Введение в фотошоп (Photoshop) (Часть 30. Фильтр: Изменение перспектив)
Представляем Вашему вниманию серию статей по ознакомлению и изучению редактора графического типа Adobe Photoshop. В сегодняшнем материале мы узнаем про то, как изменять и накладывать перспективы на изображение при помощи фильтра Vanishing Point в программе фотошоп
ВВЕДЕНИЕ В ФОТОШОП (PHOTOSHOP) (ЧАСТЬ 30. ФИЛЬТР: ИЗМЕНЕНИЕ ПЕРСПЕКТИВ (VANISHING POINT))
Добрый день, представляем Вашему вниманию серию статей по ознакомлению и изучению редактора графического типа Adobe Photoshop. В сегодняшнем материале мы узнаем про то, как изменять и накладывать перспективы на изображение при помощи фильтра Vanishing Point в программе фотошоп. В видео обзоре и статье мы на отдельном примере увидим основные особенности, правила по применению стандартного фильтра по изменению перспектив на фотографии.
Изменение, исправление или клонирование перспектив в программе фотошоп делают профессиональные специалисты в любом фото ателье. Такие же методы и способы, которые применяются профессиональными «фотошоперами» мы узнаем и увидим в данном материале. А теперь, вопрос: «Зачем нам платить за услуги по изменению объектовна фотографиях не малые деньги, если эти же действия можем выполнить мы сами». В наших видео уроках и статьях, мы научимся простым способам в редакторе фотошоп, которые помогут нам не обращаться к помощи сторонних специалистов, а также помимо всего прочего мы сможем неплохо сэкономить.
Такие же методы и способы, которые применяются профессиональными «фотошоперами» мы узнаем и увидим в данном материале. А теперь, вопрос: «Зачем нам платить за услуги по изменению объектовна фотографиях не малые деньги, если эти же действия можем выполнить мы сами». В наших видео уроках и статьях, мы научимся простым способам в редакторе фотошоп, которые помогут нам не обращаться к помощи сторонних специалистов, а также помимо всего прочего мы сможем неплохо сэкономить.
В сегодняшнем материале мы рассмотрим тему: «Фильтр: Изменение перспектив» в редакторе фотошоп. Мы научимся самостоятельно производить изменение перспектив в графическом редакторе.
Введение в фотошоп (Photoshop) (Часть 30. Фильтр: Изменение перспектив (Vanishing Point))
Сегодня мы узнаем и увидим, какие изменения можно произвести при помощи такого инструмента, как стандартный фильтр программы фотошоп «Изменение перспектив«. Отметим, что фильтр под названием «Изменение перспектив» отлично подходит для накладывания одного изображения на другое, что мы сегодня и будет делать. Данный инструмент, как правило, предназначается для ускоренного редактирования изображений, поэтому много времени у нас не займут наши преобразования.
Отметим, что фильтр под названием «Изменение перспектив» отлично подходит для накладывания одного изображения на другое, что мы сегодня и будет делать. Данный инструмент, как правило, предназначается для ускоренного редактирования изображений, поэтому много времени у нас не займут наши преобразования.
1. Общие настройки и подготовительные работы по созданию преобразования изображения
Для начала мы возьмем два разных изображения, например письменный столик и картину леса. Последнюю картинку мы наложим при помощи фильтра Vanishing Point на письменный столик и сделаем красивое наложение. Таким образом, получится письменный столик с пейзажем леса на нем. Ниже на фото можем видеть наглядно первое изображение (столика):
