Как сделать фотошоп фотографии на компьютере или ноутбуке бесплатно, в Adobe Photoshop или без программ в онлайн-сервисах
Часто у менее опытных пользователей возникает вопрос, как делать фотошоп фотографии на компьютере. Не все понимают, о чем вообще идет речь, на самом же деле — это преимущественно означает отредактировать фотографию.
Как сделать фотошоп на компьютере?
Сделать фотошоп на компьютере или ноутбуке невозможно. Подобным термином именуется компьютерная программа — графический редактор Adobe Photoshop. Она имеет достаточно большой набор функций. Благодаря определенным навыкам ее можно использовать, чтобы качественно преобразить любую фотографию практически до неузнаваемости.
Сама программа появилась в 1987 году и называлась сначала Display. Она была создана студентом Томасом Ноллом для платформы Macintosh. Через 2 года ее приобрела компания Adobe и дала название Photoshop.
Фотошоп рассчитан преимущественно на профессионалов. Его возможности практически безграничны. А на полное понимание и достижение высокого уровня работы уходят многие месяцы. Сейчас уровень выполнения работ настолько высок, а программа популярна, что появились новые термины, в том числе и «сделать фотошоп», что означает изменить фотографию, сделать ретушь, коллаж или даже смонтировать несколько кадров в один, чтобы получилось то, чего не было на самом деле.
Его возможности практически безграничны. А на полное понимание и достижение высокого уровня работы уходят многие месяцы. Сейчас уровень выполнения работ настолько высок, а программа популярна, что появились новые термины, в том числе и «сделать фотошоп», что означает изменить фотографию, сделать ретушь, коллаж или даже смонтировать несколько кадров в один, чтобы получилось то, чего не было на самом деле.
Наиболее известными и используемыми функциями программы являются:
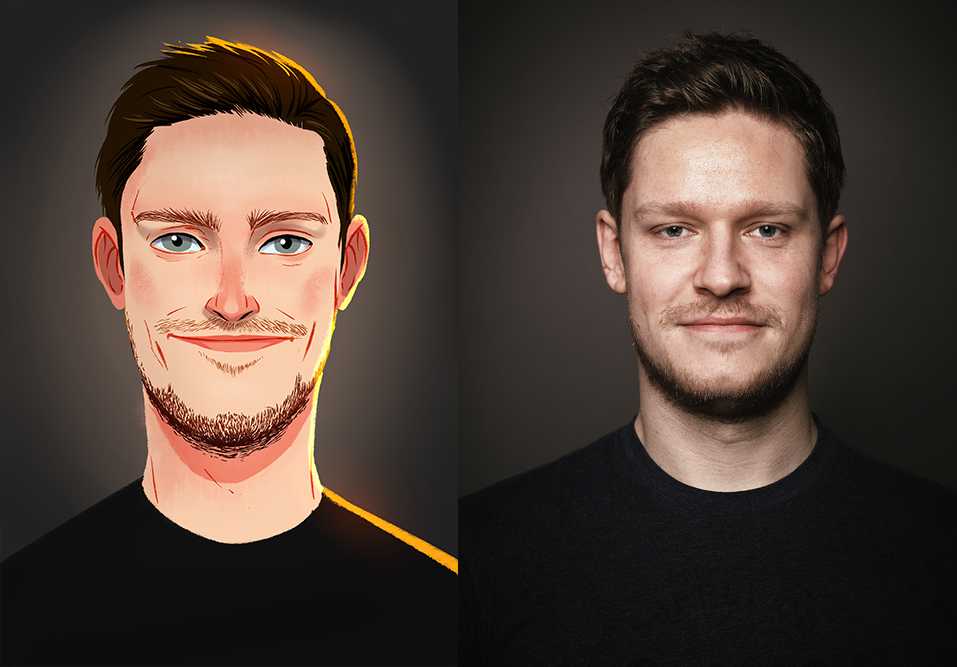
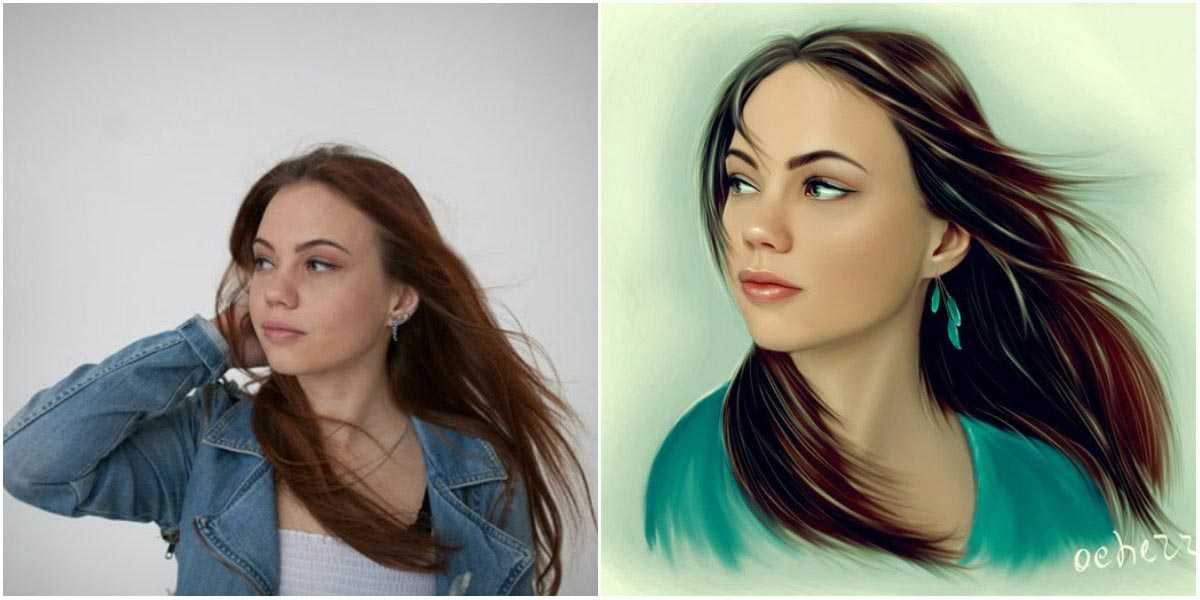
- возможность создавать картины;
- делать коллажи,
- оформлять дизайн сайтов;
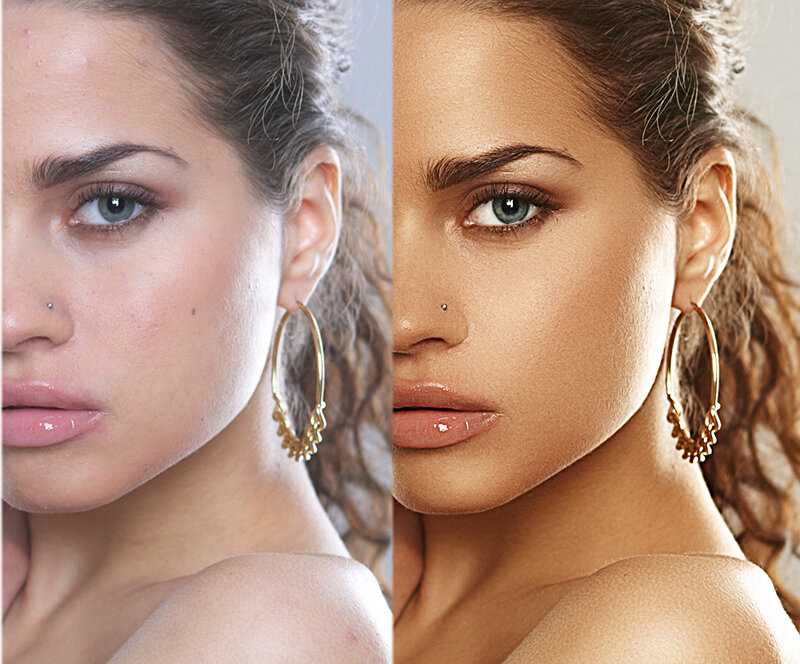
- делать ретушь фотографий.
Adobe Photoshop — программа платная и дорогостоящая. Поэтому рекомендуется начинать ознакомление с пробной версии. Скачивание начнется после регистрации на официальном сайте (можно через социальные сети) и ответа не несколько вопросов.
После установки можно сразу же работать или купить полную версию. Демо-режим доступен на несколько дней.
Демо-режим доступен на несколько дней.
Чтобы загрузить фото необходимо запустить программу, а далее, в зависимости от версии, нажать «
открыть» на панели быстрого запуска или выбрать меню «Файл». Найти фото в нужной папке.К основным можно отнести всего несколько инструментов.
Ластик. Он предназначен для удаления части изображения. Достаточно выбрать инструмент и провести по фотографии.
