Делаем художественную ретушь портрета «INSOMNIA»
Не так давно в Блоге мы опубликовали интервью с Максом Твэйном – одним из самых крутых спецов в сфере Арт-ретушь. Помните мы обещали вам урок? Обещали – выполняем!
Макс Твейн — автор, который задаёт тренды в арт обработке портретов и является ведущим специалистом в диджитал индустрии.
В этом уроке Макс даёт много ценной информации, применяет понятные методики для художественной ретуши, арт обработки и научит вас создавать классные арты из портретных снимков.
Данная методика идеально подходит для фото с похожими параметрами как у исходника и может сделать крутую арт обработку даже для фотографий с неважным качеством. В любом случае, не бойтесь экспериментировать с другими фото, так как предложенные эффекты тонирования в экшене от автора поддаются редактированию.


Двигайте ползунок, чтобы увидеть разницу
При использовании своей фотографии вместо предложенной, учитывайте важный момент – настройки тонировки будут сугубо индивидуальными. Для более глубокого понимания работы экшенов пройдите уроки из учебника на нашем сайте
Изучив этот урок, вы научитесь:
- Делать тонировку фото, используя экшен;
- Применять метод Dodge&Burn с помощью инструментов и спец слоёв Photoshop;
- Пользоваться корректирующими слоями для выравнивания оттенков и создания бликов;
- Создавать цвет загара на коже модели;
- Использовать методы Частотного разложения;
- Применять плагин Imagenomic Portraiture для выравнивания текстуры кожи;
- Придавать арт эффект работе с помощью инструмента Микс кисть (Mixer Brush) с разными настройками;
- Как делать виньетку, используя корректирующие слои и маски;
- Правильно добавлять резкость художественным мазкам;
- Как избавляться от ненужных цветов в арте;
- Как сделать цвет глаз нужного оттенка с интенсивной яркостью;
- Как выровнять цвет кожи к одному оттенку и разладить её;
- Добавлять и трансформировать креативные элементы в работу: рисунки, тату и другие объекты;
- Как применять текстуры и контраст в работе, используя плагинColor efex pro.
Изучайте способы арт обработки из этого урока, оттачивайте свои умения и становитесь специалистами в диджитал арт обработке. А это в свою очередь приведёт вас к заработку на коммерческих заказах.
photoshop-master.ru
Превращаем в Photoshop фото в чувственный арт / Фотошоп-мастер

Не обязательно прибегать к сложной графике для получения изображения со смыслом. В этой работе художник-фрилансер Tom Starley воспользовался базовыми цветами, формами и кистями для создания хорошо сбалансированного, эйфорического настроения с намеком на тему жизни эмбриона. Технически, это не сложный рисунок – большую часть работы выполняет сама фотография, но графические дополнения усиливают эмоции, которые скрыты в оригинале.
Техники урока научат искусно применять фильтр Перекрытие (Overlay) и инструмент Выборочная коррекция цвета (Selective Color), чтобы изменить настроение фотографии. Вы также узнаете, как размещать фигуры для поддержания абстрактного визуального стиля, как пользоваться кистями, чтобы получить эффект движения и сможете добавить глубины переднему плану. Еще мы воспользуемся отличным трюком, чтобы выделить волосы.
Скачать архив с материалами к уроку
Примечание: Автор использовал платные материалы. В архиве вы найдёте альтернативный вариант изображений для выполнения урока.
Шаг 1
Сначала скачайте набор кистей In The Moment и установите, дважды кликнув по нему.
Нам потребуется снимок модели, желательно с ограниченной палитрой тонов. Я взял обнаженный снимок с iStock.
Примечание: при выборе фотографии вы можете воспользоваться рекомендацией автора либо самостоятельно сделать цветокоррекцию изображения, например, при помощи Карты градиента.

Шаг 2
Дважды кликните по фоновому слою, разблокировав его. Создайте новый слой в Photoshop, перетяните его под фотографию. Заполните слой белым. Всё просто.

[02_1.jpg]
Шаг 3
Теперь нам нужно вырезать модель и вставить её на новый слой, сохранив при этом фон. Выберите фотографию, увеличьте масштаб до 300% (Ctrl + “+”), затем нажмите Р, выбрав инструмент Перо (Pen tool). Аккуратно создайте контур вокруг модели, игнорируя растрепанные пряди волос – не жалейте, мы все равно вернем их позже.
(Pen tool). Аккуратно создайте контур вокруг модели, игнорируя растрепанные пряди волос – не жалейте, мы все равно вернем их позже.

Шаг 4
После того, как вы создали контур вокруг тела модели, кликните правой кнопкой мыши внутри него и выберите Сгенерировать выделение (Make Selection). Нажмите ОК. Мы разделим фотографию на два слоя. Кликните Ctrl + X, чтобы вырезать и Ctrl + V, чтобы вставить выделение на новый слой. Сократите непрозрачность (Opacity) фонового слоя до 64%.

Шаг 5
Теперь можно вернуть непослушные пряди волос. Выключите все слои кроме модели. Выберите инструмент Палец (Smudge tool), используйте размер кисти 1 или 2, установите Интенсивность (Strength) на 95%, затем поставьте галочку Образец со всех слоев (Sample All Layers) на панели Опций (Options bar).
(Smudge tool), используйте размер кисти 1 или 2, установите Интенсивность (Strength) на 95%, затем поставьте галочку Образец со всех слоев (Sample All Layers) на панели Опций (Options bar).

[05_1.jpg]
Шаг 6
Перерисуйте пряди, которые не смогли вырезать ранее. Перемещаясь по направлению волос, смахивайте мышкой или цифровым пером вдоль обрезанных кончиков, перерисовав волосы (чем больше, тем лучше). Когда закончите, включите слои обратно.

Шаг 7
На этом этапе мы добавим цвет, используя режим наложения Перекрытие (Overlay) – его можно найти либо в выпадающем меню палитры Слоев (Layers palette), либо в меню Слои > Стиль слоя > Параметры наложения (Layer > Layer Style > Blending Options). Создайте новый слой, заполните его желтым (#ffff00), сократите непрозрачность (Opacity) до 16% и установите режим наложения Перекрытие (Overlay). Ммм, прекрасный желтый оттенок.

Шаг 8
Создайте новый слой и воспользуйтесь инструментом Кисть (Brush), добавив разбросанные мягкие штрихи розового (#ffe02b1). Сократите непрозрачность до 37% и установите режим наложения Перекрытие (Overlay). Повторите процесс, закрасив тело модели кроваво-красным оттенком, соответственно регулируя непрозрачность. Также выберите Перекрытие (Overlay). Сгруппируйте слои и разместите в верхней части документа.
(Brush), добавив разбросанные мягкие штрихи розового (#ffe02b1). Сократите непрозрачность до 37% и установите режим наложения Перекрытие (Overlay). Повторите процесс, закрасив тело модели кроваво-красным оттенком, соответственно регулируя непрозрачность. Также выберите Перекрытие (Overlay). Сгруппируйте слои и разместите в верхней части документа.

Шаг 9
Теперь, когда мы закончили фон и добавили цвета, можно пускать в ход абстрактные кисти и фигуры. Вместо того, чтобы давать точные инструкции, как и где размещать эти эффекты, следующие шаги и трюки расскажут об основах, от которых нужно отталкиваться в своей работе.

Шаг 10
Возьмите одну из кистей с брызгами краски, находящуюся в материалах урока. Создайте новый слой над моделью и добавьте пару брызг вокруг ее спины. Я выбрал белый, но вы можете использовать любой цвет, который вам нравится.

Шаг 11
Используя кисти из папки с материалами, добавьте больше брызг и фигур вокруг модели, эстетично их расположив. Варьируйте цвет, дублируйте или поворачивайте их, деформируйте кисти, чтобы они подходили контурам тела модели. Убедитесь, что создали новый слой для каждой кисти – это предоставит максимальный контроль. Также такой трюк позволит убрать любую кисть в дальнейшем.

Шаг 12
Теперь добавьте слой под моделью и повторите предыдущие шаги, экспериментируя с кистями. Постарайтесь не переборщить с эффектами – чем меньше, тем лучше. Основной субъект композиции – модель, поэтому убедитесь, что она не утонет в эффектах. Не волнуйтесь о получении точного сходства с моим примером, экспериментируйте и развлекайтесь.

Шаг 13
Если вам не нравится результат, остановитесь. Сделайте перерыв, подумайте, вернитесь к работе позже и экспериментируйте пока не получите нужный эффект. Лично мне настроиться на правильный лад помогает расслабляющая музыка. Старайтесь и сделайте свои элементы плавными, будто они действительно находятся на фотографии.

Шаг 14
Теперь, когда цвет и фигуры добавлены, нужно создать круги света, которые выглядят как блики на объективе. Создайте новый слой над моделью и установите его режим наложения на Перекрытие (Overlay). Выберите одну из сферических кистей, установите довольно большой размер, затем просто кликните в разных местах документа.

Шаг 15
Повторите следующие шаги с кистями меньшего размера. Это очень простой, но эффективный способ и он отлично подходит для создания чувства глубины. Многие подобные эффекты легко применять, но они отлично работают.

Шаг 16
Вы добавили все, что нужно, и сейчас работа выглядит отлично, но неплохо было бы сделать так, чтобы изображение сильнее выделялось. Может показаться, что некоторые цвета могли бы быть ярче, а некоторых вообще не видно. В таком случае воспользуйтесь панелью Корректирующих слоев (Adjustment Layer panel) и добавьте слой Выборочная коррекция цвета (Selective Color) надо всеми остальными. Его можно найти в меню Слой > Новый корректирующий слой > Выборочная коррекция цвета (Layer > New Adjustment Layer > Selective Color).

Шаг 17
Установите слой Выборочная коррекция цвета так, чтобы он влиял на все слои ниже. Это позволит легко изменять каждый цвет – пройдитесь по настройкам и откорректируйте их, получив желаемый результат. И вот всё готово. Сохраните работу, похвастайтесь друзьям и поделитесь ей в комментариях.

Автор: Tom Starley
photoshop-master.ru
Делаем в Фотошоп обработку портрета в стиле «Fashion» / Фотошоп-мастер

