Сведения о цвете в Photoshop
Цветовая модель описывает цвета, которые мы видим и с которыми работаем в цифровых изображениях. Каждая из цветовых моделей (RGB, CMYK и HSB) использует для описания цветов собственный метод (обычно числовой).
Цветовое пространство является вариантом цветовой модели и характеризуется определенным охватом (диапазоном) цветов. Например, в цветовую модель RGB входят несколько цветовых пространств: Adobe RGB, sRGB, ProPhoto RGB и так далее.
Любое устройство, такое как монитор или принтер, имеет собственное цветовое пространство и способно воспроизводить цвета только в пределах его цветового охвата. При перемещении изображения с одного устройства на другое цвета изображения могут измениться, поскольку каждое устройство интерпретирует значения RGB или CMYK в соответствии с собственным цветовым пространством. Поэтому при перемещении изображений можно использовать управление цветом, чтобы большинство цветов оставались неизменными или выглядели почти одинаково.
В Photoshop цветовой режим документа определяет, какая цветовая модель применяется при отображении и печати обрабатываемого изображения. Цветовые режимы Photoshop основаны на цветовых моделях, которые полезны при работе с изображениями, предназначенными для печати. Доступны следующие режимы: RGB (красный, зеленый, синий), CMYK (голубой, пурпурный, желтый, черный), Lab (основан на L* a* b* Международной светотехнической комиссии) и «Градации серого». Кроме того, Photoshop поддерживает режимы для специализированного отображения цветов (например, «Индексированные цвета» и «Дуплекс»). Цветовые режимы определяют количество цветов, число каналов и размер файла изображения. Выбор цветового режима также определяет, какие будут доступны инструменты и форматы файлов.
См. раздел Цветовые режимы.
При работе с цветами изображения изменяются числовые значения, содержащиеся в файле. Однако слишком просто было бы представить цвета в виде чисел. Числовые значения сами по себе не являются абсолютными цветами — они всего лишь представляют цвета в цветовом пространстве устройства вывода.
Инструмент «Замена цвета» в Photoshop
Один из способов акцентировать внимание зрителя именно на этом воздушном шаре — это уменьшить насыщенность остальных шаров под ним. Я не хочу менять фактический цвет шаров, а только интенсивность. Чтобы это сделать инструментом «Замена цвета», я изменю режима наложения в панели параметров на «Насыщенность» (Saturation):
Если бы я хотел полностью обесцветить воздушные шары, полностью удалив их цвет, я бы установил цвет переднего плана на черный, белый или любой из оттенков серого, но так как я хочу получить более тонкий эффект, я просто возьму как образец один из слабонасыщенных цветов из изображения. Для этого я зажму клавишу, чтобы временно переключиться на режим Пипетки (Eyedropper Tool) и нажму на желаемый цвет. Я выберу малонасыщенный желтый цвет. Сам цвет не имеет значения, так как режим наложения «Насыщенность» не меняет никакие исходные цвета. Он повлияет только на интенсивность:
Итак, цветом переднего плана у меня установлен малонасыщенный жёлтый, режим наложения — «Насыщенность» (Saturation). Теперь я буду просто закрашивать воздушные шары, регулируя свой размер кисти с помощью левой и правой клавиш квадратных скобок и изменения значение допуска в панели параметров по мере необходимости. На рисунке ниже показал, как я сверху вниз закрашиваю ярко-оранжевый воздушный шар:
Теперь я буду просто закрашивать воздушные шары, регулируя свой размер кисти с помощью левой и правой клавиш квадратных скобок и изменения значение допуска в панели параметров по мере необходимости. На рисунке ниже показал, как я сверху вниз закрашиваю ярко-оранжевый воздушный шар:
Далее я продолжу обесцвечивать воздушные шары. Вот готовый результат:
Недостатки инструмента: проблема с яркостью изменяемых объектов
Как я писал в самом начале, инструмент «Замена цвета» (Color Replacement Tool) можно использовать не для всех случаев. Сейчас я покажу вам это на примере.
Для начала я восстановлю исходное состояние моего фото с шарами, нажав клавишу F12. Теперь, скажем, я хочу изменить цвет верхнего отдельного оранжевого шара на тёмно фиолетовый цвет, как у некоторых шаров в группе:
Чтобы выбрать цвет замены, я зажимаю Alt и кликаю по фиолетовому шару:
Я устанавливаю режим наложения на панели параметров на «Цветность» (Color) и начинаю закрашивать оранжевый шар для изменения на на темно-фиолетовый. Вот результат:
Вот результат:
Хм. Шар получился, безусловно, фиолетовым, но этот цвет совсем похож на цвета других фиолетовых шаров, не так ли? Проблема в том, что этот цвет гораздо ярче, чем у других фиолетовых шаров, и получилось это потому, что первоначальный цвет шара был намного ярче, чем темно-фиолетовый, который я брал за образец для замены. Режим наложения «Цветность» в данном случае не никак не влияет на яркость объекта.
Ну давайте тогда попробуем применить тот режим наложения,который влияет на яркость. Из имеющихся четырёх режимов наложения это «Яркость» (Luminosity). Я восстановлю исходное состояние фото,нажав F12, выберу этот режим на панели параметров и вновь попытаюсь закрасить шар тёмно-фиолетовым. Результат:
Ну что же, глядя на результат, можно с уверенностью сказать, что получилась полная ерунда. Режим наложения «Яркость» определенно сделал шар темнее, но это все-таки оранжевый, а не фиолетовый, и, кроме того, практически пропала детализация текстуры, шар выглядит плоским пятном.
Вот это и есть недостаток работы инструмента «Замена цвета». Он прекрасно подходит для выполнения простых задач, где необходимо только изменить оттенок и/или насыщенность цвета, но если имеется слишком много различий в значениях яркости между оригинальным и новым цветами, этот инструмент, скорей всего, не подойдёт.
Отбор проб для замены
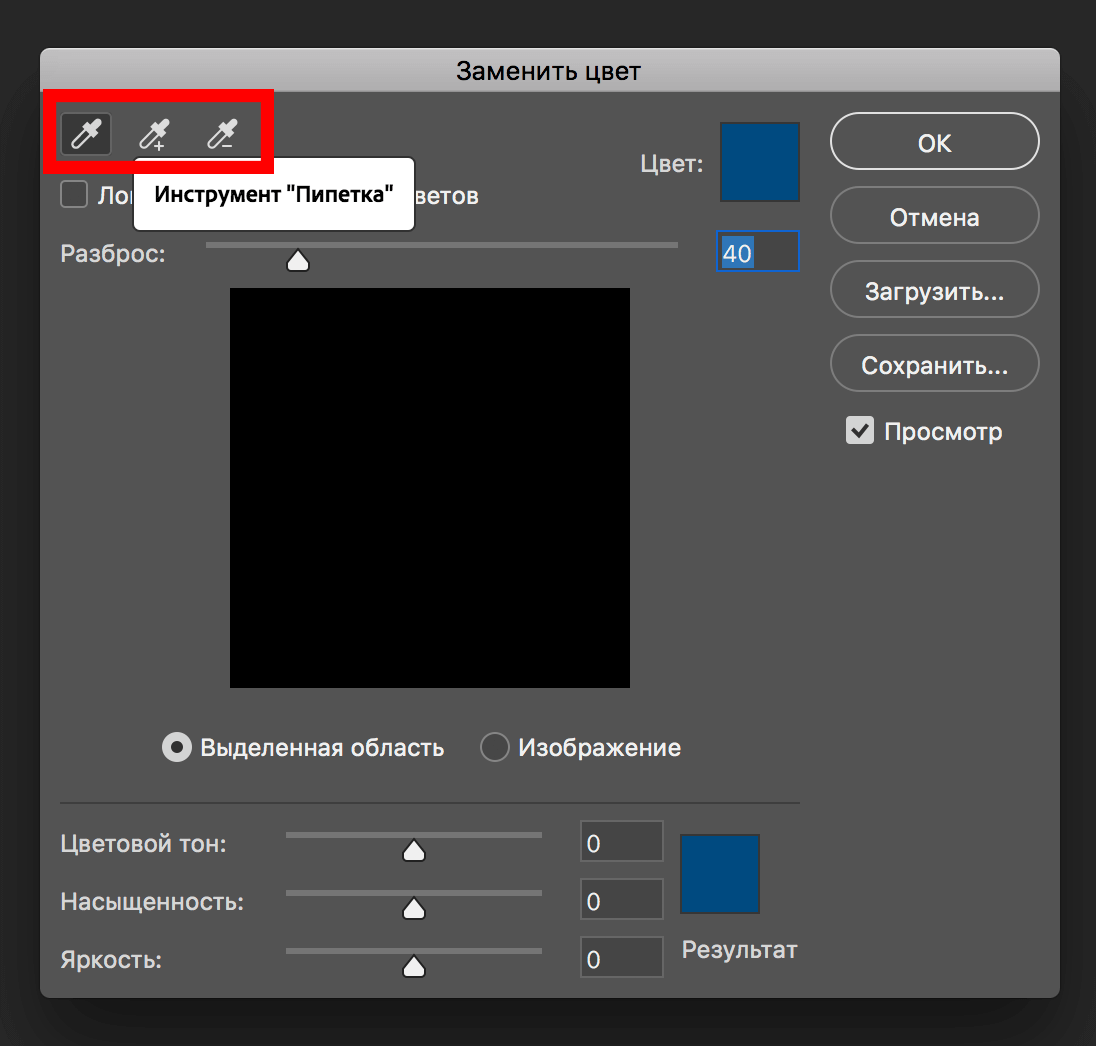
На панели параметров, непосредственно справа от опции выбора режима наложения, расположены три небольшие иконки. Каждая из этих иконок представляет собой отдельный вариант выборки пикселей для замены инструментом «Замена цвета», и они работают точно по такому же принципу, как и в инструменте «Фоновый ластик». Слева направо: «Непрерывный отбор» (Continuous), эта опция включена по умолчанию, следующая «Однократно» (Once) и последняя — «Образец фона» (Background Swatch) . Для переключения между режимами отбора просто нажмите на нужную иконку:
Эти параметры определяют, как Photoshop отбирает пиксели для замены цвета в изображении. Если выбрана первая опция, «Непрерывный», Photoshop постоянно определяет новые цвета, которые будет заменять. Образец находится под движущимся курсором, точно под перекрестьем, Если, при движении курсор, под перекрестье попадает другой цвет, он и становится целевым цветом для замены. Заменяются все пиксели этого цвета в пределах окружности курсора. Этот вариант отбора проб используется чаще всего и работает лучше всего в том случае, если на объекте имеется много вариаций цвета.
Если выбрана первая опция, «Непрерывный», Photoshop постоянно определяет новые цвета, которые будет заменять. Образец находится под движущимся курсором, точно под перекрестьем, Если, при движении курсор, под перекрестье попадает другой цвет, он и становится целевым цветом для замены. Заменяются все пиксели этого цвета в пределах окружности курсора. Этот вариант отбора проб используется чаще всего и работает лучше всего в том случае, если на объекте имеется много вариаций цвета.
Опция «Однократно» (Once) берёт за образец тот цвет, который Вы выбрали первоначально и образец не изменяется в зависимости от того, через сколько цветов Вы дальше протащите перекрестье курсора. Эта опция подойдёт лучше всего, если Вам необходимо заменить большой участок со сплошным цветом. Вы также можете попробовать применить опцию, если вы обнаружите, что при опции «Непрерывный» заменяемый цвет «просачивается» в близлежащие районы и вариант с изменением «Допуска» не помогает.
Последняя опция, «Образец фона», используется крайне редко, если вообще используется. При этой опции заменяется любой цвет в изображении, который соответствует фоновому цвету в цветовой палитре. Эта опция может оказаться полезной лишь в том случае, если ни одна из двух первых опций не работает.
При этой опции заменяется любой цвет в изображении, который соответствует фоновому цвету в цветовой палитре. Эта опция может оказаться полезной лишь в том случае, если ни одна из двух первых опций не работает.
Ограничения (Limits)
Эта настройка определяет расположение заменяемых пикселей и работает точно по такому же принципу, как и у Фонового ластика. Опция имеет три варианта: «Все пиксели» (Contiguous), «Смежные пиксели» (Discontiguous) и «Выделение краёв» (Find Edges). Из этих трех Вы реально будете использовать только первые два:
Опция «Смежные пиксели» (установлена по умолчанию) означает, что замене подвергнутся только те пиксели, которые прилегают непосредственно перекрестью курсора. Пиксели, отделённые от пикселей под перекрестьем каким-либо другим цветом, заменены не будут, даже если они и находятся в границах окружности курсора и точно соответствуют о цвету.
Альтернативой является «Все пиксели». При этой опции замене будут подвержены все пиксели, соответствующие по цвету и находящиеся в границах курсора.
Сглаживание (Анти-Alias)
Данная опция включена по умолчанию и служит для сглаживания края вокруг областей замены. Рекомендую всегда держать её включенной.
Каналы в Фотошопе. Цвет, свет и RGB
Недавно я прочитал перевод одной статьи по каналам в Фотошопе на «известном» сайте. В статье делался упор на то, что Фотошоп не различает цвета, а все изображения видит в черно-белой градации. Показывает же Фотошоп цветные изображения потому что мы «ожидаем» увидеть их цветными, а сам втихую добавляет какие то циферки, благодаря которым происходит волшебство. На чем выстроена логика подобных размышлений не понятно. То ли на том, что старые версии Фотошопа показывали каналы как черно-белые оттиски, то ли на чем то ещё. Не удивительны и вопросы в комментариях в стиле, «ух ты, так выходит из черно-белой фотки можно сделать цветную?»
Если уж на то пошло, то Фотошоп вообще ничего не видит. Фотошоп — это просто программа, написанная человеком на языке программирования.
Непонятно также где, наконец, наши отечественные доступные и понятные статьи о Фотошопе, цвете, полиграфии, где наши Дэны Маргулисы. Весь рунет переводит западных дизайнеров и учителей графики. Вроде и у нас давно есть и сам дизайн и неплохие дизайнеры, а единственный известный писатель на рунете пока что Артемий Лебедев, да и то, пишет о чем-то своем. В этой статье я постараюсь раскрыть вопрос каналов, по ходу дела пройдясь по основам возникновения света и цвета. Мы пройдем всю логику возникновения цветов на экране от начала и до конца и уверяю вас, по окончанию вы будете понимать суть каналов в Фотошопе не хуже Дена Маргулиса.
Цветовое пространство Фотошопа и каналы
Давайте сразу договоримся: каналы и цветовое пространство не одно и тоже. Если мы говорим о каналах, то мы говорим о каналах. А не о каналах RGB или каналах CMYK. Что есть цветовое пространство в фотошопе? Цветовое пространство — суть, формула, по которой Фотошоп собирает изображение. Каналы напрямую зависят от того, в каком цветовом пространстве работает Фотошоп. Если цветовое пространство RGB, то это 3 канала RGB, если цветовое пространство CMYK, то это другие каналы, каналы для цветового пространства CMYK. Но цветовых пространств много, а каналы у каждого свои! Получается тема бездонна? Маргулис только по пространству Labстрочит буквари один за другим, а у нас просто статья. Все не так страшно. Поняв, как устроены каналы одного цветового пространства, легко понимаются остальные. Поэтому начнем мы с каналов в RGB, но для начала зарядимся теорией.
Поняв, как устроены каналы одного цветового пространства, легко понимаются остальные. Поэтому начнем мы с каналов в RGB, но для начала зарядимся теорией.
Цветовое пространство в Фотошопе переключается в Image > Mode. Если вы зайдете в это меню, то увидите череду из цветовых пространств, в которых может работать Фотошоп. Это Bitmap, Grayscale, Duotone, Indexed Color, RGB, CMYK, Lab и Multichannel. Соответственно в каждом из этих режимов какие-то свои каналы, устроенные по-своему. Сами каналы для любого изображения можно посмотреть на панели каналов Windows > Channel. Открыв эту панель вы увидите сами каналы, и их конечный результат. В ряде цветовых пространств вы найдете лишь один канал. В других, таких как CMYK четыре канала. Если у вас не работают фильтры, не копируются области выделения, не включаются какие-то цвета, не импортируется графика из одного окна в другое — срочно проверяйте цветовой режим. Скорее всего, у изображения не типичный цветовой режим, вроде CMYK или Indexed Color.
Я скажу даже больше. Если вы открыли черное белое изображение, очень возможно, что его цветовой режим Grayscale, если открыли GIF баннер, сохраненный из интернета, его цветовой режим Indexed Color, так как формат GIF сохраняется только в этом режиме. Если у вас на руках большой TIFF фаил, проверьте режим, скорее всего это CMYK, так как TIFF-ы обычно сохраняют для печати в офсете, а цветовой режим печати в офсете CMYK. И только один цветовой режим всегда в выигрыше. В нем работают все фильтры, отображаются цвета, копируется графика. Этот цветовой режим поистине король режимов, так как сам Фотошоп заточен под работу именно с ним. И имя этого режима — RGB. И большинство изображений, фотографий и другой графики с которой вы будете работать, будут иметь именно этот цветовой режим. И вот почему.
Мониторы и RGB
RGB (Red — красный, Green — зеленый, Blue — синий) является самой распространенной цветовой моделью потому, что в основе любых современных экранных светящихся приборов содержится цветовая модель RGB. Да, Фотошоп может имитировать любые цветовые пространства, от CMYK до Lab, но в конечном счете то что мы видим на экране в любом случае конвертируется в RGB. Мы работаем в фотошопе, на повестке печатный TIFF фаил, цветовое пространство CMYK, в панеле каналов Chanel четыре канала с краской. Но отображая рабочую область монитор переводит их в RGB. Почему?
Да, Фотошоп может имитировать любые цветовые пространства, от CMYK до Lab, но в конечном счете то что мы видим на экране в любом случае конвертируется в RGB. Мы работаем в фотошопе, на повестке печатный TIFF фаил, цветовое пространство CMYK, в панеле каналов Chanel четыре канала с краской. Но отображая рабочую область монитор переводит их в RGB. Почему?
