Оптимальный размер фото для сайтов: пошаговая инструкция с фото
Оптимизация фотографий для публикации в интернете
Оптимизация графических файлов применяется в многих случаях, например, в web-дизайне – для уменьшения веса страниц; в компьютерных играх – чтобы уменьшить вес графики и увеличить скорость отображения; при загрузке фотографий в интернет – чтобы не перегружать сервер и экономить дисковое пространство хостинг-провайдера.
В данном материале я приведу пример как оптимизировать фото для загрузки в интернет. Статья будет полезна тем, кто впервые решил выставить на всеобщее обозрение свои фотографии.
В Сети интернет можно увидеть фотографии самого разного размера и качества, но чтобы эти самые размер и качество не жили как кошка с собакой, для этого их надо “подружить”, то есть оптимизировать.
Оптимизация фото для Web
Не берусь утверждать что изложенное в этой статье является единственным верным способом оптимизации изображений.
Всё что изложено ниже – лишь определение направления в какую сторону двигаться на первых порах, а дальше каждый сделает свой выбор самостоятельно.
Итак, открываем Photoshop, обрабатываем фото, вписываем информацию об авторском праве и т.
д. (окно информации об авторских правах ищем в меню Файл > Сведения о файле > Описание), см. рис.10
Обратите внимание
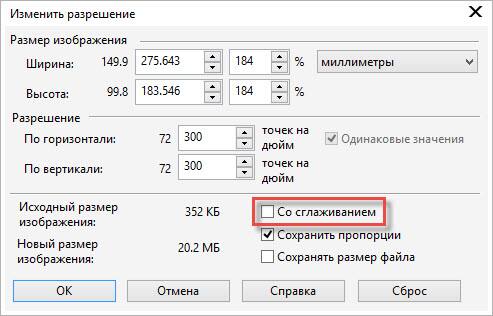
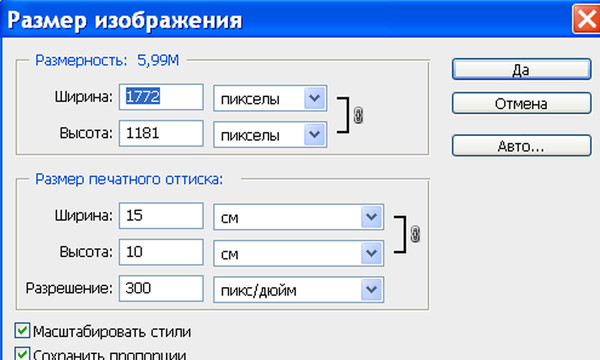
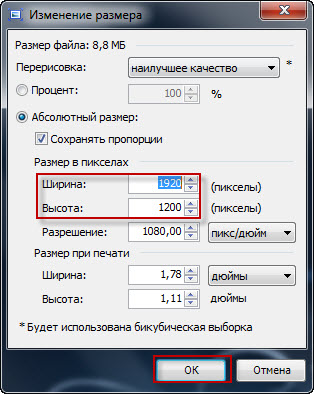
Прежде чем открывать окно оптимизации, необходимо задать размеры файла в окне редактора, и только после этого оптимизировать. Вызываем меню «Изображение», в выпавшем меню нажимаем «Размер изображения».
В появившемся окне устанавливаем галочки как показано на фото внизу.
После этого необходимо установить разрешение. Я обычно устанавливаю значение 96 или 72.
Чтобы задать нужные геометрические параметры фотографии достаточно вписать числовое значение в любую из колонок размерность, так как стоит галочка сохранить пропорции – другой параметр изменится автоматически.
Обычно я устанавливаю ширину от 800 пикселей до 1000, так как это оптимальный размер файла при котором
качество и вес фото наиболее сбалансированы. Многие фоторесурсы не принимают фотографии весом свыше 250 Kb.
Многие фоторесурсы не принимают фотографии весом свыше 250 Kb.
Поэтому необходимо выбрать оптимальный размер файла, при котором не пострадает качество снимка.
Интерполяцию оставляем бикубическую (по умолчанию).
После нажатия кнопки Ok возвращаемся к фотографии, которая стала намного легче по весу и меньше по размеру. Выставив масштаб 100%, можем увидеть реальный размер фотографии которую вскоре увидят гости вашей страницы в интернете.
Для оптимизации фотографии переходим в меню «Файл», в выпавшем меню выбираем пункт «Сохранить для Web и устройств…»
В открывшемся окне появляется наша фотография которую будем оптимизировать для веб страниц. Сначала выбираем формат файла, в данном случае – Jpeg. Метод оптимизации – «Оптимизация», хотя вы можете выбрать «Прогрессивный» метод.
Важно
Если использовать «Прогрессивный» метод оптимизации, при открытии фотографии в браузере, она сначала откроется в виде мозаики или крупнокалиберных пикселей, после чего постепенно будет приобретать свой естественный вид.
При обычном методе «Оптимизация», файл открывается сразу в нормальном качестве, но не весь сразу а постепенно сверху вниз (построчно). Тут всё зависит от скорости интернета, чем выше скорость, тем быстрей этот процесс происходит.
После выбора метода оптимизации переходим к коррекции веса и качества фотографии. Ползунком «Качество» устанавливаем наиболее приемлемое для вас качество фото. Здесь я выставил 85, так как выбранное мной качество вмещается в 234 Kb., чего вполне достаточно… Скорость загрузки с сервера составила 43 секунды при довольно низкой скорости интернета – 56,6 кбит/с.
Вызвав меню «Выбрать скорость загрузки», можете выбрать любую из доступных вам скорость загрузки, но помните что не у каждого на сегодняшний день скорость интернета равна 2Mb/s.
Если возникла необходимость в дополнительной коррекции параметров фотографии, на панели «Размер изображения» есть уже знакомые нам инструменты…
Чтобы мир узнал какой камерой вы пользуетесь, и какие параметры настроек при съёмке используете – выбирайте пункт «Все» на панели «Метаданные».
Надеюсь, я достаточно подробно рассказал о процессе оптимизации, если нет – оставляйте ваши вопросы в комментариях. Удачи!
Источник: http://profoto.lviv.ua/foto-semka/optimizacija-foto-dlja-publikacii-v-internete.php
Зачем уменьшать фотографии для сайтов
Разрешение монитора компьютера задает верхний предел увеличения фотоснимка, а количество деталей на фотоизображении ограничивает его минимальные размеры.
Максимальные размеры фотографии
Качественное изображение на мониторе компьютера получается, только при условии отображения картинки по принципу: пиксель в пиксель, когда каждый пиксель графического файла отображается на экране одной точкой, как есть, без какой-либо интерполяции.
Для отображения картинки пиксель в пиксель, ее разрешение должно быть меньше разрешения монитора компьютера.
Сейчас большинство пользователей имеет мониторы с размерами экрана 17 или 19 дюймов, их разрешение составляет 1280×1024 точек.
А стало быть 1280×1024 пикселей и есть тот максимальный размер фотографии, который может отображаться на мониторе компьютера у большинства пользователей, без потери качества.
Совет
Изображение таких размеров будет занимать весь экран, а если оно открывается на сайте, нужно еще учесть толщину рамки окна, адресную строку и т.п. Поэтому на практике максимально допустимый размер картинки для сайта должен быть еще меньше. Ширина не должна превышать 1200, а высота 900 пиксель.
Для картинок таких размеров требуется или сильное сжатие, что приведет к заметной деградации изображения, или очень много времени для их перекачивания с сайта на компьютер пользователя.
Поэтому использовать такие большие картинки на сайте нужно в исключительных случаях, когда они того действительно заслуживают.
Обычно размер лучших фотографий для сайта следует ограничить 800 пикселей по длинной стороне кадра, а остальных 600 пикселей по длинной стороне кадра.
Почему нужно уменьшать картинки для сайта
Ведь их уменьшение на экране монитора все равно произойдет, но будет уже не на столько качественным, как в том же Фотошопе или любом другом графическом редакторе. Все фотографии перед выкладыванием на сайт нужно обработать в графическом редакторе, по крайней мере, нужно уменьшить их размеры.
Это просто элементарная вежливость по отношению к посетителям сайта. Действительно, а почему они должны тратить время и трафик на перекачку ваших гигантских файлов, если, все равно, увидят их уменьшенными в несколько раз.
И так, если все ваши снимки действительно шедевры, и это вам сказал кто-нибудь посторонний и знающий, то уменьшайте их до размеров 800×600 пикселей.
Если они нравятся не только вам, а хотя бы жене и лучшему другу, то уменьшайте их до 600×450 пикселей.
Если же ваши фотоснимки нравятся пока только вам, то будьте самокритичны и уменьшайте их до 400×300 пикселей. Кроме уменьшения размеров фотографии, перед ее выкладыванием на сайт, нужно еще выбрать режим сжатия самого графического файла, проще всего это сделать через меню Фотошопа – “Save for Web…
” И еще раз подчеркиваю, уже многие пользователи Интернета, в том числе и посетители сайта, хорошо разбираются в размерах и фотоизображения, и файла, в котором оно хранится, а потому попав на сайт обязательно отметят насколько вы грамотный и уважающий их человек. Не нужно демонстрировать гостям сайта, что вы до сих пор не научились мыть руки.
Источник: https://www.i-foto-graf.com/zachem_umenshat_fotografiju_dlja_sajta
Как оптимизировать фотографии для интернет-магазина: пошаговая инструкция и обзор сервисов
Изображение товара — первое, на что обращает внимание покупатель.
Какого размера должны быть изображения? Как сделать витрину интернет-магазина аккуратной и красивой? Как уменьшить картинку, но показать детали? Читайте и все узнаете.
Все примеры в статье сделаны в Фотошопе. Если у вас его нет, в конце мы предлагаем альтернативы.
Размеры и пропорции картинок
Размер
Наступило время высоких разрешений, больших экранов и скоростного интернета. Но это не значит, что не нужно заботиться об оптимизации картинок. Современные камеры делают крупные детальные изображения, пригодные для высококлассной печати. Скорее всего ваш фотограф приготовит вам именно такие снимки.
Но для интернета слишком крупные изображения не всегда подходят. Они могут замедлять скорость загрузки, особенно если смотреть с телефона. Посетитель заскучает и уйдет из вашего магазина.
У картинки два размера:
- Пространство, которое она занимает на экране. Этот размер измеряется в пикселях (px) — точках, из которых состоит экран.
- Место, которое картинка занимает в памяти устройства. Память измеряется в килобайтах (kB).
В Эквид-магазин можно заливать картинки любого размера, они всегда оптимизируются под ширину окна браузера и загружаются одинаково быстро.
Если ваш магазин не на Эквиде и вы не знаете, оптимизирует ли он размер картинок, не пожалейте времени и уменьшите изображения товаров примерно до 1000*1000 px. Такой размер достаточно велик, чтобы рассмотреть товар, и достаточно мал, чтобы быстро загружаться.
Чем больше физические размеры картинки, тем больше ей понадобится места в памяти, тем дольше она загружается. Чтобы решить эту проблему, были изобретены форматы файлов картинок со сжатием. Картинка сжимается за счет оптимизации данных о цветах.
Подходящий размер для фотографий товаров — 1000*1000 px на 200 kB
Однако сильное сжатие ухудшает «качество» картинки: появляется характерный шум или резкие переходы цветов. Чтобы такого не произошло, достаточно сохранить картинки в правильном формате. Для файла габаритов порядка 1000 px хорошим результатом будет вес в 200 kB. Как для этого выбрать формат, мы расскажем ниже.
Кадрирование
- Картинка стала меньше, но пропали мелкие элементы, которые я хотел показать!
Вы правы! Детали важны. Откадрируйте важные детали товаров, вырезав их из основного изображения. Залейте дополнительные картинки в галерею.
Уменьшенное изображение и два кадра деталей с того же снимка
Миниатюры товаров
Мы разобрались с главным изображением товара, но для витрины нужны миниатюры. Об этом Эквид заботится сам. Миниатюры товаров создаются автоматически. Размер по умолчанию 230 px. Вы можете изменить его в настройках контрольной панели.
Об этом Эквид заботится сам. Миниатюры товаров создаются автоматически. Размер по умолчанию 230 px. Вы можете изменить его в настройках контрольной панели.
Если у вас не Эквид, сделайте миниатюры размером до 40-50 kB.
