой любой сайт, чтобы показать людям. Огромные исходные размеры фотографий не подходят и поэтому на помощь приходит фотошоп чтобы уменьшить фотографию.
Для выполнения операций по уменьшению я буду использовать Photoshop CS 6.
Как уменьшить фотографию
Сначала откройте нужное фото в фотошопе. Нажмите CTRL+O или File — Open (Файл — Открыть ) и выберите нужную фотографию на диске.
Фотография открылась в фотошопе:
Фотография огромного размера 1600х1200 пикселей. А нам например надо 600х450 или около того.
Есть способ уменьшить пропорционально фотографию, для этого зайдите в меню Image — Image size (Изображение — Размер изображения ). В английском фотошопе это окно выглядит так:
Мы видим значения Width и Height (Ширина и Высота ), убедитесь значения показываются в пикселях, но если вам нужно вы можете смотреть и изменять в сантиметрах и других измерениях.
Введите ширину вместо 1600 значение 600 и вы увидите как высота автоматически подобралась 450, чтобы изменения размера фотографии было пропорциональным.
Нажимаем ОК и всё! Наша фотография уменьшилась:
Выделить нужную область и уменьшить
А что если нам нужна не вся фотографию а её часть? И эту часть нам нужно уменьшить, но не пропорционально и на свой взгляд. Для этого функция которую мы применяли до этого не подойдет.
Допустим у нас есть такая картинка с воздушными шариками и мы открыли её в фотошопе:
Но нам все шарики не нужны, а нужен только синий и нам надо его чуть чуть уменьшить. Для этого выберите инструмент Crop Tool (в русской версии называется Кадрирование ) — с помощью него мы можем выделить нужную нам область изображения и обрезать её. А именно синий шарик.
Сам инструмент на панели выглядит так:
Выделите нужную область:
Нажмите Enter на клавиатуре — мы вырежем этот шарик а остальные изображение удалиться.
Отлично. Теперь нам надо уменьшить шарик. Можно воспользоваться функцией как в прошлом шаге. А можно поступить по другому, сохранив при этом размер изображения. Для начала давайте избавимся от фона, сделаем его однотонным. Для этого нам нужно выделить шарик, вырезать его и поместить на отдельный слой. А на другом слое мы сделаем фон.
С помощью инструмента Polygonal Lasso Tool (Прямолинейное Лассо) выделите шарик.
Нажмите CTRL+X чтобы вырезать его и скопировать. После того как вы нажмете то он пропадет, а за ним будет прозрачный фон. Нажмите сразу CTRL+V чтобы вставить шарик. Шарик вставиться чуть чуть в стороне от исходного места. И вставиться она сразу автоматически на новый слой:
Теперь мы сделаем быстренько другой фон, чтобы шарик не казался вырезанным. А старый фон не подходит так как в нем вырезанное место из-за шарика, и так как мы шарик будем еще уменьшать, то оно будет еще больше.
Создайте новый слой под шариком и залейте его любым цветом:
Конечно шарик выглядит не аккуратным, но цель этой статьи рассказать как уменьшать в фотошопе, а не вырезать. О том как вырезать в фотошопе и какими способами читайте в другой нашей статье.
Теперь уменьшим шарик. Выберите слой с шариком и нажмите CTRL+T (или меню Edit — Transform — Scale (Редактирование — Трансформирование — Масштаб )) и вы увидите как вокруг шарика появилась рамка для уменьшения:
Теперь тяните за квадратики чтобы масштабировать шарик. Вы можете уменьшить изображение как вам требуется, при это сохраняя общий размер документа в фотошопе. Вы уменьшаете отдельный объект, который находится на отдельном слое, а не весь документ-изображение.
Вы можете все эти методы применять как вам необходимо, в любом порядке. Зная эти приемы вы справитесь с любой задачей в которой нужно что то уменьшить в фотошопе.
Как изменить соотношение сторон изображения в Photoshop
Для подготовки изображений к печати может потребоваться научиться изменять соотношение сторон. В Photoshop вы можете использовать инструмент кадрирования, чтобы изменить размер изображений в соответствии с вашими требованиями. Это позволяет легко разместить изображения в выбранном кадре, поскольку инструмент кадрирования поможет вам изменить соотношение сторон за несколько простых шагов.
Чтобы изменить соотношение сторон изображения в Photoshop, выберите инструмент Crop Tool (C) и установите для параметра Crop Preset значение «Ratio.Затем введите желаемые значения коэффициента на верхней панели настроек, чтобы изменить коэффициент наложения обрезки. После размещения нажмите галочку, чтобы обрезать и обновить соотношение сторон.
Вместо того, чтобы бороться с инструментом линейки и пытаться изменить размер изображения с помощью миллиметров, дюймов или пикселей, соотношение сторон позволяет корректировать размеры изображения. Этот метод также используется, когда вы хотите удалить ненужные элементы, чтобы сфокусироваться на фокусе вашего изображения.
Итак, давайте начнем с изучения функции пропорции инструмента кадрирования!
Как изменить соотношение сторон в Photoshop
В этом разделе я объясню, как установить определенное соотношение сторон для изображения любого размера.В этом уроке я буду использовать соотношение сторон 16: 9. В зависимости от текущих размеров вашего изображения вы можете потерять часть фона или переднего плана. Однако у вас будет изображение правильного размера для печати или изображение, сфокусированное на нужных объектах.
Шаг 1. Доступ к инструменту обрезки
Для начала просто выберите инструмент кадрирования. Вы можете найти его на панели инструментов в левой части экрана Photoshop. Как вариант, вы можете просто нажать C на клавиатуре.
После выбора инструмента кадрирования будут применены ваши предыдущие настройки, использованные при использовании этого инструмента. Это нужно будет изменить, чтобы оно соответствовало соотношению сторон, которое мы хотим использовать, которое в данном случае составляет 16: 9.
Шаг 2. Измените предустановку урожая на «Соотношение»
Следующим шагом является выбор раскрывающегося меню непосредственно рядом со значком инструмента кадрирования на верхней панели параметров. Изменение настроек на «Соотношение» позволяет установить для изображения любое соотношение сторон, что отлично подходит для печати изображений с определенными размерами кадра.
