Как сделать быстрое выделение в Adobe Photoshop
Есть определенные способности, которые они должны быть хорошо укоренены при использовании инструмента дизайна, такого как Adobe Photoshop. Использование сочетаний клавиш для выполнения всех этих действий сэкономит время в те часы, которые мы можем провести с этой дизайнерской программой.
Для выбора изображений и форм в файле, открытом в Photoshop, если они известны три наиболее часто используемых формы, мы будем знать, как лучше управлять временем, которое нам нужно, чтобы придать особый оттенок. Мы собираемся обсудить три самых быстрых и эффективных варианта выбора фигур или объектов на изображении.
Индекс
- 1 Волшебная палочка
- 2 Инструмент «Перо» и выделение пути
- 3 Инструмент Цвет и слои маски
Волшебная палочка
Это самый быстрый инструмент для используйте его в пустом месте или плоский цвет, так что с помощью комбинации клавиш Control + Shift + I мы можем быстро выбрать любую форму, которую захотим.
- Нажимаем на «W» (ключ-волшебная палочка) и мы ведем к терпимости или толерантность наверху. Выбираем 30 и нажимаем на пустую область
- Теперь нажимаем Control + Shift + I чтобы инвертировать выделение, нажмите кнопку «добавить маску слоя» или «добавить маску слоя» внизу панели «Слои» или «слои»
Инструмент «Перо» и выделение пути
Когда нам нужно сделать более сложный выбор в котором включены кривые, как это происходит на этом изображении браслетов активности, в которых мы хотим избавиться от затенения, инструмент «Перо» идеально подходит для этого.
Подпишитесь на наш Youtube-канал
- Мы выбираем перо инструмент и мы начинаем щелкать, чтобы окружить форму тени.
- Ты должен держать удерживайте кнопку и перемещайте мышь чтобы изменить форму кривой Безье, пока вы не примете желаемую форму
- Это требует некоторой практики, но когда вы научитесь с этим, вы сможете сделать идеальный выбор кривой.

- Теперь вам просто нужно перейти к панель трассировки и щелкните правой кнопкой мыши созданное, чтобы выбрать «Сделать выбор» или «Сделать выбор».
- Появится окно, в котором вы можете создать новое выделение, нажав «ОК».
Инструмент Цвет и слои маски
Инструмент цветовой гаммы идеально подходит для выделения больших областей, содержащих подобный тональный диапазон.
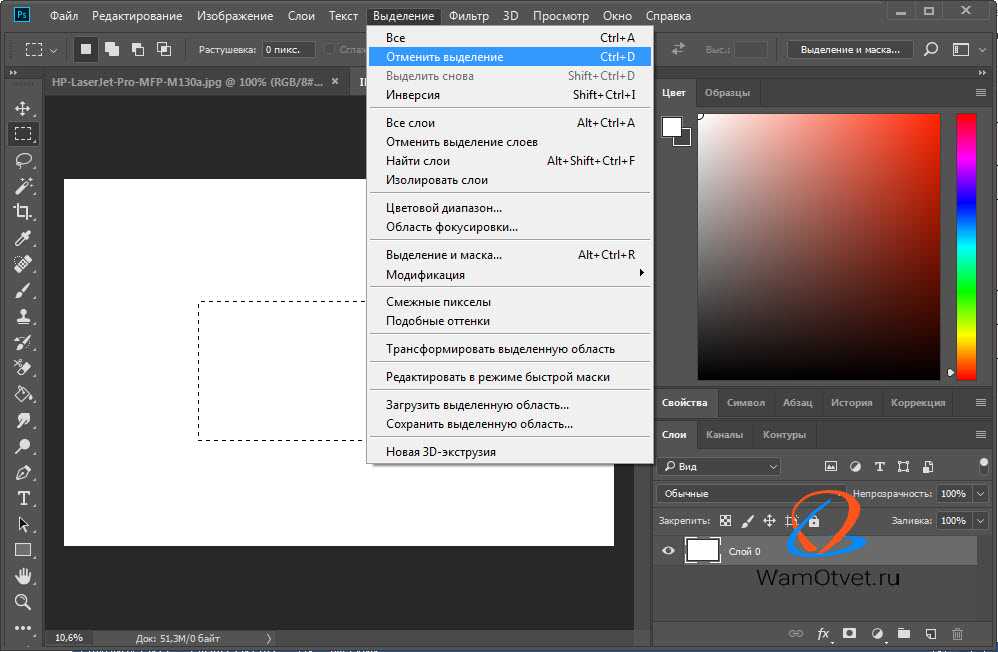
- Заходим в «Select» или «Selection» и нажимаем «Цветовая гамма»Или« Цветовая гамма »
- Теперь мы оставляем указатель мыши над областью, которую хотим выделить.
