Часто перед нами встает задача поставить логотип на фото. Рассмотрим несколько вариантов, как это сделать в программе Фотошоп.
Для начала мы должны подготовить наш логотип. Лучше всего, если он будет в формате PNG на прозрачном фоне. Файл JPG на белом фоне не самый удачный вариант. Но я расскажу, как работать и с ним. А в конце мастер-класса я покажу, что делать с векторным логотипом.
Чтобы сэкономить время работы в Фотошоп, я использую комбинации клавиш на клавиатуре. Записывают их обычно так: Ctrl+C. Знак плюс «+» нажимать не нужно. Только Ctrl и латинскую букву C. Следите за тем, чтобы у вас на компьютере стояла английская раскладка клавиатуры.
Пример № 1.
В первом примере используем лого в формате PNG на прозрачном фоне.
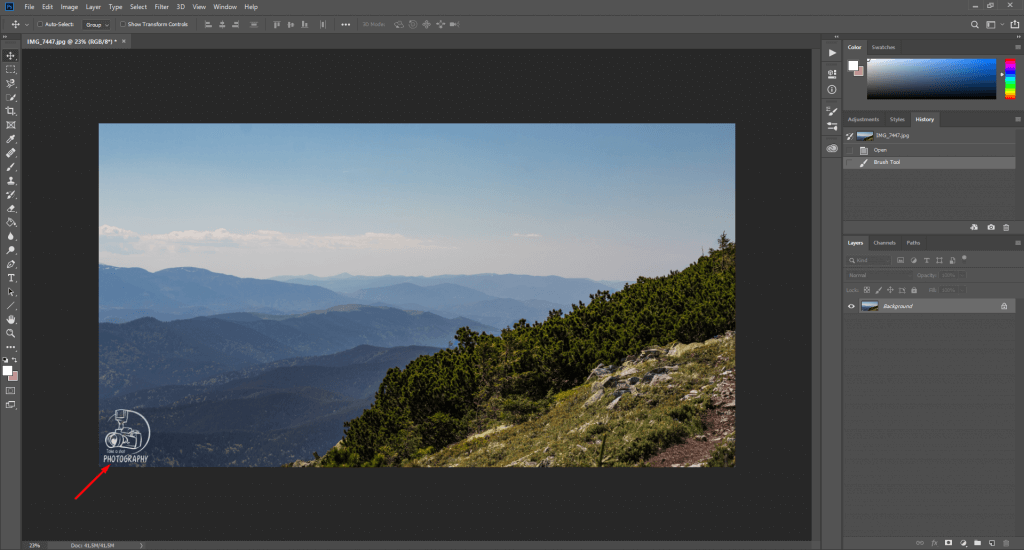
1. Открываем фотографию в программе Фотошоп.
![]()
2. Открываем наш логотип в формате PNG. Так как фон у изображения отсутствует, вместо него мы видим серые и белые квадратики.
![]()
3. Выделяем логотип с помощью комбинации клавиш Ctrl+A.
4. Копируем лого Ctrl+C.
5. Нажимаем на вкладку с фотографией. Вставляем логотип Ctrl+V.
![]()
Если ваш логотип значительно превышает по размерам фотографию, нажмите несколько раз Ctrl и знак минус «-». Тогда вы сможете видеть рабочую область целиком.
6. Оставаясь на слое с логотипом, нажимаем Ctrl+T (трансформирование). Наведите курсор на квадратик в верхнем левом углу (или в нижнем правом — как удобнее). Одновременно удерживая левую кнопку мыши и клавишу Shift, ведите курсор по диагонали вниз. Когда вы уменьшите лого до нужного вам размера, отпустите сначала кнопку мыши, а только потом клавишу Shift.
![]()
Клавиша Shift позволяет изменять размер объекта пропорционально, без искажений.
7. С помощью курсора мыши перемещаем логотип в нужное место на фото. Нажимаем клавишу Enter, чтобы завершить трансформирование и убрать выделение. Дополнительно можем уменьшить прозрачность («Opacity») — логотип будет не таким ярким.
8. Нажимаем Ctrl+E, чтобы свести слои. Сохраняем результат Ctrl+S. Если вы хотите сохранить файл под другим именем («Сохранить как…»), то используйте комбинацию Shift+Ctrl+S.
Готово!
![]()
Пример № 2.
Во втором примере будем использовать логотип в формате JPG на белом фоне.
1. Повторите шаги 1-7 с предыдущего примера.
![]()
2. Теперь уберем белый фон. Для этого изменим режим смешивания слоев. Например, «Darken» («Затемнение») или «Multiply» («Умножение»). Экспериментируйте и ищите лучший вариант. В этом примере мы использовали «Multiply» («Умножение»).
![]()
3. Уменьшаем прозрачность, если необходимо. Сводим слои Ctrl+E. Результат будет немного отличаться от того, что был в предыдущем примере. Зато мы быстро убрали белый фон. Готово!
![]()
Пример № 3.
Что делать, если ваш логотип записан в векторном формате Ai или EPS? В этом случае вам нужно открыть две программы — Фотошоп и Иллюстратор.
1. Открываем логотип в Иллюстраторе.
2. Выделяем логотип. Копируем Ctrl+C.
![]()
3. Открываем фото в Фотошоп. Вставляем логотип Ctrl+V. Появится диалоговое окно параметров вставки нового объекта. Обязательно отметьте «Вставить как смарт объект» («Paste as smart object»). В таком случае вы сможете изменять размер лого без потери качества.
![]()
5. Как и в предыдущих примерах используйте клавишу Shift, чтобы ровно уменьшить логотип.
6. Разместите логотип там, где хотите. Можете уменьшить прозрачность. Сведите слои и сохраните файл. Готово!
![]()
Вот еще несколько советов:
- Всегда сохраняйте фотографии для интернета в одинаковом размере, например, 800 на 600 пикселей.
- Пусть у вас также будет уменьшенная копия вашего лого. Это сэкономит вам время: не нужно будет каждый раз уменьшать логотип. Плюс на всех фото он будет одинакового размера.
Как вставить логотип на фото в Фотошопе
Рада встрече!
Если вы занимаетесь фотографией, то рано или поздно перед вами возникнет вопрос – как вставить логотип на фото в Фотошопе. Это делается в первую очередь для того, чтобы защитить авторское право на картинку, и чтобы сторонние ресурсы не использовали ее без вашего ведома.
Вставить логотип в фотографию можно несколькими способами. Все зависит от того, в каком формате ваш логотип. Я разберу два случая: если фото в PNG и JPG. С файлом в формате PNG не должно возникнуть проблем, выглядит он как обычная картинка, у которой задний фон прозрачный.
Как вставить логотип на фото в Фотошопе
Выбирайте Файл – Открыть и находите фото, на которое поместите потом лого. Теперь нужно открыть второе фото, где у вас логотип. Для этого зайдите Файл – Поместить связанные и открываете ваш файл в формате PNG. Логотип помещается на основное фото в рамке, если за нее потянуть, эмблему можно сделать больше или меньше. И изменить угол наклона. Поставьте лого в уголок экрана, а после нажмите клавишу Enter – знак встанет на картинку. Это был простой способ))

Теперь разберем пример, когда лого нужно не просто вставить, а подогнать под основное фото. Для наглядности я составила пошаговую инструкцию. Также будем использовать водную тематику. Возьмем вот такую картинку и попробуем вставить логотип на фото в Фотошопе. Эмблему поместим на дно бассейна. Ситуация осложняется тем, что изображение через воду искажается и логотип нам тоже придется немного исказить. Приступаем.

Заходим Файл – Поместить связанные и открываем логотип. Нажмите по нему правой кнопкой мыши и выберете «Наклон». Начинайте поворачивать лого так, как вам нужно. Я же постараюсь выставить его параллельно линиям на дне бассейна.

Когда эмблема помещена на нужное место нажимайте кнопку Enter и лого встанет на картинку. Как вы видите, лого у нас выделяется и смотрится неестественно. Сейчас мы сделаем так, чтобы знак оказался под водой.

Для этого заходим в Фильтр – Искажение – Рябь. Двигайте ползунок по шкале, чтобы определить какое искажение подойдет и, когда поймаете баланс, жмите клавишу Ок.

«Рябь» добавили, вот что получилось на этом этапе. Уже лучше правда? Но это еще не все. Надо постараться сделать эмблему максимально естественной.

Чтобы эмблема лаконичнее вписалась в пространство бассейна, уменьшим непрозрачность верхнего слоя. По умолчанию стоит 100%, снизьте до 55%, этого будет достаточно.

Вот, что получилось на выходе.

И последний на сегодня урок, как вставить логотип на фото в Фотошопе, если он у вас в формате JPG на белом фоне. Манипуляции необходимо проделать все те же самые, а после просто убрать белый фон. Для этого нужно изменить режим смешивания слоев. К примеру, удобно использовать
Ну вот, мастер-класс подошел к концу, надеюсь все получилось и теперь вы знаете, как вставить логотип на фото в Фотошопе. А если нет, пишите в комментариях вопрос и я с удовольствием вам помогу разобраться. Удачи в ваших начинаниях и помните, учиться никогда не поздно!
С уважением, Ваша Суть!
Поделиться, чтобы не потерять:А ЕЩЕ ЛЮДИ ЧИТАЮТ
Содержание:
1. Способы наложения логотипа на фото
2. Онлайн сервисы
3. Photoshop
4. Приложения для Android
5. Приложения для IOS
6. Как быстро создать логотип, если его еще нет?
Знакомая история: вы поделились с близкими людьми своим желанием заниматься фотографией. Воодушевленно объясняли им почему именно эта стезя предначертана вам судьбой и даже успели в своем рассказе забежать немного наперед, к тому моменту, когда вас признали фотографом года по версии 35 PHOTO.Awards… Но вашу мечтательную речь перебило чье-то скептическое замечание: “Этих фотографов итак слишком много развелось?”
И как бы ни было грустно, но это факт — избранная вами ниша и впрямь переполнена мастерами разного направления и уровня профессионализма. Фотобанки, или же микростоки, ежедневно продают тысячи фоторабот, делая их авторов богаче, заказчики ищут фототаланты для корпоративных проектов или личных мероприятий по всему миру — да, конкуренция огромна.
Как выделиться и заявить о себе? В этой статье мы поговорим о таких маленьких, но необходимых деталях как логотип или водяной знак и научимся наносить их на фото.
Эмблемы, как подпись художника, помогут вам не только повысить узнаваемость как автора портфолио, но защитить свой труд от воровства.
Способы наложения логотипа на фото
Существует множество способов наложения лого на фотографии, но мы выбрали для вас самые удобные и доступные из них. Итак, начнем, пожалуй, с самого простого.
Онлайн сервисы
Watermark.ws

Насчитывает более миллиона пользователей и это неудивительно, ведь простота и доступность сервиса действительно подкупает. А самое главное, что бесплатной версии вполне хватает, чтобы маркировать сразу 5 фото или видео, а также минимально отредактировать их фильтрами или по размеру. Вы также можете наложить любую надпись, поскольку сервис поддерживает кириллические шрифты. Словом, это отличная находка для нас: просто загружаем фото и лого с ПК или из облачного хранилища, а скачиваем уже готовое изображение с водяным знаком.
Watermarkphotos

Позволяет нанести логотипы на фото всего за пару кликов, а главное — совершенно бесплатно. Возможности редактирования изображения здесь совершенно минимальные, но зато вы можете поставить на нем личную подпись, нарисовать что-то немудренное или добавить необходимый текст. Сервис не предлагает много дополнительных услуг, но со своим главным заданием — нанесением логотипов на фото, справляется на ура.
Watermarkly

Предлагает максимально простой, быстрый и абсолютно бесплатный способ вставки эмблем на изображения. Всё, что вам нужно — выбрать фото с ПК, Google drive или Dropbox и добавить на него уже готовый логотип. Лого подгоняется по размерам и уровню прозрачности, вы также можете добавить к нему свой текст в необходимом цвете и шрифте. Удобно, что сервис способен обработать большое количество фото сразу, автоматически подбирая необходимые размеры и расположение лого к каждой из них на ваше усмотрение.
Photoshop
Ну и куда же без Фотошопа? Этот, всем давным-давно знакомый, редактор всё же умудряется оставлять по себе немало вопросов. Вот и у нас возник: как наложить ватермарку на изображение в Фотошопе? Давайте разберемся.
Наложение логотипа на одно фото осуществляется довольно просто.
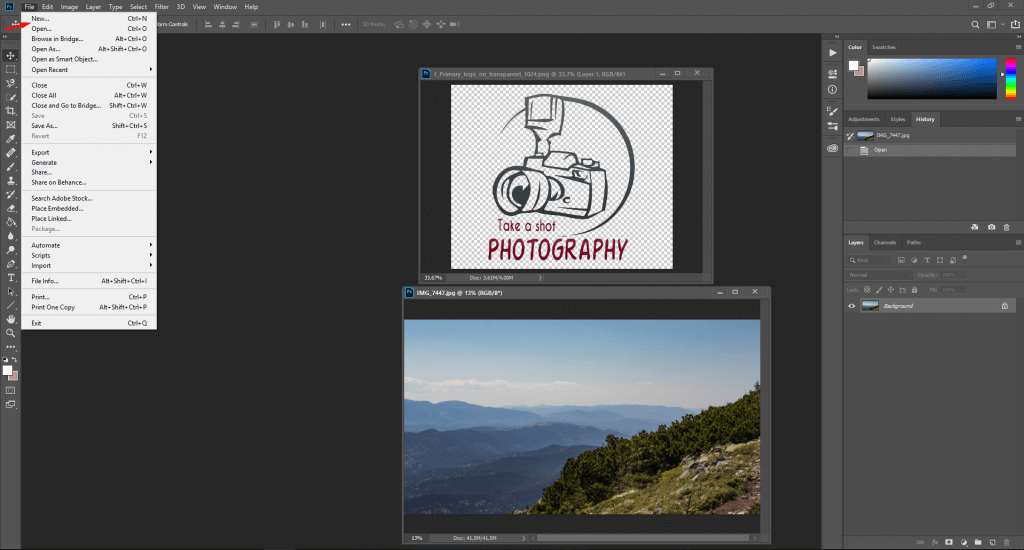
Вам необходимо открыть в редакторе сразу две вкладки: для изображения и для уже готового логотипа. Удобнее всего создать из лого кисточку и “проходиться” ею, где нужно. Для этого нам необходимо создать новый документ (Файл (в левом верхнем углу) > Создать (из выпадающего списка).