Здесь вы заметите, что предыдущие настройки кадрирования все еще выбраны. В этом случае по-прежнему выбран вариант «4 x 5 в 300 PPI».
Затем выберите «Соотношение» в верхней части раскрывающегося меню, так как это позволит вам выбрать желаемое соотношение. В нашем примере вы теперь введете «16» и «9» в два блока справа от раскрывающегося меню.
Теперь у вашего изображения будет блок кадрирования в зависимости от установленного вами соотношения сторон. Вы можете переместить этот блок, чтобы сохранить соответствующие части изображения и обрезать края за пределами блока, как обычно.Просто используйте стрелки навигации на клавиатуре, чтобы перемещать блок по изображению, и нажмите Enter, чтобы обрезать.
Можно ли изменить соотношение сторон без кадрирования?
При изменении соотношения сторон изображения могут быть вырезаны части изображения, которые вы хотите сохранить. Это особенно верно, если вы используете эту функцию для изменения размера изображения для печати.
К сожалению, если ваше изображение изначально не имело требуемого соотношения сторон, вам, вероятно, придется обрезать определенные элементы изображения.
Если вы хотите избежать обрезки элементов изображения, есть два приема, которые можно использовать для управления изображением. К сожалению, один метод приведет к некоторому искажению, поэтому он может не выглядеть эстетично, если вы попытаетесь сохранить слишком большую часть изображения.
Первый метод заключается в уменьшении размера изображения для соответствия новому соотношению сторон перед небольшим растяжением сторон изображения для достижения соотношения сторон.
Чтобы растянуть изображение, убедитесь, что флажок «Удалить обрезанные пиксели» снят после выбора соотношения сторон, и нажмите клавишу ввода или отметку на панели параметров, чтобы завершить кадрирование.
Затем выберите вариант изображения в строке меню и выберите «Размер холста». Чтобы использовать сочетание клавиш, нажмите Control + Alt + C (Windows) или Command + Option + C (Mac).
Увеличьте размер холста в полях ширины и высоты, но убедитесь, что они кратны выбранному вами соотношению сторон. Ширина должна быть связана с первым числом соотношения сторон, а высота — вторым числом.
После увеличения размера холста перейдите в Edit> Free Transform или воспользуйтесь сочетанием клавиш Control + T (Windows) или Command + T (Mac).
Затем просто перетащите стороны изображения до конца холста. Это немного растянет ваше изображение, поэтому помните об искажениях.
Если вы предпочитаете не растягивать изображение, увеличьте размер холста в соответствии с выбранным соотношением сторон, прежде чем уменьшать размер изображения до размера вашего холста. Затем просто создайте белый фон вокруг изображения.
Как сохранить соотношение сторон в качестве предустановки урожая
Если у вас есть определенное соотношение сторон, которое вы хотите использовать для нескольких изображений, вы можете сохранить выбранное соотношение сторон в качестве предустановки.Это позволит вам легко выбрать это выбранное соотношение сторон из раскрывающегося меню.
Начните с выполнения шагов по изменению соотношения сторон, и после того, как вы ввели выбранное соотношение сторон в блоки, снова выберите раскрывающееся меню и выберите параметр «New Crop Preset».
Появится окно, в котором вы можете ввести имя для вашей новой предустановки. В данном случае я выбрал «Мое соотношение сторон».
После того, как вы введете свое имя и нажмете «ОК», новая предустановка появится в раскрывающемся списке, чтобы вы могли быстро получить к ней доступ при необходимости.
Ваша предустановка останется в раскрывающемся списке, пока вы ее не удалите. Вы также можете добавить столько предустановок, сколько вам нужно.
Выполнение этих шагов позволяет легко обрезать и изменять размер изображений до правильных размеров для любого размера кадра. Это означает, что вам больше не придется беспокоиться о печати фотографий, которые не помещаются в вашу рамку. Попробуйте воспользоваться дополнительными советами, чтобы не потерять слишком большую часть изображения, но будьте осторожны, чтобы не слишком сильно его исказить.
Теперь в этом уроке рассказывается, как обрезать весь холст, но что, если вы хотите обрезать только один слой? К счастью, вы можете узнать, как это сделать здесь!
Удачного урожая!
Как правильно изменить соотношение сторон в Photoshop
Вам нужно подготовить изображение для вставки на видео или фотографию для печати? Или, может быть, вы просто хотите обрезать определенные части изображения.Изменить соотношение сторон в Photoshop не так просто, как вы ожидаете.
Есть несколько методов, которые позволяют сделать это без деформации и растяжения изображения. В этой статье вы шаг за шагом узнаете, как изменить соотношение сторон изображения, используя три различных метода: инструмент кадрирования, метод выделения и метод размера изображения.
Метод инструмента кадрирования
Шаг 1
Откройте фотографию в Photoshop, выбрав «Файл»> «Открыть…» и выбрав ее в папке на вашем компьютере.
Шаг 2
Выберите инструмент кадрирования или воспользуйтесь сочетанием клавиш «C». Вокруг изображения появятся маркеры кадрирования и контур.
Шаг 3
На панели параметров вверху с выбранным соотношением сторон введите желаемое соотношение сторон, например 4: 3. То есть 4 в поле ширины и 3 в поле высоты.
Step 4
Если вы хотите добавить фактические размеры, например, 12 на 9 дюймов, щелкните поле «Соотношение» и в раскрывающемся списке выберите «Ш x В x Разрешение», как показано.Введите вашу ширину в первое поле, вашу высоту во втором поле и разрешение. Ширина и высота по умолчанию, скорее всего, будут установлены в дюймах (дюймах). Вы можете изменить его на сантиметры, если хотите, набрав «см» после цифры. Введите разрешение 300 пикселей на дюйм, если изображение предназначено для печати, или 72 пикселей на дюйм для экранов или публикации в Интернете.
Step 5
Вы можете щелкнуть и перетащить изображение, и область кадрирования останется того же размера и соотношения сторон. Если вы хотите навсегда удалить части изображения, вы можете установить флажок «удалить обрезанные пиксели».В противном случае не устанавливайте этот флажок, и Photoshop скроет пиксели, выходящие за пределы вашего размера холста, и вы сможете снова отобразить их с помощью инструментов преобразования.
