О цвете. Цветовой круг. Хроматические и ахроматические цвета.
Речь пойдёт о цвете. Тут краткая информация о цвете.
Оглавление:
- Хроматические цвета и Ахроматические цвета
- Цветовой круг. Скачать (4689х3951)
- Как мы видим цвета в жизни?
- Смешение цветов. Инерция зрения. Эксперимент с вращающимся цветовым кругом.
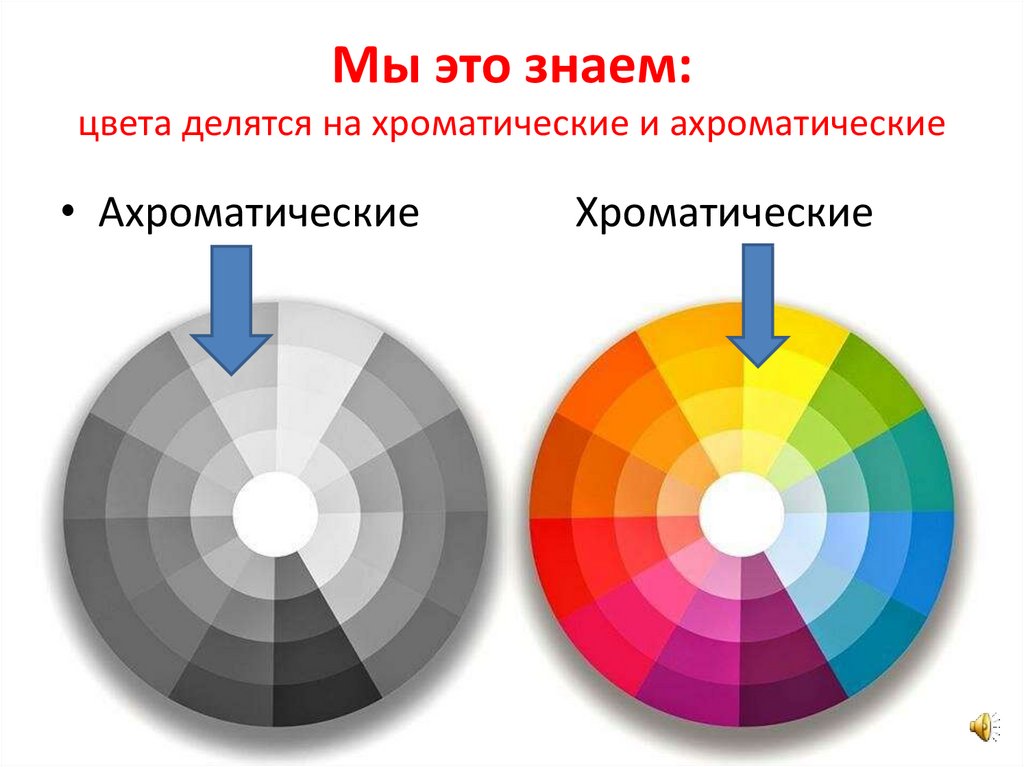
Зачем нужно разделение цвета на 2 категории?
Основная соствляющая колористики – цветоведение. Цветоведение – это наука о природе цвета, его основных свойствах и характеристиках, а также о закономерностях восприятия. Тоесть это соединение психических и физических методов изучения цвета. Так какое разделение существует?
