Обработка фото | Фильтр High Pass
1 апреля нынче пришлось на воскресенье, поэтому праздник прошёл как-то мимо. Никаких «белых спин», вызовов к начальству… Хоть и немного запоздало — но поздравляю Вас с Днём юмора!
Как и большинство инструментов в Photoshop’е, фильтр High Pass можно использовать для различных целей. В русской инкарнации фильтр называется Цветовой контраст. Но исходное наименование настолько прижилось, что я то тут, то там применяю и английский вариант. Поэтому, когда где-то в литературе Вам встретится сочетание «фильтр High Pass» — Вы его признавайте за знакомого.
К слову, до версии CS3 Photoshop не имел официальной русской локализации, поэтому переводился энтузиастами. Многие термины не имели устоявшегося перевода и в разных источниках звучали по-разному. Понятно, что Контраст и Яркость понятны всем и без перевода, а вот некоторые сложные понятия до сих пор переводятся неоднозначно. К ним и относится наш сегодняшний гость.
Есть, по крайней мере, три варианта использования фильтра.
- Во-первых, это отличный инструмент поднятия резкости.
- Во-вторых, хотя это может звучать противоречиво, — для смягчения портретов и других фотографий.
- В-третьих, его можно использовать для создания эффекта высокого контраста, например, в портрете.
Сегодня мы рассмотрим все три эти варианта.
Вариант 1. Повышение резкости.
Это изображение, которому необходимо добавить резкости. Дело в том, что все цифровые изображения испытывают влияние противомуарового фильтра, расположенного перед датчиком матрицы фотоаппарата. Как понятно из названия, он позволяет снизить эффект муара, возникающего при съёмке определённых сюжетов — тканей, одежды, штор, и аналогичных. Отрицательной стороной воздействия фильтра является небольшая потеря резкости, которую и желательно повышать всякий раз при обработке фотографий, особенно для предпечатной подготовки.