Так уж устроены мониторы, так устроены практически все светящиеся экранные устройства. И далее вы поймете почему. В конечном счете все упирается в способность монитора в принципе воспроизводить какие-то цвета. В его аппаратные возможности, в качество его матрицы и охват цветовой гаммы. Какое бы цветовое пространство мы не выбрали для работы в Фотошопе, монитор показывает его с помощью RGB. Показывает цвета монитор так как может, настолько хорошо и ярко, на сколько качественная в нем матрица. Так что все мы упираемся в свою железку на столе в конечном счете. Можно работать с отличными цветовыми профилями, в гибких цветовых пространствах с широким охватом цвета, но все без толку если монитор плохой.
Свет и цвет
Перевернув высказывания Локка, есть свет, а есть цвет. И у света есть цвет. Данная тема не является предметом нашей статьи, но необходима для правильного понимания каналов в Фотошопе. А особенно RGB и CMYK каналов. Что есть свет? Свет есть часть электромагнитного излучения. Это явление природы, которое стоит в одном ряду с другими электромагнитными излучениями вроде инфракрасных лучей, рентгена, микроволн и ультрафиолета. Все они (электромагнитные излучения) измеряются в нанометрах (нм). Свет измеряется в 400-700 нм, и я думаю вы уже догадались почему. Почему в радиусе от 400 до 700. Он что, разный? Именно. И разность его определяется его цветом.
Световые лучи разного цвета измеряются разным количеством нанометров, где фиолетовый тянет на 400 нм, зеленый на 550 нм, а красный на 700нм. При преломлении в призме свет раскладывается на составляющие цвета: красный, оранжевый, зеленый, голубой, синий и фиолетовый. Это знает каждый школьник из уроков физики. И исходя из всего сказанного, можно сделать нехитрые выводы, которые нам помогут постичь каналы RGB:
Это знает каждый школьник из уроков физики. И исходя из всего сказанного, можно сделать нехитрые выводы, которые нам помогут постичь каналы RGB:
- белый «свет» есть совокупность всех цветов спектра
- черный «свет» есть отсутствие света вообще.
- постепенное добавление всех цветов спектра друг к другу «осветляет» свет, пока он не станет белым
- постепенное удаление частей спектра «затемняет» свет, пока его не останется совсем.
Цвет поверхности
Цвет поверхности устроен иначе, но завязан на свете. Мы видим цвет предметов, потому что предметы отражают падающий на них свет. Разные поверхности имеют разную способность отражать. Если некая поверхность не отражает свет совсем, а поглощает все лучи спектра, то мы видим черный цвет. А что ещё можно увидеть, если предмет не отражает свет? Если поверхность отражает все лучи спектра, мы видим белый цвет. Например, бумага отражает все лучи спектра и мы видим её как белую. Луна белая, потому что отражает свет солнца, а не потому что сама по себе светится чисто Samsung Led TV.
Луна белая, потому что отражает свет солнца, а не потому что сама по себе светится чисто Samsung Led TV.
Дальше больше. Если, например, некая поверхность поглощает все лучи спектра кроме синего, то эта поверхность и выглядит синей, так как отражает только синюю часть спектра. Если предмет отражает только одну часть спектра, например красную, то и видим его мы красным. Если же он отражает черти что, и поглощает черти что, то и видим мы черти что. Например, поверхность может отражать, немного желтого, немного синего, немного зеленого, а поглощать все остальное. Из данного сумбура и состоят все остальные, “не чистые” цвета. Они образуются путем смешивания отражаемых лучей спектра. Пожалуй на этом теории цвета и света достаточно. Перейдем к самим каналам в Фотошопе.
Каналы в Фотошопе для RGB
От чистой теории, переходим к каналам в Фотошопе. При создании мониторов умные люди не изобретали велосипед. Монитор излучает свет. Разработчики воспользовались тем, что нам предложила мать природа, и создали RGB. Как он устроен? Он состоит из 3х каналов: красного (Red), зеленого (Green) и синего (Blue). При наложении друг на друга, 3 исходных цвета создают составные цвета: пурпурный, голубой и желтый. Вместе, получается привычная радуга или спектр.
Разработчики воспользовались тем, что нам предложила мать природа, и создали RGB. Как он устроен? Он состоит из 3х каналов: красного (Red), зеленого (Green) и синего (Blue). При наложении друг на друга, 3 исходных цвета создают составные цвета: пурпурный, голубой и желтый. Вместе, получается привычная радуга или спектр.
Три канала RGB действуют друг на друга так же как действуют друг на друга лучи спектра. При наложении друг на друга достигается белый цвет. При отсутствии всех каналов, получается черный, что логично. Либо свет, либо тьма. При отсутствии одного из каналов, получается один из составных цветов (пурпурный, голубой или желтый). Каждый канал RGB имеет шкалу значения от 0 до 255, где 0 — отсутствие света, а 255 — максимально возможный свет. В нашем случае это не белый свет, а свет одного из каналов, синий, зеленый или красный. При перекрещивании всех трех каналов, с учетом того, что каждый канал может иметь градацию цвета, от черного, до максимально светлого, получается вся многомиллионная палитра цветов в RGB.
Я долго думал, как бы удачнее изобразить наложение цветовых каналов друг на друга, но так, чтобы учесть градацию каждого канала к черному, то есть к отсутствию света. После некоторых неудачных экспериментов я изобразил их в виде цветка. И хотя данный цветок не демонстрирует все возможные оттенки цветов RGB, он неплохо показывает как RGB смешивает каналы.
Каналы RGB как вариант маски в Фотошопе
Итак, что мы знаем о каналах? Уже достаточно много. Мы знаем что в цветовом пространстве RGB три канала, синий, красный и зеленый. Мы знаем, что при наложении друг на друга образуются составные цвета и что у каждого канала есть параметр светлоты и темноты от 0 до 255. Пора рассмотреть как в RGB генерируется изображение.
Я открываю Фотошоп, выбираю красивую фотографию и включаю каналы. Если вы не знаете где они, откройте Windows > Channels. Я так же буду пользоваться панелью Info и Color. Их тоже можно найти в меню Windows. Включив панель каналов вы, вероятно, увидите следующую картину: одно цветное изображение, и 3 отдельных канала с черно-белыми масками, которые обозначают степень освещения каждого конкретного участка фотографии конкретным каналом. Если на изображении участок черный, значит этот канал полностью поглощается поверхностью, если светлый, полностью отражается, если серый, частично поглощается и частично отражается.
Их тоже можно найти в меню Windows. Включив панель каналов вы, вероятно, увидите следующую картину: одно цветное изображение, и 3 отдельных канала с черно-белыми масками, которые обозначают степень освещения каждого конкретного участка фотографии конкретным каналом. Если на изображении участок черный, значит этот канал полностью поглощается поверхностью, если светлый, полностью отражается, если серый, частично поглощается и частично отражается.
Возможно вы так же увидите другую картину, цветные каналы вместо черно-белых. Это совершенно ничего не значит, и вовсе не свидетельствует о том, что Фотошоп видит все цветным, черно-белым, или буро-малиновым. Фотошоп просто программа, он ничего не видит. Он видит значения каналов для каждого пикселя, и составляет изображение. Соответственно, чем цветастее фотография, тем она больше весит, так как информации по цвету каждого пикселя много, и чем она однороднее, чем больше одноцветных пикселей, тем фотография весит меньше. Потому что информация по части пикселей повторяется. Черно-белые фотографии весят значительно меньше цветных, а белый лист, против фотографии такого же размера, вообще ничего не весит.
Потому что информация по части пикселей повторяется. Черно-белые фотографии весят значительно меньше цветных, а белый лист, против фотографии такого же размера, вообще ничего не весит.
Цветные ваши каналы в Фотошопе либо черно-белые, зависит исключительно от версии Фотошопа и установленных настроек. Если вы видите черно-белые каналы, зайдите в Edit > Preferens > Interface и поставьте галочку Show Chanels in Color. Разницы это не меняет никакой. При цветных каналах Черная область на конкретном канале — это нулевое значение интенсивности цвета, а максимально яркое (например красное, на красном канале) — максимальное значение 255 интенсивности канала. Вот и все. И так же в черно-белой версии. Черный — 0 значение, белый — 255.
В этом смысле каждый канал и есть своеобразной маской, где черная область закрывает изображение, белая показывает, а серая полупоказывает.
Рассмотрим работу каналов с черно белым изображением в RGB. Для наших опытов нам понадобятся палитры Color, Channels, Info и Color Picker. Откройте Color Picker и выберите чистый серый цвет. Невозможно не заметить, что в сером безоттеночном цвете значения каналов равны друг другу. Что естественно, ведь если R0 G0 B0 создает черный цвет (см, отсутствие отражения света от поверхности), а R255 G255 B255 создает белый цвет (см, соединение всего спектра, школьная призма), то логично, что при постепенном повышении значений каждого канала с равным значением получим чистый серый цвет без доли оттенка.
Для наших опытов нам понадобятся палитры Color, Channels, Info и Color Picker. Откройте Color Picker и выберите чистый серый цвет. Невозможно не заметить, что в сером безоттеночном цвете значения каналов равны друг другу. Что естественно, ведь если R0 G0 B0 создает черный цвет (см, отсутствие отражения света от поверхности), а R255 G255 B255 создает белый цвет (см, соединение всего спектра, школьная призма), то логично, что при постепенном повышении значений каждого канала с равным значением получим чистый серый цвет без доли оттенка.
Проведем небольшой эксперимент. Я открыл фотографию и с помощью Image > Ajustiments > Desaturate перевел её в черно-белое.
Теперь я выбрал инструмент Color Sampler из панели инструментов Tools и сделал 4 цветопробы в разных местах фотографии. Для отображения цифро-значения каналов я открою панель Info. Мы видим, что во всех 4х случаях значения каналов равны друг другу. Усложним задачу.
Усложним задачу.
Я опять зайду в меню цветокоррекции и применю оттеночный фильтр Image > Adjustiments > Photo Filter В панели фильтра я выберу чистый синий цвет R0 G0 B255 и слегка оттеню фотографию.
Как видите оттенок фотографии изменился, хотя она по прежнему воспринимается как ЧБ. Посмотрим на наши образцы цвета в панели Info. Значения красного и зеленого канала остались неизменны. А значение синего канала превысило значения красного и зеленого. За счет этого черно-белая фотография получила свой синеватый оттенок, ведь интенсивность синего канала превышает два оставшихся. Я добился чистых результатов благодаря тому, что при цветокоррекции применил чистый синий цвет R0 G0 B255 c нулевыми значениями красного и зеленого каналов. Если бы я использовал не совсем чистый оттенок, например, R10 G15 B250, то и значения мои были бы не ровными. В этом случае бы фильтр повлиял и на Красный с зеленым каналами, но фотография все равно получила свой синий оттенок, так как значение синего канала в стократ превышало бы остальные.
Каналы в Фотошопе и сепия
Как создается эффект Сепии? Фотография по прежнему черно-белая. Просто она имеет желтоватый оттенок. Как RGB создает желтый цвет? Известно как, при наложении Красного на зеленый. То есть R255 G255 B0
Откроем черно-белую фотографию Применим эффект Image > Adjustiments > Photo Filter, но на этот раз применим чистый желтый цвет R255 G255 B0. Не трудно догадаться, что мы получим на панели Инфо.
Значения Красного и Зеленого канала равномерно повысилось, а значение Синего канала осталось неизменным. За счет этого фотография получила желтоватый оттенок. Теперь, когда вы понимаете природу каналов RGB рассмотрим цветное изображение.
Каналы в Фотошопе и цветное изображение
С черно-белым изображением все просто. На каждом участке изображения все каналы равняются друг другу. Значения конечно разные за счет степени светлоты и темноты, но все три канала всегда синхронны друг другу. С цветными изображениями все иначе. Каждый пиксель цветного изображения содержит различную информацию на всех трех каналах. За счет этого она и цветная. За счет этого цветное изображение весит больше черно-белого. Рассмотрим нашу фотографию.
Условия те же. Уже цветная фотография, прежние 4 образца цвета. 1) На небе, 2) на облаках, 3) на темной части облаков и 4) на дереве. Посмотрим что происходит на участке неба. На участке неба значения каналов 0 в красном 56 в зеленом и 134 в синем каналах. Красный канал отсутствует и мы его не видим. 134 синего дают чистый темно синий цвет. А 56 зеленого канала добавляют яркости в сторону голубого. Как вы помните R0 G255 B255 дают ярко голубой цвет. В итоге получаем синее небо, где синий канал создает темно синий тон, а зеленый осветляет в сторону голубого.
На втором значении светлая часть облака. На панели Инфо значения 240 для красного, 243 для зеленого и 247 для синего. Первое что бросается в глаза — значения предельно равны. Значит цвет получится близкий к градации серого. В нашем случае значения не только равны, но и высоки. От 240 до 247. Практически максимум 255, что свидетельствует о том, что цвет получится практически белый. И так оно и есть. Облака предельно белы. Теперь разберем оттенок. Значения практически равны, но не полностью. Синий канал 247 выше красного, на 7 пунктов. Зеленый канал тоже выше на 3 пункта. Как вы помните 255 Зеленого и 255 синего дают голубой. Значит и цвет будет иметь слегка синеватый оттенок. И так оно и есть.
На третьем участке я выделил затененную часть облака. Перво наперво мы видим что значения тоже высоки. 166 на красном, 182 на зеленом, 208 на синем. Значения говорят о том, что данный цвет тоже достаточно светлый. Но не на столько светлый как во втором образце. Светло-серый, а более высокие значения синего и зеленого канала дают светло-серому явный синий оттенок.
На участке дерева значения 3 для красного, 23 для зеленого, 16 для синего каналов. Значения стремятся к нулю, что говорит о том, что цвет практически черный. И так и есть, дерево действительно темное. Как обычно красный канал минимален, во всей фотографии выигрывают зеленый и синий каналы. Кроме, конечно, травы, но о ней позже. На этом участке зеленый канал значительно выше синего, и соответственно дерево получает темно зеленоватый тон.
И ещё несколько примеров. Я сделал ещё две последние отметки на светлой и темной частях травы. В этом случае проигрывает синий канал. Его значение низко. Красный и зеленый же выигрывают. Как помните красный и зеленый канал дают чистый желтый. В нашем случае красного канала не достаточно чтобы перебить зеленый канал на желтый, поэтому цвет уходит в сторону желто-зеленого болотного. Но и зеленый канал не на полном максимуме возможностей, если бы его значение проигрывало красному, трава имела бы красноватый оттенок, но зеленый канал сильнее, и трава зеленоватая. Небольшой тон добавляет и синий канал, правда практически незаметный.
В нашем последнем сражении зеленый канал явный победитель. Его значение 137, половина мощности, поэтому цвет не яркий а достаточно темный. Красный канал старается увести оттенок в сторону оранжевого, но безуспешно. Синий же канал практически отключен.
И так складывается каждый участок цвета при помощи каналов RGB. Суть канала — маска интенсивности света для каждого участка изображения. В области неба красный канал черный, значит цвет состоит из зеленого и синего каналов. В области травы отсутствует синий канал. Зеленый же выглядит ярче красного, значит трава будет преимущественно зеленая. Надеюсь вы уловили идею.
Чтение каналов по маске
Вот чего я хочу от вас добиться. Я хочу чтобы вы поняли, что изображение канала, суть — маска, где темные места означают отсутствие действия канала, а светлые — действие тона канала. Взять для примера наше изображение. Цвет фотографии можно понять не видя цветов. Его можно прочитать исходя из масок каналов. Сейчас мы научимся это делать расшифровав логику микширования цвета в RGB.
На фотографии небо, дерево, и поле. Посмотрим что показывают каналы. На красном канале небо полностью черное. Значит действие красного на этом участке отсутствует. Остаются синий и зеленые каналы. На синем канале цвет неба, явно светлее, значит действие синего канала здесь выше. Но и зеленый канал вносит свою лепту. Как помните синий и зеленый каналы дают голубой. Получаем светло синее небо, более темное к верхнему правому углу, так как действие зеленого там заметно ослабевает.
Рассмотрим поле. Синий канал в этой области практически черный. Наиболее светлая область у красного канала с которым соперничает лишь зеленый. А значит поле желтого цвета. Градации на зеленом значении уводят цвет к сторону оранжевого и темно красного.
Взглянем на дерево. На всех масках его цвет практически одинаковый. Значит дерево достаточно бесцветно, близко к серому. Но все же на красном канале дерево значительно светлее, а на синем, темнее. Это свидетельствует о том, что оттенок дерева красный. В нашем случае красный настолько силен, что свел серый к коричневому.
RGB и режим Screen
Мы можете сами имитировать RGB смешивание каналов. Таким образом я создал большую часть иллюстраций для этой статьи. Нарисуйте эллипсы на разных слоях, закрасьте их чистыми цветами. Чистым синим R0 G0 B255, чистым зеленым R0 G255 B0 и чистым красным R255 G0 B0. В панели слоев Windows > Layers поменяйте слоям режимы наложения на Screen. Режим наложения Screen отсекает темные пиксели, давая преимущество светлым пикселям. Но кроме этого он смешивает различные тона пикселей так же как смешивает их цветовая модель RGB.
Я старался писать максимально сжато, но статья получилась слишком объемной. Зато теперь вы полностью понимаете как устроены каналы RGB в программе Фотошоп, и не только в Фотошопе. Они везде устроены, одинаково, поверьте. Я буду развивать тему каналов в своих следующих статьях на эту тему. В следующих частях я опишу каналы в CMYK и Lab, а так же перейду к их практическому использованию в цветокоррекции и печати.
Ссылка на источник
Как перевести rgb в cmyk, Переводим rgb в cmyk, Перевести rgb в cmyk, Как перевести rgb в cmyk в фотошопе, Перевести цвет из rgb в cmyk, Как в кореле перевести rgb в cmyk, Перевести изображение из rgb в cmyk, Как перевести rgb в cmyk в coreldraw, Как в иллюстраторе rgb перевести в cmyk, Как перевести rgb в cmyk в illustrator, Фотошоп cmyk, rgb перевести.
Как изменить цвет объекта в Adobe Photoshop – База знаний Timeweb Community
С помощью Фотошопа можно перекрасить что угодно: хотите взглянуть, как бы вы выглядели с малиновыми волосами, увидеть ярко-рыжего Тома Круза или покрасить свою собаку в зеленый? Не проблема. Сегодня я расскажу вам, как можно без труда заменить цвет любого объекта на фотографии так, чтобы это выглядело максимально натурально. Если вы совсем новичок в этом деле, но желание добавить цвета сильнее страха перед Фотошопом – вы по адресу. Приготовьтесь к путешествию в мир ярких цветов!