Ниже на фото можем видеть второе изображение, с которым в основном и будем работать с целью его наложения на вышепоказанное (письменный столик):
После определения с фотографиями, переходим к их загрузке в программу фотошоп. Для этого включаем программу и открываем в ней выше показанные картинки. Далее мы можем сейчас осуществить перенос нашего леса на столик, при помощи сочетания клавиш на клавиатуре CTRL + A или CTRL + С, но лучше сделать это по очереди. Мы осуществим перенос картинки на исходное изображение. Ниже на фото можем наглядно видеть как выглядят картинки после загрузки в редактор для наложения друг на друга:
Для этого включаем программу и открываем в ней выше показанные картинки. Далее мы можем сейчас осуществить перенос нашего леса на столик, при помощи сочетания клавиш на клавиатуре CTRL + A или CTRL + С, но лучше сделать это по очереди. Мы осуществим перенос картинки на исходное изображение. Ниже на фото можем наглядно видеть как выглядят картинки после загрузки в редактор для наложения друг на друга:
А теперь создаем новый слой в программе и перейдем на панель слоев, где ищем такой параметр, как «Выбор пикселей«, заранее кликнув правой клавишей компьютерной мыши и войдя в меню контекстного типа. Следовательно данными действиями мы произведем выделение всех пикселей созданного слоя. Ниже на фото можем наглядно видеть как произвести вышеописанные настройки в программе:
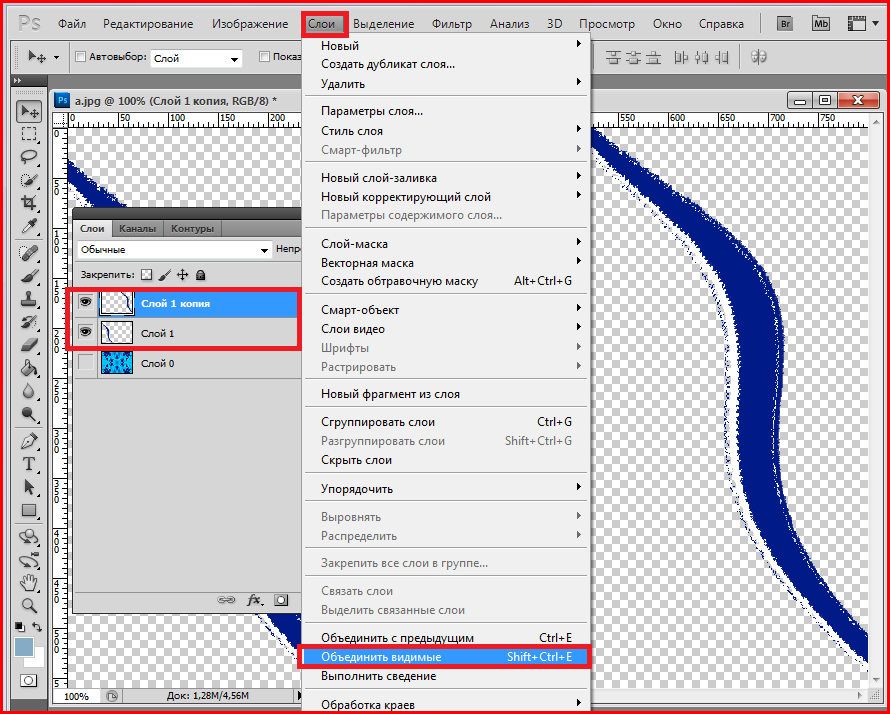
Далее переходим к следующему этапу обработки нашего преобразования и создаем нижний слой, а именно, его дубликат. Это делается для того, чтобы наш оригинал был неизменным. Для этого жмем на сочетание клавиш на клавиатуре CTRL + J. Ниже на фото можем наглядно видеть, как производить данные настройки:
Это делается для того, чтобы наш оригинал был неизменным. Для этого жмем на сочетание клавиш на клавиатуре CTRL + J. Ниже на фото можем наглядно видеть, как производить данные настройки:
После того, как мы выбрали слой продублированного уровня, выбираем в главном меню настроек программы раздел с фильтрами, а там выбираем инструмент под названием фильтр Vanishing Point. Ниже на фото можем наглядно видеть, как производить данные настройки:
2. Процесс наложения дополнительного рисунка на основной при помощи фильтра «Изменение перспектив«
А теперь переходим к процессу выделения необходимой области на первом изображении для накладывания второго рисунка. Чтобы это произвести выбираем специальный инструмент для выделения области и делаем выделение нужного пространства. Ниже на фото можем видеть наглядно фильтр «Изменение перспектив» в действии:
Когда мы взяли нужный инструмент, то делаем плавное выделение области, а именно верхней части стола, так как на нее мы будем накладывать второй рисунок. Обычно после выделения определенной области можно увидеть границы красного цвета, но нам необходимо получить сетку в виде синих линий, поэтому придется немного подправить наше выделение. Дело в том, что если мы не исправим выделение на сетку, фильтр может не включиться. Ниже на фото можем видеть наглядно, как должно получится, чтобы подключился фильтр «Изменение перспектив«.
Обычно после выделения определенной области можно увидеть границы красного цвета, но нам необходимо получить сетку в виде синих линий, поэтому придется немного подправить наше выделение. Дело в том, что если мы не исправим выделение на сетку, фильтр может не включиться. Ниже на фото можем видеть наглядно, как должно получится, чтобы подключился фильтр «Изменение перспектив«.