Как понятно из названия, он позволяет снизить эффект муара, возникающего при съёмке определённых сюжетов — тканей, одежды, штор, и аналогичных. Отрицательной стороной воздействия фильтра является небольшая потеря резкости, которую и желательно повышать всякий раз при обработке фотографий, особенно для предпечатной подготовки.
Повышение резкости является последним шагом при обработке снимка. Объясняется это тем, что повышение резкости является разрушающим и необратимым изменением изображения. Сила воздействия эффекта варьируется в зависимости от области применения готового изображения — небольшая иллюстрация в Интернет требует одного значения, а печать на струйном принтере размером 20*30 см — совсем другого. Существует даже рекомендация сохранять изображения без повышения резкости, чтобы впоследствии добавить резкости в зависимости от ситуации.
Итак:
Добавляем новый слой (Вы же догадались?) — Ctrl+N, либо — по щелчку правой кнопкой — «Создать дубликат слоя…»:
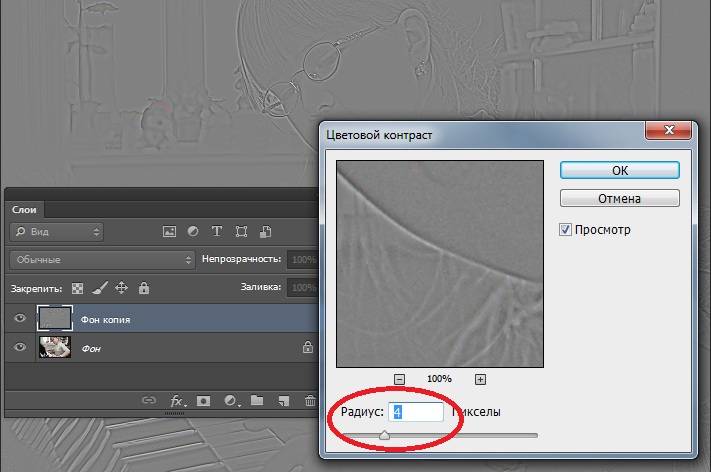
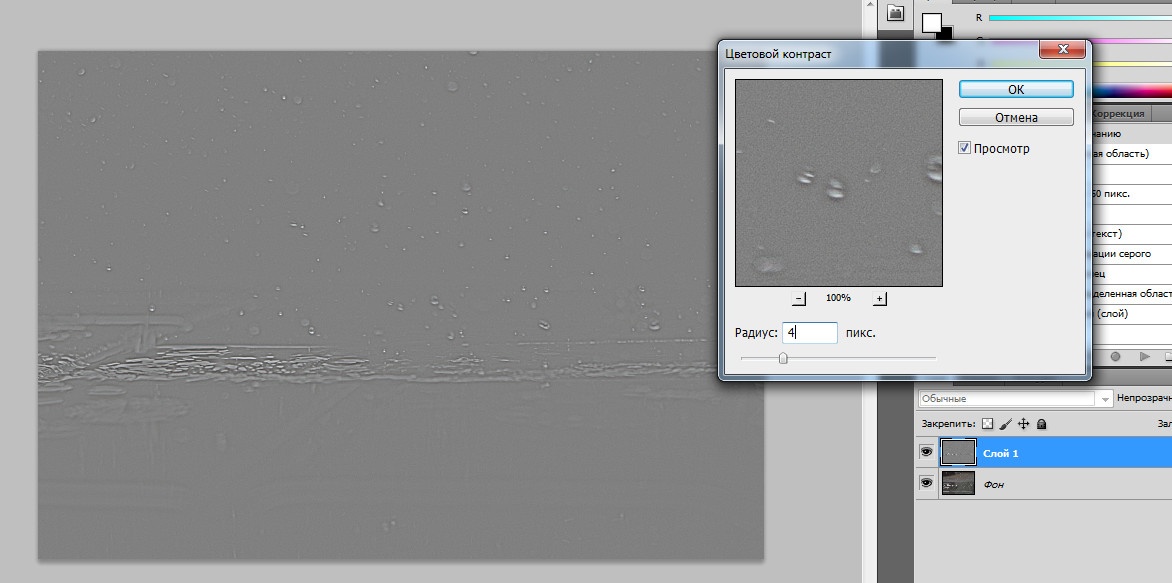
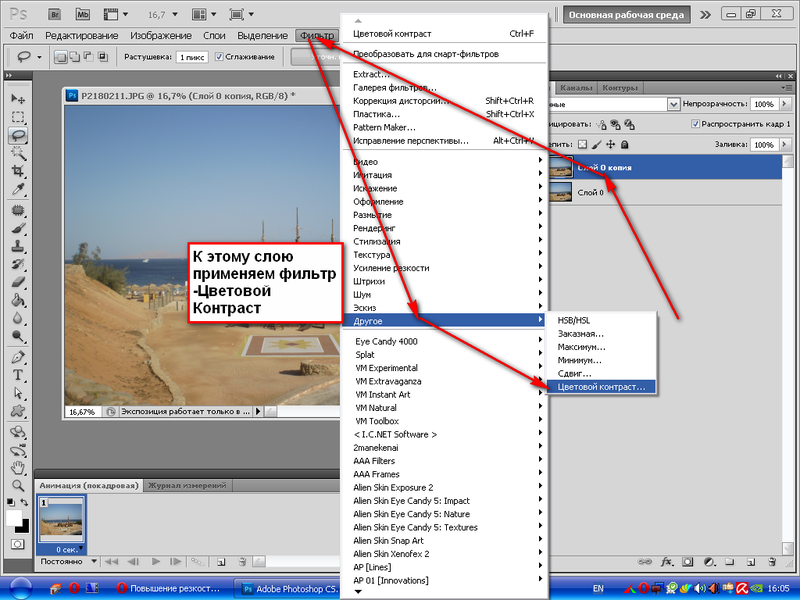
Применяем Фильтр — Другое — Цветовой контраст…:
Устанавливаем значение Радиуса в зависимости от сюжета, размера (разрешения) снимка, степени усиления резкости. Чем выше значения радиуса, тем больше резкость. Выбираем значение в пределах 0,3 — 3 пикселя.
Чем выше значения радиуса, тем больше резкость. Выбираем значение в пределах 0,3 — 3 пикселя.
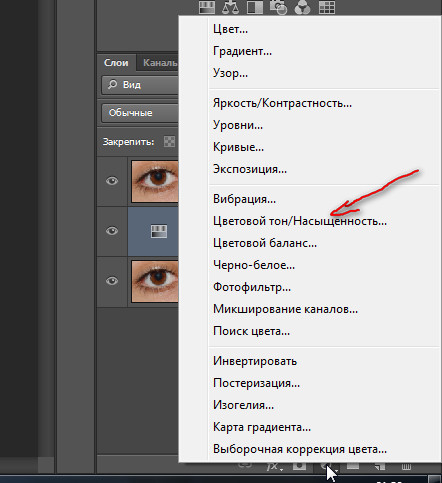
Изображение — Коррекция — Цветовой тон/Насыщенность (Ctrl+U), сдвигаем ползунок насыщенности влево до упора, чтобы убрать цвет окантовки:
Изменяем режим наложения слоя на «Перекрытие»:
Вот что получилось в итоге. Хочу обратить внимание на то, что зачастую приходится присматриваться, чтобы увидеть эффект повышения резкости. Чрезмерное повышение резкости может привести (и приводит) к появлению артефактов в изображении. На данном примере я намеренно применил эффект несколько раз, чтобы артефакты проявились более отчетливо:
2. Смягчение тона кожи.