Меняем цвет объекта в Фотошопе: 7 способовAdobe Photoshop предлагает несколько способов изменения цвета и тонирования объекта. Каждый из них дает разный результат: все зависит от того, чего вы хотите добиться. Можно слегка поменять тон предмета или кардинально изменить цвет, перекрасить всю картинку или только ее часть. Давайте подробно разберем все инструменты и способы изменения цвета на фотографии.
Цветовой тон/НасыщенностьС помощью корректировки «Цветовой тон/Насыщенность» (Hue/Saturation) можно поменять цвета всей картинки или только выделенной части. Чтобы вызвать это окно, перейдите во вкладку «Изображение – Коррекция – Цветовой тон/Насыщенность» или просто нажмите сочетание клавиш Ctrl+U.
Смещая ползунки, вы можете менять цвет всего изображения.
С помощью ползунков вы можете изменять цвет объектов, находящихся в одном цветовом диапазоне. К примеру, чтобы поменять цвет листвы, нужно выбрать зеленый диапазон. Так как цвет листьев не чисто зеленый, а имеет желтые оттенки, нужно сдвинуть точки диапазона захвата цвета.
Я немного расширила его так, чтобы он охватывал желтый и голубой цвет. Теперь просто двигайте параметры «Цветовой тон» и «Насыщенность», чтобы поменять оттенки. Так можно сделать листву красной.
Окно «Замена цвета»Чтобы открыть окно «Замена цвета», перейдите по вкладкам «Изображение – Коррекция – Заменить цвет».
Здесь с помощью пипетки выберите цвет, который вы хотите поменять. У меня это желтые цветы, которые я хочу перекрасить в красный. Чтобы заменить цвет объектов, я провожу следующие манипуляции:
- Щелкаю по желтому цветку пипеткой. В окне «Цвет» сразу отображается выбранный оттенок.
- Ставлю галочку «Локализованные наборы цветов» и с зажатым Shift щелкаю по цветочкам на фотографии, чтобы добавить все оттенки желтого.
- Регулирую разброс, тон, насыщенность и яркость.
- Нажимаю ОК. Неплохо!
Менять цвет объекта в Фотошопе можно специальным инструментом «Замена цвета». Найдите на панели инструментов «Кисть», кликните правой кнопкой мыши, чтобы вызвать меню. Здесь возьмите инструмент «Замена цвета».
Он работает очень просто – выбирайте цвет с помощью палитры и закрашивайте нужный объект. Я выберу малиновый цвет, чтобы перекрасить шляпу. Обратите внимание на режим наложения, здесь должен стоять параметр «Цветность» (Color).
Думаю, шляпа теперь выглядит веселее 🙂
Изменение цвета выделенного объектаЕсли аккуратно выделить объект, можно изменить его цвет несколькими способами. Давайте попробуем это сделать на примере фотографии с бананом.
- Возьмите инструмент «Выделение предметов».
- Выделите курсором область, в которой находится объект.
- Создайте корректирующий слой «Цветовой тон/Насыщенность» (Hue/Saturation).
- Двигайте ползунки, чтобы изменить цвет. Здесь же можно поменять насыщенность и яркость объекта.
В данном случае корректирующий слой с этими настройками накладывается поверх изображения: это значит, что пиксели исходной картинки не изменяются. Чтобы поменять цвет на другой, снова вызовите окно, дважды щелкнув по миниатюре слоя. Чтобы вернуться к исходному изображению, удалите корректирующий слой.
Таким же образом вы можете менять цвет выделенного предмета с помощью окна «Замена цвета». Выделите объект инструментом «Быстрое выделение», затем перейдите во вкладку «Заменить цвет».
Щелкните пипеткой по изображению, чтобы выбрать цвет, который вы планируете поменять. Настройте разброс оттенков.
Двигайте параметры тона, насыщенности и яркости, чтобы получить желаемый оттенок.
Меняем цвет предмета кистьюПоменять цвет какого-либо объекта можно с помощью кисти. Для примера я возьму тот же банан. Выбираю кисточку, пусть это будет фиолетовый цвет.
Я создам новый слой, чтобы краска располагалась не прямо на фотографии, а поверх. Теперь нужно осторожно закрасить объект.
Менять размер кисти можно с помощью клавиш «]» и «[» на клавиатуре прямо во время окрашивания. Вы можете просто закрашивать мышкой вручную, но так будет достаточно сложно сделать ровную линию. Обычно я делаю так: щелкаю мышкой в одной точке, а с зажатой клавишей Shift – в другой. Так получается ровная линия – этим способом удобнее закрашивать края предмета.
Как только вы закончите с закрашиванием кистью, выберите режим наложения «Цветовой тон».
Использование масокИзменение цвета с помощью кистиПожалуй, с помощью слоя-маски в Фотошопе можно добиться наилучшего результата. В начале этой статьи я что-то говорила о зеленых собаках. Давайте попробуем перекрасить одного хорошего мальчика в зеленый цвет, используя слой-маску.
- Нажмите на этот значок, чтобы создать новый корректирующий слой.
- Выберите «Цветовой тон/Насыщенность».
- Двигайте ползунки, пока не получите нужный вариант цвета.
- Нажмите Ctrl+I. Это позволяет сделать инверсию слоя-маски. Маска стала черной, и теперь мы ее не видим.
- Выберите инструмент «Кисть» (B) и поставьте белый цвет кисти. Белый цвет проявляет слой-маску.
- Настройте кисть: она должна быть 0% жесткости, мягкая и круглая. Регулируйте удобный размер кисти в окне настроек или нажатием клавиш «]» и «[».
- Закрасьте объект кистью – вы увидите, как проявляется слой с цветом.
- Аккуратно пройдитесь кистью по всем контурам. Если необходимо поправить цвет и тон, щелкните по иконке корректирующего слоя.
- Режим наложения установите на «Цветность» или «Цветовой тон». Готово!
Этот способ очень похож на предыдущий, только здесь мы не будем закрашивать объект кистью вручную, а воспользуемся автоматическим выделением. Для разнообразия возьму другую фотографию с собакой. Поехали!
- Нажмите на значок создания нового корректирующего слоя и нажмите «Цвет».
- Выберите цвет, в который хотите перекрасить объект. Я, конечно, беру зеленый.
- Кликните на миниатюру маски и нажмите Ctrl+I, чтобы сделать инверсию маски.
- Аккуратно выделите объект инструментом «Быстрое выделение» или «Выделение предмета».
- Можно уточнить выделение, нажав правой кнопкой мыши на «Выделение и маска».
- Уточните края и при желании сделайте сглаживание, настройте контрастность.
- Переключитесь на слой-маску, выберите инструмент «Выделение».
- Нажмите по выделению правой кнопкой мыши – «Выполнить заливку».
- Кликните по стрелочке, выберите «Белый».
- Далее просто поменяйте режим наложения на «Цветовой тон».
Если какая-то часть изображения была выделена неаккуратно и не поменяла цвет, просто кликните по слою-маске, возьмите белую кисть и закрасьте ее. Чтобы убрать цветовую заливку с объекта, возьмите черную кисть и пройдитесь по этим областям.
Черной кистью я убрала зеленый цвет с некоторых деталей изображения: если все сплошь закрашено в зеленый, это не выглядит натурально. Я убрала зеленый тон с глаз, лап, носа и ошейника собаки.
Теперь фотография выглядит так, будто безумный хозяин действительно покрасил своего пса в зеленый.
Как изменить цвет волос в ФотошопеПерекрасить волосы можно любым из представленных способов, все зависит от того, какой из них вам кажется наиболее удобным. Я думаю, что лучше всего изменить цвет волос можно с помощью слоя-маски. Способ замены цвета волос будет очень похож на тот, что мы использовали при перекрашивании ретривера. Я помню, что обещала показать рыжего Тома Круза, и именно на его примере мы будем тонировать волосы.
- Откройте картинку. Я буду упражняться в колористике на этом примере.
- Создайте корректирующий слой «Цветовой тон/Насыщенность».
- Щелкните галочку «Тонирование» и покрутите ползунки изменения цвета и яркости. Сейчас вы видите маску целиком.
- Щелкните по миниатюре слоя-маски и нажмите Ctrl+I.
- С помощью белой кисти прокрасьте зону волос. Аккуратно пройдитесь по краям мягкой круглой кистью.
Вуаля! Кажется, фотография выглядит как настоящая.
ЗаключениеAdobe Photoshop предоставляет массу способов замены цветов объекта на фотографии. Можно просто пользоваться инструментом «Замена цвета» или наложить специальные корректирующие слои. Способы, основанные на использовании слоев-масок, создают более натуральный эффект, но на них придется потратить чуть больше времени.
Надеюсь, что с помощью этой инструкции вы научились легко менять цвет предметов, а если что-то не получилось – напишите в комментариях, я обязательно помогу. Удачи!
Настройки управления цветом Adobe Photoshop
Настройки управления цветом Adobe PhotoshopПожалуй, самый распространенный инструмент для работы с графикой, и также обладает наиболее мощными инструментами управления цветом и работы с профилями.
Adobe Photoshop обращается к системному профилю монитора напрямую, выставлять его дополнительно в настройках программы не нужно. Серьезной ошибкой является выставление профиля монитора в качестве рабочего пространства RGB.
Базовые настройки профиля доступны через панель «Настройка цветов»:
Оптимальные настройки цветов в Adobe Photoshop:
Рабочее пространство RGB: в большинстве случаев оптимальным выбором будет sRGB. Adobe RGB может быть полезно при редактировании под печать, особенно если печатное устройство имеет большой цветовой охват. Для работы в пространстве Adobe RGB полезно приобрести монитор с расширенным цветовым охватом. Другие цветовые пространства в настоящее время имеет смысла использовать только для архива.
Рабочее пространство CMYK: в большинстве случаев оптимальным выбором будет Euroscale Coated.
В стратегиях управления цветом правильным будет выставить «Сохранять встроенные профили» и проставить галочки во всех чекбоксах «Спрашивать при открытии». Это позволит избежать неприятных сюрпризов, когда Photoshop присваивает неподходящие профили «за спиной» пользователя.
В параметрах преобразования следует выбрать модуль «Adobe (ACE)», как обеспечивающий наилучшее качество.
«Метод» в данных настройках лучше выбирать «относительный колометрический», т.к. он в основном будет касаться перевода цветов между цветовыми пространствами со схожим охватом, к примеру, между изображением и монитором. Для других переводов цветов из пространство в пространство, например, при печати и программной цветопробе, метод рендеринга будет выставляться отдельно.
Функционал Photoshop при работе с профилями включает возможность присвоения изображению цветового профиля и конвертацию цветов изображения в определенный профиль.
Следует помнить, что присвоение профиля оставляет RGB значения неизменными, но может изменить визуальный облик цветов, а конвертация в профиль, наоборот, оставляя изображение визуально неизменным, меняет его RGB значения. Таким образом, конвертация в профиль является необратимым процессом и пользоваться им следует с осторожностью.
При присвоении профиля и особенно конвертации в профиль необходимо использовать исключительно стандартные профили цветовых пространств. Грубой ошибкой является присваивать изображения профиль монитора или печатного устройства, тем более, конвертация в них.
Исключением может быть присвоение изображению профиля устройства ввода, например, цифровой камеры или сканера, если изображение было создано с помощью данного устройства. Но после этого рекомендуется сконвертировать изображение в подходящий профиль стандартного цветового пространства.
Другим исключением является печать на печатных устройствах, не поддерживающих управление цветом, к примеру, некоторых минилабах. В этом случае мы создаем профиль данного печатного устройтсва, распечатав на нем тестовую шкалу и считав ее измерительным прибором на компьютере. После этого графические файлы, отправляемые на печать, предварительно конвертируются в построенный профиль. При этом они будут безвозвратно изменены и пригодны только для печати на данном печатном устройстве — на мониторе, к примеру, мы увидим искаженные цвета. Поэтому перед конвертацией необходимо сделать резервную копию изображения.
Важным моментом является правильная настройка управления цветом при печати. Для получения наилучшего результата следует выполнять следующие правила:
В управлении цветом выставить «Цветом управляет Photoshop»
Выбрать подходящий для данного случая сочетания принтера, чернил/тонера и бумаги профиль печатного устройства
Выбрать подходящий метод рендеринга. В большинстве случаев, для фотографий, изображений с большим количеством тонких тональных переходов, следует использовать «Перцепционный», для изображений, состоящих, главным образом, из равномерно закрашенных плашек – «Относительный колометрический».
В фирменных настройках драйвера принтера отключить любую цветокоррекцию и управление цветом. Использовать те же параметры носителя (бумаги), которые использовались при печати шкалы для построения профиля.
Еще одной возможностью управления цветом в Photoshop является программная цветопроба. Она позволяет увидеть изображение через цветопередачу (профиль) какого-либо устройства. Можно, к примеру, посмотреть, как будет выглядеть изображение в цветопередаче принтера, не тратя чернила и бумагу на печать, или на мониторе с расширенным охватом можно посмотреть изображение через более узкий охват другого монитора.
Доступ к этой функции идет через меню Просмотр -> Варианты цветпробы.
Здесь мы можем выбрать профиль профиль устройства, на цветопередачу которого мы хотим посмотреть, а также метод рендеринга (его следует выбирать по аналогии с печатью).
Учебное пособие по замене цвета в Photoshop
Как использовать инструмент замены цвета в фотошопе
Выбор инструмента замены цвета
Инструмент «Замена цвета» расположен за обычным инструментом «Кисть» в Photoshop на панели «Инструменты». Чтобы выбрать его, щелкните правой кнопкой мыши (Победа) / удерживая нажатой клавишу « Control» (Mac) на инструменте «Кисть», затем выберите инструмент «Замена цвета» в раскрывающемся меню:
Инструмент «Замена цвета» скрывается за инструментом «Кисть» на панели «Инструменты».
Если выбран инструмент «Замена цвета», курсор мыши изменится на круг с небольшим перекрестием в центре. Как я уже упоминал, если вы знакомы с Background Eraser, это будет вам очень знакомо, поскольку оба инструмента используют один и тот же курсор:
Курсор инструмента «Замена цвета» состоит из простого круга с перекрестием в середине.
Регулировка размера кисти
Вы можете отрегулировать размер курсора прямо с клавиатуры, так же, как вы можете использовать другие инструменты Photoshop Brush. Нажмите левую клавишу скобки ( [ ) несколько раз, чтобы уменьшить курсор, или правую клавишу скобки ( ] ), чтобы увеличить его. Чтобы изменить твердость краев кисти, добавьте клавишу Shift. Несколько раз нажмите Shift + левая скобка ( [ ), чтобы сделать края более мягкими, или Shift + правая скобка ( ] ), чтобы сделать их жестче.
Как работает инструмент замены цвета
Когда вы перетаскиваете инструмент «Замена цвета» на изображение, Photoshop непрерывно отбирает цвет, который находится непосредственно под перекрестием в центре курсора. Это цвет, который будет заменен, и он будет заменен вашим текущим цветом переднего плана . Любые пиксели, которые попадают в более крупный круг, окружающий перекрестие, которые соответствуют заменяемому цвету, изменят свой цвет.
Например, если вы пересекаете перекрестие в области синего цвета на фотографии и ваш цвет переднего плана устанавливается на красный, любые синие пиксели, которые проходит больший круг, будут заменены на красный. Есть некоторые параметры, которые мы можем установить на панели параметров, чтобы изменить поведение инструмента (который мы вскоре рассмотрим), но, по сути, именно так он и работает.
Вы можете увидеть, какой цвет переднего плана в данный момент установлен, посмотрев на образец цвета переднего плана в нижней части панели «Инструменты». По умолчанию установлено черное:
Черный — это цвет переднего плана по умолчанию, но, вероятно, это не тот цвет, который вы хотите использовать.
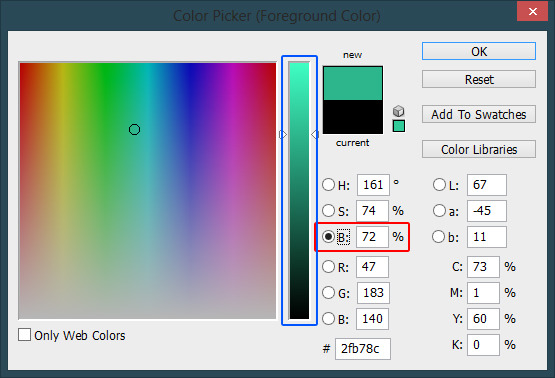
Чтобы изменить цвет переднего плана, просто нажмите непосредственно на образец цвета, затем выберите новый цвет в палитре цветов . Я выберу зеленый цвет, просто для удовольствия. Нажмите OK, чтобы закрыть палитру цветов, когда закончите:
Используйте палитру цветов, чтобы выбрать новый цвет переднего плана.
Если мы снова посмотрим на панель «Инструменты», то увидим, что мой образец цвета переднего плана теперь показывает новый цвет, который я выбрал. Если в этот момент я нарисую изображение с помощью инструмента «Замена цвета», то любой цвет, на котором я перетаскиваю перекрестие, будет заменен зеленым:
Вновь выбранный цвет появляется в образце.
Например, вот фотография молодой девушки, держащей воздушный шар:
Девочка выглядит счастливой, но воздушный шар выглядит синим.
Она может выглядеть счастливой своим голубым шариком, но она действительно хотела зеленый шарик. По счастливой случайности мой цвет переднего плана в настоящий момент имеет зеленый цвет, поэтому давайте посмотрим, что мы можем для нее сделать.
Выбрав инструмент «Замена цвета», я наведу перекрестие на синий шарик на изображении и нажму кнопку мыши. Как только я нажимаю, происходят две вещи. Во-первых, Photoshop производит выборку синего цвета под перекрестием, чтобы определить, какой цвет заменить. Затем любые синие пиксели, которые попадают в более крупный круг, окружающий перекрестие, сразу же изменяются на зеленый, так как зеленый теперь мой цвет переднего плана:
Фотошоп сэмплирует синий цвет и заменяет все синие пиксели внутри круга на зеленый.
Чтобы изменить остальную часть воздушного шара на зеленый, мне просто нужно удерживать кнопку мыши нажатой и продолжать перетаскивать инструмент «Замена цвета» на оставшиеся синие области. Пока я держу перекрестие над синим шаром и не отклоняюсь в другие области изображения (что может привести к тому, что Photoshop выберет другой цвет), только синий цвет будет заменен зеленым:
Держу перекрестие над синей областью, пока я рисую.