Выделение. Оно бывает нескольких видов — произвольное, прямолинейное, магнитное. Позволяет копировать части изображения или задавать область редактирования. Используется для удаления фона, изменения части объекта без затрагивания остальных и так далее. При нажатии на панель с соответствующим инструментом, появляется меню с выбором. Достаточно просто переместить курсив на изображение и выделить фрагмент.
Еще один важный инструмент – кисть. Она используется для закрашивания фото. Регулируется жесткость, прозрачность, диаметр, цвет. После выделения инструмента и настройки можно закрашивать выбранные области.
Она используется для закрашивания фото. Регулируется жесткость, прозрачность, диаметр, цвет. После выделения инструмента и настройки можно закрашивать выбранные области.
Фильтры для изменения изображений находятся в соответствующем разделе. Чтобы их просмотреть можно выбрать пункт «галерея фильтров». Далее выбрать нужное из предложенного меню. Доступна опция предварительного просмотра.
Коррекция осуществляется через меню «изображение» — «коррекция».
Например, можно изменить цветовой баланс.
Наиболее ценный и интересный инструмент – слои. Они представляют собой различные части объекта, разные фотографии или изображения, наложенные одно на другое. Можно менять вид наложения, заливку, прозрачность, редактировать каждый слой отдельно.
Чтобы редактировать фотографию, или как говорят некоторые «сделать фотошоп» — особую важность имеет панель ретуширования:
- Восстанавливающая кисть — использует пиксели по образцу изображения и сопоставляет их текстуру, прозрачность и другие характеристики.

- Заплатка — используется для исправления дефектов.
- Красные глаза — удаляет красные глаза на фотографиях.
Также можно настраивать резкость и цвет отдельных фрагментов с помощью соответствующих инструментов.
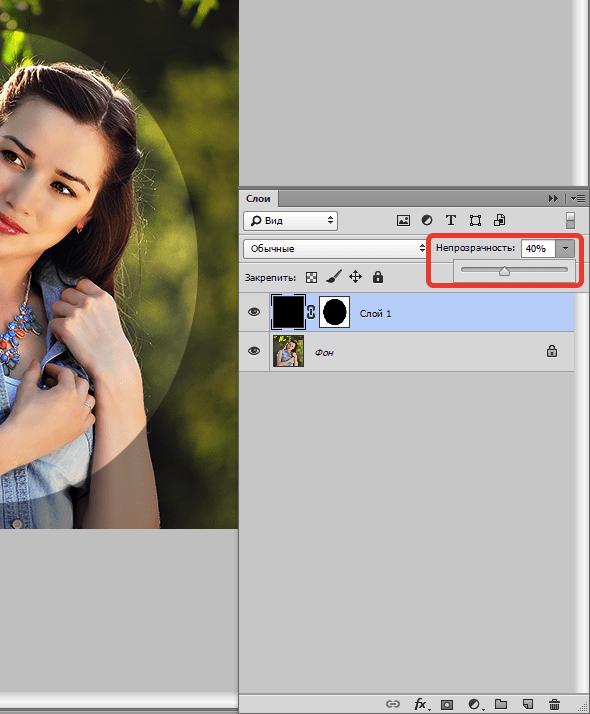
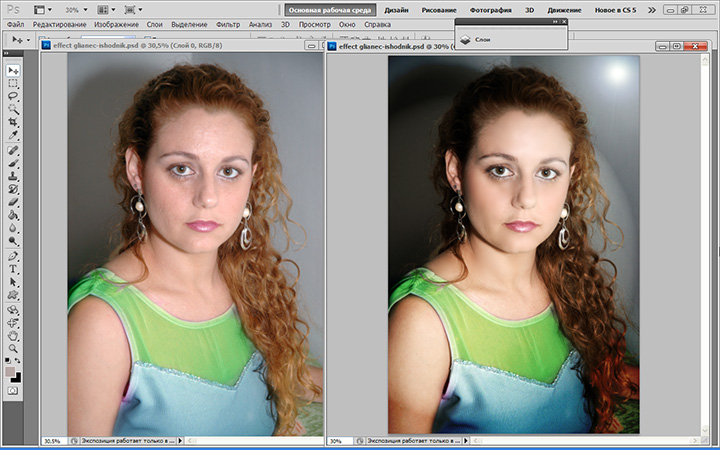
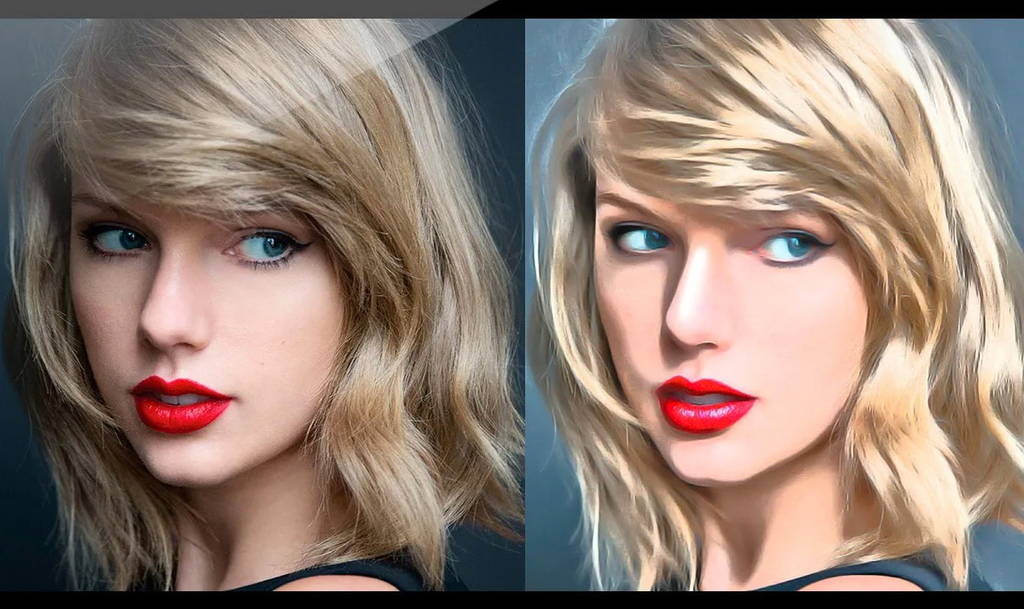
Пример обработки фото при помощи метода наложения слоя «цветность»
Цветность — один из достаточно интересных режимов наложения слоев, который регулирует насыщенность цвета и тон. При применении этого режима цвет верхнего слоя смешивается с нижним. Его часто применяют, чтобы разукрасить монохромную фотографию.
Для этого сначала нужно добавить пустой слой поверх имеющегося. Далее выбрать инструмент кисть и начать закрашивать слой чтобы добавить цвет.
На примере можно перекрасить букет невесты в красный на этом фото. Следует создать новый слой.
Переименовать его в «Розы» (Roses):
Изменить режим наложения слоя на «Цветность» (Color):
Выбрать инструмент «Кисть» (Brush Tool) на панели, установить красный цвет и закрасить розы. Можно увидеть, что из-за способности режима наложения «Цветность», все еще видны области более темные и светлые на розах.
Можно увидеть, что из-за способности режима наложения «Цветность», все еще видны области более темные и светлые на розах.
Другие программы для редактирования фото
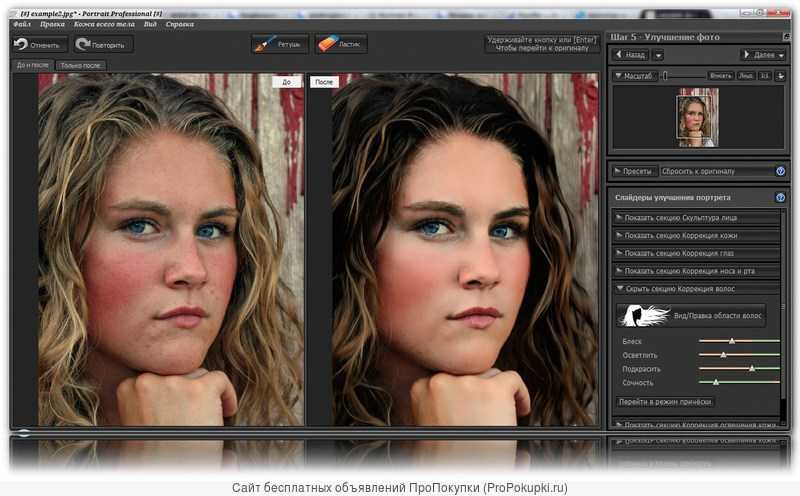
Существуют программы, по возможностям только немного уступающие Adobe Photoshop, в которых также можно «сделать фотошоп-обработку» фотографии, но при этом бесплатные.
Paint.NET
Полноценный графический редактор, который ошибочно сравнивают с одноименным, встроенным в операционную систему Windows. В отличие от аналогов с подобными широкими возможностями эта программа бесплатна.
Интерфейс Paint.NET достаточно простой, любая операция отображается в окне History. Доступен откат на произвольное количество шагов назад. Имеется поддержка работы со слоями с возможностью менять прозрачность, метод смешения данных, или временно их отключать.