Фильтр High Pass может быть использован не только для поднятия резкости, но и для противоположного эффекта — смягчения тона кожи. Преимущество использования Photoshop’а для этой цели состоит в том, что у нас появляется возможность применения эффекта к части изображения с помощью масок слоя. Идея состоит в том, чтобы применить смягчающее действие на все изображение, а затем использовать маску слоя для выявления участков изображения, которые должны оставаться резкими — такие, как глаза, рот и волосы.
Идея состоит в том, чтобы применить смягчающее действие на все изображение, а затем использовать маску слоя для выявления участков изображения, которые должны оставаться резкими — такие, как глаза, рот и волосы.
Замечу отдельной строкой, что кожу мы с вами уже смягчали, даже двумя способами (см. Обработка кожи (Skin retouching techniques и «10 минут для гладкой кожи«), так что этот — уже третий в нашей с вами копилке!
Вот наше исходное изображение:
Щёлкаем правой кнопкой по фоновому слою, и выбираем «Создать дубликат слоя». К этому созданному слою мы и применим фильтр High Pass (Цветовой контраст). Значение радиуса поднимаем до 15 пикселей:
Меняем режим наложения слоя на Мягкий свет:
Небольшая пауза. Обратите внимание, что на данном этапе у изображения сильно повышена резкость и контраст. Именно для этого снимка нам нужен обратный эффект — ведь мы решили смягчить рисунок, и в следующем шаге мы всё же добьёмся своего, но пока — загибаем пальчик, и запоминаем этот попутный эффект: сильное повышение резкости и контраста возможны с помощью фильтра High Pass. Применить такой эффект можно для брутальных мужских портретов, некоторых пейзажей, например городских, когда надо подчеркнуть силу, скорость, напор, возможно, даже агрессию.
Применить такой эффект можно для брутальных мужских портретов, некоторых пейзажей, например городских, когда надо подчеркнуть силу, скорость, напор, возможно, даже агрессию.
Теперь инвертируем изображение — Изображение — Коррекция — Инверсия (Ctrl+I). Это создаст красивый, нежный эффект мягкого фокуса.
Можно на этом и остановиться, однако было бы непростительной ошибкой не использовать мощь Photoshop’а, поэтому мы пойдём дальше. Мы применим маску слоя, чтобы оставить резкими некоторые участки портрета — такие, как глаза. Щелкните по значку маски слоя внизу палитры слоев. Это добавит маску слоя к активному слою. Маска слоя показана в виде белого прямоугольника в палитре слоев.
Выбираем инструмент Кисть (B). В его настройках уменьшаем жесткость, Непрозрачность ставим равной 80%, а размер кисти — пропорционально закрашиваемым объектам. Для ориентира — 50 пикселей. Цвет переднего плана — чёрный (X).
И вот этой мягкой кисточкой закрашиваем те самые места, которые хотели бы оставить резкими. На рисунке хорошо видно, что это за области:
На рисунке хорошо видно, что это за области:
Конечно, Вы должны изменять размеры кисти (удобно делать эту операцию с помощью клавиш [ и ]). Когда Вы проводите такую операцию впервые (я имею ввиду рисование по маске слоя), Вы будете удивлены эффекту. Ведь мы рисуем чёрным цветом по белому, а на рисунке при этом становятся более резкими детали портрета. Любая часть маски, окрашенная в чёрный цвет, становится прозрачной!
Изображение заодно приобретает эффект вуали (кстати, похожий эффект мы с Вами уже разбирали — см. «Портрет для любимой…»), чего мы, возможно, не всегда хотели получить, но, во-первых, для этого у нас есть маска слоя, которую можно хоть всю закрасить чёрным, и даже сразу залить чёрным, сделав прозрачной, а потом, наоборот, рисовать по ней белым, а во-вторых, результата-то мы добились!
Вариант 3. Высококонтрастный портрет.
Хочу предварить дальнейшее описание варианта тем, что нельзя относиться к нему как к учебнику. Каждая фотография отличается от любой другой, даже от соседки по серии. Поэтому Вам обязательно стоит экспериментировать с настройками, чтобы понять, что подходит Вашей фотографии, и заодно улучшать своё творческое зрение. В первую очередь эксперименты относятся к режиму смешивания слоёв. Я использую режим наложения Мягкий свет, чтобы получить тонкий эффект, но, если Вы чувствуете, что нужен более сильный эффект — смело используйте Перекрытие или Жесткий свет, и наоборот, если необходимо понизить действие эффекта, снижайте непрозрачность слоя.
Каждая фотография отличается от любой другой, даже от соседки по серии. Поэтому Вам обязательно стоит экспериментировать с настройками, чтобы понять, что подходит Вашей фотографии, и заодно улучшать своё творческое зрение. В первую очередь эксперименты относятся к режиму смешивания слоёв. Я использую режим наложения Мягкий свет, чтобы получить тонкий эффект, но, если Вы чувствуете, что нужен более сильный эффект — смело используйте Перекрытие или Жесткий свет, и наоборот, если необходимо понизить действие эффекта, снижайте непрозрачность слоя.
