Как сделать фон для картинки в Фотошопе
Если вы начинающий пользователь ПК и не знаете, как сделать фон для картинки в Фотошопе, это не проблема. В статье рассмотрим лучшие способы создания фонов.
Содержание статьи
- 1 Зачем нужен фон для картинок, что это такое
- 2 Как сделать фон для картинки в Фотошопе
- 3 Еще один способ создания фона для картинки
- 4 Сервисы и программы для создания фона и обработки изображений
- 5 Заключение
Зачем нужен фон для картинок, что это такое
Приветствую вас, уважаемые читатели! Фон для картинки – это ее задний план, на котором расположена другая часть фото. Это могут быть леса, поля, природа, абстрактные цвета и так далее. На переднем плане обычно находятся люди, животные, различные предметы, здания и другое.
Фон для изображения нужен для того, чтобы его дополнить. Представить полноценный вид фотографии, порадовать людей новой картинкой. Возможно сделать такую картинку на заказ и так далее.
Если у вас нет фона на картинке, то ее можно создать с помощью сервисов и программ. Далее мы это сделаем в программе Фотошоп и разберем другие инструменты.
Как сделать фон для картинки в Фотошопе
Итак, чтобы создать фон картинки, установите Фотошоп https://www.adobe.com/ru/products/photoshop.html на компьютер и запустите. Нажимаете «Файл» далее «Создать». После чего устанавливаете размеры изображения. Пример: 300×200.
Далее откроется пустое поле, которое можно заполнить цветом
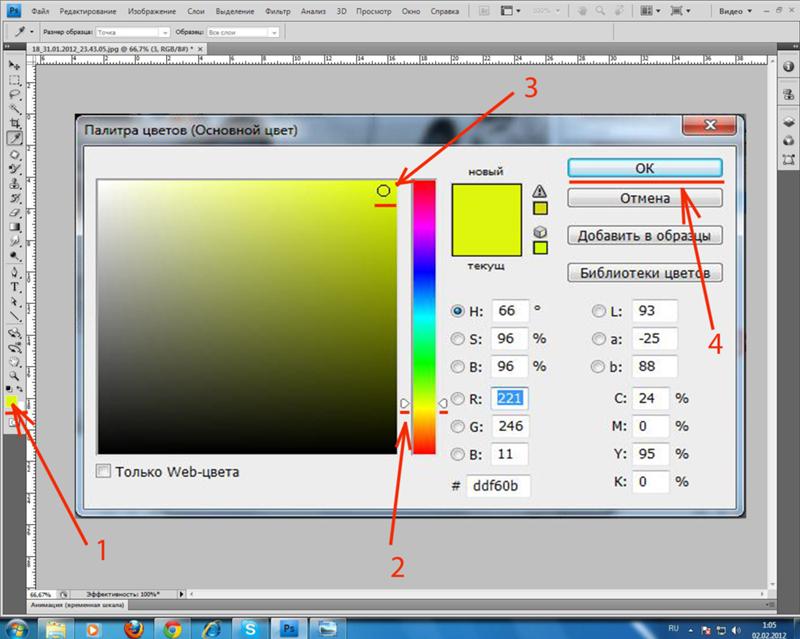
Внизу программы нажмите на гамму цветов и выберите необходимый цвет для фона. Далее кликните мышкой по инструменту «Кисть» в Фотошопе и проведите по пустому изображению.
Когда фон будет готов, можно добавить на него фотографию. Для этого нажимаем кнопку «Файл», «Открыть» и загружаем фото в программу. Оно откроется в новой вкладке утилиты.
Чтобы ее переместить на фон, нажмите горячие клавиши: CTRL+A, это выделить. Далее CTRL+C копировать. После чего переходим в первую вкладку Фотошопа и вставляем данную картинку клавишами CTRL+V.
Если картинка не подойдет под размер фона, можете изменить ее размеры. Еще раз нажмите клавиши на клавиатуре CTRL+T, чтобы включить режим редактирования картинки. Далее нажимаете компьютерной мышью по углам фото, чтобы его уменьшить или увеличить. Когда поработаете с картинкой, кликните на стрелку вверху программы и нажмите «Поместить», чтобы изменения с фото сохранились.
Еще один способ создания фона для картинки
Здесь вам понадобятся картинки взятые с Интернета. С их помощью вы сможете вставить фон в Фотошоп, если не нашли для фона нужный цвет в программе.
