Что означает невозможно создать пиктограмму. Почему появляется сообщение «невозможно создать пиктограмму» в телефоне системы Андроид
Почему-то неисправность «невозможно создать пиктограмму» на телефонах Андроид встречается довольно часто. Телефон не отображает как старые снимки, так и вновь сделанные, может не снимать видео. Встречается в большинстве своём на смартфонах «Леново».
Если появилось оповещение «невозможно создать пиктограмму», что делать?
Иногда помогает просто перезапустить телефон. Программное обеспечение самоисправляет ошибку, и фотографии вновь воспроизводятся.
Очистка кэша приложения «Галерея»
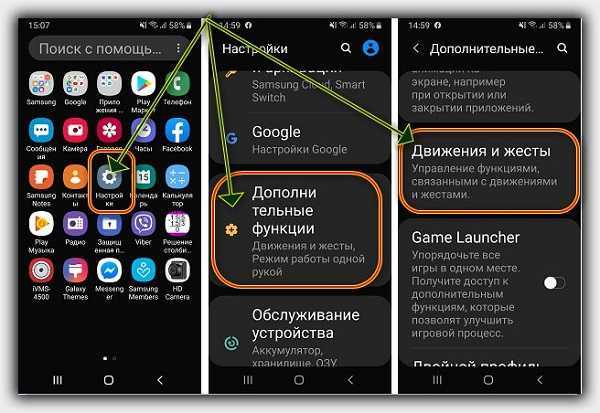
Для этого входим в меню настроек, выбираем «Приложения», находим «Галерея», выбираем «Очищение кэша». Перезагружаем телефон. Такой способ часто помогает, когда на телефоне очень много снимков и памяти не хватает.
Исключаем неисправную CD-карту
Если фотографии по умолчанию сохраняются на внешнюю память (карту-CD), можно переместить их на внутреннюю память телефона и открыть оттуда. Если есть ещё одна CD-карта, то вставляем её в телефон и смотрим, работает ли приложение с ней. Если проблема во внешней памяти, то вместо надписи «невозможно создать пиктограмму» будут отображаться фото из внутренней памяти или другой карты.
Если есть ещё одна CD-карта, то вставляем её в телефон и смотрим, работает ли приложение с ней. Если проблема во внешней памяти, то вместо надписи «невозможно создать пиктограмму» будут отображаться фото из внутренней памяти или другой карты.
Проблема в приложении для фотографирования
Скачиваем любой файл-менеджер, заходим в папку DCIM/. В ней есть папка.thumbnails — удаляем её и перезапускаем телефон. Если это не помогло, заходим в папку Camera и смотрим на размер фотографий. Когда приложение работает некорректно — файлы будут пустыми. Стоит обновить приложение для фото и перезагрузить телефон.
Нет контакта с приложением «Галерея»
В случае, когда вместо фотографий в телефоне отображается «невозможно создать пиктограмму», но при подключении его к компьютеру, картинки видны, скорее всего, вопрос в способе отображения фото в телефоне.
Скачиваем файл-менеджер. Через него открываем ту память (внутреннюю или внешнюю), на которой хранятся фотографии, заходим в папку DCIN, затем в папку Camera.
Сейчас снимки будут отображаться корректно.
Прошивка телефона
Иногда, ошибка «невозможно создать пиктограмму» появляется, если необходимо обновить версию прошивки телефона.
Открываем меню «Настройки», подраздел «О телефоне», нажимаем «Обновить систему». Если новая версия прошивки имеется, то на экране телефона появится список предупреждений и кнопка «Загрузить». Нажимаем её. Начинается загрузка пакета обновлений. После окончания загрузки выбираем, когда начать установку обновлений.
После того как обновлённая версия установится, телефон перезагрузится сам. Теперь можно смотреть фотографии и снимать видео. Ошибка «невозможно создать пиктограмму» на Андроид исчезнет.
Почему-то неисправность «невозможно создать пиктограмму» на телефонах Андроид встречается довольно часто. Телефон не отображает как старые снимки, так и вновь сделанные, может не снимать видео. Встречается в большинстве своём на смартфонах «Леново».
Телефон не отображает как старые снимки, так и вновь сделанные, может не снимать видео. Встречается в большинстве своём на смартфонах «Леново».
Если появилось оповещение «невозможно создать пиктограмму», что делать?
Перезагрузка телефона
Иногда помогает просто перезапустить телефон. Программное обеспечение самоисправляет ошибку, и фотографии вновь воспроизводятся.
Очистка кэша приложения «Галерея»
Для этого входим в меню настроек, выбираем «Приложения», находим «Галерея», выбираем «Очищение кэша». Перезагружаем телефон. Такой способ часто помогает, когда на телефоне очень много снимков и памяти не хватает.
Исключаем неисправную CD-карту
Если фотографии по умолчанию сохраняются на внешнюю память (карту-CD), можно переместить их на внутреннюю память телефона и открыть оттуда. Если есть ещё одна CD-карта, то вставляем её в телефон и смотрим, работает ли приложение с ней. Если проблема во внешней памяти, то вместо надписи «невозможно создать пиктограмму» будут отображаться фото из внутренней памяти или другой карты.