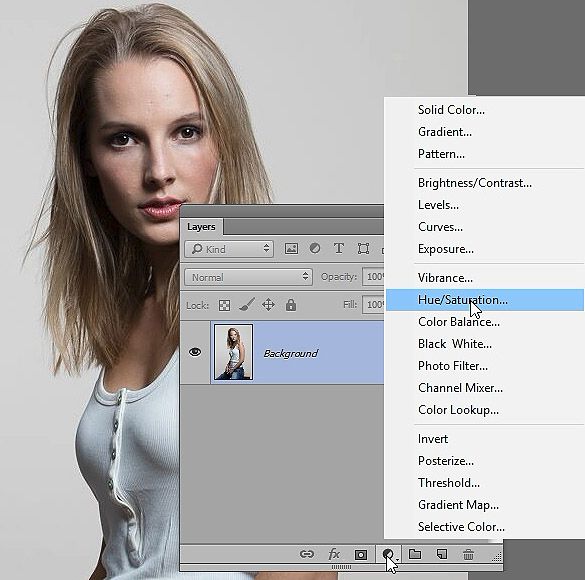
Прежде чем использовать непосредственно фильтр High Pass, немного поколдуем над изображением. Для начала снизим насыщенность цвета. Для этого применим корректирующий слой Цветовой тон/Насыщенность (можно обойтись и Изображение — Коррекция — Цветовой тон/Насыщенность, но в этом случае мы не сможем впоследствии вернуться назад и внести коррективы, и потеряем возможность частичного воздействия на изображения):
Снижаем насыщенность до -20-30:
Теперь несколько снизим контраст изображения, например, таким способом: корректирующий слой Яркость/Контрастность, и понизим значение контрастности до -20-30:
Сведём все три слоя в один, нажав одновременно Ctrl+Alt+Shift+E (каждый раз сначала пытаюсь изловчиться и нажать их вместе одной рукой, но пока никак не получается — пальцы соскальзывают, нажимается что-нибудь другое, приходится нажимать Ctrl+Z для отмены, и только потом двумя руками нажимаю верное сочетание):
Меняем режим наложения на Мягкий свет (это как раз то место, о котором мы говорили в начале разговора об этом варианте — попробуйте другие режимы со своими снимками):
Щелкнув по значку маски слоя внизу палитры слоев, создаём маску слоя. Выбираем инструмент Кисть (B), устанавливаем её Непрозрачность на 30-50%, размер устанавливаем соответственно размеру (разрешению) изображения (начните с 30-50 пикселей):
Выбираем инструмент Кисть (B), устанавливаем её Непрозрачность на 30-50%, размер устанавливаем соответственно размеру (разрешению) изображения (начните с 30-50 пикселей):
Закрашиваем области, которые должны остаться резкими. Я закрасил волосы и глаза:
Снова создаём новый слой, нажав Ctrl+Alt+Shift+E (то самое сочетание):
Изменяем режим наложения на Мягкий свет:
И вот, наконец, — барабанная дробь! — фильтр High Pass (ну цветовой контраст, конечно). Увеличиваем значение Радиуса до 6-10 пикселей в зависимости от сюжета и размера снимка:
Искренне любуемся готовым результатом:
Буду очень рад Вашим комментариям и собственным примерам.
Удачных снимков!
Что такое мокап и как его сделать в Фотошопе
Даже самый классный дизайн не существует сам по себе, он решает конкретные проблемы клиента. Показать, как визуал работает в реальной жизни, помогают мокапы. К тому же они помогают графическим и UX/UI-дизайнерам презентовать дизайн-проект. Разберём, что такое мокапы, почему дизайнеру важно уметь их делать. А также покажем примеры мокапов и дадим инструкцию, как сделать их в Photoshop.
Разберём, что такое мокапы, почему дизайнеру важно уметь их делать. А также покажем примеры мокапов и дадим инструкцию, как сделать их в Photoshop.
Оглавление
- Что такое мокап
- Как применяют мокапы в веб-дизайне?
- Зачем нужны мокапы
- Где брать шаблоны для мокапов: полезные сервисы
- «Бесплатные мокапы»
- World Mockup
- Mockup Download
- Smartmockups
- Как сделать мокап в Photoshop: пошаговая инструкция
- Если вам не подходят шаблоны мокапов и вы хотите делать всё с нуля
Что такое мокап
Мокап — это визуализация продукта, которая показывает, как будет выглядеть дизайн в реальном мире.