Как видите, любой браузер находит различные фоны. Это абстрактные изображения, разноцветный фон, картинка с многими текстурами и графикой.
Для их использования открываем картинку в браузере, просто нажав на нее. Далее нажимаем по фону правой кнопкой мыши и применяем функцию «Сохранить изображение как». Естественно, сохраняете его на рабочий стол компьютера.
Затем переносите изображение в Фотошоп или через кнопки «Файл», «Открыть». После добавления фона в программу, вы можете загрузить в нее, например, личную фотографию. Когда картинка будет готова, сохраняете ее на компьютер кнопками «Файл» далее «Сохранить как», «Рабочий стол»и «Сохранить».
После добавления фона в программу, вы можете загрузить в нее, например, личную фотографию. Когда картинка будет готова, сохраняете ее на компьютер кнопками «Файл» далее «Сохранить как», «Рабочий стол»и «Сохранить».
Также вы можете выбрать формат картинки во время сохранения, например, PNG, Jpg.
Сервисы и программы для создания фона и обработки изображений
Кроме программ, можно использовать сервисы, чтобы создать фон для картинки. На блоге есть статья обзор о лучших фоторедакторах. Используйте программу PixLR, если нет Фотошопа на компьютере. Она так же работает с изображениями, в том числе и в телефоне.
Далее разберем лучшие сервисы и программы которые создают фон для фото:
Trianglify.io/ — Данный сервис умеет бесплатно генерировать фоны и цвета. Чтобы в нем сделать фон, достаточно провести ползунки в стороны, например вправо или влево. Также внизу есть палитра цветов. По ней можно кликнуть клавишей мыши, чтобы установить цвет. Для скачивания фона на компьютер, нажмите кнопку «EXPORT», она будет находится внизу созданного изображения.
Для скачивания фона на компьютер, нажмите кнопку «EXPORT», она будет находится внизу созданного изображения.
Dragdropsite.github.io/waterpipe.js/ — Еще один сервис, который генерирует фоны для любых картинок.
И программы:
- Программа XnView. С ее помощью можно работать с картинками. Прочитайте статью, как изменить размер изображения в данной программе.
- Фотошоп. О работе в этой программе мы рассказывали выше.
- Программа Мовави. Данная утилита создает фоны бесплатно. Можно попробовать поработать с ней, установив на компьютер.
- Утилита Gimp. Это аналогичный Фотошоп. Имеет похожие инструменты для созданий фото и картинок.
- Редактор Домашняя Фотостудия. С помощью программы можно обработать любое фото и создать для него фон.
- Adobe Illustrator. Графический редактор, предназначенный для работы с фотографиями.

- Adobe InDesign. Программа занимается разработкой компьютерной верстки.
Всех программ здесь не перечислить. По желанию, можете поискать их в Интернете.
Заключение
Сегодня рассмотрели, как сделать фон для картинки в программе Фотошоп и с помощью сервисов. Вы можете использовать разные варианты создания фона. Главное, работать с тем инструментом, у которого больше возможностей по созданию и редактированию фото.
Удачи вам!
С вами был, Александр Сонин
Как поменять фон в Фотошопе – изменить цвет, замостить, увеличить задний фон на фотографии в Photoshop
Главная » Компьютеры
На чтение 6 мин Опубликовано Обновлено
Часто фотографии, получившие художественное оформление, выглядят гораздо красивее и необычно. Любая замена фона — это фактически разделение изображения на две или более частей, каждая из которых затем размещается на отдельном слое. После этого самая важная часть изображения остается неизменной, а мелкие детали и фон ретушируются или полностью заменяются.
Содержание
- Как поменять фон в Фотошопе
- Действия с фоном
- Затемнение
- Изменить цвет
- Замостить
- Увеличить фон
- Монотонный фон
- Сложный фон
Как поменять фон в Фотошопе
Рассмотрим инструкцию по замене фона в Photoshop (версия CS6 и выше):
- откройте исходное изображение.
- откройте изображение для фона.
- Добавьте изображения в Photoshop. Делайте фотографии примерно одинакового размера.
- Сделайте основное изображение активным, щелкнув левой кнопкой мыши (ЛКМ) по вкладке с названием изображения.