- Указатель был изменен на пипетка
- Нажмите на область,
- Нажмите «ОК», и вы сделаете выбор
У вас всегда есть возможность укажите выбор с помощью панели «Фаззины» или только первый, который вы найдете в окне под «Выбрать».
Содержание статьи соответствует нашим принципам редакционная этика. Чтобы сообщить об ошибке, нажмите здесь.
Вы можете быть заинтересованы
Выделение объектов с помощью плагина AKVIS SmartMask версий 1-3
Для того чтобы вырезать объект с помощью программы SmartMask, необходимо сделать следующее:
- Шаг 1. Открыть изображение в графическом редакторе.
- Шаг 2. Скопировать изображение на новый слой.
- Шаг 3. Вызвать плагин AKVIS SmartMask:
в Adobe Photoshop это пункт меню Filter –> AKVIS –> SmartMask; в Corel (Jasc) Paint Shop Pro
выбрать пункт меню Effects –> Plugins -> AKVIS –> SmartMask; а в программе Corel Photo-Paint — пункт меню Effects –> AKVIS –> SmartMask.Откроется окно плагина, в Окне изображения которого будет показано исходное изображение.

- Шаг 4. В зависимости от типа границ вырезаемого объекта перейти в наиболее подходящий режим обработки (Резкие края, Мягкие края или Сложные края), щелкнув левой кнопкой мыши по соответствующей закладке на Панели настроек. По умолчанию плагин SmartMask находится в первом режиме — Резкие края.
-
Режим Резкие края (Sharp). Данный режим подходит для работы с контрастными изображениями и вырезания объектов с четко прорисованными краями (архитектура, одежда, детали механизмов…).
-
Режим Мягкие края (Soft). Данный режим подходит для вырезания объектов с «пушистыми», полупрозрачными краями (волосы, пух, шерсть…).
-
Режим Сложные края (Complex).
 Данный режим подходит для вырезания сложных объектов: прозрачных, стеклянных, объектов, совпадающих по цветовой гамме с фоном (деревья, посуда, мыльные пузыри…).
Данный режим подходит для вырезания сложных объектов: прозрачных, стеклянных, объектов, совпадающих по цветовой гамме с фоном (деревья, посуда, мыльные пузыри…).
Примечание:
Для обработки изображения может быть достаточно одного из режимов, но часто используются все три.
Внимание!
Начинать работу можно с любой закладки, но для достижения хорошего результата нужно работать последовательно (например, если работать сначала с закладкой Сложные края, а потом переключиться на одну из 2х предыдущих, результаты работы в этом режиме будут потеряны, а изменения будут произведены с учетом параметров закладки, на которую переключились).

-
- Шаг 5. Вырезать нужный объект, руководствуясь инструкцямии по работе с каждым из вышеперечисленных режимов.
- Шаг 6. Перед тем как применить результаты и закрыть окно плагина, можно сохранить нанесенные на изображение штрихи и параметры маски в отдельный файл. Для этого требуется просто нажать на кнопку . Это предоставит возможность в дальнейшем загрузить файл с сохраненной маской (для загрузки файла нажать кнопку ) и что-то изменить, удалить или добавить.
- Шаг 7. Нажать для применения результата работы плагина и возврата в редактор.
