Как настроить инструменты фильтра Пластика
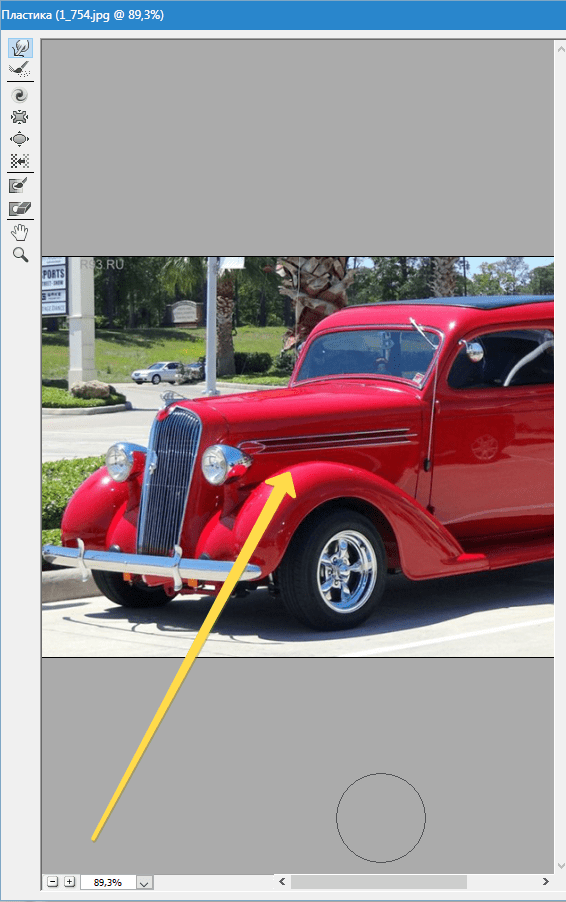
В продолжение разговора в фильтре Photoshop «Пластика», начатого в этой статье, сегодня расскажу о тонкой настройке его инструментов и параметров. Рассмотрим расширенный режим (Advanced Mode) настройки инструментов, ибо в обычном режиме и говорить то особо не о чем.
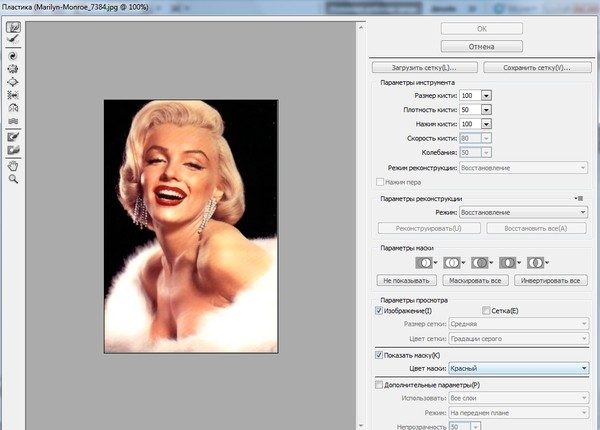
Управление фильтром Liquify «Пластика»
Так как в основе каждого инструмента фильтра «Пластика» кроме «Руки» и «Масштаба» лежит кисть нет ничего удивительного в том, что первый блок параметров расширенного режима «Brush Tool Options» отвечает за настройки характерные именно для этого инструмента.
Size – размер кисти. Density – плотность, параметр регулирующий силу воздействия инструмента от центра (наибольшее) к краям (наименьшее). Чем больше значение параметра, тем более равномерно происходит воздействие по всей области инструмента.
Pressure — сила нажатия, чем выше значение параметра тем быстрее происходят изменения вносимые инструментом
Rate – скорость параметр доступен с инструментом скручивание (С) он определяет с какой скоростью будет происходит скручивание в области неподвижно стоящего инструмента.
Напротив, названия каждого пункта есть поле ввода где можно указать числовые значения для каждого параметра или изменять их при помощи ползунка ниже полей. Также в блоке настройки кистей есть два чек бокса:
Stylus Pressure — нажим пера, позволяет использовать нажим пера, параметр доступен если вы работаете с графическим планшетом
Pin Edges — закрепить края даёт возможность защитить края изображения от деформации предотвращая «стягивание» пикселов.
Параметры реконструкции
Блок реконструкции имеет два параметра Reconstruct и Restore All. Если поле внесения деформаций использовать первый из них откроется окно «Revert Reconstruction» снабженное ползунком Amount позволяющем точно провести восстановление картинки. Чем меньше параметр, тем большее количество изменений будет отменено тем сильнее изображение будет восстановлено.