Проблема в приложении для фотографирования
Скачиваем любой файл-менеджер, заходим в папку DCIM/. В ней есть папка.thumbnails — удаляем её и перезапускаем телефон. Если это не помогло, заходим в папку Camera и смотрим на размер фотографий. Когда приложение работает некорректно — файлы будут пустыми. Стоит обновить приложение для фото и перезагрузить телефон.
Нет контакта с приложением «Галерея»
В случае, когда вместо фотографий в телефоне отображается «невозможно создать пиктограмму», но при подключении его к компьютеру, картинки видны, скорее всего, вопрос в способе отображения фото в телефоне.
Скачиваем файл-менеджер. Через него открываем ту память (внутреннюю или внешнюю), на которой хранятся фотографии, заходим в папку DCIN, затем в папку Camera. Нажимаем на любой файл фотографии и удерживаем до появления внутреннего меню. Выбираем пункт «Открыть с помощью». Появляется список приложений, открывающих этот файл. Нажимаем на приложение «Галерея». Если внизу экрана есть пункт «Сохранить по умолчанию» — отмечаем его.
Если внизу экрана есть пункт «Сохранить по умолчанию» — отмечаем его.
Сейчас снимки будут отображаться корректно.
Прошивка телефона
Иногда, ошибка «невозможно создать пиктограмму» появляется, если необходимо обновить версию прошивки телефона.
Открываем меню «Настройки», подраздел «О телефоне», нажимаем «Обновить систему». Если новая версия прошивки имеется, то на экране телефона появится список предупреждений и кнопка «Загрузить». Нажимаем её. Начинается загрузка пакета обновлений. После окончания загрузки выбираем, когда начать установку обновлений.
После того как обновлённая версия установится, телефон перезагрузится сам. Теперь можно смотреть фотографии и снимать видео. Ошибка «невозможно создать пиктограмму» на Андроид исчезнет.
Система андроид представляется одной из самых популярных для использования на мобильных устройствах. Единственным её возможным конкурентом, является IOS компании Apple, которая, как ни удивительно, гораздо менее популярна. Несмотря на свои многочисленные достоинства, устройства работающие на андроид имеют ряд багов и проблем, проявляющихся со временем. Одной из них, является невозможность создания какой-то пиктограммы при попытке сохранить сделанную фотографию.
Несмотря на свои многочисленные достоинства, устройства работающие на андроид имеют ряд багов и проблем, проявляющихся со временем. Одной из них, является невозможность создания какой-то пиктограммы при попытке сохранить сделанную фотографию.
Что представляет собой проблема?
Данная проблема является довольно распространенной и её решение до сих пор обсуждается. Заключается она в том, что при попытке сфотографировать что-либо, камера исправно работает, позволяя сделать нужную фотографию. Однако, затем, начинается необъяснимая ситуация — карта памяти смартфона в изобилии располагает свободным местом, а сам гаджет отображает сообщение невозможно создать пиктограмму андроид фото, что делать при подобном развитии событий?
Перед исправлением данной проблемы, необходимо убедиться в том, что на карте, установленной в устройстве, действительно , а сама она, не имеет механических повреждений, способных воспрепятствовать её нормальному чтению устройством. Если с картой все в порядке, то, скорее всего, дело в одном из многочисленных глюков системы, устранение которого может выполняться несколькими способами.
Методы устранения проблемы
Различают сразу несколько методов устранения подобной неприятности, выбор которого, осуществляется в зависимости от причины подобного поведения гаджета. Если причины остаются неизвестными для пользователя, стоит попробовать все из них до достижения необходимого результата. Перед началом действий, следует перезагрузить смартфон и вынуть/вставить карту памяти, чтобы исключить вероятность корректной работы телефона после подобных действий.
Затем, следует выполнить следующую последовательность манипуляций:
- Очистить кэш в галерее. Сделать это можно, в разделе «Настройки», подпункте «Приложения». В списке необходимо найти «Галерея», после чего, нажать кнопку «Очистить кэш».
- Выставить в Камере настройки сохранения отснятого материала «По-умолчанию», что, скорее всего, приведет к тому, что фото и видео будут сохраняться на память телефона.
- Если вышеперечисленные пункты оказались бесполезными, то, скорее всего, речь идет о .
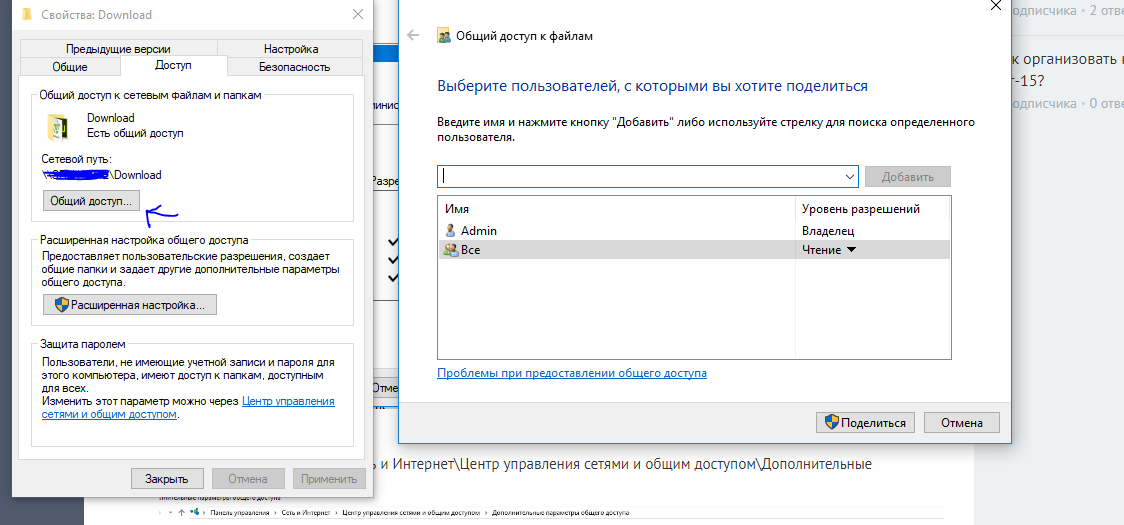
 В этой ситуации, необходимо отформатировать карту памяти, используя компьютер, после чего проверить её работоспособность. Если она работает некорректно, остается только её заменить.