SmartMask v. 11.2 — Попробовать бесплатно
Инструмент быстрого выделения в Photoshop Elements
Попробуйте курс Photoshop Elements бесплатно!
Попробуйте бесплатно!
к
Джозеф Браунелл
/
Вторник, 06 декабря 2022 г. /
Опубликовано в
Последняя версия Photoshop Elements
/
Опубликовано в
Последняя версия Photoshop Elements
Обзор использования инструмента быстрого выделения в Photoshop Elements:
Инструмент быстрого выбора в Photoshop Elements выбирает пиксели на основе сходства цвета и текстуры соседних пикселей, когда вы щелкаете и перетаскиваете изображение. Это может затруднить создание точных выделений с помощью этого инструмента в зависимости от краев изображения и различий между цветами соседних пикселей. Этот инструмент имеет общую кнопку в группе кнопок «Выбор» на панели инструментов с инструментами «Волшебная палочка», «Кисть выделения», «Автовыбор» и «Кисть уточнения выделения». Поэтому обязательно выберите инструмент быстрого выбора на панели параметров инструмента после нажатия кнопки на панели инструментов.
После выбора инструмента быстрого выбора на панели инструментов и, при необходимости, на панели параметров инструмента задайте его параметры на панели параметров инструмента. Во-первых, установите стандартные настройки выделения пикселей, такие как размер кисти и режим выделения. Режимы для этого инструмента: «Новое выделение», «Добавить к выделению» или «Вычесть из выделения».
Во-первых, установите стандартные настройки выделения пикселей, такие как размер кисти и режим выделения. Режимы для этого инструмента: «Новое выделение», «Добавить к выделению» или «Вычесть из выделения».
Чтобы взять образец цвета со всех слоев под кистью инструмента, установите флажок «Образец всех слоев». Чтобы автоматически улучшать выделение пикселей, сделанное с помощью инструмента быстрого выбора, установите флажок «Автоматическое улучшение». Если вам не нравятся «автоматические» результаты, вы можете отключить их, сняв этот флажок. После применения нужных настроек инструмента просто щелкните или щелкните и перетащите изображение, чтобы создать, добавить или удалить выделение.
Изображение пользователя, делающего выбор с помощью инструмента быстрого выделения в Photoshop Elements.
Инструкции по использованию инструмента быстрого выделения в Photoshop Elements:
- Чтобы использовать инструмент быстрого выделения в Photoshop Elements , выберите «Инструмент быстрого выделения» на панели инструментов и, при необходимости, на панели параметров инструмента.

- Затем установите стандартные настройки выделения пикселей, такие как размер кисти и режим выделения.
- Режимы выделения для этого инструмента: «Новое выделение», «Добавить к выделению» или «Вычесть из выделения».
- Чтобы взять образец цвета со всех слоев под кистью инструмента , установите флажок «Образец всех слоев».
- Чтобы автоматически улучшать выбранные вами пиксели , установите флажок «Автоматическое улучшение». Если вам не нравятся «автоматические» результаты, вы можете отключить их, сняв этот флажок.
- После применения нужных настроек инструмента просто щелкните или щелкните и перетащите изображение, чтобы создать, добавить или удалить выделение.
Видеоурок о том, как использовать инструмент быстрого выделения в Photoshop Elements:
В следующем видеоуроке под названием «Инструмент быстрого выделения» показано, как использовать инструмент «Быстрое выделение» в Photoshop Elements.
Отмечен под: курс, помощь, Как использовать инструмент быстрого выделения в Photoshop Elements, инструкции, обучение, урок, параметры, обзор, элементы фотошопа, элементы фотошопа 15, элементы фотошопа 2018, элементы фотошопа 2019, photoshop elements 2020, photoshop elements 2021, photoshop elements 2022, photoshop elements quick selection tool, pse, Quick Selection Tool, инструмент быстрого выделения в pse, выделение, выделения, самообучение, настройки, учить, Инструмент быстрого выделения в Photoshop Elements, инструмент, обучение, туториал, использование, использование, видео, что такое инструмент быстрого выделения в элементах фотошопа
org/Person»> О Джозефе Браунелле
Что вы можете прочитать дальше
Распродажа! Полный доступ за 49 долларов США 0 Дней 7 Часы 59 Минуты 52 Секунды $199 $49 Вся библиотека!