Часто мокапы используют для печатной продукции. Источник изображения: designmodo.com
Чтобы показать свою концепцию, дизайнеры накладывают визуал на шаблонное изображение предмета (например, рекламного щита). Чаще всего такой шаблон — это PSD-файл с редактируемыми слоями или макет 3D-модели. С ним удобно работать в Photoshop, размещая элементы собственного дизайна в несколько кликов. Дизайнер как бы «примеряет» свои наработки на модели реальных предметов: визитки, сумки или пакеты кефира. В основном мокапы используют, чтобы презентовать заказчику дизайн и продать ему концепцию.
С ним удобно работать в Photoshop, размещая элементы собственного дизайна в несколько кликов. Дизайнер как бы «примеряет» свои наработки на модели реальных предметов: визитки, сумки или пакеты кефира. В основном мокапы используют, чтобы презентовать заказчику дизайн и продать ему концепцию.
Мокапы применяют для создания:
- фирменного стиля и брендбука,
- обложек книг и журналов,
- упаковки продукции,
- рекламных баннеров и вывесок,
- печатной продукции (блокноты, визитки),
- корпоративного мерча.
Представим, что вам заказали разработать мерч для компании. Вы придумали варианты сумок, футболок и термокружек. Чтобы заказчик увидел, как всё это будет выглядеть в жизни, вы делаете эффектную презентацию в виде мокапов.
Важное преимущество мокапов — для работы с ними не нужно обладать продвинутыми дизайнерскими навыками. А ещё сделать десяток мокапов дешевле, чем производить тестовый прототип товара или делать фотосессию.
С помощью мокапа можно поместить логотип, например, на коробку с пиццей. Источник изображения: free-mockup.com
Как применяют мокапы в веб-дизайне?
В мире разработки и UX/UI-дизайна тоже применяют мокапы. Там мокап играет роль визуализации сайта, мобильного или веб-приложения. Эта визуализация показывает, как работают цвета, шрифты, элементы навигации сайта, и в целом передаёт общее ощущение от дизайна будущего цифрового продукта.
Мокапы делают, чтобы выбрать лучший вариант визуального решения внутри команды и согласовать дизайн продукта с клиентом.
В разработке сайтов и приложений mockup — это этап между варфреймом (набросок структуры продукта) и прототипом (кликабельная модель цифрового продукта). Это ещё не прототип, где можно открывать окна и тыкать по кнопкам, но уже обобщённая картинка сайта.
Мокап мобильного приложения. Источник: dribbble.com
Мокап отражает несколько составляющих дизайн-концепции продукта.
Отображение контента на экране. Например, контент может быть расположен в соответствии с принципами диаграммы Гутенберга, или по F- и Z- паттернам (всё это модели поведения пользователей при просмотре веб-страниц).
Например, контент может быть расположен в соответствии с принципами диаграммы Гутенберга, или по F- и Z- паттернам (всё это модели поведения пользователей при просмотре веб-страниц).
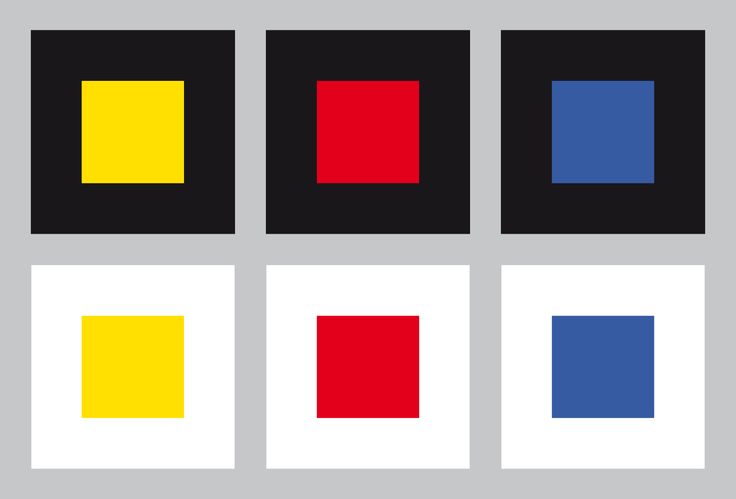
Цветовая схема. Разные цвета вызывают у пользователей разные эмоции. Поэтому цвета интерфейса заметно влияют на взаимодействие пользователей с сайтом или приложением. При создании мокапов оценивают и цветовой контраст, чтобы текст был читаемым, а элементы видны.
Типографика. Шрифты, их размер и стиль, интервалы и выравнивание — ничто не должно усложнять чтение или отвлекать.
«Воздух». Негативное (пустое) пространство — один из самых мощных инструментов дизайна. «Воздух» помогает достичь баланса, когда страница наполнена, но не перегружена.
Элементы навигации. Речь о выпадающих меню, колонтитулах, стрелках, переключателях и ползунках, которые тоже влияют на общее эстетическое впечатление от продукта.