В этой ситуации, необходимо отформатировать карту памяти, используя компьютер, после чего проверить её работоспособность. Если она работает некорректно, остается только её заменить.
Благодаря столь простым действиям, можно решить подобную проблему быстро и без лишних затрат. Несмотря на это, причины подобной проблемы, остаются невыясненными до сих пор, а разработчики, обещают её исправить в будущих версиях системы.
Почему невозможно создать пиктограмму андроид фото: что делать?
11 января, 2017 AnDrOiD
Система андроид представляется одной из самых популярных для использования на мобильных устройствах. Единственным её возможным конкурентом, является IOS компании Apple, которая, как ни удивительно, гораздо менее популярна. Несмотря на свои многочисленные достоинства, устройства работающие на андроид имеют ряд багов и проблем, проявляющихся со временем. Одной из них, является невозможность создания какой-то пиктограммы при попытке сохранить сделанную фотографию.
Что представляет собой проблема?
Данная проблема является довольно распространенной и её решение до сих пор обсуждается. Заключается она в том, что при попытке сфотографировать что-либо, камера исправно работает, позволяя сделать нужную фотографию. Однако, затем, начинается необъяснимая ситуация — карта памяти смартфона в изобилии располагает свободным местом, а сам гаджет отображает сообщение невозможно создать пиктограмму андроид фото, что делать при подобном развитии событий?
Перед исправлением данной проблемы, необходимо убедиться в том, что на карте, установленной в устройстве, действительно есть свободное место, а сама она, не имеет механических повреждений, способных воспрепятствовать её нормальному чтению устройством. Если с картой все в порядке, то, скорее всего, дело в одном из многочисленных глюков системы, устранение которого может выполняться несколькими способами.
Методы устранения проблемы
Различают сразу несколько методов устранения подобной неприятности, выбор которого, осуществляется в зависимости от причины подобного поведения гаджета.
Затем, следует выполнить следующую последовательность манипуляций:
- Очистить кэш в галерее. Сделать это можно, в разделе «Настройки», подпункте «Приложения». В списке необходимо найти «Галерея», после чего, нажать кнопку «Очистить кэш».
- Выставить в Камере настройки сохранения отснятого материала «По-умолчанию», что, скорее всего, приведет к тому, что фото и видео будут сохраняться на память телефона.
- Если вышеперечисленные пункты оказались бесполезными, то, скорее всего, речь идет о порче карты. В этой ситуации, необходимо отформатировать карту памяти, используя компьютер, после чего проверить её работоспособность. Если она работает некорректно, остается только её заменить.

Благодаря столь простым действиям, можно решить подобную проблему быстро и без лишних затрат. Несмотря на это, причины подобной проблемы, остаются невыясненными до сих пор, а разработчики, обещают её исправить в будущих версиях системы.
Как создать значок или другое изображение
- Статья
Вы можете создать новое изображение, растровое изображение, значок, курсор или панель инструментов, а затем использовать
Значки и курсоры: ресурсы изображений для устройств отображения
Значки и курсоры — это графические ресурсы, которые могут содержать несколько изображений разных размеров и цветовых схем для разных типов устройств отображения. У курсора также есть горячая точка, место, которое Windows использует для отслеживания своего положения. И значки, и курсоры создаются и редактируются с помощью редактора изображений , как и растровые изображения и другие изображения.
У курсора также есть горячая точка, место, которое Windows использует для отслеживания своего положения. И значки, и курсоры создаются и редактируются с помощью редактора изображений , как и растровые изображения и другие изображения.
При создании нового значка или курсора Редактор изображений сначала создает изображение стандартного типа. Изображение изначально заливается экранным (прозрачным) цветом. Если изображение является курсором, горячая точка изначально является левым верхним углом с координатами 9.0025 0,0 .