Выбираем необходимые параметры для данного файла: ширина/ высота — 2500х2000, разрешение — 300. Нажимаем “Ок”. Таким образом появляется третья пустая вкладка.

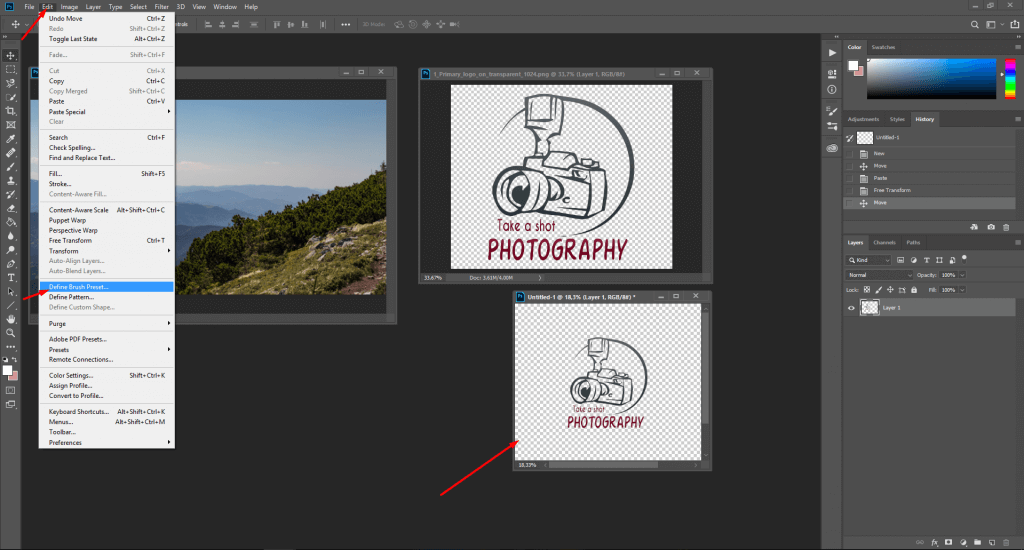
Возвращаемся к логотипу, копируем и вставляем его в наш новый документ. При необходимости можно сделать правки для размера лого или добавить текст. В шапке находим раздел “Редактировать” и выбираем “Определить кисть” из выпадающего списка и сохраняем ее.

Теперь наш логотип находится в палитре кистей и его очень удобно наносить на любое изображение, меняя цвет, размер и уровень прозрачности по желанию.




Можете также ознакомиться с видео инструкцией.
Редактор также дает возможность наложить лого на целый пакет фото.
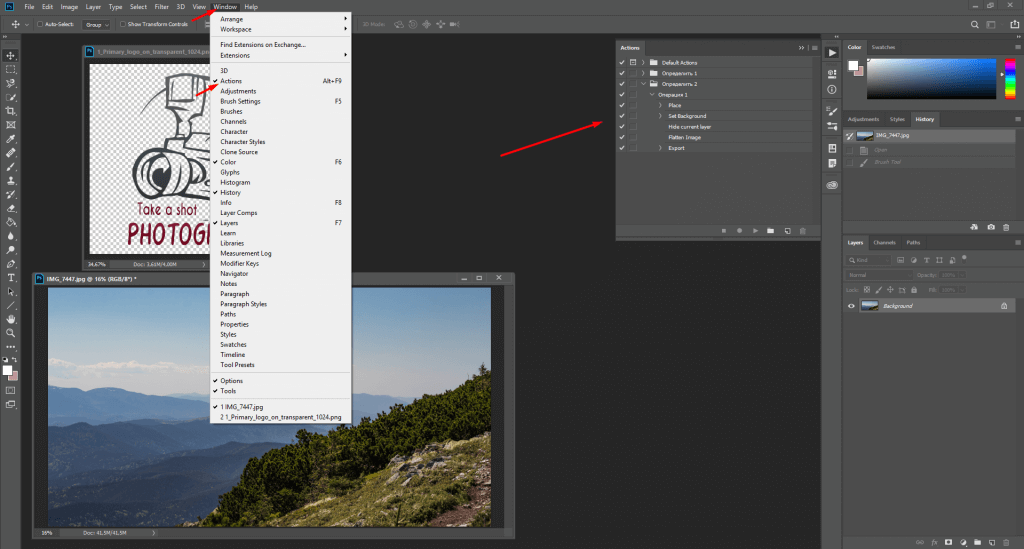
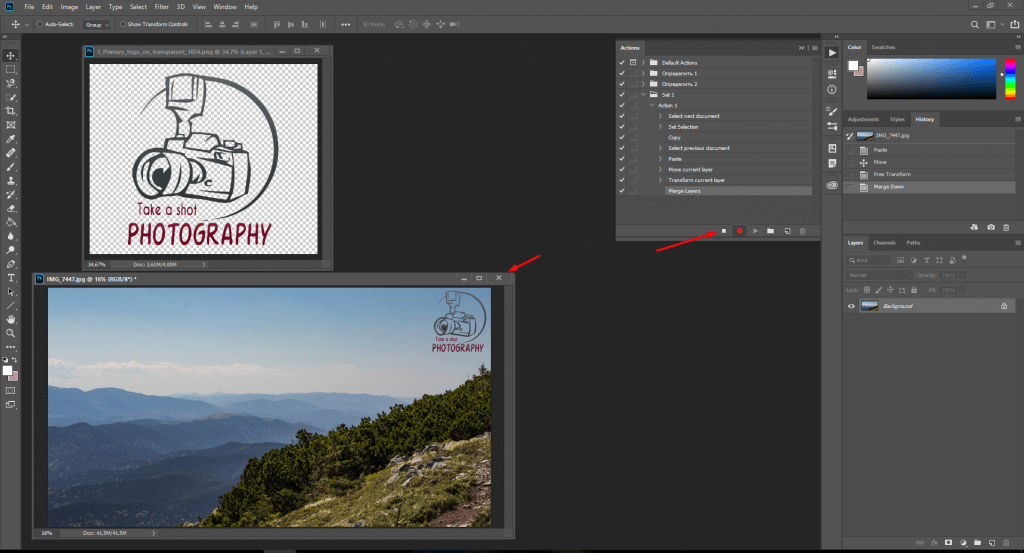
Для этого открываем в фотошопе 2 окна: с логотипом и с изображением, а также третье окно для записи операции (“Окно” из панели управления > “Операции” из выпадающего списка). Сценарии в этом окне мы запишем единожды, а повторяться автоматически они будут для каждой последующей фотографии. Итак, поехали!

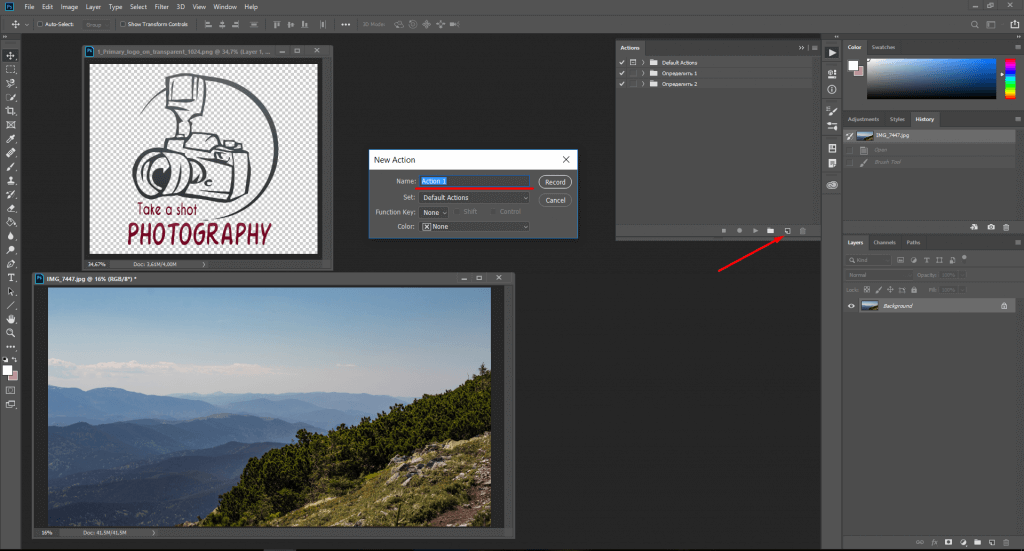
В окне операции находим значок с белым листом, второй в правом нижнем углу. Вводим название операции и начинаем запись, нажав на появившуюся красную точку.
Нажимаем на окно с логотипом и используем следующие комбинации: CTRL+А, CTRL+С (скопир), CTRL+D.

Затем нажимаем на окно с изображением и на комбинацию CTRL+V (вставить), делаем все необходимые правки размера и размещения и используем CTRL+Е.
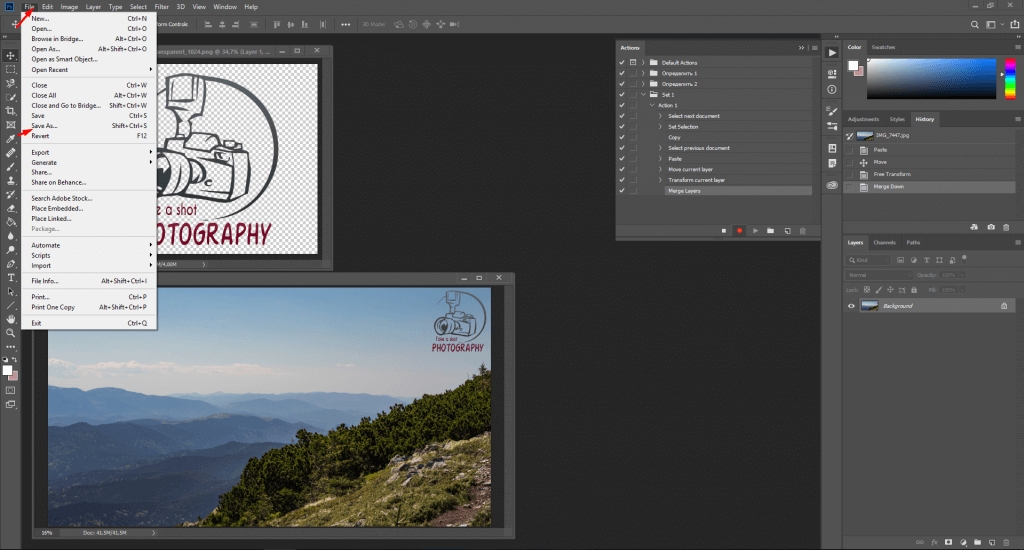
Сохраняем картинку, после чего закрываем ее в редакторе и останавливаем запись операции.


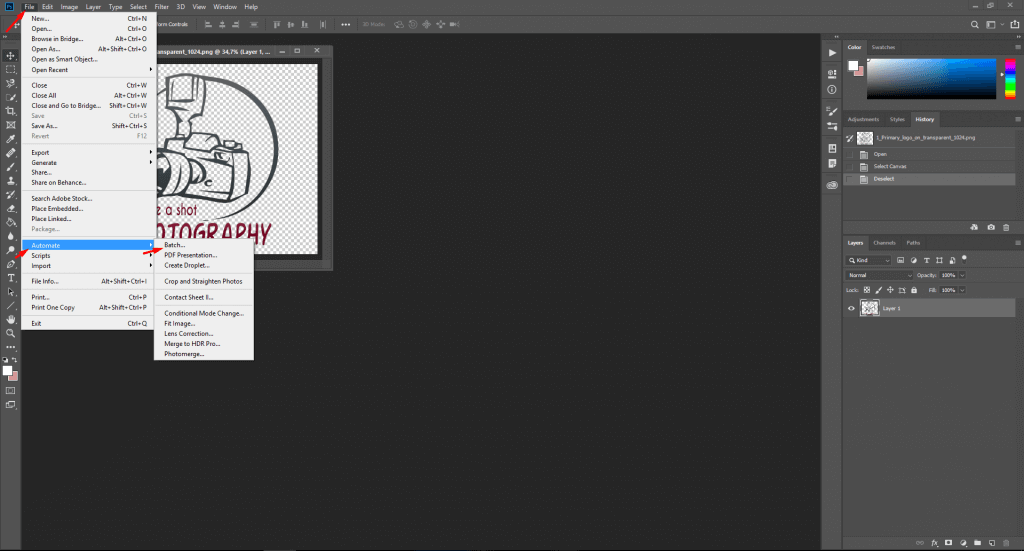
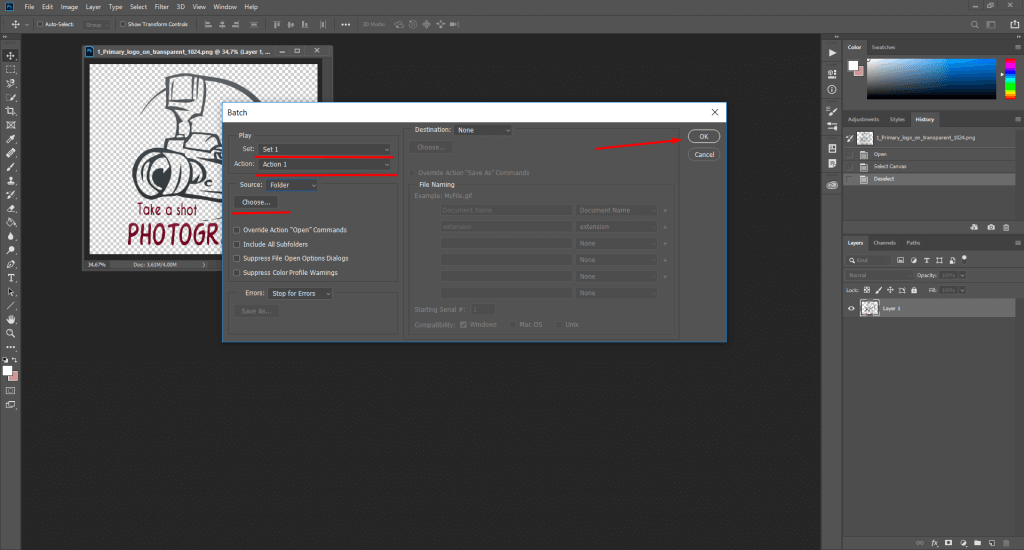
Чтобы на все последующие картинки были автоматически нанесены ватермакрки за тем же сценарием выбираем “Файл” в панели управления > “Автоматизация” из выпадающего списка > “Пакетная обработка”. Заполните все необходимый поля и нажмите “Сохранить”, затем выберите папку со всеми необходимыми для маркирования фото. Вуаля! Посмотрите, насколько быстро идет обработка!