Однако, если я случайно переместу перекрестие за пределы воздушного шара и над желтой стеной за ним, Photoshop пробует цвет стены и также начинает менять ее на зеленый. Когда это происходит, просто отмените последний мазок кисти, нажав Ctrl + Z (Win) / Command + Z (Mac) на клавиатуре, или отмените несколько мазков кисти, нажав Ctrl + Alt + Z (Win) / Command + Option + Z (Mac) столько раз, сколько необходимо, затем продолжайте:
Перемещая перекрестие за пределы воздушного шара, Photoshop начинает заменять другие цвета на зеленый.
Толерантность
Кажется, все идет гладко, пока я рисую над воздушным шаром. То есть, пока я не доберусь до краев. Если вы присмотритесь, вы увидите слабую голубую окантовку, с которой у инструмента «Замена цвета» возникают проблемы:
Часть оригинального синего цвета остается по краям шара.
Несколько минут назад я упомянул, что на панели параметров есть несколько вариантов изменения поведения инструмента замены цвета. Одним из таких вариантов является допуск . Параметр «Допуск» сообщает Photoshop, насколько цвет может отличаться от выбранного цвета для Photoshop, чтобы заменить его цветом переднего плана. Значение по умолчанию составляет 30%, что обычно является хорошей отправной точкой. К сожалению, в этом случае он недостаточно высок, чтобы Photoshop мог включать оттенок синего прямо по краям воздушного шара.
Я увеличу значение допуска до 50%, что позволит инструменту замены цвета влиять на более широкий диапазон цветов:
Увеличение значения допуска на панели параметров.
Я отменю свой последний шаг и попробую еще раз. На этот раз, благодаря моему более высокому значению допуска, инструмент замены цвета может лучше справляться с удалением синей окантовки:
Синий цвет по краю воздушного шара был успешно изменен на зеленый.
Я закончу рисовать на оставшихся областях, так как наш когда-то синий шар волшебным образом превращается в зеленый благодаря инструменту замены цвета и небольшому увеличению значения допуска:
Если бы всегда было так легко держать детей счастливыми.
Выборка цветов из изображения
В приведенном выше примере я случайно выбрал новый цвет для шарика из палитры цветов Photoshop. Но я мог бы так же легко выбрать цвет непосредственно из самой фотографии. Для этого при активном инструменте замены цвета нажмите и удерживайте клавишу Alt (Win) / Option (Mac) на клавиатуре. Это временно переключит вас на инструмент «Пипетка» (вы увидите, как курсор переходит в пипетку). Нажмите на область фотографии, которая содержит цвет, который вы хотите использовать. Photoshop сэмплирует этот цвет и сделает его новым цветом переднего плана. Я нажму на розовато-красный топ, который она носит:
Удерживая нажатой клавишу «Alt» («Победа») / «Option» (Mac), нажмите на область фотографии, чтобы получить образец цвета.
Отпустите клавишу Alt (Win) / Option (Mac), когда вы закончите, чтобы вернуться к инструменту замены цвета. Если мы посмотрим на образец цвета переднего плана на панели «Инструменты», то увидим, что цвет, по которому я щелкнул, стал моим новым цветом переднего плана:
Выбранный цвет появляется в образце цвета переднего плана.
С цветом, взятым непосредственно из изображения, я могу закрасить воздушный шар, чтобы изменить его цвет еще раз:
Зеленый шар, изначально синий, теперь красный.
Режимы наложения
Обратите внимание, что, хотя мы по существу закрасили воздушный шар новым цветом, воздушный шар сохранил свой блестящий, отражающий вид. Если бы мы просто схватили обычный инструмент Brush Tool и закрасили его, шар выглядел бы как не более чем плоская поверхность без жизни. Так как же инструмент замены цвета смог сохранить текстуру и отражения воздушного шара?
Ответ заключается в том, что Инструмент замены цвета использует режимы наложения, чтобы смешать новый цвет с объектом. На выбор предлагается четыре режима наложения: оттенок , насыщенность , цвет и яркость, каждый из которых можно выбрать в параметре « Режим» на панели параметров. Режим смешивания по умолчанию — Цвет. Это тот, который мы использовали до сих пор:
Параметр «Режим» позволяет нам изменять режим наложения для инструмента «Замена цвета».
То, что большинство из нас считает цветом объекта, на самом деле является комбинацией трех вещей: оттенка (самого цвета), насыщенности (интенсивности цвета) и яркости (насколько светлым или темным он выглядит). Каждый из четырех режимов наложения, которые мы можем выбрать для инструмента замены цвета, влияет на одно или несколько из этих свойств.
Оттенок: режим наложения Hue изменит только сам основной цвет. Это не изменит насыщенность или яркость исходного цвета. Этот режим полезен для изображений, где цвета не очень интенсивны и обычно дают очень тонкие изменения.
Насыщенность: режим наложения Насыщенность изменяет только насыщенность исходного цвета. На оттенок и яркость не влияют. Это полезно для уменьшения интенсивности цвета или даже полного удаления цвета.
Цвет: Цвет — это режим смешивания по умолчанию, который будет изменять как оттенок, так и насыщенность. Яркость останется неизменной. Это режим наложения, который вы будете использовать чаще всего.
Яркость. Наконец, режим наложения «Яркость» будет просто сопоставлять яркость исходного цвета с яркостью нового цвета. Оттенок и насыщенность не затрагиваются.
На этой фотографии ниже оранжевый воздушный шарик вверху, кажется, готов отколоться от группы и улететь в свое собственное приключение в небо:
Исходное изображение.
Один из способов сделать воздушный шар еще более заметным, чем другие, может заключаться в уменьшении насыщенности некоторых других воздушных шаров под ним. Я не хочу менять реальный цвет воздушных шаров, только их интенсивность. Для этого я изменю свой режим смешивания на панели параметров на « Насыщенность» :
Изменение режима наложения на Насыщенность.
Если бы я хотел полностью обесцветить воздушные шары, полностью удалив их цвет, я бы установил цвет переднего плана на черный, белый или любой другой оттенок серого. Но так как я хочу более тонкий эффект, я просто попробую один из менее насыщенных цветов на изображении. Для этого я еще раз нажму и удерживаю клавишу Alt (Win) / Option (Mac), чтобы временно переключиться на инструмент «Пипетка» . Затем я нажму на цвет. Я выберу менее насыщенный желтый. Сам цвет не имеет значения, поскольку режим наложения Насыщенность не изменит ни один из исходных цветов. Это повлияет только на насыщенность:
Выборка одного из менее насыщенных цветов на изображении.
С менее насыщенным цветом, теперь установленным в качестве цвета переднего плана, и моим режимом наложения, установленным на Насыщенность, я буду рисовать на любых всплывающих подсказках, для которых необходимо снизить уровень насыщенности, настраивая размер кисти с помощью клавиш левой и правой скобок на клавиатуре и меняя их. значение допуска в панели параметров по мере необходимости. Здесь мы видим разницу в насыщенности, когда я закрашиваю один из других оранжевых шаров. Верхняя часть шара (где я нарисовал) показывает уменьшенную насыщенность. Нижняя часть (где я еще не рисовал) все еще показывает исходную насыщенность:
Уменьшение насыщенности цвета одного из воздушных шаров, закрасив его в режиме насыщенности.
Я продолжу рисовать на любых других воздушных шарах, которым нужно уменьшить их насыщенность. Вот готовый результат:
Оранжевый шар, плавающий над остальными, теперь выделяется еще больше благодаря более высокой цветовой насыщенности.
Проблема яркости
К сожалению, есть одна ситуация, когда инструмент «Замена цвета» имеет тенденцию терпеть неудачу, и именно тогда существует большая разница в яркости между исходным цветом изображения и цветом, которым вы хотите заменить его. Допустим, я хотел заменить оранжевый на этом одном шарике, на котором мы фокусировались, темно-фиолетовым цветом с одного из других шариков. Из всего, что мы видели до сих пор, все должно быть достаточно просто.
Сначала я верну цвета на изображении такими, какими они были изначально, зайдя в меню « Файл» в верхней части экрана и выбрав команду « Восстановить» . Затем, выбрав инструмент «Замена цвета», я буду удерживать нажатой клавишу «Alt» (победа) / «Option» (Mac) и нажимать на один из фиолетовых шариков, чтобы проверить его цвет:
Выборка фиолетовый области, чтобы установить в качестве моего цвета переднего плана.
Я установлю режим смешивания на панели параметров обратно на Цвет , по умолчанию. Затем я нарисую оранжевый шарик, чтобы изменить его цвет на темно-фиолетовый. Вот результат:
Что-то не совсем правильно.
Хм. Это определенно фиолетовый, но он не совсем похож на другие фиолетовые воздушные шары, не так ли? Проблема в том, что он намного светлее, чем другие фиолетовые шарики, и это потому, что первоначальный цвет шарика был намного светлее, чем темно-фиолетовый цвет, который я пробовал. Режим смешивания цветов не влиял на яркость. Фактически, единственный режим наложения, который изменяет яркость, это Luminosity , поэтому давайте попробуем это. Я изменю свой режим наложения на панели параметров на Luminosity:
Режим наложения «Яркость» сопоставляет яркость исходного цвета с яркостью нового цвета.
Я отменю свои шаги, чтобы вернуть воздушный шар к его оригинальному оранжевому цвету. Затем, на этот раз с моим режимом наложения Luminosity, я попробую заменить оранжевый на темно-фиолетовый:
Внезапно светло-фиолетовый не выглядел так плохо.
Я думаю, можно с уверенностью сказать, что дела шли не очень хорошо. Режим наложения Luminosity определенно сделал шар темнее, но он все еще оранжевый, и теперь большая часть деталей текстуры пропала. На данный момент он почти не похож на воздушный шарик, и с этой проблемой мы сталкиваемся с помощью инструмента «Замена цвета». Он отлично подходит для простых задач, когда вам нужно всего лишь изменить оттенок и / или насыщенность цвета. Но если разница в яркости между оригинальным и новым цветом слишком велика, вы, вероятно, захотите попробовать что-то еще.
Варианты выборки
Прямо справа от параметра режима наложения на панели параметров находится набор из трех маленьких значков. Каждый из этих значков представляет различные параметры выборки для инструмента замены цвета, и они работают точно так же, как и для инструмента стирания фона в Photoshop . Слева направо у нас есть Непрерывный (настройка по умолчанию), Один раз и Фоновый образец . Просто нажмите на значки, чтобы переключаться между ними по мере необходимости:
Слева направо — параметры выборки «Непрерывный», «Один раз» и «Фоновый образец».
Эти параметры выборки управляют тем, как Photoshop производит выборку цветов на изображении, когда вы перемещаете перекрестие над ними, или же он вообще выбирает их. С непрерывным выбранным (слева значком), Photoshop продолжает искать новые цвета , чтобы заменить , как вы перетащите инструмент замены цвета вокруг. Любой новый цвет, который проходит перекрестие, становится новым цветом для замены. Это настройка, которую вы будете использовать чаще всего, и она работает лучше всего, когда цвет объекта сильно различается.
С После того, как выбранный (среднего значка), Photoshop будет только образец цвета вы сначала нажать на независимо от того, как много других цветов вы перетащить ( до тех пор , как вы держите кнопку мыши нажатой). Эта опция работает лучше всего, если вы заменяете большую область сплошного цвета. Вы также можете попробовать вариант «Один раз», если обнаружите, что «Непрерывный» вызывает утечку инструмента «Замена цвета» в другие близлежащие области, а параметр «Допуск», похоже, не помогает.
Наконец, вы не будете использовать его очень часто, но опция семплирования Background Swatch (правая иконка) заменит любой цвет, который в данный момент установлен в качестве фона. Эта опция может оказаться полезной, если ни один из двух других вариантов выборки не работает для вас. Нажмите на образец цвета фона на панели «Инструменты» и выберите цвет в палитре, который максимально приближен к цвету изображения, которое вы хотите заменить. Попробуйте настроить значение допуска, если выбранный вами цвет не был достаточно близок.
Параметр «Образец фона» заменит цвет фона на цвет переднего плана.
рамки
Другой вариант, который работает точно так же с инструментом замены цвета, как и с фоновым ластиком, — это « Пределы» , которые определяют, где Photoshop может искать цвета для замены. Три варианта: смежный , несмежный и найти края . Первые два (Смежный и Несмежный) — это те, которые вы будете использовать чаще всего:
Опция Пределы.
Смежный является настройкой по умолчанию, и это означает, что Инструмент замены цвета может изменять только пиксели, которые находятся в той же области, к которой касается перекрестие в центре курсора. Это не повлияет на пиксели, которые соответствуют выбранному цвету, но заблокированы от перекрестия областью другого цвета, если только вы физически не переместите перекрестие в отдельную область.
Противоположностью этому является Discontiguous , который позволяет инструменту замены цвета заменять цвет любых пикселей, которые соответствуют выбранному цвету и попадают в границы курсора, независимо от того, находятся ли эти пиксели в той же области, что и перекрестие, или нет.
Третий вариант, « Найти края» , похож на «Непрерывный» в том смысле, что он может изменять цвет только тех пикселей, которые находятся в той же области, что и перекрестие. Но он более точен, чем непрерывный, и лучше обнаруживает края. Если инструмент «Замена цвета» слишком запутан вокруг объекта с острыми, четко очерченными краями, а повышение или понижение значения допуска не улучшит ситуацию, попробуйте вариант выборки «Найти края».
Сглаживание
Последний вариант инструмента «Замена цвета» — « Сглаживание» , который выбран по умолчанию. Оставьте этот параметр включенным, чтобы сгладить края вокруг областей, на которые влияет инструмент «Замена цвета»:
Опция сглаживания.
Как управлять цветами в Photoshop
Автор: Елизавета Гуменюк Просто люблю писать, переводить и давать людям возможность читать интересный контент. И пусть я не всегда идеальна — есть к чему стремиться!!! Изучаем основы управления цветом, которые вам нужно знать.Управление цветом – это огромная тема. Хотя это не то, что мы сможем полностью освоить за один присест, данная статья предоставит отличный обзор для пользователей, которые являются новичками в управлении цветом, с практическими советами по управлению цветами в Photoshop CC.
Для начала мы покажем вам, как конвертировать изображения из RGB в CMYK, и как это повлияет на цвета внутри вашего изображения. Затем расскажем, как настроить параметры цвета в соответствии с вашими потребностями.
Наконец, в заключении мы покажем, как синхронизировать цветовой профиль во всех приложениях Adobe CC, добавить определенный цветовой профиль, предоставленный принтером, и просмотреть версию CMYK вашего дизайна без потери информации RGB.
Как конвертировать RGB в CMYK
Когда вы работаете с изображениями на ваших компьютерах, вы смотрите на цветовое пространство RGB (красный, зеленый, синий). В RGB у вас есть доступ к гораздо большему количеству цветов, чем при выводе на печать. Когда вы печатаете свои изображения, у вас есть доступ к голубому, пурпурному, желтому и черному (CMYK, где » K «означает » ключ»).
Когда вы начинаете работу с документом в режиме RGB и конвертируете его в CMYK, вы наверняка потеряете часть цветов и некоторую яркость этого изображения. Это происходит потому, что цветовое пространство RGB содержит намного больше цветов, чем CMYK. Один из способов избежать этого — использовать собственную систему управления цветом в Photoshop.
Давайте посмотрим, что происходит при преобразовании изображения RGB в CMYK для печати.
Преобразование RGB в CMYK
01. Найдите свой режим изображения
Переключиться с RGB на CMYK довольно легко
Чтобы сбросить цветовой режим с RGB на CMYK в Photoshop, вам нужно перейти в Image > Mode. Здесь вы найдете ваши варианты цвета, и вы можете просто выбрать CMYK.
02. Обратите внимание на цветовой профиль
Всплывающее окно предупреждения Photoshop сообщит вам точный цветовой профиль CMYK, который собирается использовать
Как только вы это сделаете, Photoshop выдаст вам предупреждение, сообщающее вам, что вы собираетесь конвертировать в CMYK, используя конкретный профиль, который будет указан в предупреждении. Предупреждение дает вам знать, что это может быть не то, что вы собираетесь сделать, и даже показывает, куда вы можете перейти, чтобы выбрать правильный профиль.
03. Внедрение изменений
Это в цветовом режиме RGB…
… и это в цветовом режиме CMYK
Как только вы нажмете OK, вы увидите небольшое изменение цвета. Теперь вы находитесь в цветовом пространстве CMYK. Вы смогли увидеть разницу в яркости и уменьшение в цветах? Это может быть небольшое изменение, в зависимости от вашего монитора.
Попробуйте это на нескольких различных изображениях, чтобы увидеть результаты, которые вы получите. Это позволит вам ознакомиться с изменениями. Одна вещь, которая неизбежна — это изменение цвета, когда вы переходите от RGB к CMYK. В некоторых случаях изменение будет более впечатляющим, чем в других, так что будьте готовы к этому.
Отрегулируйте настройки цвета
Теперь вы знакомы с преобразованием, и мы можем перейти к тому, чтобы рассмотреть, как получить больше контроля при конвертации RGB в CMYK. Для достижения наилучшего результата необходимо настроить цветовой профиль в соответствии с используемым принтером, чернилами и бумагой.
Рекомендуется получить профиль управления цветом на принтере, установить его на компьютер и синхронизировать с остальными приложениями — вы можете узнать, как это сделать в третьем разделе нашей статьи.
Однако если у вас нет этой информации, ниже приведены стандартные параметры, которые будут работать во многих ситуациях.
01. Найдите настройки цвета
Чтобы иметь полный контроль над преобразованием, вам необходимо найти свои настройки цвета, которые вы найдете в меню Edit в верхней части экрана (или используйте сочетание клавиш cmd+shift+K).
02. Изучите стандартные параметры
Если вы впервые открываете настройки цвета, предполагается, что никто не внес никаких изменений, то теперь вы смотрите на стандартные настройки цвета. Эти настройки будут работать в большинстве случаев — однако, если вы собираетесь отправить свое изображение в коммерческую типографию или на другой принтер, вам стоит узнать, какую конкретную настройку цвета они хотели бы, чтобы вы установили.
Если вы новичок в настройках цвета, это окно может показаться немного пугающим. Давайте взглянем на основные настройки, которые вам нужно посмотреть.