По умолчанию редактор изображений поддерживает создание дополнительных образов для устройств, показанных в следующей таблице. Вы можете создавать изображения для других устройств, введя параметры ширины, высоты и количества цветов в диалоговом окне Custom Image .
| Цвет | Ширина (в пикселях) | Высота (в пикселях) |
|---|---|---|
| Монохромный | 16 | 16 |
| Монохромный | 32 | 32 |
| Монохромный | 48 | 48 |
| Монохромный | 64 | 64 |
| Монохромный | 96 | 96 |
| 16 | 16 | 16 |
| 16 | 32 | 32 |
| 16 | 64 | 64 |
| 16 | 48 | 48 |
| 16 | 96 | 96 |
| 256 | 16 | 16 |
| 256 | 32 | 32 |
| 256 | 48 | 48 |
| 256 | 64 | 64 |
| 256 | 96 | 96 |
Создать образ устройства (значок или курсор)
При создании нового ресурса значка или курсора редактор изображений сначала создает изображение в определенном стиле (32 × 32, 16 цветов для значков и 32 × 32, монохромный для курсоров). Затем вы можете добавлять изображения разных размеров и стилей к исходному значку или курсору и редактировать каждое дополнительное изображение по мере необходимости для разных устройств отображения. Вы также можете редактировать изображение, используя операцию вырезания и вставки из существующего типа изображения или из растрового изображения, созданного в графической программе.
Затем вы можете добавлять изображения разных размеров и стилей к исходному значку или курсору и редактировать каждое дополнительное изображение по мере необходимости для разных устройств отображения. Вы также можете редактировать изображение, используя операцию вырезания и вставки из существующего типа изображения или из растрового изображения, созданного в графической программе.
Когда вы открываете ресурс значка или курсора в редакторе изображений, по умолчанию открывается изображение, наиболее точно соответствующее текущему устройству отображения.
Примечание
Если в вашем проекте еще нет файла .rc, см. раздел Создание нового файла сценария ресурсов.
Диалоговое окно New 
В свойстве Target Image Type перечислены доступные типы изображений, в которых вы выбираете тип изображения, которое хотите открыть:
16 x 16, 16 цветов
32 x 32, 16 цветов
48 x 48, 16 цветов
64 x 64, 16 цветов
96 x 96, 16 цветов
16 x 16, 256 цветов
32 x 32, 256 цветов
48 x 48, 256 цветов
64 x 64, 256 цветов
96 x 96, 256 цветов
16 x 16, монохромный
32 x 32, монохромный
48 x 48, монохромный
64 x 64, монохромный
96 x 96, монохромный
Примечание
Любые существующие изображения не будут отображаться в этом списке.
Свойство Custom открывает диалоговое окно Custom Image , в котором можно создать новое изображение с пользовательским размером и количеством цветов.
Диалоговое окно Пользовательское изображение позволяет создать новое изображение с пользовательским размером и количеством цветов. Включены следующие свойства:
Включены следующие свойства:
| Собственность | Описание |
|---|---|
| Ширина | Предоставляет место для ввода ширины пользовательского изображения в пикселях (от 1 до 512, максимальное значение — 2048). |
| Высота | Предоставляет место для ввода высоты пользовательского изображения в пикселях (1–512, максимальное значение — 2048). |
| Цвета | Предоставляет место для выбора количества цветов пользовательского изображения: 2, 16 или 256. |
Используйте диалоговое окно Open
| Недвижимость | Описание |
|---|---|
| Текущие изображения | Список изображений, включенных в ресурс. Выберите тип изображения, которое вы хотите открыть. Выберите тип изображения, которое вы хотите открыть. |
Чтобы создать новый значок или курсор
-
В представлении ресурсов щелкните правой кнопкой мыши файл .rc , затем выберите Вставить ресурс . Если у вас уже есть ресурс изображения в файле .rc , например курсор, вы можете щелкнуть правой кнопкой мыши папку Cursor и выбрать Insert Cursor .
-
В диалоговом окне «Вставить ресурс» выберите Значок или Курсор и выберите Новый . Для значков это действие создает ресурс значка с 16-цветным значком размером 32 × 32. Для курсоров создается монохромное (двухцветное) изображение размером 32 × 32.
Если знак плюс ( + ) отображается рядом с типом ресурса изображения в диалоговом окне Вставить ресурс , это означает, что доступны шаблоны панелей инструментов.
 Нажмите знак «плюс», чтобы развернуть список шаблонов, выберите шаблон и выберите New .
Нажмите знак «плюс», чтобы развернуть список шаблонов, выберите шаблон и выберите New .
Добавление изображения для другого устройства отображения
-
Перейдите в меню Image > New Device Image или щелкните правой кнопкой мыши на панели Image Editor и выберите New Device Image .
-
Выберите тип изображения, которое вы хотите добавить. Вы также можете выбрать Пользовательский , чтобы создать значок, размер которого недоступен в списке по умолчанию.
Чтобы скопировать образ устройства
-
Перейдите в меню Изображение > Открыть изображение устройства и выберите изображение из списка текущих изображений. Например, выберите 16-цветную версию значка 32 × 32.
-
Скопируйте текущее отображаемое изображение значка ( Ctrl + C ).

-
Откройте другое изображение значка в другом окне редактора изображений . Например, откройте 16-цветную версию значка 16 × 16.
-
Вставьте изображение значка ( Ctrl + V ) из одного редактора изображений окно в другое. Если вы вставляете больший размер в меньший, вы можете использовать маркеры значков, чтобы изменить размер изображения.
Чтобы удалить образ устройства
Когда изображение значка отображается в редакторе изображений , перейдите в меню Изображение > Удалить изображение устройства . Когда вы удаляете последнее изображение значка в ресурсе, ресурс также удаляется.