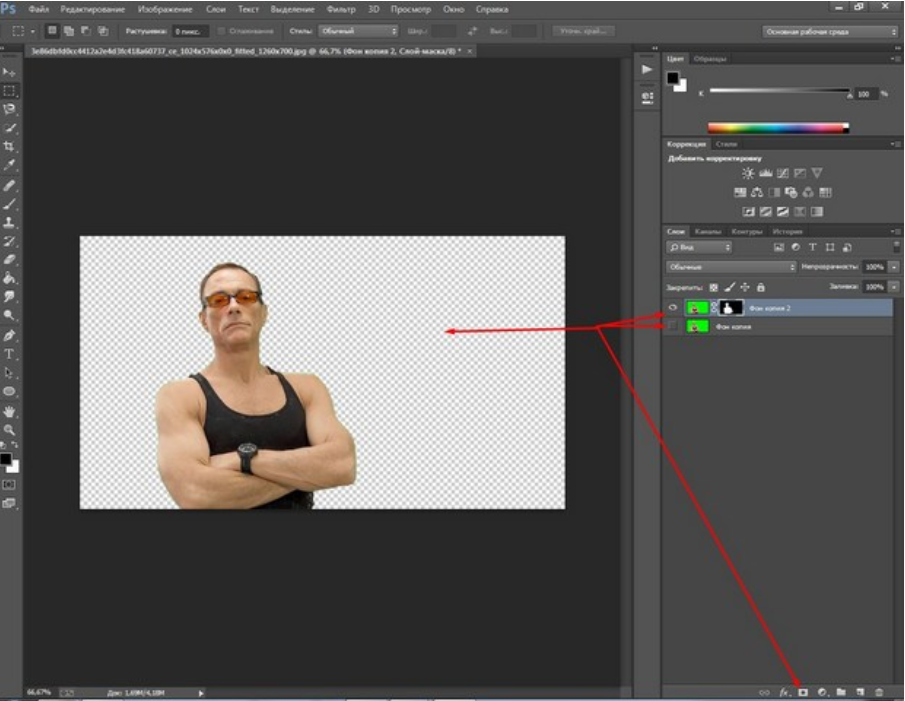
- В правом нижнем углу появится загруженное изображение с названием «Фон”.
- Воспользуйтесь инструментом быстрого выделения, чтобы выделить нужный фрагмент.
- Чтобы выделить волосы и другие сложные элементы, используйте инструмент «Уточнить край».
- При нажатии на эту кнопку отображаются настройки.
- После применения нужных перетащите по краям выбранного изображения, пока не получите приятный результат.
- В случае, когда после выделения на изображении остались нежелательные цвета, необходимо использовать очиститель цвета. Для этого измените положение ползунка в области «Вывод» под названием «Очистить цвета». Чтобы использовать выделение в области «Вывод», вам нужно переключиться в режим «Новый слой с маской слоя». Нажимаем «ОК».
- В палитре появится новая маска слоя.
- Начнем с компенсации. Перейдите в «Фоновое изображение”.
- Удерживая ЛКМ, перетащите эту вкладку на вкладку основного изображения. Удерживая ЛКМ, опустите курсор на отображаемое изображение.
 Курсор изменит свой вид на стрелку с добавленным выбором. Отпустите кнопку мыши. Вы должны получить такой результат:
Курсор изменит свой вид на стрелку с добавленным выбором. Отпустите кнопку мыши. Вы должны получить такой результат: - Выбранное изображение будет вставлено между первым изображением и вырезанным из него фрагментом.
- При необходимости измените размер изображения. Сделайте новый объект активным и используйте Edit — Free Transform или Ctrl+T, чтобы изменить его размер.
- Вокруг него появится поле преобразования. Удерживая нажатой клавишу Shift, переместите углы рамки трансформации так, чтобы они совпадали с основной.
- После завершения преобразования нажмите клавишу Enter.
- Масштабируйте передний план, сделав активным слой с выделенным фрагментом.
- Нажмите Ctrl+T, включите свободную трансформацию, удерживайте Shift, чтобы изменить размер. Нажмите Ввод.
- Обрежьте остальную часть основного изображения с помощью Crop».
- Нажав на точки обрезки и перетащив их, чтобы рамка выделения соответствовала размеру изображения. Нажмите Ввод. Если бы исходные изображения были одинакового размера, обрезка не применялась бы
- После детального осмотра можно понять, что яркость фона и выделенного объекта разная.
 Инструмент «Кривые» позволяет настроить яркость».
Инструмент «Кривые» позволяет настроить яркость». - На панели свойств «Кривые» нажмите кнопку, чтобы применить коррекцию к нижнему слою, и опускайте кривую в области светлых полутонов, пока не будет достигнут желаемый результат.