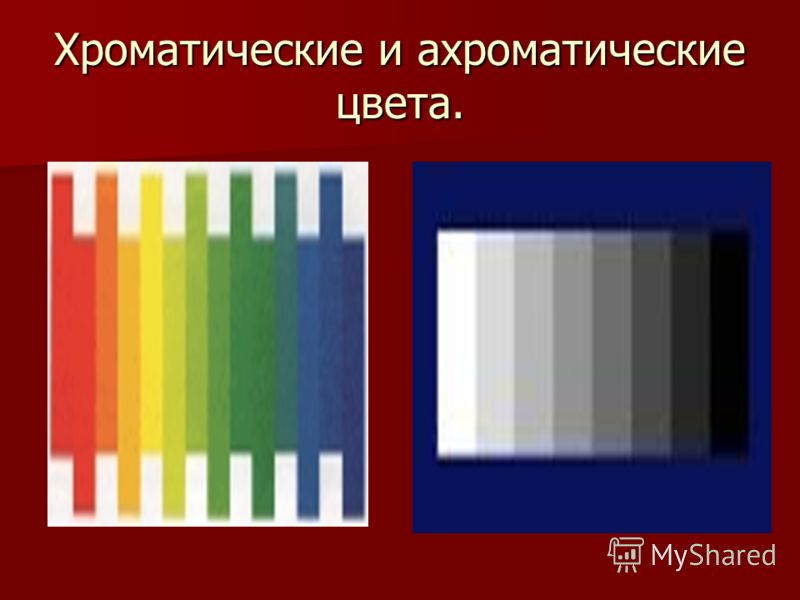
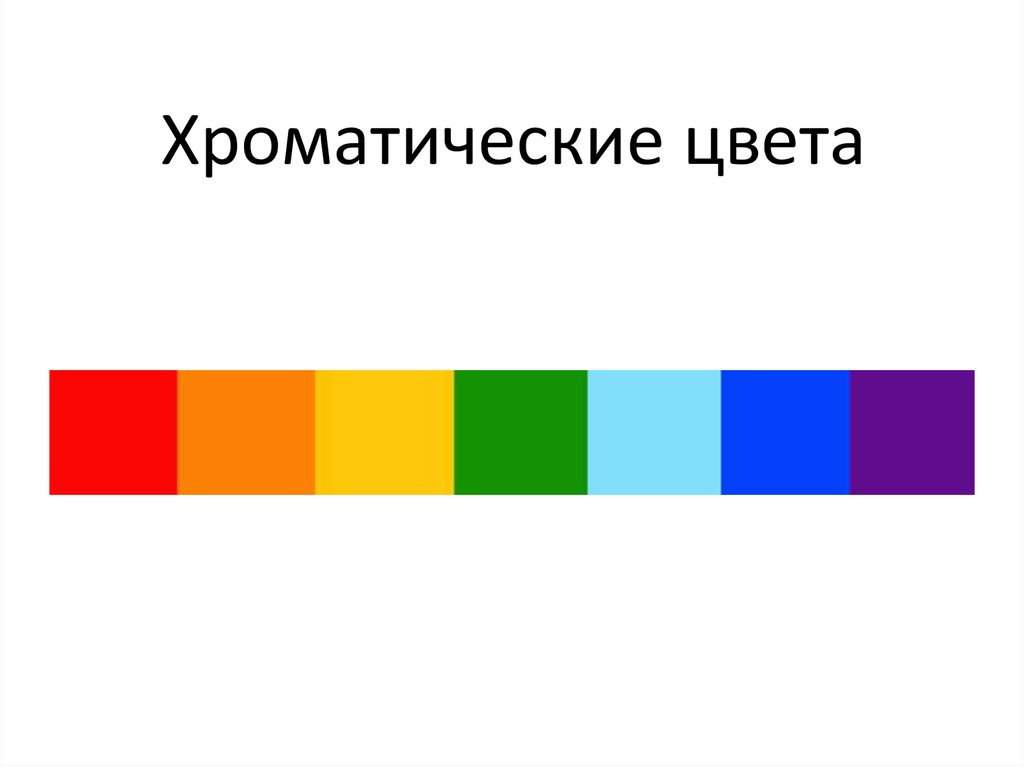
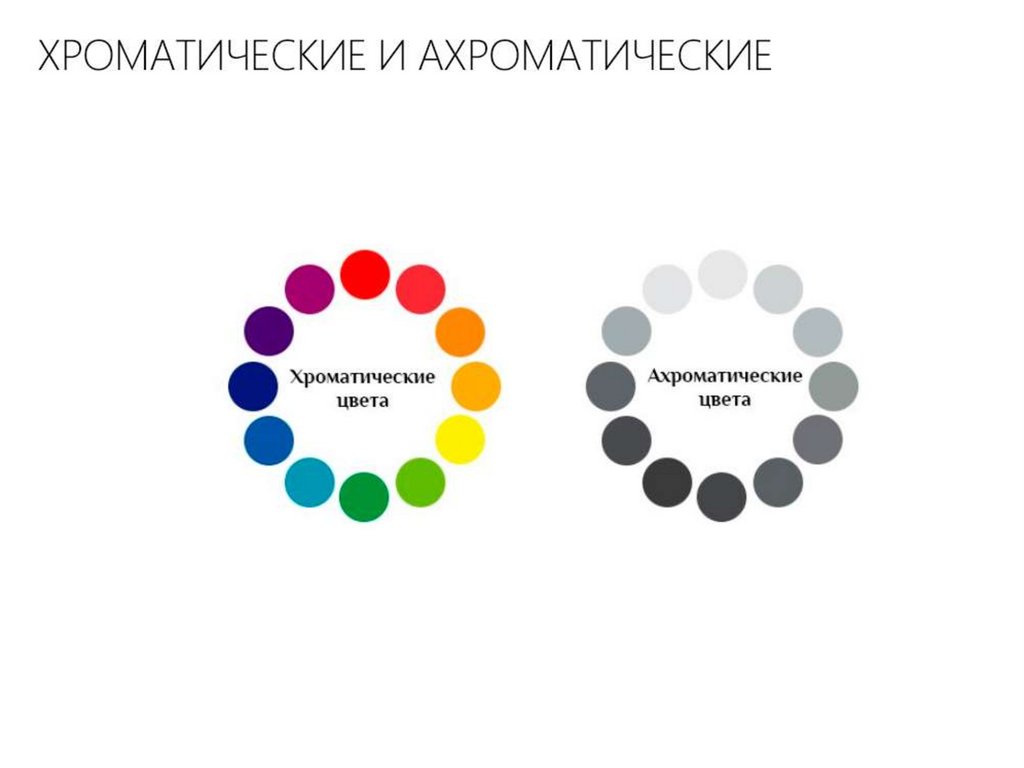
Хроматические цвета — это все цвета, кроме черного, серого и белого (+ и их оттенки).