Одновременно можно работать с несколькими документами. Извлекать фотографии различных форматов с фотоаппарата или камеры, помимо RAW.
Для выделения может использоваться инструмент лассо или волшебная палочка. Выделенная часть изображения окрашивается голубым. Доступен также инструмент клонирования текстур Clone Stamp. В меню Adjustment можно корректировать базовые настройки изображения: контрастность, яркость, уровни и т. д.
GIMP
Еще один свободно распространяемый редактор. По сравнению с другими GIMP имеет примитивный интерфейс, зато расходует минимальное количество оперативной памяти.
Окно главного редактора выглядит как набор миниатюрных кнопок. Более понятное меню открывается после импорта изображения.
Управление несколько неудобное, но есть возможность настроить горячие клавиши самостоятельно. Может использоваться как графический редактор или редактор для фотографий. Допускается редактирование отдельный слоев, из методов выделения можно отметить свободное и разумное, кривые Безье. Также имеется предустановленный набор фильтров.
Онлайн-сервисы
Помимо Фотошопа, существуют некоторые онлайн-сервисы, позволяющие быстро сделать основную обработку фотографии, без необходимости скачивать программу. Это удобно для портативного устройства, или если требуется подобное только разово. Вот некоторые из них.
Pixlr
Редактор Pixlr рассчитан для использования на планшете, выполнен на Flash. Имеются сложности с сохранением результатов и скоростью работы, но в остальном он достаточно удобен.
Pixer.us
Простой редактор, который работает достаточно быстро. Функции Pixer ограничены изменением размера, поворотом и обрезкой фотографии.
BeFunky
Неплохой фоторедактор, с приемлемой скоростью работы, большим набором фильтров и настроек. Все действия в Befunky.com совершаются просто, а интерфейс – интуитивно понятный. Недостаток: отдельные функции требуют апгрейда аккаунта до премиум версии.
Начало работы с Photoshop Express на Android
Adobe Photoshop Express — это мобильное приложение для быстрого и легкого редактирования фотографий. Вы можете использовать мгновенные фильтры, редактировать фотографии, применять к ним различные эффекты или создавать удивительные коллажи. Поделитесь ими в социальных сетях или сохраните в галерее телефона.
Вы можете использовать мгновенные фильтры, редактировать фотографии, применять к ним различные эффекты или создавать удивительные коллажи. Поделитесь ими в социальных сетях или сохраните в галерее телефона.
Приложение Adobe Photoshop Express доступно в приложении Google Play Store. Вы можете загрузить и установить его, нажав значок ниже:
Откройте приложение и выберите нужную фотографию. На первом экране отображаются фотографии из памяти устройства.
Кроме того, можно выбрать фотографию в приложении и сразу же начать работу с ней. Для просмотра и выбора фотографий выберите Все фотографии на главном экране, а затем нажмите значок .
Сделайте свои фотографии яркими и необычными, применив различные варианты настроек и коррекции. Выберите любую фотографию с вашего устройства или из Creative Cloud, чтобы сразу же приступить к редактированию.
Используйте «Автоулучшение», чтобы отрегулировать экспозицию, контраст, подсветку, тени, баланс белого, баланс черного, температуру, оттенок, красочность и четкость до автоматических значений. Чтобы применить «Автоулучшение», нажмите на верхней панели.
Чтобы применить «Автоулучшение», нажмите на верхней панели.
Вы можете разрешить Photoshop Express автоматически применять «Автоулучшение» при открытии фотографии. Для этого отмените выбор параметра «Отключить автоулучшение» в настройках.
Photoshop Express позволяет применять мгновенные фильтры. Вы можете выбрать один из множества интересных эффектов и отрегулировать его интенсивность. Выберите нужный эффект, чтобы применить его, и отрегулируйте его интенсивность с помощью ползунка.
Вы также можете создать и сохранить свои собственные фильтры. Чтобы создать свои собственные фильтры, нажмите Добавить на панели «Фильтры», введите имя и нажмите Сохранить фильтр.
Photoshop Express представляет широкий выбор эффектов наложения для фотографий, таких как Засветка, Капли дождя, Бумага, Космос, Акварель и так далее. С помощью креативных текстур и наложений вы можете превратить простые изображения в яркие и уникальные.
Чтобы применить эффекты наложения:
Первым шагом в редактировании фотографии является установка нужного размера. Нажмите , чтобы кадрировать, выпрямить, повернуть и зеркально отразить фотографии. Эта функция помогает пользователю выбрать пропорции изображения для любой социальной сети или изменить размер фотографии. Поверните ее на любое количество градусов и исправьте перспективу с помощью четырех различных вариантов.
Нажмите , чтобы кадрировать, выпрямить, повернуть и зеркально отразить фотографии. Эта функция помогает пользователю выбрать пропорции изображения для любой социальной сети или изменить размер фотографии. Поверните ее на любое количество градусов и исправьте перспективу с помощью четырех различных вариантов.
Настройка пропорций фотографии
Вы также можете обрезать и установить различные пропорции фотографий, например Произвольный, Оригинал, Устройство, 1:1 и так далее. Чтобы задать пропорции фотографии:
Вращение фотографий
Вы можете повернуть, выровнять и перевернуть фотографии, используя вкладку Вращение в Photoshop Express. Вы также можете перевернуть их горизонтально или вертикально в любом направлении.
Преобразование фотографий
В Photoshop Express имеются четыре варианта коррекции перспективы — По вертикали, По горизонтали и 2 автоматических режима (Сбалансированный или Полностью автоматический). Для исправления перспективы на фотографии:
Изменение размера фотографий
Инструмент изменения размера изображения уменьшает масштаб фотографии по выбранной длинной стороне, сохраняя ее кадрирование. Масштабирование применяется к экспортированным/сохраненным, а также опубликованным фотографиям.
Масштабирование применяется к экспортированным/сохраненным, а также опубликованным фотографиям.
Чтобы изменить размер фотографии на Android, выберите инструмент Кадрирование > Выбрать размер > Пользовательский.
Добавление текста
Чтобы добавить текст в Photoshop Express, вы можете выбрать в списке один из вариантов стилей текста. Вы можете использовать собственный текст или выбрать любой шаблон текста на панели. Создавайте мемы и плакаты, добавляя стили текста к фотографиям и коллажам.
Чтобы добавить текст к фотографии:
Устранение эффекта красных глаз
Нажмите для устранения эффекта красных и засвеченных глаз.
Добавление рамок
Нажмите , чтобы добавить рамку к фотографии.
Устранение дефектов
Нажмите , чтобы удалить пятна, грязь и пыль с фотографий одним касанием.
Если вы не получили желаемый результат, нажмите на кнопку еще раз: при каждом касании будут отображаться разные результаты.
Для улучшения фотографии можно использовать следующие параметры регулировки:
Экспозиция Количество света, при котором была сделана фотография.
Контраст Разница между яркостью светлых и темных участков на фотографии. Воспользовавшись ползунком, вы можете сделать фотографию выразительнее, увеличив разницу между освещенностью и затемненностью.
Подсветка Самые яркие участки фотографии. Воспользовавшись ползунком, можно управлять деталями светлых областей. Более низкое значение сделает ярче больше участков на фотографии.
Тени Самая темная часть фотографии. Воспользовавшись ползунком, можно управлять деталями темных областей. Более высокое значение позволяет проявить больше деталей на темных участках.
Баланс белого Управляет самыми яркими участками на фотографии и имеет более широкий тональный диапазон, чем подсветка. Отрегулируйте ползунок, чтобы настроить общую яркость фотографии вместе с белыми областями.
Баланс черного Управляет самыми темными участками на фотографии и имеет более широкий диапазон тональных значений и эффектов, чем тени.
Температура Придает теплый (солнечный) или холодный (зимний) вид фотографии.
Оттенок Добавляет зеленый и пурпурный цвета к вашим фотографиям.
Красочность Улучшает менее насыщенные цвета с более слабым воздействием на более насыщенные. Регулируя ползунок, вы можете усилить цвета на фотографии, не придавая ей излишней резкости.
Насыщенность Отрегулируйте ползунок для равномерного насыщения и улучшения всех цветов на фотографии.
Четкость Отрегулируйте ползунок для добавления глубины посредством увеличения местного контраста. Воспользовавшись этим ползунком, вы можете выделить детали и текстуры на своих фотографиях.
Устранение дымки Удаление атмосферной дымки с фотографий. Отрегулируйте ползунок, чтобы устранить эффект затуманенности или усилить его на своих фотографиях.
Резкость Повышение контрастности между определенными пикселами. Отрегулируйте ползунок, чтобы сделать вашу фотографию резче.
Уменьшение яркостного шума При изменении яркостного шума затрагивается только яркость цветовых пикселей. Отрегулируйте ползунок, чтобы устранить этот тип шума.
Отрегулируйте ползунок, чтобы устранить этот тип шума.