Step 6
Нажмите Enter или отметьте галочкой, как только закончите заполнение соотношения сторон и разрешения. Если вы хотите отменить кадрирование, используйте Ctrl + z или Cmd + z на клавиатуре. Чтобы повторить кадрирование, просто снова выберите инструмент кадрирования и щелкните изображение. Ваше последнее соотношение сторон и разрешение по-прежнему будут использоваться по умолчанию, но вы можете изменить их в соответствии с вашими потребностями.Активируйте линейки, чтобы во время работы видеть размеры изображения.
Step 7
Вы можете сохранить новое соотношение сторон в качестве предустановки, выбрав раскрывающееся меню соотношения сторон и щелкнув «New Crop Preset…». Назовите свою предустановку и нажмите «ОК».
Чтобы изменить соотношение сторон с альбомного на портретное, вы можете щелкнуть значок переворота, и он переключит ваши поля ширины и высоты. Чтобы удалить соотношение сторон и вернуться к обрезке произвольной формы, просто нажмите «Очистить», и введенные поля будут стерты.
Теперь вы знаете, как изменить соотношение сторон с помощью инструмента кадрирования.
Метод инструмента «Прямоугольная область»
Шаг 1
Загрузите изображение в Photoshop
Шаг 2
Выберите инструмент «Прямоугольная область» или нажмите M на клавиатуре.
Шаг 3
На панели параметров вверху нажмите «Стиль», и появится раскрывающееся меню. Выберите «Фиксированное соотношение», чтобы добавить значения соотношения, или «Фиксированный размер», если вам нужно ввести точные окончательные размеры. Введите необходимые поля.
Шаг 4
В режиме «Фиксированное соотношение» щелкните и перетащите, пока не покроете область, которую хотите обрезать.При перетаскивании выделение сохранит ваше соотношение. Если вы выбрали «Фиксированный размер», просто щелкните один раз на своем изображении.
Шаг 5
В строке меню выберите «Изображение»> «Обрезать», чтобы обрезать выделенный фрагмент. Пиксели за пределами области кадрирования будут удалены.
Step 6
Сохраните изображение. Вот как вы кадрируете с помощью инструмента «Область». Обратите внимание, что при использовании этого метода вы не сможете вернуться к исходному изображению, как это было бы при использовании метода инструмента кадрирования.
Метод размера холста
Шаг 1
Используя соотношение сторон, вычислите окончательные размеры, которые вы хотите, чтобы ваше изображение было.Например, при соотношении сторон 4: 3 и ширине 12 дюймов ваша высота будет 12 x ¾ = 9 дюймов.
Step 2
Теперь, когда у вас есть ширина и высота, перейдите в меню «Изображение»> «Размер изображения»… Деактивируйте значок «Ссылка», иначе Photoshop попытается сохранить исходное соотношение сторон при вводе одного поля. Введите свою ширину и высоту.
Помните, что ваше разрешение должно быть 300 пикселей на дюйм для печати или 72 пикселей на дюйм для экрана и использования в Интернете. Флажок передискретизации предотвращает ухудшение качества изображения при расширении до большего размера.Щелкните ОК. Вы получите предупреждение, если новое изображение будет обрезать части прежних размеров. Продолжайте, если вас это устраивает. Ваше изображение будет обрезано, а внешние пиксели будут удалены.
Если вы хотите отменить изменение, нажмите Ctrl + z или Cmd + z на клавиатуре.
Этот метод изменения размера холста, как и инструмент выделения, является деструктивным, поскольку удаляет исключенные пиксели.
Часто задаваемые вопросы
Что такое соотношение сторон
Соотношение сторон — это отношение ширины изображения к высоте.Если размеры вашего изображения 12 на 8 дюймов, соотношение сторон будет 12/8 упрощено до 3: 2. Его также можно представить в виде десятичной дроби, 1,5, так как 12 делится на 8 равняется 1,5. Изображение размером 40 см на 20 см имеет соотношение сторон 2: 1 или 2.
Если соотношение сторон больше 1, изображение находится в альбомной ориентации, поскольку ширина больше высоты. Если соотношение сторон меньше 1, изображение находится в портретном режиме, например, изображение размером 10 на 20 дюймов соответствует 1: 2 или 0,5. Если соотношение сторон равно 1, изображение будет квадратным, что означает, что оно имеет одинаковые размеры по ширине и высоте.
Стандартные соотношения сторон
Стандартные соотношения сторон для фотографий: 1: 1, 4: 3, 5: 4, 5: 3, 3: 2 и 16: 9
Стандартное соотношение сторон для видео высокой четкости — 16: 9 .
Экраны компьютеров и планшетов обычно имеют соотношение сторон 16:10
Мобильные телефоны обычно имеют вертикальный формат с соотношением сторон 9:16
Дополнительные сведения о соотношениях сторон см. В справке Adobe.
Заключение
Из трех вышеперечисленных методов вы можете выбрать наиболее подходящий вам.Метод инструмента обрезки позволяет перемещаться по области обрезки, чтобы выбрать наиболее подходящий вариант перед обрезкой. Инструмент выделения делает то же самое, но его трудно отменить. Метод размера изображения быстрый и простой, но он не позволяет вам выбрать конкретную область, хотя вы можете преобразовать свое изображение позже. Спасибо за чтение, подпишитесь на нашу рассылку и будьте первым, кто получит новые обзоры, советы и бесплатные подарки.
Редактирование изображений 101: основные настройки
Урок 3: Выполнение основных настроек
/ ru / imageediting101 / программное обеспечение для редактирования изображений / content /
Введение
Редактирование изображений — это все о корректировке ваших изображений, чтобы они выглядели лучше.Мы рассмотрим некоторые из самых базовых настроек изображения , а также некоторые общие проблемы, на которые следует обратить внимание при внесении этих изменений. В этом уроке мы рассмотрим следующие настройки:
- Обрезка : Если вы хотите удалить части изображения, вы можете кадрировать его. Вы можете представить себе кадрирование как использование ножниц для вырезания частей, которые вам больше не нужны.
