Что такое цветовое пространство? Разбор / Хабр
Восприятие цвета — довольно субъективная штука. Кто-то любит более насыщенные и контрастные цвета, кто-то наоборот предпочитает более сдержанные оттенки. Тем не менее, даже в таком субъективном вопросе как восприятие цвета — есть строгая наука. Наверняка, вы слышали такие термины как sRGB, дельта E. Сегодня разберемся, что все это значит…
Поэтому сегодня мы поговорим о том, что такое цветовое пространство и цветовой охват?
- 100% sRGB — это много или мало?
- Что такое ΔE?
- Почему старые ЭЛТ-мониторы точнее отображали цвет?
А также подскажем, на что обратить внимание при покупке монитора, если вы работаете с цветом!
Начнём с с того, как вообще на экране мониторов создаётся цветное изображение. Дело в том, что все люди с нормальным цветовосприятием — трихроматы.
Это значит, что на нашей сетчатке глаза есть три вида рецепторов (колбочек), чувствительных к свету разной длины волны: S, M, L (от англ.
А это значит, что смешивая три цвета в разных пропорциях мы можем получить любой оттенок. Поэтому пиксели в современных дисплеях состоят из трёх базовых цветов: зеленого, синего и красного.
Получается, что если создать три источника света с эталонными синим, зеленым и красным излучателем, то смешивая цвета в разных пропорциях мы сможем получить любой оттенок. В целом, да. Но есть важная ремарка, в основе такого формирования цвета лежит аддитивная цветовая модель. То есть модель, в которой цвет создаётся путём сложения.
Но бывает еще субтрактивная цветовая модель, где разные цвета формируются путем вычитания. Субтрактивной модели нас учили в детстве, когда рассказывали, как смешивать краски. Эта же модель используется в полиграфии, и более известна вам как CMYK.
Но сегодня мы будем говорить, в основном, про RGB-модели.
Цветовая модель CIE 1931
Итак, мы выяснили, что трёх базовых цветов, достаточно для формирования любого оттенка. Но проблема в том, что все люди воспринимают цвета немного по-разному и для всех эталонный зеленый, красный и синий цвета — будут разными. В таком случае возник вопрос, какие именно оттенки базовых цветов нужно взять за основу? Этим вопросом занялась Международная комиссия по освещению, также известная как CIE — от французского Commission internationale de l’éclairage).
Но проблема в том, что все люди воспринимают цвета немного по-разному и для всех эталонный зеленый, красный и синий цвета — будут разными. В таком случае возник вопрос, какие именно оттенки базовых цветов нужно взять за основу? Этим вопросом занялась Международная комиссия по освещению, также известная как CIE — от французского Commission internationale de l’éclairage).
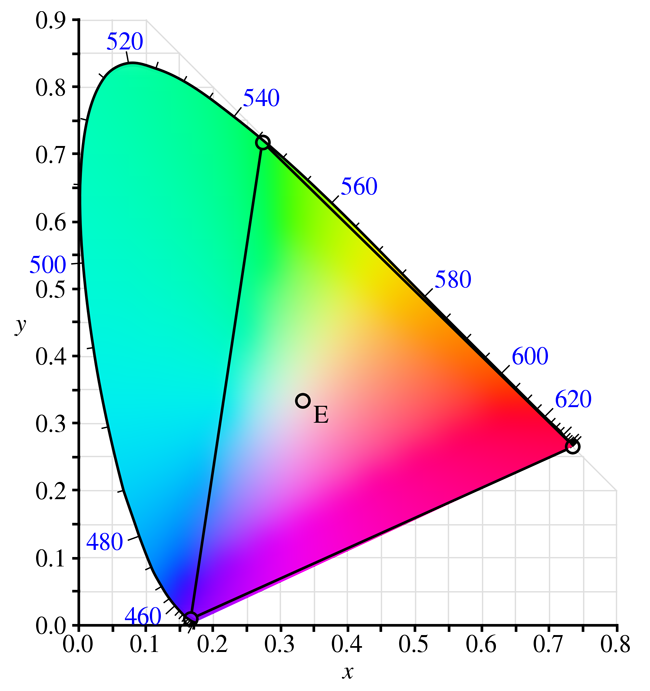
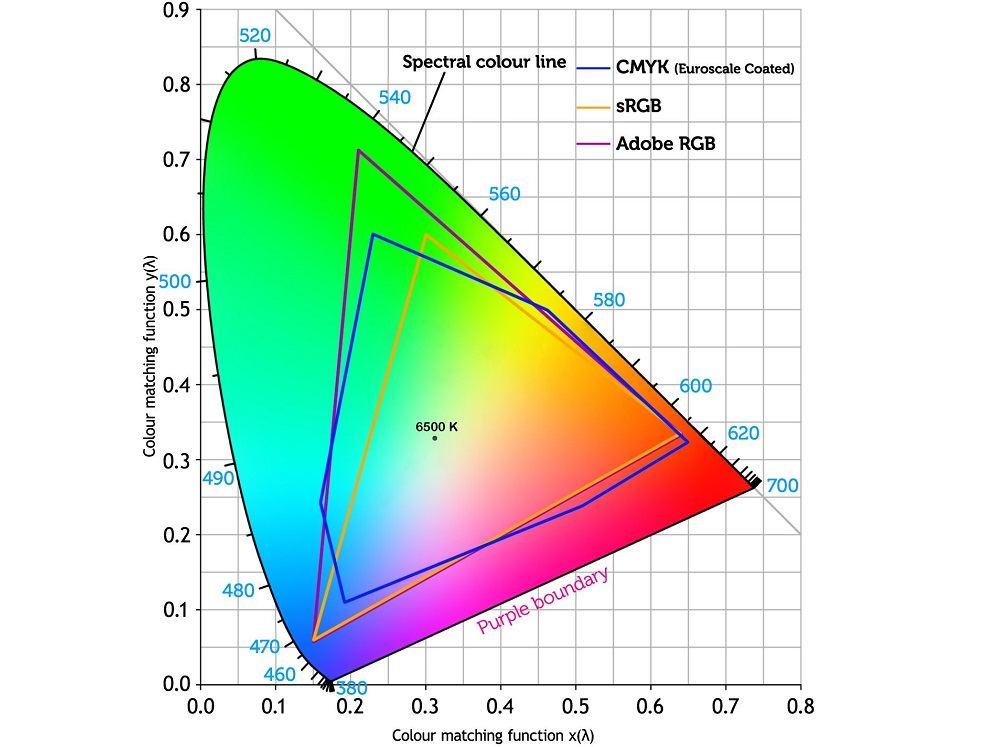
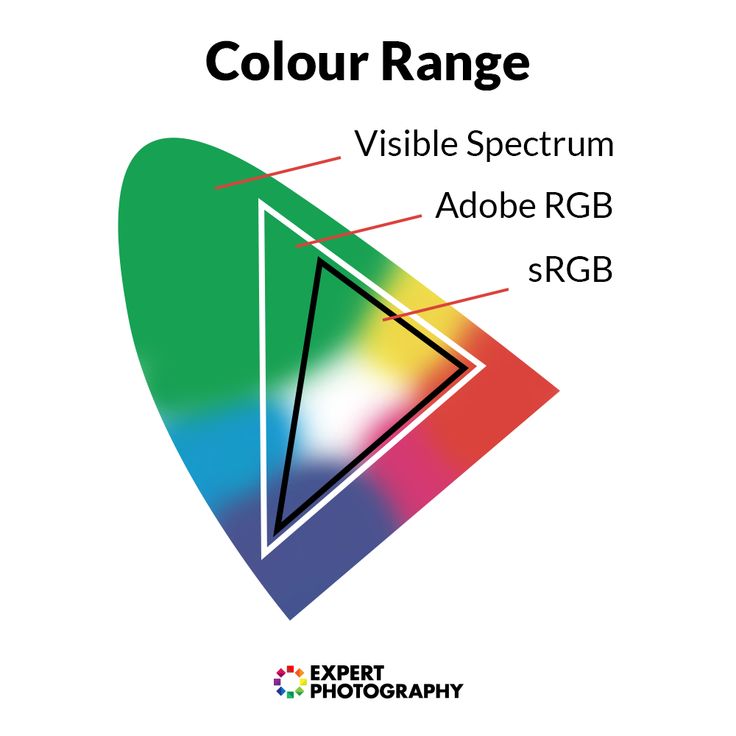
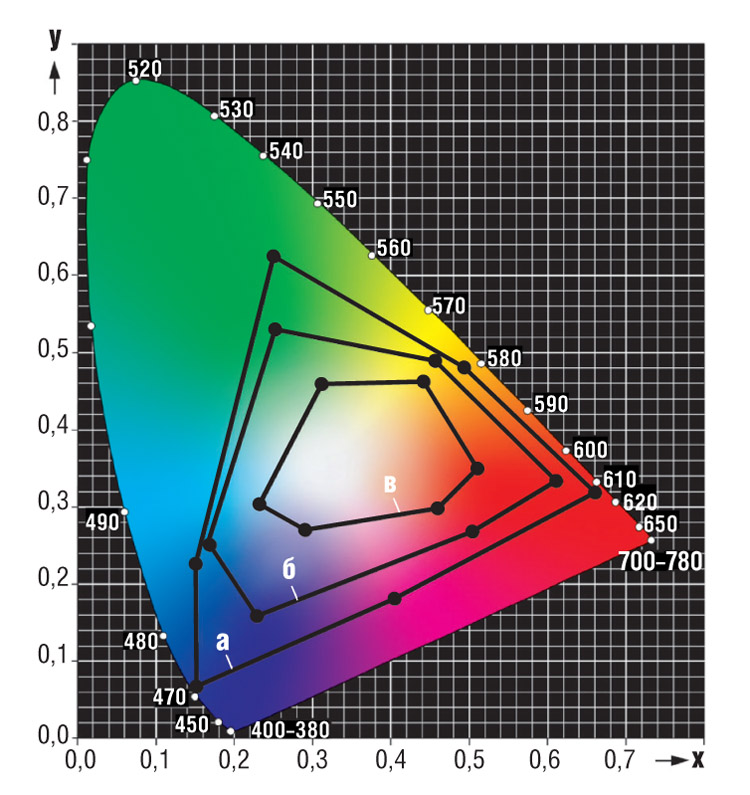
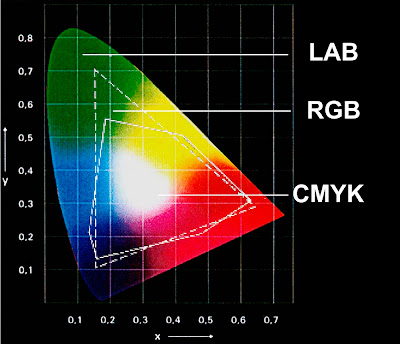
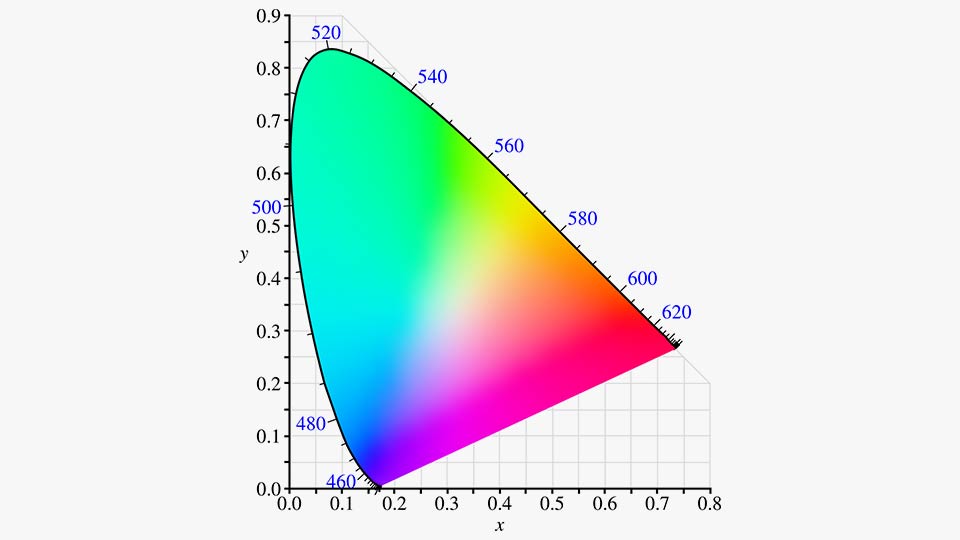
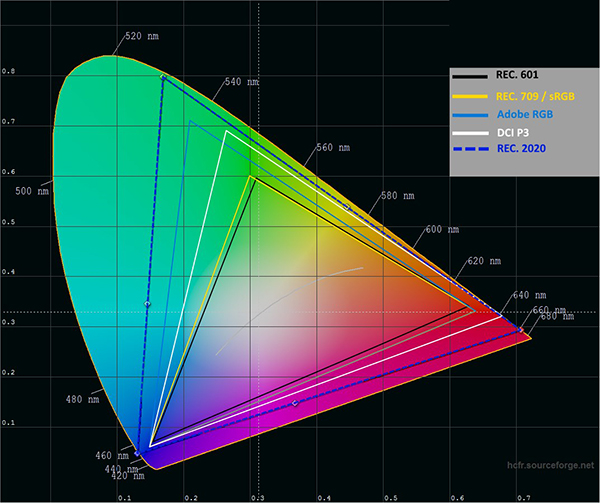
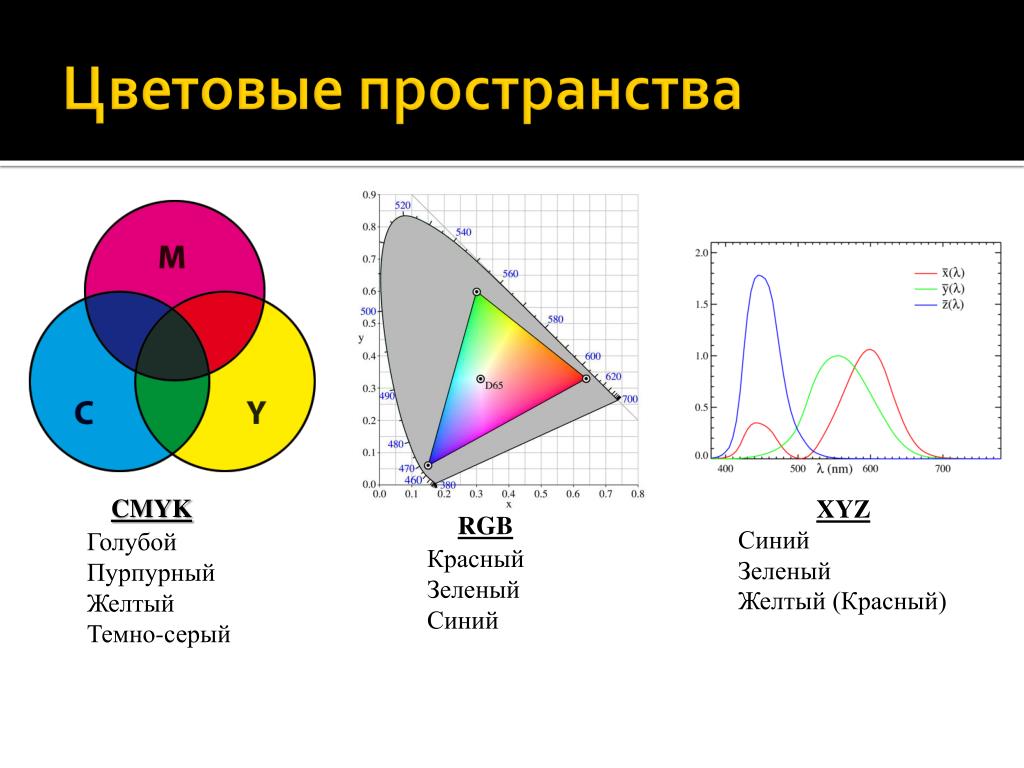
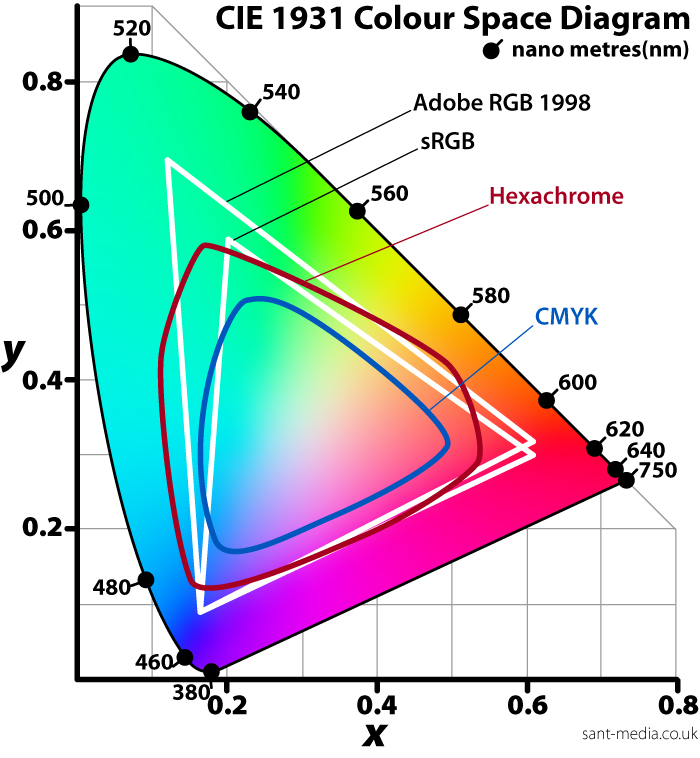
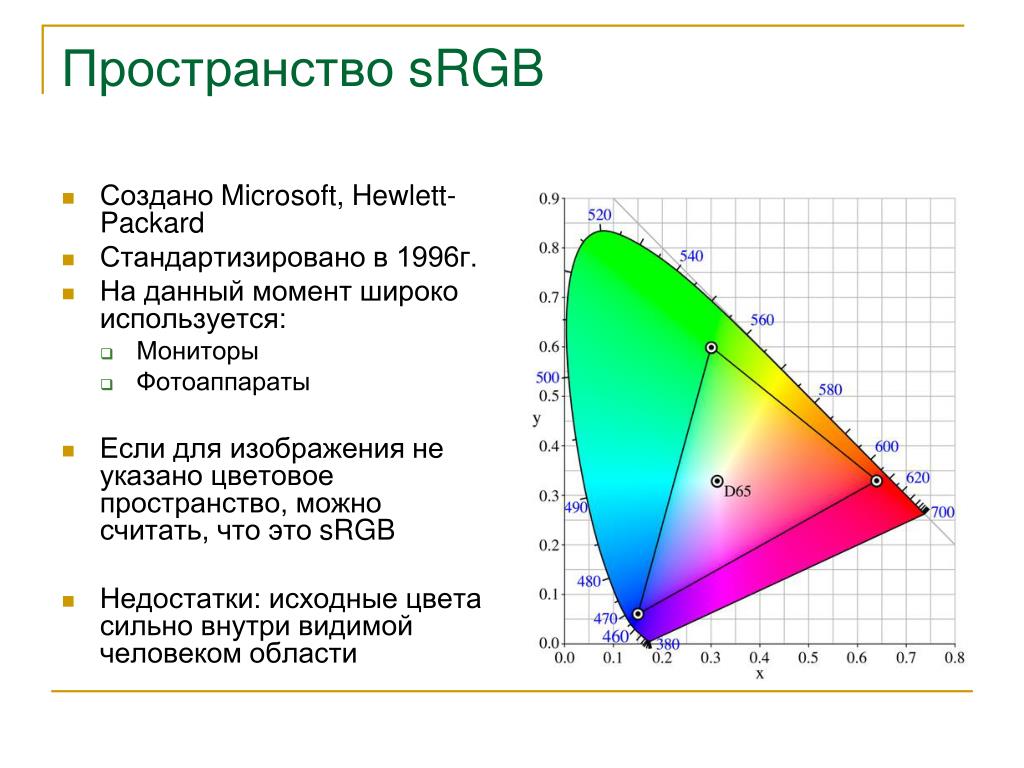
В 1931 году они утвердили цветовую модель CIE XYZ. Вот так она выглядит. Вы наверняка много раз видели эту цветную диаграмму похожую на треугольник. Но что тут вообще изображено?
Смотрите, на этой диаграмме изображены все физически реализуемые цвета видимого спектра электромагнитного излучения, то есть от 380 до 700 нм.
Поэтому, задав координаты X и Y мы можем описать вообще любой цвет, а точнее оттенок, который может теоретически воспринять человеческий глаз. А если добавить еще и третью координату Z, то мы легко сможем описать еще и яркость.
Такой метод описания цвета не лишен недостатков, но оказался настолько удобным, для описания и сравнения цветовых пространств. Этим мы сейчас и займемся.
Этим мы сейчас и займемся.
sRGB
Начнём с sRGB. Сейчас — это наиболее популярное цветовое пространство и стандарт для графики в интернете.
Стандарт — не новый. Он был разработан еще в 1996 году компаниями HP и Microsoft. А основан он был вообще на стандарте HDTV телевещания BT.709. Поэтому цветовые пространства sRGB и BT.709 идентичным по цветовому охвату.
Скажем так, sRGB не самое широкое цветовое пространство. Оно охватывает только 36% видимых глазу цветов. Здесь не очень зелёный зелёный, он скорее салатовый. Немного коричневатый красный. Но особо большая проблема с голубым, посмотрите насколько он близок к белому цвету.
Зато тут отличный синий и нормальная точка белого. Которая называется D65 и имеет цветовую температуру 6500 К, что типично для рассеянного дневного света.
Но почему пространство такое узкое? Неужели нельзя было выбрать нормальную точку для красного и зеленого цвета?
В 96 году было нельзя. Более того такой выбор был более чем логичен. Ведь основные цвета sRGB — это цвета люминофоров у кинескопов того времени. Именно поэтому старые ЭЛТ-мониторы отлично справлялись с воспроизведением цвета в пространстве sRGB без каких либо дополнительных калибровок.
Более того такой выбор был более чем логичен. Ведь основные цвета sRGB — это цвета люминофоров у кинескопов того времени. Именно поэтому старые ЭЛТ-мониторы отлично справлялись с воспроизведением цвета в пространстве sRGB без каких либо дополнительных калибровок.
А вот для современных ЖК-мониторов такая задача совсем нетривиальная. Поэтому сейчас корректное отображение цветового пространства sRGB по-прежнему редкость и встречается только в дорогих мониторах. За редким исключением…
Что такое ΔE?
Но что значит фраза “корректное отображение цветового пространства”?
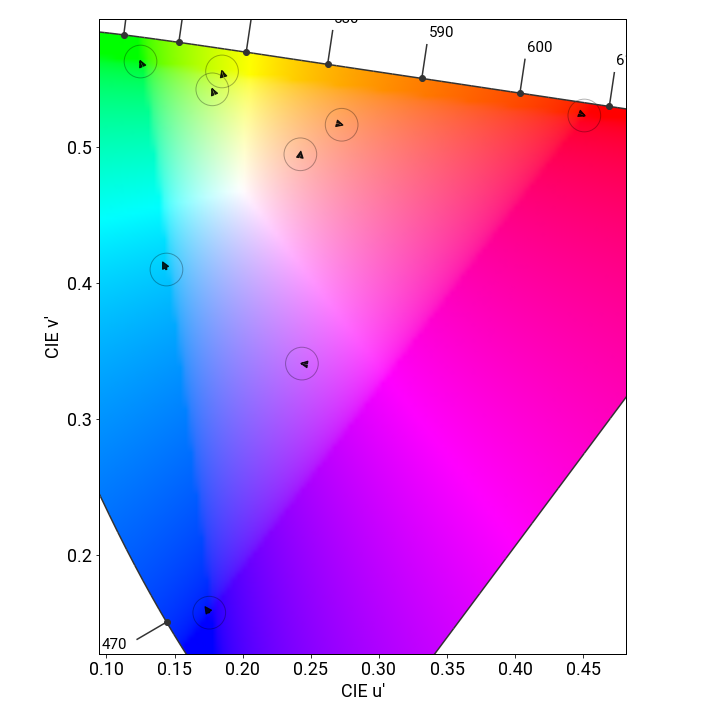
За это отвечает показатель показатель ΔE. А что это такое, разберем на примере доступного профессионального монитора.