Уменьшение цветового шума Цветовой шум появляется, когда многоцветные пиксели отображаются как ровное цветовое поле. Отрегулируйте ползунок, чтобы устранить этот тип шума.
Вы можете добавить требуемое изображение или текст как водяной знак к фотографии в Photoshop Express. Как добавить водяной знак:
В Photoshop Express функция «Размытие» расположена на панели Инструмент выделения.
Доступно два варианта размытия:
- Радиальное Применяет размытие к определенным областям на фотографии
- Максимум Применяет размытие ко всей фотографии
Чтобы применить радиальное размытие, выполните следующие действия:
Чтобы применить полное размытие, выполните следующие действия:
Photoshop Express позволяет создавать великолепные коллажи одним касанием. Выберите фотографии, из которых вы хотите сделать коллаж. Используйте один из стилей макета на нижней панели экрана.
Чтобы создать коллаж, выполните следующие действия:
Функции коллажа включают:
Соотношение сторон Нажмите значок «Соотношение сторон», чтобы установить пропорции вашего коллажа.
Изменение макета Нажмите значок макета, чтобы выбрать макет сетки, свободного шаблона или фигуры.
Редактирование и замена фотографий Нажмите значок редактирования, чтобы заменить или удалить фотографию на коллаже. Чтобы поменять фотографии местами, нажмите и удерживайте фотографию, а затем перетащите ее в другую ячейку. Чтобы отредактировать фотографию, нажмите значок редактирования.
Применение стиля Нажмите значок преобразования стиля, чтобы применить быстрые стили к коллажу.
Добавление текста Нажмите значок текста, чтобы добавить текст. Стилизуйте свой текст, выбрав один из доступных стилей шрифта. Вы можете отрегулировать непрозрачность текста с помощью ползунка, добавить цвет текста, выполнить панорамирование, масштабирование или поворот, а также отрегулировать расположение текста.
Добавление стикера Нажмите значок стикера, чтобы добавить его на коллаж. Вы можете панорамировать, масштабировать или поворачивать стикер и размещать его по своему усмотрению.
Изменение рамок Нажмите значок рамки, чтобы применить их и настроить внутренние и внешние границы. Вы также можете добавить цвет рамки.
Добавление шаблонов фона Нажмите значок фона, чтобы добавить стили фона. Вы можете выбрать разные доступные шаблоны, цвета и градиенты.
Вы можете быстро поделиться своими работами в Instagram, Facebook, Tumblr, Twitter и через SMS-сообщения. Для этого в правом верхнем углу экрана нажмите на и выберите предпочтительный способ публикации.
Регулировка качества JPEG
Вы можете выбрать уровень качества, который будет применяться при экспорте изображений и предоставлении к ним доступа. Значение 100% обеспечит наилучший результат, но приведет к увеличению размера файла.По умолчанию используется значение 85%.
Для изменения качества изображения:
Подключитесь к Creative Cloud, Lightroom и Creative Cloud Library из Photoshop Express. Для этого выполните следующие действия:
Вы также можете внести правки в других мобильных приложениях и импортировать работу в Photoshop Express.
- Вырезать объекты в Photoshop Mix
- Использовать инструменты «Восстановление» и «Пластика» в Photoshop Fix
Уроки Фотошопа. Создаем яркие и насыщенные цвета в Photoshop
Яркие и сочные, «вкусные» цвета в кадре – необходимая вещь для цветной travel-фотографии.
Сегодня на примере одной из моих фотографий я расскажу о трех эффективных инструментах Фотошопа, с помощью которых вы сможете очень просто сделать цвета на ваших фотографиях яркими и насыщенными.
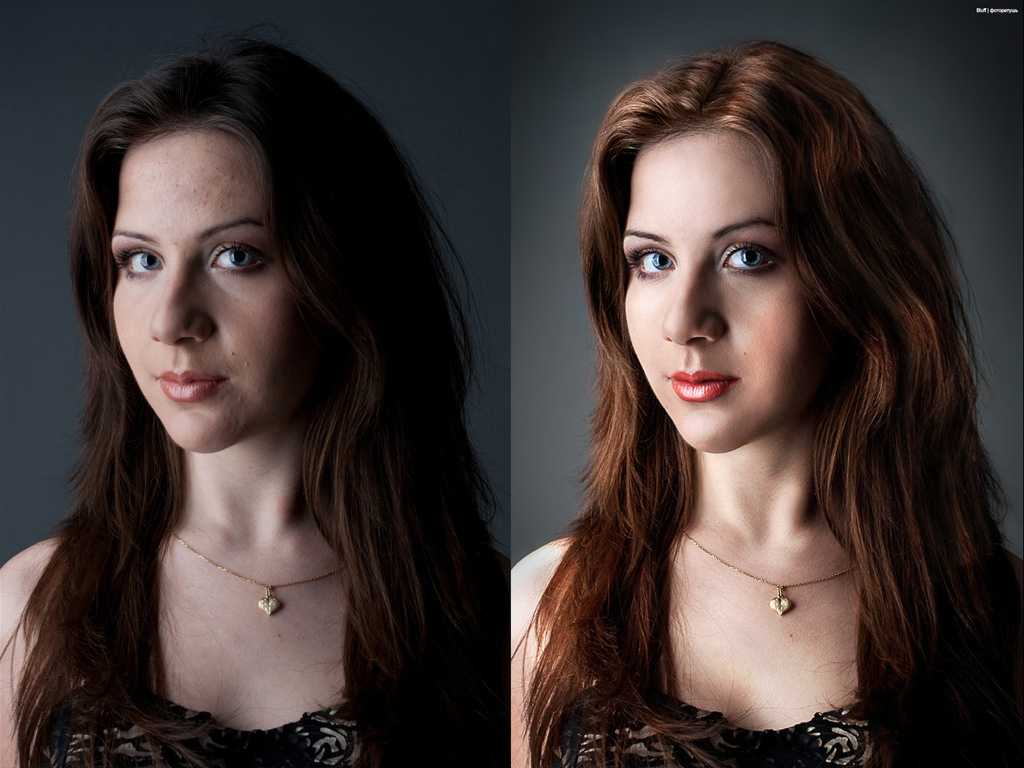
Эту фотографию я сделал во время моего путешествия по Америке, в кадре – знаменитый Golden Gate Bridge в Сан-Франциско.
Место, конечно, совершенно прекрасное и безумно красивое, но до обработки в Photoshop, фотография не могла передать всей красоты этого вида. Откровенно говоря, она вообще выглядела довольно уныло:
Достаточно уметь работать с тремя инструментами Фотошопа, чтобы цвета на этой картинке снова расцвели всеми красками.
Итак, сегодня мы работаем с этими инструментами Photoshop:
- Curves
- Selective Color
- Hue/Saturation
Curves
Начнем обработку нашей фотографии с Curves ( Image=>Adjustments=>Curves )
Curves – простой и удобный инструмент для обработки фотографий. Когда нужно немного осветлить или затемнить кадр, добавить контраста, Curves отлично для этого подходит. С помошью Curves можно решать и более сложные задачи, но это уже тема для отдельной статьи.
Когда нужно немного осветлить или затемнить кадр, добавить контраста, Curves отлично для этого подходит. С помошью Curves можно решать и более сложные задачи, но это уже тема для отдельной статьи.
На глаз или используя гистограмму кадра, выставляем нужный нам контраст картинки, изгибая линию в окне Curves.
В конце урока мы еще раз воспользуемся Curves, а пока переходим к следующему инструменту – Selective Color.
Selective Color
Selective Color ( Image=>Adjustments=>Selective Color ) – один из моих любимых инструментов для работы с цветом в Фотошопе. Selective Color позволяет работать с каждым цветом отдельно, добавляя или убирая из него оттенки других цветов.
Посмотрим, как этот инструмент можно использовать на практике.
Открыв окно Selective Color, сразу переключаемся в режим Relative – теперь все изменения цветов будут проходить более мягко и плавно, нежели в режиме Absolute, что в большинстве случаев удобнее.
Для начала займемся небом, открыв вкладку цвета Cyans. Добавим побольше Cyan (мы же хотим получить красивое голубое небо), Magenta и полностью уберем Yellow. Затем мы сделаем наше небо немного темнее, добавив Black.
Разумеется, небо «состоит» не только из Cyan, но так же и из синего цвета – Blue. Открываем нужную вкладку:
Добавим Cyan по максимуму, совсем немного понизим Magenta и полностью уберем Yellow. Наше небо стало еще более голубым и насыщенным.
Теперь поработает с желтым цветом на фотографии:
Добавим побольше Yellow в кадр и немного осветлим желтый цвет, убрав 16% Black. Теперь желтый цвет на нашей картинке чуть более насыщенный и немножко «светится».
Займемся зеленью:
Полностью уберем Magenta, добавим побольше Black. Теперь зелень (особенно кусты в центре кадра) стали заметно более насыщенного цвета.