03. Выберите конкретный регион
Начиная с верхней части, у вас есть раздел настроек. Если вы нажмете на выпадающее меню, вы найдете различные настройки. Выберите регион. Описание каждого региона подскажет особенности цветовых наборов и зависимость от типа бумаги.
04. Выберите цветовое пространство RGB
Далее, вы должны посмотреть на цветовое пространство RGB, из которого вы будете конвертировать. Существует не только одно цветовое пространство RGB, на самом деле у вас есть гораздо больше на выбор. Вы можете протестировать их, чтобы найти то, которое лучше всего подходит для вашего конкретного монитора и рабочего процесса, но лучше оставить его как есть.
05. Выберите цветовое пространство CMYK
Далее посмотрите на цветовое пространство CMYK, в которое вы будете конвертировать. Тут применяются те же правила, что и при выборе правильного цветового пространства RGB.
06. Изучите параметры преобразования
Последний важный параметр, который нужно посмотреть, будет находиться внутри ваших вариантов преобразования. Нажмите на раскрывающееся меню для Intent, и вы увидите четыре различных варианта.
Тот, который работает лучше всего в большинстве случаев, является Relative Colorimetric, но обязательно попробуйте и другие, чтобы увидеть, работают ли они лучше для вашего конкретного рабочего процесса. Помните, если вы не уверены, какой вариант лучше выбрать, просто оставьте все как есть.
Синхронизация настроек цвета
Есть несколько последних вещей, которые вам нужно знать об управлении цветом в Photoshop. В этом разделе мы покажем вам, как синхронизировать настройки цвета во всех ваших приложениях Adobe, добавить новый цветовой профиль, предоставленный вашим принтером, и просмотреть версию CMYK изображения RGB.
01. Синхронизация параметров между приложениями
После того, как вы получите эту настройку, вам необходимо использовать Adobe Bridge для синхронизации всех ваших приложений с одинаковыми настройками цвета. Таким образом, у вас будет одинаковый опыт работы с Photoshop CC, Illustrator CC и InDesign CC.
Для этого все, что вам нужно сделать, это запустить Adobe Bridge, в верхней части приложения, а затем выберите Edit > Color Settings. Затем можно выбрать параметр, который требуется синхронизировать во всех приложениях. Далее нажмите Apply, и программа позаботится обо всем за вас — все синхронизирована и вы готовы к действию.
02. Добавьте новый профиль, предоставленный вашим принтером
Если ваш принтер может предоставить вам соответствующие настройки цвета для своих материалов и машин, это здорово. Чтобы включить их в свои приложения, сначала откройте настройки цвета, а затем в правом верхнем углу нажмите кнопку Load. Это позволит выполнить поиск нового профиля, предоставленного принтером.
Далее выберите правильный профиль, выберите Open, и вы увидите, что он загружен в ваши настройки цвета. Нажмите ОК, чтобы принять это изменение, и вы готовы. Вы также можете создавать новые настройки цвета и сохранять их для использования в будущем.
03. Предварительный просмотр версии CMYK
Если вы хотите сохранить документ и рабочую область RGB, но хотите увидеть, как он выглядит при печати, перейдите в меню View и выберите цветопробы. Это позволит вам увидеть преобразование CMYK без потери какой-либо информации RGB.
Некоторые преимущества работы в RGB — то, что размер файла будет меньше, и вы сможете получить доступ ко всем функциям редактирования в Photoshop.
Всем успешной работы и творчества!
Источник
Как сочетать цвета в Photoshop
В этом уроке вы узнаете, как сопоставить цвета в Photoshop с помощью корректирующего слоя «Кривые».
Одна из наиболее распространенных проблем при компоновке изображений в Photoshop — согласование цветовых тонов нескольких изображений.
В этом 90-секундном совете по Photoshop мы будем использовать Auto Options в корректирующем слое Curves, чтобы быстро и легко сопоставить цвета двух изображений.
В этом уроке я буду использовать Photoshop CC 2018, но каждый шаг полностью совместим с Photoshop CS6.
Чтобы продолжить, вы можете открыть любой из ваших композитов в Photoshop или загрузить изображения, которые я использовал, из Adobe Stock. Версии с водяными знаками бесплатны, или вы можете лицензировать версии с высоким разрешением, если хотите (фоновый и передний план).
шагов по подбору цветов в Photoshop:
- Создайте корректирующий слой «Кривые»
- Обрежьте слой «Кривые» на переднем плане
- Откройте автоматические параметры
- Выберите «Найти темные и светлые цвета»
- Примените темные и темные цвета к фоновому изображению
- Точно настройте кривую
Файл, с которым я работаю, имеет два слоя: передний план и задний план.
Я уже извлек фон из слоя модели, и, как вы можете видеть, фон и передний план не совпадают.
Выполните следующие действия, чтобы убедиться, что цвета обоих слоев совпадают.
Шаг 01 — Создание корректирующего слоя «Кривые»
Начните с создания корректирующего слоя «Кривые». Щелкните значок New Adjustment Layer и выберите Curves .
Шаг 02 — Закрепите слой с кривыми на переднем плане
Мы будем использовать Clipping Mask , чтобы убедиться, что корректирующий слой Curves влияет только на слой модели.
Нажмите Ctrl Alt G (Mac: Command Option G), чтобы сделать обтравочную маску .
Если вы все сделали правильно, вы заметите направленную вниз стрелку рядом с корректирующим слоем «Кривые».
Шаг 03 — Откройте автоматические параметры
Прежде чем делать что-либо еще, щелкните значок слоя Curve’s Layer l. Focus , белый контур, должен находиться на эскизе слоя , а не на маске.
На панели Properties Panel вы увидите свойства Curves.
Удерживая Alt (Mac: Option), нажмите кнопку Auto , чтобы открыть параметры автоматической цветокоррекции.
Шаг 04 — Выберите «Найти темные и светлые цвета»
В параметрах автоматической цветокоррекции выберите Найти темные и светлые цвета и снимите флажок « Привязать нейтральные средние тона ».
Шаг 05 — Применение темных и темных цветов из фонового изображения
Здесь происходит волшебство.
Вам необходимо совместить тени и светлые участки фона с тенями и светами на переднем плане.
Сначала дважды щелкните образец цвета Shadows , затем щелкните самую темную точку фона, чтобы выбрать этот цвет. Чистый черный не подойдет.
Дважды щелкните образец Highlights и на этот раз выберите самую яркую точку фона. Чисто белый не подойдет.
После того, как вы выберете тени и блики, элемент переднего плана должен больше напоминать ваш фон.
Когда вы нажмете ОК, вы получите уведомление с вопросом, хотите ли вы сделать цвета, которые вы выбрали, цветами по умолчанию. Щелкните « № »
Шаг 06 — Точная настройка кривой
Для большинства композитов вам потребуется тонкая настройка корректирующего слоя «Кривые», чтобы добиться лучшего соответствия цветов.
В этом случае создание контраста кривой RGB делает изображение более реалистичным. Но ваш композит может потребовать других корректировок.
Твоя очередь!
И вот оно! Вот как вы можете легко сопоставить цвета в Photoshop !
Попробуйте! Если вы создадите что-то с помощью этого руководства, вы можете поделиться своими результатами в Instagram с хэштегом #ptcvids!
Ознакомьтесь с нашими уроками по композитингу в Photoshop, чтобы увидеть больше подобных уроков!
Окончательное изображение
Перетащите ползунок, чтобы увидеть до и после
Основные настройки цвета Photoshop
Где найти настройки цвета Photoshop
В Photoshop настройки цвета находятся в меню Edit .Поднимитесь к меню «Правка» в строке меню в верхней части экрана. Затем выберите Настройки цвета :
Чтобы открыть настройки цвета, выберите «Правка»> «Настройки цвета».
Диалоговое окно настроек цвета
Откроется диалоговое окно «Параметры цвета». Если вы никогда раньше не видели диалоговое окно «Параметры цвета», поначалу оно может показаться устрашающим. Но, как мы увидим, большинство цветовых настроек Photoshop по умолчанию подходят. На самом деле нам нужно изменить только один параметр:
.Диалоговое окно «Параметры цвета» Photoshop.
Диалоговое окно «Новое темнее»
Диалоговое окно «Параметры цвета» на экране может выглядеть по-разному в зависимости от того, какую версию Photoshop вы используете. Adobe сделала диалоговые окна темнее в последних версиях Photoshop CC. Photoshop CS6 и более ранние версии используют более светлые диалоговые окна. Конкретный оттенок серого, который вы видите, не имеет значения. Настройки цвета такие же.
Кроме того, в Photoshop CS6 и более ранних версиях некоторые расширенные настройки цвета по умолчанию скрыты.Вы можете получить к ним доступ, нажав кнопку Дополнительные параметры . Однако нам не нужно изменять какие-либо дополнительные параметры, поэтому вы можете спокойно оставить их скрытыми.
Предварительная установка параметров цвета по умолчанию
По умолчанию Photoshop использует набор предустановок цвета, известный как North America General Purpose 2 . Если вы находитесь в другой части мира, ваш пресет может называться иначе. Если да, то ничего страшного, потому что мы все равно внесем свои изменения:
Предустановка по умолчанию «Северная Америка общего назначения 2».
Рабочее пространство Photoshop
Если мы посмотрим прямо под названием пресета, мы найдем раздел Working Spaces . Рабочее пространство сообщает Photoshop, какое цветовое пространство использовать для различных ситуаций. Например, Photoshop использует одно цветовое пространство для отображения изображений на экране. Но для печати он использует другое цветовое пространство. Цветовое пространство определяет диапазон доступных цветов. Некоторые цветовые пространства предлагают более широкий диапазон цветов, чем другие.Конкретный диапазон цветов, который предлагает цветовое пространство, известен как его цветовая гамма , гамма .
В разделе «Рабочие пространства» перечислены четыре варианта (четыре различных ситуации). Это варианты RGB, CMYK, Gray и Spot. Из четырех нас интересует только первый, RGB . Это потому, что Photoshop использует RGB для отображения наших изображений на экране. Остальные три варианта (CMYK, серый и пятнистый) относятся к коммерческой печати. Для наших целей, если вы не работаете с коммерческим принтером, вы можете оставить для всех трех параметров значения по умолчанию.
Рабочее пространство RGB
Давайте посмотрим на рабочее пространство RGB. RGB означает Red , Green и Blue . Это рабочее пространство, которое Photoshop использует для отображения и редактирования изображений. Красный, зеленый и синий — это три основных цвета света . Монитор вашего компьютера, смартфон, телевизор и любой другой экран — это устройство RGB. Устройства RGB смешивают разное количество красного, зеленого и синего света для отображения каждого цвета, который мы видим на экране.
Photoshop также использует RGB. Он использует цветовые каналы для смешивания разного количества красного, зеленого и синего цветов для отображения всех цветов, которые мы видим на наших изображениях. Точный диапазон цветов, которые будет воспроизводить Photoshop, определяется цветовым пространством, которое мы выбрали в качестве рабочего пространства RGB. По умолчанию Photoshop устанавливает рабочее пространство RGB на sRGB :
Рабочее пространство Photoshop по умолчанию для RGB — sRGB.
Цветовое пространство sRGB
Цветовое пространство sRGB было создано еще в 1996 году компаниями Hewlett-Packard и Microsoft.Он был разработан как стандарт на основе диапазона цветов, доступных на типичном компьютерном мониторе бюджетного класса. Даже сегодня большинство мониторов могут отображать только диапазон цветов sRGB. По этой причине sRGB является цветовым пространством по умолчанию для Интернета. Цифровые камеры обычно имеют цветовое пространство по умолчанию, установленное на sRGB. Фактически, многие фотографы не подозревают, что в меню их камеры есть опция «Цветовое пространство». Ваш домашний струйный принтер настроен на получение изображений sRGB по умолчанию. И даже лаборатории коммерческой печати обычно ожидают, что вы сохраните изображения в цветовом пространстве sRGB.
По всем этим причинам Adobe решила, что лучше всего установить для рабочего пространства RGB по умолчанию в Photoshop значение sRGB. В конце концов, sRGB — это безопасный выбор. Но безопасный выбор — не всегда лучший выбор. Когда дело доходит до редактирования изображений в Photoshop, «безопасный» и «лучший» определенно не одно и то же. Причина в том, что из всех цветовых пространств RGB, из которых мы можем выбирать, sRGB содержит наименьший диапазон цветов .
Человеческий глаз против sRGB
Чтобы проиллюстрировать проблему, давайте посмотрим на график.Этот график показывает доступный нам цветовой диапазон при работе в цветовом пространстве sRGB. Внешняя изогнутая область представляет все цвета, которые может видеть человеческий глаз. Это неверное представление, потому что оно не показывает значения яркости. Но этого все же достаточно, чтобы дать нам общее представление о том, что происходит. Внутри большей формы находится маленький треугольник. Область внутри треугольника представляет собой цветовую гамму sRGB. Ни один из цветов за пределами треугольника недоступен в sRGB. Это означает, что многие из более богатых, насыщенных и ярких цветов, особенно зеленого и голубого, недоступны в цветовом пространстве sRGB:
График, показывающий цвета, которые мы можем видеть (внешняя форма) и что может отображать sRGB (внутренний треугольник).
Цветовое пространство Adobe RGB
Хотя sRGB является наиболее широко используемым цветовым пространством RGB, оно не единственное. И, поскольку он предлагает наименьший диапазон цветов, он также не самый лучший. Лучше выбрать Adobe RGB (1998) . Adobe RGB, созданный в 1998 году компанией Adobe (что объясняет название), предлагает более широкий диапазон цветов, чем sRGB. Его первоначальная цель заключалась в том, чтобы наши фотографии выглядели лучше при печати. Несмотря на то, что принтеры могут печатать гораздо меньше цветов, чем количество цветов, доступных в sRGB, они могут воспроизводить больше более глубоких и насыщенных цветов, которые способны видеть наши глаза.Многие струйные принтеры более высокого класса имеют возможность переключаться с sRGB на цветовое пространство Adobe RGB, чтобы наши отпечатки могли получить выгоду от расширенного цветового диапазона.
Цифровые камерытакже способны улавливать гораздо больше цветов, чем доступно в sRGB. В наши дни многие камеры, особенно высококачественные зеркальные фотокамеры, имеют возможность изменить цветовое пространство по умолчанию с sRGB на Adobe RGB. Если вы снимаете в формате JPEG, Adobe RGB позволит вашим фотографиям сохранить больше исходных цветов сцены. Если ваша камера поддерживает необработанный формат, и вы снимаете изображения как необработанные файлы, настройка цветового пространства в вашей камере не имеет значения.Файлы Raw всегда отображают каждый цвет, который видит камера. Однако инструменты Adobe Lightroom и Camera Raw, которые мы используем для обработки необработанных изображений, используют Adobe RGB в качестве рабочего пространства RGB по умолчанию.
Человеческий глаз против Adobe RGB
Давайте посмотрим на другой график, на этот раз показывающий диапазон цветов, доступных в Adobe RGB. Еще раз, внешняя форма представляет все цвета, которые мы можем видеть. Треугольник внутри фигуры представляет диапазон цветов, которые может воспроизвести Adobe RGB. Обратите внимание, насколько на этот раз треугольник больше.В то время как sRGB охватывает около трети видимого цветового диапазона, Adobe RGB содержит примерно половину всех цветов, которые могут видеть наши глаза. Большая часть различий заключается в зеленом и голубом, поскольку треугольник простирается намного дальше в эти области, чем это было с sRGB. Там, где цветовое пространство sRGB ограничено более приглушенными тонами, Adobe RGB может воспроизводить более богатые и яркие цвета:
Аналогичный график, показывающий расширенный цветовой диапазон Adobe RGB.
Стоит ли переходить с sRGB на Adobe RGB?
Многие цифровые камеры могут снимать изображения в Adobe RGB.Многие струйные принтеры могут воспроизводить цвета, доступные только в Adobe RGB. В наши дни есть даже компьютерные мониторы высокого класса, которые могут отображать почти весь цветовой диапазон Adobe RGB. Итак, стоит ли переключить рабочее пространство RGB в Photoshop с sRGB на Adobe RGB? В большинстве случаев ответ положительный. Adobe RGB предлагает гораздо более широкий диапазон цветов, чем sRGB. Итак, если ваша камера может снимать их, а ваш принтер может их печатать, зачем ограничивать Photoshop меньшим, более приглушенным цветовым пространством sRGB?
Причины выбора sRGB
Есть — это несколько причин, по которым вы можете выбрать sRGB вместо этого.Как мы узнали ранее, безопасный выбор — sRGB. Компьютерные мониторы, камеры и струйные принтеры по умолчанию настроены на sRGB. Кроме того, sRGB — это цветовое пространство для изображений и графики в Интернете. Если вы в основном показываете свои фотографии в Интернете, вы можете использовать sRGB. Если вы веб-дизайнер, опять же, sRGB может быть лучшим выбором. И, если вы новичок в Photoshop и все эти разговоры о цветовых пространствах слишком сбивают с толку, нет ничего плохого в том, чтобы оставить Photoshop настроенным на sRGB. Хотя sRGB может не хватать более ярких и насыщенных цветов Adobe RGB, он по-прежнему содержит достаточно широкий цветовой диапазон для создания потрясающих и потрясающе выглядящих изображений.
Причины выбора Adobe RGB
Однако, если вы фотограф и хотите, чтобы ваши фотографии выглядели наилучшим образом, особенно при печати, Adobe RGB — лучший выбор. Если вы снимаете в формате raw, и Camera Raw, и Lightroom используют Adobe RGB в качестве цветового пространства по умолчанию. В таком случае имеет смысл установить Photoshop в режим Adobe RGB. Даже если вы показываете свои изображения в Интернете, нет причин не редактировать их в Adobe RGB. Они получат выгоду от расширенного цветового диапазона Adobe RGB в процессе редактирования.И, когда вы сохраните их позже с помощью диалогового окна «Сохранить для Интернета», Photoshop автоматически преобразует ваши изображения в sRGB. Другими словами, если вы просто хотите перестраховаться, выберите sRGB. Практически во всех остальных случаях Adobe RGB — лучший выбор.
Установка Photoshop на Adobe RGB
Чтобы воспользоваться преимуществами расширенного цветового диапазона Adobe RGB, все, что нам нужно сделать, это изменить рабочее пространство RGB в Photoshop. Щелкните «sRGB IEC61966-2.1»:
Щелкнув цветовое пространство sRGB по умолчанию.
