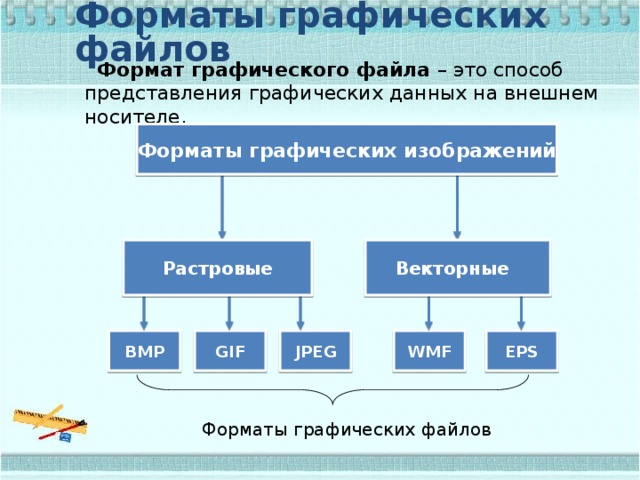
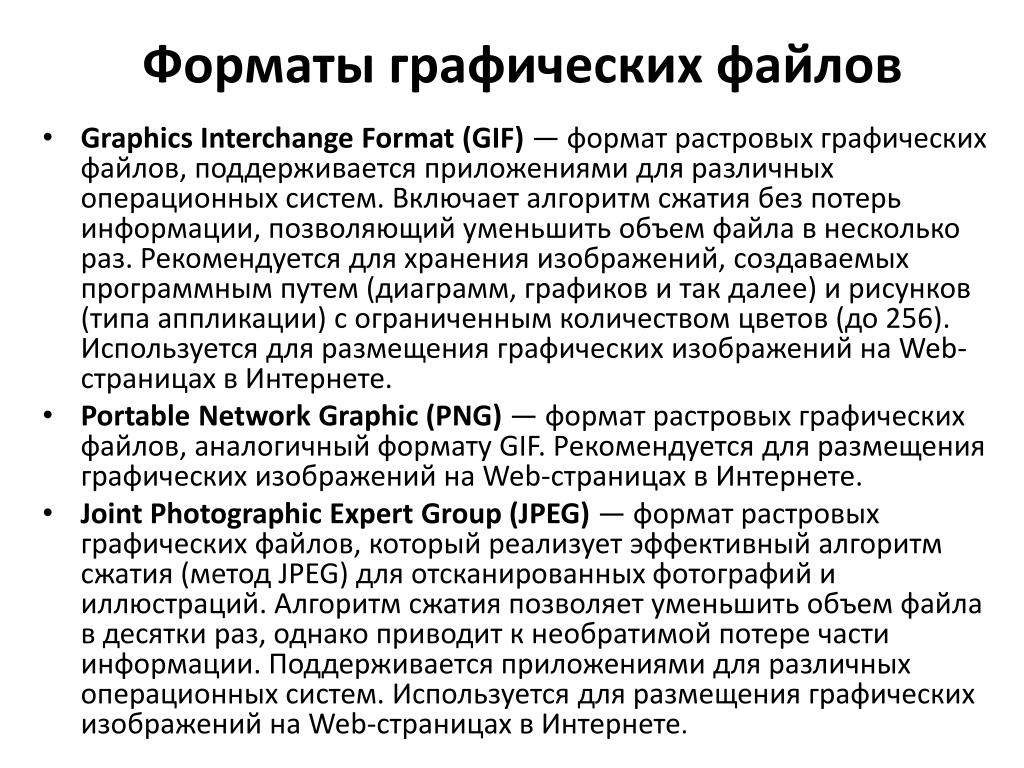
Форматы графических файлов — Компьютерная графика
Знание файловых форматов и их возможностей является одним из ключевых факторов в допечатной подготовке изданий, в подготовке изображений для web-страниц и в компьютерной графике вообще. Все форматы имеют какие-то характерные особенности и возможности, делающие их незаменимыми в работе. Формат файла определяется по его расширению. Поэтому в большинстве случаев обозначение формата и расширение совпадают. Существует несколько различных типов графических форматов, каждый из которых сохраняет данные определенным способом. В настоящее время наиболее широко используются растровый, векторный и метафайловый форматы. Существуют, однако, и другие типы форматов — форматы сцены, анимации, мультимедиа, гибридные, гипертекстовые, гипермедиа, объемные, язык моделирования виртуальной реальности (VRML), аудиоформаты, форматы шрифтов, язык описания страницы (PDL). Растровые форматыРастровые форматы используются для хранения растровых данных. Файлы этого типа особенно хорошо подходят для хранения реальных изображений, например фотографий и видеоизображений. Растровые файлы, по сути дела, содержат точную попиксельную карту изображения. Программа визуализации реконструирует это изображение на отображающей поверхности устройства вывода. Наиболее распространенные растровые форматы — это Microsoft BMP, PCX, TIFF и TGA. .TIF. При сохранении иллюстрации в этом формате не используется ни один из видов компрессии (сжатия). В этом формате получают максимально возможную степень качества и соответствия, сохраненной в файле копии изображения. Это единственный формат, используемый в профессиональном дизайне для хранения изображений высокого качества. Качественные TIF-изображения могут занимать несколько сотен мегабайт. TIF-формат является лучшим выбором при передаче изображений и растровой графики в векторные программы и издательские системы. .JPG. Этот формат используется для сжатия изображения в десятки раз. Формат позволяет использовать различные степени сжатия, делая тем самым выбор либо в сторону увеличения качества, либо в сторону уменьшения файла. В профессиональной полиграфии этот формат не используется из-за существенных потерь качества изображения. Для просмотра изображения на экране монитора или для распечатки на принтере качества JPG-формата достаточно. В формате JPG используется метод сжатия jpeg. Этим методом лучше сжимаются растровые изображения фотографического качества и плохо сжимаются логотипы или схемы. В этом формате хорошо и с меньшими потерями сжимаются большие изображения с высоким разрешением 200-300 ppi и плохо сжимаются с низким разрешением 72-150 ppi. Нежелательно сохранять изображения в JPG-формате, где важны все тонкости цветопередачи, так как во время сжатия происходит отбрасывание некоторой цветовой информации. В этом формате следует сохранять только конечный вариант работы, потому что любое пересохранение приводит к новым потерям данных и превращениям изображения в кашу. .GIF. Это формат растровой графики, созданный специально для КС. Этот формат имеет метод сжатия, который обозначается LZW. Этот формат имеет ограниченную палитру цветов. Основное ограничение GIF состоит в том, что цветное изображение может иметь не больше 256 цветов, поэтому цвета в этом формате становятся грубыми, а само изображение зернистым. Не используется в полиграфии и не рекомендуется для изображений, предназначенных для монитора или принтера. В GIF-формате пиксели изображения записываются через строку. По этой технологии, получив только часть файла уже можно увидеть изображение целиком, но с низким качеством. В случае с контрастностью изображения с четкими границами между цветами или в случае с однотонным изображением при использовании этого формата большая степень сжатия, чем JPG, причем качество не изменяется. В GIF можно оставить один-два цвета прозрачными, и они станут невидимыми в программах-браузерах просматриваемых web-страниц. Прозрачность обеспечивается за счет дополнительного альфа-канала в изображении, которое сохраняется вместе с файлом. PNG. Это формат, разработанный относительно недавно, предназначенный для того, чтобы заменить GIF-формат. В нем используется метод сжатия без потерь качества, который обозначается deflate. Сжатые индексированные файлы (с небольшим количеством цветов) имеют меньший размер по сравнению с аналогичными GIF-файлами. Глубина цвета в файлах может быть любой до 48 бит. В отличие от GIF-формата PNG поддерживает не только прозрачность, но и полупрозрачность. В файловом формате PNG записана информация о гаммах коррекции. Гамма представляет собой некоторое число, характеризующее зависимость яркости свечения экрана монитора от напряжения на электродах ? (ЭЛТ). EPS. Это самый удобный и универсальный способ хранения графических данных. Предназначен для передачи векторных и растровых изображений в издательские системы. Создается всеми программами, работающими с графикой. Этот формат используется только тогда, когда печать осуществляется на устройстве, поддерживающем язык PostScript. В формате EPS сохраняются данные в буфере обмена у всех графических программ фирмы Adobe. Вместе с EPS-файлами можно сохранять эскизы изображений. Эскиз – это копия с низким разрешением, которая сохраняется вместе с файлом EPS и позволяет увидеть, что находится внутри изображения. Открыть EPS-файл для редактирования могут только программы фирмы Adobe – Photoshop, Illustrator. PDF. Это независящий от графических программ формат для создания электронной документации, презентаций, а также для передачи графики через сети. PDF-файла создаются путем конвертирования из PostScript-файла или функцией экспорта. Программы Photoshop, Illustrator могут создавать только одностраничный файл PDF. Все данные в формате PDF могут сжиматься. Причем к разного типа информации применяются разные типы сжатия. Файл PDF может быть оптимизирован – из него удаляются повторяющиеся элементы, устанавливается постраничный порядок загрузки страниц с приоритетом сначала для текста, потом для графики. Формат PDF используется для передачи по сетям в компактном виде графики и текста. Особенностью многостраничных файлов является то, что они могут сдержать элементы, обеспечивающих поиск и просмотр электронных документов, а также могут содержать гипертекстовые ссылки и электронное оглавление. Наиболее удобным средством для работы с PDF-файлами является программа Acrobat. PSD. Это внутренний формат программы Photoshop. Стал поддерживаться все большим количеством графических программ. Этот формат позволяет записывать изображение с многими слоями и дополнительными альфа-каналами, а также с каналами простых цветов и контурами и другой специфической информацией. BMP. Растровый формат, который является родным графическим форматом Windows. Поддерживается всеми редакторами. В этом формате хранятся небольшие растровые изображения, предназначенные для использования в системе Windows. Это формат невысокого качества и с низкой степенью сжатия. Его не рекомендуется использовать не для web-дизайна, не для передачи. PCX. Этот формат является самым известным. Практически любая программа, работающая с графикой, поддерживает этот формат. Формат PCX поддерживает метод сжатия, который обозначается RLE. Векторные форматыФайлы векторного формата особенно полезны для хранения линейных элементов (линий и многоугольников), а также элементов, которые можно разложить на простые геометрические объекты (например, текст). Векторные файлы содержат не пиксельные значения, а математические описания элементов изображений. По математическим описаниям графических форм (линий, кривых, сплайнов) программа визуализации строит изображение. Векторные файлы структурно более просты, чем большинство растровых файлов, и обычно организованы в виде потоков данных. Примеры наиболее распространенных векторных форматов — AutoCAD DXF и Microsoft SYLK. WMF. Это векторный формат, который используется графическими программами ОС Windows. Этот формат служит для передачи векторных изображений через буфер обмена в среде Windows. Этот формат принимается практически всеми программами, работающими с векторной графикой. AI. Внутренний формат программы Illustrator. Может открываться программой Photoshop и кроме того этот формат поддерживают все программы, связанные с векторной графикой. Этот формат является лучшим средством при передаче векторных изображений из одной программы в другую. Растровые графические элементы при передаче через AI-формат в большинстве случаев теряются. CDR. Это внутренний формат программы Corel Draw. Этот формат имеет большую популярность, как и сам пакет программ. Многие программы могут импортировать векторные файлы в форматы Corel Draw. В формате CDR содержаться и растровые графические объекты. В этом формате применяется компрессия, причем для векторных и растровых файлов применяется разная компрессия. Метафайловые форматыМетафайлы могут хранить и растровые, и векторные данные. Наиболее распространенные метафайловые форматы — WPG, Macintosh PICT и CGM. |
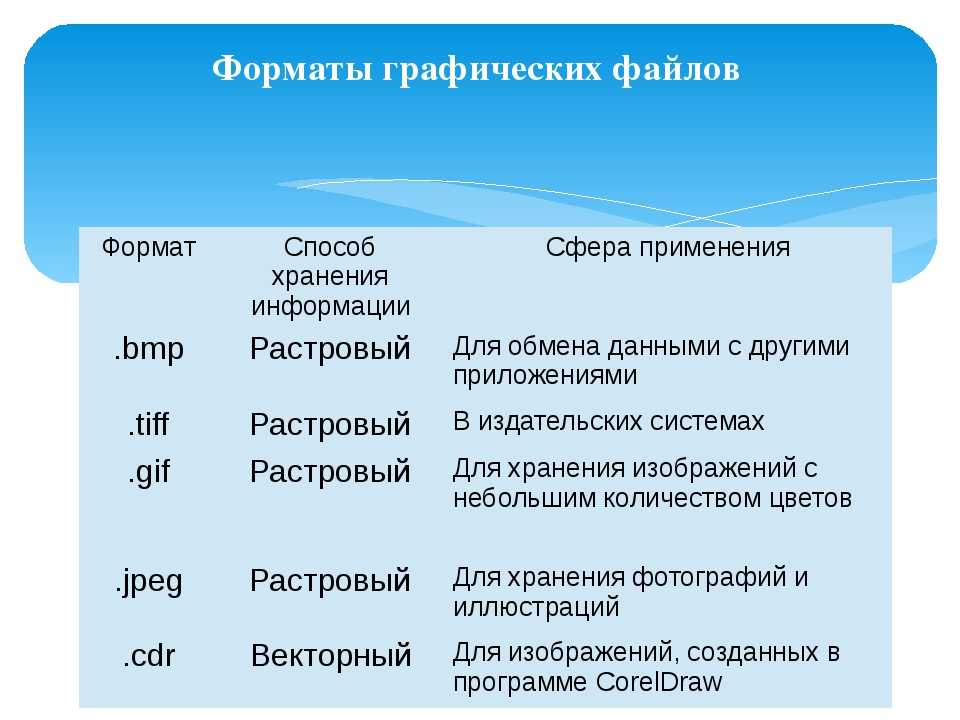
Форматы графических файлов
JPEG – для фотографий. Уменьшает размер фотографий в разы без заметной потери качества, но подходит и для макетов для печати
Тип – растр. Назначение – интернет или макет для печати. Программа – Photoshop или любой графический редактор. Расшифровка – Joint Photographic Experts Group – объединённая группа экспертов в области фотографии. Особенности – применяет деструктивный алгоритм сжатия (кроме максимального качества), может содержать разрешение, цветовую модель (CMYK и др. ), профили – поэтому подходит для печати
), профили – поэтому подходит для печати
jpg
PNG – с прозрачностью. Хорошо сжимает без потерь однотонные изображения, имеет 256 уровней прозрачности. Не подходит для фотографий (только если нужна прозрачность), т.к. не оптимизирует их и много весит
Тип – растр. Назначение – интернет. Программа – Photoshop. Расшифровка – Portable Network Graphics – графика для интернета. Особенности – много цветов (как в jpeg), 256 уровней прозрачности, может содержать цветовую палитру и делать графические изображения очень компактными
png
GIF – с анимацией. Может содержать покадровую анимацию. Содержит до 256 цветов, имеет 2 уровня прозрачности
Тип – растр. Назначение – интернет. Программа – Photoshop и другие. Расшифровка – Graphics Interchange Format – формат для обмена изображениями. Особенности – всего 1 уровень прозрачности, поэтому края получаются рваными, палитра – настраивается под изображение (2-256 цветов), что очень мало для фотографий. Оптимизирует только однотонную графику, фотографии весят очень много
Оптимизирует только однотонную графику, фотографии весят очень много
gif
SVG – векторный. Для векторных изображений в интернете. Хорошо подходит для логотипов, иконок – всегда идеален в адаптивной верстке и на ретина-дисплеях. Рекомендуется использовать вместо PNG для изначально векторных файлов
Тип – вектор. Назначение – интернет. Программа – Illustrator. Расшифровка – Scalable Vector Graphics – масштабируемая векторная графика. Особенности – мало весит по сравнению с растром, но не подходит для фотографий
svg
PDF – для всего. Универсальный многостраничный формат. Подходит как для интернета, так и для печати. Может содержать вектор, растр, шрифты и интерактивные элементы
Тип – вектор/растр. Назначение – интернет и печать. Программа – InDesign, Illustrator. Расшифровка – Portable Document Format – формат электронных документов. Особенности – в первую очередь это макет для печати, т. к. лучше других форматов приспособлен под это, но в то же время может быть легко оптимизирован для интернета за счет сжатия изображений. Может содержать текст и все шрифты прямо в файле
к. лучше других форматов приспособлен под это, но в то же время может быть легко оптимизирован для интернета за счет сжатия изображений. Может содержать текст и все шрифты прямо в файле
TIFF – для печати. Растровый формат для отправки в печать. Применяет недеструктивные алгоритмы сжатия, так что весит довольно много
Тип – растр. Назначение – печать, линк. Программа – Photoshop. Расшифровка – Tagged Image File Format. Особенности – может содержать слои – нужно не забывать свести их перед отправкой в печать. Может содержать прозрачность (как альфа-канал или векторную маску), так что удобен в качестве линков в программах верстки (InDesign). Может быть совсем без сжатия и весить очень много
tiff
AI – исходник редактора векторной графики Adobe Illustrator. Открывается только в Иллюстраторе той же или более новой версии
Тип – вектор. Назначение – исходник. Программа – Illustrator. Расшифровка – Adobe Illustrator. Особенности – может содержать растровые изображения как в качестве линков, так и включенными в файл. Шрифты должны быть установлены в системе, пока их не перевели «в кривые»
Особенности – может содержать растровые изображения как в качестве линков, так и включенными в файл. Шрифты должны быть установлены в системе, пока их не перевели «в кривые»
ai
PSD – исходник программы Adobe Photoshop. Открывается только в Фотошопе, служит для хранения файла в редактируемом виде («в слоях»)
Тип – растр. Назначение – исходник. Программа – Photoshop. Расшифровка – Photoshop Document. Особенности – много весит, и иногда при пересылке или попытках отправить в печать слои сводят в один. Поэтому возникло уточнение «в слоях», которое значит, что слои сохранены и файл можно редактировать. Может содержать контейнеры с векторной графикой. Совместим с разными версиями программы
psd
EPS – для печати. Векторный формат, уступает PDF в удобстве и универсальности, поэтому используется редко
Тип – вектор. Назначение – макет для печати. Программа – Illustrator. Расшифровка – Encapsulated PostScript. Особенности – часто используется для передачи векторных изображений между графическими редакторами, не имеющими прямой совместимости (ai-cdr и др). Для отправки в печать используется редко, т.к. не многостраничный, много весит и уступает формату PDF. Может содержать включенные растровые изображения.