Видео инструкция.
Приложения для Android
SALT
Приложение для андроид, которое доступно в бесплатном формате с лимитированными возможностями редактирования — до 40 раз пользования. Программа предлагает быстрый способ вставки лого или текста на изображение благодаря удобному и понятному интерфейсу.
WaterMark

Еще одно бесплатное приложение, которые позволяет наложить лого как на одно фото, так и на целый пакет изображений прямо с телефона. Здесь также доступно редактирование водяного знака и добавление необходимого текста. Лого можно вставить в одном экземпляре и нанести на любой участок изображения, а можно разбить его на всю площадь фото для максимальной защиты от воровства.
LogoLiciou

Предлагает быстро и бесплатно маркировать ваши изображения. Просто загрузите фото, а затем и логотип (приложение поддерживает .png .jpg и даже .gif файлы). Внесите необходимые правки и всё — изображение готово. Сохраните его или поделитесь с друзьями.
Приложения для IOS
eZy Watermark

Не зря насчитывает более 3 миллионов скачиваний, ведь оно действительно удобно в использовании и дает возможность бесплатно маркировать одну или несколько фотографий. Всё, что нужно — загрузить изображение из Галереи, Facebook, Instagram или сделать фото непосредственно через камеру гаджета. В качестве водяного знака можно использовать как изображение, так и текст, или же поставить личную подпись. Здесь доступна функция редактирования знака, а все изменения можно сохранить, сделав из лого готовый шаблон. Для владельцев IOS это настоящая находка!
Как быстро создать логотип, если его еще нет?
До сих пор мы рассматривали способы добавления готового знака на фотографию. Но что делать, если никакого лого еще и в помине нет, а маркированные изображения нужны уже вчера? Прежде всего глубоко вдохнуть и не переживать, ведь создание логотипа — дело 10 минут, если воспользоваться онлайн-сервисом Logaster.

Для использования сервиса не нужны специальные навыки, интерфейс интуитивно понятен, можно создать не только лого но и фирменную продукцию.
Для создания сделайте всего 4 шага:
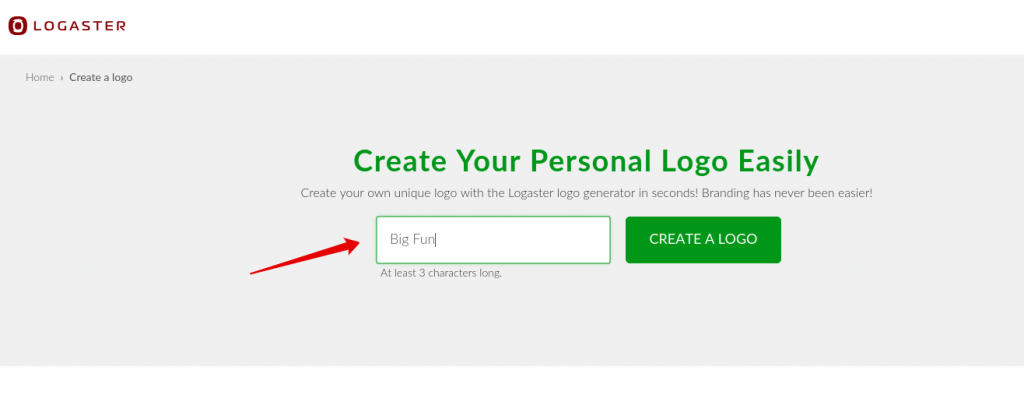
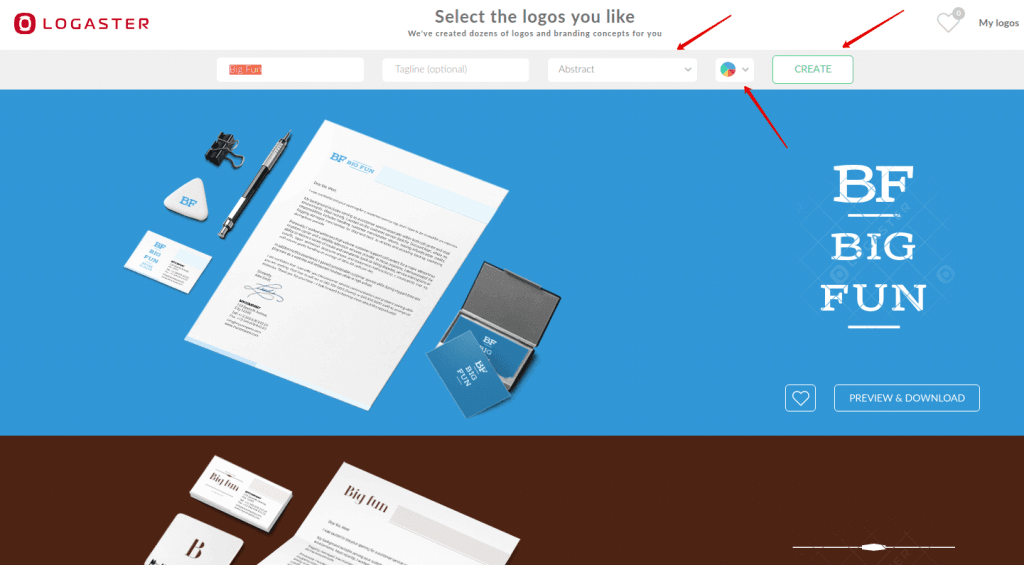
Шаг 1.
Перейдите на сайт и укажите название, компании и нажмите “Создать логотип”.

Шаг 2.
Сервис предложит вам несколько универсальных наборов, чтобы сделать подборку более точной, укажите тематику иконок из выпадающего списка в верхнем меню, а также выделите необходимые цветовые палитры и продолжите поиск.

Шаг 3.
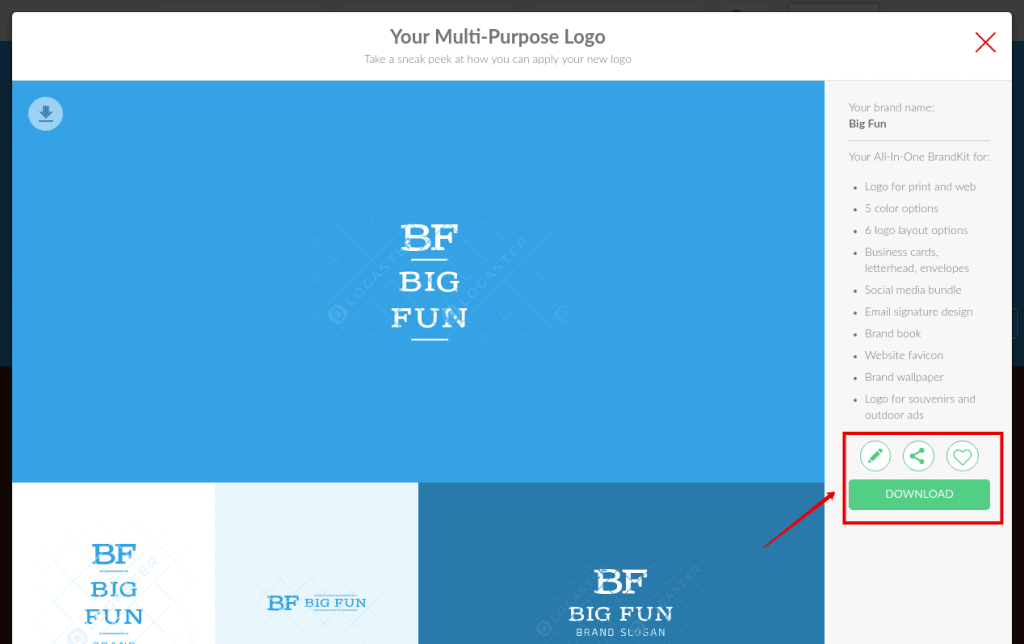
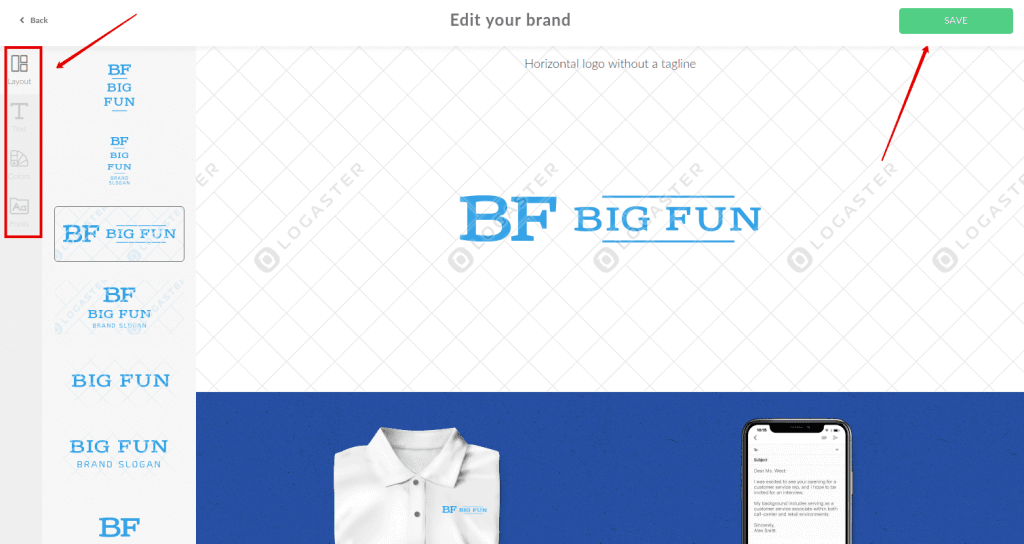
Для того, чтобы внести правки в лого, кликните на кнопку “Посмотреть и скачать” возле лучшего из вариантов, а затем на иконку редактирования. Изменить можно цвет, шрифт и расположение элементов и т.д.

На этом этапе вы также можете поделиться своим выбором с друзьями для обсуждения, перенести несколько вариантов в раздел “Избранное” или сразу же перейти к скачиванию, нажав “Сохранить”.

Шаг 4.
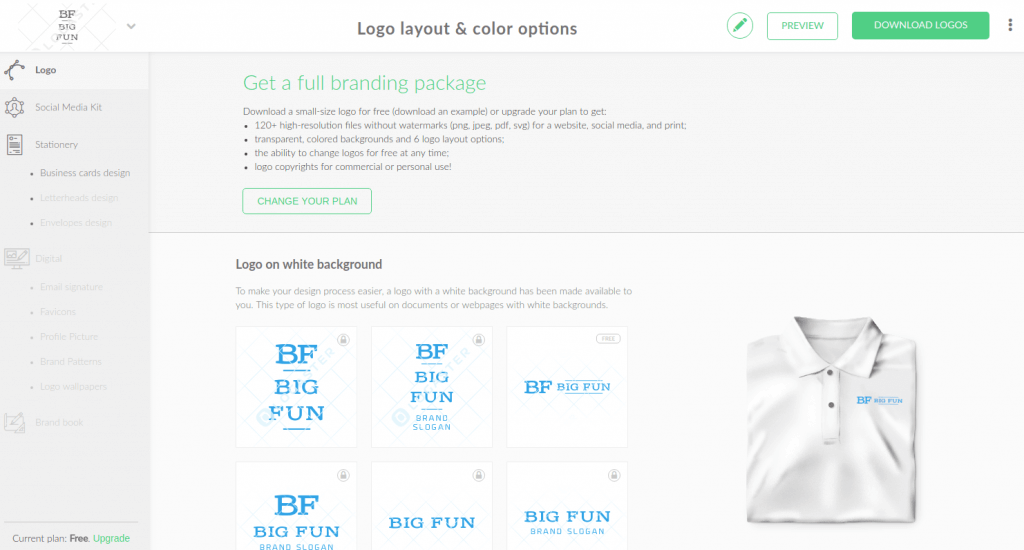
После регистрации сервис предоставит вам все цветовые схемы, которые входят в цену покупки и варианты использования нового лого на фирменной продукции. Если вас все устраивает, кликайте ”Скачать” и ознакомьтесь с ценовой политикой.