Примечание
При нажатии клавиши Del изображения и цвета, которые вы нарисовали на значке, удаляются, но значок остается, и теперь вы можете изменить его дизайн. Если вы нажмете Del по ошибке, нажмите Ctrl + Z , чтобы отменить действие.
Для создания прозрачных или инвертированных областей в изображениях устройств
В редакторе изображений исходный значок или изображение курсора имеет атрибут прозрачности. Хотя изображения значков и курсоров имеют прямоугольную форму, многие из них не выглядят так, потому что части изображения прозрачны, а основное изображение на экране видно через значок или курсор. При перетаскивании значка части изображения могут иметь инвертированный цвет. Вы создаете этот эффект, устанавливая цвет экрана и инверсный цвет в окне «Цвета».
Экран и инвертированные цвета, которые вы применяете к значкам и курсорам, либо формируют и окрашивают производное изображение, либо назначают инверсные области. Цвета обозначают части изображения, которые имеют эти атрибуты. Вы можете изменить цвета, которые представляют атрибуты цвета экрана и обратного цвета при редактировании. Эти изменения не влияют на внешний вид значка или курсора в вашем приложении.
Примечание
Диалоговые окна и команды меню, которые вы видите, могут отличаться от описанных в Справка в зависимости от ваших активных настроек или редакции. Чтобы изменить настройки, перейдите в меню Инструменты > Импорт и экспорт настроек . Дополнительные сведения см. в разделе Персонализация интегрированной среды разработки Visual Studio.
Чтобы изменить настройки, перейдите в меню Инструменты > Импорт и экспорт настроек . Дополнительные сведения см. в разделе Персонализация интегрированной среды разработки Visual Studio.
Для создания прозрачных или инвертированных областей
-
В окне Colors выберите селектор Screen-Color или Inverse-Color .
-
Примените трафаретный или инвертированный цвет к изображению с помощью инструмента рисования. Дополнительные сведения об инструментах рисования см. в разделе Использование инструмента рисования.
Чтобы изменить экран или инверсный цвет
-
Выберите либо селектор Screen-Color , либо селектор Inverse-Color .
-
Выберите цвет из палитры Colors в окне Colors .
Дополнительный цвет автоматически назначается другому селектору.

Совет
Если дважды щелкнуть Screen-Color или Inverse-Color , появится диалоговое окно Выбор пользовательского цвета.
Использование палитры из 256 цветов
С помощью редактора изображений значки и курсоры могут иметь большой размер (64 × 64) с палитрой из 256 цветов на выбор. После создания ресурса выбирается стиль изображения устройства.
Чтобы создать 256-цветный значок или курсор
-
В представлении ресурсов щелкните правой кнопкой мыши файл .rc , затем выберите Вставить ресурс . Если у вас уже есть существующий ресурс изображения в вашем .rc , такой как курсор, вы можете щелкнуть правой кнопкой мыши папку Cursor и выбрать Insert Cursor .
-
В диалоговом окне «Вставить ресурс» выберите Значок или Курсор и выберите Новый .

-
Перейдите в меню Изображение > Новое изображение устройства и выберите нужный стиль 256-цветного изображения.
Выбор цвета из 256-цветной палитры для больших значков
Для рисования выбором из 256-цветной палитры необходимо выбрать цвета из палитры Colors в окне Colors.
-
Выберите большой значок или курсор или создайте новый большой значок или курсор.
-
Выберите цвет из 256 цветов, отображаемых в палитре Colors в окне Colors .
Выбранный цвет станет текущим цветом в палитре Colors в Цвета окно.
Примечание
Исходная палитра, используемая для 256-цветных изображений, соответствует палитре, возвращаемой
CreateHalftonePaletteWindows API. Все значки, предназначенные для оболочки Windows, должны использовать эту палитру, чтобы предотвратить мерцание во время реализации палитры.
Установка активной точки курсора
Горячая точка курсора — это точка, на которую Windows ссылается при отслеживании положения курсора. По умолчанию активная точка устанавливается в левый верхний угол курсора с координатами 9.0025 0,0 . Свойство Hotspot в окне Properties показывает координаты горячей точки.
-
На панели инструментов редактора изображений выберите инструмент Set Hotspot .
-
Выберите пиксель, который вы хотите назначить активной точкой курсора.
Свойство Hotspot в окне Properties отображает новые координаты.
Для создания и сохранения растрового изображения в формате .gif или .jpeg
При создании растрового изображения изображение создается в растровом формате (.bmp). Однако вы можете сохранить изображение в формате GIF или JPEG или в других графических форматах.
Примечание
Этот процесс не применяется к значкам и курсорам.
-
Перейдите в меню Файл > Откройте , затем выберите Файл .
-
В диалоговом окне New File выберите папку Visual C++ , затем выберите Bitmap File (.bmp) в поле Templates и выберите Open .
Растровое изображение открывается в редакторе изображений .
-
При необходимости внесите изменения в новое растровое изображение.
-
Когда растровое изображение все еще открыто в редакторе изображений , перейдите в меню Файл > Сохранить имя файла .bmp Как .
-
В диалоговом окне Сохранить файл как введите имя, которое вы хотите присвоить файлу, и расширение, обозначающее нужный формат файла, в Имя файла поле. Например, myfile.gif .