Особенности – часто используется для передачи векторных изображений между графическими редакторами, не имеющими прямой совместимости (ai-cdr и др). Для отправки в печать используется редко, т.к. не многостраничный, много весит и уступает формату PDF. Может содержать включенные растровые изображения.
eps
RAW – «сырой» формат фотокамеры, содержащий данные с матрицы в необработанном виде
Тип – растр. Назначение – исходник. Программа – Lightroom, Photoshop. Особенности – для каждой из моделей камеры формат имеет свою разновидность, поэтому для открытия нужна не только программа, но и плагин с поддержкой этой камеры. Содержит гораздо больше информации о яркости и цвете, чем JPEG, поэтому используется при профессиональной съемке. Часто снимают в RAW+JPEG для быстрого просмотра и отправки эскизов
raw
INDD – исходник программы макетирования и верстки Adobe InDesign. Открывается только в Индизайне той же или более новой версии
Тип – вектор. Назначение – исходник. Программа – InDesign. Расшифровка – InDesign Document. Особенности – растровые файлы содержит в виде линков. При передаче верстки на другой компьютер и в другие версии программы используют InDesign Package, который складывает в отдельную папку всё необходимое.
Назначение – исходник. Программа – InDesign. Расшифровка – InDesign Document. Особенности – растровые файлы содержит в виде линков. При передаче верстки на другой компьютер и в другие версии программы используют InDesign Package, который складывает в отдельную папку всё необходимое.
indd
Форматы графических файлов | WebReference
Широкое распространение для веб-графики получили два формата — PNG и JPEG. Их многофункциональность, универсальность, небольшой объём исходных файлов при достаточном для сайта качестве сослужили им хорошую службу, фактически определив их как стандарт веб-изображений. Есть ещё формат GIF, который также поддерживается браузерами при добавлении изображений и SVG, о котором следует сказать отдельно.
GIF
GIF (Graphics Interchange Format, формат обмена графическими данными) — формат графических файлов, широко применяемый при создании сайтов. GIF использует 8-битовый цвет и эффективно сжимает сплошные цветные области, при этом сохраняя детали изображения.![]()
Особенности
- Количество цветов в изображении может быть от 2 до 256, но это могут быть любые цвета из 24-битной палитры.
- Файл в формате GIF может содержать прозрачные участки. Если используется отличный от белого цвета фон, он будет проглядывать сквозь «дыры» в изображении.
- Формат поддерживает покадровую смену изображений, что делает его популярным для создания баннеров и простой анимации.
- Использует свободный от потерь метод сжатия.
Область применения
Текст, логотипы, иллюстрации с чёткими краями, анимированные рисунки, изображения с прозрачными участками, баннеры.
JPEG
JPEG (Joint Photographic Experts Group, объединённая группа экспертов в области фотографии) — популярный формат графических файлов, широко применяемый при создании сайтов и для хранения изображений. JPEG поддерживает 24-битный цвет и сохраняет неизменными яркость и оттенки цветов в фотографиях. Данный формат называют сжатием с потерями, поскольку алгоритм JPEG выборочно отвергает данные. Метод сжатия может внести искажения в рисунок, особенно содержащий текст, мелкие детали или чёткие края. Формат JPEG не поддерживает прозрачность. Когда вы сохраняете фотографию в этом формате, прозрачные пиксели заполняются определённым цветом.
Метод сжатия может внести искажения в рисунок, особенно содержащий текст, мелкие детали или чёткие края. Формат JPEG не поддерживает прозрачность. Когда вы сохраняете фотографию в этом формате, прозрачные пиксели заполняются определённым цветом.
Особенности
- Количество цветов в изображении — около 16 миллионов, что вполне достаточно для сохранения фотографического качества изображения.
- Основная характеристика формата — качество, позволяющее управлять конечным размером файла.
- Поддерживает технологию, известную под названием прогрессивный JPEG, при которой версия рисунка с низким разрешением появляется в окне просмотра до полной загрузки самого изображения.
Область применения
Используется преимущественно для фотографий. Не очень подходит для рисунков, содержащих прозрачные участки, мелкие детали или текст.
PNG-8
PNG-8 (Portable Network Graphics, портативная сетевая графика) — формат по своему действию похожий на GIF. По заверению разработчиков, он использует улучшенный формат сжатия данных, но как показывает практика, это не всегда так.
По заверению разработчиков, он использует улучшенный формат сжатия данных, но как показывает практика, это не всегда так.
Особенности
- Использует 8-битную палитру (256 цветов) в изображении, за что и получил в своём названии цифру восемь. При этом можно выбирать, сколько цветов будет сохраняться в файле, — от 2 до 256.
- В отличие от GIF, не отображает анимацию ни в каком виде.
Область применения
Текст, логотипы, иллюстрации с чёткими краями, изображения с прозрачностью.
PNG-24
PNG-24 — формат, аналогичный PNG-8, но использующий 24-битную палитру цвета. Подобно формату JPEG, сохраняет яркость и оттенки цветов в фотографиях. Подобно GIF и формату PNG-8, сохраняет мелкие детали изображения.
Особенности
- Использует примерно 16,7 миллионов цветов, из-за чего этот формат применяется для полноцветных изображений.
- Поддерживает многоуровневую прозрачность, это позволяет создавать плавный переход от прозрачной области изображения к цветной, так называемый градиент.

- Из-за того, что используемый алгоритм сжатия сохраняет все цвета и пиксели в изображении неизменными, по сравнению с другими форматами у PNG-24 конечный объём файла с фотографией получается наибольшим.
Область применения
Фотографии, рисунки, содержащие прозрачные участки, рисунки с большим количеством цветов и чёткими краями изображений.
SVG
SVG (Scalable Vector Graphics, масштабируемая векторная графика) — это векторный формат, в отличие от предыдущих растровых форматов. Растровое изображение состоит из набора разноцветных пикселей, которые для человеческого глаза сливаются в единую картинку. Векторное же строится из набора объектов, вроде линий, кривых, прямоугольников, окружностей и др. При увеличении масштаба векторное изображение увеличивается пропорционально, сохраняя своё высокое качество.
Особенности
- Надписи остаются обычным текстом, их можно выделять, копировать, они читаются поисковыми системами при обходе сайта.

- Рисунки можно масштабировать произвольно, сохраняя при этом высокое качество.
- Формат не поддерживается браузером Internet Explorer до версии 9.0.
Область применения
Масштабируемые изображения, рисунки, логотипы, иллюстрации, графики и диаграммы.
См. также
- <img>
- <picture>
- Атрибуты элементов
- Выравнивание картинок
- Добавление медиа-контента
- Изображения
- Изображения
- Изображения в HTML
- Масштабирование картинок
- Подрисуночная подпись
- Фон в CSS
Автор и редакторы
Автор: Влад Мержевич
Последнее изменение: 11.11.2015
Редакторы: Влад Мержевич
Изображения
Ctrl+←
Масштабирование картинок
Ctrl+→
Форматы графических файлов.
 Обзор, преимущества и недостатки
Обзор, преимущества и недостатки
Фотограф — многофункциональная профессия. Фотографу, помимо того, что нужно выбрать правильное оборудование, настроить его, выставить свет и подобрать композицию, необходимо еще обработать снимки в графических редакторах. От качества графических файлов зависит результат работы фотографа. Необходимо сохранить файлы и разместить их в интернете в наиболее подходящем формате. При печати фотографий стоит учитывать требования типографий к изображениям, сохранять и редактировать графические файлы в нужном формате. Формат графических файлов — это способ хранения фотографий и рисунков. В зависимости от выбранного графического формата, файл имеет разное количество пикселей, цветов, степень сжатия. Одни форматы файлов подходят для распространения в интернете, другие для печати, третьи — для обработки снимков. Рассмотрим какие существуют форматы графических файлов, чем они отличаются и какие имеют преимущества и недостатки.
Различают два основных вида графических файлов: растровые и векторные.
Формат JPEG(Joint Photographic Experts Group) — один из наиболее популярных форматов графических файлов, представляет собой сжатое растровое изображение. Широкую популярность формат JPEG получил в интернете, так как изображения мало весят и быстро загружаются.
Преимущества формата JPEG:
- небольшой размер файла;
- открывается во всех графических редакторах;
- позволяет сжимать и пересылать файлы большого размера.
Недостатки
- при сжатии изображения происходит потеря качества изображения;
- не подходит для печати файлов в типографиях.
Формат BMP (Windows Bitmap) — способ хранения растровых изображений, разработанный компанией Microsoft и совместимый со всеми ее приложениями.
Преимущества формата BMP:
- высокое качество изображений;
- возможность использования во всех программах Microsoft.
Недостатки:
- большом объем графических файлов;
- неудобство пересылки файлов в сети интернет из-за большого размера.
Формат GIF ( Graphics Interchange Format) — способ хранения растровых изображений при помощи сжатия информации. Сжатие файла происходит за счет уменьшения количества цветов. Человеческий глаз не воспринимает тысячи оттенков, которые размещаются в больших графических файлах. Формат GIF имеет 256 воспроизводимых цветов, чего вполне достаточно для передачи качественного изображения.
Преимущества формата GIF:
- небольшой размер файла;
- возможность поддерживать прозрачность и анимацию;
- популярность в интернете за счет быстроты загрузки и скорости передачи.
Недостатки:
- невозможность использовать графический формат GIF для полиграфии из-за небольшого количества передаваемых цветов.

Формат PSD (Photoshop Document) — способ передачи графической информации, созданный компанией Adobe Systems. При помощи данного формата хранятся растровые файлы, содержащие слои, векторные надписи и контуры.
Преимущества формата PSD:
- возможность быстрого редактирования, путем изменения слоев;
- поддерживает прозрачность и векторную графику;
- сжимает графическую информацию без потери качества.
Недостатки:
- для редактирования файла формата PSD необходимо обязательно устанавливать программу Adobe Photoshop;
- для обработки изображения необходимы специальные знания и навыки.
Формат CDR (CorelDraw) — способ хранения векторных изображений, созданный компанией Corel. Является самым популярным форматом для передачи файлов в печать.
Преимущества формата CDR:
- высокое качество изображений и шрифтов;
- большое рабочее поле, которое составляет 45Х45 метров;
- поддерживается многостраничность;
- возможность печати изображений большого формата, что особенно важно для использования в наружной рекламе.

Недостатки:
- большой объем файлов;
- невозможность редактировать файлы без установки программы CorelDraw.
Формат AI (Adobe Illustrator) — способ хранения векторных изображений, созданный компанией Adobe Systems. Является одним из наиболее популярных форматов для векторных графических файлов, поддерживается всеми типографиями.
Преимущества формата AI:
- легкость преобразования растровых изображений в векторные;
- высокое качество изображения;
- большие иллюстративные возможности.
Недостатки:
- маленькое рабочее поле 3Х3 метра;
- не поддерживает многостраничность.
Мы рассмотрели наиболее популярные форматы графических файлов, использующиеся как при работе в интернете, так и при печати. Выбор вида графического файла зависит от ваших целей и потребностей. Для печати наружной рекламы лучше использовать формат CDR, для передачи файлов в сети подойдет формат JPEG.
Крутые фотографии достойны необычного обрамления. Напечатайте свои классные фотки в стиле полароид. Поклонники моментальной фотографии из 90-х могут испытать знакомые чувства, взяв в руки фото в стиле Полароид. Тем, кто не знаком с традиционным полароидом, придутся по вкусу квадратные изображения с полем для надписей.
Сделать фотографии
в стиле полароид
Недавние посты
- Как улучшить четкость фотографии. 3 способа повышения резкости
- В каком формате сохранять фото в фотошопе
- Создаем фон для предметной фотосъемки своими руками — 3 способа
 ru 🎓
ru 🎓1
Первый слайд презентации: Распространенные форматы графических файлов, их преимущества, недостатки и области применения. Импорт и экспорт изображений в редакторах Inkscape и GIMP. Преобразование файлов из одного формата в другой. Понятие о растеризации и векторизации. Обзор программ, предназначенных для автоматической и полуавтоматической векторизации
03.04.19 Урок 14
Изображение слайда
2
Слайд 2: ГРАФИЧЕСКИЙ ФОРМАТ
–это способ записи графической информации. Графические форматы файлов предназначены для хранения изображений, таких как фотографии и рисунки.
Изображение слайда
3
Слайд 3: Чем отличаются различные форматы графических файлов?
Прежде всего, НАЗНАЧЕНИЕМ, а уже потом из этого вытекают другие свойства. Условно все типы можно поделить на две большие группы по назначению :
1. Для отображения на экране монитора (чаще всего использования в Интернет).
2. Для последующей печати.
Кроме непосредственно графической информации, то есть информации о пикселях, некоторые графические файлы могут хранить еще много другого–дополнительные каналы, комментарии, векторные элементы и так далее. Знание форматов, поддерживаемых изучаемой программой, есть неотъемлемая часть эффективной работы в ней. Каждый тип файлов обладает присущими только ему достоинствами, иначе он не выдержал бы конкуренции и отбора. Следовательно, знание этих свойств может сильно облегчить работу, так как в определенных обстоятельствах могут быть затребованы узко определенные свойства, которые может дать только один формат.
Условно все типы можно поделить на две большие группы по назначению :
1. Для отображения на экране монитора (чаще всего использования в Интернет).
2. Для последующей печати.
Кроме непосредственно графической информации, то есть информации о пикселях, некоторые графические файлы могут хранить еще много другого–дополнительные каналы, комментарии, векторные элементы и так далее. Знание форматов, поддерживаемых изучаемой программой, есть неотъемлемая часть эффективной работы в ней. Каждый тип файлов обладает присущими только ему достоинствами, иначе он не выдержал бы конкуренции и отбора. Следовательно, знание этих свойств может сильно облегчить работу, так как в определенных обстоятельствах могут быть затребованы узко определенные свойства, которые может дать только один формат.
Изображение слайда
4
Слайд 4
Изображение слайда
5
Слайд 5
BMP — (Windows Bitmap ) разрабатывался фирмой Microsoft
как совместимый со всеми приложениями Windows. Это «чистый» растровый формат,
где закодирован каждый пиксель,поэтому из всех растровых форматов это самый
« тяжелый» ( т.е. имеющий наибольший информационный объем)
Формат.BMP
Преимущества : Высокое качество изображений
Недостатки : Очень большой объем файла, что сильно затрудняет или делает невозможным его хранение, передачу, особенно в Интернет
Эти два файла: слева и справа(просто белый фон) – это BMP – рисунки, которые имеют одинаковый информационный объем !!! (объем файла не зависит от степени наполнения рисунка объектами,т.к. у обеих рисунков кодируется каждый пиксель)
Форматы растровой графики
Это «чистый» растровый формат,
где закодирован каждый пиксель,поэтому из всех растровых форматов это самый
« тяжелый» ( т.е. имеющий наибольший информационный объем)
Формат.BMP
Преимущества : Высокое качество изображений
Недостатки : Очень большой объем файла, что сильно затрудняет или делает невозможным его хранение, передачу, особенно в Интернет
Эти два файла: слева и справа(просто белый фон) – это BMP – рисунки, которые имеют одинаковый информационный объем !!! (объем файла не зависит от степени наполнения рисунка объектами,т.к. у обеих рисунков кодируется каждый пиксель)
Форматы растровой графики
Изображение слайда
6
Слайд 6
Формат.JPEG
JPEG — ( J oint P hotographic E xperts G roup ) – сжатый особым
образом растровый файл (с потерей качества). Принцип сжатия
файла основан на удалении части информации, слабо воспринимаемой
человеческим глазом
Обрабатываются квадратные блоки со стороной 8 пикселей, что ведет
к ухудшению качества
Преимущества : Высокое качество изображений при небольших размерах файла (сжатие рисунков в десятки и сотни раз). Самый распространенный формат, применяется для хранения фотографий, размещения полноцветных изображений в Интернет
Недостатки : Не поддерживает прозрачность изображений, возникновение размытости изображения при сильной степени сжатия
Самый распространенный формат, применяется для хранения фотографий, размещения полноцветных изображений в Интернет
Недостатки : Не поддерживает прозрачность изображений, возникновение размытости изображения при сильной степени сжатия
Изображение слайда
7
Слайд 7
Формат.GIF
GIF — ( G raphics I nterchange F ormat ) – создан специально для передачи изображений в Интернет
GIF может хранит изображения в режиме индексированных цветов (до 256), т.е. переходя к формату GIF, мы уменьшаем число цветов и размер файла (в тех случаях, когда простая картинка не требует миллионов цветов) Сжатие файлов производится путем замены последовательности одинаковых символов одним, умноженным на число повторений (алгоритм LZW ).
