Сохраняем изображение в формате JPEG гибко
Настоящий урок я посвятил1 подготовке любого цифрового изображения, читаемого графическим редактором Adobe Photoshop, будь то PSD-файла, TIF-изображения или «большой» JPEG-картинки, к публикации на сайте, в форуме или социальных сетях, а также к пересылке по электронной почте. Другими словами, «джейпег» для Интернет. В рифму получилось.
Безусловно, форматы изображений, которые умеет читать Photoshop, едва ли исчерпываются названными тремя. И что приятно, большинство можно перевести в JPEG. Вне зависимости от исходного формата в Photoshop существуют два пути «джейпегизации». Возможность выбирать приятна вдвойне. Оба пути различаются. Внешние отличия обнаруживаются невооружённым взглядом, отличия в назначении («Каким путём следовать?») я выделю специально.
В настоящем уроке я представлю две пошаговые инструкции с необходимыми теоретическими «вкраплениями». Он рассчитан на то, чтобы показать Вам, как оптимально сохранить свой виртуальный рисунок, коллаж или фотографию в широко распространённом формате JPEG.
Для закрепления и расширения полученных знаний, а также в целях выработки навыка, я подготовил соответствующие упражнения. Предлагаю Вам их выполнить, а затем опубликовать свои результаты в комментариях к настоящему уроку. Опробуйте в «полевых условиях» свой навык!
Покажу, как сохранить изображение в формате JPEG на примере рисунка, созданного в Photoshop.
Первый способ
1 шаг
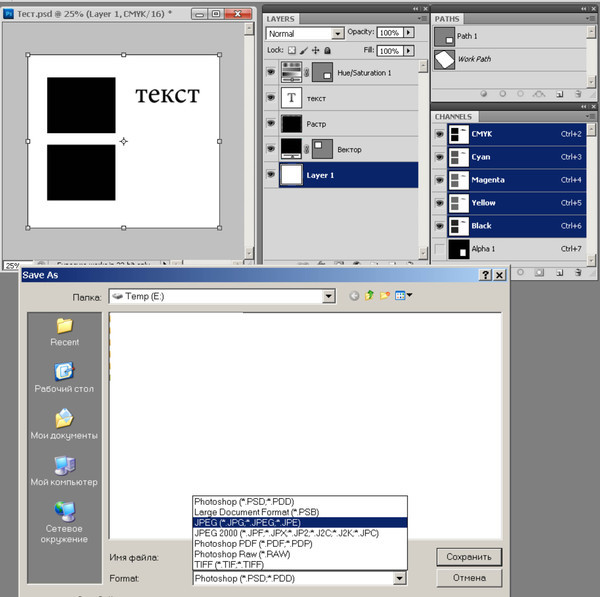
Открываю исходное изображение в Photoshop. В моём случае это файл с названием «Пример.psd», содержащий нарисованный шар.
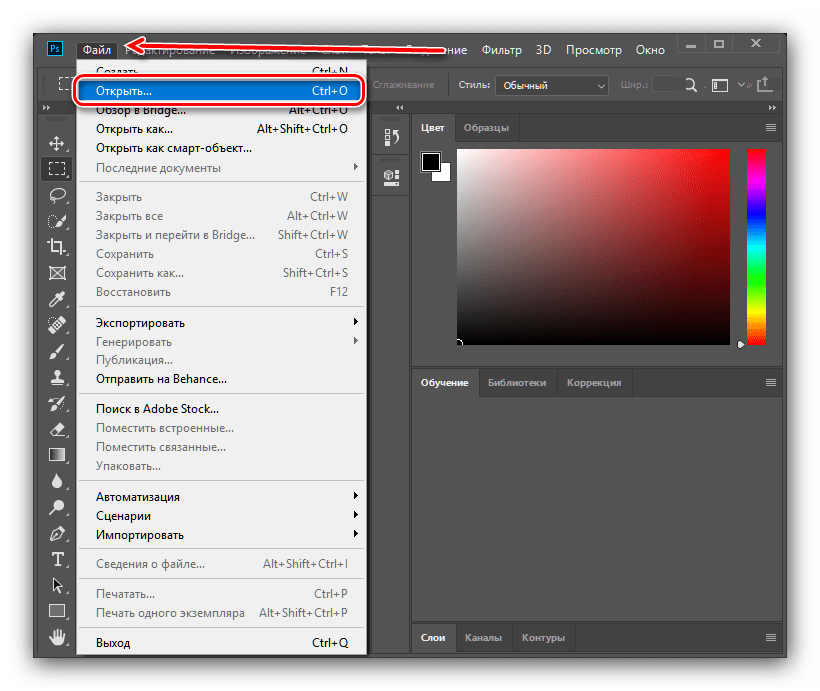
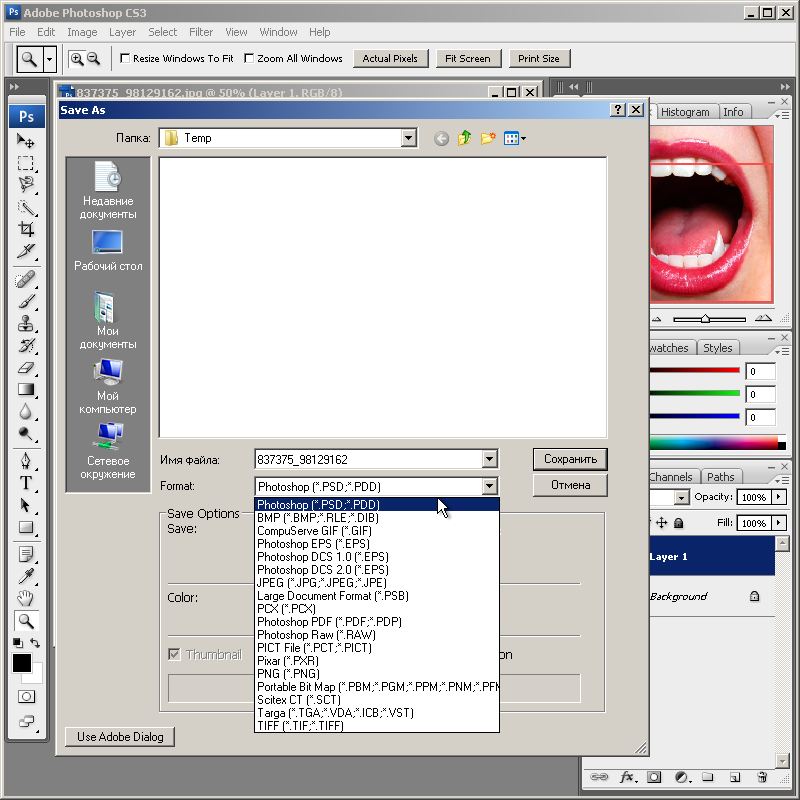
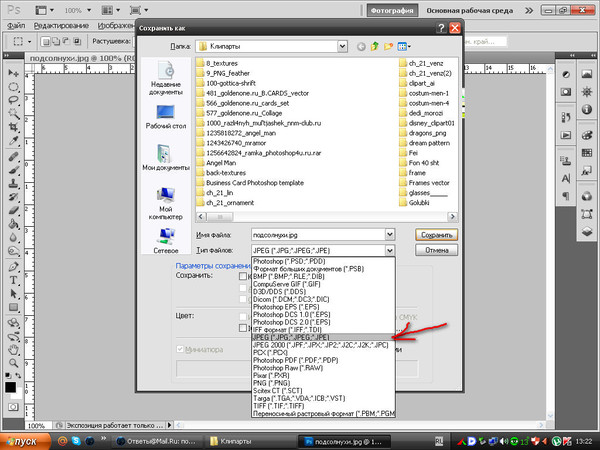
Нажимаю на клавиатуре сочетание клавиш «Ctrl», «Shift» и клавиши, обозначенной латинской буквой «S» либо выбираю в главном меню «Файл» («File») > «Сохранить Как…» («Save As…»). Появляется диалоговое окно с заголовком «Сохранить как».
2 шаг
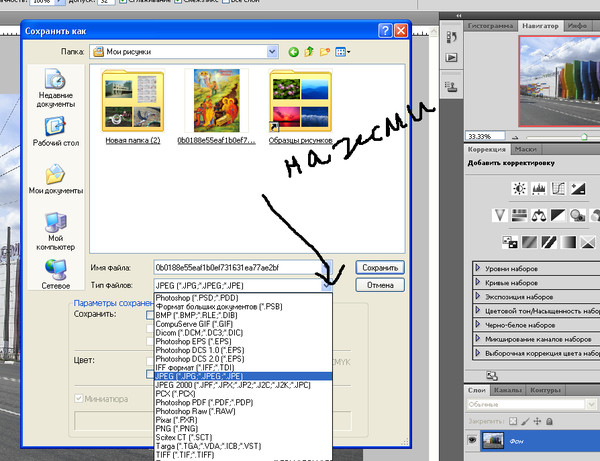
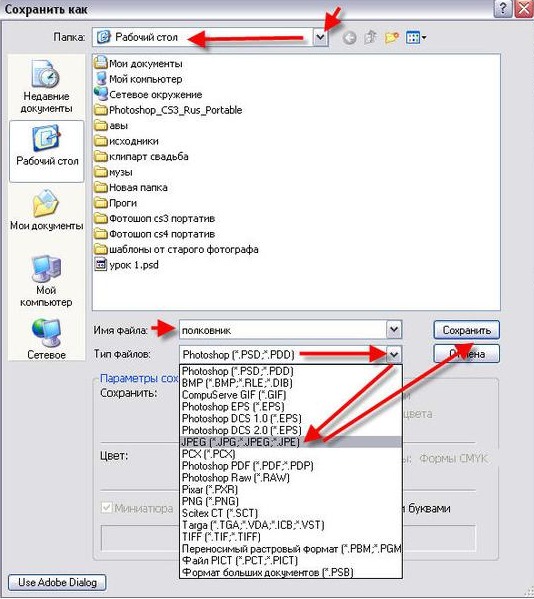
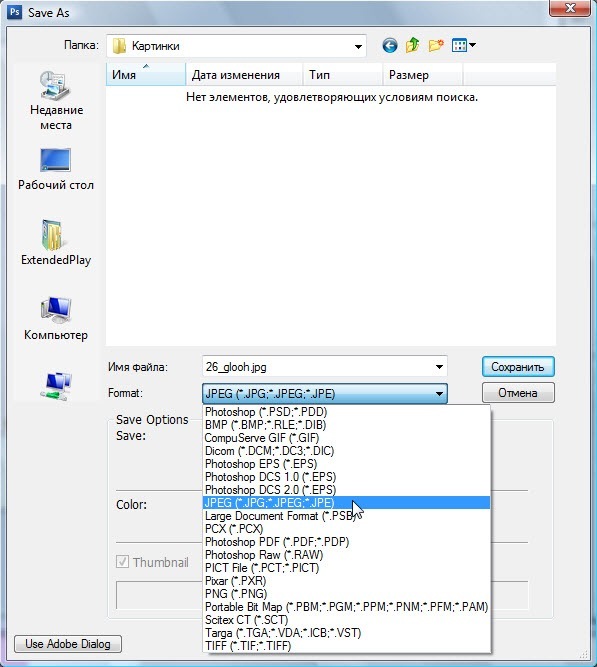
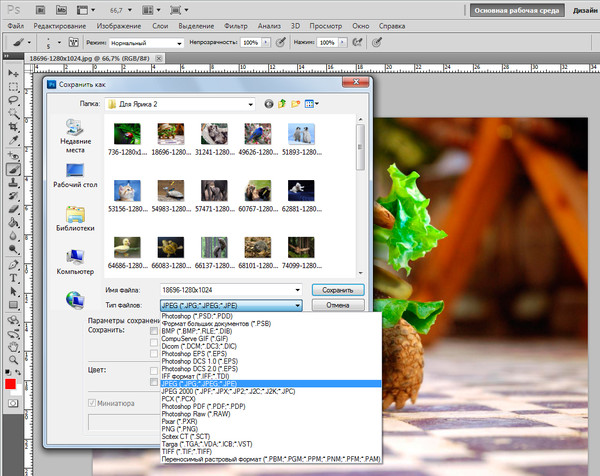
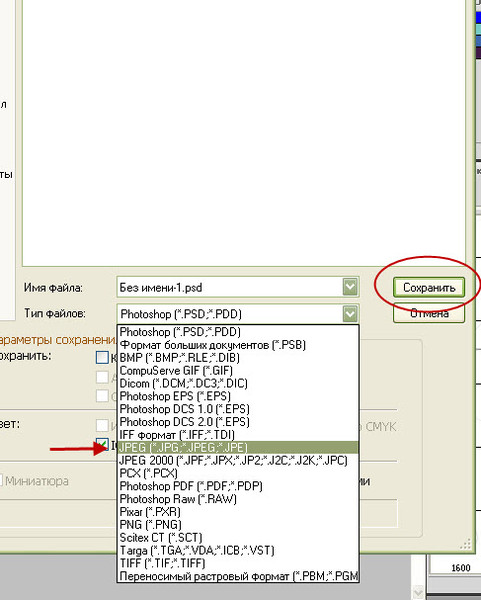
Выбираю месторасположение будущего JPEG-изображения. В поле «Имя файла» ввожу новое название картинки, если необходимо. В ниспадающем списке «Тип файла» выбираю формат «JPEG (*.JPG, *.JPEG, *.JPE)».
В ниспадающем списке «Тип файла» выбираю формат «JPEG (*.JPG, *.JPEG, *.JPE)».
Параметры ниже оставляю без изменений, удостоверившись, что в качестве цветового профиля, встраиваемого в будущее JPEG-изображение, указан и выбран «стандартный» sRGB. Если это так, то перехожу к 4-ому шагу.
Если вместо sRGB указан другой цветовой профиль, например, ProPhotoRGB или AdobeRGB, то перед началом рассматриваемой в уроке процедуры я переведу исходное изображение в цветовое пространство sRGB в целях единообразного отображения цветов на большинстве устройств. Сделаю это следующим образом.
3 шаг
Нажимаю на клавиатуре клавишу «Esc», чтобы закрыть окно «Сохранить как».
Выбираю в главном меню «Изображение» («Image») > «Режим» («Mode»). Если «галочка» установлена напротив «8 бит\канал» («8Bits\Channel»), то выбираю «16 бит\канал» («16bits\Channel»). Увеличение глубины цвета желательно, чтобы конвертация из одного цветового профиля в другой прошла аккуратно. Визуально на исходном и итоговом изображениях изменение глубины цвета едва ли отразится.
Затем выбираю в главном меню «Редактировать» («Edit») > «Преобразовать в профиль» («Convert to Profile»). Появляется диалоговое окно с заголовком «Преобразовать в профиль».
В моём случае исходный цветовой профиль («Source Space»), который описывает цвета в рисунке, называется «Adobe RGB (1998)». Выбираю в ниспадающем списке «Целевой профиль» («Destination Space») значение «sRGB IEC61966-2.1». Проверяю параметры преобразования – они располагаются ниже: параметр «Инструмент» («Engine») имеет значение «Adobe (ACE)», «Метод (рендеринга)» («Intent») – «Относительный колориметрический» («Relative Colorimetric»), установлена «галочка» напротив параметра «Использовать компенсацию точки чёрного» («Use Black Point Compensation»), «галочка» отсутствует напротив параметра «Свести изображение, чтобы сохранить вид» («Flatten Image to Preserve Appearance»).
Если Вы увеличили глубину цвета (я проделал это чуть раньше), то параметр «Использовать дизеринг» («Use Dither») будет неактивным. Если в открытом изображении всего один слой (когда Вы открываете JPEG-картинки или «простые» TIF-изображения, обычно, так и есть), то параметр «Свести изображение, чтобы сохранить вид», также, неактивен.
Если в открытом изображении всего один слой (когда Вы открываете JPEG-картинки или «простые» TIF-изображения, обычно, так и есть), то параметр «Свести изображение, чтобы сохранить вид», также, неактивен.
Нажимаю кнопку «Готово» («OK»). Окно «Преобразовать в профиль» исчезает.
Снова открываю окно «Сохранить как» и проделываю действия 2-ого шага.
4 шаг
Нажимаю в окне «Сохранить как» кнопку «Сохранить».
В главном окне программы появляется новое диалоговое окно с заголовком «Параметры JPEG» («JPEG Options»). Параметр «Качество» («Quality») позволяет задавать соотношение качества выходного изображения и объёма, который картинка будет занимать в памяти компьютера. Таким образом, оплатой за уменьшение объёма является деградация качества исходного изображения. Чем меньше значение параметра «Качество», тем меньше объём JPEG-изображения.
В рассматриваемом примере я остановлюсь на значении равном 6.
Чтобы оценить качество картинки до сохранения, установлю рядом с параметром «Предпросмотр» («Preview») «галочку».
5 шаг
Установлю значение второго параметра – «Форматирование» («Format Options») – равным «Стандартное оптимизированное» («Baseline Optimized»). Объём будущей JPEG-картинки уменьшился, а качество изображения осталось прежним.
6 шаг
Нажимаю в окне «Параметры JPEG» («JPEG Options») кнопку «Готово» («OK») и проверяю результат.
Сравниваю объёмы исходного PSD-рисунка (~ 3000 Kb) и итоговой JPEG-картинки (82 Kb). Таким образом, JPEG-файл получился примерно в 36 раз меньше исходного изображения при визуально равном качестве. Удобно!
Обращаю внимание, что размер итогового JPEG-изображения остался прежним, как у исходного PSD-рисунка он равен 2480 пикселей × 2480 пикселей.
Закрываю исходное изображение. В появившемся диалогом окошке с предложением сохранить изменения, выбираю «Нет» («No»).
Второй способ
1 шаг
Открываю исходное изображение в Photoshop.
Нажимаю на клавиатуре сочетание клавиш «Ctrl», «Alt», «Shift» и клавиши, обозначенной латинской буквой «S» либо выбираю в главном меню «Файл» > «Сохранить для Веб…» («Save for Web…»).
Появится новое диалоговое окно с одноимённым заголовком.
2 шаг
В появившемся окне «Сохранить для Веб» («Save for Web») в ниспадающем списке в верхней части окна выбираю значение «JPEG».
3 шаг
Устанавливаю значение параметра «Качество» («Quality») на максимум.
4 шаг
Уменьшаю размер изображения с помощью параметра «Размер изображения» («Image Size»).
Это необязательная операция, но она помогает существенно уменьшить объём будущего JPEG-изображения, чаще всего, с минимальными потерями в качестве. С одной стороны, уменьшение размера приведёт к естественному уменьшению объёма и, с другой стороны, к уменьшению детализации. Последнее, в свою очередь, ограничивает мои возможности в печати итоговой JPEG-картинки. Если я не планирую печатать последнюю, то забуду об ограничениях.
В данном примере ввожу в поле «Ширина» («Width») значение 600. Автоматически изменится значение в поле «Высота» («Height»). Также, автоматически изменится размер выходного изображения относительно размера исходного рисунка, указанный в поле «Процент» («Percent»).