- Объедините все слои изображения, нажав Shift+Ctrl+Alt+E.
- Добавьте тень для реалистичности. Создайте новый слой.
- Установите режим наложения «Мягкий свет», нажмите «Заливка» нейтральным цветом (50% серого). Нажмите «ОК».
- Выберите черную кисть.
- Установите непрозрачность на 10-15%, режим кисти на нормальный и жесткость на 0%. Размер — по желанию.
Основные приемы редактирования фотографий в Photoshop
В итоге получаем качественную замену фона в фотошопе.
Действия с фоном
Редактирование растров Adobe Photoshop упрощает работу со слоями. Имея подходящие инструменты, веб-дизайнеры и профессиональные фотографы могут обрабатывать изображения. Используя функции фоторедактора, вы легко сможете изменить фон фотографии, добавить несколько слоев для цветокоррекции фотографии.
Начинающим фоторедакторам и дизайнерам будут полезны описанные способы работы с фоном изображений.
Затемнение
Следуйте инструкциям ниже, чтобы затемнить:
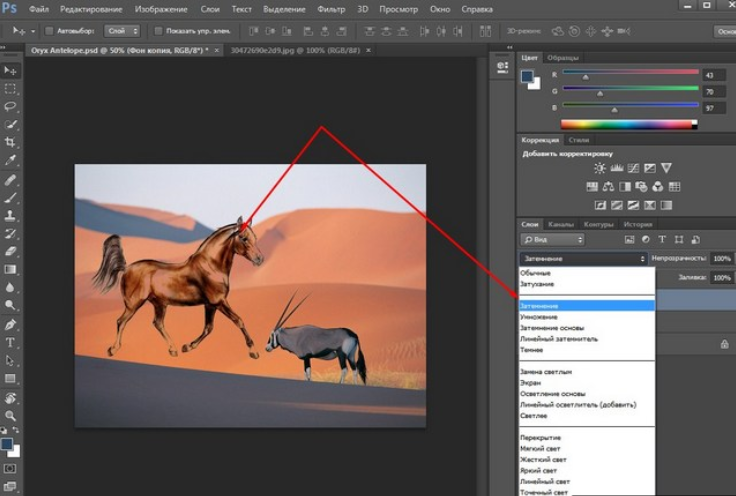
- Вы должны использовать параметр «Кривые» на изображении».
- Откроется окно настроек. Щелкните левой кнопкой мыши на кривой и перетащите вниз, пока результат не будет соответствовать требованиям.
Далее следует снять затемнение с модели, для этого нужно:
- Выберите палитру «Слои», затем активируйте маску «Кривые».
- Выберите кисть: размер 35.
- Тип кисти — «Мягкая круглая», Размер — 35 пикселей:
- Непрозрачность — 40%.
- Установите черный цвет, закрасьте маску на модели.
Изменить цвет
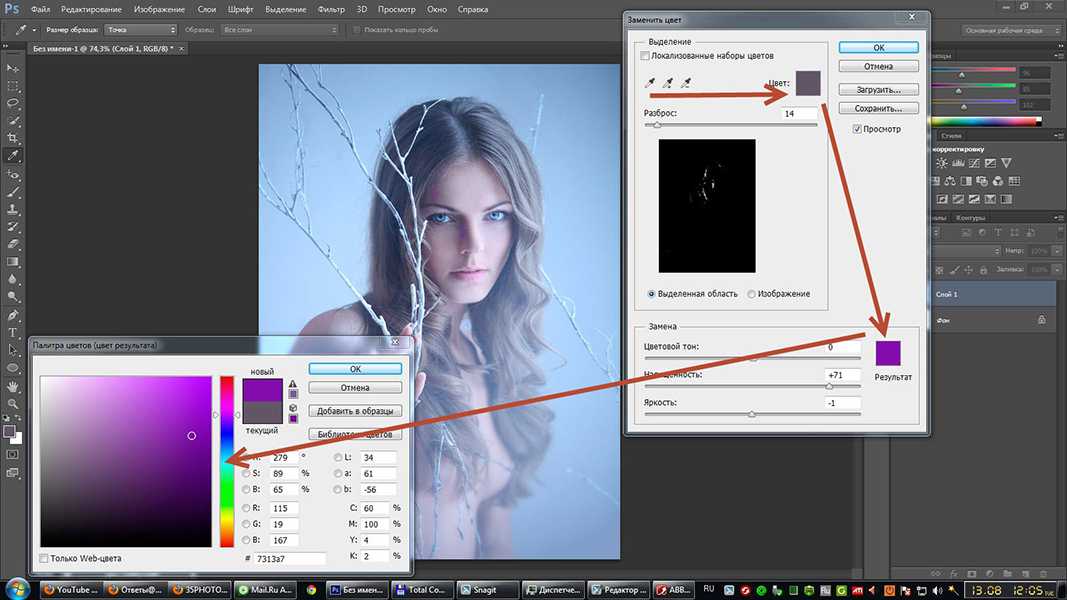
Чтобы изменить цвет фона изображения в Photoshop, необходимо:
- откройте изображение с простым фоном. В данном случае используется изображение с фруктом.