Отметим, что такой инструмент, как фильтр «Изменение перспектив» функционирует только с поверхностями плоского типа, а именно горизонтальными или вертикальными, так что для сложных и фигурных структур, применять его не эффективно. Ниже на фото можем видеть наглядно, как должно выглядеть выделение области в случае удачного подключения вышеописанного фильтра:
Далее, заходим в главное меню настроек и можем видеть дополнительные параметры: отобразить края, показать измерения, а также перевести сетку в графическом редакторе и много другое. Ниже на фото можем видеть наглядно полный список дополнительных функций, которые можно применить в сетке выделенной области:
Ниже на фото можем видеть наглядно полный список дополнительных функций, которые можно применить в сетке выделенной области:
После того, как стала подготовленной наша выделенная область с наложенной сеткой, нажимаем на клавиатуре следующие клавиши: CTRL + L, для того, чтобы наложить наш лес, а именно — второе изображение на основное. Отметим, что налагаемое изображение должно быть по размерам немного больше основного и выделенной области, куда мы планируем нанести рисунок. Ниже на фото можем видеть наглядно данное действие:
После того, как произойдет перетаскивание рисунка на выделенную область, то объединенное изображение становятся мягко говоря не симпатичным. Ниже на фото можем видеть наглядно, что у нас получилось после слияния картинок:
Поэтому нам необходимо немного подкорректировать измененную перспективу изображения и временно снять наложенный (второй) рисунок с лесом, а также произвести нужные изменения. Ниже на фото можем наглядно видеть, что у нас получилось:
Ниже на фото можем наглядно видеть, что у нас получилось:
Чтобы сделать объединенный рисунок симпатичным, переходим к созданию дубликата слоев и потом открываем диалоговое окно слоя с тем рисунком, где изображен лес, а потом проставляем галочку с названием «Перспектива«. Ниже на фото можем видеть данные действия наглядно:
А теперь применяем ранее выбранную «Перспективу» и подключаем ее рисунку с лесом и проставляем в функциям настройку в виде деформации из открытого диалогового меню, а затем включаем параметр «Вращение» и осуществляем манипуляции на корректируемое изображение. Ниже на фото можем видеть наглядно как произвести вышеописанные настройки:
После вышеописанных действий, чтобы четко подобрать под наш столик область верхнего рисунка, может понадобиться немного времени, так как для получения реалистичного объединенного изображения надо производить корректировки очень внимательно и не спеша. Ниже на фото можем видеть, как мы производили корректировки на налагаемом рисунке:
Ниже на фото можем видеть, как мы производили корректировки на налагаемом рисунке:
Отметим, что функцию «Деформация» нужно применять только после окончательной установки перспективы, просто она может сказаться на конечном результате объединенного рисунка. Ниже на фото можем видеть текущие настройки по наложение рисунка:
А теперь нам понадобиться основное изображение в виде столика, так как с дополнительным мы в принципе разобрались. Для корректировки основного рисунка делаем выделение фона и применяем такой параметр, как «Инверсия«. Сделать это можно при помощи сочетания клавиш на клавиатуре CTRL + I. Это нам поможет вырезать в дальнейшем ненужные части леса на картинке. Ниже на фото можем видеть предварительные настройки по настройке основного рисунка:
Для того, чтобы произвести выделение столика, необходимо на время отключить ранее созданный слой рисунка с лесом, а потом когда выделение закончим, снова его подключить. Ниже на фото можем видеть наглядно данный этап работы:
Ниже на фото можем видеть наглядно данный этап работы:
После корректировки верхней части столика, переходим к настройке нижней. С нижней частью мы делаем все те же действия, которые описаны выше. Однако, здесь есть нюанс: выделение нижней части необходимо делать в ручную при помощи инструмента под названием «Лассо«. Его мы можем найти в главном меню настроек программы. Далее, желательно применить степень непрозрачности на уровне 45-55 процентов для слоя, который сверху. Это нам поможет при выделении краев столика. Ниже на скриншоте можем видеть наглядно как производить вышеописанные настройки:
Если мы снова снимем наложенный сверху рисунок с лесом, то столик получится следующим образом:
После вышеописанных действий, выделяем края столика и жмем на клавишу или кнопку под названием «Удалить«. Наглядно данный процесс можем видеть ниже на фото:
После удаления лишних элементов на столике, наш объединенный рисунок должен выглядеть следующим образом:
В заключении нашего процесса, необходимо придать реалистичности объединенному рисунку. Для этого применим функцию под названием «Наложение» и выберем, например опцию «Мягкий свет«. Ниже на фото можем наглядно видеть как произвести данные настройки к изображению:
Для этого применим функцию под названием «Наложение» и выберем, например опцию «Мягкий свет«. Ниже на фото можем наглядно видеть как произвести данные настройки к изображению:
После вышеописанных настроек мы получаем итоговую, единую картинку со столиком с рисунком в виде леса на верхней части. Ниже на фото можем видеть конечный результат наших преобразований с изображениями:
Более подробно, детально и наглядно ознакомится с данной темой, мы можем, посмотрев видео урок, который находится в начале статьи.