Пропорции
Исследования показали, что не любое соотношение сторон приятно глазу. С годами был определен «стандартный» набор пропорций, пользуюсь которыми вы всегда получите приятный результат: 1:1, 4:3, 3:2, 16:9.
Пропорции важны, они определяют облик вашего сайта. Пусть все картинки будут одинаковых пропорций. Это придаст витрине магазина аккуратный и профессиональный вид.
Click To Tweet
Если вы уже пробовали уменьшать изображения, то скорее всего заметили, что после уменьшения снимки «тускнеют». Они теряют свою резкость. Как сделать, чтобы фотографии «звенели»?
Простой способ
В большинстве современных редакторов при сохранении для Web можно задать новые размеры снимка и алгоритм уменьшения, который напрямую влияет на резкость. В Фотошопе установив правильные параметры (Image Size не больше 1000 px и Quality = Bicubic Sharper), мы получим результат, не нуждающийся в последующей корректировке.
В Фотошопе установив правильные параметры (Image Size не больше 1000 px и Quality = Bicubic Sharper), мы получим результат, не нуждающийся в последующей корректировке.
Если изначальное изображение было очень большим, например более 5000*5000 px, не уменьшайте его сразу до нужного. Сделайте это в 2-3 этапа, поправляя после каждого резкость.
Способ для опытных
- Уменьшите картинку до нужного размера: Image → Image Size + выберите Bicubic Sharper.
- Копируйте изображение на второй слой (Layer → Duplicate Layer).
- Повысьте резкость второго слоя (Filter → Sharpen → Sharpen).
- Откорректируйте прозрачность слоя, чтобы отрегулировать резкость (в окне Layer → Opacity), и готово.
Маленькие хитрости:
- Второй слой наложите в режиме luminosity, это позволит избежать возникновения цветных ореолов.
- Нежелательную резкость уберите протерев второй слой стёркой (или маской).
Итак, вот что у нас получилось в сравнении с оригинальным изображением:
На тему резкости написано много статей, вы найдете их в поисковиках по запросу «как увеличить резкость фотографии».
Выбор формата
Ваша картинка обрела верные пропорции, уменьшена до нужного размера, контраст и резкость подобраны идеально, пришло время сохранить изображение. Нужно выбрать подходящий формат, чтобы получить максимальное качество при минимальном «весе».
Самые популярные форматы:
- GIF (англ. Graphics Interchange Format — «формат для обмена изображениями») способен хранить сжатые данные без потери качества в формате не более 256 цветов. Формат поддерживает анимационные изображения. Долгое время GIF был самым распространённым форматом в интернете, пока не был создан формат PNG.
- PNG (англ. portable network graphics) использует сжатие без потерь и хранит неограниченное количество цветов.
- JPEG (англ. Joint Photographic Experts Group, по названию разработчика) — самый распространенный формат для хранения фотографий и других изображений. Алгоритм JPEG позволяет сжимать изображение как с потерями, так и без потерь.
 Чем меньше потери, тем больше размер файла.
Чем меньше потери, тем больше размер файла.
Фотография в формате JPEG с уменьшением степени сжатия слева направо. Источник: Wikipedia
Так что же выбрать?
Действуйте по следующему алгоритму:
- Если у вас фотография, выбирайте JPEG со значением качества порядка 50-80 единиц.
- Если иллюстрация с большими ровными заливками, JPEG не подойдет. На ровных поверхностях будут видны артефакты (искажения изображений). Выбирайте PNG.
- Анимированная картинка? Ваш выбор GIF.
И не используйте в интернете TIFF. Этот прекрасный формат создан для печати, но не подходит для web.
Сохранение фотографии в разных форматах. Файл JPEG самый «легкий»
А можно еще меньше? — Да!
Сжатие файлов без потери качества делают специальные сервисы: TinyJPG, JPEGmini, TinyPNG.
Если нет Фотошопа
У Фотошопа есть бесплатный онлайн редактор, в нем доступны базовые манипуляции с изображениями (например, обрезать картинку или изменить размер). Или можно купить минимальную версию за 644 рубля в месяц.
Или можно купить минимальную версию за 644 рубля в месяц.
Для наших целей ничем не хуже бесплатные графические редакторы:
GIMP
Программа подходит для Windows, Mac и Linux. Есть всё необходимое для профессиональной обработки рисунков и фотографий: работа со слоями и масками, инструменты для цветокоррекции, ретуши и рисования. Gimp поддерживает все основные форматы графических файлов.
Paint.NET
Графический редактор для Windows. Простой, интуитивный и удобный интерфейс. Набор инструментов уступает Фотошопу, но для редактирования фотографий для интернет-магазина достаточно. Сохраняется вся история изменений, любое действие можно отменить. Редактор поддерживает работу со слоями, имеет большой набор инструментов и фильтров с гибкими настройками.
PicMonkey
Онлайн-редактор с простым интерфейсом. Есть все базовые функции: кадрирование, поворот картинки, управление резкостью, работа с цветом, выбор разрешения фотографии. Огромный набор фильтров от профессиональных (например, эффекта зернистости фотопленки) до шуточных (например, эффект облаков или зимы). Чтобы перейти на новую операцию, нужно сохранить или отменить предыдущую.
Есть все базовые функции: кадрирование, поворот картинки, управление резкостью, работа с цветом, выбор разрешения фотографии. Огромный набор фильтров от профессиональных (например, эффекта зернистости фотопленки) до шуточных (например, эффект облаков или зимы). Чтобы перейти на новую операцию, нужно сохранить или отменить предыдущую.
Большинство инструментов доступны бесплатно, но за некоторые продвинутые функции придется заплатить.
Pixlr
Бесплатный онлайн-редактор для новичков и профессионалов. По возможностям и интерфейсу напоминает Фотошоп. Есть все функции для цветокоррекции, рисования и обработки фотографий. Можно работать со слоями и использовать разные эффекты и фильтры.
Pixlr Editor поддерживает все популярные форматы изображений, доступен на русском языке.
Больше онлайн-редакторов в этом обзоре.
***
Обрезать, откадрировать, настроить резкость, выбрать формат, потестить редакторы… На первый взгляд сложновато. Не опускайте руки. Внешний вид магазина — то, ради чего стоит попотеть. После первых 10 фотографий вы будете делать все играючи.
Внешний вид магазина — то, ради чего стоит попотеть. После первых 10 фотографий вы будете делать все играючи.
Источник: https://www.ecwid.ru/blog/image-optimization-for-online-store.html
Как правильно оптимизировать изображение для сайта?
Здравствуйте друзья! Данная статья посвящена тому, как оптимизировать изображение для сайта. На самом деле эта процедура является целой наукой или искусством, включающим в себя сложнейшие алгоритмы сжатия файлов.
Но мы не полезем в самые дебри, так как нет определенного точного ответа как же лучше и правильнее всего оптимизировать конкретное изображение.
Обратите внимание
Раз Вы читаете эту статью, то наверняка Вы не является профессиональным фотографом или дизайнером. Вас лишь волнует вопрос где взять картинки для сайта и как правильно оптимизировать изображение для дальнейшего размещения его на блоге.
Правильно оптимизированная картинка на сайте это не только красиво и органично, но и бесплатный SEO способ привлечения трафика на Ваш сайт.
Основные правила как оптимизировать изображение для сайта
Я думаю, что Вы наверняка на некоторых сайтах наблюдали картину медленной (построчной) загрузки картинки. Такая медлительность загрузки страницы вызывает не только раздражение, но и желание уйти с сайта. Одной из наиболее вероятных причин является наличие на странице неоптимизированных изображений.
Большой размер файла загруженный на страницу сайта, будет являться тормозом для загрузки страницы.
Использование правильного формата
У любого файла есть свое расширение (буквы после точки в названии файла), указывающее на его формат. Наиболее популярными графическими форматами изображений являются JPEG, TIFF, PNG, GIF.
Каждый их указанных форматов по-своему отображаются на интернет сайте и влияет на скорость загрузки страницы.
Сразу отметем формат TIFF как наиболее громоздкий и тяжелый для загрузки сайта и остановим свой выбор на оставшихся.
Основные форматы изображений для сайта
Как правило для сайта используется формат JPEG, его алгоритм имеет наилучшую степень сжатия. Лично я на своем сайте использую именно этот формат.
Лично я на своем сайте использую именно этот формат.
Используйте оптимальный размер
Итак вы написали интересную статью (создали текстовый контент), и Вам нужно добавить тематические содержанию статьи картинки. Кто-то может позволить себе сделать самостоятельную фотосессию по той или иной теме, загрузить авторские фото, но большинство сайтов используют уже готовые картинки, которые уже были загружены кем-то ранее в интернет пространство.
Авторское фото
Современные цифровые фотоаппараты позволяют получать изображения огромного разрешения. Размер полученного файле может доходить до 10МБ и более.
Естественно выкладывать картинки в таком качестве на свой блог очень неразумно.
Если Вы желаете сохранить для истории Ваши шедевры можете воспользоваться различными облачными программами, например я пользуюсь сервисом для хранения фотографий Flickr.
Источник: https://leonov-do.ru/saitostroenie/dizajn-saitostroenie/optimizirovat-izobrazhenie-dlya-sajta. html
html
Оптимальный размер фото для сайтов: пошаговая инструкция с фото, как понять в пикселях размер для веб сайта
И снова здравствуйте, дорогие мои читатели. С вами на связи, Тимур Мустаев. Сегодня хочу отойти от основной темы и рассказать вам, про оптимальный размер фото для сайтов. Многие совершают грубейшие ошибки, когда публикуют фотографии, взятые сразу из фотоаппарата. Сегодня вы узнаете, как правильно подготавливать фотографии, для публикации на сайтах.
С чего все начинается?
Изображения, получаемые цифровой камерой, преобразуются в формат JPEG прямо в самом фотоаппарате. Там для этого есть аппаратный кодек.
Исходный формат RAW имеет слишком большой объем данных, хотя он и хранит максимум информации об изображении, о снятом кадре. Можно сказать, что это копия матрицы камеры на момент съемки.
Но в таком “сыром” виде его использовать нельзя. Поэтому RAW используют профессионалы, как отправную точку для дальнейшей обработки, – либо очень уж крутые фотохудожники, либо эксперты: в области науки, техники, криминалистики, или медицины. В тех случаях, когда надо вытянуть максимум качества из отдельного фрагмента изображения.
Большинство репортеров и даже художников довольствуются JPEG, настраивая камеру под свои цели. (Любой фотограф вам скажет – дайте мне светосилу, а зерно во вторую очередь. Поэтому огромный объектив с просветленной оптикой ценится больше, чем матрица с огромным разрешением.)
Но и в этом виде, фотографии весят очень прилично в мегабайтах. Производители камер ставят на первое место качество изображения, и оно кодируется у них в JPEG практически без сжатия, но с определенной обработкой, относящейся к конкретной модели камеры.
Делать веб-страницы с такими фотками, при всем их качестве, – дело неблагодарное. Они медленно грузятся.
Скорость загрузки является одним из самых-самых важных параметров сайта, особенно коммерческого. Да и простые блоги быстро разочаруют своих поклонников, если появления какого-то интересного или интригующего фотосета придется ждать несколько десятков секунд или даже несколько минут. Так что тут важно, и что предпочесть, и как это сделать?
Давайте разберем по порядку.
Оптимальный размер изображения
Во-первых, не только текст, но и изображения индексируются поисковыми системами, которые предпочитают большие картинки маленьким. Значит, размер картинки целесообразно брать побольше. Но до каких пор?
Очевидно, что до размеров экрана устройства в пикселях. Это максимум, а еще на странице может быть использован двух- или даже трехколоночный макет. Много чего еще зависит от атрибутов тега img. Загруженное изображение может масштабироваться самим браузером, если это предписано в разметке страницы.
Во-вторых, разрешающая способность экрана на большинстве устройств 72 пикселя на дюйм или 96. Совершенно незачем пытаться отображать на таких экранах изображения с 300 пикселей на дюйм. Лишние пиксели будут просто усреднены и будет взята их проекция на один.
Совершенно незачем пытаться отображать на таких экранах изображения с 300 пикселей на дюйм. Лишние пиксели будут просто усреднены и будет взята их проекция на один.
Важно
А если мы попытаемся изобразить фото в масштабе 1:1 то получим огромное изображение с полосами прокрутки, то есть, сможем наблюдать только часть изображения одновременно.
Выходит, что зря грузилось много мегабайт? Выходит. Вот тут и открывается резерв для сжатия.
Процесс обработки
Есть много программ для работы с изображениями, в том числе и бесплатных. Но лучше, если мы сейчас возьмем какой-либо стандартный, общепризнанный редактор изображений. Например, Adobe Photoshop.
Фотошоп той или иной версии есть практически у всех, кто занимается сайтами, их созданием, поддержкой и продвижением и так далее.
Посмотрим на конкретном примере, как делается оптимизация фотографии, полученной с цифровой камеры, в редакторе Photoshop. В моей случае, я буду пользоваться Adobe Photoshop CS6 русской версией. Для тех шагов, которые мы с вами выполним, подойдет Photoshop любой версии. И так начнем.
Для тех шагов, которые мы с вами выполним, подойдет Photoshop любой версии. И так начнем.
1. Открываем фотографию в редакторе
Файл – Открыть. В появившемся окне выбираем нужную фотографию.
На рисунке мы берем фото, имеющее размер около 4,5 Мб. Этот файл у нас в формате JPEG, полученную с зеркальной фотокамеры.
2. Уменьшаем размер фотографии
- Разрешение, ставим 72 пикселя на дюйм, нам больше и не надо.
- Размер. Ширину ставим 800 пикселей, он автоматически назначит высоту, в данном случае, он поставил 533 пикселей, согласно пропорций фотографии.
Важно! Ставим все галочки, картинки. Это:
- Масштабировать стили;
- Сохранить пропорции;
- Интерполяция: Бикубическая автоматическая
3. Правильное сохранение
Здесь, мы будем сохранять, специально для веб публикаций. Для этого заходим, Файл – Сохранить для Web.
4. Выставляем качество
Но у нас остался еще вопрос качества. Какой размер фото считать разумным для загрузки? Ну, например, в пределах 200 Кбайт. Такие изображения являются вполне приемлемым компромиссом между качеством и размером.
Какой размер фото считать разумным для загрузки? Ну, например, в пределах 200 Кбайт. Такие изображения являются вполне приемлемым компромиссом между качеством и размером.
Выбираем «Высокое» качество 60%. У нас получилось в этом примере 193.5 Кбайт при качестве 60%. Ну и ладно. На вид обработанное изображение почти неотличимо от оригинала. Вот в таком самом виде его и сохраняем. Готово!
5. Проверим в браузере
И наконец, проверим, как будет выглядеть картинка в интернете. Для этого совсем не обязательно грузить ее на хостинг или даже прописывать в html-коде локальной странички. Достаточно просто открыть ее вашим браузером, как это показано на последнем рисунке.
На этом и все. Теперь вы можете выкладывать фотографию куда угодно, веб-сайт, социальные сети и так далее.
На этом я буду заканчивать. Теперь вы знаете, секрет правильного оптимального размера фотографии для веб-страниц. Надеюсь статья вам понравилась, и было бы здорово, если вы поделились в социальных сетях со статьей. Это лучший ваш подарок для меня.
Теперь вы знаете, секрет правильного оптимального размера фотографии для веб-страниц. Надеюсь статья вам понравилась, и было бы здорово, если вы поделились в социальных сетях со статьей. Это лучший ваш подарок для меня.
Всех вам благ, Тимур Мустаев.
Источник: https://consultantpravo.ru/ooo130/optimalnyj-razmer-foto-dlya-sajtov-poshagovaya-instrukciya-s-foto-kak-ponyat-v-pikselyax-razmer-dlya-veb-sajta/
Какие форматы товаров изображений нужны для Интернет-магазина?
Если вы провели фото-сессию товаров, и у вас уже есть солидная фото-база товаров перед вами всегда возникает вопрос: какой формат изображений для продуктов выбрать, в каком расширении хранить фото товаров, какие максимальные размеры фотографий можно использовать в своем магазине. Для начинающих владельцев Интернет-магазинов эти вопросы самые наболевшие.
Я хотел бы рассказать вам про типичные ошибки, которые начинают делать начинающие предприниматели.
Как сделать качественную фото-сессию вы уже знаете — прочитайте цикл моих статей «Как организовать фотосессию товаров для Интернет-магазина? качественная фотография товара-залог успеха»
Конечно, если вы потратили время и ресурсы на организацию фотосъемки товаров для магазина, у вас возникает желание защитить, или хотя бы, усложнить копирование конкурентами ваших фото. Для этого используется «водяные знаки» – это полупрозрачные логотипы или копирайт-надписи магазина поверх фотографий, например: – адрес магазина www.Moy-Magazom.com или его название “Мой магазин название”
Для этого используется «водяные знаки» – это полупрозрачные логотипы или копирайт-надписи магазина поверх фотографий, например: – адрес магазина www.Moy-Magazom.com или его название “Мой магазин название”
– логотип и УРЛ сайта (лого) + www.mymagazin.com
Ставят их так, чтобы было тяжело вырезать безболезненно. Обычно по центру, или так, чтобы «водяной знак» перекрывал сам товар.
Не ставьте «водяной знак» просто на белом фоне — его могут просто вырезать недобросовестные конкуренты, которые тоже захотят воспользоваться вашими качественными фото товаров.
Правильное расположение копирайта
Возможное расположение копирайта с лого магазина (позволяет и раскрутить вашу торговую марку, делает ее узнаваемую).
Копирайт очень просто вырезается различными графическими редакторами
Точно также, эта же рекомендация касается и обзоров продуктов. Можете поставить «водяной знак» и туда же.
Совет
Если уже у вас накопилось достаточное количество фотографий товаров для магазина — вы можете автоматизировать наложение «водяного знака» на них. Об этом я рассказывал в своей статье и видео-уроке «Как сделать копирайт на фото для 1000 картинок за 20 секунд для Вашего Интернет-магазина»
Об этом я рассказывал в своей статье и видео-уроке «Как сделать копирайт на фото для 1000 картинок за 20 секунд для Вашего Интернет-магазина»
Если вы используете магазин на платформе Престашоп, в админ-части уже есть модуль, который ставить водяные знаки в процессе добавления товаров. В этом случае, вам нужно включить его в магазине и добавить ваш прозрачный логотип, который будет накладываться.
Точно такая же функция уже есть в программе для управления магазином – Store Manager for PrestaShop (что это такое — смотрите в моей статье – «Управление интернет магазином с помощью Store Manager» )
С этими важными моментами я прояснил ситуацию, а теперь перейдем к самому важному!
В каком формате сохранять фото товаров?
Я не хотел бы утомлять вас знакомством с детальным описанием графических форматов, но постараюсь классифицировать нужные для вас.
Формат JPG или JPEG – используется в 90% на всех магазинах. За счет того, что изображение сжимается при сохранении, позволяет существенно экономить размер графических файлов.
А тут вытекает закон — меньше размер файла — быстрее передача его на броузер клиент. Следовательно ваш Интернет-магазин будет грузится быстрее, и вам не придется заставлять клиента ждать, пока загрузится витрина магазина со всеми товарами.
В большинстве всех популярных программах, которые работают с графическими файлами есть опция выбора величины сжатия фото. Тут я вас призываю не переборщить. Если вы захотите сжать фото изображение на 50% – конечно размер файла уменьшится, но и качество картинки очень сильно ухудшится. Не думаю, что покупатели захотят покупать товар с таким низкокачественным фото.
Оптимальным является качество сжатия равным70-85% для фотографий. Не ставьте 100 % – изображение будет очень большое по размеру, а разницы клиенты не почувствуют. При этом, магазин будет грузится дольше за счет больших размеров картинок в Кбайтах.
| Размер файла — 92 Кб | Размер файла — 48 Кб |
Не ставьте качество сохранения 50 и меньше — размер в Кб будет мал, но качество картинки будет хуже. Обратите внимание на текст, он уже начал портиться.
Обратите внимание на текст, он уже начал портиться.
| Размер файла — 48 Кб | Размер файла — 48 Кб |
Экспериментируя со сжатием вы сможете ускорить работу (показ товаров) для вашего магазина.
Если же вы хотите добавить фото с прозрачным фоном — вам нужен другой графический формат — PNG.
Формат PNG – это формат, аналогичный с GIF, однако он позволяет манипулировать со слоем прозрачности. Кстати, именно он нужен вам, если вы захотите использовать «водяные знаки».
Детальнее про формат PNG – на сайте Википедии
Минус этого формата — это форма сохранения данных с “без сжатия”. Хотя сжатие происходит по хитрому алгоритму Deflate. Размер фото продуктов для этого формата будет увеличиваться. За прозрачный фон и хорошую картинку придется расплачиваться.
За прозрачный фон и хорошую картинку придется расплачиваться.
Используйте формат PNG если вы должны показать четкие схемы или графически чертежи или логотипы. Этот формат не годится для показа товаров в виде фотографий.
Вы можете сами попробовать провести оптимизацию фото товаров через графические программы, например Adobe Photoshop (это платный редактор) или Pain.NET (это бесплатный редактор). Скачать Pain.NET вы можете по этой ссылке.
Смотрите видео пример, как забрать фон на фотографии товара.
Обратите внимание
Кстати, вам не нужно обязательно устанавливать сложные графические программы, чтобы производить манипуляции с файлами. Достаточно простых но надежных программ. Я их очень люблю, и работаю с ними уже более 8 лет
Например XnViewer – www.xnview.org
у него тоже есть функции выбора качества сохранения изображения и русский интерфейс.
Для массовых операций с фото товаров я рекомендую IrFanViewer. Маленькая, но очень полезная и мощная программа.
Вы можете скачать ее на сайте разработчика — www.irfanview.com
Эта программа умеет добавлять «водяные знаки», массово меняет размеры фото, или меняет формат всех выбранных фотографий с нужной степенью сжатия за пару кликов.
Привожу краткий видео-пример, как изменить много товаров в формат jpg и при этом изменить размер фотографии. Вы можете увидеть работу программы в оригинальном английском интерфейсе. Также есть возможность добавить и русский язык. Просто скачайте язык и добавьте его в папку программы – IrfanViewLanguages
Какой размер фотографий нужен для Интернет-магазина?
Некоторые мои клиенты делали фото размером 2560 х 1400 пикселей. Конечно, такой формат сможет показать все детали товара.
Но будьте реалистами, как много пользователей имеют мониторы с таким расширением? Кроме того, такие файлы очень больше по размеру, следовательно занимают по 2-3 Мбайта даже в формате Jpg и не помещаются на монитор пользователей. Я бы рекомендовал для себя хранить минимально доступный размер фото товаров 1000 х 700 пикселей.
Я бы рекомендовал для себя хранить минимально доступный размер фото товаров 1000 х 700 пикселей.
Почему так мало?
Во-первых, большинство современных ПК уже имеют подобные расширения экрана как оптимальные (1024 х 768). Добавьте сюда еще прокрутку, и панель закладок в броузере.
Этот размер фото позволит вам комфортно просматривать изображения всем клиентам. Хотя большинство движков магазинов позволяют масштабировать крупные изображения при загрузке, я бы держал 2 набора фотографий.
Важно
Набор 1 — для публикаций, для постеров, для дизайна — крупные фото, с высоким разрешением.
Набор 2 — специально для веб-сайтов и магазинов — уменьшенные размеры фото, оптимизированные для быстрой загрузки в Интернет.
На текущий момент (2013-2014 года) это разрешение 1280 x 1024 пикселей. Вы можете узнать стандартные расширения мониторов и подстраиваться под них.
Резюмируем:
Для фото товаров магазина используем JPG с степенью сжатия изображения 75 – 80%
Размеры фото должны быть до 1000 х 700 пикселей.
Если вам нужны фото с прозрачным слоем — используем формат PNG-24
Если вам нужно изменить размеры 1000 фото — используем массовые преобразования IrFanViewer
Если вы хотите удобно просмотреть все свои фото — используем XnViewer
Если вы хотите учиться дальше — читаем мои статьи 🙂
Что еще почитать из цикла “Как открыть Интернет-магазин?”
Колонка редактора сайта
Источник: https://www.emagazin.info/ru/format-foto-tovarov
Задаем фотографии оптимальный размер для интернета
Вы фотограф-профессионал. Или просто любитель. В любом случае, у вас есть много изображений и вы готовы с ними поделиться. Фотография скопирована на компьютер и вы готовы использовать ее в интернете: отправить друзьям по почте, либо выложить на какой-либо сайт.
Вы даже освоили фотошоп и подреактировали яркость и контраст, убрали лишние элементы. Остановитесь.
Наиболее часто допускаемая ошибка всех начинающих фотографов – это то, что при этом не используется, и не берется во внимание, такой важный параметр, как масштабирование снимка.
А в настоящее время проведение данной процедуры очень актуально, так как с каждым годом количество мегапикселей у фотокамер увеличиваются, и лишние мегабайты ваших фотографий при этом, становятся совсем не нужны. Ведь в интернете для обычного просмотра вовсе не обязательно, чтобы была видна каждая травинка или каждый лепесток на дереве.
Тем более если это портретная фотография, где лишние детали вообще несущественны. Достаточно общего вида полученного изображения, за исключением малого количества случаев, когда к работам действительно предъявляются большие требования. Но это совсем другая тема.
А если говорить о простом выкладывании фото в интернет для просмотра друзьями и близкими, то постарайтесь уменьшить изображение. Сделать это можно очень быстро и просто.
К примеру, если вы будете пользоваться программой из пакета Microsoft Office под названием Picture Manager, то уменьшить размер снимка можно сделать всего, лишь за парочку простых и понятных всем операций.
Picture Manager – одна из самых простых утилит, широко используемая для решения данной задачи.
Вы открываете в данной программе свое изображение, выбираете опцию «Изменить рисунки» и далее «Изменение размера» и далее в меню, обычно появляющемся справа, выбираете размер фотографии для различных случаев: веб, документ, сообщение.
Совет
Вам предлагаются стандартная высота и ширина в каждом из перечисленных случаев. Для использования в интернете выбираете соответственно «веб», для отправки сообщения посредством электронной почты – «сообщение» и для использования фотографии для различных документов, например, для вашего curriculum vitae – «документ».
Для того, чтобы уменьшить размер фотографии в фотошопе, необходимо зайти в меню “Image” и выбрать опцию “Image Size”.
После этого перед вами появляется диалоговое окно, которое предлагает выбрать подходящие вам размеры с учетом соблюдения пропорций “Constain Proportion” или без их учета.
Однако в последнем случае следует учесть, что полученное изображение может получить искажение при уменьшении размеров непропорционально.
Если вы спросите, какой стандартный приемлемый размер фотографий используется в интернете, то мы ответим, что на сайтах социальных сетей используются фото размером до 700 пикселей, для пересылки по электронной почте допустимы размеры до 1000 пикселей.
Источник: Масштабирование фотографии для веб ресурсов
Источник: https://seregaborzov.wordpress.com/stateiki/razmer-photo/
Оптимизация изображений для сайта
Каждый день мы видим огромное количество изображений в Интернете: просматривая соцсети, читая статьи, выбирая товары и даже не замечаем, насколько они влияют на наше внимание и выбор.
Какая из этих картинок привлекает больше внимания?
Больше всего лайков собрала статья с первой картинкой.
Картинки нужны и важны для продвижения в Сети. Если они подобраны правильно, то нам хочется прочитать статью, кликнуть на рекламу, узнать больше о предложении, да и просто подольше задержаться на сайте.
Поэтому, чтобы помочь вам привести пользователей на сайт, грамотно увлечь их содержимым сайта и подвести к выполнению целевых действий, мы подготовили данную статью с рекомендациями по выбору, оптимизации и размещению изображений.![]()
Для чего нужны изображения
Давайте сначала определимся, что дают нам изображения:
- Помогают продвижению сайта
- При первом посещении страниц помогают понять тематику сайта и создать соответствующее настроение.
- Привлекают внимание к товарам или услугам, вызывают желание заказать.
- Становятся элементами навигации и помогают ориентироваться на сайте.
- Располагают к чтению текстов и облегчают их восприятие, так как позволяют разбавить длинные описания.
- Повышают доверие к компании и бренду, если речь идет о фотографиях офиса, процесса работы, сотрудников.
- Развлекают, особенно, если содержат юмор.
Прежде чем говорить о размещении и оптимизации картинок, разберемся, где и какие картинки нужны.
На каких страницах картинки необходимы
Выделим основные страницы сайта, где добавление изображений поможет вашему бизнесу.
1. Главная страница
Это лицо вашего сайта, первое, что видит посетитель. Поэтому, чтобы помочь понять пользователю, куда он зашел, необходимы изображения. Они должны подходить к тематике бизнеса и вызывать соответствующую эмоцию, настроение.
В первом экране лучше разместить широкоформатное изображение с кратким описанием деятельности компании. Главное, чтобы текст хорошо контрастировал с фоном и не перегружал фотографию. После текста можно разместить форму заказа консультации или ссылку на каталог.
Плохой пример: изображение больше ассоциируется с турагентством или блогом о путешествиях, но не с ремонтом квартир:
Обратите внимание
Вот пример правильного использования изображения в первом экране. Сразу понятно, чем занимается компания, можно быстро найти прайс-лист
Если вы хотите продающий первый экран, то вместо изображения можно разместить слайдер, где рассказать об акциях или новых товарах/услугах, тем самым сразу направив пользователя к совершению действий.
Каждый слайд должен кратко отражать суть предложения и вести на соответствующую страницу.
Пример, когда владелец сайта явно переборщил с креативом и только запутал пользователя.
Хороший пример: простой и понятный слайд на сайте Зоомагазина
В основной части страницы можно добавить блок с основными категориями товаров или видами услугами, с помощью соответствующих изображений.
Картинки должны быть небольшого размера и полностью кликабельными.
Пример использования изображений для категорий товаров:
Пример хорошо подобранных изображений для списка услуг:
В основном тексте на Главной лучше использовать иконки для выделения преимуществ компании.
Текст не должен быть длинным (рекомендуемый объём 1500-2000 символов), поэтому нет смысла «разделять» его изображениями.
Иконки следует выбирать в едином стиле и одного размера, тогда информация будет выглядеть аккуратно:
2. Страница о компании
Страница является продолжением Главной и закрепляет впечатление о компании.
Изображения должны максимально убедить пользователя, что вам можно доверять и у вас есть опыт. Для этого рекомендуем добавлять фотографии офиса, склада, автопарка и т. д., чтобы показать, где вы работаете и на чем.
Причем лучше не просто показать пустые здания, а сфотографировать процесс работы. Такие фотографии будут выглядеть живее и привлекательней.
Пример фотографии процесса работы:
Также хорошо повышают доверие фотографии сотрудников, которые можно дополнить контактами отделов.
Важно
Если компания большая, то покажите хотя бы основные лица компании:
Если у компании есть сертификаты, награды, то обязательно разместите их на данную страницу. Не забудьте добавить к ним подписи и возможность увеличить изображение
3. Страницы товаров
Страницы товаров
Казалось бы, очевидно, но до сих пор некоторые интернет-магазины забывают про фото товаров на сайте, тем самым теряют клиентов.
Еще одна распространенная ошибка – добавлять только одну фотографию товара.
Покажите товар с разных ракурсов (не более 10 штук, не менее трех), чтобы пользователи смогли рассмотреть его с разных сторон. Так клиент быстрее примет решение о заказе.
Для таких изображений необходимо добавить возможность их увеличения.
Плохой пример использования фотографии. О том, как товар выглядит с других сторон, остается только догадываться.
И хороший пример того, как подробно показать товар
4. Портфолио
Этот пункт еще очевидней, чем предыдущий, и вроде его все стараются на сайт добавлять, но не всегда корректно.
Обязательно подписывайте изображения, указывая хотя бы примерную стоимость работы/проекта, чтобы клиенту было легче прицениться. Для большого количества фотографий добавляйте фильтры (например, по видам услуг) и отделяйте проекты друг от друга.
Хороший вариант деления работ: можно отфильтровать проекты по виду дизайна:
Когда изображения в общем списке, то пользователю сложнее в них ориентироваться и нет возможности указать в заявке, какой проект больше понравился.
Пример, как делать не нужно:
5. Блог
О том, для чего коммерческому сайту нужен блог, мы говорили ранее, но если кратко, то хорошо проработанные статьи покажут профессионализм вашей компании и помогут продавать товары или услуги.
Поэтому такой раздел надо делать максимально привлекательным. Ведь именно изображения разбавляют текст и помогают запомнить информацию.
Чтобы списки статей выглядели аккуратно, размещайте картинки одинакового размера для каждого материала.
Пример непривлекательного раздела статей:
С изображениями анонсы выглядят ярче:
В тексте статьи лучше разместить изображение, как минимум каждые 2 экрана текста, чтобы визуально разгрузить текст.
Фрагмент статьи с правильным использованием изображений:
Какими должны быть изображения
Правила общие для всех страниц, некоторые из них уже указаны выше, а также в статье «Добавляем картинки и видео на сайт: на что обратить внимание?» – прочитайте обязательно, но повторим их для закрепления информации.
Изображения должны:
- Соответствовать тематике и аудитории сайта, а также тексту рядом. Не путайте пользователей.
- Быть качественными. Фотографии с потерей резкости, мутные и содержащие «шум» только испортят впечатление о сайте и помешают клиенту выбрать товар.
- Быть реальными. Изображения из фотобанков кочуют с сайта на сайт, и пользователи уже легко узнают их и не верят им. Для статьи в блоге, конечно же, можно взять шаблонную картинку, но ни в коем случае не добавляйте ее на страницу о компании или в портфолио, и уж тем более для карточки товара.
- Быть без водяных знаков. Они не спасают от копирования и только портят изображения. Как уберечь фото и видео от копирования, читайте здесь.
- Быть в едином стиле. Понимаем, что для всего сайта сложно выполнить данное условие, но хотя бы для одной страницы они должны быть похожими: одинаковой ширины и выровнены по одной линии.

- Иметь небольшой вес, то есть быть размером не более 80-100 килобайт, чтобы не увеличивать время загрузки сайта. Исключение составляют увеличенные версии изображения, которые могут быть тяжелее.
- Быть в формате GIF, PNG или JPEG. Не рекомендуем использовать форматы BMP и TIFF, чтобы не было проблем с корректной загрузкой контента.
В дополнение к правилам рекомендуем посмотреть статью «На что люди обращают внимание при просмотре сайта».
Где брать изображения для сайта?
Итак, мы поняли, какие именно изображения нам нужны и как их правильно размещать на сайте, теперь рассмотрим источники их получения.
1. Услуги фотографа
Самый затратный, но и самый качественный источник изображений, если, конечно, у вас нет специалиста в штате.
Хотя бы раз он должен поработать у вас в компании, чтобы потом можно было разместить на сайте реальные фотографии офиса, процесса работы, сотрудников и т. д. Это касается тех компаний, которые не продают товары.
Для изображений товаров и речи быть не может на экономии, тут придется регулярно проводить фотосъемки, чтобы на сайте не было «пустых» карточек товара.
2. Фото производителей
Такой вариант подходит не для всех тематик, но если вы закупаете товар у крупных производителей, то у них наверняка уже подготовлены качественные изображения товаров.
3. Фотостоки и фотобанки
Есть платные и бесплатные. Это идеальное решение для блога, раздела новостей и акций. Главное, не выбирать давно приевшихся улыбающихся людей и белых человечков.
Список хороших фотостоков можно найти в данной статье.
Оптимизация изображений
При размещении изображений на сайт не стоит забывать об их оптимизации, которая способствует продвижению сайта. Если поисковым роботам грамотно подсказать, что находится на картинке, то после индексации изображения появятся в поиске. А это дополнительный трафик на ваш сайт.
Название изображений
Чтобы избежать проблем с отображением картинок на сайте, рекомендуем указывать название файлов только на латинице. Если есть сложности в транслитерации кириллицы, то поможет данный сервис.
Делайте названия понятными и информативными, а также убирайте нечитаемые символы. Используйте в названии ключевые слова, но только относящиеся к изображению, избегайте спама. Так вы сможете привлечь к изображению не только поисковых роботов, но и людей.
Примеры плохих названий:
- Kniga065745932.png – непонятные цифры
- IMG85416.jpg – неинформативный вариант
- kupit-sumka-nedorogo-gucci.jpg – спам
Хорошие варианты:
- kurtka-reebok-belaja-front.jpg
- kartina-mone-soroka.jpg
Атрибут alt
При размещении изображений в коде каждой картинки указывайте атрибут alt тега , в нем кратко описывайте, что изображено на картинке. Текст должен быть уникальным и содержать ключевые слова.
Атрибут alt нужен поисковым системам и пользователям, у которых по каким-либо причинам не отобразилось картинка (на ее месте будет отображаться указанный текст).
Поэтому пишите в alt текст для людей, не стоит перечислять ключевые слова через запятую. В тексте можно использовать как кириллицу, так и латиницу.
Неудачные примеры alt:
- alt=”туфли pollini белые, черные, красные, фото, цена, отзывы” – снова спам
- alt=”блузка” – мало информации
- alt=”78823094093″ – неинформативный вариант
Правильное заполнение alt:
- alt=”кеды adidas зеленые”
- alt=”Сальвадор Дали Пейзаж близ Алепурдана”
Индексация
После размещения изображений обязательно проверьте в robots.txt, доступны ли к индексации страницы, на которых вы разместили картинки. Сами изображения тоже не должны быть закрыты от индексации. Подробнее о настройке robots.txt
Заключение
Вот какую роль играют изображения на сайте, поэтому рекомендуем внимательнее относиться к их подбору и размещению. Если не уверены в своих силах, доверьте дизайн вашего сайта нам. Сделаем его уникальным и интересным для вашей аудитории. Подробнее об услуге
© 1PS.RU, при полном или частичном копировании материала ссылка на первоисточник обязательна.
Источник: https://1ps.ru/blog/sites/bad-design/
Как уменьшить размер фото для размещения в интернете
Наверно многие сталкивались с тем, что не могут загрузить фото на сайт в интернете, потому что фотки, снятые на современный цифровой фотоаппарат, всегда большого размера и не очень подходят для загрузки в интернет без дополнительной обработки, т.е. уменьшения их. Следовательно нам надо уменьшить размер фотографии.
Существует огромное количество графических редакторов типа фотошоп, с помощью которых можно это легко сделать. Но если этих программ не оказалось под рукой, то тогда воспользуемся программой Paint, которая обычно установлена уже вместе с системой вместе Windows.
Для этого наш файл с фотографией щёлкаем правой мышкой, открывается меню: нажимаем левой мышкой “открыть с помощью”, открывается ещё меню: выбираем в меню программу Paint. Итак наше фото открыто програмой Paint.
(Кстати можно по другому сделать: сперва отрыть програму Paint, потом в верхнем меню Файл —> Открыть, ищем нашу фотку на компьютере и открываем её.
) Затем в верхнем меню нажимаем левой мышкой “Рисунок” далее в открывшемся меню “Растянуть/наклонить” или вместо этого нажимаем на клавиатуре одновременно две кнопки Ctrl W и открываются настройки “Растянуть” и ниже “Наклонить”. Нам нужно работать с настройками “растянуть”.
Совет
По умолчанию вы видите в настройках “100%” по горизонтали и вертикали. Уменьшаем фото, поставив на глазок 70% в окне “по горизонтали” и 70% в окне “по вертикали”. Затем нажимаем в этом окне “ОК” и смотрим на сколько уменьшилась фотка.
Если нас это уменьшение не устраивает, то в верхнем меню нажимаем “Правка”, затем отменить или вместо этого нажимаем на клавиатуре сразу две клавиши “Ctrl Z” и все ваши изменения в размере фото отменятся, т.е. фото будет прежнего размера. И теперь начинаем сначала подставлять цифры в процентах в окно “по горизонтали” и в окно “по вертикали. (В эти окна обязательно надо ставить одинаковые цифры, иначе изображение на фото исказится.)
После очередной попытки, когда вас размер фото устраивает, то в верхнем меню нажимаем “Файл” затем “Сохранить как”. У нас выскакивает окно сохранения файла.
Здесь надо внизу окна указать “имя файла” (латинскими буквами или цифрами) и тип файла, для интернета обычно подходит “JPG” или “JPEG”. Потом нажимаем кнопку справа “Сохранить”, предварительно запомнив в какую папку на компьютере вы сохранили своё фото.
Открываем эту папку на компьютере, находим эту фотку, которая уменьшилась в размерах и загружаем её на сайт в интернете.
Выше рассказано, как уменьшить фото у себя на компьютере, но это можно также сделать ниже в программе:
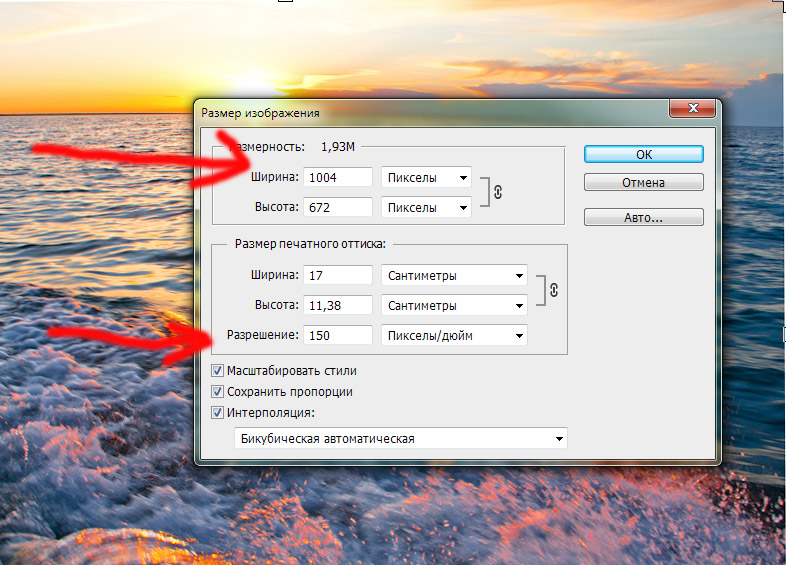
Для этого нажимаем Загрузить изображение с компьютера, выбираем изображение и нажимаем открыть. Теперь ваше фото находится в программе и с ним можно работать, в данном случае нам надо уменьшить размер.
Нажимаем в верхнем меню Изображение —> Размер изображения. В табличке уменьшаем ширину или высоту изображения, например ширину поставим 900 и высота соответственно уменьшится (галочка Сохранить пропорции должна стоять. Нажимаем Да и фото уменьшилось в размерах.
Затем в верхнем меню нажимаем Файл –> Сохранить, в появившемся окне можно немного изменить качество изображения, но лучше оставить по умолчанию 80, формат оставить JPEG, имя файла можно оставить как есть или переименовать латинскими буквами или цифрами, но обязательно в конце имени файла добавить .jpg ( например файл назовём fotka.
jpg ) и затем нажимаем Да и сохраняем уменьшенную фотку у себя на компьютере, который потом легко загружаем на сайт в интернете.
Кроме уменьшения фото в этой программе можно изменить яркость, цветность, контрастность фото, применить многие спецэффекты.
Если что-то непонятно ниже в комментариях задавайте вопросы.
Поделитесь этой страничкой со своими друзьями.
Источник: http://www.videostart.ru/page/umenshenie-razmera-podgotovka-foto-dlja-interneta
таблица форматов, какие бывают стандартные
Размеры фотографий для печати важно учитывать еще при подготовке к непосредственному выполнению вывода на принтер. Таблица форматов бумаги и самих фото подскажут, какой вариант будет предпочтительней. Но, в первую очередь, Вы узнаете, какие бывают стандартные размеры, что позволит хорошо ориентироваться в этой теме.
Вы самостоятельно выполняете фотопечать?Poll Options are limited because JavaScript is disabled in your browser.Да, у меня есть свой принтер и я умею это делать. 0%, 0 голосов
0 голосов
0 голосов — 0% из всех голосов
Нет, пользуюсь услугами фотоцентров. 0%, 0 голосов
0 голосов
0 голосов — 0% из всех голосов
Всего голосов: 0
13.10.2020
×
Вы или с вашего IP уже голосовали.В конце статьи есть детальная инструкция, как можно обрезать изображение к нужным габаритам при необходимости.
Содержание статьи:
Немного теории
Пиксель
Это минимально возможный неделимый визуальный объект, он бывает круглой либо прямоугольной формы. У такой цветной «точки» всегда есть какой-то определенный цвет. Из множества пикселей, выстроенных в высоту и ширину, состоят растровые изображения на фотоснимках, мониторах и других мультимедийных устройствах. Обозначается словом «пиксели», сокращениями «пкс» или px.
Растровое изображение
Картинка, состоящая из множества пикселей, выстроенных в двух плоскостях (ширина и высота) на снимке, бумаге или дисплее.
Размеры
Их принято измерять в линейной системе либо в пикселях.
Линейный: ширина и длина
Эти размеры измеряются в миллиметрах (мм), реже — в сантиметрах (см). Два главных показателя — ширина и длина. Еще иногда длину называют высотой. При написании размерности в виде «297×420» первая цифра — это ширина, вторая — длина.
В пикселях
Все то же самое, что и для линейных размеров, но в качестве точки отсчета используются уже не миллиметры, а пиксели. Соответственно, цифры, обозначающие размерность, будут совсем другими. Например, размерность 297×420 мм при переводе в пиксели составит уже 3614×5410.
DPI
Этот параметр применяют для обозначения четкости уровня распечатки картинок или документов на МФУ и других печатных устройствах. Чем он выше — тем лучше будет картинка по четкости.
Насколько важно соотношение сторон и стандартные размеры
Вся печатная продукция из магазинов соответствует общепринятым габаритам для удобства всех заинтересованных лиц — и изготовителей, и покупателей. Допустим, потребитель применил бумажный носитель, не подходящий по размерам или габаритам, то итоговая картинка может получиться растянутой, нечеткой, сжатой или иметь какие-либо еще визуальные дефекты. Поэтому всегда лучше брать тот размер бумаги, который оптимально подходит для конкретного снимка.
Связь с матрицами фотоаппаратов
Самые распространенные фотоформаты по соотношению своих сторон часто бывают идентичны параметрам матриц у цифровых фотоаппаратов. Так соотношение 1:1,33 соответствует стандарту ¾, а 1:1,5 — 2/3. Бумажные форматы, принятые в большинстве стран мира, имеют размерность, соответствующую пропорции 1:1,4142 и потому не идентичны фотоформатам.
Самый популярный формат 10*15
Самый распространенный «классический» формат — 10×15 см. Для линейных форматов обычно закладывают «запас», чтобы можно было обрезать лишнее после печати и не ошибиться с размерами. Поэтому в случае с 10×15 линейные пропорции составляют не ровно 100×150 мм, а 103×153 мм.
Формат 10×15 хорошо будет смотреться в портретной рамке, фотоальбоме и на стене в помещении. К тому же на него расходуется меньше бумаги при печати — можно сделать больше снимков при тех же объемах материала. Благодаря этому 10×15 встречается повсюду.
Другие стандарты
При переводе размерности сторон из миллиметровой метрической системы в пиксельную часто применяют подобные справочные материалы.
Для обычных фотографий
| Фоторазмер | Линейный, мм | В пикселях (для 300 dpi) | Соотношение сторон | ISO стандарт | Размер ISO, мм |
| 30×60 | 306×611 | 3602×7215 | 1:2 | ~А2 | 420×594 |
| 30×45 | 306×458 | 3602×5938 | 2:3 | ~А3 | 297×420 |
| 30×40 | 306×421 | 3602×4972 | 3:4 | ~А3 | 297×420 |
| 20×30 | 204×306 | 2409×3602 | 2:3 | ~А4 | 210×297 |
| 15×21 | 153×211 | 1807×2492 | 3:4 | ~А5 | 148×210 |
| 10×15 | 103×153 | 1217×1807 | 2:3 | ~А6 | 105×148 |
Для широкоформатной печати
| Формат, см | В пикселях | Соотношение сторон |
| 100×300 | 10 000×30 000 | 1:3 |
| 100×150 | 10 000×15 000 | 2:3 |
| 100×100 | 10 000×10 000 | 1:1 |
| 90×120 | 9000×12 000 | 3:4 |
| 60×180 | 6000×18 000 | 1:3 |
| 60×90 | 6000×9000 | 2:3 |
| 50×75 | 5000×7500 | 2:3 |
| 40×60 | 4000×6000 | 2:3 |
Самостоятельный расчет нужного размера
Для расчета требуемых параметров применяются специальные соотношения.
Формула
ЛР = а*d/dpi.
Здесь:
dpi — число пкс в дюймах.
d — заданная константа, число мм в один дюйм (25,4).
а — количество пкс в ширине или длине.
ЛР — линейный размер в мм.
Пример
Допустим, нам нужно рассчитать формулу для размера 1217×1807 и для dpi в 300.
Сначала считаем одну из сторон:
ЛР = 1217*25,4/300 = 103,04, округляем до 103 мм.
Вторая сторона:
ЛР = 1807*25,4/300 = 153 мм.
Получаем итоговый размер 103×153 мм, что соответствует формату 10×15.
Аналогичным образом можно рассчитывать любой другой размер, имея на руках известные данные по размерности сторон, а также нужный dpi.
Фото на документы (таблица)
| Документ | Размер, мм |
| Паспорт гражданина РФ, загранпаспорт и Шенгенская виза | 35×45 |
| Пенсионное и водительское удостоверение, студенческий или военный билет, медицинская комиссия, временная регистрация, разрешение на работу | 30×40 |
| В личное дело или удостоверение | 40×60, 90×120 |
Соответствие фотоформатов классическим А3-А8 и их применение в жизни
Размеры в мм приведены в соответствии со стандартом ISO 216.
А3
(297×420 мм) — подойдет для крупного семейного изображения на стену. Но также годится в тех случаях, когда нужна большая диаграмма, картинка или схема в рабочих целях.
А4
(210×297 мм) — такой размер бывает у очень крупных фотоальбомов. Такой снимок хорошо подойдет для украшения просторной комнаты.
А5
(148×210 мм) — встречается довольно часто среди фотографий для дома, в т. ч. в больших фотоальбомах. Габариты соответствуют классическому тетрадному.
А6
(104×148 мм) — различные фоторамки и альбомы с семейными фотографиями.
А7
(74×105 мм) — такое соотношение сторон часто можно увидеть у различного рода фоторамок.
А8
(52×74 мм) — совсем маленькие фоторамки.
Если снимок не подходит под стандарты: обрезаем
Для обрезания картинок на компьютере можно использовать любой подходящий редактор для обработки графических изображений. Рассмотрим обрезку на примере программ Paint и Photoshop.
Paint
Утилита «Пэйнт» имеется в любой ОС Windows.
- Откройте нужную картинку в программе через пункт верхнего меню «Открыть», либо перетащите изображение мышью в рабочее окно утилиты. В нижней части программы показываются габариты картинки в «пкс».
- Далее функцией «Выделить» (растягивание рамки) выделите тот участок, который нужно оставить. Нажмите кнопку «Обрезать» — останется только выделенный фрагмент.
- Через пункт меню «Сохранить как» сохраните новое изображение. Рекомендуем не пересохранять исходные файлы, а оставлять их на всякий случай. Если в первый раз обрезка прошла неудачно — потом всегда можно будет сделать новую на основе исходного файла.
«Фотошоп»
- Для другого способа потребуется программа Photoshop. Найдите на панели управления слева иконку в виде двух перекрещенных углов и диагональной пунктирной линии. Ткните на него правой кнопкой мыши — появится список доступных функций. Нас интересует самая верхняя — «Рамка». Она имеет такую же иконку.
- Откройте в «Фотошопе» нужный файл для редактирования. Как и в случае с «Пэйнтом» это можно сделать через пункт меню «Открыть», либо перетаскиванием картинки в рабочее поле программы.
- По умолчанию картинка будет защищена от редактирования. Чтобы снять защиту — обратите внимание на правое меню в программе. Там появилась картинка и справа от нее — изображение закрытого замка. Дважды кликните левой кнопкой мыши по иконке замка. Вам предложат создать новый слой — нажмите «Ок». Теперь изображение можно редактировать.
- С помощью инструмента «Рамка», который мы рассмотрели в пункте №1, выделите нужную часть изображения. Это делается таким же растяжением рамки, как и в случае с программой Paint. Размеры рамки можно перетаскивать и растягивать влево/вправо/по диагонали. Как только, отметите пунктиром нужный участок — нажмите Enter на клавиатуре. Программа сформирует отдельный фрагмент на основе выделения.
- Через пункт меню «Сохранить как» сохраните файл. Обратите внимание, что по умолчанию «фотошоп» предлагает сохранить картинку с расширением *.PSD. Если вам требуется другое разрешение — *.JPG или *.PNG — вручную выберите другие параметры при сохранении.
СТАТЬЯ БЫЛА ПОЛЕЗНОЙ?
Отлично!
В знак благодарности расскажите о статье своим друзьям и знакомыми в социальных сетях. Используйте кнопки слева или внизу страницы. Это не занимает более 15 секунд. Спасибо!
Play Again!
Про фото | Глянцевый журнал о жизни в Москве во всех проявлениях. ВРЕМЯ БОЛЬШОГО ГОРОДА
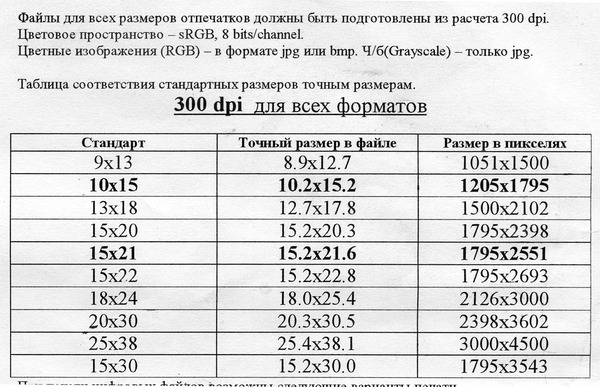
Прежде чем перейти к основным требованиям, которые упростят жизнь фотографам, редакторам и PR-менеджеров, мы хотим познакомить вас с терминами, которые придется понять и запомнить, из чего складывается наше главное требование – 300 DPI.
Термины из мира цифровой фотографии.
Линейный размер фотографии – это фактическая ширина и высота напечатанной фотографии в миллиметрах. Например, линейный размер фотографии формата 9х13 – 89х127 мм.
Пиксели – это точки, с помощью которых ваше изображение будет нарисовано на бумаге. Цифровая фотография состоит, словно мозайка, из пикселей. Чем больше пикселей – тем более мелкие детали можно разглядеть на фотографии.
Размер в пикселях – это высота и ширина в пикселях цифрового изображения. Цифровые зеркальные фотоаппараты делают снимки стандартных размеров, например, 4752 × 3168, а количество пикселей на мониторе может быть 1280х1024.
Разрешение – это число, связывающее между собой размер в пикселях с линейным размер напечатанной фото. Оно измеряется в количествах пикселей (точек) на дюйм (1 дюйм = 25,4 мм), или сокращенно dpi (dots per inch). Рекомендуемое полиграфией разрешение для печати высококачественных фотографий 300 dpi. Практика показывает, что минимально допустимое разрешение для печати фотографий в глянцевый журнал – 150 dpi.
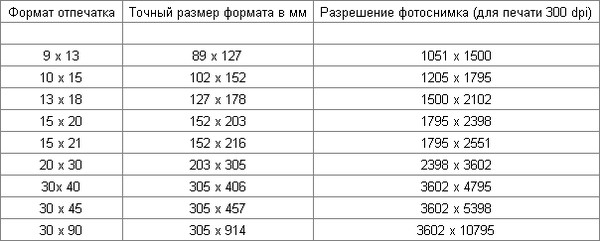
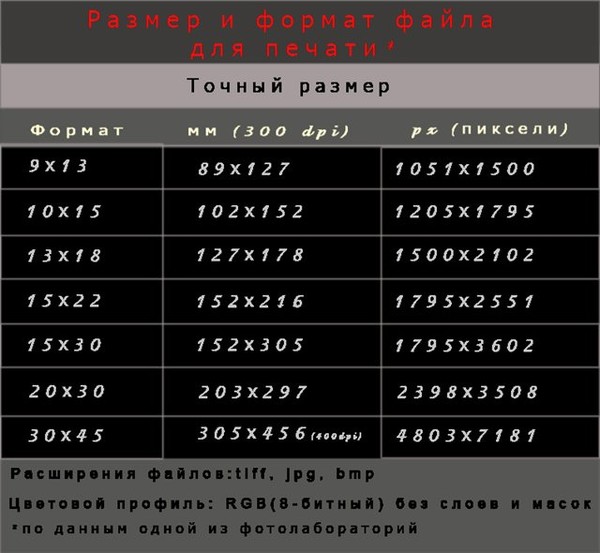
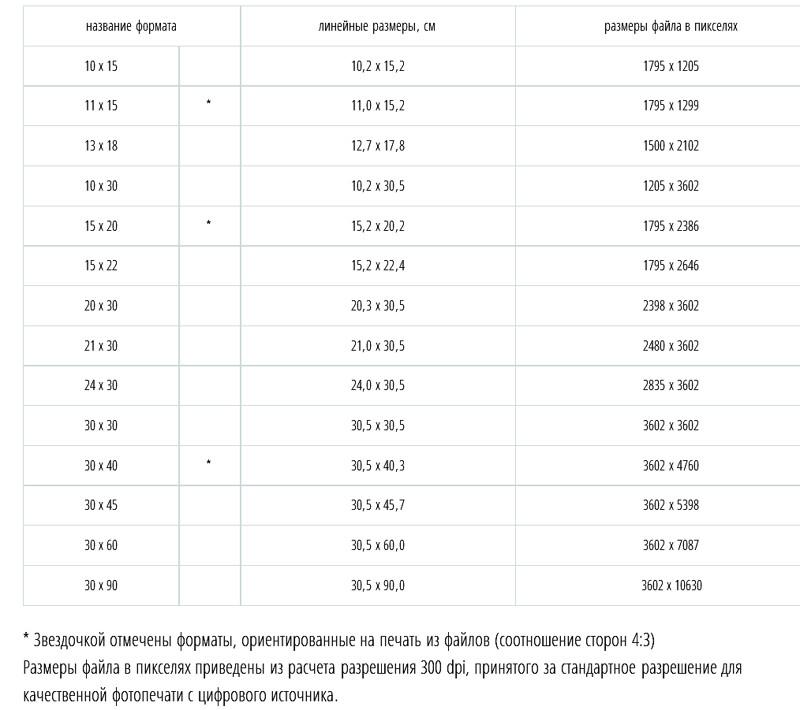
Для каждого формата можно рассчитать рекомендуемые размеры исходного изображения в пикселях, для того чтобы полученный отпечаток имел разрешение 300 dpi и более.
Если ваше фото не соответствует данным требованиям, то мы не гарантируем качественную отпечатку. При просмотре на мониторе, разницу между 72 dpi и 300 dpi вы не увидите, однако при печати вас может ожидать сюрприз в виде точечек на вашем фото. Если на фото видны пиксели – значит присланное фото было некачественным и претензии можно предъявлять только себе, за то что недоглядели.
Разница на печати фото с разрешением 72, 150 и 300 dpiПоскольку не все из вас, кто отвечает за публикации, тесно связаны с искусством фотографии, то расскажем вам несколько признаков, по которым можно быстро определить, что вы отправляете фотографию не в высоком разрешении, а в стандартном, подходящим только для сайтов.
- Первый признак – размер фото в пикселях. Вам нужно открыть свойства файла и узнать размер. У вас указано 600х800. Оно уже не подходит. Фото, сфотканное фотокамерой, и правильно обработанное фотографом, будет иметь 4хзначное число в значениях ширины и высоты, потому что даже в телефонах сегодня мало кто снимает в разрешении 600х800.
- Второй признак – вес фотографии. Фото в высоком разрешении не может весить пару десятков килобайт. А в высококачественной ретуши он должен привышать 3 мб.
- Третий признак – формат tiff, скорее всего присланный в виде ссылки на облако или в архиве, потому что он много весит. Профессиональные фотографы соблюдают технические требования к макетам и сразу подготавливают фото на верстку, экономя время дизайнера, то есть фотоизображения в режиме CMYK и tiff для максимально точного отображения в печатной версии.
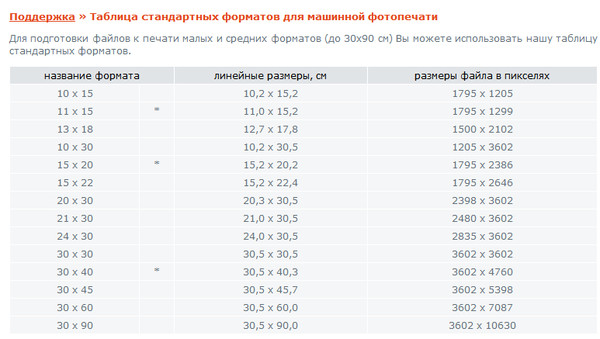
Рекомендуемая таблица размеров фото в пикселях для печати (300 dpi)
|
10×15 |
1205×1795 |
|
15×21 |
1795×2551 |
|
20×30 |
2398×3602 |
Мы рекомендуем сразу смотреть на последнюю строчку, поскольку журнал имеет формат А4, и намного легче уменьшить размер, если нужно, чем увеличить его.
Если вы обнаружили, что все же у вас фото в разрешении 72 DPI, и хотите увеличить разрешение в Фотошопе – эта хитрость не всегда сработает, особенно в случае сложных цветов и полутонов. На бумаге из такой увеличенной фотографии может получится ненужная размытость, и также будет видно, что она увеличена. Не экспериментируйте, не тратьте время напрасно, мы всегда можем провести фотосессию для вас, даже экспресс-формата, даже у вас в офисе. Качество – превыше всего.
Итак, если говорить совсем легко, фото, которое вы отправляете на верстку, должно быть не меньше 2000 МП в ширину и весить не меньше 2-3 мб.
Как узнать и изменить разрешение фото для печати
Многие из нас сталкивались с ситуацией, когда фотография, которая выглядит на экране ярко и четко, при печати теряет качество. С чем это связано? В первую очередь с разрешением фото, под которым понимается количество точек (пикселей), умещающихся на каждом квадратном дюйме фотобумаги.
Современные фотокамеры и смартфоны позволяют получить снимки высокого качества, чего нельзя сказать о скачивании изображений с Интернета. В последнем случае, для того чтобы картинки быстро загружались на веб-страницах, их «сжимают». Разрешение фото может составлять около 640х480 пикселей. Естественно, этого недостаточно для печати. В нашей статье мы поговорим о том, как подобрать оптимальное разрешение.
Оптимальное разрешение фото для печати
Итак, разрешение — параметр, который связывает между собой снимок в пикселях и линейные размеры отпечатка. Величиной его измерения является dpi (dots per inch). Данный показатель определяет количество пикселей на дюйм (1 дюйм — 25,4 мм).
Какое разрешение для печати фото оптимально? По мнению многих специалистов, рекомендуемая величина составляет 300 dpi. Этого числа вполне хватит, чтобы сделать красивые и качественные напечатанные снимки. Если необходимо распечатать фото в формате A4, этот показатель должен варьироваться от 180 до 300 dpi. Зачастую, в зависимости от того, что изображено на снимке, к печати допускаются изображения с разрешением 150 dpi. А вот для изготовления стендов и билбордов больших размеров необходимо более 300 точек на дюйм.
Но 300 dpi — это еще не предел. Если изображение предназначено для просмотра с близкого расстояния, например с полуметра, то для печати фото лучше выбрать высокое разрешение, равное 720 dpi. В данном случае удастся добиться высокой детализации и максимальной четкости даже самых мелких элементов. Значение 5760х1440 dpi используется для печати изображений интерьерного типа. Благодаря такому разрешению композиции замечательно смотрятся с любого расстояния, а их цвета яркие и насыщенные.
Как узнать разрешение фото для печати?
Как мы выяснили, перед тем как печатать изображения, необходимо убедиться, что их значение dpi соответствует требуемому. Как же узнать разрешение фото для печати? Перечислим основные способы.
- Через свойства изображения. Здесь все просто: необходимо открыть фотографию на компьютере, нажать правую кнопку мыши и выбрать в меню пункт «Свойства». Во вкладке «Сводка» (в некоторых версиях «Подробно») выбрать «Дополнительно», после чего отобразиться полная информация о ширине, высоте и разрешении.
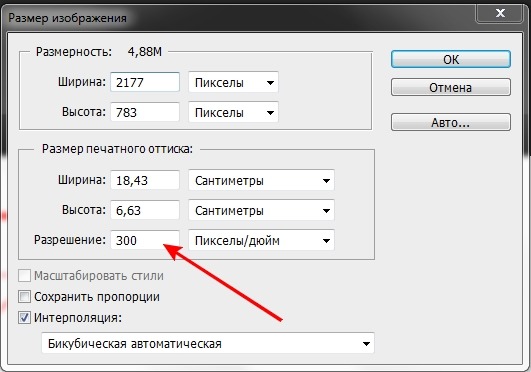
- Через Photoshop. Этот способ актуален, если требуется не просто узнать разрешение фото для печати, а изменить это значение. Итак, для начала необходимо открыть снимок и нажать Ctrl+Alt+I. Появится новое окно «Размер изображения» (Image Size), где будет указана полная информация о параметрах снимка.
- С помощью программы для просмотра изображений FastStone Image Viewer. Итак, для того чтобы узнать, какое разрешение для печати имеет фото, необходимо всего лишь открыть изображение и перейти во вкладку «Правка», после чего в появившемся окне выбрать «Изменить размер». В новом окошке отобразится вся информация о размерах и значении dpi, которые при необходимости можно изменить.
Как мы видим, разрешение для печати фото играет огромную роль, поэтому так важно настроить оптимальное значение dpi. Приложение Mimigram уникально тем, что сообщит вам, если качество изображения недостаточно высокое для печати. В данном случае вы можете выбрать другое фото или постараться улучшить качество исходного.
таблица размеров картинок и фото для печати
Темы материала
Пока вы листаете фотографии из своего отпуска на экране компьютера, вы даже не задумываетесь о том, в каком формате они выполнены. Однако, если вы решите отдать их в печать, вам будет нужно выбрать размеры будущего фото, то есть адаптировать свои снимки к стандартным размерам фото-бумаги.
Сегодня мы расскажем вам, как правильно это сделать и определить размер фотографий или картинок для печати.
Таблица размеров фотографий для печати
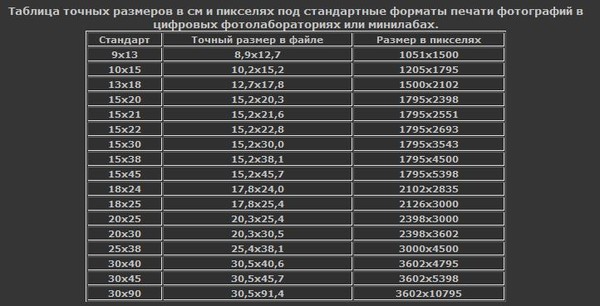
Стандартные размеры фотографий для печати представлены в таблице:
| Стандарт фото | Размер (пиксели) | Точный размер | Номер |
|---|---|---|---|
| 9×13 | 1063×1535 | 8,90×12,70 | 1 |
| 10×15 | 1181×1772 | 10,20×15,20 | 2 |
| 13×18 | 1535×2126 | 12,70×17,80 | 3 |
| 15×20 | 1772×2362 | 15,20×20,30 | 4 |
| 15×21 | 1772×2362 | 15,20×21,60 | 5 |
| 15×22 | 1772×2480 | 15,20×22,80 | 6 |
| 15×30 | 1772×2598 | 15,20×30,00 | 7 |
| 15×38 | 1772×3543 | 15,20×38,10 | 8 |
| 15×45 | 1772×4488 | 15,20×45,70 | 9 |
| 18×24 | 1772×5315 | 17,80×24,00 | 10 |
| 18×25 | 2126×2835 | 17,80×25,40 | 11 |
| 20×25 | 2126×2953 | 20,30×25,40 | 12 |
| 20×30 | 2362×3543 | 20,30×30,50 | 13 |
| 25×38 | 2953×4488 | 25,40×38,10 | 14 |
| 30×40 | 3543×4724 | 30,50×40,60 | 15 |
| 30×45 | 3543×5315 | 30,50×45,70 | 16 |
| 30×90 | 3534×10630 | 30,50×91,40 | 17 |
Чтобы узнать, какие дюймовые размеры фотографий соответствуют стандартным параметрам, вам достаточно перевести сантиметры в дюймы, разделив их на 2,54 или воспользоваться специальной таблицей.
Таблица соответствия стандартных размеров фотографий в дюймах и пикселях:
| Стандарт | Размер (пиксели) | Размер (дюймы) |
|---|---|---|
| 9×13 | 1063×1535 | 3,5430×5,1170 |
| 10×15 | 1181×1772 | 3,9370×5,9070 |
| 13×18 | 1535×2126 | 5,1170×7,0870 |
| 15×20 | 1772×2362 | 5,9070×7,8730 |
| 15×21 | 1772×2362 | 5,9070×8,2670 |
| 15×22 | 1772×2480 | 5,9070×8,6600 |
| 15×30 | 1772×2598 | 5,9070×11,8100 |
| 15×38 | 1772×3543 | 5,9070×14,9600 |
| 15×45 | 1772×4488 | 5,9070×17,7170 |
| 18×24 | 1772×5315 | 7,0870×9,4500 |
| 18×25 | 2126×2835 | 7,0870×9,8430 |
| 20×25 | 2126×2953 | 7,0870×9,8430 |
| 20×30 | 2362×3543 | 7,8730×11,8100 |
| 25×38 | 2953×4488 | 9,8430×14,9600 |
| 30×40 | 3543×4724 | 11,8100×15,7470 |
| 30×45 | 3543×5315 | 11,8100×17,7170 |
| 30×90 | 3534×10630 | 11,8100×35,4330 |
Зачем нужно знать размер фотографий для печати?
Ранее, когда мы снимали свои отпуска и дни рождения при помощи «пленочных» фотоаппаратов, мы относили «тубу» с пленкой в специальную мастерскую. Там мы отмечали выбранные кадры, которые надо распечатать, а затем забирали готовый заказ. И уже дома нередко обнаруживали, что фото вышли неудачными. Разглядеть же их на пленке – было практически невозможно.
Сейчас, в эпоху цифрового фото, казалось бы все гораздо проще, и прежде чем отнести флэшку со снимками на печать, мы можем их досконально изучить и выбрать лучшие. Но, на самом деле, так думают только те, кто ни разу не печатал кадры с цифрового носителя.
Проблема здесь в том, что такие снимки могут иметь любое расширение, а также соотношение размеров по горизонтали и вертикали. В свою очередь как фотобумага выпускается в рамках определенных стандартных параметров. И если вы, например, отнесли в фото-мастерскую замечательный квадратный кадр, то при печати, мастер, на свое усмотрение «отрежет» часть фото, что бы адаптировать его к нужному прямоугольному формату. И не факт, что вам понравится как он это сделал.
Именно для того, чтобы избежать подобных неприятностей, вам необходимо знать четкие размеры фотографий, а также то, какое количество пикселей по горизонтали и вертикали им соответствует.
Получить необходимую информацию вы можете ознакомившись со специальной таблицей, предоставленной выше.
Как редактировать снимки?
Отредактировать свои фотографии, изменить их кадровку, а также размер вы легко сможете в программе Пэйнт, которая есть на любом компьютере. Этот графический редактор отличается простотой в применении и очень удобен даже для неопытных пользователей.
Чтобы обработать фото, вам необходимо сначала нажать на нужный файл правой кнопкой мыши, а затем выбрать в меню строку «открыть с помощью», а затем нажать на «Пейнт».
Когда на вашем мониторе откроется нужное фото, выберите в правом верхнем углу клавишу «изменить размер». Программа предложит два варианта, один в процентах, а другой в пикселях, здесь надо выбрать второй. После этого вам останется только вбить нужные параметры, и сохранить изменения.
В итоге получается, что для того, чтобы вы точно остались довольны полученными бумажными снимками, вам необходимо не только выбрать самые лучшие кадры, но и правильно их обработать, «адаптировав» под стандартные размеры листов фотобумаги.
Как распечатать фото 10х15 на принтере
Иногда у пользователей возникает надобность распечатать фотографию размера 10 на 15 сантиметров. Конечно, можно обратиться в специальный обсуживающий сервис, где работники, используя качественную технику и бумагу, выполнят эту процедуру за вас. Однако если дома имеется подходящее устройство, сделать все можно самостоятельно. Далее мы рассмотрим четыре способа печати снимка 10×15.
Печатаем фото 10×15 на принтере
Сразу хочется отметить, что для выполнения поставленной задачи вам потребуется цветное струйное оборудование и специальная бумага формата А6 или больше.
Читайте также: Как выбрать принтер
Кроме этого советуем убедиться в том, что периферия отображается в списке устройств и функционирует нормально. Если вы производите первое подключение, потребуется предварительная инсталляция драйверов.
Читайте также: Установка драйверов для принтера
Способ 1: Microsoft Office Word
Текстовый редактор Microsoft Word подходит и для выполнения некоторых действий с рисунками. У него присутствует функция, позволяющая настроить и печать. Вам нужно добавить фото в документ, выделить, после чего перейти во вкладку «Формат», открыть параметры размера и задать соответствующие значения в разделе «Размер и поворот».
Развернутые инструкции по осуществлению этой задачи вы найдете в Способе 2 в материале по следующей ссылке. Там расписан процесс подготовки и печати фотографии 3×4, однако он практически идентичен, вам только понадобится задать другие размеры.
Подробнее: Печать фото 3×4 на принтере
Способ 2: Adobe Photoshop
Adobe Photoshop является самым популярным графическим редактором и установлен на компьютерах у многих пользователей. В нем вы можете работать со снимками, а подготавливается фото 10×15 следующим образом:
- Запустите программу и во вкладке «Файл» выберите «Открыть», после чего укажите путь к необходимой фотографии на ПК.
- После того как он будет загружен, переместитесь во вкладку «Изображение», где нажмите на пункт «Размер изображения».
- Снимите галочку с пункта «Сохранять пропорции».
- В разделе «Размер печатного оттиска» укажите величину «Сантиметры», задайте необходимые значения и нажмите «ОК». Обратите внимание, что исходное изображение должно быть больше, чем конечное, поскольку так вы сожмете его, не потеряв качество. При увеличении маленькой фотографии она станет некачественной и будут видны пиксели.
- Через вкладку «Файл» откройте меню «Печать».
- По умолчанию настройки заданы для бумаги формата А4. Если вы используете другой тип, перейдите в «Параметры печати».
- Разверните список «Размер страницы» и задайте подходящий вариант.
- Переместите изображение в необходимую область листа, выберите активный принтер и кликните на «Печать».
Теперь осталось дождаться, пока печать будет завершена. Вы должны получить фото, соответствующее по цветам и имеющее хорошее качество.
Способ 3: Специальные программы
Существуют программы, позволяющие подготовить и распечатать рисунки разных форматов. С помощью них можно работать и с размером 10×15, поскольку он является достаточно популярным. Управление таким ПО осуществляется на интуитивном уровне, а сами приложения различаются всего некоторыми инструментами и функциями. Знакомьтесь с ними в нашем другом материале по следующей ссылке.
Подробнее: Лучшие программы для печати фотографий
Способ 4: Стандартное средство печати Windows
В Windows встроено средство печати, которое нормально функционирует с большинством популярных форматов кроме 3×4. Если исходная версия вашего снимка больше 10×15, сначала следует изменить ее размер. Выполнить это вы можете в Фотошопе, в чем вам помогут первые четыре шага из Способа 2, что находится выше. После изменения нужно будет только сохранить снимок, нажав на Ctrl + S. Далее произведите следующие манипуляции:
- Откройте файл через программу просмотра изображений, кликнув по нему левой кнопкой мыши. Нажмите на «Печать». Если она отсутствует, воспользуйтесь горячей клавишей Ctrl + P.
- Перейти к распечатке можно без открытия фотографии. Просто нажмите на ней ПКМ и кликните на «Печать».
- В открывшемся окне «Печать изображений» из списка выберите активный принтер.
- Задайте размер используемой бумаги и качество изображения. Пропустите следующие два шага, если вы задействуете листы формата A6.
- Если в принтер загружена бумага А4, в меню справа отметьте пункт «10 х 15 см (2)».
- После трансформации снимок может не полностью помещаться в кадр. Исправляется это снятием галочки с «Изображение по размеру кадра».
- Нажмите на кнопку «Печать».
- Дождитесь завершения процесса.
Не вынимайте бумагу, пока процедура не будет окончена.
На этом наша статья подходит к концу. Надеемся, мы помогли вам справиться с поставленной задачей и вы отыскали наиболее удобный вариант получения печатной копии фотографии 10 на 15 сантиметров.
Читайте также:
Почему принтер печатает полосами
Правильная калибровка принтера
Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТразмеров холста — дюймы, dpi и пиксели от Qinni на DeviantArt
Это своего рода руководство по размерам холста в дюймах, точках на дюйм и пикселях на пиксели.
Когда дело дошло до размеров холста, я всегда предполагал, что дюймы принадлежат точкам на дюйм, а пиксели — просто пикселям, и что все это знали; но я прочитал целую кучу комментариев в блоге tumblr, где кто-то спрашивал о размерах холста, и СТОЛЬКО людей отвечали такими вещами, как «4000×4000 пикселей при 300 dpi» или «2000×2000 px при 200dpi».
, и я думаю, не все понимают, какие dpi на самом деле используются для xD.
DPI = точек на дюйм. Это означает, сколько точек будет напечатано на дюйм.
DPI фактически используется для печати. Он буквально показывает принтеру, сколько пикселей нужно напечатать на дюйм. Обычный принтер (дома или даже в большинстве полиграфических магазинов) в лучшем случае на самом деле большую часть времени печатает с разрешением 150 dpi; есть несколько супер-пупер отличных принтеров, которые могут печатать ДЕЙСТВИТЕЛЬНО хорошо, которые могут дойти до… видимо намного больше xD; #dpi, поэтому все обычно предлагают сохранить ваш проект с разрешением 300dpi; большинство принтеров нормально работают с разрешением 300 dpi, потому что все, что выше, немного переборщит. Хотя есть несколько сверхтонких принтеров, которые могут печатать с разрешением, возможно, до 600 точек на дюйм, но на самом деле они не так распространены. хорошо, очевидно, это довольно распространенное явление ~ но я никогда не обнаруживал, что мне нужно выходить выше 300 dpi; у меня тоже хорошо работает> _> ;; ~ Если, конечно, вы не делаете очень качественные репродукции изобразительного искусства, которые можно продать до 30-60 долларов за штуку, потому что действительно качественные отпечатки (для этого требуется 600 + dpi) стоит дорого для печати, поэтому я не буду предлагать это для аниме / комиксов ~
, так что, скажем, у меня есть холст размером 5400 x 3600 пикселей, это буквально означает, что у меня есть холст, который можно напечатать на бумаге размером 18 x 12 дюймов с разрешением 300 dpi.Если у меня есть холст 5400 x 3600 пикселей с разрешением 200 точек на дюйм, эти пиксели холста не меняются, но дюймы на физической бумаге могут измениться на 27×18 дюймов, когда дело доходит до печати. Пиксели холста не изменятся только потому, что у вас разрешение 200 точек на дюйм, поэтому установка 200 точек на дюйм, 300 точек на дюйм или даже 800 точек на дюйм не повлияет на цифровой холст. Если вы скажете что-то вроде «5400 x 3600 пикселей при 300 dpi», это будет то же самое, что сказать «5400 x 3600 пикселей при 18 x 12 дюймов». Видите, как они не смешиваются?
Укажите, насколько он велик в пикселях (потому что вам ДЕЙСТВИТЕЛЬНО не нужно разрешение 300 dpi, если вы не распечатываете его), или, если вы собираетесь распечатать его, сделайте это в дюймах (или см, если это то, к чему вы привыкли) с приложенным dpi.
Даже фотошоп дает понять — пиксели находятся в разделе «Размер пикселя», а дюймы / см / мм / и т. Д. И dpi находятся в разделе «Размер документа».
TL; DR: Холст в дюймах и dpis только для физических распечаток; Пиксели бывают цифровыми, поэтому они не смешиваются с dpis, дюймами и т. Д. Цифровое и физическое изображение не смешиваются таким образом, чтобы это имело смысл. Пожалуйста, не говорите «2000 x 2000 пикселей при 300dpi» ~ @ _ @;
Надеюсь, я разобрался и развеял некоторые неправильные представления о точках на дюйм и размерах холста.… .И я надеюсь, что не ошибся здесь хахаха ;;;.
извините, если я прозвучал как всезнайка v_v ;; я думаю, что нашел новую домашнюю мозоль D; ~…
блин, я много писал; извините, плохая привычка D: ~!
edit: если вы математик, вы также можете посмотреть на это математически:
12 x 18 дюймов при 300 dpi =
12 x 300 dpi = 3600 пикселей
18 x 300 = 5400
, следовательно, 12 x 18 дюймов при 300dpi = 3600 x 5400 пикселей
и вот как вы получаете пиксели против дюймов + dpi.
Как уменьшить размер фотографии менее 20 КБ / 10 КБ / 100 КБ Интернет
Большинство из нас хотят уменьшить размер изображений , хранящихся на наших компьютерах, либо для экономии места, либо для публикации их в Интернете. Иногда нам это нужно при подаче заявления о приеме на работу / найме, и нам нужна отсканированная фотография(Размер меньше 20 КБ / 12 КБ / 10 КБ ) для загрузки на официальном сайте. Если фотография превышает указанный предел, она может быть отклонена. Опытные пользователи знают, как уменьшить размер изображения с помощью инструментов редактирования iamge.Но начинающим пользователям это сложно.
Как уменьшить размер фотографии менее 20 КБ
Здесь мы предоставляем простой инструмент, который поможет вам уменьшить размер изображения онлайн . С его помощью вы можете изменить фотографию до указанного размера , а также проверить ее предварительный просмотр. Уменьшить размер изображения еще никогда не было так просто. Если вы найдете этот инструмент полезным, вы можете прокомментировать эту статью.Уменьшение размера изображения — непростая задача для тех, кто мало разбирается в редактировании изображений.Но с помощью этого инструмента для уменьшения размера изображения это простая задача. Уменьшение размера изображения теперь стало детской игрой. Просто загрузите файл, который вы хотите уменьшить, и его уменьшенную версию (с уменьшенным размером) за секунды. Просто скачайте это уменьшенное изображение и используйте его где угодно.
До сих пор я получал различные комментарии, которые сочли этот апплет для уменьшения размера изображения полезным. Вы можете порекомендовать его своим друзьям, у которых недостаточно знаний о редактировании изображений, и они никогда больше не спросят вас, как уменьшить размер изображения.
Вы можете уменьшить размер изображения с помощью Windows Paint. Но это не так идеально, как инструмент, представленный выше. Если вы хотите узнать, как использовать MS Paint для уменьшения размера изображения, посетите следующую страницу.
Как уменьшить размер изображения с помощью Paint: Подробнее
Люди находят эту страницу при поиске:
- как уменьшить размер фотографии до 12 кб
- как уменьшить размер изображения ниже 10 кб
- уменьшить размер фото
- Инструмент для уменьшения размера фото
Что такое пиксель? Что такое DPI? ( точек на дюйм )Вы можете подумать, что не знаете, что такое пиксель, но, Если вы когда-нибудь видели карточный трюк на спортивном мероприятии, вы, вероятно, видели! Пиксель — это просто отдельная точка цвета на цифровом изображении.Пиксель не иметь определенный размер. Это абстрактное представление конкретной координаты, например точка на карте. Подобно тому, как отдельные спортивные болельщики держат на стадионе цветную карточку, отдельные пиксели загорится на вашем дисплее, чтобы сформировать узор. Единственное отличие — размер точки когда он отображается.Эта же концепция распространяется и на многие другие цифровые продукты. Пиксель используется для описания количество конкретных точек, которые могут быть захвачены цифровыми камерами, и потому что большинство камер действительно может распознавать миллионы точек, термин Мегапиксель используется для сокращения необходимое количество нулей. Пиксель указывает только точку на сетке, а не размер точки. Вместо пикселей создать выкройку исходя из масштаба используемого устройства. Фото показано здесь хороший пример. Когда устройство отображения размером со стадион, человек пиксели — это размер карточек, которыми владеют люди. Когда размер дисплея на экране, на который вы смотрите, пиксели настолько малы, что вы не сможете видеть их индивидуально. Для принтеров и сканеров отдельные точки цвета часто называют «точки», а не пиксели, но концепция остается той же, что и стадион.Поскольку принтер выводит бумагу, размер которой обычно измеряется в дюймах, термин DPI или точек на дюйм используется для обозначения масштаба или физический размер каждого пикселя. Так же, как многим людям, сидящим в сетке, нужно показать карточный трюк на стадион, для создания фотографии принтер должен разместить на бумаге цветные точки. Сканер выполняет эту функцию в обратном порядке, распознавая цвет в определенной строке и столбец на сканируемом объекте. Сканер или цифровая камера действительно записывает файл информации, указывающей, какой цвет появился в каком месте изображения.Это снова тот же принцип, что и ряд и место на стадионе.
| ||||||||||||