Преимущества : Малый размер файла, поддержка прозрачности и анимации рисунков, самый популярный формат в Интернет (оформление Web – страниц, баннеры)
Недостатки : Основное ограничение использования GIF в малом количестве воспроизводимых цветов (до 256). Этого явно недостаточно для полиграфии
Этого явно недостаточно для полиграфии
Изображение слайда
8
Слайд 8
Формат.PSD Формат.PNG Формат PSD является стандартным форматом пакета Adobe Photoshop и отличается от большинства обычных растровых форматов возможностью хранения слоев ( layers ). Формат поддерживает альфа-каналы, слои, контуры, прозрачность, векторные надписи и т. п. Прекрасно подойдет для переноса или хранения изображений, содержащих специфические, свойственные только Adobe Photoshop. Этот формат, созданный специально для использования в Интернет на смену GIF,сжимающий графическую информацию без потерь качества, используя алгоритм Deflate, в отличие от GIF или TIFF сжимает растровые изображения не только по горизонтали, но и по вертикали, что обеспечивает более высокую степень сжатия
Изображение слайда
9
Слайд 9
Мы рассмотрели лишь некоторые, наиболее распространенные форматы растровой графики. Сравнив их, можно сделать некоторые выводы об использовании тех, или иных форматов:
формат BMP – очень качественная графика, но большой объем файла сводит практически к нулю его использование
Формат JPEG – наиболее подходящий для хранения качественных изображений и фотографий, приемлемое соотношение качества и размера файла
Для использования в Интернет и оформления своих Web – страничек наиболее подходят форматы GIF, PNG, а для размещения картинок высокого качества – JPEG
Существует много специализированных форматов, выполняющих определенные функции работы с изображениями (например PSD – рабочий формат Photoshop и т.д.)
Сравнение растровых форматов
Сравнив их, можно сделать некоторые выводы об использовании тех, или иных форматов:
формат BMP – очень качественная графика, но большой объем файла сводит практически к нулю его использование
Формат JPEG – наиболее подходящий для хранения качественных изображений и фотографий, приемлемое соотношение качества и размера файла
Для использования в Интернет и оформления своих Web – страничек наиболее подходят форматы GIF, PNG, а для размещения картинок высокого качества – JPEG
Существует много специализированных форматов, выполняющих определенные функции работы с изображениями (например PSD – рабочий формат Photoshop и т.д.)
Сравнение растровых форматов
Изображение слайда
10
Слайд 10
Напомним, что векторная графика – это кодирование изображений с помощью математических формул, и любое векторное изображение состоит из графических примитивов. Если растровые графические редакторы распознают многие типы растровых файлов, то в векторной графике дело гораздо хуже: векторные редакторы предпочитают иметь дело только со своими форматами, “ не узнавая ” форматы других программ, что объясняется разными алгоритмами формирования изображений.
Своего рода стандартом стали форматы двух наиболее популярных графических векторных редакторов
Adobe I llustrator и CorelDraw
которые мы и рассмотрим:
Форматы векторной графики
Если растровые графические редакторы распознают многие типы растровых файлов, то в векторной графике дело гораздо хуже: векторные редакторы предпочитают иметь дело только со своими форматами, “ не узнавая ” форматы других программ, что объясняется разными алгоритмами формирования изображений.
Своего рода стандартом стали форматы двух наиболее популярных графических векторных редакторов
Adobe I llustrator и CorelDraw
которые мы и рассмотрим:
Форматы векторной графики
Изображение слайда
11
Слайд 11
Формат.CDR (CorelDraw)
CDR — основной рабочий формат популярного пакета CorelDRAW, являющимся неоспоримым лидером в классе векторных графических редакторов. В файлах могут внедряться шрифты, файлы CDR имеют огромное рабочее поле 45х45 метров, поддерживается многостраничность.
AI — поддерживают практически все программы, связанные с векторной графикой. Этот формат является наилучшим посредником при передаче изображений из одной программы в другую. В целом, несколько уступая CorelDRAW по иллюстративным возможностям,
(может содержать в одном файле только одну страницу, имеет маленькое рабочее поле — этот параметр очень важен для наружной рекламы — всего 3х3 метра) тем не менее, он отличается наибольшей стабильностью и совместимостью с языком PostScript, на который ориентируются практически все издательско — полиграфические приложения.
Формат.AI (Adobe Illustrator)
Этот формат является наилучшим посредником при передаче изображений из одной программы в другую. В целом, несколько уступая CorelDRAW по иллюстративным возможностям,
(может содержать в одном файле только одну страницу, имеет маленькое рабочее поле — этот параметр очень важен для наружной рекламы — всего 3х3 метра) тем не менее, он отличается наибольшей стабильностью и совместимостью с языком PostScript, на который ориентируются практически все издательско — полиграфические приложения.
Формат.AI (Adobe Illustrator)
Изображение слайда
12
Слайд 12
Формат.FLA
Формат.SVG
FLA, FH ( Исходные Flash) — файлы, создаются в Adobe Flash ( бывш. Macromedia Flash)
SVG
Сокращение от англ. Scalable Vector Graphics. Является открытым стандартом, т.е. в отличие от большинства других форматов, SVG не является чьей-либо собственностью. Предназначенный для описания двухмерной векторной графики. Формат поддерживается многими веб-браузерами и может быть использован при оформлении веб-страниц.
Формат не обеспечивается высокого качества в отношении сложных рисунков и имеет ограничения по сфере своего использования.
Предназначенный для описания двухмерной векторной графики. Формат поддерживается многими веб-браузерами и может быть использован при оформлении веб-страниц.
Формат не обеспечивается высокого качества в отношении сложных рисунков и имеет ограничения по сфере своего использования.
Изображение слайда
13
Слайд 13
Формат.SWF
Формат.WMF
SWF
Flash -формат, который может просматриваются с помощью Flash Player, устанавливамый в браузер.
WMF –графический формат файла в системе Microsoft Windows. Универсальный векторный формат, поддерживаемый большинством векторных редакторов. Формат не обеспечивает высокое качество для сложных рисунков и имеет очень ограниченное число поддерживаемых эффектов, поэтому для профессионального использования не подходит и используется преимущественно частными пользователями. Формат поддерживается рядом веб-браузеров и может быть использован при оформлении веб-страниц.
Изображение слайда
14
Слайд 14
Смысл оптимизации графики – это уменьшение информационного объема графического файла, особенно для размещения ее в сети Интернет Вспомним, что объем файла зависит от размеров изображения в пикселях и глубины цвета: ОБЪЕМ ФАЙЛА ( V) = A ×B × I Поэтому уменьшить объем картинки (оптимизировать) можно следующими способами: Уменьшение размеров изображения в пикселях ( А × В) Уменьшение глубины цвета I (использование меньшего количества цветов) Сжатие файла (компрессия) специальными методами, отбрасывание части цветовой информации, использование GIF — форматов
Изображение слайда
15
Слайд 15: Векторизация
Векторизация (трассировка) – процесс перевода растровой графики в векторную. Смысл делать векторизацию есть в том случае, если растровые изображения имеют четкие детали (логотипы, чертежи) либо необходима стилизация изображения, т.к. при преобразовании фотографии в векторную графику оно либо теряет детальность и множество цветов, либо занимает гораздо больше места, чем в растровом виде.
Смысл делать векторизацию есть в том случае, если растровые изображения имеют четкие детали (логотипы, чертежи) либо необходима стилизация изображения, т.к. при преобразовании фотографии в векторную графику оно либо теряет детальность и множество цветов, либо занимает гораздо больше места, чем в растровом виде.
Изображение слайда
16
Последний слайд презентации: Распространенные форматы графических файлов, их преимущества, недостатки и: Растеризация
Растеризация – процесс перевода векторной графики в растровую. Растеризация необходима для того, чтобы увидеть векторное изображение на экране монитора.
Изображение слайда
Форматы Графических Файлов: 13 Лучших Вариантов
Сайт
Ноя 26, 2021
Olha L.
9хв. читання
Разные форматы графических файлов оптимизированы для разных целей, поэтому важно понимать, чем они отличаются и знать, когда их использовать.
Более 90% сайтов используют изображения, так как они привлекают внимание читателей или объясняют сложную информацию, например, инфографика или снимки экрана. Изображения также могут стимулировать конверсии и способствовать распространению информации в социальных сетях.
Однако, если вы используете неправильный формат изображения, это может замедлить работу вашего сайта или вызвать нежелательные ошибки.
Эта статья поможет вам понять разницу между форматами изображений и когда использовать каждый из них.
Оглавление
Типы графических файлов – растровые vs векторные
Прежде чем говорить о различиях между растровой и векторной графикой, важно понять разницу между сжатием с потерями и без потерь – lossy vs lossless (англ.).
Lossy и lossless – это методы сжатия, а растр и вектор – типы графических файлов.
Между тем, сжатие без потерь (lossless) удаляет только несущественные метаданные. Такое сжатие лишь немного уменьшает размер файла, но сохраняет качество изображения.
Растровые изображения можно сжать, как с потерями, так и без потерь, в то время как векторные не могут быть ни lossy, ни lossless, поскольку их размер и так очень небольшой.
Чтобы выбрать подходящий формат, вы должны учитывать качество изображения, скорость его загрузки (как быстро оно должно открыться для ваших посетителей) и размер (сколько места у вас есть для хранения картинок).
Растровые форматы графических файлов
Растровые изображения состоят из сетки крошечных квадратных точек, называемых пикселями. Каждый пиксель содержит цвет, образуя изображение. Чем выше разрешение, тем больше деталей видно на картинке.
Растровые изображения обычно имеют больший размер, чем векторные. Растровые форматы графических файлов включают JPEG, GIF и PNG – это наиболее распространённые форматы изображений в интернете.
Используйте растровые форматы для сложных изображений с гладкими краями и цветовыми градиентами, например для проектов по графическому дизайну и фотографии.
Каждый пиксель в растровых файлах имеет определённый цвет, положение и пропорцию в соответствии с разрешением. Это означает, что если вы измените размер изображения, пиксели будут растянуты, чтобы заполнить дополнительное пространство. Это сделает вашу картинку размытой, искаженной или даже пикселизированной.
Векторные форматы графических файлов
Векторные изображения состоят из путей, основанных на математических уравнениях.
Путь определяется начальной и конечной точками, которые соединены линиями и кривыми. Это может быть прямая линия, квадрат или кривая. Каждый контур может содержать различные свойства, например цвет обводки, цвет заливки и толщину.
Поскольку векторные изображения определяются на основе алгоритмов, а не количества пикселей, их можно масштабировать без искажений или потери качества.
Обычно размер таких графических файлов меньше, чем растровых. Векторные форматы графических файлов включают: EPS, SVG и AI.
Этот формат файлов часто используется для логотипов, иконок и шрифтов – визуальных элементов, которые должны быть гибкими и легко масштабироваться в любой ситуации.
Если сравнить, то качество векторного изображения не меняется при увеличении. С другой стороны, увеличение растра может значительно снизить его качество.
8 лучших растровых форматов
Теперь, когда вы узнали об основных различиях между растровыми и векторными изображениями, давайте рассмотрим наиболее часто используемые форматы графических файлов. Мы разберём плюсы и минусы каждого формата, поддержку браузерами и операционными системами, а также их оптимальное использование.
1. JPEG и JPG
Важно отметить, что JPEG и JPG – это один и тот же формат, разница лишь в сокращении и соответственно расширении, которое буде иметь файл. Joint Photographic Experts Group (JPEG) – это растровое изображение со сжатием с потерями (lossy).
Сжатие с потерями означает, что JPEG удаляет некоторые данные для уменьшения размера файла, что в свою очередь снижает качество изображения. Относительно небольшие размеры файлов этого формата позволяют сэкономить больше места на диске или карте памяти.
Обычно он используется для сохранения изображений на цифровых камерах и в печати, если не требуется дальнейшее редактирование. JPEG – формат плоского изображения. Это означает, что все изменения сохраняются в одном слое, и вы не можете отменить изменения. Он также не поддерживает прозрачность, в отличие от PNG и GIF.
JPEG отлично подойдёт для использования в интернете. Такие изображение быстро загружаются на сайте, при этом потеря качества практически незаметна. Формат также подходит для обмена картинками, поскольку файлы JPEG имеют достаточно небольшой размер.
JPEG – один из наиболее распространённых форматов файлов изображений. Это понятно, поскольку JPEG поддерживают все браузеры и операционные системы, формат предлагает оптимальное сжатие.
Все основные браузеры, такие как Google Chrome, Safari и Mozilla Firefox, поддерживают этот формат изображения с самой ранней версии.
Однако JPEG – не лучший вариант для изображений содержащих текст, например, снимков экрана и инфографики. Из-за сжатия с потерями текст на изображении может быть трудночитаемым.
2. PNG
Portable Network Graphics (PNG) – это растр со сжатием lossless (без потерь).
Поскольку PNG – это lossless формат, изображения сохраняют свои исходные данные, а их качество остаётся прежним. Таким образом, PNG имеют более высокое качество, чем JPEG, при сохранении деталей и цветового контраста.
Текст в PNG выглядит более чётким по сравнению с JPEG, что делает его лучшим выбором для снимков экрана, инфографики или баннеров.
Формат оптимизирован для цифрового использования. Он также поддерживает больше цветов, чем GIF: PNG может обрабатывать до 16 миллионов оттенков, в то время как GIF поддерживает только 256.
Это позволяет создавать более яркие изображения, а файлы PNG также могут сохранять прозрачность, что делает их идеальным выбором для логотипов.
PNG позволяет получить более яркое изображение. Кроме того этот формат графических файлов поддерживает прозрачность, поэтому подходит для логотипов.
Фотографии с высоким разрешением, сохранённые е в формате PNG, будут весить намного больше, чем JPEG-файлы. Однако это отличный формат для демонстрации качественных изображений, например дизайнерских работ или фотографий для сайтов-портфолио. Тем не менее будьте осторожны и не злоупотребляйте, поскольку они могут значительно замедлять работу вашего сайта.
Несмотря на то, что файлы PNG можно редактировать без потери качества, это не лучший выбор для печати из-за его относительно низкого разрешения по сравнению с оптимизированными для печати форматами, такими как AI и TIFF.
PNG поддерживается всеми основными браузерами и стандартными программами просмотра изображений.
3.
 BMP
BMPBitmap (BMP) – это растровый формат графических файлов, при котором информация каждого отдельного пикселя кодируется, что приводит к незначительному сжатию изображения или его отсутствию.
Файлы BMP занимают много места, их непрактично хранить или обрабатывать, а их качество ненамного лучше, чем PNG или WebP. Это делает формат не лучшим выбором для использования в интернете.
Несмотря на то, что это нативный формат Windows, его поддерживают все основные браузеры, операционные системы и большинство стандартных программ просмотра и редактирования изображений, таких как MS Paint.
BMP раньше был одним из наиболее распространённых форматов графических файлов, но в настоящее время считается устаревшим из-за отсутствия оптимизации.
4. GIF
Graphics Interchange Format (GIF) – это растровый формат, использующий сжатие без потерь.
Файлы GIF 8-битные, что позволяет отображать только 256 цветов. Из-за этого изображения в этом формате являются менее высокого качества по сравнению с другими растровыми форматами. Для сравнения, JPEG могут хранить до 24 бит на пиксель, что обеспечивает 16 777 216 цветовых вариаций.
Для сравнения, JPEG могут хранить до 24 бит на пиксель, что обеспечивает 16 777 216 цветовых вариаций.
С другой стороны лимит 8 бит позволяет уменьшить размер файла, что делает GIF популярным форматом для короткого анимационного контента.
Несмотря на ограниченное качество изображения, многие люди используют GIF, поскольку этот формат предоставляет средства для создания более сложного визуального контента, чем статическое изображение.
GIF поддерживается всеми основными браузерами и операционными системами, а также их стандартными программами просмотра изображений.