В этом уроке мы будем создавать футуристический fashion-портрет. Вместо использования готовых фильтров, картинок или кистей, мы будем рисовать все детали вручную. Возможно, это звучит пугающе, но, поверьте, вам вовсе не нужно быть цифровым художником, чтобы внедрить приемы цифровой живописи в фотоманипуляцию!
Также с помощью корректирующих слоев мы выполним цветокоррекцию и увидим, как изменение цветов может из плоской и скучной картинки сделать яркую иллюстрацию.
И последнее, но не менее важное, – это смарт-объекты. Я расскажу вам, почему стоит начать ими пользоваться и как они помогают лучше контролировать работу с эффектами, соблюдая так называемые принципы неразрушающего редактирования.
Скачать архив с материалами к уроку
Примечание: В источнике урока отсутствуют некоторые изображения. Также автор использовал платные материалы. В архиве вы найдёте альтернативный вариант материалов для выполнения урока
1. Создаем пиксельный фон
Для начала мы создадим пиксельный фон с ночным небом. Я не люблю в портретах перегружать фон деталями, чтобы основное внимание было сосредоточено на главном персонаже.
Перед началом работы я хочу рассказать вам, почему мы используем смарт-объекты. В процессе урока мы создадим несколько таких слоев и мне бы хотелось заинтересовать других художников использовать их. Так что если вы уже познали всю прелесть смарт-объектов, то пропускайте этот раздел урока!
Что такое смарт-объекты?
Если кликнуть правой кнопкой по слою, то в меню вы найдете команду Convert to Smart Object (Преобразовать в смарт-объект). По сути, эта команда запрещает безвозвратное редактирование пикселей. Вы можете уменьшать объект, затем растягивать и при этом картинка не будет размытой. Все фильтры, которые мы добавляем к смарт-объектам, становятся смарт-фильтрами, и вы в любой момент сможете подкорректировать их настройки, отключить видимость или удалить, не затрагивая при этом основной слой. Также у каждого такого фильтра есть своя маска, которую можно редактировать.
Как вы уже поняли, смарт-объекты — наиболее мощный и функциональный инструмент для неразрушающего редактирования. Суть его заключается в том, что вы либо вообще не меняете содержимое оригинального слоя, либо совсем немного. При этом, как говорилось выше, вы в любой момент можем изменить настройки примененных эффектов или удалить их, а оригинальный слой при этом останется нетронутым.
Плюсы и минусы
Звучит отлично, но почему тогда все слои по умолчанию не делать смарт-объектами? Есть две причины. Во-первых, они значительно увеличивают размер файла. Если вставить в документ картинку размером 3000 х 3000 пикселей и сжать ее до 500 х 500 пикселей, то она все равно сохранит данные об оригинальном размере. А это может снизить производительность даже на хорошем компьютере.
Во-вторых, некоторые фильтры и настройки слоев нельзя применить к смарт-объектам. Например, нельзя применить фильтр Vanishing Point (Исправление перспективы). Смарт-объекты достаточно ограничены в этом.
Когда использовать смарт-объекты
Чаще всего я использую их с фильтрами размытия. Иногда мне нужно отредактировать маску фильтра, чтобы он был виден только в определенном месте. Или при добавлении нескольких разных фильтров и коррекций, которые позже мне захочется изменить. Или просто экспериментируя с различными эффектами.
Лично я не использую их при незначительных коррекциях или для сохранения оригинального размера вставленного изображения. Я создаю смарт-объекты только в тех случаях, когда они действительно необходимы.
Описание смарт-объектов звучит сложно и может запутать, поэтому я больше не хочу вас нагружать лишней информацией. Надеюсь, этот мини-курс был вам полезен!
Теперь переходим к уроку!
Шаг 1
Создаем документ размером 3680 х 5098 пикселей и вставляем картинку с ночным небом.
Шаг 2
Выбираем слой с ночным небом, кликаем по нему правой кнопкой мышки и выбираем Convert to Smart Object (Преобразовать в смарт-объект).
Далее применяем фильтр Filter – Pixelate – Mosaic (Фильтр – Оформление – Мозаика) и устанавливаем Cell Size (Размер ячейки) на 27.
Далее применяем Filter – Sharpen – Smart Sharpen (Фильтр – Резкость – Умная резкость). Устанавливаем Amount (Эффект) на 500%, Radius (Радиус) – на 1,0 пиксель и Reduce Noise (Уменьшить шум) – на 10%.

Шаг 3
Давайте увеличим яркость звезд с помощью корректирующего слоя Curves (Кривые). Настройки ниже:

Дважды кликаем по слою Curves (Кривые), чтобы открыть окно Layer Style (Стиль слоя). Настраиваем нижний черный ползунок Underlying Layer (Подлежащий слой). Чтобы разделить его пополам, зажмите клавишу Alt.

Дублируем (Ctrl+J) слой Curves (Кривые), чтобы еще больше увеличить яркость звезд.

Шаг 4
Теперь мы добавим свечение.
Выше создаем новый слой (Ctrl+Shift+N) в режиме наложения Normal (Нормальный).
Большой мягкой кисточкой (В) с Flow (Нажим) 5% рисуем полупрозрачные белые пятна в верхней части полотна.

Создаем еще один новый слой в режиме наложения Soft Light (Мягкий свет).
Такой же кисточкой проводим в тех же местах, чтобы увеличить яркость.
На панели слоев с зажатой клавишей Ctrl выбираем все фоновые слои и группируем (Ctrl+G) их. Называем группу «Фон».

2. Добавляем светотени на модели
В этом разделе мы вырежем модель и добавим не нее светотени.
Шаг 1
Для начала вставляем девушку с розовыми волосами в центре полотна.
Вырезаем ее любым удобным способом. Я предпочитаю использовать для выделения тела Pen Tool (P) (Перо), а для волос – Refine Edge (Уточнить край)/Refine Edge Brush Tool (Кисть «Уточнить край»).
(P) (Перо), а для волос – Refine Edge (Уточнить край)/Refine Edge Brush Tool (Кисть «Уточнить край»).
Если вам нужна помощь с вырезанием, перейдите к шагу Вырезаем модель в уроке Создаем в Фотошоп fashion-иллюстрацию с осколками стекла
https://photoshop-master.ru/lessons/photo/sozdaem_v_fotoshop_fashion-illyustraciyu_s_oskolkami_stekla.html
! Именно так я вырезаю объекты! Не забывайте в окне настроек Refine Edge (Уточнить край) переключиться на специальную кисточку.

Шаг 2
Далее мы добавим свет и свечение на модели.
Выше слоя с моделью добавляем новый слой в режим наложения Screen (Осветление) и трансформируем его в обтравочную маску (Ctrl+Alt+G).
Большой мягкой кисточкой (В) с Flow (Нажим) 5% синим цветом (#004dcd) проводим по краям модели. Добавляем свет на плечах и груди. Не переусердствуйте с эффектом!

Шаг 3
Создаем еще один новый слой в режиме наложения Normal (Нормальный) и трансформируем его в обтравочную маску.
Той же кистью белым цветом проводим по плечам модели. С помощью нескольких слоев мы постепенно будем добавлять освещение, чтобы оно было достаточно мягким и динамичным.

Шаг 4
Создаем еще один обтравочный слой в режиме наложения Normal (Нормальный) и уменьшаем его Opacity (непрозрачность) до 30%. Маленькой жесткой кисточкой (В) рисуем блики по краям модели. Не забудьте про складки на одежде, чтобы персонаж не выглядел плоско.
Если у вас нет графического планшета, это не проблема! На верхней панели с параметрами кисти установите Smoothing (Сглаживание) на 30% и рисуйте. Затем готовые линии растяните с помощью Smudge Tool (Палец) (Strength (Интенсивность) 20%), кликнув левой кнопкой и потянув инструмент.
(Палец) (Strength (Интенсивность) 20%), кликнув левой кнопкой и потянув инструмент.

Шаг 5
Далее мы подкорректируем цвет и добавим более насыщенные тени на модели.
Создаем корректирующий слой Color Lookup (Поиск цвета) и трансформируем его в обтравочную маску для модели. Устанавливаем 3DLUT File (Файл 3DLUT) на NightFromDay и уменьшаем непрозрачность слоя до 77%.
Большой мягкой кистью (В) черного цвета редактируем маску корректирующего слоя и убираем темные участки на лице, боках и слегка возле груди модели. Благодаря таким теням, модель выглядит более интересно.

Шаг 6
Создаем корректирующий слой Brightness/Contrast (Яркость/Контрастность) и трансформируем его в обтравочную маску для модели. Устанавливаем Brightness (Яркость) на 52.
Инвертируем маску этого корректирующего слоя, используя комбинацию клавиш Ctrl+I. В результате белая маска должна стать черной.
Мягкой кисточкой (В) среднего размера белым цветом проводим по плечам, бокам и груди модели, чтобы выделить свет в этих зонах.
Затем добавляем корректирующий слой Curves (Кривые) и трансформируем его в обтравочную маску для модели. Настраиваем:


Шаг 7
Заканчиваем цветокоррекцию созданием еще одного корректирующего слоя Hue/Saturation (Цветовой тон/Насыщенность) и преобразованием его в обтравочную маску для модели. В настройках ставим галочку напротив Colorize (Тонирование), Hue (Цветовой тон) устанавливаем на 223, Saturation (Насыщенность) – на 28 и Lightness (Яркость) – на -23.
Мягкой кистью (В) среднего размера черным цветом проводим по маске корректирующего слоя, чтобы убрать эффект на лице и внутренней части одежды.
Шаг 8
В этом шаге мы добавим источник света за моделью.
Под слоем с моделью создаем новый слой в режиме наложения Screen (Осветление).
Большой мягкой кистью (#2aa0ff) рисуем аккуратное свечение за головой и плечами модели. Не спешите и работайте аккуратно, постепенно увеличивая яркость свечения. И не забывайте рисовать с небольшим нажимом кисти.
Создаем новый слой в режиме Normal (Нормальный) и повторяем все действия, но в этот раз используем белый цвет.
Группируем (Ctrl+G) все слои с моделью и называем группу «Модель».

3. Рисуем космическую прическу
Далее мы будем добавлять космическую текстуру на волосах. Также, используя специальную кисть, мы нарисуем отдельные пряди волос.
Шаг 1
Дублируем (Ctrl+J) слой с ночным небом и размещаем копию над группой «Модель». Если на копии остались какие-либо фильтры и маски, все удаляем.
Открываем группу «Модель», зажимаем клавишу Ctrl и кликаем левой кнопкой по маске слоя с моделью (или миниатюре слоя, если вы не применяли маску), чтобы создать выделение по форме девушки.
Переходим на копию ночного неба и добавляем на него маску. Благодаря активному выделению, маска будет создана точно по его форме.
Мягкой белой кисточкой (В) скрываем звездную текстуру на теле и лице модели. Постарайтесь создать плавный переход от синего к розовому без резких линий.

Шаг 2
К копии неба применяем коррекцию Image – Adjustments – Hue/Saturation (Изображение – Коррекция – Цветовой тон/Насыщенность) и устанавливаем Saturation (Насыщенность) на -28.
Затем применяем Image – Adjustments – Brightness/Contrast (Изображение – Коррекция – Яркость/Контрастность). Устанавливаем Brightness (Яркость) на 75 и Contrast (Контрастность) – на -33.

Заканчиваем создание эффекта настройкой Blend If (Наложить если) в окне Layer Style (Стиль слоя).


Шаг 3
Далее мы будем рисовать отдельные пряди волос! Для этого можете воспользоваться стандартной круглой кисточкой. Однако, мы можем создать специальную кисть и получить более интересный результат.
Создаем новый документ размером 850 х 850 пикселей.
Маленькой кистью (В) средней жесткости рисуем пять черных точек разного размера, примерно, как показано ниже. Обратите внимание, что точки неидеальные, поэтому сильно не старайтесь.

Шаг 4
Кадрируем документ до размера содержимого (для этого используем инструмент Crop Tool (C) (Кадрирование)).
(C) (Кадрирование)).

Переходим Edit – Define Brush (Редактирование – Определить кисть) и в появившемся окне вводим название кисточки «Пряди волос».
На панели Window – Brush (Окно – Кисть) выбираем нашу кисть и уменьшаем Spacing (Интервал) до 1%.

Шаг 5
Остальные настройки корректируем в процессе работы. Обычно, я настраиваю кисть следующим образом:
- Brush Size (Размер кисти): от 1 до 5 пикселей
- Flow (Нажим): 75%
- Чувствительность к нажиму для размера: включено
- Чувствительность к нажиму для непрозрачности: включено
Имейте в виду, что я использую графический планшет, поэтому включаю чувствительность к нажиму. Однако, вы можете рисовать и мышкой. Для этого меняем настройки кисточки:
- Smoothing (Сглаживание): от 30 до 50%
- Flow (Нажим): 50%
- Smudge Tool (Палец): Strength (Интенсивность) 20% (для размазывания концов прядей)
Чтобы волосы выглядели реалистично, я рисую пряди длинными быстрыми штрихами или короткими мазками. Не забывайте, что волосы – очень текстурный и неоднородный элемент, поэтому можно добавить несколько выбивающихся из общей массы волосков.
Работая мышкой вместо планшета, используем аналогичную технику, только потом дополнительно размазываем пряди волос инструментом Smudge Tool (Палец), чтобы заострить концы. Не пренебрегайте этим, иначе волосы будут выглядеть неестественно.
(Палец), чтобы заострить концы. Не пренебрегайте этим, иначе волосы будут выглядеть неестественно.
Не расстраивайтесь, если что-то не получается, просто практикуйтесь больше и больше! Иногда я перерисовываю один волосок 10 раз, так что наберитесь терпения!
Шаг 6
Теперь переходим непосредственно к рисованию!
Выбираем нашу кисточку и белым начинаем добавлять новые прядки на волосах. Для этого используем технику, описанную в предыдущем шаге.
Черным цветом мы можем скрыть звездную текстуру и восстановить оригинальные розовые пряди. Постарайтесь добиться результата, чтобы все волосы выглядели одной массой. Также следите, чтобы не получился замыленный эффект, каждый волосок должен отчетливо просматриваться.