Важно помнить, что мокап — это всегда статичная визуализация. Как только к макету добавляют какие-то функции (например, ссылки или всплывающие окна), макет становится прототипом.
Как только к макету добавляют какие-то функции (например, ссылки или всплывающие окна), макет становится прототипом.
При разработке сайта, лендинга или даже визуала для соцсетей мокапы помогают правильно преподнести идею клиенту. Источник изображения: mockplus.com
При разработке сайта, лендинга или даже визуала для соцсетей мокапы помогают правильно преподнести идею клиенту. Источник изображения: visme.co
Зачем нужны мокапы
Основная цель мокапа — показать, каким будет результат, когда сам продукт ещё не готов. Это сильно упрощает общение с заказчиком и преподносит идею в лучшем виде.
Рассмотрим, с чем помогают дизайнерам мокапы.
Показать дизайн в контексте. То есть на упаковках, мерче, полиграфии и экране гаджета. В таком формате лучше видны плюсы и минусы визуальной концепции и становится понятно, работает ли дизайн на цели заказчика.
Смотришь на мокап и понимаешь, как будет выглядеть продукт на полке в супермаркете. Источник изображения: adindex. ru
ru
Быстрее донести идею до клиента. Можно тысячу раз объяснить заказчику, что такой-то вариант макета будет хорошо смотреться на остановке общественного транспорта. Но лучше сразу показать ему мокап.
Мокап придаёт реалистичность концепции дизайна. Источник изображения: freemockupworld.com
«Потестить» дизайн на реальных объектах. Мокап — это способ увидеть ошибки дизайна, которые могут быть незаметны ранее, и посмотреть итоговый проект в разных ракурсах. И не нужно печатать прототип упаковки или рекламного баннера каждый раз, когда заказчик захочет внести правки. Такой метод «заглядывать в будущее» — попросту дешевле.
Визуализировать фирменный стиль в брендбуке. При разработке айдентики компании дизайнеры показывают, как можно использовать фирменные цвета, шрифты и логотип для оформления продукции и мерча. Такие примеры на страницах брендбука помогают маркетологам компании понять, как использовать фирменный стиль для продвижения бренда.
Мокапы брендинга помогают понять, какие идеи подходят для вашей компании. Источник изображения: visme.co
Ускорить работу дизайнера. Мокапы позволяют быстро сделать много вариантов одного продукта. Когда нужно поштурмить внутри команды и выбрать лучший вариант дизайна, например, корпоративной толстовки, проще взять мокап и менять на нём цвета и надписи.
Читайте также:
Курсы по айдентике и фирменному стилю для дизайнеров и новичков
Инна Романович
10 мин.
Где брать шаблоны для мокапов: полезные сервисы
Для создания мокапа необязательно быть профессиональным дизайнером, хотя кое-какие навыки понадобятся. Для работы можно взять готовые шаблоны на специальных сайтах.
Расскажем о нескольких бесплатных сервисах с коллекциями шаблонов-мокапов.
«Бесплатные мокапы»
Онлайн-библиотека бесплатных мокапов в формате PSD. В коллекции много мокапов для устройств Apple и брендинга (футболки, пакеты, упаковка, вывески).
В каталоге есть разбивка по предметам, например, одежда, обувь, компьютеры, бумага, блокнот. Макеты доступны для скачивания в PSD, после скачивания нужно использовать смарт-объекты, чтобы заменить брендинг (как это сделать, расскажем в следующем разделе).
Мокап коробки для пиццы с Free Mockup
World Mockup
Сайт с бесплатными мокапами в PSD, разбитыми по темам: полиграфия, плакаты, рекламные щиты, упаковка, одежда и другие. Библиотеку сайта постоянно пополняют.
Нужные мокапы можно искать через каталог или строку поиска на сайте. Шаблоны скачиваются в виде многослойных PSD-файлов со смарт-объектами и изменяемым цветом фона. Сайт англоязычный, но интерфейс простой и разобраться можно за пару кликов.
Мокап банки с краской на World Mockup
Mockup Download
Сайт со множеством фотореалистичных макетов, где можно работать бесплатно и без регистрации. В библиотеке есть мокапы для фотошопа, фирменного стиля, упаковки, логотипов, визиток, баннеров и других носителей.
Файлы мокапов можно скачивать в виде архива с PSD-шаблонов, а затем работать с ними в Adobe Photoshop. Коллекцию мокапов регулярно пополняют, кажется, здесь можно найти бесплатный шаблон для любого случая: от мокапа виниловой пластинки до строительного шлема.
Мокап для упаковки кремов на Mockupdownload
Smartmockups
Сайт для создания мокапов по шаблону с понятным интерфейсом. С макетами можно работать прямо в браузере, никакие программы скачивать не нужно. Для работы с редактором может понадобиться VPN.