5. TIFF
Tagged Image File Format (TIFF) – это растровый формат изображений, который поддерживает сжатие с потерями, но люди обычно используют его как формат изображения без потерь. TIFF и TIF – это один и тот же формат, только с разными сокращениями и расширениями файлов изображений.
Файлы TIFF обычно используются в печати из-за высокого качества изображения. Многие сканеры также используют этот формат для сохранения качества отсканированных изображений или документов.
TIFF позволяет сохранить слои, а это значит, что изображение можно редактировать. Однако это увеличивает размер файла.
Несмотря на высокое качество, TIFF по умолчанию не поддерживается ни одним из основных браузеров. Чтобы файлы отображались в вашем браузере, необходимо установить дополнения или расширения.
Чтобы открыть файлы TIFF на локальном компьютере, используйте профессиональный инструмент для редактирования или публикации графики, например Adobe Photoshop. Если вы используете Windows, можно открыть файл TIFF с помощью Windows Photo Viewer.
6. HEIF
High-Efficiency Image File Format (HEIF) – формат растрового изображения, основанный на сопоставлении пикселей. Это означает, что качество изображения будет снижаться при его увеличении.
HEIF должен был стать прямым конкурентом JPEG. Однако этот формат имеет вдвое большую эффективность сжатия, чем JPEG. При том же размере файла HEIF может обеспечить гораздо лучшее качество изображения, чем его конкурент.
Недостатком HEIF является то, что он имеет ограниченную поддержку ОС и не поддерживается браузерами. Только macOS Sierra, iOS 11 и более поздние версии поддерживают HEIF по умолчанию, однако это не включает поддержку Safari.
Пока что HEIF используется несколькими новыми устройствами для хранения изображений в более высоком качестве. Формат также обеспечивает более оптимизированные размеры файлов по сравнению с JPEG.
7. RAW
RAW – это формат, который используется цифровыми камерами для хранения изображений в полном качестве. Обычно файлы RAW используются в постобработке, например для ретуши фотографий.
RAW использует 14-битный цветовой канал, в то время как JPEG стандартизирован как 8-битный файл. Это даёт большую гибкость в настройке цветов и контрастности изображения во время постобработки, поскольку формат содержит больше тональных и цветовых данных.
Однако за качество нужно платить – файлы RAW имеют большие размеры. Одно изображение может весить сотни мегабайт.
Одно изображение может весить сотни мегабайт.
Графические файлы в формате RAW не подходят для сайтов или распространения, их основная цель – облегчить постобработку.
Для просмотра изображений RAW в операционных системах вам потребуется профессиональный редактор, например, Adobe Lightroom. Если вы пользователь macOS, редактировать изображения RAW можно с помощью iCloud Photos или Apple Фото.
8. PSD
Photoshop Document (PSD) – это нативный формат Adobe Photoshop для сохранения изображений и незавершённых работ. Файл являет собой растр со сжатием без потерь.
Обычно такие файлы имеют большой размер, так как содержат все визуальные элементы Adobe Photoshop: слои, пути и фильтры. Благодаря этому PSD полностью редактируемый и настраиваемый, что позволяет продолжать работу над проектом до тех пор, пока вы не будете полностью удовлетворены результатом.
Топ 5 векторных форматов
Если ваш проект требует использования векторных изображений, есть ещё несколько вариантов. Некоторые из них напрямую связаны с используемым вами программным обеспечением, например INDD и AI, но есть и такие, что зависят от ваших целей – публикация логотипов или печать.
Некоторые из них напрямую связаны с используемым вами программным обеспечением, например INDD и AI, но есть и такие, что зависят от ваших целей – публикация логотипов или печать.
1. SVG
Scalable Vector Graphics (SVG) – это векторный формат графических файлов. Его особенностью является то, что при увеличении размера изображения SVG не теряют своего качества.
SVG – формат изображений на основе XML, оптимизированный для 2D-графики и веб-публикации. Он также подходит для импорта художественных работ из приложений для работы с 2D-графикой в программы для 3D-моделирования.
SVG можно вставить прямо на веб-страницу в виде CSS-кода. Такие файлы имеют небольшие размеры, поэтому не займут много дискового пространства. Эти два фактора делают SVG третьим по распространённости (англ.) форматом изображений для сайта.
Он не подходит для отображения и печати сложных изображений с большой глубиной цвета, поскольку рендерится с использованием точек и путей.
Все основные браузеры поддерживают этот формат. Однако редакторы изображений по умолчанию в любой ОС обычно не поддерживают SVG. Это связано с тем, что он не подходит для сложных изображений, таких как фотографии.
Однако большая часть ПО для иллюстраций поддерживает и может отображать такие графические файлы.
Не забудьте включить поддержку SVG в WordPress для отображения изображений на вашем сайте. Для этого можно использовать плагин SVG Support.
2. EPS
Encapsulated PostScript (EPS) – это векторный формат со сжатием без потерь (lossless). Используется для сохранения иллюстраций или работ графического дизайна в таких программах, как Adobe Illustrator и CorelDraw.
Как и SVG, EPS изначально разрабатывался как формат на основе текста, в котором формы и линии очёркиваются посредством кода. Однако он не использует пиксели и цвета, как растровые форматы графических файлов. Результатом такого подхода является то, что EPS может масштабироваться без потерь.
Как и TIFF, файлы EPS широко используются в печати.
Для просмотра файлов EPS в разных ОС понадобится программное обеспечение для создания иллюстраций. EPS не поддерживается браузерами и стандартными программами просмотра изображений.
3. PDF
Portable Document Format (PDF) более известный как формат документов, однако его также можно использовать для сохранения изображений и иллюстраций.
PDF-файл построен на том же языке PostScript, что и EPS. Поэтому отлично подходит для печати. Это векторный формат со сжатием без потерь, позволяющий увеличивать изображения настолько, насколько вы хотите.
PDF – отличный вариант для интерактивных визуальных отчётов или инфографики, поскольку такой файл индексируется и имеет функцию поиска по тексту. В него также можно добавить интерактивные элементы, например ссылки и кнопки с призывом к действию.
Его поддерживают все основные браузеры, однако PDF не может быть использован для отображения изображений в качестве веб-контента. Вы можете добавить PDF-файл на сайт, но он будет открываться на отдельной вкладке.
Вы можете добавить PDF-файл на сайт, но он будет открываться на отдельной вкладке.
Вам не удастся открыть изображение этого формата в ПО для просмотра фото и картинок. Вместо этого просто используйте стандартные редакторы текстовых документов, такие как MS Word, Open Office или Google Docs.
Если ваша CMS – WordPress, используйте плагины для просмотра PDF, чтобы посетители вашего сайта могли без проблем открыть такой файл в своём браузере.
4. INDD
InDesign Document (INDD) – это формат векторных изображений, используемый Adobe InDesign для сохранения файлов проекта. Adobe InDesign – десктопное программное обеспечение, которое в основном используется для работы с макетами и дизайном страниц для печати и цифровых носителей, таких как журналы, газеты и брошюры.
INDD-файл включает все элементы проекта, такие как содержимое страницы, стили и образцы цвета, поэтому его можно редактировать. Один файл INDD может содержать несколько страниц, в результате чего увеличивается его размер.
Один файл INDD может содержать несколько страниц, в результате чего увеличивается его размер.
Как и в случае с PSD, на вашем компьютере должен быть установлен Adobe InDesign, если вы хотите просматривать этот формат локально в любой ОС. Ни одна программа просмотра изображений по умолчанию не поддерживает INDD. INDD не является безопасным для интернета форматом, то есть вы не можете открыть его напрямую в браузере.
5. AI
Illustrator Artwork (AI) также входит в семейство программного обеспечения Adobe и представляет собой нативный формат программы для векторной графики Adobe Illustrator. Вы можете сохранить изображение и его проект, независимо от того, завершён он или всё ещё находится в стадии разработки. Файлы AI в основном используются для создания иллюстраций и векторной графики.
Поскольку AI является векторным форматом, такие изображения можно легко масштабировать: увеличивать и уменьшать. AI-файл содержит все элементы дизайна, включая штрихи, линии и формы, что позволяет редактировать его позже.
Как и другие форматы графических файлов Adobe, AI не поддерживается браузерами и стандартными программами просмотра изображений. Единственный способ открыть файл – через сам Adobe Illustrator.
Итоги
Правильно выбранные форматы графических файлов помогают добиться максимальной производительности. Например, если вы используете правильный формат изображений для сайта, скорость загрузки страниц будет выше, нагрузка на сервер – меньше, а пользовательский опыт улучшиться.
Теперь, когда вы понимаете, чем отличаются и в чём заключаются преимущества 13 разных форматов изображений, вот удобная шпаргалка, когда их лучше использовать:
- JPEG – для сайта, обмена изображениями, сохранения файлов на камеру и печати. Однако это не лучший выбор для изображений, содержащих текст.
- PNG – подходит для сайта, изображений, содержащих текст, логотипов и изображений с высоким разрешением. Не лучший выбор для печати.
- BMP – поддерживается всеми основными браузерами и программами просмотра изображений, включая их самые старые версии.
 Сейчас это устаревший формат.
Сейчас это устаревший формат. - GIF – идеально подходит для простой анимации и демонстрации пошаговых инструкций. Не подходит для изображений, требующих насыщенных цветов.
- TIFF/TIF – отличный формат для печати и сканирования документов. Не подходит для использования в интернете.
- HEIF – используется для сохранения изображений высокого качества на новых устройствах, лучшая оптимизация размеров файла. Не лучший выбор, если вам нужно открывать изображения в различных браузерах и операционных системах.
- RAW – для качественных фотографий. Не подходит для использования в интернете или обмена изображениями.
- PSD – формат Adobe Photoshop для редактируемых проектов графического дизайна. Не подходит для использования в интернете и изображений, готовых к печати.
- SVG – отлично подходит для использования на сайте, изображений с простыми формами, 2D-иллюстраций и импорта 2D-изображений в ПО для 3D-моделирования.
 Не подходит для подробных изображений с большой глубиной цвета, например фотографий.
Не подходит для подробных изображений с большой глубиной цвета, например фотографий. - EPS – используйте его для печати, иллюстраций и графического дизайна. Не подходит для фотографий.
- PDF – для печати, интерактивных визуальных отчётов и инфографики. Не подходит, если вам нужно внести дополнительные правки в изображения.
- INDD – используется в Adobe InDesign для сохранения редактируемых макетов или дизайнов страниц. Не подходит для использования в интернете.
- AI – используется в Adobe Illustrator для сохранения редактируемой векторной графики. Не подходит для использования в интернете.
Надеемся, что эта статья поможет подобрать правильный формат графических файлов для ваших проектов. Если у вас остались какие-либо вопросы или предложения, не стесняйтесь оставлять комментарии. Удачи!
Ольга вже близько восьми років працює менеджером у сфері IT, три з яких вона займається SEO. Написання технічних завдань та інструкцій — один з її основних обов’язків. Її хобі — дізнаватися щось нове і створювати цікаві та корисні статті про сучасні технології, веброзробку, мови програмування, пошукову оптимізацію сайтів та багато іншого.
Написання технічних завдань та інструкцій — один з її основних обов’язків. Її хобі — дізнаватися щось нове і створювати цікаві та корисні статті про сучасні технології, веброзробку, мови програмування, пошукову оптимізацію сайтів та багато іншого.
Більше статей від Olha L.
графических форматов
графических форматовADI, AI, BMP, CGM, CLP, CT, EPX, FPX, GIF, HRF, IFF, IMG, IMJ, JFIF, JPG, JPEG, JIF, MAC, MNG, MSP,
PCD, PCX, PIC, PICT, PNG, PS, PCD, RAS, RAW, RGB, RTF, SPX, TGI, TIF, TIFF, WMF, WPG Выше перечислены некоторые из наиболее распространенных графических форматов.
Графические файлы можно разделить на два основных типа: растровые (или растровые) и векторные
Bitmap — растровые файлы, также называемые растровыми файлами, содержат графическую информацию, описываемую как пиксели, например фотографические изображения. Изображение строится точка за точкой; если вы увеличиваете масштаб, пиксели становятся больше, и изображение становится похожим на Lego. Изменение масштаба изображения часто приводит к потере четкости.
Изменение масштаба изображения часто приводит к потере четкости.
Vector — растровые файлы описывают изображение с точки зрения пикселей, а векторные файлы описывают его с точки зрения геометрии. Линия здесь, кривая здесь, эта область заполнена этим цветом и так далее. Векторные файлы намного больше для изображения заданного уровня детализации, но их можно увеличивать сколько угодно, не превращая в гигантские пиксели.
BMP (растровое изображение), GIF (формат обмена графикой), JPEG (Объединенная группа экспертов по фотографии), PNG (переносимая сетевая графика) и TIFF (формат файла изображения с тегами) являются форматами растровых изображений.
Растровое изображение (BMP)
Формат Microsoft Windows® BMP (расширение файла .bmp) может отображать миллионы цветов. Поскольку он поддерживается несколькими программами, это чрезвычайно практичный формат файла для использования, когда вы предоставляете изображение кому-то, у кого может не быть программы, в которой вы создали изображение.
Формат обмена графикой (GIF)
Формат GIF (расширение файла .gif) является одним из двух наиболее распространенных форматов файлов для изображений в Интернете, поскольку он поддерживается почти всеми веб-браузерами. Поскольку этот формат может отображать не более 256 цветов, его лучше всего использовать для черно-белых штриховых рисунков, цветных картинок и изображений с большими блоками сплошных цветов. GIF89формат также поддерживает как прозрачность, так и анимацию. Используйте файлы GIF для:
- Изображения, содержащие прозрачные области.
- Ограниченное количество цветов, например 256 или менее.
- Цвета в отдельных областях.
- Черно-белые изображения.
- Изображение небольшого размера, например кнопка на сайте.
- Изображения, в которых важны резкость и четкость краев, например штриховые рисунки или мультфильмы.
- Изображения, содержащие текст.
- Анимации.
Объединенная группа экспертов по фотографии (JPEG)
Формат JPEG (расширение файла . jpg или .jpeg) является другим наиболее распространенным форматом файлов для изображений в Интернете. Он не ограничен 256 цветами, поэтому вы можете использовать его для отображения высококачественных фотографий или изображений, содержащих миллионы цветов. Поскольку он разработан как формат для хранения изображений, он может эффективно сжимать большие высококачественные фотографии в очень компактные файлы, что очень удобно, когда вы хотите отправить большое изображение по электронной почте. Однако чем больше вы уменьшаете размер файла изображения (или изменяете и повторно сохраняете изображение), тем больше информации об изображении удаляется — и снижается качество. Более того, этот формат не поддерживает прозрачность или анимацию. Используйте файлы JPEG для:
jpg или .jpeg) является другим наиболее распространенным форматом файлов для изображений в Интернете. Он не ограничен 256 цветами, поэтому вы можете использовать его для отображения высококачественных фотографий или изображений, содержащих миллионы цветов. Поскольку он разработан как формат для хранения изображений, он может эффективно сжимать большие высококачественные фотографии в очень компактные файлы, что очень удобно, когда вы хотите отправить большое изображение по электронной почте. Однако чем больше вы уменьшаете размер файла изображения (или изменяете и повторно сохраняете изображение), тем больше информации об изображении удаляется — и снижается качество. Более того, этот формат не поддерживает прозрачность или анимацию. Используйте файлы JPEG для:
- Фотографии.
- Естественные изображения.
- Большое количество цветов, таких как миллионы.
- Большое количество деталей, например, фотография дома на сайте недвижимости.
- Изображение больших размеров.

Портативная сетевая графика (PNG)
Формат PNG (расширение файла .png) может отображать миллионы цветов. Поскольку это новый формат, в настоящее время не все браузеры поддерживают его (хотя он быстро получает поддержку). Качество изображений, сохраненных в этом формате, не ухудшится, даже если файл сжат. Он поддерживает прозрачность, но не поддерживает анимацию, поскольку не может содержать несколько изображений.
Формат файла изображения с тегами (TIFF)
Формат TIFF (расширение файла .tif или .tiff) позволяет создавать изображения очень высокого качества и поэтому довольно часто используется в публикациях. Он может отображать миллионы цветов (хотя изображения в градациях серого ограничены 256 цветами или оттенками) и обычно приводит к большим файлам изображений, чем форматы GIF или JPEG. Если вы планируете редактировать изображение в программе, отличной от той, в которой вы его создали, полезно сохранить его в этом формате, поскольку он широко распознается различными программами.
ИЗОБРАЖЕНИЯ С ПОТЕРЯМИ И ПОТЕРЯМИ
Некоторые графические форматы приводят к потере информации при преобразовании изображений туда и обратно. Форматы без потерь позволяют преобразовывать изображения вперед и назад с сохранением того же качества. Примеры форматов без потерь включают GIF, PNG, TIFF и все векторные форматы. Форматы с потерями, с другой стороны, используют алгоритм сжатия, который, возможно, «отбрасывает» некоторые данные. JPEG является примером изображения с потерями.