Выделите себя из тысяч неизвестных авторов и защититесь от злоумышленников фирменным знаком, ведь его так просто создать и наложить на фотографию.
Уже готовы поставить свою фирменную подпись в качестве логотипа?
Отлично! Тогда заходите в онлайн-генератор Логастер и выбирайте любой макет из нужной вам ниши. Более 7 миллионов пользвателей уже нашли сдесь свой новый логотип.
В этом небольшом уроке я покажу, как без каких-либо специальных графических программ установить логотип на фотографию.
А поможет в этом небольшой стандартный графический редактор Paint, он установлен практически на всех компьютерах автоматически.
![]()
Итак, поехали…
Многие рукодельницы сталкиваются с проблемой установки логотипа на фото своих работ. Возникает уйма вопросов.
Как поставить, какая программа нужна, можно ли использовать цветное лого, как поменять размер и т.д. Думаю, многие вспомнят себя. Очень много мастер-классов по Фотошопу. Эта информация поможет в том случае, если установлен Фотошоп, а если нет, то как?
Появилась идея сделать небольшой мастер-класс, в котором будет описана простейшая схема установки логотипа на фотографию.
Для работы нам понадобятся фотография, на которую хотим установить логотип, и сам логотип в формате PNG, это важно!Данный формат не содержит фон, он прозрачный.
Отступление. Если конвертировать логотип из формата jpg в формат png, без удаления фона, то у нас ни чего путного не получится. Нужен подготовленный логотип в формате png.
![]()
Подводим курсор к выбранной фотографии, жмем правой кнопкой мыши. Открывается диалоговое окно. Переходим на строчку «Открыть с помощью», в выпадающем окне выбираем «Paint». Кликаем.
![]()
Фотография открылась в графическом редакторе «Paint». Теперь давайте вставим логотип на эту картинку. Для этого сверху слева есть вкладка«Вставить», жмем на маленький треугольник снизу, выбираем «Вставить из». Щелкаем.
![]()
Чуть крупнее. Вставить => Вставить из
![]()
Переходим в папку с логотипом и открываем его.
![]()
Логотип появился на фото.
![]()
Далее мышкой берем за серединку логотипа и передвигаем его в то место, где он будет корректно смотреться. Если логотип слишком большой, то можно его уменьшить. Подводим курсор к краю, появится стрелочка. Зажимаем левую кнопку мыши, стягиваем и уменьшаем логотип. Сохранять пропорции придется на глаз. Я перепробовала все комбинации клавиш, которые позволяют сохранять пропорции в других графических редакторах, но так и не нашла для Paint. В этом минус простеньких редакторов. Возможно, кто-то знает или найдет такую функцию, поделитесь в комментариях. Всем нам пригодится такая информация.
![]()
Для отмены действия, вверху есть стрелочки возврата.
![]()
После того, как вы установили логотип, просто кликайте по картинке, и у вас получится фотография с логотипом. Далее нам нужно ее сохранить. Идем вверх на рабочую панель, нажимаем «Файл» => «Сохранить как»=> «Изображение в формате JPEG»
![]()
Открывается окошко, выбираем место сохранения, в этом же окне даем название и сохраняем.
![]()
Всё, наша фотография сохранена с логотипом. Можно ею пользоваться, выкладывать в интернет и т. д.
![]()
Еще один момент, который может ввести в ступор. Иногда, когда вставляется логотип в формате png, получается вот такая картина. По сути, логотип с прозрачным фоном, но фон на самом деле отображается белый. Что же делать?
![]()
Верху редактора есть вкладка «Выделить», жмем на треугольничек снизу и во вкладке выбираем «Прозрачное выделение». Кликаем.
![]()
Все, белый фон убрали. Далее коррекция местоположения и сохранение.
![]()
Вот в итоге что у меня получилось. Без использования фотошопа, онлайн-редакторов и других графических программ можно ставить логотипы на фото. А это изображение подходит для аватарки 🙂
![]()
Желаю всем творческих успехов. Надеюсь, данный мастер-класс кому-нибудь пригодится. Возникнут вопросы — пишите в комментариях. До новых встреч. Пользуйтесь полученной информацией и делитесь этим уроком с друзьями, нажав на соц. кнопочки в конце мастер-класса.
С ув.,Светлана тм«ЕгуАрт»
Сегодня хочу представить вашему вниманию мастер-класс о создании логотипа в Photoshop. Есть множество способов нанести авторскую подпись на вашу фотографию, я покажу, как это сделала я. Этот способ хорош тем, что однажды затратив время, вы сможете впоследствии ставить логотип на фото одним щелчком мыши, что значительно сэкономит время в будущем.
Итак, начнем…
Первое, что я делаю — устанавливаю разрешение моего рабочего изображения. Чтобы качество штампа получилось хорошим, беру разрешение примерно 600 на 900 пикселей.
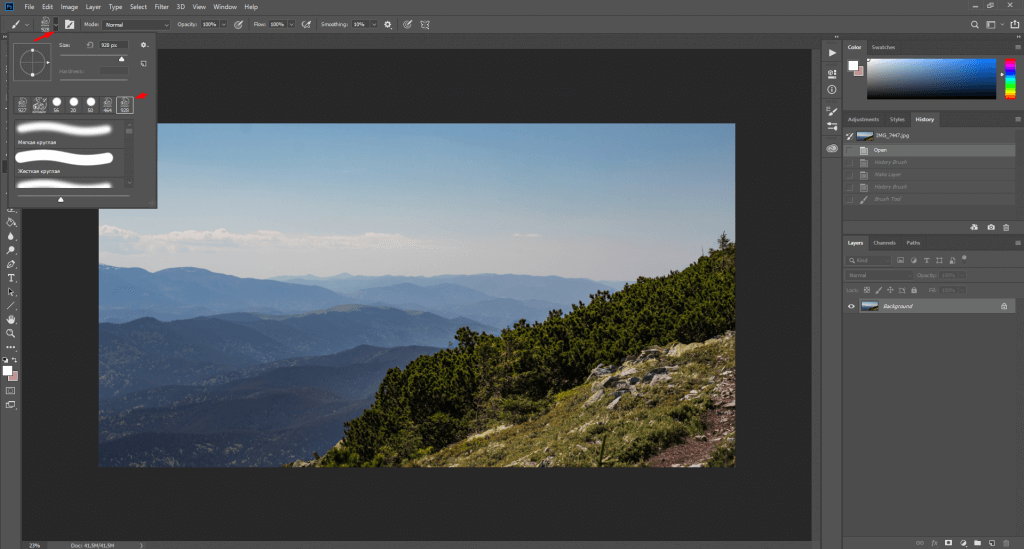
Далее выбираю инструмент «Текст» на панели инструментов и ввожу название части своего логотипа выбранным шрифтом, у меня это — Olietta script Poesia. Пока нажата кнопка «Текст» на верхней панели инструментов можно выбрать тип начертания, кегль шрифта и насыщенность (подчеркнуто красным на рисунке). Меняя эти параметры можно установить желаемый размер, толщину и наклон шрифта.
![]()
Вторую часть логотипа я решила сделать другим шрифтом и расположить под углом к первой, так что создаю для нее отдельный слой, нажав еще раз на значок «Текст» на панели инструментов и повторяя процедуру описанную выше с самого начала, но выбрав при этом другой шрифт — В52(«Печатная машинка») и его размер. Выбираю дополнительные параметры текста в меню, вызванном правой кнопкой мыши.
![]()
Далее я хочу сделать рамочку для второй части текста логотипа. Для этого создаю новый прозрачный слой и нажимаю инструмент «Прямоугольная область» на панели инструментов, потом делаю заливку этой области (кнопка «Заливка» на панели инструментов).
![]()
Аналогичным образом делаем внутри получившегося прямоугольника еще одну прямоугольную выделенную область, только вместо заливки нажимаем Delete — внутренняя область становится прозрачной.
![]()
Рамочке я решила придать немного гранжевый вид. Для этого я воспользуюсь соответствующими фильтрами. Выбираю «Фильтр»/ «Штрихи»/ «Аэрограф» и «Фильтр»/ «Штрихи»/ «Разбрызгивание».
![]()
Выбрав необходимые параметры фильтров, нажимаю «Ок» и получаю необходимые эффекты на своей рамочке.
![]()
Но мне созданных эффектов показалось мало и я решила усилить гранжевость с помощью кисти.
![]()
Тут надо сделать небольшое отступление: для тех, у кого Photoshop версии CS5 и более ранней, необходимо под рамку подложить слой с каким-нибудь цветом, например, белым и объединить слой с цветом и слой с рамкой, тогда фильтр сработает. После того, как вы закончите работу над рамкой, белый слой будет нетрудно удалить, воспользовавшись инструментом «Волшебный ластик» — в нашем случае необходимо щелкнуть этим инструментом внутри и снаружи получившейся рамочки по белому фону.
Теперь я хочу повернуть надпись «творческая мастерская» с ее рамкой. Для этого сначала объединяю слои текста и рамки. Чтобы слить вместе эти два слоя, оставляю значок с глазком только напротив двух выбранных мною слоев, остальные делаю невидимыми и нажимаю «Объединить видимые» в меню правой кнопки мыши.
![]()
Далее выделяю область с надписью и рамкой с помощью команды «Прямоугольная область» и вызываю в меню правой кнопки инструмент «Свободное трансформирование». Пока область остается выделенной ее можно сжимать/растягивать, менять ее угол наклона, увеличивать/ уменьшать, менять ее положение. Наконец, выбираю понравившийся угол и положение надписи.
![]()
Теперь ключевой момент — создание кисти с логотипом: нажимаем «Редактирование» / «Определить установки кисти».
![]()
Задаем имя кисти.
![]()
Получившаяся кисть с моим логотипом появляется в меню кистей.
![]()
Чтобы на будущее сохранить эту кисть, если я захочу, например, переустановить Photoshop вызываю библиотеку кистей («Редактирование»/ «Управление библиотеками»), нахожу свою кисть и сохраняю ее в отдельную папку на компьютере.
С помощью этой кисти можно поставить логотип любого цвета, прозрачности и размера, в любом месте изображения.
Крылья… ноги… Главное хвост!
(из одного мультфильма)

Из этого урока вы узнаете:
Как работать с экшенами, основы автоматизации и пакетной обработки в Photoshop.
Как поставить свой логотип на фотографию одной кнопкой.
Как добавлять свой логотип к фотографиям при экспорте из Lightroom.
Выкладывая фотографии в интернет, многие добавляют на снимки свою подпись или логотип. В некоторой степени это позволяет защитить свои авторские права, хотя если логотип не перекрывает фотографию от края до края, то удалить его не составит труда.
Добавить любой логотип в Photoshop довольно просто. Но делать это все время вручную вам быстро надоест. Поэтому, лучше автоматизировать процесс, например с помощью экшена. Но для начала рассмотрим добавление подписи.
Ставим подпись
Я добавляю на фотографии надпись в виде текста «Vendigo ©» выполненную определенным шрифтом. Вот так:

Для создания подобной надписи выберете инструмент T, щелкните по фотографии и введите текст. (поскольку символ копирайта довольно сложно набрать с клавиатуры, я заранее копирую надпись в буфер обмена). Цвет текста белый.
После этого, я добавляю тень к тексту, чтобы он был виден даже на белом фоне, а саму надпись делаю полупрозрачной. Для этого в панели слоев дважды щелкните по слою с текстом и в открывшемся окне Layer Style настройте тень следующим образом:

После чего в панели слоев снизьте значение Fill до 20 — 50%.

При необходимости, измените размер надписи и расположите ее так как вам нравится, я сдвигаю ее в правый нижний угол.
Все это довольно просто, но есть один момент, который важен при создании экшена — это положение логотипа. Фотографии могут быть разного размера, и разной ориентации: горизонтальной или вертикальной. Мне нужно, чтобы логотип всегда позиционировался относительно правого нижнего угла.
Для этого прибегнем к следующему: На палитре слоев выделим оба слоя, для чего по очереди щелкнем по ним, удерживая нажатой клавишу Shift. Затем выберем инструмент «стрелка» Move Tool (V). И щелкнем по кнопкам выравнивания относительно нижней и правой границы:

При этом наш логотип сдвинется в правый нижний угол. После чего выберем на палитре слоев только надпись и помощью курсорных клавиш немного отодвинем ее от краев, (клавиша Shift в сочетании со стрелками сдвигает объект сразу на 10 пикселей).
Расположив логотип в углу с помощью этой процедуры, мы можем быть уверены, что он будет на месте независимо от размеров и ориентации фотографии. Теперь можно приступать к созданию экшена.
Actions в Photoshop
Экшены в Photoshop довольно простое и действенное средство автоматизации работы. Выглядит это так: у нас есть ряд операций, которые мы периодически выполняем. Чтобы их автоматизировать мы создаем экшен. Во время создания экшена мы выполняем запись всех действий, которые нам нужно автоматизировать. После того как запись закончена мы сможем повторять эти действия, просто запуская наш экшен! Это действительно просто.
Перед созданием любого экшена лучше порепетировать, чтобы в момент записи не делать лишних шагов. Так же лучше записывать экшен в обстановке максимально приближенной к боевой. Т.е. если вы планируете добавлять логотип на фотографии размещаемые в интернете, откройте для этого фотографию уменьшенную для WEB.
Итак, придумав свою подпись, выбрав шрифт и размер текста. Определившись с его цветом, стилем слоя и расположением мы готовы к созданию экшена.
Для этого нам понадобится панель Actions, обычно она расположена рядом с Историей.

Внизу панели расположен ряд кнопок: Стоп, Запись, Воспроизведение, Создание папки, Создание экшена (выделено). Рекомендую вам сразу создать новую папку чтобы не потерять свои экшены среди десятка стандартных.
Для создания экшена нажмите кнопку Create new action, и задайте его название в появившемся окне, например «Copyright».

В строке Set: выбирается папка. Так же можно выбрать цвет и горячую клавишу, F2 — F12 с учетом Shift и Ctrl. После чего жмите кнопку Record.
С этого момента началась запись ваших действий, о чем свидетельствует активированная кнопка Begin recording.