- Выберите объект соответствующим образом.
- Щелкнув правой кнопкой мыши по выделенной области, выберите «Вырезать в новый слой».
 Эта операция оставит желаемый объект без изменений.
Эта операция оставит желаемый объект без изменений. - В меню слоев активируйте «Фон», выберите «Цвет”.
- Измените цвет, получите результат.
Замостить
Для облицовки фона вам понадобится:
- Выберите изображение с узором, откройте его в Photoshop.
- Затем перейдите в меню «Редактирование» — «Определить узор”.
- В открывшемся окне введите название узора и нажмите «ОК”.
- Создайте новый холст, укажите нужные размеры и примените к нему параметры наложения.
- Выберите инструмент «Заливка”.
- В левом верхнем углу рабочей области вы найдете тип заливки, выберите опцию «Шаблон”.
- Выберите нужный узор.
- Вылейте его на холст.
Работа со слоями в Photoshop — создание, изменение, группировка и другие функции
Вы также можете посмотреть видео:
Увеличить фон
Есть два варианта увеличения фона.
Монотонный фон
Для увеличения однородного фона следует:
- Выберите изображение, которое хотите увеличить.

- откройте его в фотошопе.
- Перейдите в меню «Изображение» — «Размер холста», либо нажмите комбинацию клавиш CTRL+ALT+C.
- В открывшемся окне укажите тип измерения «Пиксели”.
- Введите желаемый размер холста, нажмите кнопку «ОК”.
- Правильно выбирайте район.
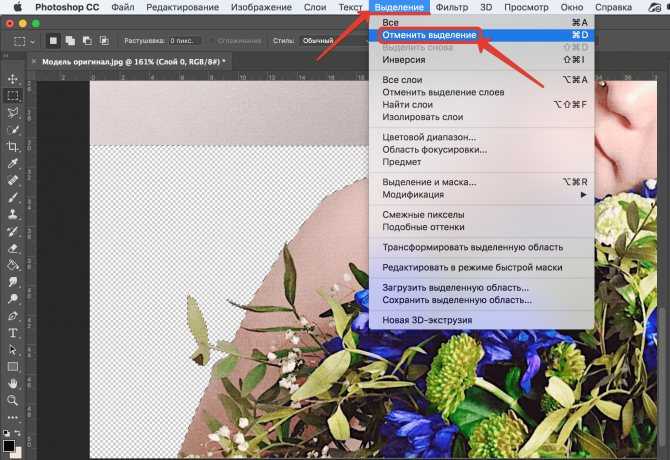
- Инвертировать выбранную область.
- Активируйте инструмент «Пипетка”.
- Используйте его, чтобы выбрать цвет, который заполнит заднюю часть изображения.
- Активируйте инструмент заливки”.
- Нажмите на выделенную «белую» область.
- Если есть неаккуратные края — «переходы», уберите их кистью.
- Результат:
Сложный фон
Для работы со сложным фоном нужно:
- откройте изображение в фотошопе.
- Заходим в меню «Изображение» — «Размер холста”.
- Увеличить холст.
- Выделите области из трех частей изображения и скопируйте их на отдельный слой:
- левая сторона;
- переместить скопированный фрагмент влево, заполнить пустое место;
- правая сторона;
- выделяем все 3 слоя в палитре, затем нажимаем на них правой кнопкой мыши и выбираем «Объединить слои”;
- такие же манипуляции следует проделать с нижней и верхней частями.
 Результат должен быть примерно таким:
Результат должен быть примерно таким:
- Не обращайте внимания на то, что есть отклонения в тонах и в расположении предметов, они будут исправлены в процессе работы.
- Используйте инструменты «Штамп» и «Кисть» для достижения желаемого результата. Работа очень кропотливая.