В коллекции сайта есть шаблоны для полиграфии, социальных сетей, упаковки, одежды и множества других предметов. В редакторе можно менять фон, цвет объекта и кадрировать изображение. Когда мокап готов, его легко экспортировать в высоком разрешении.
Примеры шаблонов из Smartmockups
Как сделать мокап в Photoshop: пошаговая инструкция
Коротко расскажем, как работать с файлом мокапа в фотошопе.
1. Скачиваем мокап. Обычно это файл в формате . psd. Открываем его в Photoshop.
psd. Открываем его в Photoshop.
2. Находим слой с названием Edit me или что-то в этом духе. Он будет реализован смарт-объектом. В нашем случае это слой Your design here.
3. Кликаем на него, после чего открывается новый файл. Иногда там просто пусто, иногда там плейсхолдер от автора мокапа.
4. Подставляем туда нужное изображение и сохраняем его, тем самым обновляя смарт-объект в родительском файле.
5. Готово. Теперь, если мокап позволяет, можно поменять цвет фона и/или объектов.
Потом выбираем в меню «Файл» пункт «Сохранить как», указываем нужный формат и сохраняем изображение на компьютер.
Если вам не подходят шаблоны мокапов и вы хотите делать всё с нуля
Иногда можно скачать подходящий мокап в хорошем качестве и редактировать его. Но бывают случаи, когда нужного макета нет в бесплатном доступе или вы не владеете фотошопом. В такой ситуации есть несколько вариантов действий.
1. Взять фото более-менее подходящего объекта (или даже сфотографировать его самому) и прифотошопить туда свой логотип, этикетку или надпись.
2. Если возможности создать мокап своими руками нет, и в интернете не нашлось ничего подходящего, можно воспользоваться услугами знающего дизайнера.
3. Когда проект требует уникальности, целесообразно сделать мокап самому. Для этого пригодятся навыки работы с дизайнерским софтом. Самые популярные программы для создания и редактирования графики это:
- Adobe Photoshop,
- Figma,
- Adobe Illustrator.
Какую программу выбрать, зависит от цели. Мокапы сайтов лучше делать в Figma. Иногда верстальщики берут уже готовые шаблонные решения, например, на WordPress. Если вы работаете с полиграфией или упаковкой и используете готовые шаблоны, подойдёт Adobe Photoshop. Делать мокап самостоятельно с нуля проще в Adobe Illustrator.
Скилы для работы в этих программах можно прокачать на специализированных курсах. Там же научат делать мокапы как профессионал и выгодно презентовать их заказчикам, а также создавать айдентику бренда для печати и в вебе.
Курсы по Adobe Photoshop
Курс
Школа
Рейтинг
Стоимость
Рассрочка
Длительность
Ссылка
Photoshop с нуля до PRO
Skillbox
4.6
28 656 ₽
4 776 ₽/мес
2 месяца
Сайт школы
Основы Adobe Photoshop
Нетология
4.6
0 ₽
-
-
Сайт школы
Основы Adobe Photoshop
GeekBrains
4. 4
4
0 ₽
-
1 месяц
Сайт школы
Онлайн-курс фотошопа (Adobe Photoshop)
Международная школа профессий
4.3
13 400 ₽
4 500 ₽/мес
1 месяц
Сайт школы
Photoshop с нуля
Creativo
0.0
9 990 ₽
1 665 ₽/мес
2 месяца
Сайт школы
Adobe Photoshop
Компьютерная академия Top
0.0
2 380 ₽
-
12 месяцев
Сайт школы
Больше курсов
Курсы по Adobe Illustrator
Курс
Школа
РейтингСтоимость
Рассрочка
Длительность
Ссылка
Adobe Illustrator для иллюстрации
Skillbox
4. 6
6
33 725 ₽
2 810 ₽/мес
2 месяца
Сайт школы
Adobe Illustrator с нуля
Skillbox
4.6
23 582 ₽
3 930 ₽/мес
2 месяца
Сайт школы
Онлайн-курс Adobe Photoshop и Illustrator, тариф PRO
HEDU (IRS.academy)
3.7
1 699 ₽
-
1 месяц
Сайт школы
Супер Illustrator
Videosmile
0.0
19 990 ₽
3 332 ₽/мес
1 месяц
Сайт школы
Adobe Illustrator
Компьютерная академия Top
0. 0
0
2 380 ₽
-
12 месяцев
Сайт школы
Больше курсов
Курсы по Figma
Курс
Школа
Рейтинг
Стоимость
Рассрочка
Длительность
Ссылка
Основы дизайна для продактов: Figma
ProductStar
4.8
39 912 ₽
1 663 ₽/мес
2 месяца
Сайт школы
Создание сайта в Figma
Interra
4.7
10 000 ₽
-
1 месяц
Сайт школы
Figma с нуля до PRO
Skillbox
4. 6
6
28 695 ₽
4 783 ₽/мес
2 месяца
Сайт школы
Основы Figma
Нетология
4.6
0 ₽
-
0.5 месяцев
Сайт школы
Figma
Среда обучения
4.5
10 000 ₽
-
1 месяц
Сайт школы
Супер Figma
Videosmile
0.0
19 990 ₽
3 332 ₽/мес
1 месяц
Сайт школы
Больше курсов
Можно воспользоваться бесплатным шаблоном или сделать уникальный макет под свои задачи. В любом случае мокап — это незаменимый инструмент дизайнера и любого человека, работающего с визуальным контентом. Он позволяет специалисту продать свои идеи и примерить дизайн на реальные предметы. Клиенту мокапы помогают принять решение и получить желаемый результат.