Шаг 7
Выше слоя со звездной текстурой волос добавляем новый слой.
Зажимаем клавишу Alt и левой кнопкой мышки перетаскиваем маску модели на этот новый слой, чтобы дублировать ее.
Теперь, используя ту же технику, мы добавляем белые пряди по краям прически и в центре головы. Это добавит блеск на волосах и создаст эффект задней подсветки.
Под группой «Модель» добавляем еще один новый слой и рисуем больше прядей, чтобы результат смотрелся интереснее и однороднее.

Шаг 8
Над самым верхним слоем с волосами добавляем новый слой.
Рисуем отдельные выбивающиеся из общей массы волоски, как будто сдуваемые ветром. Следите, чтобы они выглядели действительно растущими из головы, а не приклеенными сверху. Я рисовала длинными резкими мазками.

Шаг 9
Давайте улучшим эффект космических волос и добавим свечение. Это еще сильнее выделит прическу и сделает ее более плотной и яркой.
Ко всем трем слоям с белыми волосами добавляем стиль слоя Layer – Layer Style – Outer Glow (Стиль – Стиль слоя – Внешнее свечение). Устанавливаем Blend Mode (Режим наложения) на Screen (Осветление), Opacity (Непрозрачность) – на 100%, цвет – на #7673ff и Size (Размер) – на 18 пикселей.

Шаг 10
Завершаем работу с волосами и рисуем звезды! Для этого создаем новый слой (Ctrl+Shift+N).
Мне нравится шестиконечная звезда, так как ее проще всего рисовать. Для этого я использую мягкую круглую кисточку с Flow (Нажим) 2%.
Рисуем три пересекающиеся линии с плавным затуханием на концах, а в месте пересечения сильнее давим на перо, чтобы получился яркий центр.

На новом слое повторяем предыдущие шаги, но в этот раз большой кистью рисуем длинные размытие лучи, чтобы создать эффект бликов на звездах.

Группируем (Ctrl+G) все слои с волосами, кроме того, который находится под группой «Модель», и называем группу «Волосы».

4. Создаем футуристический макияж и глаза
Далее с помощью очень простого способа мы изменим глаза модели.
Шаг 1
Создаем новый слой и уменьшаем его Opacity (непрозрачность) до 43%.
Средней кистью с 50%-ой жесткостью закрашиваем глаза черным цветом, чтобы затемнить их.

Шаг 2
Берем Custom Shape Tool (U) (Произвольная фигура), на верхней панели в меню Shapes (Фигура) выбираем фигуру Circle Frame (Круглая рамка) и рисуем два кольца на радужной оболочке глаз.
(U) (Произвольная фигура), на верхней панели в меню Shapes (Фигура) выбираем фигуру Circle Frame (Круглая рамка) и рисуем два кольца на радужной оболочке глаз.
Меняем цвет колец на светло-голубой (#b6d8ff).
Добавляем маски к кольцам и мягкой кистью (В) среднего размера скрываем верхнюю часть фигур, которая закрыта веками.

Шаг 3
Теперь переходим к макияжу. Мы не будем использовать секретные трюки или специальные кисти. Мелкие детали лучше всего рисовать от руки, так у вас будет больше контроля над рисунком.
Создаем новый слой в режиме наложения Multiply (Умножение).
С помощью пипетки (при активной кисти (В) зажимаем клавишу Alt, чтобы вызвать пипетку) выбираем мягкий оттенок розового на макияже модели (#a9687b).
Мягкой круглой кистью (В) с Flow (Нажим) 20% аккуратно продлеваем тени на нижнем веке и добавляем плавное затухание. Во время рисования регулируйте размер кисточки, чтобы получить более качественный результат.
Закончив с добавлением цвета, дублируем тени и переносим копию на второй глаз.

Шаг 4
Создаем новый слой в режиме наложения Normal (Нормальный).
Среднего размера кистью (В) с 50%-ой жесткостью и Flow (Нажим) 5% белым цветом проводим у внутреннего угла глаза. Чтобы результат получился реалистичный, работайте аккуратно и не спешите.

Шаг 5
Создаем еще один слой в режиме Normal (Нормальный).
Той же кистью белого цвета рисуем окружности в центре губ. Уменьшаем Opacity (непрозрачность) слоя до 70%.

Шаг 6
Дважды кликаем по слою с белыми окружностями, чтобы открыть окно Layer Style (Стиль слоя).
В нижней части окна настраиваем Blend If (Наложить, если), как показано ниже:


Группируем все слои с макияжем и называем группу «Макияж».

5. Добавляем световой эффект
Далее мы будем добавлять световые эффекты на модели, которые как будто просачиваются сквозь ее одежду.
Шаг 1
Создаем новый слой в режиме наложения Normal (Нормальный). Обратите внимание, как много интересного можно сделать в обычном режиме наложения.
Жесткой кисточкой (В) среднего размера (цвет #ffc5d1) рисуем линию на одежде, следуя изгибам тела модели.
Сначала проводим одну сплошную линию, затем с помощью Eraser Tool (E) (Ластик) удаляем лишнее, чтобы в итоге получилась пунктирная линия.
(E) (Ластик) удаляем лишнее, чтобы в итоге получилась пунктирная линия.

Шаг 2
Дублируем линию и зеркально отражаем ее. Эти линии будут основой светового эффекта.

Шаг 3
Дважды кликаем по слою с левой линией, чтобы открыть окно Layer Style (Стиль слоя).
В нижней части окна настраиваем Blend If (Наложить, если), как показано ниже:


Правую линию пока не трогаем.
Шаг 4
К левой линии добавляем стили слоя Inner Glow (Внутреннее свечение) и Outer Glow (Внешнее свечение).
- Inner Glow (Внутреннее свечение): Blend Mode (Режим наложения) – Normal (Нормальный), Opacity (Непрозрачность) – 100%, цвет – белый, Size (Размер) – 51 пиксель
- Outer Glow (Внешнее свечение): Blend Mode (Режим наложения) – Screen (Осветление), Opacity (Непрозрачность) – 100%, цвет – #ff73dc, Size (Размер) – 18 пиксель

Шаг 5
Кликаем правой кнопкой по слою с левой пунктирной линией и выбираем Copy Layer Style (Скопировать стиль слоя), затем кликаем правой кнопкой по слою с правой линией и выбираем Paste Layer Style (Вставить стиль слоя).

Шаг 6
Создаем новый слой в режиме Screen (Осветление).
Мягкой кистью (В) среднего размера (цвет #fdc4d0) проводим под каждой короткой линией светового эффекта. Если результат получился слишком яркий, уменьшаем непрозрачность слоя.

Шаг 7
Далее мы создадим специальную кисть, с помощью которой нарисуем размытые в движении линии.
Для начала создаем новый документ (Ctrl+N). Как и раньше, выберите достаточно большой размер, чтобы в него полностью влезла левая пунктирная линия. У меня получилось 960 х 2734 пикселей.
Перетаскиваем слой с пунктирной линией на новый документ, удаляем все стили слоя и применяем черный цвет.
Обрезаем края документа четко по размеру линии.

Затем переходим Edit – Define Brush Preset (Редактирование – Определить кисть) и называем новую кисточку «Световой эффект».
Шаг 8
Возвращаемся к основному документу.
Выбираем нашу кисточку и на панели Window – Brush (Окно – Кисть) устанавливаем Spacing (Интервал) на 1%.
Также уменьшаем Flow (Нажим) до 1%.
Шаг 9
Создаем новый слой в режиме наложения Screen (Осветление).
Активируем нашу новую кисть, выбираем розовый цвет (#ff597e) и проводим по оригинальным пунктирным линиям.
Кликаем в начале линии и проводим до самого конца, не отпуская кисть. В конце линии добавляем легкие зигзагообразные линии.
Если вы допустили ошибку, то комбинацией клавиш Ctrl+Alt+Z можно отменить последнее действие. Тренируйтесь и не бойтесь экспериментировать с кистью, пока не получите нужный результат!

Шаг 10
Повторяем действия для правой линии. Также не забываем создать новый слой в режиме наложения Screen (Осветление).

Шаг 11
Создаем еще один новый слой в режиме наложения Screen (Осветление).
Быстрыми штрихами рисуем короткие световые линии. Это добавит небольшие прямоугольники на световом эффекте.
В результате мы добавим больше деталей, придадим эффекту динамичность и увеличим его яркость.

Шаг 12
Дублируем (Ctrl+J) длинные и короткие световые линии, чтобы увеличить яркость и насыщенность эффекта.
Группируем (Ctrl+G) все слои со световым эффектом вместе и называем группу «Свет».

6. Рисуем блики
Зачем рисовать блики, если можно воспользоваться готовой текстурой? Преимущество ручного рисования заключается в полном контроле над процессом работы, в этом случае вы не будете ограничены чьей-то готовой текстурой. Давайте продолжим!
Шаг 1
Создаем новый слой в режиме наложения Screen (Осветление).
Используя мягкую кисть среднего размера (цвета #ee3b72 и #0776d2), рисуем диагональные линии в области груди модели, пересекающие световой эффект из предыдущего раздела.
Во время рисования держите Flow (Нажим) кисти в пределах 1-5%. Проводите длинные и легкие мазки, постепенно увеличивая яркость и насыщенность эффекта.

Шаг 2
Создаем новый слой в режиме наложения Screen (Осветление).
Мягкой кистью среднего размера светло-голубым цветом (#0776d2) добавляем свечение на шее и плечах модели.

Шаг 3
Создаем новый слой в режиме наложения Overlay (Перекрытие).
Комбинируя твердую и мягкую кисти, увеличиваем яркость и насыщенность свечения на шее и плечах модели.
При необходимости не забывайте использовать Smudge Tool (Палец), чтобы размазывать концы линий.

Шаг 4
Далее мы, по сути, будем рисовать очень большую шестиконечную звезду.
Создаем новый слой в режиме наложения Normal (Нормальный).
Мягкой кистью белого цвета с Flow (Нажим) 1% рисуем диагональную линию, пересекающую блик на левом плече.
В центре линия должна быть насыщеннее, а на концах плавно затухать. Такого эффекта можно добиться, если начать рисовать большой кисточкой и затем с каждым новым мазком постепенно уменьшать ее размер.
Вручную нарисованный свет получается более текстурным, а также добавляет реализм и динамику работе.

Шаг 5
Несколько раз повторяем предыдущий шаг, добавив больше шестиконечных звезд или бликов.
Использование нескольких слоев очень удобно при создании различных световых эффектов.

Шаг 6
Чтобы закончить работу с освещением, мы создадим специальную текстуру.
Дублируем группу «Фон», кликаем правой кнопкой по дубликату и выбираем Merge Group (Объединить группу).
Переносим объединенный слой в самый верх панели слоев и увеличиваем ее, чтобы пиксели были гораздо больше оригинала.
Очень большим мягким ластиком (Е) частично удаляем текстуру, чтобы просматривался силуэт модели.

Шаг 7
Переключаем режим наложения новой текстуры на Screen (Осветление).