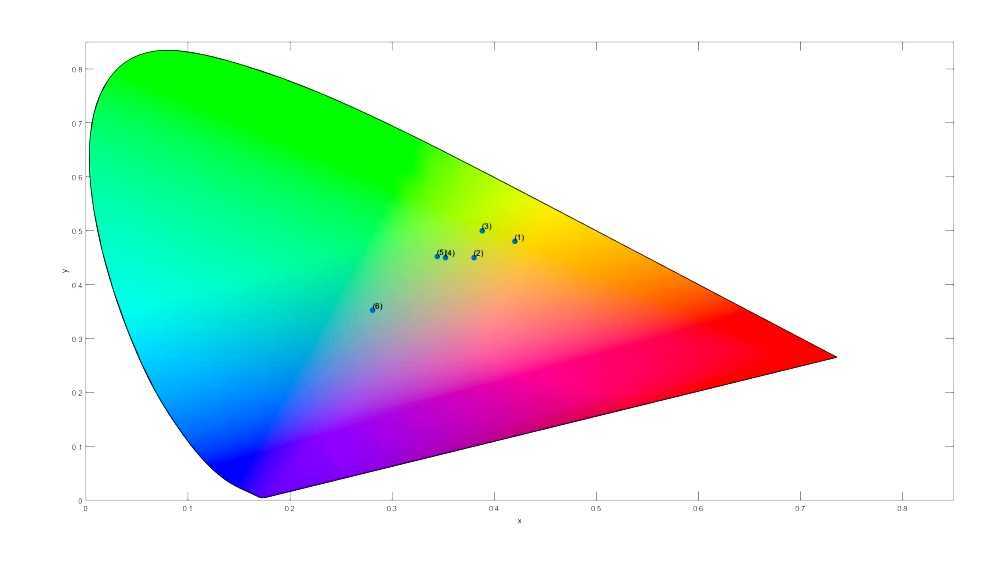
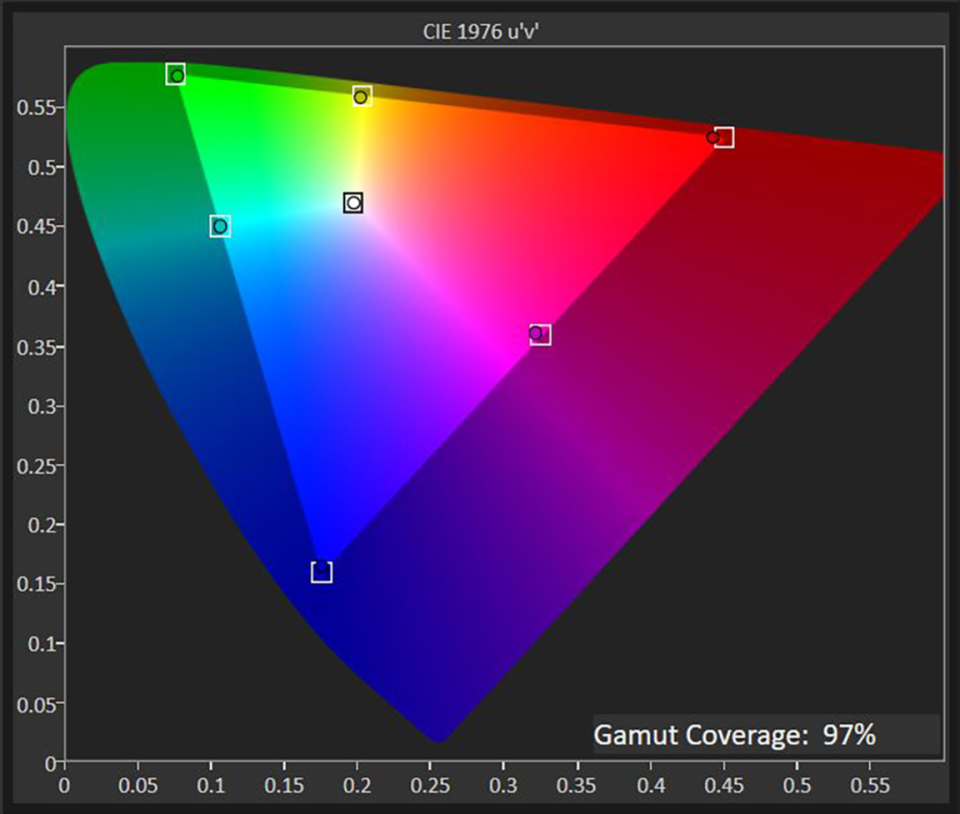
В идеале, цвета которые отображает монитор, должны полностью совпадать с цветами, описанными в рабочем цветовом пространстве. Так как если замерить спектр свечения базового синего, зеленого, красного, а также белого цвета разместить их на диаграмме, новые точки должны полностью совпасть координатами обозначенными в цветовом пространстве.
Но в реальности, к сожалению, так никогда не бывает. Всегда есть какая-то погрешность, вот эта погрешность и является показателем ΔE или Дельта E.
Empfindung — Ощущение
Можно сказать, что ΔE — это среднее расстояние междут эталонными координатами цветового пространства и реальными цветами, которые отображает монитор.
В нашем случае производитель заявляет, что в этом мониторе ΔE<2. Это много или мало?
Считается, что погрешность ΔE<3 будет незаметна для среднего человека. Поэтому для профессионального уровня стандартом считается ΔE<2, в этом случае ошибки совсем незначительные, но натренированный глаз профессионала может их увидеть. А вот показатель ΔE<1 считается неразличимым для человеческого глаза.
Так как это монитор профессионального уровня он проходит заводскую калибровку. И в коробку с монитором кладут сертификат CalMAN Verified с подробным отчетом о результатах калибровки.
И вот конкретно в нашем экземпляре среднее отклонение ΔE всего 0,6, что существенно лучше заявленных на коробке.
Adobe RGB
Тем не менее есть вещи, для которых этот дисплей, а точнее пространство sRGB не подходит — а именно полиграфия.
Стандартом для четырехцветной печати является цветовое пространство SWOP CMYK. Оно не очень широкое, но существенно выходит за границы sRGB в области зеленых и голубых оттенков. Поэтому для того, чтобы была возможность корректно отобразить CMYK цвета на RGB мониторе придумали пространство Adobe RGB.
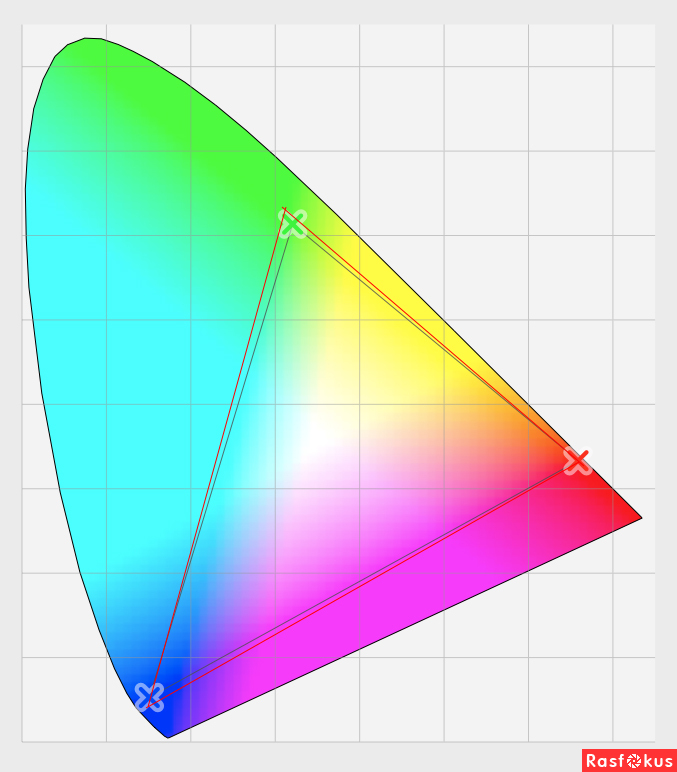
По сути, это тот же sRGB со сдвинутой вверх точкой зеленого, так чтобы внутрь полностью поместился SWOP CMYK.
С этим цветовым пространством работают только очень дорогие профессиональные мониторы. А всё потому что кроме полиграфии, и профессиональной работы с фотографиями оно ни для чего не походит.
DCI-P3
Тем не менее замена для sRGB есть и это, конечно цветовое пространство DCI-P3.
У него шире цветовой охват — 130,2% sRGB и 45,5% всего видимого человеком спектра.
Тут более правильные красный и зеленые цвета. А синий цвет такой-же как у sRGB и Adobe RGB. Таже осталась нехватка в области голубых и сине-зеленых оттенков.
Но все равно стандарт куда интереснее sRGB. Изначально он разрабатывался для проекторов в цифровых кинотеатрах, но потом был адаптирован для мониторов. И в 2015 году его на вооружение взяли Apple, поэтому вся их техника по умолчанию работает в DCI-P3, что совершенно прекрасно. Также многие смартфоны на Android тоже поддерживают это цветовое пространство.
А вот Windows нормально с DCI-P3 работать не умеет. Поэтому, даже если ваш монитор способен отображать более широкую цветовую палитру DCI-P3, вы всё равно этого не увидите из-за вопросов совместимости. Но есть обход этого ограничения. Например, вы можете активировать DCI-P3 в Chrome.
Для этого вам надо будет зайти в экспериментальные функции и активируйте профиль Display P3 D65. А вот на этих сайтах можно посмотреть наглядную разницу между sRGB и DCI-P3:
А вот на этих сайтах можно посмотреть наглядную разницу между sRGB и DCI-P3:
https://webkit.org/blog-files/color-gamut/comparison.html
https://www.wide-gamut.com/test
Выводы
В целом, цветовые пространства и теория цвета — практически бесконечные темы.
Мы не стали останавливаться на гамма-коррекции и супершироком цветовом пространстве BT.2020, об этом мы говорили в наших материалах про HDR10+ и Dolby Vision. Также рекомендуем материал про ЭЛТ-мониторы, где мы рассказывали про люминофор.
Что такое цветовое пространство? Разбор
Восприятие цвета — довольно субъективная штука. Кто-то любит более насыщенные и контрастные цвета, кто-то наоборот предпочитает более сдержанные оттенки. Тем не менее, даже в таком субъективном вопросе как восприятие цвета — есть строгая наука. Наверняка, вы слышали такие термины как sRGB, дельта E. Сегодня разберемся, что все это значит…
youtube.com/embed/2cpH_9msvHo?feature=oembed» frameborder=»0″ allow=»accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture» allowfullscreen=»»>Поэтому сегодня мы поговорим о том, что такое цветовое пространство и цветовой охват?
- 100% sRGB — это много или мало?
- Что такое ΔE?
- Почему старые ЭЛТ-мониторы точнее отображали цвет?
А также подскажем, на что обратить внимание при покупке монитора, если вы работаете с цветом!
Начнём с с того, как вообще на экране мониторов создаётся цветное изображение. Дело в том, что все люди с нормальным цветовосприятием — трихроматы.
Это значит, что на нашей сетчатке глаза есть три вида рецепторов (колбочек), чувствительных к свету разной длины волны: S, M, L (от англ. short,medium, long). Соответственно S-колбочки преимущественно воспринимают синий цвет, М — зеленый, L — красный.
А это значит, что смешивая три цвета в разных пропорциях мы можем получить любой оттенок. Поэтому пиксели в современных дисплеях состоят из трёх базовых цветов: зеленого, синего и красного.
Поэтому пиксели в современных дисплеях состоят из трёх базовых цветов: зеленого, синего и красного.
Получается, что если создать три источника света с эталонными синим, зеленым и красным излучателем, то смешивая цвета в разных пропорциях мы сможем получить любой оттенок. В целом, да. Но есть важная ремарка, в основе такого формирования цвета лежит аддитивная цветовая модель. То есть модель, в которой цвет создаётся путём сложения.
Но бывает еще субтрактивная цветовая модель, где разные цвета формируются путем вычитания. Субтрактивной модели нас учили в детстве, когда рассказывали, как смешивать краски. Эта же модель используется в полиграфии, и более известна вам как CMYK.
Но сегодня мы будем говорить, в основном, про RGB-модели.
Цветовая модель CIE 1931
Итак, мы выяснили, что трёх базовых цветов, достаточно для формирования любого оттенка. Но проблема в том, что все люди воспринимают цвета немного по-разному и для всех эталонный зеленый, красный и синий цвета — будут разными. В таком случае возник вопрос, какие именно оттенки базовых цветов нужно взять за основу? Этим вопросом занялась Международная комиссия по освещению, также известная как CIE — от французского Commission internationale de l’éclairage).
В таком случае возник вопрос, какие именно оттенки базовых цветов нужно взять за основу? Этим вопросом занялась Международная комиссия по освещению, также известная как CIE — от французского Commission internationale de l’éclairage).
В 1931 году они утвердили цветовую модель CIE XYZ. Вот так она выглядит. Вы наверняка много раз видели эту цветную диаграмму похожую на треугольник. Но что тут вообще изображено?
Смотрите, на этой диаграмме изображены все физически реализуемые цвета видимого спектра электромагнитного излучения, то есть от 380 до 700 нм.
Поэтому, задав координаты X и Y мы можем описать вообще любой цвет, а точнее оттенок, который может теоретически воспринять человеческий глаз. А если добавить еще и третью координату Z, то мы легко сможем описать еще и яркость.
Такой метод описания цвета не лишен недостатков, но оказался настолько удобным, для описания и сравнения цветовых пространств. Этим мы сейчас и займемся.
sRGB
Начнём с sRGB. Сейчас — это наиболее популярное цветовое пространство и стандарт для графики в интернете.
Сейчас — это наиболее популярное цветовое пространство и стандарт для графики в интернете.
Стандарт — не новый. Он был разработан еще в 1996 году компаниями HP и Microsoft. А основан он был вообще на стандарте HDTV телевещания BT.709. Поэтому цветовые пространства sRGB и BT.709 идентичным по цветовому охвату.
Скажем так, sRGB не самое широкое цветовое пространство. Оно охватывает только 36% видимых глазу цветов. Здесь не очень зелёный зелёный, он скорее салатовый. Немного коричневатый красный. Но особо большая проблема с голубым, посмотрите насколько он близок к белому цвету.
Зато тут отличный синий и нормальная точка белого. Которая называется D65 и имеет цветовую температуру 6500 К, что типично для рассеянного дневного света.
Но почему пространство такое узкое? Неужели нельзя было выбрать нормальную точку для красного и зеленого цвета?
В 96 году было нельзя. Более того такой выбор был более чем логичен. Ведь основные цвета sRGB — это цвета люминофоров у кинескопов того времени. Именно поэтому старые ЭЛТ-мониторы отлично справлялись с воспроизведением цвета в пространстве sRGB без каких либо дополнительных калибровок.
Именно поэтому старые ЭЛТ-мониторы отлично справлялись с воспроизведением цвета в пространстве sRGB без каких либо дополнительных калибровок.
А вот для современных ЖК-мониторов такая задача совсем нетривиальная. Поэтому сейчас корректное отображение цветового пространства sRGB по-прежнему редкость и встречается только в дорогих мониторах. За редким исключением…
Что такое ΔE? ASUS ProArt Display
Но что значит фраза “корректное отображение цветового пространства”?
За это отвечает показатель показатель ΔE. А что это такое, разберем на примере доступного профессионального монитора ASUS ProArt Display PA278QV, который нам любезно предоставила компания ASUS совместно и с интернет-магазином Ситилинк.
В идеале, цвета которые отображает монитор, должны полностью совпадать с цветами, описанными в рабочем цветовом пространстве. Так как если замерить спектр свечения базового синего, зеленого, красного, а также белого цвета разместить их на диаграмме, новые точки должны полностью совпасть координатами обозначенными в цветовом пространстве.
Но в реальности, к сожалению, так никогда не бывает. Всегда есть какая-то погрешность, вот эта погрешность и является показателем ΔE или Дельта E.
Empfindung — Ощущение
Можно сказать, что ΔE — это среднее расстояние междут этоланными координатами цветового пространства и реальными цветами, которые отображает монитор.
В нашем случае производитель заявляет, что в этом мониторе ΔE<2. Это много или мало?
Считается, что погрешность ΔE<3 будет незаметна для среднего человека. Поэтому для профессионального уровня стандартом считается ΔE<2, в этом случае ошибки совсем не значительные, но натренированный глаз профессионала может их увидеть. А вот показатель ΔE<1 считается неразличимым для человеческого глаза.
Так как это монитор профессионального уровня он проходит заводскую калибровку. И в коробку с монитором кладут сертификат CalMAN Verified с подробным отчетом о результатах калибровки.
И вот конкретно в нашем экземпляре среднее отклонение ΔE всего 0,6, что существенно лучше заявленных на коробке. А это значит, что монитор идеально подойдет для работы с графикой и видео в цветовых пространствах sRGB и REC.709. То есть для 99% контента в сети. Поэтому, рекомендую присмотреться к модели. Профессиональный монитор с заводской калибровкой по адекватной цене — это большая редкость.
А это значит, что монитор идеально подойдет для работы с графикой и видео в цветовых пространствах sRGB и REC.709. То есть для 99% контента в сети. Поэтому, рекомендую присмотреться к модели. Профессиональный монитор с заводской калибровкой по адекватной цене — это большая редкость.
Плюс ко всему, помимо правильной цветопередачи из коробки, тут есть кучу других полезных фишек:
- 6-осевая подстройка цвета
- Все необходимые выходы, кроме Thunderbolt, к сожалению,
- Регулируемая подставка, с поворотом дисплея на 90 градусов: если код пишете, пригодится.
- Ну и всякие приколы типа это виртуальной линейки, которая показывает какой будет реальный размер при печати на бумаге.
Также монитор вполне подойдёт для игр: обновление с частотой 75 Гц, отклик 5 мс и поддержка VRR. Для профессионального решения, это вообще круто.
Adobe RGB
Тем не менее есть вещи, для которых этот дисплей, а точнее пространство sRGB не подходит — а именно полиграфия.
Стандартом для четырехцветной печати является цветовое пространство SWOP CMYK. Оно не очень широкое, но существенно выходит за границы sRGB в области зеленых и голубых оттенков. Поэтому для того, чтобы была возможность корректно отобразить CMYK цвета на RGB мониторе придумали пространство Adobe RGB.
По сути, это тот же sRGB со сдвинутой вверх точкой зеленого, так чтобы внутрь полностью поместился SWAP CMYK.
С этим цветовым пространством работают только очень дорогие профессиональные мониторы. А всё потому что кроме полиграфии, и профессиональной работы с фотографиями оно ни для чего не походит.
DCI-P3
Тем не менее замена для sRGB есть и это, конечно цветовое пространство DCI-P3.
У него шире цветовой охват — 130,2% sRGB и 45,5% всего видимого человеком спектра.
Тут более правильные красный и зеленые цвета. А синий цвет такой-же каку sRGB и Adobe RGB. Таже осталась нехватка в области голубых и сине-зеленых оттенков.
Но все равно стандарт куда интереснее sRGB. Изначально он разрабатывался для проекторов в цифровых киннотеатрах, но потом был адаптирован для мониторов. И в 2015 году его на вооружение взяли Apple, поэтому вся их техника по умолчанию работает в DCI-P3, что совершенно прекрасно. Также многие смартфоны на Android тоже поддерживают это цветовое пространство.
Изначально он разрабатывался для проекторов в цифровых киннотеатрах, но потом был адаптирован для мониторов. И в 2015 году его на вооружение взяли Apple, поэтому вся их техника по умолчанию работает в DCI-P3, что совершенно прекрасно. Также многие смартфоны на Android тоже поддерживают это цветовое пространство.
А вот Windows нормально с DCI-P3 работать не умеет. Поэтому, даже если ваш монитор способен отображать более широкую цветовую палитру DCI-P3, вы всё равно этого не увидите из-за вопросов совместимости. Но есть обход этого ограничения. Например, вы можете активировать DCI-P3 в Chrome.
Для этого вам надо будет зайти в экспериментальные функции и активируйте профиль Display P3 D65. А вот на этих сайтах можно посмотреть наглядную разницу между sRGB и DCI-P3:
https://webkit.org/blog-files/color-gamut/comparison.html
https://www.wide-gamut.com/test
Выводы
В целом, цветовые пространства и теория цвета — практически бесконечные темы.
Мы не стали останавливаться на гамма-коррекции и супершироком цветовом пространстве BT. 2020, об этом мы говорили в наших материалах про HDR10+ и Dolby Vision. Также рекомендуем материал про ЭЛТ-мониторы, где мы рассказывали про люминофор.
2020, об этом мы говорили в наших материалах про HDR10+ и Dolby Vision. Также рекомендуем материал про ЭЛТ-мониторы, где мы рассказывали про люминофор.
Post Views: 9 862
Что такое цветовое пространство и в чем разница между CMYK и RGB
Цвет – штука довольно сложная и неоднозначная, особенно если рассматривать ее с ракурса восприятия. Однако задача точного установления оттенка из-за этого все равно никуда не девается. Существует уйма способов определения цвета, и здесь очень важную роль играют цветовые пространства.
Что такое цветовое пространство
Цветовое пространство – это модель, по которой цвет представляется в формате точки с конкретными координатами. В теории один набор таких координат должен всегда соответствовать определенному оттенку, однако на практике все зависит от используемой модели – тут в дело вступают RGB, CMYK и прочие, но не будем пока спешить и рассмотрим, как эти штуки работают.
Начнем с того, что у людей с обычным цветовосприятием в глазной сетчатке есть три рецептора, чувствительных к свету различных волн – S (short), M (medium) и L (long). Получается, что S-рецепторы воспринимают синие оттенки, М – зеленые, а L – красные.
Получается, что S-рецепторы воспринимают синие оттенки, М – зеленые, а L – красные.
Все это база, при ее смешении получаются совсем другие цвета: например, перемешав синий с зеленым, мы получим желтый. Красный и синий в комбинации дают фиолетовый, а уж если комбинировать сразу всю базу, то получится белый. Этот способ, называемый также адаптивным, заложен в разработку некоторых цветовых моделей (вроде RGB) и предполагает смешение определенных оттенков для получения всевозможных комбинаций.
Но есть и другой метод, когда цвета не смешиваются, а вычитаются друг из друга (да, именно!). Это как мешать краски на уроке рисования – если в красную вы добавите синюю, получится черный, а если синюю перемешаете с желтой, то зеленый. Этот принцип используется в модели CMYK.
Комьюнити теперь в Телеграм
Подпишитесь и будьте в курсе последних IT-новостей
Подписаться
Основные системы цветовых пространств
Теперь подробно разберем основные цветовые модели, чаще всего используемые в дизайне, полиграфии и так далее. Раасмотрим, как они устроены и в чем их отличия.
Раасмотрим, как они устроены и в чем их отличия.