В окошке предпросмотра слева оценю размер и качество изображения. А примерный объём последнего смогу узнать по числу, указанному, обычно, в килобайтах (Kb) или мегабайтах (Mb) под левым углом окошка.
5 шаг
Устанавливаю «галочку» рядом с параметром «Оптимизированный» («Optimized»).
6 шаг
Если хочу ещё сократить объём выходного изображения, то уменьшаю значение параметра «Качество» («Quality»). Рекомендую придерживаться значений в пределах 45-90.
В данном случае я выберу значение равное 75.
В итоге, среднестатистическое, при скорости доступа в Интернет равной одному мегабиту (1 Mbits), время загрузки моего рисунка из Интернет составит одну секунду. Оно указывается под значением объёма будущего JPEG-изображения.
При этом, визуально картинка получилась вполне приемлемого качества, переходы тонов достаточно плавные.
7 шаг
Устанавливаю «галочку» рядом с параметром «Преобразовать в sRGB» («Convert to sRGB») и выбираю значение «Цвета, отображаемые монитором» («Monitor Color») в ниспадающем списке ниже.
8 шаг
Наконец, устанавливаю «галочку» рядом с параметром «Встроенный цветовой профиль» («Embed Color Profile»).
Действия на 7-ом и 8-ом шагах желательны, чтобы будущее JPEG-изображение примерно одинаково отображалось на различных устройствах.
9 шаг
Нажимаю кнопку «Сохранить…» («Save…»).
В появившемся диалоговом окне с заголовком «Сохранить оптимизированное изображение как» («Save Optimized As») выбираю месторасположение JPEG-картинки и задаю её имя, если необходимо. Нажимаю в активном окне кнопку «Сохранить». Оба окна исчезают. Теперь могу оценить результат.
Закрываю исходное изображение. В появившемся диалогом окошке с предложением сохранить изменения, выбираю «Нет» («No»).
Изображение, полученное вторым способом, удобно применять для публикации в Интернет. А изображение, полученное первым способом, можно помимо публикации в Интернет выводить на печать. В виду того, что размер изображения не изменялся, оно не подвергалось интерполяции, а значит его качество априори выше качества изображения, полученного вторым способом.
Подробнее об интерполяции и её влиянии на деградацию качества цифрового изображения я расскажу в уроке «Что такое интерполяция?»
Для закрепления полученных знаний предлагаю Вам не только сохранить в формате JPEG несколько собственных фотографий, но и выполнить упражнения, приложенные к настоящему уроку. Последние охватывают задачи, с которыми Вы можете столкнуться в занятии фотографией.
Прошу Вас поделиться в комментариях результатами упражнений.
Упражнения
Скачайте архив (объём ~ 36 Mb) с изображениями-примерами.
- Подготовьте фотографию «Пример1.jpg» для публикации в электронном портфолио.
 Для этого создайте три JPEG-изображения максимального, насколько это возможно, качества. Пусть объём каждого (место, занимаемое в памяти компьютера) не превышает 100. При этом, пусть высота первой картинки будет равна 800 пикселам, второй – 500 пикселам, и третьей – 50 пикселам. Какое значение параметра «Качество» Вам потребовалось установить в каждом из трёх случаев? При каком минимальном значении параметра «Качество» третья картинка выглядит приемлемо?
Для этого создайте три JPEG-изображения максимального, насколько это возможно, качества. Пусть объём каждого (место, занимаемое в памяти компьютера) не превышает 100. При этом, пусть высота первой картинки будет равна 800 пикселам, второй – 500 пикселам, и третьей – 50 пикселам. Какое значение параметра «Качество» Вам потребовалось установить в каждом из трёх случаев? При каком минимальном значении параметра «Качество» третья картинка выглядит приемлемо?
- Подготовьте рисунок «Пример2.psd» к печати в местной фотолаборатории, которая не принимает -файлы, сохранив изображение в максимальном качестве в формате JPEG. Каков фактический объём получившейся JPEG-картинки?
- Подготовьте фотографию «Пример1.jpg» к отправке на фотоконкурс. Организаторы конкурса хотят оценить не только смысловое содержание фотографии, но и её техническое качество. Поэтому они установили требования к принимаемым произведениям: объём – не более 300, размер – не менее 2048 пикселей по длинной стороне.
 Какая пара чисел «значения параметра “Качество” — размер по длинной стороне в пикселах» будут наиболее эффективно удовлетворять указанным требованиям?
Какая пара чисел «значения параметра “Качество” — размер по длинной стороне в пикселах» будут наиболее эффективно удовлетворять указанным требованиям?
- Сохраните рисунок «Пример2.psd» в формате JPEG в 7-10 вариантах, отличающихся лишь значением параметра «Качество» на 10-15%. Например, «Пример2_10.jpg» сохраните со значением параметра «Качество» равным 10, «Пример2_20.jpg» – со значением параметра «Качество» равным 20 и так далее. При этом, размер всех вариантов уменьшите вчетверо относительно размера исходного изображения. Затем последовательно, начиная от картинки наилучшего качества, покажите в одном и том же масштабе все варианты двум-трём людям и попросите их выбрать варианты приемлемого качества. Начиная с какого значения параметра «Качество», картинка перестаёт быть визуально приятной (укажите среднее значение)?
- Сохраните фотографию «Пример3.tif» в формате JPEG в трёх вариантах максимального, насколько это возможно, качества так, чтобы каждый вариант пользователь мог загрузить не более, чем за 1 секунду при скорости доступа в Интернет равной 1 Mbits.
 В первом варианте уменьшайте размер за счёт параметра «Качество», во втором варианте – за счёт параметра «Размер изображения» (или «Процент»), в третьем варианте – за счёт комбинирования и первого, и второго параметров. Покажите все варианты двум-трём людям и попросите их выбрать вариант наилучшего качества. Какой подход позволяет получить изображение наилучшего технического качества?
В первом варианте уменьшайте размер за счёт параметра «Качество», во втором варианте – за счёт параметра «Размер изображения» (или «Процент»), в третьем варианте – за счёт комбинирования и первого, и второго параметров. Покажите все варианты двум-трём людям и попросите их выбрать вариант наилучшего качества. Какой подход позволяет получить изображение наилучшего технического качества?
Примечание:
1 Одна из причин, побудивших меня подготовить данный урок заключается в следующем. Периодически я получаю фотографии и разнообразные изображения. Друзья присылают личные снимки, участники занятий – результаты выполненных заданий. Многие из присылаемых картинок, мягко говоря, огромны «не по назначению»: как по объёму в килобайтах, так и по размеру в пикселах. Требуется время, чтобы скачать изображения. А если фотографии, объём которых исчисляется мегабайтами, направятся ко мне во вложении к письму по электронной почте, то почтовый клиент будет воспроизводить их с временной задержкой, иногда достаточно ощутимой, и в 100% масштабе. Признаюсь, всё это создаёт неудобства. Представьте, сколько бы чужого времени я тратил, если бы публиковал на своём сайте или отправлял потенциальным клиентам фотографии в оригинальном качестве. Обратно к тексту.
Признаюсь, всё это создаёт неудобства. Представьте, сколько бы чужого времени я тратил, если бы публиковал на своём сайте или отправлял потенциальным клиентам фотографии в оригинальном качестве. Обратно к тексту.
Как сохранить качественные изображения в Photoshop, объяснил
Использование пользовательского интерфейса Photoshop
это похоже на блуждание по пещере. Есть так много поворотов, что вы не знаете, с чего начать, или к чему вы идете. То есть до тех пор, пока проект не потребует определенной возможности.
Это не относится к сохранению изображений, правда? Насколько сложно сохранить изображение? Оказывается, это не так интуитивно понятно. Photoshop допускает множество форматов файлов и параметров, каждый из которых имеет свои преимущества. Время от времени сохранение изображений в определенных форматах файлов может снизить качество вашей работы. Вот руководство, которое гарантирует, что вы сохраняете изображения с максимально возможным качеством.
Дело Сжатия
Два ключевых фактора определяют качество изображения: разрешение и сжатие. Мы подробно рассмотрели резолюцию
Итак, давайте сосредоточимся на сжатии.
компрессия уменьшает размер файла изображения. Некоторые форматы файлов, считающиеся файлами с потерями, снижают качество изображения при уменьшении размера файла. Другие, называемые форматами файлов без потерь, этого не делают. JPG, например, является форматом файла с потерями. Постоянное сохранение и экспорт файла JPG приведет к снижению качества изображения. То же самое не произойдет с файлом PNG.
Сжатие также происходит от имени репозиториев изображений, таких как Instagram или Facebook. Загрузка изображения профиля в Facebook приведет к сжатию файлов изображений. Это работает, чтобы уменьшить общее пространство хранения, необходимое для изображений, из которых есть колоссальное количество
Моя цель — предоставить вам список лучших форматов без потерь в Photoshop. Это включает в себя список лучших форматов для Интернета или печати, так как Photoshop используется для создания мультимедиа для Интернета и бумаги.
Это включает в себя список лучших форматов для Интернета или печати, так как Photoshop используется для создания мультимедиа для Интернета и бумаги.
Различные способы сохранения в фотошопе
В Photoshop существует множество способов сохранения изображений в зависимости от их размера и качества. Самый популярный метод сохранения в Photoshop — это Сохранить как функция под файл.
Функция Сохранить как предоставит пользователям большинство типов файлов, которые им понадобятся. К ним относятся наиболее популярные типы файлов, такие как JPEG, и другие неизвестные типы файлов, такие как Scitex CT (.SCT). Сохранить как лучше всего подходит для сохранения редактируемых работ и сохранения слоев.
экспорт, с другой стороны, экспортирует слои в конечные однослойные изображения. Вы можете получить доступ к экспорту в раскрывающемся списке файл меню. Основная функция экспорта, которую нужно посмотреть Сохранить для Интернета (Legacy), обозначается как SFW. SFW в основном выполняет ту же функцию, что и Экспортировать как функция, но с добавленными, редактируемыми настройками.
SFW в основном выполняет ту же функцию, что и Экспортировать как функция, но с добавленными, редактируемыми настройками.
Сохранить для Интернета (Legacy)
SFW — это основная функция, которую пользователи Photoshop должны использовать для сохранения изображений для онлайн-использования. Имейте в виду, что сохранение высококачественных изображений только сохраняет качество уже имеющегося изображения. Например, изображение 200 × 200 не будет хорошо выглядеть в масштабе 1920 × 1080, если только оно не является векторным. Чтобы просмотреть выбор формата SFW, нажмите на раскрывающееся меню рядом с Предустановленная.
SFW представляет разные версии одного и того же типа файла. Это относится к разным уровням качества, которые определяются цветовой палитрой, количеством дизеринга, размером файла и т. Д. Строго говоря, не существует лучшего формата для сохранения изображений. Тем не менее, два конкретных формата файлов отвечают всем требованиям, которые можно получить от их изображений: PNG 24 и JPEG High.![]() Если вы хотите больше узнать о сохранении в форматах GIF, мы предоставим вам
Если вы хотите больше узнать о сохранении в форматах GIF, мы предоставим вам
также.
Существует несколько причин выбрать PNG 24 в качестве формата изображения, причем две основные причины заключаются в том, что PNG является форматом без потерь и поддерживает более широкий диапазон цветов. Другие причины включают поддержку прозрачности и широкую совместимость. 24 (вместе с 8) относится к поддержке 24-битного цвета. И PNG 24, и JPEG High поддерживают большую цветовую палитру, что означает, что цвета будут плавно сливаться в изображении. Ниже приведен пример различия между PNG 8 и PNG 24, которые сравниваются вместе с исходным изображением.
Изображение предоставлено: Sharon PittawayКак вы можете заметить, между размерами файлов также существует значительная разница. Оригинал составляет 34,2 М (мегабайт), изображение PNG 8 составляет 1,87 М, а PNG 24 составляет 11,13 М. Это отражает колеблющееся качество между изображениями PNG 8 и PNG 24.
Ниже приведен пример различных стандартных настроек качества для JPEG: Низкий, Средний и Высокий. JPEG с потерями и не поддерживает прозрачность. Тем не менее, он поддерживает широкий выбор цветов и является самым распространенным форматом изображений, найденным в Интернете.
JPEG с потерями и не поддерживает прозрачность. Тем не менее, он поддерживает широкий выбор цветов и является самым распространенным форматом изображений, найденным в Интернете.
Изображения выше всего выглядят одинаково, несмотря на то, что они имеют несколько уровней качества. Тем не менее, наблюдается заметное уменьшение размеров отдельных файлов. Что произойдет, если мы увеличим масштаб изображения с 25% до 200%?
В то время как изображения низкого качества JPEG содержат больше блоков одного цвета в изображении, изображения высокого качества JPEG пытаются сохранить ту же цветовую сложность или исходное изображение.
Сохранение на печать
Распространенная ошибка пользователей Photoshop — манипулирование изображением для печати без учета как цветного режима, так и PPI. Эти настройки, хотя и небольшие, окажут большое влияние на ваше следующее задание на печать.
Photoshop использует множество цветовых режимов, которые вы можете увидеть под Изображение> Режим. Цветовой режим по умолчанию — RGB (красный, зеленый, синий). Это основной цветовой режим, используемый в Photoshop.
Цветовой режим по умолчанию — RGB (красный, зеленый, синий). Это основной цветовой режим, используемый в Photoshop.
Переключение с RGB на CMYK (Голубой, пурпурный, желтый, ключ) заметен не сразу. Разница связана с их использованием. RGB — это аддитивный цветовой режим, а CMYK — вычитающий цветовой режим.
Субтрактивные цвета начинаются с белой поверхности. Цвета в виде чернил вычитают яркость поверхности через отдельные слои. Чем больше перекрывающихся цветов, тем темнее участок изображения. Аддитивные цвета появляются в виде проецируемого света. Чем больше аддитивных цветов в разделе изображения, тем ярче (и, следовательно, белее) раздел.
Еще одна полезная помощь при разработке печатных носителей — изменение PPI вашего изображения. PPI обозначает число пикселей на дюйм и определяет плотность пикселей вашего изображения. Большая часть редактирования изображений происходит при 72 PPI, по умолчанию Photoshop PPI. Хотя увеличение PPI не повлияет на воспринимаемое качество изображения через монитор, печатные изображения значительно выигрывают от сдвига.
Хотя увеличение PPI не повлияет на воспринимаемое качество изображения через монитор, печатные изображения значительно выигрывают от сдвига.
Для обеспечения надлежащего качества печати увеличьте PPI изображений до 200-250. Несмотря на то, что 300 является стандартным стандартом для профессионального качества печати, для большинства заданий печати это излишне. Чтобы изменить свой ИЦП, перейдите на Изображение> Размер изображения и изменить разрешение параметр.
Убедитесь, что ваш ширина а также рост измерения установлены на Пиксели. Затем измените разрешающая способность на ваш вкус. Вы заметите, что изменение разрешения также увеличивает ширину, высоту и размеры. Измените ширину и высоту обратно на исходный размер изображения. Параметр размера останется измененным, поскольку это побочный продукт изменения плотности пикселей вашего изображения.
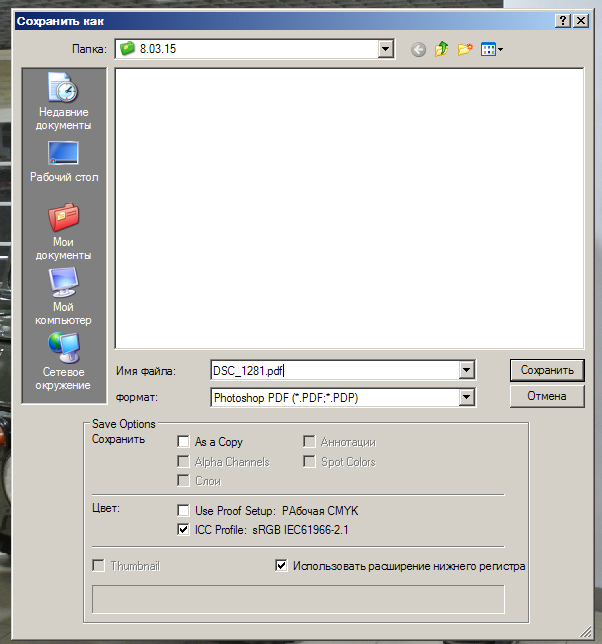
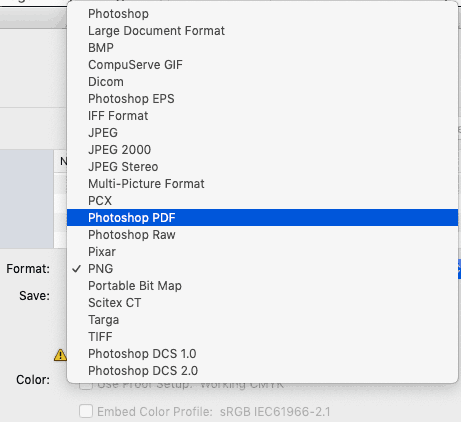
В Photoshop есть два ключевых формата для печати: Photoshop PDF а также TIFF. Оба появляются в вашем Сохранить как функция под файл.
Photoshop PDF — это тип файла PDF
который вы можете использовать для сохранения графики и текста для печати. Они обычно лучше всего подходят для небольших отпечатков, таких как фотографии и страницы книг. Они также доступны для редактирования, что означает, что клиенты могут менять текст, например, без особых хлопот. PDF-файлы Photoshop также поддерживают векторные изображения, что означает, что эти изображения не теряют качество изображения при увеличении.
TIFF-файлы — это высококачественные изображения без потерь, похожие на PNG. К сожалению, их качество имеет цену. Изображения в формате TIFF обычно намного больше, чем JPG и PNG, и некоторые веб-сайты могут не поддерживать их. Тем не менее, они являются отличным форматом для печати.
Сохранить правильный путь
Сохранение вашего изображения в определенных форматах не изменит среднего изображения. Это, однако, сохранит качество вашего изображения и облегчит процесс обмена вашим изображением с миром. Не соглашайтесь на сохранение всех ваших изображений в формате JPG!
Это, однако, сохранит качество вашего изображения и облегчит процесс обмена вашим изображением с миром. Не соглашайтесь на сохранение всех ваших изображений в формате JPG!
В каком формате вы сохраняете свои изображения? Дайте нам знать в комментариях ниже!
Как сохранить слои в фотошопе как отдельные файлы jpg, png и т.п.
Когда работа в фотошопе готова её необходимо сохранить.
В зависимости для какой задачи вы сохраняете файл вам необходимо выбрать формат. В этой статье мы рассмотрим как сохранять и какой формат файла выбрать.
В каком формате сохранять файл?
PSD. Это стандартный формат фотошоповского файла. В нем вы сохраняете свой файл, чтобы в любой момент можно было продолжить работу. В формате PSD вы не сможете показать друзьям (родителям, девушке и т.д.) фотографию или графику которую вы нарисовали. Этот формат можно открыть только фотошопом.