Restore All — позволяет за один клик восстановить картинку. Фильтр Пластика до закрытия окна поддерживает отмену изменения при помощи сочетаний клавиш. Ctrl+Z – отменяет последнее действие, Ctrl+Z+Alt возвращает картинку в предыдущее состояние.
Ctrl+Z – отменяет последнее действие, Ctrl+Z+Alt возвращает картинку в предыдущее состояние.
Параметры Маски
Основой для маски замораживания, ограничение действия инструментов фильтра, может быть заранее созданное выделение, значения прозрачности или маски слоя.
Первый вариант заменяет все замороженные участки. Остальные варианты позволяют модифицировать выделение для заморозки (2) добавляя, (3) вычитая. Так же выдирая (4) либо исключая (5) пересечения выделенных областей. Кнопки, расположенные ниже действуют следующим образом: None – удаляет все замороженные участки, Mask All закрывает всю картинку маской, Invert All инвертирует текущую маску. Ниже представлена маска заморозки созданная на основе выделения.
Параметры просмотра
Параметры просмотра View Options позволяют скрыть или отобразить маску заморозки (Show Mask) так же можно установить её цвет выбрав из списка Mask Color.
Чек бокс Show Mesh включает отображение сетки помогающей визуализации деформаций и определению областей искажений. Список Mesh Size позволяет выбрать размер сетки, Mesh Color устанавливает её цвет. Включение Show Guides отображает ранее установленные в фотошопе направляющие.
Список Mesh Size позволяет выбрать размер сетки, Mesh Color устанавливает её цвет. Включение Show Guides отображает ранее установленные в фотошопе направляющие.
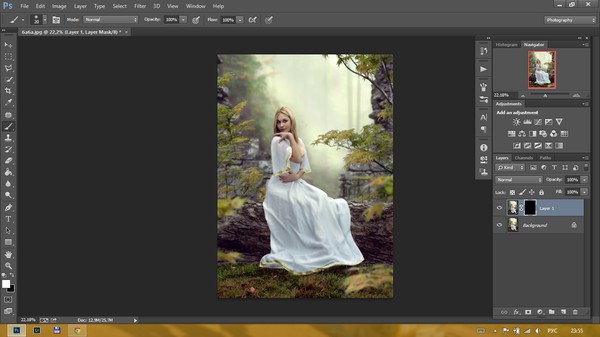
Show Backdrop – удобно включить если обрабатываемая картинка расположена на слоях. К примеру, нужно обработать участок картинки, выделяем нужный участок и копируем его на новый слой Ctrl+J. Применим к нему фильтр «Пластика» установим чек бокс Show Backdrop режим (Mode) в Behind изменяя значения параметра непрозрачности Opacity можно будет сравнивать итоговою и исходную картинку оценивая внесенные искажения.
Фильтр пластика (Liquify) в Фотошопе
Содержание
- Разбираемся с предназначением фильтра-инструмента Пластика
- Инструментарий
- Восстанавливаем весь рисунок
- Вместо вывода
- Вопросы и ответы
Этот фильтр (Liquify) относится к числу наиболее часто применяемых инструментов в программном обеспечении Фотошоп. Он дает возможность изменять точки/пиксели фотографии без изменения самих качественных характеристик картинки. Многих людей немного отпугивает применение такого фильтра, другая же категория пользователей осуществляют работу с ним не так, как это нужно.
Он дает возможность изменять точки/пиксели фотографии без изменения самих качественных характеристик картинки. Многих людей немного отпугивает применение такого фильтра, другая же категория пользователей осуществляют работу с ним не так, как это нужно.
В данный момент вы ознакомитесь со подробностями использования этого инструмента и затем также сможете использовать его по назначению.
Разбираемся с предназначением фильтра-инструмента Пластика
Пластика – отличное средство и сильный инструментарий для всех, кто пользуется программой Фотошоп, ведь при помощи него можно будет делать обычную ретушь изображений и даже сложные работы с применением большого спектра эффектов.
Фильтр может двигать, делать переворот и перемещение, вздувать и сморщивать пиксели абсолютно всех фотографий. В рамках данного урока мы познакомимся с основными принципами работы этого важного инструмента. Наберите большое количество фотографий, что оттачивать свои навыки, пытайтесь повторить написанное нами. Вперед!
Вперед!