Использование инструмента «Быстрое выделение» — видеоруководство по Photoshop
Из курса: Photoshop Composing Tips, Tricks & Techniques
Использование инструмента «Быстрое выделение»
“
— [Голос за кадром] В этой демонстрации мы собираемся добавить этого каменного льва в этот пустынный пейзаж и интегрировать его в сцену, используя маску слоя, корректирующий слой и слой текстуры. Поскольку многие проекты композитинга начинаются с выделения, нашей первой остановкой будет инструмент быстрого выделения. Хорошо, я подойду и возьму свой инструмент быстрого выбора. У меня активен слой со львом, поэтому я просто увеличу кисть, нажав правую скобку. И инструмент быстрого выбора действительно идеально подходит для объектов, где есть четкое тональное или цветовое разделение между тем, что вы хотите выбрать, и тем, что вы не хотите выбирать, что, безусловно, имеет место здесь. Просто перетащите переднюю часть льва, чтобы начать выделение. И позвольте мне просто увеличить масштаб здесь, чтобы добавить области, которые я пропустил в первый раз. Я собираюсь сделать свою кисть намного меньше здесь. С инструментом быстрого выделения использование кисти меньшего размера делает его намного более точным и проницательным в том, как он добавляет области, которые вы хотите добавить. Сбоку здесь я собираюсь вычесть эту часть, удерживая нажатой клавишу option на Mac или Alt на Windows, когда я перетаскиваю область, которая мне не нужна.
Поскольку многие проекты композитинга начинаются с выделения, нашей первой остановкой будет инструмент быстрого выделения. Хорошо, я подойду и возьму свой инструмент быстрого выбора. У меня активен слой со львом, поэтому я просто увеличу кисть, нажав правую скобку. И инструмент быстрого выбора действительно идеально подходит для объектов, где есть четкое тональное или цветовое разделение между тем, что вы хотите выбрать, и тем, что вы не хотите выбирать, что, безусловно, имеет место здесь. Просто перетащите переднюю часть льва, чтобы начать выделение. И позвольте мне просто увеличить масштаб здесь, чтобы добавить области, которые я пропустил в первый раз. Я собираюсь сделать свою кисть намного меньше здесь. С инструментом быстрого выделения использование кисти меньшего размера делает его намного более точным и проницательным в том, как он добавляет области, которые вы хотите добавить. Сбоку здесь я собираюсь вычесть эту часть, удерживая нажатой клавишу option на Mac или Alt на Windows, когда я перетаскиваю область, которая мне не нужна. И меня не особо беспокоит то, что происходит здесь внизу, на спине льва или на основании льва, потому что я буду использовать только голову льва и его гриву, так что мне не о чем беспокоиться. того, что. Выглядит хорошо. Теперь я собираюсь превратить это в маску слоя. Я нажму кнопку добавления маски слоя в нижней части панели слоев. И теперь, когда я могу видеть льва по отношению к пейзажу, я замечаю, что направление света не одинаково для каждого из этих изображений. Со львом он появляется здесь сверху слева, а на пейзаже вы можете видеть по теням, он идет сверху справа. Так что я собираюсь сделать, это просто перевернуть это. Я возьму свой инструмент свободного преобразования, command+t или ctrl+t, а затем щелкну правой кнопкой мыши внутри этой ограничивающей рамки и просто выберу отражение по горизонтали, а затем нажмите Enter, чтобы применить это. Следующее, что я хочу сделать, это уменьшить масштаб льва, но я хочу сделать это неразрушающим образом на случай, если позже я решу снова увеличить его.