Примечание
Вы должны создать или открыть растровое изображение вне вашего проекта, чтобы сохранить его в другом формате файла. Если вы создадите или откроете его в своем проекте, команда Сохранить как будет недоступна. Дополнительные сведения см. в разделе Просмотр ресурсов в файле сценария ресурсов вне проекта (автономный).
-
Выбрать Сохранить .
Преобразование изображения из одного формата в другой
Изображения в формате GIF или JPEG можно открывать в редакторе изображений и сохранять их в виде растровых изображений. Кроме того, вы можете открыть растровый файл и сохранить его в формате GIF или JPEG. Изображения, с которыми вы работаете, не обязательно должны быть частью проекта для редактирования в среде разработки (см. Автономное редактирование изображений).
-
Откройте изображение в редакторе изображений .
-
Перейдите в меню Файл > Сохранить имя файла Как .

-
В диалоговом окне Сохранить файл как в поле Имя файла введите имя файла и расширение, обозначающее нужный формат.
-
Выбрать Сохранить .
Чтобы добавить новый ресурс изображения в неуправляемый проект C++
-
В представлении ресурсов щелкните правой кнопкой мыши файл .rc , затем выберите Вставить ресурс . Если у вас уже есть ресурс изображения в файле .rc , например курсор, вы можете просто щелкнуть правой кнопкой мыши Курсор и выберите Вставить курсор .
-
В диалоговом окне «Вставить ресурс» выберите тип ресурса изображения, который вы хотите создать (например, Bitmap ), затем выберите New .
Если знак плюс ( + ) отображается рядом с типом ресурса изображения в диалоговом окне Вставить ресурс , это означает, что доступны шаблоны панелей инструментов.
 Нажмите знак «плюс», чтобы развернуть список шаблонов, выберите шаблон и выберите Новый .
Нажмите знак «плюс», чтобы развернуть список шаблонов, выберите шаблон и выберите Новый .
Чтобы добавить новый ресурс изображения в проект на языке программирования .NET
-
В обозревателе решений щелкните правой кнопкой мыши папку проекта (например, WindowsApplication1 ).
-
В контекстном меню выберите Добавить , затем выберите Добавить новый элемент .
-
На панели Категории разверните папку Локальные элементы проекта , затем выберите Ресурсы .
-
На панели Шаблоны выберите тип ресурса, который вы хотите добавить в свой проект.
Ресурс добавлен в ваш проект в Solution Explorer , и ресурс открывается в редакторе изображений. Теперь вы можете использовать все инструменты, доступные в редакторе изображений , для изменения изображения.
 Дополнительные сведения о добавлении изображений в управляемый проект см. в разделе Загрузка изображения во время разработки.
Дополнительные сведения о добавлении изображений в управляемый проект см. в разделе Загрузка изображения во время разработки.
Требования
Нет
См. также
Редактор изображений для значков
Практическое руководство. Редактирование изображения
Практическое руководство. Использование инструмента рисования
Практическое руководство. Работа с цветом нужно знать, прежде чем включать значки в свой следующий проект
Кайла Том / 18 августа 2018 г. Вероятно, это потому, что их работа неблагодарна: улучшать контент, не отвлекая слишком много внимания. В конце концов, ваша аудитория хочет иметь возможность получать информацию как можно быстрее, а чрезмерно сложная и красиво детализированная иллюстрация часто может отвлекать, а не помогать. Когда дело доходит до значков, они, как правило, незаметно улучшают макет, а не становятся главной героиней бала.
(Не знаете, в чем разница между значком и иллюстрацией? Прочтите нашу статью. )
)
Так зачем вам использовать значки?
Иконки являются функциональной и важной частью любой маркетинговой части или веб-сайта. Функциональность не означает, что они не могут быть красивыми, но иконки должны оставаться простыми и, самое главное, ясными . Иконки используются, чтобы быстро привлечь внимание, уточнить текст или указать клиенту на определенное действие или цель.
Значки также являются отличным способом сэкономить место, особенно для мобильных устройств, где свободное пространство имеет большое значение. Подумайте о безумно длинных навигационных меню. Не очень удобно втиснуть на экран мобильного, верно? Чтобы обойти эту проблему, дизайнеры UI и UX полагаются на любимое меню «гамбургер» (три строки, расположенные друг над другом). Коснитесь простого значка с тремя полосами, и он покажет меню навигации, которое без сворачиваемого меню загромождало бы экран. Принятие этого значка изначально выросло из-за необходимости занимать место на мобильных устройствах и с тех пор нашло свое применение на больших экранах настольных компьютеров (практика, которая по сей день широко обсуждается экспертами по UX).
На рабочем столе четко отображается основная навигация. На мобильных устройствах, где пространство ограничено, основная навигация размещена под значком «гамбургер».
Та же идея со старой доброй иконкой «поиск». Вместо поля с надписью «поиск», которое вполне приемлемо для большого экрана настольного компьютера, простое увеличительное стекло подходит для мобильных устройств и является широко известным средством экономии места.
Но не забывайте, если вы можете что-то сказать просто словами, возможно, иконка не нужна. Да, они могут быть очень полезными, но при неправильном использовании они могут вызвать визуальный шум. Не размещайте значки на странице только для того, чтобы иметь значки. Убедитесь, что у них есть цель.
Итак, когда следует использовать значки?