Вроде все.
Но, на мой взгляд, стоит немного осветлить красный цвет в кадре.
На первый взгляд, это изменение практически незаметно, но именно из таких тонкостей, мельчайших поправок и складывается «вкусная» цветовая картинка.
Selective Color хорош тем, что с ним можно (и нужно) много экспериментировать. И чем больше вы будете работать с цветом «наугад», тем лучше вы начнете понимать цвет.
Когда я только начинал заниматься цветокоррекцией, я много экспериментировал, просто смешивая различные цвета, добавляя оттенки, и смотрел на получившийся результат. Со временем начинаешь понимать, из чего «состоит» любой цвет, и уже заранее знаешь, как получить нужный оттенок. Но даже тогда нужно все равно продолжать экспериментировать.
Теперь снова воспользуемся инструментом Curves и немного осветлим всю картинку:
А так же с помощью Shadow/Highlights высветлим тени и совсем немного затемним пересветы:
В статье «Эффективная обработка в Photoshop я уже рассказывал про Shadow/Highlights, так что перейдем к следующему инструменту – Hue/Saturation
Hue/Saturation
Уверен, многие из вас пользовались и пользуются Hue/Saturation ( Image=>Adjustments=>Hue/Saturation ).
Главная особенность этого инструмента – им нужно пользоваться очень аккуратно. Если переборщить, цвета сразу станут некрасивыми, чрезмерно насыщенными.
Добавим немного насыщенности всей картинке:
А теперь воспользуемся очень удобной функцией этого инструмента – в Hue/Saturation можно, как и в Selective Color, работать с отдельными цветами.
Отдельно добавим насыщенности синему цвету:
На мой взгляд, сам Golden Gate Bridge немного бледноват в кадре. Надо добавить насыщенности красному цвету:
И последний штрих – немного затемним фотографию с помощью Curves, тем самым добавив цветовой глубины кадру.
Если у вас возникнут вопросы по конкретным функциям инструментов, о которых я написал, в интернете можно найти кучу подробных мануалов по всем инструментам Фотошопа.
В этой статье я прежде всего хотел показать логику цветокоррекции фотографии на примере работы с Hue/Saturation, Selective Color и Curves.
Но в Фотошопе существует масса других отличных инструментов, а RAW-конвертеры дают вообще огромные возможности для обработки.
Как поместить изображение в текст с помощью Photoshop CC и CS6
Автор сценария Стив Паттерсон.
В этом уроке мы узнаем как поместить изображение в текст , один из самых популярных и классических эффектов Photoshop. Как мы увидим, благодаря силе обтравочных масок размещение изображения внутри текста с помощью Photoshop становится простым и легким. Здесь я буду использовать Photoshop CS6, но этот урок также полностью совместим с Photoshop CC (Creative Cloud). Если вы используете более старую версию Photoshop, обязательно ознакомьтесь с моим оригинальным руководством по размещению изображения в тексте.
Вот изображение, которое я буду использовать (фото гавайского пляжа с Shutterstock):
Исходное изображение.
А вот как это же изображение будет выглядеть, если его поместить внутрь текста:
Окончательный результат.
Начнем!
Шаг 1: Дублируйте фоновый слой
Откройте изображение, которое хотите поместить внутрь текста. С только что открытым изображением, если вы посмотрите на панель «Слои», вы увидите изображение, расположенное на фоновом слое, который в настоящее время является единственным слоем в документе:
Панель «Слои», показывающая изображение на фоновом слое.
Нам нужно сделать копию этого слоя. Перейдите к меню Layer в строке меню в верхней части экрана, выберите New , затем выберите Layer через Copy . Или вы можете выбрать эту же команду с клавиатуры, нажав Ctrl+J (Win) / Command+J (Mac):
Переход к Слою > Создать > Слой через копирование.
Photoshop создает копию слоя, называет ее «Слой 1» и размещает непосредственно над фоновым слоем:
Копия слоя появляется над оригиналом.
Шаг 2: Добавьте слой-заливку белого сплошного цвета
Теперь давайте добавим один из слоев заливки сплошным цветом Photoshop, чтобы использовать его в качестве фона для нашего эффекта. Щелкните значок New Fill или Adjustment Layer в нижней части панели слоев:
Щелкните значок New Fill или Adjustment Layer в нижней части панели слоев:
Щелчок по значку «Новый слой-заливка» или «Корректирующий слой».
Выберите сплошной цвет в верхней части появившегося списка:
Выбор слоя заливки сплошным цветом.
Photoshop откроет палитру цветов , чтобы мы могли выбрать цвет, которым мы хотим заполнить слой. Я собираюсь использовать белый для цвета фона, введя значение 255 в поля R , G и B :
.Значение 255 для значений R, G и B дает нам белый цвет.
Нажмите OK, чтобы закрыть палитру цветов. Вернувшись на панель «Слои», мы видим белый слой заливки сплошным цветом (названный «Цветная заливка 1»), расположенный над двумя слоями изображения:
Панель «Слои», показывающая слой «Заливка сплошным цветом».
И поскольку слой заливки находится над обоими слоями изображения, документ теперь временно заполнен белым цветом:
Изображение временно скрыто слоем-заливкой.
Шаг 3. Перетащите слой заливки сплошным цветом под слой 1
Нам нужно переместить слой «Заливка сплошным цветом» ниже слоя 1. Щелкните слой «Заливка сплошным цветом» (убедитесь, что вы нажали на его маленькую иконку с образцом цвета 9).0008 слева, , а не , значок маски слоя справа), и, удерживая нажатой кнопку мыши, перетащите слой вниз, пока не увидите полосу выделения , появившуюся между фоновым слоем и слоем 1:
Перетаскивание слоя заливки между фоновым слоем и слоем 1.
Отпустите кнопку мыши, когда появится полоса выделения, чтобы поместить слой заливки на место между двумя слоями изображения. Ваше изображение снова появится в окне документа:
Слой заливки теперь находится между двумя слоями изображения.
Шаг 4: Выберите слой 1
Нажмите на верхний слой ( Layer 1 ) на панели слоев, чтобы выбрать его:
Выбор слоя 1.
Шаг 5. Выберите инструмент «Текст»
Мы готовы добавить наш текст. Выберите Photoshop Type Tool на панели инструментов в левой части экрана. Вы также можете выбрать инструмент «Текст», просто нажав букву T на клавиатуре:
Выберите Photoshop Type Tool на панели инструментов в левой части экрана. Вы также можете выбрать инструмент «Текст», просто нажав букву T на клавиатуре:
Выбор инструмента «Текст».
Шаг 6. Выберите шрифт
Выбрав инструмент «Текст», перейдите к панели параметров в верхней части экрана и выберите шрифт. Поскольку наша цель — поместить изображение в текст, обычно лучше всего подходят шрифты с толстыми буквами. Я выберу Arial Black, но, конечно, вы можете выбрать любой понравившийся вам шрифт. Пока не беспокойтесь о размере шрифта. Позже мы изменим размер шрифта вручную:
.Выбор шрифта на панели параметров.
Шаг 7. Установите белый цвет шрифта
Этот следующий шаг не является абсолютно необходимым, но чтобы помочь нам увидеть текст по мере его добавления, давайте установим цвет шрифта на белый . Если цвет вашего шрифта уже установлен на белый (или какой-либо другой цвет, который вы можете легко увидеть перед своим изображением), вы можете пропустить этот шаг. Чтобы изменить цвет шрифта, щелкните образец цвета на панели параметров:
Чтобы изменить цвет шрифта, щелкните образец цвета на панели параметров:
Нажатие на образец цвета.
Это снова открывает Палитра цветов . Я выберу белый, как и раньше, введя значение 255 для параметров R , G и B . Нажмите OK, когда закончите, чтобы закрыть палитру цветов:
.Установка значений R, G и B на 255.
Шаг 8: Добавьте свой текст
Выбрав инструмент «Текст», выбранный шрифт и белый цвет шрифта, щелкните внутри документа и добавьте текст. Я наберу слово «HAWAII»:
Добавляю свой текст.
Щелкните галочку на панели параметров, когда закончите, чтобы принять текст и выйти из режима редактирования текста:
Нажатие галочки.
Узнайте все о работе со шрифтом в Photoshop с помощью нашего учебника Photoshop Type Essentials!
Шаг 9: Перетащите текстовый слой ниже слоя 1
Если мы посмотрим на панель «Слои», мы увидим наш недавно добавленный слой «Текст», расположенный над слоем 1, поэтому текст появляется перед изображением в документе:
Слой «Тип» в настоящее время находится над изображением.
Нам нужно переместить его ниже слоя 1. Щелкните слой «Тип» и, удерживая нажатой кнопку мыши, перетащите его вниз, пока не увидите полосу выделения , которая появится между слоем 1 и слоем сплошной заливки:
Перетаскивание слоя «Тип» ниже слоя 1.