Фильтр можно будет применять при видоизменениях с любым слоем, однако к нашему огорчению он не применятся с так называемыми смарт-объектами. Найти его очень просто, выберите Filter > Liquify (Фильтр-Пластика), или зажав Shift+Ctrl+X на клавиатуре.
Как только появился данный фильтр, вы сможете лицезреть окошко, которое включает следующие части:
1. Набор инструментария, который находится в левой части монитора. Там расположены основные его функции.
2. Картинка, которая будет подвергнута нашей с вами редакции.
3. Настройки, где существует возможность изменять характеристики кисточки, накладывать маски и т.д. Каждый набор таких настроек позволяет управлять функциями инструментария, находящегося в активном состоянии. С их характеристиками мы познакомимся немного позже.
Инструментарий
Деформация (Forward Warp Tool (W))
Этот инструментарий относится к наиболее часто используемым фильтрам. Деформация может перемещать точки картинки в том русле, куда вы двигаете кисточкой. У вас также есть возможность осуществлять управление числом перемещаемых точек фотографии, и меняя характеристики.
Деформация может перемещать точки картинки в том русле, куда вы двигаете кисточкой. У вас также есть возможность осуществлять управление числом перемещаемых точек фотографии, и меняя характеристики.
Размер кисти (Brush Size) в поднастройках кисточки в правой части нашей панели. Чем больше характеристики и толщина кисточки, тем увеличенное количество точек/пикселей фотографии переместятся.
Плотность кисти (Brush Density)
Уровень плотности кисточки следит за тем, как идет процесс сглаживания влияния от центральной части к краям при использовании данного инструментария. По исходным настройкам деформация обычно ярко выражается в центре объекта и чуть меньше по перефирии, однако вы сами имеете возможность менять этот показатель от нуля до ста. Чем уровень его больше, тем будет большое воздействие кисточки на края изображения.
Нажим кисти (Brush Pressure)
Этот инструмент может управлять быстротой, с помощью которой идет деформация, как только сама кисточка приближается к нашей картинке. Показатель можно ставить от нуля до ста. Если мы берем низкий показатель, то сам процесс изменения будет идти более замедленными темпами.
Показатель можно ставить от нуля до ста. Если мы берем низкий показатель, то сам процесс изменения будет идти более замедленными темпами.
Инструментарий Скручивание (Twirl Tool (C))
Этот фильтр делает вращение точек рисунка по часовой стрелке, когда мы нажимаем кисточкой на сам рисунок или занимаемся изменением местоположения самой кисти.
Для того чтобы произошло скручивание пикселя наоборот в другом направлении, нужно зажать кнопку Alt при применении этого фильтра. Можно сделать настройки таким образом, что (Brush Rate) и мышка никак не будет участвовать в этих манипуляцих. Чем выше уровень этого показателя, тем скорость этого влияния увеличивается.
Инструментарий Сморщивание (Pucker Tool (S)) и Вздутие (Bloat Tool (B))
Фильтр Cморщивание осуществляет движение точек к центральной части изображения, на которую мы навели кисточку, а инструментарий вздутие наоборот от центральной части к краям. Они очень необходимы для работы, если вы желаете изменить размер каких-либо объектов.
Они очень необходимы для работы, если вы желаете изменить размер каких-либо объектов.
Инструментарий Смещение пикселей (Push Tool (O)) по вертикали
Данный фильтр осуществляет перемещение точек в левую часть, когда вы ведете кисточкой в верхнюю область и наоборот в правую сторону, как направляете вниз.
У вас также есть возможность произвести обводку кисточкой нужной картинки по часовой стрелки, чтобы изменить и увеличить его габариты, и в другую сторону, если желаете сделать уменьшение. Чтобы направить смещение в другую сторону, просто зажмите кнопку Alt при использовании этого инструментария.
Инструментарий Смещение пикселей (Push Tool (O)) по горизонтали
Вы можете передвигать точки/пиксели в верхнюю область кисточки и начиная с левой стороны двигаясь в правую, а также в нижнюю часть при движении этой кисти наоборот с правой части в левую сторону.
Инструментарий Заморозить (Freeze Mask) и Разморозить (Thaw Mask)
Вы также имеете возможность защитить некоторые части фотографии от внесения в них корректировок при использовании тех или иных фильтров. Для этих целей служит Заморозить (Freeze Mask). Обратите внимание на этот фильтр и заморозьте те части рисунка, которые вы хотите не корректировать в процессе редактирования.
Для этих целей служит Заморозить (Freeze Mask). Обратите внимание на этот фильтр и заморозьте те части рисунка, которые вы хотите не корректировать в процессе редактирования.