Определите лучший формат файла для вашей задачи
| Действие | БМП | GIF | JPEG | PNG | ТИФФ |
|---|---|---|---|---|---|
| Размещение изображения на веб-странице | Х | Х | Х | ||
| Простой экспорт в другие программы обработки изображений | Х | Х | Х | Х | Х |
| Сжатие большого изображения для создания небольшого файла для отправки по электронной почте | Х | Х | |||
| Использование прозрачных областей в изображениях | Х | Х | |||
| Создание файлов анимации | Х | x1 | |||
| Распаковка изображений без потери качества | Х | Х | |||
Создание изображений высочайшего качества (для публикации и т. д.) д.) | Х | ||||
| Отображение миллионов цветов в изображении | Х | Х | Х | Х | |
| Сохранение качества изображения благодаря многочисленным сохранениям | Х | Х | Х | Х |
x1 — PNG может хранить анимацию в Adobe Fireworks и некоторых других программах
Графические форматы на основе данных Дэна
Сравнение форматов графических файлов
Типы растровых/растровых файлов
Типы векторных файлов
Основы визуализации данных
Любой, кто занимается созданием рисунков для визуализации данных, рано или поздно должен будет узнать несколько вещей о том, как рисунки хранятся на компьютере. Существует множество различных форматов файлов изображений, и каждый из них имеет свои преимущества и недостатки. Выбор правильного формата файла и правильного рабочего процесса может облегчить многие головные боли при подготовке рисунка.
Существует множество различных форматов файлов изображений, и каждый из них имеет свои преимущества и недостатки. Выбор правильного формата файла и правильного рабочего процесса может облегчить многие головные боли при подготовке рисунка.
Лично я предпочитаю использовать pdf для высококачественных готовых к публикации файлов и вообще, когда это возможно, png для онлайн-документов и других сценариев, где требуется растровая графика, и jpeg в крайнем случае, если файлы png слишком велики. Далее я объясню ключевые различия между этими форматами файлов и их соответствующие преимущества и недостатки.
27.1 Растровая и векторная графика
Наиболее важное различие между различными графическими форматами заключается в том, являются ли они растровыми или векторными (таблица 27.1). Растровые или растровые изображения хранят изображение в виде сетки отдельных точек (называемых пикселями), каждая из которых имеет определенный цвет. Напротив, векторная графика хранит геометрическое расположение отдельных графических элементов в изображении. Таким образом, векторное изображение содержит такую информацию, как «есть черная линия из верхнего левого угла в нижний правый угол и красная линия из нижнего левого угла в верхний правый угол», а фактическое изображение воссоздается на лету. как это отображается на экране или распечатывается.
Таким образом, векторное изображение содержит такую информацию, как «есть черная линия из верхнего левого угла в нижний правый угол и красная линия из нижнего левого угла в верхний правый угол», а фактическое изображение воссоздается на лету. как это отображается на экране или распечатывается.
| Портативный формат документов | вектор | общего назначения | |
| эпс | Инкапсулированный PostScript | вектор | общего назначения, устаревший; используйте pdf |
| свг | Масштабируемая векторная графика | вектор | онлайн-использование |
| png | Портативная сетевая графика | растровое изображение | оптимизирован для линейных чертежей |
| JPEG | Объединенная группа экспертов по фотографии | растровое изображение | оптимизирован для фотографических изображений |
| размолвка | Формат файла изображения с тегами | растровое изображение | печатная продукция, точная цветопередача |
| сырье | Необработанный файл изображения | растровое изображение | цифровая фотография, требуется постобработка |
| GIF | Формат обмена графикой | растровое изображение | устарело для статичных фигур, нормально для анимаций |
Векторную графику также называют «независимой от разрешения», потому что ее можно увеличивать до произвольного размера без потери деталей или резкости. См. рисунок 27.1 для демонстрации.
См. рисунок 27.1 для демонстрации.
Рисунок 27.1: Иллюстрация ключевого различия между векторной и растровой графикой. (а) Исходное изображение. Черный квадрат указывает на область, которую мы увеличиваем в частях (b) и (c). (б) Увеличение увеличения выделенной области из части (а), когда изображение было сохранено в виде растрового изображения. Мы можем видеть, как изображение становится все более пиксельным по мере увеличения масштаба. (c) Увеличение увеличения векторного представления изображения. Изображение сохраняет идеальную резкость при произвольном увеличении.
У векторной графики есть два недостатка, которые могут и часто вызывают проблемы в реальных приложениях. Во-первых, поскольку векторная графика перерисовывается на лету графической программой, в которой она отображается, может случиться так, что одна и та же графика будет выглядеть по-разному в двух разных программах или на двух разных компьютерах. Эта проблема чаще всего возникает с текстом, например, когда требуемый шрифт недоступен, а программное обеспечение для визуализации заменяет другой шрифт. Замена шрифта обычно позволяет зрителю прочитать текст так, как он задумал, но результирующее изображение редко выглядит хорошо. Есть способы избежать этих проблем, такие как выделение или встраивание всех шрифтов в pdf-файл, но для этого может потребоваться специальное программное обеспечение и/или специальные технические знания. Напротив, растровые изображения всегда будут выглядеть одинаково.
Замена шрифта обычно позволяет зрителю прочитать текст так, как он задумал, но результирующее изображение редко выглядит хорошо. Есть способы избежать этих проблем, такие как выделение или встраивание всех шрифтов в pdf-файл, но для этого может потребоваться специальное программное обеспечение и/или специальные технические знания. Напротив, растровые изображения всегда будут выглядеть одинаково.
Во-вторых, для очень больших и/или сложных фигур векторная графика может увеличиваться до огромных размеров файлов и медленно отображаться. Например, точечная диаграмма миллионов точек данных будет содержать координаты x и y каждой отдельной точки, и каждую точку необходимо рисовать при рендеринге изображения, даже если точки перекрываются и/или скрыты другими графическими элементами. Как следствие, размер файла может составлять много мегабайт, и программному обеспечению для рендеринга может потребоваться некоторое время для отображения рисунка. Когда я был постдоком в начале 2000-х, я однажды создал файл PDF, который в то время занимал почти час, чтобы отобразить его в Acrobat Reader. В то время как современные компьютеры намного быстрее, а время рендеринга в несколько минут почти неслыханно в наши дни, даже время рендеринга в несколько секунд может быть разрушительным, если вы хотите встроить свою фигуру в более крупный документ, и ваша программа для чтения PDF-файлов останавливается. каждый раз, когда вы показываете страницу с этой оскорбительной фигурой. Конечно, с другой стороны, простые фигуры с небольшим количеством элементов (скажем, несколько точек данных и немного текста) часто будут намного меньше в виде векторной графики, чем в виде растровых изображений, и программное обеспечение для просмотра может даже отображать такие фигуры быстрее. чем соответствующие растровые изображения.
В то время как современные компьютеры намного быстрее, а время рендеринга в несколько минут почти неслыханно в наши дни, даже время рендеринга в несколько секунд может быть разрушительным, если вы хотите встроить свою фигуру в более крупный документ, и ваша программа для чтения PDF-файлов останавливается. каждый раз, когда вы показываете страницу с этой оскорбительной фигурой. Конечно, с другой стороны, простые фигуры с небольшим количеством элементов (скажем, несколько точек данных и немного текста) часто будут намного меньше в виде векторной графики, чем в виде растровых изображений, и программное обеспечение для просмотра может даже отображать такие фигуры быстрее. чем соответствующие растровые изображения.
27.2 Сжатие растровой графики без потерь и с потерями
В большинстве форматов файлов растровых изображений используется некоторая форма сжатия данных для обеспечения управляемости размеров файлов. Существует два основных типа сжатия: без потерь и с потерями. Сжатие без потерь гарантирует, что сжатое изображение попиксельно идентично исходному изображению, тогда как сжатие с потерями допускает некоторое ухудшение изображения в обмен на меньшие размеры файла.
Чтобы понять, когда следует использовать сжатие без потерь или сжатие с потерями, полезно иметь общее представление о том, как работают эти различные алгоритмы сжатия. Давайте сначала рассмотрим сжатие без потерь. Представьте себе изображение с черным фоном, где большие области изображения полностью черные, и поэтому много черных пикселей появляются рядом друг с другом. Каждый черный пиксель может быть представлен тремя нулями подряд: 0 0 0, представляющими нулевую интенсивность в красном, зеленом и синем цветовых каналах изображения. Области черного фона на изображении соответствуют тысячам нулей в файле изображения. Теперь предположим, что где-то на изображении есть 1000 последовательных черных пикселей, соответствующих 3000 нулям. Вместо того, чтобы записывать все эти нули, мы могли бы просто сохранить общее количество нулей, которое нам нужно, например. написав 3000 0. Таким образом, мы передали точно такую же информацию только с двумя числами: количеством (здесь 3000) и значением (здесь 0). За прошедшие годы было разработано много хитрых приемов в этом направлении, и современные форматы изображений без потерь (например, png) могут хранить растровые данные с впечатляющей эффективностью. Однако все алгоритмы сжатия без потерь работают лучше всего, когда изображения имеют большие области однородного цвета, и поэтому в таблице 27.1 png указано как оптимизированное для штриховых рисунков.
За прошедшие годы было разработано много хитрых приемов в этом направлении, и современные форматы изображений без потерь (например, png) могут хранить растровые данные с впечатляющей эффективностью. Однако все алгоритмы сжатия без потерь работают лучше всего, когда изображения имеют большие области однородного цвета, и поэтому в таблице 27.1 png указано как оптимизированное для штриховых рисунков.
Фотографические изображения редко имеют несколько пикселей одинакового цвета и яркости рядом друг с другом. Вместо этого у них есть градиенты и другие несколько регулярные узоры во многих разных масштабах. Поэтому сжатие без потерь этих изображений часто работает не очень хорошо, и в качестве альтернативы было разработано сжатие с потерями. Основная идея сжатия с потерями заключается в том, что некоторые детали изображения слишком незаметны для человеческого глаза, и их можно отбросить без заметного ухудшения качества изображения. Например, рассмотрим градиент в 1000 пикселей, каждый из которых имеет немного другое значение цвета. Скорее всего, градиент будет выглядеть почти так же, если он нарисован всего 200 различными цветами и окрашивает каждые пять соседних пикселей в один и тот же цвет.
Скорее всего, градиент будет выглядеть почти так же, если он нарисован всего 200 различными цветами и окрашивает каждые пять соседних пикселей в один и тот же цвет.
Наиболее широко используемым форматом изображения с потерями является jpeg (таблица 27.1), и действительно, многие цифровые камеры по умолчанию выводят изображения в формате jpeg. Сжатие Jpeg работает исключительно хорошо для фотографических изображений, и часто можно получить огромное уменьшение размера файла с очень небольшим ухудшением качества изображения. Однако сжатие jpeg не удается, если изображения содержат острые края, например, созданные штриховыми рисунками или текстом. В таких случаях сжатие jpeg может привести к очень заметным артефактам (рис. 27.2).
Рисунок 27.2: Иллюстрация артефактов JPEG. (a) Одно и то же изображение воспроизводится несколько раз с использованием все более жесткого сжатия JPEG. Результирующий размер файла отображается красным текстом над каждым изображением. Уменьшение размера файла в 10 раз, с 432 КБ в исходном изображении до 43 КБ в сжатом изображении, приводит лишь к незначительному заметному снижению качества изображения. Однако дальнейшее уменьшение размера файла в 2 раза, всего до 25 КБ, приводит к многочисленным видимым артефактам. (b) Увеличение изображения с наиболее высокой степенью сжатия показывает различные артефакты сжатия. Фото: Клаус О. Уилке.
Однако дальнейшее уменьшение размера файла в 2 раза, всего до 25 КБ, приводит к многочисленным видимым артефактам. (b) Увеличение изображения с наиболее высокой степенью сжатия показывает различные артефакты сжатия. Фото: Клаус О. Уилке.
Даже если артефакты jpeg настолько незаметны, что не сразу видны невооруженным глазом, они могут вызвать проблемы, например, при печати. Поэтому рекомендуется по возможности избегать формата jpeg. В частности, вам следует избегать его для изображений, содержащих штриховые рисунки или текст, как в случае с визуализацией данных или снимками экрана. Подходящим форматом для этих изображений является png или tiff. Я использую формат jpeg исключительно для фотографических изображений. И если изображение содержит как фотографические элементы, так и штриховые рисунки или текст, вы все равно должны использовать png или tiff. Худший сценарий с этими форматами файлов заключается в том, что ваши файлы изображений становятся большими, тогда как наихудший сценарий с jpeg заключается в том, что ваш конечный продукт выглядит уродливо.
27.3 Преобразование между форматами изображений
Как правило, можно преобразовать любой формат изображения в любой другой формат изображения. Например, на Mac вы можете открыть изображение с помощью Preview, а затем экспортировать его в различные форматы. В этом процессе, однако, важная информация может быть потеряна, и информация никогда не будет восстановлена. Например, после сохранения векторной графики в растровый формат, т.е. файл pdf как jpeg, независимость от разрешения, которая является ключевой особенностью векторной графики, была потеряна. И наоборот, сохранение изображения в формате JPEG в файл PDF не превращает изображение волшебным образом в векторную графику. Изображение по-прежнему будет растровым изображением, просто сохраненным в файле PDF. Точно так же преобразование файла jpeg в файл png не удаляет какие-либо артефакты, которые могли быть вызваны алгоритмом сжатия jpeg.
Поэтому рекомендуется всегда сохранять исходное изображение в формате, обеспечивающем максимальное разрешение, точность и гибкость. Таким образом, для визуализации данных либо создайте свою фигуру в формате pdf, а затем при необходимости преобразуйте в png или jpg, либо, в качестве альтернативы, сохраните ее как png с высоким разрешением. Точно так же для изображений, которые доступны только в виде растровых изображений, таких как цифровые фотографии, храните их в формате, который не использует сжатие с потерями, или, если это невозможно сделать, сжимайте как можно меньше. Кроме того, сохраняйте изображение с как можно более высоким разрешением и уменьшайте его масштаб при необходимости.
Таким образом, для визуализации данных либо создайте свою фигуру в формате pdf, а затем при необходимости преобразуйте в png или jpg, либо, в качестве альтернативы, сохраните ее как png с высоким разрешением. Точно так же для изображений, которые доступны только в виде растровых изображений, таких как цифровые фотографии, храните их в формате, который не использует сжатие с потерями, или, если это невозможно сделать, сжимайте как можно меньше. Кроме того, сохраняйте изображение с как можно более высоким разрешением и уменьшайте его масштаб при необходимости.
Типы форматов графических файлов
[Предыдущий] [Следующий]
Существует несколько различных типов форматов графических файлов. Каждый
type хранит графические данные другим способом. Растровые, векторные и
форматы метафайлов на сегодняшний день являются наиболее часто используемыми форматами, и мы
сосредоточьтесь на них. Однако,
есть и другие типы форматов — сцена, анимация,
мультимедиа, гибрид, гипертекст, гипермедиа, 3D, виртуальное моделирование
язык реальности (VRML), звук, шрифт и страница
язык описания (PDL). Увеличение
популярность Всемирной паутины сделала некоторые из этих форматов более
популярны, и мы ожидаем повышенный интерес к ним в будущем.
Хотя большинство этих типов файлов выходит за рамки этой книги,
мы представляем их в этом разделе.
Увеличение
популярность Всемирной паутины сделала некоторые из этих форматов более
популярны, и мы ожидаем повышенный интерес к ним в будущем.
Хотя большинство этих типов файлов выходит за рамки этой книги,
мы представляем их в этом разделе.
Форматы растровых изображений
Растровые форматы используются для хранения растровых данных. Файлы этого типа особенно хорошо подходит для хранения изображений реального мира, таких как фотографии и видеоизображения. Файлы растровых изображений, иногда называемые растровые файлы , по сути, содержат точную попиксельная карта изображения. Приложение для рендеринга может впоследствии реконструировать это изображение на поверхности дисплея устройство вывода.
Microsoft BMP, PCX, TIFF и TGA являются примерами из часто используемых форматов растровых изображений. Глава 3 описывает некоторые подробности построения растровых файлов.
Векторные форматы
Файлы векторного формата особенно полезны для
хранения элементов на основе линий, таких как линии и полигоны, или тех,
которые можно разложить на простые геометрические объекты, такие как текст. Векторные файлы содержат математические описания элементов изображения,
а не значения пикселей. Приложение рендеринга использует эти
математические описания графических фигур (например, линий, кривых,
и сплайны) для построения окончательного изображения.
Векторные файлы содержат математические описания элементов изображения,
а не значения пикселей. Приложение рендеринга использует эти
математические описания графических фигур (например, линий, кривых,
и сплайны) для построения окончательного изображения.
В общем, векторные файлы структурно проще, чем большинство растровых. файлы и обычно организованы как потоки данных.
AutoCAD DXF и Microsoft SYLK являются примерами часто используемых векторов. форматы. Глава 4, Векторные файлы , описывает построение векторных файлы в деталях.
Форматы метафайлов
Метафайлы могут содержать как растровые, так и векторные изображения.