- Изменение размера : Если вы хотите уменьшить или увеличить изображение, вы можете изменить его размер .Однако имейте в виду, что увеличение размера изображения по сравнению с его исходным размером обычно не улучшает его внешний вид.
- Поворот : Если вы хотите изменить ориентацию изображения , вы можете повернуть его влево или вправо.
Если вы хотите продолжить, вы можете загрузить некоторые или все наши образцы изображений . Просто щелкните любое из изображений ниже, чтобы открыть полноразмерную версию, затем щелкните полноразмерную версию правой кнопкой мыши и выберите Сохранить изображение как , чтобы сохранить его на свой компьютер.
Об этом уроке
На этом уроке мы покажем вам, как выполнить эти настройки с помощью Pixlr X, бесплатного веб-редактора изображений , который можно использовать практически с любого компьютера, подключенного к Интернету. Если вы используете мобильное устройство, вы можете использовать бесплатное мобильное приложение Pixlr.
Если у вас есть другая программа для редактирования изображений, вы все равно можете следовать ей. Эти функции будут работать примерно так же, как для большинства редакторов изображений.
Советы по редактированию изображений
Вот несколько важных моментов, о которых следует помнить, когда вы начинаете работать с изображениями.Если вы новичок в редактировании изображений, мы также рекомендуем прочитать первый урок этого руководства.
- Сохраните свои оригиналы : Если вы планируете внести хотя бы базовые изменения в изображение, вам также следует сохранить исходную неотредактированную версию файла . Мы рекомендуем сделать это привычкой всякий раз, когда вы работаете с файлами изображений. Таким образом, вы всегда сможете вернуться к исходной версии.
- Проверьте уровень масштабирования : Когда вы редактируете изображение на компьютере, вы обычно будете просматривать его с разрешением менее 100% от его полного размера .Это связано с тем, что большинство современных цифровых камер снимают большие изображения с высоким разрешением. Эти изображения настолько велики, что большинство экранов компьютеров не могут отображать сразу все пиксели изображения. На самом деле это хорошо, потому что это означает, что у вас будет дополнительных деталей , с которыми вы будете работать при редактировании изображения.
- Более высокое разрешение = больше деталей : Каждый раз, когда вы кадрируете или изменяете размер изображения, вы также на удаляете пикселей из изображения. Это означает, что у вас будет на пикселей меньше для работы с , что даст вам меньшую гибкость.Если вы хотите, чтобы напечатал фото, наличие дополнительных пикселей поможет сделать фотографию максимально резкой, потому что распечатки фотографий имеют более высокое разрешение, чем большинство компьютерных экранов. Если вы создаете фон рабочего стола , вам нужно убедиться, что конечный размер не меньше разрешения вашего экрана.
- Эксперимент : Не существует идеальной формулы для редактирования изображений. Пока вы сохраняете копию исходного файла, вы можете свободно попробовать и попробовать различные настройки , чтобы найти то, что работает для этого изображения.Если вы передумаете позже, вы всегда можете вернуться к исходной версии и начать все сначала.
Обрезка изображений
Часто бывает, что изображение содержит много лишнего места или содержимого, которое вы хотите удалить. Вы можете решить эту проблему путем обрезки изображения . В приведенном ниже примере мы кадрировали изображение, чтобы показать меньше фона и выделить бабочку.
Вы также можете использовать кадрирование для полного изменения композиции или объекта изображения.В приведенном ниже примере мы сфокусировались только на одной части изображения — фонариках слева — и вырезали все остальное. Вы также могли заметить, что, обрезая таким образом, мы изменили ориентацию изображения с альбомной на портретную.
Для кадрирования изображения:
Помните, что на протяжении всего урока мы будем использовать Pixlr X, поэтому этот процесс может отличаться в зависимости от программного обеспечения, которое вы используете.
- Откройте Pixlr X в своем веб-браузере, затем нажмите Обзор , чтобы открыть изображение с вашего компьютера.
- Щелкните кнопку Crop.
- Щелкните и перетащите маркеры обрезки , пока не останется видимой только часть изображения, которую вы хотите сохранить. Вы можете выбрать одно из предопределенных соотношений сторон, например 4: 3 или 3: 2, щелкнув Select Aspect в нижней части меню.
- Закройте меню Обрезка , чтобы подтвердить свой выбор, и ваше изображение будет обрезано .
- Если вам нравятся результаты, нажмите кнопку Сохранить , чтобы сохранить эту новую версию изображения.
В некоторых приложениях, таких как Microsoft Paint, вам может потребоваться выбрать часть изображения, которую вы хотите сохранить, прежде чем нажимать Обрезать .
В приведенном выше примере найдите уровень масштабирования внизу экрана. Вы увидите, что на шаге 2 мы просматривали изображение с размером 44% от его фактического размера, а на шаге 4 мы увеличили масштаб до 85% . Это связано с тем, что наше изображение имеет высокое разрешение, которое позволяет нам увеличивать масштаб (до 100% ) без потери деталей.Изображения с высоким разрешением дадут вам больше гибкости для кадрирования и изменения размера изображения без снижения его качества.
Помните, что при кадрировании удаляются пиксели из изображения, поэтому вам всегда нужно следить за тем, чтобы обрезанная версия оставалась достаточно большой для ваших нужд. Если вы хотите напечатать изображение или отобразить его в большом размере , вам, как правило, потребуется большее разрешение.
Изменение размера изображений
Поскольку цифровые изображения могут отображаться в разных размерах, вам, вероятно, не потребуется в большинстве случаев изменять размер изображений.Однако изменение размера — это простой способ уменьшить размер файла изображения на , что может быть полезно, если вы хотите отправить изображение как вложение электронной почты или загрузить его . Вы можете увидеть пример изменения размера ниже.
Помните, что следует избегать, чтобы делал изображений больше , чем их исходный размер. Когда вы это сделаете, в изображении просто не будет достаточно деталей, чтобы хорошо смотреться в большем размере. Как вы можете видеть в приведенном ниже примере, изображение с измененным размером размыто и не имеет большого количества деталей.