По своей работе инструментарий Разморозить (Thaw mask) похож на обычный ластик. Он просто убирает уже нами замороженные части картинки. У таких инструментариев, так как и везде в Фотошопе, вы имеете право настроить толщину кисточки, ее уровень плотности и силы жима. После того, как мы произвели маскировку необходимых частей рисунка (они станут красными), эта часть не будет подвергаться корректировкам при использовании различных фильтров и эффектов.
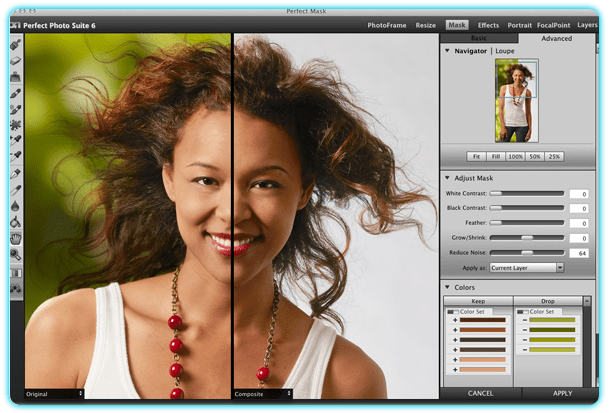
Параметры маски (Mask Options)
Параметры маски (Mask Options) Пластики позволяет осуществить выбор настроек Выделение (Selection), Прозрачность (Transparency), Слой-маска (Layer Mask) для изготовления разнообразных масок на фотографии.
Также можно корректировать уже готовые маски, забираясь в настройки, которые регулируют их взаимодействие друг на друга. Гляньте на скриншоты и посмотрите на принцип их работы.
Гляньте на скриншоты и посмотрите на принцип их работы.
Восстанавливаем весь рисунок
После того, как мы изменили свой рисунок, нам может пригодится вернуть некоторые части на прежний уровень, как это было до корректировки. Самый легкий метод – это просто использовать клавишу Восстановить все (Restore All), которая находится в части Параметры реконструкции (Reconstruct Options).
Инструментарий Реконструировать (Reconstruct Tool) и Параметры реконструкции (Reconstruct Options)
Инструментарий Реконструировать (Reconstruct Tool) дает нам возможность применять кисточку для восстановления нужных частей нашего измененного рисунка.
В правой части окошка Пластики размещается область Параметры реконструкции (Reconstruct Options).
В ней можно отметить Режим (Reconstruct Mode) для возвращения в первозданный вид картинки, где уже выбран режим Восстановление (Revert), толкующий о том, что будет происходить восстановления изображения.
Существуют и другие способы со своим деталями, как восстановить наше изображение, все зависит от месторасположения корректированной части и части, где была применена заморозка. Эти способы заслуживают своей порции нашего внимания, но они уже сложнее по использованию, поэтому для работы с ними мы выделим целый урок в будущем.
Реконструируем в автоматическом режиме
На части Параметры реконструкции (Reconstruct Options) существует клавиша Реконструировать (Reconstruct). Просто зажав ее, мы имеем возможность в автоматическом режиме вернуть картинку в первозданный вид, применяя для таких целей любой из способов восстановления из предложенного перечня.
Сетка и маска
В части Параметры просмотра (View Options) существует настройка Сетка (Show Mesh), показывающая или скрывающая сетку в двухмерном изображения. Вы также имеете право изменить габариты этой сетки, а также корректировать ее цветовую гамму.
В этой же опции есть функция Сетка (Show Mesh), при помощи которой возможно включение или отключение самой маски или корректировки ее цветового значения.
Любую картинку, которая была изменена и создана при помощи вышеуказанного инструментария, можно оставить в форме сетки. Для таких целей кликните клавишу Сохранить сетку (Save Mesh) в верхней части экрана. Как только наша сетка сохранится, ее можно будет открыть и опять использовать к другому рисунку, для данных манипуляций просто зажмите клавишу Загрузить сетку (Load Mesh).
Видимость фона
Кроме самого слоя,по которому вы воздействуете Пластикой, существует возможность сделать видимость самого фонового режима, т.е. других частей нашего объекта.
В объекте, где есть множество слоев, остановите свой выбор на том слое, куда вы хотите внести свои корректировки. В режиме Параметры просмотра (View Options) выбираем Дополнительные параметры (Show Backdrop), теперь нам видны и другие части-слои объекта.