RGB
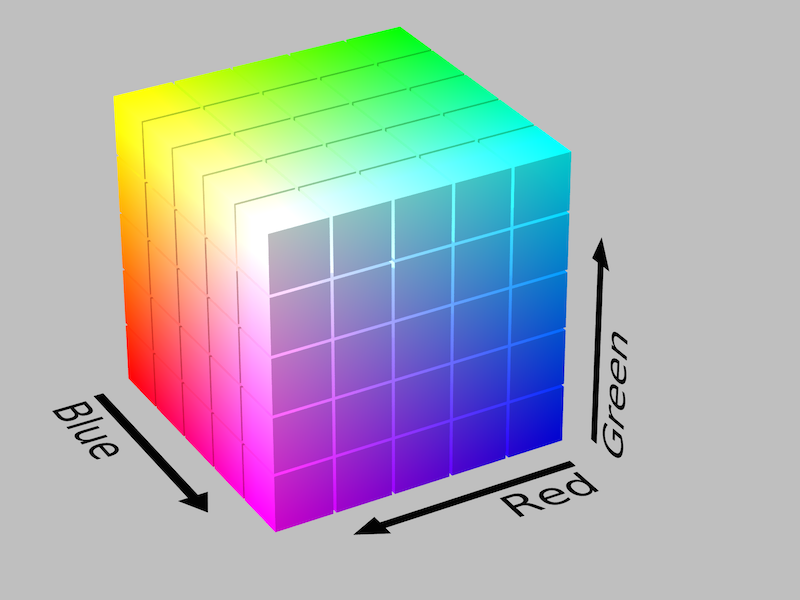
Это адаптивное цветовое пространство, которое описывает способ кодирования цветов за счет комбинации трех основных цветов – красного (Red), зеленого (Green) и синего (Blue). Как уже стало ясно, их выбор основан на характере цветовосприятия человеческим глазом. Кстати, у этой модели есть несколько вариаций, в том числе Adobe RGB и sRGB – последний считается стандартом для графики в интернет-пространстве.
Конкретный оттенок в этой модели задается посредством трех координат. Они отражают яркость одного из базовых цветов, и значение это может составлять от 0 до 255, то бишь занимает 256 бит или 32 байта.
Чтобы удобнее было записывать эти значения, были придуманы HEX-коды. В них интенсивность оттенка отражается через двухзначное число в шестнадцатеричной системе – от 0 до F. Подобная запись дает преимущества при копировании и стандартизации. Кстати, иногда в этой модели HEX-код содержит только три символа. Это происходит потому, что каждый второй символ совпадает с первым. То есть #FFBBCC выглядит как #FBC, а #446699 – так #469. Ниже на картинке приведен пример.
Это происходит потому, что каждый второй символ совпадает с первым. То есть #FFBBCC выглядит как #FBC, а #446699 – так #469. Ниже на картинке приведен пример.
RGB используется в системах, построенных на излучении света, то бишь практически во всех экранах и мониторах. И не так важно, какая при этом задача стоит, будь то создание веб-иллюстрации, макета для полиграфии, разработка сайта или интерфейса. Главный минус в том, что в пространство RGB входит около 16,7 млн всевозможных оттенков, но не все мониторы способны воспроизводить подобное количество.
Цвета при печати переводятся в формат CMYK, о котором далее и поговорим.
CMYK
CMYK – это субтрактивная модель, в которой новые оттенки создаются за счет перемешивания четырех базовых – бирюзового (Cian), пурпурного (Magenta), желтого (Yellow) и черного (Key color black). В этом случае для каждого из них регулируется интенсивность в процентном соотношении от 0 до 100.
Главная загвоздка этой схемы состоит в том, что при создании материалов для печати дизайнеры все равно ориентируются на RGB (так как работают на обычных мониторах), а в CMYK-модели не все оттенки можно воспроизвести. Это связано с тем, что первая схема построена на излучении, а вторая – на поглощении света. Именно поэтому цвета из пространства RGB перед печатью переводятся в CMYK, дабы увидеть разницу, а затем откорректировать при надобности макет, чтобы оттенки получились максимально приближенными. Ниже на картинке более наглядно показано, как поменяются цвета, если перейти из одного пространства в другое.
Это связано с тем, что первая схема построена на излучении, а вторая – на поглощении света. Именно поэтому цвета из пространства RGB перед печатью переводятся в CMYK, дабы увидеть разницу, а затем откорректировать при надобности макет, чтобы оттенки получились максимально приближенными. Ниже на картинке более наглядно показано, как поменяются цвета, если перейти из одного пространства в другое.
Как уже стало ясно, CMYK используется в полиграфии, при распечатке макетов, фотографий, цветных иллюстраций, а еще в любых цветных принтерах – если присмотритесь к тому, какие краски чаще заливают в картридж, то вы все поймете 😉
Причем тут Pantone
Это компания, основанная в Нью-Йорке в 50-е годы 20 века и специализирующаяся на производстве пигментов и продаже чернил. Также организация знаменита тем, что разработала собственную систему стандартизации оттенков, в которой каждому присваивается определенный код, и называется она Pantone Matching System (PMS). Это никак не цветовое пространство, а лишь способ подбора цветов.
Но суть в том, что в полиграфии есть дополнительная палитра, которую разработали именно в Pantone. Ассортимент ее значительно шире любых других, и на бумагу его наносят без смешения, то есть одним слоем. Эту краску чаще используют в печати макетов с большими тиражами.
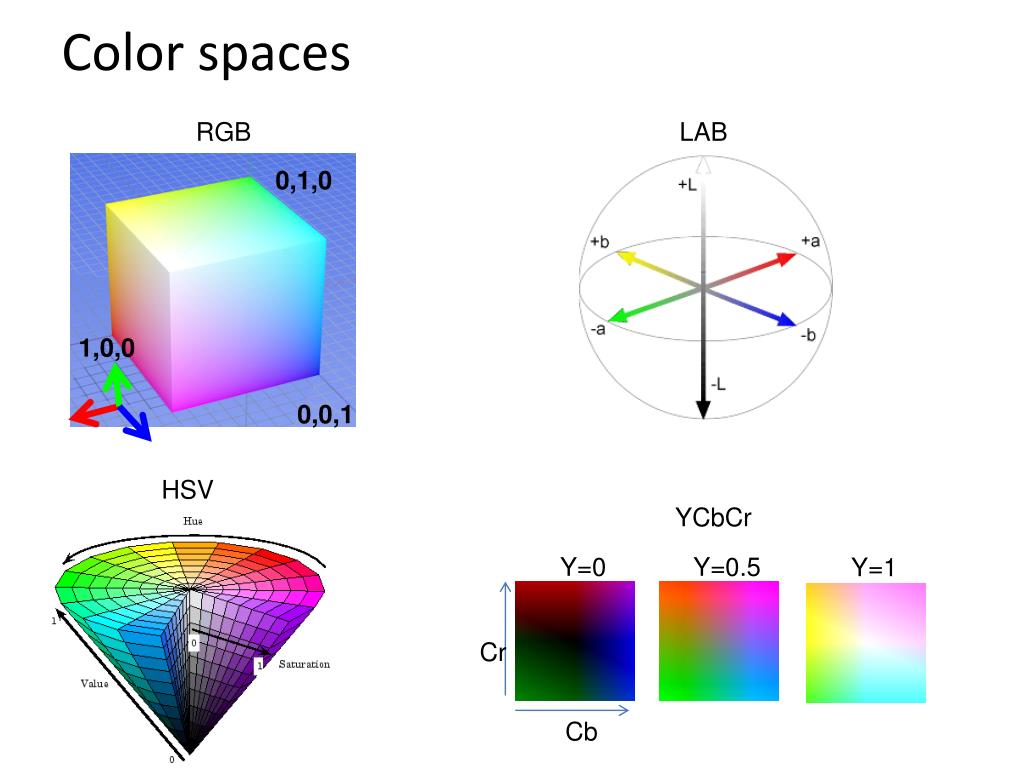
HSB и HSL
RGB, как мы поняли, подходит для работы на мониторе, однако эта модель будет неудобной в случае, если дизайнеру понадобится изменить один из параметров, например яркость, тон или насыщенность. Чтобы было понятнее, приведу пример – у нас есть ярко-красный цвет #FF1616, при этом для макета необходим в два раза более темный оттенок, а также другой тон, скажем, желтый, со схожими параметрами яркости и насыщенности. В первом случае выйдет #800B0B, а во втором – #FFF116. Как так получилось? А с помощью цветового пространства HSB.
Чтобы было проще работать, в графических редакторах в палитре настройка данных параметров осуществляется таким способом – тон регулируется через полоску, а яркость и насыщенность – через большое поле.
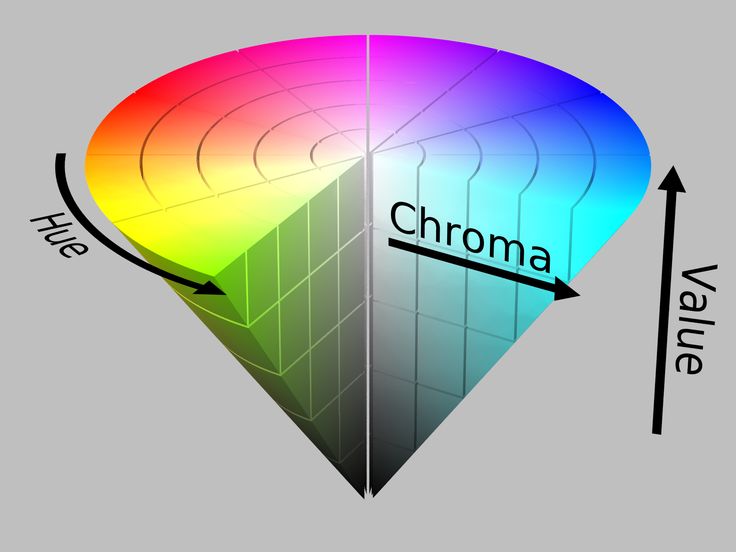
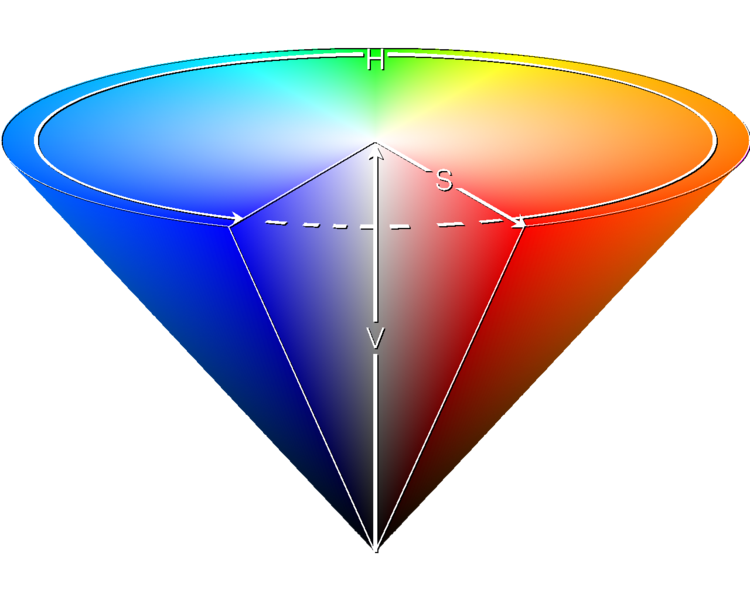
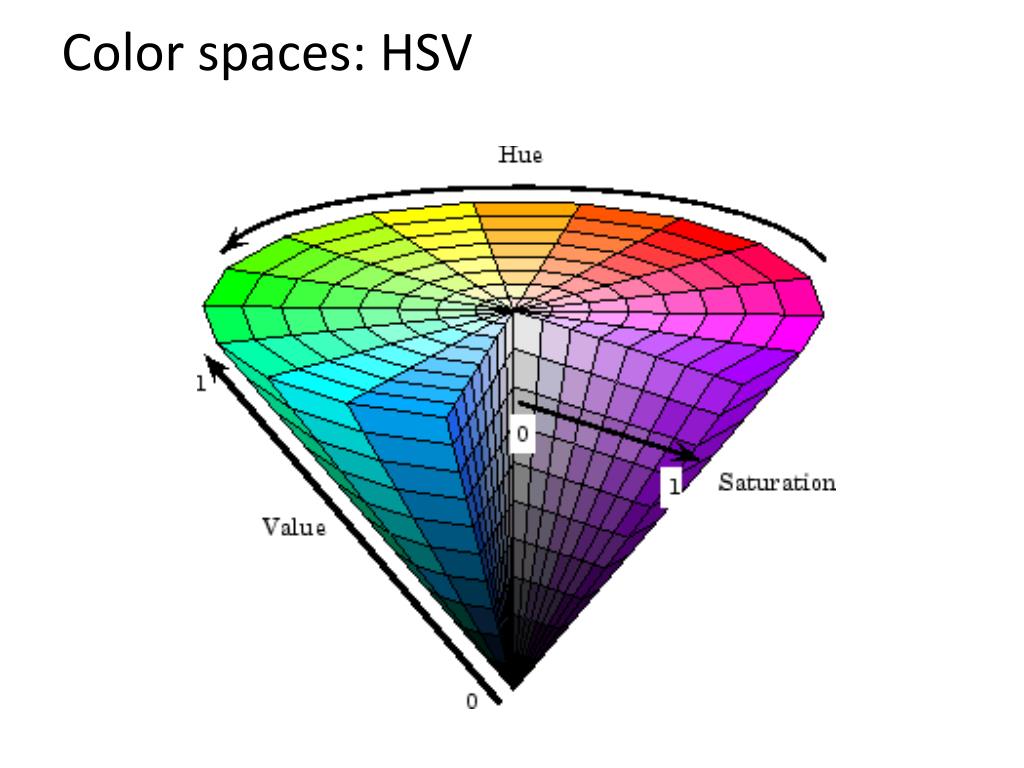
Соответственно, HSB – это пространство, в котором базовыми координатами цвета являются такие параметры, как цветовой тон (Hue), насыщенность (Saturation) и яркость (Brightness). Кстати, это пространство еще называют HSV – суть та же, просто меняется буква (V – Value, значение).
Тон задается по цветовому кругу от 0 до 360 градусов, а яркость и насыщенность регулируются в процентном соотношении от 0 до 100. Чтобы цвета были чистыми, два последних значения должны быть равны 100. Для более наглядного отражения спектра цветов в этой модели используется цилиндр, который, кстати, и задает систему координат.
Еще есть несколько похожее на HSB пространство – это HSL. Здесь уже меняется последний параметр – вместо яркости (Brightness) используется уже светлота (Lightness). И их схожесть не означает то, что обе модели идентичны.
В HSL со светлотой выходит обратная картина – если задать ей значение 0%, то выйдет черный, а если 100% – светлый. В то время как в HSB 100% яркости дают более яркий цвет, а белый получается только при нулевой насыщенности.
То есть светлота отвечает за освещенность примеси белого и черного. Если проводить конвертацию цвета из HSL-системы в HSB, светлота L повлияет сразу и на яркость S, и на насыщенность B, при всем этом сохранится только тон H.
Оба цветовых пространства используются при необходимости подбора цветов с изменением только одного параметра. А под это могут попасть любые ситуации, требующие выбора основного и дополнительных оттенков – от создания иллюстрации до разработки сайта.
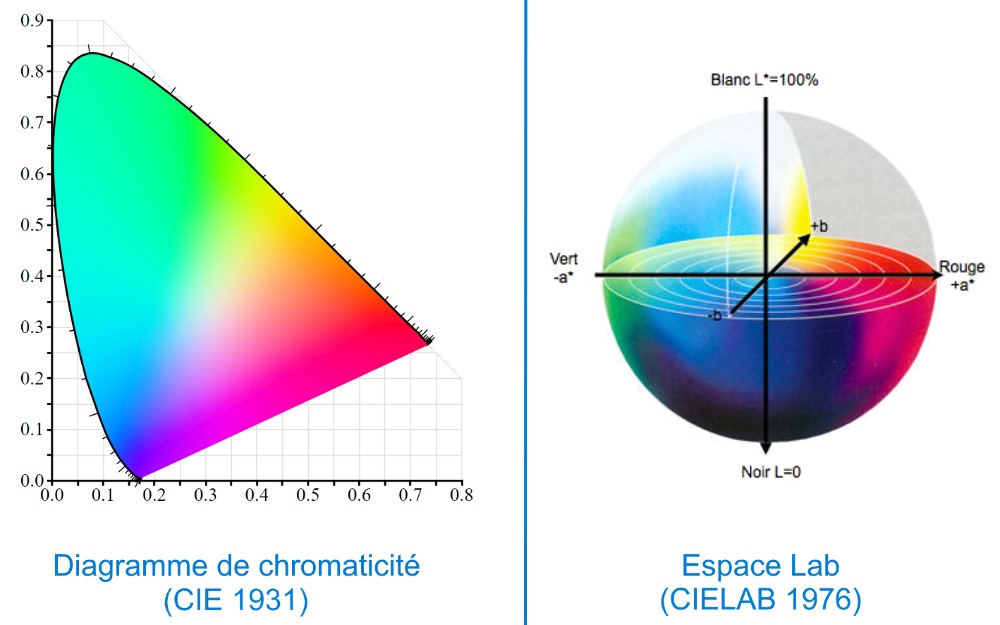
LAB и LCh
В RGB и CMYK есть существенная загвоздка – отображение цветов в этих моделях зависит от устройства вывода. Так, в первом случае все зависит от параметров экрана, его калибровки, спектра поддерживаемых цветов, а во втором – от типа принтера, используемых красок, плотности бумаги, а также прочих характеристик. На восприятие человеческим глазом итогового варианта еще влияет и освещение.
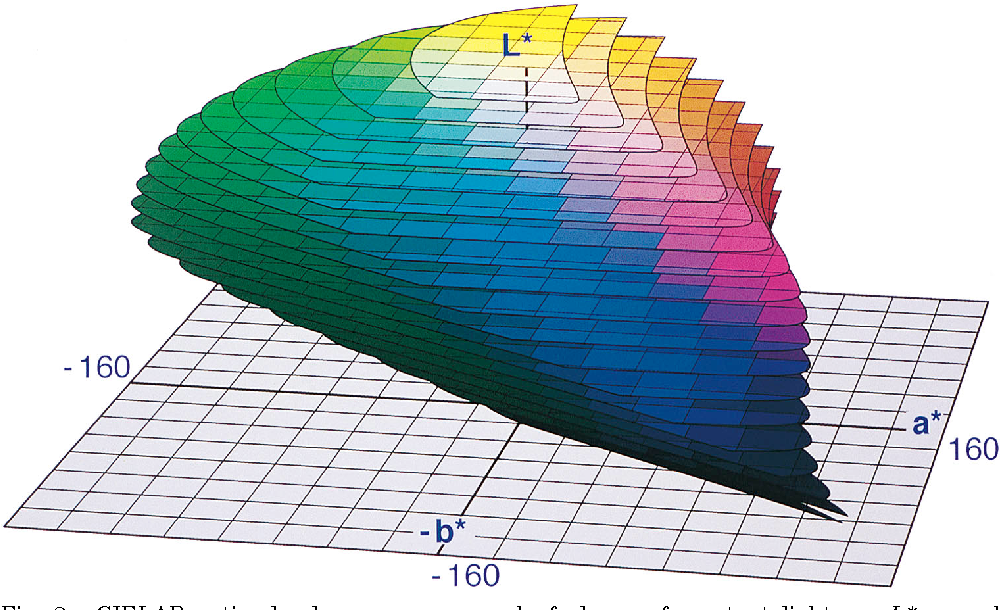
Для решения этой проблемы было создано цветовое пространство LAB, оно же CIELAB. Разработчики ориентировались на то, чтобы изменение оттенков было более линейным с точки зрения человеческого восприятия и не зависело от того, какое устройство использовалось. Если бы координаты менялись, то ощущения от изменения цвета были близки по логике цветовосприятия человеком.
Если бы координаты менялись, то ощущения от изменения цвета были близки по логике цветовосприятия человеком.
Регулировка координат осуществляется через светлоту (Lightness), тон и насыщенность. Здесь A представляет собой положение точки на цветовом спектре от зеленого до красного, а B – та же точка, но уже в диапазоне от синего до желтого. Значение L может варьироваться от 0 до 100, а для A и B – от -128 до 128. Это значит, что эти параметры указывают не просто на интенсивность определенного оттенка, но и на его расположение в спектре.
Звучит сложно, но можно представить это как смешение четырех основных цветов двух спектров – красного, зеленого, желтого и синего. Кстати, это самые простые примеры: вот у красного будут координаты LAB (100, 128, 128), у зеленого – LAB (100, −128, 128), а с белым еще проще – здесь это LAB (100, 0, 0).
Если в RGB настраивать цветовые тона удобнее через пространство HSB, то для LAB существует свой аналог, цилиндрическая версия модели – LCh. Тут применяются полярные координаты вместо прямоугольных, причем за C (Chroma) берется насыщенность, она же хроматическая составляющая, отвечающая за длину радиуса и удаленность от центра цветового круга. А h (Hue) представляет собой угол поворота в градусах, показывая таким образом цветовой тон.
Тут применяются полярные координаты вместо прямоугольных, причем за C (Chroma) берется насыщенность, она же хроматическая составляющая, отвечающая за длину радиуса и удаленность от центра цветового круга. А h (Hue) представляет собой угол поворота в градусах, показывая таким образом цветовой тон.
Если говорить о применении, то LAB зачастую является промежуточным пространством в процессе конвертирования цветов из RGB в CMYK и наоборот. Также эту модель используют при цветокоррекции – с ее помощью можно устранить желтизну, усилить естественные оттенки и даже убрать шумы на цифровых фотографиях. Еще одна отличительная возможность LAB – это создание чистых градиентов между насыщенными цветами, которые могут пригодиться практически везде – от веб-дизайна до проектирования интерфейсов. Примеры подобных градиентов приведены ниже на картинке.
На этом у меня все! Надеюсь, вы разобрались с видами цветовых пространств и теперь понимаете разницу между ними.
CMYK, RGB и остальное: зачем вам знать про цветовые пространства
И главное — как с ними работать
Серго Попов
31. 05.2022
05.2022
Время чтения: 10 мин
С цветом у архитекторов практически всегда что-то идёт не так: при печати картинка или планшет выглядят совсем не так, как на экране, а чтобы подобрать нужный оттенок краски для стен, приходится делать множество выкрасов — и всё равно получается не так, как в модели.
Разбираемся, почему так и что с этим делать.
Большинство из нас может различать контрастные цвета, но в целом цвет, его восприятие и воспроизведение — не абсолютные понятия. Распечатанное изображение, картинка на экране, ткань, обои или краска на фасаде — это разные по свойствам и восприятию поверхности, да и цвета для них получаются разными способами. Корректная цветопередача требует знания о том, как устроено воспроизведение, восприятие и конвертация цветов.
1. Что такое цвет
2. Почему ломается цветопередача
3. Цвета окрашенных поверхностей
4. Цвета светящихся поверхностей
5. Как не потерять свой цвет
6. Советы для успешной цветопередачи
Что такое цвет
Цвет, который мы видим — это результат того, как глаз обрабатывает разные световые волны: свет падает на объект, некоторые волны отражаются от объекта и воспринимаются нами как цвет, а другие поглощаются — их мы не видим.
На цветоощущение конкретного человека влияют не только особенности строения глаза и мозга, но и множество культурных и социальных факторов: национальность, язык, образование. Поэтому каждый из нас воспринимает одни и те же цвета немного по-разному. Беспристрастно описывать и передавать цвета помогают цветовые модели — они описывают цвет на основе математических формул, а не субъективных впечатлений человека.
Большинство цветовых моделей основаны на системе XYZ, придуманной в 1931 году. В основе XYZ лежит математическое описание того, как работает человеческое зрение — то есть интенсивность воспринимаемой световой волны и последующее смешение сигналов.
Почему ломается цветопередача
Цветовая модель описывает цвета в виде набора чисел — цветовых компонентов или цветовых координат. Все возможные значения цветов, задаваемые моделью, составляют цветовое пространство.
Цвет, который вы видите на экране, и цвет, который получается при печати на бумаге, генерируются абсолютно разными способами: один — а счёт свечения пикселей, другой — за счёт смешения цветовых пигментов на бумаге. Поэтому один и тот же оттенок в каждом из этих способов определяется через разные цветовые модели. Причём у каждой модели есть свои ограничения цветового диапазона: далеко не все цвета, которые можно увидеть на экране, получится напечатать на бумаге.
Поэтому один и тот же оттенок в каждом из этих способов определяется через разные цветовые модели. Причём у каждой модели есть свои ограничения цветового диапазона: далеко не все цвета, которые можно увидеть на экране, получится напечатать на бумаге.