данные в одном файле. Простейшие метафайлы напоминают векторный формат
файлы; они обеспечивают язык или грамматику, которые можно использовать для определения
элементы векторных данных, но они также могут хранить растровые изображения
представление образа. Метафайлы часто используются для
транспортировать растровые или векторные данные между аппаратными платформами или
перемещать данные изображения между программными платформами.
WPG, Macintosh PICT и CGM являются примерами часто используемых метафайлов. форматы. Глава 5, Метафайлы , описывает структуру метафайлов в какая-то деталь.
Форматы сцены
Файлы формата сцены (иногда называемые сценой ). описание файла) предназначены для хранения сжатого представление изображения или сцены, которое используется программой для восстановить реальное изображение. В чем разница между файл векторного формата и файл формата сцены? Просто векторные файлы содержат описания частей изображения, а файлы сцен содержат инструкции, которые программа рендеринга использует для построения изображение. На практике иногда трудно решить, является ли конкретное формат сцена или вектор; это больше вопрос степени, чем что-либо абсолютный.
Форматы анимации
Форматы анимации существуют уже некоторое время. Основная идея
книжки-книжки, с которыми вы играли в детстве; с этими книгами вы
быстро отображает одно изображение, наложенное на другое, чтобы сделать его
кажется, что объекты на изображении движутся. Очень примитивно
форматы анимации хранят целые изображения, которые отображаются последовательно,
обычно в цикле. Чуть более продвинутые форматы хранят только один
изображение, но несколько цветовых карт для изображения. Загрузив новый цвет
карту, цвета на изображении меняются, а объекты кажутся
шаг. Расширенные форматы анимации сохраняют только различия между
два соседних изображения (называемых кадры ) и обновление
только те пиксели, которые фактически изменились в каждом кадре.
отображается. Скорость отображения 10-15 кадров в секунду является типичной.
для мультипликационных анимаций. Видео анимация обычно требует
скорость отображения 20 кадров в секунду или лучше для получения более плавного изображения.
движение.
Очень примитивно
форматы анимации хранят целые изображения, которые отображаются последовательно,
обычно в цикле. Чуть более продвинутые форматы хранят только один
изображение, но несколько цветовых карт для изображения. Загрузив новый цвет
карту, цвета на изображении меняются, а объекты кажутся
шаг. Расширенные форматы анимации сохраняют только различия между
два соседних изображения (называемых кадры ) и обновление
только те пиксели, которые фактически изменились в каждом кадре.
отображается. Скорость отображения 10-15 кадров в секунду является типичной.
для мультипликационных анимаций. Видео анимация обычно требует
скорость отображения 20 кадров в секунду или лучше для получения более плавного изображения.
движение.
TDDD и TTDDD являются примерами форматы анимации.
Мультимедийные форматы
Мультимедийные форматы относительно новые, но их становится все больше и больше.
важный. Они предназначены для хранения данных
разных типов в одном файле. Мультимедийные форматы обычно позволяют
включение графической, аудио- и видеоинформации. Microsoft
RIFF, Apple QuickTime, MPEG и
FLI Autodesk хорошо известны
примеры, и другие, вероятно, появятся в ближайшем будущем. Глава 10, Мультимедиа описывает различные проблемы, связанные с мультимедийными форматами.
Мультимедийные форматы обычно позволяют
включение графической, аудио- и видеоинформации. Microsoft
RIFF, Apple QuickTime, MPEG и
FLI Autodesk хорошо известны
примеры, и другие, вероятно, появятся в ближайшем будущем. Глава 10, Мультимедиа описывает различные проблемы, связанные с мультимедийными форматами.
Гибридные форматы
В настоящее время проводится большое количество исследований по интеграция неструктурированного текста и растровых данных («гибридный текст») и интеграция информации на основе записей и растровых данных («гибридный базу данных»). Поскольку эта работа приносит плоды, мы ожидаем, что гибридные форматы появится возможность эффективно хранить графические данные. постепенно становятся более важными.
Форматы гипертекста и гипермедиа
Гипертекст — это стратегия обеспечения нелинейного доступа к информации.
Напротив, большинство книг линейны, имеют начало, конец и конец.
определенная схема продвижения по тексту. Гипертекст, однако
позволяет создавать документы с одним или несколькими началами, с
одним, ни одним или несколькими концами, а также множеством гипертекстовых ссылок, позволяющих
пользователям переходить в любое доступное место в документе, куда они хотят перейти.
Гипертекст, однако
позволяет создавать документы с одним или несколькими началами, с
одним, ни одним или несколькими концами, а также множеством гипертекстовых ссылок, позволяющих
пользователям переходить в любое доступное место в документе, куда они хотят перейти.
Языки гипертекста не являются форматами графических файлов, как Форматы GIF или DXF. Вместо, это языки программирования, такие как PostScript или C. Таким образом, они специально разработаны для последовательной передачи потока данных. Что то есть вы можете начать декодировать поток гипертекстовой информации по мере того, как вы получить данные. Вам не нужно ждать весь гипертекстовый документ для скачивания перед просмотром.
Термин гипермедиа относится к браку
гипертекст и мультимедиа. Современные гипертекстовые языки и сети
протоколы поддерживают широкий спектр носителей, включая текст и шрифты,
неподвижная и анимированная графика, аудио, видео и 3D-данные. Гипертекст
позволяет создать структуру, которая позволяет мультимедийным данным быть
систематизированы, отображены и интерактивно просматриваются компьютером
пользователь.
Системы гипертекста и гипермедиа, такие как World Wide Web, содержат миллионы информационных ресурсов, хранящихся в виде GIF, JPEG, PostScript, файлы MPEG и AVI. Многие другие также используются форматы.
Форматы 3D
Трехмерные файлы данных хранят описания формы и цвета 3D-моделей воображаемых и реальных объектов. 3D модели обычно состоит из многоугольников и гладких поверхностей в сочетании с описания связанных элементов, таких как цвет, текстура, отражения, и так далее, которые приложение рендеринга может использовать для реконструкции объект. Модели размещаются в сценах со светом и камерами, поэтому объекты в 3D-файлах часто называют элементы сцены .
Приложения для рендеринга, которые могут использовать 3D-данные, обычно моделируют
и анимационные программы, такие как Lightwave от NewTek и 3D от Autodesk.
Студия. Они предоставляют возможность настроить внешний вид
визуализированное изображение путем изменения и добавления освещения,
текстуры, применяемые к элементам сцены, и относительные положения
элементы сцены. Кроме того, они позволяют пользователю анимировать или назначать
движения, элементы сцены. Затем приложение создает серию
растровые файлы или кадры, взятые последовательно, могут быть собраны в
фильм.
Кроме того, они позволяют пользователю анимировать или назначать
движения, элементы сцены. Затем приложение создает серию
растровые файлы или кадры, взятые последовательно, могут быть собраны в
фильм.
Важно понимать, что исторически векторные данные были двухмерными в природа. То есть приложение-создатель, с помощью которого были созданы данные, сделало никаких попыток имитировать 3D-отображение с помощью приложения перспектива. Примеры векторных данных включают чертежи САПР. и большинство картинок, предназначенных для использования в настольных издательских приложениях. На рынке существует определенная путаница в отношении того, что представляет собой 3D-рендеринг. Это усложняется тем, что теперь поддерживаются 3D-данные. рядом форматов, которые ранее хранили только двумерные векторные данные. Ан Примером этого является формат Autodesk DXF. Форматы как DXF иногда называют расширенный векторные форматы .
Форматы языка моделирования виртуальной реальности (VRML)
VRML (произносится как «вермель») можно рассматривать как
гибрид 3D-графики и
HTML. VRML v1.0 по сути является
подмножество формата файла Silicon Graphics Inventor и добавляет к нему
поддержка ссылок на унифицированные указатели ресурсов
URL-адреса во всемирной паутине.
VRML v1.0 по сути является
подмножество формата файла Silicon Graphics Inventor и добавляет к нему
поддержка ссылок на унифицированные указатели ресурсов
URL-адреса во всемирной паутине.
VRML кодирует 3D-данные в формат, подходящий для обмена через Интернет с использованием протокола передачи гипертекста (HTTP). Данные VRML, полученные из Интернета сервер отображается в веб-браузере, который поддерживает VRML языковая интерпретация. Мы ожидаем, что 3D на основе VRML Графика скоро будет очень распространена во всемирной паутине.
Эта книга не содержит подробного обсуждения VRML. по некоторым из тех же причин, по которым мы не предоставляем подробные описания гипертекст, гипермедиа и 3D форматы. VRML спецификация — это движущаяся цель, но вы можете не отставать от нее, глядя на следующие ресурсы в Интернете:
- http://www.oki.com/vrml/VRML_FAQ.html
Часто задаваемые вопросы о VRML
- http://www.
 sdsc.edu/vrml/
sdsc.edu/vrml/
http://www.vrml.org
http://vrml.wired.com Хранилища информации VRML
Аудиоформаты
Звук обычно хранится на магнитной ленте в виде аналоговых данных. Для аудио данные для хранения на таких носителях, как CD-ROM или жесткий диск, он должен сначала закодировать с использованием процесса цифровой выборки, аналогичного используемому для хранения цифровых видеоданных. После кодирования аудиоданные могут быть записывается на диск в виде необработанного потока цифровых аудиоданных или, чаще, хранится в формате аудиофайла.
Форматы аудиофайлов по своей концепции идентичны форматам графических файлов.
за исключением того, что данные, которые они хранят, отображаются для ваших ушей, а не для
твои глаза. Большинство форматов содержат простой заголовок, описывающий
содержащиеся в них аудиоданные. Информация, обычно хранящаяся в аудиофайле
заголовки формата включают выборки в секунду, количество каналов и
количество битов на выборку. Эта информация примерно соответствует
количество сэмплов на пиксель, количество цветовых плоскостей и количество
битов на выборку информации, обычно встречающейся в заголовках графических файлов.
Эта информация примерно соответствует
количество сэмплов на пиксель, количество цветовых плоскостей и количество
битов на выборку информации, обычно встречающейся в заголовках графических файлов.
В чем форматы аудиофайлов сильно различаются, так это в способах передачи данных. сжатие они используют. Кодирование Хаффмана обычно используется как для 8-битных графические и звуковые данные. Однако 16-битные аудиоданные требуют алгоритмы, специально адаптированные к задачам сжатия аудио данные. К таким схемам сжатия относятся CCITT (Международный консультативный комитет по телеграфу и телефону) рекомендации G.711 (uLAW), G.721 (АДИКМ 32) и G.723 (АДИКМ 24), и Федеральные стандарты США FIPS-1016 (CELP) и FIPS-1015 (ЛПК-10Э).
Поскольку аудиоданные сильно отличаются от графических данных, эта книга не пытается охватить форматы аудиофайлов. Если вам нужно больше информацию о форматах аудиофайлов, мы рекомендуем вам проверить следующие информационные ресурсы в сети Интернет:
- http://cuiwww.
 unige.ch/OSG/AudioFormats/
unige.ch/OSG/AudioFormats/ Руководство по форматам аудиофайлов
- ftp://rtfm.mit.edu/pub/usenet/news.answers/audio-faq/part[1-2]
Часто задаваемые вопросы о форматах аудиофайлов
- ftp://rtfm.mit.edu/pub/usenet/news.answers/compression-faq/part[1-3]
сжатие комп. Часто задаваемые вопросы
- ftp://rtfm.mit.edu/pub/usenet/news.answers/dsp-faq/part[1-4]
комп.дсп Часто задаваемые вопросы
- ftp://rtfm.mit.edu/pub/usenet/news.answers/mpeg-faq/part[1-6]
Часто задаваемые вопросы по MPEG
Форматы шрифтов
Другим классом форматов, не рассматриваемым в этой книге, являются файлы шрифтов.
Файлы шрифтов содержат описания наборов буквенно-цифровых символов.
и символы в компактном, удобном для доступа формате. Они, как правило,
предназначен для облегчения произвольного доступа к данным, связанным с
отдельные персонажи. В этом смысле они представляют собой базы данных характеров.
или информацию о символах, и по этой причине файлы шрифтов иногда
используется для хранения графических данных, которые не являются буквенно-цифровыми или символьными в
природа. Файлы шрифтов могут иметь или не иметь глобальный заголовок, а некоторые файлы
поддержка подзаголовков для каждого символа. В любом случае необходимо
чтобы узнать начало фактических символьных данных, размер каждого
данные персонажа и порядок, в котором символы хранятся в
для извлечения отдельных символов без необходимости чтения и
проанализировать весь файл. Символьные данные в файле могут быть проиндексированы
буквенно-цифровым, кодом ASCII или какой-либо другой схемой.
Некоторые файлы шрифтов поддерживают произвольное добавление и редактирование и поэтому имеют
индексировать где-нибудь в файле, чтобы помочь вам найти данные символов.
В этом смысле они представляют собой базы данных характеров.
или информацию о символах, и по этой причине файлы шрифтов иногда
используется для хранения графических данных, которые не являются буквенно-цифровыми или символьными в
природа. Файлы шрифтов могут иметь или не иметь глобальный заголовок, а некоторые файлы
поддержка подзаголовков для каждого символа. В любом случае необходимо
чтобы узнать начало фактических символьных данных, размер каждого
данные персонажа и порядок, в котором символы хранятся в
для извлечения отдельных символов без необходимости чтения и
проанализировать весь файл. Символьные данные в файле могут быть проиндексированы
буквенно-цифровым, кодом ASCII или какой-либо другой схемой.
Некоторые файлы шрифтов поддерживают произвольное добавление и редактирование и поэтому имеют
индексировать где-нибудь в файле, чтобы помочь вам найти данные символов.
Некоторые файлы шрифтов поддерживают сжатие, а многие поддерживают шифрование.
данные персонажа. Создание наборов символов вручную всегда
был трудным и трудоемким процессом, и, как правило, шрифт
Дизайнер потратил год или больше на один набор символов. Следовательно,
компании, которые продают шрифты (называемые литейными заводами по причинам,
к истокам печатания с использованием механического шрифта) часто стремятся
защитить свои инвестиции с помощью законных средств или с помощью шифрования. В
США, например, названия шрифтов считаются
собственность, но очертания, описываемые символьными данными,
нет. Нередко можно увидеть пиратские данные, встроенные в файлы шрифтов.
под названиями, отличными от оригинала.
Создание наборов символов вручную всегда
был трудным и трудоемким процессом, и, как правило, шрифт
Дизайнер потратил год или больше на один набор символов. Следовательно,
компании, которые продают шрифты (называемые литейными заводами по причинам,
к истокам печатания с использованием механического шрифта) часто стремятся
защитить свои инвестиции с помощью законных средств или с помощью шифрования. В
США, например, названия шрифтов считаются
собственность, но очертания, описываемые символьными данными,
нет. Нередко можно увидеть пиратские данные, встроенные в файлы шрифтов.
под названиями, отличными от оригинала.
Исторически существовало три основных типа файлов шрифтов: растровые, обводка и контуры на основе сплайнов, описанные в следующем разделы.
Мы решили не рассматривать файлы шрифтов в этой книге, потому что технология шрифтов
это отдельный мир, с другой терминологией и проблемами. Многие из
форматы файлов шрифтов по-прежнему являются собственностью и зашифрованы, а в
на самом деле, недоступны для широкой публики. Хотя есть
несколько старых форматов шрифтов на основе сплайнов все еще используются, данные шрифта в
Форматы TrueType и Adobe Type 1 легко доступны на всех
основные платформы и хорошо задокументированы в других публикациях
легко доступны для разработчиков. Рекомендуем проверить
из следующих ресурсов
в Интернете:
Хотя есть
несколько старых форматов шрифтов на основе сплайнов все еще используются, данные шрифта в
Форматы TrueType и Adobe Type 1 легко доступны на всех
основные платформы и хорошо задокументированы в других публикациях
легко доступны для разработчиков. Рекомендуем проверить
из следующих ресурсов
в Интернете:
- ftp://rtfm.mit.edu/pub/usenet/news.answers/fonts-faq/part[1-17]
Часто задаваемые вопросы о шрифтах
- http://www.adobe.com
http://www.eworld.com
http://microsoft.com
http://jasper.ora.com/compfont Хранилища информации о шрифтах
Растровые шрифты
Растровые шрифты состоят из серии изображений символов, преобразованных в маленькие
прямоугольные растровые изображения и хранятся последовательно в одном файле. Файл
может иметь или не иметь заголовок. Большинство файлов растровых шрифтов являются монохромными,
и большинство хранит шрифты в прямоугольниках одинакового размера для ускорения
доступа. Символы, хранящиеся в растровом формате, могут быть довольно сложными.
но размер файла увеличивается, а, следовательно, скорость и удобство
использование уменьшается с увеличением сложности изображений.
Символы, хранящиеся в растровом формате, могут быть довольно сложными.
но размер файла увеличивается, а, следовательно, скорость и удобство
использование уменьшается с увеличением сложности изображений.