Отпустите кнопку мыши, когда появится полоса выделения, чтобы переместить слой «Тип» на место:
Слой «Тип» теперь находится ниже слоя 1.
Шаг 10: снова выберите слой 1
Нажмите еще раз на Слой 1 , чтобы выбрать его и сделать активным:
Щелкните слой 1, чтобы выбрать его.
Шаг 11. Создание обтравочной маски
Выбрав слой 1, щелкните маленький значок меню в правом верхнем углу панели «Слои»:
Щелкните значок меню панели «Слои».
Выберите Создать обтравочную маску из появившегося меню:
Выбор команды «Создать обтравочную маску».
Этот обрезает изображение на слое 1 с текстом на слое типа под ним, что означает, что только область изображения, которая находится непосредственно над фактическим текстом на слое типа, остается видимой, создавая иллюзию того, что изображение находится внутри текст. Остальная часть изображения теперь скрыта от глаз, а на ее месте мы видим сплошной белый слой-заливку:
Остальная часть изображения теперь скрыта от глаз, а на ее месте мы видим сплошной белый слой-заливку:
Только область изображения, расположенная непосредственно над текстом, остается видимой.
Если мы снова посмотрим на панель «Слои», то увидим, что Слой 1 смещен вправо, а маленькая стрелка указывает вниз на слой «Тип» под ним. Вот как Photoshop сообщает нам, что слой «Тип» используется в качестве обтравочной маски для слоя 1: 9.0005
Панель «Слои», показывающая слой 1, обрезанный по слою «Тип».
Учебник по теме: Как работают обтравочные маски Photoshop
Шаг 12: Выберите слой типа
Щелкните слой Type , чтобы выбрать его и сделать активным:
Выбор слоя «Тип».
Шаг 13. Изменение размера и положения текста
Все, что осталось сделать сейчас, это переместить и изменить размер шрифта, и мы можем сделать обе эти вещи, используя команду Free Transform в Photoshop. Выбрав слой «Тип», перейдите на уровень 9. 0007 Меню Edit в верхней части экрана и выберите Free Transform . Или нажмите Ctrl+T (Win) / Command+T (Mac) на клавиатуре, чтобы выбрать «Свободное преобразование» с помощью сочетания клавиш:
0007 Меню Edit в верхней части экрана и выберите Free Transform . Или нажмите Ctrl+T (Win) / Command+T (Mac) на клавиатуре, чтобы выбрать «Свободное преобразование» с помощью сочетания клавиш:
Переход к редактированию > Свободное преобразование
Это помещает поле Free Transform, а обрабатывает (маленькие квадратики) вокруг текста. Чтобы изменить его размер, просто нажмите и перетащите любой из маркеров. Если вы хотите изменить размер шрифта без искажения исходной формы букв, нажмите и удерживайте Удерживая клавишу Shift , перетащите любой из четырех угловых маркеров . Вы также можете изменить размер текста от его центра, удерживая клавишу Alt (Win) / Option (Mac) при перетаскивании. Наконец, чтобы переместить текст, щелкните внутри поля «Свободное преобразование» и перетащите его в нужное положение с помощью мыши:
.
Перемещение и изменение размера текста с помощью Free Transform.
Когда вы закончите, нажмите Введите (Win) / Верните (Mac), чтобы принять преобразование и выйти из Free Transform:
Эффект после перемещения и изменения размера шрифта.
Шаг 14. Добавьте тень (необязательно)
Этот последний шаг не является обязательным, но для завершения эффекта я добавлю тень. Если вы хотите продолжить, когда слой «Тип» все еще активен, щелкните значок Стили слоя (значок «fx») в нижней части панели «Слои»:
Щелкните значок Стили слоя.
Выберите Drop Shadow в нижней части появившегося списка:
Выбор эффекта слоя «Тень».
Откроется диалоговое окно «Стиль слоя» с параметрами «Тень» в среднем столбце. Я уменьшу Opacity тени со значения по умолчанию 75% до 50% , чтобы уменьшить ее интенсивность, затем я установлю Angle тени на 120° . Я увеличу значение Distance до 30px и Size до 40px , но эти два значения во многом зависят от размера вашего изображения, поэтому вам, возможно, придется поиграть с ними самостоятельно, чтобы найти настройки, которые работают лучше всего:
Я увеличу значение Distance до 30px и Size до 40px , но эти два значения во многом зависят от размера вашего изображения, поэтому вам, возможно, придется поиграть с ними самостоятельно, чтобы найти настройки, которые работают лучше всего:
Параметры тени.
Нажмите «ОК», чтобы закрыть диалоговое окно «Стиль слоя». Готово! Вот, после добавления тени к буквам, мой окончательный результат «изображение в тексте»:
Финальный эффект.
И вот оно! В этом уроке мы узнали, как разместить изображение в одном слове или в одном текстовом слое. В следующем уроке вы узнаете, как разместить изображение сразу в нескольких текстовых слоях! Или посетите наши разделы «Текстовые эффекты» или «Фотоэффекты», чтобы узнать больше об уроках по эффектам Photoshop!
Что такое Adobe Photoshop и что он позволяет делать?
Adobe Photoshop — это программа для редактирования фотографий. Adobe Photoshop существует с 1990 года и был создан Adobe Systems Incorporated. Adobe Photoshop на сегодняшний день является самой продаваемой программой для редактирования изображений в мире.
Adobe Photoshop на сегодняшний день является самой продаваемой программой для редактирования изображений в мире.
Adobe Photoshop используется для редактирования фотографий, графики, текста, видео и 3D-моделей. Также можно использовать Adobe Photoshop для создания цифровых изображений или работать с программным обеспечением для создания контента виртуальной реальности, таким как Unity3d или Unreal Engine 4.9.0005
Содержание
- Какие возможности я могу получить от Photoshop?
- Каковы преимущества Adobe Photoshop?
- Что такое редактирование фотографий?
- Как работает Photoshop?
- Где взять Photoshop и легко ли его установить?
- Сколько стоит Adobe Photoshop?
- Что такое Adobe Creative Cloud?
- Зачем использовать Adobe Photoshop?
- Существуют ли подключаемые модули Photoshop и какие они?
- Какая версия Adobe Photoshop вам нужна?
- Сколько времени нужно, чтобы изучить Adobe Photoshop?
- Резюме
- Подробнее об Adobe Photoshop
Какие возможности я могу получить от Photoshop?
Adobe Photoshop полезен для редактирования фотографий, графического дизайна, восстановления/ретуши фотографий, фотореалистичных рисунков и матовых рисунков. В настоящее время Adobe Photoshop также используется для редактирования фотографий на мобильных устройствах.
В настоящее время Adobe Photoshop также используется для редактирования фотографий на мобильных устройствах.
Каковы преимущества Adobe Photoshop?
Adobe Photoshop имеет множество преимуществ, в том числе простой пользовательский интерфейс, быструю обработку фотографий и мощные инструменты, такие как заливка с учетом содержимого и уменьшение дрожания камеры Adobe.
Adobe Photoshop имеет панель Adobe Exchange. В сообществе Adobe пользователи могут получить помощь в виде обучающих видеороликов, руководств по использованию инструментов в Adobe Photoshop или даже загрузить бесплатные шаблоны для Adobe InDesign или Illustrator.
Что такое редактирование фотографий?
Редактирование фотографий, ретушь фотографий и восстановление фотографий — все это различные типы редактирования фотографий, которые можно выполнять в Adobe Photoshop. Редактирование фотографий включает в себя манипулирование или изменение фотографии, чтобы она выглядела лучше; под ретушью фотографий понимают восстановление старых фотографий путем удаления с них пятен пыли и царапин; Реставрация фотографий означает исправление выцветших цветов на старых или поврежденных фотографиях.
Как работает Photoshop?
Adobe Photoshop работает с использованием Adobe Bridge, Adobe Camera Raw и Adobe Mini Bridge. Adobe Bridge используется для просмотра изображений на вашем компьютере или подключенных устройствах, таких как USB-накопители.
Adobe Camera Raw позволяет открывать с камеры форматы файлов RAW, которые не поддерживаются другими приложениями для редактирования фотографий. . Вы также можете начать редактировать свои фотографии с помощью легкого редактирования фотографий, такого как редактирование яркости, насыщенности или контрастности.
Adobe Mini Bridge помогает пользователю вносить изменения в расширенном режиме предварительного просмотра, не открывая Adobe Photoshop. Adobe Mini Bridge также позволяет пользователю добавлять эффекты и слои Adobe Photoshop при работе в Adobe Illustrator или Adobe InDesign.
Где взять Photoshop и легко ли его установить?
Adobe Photoshop доступен для операционных систем Windows и Mac. Программному обеспечению требуется минимум 64 МБ видеопамяти, 500 МБ свободного места на диске и доступ в Интернет для загрузки Adobe Creative Cloud, если он еще не установлен на вашем компьютере. Adobe Photoshop также лучше всего работает при использовании процессора Intel Core Duo или лучше с оперативной памятью не менее 512 МБ (или больше). Adobe Photoshop доступен с членством в Adobe Creative Cloud или в виде отдельной покупки приложения (Photoshop Elements). Размер загрузки Adobe Photoshop составляет примерно 600 МБ (или больше, в зависимости от версии).