- Результат:
Как расширить фон в Photoshop с помощью Content Aware
Это случается с лучшими из нас. Вы делаете несколько снимков, но тот, на котором объект смотрит, опустив руки, самый лучший , оформлен не так, как вам хотелось бы. Есть несколько трюков, которые вы можете использовать для добавления фона, и мы собираемся обсудить тот, который включает масштабирование с учетом содержимого в Photoshop. PiXimperfect и Phlearn создали два лучших видео на YouTube по этой теме, чтобы продемонстрировать, как именно расширить фон в Photoshop.
Следует отметить, что эта техника работает не со всеми типами фона. Лучшие среды, в которых можно легко допустить большое растяжение с помощью Content-Aware Scale, будут относительно простыми и без заметных вертикальных линий, если расширяться по горизонтали, как показано. Снимки пляжа, используемые в демонстрации, являются прекрасным примером того типа фотографий, с которым это будет хорошо работать.
Лучшие среды, в которых можно легко допустить большое растяжение с помощью Content-Aware Scale, будут относительно простыми и без заметных вертикальных линий, если расширяться по горизонтали, как показано. Снимки пляжа, используемые в демонстрации, являются прекрасным примером того типа фотографий, с которым это будет хорошо работать.
Когда у вас есть фотография с фоном, который будет загружен в Photoshop, вот что вы делаете, чтобы растянуть изображение в Photoshop:
- Используйте инструмент обрезки , чтобы изменить размер холста до нужных размеров. Обязательно используйте кнопку «очистить» , чтобы очистить отношение, чтобы вы могли свободно его регулировать, или, если вы знаете точные размеры, которые вам нужны, вы можете ввести их в поля размеров.
- Используйте инструмент Content-Aware Scale , чтобы растянуть изображение, уделяя особое внимание объекту. Как только вы увидите, что объект начинает расширяться, не растягивайте фотографию до тех пор, пока объект не изменится, и используйте введите клавишу , чтобы принять шкалу.

- Снова используйте инструмент Масштабирование с учетом содержимого , еще раз внимательно следя за объектом, чтобы избежать каких-либо искажений. Примите масштаб до того, как объект начнет растягиваться. Повторяйте по мере необходимости.
- Если одна сторона вашего изображения растягивается легче, не искажая объект, чем другая, но вам нужно расширить обе стороны, вы можете использовать инструмент выделения , чтобы выбрать часть вашего изображения, которая не содержит объект, и применить содержимое -Aware Scale только для этой части.
- Вы можете обнаружить, что инструмент масштабирования с учетом содержимого вызвал некоторые артефакты на вашем фоне. Если это произойдет с вашим изображением, вы можете использовать различные параметры клонирования/восстановления Photoshop , чтобы удалить их.
Видео 1 | Быстрый взлом для НЕОГРАНИЧЕННОГО растяжения фона в Photoshop от PiXimperfect
Посмотрите видео PiXimperfect ниже, чтобы увидеть, как выполняются эти шаги!
youtube.com/embed/UOCmkchVafs?feature=oembed&width=700&height=1000&discover=1″ frameborder=»0″ allow=»accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture» allowfullscreen=»»/>Видео 2 | Как растянуть изображения с помощью Content Aware Scale от Phlearn
В этом видео Аарон Нейс и команда Phlearn собрали учебное пособие, показывающее этот самый процесс и делающее шаг вперед, объясняя, как можно избежать деформации элементов изображения, которые вы не хотите искажать во время Процесс «расширения» – обеспечение их защиты. По сути, это просто вопрос выбора того, что вы хотите защитить, и загрузки его в качестве канала, через который вас проведет Аарон.
В видеоруководстве вы увидите, как расширить фон в Photoshop, используя инструмент кадрирования, чтобы расширить границы/параметры вашего изображения, затем перейти в «Правка»> «Масштаб с учетом содержимого» и альт.
Почти.
[ОБРАТНАЯ ПЕРЕМОТКА: ЗАЧЕМ ВАМ НУЖЕН ПЛАНШЕТ И КАК ОН ИЗМЕНИТ ВАШ РАБОЧИЙ ПРОЦЕСС LIGHTROOM]
Здесь стоит сказать, что, хотя он будет работать как «рекламируемый», вы должны знать, что Content Aware не полностью осведомлена о ваших желаний, и, таким образом, не всегда знает, где остановиться, или не способен расширяться настолько, насколько вам хочется – или так безупречно, как вам хотелось бы, за один раз. Тем не менее, вы все равно можете работать постепенно, и это будет экспоненциально быстрее и, вероятно, более плавным, чем если бы вы использовали инструмент клонирования. Как правило, просто продлите треть или около того расстояния, которое вы хотите, используйте контент с учетом, а затем начните снова, и все должно быть хорошо. Это также будет работать лучше всего с изображениями, которые не имеют очень загроможденного фона.
