Графические редакторы для начинающих — обзор Adobe Photoshop, Adobe Illustrator и Figma — Дизайн на vc.ru
3475 просмотров
Всем привет, меня зовут Рома, в дизайне уже более 5-ти лет, на сегодняшний день я работаю UI/UX Designer, а также преподаю в Компьютерной Школе Hillel.
Представьте что вы хотите нарисовать небольшую картинку, скажем, островок, на нем будет расти пальма, ну и где-то солнышко. Это пока все есть в ваших представлениях. Дальше вы ищете материалы для рисования, перед вами будет лежать коробка карандашей, фломастеры и краски.
Теоретически, можно любым из этих трёх предметов нарисовать картину, но у каждого есть свои преимущества и недостатки — карандаши легко комбинировать, неудачный результат можно удалить ластиком; фломастеры дают насыщенный цвет, но при смешивании основных штрихов могут получаться нежелательные места и, конечно же, ластиком уже ничего не поправишь; краски требуют много подготовки, нужна чашка с водой, бумагу лучше зафиксировать скотчем, чтобы не набухла при высыхании, в арсенале желательны кисточки разных толщин, нужно следить за тем, чтобы регулярно промывать кисть и менять воду, но зато можно смешать краски, чтобы получить более подходящий оттенок.
Всем этим я хотел сравнить вышеописанный инструментарий с нашими графическими редакторами. У каждого редактора будут свои минусы и плюсы. На повестке дня я рассмотрю три известнейших графических редакторов — Adobe Photoshop, Adobe Illustrator и Figma.
Adobe Photoshop
Adobe — это компания, основанная в далеком 1982 году. Она подарила нам множество графических редакторов и полезных сервисов. Однин из самых знаменитых это, конечно же, Photoshop.
Изначально он был придуман, чтобы редактировать фотографии — убирать дефекты фотографий, восстанавливать старые снимки, добавлять искуственное освещение и т.д. С обновлениями добавлялись новые инстументы, благодаря которым можно уже было собирать композици с нуля. Дизайнеру достаточно было набрать как можно больше различных кусков из разных фотографий и собрать их воедино, чтобы создать общую картинку.
Думаю, этот пример хорошо демонстрирует то, как можно набрать разных кусочков из большого множества фотографий и картинок и очень интересно их собрать .
В Photoshop можно заниматься не только сбором и улучшением фотографии. В программе есть мощный функционал имитации реальных кистей, с помощью которых можно рисовать красивые картины и иллюстрации.
Поделюсь еще одним интересным решением, которое подарил нам Photoshop.
В Photoshop можно сделать мокап — нанесение дизайна на существующий носитель. Это просто демонстрация того, как будет выглядеть ваша работа в более-менее реальных условиях. Вот например, вы сделали крутое оформление упаковки для фруктового сока и хотите посмотреть, как оно будет смотреться на самой упаковке. Скачиваем необходимый файл и наносим наш дизайн, результат:
Ну и еще стоит отметить, что в свое время в Photoshop рисовались дизайны будущих сайтов. И это было изнурительно. Веб-дизайн местами очень требователен к размерам и отступам, и чтобы поменять какую-то деталь в макете, приходилось долго ковыряться.
Благо, это время прошло, и сейчас есть более подходящие инструменты для этого)
НЕДОСТАТКИ
Чуть не забыл о них)
Программа довольно требовательная, часто при изменениях в макете у вас может слегка проседать производительность. Интерфейс выглядит не очень дружелюбно, очень много панелей, в каждой из них — еще миллион настроек, а если что-то пойдет не так, то можете представить этот нарастающий ужас и нервы)
Интерфейс выглядит не очень дружелюбно, очень много панелей, в каждой из них — еще миллион настроек, а если что-то пойдет не так, то можете представить этот нарастающий ужас и нервы)
На нашем курсе «Основы дизайна» мы подробно разберем по полочкам, как работать в Photoshop, рассмотрим несколько техник ретуши фотографий, рассмотрим несколько эффектов, ну и, конечно же, начнем раскрывать ваш творческий потенциал в самостоятельных проектах.
ИТОГ
Photoshop подойдет для людей с творческим подходом, которые хотят улучшать качество фотографий, делать прикольные композиции и рисовать иллюстрации.
Adobe Illustrator
Illustrator, или как говорят на районе, люстра, предназначен для рисования векторных иллюстраций, векторных объектов, логотипов, подготовке допечатных версий, технических схем и других ресурсов.
Для понимания разберемся, что такое векторная графика.
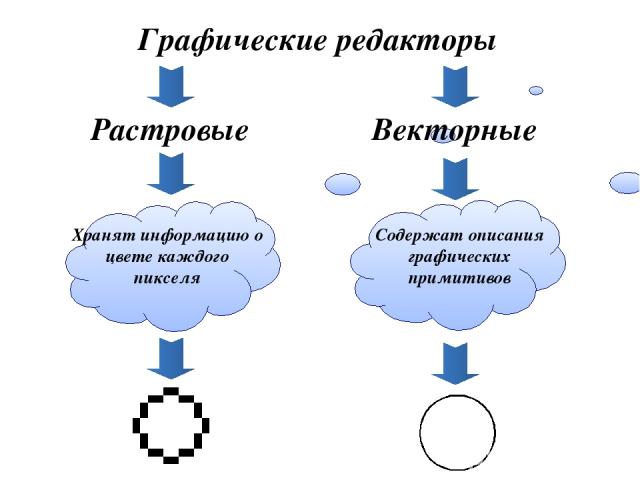
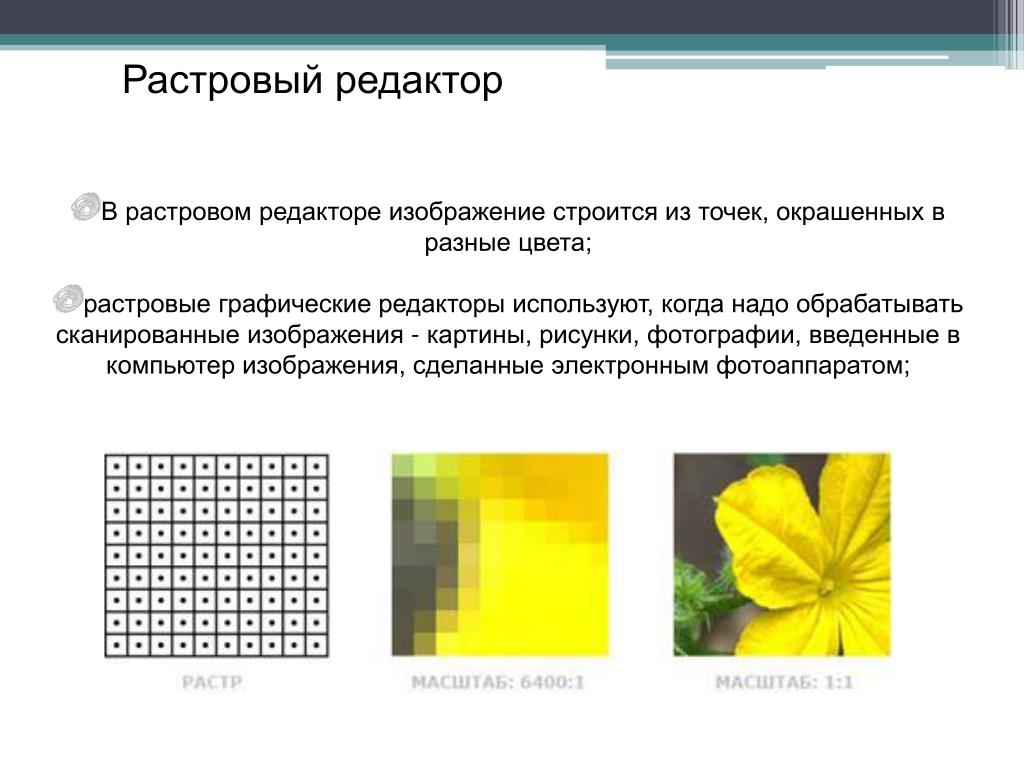
Существует 2 вида графики — векторная и растровая. Растровая графика — это всевозможные фотографии и картинки, скачанные из интернета, растровая графика обычно форматов . png и .jpeg. Растровая графика состоит из квадратиков, и эти квадратики заполняются определенным цветом. Именно поэтому если мы увеличиваем растровую фотографию, то видим, что на фотографии появляются нежелательные ступеньки.
png и .jpeg. Растровая графика состоит из квадратиков, и эти квадратики заполняются определенным цветом. Именно поэтому если мы увеличиваем растровую фотографию, то видим, что на фотографии появляются нежелательные ступеньки.
Давайте на примере — у вас есть фотоаппарат с разрешением 800х600 пикселей, вы делаете фото, на котором каждый из пикселей сохраняет определенный цвет. Если математически — 800 умножить на 600 = 480 000. То есть, в нашем кадре 480 000 квадратиков, каждый из которых имеет свой цвет.
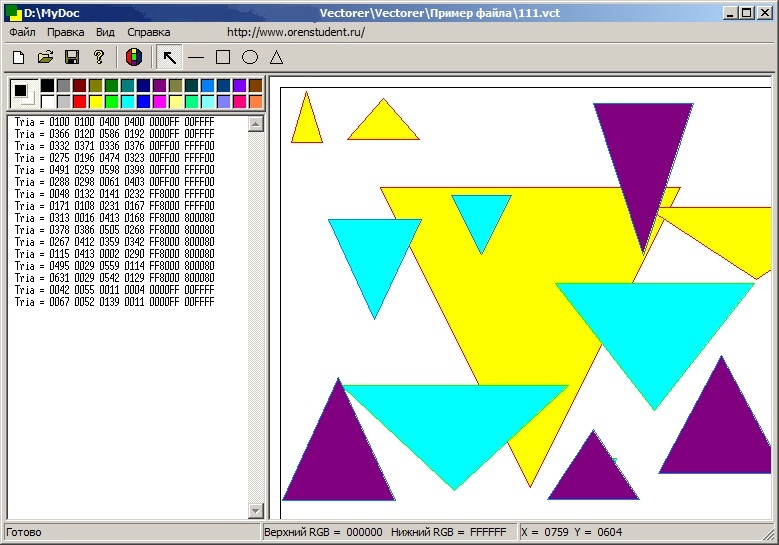
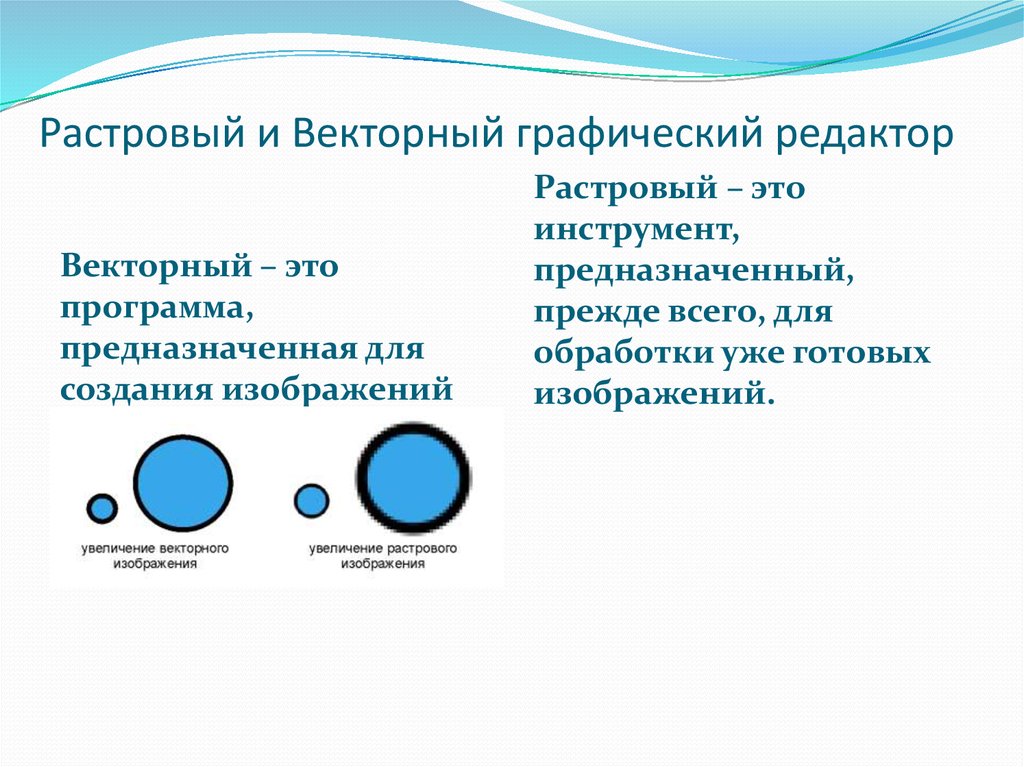
Теперь о векторной графике. Векторное изображение состоит из опорных точек и соединяющихся линий между ними, зафикисированных математической моделью. Благодаря такому подходу мы можем увеличить логотип с 2х2 см. до размеров футбольного поля без потери качества.