Ахроматические цвета — все серые, чёрные и белые. Имеют они различие в том, что отличаются по светлоте и не имеют цветового тона, что присуще хроматическим цветам). У художников и дизайнеров ахроматические цвета играют важнейшую роль в их работе (творчестве). Благодаря этим цветам художники и дизайнеры могут повышать (усиливать) или понижать (ослаблять) «звучность» других красок (хроматических).
Имеют они различие в том, что отличаются по светлоте и не имеют цветового тона, что присуще хроматическим цветам). У художников и дизайнеров ахроматические цвета играют важнейшую роль в их работе (творчестве). Благодаря этим цветам художники и дизайнеры могут повышать (усиливать) или понижать (ослаблять) «звучность» других красок (хроматических).
Зачем эти сложности и кому это нужно?
Такое понимание позволяет говорить о колористике любого изображения, чаще всего как о результатах профессионального подхода архитектора, художника, фотографа или дизайнера. Такое разделение помогает больше понять о цвете не только профессионалам, но и обычным людям.
Помощь хроматических цветов и ахроматических цветов и для художника и для любого из разновидностей дизайнера заключается в том, что они могут передать зрителю настроение своей работы и не только.
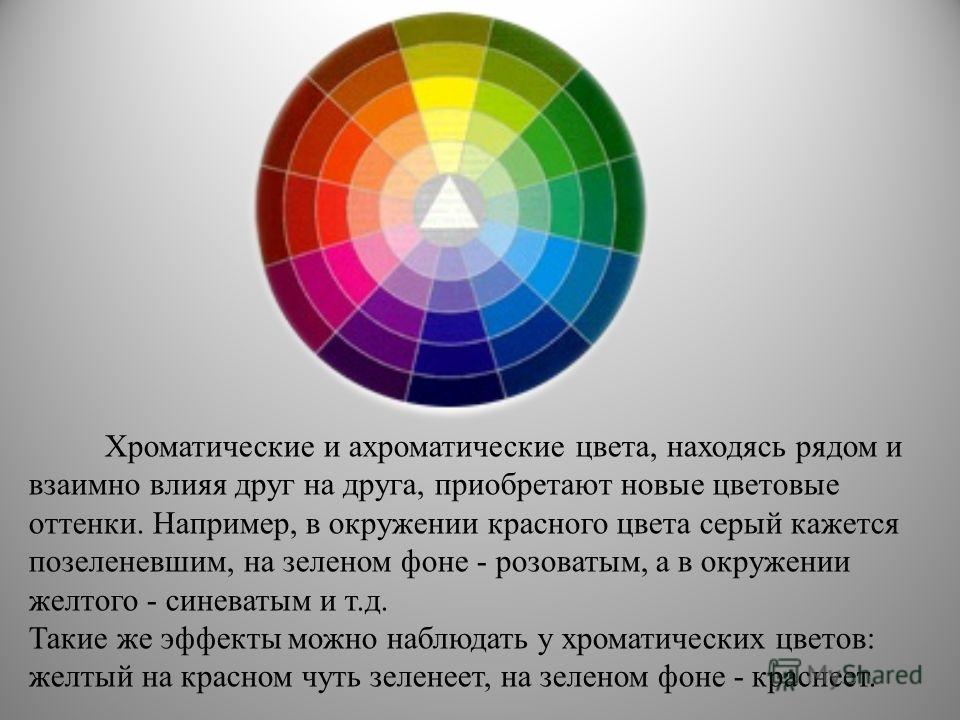
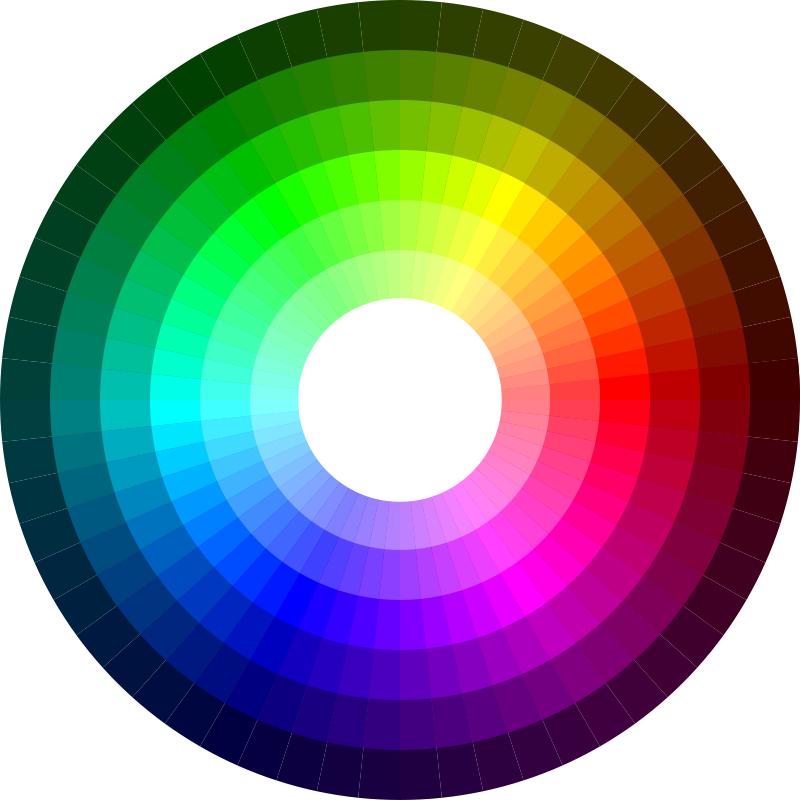
Цветовой круг
Цветовой круг — помощь для художника, дизайнера и фотографа.
На данном цветовом круге (цветовая растяжка) можно быстро и легко ориентироваться для определения наиболее сочетаемых для Вас цветов, как гармоничный с друг другом так и контрастные цвета (самый простой пример, зеленый — красный , фиолетовый — желтый, синий — оранжевый).
Нажмите для увеличения. Разрешение данной картинке позволяет, что бы её распечатывали форматом А4.
Нажмите для увеличения или вы можете скачать Цветовой круг (4689х3951) по ссылке
Как мы видим цвета в жизни?
Человек различает 3 основных цвета (контрастные) — это жёлтый, синий и красный. На их основе строятся все остальные цвета, которые мы с вами видим и не видим (Выше фиолетового и ниже красного (инфракрасный)).