Затем выберите Adobe RGB (1998) из списка:
Выбор цветового пространства Adobe RGB.
После этого простого изменения Photoshop теперь будет использовать Adobe RGB для отображения и редактирования изображений. Для получения наилучших результатов проверьте свою цифровую камеру и струйный принтер, чтобы узнать, поддерживают ли они цветовое пространство Adobe RGB. Если они это сделают, вы захотите установить для них обоих Adobe RGB:
.Рабочее пространство RGB изменено на Adobe RGB.
Политики управления цветом
Теперь, когда мы установили рабочее пространство RGB в Photoshop на Adobe RGB, есть один набор параметров, на который мы должны быстро взглянуть.Это Политики управления цветом . Несмотря на то, что мы установили Photoshop на Adobe RGB, вы все равно можете открывать изображения, сохраненные в sRGB. Звучит как повод для беспокойства, но это не так. Photoshop более чем способен обрабатывать изображения, которые используют цветовое пространство, отличное от нашего рабочего пространства. По умолчанию Photoshop просто сохраняет исходный цветовой профиль фотографии. Это именно то, что вам нужно. Цвета на изображении по-прежнему будут выглядеть правильно, и вы можете редактировать изображение, как обычно, без каких-либо проблем.
Мы рассказываем Photoshop, как обрабатывать эти несоответствия цветовых профилей, в разделе «Политики управления цветом». Каждое рабочее пространство RGB, CMYK и Gray имеет свои собственные настройки. Опять же, единственное, что нас действительно интересует, это первый, RGB. Однако не помешает убедиться, что для всех трех рабочих пространств установлено значение Preserve Embedded Profiles , которое должно быть по умолчанию:
Раздел «Политики управления цветом».
Флажки «Несоответствие профилей» и «Отсутствующие профили»
Под опциями RGB, CMYK и Gray находятся три флажка.Первые два предназначены для Profile Mismatches , когда изображение, которое вы открываете, использует цветовой профиль, отличный от вашего рабочего пространства. Третий — для Missing Profiles , где изображение вообще не имеет цветового профиля. Изображения, загруженные из Интернета, часто не имеют связанного с ними цветового профиля. Если вы выберете (отметите) эти параметры, то каждый раз, когда вы откроете изображение с другим цветовым профилем или вообще без профиля, Photoshop будет спрашивать, как вы хотите его обработать.Чтобы избежать вопроса и просто позволить Photoshop открывать изображения как обычно, не устанавливайте эти параметры:
Параметры «Несоответствие профилей» и «Отсутствующие профили».
Сохраните новые настройки цвета
После переключения с sRGB на Adobe RGB рекомендуется сохранить новые настройки цвета. Таким образом, вы можете легко вернуться к ним снова, если это необходимо. Чтобы сохранить настройки цвета, нажмите кнопку Сохранить :
Нажав кнопку «Сохранить».
Введите имя для ваших настроек цвета. Я назову свой «Мои настройки цвета». Затем снова нажмите кнопку Сохранить :
Именование новых настроек цвета.
Откроется диалоговое окно Комментарий к настройкам цвета . Здесь вы можете ввести описание ваших настроек, которое будет напоминанием о том, для чего они нужны. Я ввожу «Это лучшие настройки для использования с моими изображениями». По завершении нажмите «ОК», чтобы закрыть диалоговое окно:
.Добавление описания для новых настроек цвета.
Ваши пользовательские настройки цвета Photoshop сохранены. Вы можете выбрать их снова в любое время с помощью параметра Settings в верхней части диалогового окна Color Settings:
Выбор моих новых пользовательских настроек из списка предустановок.
Куда идти дальше …
И вот оно! Вот как и зачем переключить рабочее пространство RGB в Photoshop с sRGB на Adobe RGB! Если Photoshop — единственная программа, которую вы используете в Creative Cloud (или Creative Suite), это все, что вам нужно сделать.Но если вы также используете другие приложения Adobe, такие как Illustrator или InDesign, вам нужно убедиться, что все они используют одни и те же настройки цвета. В следующем уроке этой главы мы узнаем, как синхронизировать настройки цвета Photoshop со всеми вашими приложениями Creative Cloud или Creative Suite!
Или просмотрите любой из других уроков этой главы:
Чтобы увидеть другие главы и наши последние уроки, посетите наш раздел «Основы Photoshop»!
Как изменить цвет объекта в Photoshop
Сегодня мы рассмотрим три способа изменения цвета в Adobe Photoshop.Эти инструменты используются для изменения цвета объекта на фотографии или перекрашивания части изображения.
Хотя Photoshop предлагает бесчисленное количество инструментов для коррекции цвета или тонкого тонирования изображения, методы, описанные в этой статье, разработаны для более конкретного и драматического художественного эффекта полного изменения цвета объекта. Эти три метода довольно разные, и какой из них лучше всего будет полностью зависеть от изображения, с которым вы работаете.
Ниже я изо всех сил предлагаю предложения о том, с какими типами изображений будет работать каждая техника.Тем не менее, я рекомендую поэкспериментировать с ними самостоятельно, чтобы понять, что лучше всего подходит для вас.
Мы собираемся сразу перейти к шагам ниже, используя слои, корректирующие слои и маскирование, поэтому, если эти термины вам не знакомы, я рекомендую ознакомиться со статьей, которую Спенсер написал ранее о слоях и маскировании в Photoshop. мы начинаем.
Изменение цветов с помощью корректирующего слоя «Оттенок / Насыщенность»
Первый способ изменить цвета — использовать ползунки «Оттенок / Насыщенность».Хотя этот метод потенциально может быть самым простым способом изменить цвет объекта, он имеет довольно серьезную оговорку: он не работает с каждым изображением. Но мы собираемся начать с него, потому что, когда он работает, это очень быстрый и простой способ изменить цвета.
Оттенок / насыщенность лучше всего работает, когда у вас есть изображение с действительно хорошим цветовым разделением между цветом, который вы хотите изменить, и остальной частью изображения. Если ваше изображение довольно монохроматично или у вас много одного и того же цвета по всему изображению, изменить цвет только одного из этих объектов будет немного сложнее.
Использовать ползунок «Оттенок / Насыщенность» довольно просто. Ползунок оттенка — это столбчатое представление цветового круга. Когда вы перемещаете ползунок оттенка, вы перемещаете все цвета изображения по цветовому кругу. Итак, начиная с центра полосы, вы можете сдвинуть ползунок на 180 градусов в любом направлении.
Слой настройки оттенка / насыщенности позволяет вам изменять и настраивать цвета в вашем изображении.Если вы просто перемещаете ползунок оттенка, вы вносите глобальные настройки, то есть вы меняете каждый цвет в своем изображении.Этот инструмент становится гораздо более полезным и практичным, когда вы используете раскрывающееся меню или два ползунка радуги в нижней части панели «Цветовой тон / насыщенность», чтобы ограничить диапазон вносимых вами корректировок. Вы можете увидеть это изменение ниже:
Исходное изображение — Fuji X-T3, XF 80mm f / 2.8 Macro @ 80mm, ISO 800, 1/900, f / 8.0 Перекрашенное изображениеЭтот метод также можно комбинировать с маскированием, которое делает его еще более мощным. (Хотя, когда изображению требуется нечто большее, чем простая маска, я обычно предпочитаю использовать два других метода, которые я расскажу чуть позже.)
Помимо простой скорости этой техники, еще одним важным преимуществом является то, что она уже по умолчанию неразрушает. Поскольку вы работаете с корректирующим слоем, вы можете вернуться и изменить цвет столько раз, сколько захотите.
Однако недостатком является то, что он может сместить некоторые цвета или области изображения, которые вы не планировали. В приведенном выше примере вы увидите, что несмотря на то, что цветок изменил цвета больше всего, фон также немного сместился. Вы можете минимизировать это, используя два ползунка радуги в нижней части панели оттенка / насыщенности, чтобы ограничить настраиваемые цвета, но вы не сможете полностью удалить это.В данном случае сдвиг цвета сработал, поэтому я просто оставил его. Если бы это меня беспокоило, я мог бы использовать маску слоя, чтобы «стереть» изменение цвета в любом месте, где мне это не нужно.
Вот еще пример. Ниже приведено исходное изображение:
Исходное изображение, снятое с помощью X-T4 + XF50-140mmF2.8 R LM OIS WR @ 140 мм, ISO 200, 1/1900, f / 4.5В этом примере я использовал тот факт, что Слой настройки оттенка / насыщенности влияет на все изображение в мою пользу. На изображении выше вы можете заметить очень слабое отражение желтых ботинок в соседнем снегу.При смене цвета нужно следить за отражениями и цветовыми оттенками на окружающих объектах. В этом случае настройка оттенка / насыщенности упростилась, как вы можете видеть ниже:
Изображение с ботинками перекрашено в красный цвет с помощью настройки оттенка / насыщенностиОднако мне действительно нужно было быстро замаскировать руку и рубашку, которые также имели немного желтого цвета, чтобы избавиться от нежелательного изменения красного цвета в этих областях. Однако в целом это все еще было очень быстрым и легким редактированием.
Изменение цветов с помощью режимов наложения
Режимы наложения — чрезвычайно мощная функция слоев в Photoshop.Сегодня мы рассмотрим два режима наложения, которые могут помочь нам перекрасить объект в изображении, но чтобы узнать, что могут сделать другие режимы наложения, ознакомьтесь с этой статьей Мадху о режимах наложения.
Чтобы изменить цвета с помощью режимов наложения, начните с создания пустого слоя над исходным изображением. Измените режим наложения пустого слоя на оттенок или насыщенность. Эти два режима похожи, но дают разные эффекты. «Оттенок» сохраняет насыщенность и яркость исходного (нижележащего) слоя, изменяя оттенок в соответствии с вашим новым цветом.«Цвет» изменяет и цвет, и насыщенность, сохраняя при этом яркость исходного слоя. Разница может показаться незначительной, но часто она оказывает существенное влияние на изображение. К счастью, переключаться между двумя режимами наложения, чтобы увидеть, что работает на вашем изображении, легко и без разрушения.
Выберите режим наложения «Цветовой тон» или «Насыщенность» перед рисованием на пустом слое.Следующим шагом будет закрашивание (на новом пустом слое) той части изображения, которую вы хотите изменить, с помощью инструмента «Кисть» и выбранного цвета.Если изображение, которое вы перекрашиваете, имеет четкие, отчетливые очертания, и вы используете перьевой планшет для рисования, рисование может быть очень простым. Но в большинстве случаев нам не так везет! Вы можете легко комбинировать эту технику с маской слоя, используя любой из параметров маски Photoshop, чтобы создать маску слоя на новом слое (оттенок или цвет) перед рисованием.
Исходное изображение, снятое с помощью макрообъектива X-h2 и XF80mmF2.8 R LM OIS WR с фокусным расстоянием 80 мм, ISO 3200, выдержкой: 1/75, диафрагмой: f / 9.0 Изображение после перекраски пятен бабочек с использованием режима наложения оттенковКогда вам нужно добавить маску слоя к слою оттенка / цвета, есть несколько советов, которые часто могут пригодиться. Во-первых, после того, как вы закончите создавать маску, вы можете применить фильтр размытия по Гауссу непосредственно к маске. Это может смягчить маску ровно настолько, чтобы изменение цвета выглядело более естественным.
Кроме того, инструмент цветового диапазона (расположенный под меню «Выбор» вверху) иногда хорошо работает для выбора области, которую вы хотите перекрасить в первую очередь.Инструмент цветового диапазона выберет тот же цвет и в других областях изображения (в отличие от корректирующего слоя оттенка / насыщенности), но если другие области не перекрывают / не касаются области, которую необходимо перекрасить, вы можете просто закрасьте эти части изображения.
Исходное изображение. Я использовал инструмент Color Range Tool, чтобы выделить красные области изображения. Как только красные области были выделены, можно было быстро и легко закрасить парус на пустом слое с режимом наложения, установленным на цвет.Изменение цвета с помощью кисти для замены цвета
Когда вам нужно изменить цвет более сложной области на фотографии, чего-то с меньшими промежутками или менее выраженными краями, лучше всего подойдет кисть для замены цвета.Кисть для замены цвета — очень мощный инструмент, скрытый под обычным инструментом «Кисть для рисования» в Photoshop.
Инструмент замены цвета вызывает курсор, который на первый взгляд можно спутать с обычной кистью. В течение многих лет я фактически игнорировал этот инструмент, полагая, что он, по сути, был таким же, как и описанная выше техника использования кисти с режимом наложения цвета или оттенка. Но этот инструмент намного мощнее, чем он появляется на первый взгляд, и он содержит несколько очень полезных элементов управления, которые во многих случаях значительно упрощают изменение цвета.
Исходное изображение GFX100S + GF32-64mmF4 R LM WR @ 36,2 мм, ISO 500, 15/1, f / 16,0Общая концепция использования кисти для замены цвета довольно проста. Когда вы закрашиваете объект, который хотите перекрасить, Photoshop изменяет только цвета, соответствующие тому цвету, который находится под перекрестием в центре кисти. Он заменит их выбранным вами цветом переднего плана.
Фактическая техника рисования аналогична использованию любого инструмента кисти Photoshop, хотя вы хотите убедиться, что перекрестие всегда находится над той частью изображения, которую вы хотите перекрасить.Но хотя концепция проста, этот инструмент содержит множество опций, которые радикально и эффективно изменяют его поведение.
Barn перекрашивает с помощью инструмента Color Replacement Tool.Mode
Выбор режима здесь работает так же, как изменение режима наложения слоя, как мы смотрели ранее. У вас есть те же параметры оттенка и цвета, а также насыщенность (сохранить оттенок и яркость исходного цвета и заменить только насыщенность новым цветом) и яркость (сохранить оттенок и насыщенность исходного цвета и принять только яркость из новый цвет).Когда вы используете этот инструмент для замены цвета, вы, вероятно, захотите использовать вариант оттенка или цвета.
Параметры выборки
Хотя эти три параметра не помечены, значки имеют смысл, когда вы понимаете, что они делают (и мы рассмотрим их в том порядке, в котором они отображаются на панели параметров). Параметры выборки определяют, как Photoshop выбирает цвет, который вы будете заменять. За одним исключением, выборка контролируется перекрестием в центре курсора кисти, но поведение выборки изменяется в зависимости от выбранной опции.
Первый вариант — «Непрерывный», при котором цвет непрерывно выбирается под перекрестием. При перемещении инструмента «кисть» перекрестие перемещается, и Photoshop постоянно обновляет выбранный цвет. (Эта опция хорошо работает в большинстве ситуаций, особенно в сочетании с опцией «найти края»). При использовании этой опции важно обращать особое внимание на положение перекрестия во время рисования.
Второй вариант — «Образец один раз». Он производит выборку цвета под перекрестием один раз, когда вы в первый раз щелкаете, и пока вы продолжаете удерживать кнопку мыши и рисовать, он заменяет только тот цвет, который был взят изначально.
Третий вариант — это параметр «Цвет фона», который заменяет только цвета, соответствующие тому цвету, который является образцом цвета фона. Это единственный вариант, который не использует перекрестие для выбора цвета, но, честно говоря, я никогда его не использовал.
Предел
Выбор «Пределы» управляет поведением фактической замены окраски / цвета, которую вы делаете.
Во-первых, «Смежный» является параметром по умолчанию, и он заменяет только цвета, которые соответствуют выбранному цвету (обычно цвету под перекрестием) и примыкают к нему или каким-то образом касаются его.Он не будет заменять несмежные пиксели, даже если они имеют выбранный цвет и попадают в область курсора кисти.
«Найти края» работает как непрерывный, но обращает внимание на края объекта и заменяет только цвета, которые Photoshop определяет как содержащиеся в этих краях. Хотя это не работает идеально, особенно в областях с очень сложными или размытыми краями, он работает на удивление хорошо и делает перекрашивание быстрым и довольно простым, особенно в сочетании с опцией непрерывной выборки.
«Прерывистый» заменяет выбранный цвет независимо от того, где он появляется в области курсора кисти.
Допуск
Допуск определяет, насколько цвет должен соответствовать выбранному цвету, чтобы его можно было заменить. Для изображений с небольшими вариациями цветов вы обнаружите, что необходима низкая погрешность. Если ваш объект не окружен похожими цветами, вы обнаружите, что увеличение допуска будет работать хорошо и ускорит ваш рабочий процесс. Не существует волшебной формулы для выбора правильного уровня допуска; вам нужно будет отрегулировать его по ходу дела.Если замена кажется слишком сложной, попробуйте увеличить допуск. Если он недостаточно точен, уменьшите допуск. Допуск на удивление сильно влияет на работу этого инструмента, поэтому, если кисть для замены цвета ведет себя не так, как вы ожидаете, первое, что нужно проверить, — это уровень допуска.
На практике
Чтобы использовать кисть замены цвета, выберите желаемый новый цвет в качестве цвета переднего плана в образцах цвета. В отличие от техники корректирующего слоя и техники режима наложения, описанной выше, когда вы используете кисть с заменой цвета, вы работаете прямо с исходным слоем изображения, а это означает, что он деструктивен.Чтобы решить эту проблему, нужно продублировать слой и рисовать только на дубликате. Это всегда хорошая практика, так что вы можете отменить свою работу в случае необходимости.
Исходное изображение, снятое с помощью GFX100S + GF110mmF2 R LM WR @ 110 мм, ISO 100, 1/120, f / 11.0Хотя параметры кисти для замены цвета могут показаться огромными, я рекомендую начать с режима выборки, установленного на «Непрерывный». а предел установлен на «Смежные» или «Найти края». Допуск в диапазоне 50-60 процентов также является хорошей отправной точкой.Когда вы начнете использовать кисть и почувствуете ее поведение, вы почувствуете, когда вам нужно изменить настройки и вместо этого использовать другие параметры.
Сарай «перекрасил» в зеленый цвет с помощью инструмента замены цветаХотя использование инструмента замены цвета может быть более утомительным, чем любой из вышеперечисленных методов, бывают случаи, когда он абсолютно бесценен. На изображении выше перекрашивать сарай там, где он падает за цветущим деревом, представляет собой довольно сложную задачу. Попытаться нарисовать маску между этими цветами и ветвями было бы почти невозможно, но инструмент замены цвета делает эту работу быстрой и простой.Это позволило мне рисовать прямо по всей области, но затронуло только пиксели, соответствующие цвету сарая, который я изначально выбрал.