Шаг 8
Затемняем текстуру с помощью двух корректирующих слоев Brightness/Contrast (Яркость/Контрастность) (не забываем трансформировать их в обтравочные маски Ctrl+Alt+G):
- Contrast (Контрастность): 100
- Brightness (Яркость): -75 и Contrast (Контрастность): 100

Шаг 9
Применяем к текстуре фильтр Filter – Blur – Gaussian Blur (Фильтр – Размытие – Размытие по Гауссу). Устанавливаем Radius (Радиус) на 10 пикселей.

7. Добавляем контрастность
Чтобы объединить все элементы композиции вместе и значительно увеличить насыщенность, мы выполним цветокоррекцию. Для получения финального результата добавим восемь корректирующих слоев.
Обратите внимание, что каждый новый слой добавляем выше предыдущего, если вы запутаетесь, дважды проверьте порядок слоев. После завершения объединяем все корректирующие слои в группу «Цветокоррекция».
Шаг 1
Ниже вы видите список первых четырех корректирующих слоев – Layer – New Adjustment Layer – Selective Color (Слой – Новый корректирующий слой – Выборочная коррекция цвета).
- Color (Выборочная коррекция цвета): Colors (Цвета) – Neutrals (Нейтральные), Cyan (Голубой) +15, Magenta (Пурпурный) +10, непрозрачность слоя 50%
- Color (Выборочная коррекция цвета): Colors (Цвета) – Blacks (Черные), Cyan(Голубой) +11, Magenta (Пурпурный) +7
- Color (Выборочная коррекция цвета): Colors (Цвета) – Reds (Красные), Cyan (Голубой) -74, Magenta (Пурпурный) +31, Yellow (Желтый) +28
- Color (Выборочная коррекция цвета): Colors (Цвета) – Blues (Синие), Cyan (Голубой) +58, Magenta (Пурпурный) +5, Yellow (Желтый) +14

Шаг 2
Следующие четыре корректирующих слоя – два Selective Color (Выборочная коррекция цвета) и два Color Lookup (Поиск цвета). Как раз два последних слоя дадут нам нужный уровень контрастности.
- Color (Выборочная коррекция цвета): Colors (Цвета) – Cyans (Голубые), Cyan (Голубой) +32, Magenta (Пурпурный) -28, Yellow (Желтый) -10, Black (Черный) +9
- Color (Выборочная коррекция цвета): Colors (Цвета) – Reds (Красные), Cyan (Голубой) -78, Magenta (Пурпурный) +33, Yellow (Желтый) +35, Black (Черный) +26
- Lookup (Поиск цвета): устанавливаем 3DLUT File (Файл 3) на 250fuji 3510
- Lookup (Поиск цвета): устанавливаем 3DLUT File (Файл 3) на и уменьшаем непрозрачность слоя до 20%

8. Добавляем эффект глубины резкости
Это, скорее, дополнительный шаг, который можно пропустить. Но я советую все-таки добавить эффект с размытием и поэкспериментировать с его настройками.
Шаг 1
Выбираем все слои, дублируем (Ctrl+J) их и объединяем копии вместе (Ctrl+E). В итоге у нас должна получится объединенная копия всех видимых слоев.
Далее кликаем по ней правой кнопкой и выбираем Convert to Smart Object (Преобразовать в смарт-объект).
Затем добавляем к смарт-объекту фильтр Filter – Blur Gallery – Iris Blur (Фильтр – Галерея размытия – Размытие диафрагмы). Устанавливаем Blur (Размытие) на 40.


Шаг 2
Большой мягкой кисточкой (В) черного цвета редактируем маску фильтра и удаляем размытие в области головы модели.

Мы закончили!
Дополнительные детали могут значительно улучшить вашу работу, а иногда их лучше рисовать вручную, вместо использования готовых кистей, текстур или фото. Как видите, макияж, пряди волос и блики – отличные примеры, потому что результат получился более органичный и естественный.
Также рекомендую сохранять созданные кисти и текстуры для использования в будущих проектах. Такие наборы материалов должны быть у каждого художника!
Как обычно, экспериментируйте с различными техниками и не забывайте делиться своими работами ниже. Также оставляйте комментарии, вопросы или предложения!

Автор: Abbey Esparza
photoshop-master.ru
делаем арты фотографии в Фотошопе (Photoshop) / Фотообработка в Photoshop / Уроки фотографии

Стиль обработки поп-арт не теряет своей популярности. Его применяют для рекламных постеров, в дизайне журналов и просто в соцсетях, в качестве привлекательных аватарок и агитационных баннеров.
В этой статье мы расскажем, как сделать арт в Photoshop. А точнее, мы будем делать из фото арт картинку. И несомненно, лучшая программа для создания артов из фотографий — это Photoshop. Создать арт можно несколькими способами. Мы рассмотрим наименее трудозатратный и наиболее быстрый.
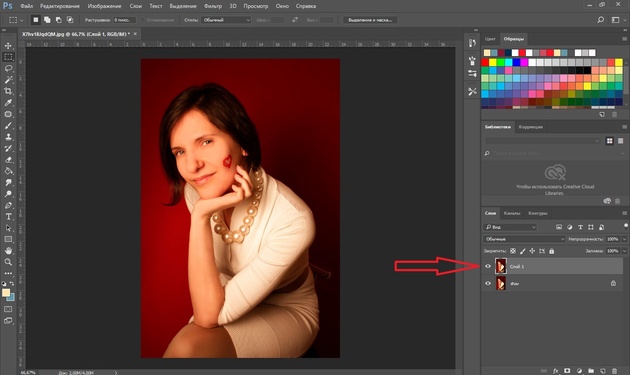
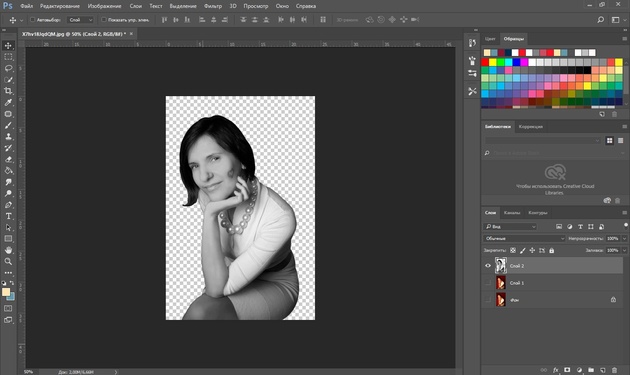
Для работы нам понадобится портрет. Открываем изображение в Photoshop. Делаем дубликат слоя изображения (Ctrl+J).

Фон на изображении нужно удалить. Как отделить объект от фона мы писали ранее в статье «Как обработать фон в Photoshop».
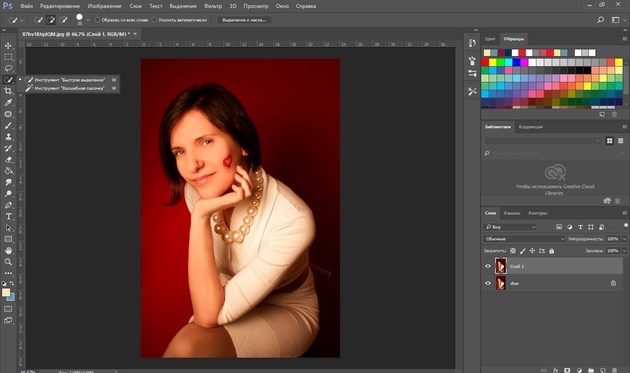
Если у вас однородный фон на фото, воспользуйтесь инструментом «Волшебная палочка»/Magic Wand Tool либо «Быстрое выделение»/Quick selection tool. Если фон сложный, то вам нужен инструмент «Быстрая маска»/Quick mask mode.
В нашем случае отделить девушку от фона можно инструментом «Быстрое выделение»/Quick selection tool. Работаем с дубликатом изображения.

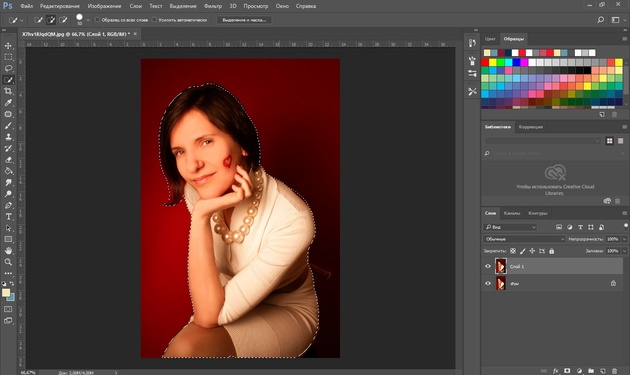
Выделите фон, не задевая модель. После этого инвертируйте выделение (Ctrl+I). Теперь выделен не фон, а объект на фоне, в нашем случае — девушка.

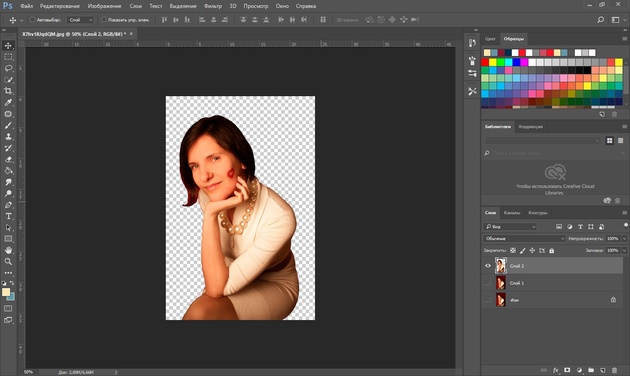
После этого достаточно нажать сочетание клавиш Ctrl+C, Ctrl+V, чтобы отделённое от фона изображение девушки было перенесено на прозрачный слой.

Далее делаем нашу картинку чёрно-белой, нажав клавиши Shift+Ctrl+U. Видимость нижних слоёв пока отключаем (нажать на пиктограмму «Глаз»).

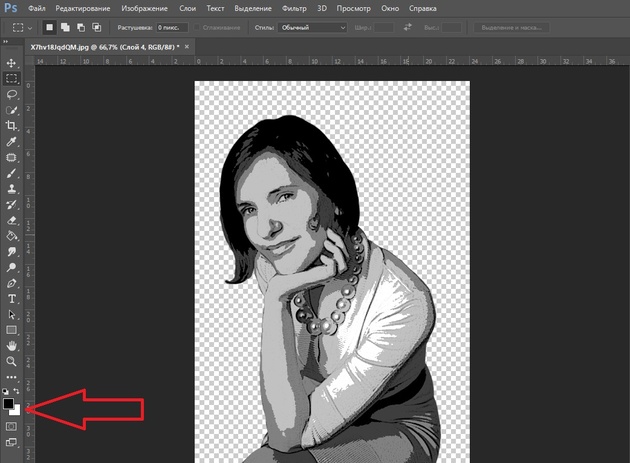
Теперь нам нужно выбрать в «Галерее фильтров»/Filter Gallery тот, с помощью которого можно сделать обводку контуров на нашем чёрно-белом фото и постеризацию теней и светов. Постеризация разобьёт оттенки на уровни, переход между которыми будет очень резкий. На этом этапе создания арта к каждому фото стоит подобрать свой фильтр или даже два, если есть необходимость. Вероятнее всего подойдут следующие фильтры:

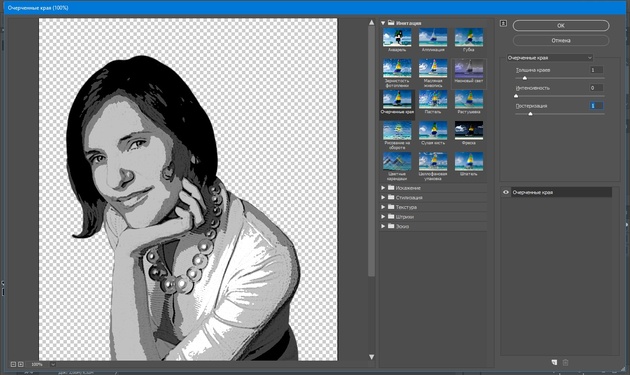
В нашем случае идеально подошел фильтр «Имитация»/Artistic/«Очерченные края»/Poster Edges. Фильтр настраиваемый. Слева в диалоговом окне нужно перемещать ползунки, пока не добьётесь желаемого результата. «Толщину краев»/Edge thickness задаем 1, «Интенсивность»/Edge Intensity — 0, «Постеризацию»/Posterization — 1. Обратите внимание на то, как света и тени разбились на уровни. Завершив подбор параметров, нажмите Ok.