Программному обеспечению требуется минимум 64 МБ видеопамяти, 500 МБ свободного места на диске и доступ в Интернет для загрузки Adobe Creative Cloud, если он еще не установлен на вашем компьютере. Adobe Photoshop также лучше всего работает при использовании процессора Intel Core Duo или лучше с оперативной памятью не менее 512 МБ (или больше). Adobe Photoshop доступен с членством в Adobe Creative Cloud или в виде отдельной покупки приложения (Photoshop Elements). Размер загрузки Adobe Photoshop составляет примерно 600 МБ (или больше, в зависимости от версии).
Adobe Photoshop доступен через пакет Photographer Adobe Creative Cloud, который включает Lightroom.
Сколько стоит Adobe Photoshop?
- Полная версия Adobe Photoshop доступна в виде годового плана за 20,99 долларов США в месяц (или 239,88 долларов США при ежегодной предоплате).
- Photoshop доступен как отдельное приложение, известное как Adobe Photoshop Elements, всего за 99,99 долларов США с возможностью обновления с предыдущей версии Photoshop всего за 79 долларов США.
 0,99.
0,99.
Photoshop также доступен в виде пакетного предложения, включающего Photoshop Elements, Premiere Elements и Adobe Lightroom по модели подписки. Цены начинаются с 19,98 долларов в месяц или 239,76 долларов в год.
Что такое Adobe Creative Cloud?
Adobe Creative Cloud включает в себя все творческие продукты Adobe, такие как Adobe Illustrator, Adobe InDesign, Adobe Muse для создания веб-сайтов и мобильных приложений с помощью Adobe Edge Animate, а также многие другие популярные приложения, используемые сегодня в дизайне. Adobe Creative Cloud включает Photoshop CS или Adobe Photoshop CC для редактирования фотографий, графического дизайна и ретуширования изображений.
Adobe Creative Cloud позволяет своим пользователям получать доступ ко всем приложениям в их плане подписки, включая Adobe Photoshop, Adobe Illustrator, Adobe InDesign и другие.
Зачем использовать Adobe Photoshop?
Существует множество причин, по которым люди выбирают Adobe Photoshop, в том числе:
- Интуитивно понятный интерфейс и инструменты Adobe Photoshop облегчают его изучение.

- Выбор отрасли для редактирования фотографий
- фотореставрация/ретушь, фотореалистичные рисунки и матовые картины.
- Photoshop можно использовать для редактирования фотографий на мобильных устройствах.
- Adobe Photoshop имеет множество преимуществ, в том числе простой пользовательский интерфейс, быстрое время рендеринга фотографий
- Adobe Photoshop можно использовать на различных платформах, таких как Windows, Android, Mac OS X и iOS.
- Adobe Photoshop — самое популярное программное обеспечение для редактирования фотографий во всем мире, с обширным сообществом поддержки на форумах, таких как Adobe Forums или Stack Overflow.
Существуют ли подключаемые модули Photoshop и какие они?
Плагины Adobe Photoshop — это программы, расширяющие возможности Photoshop, такие как заливка с учетом содержимого, интеллектуальная резкость или плавность.
Эти плагины представляют собой дополнительные утилиты, которые позволяют пользователю расширять или модифицировать Adobe Photoshop. Доступно множество вариантов плагинов, таких как Alien Skin Eye Candy, и Topaz Labs также предлагает несколько различных плагинов, включая PhotoFXlab, Detail Pro, Re.
Какая версия Adobe Photoshop вам нужна?
Выбирая Adobe Photoshop, вы должны решить, нужна ли вам программа для редактирования фотографий или программа для обработки фотографий. Если вас интересует редактирование фотографий, то вам подойдет стандартная версия Adobe Photoshop. Тем не менее, если манипуляции с фотографиями более важны, чем возможности создания/редактирования фотографий, подписка Creative Cloud может быть лучше для включенных функций.
Сколько времени нужно, чтобы изучить Adobe Photoshop?
При заинтересованности в изучении основ редактирования фотографий, таких как использование слоев или изменение размера фотографий, это занимает около 60-150 часов (или больше), в зависимости от ваших текущих знаний в Photoshop.
Любой может научиться пользоваться базовыми навыками фотошопа при наличии достаточного количества времени, терпения и упорства.
Резюме
Если вы хотите научиться пользоваться Adobe Photoshop, нажмите здесь. Мы надеемся, что эта запись в блоге была информативной и предоставила вам все детали, необходимые при рассмотрении вопроса о покупке популярного программного обеспечения для редактирования фотографий Adobe. Мы надеемся, что вы нашли эти советы полезными! Наши преподаватели готовы и ждут, чтобы вывести вас на новый уровень, поэтому свяжитесь с нами сегодня.
Дополнительные советы и рекомендации можно найти в других сообщениях блога или в нашей полной коллекции видео на YouTube.
Если вы хотите общаться с другими учениками и преподавателями Adobe, присоединяйтесь к нашему сообществу Facebook!
Подробнее об Adobe Photoshop
- Создание пользовательской графики для прямых трансляций
- Как избавиться от всего в Photoshop с Дэйвом Кроссом
- Как создавать GIF-файлы для электронной почты и социальных сетей
- Как создать плакат, используя только Photoshop!
- Как размыть фон с помощью Adobe Photoshop
- Руководство для начинающих по началу работы с Adobe Photoshop
Как сделать композицию фото в Photoshop, полное пошаговое руководство.
 Бесплатный учебник по Photoshop
Бесплатный учебник по Photoshop 7
SHARES
Следуйте приведенным ниже инструкциям, и вы быстро создадите свой собственный фотошоп (или коллаж)! Одна из самых забавных вещей в Photoshop — это объединение разных фотографий для создания изображения чего-то, чего не существует. Вы можете разместить себя или друга в этой сцене. Вы также можете заменить любые фотографии, чтобы построить мир на вашей фотографии.
В этом уроке Photoshop показано, как объединить разные фотографии для создания фотокомпозита. Вы узнаете из этого учебника по Photoshop.
- Как объединить разные фотографии вместе
- Как извлечь фотографии из фона
- Как использовать Adobe Stock в качестве элементов компоновки
- Как применить наложение текстур
- Как создать блики
- Как добавить цветовые эффекты
Получайте удовольствие от этого! Вы можете использовать любую версию Photoshop, однако вы можете применять Camera Raw и добавлять исходный материал непосредственно в Photoshop в CC. Более ранние версии можно обойти с помощью Bridge.
Более ранние версии можно обойти с помощью Bridge.
Я покажу вам, как объединить разные фотографии в композицию.
Вы можете использовать снимок кого-то из ваших знакомых, самого себя или стоковую фотографию. Вы можете вырезать себя и поместить себя на другой фон, чтобы создать впечатление, будто вы там были.
Стоковые фотографии, использованные в этом уроке по компоновке фотографий
Учебник по поиску и использованию Adobe Stock здесь
Я использовал несколько фотографий из Adobe Stock для создания этого фрагмента. Вы можете создать бесплатную учетную запись и загрузить те же фотографии, которые я использовал, и следовать за ними. Можно бесплатно использовать версию фотографий с водяными знаками. Это отличный способ попрактиковаться в обучении. Вы можете найти фотографии, использованные здесь (скачайте версии с водяными знаками бесплатно и следуйте инструкциям)
- Стадион
- Футболист
- Наложение облаков
- Наложение текстуры
Вы можете получить 10 бесплатных изображений прямо сейчас, чтобы попробовать это
Если вы хотите стать автором акций; Вы также можете добавлять свои фотографии, видео и иллюстрации и получать небольшой дополнительный доход. См. информацию здесь
См. информацию здесь
Шаг 1
Откройте изображение стадиона
Шаг 2 Откройте базовое изображение
Перетащите изображение футболиста (или футболиста). Здесь вы должны использовать свою модель, если хотите работать с «настоящим» человеком или использовать стоковое изображение.
Шаг 3. Добавление спортсмена на фотографию
Начнем с вырезания нашего объекта, нападающего, который забивает гол. Я хочу вырезать этого парня и сделать так, будто он на стадионе.
Возьмите инструмент быстрого выбора.
В этом случае проще выбрать фон, чем объект. Вы можете принять это решение, основываясь на том, насколько однородна окраска фона.
Перетащите быстрое выделение вокруг областей для выбора. Если вы перейдете, вы можете отменить разделы, удерживая нажатой клавишу Alt / Option и перетаскивая эти «выбранные» области.
Совет. Чтобы увидеть, что выбрано, а что нет, просто нажмите клавишу Q. Нажмите Q еще раз, чтобы вернуться к выбору.