И меня не особо беспокоит то, что происходит здесь внизу, на спине льва или на основании льва, потому что я буду использовать только голову льва и его гриву, так что мне не о чем беспокоиться. того, что. Выглядит хорошо. Теперь я собираюсь превратить это в маску слоя. Я нажму кнопку добавления маски слоя в нижней части панели слоев. И теперь, когда я могу видеть льва по отношению к пейзажу, я замечаю, что направление света не одинаково для каждого из этих изображений. Со львом он появляется здесь сверху слева, а на пейзаже вы можете видеть по теням, он идет сверху справа. Так что я собираюсь сделать, это просто перевернуть это. Я возьму свой инструмент свободного преобразования, command+t или ctrl+t, а затем щелкну правой кнопкой мыши внутри этой ограничивающей рамки и просто выберу отражение по горизонтали, а затем нажмите Enter, чтобы применить это. Следующее, что я хочу сделать, это уменьшить масштаб льва, но я хочу сделать это неразрушающим образом на случай, если позже я решу снова увеличить его. Итак, я щелкну правой кнопкой мыши на слое со львом здесь, на панели слоев, и выберу преобразовать в смарт-объект. Теперь вы заметите, что моя маска слоя, кажется, исчезла, но на самом деле она не исчезла. Он просто встроен в смарт-объект. Если я дважды щелкну миниатюру смарт-объекта льва здесь, вы увидите, что эта маска слоя действительно все еще там. Я просто закрою это, выбрав command+w или ctrl+w в окнах, и теперь я немного уменьшу непрозрачность, чтобы я мог видеть льва по отношению к ландшафту, и я собираюсь возьми мой инструмент свободного преобразования, command+t или ctrl+t, и я просто возьму угловой маркер и удерживаю клавишу Shift, пока я делаю это, чтобы ограничить соотношение сторон. И я собираюсь снизить его, может быть, примерно на 80% или примерно до 80%. Выглядит неплохо, что-то в этом роде. Нажмите «Ввод» или «Возврат», а также нажмите «0» на клавиатуре, чтобы вернуть непрозрачность до 100%. Хорошо, я собираюсь добавить еще одну маску слоя к моему слою со львом. Я нажму на кнопку моей маски слоя.
Итак, я щелкну правой кнопкой мыши на слое со львом здесь, на панели слоев, и выберу преобразовать в смарт-объект. Теперь вы заметите, что моя маска слоя, кажется, исчезла, но на самом деле она не исчезла. Он просто встроен в смарт-объект. Если я дважды щелкну миниатюру смарт-объекта льва здесь, вы увидите, что эта маска слоя действительно все еще там. Я просто закрою это, выбрав command+w или ctrl+w в окнах, и теперь я немного уменьшу непрозрачность, чтобы я мог видеть льва по отношению к ландшафту, и я собираюсь возьми мой инструмент свободного преобразования, command+t или ctrl+t, и я просто возьму угловой маркер и удерживаю клавишу Shift, пока я делаю это, чтобы ограничить соотношение сторон. И я собираюсь снизить его, может быть, примерно на 80% или примерно до 80%. Выглядит неплохо, что-то в этом роде. Нажмите «Ввод» или «Возврат», а также нажмите «0» на клавиатуре, чтобы вернуть непрозрачность до 100%. Хорошо, я собираюсь добавить еще одну маску слоя к моему слою со львом. Я нажму на кнопку моей маски слоя. Дай мне взять кисть, и я буду рисовать черным цветом с непрозрачностью 100%. У меня есть хорошая кисть с мягким краем, так что я собираюсь избавиться от большей части льва, оставив только голову и гриву. И это выглядит хорошо до сих пор. Итак, прежде чем я углублюсь в это, следует упомянуть одну вещь: очевидно, что если бы этот гигантский каменный лев действительно был здесь, в пустыне, у нас была бы, знаете ли, тень, отбрасываемая от него. Так что я на самом деле не собираюсь тратить время на создание тени для этого в этой демонстрации, но я попытаюсь как бы воспользоваться тем фактом, что здесь есть тень от этого скального образования. И если я размещаю льва здесь, вы знаете, возможно, несколько правдоподобно, что часть тени может исходить от льва, так что это мой обходной путь для тени. Хорошо, следующее, что я собираюсь сделать, это немного лучше интегрировать это в ландшафт. И всякий раз, когда я это делаю, мне всегда нравится смотреть на пейзаж и смотреть, есть ли там что-то, чем я могу воспользоваться.