Тем не менее, вы все равно можете работать постепенно, и это будет экспоненциально быстрее и, вероятно, более плавным, чем если бы вы использовали инструмент клонирования. Как правило, просто продлите треть или около того расстояния, которое вы хотите, используйте контент с учетом, а затем начните снова, и все должно быть хорошо. Это также будет работать лучше всего с изображениями, которые не имеют очень загроможденного фона.
Как всегда, если вы являетесь поклонником учений Аарона (а кто нет?), обязательно проверяйте обновления здесь и следите за новостями вместе с Аароном на YouTube и Phlearn. Вам также следует подумать о том, чтобы быстро освоить Photoshop с помощью наборов Phlearn Photoshop 101 и 201, поскольку они чрезвычайно всеобъемлющи и позволят вам быстро делать в Photoshop то, что вы, возможно, считали слишком сложным или даже не подозревали, что можете это сделать.
Заключение
Content Aware Scale должен стать одним из самых блестящих инструментов, доступных сегодня фотографам. Если вы начинающий фотограф с небольшим бюджетом на студию или вообще без него, у вас не обязательно будет размер фона, который вам нужен для определенных снимков, и расширение его в посте — утомительное, душераздирающее мероприятие, если вы повторно собираюсь использовать штамп клона. Откровенно говоря, если вы фотографируете пейзажи или занимаетесь любым другим видом съемки, вам, вероятно, был бы полезен более простой способ расширить ваши изображения без кошмара, который представляет собой инструмент штампа клонирования, используемый на большом пространстве. Это сила понимания контента в расширении фона в Photoshop!
Холли Роа
Фотограф из Сиэтла, занимающийся видеосъемкой, специализирующийся на работе с животными, но в основном Джилл на все руки. Instagram: @HJRphotos
Как создать анимированный фон в Photoshop? : Pointerpro
Узнайте, как создать анимированный фон в Photoshop. GIF может быть удобным инструментом, чтобы заинтересовать людей изображением. Если вы подходите к делу творчески, движущиеся изображения могут очень быстро привлечь внимание зрителя. Так что стоит потратить время и усилия, чтобы поэкспериментировать с анимированными изображениями, чтобы улучшить изображения на вашем веб-сайте и в социальных сетях.
GIF может быть удобным инструментом, чтобы заинтересовать людей изображением. Если вы подходите к делу творчески, движущиеся изображения могут очень быстро привлечь внимание зрителя. Так что стоит потратить время и усилия, чтобы поэкспериментировать с анимированными изображениями, чтобы улучшить изображения на вашем веб-сайте и в социальных сетях.
Essential
Professional
Enterprise
Reportr
Создайте опрос с вашим собственным логотипом, стилем и брендинг
GIF -файлы на самом деле не так. Если у вас есть доступ к Photoshop и несколько свободных минут, вы можете быстро создать анимированный GIF-файл, который привлечет внимание, и использовать его при оформлении опроса.
Это руководство научит вас:
- Настройка размера изображения
- Загрузка изображений или создание их по одному в виде слоев
- Размещение текста в новых слоях
- Настройка временной шкалы
- Создание покадровой анимации
- Выбор времени для каждого раза
- Экспорт файла в формате GIF
1. Настройка размера изображения
Начнем с настройки размера изображения до 1920 x 1080 пикселей.
2. Загрузите изображения или создайте их одно за другим в виде слоев
Если у вас уже есть несколько изображений, сохраните их в одну папку и загрузите в Photoshop.
Вы можете сделать это, нажав: Файл —> Сценарии —> Загрузить файлы в стопку
Далее вы можете просмотреть и выбрать изображения, которые вам нравятся, и нажать OK. Когда вы это сделаете, Photoshop автоматически создаст отдельные слои для каждого изображения.
Вы можете продолжить, если у вас уже есть готовые изображения, но чтобы дать вам лучшее представление, мы выберем одно изображение, а затем создадим каждый кадр, настроив отдельные слои.
Когда вы будете готовы, все, что вам нужно сделать, это перетащить его на холст Photoshop.