Теперь размещаем логотип на фотографии, все как описывалось выше:
Отступление: Если ваш логотип графический, а не текстовый то выполните команду File – Place и вставьте ваш логотип из файла.
- Выбираем инструмент Текст (T).
- Вставляем подготовленную надпись из буфера обмена Ctrl+V.
- Выделяем оба имеющихся слоя в панели Layers.
- С помощью кнопок инструмента Move Tool (V) сдвигаем надпись в нужный нам угол.
- Выбираем слой с текстом. Курсорными клавишами и клавишей Shift задаем нужный отступ от краев.
- Два раза щелкаем по слою с текстом и в окне Layer Style задаем тень и любые понравившиеся нам эффекты.
- Уменьшаем прозрачность слоя с помощью параметра Fill.
После того как рисование логотипа завершено, жмем кнопку Stop – экшен готов!
Теперь нужно протестировать его. Для этого удалите слой с текстом, выберете только что созданный экшен в панели Actions и нажмите кнопку Play. Если все сделано правильно, то через секунду вы увидите свой логотип в углу фотографии!
Начало положено. Теперь вы умеете создавать экшены, и можете автоматизировать повторяющиеся операции. А их у фотографа может накопиться немало. С экшенами будет меньше рутины, а значит больше удовольствия от любимого занятия и больше времени для креатива.
Actions — параметры
Выше я описал как создается экшен в Photoshop. Для краткости я рассказал лишь основные моменты необходимые для его создания. Сейчас я более подробно опишу этот инструмент.
Щелкните два раза по экшену, и перед вами откроется окно его настроек:

Удобно, после создания экшена (не всегда это получается с первого раза) назначить ему горячую клавишу. Выберите в соответствующем окне клавишу от F2 до F12 (можно задействовать Shift и Ctrl). После этого создание подписи выполняется нажатием одной кнопки, что неизменно радует.
Развернув созданный экшен, вы увидите все команды, которые в нем записаны:

Команды можно перемещать (перетаскиванием), удалять и копировать. Их можно выключать, снимая галочку (отмечено 1). Или указать Photoshop остановится, и показать окно настроек (отмечено 2). С помощью таких остановок, можно сделать гибкий экшен. В определенные моменты Photoshop будет останавливаться, и ожидать ваших действий.
Так же экшен можно дописывать с помощью кнопки запись, что бывает удобно, если вы немного ошиблись, нет нужды переписывать весь экшен с самого начала.
Пакетная обработка в Photoshop
С помощью экшенов можно эффективно обрабатывать множество снимков. Допустим нам нужно разместить логотип на всех фотографиях из некоторой папки. Для этого в меню Photoshop выполните команду: File – Scripts – Image Processor…
Откроется окно пакетной обработки:

1. В первой секции укажите папку с файлами, которые нужно обработать. При необходимости обработать файлы в подпапках поставьте галочку Include All sud-folders.
2. Во второй секции укажите папку, в которую будут сохраняться обработанные файлы. Опция Keep folder structure перенесет структуру вложенных папок.
Опция Save in same location сохранит файлы в исходной папке, но не перезапишет их, файлы будут лежать во вложенной папке [JPEG] (PSD или TIFF).
3. В третьей секции выберете формат файла, в который будет сохранено изображение, а так же его настройки. При желании можно указать размеры, в которые будет вписан файл.
4. В последней секции подключается необходимый экшен. Собственно та обработка которая и будет применяться ко всем файлам.
По нажатию кнопки Run Photoshop начнет обрабатывать файлы, а вы можете откинуться на спинку кресла и насладится заслуженным отдыхом!
Подключаем экшен к экспорту Lightroom
Еще одной возможностью автоматизировать работу в Фотошопе является создание дроплета, или иными словами исполняемого файла. Дроплеты создаются из экшенов, с помощью команды File – Automate – Create Droplet. Использовать дроплет очень просто, нужно просто перетащить файлы на него, тем самым запустив их обработку, или же перетащить на него целую папку. Дроплеты удобны своей мобильностью, их можно пересылать своим друзьям или переносить с компьютера на компьютер. Конечно, сам дроплет не может обработать файлы, для этого он запускает Photoshop, а если его нет на компьютере то он и не сработает.
Одним из преимуществ дроплета, является то, что его можно подключить к экспорту в Lightroom. Таким образом, экспортируя фотографии из Lightroom, можно автоматически добавлять к ним свой логотип.
Создание дроплета
Перед созданием дроплета нужно немного модифицировать наш экшен. Добавим в него команды, слить слои, сохранить и закрыть документ.
- Скопируйте созданный экшен, перетащив его мышкой на кнопку Create new action. Переименуйте его например в Copyright Droplet.
- Откройте подходящую по размерам фотографию в Photoshop.
- Выполните экшен.
- Раскройте его команды, перейдите в конец и нажмите «запись».
- Объедините слои (Ctrl+Shift+E).
- Выполните команду Сохранить как (Ctrl+Shift+S). И сохраните снимок в JPEG с нужным вам уровнем сжатия. Куда вы сохраните файл, и как его назовете в этом случае не важно.
- Закройте документ.
- Нажмите Стоп. Новый экшен готов.
Как вы уже поняли, новый экшен, сохраняет файл и выгружает его из Photoshop. Для пакетной обработки можно записывать команду Сохранить или Сохранить как. Разница между ними в том, что в команде Save As сохраняются настройки формата файла, например качество сжатия JPEG (команда Save сохраняет параметры, которые были у файла при открытии).
Есть важный момент, в команде Save As так же сохраняется путь к файлу и его имя. Таким образом если этот экшен применить к пакету файлов, все они будут сохранены в одном месте под одним и тем же именем! Для того чтобы обойти этот момент в окне Create Droplet есть опция Override Action “Save As” Commands. Эта опция убирает из команды Сохранить Как имя файла и путь к файлу, но сохраняет настройки формата файла.
Теперь преобразуем экшен в дроплет: File – Automate – Create Droplet.

С помощью кнопки Choose укажите где и под каким именем создать файл.
В секции Play выберете подготовленный экшен, обычно последний подставляется автоматически.
В секции Destination выберете Save and Close, и поставьте галочку Override Action “Save As” Commands.
Жмем Ок – получаем дроплет.
Примечание: Как ни странно команда Save and Close или Folder не сохраняет файлы если в экшене не было команды Сохранить или Сохранить как. То же самое относится к окну File – Automate – Batch. Довольно запутанная система с сохранением файлов с обязательной записью этих команд в экшен, поэтому я предпочитаю для пакетной обработки пользоваться инструментом Image Processor.
Далее идем в Lightroom, открываем экспорт, и подключаем наш дроплет вот здесь:

(Подробнее про экспорт в Lightroom читайте в этом уроке)
После чего сохраняем настройки экспорта как пресет, и пользуемся в свое удовольствие!

Урок получился длинный, но как мудро сказано в одном мультфильме «лучше день потерять, потом за час долететь»!
Всем спасибо за внимание 🙂
На чтение 2 мин.
Пошаговая инструкция в картинках
Автоматизация процесса, пакетная обработка.
Чтобы операция применялась корректно ко всем фотографиям (логотип вставлялся на всех фото в одном и том же месте), они должны быть одинакового размера.
Так что фотографии нужно подготовить заранее и сохранить их в одной папке.
Открываем логотип и одно из изображений на которое будет необходимо разместить логотип.

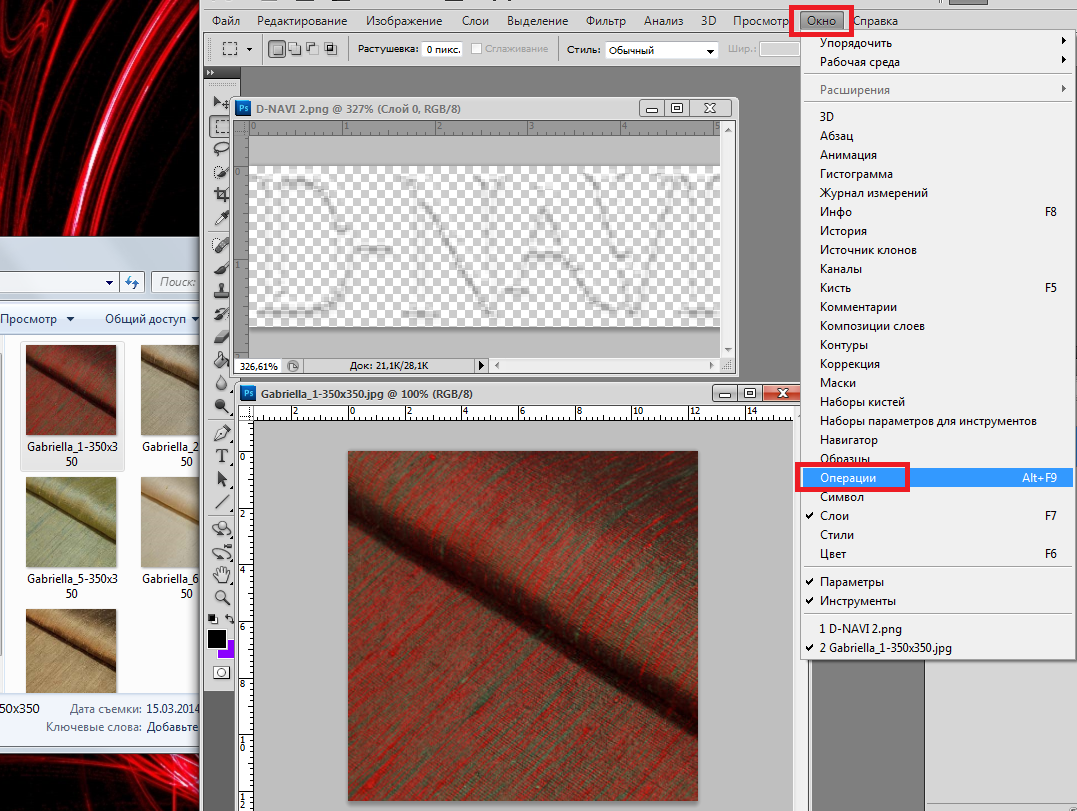
Переходим во вкладку «Окно», Нажимаем на «Операции»
Теперь нам необходимо создать новый сценарий (создать операцию) , то есть записать пошаговые действия, которые будут применяться ко всем нашим фотографиям.

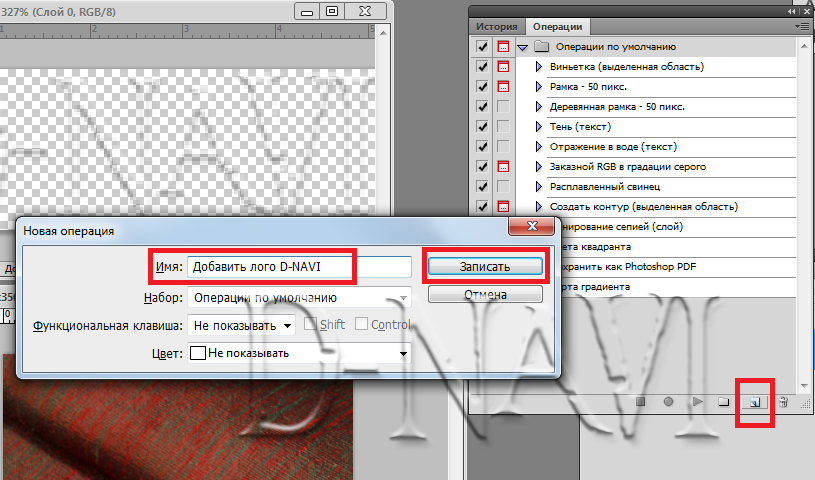
Нажимаем на значок “Листа” (треугольник внизу) «Создать новую операцию», задаёте название операции и нажимаете на кнопку «Записать».

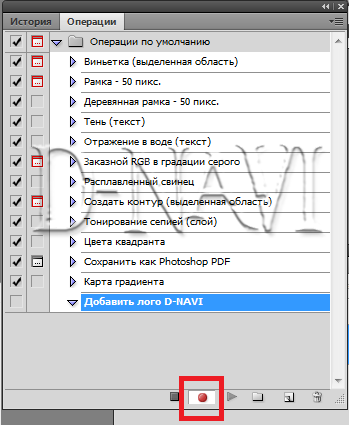
Загорается кнопка, обозначающая, что запись пошла.
Создаём операцию:
1. Нажимаем на окно с логотипом.
2. Ctrl+A (Выделить всё).
3. Ctrl+C (Скопировать).
4. Нажимаем на окно с картинкой, куда нужно вставить логотип.
5. Ctrl+V (Вставить) И видим, что у нас появился логотип, перемещаем его, куда необходимо вам, трансформируем Ctrl+T
6. Ctrl+E (Объединить слои с предыдущим), чтобы картинка состояла из одного слоя.
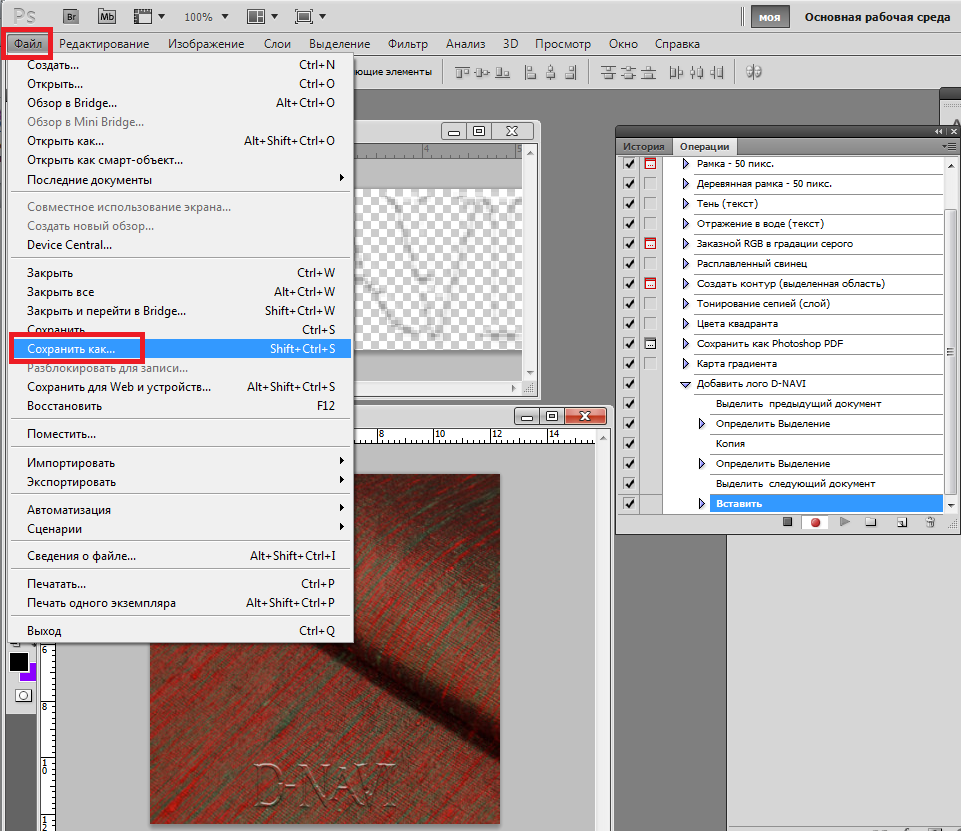
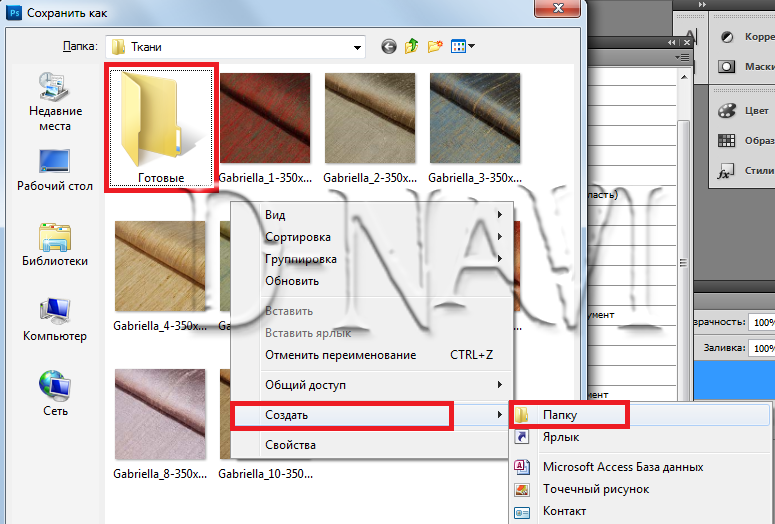
7. Теперь нужно её сохранить, переходим во вкладку файл «Сохранить как»

9. В открывшемся окне создаём новую папку (выбираем путь где она будет сохранена, например “Рабочий стол”).
Кликаем правой кнопкой мыши.

Задаём название папки (например «Готовые»), открываем её ( два раза кликнув по ней) и сохраняем нашу фотографию в нужном вам формате.

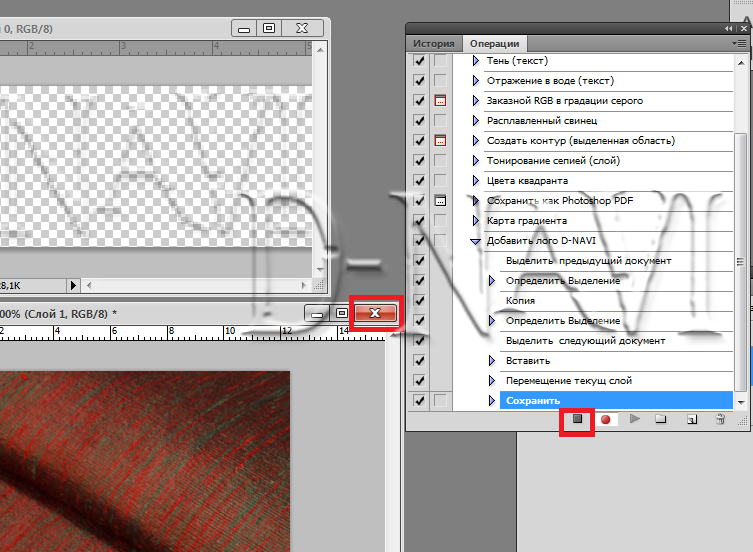
10. Закрываем картинку.

Останавливаем запись операции. (нажимаем на квадрат внизу)
Теперь нам необходимо применить эту операцию ко все подготовленным фотографиям, которые находятся в той же папке.
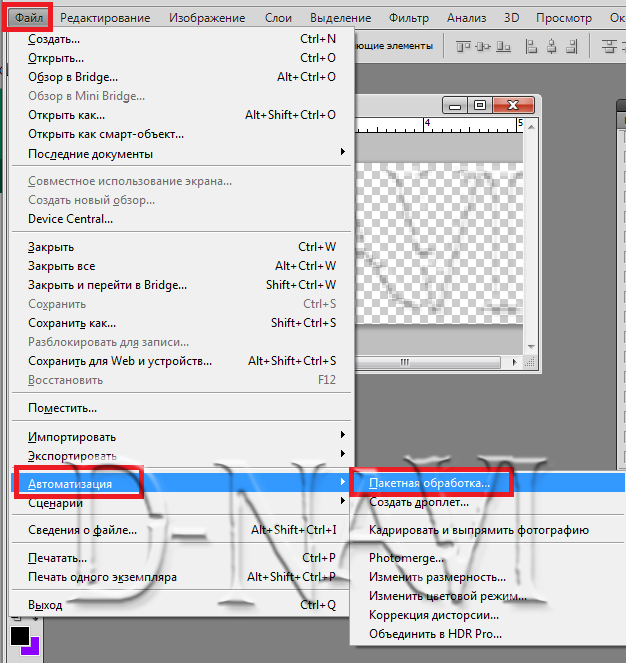
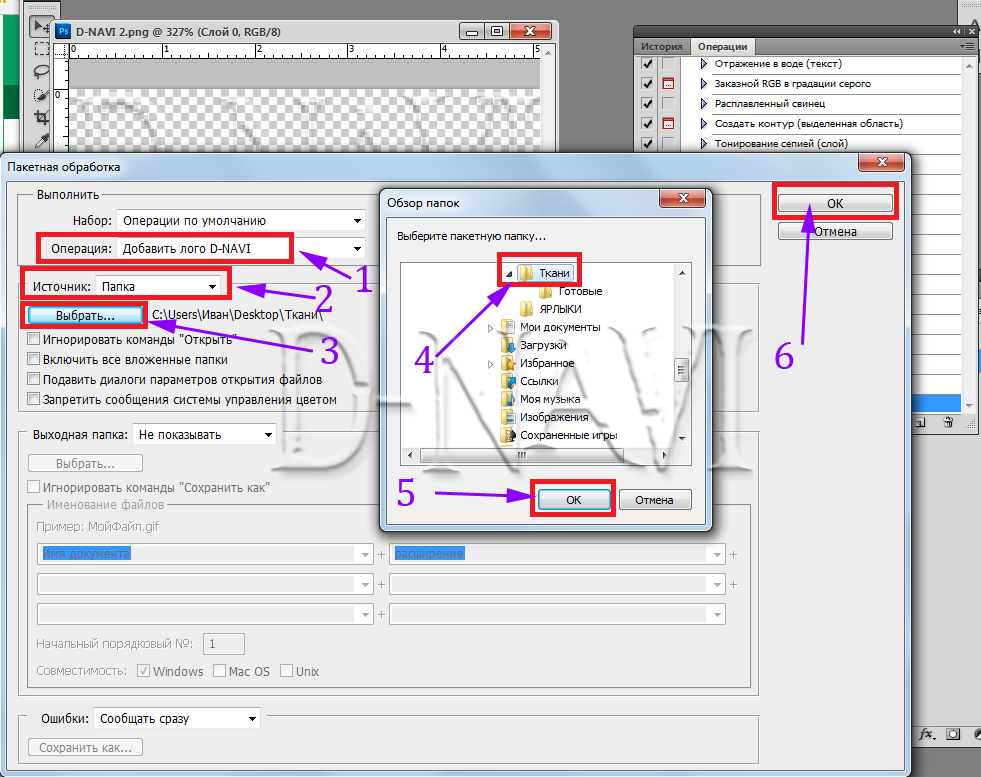
Переходим во вкладку файл, «Автоматизация», «Пакетная обработка»


1. Выбираем нашу операцию.
2. Источник папка.
3. Жмём на «Выбрать»
4. Ищем путь к нашей папке с фотографиями.
5. ОК.
6. Нажимаем ОК и смотрим за процессом.
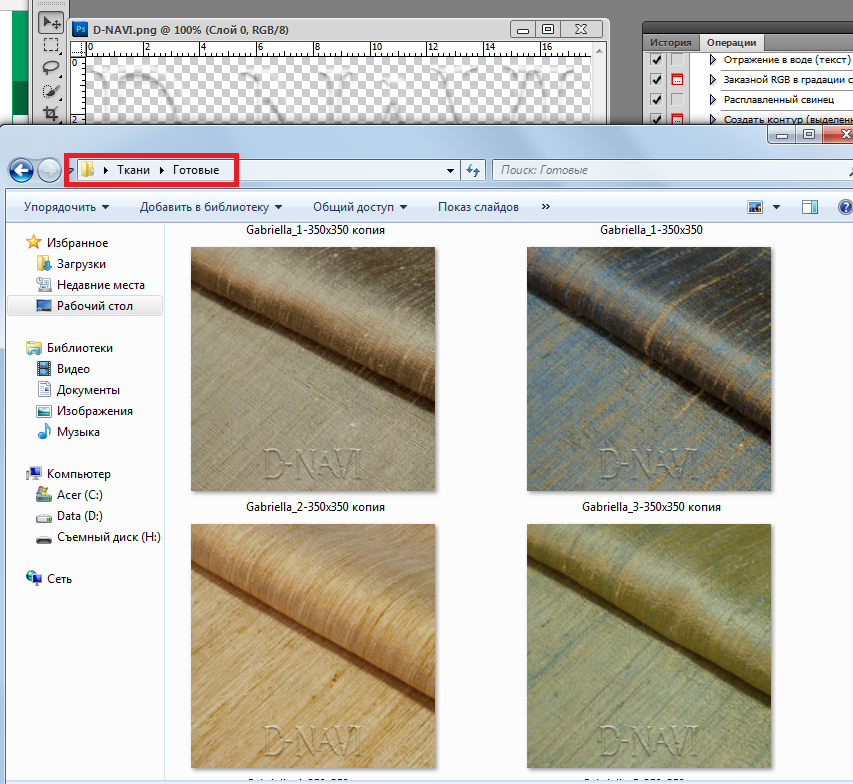
Открываем нашу папку «Готовые» и смотрим, что получилось, при условии, если вы всё сделали правильно по инструкции.

Таким образом, можно создавать любые операции, если вы работаете с большими объемами.
Повторяю – “Чтобы операция применялась корректно ко всем фотографиям (логотип вставлялся на всех фото в одном и том же месте), они должны быть одинакового размера”.

Читайте также как создать прозрачный логотип (водяной знак)
- Как добавить логотип на фотографию? Полезные онлайн-сервисы
- приложения для Android
- приложения для IOS
- Как легко и быстро создать логотип
Итак, вы мечтали создать бизнес в сфере фотографии в течение последних 6 месяцев. Однажды ночью вы решили поделиться своими планами и амбициями со своей семьей. Воодушевленные и вдохновленные, вы говорите им, как было бы замечательно, если бы вы однажды выиграли престижную фотографию.И это когда вы слышите обычное скептическое замечание от вашего дяди Джо: «Дорогой, таких фотографов слишком много. Кому нужен еще один?
Как бы вы ни хотели принять этот факт, дядя Джо абсолютно прав. В настоящее время рынок фотографии перенасыщен. В то время как компании и частные лица во всем мире нуждаются в фото и видео контенте на регулярной основе, предложение продолжает превышать спрос. В результате фотографы вынуждены бороться за место под солнцем.
Как вы отличаете свой бизнес? Брендинг ваших работ — это один из способов выделиться из толпы.В этой статье мы поговорим о том, как добавить логотип к вашей фотографии. Ваш логотип похож на вашу личную подпись. Это может помочь вам повысить узнаваемость вашего бренда, продвигать ваши услуги и защитить вашу работу от нечестных конкурентов.
Как добавить логотип к вашей фотографии
Интернет предлагает потрясающее множество услуг, которые могут помочь вам добавить логотип к вашей фотографии за минуту. Мы составили короткий список самых удобных сайтов. Мы надеемся, что это сэкономит вам много времени.Давайте начнем!
Полезные онлайн-сервисы
Watermark.ws

Watermark.ws заслуживает того, чтобы быть первым в нашем списке. Этот простой и интуитивно понятный онлайн-сервис насчитывает более 1 миллиона пользователей, и это впечатляет. Бесплатная версия позволяет добавить логотип к 5 фотографиям или видео и использовать основные инструменты редактирования (фильтры, инструмент обрезки и т. Д.). Кроме того, вы можете добавить любые слова к вашей фотографии, так как платформа поддерживает кириллицу.Просто загрузите свою фотографию и логотип со своего компьютера или облака, а затем загрузите изображение с водяным знаком. Недурно!
Watermarkphotos

Watermarkphotos — это еще одна простая в использовании платформа для создания фотографий в несколько кликов. Вот еще хорошие новости: это абсолютно бесплатно! Вместо логотипа вы можете добавить текст или подпись к вашей фотографии. Сервис содержит базовые инструменты редактирования, но этого более чем достаточно для обычного пользователя. Наш взгляд на Watermarkphotos? Точно и точно.Обязательно попробуйте для всех фотографов!
Watermarkly

Watermarkly — это простой, быстрый и бесплатный способ добавить логотип к вашей фотографии. Для этого вам нужно импортировать фотографию с вашего компьютера, Google Drive или Dropbox и перетащить на нее свой логотип. Вы можете обрезать логотип и настроить уровень прозрачности. Если вы решите добавить текст, вы можете редактировать его цвет и шрифт. Лучшая вещь об этом сервисе — то, что он может маркировать несколько фотографий в пакетном режиме. Подумайте, сколько времени это может сэкономить вам!
Photoshop
Нет способа, которым мы могли бы оставить культовый Photoshop.Если вы знаете, этот графический редактор, как тыльная сторона руки, хорошо для вас! Тем не менее, некоторые люди застревают, когда их просят нанести водяные знаки на изображение в Photoshop. Давайте узнаем, как это сделать!
На самом деле, добавление логотипа на фотографию — это то, что может сделать даже школьник.
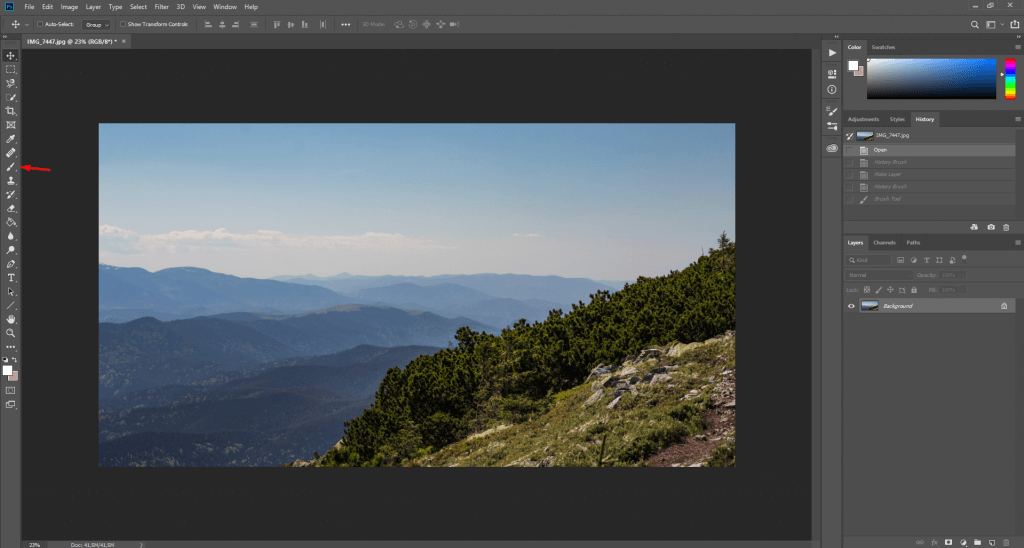
Откройте свой логотип и фото в фотошопе. Самый простой способ нанесения водяных знаков на изображение — использовать ваш логотип в качестве кисти. Как ты это делаешь? В верхнем меню выберите Файл> Создать.