В любом случае мокап — это незаменимый инструмент дизайнера и любого человека, работающего с визуальным контентом. Он позволяет специалисту продать свои идеи и примерить дизайн на реальные предметы. Клиенту мокапы помогают принять решение и получить желаемый результат.
* Instagram — социальная сеть, которая запрещена в РФ.
Photoshop: контраст и уровни
контраст и уровни
использование Photoshop
Давайте поговорим о контрасте в изображениях.
Контрастность — это разница в яркости между светлыми и темными областями изображения. Контраст определяет количество оттенков в изображении.
Это один из способов сделать хорошую фотографию великолепной! Контраст — это инструмент, который фотографы используют, чтобы привлечь внимание зрителей к объекту съемки. Умение использовать контраст поможет вам создавать привлекательные изображения.
Контраст — это то, что создает текстуры, блики, тени, цвета и четкость на фотографии.
Вот отличный ресурс о контрасте:
skylum. com
com
Яркость/Контрастность
Регулировка Яркость/Контрастность позволяет выполнять простые настройки тонового диапазона изображения.
Перемещение ползунка яркости вправо увеличивает тональные значения и расширяет светлые участки изображения
влево уменьшает значения и расширяет тени
Ползунок контрастности расширяет или сужает общий диапазон тоновых значений изображения.
Уровни
Регулировка Уровни используется для коррекции тонового диапазона и цветового баланса изображения путем регулировки уровней интенсивности теней, средних тонов и светлых участков изображения.
Гистограмма «Уровни» — это визуальное руководство по настройке ключевых тонов изображения.
Если представить пиксели в виде деталей Lego…
Ваше изображение может выглядеть так, если увеличить его…
Мы можем упорядочить пиксели по тону (значению) — от темного к светлому.
Что-то вроде этого:
Если мы удалим свойство цвета, мы увидим только значения тона.
Больше пикселей с определенным значением у нас в изображении — выше стек.
Вот шаги для улучшения контраста:
Шаг 1:
Гистограмма открытых уровней
Обратите внимание, где она начинается и заканчивается в отношении черного и белого на шкале значений.
шаг 2:
Переместите черный ползунок вправо — к началу гистограммы
шаг 3:
Переместите белый ползунок влево — в конец гистограммы
шаг 4:
При необходимости отрегулируйте ползунок средних тонов.
Если вы снова откроете окно Levels Adjustment, ваша гистограмма должна выглядеть так – с полным диапазоном тонов от черного до белого.
Тени/Света
Команда «Тень/Свет» — это один из методов исправления фотографий с силуэтными изображениями из-за сильного заднего освещения или исправления объектов, которые были слегка размыты из-за того, что они находились слишком близко к вспышке камеры.
Эту регулировку также можно использовать для осветления темных областей на хорошо освещенном в остальном изображении.
Команда Shadow/Highlight не просто осветляет или затемняет изображение; он светлеет или затемняется в зависимости от окружающих пикселей (локального соседства) в тенях или бликах. По этой причине существуют отдельные элементы управления тенями и бликами.
По умолчанию установлено исправление изображений с проблемами подсветки.
назначение 1
Найти 2 изображения
- высокий тональный контраст
- низкий тональный контраст
Например:
назначение 2
Скачать образ.
Улучшение контрастности изображения.
Сделать изображение черно-белым.
Настройка контрастности и коррекция цвета с помощью кривых — видеоурок по Photoshop
Из курса: Photoshop 2020 Essential Training: The Basics
Видео заблокировано.
Разблокируйте полный курс сегодня
Присоединяйтесь сегодня, чтобы получить доступ к более чем 20 400 курсам, которые преподают отраслевые эксперты, или приобретите этот курс отдельно.
Регулировка контраста и коррекция цвета с помощью Кривых
“
— [Инструктор] Одним из самых мощных корректирующих слоев является корректирующий слой Кривые. На этом изображении я хочу добавить контраста всему изображению, а затем внести тональную и цветовую коррекцию дивана, а затем закончить, просто добавив смещенную от центра виньетку.