Шаг 4
Теперь я хочу инвертировать выделение, потому что я выбрал все, кроме нашего парня. Теперь мы хотим инвертировать его, поэтому Cmd/Ctrl+Shift+I сделал бы это.
Шаг 5 Уточнение выделения
Нажмите «Выбор и маска», и мы перейдем в рабочую область «Выбор маски» («Уточнить край» в CS6),
Расположите его на черном фоне и давайте посмотрим на него на фоне белого. Я думаю, что именно черный мне поможет.
Шаг 6
Выберите «Показать край» и максимально увеличьте непрозрачность (непрозрачность отсутствует в CS6), а затем добавьте немного радиуса, пока не увидите тонкий край
Примечание по радиусу: меньше область даст вам более детализированный и четкий край, тогда как больший радиус даст вам более мягкий край, что хорошо для таких вещей, как волосы и мех.
Отключите Show Edge, вы увидите, что выделение выглядит довольно красиво. Хорошо.
Хорошо.
У меня есть НАМНОГО больше руководств по использованию Refine Edge и Select and Mask.
Шаг 7
Измените параметр на Новый слой с маской слоя .
Нажмите OK, и теперь мы вырезали нашего футболиста.
Шаг 8
Перетащите слой в нужное место и масштабируйте его, если нужно.
Шаг 9. Добавление бликов к многослойной фотографии
Мы собираемся стилизовать это. Мы собираемся немного оживить его, обратите внимание, у нас есть свет позади него. Я хочу сделать немного бликов вокруг, чтобы это выглядело более реалистично.
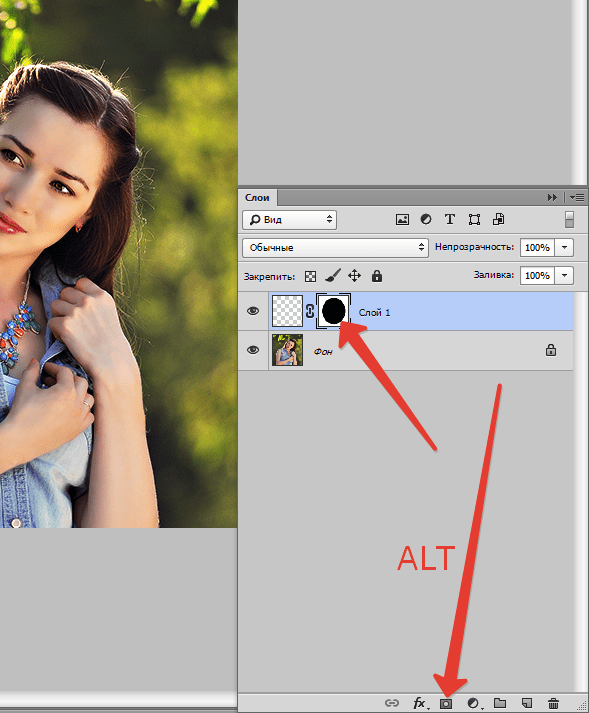
Мы не можем добавить блик к пустому слою, поэтому нам нужно создать новый слой. Нам нужно, чтобы он был невидимым, поэтому будет виден только блик. Вот как это сделать!
Удерживая нажатой клавишу Alt/Option, щелкните значок нового слоя на панели слоев. Теперь вы увидите диалоговое окно. Измените режим наложения с обычного на светлый. Теперь он говорит «Заполнить черным» (нейтральный цвет), включите эту опцию. Нажмите ОК
Нажмите ОК
Шаг 10
Фильтр > Рендеринг > Блики. Измените тип Lens Flare на 105 мм и измените яркость на 80. Нажмите OK, и обратите внимание, что этот блик применяется.
Перетащите слой, чтобы переместить его на его руку. Это будет выглядеть более реалистично.
Мы также можем уменьшить непрозрачность
Теперь это выглядит так, как будто Lens Flare проходит сквозь него и попадает ему в руку, так что это выглядит более правдоподобно.
Шаг 11. Добавление текстур к фотографии
Но не волнуйтесь; у нас есть еще несколько эффектов и вещей, которые мы собираемся сделать сейчас, чтобы собрать вещи воедино.
Давайте создадим здесь атмосферу. Возьмите фотографию дыма, расположите ее и измените размер. Используйте Ctrl/Cmd+T для свободного преобразования.
Шаг 12
Измените режим наложения слоя на Экран.
Шаг 13
Давайте немного замаскируем его, чтобы он не был таким плотным на нашем объекте.
Щелкните значок новой маски слоя на панели «Слои», чтобы добавить маску слоя. Нажмите клавишу D, чтобы сбросить цвета переднего плана и фона и дать нам черный цвет для переднего плана.
Выберите кисть с мягким краем. Установите непрозрачность около 30%, аккуратно закрасьте нашего футболиста. Мы хотим сохранить эффект вокруг изображения, но не так сильно над объектом. Это сделает нашу персону (фокальную точку изображения) более заметной. Всегда хорошо иметь простую и энергичную композицию.
Шаг 14
Просто для развлечения и энергии давайте удвоим текстуру. Возьмите другую текстуру, на этот раз снежную, которая создает ощущение движения и мусора. Перетащите его над нашим изображением на верхний слой.
Перейдите в экранный режим наложения. Теперь это выглядит снежным.
Немного уменьшите непрозрачность. Это просто добавляет немного драмы и волнения к этому.
Шаг 15 Окрашивание композита
Объединение слоев для создания композиции. Теперь мы собираемся объединить все слои. Таким образом, когда мы применяем эффекты, они свяжут все воедино и сделают его более единым. (В определенной степени это сделали наложения текстур. Но теперь мы хотим, чтобы цвет соответствовал). Это всего лишь один метод, который я использую, другие идеи смотрите здесь, в photoshopCAFE.
Теперь мы собираемся объединить все слои. Таким образом, когда мы применяем эффекты, они свяжут все воедино и сделают его более единым. (В определенной степени это сделали наложения текстур. Но теперь мы хотим, чтобы цвет соответствовал). Это всего лишь один метод, который я использую, другие идеи смотрите здесь, в photoshopCAFE.
Нажмите Shift+Cmd+Option+E на Mac (Shift+Ctrl+Alt+E в Windows), так что это три клавиши изменения плюс E для слияния. Это создает составной слой (все вместе находится в одном слое, а все остальное остается нетронутым под ним).
Шаг 16
Теперь мы можем перейти в Camera Raw. Выберите «Фильтр» > «Фильтр Camera Raw».
(Теперь это будет работать только в CC. Если вы работаете в других версиях, вам нужно будет сохранить его как файл TIFF, а затем открыть его в ACR из Bridge.)
В Camera RAW (ACR) просто немного подогрейте его, переместив ползунок температуры.
Добавьте немного больше контраста и обратите внимание, что мы теряем наши блики, поэтому давайте вернем эти блики (ползунок «Свет» слева)
Немного раскройте тени
Добавьте немного черного, чтобы добавить низкочастотный контраст и резкость. И если вы хотите немного подтолкнуть белые, вы тоже можете это сделать.
И если вы хотите немного подтолкнуть белые, вы тоже можете это сделать.
Шаг 17: Добавление кинематографического цвета
Одна из вещей, которую вы можете сделать, чтобы придать эффекту кинематографичности, это, возможно, немного уменьшить яркость. Кроме того, черный цвет обычно немного смят, чтобы придать фильму кинематографический вид
Шаг 18: Цветокоррекция Block Buster
Давайте придадим ему то, что широко известно как «Block Buster Look», что означает стиль окраски, используемый в крупнобюджетных голливудских фильмах. В основном это просто добавление бирюзово-голубого цвета к теням и немного желтого/оранжевого цвета к свету. Это легко сделать
Перейти к раздельному тону. Измените цвет тени на бирюзово-синий, а затем немного увеличьте насыщенность, чтобы добавить синего в тени.
Добавьте сюда в светлых участках желтоватый оттенок оранжевого цвета (вы не увидите цвет, пока не повысите насыщенность), это придаст немного кинематографического колорита.
И затем, что мы собираемся сделать сейчас, мы собираемся перейти к fx, и я собираюсь сделать виньетку после кадрирования. Потяните его немного вниз, просто затемните края вниз
нажмите OK.
Шаг 19: Добавление солнечного блика в стиле засветки
Это дополнительный эффект, чтобы немного изменить ситуацию. Вам может понравиться это, или вы можете остановиться здесь. Зависит от эффекта, которого вы добиваетесь. Следующий шаг немного напоминает видеоигру.
Создайте новый слой поверх
Возьмите инструмент «Градиент», убедитесь, что он установлен на «Линейный», а непрозрачность установлена на 100, и выберите желто-оранжевый/золотистый цвет для переднего плана.
Выберите градиент от переднего плана к прозрачному.
Перетащите вниз от верхнего угла примерно до середины по диагонали.
Измените режим наложения на Мягкий свет, и он просто немного изменит цвет, чтобы он выглядел немного интереснее.