Во-первых, подумайте, для чего используется ваша иконка . Иконка может принимать разные формы: поддерживает ли она важную часть контента? Иконка соцсети? Иконка, которую все понимают? Значок, призывающий к действию, например «воспроизвести» или «обновить?» Это Favicon (эти удобные маленькие значки, которые вы увидите на вкладке, связанной с вашим сайтом, в окне браузера)? С каждым значком нужно обращаться по-разному в зависимости от его назначения.
Значки, поддерживающие копирование
Допустим, у вас есть брошюра с большим количеством копий. Это маркетинговый материал, который объясняет захватывающие прорывы, в которых участвовала ваша компания. Проблема в том, что клиент сталкивается с большой стеной текста. Это не очень захватывающе или интересно.
Значки могут быть отличным способом разбить большие объемы текста, давая читателю представление о том, что они узнают, прежде чем погрузиться в него. В таких случаях значки могут быть немного более подробными, чем, скажем, значок, который пытается быстро направить вас к действию (об этом ниже).
Например, если клиент увидит значок портфеля на вашем сайте, он, скорее всего, решит, что это указывает на что-то о «бизнесе» или «работе». Основываясь на общепринятых условных обозначениях, это быстро поняли, и не было необходимости тратить кучу слов, чтобы донести суть. Однако если значок поддерживает сложную идею, изложенную в тексте, может потребоваться другой уровень детализации. Это может быть портфель на глобусе с сердцем над ним. В отличие от простого значка портфеля, его назначение не так ясно без текста, и все же его нужно быстро понять. Когда это происходит, четкое название может связать иконку и текст вместе. Что-то вроде «продвижения хорошего бизнеса по всему миру».
Это может быть портфель на глобусе с сердцем над ним. В отличие от простого значка портфеля, его назначение не так ясно без текста, и все же его нужно быстро понять. Когда это происходит, четкое название может связать иконку и текст вместе. Что-то вроде «продвижения хорошего бизнеса по всему миру».
Когда значки поддерживают копирование, лучше иметь четкий заголовок, чтобы связать их вместе.
Выше приведен пример более подробных значков, поддерживающих копирование. Это отличный способ поднять сообщение на странице. Они привлекают внимание читателя и быстро поддерживают текст простым визуальным способом.
Значки социальных сетей
Ах да, вездесущий значок социальных сетей. Эти значки, которые можно найти почти на всех веб-сайтах и в маркетинговых материалах, являются отличным индикатором более широкого присутствия в социальных сетях. Есть, конечно, знакомые значки социальных сетей, таких как Facebook, Instagram или Twitter. В этом случае ознакомьтесь с комплектами носителей и лицензиями, предоставляемыми этими компаниями. Часто файлы значков можно загрузить бесплатно, но имейте в виду, что часто вы не можете изменить их цвет (если он не черный или белый) или сам значок. Посмотрим правде в глаза, вы, вероятно, тоже не хотели бы, чтобы кто-то менял значок вашего логотипа. Итак, придерживайтесь правил.
Часто файлы значков можно загрузить бесплатно, но имейте в виду, что часто вы не можете изменить их цвет (если он не черный или белый) или сам значок. Посмотрим правде в глаза, вы, вероятно, тоже не хотели бы, чтобы кто-то менял значок вашего логотипа. Итак, придерживайтесь правил.
Но давайте поговорим о создании вашей собственной иконки для использования в социальных сетях. При создании значка для приложения на различных платформах социальных сетей помните, что он должен быть гибким и простым . Часто значки для социальных сетей проектируются в форме квадрата с достаточным пространством по углам, поскольку, в зависимости от платформы социальных сетей, значок вашего логотипа может быть размещен либо в квадрате, либо в квадрате с закругленными углами, либо в круге. Его также будут просматривать в больших и малых размерах, так что именно здесь 9Приходит 0013 простая часть . Слишком сложная иконка не будет очень узнаваема в новостной ленте Facebook на вашем телефоне.
Значки социальных сетей должны подходить к разным формам
При этом значки социальных сетей используются только для этого… приложений для социальных сетей. Независимо от того, ссылаются ли они на приложение для социальных сетей или это внешний вид вашего значка в самом приложении, простота является ключевым моментом.
Универсальные значки
Значки можно использовать, чтобы найти отклик у глобальной аудитории, когда слова не могут эффективно дойти до такой широкой группы. Подумайте об уличных знаках по всему миру. Не зная языка, можно четко понять предупреждение или сообщение. Та же идея применима к маркетинговой части или веб-сайту. Если пользователь видит на вашем сайте увеличительное стекло, общепризнанно, что это означает «поиск». Однако это не означает, что все иконки работают для глобальной аудитории. Отличный пример этого приведен в статье Creativebloq об иконках:
«… на Западе сова означает мудрость, а на Востоке — глупость. Бедная старая сова. — Рут Гамильтон, Creativebloq
— Рут Гамильтон, Creativebloq
Фактически, немногие значки работают универсально. Подумайте о корзине. Кажется довольно универсальным, не так ли? Неправильный. Эту тележку также часто представляют в виде мешка или даже корзины. То же самое касается значка «сердце». Это может означать «любимый», «люблю» или «сохранить», что затрудняет понимание сразу. Кроме того, «любимое», «любимое» и «сохранить» также могут быть представлены звездочкой. При использовании значков проведи исследование . Что будет иметь смысл для вашей аудитории? Он действительно универсальный?