В этой статье мы разберём два вида моделей воспроизведения цвета:
→ Для окрашенных поверхностей.
→ Для светящихся поверхностей (дисплеев).
Цвета окрашенных поверхностей
Любая краска состоит из пигмента, или красителя. Количество доступных пигментов намного ниже, чем количество воспринимаемых человеческим глазом цветов, поэтому цветовой охват и цветовое пространство таких моделей не очень велики.
Самые распространённые среди них — табличные модели (RAL, NCS, Pantone и другие) и полиграфическая модель (CMYK).
Табличные модели
В табличных моделях цвет задаётся как смесь пигментов, основы и растворителя. Каждый цвет здесь определён и записан в таблицу. Как правило, такие пространства основаны на нескольких базовых цветах, а все остальные оттенки получается из их комбинаций. Количество доступных цветов в табличных моделях сильно ограничено: например, в RAL есть всего 2110 оттенков, в NCS — 1950, а в Pantone — 2161.
Количество доступных цветов в табличных моделях сильно ограничено: например, в RAL есть всего 2110 оттенков, в NCS — 1950, а в Pantone — 2161.
В полиграфии же чаще всего используется модель CMYK. Её название — это аббревиатура, обозначающая основные цвета модели: Cyan (голубой), Magenta (пурпурный), Yellow (жёлтый) и blacK (чёрный).
В CMYK цвет формируется путём нанесения слоя краски на белую подложку: принтер наносит краску на основу мелкими точками — плотность этих точек и цвет краски определяют вид напечатанного изображения. Поскольку все цвета в модели CMYK задаются смешением всего четырёх типов чернил, её цветовое пространство ограничено и составляет около 33% от всех видимых цветов. Когда доступной для CMYK палитры оказывается недостаточно, для печати можно использовать палитру пространства Pantone.
Из-за особенностей полиграфических стандартов разных стран и разных печатных машин для подготовки файла к печати нужно не только перевести его в цветовое пространство CMYK, но и назначить документу специальный печатный профиль, который «объясняет» принтеру, как наносить краску на лист.
Печатный профиль настраивается в зависимости от типа бумаги, чернил и модели принтера. Обычные принтеры не профилируются, однако для работы с профессиональными плоттерами необходим печатный профиль. Как правило, при приёме файла в печать типография может дать требования к файлам и указать нужный профиль. Самые распространённые — FOGRA 39 и ECI ISO Coated v2.
Формирование CMYK изображенияЦвета светящихся поверхностей
Логика отображения цветов на дисплеях соответствует пространствам класса RGB — в них цвет формируется за счёт свечения пикселей, каждый из которых состоит их трёх каналов: Red (красный), Green (зеленый) и Blue (синий). Цвет, который мы видим, получается за счёт общего свечения каждого цветового канала.
Самая распространённая цветовая модель из всего класса — sRGB. Это стандарт графики в интернете, его поддерживают все социальные сети и мессенджеры. Модель sRGB появилась в 1996 году для телевидения HDTV, и сегодня её уже можно считать устаревшей. Основные проблемы sRGB заключаются в небольшом цветовом охвате — около 30% доступных человеку цветов. Кроме того, точки зелёного и красного здесь далеки от эталонных, то есть самых крайних точек на диаграмме XYZ.
Кроме того, точки зелёного и красного здесь далеки от эталонных, то есть самых крайних точек на диаграмме XYZ.
Несмотря на то, что в количественном выражении цветовой охват пространств sRGB и CMYK приблизительно одинаковы, сами цвета, доступные в них для воспроизведения, сильно расходятся. Это происходит из-за того, что цвет в sRGB и CMYK формируется по-разному. Поэтому для работы с CMYK-файлами не подходят экраны только с поддержкой пространства sRGB.
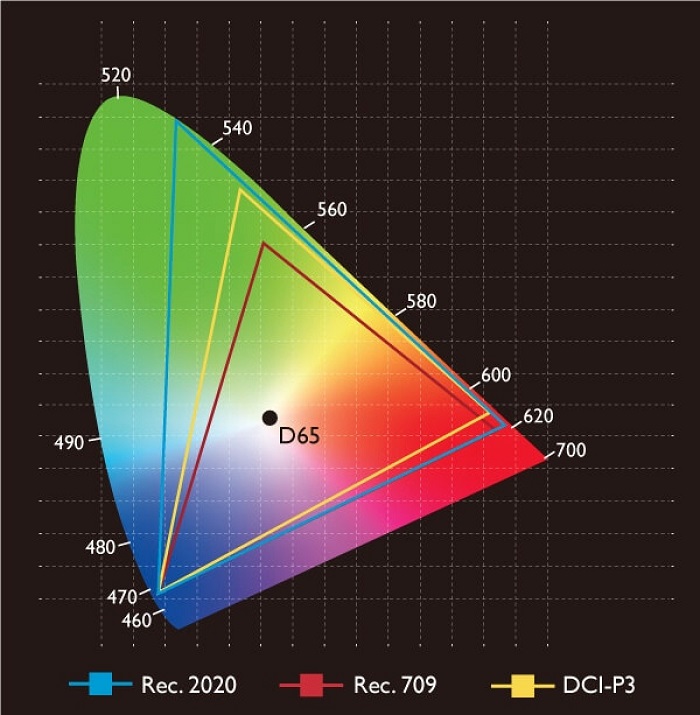
Сравнение цветовых пространств sRGB и CMYKDCI-P3
Более продвинутая цветовая модель — DCI-P3: её охват шире и составляет около 130% от пространства sRGB или около 45,5% от всего видимого человеком спектра цветов. Пространство DCI-P3 содержит больше красных и зелёных оттенков, а вот синий спектр у него такой же, как у sRGB, и тут тоже не достаёт голубых и сине-зелёных оттенков.
Модель DCI-P3 изначально разрабатывалась для проекторов в цифровых кинотеатрах, но потом была адаптировано для дисплеев и с 2015 года получила широкое распространение.
Adobe RGB
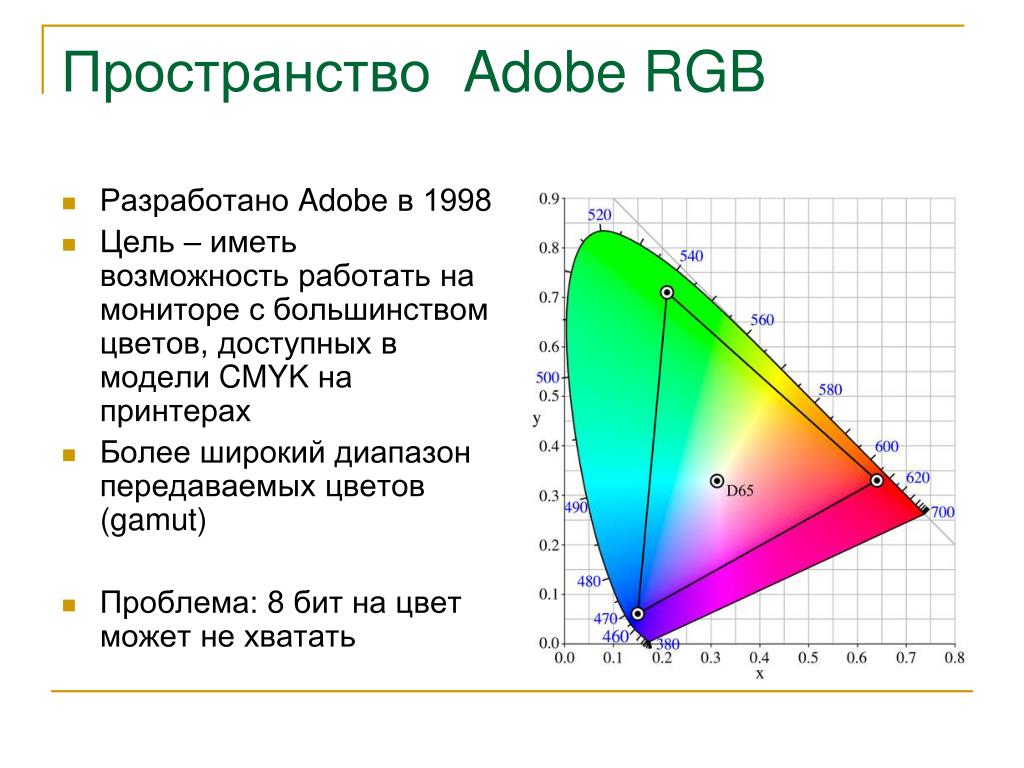
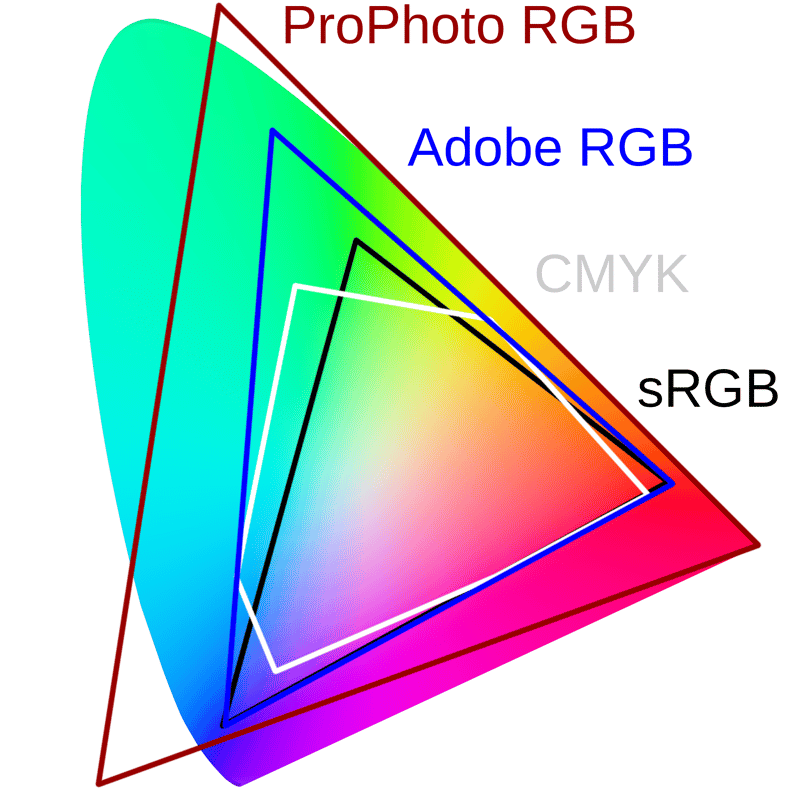
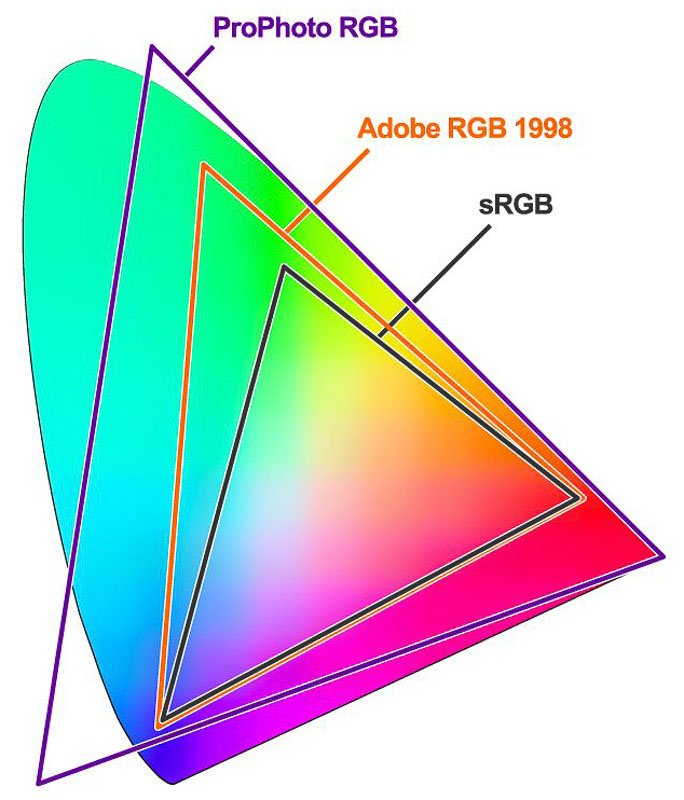
Ещё одна цветовая модель — Adobe RGB. Изначально она создавалась для работы с полиграфией и предпечатной подготовки. По сути, это то же самое, что и sRGB, но со сдвинутой вверх точкой зелёного. Цветовой охват Adobe RGB полностью вмещает в себя пространство CMYK, около 150% пространства sRGB и охватывает около 52% всех видимых человеком цветов.
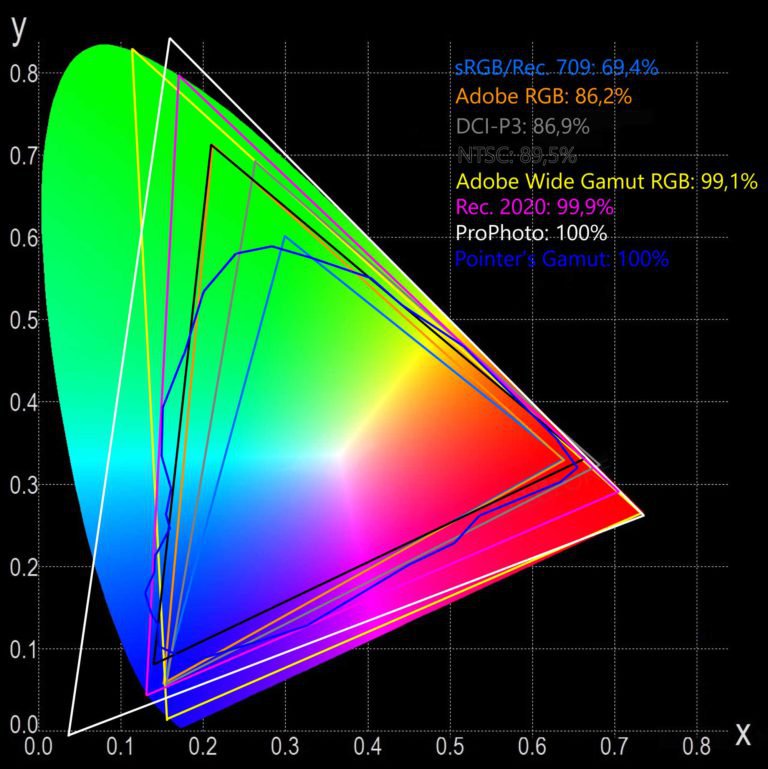
Охват цветовых пространств. СравнениеКак не потерять свой цвет?
Бывают ситуации, когда цвет из одного пространства нужно перевести в другое. Как правило, цифровой цвет из модели RGB в печатный цвет CMYK — например, чтобы распечатать картинку, сделанную в Photoshop. Или перевести RGB в реальный RAL, чтобы выбрать краску для интерьера в соответствии с рендером.
Если вы подбираете цвет краски для стен, то на экране монитора видите цвет, созданный свечением пикселей (то есть цвет в модели RGB), при печати он будет переведён в модель, пригодную для принтера с четырьмя картриджами (то есть в модель CMYK), а саму краску для стен у поставщика придётся выбирать в соответствии с табличной системой красящих пигментов конкретного производителя (скорее всего, RAL).
Чтобы корректно и без видимых изменений транслировать цвет из одного пространства в другое, нужны специальные инструменты:
→ Для перевода из RGB в CMYK можно использовать конвертер, встроенный в большинство графических редакторов. Где найти нужную кнопку, пишем в конце статьи.
→ Для перевода RGB или CMYK в табличные модели лучше воспользоваться цветовыми веерами или специальными плагинами и программами для конвертации цвета — их разрабатывают компании, которые выпускают краску, краситель или пигмент.
Цветовой веер NCSБесплатные инструменты для конвертации цвета:
→ Dulux Professional — цифровая палитра компании Dulux, позволяет скачать любой набор цветов в виде палетки для AutoCAD, Revit и SketchUp.
→ RGB to — палитра RAL и конвертер в sRGB и CMYK.
→ Easy Calculation — таблица соответствия RAL и Pantone.
→ HEX to RAL — универсальный конвертер цветов для разных цветовых моделей.
Важно понимать, что на 100% верного перевода цвета из одного пространства в другое может не быть, поскольку большинство пространств имеют разный цветовой диапазон. Нужного цвета может просто не оказаться в выбранном пространстве — в таком случае значение цвета будет округляться в сторону ближайшего доступного. Также разные конвертеры используют отличающиеся алгоритмы перевода цвета, поэтому результат разных инструментов может не совпадать.
Нужного цвета может просто не оказаться в выбранном пространстве — в таком случае значение цвета будет округляться в сторону ближайшего доступного. Также разные конвертеры используют отличающиеся алгоритмы перевода цвета, поэтому результат разных инструментов может не совпадать.
Чтобы немного упростить себе задачу, в работе стоит использовать только одно исходное цветовое пространство. Например, искать и согласовывать с заказчиком цвета, показывая изображение только на одном дисплее, а затем использовать специальные программы для перевода экранного цвета в табличную систему для выбора краски. При этом необходимо проверить и цветопередачу дисплея — она должна быть эталонной.
Другой вариант — использовать только распечатанный образец цвета и цветовые вееры для перевода в табличную систему.
Если многократно переводить цвет из sRGB в CMYK, а затем в RAL, может получиться совершенно другой оттенок, так как все три пространства не равнозначны по величине цветовых охватов.
Советы для успешной цветопередачи
Использовать конечное цветовое пространство
При работе в графических редакторах сразу задавайте файлу нужное цветовое пространство. Готовите файл для печати — выбирайте CMYK, делаете работу для размещения в интернете или для демонстрации на экране — sRGB.
Если ошиблись с цветовым пространством на старте, то измените этот параметр в настройках документа и проведите цветокоррекцию. Вот как это сделать:
Photoshop
eng: Edit → Convert to Profile → Profile → выбрать RGB или CMYK.
рус: Редактирование → Преобразовать в профиль → Профиль → выбрать RGB или CMYK.
Не забудьте снять галочку с пункта Flatten Image (Выполнить сведение), иначе все слои в файле склеятся в один.
Illustrator
eng: File → Document Color Mode → выбрать RGB или CMYK.
рус: Файл → Цветовой режим документа → выбрать RGB или CMYK.
InDesign
Чтобы посмотреть, как меняется цвет в разных пространствах:
eng: Edit → Transparency Blend Space → RGB / CMYK.
рус: Редактирование → Пространство при обработке прозрачности → RGB / CMYK.
Чтобы изменения цветового режима отразились в макете, убедитесь, что стоит галочка:
eng: View → Proof Colors.
рус: Вид → Проверить цвета.
А чтобы они отразились в финальном файле, не забудьте выбрать нужный режим при экспорте.
Для непосредственной конвертации цвета:
eng: Edit → Convert to Profile → Profile → выбрать RGB или CMYK.
рус: Редактирование → Преобразовать в профиль → Профиль → выбрать RGB или CMYK.
Использовать правильный дисплей
Обзаведитесь хорошим дисплеем. Во внутренних настройках монитора или операционной системы выставите цветовой профиль под ваш тип работы:
→ Для предпечатной подготовки в CMYK — профиль Adobe RGB или DCI-P3.
→ Для работ для веба в sRGB — профиль sRGB.
Помните, что дисплей должен поддерживать цветовой охват выбранного профиля, иначе получатся неественные бледные цвета.
Подробнее про выбор экрана для работы и характеристики дисплея можно почитать в другой статье.
Учитывать изменения цвета
При работе с красками учитывайте, что оттенок всегда может измениться. Для более корректного подбора пользуйтесь инструментами перевода цвета от компании-производителя, с краской которой вы работаете. Показывайте заказчику варианты цветового оформления только на одном носителе — на экране или в распечатанном виде — и отталкивайтесь от этого при переводе цвета в физический мир.
Блог :: Матчасть :: Цветовое пространство
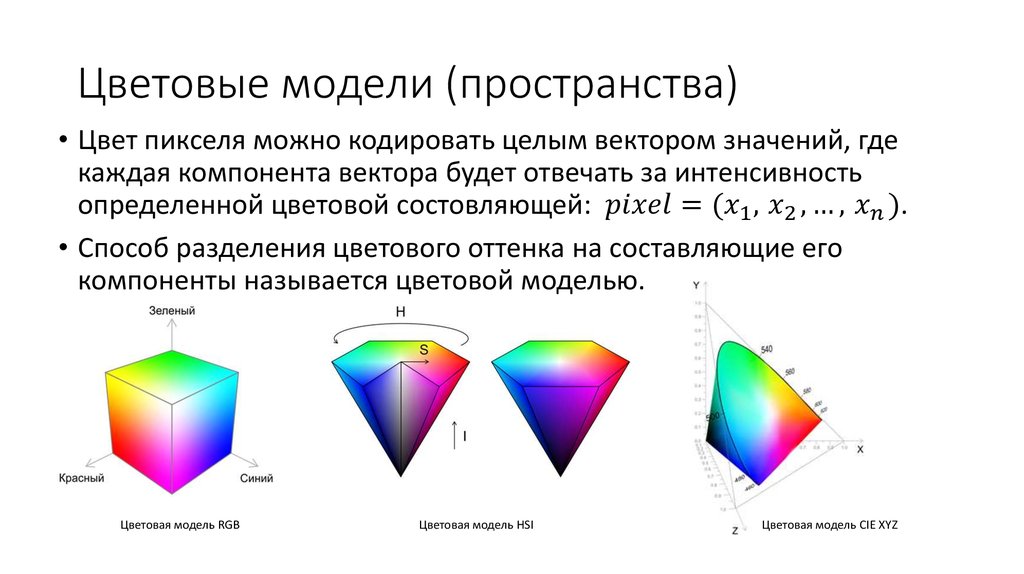
С теоретической точки зрения цветовое пространство есть математическая модель, отображающая определенную палитру цветов, то есть обозначенный диапазон оттенков благодаря координатам самих цветов. Для примера можно рассмотреть сформированную по аддитивной схеме RGB палитру, описание которой строится по трехмерному образцу. Подобная схема допускает определение цвета персональным набором, состоящим из трех условных точек.
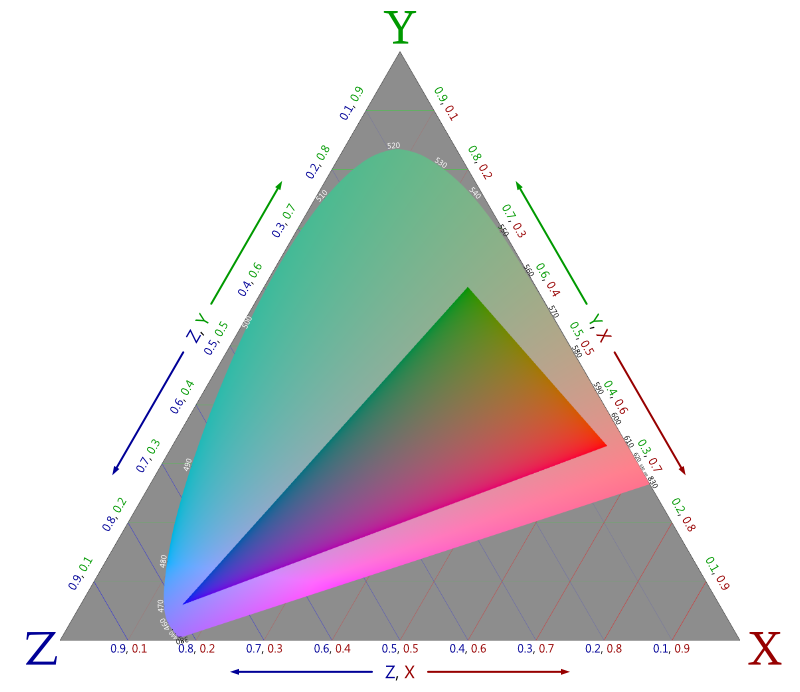
CIE xyz – максимально большая модель цветового представления в пространстве абсолютного цветового спектра, различаемого человеческим глазом. В 1931 году Комиссия по электроосвещению выбрала CIE xyz международным образцом цветового пространства. И сегодня утвержденный эталон используется с целью сравнения и оценивания других существующих моделей.
В 1931 году Комиссия по электроосвещению выбрала CIE xyz международным образцом цветового пространства. И сегодня утвержденный эталон используется с целью сравнения и оценивания других существующих моделей.
Не следует забывать тот факт, что передать всю гамму цветов, доступную людям со стопроцентным зрением, не может ни одно специализированное для воспроизведения разноцветных изображений устройство, будь то компьютер или же принтер. Более того, охватывающие разными устройствами цвета зачастую не совпадают, это приводит к тому, что один и тот же оттенок на разных устройствах видится несколько иначе. Решить данную проблему помогает эксплуатация цветового пространства в виде обычной палитры, охват которой находится в соответствии с выбранным устройством. Применение привычных отображающих цвет пространств в работе с разноцветными снимками гарантирует нахождение в рамках диапазона оттенков последнего устройства вывода, если же неизбежен выход за рамки диапазона, то это поможет еще на начальном этапе получить информацию об отсутствии соответствия этих пространств, что позволит своевременно принять меры.
Используемые в работе пространства палитры
В работе с цифровой фотографией чаще всего используются sRGB и Adobe RGB. Несколько реже применяется ProPhoto RGB.
sRGB — многофункциональное цветовое пространство, выдвинутое компаниями Microsoft и Hewlett-Packard еще 10 лет назад, с целью унифицировать передачу цвета. sRGB –пространство, охват которого равен 35% цветовых оттенков, представленных CIE, положительный момент в том, что все современные мониторы поддерживают его. sRGB — общепринятый шаблон для демонстрации изображений в мировой паутине, абсолютно все веб-браузеры применяют по умолчанию данное пространство. Сохраненное на вашем мониторе изображение в sRGB гарантировано отобразит цвета на ином устройстве без особых искажений, при этом выбор программы для просмотра в данном случае не важен. Цветовая палитра sRGB, как правило, удовлетворяет нужды большинства любителей фото, это относится также к фотосъемке, обработке и печати фотоснимков.
Adobe RGB
В 1998 году американские разработчики с Adobe Systems представили еще одну модель отображающего цвет пространства Adobe RGB. Нужно отметить, что в отличие от sRGB при распечатке фото на качественных принтерах здесь можно наблюдать максимальное соответствие палитре. Его цветовой охват составляет около 50% объема цветовых оттенков CIE, однако на первый взгляд сложно найти различия между Adobe RGB и sRGB.
Нужно отметить, что в отличие от sRGB при распечатке фото на качественных принтерах здесь можно наблюдать максимальное соответствие палитре. Его цветовой охват составляет около 50% объема цветовых оттенков CIE, однако на первый взгляд сложно найти различия между Adobe RGB и sRGB.
Стоит отметить, что безграмотное применение Adobe RGB вместо sRGB по причине превалирования в охвате цветов, зачастую не улучшает качество фотоснимков, а даже усугубляет изображение. Согласно теории, цветовой охват Adobe RGB наиболее расширен по сравнению с sRGB (в основном это относится к сине-зеленым тонам), однако это теряет актуальность, если в 99% случаев отличия не видны на мониторе и при печати, даже применение высококачественного специализированного аппарата и программного обеспечения не помогут разглядеть несходство картинок.
Adobe RGB – версия представления цвета узкого профиля, используется исключительно для профессиональной печати фотографий. Для просмотра и редактирования фотографий в Adobe RGB, необходимо специализированное оборудование, в том числе понадобиться принтер или минифотолаборатория, поддерживающая определенный профиль. Если просмотр осуществлять в программах, которые не поддерживают Adobe RGB, таких как интернет-браузер, то все цвета, не входящие в шаблон sRGB, будут недоступны, что обеспечит более тусклое изображение. Если рассматривать печать в лабораториях, то в большинстве случаев Adobe RGB будет преобразовано в sRGB, в результате цвета потеряют свою яркость и насыщенность, чем, если бы с самого начала изображение оставить в sRGB.
Если просмотр осуществлять в программах, которые не поддерживают Adobe RGB, таких как интернет-браузер, то все цвета, не входящие в шаблон sRGB, будут недоступны, что обеспечит более тусклое изображение. Если рассматривать печать в лабораториях, то в большинстве случаев Adobe RGB будет преобразовано в sRGB, в результате цвета потеряют свою яркость и насыщенность, чем, если бы с самого начала изображение оставить в sRGB.
ProPhoto RGB
Матрица цифровика воспринимает широкий диапазон цветов, его размах сложно передать даже при помощи Adobe RGB. В связи с этим в 2003 году штатовская компания Kodak предложила еще одно цветовое пространство ProPhoto RGB, охват которого составляет 90% цветов CIE и соответствует ресурсам матрицы. Однако ценность ProPhoto RGB микроскопична для фотолюбителя, так как нет такого принтера или монитора, цветовой охват которого был бы оптимален для того, чтобы воспользоваться достоинством суперширокого цветового пространства.
DCI-P3
В 2007 году Организация инженеров кино предложила очередное цветовое пространство – DCI-P3 и использование его как эталона для цифровых проекторов. Установленная норма имитирует цветовое многообразие кинопленки. Охват его намного больше sRGB, присутствует некоторое соответствие с Adobe RGB, но больше уходит в красную часть спектра. Тем не менее, DCI-P3 интересен в основном кинематографам, не касаясь напрямую фотографий. Из всего многообразия компьютерных мониторов корректное отображение DCI-P3, по всей видимости, удается только дисплеям Apple iMac Retina.
Установленная норма имитирует цветовое многообразие кинопленки. Охват его намного больше sRGB, присутствует некоторое соответствие с Adobe RGB, но больше уходит в красную часть спектра. Тем не менее, DCI-P3 интересен в основном кинематографам, не касаясь напрямую фотографий. Из всего многообразия компьютерных мониторов корректное отображение DCI-P3, по всей видимости, удается только дисплеям Apple iMac Retina.
Практические рекомендации
К выбору отображающего цвет пространства требуется подходить практично, не руководствуясь превосходством какого-либо пространства с теоретической точки зрения. Тем не менее, чаще всего выбор охвата пространства можно сравнить только с уровнем снобизма самого фотографа. Дабы избежать подобного, можно рассмотреть ступенчато сам цифровой фотопроцесс, конкретно те стадии, которые так или иначе связаны с выбором нужного цветового пространства.
Сама съемка
Чаще всего фотограф обладает камерой, позволяющей сделать выбор между sRGB и Adobe RGB. По умолчанию в аппаратах установлено первое, и вносить изменений в этот раздел настроек настоятельно не рекомендуется, причем в этом случае не играет роли, идет ли съемка в RAW или в JPEG.
По умолчанию в аппаратах установлено первое, и вносить изменений в этот раздел настроек настоятельно не рекомендуется, причем в этом случае не играет роли, идет ли съемка в RAW или в JPEG.
Фотограф, снимающий в JPEG, вероятнее всего, экономит время и силы, во избежание долгой возни со снимками в индивидуальном порядке. В этом случае Adobe RGB уж точно не нужен.
Съемки в RAW нивелируют необходимость выбора цветового пространства, так как в RAW-файл отсутствует подобная категория, он содержит лишь данные цифровой матрицы, которые впоследствии при конвертации сузятся до установленного цветового диапазона. Рекомендуется сохранить в настройках sRGB, даже при намерении конвертировать снимки в Adobe RGB или ProPhoto RGB. Такие меры помогут избежать новых трудностей при необходимости воспользоваться внутрикамерным JPEG.
Советы для успешного редактирования
Шаблон отображающего цвет пространства указывается именно в момент конвертации RAW-файла в TIFF или JPEG. Прежде происходит обработка RAW-файла в указанных пространствах и соответствует охвату цветов фотоматрицы, что позволяет RAW-файлам свободно перебирать многообразие цветов во время их редактирования. В конце обработки происходит автоматический подгон цветов на снимке, выбывших за границы палитры, под схожие им оттенки в установленном специалистом цветовом пространстве.
Прежде происходит обработка RAW-файла в указанных пространствах и соответствует охвату цветов фотоматрицы, что позволяет RAW-файлам свободно перебирать многообразие цветов во время их редактирования. В конце обработки происходит автоматический подгон цветов на снимке, выбывших за границы палитры, под схожие им оттенки в установленном специалистом цветовом пространстве.
В исключительных случаях допускается конвертация RAW-файлы в sRGB, если необходимо получить максимально универсальные результаты, которые можно будет воспроизвести на ином оборудовании. В основном, цвета в sRGB способны удовлетворить специалиста, так как многие склоняются к тому, что Adobe RGB является избыточным. Тем не менее, каждый фотограф вправе работать с тем пространством, которое считает наиболее подходящим, если он видит негативное влияние на качество фотоснимков использование sRGB.
Для наиболее расширенной свободы в процессе обработки сюжетов в программе Фотошоп иногда применяется файлы конвертируются в Adobe RGB. Такое решение оправдано в случае намерения глубокой коррекции цветов снимка. Чаще всего специалисты проводят работу с оттенками в RAW-конвертере, что объясняется простотой, удобством и высоким качеством.
Такое решение оправдано в случае намерения глубокой коррекции цветов снимка. Чаще всего специалисты проводят работу с оттенками в RAW-конвертере, что объясняется простотой, удобством и высоким качеством.
ProPhoto RGB – это некая математическая абстракция, на практике ее целесообразность гораздо ниже Adobe RGB, поэтому специалисты рекомендуют не применять ее.
Следует отметить, что в случае необходимости отредактировать снимки в программе Фотошоп, цветовое пространство которого отличается от sRGB, не следует игнорировать использование разряда в 16 бит на канал. Что касается постеризации в широком пространственном охвате цветов, то она видна при одинаковой разрядности на более ранних этапах, нежели в sRGB, что обусловлено одинаковым количеством бит для кодирования расширенных цветовых рамок.
Что следует учесть при печати
Применение Adobe RGB во время печати будет оправдано, если сам фотограф является специалистом в управлении цветовой палитры, владеет достаточными знаниями относительно цветовых профилей, к тому же процесс фотопечати проходит под его контролем, при этом он сотрудничает с хорошей фотолабораторией, способной принимать файлы в Adobe RGB и имеющей в наличии специализированное оборудование для их последующей распечатки. Не следует игнорировать тестирование, конвертируя фотоизображение в sRGB и в Adobe RGB, после этого нужно провести их распечатку на определенном оборудовании. Маловероятно, что будет видна разница, поэтому не стоит усложнять ситуацию, ведь цветовой палитры sRGB вполне достаточно для многих изображений
Не следует игнорировать тестирование, конвертируя фотоизображение в sRGB и в Adobe RGB, после этого нужно провести их распечатку на определенном оборудовании. Маловероятно, что будет видна разница, поэтому не стоит усложнять ситуацию, ведь цветовой палитры sRGB вполне достаточно для многих изображений
.
Всемирная паутина
Изображения для сети непременно следует преобразовывать в sRGB, в ином случае отображение цветов в браузере может исказиться.
Цветовые пространства / Статьи — Математическая составляющая
Приложения: физика, полиграфия
Математика: вектор, базис, декартова система координат
То, как человек воспринимает цвета, изучали и поэты, и естествоиспытатели, и математики (И. Гёте, Т. Юнг, Дж. Максвелл,
Г. Гельмгольц, Г. Грассман и др.). В середине XIX века математик Г. Грассман, один из создателей теории векторных пространств,
показал, что цветовое пространство (цветовые ощущения человека) можно рассматривать как «трёхмерное векторное» пространство.
Векторность означает, что вводятся правила сложения цветов и умножения на числа. Сложение — это смешение цветов, умножение на число — изменение интенсивности.
Трёхмерность означает, что, выбрав набор из трёх независимых цветов (т. е. таких, что ни один из них нельзя получить смешением двух других), мы сможем любой различимый глазом цвет получить как их комбинацию. Выбранные три цвета можно воспринимать как базис в цветовом пространстве, а любой цвет — как линейную комбинацию базисных векторов.
Например, из законов смешения цветов, установленных Грассманом, вытекает следующее. Пусть $\{A,B,C\}$ — некоторый базис в цветовом пространстве, тогда «колоритная» операция смешения цветов с координатами $(a_1;b_1;c_1)$ и $(a_2;b_2;c_2)$ сводится к сложению векторов — итоговый результат будет представлен вектором $(a_1+a_2;b_1+b_2;c_1+c_2)$.
Рассмотрим некоторые употребительные модели цветового пространства.
В мире компьютерных и планшетных экранов} — излучающих устройств, свет от которых попадает на сетчатку глаза, — для моделирования
восприятия цветов человеком обычно используется модель RGB, предложенная в XIX веке физиком Дж. Максвеллом. В этой модели в качестве трёх
базисных цветов выбраны: красный (Red), зелёный (Green) и синий (Blue). Эти цвета независимы — ни один из них нельзя получить как комбинацию
двух других. С другой стороны, большую часть различимых глазом цветов можно получить как их комбинацию. Таким образом, набор R, G,
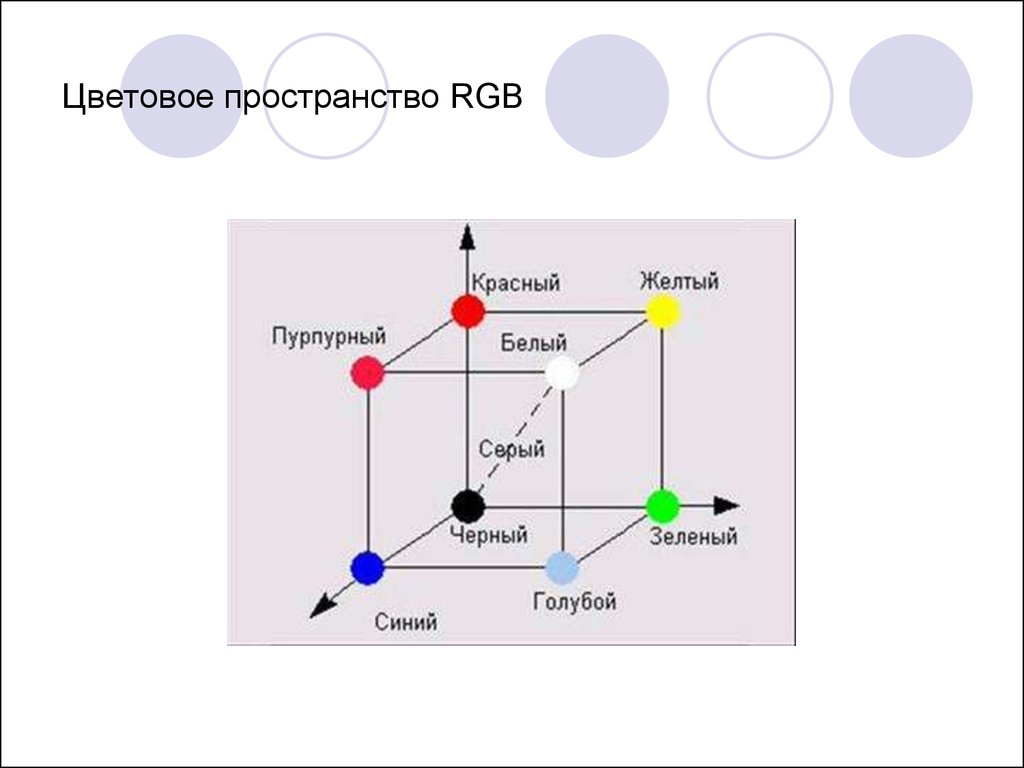
B можно воспринимать как базис в соответствующем «цветовом» трёхмерном пространстве, которое удобно представлять в виде единичного куба.
В этой модели координатные оси — базовые цвета R, G, B; начало координат совпадает с вершиной куба и символизирует чёрный цвет
(«отключены» все цвета, $\mbox{r}=\mbox{g}=\mbox{b}=0$). А противоположная вершина куба — «белая» (смешаны все три базисных
цвета максимальной интенсивности, $\mbox{r}=\mbox{g}=\mbox{b}=1$).
В цветной полиграфии, в том числе и при печати данной книги, основой является другой набор базисных цветов, CMY: голубой (Cyan), пурпурный (Magenta) и жёлтый (Yellow). В единичном «цветовом» кубе система координат, связанная с моделью CMY, следующая: начало координат — вершина куба, представляющая белый цвет, а координатные оси — базовые цвета C, M, Y.
Системы координат базисов RGB и CMY как бы смотрят друг на друга.
То, что в двух приведённых ситуациях (экраны и книги) используются разные модели цветового пространства, довольно естественно.
Для экрана компьютера начальное (нулевое, невозмущённое) состояние характеризуется чёрным цветом. Соответственно, начало координат
модели RGB — чёрный угол «цветового» куба. Для книги, бумаги первичное (начальное) состояние задаётся белым цветом
(никакие краски на лист ещё не нанесены). Соответственно, начало координат модели CMY — белый угол куба.
Взаимное расположение осей, представляющих разные модели (RGB и CMY), определяется физическими соображениями и механизмом возникновения цветовых ощущений у человека. Так, при падении света окрашенный лист бумаги поглощает некоторые цвета, и в отражённом свете мы видим цвета, дополнительные к нанесённым на лист. Получается, что лист воспринимается зелёным, если он окрашен в цвета, дополнительные к зелёному.
Определение дополнительных цветов, которые надо наносить на бумагу, можно провести с помощью простых формул, связывающих координаты цвета (т. е. точки цветового куба) в системах RGB и CMY: цвета $(\mbox{r};\mbox{g};\mbox{b})$ и $(\mbox{c}; \mbox{m}; \mbox{y})$ совпадают, если $$ \mbox{c}=1-\mbox{r},\quad \mbox{m}=1-\mbox{g},\quad \mbox{y}=1-\mbox{b}. $$
Эти формулы дают ответ на вопрос: как подобрать краску $(\mbox{c}; \mbox{m}; \mbox{y})$, чтобы залитая ею область
воспринималась как область цвета $(\mbox{r};\mbox{g};\mbox{b})$.
Например, чтобы область листа казалось красной, $(\mbox{r}; \mbox{g}; \mbox{b})=(1; 0; 0)$, её надо залить краской $(\mbox{c}; \mbox{m}; \mbox{y})=(0; 1; 1)$, т. е. смешать краски M и Y, не добавляя С.
Разумеется, приведённые формулы можно читать и «справа налево»: $$ \mbox{r}=1-\mbox{c},\quad \mbox{g}=1-\mbox{m},\quad \mbox{b}=1-\mbox{y}. $$
В этих формулах описано цветовое впечатление, которое сложится, если закрасить область краской $(\mbox{c};\mbox{m};\mbox{y})$.
Для получения чёрного цвета в модели CMY надо смешать три базисные краски максимальной интенсивности: $(\mbox{c}; \mbox{m}; \mbox{y})=(1; 1; 1)$.
Однако полиграфически результат такой операции не очень хорош: есть технологические проблемы, да и при печати текста видно,
говоря словами Ильфа и Петрова, что получается не «радикально-чёрный цвет». Поэтому к базису добавляют ещё один цвет
(обозначаемый буквой K), обычно чёрный, предназначенный, в первую очередь, для печати текста. Такая модель называется CMYK.
(И в этой статье в дальнейшем примем за K чёрный цвет.)
Такая модель называется CMYK.
(И в этой статье в дальнейшем примем за K чёрный цвет.)
При четырёх компонентах CMYK теряется однозначность представления цветов. Например, и доля чёрного $(0; 0; 0; 0{,}2)$, и смешение трёх компонент $(0{,}2; 0{,}2; 0{,}2; 0)$ соответствуют одному и тому же серому цвету.
Типографские машины наносят краску мелкими точками, которые на каждой (по компонентам CMYK) печатной форме распределяются
с переменной плотностью (сами краски по интенсивности одинаковые), что и приводит к меняющейся от области к области интенсивности цвета.
Заметим, что при такой технике печати возникает проблема муара — «незапланированного» геометрического узора, возникающего
из‐за регулярности, правильности решёток. Применяемое на практике решение этой проблемы — чисто геометрическое: муар будет
не так заметен, если решётки форм повёрнуты относительно друг друга.
Для выделенной области у каждой печатной формы — своя цифровая инструкция, число от 0 до 1: 0 означает, что в область точки данного базисного цвета ставить не надо, 1 — точки ставятся с максимальной плотностью (полная заливка), а промежуточные значения от 0 до 1 определяют плотность равномерного распределения окрашенных точек в области (отношение площади закрашенной части области к полной). Например, лист розового цвета (как оттенка красного) закрашен редко расставленными точками красок M и Y.
Подчеркнём, что координаты цвета в указанных базисах дают возможность называть цвета не ограниченным набором слов, а точно, наборами чисел.
По координатам можно вычислить и ещё одну важную для восприятия цвета характеристику — светлоту. Светлота показывает, насколько
цвет «разбавлен белым», «близок» к нему. Базисные цвета модели RGB человек ощущает как цвета различной светлоты. Если принять
светлоту чёрного за 0, а белого — за 1, то эмпирически установлено, что в базисе RGB светлота цвета $(1; 0; 0)$ равна $0{,}299$,
цвета $(0; 1; 0)$ — $0{,}587$, цвета $(0; 0; 1)$ — $0{,}114$. Векторность цветового пространства — возможность умножать
на числа и складывать — позволяет записать формулу для светлоты цвета $(\mbox{r}; \mbox{g}; \mbox{b})$, «арифметически»
описывающую человеческие ощущения:
$$ \mbox{L}=0{,}299\mbox{r}+0{,}587 \mbox{g} +0{,}114 \mbox{b}. $$
Векторность цветового пространства — возможность умножать
на числа и складывать — позволяет записать формулу для светлоты цвета $(\mbox{r}; \mbox{g}; \mbox{b})$, «арифметически»
описывающую человеческие ощущения:
$$ \mbox{L}=0{,}299\mbox{r}+0{,}587 \mbox{g} +0{,}114 \mbox{b}. $$
Заметим, что значения числовых коэффициентов в этой формуле согласуются с тем, что три базисных цвета максимальной интенсивности $\mbox{r}=\mbox{g}=\mbox{b}=1$ дают белый цвет.
В цветовом кубе уравнение $\mbox{L}=\mbox{const}$ задаёт плоскость, все точки которой, при выполнении стандартной для графического редактора операции перевода в серую шкалу (Grayscale), переходят в одну точку — точку пересечения этой плоскости с диагональю «чёрный—белый». Таким образом, цветовой куб расслаивается на плоскости одинаковой светлоты.
Базисные цвета модели CMY человеком также воспринимаются как цвета различной светлоты (на рисунке представлены горизонтальными полосками). Формулы, связывающие координаты цвета в базисах RGB и CMY, дают аналогичную формулу для светлоты при разложении по второму базису.
Формулы, связывающие координаты цвета в базисах RGB и CMY, дают аналогичную формулу для светлоты при разложении по второму базису.
Светлоту читатель может представлять как величину, обратно пропорциональную количеству тонера, расходуемого чёрно-белым копировальным устройством при передаче некоторой площади данного цвета. На рисунке левая вертикальная полоса в системе CMY имеет координаты $(0; 0{,}5; 1)$, правая — $(0{,}38; 0{,}5; 0)$. Значения светлоты $\mbox{L}$ для обеих полос совпадают, и их копии, сделанные на чёрно-белом копире, отличаться не будут.
Модели RGB и CMYK — канонические. Конечно, есть и другие модели, например, у дизайнеров популярны системы, в которых светлота становится
одной из базисных координат (Lab, HSB). Ситуацию можно сравнить с описанием объектов трёхмерного пространства — можно использовать
декартовы координаты (RGB, CMY), а можно — сферические (Lab, HSB).
Дополнения, комментарии
На каждую из четырёх одноцветных печатных форм краска наносится по узлам одинаковых решёток, чаще — треугольных. Если бы решётки были совершенно одинаково расположены, то и печать была бы совершенной. Но небольшие смещения, в частности повороты, на практике неизбежны.
Именно регулярность, правильность решёток приводит к появлению муара — постороннего геометрического узора. Причина — поворот матриц друг относительно друга. Парадокс в том, что самый сильный муар наблюдается при малых угловых смещениях, а при значительных — муаровый узор настолько мелкий, что незаметен.
Если угол поворота двух решёток меньше $3°$, то последствия фатальны. Динамику изменения муара вплоть до исчезновения можно оценить, сравнивая результаты при повороте одной из двух форм на 5, 10, 20 и 30 градусов.
Предварительный поворот самих решёток на формах на достаточно большой угол справляется с заметным муаром. Но периодичность
решёток вносит ограничения на величину этого угла: например, треугольная решётка при повороте на $60°$ переходит в себя.
В этом случае при четырёхкрасочной печати — четырьмя формами — угол поворота не может превышать $15°$.
Но периодичность
решёток вносит ограничения на величину этого угла: например, треугольная решётка при повороте на $60°$ переходит в себя.
В этом случае при четырёхкрасочной печати — четырьмя формами — угол поворота не может превышать $15°$.
Литература
Брэгг У. Мир света. Мир звука. — М.: Наука, 1967.
Ивенс Р. М. Введение в теорию цвета. — М.: Мир, 1964.
Джадд Д., Вышецки Г. Цвет в науке и технике. — М.: Мир, 1978.
Гуревич М. М. Цвет и его измерение. — М.—Л.: Изд‐во АН СССР, 1950.
Миннарт М. Свет и цвет в природе. — М.: ГИФМЛ, 1958.
ЦВЕТОВОЕ ПРОСТРАНСТВО™ – Color Space™
ДЛЯ ВАС ЕСТЬ ПРОСТРАНСТВО ДЛЯ ВАС ЕСТЬ ПРОСТРАНСТВО ДЛЯ ВАС ЕСТЬ ПРОСТРАНСТВО ДЛЯ ВАС ЕСТЬ ПРОСТРАНСТВО
МЫ РАЗРАБОТАЛИ УНИВЕРСАЛЬНУЮ, НЕВЕРОЯТНО ЭКОНОМИЧНУЮ ЛИНЕЙКУ КРАСОК ДЛЯ ВОЛОС, КОТОРАЯ ДЕЙСТВУЕТ ТАК ЖЕ СИЛЬНО, КАК И ВЫ
СВЯЖИТЕСЬ С НАМИ, ЧТОБЫ УЗНАТЬ БОЛЬШЕ
ТО, ЧТО ВХОДИТ В COLOR SPACE™, ТАК ЖЕ ХОРОШО, ЧТО ВЫ ИЗ НЕГО ПОЛУЧАЕТЕ.

Мы соединяем точки между наукой, светом и цветом. Мы использовали инновационное мышление, когда сотрудничали с гениями в области окрашивания волос, чтобы создать первую единую нейтральную шкалу цвета на основе теста Munsell Hue, установив новый базовый уровень в отрасли.
НАША ИСТОРИЯ
Наука — это только начало. Мало того, что наши откалиброванные формулы просты для понимания, наша веганская и не тестируемая на животных линия обеспечивает меньшее обесцвечивание и уменьшение пушистости.
НАШИ ПРОДУКТЫ
ПРОДУМАННЫЕ, НАУЧНО ДОКАЗАННЫЕ КОМПОНЕНТЫ
Наши ингредиенты были тщательно отобраны, и научно доказано, что они полезны для кожи головы и волос. Состояние волос вашего клиента будет заметно здоровым и блестящим благодаря нашим 100% растительным ингредиентам:
ЭКСТРАКТ СЕМЯН ЧИА
ГЕМИСКВАЛАН
СВЯЖИТЕСЬ С НАМИ, ЧТОБЫ ПОПРОБОВАТЬ НАШИ ПРОДУКТЫ
МАСЛО ШИ
СЮДА ВСЕ ПАРИКМАСТЕРЫ.

Мы применяем любознательный, непредубежденный и основанный на обслуживании подход к партнерским отношениям.
Творчество и рост не живут в известном, но любой рост происходит, когда у вас есть смелость принять неудобное.
Мы были там и понимаем, что обращение может быть трудным, но мы призываем вас задавать вопросы обо всем, и мы это делаем серьезно.
Мы предлагаем образовательную поддержку, которая не прекращается после того, как вы разместите свой заказ и получите полный арсенал ресурсов в салоне.
• Обеспечение
• Наборы инструментов для социальных сетей
• Доступная команда по взаимодействию с партнерами
• *Горячая линия, работающая круглосуточно и без выходных, и многое другое
*Часы работы горячей линии:
Понедельник: 9:00–20:00 по восточному поясному времени.
Вторник-суббота: с 9:00 до 22:00 по восточному поясному времени.
СВЯЖИТЕСЬ С НАМИ, ЧТОБЫ УЗНАТЬ БОЛЬШЕ
Просто почувствовала себя обязанной сообщить вам, как сильно мы любим Color Space™ в салоне Atlas 🙌! У нас только что был курс конверсии с Терезой, и это полностью меняет правила игры! Нам всем кажется, что мы легко достигаем цветов и образов, которые раньше были несбыточной мечтой или требовали тонны работы и довольно много нестандартного мышления (с некоторыми молитвами о времени обработки).
Клэр Бенгур, салон АтласЭто действительно феноменальная цветовая линия, и мы очень рады возможности работать с ней. Спасибо за то, что постоянно продвигаете отрасль вперед и позволяете нам присоединиться к поездке.
Мы решили ввести первичку из-за нашего класса, мы узнали о нем больше, поняв разницу между Нулевой линией и Первичкой. Я также хотел, чтобы моя команда была частью решения и волнения. После стольких изменений в прошлом году я не хотел, чтобы они беспокоились о смене цветовых линий 😉. Я был так взволнован, увидев, что после двухдневного занятия с Морин они были в восторге! Они по-прежнему воодушевлены сегодня, собираются вместе и говорят о том, насколько они впечатлены цветом, и помогают друг другу формулировать. Color Space™ оказался как раз тем, что нам было нужно, чтобы вернуть немного азарта и дать волю творчеству ❤️. Спасибо также за вашу поддержку!
Мариэль, Coiffeteria Salon
Святые дымы.
Marielle, салон Coiffeteria.. мы только что закончили наш курс преобразования с Морин. Она потрясающий педагог, вся моя команда ЛЮБИЛА ее, и мы все очень впечатлены и взволнованы CS Color! Кроме того, хотел, чтобы вы знали, что каждый человек из CS был великолепен. Спасибо за создание такой привлекательной культуры, продукт, который работает и заботится о прибыли бизнеса!
Осветлитель Silver меняет правила игры! Подъем получается настолько равномерным, что я обнаружил, что большую часть времени мне даже не нужен тонер. Это лучший осветлитель, который я когда-либо использовал, не говоря уже о том, что он делает волосы моих клиентов шелковистыми и блестящими!
Тайлер Алексис, Кармен Кармен Белк Саутпарк
После знакомства с Color Space™ моя карьера поднялась на новый уровень. Бесконечные настраиваемые параметры, предоставленные веганским сознанием! Волосы моих клиенток стали более напитанными, с интенсивным блеском и потрясающим сиянием! Не только я, но и мои клиенты в восторге от открытий, сделанных с помощью Color Space™!
Трэвис Кингсбери, Кармен Кармен Белк Южный парк
С тех пор, как я начала использовать Color Space, волосы моей клиентки стали выглядеть и чувствовать себя намного лучше, чем раньше, даже после осветления! Не говоря уже о феноменальном блеске! Результаты цвета настолько верны, и мне нравится, как он настраивается для каждого человека!
Кейси Отто, Кармен Кармен Белк Южный парк
Основное руководство по цветовым пространствам
Содержание
Кажется, что термин цветовое пространство в наши дни используется чаще, чем когда-либо, но все же многие из нас (даже опытные почтовые профессионалы) немного не понимают, что конкретно он означает. и роль, которую он играет в получении и обработке видео.
и роль, которую он играет в получении и обработке видео.
Но почему «цветовое пространство» стало таким распространенным на съемочной площадке и в наших пост-конвейерах, и почему разрыв в знаниях среди профессионалов так велик?
Это побочный продукт бурного развития цифровых камер, дисплеев и рабочих процессов, которые мы наблюдаем за последние 10-15 лет. Практически каждая камера профессионального уровня теперь позволяет пользователям выбирать между несколькими цветовыми пространствами захвата, что делает это первостепенной задачей для производственных групп.
На этапе постпродакшна необходимо выбрать промежуточные цветовые пространства, чтобы обеспечить бесперебойный обмен кадрами, визуальными эффектами и графическими активами между объектами и командами. Кроме того, с появлением HDR и других форматов отображения следующего поколения у нас появляется еще больше возможностей выбора, когда приходит время доставки.
Чтобы подлить масла в огонь, становится все более необходимым выбирать цветовое пространство во время подготовки к съемкам одновременно с определением кодеков, разрешений и других технических характеристик изображения, поскольку это ключевая деталь, необходимая для построение рабочего процесса проекта. Это означает, что больше людей, чем когда-либо прежде, обеспокоены цветовыми пространствами и должны понимать, что они собой представляют и как их следует использовать.
Это означает, что больше людей, чем когда-либо прежде, обеспокоены цветовыми пространствами и должны понимать, что они собой представляют и как их следует использовать.
Так как же нам выбирать между цветовыми пространствами? Что делает его лучше или хуже для нашего контента и/или рабочего процесса? И какие скрытые возможности и опасности скрываются за каждым из этих технических решений?
Сегодня мы рассмотрим эти вопросы и окончательно объясним, что такое цветовое пространство. Попутно мы узнаем, почему выбор цветового пространства может быть самым важным фактором при съемке и передаче красивых движущихся изображений. Давайте погрузимся!
Давайте начнем с ясного и простого определения того, что относится к цветовому пространству. Цветовое пространство описывает определенный, измеримый и фиксированный диапазон возможных цветов и значений яркости . Его основная практическая функция — описание возможностей устройства захвата или отображения для воспроизведения информации о цвете.
Например, если у меня есть камера, которая снимает в произвольном «Цветовом пространстве A», все, что я снимаю со значениями цвета и/или яркости за пределами того, что может определить это пространство, не будет точно снято. С этими «запредельными» значениями можно работать по-разному (некоторые более визуально приятны, чем другие), но они не могут быть точно зафиксированы в том виде, в каком они появляются в реальном мире.
То же самое относится к устройству отображения, предназначенному для воспроизведения «Цветового пространства B» — любое значение цвета или яркости, хранящееся в цифровом изображении, которое выходит за пределы «Цветового пространства B», не может быть точно отображено на этом конкретном экране. В обоих случаях большее цветовое пространство означает возможность точного захвата и/или воспроизведения большего диапазона цветов.
Кроме того, единственный хороший способ обеспечить точное воспроизведение сцены, снятой в цветовом пространстве A и воспроизведенной в цветовом пространстве B, — это знать о несоответствии между пространством захвата и доставки и математически преобразовать сигнал из одного цветового пространства в другой. Предоставление средств обеспечения точности цветопередачи от захвата до отображения является другой фундаментальной функцией явно определенных цветовых пространств.
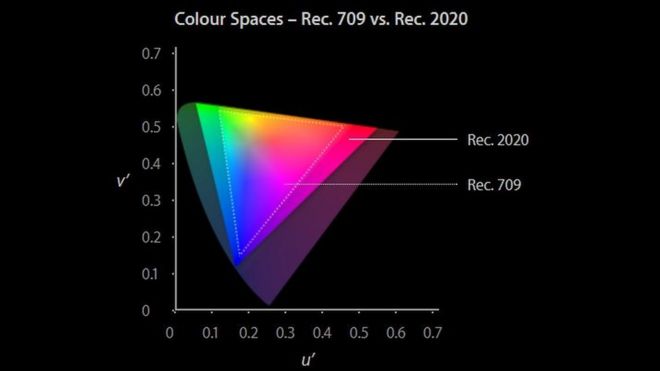
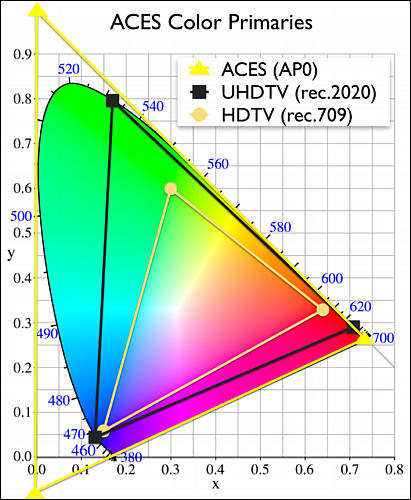
Некоторые цветовые пространства, названия которых вам, возможно, уже знакомы, включают Rec. 709, Рек. 2020, DCI-P3, Arri LogC и RedWideGamutRGB.
При просмотре в виде трехмерных графиков концепция цветового «пространства» становится более интуитивно понятной.
Рек. 709, отображаемое в 3D-пространстве. Цветовое пространство DCI-P3, отображаемое в 3D-пространстве. Рек. Цветовое пространство 2020, построенное в трехмерном пространстве. Хорошо, теперь мы знаем, что цветовое пространство — это явно заданный диапазон цветов и яркостей. Но мы также знаем, что нет двух людей, которые видят вещи одинаково — так как же точно определить что-то столь скользкое, как цвет? Сводит с ума ответ, что цветовое пространство может быть определено только относительно другого цветового пространства.
Но мы также знаем, что нет двух людей, которые видят вещи одинаково — так как же точно определить что-то столь скользкое, как цвет? Сводит с ума ответ, что цветовое пространство может быть определено только относительно другого цветового пространства.
Так где же заканчивается безумие? А еще лучше, где она начинается? Существует ли основное цветовое пространство, относительно которого можно определить все остальные?
К счастью, есть.
В 1931 году Международная комиссия по освещению, или CIE (от французского «Commission internationale de l’éclairage») определила всеобъемлющее цветовое пространство, основанное на человеческом восприятии, используя усредненные данные экспериментов, проведенных с небольшим набором испытуемые. Почти столетие спустя это пространство, CIE 1931, остается стандартным эталоном, используемым для описания всех других цветовых пространств.
Отличный вопрос! Правда в том, что на протяжении большей части истории создания движущихся изображений все это не имело значения ни для кого, кроме специалистов по изображению, разрабатывавших кинопленку, а позже и инженеров, ответственных за стандартизацию захвата и трансляции видео. Остальным приходится стоять на их плечах, действуя в рамках предвзятых конвейеров, которые проходят от захвата до доставки. Со стороны создателя контента практически не было выбора или контроля.
Остальным приходится стоять на их плечах, действуя в рамках предвзятых конвейеров, которые проходят от захвата до доставки. Со стороны создателя контента практически не было выбора или контроля.
Сегодня фиксированные конвейеры и рабочие процессы ушли в прошлое. Исходный материал может поступать из одного или нескольких десятков доступных форматов захвата — iPhone, GoPro, Canon, Sony, RED, Alexa, 35 мм и т. д. — многие из которых сами по себе предлагают несколько вариантов цветового пространства
На стороне доставки, определенный фрагмент контента может потребоваться для воспроизведения в кинотеатрах, а также на телевизорах SDR и / или HDR, не говоря уже о постоянно растущем и постоянно меняющемся списке мобильных устройств и устройств виртуальной реальности.
Это сложное положение дел, но оно указывает на простую истину:
Цветовые пространства, в которые мы захватываем, то, как мы направляем отснятый материал в цветовое пространство (я) доставки, и где и как в этом процесс, который мы выбираем для оценки, зависит от нас и может иметь такое же влияние на наши изображения, как и сама оценка.
Вот почему так важно понимать цветовое пространство, потому что незнание его означает риск создания некачественных изображений.
Как мы узнали ранее, благодаря CIE у нас есть возможность определить цветовое пространство по стандартному эталону.
Но с практической точки зрения, как мы можем ясно и просто использовать эти определения для описания устройства захвата или дисплея? Наиболее распространенный способ — указать гамму , гамму и точку белого .
Гамма
Цветовая гамма определяет диапазон цветности — по сути, набор возможных оттенков и соответствующих им максимальных насыщенностей.
Думайте о гамме как о границах цветового пространства, например Rec. 709.
Цветовые гаммы дают двухмерное представление диапазона цветов в цветовых пространствах, например, черный треугольник, очерчивающий Rec. 709.
709.Как вы можете видеть на изображении выше, гамму можно легко нанести на 2D-график, но при этом мы еще не полностью определили наше цветовое пространство. Для этого нам нужно третье измерение — яркость.
Гамма/отображение тона
Кривая гаммы или кривая отображения тона связана с определением конкретного нелинейного распределения значений яркости. Разные кривые предназначены для разных целей.
2D-график кривой тонального отображения Gamma 2.4. Это показывает нелинейное распределение значений яркости при переходе от чисто черного (внизу слева) к чисто белому (вверху справа). Линейное распределение будет двигаться по прямой линии снизу слева вверх справа.Например, логарифмическая кривая (такая как Arri LogC) предназначена для хранения максимального динамического диапазона, а кривая Gamma 2.4 предназначена для кодирования значений яркости, которые воспринимаются человеческим глазом как линейные.
Изображение журнала до гамма-коррекции. То же изображение журнала с примененной гамма-кривой 2,4.
Белая точка
В повседневной жизни у нас нет проблем с распознаванием белого цвета. Если я передам вам лист бумаги в офисе с флуоресцентным освещением, а позже покажу вам тот же лист бумаги снаружи в солнечный день, вы идентифицируете его как белый в обоих случаях, несмотря на то, что любое цифровое измерение цвета устройство, включая камеру, будет получать совершенно разные показания в этих соответствующих условиях освещения.
Это потому, что наши глаза постоянно адаптируются к окружающей среде, используя контекст и визуальные подсказки для определения белого цвета. Цифровые датчики и дисплеи (как правило) не предназначены для этого, поэтому мы должны предоставить для них эту информацию.
Это также означает, что нам нужна эта информация для точного определения цветового пространства. В случае камеры нам в основном нужно числовое значение цвета, чтобы объяснить, что камера воспринимала как белый во время захвата, поскольку дисплей может иметь другую целевую точку белого.
Может быть сложно представить белый цвет как нефиксированную переменную, но это реальность, когда речь идет об изображении и дисплеях. Точка белого часто выражается цветовой температурой, например 3200K или 5600K, или одним из стандартных источников света , определенных CIE.
Чтобы немного запутать ситуацию, точка белого часто подразумевается, а не обозначается явно при описании цветовых пространств. И, как мы увидим ниже, в случае с камерами он меняется в зависимости от исходной сцены.
Теперь, когда мы обсудили эти три параметра, вот несколько практических примеров:
- Arri Alexa записывает медиафайлы в широкой цветовой гамме Arri, с кривой отображения тонов Arri Log C и точкой белого в диапазоне от 2000K до 11 000 тыс.
- RED Dragon захватывает медиафайлы в цветовой гамме RedWideGamutRGB с кривой преобразования тонов Log3G10 и точкой белого в диапазоне от 1700K до 10000K (доступны другие варианты гаммы и гаммы).
- Кинопроектор имеет гамму DCI-P3, кривую преобразования тона Gamma 2.
 6 и точку белого стандартного источника света D63.
6 и точку белого стандартного источника света D63. - Телевизор SDR имеет гамму Rec 709, кривую преобразования тона Gamma 2.4 и точку белого стандартного источника света D65.
Теперь, когда у нас есть прочная техническая база, вот несколько ключевых практических принципов, которые следует усвоить, когда вы думаете о цветовом пространстве в своих рабочих процессах.
1. Любое цветовое пространство можно преобразовать в любое другое цветовое пространство с помощью правильной математики.Одно важное предостережение к этому утверждению: при преобразовании из большего пространства в меньшее будут возникать так называемые значения «вне гаммы», с которыми нельзя будет воспроизвести в исходном пространстве. Существует ряд методов обращения к этим значениям, но от них никуда не деться. Нельзя обманывать математику и физику.
Существует множество инструментов для преобразования цветового пространства, но мой любимый — плагин Color Space Transform с метким названием внутри DaVinci Resolve.
На приведенном выше снимке экрана плагин Color Space Transform берет изображение Arri Log C/Arri Wide Color Gamut и преобразует его в RedWideGamutRGB/Log3G10. Функции отображения тона и гаммы в первую очередь полезны, когда целевое цветовое пространство значительно меньше исходного цветового пространства, как отмечалось выше. Хотя использование этих функций выходит за рамки этой статьи, достаточно сказать, что вы можете безопасно отключить их по умолчанию. Для получения дополнительной информации вы можете обратиться к документации Blackmagic.
Обратите внимание, что преобразование цветового пространства не преобразует белую точку , поэтому вам необходимо принять это во внимание, если исходное и целевое цветовое пространство не имеют общей белой точки. К счастью, в Resolve 16 есть второй подключаемый модуль, разработанный для этой цели, который называется Chromatic Adaptation.
На приведенном выше снимке экрана плагин Chromatic Adaptation берет входное изображение с точкой белого стандартного источника света D60 и преобразует его в точку белого стандартного источника света D65.
Обратите внимание, что вам необходимо указать гамму и гамму вашего текущего цветового пространства. Если бы мы выполнили эту операцию сразу после экземпляра подключаемого модуля «Преобразование цветового пространства», упомянутого выше, это был бы REDWideGamutRGB/Red Log3G10. Раскрывающийся список «Метод» позволяет пользователям выбирать между несколькими алгоритмами для выполнения этого преобразования, но разница между ними относительно незначительна, особенно для таких небольших корректировок. Как правило, для него можно оставить значение по умолчанию CAT02.
Помните, что для успешного перемещения между цветовыми пространствами вам потребуется всего шесть элементов информации: исходная гамма, гамма и точка белого; а также целевую гамму, гамму и точку белого. Без каждой из этих частей вы вносите нежелательные догадки в свое преобразование.
2. Почти во всех случаях цветовое пространство данного фрагмента контента должно быть преобразовано по крайней мере один раз, прежде чем он будет доставлен.
Как минимум, вам почти наверняка потребуется перейти от цветового пространства камеры к цветовому пространству дисплея перед доставкой вашего контента, если только они не совпадают, что все реже встречается в профессиональных рабочих процессах. Вынос? Даже в самых простых рабочих процессах полезно понимать цветовое пространство!
3. В любой среде цветокоррекции одни и те же ручки и инструменты будут иметь разные эффекты в зависимости от цветового пространства, в котором вы работаете. в результате их поведение подвержено влиянию любой математики, которая предшествует им и следует за ними, включая математику, используемую для преобразования цветовых пространств. Это означает, что для получения согласованного поведения и результатов идеальным подходом является введение в рабочий процесс третьего цветового пространства между цветовым пространством захвата и цветовым пространством доставки. Мы назовем это промежуточным или оценочным пространством. Идея состоит в том, что весь исходный материал отображается в это пространство, а наш окончательный результат создается путем применения единственного преобразования для получения цветового пространства нашего дисплея.
Мы назовем это промежуточным или оценочным пространством. Идея состоит в том, что весь исходный материал отображается в это пространство, а наш окончательный результат создается путем применения единственного преобразования для получения цветового пространства нашего дисплея.
Почему бы не пропустить промежуточное пространство и не выполнить всю нашу оценку после сопоставления с единым пространством доставки? Есть несколько причин, но, возможно, самая главная из них заключается в том, что цветокоррекция работает лучше, когда выполняется выше по течению в большем цветовом пространстве. Результаты приходят быстрее, выглядят лучше и чувствуют себя более естественно. Думайте об этом как о разнице между изменением ингредиентов в торте 90 107 до того, как 90 108 отправят его в духовку, и после.
4. В любом конвейере изображения цветовое пространство в идеале постепенно уменьшается по мере продвижения от захвата к доставке. Почему? Потому что, как только наше изображение попадает в заданное цветовое пространство, любой цвет за его пределами исчезает навсегда.
Мы хотим точно передать и сохранить как можно больше цветов как можно дольше, с компромиссами только ради конечного дисплея, где их невозможно избежать.
По мере того как изображения проходят через рабочий процесс, диапазон цветов уменьшается от захвата до доставки. Большие цветовые пространства, такие как ACES, поддерживают максимальное качество изображения до преобразования в предполагаемые форматы просмотра. Изображение © Академия кинематографических искусств и наук.При таком подходе вы получаете мастер с большим перспективным цветовым пространством, которое можно легко трансформировать для работы с другими дисплеями. Через мгновение мы подробно рассмотрим этот тип рабочего процесса.
В этой статье мы много говорили о том, что такое цветовые пространства, но также важно коснуться того, чем они не являются. Перекрывающаяся, но отдельная концепция — это концепция цветов моделей , таких как RGB, LAB, HSV, CMY и XYZ.
В отличие от цветовых пространств, 9Цветовые модели 0055 предназначены не для выражения разных диапазонов цвета и яркости, а для того, чтобы по-разному выражать один и тот же диапазон цвета и яркости
.
Как правило, нам больше всего знакома цветовая модель RGB, в которой мы описываем данный цвет с точки зрения пропорций красного, зеленого и синего. Другие цветовые модели просто рисуют и нацеливают цвета альтернативными способами — например, HSV описывает цвет с точки зрения его оттенка, насыщенности и значения (примерно эквивалентного яркости).
Как и в случае с цветовыми пространствами, мы можем формально преобразовать одну цветовую модель в другую — разница в том, что это не приведет к визуальному изменению. Тем не менее, есть еще много творческих и технических причин для преобразования между различными цветовыми моделями, но это тема для другого дня.
А теперь самое интересное! Мы собираемся объединить все, что мы узнали, в практический пример из реальной жизни.
В этом гипотетическом сценарии мы работаем над двухчасовым документальным фильмом, состоящим из нескольких источников — Arri Alexa, Sony FS7 и архивного видео — которые необходимо будет предоставить для трансляции и потоковой передачи SDR, трансляции и потоковой передачи HDR, а также как театральный релиз. Это ставит перед нами несколько задач с самого начала:
Это ставит перед нами несколько задач с самого начала:
- Как бороться с несоответствием исходных цветовых пространств?
- В каком цветовом пространстве мы должны использовать визуальные эффекты?
- В каком цветовом пространстве следует запрашивать графику?
- Должны ли мы отказываться от каких-либо LUT или фильтров глобального вида, поскольку они будут давать разные результаты в зависимости от исходного цветового пространства?
- Имея ограниченное время и тысячи кадров для оценки, как нам создать среду оценки, в которой мы чувствуем себя комфортно и уверенно?
- Как обеспечить максимально единообразный вид наших различных результатов?
- Как нам не сойти с ума, постоянно полагаясь на субъективные компенсации и догадки, чтобы все казалось единым?
Ответ на каждый из этих вопросов один и тот же: используя наше понимание цветовых пространств, используйте рабочий процесс с управлением цветом, который устраняет как можно больше догадок и субъективной компенсации.
Что такое рабочий процесс с управлением цветом? Ничего, кроме причудливого термина для рабочего процесса, разработанного с учетом цветового пространства.
Вот как это выглядит в виде блок-схемы:
Говоря об этом, мы собираемся начать с сопоставления исходного материала с большим унифицированным цветовым пространством. В данном случае я имею в виду ACES, но единственными важными факторами являются то, чтобы пространство было достаточно большим, и чтобы все было правильно преобразовано в него. С таким же успехом мы могли бы использовать Arri WCG/Arri Log C для нашего пространства оценок.
Цветовое пространство ACES AP0 охватывает все цвета, которые может видеть человек, затмевая диапазон цветов Rec. 709, Рек. 2020, и меньшее рабочее пространство ACES AP1 может кодировать. После того, как мы правильно сопоставили каждый источник с ACES с собственным преобразованием цветового пространства, мы готовы к оценке. Поскольку теперь все находится в едином цветовом пространстве, у нас будет меньше начального согласования глаз, а наши элементы управления и инструменты будут иметь более единообразное «ощущение» для каждого источника. Теперь у нас также есть возможность развертывать LUT или плагины не только для отдельных кадров, но и для целых сцен или даже всего фильма, если мы того пожелаем.
Теперь у нас также есть возможность развертывать LUT или плагины не только для отдельных кадров, но и для целых сцен или даже всего фильма, если мы того пожелаем.
Ничто из этого не означает, что мы волшебным образом сделали архивное видео похожим на Alexa (или наоборот), но мы намного ближе к фильму, который визуально течет, просто благодаря эффективному управлению цветовыми пространствами с самого начала. Мы также будем отправлять все кадры, требующие визуальных эффектов, в одном пространстве и можем запросить их доставку обратно в то же пространство.
На протяжении всего процесса оценивания у нас есть нисходящее преобразование цветового пространства, которое перемещает нас из ACES в цветовое пространство нашего мастер-дисплея, которое мы используем для принятия творческих решений. В любое время мы можем подключить нашу систему оценок к другому дисплею и переключить это преобразование, если мы хотим увидеть, как наша работа переводится на другие наши целевые дисплеи.
Мы можем обнаружить, что хотим внести небольшие субъективные корректировки, адаптированные конкретно к тому или иному результату, но это будет скорее исключением, чем правилом, и нам будет легко их обнаружить, поскольку мы не будем утомлены выслеживание и корректировка глаз несоответствий на каждом шагу.
В конце концов, у нас, по сути, есть единая градуированная пленка с отдельными мастерами, предназначенными для каждого из наших трех мест доставки. В довершение всего, мы готовы к дополнительным результатам, которые нам могут понадобиться на следующей неделе или в следующем году, независимо от требуемого цветового пространства.
Поздравляем, вы довели дело до конца — поначалу цветовое пространство может быть очень сложной темой. Если вы запутались или у вас есть вопросы, это хорошо! Это означает, что вы учитесь. Прочитайте статью еще раз и задайте свои вопросы ниже.
Могут потребоваться годы, чтобы в совершенстве овладеть этими понятиями, но каждая крупица, которую вы выучите, станет огромным дополнением к вашему арсеналу режиссера. Понимание цветового пространства сегодня важнее, чем когда-либо, и его значение будет только расти по мере того, как количество наших камер и экранов будет увеличиваться.
Помните, что в конечном итоге речь идет не о запоминании технических данных, а о формировании вашего мышления. Приверженность этим концепциям приведет к более четкому и авторитетному владению вашим ремеслом и к созданию сногсшибательных изображений, которые в первую очередь привлекли вас к кинопроизводству.
Приверженность этим концепциям приведет к более четкому и авторитетному владению вашим ремеслом и к созданию сногсшибательных изображений, которые в первую очередь привлекли вас к кинопроизводству.
Объяснение цветовых пространств — фотообзор
Чтобы обеспечить правильные цвета на изображениях, полезно понять, как работают цветовые пространства… Цветовые пространства — это математические модели, описывающие способы представления цветов. Самый простой способ визуализировать их — представить себе коробку, содержащую все возможные цвета, которые можно получить, смешивая три основных цвета света: красный, зеленый и синий.
Международная комиссия по освещению ( Commission Internationale de l’ø‰clairage или CIE) является мировым авторитетом в области света. Под его эгидой была разработана схема моделирования цвета, основанная на человеческом зрении. Полученное в результате цветовое пространство CIE 1931 XYZ, ранняя попытка, основанная на измерениях человеческого восприятия цвета, сегодня является основой почти для всех других цветовых пространств.
На этой диаграмме представлены все цвета, видимые человеческому глазу, на двумерной основе. Цветовое пространство внутри осей обеспечивает уникальное положение для каждого цвета, который может быть создан путем комбинирования красного, зеленого и синего. (Источник: Paulschou на en.wikipedia)
Цветовые пространства обычно изображаются графически в виде диаграмм RGB, на которых количество зеленого отображается по одной оси, количество красного по другой и количество синего по третьей, при этом насыщенность увеличивается от центра к краям. Чтобы подогнать три оси к двумерному формату, математики придумали диаграмму, похожую на иллюстрацию ниже.
На этой диаграмме показаны различные гаммы цветовых пространств, наиболее часто используемых в фотографии. Обратите внимание, как ProPhoto RGB выходит за пределы человеческого цветового зрения в синем и зеленом цвете.
Важно понимать, что цветовые пространства просто определяют цвета, которые могут составлять пиксели изображения. Они НЕ сохраняют цвет и часто меньше «гаммы» (диапазона), которую могут принять цифровые камеры. все они приписывают одни и те же цвета одним и тем же пикселям. Если для захвата, редактирования и вывода используются разные цветовые пространства, цвета не будут воспроизводиться точно.
Они НЕ сохраняют цвет и часто меньше «гаммы» (диапазона), которую могут принять цифровые камеры. все они приписывают одни и те же цвета одним и тем же пикселям. Если для захвата, редактирования и вывода используются разные цветовые пространства, цвета не будут воспроизводиться точно.
Интересно, что в необработанных файлах нет цветового пространства; вы можете установить любое цветовое пространство, которое вы хотите. И они обычно могут записывать полную гамму цветов в сцене, которая будет шире, чем большинство цветовых пространств.
Кто использует цветовые пространства?
Различные творческие занятия используют цвет по-разному и, следовательно, используют разные цветовые пространства. Фотографов больше всего интересует проходящий свет (состоящий из красного, зеленого и синего), потому что он используется для создания изображений, а также для просмотра изображений на экранах. Цветовые пространства, наиболее часто используемые в фотографии, — это sRGB, Adobe RGB и ProPhoto RGB.
Но когда изображения распечатываются, фокус смещается в сторону отраженного света, и используются голубой, пурпурный и желтый цвета, которые являются «субтрактивными» цветами. Голубой цвет получается при удалении всего красного, пурпурный получается при удалении зеленого, а желтый является противоположностью синего. Дополнительный «ключевой» компонент, черный (обозначается буквой K), необходим для компенсации того факта, что пигменты, чернила и красители не являются чистыми, поэтому вы не можете получить настоящий черный цвет, просто смешав голубой, пурпурный и желтый.
Результирующее цветовое пространство CMYK в основном используется в полиграфической промышленности, где оно широко распространено. Он присутствует во всех принтерах, от самых простых струйных до самых сложных коммерческих принтеров.
Производителям видео требуется более сложная модель для обработки цвета, при этом xvYCC (или YCC с расширенной гаммой) является международным цветовым пространством цифрового видео. В этом цветовом пространстве Y указывает компонент яркости (яркости), в то время как два компонента C являются компонентами синего и красного цветов.
В этом цветовом пространстве Y указывает компонент яркости (яркости), в то время как два компонента C являются компонентами синего и красного цветов.
HSB (оттенок, насыщенность, яркость) часто используется художниками, потому что они считают более естественным думать о цвете в этих терминах, чем использовать аддитивные (RGB) или субтрактивные (CMYK) компоненты цвета. HSL (оттенок, насыщенность, яркость/яркость) — это вариант.
«Рабочие» цветовые пространства
Наиболее часто используемыми рабочими цветовыми пространствами для фотографии являются sRGB и Adobe RGB, а более сложные камеры предлагают оба. Но что выбрать?
Вам нужно сделать этот выбор только для файлов JPEG (или TIFF), так как вы можете выбрать любое цветовое пространство, которое вы хотите, при преобразовании необработанных файлов в редактируемые форматы. Итак, каковы различия между ними?
sRGB был создан в 1996 году компаниями HP и Microsoft для использования на мониторах, принтерах и в Интернете. Это цветовое пространство по умолчанию во всех цифровых камерах и сканерах, а также в мониторах киосков для фотопечати, и, возможно, это единственное цветовое пространство, поддерживаемое многими из этих устройств.
Это цветовое пространство по умолчанию во всех цифровых камерах и сканерах, а также в мониторах киосков для фотопечати, и, возможно, это единственное цветовое пространство, поддерживаемое многими из этих устройств.
Гамма sRGB (диапазон воспроизводимых цветов) соответствует или превышает гамму почти всех струйных принтеров и компьютерных мониторов, а также большинства экранов телевизоров. Это делает его лучшим цветовым пространством для изображений, которые будут просматриваться в Интернете, на мониторах компьютеров или телевизорах или распечатываться вне дома.
Adobe RGB был разработан компанией Adobe Systems в 1998 году для охвата большинства цветов, воспроизводимых на профессиональных цветных принтерах. Он охватывает немного более широкую цветовую гамму, чем sRGB, в основном в голубо-зеленых тонах. Это делает его предпочтительным цветовым пространством для пейзажных фотографов.
К сожалению, если монитор не может отображать дополнительные цвета, охватываемые цветовым пространством Adobe RGB, эти цвета принудительно возвращаются в цветовое пространство sRGB. Результат может быть не таким уж и приятным.
Результат может быть не таким уж и приятным.
Однако изображения, отредактированные в Adobe RGB, должны иметь большую яркость синих и зеленых тонов, чем те же изображения, напечатанные в sRGB, поскольку вы можете извлечь выгоду из более широкой гаммы. Необработанные файлы следует конвертировать в 16-битные файлы TIFF, а не в 8-битные JPEG, потому что более высокая битовая глубина делает доступным больше цветов.
Цветовые пространства для редактирования
При выборе цветового пространства для редактирования изображений более широкие цветовые гаммы имеют преимущество, особенно при работе с 16-битными файлами TIFF. Цветовое пространство sRGB может охватывать примерно 35% полного диапазона воспроизводимых цветов, определенных CIE, что более чем достаточно для использования в Интернете.
Однако любые цвета за пределами гаммы sRGB будут обрезаны или сжаты и, следовательно, эффективно удалены. Adobe RGB может вместить около 50%, что больше, чем могут отображать многие мониторы. С этим цветовым пространством будет намного меньше отсечения, хотя некоторые тонкие оттенки и тона на его периферии могут быть потеряны.
С этим цветовым пространством будет намного меньше отсечения, хотя некоторые тонкие оттенки и тона на его периферии могут быть потеряны.
Использование большего цветового пространства позволяет пользователям сохранять весь диапазон цветов, которые их камеры могут записывать в необработанном формате файла. Это поможет предотвратить постеризацию и ошибки данных, которые могут произойти, когда широкая цветовая гамма втиснута в ограниченное цветовое пространство, такое как sRGB.
Но вы должны учитывать сокращение цветовой гаммы, которое происходит при печати изображений, потому что отпечатки по своей природе имеют ограниченную цветовую и тональную гамму, которая определяется конкретной комбинацией принтер/чернила/бумага. В большинстве случаев цвета можно сопоставить с тем, чем может управлять принтер, путем выбора профилей ICC и способов цветопередачи.
Было много споров о том, дают ли более широкие цветовые пространства какие-либо преимущества в «реальном мире». Все согласны с тем, что если вы печатаете сами, Adobe RGB обеспечит столько цветовой гаммы, сколько вы можете видеть на своем мониторе, и, возможно, больше, чем может быть напечатано. Тем не менее, вы можете получить более качественные репродукции изображений с очень тонкими цветовыми и тональными нюансами, если выберете более широкое цветовое пространство, особенно при черно-белом преобразовании.
Тем не менее, вы можете получить более качественные репродукции изображений с очень тонкими цветовыми и тональными нюансами, если выберете более широкое цветовое пространство, особенно при черно-белом преобразовании.
Управление рабочим процессом
Цветовые пространства должны быть одинаковыми на протяжении всего рабочего процесса фотографа, чтобы обеспечить постоянную цветопередачу. Если вы захватываете, просматриваете, редактируете и печатаете изображения в цветовом пространстве sRGB, вы обычно можете игнорировать большинство элементов управления цветом и все равно получать красивые изображения. Если вы захватываете в Adobe RGB и просматриваете изображения на мониторе sRGB, цвета могут выглядеть не так хорошо.
Управление цветом предназначено для интеграции цветопередачи в цифровой рабочий процесс. Это становится очень важным, если вы работаете в цветовых пространствах с более широкой гаммой, особенно для изображений, содержащих насыщенные цвета, где вам потребуется полный контроль над рабочим процессом.
Сложные редакторы изображений могут работать с очень широкими цветовыми пространствами, причем ProPhoto RGB является наиболее популярным среди фотографов, поскольку это одна из опций, доступных в Adobe Camera Raw. Поэтому он поддерживается в Photoshop.
Преобразователь Camera Raw в Adobe Photoshop предлагает четыре цветовых пространства, показанных на снимке экрана выше.
Цветовые пространства с более широкой гаммой, такие как ProPhoto RGB, могут включать процент цветов, которые не существуют и не могут быть воспроизведены. Если они не возвращены в гамму, с которой может работать устройство вывода (принтер или экран), многие изображения будут демонстрировать эффекты постеризации.
Хотя некоторые новейшие мониторы могут отображать большинство цветов в гамме Adobe RGB, распределение цветов и тонов не обязательно является равномерным, что может привести к получению изображений, не похожих на распечатанные. Большинство современных настольных принтеров с расширенным набором чернил могут печатать цвета за пределами гаммы sRGB, но они редко могут соответствовать гамме и динамическому диапазону изображений с камеры.
Преимущества высокой разрядности
Независимо от того, какое цветовое пространство вы используете, диапазон оттенков и тонов, которые могут быть представлены, будет зависеть от разрядности файла изображения. Файлы JPEG ограничены 8 битами на канал, и с 256 возможными значениями в каждом канале каждый файл может записать в общей сложности 16,7 миллионов оттенков и тонов в дискретных пикселях.
Файлы Raw могут быть 12- или 14-битными, но обычно они преобразуются в 16-битные файлы TIFF, которые могут охватывать 281 триллион возможных цветов. Однако 16-битный файл TIFF не предоставляет дополнительных цветов для заполнения расширенной гаммы, он просто содержит гораздо больше дискретных оттенков и тонов между каждым из установленных 8-битных цветов.
Эта статья является выдержкой из журнала Photo Review, выпуск 59
Подписаться на журнал Photo Review
Управление цветом: понимание цветовых пространств
«Цветовое пространство» — полезный концептуальный инструмент для понимания цветовых возможностей конкретного устройства или цифрового файла. При попытке воспроизвести цвет на другом устройстве цветовые пространства могут показать, сможете ли вы сохранить детализацию теней/светов, насыщенность цвета и насколько они будут нарушены.
При попытке воспроизвести цвет на другом устройстве цветовые пространства могут показать, сможете ли вы сохранить детализацию теней/светов, насыщенность цвета и насколько они будут нарушены.
ЦИФРОВАЯ ЦВЕТОВАЯ ПАЛИТРА
Подобно тому, как художник может смешивать свои основные цвета на палитре, чтобы визуализировать диапазон цветов/оттенков, из которых он должен рисовать, цветовое пространство фактически представляет собой просто цифровую палитру, за исключением этих цветов. гораздо более точно организованы и количественно определены.
выше фото палитры является модифицированной версией оригинала от tibchris
Однако, в отличие от палитры художника, цветовые пространства часто остаются невидимыми и служат лишь фоном для закулисных расчетов. Тем не менее, обучение их визуализации может помочь вам определить наиболее подходящее цветовое пространство для конкретной задачи.
ВИЗУАЛИЗАЦИЯ ЦВЕТНЫХ ПРОСТРАНСТВ
Цветовое пространство связывает числа с фактическими цветами и представляет собой трехмерный объект, содержащий все возможные цветовые комбинации. Подобно тому, как можно организовать палитру красок, каждое направление в «цветовом пространстве» часто представляет некоторый аспект цвета, такой как яркость, насыщенность или оттенок (в зависимости от типа пространства).
Подобно тому, как можно организовать палитру красок, каждое направление в «цветовом пространстве» часто представляет некоторый аспект цвета, такой как яркость, насыщенность или оттенок (в зависимости от типа пространства).
На двух приведенных ниже диаграммах показана внешняя поверхность образца цветового пространства под двумя разными углами обзора. Эта поверхность представляет самые экстремальные цвета, воспроизводимые в данном конкретном цветовом пространстве («цветовая гамма»). Таким образом, все, что находится внутри цветового пространства, является более тонкой комбинацией цветов, отображаемых на поверхности.
Образец цветового пространства
(То же пространство, повернутое на 180°)
Приведенная выше диаграмма предназначена для того, чтобы помочь вам качественно понять и визуализировать цветовое пространство, однако она не очень полезна для реального управления цветом. Это связано с тем, что цветовое пространство почти всегда необходимо сравнивать с другим пространством.
СРАВНЕНИЕ ЦВЕТНЫХ ПРОСТРАНСТВ
Чтобы визуализировать более одного цветового пространства одновременно, цветовых пространств часто представляются с помощью двумерных срезов их полной трехмерной формы . Они более удобны для повседневных целей, поскольку позволяют быстро увидеть всю границу заданного поперечного сечения. Если не указано иное, двумерные диаграммы обычно показывают поперечное сечение, содержащее все цвета с яркостью 50% (горизонтальный срез в вертикальной средней точке для цветового пространства, показанного выше).
Сравнение двухмерных цветовых пространств
(Цвета при яркости 50 %)
На диаграмме справа сравниваются сразу три цветовых пространства: sRGB, Wide Gamut RGB и аппаратно-независимое эталонное пространство. sRGB и Wide Gamut RGB — это два рабочих пространства, которые иногда используются для редактирования изображений.
Что мы можем сделать из сравнения двухмерного цветового пространства? И черный, и белый контуры показывают цвета, воспроизводимые каждым цветовым пространством, как подмножество некоторого эталонного пространства. Цвета, показанные в эталонном цветовом пространстве, предназначены только для качественной визуализации, поскольку они зависят от того, как ваше устройство отображения отображает цвет. Кроме того, эталонное пространство почти всегда содержит больше цветов, чем может быть отображено на дисплее компьютера.
Цвета, показанные в эталонном цветовом пространстве, предназначены только для качественной визуализации, поскольку они зависят от того, как ваше устройство отображения отображает цвет. Кроме того, эталонное пространство почти всегда содержит больше цветов, чем может быть отображено на дисплее компьютера.
На этой конкретной диаграмме мы видим, что цветовое пространство «Wide Gamut RGB» содержит больше экстремальных красных, фиолетовых и зеленых тонов, тогда как цветовое пространство «sRGB» содержит немного больше синего. Имейте в виду, что этот анализ применим только к цветам с яркостью 50%, которые занимают средние тона гистограммы изображения. Если бы нас, например, интересовала цветовая гамма для теней или бликов, мы могли бы вместо этого посмотреть на двухмерное поперечное сечение цветового пространства при яркости примерно 25% и 75% соответственно.
ТИПЫ: ЗАВИСИМЫЕ ОТ УСТРОЙСТВА И РАБОЧИЕ ПРОСТРАНСТВА
Цветовые пространства имеют множество различных типов и приложений. Общая терминология включает:
Общая терминология включает:
- Пространства, зависящие от устройства выражают цвет относительно некоторого другого эталонного пространства. Они могут дать вам ценную информацию о подмножестве цветов, которые могут быть отображены с помощью определенного монитора или принтера или могут быть захвачены с помощью определенной цифровой камеры или сканера.
- Аппаратно-независимые пространства выражают цвет в абсолютном выражении. Они часто служат универсальными эталонными цветами, поэтому их можно использовать в качестве фона для сравнения других устройств. В противном случае это обычно невидимое цветовое пространство, поскольку с ним сознательно взаимодействуют в процессе редактирования фотографий лишь изредка.
- Рабочие пространства используются программами редактирования изображений и форматами файлов для ограничения диапазона цветов стандартной палитрой. Двумя наиболее часто используемыми рабочими пространствами в цифровой фотографии являются Adobe RGB 19.
 98 и sRGB IEC61966-2.1. Подробное сравнение каждого из этих цветовых пространств см. в разделе sRGB и Adobe RGB 1998 года.
98 и sRGB IEC61966-2.1. Подробное сравнение каждого из этих цветовых пространств см. в разделе sRGB и Adobe RGB 1998 года.
Устройства или рабочие пространства, которые могут воспроизводить более экстремальные цвета, называются «широкой гаммой», тогда как для цветовых пространств «узкой гаммы» верно обратное.
ОТНОСИТЕЛЬНЫЕ ПРОСТРАНСТВА
Какое опорное пространство было показано в предыдущем сравнении? Сегодня почти все программное обеспечение для управления цветом использует аппаратно-независимое пространство, определенное Международной комиссией по освещению (CIE) в 1931. Это пространство предназначено для описания всех цветов, видимых человеческому глазу, на основе средней реакции группы людей без проблем со зрением (называемых «стандартным колориметрическим наблюдателем»).
Примечание. Практически все устройства являются подмножествами видимых цветов, определенных CIE (включая ваше устройство отображения), поэтому любое представление этого пространства на мониторе следует рассматривать как качественное и крайне неточное.
Пространство CIE видимого цвета выражается в нескольких распространенных формах: CIE xyz (1931), CIE L*a*b* и CIE L u’v’ (1976). Каждый из них содержит одни и те же цвета, но распределяет эти цвета по-разному:
(все показанные цветовые пространства представляют собой двухмерные сечения при яркости 50 %)
CIE xyz основан на прямом графике сигналов от каждого из трех типы датчиков цвета в человеческом глазу. Их также называют трехцветными функциями X, Y и Z (они были созданы в 1931 году). Однако в этом представлении зеленым цветам отводится слишком много места, ограничивая большую часть видимых цветовых вариаций небольшой областью.
CIE Lu’v’ был создан для исправления искажения CIE xyz путем распределения цветов примерно пропорционально их воспринимаемой цветовой разнице. Таким образом, область, которая в два раза больше в u’v’, также будет иметь вдвое большее цветовое разнообразие, что делает ее гораздо более полезной для визуализации и сравнения различных цветовых пространств.
CIE L*a*b* перераспределяет видимые цвета таким образом, чтобы они распространялись одинаково по двум осям, что удобно для заполнения квадрата. Каждая ось в цветовом пространстве L*a*b* также представляет собой легко распознаваемое свойство цвета, такое как красно-зеленое и сине-желтое смещение (используется в 3D-визуализации в начале этого урока). Эти особенности делают цветовое пространство L*a*b* удобным для редактирования цифровых изображений, например, в Adobe Photoshop, GIMP и т. д.
Для получения дополнительной информации посетите:
Часть 1: Управление цветом: Обзор
Часть 3: Управление цветом: Преобразование цветового пространства
Хотите узнать больше? Обсудите эту и другие статьи на наших форумах цифровой фотографии.
Что такое цветовое пространство? Должен ли я использовать sRGB или AdobeRGB?
Знаете ли вы разницу между цветовыми пространствами sRGB и AdobeRGB и как их следует использовать в фотографии? Это подробное руководство объясняет все
Если вы когда-либо просматривали свои фотографии и замечали, что цвет выглядит не так, то это называется
. В этой проблеме можно обвинить 0107 «цветовое пространство» . Знание разницы между двумя ведущими цифровыми цветовыми пространствами — sRGB и AdobeRGB поможет вам добиться того, чтобы ваши изображения выглядели великолепно, независимо от того, видны ли они на экране или в печати…
В этой проблеме можно обвинить 0107 «цветовое пространство» . Знание разницы между двумя ведущими цифровыми цветовыми пространствами — sRGB и AdobeRGB поможет вам добиться того, чтобы ваши изображения выглядели великолепно, независимо от того, видны ли они на экране или в печати…
Самое простое объяснение цветового пространства в том, что это диапазон цветов, показанный на фото. В цифровой фотографии используются два основных цветовых пространства. Оба имеют свои преимущества и недостатки, в зависимости от того, где и как просматривается изображение.
Два основных цветовых пространства: sRGB и AdobeRGB . Более простой способ понять это — думать о цветовых пространствах как о палитрах акварели. AdobeRGB — это один набор с десятью цветами, а sRGB — другой с пятью цветами.
Вот некоторые ключевые моменты:
— RGB как в sRGB, так и в AdobeRGB означает «красный, зеленый и синий»
— AdobeRGB represents around 35% more colors than sRGB
— All digital displays such as monitors and smartphones use sRGB color space
— When printing , AdobeRGB ближе соответствует цветам CMYK, используемым в печати
— цветовое пространство AdobeRGB может быть преобразовано в sRGB без потери цвета, но не наоборот
Опять же, цветовое пространство описывает диапазон цветов, присутствующих на фотографии. Но значит ли это, что один лучше другого? Я вернусь к этому позже, но сначала необходимо более подробно понять, что представляет собой каждое цветовое пространство.
Но значит ли это, что один лучше другого? Я вернусь к этому позже, но сначала необходимо более подробно понять, что представляет собой каждое цветовое пространство.
Этот термин относится к цветовому пространству RGB, разработанному HP и Microsoft в 1996 году для цифровых целей. Обычно это параметр по умолчанию, используемый любым компьютерным устройством и многими камерами. Это считается стандартным вариантом, поэтому ‘s’ перед RGB.
sRGB также используется по умолчанию для цифровых экранов. Это связано с тем, что цифровые мониторы могут отображать значительно больше цветов из этого цветового пространства по сравнению с AdobeRGB. Большинство цифровых мониторов могут отображать около 97% цветов в цветовом пространстве sRGB. Напротив, можно отобразить только 76% цветов в цветовом пространстве AdobeRGB.
Другими словами, при просмотре изображения, сохраненного в цветовом пространстве AdobeRGB, на цифровом экране некоторые цвета будут выглядеть иначе.
Чтобы создать один из цветов палитры Adobe RGB с помощью палитры sRGB, вам потребуется смешать цвета. Вы можете получить очень плотное совпадение, но это, вероятно, не будет копией. Поэтому даже если цвета близки, они не будут выглядеть одинаково. Это очень упрощенный пример, но он объясняет разницу в цветах в разных цветовых пространствах.
Цвета в sRGB менее яркие, чем в AdobeRGB (позже я объясню почему). Однако с sRGB изображения будут выглядеть одинаково на любом устройстве. Наиболее важным элементом этой опции является согласованность цветов — изображения будут выглядеть одинаково независимо от того, где их просматривают.
Другим вариантом цветового пространства является AdobeRGB. Важным моментом, который нужно понять при использовании этого параметра, является его связь с цветовой моделью CMYK. Это рассматривается как субтрактивная цветовая модель , состоящая из цветов: голубого, пурпурного, желтого и ключевого или черного.
Это рассматривается как субтрактивная цветовая модель , состоящая из цветов: голубого, пурпурного, желтого и ключевого или черного.
. Аддитивная цветовая модель , например sRGB, работает наоборот. Для создания цветов необходимо смешивать разные градиенты. Например, равное количество красного и синего света создаст фиолетовый (или пурпурный). Если вы смешаете красную, зеленую и синюю краску, вы получите не белую, а темно-коричневую краску. Если вы объедините один и тот же цвет света, вы получите белый свет.
Вот почему принтеры используют CMYK, поскольку продукт (то есть бумага) не имеет собственного источника света. CMYK предлагает лучший перевод цифровых фотографий в физическую печать. По сути, CMYK обеспечивает согласованность для каждого отпечатка так же, как sRGB для цифровых экранов.
Как упоминалось выше, sRGB — это цветовое пространство, превосходное в цифровом мире, где можно смешивать свет. Однако при печати изображений субтрактивная цветовая модель CMYK передает цвета лучше всего.
Однако при печати изображений субтрактивная цветовая модель CMYK передает цвета лучше всего.
Венеция в сумерках в цветовом пространстве: AdobeRGBВенеция в сумерках в цветовом пространстве: sRGB . Вы видите, что цвета неба более приглушены по сравнению с тем же изображением в цветовом пространстве AdobeRGB? Иногда вы можете не увидеть большой разницы, она может быть очень тонкой
Концепция цветового пространства CMYK вдохновила Adobe на создание своего цветового пространства в 1998 году, чтобы позволить фотографам иметь другой вариант при съемке и представлении своих фотографий на печать. Это также помогло расширить видимые цвета, которые можно запечатлеть во время фотографирования. AdobeRGB может захватывать более широкую гамму цветов, а это означает, что у него больше возможностей, чем у sRGB.
Это не означает, что фотографии будут лучше с AdobeRGB, но просто изображение будет отображать более широкий диапазон цветов при печати (примерно на 35% больше). Например, может быть очевидна более значительная разница в яркости цветов (т. е. темно-синий цвет выглядит темнее, а светло-голубой — светлее).
Например, может быть очевидна более значительная разница в яркости цветов (т. е. темно-синий цвет выглядит темнее, а светло-голубой — светлее).
Те же самые цвета будут казаться более приглушенными в sRGB с меньшим различием между его оттенками. Но помните, яркость цветов с AdobeRGB будет отражаться только на печати, а не на цифровых экранах.
Цветовые модели RGB и CMYK и разница в цветах, представленных на экране (RGB) и на печати (CMYK) Другое преимущество AdobeRGB заключается в том, что его можно преобразовать в цветовое пространство sRGB без потери цвета. Но, к сожалению, sRGB нельзя преобразовать в AdobeRGB без потери некоторых цветов. Это связано с тем, что AdobeRGB содержит более обширную палитру, чем sRGB. Таким образом, для преобразования из sRGB в Adobe RGB недостаточно цветов, чтобы воспроизвести его в AdobeRGB.
 Фото ИкоСтудио.
Фото ИкоСтудио.
Все это может звучать так, будто AdobeRGB — лучший вариант, поскольку вы работаете с гораздо более широким диапазоном цветов. Однако важно помнить, что мы живем в цифровом мире. Ваши изображения с гораздо большей вероятностью увидят и будут использовать в Интернете, чем в печатном виде. Вот почему sRGB обычно является более популярным выбором цветового пространства при отображении и продаже изображений в онлайн-среде.
Большинство издателей и клиентов, которые печатают фотографии, также, вероятно, имеют свои собственные настройки цветокоррекции, чтобы получить желаемый результат для своего продукта, независимо от того, в каком цветовом пространстве находятся ваши изображения.
Выбор sRGB или AdobeRGB в конечном счете зависит от вас. Это зависит от контекста вашей работы, а также от того, где и как аудитория увидит вашу фотографию преимущественно на экране или в печатном виде.
Если фотографии предлагаются в основном в виде распечаток, лучше работать в цветовом пространстве AdobeRGB. Это цветовое пространство гораздо ближе к принтерам, работающим в CMYK. Изображение Деяна Георгиева.
Это цветовое пространство гораздо ближе к принтерам, работающим в CMYK. Изображение Деяна Георгиева. Нравится эта статья? Попробуйте Picfair, универсальное решение для продажи ваших фотографий.
Программное обеспечение для редактирования фотографий позволяет невероятно быстро и легко переключаться между цветовыми пространствами. Но прежде чем я расскажу, как изменить цветовое пространство на фотографии, имейте в виду этот важный факт, о котором я упоминал ранее:
Преобразование цветового пространства AdobeRGB в sRGB происходит без потерь. Но преобразование sRGB в AdobeRGB приводит к некоторой потере цвета.
Помня об этом, я бы посоветовал, если вы планируете использовать цветовое пространство AdobeRGB в любое время, сделайте снимок в этом цветовом пространстве и при необходимости преобразуйте его в sRGB .
Вот как проверить, изменить и сохранить изображение в другом цветовом пространстве с помощью Photoshop:
 Затем вы увидите, что профиль «Целевое пространство» изменится на новое цветовое пространство 9.0108
Затем вы увидите, что профиль «Целевое пространство» изменится на новое цветовое пространство 9.0108 Существует еще одно раскрывающееся меню под названием «Намерение» . Вот как происходит переключение цветового пространства, и он известен как «Намерение рендеринга». Для простоты оставьте «Относительный колориметрический».
Примечание:
Относительная колориметрия сравнивает белые цвета обоих цветовых пространств (текущего и того, в которое нужно преобразовать) и изменяет их соответствующим образом. Любые цвета вне гаммы воспроизводятся с максимально возможным цветом в этом цветовом пространстве.
4 Нажмите OK для преобразования в новое цветовое пространство 5 Изменения цвета могут быть едва заметными и едва заметными. Итак, чтобы убедиться, что цветовое пространство изменилось, просто повторите шаг 16 Сохраните изображение в любом требуемом формате файла (например, JPEG, TIFF и т.
 д.)
д.)
показано в ProPhoto RGB в модуле «Разработка» и в Adobe RGB в других модулях, таких как «Библиотека» . Не беспокойтесь об этом слишком сильно при использовании Lightroom. Критическая часть при экспорте фотографий.
Как видно из вышеизложенного, есть несколько вещей, которые следует учитывать, прежде чем определить, какой вариант лучше всего подходит для ваших конкретных нужд:
— Для захвата цветовой спектр как можно ярче, лучше использовать AdobeRGB. Это особенно актуально, если вы регулярно печатаете свои изображения или продаете изображения для печати.
. Тем не менее, для согласованности цветов фотографии на цифровых платформах наилучшим выбором является sRGB. Компромисс будет заключаться в том, что при распечатке некоторые цвета будут выглядеть не такими яркими.
Тауэрский мост в сумерках в цветовом пространстве sRGB Тауэрский мост в сумерках в цветовом пространстве AdobeRGBНадеемся, что это проясняет всю дилемму цветового пространства, и вы можете выбрать соответствующее цветовое пространство. Я снимаю в AdobeRGB, так как он предлагает более широкий диапазон цветов, и я всегда могу очень легко сохранить изображения в sRGB с помощью программного обеспечения для редактирования. Но в конечном итоге решение будет за вами.
Все изображения сделаны Кав Дадфаром, если не указано иное.
Набор инструментов для управления и оценки цветов и палитр
Обзор
Пакет цветового пространства предоставляет широкий набор инструментов для выбора отдельных цветов или цветовых палитр, управления этими цветами и их использования в различных видах визуализации.
В основе пакета лежат различные утилиты для вычислений с цветовыми пространствами (как следует из названия пакета). Таким образом, пакет помогает сопоставлять различные трехмерные представления цвета друг с другом. Особенно важным является преобразование основанной на восприятии и независимой от устройства цветовой модели HCL (Hue-Chroma-Luminance) в стандартную красно-зелено-синюю (sRGB), которая является основой для спецификаций цвета во многих системах на основе соответствующих шестнадцатеричные коды (например, в HTML, но также и в R). Для полноты комплекта также включены другие стандартные цветовые модели: polarLUV() (= HCL), LUV() , polarLAB() , LAB() , XYZ() , RGB() , sRGB(),, 9
HSV() .
Пространство HCL (= полярные координаты в CIELUV) особенно полезно для указания отдельных цветов и цветовых палитр, поскольку его три оси очень хорошо соответствуют человеческому зрению: оттенок (= тип цвета, доминирующая длина волны), цветность (= красочность), светимость (= яркость).
Пакет цветового пространства предоставляет три типа палитр на основе модели HCL:
- Качественный: Предназначен для кодирования категориальной информации, т. воспринимаемый вес. Функция:
качественный_hcl(). - Последовательный: Предназначен для кодирования упорядоченной/числовой информации, т. е. когда цвета идут от высокого к низкому (или наоборот). Функция:
sequence_hcl(). - Расходящиеся: Предназначен для кодирования упорядоченной/числовой информации вокруг центрального нейтрального значения, т. е. когда цвета расходятся от нейтрального до двух крайних значений. Функция:
diverging_hcl().
Для облегчения выбора и применения этих палитр имеются: шкалы для использования с ggplot2 ; блестящих (и tcltk ) приложений для интерактивного исследования; визуализации свойств палитры; сопутствующие утилиты манипулирования (такие как обесцвечивание, осветление/затемнение и эмуляция недостатков цветового зрения).
Более подробные обзоры и примеры приведены в статьях:
- Цветовые пространства: классы и утилиты S4
- Цветовые палитры на основе HCL
- Цветовые шкалы на основе HCL для ggplot2
- Визуализация и оценка палитры
- Приложения для интерактивного выбора цветов и палитр
- Эмуляция дефицита цветового зрения
- Управление цветом и утилиты
- Аппроксимация палитр из других пакетов
- Где-то за радугой
Установка
Стабильная версия цветового пространства размещена в комплексной сети архивов R (CRAN) по адресу https://CRAN.R-project.org/package=colorspace и может быть установлена через
install.packages. ("colorspace") Разработанная версия цветового пространства размещена на R-Forge по адресу https://R-Forge.R-project.org/projects/colorspace/ в репозитории Subversion (SVN). Его можно установить через
install.packages("colorspace", repos = "https://R-Forge. R-project.org")
R-project.org") Для пользователей Python бета-реализация полного пакета цветового пространства в Python 2/Python 3 также доступен, см. https://github.com/retostauffer/python-colorspace.
Выбор цветовых палитр на основе HCL
Цветовое пространство Пакет поставляется с широким диапазоном предопределенных цветовых палитр, заданных с помощью подходящих траекторий в цветовом пространстве HCL (оттенок-цветность-яркость). Быстрый обзор можно легко получить с помощью hcl_palettes() функция:
библиотека ("цветовое пространство")
hcl_palettes(plot = TRUE) Подходящий вектор цветов можно легко вычислить, указав желаемое количество цветов и имя палитры (см. график выше), например,
q4 <-quality_hcl(4, палитра = «Темный 3») q4
## [1] "#E16A86" "#0" "#00AD9A" "#9183E6" Функции sequence_hcl() и diverging_hcl() работают аналогично. Кроме того, их параметры оттенка/цветности/яркости можно изменять, что позволяет легко настраивать каждую палитру. Более того,
Более того, Choose_palette() / hclwizard() Приложение обеспечивает удобный пользовательский интерфейс для интерактивной настройки палитры. Наконец, еще более гибкие расходящиеся палитры HCL предоставляются с помощью divergingx_hcl() .
Использование с базовой графикой
Цветовые векторы, возвращаемые функциями палитры HCL, обычно могут быть переданы непосредственно в большинство базовых графиков, как правило, через аргумент col . Здесь созданный выше вектор q4 используется для отображения временного ряда:
plot(log(EuStockMarkets), plot.type = "single", col = q4, lwd = 2)
legend("topleft", colnames(EuStockMarkets), col = q4, lwd = 3, bty = "n") В качестве другого примера для последовательной палитры мы демонстрируем, как создать график позвоночника, отображающий пропорцию Титаника пассажиров, которые выжили в каждом классе. Используется палитра Purples 3 , которая очень похожа на палитру ColorBrewer. org
org Purples . Здесь используются только два цвета: темно-фиолетовый и светло-серый.
ttnc <- margin.table(Titanic, c(1, 4)) spinplot(ttnc, col = sequence_hcl(2, Palette = "Purples 3"))
Использование с
ggplot2 Для обеспечения доступа к цветовым палитрам HCL изнутри ggplot2 графика, подходящая дискретная и/или непрерывная Предусмотрены цветовые шкалы ggplot2 . Масштабы именуются по схеме scale_ , где — имя эстетики ( fill , color , color ), — тип отображаемой переменной ( дискретная или непрерывная ), а
качественный , последовательный , расходящийся , расходящийся x ). Чтобы проиллюстрировать их использование, показаны два простых примера с использованием качественного Темного 3 и последовательные палитры Purples 3 , которые также использовались выше. Для первого примера показаны полупрозрачные заштрихованные плотности длины чашелистиков по данным радужной оболочки, сгруппированные по видам.
Для первого примера показаны полупрозрачные заштрихованные плотности длины чашелистиков по данным радужной оболочки, сгруппированные по видам.
библиотека ("ggplot2")
ggplot(iris, aes(x = Sepal.Length, fill = Species)) + geom_density(alpha = 0.6) +
scale_fill_discrete_qualitative(palette="Dark 3") А для второго примера последовательная палитра используется для кодирования уровней огранки в разбросе цены по каратам в данных по бриллиантам (точнее, небольшой их подвыборке). Функция масштабирования сначала генерирует шесть цветов, но затем отбрасывает первый цвет, потому что светло-серый здесь слишком светлый. (В качестве альтернативы можно настроить параметры цветности и яркости.)
dsamp <- алмазы[1 + 1:1000 * 50, ] ggplot(dsamp, aes(carat, price, color = cut)) + geom_point() + scale_color_discrete_sequential(palette = "Purples 3", nmax = 6, order = 2:6)
Визуализация и оценка палитры
Пакет цветового пространства также предоставляет ряд функций, которые помогают визуализировать и оценивать его палитры.
-
demoplot()может отображать палитру (с произвольным количеством цветов) в виде типичного и несколько упрощенного статистического графика. -
hclplot()преобразует цвета палитры в соответствующие координаты оттенка/цветности/яркости и отображает их в пространстве HCL со свернутым одним измерением. Свернутое измерение — это яркость для качественных палитр и оттенок для последовательных/расходящихся палитр. -
specplot()также преобразует цвета в координаты оттенка/цветности/яркости, но рисует полученный спектр в виде линейного графика.
Для качественных Темный 3 палитры сверху можно получить следующие сюжеты.
демонстрационный график (q4, "бар") hclplot(q4) specplot(q4, type = "o")
Гистограмма используется как типичное приложение для качественной палитры (в дополнение к временным рядам и графикам плотности, использованным выше). Два других дисплея показывают, что яркость (почти) постоянна в палитре, в то время как оттенок изменяется линейно вдоль цветового «колеса». В идеале цветность также должна быть постоянной, чтобы полностью сбалансировать цвета. Однако при этой яркости максимальная цветность различается для разных оттенков, поэтому палитра настроена так, чтобы использовать меньше цветности для желтых и зеленых элементов.
В идеале цветность также должна быть постоянной, чтобы полностью сбалансировать цвета. Однако при этой яркости максимальная цветность различается для разных оттенков, поэтому палитра настроена так, чтобы использовать меньше цветности для желтых и зеленых элементов.
Также обратите внимание, что на гистограмме области заштрихованы (а не только точки или линии), поэтому предпочтительны более светлые цвета. На графике плотности выше это было достигнуто за счет полупрозрачности. В качестве альтернативы можно увеличить яркость, как это делается в палитрах «Пастель 1» или «Набор 3» .
Затем для последовательной палитры "Purples 3" выполняются те же типы оценки, что и выше.
s9 <- sequence_hcl(9, "Фиолетовые 3") демонстрационный график (s9, «тепловая карта») hclplot(s9) specplot(s9, type = "o")
Здесь тепловая карта (основанная на известных данных вулкана Маунга Вау) используется как типичное приложение для последовательной палитры.

 Это действительно феноменальная цветовая линия, и мы очень рады возможности работать с ней. Спасибо за то, что постоянно продвигаете отрасль вперед и позволяете нам присоединиться к поездке.
Это действительно феноменальная цветовая линия, и мы очень рады возможности работать с ней. Спасибо за то, что постоянно продвигаете отрасль вперед и позволяете нам присоединиться к поездке. .. мы только что закончили наш курс преобразования с Морин. Она потрясающий педагог, вся моя команда ЛЮБИЛА ее, и мы все очень впечатлены и взволнованы CS Color! Кроме того, хотел, чтобы вы знали, что каждый человек из CS был великолепен. Спасибо за создание такой привлекательной культуры, продукт, который работает и заботится о прибыли бизнеса!
.. мы только что закончили наш курс преобразования с Морин. Она потрясающий педагог, вся моя команда ЛЮБИЛА ее, и мы все очень впечатлены и взволнованы CS Color! Кроме того, хотел, чтобы вы знали, что каждый человек из CS был великолепен. Спасибо за создание такой привлекательной культуры, продукт, который работает и заботится о прибыли бизнеса! 6 и точку белого стандартного источника света D63.
6 и точку белого стандартного источника света D63.