Настройте параметры нового файла.Установите «Ширина» на 2500, «Высота» на 2000 и «Определение» на 300. Нажмите OK.

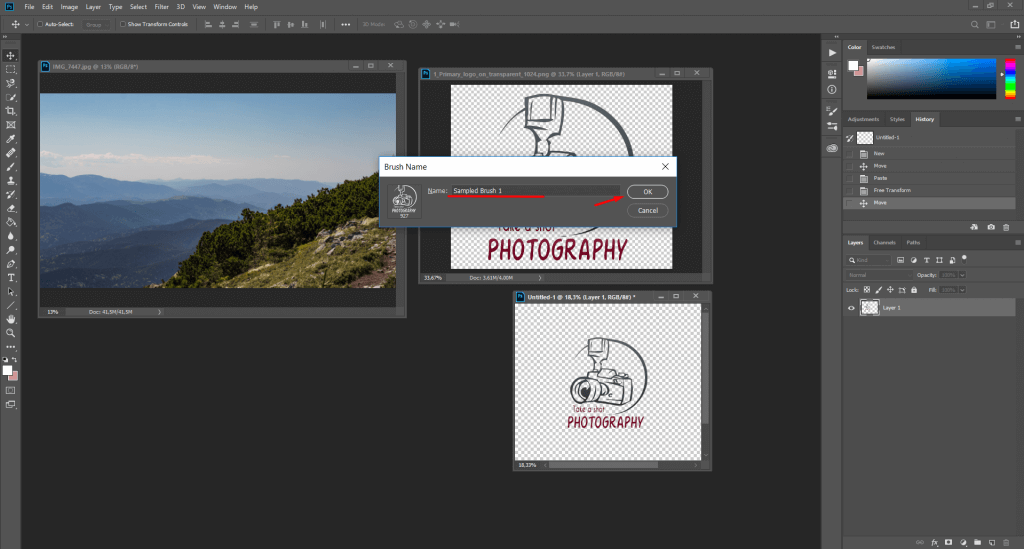
Добавьте свой логотип в новый документ. Измените размер логотипа или добавьте текст, если это необходимо. В верхнем меню выберите «Правка»> «Определить набор кистей».

Назовите кисть и нажмите ОК. Теперь вы можете легко добавить свой логотип к любой фотографии. Кроме того, вы можете настроить его, как вам нравится, например, изменить его цвет, размер, прозрачность и т. д.



Вот отличный видеоурок на ту же тему.Если вы предпочитаете видеоконтент, обязательно ознакомьтесь с ним!
Вы также можете сделать водяные знаки несколькими фотографиями за один раз. Давай сделаем это.
Откройте свой логотип и фото. Теперь вам нужно записать действие, которое будет повторяться для всех фотографий. Для этого нажмите «Окно»> «Действия».

В окне действия введите название действия и щелкните красную точку, чтобы начать запись.
Нажмите логотип или нажмите CTRL + А, CTRL + С, CTRL + D.

Теперь нажмите на изображение и нажмите CTRL + V. Отрегулируйте размер логотипа и расположите его правильно. Затем нажмите CTRL + Е.
Чтобы сохранить фотографию, нажмите Файл> Сохранить как. Затем закройте окно фотографии и остановите запись.


Нажмите Файл> Автоматизация> Пакет. Настройте параметры и нажмите ОК. Затем выберите папку с фотографиями, которые вы хотите водяной знак. Готово! Посмотрите, как быстро это было для маркировки ваших фотографий!


Вот еще один видео гид.
Приложения для Android
SALT
Приложение SALT — это отличный способ добавить логотип или текст к изображению. Программа работает без сбоев и доступна в бесплатной и премиальной версиях. Бесплатная версия предлагает ограниченное редактирование, то есть вы можете внести не более 40 изменений.
WaterMark

Используйте это бесплатное приложение для нанесения водяных знаков на одну или несколько фотографий прямо на вашем смартфоне.Вы можете настроить свой водяной знак или добавить текст, если хотите. Вы можете разместить свой логотип в углу или по всей фотографии для лучшей защиты авторских прав.
LogoLiciou

LogoLicios — еще одно быстрое и бесплатное приложение для маркировки ваших произведений искусства. С его помощью вы можете сделать водяные знаки своими фотографиями с закрытыми глазами! Загрузите свою фотографию и логотип. Отредактируйте изображение, если необходимо. Сохраните фотографию с водяным знаком и поделитесь прекрасным результатом с друзьями! Приложение поддерживает файлы PNG, JPG и GIF.
приложений IOS
eZy Watermark

Это бесплатное приложение имеет огромную базу поклонников. Более 3 миллионов человек используют eZy Watermark для маркировки своих фотографий. Вы можете загрузить изображение из галереи или социальной сети или сделать снимок со своего смартфона прямо на месте. Если у вас нет логотипа, изображение, текст или даже подпись подойдут! Кроме того, у вас есть расширенный набор инструментов для редактирования. Что еще может вам понадобиться? Обязательное приложение для каждого пользователя iOS!
Как легко и быстро создать логотип

Что делать, если вам нужно добавить водяные знаки на свои фотографии, но не с чем их маркировать? Не паникуйте и сделайте глубокий вдох.Если у вас не было времени или вдохновения для создания логотипа для вашего фотографического бизнеса, мы можем помочь вам в этом. С создателем логотипа Logaster создание красивого логотипа занимает всего 10 минут.
Самое главное, вам не нужны никакие подготовительные или специальные навыки для использования Logaster. Благодаря интуитивно понятной навигации Logaster — это рай для нетехников. Наряду с логотипом, вы также можете создавать свои фирменные продукты, такие как визитки и конверты.
Создание логотипа занимает 4 простых шага:
Шаг 1.

На веб-сайте Logaster введите название своей компании и нажмите «Создать логотип».
Шаг 2.

Выберите свою отрасль в раскрывающемся списке и выберите понравившиеся цвета. Нажмите кнопку «Создать». Logaster покажет вам десятки образцов отраслевых логотипов. Выберите любую эмблему, которая бросается в глаза.
Шаг 3.


Чтобы отредактировать выбранный логотип, нажмите кнопку «Просмотр и загрузка», а затем значок «Редактировать».Вы можете изменить различные параметры вашей эмблемы, такие как цвета, шрифт и т. Д.
Теперь вы можете поделиться своим новым логотипом с друзьями, добавить его в избранное и сохранить свой дизайн, нажав кнопку «Сохранить».
Шаг 4.


Чтобы получить свой логотип, сначала необходимо зарегистрировать бесплатный аккаунт. После регистрации вы увидите, какие файлы логотипов вы получите по выбранному вами плану. Кроме того, вы увидите, как ваш логотип будет выглядеть на разных маркетинговых материалах.Нажмите кнопку «Сохранить». Кроме того, не забудьте проверить нашу страницу с ценами.
Как видите, создание профессионального логотипа и добавление его на свои фотографии — это не ракетостроение. Все, что вам нужно, это немного решимости и 5 минут. Защитите свои произведения искусства и дайте вашему бренду фотографии шанс быть замеченным среди безликих конкурентов!
Хотите сделать персональный водяной знак для вашей фотографии?
Хорошо! Зайдите на сайт Logaster и создайте логотип за несколько минут!
Добавьте индивидуальный вид к любой фотографии с помощью этого пакета из 120 легких наложений. Просто перетащите любой из этих элементов в ваш редактор изображений.
Хотите добавить индивидуальный, органичный вид на ваши фотографии? Мы создали пакет из 120 бесплатных световых элементов, которые вы можете использовать в любом проекте. Органически запечатленные в студии, эти отражения естественного света могут радикально изменить внешний вид любой фотографии.
Эти бесплатные световые оверлеи просты в использовании — они разработаны для совместимости с перетаскиванием практически любой программой для редактирования фотографий.Вот посмотрите на эти 120 бесплатных оверлеев в действии.
Что такое легкие оверлеи?
Легкие оверлеи — это файлы изображений, предназначенные для нанесения поверх фотографий. Этот пакет из 120 бесплатных световых оверлеев включает прозрачные файлы PNG для легкого использования с помощью перетаскивания.
Мы запечатлели эти наложения света в студии с помощью различных источников света, отражающего и преломляющего стекла и профессиональной камеры. Мы посылали свет через различные типы стеклянных предметов в камеру, что создавало отражения от объектива.
Наша команда затем обработала изображения искажения линзы и боке в эти 120 свободных наложений света. Используя различные цветовые температуры и источники света, мы смогли создать совершенно уникальные наложения света, которые можно наложить на фотографии, чтобы добавить глубину или создать более сюрреалистический вид.
Подпишитесь, чтобы получить следующую бесплатную игру Shutterstock прямо в ваш почтовый ящик.
Спасибо за регистрацию!
Пожалуйста, проверьте свою электронную почту, чтобы подтвердить подписку.
скачать 120 бесплатных Light Overlays
Чтобы загрузить эти бесплатные ресурсы, просто нажмите на кнопку ниже. Чтобы узнать, как их использовать, обязательно ознакомьтесь с приведенным ниже руководством с пошаговыми инструкциями.
Кроме того, убедитесь, что вы получили следующую бесплатную в своем почтовом ящике, подписавшись на наш список рассылки выше. Скачивая, вы соглашаетесь не перепродавать и не распространять эти бесплатные ресурсы.
Загрузить сейчас
Как использовать 120 свободных световых элементов
Не знаете, как использовать эти бесплатные активы? Мы собрали этот полезный учебник, чтобы показать вам, как легко перетаскивать эти легкие наложения в Adobe Photoshop и Shutterstock Editor.
120 файлов PNG совместимы практически со всеми основными программами для редактирования фотографий. Каждое наложение уже включает прозрачность, поэтому нет необходимости выделять какие-либо цвета. Просто отрегулируйте режимы наложения и непрозрачность для лучшего вида.
Adobe Photoshop
Чтобы использовать эти бесплатные наложения света в Adobe Photoshop, просто откройте изображение и перетащите наложения. (Если вы хотите использовать плагин Shutterstock для Adobe Creative Cloud, упомянутый в видео, вы можете скачать плагин здесь.)
Шаг первый: Откройте изображение в Adobe Photoshop

Просто откройте любую фотографию в Adobe Photoshop или добавьте фотографию на свой холст с помощью плагина Shutterstock для Adobe Creative Cloud.
Шаг второй: перетащите любой из оверлеев на холст

Откройте папку, содержащую 120 свободных световых оверлеев. Найдите наложение, которое вы хотите использовать, а затем перетащите его в свой проект Photoshop.
Шаг третий: масштабируйте оверлей до размера холста

Отрегулируйте размер наложения с помощью инструмента преобразования.Сочетания клавиш:
- Mac: Command + T
- ПК: Control + T
Удерживайте нажатой клавишу Shift, регулируя размер наложения, чтобы поддерживать одинаковый размер шкалы.
Переместите оверлей в нужное место на холсте.
Шаг четвертый: изменение режима наложения оверлея

Для лучшего вида настройте режим наложения наложения. В приведенном выше учебном видео по Shutterstock показано использование режимов смешивания Screen и Add .
Шаг пятый: добавьте больше оверлеев по своему вкусу и сохраните свое изображение

Продолжайте добавлять наложения, пока не получите желаемый вид. Затем просто сохраните и экспортируйте свою фотографию.
Если вы использовали плагин Shutterstock, просто войдите в свою учетную запись Shutterstock и лицензируйте изображение для замены предварительного просмотра с водяным знаком.
Готово
Редактор Shutterstock
Чтобы использовать эти бесплатные наложения света в редакторе Shutterstock, щелкните вкладку «Редактор» на панели навигации выше или посетите сайт Shutterstock.ком / редактор. Откройте или найдите фотографию, затем перетащите накладки в браузер.
Шаг первый: Откройте редактор Shutterstock и установите размер холста

Шаг второй: Найдите и импортируйте фотографию, загрузите свою или попробуйте использовать шаблон

Шаг третий: перетащите любой оверлей на холст или используйте кнопку «Загрузить»

Шаг четвертый: отрегулируйте размер и непрозрачность наложения

Шаг пятый: Лицензия и загрузка изображения

Если вы использовали свою собственную фотографию, просто нажмите кнопку Скачать.Если вы использовали изображение Shutterstock, просто нажмите кнопку Загрузить, чтобы лицензировать изображение. Выберите свой план Shutterstock, затем нажмите Сохранить.
Готово
Бонус: больше свободных элементов и активов
Ищете больше бесплатных вещей? Проверьте эти обзоры с тысячами бесплатных активов и инструментов. Если вам нужно больше бесплатных изображений, посмотрите нашу библиотеку изображений и фотографий.
Хотите больше халявы? Подпишитесь, чтобы получить следующий отправленный прямо на ваш почтовый ящик.
Подпишитесь, чтобы получить следующую бесплатную игру Shutterstock прямо в ваш почтовый ящик.
Спасибо за регистрацию!
Пожалуйста, проверьте свою электронную почту, чтобы подтвердить подписку.
,
Узнайте, как быстро превратить изображение в водяной знак в Photoshop, защитить свои фотографии водяным знаком. Вы делаете кисть из логотипа, а затем сохраняете кисть в своей библиотеке, чтобы она была доступна вам везде. Этот 2-минутный урок будет очень полезным, вы будете смеяться.
Спасибо за проверку
Колин
Конвертировать ЛОГОТИП в WATERMARK в Photoshop — 2 шага
Привет, Кафе, это Колин Смит из Photoshop здесь, и сегодня я собираюсь показать вам, как создать многоразовую кисть с водяными знаками, которая всегда рядом, когда вам это нужно.
Хорошо, так что давайте начнем. Первое, что мы собираемся сделать, это создать новый документ. И я собираюсь создать документ, и я собираюсь перейти к пикселям здесь, и давайте сделаем его 300 на 300, и, таким образом, это приличный размер, и, таким образом, мы можем увеличить или уменьшить его.
Теперь, что вы хотите сделать, это просто создать свою графику здесь. В моем случае я собираюсь открыть панель «Библиотеки» и использовать логотип PhotoshopCAFE, поэтому позвольте мне просто перетащить его и использовать свой логотип.Нажмите и перетащите его туда, нажмите Enter, и я просто добавлю его туда.
Хорошо, теперь я хочу обрезать его по форме логотипа, и поэтому быстрый способ обрезать небольшую область вокруг него — просто подняться под Обрезка изображения, нажмите кнопку Прозрачность вправо. там, и нажмите ОК. Теперь он собирается обрезать его до размера этого логотипа.
Хорошо, теперь я просто щелкну правой кнопкой мыши по логотипу и выберу Растеризовать слой. Мне не обязательно делать это, но я действительно хочу лишь немного подчеркнуть акцент, поэтому я просто нажму Ctrl L для Уровней, и я собираюсь потяните его вниз, чтобы немного затемнить, и тогда я просто нажму OK.
Теперь, Ctrl A или Command A, чтобы выбрать все, затем мы поднимаемся здесь и выбираем Edit, чтобы найти Brush Preset, и мы просто будем называть этот «Водяной знак».
Хорошо, мы создали нашу кисть водяных знаков. Давайте идти вперед и использовать его. Просто нажмите клавишу B для кисти, и мы пойдем вверх, и мы перейдем к самому последнему, который мы создали, это наша кисть водяных знаков прямо там.
Нам нужно создать новый слой и нажать клавишу X, поэтому мы рисуем белым, и мы можем просто щелкнуть там, чтобы применить его.Теперь, если мы хотим изменить размер этого, мы можем просто пойти сюда, изменить размер. И если вы хотите изменить цвет, просто переверните его таким образом. Теперь у нас есть черный, и мы идем.
Теперь, если вы хотите использовать эту кисть на других своих компьютерах, у которых здесь нет этой кисти, мы можем синхронизировать ее с нашей библиотекой Creative Cloud и позвольте мне показать вам, как это сделать на самом деле. без труда.
Теперь одна из вещей, которые вы найдете, — если вы перейдете под кисть, вы не сможете переместить это.Мы можем нажать и перетащить; видите, это не пойдет туда. Вы не можете перетащить его. Итак, как мы можем получить это там?
Простой. Выберите «Наборы кистей», а затем просто щелкните по нему, перетащите и вставьте туда. Это наш водяной знак, и теперь он будет доступен на всех наших компьютерах.
Так что я надеюсь, что вам это нравится. Если вы это сделали и не являетесь подписчиком, нажмите кнопку «Подписаться» прямо сейчас. Нажмите эту кнопку Нравится. Разотрите его в пыль. Добавить комментарий. И до следующего раза, увидимся в кафе.
.


Автор Стив Паттерсон.
Каждый месяц, когда последние выпуски журналов наклеивают на обложки изображения моделей, кинозвезд, спортсменов, политиков и других известных людей, мы видим этот эффект, когда макушка головы человека накладывается на название журнала.
Этот популярный эффект «перекрытия» существует уже много лет, и в этом уроке по Photoshop мы увидим, как простое использование слоев делает воссоздание эффекта невероятно простым! Я буду использовать Photoshop CS5 здесь, но любая версия Photoshop будет работать.
Вот фотография, которую я буду использовать для этого урока:

Оригинальное изображение.
А вот как это будет выглядеть после добавления текста за мячом игрока:

Окончательный результат.
Это руководство из серии «Фотоэффекты». Давайте начнем!
Загрузите это руководство в формате PDF для печати!
Как накладывать текст на изображение
Шаг 1: Добавьте текст
Выберите Горизонтальный инструмент типа на панели «Инструменты» или нажмите букву T на клавиатуре, чтобы быстро выбрать его с помощью сочетания клавиш:


Выберите инструмент горизонтального типа.
Выбрав инструмент «Тип», выберите тип шрифта, стиль, размер и цвет на панели параметров в верхней части экрана, затем щелкните внутри окна документа и добавьте свой текст. Я собираюсь напечатать слово «Бейсбол». Я добавил несколько стилей слоя, чтобы придать своему тексту немного больше дизайна, но, конечно, внешний вид вашего текста полностью зависит от вас:


Добавьте свой текст к изображению.
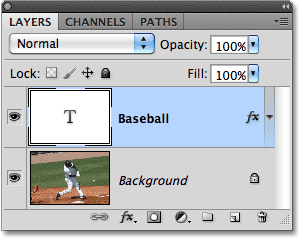
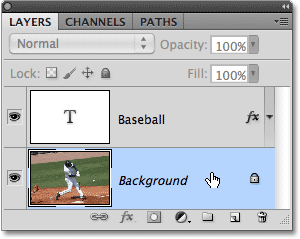
Обратите внимание, что текст в настоящее время блокирует изображение из поля зрения, и это потому, что если мы посмотрим на панель «Слои», мы увидим текстовый слой, расположенный над изображением на слое фона.Слой над другим слоем на панели «Слои» отображается перед слоем в окне документа:


Текст появляется перед изображением, потому что текстовый слой появляется над фоновым слоем.
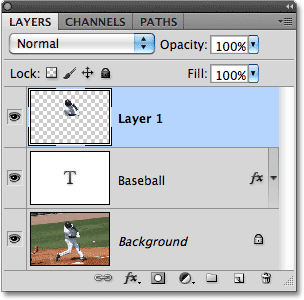
Шаг 2: выберите фоновый слой
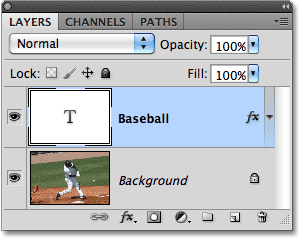
Нажмите на фоновый слой на панели слоев, чтобы выбрать его. Он будет выделен синим цветом, давая нам знать, что теперь это активный слой:


Нажмите на фоновый слой, чтобы выбрать его.
Шаг 3: выберите область, которая будет перекрывать текст
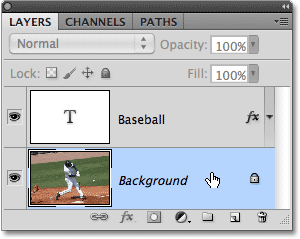
Для этого эффекта я хочу, чтобы бейсболист появился перед словом «Бейсбол», а это значит, что мне нужно его выбрать. Поскольку текст будет затруднять выбор нужной нам области, давайте временно ее отключим, щелкнув на значке видимости слоя (глазное яблоко) в левой части текстового слоя на панели «Слои». Текст исчезнет, оставив только оригинальное изображение в окне документа:
Временно скрыть текст, нажав на глазное яблоко на панели «Слои».
Как я уже упоминал, я хочу, чтобы бейсболист появлялся перед текстом, но так как текст блокировал только верхнюю его половину из поля зрения, нет необходимости выбирать его все. Нам нужно только выбрать область, которая будет фактически перекрывать текст. Используйте инструмент выбора по вашему выбору ( Lasso Tool , Magnetic Lasso Tool , Pen Tool и т. Д.), Чтобы нарисовать контур выделения вокруг нужной области. Здесь я выбрал область от верхней части его шлема до его талии.Я могу игнорировать остальную часть его, так как он падает ниже, где появится текст:


Выберите область, которая будет перекрывать текст.
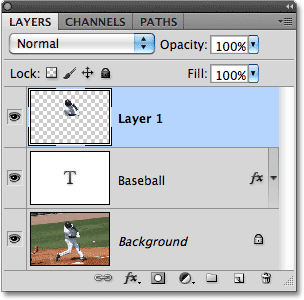
Шаг 4. Скопируйте выделенную область на новый слой
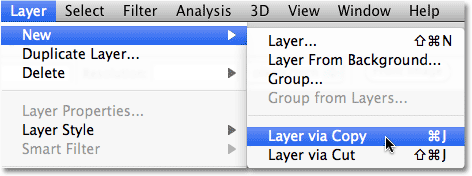
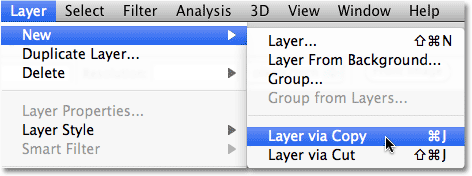
После выбора места перейдите в меню Layer в верхней части экрана, выберите Новый , а затем выберите Слой через Копирование . Или нажмите Ctrl + J (Win) / Command + J (Mac) на клавиатуре для быстрого вызова:


Перейдите в Слой> Новый> Слой через Копирование.
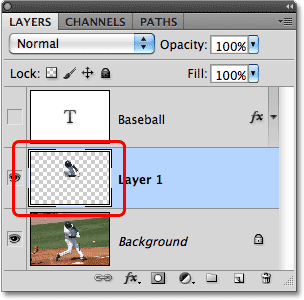
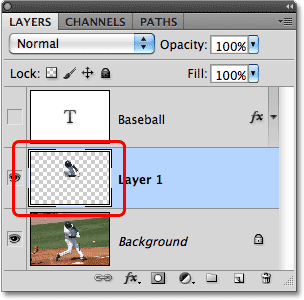
Ничего не произойдет в окне документа, но если мы снова посмотрим на панель «Слои», мы увидим, что выделенная область была скопирована на новый слой («Слой 1») между текстовым слоем и фоновым слоем. Мы можем увидеть скопированную область, посмотрев на миниатюре предварительного просмотра слева от имени слоя:


Выбранная область была скопирована в новый слой над фоновым слоем.
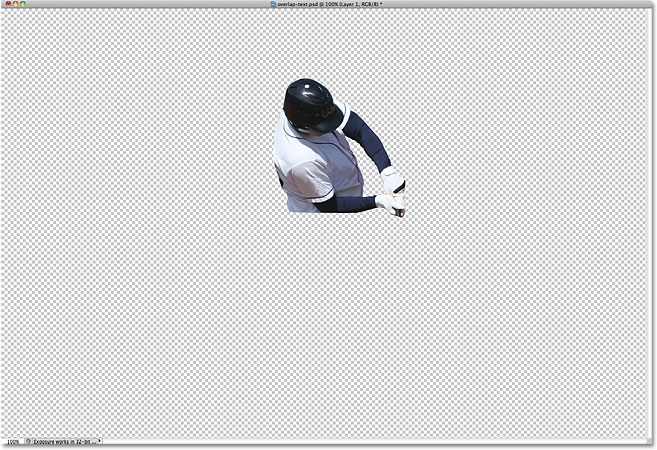
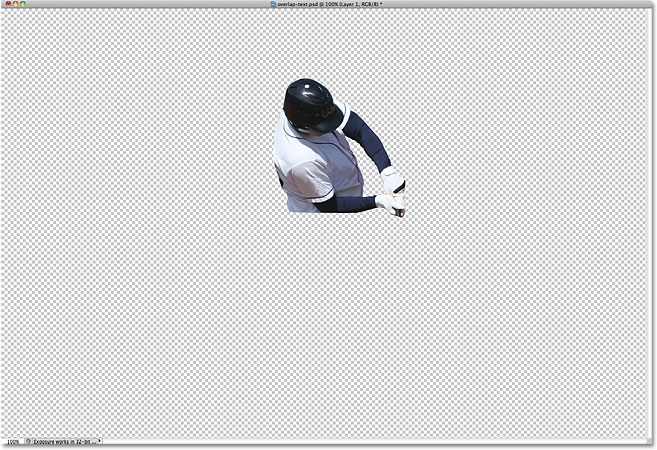
Чтобы получить более точное представление о том, что именно было скопировано на новый слой, удерживайте нажатой клавишу Alt (Win) / Option (Mac) и щелкните значок видимости слоя для слоя 1.Это временно скрывает все слои, кроме Слоя 1, в окне документа, показывая нам, что находится на слое. В моем случае появляется только верхняя половина бейсболиста. Окружающий его рисунок шахматной доски — это способ представления прозрачности в Photoshop, означающий, что на слое больше ничего нет. Когда вы закончите, удерживайте Alt (Победа) / Option (Mac) и еще раз щелкните значок видимости слоя для Слоя 1, чтобы вернуться к обычному виду:


Удерживайте Alt (Победа) / Option (Mac) и нажмите на глазное яблоко для Слоя 1, чтобы показать только содержимое этого определенного слоя.
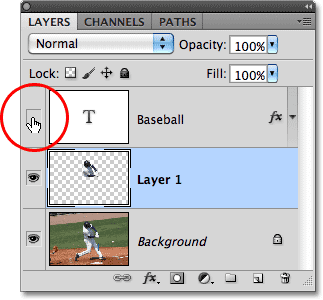
Шаг 5. Включите текстовый слой обратно на
Щелкните значок видимости текстового слоя на панели «Слои», чтобы снова включить текст в окне документа. На данный момент он все еще будет отображаться перед изображением, но мы исправим это следующим образом:


Снова включите текстовый слой.
Шаг 6: перетащите слой 1 выше текстового слоя
Так как слой над другим слоем на панели «Слои» появляется перед слоем в окне документа, все, что нам нужно сделать, это переместить слой 1 над текстовым слоем.Нажмите «Слой 1» на панели «Слои» и перетащите его над текстовым слоем, отпустив кнопку мыши, чтобы поместить его на место. Текстовый слой должен теперь находиться между слоем 1 и фоновым слоем:


Нажмите на слой 1 и перетащите его выше текстового слоя на панели «Слои».
Теперь, когда верхняя половина бейсболиста перемещена над текстовым слоем, он появляется перед текстом в окне документа:


Бейсболист теперь появляется перед текстом.
И вот оно у нас! Вот так можно создать перекрывающийся текстовый эффект с изображением в Photoshop! Посетите наш раздел «Фотоэффекты», чтобы узнать больше об эффектах Photoshop!
,