Чтобы изменить размер изображения:
- Открыв изображение в Pixlr X, нажмите кнопку Упорядочить .
- Нажмите кнопку Изменить размер изображения .
- Введите желаемые размеров для нового изображения. Когда вы вводите новую ширину изображения, высота будет автоматически отрегулирована на , чтобы сохранить исходное соотношение сторон изображения (мы обсудим этот момент более подробно ниже).
- Щелкните Применить .Изображение будет с измененным размером .
- Если вас устраивают результаты, нажмите кнопку Сохранить , чтобы сохранить эту новую версию изображения.
Некоторые программы, такие как Microsoft PowerPoint, требуют, чтобы вы щелкнули и перетащили маркеры изменения размера , пока изображение не приобретет желаемый размер. Вы можете просмотреть этот урок по вставке изображений из нашего руководства по PowerPoint, чтобы узнать больше.
Сохранение соотношения сторон при изменении размера
При изменении размера изображения важно убедиться, что в новой версии используются те же пропорции или соотношение сторон , что и в оригинале.Например, взгляните на это изображение.
Если вы хотите изменить его размер при сохранении того же соотношения сторон, вам нужно изменить и высоту, и ширину на равные пропорции. Большинство программ редактирования изображений могут делать это автоматически при изменении размера изображения. Однако, если вы просто попытаетесь угадать, какие пропорции использовать, или если вы используете ручки изменения размера , изображение может легко стать искаженным . Искаженное изображение может выглядеть слишком широким или слишком узким , как в примерах ниже.
Хотя это не всегда может быть так очевидно, эти примеры иллюстрируют, почему так важно сохранять исходное соотношение сторон при изменении размера изображения. Есть несколько простых способов убедиться, что изображение с измененным размером будет иметь такое же соотношение сторон, что и исходное:
- Большинство приложений предоставляют возможность сохранить соотношение сторон при изменении размера. В Pixlr X этот параметр называется Сохранять пропорции , но в других приложениях он может называться Сохранять пропорции или Сохранять пропорции .В некоторых программах, таких как Photoshop, он представлен значком замка . Убедитесь, что этот параметр включен перед изменением размера изображения. Отсюда вам нужно только отрегулировать высоту или ширину; другой размер будет скорректирован автоматически .
- Если вы используете ручки изменения размера для изменения размера изображения, обязательно используйте угловую ручку изменения размера , а не боковую ручку. Некоторые приложения также требуют, чтобы вы нажимали и удерживали клавишу на клавиатуре, например Shift или Alt , чтобы заблокировать соотношение сторон при использовании маркеров изменения размера.
- Если вам нужно подогнать изображение под новое соотношение сторон — например, если вам нужно напечатать версию квадратного изображения 4×6 — лучше всего обрезать изображение до нового соотношения сторон . Простое изменение размера изображения в соответствии с новым соотношением сторон приведет к искажению изображения.
Вращение изображений
Иногда изображение может быть повернуто неправильно. Это может произойти, если камера была повернута на бок при съемке исходного изображения. Это легко исправить, повернув изображение на , как в примере ниже.
Чтобы повернуть изображение:
- Открыв изображение в Pixlr X, нажмите кнопку Crop .
- Выберите желаемое направление вращения . В нашем примере мы повернем изображение на вправо на . Вы также можете использовать инструмент Straighten , если вам нужен более точный контроль над вращением.
- Если вас устраивает поворот изображения, нажмите кнопку Сохранить , чтобы сохранить эту новую версию изображения.
В некоторых программах инструмент Повернуть будет опцией меню. В Photoshop, например, его можно найти, щелкнув меню Image , а затем выбрав Image Rotation .
Другие настройки изображения
До сих пор мы рассмотрели некоторые из самых основных настроек изображения, такие как обрезка, изменение размера и поворот. В следующем уроке мы рассмотрим другие общие настройки, которые вы можете использовать для улучшения ваших изображений, например яркости и контрастности , насыщенности и резкости .
Challenge!
Если вы хотите попрактиковаться в внесении корректировок, которые мы рассмотрим в этом уроке, вы можете загрузить некоторые или все из наших примеров изображений . Просто щелкните любое из изображений ниже, чтобы открыть полноразмерную версию, затем щелкните полноразмерную версию правой кнопкой мыши и выберите Сохранить изображение как , чтобы сохранить его на свой компьютер.
- Откройте изображение в приложении для редактирования изображений (например, Pixlr X).
- Используйте инструмент кадрирование для удаления частей изображения.Попробуйте поэкспериментировать, чтобы увидеть, как разные типы обрезки влияют на изображение.
- Попробуйте изменить размер изображения, чтобы оно было на меньше исходного размера. Вы можете включить и выключить Constrain Proportions , чтобы увидеть, как это влияет на соотношение сторон .
- Попробуйте изменить размер изображения на больше, чем на его исходный размер. Обратите внимание, как изображение теряет качество и детализацию.
- Используйте инструмент повернуть , чтобы повернуть изображение.
- Сохраните копию отредактированного изображения. Вы захотите выбрать новое имя файла , чтобы избежать случайной перезаписи исходной версии.
/ ru / imageediting101 / fixing-common-issues / content /
Правильное масштабирование и обрезка изображений
Хорошо, мы все сделали. У вас есть изображение, которое вы действительно хотите использовать для своего веб-сайта, блога или печатного проекта, но оно либо слишком высокое, либо слишком широкое. Тем не менее, вы действительно хотите его использовать, поэтому вы все равно заставляете его соответствовать, используя инструмент Free Transform в Photoshop, или Fit to Frame в InDesign, или один из многих других инструментов изменения размера изображения.Он подходит, поэтому ваш идеальный макет не будет нарушен, и вы с радостью продолжите свой путь. Вскоре начинается обратная связь: «Почему его голова похожа на футбольный мяч», «Почему я выгляжу таким толстым на этой фотографии», «Почему она выглядит сплющенной?» Вот когда вы понимаете, что что-то не так.
На вас напали Лимоноголовые.
Проблема
Вам это нравится?
Источник вашей проблемы в том, что вы изменили размер изображения без сохранения исходного соотношения сторон.Это известно как Анаморфное масштабирование , Непропорциональное масштабирование или Свободное преобразование — Выберите свое модное слово. Все это просто причудливые способы сказать, что вы волей-неволей выбрали ширину и высоту своего изображения, независимо от его соотношения сторон. В результате получается изображение, которое просто не выглядит правильным — либо высокое и слишком худое, либо низкое и слишком толстое, с пропорциями, которых нет ни у одного человека. Это не только сделает вашу работу дилетантской и глупой, но также может ухудшить ваши отношения с тем, кто изображен на фотографии.Это может быть большой проблемой, если этот кто-то является клиентом или рекламодателем.
Решение
Решение: Пропорциональное масштабирование и Обрезка . Пропорциональное масштабирование, как бы это ни звучало, — это когда мы масштабируем изображение по размеру, сохраняя правильные пропорции изображения. Обрезка — это удаление ненужных или ненужных фрагментов фотографии. Используя эти методы, вы можете разместить свое изображение практически в любом макете без ущерба для целостности самого изображения.
Торговые инструменты
Сначала давайте рассмотрим, что НЕ использовать. НЕ используйте инструменты масштабирования и изменения размера, встроенные в WordPress, Joomla или любую другую CMS. НЕ ИСПОЛЬЗУЙТЕ инструменты изменения размера в Dreamweaver, InDesign, Quark или любой другой программе для создания макетов. Для редактирования фотографии ВСЕГДА используйте соответствующее программное обеспечение для редактирования фотографий. Мои рекомендации:
- Photoshop
- GIMP
- Lightroom
- Pixlr Express
Конечно, много, много других, но поскольку у меня нет большого личного опыта с ними, я не буду рекомендовать их вам.
В этой статье я буду использовать Photoshop .
Изменение размера
Правильное изменение размера фотографии в Photoshop
Всегда следует начинать с изменения размера перед обрезкой. При изменении размера фотографии подумайте наперед. Как я буду использовать это фото? Какого размера она мне нужна? Сравните размер, который вам нужен, с размером, который у вас есть, и ВСЕГДА храните копию оригинала. Для наших целей мы собираемся сделать снимок размером 1067 x 1600 и уменьшить его до 400 x 400.Теперь, если бы я просто изменил изображение на этот размер, не обращая внимания на пропорции, то, что у вас получилось бы, выглядело бы примерно как первое изображение женщины, показанное выше.
Если мы изменим нашу высоту на 400, у нас будет только 267 для нашей ширины, поэтому вместо этого давайте изменим нашу ширину на 400. В Photoshop вы должны выбрать Image -> Image Size из верхнего меню (Adjustments -> Resize in Pixlr Express, щелкните правой кнопкой мыши -> Изображение -> Масштабировать изображение в GIMP). Убедитесь, что установлен флажок Constrain Proportions , затем введите 400 в качестве ширины.Нажмите ОК.
Обрезка
Правильная обрезка фотографии в Photoshop
Когда вы закончите изменять размер, у вас останется изображение размером 400 x 600. Ширина правильная, но изображение все еще слишком длинное. Здесь на помощь приходит кадрирование. Когда мы кадрируем изображение, мы отбрасываем часть изображения, так что сейчас самое время подумать о том, что действительно важно в изображении. Например, в нашем изображении женщины, вероятно, было бы не лучшим решением обрезать ее лицо, оставив изображение шеи и тела женщины.
Чтобы обрезать изображение в Photoshop, выберите Image -> Canvas Size в верхнем меню (Adjustments -> Crop in Pixlr Express или щелкните правой кнопкой мыши -> Image -> Canvas Size в GIMP). Измените единицу измерения на пикселей и измените высоту на 400. Поскольку мы знаем, что хотим сохранить верхнюю часть изображения там, где находится голова женщины, выберите квадрат в центре вверху в качестве привязки. Нажмите ОК. Появится предупреждение о том, что новый размер холста меньше предыдущего и что произойдет обрезка.Щелкните Продолжить.
Правильно обрезанное изображение с измененным размером
В результате вы получите профессионально измененное изображение с кадрированием, которое отлично смотрится и идеально вписывается в ваш макет. Ваш принтер счастлив, ваш веб-мастер счастлив, ваши блогеры и контент-маркетологи счастливы, но, что наиболее важно, ваш клиент доволен. Если клиент — это вы, то это еще больший выигрыш.
Как обрезать и изменить размер изображения в Photoshop CC 2017
Иногда то, что мы имеем в виду, не полностью отражается на фотографиях, которые мы делаем, и поэтому важно, чтобы мы знали инструменты редактирования.Вы должны иметь в виду, что получение снимка, наиболее подходящего для нашей цели, очень важно, но это также не должно быть большой головной болью, поскольку у нас будет план b, постпродакшн ..
Часто мы делаем снимки, не осознавая этого. Есть внешние элементы, которые входят в нашу область, это то, что вызывает гнев, но имеет решение. Также у вас могут быть заметки о том, что, согласно соцсети, пропорции изображения разные.
Для всех тех случаев, когда нам нужно изменить размеры нашего изображения сегодня, мы увидим, как обрезать изображение в Photoshop CC 2017 или CS6 с помощью инструмента «Обрезка»..
Чтобы не отставать, не забудьте подписаться на наш канал на YouTube! ПОДПИСАТЬСЯ
1. Обрезка изображения с основными параметрами в Photoshop CC 2017
Шаг 1
Мы выбираем инструмент «Обрезать» на нашей панели инструментов. Вы увидите, что углы появятся для редактирования. В качестве ярлыка вы можете использовать клавишу C.
C
Step 2
Теперь мы перетащим маркеры, которые появляются в углах нашего изображения, чтобы вырезать.
Step 3
Мы можем использовать панель параметров для кадрирования нашего изображения, поскольку разные пропорции заранее определены.
Примечание
Вы можете выбрать опцию «Выбрать обрезанные пиксели», если мы хотим вырезать пиксели снаружи.
2. Обрезка и масштабирование изображения на основе содержимого в Photoshop CC 2017
Иногда нам нужно изменить размер изображения, повернуть или обрезать его, но есть оставшиеся поля, особенно в свою очередь. Давайте посмотрим, как использовать опцию Content-Aware или «По содержанию».
Чтобы защитить содержимое изображения и не влиять на пиксели, существует возможность масштабирования в соответствии с содержимым и его собственным масштабом благодаря альфа-каналу.
Шаг 1
Чтобы активировать его, мы перейдем на панель параметров, когда выберем инструмент «Обрезка». Активируем поле «По содержанию».
Step 2
Теперь нам просто нужно повернуть изображение, чтобы увидеть, как контент защищен и адаптируется к выполняемой нами обрезке. Мы видим, что, выпрямляя изображение, эта опция с учетом содержимого автоматически заполняет края так, чтобы они совпадали с краями изображения.
3. Изменение пропорции в соответствии с содержимым в Photoshop CC 2017
Другой вариант, предлагаемый Content-Aware, — это возможность перехода к другому соотношению сторон, например, квадрат к горизонтали, и что пустые области границ автоматически заполняются .
Шаг 1
Мы выбираем наш инструмент «Обрезка» и в параметрах взаимосвязи, которые мы видели ранее, мы выбираем соотношение 1: 1 или квадрат.
Шаг 2
Мы видим, что если мы перетаскиваем точки взаимосвязи краев, на верхнем и нижнем краях образуется пустая область.
Шаг 3
Выберите поле «В соответствии с содержимым» на панели параметров и нажмите флажок. Вы увидите, как изображение изменяется пропорционально, а пустые области заполняются соответствующим содержимым.
4. Обрезка двух изображений до одинакового размера в Photoshop CC 2017
Еще одна интересная функция, которая иногда может понадобиться, — обрезать два изображения с разным соотношением сторон и преобразовать их к одинаковому размеру с помощью Обрезки.
Step 1
Мы открываем два изображения рядом друг с другом и помещаем их с одинаковым процентом. В этом случае изображение слева будет иметь размер, который мы хотим сделать общим.
Шаг 2
Выберите инструмент «Обрезка». В списке параметров разрешения, ширины и высоты мы выберем «Переднее изображение» или «Размеры».Таким образом, мы разместим эти размеры изображения на панели параметров.
Step 3
Теперь щелкните другое изображение, и мы увидим, что рамка размещена с размерами первого изображения. Теперь нам просто нужно разместить его так, как мы хотим, и у нас будет одинаковый размер на обоих изображениях.
Как изменить размер изображения с помощью Pixlr.com
Как обрезать изображения до нужного размера для шаблонов T4, если у вас нет доступа к Photoshop.
Шаблоны в T4 требуют, чтобы изображения были обрезаны или изменены до определенных размеров, чтобы они отображались должным образом при публикации на веб-сайте, поэтому вам нужно будет сделать это перед загрузкой изображений в медиатеку.Размеры изображений указаны в пикселях, а в Интернете — 72 пикселя на дюйм. Вы можете увидеть, для каких шаблонов и каких размеров нужны изображения на сайте поддержки в Интернете.
Если у вас нет доступа к Photoshop, вы можете использовать отличную веб-альтернативу под названием PixlR.com, которая имеет большую часть тех же функций и является совершенно бесплатной. Вы можете использовать его для обрезки и изменения размера изображений, настройки яркости, цветового баланса и контраста, добавления слоев и текста и многого другого.
В этом примере мы рассмотрим, как изменить размер изображения для www изображения с шаблоном заголовка в T4, который поместит ваше изображение в верхнюю правую часть страницы и требует, чтобы изображения были 218 пикселей в ширину, но может быть любой высоты.
- Перейдите на http://pixlr.com/editor/ и нажмите кнопку Открыть изображение с компьютера . Перейдите к изображению, размер которого нужно изменить, и щелкните Открыть .
- Если вы не хотите ничего обрезать из изображения, переходите к шагу 3 . Чтобы обрезать изображение, нажмите эту кнопку на панели инструментов, чтобы выбрать инструмент кадрирования. Щелкните левой кнопкой мыши, удерживайте и перетащите курсор вокруг той части изображения, которую вы хотите сохранить, и отпустите, чтобы выбрать ее. Затем вы увидите ту часть изображения, которую хотите оставить, в сером прямоугольнике.Вы можете изменить свой выбор, перетащив синие прямоугольники по бокам и по углам в нужное положение. Когда вы будете счастливы, нажмите «Вернуться». Если вы хотите отступить в любой момент, нажмите ctrl + Z .
- В верхнем меню щелкните Изображение , а затем в раскрывающемся меню щелкните Размер изображения. В поле Размер изображения введите 218 в поле ширины. Убедитесь, что установлен флажок Сохранить пропорции , иначе пропорции изображения будут искажены.Щелкните Ok , чтобы изменить размер изображения.
Примечание. Если исходное изображение имеет ширину менее 218 пикселей, увеличение ширины приведет к снижению качества изображения . - В верхнем меню щелкните Файл , а затем в раскрывающемся меню щелкните Сохранить изображение. Введите имя для вашего изображения в поле Имя . Имя изображения должно содержать только буквы, цифры и дефисы — не должно быть пробелов и специальных символов (например, &% *).В раскрывающемся списке Формат выберите JPEG . Установите ползунок «Качество» на 80. Щелкните OK и сохраните его на свой компьютер.
Теперь ваше изображение должно иметь правильную ширину для загрузки в медиа-библиотеку.
Дэн Лотт,
Веб-дизайнер
Об Энди Моргане
Сотрудник по веб-маркетингу
Как обрезать квадрат изображения в Photoshop
Суббота Февраль 25, 2017
Али Дженнингс
То, как вы решите кадрировать изображение, так же важно, как и любой другой фотографический фактор; от первоначальной композиции сцены до улучшения цифровой фотолаборатории.
В этом уроке я собираюсь взглянуть на основы и познакомить вас с инструментом кадрирования, а также с тем, как обрезать квадрат изображения в Photoshop. Есть более веская причина, чем просто обрезка для удовольствия. Недавно я просмотрел бумагу Fotospeed Square 8 x8 дюймов и 12 x 12 дюймов Square и стал немного зависимым.
Квадратная обрезка ваших изображений может показаться немного старой школой и даже немного расточительством, особенно если учесть, что большинство современных фотоаппаратов снимают с соотношением сторон 3: 2 или 4: 3.Это означает, что при обрезке квадрата вы потеряете часть изображения по бокам.
Квадратные отпечатки когда-то были основным продуктом многих среднеформатных фотоаппаратов, особенно профессионального производителя камер Hasselblad с его пленочными фотоаппаратами серии V. Квадратный формат, однако, вышел из моды, хотя на Photokina 2016 Hasselblad продемонстрировал новый средний формат Hasselblad VD1 75mp, который снимает квадрат.
Hasselblad — не единственная компания, которая использует квадратный формат, и если быстро покопаться в настройках камеры, вы часто найдете соотношение 1: 1.Эта опция присутствует в большинстве камер Olympus и Fuji, и вы даже найдете ее на своем iPhone.
Квадратная съемка в камере предназначена для пуристов, а переключение соотношений сторон для композиции — это отличная практика, она позволит вам увидеть мир по-другому и проявить свои фотографические навыки.
Съемка на камеру — не единственный способ добиться честности. Самый простой способ — снимать с обычными настройками и нормальным соотношением сторон 3: 4, 4: 3 или другим, а затем кадрировать позже в Photoshop.
В этом уроке мы хотим обрезать изображения размером 8 x 8 дюймов и 12 x 12 дюймов, чтобы можно было печатать прямо на бумаге Fotospeed Square.
ШАГ 01 — Проверить разрешение
Прежде чем мы начнем кадрировать изображение, нам нужно проверить полный размер изображения, чтобы убедиться, что оно поместится на квадратную бумагу. Для получения наилучшего качества печати мы всегда должны масштабировать изображение вниз, а не вверх. Чтобы проверить размер изображения, перейдите в меню Изображение> Размер изображения .Здесь наше изображение показывает, что это 7345 x 4132 пикселей или 24,483 x 13,773 дюйма при разрешении 300 пикселей на дюйм, что более чем достаточно, чтобы уместиться на нашей бумаге размером 8 x 8 дюймов.
ШАГ 02 — Использование правильных единиц
Мы хотим обрезать изображение, чтобы оно поместилось на квадратном листе бумаги размером 8 x 8 дюймов. Мы также хотим, чтобы у нашего финального изображения была граница, поэтому мы собираемся начать с обрезки изображения немного меньше. Выберите Crop Tool (C) и из опций вверху выберите Ш x В x Разрешение . Теперь в следующих двух полях установите значения 7.5 дюймов и 7,5 дюйма. Важно добавить «in», чтобы Photoshop знал, что мы работаем в дюймах, а не в сантиметрах или пикселях.
ШАГ 03 — Обрезать изображение
Теперь используйте инструмент Crop Tool , чтобы обрезать изображение. Я использовал кадрирование, чтобы центрировать изображение на холсте, и, используя правило третей, разместил горизонт в нижней трети. Если вы внимательно посмотрите на нижнюю часть изображения, вы увидите, что есть белая полоса, которую я вырезал только из изображения, чтобы изображение соответствовало правилу третей, нам нужно немного больше контента на Нижний.Чтобы заполнить пустоту, щелкните опцию Content Aware вверху и нажмите Enter.
ШАГ 04 — Повышение контрастности
На данный момент изображение выглядит немного размытым, поэтому, пока мы здесь, мы можем сделать быструю коррекцию кривой. Создайте новый корректирующий слой Curves , а затем создайте две точки: одну в нижней четверти, а другую — в верхней. Сдвиньте нижний вправо и вниз так, чтобы значения были Входными: 80 Выходными: 40. Затем настройте верхнюю точку на Input: 200 Output: 170, это просто помогает повысить контраст.
ШАГ 05 — Отрегулируйте цвет
Теперь, чтобы усилить цвет, мы будем использовать Color Balance . Снова создайте новый корректирующий слой Color Balance Adjustment Layer и уменьшите голубой / красный до -5, пурпурный / зеленый до +2 и увеличьте желтый / синий до +15, что должно придать изображению немного жизни и яркости.
ШАГ 06 — Создание границы
Прежде чем увеличивать размер холста для создания границы, мы хотим продублировать фоновый слой. Таким образом, мы можем добавить черную рамку ключевой линии вокруг изображения.Выберите фоновый слой в палитре слоев и используйте (Ctrl + J (ПК) или CMD + J (Mac)), чтобы продублировать слой. Теперь перейдите к Image> Canvas size и увеличьте размер до 8 x 8 дюймов. Если для вас по умолчанию заданы другие единицы измерения, выберите дюймы в раскрывающемся списке единиц.
ШАГ 07 — Добавьте границу ключевой линии
Дважды щелкните дублированный фоновый слой, чтобы открыть Layer Styles , и щелкните Stroke .Теперь увеличьте размер до 5 и убедитесь, что для параметра Position установлено значение Inside. Под заголовком Тип заливки убедитесь, что у вас выбран Цвет , а затем щелкните образец цвета и выберите цвет, который вы хотите для ключевой линии. После выбора нажмите OK , чтобы применить.
ШАГ 08 — Свести изображение
Теперь изображение готово к печати, но перед этим убедитесь, что вы сохранили файл. В настоящее время изображение имеет серию слоев, которые мы использовали для усиления цвета и контраста, а также для добавления границы, поэтому, если вы хотите сохранить эти слои, сохраните файл как PSD.Вы также можете сохранить файл как готовый к печати JPEG. Чтобы сгладить изображение, перейдите в палитру слоев , щелкните параметры и выберите Свести изображение . Теперь в параметрах печати выберите Custom и введите 8 x 8 дюймов в качестве размера бумаги и убедитесь, что вы установили бесплатный цветовой профиль ICC от Fotospeed, если вы используете Fotospeed Square.
Если у вас возникнут вопросы об учебнике или комментарии, пожалуйста, дайте нам знать в поле для комментариев ниже.