БОЛЬШОЕ СПАСИБО ЗА ВНИМАНИЕ. ОСТАВЛЯЙТЕ СВОИ КОММЕНТАРИИ ПОД МАТЕРИАЛОМ, ДЕЛИТЕСЬ С ДРУЗЬЯМИ. ЖДЕМ ВАШИХ ОТЗЫВОВ И ПРЕДЛОЖЕНИЙ.
Adobe Photoshop CC для MAC и PC. Уровень 1. Растровая графика
Колледж экономических международных связей
Для выпускников 9 и 11 классов.
Высшее образование онлайн
Федеральный проект дистанционного образования.
Я б в нефтяники пошел!
Пройди тест, узнай свою будущую профессию и как её получить.
Технологии будущего
Вдохновитесь идеей стать крутым инженером, чтобы изменить мир
Студенческие проекты
Студенты МосПолитеха рассказывают о своих изобретениях
Химия и биотехнологии в РТУ МИРЭА
120 лет опыта подготовки
Международный колледж искусств и коммуникаций
МКИК — современный колледж
Английский язык
Совместно с экспертами Wall Street English мы решили рассказать об английском языке так, чтобы его захотелось выучить.
15 правил безопасного поведения в интернете
Простые, но важные правила безопасного поведения в Сети.
Олимпиады для школьников
Перечень, календарь, уровни, льготы.
Первый экономический
Рассказываем о том, чем живёт и как устроен РЭУ имени Г.В. Плеханова.
Билет в Голландию
Участвуй в конкурсе и выиграй поездку в Голландию на обучение в одной из летних школ Университета Радбауд.
Цифровые герои
Они создают интернет-сервисы, социальные сети, игры и приложения, которыми ежедневно пользуются миллионы людей во всём мире.
Работа будущего
Как новые технологии, научные открытия и инновации изменят ландшафт на рынке труда в ближайшие 20-30 лет
Профессии мечты
Совместно с центром онлайн-обучения Фоксфорд мы решили узнать у школьников, кем они мечтают стать и куда планируют поступать.
Экономическое образование
О том, что собой представляет современная экономика, и какие карьерные перспективы открываются перед будущими экономистами.
Гуманитарная сфера
Разговариваем с экспертами о важности гуманитарного образования и областях его применения на практике.
Молодые инженеры
Инженерные специальности становятся всё более востребованными и перспективными.
Табель о рангах
Что такое гражданская служба, кто такие госслужащие и какое образование является хорошим стартом для будущих чиновников.
Карьера в нефтехимии
Нефтехимия — это инновации, реальное производство продукции, которая есть в каждом доме.
Деформация перспективы в Photoshop | Узнай это сам
В этом Уроке по Photoshop мы узнаем об «Искажении перспективы в Photoshop». Команда «Деформация перспективы» находится в меню «Правка» в Photoshop.
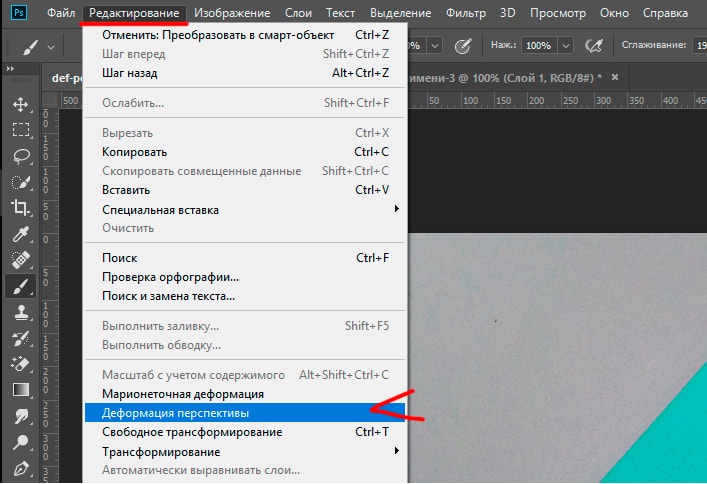
Команда «Деформация перспективы» находится в меню «Правка» в Photoshop.