Тележка, корзина, корзина … не все значки универсальны.
Значки, обозначающие действие
Эти значки, которые можно найти повсюду в Интернете, намекают на действие, которое должен выполнить пользователь. Как правило, это универсальные значки, поэтому их понимают во всем мире без ярлыков или введения. Отличным примером этого является кнопка «play». Чтобы быстро понять и распознать кнопку «воспроизведение», достаточно одного щелчка или касания, и пользователь знает, что начнется воспроизведение видео или песни. Действие уже заложено в иконке. Другой пример — значок «дом». Нажмите на этот значок, чтобы вернуться домой.
Действие уже заложено в иконке. Другой пример — значок «дом». Нажмите на этот значок, чтобы вернуться домой.
Значки, такие как кнопка «Воспроизвести», легко указывают пользователю на действие.
Хотя эти значки могут существовать без меток, целесообразно рассмотреть возможность добавления меток, когда это возможно, для соответствия требованиям ADA и общей ясности.
Фавиконы
Фавиконы — это тонкие значки, которые могут укрепить фирменный стиль веб-страницы. Взгляните на вкладки страниц в верхней части окна браузера. Видите все эти маленькие значки рядом с заголовком страницы? Это фавикон. Фавиконы — тонкое напоминание о том, где вы находитесь, особенно если, как и я, у вас открыто около 15 вкладок в любой момент времени. Фавиконы также появляются на панели закладок, а также значок, который появляется при сохранении сайта на главном экране телефона.
Несмотря на небольшой размер, значок Favicon может помочь связать воедино брендинг сайта
Фавикон, являющийся прекрасной вишенкой на вершине любого веб-сайта, часто может остаться незамеченным. Фавикон на самом деле представляет собой набор иконок разных размеров, используемых для различных устройств. Есть несколько способов приблизиться к Favicon. Во-первых, это файл ICO. Файл ICO содержит несколько файлов, каждый из которых настроен в соответствии с несколькими приложениями, необходимыми для Favicon. Этот метод отлично работает, потому что все необходимые файлы содержатся в одном аккуратном файле ICO.
Фавикон на самом деле представляет собой набор иконок разных размеров, используемых для различных устройств. Есть несколько способов приблизиться к Favicon. Во-первых, это файл ICO. Файл ICO содержит несколько файлов, каждый из которых настроен в соответствии с несколькими приложениями, необходимыми для Favicon. Этот метод отлично работает, потому что все необходимые файлы содержатся в одном аккуратном файле ICO.
Другой вариант — сохранить несколько файлов самостоятельно или с помощью генератора. Часто мой подход заключается в создании высококачественного PNG (в квадрате 64 x 64 пикселя). Затем я использую генератор favicon, который берет этот PNG и сохраняет его в 24 размерах, необходимых для отображения в закладках, строках URL, вкладках и на экранах Apple и Android. Приятным дополнительным бонусом к этому последнему методу является то, что я могу взять несколько таких файлов и настроить их так, чтобы они лучше подходили для их приложения. Иногда изображение, которое отлично смотрится на вкладке, не будет работать так же хорошо, как значок на главном экране Android или iPhone. Эта гибкость делает этот метод предпочтительным для меня при создании файлов Favicon.
Эта гибкость делает этот метод предпочтительным для меня при создании файлов Favicon.
Очевидно, что иконки можно использовать по-разному. Помимо определения того, какие значки вам нужны и почему, вам нужно, чтобы они соответствовали внешнему виду вашего бренда.
Что делать, если вы хотите, чтобы ваши значки выглядели по-особенному?
Существуют огромные банки готовых иконок. Независимо от того, являются ли они бесплатными или взимают плату за использование, эти значки могут отлично сэкономить время для быстрой печати или публикации в Интернете. Ключ в том, чтобы убедиться, что эти значки остаются неизменными, когда вы выбираете значки, которые соответствуют сообщениям, которые вы пытаетесь передать. Или, если у вас есть под рукой дизайнер, он может взять эти значки и настроить их по мере необходимости. Не слишком потертый. Ниже приведены несколько ресурсов для бесплатных наборов иконок, обязательно проверьте лицензирование и кредитование:
entypo.com
thenounproject. com
com
flaticon.com
Часто, однако, не существует значка, который полностью соответствовал бы сообщению, которое должна передать ваша работа в этих готовых наборах. Или, может быть, у вас есть особый образ, который вам нужен, чтобы соответствовать вашему общему бренду. Или, может быть, ваш конкурент использует тот же набор бесплатных иконок. В таких случаях лучше всего подходит обычай.
Размышляя о пользовательских значках, подумайте, нужна ли вам всего пара значков или целый набор значков. Несколько икон? Хорошо. Дизайнер может создать несколько для вашей брошюры или веб-страницы, и вы уже в пути. Но как насчет будущих печатных изданий? Будущие веб-страницы? Было бы неплохо иметь репозиторий значков, сделанных на заказ, чтобы удовлетворить все потребности вашего бизнеса для текущей и будущей работы.
Хотя создание всего пользовательского набора значков — это большой объем работы, в долгосрочной перспективе это может сэкономить время. Любые будущие маркетинговые материалы или презентации уже имеют готовый репозиторий иконок.