Дай мне взять кисть, и я буду рисовать черным цветом с непрозрачностью 100%. У меня есть хорошая кисть с мягким краем, так что я собираюсь избавиться от большей части льва, оставив только голову и гриву. И это выглядит хорошо до сих пор. Итак, прежде чем я углублюсь в это, следует упомянуть одну вещь: очевидно, что если бы этот гигантский каменный лев действительно был здесь, в пустыне, у нас была бы, знаете ли, тень, отбрасываемая от него. Так что я на самом деле не собираюсь тратить время на создание тени для этого в этой демонстрации, но я попытаюсь как бы воспользоваться тем фактом, что здесь есть тень от этого скального образования. И если я размещаю льва здесь, вы знаете, возможно, несколько правдоподобно, что часть тени может исходить от льва, так что это мой обходной путь для тени. Хорошо, следующее, что я собираюсь сделать, это немного лучше интегрировать это в ландшафт. И всякий раз, когда я это делаю, мне всегда нравится смотреть на пейзаж и смотреть, есть ли там что-то, чем я могу воспользоваться. И одна вещь, которую я здесь замечаю, это то, что там есть очень приятное острое лезвие скалы. Я выберу это, я нажму на фоновый слой, чтобы сделать его активным, возьму мой инструмент быстрого выбора и просто перетащу его на этот тонкий камень, чтобы быстро выделить его. Сделайте мою кисть меньше, чтобы добавить немного больше. Вот и все, что мне нужно. И теперь, когда я это выбрал, я снова сделаю слой со львом видимым и щелкну его маску слоя. Теперь у меня есть черный цвет в моем образце переднего плана здесь, на моей панели инструментов, поэтому с активной маской я могу просто использовать сочетание клавиш option+delete на Mac или Alt+delete в Windows, чтобы заполнить этот выбор черным цветом и изменить маску. . И теперь это выглядит намного лучше и убедительнее, что этот лев действительно является частью пейзажа. Хорошо, теперь я возьму кисть и еще немного поработаю над маской слоя. Я собираюсь рисовать черным цветом, возможно, уменьшу непрозрачность примерно до 20%. это похоже на то, что он просто вымывается из ландшафта.
И одна вещь, которую я здесь замечаю, это то, что там есть очень приятное острое лезвие скалы. Я выберу это, я нажму на фоновый слой, чтобы сделать его активным, возьму мой инструмент быстрого выбора и просто перетащу его на этот тонкий камень, чтобы быстро выделить его. Сделайте мою кисть меньше, чтобы добавить немного больше. Вот и все, что мне нужно. И теперь, когда я это выбрал, я снова сделаю слой со львом видимым и щелкну его маску слоя. Теперь у меня есть черный цвет в моем образце переднего плана здесь, на моей панели инструментов, поэтому с активной маской я могу просто использовать сочетание клавиш option+delete на Mac или Alt+delete в Windows, чтобы заполнить этот выбор черным цветом и изменить маску. . И теперь это выглядит намного лучше и убедительнее, что этот лев действительно является частью пейзажа. Хорошо, теперь я возьму кисть и еще немного поработаю над маской слоя. Я собираюсь рисовать черным цветом, возможно, уменьшу непрозрачность примерно до 20%. это похоже на то, что он просто вымывается из ландшафта. И мне просто нравится делать это кистью разного размера, просто чтобы смешать это немного более убедительно. Вот и все, выглядит неплохо. Мне очень нравится, как здесь формируется скала, знаете, эти ребра здесь, в форме скалы, выглядят так, как будто они выстраиваются в линию с львиной гривой. Просто очень приятно, когда такие вещи случаются в композитинговом проекте. Итак, я думаю, что мне нужно сделать сейчас, может быть, добавить немного текстуры, потому что прямо сейчас лев выглядит, ну, как дешевый бетонный лев, каким он был, и мы хотим, чтобы он выглядел грандиозно. лев, который, может быть, был, знаете ли, достоин фараонов. Итак, я возьму свой инструмент лассо и активизирую здесь фоновый слой. И я фактически скопирую реальную текстуру с ландшафта. Это всегда сработает лучше всего, если тебе это сойдет с рук. Так что я просто возьму такое большое выделение лассо, я перетащу его на новый слой, выбрав команду + j или ctrl + j в окнах, давайте назовем это текстурами, и я перетащу это вверх слоя со львом, я перемещу его сюда, поверх льва, и изменю для него режим наложения на наложение.