Преимуществами растровых файлов являются скорость доступа и простота использования. use — чтение и отображение символа из растрового файла обычно включают немного больше, чем чтение прямоугольника, содержащего данные в память и отображение их на поверхности дисплея устройство вывода. Иногда, однако, данные анализируются и используются в качестве шаблон для отображения персонажа приложением рендеринга. Главный недостаток растровых шрифтов заключается в том, что их нелегко масштабируется, а повернутые растровые шрифты хорошо смотрятся только на экранах с квадратные пиксели.
Большинство систем, основанных на символах, таких как
MS-DOS, символьный режим
UNIX и системы на основе символьных терминалов используют растровые изображения.
шрифты, хранящиеся в ПЗУ или на диске. Однако растровые шрифты
редко используется сегодня, когда доступна достаточная вычислительная мощность, чтобы включить
использование других типов данных шрифта.
Однако растровые шрифты
редко используется сегодня, когда доступна достаточная вычислительная мощность, чтобы включить
использование других типов данных шрифта.
Штриховые шрифты
Штриховые шрифты — это базы данных символов, хранящиеся в векторе. форма. Символы могут состоять из одиночных штрихов или могут быть полыми. очертания. Данные штрихового символа обычно состоят из списка строк конечные точки должны быть нарисованы последовательно, отражая происхождение многие штриховые шрифты в приложениях, поддерживающих перьевые плоттеры. Какой-то инсульт Однако шрифты могут быть более сложными и могут включать инструкции для дуги и другие кривые. Пожалуй, самый известный и широко используемый Штриховые шрифты представляли собой наборы символов Hershey, которые до сих пор доступно онлайн.
Преимущества штриховых шрифтов в том, что их можно масштабировать и поворачивать.
легко, и что они состоят из примитивов, таких как линии и
дуги, которые хорошо поддерживаются большинством операционных сред с графическим интерфейсом и
рендеринг приложений. Основным недостатком штриховых шрифтов является то, что
у них вообще механический взгляд на расхождения с тем что мы пришли
ожидать от прочтения качественного печатного текста всю жизнь.
Основным недостатком штриховых шрифтов является то, что
у них вообще механический взгляд на расхождения с тем что мы пришли
ожидать от прочтения качественного печатного текста всю жизнь.
Штриховые шрифты сегодня используются редко. Большинство перьевых плоттеров поддерживают их, Однако. Вам также может понадобиться узнать о них больше, если у вас есть специализированное промышленное приложение, использующее векторный дисплей или что-то в этом роде похожий.
Контурные шрифты на основе сплайнов
Описания символов в шрифтах на основе сплайнов состоят из контрольных
точек, позволяющих восстановить геометрические примитивы, известные как
шлицы. Существует несколько типов сплайнов, но все они позволяют
рисунок тонких, приятных для глаз кривых, которые мы привыкли ассоциировать
с высококачественными символами, из которых состоит печатный текст. Настоящий
Контурные данные обычно сопровождаются информацией, используемой в
реконструкция персонажей, которая может включать информацию о
кернинг и информация, полезная при масштабировании символов, которые очень
большие или очень маленькие («подсказки»).
Преимущество шрифтов на основе сплайнов заключается в том, что их можно использовать для создания высококачественные представления персонажей, в некоторых случаях неотличимы от текста, набранного металлическим шрифтом. Самый традиционный шрифты фактически были преобразованы в контуры на основе сплайнов. В Кроме того, символы можно масштабировать, поворачивать и выполнять другие манипуляции. способами, о которых можно было только мечтать еще поколение назад.
К сожалению, реконструкция символов по контуру сплайна данных — нетривиальная задача, и более высокое качество, обеспечиваемое сплайном, за контуры приходится платить временем рендеринга и разработкой программы расходы.
Язык описания страниц (PDL) Форматы
Языки описания страниц (PDL) являются реальными компьютерными
языки, используемые для описания макета, информации о шрифтах и графики
распечатаны и отображены страницы. PDL используются в качестве
интерпретируемые языки, используемые для передачи информации на печатающие устройства,
таких как печатные принтеры, или для устройств отображения, таких как графические пользовательские
отображается интерфейс (GUI). Самая большая разница в том, что
Код PDL очень зависит от устройства.
Типичный файл PostScript содержит подробную информацию о выводе.
устройства, метрики шрифтов, цветовые палитры и так далее. Файл PostScript, содержащий
код для 4-цветного документа формата A4 можно распечатать или отобразить только на
устройство, которое может обрабатывать эти показатели.
Самая большая разница в том, что
Код PDL очень зависит от устройства.
Типичный файл PostScript содержит подробную информацию о выводе.
устройства, метрики шрифтов, цветовые палитры и так далее. Файл PostScript, содержащий
код для 4-цветного документа формата A4 можно распечатать или отобразить только на
устройство, которое может обрабатывать эти показатели.
С другой стороны, языки разметки не содержат никакой конкретной информации. к выходному устройству. Вместо этого они полагаются на тот факт, что устройство который отображает код языка разметки, может адаптироваться к форматированию инструкции, которые отправляются на него. Программа рендеринга выбирает шрифты, цвета и способ отображения графических данных. Разметка язык предоставляет только информацию и то, как она структурирована.
Хотя файлы PDL могут содержать графическую информацию, мы
больше не считать PDL форматами графических файлов
чем мы рассмотрели бы модуль кода C, который содержит массив
графическая информация должна быть форматом графического файла. PDL
являются полными языками программирования, требующими использования сложных
интерпретаторы для чтения своих данных; они сильно отличаются от большинства
более простые синтаксические анализаторы, используемые для чтения форматов графических файлов.
PDL
являются полными языками программирования, требующими использования сложных
интерпретаторы для чтения своих данных; они сильно отличаются от большинства
более простые синтаксические анализаторы, используемые для чтения форматов графических файлов.
[Предыдущий]
[Следующий]
Эта страница взята из энциклопедии форматов графических файлов и лицензирован O’Reilly по лицензии Creative Common/Attribution.
Обзор форматов графических файлов
Когда вы сохраняете изображение в первый раз или Сохранить как, вы заметите, что у вас есть выбор из множества различных форматов графических файлов. Для новичков в Photoshop все эти форматы файлов могут быть довольно сложными. Ниже приводится лишь краткий обзор некоторых из этих форматов файлов, как они используются и когда их использовать. Вам будет приятно узнать, что многие форматы вы никогда, никогда, НИКОГДА не будете использовать.
Photoshop (.psd): Это собственный формат файлов Photoshop. Если вы создали графику с множеством слоев (особенно текстовых слоев) и хотите сохранить эти слои для любых изменений, которые вы намереваетесь внести в будущем, то обычно лучше всего сохранять графику в формате Photoshop. Раньше вы могли только сохранять многослойные файлы как .psd, но теперь формат .tif также сохраняет слои.
Если вы создали графику с множеством слоев (особенно текстовых слоев) и хотите сохранить эти слои для любых изменений, которые вы намереваетесь внести в будущем, то обычно лучше всего сохранять графику в формате Photoshop. Раньше вы могли только сохранять многослойные файлы как .psd, но теперь формат .tif также сохраняет слои.
BMP (.bmp): Это собственный формат графических файлов Microsoft, поэтому очевидно, что он хорошо работает с любым продуктом Microsoft.
CompuServe GIF (.gif): Формат GIF в основном используется для создания веб-графики. Он поддерживает только 256 цветов (что позволяет уменьшить размер файла GIF) и широко поддерживается на всех компьютерных платформах. Однако при создании GIF-файлов я считаю, что гораздо предпочтительнее перейти в меню Файл и выбрать Сохранить для Интернета и устройств , потому что это диалоговое окно параметров сохранения дает вам гораздо больший контроль над качеством созданного .gif. .
Диком (.dcm): Широко не используется. Согласно Adobe: «Формат DICOM (Digital Imaging and Communications in Medicine) обычно используется для передачи и хранения медицинских изображений, таких как УЗИ и сканирование. Файлы DICOM содержат как данные изображения, так и заголовки, в которых хранится информация о пациенте и медицинское изображение. Вы можете открывать, редактировать и сохранять файлы DICOM в Photoshop Extended».
Photoshop EPS (.eps): EPS означает формат Encapsulated PostScript, основанный на языке печати PostScript. Большая часть графики .eps создается и редактируется в приложении для рисования (векторной графики), таком как Illustrator, и когда вы открываете векторное изображение .eps Illustrator в Photoshop, Photoshop все равно преобразует его в пиксели. Таким образом, .eps-файл Illustrator не имеет тех же редактируемых свойств, что и графический файл Photoshop .eps, поэтому не путайте их. Формат Photoshop .eps в основном используется для создания изображений с обтравочными контурами и монотонами/дуотонами. Раньше изображение с обтравочным контуром можно было сохранить только в формате .eps в Photoshop. Это уже не так в более поздних версиях Photoshop, где вы также можете сохранять графику с обтравочными контурами в формате .tif. Когда вы создаете монотонное или двухцветное изображение в Photoshop, по-прежнему лучше всего сохранять его в этом формате графического файла .eps, хотя также доступны варианты .psd и .pdf.
Раньше изображение с обтравочным контуром можно было сохранить только в формате .eps в Photoshop. Это уже не так в более поздних версиях Photoshop, где вы также можете сохранять графику с обтравочными контурами в формате .tif. Когда вы создаете монотонное или двухцветное изображение в Photoshop, по-прежнему лучше всего сохранять его в этом формате графического файла .eps, хотя также доступны варианты .psd и .pdf.
JPEG (.jpg): Наряду с GIF, JPEG чаще всего используется для веб-графики. В отличие от формата GIF, который поддерживает только 256 цветов, JPEG поддерживает миллионы цветов и допускает графическое сжатие. Большинство людей используют JPEG для веб-графики, которая содержит множество цветов и градаций — как фотографические изображения. Это также удобный формат файла, если вы часто переключаетесь с платформ Mac на платформы ПК, поскольку графические изображения JPEG можно легко открыть в приложениях Macintosh и Windows. Однако, как и в случае с GIF, при создании JPEG я считаю, что гораздо предпочтительнее перейти к Файл и выберите Сохранить для Интернета и устройств , потому что это диалоговое окно параметров сохранения дает вам гораздо больший контроль над качеством созданного . jpg.
jpg.
Большой формат документа (.psb): Широко не используется. Согласно Adobe, «формат больших документов (PSB) поддерживает документы размером до 300 000 пикселей в любом измерении».
PCX (.pcx): PC Paintbrush — собственный формат графических файлов, широко используемый на ПК-совместимых компьютерах IMB.
Photoshop PDF (.pdf): Позволяет сохранять графику в формате PDF, чтобы ее можно было открыть в Adobe Acrobat. Очень удобно.
Photoshop 2.0: Используйте этот формат для сохранения файлов, чтобы их можно было открыть в Photoshop версии 2. Я не шучу.
Photoshop Raw (.raw): Это не то же самое, что Camera Raw с цифровой камеры. Согласно Adobe: «Формат Photoshop Raw — это гибкий формат файлов для передачи изображений между приложениями и компьютерными платформами».
Файл PICT (.pct): Родной формат графических файлов Apple Macintosh. На самом деле (и не должно) использоваться больше. Пусть PICT умрет, пожалуйста.
Ресурс PICT (.pxr): Формат графического файла, используемый для создания начальных экранов Macintosh. Это не служит никакой другой цели, о которой я знаю.
Pixar (.pxr): Pixar — анимационная компания (наиболее известная как создатель Toy Story и Bug’s Life ). Большая часть анимации Pixar выполняется на рабочих станциях Pixar с Pixar в качестве собственного формата графических файлов. По сути, это еще один формат графического файла, который вы, вероятно, не будете использовать.
PNG (.png): PNG (Portable Network Graphics) изначально разрабатывался как «беспатентная альтернатива GIF» для веб-разработки, но так и не прижился. Многие браузеры не поддерживают PNG, поэтому он широко не используется, за исключением, возможно, снимков экрана и электронной почты.
Portable Bit Map (.pbm): Широко не используется. Согласно Adobe: «Формат файла Portable Bitmap (PBM), также известный как Portable Bitmap Library и Portable Binary Map, поддерживает монохромные растровые изображения (1 бит на пиксель). Этот формат можно использовать для передачи данных без потерь, поскольку многие приложения поддерживают его. Вы даже можете редактировать или создавать такие файлы в простом текстовом редакторе».
Этот формат можно использовать для передачи данных без потерь, поскольку многие приложения поддерживают его. Вы даже можете редактировать или создавать такие файлы в простом текстовом редакторе».
Scitex CT (.sct): Другой формат графических файлов, который вы, вероятно, никогда не будете использовать, если только вы не работаете с компьютерными системами Scitex, сканерами и печатающими устройствами.
Targa (.tga): Еще один формат графических файлов, который вы, вероятно, никогда не будете использовать. Для использования с видео TrueVision Targa и NuVista.
TIFF (.tif): TIFF — наиболее широко поддерживаемый из существующих форматов графических файлов. Это лучший формат графических файлов для использования в таких приложениях, как InDesign и QuarkXPress. Графику, сохраненную в формате TIFF, можно легко открыть как на платформах Macintosh, так и на ПК/Windows. Если вы сомневаетесь, используйте .tif.
Photoshop DCS 1.0 и 2.0 (. eps): Используется для цветоделения рабочего стола (DCS). Я никогда не использовал этот формат файла в Photoshop, но использовал его при создании страницы в формате eps (Файл > Сохранить страницу как EPS ) в QuarkXPress.
eps): Используется для цветоделения рабочего стола (DCS). Я никогда не использовал этот формат файла в Photoshop, но использовал его при создании страницы в формате eps (Файл > Сохранить страницу как EPS ) в QuarkXPress.
Типы файлов изображений: все, что вам нужно знать
Типы файлов изображений прошли долгий путь с момента появления цифровой революции. Сегодня существует множество файлов изображений, от стандартных JPEG до PNG без потерь.
Независимо от того, создаете ли вы новый шаблон мема или разрабатываете графику для предстоящей маркетинговой кампании, важно понимать типы файлов изображений. Когда вы ознакомитесь с распространенными типами файлов и узнаете, почему используется каждый тип файла, вы сможете выбрать тип файла, который подходит для любого проекта, над которым вы работаете.
Что такое файл изображения?
Файл изображения — это любой файл, который использует данные для сохранения и хранения изображений либо в исходном формате, либо в виде сжатых файлов. Общие типы файлов изображений, с которыми вы, возможно, уже знакомы, включают файлы JPEG/JPG, GIF и даже PNG.
Что такое сжатие изображения?
Общие типы файлов изображений, с которыми вы, возможно, уже знакомы, включают файлы JPEG/JPG, GIF и даже PNG.
Что такое сжатие изображения?
Что такое сжатие изображений?
Сжатие изображения — это процесс уменьшения размера изображения с целью повышения скорости обмена файлами, загрузки и/или просмотра, особенно при попытке загрузить изображение в Интернете. Сжатые изображения могут иметь характеристики без потерь или с потерями в зависимости от типа используемого файла изображения и формата, в котором оно сохранено.
Сжатие с потерями
качество изображения в обмен на меньший размер выходного файла. Хотя сжатие с потерями обычно приводит к уменьшению размера файла, оно требует жертвовать идеально обработанным изображением.
Сжатие без потерь
Сжатие без потерь может помочь уменьшить общий размер файла без потери исходных деталей файла. Важно отметить, что сжатие без потерь не уменьшит размер файла изображения так сильно, как сжатие с потерями.
Узнайте, как создать уникальный голос бренда, создать красивый веб-сайт и создать привлекающий внимание контент с небольшой помощью от нас.
Подписаться
Высокое разрешение против низкого разрешения
В любом файле изображения есть параметры как с высоким, так и с низким разрешением, которые можно использовать для различных приложений, как в сети, так и вне ее. Когда вы работаете с изображениями высокой четкости в сети или вне ее, вы можете услышать термин DPI. DPI означает количество точек на дюйм, которое используется для измерения общего размера и качества цифрового изображения (для печати или в Интернете).
Значение DPI, равное 300 или выше, является типичным для заданий печати, но оно чрезвычайно велико и властно для стандартных веб-изображений, которые обычно имеют разрешение 72 DPI. Для типов файлов изображений с высоким разрешением требуется 300 DPI или выше. Форматы файлов изображений с разрешением менее 300 точек на дюйм обычно считаются изображениями с низким разрешением или веб-изображениями.
Форматы растровых изображений
Форматы растровых изображений являются наиболее распространенными типами файлов изображений, которые вы сегодня найдете в Интернете. Растровые изображения — это изображения и фотографии, созданные с использованием отдельных пикселей. Когда пиксели растягиваются и увеличиваются при более низком разрешении, они становятся размытыми и искажаются.
Файлы растровых изображений являются наиболее распространенным типом изображений, которые сегодня можно найти в Интернете, независимо от того, просматриваете ли вы стандартные фотографии или анимированную графику. Растровые файлы также должны быть сохранены с точными размерами, которые пользователь хочет отобразить или распечатать.
GIF
Файл GIF или файл формата обмена графикой обычно представляет собой тип файла, зарезервированный для веб-графики, а также для анимированной графики. Вся анимированная графика, найденная в Интернете, представляет собой GIF, но не все GIF анимированы. Файл GIF идеально подходит для изображений и графики, которые включают несколько слоев или даже разделов изображения, которые должны быть полностью прозрачными. Файл GIF может отображать до 256 цветов, что может ограничивать визуализацию GIF или анимированной графики, особенно при попытке визуализировать изображение с высокой детализацией.
Файл GIF идеально подходит для изображений и графики, которые включают несколько слоев или даже разделов изображения, которые должны быть полностью прозрачными. Файл GIF может отображать до 256 цветов, что может ограничивать визуализацию GIF или анимированной графики, особенно при попытке визуализировать изображение с высокой детализацией.
PNG
PNG или файл переносимой сетевой графики часто называют одним из доступных форматов растровых изображений самого высокого качества. Первоначально PNG был разработан, чтобы помочь заменить формат GIF, хотя формат GIF по-прежнему остается одним из самых популярных типов файлов изображений, доступных сегодня. В файле PNG изображение может обрабатывать в общей сложности до 16 миллионов цветов, предоставляя пользователям полный контроль над качеством каждого изображения, которое они сжимают, после завершения процесса.
JPEG
JPEG, иногда называемый JPG, является одним из самых популярных форматов изображений в мире. JPEG, также известный как Объединенные группы экспертов по фотографии, является одним из наиболее стандартных типов файлов изображений. Все изображения JPEG считаются «с потерями», или их качество может быть снижено при сжатии, чтобы одновременно уменьшить общий размер файла.
JPEG, также известный как Объединенные группы экспертов по фотографии, является одним из наиболее стандартных типов файлов изображений. Все изображения JPEG считаются «с потерями», или их качество может быть снижено при сжатии, чтобы одновременно уменьшить общий размер файла.
Изображения в формате JPEG обычно обрабатываются при съемке фотографий с помощью стандартных камер или даже с использованием камер смартфонов. JPEG также распространен среди тех, кто работает в графических программах, таких как Adobe Photoshop. Использование изображения JPEG лучше всего подходит для веб-графики, изображений для рекламы, отправки фотографий по электронной почте и даже для размещения или создания собственной презентации PowerPoint.
TIFF
TIFF или формат файла изображения с тегами — это файлы изображений, которые не требуют сжатия изображения для сохранения изображений без потерь. Файлы TIFF обычно считаются высококачественными растровыми изображениями с высоким разрешением, что часто приводит к увеличению размера файлов по сравнению с альтернативными форматами файлов изображений, такими как типы файлов GIF и JPEG.
RAW
Файлы изображений RAW — это файлы изображений, созданные как сканерами, так и цифровыми камерами. Эти изображения обычно считаются необработанными и во многих случаях могут быть классифицированы как «цифровой негатив». Файлы изображений RAW содержат множество деталей и дополнительную информацию о самом изображении, которую можно обработать в различных редакторах для дальнейшего использования.
Как правило, изображения в формате RAW визуализируются намного больше, чем сжатые изображения, поскольку они снимаются и фиксируются в исходном виде. Если вы хотите уменьшить размер изображения RAW, вам сначала необходимо обработать изображение с помощью предпочитаемого графического редактора. Затем вам нужно будет сохранить и экспортировать изображение, используя тип файла по вашему выбору.
PSD
PSD или документ Photoshop — это файлы изображений, встроенные в Adobe Photoshop. Эти типы файлов могут включать такие элементы, как цифровые слои, векторные элементы, а также различные разделы типографики. К типам файлов изображений PSD можно получить доступ и отредактировать в любое время, не теряя возможности перемещать или связывать объекты всего несколькими щелчками мыши. Файлы PSD являются идеальным форматом для текущих проектов, а также для любой графики, которая может быть отредактирована и обновлена в будущем.
К типам файлов изображений PSD можно получить доступ и отредактировать в любое время, не теряя возможности перемещать или связывать объекты всего несколькими щелчками мыши. Файлы PSD являются идеальным форматом для текущих проектов, а также для любой графики, которая может быть отредактирована и обновлена в будущем.
Узнайте, как создать уникальный голос бренда, создать красивый веб-сайт и создать привлекающий внимание контент с небольшой помощью от нас.
Подписаться
Форматы векторных изображений
Форматы файлов векторных изображений отличаются от растровых изображений, поскольку они не так ограничены или ограничены, как растровые файлы. Вместо создания изображений с использованием отдельных пикселей форматы файлов векторных изображений используют встроенные алгоритмы, которые остаются пропорциональными, когда пользователи изменяют размер и редактируют объекты в режиме реального времени. Некоторые из наиболее известных типов векторных файлов включают файлы AI, PDF и EPS, которые обычно используются в различных областях графического дизайна.
Файл PDF или тип файла Portable Document Format — это тип файла, который изначально был разработан для обмена обширной информацией практически на любой платформе и из любого удаленного места с работающим подключением к Интернету. Файлы PDF обычно создаются и открываются с помощью Adobe Acrobat, одного из ведущих в мире средств создания и просмотра файлов PDF.
Файл PDF идеально подходит для обмена векторными изображениями с теми, у кого нет программного обеспечения для графического дизайна или редактирования. Использование файлов PDF также является обычным явлением при создании форм, контрактов и соответствующих деловых документов.
AI
Файл изображения AI или формат изображения Adobe Illustrator — один из самых популярных форматов изображений, используемых иллюстраторами и графическими дизайнерами. Файл AI предназначен для дизайнеров Adobe Illustrator, но он также совместим со всем пакетом Adobe Suite, включая Adobe Photoshop, Adobe InDesign, а также Adobe Acrobat.
Использование файлов AI имеет важное значение для тех, кто предпочитает создавать иллюстрации с нуля без риска потери качества изображения или самой графики. С файлом AI создавайте векторы с использованием встроенных алгоритмов и попрощайтесь со сжатием с потерями, которое является стандартным для традиционных изображений JPEG и GIF.
SVG
Файл изображения SVG является более старым файлом изображения, но классифицируется как файл векторного изображения, поскольку не приводит к потере качества или сжатию при сохранении файла меньшего размера. Файл SVG представляет собой масштабируемую векторную графику или графику, которую можно свободно редактировать, масштабировать и увеличивать без риска потери внешнего вида, формы или качества исходного изображения. Файлы SVG не так популярны, как файлы AI или PSD, но они идеально подходят для быстрых диаграмм, создания значков и даже для работы над простыми визуальными презентациями без потери качества.
EPS
Типы файлов изображений EPS также повсеместно любимы теми, кто обычно работает с векторной графикой или графикой высокого разрешения. Типы файлов изображений EPS или формы файлов изображений Encapsulated Postscript предназначены для тех, кто работает с векторами и графикой высокого разрешения на различных платформах и в различных программах.
Типы файлов изображений EPS или формы файлов изображений Encapsulated Postscript предназначены для тех, кто работает с векторами и графикой высокого разрешения на различных платформах и в различных программах.
Вместо того, чтобы ограничиваться использованием файлов AI и PDF или PSD с Adobe Suite, тип файла EPS является более гибким и универсальным, поскольку его можно открыть в большинстве программ, которые сегодня поддерживают стандартные типы файлов векторных изображений. Сохранение файла в виде вектора EPS гарантирует возможность загрузки файла в альтернативных программах, отличных от Adobe, таких как Quark или Corel Draw.
Размер файла изображения тоже важен!
Всякий раз, когда вы используете изображение для передачи сообщения или обращения к потенциальному покупателю, вам нужно будет выбрать формат изображения, который не только подходит, но и совместим с тем местом, где вы загружаете или размещаете изображение. Важно помнить не только о форматах изображений, которые вы используете, но и о размере файла каждого изображения, которое вы собираетесь загружать, делиться или использовать в своей следующей маркетинговой кампании.
Вы также можете подумать, нужно ли вам добавлять замещающий текст к любой графике, которую вы собираетесь использовать в кампании, прежде чем выбрать формат изображения, соответствующий вашим потребностям. Размер файла изображения может играть важную роль в том, как люди реагируют на рекламу или продвижение, которым вы делитесь. Если пользователь не может сразу загрузить изображение или графику, он, скорее всего, будет искать другой источник изображений или информации, которую он ищет.
Независимо от того, создаете ли вы новую маркетинговую кампанию или хотите внедрить блоки графического контента в свою рассылку по электронной почте, в Mailchimp есть все, что вам нужно для начала.
С помощью Mailchimp узнайте, как добавлять изображения подходящего размера для своего веб-сайта и информационных бюллетеней, и даже получайте рекомендации по изображениям для маркетинговых воронок, которые вы создаете для своего бизнеса. Чтобы узнать больше о Mailchimp и запустить собственные маркетинговые кампании, ориентированные на изображения, нажмите здесь.
Узнайте, как создать уникальный голос бренда, создать красивый веб-сайт и создать привлекающий внимание контент с небольшой помощью от нас.
Подписаться
типов файлов изображений | Webflow University
Изображения и другая графика часто могут создать или испортить дизайн веб-сайта. Существует много типов файлов изображений, каждый из которых имеет свои сильные и слабые стороны. Здесь мы сосредоточимся на растровых изображениях, GIF, PNG, JPEG, SVG и WebP. Это наиболее распространенные форматы файлов изображений, используемые в Интернете, и вы можете смешивать и сочетать их в зависимости от того, что лучше всего подходит для каждого изображения на вашем сайте.
Bitmap
Мы не рекомендуем использовать этот тип файлов в Интернете, поскольку файлы Bitmap не поддерживают сжатие и выводят очень большие размеры файлов, что увеличивает время загрузки страницы.
GIF
GIF (или «JIF», в зависимости от того, из какой части Интернета вы находитесь) часто используется для простых анимаций. Он поддерживает только 256 цветов, но если это все, что вам нужно, это может быть хорошим вариантом для вас. GIF-файлы также допускают прозрачность, но не поддерживают альфа-прозрачность. Это означает, что все, кроме абсолютно непрозрачного или абсолютно прозрачного, не будет отображаться правильно.
Он поддерживает только 256 цветов, но если это все, что вам нужно, это может быть хорошим вариантом для вас. GIF-файлы также допускают прозрачность, но не поддерживают альфа-прозрачность. Это означает, что все, кроме абсолютно непрозрачного или абсолютно прозрачного, не будет отображаться правильно.
PNG
Это отличный формат файла, если вам нужна прозрачность , в частности, альфа-прозрачность.
PNG существует в двух форматах: 8-битном и 24-битном. 8-битная версия представляет собой файл меньшего размера, который содержит только 256 цветов и не имеет полной настройки прозрачности. 24-разрядная версия представляет собой несжатый файл большего размера, который содержит 16 миллионов цветов и поддерживает альфа-прозрачность. Оба могут использоваться в Интернете, но 24-битный PNG обычно предпочтительнее из-за его альфа-прозрачности. Кроме того, такие инструменты, как ImageOptim[↗] и ImageAlpha[↗], можно использовать для сжатия 24-битного PNG-файла до 256 цветов, чтобы уменьшить размер более чем наполовину при сохранении альфа-прозрачности.
Кроме того, такие инструменты, как ImageOptim[↗] и ImageAlpha[↗], можно использовать для сжатия 24-битного PNG-файла до 256 цветов, чтобы уменьшить размер более чем наполовину при сохранении альфа-прозрачности.
JPEG
JPEG является чрезвычайно распространенным форматом и поддерживает сжатие для уменьшения размера файла. Возьмем изображение в формате JPEG с размером файла чуть более 300 килобайт.
Обратите внимание, что одно и то же изображение в растровом формате с тем же разрешением и размерами может иметь размер более 50 мегабайт, то есть файл растрового изображения более чем в 150 раз превышает размер JPEG. Это потому, что растровые изображения содержат точные данные о каждом пикселе. Это тонна информации. Поэтому, когда вы сохраняете растровое изображение, думайте об этом участке серых пикселей как о сохраненном как «серый пиксель, серый пиксель, серый пиксель» и так далее.
При создании JPEG эта область может быть сильно сжата без потери сущности изображения. Это означает, что нам, вероятно, не нужны все эти точные, повторяющиеся данные для каждого из этих пикселей, что делает JPEG отличным гибким форматом.
Это означает, что нам, вероятно, не нужны все эти точные, повторяющиеся данные для каждого из этих пикселей, что делает JPEG отличным гибким форматом.
SVG
SVG означает «масштабируемая векторная графика». Замечательная особенность векторной графики заключается в том, что вместо фиксированных пикселей, как в любом другом формате, SVG не зависит от разрешения.
Вы можете масштабировать их до бесконечности с действительно отличными результатами. И в большинстве случаев SVG используются для фигур, текста, эскизов и логотипов.
Примечание: Для фотографий, состоящих из реальных пикселей, лучше выбрать один из других форматов.Важно! SVG-изображения не поддерживаются для полей продуктов и вариантов изображений. Они также не поддерживаются для логотипов электронной почты электронной коммерции. Это связано с тем, что эти изображения будут использоваться в электронных письмах электронной коммерции (например, электронное письмо с подтверждением заказа), а SVG не поддерживаются во многих почтовых клиентах, таких как Gmail.
WebP
Формат файла изображения WebP сохраняет большую часть высокого качества изображения, сжимая его в файл меньшего размера. Этот формат файла может быть чрезвычайно полезен, если у вас есть сайт с большим количеством изображений или вы хотите сэкономить место для хранения сайта.
Есть много причин, по которым WebP является отличным форматом файлов для использования:
- WebP поддерживает более высокое сжатие, чем форматы JPEG или PNG, что может ускорить загрузку веб-страниц, повысить удержание посетителей сайта и сэкономить место на сайте
- WebP поддерживает как прозрачность, так и анимацию
- WebP обеспечивает сжатие как без потерь, так и с потерями
Вы можете преобразовать существующие изображения в файлы WebP с помощью инструмента преобразования Webflow на панели «Ресурсы».
Примечание: Инструмент преобразования Webflow поддерживает только сжатие с потерями. Узнайте, как сжать существующие изображения, преобразовав их в файлы WebP в Webflow .




 Кроме того этот файловый формат может содержать не одну, а несколько растровых картинок, которые Интернет-браузеры могут подгружать одну за другой с указанной в файле частотой. С помощью нескольких картинок создается иллюзия движения, называемая GIF-анимацией. GIF-формат используется для создания web-страниц: баннеров (рекламных заставок), элементов фона.
Кроме того этот файловый формат может содержать не одну, а несколько растровых картинок, которые Интернет-браузеры могут подгружать одну за другой с указанной в файле частотой. С помощью нескольких картинок создается иллюзия движения, называемая GIF-анимацией. GIF-формат используется для создания web-страниц: баннеров (рекламных заставок), элементов фона. Это число считывается из файла, позволяющего ввести поправку яркости при отображении. Требуется оно для того, чтобы картинки, созданные в ОС Macintosh выглядели одинаково в других ОС. Эта особенность позволяет добиться одинакового отображения информации независимо от аппаратуры пользователя.
Это число считывается из файла, позволяющего ввести поправку яркости при отображении. Требуется оно для того, чтобы картинки, созданные в ОС Macintosh выглядели одинаково в других ОС. Эта особенность позволяет добиться одинакового отображения информации независимо от аппаратуры пользователя. Остальные графические программы могут открывать только в режиме просмотра.
Остальные графические программы могут открывать только в режиме просмотра. Причем есть 2 варианта этой программы: Acrobat Professional (для создания многостраничных файлов) и Acrobat Reader (для просмотра PDF-файлов).
Причем есть 2 варианта этой программы: Acrobat Professional (для создания многостраничных файлов) и Acrobat Reader (для просмотра PDF-файлов). Этот формат используется для штрихованных изображений и для изображений с небольшой глубиной цвета.
Этот формат используется для штрихованных изображений и для изображений с небольшой глубиной цвета. Использовать этот формат для растровых изображений нельзя. Недостатки: искажение цвета и несохранение ряда параметров, которые устанавливаются для изображений в графических программах.
Использовать этот формат для растровых изображений нельзя. Недостатки: искажение цвета и несохранение ряда параметров, которые устанавливаются для изображений в графических программах. Простейшие метафайлы напоминают файлы векторного формата; они содержат язык или синтаксис для определения элементов векторных данных, но могут включать и растровое представление изображения. Метафайлы часто используются для транспортировки растровых и векторных данных между аппаратными платформами, а также для перемещения изображений между программными платформами.
Простейшие метафайлы напоминают файлы векторного формата; они содержат язык или синтаксис для определения элементов векторных данных, но могут включать и растровое представление изображения. Метафайлы часто используются для транспортировки растровых и векторных данных между аппаратными платформами, а также для перемещения изображений между программными платформами.



 Сейчас это устаревший формат.
Сейчас это устаревший формат. Не подходит для подробных изображений с большой глубиной цвета, например фотографий.
Не подходит для подробных изображений с большой глубиной цвета, например фотографий.
 sdsc.edu/vrml/
sdsc.edu/vrml/  unige.ch/OSG/AudioFormats/
unige.ch/OSG/AudioFormats/