Дополнительные параметры просмотра
Вы также имеете возможность выбирать разные части документа, которые вы желаете видеть в качестве фонового изображения (применяем Использовать (Use)). Функции также находятся на панели Режим (Mode).
Вместо вывода
Пластика по праву — один из лучших фильтрационных инструментов для работы в программе Фотошоп. Эта статья должна оказаться вам как никогда кстати.
Как завернуть конфету в пластиковую пленку с помощью Photoshop и Illustrator
В этом уроке я расскажу о фильтре Photoshop — Plastic Wrap. Фильтр Plastic Wrap — один из самых полезных инструментов для спецэффектов, которые может предложить Photoshop. Используйте его, чтобы создать капельки пота на спортсмене, практически на всем, что капает. О, и если вы действительно хотите, вы можете использовать его, чтобы нарисовать блестящую капающую краску на банке. В этой работе мы собираемся использовать эту технику, чтобы создать полиэтиленовую пленку на конфете.
Шаг 1. Создание конфеты
Вы можете подготовить однотонный фон или такой же, как у основания.
Создайте круг любого цвета.
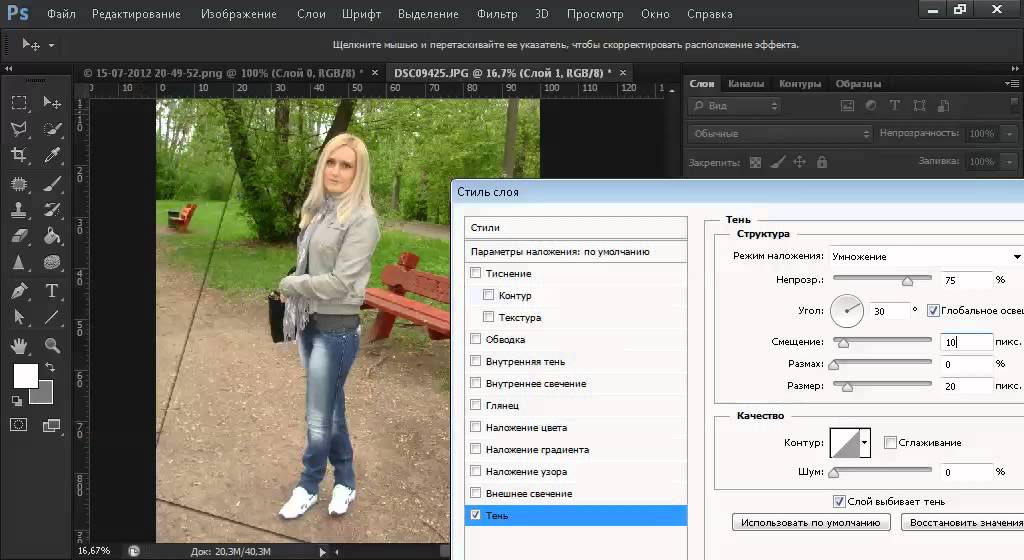
Щелкните правой кнопкой мыши > Свойства слоя > Внутренняя тень. Настройте параметры ниже.
Добавьте наложение градиента, настройте параметры, как показано ниже.
Нажмите OK, и у вас будет что-то похожее на это.
Шаг 2. Создайте завихрение в Illustrator
Откройте Illustrator, используйте инструмент «Перо» и нарисуйте прямоугольник, как показано ниже. Мы будем использовать эту форму в качестве Art Brush.
Теперь НАЖМИТЕ и перетащите прямоугольник на панель кистей. Вам будет предложено всплывающее окно. Выберите «Новая художественная кисть» и нажмите «ОК». Выберите направление кисти и нажмите OK.
Теперь используйте Spiral Tool, создайте спираль.
Выберите спираль и щелкните только что созданную художественную кисть.
Шаг 3. Объединение завихрения и конфеты в Photoshop
Скопируйте и вставьте завихрение как смарт-объект обратно в Photoshop. Добавьте маску, чтобы завихрение хорошо легло на конфету.
Щелкните правой кнопкой мыши > Свойства слоя. Добавьте Inner Glow и Gradient Overlay, чтобы добиться сходства с нижней частью.
Шаг 4. Добавление тонкой текстуры
Добавьте отражения. Нарисуйте 2 круга и 1 полукруг. Уменьшите их непрозрачность. Вы получите это.
Теперь мы собираемся добавить нежную текстуру на леденец. Добавьте новый слой. Выберите «Фильтр» > «Рендеринг» > «Облака». Затем перейдите в «Шум» > «Добавить шум» и настройте параметры ниже. Измените режим наложения на Overlay.