При желании вы также можете настроить изображение с помощью таких эффектов, как яркость и контрастность и т. д.
СОВЕТ
Изображения можно загрузить с этой страницы.
3. Поместите текст в новые слои
Чтобы добавить новый слой, все, что вам нужно сделать, это щелкнуть Layer —> New —> Layer.
Убедитесь, что вы назвали каждый слой, чтобы вам было легче отслеживать их, когда вы работаете над созданием своего GIF.
Чтобы назвать каждый слой, перейдите на панель «Слой» в правом нижнем углу и дважды щелкните имя слоя по умолчанию (Слой 1), введите имя по вашему выбору и нажмите Enter.
В этом уроке мы создадим около 12 слоев, чтобы выделить имя DJ K-Beast. Первый слой будет иметь все имя светло-серым цветом, а следующие 11 слоев будут представлять каждую букву белым цветом.
ПРИМЕЧАНИЕ
Чтобы быстро выполнить это, щелкните правой кнопкой мыши слой и выберите «Дублировать слой» и продолжайте повторять этот процесс, пока каждая буква не станет белой. Кроме того, будет проще, если вы отключите значок, похожий на глаз, чтобы скрыть каждый слой по мере выполнения движений.
4.
 Настройка временной шкалы
Настройка временной шкалыПосле настройки каждого текстового слоя вы будете готовы открыть временную шкалу, поэтому нажмите «Окно» > «Временная шкала».
Инструмент «Временная шкала» позволяет включать и выключать разные слои в разные периоды времени. Это, в свою очередь, превратит ваше статическое изображение в анимированный GIF.
5. Создать покадровую анимацию
Перейдите в окно временной шкалы и выберите «Создать покадровую анимацию» в раскрывающемся меню в середине окна.
Теперь ваша временная шкала должна выглядеть примерно так.
Затем перейдите в меню «Выбор» —> «Все слои».
Сделав это, вернитесь в то же раскрывающееся меню и выберите «Создать кадры из слоев».
6. Выберите время для каждого кадра
Затем под каждым кадром выберите продолжительность отображения каждого кадра перед переходом к следующему кадру. В этом уроке мы используем 0,1 секунды, чтобы сделать его быстрым.
Кроме того, вы также можете выбрать, сколько раз вы хотите, чтобы он повторялся. Если вы хотите, чтобы это повторялось, выберите Навсегда.
Теперь вы заметите, что фреймов больше, чем ожидалось, но это потому, что пространство между двумя словами, фоновым изображением и эффектами (если вы их использовали) потребуют собственных фреймов.
Когда вы закончите, нажмите кнопку воспроизведения, чтобы просмотреть GIF. Если вы удовлетворены, вы можете перейти к следующему шагу и сохранить файл. Но если нет, вы всегда можете вернуться и внести изменения в один или несколько слоев/кадров.
7. Экспорт файла в формате GIF
Когда вы будете готовы сохранить файл, выберите «Файл» > «Экспорт» > «Сохранить для Интернета (старые версии)».
Затем выберите тип GIF, который вы хотите сохранить, из раскрывающегося меню. Если у вас есть градиенты, используйте GIF-файлы с дизерингом, чтобы свести на нет цветовые полосы, но если у вас много цветов, не выбирайте дизеринг.
Теперь вы готовы повеселиться со своим новым GIF!
Что дальше?
- Узнайте, как избежать того, чтобы ваши электронные письма были помечены как спам! С момента появления Интернета мы боремся со спамом. На самом деле, почти 86% глобального почтового трафика составляет нежелательная почта (примерно 400 миллиардов спам-сообщений рассылается каждый день).
 Как добавить задний фон в фотошопе: Как заменить фон в фотошопе на другой: пошаговый процесс замены фона
Как добавить задний фон в фотошопе: Как заменить фон в фотошопе на другой: пошаговый процесс замены фона



 Курсор изменит свой вид на стрелку с добавленным выбором. Отпустите кнопку мыши. Вы должны получить такой результат:
Курсор изменит свой вид на стрелку с добавленным выбором. Отпустите кнопку мыши. Вы должны получить такой результат: Инструмент «Кривые» позволяет настроить яркость».
Инструмент «Кривые» позволяет настроить яркость». Эта операция оставит желаемый объект без изменений.
Эта операция оставит желаемый объект без изменений.
 Результат должен быть примерно таким:
Результат должен быть примерно таким:
