Как конвертировать пиксели в см в JavaScript
Я пишу CSS для проекта, и мне нужно преобразовать пиксель в сантиметр с помощью JavaScript. как рассчитать это преобразование?
javascript pixelПоделиться Источник Laurie R. Horton 13 июня 2018 в 04:25
4 ответа
-
конвертировать ‘1’ для ‘0001’ в JavaScript
Возможный Дубликат : Существует ли функция JavaScript, которая может дополнить строку, чтобы получить определенную длину? Как я могу конвертировать convert ‘1’ в ‘0001’ в JavaScript без использования каких-либо сторонних библиотек. Я сделал это в php, используя spritf: $time =…
-
android конвертировать погружения в пиксели?
моя проблема в том, что я хочу изменить размер всех изображений внутри поста, показав по 2 изображения в строке мое приложение, отправьте ширину экрана php api в php api необходимо преобразовать погружения в пиксели и набор изображений ширина 50% экрана низкое это то, что aim делает до сих пор.

3
Вы можете использовать window.devicePixelRatio для проверки колпачков устройств. Он используется в большинстве браузеров.
Поделиться Bee 01 апреля 2019 в 06:22
1
Есть 2.54 сантиметра на дюйм; если достаточно предположить 96 пикселей на дюйм, формула довольно проста:
сантиметры = пиксели * 2.54 / 96
Существует способ получить настроенные пиксели на дюйм вашего дисплея для Microsoft Windows под названием GetDeviceCaps. У Microsoft есть руководство под названием «Developing DPI-Aware Applications», найдите раздел «Creating DPI-Aware Fonts».
пример кода
Поделиться Json 13 июня 2018 в 04:29
0
Если вы просто хотите преобразовать пиксели в см с помощью javascript, вы можете использовать следующую формулу:
1px = 0.
 026458 cm;
026458 cm;
Пожалуйста, обратите внимание, что это только для преобразования px в cm.
Я не знаю, принимаете ли вы во внимание DPI экрана.
Поделиться jmsds 13 июня 2018 в 04:32
-
Как конвертировать JSON в YAML в javascript
Я хочу преобразовать строку json в формат yaml в javascript. Я пробую свои силы в google за последние два дня, но не нашел ни одного решения или библиотеки. Есть ответы, доступные для java, но не для javascript. Предположим, у меня есть строка json, подобная этой: { json: [ fat and rigid ], yaml:…
-
Поворачивает ли автоориентация в Imagemagick пиксели изображения?
Я хочу знать, что именно делает следующая команда Imagemagick: конвертировать input.jpg -авто-Ориент out.jpg Он просто читает и обновляет exif ? Или он также вращает пиксели, присутствующие на изображении?
Поделиться Balaji G 13 июня 2018 в 04:40
Похожие вопросы:
Преобразование сантиметров в пиксели
как конвертировать 1 см до ?px это преобразование используется в парсере html % преобразование — > (allToPx[0]) * 16)/100) px pt conversion is -> (allToPx[0]) * 16)/12) px em conversion is ->.
Как преобразовать LOGFONT.lfHeight в пиксели?
У меня есть значение LOGFONT.lfHeight -11. Однако я знаю, что размер шрифта на самом деле равен 8, так что нужно ли мне конвертировать это число в другую единицу измерения? Я нашел эту формулу в…
Изменение размера изображения в СМ C#
У меня есть требование, которое требует изображения размером 10 х 6,88 см. Я знаю, что не могу просто преобразовать см в пиксели, потому что размер одного пикселя зависит от разрешения…
конвертировать ‘1’ для ‘0001’ в JavaScript
Возможный Дубликат : Существует ли функция JavaScript, которая может дополнить строку, чтобы получить определенную длину? Как я могу конвертировать convert ‘1’ в ‘0001’ в JavaScript без…
android конвертировать погружения в пиксели?
моя проблема в том, что я хочу изменить размер всех изображений внутри поста, показав по 2 изображения в строке мое приложение, отправьте ширину экрана php api в php api необходимо преобразовать.
Как конвертировать JSON в YAML в javascript
Я хочу преобразовать строку json в формат yaml в javascript. Я пробую свои силы в google за последние два дня, но не нашел ни одного решения или библиотеки. Есть ответы, доступные для java, но не…
Поворачивает ли автоориентация в Imagemagick пиксели изображения?
Я хочу знать, что именно делает следующая команда Imagemagick: конвертировать input.jpg -авто-Ориент out.jpg Он просто читает и обновляет exif ? Или он также вращает пиксели, присутствующие на…
Конвертировать картинки в base64 javascript
Как преобразовать локальное изображение в строку base64 в Javascript . Я знаю, как его использовать, но он работает, если файл изображения включить в проект, а не работать с другой папкой. Я…
Как конвертировать белые пиксели черного фона в черные пиксели белого фона?
У меня есть изображение с белыми пикселями и черным фоном. Я хочу преобразовать его в белый фон и черные пиксели, используя opencv
Как конвертировать десятичное число в центы в angular или JavaScript
Как конвертировать $2. 50 в центы с помощью angular / JavaScript. Например, выход должен быть 250 .
50 в центы с помощью angular / JavaScript. Например, выход должен быть 250 .
Как в фотошопе поменять пиксели на см
Как изменить единицы измерения в Adobe Photoshop
Для изменения единиц измерения в графическом редакторе Adobe Photoshop необходимо нажать на кнопку — Редактирование, а затем перейти по следующему пути: Установки -> Единицы измерения и линейки.
Далее появится окно в котором можно будет выбрать необходимые единицы измерения (пикселы, дюймы, сантиметры и тд).
С уважением, Артём Санников
Сайт: ArtemSannikov.ru
Теги: Adobe Photoshop, Графический редактор.
Photoshop: размер и разрешение изображения
Разрешение принтера измеряется в точках на дюйм, dpi. Как правило, чем больше точек на дюйм, тем лучше качество печатного изображения. Большинство струйных принтеров обладают разрешением от 720 до 2880 dpi.
Разрешение принтера отличается от разрешения изображения, но связано с ним. Чтобы напечатать высококачественную фотографию на струйном принтере, необходимо, чтобы разрешение изображения было не менее 220 ppi.
Линиатура растра представляет собой количество выводимых точек или полутоновых ячеек на дюйм при печати изображений в режиме градаций серого или цветоделения. Линиатура растра (называемая также частотой растра ) измеряется в линиях на дюйм (lpi), т. е. линиях ячеек на дюйм в полутоновом растре. Чем выше разрешение устройства вывода, тем выше (тоньше) видимая частота растра.
Соотношение между разрешением изображения и линиатурой растра определяет качество детализации отпечатанного изображения. Чтобы получить полутоновое изображение наивысшего качества, обычно используется изображение, разрешение которого превышает линиатуру растра в полтора или даже два раза.
Как изменить размер изображения в фотошопе. Процесс интерполяции
Чтобы понимать какие процессы заложены в механизм изменения размеров изображения, почитайте статью о пикселях — строительном материале любого растрового изображения. Если вкратце, то это маленькие цветные квадратики, из которых, как из мозаики, складывается картинка.
Говоря о размерах, мы говорим о разрешении. Оно записывается как сумма пикселей в одной строке по ширине и одном столбце по высоте и записывается так: 655×382. Именно таких размеров следующий арт:
Поэтому, изменяя размеры изображения, мы должны изменить значения этих пикселей по ширине и/или высоте.
В случае уменьшения размера, например, наш пример изменим до 300×175, картинка уже будет состоять из 300 пикселей в ширине и 175 пикселей в высоте. Никакого сужения не произошло. Фотошоп пересчитал пиксели в изображении и вычислил от каких можно избавиться.
Никакого сужения не произошло. Фотошоп пересчитал пиксели в изображении и вычислил от каких можно избавиться.
Но этот процесс не обратимый. Если потребуется все вернуть обратно или сделать еще больше, то запустится новый процесс — увеличение.
В случае увеличения размера, фотошоп высчитывает каких пикселей не хватает и добавляет их на основании сложных алгоритмов обработки. Этот процесс не может быть качественным, поэтому при увеличении изображения качество теряется. Картинка теряет в четкости деталей, становится размытой. Для наглядности, пример выше я увеличу до исходного размера. Сравните:
Таким образом, при увеличении, качество будет сильно зависеть от начального размера изображения и от конечно, до которого нужно «дорасти».
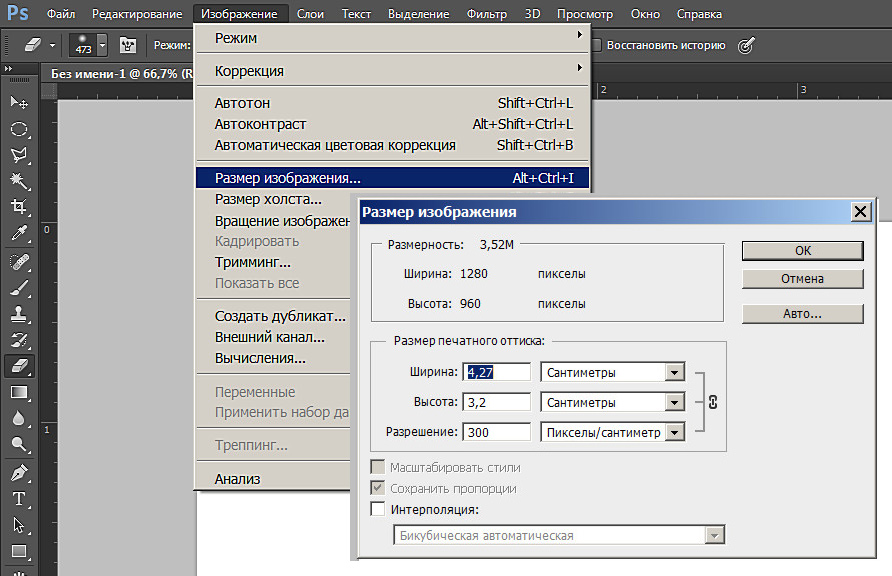
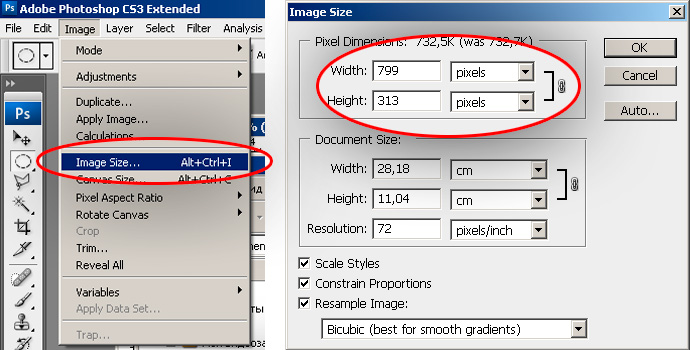
Диалоговое окно «Размер изображения»
Итак, самый основной способ изменить размер изображения — воспользоваться командой меню:
Изображение — Размер изображения (Image — Image Size).
Горячая клавиша: Alt+Ctrl+I.
Откроется диалоговое окно:
Данное диалоговое окно позволяет, во-первых, получить информацию о текущих размерах изображения, и во-вторых, собственно изменить их.
Размерность (Pixel Dimensions)
Чтобы изменить размер изображения меняйте значения Ширины и Высоты. По умолчанию они измеряются в пикселях, но из выпадающего списка можно выбрать проценты.
Обратите внимание на скобку и иконку в виде цепочки. Это означает, что при изменении ширины или высоты, второе значение будет автоматически меняться в тех же пропорциях, что и оригинал изображения. Это нужно, чтобы оно не получилось сжатым или вытянутым. Для включения\отключения такой функцию, поставьте галочку «Сохранить пропорции» (Constrain Proportions).
Размер печатного оттиска (Document Size)
Об этой группе настроек я упоминал, говоря о печати изображения на принтере. Разрешение (Resolution) меняет размер пикселей и влияет на качество печати. Для принтеров смело ставьте в диапазоне 200-300 пикселей на дюйм.
Для принтеров смело ставьте в диапазоне 200-300 пикселей на дюйм.
Значения Ширины и Высоты говорят нам о том, на каких размерах бумаги может быть напечатано изображение. Меняя числа, будет менять и размер изображения. Обратите внимание, что и тут есть функция сохранения пропорций.
Масштабировать стили (Scale Styles)Определяет, будет ли программа масштабировать какие-либо стили слоя, примененные к изображению. Рекомендуется оставить этот флажок установленным, иначе, к примеру, тень, которую вы добавили, может в конечном итоге оказаться больше или меньше, чем сама картинка.
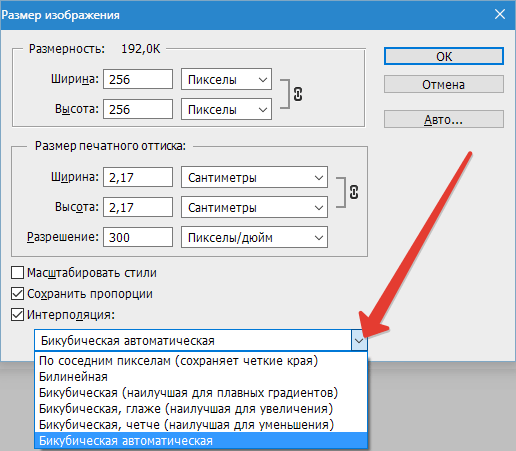
Интерполяция
Это ваш ключ к изменению разрешения без влияния на качество изображения. Интерполяция
(Resample Image) — это процесс, при котором фотошоп реагирует на команду изменения размера, добавляя или вычитая пиксели. Проблема заключается в том, что при интерполяции, программа «строит предположения», а это может испортить качество изображения.
При первом запуске программы, настройка Интерполяция включена, и отвечает за увеличение или уменьшение количества пикселов в изображении. Эти процессы снижают качество изображения, поскольку программа либо создает пиксели, либо выбирает, какие из них удалить соответственно. Отключив настройку, вы защитите качество, закрепив размер в пикселях.
Когда вы устанавливаете флажок Интерполяция, вам необходимо выбрать метод из раскрывающегося списка, расположенного ниже. Зачем это может потребоваться? Иногда вам понадобится помощь фотошопа в создании изображения большего или меньшего размера, чем оригинал.
Например, если у вас есть изображение с разрешением 200 пикселей на дюйм, размер которого при печати составляет 4×6, а размер печатного варианта должен быть 5×7 и желательно сохранить разрешение в 200 пикселей на дюйм. Для этого можно установить данный флажок.
Варианты раскрывающегося списка, расположенного под флажком Интерполяция, определяют, к какой форме математических вычислений прибегает фотошоп для добавления или удаления пикселов. Так как более высокое качество изображения означает больше работы, чем лучше изображение, тем больше времени необходимо программе для совершения вышеупомянутого процесса.
Так как более высокое качество изображения означает больше работы, чем лучше изображение, тем больше времени необходимо программе для совершения вышеупомянутого процесса.
Вот какие варианты вам предлагаются, отсортированные по качеству (от худшего к лучшему) и по скорости (от самого быстрого к самому медленному):
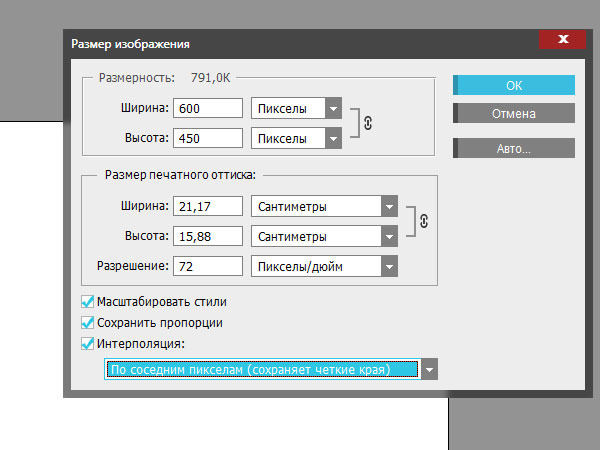
- По соседним пикселям (сохраняет четкие края) (Nearest Neighbor). Хотя этот метод в результате дает самое низкое качество изображения, он может быть полезен, поскольку создает самые маленькие файлы. Пригодится, если вы передаете файлы через Интернет, а у вас или у получателя медленное соединение. Этот метод работает ориентируясь на цвета окружающих пикселов, и копируя их. Он известен тем, что создает неровные края, поэтому вам стоит применять его только к изображениям с резкими краями, таким как иллюстрации, которые не были сглажены.
- Билинейная (Bilinear). Если вы выберете этот метод, фотошоп будет угадывать цвет новых пикселов, выбирая нечто среднее между цветом пикселов, расположенных непосредственно выше и ниже, а также слева и справа от добавляемого.
 Результат данного метода чуть лучше, чем при выборе варианта По соседним пикселям и он все еще довольно быстрый, но вам лучше использовать вместо Билинейная один из следующих трех методов.
Результат данного метода чуть лучше, чем при выборе варианта По соседним пикселям и он все еще довольно быстрый, но вам лучше использовать вместо Билинейная один из следующих трех методов. - Бикубическая (наилучшая для плавных градиентов) (Bicubic). Этот метод позволяет определить цвета новых пикселов, усреднив цвета пикселов непосредственно над и под новым, а также двух пикселов слева и справа от него. Этот метод занимает больше времени, чем предыдущие два, но создает более плавный переход в областях, где один цвет заменяется другим.
- Бикубическая, глаже (наилучшая для увеличения) (Bicubic Smoother). Близок к предыдущему методу по способу создания новых пикселов. При использовании этого метода пиксели немного размываются, чтобы можно было наложить новые на старые, придавая изображению более гладкий и естественный вид. Рекомендуется применять данный метод для увеличения изображений.
- Бикубическая, четче (наилучшая для уменьшения) (Bicubic Sharper).
 Этот метод также похож на метод Бикубическая (наилучшая для плавных градиентов) по способу создания новых пикселов, однако вместо того, чтобы размывать целые пиксели для улучшения наложения новых и старых как предыдущий метод, он смягчает только края пикселов. Рекомендуется применять данный метод для уменьшения изображений.
Этот метод также похож на метод Бикубическая (наилучшая для плавных градиентов) по способу создания новых пикселов, однако вместо того, чтобы размывать целые пиксели для улучшения наложения новых и старых как предыдущий метод, он смягчает только края пикселов. Рекомендуется применять данный метод для уменьшения изображений.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter. Спасибо!
Как изменить размер пиксельной графики в фотошопе
Нужно изменить размер пиксельной графики? Узнайте, как увеличить ваши художественные работы и сохранить четкие и четкие формы с помощью Photoshop!
Из этого урока вы узнаете, как получить отличные результаты при изменении размера пиксельной графики в Photoshop! Пиксель-арт отличается от стандартных изображений и создает уникальные проблемы при изменении его размера. Обычно, увеличивая изображение и добавляя больше пикселей, Photoshop старается не давать результату выглядеть блочным и пикселированным, смешивая пиксели вместе и сглаживая все.
Но «блочный и пиксельный» — это весь смысл пиксельной графики! Итак, чтобы изменить размеры пиксельной графики, нам нужен способ для Photoshop просто добавить больше пикселей, и все. Вместо того, чтобы сглаживать вещи, нам нужно, чтобы формы и края рисунка выглядели четкими и четкими. На этом уроке я покажу вам, как это сделать.
Наряду с изменением размера пиксельной графики, я также использую эту же технику для изменения размера скриншотов, используемых в моих уроках. И вы можете использовать его для изменения размера любой графики, где вам нужно сохранить четкие, резкие края или читаемый текст. Чтобы получить наилучшие результаты на этом уроке, вы захотите использовать Photoshop CC , но подойдет любая версия Photoshop.
Я буду использовать этого маленького персонажа пиксельной графики, который я скачал с Adobe Stock :
Наш герой пиксельной графики. Предоставлено: Adobe Stock.
Это урок 7 в моей серии «Изменение размера изображения» . Давайте начнем!
Как изменить размер изображения в Photoshop и когда следует использовать интерполяцию
В этой статье я расскажу об изменении размера изображения с помощью Adobe Photoshop. А также объясню, когда нужно использовать интерполяцию.
А также объясню, когда нужно использовать интерполяцию.
Изменение размера и интерполяция — это две разные операции, которые часто путают. Перейдите в меню Photoshop Изображение> Размер изображения.
По умолчанию интерполяция (ресэмплинг) в Photoshop включена. Поэтому размеры изображения будут меняться при добавлении или вычитании пикселей из ширины и высоты. Это называется интерполяцией.
Если интерполяция отключена, вы изменяете размер изображения. В этом случае Photoshop перераспределяет существующие пиксели, чтобы изменить физический размер или разрешение изображения. Этот метод используется дизайнерами и фотографами, которые работают с печатными материалами.
Фотографии с цифровых камер довольно большие. Они содержат миллионы пикселей, что увеличивает размер файла. Уменьшение изображения называется понижающей интерполяцией.
В панели «Размер изображения» отображается текущий размер изображения. Измените единицы измерения на пиксели.
Установите нужный размер в пикселях в поле «Ширина» или «Высота». Параметр «Сохранять пропорции» (значок цепочки) установлен по умолчанию, чтобы изображение не было сжатым или растянутым. Новый размер файла отображается вверху окна.
Параметр «Сохранять пропорции» (значок цепочки) установлен по умолчанию, чтобы изображение не было сжатым или растянутым. Новый размер файла отображается вверху окна.
Изображения состоят из пикселей. Количество пикселей по ширине и высоте изображения определяет его размер.
При увеличении размера рисунка Photoshop должен добавить новые пиксели. Этот процесс называется повышающей интерполяцией. Технология, используемая в Photoshop, способна улучшить качество изображения даже при значительном увеличении размера.
При автоматическом ресэмплинге графический редактор самостоятельно выбирает наиболее оптимальный метод интерполяции. Но вы можете контролировать конечный результат, выбрав другое значение.
Разрешение в 72ppi является оптимальным для просмотра изображения на экране. Для печати подходит разрешение в 300ppi.
PPI (количество пикселей на дюйм) относится к цифровому файлу, который переводится в DPI (количество точек на дюйм), когда изображение воспроизводится на фотографии.
Высококачественная фотография, имеющая разрешение изображения 300ppi, идеально подойдет для печати. Она имеет большие размеры и высокое разрешение.
При этом изображение с разрешением 72ppi может выглядеть огромным на экране. Но максимальный размер, в котором оно может быть напечатано при разрешении в 300ppi, будет довольно маленьким.
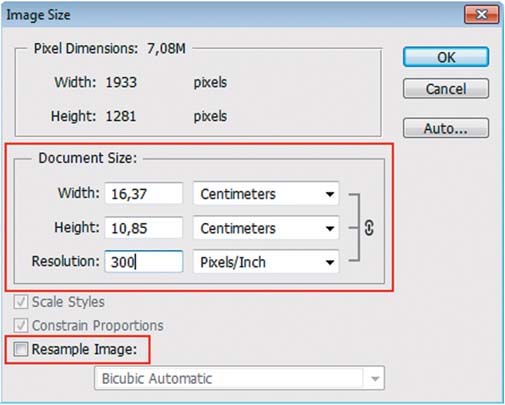
Следует избегать применения повышающей интерполяции, чтобы предотвратить ухудшение качества изображения. Но вы можете увеличить разрешение изображения, если отключите опцию «Ресамплинг». В результате вы получите изображение с разрешением в 300 пикселей на дюйм. Но Photoshop будет добавлять тысячи новых пикселей, что ухудшит качество. Чтобы правильно установить новое разрешение, размер изображения должен быть изменен, а не интерполирован.
Снимите флажок «Ресамплинг», который не позволяет изменять размеры изображения в пикселях. Затем вы сможете изменить 72ppi на 300ppi.
Обратите внимание, как уменьшается физический размер в дюймах. Изменение размера работает только с существующими пикселями, без интерполяции новых.
Изменение размера работает только с существующими пикселями, без интерполяции новых.
В результате вы получите высококачественное изображение с разрешением 300ppi без потери качества. Но общий размер печати будет небольшим.
Каждый раз, когда вы вставляете изображение в созданный холст, оно автоматически масштабируется относительно разрешения документа.
Не следует масштабировать слои больше их первоначального размера. По сути, это то же самое, что и их интерполяция. Вот почему важно, чтобы фотографии и текстуры имели максимально возможный размер и разрешение. Это позволит при печати получать высококачественные снимки.
Данная публикация представляет собой перевод статьи «How to Resize an image in Photoshop (and when you should Resample instead)» , подготовленной дружной командой проекта Интернет-технологии.ру
Как изменение размера влияет на разрешение изображения и размеры в пикселях в Photoshop?
При изменении размера изображения без ресамплинга изменяется размер изображения без изменения объема данных в нем. Изменение размера без ресамплинга изменяет физический размер изображения без изменения размеров изображения в пикселях. Данные не добавляются и не удаляются из изображения. При снятии флажка или деактивации параметра Ресамплинг поля размеров в пикселях недоступны. Два значения, которые можно изменить — это физический размер (ширина и высота в размере документа) или разрешение (пикселей/дюйм). При изменении размера без ресамплинга можно установить физический размер или разрешение изображения. Чтобы сохранить общее количество пикселей в изображении, Photoshop компенсирует измененное значение увеличением или уменьшением другого значения. Например, при установке физического размера, Photoshop меняет разрешение.
Изменение размера без ресамплинга изменяет физический размер изображения без изменения размеров изображения в пикселях. Данные не добавляются и не удаляются из изображения. При снятии флажка или деактивации параметра Ресамплинг поля размеров в пикселях недоступны. Два значения, которые можно изменить — это физический размер (ширина и высота в размере документа) или разрешение (пикселей/дюйм). При изменении размера без ресамплинга можно установить физический размер или разрешение изображения. Чтобы сохранить общее количество пикселей в изображении, Photoshop компенсирует измененное значение увеличением или уменьшением другого значения. Например, при установке физического размера, Photoshop меняет разрешение.
Если размеры в пикселях являются постоянными, при уменьшении физического размера изображения соответственно увеличивается разрешение. При уменьшении физического размера изображения на половину, разрешение увеличивается вдвое. В то же самое пространство помещается в два раза больше пикселей. При увеличении размера изображения вдвое, разрешение уменьшается на половину, поскольку пиксели теперь находятся в два раза дальше друг от друга для заполнения того же физического размера.
При увеличении размера изображения вдвое, разрешение уменьшается на половину, поскольку пиксели теперь находятся в два раза дальше друг от друга для заполнения того же физического размера.
Например, изображение размером 400 x 400 пикселей имеет физический размер 4 x 4 дюйма и разрешение 100 пикселей на дюйм (ppi). Для уменьшения физического размера изображения на половину без ресамплинга можно задать физический размер 2 x 2 дюйма. Photoshop увеличит разрешение до 200 пикселей на дюйм. Изменение размера изображения таким образом оставляет общее количество пикселей неизменным (200 пикселей на дюйм x 2 x 2 дюйма = 400 x 400 пикселей). При увеличении физического размера вдвое (до 8 x 8 дюймов) разрешение уменьшается до 50 пикселей на дюйм. Добавление дюймов к размеру изображения означает, что теперь в дюйме может быть вдове меньше пикселей. При изменении разрешения изображения, физический размер также изменяется.
Важно. Размеры в пикселях регулируют объем данных, а разрешение и физический размер используются только для печати.
Примечание. Пиксели на дюйм (ppi) — это количество пикселей в каждом дюйме изображения. Количество точек на дюйм (dpi) относится только к принтерам и отличается в зависимости от принтера. Как правило, оно составляет от 2,5 до 3 точек краски на пиксель. Например, принтеру со значением 600 точек на дюйм необходимо изображение со значением от 150 до 300 пикселей на дюйм для наилучшего качества печати.
Дополнительные сведения о параметрах в диалоговом окне Размер изображения см. в разделе Размеры в пикселях и разрешение печатного изображения в справке Photoshop.
Размер изображения Photoshop и разрешение
Принтер разрешение измеряется в чернильных точках на дюйм, также известное как dpi. Как правило, чем больше точек на дюйм, тем лучше качество печати. ты получишь. Большинство струйных принтеров имеют разрешение примерно От 720 до 2880 точек на дюйм. (Технически струйные принтеры производят микроскопические брызги чернил, а не настоящие точки, как в фотонаборных устройствах или лазерных принтерах. )
)
Разрешение принтера отличается от разрешения изображения, но связано с ним. Для печати фотографии высокого качества на струйном принтере разрешение изображения минимум 220 пикселей на дюйм должен обеспечить хорошие результаты.
Частота экрана есть количество точек принтера или полутоновых ячеек на дюйм, используемых для печати изображения в градациях серого или цветоделение. Также известен как экран линейный экран или , измеряется частота экрана в строках на дюйм (lpi) — или строк на дюйм в полутонах. экран. Чем выше разрешение устройства вывода, тем лучше (выше) экранную линейку, которую вы можете использовать.
соотношение между разрешением изображения и частотой экрана определяет качество детализации напечатанного изображения.Для получения полутонов изображение самого высокого качества, вы обычно используете разрешение изображения то есть от 1,5 до максимум 2-х кратной частоты экрана. Но с некоторые изображения и устройства вывода, более низкое разрешение может дать хорошие полученные результаты. Чтобы определить частоту экрана вашего принтера, проверьте документацию по принтеру или обратитесь к поставщику услуг.
Чтобы определить частоту экрана вашего принтера, проверьте документацию по принтеру или обратитесь к поставщику услуг.
Как обрезать и изменять размер изображений
Узнайте, как изменить размер изображения, обрезать и выпрямить, а также добавить на холст изображения в Adobe Photoshop.
Изменить размер изображения.
Давайте поговорим о том, как изменить размер изображения в Photoshop. Я предлагаю вам начать с этого изображения из загружаемых файлов практики для этого руководства. Я хотел бы установить размер этого изображения, чтобы оно подходило для размещения на определенном веб-сайте, где я знаю, что идеальный размер изображения составляет 900 пикселей в ширину.Прежде чем изменять размер изображения, давайте сначала проверим, насколько оно велико. В большинстве случаев вы захотите начать с изображения, которое больше или, по крайней мере, не намного меньше, чем изображение с измененным размером, которое вам нужно. Это потому, что если вы сильно увеличите изображение, в какой-то момент оно может начать выглядеть размытым. Я перейду к строке состояния в нижней части окна документа, щелкну и удерживаю информацию о размере документа. В маленьком всплывающем окне мы видим, что этот файл имеет ширину 1800 пикселей и высоту 1200 пикселей.Поскольку мы хотим разместить его на нашем веб-сайте шириной всего 900 пикселей, это означает, что мы будем уменьшать масштаб. Чтобы изменить размер этого изображения, я перейду в меню «Изображение» и выберу «Размер изображения …». Откроется диалоговое окно «Размер изображения». Если хотите, вы можете увеличить это окно, перейдя в правый нижний угол и потянув за него. Слева вы можете увидеть предварительный просмотр изображения, а справа — элементы управления для изменения размера изображения. Здесь много информации, но вам не нужно работать со всем этим, особенно когда вы изменяете размер изображения, которое будет отображаться на экране, а не для печати.Как мы в этом примере. Итак, здесь есть пара вещей, которые стоит проверить. Сначала убедитесь, что этот значок ссылки включен. Вот как это выглядит, когда он включен. Если я щелкну по нему, он будет выглядеть вот так, когда он выключен. Итак, мы хотим, чтобы он был включен, чтобы убедиться, что ширина связана с высотой, чтобы при изменении размера изображения сохранялась исходная пропорция ширины к высоте, и изображение не выглядело сжатым или растянутым. Во-вторых, убедитесь, что в этом поле стоит галочка, поле Resample.Когда этот флажок установлен, вы говорите Photoshop, что можно выбросить некоторые пиксели, когда он делает это изображение меньше. Или, если вы увеличивали изображение, добавляли несколько пикселей. И в-третьих, посмотрите справа от полей Ширина и Высота, где вы можете увидеть единицу измерения, которая используется для сообщения размеров изображения. По умолчанию это дюймы. Но когда вы изменяете размер изображения для использования на экране, как мы делаем в этом примере, правильной единицей измерения являются не дюймы, а пиксели.Итак, я собираюсь щелкнуть любое из этих двух меню и изменить его с дюймов на пиксели, и другое меню тоже изменится, потому что ширина и высота связаны. Пришло время изменить размер. Я перейду в поле «Ширина» и вместо 1800 наберу 900. Вы можете видеть, что поле «Высота» автоматически изменилось, и оно изменилось пропорционально. А теперь бонусный совет: если вы хотите, чтобы изображение имело разные пропорции, скажем, 900 на 400, а не 900 на 600 в данном случае, лучший способ добиться этого — использовать другой инструмент, инструмент Кадрирование, который мы снимаемся в другом фильме.Прежде чем я нажму «ОК», вы можете спросить, почему я не изменил поле «Разрешение». Это связано с тем, что это поле «Разрешение» актуально только при подготовке изображения к печати. Когда вы изменяете размер изображения для использования на экране, как в этом примере, число в этом поле действительно не влияет на размеры изображения. Итак, вы можете оставить все как угодно. Итак, после внесения этих нескольких изменений в диалоговое окно «Размер изображения», мы можем перейти к кнопке «ОК» и щелкнуть там, чтобы закрыть диалоговое окно «Размер изображения» и вернуться в окно «Документ».Если хотите, вы можете вернуться в строку состояния и проверить размер измененного изображения. Я нажимаю и удерживаю там информацию, и вы увидите, что теперь у нас есть изображение размером 900 на 600 пикселей вместо оригинала, которое было 1800 на 1200. Все, что осталось сделать, — это сохранить изображение. Я перейду в меню «Файл» и выберу «Сохранить как …», а не «Сохранить», потому что я не хочу сохранять исходную версию размером 1800 на 1200 пикселей. Итак, в диалоговом окне «Сохранить как» я дам этой версии другое имя.Вы можете ввести здесь все, что захотите. Я собираюсь набрать «Resize-web.jpg» для моей веб-версии файла. Я оставлю все как было и нажму «Сохранить». Я нажимаю ОК в окне параметров JPEG, и теперь все готово. Вот как изменить размер изображения для использования на экране в диалоговом окне Photoshop CC Image Size.
Что вы узнали: как изменить размер изображения
- Выберите Изображение> Размер изображения .
- Измерьте ширину и высоту в пикселях для изображений, которые вы планируете использовать в Интернете, или в дюймах (или сантиметрах) для изображений для печати. Держите значок ссылки выделенным, чтобы сохранить пропорции. Это автоматически регулирует высоту при изменении ширины и наоборот.
- Выберите Resample , чтобы изменить количество пикселей в изображении. Это изменяет размер изображения.
- Нажмите ОК.
Изменить разрешение изображения.
Если вам нравится печатать изображения, вам может быть полезно иметь общее представление о том, что означает разрешение изображения в Photoshop, и как изменить разрешение изображения, чтобы подготовить его к печати. Это делается в диалоговом окне «Размер изображения». Если вы следуете инструкциям, давайте откроем это изображение, которое вы найдете в файлах практики для этого руководства. Затем перейдите в меню «Изображение» и выберите «Размер изображения». В диалоговом окне «Размер изображения» вы можете увидеть размеры этого изображения в пикселях.Когда изображение все еще находится на вашем компьютере, мы измеряем его размер в пикселях. Но если бы мы распечатали это изображение, мы бы измерили размер отпечатка в дюймах, а не в пикселях. Здесь, внизу, в поле «Разрешение», вы можете увидеть разрешение, которое в настоящее время установлено для этого изображения, это 100. В разрешении 100 нет ничего особенного, это просто круглое число, которое я выбрал, когда настраивал файл для этого урока. Итак, что здесь означает разрешение? Что ж, если вы прочтете эту строку слева направо, вы сможете это понять.Это говорит нам о том, что разрешение — это определенное число пикселей / дюйм, в данном случае 100 пикселей / дюйм. Другой способ сказать это: если и когда вы распечатаете это изображение, 100 пикселей из общих 1800 пикселей по горизонтали и 1200 пикселей по вертикали будут назначены каждому напечатанному дюйму по горизонтали и вертикали. Теперь, если вам не нравятся математические задачи, вы можете пропустить следующую часть, но если вам нравится думать об этом с точки зрения математики, вот простой пример. Итак, математическая задача: разделите 1800 на 100, и вы получите 18.Это означает, что при разрешении 100 пикселей на дюйм этот файл будет напечатан с размером 18 дюймов. И так же работает по вертикали. Если мы разделим общую высоту 1200 пикселей на группы по 100, то получится 12 групп или 12 дюймов. Итак, высота напечатанного изображения будет 12 дюймов. Итак, если вы понимаете эту основную концепцию, теперь вы, вероятно, задаетесь вопросом, а какое число лучше всего указать в поле «Разрешение» при подготовке изображения к печати? К сожалению, нет однозначного ответа, потому что это зависит от того, какой принтер вы используете.Но если вы печатаете дома на типичном струйном принтере, будет справедливо сказать, что подойдет разрешение около 300 пикселей на дюйм. Если бы я напечатал изображение с разрешением всего 100 пикселей на дюйм, оно могло бы выглядеть нормально, но если бы вы подошли к нему очень близко, оно выглядело бы не лучшим образом. Потому что моему настольному струйному принтеру действительно нужно около 300 пикселей на дюйм. Так как же изменить разрешение распечатанного изображения до 300 пикселей на дюйм в этом диалоговом окне? Первый шаг — убедиться, что флажок Resample не установлен.Потому что, если мы просто меняем разрешение, мы, вероятно, не захотим изменять общее количество пикселей в файле. И это то, что делает Resample. Итак, допустим, мы хотим, чтобы общее количество пикселей в файле оставалось равным 1800 на 1200. Мы просто хотим перераспределить их на группы по 300, а не на группы по 100. Итак, что я собираюсь сделать, это набрать 300 в поле Разрешение. Предупреждение о спойлере: когда я это сделаю, также изменится количество дюймов в полях Ширина и Высота. Итак, давайте набираем здесь 300.И, конечно же, ширина и высота изменились с 18 дюймов и 12 дюймов до 6 дюймов на 4 дюйма. И это размер, при котором это изображение будет печататься с разрешением, необходимым для получения наилучшего качества печати. Я закончил, поэтому собираюсь нажать ОК. Это закрывает диалоговое окно «Размер изображения» и возвращает меня обратно в окно документа. И вот у меня есть готовое к сохранению и печати изображение размером 6 на 4 дюйма, по 300 пикселей на каждый дюйм.
Что вы узнали: как изменить разрешение изображения
- Выберите Изображение> Размер изображения .Разрешение в этом диалоговом окне означает количество пикселей изображения, которое будет назначено на каждый дюйм при печати изображения.
- Оставьте для печати ширину и высоту в дюймах.
- Снимите флажок Передискретизировать , чтобы сохранить исходное количество пикселей изображения.
- В поле Разрешение установите количество пикселей на дюйм равным 300 для печати на обычном настольном струйном принтере. Это изменяет количество дюймов в полях ширины и высоты.
- Нажмите ОК.
Инструмент «Кадрирование» — один из самых полезных инструментов Photoshop CC, особенно для тех из вас, кто делает много фотографий. Вы можете использовать его для улучшения композиции и выравнивания кривых фотографий. Я открыл это фото из файлов практики для этого урока. Итак, я могу показать вам основы инструмента «Кадрирование». Я начну с выбора инструмента «Кадрирование» на панели «Инструменты». Как только я это сделаю, вы увидите эту рамку вокруг всего изображения. Это поле «Обрезать».Я наведу курсор на любой из углов или любой из краев поля кадрирования и перетащу, чтобы изменить форму этого поля. Итак, в этом случае я мог бы перетащить его внутрь, чтобы создать композицию, совершенно отличную от исходной фотографии. По мере создания кадрирования Photoshop показывает вам предварительный просмотр с областями, которые необходимо обрезать, заштрихованными серым цветом. Таким образом, вы сможете оценить, что именно вы собираетесь удалить, прежде чем завершить сбор урожая. Теперь, прежде чем я завершу эту обрезку, я хочу подняться на панель параметров, чтобы показать вам важную опцию.И это Удалить обрезанные пиксели. Эта опция отмечена по умолчанию. Я обычно убираю этот флажок. Потому что, когда установлен флажок «Удалить обрезанные пиксели», если вы завершите кадрирование и сохраните изображение, вы навсегда удалите обрезанные пиксели. Но если этот параметр не отмечен, вы можете вернуть обрезанные пиксели в любое время. Давайте попробуем. Я собираюсь завершить эту обрезку, перейдя к большой галочке на панели параметров и щелкнув там. Есть и другие способы завершить кадрирование, но мне нравится этот способ, потому что он очень простой.Итак, теперь вы можете увидеть фотографию с примененным кадрированием. Допустим, я делаю что-то еще с изображением, а затем передумал, как я его обрезал. В любой момент я могу вернуться и выбрать инструмент «Обрезка», а затем снова щелкнуть изображение, и все пиксели, которые я обрезал, снова появятся в поле зрения, и я могу изменить кадрирование. На этот раз я мог бы включить некоторые из этих обрезанных пикселей. Кстати, вы могли заметить, что поверх моей фотографии есть сетка из вертикальных и горизонтальных линий, когда я использую инструмент «Кадрирование».Этот оверлей представляет собой классическую композиционную технику, известную как правило третей. Идея этого метода заключается в том, что если вы поместите важный контент в изображение на пересечении любой из этих горизонтальных и вертикальных линий, вы можете улучшить композицию. Давайте попробуем с этим изображением. Я собираюсь разместить букет прямо на этом перекрестке, щелкнув изображение и перетащив его сюда. А потом я мог бы еще немного изменить границу обрезки, подтянув ее к букету еще сильнее.Затем я нажму галочку. Опять же, я собираюсь щелкнуть изображение с помощью инструмента «Кадрирование», чтобы попытаться еще немного настроить это кадрирование. Я заметил, что это изображение немного искривлено, особенно здесь, за столом. Одна из вещей, которые вы можете сделать с помощью инструмента «Обрезка», — это выпрямить изображение. Есть несколько способов сделать это. Вы также можете переместить курсор за пределы одного из углов и вручную попытаться перетащить, чтобы выпрямить изображение, и появится эта сетка, которая поможет вам в этом. Я предпочитаю автоматический метод.Итак, я собираюсь отменить, это Command + Z на Mac, Ctrl + Z на ПК. Итак, изображение снова искривлено, а затем я перейду к панели параметров и воспользуюсь инструментом автоматического выпрямления. Я нажму на этот инструмент, чтобы выбрать его на панели параметров для инструмента Обрезка. Я перейду к изображению, а затем щелкну по краю этой таблицы, удерживая указатель мыши и проведя немного дальше по этому краю. Теперь вам не нужно проходить весь путь вдоль края. Иногда немного поможет, например, вот здесь.Photoshop использует вашу линию в качестве ориентира для поворота изображения, чтобы содержимое выглядело ровно. Я собираюсь еще немного подстроить эту обрезку, возможно, поднять этот край и, возможно, немного сдвинуть букет, чтобы поместить его прямо в центр. А затем я собираюсь подойти к панели параметров и щелкнуть галочку, чтобы завершить кадрирование. Таковы некоторые основы инструмента «Кадрирование». Я надеюсь, что вы попробуете эти техники поработать над собственными композициями в Photoshop.
Что вы узнали: как обрезать и выпрямить изображение
- Выберите инструмент Crop на панели инструментов Tools .Появится рамка кадрирования.
- Перетащите любой край или угол, чтобы настроить размер и форму границы кадрирования.
- Перетащите курсор внутрь границы кадрирования, чтобы поместить изображение внутри границы кадрирования.
- Перетащите за угол границы кадрирования, чтобы повернуть или выпрямить.
- Щелкните галочку на панели параметров или нажмите Enter (Windows) или Return (macOS), чтобы завершить кадрирование.
Добавьте немного места на холст документа.
Бывают случаи, когда вы хотите добавить холст документа, чтобы было больше места для добавления элементов, таких как текст или изображения, в ваш дизайн. Вы можете сделать это с помощью команды Canvas Size, которую мы рассмотрим в этом уроке. Если вы следуете инструкциям, вы можете использовать это изображение из файлов практики для этого урока или собственное изображение. Чтобы добавить на холст вокруг этого изображения, я перейду в меню «Изображение», где есть команда «Размер холста …» прямо под размером изображения… команда. Теперь, чтобы не усложнять эти 2, команда «Размер изображения …», которую мы рассматривали в другом видео в этом руководстве, работает иначе, чем команда «Размер холста …». В отличие от размера изображения …, размер холста … не меняет размер ваших реальных фотографий или других произведений искусства или изображений в композиции. Это просто позволяет вам добавить пространство вокруг этих предметов. Итак, давайте выберем Размер холста … И откроется диалоговое окно Размер холста. В верхней части этого диалогового окна вы можете увидеть ширину и высоту этого изображения в дюймах.И здесь вы можете добавить к ширине холста или добавить к высоте холста, или и то, и другое. По умолчанию в этих полях также установлены дюймы. Но когда вы готовите изображение для использования в Интернете, а не для печати, имеет смысл изменить эту единицу измерения на пиксели, потому что именно так мы измеряем и обсуждаем размер изображений на экране, как вы узнали ранее в этот учебник. Итак, я собираюсь изменить одно из этих меню с Дюймов на Пиксели. И другое меню тоже меняется.Если вам известна общая ширина в пикселях, которую вы хотите, чтобы изображение было после расширения холста, вы можете ввести это число здесь, в поле «Ширина». Но часто бывает проще просто сказать Photoshop, сколько пикселей нужно добавить на холст, не беспокоясь о том, какой будет общий результат. Для этого спуститесь сюда и установите флажок «Относительный». Это устанавливает число в полях «Ширина» и «Высота» на 0. Теперь я могу ввести количество пикселей, которое хочу добавить на холст. Итак, допустим, я хочу добавить 400 пикселей к ширине холста.Я наберу 400 здесь. Если бы я хотел увеличить высоту холста, я бы тоже это сделал. Я просто оставлю это на 0 пока. И затем я нажму ОК, чтобы применить это. А в окне документа вы можете видеть, что Photoshop добавил холст как с левой, так и с правой стороны этой фотографии. Он разделил 400 пикселей дополнительной ширины, о которых я просил, на 200 пикселей справа и 200 пикселей здесь слева. Что, если бы я хотел добавить холст только к одной стороне этого изображения.Скажем, здесь с правой стороны. Это сделано немного иначе. Итак, давайте отменим то, что мы сделали до сих пор, попробуйте вместо этого. Я нажму Command + Z на Mac, Ctrl + Z на ПК, чтобы отменить. Я вернусь в меню «Изображение» и снова выберу «Размер холста …». Первое, что я собираюсь сделать здесь, это проверить, что в полях «Ширина» и «Высота» все еще установлено значение «Пиксели». И это не так, они вернулись к дюймам по умолчанию. Итак, я снова изменю эти меню на «Пиксели». И я дважды проверю, установлен ли флажок «Относительный».Как я уже сказал, я хочу, чтобы добавленный холст отображался справа от изображения. Для этого я спущусь к этой диаграмме привязки и собираюсь щелкнуть по среднему полю в левой части этой диаграммы. Это означает, что Photoshop должен закрепить или привязать изображение к левой стороне холста, а дополнительный холст — справа. Итак, теперь я собираюсь перейти к полю «Ширина» и ввести количество пикселей, которое я хочу добавить к правой стороне этого изображения. Добавим 800 пикселей.И жмем ОК. И это именно тот эффект, которого я хотел. Вы, наверное, заметили, что до сих пор все мои расширения холста были белыми. Но вы можете управлять цветом расширения холста здесь, в диалоговом окне «Размер холста», используя цветное меню расширения холста. Кстати, если вы работаете над другим изображением и не находитесь на специальном фоновом слое, как на этом изображении, тогда ваше цветовое меню расширения Canvas будет недоступно, а добавляемый вами холст будет прозрачным. Он будет выглядеть как серо-белая шахматная доска в Photoshop.Я просто нажму «Отмена». И, если я хочу сохранить это изображение, я перехожу в меню «Файл» и выбираю «Сохранить как …», поэтому я не сохраняю оригинал. Вот как вы можете добавить пространство на холст документа, чтобы у вас было дополнительное место для добавления дополнительных элементов изображения.
Что вы узнали: изменить размер холста
- Выберите Изображение> Размер холста
- Чтобы добавить холст, введите ширину и высоту, которые нужно добавить.Измеряйте ширину и высоту в пикселях для использования в Интернете или в дюймах для печати.
- Выберите Relative , а затем выберите точку привязки на схеме холста. Стрелки указывают стороны, куда будет добавлен холст.
- Нажмите ОК.
Как изменение размера влияет на разрешение изображения и размеры в пикселях в Photoshop
Когда вы изменяете размер изображения и не изменяете его размер, вы изменяете размер изображения без изменения объема данных в этом изображении. Изменение размера без повторной выборки изменяет физический размер изображения без изменения размеров изображения в пикселях. Никакие данные не добавляются и не удаляются с изображения. Когда вы снимаете выделение или выключаете Resample , поля размеров в пикселях становятся недоступны. Единственные два значения, которые вы можете изменить, — это физический размер (ширина и высота в размере документа) или разрешение (пиксели / дюйм).При изменении размера без повторной выборки вы можете установить физический размер или разрешение изображения. Чтобы общее количество пикселей в изображении оставалось неизменным, Photoshop компенсирует установленное вами значение, увеличивая или уменьшая другое значение. Например, если вы установите физический размер, Photoshop изменит разрешение.
Когда размеры в пикселях постоянны и вы уменьшаете физический размер изображения, разрешение соответственно увеличивается. Если вы уменьшите физический размер изображения вдвое, разрешение вырастет вдвое.В одном пространстве может поместиться вдвое больше пикселей. Если вы удвоите размер изображения, разрешение уменьшится вдвое, потому что пиксели вдвое дальше друг от друга, чтобы соответствовать физическому размеру.
Например, изображение размером 400 x 400 пикселей имеет физический размер 4 x 4 дюйма и разрешение 100 пикселей на дюйм (ppi). Чтобы уменьшить физический размер изображения наполовину без повторной выборки, вы устанавливаете физический размер на 2 x 2 дюйма. Photoshop увеличивает разрешение до 200 пикселей на дюйм. При таком изменении размера изображения общее количество пикселей остается постоянным (200 ppi x 2 x 2 дюйма = 400 x 400 пикселей).Если вы удвоите физический размер (до 8 x 8 дюймов), разрешение снизится до 50 ppi. Добавление большего количества дюймов к размеру изображения означает, что на дюйм может быть вдвое меньше пикселей. Если вы измените разрешение изображения, изменится и физический размер.
Важно: Размер в пикселях определяет объем данных, а разрешение и физический размер используются только для печати.
Примечание. Пикселей на дюйм (ppi) — это количество пикселей в каждом дюйме изображения.Число точек на дюйм (dpi) относится только к принтерам и варьируется от принтера к принтеру. Обычно на пиксель приходится от 2,5 до 3 точек чернил. Например, принтеру с разрешением 600 точек на дюйм требуется только изображение с разрешением от 150 до 300 точек на дюйм для наилучшего качества печати.
Для получения дополнительной информации о параметрах в диалоговом окне Размер изображения см. О размерах в пикселях и разрешении распечатанного изображения в Справке Photoshop.
.Как изменить дюймы на пиксели в PhotoShop Elem … — Сообщество службы поддержки Adobe
Привет,
Спасибо за быстрый ответ. Вот с чем я работаю (прилагается). I
не может изменить размеры документа на пиксели. PS Element 9 — это программа
. Я знаю, что они меняются, потому что мой компьютер сломался, а это новый
. Но на старом мне кто-то показал, как это изменить, и я попробовал
, чтобы вспомнить, что они сказали, но мне это не приходит.Я ценю любую помощь
, которую вы можете мне оказать.
Спасибо.
Янв
Узнайте, что другие говорят о Яне Тинчере,
, магистр нейролингвистического программирования. Щелкните здесь:
http://tameyourbrain.com/testimonials.htm
Посетите меня на Facebook
https://www.facebook.com/tameyourbrain
Следуйте за мной в Twitter
https://twitter.com / tameyourbrain
Вторник, 10 марта 2015 г., 5:47, Little_Pale_Face
.Как изменить разрешение изображения в Adobe Photoshop
Изменение разрешения изображения в Adobe Photoshop
Для печати могут потребоваться изображения с высоким разрешением.
Чтобы изменить разрешение изображения в Adobe Photoshop , следуйте инструкциям:
- Шаг 1. Выберите команду Изображение — Размер изображения в меню Adobe Photoshop .
- Шаг 2. Выберите опцию Resample Image , если вы хотите сохранить размеры изображения ( Размер документа ).
Если вы хотите сохранить общее количество пикселей ( пикселей, ), снимите этот флажок. В этом случае ширина и высота изменятся таким образом, что общее количество пикселей останется прежним .
- Шаг 3. Введите новое значение разрешения в поле Разрешение (которое определяет, сколько пикселей на дюйм будет у вашего изображения).
- Шаг 4. Нажать кнопку ОК .
Твиттер
Как изменить размер изображения без потери качества
Узнайте, как изменить размер изображений без потери качества с помощью Shutterstock Editor. Также узнайте, как быстро преобразовать изображения в пиксели.
Изображение на обложке через Романа Самборского.
Каждое изображение имеет три основные функции, о которых вам нужно знать при загрузке в Интернет.
- Размер файла , измеряется в байтах (килобайтах, мегабайтах и т. Д.)
- Размер , который представляет собой ширину x высоту в любых единицах измерения (пиксели для цифровых, дюймы или сантиметры для печати)
- Разрешение , которое измеряется в точках на дюйм для печати (DPI) или пикселей на дюйм для цифровых (PPI)
У веб-сайтов разные требования и ограничения, когда дело доходит до этих трех функций изображений.В идеале вы хотите внести в свои изображения изменения в соответствии с этими требованиями перед их загрузкой. Хотя многие веб-сайты изменяют размер изображений автоматически, этот автоматизированный процесс может ухудшить качество изображения как по разрешению, так и по цвету. Загрузка с точным требуемым размером гарантирует, что ваши изображения будут минимально затронуты и, следовательно, не будут искажены.
«Изменение размера» может означать одно из двух: уменьшение размера файла изображения и изменение размеров изображения. Эти два понятия идут рука об руку, но в рамках этой статьи мы обсудим , как изменить размеры изображения , , .
При изменении размера изображения вы изменяете размеры и плотность пикселей, которые определяют его качество. Связь между разрешением и размером напрямую связана. Если вы уменьшите количество пикселей на квадратный дюйм (PPI) в изображении, вы фактически увеличите размеры. Размеры будут определять размер изображения на экране.
Если это сбивает с толку, просто помните:
- Больше пикселей на дюйм = лучшее разрешение
- Меньше пикселей на дюйм = более низкое разрешение
Конвертировать дюймы в пиксели
Пиксели — это стандартная единица измерения экранов.На веб-сайтах и цифровых платформах требования к размерам будут указаны в пикселях, поскольку дисплеи мониторов и телефонов измеряются в пикселях. Итак, если вы готовите изображения для использования в Интернете, вы хотите установить единицы измерения в пикселях. С другой стороны, требования к печати будут в дюймах или сантиметрах, в зависимости от системы или страны происхождения.
Поскольку размеры и разрешение являются относительными, мы можем использовать калькулятор, чтобы найти значения, когда нам известны два из трех измерений.
Чтобы преобразовать пиксели в дюймы, разделите размеры в пикселях на разрешение.Например, изображение размером 1000 x 500 пикселей с разрешением 72 DPI имеет высоту 13,89 x 6,95 дюйма.
Чтобы узнать разрешение (DPI) изображения, вам нужно знать ширину как в пикселях, так и в дюймах. Разделите размеры в пикселях на размеры в дюймах. Например, изображение шириной 1000 пикселей и 13,89 дюйма будет иметь 72 точки на дюйм.
Чтобы преобразовать дюймы в пиксели, умножьте ширину изображения в дюймах на разрешение или DPI. Например, 13,89 дюйма при 72 пикселях на дюйм — это 1000 пикселей в ширину.
Используйте эту диаграмму для преобразования обычных дюймов в пиксели и наоборот.
Можете ли вы изменить размер изображения по своему усмотрению?
Вы всегда можете уменьшить изображение без потери качества, но вы не можете сделать изображение намного больше, пока не заметите резкое ухудшение качества.
В цифровом изображении количество пикселей представлено DPI (или PPI) и размерами ширина x высота. Например, изображение размером 2000 x 2000 пикселей с разрешением 72 DPI имеет всего 4 000 000 пикселей.Чтобы уменьшить изображение, скажем, 1000 x 1000 пикселей, я могу просто уменьшить его в размере, и он сохранит тот же уровень детализации, только в меньшем изображении.
Если я хочу сделать то же изображение больше исходного размера, необходимо будет создать пиксели. Это означает, что компьютер умножает количество пикселей, чтобы соответствовать новым размерам, создавая искажения и другие эффекты, используя информацию в изображении, чтобы угадать, что следует использовать для увеличения. Это связано с искусственным созданием пикселей из других пикселей, а не с их захватом из исходной информации.
Однако есть еще несколько способов увеличить изображение без потери всех деталей.
1. Сохранить детали 2.0
Это относительно новая функция Photoshop. Вы можете включить его, нажав Command + K , чтобы открыть окно «Настройки», а затем нажать «Предварительный просмотр технологий». Или щелкните Photoshop в верхней части экрана, наведите курсор на «Настройки» и выберите «Предварительный просмотр технологий».
Перед тем, как перейти к следующему шагу, убедитесь, что включен параметр «Включить сохранение подробностей 2.0».
2. Используйте Resample
Resampling позволяет изменять разрешение и размеры по отдельности, а также позволяет Photoshop смешивать пиксели в увеличенном изображении, чтобы изображение оставалось гладким.
Вы найдете опцию Resample во всплывающем окне Image Size. Установите флажок, чтобы включить Resample, и изучите параметры увеличения в верхней половине раскрывающегося меню рядом с ним. Photoshop настроен на автоматический режим, но для наших целей вам нужно выбрать Preserve Details 2.0.
Изображение цветочного поля от NumbernineRecord.
3. Снижение шума
После выбора «Сохранить детали 2.0» вы увидите ползунок «Подавление шума». Используйте предварительный просмотр в левой части окна, чтобы увидеть, как перемещение ползунка меняет изображение. При слишком низком перемещении изображение выглядит зернистым и пиксельным, а при слишком высоком — размытым. Регулируйте ползунок, пока не найдете значение, которое снижает шум, не размывая детали.
Как изменить размер изображения в Photoshop
Вы не можете добавлять пиксели к изображению, но изменить размер изображения все равно проще, чем вы думаете. Photoshop может показаться сложным, но здесь мы разберем его до самых простых шагов. Или, если вы хотите более подробно изучить изменение размеров и разрешения изображения, следуйте этому подробному руководству, чтобы узнать, как изменить размер изображения в Photoshop.
1. Размер открытого изображения
Щелкните Image в верхнем левом углу окна Photoshop или удерживайте Command + Open и нажмите I .Эти шаги откроют окно размера изображения. Оказавшись там, вы найдете варианты изменения размеров и разрешения вашего изображения.
Изображение носорога, сделанное Stasinho12.
2. Изменить размеры изображения
На данный момент вам понадобятся только поля Ширина и Высота . Обязательно оставьте значок ссылки на , чтобы изображение не искажалось при изменении его размера. Ширина и высота будут автоматически синхронизироваться друг с другом, когда вы измените значение любого из них.
Вставьте нужные размеры в поля Ширина и Высота. Вы найдете следующие варианты единиц измерения в раскрывающихся меню рядом с полями размеров.
- Percent — позволяет выполнять быстрые вычисления в процентах
- Pixels — установить конкретные размеры пикселей
- дюймов — устанавливает PPI (пикселей на дюйм)
- Единицы линейных измерений прочие
Выберите единицу измерения, которая лучше всего подходит для вашего проекта.Если вы планируете поделиться изображением в цифровом виде, измените размер изображения, используя размеры в пикселях для того места, где вы будете размещать (например, заголовок Facebook или профиль Twitter). Или, если вы печатаете свое изображение, подогнать его под размер поля изображения в программе макета, чтобы получить наилучшее разрешение.
3. Сохраните копию
После установки размеров нажмите OK . Photoshop вернет вас обратно в окно изображения, где вы можете либо сразу сохранить, либо завершить любую другую работу по редактированию, которую захотите.
Когда вы будете готовы к сохранению, нажмите Command + Shift + Plus , чтобы открыть окно Сохранить как , или щелкните меню «Файл» в левом верхнем углу и выберите Сохранить как . Рекомендуется сохранить отредактированное изображение как отдельную копию на тот случай, если вам понадобится оригинал для внесения изменений. Переименуйте копию с измененным размером и сохраните ее в новом месте. Вы даже можете создать новую папку для ваших правок, если вы изменяете размер пакета из нескольких изображений.
Как изменить размер изображения без Photoshop
1.Найдите или загрузите изображение в редактор
Перейдите в редактор Shutterstock и щелкните Начало работы .
Загрузите изображение в онлайн-редактор фотографий с помощью раскрывающегося меню «Файл». Или вы можете найти изображение в коллекции Shutterstock, щелкнув значок увеличительного стекла на левой панели инструментов. Введите ключевые слова и нажмите Enter / Return, чтобы увидеть результаты поиска.
Щелкните изображение, чтобы просмотреть его, затем нажмите Заменить фон , чтобы добавить его на холст.
2. Измените разрешение для вашей среды
В правой части экрана найдите Размер холста. Справа от него будет меню выбора единиц измерения.
- Для изображений, которые вы планируете использовать в сети , выберите пикселей .
- Для изображений, которые вы собираетесь напечатать , выберите дюймов или сантиметров .
Справа находится меню выбора разрешения.
- Для веб-изображений выберите 72 DPI .
- Для изображений печати с более низким разрешением выберите 150 DPI .
- Для печати изображений с высоким разрешением выберите 300 DPI .
3. Измените размер холста для вашей платформы
Помните, что загрузка изображения с правильными размерами гарантирует без потери качества, поэтому важно выбрать правильные размеры для конечного использования изображения.
В редакторе Shutterstock вы можете легко изменить размер изображений до популярных веб-размеров, включая
- Размер изображения Facebook: 1200 x 1200 пикселей
- Размер обложки Facebook: 1702 x 630 пикселей
- Размер сообщения Instagram: 1080 x 1080 пикселей
- Размер истории Instagram: 1080 x 1920 пикселей
- Размер сообщения Twitter: 1024 x 512 пикселей
- Размер сообщения Pinterest: 736 x 1128 пикселей
Вы также можете создавать собственные размеры холста, вводя измерения в поле ширины и высоты.Используйте кнопку блокировки, чтобы ограничить пропорции, то есть ширина и высота будут изменяться относительно друг друга.
Редактор Shutterstock позволяет легко изменять размер изображения в пикселях или размер изображения в дюймах. Если вы хотите переключить единицы измерения, просто выберите новую единицу из раскрывающегося списка и посмотрите, как Редактор преобразует единицы измерения из одной в другую — никакой работы!
4. Отрегулируйте размер изображения
Щелкните и перетащите одну из синих точек по углам изображения, чтобы изменить ее размер по размеру холста.Пропорции остаются неизменными, поэтому вам не нужно беспокоиться об искажении изображения. Размер холста составляет 1200 x 700 пикселей, поэтому я уменьшаю исходный размер изображения.
5. Загрузите и сохраните
Когда вы довольны своим изображением, дважды проверьте разрешение и размер, затем нажмите красную кнопку Загрузить в правом верхнем углу экрана.
Вам будет предложено проверить имя файла, размер и выбрать лицензию. Нажмите License и продолжите .Затем выберите формат файла и разрешение. Это делается за вас, когда вы выбираете разрешение в главном окне редактора. Нажмите «Загрузить», выберите место для сохранения файла, и все готово.
Примените код купона 202020 при оформлении заказа. Акция
заканчивается 9 ноября 2020 года.
Сэкономьте сегодня
Заинтересованы в улучшении своих знаний об изображениях и фотографиях? Прочтите эти важные статьи:
.Переводим пиксели в сантиметры. Чему равен 1 пиксель в сантиметрах? Соотношение пикселей и сантиметров :: SYL.ru
PPI, или плотность пикселей (сокращение от английского pixels per inch — пикселей на дюйм) — это количество пикселей, вмещающееся в одном дюйме экрана устройства: смартфона, планшета, ноутбука. Чем больше пикселей может разместиться в одном дюйме, тем меньший размер имеет один пиксель и тем менее они видимы невооруженным глазом. Чем больше пикселей умещается на одном дюйме экрана (чем больше цифра ppi) — тем, соответственно, выше четкость и реалистичность изображения.
Сам пиксель — это единица измерения высоты и ширины изображения. Один пиксель можно представить в виде крохотного квадрата, окрашенного одним цветом.
Экран первого компьютера Mac обладал плотностью пикселей 72 ppi. Число кажется большим, но пиксели на самом деле были огромными, а качество картинки — низким. Все из-за того, что сам экран был большим.
Современные смартфоны ушли далеко вперед и оснащаются дисплеями с плотностью пикселей куда более большей. Даже простенькие бюджетные аппараты обладают экранами с 220 ppi и выше, а у флагманских моделей этот показатель достигает 458 ppi (Apple iPhone 11 Pro Max), 522 ppi (Samsung Galaxy S10+) и 642 точек на дюйм (Sony Xperia 1). Смартфон Sony Xperia XZ Premium DS отличается рекордным показателем плотности пикселей — 806 ppi при разрешении экрана 3840×2160 пикселей.
Почему плотность пикселей важна?
PPI – один из важнейших показателей качества экрана! Если вы покупаете смартфон с размером экрана, скажем, 6 дюймов. А разрешение у него всего 720×1280… То экран такого телефона будет зернистым из-за того, что в одном дюйме (2,54 см) будет меньше точек и они будут более крупными. Качество картинки из-за этого будет отличаться в худшую сторону. Производитель в гонке за размером экрана, не позаботился сделать его качественным.
Поэтому при выборе смартфона, смотрите не только на его диагональ, но обязательно посмотрите на PPI.
Без разрешения никуда
Однозначный ответ на этот вопрос дать сложно. Допустим, взять вышеприведенный широкоформатник — 1400х900. В одном случае так, но у таких мониторов множество поддерживаемых форматов.
С другой стороны, обычная открытка — 10х15 см. Если мы ее снимем с разрешением 150 точек, то получим одно количество точек. А если снять с разрешением 300 (обычное качество для полиграфических работ) — точек/пикселей будет в два раза больше (вообще-то больше, чем в два, но не будем углубляться). То есть без разрешения все равно посчитать не получится.
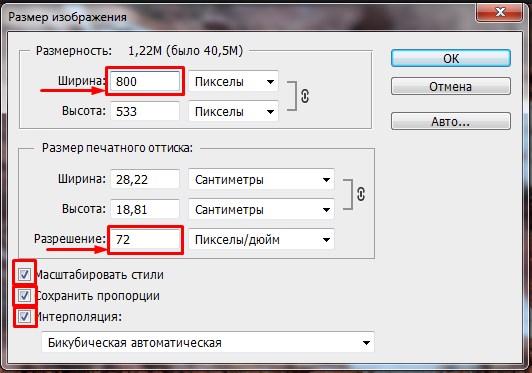
Что же такое разрешение? Возьмем обычную функцию «Фотошопа» — размер изображения.
В верхней части он нам дает размер в пикселях. В нижней части — в дюймах (дюйм ~2,54 см). Обратим внимание на поле, где написано 72. Теперь попробуем вместо 72 написать, например, 300. Пиксели поменялись, но размеры в дюймах не меняются. Если вы выберете сантиметры — эффект не изменится. Это физика. То есть чем больше разрешение, тем меньше сантиметров будет наш конечный отпечаток. Звучит немного непонятно, но взгляните на картинку ещё раз. Ставим 72, получаем одно количество пикселей, ставим 300 — совершенно другое, при этом размеры конечного отпечатка… Правильно, не меняются.
Общие сведения
Шрифты с засечками и без них
Типографика изучает воспроизведение текста на странице и использование его размера, гарнитуры, цвета и других внешних признаков для того, чтобы текст лучше читался и красиво выглядел. Типографика появилась в середине 15-го века, с появлением печатных станков. Расположение текста на странице влияет на наше восприятие — чем лучше его расположить, тем больше вероятность, что читатель поймет и запомнит то, что написано в тексте. Некачественная типографика, наоборот, делает текст плохо читаемым.
Гарнитуры подразделяют на разные виды, например на шрифты с засечками и без. Засечки — декоративный элемент шрифта, но в некоторых случаях они облегчают чтение текста, хотя иногда происходит и наоборот. Первая буква (голубого цвета) на изображении набрана шрифтом с засечками Бодони. Одна из четырех засечек обведена красным цветом. Вторая буква (желтая) — набрана шрифтом Футура без засечек.
Существует множество классификаций шрифтов, например, согласно времени их создания, или стилю, популярному в определенное время. Так, есть шрифты старого стиля
— группа, которая включает самые старые шрифты; более новые шрифты
переходного стиля
;
современные шрифты
, созданные после переходных шрифтов и до 1820-х годов; и, наконец,
шрифты нового стиля
или
модернизированные старые шрифты
, то есть, шрифты, выполненные по старому образцу в более позднее время. Эта классификация в основном используется для шрифтов с засечками. Существуют и другие классификации, основанные на внешнем виде шрифтов, например на толщине линий, контрасте между тонкими и толстыми линиями, и форме засечек. В отечественной печати существуют свои классификации. Например, классификация по ГОСТу группирует шрифты по наличию и отсутствию засечек, утолщению в засечках, плавному переходу от основной линии к засечке, закруглению засечки, и так далее. В классификациях русских, а также других кириллических шрифтов часто бывает категория для старославянских шрифтов.
Скриншот программы для верстки Adobe InDesign компании Adobe Systems.
Главная задача типографики — регулируя размер букв и выбирая подходящие шрифты, разместить текст на странице так, чтобы он хорошо читался и красиво выглядел. Существует ряд систем для определения размера шрифта. В некоторых случаях, одинаковый размер букв в типографских единицах, если они отпечатаны в разных гарнитурах, не означает одинаковый размер самих букв в сантиметрах или дюймах. Эта ситуация более подробно описана ниже. Несмотря на вызванные этим неудобства, применяемый на данный момент размер шрифта помогает дизайнерам аккуратно и красиво скомпоновать текст на странице. Это особенно важно в верстке.
В верстке необходимо знать не только размер текста, но и высоту и ширину цифровых изображений, чтобы разместить их на странице. Размер можно выразить в сантиметрах или дюймах, но существует также специально предназначенная для измерения размера изображений единица — пиксели. Пиксель — это элемент изображения в виде точки (или квадрата), из которых оно состоит.
Пиксель или точка
Но это далеко не один камень на пути. Чтобы считать более точно, давайте определимся для начала, что такое пиксель (или точка, так проще). Точка для монитора — это светящая единица измерения. То есть, 1400х900 можно принять так — по горизонтали у нас светится 1400 точек, по вертикали — 900. Точка на фотографии — тоже единица изменения, но другая. Если бесконечно увеличивать фотографию на мониторе, то мы увидим множество разноцветных точек вместо снимка любимого хомячка. Для того чтобы более или менее однозначно понять, чему равен пиксель в сантиметрах, нужно ответить на вопрос о том, для чего нам это надо. Если говорить о фотографиях — что вы собираетесь снимать? Если вы собираетесь снять чистый, только выпавший снег — вам не нужно большое разрешение. Если же мы снимаем тот же пейзаж, но без снега — чем меньше разрешение мы выставим, тем хуже будет качество. При малом разрешении кадр может потерять какие-то мелкие детали. В полиграфии это звучит иначе, но там используется другая техника.
Какое разрешение выбрать?
Если вы готовите визитку, флаер, каталог, книжку, обложку, что угодно, на что мы смотрим с расстояния вытянутой руки работайте в разрешении 300dpi. Если вы готовите постер, то учитывайте то, что постеры висят на стенах, на постеры смотрят с расстояния более одного метра, не ближе, и такая степень детализации постеру не нужна, можно работать в разрешении 200-250dpi. Но если у вас есть возможность и подходящая графика большого размера и хорошего качества чтобы работать с 300dpi можно не уменьшать разрешение. Если вы готовите изображение на витрину магазина, его разрешение может быть 150dpi, а изображение на рекламный баннер, который будут видеть проезжающие мимо машины может смело содержать 90dpi, так как его рассматривают с огромного расстояния.
Второй аспект этого вопроса — вес изображения. Баннер с человеком пауком на стену дома 6 на 5 метров при разрешении 300 dpi будет занимать 70 000 px в ширину, а весить будет 11 гигабайтов. Работать с таким фаилом невозможно. А даже если бы и было возможно, то передать типографии его можно было бы только лично, на переносном жестком диске. И даже в этом случае они не примут его. Размер должен быть разумным, в пределах 100 мегабайтов. И это мои общие рекомендации при выборе разрешения. Придерживайтесь их если у вас нет возможности узнать у типографии технические требования к макету.
Есть ли простое решение?
Так есть ли простое решение — как пересчитать размер пикселей в сантиметрах? Для дизайнера однозначного ответа не существует, но для обычного пользователя, который просто фотографирует, такое решение можно вывести. Но для этого вернемся к разрешению. На самой первой картинке у нас указано 72 пикселя на дюйм. Это разрешение обычной цифровой мыльницы. Это же является и стандартом для экранного просмотра. Сам размер кадров может быть различным и зависит от модели аппарата. Тут и 2048х1536, тут и 640х480 (были и такие размеры у первых цифровых фотиков). Но какой бы размер у нас ни был — разрешение у нас будет обычное, 100 точек.
Разница в 28 точек идет от различия так называемых «русских» и «английских» точек. Русская отсчитывается от метра, а точнее, миллиметра, тогда как английская отсчитывается от дюйма. Величина точки по-русски 0,25 мм или четверть миллиметра. Та же величина по-английски равна 0,328 мм или 1/72 дюйма. В то же время дюйм равен 2,54 см. Вся техника отсчитывает 72 «английские» точки. Именно поэтому «Фотошоп» или любая цифровая мыльница будет писать 72 точки. Если переводить пиксели в сантиметры, точнее, сначала в дюймы, а потом в сантиметры, мы и получим 100 «русских» точек.
Что запомнить
- Десятки мегапикселей — это прежде всего маркетинг. Качество фото и видео напрямую от них не зависит.
- Даже 5 или 8 Мп хватит, чтобы распечатать снимок хорошего качества на альбомном листе. 4К‑разрешение экрана передового телевизора — это около 8–9 Мп. Full HD — всего 2 Мп.
- Крупные пиксели собирают больше света. В результате получается чёткий, хорошо детализированный кадр с естественной цветопередачей и без шума.
- Если не хотите заморачиваться с теорией, идите к практикам. Сравнительные обзоры смартфонов и фото с камер (полноразмерные и кропы — вырезанные и увеличенные фрагменты) дадут понять реальное положение вещей.
Несколько примеров. Сначала в 72 точки
Теперь, зная примерные размеры, вернемся к примеру с открыткой 10х15 см (некоторые фотостудии дают меньше, но это связано с размерами фотобумаги, стандарт — А4). Хватит ли нам такой открытки, чтобы напечатать квадрат 1000х1000, указанный на картинке из «Фотошопа»? Разрещение 72 точки. Переводим пиксели в сантиметры. 28,346х10, а потом на 15, округляя до целого, получаем — 283 на 425, это опять же очень приблизительный расчет.
Те, кто пробовал печатать снимки в домашних условиях, согласятся, что для печати, снятого даже мобильником, кадра на открытке, его нужно сильно масштабировать. В конце статьи будет приведена таблица, в которой отражен примерный перевод различных форматов в 150 точек. Кого заинтересует — могут при помощи калькулятора пересчитать в 100 или 72 точки.
Теперь возьмем стандартный форматный лист А4 и попробуем на нем разместить квадрат, который мы взяли для примера. Как известно — форматный лист равен 210 мм на 297. 21 на 29,7 см. Опять используем 72 точки и пробуем перевести пиксели в сантиметры.
Цифр называть не станем, но можно убедиться, что нашего листа не хватит для размещения 1000 точек. При этом в примере у нас отображен квадрат 1000х1000, что уж говорить о формате кадра среднего 2 мг пиксельного фотика с кадрами 2048х1536?
Горизонтальное видео
Горизонтальные видео обеспечивают широкий обзор и отлично подходят для съемок природы и живописных видов. Помните, большинство пользователей привыкли просматривать горизонтальные ролики.
Характеристики:
- Размер горизонтального видео в Instagram — 600 х 315 пикселей (минимум)
- Идеальное соотношение сторон — 1,9:1
- Рекомендованный формат любого видео — MP4 или MOV
- Максимальный размер файла любого видео — 4 Гб
- Максимальная продолжительность любого видео — 60 секунд
- Максимальная кадровая частота — 30
Те же примеры, но в 300 точек
Теперь мы вернемся к «Фотошопу» и вместо 72 выставим 300 (хорошее полиграфическое качество). Форматы все теже. Открытка 10х15 см и лист бумаги 21х29.7см. Сначала открытка. Как видим, при другом разрешении у нас еще и запас есть.
Теперь таже операция с листом.
А лист и того лучше. Тут не только один квадрат можно положить.
Сколько пикселей в 1 см?
Сколько пикселей содержится в одном сантиметре — казалось бы, вопрос очевидный, подвохов тут быть не должно. Но все не так просто, как кажется на первый взгляд. Дело в том, что пиксель не является какой-то фиксированной величиной — это наименьший логический элемент двумерного растрового изображения, имеющий свой размер, прозрачность, координаты, цвет. Потому, рассмотрим подробнее данные свойства пикселей и для решения проблемы познакомимся с такими понятиями, как разрешение печатающего устройства (DPI) и разрешение экрана монитора (PPI).
Так выглядит изображение под большим увеличением. Маленькие квадратики, которые вы можете наблюдать на данном фото и есть те самые пиксели.Содержание статьи:
- 1 Что значит понятие «Разрешения»?
- 2 Определение количества пикселей в 1 сантиметре
- 2.1 Формула № 2 для вычисления PPI
- 2.2 Как определить размер фото при печати
- 3 3 на 4 см сколько в пикселях?
- 4 Заключение
Что значит понятие «Разрешения»?
Количество пикселей, наряду с разрядностью палитры, являются одной из важнейших характеристик, влияющих на качество изображения. Всё это нужно знать, чтобы определить количество пикселей в 1 сантиметре. Чем меньше пиксель, тем более детализированным выйдет конечное изображение. Это происходит вследствие того, что при меньшем размере пикселей увеличивается их количество на единицу площади. Давайте введем величину, характеризующую число пикселей на единицу площади и назовем ее Разрешением. Данная характеристика имеет четыре разновидности, в зависимости вида преобразования изображения — DPI, PPI, LTI и SPI. Основными тут являются величины DPI и PPI, рассмотрим их подробнее.
- DPI — количество точек на дюйм, тип разрешения, применяемый к принтерам при печати изображений. Чем больше данный параметр, тем более детализированным выйдет изображение при печати.
- PPI — количество пикселей на дюйм, применяется для указания разрешающей способности монитора. Данная величина, чаще всего, подсчитывает количество пикселей, которые поместятся на экране вашего монитора.
Таким образом, если говорить об изображениях напрямую, то следует отметить, что оно не имеет собственной разрешающей способности. Данный параметр формируется устройством, на котором изображение было создано. К примеру, если фото A сделано на 3-мегапиксельную камеру, то разрешающая способность его будет равна 2048 пикселей по ширине на 1536 по высоте. Если для снимка B использовалась 4-мегапиксельная камера, то, соответственно, разрешение такого изображения будет составлять 2464 пикселя по ширине и 1632 по высоте.
Логично далее подчеркнуть взаимосвязь разрешения экрана с размером изображения. Возьмем описанные выше примеры. Если вывести изображение A на печать с разрешением 300 DPI, то на выходе мы получим фотографию с размерами 17×13 сантиметров. Если же напечатать фото B, то оно будет иметь размеры 19×14 сантиметров. Та же тенденция будет наблюдаться и при выводе данных изображений на экран монитора. Фото B займет на дисплее большие размеры, чем фото A.
Здесь вы можете наблюдать разность в количестве пикселей на единицу площади. Как видите, несмотря на одинаковый размер, изображение справа будет выглядеть точнее, чем слева, так как PPI второй картинки больше.Отсюда следует любопытный вывод — разрешение в чистом виде не является мерой точности и качества изображения, оно лишь формирует конечные размеры, при которых картинка будет иметь наивысшую детализацию. Но, учитывая тот факт, что людям удобней разглядывать более крупные изображения, условно мы можем отнести значение данной характеристики к основному при описании степени детализации.
Вот наглядный пример, показывающий, как при одинаковом размере, но разном разрешении будут выглядеть изображения при печати.Настала пора познакомиться с принципом определения размера пикселя в 1 см.
Определение количества пикселей в 1 сантиметре
Перед тем, как познакомиться с вышеописанными терминами и закономерностями, вы, наверняка, были озабочены лишь одним вопросом — количества пикселей в 1 см. Теперь же вы понимаете, что количество пикселей на единицу площади, то есть разрешение — это не фиксированная величина. А зависит она от размеров самого пикселя, более того, она является переменной, если говорить о выводе картинки на плоский носитель.
Ну а как определить размеры пикселя? На самом деле, данный вопрос является очень каверзным. Ведь такого понятия как «размер пикселя» не существует. Пиксель не является какой-то независимой величиной — это часть связи между разрешением экрана, физическим и пиксельным размером данного дисплея. Любые свойства пикселя задаются устройством, в котором происходит обработка изображения. Но, именно отсюда, из данного определения вытекает формула, которая позволяет определить количество пикселей на единицу площади, то есть разрешение PPI:
P/U=R, где P — пиксельный размер экрана, U — физический размер экрана и R — количество пикселей, приходящихся на один дюйм.
К примеру, один из экранов Mac Cinema Display 27 от компании Apple обладает физической шириной в 23.5 дюйма, пиксельная ширина его равна 2560. Исходя из этих данных мы можем вычислить плотность пикселей на дюйм:
2560/23.5=109 пикселей приходится на один дюйм данного дисплея. Давайте попробуем перевести эту величину в сантиметры:
1 дюйм = 2.2]/27=109 PPI, то есть те же 42 пикселя на сантиметр.
Используя эти формулы, можно рассчитать, сколько пикселей в одном сантиметре при условии, что фото сделано с помощью цифрового устройства, например, камеры. При печати используется совершенно другое разрешение, которое называется DPI. Используя его, можно рассчитать конечный размер изображения при выводе его на плоский носитель, что может пригодится на практике, к примеру, если вы увлекаетесь фотографией.
Как определить размер фото при печати
Итак, для начала предлагаю рассчитать, сколько пикселей приходится на один сантиметр при выводе изображения на плоский носитель. Как правило, печатающие устройства имеют разрешение 300 DPI. Это означает, что на один дюйм изображения придется 300 точек. Точки и пиксели — это не всегда одно и тоже, потому как некоторые принтеры печатают точки без смешения красок, что требует большего числа точек для того, чтобы отобразить пиксель. Тем не менее знание этого параметра помогает определить размер изображения, выводимого на печать. Для того, чтобы узнать это, используется следующая формула:
X=(2.54*p)/dpi, где x — длина стороны фото, 2.54 — количество сантиметров в одном дюйме, p — пиксельный размер стороны.
К примеру, нам требуется распечатать фотографию с разрешением 2560 x 1440. Разрешение печатающего устройства — 300 dpi. Воспользуемся формулой, чтобы определить размеры плоского носителя, на который будет распечатано данное изображение.
- X = (2.54*2560)/300=21 сантиметр в ширину;
- X = (2.54*1440)/300=12 сантиметров в длину.
Таким образом, размер фотобумаги, требующейся для распечатки данного изображения, должен иметь размеры 21 x 12 см.
Здесь представлены распространенные разрешения экранов и выходные размеры при печати изображений с данными разрешениями. Тут ярко прослеживается взаимосвязь пиксельного размера, DPI и физического размера экрана/матрицы.3 на 4 см сколько в пикселях?
При распечатке фото используются разные размеры, 3 x 4 см — один из них. Давайте попробуем определить разрешение такого фото в пикселях при его распечатке (разрешение принтера — 300 dpi). Для этого воспользуемся приведенной выше формулой:
x=(2.54*p)/300, отсюда
p1 = (300*2.3)/2.54 = 271 — пиксельная ширина фото;
p2 = (300*4)/2.54 = 472 — пиксельная длина;
Таким образом, в данной фотографии будет содержаться 271*472=127912 пикселей.
Еще одна таблица соотношения пиксельного разрешения, формата листа и физического размера изображения на выходе.Заключение
С появлением разновидности разрешений, точек, капель и так далее стала возникать путаница в определении плотности пикселей, размере фото и др. Но, приведенные в статье формулы являются актуальными.
Если вы хотите узнать больше информации о DPI и PPI, предлагаю взглянуть вам на видеоролики, раскрывающие содержание данных понятий:
em, px, pt, cm, in…
См. также оглавление со всеми советами.
На этой странице:
em, px, pt, cm, in…
Указывать длину в CSS можно в разных единицах. Некоторые из них
пришли из типографской традиции, как пункт (pt)
и пика (pc), другие, напр. сантиметр (cm) и дюйм (in), знакомы нам в повседневном
обиходе. Есть и «волшебная» единица, придуманная специально для
CSS: px. Значит ли это, что для разных свойств нужны
разные единицы?
Нет, единицы измерения не имеют отношения к свойствам, но имеют прямое отношение к средствам отображения: экран или бумага.
Любые единицы измерения можно использовать где угодно. Свойство
со значением в пикселях (margin: 5px) также
допускает и значения в дюймах или сантиметрах (margin:
1.2in; margin: 0.5cm), и наоборот.
Но в целом для отображения на экране и для печати лучше использовать разные наборы единиц измерения. Советы по использованию единиц собраны в следующей таблице:
| Рекомендуются | Можно иногда | Не рекомендуются | |
|---|---|---|---|
| Экран | em, px, % | ex | pt, cm, mm, in, pc |
| Печать | em, cm, mm, in, pt, pc, % | px, ex |
Соотношение между абсолютными единицами таково: 1in = 2.54cm = 25.4mm = 72pt = 6pc
Если у вас есть под рукой линейка, можете проверить точность
своего устройства. Вот прямоугольник высотой 1 дюйм (2.54cm):
↑
72pt
↓
Так называемые абсолютные единицы (cm, mm, in, pt и pc) в CSS означают то же самое, что и везде, но только если
у устройства вывода достаточно высокое разрешение. На лазерном
принтере 1cm должен быть точно равен 1 сантиметру.
Но на устройствах низкого разрешения, вроде компьютерных экранов,
CSS этого не требует. И вправду, разные устройства и разные
реализации CSS норовят отобразить их по-разному. Лучше оставить эти
единицы для устройств высокого разрешения, в частности для печати.
На компьютерных экранах и мобильных устройствах может получиться
не то, что ожидалось.
В прошлом CSS требовал, чтобы абсолютные единицы отображались правильно даже на компьютерных экранах. Но поскольку неправильных реализаций было больше, чем правильных, и никаких улучшений не предвиделось, в 2011-м CSS отказался от этого требования. Сейчас абсолютные единицы обязаны работать правильно только при выводе на печать и на устройствах высокого разрешения.
CSS не уточняет, что именно понимается под «высоким разрешением». Но так как у дешевых принтеров сегодня бывает не менее 300 точек на дюйм, а у хороших экранов порядка 200 точек на дюйм, граница, скорее всего, проходит где-то между этими значениями.
Еще одна причина не использовать абсолютные единицы где-либо,
кроме печати: на разные экраны мы смотрим с разного расстояния.
1 сантиметр на экране настольного компьютера выглядит маленьким.
Но на мобильном экране прямо перед глазами — это много. Лучше
вместо них использовать относительные единицы, напр. em.
Единицы em и ex зависят от размера
шрифта и могут быть свои для каждого элемента в документе. Единица
em — просто размер шрифта. В элементе, которому
задан шрифт в 2in, 1em и означает эти 2in. Указание размеров
(напр., для отступов) в em означает, что они
задаются относительно шрифта, и какой бы ни был шрифт
у пользователя — крупный (напр. на большом экране) или мелкий
(напр. на мобильном устройстве), эти размеры останутся
пропорциональными. Объявления наподобие text-indent:
1.5em и margin: 1em в CSS крайне популярны.
Единица ex используется нечасто. В ней выражаются
размеры, которые должны отсчитываться от x-высоты шрифта.
X-высота — это, грубо говоря, высота строчных букв вроде a, c, m, или o. У шрифтов
с одинаковым размером (и, соответственно, при одинаковом em) может быть огромная разбежка в размерах строчных букв,
и если важно, чтобы какая-то картинка, например, соответствовала
x-высоте, единица ex к вашим услугам.
Единица px в CSS волшебная. Она не связана
с текущим шрифтом, но и с физическими сантиметрами или дюймами
обычно тоже не связана. Единица px определена как
что-то маленькое, но видимое, т.е. горизонтальную линию толщиной
1px можно было отобразить с четкими краями (без сглаживания). Что
считается четким, маленьким и видимым, зависит от устройства
и способа пользования им: держите ли вы его прямо перед глазами,
как мобильный телефон, на расстоянии вытянутой руки, как монитор,
или где-то на промежуточном расстоянии, как электронную книгу?
Поэтому px по определению не фиксированная длина,
а нечто, зависящее от типа устройства и его обычного использования.
Чтобы понять, почему единица px именно такая,
представьте ЭЛТ-монитор из 1990-х: наименьшая точка, которую он мог
отобразить, была размером примерно в 1/100 дюйма (0,25 мм) или чуть
больше. Свое название единица px получила от тех
экранных пикселей.
Нынешние устройства в принципе могут отображать и более мелкие
четкие точки (хотя их может быть трудно разглядеть без лупы).
Но документы из прошлого века, которые использовали px в CSS, независимо от устройства выглядят по-прежнему. Принтеры,
в особенности, могут отображать четко отображать линии гораздо
тоньше 1px, но даже на принтерах линия в 1px выглядит почти так же,
как выглядела бы на мониторе. Устройства меняются, но единица px всегда выглядит одинаково.
На самом деле CSS требует, чтобы 1px был точно
равен 1/96 дюйма при любом выводе на печать. В CSS считается, что
принтерам, в отличие от экранов, не нужны разные размеры для px, чтобы отображать четкие линии. Поэтому при печати
px не только одинаково выглядит независимо от устройства,
но и заведомо измеряется одной и той же величиной (совсем как
единицы cm, pt, mm, in и pc, как
объяснялось выше).
CSS также определяет, что растровые изображения (напр.
фотографии) по умолчанию отображаются в масштабе 1 пиксель
изображения на 1px. Фотография разрешением 600 на 400 будет 600px
шириной и 400px высотой. Тем самым пиксели фотографии привязываются
не к пикселям устройства вывода (которые могут быть очень мелкими),
а к единицам px. Это позволяет точно совмещать
изображения с другими элементами документа, при условии, что
вы используете в своих стилях единицы px, а не pt, cm и т.д.
Используйте
em или px для шрифтов
Единицы pt (пункт) and pc (пика)
CSS получил в наследство от печатного дела. Там традиционно
применялись эти и подобные единицы, а не сантиметры или дюймы.
В CSS незачем использовать pt, пользуйтесь любой
единицей на свой выбор. Но есть хорошая причина
не использовать ни pt, ни других абсолютных
единиц, а использовать только em и px.
Вот несколько линий разной толщины. Некоторые из них могут казаться четкими, но как минимум линии в 1px и 2px должны быть четкими и видимыми:
0.5pt, 1px, 1pt, 1.5px, 2px
Если первые четыре линии выглядят одинаковыми (либо линия в 0.5pt пропала), скорее всего вы видите это на мониторе, не способном отображать точки мельче 1px. Если линии выглядят возрастающими по толщине, скорее всего вы видите эту страницу на качественном экране или на бумаге. А если 1pt выглядит толще, чем 1.5px, то это скорее всего экран мобильного устройства (похоже, последняя фраза описывает ситуацию до правки 2011 года — прим. перев.).
Волшебная единица CSS, px, часто бывает удачным
выбором, особенно если нужно выровнять текст с картинками, либо
просто потому, что что-либо толщиной 1px (или кратной 1px) заведомо
будет выглядеть четко.
Но размеры шрифтов еще лучше задавать в em. Идея
в том, чтобы 1) не задавать размер шрифта для элемента BODY
(в HTML), а использовать размер шрифта по умолчанию для устройства,
поскольку это наиболее удобный для читателя размер; и 2) указывать
размеры шрифта других элементов в em: h2
{font-size: 2.5em}, чтобы h2 был в 2½ раза крупнее
основного шрифта страницы.
Едиственное место, где можно использовать pt
(либо cm или in) для размера
шрифтов — стили для печати, если нужно, чтобы напечатанный шрифт
был строго определенного размера. Но даже там чаще всего лучше
использовать размер шрифта по умолчанию.
Таким образом, единица px избавляет
от необходимости знать разрешение устройства. Независимо
от разрешения устройства вывода (96 dpi, 100 dpi, 220 dpi или
1800 dpi), длина, указанная в виде целого числа px,
всегда выглядит хорошо и везде достаточно похоже. Но что, если
мы хотим узнать разрешение устройства, например, чтобы
решить, можно ли использовать линию в 0.5px?
Выход — проверить разрешение с помощью медиавыражений.
Подробности о медиавыражениях — за рамками этой статьи, но вот
небольшой пример:
div.mybox { border: 2px solid }
@media (min-resolution: 2dppx) {
/* Media with 2 or more dots per px */
div.mybox { border: 1.5px solid }
}
Новые единицы измерения в CSS
Чтобы было еще проще писать стилевые правила, зависящие только
от размера шрифта по умолчанию, с 2013 года в CSS есть новая
единица: rem. Один rem (от «root em»,
т.е. «корневой em» или «em корневого элемента») — это размер шрифта
корневого элемента в документе. В отличие от em,
который может быть для каждого элемента свой, rem
для всего документа один и тот же. Например, чтобы задать
элементам P и h2 одинаковый внешний отступ слева, вот для сравнения
CSS-код до 2013 года:
p { margin-left: 1em }
h2 { font-size: 3em; margin-left: 0.333em }
и новая версия:
p { margin-left: 1rem }
h2 { font-size: 3em; margin-left: 1rem }
Благодаря другим новым единицам стало можно указывать размеры
относительно окна пользователя. Это vw и vh. Единица vw — 1/100 ширины окна, а vh — 1/100 его высоты. Еще есть vmin,
соответствующая меньшему из vw и vh.
И vmax (можете догадаться, что она делает).
Поскольку они новые, они еще работают не везде. Но к началу 2015 года многие браузеры уже их поддерживали.
пиксели, DPI, PPI, сантиметры — вы ничего не путаете? / Хабр
Приветствую уважаемое сообщество Хабра! Пишу эту небольшую заметку как важный ликбез для всех, кто работает с растровыми картинками. Обычно, вопрос в чём измерять изображения встаёт у новичков, но путают термины и опытные специалисты.
Начнём с главного: растровые изображения состоят из пикселей. На этом можно было закончить данную статью, но не всем этого достаточно, поэтому поговорим о заблуждениях и мифах, которые я встречал на практике.
DPI, PPI и изменение размеров
Самое частое заблуждение — использование единиц DPI (dots per inch — точек на дюйм) и PPI (pixels per inch — пикселей на дюйм). На самом деле эти единицы относятся к принтерам и сканерам соответственно. Также их можно применять в характеристиках экранов. По сути это коэффициенты для перевода между физическими размерами в аналоге (в сантиметрах или дюймах) и размерами в пикселях для цифрового изображения.
Например, изображение в 100 пикселей, распечатанное с разрешением 100 DPI будет иметь размер 1 дюйм. Всё просто и понятно.
Однако, при изменении размеров в графических редакторах нам предлагают указать размеры в удобных нам измерениях, в том числе в DPI. Здесь и начинается путаница.
На самом деле физические размеры изображения (в сантиметрах, дюймах и т.д.) и значение DPI это всего лишь мета-информация в свойствах файла. Но редактор может использовать эти значения как средство указания требуемых размеров в пикселях.
Допустим, у нас изображение размером 3000 пикселей (квадратное), у которого стоит значение 300 DPI. Получаем: 3000 пикселей / 300 DPI = 10 дюймов. А теперь заходим в редактор (Photoshop) и изменяем значение DPI на 600. Что мы получим? А это зависит от галки «Resample». Если она стоит, мы получим upsampling (увеличение) изображения до
6000пикселей. Если не стоит, то размер в дюймах станет
5вместо
10.
Таким образом, для веб-разработки все значения физических размеров (DPI, сантиметры, дюймы и т.д.) можно смело игнорировать и смотреть исключительно на размеры в пикселях.
DPI/PPI экранов
Здесь мы подошли к вопросу разрешения и плотности пикселей экранов. Корректно эта плотность обозначается как PPI (pixels per inch) и показывает, сколько пикселей может быть отображено на одном дюйме экрана.
Здесь часто возникают мифические 72 и 96 PPI, которые должны показывать «стандартную» плотность пикселей для экранов. Для задач отображения графики в вебе они бесполезны. При этом реальная плотность пикселей экрана может быть совсем другой: типично что-то около 120 PPI (можете измерить и посчитать для своего экрана).
Но мы помним, что растровые картинки измеряются только в пикселях и никак иначе. Зачем мы вообще говорим о PPI экранов? Потому что есть «Retina» или «HiDPI» экраны.
Retina и HiDPI экраны
Такие дисплеи широко распространены в мобильных устройствах и дорогих ноутбуках. По сути это количественное увеличение пикселей при сохранении физических размеров экрана (например, 5 дюймов по диагонали и 330 PPI).
Для нас, как веб-разработчиков это значит появление разных пикселей в браузере: CSS-пикселей (которые мы обычно указываем в размерах элементов) и физических пикселей (реальных пикселей на экране). Формула такая: Физические пиксели = CSS-пиксели * DPR.
DPR это device pixel ratio — коэффициент перевода CSS-пикселей в физические.
При размещении картинки мы можем написать тег img с размерами 20px, а картинка будет 40 пикселей. При этом на экране с DPR=2,0 мы увидим все пиксели картинки. Но в этой ситуации нас абсолютно не волнуют реальные значения PPI экрана.
При этом мы можем использовать картинки с высокой плотностью пикселей и для обычных экранов, браузер сам отмасштабирует изображение. И опять, DPI и PPI здесь ни при чем, а картинки измеряются в пикселях. Как их показать будет решать браузер, у которого уже есть два вида пикселей.
Вот и вся история, хотя я конечно ничего не говорил об адаптивных картинках, способах оптимизации их отдачи и client hints. Но это другая история.
Как изменить единицу измерения линейки в Word, Excel, PowerPoint
Microsoft Word использует горизонтальные и вертикальные линейки для выравнивания абзацев, таблиц, изображений и т. Д. Важно не только иметь макет, соответствующий вашему стилю написания, но и решать, как печатать документы. По умолчанию единица измерения для этих линейок установлена в дюймах, но вы можете легко изменить ее на единицу по вашему выбору. В этом руководстве мы расскажем, как изменить размер линейки в Word , Excel и PowerPoint с дюймов на см, мм, точки и пики.
Изменить блок линейки в Word, Excel, PowerPoint
Работает на любой установке Office. Я попробовал это с Office 365 на моем компьютере. В качестве примера мы покажем вам, как сделать это в Word:
- Откройте Word, затем нажмите меню «Файл» и выберите Параметры.
- В окне параметров Word выберите раздел Дополнительно на левой панели.
- На правой панели прокрутите, пока раздел Дисплей не будет виден вам.
- Найдя , выберите нужный юнит в раскрывающемся списке и нажмите “ОК”.
Вы можете изменить размер линейки с дюймов на сантиметры , миллиметров, точек и Picas. Точки используются, когда вам необходимо смоделировать пиксели, в то время как Picas обычно используются для представления фиксированных горизонтальных измерений.
Когда вы хотите увидеть, как именно это будет выглядеть на физической бумаге, это то, что следует использовать. Он используется в основном для оформления газет, журналов, информационных бюллетеней и рекламы. Пика составляет 1/6 дюйма и содержит 12 точек.
То же самое относится к любому Microsoft Office, включая Excel, PowerPoint и многое другое. Опция доступна в разделе «Дополнительно»> «Показать».
В разделе отображения у вас есть еще два варианта.
- Отображать пиксели для функций HTML – это использование пикселей в качестве единицы измерения по умолчанию в диалоговых окнах, связанных с функциями HTML.
- Показывать размеры по ширине символов полезно, когда дело доходит до печати.
Если вы хотите изменить единицы измерения линейки на стандартные единицы измерения, вернитесь к той же настройке в окне параметров приложения Office.
Конвертерсм в пиксели (сантиметры в пиксели) Конвертер
см в пиксели (сантиметры в пиксели)Этот онлайн-конвертер пикселей также можно использовать для преобразования сантиметров (см) в пиксели . Чтобы преобразовать пиксели, все, что вам нужно сделать, это просто ввести значение разрешения в сантиметрах, и тогда вы получите число пикселей (пикселей) .
Сколько пикселей в сантиметре?
Предполагая, что плотность пикселей составляет 96 точек на дюйм, получается 96 пикселей на дюйм.Мы знаем, что 1 дюйм равен 2,54 см. Таким образом, на 2,54 см приходится 96 пикселей. Чем 1 сантиметр = (96 / 2,54) пикселей. Следовательно, — это 38 пикселей в одном сантиметре .
Как рассчитать сантиметр в пиксель
dpi - это плотность пикселей или точек на дюйм. 96 точек на дюйм означает 96 пикселей на дюйм. 1 дюйм равен 2,54 сантиметру. 1 дюйм = 2,54 см dpi = 96 пикселей / дюйм 96 пикселей / 2,54 см Следовательно, один сантиметр равен 1 см = 96 пикселей / 2,54 1 см = 37,7518 пикселей Если округлить значение пикселя, получим 1 см = 38 пикселей для 96 точек на дюйм. Таблица преобразования сантиметров в пиксели для различных разрешений
Таблица преобразования 1 см в пиксели для различных значений плотности пикселей (dpi).
Плотность пикселей пикселей 1 dpi 0,3 787 px2 dpi 0,787401575 px 3 dpi 1,181102362 px 4 dpi 5 dpi 1. 3937 пикселей6 точек на дюйм 2,362204724 пикселей 7 точек на дюйм 2,755 2 пикселей8 точек на дюйм 3,14 99 пикселей9 точек на дюйм 3,543307087 пикселей 9 точек на дюйм 3,543307087 пикселей 3. 7874 пикс.11 dpi 4.330708661 пикс. 12 dpi 4,724409449 пикс. 13 dpi 5.118110236 px 14 dpi 5.511811024 пикселей 15 точек на дюйм 5, 1811 пикселей16 точек на дюйм 6,29 98 пикселей6 пикселей 17 точек на дюйм 6,692 18 точек на дюйм 7.086614173 пикселей 7,480314961 пикселей 20 точек на дюйм 7,874015748 пикселей 21 точек на дюйм 8,267716535 пикселей 22 точек на дюйм 8,661417323 пикселей 23 точек на дюйм 9.05511811 пикселей 24 точек на дюйм 9,448818898 пикселей 25 точек на дюйм 9,842519685 пикселей 26 точек на дюйм 10,236220472 пикселей 27 точек на дюйм 10,6299235 точек на дюйм11,023622047 пикселей 29 точек на дюйм 11,417322835 пикселей 30 точек на дюйм 11,811023622 пикселей 31 точек на дюйм 12,204724409 пикселей 32 точек на дюйм 12.598425197 px 33 dpi 12,9 984 px34 dpi 13,385826772 px 35 dpi 13,77 59 px 36 dpi 14,173228346 36 dpi 14,173228346 14,566 4 пикселей38 точек на дюйм 14, 9921 пикселей39 точек на дюйм 15,354330709 пикселей 40 точек на дюйм 15.748031496 px 41 dpi 16,141732283 px 42 dpi 16.535433071 px 58 px 43 dpi 16.92 44 dpi 17,3228346427 17,716535433 пикселей 46 точек на дюйм 18,11023622 пикселей 47 точек на дюйм 18,503 8 пикселей48 точек на дюйм 18.8 795 пикселей 583 пикселей 49 точек на дюйм 19,2 50 точек на дюйм 19,68503937 пикселей 51 точек на дюйм 20,078740157 пикселей 52 точек на дюйм 52 точек на дюйм 20,472440945 20,866141732 пикселей 54 точек на дюйм 21,25984252 пикселей 55 точек на дюйм 21,653543307 пикселей 56 точек на дюйм 22.047244094 px 57 dpi 22,440 2 px 58 dpi 22,834645669 px 59 dpi 23,228346457 px 60 dpi 23,6220472435 dpi dpi 24,015748031 пикселей 62 точек на дюйм 24,40 19 пикселей 63 точек на дюйм 24.803149606 пикселей 64 точек на дюйм 25.1 394 пикселей65 точек на дюйм 25,5 181 пикселей66 точек на дюйм 25,984251969 пикселей 67 точек на дюйм 26,377 6 пикселей 68 точек на дюйм 26,771653543 пикселей на дюйм 27,165354331 пикселей 70 точек на дюйм 27,55 18 пикселей71 точек на дюйм 27, 5906 пикселей 72 точек на дюйм 28.346456693 пикселей 73 точек на дюйм 28,74015748 пикселей 74 точек на дюйм 29,133858268 пикселей 75 точек на дюйм 29,527559055 пикселей 76 точек на дюйм 29. 984335 30,314пикселей 78 точек на дюйм 30,708661417 пикселей 79 точек на дюйм 31,102362205 пикселей 80 точек на дюйм 31.4 992 px81 dpi 31,88 8 px 82 dpi 32,283464567 px 83 dpi 32,677165354 px 84 dpi 33.07086635 dpi33,464566929 пикселей 86 точек на дюйм 33,858267717 пикселей 87 точек на дюйм 34,251 4 пикселей88 точек на дюйм 34.645669291 px 89 dpi 35.03 79 px90 dpi 35,433070866 px 91 dpi 35,826771654 px 92 dpi 36,2204724 dpi dpi 36,614173228 px 94 dpi 37,007874016 px 95 dpi 37,401574803 px 96 dpi 37.7 591 px 97 dpi 38,188 8 px 98 dpi 38,582677165 px 99 dpi 38. 7953 px 100 dpi 39,37007 9007 9007
Плотность пикселей пикселей 101 точек на дюйм 39,763779528 пикселей 102 точек на дюйм 40,157480315 пикселей 103 точек на дюйм 40.551181102 px 104 dpi 40. 189 px 105 dpi 41.338582677 px 106 dpi 41.732283465 px 107 dpi 42.125984252 dpi 42.125984252 42,5139 пикселей 5827 пикселей 109 точек на дюйм 42, 110 точек на дюйм 43,307086614 пикселей 111 точек на дюйм 43.700787402 пикселей 112 точек на дюйм 44,0 189 пикселей 113 точек на дюйм 44,488188976 пикселей 114 точек на дюйм 44,881889764 пикселей 115 точек на дюйм 45,27559035 dpi45,6692 пикселей пикселей 117 точек на дюйм 46,0629 118 точек на дюйм 46,4566 пикселей119 точек на дюйм 46.8503 px 120 dpi 47.2440 px 121 dpi 47.6377 px 122 dpi 48.0314 px 123 dpi 48.42519685 px 48.42519685 px 48,8188 пикселей125 точек на дюйм 49,212598425 пикселей 126 точек на дюйм 49,606299213 пикселей 127 точек на дюйм 50 пикселей 128 точек на дюйм 50.3 787 пикселей129 точек на дюйм 50,787401575 пикселей 130 точек на дюйм 51,181102362 пикселей 131 точек на дюйм 51,57480315 пикселей 132 точек на дюйм 51. 393752,362204724 пикселей 134 точек на дюйм 52,755 2 пикселей135 точек на дюйм 53,14 99 пикселей136 точек на дюйм 53.543307087 пикселей 137 точек на дюйм 53, 7874 пикселей138 точек на дюйм 54,330708661 пикселей 139 точек на дюйм 54,724409449 пикселей 140 точек на дюйм 55,11811035 55,511811024 пикселей 142 точек на дюйм 55, 1811 пикселей143 точек на дюйм 56,29 98 пикселей6 пикселей 144 точек на дюйм 56.692 145 точек на дюйм 57.086614173 пикселей 146 точек на дюйм 57,480314961 пикселей 147 точек на дюйм 57,874015748 пикселей 148 точек на дюйм 16 4 58,267735 58,661417323 пикселей150 точек на дюйм 59,05511811 пикселей 151 точек на дюйм 59,448818898 пикселей 152 точек на дюйм 59.842519685 пикселей 153 точек на дюйм 60,236220472 пикселей пикселей 154 точек на дюйм 60,629 155 точек на дюйм 61,023622047 пикселей 156 точек на дюйм 61,811023622 пикселей 158 точек на дюйм 62,204724409 пикселей 159 точек на дюйм 62,598425197 пикселей 160 точек на дюйм 62.9 984 пикселей161 точек на дюйм 63,385826772 пикселей 162 точек на дюйм 63,77 59 пикселей 163 точек на дюйм 64,173228346 пикселей 164 точек на дюйм 4 64,9921 пикселей 166 точек на дюйм 65,354330709 пикселей 167 точек на дюйм 65,748031496 пикселей 168 точек на дюйм 66.141732283 пикселей 169 точек на дюйм 66,535433071 пикселей 58 пикселей 170 точек на дюйм 66.92 171 точек на дюйм 67,322834646 пикселей 172 точек на дюйм 67,716535 68,11023622 пикселей 174 точек на дюйм 68,503 8 пикселей175 точек на дюйм 68,8 795 пикселей 583 пикселей 176 точек на дюйм 69.2 177 точек на дюйм 69,68503937 пикселей 178 точек на дюйм 70.078740157 пикселей 179 точек на дюйм 70,4724409451 180 точек на дюйм 70,86614 точек на дюйм 71,25984252 пикселей 182 точек на дюйм 71,653543307 пикселей 183 точек на дюйм 72,047244094 пикселей 184 точек на дюйм 72.440 2 пикселей 185 точек на дюйм 72,834645669 пикселей 186 точек на дюйм 73,228346457 пикселей 187 точек на дюйм 73,622047244 пикселей 74,40 19 пикселей 190 точек на дюйм 74,803149606 пикселей 191 точек на дюйм 75,1 394 пикселей192 точек на дюйм 75.5 181 px193 dpi 75.984251969 px 194 dpi 76.377 6 px 195 dpi 76.771653543 px 196 dpi 1 77.16535 77,5518 пикселей 198 точек на дюйм 77, 5906 пикселей 199 точек на дюйм 78,346456693 пикселей 200 точек на дюйм 78.74015748 пикселей
Плотность пикселей пикселей 201 dpi 79,133858268 px 202 dpi 79,527559055 px 203 dpi 79, 9843 px
204
dpi dpi205 точек на дюйм 80,708661417 пикселей 206 точек на дюйм 81,102362205 пикселей 207 точек на дюйм 81.4 992 пикселей208 точек на дюйм 81,88 8 точек на дюйм 209 точек на дюйм 82,283464567 пикселей 210 точек на дюйм 82,677165354 пикселей 211 точек на дюйм 83,070 35,070 83,464566929 пикселей
213 точек на дюйм 83,858267717 пикселей 214 точек на дюйм 84,251 4 пикселей215 точек на дюйм 84.645669291 пикселей 216 точек на дюйм 85,03 79 пикселей217 точек на дюйм 85,433070866 пикселей 218 точек на дюйм 85,826771654 пикселей 219 точек на дюйм 86,2 86,614173228 пикселей221 т / д 87,007874016 пикселей 222 т / д 87,401574803 пикселей 223 т / д 87.7 591 px 224 dpi 88,188 8 px 225 dpi 88,582677165 px 226 dpi 88. 7953 px 227 dpi 789,37 227 dpi 789,37 89,763779528 пикселей 229 точек на дюйм 90,157480315 пикселей 230 точек на дюйм 90,551181102 пикселей 231 точек на дюйм 90. 189 пикселей 232 точек на дюйм 91,338582677 пикселей 233 точек на дюйм 91,732283465 пикселей 234 точек на дюйм 92,125984252 пикселей 5827 пикселей 92. 237 точек на дюйм 93,307086614 пикселей 238 точек на дюйм 93.700787402 пикселей 239 точек на дюйм 94.0 189 пикселей 240 точек на дюйм 94,488188976 пикселей 241 точек на дюйм 94,881889764 пикселей 242 точек на дюйм 95,2755 пикселейпикселей 243 243 точек на дюйм 95,69 96,0629 245 точек на дюйм 96,4566 пикселей246 точек на дюйм 96,8503 пикселей 247 точек на дюйм 97.2440 пикселей 248 точек на дюйм 97,6377 точек на дюйм 249 точек на дюйм 98.0314 пикселей 250 точек на дюйм 98,42519685 пикселей 2251 точек на дюйм 99,212598425 пикселей 253 точек на дюйм 99,606299213 пикселей 254 точек на дюйм 100 пикселей 255 точек на дюйм 100.3 787 пикселей256 точек на дюйм 100,787401575 пикселей 257 точек на дюйм 101,181102362 пикселей 258 точек на дюйм 101,57480315 пикселей 259 точек на дюйм 101. 35точек на дюйм 102,362204724 пикселей 261 точек на дюйм 102,755 2 пикселей262 точек на дюйм 103,14 99 пикселей263 точек на дюйм 103.543307087 пикселей 264 точек на дюйм 103, 7874 пикселей265 точек на дюйм 104,330708661 пикселей 266 точек на дюйм 104,724409449 пикселей 267 точек на дюйм 59446 105,15 267 точек на дюйм 5 105,1 105,511811024 пикселей 269 точек на дюйм 105, 1811 пикселей270 точек на дюйм 106,29 98 пикселей6 пикселей 271 точек на дюйм 106.692 272 точек на дюйм 107.086614173 пикселей 273 точек на дюйм 107.480314961 пикселей 274 точек на дюйм 107,874015748 пикселей 275 точек на дюйм 16 4 108.267108,661417323 пикселей 277 точек на дюйм 109,05511811 пикселей 278 точек на дюйм 109,448818898 пикселей 279 точек на дюйм 109.842519685 пикселей 280 точек на дюйм 110,236220472 пикселей пикселей 281 точек на дюйм 110,629 282 точек на дюйм 111,023622047 пикселей 283 точек на дюйм 111,41732 111,811023622 пикселей 285 точек на дюйм 112,204724409 пикселей 286 точек на дюйм 112,598425197 пикселей 287 точек на дюйм 112.9 984 пикселей288 точек на дюйм 113,385826772 пикселей 289 точек на дюйм 113,77 59 пикселей 290 точек на дюйм 114,173228346 пикселей 114,566 291 точек на дюйм 4 114, 9921 пикселей293 точек на дюйм 115,354330709 пикселей 294 точек на дюйм 115,748031496 пикселей 295 точек на дюйм 116.141732283 px 296 dpi 116.535433071 px 58 px 297 dpi 116.92 298 dpi 117,322834646 px 299 dpi 4 117.716535 118.11023622 пикселейТаблица преобразования из сантиметров в пиксели
Таблица преобразования значенийCm в px для 96 dpi.
Сантиметры Пиксели 1 см 37.7 591 px 2 см 75.5 181 px3 см 113.385826772 px 4 см 151.181102362 px 5 см 188. 7 226,771653543 пикселей 7 см 264,566 4 пикселей8 см 302,362204724 пикселей 9 см 340,157480315 пикселей 10 см 377. 5906 px 11 см 415.748031496 px 12 см 453.543307087 px 13 см 491.338582677 px 58 пикселей 14 cm 529.133852735 566,9216 см 604,724409449 пикселей 17 см 642,51 39 пикселей18 см 680.314 пикселей 19 см 718.11023622 пикселей 20 см 755. 1811 пикселей21 см 793.700787402 пикселей 583 пикселей 22 см 831,4 99235869,2 24 см 907,086614173 пикселей 25 см 944,881889764 пикселей 26 см 982.677165354 пикселей 27 см 1020,472440945 пикселей 28 см 1058,267716535 пикселей пикселей 29 см 1096,0629 30 см 1133,858235 3173771171,653543307 пикселей 32 см 1209,448818898 пикселей 33 см 1247,2440 пикселей 34 см 1285.03 79 px35 см 1322.834645669 px px 36 см 1360.629 37 cm 1398.42519685 px 38 cm 1436.220472435 cm 1474.015748032 пикселей 40 см 1511.811023622 пикселей 41 см 1549.606299213 пикселей 42 см 1587.401574803 px 43 см 1625.1 394 px44 см 1662.9 984 px45 см 1700.787401575 px 46 cm 1738.582677165 1776.377 6 пикселей 48 см 1814.173228346 пикселей 49 см 1851. 3937 пикселей50 см 1889.763779528 пикселей 51 см 1927.55 18 пикселей52 см 1965.354330709 пикселей 53 см 2003,14 99 пикселей54 см 2040. 1835 2078.74015748 пикселей 56 см 2116.535433071 пикселей 57 см 2154.330708661 пикселей 58 см 2192.125984252 px 59 см 2229. 9843 px60 см 2267.716535433 px 61 см 2305.511811024 px 62 см 2343,30 62 см 2343,30 900 2381.102362205 пикселей 64 см 2418.8 795 пикселей 6 пикселей 65 см 2456.692 66 см 2494.488188976 пикселей 67 см 2532.283464567 пикселей 68 см 2570.078740157 пикселей 69 см 2607.874015748 пикселей 70 см 2645.6692 см 2683.464566929 пикселей 72 см 2721.25984252 пикселей 73 см 2759.05511811 пикселей 74 см 2796.8503 px 75 см 2834.645669291 px 76 см 2872.440 2 px 77 см 2910.236220472 px 78 cm 2948.03 cm 78 cm 2948.03 cm 2985,826771654 пикселей 80 см 3023,622047244 пикселей 81 см 3061,417322835 пикселей 82 см 3099.212598425 пикселей 83 см 3137.007874016 пикселей 84 см 3174.803149606 пикселей 85 см 3212,598425197 пикселей 86 см 3250.3 7см 3288.188 8 пикселей 88 см 3325.984251969 пикселей 89 см 3363.77 59 пикселей 90 см 3401.57480315 пикселей 91 см 3439.37007874 пикселей 92 см 3477.165354331 пикселей 93 см 3514. 9921 px94 см 3552.755 294 см 3552.755 2 3590,551181102 пикселей96 см 3628,346456693 пикселей
Сантиметры Пиксели 97 см 3666.141732283 пикселей 98 см 3703. 7874 пикселей99 см 3741.732283465 пикселей 100 см 3779.527559055 пикселей 101 см 3817.32283435 101 см 3817.3228346 900 3855.118110236 пикселей 5827 пикселей 103 см 3892. 104 см 3930.708661417 пикселей 105 см 3968.503 8 px106 см 4006.29 98 px107 см 4044.0 189 px 108 см 4081.88 8 px 109 см 4119.685039 4157.480314961 пикселей 111 см 4195.2755 пикселей112 см 4233.070866142 пикселей 113 см 4270.866141732 пикселей 114 см 4308.661417323 пикселей 115 см 4346.4566 пикселей116 см 4384.251 4 пикселей117 см 4422.04724435 4459,842519685 пикселей 119 см 4497,6377 пикселей 120 см 4535,433070866 пикселей 121 см 4573.228346457 пикселей 122 см 4611.023622047 пикселей 123 см 4648.8188 пикселей124 см 4686.614173228 пикселей 125 см 4724.40 19 см 4762.204724409 пикселей 127 см 4800 пикселей 128 см 4837.7 591 пикселей 129 см 4875.5 181 px130 см 4913.385826772 px 131 см 4951.181102362 px 132 см 4988. 7953 px 133 cm 5026.771653543 133 cm 5026.771653543 5064.566 4 пикселей135 см 5102.362204724 пикселей 136 см 5140.157480315 пикселей 137 см 5177. 5906 px 138 см 5215.748031496 px 139 см 5253,543307087 px 140 см 5291.338582677 px 58 пикселей 141 см 5329.13335 5366.92143 см 5404.724409449 пикселей 144 см 5442.51 39 пикселей145 см 5480.314 пикселей 146 см 5518.11023622 пикселей 147 см 5555. 1811 пикселей148 см 5593.700787402 пикселей 583 пикселей 149 см 5631.4960 5669.2 151 см 5707.086614173 пикселей 152 см 5744.881889764 пикселей 153 см 5782.677165354 px 154 см 5820.472440945 px 155 см 5858.267716535 px px 156 см 5896.0629 2126 5,89 5971.653543307 пикселей 159 см 6009.448818898 пикселей 160 см 6047.2440 пикселей 161 см 6085.03 79 пикселей162 см 6122,834645669 пикселей пикселей 163 см 6160,629 164 см 6198.4251 165 см 34 623634165 см 34 623634 6274.015748032 пикселей167 см 6311.811023622 пикселей 168 см 6349.606299213 пикселей 169 см 6387.401574803 пикселей 170 см 6425.1 394 пикселей171 см 6462.9 984 пикселей172 см 6500.787401575 пикселей 173 см 16 6538,58267 6576.3776 пикселей 175 см 6614.173228346 пикселей 176 см 6651. 3937 пикселей177 см 6689.763779528 пикселей 178 см 6727,55 18 пикселей179 см 6765.354330709 пикселей 180 см 6803.14 99 пикселей181 см 234
2181 см 234 6878.74015748 пикселей
183 см 6916.535433071 пикселей 184 см 6954.330708661 пикселей 185 см 6992.125984252 px 186 см 7029. 9843 px187 cm 7067.716535433 px 188 cm 7105.511811024 px 7143 7181.102362205 пикселей191 см 7218.8 795 пикселей 6 пикселей 192 см 7256.692
Сантиметры Пиксели 193 см 7294.488188976 px 194 см 7332.283464567 px 195 см 7370.078740157 px 196 cm 7407.874015748 px 34 7445.669 7483.464566929 пикселей 199 см 7521.25984252 пикселей 200 см 7559.05511811 пикселей 201 см 7596.8503 px 202 см 7634.645669291 px 203 см 7672.440 2 px 204 см 7710.236220472 px 20514 см 34 7748,03 7785.826771654 пикселей
207 см 7823.622047244 пикселей 208 см 7861.417322835 пикселей 209 см 7899.212598425 пикселей 210 см 7937.007874016 пикселей 211 см 7974.803149606 пикселей 212 см 8012.598425197 пикселей 213 см 5197 8050.3935 213 см 5197 8050,39 8088.188 8 пикселей 215 см 8125.984251969 пикселей 216 см 8163.77 59 пикселей 217 см 8201.57480315 пикселей 218 см 8239.37007874 пикселей 219 см 8277.165354331 пикселей 220 см 8314. 9921 px221 см 234 8352,7352 221 см 2.735 8390.551181102 пикселей 223 см 8428.346456693 пикселей 224 см 8466.141732283 пикселей 225 см 8503. 7874 пикселей226 см 8541.732283465 пикселей 227 см 8579,527559055 пикселей 228 см 8617,322834646 пикселей 5827 пикселей 229 см 334 86527,195,10035 8692.
231 см 8730.708661417 пикселей 232 см 8768.503 8 пикселей233 см 8806.29 98 пикселей234 см 8844.0 189 пикселей 235 см 8881.88 8 пикселей 236 см 8919.68503937 пикселей 237 см 334 8957
8995.2755 пикселей 239 см 9033.070866142 пикселей 240 см 9070.866141732 пикселей 241 см 9108.661417323 пикселей 242 см 9146.4566 пикселей243 см 9184.251 4 пикселей244 см 9222.047244094 9222.047244094 9222.047244094 9222.047244094 9222.047244094 9222.047244094 9258 9297.6377 пикселей 247 см 9335.433070866 пикселей 248 см 9373.228346457 пикселей 249 см 9411.023622047 пикселей 250 см 9448.8188 пикселей251 см 9486,614173228 пикселей 252 см 9524.40 19 пикселей 253 см 934 5 253 см 4 5 9600 пикселей255 см 9637.7 591 пикселей 256 см 9675.5 181 пикселей257 см 9713.385826772 px 258 см 9751.181102362 px 259 cm 9788. 7953 px 260 см 9826.771653543 px 261 см 134 964,56 9902.362204724 пикселей263 см 9940.157480315 пикселей 264 см 9977. 5906 пикселей 265 см 10015.748031496 пикселей 266 см 10053.543307087 пикселей 267 см 10091.338582677 пикселей 268 см 10129.13385826835 269 см 5834 10166.9 10204.724409449 пикселей271 см 10242.51 39 пикселей272 см 10280.314 пикселей 273 см 10318.110236221 px 274 см 10355. 1811 px275 см 10393.700787402 px 276 см 10431.4 992 pxсм 10507.086614173 пикселей 277 см 279 см 10544.881889764 пикселей 280 см 10582.677165354 пикселей 281 см 10620.472440945 пикселей 282 см 10658.267716535 пикселей пикселей 283 см 10696.0629 284 см 10733.858267717 пикселей 285 см 267534 1067534285 см 6 10809.448818898 пикселей287 см 10847.2440 пикселей 288 см 10885.03 79 пикселейПреобразователи связанных пикселей
© 2016-2021 www.Pixelto.net
Преобразовательсантиметров в пиксели
«Конвертер сантиметров в пиксели» — это бесплатный онлайн-инструмент, который вы можете использовать для эффективного преобразования сантиметров (см) в пиксели (пиксели).
Шаги по использованию конвертера
Возможно, вы захотите прочитать первую обсуждаемую информацию о преобразователе пикселей в сантиметры . Когда вы вернетесь, вы наверняка узнаете о PPI и о том, как правильно использовать конвертер, чтобы достичь желаемых результатов.
Итак, вот простые инструкции по использованию конвертера:
- Шаг 1: Введите количество пикселей на дюйм (PPI).
- Шаг 2: Введите значение пикселей, которое вы хотите преобразовать в сантиметры.
- Шаг 3: Нажмите клавишу ввода или нажмите кнопку преобразования, чтобы начать преобразование.
Таблица преобразования сантиметров в пиксели
Сантиметры пикселей 1 см 37.8 пикселей 1,5 см 56.7px 2 см 75.6px 2,5 см 94.5px 3 см 113.39px 3,5 см 132.28px 4 см 151.18 пикселей 4,5 см 170.08px 5 см 188.98px 5.5 см 207.87px 6 см 226.77px 6.5 см 245.67px 7 см 264.57 пикселей 7,5 см 283.46px 8 см 302.36px 8,5 см 321.26px 9 см 340.16px 9,5 см 359.06px 10 см 377.95 пикселей 15 см 566.93px 20 см 755.9px 25 см 944.88px 30 см 1133.86px Как преобразовать сантиметры в пиксели
Если вы читали о другом преобразователе, упомянутом выше, вы, вероятно, понимали, как выполнять вычисления из пикселей в сантиметры, включая используемую формулу.
Чтобы сократить погоню, 1 см равен 96 пикселей / 2,54.
1 см = 96 пикселей / 2,54Формула из сантиметров в пиксели:
пиксели = сантиметры * (96 пикселей / 2,54)Примечание. Важно отметить, что 96 пикселей — это значение пикселей на дюйм. В сети 96 пикселей на 1 дюйм.Но если вы работаете с печатными носителями, вы можете изменить это значение на целевое значение DPI или PPI (например, у обычного принтера 300 точек на дюйм).
см в пиксели (невероятный преобразователь сантиметра в пиксель)
Преобразователь см в пиксели и наоборот.
Cm = px / 37.75906. где:
- px: пиксель.
- См: Сантиметр.
Определение пикселя:
Определение пикселя , предоставленное WikiPedia:
В цифровом изображении пиксель, пиксель, [1] точки или элемент изображения [2] является физической точкой в растровом изображении, или наименьший адресуемый элемент в устройстве отображения с адресацией по всем точкам; так что это наименьший контролируемый элемент изображения, представленного на экране.Адрес пикселя соответствует его физическим координатам. Пиксели ЖКД производятся в виде двумерной сетки и часто представляются в виде точек или квадратов, но пиксели ЭЛТ соответствуют своим механизмам синхронизации и скорости развертки.
Пиксели, сокращенно «px», также являются единицей измерения, обычно используемой в графическом и веб-дизайне, что эквивалентно примерно 1 ⁄ 96 дюймов (0,26 мм). Это измерение используется, чтобы убедиться, что данный элемент будет отображаться одинакового размера независимо от того, с каким разрешением экрана он просматривается.
Определение пикселей: по википедии.Сантиметр Определение:
Определение энтиметра C , предоставленное WikiPedia:
пикселей в см Таблица преобразованиясантиметр (международное написание) или сантиметр (американское написание) (символ СИ в см ) является единицей длины метрическая система, равная одной сотой метра, сенти является префиксом SI для коэффициента 1/100. Сантиметр был базовой единицей длины в ныне устаревшей системе единиц сантиметр – грамм – секунда (CGS).
Сантиметр Определение: википедия.Таблица преобразования сантиметров в пиксели:
Чтобы проверить приведенную ниже таблицу, воспользуйтесь нашим онлайн-калькулятором см в пиксели выше.
Таблица преобразования сантиметров в пиксель.
Сантиметр, см. Пиксель, пикс. Сантиметр, см. Пиксель, пикс. 1 см 37,80 пикселей 31 см 1171,65 пикселей 2 см 75,59 пикселей 32 см 1209,45 пикселей 3 см 113,39 пикселей 33 см 1247,24 пикселей 4 см 151,18 пикселей 34 см 1285,04 пикселей 5 см 188,98 пикселей 35 см 1322,83 пикселей 6 см 226,77 пикселей 36 см 1360,63 пикселей 7 см 264,57 пикселей 37 см 1398,43 пикселей 8 см 302,36 пикселей 38 см 1436,22 пикселей 9 см 340,16 пикселей 39 См 1474,02 пикселя 10 см 377,95 пикселей 40 см 1511,81 пикселей 11 см 415,75 пикселей 41 см 1549,61 пикселей 12 см 453, 54 пикселей 42 см 1587,40 пикселей 13 см 491,34 пикселей 43 см 1625,20 пикселей 14 см 529,13 пикселей 44 см 1662,99 пикселей 15 см 566,93 пикселей 45 см 1700,79 пикселей 16 см 604,72 пикселей 46 см 1738,58 пикселей 17 см 642,52 пикселей 47 см 1776,38 пикселей 18 см 680,31 пикселей 48 см 1814,17 пикселей 19 см 718,11 пикселей 49 см 1851,97 пикселей 20 см 755,91 пикселей 50 см 1889,76 пикселей 21 см 793,70 пикселей 51 см 1927,56 пикселей 22 см 831,50 пикселей 52 см 1965,35 пикселей 23 см 869,29 пикселей 53 см 2003 , 15 пикселей 24 см 907,09 пикселей 54 см 2040,94 пикселей 25 см 944,88 пикселей 55 см 2078,74 пикселей 26 см 982,68 пикселей 56 см 2116,54 пикселей 27 см 1020,47 пикселей 57 см 2154,33 пикселей 28 см 1058,27 пикселей 58 см 2192,13 пикселей 29 см 1096,06 пикселей 59 см 2229,92 пикселей 30 см 1133,86 пикселей 60 см 2 267,72 пикселей Таблица преобразования пикселей в сантиметры:
Чтобы проверить приведенную ниже таблицу, используйте наш онлайн-калькулятор пикселей в см выше.
Таблица преобразования пикселей в сантиметры.
Пиксель, пикс. Сантиметр, См. Пиксель, пикс. Сантиметр, См. 1 пиксель 0,03 см 31 пиксель 0,82 см 2 пикселя 0,05 см 32 пикселя 0,85 см 3 пикселя 0,08 см 33 пикселя 0,87 см 4 пикселя 0,11 см 34 пикселя 0,90 см 5 пикселей 0,13 см 35 пикселей 0,93 см 6 пикселей 0,16 см 36 пикселей 0,95 см 7 пикселей 0,19 см 37 пикселей 0,98 см 8 пикселей 0,21 см 38 пикселей 1,01 см 9 пикселей 0,24 см 39 пикселей 1,03 см 10 пикселей 0,26 см 40 пикселей 900 34 1,06 см11 пикселей 0,29 см 41 пиксель 1,08 см 12 пикселей 0,32 см 42 пикселя 1,11 см 13 пикселей 0,34 см 43 пикселя 1,14 см 14 пикселей 0,37 см 44 пикселя 1,16 см 15 пикселей 0,40 см 45 пикселей 1,19 см 16 пикселей 0,42 см 46 пикселей 1,22 см 17 пикселей 0,45 см 47 пикселей 1,24 см 18 пикселей 0,48 см 48 пикселей 1,27 см 19 пикселей 0,50 см 49 пикселей 1 , 30 см 20 пикселей 0,53 см 50 пикселей 1,32 см 21 пиксель 0,56 см 51 пиксель 1,35 см 22 пикселя 0,58 см 52 пикселя 1, 38 см 23 пикселя 0,61 см 53 пикселя 1,40 см 24 пикселя 0,63 см 54 пикселя 1,43 см 25 пикселей 0,66 см 55 пикселей 1,46 см 26 пикселей 0,69 см 56 пикселей 1,48 см 27 пикселей 0, 71 см 57 пикселей 1,51 см 28 пикселей 0,74 см 58 пикселей 1,53 см 29 пикселей 0,77 см 59 пикселей 1,56 см 30 пикселей 0 , 79 см 60 пикселей 1,59 см Ссылка:
Онлайн-конвертер см в пиксели .Подробнее Калькулятор:
Конвертер сантиметров в пиксели
преобразователь сантиметра в пиксель
Это бесплатный и очень эффективный конвертер, который вы можете использовать для профессионального преобразования сантиметров (см) в пиксели (пиксели). просто введите значение разрешения (DPI или PPI) и значение сантиметра (см), которое вы хотите преобразовать в пиксель (px), и нажмите кнопку «Преобразовать»!
Как рассчитать, сколько пикселей в сантиметрах?
Это просто! Мы знаем, что 1 дюйм = 2.54 см (Источник), поэтому, если разрешение или качество изображения (точек на дюйм DPI или пикселей на дюйм PPI ) равно 96, это означает, что в нашем изображении 96 пикселей на дюйм! Итак:
1 дюйм = 2,54 сантиметра, а разрешение = 96 пикселей / дюйм = 96 пикселей / 2,54 сантиметра, поэтому 1 сантиметр = 96 пикселей / 2,54 = 37,7
5 пиксель. из предыдущего, мы заключаем, что формула от сантиметра к пикселю: пиксель = сантиметр * (dpi или ppi / 2,54), используя это уравнение, мы можем вычислить, сколько пикселей в сантиметрах.
Видеоурок: Как использовать преобразователь сантиметров в пиксели
Таблица преобразования сантиметров в пиксели для разрешения 96 dpi
Это диаграмма преобразования сантиметров в пиксели при разрешении 96 точек на дюйм
Сантиметр пикселей 1 см 37.7 5 пикселей 5827 пикселей 1,5 см 56.692 2 см 75.5 181102 пикселей2,5 см 94.488188 8 пикселей 3 см 113.38582677165 пикселей 3,5 см 132,28346456693 пикселей 3,6 см 136.0629 98 пикселей4 см 151.1811023622 пикселей 4,5 см 170.07874015748 пикселей 5 см 188. 7 пикселей 5.5 см 207.87401574803 пикселей 6 см 226.77165354331 пикселей 6 пикселей 7 см 264.56692 7,5 см 283,464566 пикселей8 см 302.36220472441 пикселей 8,5 см 321.25984251969 пикселей 9 см 340.1574803 1496 пикселей 9,5 см 359.05511811024 пикселей 10 см 377. 5 пикселей 11 см 415,74803149606 пикселей 12 см 453.54330708661 пикселей 13 см 491.33858267717 пикселей 14 см 529.13385826772 пикселей 5827 пикселей 15 см 566.92 16 см 604.72440 2 пикселей 17 см 642.51 3937 пикселей18 см 680.314 992 пикселей19 см 718.11023622047 пикселей 20 см 755. 181102 пикселей21 см 793.70078740157 пикселей 22 см 831.4 99213 пикселей58268 пикселей 23 см 869.2 24 см 907.08661417323 пикселей 25 см 944,88188 8 пикселей 25.4 см 960 пикселей 30 см 1133.8582677165 пикселей 33,87 см 1280.125984252 пикселей 40 см 1511.811023622 пикселей 50 см 1889.76377 пикселей Что такое формула преобразования CM в пиксели?
Чтобы преобразовать см в пиксели вручную, вам понадобится следующее уравнение
Пиксель = сантиметр * (DPI или PPI / 2,54)
, вы должны знать, что dpi или ppi — это плотность или количество пикселей на дюйм.в Интернете значение dpi или ppi равно 96. но если вы используете конвертер для печати, вам нужно изменить значение dpi или ppi на другое в зависимости от используемого принтера.
CM в пиксель — конвертер CM в пиксель
Онлайн калькуляторы> Конверсия> CM в пиксель
Конвертер CM в пиксель для преобразования CM в пиксель и наоборот. Чтобы узнать, сколько пикселей в сантиметре, умножьте на 37,79. Конвертер CM в пиксель также преобразует CM в другие единицы измерения, такие как дюймы и футы.
см: 1 Пиксель: 37,79528 Метров: 0,01 футов: 0,03281 дюймы: 0,3937 Ярды: 0,01094 Километров: 0,00001 Миль: 0.00000621 Сколько пикселей в CM?
1 см равен 37,79 пикселей, или 37,79 пикселей в сантиметре. Ниже приведена таблица преобразования см в пиксели для преобразования. от 1 см до пикселей до 100 сантиметров.
1 см в пикселе
СМ пикселей 1 37,79528 2 75,59055 3 113,38583 4 151.18110 5 188. 6 226,77165 7 264,56693 8 302,36220 9 340,15748 10 377. 11 415.74803 12 453,54331 13 491.33858 14 529.13386 15 566. 16 604.72441 17 642.51969 18 680,31496 19 718.11024 20 755. 21 793.70079 22 831.49606 23 869.29134 24 907.08661 25 944,88 189 26 982.67717 27 1 020,47 244 28 1,058,26772 29 1,096,06299 30 1,133,85827 31 1,171.65354 32 1 209.44882 33 1,247,24409 34 1,285,03937 35 1,322,83465 36 1,360,62992 37 1,398,42520 38 1,436,22047 39 1,474,0 1575 40 1511.81102 41 1,549,60630 42 1 587,40 157 43 1,625.19685 44 1,662,99213 45 1,700,78740 46 1,738,58268 47 1,776,37795 48 1,814,17323 49 1851. 50 1,889,76378 51 1 927,5 5 906 52 1 965.35433 53 2,003,14961 54 2,040, 55 2,078.74016 56 2,116,53543 57 2,154,33071 58 2192.12598 59 2,229, 60 2,267,71654 61 2 305,5 1181 62 2,343,30709 63 2,381.10236 64 2,418,89764 65 2,456,69291 66 2,494,48819 67 2,532.28346 68 2,570,07874 69 2,607,87402 70 2,645,66929 71 2,683,46457 72 2,721,25984 73 2,759.05512 74 2,796,85039 75 2 834.64567 76 2 872.44094 77 2,910,23622 78 2 948,03150 79 2 985,82677 80 3023,62205 81 3 061,4 1732 82 3 099,21260 83 3,137.00787 84 3,174.80315 85 3,212.59843 86 3,250,39370 87 3 288.18898 88 3,325,98425 89 3 363,77 953 90 3 401,57480 91 3 439,37 008 92 3,477,16535 93 3,514, 94 3,552.75591 95 3,590,55118 96 3 628,34 646 97 3,666,14173 98 3,703, 99 3,741,73228 100 3,779,52756
2 см в пикселе
3 см в пикселе
4 см в пикселе
5 см в пикселе
6 см в пикселе
7 см в пикселе
8 см в пикселе
9 см в пикселе
10 см в пиксель
Электрические калькуляторы
Калькуляторы недвижимости
Бухгалтерские калькуляторы
Бизнес-калькуляторы
Строительные калькуляторы
Спортивные калькуляторыФинансовые калькуляторы
Калькулятор сложных процентов
Ипотечный калькулятор
Сколько дома я могу себе позволить
Ссудный калькулятор
Акционный калькулятор
Инвестиционный калькулятор
Пенсионный калькулятор 401
Калькулятор комиссий eBay
Калькулятор комиссий PayPal
Калькулятор комиссий Etsy
Калькулятор наценки
TVM-калькулятор
LTV-калькулятор
Аннуитетный калькулятор
Сколько я заработаю в годуМатематические калькуляторы
Смешанное число в десятичном формате
9000 Упрощенное соотношение Калькуляторы
Калькулятор ИМТ
Калькулятор потери весаПреобразование
CM в футы и дюймы
MM в дюймыДругое
Сколько мне лет
Выбор случайных имен
Генератор случайных чисел
См в пиксель — конвертер сантиметров в пиксели
0.01 см = 3,77 591 пиксель 0,1 см = 37,7 591 пиксель 061 пиксель1.1 см = 415.748031501 пиксель 2.1 см = 793.700787411 пиксель 3.1 см = 1171.653543321 пиксель 4.1 см = 1549.606299231 пиксель 5.1 см = 1927.55 41 пиксель6.1 см = 2305.511811051 пиксель 7.1 см = 2683.464566961 пиксель 8.1 см = 3061.417322871 пиксель 9.1 см = 3439.370078781 пиксель 10.1 см = 3817.322834691 пиксель 11.1 см = 4195.2755 пиксель12.1 см = 4573.228346511 пиксель 13,1 см = 4951.181102421 пиксель 14.1 см = 5329.133858331 пиксель 15.1 см = 5707.086614241 пиксель 16.1 см = 6085.03 51 пиксель 17,1 см = 6462.9 18,1 см = 6840. 1971 пиксель 19,1 см = 7218.8 881 пиксель 21 год см = 7937.00787411 пиксель 31 год см = 11716.53543321 пиксель 41 год см = 15496.06299231 пиксель 51 см = 19275.5 41 пиксель61 см = 23055.11811051 пиксель 71 см = 26834.64566961 пиксель 81 год см = 30614.17322871 пиксель 91 см = 34393.70078781 пиксель 101 см = 38173.22834691 пиксель 111 см = 41952.755 пиксель121 см = 45732.28346511 пиксель 131 см = 49511.81102421 пиксель 141 см = 53291.33858331 пиксель 151 см = 57070.86614241 пиксель 161 см = 60850.3 51 пиксель 171 см = 64629.061 пиксель 181 см = 68409.44881971 пиксель 191 см = 72188. 881 пиксель 201 см = 75968.503 пиксель 211 см = 79748.03149701 пиксель 221 см = 83527.55 1 пиксель .14173341 пиксель231 см = 87307.08661521 пиксель 241 см = .61417431 пиксель 251 см = 261 см = 98645.66 1 пиксель271 см = 102425.1 61 пиксель 281 см = 106204.72441071 пиксель 291 см = 109984.251 пиксель 301 см = 113763.77 1 пиксель311 см = 117543.30708801 пиксель 321 см = 121322.83464711 пиксель 331 см = 125102.36220621 пиксель 341 см = 128881.88 1 пиксель 351 см = 132661.41732441 пиксель 361 см = 136440. 351 пиксель 371 см = 140220.47244261 пиксель 381 см = 144000.00000171 пиксель 391 см = 147779.52756081 пиксель 401 см = 151559.05511991 пиксель 411 см = 155338.58267901 пиксель 421 см = 159118.11023811 пиксель 431 см = 162897.63779721 пиксель 441 см = 166677.16535631 пиксель 451 см = 170456.692 пиксель461 см = 174236.22047451 пиксель 471 см = 178015.74803361 пиксель 481 см = 181795.27559271 пиксель 491 см = 185574.80315181 пиксель 501 см = 189354.33071091 пиксель 511 см = 1 .85827001 пиксель 821 пиксель521 см = 1 .38582911 пиксель 531 см = 200692. 541 см = 204472.440 пиксель551 см = 208251. 641 пиксель561 см = 212031.4 51 пиксель 571 см = 215811.02362461 пиксель 581 см = 219590.55118371 пиксель 591 см = 223370.07874281 пиксель 601 см = 227149.60630191 пиксель 611 см = 230929.13386101 пиксель 621 см = 234708.66142011 пиксель 631 см = 238488.188 пиксель 641 см = 242267.71653831 пиксель 651 см = 246047.24409741 пиксель 661 см = 249826.77165651 пиксель 671 см = 253606.291 пиксель 681 см = 257385.82677471 пиксель 691 см = 261165.35433381 пиксель 701 см = 264944.88189291 пиксель 711 см = 268724.40 1 пиксель
721 см = 272503. 111 пиксель 731 см = 276283,46457021 пиксель 741 см = 280062.9 31 пиксель751 см = 283842.51 1 пиксель761 см = 287622.04724751 пиксель 771 см = 2 .57480661 пиксель781 см = 2 .10236571 пиксель791 см = 298960.629 пиксель801 см = 302740.15748391 пиксель 811 см = 306519.68504301 пиксель 821 см = 310299.21260211 пиксель 831 см = 314078.74016121 пиксель 841 см = 317858.26772031 пиксель 851 см = 321637.7 41 пиксель861 см = 325417.32283851 пиксель 871 см = 329196.85039761 пиксель 881 см = 332976.377 пиксель 891 см = 336755. 581 пиксель901 см = 340535.43307491 пиксель 911 см = 344314. 401 пиксель 921 см = 348094.48819311 пиксель 931 см = 351874.01575221 пиксель 941 см = 355653,54331131 пиксель 951 см = 359433.07087041 пиксель 961 см = 363212.59842951 пиксель 971 см = 366992.12598861 пиксель 981 см = 370771.65354771 пиксель 991 см = 374551.18110681 пиксель 0,02 см = 7,55 182 пиксель0,2 см = 75,5 182 пиксель1.2 см = 453,543307092 пиксель 2.2 см = 831.4 002 пиксель 3.2 см = 1209.448818912 пиксель 4.2 см = 1587.401574822 пиксель 5.2 см = 1965.354330732 пиксель 6.2 см = 2343.307086642 пиксель 7.2 см = 2721.259842552 пиксель 8,2 см = 3099.212598462 пиксель 9.2 см = 3477.165354372 пиксель 10.2 см = 3855.118110282 пиксель 11.2 см = 4233.070866192 пиксель 12.2 см = 4611.023622102 пиксель 13.2 см = 4988. 8012 пиксель 14,2 см = 5366.92 22 пиксель 15,2 см = 5744.881889832 пиксель 16.2 см = 6122.834645742 пиксель 17,2 см = 6500.787401652 пиксель 18,2 см = 6878.740157562 пиксель 19,2 см = 7256.692 2 пиксель22 см = 8314. 002 пиксель 32 см = 12094.48818912 пиксель 42 см = 15874.01574822 пиксель 52 см = 19653,54330732 пиксель 62 см = 23433.07086642 пиксель 72 см = 27212.59842552 пиксель 82 см = 30992.12598462 пиксель 92 см = 34771.65354372 пиксель 102 см = 38551.18110282 пиксель 112 см = 42330.70866192 пиксель 122 см = 46110.23622102 пиксель 132 см = 49889.76378012 пиксель 142 см = 53669.2 22 пиксель .566 пиксель152 см = 57448,81889832 пиксель 162 см = 61228.34645742 пиксель 172 см = 65007.87401652 пиксель 182 см = 68787.40157562 пиксель 192 см = 72566.92 2 пиксель202 см = 76346.45669382 пиксель 212 см = 80125.98425292 пиксель 222 см = 83905.51181202 пиксель 232 см = 87685.03 2 пиксель 242 см = 252 см = .0 32 пиксель262 см = 99023.62204842 пиксель 272 см = 102803.14 2 пиксель 282 см = 106582.67716662 пиксель 292 см = 110362.20472572 пиксель 302 см = 114141.73228482 пиксель 312 см = 117921.25984392 пиксель 322 см = 121700.78740302 пиксель 332 см = 125480.314 пиксель342 см = 129259.84252122 пиксель 352 см = 133039.37008032 пиксель 362 см = 136818.8 42 пиксель 372 см = 140598.42519852 пиксель 382 см = 144377. 762 пиксель пиксель392 см = 148157.48031672 пиксель 402 см = 151937.00787582 пиксель 412 см = 155716.53543492 пиксель 422 см = 159496.06299402 пиксель 432 см = 163275.5 12 пиксель442 см = 167055.11811222 пиксель 452 см = 170834.64567132 пиксель 462 см = 174614.17323042 пиксель 472 см = 178393.70078952 пиксель 482 см = 182173.22834862 пиксель 492 см = 185952.755 502 см = 189732.28346682 пиксель 512 см = 1 .81102592 пиксель 22 пиксель522 см = 1 .33858502 пиксель 532 см = 201070.86614412 пиксель 542 см = 204850.3 552 см = 208629.232 пиксель 562 см = 212409,44882142 пиксель 572 см = 216188. 052 пиксель582 см = 219968.503 пиксель 592 см = 223748.03149872 пиксель 602 см = 227527.552 пиксель 612 см = 231307.08661692 пиксель 622 см = 235086.61417602 пиксель 632 см = 238866.14173512 пиксель 642 см = 242645.66 2 пиксель 652 см = 246425.1 32 пиксель 662 см = 250204.72441242 пиксель 672 см = 253984.251 пиксель682 см = 257763.77 2 пиксель 692 см = 261543.30708972 пиксель 702 см = 265322,83464882 пиксель 712 см = 269102.36220792 пиксель 722 см = 272881.88 2 пиксель732 см = 276661.41732612 пиксель 742 см = 280440. 522 пиксель 752 см = 284220.47244432 пиксель 762 см = 288000.00000342 пиксель 772 см = 2 .52756252 пиксель782 см = 2 .05512162 пиксель 792 см = 299338.58268072 пиксель 802 см = 303118.11023982 пиксель 812 см = 306897.63779892 пиксель 822 см = 310677.16535802 пиксель 832 см = 314456.692 пиксель 842 см = 318236.22047622 пиксель 852 см = 322015.74803532 пиксель 862 см = 325795.27559442 пиксель 872 см = 329574.80315352 пиксель 882 см = 333354.33071262 пиксель 892 см = 337133,85827172 пиксель 902 см = 340913.38583082 пиксель 912 см = 344692.992 пиксель 922 см = 348472.440 пиксель 932 см = 352251. 812 пиксель942 см = 356031.4 22 пиксель 952 см = 359811.02362632 пиксель 962 см = 363590.55118542 пиксель 972 см = 367370.07874452 пиксель 982 см = 371149.60630362 пиксель 992 см = 374929.13386272 пиксель 593 пиксель 0,03 см = 11,3385826773 пиксель 0,3 см = 113.385826773 пиксель 1.3 см = 491.338582683 пиксель 2.3 см = 869.2 3.3 см = 1247.2440 пиксель 4.3 см = 1625.1 413 пиксель5,3 см = 2003.14 23 пиксель 6.3 см = 2381.102362233 пиксель 7.3 см = 2759.055118143 пиксель 8,3 см = 3137.007874053 пиксель 9,3 см = 3514. 9963 пиксель10,3 см = 3892.5873 пиксель 11,3 см = 4270.866141783 пиксель 12,3 см = 4648.8188 пиксель 13,3 см = 5026.771653603 пиксель 14,3 см = 5404.724409513 пиксель 15.3 см = 5782.677165423 пиксель 16,3 см = 6160.629 3 пиксель 593 пиксель17,3 см = 6538.582677243 пиксель 18,3 см = 6916.535433153 пиксель 19,3 см = 7294.488189063 пиксель 23 см = 8692. 33 см = 12472.440 пиксель 43 год см = 16251. 413 пиксель53 см = 20031.4 23 пиксель 63 см = 23811.02362233 пиксель 73 см = 27590.55118143 пиксель 83 см = 31370.07874053 пиксель 93 см = 35149.60629963 пиксель 103 см = 38929.13385873 пиксель 113 см = 42708.66141783 пиксель 123 см = 46488.188 пиксель 133 см = 50267.71653603 пиксель 143 см = 54047.24409513 пиксель 153 см = 57826.77165423 пиксель 163 см = 61606.29 3 пиксель 173 см = 65385.82677243 пиксель 183 см = 69165.35433153 пиксель 193 см = 72944.88189063 пиксель 203 см = 76724.40 3 пиксель213 см = 80503. 883 пиксель223 см = 84283.46456793 пиксель 233 см = 88062.9 03 пиксель .51243 см = 3 пиксель 253 см = .04724523 пиксель263 см = 99401.57480433 пиксель 273 см = 103181.10236343 пиксель 283 см = 106960.629 пиксель 293 см = 110740.15748163 пиксель 303 см = 114519.68504073 пиксель 313 см = 118299.21259983 пиксель 323 см = 122078.74015893 пиксель 333 см = 125858.26771803 пиксель 343 см = 129637.7 13 пиксель353 см = 133417.32283623 пиксель 363 см = 137196.85039533 пиксель 373 см = 140976.377 пиксель .23622273 пиксель383 см = 144755. 353 пиксель393 см = 148535.43307263 пиксель 403 см = 152314. 173 пиксель 413 см = 156094.48819083 пиксель 423 см = 159874.01574993 пиксель 433 см = 163653.54330903 пиксель 443 см = 167433.07086813 пиксель 453 см = 171212.59842723 пиксель 463 см = 174992.12598633 пиксель 473 см = 178771.65354543 пиксель 483 см = 182551.18110453 пиксель 493 см = 186330.70866363 пиксель 503 см = 1 513 см = 1 .76378183 пиксель523 см = 1 .2 93 пиксель 533 см = 201448.818 пиксель 543 см = 205228.34645913 пиксель 553 см = 209007.87401823 пиксель 563 см = 212787.40157733 пиксель 573 см = 216566.92 3 пиксель 583 см = 220346.45669553 пиксель 593 см = 224125.98425463 пиксель 603 см = 227905,51181373 пиксель 613 см = 231685.03 3 пиксель 623 см = 235464.566 пиксель 633 см = 239244.0 03 пиксель643 см = 243023.62205013 пиксель 653 см = 246803.14 3 пиксель663 см = 250582.67716833 пиксель 673 см = 254362.20472743 пиксель 683 см = 258141.73228653 пиксель 693 см = 261921.25984563 пиксель 703 см = 265700.78740473 пиксель 713 см = 269480.314 пиксель 723 см = 273259.84252293 пиксель 733 см = 277039.37008203 пиксель 743 см = 280818.8 13 пиксель 753 см = 284598.42520023 пиксель 763 см = 288377. 933 пиксель 773 см = 2 .48031843 пиксель 83 пиксель783 см = 2 .00787753 пиксель 793 см = 299716.53543663 пиксель 803 см = 303496.06299573 пиксель 813 см = 307275.5 823 см = 311055.11811393 пиксель 833 см = 314834.64567303 пиксель 843 см = 318614.17323213 пиксель 853 см = 322393.70079123 пиксель 863 см = 326173.22835033 пиксель 873 см = 329952.755 пиксель883 см = 333732.28346853 пиксель 893 см = 337511.81102763 пиксель 903 см = 341291.33858673 пиксель 913 см = 345070.86614583 пиксель 923 см = 348850.3 93 пиксель 403 пиксель933 см = 352629. 943 см = 356409,44882313 пиксель 953 см = 360188. 223 пиксель963 см = 363968.503 пиксель973 см = 367748.03150043 пиксель 983 см = 371527.55 3 пиксель993 см = 375307.08661863 пиксель 004 пиксель 0,04 см = 15.1181102364 пиксель 0,4 см = 151.181102364 пиксель 1.4 см = 529.133858274 пиксель 2,4 см = 907.086614184 пиксель 3,4 см = 1285.03 94 пиксель4.4 см = 1662.9 5,4 см = 2040. 1914 пиксель 6.4 см = 2418.8 824 пиксель 7,4 см = 2796.8503 пиксель 8,4 см = 3174.803149644 пиксель 9,4 см = 3552.755 4 пиксель 004 пиксель10,4 см = 3930.708661464 пиксель 11,4 см = 4308.661417374 пиксель 12,4 см = 4686.614173284 пиксель 13,4 см = 5064.566 4 пиксель14,4 см = 5442.51 04 пиксель 15.4 см = 5820.472441014 пиксель 16,4 см = 6198.4251 пиксель17.4 см = 6576.377 4 пиксель18,4 см = 6954.330708744 пиксель 19,4 см = 7332.283464654 пиксель 24 см = 9070.86614184 пиксель 34 см = 12850.3 94 пиксель44 год см = 16629. 54 см = 20409.44881914 пиксель 64 см = 24188. 824 пиксель 74 см = 27968.503 пиксель 84 см = 31748.03149644 пиксель 94 см = 35527.55 4 пиксель 764 пиксель104 см = 39307.08661464 пиксель 114 см = 43086.61417374 пиксель 124 см = 46866.14173284 пиксель 134 см = 50645.66 4 пиксель144 см = 54425.1 04 пиксель 154 см = 58204.72441014 пиксель 164 см = 61984.251 пиксель174 см = 65763.77 4 пиксель184 см = 69543.30708744 пиксель 194 см = 73322.83464654 пиксель 204 см = 77102.36220564 пиксель 214 см = 80881.88 4 пиксель 224 см = 84661.41732384 пиксель 234 см = 88440. 294 пиксель 244 см = .47244204 пиксель 254 см = .00000114 пиксель264 см = 99779.52756024 пиксель 274 см = 103559.05511934 пиксель 284 см = 107338.58267844 пиксель 294 см = 111118.11023754 пиксель 304 см = 114897.63779664 пиксель 314 см = 118677.16535574 пиксель 324 см = 122456.692 пиксель 334 см = 126236.22047394 пиксель 344 см = 130015.74803304 пиксель 354 см = 133795.27559214 пиксель 364 см = 137574.80315124 пиксель 374 см = 141354.33071034 пиксель 384 см = 145133.85826944 пиксель 394 см = 148913.38582854 пиксель 404 см = 152692. 414 см = 156472.440 пиксель 424 см = 160251. 584 пиксель434 см = 164031.4 94 пиксель444 см = 167811.02362404 пиксель 454 см = 171590.55118314 пиксель 464 см = 175370.07874224 пиксель 474 см = 179149.60630134 пиксель 484 см = 182929.13386044 пиксель 494 см = 186708.66141954 пиксель 504 см = 1.188 пиксель514 см = 1 .71653774 пиксель524 см = 1 .24409684 пиксель
534 см = 201826.77165594 пиксель 544 см = 205606.294 пиксель 554 см = 209385.82677414 пиксель 564 см = 213165.35433324 пиксель 574 см = 216944.88189234 пиксель 584 см = 220724.40 4 пиксель
594 см = 224503, 054 пиксель 604 см = 228283,46456964 пиксель 614 см = 232062.9 74 пиксель 624 см = 235842.51 4 пиксель634 см = 239622.04724694 пиксель 644 см = 243401,57480604 пиксель 654 см = 247181.10236514 пиксель 664 см = 250960.629 пиксель 674 см = 254740.15748334 пиксель 684 см = 258519.68504244 пиксель 694 см = 262299.21260154 пиксель 704 см = 266078.74016064 пиксель 714 см = 269858.26771974 пиксель 724 см = 273637.7 84 пиксель 734 см = 277417.32283794 пиксель 744 см = 281196.85039704 пиксель 754 см = 284976.377 пиксель764 см = 288755. 524 пиксель774 см = 2 .43307434 пиксель784 см = 2 .344 пиксель 794 см = 300094.48819254 пиксель 804 см = 303874.01575164 пиксель 814 см = 307653,54331074 пиксель 824 см = 311433.07086984 пиксель 834 см = 315212.59842894 пиксель 844 см = 318992.12598804 пиксель 854 см = 322771.65354714 пиксель 864 см = 326551.18110624 пиксель 874 см = 330330.70866534 пиксель 884 см = 334110.23622444 пиксель 894 см = 337889.76378354 пиксель 904 см = 341669.2 64 пиксель 914 см = 345448.818 пиксель 924 см = 349228.34646084 пиксель 934 см = 353007.87401994 пиксель 944 см = 356787.40157904 пиксель 954 см = 360566.92 4 пиксель 4 пиксель964 см = 364346.45669724 пиксель 974 см = 368125.98425634 пиксель 984 см = 371905.51181544 пиксель 994 см = 375685.03 65 пиксель 0,05 см = 18.8 7955 пиксель 0,5 см = 188. 7955 пиксель 1.5 см = 566.92 2,5 см = 944,881889775 пиксель 3.5 см = 1322.834645685 пиксель 4.5 см = 1700.787401595 пиксель 5.5 см = 2078.740157505 пиксель 6.5 см = 2456.692 5 пиксель7,5 см = 2834.645669325 пиксель 8.5 см = 3212.598425235 пиксель 9,5 см = 3590.551181145 пиксель 10,5 см = 3968.503 5 пиксель 11,5 см = 4346.4566 пиксель12,5 см = 4724.40 75 пиксель 13,5 см = 5102.362204785 пиксель 14,5 см = 5480.314 5 пиксель 15.5 см = 5858.267716605 пиксель 16,5 см = 6236.220472515 пиксель 17,5 см = 6614.173228425 пиксель 18,5 см = 6992.125984335 пиксель 19.5 см = 7370.078740245 пиксель 25 см = 9448.81889775 пиксель 35 год см = 13228.34645685 пиксель 45 см = 17007.87401595 пиксель 55 см = 20787.40157505 пиксель 65 см = 24566.92 5 пиксель75 см = 28346.45669325 пиксель 85 см = 32125.98425235 пиксель 95 см = 35905.51181145 пиксель 105 см = 39685.03 5 пиксель 115 см = 43464.566 пиксель125 см = 47244.0 75 пиксель 135 см = 51023.62204785 пиксель 145 см = 54803.14 5 пиксель 155 см = 58582.67716605 пиксель 165 см = 62362.20472515 пиксель 175 см = 66141.73228425 пиксель 185 см = 69921.25984335 пиксель 195 см = 73700.78740245 пиксель 205 см = 77480.314 пиксель 215 см = 81259.84252065 пиксель 225 см = 85039.37007975 пиксель 235 см = 88818.8 85 пиксель245 см = .42519795 пиксель 255 см = . 705 пиксель 175 пиксель265 см = 100157.48031615 пиксель 275 см = 103937.00787525 пиксель 285 см = 107716.53543435 пиксель 295 см = 111496.06299345 пиксель 305 см = 115275.5 55 пиксель 315 см = 119055.11811165 пиксель 325 см = 122834.64567075 пиксель 335 см = 126614.17322985 пиксель 345 см = 130393.70078895 пиксель 355 см = 134173.22834805 пиксель 365 см = 137952.755 пиксель375 см = 141732.28346625 пиксель 385 см = 145511.81102535 пиксель 395 см = 149291.33858445 пиксель 405 см = 153070.86614355 пиксель 415 см = 156850.3 65 пиксель425 см = 160629. 435 см = 164409,44882085 пиксель 445 см = 168188. 995 пиксель 455 см = 171968.503 пиксель 5 пиксель465 см = 175748.03149815 пиксель 475 см = 179527.55 485 см = 183307.08661635 пиксель 495 см = 187086.61417545 пиксель 505 см = 1 .14173455 пиксель 515 см = 1 .66 935 пиксель5 пиксель 525 см = 198425.1 75 пиксель535 см = 202204.72441185 пиксель 545 см = 205984.251 пиксель 555 см = 209763.77 5 пиксель 565 см = 213543.30708915 пиксель 575 см = 217322,83464825 пиксель 585 см = 221102.36220735 пиксель 595 см = 224881.88 5 пиксель605 см = 228661.41732555 пиксель 615 см = 232440. 465 пиксель 625 см = 236220.47244375 пиксель 635 см = 240000.00000285 пиксель 645 см = 243779.52756195 пиксель 655 см = 247559.05512105 пиксель 665 см = 251338.58268015 пиксель 675 см = 255118.11023925 пиксель 685 см = 258897.63779835 пиксель 695 см = 262677.16535745 пиксель 705 см = 266456.692 пиксель715 см = 270236.22047565 пиксель 725 см = 274015.74803475 пиксель 735 см = 277795.27559385 пиксель 745 см = 281574.80315295 пиксель 755 см = 285354.33071205 пиксель 765 см = 289133,85827115 пиксель 775 см = 2 .38583025 пиксель785 см = 2 .795 см = 300472.440 пиксель805 см = 304251. 755 пиксель815 см = 308031.4 65 пиксель825 см = 311811.02362575 пиксель 835 см = 315590.55118485 пиксель 845 см = 319370.07874395 пиксель 855 см = 323149.60630305 пиксель 865 см = 326929.13386215 пиксель 875 см = 330708.66142125 пиксель 885 см = 334488.188 пиксель895 см = 338267.71653945 пиксель 905 см = 342047.24409855 пиксель 915 см = 345826,77165765 пиксель 925 см = 349606.29 5 пиксель935 см = 353385.82677585 пиксель 945 см = 357165.35433495 пиксель 955 см = 360944.88189405 пиксель 965 см = 364724.405 пиксель 975 см = 368503. 225 пиксель 985 см = 372283.46457135 пиксель 995 см = 376062.9 45 пиксель 0.06 см = 22.6771653546 пиксель 0,6 см = 226.771653546 пиксель 1.6 см = 604.724409456 пиксель 2,6 см = 982.677165366 пиксель 3,6 см = 1360.629 6 пиксель 46 пиксель4.6 см = 1738.582677186 пиксель 5,6 см = 2116.535433096 пиксель 6,6 см = 2494.488189006 пиксель 7,6 см = 2872.440 6 пиксель8,6 см = 3250.3 826 пиксель9,6 см = 3628.346456736 пиксель 10.6 см = 4006.29 11,6 см = 4384.251 6 пиксель 12,6 см = 4762.204724466 пиксель 13,6 см = 5140.157480376 пиксель 14,6 см = 5518.110236286 пиксель 15,6 см = 5896.0629 пиксель 16,6 см = 6274.015748106 пиксель 17,6 см = 6651. 4016 пиксель18,6 см = 7029. 9926 пиксель19,6 см = 7407.874015836 пиксель 26 год см = 9826.77165366 пиксель 36 см = 13606.29 6 пиксель 46 пиксель46 см = 17385.82677186 пиксель 56 см = 21165.35433096 пиксель 66 см = 24944.88189006 пиксель 76 см = 28724.40 6 пиксель86 см = 32503. 826 пиксель96 см = 36283.46456736 пиксель 106 см = 40062.9 116 см = 43842.51 6 пиксель 126 см = 47622.04724466 пиксель 136 см = 51401.57480376 пиксель 146 см = 55181.10236286 пиксель 156 см = 58960.629 пиксель 166 см = 62740.15748106 пиксель 176 см = 66519.68504016 пиксель 186 см = 70299.21259926 пиксель 196 см = 74078.74015836 пиксель 206 см = 77858.26771746 пиксель 216 см = 81637.7 56 пиксель 226 см = 85417.32283566 пиксель 236 см = 89196.85039476 пиксель 246 см = .377 пиксель 256 см = . 296 пиксель266 см = 100535.43307206 пиксель 276 см = 104314. 116 пиксель 286 см = 108094.48819026 пиксель 296 см = 111874.01574936 пиксель 306 см = 115653.54330846 пиксель 316 см = 119433.07086756 пиксель 326 см = 123212.59842666 пиксель 336 см = 126992.12598576 пиксель 346 см = 130771.65354486 пиксель 356 см = 134551.18110396 пиксель 366 см = 138330.70866306 пиксель 376 см = 142110.23622216 пиксель 386 см = 145889.76378126 пиксель 396 см = 149669.2 36 пиксель 406 см = 153448.81889946 пиксель 416 см = 157228.34645856 пиксель 426 см = 161007,87401766 пиксель 436 см = 164787.40157676 пиксель 446 см = 168566.92 6 пиксель 456 см = 172346.45669496 пиксель 466 см = 176125.98425406 пиксель 476 см = 179905.51181316 пиксель 486 см = 183685.03 6 пиксель 496 см = 187464.566 пиксель 506 см = 1 .0 46 пиксель 516 см = 1 .62204956 пиксель 526 см = 198803.14 6 пиксель536 см = 202582.67716776 пиксель 546 см = 206362.20472686 пиксель 556 см = 210141.73228596 пиксель 566 см = 213921.25984506 пиксель 576 см = 217700.78740416 пиксель 586 см = 221480.314 пиксель596 см = 225259.84252236 пиксель 606 см = 229039.37008146 пиксель 616 см = 232818.8 56 пиксель626 см = 236598.42519966 пиксель 636 см = 240377. 876 пиксель 26 пиксель646 см = 244157.48031786 пиксель 656 см = 247937.00787696 пиксель 666 см = 251716.53543606 пиксель 676 см = 255496.06299516 пиксель 686 см = 259275.5 696 см = 263055.11811336 пиксель 706 см = 266834.64567246 пиксель 716 см = 270614.17323156 пиксель 726 см = 274393.70079066 пиксель 736 см = 278173.22834976 пиксель 746 см = 281952.755 пиксель 756 см = 285732.28346796 пиксель 766 см = 289511.81102706 пиксель 776 см = 2 .33858616 пиксель786 см = 2 .86614526 пиксель796 см = 300850.3 36 пиксель 346 пиксель806 см = 304629. 816 см = 308409.44882256 пиксель 826 см = 312188. 166 пиксель836 см = 315968.503 пиксель 846 см = 319748.03149986 пиксель 856 см = 323527.55 6 пиксель866 см = 327307.08661806 пиксель 876 см = 331086.61417716 пиксель 886 см = 334866.14173626 пиксель 896 см = 338645.66 6 пиксель906 см = 342425.1 46 пиксель916 см = 346204.72441356 пиксель 926 см = 349984.251 пиксель936 см = 353763.77 6 пиксель 946 см = 357543.30709086 пиксель 956 см = 361322.83464996 пиксель 966 см = 365102.36220906 пиксель 976 см = 368881.88 6 пиксель 986 см = 372661.41732726 пиксель 996 см = 376440. 636 пиксель 0,07 см = 26,4566 7 пиксель0,7 см = 264,566 7 пиксель1.7 см = 642,51 47 пиксель2,7 см = 1020.472440957 пиксель 3,7 см = 1398.4251 пиксель 4,7 см = 1776.377 7 пиксель5,7 см = 2154.330708687 пиксель 6,7 см = 2532.283464597 пиксель 7,7 см = 2910.236220507 пиксель 8,7 см = 3288.188 7 пиксель 9,7 см = 3666.141732327 пиксель 10,7 см = 4044.0 237 пиксель 11,7 см = 4422.047244147 пиксель 12.7 см = 4800.000000057 пиксель 13,7 см = 5177. 5967 пиксель .33070977 пиксель14,7 см = 5555. 1877 пиксель15,7 см = 5933.858267787 пиксель 16,7 см = 6311.811023697 пиксель 17,7 см = 6689.763779607 пиксель 18,7 см = 7067.716535517 пиксель 19,7 см = 7445.6692 пиксель27 см = 10204.72440957 пиксель 37 см = 13984.251 пиксель 47 см = 17763.77 7 пиксель57 год см = 21543.30708687 пиксель 67 см = 25322.83464597 пиксель 77 см = 29102.36220507 пиксель 87 см = 32881.88 7 пиксель 97 см = 36661.41732327 пиксель 107 см = 40440. 237 пиксель 117 см = 44220.47244147 пиксель 127 см = 48000.00000057 пиксель 137 см = 51779.52755967 пиксель 147 см = 55559.05511877 пиксель 157 см = 59338.58267787 пиксель 167 см = 63118.11023697 пиксель 177 см = 66897.63779607 пиксель 187 см = 70677.16535517 пиксель 197 см = 74456.692 пиксель207 см = 78236.22047337 пиксель 217 см = 82015.74803247 пиксель 227 см = 85795.27559157 пиксель 237 см = 89574.80315067 пиксель 247 см = 257 см = .85826887 пиксель 267 см = 100913.38582797 пиксель 277 см = 104692.707 пиксель 287 см = 108472.440 пиксель297 см = 112251. 527 пиксель307 см = 116031.4 37 пиксель317 см = 119811.02362347 пиксель 327 см = 123590.55118257 пиксель 337 см = 127370.07874167 пиксель 347 см = 131149.60630077 пиксель 357 см = 134929.13385987 пиксель 367 см = 138708.66141897 пиксель 377 см = 142488.188 пиксель 387 см = 146267.71653717 пиксель 397 см = 150047.24409627 пиксель 407 см = 153826.77165537 пиксель 417 см = 157606.297 пиксель 427 см = 161385.82677357 пиксель 437 см = 165165.35433267 пиксель 447 см = 168944.88189177 пиксель 457 см = 172724.407 пиксель 467 см = 176503. 997 пиксель477 см = 180283.46456907 пиксель 487 см = 184062.9 17 пиксель 497 см = 187842.51 7 пиксель507 см = 1 .04724637 пиксель 517 см = 1 ,57480547 пиксель 527 см = 199181.10236457 пиксель 537 см = 202960.629 пиксель 547 см = 206740.15748277 пиксель 557 см = 210519.68504187 пиксель 567 см = 214299.21260097 пиксель 577 см = 218078.74016007 пиксель 587 см = 221858.26771917 пиксель 597 см = 225637.7 27 пиксель 607 см = 229417.32283737 пиксель 617 см = 233196.85039647 пиксель 627 см = 236976.377 пиксель 637 см = 240755. 467 пиксель647 см = 244535.43307377 пиксель 657 см = 248314. 287 пиксель 667 см = 252094.48819197 пиксель 677 см = 255874.01575107 пиксель 687 см = 259653,54331017 пиксель 697 см = 263433.07086927 пиксель 707 см = 267212.59842837 пиксель 717 см = 270992.12598747 пиксель 727 см = 274771.65354657 пиксель 737 см = 278551.18110567 пиксель 747 см = 282330.70866477 пиксель 757 см = 286110.23622387 пиксель 767 см = 289889.76378297 пиксель 777 см = 2 .2 07 пиксель 787 см = 2 .818 пиксель 797 см = 301228.34646027 пиксель 807 см = 305007.87401937 пиксель 817 см = 308787.40157847 пиксель 827 см = 312566.92 7 пиксель 7 пиксель837 см = 316346.45669667 пиксель 847 см = 320125.98425577 пиксель 857 см = 323905.51181487 пиксель 867 см = 327685.03 877 см = 331464.566 пиксель 17 пиксель887 см = 335244.0 897 см = 339023.62205127 пиксель 907 см = 342803.14 7 пиксель 917 см = 346582.67716947 пиксель 927 см = 350362.20472857 пиксель 937 см = 354141.73228767 пиксель 947 см = 357921.25984677 пиксель 957 см = 361700.78740587 пиксель 967 см = 365480.314 пиксель 977 см = 369259,84252407 пиксель 987 см = 373039.37008317 пиксель 997 см = 376818.8 27 пиксель0,08 см = 30,2362204728 пиксель 0,8 см = 302.362204728 пиксель 1,8 см = 680.314 8 пиксель 2,8 см = 1058.267716548 пиксель 3.8 см = 1436.220472458 пиксель 4.8 см = 1814,173228368 пиксель 5,8 см = 2192.125984278 пиксель 6,8 см = 2570.078740188 пиксель 7,8 см = 2948.0314 пиксель8,8 см = 3325.984252008 пиксель 9,8 см = 3703. 7918 пиксель10,8 см = 4081.88 28 пиксель11,8 см = 4459.842519738 пиксель 12,8 см = 4837.7 648 пиксель 13,8 см = 5215.748031558 пиксель 14.8 см = 5593.700787468 пиксель 15,8 см = 5971.653543378 пиксель 16,8 см = 6349.606299288 пиксель 17,8 см = 6727.55 98 пиксель18,8 см = 7105.511811108 пиксель 19,8 см = 7483.464567018 пиксель 28 год см = 10582.67716548 пиксель 38 см = 14362.20472458 пиксель 48 см = 18141.73228368 пиксель 58 см = 21921.25984278 пиксель 68 см = 25700.78740188 пиксель 78 см = 29480.314 пиксель88 см = 33259.84252008 пиксель 98 см = 37039.37007918 пиксель 108 см = 40818.8 28 пиксель118 см = 44598.42519738 пиксель 128 см = 48377. 648 пиксель пиксель138 см = 52157.48031558 пиксель 148 см = 55937.00787468 пиксель 158 см = 59716.53543378 пиксель 168 см = 63496.06299288 пиксель 178 см = 67275.5 98 пиксель188 см = 71055.11811108 пиксель 198 см = 74834.64567018 пиксель 208 см = 78614.17322928 пиксель 218 см = 82393.70078838 пиксель 228 см = 86173.22834748 пиксель 238 см = 89952.755 248 см = .28346568 пиксель258 см = .81102478 пиксель 268 см = 101291.33858388 пиксель 278 см = 105070.86614298 пиксель 288 см = 108850.3 08 пиксель298 см = 112629.118 пиксель 308 см = 116409.44882028 пиксель 318 см = 120188. 938 пиксель 328 см = 123968.503 пиксель 338 см = 127748.03149758 пиксель 348 см = 131527.558 пиксель 358 см = 135307.08661578 пиксель 368 см = 139086.61417488 пиксель 378 см = 142866.14173398 пиксель 388 см = 146645.66 8 пиксель 398 см = 150425.1 18 пиксель408 см = 154204.72441128 пиксель 418 см = 157984.251 пиксель428 см = 161763.77 8 пиксель 438 см = 165543.30708858 пиксель 448 см = 169322,83464768 пиксель 458 см = 173102.36220678 пиксель 468 см = 176881.88 8 пиксель478 см = 180661.41732498 пиксель 488 см = 184440. 408 пиксель 498 см = 188220.47244318 пиксель 508 см = 1.00000228 пиксель 518 см = 1 .52756138 пиксель 528 см = 199559.05512048 пиксель 538 см = 203338.58267958 пиксель 548 см = 207118.11023868 пиксель 558 см = 210897.63779778 пиксель 568 см = 214677.16535688 пиксель 578 см = 218456.692 пиксель 588 см = 222236.22047508 пиксель 598 см = 226015.74803418 пиксель 608 см = 229795.27559328 пиксель 618 см = 233574.80315238 пиксель 628 см = 237354.33071148 пиксель 638 см = 241133.85827058 пиксель 648 см = 244913.38582968 пиксель 658 см = 248692.878 пиксель 668 см = 252472.440 пиксель678 см = 256251. 698 пиксель688 см = 260031.4 08 пиксель698 см = 263811.02362518 пиксель 708 см = 267590.55118428 пиксель 718 см = 271370.07874338 пиксель 728 см = 275149.60630248 пиксель 738 см = 278929.13386158 пиксель 748 см = 282708.66142068 пиксель 758 см = 286488.188 пиксель 768 см = 2 .71653888 пиксель 778 см = 2 .24409798 пиксель788 см = 2 .77165708 пиксель798 см = 301606.29 8 пиксель808 см = 305385.82677528 пиксель 818 см = 309165.35433438 пиксель 828 см = 312944.88189348 пиксель 838 см = 316724.408 пиксель 848 см = 320503. 168 пиксель 858 см = 324283,46457078 пиксель 868 см = 328062.9 88 пиксель878 см = 331842.51 8 пиксель 888 см = 335622.04724808 пиксель 898 см = 339401,57480718 пиксель 908 см = 343181.10236628 пиксель 918 см = 346960.629 пиксель 928 см = 350740.15748448 пиксель 938 см = 354519.68504358 пиксель 948 см = 358299.21260268 пиксель 958 см = 362078.74016178 пиксель 968 см = 365858.26772088 пиксель 978 см = 369637.7 98 пиксель988 см = 373417.32283908 пиксель 998 см = 377196.85039818 пиксель 0,09 см = 34.0157480319 пиксель 0,9 см = 340.157480319 пиксель 1.9 см = 718.110236229 пиксель 2,9 см = 1096.0629 пиксель 3.9 см = 1474.015748049 пиксель 4.9 см = 1851. 3959 пиксель5.9 см = 2229. 9869 пиксель6.9 см = 2607.874015779 пиксель 7.9 см = 2985.826771689 пиксель 8.9 см = 3363.77 99 пиксель 9.9 см = 3741.732283509 пиксель 10.9 см = 4119.685039419 пиксель 11,9 см = 4497.6377 пиксель 12,9 см = 4875.5 239 пиксель13,9 см = 5253.543307149 пиксель 14,9 см = 5631.4 059 пиксель 15,9 см = 6009.448818969 пиксель 16.9 см = 6387.401574879 пиксель 17,9 см = 6765.354330789 пиксель 18,9 см = 7143.307086699 пиксель 19,9 см = 7521.259842609 пиксель 29 см = 10960.629 пиксель 39 см = 14740.15748049 пиксель 49 см = 18519.68503959 пиксель 59 см = 22299.21259869 пиксель 69 см = 26078.74015779 пиксель 79 см = 29858.26771689 пиксель 89 см = 33637.7 99 пиксель 99 см = 37417.32283509 пиксель 109 см = 41196.85039419 пиксель 119 см = 44976.377 пиксель 129 см = 48755. 239 пиксель139 см = 52535.43307149 пиксель 149 см = 56314. 059 пиксель 159 см = 60094.48818969 пиксель 169 см = 63874.01574879 пиксель 179 см = 67653.54330789 пиксель 189 см = 71433.07086699 пиксель 199 см = 75212.59842609 пиксель 209 см = 78992.12598519 пиксель 219 см = 82771.65354429 пиксель 229 см = 86551.18110339 пиксель 239 см = .70866249 пиксель 249 см = .23622159 пиксель 259 см = .76378069 пиксель 269 см = 101669.2 79 пиксель 279 см = 105448.81889889 пиксель 289 см = 109228.34645799 пиксель 299 см = 113007.87401709 пиксель 309 см = 116787.40157619 пиксель 319 см = 120566.92 9 пиксель 329 см = 124346.45669439 пиксель 339 см = 128125.98425349 пиксель 349 см = 131905.51181259 пиксель 359 см = 135685.03 9 пиксель 369 см = 139464.566 пиксель 379 см = 143244.0 89 пиксель389 см = 147023.62204899 пиксель 399 см = 150803.14 9 пиксель409 см = 154582.67716719 пиксель 419 см = 158362.20472629 пиксель 429 см = 162141.73228539 пиксель 439 см = 165921.25984449 пиксель 449 см = 169700.78740359 пиксель 459 см = 173480.314 пиксель 469 см = 177259,84252179 пиксель 479 см = 181039.37008089 пиксель 489 см = 184818.8 99 пиксель 499 см = 188598.42519909 пиксель 509 см = 1 .819 пиксель 79 пиксель519 см = 1 .48031729 пиксель 529 см = 199937.00787639 пиксель 539 см = 203716.53543549 пиксель 549 см = 207496.06299459 пиксель 559 см = 211275.5 69 пиксель569 см = 215055.11811279 пиксель 579 см = 218834.64567189 пиксель 589 см = 222614.17323099 пиксель 599 см = 226393.70079009 пиксель 609 см = 230173.22834919 пиксель 619 см = 233952.755 пиксель629 см = 237732.28346739 пиксель 639 см = 241511.81102649 пиксель 649 см = 245291.33858559 пиксель 659 см = 249070.86614469 пиксель 669 см = 252850.3 679 см = 256629.289 пиксель 689 см = 260409.44882199 пиксель 699 см = 264188. 109 пиксель709 см = 267968.503 пиксель719 см = 271748.03149929 пиксель 729 см = 275527.55 9 пиксель739 см = 279307.08661749 пиксель 749 см = 283086.61417659 пиксель 759 см = 286866.14173569 пиксель 769 см = 2 .669 пиксель779 см = 2 .189 пиксель 789 см = 298204.72441299 пиксель 799 см = 301984.251 пиксель 809 см = 305763.77 9 пиксель 819 см = 309543.30709029 пиксель 829 см = 313322,83464939 пиксель 839 см = 317102.36220849 пиксель 849 см = 320881.88 9 пиксель 859 см = 324661.41732669 пиксель 869 см = 328440. 579 пиксель 879 см = 332220.47244489 пиксель 889 см = 336000.00000399 пиксель 899 см = 339779.52756309 пиксель 909 см = 343559.05512219 пиксель 919 см = 347338,58268129 пиксель 929 см = 351118.11024039 пиксель 939 см = 354897.63779949 пиксель 949 см = 358677.16535859 пиксель 959 см = 362456.692 пиксель969 см = 366236.22047679 пиксель 979 см = 370015.74803589 пиксель 989 см = 373795.27559499 пиксель 999 см = 377574.80315409 пиксель 0,1 см = 37,7 591 пиксель 1 см = 377. 591 пиксель 65 пиксель2 см = 755, 182 пиксель3 см = 1133.85826773 пиксель 4 см = 1511.81102364 пиксель 5 см = 1889.76377955 пиксель 6 см = 2267.71653546 пиксель 7 см = 2645.66 7 пиксель8 см = 3023.62204728 пиксель 9 см = 3401.57480319 пиксель 10 см = 3779.5275591 пиксель 11 см = 4157.48031501 пиксель 12 см = 4535.43307092 пиксель 13 см = 4913.38582683 пиксель 14 см = 5291.33858274 пиксель 15 см = 5669.2 16 см = 6047.24409456 пиксель 17 см = 6425.1 47 пиксель18 см = 6803.14 8 пиксель 19 см = 7181.10236229 пиксель 20 см = 7559.0551182 пиксель 30 см = 11338.5826773 пиксель 40 см = 15118.1102364 пиксель 50 см = 18897.6377955 пиксель 60 см = 22677.1653546 пиксель 70 см = 26456.6 7 пиксель80 см = 30236.2204728 пиксель 90 см = 34015.7480319 пиксель 100 см = 37795.275591 пиксель 110 см = 41574.8031501 пиксель 120 см = 45354.3307092 пиксель 130 см = 49133.8582683 пиксель 140 см = 52913.3858274 пиксель 150 см = 56692.65 пиксель 160 см = 60472.4409456 пиксель 170 см = 64251. 47 пиксель180 см = 68031.4 8 пиксель 190 см = 71811.0236229 пиксель 200 см = 75590.551182 пиксель 210 см = 79370.0787411 пиксель 220 см = 83149.6063002 пиксель 230 см = 86929.1338593 пиксель 240 см = .6614184 пиксель 250 см = .1889775 пиксель 260 см = 98267.7165366 пиксель 270 см = 102047.2440957 пиксель 280 см = 105826.7716548 пиксель 290 см = 109606.29 пиксель 300 см = 113385.826773 пиксель 310 см = 117165.3543321 пиксель 320 см = 120944.8818912 пиксель 330 см = 124724.40 пиксель 340 см = 128503. 94 пиксель350 см = 132283.4645685 пиксель 360 см = 136062.9 6 пиксель 370 см = 139842.51 пиксель 380 см = 143622.0472458 пиксель 390 см = 147401,5748049 пиксель 400 см = 151181.102364 пиксель 410 см = 154960.6299231 пиксель 420 см = 158740.1574822 пиксель 430 см = 162519.6850413 пиксель 440 см = 166299.2126004 пиксель 450 см = 170078.7401595 пиксель 460 см = 173858.2677186 пиксель 470 см = 177637.7 7 пиксель480 см = 181417.3228368 пиксель 490 см = 185196.8503959 пиксель 500 см = 188976.377955 пиксель 510 см = 1 .41 пиксель520 см = 1 .4330732 пиксель 530 см = 200314. 23 пиксель 540 см = 204094.4881914 пиксель 550 см = 207874.0157505 пиксель 560 см = 211653.5433096 пиксель 570 см = 215433.0708687 пиксель 580 см = 219212.5984278 пиксель 590 см = 222992.1259869 пиксель 600 см = 226771.653546 пиксель 610 см = 230551.1811051 пиксель 620 см = 234330.7086642 пиксель 630 см = 238110.2362233 пиксель 640 см = 241889.7637824 пиксель 650 см = 245669.2 5 пиксель660 см = 249448.8189006 пиксель 670 см = 253228.3464597 пиксель 680 см = 257007,8740188 пиксель 690 см = 260787.4015779 пиксель 700 см = 264566. 7 пиксель710 см = 268346.4566961 пиксель 720 см = 272125.9842552 пиксель 730 см = 275905.5118143 пиксель 740 см = 279685.03 пиксель 750 см = 283464.5669325 пиксель 760 см = 287244.0 6 пиксель770 см = 2 .6220507 пиксель780 см = 2.14 пиксель790 см = 298582.6771689 пиксель 800 см = 302362.204728 пиксель 810 см = 306141.7322871 пиксель 820 см = 309921.2598462 пиксель 830 см = 313700.7874053 пиксель 840 см = 317480.3149644 пиксель 850 см = 321259.8425235 пиксель 860 см = 325039.3700826 пиксель 870 см = 328818.8 7 пиксель 880 см = 332598.4252008 пиксель 890 см = 336377. 99 пиксель 900 см = 340157.480319 пиксель 910 см = 343937.0078781 пиксель 920 см = 347716.5354372 пиксель 930 см = 351496.0629963 пиксель 940 см = 355275.5 4 пиксель 950 см = 359055.1181145 пиксель 960 см = 362834.6456736 пиксель 970 см = 366614.1732327 пиксель 980 см = 370393.7007918 пиксель 990 см = 374173.2283509 пиксель 1000 см = 377952.75591 пиксель Как преобразовать 3,5 см в пикселях — InchesToPixels
Фотосъемка, особенно селфи, стала для многих из нас привычкой. В конце концов, вам просто нужно взять свой смартфон, который вы всегда носите с собой, и вы можете увековечить любой момент, который захотите.Просто удивительно, как фотографии вошли в нашу жизнь.
Однако, сделав много фотографий, вы хотите убедиться, что они выглядят потрясающе. Либо просто сохранить их на жестком диске или в облаке, либо поделиться ими с друзьями и семьей с помощью ваших любимых платформ социальных сетей, вам следует подумать о том, чтобы взглянуть на них, прежде чем вы их действительно сохраните. Иногда несколько штрихов на этих фотографиях действительно могут улучшить их.
Попробуйте наш конвертер дюймов в пиксели.
Итак, вы просто берете программу для редактирования фотографий, такую как Adobe Photoshop или любую другую, которая вам нравится, и начинаете вносить эти небольшие правки, чтобы сделать ваши фотографии еще лучше. А потом до тебя доходит. Пришло время экспортировать фотографию, которую вы только что отредактировали, и вы просто не знаете, как преобразовать 3,5 см в пиксели. Так что ты можешь сделать?
Преобразование 3,5 см в пиксели
На самом деле существует множество различных онлайн-калькуляторов, позволяющих легко переводить сантиметры в пиксели.Обычно вам просто нужно вставить сантиметры, которые у вас есть, чтобы узнать пиксели. Однако мы считаем важным, чтобы вы знали, как преобразовать 3,5 см в пикселях вручную. К тому же это очень просто.
Вот как легко преобразовать 3,5 см в пиксели вручную:
Чтобы преобразовать 3,5 см в пиксели, все, что вам нужно помнить, это то, что вам нужно будет использовать 3 простых правила.
Если вы не знаете, 1 см = 37,7
5906 пиксель (X). Итак, если вы хотите вручную преобразовать 3.5 см в пикселях, вам просто нужно:
3,5 см = 3,5 X 37,7
5906 пикселей (X) = 132,283464567 пикселей (X)
Вот простая таблица, которая поможет вам легко преобразовать сантиметры в пиксели:
Сантиметр [см] пикселей (X) 0,01 см 0,377 59 пиксель (X) 0,1 см 3.77 591 пиксель (X) 1 см 37.7 5906 пиксель (X) 2 см 75.5 1811 пиксель (X)3 см 113.3858267717 пиксель (X) 5 см 188. 79528 пиксель (X) 10 см 377. 59055 пиксель (X) 20 см 755. 1811 пиксель (X)50 см 1889.76377 пиксель (X) 100 см 3779.52755 пиксель (X)1000 см 37795.2755 пиксель (X)
А как насчет преобразования пикселей в см?
Правда в том, что иногда вам также нужно переводить пиксели в дюймы.
Опять же, есть много бесплатных онлайн-калькуляторов, которые позволяют очень легко выполнить это преобразование. Обычно они требуют только ввести количество пикселей, и тогда они покажут вам, сколько они в сантиметрах.
Итак, как вы можете выполнить этот простой расчет вручную? В конце концов, у вас может не быть доступа к Интернету, когда вам нужно выполнить это преобразование. Поэтому важно, чтобы вы также знали, как выполнить это преобразование вручную.
Если нужно, узнайте, как преобразовать пиксели в дюймы.
Вот как можно легко преобразовать пиксели в сантиметры:
Точно так же, как когда вы узнали, как преобразовать 3,5 см в пикселях, которые вам понадобились для использования трех простых правил, тот же принцип будет применяться к тому, когда вы пытаетесь преобразовать пиксели в сантиметры.
В этом случае нужно знать, что 1 пиксель (X) = 0,0264583333 см
Итак, предположим, что вы хотите преобразовать 300 пикселей в сантиметры. В этом случае вам нужно будет произвести следующий расчет:
300 пикселей (X) = 300 × 0,0264583333 см = 7,
999 см Вот простая таблица, которую можно использовать для простого преобразования пикселей в сантиметры:
пикселей (X) Пиксель (X) Сантиметр [см] 0.01 пикселей (X) 0,0002645833 см 0,1 пикселя (X) 0,0026458333 см 1 пиксель (X) 0,0264583333 см 2 пикселя (X) 0,052 67 см 3 пикселя (X) 0,079375 см 5 пикселей (X) 0,1322 7 см 10 пикселей (X) 0,2645833333 см 20 пикселей (X) 0. Из см в пиксели: The page cannot be foundПролистать наверх