Белый цвет — все цвета. Мы видим белый объект (предмет), потому что он отражает весь спектр цветов (например, радуга имеет 7 цветов, что доказывает нам сама природа после дождя). Ниже пример с упрощенной картинкой схемой, как и почему мы видим предмет белым в идеале (Абсолютно белых тел в природе не существует).
Черный цвет — отсутствие любого цвета. Черный цвет — это пустота («физика» как предмет нам подтверждение данного утверждения), это полное отсутствие видимого цвета и света. Ниже пример с упрощенной картинкой схемой, как и почему мы видим предмет черным (Абсолютно черных тел в природе не существует).
Вот еще несколько примеров, жёлтого, синего и зеленого предмета, который мы видим.
Эксперимент с вращающимся цветовым кругом. Смешение цветов.
Демонстрационная анимация видео, как проявляется инерция зрения, в результате аддитивного смешения цветов.
Аддитивные цвета — это сложение цветов, а субтрактивные цвета — вычитание цветов. Если быстро вращать цветовой круг, то можно заметить, что постепенно все видимые цвета превращаются в единый белый цвет. Чтобы понять этот ээфект смешения цветов, которое моментально просчитывает наш мозг, можно посмотреть короткое видео с известной ТВ передачи «Галилео».
Чтобы понять этот ээфект смешения цветов, которое моментально просчитывает наш мозг, можно посмотреть короткое видео с известной ТВ передачи «Галилео».
популярные темы: Как сделать мини гитару из бумаги своими руками?, Влияние музыки и воды на человека, Художественная роспись стены «Сказочный Мир», Коктейльные зонтики, Художественная роспись в интерьере, Как правильно сканировать старые фотографии?, Термины и определения, Процесс разработки дизайна Живого Постера для Шоу Дворецкова
Урок сольфеджио №10: хроматическая гамма, советы профессионалов
Урок сольфеджио №10: хроматическая гамма, советы профессионалов 22/ / Урок сольфеджио №10: Хроматическая гамма
Хроматическая гамма — восходящее или нисходящее мелодическое движение по полутонам, построенное, как правило, на основе мажорной или минорной гаммы. Трактуется как ладовая гамма, в которой все большие секунды заполнены проходящими полутонами.
Трактуется как ладовая гамма, в которой все большие секунды заполнены проходящими полутонами.
В мажорно-минорной системе, где хроматика подчинена диатонике, хроматические ступени звукоряда рассматриваются как понижения или повышения одноимённых диатонических ступеней и соответственным образом нотируются.
Проводим уроки ОНЛАЙН индивидуально с преподавателем. Заполняете анкету и администратор всё расскажет.
Записаться
В мажорной хроматической гамме при движении вверх повышаются все ступени кроме третьей и шестой (вместо шестой понижается седьмая ступень).
В мажорной хроматической гамме при движении вниз понижаются все ступени кроме первой и пятой (вместо неё повышается четвёртая).
В минорной хроматической гамме при движении вверх повышаются все ступени кроме первой (вместо неё понижается вторая) и пятой.
В минорной хроматической гамме при движении вниз всё идёт, как в одноимённом мажоре.
Если в тональности, для которой записывается хроматическая гамма, есть ключевые знаки, то можно выставить эти знаки у ключа, а случайные знаки — около нот.
Статью утвердил
27.04.2020
Как поставить певческое дыхание
Певческое дыхание — это 80% успеха вокалиста. Раскрытие тембра, правильное звукоизвлечение становится возможным только после постановки правильного дыхания. Вокалисты дышат смешанным типом — диафрагмально-нижнереберным. Во время вдоха выпячивается живот и расширяются нижние ребра, а плечи остаются неподвижными. Такое дыхание обеспечивает наполняемость легких воздухом и расслабленность плечевого пояса, в отличие от ключичного. Если во время пения…
Подробнее
Как брать высокие ноты баритону
Баритон, тенор или бас – это не просто определение диапазона голоса певца-мужчины. Это тот диапазон, в котором голос раскрывается наиболее ярко, насыщенно, индивидуально. Это тембр голоса. И определяется он толщиной связок и строением певческого аппарата человека, т.
Подробнее
Играть в ансамбле — круто
Уметь играть на инструменте или петь в ансамбле — здорово, но куда интереснее применять умения вместе с другими музыкантами. Игра в бэнде — это развитие: Вы повышаете уровень игры на инструменте. Развиваете слух и чувство ритма. Общаетесь с единомышленниками. Участники бэнда становятся друзьями, а занятие проходит в дружеской обстановке. Получаете навыки разбора произведения для игры…
Подробнее
Контакты
ООО «МузШок» УНП 191762867BY90UNBS30121008300030000933
БСБ Банк, код UNBSBY2X
Copyright @ МузШок 2022
Имя *
Телефон (с кодом) *
Развертывание, просмотр и тестирование сборника рассказов
Сбор отзывов о пользовательском интерфейсе в одном месте
Публикация сборника рассказов в безопасном облачном рабочем пространстве. Заинтересованные стороны могут легче просматривать пользовательский интерфейс и быстрее давать вам отзывы.
Заинтересованные стороны могут легче просматривать пользовательский интерфейс и быстрее давать вам отзывы.
Узнайте о публикации
Опубликуйте сборник рассказов для просмотра
Публикуйте свои сборники рассказов в безопасном общем рабочем пространстве, доступном для вашей команды.
проиллюстрировать/назначитьЗапросить отзыв
Назначить товарищей по команде, чтобы они давали вам отзывы о незавершенных работах и утверждали готовый пользовательский интерфейс.
Комментарий о внешнем виде
Делайте точные комментарии по стилю, поведению и взаимодействию. Это делает запросы на изменение четкими и действенными.
«Создание первоклассного междисциплинарного опыта для участников раньше занимало у моей команды месяцы. Сегодня я могу построить его сам за несколько кликов благодаря Chromatic!»
Kaelig Deloumeau-Prigent
Менеджер по разработке UX
Мгновенное выявление ошибок пользовательского интерфейса
Проверяйте визуальные ошибки в каждой истории, в разных браузерах и размерах экрана, всякий раз, когда вы нажимаете код.
Узнайте о тестировании
Всестороннее покрытие пользовательского интерфейса
Убедитесь, что пользователи получают единообразный внешний вид всей вашей библиотеки компонентов.
Автоматическое тестирование с помощью CI
Все компоненты автоматически тестируются при каждой фиксации. Будьте на 100 % уверены в пользовательском интерфейсе при каждой отправке.
Мгновенные результаты тестирования
Ваши тесты завершаются за секунды, поскольку все компоненты тестируются параллельно. Не нужно ждать завершения CI.
Каждый пиксель важен
Незначительные настройки могут вызвать серьезные ошибки пользовательского интерфейса. Наш зоркий алгоритм улавливает малейшие изменения пользовательского интерфейса.
«Чем больше вещей у нас есть в Storybook, тем больше охвата мы получаем в Chromatic».
Дэн Грин
Старший инженер-программист
Сборник рассказов, повторное использование везде
Индексируйте каждый компонент в ваших проектах, чтобы товарищи по команде могли найти и повторно использовать вашу работу.
Узнайте о документировании пользовательского интерфейса
Просмотрите сборники рассказов вашей команды
Исследуйте компоненты пользовательского интерфейса со всей вашей компании в одном месте, не касаясь кода или репозитория.
Библиотеки компонентов с возможностью поиска
Узнайте, как и где компоненты пользовательского интерфейса используются в ваших проектах.
Всегда в актуальном состоянии
Каждый раз, когда вы отправляете код, ваша библиотека автоматически обновляется. Больше не нужно копаться в коммитах или версиях.
«Chromatic сыграл важную роль в обеспечении нашей уверенности в том, что мы можем быстро и часто выпускать наши распределенные библиотеки компонентов».
Дуг Хоган
Инженер-менеджер
Интеграция с вашими существующими инструментами CI/CD
Chromatic интегрируется с ведущими инструментами devops, чтобы ускорить ваш рабочий процесс без дополнительной работы.
Настройка за секунды
Простая интеграция с вашими существующими инструментами контроля версий и CI.
Полностью автоматизировано
Вы получаете оптимальные значения по умолчанию, которые полностью настраиваются. Chromatic запускается автоматически всякий раз, когда вы нажимаете код.
Создание пользовательских рабочих процессов
Последовательность операций с тремя проверками PR: публикация, просмотр и тестирование. Каждая проверка отслеживает разные части процесса пользовательского интерфейса.
Интеграция
Объединение рабочих процессов между командами
Вовлекайте всех, подключив Storybook к инструментам и платформам, которые использует ваша компания.
Figma.logoСоздано с использованием плагина FigmaFigma. Соединяйте истории с компонентами дизайна. Уведомления Slack. Публикуйте сообщения в канале Slack. Встраивайте истории. Компоненты publicShare с сообществом. Постоянные ссылки Получите легкий доступ к версиям сборника рассказов. «Chromatic позволил включить дизайнеров в процесс проверки во время разработки реальных компонентов».
Кевин Остеркильде
Инженер-программист
Сделано основными сопровождающими Storybook
Тысячи компаний доверяют нашей работе с открытым исходным кодом
. Более 200 000 разработчиков ссылаются на наши проверенные руководства
.
Узнайте о нашей команде
Для пользователей Storybook
Создавайте пользовательские интерфейсы на основе компонентов с меньшим количеством ручной работы и меньшим количеством отвлекающих факторов.
Создавайте пользовательские интерфейсы с меньшими затратамиДля групп разработчиков интерфейса
Автоматизируйте проверку пользовательского интерфейса и контроль качества, чтобы быстрее и проще создавать пуленепробиваемые пользовательские интерфейсы вместе с вашей командой.
Умные функции корабляДля систем проектирования
Уточняйте и тестируйте компоненты, чтобы обеспечить единообразный внешний вид в каждой точке взаимодействия.
Для цифровых агентств
Привлекайте своих клиентов на ранней стадии, чтобы избежать дорогостоящих переделок. Добавьте тестирование в один клик.
Выполняйте проекты быстрееЧем хороша автоматизация Storybook? Почему я не могу сделать это сам?
Разработчики пользовательского интерфейса несут ответственность за разработку компонентов, тестирование, обзор и документацию. Часто это делается вручную. Chromatic автоматизирует эти задания и интегрирует их в существующие инструменты Git и CI. Это означает, что вы избегаете утомительной ручной работы, а также экономите время.
Конечно, можно собрать библиотеки для создания некоторых функций Chromatic — мы даже написали бесплатные руководства и статьи, в которых рассказывается, как это сделать. Но тогда вам придется вкладывать время и усилия в поддержание службы «сделай сам», а не в создание ценных функций.
Вы создаете компоненты пользовательского интерфейса. Остальное автоматизируем.
Остальное автоматизируем.
Начать работу сейчас
Цены • Chromatic
Создано специалистами Storybook для команды любого размера
Essentials
Бесплатно
Интерфейсная инфраструктура для каждого компонента пользовательского интерфейса и дизайн-системы
Начните работу сейчас
3 Кредитная карта не требуется за 2 минуты
- Неограниченное количество сборников рассказов
- Неограниченное количество соавторов
- Отслеживание версий компонентов
- Безопасный доступ к CDN для команд
- 5000 бесплатные снимки/месяц
- GIT и CI Integration
Starter
149 $/мес
Начните тестирование библиотеки компонентов
Попробуйте бесплатно
- Chrome
- 35 000 снимков
- 0,005 $ дополнительный снимок0162
- Custom domain
- + Core features
Standard
Popular
$349/mo
Experienced teams with established UIs
Try for free
- Firefox, Chrome
- 80,000 snapshots
- 0.
 006$ extra snapshot
006$ extra snapshot - Персональный домен
- + Основные функции
Pro
649 долл. США/мес.
Профессиональные высокоскоростные организации
Попробуйте бесплатно
- IE11, Firefox, Chrome
- 150,000 snapshots
- 0.008$ extra snapshot
- Custom domain
- + Core features
Enterprise
Custom
Industrial-grade infra for exceptional teams
- Single sign on
- Custom Интеграция с Git
- Приоритетная поддержка
- Персональный домен
- Выставление счетов и многое другое
📅 Запланировать демонстрацию✌️ Бесплатно для открытого исходного кода
Функции, позволяющие сэкономить время
Неограниченное количество проектов
Публикуйте все свои сборники рассказов в защищенной CDN и автоматизируйте тестирование и проверку.

Неограниченное количество соавторов
Пригласите всю команду, не беспокоясь о скрытых платежах за рабочее место.
Прокомментируйте и назначьте рецензентов
Дайте точный отзыв о реализации пользовательского интерфейса. Запросите обзор и попросите заинтересованные стороны подписаться.
Версии и история
Проверка качества Непредвиденные ошибки путем возврата в прошлое для сравнения изменений пользовательского интерфейса между ветвями и фиксациями.
Полностью проверяемые истории
Отладка и воспроизведение выполняются быстро и легко благодаря полностью проверяемым компонентам.
Поиск и документирование компонентов
Создайте самодокументирующуюся, автоматически обновляемую библиотеку, в которой группы могут просматривать компоненты.
Без ожидания
Наше параллельное облако обеспечивает молниеносные результаты независимо от размера вашей библиотеки компонентов.
Межбраузерное покрытие
Переключите переключатель, чтобы протестировать компоненты в Chrome, Firefox и IE11.
 Настройка не требуется. Только для премиальных планов.
Настройка не требуется. Только для премиальных планов. Адаптивное тестирование
Тестирование адаптивных компонентов путем указания ширины окна просмотра там же, где и ваши истории.
Интеграция с Git и CI/CD
Безболезненная интеграция с популярными инструментами, такими как CircleCI, Travis, Jenkins, GitHub Actions и другими.
Роли и разрешения
Доступ к синхронизации с GitHub, Bitbucket и GitLab. Пригласите внешних сотрудников и назначьте роли.
Персональный домен
Используйте собственное доменное имя, указывающее на опубликованный сборник рассказов вашего проекта. Только для премиальных планов.
Figma.logoСоздано с помощью FigmaПлагин Figma
Соедините истории с компонентами Figma, чтобы упростить передачу дизайна и проверку пользовательского интерфейса.
Уведомления Slack
Публикация сообщений в назначенном канале Slack при появлении новых действий в проекте.
Встраивание историй
Продемонстрируйте работу с товарищами по команде на платформах, соответствующих стандарту oEmbed, таких как Notion и Medium.

Веб-перехватчики
Создавайте собственные сценарии поведения и автоматизируйте расширенные рабочие процессы при изменении статуса проекта.
Поддержка со стороны разработчиков сборника рассказов
Команда, создающая сборник рассказов, находится на расстоянии одного чата. Решайте вопросы быстрее.
Совместимость с SOC 2
Обеспечьте безопасность ваших данных. Chromatic придерживается стандартов безопасности, доступности и конфиденциальности SOC 2.
Часто задаваемые вопросы
Действительно ли Chromatic бесплатен? В чем подвох?
Да. Мы считаем, что интерфейсная инфраструктура должна быть доступна каждому. Вот почему мы поддерживаем Storybook и предлагаем Chromatic бесплатно. Мы также предлагаем премиальные планы, которые обеспечивают еще большую ценность.
В чем разница между бесплатным планом и премиум-планом?
Chromatic ускоряет обратную связь, автоматически сравнивая компоненты пользовательского интерфейса для обнаружения визуальных изменений (с помощью снимков).
 Это означает, что заинтересованным сторонам не нужно рыскать по вашей библиотеке компонентов, чтобы выяснить, что изменилось при просмотре PR.
Это означает, что заинтересованным сторонам не нужно рыскать по вашей библиотеке компонентов, чтобы выяснить, что изменилось при просмотре PR. Бесплатный план включает все основные функции. Публикуйте неограниченное количество сборников рассказов для просмотра с неограниченным количеством соавторов. Получите историю компонентов по веткам и коммитам. Плюс 5000 бесплатных снимков в месяц. И все это в безопасном личном рабочем пространстве для всей вашей команды.
Премиум-планы масштабируются в соответствии с потребностями вашей команды. Вы получаете больше моментальных снимков и доступ к набору браузеров, расширяющих охват тестирования одним щелчком мыши. Тестируйте одновременно в нескольких окнах просмотра и в нескольких браузерах.
Взимаете ли вы плату за приглашение товарищей по команде?
Нет, мы не берем плату за место. UI-библиотеки и дизайн-системы процветают только тогда, когда в них участвуют все. Мы не будем делать ничего, что может поставить под угрозу внедрение ваших компонентов.

Что такое снимок?
Снимок — это идеальное по пикселям изображение визуализированного компонента пользовательского интерфейса. Снимки используются для обнаружения изменений пользовательского интерфейса в PR для визуального просмотра и тестирования. Снимки делаются только тогда, когда вы включаете «UI Review» или «UI Tests» для своего проекта.
Каждый раз, когда вы запускаете сборку, мы делаем один снимок для каждой истории. Если у вас 50 историй, Chromatic сделает 50 снимков. Кроме того, тестирование нескольких окон просмотра и браузеров также считается моментальными снимками.
Как вы подсчитываете количество моментальных снимков для выставления счетов?
Снимки учитываются на уровне учетной записи. Если в вашей учетной записи есть несколько проектов, мы суммируем количество снимков, используемых каждым проектом, чтобы получить общее использование.
Насколько быстры визуальные тесты Chromatic и каков максимальный параллелизм?
Chromatic оптимизирует ваши визуальные тесты на скорость.
 Ваши тесты выполняются на стольких машинах, сколько необходимо для получения результатов в кратчайшие сроки. Наша инфраструктура эффективно способна выполнять все ваши тесты параллельно, независимо от того, сколько сборок вы запускаете или сколько историй пишете. Например, клиенты часто тестируют более 2000 комбинаций менее чем за минуту.
Ваши тесты выполняются на стольких машинах, сколько необходимо для получения результатов в кратчайшие сроки. Наша инфраструктура эффективно способна выполнять все ваши тесты параллельно, независимо от того, сколько сборок вы запускаете или сколько историй пишете. Например, клиенты часто тестируют более 2000 комбинаций менее чем за минуту. Что делать, если я превышаю месячный лимит моментальных снимков моего плана?
Если у вас бесплатный план, просмотр и тестирование будут приостановлены, когда вы исчерпаете 5000 бесплатных моментальных снимков в месяц. Это может повлиять на ваши проверки PR.
Если у вас есть премиум-план, просмотр и тестирование не будут прерваны. В конце месяца вам будет выставлен счет за дополнительные снимки сверх включенной суммы.
Как изменить тарифный план?
Измените тарифный план в настройках учетной записи. Все изменения пропорциональны суткам.
Что делать, если это не работает должным образом?
Если вы недовольны Chromatic, мы вернем вам деньги.
 Мы хотим, чтобы клиенты поставляли согласованные пользовательские интерфейсы, экономили время и создавали надежные библиотеки компонентов. Если это не сработает для вас, просто напишите нам, чтобы получить возмещение за использование за текущий месяц.
Мы хотим, чтобы клиенты поставляли согласованные пользовательские интерфейсы, экономили время и создавали надежные библиотеки компонентов. Если это не сработает для вас, просто напишите нам, чтобы получить возмещение за использование за текущий месяц. Могу ли я деактивировать свою учетную запись?
Да, отключить в любое время. Нам будет грустно видеть, как ты уходишь!
«Только что удалил все тесты моментальных снимков компонентов из нашей библиотеки компонентов React — в пользу тестов скриншотов @chromaui [Chromatic]… это хорошая цена для нашего варианта использования, когда ручное тестирование всего было бы намного дороже».
Марк Далглиш
Ведущий специалист по дизайн-системам
«Чем больше вещей у нас есть в Storybook, тем больше охвата мы получаем в Chromatic».
Дэн Грин
Старший инженер-программист
«В прошлом я выполнял визуальную регрессию вручную, но всегда вызывал больше проблем, чем решал. Не в случае с Chromatic»
Аласдер Макли
Архитектор пользовательского интерфейса
«Наша команда разработчиков любит Chromatic.
 Хроматические: ХРОМАТИЧЕСКИЕ ЦВЕТА
Хроматические: ХРОМАТИЧЕСКИЕ ЦВЕТА