Заключение
Мы рассмотрели три способа замены цвета в Adobe Photoshop. Метод корректирующего слоя оттенка / насыщенности прост и чрезвычайно гибок, хотя и немного менее гибок, чем другие методы. Техника режима наложения проста, но лучше всего работает с объектами, у которых есть четко очерченные края, или с объектами, которые легко замаскировать.Третий метод, использующий кисть для замены цвета, является наиболее мощным вариантом и отлично подходит для более сложного перекрашивания, которое в противном случае могло бы потребовать сложной маскировки. Но это также более утомительный ручной метод.
Есть десятки способов сделать почти все в Photoshop, и эти три метода изменения цвета в Photoshop — те, которые я считаю наиболее полезными. Существуют и другие методы, хотя в большинстве из них используются некоторые вариации или комбинации техник и инструментов, которые мы рассмотрели сегодня.
Есть еще один параметр изменения цвета, встроенный в Photoshop, который мы не рассматривали сегодня, и это параметр «Заменить цвет», расположенный в разделе «Коррекция» в меню «Изображение». Честно говоря, я обнаружил, что этот инструмент очень неуклюжий, и мне никогда не удавалось использовать его для эффективного изменения цвета. Даже в изображениях, которые, казалось, должны были быть простой заменой цвета, этот инструмент оставил у меня странные блоки неокрашенных областей и грязные края. Он просто не работал хорошо. Хотя приманка к замене цвета одним щелчком может показаться заманчивой, я никогда не находил, что этот инструмент оправдывает свои обещания, и добился гораздо лучших результатов, используя методы, описанные выше, даже если процесс был немного более утомительным.
Кроме того, конечно, замена цвета — это не всегда то, что фотографы готовы делать в зависимости от своего стиля работы. Это может быть очень полезно для рекламной фотографии, композиции изобразительного искусства и сюрреалистических фотографий, даже если вы не хотите заниматься более простой работой. Но я также обнаружил, что многие повседневные фотографии могут выиграть от небольших цветовых сдвигов здесь и там, например, с помощью инструмента Цветовой тон / Насыщенность, чтобы изолировать слишком голубое небо и сделать его немного более синим.
Если у вас есть другой опыт или другой предпочтительный метод изменения цвета, не стесняйтесь делиться в комментариях!
Photoshop Replace Color: Узнайте, как изменить цвет в Photoshop
Если вы работаете художником, графическим дизайнером или фотографом, вам, вероятно, придется изменить цвет в ваших изображениях.Возможно, платье невесты не получилось достаточно белым на сделанных вами фотографиях, или, может быть, ваша компания изменила требования к бренду, и цвета, которые вы использовали для своего логотипа, больше не работают. Когда возникают такие непредвиденные обстоятельства, вы можете использовать Adobe Photoshop, чтобы исправить проблему или изменить части вашего изображения.
Photoshop заменить элементы цветаХотя вы можете использовать его для различных целей, Photoshop — это, прежде всего, разновидность программного обеспечения для редактирования.Однако это не означает, что пользователи могут работать только с существующими изображениями. Многие художники, графические дизайнеры и веб-разработчики используют Photoshop для создания пользовательской графики, логотипов, дизайна веб-сайтов и даже объектов, нарисованных вручную. Инструменты замены цвета Photoshop применяются одинаково независимо от типа изображений, которые вы изменяете или создаете.
Photoshop предлагает несколько методов изменения цветов изображения. Это означает, что вы можете экспериментировать с различными техниками и выбирать подход, наиболее соответствующий вашим потребностям.Это также дает вам больше контроля над результатом. Некоторые инструменты Photoshop требуют опыта редактирования изображений, особенно если изменения сложные или вам нужно несколько слоев для создания желаемого эффекта. Однако многие функции Photoshop можно использовать только при базовом понимании программного обеспечения. Для новичков или тех, кто нуждается в обновлении, Udemy предлагает учебные пособия по Photoshop, а также обзор ресурсов и функций Photoshop.
Начало работы с PhotoshopПрежде чем приступить к изучению функций редактирования и цвета в Photoshop, сначала определите, какую версию программного обеспечения вы используете.Вы можете использовать любую версию, которая включает обсуждаемые здесь инструменты цвета; однако более старые версии Photoshop могут не включать столько функций, сколько последняя версия. Вы можете получить доступ к информации о версии через меню справки. Если вы обнаружите, что у вас установлена более ранняя версия Photoshop и вы хотите обновить ее, посетите веб-сайт Adobe, чтобы просмотреть последние функции и информацию о ценах.
Перед тем, как начать, вам также необходимо определить несколько образцов изображений для использования. Работая сначала с образцами, вы можете усовершенствовать технику изменения цвета, не затрагивая исходные файлы.Если у вас есть набор образцов изображений, все готово! В противном случае для начала загрузите несколько изображений без авторских прав с Pixabay, unSplash или Adobe Stock.
Цветовые обозначения PhotoshopВажно понимать цветовую терминологию, используемую в Photoshop, и то, как она влияет на ваши творческие усилия.
Вот некоторые из терминов:
- Смешивание: Этот термин относится к объединению пикселей. Иногда смешивание является преднамеренным, например, когда вы хотите, чтобы цвета сливались вместе для создания определенного эффекта.Однако при слишком сильном смешивании края изображения искажаются. Это происходит, когда вы не будете осторожны с выбором, сделанным перед изменением цвета.
- Непрерывный цвет: Этот термин описывает пиксели одного цвета, которые соприкасаются друг с другом на изображении. Большинство используют его с волшебной палочкой.
- Заливка: Это еще один способ обозначить добавление цвета, например «заливку» области. Этот термин часто ассоциируется с инструментом «ведро с краской».
- Оттенок : это еще один термин для обозначения цвета.Вы можете указать настройки оттенка с помощью ползунка оттенка на панели настроек.
- Яркость : Этот термин относится к интенсивности, которая определяется количеством черного и белого в изображении. Если вы слишком сильно увеличите яркость, изображение может выглядеть размытым. Точно так же, когда вы уменьшаете яркость, вы должны быть осторожны, чтобы не сделать изображение слишком темным.
- Непрозрачность : Этот термин относится к тому, сколько света проходит через изображение. Изображения с низкой непрозрачностью более прозрачны, что позволяет видеть сквозь них.Изображения с большей непрозрачностью труднее увидеть.
- Насыщенность — Этот термин относится к чистоте цвета. Использование низких уровней насыщенности уменьшает цвет изображения, тогда как высокие уровни делают цвет более выраженным.
- Оттенок — Добавление оттенка к изображению в Photoshop означает, что вы раскрашиваете его. Этот параметр можно применить вручную или настроить с помощью интеллектуальных фильтров, доступных через панель настроек.
Теперь, когда вы лучше понимаете терминологию, используемую в Photoshop для управления цветом, давайте рассмотрим назначение слоев.Слои предоставляют средства для создания существующего изображения. Маски слоя позволяют корректировать изображения, не затрагивая исходные файлы. И слои, и маски слоев являются важными функциями в процессе редактирования, которые вы можете найти на панели слоев.
Смарт-объекты также являются частью панели слоев. Вы можете использовать их для изменения объектов в группах, что экономит время и помогает обеспечить согласованность между проектами. Обратитесь к статьям Udemy о том, как использовать Photoshop и как изменять размер слоев, чтобы еще больше освежить свои знания.
Инструмент для замены цветаPhotoshop предоставляет несколько способов изменения цвета в изображении. Начнем с инструмента замены цвета. Доступ к этому инструменту осуществляется с помощью значка кисти в боковом меню или путем нажатия B или Shift-B на клавиатуре (в зависимости от вашей операционной системы).
В качестве примера мы будем использовать эту фотографию клубники. После того, как вы получите доступ к инструменту замены цвета, выберите раскрывающийся список размера кисти, чтобы открыть окно предустановок. Здесь вы можете выбрать одну из доступных кистей и отрегулировать размер кончика и жесткость кисти.Перетащите ползунок вправо, чтобы увеличить размер кисти, или влево, чтобы уменьшить его. Проделайте то же самое с ползунком жесткости, чтобы отрегулировать кончик кисти. Более жесткая кисть дает более плотный кончик, что делает выбор более точным.
Вы также можете использовать сочетания клавиш для настройки параметров кисти. Нажатие клавиши левой скобки ([) уменьшает размер кисти, а клавиша правой скобки (]) увеличивает ее. Удерживая нажатой клавишу Shift, выбирая скобки, таким же образом отрегулируйте жесткость кисти.Если ни одна из существующих кистей не работает, вы можете импортировать свои собственные кисти.
Чтобы изменить цвет клубники в нашем примере, давайте установим цвет переднего плана на желаемый цвет клубники. В нижней части бокового меню есть два перекрывающихся квадрата или образца. Самый верхний образец представляет цвет переднего плана; тот, что под ним, представляет собой фон. В этом примере мы щелкнем или коснемся верхнего квадрата.
Откроется новое окно. Мы выберем новый цвет, затем коснемся или нажмем ОК.Дополнительные параметры отображаются для режима, пределов и допуска, а также размера и жесткости кисти. Убедитесь, что для режима выбран цветной, а для ограничений заданы непрерывные. Вы можете настроить допуск по мере необходимости, но для этого примера мы установим его на 38%. Это позволяет нам закрашивать края клубники, не растекаясь по руке.
Затем закрасьте область фотографии, которую хотите изменить. В этом примере мы изменили цвет ягод с красного на синий, как показано на новом изображении.
Корректирующие слои предоставляют дополнительные возможности для изменения изображений, например изменение цветных фотографий на черно-белые или добавление тона. Чтобы создать новый корректирующий слой, выберите меню окна, а затем выберите настройки. Теперь вы можете изменить свойства изображения, включая яркость, насыщенность, уровни экспозиции и оттенок / насыщенность.
Чтобы применить оттенок сепия, который делает изображение желтовато-коричневым, откройте панель свойств и выберите предустановку сепии.
Корректирующие слои также полезны при выборе вариантов выбора цвета. Откройте меню слоя, выберите новый корректирующий слой, затем выберите выборочный цвет.
Выберите ОК, если появится всплывающее окно. Теперь используйте раскрывающееся меню, чтобы выбрать определенный набор цветов. Вы также можете использовать ползунки для настройки параметров цвета. Поскольку мы пытаемся управлять зеленым фоном, выберите зеленый.
Используя исходное изображение клубники, оставим выделение красного цвета и перетаскиваем ползунки разных цветов, пока не найдем оттенок, который хотим добавить.Исправленное изображение выглядит так:
Если цвета на вашем изображении слишком похожи, этот инструмент может изменить больше изображений, чем вы предполагали. В этом случае воспользуйтесь одним из инструментов выделения Photoshop, чтобы сначала определить область, которую нужно отрегулировать. Затем вы можете использовать инструмент «Выборочный цвет», не влияя на остальную часть изображения.
Вы также можете использовать корректирующие слои для изменения оттенка и насыщенности изображения. Просто выберите новый параметр корректирующего слоя в меню слоя, затем нажмите оттенок / насыщенность.На панели свойств перетащите ползунки оттенка и насыщенности влево или вправо, чтобы увеличить или уменьшить настройки. То же самое можно сделать и с настройкой яркости. Вы также можете раскрасить изображение, установив флажок на панели свойств. Просто помните, что любые изменения, которые вы здесь вносите, напрямую повлияют на ваш имидж.
Инструмент для замены цветаИнструмент «Замена цвета» — это быстрый способ заменить большие участки цвета в изображении. Вы можете получить доступ к этому инструменту через меню изображения.Выберите настройки, затем выберите параметр замены цвета, чтобы открыть окно замены цвета. Здесь вы можете изменить несколько цветовых характеристик изображения. Давайте рассмотрим различные варианты.
Область просмотраВ области предварительного просмотра выбранные элементы отображаются по мере их выполнения без изменения изображения. Вы можете указать, хотите ли вы предварительно просмотреть раздел или все изображение. Вы также можете переключиться из режима выбора в режим просмотра исходного изображения.
Выпадающие менюОкно цветового диапазона включает несколько раскрывающихся меню.Раскрывающийся список выбора определяет, какие цвета включить в ваш выбор. Здесь вы можете выбрать все пиксели определенного набора цветов, например красного или желтого, вместо того, чтобы вручную определять один цвет. Чтобы выбрать цвета прямо из вашего изображения, используйте раскрывающийся список образцов цветов.
Инструменты для пипеткиИнструменты «пипетка» указывают, какой цвет вы хотите заменить в изображении. Доступны три варианта:
- Инструмент «Пипетка» : Чтобы использовать этот инструмент, щелкните или коснитесь цвета, на который вы хотите настроить таргетинг, в области предварительного просмотра.
- Положительная пипетка: Используйте пипетку с (+), чтобы настроить или расширить свой выбор цвета.
- Отрицательная пипетка: Если вы выбрали слишком много, используйте пипетку с (-), чтобы удалить цвета из вашего выделения. При необходимости вы всегда можете использовать пипетку (+) для повторного выбора области.
Перетащите ползунок размытости влево или вправо, чтобы указать желаемый уровень. Область предварительного просмотра адаптируется при перетаскивании ползунка вперед и назад.Чем выше значение, тем более размытым будет выделение, поскольку цвета, которые вы выбираете, переходят в соседние цвета. Нулевое значение означает, что выделение имеет жесткие края, предотвращающие растекание цвета. Значение 100 дает очень нечеткое изображение.
Если у вас есть похожие цвета на вашем изображении, вы заметите, что при установке уровня размытости на 200 эти цвета также меняются. Установка более низкого уровня размытости помогает определить область, которую вы хотите выделить.
Область заменыЗдесь вы можете выбрать желаемый заменяющий цвет.Используйте поле результирующего цвета, чтобы выбрать один из цветов непосредственно из микшера цветов, или используйте ползунки, чтобы изменить оттенок, насыщенность и яркость, чтобы настроить свой выбор цвета.
Чтобы заменить цвет с помощью этого метода, убедитесь, что выбран первый инструмент «пипетка», и щелкните цвет, который вы хотите изменить в изображении. Область предварительного просмотра изменится, отражая выбранный вами цвет. Чтобы расширить выделение, используйте пипетку для положительных цветов или перетащите ползунок размытости, чтобы выделение растеклось в окружающие цвета.
Инструменты выбораИспользуйте инструменты выделения в Photoshop для получения более точных результатов. Если вы не указали выделение перед изменением цвета, а цвета на изображении похожи, вы можете редактировать больше, чем собираетесь. Обратите внимание на цвет руки и фон на нашем изображении клубники. Видите, как нечеткой кажется остальная часть цвета? Перед изменением цветов на этом изображении мы не делали выборку.
Чтобы определить и идентифицировать области, которые необходимо настроить заранее, используйте инструменты лассо, инструмент быстрого выбора или волшебную палочку.Эти инструменты помогают гарантировать, что вы не разместите цвет там, где он вам не нужен. Они также помогают создать края на вашем изображении, предотвращая перетекание цветов в другие цвета на вашей фотографии.
Используя то же изображение клубники, давайте воспользуемся магнитным лассо, прежде чем делать выбор цвета. Выберите точку справа от области, в которой вы хотите применить изменение. Перемещайте указатель мыши по области, пока не вернетесь в исходную точку. Photoshop повторяет контуры того, что вы выбираете, как показано на этом образце изображения:
Когда мы изменим цвет сейчас, это повлияет только на выделенный участок.
Изменение цвета фонаВам также может потребоваться изменить цвет фона, а не только настроить цвета в изображении. Помните, что образцы в нижней части панели бокового меню представляют цвета переднего плана и фона. Мы коснемся значка стрелки в правом верхнем углу, разместив цвет фона впереди.
Небольшая рамка в верхнем левом углу образцов указывает выбор цвета по умолчанию. Чтобы изменить цвет, выберите поле выбора цвета по умолчанию.Откроется палитра цветов. Когда вы сделаете свой выбор, в образце отобразится новый цвет. Вы также можете использовать инструмент «пипетка», чтобы выбрать цвет внутри изображения, но вы должны выбрать образец, который нужно изменить, прежде чем делать этот выбор.
Инструмент цветовой гаммыИнструмент цветового диапазона полезен при работе со сложными дизайнами, в которых инструменты выделения, такие как лассо или волшебная палочка, не подходят. Доступ к этому инструменту через меню выбора. Откроется окно цветового диапазона, в котором есть многие из тех же параметров, что и в окне замены цвета.
Чтобы выбрать несколько цветовых диапазонов, обязательно установите флажок локализованных цветовых кластеров. После того, как вы завершите свой выбор и закроете окно, вокруг выбранной части (частей) появится контур. Вы можете изменить цвет выделенной части или использовать инструмент перемещения, чтобы перенести выделение на другой слой.
Инструмент цветовой гаммы универсален, но не обеспечивает гибкости в выборе количества цветов. Кроме того, это не самый простой способ одновременно выбирать несмежные цвета.
Практика ведет к совершенствуPhotoshop предоставляет несколько способов изменения цвета изображения. Если вам сложно изменить цвета с помощью инструмента замены кисти, попробуйте вместо этого использовать один из инструментов выделения или метод замены цвета. При тестировании различных параметров может оказаться полезным начать с более крупных объектов, прежде чем переходить к более сложным частям изображения, таким как волосы и оттенок кожи. В конечном счете, ключ к овладению техникой замены цвета в Photoshop — это продолжать практиковаться, пока не найдете то, что лучше всего подходит для вас.
Последнее обновление страницы: июль 2021 г.
Как менять цвета в Photoshop
Замена цвета в Photoshop — это одновременно забавное занятие и очень удобный инструмент для фотографов-фотографов, у которых клиенты нуждаются в опциях. Это несложная техника, и нужно всего несколько попыток, чтобы сделать ее правильной. В этой статье описаны два метода замены цветов в Photoshop.
Первый метод является быстрым, а второй, как правило, работает лучше.Я буду использовать это изображение ниже из моего обзора сумки Lowe Pro Photo Sport 100/200 AW. Эта демонстрация была создана с помощью Photoshop CC 2017.
Быстрый метод
Этот метод представляет собой быструю замену цвета, которая может удовлетворить или не удовлетворить ваши потребности. Если у вашего объекта красивые, сплошные цвета без особой тональной разницы, вы, вероятно, можете использовать этот метод отдельно. Откройте файл в Photoshop, и приступим!