JPG. Формат отлично подходит для фотографий и других графических изображений.
Перед сохранением в фотошопе можно оптимизировать сохраняемый JPG файл — это значит вы можете отрегулировать качество изображения так, чтобы размер файла устраивал вас.
Формат открывается на любых компьютерах и телефонах. Хорошее решение, чтобы показать фотографии родственникам, переслать графику по работе, сохранить фон для сайта и т.д.
PNG. Используется в основном дизайнерами для графики на сайтах, интернет-рекламе (баннеры), графика для мобильных приложений и т.д. Формат примечателен тем, что поддерживает прозрачность в изображении. Если нужно сохранить объект на прозрачном фоне — сохраняйте в PNG.
GIF. Этот формат используют если нужно сохранить анимацию. Например, анимированный баннер, смайлик, короткое видео или стикер. Вспомните всем известные гифки, гуляющие по интернету — это как раз тот формат.
Как сохранить в PSD
Файл — Сохранить (CTRL+S)
После того, как вы готовы сохранить свою работу в фотошопе, выполните эту простую команду через меню.
Задайте название файлу и выберите формат PSD (обычно выбран по умолчанию).
Если хотите пересохранить в другой файл и с другими именем — воспользуйтесь командой Файл — Сохранить как.
Как сохранить в JPG
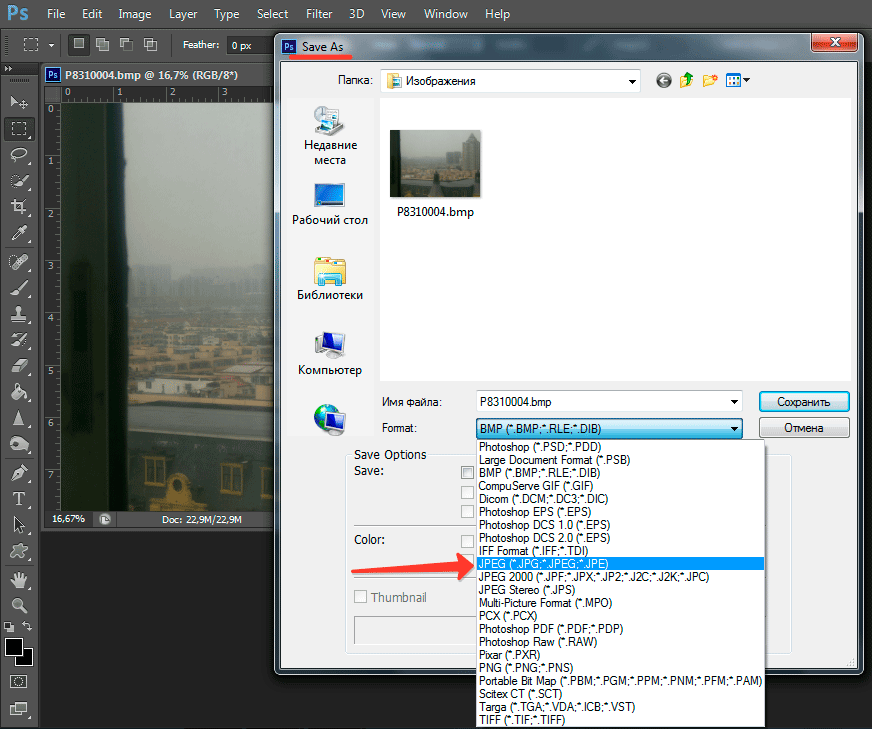
- Выполните команду Файл — Сохранить.
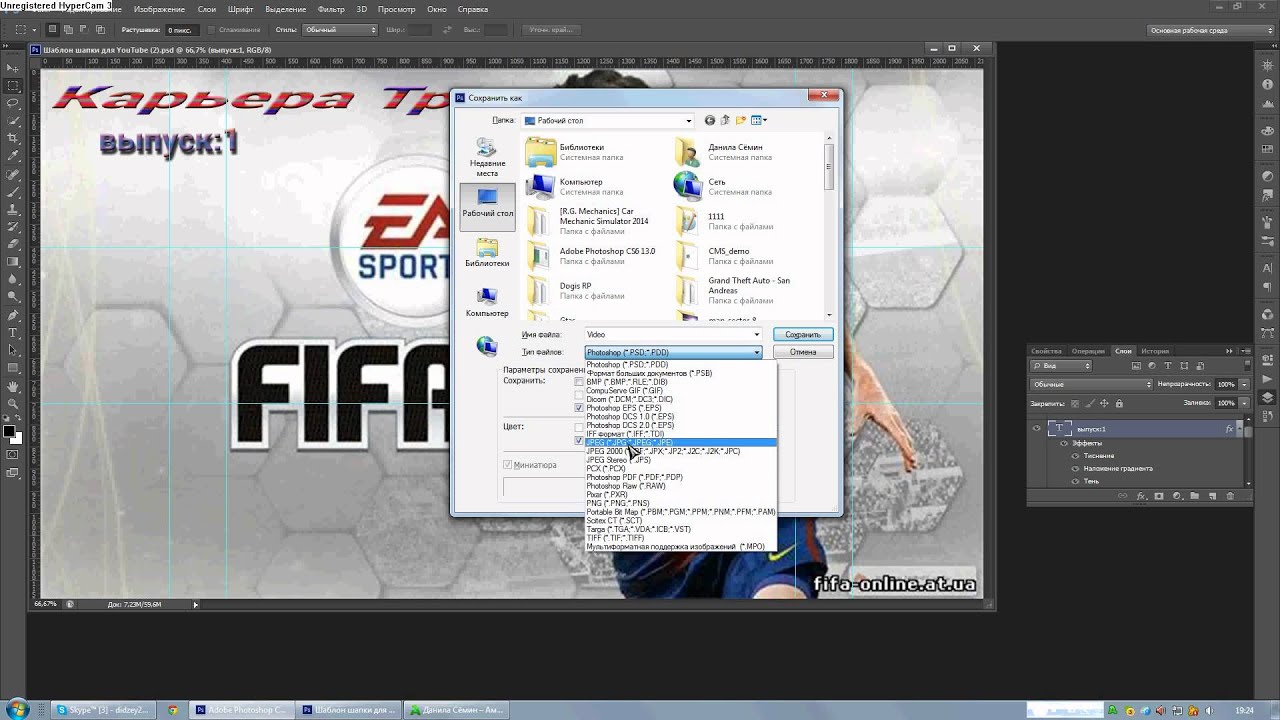
- Выберите формат JPG.
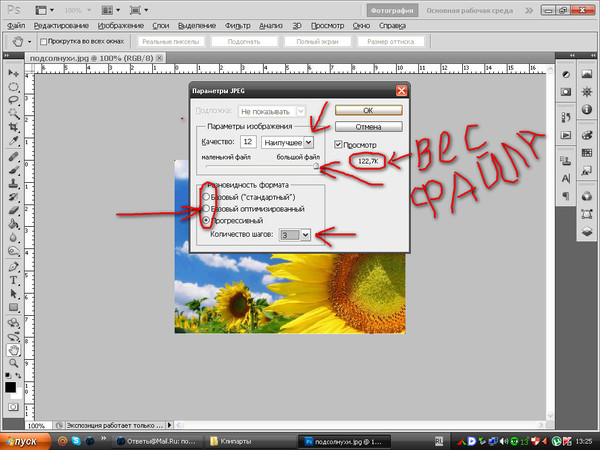
После этого появиться окно, где вы можете настроить параметры сохраняемого файла.
Здесь вы можете отрегулировать качество фотографии, выставив значение Качество от 1 до 12.
Установите галочку на параметре просмотр и будет видно как меняется качество фотографии, когда вы меняете параметр Качество.
Кроме того, вы сразу видите сколько будет весить файл когда вы его сохраните. Чем меньше файл, тем быстрее вы его сможете отправить по интернету, быстрее он будет грузиться у другого пользователя. Помните, что никто не любит долго ждать загрузку фотографий в интернете, особенно через мобильный телефон.
Разновидность формата лучше оставить Прогрессивный. Сейчас не будем вдаваться в технические подробности, но этот вариант самый оптимальный.
Отрегулировать качество при сохранение нужно так, чтобы изображение не сильно пострадало, при этом вес файл существенно уменьшился.
Как сохранить в PNG
Сохранять фотографии в PNG не надо. Воспользуйтесь этим форматом, если нужно качественно сохранить картинку с прозрачным фоном.
Файл — Экспортировать — Сохранить для Web (старая версия)
Появиться окно с настройками сохраняемого изображения.
Выбирайте формат PNG-24 — это будет качественное изображение с наименьшим весом файла и со всеми цветами.
Установите галочку Прозрачность, чтобы картинка была с прозрачным фоном.
Параметры — Чересстрочно и Встроенный профиль необходимо убрать, т.к. это лишняя и не нужная нагрузка на файл.
картинка с прозрачным фоном сохранённая в фотошопе
Как сохранять в GIF
Файл — Экспортировать — Сохранить для Web (старая версия)
Выбирайте формат GIF.
Формат GIF серьезно ужимает изображение в цветах и соответственно в весе файла. Максимум тут доступно 256 цветов.
- Не забудьте поставить галочку напротив Прозрачности, чтобы был прозрачный фон, если он нужен.
- Адаптивная модель цветов — наилучшая, когда нужно сохранить в максимальном качестве.
- Дизеринг я устанавливаю 100%, в этом случае градиентные переходы более плавные.
Если у вас есть анимация в гифке, то можно настроить её количество повторов. Обычно ставят Многократно, чтобы анимация была бесконечно повторяющаяся.
Теперь вы знаете как сохранять в фотошопе, используя самые популярные форматы. Остались вопросы? Приглашаю в комментарии.
Источник: https://pixelbox.ru/kak-sohranit-v-fotoshope
Про PNG. Часть вторая
В прошлой статье рассматривались главные особенности формата PNG, теперь воспользуемся ими для оптимизации изображений.
Начнем с самого простого способа — постеризации изображения. Если говорить сложным языком, постеризация — это изменение количества уровней яркости в каждом цветовом канале изображения, если простым — изменение количества цветов.
Откроем тестовую картинку (PNG, 12 КБ) в фотошопе и вызовем Image → Adjustments → Posterize. Перемещайте слайдер, чтобы увидеть, как меняется изображение:
|
15 уровней (3014 байт) |
50 уровней (6584 байта) |
Не сложно заметить, что чем меньше уровень, тем меньше цветов у изображения и крупнее одноцветные области. И тем меньше весит изображение благодаря тому, что большие одноцветные области лучше фильтруются и упаковываются. Этот метод особенно эффективен на фотографических изображениях, где постеризованные области не сильно заметны.
|
Без постеризации (152 КБ) |
50 уровней постеризации (108 КБ) |
Следующий способ немного сложнее, он используется в изображениях с полупрозрачными областями. Суть его в следующем: все непрозрачные пиксели сохраняются в одном файле PNG-8, а полупрозрачные — в другом. Увидеть в действии этот способ можно в статье Володи Токмакова, я лишь покажу, как можно быстро отделить полупрозрачные пиксели от непрозрачных.
Суть его в следующем: все непрозрачные пиксели сохраняются в одном файле PNG-8, а полупрозрачные — в другом. Увидеть в действии этот способ можно в статье Володи Токмакова, я лишь покажу, как можно быстро отделить полупрозрачные пиксели от непрозрачных.
В качестве примера возьмем это изображение (PNG, 62 КБ):
Открываем в фотошопе. Следует помнить, что все разделяемое изображение должно быть в одном слое, поэтому если ваше изображение состоит из нескольких слоев (тени, отражения, блики и т. п.), их нужно предварительно объединить в один слой.
Сначала нужно выделить объект в слое, для этого делаем Ctrl-клик (или ⌘-клик на Маке) на изображении в палитре слоев (Layers):
Переходим в палитру каналов (Channels) и создаем новый канал из выделения, нажав на соответствующую иконку:
Снимаем выделение (Ctrl-D или ⌘-D), выделяем только что созданный канал и вызываем команду Threshold (Image → Adjustments → Threshold). Перетаскиваем слайдер в крайнее правое положение:
Мы получили маску для выделения абсолютно непрозрачных пикселей. Осталось загрузить выделение (Ctrl-клик/⌘-клик на изображении канала Alpha 1), перейти на палитру слоев (Layers), выделить слой с изображением и выполнить команду Layer → New → Layer via Cut. Получилось два слоя: в одном непрозрачные пиксели, в другом — полупрозрачные.
Осталось загрузить выделение (Ctrl-клик/⌘-клик на изображении канала Alpha 1), перейти на палитру слоев (Layers), выделить слой с изображением и выполнить команду Layer → New → Layer via Cut. Получилось два слоя: в одном непрозрачные пиксели, в другом — полупрозрачные.
Осталось сохранить эти слои в отдельных файлах: непрозрачные пиксели сохраняем в PNG-8, а полупрозрачные — в PNG-24 (для этого изображения дополнительно можно выполнить постеризацию):
|
PNG-8 |
PNG-24 |
Вот что в итоге получилось:
|
Было |
Стало |
| Внимательный читатель заметит, что практически все действия очень удобно записываются в Actions, после чего разделение изображения выполняется буквально одним нажатием клавиши. |
Недостаток этого способа в том, что в результате получается 2 изображения, которые не всегда удобно использовать (например, при создании каталога продукции). В следующей статье я рассмотрю довольно сложный и не такой универсальный способ оптимизации, но его преимущество в том, что на выходе получится только один файл.
В следующей статье я рассмотрю довольно сложный и не такой универсальный способ оптимизации, но его преимущество в том, что на выходе получится только один файл.
Источник: https://www.artlebedev.ru/technogrette/img/png-2/
Почему фотошоп не дает сохранить в png. Как быстро в Photoshop сохранить изображение без фона в формате PNG
- Если изображения, созданные или обработанные в Фотошоп, оптимизировались нами всё это время форматом JPG и однажды, нам захотелось попробовать сохранить (оптимизировать) их PNG или GIF, то мы действуем также как и в случае с оптимизацией JPG.
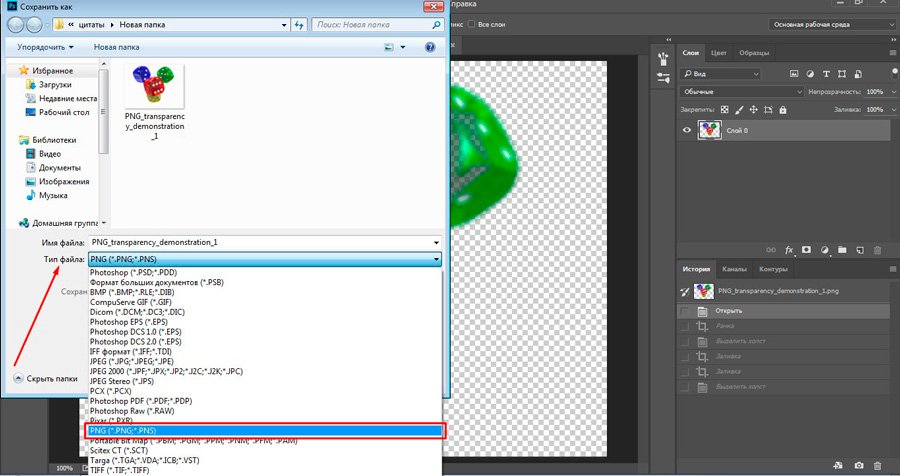
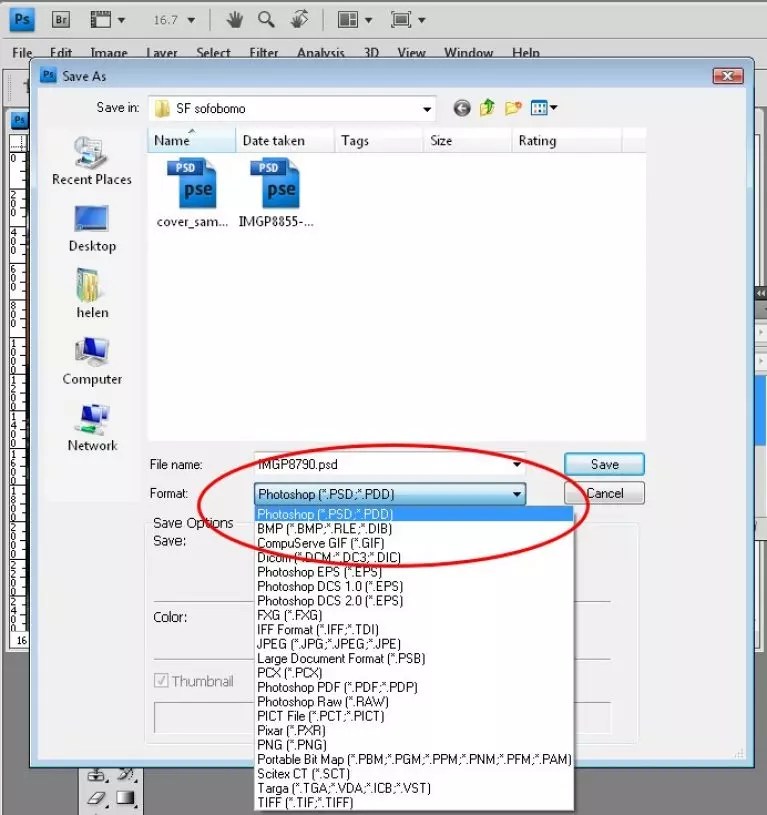
- Щёлкнув по кнопке «Файл» верхнего меню мы развернём перечень опций, в котором выберем команду «Сохранить как…»:
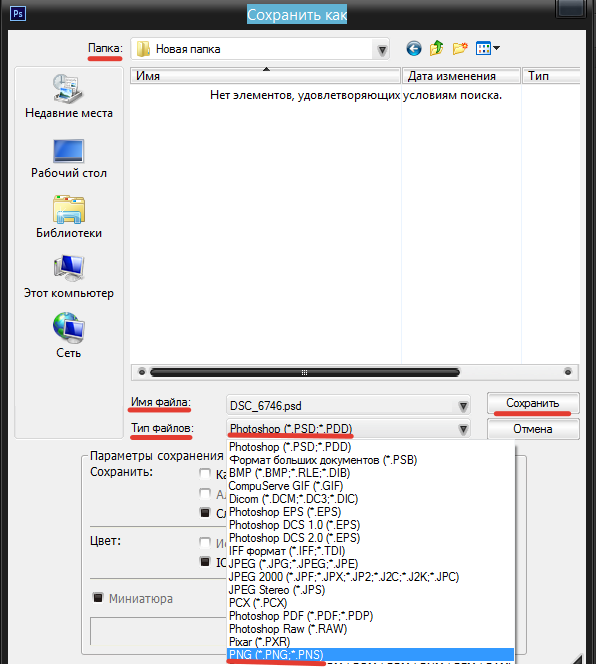
- Запомнив сочетание клавиш Shift+Ctrl+S, мы сократим количество своих действий. Нажатие такого сочетания клавиш сразу же выводит окошко выбора места сохранения и типа файла:
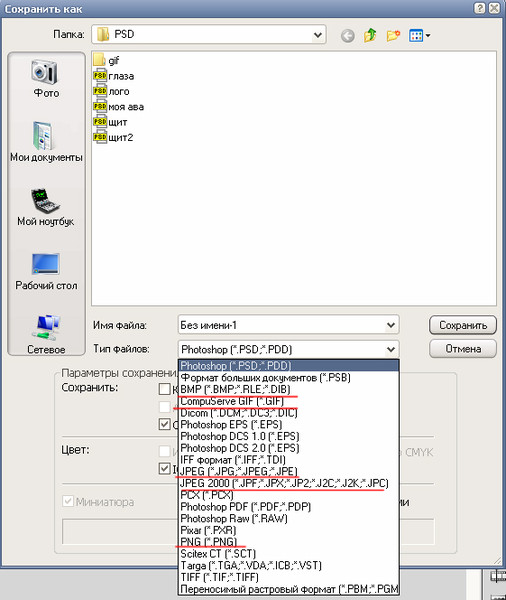
Давайте щёлкнем по стрелочке для раскрытия списка с типами файлов, где выберем тип PNG:
Как мы видим, эта процедура идентична оптимизации не только JPG, но и вообще любой процедуре сохранения созданного или каким-либо способом отредактированного файла.
После выбора формата PNG, Фотошоп предложит два варианта оптимизации и два варианта вывода уже оптимизированной картинки при просмотре, ну а наша задача сделать свой индивидуальный выбор:
Версия Фотошоп CS6 предусматривает дополнительное пользовательское сжатие на выбор, а предыдущая версия CS5 сжимает картинку самостоятельно автоматически, предлагая нам, лишь определиться с её выводом (появлением) при просмотре:
Когда мы говорим о просмотре, то ведём речь, так сказать, о двух видах просмотра. Один вид я бы назвал бытовым просмотром, то есть мы смотрим изображения средствами операционной системы (встроенный медиа плеер). К другому виду просмотра можно отнести изображения в среде Интернета.
Всё зависит от того кому предназначено изображение и где оно это самое изображение, покинув Фотошоп, будет размещено. Пожалуй, лучшим будет довериться своим глазам. Если, то, что мы видим после сжатия, глаз, как говорят, не радует, то мы пробуем другой вариант. Зацикливаться на степени сжатия и качестве воспроизведения картинки, не будем. Спать мы должны крепко и сладко (юмор).
Зацикливаться на степени сжатия и качестве воспроизведения картинки, не будем. Спать мы должны крепко и сладко (юмор).
Визуально изображение должно выглядеть достаточно качество и иметь не очень большой размер (как файл). К тому же у нас есть запасной вариант – JPG для обработанных фотографий. Длинные ресницы, осиная талия и всё такое.
Не будем забывать о супер возможности с помощью PNG при оптимизации, сохранить многоуровневую прозрачность, если наше изображение содержит слои с разной степенью прозрачности:
Давайте воспользуемся имеющейся возможностью Фотошоп CS6 дополнительной регулировки степени сжатия и посмотрим на размер файлов в первом и втором вариантах сжатия, а также на то, каким будет наше зрительное восприятие.
Оптимизируем изображение по варианту сжатия «Нет/быстро»:
А затем, по варианту «Самый маленький/медленно»:
Теперь с помощью средств операционной системы нашего компьютера посмотрим на наше изображение оптимизированное, или иначе говоря, сжатое с разной степенью.
Посмотрим на картинку с первым вариантом оптимизации. Достаточно просто навести курсор мыши на изображение:
Теперь переведём курсор мыши на изображение сжатое по второму варианту:
Итак, мы посмотрели и сравнили одно и то же изображение, оптимизированное двумя различными вариантами.
От наших глаз не ускользнул тот факт, что в обоих вариантах размер изображения по высоте и ширине идентичен, а вот их размер как файлов значительно друг от друга отличается (в байтах).
Что касается меня, то мои глаза не видят какой-то потери качества картинки при более высокой степени сжатия. Резкость (чёткость), контрастность, насыщенность цветами, мои глаза на обоих этих значках воспринимают одинаково.
Давайте посмотрим на оба варианта оптимизации с помощью средств операционной системы. Оптимизация по первому варианту сжатия:
Теперь посмотрим на оптимизацию с более высокой степенью сжатия (вариант 2):
Опять скажу о себе. При различном размере файлов мои глаза не видят отличий. При переключении с одной картинки на другую я не заметил перехода. Такое впечатление, будто кнопки переключения с изображения на изображение (вперёд/назад) не функционируют.
При переключении с одной картинки на другую я не заметил перехода. Такое впечатление, будто кнопки переключения с изображения на изображение (вперёд/назад) не функционируют.
Для принятия решения о том, с какой степенью сжимать изображения в будущем и в зависимости от их места размещения, мы можем смотреть на изображения уже после их сжатия разными вариантами, в Фотошоп, используя режим нескольких окон. Процесс прост. Открыв оба изображения в Фотошоп, мы сравниваем их между собой, переводя взгляд с одного изображения на другое.
- Чтобы провести этот сравнительный анализ нам нужно обратиться к пункту «Окно» верхнего меню и выбрать опцию «Упорядочить»:
- Где щелчком по стрелочке открыть окошко с перечнем вариантов:
Поскольку в нашем примере изображений только два, то на вполне подойдёт режим двух окон. Мы можем выбрать горизонтальное расположение окон или же вертикальное. Выбираем тот вариант, который нам больше нравится и удобней.
- После завершения всех операций над изображением (фотографией) его необходимо сохранить к себе на жесткий диск, выбрав место, формат и дав какое-нибудь имя.

- Сегодня поговорим о том, как сохранять готовые работы в Фотошопе.
- Первое, с чем необходимо определиться, прежде чем начать процедуру сохранения, это формат.
Распространенных форматов всего три. Это JPEG
, PNG
и GIF
.
Начнем с JPEG
. Данный формат универсален и подходит для сохранения любых фотографий и изображений, не имеющих прозрачного фона.
- Особенностью формата является то, что при последующем открытии и редактировании могут возникнуть так называемые «JPEG артефакты»
, причиной которых является потеря некоторого количества пикселов промежуточных оттенков. - Из этого следует, что данный формат подходит для тех изображений, которые будут использоваться «как есть», то есть не будут больше Вами редактироваться.
- В отличие от предыдущего формата, PNG
при повторном редактировании (использовании в других работах) не теряет в качестве (почти).
Последний на сегодня представитель форматов – GIF
. В плане качества это самый худший формат, так как имеет ограничение по количеству цветов.
В плане качества это самый худший формат, так как имеет ограничение по количеству цветов.
- Давайте немного попрактикуемся.
- Для вызова функции сохранения необходимо перейти в меню «Файл»
и найти пункт «Сохранить как»
, либо воспользоваться горячими клавишами CTRL+SHIFT+S
. - Это универсальная процедура для всех форматов, кроме GIF
.
Подложка
Ка мы уже знаем, формат JPEG
не поддерживает прозрачность, поэтому при сохранении объектов на прозрачном фоне, Фотошоп предлагает заменить прозрачность на какой-нибудь цвет. По умолчанию это белый.
Параметры изображения
Здесь выставляется качество картинки.
Разновидность формата
Базовый (стандартный)
выводит изображение на экран построчно, то есть обычным способом.
Базовый оптимизированный
использует для сжатия алгоритм Хаффмана (Huffman). Что это такое, объяснять не буду, поищите сами в сети, это к уроку не относится. Скажу только, что в нашем случае это позволит немного уменьшить размер файла, что на сегодняшний день не сосем актуально.
Скажу только, что в нашем случае это позволит немного уменьшить размер файла, что на сегодняшний день не сосем актуально.
Прогрессивный
позволяет улучшать качество изображения пошагово по мере его загрузки на веб странице.
На практике чаще всего применяются первая и третья разновидность. Если не совсем ясно, для чего вся эта кухня нужна, выбирайте Базовый («стандартный»)
.
Сохранение в PNG
При сохранении в этот формат также выводится окно с настройками.
Сжатие
Эта настройка позволяет значительно сжать итоговый PNG
файл без потери качества. На скриншоте настроено сжатие.
На картинках ниже Вы можете увидеть степень компрессии. Первый скрин со сжатым изображением, второй – с несжатым.
Как видим, разница значительная, поэтому имеет смысл поставить галку напротив «Самый маленький/медленно»
.
Чересстрочно
Настройка «Снять выделение»
позволяет показывать файл на веб странице только после того, как он полностью загрузится, а «Чересстрочно»
выводит изображение с постепенным улучшением качества.
Я пользуюсь настройками, как на первом скриншоте.
Сохранение в GIF
Для сохранения файла (анимации) в формате GIF
необходимо в меню «Файл»
выбрать пункт «Сохранить для Web»
.
В открывшемся окне настроек ничего менять не придется, так как они оптимальны. Единственный момент – при сохранении анимации необходимо выставить количество повторений воспроизведения.
Надеюсь, что изучив этот урок, Вы составили максимально полное представление о сохранении изображений в Фотошопе.
Всем привет. Сегодня речь у нас пойдет о том, как сохранить полученный результат. Ведь форматов так много, а еще зачем-то 2 типа сохранения: Save As
и Save for Web & Devices
.
Начнем с типов файлов. Оговорюсь, все возможные расширения мы рассматривать не будем, только основные. Рассмотрение будет довольно кратким, потому что детально про каждое из них можно найти много информации в сети.
Формат psd: Photoshop Document
Первым рассмотрим именно *. psd, т.к. это родной формат Photoshop. Он поддерживает всё: слои, корректирующие слои, обтравочные пути, изменения в каналах, либо сами каналы, никакой потери качества при многократном пересохранении не происходит.
psd, т.к. это родной формат Photoshop. Он поддерживает всё: слои, корректирующие слои, обтравочные пути, изменения в каналах, либо сами каналы, никакой потери качества при многократном пересохранении не происходит.
Выбор в пользу этого формата должен быть, если вы хотите сохранить исходник работы, либо продолжить редактирование файла позже.
Формат jpg или jpeg: Joint Photographic Experts Group
Самый распространенный формат растровой графики. В нем, например, чаще всего сохраняют снимки в цифровых камерах. И, если вы обратите внимание, большая часть хранящихся у вас картинок, поставленных с Windows, имеет формат *.jpg.
Рекомендации можно дать следующие: если вы сохраняете картинку фото качества, т.е. на ней достаточно много различных цветов, либо это вообще фотография, то выбирайте *.jpg. Учтите, *.
jpg не поддерживает слои, а также, если вы в дальнейшем будете открывать файл и пересохранять его, то качество каждый раз будет ухудшаться (даже если сохранять на максимально возможном). Поэтому старайтесь обращайтеся к *.
Поэтому старайтесь обращайтеся к *.
jpg, только когда сохраняете конечный вариант.
Качество *.jpg можно регулировать, что влияет на объем файла. Первичным признаком излишней потери качества является появление цифрового шума, особенно на границах объектов, представленных на снимке (картинке) и в областях тонких линий, например, развивающихся волос.
Формат gif: Graphics Interchange Format
Удобен для сохранения файлов с маленьким количеством цветов, т.е. поддерживает максимум 256 цветов.
Рекомендации можно дать следующие: если на картинке, несколько одноцветных объектов (имеется ввиду, что окрас объекта имеет один цвет, например, красный без градиентных переходов, а не то, что все объекты имеют одинаковый цвет), то выбор можно сделать в пользу *.gif. Хотя в таких ситуациях стоит еще присмотреться и к формату *.png (8 bit), но о нем ниже. Gif может содержать прозрачность, но не содержит слои.
Абсолютно непригоден для сохранения фотографий. Также это единственный формат, позволяющий сохранять анимацию.
Также это единственный формат, позволяющий сохранять анимацию.
Формат png: Portable network graphics
Выбор между *.png (8 bit) и *.png (24 bit) осуществляется только в File ? Save for Web & Devices…
*.png (8 bit)
Во многом похож на *.gif. Также поддерживает всего лишь 256 цветов, а это значит, что для фотографий не подойдет. Использование *.png (8 bit) приоритетно, если есть градиенты – алгоритм этого формата позволяет сжимать их более компактно.
Как и *.gif может содержать прозрачность. Не умеет сохранять анимацию.
*.png (24 bit)
Имеет одно неоспоримое преимущество перед *.jpg, *.gif, *.png (8 bit) – он единственный умеет сохранять полупрозрачность, т.е. если *.gif и *.png (8 bit) сохраняют только 2 значения прозрачности: прозрачно или непрозрачно, то в *.png полупрозрачность имеет множество промежуточных значений.
Хотя в основном полупрозрачность может потребоваться людям, занимающимся веб-дизайном, а они и так уже знают об этом преимуществе.
Остальные множественные форматы в повседневной жизни вам вряд ли пригодятся. И еще одно: все описанные форматы, кроме *.psd, можно открыть на любом компьютере, в стандартной программе просмотра изображений. А так же загрузить в интернет, где их смогут увидеть пользователи.
Теперь пару слов, о методах сохранения, первый метод:
File ? Save As…
Для сохранения *.psd подходит только этот метод, в нём же можно сохранять и *.gif, *.jpg, *.png (24 bit). Но для последних трех форматов прибегать к этому методу сохранения стоит только если вам абсолютно не важен объем полученного изображения.
File ? Save for Web & Devices…
Сохранить докумен в формате *.psd этот метод не позволяет, зато во все остальные описанные форматы без проблем. Главный плюс этого метода – очень тонкая настройка качества картинки, а соответственно и полный контроль над объемом файла.
Так же очень важно то, что тут можно посмотреть оригинал картинки и её же после оптимизации.
Еще один значимый плюс данного метода в том, что именно таким способом можно сохранить *.gif с поддержкой анимации!
2 голоса
Доброго времени суток, уважаемые читатели. Умение делать картинки с прозрачных фоном невероятно нужно каждому начинающему разработчику сайтов, дизайнеру и даже обычному человеку.
Это самая популярная функция в программе Photoshop, а потому я решил максимально подробно рассказать вам не только о самом процессе, но и том, как сохранить картинку в фотошопе без фона.
Оказывается, что у многих возникают трудности с этим, но публикаций в интернете на эту тему в интернете вообще нет. Только несколько тем на форумах. Но, я беру на себя миссию исправить эту несправедливость…
Итак, сейчас я одену на себя рыцарские доспехи и развею все страхи, сомнения, непонимание и превращу трудности искусства фотошопного в бесхитростную обыденность. Я также поведаю обо всех тонкостях мастерства. Готовьтесь. «Ведать» я буду очень простым языком, чтобы понятно стало каждому, так что прошу прощения у читателей, которых смущает такая дотошность и они сами все прекрасно знают.
Более терпеливых я благодарю за понимание. Приступим.
Чего нужно добиться, чтобы фотка была действительно прозрачной
Источник: https://www.nexxdigital.ru/pochemu-fotoshop-ne-daet-sohranit-v-png-kak-bystro-v-photoshop-sohranit-izobrazhenie/
Фотошоп | Как сохранить слой?
Иногда возникает задача сохранить один отдельный слой из всего документа Photoshop. Желательно с прозрачностью. Как это сделать?
Отключите видимость лишних слоёв
Для этого нужно убрать иконки «глаз» левой кнопкой мыши напротив ненужных слоёв.
Нужно оставить видимым только один слой
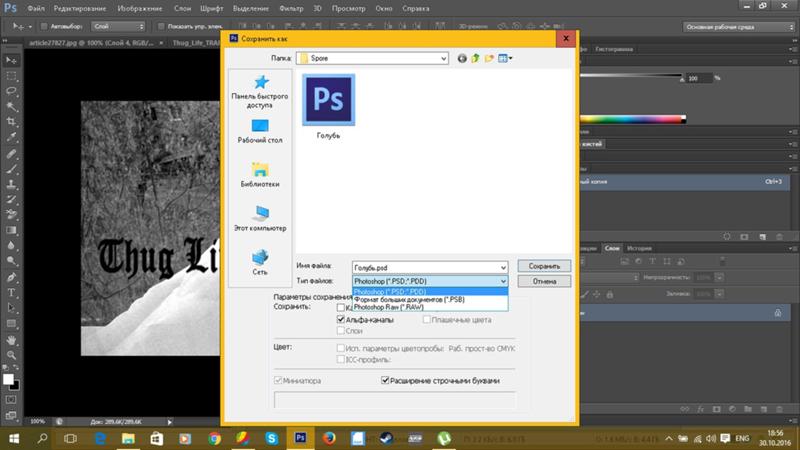
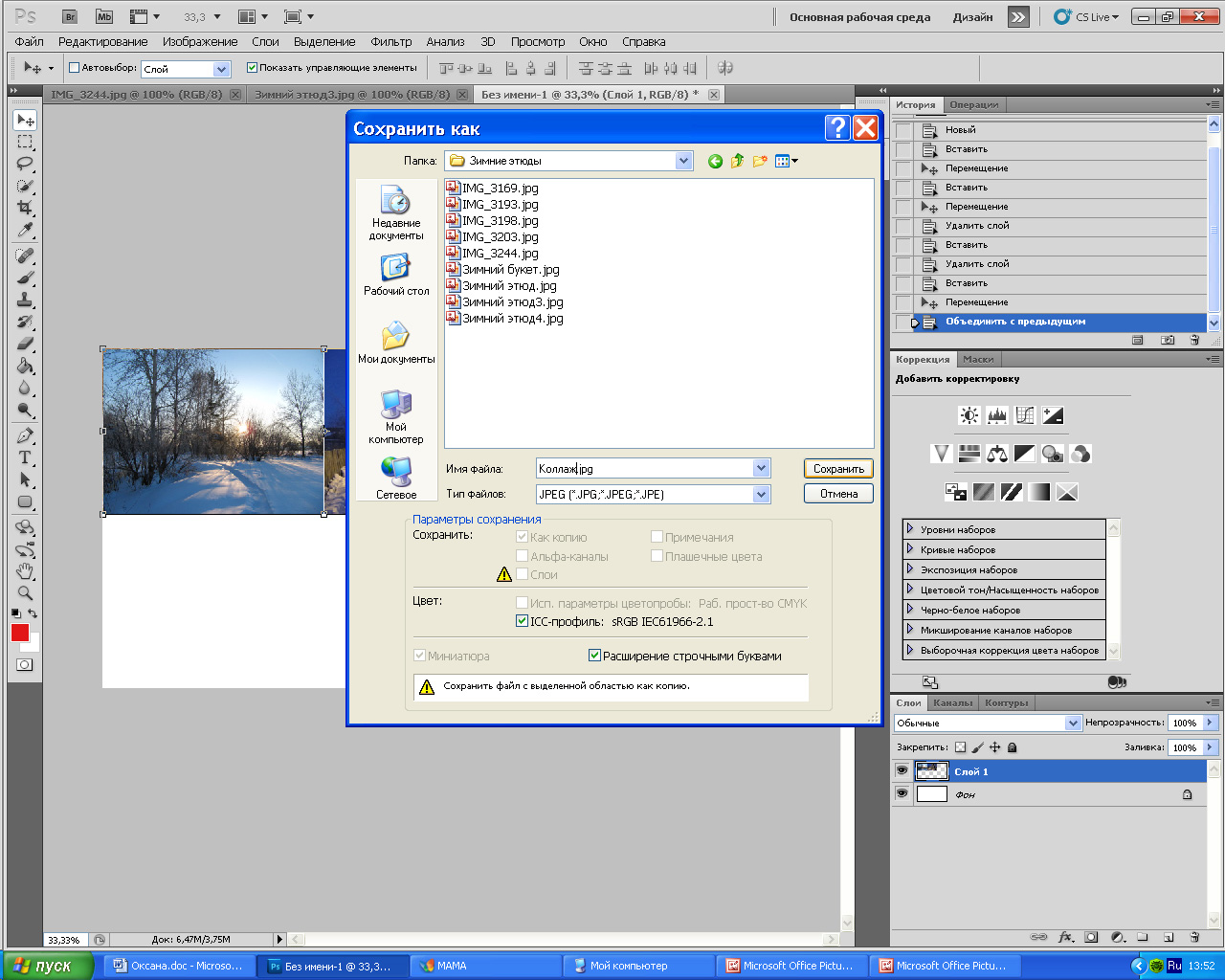
Нажимаем в меню пункт «Файл» выбираем «Сохранить как»
Файл, Сохранить как
Для сохранения прозрачности выбираем формат файла PNG
Если сохраняется полностью закрашенный слой, то можно использовать тип файла JPG. Жмём «Сохранить»
Выбираем тип файла PNG
На компьютере сохраняется файл с полным содержимым отдельного слоя, с сохранением размеров основного документа Photoshop
Слой в отдельном файлеПоделись страницей. Расскажи обо мне.
Расскажи обо мне.
Как переименовать слой? Наведите курсор на текущее название слоя Делаем двойной клик левой кнопкой мыши по текущему имени слоя Поле имени становится […]
Найдите середину документа Этот вопрос подробно расписан в статье «Как найти середину?» Создайте пустой слой в текущем документе фотошопа Выделите пустой слой […]
Как разблокировать слой? В процессе работы возникают трудности, когда начинающий дизайнер не знает как снять защиту со слоя. Он пытается провести манипуляции […]
Создайте новый слой По-умолчанию он будет прозрачным. Значит нам нужно его покрасить в чёрный цвет. Найдите слева панель инструментов и выберете инструмент […]
Источник: https://panorama.efim360.ru/fotoshop-kak-sohranit-sloy/
Как в фотошопе экспортировать все слои в отдельные файлы | DesigNonstop – О дизайне без остановки
Как в фотошопе экспортировать все слои в отдельные файлы
18
Шаг 1Итак, у нас есть документ фотошопа с несколькими слоями (в данном случае 11), которые мы, собственно, и хотим преобразовать в отдельные файлы.
Шаг 2В меню выбираем путь «Файл» (File) > «Сценарии» (Scripts) > «Экспорт слоев в файл» (Export Layers To Files)
Шаг 3В открывшемся диалоговом окошке заполняем следующие поля. Куда сохранить картинку выбираем на компьютере с помощью «Browse…». Имя файла можно не задавать, так как скрипт все равно сохранит файлы под своими именами. Я обычно все файлы потом сама переименовываю.
Если нужно сделать картинки только видимых слоев, то ставим галку у Visible Layers Only. Потом выбираем тип файла. Потом нажимаем Run.
Шаг 4Скрипт предоставляет возможность выбора таких вот типов файлов. Самый полезный здесь для меня jpg.
Шаг 6После выполнения задачи скрипт выдаст такое вот сообщение об успешном выполнении экспорта слоев в файлы.
Шаг 6Ну а в том месте, где вы указали, появятся 11 отдельных файлов в формате jpg.
Источник: https://www.designonstop.com/useful/photoshop/kak-v-fotoshope-eksportirovat-vse-sloi-v-otdelnye-fajly.htm
Сохранение слоев в виде отдельных файлов в Adobe Photoshop
В какой-то момент может возникнуть потребность сохранить все слои файла . psd в виде отдельных файлов изображений. В данной статье будет рассмотрен пример автоматического сохранения слоев как отдельных файлов в Adobe Photoshop с помощью встроенного сценария.
psd в виде отдельных файлов изображений. В данной статье будет рассмотрен пример автоматического сохранения слоев как отдельных файлов в Adobe Photoshop с помощью встроенного сценария.
Статья написана на основе 11 версии программы Adobe Photoshop CS 4.
Для примера рассмотрим готовый файл типа .psd, в котором созданы кнопки компьютерной клавиатуры. Всего видимых слоев 56:
Список слоев .psd – файла
Обратите внимание, что все слои в исходном файле находятся друг над другом, размер “холста” соответствует размеру каждого конечного файла. То, как выглядит рабочая область исходного .psd файла, показано на рисунке:
Рабочая область исходного .psd файла
Чтобы сохранить каждый слой в отдельный файл, в главном меню выберите “Файл” -> “Сценарии” -> “Экспортировать слои в файлы“, как показано на изображении ниже:
Открытие сценария экспорта слоев в файлы
Откроется окно настройки экспорта слоев в файлы:
Окно экспорта слоев в файлы
В поле “Выходная папка” укажите адрес каталога, в который будут сохранены итоговые изображения. Для этого можно воспользоваться кнопкой “Обзор…” или скопировать из адресной строки стандартной программы “Проводник” ОС Windows.
Для этого можно воспользоваться кнопкой “Обзор…” или скопировать из адресной строки стандартной программы “Проводник” ОС Windows.
В поле “Префикс имени файла” можно указать строку, с которой будет начинаться имя каждого файла. В данном случае не заполнено, т.к. Adobe Photoshop в качестве имени каждого файла берет наименование слоя.
Установите галочку “Только видимые слои“, чтобы файлы изображений создались только из тех слоев, которые отмечены как видимые.
Тип файла в данном случае указан “JPEG“, и мы рекомендуем оставить этот тип.
Дело в том, что, когда установили тип “PNG“, программа стала сначала скрывать все лишние слои, кроме одного, затем выполняла сохранение, затем скрывала все слои, кроме следующего и т.д.
По нашим подсчетам, в этом случае на сохранение 56 файлов потребуется больше часа. Если выбрать тип “JPEG”, то сохранение происходит гораздо быстрее.
- Качество рекомендуем указать как “Хорошее” – 8 баллов.
- Нажмите кнопку “Выполнить“.
- Программа начнет автоматически выполнять требуемые операции, чтобы сохранить каждый слой в отдельный файл изображения. Затем отобразится окно об успешном завершении операции:
Окно об успешном завершении экспорта слоев
Теперь перейдите в каталог, который был указан при настройке экспорта в поле “Выходная папка”. Здесь можно увидеть, что к имени каждого файла Photoshop добавил свои префиксы с несколькими нулями и цифрами. Их придется удалить вручную, если в этом есть необходимость. Результат в данном случае выглядит так:
Сохраненные в файлы слои
На этом наш урок о том, как сохранить отдельные слои в разные файлы в программе Adobe Photoshop, завершен. Если остались вопросы, предлагаем воспользоваться формой комментариев.
Источник: https://cadelta.ru/photo/id358
Сохранить как… или как лучше сохранить созданное изображение · «Мир Фотошопа»
Всем привет. Сегодня речь у нас пойдет о том, как сохранить полученный результат. Ведь форматов так много, а еще зачем-то 2 типа сохранения: Save As и Save for Web & Devices.
Сегодня речь у нас пойдет о том, как сохранить полученный результат. Ведь форматов так много, а еще зачем-то 2 типа сохранения: Save As и Save for Web & Devices.
Начнем с типов файлов. Оговорюсь, все возможные расширения мы рассматривать не будем, только основные. Рассмотрение будет довольно кратким, потому что детально про каждое из них можно найти много информации в сети.
Формат psd: Photoshop Document
Первым рассмотрим именно *.psd, т.к. это родной формат Photoshop. Он поддерживает всё: слои, корректирующие слои, обтравочные пути, изменения в каналах, либо сами каналы, никакой потери качества при многократном пересохранении не происходит.
Выбор в пользу этого формата должен быть, если вы хотите сохранить исходник работы, либо продолжить редактирование файла позже.
Формат jpg или jpeg: Joint Photographic Experts Group
Самый распространенный формат растровой графики. В нем, например, чаще всего сохраняют снимки в цифровых камерах. И, если вы обратите внимание, большая часть хранящихся у вас картинок, поставленных с Windows, имеет формат *.jpg.
Рекомендации можно дать следующие: если вы сохраняете картинку фото качества, т.е. на ней достаточно много различных цветов, либо это вообще фотография, то выбирайте *.jpg. Учтите, *.
jpg не поддерживает слои, а также, если вы в дальнейшем будете открывать файл и пересохранять его, то качество каждый раз будет ухудшаться (даже если сохранять на максимально возможном). Поэтому старайтесь обращайтеся к *.
jpg, только когда сохраняете конечный вариант.
Качество *.jpg можно регулировать, что влияет на объем файла. Первичным признаком излишней потери качества является появление цифрового шума, особенно на границах объектов, представленных на снимке (картинке) и в областях тонких линий, например, развивающихся волос.
Формат gif: Graphics Interchange Format
Удобен для сохранения файлов с маленьким количеством цветов, т. е. поддерживает максимум 256 цветов.
е. поддерживает максимум 256 цветов.
Рекомендации можно дать следующие: если на картинке, несколько одноцветных объектов (имеется ввиду, что окрас объекта имеет один цвет, например, красный без градиентных переходов, а не то, что все объекты имеют одинаковый цвет), то выбор можно сделать в пользу *.gif. Хотя в таких ситуациях стоит еще присмотреться и к формату *.png (8 bit), но о нем ниже. Gif может содержать прозрачность, но не содержит слои.
Абсолютно непригоден для сохранения фотографий. Также это единственный формат, позволяющий сохранять анимацию.
Формат png: Portable network graphics
Выбор между *.png (8 bit) и *.png (24 bit) осуществляется только в File ? Save for Web & Devices…
*.png (8 bit)
Во многом похож на *.gif. Также поддерживает всего лишь 256 цветов, а это значит, что для фотографий не подойдет. Использование *.png (8 bit) приоритетно, если есть градиенты — алгоритм этого формата позволяет сжимать их более компактно.
Как и *.gif может содержать прозрачность. Не умеет сохранять анимацию.
*.png (24 bit)
Имеет одно неоспоримое преимущество перед *.jpg, *.gif, *.png (8 bit) — он единственный умеет сохранять полупрозрачность, т.е. если *.gif и *.png (8 bit) сохраняют только 2 значения прозрачности: прозрачно или непрозрачно, то в *.png полупрозрачность имеет множество промежуточных значений.
Хотя в основном полупрозрачность может потребоваться людям, занимающимся веб-дизайном, а они и так уже знают об этом преимуществе.
Остальные множественные форматы в повседневной жизни вам вряд ли пригодятся. И еще одно: все описанные форматы, кроме *.psd, можно открыть на любом компьютере, в стандартной программе просмотра изображений. А так же загрузить в интернет, где их смогут увидеть пользователи.
Теперь пару слов, о методах сохранения, первый метод:
File ? Save As…
Для сохранения *.psd подходит только этот метод, в нём же можно сохранять и *.gif, *.jpg, *. png (24 bit). Но для последних трех форматов прибегать к этому методу сохранения стоит только если вам абсолютно не важен объем полученного изображения.
png (24 bit). Но для последних трех форматов прибегать к этому методу сохранения стоит только если вам абсолютно не важен объем полученного изображения.
File ? Save for Web & Devices…
Сохранить докумен в формате *.psd этот метод не позволяет, зато во все остальные описанные форматы без проблем. Главный плюс этого метода — очень тонкая настройка качества картинки, а соответственно и полный контроль над объемом файла.
Так же очень важно то, что тут можно посмотреть оригинал картинки и её же после оптимизации.
Еще один значимый плюс данного метода в том, что именно таким способом можно сохранить *.gif с поддержкой анимации!
В случае копирования урока указывайте автора и ставьте активную гиперссылку на наш сайт. Более подробную информацию вы можете получить в разделе «Правовая информация».
Источник: http://photoshopworld.ru/lessons/11/
Design resources
В предыдущем уроке я рассказывал про обработку большого количества фотографий с повторяющимися действиями, а сейчас я расскажу, как сохранить каждый слой отдельным файлом.
В графической программе Фотошоп есть встроенная функция, которая позволит нажатием одной кнопки сохранить все слои в разный формат, а также можно сохранять только видимые слои.
Очень удобно, например, для изготовления скриншотов.
Для примера я сделаю скриншоты этого сайта. Кто не знает что такое скриншот, объясняю, (от англ.
screenshot [screen – экран, изображение на экране, кадр, содержимое экрана; shot – снимок мгновенного состояния]) — снимок экрана, картинка, которая точно отображает то, что показывает ваш монитор в конкретный момент времени.
На клавиатуре есть кнопка PrintScreen, после нажатия в буфер копируется изображение вашего экрана. Открываем Photoshop и создаем новый файл (Ctrl+N) и вставляем из буфера изображение (Ctrl+V). Для примера я создал 6 скриншотов.
Срежем ненужную часть при помощи Crop Tool (C).
Теперь стоит задача, как сохранить слой отдельным файлом. Можно конечно сохранять обычным способом (Файл >> Сохранить как… или File >> Save as…), но если у вас 50-100 слоев, вам потребуется много времени.
Делаем так (Файл >> Сценарий >> Export Layers to Files или File >> Script >> Export Layers to Files).
В окне вводим: папку, куда сохраняем скриншоты, название скриншотов и выбираем видимые или невидимые слои будут сохраняться, формат, профиль и качество.
Смотрите папку, всё готово!
Источник: https://3pix.ru/export_layers_to_files/
Экспорт слоев и монтажных областей в Photoshop
С помощью Photoshop можно экспортировать монтажные области, слои, группы слоев или документы Photoshop как графические ресурсы PNG, JPEG, GIF или SVG.
Экспорт документа Photoshop или всех его монтажных областей
Выберите Файл > Экспорт > Быстрый экспорт в [формат изображения]. Если появится запрос, выберите целевую папку. Photoshop экспортирует текущий документ в качестве графического ресурса в формате, заданном в настройках быстрого экспорта. Если документ содержит монтажные области, то все они экспортируются по отдельности при выборе этого параметра.
Экспорт выбранных слоев, групп слоев или монтажных областей
На панели Слои выберите слои, группы слоев или монтажные области, которые необходимо экспортировать в качестве графических ресурсов. Щелкните выделенные объекты правой кнопкой мыши и выберите Быстрый экспорт в [формат изображения] в контекстном меню. Если появится запрос, выберите целевую папку.
Для каждого выбранного слоя, группы слоев или монтажной области создается один графический ресурс.
По умолчанию в процессе быстрого экспорта создаются ресурсы в формате PNG с прозрачностью, и каждый раз появляется запрос на выбор места экспорта. Чтобы изменить настройки, выберите Установки > Экспорт или Файл > Экспорт > Настройки экспорта, а затем укажите следующее:
Чтобы изменить настройки, выберите Установки > Экспорт или Файл > Экспорт > Настройки экспорта, а затем укажите следующее:
- Выберите предпочитаемый формат быстрого экспорта: PNG, JPG, PNG-8, GIF или SVG.
- Параметры, связанные с форматом. Например, для PNG можно указать, экспортировать ресурсы с включенным параметром Прозрачность (32 бита) или выполнять экспорт изображений меньшего размера (8 бит).
- Местоположение для изображений, экспортируемых с помощью быстрого экспорта. Для этого выберите один из следующих вариантов.
Каждый раз спрашивать, куда экспортировать: запрос на выбор местоположения появляется каждый раз при экспорте ресурсов Экспортировать файлы в папку ресурсов рядом с текущим документом: графический ресурс помещается в подпапку Ресурсы в папке, содержащую исходный документ Photoshop.
- Возможность включать метаданные (информацию об авторских правах и контактные данные) в экспортируемые ресурсы.

- Возможность преобразовать ресурсы в цветовое пространство sRGB.
Диалоговое окно «Экспортировать как»
При использовании окна Экспортировать как можно настраивать параметры каждый раз при экспорте слоев, групп слоев, монтажных областей или всего документа Photoshop в виде изображений.
- Выберите Файл > Экспорт > Экспортировать как, чтобы экспортировать текущий документ Photoshop. Если документ содержит монтажные области, то все они экспортируются с помощью этого диалогового окна.
- Чтобы вызвать это диалоговое окно для слоев, групп слоев или монтажных областей, выберите нужные объекты на панели Слои. Щелкните выделенные объекты правой кнопкой мыши и выберите Экспортировать как в контекстном меню. Каждый выбранный слой, группа слоев или монтажная панель экспортируется как отдельный графический ресурс.
Можно задать следующие параметры в диалоговом окне Экспортировать как:
ВыберитеPNG, JPG, GIF или SVG.
Для PNG укажите, экспортировать ресурсы с включенным параметром Прозрачность (32 бита) или выполнять экспорт изображений меньшего размера (8 бит). Для JPEG укажите требуемое качество изображения (0–100 %). Изображения GIF по умолчанию прозрачны.
Для JPEG укажите требуемое качество изображения (0–100 %). Изображения GIF по умолчанию прозрачны.
Примечание.
При экспорте ресурсов PNG учитывайте следующее.
- При выборе параметра Прозрачность будут созданы 32-битные ресурсы PNG.
- Выбор параметра Файл меньшего размера позволит создать 8-битные ресурсы PNG.
- Если снять оба флажка, приложение будет создавать 24-битные ресурсы PNG.
Укажите ширину и высоту графического ресурса. Пропорции ширины и высоты зафиксированы по умолчанию. При изменении ширины автоматически меняется высота с сохранением пропорций. Если требуется указать границы холста экспортируемого ресурса, см. раздел Размер холста.
Выберите, насколько большим должно быть экспортированное изображение. Этот параметр полезен для экспорта ресурсов большего или меньшего разрешения. Изменение масштаба влияет на размер изображения.
Ресамплинг Выберите метод повторной выборки. Повторной выборкой называется изменение объема данных изображения при изменении его размеров в пикселях либо разрешения, обычно при изменении размера изображения.
Билинейная: этот метод добавляет новые пиксели, рассчитывая среднее значение цвета окружающих пикселей. Он дает результат среднего качества.
Бикубическая: более медленный, но и более точный метод, основанный на анализе значений цвета окружающих пикселей. За счет использования более сложных вычислений бикубическая повторная выборка дает более плавные цветовые переходы, чем билинейная повторная выборка или выполняемая по соседним пикселям.
Бикубическая, глаже: хороший метод для увеличения изображений на основе бикубической интерполяции, разработанный специально для получения более гладких результатов.
Бикубическая, четче: удобный метод для уменьшения размера изображения на основе Бикубическая интерполяция при увеличении резкости. Этот метод позволяет сохранить детали изображения, подвергнутого повторной выборке. Если интерполяция «Бикубическая, четче» делает слишком резкими некоторые области изображения, попробуйте воспользоваться бикубической интерполяцией.
Бикубическая автоматическая: автоматически выбирает метод бикубической повторной выборки, подходящий для изображения.
По соседним: быстрый, но менее точный метод, который повторяет пиксели изображения. Этот метод используется в иллюстрациях, содержащих несглаженные края.
Он сохраняет четкие края и позволяет создать файл уменьшенного размера.
Однако этот метод может создать зубчатые края, которые станут заметными при масштабировании изображения или проведении множества операций с выделением.
Сохранить детали: при изменении размера изображения этот метод в первую очередь пытается сохранить детали и четкость изображения.
Если для ресурса отводится область с определенной высотой и шириной, укажите эти значения в качестве размера холста. Область предварительного просмотра в диалоговом окне Экспортировать как… обновляется: изображение располагается по центру в этих границах.
Этот параметр полезен в некоторых ситуациях, например:
- Выполняется экспорт значков разных размеров, которые требуется расположить по центру в окошках 50х50 пикс.

- Выполняется экспорт баннерных изображений, размер которых больше или меньше требуемых значений.
Если изображение превышает размер холста, оно обрезается до заданных значений ширины и высоты.
Щелкните Сбросить, чтобы вернуть значения, заданные в параметре Размер изображения.
Укажите, следует ли включать метаданные (информацию об авторских правах и контактные данные) в экспортируемые ресурсы.
Укажите следующее.
- Требуется ли преобразовывать экспортируемые ресурсы в цветовое пространство sRGB. По умолчанию этот параметр выбран.
- Требуется ли внедрять цветовые профили в экспортируемые ресурсы.
Диалоговое окно «Экспортировать как» позволяет экспортировать выделенные слои, монтажные области или документы в качестве ресурсов разного размера. Выполните следующие действия.
- На панели в левой части окна выберите относительный размер ресурса, например 1,25x.
- Выберите суффикс для имени ресурса, экспортируемого с относительным размером.
 Например, @1,25x. Суффиксы упрощают управление экспортируемыми ресурсами.
Например, @1,25x. Суффиксы упрощают управление экспортируемыми ресурсами. - При необходимости щелкните значок +, чтобы задать другие размеры и суффиксы для экспортируемых ресурсов.
Примечание.
Выбранные параметры масштабирования применяются ко всем выделенных слоев или монтажным областям.
- При рендеринге текст отображается не так, как ожидалось. Чтобы обеспечить максимальную надежность, преобразуйте текстовый слой в фигуру, прежде чем экспортировать его в SVG.
- При рендеринге слои-маски и обтравочные маски отображаются не так, как ожидалось. Попробуйте использовать вместо них векторные маски для экспорта SVG.
- Фоновый слой экспортируется в SVG как прозрачный. Продублируйте фоновый слой на панели Слои, чтобы сделать его видимым на экспортированном изображении SVG.
В диалоговом окне «Экспортировать как» невозможно выполнить рендеринг слоев, которые являются пустыми или не поддерживают рендеринг изображений. Эти слои могут быть обтравочными масками, корректирующими слоями или просто слоями без пикселей.
Операции экспорта не удалось провести рендеринг изображения, потому что оно выходит за пределы холста. Переместите изображение так, чтобы оно находилось в границах холста.
Для ее устранения нажмите кнопку Готово, чтобы закрыть диалоговое окно Экспортировать как, сохраните файл и перезапустите Photoshop.
Источник: https://helpx.adobe.com/ru/photoshop/using/export-artboards-layers.html
Почему Фотошоп не сохраняет в jpg и png: обновлено
Многие дизайнеры, художники и другие пользователи часто сталкиваются с тем что графический редактор Фотошоп не сохраняет фотографии в требуемых форматах.
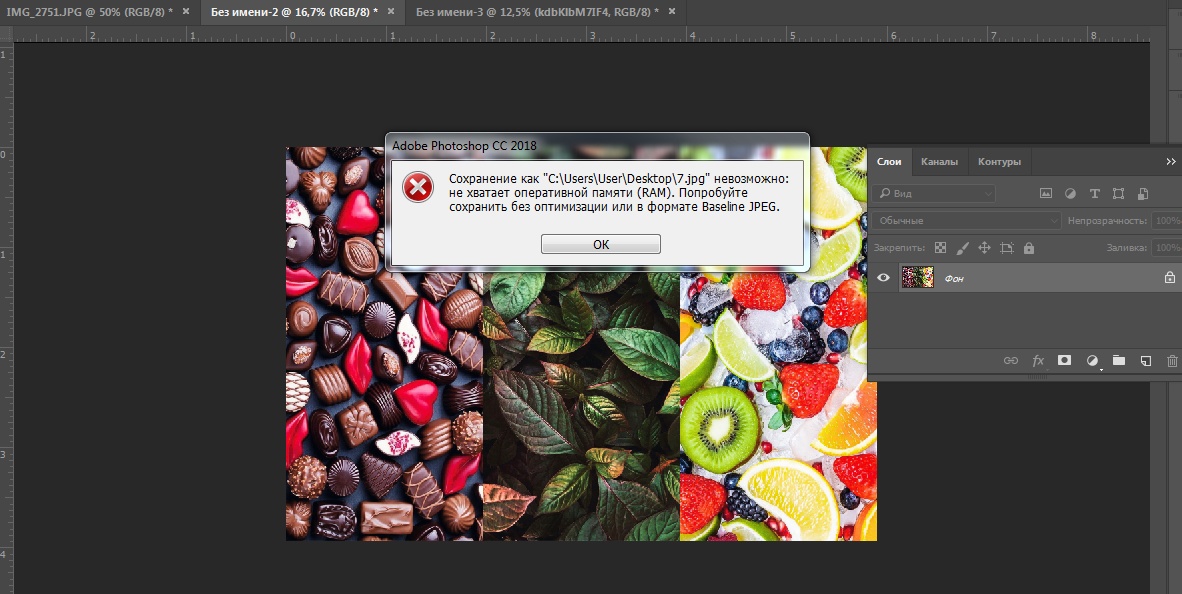
Как правило, невозможность сохранения фотографий в формате JPG обычно проявляется после обновления самого Фотошопа или даже после установки новой версии Windows
- Нередко невозможность сохранения фотографий в JPG и PNG может зависеть от настроек графического редактора — подобные ошибки могут также возникать из-за перегрузки Фотошопа плагинами.
- Кстати, далеко не все форматы сохранения изображений поддерживаются монитором — именно поэтому сохранять фотографии в подобных форматах просто нецелесообразно.
- Причин немного почему фотошоп не сохраняет в JPG не так много. Если не получается сохранить фотографию JPG, то попробуйте сохранить изображение в формате RGB c глубиной цвета 8 бит/канал
Сохранение в JPG цветовой схемы CMYK поддерживается далеко не всеми версиями Фотошопа. Схемы Lab и многоканальные цветовые профили и вовсе чаще всего не поддерживаются.
Есть и другие факторы, которые могут повлиять на сохранение готовых фотографий в Фотошоп.
Так если создание картинка состоит из нескольких слоев, то перед её сохранением в JPG слои необходимо объединить. Ещё одна причина, почему Фотошоп не сохраняет в JPG — это нехватка вычислительных ресурсов машины
Так попытка сохранить обработанную фотографию после многослойной ретуши или со сложной цветовой гаммой, для слабого компьютера может быть непосильной задачей.
Специально для Вас: Почему не работает штамп в фотошопе: решение
Почему Фотошоп не сохраняет в PNG
Формат изображения PNG отличается от JPG тем, что первый позволяет сохраняет изображение с прозрачным фоном, что особенно удобно для Web-проектов. Причины почему не удается сохранить фотографию в Фотошоп в PN аналогичны тем, что и при сохранении в JPG.
Кроме того, есть еще одна специфическая причина почему Фотошоп не сохраняет в PNG — это отсутствует файла png.8bi, который должен находиться в рабочем каталоге программы. Внимательно проверьте подкаталоги Plugins/форматы файлов — там должен быть файл png.8bi
Если данный файл отсутствует, то необходимо скачать его либо переустановить Фотошоп целиком. Производитель при сохранении в формате PNG также рекомендует производить сохранение не через Save As, а через Save for web.
Источник: https://mirdostupa.ru/pochemu-fotoshop-ne-soxranyaet-v-jpg-i-png-obnovleno/
Как сделать из PSD картинки формата JPG и PNG
Давно назревала необходимость написать краткую инструкцию как сделать из PSD картинку формата JPG и PNG. Большинству конечно может показаться это очень простым, но инструкция предназначена для пользователей не работающих постоянно в Photoshop. Например заказчиков, получивших макет в формате PSD (Photoshop).
Файлы формата PSD, это файлы Photoshop. Т.е. вам необходимо предварительно установить Photoshop у себя на компьютере. Не рекомендую устанавливать пиратские версии, что бы не подхватите троян. Сейчас Adobe предлагает бесплатный тестовый период своих продуктов 30 дней. Поэтому смело скачивайте официальную версию Photoshop с сайта разработчика Adobe.
1. Откройте файл PSD
2. Убедитесь что все нужные слои включены. Все слои отображаются в панели «Слои», включенные слои имеют пиктограмму «глаз» у названия. Щелкая по этой пиктограмме мышкой вы можете включать/ выключать отображение слоев. Если вы не видите этой панели, вам необходимо ее включить. Что бы включить отображение панели «Слои»: Верхнее меню > Окно > Слои (или горячая клавиша F7).
3. Для экспорта файла PSD в формат PNG можно использовать упрощенный способ, но он не дает задать дополнительные настройки. Надо отметить что чаще всего дополнительные настройки вам не потребуются. Поэтому в верхнем меню выбираем: Файл > Экспортировать > Быстрый экспорт в PNG. Сразу откроется окно выбора пути сохранения файла-результата.
4. Более «продвинутый» способ дающий дополнительные настройки. Верхнее меню: Файл > Экспортировать > Экспортировать как… . Откроется окно дополнительных настроек. В нем вы можете: выбрать формат к котором будет сохранено изображение (PNG, JPG, GIF, SVG), возможность изменить масштаб в котором будет сохранено изображение. После необходимых настроек жмем кнопку «Экспорт…» и выбираем путь сохранения в открывшемся окне.
При работе с Photoshop вас может смутить фон изображения. Если в окне Photoshop фон изображения в виде серой шахматной доски, это значит, что фон прозрачный.
В этом случае только формат PNG будет поддерживать прозрачность фона, а в формате JPG изображение сгенерируется с белым фоном. Это надо учитывать если вы в последствии собираетесь использовать эту картинку на сайте где задан фон отличный от белого.
Как правильно сохранить изображение для Web в Photoshop
В левом верхнем углу области предварительного просмотра вы увидите серию из четырех вкладок. По умолчанию, выбрана вкладка «Оптимизация» (Optimized), которая означает, что вы не видите исходное изображение. Вместо этого, показан предварительный просмотр того, как изображение выглядит с текущими настройками оптимизации (которые мы рассмотрим чуть позже):
Как советуют веб-дизайнеры, лучше воспользоваться другой вкладкой, где в окне предпросмотра показываются сразу два изображения, оригинальное и оптимизированное, это вкладка «2 варианта» (2-Up):
При активной вкладке «2 варианта», теперь мы видим сразу два изображение, оригинальную версию слева и оптимизированную версию справа (если Ваша картинка имеет альбомную ориентацию, т.е. её ширина больше, чем высота, то тогда картинки будут показываться одна над другой):
Формат файла
С правой стороны диалогового окна находятся опции оптимизации изображения.
Первое, что нужно сделать, это выбрать правильный формат файла для нашего изображения. Если Вы открываете это окно в первый раз, по умолчанию установлен формат GIF. формат выбранного файла в верхней части (непосредственно под словом «Preset»). GIF в некоторых случаях используется для сохранения веб-графики, но для моей фотографии лучше подойдёт формат JPEG, поэтому я изменю GIF на JPEG:
Качество сжатия изображения
Непосредственно под опцией формата находится варианты выбора качества сжатия изображения, т.е. выходного качества самой картинки.
Мы можем выбрать из предварительно заданные параметров качества (низкое, среднее, высокое и очень высокое, и наилучшее, в англ. — Low, Medium, High, Very High, и Maximum) в выпадающем списке слева, либо можем ввести определённое значения качества в процентах справа.
Хотя довольно таки заманчиво задать максимальное качество для наших фотографий, оптимизация для интернета означает, что мы должны делать размер файла в мегабайтах как можно меньше, что означает поиск золотой середины между качеством изображения и размером файла. Значение качества «Высокое» почти всегда является оптимальным выбором, оно даёт нам приемлемое качество изображения при относительно небольшом размере файла. Выбор значения «Высокое» автоматически устанавливает значение качества на 60%:
Как только вы выбрали значение качества, убедитесь, что опция «Оптимизация» (Optimized) у Вас включена, т.к. она может помочь ещё несколько уменьшить размер файла. Опции «Прогрессивный» (Progressive) и «Встроенный (цветовой) профиль» (Embed Color Profile) включать не обязательно, т.к. всё-равно большинство веб-браузеров не поддерживают цветовые профили:
Цветовое пространство
Наконец, включите опцию «Преобразовать в sRGB» (Convert to sRGB), если она ещё не активна. Это позволит убедиться в том, что фотография сохраняется в цветовом пространстве sRGB, что, проще говоря, означает, что цвета на фотографии будут корректно отображаться на веб-сайте:
Размер изображения
Диалоговое окно также дает нам возможность изменить линейный размер изображения. Я рекомендую изменять размер изображения заранее, перед включением диалогового окна «Сохранением для Web», чтобы при сохранении для Web линейные размеры в пикселях были уже готовыми. Особенно это актуально для последней версии Photoshop CC с его
новым диалоговым окном «Размер изображения». Об изменении размера изображения в Photoshop CC рассказывается здесь, а в версиях CS6 и ниже — здесь.
Сравнение исходных и оптимизированных размеров файла
На данный момент, мы сделали все, что нужно, для оптимизации файла для Web, и теперь давайте посмотрим на размер файла в байтах в исходной и оптимизированной версиях. В моем случае, размер исходной фотографии (слева) был равен колоссальному для интернета значению — 1,29Mb что слишком велико для пользователей даже со средней скоростью интернета, а оптимизированная версия (справа), которая выглядит почти так же хорошо, как и оригинал, получилась всего 41,85 Kb :
Сохранение изображения
Чтобы сохранить оптимизированную версию Вашей фотографии, нажмите кнопку «Сохранить» (Save) в нижней части диалогового окна. Photoshop откроет новое диалоговое окно «Сохранить оптимизированный как» (Save Optimized As), которое позволяет при необходимости переименовать изображение, а также выбрать нужную папку на жёстком диске для сохранения. Когда закончите, нажмите кнопку «Сохранить», чтобы сохранить изображение и выйти из диалогового окна:
Ну вот, собственно, и всё. Фото теперь полностью оптимизировано и готово к оправке по электронной почте либо для размещения на сайте.
Как сохранить картинку (изображение, фотографию) в фотошопе?
Начиная знакомиться с программой, сперва нужно научиться создавать чистый документ с нуля, открывать фотографию, сохраненную на компьютере, и научиться последнему штриху — как сохранить картинку (изображение, фотографию) в фотошопе.
Процесс сохранения картинки тесно связан с форматами графических файлов. Поскольку от того, какой вы выберите формат, будет зависеть многое (поддержка прозрачности, размер файла и количество отображаемых цветов). Я не буду повторяться и расписывать о каждом формате, поскольку вся эта информация уже подробно изложена в статье, посвященной графическим форматам и расширениям, используемых фотошопом.
Итак, чтобы сохранить картинку в фотошопе используются две команды меню:
Файл — Сохранить (Ctrl+S)
Как правило, эта команда используется, когда пользователь открыл уже существующее изображение и занимается его редактированием. Выполнив данную команду, фотошоп обновит этот файл в том же формате, что он и был ранее. Можно сказать, что это быстрое сохранение, которое не потребует от вас отрегулировать какие-либо параметры изображения.
Если вы создали изображение с нуля, то эта команда будет работать как Сохранить как.
Файл — Сохранить как… (Shift+Ctrl+S)
Данная команда является основной и наделена множеством «сложностей».
Выбрав эту команду, вам нужно указать фотошопу куда, с каким именем и в каком формате желаете сохранить свою фотографию. Для этого появится диалоговое окно:
Зелеными стрелками указаны кнопки управления навигацией (для указания места сохранения файла), а синей стрелкой показано меню выбора формата будущего изображения. После этого нажмите кнопку Сохранить.
Но это еще не все. Фотошоп покажет еще одно окно — Параметры. Содержимое данного окна будет напрямую зависеть от выбранного вами формата файла.
Например, если вы желаете сохранить в JPG, то оно выглядит так:
Самое главное, что тут можно настроить, так это качество изображения. В поле с цифрами можно внести значение качества от 1 до 10, либо выбрать его текстовое обозначение в выпадающем списке, либо двигая ползунок. Итоговый размер файла отображается в правой половине окна.
Качество изображения напрямую влияет на его размер, а значит и скорость загрузки в интернете и открытия на компьютере.
Также вам предлагается три разновидности формата:
- Базовый («стандартный») — это отображение изображений на экране построчно. То есть самый обыкновенный способ отображения содержимого JPG-файла.
- Базовый оптимизированный — это изображение с оптимизированной кодировкой Huffman.
- Прогрессивный — это формат, обеспечивающий показ с постепенным улучшением качества изображений по мере их загрузки.
Процесс сохранения можно рассматривать с другой стороны — сохранение промежуточных этапов работы. Для этого существуют формат PSD, формат который создан специально для фотошопа.
Выберите его из раскрывающего списка форматов окна Сохранить как, чтобы иметь возможность опять вернуть фотографию к редактированию, ведь сохранится вся палитра слоев, все фильтры и эффекты, что вы применили. Все это можно будет заново настроить и дополнить. Подробнее о формате тут.
Третий способ сохранения в фотошопе
Если вы хотите сохранить картинку, а затем закрыть ее, то можно и не пользоваться вышеуказанными командами.
Нажмите на крестик вкладки этого изображения (красная стрелочка), если хотите закрыть изображение, но остаться в фотошопе, либо на крестик самого фотошопа (синяя стрелочка), если хотите совсем закончить свою работу.
Появится окно, в котором вам нужно подтвердить свой выход/закрытие с сохранением или без сохранения. Нажмите на кнопку отмены, если вдруг передумали.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter. Спасибо!
Как сохранить в фотошопе: все способы
Когда работа в фотошопе готова её необходимо сохранить.
В зависимости для какой задачи вы сохраняете файл вам необходимо выбрать формат. В этой статье мы рассмотрим как сохранять и какой формат файла выбрать.
В каком формате сохранять файл?
PSD. Это стандартный формат фотошоповского файла. В нем вы сохраняете свой файл, чтобы в любой момент можно было продолжить работу. В формате PSD вы не сможете показать друзьям (родителям, девушке и т.д.) фотографию или графику которую вы нарисовали. Этот формат можно открыть только фотошопом.
JPG. Формат отлично подходит для фотографий и других графических изображений. Перед сохранением в фотошопе можно оптимизировать сохраняемый JPG файл — это значит вы можете отрегулировать качество изображения так, чтобы размер файла устраивал вас. Формат открывается на любых компьютерах и телефонах. Хорошее решение, чтобы показать фотографии родственникам, переслать графику по работе, сохранить фон для сайта и т.д.
PNG. Используется в основном дизайнерами для графики на сайтах, интернет-рекламе (баннеры), графика для мобильных приложений и т.д. Формат примечателен тем, что поддерживает прозрачность в изображении. Если нужно сохранить объект на прозрачном фоне — сохраняйте в PNG.
GIF. Этот формат используют если нужно сохранить анимацию. Например, анимированный баннер, смайлик, короткое видео или стикер. Вспомните всем известные гифки, гуляющие по интернету — это как раз тот формат.
Как сохранить в PSD
Файл — Сохранить (CTRL+S)
После того, как вы готовы сохранить свою работу в фотошопе, выполните эту простую команду через меню.
Задайте название файлу и выберите формат PSD (обычно выбран по умолчанию).
Обязательно убедитесь, что стоит галочка на параметре Слои. Иначе, не сохранятся все слои и пользы от такого сохранения файла не будет.Если хотите пересохранить в другой файл и с другими именем — воспользуйтесь командой Файл — Сохранить как.
Как сохранить в JPG
- Выполните команду Файл — Сохранить.
- Выберите формат JPG.
После этого появиться окно, где вы можете настроить параметры сохраняемого файла.
Здесь вы можете отрегулировать качество фотографии, выставив значение Качество от 1 до 12.
Установите галочку на параметре просмотр и будет видно как меняется качество фотографии, когда вы меняете параметр Качество.
Кроме того, вы сразу видите сколько будет весить файл когда вы его сохраните. Чем меньше файл, тем быстрее вы его сможете отправить по интернету, быстрее он будет грузиться у другого пользователя. Помните, что никто не любит долго ждать загрузку фотографий в интернете, особенно через мобильный телефон.
Разновидность формата лучше оставить Прогрессивный. Сейчас не будем вдаваться в технические подробности, но этот вариант самый оптимальный.
Отрегулировать качество при сохранение нужно так, чтобы изображение не сильно пострадало, при этом вес файл существенно уменьшился.
Как сохранить в PNG
Сохранять фотографии в PNG не надо. Воспользуйтесь этим форматом, если нужно качественно сохранить картинку с прозрачным фоном.
Файл — Экспортировать — Сохранить для Web (старая версия)
Появиться окно с настройками сохраняемого изображения.
Выбирайте формат PNG-24 — это будет качественное изображение с наименьшим весом файла и со всеми цветами.
Установите галочку Прозрачность, чтобы картинка была с прозрачным фоном.
Параметры — Чересстрочно и Встроенный профиль необходимо убрать, т.к. это лишняя и не нужная нагрузка на файл.
картинка с прозрачным фоном сохранённая в фотошопе
Как сохранять в GIF
Файл — Экспортировать — Сохранить для Web (старая версия)
Выбирайте формат GIF.
Формат GIF серьезно ужимает изображение в цветах и соответственно в весе файла. Максимум тут доступно 256 цветов.
Не забудьте поставить галочку напротив Прозрачности, чтобы был прозрачный фон, если он нужен.
Адаптивная модель цветов — наилучшая, когда нужно сохранить в максимальном качестве.
Дизеринг я устанавливаю 100%, в этом случае градиентные переходы более плавные.
Если у вас есть анимация в гифке, то можно настроить её количество повторов. Обычно ставят Многократно, чтобы анимация была бесконечно повторяющаяся.
Теперь вы знаете как сохранять в фотошопе, используя самые популярные форматы. Остались вопросы? Приглашаю в комментарии.
Если вы нашли ошибку/опечатку, пожалуйста, выделите фрагмент текста и нажмите Ctrl+Enter.
Быстрый способ сохранить JPEG из Photoshop
Быстрый совет по сохранению JPEG из Photoshop
-
-
Мэтт Клосковски 26 декабря 2018 г. в 11:35
-
-
Шарон Блейс 3 декабря 2018 г. в 18:59
-
Гэри 3 декабря 2018 г. в 7:51
-
Мэтт Клосковски 3 декабря 2018 г. в 10:48
-
-
Джереми Брайт 1 декабря 2018 г. в 4:24
-
j.а. 30 ноября 2018 г. в 18:18
-
Мэтт Клосковски 1 декабря 2018 г. в 8:43
-
-
Энди 30 ноября 2018 г. в 14:28
-
Мэтт Клосковски 30 ноября 2018 г. в 16:22
-
-
Диана 30 ноября 2018 г. в 12:43
-
Боб Ингст 30 ноября 2018 г. в 12:35
-
Тони 30 ноября 2018 г. в 12:22
-
W.Блейн Пеннингтон 30 ноября 2018 г. в 12:04
-
Филип Дэвис 30 ноября 2018 г. в 11:40
-
Виллем ван дер Пост 30 ноября 2018 г. в 10:35
Как скопировать JPG в PSD | Small Business
PSD — это формат файла, свойственный программному обеспечению Adobe Photoshop.Как и файл JPG, в нем хранятся графические изображения, но он несколько больше, поскольку поддерживает слои внутри изображения. Файл JPG можно скопировать в файл PSD и сохранить как отдельный слой. Хотя самый простой способ сделать это — использовать последнюю версию Photoshop, бесплатная программа для редактирования изображений Paint.NET также способна редактировать файлы PSD с помощью бесплатного плагина.
Плагин Paint.NET
Загрузите плагин Paint.NET PSD (ссылка в разделе Ресурсы) и скопируйте его в папку FileTypes в каталоге, где находится ваша копия Paint.NET установлен.
Щелкните правой кнопкой мыши файл подключаемого модуля и выберите «Извлечь сюда» во всплывающем меню.
Откройте файл PSD, который хотите использовать, или нажмите «Файл», затем «Новый», чтобы создать пустой документ.
Перейдите в папку с файлом JPG, который вы хотите добавить в PSD. Щелкните левой кнопкой мыши файл JPG и, удерживая кнопку мыши, перетащите курсор в окно Paint.NET с открытым файлом PSD. Отпустите кнопку мыши. Когда вас спросят, что вы хотите сделать с файлом, нажмите «Добавить слой».
Нажмите «Файл», затем «Сохранить как» и выберите «PSD» в раскрывающемся меню рядом с «Сохранить как тип». При этом изображение сохраняется как PSD, а файл JPG находится на отдельном слое.
Использование Photoshop
Перейдите к файлу PSD на вашем компьютере, щелкните его правой кнопкой мыши и выберите «Открыть с помощью Adobe Photoshop» во всплывающем меню. Либо откройте Photoshop, затем нажмите «Файл» и «Открыть» и выберите PSD-файл, который вы хотите использовать, или «Файл» и «Новый», чтобы создать пустой документ.
Щелкните «Файл», затем «Поместить», чтобы открыть окно навигации. Выберите файл JPG, который вы хотите добавить в PSD, и нажмите кнопку «Поместить». JPG появится как новый слой в открытом окне Photoshop.
Щелкните в любом месте изображения JPG и перетащите его на место. Как только вы будете удовлетворены размещением, нажмите клавишу «Ввод».
Нажмите «Файл», затем «Сохранить» или нажмите «Ctrl + S», чтобы сохранить изменения, внесенные в файл PSD. Если это новый файл, выберите «PSD» в раскрывающемся меню рядом с «Формат».»
Ссылки
Ресурсы
Writer Bio
Практически выросшая в мастерской по ремонту компьютеров, Наоми Болтон сохраняла страсть столько, сколько себя помнит. После получения диплома на четырехлетнем курсе графического дизайна в Cibap Колледж, Болтон открыла свой собственный фото-бизнес. Ее работы были представлены в Blinklist, Gameramble и многих других.
Изменилась функция «Сохранить как» в Photoshop. Вот почему
В рамках выпуска Photoshop для настольных ПК в мае 2021 г. — версия 22.4 — Adobe внесла существенные изменения в работу команды «Сохранить как». Вместо того, чтобы продолжать действовать, как это было с приложениями на всех компьютерах на протяжении десятилетий, Adobe изменила базовую функциональность и поставила пользователей в тупик.
В обновлении, выпущенном на прошлой неделе, Adobe отмечает, что добавила новую функцию сохранения под названием «Сохранить копию» к традиционным командам «Сохранить» и «Сохранить как», которые существуют в приложениях почти столько же, сколько и в программном обеспечении. существует.
«Теперь у вас есть возможность сохранить копию своей работы, используя новую опцию« Сохранить копию »в раскрывающемся меню« Файл », — пишет Adobe на языке, который обозначает изменение как новую функцию.«Сохранить копию» автоматически создает копию вашей работы и позволяет экспортировать и делиться в желаемом формате файла, таком как JPEG, EPS и т. Д., Без перезаписи исходного файла и защиты ваших данных в процессе ».
Изменение Adobe в основном переопределяет «Сохранить как» по сравнению с тем, что исторически выполнялось «Сохранить», что делает команды, по крайней мере, частично совпадающими по функциональности, если не полностью избыточными.
«С этой новой опцией в команде« Сохранить как »будут поддерживаться только поддерживаемые файлы, которые поддерживают вашу работу.Если тип файла, который вы хотите сохранить, не подходит, просто перейдите в раздел «Сохранить копию» и создайте другую версию с нужным типом файла ».
На первый взгляд кажется, что Adobe добавила третий вариант сохранения, который только разрушает мышечную память на десятилетия и расстраивает пользователей. Однако это изменение не обязательно было тем, что Adobe хотела внести.
Менеджер по продуктуДа. Старое поведение больше невозможно в macOS Big Sur, потому что Apple удалила API, который мы использовали.Поэтому мы перестроили эту функциональность в новый пункт меню «Сохранить копию».
— Стивен Нильсон (@strawbo) 13 мая 2021 г.
Photoshop Стивен Нильсон (Stephen Nielson) отметил, что причина изменения кроется именно в решении, принятом Apple при последнем обновлении операционной системы. По словам Нильсона, Apple удалила API, который Adobe использовала для «Сохранить как», что вынудило компанию создать совершенно новый пункт меню, чтобы обойти его.
В заявлении на номер PetaPixel представитель Adobe разделяет это мнение.
«Новый параметр« Сохранить копию »в раскрывающемся меню« Файл »в Photoshop учитывает изменение в macOS 10.15.x и более поздних версиях, которое устраняет возможность управления аспектами диалогового окна« Сохранить как »».
Adobe утверждает, что «манипуляция» относится к определенному именованию файлов.
«Photoshop, как и большинство приложений, полагается на операционную систему для основных операций по открытию и сохранению диалогов. Поэтому у нас очень мало контроля над тем, как они работают. До выпуска Catalina мы могли управлять текстом имени файла в диалоговом окне сохранения, пока диалоговое окно было открыто.Но, начиная с Catalina, мы больше не можем этого делать », — поясняет Adobe.
«Возможность редактировать имя файла в диалоговом окне сохранения позволила Photoshop безопасно объединить операции« Сохранить как »и« Сохранить копию »в одну, давая людям возможность выбирать, какой путь двигаться, пока диалоговое окно было открыто. Мы могли сделать это безопасно, потому что мы могли выборочно добавлять «копию» к имени файла в ситуациях, которые в противном случае могли бы привести к потере работы.
«Это обновление является временным решением для функциональных возможностей macOS, которые больше не доступны.Это потребовало от нас разделить операции «Сохранить как» и «Сохранить копию», потому что теперь мы должны завершить базовое имя файла, прежде чем мы представим диалоговое окно сохранения. Команда «Сохранить как» по-прежнему выполняет то же самое, что и раньше, только у вас больше нет возможности «Сохранить копию» или сохранить в формате, который не сохранял бы полностью содержимое документа. Вновь сохраненный файл становится новым файлом, связанным с документом для будущих сохранений ».
Это изменение упоминается в примечаниях Apple для разработчиков, где говорится, что компания скорректировала API, позволяющий приложениям запрашивать у пользователей информацию о том, где сохранить файл.
«В macOS 10.15 система всегда отображает диалоговое окно« Сохранить »в отдельном процессе, независимо от того, находится ли приложение в изолированной программной среде», — заявляет Apple. «Когда пользователь сохраняет документ, macOS добавляет сохраненный файл в песочницу приложения (при необходимости), чтобы приложение могло писать в файл.
«До macOS 10.15 система использовала отдельный процесс только для изолированных приложений».
Изменения в приложении могут быть связаны с Apple, но они затрагивают всех пользователей. Adobe подтверждает, что обновления функции «Сохранить как» влияют как на пользователей Mac, так и на ПК, которые обновляются до последней версии.К сожалению, похоже, что это изменение было выбрано Adobe, поскольку заметки разработчиков Apple не так общедоступны, как приложения Adobe, которыми пользуются миллионы людей.
И пользователи недовольны.
Это самое глупое обновление, которое я видел за долгое время. Раньше я использовал «Сохранить как» и для jpg-файлов, и знаю, что многие люди это делают. https://t.co/jzcdFeDyed
— Pratik Naik (@solsticeretouch) 17 мая 2021 г.
Спасибо за ответ.Я не являюсь поклонником нового метода (дополнительный шаг для нажатия этой кнопки, плюс он добавляет «копию» к имени файла). Но если Apple уберет API, что ж … Что вы собираетесь делать? IT JUsT WOrKs. ™
— ᴺᴼᵀ Джони Айв (@JonyIveParody) 13 мая 2021 г.
Подождите. Замена файла JPG в «Сохранить копию» теперь работает… Почему это нельзя добавить в обычный процесс «Сохранить как», как в другом приложении Adobe. Это новое «Сохранить копию» нарушает рабочий процесс. Я шокирован, что это даже было отправлено таким клиентам, как я, которые ежемесячно платят за приложения @creativecloud
.— Дэйв Эдвардс (@ DaveEdwards97) 17 мая 2021 г.
Почему Photoshop должен менять вещи, которые были такими десятилетиями? На их переучивание у меня уходят годы.
Сначала все было так масштабно, и теперь я должен нажать alt apple S вместо того, чтобы переключить яблоко S на «Сохранить копию».
Будет 2024 год, когда я привыкну к этому
— Майкл Голдрей (@ number6ix) 18 мая 2021 г.
Ради любви… @Photoshop @AdobeCare в этом нет необходимости. Прекратите менять то, что не нужно менять. Я не хочу сохранять копию, я не хочу вручную удалять «копию» из имен ваших файлов. Я просто … нет.(22.4.0) pic.twitter.com/V4UYTZOJvT
— Кейси Келли (@ckelley) 14 мая 2021 г.
Я тут голову ломаю @Photoshop. Каждый раз, когда я создаю новый слой, у меня больше нет возможности сохранять документ в pnj или jpeg вместе со многими другими форматами.
и да, это на РБГ. pic.twitter.com/nVe5431i0J
— Malice (@DesignByMalice) 17 мая 2021 г.
Я имею в виду @Adobe, давай! Ваши обновления постоянно нарушают вашу программу.У кого #photoshop лучше, чем @Photoshop? @Gimp_official, как у вас сейчас дела? Могу ли я сохранить файл в формате jpg? pic.twitter.com/AyHOCPGSVB
— Майк Васильев (@mike_vasilev) 14 мая 2021 г.
Очевидно, что эта проблема не осталась незамеченной, и теперь Adobe несет на себе основную тяжесть недовольства пользователей. К сожалению, этот гнев не только неуместен, но и не то, что Adobe может «исправить», по крайней мере, сейчас.
Как объяснил Джим Фишер из журнала PC Magazine, обходной путь возможен.Тем, кто просто хотел сделать JPEGS быстрее, Фишер рекомендует переназначить «Command + e» на быстрый экспорт в JPEG.
Он находится в меню быстрых клавиш (Правка / Сочетания клавиш). Задайте ключевую команду для «Быстрого экспорта в формате JPG» pic.twitter.com/qqJKWy0jea
— Джим Фишер (@jimfshr) 17 мая 2021 г.
Хотя этот метод является отличным обходным решением, он все равно потребует повторного изучения новой команды. Однако на данный момент это, вероятно, лучшее, на что можно надеяться.
Примечание редактора: Исходная история показывала, что изменения в «Сохранить как» коснулись только пользователей Mac.Adobe подтвердила, что изменения коснутся всех пользователей независимо от платформы. Мы исправили эту ошибку.
Эффективное сохранение и экспорт файлов Photoshop
Сохранение, экспорт, создание… Photoshop предоставляет множество способов сохранения файлов. Как вы выполняете свою работу наиболее эффективно и результативно?
Параметры для сохранения и экспорта файлов в Photoshop представляют собой почти три десятилетия изменения требований, поэтому существует некоторое дублирование, которое может сбивать с толку.Давайте разберемся с вариантами, исходя из требований вашей работы.
Вам нужно сохранить слои?
Если вам необходимо сохранить слои Photoshop в доставляемом файле, выберите «Файл»> «Сохранить как», а затем выберите «Photoshop» во всплывающем меню «Формат». Сохранение слоев позволяет редактировать компоненты документа Photoshop, такие как корректирующий слой, символы в текстовом слое или эффекты, примененные к слою. Это также важно для приложений, которые могут управлять слоями Photoshop.Например, вы можете использовать Adobe InDesign для управления тем, какие слои документа Photoshop будут видны в макете страницы, и вы можете использовать Adobe After Effects для независимой анимации слоев Photoshop в композиции видео.
Параметры формата в диалоговом окне «Сохранить как» в Photoshop
Несмотря на то, что форматы TIFF и Photoshop PDF также могут сохранять слои и функции Photoshop, приложениям, которые могут управлять слоями Photoshop, обычно может потребоваться документ в формате Photoshop.
Больше после прыжка! Продолжайте читать ниже ↓Члены бесплатной и премиальной версии видят меньше рекламы! Зарегистрируйтесь и войдите в систему сегодня.
Документ отправляется в печать?
Если вы готовите документ Photoshop для печати, вы, вероятно, найдете нужный формат в диалоговом окне «Сохранить как». Всплывающее меню «Формат» в диалоговом окне «Сохранить как» содержит форматы файлов Photoshop и TIFF, обычно используемые для допечатной подготовки, а также менее часто используемые форматы файлов Photoshop EPS и Photoshop DCS.
Формат Photoshop PDF в диалоговом окне «Сохранить как» предоставляет предустановки PDF / X, которые вы можете выбрать, если вам нужно привести документ Photoshop в соответствие со стандартом PDF / X.
Это документ для веб-страницы или мобильного устройства?
Многие пользователи изучают только один или два из множества способов получить веб-графику и мобильную графику из Photoshop. Знание полного набора опций может помочь вам решить больше задач с веб-графикой.
Сравнение экспорта как и сохранения для Интернета (устаревшая версия)
Adobe рекомендует диалоговое окно «Экспортировать как» (выберите «Файл»> «Экспортировать как») в качестве первого варианта для большинства веб-графики. Вы можете использовать «Экспорт как» для создания копии документа Photoshop в формате PNG, JPEG, GIF или SVG.
«Экспортировать как» — это новый способ сохранения веб-графики из Photoshop.
Давние пользователи Photoshop могут быть более знакомы с диалоговым окном, которое теперь называется «Сохранить для Интернета (устаревшая версия)» (выберите «Файл»> «Экспорт»> «Сохранить для Интернета (устаревшая версия)»).
Сохранить для Интернета (устаревший) — это старый способ сохранения веб-графики, но он по-прежнему полезен.
«Экспорт как» и «Сохранить для Интернета» (устаревшая версия) имеют много общего. Экспорт как основан на новом коде, который может обрабатывать большие документы. Он может экспортировать несколько разрешений, если вам нужно предоставить веб-разработчику стандартные разрешения и разрешения устройств HiDPI / Retina (например, масштабные коэффициенты 1x, 2x и 3x).Но «Сохранить для Интернета» (устаревшая версия) дает вам больше контроля над сжатием, предварительным просмотром и метаданными. А «Сохранить для Интернета» (устаревшая версия) может экспортировать временную шкалу видео Photoshop в виде анимированного файла GIF.
Команда «Быстрый экспорт» (выберите слои и выберите «Файл»> «Экспорт»> «Быстрый экспорт») похожа на экспресс-версию команды «Экспортировать как», поскольку вам не нужно останавливаться на диалоговом окне каждый раз, когда вы ее используете. Вместо этого вы настраиваете быстрый экспорт, выбирая «Файл»> «Экспорт»> «Настройки экспорта». Когда вы выбираете «Быстрый экспорт», выполняется мгновенный экспорт с использованием установленных вами настроек.Быстрый экспорт удобен, если вы несколько раз экспортируете с использованием одних и тех же настроек.
Понимание двух видов экспорта как
«Экспортировать как» также доступен в меню «Слой» и отличается от «Экспортировать как» в меню «Файл». Ключ к различию в том, где доступна каждая команда:
- Выберите «Файл»> «Экспорт»> «Экспортировать как», чтобы сохранить копию всего документа в виде одного файла.
- Выберите «Слой»> «Экспортировать как», чтобы сохранить выбранные слои или группы слоев в виде отдельных файлов.Обычно веб-графику и мобильную графику создают с кнопками, изображениями и другими компонентами на их собственных слоях, поэтому веб-разработчики и мобильные разработчики могут запрашивать эти слои как отдельные файлы. Быстрый экспорт также доступен в меню «Слой» для экспорта выбранных слоев или групп слоев.
Команда «Слой»> «Экспортировать как» также доступна в меню панели «Слои».
Автоматизация экспорта в Интернет с помощью генератора
Если вы веб-разработчик или разработчик приложений или тесно сотрудничаете с ним, вы можете автоматизировать экспорт веб-графики из слоев Photoshop с помощью генератора.То, как вы называете группы слоев и слои, определяет, как эти слои экспортируются. Например, если вы назвали слой…
728 x 90 banner.jpg80%
… он будет экспортирован как файл 728 x 90 пикселей с именем banner.jpg в формате JPEG с уровнем качества 80%.
Генератор экономит время тем, что вам не нужно выбирать слои или экспортировать их вручную. Каждый раз, когда вы редактируете документ, автоматически экспортируются все слои и группы слоев, названные с использованием синтаксиса генератора. Таким образом, экспорт всегда актуален.
Генератор обладает мощным синтаксисом. Например, если вы назовете слой или группу слоев…
100 x 100 logo1.png, 200 x 200 logo2.png, 300 x 300 logo3.png
… Генератор экспортирует три файла разного размера.
Выделенная группа слоев названа так, что она будет экспортировать три файла с помощью генератора.
Если вы хотите использовать «Генератор», откройте диалоговое окно «Настройки Photoshop» и на панели «Плагины» убедитесь, что выбран параметр «Включить генератор». Затем выберите «Файл»> «Создать»> «Активы изображения» и убедитесь, что эта команда включена.Дополнительные сведения об использовании и синтаксисе см. В разделе справки Adobe «Создание активов изображения из слоев».
Варианты GIF и JPEG, которые могут вам не понадобиться
Вы можете увидеть следующие команды Photoshop, которые звучат как способы экспорта веб-графики, но они устарели или используются сегодня в специализированных целях:
- (Сохранить как) CompuServe GIF. Другой способ экспорта в формате GIF — это выбрать «Файл»> «Сохранить как» и выбрать CompuServe GIF во всплывающем меню «Формат». Но это более старый метод, который вам может никогда не понадобиться, если параметры в диалоговых окнах «Экспорт как» или «Сохранить для Интернета (устаревшие)» соответствуют вашим требованиям.
- (Сохранить как) JPEG. Параметр формата JPEG в диалоговом окне «Сохранить как» может быть полезен, если вы хотите сохранить файл в формате JPEG, предназначенный только для печати или не загружаемый на веб-страницу. Параметр JPEG в диалоговом окне «Сохранить как» обычно создает файлы большего размера, чем параметр JPEG в диалоговых окнах «Экспорт как» или «Сохранить для Интернета (устаревшая версия)», поскольку версия «Сохранить как» включает больше метаданных, таких как разрешение (ppi).
- Zoomify. Если вы делаете покупки в Интернете, вы видели похожие приемы: Zoomify позволяет вам увеличивать изображение внутри прямоугольника определенного размера, так что его увеличение не распространяется на всю веб-страницу.Для этого требуется не просто изображение, но и сопроводительный HTML-код. Это нормально, если вы кодируете свою собственную веб-страницу. Однако Zoomify может оказаться непрактичным, если вы публикуете изображение в социальных сетях или в конструкторе веб-сайтов на основе шаблонов.
Вам нужен файл PDF?
Вы можете быть удивлены, узнав, сколькими способами можно преобразовать документ Photoshop в файл PDF. Для создания:
- Одностраничный PDF-файл. Выберите «Файл»> «Сохранить как» и выберите Photoshop PDF.При нажатии кнопки «Сохранить» открывается диалоговое окно «Сохранить Adobe PDF». Вы можете выбрать один из тех же пресетов Adobe PDF, что и другие приложения Adobe.
При выборе формата Photoshop PDF открывается диалоговое окно «Сохранить Adobe PDF», которое также имеется в других приложениях Adobe.
- Монтажные области в многостраничном PDF-файле. Выберите «Файл»> «Экспорт»> «Монтажные области в PDF», чтобы каждый мог просматривать созданные вами монтажные области, например дизайн веб-сайта.
- Композиции слоев в многостраничном файле PDF. Выберите «Файл»> «Экспорт»> «Компоновка слоев в PDF», чтобы каждый мог просматривать варианты документа, созданные с помощью панели «Компоновки слоев».
- Слайд-шоу из нескольких изображений. Выберите «Файл»> «Автоматизировать»> «Презентация PDF», чтобы создать многостраничный файл PDF из выбранных файлов. Затем вы можете выбрать «Многостраничный документ» или «Презентация» (самозапускающееся полноэкранное слайд-шоу при открытии в Acrobat).
Знание своего выбора для доставки файлов Photoshop может помочь вам избавиться от запутанных вариантов, легче уложиться в сроки и более эффективно удовлетворить требования ваших клиентов и поставщиков услуг.
Сохранить изображение с прозрачным фоном
Есть много причин для сохранения изображения с прозрачным фоном. Вы можете создать коллаж, например, наложив одно изображение на другое. Или, что более вероятно, вам может потребоваться использовать изображение в Интернете на фоне, созданном веб-сайтом. Это общий подход для всего, от портретов и фотографий продуктов до логотипов и графики, которым для правильного отображения требуется прозрачный фон. Вот как сохранить изображение с прозрачным фоном в Photoshop.
Первый шаг — изолировать нужное изображение на отдельном слое. Вы можете сделать это, скопировав фоновое изображение на новый слой, залив фон сплошным контрастным цветом во время работы, а затем удалив или, что еще лучше, замаскировав ту часть изображения, которую вы хотите сделать прозрачной. Мне нравится использовать маску слоя, потому что она предлагает больше контроля, чем просто стирание информации, формирующей изображение.
Как только слой показывает только ту часть изображения, которую вы хотите сохранить, пора убрать фон.Недостаточно сделать фон белым, черным или любым другим цветом — он действительно должен быть прозрачным перед сохранением. Итак, чтобы добиться этого, вам нужно полностью удалить фоновый слой. Посмотрите на панели «Слои», какой слой активен. Активный слой обозначается тонкой подсветкой. Щелкните фоновый слой, чтобы сделать его активным, а затем просто щелкните значок корзины в правом нижнем углу панели «Слои», чтобы удалить его.
Когда останется только слой изображения, вы увидите видимую часть изображения вместе с мозаичным фоном в серо-белом цвете.Где бы вы ни видели этот фон в виде шахматной доски, это способ Photoshop показать, что эта часть изображения на самом деле прозрачна. Пришло время сохранить файл.
Вы можете сохранять файлы изображений для веб-использования в формате JPEG, но файлы JPEG не поддерживают прозрачный фон. Поэтому вместо этого вам нужно использовать такой формат, как GIF, TIF или, в идеале, PNG. Файл PNG достаточно мал для использования в Интернете, но при этом обеспечивает высокое качество и прозрачность. Если ваше изображение представляет собой логотип в текстовом стиле, вам может подойти GIF, но для фотографий с непрерывным тоном лучше подойдет PNG.
В более ранней версии Photoshop «Сохранить для Интернета и устройств» в меню «Файл» было способом выполнить сохранение изображения с прозрачным фоном для этой цели. Теперь этот параметр находится под заголовком «Экспорт» в меню «Файл». В открытом диалоговом окне предлагаются параметры для всего, от готовых размеров и размера файла до формата файла и многого другого. Он предлагает ряд элементов управления для точной настройки готового изображения — если они вам нужны.
Если вы предпочитаете более простой вариант сохранения, просто убедитесь, что ваше изображение уже имеет желаемый размер (а если это не так, используйте элементы управления размером изображения, расположенные в меню «Изображение», чтобы изменить размеры), и выберите «Сохранить как» в Меню файла.Затем выберите соответствующий формат файла (например, PNG) в раскрывающемся списке «Формат». Теперь этот файл готов к использованию в Интернете или в любой другой ситуации, когда необходим прозрачный фон.
Первоначально опубликовано 5 сентября 2018 г.
Объяснение параметров сохраненияJPEG — Photoshop | Автор: Вай из TrickyPhotoshop
Знаете ли вы, что, просто немного изменив параметры сохранения JPEG в Photoshop, мы сможем сэкономить более 10 ГБ места на жестком диске? Мы также можем увеличить скорость загрузки сайта на 45%, используя это вариант.
Прежде чем продолжить, я хотел бы прояснить некоторые факты. Один из них — это разные форматы JPG и JPEG.
Забавно, что многие люди думают, что они разные. Я также объяснил это в одном из моих старых постов о JPG vs. JPEG.
Нет разницы между JPEG и JPG.
Они оба одинаковы и разработаны Joint Photographic Experts Group. Единственная причина его двух названий — это старая версия Microsoft Window. Старая версия Window принимает только три символа для любого формата.Поскольку JPEG состоит из четырех символов, группа сократила его название до JPG, чтобы этот формат также был доступен пользователям Window.
В настоящее время большинство пользователей используют Window. Вот почему вы увидите JPG чаще, чем JPEG. С развитием технологий Window теперь поддерживает расширения с четырьмя символами, и, следовательно, теперь вы можете просматривать JPEG на своем ПК.
- JPEG означает Joint Photographic Experts Group.
- Это формат для хранения цифровых изображений с максимальным размером 65 535 x 65 535 пикселей.
- Сжимает размер файла, выборочно отбрасывая данные. Проверьте изображения ниже.
- Поддерживает только 8-битные изображения. Если вы сохраните 16-битное изображение в этом формате, Photoshop автоматически снизит битовую глубину.
- Не сохраняет прозрачность.
Ниже приведен вам пример. Вы можете увидеть огромную потерю деталей между первой и третьей фотографиями. Это фото сжато на 90%.
Вот снимок экрана с параметрами сохранения JPEG.
1: Матовый
Формат JPEG не поддерживает прозрачность. Это означает, что если в изображении есть какая-либо часть без пикселей, JPG не поддерживает это.Некоторые распространенные примеры — фотография без фона, логотипа и т. Д.
Когда вы сохраняете изображение как файл JPG, прозрачные пиксели заполняются матовым цветом.
Чтобы имитировать эффект прозрачности фона, вы можете сопоставить матовый цвет с цветом фона веб-страницы. Если ваше изображение содержит прозрачность и вы не знаете цвет фона веб-страницы или если фон представляет собой узор, вам следует использовать формат, поддерживающий прозрачность (GIF, PNG ‑ 8 или PNG ‑ 24).
2: Параметры изображения
Это чудо.Это позволяет сжать фотографию, уменьшив ее размер.
Если вы сохраняете фотографию для своего веб-сайта, вы не хотите, чтобы она занимала 5 МБ. Вы бы предпочли, чтобы он находился в диапазоне 50–150 КБ. Это поле делает то же самое. Но это поле делает это за счет качества фотографии.
Фотографии размером 50–150 КБ лучше всего подходят для веб-сайтов.
Качественная коробка и слайдер работают вместе. Вы можете вправить любое значение в диапазоне от 0 до 12, и ползунок изменится соответствующим образом.
Вот и выпадающие списки тоже работают синхронно. Если вы перетащите ползунок, значение раскрывающегося списка установится автоматически.
3: Параметры формата
Определяет формат вашего файла JPEG. Adobe сообщает, что
- Baseline («Стандартный») использует формат, распознаваемый большинством веб-браузеров.
- Baseline Optimized создает файл с оптимизированным цветом и немного меньшим размером файла.
- Progressive отображает серию более подробных версий изображения (вы указываете, сколько) по мере загрузки.Не все веб-браузеры поддерживают оптимизированные и прогрессивные изображения JPEG.
4: Предварительный просмотр
Отметка «Предварительный просмотр» позволяет предварительно просмотреть фотографию с параметрами выбора. Вы можете увидеть, как будет выглядеть фотография, перед ее сохранением. Я всегда помню.
Чуть ниже Photoshop сообщает прибл. размер фото после сохранения. Это не имеет большого значения, если вы сохраняете свои личные фотографии, но будет иметь большое значение, если вы сохраните фотографии для своего веб-сайта.
Вы не хотите, чтобы веб-фотографии были в МБ, а должны быть в диапазоне 50–150 КБ.Для тяжелых фотографий потребуется больше времени для загрузки и увеличение времени загрузки сайта. Гугл говорит, что 1 сек. увеличение времени загрузки сокращает просмотры страниц на 20%. Итак, если вы получаете 100 просмотров страниц и скорость загрузки вашего сайта составляет 3 секунды. Вы получите около 80 просмотров страниц, если скорость загрузки вашего сайта составит 4 секунды.
Как использовать Photoshop «Сохранить для Интернета»
Графические дизайнеры, веб-дизайнеры и другие специалисты, создающие контент для Интернета, также создают готовые для Интернета изображения, такие как фотографии для веб-сайтов и рекламные баннеры.Перед загрузкой этих изображений изображения оптимизируются для быстрой загрузки и отображения в веб-браузере.
Инструмент «Сохранить для Интернета» в Photoshop — это простой способ подготовить файлы JPEG для Интернета. Этот инструмент также сохраняет файлы GIF, PNG и BMP. Вот как использовать инструмент «Сохранить для Интернета», чтобы получить правильный баланс качества изображения и размера файла для ваших изображений.
Инструкции в этой статье относятся к Photoshop 5.5 и более поздних версий. Команды и параметры меню могут отличаться в зависимости от версии.
Что делает графику готовой к работе в Интернете?
Большинство веб-графики имеют общие характеристики:
- Разрешение 72 dpi.
- Цветовой режим — RGB.
- Файлы уменьшены в размере для более быстрой загрузки веб-страниц.
Как сохранить для Интернета в Photoshop
Сохранить для Интернета — это не такой инструмент, как Marquee, Move или Magnetic Lasso. Это способ экспортировать необработанный файл в формат, который могут легко использовать другие люди. Вот как его использовать для оптимизации изображений.
-
Откройте изображение, которое хотите сохранить, в Photoshop.
-
Выберите Изображение > Размер изображения . Или нажмите Alt / Option + Command + I на клавиатуре.
-
В поле Ширина введите новую ширину, выберите пикселей , затем выберите OK .
Измените размер фотографии до небольшого размера, который можно использовать на веб-сайте.
-
Выберите Файл > Сохранить для Интернета и устройств .Или используйте сочетание клавиш: Alt / Option + Command + Shift + S .
В других версиях Photoshop путь: Файл > Экспорт > Сохранить для Интернета . Элемент может называться «Сохранить для Интернета» или «Сохранить для Интернета и устройств».
-
В окне Сохранить для Интернета перейдите на вкладки Исходный , Оптимизированный , 2-Up и 4-Up . Эти вкладки позволяют переключаться между просмотром исходной фотографии, оптимизированной фотографии с примененными к ней настройками «Сохранить для Интернета» или сравнением двух или четырех версий фотографии.
Выберите 2-Up , чтобы сравнить исходную фотографию с оптимизированной фотографией. Это показывает расположенные рядом копии изображения.
-
Измените значение Качество . По мере снижения качества изображение выглядит более грязным, а размер файла уменьшается. Файлы меньшего размера означают более быструю загрузку веб-страниц.
Найдите золотую середину между размером файла и качеством. Качество от 40 до 60 — хороший диапазон. Используйте предустановленные уровни качества (например, JPEG Medium), чтобы сэкономить время.
-
При необходимости измените тип файла на JPEG, GIF, PNG-8, PNG-24 или WBMP.
-
При необходимости измените размер изображения. Введите ширину или высоту или масштабируйте ее в процентах.
Щелкните значок блокировки , чтобы изменить пропорции изображения. В противном случае введите другую ширину или высоту, чтобы пропорционально изменить другое значение.
-
Значения под предварительным просмотром изображения отображают тип файла, размер и время, необходимое для открытия изображения на веб-сайте.Эти числа обновляются по мере внесения изменений.
-
Когда фотография вас удовлетворит, выберите Сохранить .
-
Введите имя фотографии и нажмите Сохранить .
Спасибо, что сообщили нам!
Расскажите, почему!
Другой Недостаточно подробностей Сложно понять .