Рассмотрим на примере, чтобы было понятнее:
С первого взгляда разницы между картинок нет, но это до того момента, пока мы не увеличим разрешение:
И тут уже видна очевидная разница между растром и вектором.
После Photoshop интерфейс Illustrator интуитивно понятен, они придерживаются общей логики, но за счет того, что мы будем рисовать векторную графику, то и техника исполнения, и все различные эффекты тут работают немного иначе.
Что радует — это местный функционал, тут мощнейший набор инструментов с непредсказуемым результатом. И зачастую результат — пушка, гонка, картонка!
Посмотрим что можно интересного нарисовать в Illustrator:
НЕДОСТАТКИ
Программа все так же требовательна, а интерфейс все такой же недружелюбный. Программа включена в платную подписку от Adobe.
ИТОГ
Illustrator также подойдет для людей с творческим подходом, которые хотят реализовавать свои смелые идеи. В этой программе удобно рисовать технические схемы и всевозможные планы, опять же из-за построения объектов — они тут векторные, помните?)
Figma
И весь этот круг замыкает Figma. Ее релиз состоялся в сентябре 2016 года, но за свое время существования Figma перевернула всю работу в графических редакторах, предложив более удобные способы реализации.
Figma — не просто графический редактор, а программа для прототипирования. Не стоит так бояться этого слова, ведь она сохранила общую основу с Photoshop или Illustrator. Figma предназначена облегчить работу веб-дизайнеров и дизайнеров интерфейсов. Основным её премуществом является то, что она облачная — достаточно открыть браузер, войти в свой аккаунт, и все, вы уже в самом редакторе, облачное хранилище подгружает все ваши файлы, а еще Figma бесплатная и поддерживает мультиуправление, это означает что над одним проектом может работать одновременно более 10 человек и это безумно весело)
Но что же это за прототипирование такое?
Прототипирование — это специальная среда, в которой мы можем динамически презентовать нашу работу. Представим, что у нас есть мобильное приложение. Мы нарисовали огромное множество страниц, чтобы показать, где находится главная страница, категории продуктов, карточка продукта, корзина и т.д.
Просто рассматривать 30+ картинок не очень весело, гораздо веселее настроить между этими страницами необходимые связи, чтобы кнопка «Купить товар» отправляла этот товар в корзину. Установив такие связи, мы собираем прототип и смотрим на наше приложение так, как будто оно уже работает.
Установив такие связи, мы собираем прототип и смотрим на наше приложение так, как будто оно уже работает.
Вот ссылка на готовый прототип, чтобы посмотреть, как это работает: Radar for iOS.
Изображениями сложно передать, что тут можно сделать:
НЕДОСТАТКИ
А вот их как бы и нет)) Ну серьезно)
Относительно Photoshop или Illustrator Figma проигрывает только в наборе функционала, к сожалению, в Figma нет уникальных механик.
ИТОГ
Figma идельно подходит каждому дизайнеру, будь он начинающим учеником или маститым рисовакой.
Figma очень дружелюбна внешне, все кнопочки уместно расположены, видно что разрабатывалась она с душой.
«Обзор графических редакторов. Назначение и возможности программы Adobe Photoshop»
В современных условиях образование не
может оставаться в стороне от стремительных
процессов научно-технического прогресса,
усиления интегративных функций в развитии науки,
техники, производства, политики. Наше общество
находится в постоянном развитии и через систему
образования выдвигает и реализует все новые
требования к человеку.
Наше общество
находится в постоянном развитии и через систему
образования выдвигает и реализует все новые
требования к человеку.
Смена парадигм, обусловившая признание информатики как фундаментальной естественной науки об информации и информационных процессах в природе и обществе, усилила её общеобразовательную роль.
Овладение единым подходом к изучению информационных процессов, понимание общности процессов восприятия, передачи, преобразования информации в системах различной природы требует сознательного отношения учащихся к изучению информатики на базовом или профильном уровнях.
Формирование сознательного отношения школьников к изучению общих закономерностей информатики обусловило необходимость диверсификации (расширения объектов) учебно-познавательной деятельности.
Содержание обучения, представленное в
программе элективного курса “Компьютерная
графика. Adobe Photoshop” имеет практическую
направленность и учитывает актуальные интересы
школьников. Формирование умений и способов
деятельности для решения важных, с точки зрения
учащихся, задач активизирует их
исследовательский, творческий потенциал.
Возникающее стремление проникнуть в суть
существующих связей между элективным курсом и
базовым (профильным) предметом “Информатика и
ИКТ” порождает множество проблем. Их разрешение
обусловливает развитие школьников.
Adobe Photoshop” имеет практическую
направленность и учитывает актуальные интересы
школьников. Формирование умений и способов
деятельности для решения важных, с точки зрения
учащихся, задач активизирует их
исследовательский, творческий потенциал.
Возникающее стремление проникнуть в суть
существующих связей между элективным курсом и
базовым (профильным) предметом “Информатика и
ИКТ” порождает множество проблем. Их разрешение
обусловливает развитие школьников.
Кроме того, что очень важно, активизация познавательного процесса позволяет учащимся более полно выражать свой творческий потенциал и реализовывать собственные идеи в изучаемой области знаний, создаёт предпосылки по применению освоенных способов обработки и преобразования графической информации в других графических редакторах.
Курс служит средством
внутрипрофильной специализации в области новых
информационных технологий, что способствует
созданию дополнительных условий для проявления
индивидуальных образовательных интересов
учащихся.
В рамках курса “Компьютерная графика. Adobe Photoshop” изучаются как общие понятия компьютерной графики и формы представления графической информации, так и особенности работы с изображениями с помощью конкретного инструмента обработки растровой графики на примере использования графического редактора Adobe Photoshop.
Состав учебно-методического комплекта
Учебно-методический комплект по курсу включает учебное пособие, содержащее необходимый теоретический материал, и электронный практикум, обеспечивающий программную поддержку курса.
Электронный практикум содержит пошаговое описание выполнения практической работы, задания для самостоятельного выполнения, справочные материалы.
Для проведения практических занятий в
компьютерном кабинете необходим следующий
состав аппаратного и программного обеспечений.
Аппаратное обеспечение:
- Процессор не ниже Pentium III.
- Оперативная память не меньше 128 Мб.
- Дисковое пространство не меньше 500 Мб.
- Монитор с 16-битной видеокартой.
- Разрешение монитора не ниже 800?600.
Программное обеспечение:
- Операционная система: Windows 2000 или Windows XP.
- Приложение Adobe Photoshop 7.0 (рекомендовано Adobe Photoshop CS-2), английская версия.
Цели:
- образовательная – познакомить учащихся с графическим редактором Adobe Photoshop;выяснить область его применения и достоинства и недостатки;
- развивающая – развивать коммуникативно-технические умения, умения применять полученные знания различной направленности, умения пользоваться предложенными инструментами;
- воспитательная – добросовестное отношение к
труду, инициативности, уверенности в своих силах.

Задачи:
- познакомить учащихся с видами компьютерной графики, их функциональными, структурными и технологическими особенностями;
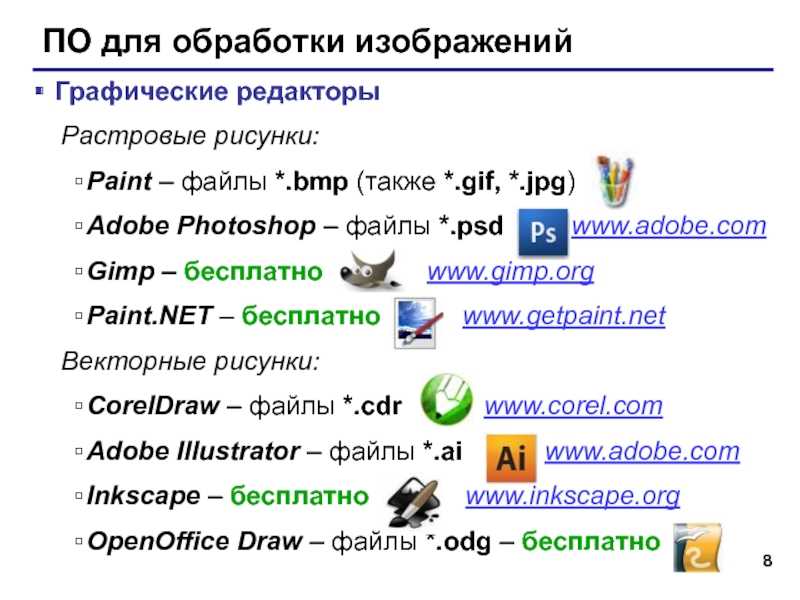
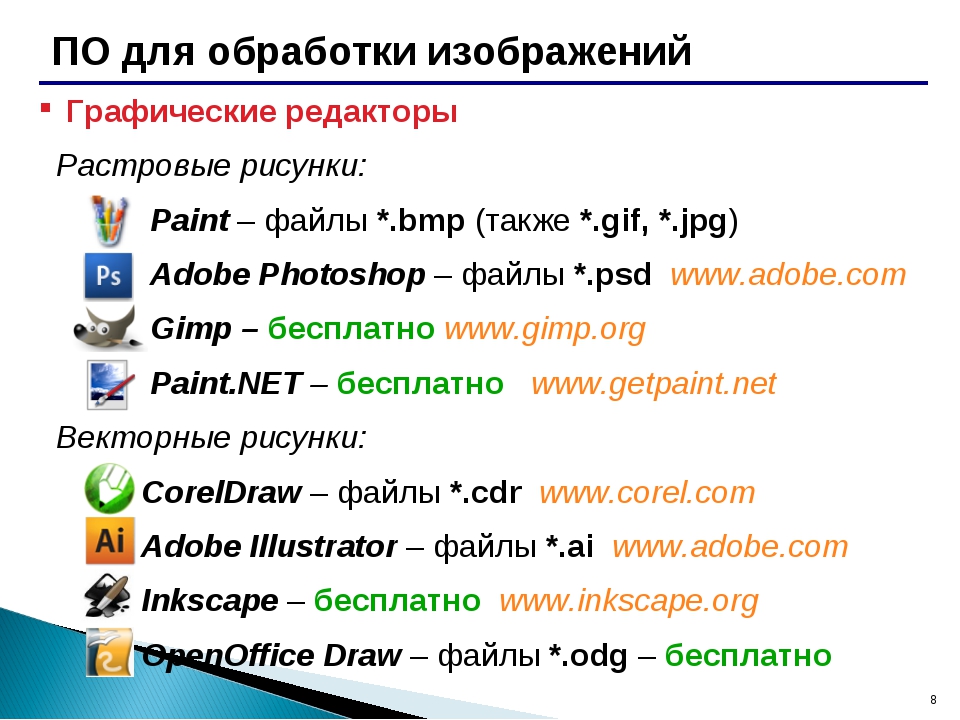
- сформировать навыки работы с различными форматами графических файлов;
- создать представление о среде Adobe Photoshop и научить использовать ее для обработки изображений;
- сформировать навыки обработки изображений, создания растровых рисунков.