Пример изображения
Шаг # 1 Создайте корректирующий слой оттенка / насыщенности
Нажмите кнопку «Создать новый корректирующий слой» в нижней части панели «Слои» и выберите «Цветовой тон / Насыщенность».
Выберите оттенок-насыщенность
В открывшемся окне «Свойства» в левом верхнем углу поля изображена маленькая рука с указательным пальцем. Щелкните это.
В этом мой метод отличается от других. Как вы можете видеть на изображении выше, есть возможность удерживать Cmd / Ctrl при перетаскивании мыши и сразу же изменять оттенок.
Это, конечно, заманчивый метод. Но это не всегда будет приближать вас к желаемым результатам, как если бы вы следовали остальным из этих инструкций.Например, я использовал этот метод, чтобы попытаться изменить оранжевый пакет на синий, и это был результат.
Не то, что я хотел. Так….
Шаг №2 — Выберите цветовую гамму
После того, как вы нажмете этот мизинец и наведете курсор на исходный цвет (оранжевый пакет), щелкните там, чтобы выбрать цвет. Ваш экран будет меняться в зависимости от того, какой цвет вы выберете, но более или менее он будет выглядеть примерно так.
Я выбрал темное пятно, так что моя насыщенность для всего оранжевого упала, и теперь есть небольшой ползунок в цветных полосах внизу окна свойств.Вы будете использовать эти полосы и ползунок насыщенности, чтобы уточнить свой выбор.
Шаг № 3 — Отрегулируйте, чтобы получить весь цвет
Чтобы знать, что у вас есть нужные цвета, с которыми вы хотите работать, переместите ползунок «Насыщенность» до упора вниз, по сути отключив исходный цвет. Если не удается получить весь нужный цвет, перемещайте маленькие белые полосы на ползунке цвета внизу, пока он не захватит весь исходный цвет.
Переместите насыщенность на -100 и отрегулируйте полосы (нижняя зеленая стрелка) влево или вправо или в стороны, пока не перестанет отображаться выбранный цвет.
Можете ли вы увидеть, что более светлая серая рамка на ползунках внизу больше (они были сдвинуты дальше друг от друга) на этом изображении по сравнению с приведенным выше? Это для того, чтобы убедиться, что я проглотил весь оранжевый, включая некоторые красные и желтые. Поиграйте с этой опцией, чтобы захватить весь исходный цвет.
Шаг 4 — поменяйте цвет на новый
Теперь, когда вы знаете, что у вас есть правильный исходный цвет, поднимите ползунок «Насыщенность», затем перемещайте ползунок «Оттенок», пока не получите нужный цвет.
Если вам нужно быстро и легко, то вы, по сути, сделали! Сохраните файл под новым именем, и все готово.
Но подождите! С этим методом дела обстоят не так хорошо, как могло бы быть. Во-первых, теперь есть легкий оттенок всего изображения, поскольку маска была применена ко всему изображению. Давайте немного поправим.
Метод №2 для замены цветов
Метод № 2 продолжается с того места, где остановился Метод № 1, и продолжается:
Шаг №5 — Применяем маску слоя
На этом этапе вы хотите применить маску к корректирующему слою «Оттенок / Насыщенность» (показан справа от слоя) только к рюкзаку, чтобы он не окрашивал все изображение.Щелкните маску слоя, и информационная панель изменится, чтобы отобразить параметры маски.
Выберите «Цветовой диапазон…» из опций «Уточнить» внизу.
Это должно вызвать маску с цветовым диапазоном, который вы уже выбрали и изменили на шагах выше. Ваша маска должна отображать область цвета, который вы меняете местами, как белый, например:
Щелкните OK, чтобы применить маску слоя.
Шаг №6 — Уточнение маски слоя
Теперь вам нужно немного уточнить маску слоя, так как Photoshop не всегда идеален.Присмотритесь к моему примеру, и вы увидите, как сквозь него выглядывает апельсин.
Чтобы устранить этот эффект, еще раз щелкните «Выделить и замаскировать» в области параметров «Уточнить».
Выберите использование обзора «Марширующие муравьи», чтобы упростить поиск недостающих областей.
Затем в верхнем левом углу выберите инструмент «Кисть» и убедитесь, что функция «добавить» (+) выбрана. Наконец, выберите размер радиуса, чтобы упростить выбор. В данном случае я использовал 365.
Теперь закрасьте всю область, которую хотите изменить на новый цвет. Можно немного зайти за края, чтобы полностью изменить цвет. Если вы вносите кардинальные изменения или если цвет фона будет мешать, вам, возможно, придется быть более осторожным с рисованием.
Увеличив масштаб, вы можете увидеть, что я пропустил некоторые края здесь и там и слишком сильно перекрыл друг друга. Не торопитесь и сделайте так, чтобы это выглядело хорошо.
Вы также можете видеть на изображении выше, что на подлокотнике кресла все еще есть оранжевый оттенок.Чтобы сделать сцену законченной, я тоже поменяю этот цвет местами.
Нажмите OK, когда закончите рисовать в области, которую нужно поменять местами. Вы почти закончили!
Шаг 7 — Режим наложения слоев
В зависимости от того, что вы меняете местами, а также задействованных текстур и цветов, вы можете получить немного лучший результат, выбрав другой вариант режима наложения для этого слоя. Щелкните слово «Нормальный» над слоем и поиграйте с различными режимами наложения слоя.
Готово!
Отсюда вы можете играть, пока ваше сердце не будет удовлетворено.Попробуйте новые режимы наложения и прозрачности. Усовершенствуйте свои маски. Тогда расслабьтесь и наслаждайтесь своей ручной работой!
Предостережения
- Остерегайтесь белых объектов, когда в сцене много белого. Это может быть сложно.
- В этом отношении следите за тем, чтобы цвет, который вы хотите поменять местами, появился в любом другом месте изображения. Вам нужно будет удалить маску с этих областей вручную (шаг №6, но используйте опцию «минус»).
6 способов изменить цвета в Photoshop.Учебник по замене цвета в Photoshop.
В этом уроке Photoshop по замене цвета показано, как изменить цвета на фотографии или ее частях. Изменить цвета действительно легко, и главные герои — это оттенок / насыщенность и режим наложения цветов. В этом уроке показано, как заменять отдельные цвета, а также как добиться красивых цветовых оттенков на ваших изображениях. Пошаговые инструкции смотрите в видео, а затем просмотрите письменные инструкции для справки.
1.Частичное изменение цвета в Photoshop
Этот метод изменит цвет, но мы будем постепенно смешивать изменение цвета.
Начните с фотографии (это из Adobe Stock, как и все изображения в этом руководстве).
Шаг 1.
Выберите инструмент быстрого выбора
Сделайте выделение вокруг более сплошного фона.
Нажмите Ctrl / Cmd + Shift + I, чтобы инвертировать выделение, так что теперь выделено только платье. Не беспокойтесь о человеке, мы не меняем эту часть фотографии.
Шаг 2.
Нажмите Cmd / Ctrl + J, чтобы скопировать выделение на новый слой.
Шаг 3. Изменение цвета
Нажмите Cmd / Ctrl + U для насыщенности оттенка.
Переместите ползунок оттенка, чтобы изменить цвет, пока не получите нужный цвет.
Шаг 4. Смешивание цвета
Добавьте новую маску слоя на панели слоев. (Нажмите кнопку добавления маски слоя справа от fx)
Step5.
Выберите инструмент «Градиент».
Убедитесь, что он настроен на передний план на задний план и линейный.Нормальный режим и 100% непрозрачность.
Шаг 6.
Выделив маску, перетащите градиент по изображению по горизонтали, и вы получите красивую бесшовную смесь (это показано на видео, если это трудно понять).
Мне нравится, как синий и красный становятся фиолетовыми там, где они смешиваются.
2. Изменение цвета фона в Photoshop
Часто мы хотим изменить цвет фона, и некоторые люди тратят много времени, пытаясь сделать ненужные выделения (я делал это очень давно).
Шаг 1.
Создайте корректирующий слой оттенка / насыщенности
Шаг 2.
Откройте панель свойств и щелкните пальцем под предустановкой.
Щелкните желтый цвет. В градиенте вы увидите, что вокруг желтых тонов появились ползунки, мы выделили желтый.
(Или просто выберите желтые из раскрывающегося списка, но не так точно)
Шаг 3
Переместите ползунок оттенка и обратите внимание, что меняются только желтые.
Сделайте любой цвет на свой вкус. Это сцепление, да? Выбор не требуется.
3. Изменение цвета объекта на фотографии в Photoshop (изменение цвета одежды)
Как часто нужно менять цвет одежды? Это удобно с этим методом.
Шаг 1.
Создайте корректирующий слой насыщенности оттенка.
Щелкните пальцем и щелкните красное пальто, чтобы выбрать цвет.
Предупреждение о спойлере: это тот же метод, что и в предыдущем методе, но он показывает, как сузить цвет и исправить измененные области, которые мы не хотим изменять.
Шаг 2.
Переместите ползунок оттенка, чтобы изменить цвет шерсти, в данном случае мы меняем красный цвет на красивый ярко-розовый / пурпурный.
Обратите внимание, что их волосы и кожа также изменили цвет, мы этого не хотим.
Шаг 3 уточнение выбора цвета
Переместите ползунки градиента, чтобы уточнить выбор цвета. Некоторые вещи, такие как ее губы и отражения на их лицах, нельзя исправить на этом этапе, но он определенно выглядит намного лучше.
Шаг 4.
Оттенок / Насыщенность имеет маску слоя, которую мы будем использовать.
Выберите кисть и установите черный образец цвета переднего плана.
Выделив маску, закрасьте любую из областей, для которой нужно восстановить исходные цвета.
4. Закрашивание в новый цвет в Photoshop (перекрашивание автомобиля)
Иногда вам просто нужно раскрасить цвета вручную. Вы можете использовать этот урок, чтобы раскрасить цвета от руки, или использовать выделение, чтобы помочь вам.
Шаг 1.
Я собираюсь выбрать цвет краски автомобиля, чтобы облегчить задачу.
Выберите «Выделение»> «Цветовой диапазон».
Пипеткой щелкните основной цвет.
Используйте пипетку +, чтобы добавить к выделенному цвету (Как использовать Цветовой диапазон)
Уточните выделение с помощью ползунка «Нечеткость».
Щелкните ОК, чтобы просмотреть список марширующих муравьев. Нам нужно немного очистить.
Шаг 2.
Нажмите Q для быстрой маски. Вы увидите красную накладку, обозначающую выбранные области.
Шаг 3.
Нарисуйте белым, чтобы добавить к выделению, или черным, чтобы вычесть из выделения.
Шаг 4.
Создайте новый слой и измените его на режим наложения цветов (щелкните там, где написано «нормальный», и выберите цвет)
Шаг 5.
При активном выделении выберите кисть. .
Щелкните образец цвета переднего плана, чтобы выбрать цвет.
Начните рисовать и обратите внимание, что не меняются тона, только цвет. Ура режим наложения цветов.
Продолжайте, пока не покрасите цвет.
Хорошая вещь в использовании Color Range заключается в том, что отражения также были выбраны, и поэтому они выглядят более реалистично в хроме, когда мы также меняем их цвет.
Step 6
Вы также можете выбрать оттенок / насыщенность и изменить оттенок нового окрашенного плательщика в любое время, чтобы мгновенно набрать разные цвета.
Хорошо, вот как изменить физические цвета на фотографиях. Давайте посмотрим на некоторые цветовые эффекты.
5. Добавление цветных наложений и цветокоррекции в Photoshop
Шаг 1.
Откройте панель «Градиенты» (только Photoshop 2020 +)
Перетащите градиент на изображение.
Перейдите в режим наложения «Цвет» на панели «Слои» и измените прозрачность по своему усмотрению.
Более низкая непрозрачность дает более реалистичный результат.
Шаг 2. Карты градиента
Давайте посмотрим на карты градиентов, они дают другой результат.
Выберите корректирующий слой «Карта градиента»
Выберите тот же градиент, что и раньше.
Левая часть градиента (оранжевый) — тени, а правая (светлые участки) — красный.
Перейти в режим наложения цветов.
Щелкните на обратном направлении, чтобы оранжевый переходил в светлые участки, а красный — в тени, и это уже выглядело намного лучше.Вам всегда нужны более светлые цвета в светлых участках.
Уменьшите непрозрачность и посмотрите, как красиво это выглядит.
Для большей выразительности вы всегда можете комбинировать карту градиента с наложением градиента, не забудьте настроить непрозрачность на обоих корректирующих слоях.
6. Масштабирование градиентов для эффекта наложения цвета в Photoshop
Вот вариант наложения градиента. В этом случае мы используем корректирующий слой наложения градиента вместо слоя с прямым градиентом.
Преимущество заключается в возможности легко масштабировать слой и изменять его угол. Также попробуйте перетащить градиент на изображении, пока открыто поле «Градиентная заливка». Довольно аккуратно, да? {Вы можете увидеть это в действии на видео.)
Спасибо, что посмотрели. Надеюсь, вы узнали что-то новое о работе с цветом. Если да, подпишитесь и расскажите друзьям о PhotoshopCAFE! Расскажите всем 😉
Colin
Мне нравится делать это для вас. Если позволит время, буду делать по одной каждую неделю.Напишите комментарий и дайте мне знать, что вы хотели бы узнать в фотошопе. Также не забудьте проверить мои премиальные уроки, это то, что поддерживает этот веб-сайт и позволяет мне делать то, что я делаю,
PS Не забудьте присоединиться к нашему списку рассылки и подписаться на меня в социальных сетях>
( В последнее время я публиковал забавные истории из Instagram и Facebook)
Вы можете получить мою бесплатную электронную книгу о режимах наложения слоев здесь
Как сопоставить цвета между фотографиями в Photoshop
Этот бесплатный учебник Photoshop показывает вам, как идеально сочетать цвета и тона разные фото в фотошопе.так ваши манипуляции будут выглядеть реальными.
Hey CAFE Crew,
Вы знаете, что может быть трудным? Когда вы комбинируете фотографии в Photoshop (также называемое фото-композитингом), разные фотографии часто не совпадают. Цвета и оттенки разные, что делает финальный композит фальшивым. Я собираюсь показать вам, как сочетать слои и смешивать их вместе, чтобы ваши фотоколлажи выглядели так, чтобы настоящие люди не знали, что вы сделали это в Photoshop. Лучшая часть? На самом деле это действительно просто.
Этот учебник Photoshop работает с большинством версий Photoshop, и его сложность составляет около 4 из 10.
Вот две фотографии из Adobe Stock. Я вырезал верхний слой и поместил его на фоновое фото. Ясно, что они не совпадают. Это и есть цель этого урока — сопоставить надоедливые слои, чтобы они выглядели настоящими.
Если вы новичок в Photoshop, быстро просмотрите эти руководства о том, как вырезать фотографию и как объединить фотографии в Adobe Photoshop.
Step 1
Выделив верхний слой, выберите Image> Adjustments> Match Color
Нам нужно выбрать, с чем он будет сочетаться.В качестве источника укажите имя текущего окна (документа).
Теперь выберите то, что вы хотите использовать позже, в данном случае фон.
Ваше изображение, вероятно, сейчас будет выглядеть немного странно, это нормально.
Шаг 2
Сдвиньте ползунок Fade (насыщенность добавленного тона и цвета) до тех пор, пока он не будет выглядеть хорошо сбалансированным. Номер будет отличаться для каждой фотографии, которую вы используете, но вы увидите, когда она будет выглядеть лучше всего.
Step 3
Теперь отрегулируйте ползунок интенсивности цвета, если вам нужно (насыщенность исходных цветов).
Отрегулируйте яркость, чтобы яркость исходного слоя соответствовала яркости фона. (В видео выше есть еще несколько дополнительных шагов и объяснений).
Нажмите ОК.
Вот и все, чтобы подобрать цвет и оттенок.
Это изображение отчаянно нуждается в заземляющей тени. Давай быстро сделаем один.
Шаг 4: Создание тени заземления
Чтобы предотвратить появление парящего человека, мы добавим тень заземления.
Дублируйте верхний слой и залейте фигуру черным.
a / Если вы используете маску слоя, просто залейте пиксели черным, и маска позаботится о контуре, или…
b / Если вы не используете маску, выберите инструмент перемещения, нажмите клавишу D, чтобы сбросить цвета.
Нажмите Alt / Option + Shift + Backspace для заливки черным цветом.
Step 5
Нажмите клавишу со стрелкой вниз несколько раз, чтобы сместить тень под чемоданом.
Вы также увидите это под другими частями фотографии, не волнуйтесь, мы скоро это исправим.
Step 6
Тени выглядят лучше, когда они размыты. Выберите «Фильтр»> «Размытие»> «Размытие по Гауссу». Обычно установка от 2 до 5 выглядит примерно правильно.
Щелкните ok
Step 7
Хорошо, пора поместить тень именно там, где она нам нужна.
Удерживая нажатой клавишу Alt / Option, щелкните значок маски на панели слоев. (Прямоугольник с кружком внутри).
Теперь у вас есть черная маска (перевернутая)
Поскольку у нас есть черная маска, слой тени скрыт.
Шаг 8
Выберите кисть на панели инструментов.
Выберите белый цвет в качестве цвета переднего плана.
Кистью с мягкими краями нарисуйте нижнюю часть чемодана, чтобы добавить заземляющую тень именно там, где вы хотите.
Если нужно; отрегулируйте непрозрачность слоя, пока он не будет выглядеть правильным.
Спасибо, что прочитали учебник по Photoshop на этой неделе здесь, в CAFE.
Надеюсь, вам понравилось, если да, расскажите всем своим друзьям 🙂
Просмотрите сотни других бесплатных руководств здесь или найдите то, что вы ищете, в поиске вверху страницы.
Вы также можете просматривать темы в меню бесплатных руководств.
Если вы готовы серьезно относиться к Photoshop, посмотрите наши полные курсы здесь
PS Не забудьте присоединиться к нашему списку рассылки и подписаться на меня в социальных сетях>
(Я публиковал забавные сообщения в Instagram и Facebook Истории за последнее время)
Рад видеть вас здесь, в CAFE,
Колин
Вы можете получить мою бесплатную электронную книгу о режимах наложения слоев здесь
Если вам нравятся эти техники, и вы хотели бы глубже погрузиться в Photoshop, Я только что начал углубленный курс Photoshop.