Шаг 5. Добавление конфетной палочки и пластиковой упаковки
Нарисуйте тонкий прямоугольник и добавьте к нему наложение градиента.
Придайте конфете небольшую деформацию, чтобы она выглядела более естественно.
С помощью инструмента «Перо» нарисуйте обертку и залейте ее серым цветом.
Используйте инструмент Dodge and Burn Tool и создайте блики на обертке.
Перейдите в Filter > Artistic > Plastic Wrap
Измените режим наложения на Screen и уменьшите его непрозрачность. Дублируйте слой и измените режим наложения на Overlay. Поиграйте с уровнями непрозрачности, чтобы добиться следующего.
Шаг 6. Последние штрихи и детали
Установите инструмент кисти на светло-коричневый цвет, чтобы нарисовать струну. Чтобы добавить больше глубины, используйте более темный коричневый цвет и закрасьте края.
Добавьте тень, чтобы она выглядела более реалистично.
По краям пластикового листа были добавлены тени, чтобы сделать его более трехмерным. Наконец, для некоторых последних штрихов, я добавил несколько блесток. Надеюсь, вам понравился этот урок!
Пластиковая пленка Горячий совет:
Использование фильтра, например пластиковой пленки, полностью изменит внешний вид базового слоя. Таким образом, всегда дублируйте копию этого слоя перед применением к нему фильтра, чтобы вы могли внести изменения, если вам нужно позже.
Таким образом, всегда дублируйте копию этого слоя перед применением к нему фильтра, чтобы вы могли внести изменения, если вам нужно позже.
Adobe Photoshop: Как создать ПЛАСТИКОВЫЙ текстовый эффект менее чем за 10 минут | Алек Станоевич
Получите неограниченный доступ ко всем занятиям
Преподают лидеры отрасли и работающие профессионалы
Темы включают иллюстрацию, дизайн, фотографию и многое другое
Дорогой друг,
Меня зовут Алек, и я приветствую вас на 4-м курсе из серии текстовых эффектов Photoshop !
В первом вы узнали, как создать текстовый эффект CHROME.
Второй курс был посвящен текстовому эффекту FIRE, а третий посвящен добавлению эффекта NEON LIGHT к любому тексту, который вы хотите!
В этом уроке вы узнаете, как создать ПЛАСТИКОВЫЙ текстовый эффект в Photoshop , как этот красный ниже:
Лучше всего то, что весь процесс займет не более 10 минут!
Если вы не смотрели предыдущие курсы, вы можете пройти по ссылкам ниже, чтобы записаться:
Текстовый эффект Photoshop №1 — ХРОМ
Текстовый эффект Photoshop №2 — ОГОНЬ
Текстовый эффект Photoshop №3 — НЕОНОВЫЙ СВЕТ
Если вы это сделали и готовы изучить этот новый текстовый эффект Photoshop, нажмите синюю кнопку ЗАПИСАТЬСЯ кнопка под видео.
Жду тебя внутри!
Алек Станоевич
.
СТУДЕНТЫ, КТО ПРОСМОТРЕЛ ЭТОТ КУРС, ТАКЖЕ ПРОСМОТРЕЛИ:
1. Как создать текстовый эффект CHROME в Adobe Photoshop
2. Как создать текстовый эффект FIRE в Adobe Photoshop
3. Как создать текстовый эффект NEON LIGHT в Adobe Photoshop
Познакомьтесь со своим учителем
Алек Станоевич
Каждый день — это новый шанс освоить новый навык!
Учитель
Я люблю учить людей и делать это правильно. Все классы и уроки, которые я преподаю, преследуют одну главную цель: попытаться сделать их как можно более простыми, чтобы учащиеся могли приобрести навык с наименьшими усилиями.
Если вы один из них, мне бы очень хотелось знать, на правильном ли я пути.
До встречи на занятиях!
См. полный профиль
полный профиль
Практический классный проект
Классный проект для этого курса очень прост!
После того, как вы закончите урок, создайте скриншот вашего ПЛАСТИКОВОГО текстового эффекта и загрузите его по ссылке Your Project .
Я с нетерпением жду вашего скриншота!
Наиболее понравившиесяОжидания оправдались?
-
Превышено!
- 0% Да
- 0% Немного
- 0% Не совсем
- 0%
Загрузить еще отзывы
Архив отзывов
В октябре 2018 года мы обновили нашу систему отзывов, чтобы улучшить способ сбора отзывов. Ниже приведены отзывы, написанные до этого обновления.
Ниже приведены отзывы, написанные до этого обновления.
Примите участие в отмеченных наградами курсах Skillshare Original Class
В каждом классе есть короткие уроки, практические проекты
Ваша подписка поддерживает учителей Skillshare
Учитесь где угодно
Занимайтесь на ходу с помощью приложения Skillshare . Транслируйте или загружайте, чтобы смотреть в самолете, метро или в любом другом месте, где вы лучше всего учитесь.
Стенограммы
1. Пластический текстовый эффект — Введение: Привет. Меня зовут Алексей и я приветствую вас на четвертом курсе от фотомагазина Text Effect Serious. В первой части мы узнали, как создать эффект хромированного текста. Второй курс был посвящен эффекту огненного текста, а третий был посвящен добавлению простого светового эффекта к любому тексту. В этом курсе вы узнаете, как создать пластиковый текст. Дело в том, что в фотошопе, подобно этому красному, который вы сейчас видите у себя на экране, лучше всего то, что весь процесс займет не более 10 минут. И если вы не смотрели предыдущие курсы, вы можете найти ссылку на роль в разделе об этом курсе под этим видео. Если вы это сделали и готовы изучить этот новый текстовый эффект для фотомагазина, нажмите синюю кнопку регистрации под этим видео, и они перейдут на сирийскую сторону.
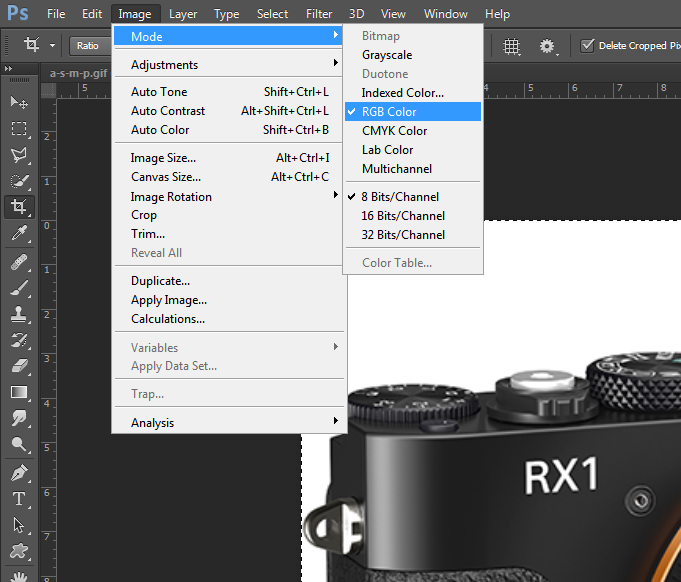
2. Как создать ПЛАСТИКОВЫЙ текстовый эффект в Adobe Photoshop: Здравствуйте и добро пожаловать. Большое спасибо за то, что записались на курс и посмотрели это видео, где вы узнаете, как использовать фотошоп, пальцы, сделать текст, выглядеть так, как будто он сделан из пластика. То, что вы видите на экране прямо сейчас, является окончательным результатом. Итак, приступим. Первый шаг — открыть новый отфотошопленный документ. Самый простой способ сделать это — использовать клавиши управления и и сочетания клавиш.
В этом курсе вы узнаете, как создать пластиковый текст. Дело в том, что в фотошопе, подобно этому красному, который вы сейчас видите у себя на экране, лучше всего то, что весь процесс займет не более 10 минут. И если вы не смотрели предыдущие курсы, вы можете найти ссылку на роль в разделе об этом курсе под этим видео. Если вы это сделали и готовы изучить этот новый текстовый эффект для фотомагазина, нажмите синюю кнопку регистрации под этим видео, и они перейдут на сирийскую сторону.
2. Как создать ПЛАСТИКОВЫЙ текстовый эффект в Adobe Photoshop: Здравствуйте и добро пожаловать. Большое спасибо за то, что записались на курс и посмотрели это видео, где вы узнаете, как использовать фотошоп, пальцы, сделать текст, выглядеть так, как будто он сделан из пластика. То, что вы видите на экране прямо сейчас, является окончательным результатом. Итак, приступим. Первый шаг — открыть новый отфотошопленный документ. Самый простой способ сделать это — использовать клавиши управления и и сочетания клавиш.


 Затем нажмите на слова «битва», а затем на «босс» в списке стилей слоя слева. В этом стиле эффект к нашему тексту в разделе затенения, нажмите на маленькую стрелку, указывающую вниз, чтобы открыть наименее стеклянные параметры контура. Вместо того, чтобы описывать форму контура, на который следует щелкнуть, щелкните мышью. Этот маленький значок в правом верхнем углу и выберите в основном из вариантов, чтобы вы могли видеть предварительный просмотр эскиза вне контура и его имя. Прокрутите список вниз, пока не дойдете до двойного кольца с именем Ring, и дважды щелкните его, чтобы выбрать. При этом выбранном элементе управления увеличена яркость до 150%, а размер 40 пикселей в секции затенения говорит об угле до 120 градусов. Если он еще не выбран, увеличьте высоту до 60 градусов. Увеличьте мощность до 100 % для выделенной лодки и уменьшите до 0 % для теневой лодки. Это то же самое, что я использовал для своего текста. Возможно, вам придется немного изменить их, в зависимости от используемого телефона и размера вашего текста.
Затем нажмите на слова «битва», а затем на «босс» в списке стилей слоя слева. В этом стиле эффект к нашему тексту в разделе затенения, нажмите на маленькую стрелку, указывающую вниз, чтобы открыть наименее стеклянные параметры контура. Вместо того, чтобы описывать форму контура, на который следует щелкнуть, щелкните мышью. Этот маленький значок в правом верхнем углу и выберите в основном из вариантов, чтобы вы могли видеть предварительный просмотр эскиза вне контура и его имя. Прокрутите список вниз, пока не дойдете до двойного кольца с именем Ring, и дважды щелкните его, чтобы выбрать. При этом выбранном элементе управления увеличена яркость до 150%, а размер 40 пикселей в секции затенения говорит об угле до 120 градусов. Если он еще не выбран, увеличьте высоту до 60 градусов. Увеличьте мощность до 100 % для выделенной лодки и уменьшите до 0 % для теневой лодки. Это то же самое, что я использовал для своего текста. Возможно, вам придется немного изменить их, в зависимости от используемого телефона и размера вашего текста.
 Я могу щелкнуть рядом с краем одной из букв, чтобы попробовать оттенок цвета, который находится между самым светлым и самым темным воротником в тексте, и нажать «ОК», чтобы закрыть цвет пекорино, переключиться обратно на битву и в обоих вариантах слева для окно стилей слоя. Мы хотим применить лучшую землю в обоих стилях к самому удару. Чтобы сделать это, щелкните раскрывающееся меню и измените стиль с внутренней битвы на удар и шину. Перейдите к опции управления стеклом и щелкните стрелку, указывающую вниз, справа от контура. Предварительный просмотр миниатюры. На этот раз прокрутите список вниз, пока не дойдете до элемента с именем Кольцо, дважды и дважды щелкните его, чтобы выбрать, пока вы здесь, увеличить мощность теневого режима с 0 до 50%. Вернитесь к началу и скажите, что значение составляет примерно 50% и уменьшите размер на 15 пикселей. Нажмите OK, чтобы закрыть окно стилей слоя. Вы это сделали. Вот и все. Теперь вы знаете, как добавить пластиковый эффект на палец ноги. Любой текст, который вы хотите сохранить в файле, является ссылкой на файл goto и выберите тот же вариант, что и вариант .
Я могу щелкнуть рядом с краем одной из букв, чтобы попробовать оттенок цвета, который находится между самым светлым и самым темным воротником в тексте, и нажать «ОК», чтобы закрыть цвет пекорино, переключиться обратно на битву и в обоих вариантах слева для окно стилей слоя. Мы хотим применить лучшую землю в обоих стилях к самому удару. Чтобы сделать это, щелкните раскрывающееся меню и измените стиль с внутренней битвы на удар и шину. Перейдите к опции управления стеклом и щелкните стрелку, указывающую вниз, справа от контура. Предварительный просмотр миниатюры. На этот раз прокрутите список вниз, пока не дойдете до элемента с именем Кольцо, дважды и дважды щелкните его, чтобы выбрать, пока вы здесь, увеличить мощность теневого режима с 0 до 50%. Вернитесь к началу и скажите, что значение составляет примерно 50% и уменьшите размер на 15 пикселей. Нажмите OK, чтобы закрыть окно стилей слоя. Вы это сделали. Вот и все. Теперь вы знаете, как добавить пластиковый эффект на палец ноги. Любой текст, который вы хотите сохранить в файле, является ссылкой на файл goto и выберите тот же вариант, что и вариант .