И мне просто нравится делать это кистью разного размера, просто чтобы смешать это немного более убедительно. Вот и все, выглядит неплохо. Мне очень нравится, как здесь формируется скала, знаете, эти ребра здесь, в форме скалы, выглядят так, как будто они выстраиваются в линию с львиной гривой. Просто очень приятно, когда такие вещи случаются в композитинговом проекте. Итак, я думаю, что мне нужно сделать сейчас, может быть, добавить немного текстуры, потому что прямо сейчас лев выглядит, ну, как дешевый бетонный лев, каким он был, и мы хотим, чтобы он выглядел грандиозно. лев, который, может быть, был, знаете ли, достоин фараонов. Итак, я возьму свой инструмент лассо и активизирую здесь фоновый слой. И я фактически скопирую реальную текстуру с ландшафта. Это всегда сработает лучше всего, если тебе это сойдет с рук. Так что я просто возьму такое большое выделение лассо, я перетащу его на новый слой, выбрав команду + j или ctrl + j в окнах, давайте назовем это текстурами, и я перетащу это вверх слоя со львом, я перемещу его сюда, поверх льва, и изменю для него режим наложения на наложение. Теперь я, очевидно, не хочу, чтобы текстура появлялась на небе, поэтому легко исправить здесь, чтобы создать группу обрезки, я выбираю или нажимаю клавишу Alt на границе между двумя слоями здесь, и это прикрепит ее к слою со львом. . Таким образом, форма слоя со львом определяет видимость текстуры, и это действительно имеет большое значение для того, чтобы сделать этот вид более убедительным. Возможно, это слишком ярко, поэтому я уменьшу непрозрачность примерно до 80%, что-то в этом роде. И я собираюсь добавить слой-маску к этому слою, потому что там, где заканчивается текстура, есть что-то вроде жесткого края, поэтому я просто возьму инструмент «Кисть» и, возможно, нарисую здесь с непрозрачностью около 30% на этой маске, просто чтобы как бы замаскировать тот более жесткий край там внизу. Хорошо, это выглядит хорошо. Почти готово. Еще одна вещь, которую я собираюсь сделать, это скопировать часть цвета из фонового слоя, поэтому я возьму инструмент «Пипетка», коснитесь i для этого, просто возьмите образец цвета песчаника.
Теперь я, очевидно, не хочу, чтобы текстура появлялась на небе, поэтому легко исправить здесь, чтобы создать группу обрезки, я выбираю или нажимаю клавишу Alt на границе между двумя слоями здесь, и это прикрепит ее к слою со львом. . Таким образом, форма слоя со львом определяет видимость текстуры, и это действительно имеет большое значение для того, чтобы сделать этот вид более убедительным. Возможно, это слишком ярко, поэтому я уменьшу непрозрачность примерно до 80%, что-то в этом роде. И я собираюсь добавить слой-маску к этому слою, потому что там, где заканчивается текстура, есть что-то вроде жесткого края, поэтому я просто возьму инструмент «Кисть» и, возможно, нарисую здесь с непрозрачностью около 30% на этой маске, просто чтобы как бы замаскировать тот более жесткий край там внизу. Хорошо, это выглядит хорошо. Почти готово. Еще одна вещь, которую я собираюсь сделать, это скопировать часть цвета из фонового слоя, поэтому я возьму инструмент «Пипетка», коснитесь i для этого, просто возьмите образец цвета песчаника.