Меня зовут Лалит Адхикари, и мы находимся по телефону LTY . Давай начнем!
- Что такое деформация перспективы
- Понимание изменения перспективы
- Почему деформация перспективы не работает
- Как использовать деформацию перспективы в Photoshop
- Варианты для перспективы WARP
- Окончательный результат
Связанные темы:
- Puppet Warp в Photoshop
- Scenthape Scale AWAPARE-APARE-ALAPARE на Photoshop-Al-Al-Al-Al-Al-Al-Al-Al-Al-Al-Al-Al-Al-Al-Al-A-Aware-Al-Al-Al-Al-Al-Al-Al-Al-Al-A-Aware-A-Awarpare. Деформация перспективы
- Инсульт в Photoshop
- Заполните Photoshop
- Найти и заменить текст в Photoshop
- Выберите «Правка» > «Установки» > «Производительность»
- В области «Параметры графического процессора» выберите «Использовать графический процессор».
- Нажмите «Дополнительные параметры». Убедитесь, что установлен флажок «Использовать графический процессор для ускорения вычислений».
- Нажмите OK
- Проверка орфографии в Photoshop
- Поиск в Photoshop
- Команда Fade в меню Edit в Photoshop
- Откройте изображение в Photoshop.
- Разблокируйте фоновый слой.

- Преобразование слоя в смарт-объект.
- Выберите «Правка» > «Деформация перспективы» и закройте всплывающую подсказку.
- Нарисуйте плоскость для одной стороны здания, щелкнув и перетащив ее.
- Отрегулируйте плоскость в соответствии с перспективой здания. Для корректировки плоскости нам необходимо:
- Щелкнуть по опорным точкам, обозначенным здесь белыми кружками, и переместить их вдоль прямого края здания.
- После их выравнивания нужно немного растянуть плоскость за пределами здания, зажав Shift и перетащив плоскость из центра верхнего и левого краев.
- Теперь нам нужно создать еще одну плоскость для следующей половины здания.
- Убедитесь, что обе плоскости соединены по центру.
- При рисовании следующей плоскости, когда мы приблизим левый край к правому краю нашей предыдущей плоскости.
 Они оба будут выделены. После сброса клика они соединятся.
Они оба будут выделены. После сброса клика они соединятся.
- Как увеличить изображение в Photoshop
- Photoshop Gold Text Effect
- 5 Типы масок в Photoshop
Деформация перспективы в Photoshop позволяет легко настроить перспективу наших изображений. Это особенно полезно для изображений с прямыми линиями или плоскими поверхностями.
Например: Архитектурные изображения или изображения зданий.
Мы также можем использовать его для объединения объектов с разными перспективами на одном изображении.
Понимание изменения перспективы
Любой объект будет выглядеть на изображении иначе, чем в реальной жизни. Это несоответствие реальности и изображения происходит из-за искажения перспективы.
Изображения одного и того же объекта, снятые с разных углов обзора камеры и с разных расстояний, будут иметь разное перспективное искажение.
Источник: Wikipedia
Разница в виде с изменением перспективыСвязанные темы:
Почему перспектива не работает
44444444444444444444444444444444444444444444444444444 Деформация перспективы в Photoshop требует не менее 512 МБ видеопамяти (VRAM) для запуска функции деформации перспективы в 16-битных и 32-битных документах.
Прежде чем продолжить, мы должны убедиться, что наш графический процессор включен в настройках Photoshop.
Связанные темы:
Как использовать деформацию перспективы в Photoshop
Чтобы применить деформацию перспективы в Photoshop, нам нужно открыть наше изображение в Photoshop. Я выбрал следующее изображение для этого урока.
Источник: Pexels
Затем отрегулируйте опорные точки после создания соединенных плоскостей.
Плоскость скорректирована в Perspective WarpСвязанные темы:
По умолчанию режим макета активен. Режим макета позволяет нам создавать плоскости, а также перемещать и масштабировать плоскости. Это также позволяет перемещать опорные точки.