Тип урока: урок-объяснение нового материала, целевого применения усвоенного.
Вид урока: урок – презентация (объяснение нового материала), практикум.
Форма работы: индивидуальная, работа в группах.
Технические средства обучения к уроку:
(Приложение 1, презентация к уроку, УМК для
учителя, электронный практикум, УМК для ученика).
План урока:
- Организационный момент – 3мин;
- Объяснение нового материала — 20 мин;
- Физкультминутка – 3 мин;
- Закрепление нового материала (практическая работа) -10 мин;
- Подведение итогов, д/з- 4мин.
Умения и навыки:
Ученик должен усвоить:
- Виды, возможности и области применения современных графических редакторов;
- Назначение и возможности программы Adobe Photoshop;
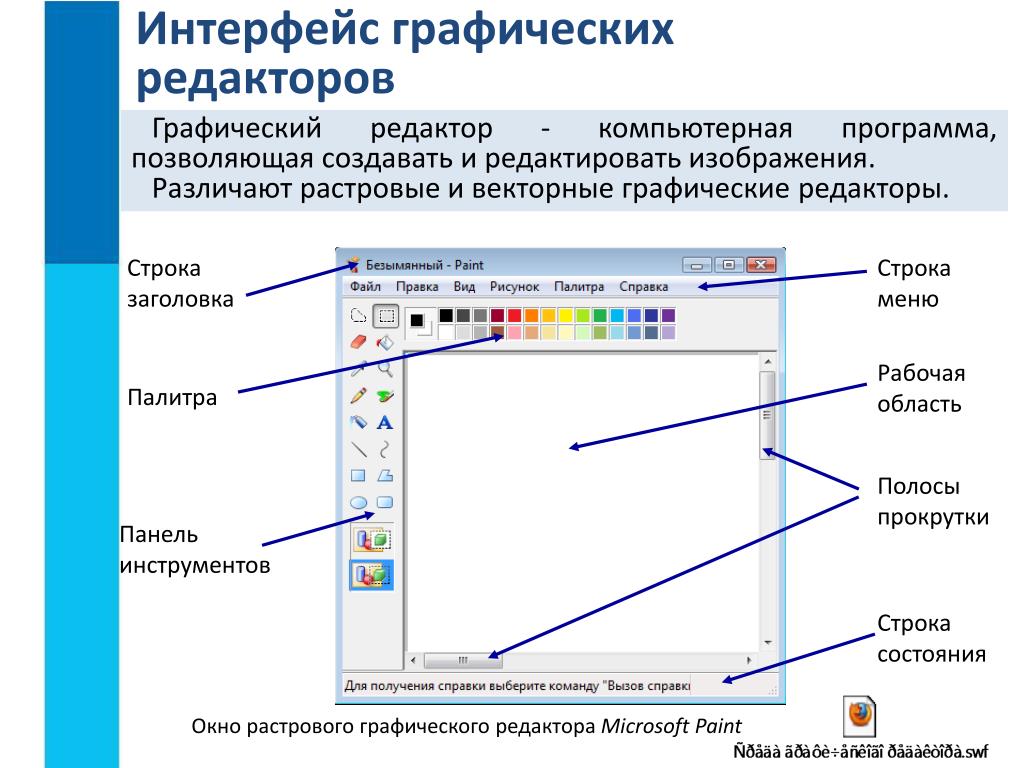
- Элементы пользовательского интерфейса программы Adobe Photoshop;
- Назначение панелей и палитр программы Adobe Photoshop;
- Правила выбора инструмента или команды меню.
Ученик должен научиться:
- Определять в каких случаях лучше использовать
векторный подход, а в каких – растровый.

- Открывать графические файлы с диска;
- Создавать новые изображения с требуемыми характеристиками;
- Переключаться между документами, отменять действия, управлять окном просмотра документа;
- Работать с палитрами и использовать инструменты рисования.
Для урока необходимо на каждый компьютер ученика установить электронный практикум и графический редактор Adobe Photoshop.
Для объяснения нового материала и практической работы необходимо на учительском компьютере установить файлы:
- объяснение нового материала (Приложение 1 презентация к уроку) из методического материала для учителя.
- электронный практикум на компьютерах для каждого учащегося (цифровые образовательные ресурсы).
- Мультимедийный проектор.
1.
 Организационный момент
Организационный момент
Добрый день. Эффект урока будет зависеть от нашего взаимопонимания и слаженной работы.
Объявить тему урока, цели и задачи урока.
2. Объяснение нового материала
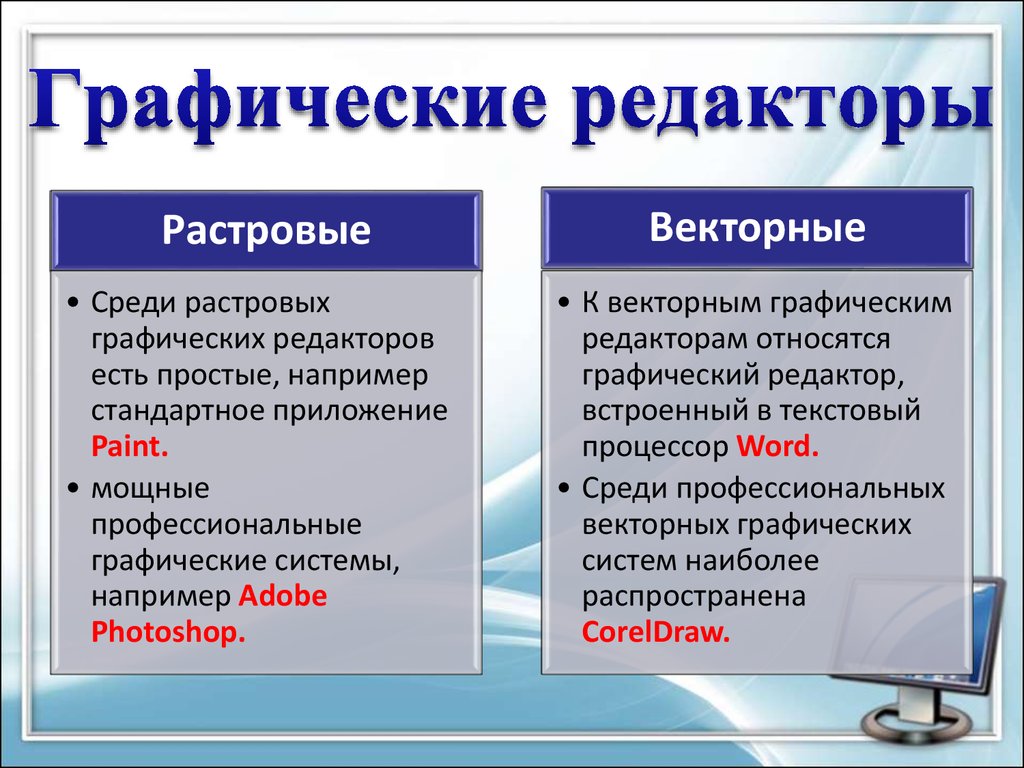
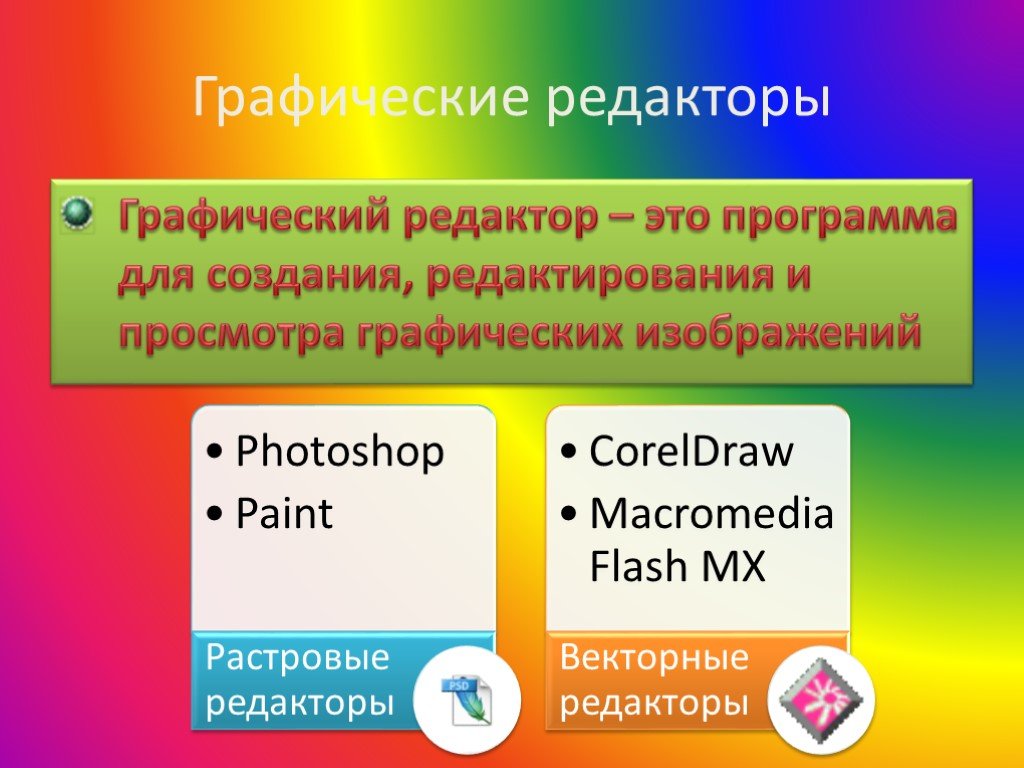
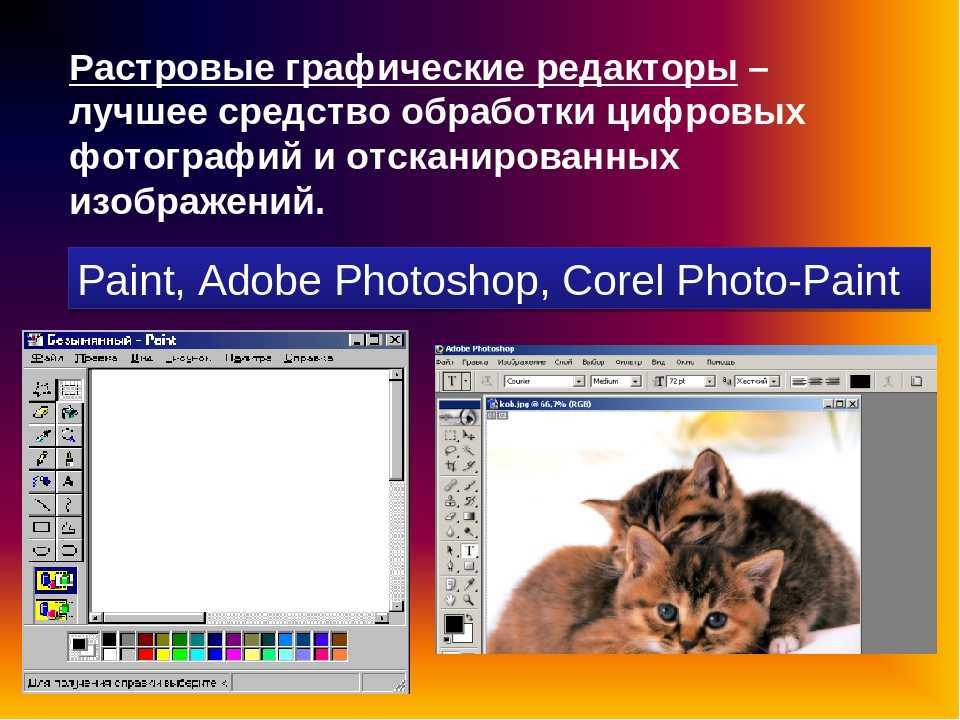
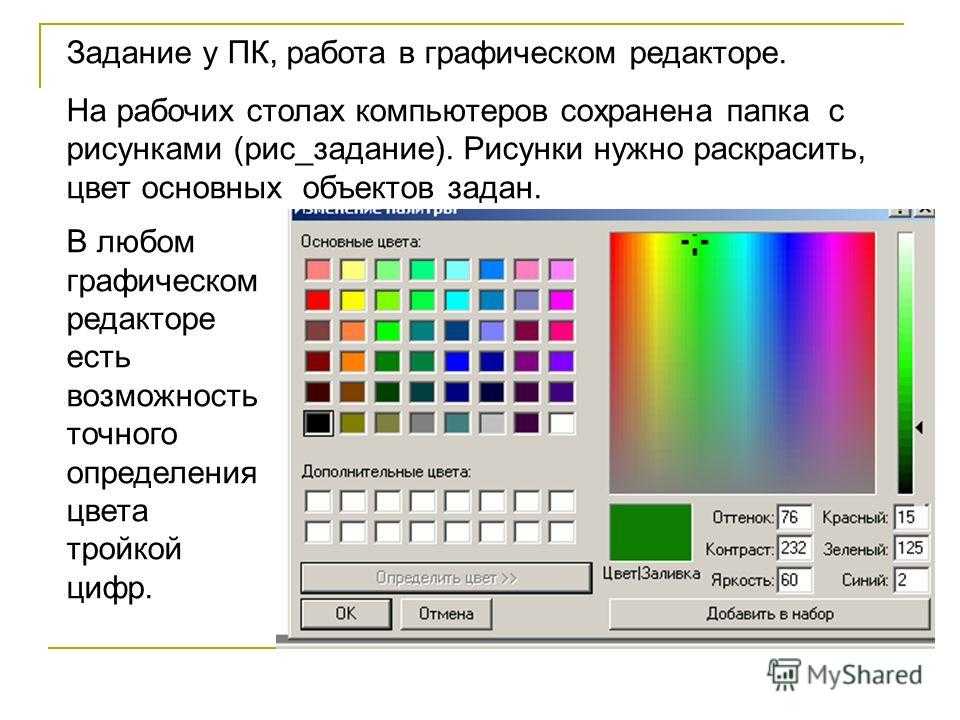
Запишем тему урока: Назначение и возможности программы Adobe Photoshop. Тема урока звучит: “Обзор графических редакторов. Назначение и возможности программы Adobe Photoshop”. Давайте сначала рассмотрим виды графических редакторов. Вопросы для повторения материала по информатике по данной тематике.
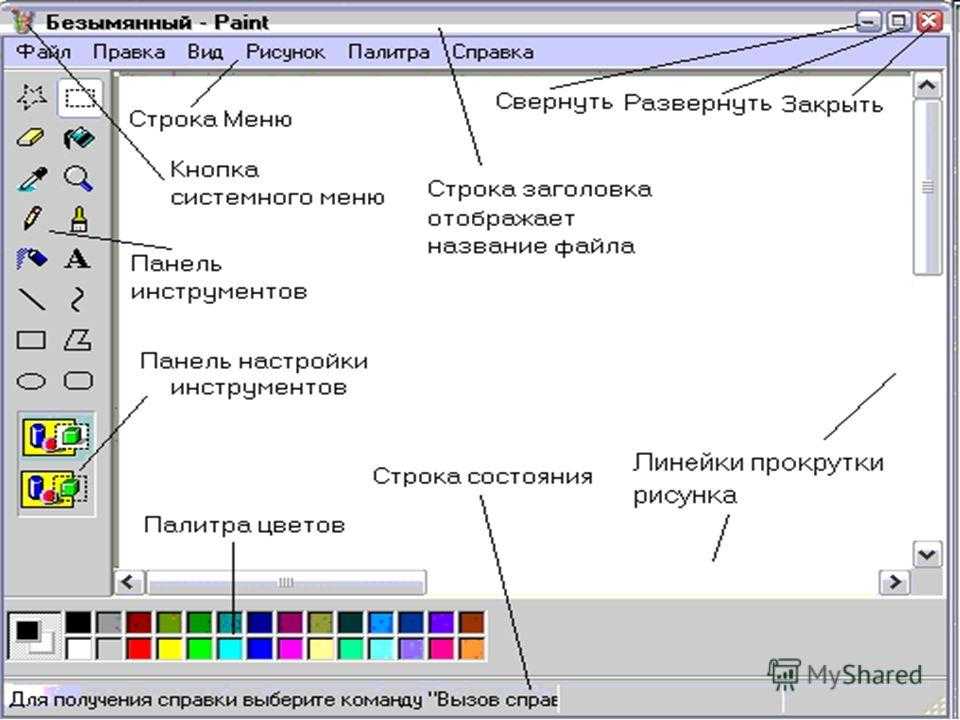
Вопрос №1. Ребята вспомните, какой самый примитивный графический редактор и его возможности и недостатки? (Приложение 1)
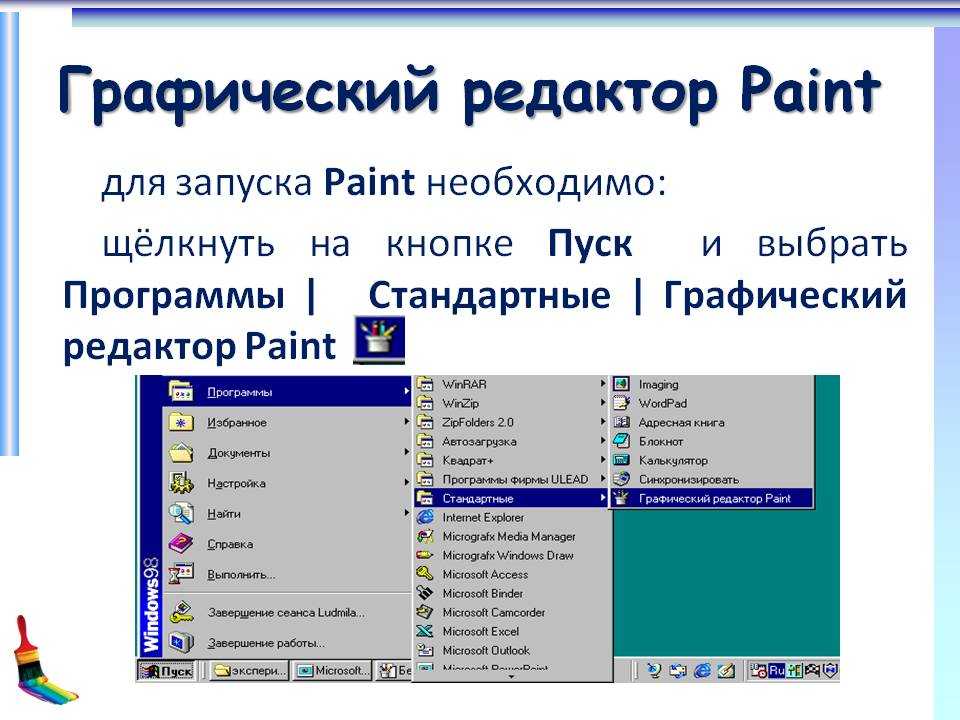
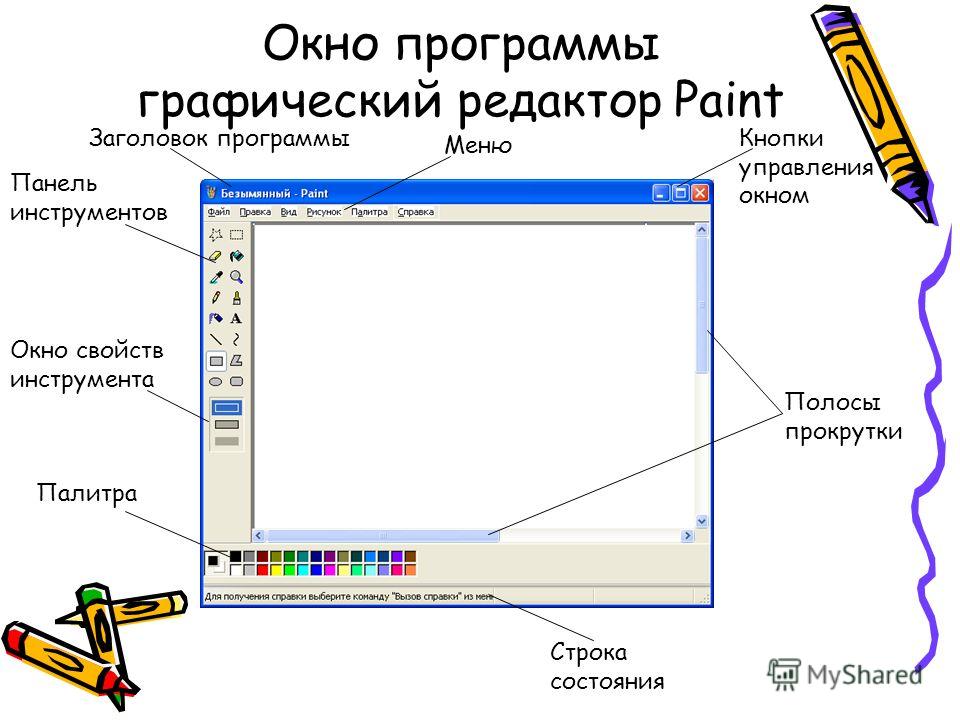
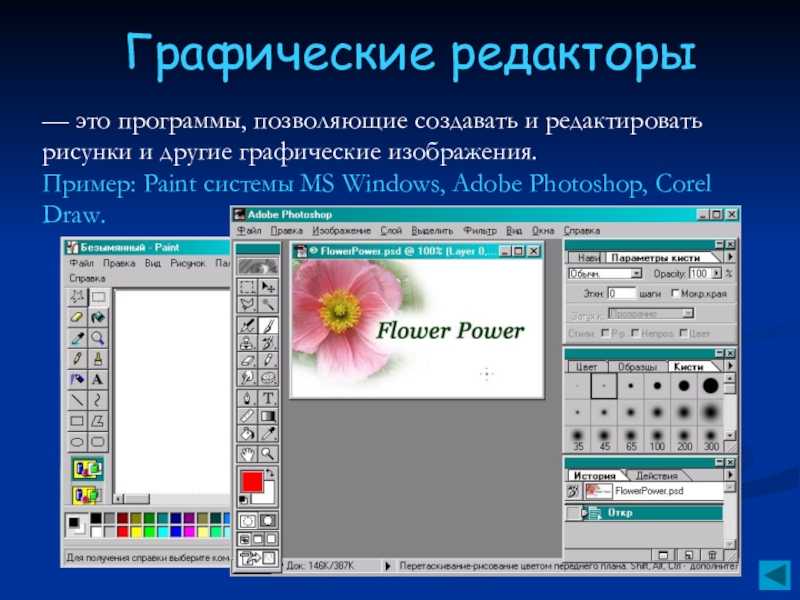
Ответ на №1. Практически каждый
пользователь ОС знаком со встроенным
графическим редактором MS Paint. Этот редактор имеет
только базовые возможности, позволяющие
рисовать несложные рисунки и вырезать участки из
уже существующих изображений. Используют только
для незначительного редактирования изображений,
простейшая любительская программа, не
рекомендуется использовать для сложнейших
заданий.
Этот редактор имеет
только базовые возможности, позволяющие
рисовать несложные рисунки и вырезать участки из
уже существующих изображений. Используют только
для незначительного редактирования изображений,
простейшая любительская программа, не
рекомендуется использовать для сложнейших
заданий.
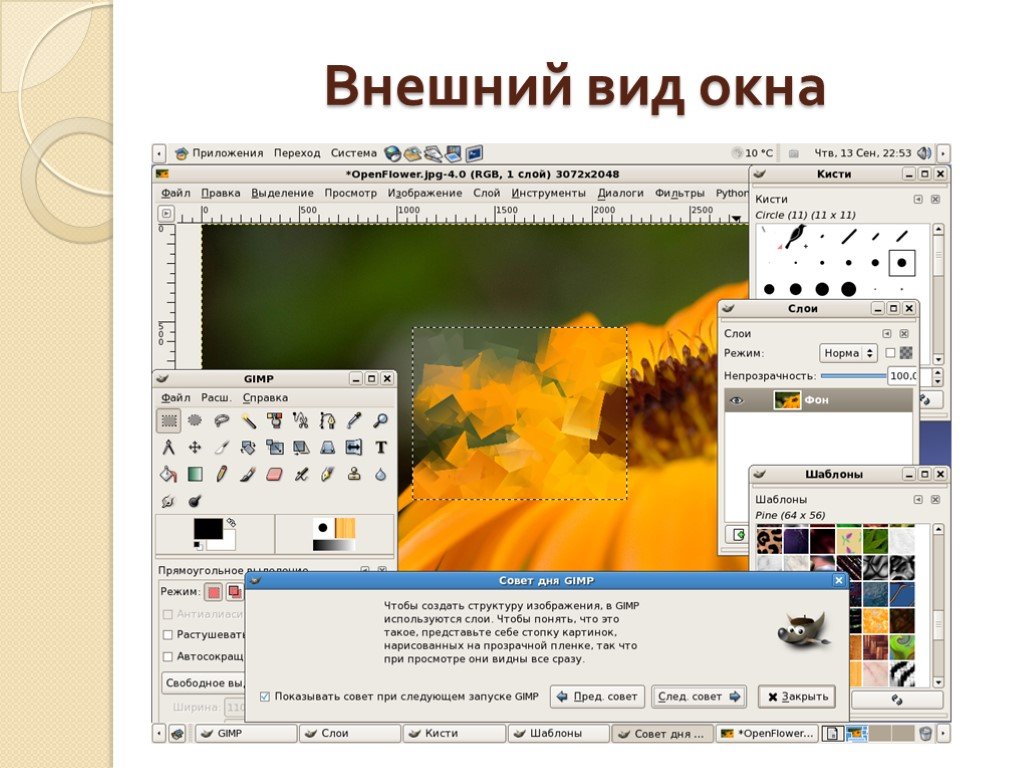
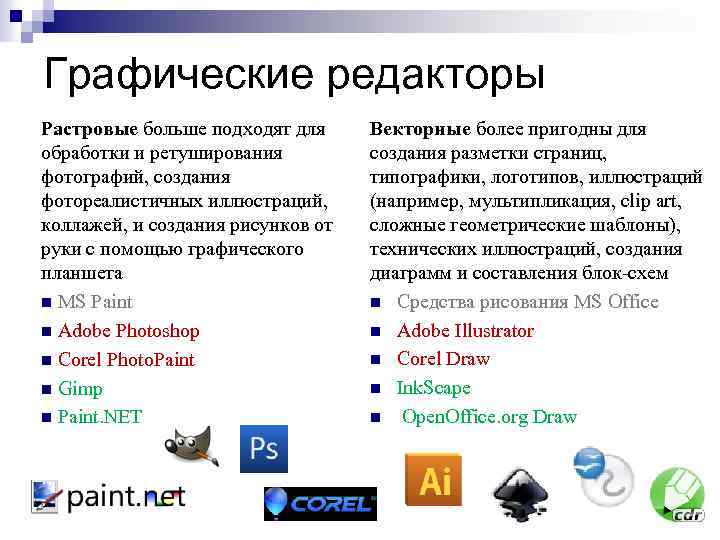
Вопрос №2. А теперь ребята скажите, какой на сегодняшний день, самый распространенный графический редактор?
Ответ на №2. Графический пакет Adobe Photoshop по праву считается лучшим в мире растровым редактором. Основное его предназначение - редактирование фотографий. Г.Р. позволяет не только настраивать яркость, контраст, цветовой баланс, но и производить ретуширование, фотомонтаж, художественную обработку.
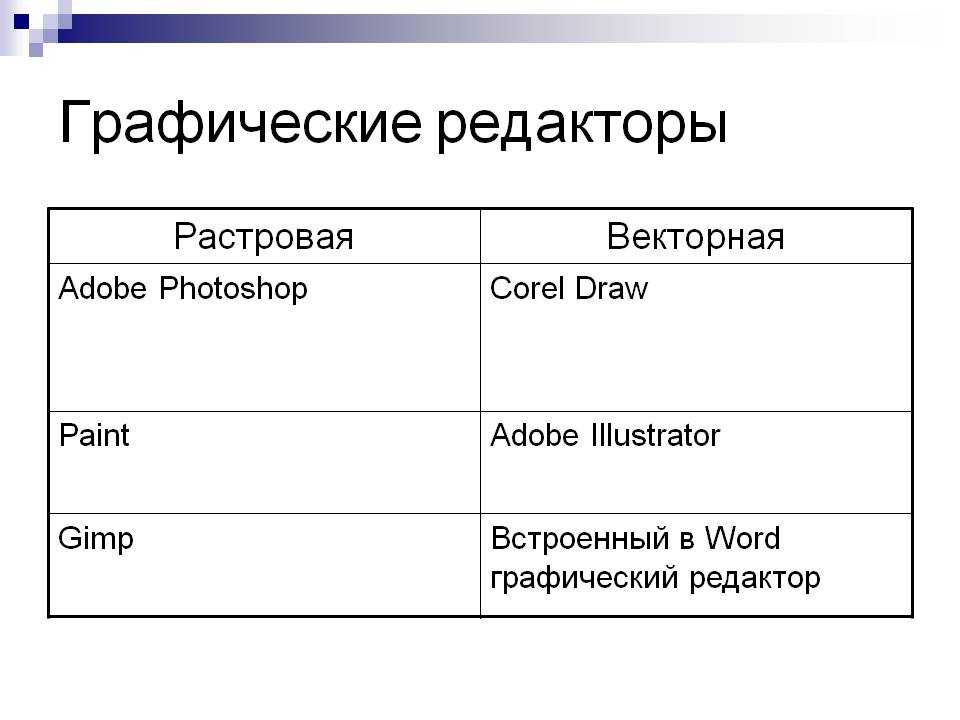
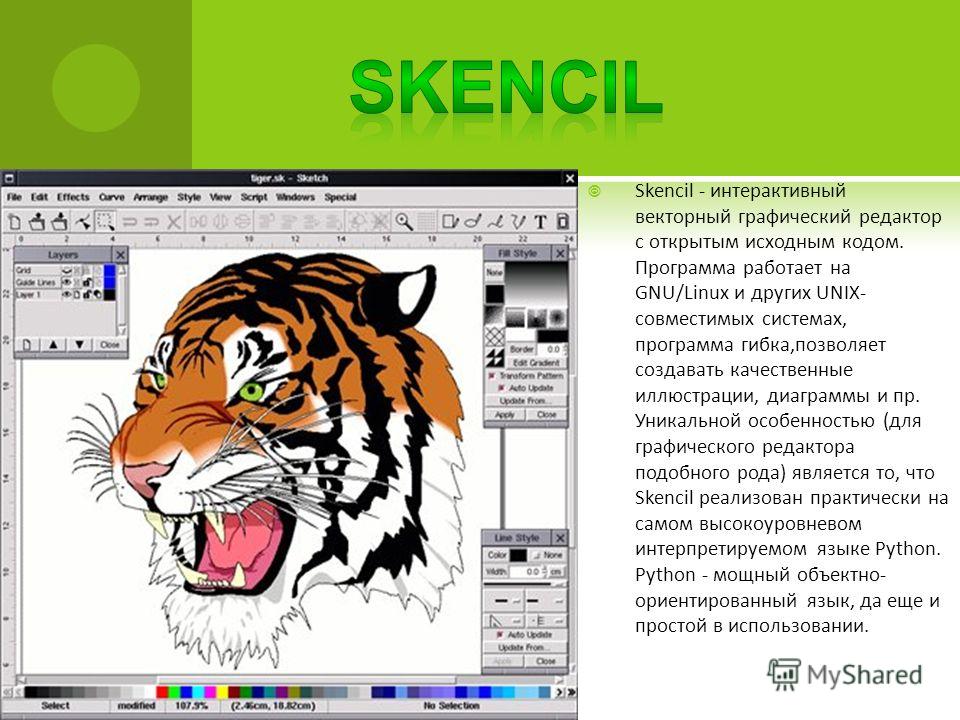
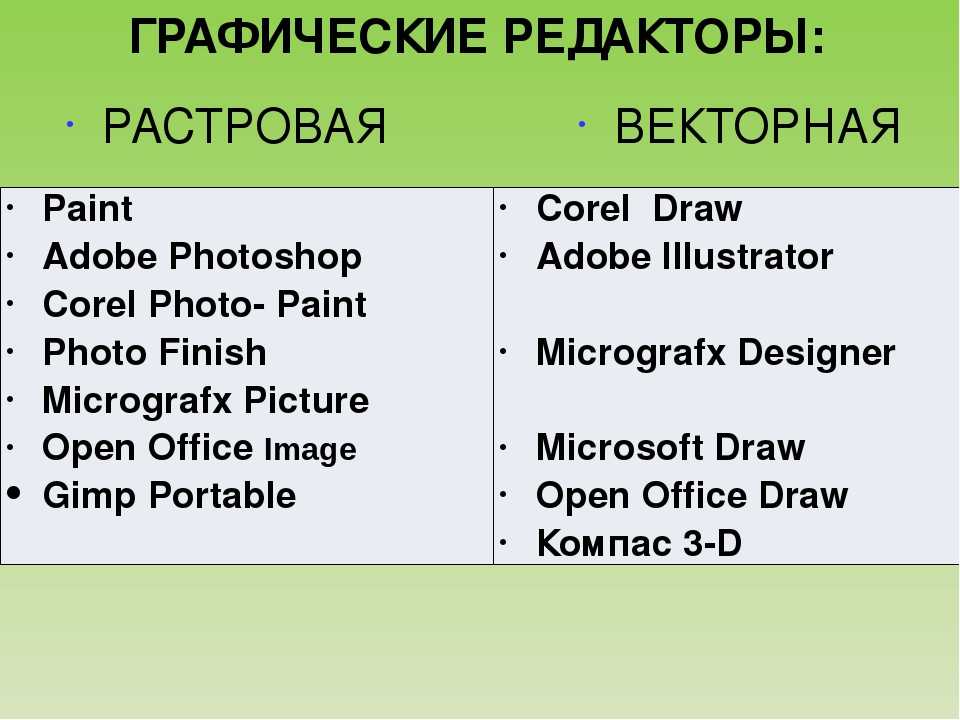
Вопрос №3. А какие вы знаете векторные графические редакторы?
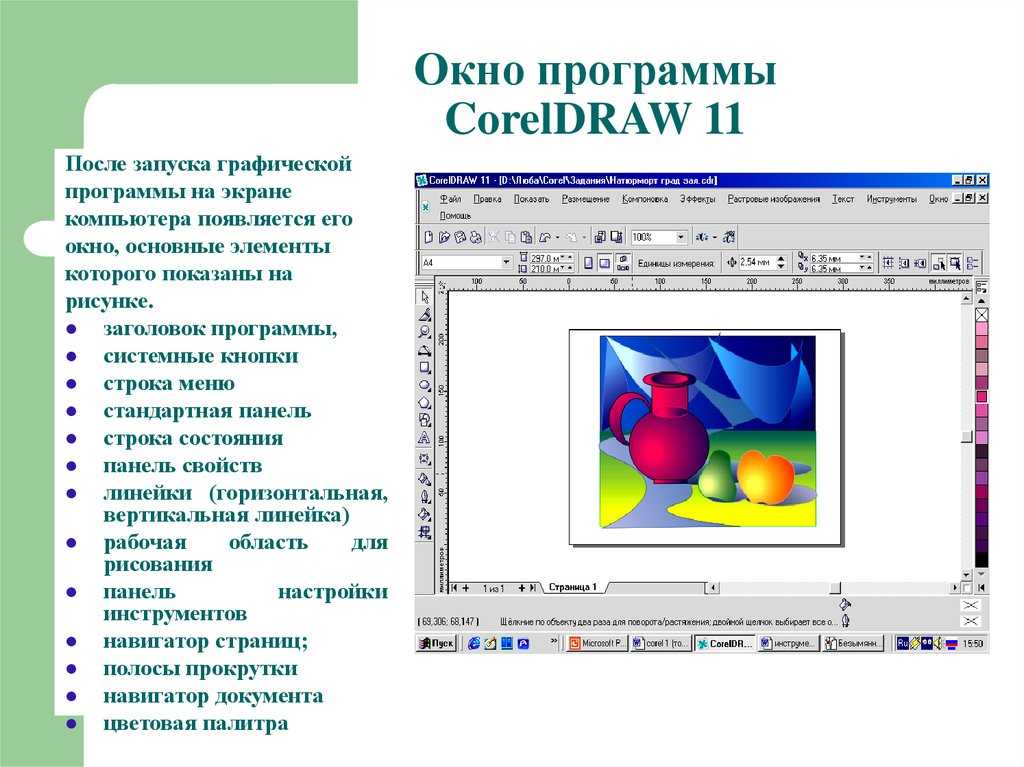
Ответ на №3. Наиболее мощным и
популярным векторным графическим редактором
является Corel Draw.С его помощью можно создавать
логотипы, рисунки, иллюстрации, рекламные
плакаты. Используются заранее подготовленные
растровые изображения.
Наиболее мощным и
популярным векторным графическим редактором
является Corel Draw.С его помощью можно создавать
логотипы, рисунки, иллюстрации, рекламные
плакаты. Используются заранее подготовленные
растровые изображения.
После обзора графических редакторов в форме устных ответов ребят (для дополнительных оценок).
Вот мы с вами и подошли к нашей теме урока.
Начнем (презентация учителя) объяснения, рассказ.
Целью нашего урока является освоение
базовых навыков работы в программе Adobe Photoshop:
создание и открытие документа, управление
режимами просмотра, отмена действий (сделать
акцент на том, что масштаб не влияет на размер
изображения). Настоятельно рекомендуется
использовать только нерусифицированную версию
программы. Практически все олимпиады и конкурсы
проводятся на оригинальном программном
обеспечении, т. е. на английском языке. Кроме того,
изучив эту программу вам легче будет осваивать
другие графические редакторы. Одним словом, как в
мультфильме “лучше день потерять, потом за 5 мин.
долететь”.
е. на английском языке. Кроме того,
изучив эту программу вам легче будет осваивать
другие графические редакторы. Одним словом, как в
мультфильме “лучше день потерять, потом за 5 мин.
долететь”.
Учащиеся задают вопросы по изложенному материалу?
(Вопросы детей.)
3. Физкультминутка.
А сейчас немного отдохнем перед следующей работой.
Гимнастика для глаз (все упражнения делаются сидя).
1. Закройте глаза, расслабьте мышцы лица, свободно, без напряжения откиньтесь на спинку стула, положите руки на бедра (10-15 секунд).
2. Продолжая держать глаза закрытыми, выполните движение глаз по часовой стрелке и обратно. Повторите упражнение еще раз.
3. Посмотрите на метку на окне, отведите глаза в даль, затем посмотрите на метку.
4. Расслабьтесь, руки опустите вниз,
руки поднимаем вверх, смотрим за движением рук
вверх, опускаем руки.
Расслабьтесь, руки опустите вниз,
руки поднимаем вверх, смотрим за движением рук
вверх, опускаем руки.
5. Руки кладем на пояс, посмотрите на свой левый локоть, посмотрите на правый локоть.
Применим изученный материал на практике. Учитель спрашивает, кто самый смелый и пойдет решать задачу на компьютере – ребенок консультант. При этом решение демонстрируется с применением мультимедийного проектора.
4. Закрепление нового материала (практическая
работа №1).
Практическая работа: урок №1 электронного практикума “Точка, линия – чертеж на картинку стал похож, или векторная и растровая графика” — УМК для ученика, электронный практикум.
5. Подведение итогов и Д/З.
Итак, мы завершили обучение на
сегодняшнем уроке. Хочется, чтобы на следующий
урок вы продемонстрируете класс и сможете
ответить на поставленные вопросы. Оценивание
учащихся
Хочется, чтобы на следующий
урок вы продемонстрируете класс и сможете
ответить на поставленные вопросы. Оценивание
учащихся
За активную работу в качестве консультанта
Всем спасибо за урок, до следующего урока.
Д/З — Материал учебника “Обзор графического редактора” стр. 45-57, вопросы на стр.56 устно, п/з – на стр. 57.
6. Таблица деятельности
Этапы урока |
Учитель |
Ученики |
1. Организационный- 3мин; Тема урока “Обзор графических редакторов. Назначение и возможности программы Adobe Photoshop”. (Слайд №1) (Приложение 1), Цель урока (слайд №2) (Приложение 1) |
Приветствует учеников Знакомит с целью урока |
Приветствие учителя Внимательно слушают Вопросы при необходимости |
2. Объяснение нового материала – 20 мин; Вопросы письменного опроса (слайд №3) (Приложение 1) |
Вопросы для повторения Наблюдает за работой учеников. Объясняет новый материал |
Внимательно слушают и в ходе объяснения с помощью дидактического материала выполняют, то что объясняет учитель. Записывают тему урока в тетрадь. Участвуют в беседе, записывают основные определения в тетрадь |
4. Физкультминутка- 3 мин; |
Учитель показывает упражнения и гимнастику для глаз |
Ученики повторяют за учителем. |
5. |
Выдает задания для закрепления нового материала. В ходе выполнения задания проводит индивидуальные консультации и проверку выполнения задания. |
Получают задания, выполняют задания. |
6. Заключительный – подведение итогов – 4 мин; Домашнее задание: материал для учащихся стр. 45-57, стр. 56 устно ответить на вопросы (слайд № 14) (Приложение 1) |
Подводит итоги прошедшего занятия,
зачитывает оценки за работу на уроке и
благодарит учащихся за работу на уроке. Задает домашнее задание |
Внимательно слушают учителя. Записывают
домашнее задание в дневник. |
Презентация
Что делает графический редактор: Описание работы, обязанности и ответственность
Потратьте несколько минут, чтобы создать или обновить свое резюме. Просмотрите наши примеры резюме, чтобы определить, как лучше всего составить свое резюме. Затем выберите один из 10+ шаблонов резюме, чтобы создать свое резюме графического редактора.
Обязанности графического редактора
Вот примеры обязанностей из резюме настоящих графических редакторов, представляющие типичные задачи, которые они, вероятно, будут выполнять в своих ролях.
- Разработка стратегий SEO для повышения прибыльности и управления социальными сетями для повышения узнаваемости бренда и поддержки читателей.
- Соответствовать и проверять ежедневные визуальные эффекты.
- Поддерживать и обновлять линейки визуальных эффектов в программном обеспечении для редактирования.
- Редактировать веб-сайт с помощью HTML, загружать фотографии и редактировать логотипы.

- Помощь онлайн-редактору с изменениями содержимого HTML для дополнительных веб-сайтов, когда это необходимо.
- Обновите канал YouTube видео и отрывками из проповедей и церковных программ.
- Исследования и визуализация данных для обучения онлайн-статьям.
- Просмотрите представленные рукописи, проведите мозговой штурм и реализуйте стратегии продвижения, отслеживайте участие сообщества и планируйте литературные мероприятия с главным редактором.
- Консультирование молодых и неопытных фотографов по фотографии и фотожурналистике.
Вакансии графического редактора, которые могут вам понравиться
Высокооплачиваемая работа графического редактора — от 92 тысяч долларов и выше
Поиск вакансий поблизости в США
Начало графического редактора.
Без диплома Вакансии графического редактора
Поиск вакансий без диплома
Нужно резюме идеального графического редактора?
Наш конструктор резюме на основе искусственного интеллекта поможет вам составить привлекательное и релевантное резюме для работы, которую вы хотите.
Графический редактор Описание работы
Возможно, самый сложный вопрос, на который нужно ответить при принятии решения о карьере графического редактора: «Стоит ли мне становиться графическим редактором?» Возможно, эта информация окажется вам полезной. Прогнозируется, что по сравнению с другими должностями карьера графического редактора будет иметь темпы роста, описываемые как «снижение», на уровне -3% с 2018 по 2028 год. Это соответствует данным Бюро статистики труда. Более того, прогнозируемое количество возможностей, которые, по прогнозам, станут доступными для графического редактора к 2028 году, составляет -3400.
В среднем годовая зарплата графического редактора составляет 63 025 долларов в год, что соответствует 30,3 доллара в час. Вообще говоря, графические редакторы зарабатывают от 42 000 до 92 000 долларов в год, а это означает, что самые высокооплачиваемые графические редакторы зарабатывают на 41 000 долларов больше, чем те, кто находится в нижней части спектра.
Как и в случае с большинством профессий, чтобы стать графическим редактором, нужно потрудиться. Иногда люди меняют свое мнение о своей карьере после работы в профессии. Вот почему мы рассмотрели некоторые другие профессии, которые могут помочь вам найти следующую возможность. Эти профессии включают стажировку редактора, редактора контента, помощника редактора и младшего редактора.
Узнайте больше о графическом редакторе Описание вакансий
Найдите лучших специалистов за меньшее время
Разместите вакансию на Zippia и выберите лучших из более чем 7 миллионов соискателей ежемесячно.
Вакансии графического редактора, которые могут вам понравиться
Создайте резюме профессионального графического редактора за считанные минуты. Просмотрите наши примеры резюме, чтобы определить, как лучше всего составить свое резюме. Затем выберите один из 5+ шаблонов резюме, чтобы создать свое резюме графического редактора.
|
Joan Harper Graphics Editor Contact Information Eugene, OR (510) 555-0881 jharper@example. Skills
Опыт работы Графический редактор 2018 — настоящее время Office Max Евгений, штат Орегон
Главный редактор 2016 — 2018 Служба регистрации Евгений, штат Орегон
Ассистент видеопроизводства 2013–2016 Орегонский университет Юджин, штат Орегон
Education Bachelor’s Degree Journalism 2010 — 2013 University of Oregon Eugene, OR |
|
|
Энн Диксон Графический редактор Контактная информация Нью-Йорк, штат Нью-Йорк (800) 555-0204 Навыки LightroomHearstОбслуживание клиентовСтуденты-писателиNikonПозитивное отношениеГрафический дизайнРедакционная коллегияФотооборудованиеPowerpoint Трудовой стаж Графический редактор 2020 – настоящее время Bloomberg 1000 9002 New York, NY, NY, NY рассказы сотрудникам, писал аналитические статьи и интервью, редактировал тексты, организовывал выпуски для Интернета и печатных изданий. Главный редактор 2018–2020 Bloomberg Нью-Йорк, штат Нью-Йорк
Штатный фотограф 2008 — 2018 Picture People Бостон, Массачусетс
Education Bachelor’s Degree Photography 2005 — 2008 Boston University Boston, MA |
|
|
Ann Dixon Графический редактор Нью-Йорк, штат Нью-Йорк (800) 555-0204 Опыт работы Graphics Editor2020 — настоящее время Bloomberg•Нью-Йорк, штат Нью-Йорк
Главный редактор 2018–2020 Bloomberg•Нью-Йорк, штат Нью-Йорк
Штатный фотограф2008–2018 Picture People•Boston, MA
Навыки LightroomHearstОбслуживание клиентовСтуденты-писателиNikonПозитивное отношениеГрафический дизайнРедакционная коллегияФотооборудованиеPowerpoint ОБРАЗОВАНИЕ BACHELOR УДАЛЕНИЯ ФОТОГРАФИЯ 2005 — 2008 Бостонский университет • Бостон, MA |
.
Навыки и личностные качества графического редактора
По нашим подсчетам, 14% графических редакторов владеют анимированной графикой, CSS и HTML. Они также известны своими мягкими навыками, такими как здравый смысл, навыки межличностного общения и навыки письма.
Мы разбили процент графических редакторов, у которых эти навыки указаны в их резюме, здесь:
- Моушн-графика, 14%
Подготовка проекта, черновой монтаж и анимационная графика для высококачественного коммерческого видео и документального кинопроизводства студия.

- CSS, 13%
Опыт кодирования HTML и CSS для создания веб-интерфейса для отображения учебных модулей.
- HTML, 11%
Отредактирован сайт с использованием HTML, загружены фотографии и отредактированы логотипы.
- Adobe Premiere, 7%
Планирование видеосъемок и интервью * Создание сценариев и концепций видео * Редактирование отснятого материала в окончательный пакет с помощью Adobe Premiere
- Анимация, 6%
Набросал и отправил мультфильм или анимацию на утверждение.
- Графический дизайн, 6%
Руководил работой одного графического дизайнера и присутствовал на собраниях руководства редакции.
Некоторые из навыков, которые мы нашли в резюме графического редактора, включали «анимационную графику», «css» и «html». Ниже мы подробно описали наиболее важные обязанности графического редактора.
 Согласно резюме графического редактора, «редакторы решают, этичны ли определенные истории и достаточно ли доказательств для их публикации». Графические редакторы способны здраво рассуждать в следующем примере, который мы почерпнули из резюме: «выполняли все задания по фотографии на месте, следили за тем, чтобы фотографии содержались в хорошем порядке и соответствующим образом организованы». Обязанности: навыки межличностного общения. Согласно резюме графического редактора, «в работе с писателями редакторы должны обладать тактом и способностью направлять и поощрять их в работе». Посмотрите на этот пример того, как графические редакторы используют навыки межличностного общения: «скоординированные межличностные отношения между редакцией, художниками, писателями и судьями».
Согласно резюме графического редактора, «редакторы решают, этичны ли определенные истории и достаточно ли доказательств для их публикации». Графические редакторы способны здраво рассуждать в следующем примере, который мы почерпнули из резюме: «выполняли все задания по фотографии на месте, следили за тем, чтобы фотографии содержались в хорошем порядке и соответствующим образом организованы». Обязанности: навыки межличностного общения. Согласно резюме графического редактора, «в работе с писателями редакторы должны обладать тактом и способностью направлять и поощрять их в работе». Посмотрите на этот пример того, как графические редакторы используют навыки межличностного общения: «скоординированные межличностные отношения между редакцией, художниками, писателями и судьями». Прочтите этот отрывок из резюме, чтобы понять, насколько это важно для их повседневных ролей и обязанностей. , «участвует в разработке контента, написании, редактировании и оформлении каждой публикации».
Прочтите этот отрывок из резюме, чтобы понять, насколько это важно для их повседневных ролей и обязанностей. , «участвует в разработке контента, написании, редактировании и оформлении каждой публикации».
См. полный список навыков графического редактора.
Прежде чем стать графическим редактором, 69,5% из них получили степень бакалавра. Когда дело доходит до получения степени магистра, 7,4% графических редакторов пошли на дополнительное образование. Если вы хотите продолжить эту карьеру, вы можете добиться успеха со степенью средней школы. Фактически, большинство графических редакторов имеют высшее образование. Но примерно каждый восьмой редактор графики вообще не учился в колледже.
Те графические редакторы, которые учатся в колледже, обычно получают дипломы фотографа или графического дизайнера. Менее распространенные степени для графических редакторов включают степени изящных искусств или степени коммуникации.
Когда вы будете готовы стать графическим редактором, вам может быть интересно, какие компании нанимают графических редакторов. Согласно нашему исследованию резюме графических редакторов, графических редакторов в основном нанимают The New York Times Company, Authentic Brands Group и Gray Television. Сейчас самое время подать заявку, так как в The New York Times Company есть 2 вакансии графических редакторов, 1 в Authentic Brands Group и 1 в Grey Television.
Сейчас самое время подать заявку, так как в The New York Times Company есть 2 вакансии графических редакторов, 1 в Authentic Brands Group и 1 в Grey Television.
Если вас интересуют компании, в которых графические редакторы зарабатывают больше всего, вам следует подать заявку на работу в The New York Times Company, The Washington Post и Oshkosh. Мы обнаружили, что в The New York Times Company средняя зарплата графического редактора составляет 97 945 долларов. В то время как в The Washington Post графические редакторы зарабатывают примерно 91 380 долларов. А в Ошкоше средняя зарплата составляет 77 658 долларов.
Подробнее о зарплатах графических редакторов в США.
Некоторые другие компании, которые могут вас заинтересовать в качестве графического редактора, включают McGraw Hill, WarnerMedia и Patch. Было обнаружено, что эти три компании наняли больше всего графических редакторов из 100 лучших учебных заведений США.
Три компании, которые нанимают самых престижных графических редакторов:
- The New York Times Company2 Графические редакторы Вакансии
- Gray Television1 Графические редакторы Вакансии
- Authentic Brands Group1 Графические редакторы Вакансии
Вакансии графического редактора, которые могут вам понравиться
Высокооплачиваемая работа графического редактора — от 92 тысяч долларов и выше
Поиск вакансий рядом с США
Вакансии графического редактора начального уровня
10 900 Требуется минимум опыта или нетВакансии графического редактора на неполный рабочий день
Вакансии на неполный рабочий день Нанимаем сейчас
Активно нанимаем
Вакансии графического редактора, добавленные за последние 7 дней
Нет степени Вакансии графического редактора
Поиск вакансий без диплома
Создайте идеальное резюме
Наш инструмент для создания резюме проведет вас через процесс создания выдающегося резюме архитектора.
Что делают редакторские стажировки
Стажер-редактор отвечает за помощь редакции в публикации цифрового и медийного контента, написании статей и управлении отзывами читателей. Стажеры-редакторы должны отлично знать отрасль, в которой они работают, предлагать последние тенденции и популярные темы, делать заметки о советах и наблюдениях штатных сотрудников и активно участвовать в мозговых штурмах. Редакционный стажер должен быть внимателен к деталям и воспринимать конструктивную обратную связь как возможность учиться. Также крайне важно обладать выдающимися навыками общения и корректуры и сохранять конфиденциальность всех материалов до их публикации.
В этом разделе мы сравниваем среднюю годовую зарплату графического редактора со стажировкой редактора. Как правило, стажеры-редакторы зарабатывают на 30 669 долларов меньше, чем зарабатывают графические редакторы в год.
Несмотря на то, что их заработная плата может различаться, между графическими редакторами и стажерами-редакторами есть одна общая черта — несколько навыков, необходимых для каждого ремесла. В обеих карьерах сотрудники используют такие навыки, как HTML, Adobe Photoshop и YouTube.
В обеих карьерах сотрудники используют такие навыки, как HTML, Adobe Photoshop и YouTube.
Что касается сходства, то на этом оно заканчивается, потому что обязанность графического редактора требует таких навыков, как «html css», «анимационная графика», «css» и «Adobe Premier». В то время как редакционная стажировка включает в себя «проверку фактов», «стажера-редактора», «веб-контент» и «твиттер». Так что, если вы ищете, что действительно разделяет эти две профессии, вы это нашли.
Стажеры-редакторы получают самую высокую зарплату в медиа-индустрии: средняя годовая зарплата составляет 33 508 долларов. А вот графическим редакторам в строительной отрасли платят больше: средняя зарплата составляет 64 940 долларов.
Уровень образования, который получают стажеры-редакторы, немного отличается от уровня образования графических редакторов. В частности, у стажеров-редакторов на 1,1% меньше шансов получить степень магистра, чем у графического редактора. Кроме того, у них на 0,3% больше шансов получить докторскую степень.
Каковы обязанности редактора контента?
Редактор контента — это профессионал, который отвечает за корректуру статей, написанных авторами контента, и пишет сообщения в блогах для продвижения продуктов и услуг организации. Редакторы контента несут ответственность за выпуск ежемесячных информационных бюллетеней и оптимизацию письменных материалов для повышения вовлеченности пользователей. Им необходимо активно взаимодействовать с потребителями с целью получения отзывов о влиянии контента. Редакторы контента также должны проводить бизнес-исследования текущих тенденций, чтобы дать компании преимущество над конкурентами.
Теперь мы рассмотрим профессию редактора контента. В среднем редакторы контента зарабатывают на 1331 доллар меньше, чем графические редакторы в год.
Хотя заработная плата может быть разной для этих должностей, есть одно сходство, и это несколько навыков, необходимых для выполнения определенных обязанностей. Мы использовали информацию из большого количества резюме и выяснили, что как графические редакторы, так и редакторы контента, как известно, обладают такими навыками, как «css», «html» и «видеоконтент».
Помимо разницы в зарплате, другие ключевые отличия, которые стоит отметить. Например, обязанности графического редактора, скорее всего, потребуют таких навыков, как «html css», «анимационная графика», «Adobe Premier» и «анимация». Между тем, редактор контента может иметь опыт в таких областях, как «цифровой контент», «веб-контент», «цифровой маркетинг» и «wordpress». Эти различия подчеркивают, насколько по-разному выглядит повседневная жизнь в каждой роли.
Редакторы контента могут получать меньшую зарплату, чем графические редакторы, но редакторы контента получают больше всего в технологической отрасли со средней зарплатой в 67 034 доллара. С другой стороны, графические редакторы получают более высокую зарплату в строительной отрасли, где они зарабатывают в среднем 64 940 долларов.
Обычно редакторы контента учатся на том же уровне образования, что и редакторы графики. У них на 4,8% больше шансов получить степень магистра, а на 0,3% больше шансов получить докторскую степень.
Помощник редактора в сравнении с
Помощник редактора — это профессионал, отвечающий за помощь главному или полному редактору газеты, журнала, радиопрограммы или веб-сайта. Помощники редактора ежедневно, еженедельно или ежемесячно проводят встречи с штатными и внештатными авторами для обсуждения нового, свежего и оригинального контента для проектов. Они проверяют задания, переданные писателями или репортерами, на предмет смысла, точности, удобочитаемости и содержания. Помощники редактора также должны использовать новые медиа-приложения, такие как Twitter и Facebook, чтобы привлечь внимание к статье или делу.
Теперь рассмотрим профессию помощника редактора. В среднем эти работники получают более низкую заработную плату, чем графические редакторы, с разницей в 10 741 доллар в год.
Используя резюме графических редакторов и помощников редакторов, мы обнаружили, что обе профессии имеют схожие навыки, такие как «анимационная графика», «html» и «графический дизайн», но другие требуемые навыки сильно различаются.
Есть много ключевых различий между этими двумя профессиями, о чем свидетельствуют резюме представителей каждой профессии. Некоторые из этих различий включают навыки, необходимые для выполнения обязанностей в рамках каждой роли. В качестве примера можно привести графический редактор, который, скорее всего, будет иметь навыки работы с «html css», «css», «adobe Premier» и «анимацией», в то время как типичный помощник редактора будет иметь опыт работы с «редакционным контентом», «видеоматериалами». », «веб-контент» и «управление мультимедиа».
Кроме того, помощники редактора получают более высокую зарплату в медиаиндустрии по сравнению с другими отраслями. В этой отрасли они получают среднюю зарплату в размере 55 636 долларов. Кроме того, графические редакторы получают среднюю зарплату в размере 64 940 долларов США в строительной отрасли.
Помощники редактора, как известно, имеют одинаковый уровень образования по сравнению с графическими редакторами. Кроме того, у них на 1,8% больше шансов получить степень магистра и на 1,0% больше шансов получить докторскую степень.
Описание помощника редактора
Основная роль помощника редактора — следить за тем, чтобы подчиненные предоставляли высококачественный контент. Они просматривают и редактируют копии, устанавливают сроки и контролируют детали выпуска журналов, газет, книг или веб-сайтов.
Четвертая профессия, которую мы рассматриваем, обычно получает более низкую заработную плату, чем графические редакторы. В среднем младшие редакторы зарабатывают на 7026 долларов меньше в год.
Хотя их заработная плата может различаться, графические редакторы и младшие редакторы используют одинаковые навыки для выполнения своей работы. Резюме представителей обеих профессий включают такие навыки, как «html», «adobe photoshop» и «youtube».0005
Хотя некоторые навыки у этих профессий общие, следует отметить некоторые различия. «html css», «анимационная графика», «css» и «adobe Premier» — это навыки, которые проявляются в резюме графических редакторов. Кроме того, младший редактор использует такие навыки, как WordPress, веб-контент, редактирование контента и корректура своих резюме.
В целом младшие редакторы получают более высокую зарплату в медиаиндустрии, в среднем 53 230 долларов. Самая высокая годовая зарплата графического редактора связана со строительной отраслью.
В целом, младшие редакторы достигают такого же уровня образования, что и резюме графических редакторов. Младшие редакторы на 4,3% чаще получают степень магистра и на 2,4% чаще получают степень доктора наук.
Обзор редактора графики
Редактор графики можно использовать для создания и редактирования графики, представляющей сайт и устройства, составляющие сайт.
В графическом редакторе можно создавать расширенную графику. Графический редактор содержит инструменты для создания геометрических фигур, символов, текстов, гибких преобразований данных, анимации, динамики и интерактивности. Вы можете преобразовывать, перемещать, выравнивать, упорядочивать и распределять графические объекты в рабочей области несколькими способами.
Часто используемые функции, стандартные символы и компоненты, представляющие общие функции, доступны в библиотеках, поставляемых вместе с Graphics Editor. Вы можете добавлять в эти библиотеки.
Вы можете добавлять в эти библиотеки.
Вы можете открывать и импортировать графику или фотографии в редактор графики, вставлять графику в другую графику и экспортировать из редактора графики.
Вы можете распечатать графику на любом принтере, поддерживаемом Microsoft Windows.
Графический компонент — это предопределенная графика, содержащая одну или несколько других частей. Компоненты предназначены для повторного использования и обычно представляют функцию или устройство в работающей системе. Компоненты могут быть разработаны как символы, которые можно использовать в качестве строительных блоков и повторно использовать в нескольких графических изображениях. Компоненты находятся в специальных библиотеках и отображаются на панели «Компоненты». Аналоговые часы являются примером компонента.
При разработке компонентов рекомендуется установить для режима компонента графического редактора значение Графика .
При создании нового компонента рабочая область по умолчанию имеет размер 200×200 пикселей (где пиксель — это наименьшая возможная единица чертежа). Стандартная графическая рабочая область 600х800. Этой рабочей области меньшего размера обычно достаточно для рисования достаточно детализированного компонента. Однако когда вы используете компонент в графике TGML, компонент автоматически масштабируется до одной пятой размера графика. Этот размер по умолчанию 40×40 пикселей делает компонент сопоставимым по размеру с компонентами стандарта ISO и DIN.
Стандартная графическая рабочая область 600х800. Этой рабочей области меньшего размера обычно достаточно для рисования достаточно детализированного компонента. Однако когда вы используете компонент в графике TGML, компонент автоматически масштабируется до одной пятой размера графика. Этот размер по умолчанию 40×40 пикселей делает компонент сопоставимым по размеру с компонентами стандарта ISO и DIN.
Дополнительные сведения см. в разделе «Формат файла TGML».
При создании компонента используется корневой элемент ComponentContent (вместо TGML для графического объекта). Когда компонент хранится в библиотеке и используется в графике, элемент ComponentContent заменяется элементом Component.
Корневой элемент компонента всегда включает как минимум два элемента метаданных, описывающих компонент: Имя и Описание. Эти элементы метаданных автоматически получают свои значения при сохранении компонента.
ComponentContent имеет следующие свойства:
- Непрозрачность
- Видимость
- Высота
- Ширина
Значения высоты и ширины копируются в свойства ComponentHeight и ComponentWidth элемента Component при сохранении компонента. Однако при использовании компонента в графике TGML значения высоты и ширины масштабируются до 20%, как упоминалось выше.
Однако при использовании компонента в графике TGML значения высоты и ширины масштабируются до 20%, как упоминалось выше.
Таким образом, компонент имеет один размер, когда вы используете его в графике, и другой размер (обычно больший) при создании или редактировании компонента.
Компоненты хранятся в виде отдельных файлов во вложенных папках папки Components. Как правило, вы должны сохранять различные категории компонентов в разных подпапках. Имена вложенных папок отображаются в виде отдельных полос на панели «Компоненты».
Вы можете создавать и импортировать компоненты несколькими способами:
- Создать новый компонент в графическом редакторе Режим компонента
- Сгруппировать и сохранить как компонент в графическом редакторе Графический режим
- Импорт компонентов из внешнего источника
Вы можете создавать графику, которую редактируете в графическом редакторе.



 Повторение.
Повторение. Закрепление нового
материала (практическая работа на компьютерах) -
10 мин;
Закрепление нового
материала (практическая работа на компьютерах) -
10 мин;

 com
com