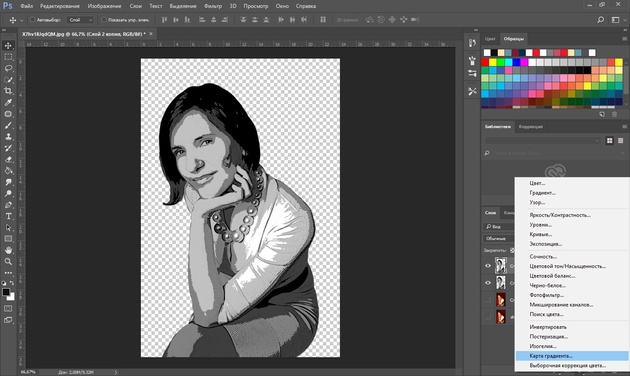
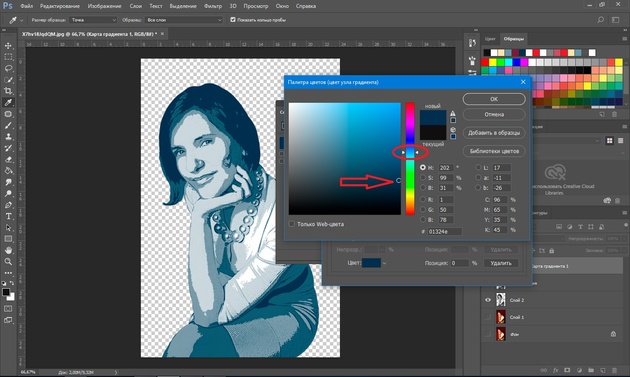
Остаётся раскрасить изображение. В этом нам поможет корректирующий слой «Карта градиента»/Gradient Map. Вызвать можно в списке корректирующих слоёв, в нижней части палитры слоёв.


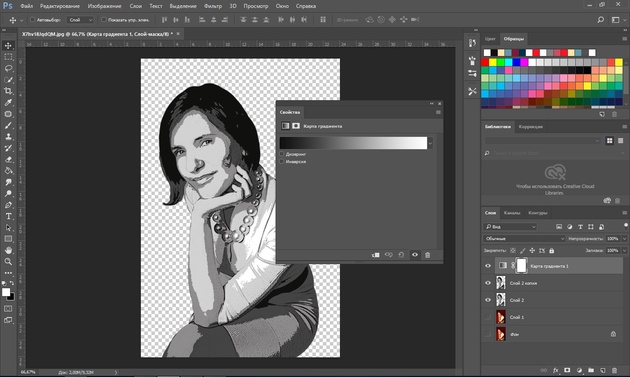
Откроется диалоговое окно. Двойным щелчком по градиенту вызываем настройки.

В них нам предстоит задать четыре точки цветов для градиента. Двигаться будем слева направо.

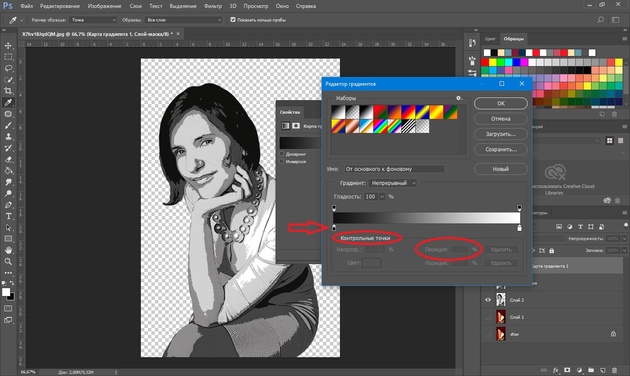
Еще больше о Photoshop — на курсах «Fotoshkola.net».

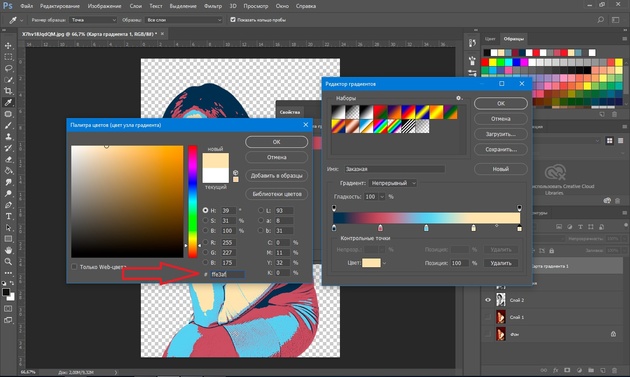
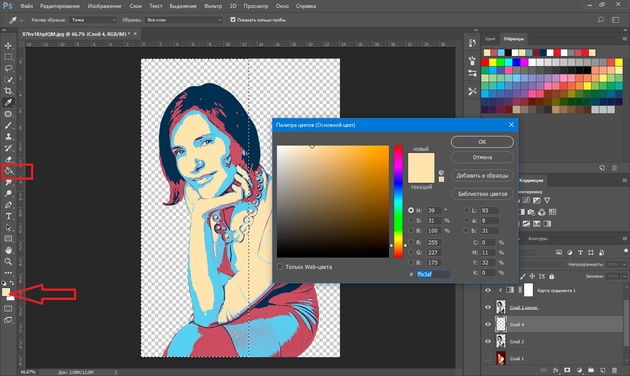
Внизу градиента есть ползунки. Они являются контрольными точками(stops). Слева точка — на Позиции/Location 0%, справа — на 100%. Одним кликом мышки внизу, под градиентом, можно создать новую точку. Ухватив, её можно перемещать влево и вправо. Лишние точки можно удалить, выделив и нажав на «Удалить»/Delete. Нам предстоит поставить точки на позиции 25%, 50%, 75%. Каждой точке зададим цвет. Две последние точки будут одинакового цвета, приблизительно похожего на тон кожи человека.
Задать цвет в контрольной точке можно, сделав по ней двойной щелчок (по ползунку). Откроется палитра. На градиенте всех цветов ползунок смещаем в нужный цвет и в большом окне градиента оттенка выбираем подходящий тон. Закрываем окно.
А теперь точки по очереди.

С добавление каждой новой точки уровни теней будут окрашиваться.
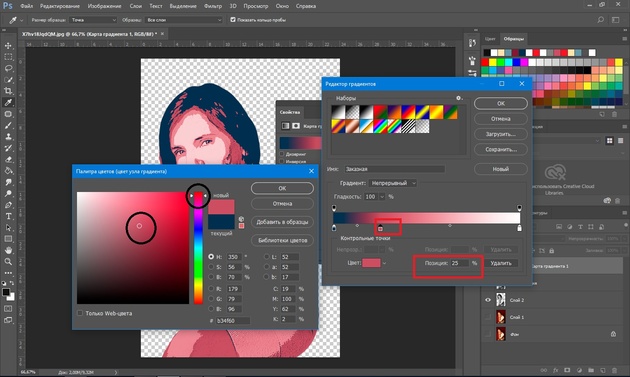
Установим точку на позиции 25%, цвет зададим красный.

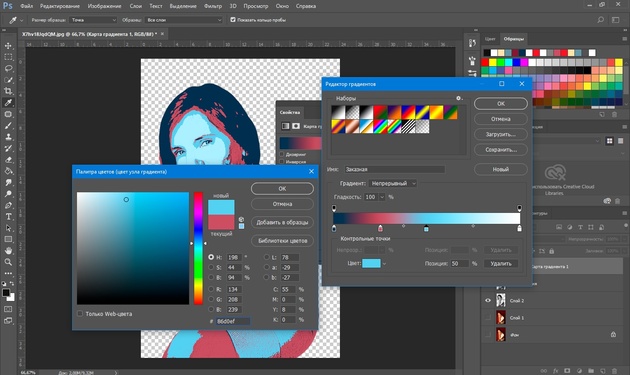
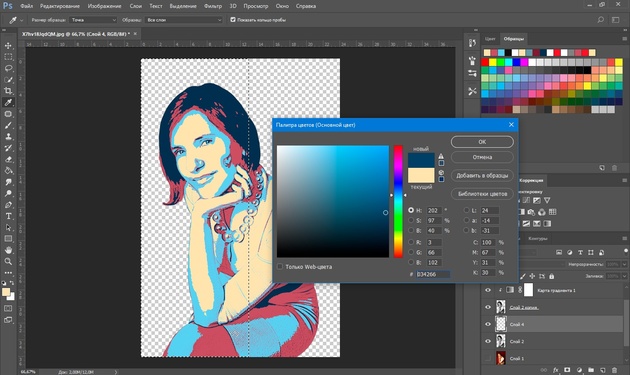
Следующая точка будет голубого цвета, позиция 50%.

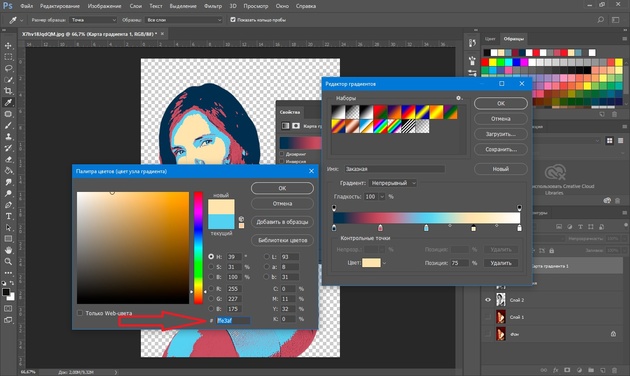
Предпоследняя точка 75%. Её цвет подбираем близким к цвету кожи. Внизу есть окошко с пометкой #. Скопируйте из этого окошка код цвета (выделяем и жмём Ctrl+C).

Самая последняя точка у нас уже есть. Позиция 100%. Щёлкаем по ней дважды, открываем палитру, в окошке с пометкой # выделяем надпись и вставляем наш скопированный код, нажав Ctrl+V. Закрываем окно. Карту градиента тоже закрываем, нажав Ok.

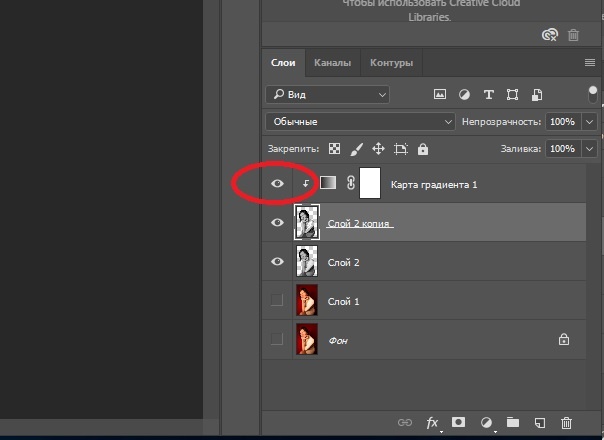
Корректирующий слой карты градиента нужно прикрепить к слою с изображением девушки, так как мы будем рисовать задний фон. Чтобы закрепить корректирующий слой, подведите курсор мыши между ним и тем, к которому его применяли. Удерживая зажатым Alt, щёлкните между корректирующим слоем и слоем с изображением. У корректирующего слоя появится стрелка, указывающая на прикрепление к слою ниже.

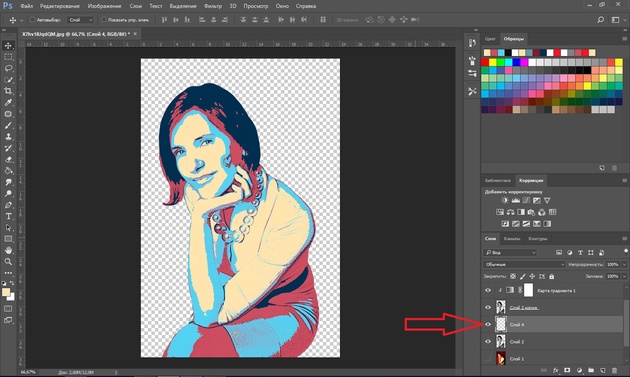
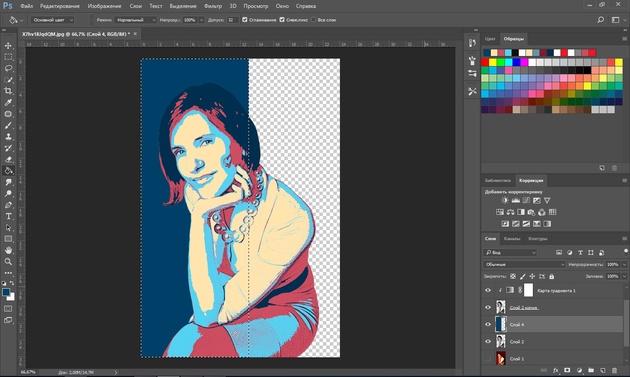
Создаём новый слой (Shift+Ctrl+N) и перетаскиваем его под слой с изображением девушки.

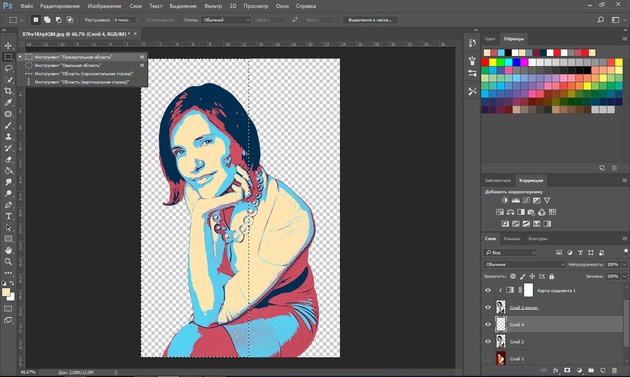
Оставаясь на новом слое, берём инструмент «Прямоугольная область»/Rectangular Marquee Tool.

Ставим курсор в верхнем левом углу изображения и, зажав левую клавишу мыши, тянем вниз, справа придерживаемся середины изображения. Появится область, обведённая пунктиром. Затем выбираем инструмент

Теперь подведите курсор к самому тёмному оттенку нашего арта и, удерживая Alt, сделайте один клик левой клавишей мыши. На градиенте оттенка передвиньте чекер в оттенок чуть светлее. Закройте окно.

Инструментом «Заливка» щёлкните внутри прямоугольной области на изображении, которую мы до этого обвели. Получите первую часть фона.

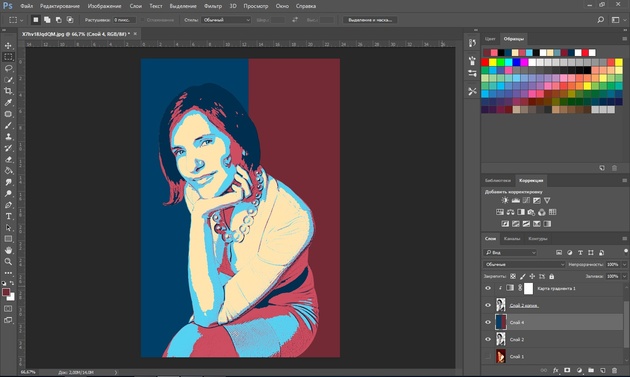
Проделываем эти же шаги для второй половинки фона. Цвет возьмём красный, более тёмного оттенка, чтобы модель не сливалась с фоном.

Сохраняем изображение (Shift+Ctrl+S) в привычном формате, например, в JPG. И пользуемся!


Можно подобрать другие цвета для вашего арта. Как вы убедились, делать арты в Photoshop легко и интересно. Желаем вам творческого настроения и отличных результатов!
Еще больше о Photoshop — на курсах «Fotoshkola.net».

prophotos.ru
Рисуем в Фотошоп портрет в стиле Line Art / Фотошоп-мастер
В этом уроке вы узнаете, как создать красивый цветной карандашный рисунок из фотографии, используя художественные линии, градиенты, эффекты шума для имитации техники аэрографа, а также используя стандартные инструменты для создания простого дизайна рисунка. Достаньте свой планшет, откройте программу Adobe Photoshop, и давайте приступим.
Итоговый результат

1. Создайте новый документ
Шаг 1
Создайте новый документ в программе Adobe Photoshop (я использую версию CC 2014), установите примерно следующие размеры 8 дюймов х 10 дюймов при разрешении 300 пик/дюйм. Размеры данного документа произвольные, поэтому, вы можете использовать свои размеры рабочего документа, которые подойдут для вашей исходной фотографии или для вашего дизайна.
Откройте своё исходное изображение. В этом уроке, я использую фотографию, которая указана на скриншоте ниже, её можно приобрести на сайте PhotoDune. Выделите всё изображение (Ctrl+A), Скопируйте (Ctrl+C), а затем Вклейте (Ctrl+V) скопированное изображение на наш рабочий документ. Уменьшите Непрозрачность (Opacity) слоя с исходной фотографией до 60%, а затем нажмите значок Сохраняет всё (Lock All), чтобы закрепить слой.

Шаг 2
Кисть, которую мы используем для создания художественных линий, это изменённая стандартная кисть. Перейдите в закладку Кисти  (Brush), в настройках выберите жёсткую круглую кисть, задайте угол и форму кисти, придав заострённый вид эллипса и угол 39° или примерно такой же. С помощью этой кисти, мы придадим нашим линиям отточенный каллиграфический вид. В настройках Динамика формы (Shape Dynamics), выберите Управление (Control): Нажим пера (Pen Pressure) из выпадающего меню ниже опции Колебание размера (Size Jitter).
(Brush), в настройках выберите жёсткую круглую кисть, задайте угол и форму кисти, придав заострённый вид эллипса и угол 39° или примерно такой же. С помощью этой кисти, мы придадим нашим линиям отточенный каллиграфический вид. В настройках Динамика формы (Shape Dynamics), выберите Управление (Control): Нажим пера (Pen Pressure) из выпадающего меню ниже опции Колебание размера (Size Jitter).

2. Проведите обводку черт лица
Шаг 1
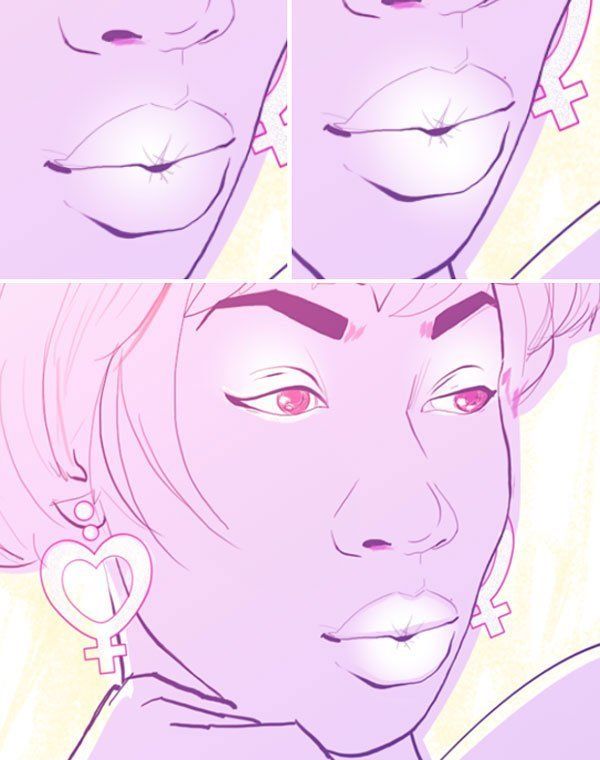
Создайте новый слой и с помощью кисти, которую вы только что создали, начните обводить глаза модели. Используйте тёмный оттенок, только не чёрный цвет. Я выбрал тёмно-фиолетовый оттенок (#362641). Я решил начать с обводки века, включая обводку внешних уголков ресниц. Я аккуратно обводил линию, делая её тоньше по направлению к центру лица.
Ещё раз пару раз пройдитесь по нарисованным линиям, чтобы выровнять их, сделать их более утолщёнными и более равномерными. Не переживайте относительно множества деталей. Мы аккуратно обведём черты лица, поэтому, детали лица не будут перегружать весь дизайн рисунка.

Шаг 2
Продолжайте обводить черты лица модели. Нарисуйте тонкую линию, представляющую переносицу, ноздри (крылья носа и ноздри), а также кончик носа. Для обводки губ, я использовал тонкую линию на верхней губе и более утолщённую линию у кончиков губ, а также в центре губ. Для имитации тени, используйте более утолщённую линию под нижней губой.
Используйте инструмент Ластик  (Eraser Tool (E) для обработки линий, чтобы линии были чёткими и равномерными. Вот почему я работаю с документом с разрешением 300 пикс/дюйм: я могу увеличить масштаб и до мельчайших деталей работать над художественной линией.
(Eraser Tool (E) для обработки линий, чтобы линии были чёткими и равномерными. Вот почему я работаю с документом с разрешением 300 пикс/дюйм: я могу увеличить масштаб и до мельчайших деталей работать над художественной линией.

Шаг 3
Для обрисовки бровей, я увеличил диаметр кисти в настройках кисти Другая динамика (Shape Dynamics) в закладке Кисти (Brush), а также установил Управление (Control): Нажим пера (Pen Pressure) из выпадающего меню ниже опции Колебание размера (Size Jitter). Начните прорисовывать брови от центра лица в сторону за счёт двух проходов кистью. Воспользуйтесь ластиком, уменьшив диаметр всё той же кисти, которую мы использовали.
Не забывайте про то, как выглядят брови на оригинальной фотографии. Пожалуй, вы могли бы аккуратно обвести их, но, на мой взгляд, лучше нарисовать брови кистью, что сделает ваши линии динамичными и интересными.

3. Нарисуйте серёжки
Шаг 1
Серёжки, которые представлены в данном уроке, нарисованы с помощью простых фигур и без подручной исходной фотографии сережёк. Давайте возьмём кисть и нарисуем их сейчас:
1. Нарисуйте простой круг. Вы также можете использовать инструмент Эллипс (Ellipse Tool (U), т.к. я знаю, насколько неидеальным может быть круг.
2. Скопируйте нарисованный круг, а затем вклейте на новый слой. Далее, отразите дубликат слоя по горизонтали, идём Редактирование – Трансформация – Отразить по горизонтали (Edit > Transform > Flip Horizontal). С помощью инструмента Перемещение  (Move Tool (V), переместите дубликат слоя с кругом вправо. Объедините оба слоя с кругами (Ctrl+E). Далее, нарисуйте прямую линию между кругами, удерживайте клавишу (Shift), чтобы линия была прямой.
(Move Tool (V), переместите дубликат слоя с кругом вправо. Объедините оба слоя с кругами (Ctrl+E). Далее, нарисуйте прямую линию между кругами, удерживайте клавишу (Shift), чтобы линия была прямой.
3. Нарисуйте короткие прямые линии с каждой боковой стороны круга, а затем с помощью кисти, нарисуйте кривую с левой боковой точки круга к центральной линии.
4. Нарисуйте такую же кривую справой стороны.

Шаг 2
Продолжайте рисовать серёжки в виде сердца, используйте цвет #ce3681 в качестве заключительного цвета для обводки линий:
1. Скопируйте / вклейте фигуру, которую вы нарисовали в предыдущем шаге, уменьшите масштаб дубликата слоя на 50% или примерно. Поместите дубликат фигуры в центре большой фигуры сердца. Объедините оба слоя. С помощью инструмента Перо  (Pen Tool), обведите контур сердца от верхней центральной точки к нижней центральной точке.
(Pen Tool), обведите контур сердца от верхней центральной точки к нижней центральной точке.
2. Создайте новый слой. Выберите кисть, убедитесь, чтобы кисть была та же самая, с заострённым концом, которую мы настроили ранее в этом уроке. Установите размер кисти 4 px. Далее, Выполните обводку контура (Stroke Path), выбрав кисть в качестве инструмента обводки (Примечание переводчика: далее, автор из половинки контура, создаст цельное сердце).
3. Скопируйте, Вклейте, Отразите по Горизонтали дубликат половинки контура сердца. Отключите видимость слоя с базовым наброском серёжки. Далее, объедините оба слоя с половинками контура сердца, чтобы получить целое сердце на отдельном слое. Подкорректируйте контур сердца с помощью инструмента Ластик  (Eraser Tool) или Кисть
(Eraser Tool) или Кисть (Brush Tool).
(Brush Tool).
4. Скопируйте, Вклейте контур сердца на новый слой. Уменьшите масштаб дубликата слоя, чтобы получить внутреннюю центральную часть сердца. Используйте оригинальный слой с нарисованной базовой фигурой сердца, чтобы выровнять центральную часть сердца. Создайте новый слой и с помощью кисти, нарисуйте прямую линию от нижней точки внутренней фигуры сердца. Нарисуйте ещё одну линию перпендикулярно первой линии, направив её в правую сторону, как показано на скриншоте ниже.
5. Завершите фигуру, нарисовав третью линию.

Шаг 3
Создайте новый слой в палитре слоёв. Далее, с помощью инструмента Перо  (Pen Tool), нарисуйте простую фигуру плюсика, используя прямоугольник, который вы нарисовали в предыдущем шаге. Удалите слои с набросками серёжки / базовыми линиями, доработайте окончательный дизайн серёжки. Объедините все слои с нарисованными фрагментами серёжки в один объединённый слой.
(Pen Tool), нарисуйте простую фигуру плюсика, используя прямоугольник, который вы нарисовали в предыдущем шаге. Удалите слои с набросками серёжки / базовыми линиями, доработайте окончательный дизайн серёжки. Объедините все слои с нарисованными фрагментами серёжки в один объединённый слой.

4. Завершите обводку портрета модели
Шаг 1
Продолжайте обводку исходного портрета модели. В данном случае, я с самого начала решил использовать ту же самую причёску, что и на оригинальной фотографии модели. На данном этапе урока, вы можете решить, какие детали исходной фотографии вы будете использовать в своём заключительном дизайне. Не забывайте рисовать фрагменты изображения модели, например, волосы, руки и т.д. на отдельных слоях, чтобы эти фрагменты можно было легко отредактировать, в случае, если вы решили изменить дизайн.

Шаг 2
Переместите изображение серёжки на наш рабочий документ, расположив серёжку, как показано на скриншоте ниже. С помощью инструмента Эллипс  (Ellipse Tool), нарисуйте маленькие кружки над серёжкой. Далее, выполните Обводку контура (Stroke Path).
(Ellipse Tool), нарисуйте маленькие кружки над серёжкой. Далее, выполните Обводку контура (Stroke Path).

Шаг 3
Если вы решили изменить причёску модели, которая отличалась бы от оригинального изображения, то следующие шаги будут полезными для вас. Создайте новый слой и с помощью кисти маленького диаметра (та же самая кисть с заострённым концом, которую мы использовали в предыдущих шагах), начните рисовать локоны волос. Я начал с верхней части головы, нарисовав локоны волос до бровей модели. При желании, вы можете использовать другую фотографию, чтобы срисовать стиль причёски.

Шаг 4
Чтобы вам легче было нарисовать волосы, отключите видимость оригинального слоя с моделью. Далее, создайте новый слой, а затем нарисуйте линии, определяющие форму головы модели, учитывая черты лица модели. Это позволило мне получить правильный угол уложенной причёски. Далее, я удалил вспомогательный слой с набросками контурных линий, т.к. он мне больше не нужен.

Шаг 5
Я полностью завершил обводить контуры изображения модели. Обратите внимание, как линии утолщаются ближе к внешнему контуру изображения и становятся более произвольными нежели те линии, которые нарисованы в пределах контура изображения (в частности, это касается линии волос). Как только вы завершили обводку контурных линий, далее, объедините все слои, удалите любые вспомогательные слои с набросками контурных линий, и будьте готовы к следующему шагу, к созданию эффекта аэрографа.

5. Раскрасьте портрет модели
Шаг 1
Мой основной цвет для данного дизайна – бледно-розовый #ecd4f6. Создайте новый слой. С помощью инструмента Перо (Pen Tool), обведите контур изображения модели. Как только вы замкнули контур, залейте выделенную фигуру указанным цветом.
(Pen Tool), обведите контур изображения модели. Как только вы замкнули контур, залейте выделенную фигуру указанным цветом.

Шаг 2
Создайте новый слой поверх всех остальных слоёв, а затем с помощью инструмента Градиент  (Gradient Tool (G), типа градиента Линейный (Linear), потяните градиент по диагонали. Цвета градиента, которые я выбрал: жёлтый, розовый, фиолетовый.
(Gradient Tool (G), типа градиента Линейный (Linear), потяните градиент по диагонали. Цвета градиента, которые я выбрал: жёлтый, розовый, фиолетовый.
Поменяйте режим наложения для слоя с градиентом на Мягкий свет (Soft Light). Я отключил видимость слоя с розовой заливкой, чтобы вы могли увидеть эффект слоя с градиентом на скриншоте ниже. Данный эффект будет более очевидным в следующем шаге.

Шаг 3
Я настоятельно рекомендую использовать цвета градиента, которые бы дополняли основной цвет заливки, который вы выбрали для цвета кожи вашей модели. В данном случае, речь идёт о пастельных тонах. С помощью инструмента Перемещение  (Move Tool), сместите слой с розовой заливкой вниз, а затем немного вправо, чтобы создать сдвиг от контурной линии.
(Move Tool), сместите слой с розовой заливкой вниз, а затем немного вправо, чтобы создать сдвиг от контурной линии.
Примечание переводчика: сместите цветную заливку, используя клавиши направления, т.е. сместите заливку стрелками.

Шаг 4
Создайте новый слой ниже слоёв с цветной раскраской. Выберите инструмент Кисть  (Brush Tool), в настройках кисти выберите стандартную кисть Мел (Chalk), также уменьшите Непрозрачность (Opacity) кисти до 60%, а также уменьшите Нажим (Flow) кисти до 75%.
(Brush Tool), в настройках кисти выберите стандартную кисть Мел (Chalk), также уменьшите Непрозрачность (Opacity) кисти до 60%, а также уменьшите Нажим (Flow) кисти до 75%.

Шаг 5
Используя светлый оттенок, например жёлтый (#fffdda), прокрасьте мазками вокруг контура изображения модели. Я использую этот шаг, чтобы добавить новый цветовой оттенок к наброску, добавив текстуру к картине.

6. Добавьте мягкие цвета
Шаг 1
Создайте новый слой выше слоя с розовой заливкой контура изображения модели и ниже слоя с контурными линиями. С помощью кисти, выберите кисть мел, прокрасьте серёжки, а также аккуратно прокрасьте контур глаз модели. Далее, идём Фильтр – Шум – Добавить шум (Filter > Noise > Add Noise). Примените настройки для данного фильтра на своё усмотрение.
В настройках фильтра, я установил количество шума 10%, выбрал тип распределение шума Равномерное (Uniform), а также поставил галочку в окошке Монохромный (Monochromatic).

Шаг 2
Создайте новый слой поверх слоя, который вы создали в предыдущем шаге. Выберите инструмент Градиент  (Gradient Tool), установите Радиальный градиент (Radial Gradient), цвета градиента от цвета переднего плана к прозрачному, где цвет переднего плана белый.
(Gradient Tool), установите Радиальный градиент (Radial Gradient), цвета градиента от цвета переднего плана к прозрачному, где цвет переднего плана белый.
Добавьте небольшой радиальный градиент на губы модели. Проделайте то же самое на глазах модели, осветляя тени на глазах. С помощью ластика, скройте эффект белого градиента за контуром глаз и губ.

Шаг 3
Давайте, используем мягкие градиенты, чтобы имитировать распыление краски на теле модели.
1. Создайте ещё один новый слой. С помощью инструмента Градиент  (Gradient Tool), добавьте небольшие мягкие радиальные градиенты фиолетового цвета (#9e57d7) на плече и руках модели.
(Gradient Tool), добавьте небольшие мягкие радиальные градиенты фиолетового цвета (#9e57d7) на плече и руках модели.
2. Уменьшите степень непрозрачности инструмента или слоя, если на ваш взгляд цвет градиента слишком насыщенный.
3. Ослабьте градиент на грудной клетке, в том месте, где соприкасается рука.
4. С помощью инструмента Перемещение (Move Tool), сместите фиолетовый градиент вниз и немного вправо, точно так же, как мы это проделывали в Пункте 5, Шаг 3.

Шаг 4
Точно так же, как вы добавляли белый градиент на лицо модели, мы также добавим этот же эффект на волосы. Создайте новый слой поверх остальных слоёв с градиентами. С помощью радиального градиента, цвет градиента от белого цвета к прозрачному, нарисуйте мягкие градиенты на волосах модели. Скройте участки градиентов, цвет которых попал на лицо.

7. Нарисуйте бабочек
Шаг 1
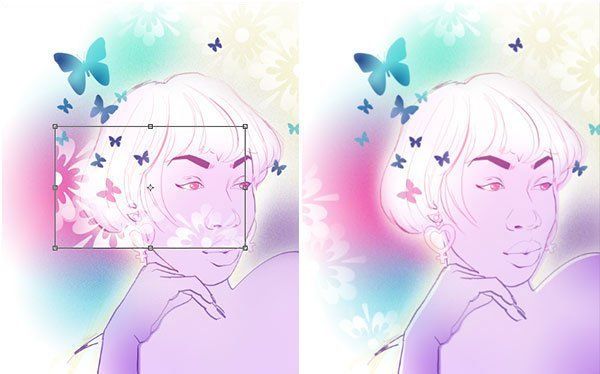
Создайте новый слой, далее с помощью радиального градиента, цвет градиента от цвета переднего плана к прозрачному. Я использовал различные оттенки фиолетового, синего, бирюзового и розового цвета, добавив эффект распыления вокруг головы модели.

Шаг 2
Далее, мы используем инструмент Произвольная фигура  (Custom Shape Tool), выберите фигуру Бабочки из набора фигур с природой.
(Custom Shape Tool), выберите фигуру Бабочки из набора фигур с природой.
1. С помощью инструмента Произвольная фигура  (Custom Shape Tool), нарисуйте бабочку. Далее, перейдите в закладку Контуры (Paths) и в нижней панели, нажмите кнопку Загрузить контур как выделенную область (Load Path as Selection). Скопируйте / вклейте скопированную фигуру бабочки вместе со цветным градиентом.
(Custom Shape Tool), нарисуйте бабочку. Далее, перейдите в закладку Контуры (Paths) и в нижней панели, нажмите кнопку Загрузить контур как выделенную область (Load Path as Selection). Скопируйте / вклейте скопированную фигуру бабочки вместе со цветным градиентом.
2. Находясь на залитом градиентом цветном слое, нарисуйте ещё бабочек. Загрузите активное выделение нарисованных бабочек, скопируйте/ вклейте на новый слой. Варьируйте размер бабочек, а также их расположение, как вы считаете нужным.
3. Используйте инструмент Перемещение  (Move Tool), чтобы перемещать бабочек по всей сцене. Поверните бабочек, для этого идём Редактирование – Трансформация — Поворот (Edit > Transform > Rotate). Как только вас устроит расположение бабочек, объедините все слои с бабочками, а затем, отключите видимость цветного слоя, который мы создали в предыдущем шаге.
(Move Tool), чтобы перемещать бабочек по всей сцене. Поверните бабочек, для этого идём Редактирование – Трансформация — Поворот (Edit > Transform > Rotate). Как только вас устроит расположение бабочек, объедините все слои с бабочками, а затем, отключите видимость цветного слоя, который мы создали в предыдущем шаге.

8. Добавьте эффект распыление краски
Шаг 1
Ещё раз создайте новый слой. Добавьте цветные радиальные градиенты вокруг фигуры модели. Также добавьте белый радиальный градиент в центре изображения, чтобы рассеять сами градиенты. На данный момент, картина выглядит так, как будто на неё несколько раз распылили краску аэрографом.

Шаг 2
Добавьте шум к новому слою с распылённой краской. Установите количество шума 10–15%, а также выберите тип распределения по Гауссу (Gaussian). Не забудьте поставить галочку в окошке Монохромный (Monochromatic). Нажмите кнопку OK, чтобы применить изменения.

Шаг 3
Расположите данный слой ниже слоя с розовой заливкой контура изображения модели. Обратите внимание, что после добавления шума, картина стала выглядеть, как будто она окрашена путём распыления, а не просто нанесли краску аэрографом на поверхность картины.

9. Добавьте дополнительные узоры
Шаг 1
Создайте новый слой поверх слоя, который вы создали в Пункте 8. С помощью инструмента Произвольная фигура (Custom Shape Tool), нарисуйте ещё одну фигуру, выбранную из стандартного набора фигур. Я выбрал фигуру Узор Цветка 2 (Floral Ornament 2) в узорах.
(Custom Shape Tool), нарисуйте ещё одну фигуру, выбранную из стандартного набора фигур. Я выбрал фигуру Узор Цветка 2 (Floral Ornament 2) в узорах.
Нарисуйте узор цветка в верхнем правом углу вашей картины с нахлёстом на края вашего рабочего документа.
Далее, перейдите в закладку Контуры (Paths) и в нижней панели, нажмите кнопку Загрузить контур как выделенную область (Load Path as Selection).

Шаг 2
Ещё раз выберите инструмент Градиент  (Gradient Tool), цвет градиента от белого к прозрачному, тип градиента Радиальный (Radial). Аккуратно потяните градиент через всю выделенную область. Узор едва виден, поэтому, он не такой яркий, а также не полностью белый.
(Gradient Tool), цвет градиента от белого к прозрачному, тип градиента Радиальный (Radial). Аккуратно потяните градиент через всю выделенную область. Узор едва виден, поэтому, он не такой яркий, а также не полностью белый.

Шаг 3
Повторите шаги 1–2 данного Пункта. Добавьте ещё цветочных узоров на угол вашей картины. Если есть желание, то вы можете добавить цветочные узоры на противоположный угол картины, для этого, скопируйте, вклейте, поверните цветочные узоры.

Поздравляю вас! Мы завершили урок!
Итоговый результат

Автор: Mary Winkler
photoshop-master.ru
Бесплатный онлайн урок: Арт обработка фото в фотошопе. Digital Art — стилизация (Photoshop tutoria l| by digital thug
13.05.2017
И
Комментариев нет
141
Арт обработка фото в фотошопе (Photoshop). Финальная часть урока по арт-обработке портрета. Делаем digital Art – стилизацию, рисуем и всячески извращаемся над фото.
Основные шаги создающие арт-стилистику: применить плагин Topaz clean, нарисовать контуры пером, все остальное по желанию и вкусу. Подробнее обо всем этом смотрите в уроке. Также рекомендую запалить предыдущие части, что бы быть в курсе происходящего в этом видео.
Пишите как вам эта серия уроков, что бы хотели увидеть еще.
Подписаться на канал: https://www.youtube.com/channel/UCXFKFuy_mzd17zV8AkFIqSQ
INSTAGRAM: https://www.instagram.com/alexcrow_/
Facebook: https://www.facebook.com/digitalthug
Alex Crow: https://vk.com/alexcrow_bro
DIGITAL THUG: https://vk.com/digital_thug
ИСХОДНИК: https://yadi.sk/i/hhQfdLjkmzg4x
Свои исходники присылайте сюда: https://vk.com/album-59759991_216964496
Свои работы для критики сюда: https://vk.com/album-59759991_217973123
1:14 – Текстура кожи
2:07 – Топаз
2:47 – Контуры
5:50 – Дорисовки
8:00 – Цвет
9:12 – Резкость и детализация
10:01 – Финальное текстурирование

DIGITAL THUG
Салют, ты находишься на канале Digital thug, здесь ты найдешь только трушные уроки по Adobe Photoshop. Меня зовут Alex Crow, я занимаюсь ретушью фотографий, в самых различных жанрах. Это коммерческая ретушь портретов, художественная обработка фотографий. А главное мое хобби, это создание коллажей, от простых — обычных, до сложных, где используется очень много исходников. Иными словами – это диджитал арт! Если ты также увлечен обработкой фото, рисованием в фотошопе, то нам с тобой по пути. На этом канале, ты найдешь уроки по ретуши портретов, а также, художественной обработке фото, в различных стилистиках. От классической ретуши, до арт-обработки, коллажирования, диджитал арт. Мои уроки подойдут, как для новичков, так и для уже достаточно опытных пользователей программы Adobe Photoshop. Каждый получит свою долю новых знаний и умений.
Последние сообщения
academiait.ru
Как сделать арт из фото в Фотошопе
Развитие современных технологий облегчило редактирование фотографий. Если раньше для этого нужен был оригинал плёнки, применялись специальные реактивы и ретушёр рисковал безвозвратно испортить кадр, то теперь необходим только компьютер, графический редактор и оцифрованная фотография.
Самым популярным фоторедактором по праву считается Фотошоп (Photoshop) производства компании Adobe. С его помощью можно творить настоящие чудеса ретуширования картинок и фотографий.
В сегодняшнем уроке представлено очередное расширенное руководство, благодаря которому вы научитесь делать изображение в стиле поп-арт из обычной фотографии.
Первое, что необходимо сделать – скачать и установить Фотошоп на свой компьютер.
Содержание: как сделать арт из фото в Фотошопе
Подготовка изображения
Открываем Фотошоп и загружаем в него желаемую фотографию. Это можно сделать с помощью контекстного меню «Файл» и выбрать подпункт «Открыть…». В появившемся окне указываем место, где находится фото и подтверждаем действие. Также, можно просто перетащить файл с изображением в рабочую область программы.
Мы выбрали портретную фотографию всеми любимой Эмилии Кларк.

Теперь удалим фон. Для этого создаём дубликат слоя. Нажимаем правой кнопкой мыши на слой и выбираем пункт «Дублировать слой». Либо выбираем необходимый слой и нажимаем комбинацию клавиш Ctrl+J.
 После того как дубликат слоя создан, заливаем фоновый слой белым цветом, используя инструмент «Заливка».
После того как дубликат слоя создан, заливаем фоновый слой белым цветом, используя инструмент «Заливка».
Создаём маскирующий слой. Чтобы это сделать выделяем необходимый слой и нажимаем кнопку «Добавить векторную маску», как показано на скриншоте ниже: После добавления маски, аккуратно затираем фон инструментом «Ластик», либо используем выделение, если объект на фотографии достаточно контрастный.
После добавления маски, аккуратно затираем фон инструментом «Ластик», либо используем выделение, если объект на фотографии достаточно контрастный. Так выглядит портрет после удаления фона с помощью мягкого ластика:
Так выглядит портрет после удаления фона с помощью мягкого ластика: Когда изображение подготовлено, нажимаем правой кнопкой мыши на маскируемый слой и выбираем пункт «Применить слой-маску».
Когда изображение подготовлено, нажимаем правой кнопкой мыши на маскируемый слой и выбираем пункт «Применить слой-маску».

Коррекция
После очищения фото от ненужных деталей и фона самое время заняться коррекцией изображения. Для начала создаём дубликат слоя, кликнув правой кнопкой мыши на слой и выбрав соответствующий пункт, либо нажимаем сочетание клавиш Ctrl+J на клавиатуре. Мы уже делали это в самом начале этого урока. Поэтому если не помните, просто поднимитесь выше и посмотрите на скриншот №2.
После чего скрываем только что созданный слой, нажав на пиктограмму с изображением глаза.
 Делаем активным видимый слой, нажав на него левой кнопкой мыши. Переходим в меню «Изображение» – «Коррекция» – «Порог».
Делаем активным видимый слой, нажав на него левой кнопкой мыши. Переходим в меню «Изображение» – «Коррекция» – «Порог».
Подстраиваем баланс белого для получения контрастного контура. Мы выставили значение 160. Снимаем невидимость со второго слоя, выставляем непрозрачность на 70% (в нашем случае).
Снимаем невидимость со второго слоя, выставляем непрозрачность на 70% (в нашем случае). Повторяем предыдущий шаг и корректируем баланс белого и чёрного на верхнем слое.
Повторяем предыдущий шаг и корректируем баланс белого и чёрного на верхнем слое. Теперь нам нужно объединить выбранные 2 слоя с портретом в один. Чтобы это сделать просто выделите их и нажмите на клавиши «Ctrl+E».
Теперь нам нужно объединить выбранные 2 слоя с портретом в один. Чтобы это сделать просто выделите их и нажмите на клавиши «Ctrl+E».
Можно приступить к заливке фона каким-нибудь серым цветом. Теперь объединяем оставшиеся 2 слоя, выделив их и нажав Ctrl+E на клавиатуре.
Добавим нашему арту цвет. Для этого нажимаем на кнопку «Корректирующий слой» и выбираем в появившемся окне пункт «Карта градиента…».
 Нажатие на цветную полосу в “карте градиентов” откроет окно выбора цвета. Выставляем двухцветный набор (в нашем случае) и подбираем цвета с помощью трёх прямоугольных ползунков под цветовой полосой. Когда достигнут желаемый результат, нажимаем кнопку «ОК» для сохранения результата.
Нажатие на цветную полосу в “карте градиентов” откроет окно выбора цвета. Выставляем двухцветный набор (в нашем случае) и подбираем цвета с помощью трёх прямоугольных ползунков под цветовой полосой. Когда достигнут желаемый результат, нажимаем кнопку «ОК» для сохранения результата.
Поздравляем, портрет в стиле поп-арт готов. Используя сочетание клавиш Ctrl+Shift+S, сохраняем готовую картинку на компьютер в нужном формате.
 Как видите, сделать портрет в стиле поп-арт с помощью Фотошопа совсем не сложно. Потратив дополнительное время, можно доработать картинку, сгладить неровности и добавить деталей. Поможет в этом деле инструмент «Карандаш». Лучше всего дорисовывать детали перед добавлением цвета. До встречи в наших следующих уроках по Фотошопу.
Как видите, сделать портрет в стиле поп-арт с помощью Фотошопа совсем не сложно. Потратив дополнительное время, можно доработать картинку, сгладить неровности и добавить деталей. Поможет в этом деле инструмент «Карандаш». Лучше всего дорисовывать детали перед добавлением цвета. До встречи в наших следующих уроках по Фотошопу.
myphotoshop.ru