Мы можем нажать на Warp, чтобы включить режим Warp, который активирует три опции, доступные рядом с ним. Вот эти три варианта:
- Автоматическое выпрямление вблизи вертикальных линий
- Автоматическое выпрямление вблизи горизонтальных линий
- Автоматическая деформация по вертикали и горизонтали
Результат каждого из этих параметров деформирования показан ниже по отдельности.
Связанные темы:
- Пошаговое руководство по эффекту ретро 3D-фильма в Photoshop
- Как добавить падающий снег в Photoshop
- Как создать эффект дождя в Photoshop
Автоматически выпрямлять вблизи вертикальных линий
Автоматически выпрямлять вблизи вертикальных линийЭтот результат кажется лучшим для нашего случая.
Автоматически выпрямление вблизи горизонтальных линий
Автоматически выпрямляются вблизи горизонтальных линийАвтоирп до вертикальной и горизонтальной
Автозахни.Окончательный результат
Мы также можем настроить точки привязки в режиме Warp. В этом случае я выбрал результат Автоматически выпрямлять рядом с вертикальными линиями.
В нем было несколько пустых мест, которые я заполнил с помощью Content-Aware Fill в Photoshop. Вот окончательный результат:
Окончательный результатСвязанные темы:
- Настройки цвета в Photoshop
- Как создать новый документ в Photoshop
- Перо в Photoshop
- Двойной свет
- Photoshop каналы
Связанные статьи
Самая популярная
Недавно опубликовал
SEO MESTON MESTON MEDONS MEDONS
. (2 лучших способа)
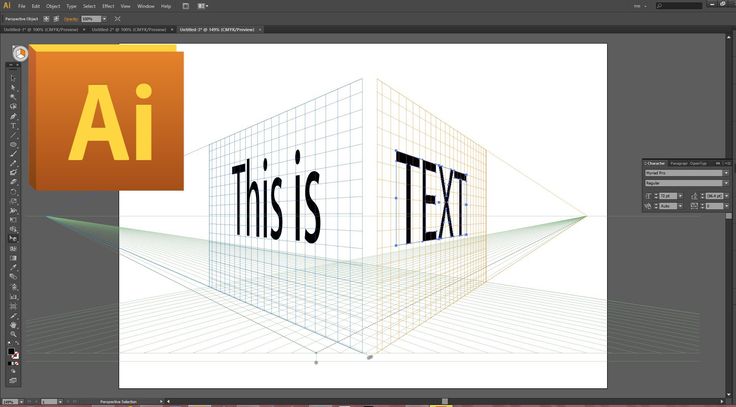
(2 лучших способа) Создание перспективного текста в Photoshop делает ваш текст таким, как будто он размещен на стене или под углом в ваших проектах. Этот эффект творит чудеса для творческих эффектов графического дизайна или для смешивания текста с естественными элементами на ваших фотографиях. В этом уроке вы узнаете, как создать перспективный текст на фоне объектов, а также как использовать точку схода для создания перспективного текста в Photoshop. Итак, приступим!
Как создать перспективный текст в Photoshop
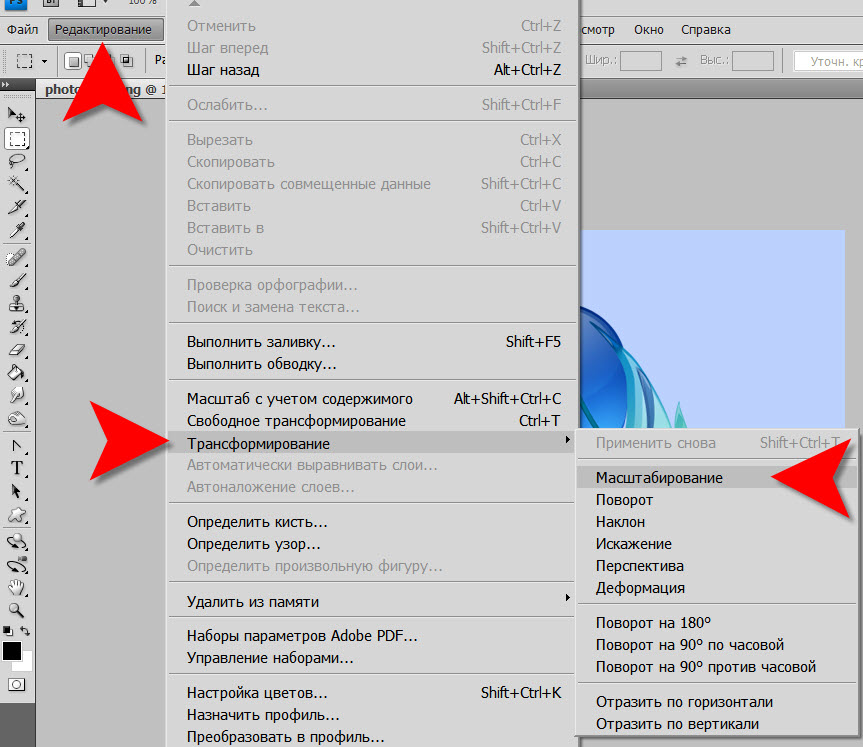
Создание перспективного текста требует искажения текста и изменения его ориентации. Вы можете легко сделать это с помощью Free Transform Tool .
Для этого сначала введите текст в любом месте документа, выбрав инструмент «Текст» на панели инструментов (T) .
Затем напишите нужный текст выбранным шрифтом, размером шрифта и цветом.
Далее перейдите на панель Слои , щелкните правой кнопкой мыши (Win) или щелкните, удерживая клавишу Control (Mac), текстовый слой и выберите Convert To Shape . Обратите внимание, что после преобразования текста в фигуру вы не сможете редактировать текст, чтобы исправить опечатки или изменить какие-либо слова. Перед этим шагом убедитесь, что текст вас устраивает.
Обратите внимание, что после преобразования текста в фигуру вы не сможете редактировать текст, чтобы исправить опечатки или изменить какие-либо слова. Перед этим шагом убедитесь, что текст вас устраивает.
После преобразования текста в фигуру нажмите V на клавиатуре, чтобы включить инструмент перемещения и переместить текст в нужное положение (если оно еще не установлено). В моем случае я разместил свой текст в левой части изображения ниже.
Затем нажмите Control + T (Win) или Command + T (Mac), чтобы включить инструмент Free Transform Tool . Это создаст маркеры управления вокруг вашего текста.
Чтобы расположить текст в перспективе, вам нужно изменить его ориентацию, чтобы следовать направлению объекта, на который вы его помещаете.
Поскольку я хотел разместить свой текст на стене с диагональной ориентацией, мне пришлось уменьшить левую часть моего текста и увеличить его правую сторону.
Чтобы изменить угол наклона текста, удерживайте Инструмент Free Transform Tool активен, и щелкните маркер, расположенный сбоку от текста, который вы хотите изменить. Затем, удерживая Shift + Control (Win) или Shift + Command (Mac), перетащите буквы в нужное место.
В моем случае я щелкнул маркер в левой части текста, перетаскивая его внутрь.
Затем я перетащил маркер в нижней левой части текста наружу.
Вы можете продолжать перетаскивать маркеры вокруг текста внутрь или наружу, пока не поместите текст в нужную перспективу.
После искажения текста вы также можете изменить его размер. Для этого держите Free Transform Tool активным ( Control + T или Command + T ) и перетащите любой из маркеров текста вверх или вниз (не нажимая другие клавиши на клавиатуре).
После создания текста в перспективе рекомендуется изменить его внешний вид, чтобы он соответствовал изображению, на котором он размещен, и чтобы он выглядел менее искусственным. Вы можете поиграть с непрозрачностью текста и режимами наложения, чтобы сделать это.
Вы можете поиграть с непрозрачностью текста и режимами наложения, чтобы сделать это.
Обратите внимание, как мой текст выглядел так, как будто он был напечатан на стене после изменения режима наложения. Вы также можете поэкспериментировать с blend, чтобы получить аналогичный результат.
До ПослеКак добавить текст в точку схода в Photoshop
Инструмент свободного преобразования — это хороший инструмент для создания перспективного текста. Однако иногда бывает сложно добиться достаточной точности. К счастью, вы можете сделать перспективный текст более точным, добавив свой текст в точку схода. Это позволяет идеально подогнать текст к перспективе объекта на изображении.
Чтобы добавить точку схода к тексту в Photoshop, выберите «Фильтр» > «Точка схода». В окне «Точка схода» выберите инструмент «Создать плоскость» и определите поверхность для вашего текста. Теперь перетащите текст на заданную плоскость. Вы можете изменить размер текста с помощью инструмента «Трансформация» (Cmd/Ctrl + T).
Используя этот метод, вам просто нужно определить область, на которую вы поместите текст, а затем перетащите текст в эту область. Давайте разберем это более подробно.
Сначала перенесите изображение в Photoshop. Затем возьмите инструмент ввода (T) и введите текст в любом месте изображения. После этого вы не сможете редактировать свой текст, поэтому убедитесь, что в нем нет опечаток.
Затем перейдите на панель Layers, и удерживайте Control (Win) или Command (Mac), щелкнув текстовый слой. Это выделит ваш текст.
Оставьте выбранным текстовый слой и нажмите Control + C (Win) или Command + C (Mac), чтобы скопировать текст. После этого щелкните значок глаза на текстовом слое, чтобы отключить его.
Вы по-прежнему будете видеть выделение вокруг текстовой области.
Чтобы отменить выделение текста, нажмите Control + D (Win) или Command + D (Mac).
Затем создайте новый слой поверх слоя с изображением, выбрав его. После этого щелкните значок плюса внизу панели Layers .
Далее выберите новый слой. Затем поднимитесь на Фильтр > Точка схода или нажмите Alt + Control + V (Win) или Option + Command + V (Mac).
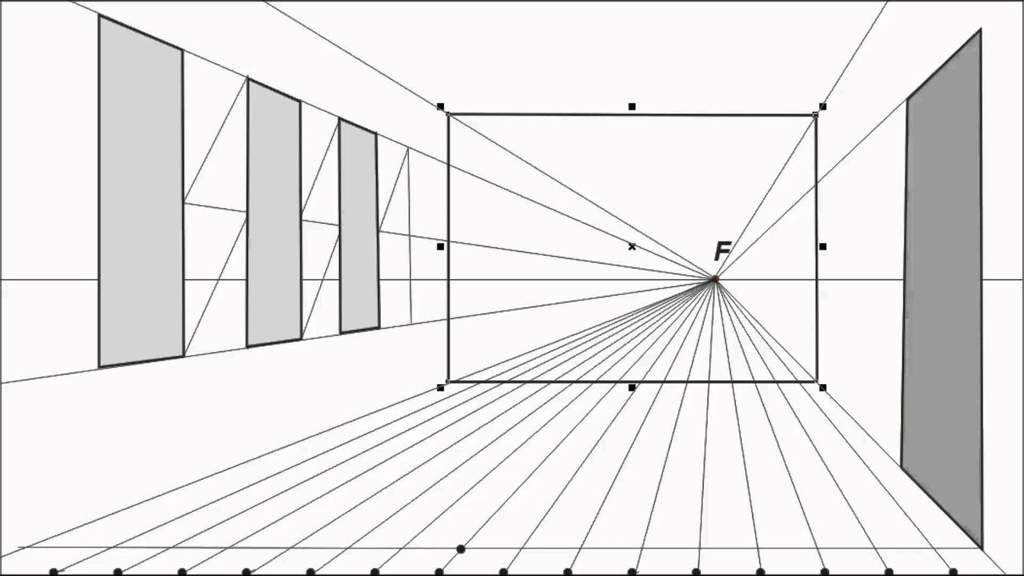
В диалоговом окне «Исправление перспективы » убедитесь, что инструмент «Создать плоскость» активен.
Затем возьмите курсор и щелкните по четырем углам нужной области.
В моем случае я хотел разместить свой текст на солнечной стороне здания, поэтому я выбрал эту область. Когда вы закончите делать свой выбор, вы заметите, что внутри него появится сетка.
В этом случае нажмите Control + V (Win) или Command + V (Mac), чтобы вернуть скопированный текст. Photoshop вставит его в то же место, где вы его написали.
Когда текст появится, перетащите его в выбранную область.
Если область не подходит, как в моем случае, нажмите Control +T (Win) или Command + T (Mac), чтобы активировать инструмент Free Transform Tool .
Затем вы можете нажать любой из маркеров вокруг текста внутрь или наружу, чтобы изменить его масштаб. Перетащите его вниз, чтобы увеличить текст, или вверх, чтобы уменьшить его. Вы также можете перемещать маркеры влево или вправо, чтобы сделать текст шире или меньше.
Если вас устраивают размер и положение текста, нажмите
Затем вы можете вернуться в рабочую область, где вы можете отредактировать текст, добавив к нему эффекты, например, изменив режим наложения, или сохранить его как есть.
До После Метод точки схода лучше работает с большими фрагментами текста, в то время как метод преобразования, упомянутый ранее, лучше всего подходит для отдельных слов.